Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Näin voit käyttää vaiheen toimintoja Adobe Edge Animaten Elements-paneelista. Elements-paneeli sijaitsee näytön oikeassa yläkulmassa. Voit tehdä Elementit-paneelista monia asioita, kuten valita elementtejä, avata elementin toimintoja, asettaa elementin näkyvyyttä, lukita elementin ja sijoittaa elementin toiseen elementtiin.
Voit myös nimetä tai merkitä elementtejä Elementit-paneelista. Elementit-paneeli pysyy tyhjänä, kunnes luot ensimmäisen elementin, kuten tekstilaatikon tai suorakulmion, tai tuot kuvan. Voit kuitenkin aina nähdä Vaiheen Elementit-paneelissa.
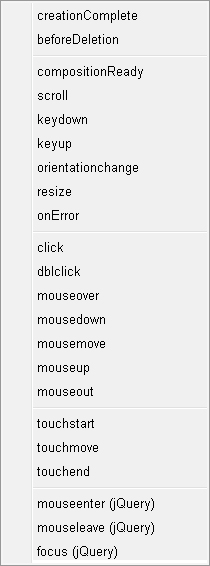
Voit avata Toiminnot-ruudun Elements-paneelista napsauttamalla Avaa toiminnot -kuvaketta, joka näkyy kuvassa sekä täydellinen luettelo kaikista mahdollisista toiminnoista, jotka voit lisätä Vaiheeseen.
Kuvassa luetellut yhdeksän ensimmäistä toimintoa ovat ainutlaatuisia Stagelle. Loput toiminnot - napsautuksesta tarkennukseen - käytetään myös elementeille.
Joidenkin vaiheiden toimien osalta suunnittelija, jolla ei ole kokemusta koodauksesta, saattaa haluta välttää tiettyjä koodiintensiivisiä toimintoja. Kuitenkin jopa koodia noudattavat suunnittelijat voivat käyttää joitain Stage-toimintoja, kuten näppäinten alas- ja näppäinyhdistelmää, hyvällä teholla.
Tässä on lyhyt kuvaus siitä, mitä voit tehdä kullekin Stage-toiminnolle:
creationComplete: Tulipalot heti, kun symboli on luotu ja alustettu, mutta ennen automaattipeli tapahtuu.
beforeDeletion: Syttyy juuri ennen kuin symboli poistetaan.
compositioReady: Käynnistyy, kun sävellys on valmis toistettavaksi, mutta ennen automaattista toistoa.
keydown: Syttyy, kun käyttäjä painaa määritettyä näppäintä.
keyup: Syttyy, kun käyttäjä lopettaa määritetyn näppäimen painamisen.
vieritys, suunnanmuutos ja koon muuttaminen: Nämä ovat sivutason tapahtumia.
onError: Käynnistyy, kun tapahtumakäsittelijä aiheuttaa JavaScript-virheen.
Lisätietoja näistä Stage-toiminnoista on Adobe Edge Animate JavaScript -sovellusliittymässä.

Luo vaihetoimintoja Elementit-paneelista.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







