Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
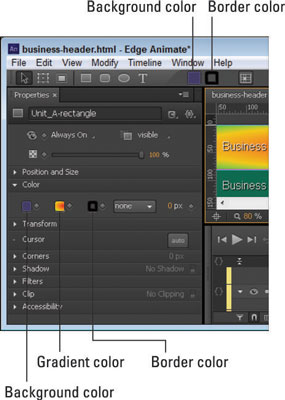
Voit valita taustavärin ja reunuksen värin muutamasta eri kohdasta Adobe Edge Animate CC:ssä, kuten tässä kuvassa. Voit määrittää taustan ja reunuksen värin joko työkalupalkin päävalikon läheltä tai Ominaisuudet-paneelin Väri-osiosta.

Avaa Väriominaisuudet joko Ominaisuudet-paneelista tai lähellä päävalikkoa.
Sinun ei tarvitse valita reunaa muuttaaksesi sen väriä. Asetat reunuksen värin aivan kuten määrität taustavärin. Reunuksen värikuvake on suoraan taustavärin oikealla puolella.
Voit valita värit joko ulkonäön tai numeroarvon mukaan.
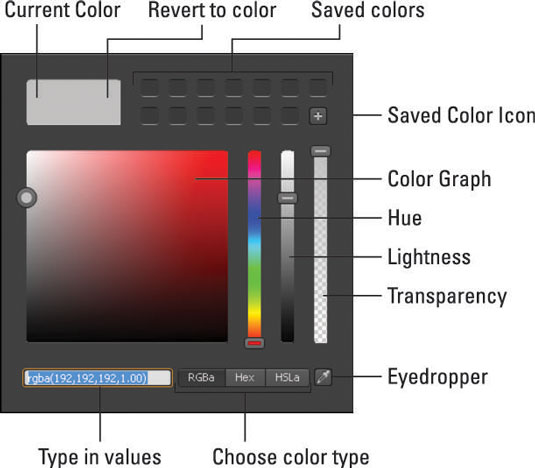
Kun napsautat taustaväri- tai reunavärikuvaketta, näkyviin tulee kuvan mukainen värikaavio. Tästä kaaviosta voit valita elementillesi taustan tai reunuksen värin.

Värikaavion käyttö.
Värikaavio antaa sinulle monia vaihtoehtoja värin valitsemiseen. Kun avaat värikaavion ensimmäisen kerran, vasemmassa yläkulmassa oleva laatikko näkyy harmaana. Kun valitset uuden värin, laatikko jakautuu kahteen osaan, jolloin näet nykyisen värin vasemmalla ja alkuperäisen värin oikealla.
Jos haluat palauttaa alkuperäisen värin, napsauta laatikon oikeaa reunaa. Kun löydät haluamasi värin, voit tallentaa sen myöhempää käyttöä varten napsauttamalla +-kuvaketta tallennettujen värien vieressä (kuten kuvassa).
Voit valita värin napsauttamalla ja vetämällä ympyrää kaavion ympärillä tai voit muuttaa sävyn ensimmäistä liukusäädintä. Toinen liukusäädin vaikuttaa siihen, kuinka vaalea tai tumma väri näyttää. Kolmas liukusäädin vaikuttaa läpinäkyvyyteen, mikä on hyödyllistä, jos haluat nähdä muita elementtejä, jotka voidaan sijoittaa sen elementin alle, johon lisäät väriä.
Toinen vaihtoehto on muuttaa väriä kirjoittamalla tietyt RGBa-, Hex- tai HSLa-väriarvot tekstiruutuun.
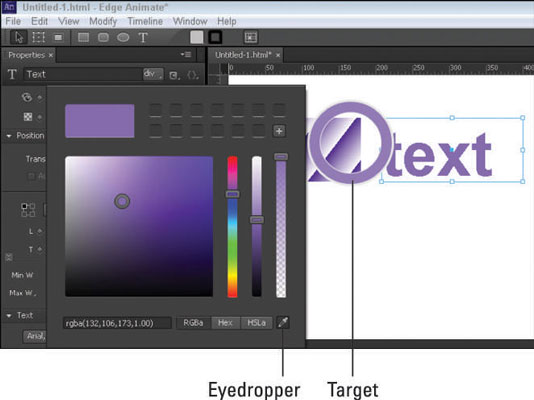
Jos lavalla on kuva tai muu elementti, jonka väriä haluat käyttää, voit käyttää Eyedropper-työkalua näyttelemään väriä valitulle elementille. Kun valitset Pipetti-työkalun, näet kohteen, jonka ympärillä on suuri rengas, kuten tässä kuvassa.
Kun kohde kulkee Lavan yli, sen näyttelemä väri näkyy kehässä. Kun ohitat haluamasi värin, napsauta hiiren kakkospainikkeella ja väri lisätään automaattisesti valittuun elementtiin. Voit myös tallentaa tämän värin painamalla +-kuvaketta.

Käytä pipettiä näyttelemään värejä lavalla.
Voit animoida taustan ja reunuksen värin avainkehyksen timantin osoittamana. On mahdollista esimerkiksi animoida suorakulmio niin, että sen tausta muuttuu punaisesta mustaksi. Tässä on nopea toimenpide värien animoimiseksi:
Piirrä elementti, kuten suorakulmio, lavalle. Varmista, että automaattinen avainkehystila on päällä (sekuntikello on punainen).
Valitse Ominaisuudet-paneelin värikaaviosta taustaväri, kuten punainen.
Siirrä toistopäätä alaspäin aikajanalla niin kauan kuin haluat animaation kestävän.
4. Valitse värikaaviosta uusi väri, kuten sininen.
Jos sekuntikello on punainen, loit juuri animaation, jossa suorakulmion taustaväri muuttuu hitaasti punaisesta siniseksi.
Jos jaksoit kestää tarpeeksi kauan, elementti muuttuu violetiksi animaation aikana, kun värit muuttuvat punaisesta siniseksi.
Jotta voit hallita tarkemmin, mitä väriä haluat käyttää, voit syöttää suoraan numeeriset arvot joko RGBa-, Hex- tai HSLa-arvoille kuvan osoittamalla tavalla.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







