Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jos käytät Dreamweaveria, on hyödyllistä tietää, kuinka voit luoda kirjastokohteen, lisätä sellaisen sivulle ja muokata ja päivittää kirjastokohdetta useilla sivuilla. Jotta nämä vaiheet toimisivat oikein, sinun on tehtävä ne järjestyksessä. Ennen kuin luot tai käytät kirjastokohteita, sinun on ensin määritettävä sivusto ja avattava se Tiedostot-paneelissa.
Voit luoda kirjastokohteen, jota voit käyttää useilla sivustosi sivuilla, seuraavasti:
Avaa mikä tahansa olemassa oleva tiedosto, jossa on kuvia, tekstiä tai muita elementtejä sivulla, jotka haluat tallentaa kirjastokohteena.
Valitse tältä sivulta elementti tai elementtikokoelma, jonka haluat tallentaa kirjastokohteena, kuten sivun alareunassa näkyvät tekijänoikeustiedot.
Valitse Muokkaa → Kirjasto → Lisää objekti kirjastoon.
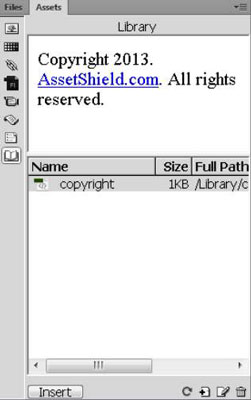
Kirjastovarat-paneeli avaa ja näyttää kaikki olemassa olevat kirjaston kohteet. Uusi kirjastokohde näkyy nimettömänä.
Valitse Nimetön ja korvaa se kirjoittamalla uusi nimi, kuten nimeät minkä tahansa tiedoston PC:n Resurssienhallinnassa tai Macin Finderissa.
Kun luot kirjastokohteen, Dreamweaver tallentaa sen automaattisesti kirjastoon. Kirjastokohteiden nimeäminen helpottaa niiden tunnistamista, kun haluat käyttää niitä. Tämän jälkeen voit helposti käyttää kirjaston kohteita mille tahansa sivustosi uudelle tai olemassa olevalle sivulle.
Voit helposti lisätä elementtejä kirjastosta sivuillesi vetämällä ne Assets-paneelista sivulle. Kun lisäät kirjastokohteen, sisältö lisätään asiakirjaan ja yhteys muodostetaan.
Tämä yhteys on tärkeä, koska sen avulla voit muokata kirjaston kohdetta myöhemmin ja ottaa muutokset käyttöön kaikilla sivuilla, joilla kohde näkyy, mutta se tarkoittaa myös sitä, että et voi muokata kohdetta sivulla, johon se on lisätty.
Voit lisätä kirjastokohteen sivulle seuraavasti:
Luo uusi asiakirja Dreamweaverissä tai avaa mikä tahansa olemassa oleva tiedosto.
Napsauta Tiedostot-paneelissa Omaisuus-välilehteä ja napsauta sitten Kirjasto-kuvaketta.
Kirjasto avautuu Assets-paneeliin.

Vedä kohde kirjastosta Asiakirja-ikkunaan.
Vaihtoehtoisesti voit valita kohteen kirjastosta ja napsauttaa Lisää-painiketta. Kohde ilmestyy automaattisesti sivulle. Kun olet lisännyt kirjastokohteen sivulle, voit sijoittaa sen sivulle millä tahansa Dreamweaverin muotoilutoiminnolla.
Kirjaston kohteet on korostettu erottamaan ne muista sivun elementeistä. Asetukset-valintaikkunassa voit mukauttaa kirjastokohteiden korostusväriä sekä näyttää tai piilottaa korostuksen värin. Voit muuttaa tai piilottaa kirjaston korostuksen seuraavasti:
Valitse Muokkaa → Asetukset (Windows) tai Dreamweaver → Asetukset (Mac).
Asetukset-valintaikkuna tulee näkyviin.
Valitse vasemmalla olevasta Luokka-osiosta Korostus.
Napsauta väriruutua valitaksesi värin kirjaston kohteille ja valitse sitten Näytä-ruutu näyttääksesi kirjaston korostusvärin sivuillasi.
Jätä ruutu tyhjäksi, jos et halua näyttää korostusväriä.
Napsauta OK sulkeaksesi Asetukset-valintaikkunan.
Dreamweaver-kirjastoominaisuus säästää aikaa, koska voit tehdä muutoksia kirjaston kohteisiin ja ottaa ne automaattisesti käyttöön kaikilla tai kaikilla sivuilla, joilla kirjastokohde näkyy. Muokkaa kirjaston kohdetta seuraavasti:
Napsauta Tiedostot-paneelissa Assets-välilehteä ja napsauta sitten Kirjasto-kuvaketta.
Kirjasto avautuu Assets-paneeliin.
Avaa kohde kaksoisnapsauttamalla mitä tahansa kirjastossa olevaa kohdetta.
Dreamweaver avaa uuden ikkunan, jossa voit muokata kirjaston kohdetta.
Kirjastokohteessa ei ole tunnistetta, jolla voit määrittää taustan, linkin tai tekstin värit. Kirjastokohde saa oikeat asetukset sen sivun tunnisteista, jonne se lisätään.
Muuta kirjastokohdetta samalla tavalla kuin muokkaat mitä tahansa Dreamweaverin elementtiä.
Voit esimerkiksi muuttaa linkkiä, muokata tekstin sanamuotoa, muuttaa fonttia tai kokoa ja jopa lisätä kuvia, tekstiä ja muita elementtejä.
Valitse Tiedosto→Tallenna tallentaaksesi muutokset alkuperäiseen kohteeseen.
Päivitä kirjastokohteet -valintaikkuna avautuu ja näyttää luettelon kaikista sivuista, joilla kirjastokohde näkyy.
Ota kirjaston alkioon tekemäsi muutokset käyttöön kaikilla luetelluilla sivuilla napsauttamalla Päivitä-painiketta.
Jos et halua ottaa muutoksia käyttöön kaikilla sivuilla, joilla kirjaston kohde näkyy, napsauta Älä päivitä -painiketta.
Jos napsautit Päivitä-painiketta, Päivitä sivut -valintaikkuna tulee näkyviin ja näyttää päivityksen edistymisen. Voit tarvittaessa pysäyttää päivityksen tästä valintaikkunasta.
Jos haluat muuttaa kirjaston alkiota tietyllä sivulla tai muutamalla sivulla, voit ohittaa automaattisen kirjastoominaisuuden irrottamalla sen tai katkaisemalla linkin kirjaston alkuperäisen alkion ja sivulle lisätyn alkion välillä.
Kun yhteys katkeaa, et voi enää päivittää kyseisen sivun kirjastokohdetta automaattisesti.
Voit irrottaa kirjastokohteen esiintymän, jotta sitä voidaan muokata itsenäisesti, seuraavasti:
Avaa mikä tahansa tiedosto, joka sisältää kirjastokohteen, ja valitse kirjastokohde.
Kiinteistötarkastaja näyttää kirjaston alkiovaihtoehdot.

Napsauta Irrota alkuperäisestä -painiketta.
Näkyviin tulee varoitusviesti, jossa kerrotaan, että jos jatkat kirjastokohteen irrottamista alkuperäisestä, et voi enää päivittää tätä esiintymää alkuperäistä muokatessa.
Napsauta OK irrottaaksesi kirjastokohteen.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







