Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Eräs erityisen tehokas Adobe Edge Animate CC:n ominaisuus on kyky lisätä toimintoja, laukaisimia, tunnisteita ja kohdistimen attribuutteja sävellykseen. Näiden työkalujen avulla voit tehdä animaatiostasi interaktiivisen, jotta yleisösi voi osallistua animaatiosi tekemiseen sen sijaan, että joutuisit istumaan ja katsomaan passiivisesti.
Yksi Edge Animate -projektin elementtiin lisättävistä toimista on avata uusi URL-osoite. Tämä ominaisuus on kätevä luotaessa valikkoja tai luotaessa linkkejä muuhun asiaankuuluvaan sisältöön. Voit noudattaa samaa perusmenettelyä myös useimmissa muissa toimissa.
Jos haluat aloittaa toimien lisäämisen elementtiin, sinun on ensin luotava elementti. Kun elementti on lavalla, toimi seuraavasti:
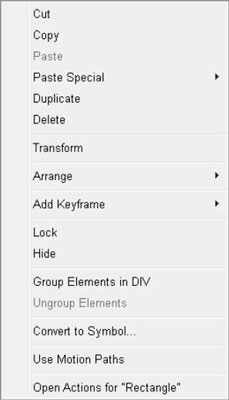
Valitse elementti, napsauta hiiren kakkospainikkeella ja valitse Avaa toiminnot (kuten kuvassa).
Kun napsautat valikosta Avaa toiminnot, tyhjä koodausruutu (paikka, johon kirjoitat komennot) avautuu.

Napsauta elementtiä hiiren kakkospainikkeella avataksesi suuren valikon.
Valitse oikealla olevasta valikosta Avaa URL-osoite.
Edge Animate täyttää laatikon koodilla kuvan osoittamalla tavalla.
Oletusarvoisesti Adobe Edge Animate CC käyttää URL-osoitetta osoitteeseen adobe.com, kun napsautat Avaa URL-osoite. Jos jokin muu linkin kohde sopii tarkoitukseesi paremmin, vaihda adobe.com-URL-osoite URL-osoitteella, joka johtaa siihen, minne haluat lähettää yleisösi.
Voit käyttää elementissä useita toimintoja:
Jos haluat lisätä toiminnon elementtiin, kun Toimintojen koodausruutu on auki, napsauta + vasemmassa yläkulmassa kuvan osoittamalla tavalla.
Jos haluat poistaa toiminnon elementistä, napsauta -.
Kun yhteen elementtiin on liitetty useampi kuin yksi toiminto, Edge Animate näyttää kaikki toiminnot välilehtinäkymässä (kuten tässä kuvassa). Napsauta vain välilehtiä nähdäksesi kunkin toiminnon koodin.

Toimintojen koodauslaatikko näyttää tältä, ja siinä on koodi.

Sinulla voi olla useampi kuin yksi toiminto elementtiä kohden.
Valitse oikealla olevasta valikosta Avaa URL-osoite.
Päivitä URL-osoite koodiruudussa, joka on korostettu oranssilla tekstillä.
Sulje koodauslaatikko tallentaaksesi työsi.
Esikatsele animaatiotasi selaimessa testataksesi työtäsi.
Voit testata linkin toimivuuden napsauttamalla linkkiä hiirellä.
Kun asetat hiiren linkin päälle, osoitin muuttuu useimmilla verkkosivustoilla nuolesta kädeksi. Tässä luvussa kuvattujen toimenpiteiden avulla voit asettaa kohdistimen attribuutteja antamaan yleisöllesi visuaalisia vihjeitä, jotka osoittavat esimerkiksi missä linkit ovat tai voitko valita elementin.
Onnittelut! Sinulla on nyt silmukka animaatiossasi.
Jos elementtiin on jo liitetty toiminto, kun napsautat Avaa toiminnot, Edge Animate avaa välittömästi koodauslaatikon näytetyn valikon sijaan. Kun näin tapahtuu ja haluat lisätä toisen toiminnon kyseiseen elementtiin, napsauta sitten + (kuten kuvassa).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







