Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Joskus Adobe Flash Creative Suite 5 voi ajatella asioita liikaa ja suorittaa muodonmuutoksia enemmän kuin sen on tarpeen, varsinkin kun kahdella muodolla on yhteisiä piirteitä. Näissä tapauksissa voit käyttää muotovihjeitä – yhteensopivien merkkien sarjoja, jotka voivat kertoa Flash CS5:lle, että kahdessa eri muodossa olevat kaksi pistettä liittyvät toisiinsa.
Voit liittää muotovihjeitä muotojen ääriviivojen muotojen alku- ja loppukehyksiin, jotta Flash tietää, mitkä yhteiset kohdat näiden kahden välillä ovat.
Kaksi hyvää esimerkkiä toisiinsa liittyvistä muodoista ovat kirjaimet F ja T. Näillä kahdella kirjaimella on monia yhteisiä kulmia. Muotoilu näiden kahden välillä on loistava tapa käyttää muotovinkkejä.
Ennen kuin aloitat, luo uusi asiakirja. Valitse Tyyppi-työkalu ja määritä Property Inspectorin avulla kirjasintyyliksi Arial Black (tai vastaava) ja aseta kirjasinkooksi 200. Toimi sitten seuraavasti:
Kirjoita uuden kerroksen ensimmäiseen kehykseen F vaiheen keskelle.
Valitse kirjain valintatyökalulla ja valitse Muokkaa → Erottele tyyppi jakaaksesi sen raakaääriviivat.
Luo saman tason kehykseen 20 uusi, tyhjä avainkehys käyttämällä F7-pikanäppäintä.
Kirjoita T uuteen avainkehykseen ja aseta se samaan paikkaan kuin F ensimmäisessä kehyksessä.
Kiinteistötarkastajalla voit tarvittaessa sovittaa X- ja Y-asemat yhteen.
Pura T osiin valitsemalla Muokkaa → Pura.
Luo Shape Tween napsauttamalla ensimmäistä kehystä hiiren kakkospainikkeella (Windows) tai Control-osoittamalla (Mac) ja valitsemalla esiin tulevasta kontekstivalikosta Create Shape Tween.
Näkyviin tulee nuoli ja vihreä varjostettu alue, mikä osoittaa, että Tween on luotu onnistuneesti.
Paina Enter- tai Return-näppäintä esikatsellaksesi elokuvaasi.
F muuttuu T:ksi.
Vaikka muoto tween onnistui, lopputulos ei ehkä ollut sitä mitä odotit. Mahdollisuudet ovat hyvät, että F näyttää sekoittuvan (sen sijaan, että se suorittaisi sujuvan siirtymän) ennen kuin se rekonstruoituu kokonaan T:ksi, koska Flash ei näe yhteisiä kulmia kahden muodon välillä (vaikka voit). Siellä muotovinkit tulevat käyttöön: voit lisätä niitä ehdottaaksesi Flashin yleisiä kohtia ja tasoittaaksesi tweeniä.
Ennen kuin aloitat, varmista, että Snap to Objects on käytössä valitsemalla Näytä→Snapping→Snap to Objects. Toimi sitten seuraavasti:
Valitse muotosi kehys 1 ja ota muotovihjeet käyttöön valitsemalla Näytä → Näytä muotovihjeet.
Valitse Muokkaa → Muoto → Lisää muotovihje luodaksesi uuden muotovihjeen lavalle.
Näkyviin tulee punainen painike, joka on merkitty kirjaimella a.
Toista vaihe 2 lisätäksesi toisen muotovihjeen.
Tällä kertaa muotovihje näkyy merkittynä kirjaimella b.
Joskus muotovihjeet pinoutuvat päällekkäin; siirrä yhtä paljastaaksesi muut alla, jos vain yksi on näkyvissä.
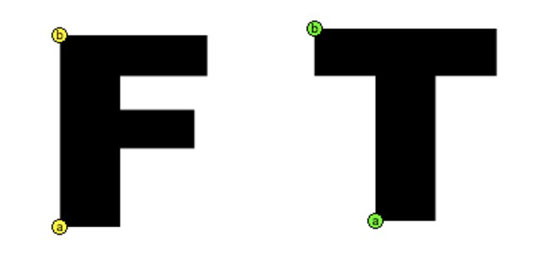
Aseta kaksi muotovihjettä F:n ääriviivoja.
Voit tehdä tämän siirtämällä muotovihjettä (b) hieman yli, jotta näet muotovihjeen (a). Siirrä sitten (a) ja napsauta se F:n vasempaan alakulmaan. Aseta toinen muotovihje (b) F:n vasempaan yläkulmaan.
Valitse kehys 20.
Näet kumppanit luomillesi muotovihjeille odottamassa paikantamista.
Sijoita muotovinkit (a) ja (b).
Tämä vaihe vastaa T:n vasempaan ja vasempaan yläkulmaan F:n kulmiin, kuten kuvassa näkyy. Painikkeet muuttuvat vihreiksi onnistuneen ottelun merkiksi.
Jos et saa vihjeitä napsahtamaan täydellisesti reunaan (vihjeet näkyvät punaisina), varmista, että napsautus on käytössä valitsemalla Näytä → Napsaus → Kiinnitä objekteihin.

Paina Enter tai Return esikatsellaksesi animaatiota.
Jos katsot tarkkaan, huomaat, että muotovihjeet pitävät nämä kaksi kulmaa ankkuroituina, kun taas muu muoto muuttuu, mikä luo tasaisemman siirtymän.
Huomautus: Kuten liikeohjaimet, muotovihjeet tekevät työnsä ilman, että ne näkyvät lopullisessa, julkaistussa elokuvassasi.
Lisää muotovihjeitä pikanäppäinyhdistelmällä Shift+Ctrl+H (Windows) tai Shift+@@cmd+H (Mac).
Voit myös lisätä joitakin jäljellä olevia vihjeitä viimeistelläksesi Tweenin seuraavasti:
Valitse muotosi kehys 1 ja varmista, että muotovihjeet ovat edelleen näkyvissä valitsemalla Näytä → Näytä muotovihjeet.
Jos ne ovat jo käytössä, näet valintamerkin.
Luo yksi uusi muotovihje pikanäppäimellä Shift+Ctrl+H (Windows) tai Shift+@@cmd+H (Mac).
Muotovihje merkitään automaattisesti c-kirjaimella.
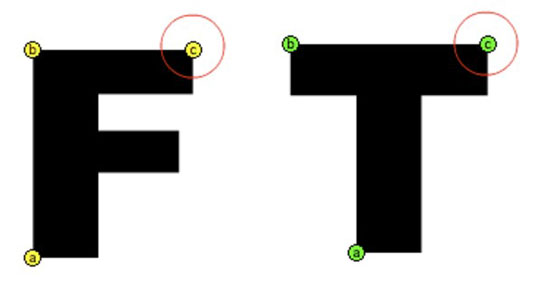
Aseta (c)-muotovihje F-kirjaimeen oikeassa yläkulmassa.
Valitse kehys 20 ja näet uuden muotovihjeen kumppanin odottamassa sijoittamista.
Aseta muotovihje T-kirjaimeen vastaamaan F-kirjaimella merkitsemääsi kulmaa.
Toista animaatio painamalla Enter- tai Return-näppäintä.
Huomaat, että muotovihjeet ovat tarjonneet paljon sujuvamman siirtymän siitä, mistä aloitit.

Muotovihjeillä on oma kontekstivalikko, joka tulee näkyviin, kun napsautat hiiren kakkospainikkeella (Windows) tai Ctrl-osoitat (Mac) mitä tahansa muotovihjettä muodon tweenin ensimmäisessä kehyksessä. Voit tyhjentää valitun muotovihjeen valitsemalla Poista muotovihjeet tai valitsemalla Poista kaikki vihjeet, jos haluat tyhjentää kaikki vihjeet lavalla ja aloittaa alusta.
Vaikka usein ei ole tarpeen lisätä kuin kourallinen muotovihjeitä, saatat ihmetellä: Kuinka monta muotovinkkiä on sallittu? Vastaus on 26 – aakkosten tarkka kirjainten määrä. Kun Flashin kirjaimet loppuvat muotovihjeiden merkitsemiseksi, se ei anna sinun luoda lisää.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







