Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Elementin skaalaus Adobe Edge Animatessa tarkoittaa käytännössä sitä, että voit muuttaa elementin kokoa pitäen sen mittasuhteet yhtenäisinä, jos haluat. Sinä pystyt:
Skaalaa elementtejä muunnostyökalulla
Skaalaa elementtejä Ominaisuudet-paneelista
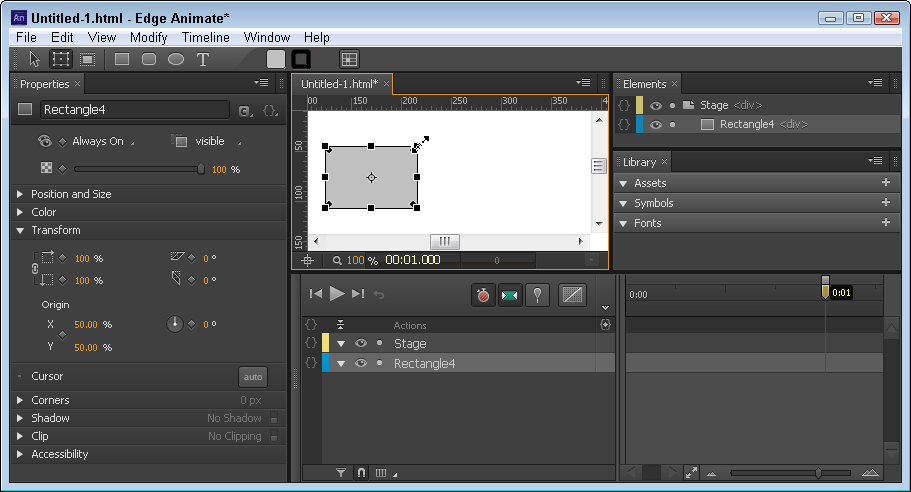
Jos haluat mieluummin käyttää elementtien skaalaukseen napsauttamalla ja vetämällä -menetelmää, voit käyttää muunnostyökalua tehdäksesi juuri sen seuraavasti:
Napsauta muunnostyökalua valitaksesi sen.
Aseta kohdistin jonkin elementin kulmavalitsimesta.
Kuten tässä kuvassa näkyy, näet diagonaalisen kohdistimen, jonka molemmissa päissä on nuoli.
Napsauta, pidä painettuna ja vedä kulman valitsinta.
Jos vedät ulospäin, suurennat elementtiä; jos vedät sisäänpäin, pienennät elementtiä.

Jos haluat säilyttää elementin mittasuhteet samoina, pidä Vaihto-näppäintä painettuna samalla, kun napsautat ja vedät.
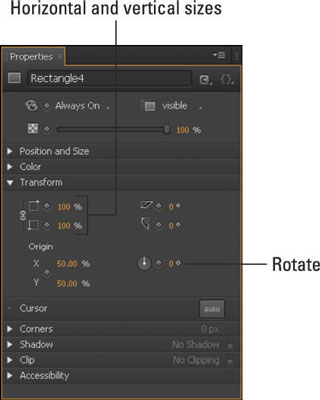
Voit pienentää ja kasvattaa objekteja Ominaisuudet-paneelin Skaalaus-ominaisuuden avulla. Voit skaalata objekteja sekä vaaka- että pystysuunnassa.
Scale-ominaisuudessa on Link Scale -attribuutti, jonka avulla voit synkronoida mittasuhteet (katso kuva). Kun Link Scale -attribuutti on käytössä, vaaka- ja pystykoko pysyvät synkronoituna – mutta vain, kun muokkaat arvoja Ominaisuudet-paneelista. Kun Link Scale -attribuutti on pois päältä, voit määrittää kaksi eri arvoa vaaka- ja pystysuunnassa.
Tekstin skaalaus on eri asia kuin kirjasinkoon animointi.

Kutistuvia elementtejä
Jos haluat saada elementin kutistumaan, siirry Ominaisuudet-paneeliin ja napsauta Skaalaa-kohdan vieressä olevia timantteja prosenttilukujen ollessa 100%. Timanttien napsauttaminen luo avainkehykset.
Vaihda seuraavaksi Pin-painiketta ja liu'uta toistopää ulos aikajanalta kohtaan, jossa haluat kutistumisen loppuvan. Säädä lopuksi Scale-ominaisuuden prosenttiosuudet arvoon, joka on pienempi kuin 100 %. Tämän pitäisi luoda sinulle animoitu avainkehys aikajanalle.
Elementin skaalaaminen voi luoda hienon tempun saamalla objektin näyttämään kääntyvän ympäri. Näet tämän toiminnassa luomalla animoidun avainkehyksen, jossa objekti alkaa 100 %:sta ja päättyy kohtaan –100 %. Animaatio kutistaa elementin tyhjäksi ja saa sen sitten uudelleen näkyviin ylösalaisin. Negatiivinen prosenttiosuus on se, mikä kääntää kohteen ympäri.
Kasvavia elementtejä
Jotta elementti kasvaa suuremmaksi, aloita avainkehys objektin arvolla, joka on pienempi tai yhtä suuri kuin 100 %. Liu'uta sitten toistopää ulos aikajanalla kohtaan, jossa haluat kasvun pysähtyvän (varmista, että pidät Pin-merkin kohdassa, josta haluat animaation alkavan).
Palaa sitten Ominaisuudet-paneeliin ja lisää prosenttiosuutta haluttuun kokoon. Edge Animate luo sinulle uuden animoidun avainkehyksen, jos sekuntikello on edelleen punainen.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







