Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun esineet liikkuvat tosielämässä, useat tekijät vaikuttavat niiden nopeuteen niiden liikkuessa. Adobe Flash CS6:ssa voit toistaa objektiin kohdistuvan tehostuksen hitaus- ja painovoiman lisäämällä olemassa olevia tweenejäsi. Flashin animaatiomoottori tarjoaa monia helpottavia toimintoja, kuten Bounce, Spring, Ease In (nopeuttaa), Ease Out (hidastaa) ja paljon muuta.
Voit luoda helpottavan käyttäytymisen seuraavasti:
Luo uusi Flash-dokumentti. Valitse Oval-työkalu ja luo täydellinen ympyrä lavan alaosaan.
Pidä Shift-näppäintä painettuna rajoittaaksesi ympyrää piirtäessäsi sitä.
Kun uusi ympyrä on valittuna, paina F8-pikanäppäintä; Kun Muunna symboliksi -valintaikkuna tulee näkyviin, valitse avattavasta Tyyppi-luettelosta Grafiikka ja kirjoita symbolin nimi Nimi-tekstiruutuun.
Napsauta hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) kerroksen ensimmäistä kehystä ja valitse näkyviin tulevasta kontekstivalikosta Create Motion Tween.
Uusi välialue luodaan, ja toistopaikka etenee välijakson viimeiseen ruutuun.
Valitse valintatyökalulla ja siirrä symboli suoraan lavan yläosaan säilyttäen samalla sen vaaka-asennon.
Vedä symbolia hitaasti lavan yläosaa kohti, jotta se ei liiku vasemmalle tai oikealle. Snap to Objects -toiminto pitää symbolin kohdakkain alkuperäisen vaaka-asemansa kanssa, kunnes vapautat sen.
Paina Enter- tai Return-näppäintä esikatsellaksesi animaatiota.
Pallon pitäisi nyt siirtyä lavan alaosasta yläosaan.
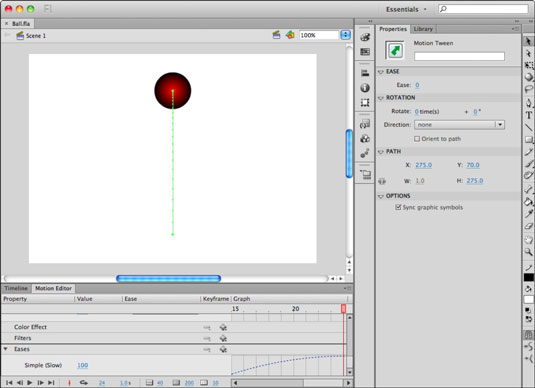
Napsauta suoraan aikajanalla olevaa välikohtaa valitaksesi sen ja siirrä se eteenpäin napsauttamalla Liikeeditorin paneelivälilehteä.
Näet tweenisi erilaiset ominaisuudet esiteltynä Motion Editor -paneelissa.
Vieritä liikeeditorin alaosaan, etsi Helpot-rivi ja muuta Yksinkertainen (hidas) -arvo 0:sta 100:aan.
Voit muuttaa arvoa napsauttamalla ja vetämällä sen yli tai kaksoisnapsauttamalla ja syöttämällä arvon käsin.
Näet, että oletusarvoinen yksinkertainen (hidas) helppous on jo luettelossa. Voit lisätä muita helppokäyttöisyyksiä myöhemmin, mutta toistaiseksi oletus toimii hyvin.
Arvon muuttaminen luo helpotusta, mikä hidastaa animaation valmistumista.
Vieritä liikeeditorin yläosaan ja etsi Basic Motion -rivi. suoraan oikealle, valitse avattavasta luettelosta Yksinkertainen (hidas).
Tämä vaihe helpottaa Tweenin liikeominaisuuksia.

Paina Enter tai Return toistaaksesi ja esikatsellaksesi animaatiota.
Animaatio hidastuu vähitellen valmistuessaan.
Voit nähdä kuinka helpotus vaikuttaa Tweenin nopeuteen sen edetessä, ja nyt yksinkertaisesta animaatiosta tulee paljon todenmukaisempi. Sen, mikä menee ylös, täytyy kuitenkin tulla alas, joten seuraavat vaiheet ohjaavat sinut pallon palauttamiseen maahan:
Napsauta Aikajana-välilehteä ja napsauta sitten suoraan tasoa missä tahansa välialueen sisällä valitaksesi koko liiketween.
Napsauta hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) valittuja kehyksiä avataksesi kontekstivalikon ja valitse sitten Kopioi kehyksiä.
Valitse samasta tasosta seuraava tyhjä kehys välittömästi väliajan päätyttyä.
Jos haluat liittää vaiheessa 2 kopioimasi tweenin, varmista, että kehys on valittuna, napsauta hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) ja valitse Liitä kehykset näkyviin tulevasta kontekstivalikosta.
Napsauta äskettäin liitettyä tween-väliä valitaksesi sen.
Kääntääksesi tweenin taaksepäin, napsauta valittuja kehyksiä hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) ja valitse näkyviin tulevasta kontekstivalikosta Käänteinen avainkehykset.
Paina Enter tai Return esikatsellaksesi animaatiota.
Pallo menee ylös ja sitten alas, ja kätevästi animaatio ei vain käänny, vaan myös helpottaa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







