Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Oletusarvoisesti ainoa näkyvä muototyökalu Illustratorin Työkalut-paneelissa on suorakulmio-työkalu. Jos napsautat työkalua ja pidät sitä painettuna, pääset käsiksi piilotettuihin työkaluihin, kuten pyöristetty suorakulmio, ellipsi, monikulmio ja tähti, jotka näkyvät tässä kuvassa. (Vaikka näet Flare-työkalun, se ei ole perusmuoto.)

Voit repäistä tämän työkalusarjan, jotta sinun ei tarvitse etsiä piilotettuja muotoja myöhemmin. Napsauta suorakulmiotyökalua ja pidä sitä painettuna, vedä oikealla äärilaidalla olevaan nuoleen ja vapauta sitten hiiren painike. Nämä työkalut ovat nyt vapaasti kelluvalla työkalurivillä, jonka voit vetää toiseen paikkaan.
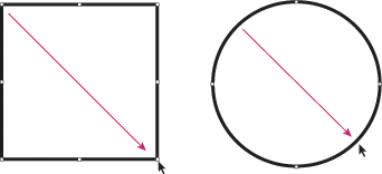
Suorakulmiot ja ellipsit ovat perustavimpia muotoja, joita voit luoda. (Katso tämä kuva.) Voit luoda suorakaiteen muodon vapaalla kädellä valitsemalla Suorakulmio-työkalun ja napsauttamalla sivua, jolla haluat muodon näkyvän. Vedä sitten vinosti vastakkaiselle puolelle, vedä hiirtä sen etäisyyden verran, jonka haluat muodon olevan kooltaan, ja vapauta hiiren painike.
Voit vetää ylös tai alas. Tee sama luodaksesi ympyrän tai soikean ellipsityökalun avulla.

Luo muoto napsauttamalla ja vetämällä vinosti.

Kun olet luonut muodon, säädä sen kokoa ja sijaintia valintatyökalulla. Sijoita muoto uudelleen napsauttamalla valittua objektia ja vetämällä. Muuta kohteen kokoa tarttumalla kahvaan ja säätämällä sisään tai ulos. Säädä kaksi sivua yhteen tarttumalla kulmakahvaan. Voit muuttaa muodon kokoa suhteellisesti painamalla Shift + vetämällä kulmakahvaa.
Voit luoda pyöristetyn suorakulmion jollakin kahdesta menetelmästä:
Luo pyöristetty suorakulmio napsauttamalla ja vetämällä vapaalla kädellä.
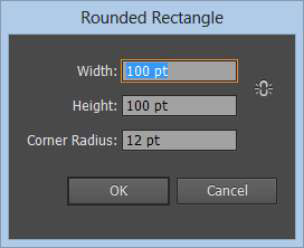
Napsauta piirustustaulua kerran avataksesi Pyöristetty suorakaide -valintaikkunan, jossa voit määrittää muodon syöttämällä arvoja.
Näiden kahden menetelmän ero on siinä, että kun avaat Pyöristetty suorakulmio -valintaikkunan (katso tämä kuva), voit syöttää Kulman säde -tekstikenttään arvon, joka määrittää, kuinka paljon pyöristystä käytetään muodon kulmiin.

Muuta pyöristettyä kulmaa visuaalisesti painamalla näppäimistön ylös- ja alasnäppäimiä samalla, kun vedät pyöristetyn suorakulmion muotoa piirustustaululla.
Mitä pienempi arvo, sitä vähemmän pyöristetyt kulmat; mitä suurempi arvo, sitä pyöristetymmät kulmat. Ole varovainen: Voit pyöristää suorakulmion kulmia niin paljon, että siitä tulee ellipsi!
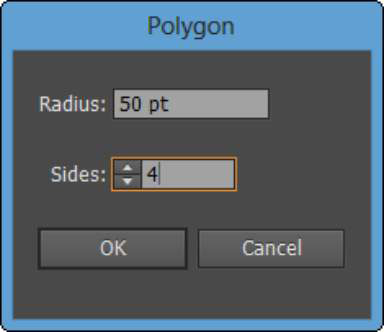
Luot tähtiä ja polygoneja pitkälti samalla tavalla kuin luot suorakulmioita ja ellipsejä. Valitse monikulmiotyökalu ja napsauta ja vedä kulmasta toiseen luodaksesi kuusisivuisen monikulmion oletusmuodon. Voit myös valita Monikulmio-työkalun ja napsauttaa kerran taidetaulua muuttaaksesi monikulmiotyökalun asetuksia Polygon-valintaikkunassa.
Voit muuttaa monikulmion muotoa syöttämällä uusia arvoja Säde- ja Sivut-tekstikenttiin kuvan osoittamalla tavalla. Säde määritetään monikulmion keskustasta reunaan. Sivujen lukumäärän arvo voi vaihdella 3:sta (kolmioiden luominen on helppoa) 1 000:een. Huh - monikulmio, jossa on 1000 sivua, näyttäisi ympyrältä, ellei se olisi Texasin kokoinen!

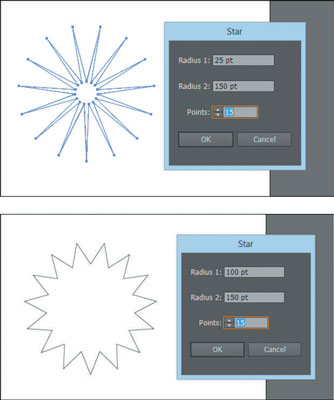
Luo tähtimuoto valitsemalla Tähti-työkalu Työkalut-paneelista. (Muista, että se voi piiloutua muiden muototyökalujen alle.) Jos napsautat taulua kerran avataksesi Tähti-valintaikkunan, näet kolme tekstikenttää, joihin voit kirjoittaa arvoja tähtimuotosi mukauttamiseksi:
Säde 1: Etäisyys uloimmista pisteistä tähden keskustaan
Säde 2: Etäisyys sisäpisteistä tähden keskustaan
Pisteet: Pisteiden määrä, jotka muodostavat tähden
Mitä lähempänä toisiaan säde 1 ja säde 2 ovat toisiaan, sitä lyhyempiä ovat tähdesi pisteet. Toisin sanoen voit siirtyä tähtipurkauksesta hyväksyntäsinettiin syöttämällä lähellä olevat arvot Säde 1- ja Säde 2 -tekstikenttiin, kuten tässä kuvassa.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







