Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Fireworks Creative Suite 5:n vektorityökalut ovat samanlaisia kuin Illustratorissa tai Photoshopissa tottuneet työkalut. Huomaa heti Fireworksissa, että aina kun luot uuden vektorimuodon jollakin vektorityökalulla (kuten viiva, kynä, muoto tai tyyppi), Fireworks luo automaattisesti uuden alikerroksen. Tämän järjestelyn avulla voit siirtää muotoja vapaasti ja itsenäisesti.
Ennen kuin asetat uudelleen tai teet muita muunnoksia vektorikuvissa, varmista, mikä alikerros on aktiivinen etsimällä korostettua alikerrosta Tasot-paneelista. Muuten saatat yllättäen siirtää väärän kuvan.
Voit käyttää muototyökalua napsauttamalla sitä ja vetämällä sitä työtilassa. Muoto luodaan ja uusi alikerros lisätään automaattisesti Tasot-paneeliin.
Perusmuototyökalujen lisäksi Fireworksissa on enemmän muotoja, joista on hyötyä painikkeiden, kuvakkeiden ja muun verkkografiikan suunnittelussa. Löydät nämä muodot napsauttamalla ja pitämällä painettuna Työkalut-paneelin suorakulmio-työkalua. Näkyviin tulee piilotettuja muototyökaluja, kuten tähtiä, nuolia ja viistettyjä suorakulmioita.
Kun olet luonut muodon muototyökalulla, voit muokata sitä osoitin- ja alivalintatyökalujen avulla:
Osoitin : Jos sinun on siirrettävä muotoa, valitse osoitintyökalu ja napsauta ja vedä se uuteen paikkaan. Voit myös tarttua korostettuihin ankkuripisteisiin muuttaaksesi muodon kokoa.
Alivalinta : Jos haluat tehdä tarkempia muotomuutoksia (kuten muuttaa vektorigrafiikan kulman sädettä, viistoa tai yleismuotoa), vaihda Alivalintatyökaluun. Se toimii samalla tavalla kuin Illustratorin ja Photoshopin Select- ja Direct Select -työkalut.
Suosituin vektorityökalu useimmissa sovelluksissa on kynätyökalu. Käyttämällä tätä työkalua vapaamuotoisella tavalla voit luoda minkä tahansa muodon (mukaan lukien tyypin, jonka tarvitset saadaksesi painikkeen näyttämään esimerkiksi heijastukselta) tai luoda omia, mukautettuja grafiikoita.
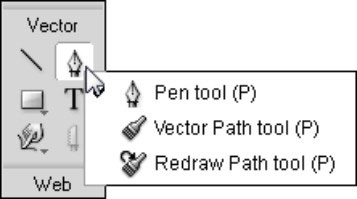
Fireworks tarjoaa kolmenlaisia polkutyökaluja:
Kynätyökalu toimii paljon kuin muita Pen työkaluja. Luot polun napsauttamalla paikasta toiseen (luomalla ankkuripisteitä) tai napsauttamalla ja vetämällä luodaksesi kaarevia osia poluista.
Vector Path työkalulla voit napsauttamalla ja vedä maalaukselliseksi tavalla luoda polku.
Piirtää polku työkalulla voit muokata polku (vetämällä sen yli olemassa olevaa polkua) säilyttäen alkuperäisen aivohalvaus tietoa.

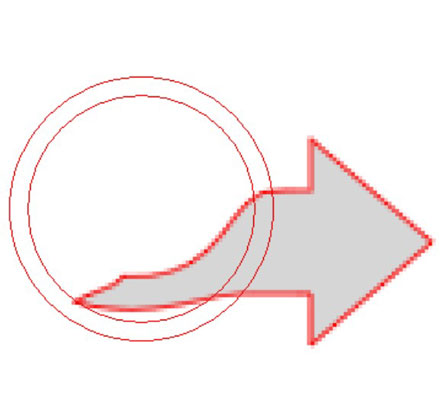
Jos sinulla on vaikeuksia käyttää kynätyökalua tai haluat tehdä vapaamuotoisia säätöjä, voit saada todella erinomaisia tuloksia käyttämällä Freeform-työkalua.
Jos haluat käyttää vapaamuotoista työkalua olemassa olevan polun kanssa (valitse se osoitintyökalulla), toimi seuraavasti:
Napsauta Freeform-työkalua valitaksesi sen; Napsauta ja vedä sitten työtilassa muuttaaksesi polun ulkoasua.
Voit taivuttaa polkua eri tasaisiin suuntiin.
Määritä Ominaisuudet-paneelissa muutoksen leveysasetukset.
Toinen Freeform-työkaluun piilotettu työkalu on Reshape Area -työkalu, joka on kätevä olemassa olevien polkujen muokkaamiseen. Tämän työkalun avulla voit määrittää uudelleenmuotoilun kokoalueen Ominaisuudet-paneelissa ja sitten muokata valittuja polkuja napsauttamalla ja vetämällä niitä.

Muuta olemassa olevia polkuja Reshape Area -työkalulla.
Lisäpolunpesutyökalujen avulla voit muokata polkuja, joissa on paineherkkiä iskuja. Itse asiassa, jos sinulla ei ole paineherkällä laitteella luotuja polkuja, et voi käyttää näitä työkaluja.
Voit vapaasti skaalata tekstiäsi sydämesi iloksi; teksti on vektori! Luodaksesi tekstiä kuva-alueelle, valitse Teksti-työkalu, aseta lisäyskohta napsauttamalla ja ala sitten kirjoittaa. Käytä Ominaisuudet-paneelia muuttaaksesi fonttia ja kokoa sekä muita tekstimääritteitä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







