Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver tarjoaa vaihtoehtoja web-sivusi esikatseluun. Voit esikatsella tiedostoasi nopeasti napsauttamalla Esikatselu/virheenkorjaus selaimessa -painiketta Asiakirja-työkalupalkissa ja valitsemalla selaimen sivun esikatselua varten. Voit myös esikatsella sivuasi Adoben BrowserLabissa tai Adoben Device Centralissa (joka simuloi useita erilaisia mobiili- ja PDA-laitteita).

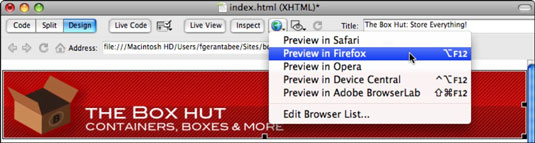
Esikatselu/virheenkorjaus selaimessa -painikkeella voit valita järjestelmääsi asennetuista selaimista.
Voit aina lisätä selaimia Asetukset-paneelista valitsemalla Muokkaa → Asetukset → Esikatselu selaimessa (Windows) tai Dreamweaver → Asetukset → Esikatselu selaimessa (Mac).
Dreamweaver CS5:n Live View näyttää sivusi sellaisena kuin sen näkisit selaimessa. Tämä ominaisuus on mukava vaihtoehto Esikatsele selaimessa -komennolle, koska sinun ei tarvitse koskaan poistua Dreamweaverista.
Kun sivu on auki Asiakirja-ikkunassa, napsauta Live View -painiketta Asiakirja-työkalupalkissa.
Näet sivusi lähdekoodin napsauttamalla Live Code -painiketta, joka näkyy Live View -painikkeen vieressä.
Tämä vaihe vastaa Näytä sivun lähdettä tai Näytä lähde -vaihtoehtoa, jotka ovat käytettävissä useimmissa selaimissa. Tässä tilassa voit vain tarkastella koodia, et muokata sitä.
Jos haluat muokata sivun koodia, vaihda Jaa-näkymään tai Koodinäkymään Asiakirja-työkalupalkissa.
Adoben BrowserLab on ainutlaatuinen palvelu, joka on käytettävissä suoraan Dreamweaver-ympäristöstä. Voit tarkastella ja simuloida verkkosivustoasi useissa eri selaimissa, selainversioissa ja käyttöjärjestelmäympäristöissä yhdestä paikasta. Voit jopa esikatsella eri ympäristöjä vierekkäin nähdäksesi, kuinka eri selaimet näyttävät sivustosi.

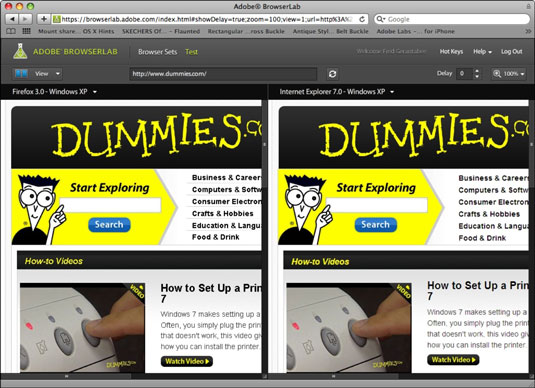
LuckyTemplates.com-sivusto näkyy BrowserLabissa sellaisena kuin se näkyy Firefoxissa Windows XP:ssä (vasemmalla) ja Internet Explorer 7:ssä Windows XP:ssä (oikealla).
Voit esikatsella sivustoasi Adobe BrowserLabissa napsauttamalla Esikatselu/virheenkorjaus selaimessa -painiketta Asiakirja-työkalupalkissa ja valitsemalla Esikatselu Adobe BrowserLabissa tai Tiedosto→ Esikatselu selaimessa→ Adobe BrowserLab.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







