Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Sen lisäksi, että voit tehdä minkä tahansa sivun elementin muokattavaksi, voit myös tehdä minkä tahansa Dreamweaverin elementin attribuutit muokattaviksi. Tämä vaihe on tarpeen vain, jos haluat tehdä attribuutista muokattavissa, kun tunniste itse ei ole muokattavissa (esimerkiksi kun haluat muuttaa taustakuvaa
tag, mutta ei
tunniste itse).
Muokattavat attribuutit ovat erityisen käteviä, kun haluat tunnistaa sivuston avoimen sivun muuttamalla sivulle johtavan linkin väriä. Oletetaan esimerkiksi, että kaikki linkkisi ovat sinisiä navigointipalkissa, mutta haluat jokaisen sivun linkin muuttuvan punaiseksi, kun sivu on auki.
Kun teet vain linkin värimääritteen muokattavaksi, voit muuttaa esimerkiksi Tietoja meistä -linkin sinisen värin punaiseksi, kun vierailija on vastaavalla Tietoja meistä -sivulla.
Voit luoda muokattavia määritteitä malliin seuraavasti:
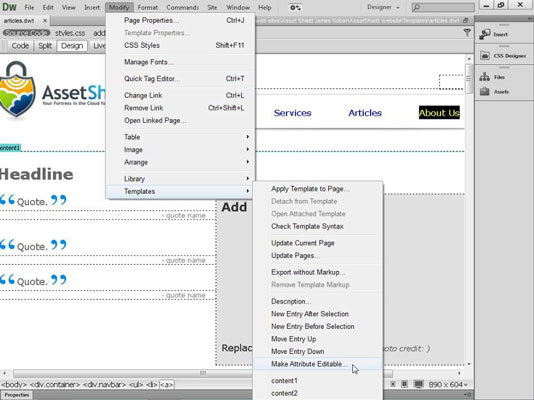
Valitse missä tahansa Dreamweaver-mallissa kohde, jolle haluat antaa muokattavan määritteen.
Varmistaaksesi, että olet valinnut linkin, etkä vain tekstiä, napsauta mitä tahansa linkitetyn tekstin kohtaa ja valitse sitten tunniste työtilan alareunassa olevalla Tunnistevalitsimella.

Valitse Muokkaa → Mallit → Tee määritteestä muokattavissa.
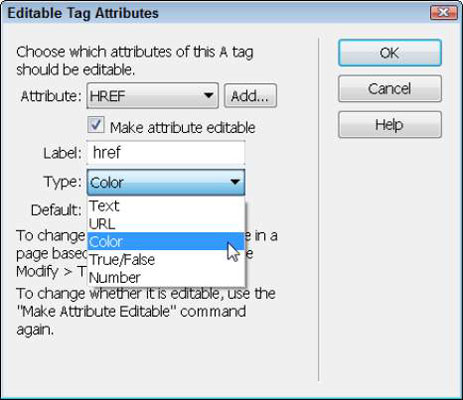
Muokattavat tunnisteen attribuutit -valintaikkuna tulee näkyviin.

Valitse avattavasta Attribuutti-luettelosta attribuutti, jonka haluat tehdä muokattavaksi.
Määritevaihtoehdot vaihtelevat sen mukaan, valitsetko kuvan, linkin, tekstin vai jonkin muun elementin sivulla.
Linkkitunniste on yksi hämmentävämmistä HTML-tageista, koska se tunnetaan ankkuritunnisteena ja näytetään vain tunnistevalitsimessa. Täysi tagi on kuitenkin , ja Editable Tag Attributes -valintaikkunassa se tunnistetaan HREF:ksi.
Jos haluamaasi määritettä ei ole luettelossa, napsauta Lisää-painiketta ja anna määritteen nimi.
Valitse Tee attribuutista muokattavaksi -valintaruutu.
Tämän määritteen asetukset aktivoituvat valintaikkunan alareunassa.
Valitse avattavasta Tyyppi-luettelosta määritetyyppi.
Linkkitunnisteella on useita määritteitä.
Napsauta OK tehdäksesi määritteestä muokattavissa ja sulje valintaikkuna.
Voit muuttaa muokattavaa attribuuttia mallista luodulla sivulla seuraavasti:
Luo uusi sivu mallista tai avaa mikä tahansa sivu, joka on luotu mallin avulla.
Valitse Muokkaa → Mallin ominaisuudet.
Mallin ominaisuudet -valintaikkuna avautuu, ja siinä näkyvät kaikki muokattavat määritteet.
Valitse attribuutti, jota haluat muokata, niin näet valintasi valintaikkunan alareunassa.
Jos haluat muuttaa linkin väriä, valitse href näyttääksesi mallin ominaisuudet. Napsauta sitten Mallin ominaisuudet -valintaikkunan vasemmassa alakulmassa olevaa värimallia ja valitse väri.
Napsauta OK sulkeaksesi valintaikkunan ja tallentaaksesi asetuksen.
Uusi asetus otetaan käyttöön, kun valintaikkuna sulkeutuu.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







