Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
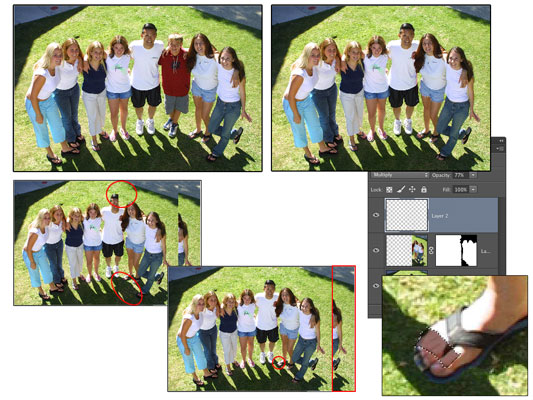
Kun puhdistat valokuvia Photoshop CC:ssä, suuret haasteet vaativat joskus rajuja toimenpiteitä, kuten päällekkäisiä tasoja ja kerrosmaskeja. Katso seuraavaa kuvaa. Vasemmassa yläkulmassa näet "ennen" -kuvan: oikeassa yläkulmassa "jälkeen" -kuva. Alla on kuvia prosessin kolmesta avainvaiheesta.

Tässä on ohjeet pojan poistamiseksi ryhmäkuvasta:
Päätä, mitä pitää tehdä ja miten se parhaiten katetaan.
Tässä tapauksessa nuori mies ei ole enää tervetullut ryhmäkuvaan. Helpoin tapa poistaa hänet (käyttämättä saksia ja jättämättä tyhjää reikää) on siirtää kaksi oikealla olevaa nuorta naista vasemmalle.
Valitse alue, jota käytät peittämiseen.
Käytössä on suuri suorakaiteen muotoinen valikoima, joka sisälsi kaiken nuoren miehen oikealla puolella.
Kopioi uudelle tasolle.
Käytä pikanäppäintä Command+J/Ctrl+J kopioidaksesi valinnan uudelle tasolle.
Aseta uusi kerros.
Liu'uta uusi taso poistettavan alueen päälle Siirto-työkalulla.
Lisää kerrosmaski.
Napsauta Tasot-paneelin alaosassa olevaa Lisää kerrosmaski -painiketta ja maalaa sitten tasomaskiin mustalla piilottaaksesi ylemmän kerroksen alueet. Kuten kuvan vasemmasta alakulmasta näkyy, ylempi kerros peittää alemman kerroksen alueet, jotka on näytettävä (kuten miehen pää) luoden luonnottoman varjokuvion.
Alemman keskellä olevan kuvan kerrosmaski paljastaa mahdollisimman suuren osan alemmasta kerroksesta jättäen ylemmän kerroksen näkyviin vain silloin, kun se on tarpeen kahden nuoren naisen ja heidän varjojensa näyttämiseksi sekä alemman kerroksen ihmisten piilottamiseksi.
Etsi ja säädä poikkeavuuksia.
Kuvan alaosassa näkyy, että yhden naisen jalan tulee olla miehen varjossa. Lisätään uusi kerros ja valitaan alue, jonka tulisi olla varjossa, joka täytetään jo varjossa olevien varpaiden värillä.
Käytä sitten Multiply-sekoitustilaa ja Opacity-liukusäädintä sovittaaksesi alkuperäisen varjon. (Katso kuvan oikeassa alakulmassa oleva kuva.)
Rajaa.
Vilkaiset uudelleen kuvan alempana keskellä olevaa kuvaa, näet oikealla puolella, joka on rajattava. Muokkaus on valmis käyttämällä suorakaiteen muotoista valintaa kaikesta, mitä haluat tallentaa, ja Kuva→Rajaa-komentoa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







