Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
On tärkeää hallita avainkehysten ja animaatiosarjojen käsittelyä Adobe Edge Animatessa, jotta voit luoda niitä ja muokata niitä haluamallasi tavalla. Käy läpi kaikki Edge Animaten osat, joita tarvitset avainkehysten ja animaatiosarjojen luomiseen. Tässä voit itse luoda avainkehykset ja animaatiosarjat – mikä tiivistyy näihin prosesseihin tutustumiseen:
Aseta elementti Stagelle piirtotyökaluilla tai tuomalla kuva.
Vaihda nastaa niin, että se muuttuu vaaleansiniseksi.
Napsauta ja vedä joko nastaa tai toistopäätä alas aikajanalla.
Pinnin ja toistopään välinen tilan määrä määrittää animaation toistamiseen kuluvan ajan.
Napsauta ja vedä elementtiä Lavan ympärillä, esimerkiksi siirrä elementti vasemmasta yläkulmasta alas oikeaan alakulmaan.
Edge Animate lisää värikoodattuja palkkeja aikajanalle.
Esikatsella animaatiota napsauttamalla Toista tai painamalla välilyöntiä.
Se, missä asetat Pin- ja Playhead-merkin aikajanalle, vaikuttaa animaatiosarjaan. Saatat esimerkiksi raapia päätäsi ja ihmetellä, miksi animaatiota toistettaessa elementti siirtyy oikeasta alakulmasta ylös vasempaan yläkulmaan eikä toisinpäin.
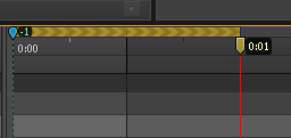
Animoidaksesi eteenpäin – toisin sanoen saadaksesi animaatiosarjan toistumaan samaan suuntaan, johon liikutit elementtejä lavalla – sinun on siirrettävä toistopaikkaa kauemmas aikajanalla kuin nastaa, jotta näet keltaisen nuolilla varustetun palkin. (kuten on esitetty).

Animoi eteenpäin siirtämällä toistopäätä aikajanalla alaspäin.
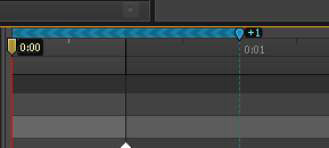
Jos haluat animaatiosi näkyvän taaksepäin järjestyksessä suhteessa suuntaan, johon liikutat elementtiä lavalla, siirrä pinniä pidemmälle aikajanalla kuin toistopää: Näet sinisen nuolilla varustetun palkin, kuten kuvassa.

Animoi taaksepäin siirtämällä merkkiä alas aikajanalla.
Adobe Edge Animate CC on täynnä pikanäppäimiä. Yksi niistä on Shift+P, joka muuttaa aikajaksosi suunnan sinisestä oranssiin (tai päinvastoin). Tästä on hyötyä, kun huomaat, että haluat toistaa animaatiosarjan vastakkaiseen suuntaan.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







