Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Ennen kuin laitat sivustosi verkkoon maailman nähtäväksi, tarkista työsi Dreamweaverin sivustoraportointiominaisuuden avulla. Voit luoda erilaisia raportteja ulkoisten linkkien, ylimääräisten ja tyhjien tunnisteiden, nimeämättömien asiakirjojen ja puuttuvan vaihtoehtoisen tekstin ongelmien tunnistamiseksi – tärkeitä virheitä, jotka jäävät helposti huomaamatta. Ennen kuin Dreamweaver lisäsi tämän hienon ominaisuuden, tällaisten virheiden löytäminen oli työlästä ja aikaa vievää tehtävää.
Seuraa näitä ohjeita luodaksesi sivustoraportin koko verkkosivustostasi:
Valitse Tiedostot-paneelin yläosassa olevasta avattavasta luettelosta sivusto, jota haluat käsitellä.
Jos sinulla on jo testattava sivusto auki Dreamweaverissa, voit ohittaa tämän vaiheen. Huomautus: Sivustosi näkyy Tiedostot-paneelin luettelossa vain, jos olet suorittanut sivuston määritysprosessin.
Varmista, että kaikki Dreamweaverin työtilassa avoinna olevat asiakirjat on tallennettu valitsemalla Tiedosto→ Tallenna kaikki.
Valitse Sivusto → Raportit.
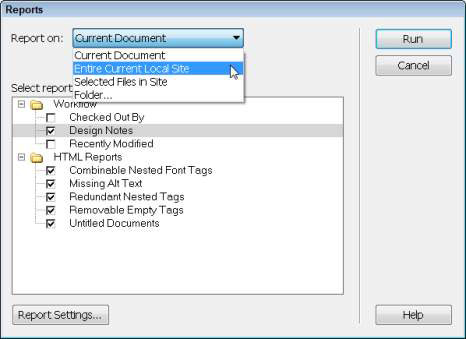
Raportit-valintaikkuna tulee näkyviin.

Valitse avattavasta Raportti -luettelosta Koko nykyinen paikallinen sivusto.
Voit halutessasi tarkistaa vain yhden sivun avaamalla sivun Dreamweaverissa ja valitsemalla sitten Raportti-pudotusvalikosta Nykyinen asiakirja. Voit myös suorittaa raportin valituista tiedostoista tai tietystä kansiosta. Jos valitset Valitut tiedostot sivustossa, sinun on ensin valittava sivut, jotka haluat tarkistaa Tiedostot-paneelista.
Napsauta Valitse raportit -osiossa valintaruutuja valitaksesi haluamasi raportit.
Voit valita niin monta raporttia kuin haluat.
Napsauta Suorita-painiketta luodaksesi raportit.
Jos et ole jo tehnyt niin, sinua saatetaan pyytää tallentamaan tiedosto, määrittämään sivustosi tai valitsemaan kansio.
Sivuston tulokset -paneeli tulee näkyviin ja näyttää luettelon sivustosta löydetyistä ongelmista. Jos haluat lajitella luettelon luokan (tiedostonimen, rivin numeron tai kuvauksen) mukaan, napsauta vastaavaa sarakkeen otsikkoa.
Kaksoisnapsauta mitä tahansa kohdetta Sivuston tulokset -paneelissa avataksesi vastaavan tiedoston Asiakirja-ikkunassa.
Tiedosto avautuu, ja virhe näkyy korostettuna työtilassa.
Voit myös napsauttaa hiiren kakkospainikkeella (Windows) tai Control + napsauttaa (Mac) mitä tahansa raportin riviä ja valita Lisätietoja saadaksesi lisätietoja tietystä virheestä tai tilasta.
Korjaa havaittu ongelma Property Inspectorilla tai toisella Dreamweaver-ominaisuuden avulla ja tallenna tiedosto.
| Raportin nimi | Mitä se tekee | ||
|---|---|---|---|
| Uloskirjautunut | Luetteloi sivustolta uloskirjatut tiedostot ja tunnistaa ne ulos kirjanneen henkilön . Tämä ominaisuus on tarpeen vain, jos työskentelet muiden web-suunnittelijoiden kanssa samalla sivustolla ja on olemassa vaara, että toistensa työt korvataan. |
||
| Suunnittelun huomautukset | Listaa sivustolla käytetyt suunnitteluhuomautukset. | ||
| Äskettäin muokattu | Luetteloi tiedostot, joita on muokattu tietyn ajanjakson sisällä. Voit asettaa raportin ajanjakson valitsemalla Äskettäin muokatut -valintaruudun ja napsauttamalla sitten Raporttiasetukset- painiketta valintaikkunan alaosassa. |
||
| Yhdistettävät sisäkkäiset kirjasintunnisteet | Luetteloi kaikki tapaukset, joissa voit yhdistää sisäkkäisiä tunnisteita. Esimerkiksi <> size=”2″>Upeat verkkosivustot, joissa sinun pitäisi vierailla, on luettelossa, koska voit yksinkertaistaa koodia yhdistämällä kaksi fonttitunnistetta upeiksi verkkosivustoiksi, joissa sinun pitäisi käydä. |
||
| Vaihtoehtoinen teksti puuttuu | Luetteloi kaikki kuvatunnisteet, jotka eivät sisällä vaihtoehtoista tekstiä. Vaihtoehtoinen teksti on tekstikuvaus kuvatunnisteelle, joka sisältyy HTML-koodiin vaihtoehtona, jos kuvaa ei näytetä. Vaihtoehtoinen teksti on tärkeä kaikille, jotka käyttävät erityistä selainta, joka lukee verkkosivuja. |
||
| Ylimääräiset sisäkkäiset tunnisteet | Luetteloi kaikki paikat, joissa sinulla on päällekkäisiä sisäkkäisiä tunnisteita. Ja esimerkiksi, Hyvät otsikot on kuin luuletkaan on luettelossa, koska voit yksinkertaistaa koodia poistamalla toisen tagin, jotta koodi näyttää tältä: Hyviä otsikoita on vaikeampi |
||
| Irrotettavat tyhjät tunnisteet | Luetteloi sivustosi tyhjät tagit. Tyhjiä tunnisteita voi esiintyä, kun poistat kuvan, tekstiosan tai muun elementin poistamatta kaikkia elementtiin lisättyjä tunnisteita. |
||
| Nimettömät asiakirjat | Luetteloi tiedostonimet, joilla ei ole otsikkoa. The | -tunniste on helppo unohtaa, koska se ei näy sivun tekstiosassa. Sen sijaan |
-tunniste määrittää tekstin, joka näkyy selainikkunan yläosassa, ja tekstin, joka näkyy Suosikit-luettelossa, kun joku lisää sivun kirjanmerkkeihin. Voit kirjoittaa otsikon mille tahansa sivulle kirjoittamalla tekstiä Otsikko-kenttään työalueen yläpuolella tai Otsikko-kenttään Sivun ominaisuudet -valintaikkunassa. |
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







