Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Google tarjoaa yhden helpoimmista tavoista käyttää Dreamweaveria mukautettujen kirjasimien lisäämiseen sivustollesi. Google Web Fonts tarjoaa rajoitetun kokoelman kirjasimia, mutta voit käyttää kaikkia kirjasimia ilmaiseksi. Lisää sivuillesi Google Web Fonts -sivuston kirjasimia noudattamalla näitä ohjeita:
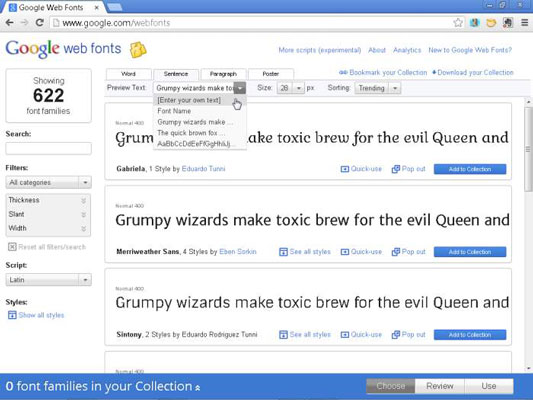
Avaa verkkoselain ja käy Googlen Web Fonts -sivustossa .
Hae sivustolla saatavilla olevista fonteista valitsemalla etsimäsi fontin tyyppi ja tyyli.
Rajaa hakua käyttämällä suodattimia (vasemmassa sarakkeessa). Voit muuttaa kussakin kirjasimessa näkyvää tekstiä muokkaamalla Esikatsele tekstiä -kenttää näytön yläreunassa.

Etsi haluamasi kirjasin ja napsauta sitten sinistä Lisää kokoelmaan -painiketta oikeassa alakulmassa, aivan kunkin kirjasimen nimen alla.
Napsauta valintaruutuja jokaisen verkkosivullasi käytettävän kirjasintyylin vieressä.
Useimmilla Google-kirjasinhakemiston kirjasimilla on vain yksi tyyli. Vaikka saatat tuntea houkutusta valita kaikki tyylit, on parasta valita vain ne, joita käytät. Kuten Google varoittaa, mitä enemmän kirjasintyylejä valitset, sitä kauemmin verkkosivusi lataaminen kestää.
Vieritä sivua alaspäin ja valitse latinalainen vaihtoehto (englanniksi).
Jos tarvitset lisämerkkejä toiselle kielelle, valitse sen sijaan Latin Extended -vaihtoehto.
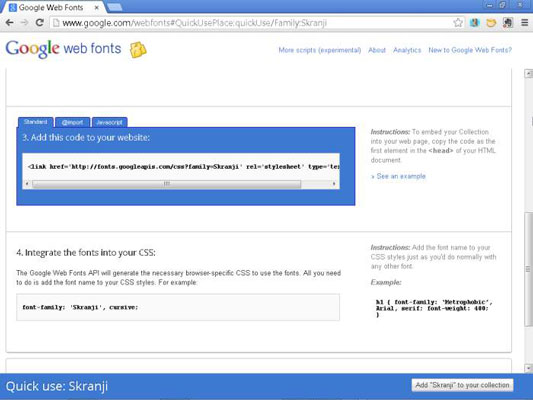
Vieritä sivua alaspäin siniseen laatikkoon, jossa on kolme välilehteä; linkitä kirjasin verkkosivustollesi napsauttamalla ensimmäistä välilehteä.
Google tarjoaa kolme vaihtoehtoa: Standard, @import ja JavaScript. Löydät yksityiskohtaiset kuvaukset kaikista kolmesta Google-sivustosta.

7. Kopioi linkki Googlen Standard-välilehden kentästä aivan kuten kopioisit minkä tahansa muun tekstin tai koodin verkkosivulta.
Liitä linkki Dreamweaverissä verkkosivusi otsikkoalueelle avaus- ja sulkemistunnisteiden väliin.
Palaa Googlen Web Fonts -sivustolle ja kopioi kirjasinperheen nimi sivun alareunasta.
Löydät kirjasinperheen nimen Integroi kirjasimet CSS:ään -alueelta.
Tyylimäärittelyssäsi sinun on sisällytettävä fontin nimi täsmälleen sellaisena kuin Google sen kirjoittaa. Kopioi ja liitä on paras tapa varmistaa, että fontin nimi täsmää.
Liitä Dreamweaverissa kirjasinperheen nimi CSS-sääntöön, johon haluat käyttää kirjasinta.
Käytä sääntöä verkkosivusi tekstiin.
Jos käytät fonttia Tag-valintatyylissä, kuten
-tunnistetta, kun käytät tunnistetta tekstiin, fonttia käytetään automaattisesti osana sääntöä. Jos käytät kirjasinta luokka- tai tunnustyylissä, tyyliä on sitten käytettävä tekstiä ympäröivään tunnisteeseen, kuten tunnisteeseen tai
tag.
Julkaise sivu verkkopalvelimelle ja esikatsele sitten sivua verkkoselaimessa nähdäksesi fontin.
Huomaa, että kun käytät Google-verkkofontteja, et ehkä näe kirjasinta Dreamweaverissä, vaikka käyttäisit Live view -vaihtoehtoa. Varmistaaksesi, että kirjasin toimii sivullasi, saatat joutua siirtämään sivun verkkopalvelimelle FTP:n avulla ja esikatselemaan sivua sen jälkeen, kun se on julkaistu verkossa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







