Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jotkut yleisimmistä Adobe Flash Creative Suite 5 -tehosteista – kuten zoomaus, käännös, lean ja spin – ovat kaikki erilaisia muunnoksia tai muutoksia Flash CS5 -symbolin mittoihin, kiertoon tai vinoon.
Voit tehdä muunnoksia symbolille Työkalut-paneelista, Muunna-paneelista tai Muokkaa-valikosta ja yhdistää muunnoksia moniin animaatiovaihtoehtoihin.
Luo zoomaustehoste seuraavasti:
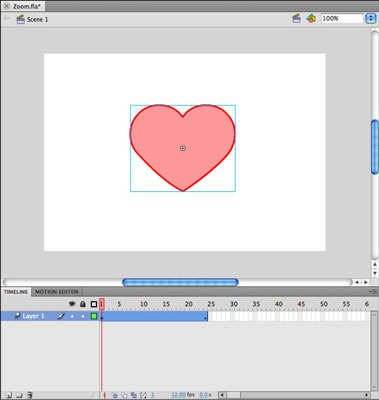
Käytä uuden kerroksen ensimmäisessä kehyksessä jotakin Muoto-työkaluista luodaksesi mielenkiintoisen muodon näyttämölle.
Kun muoto on valittuna, valitse Muokkaa → Muunna symboliksi.
Muunna symboliksi -valintaikkuna tulee näkyviin.
Kirjoita symbolin nimi Nimi-tekstiruutuun (kirjoita esimerkiksi Zoom Shape), valitse avattavasta Tyyppi-luettelosta Grafiikka ja napsauta OK.
Symboli lisätään kirjastoosi ja on valmis käytettäväksi osana liikettä.
Valitse ensimmäinen avainkehys; napsauta hiiren kakkospainikkeella ja valitse näkyviin tulevasta kontekstivalikosta Create Motion Tween.
Tasolle luodaan uusi jänneväli. Jos käytät oletuskuvanopeutta 24 fps, välin tulee olla täsmälleen 24 kuvaa pitkä.


Napsauta aikajanan yläpuolella olevaa kehysviivainta kehyksessä 24 siirtääksesi toistopaikan tähän kohtaan.
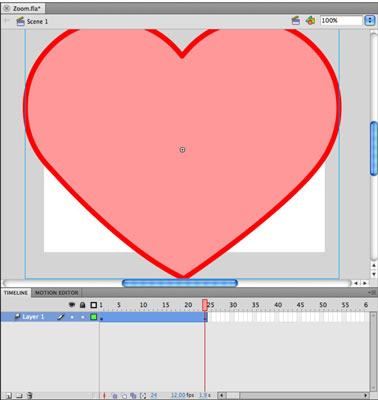
Valitse Ikkuna→Muunna avataksesi muunnospaneelin. Kirjoita paneelin Scale Width- ja Scale Height -tekstiruutuihin 300 %.
Uusi avainkehys, joka luodaan automaattisesti kehyksessä 24 väliajan sisällä, merkitsee juuri tekemääsi skaalausmuutosta.
Toista elokuva painamalla Enter- tai Return-näppäintä.
Esineen mittakaava kasvaa hitaasti luoden illuusion, että lähennät kohdetta.
Luo zoomaus Flash CS5:ssä
Loitonna vaikutus on identtinen juuri luomasi animaation kanssa – mutta päinvastoin. Sen sijaan, että aloitat pienemmällä symboli-instanssilla, aloitat suuremmasta ja vedät vähitellen pois vaihtamalla pienempään. Uuden animaation luomisen sijaan voit kopioida ja peruuttaa olemassa olevan käyttämällä muutamia käteviä pikanäppäimiä Aikajana-valikosta, joka tulee näkyviin, kun napsautat kehystä hiiren kakkospainikkeella (Windows) tai Control-osoitat (Mac).
Voit jatkaa olemassa olevaa tweenia ja kääntää zoomaustehosteen seuraavasti:
Napsauta hiiren kakkospainikkeella samassa tasossa kuin olemassa oleva tween ja valitse Lisää kehys lisätäksesi kehyksiä ja laajentaaksesi nykyistä "zoomaus" -kohtaa.
Kehysten lisääminen liikkeen välin jälkeen on tehokas tapa pidentää tätä väliä siirtämättä olemassa olevia avainruutuja.
Valitse seuraava tyhjä kehys samalta tasolta.
Jos väli on 24 kehystä pitkä, se on kehys 25.
Napsauta hiiren kakkospainikkeella ja valitse Liitä kehykset näkyviin tulevasta kontekstivalikosta.
Tween-jännevälin kopio liitetään vastakkain olemassa olevan kanssa.
Napsauta hiiren kakkospainikkeella uutta Tween-väliä ja valitse näkyviin tulevasta kontekstivalikosta Käänteinen avainkehykset.
Napsauta Kehys 1 ja toista animaatio painamalla Enter- tai Return-näppäintä.
Toistetaan zoomaustehoste, jota seuraa välittömästi täsmällinen käänteinen vaikutus (zoom-out).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







