Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Suunnittelijat kohdistavat usein kuvan, a
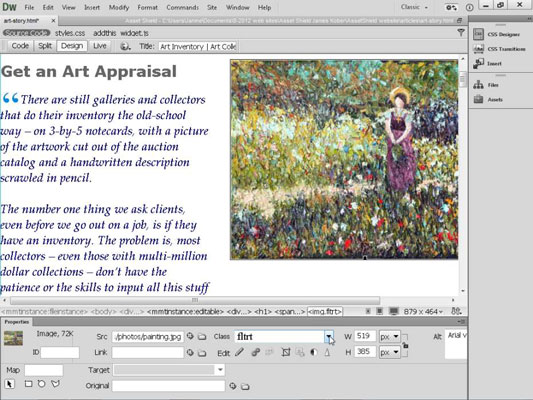
-tunnisteen tai muun Web-sivun vasemmalla tai oikealla puolella olevaa elementtiä Dreamweaverissa ja kääri sitten teksti tai muu sisältö kyseisen elementin ympärille. Kuva on tasattu sarakkeen oikealle puolelle siten, että teksti rivittyy sen viereen vasemmalle. Seuraavissa vaiheissa opit luomaan tämän kaltaisia tyylejä.
Luotto: Kuva istockphoto.com-sivustolta
CSS tarjoaa monia etuja, kun kyse on tällaisten elementtien kohdistamisesta, mutta tapa, jolla asetat nämä tyylit, ei ole niin ilmeinen kuin aluksi voisi odottaa, koska käytät float-vaihtoehtoa.
Kun ymmärrät, että voit kelluttaa elementtejä, kuten kuvia, sivun vasemmalle tai oikealle puolelle, on melko helppoa luoda tyylejä, jotka saavuttavat tämän tavoitteen. Tässä harjoituksessa opit luomaan kaksi tyyliä, jotka sopivat ihanteellisesti kuvien kohdistamiseen sivun vasemmalle ja oikealle puolelle, täydennettynä pienellä marginaalilla juuri sinne, missä sitä tarvitset.
Dreamweaver CC:n CSS-asetteluissa on jo float-tyylejä, joita voit käyttää elementtien tasaamiseen oikealle ja vasemmalle. Nämä luokkatyylit ovat nimeltään .fltlft (arvasit, float vasemmalle) ja .fltrt (kellus oikealle).
Voit luoda kaksi luokkatyyliä, joita voit käyttää kuvien ja muiden elementtien tasaamiseen sivun vasemmalle ja oikealle puolelle, seuraavasti:
Napsauta plusmerkkiä CSS Designer Selectors -paneelissa.
Riippuen siitä, mitä sivulla on, Valitsijat-paneeliin lisätään uusi tyylinimi tai tyhjä kenttä, johon voit kirjoittaa tyylin nimen.
Kaksoisnapsauta valitaksesi nimen, jonka Dreamweaver lisäsi paneeliin, ja muuta se uudelle tyylillesi haluamasi nimeksi, tai napsauta tyhjää kenttää ja anna nimi.
Jos nimeä ei ole lisätty, kirjoita haluamasi nimi tyhjään kenttään. Voit nimetä tyylin mitä tahansa, mutta muista kirjoittaa piste ennen nimeä, jos luot luokkatyylin tai #-merkin tunnustyylille.
Kaksoisnapsauta uutta nimeä ja muokkaa sitä haluamallasi tavalla.
Vaikka voit nimetä nämä tyylit haluamallasi tavalla, kohdistustyylit nimetään yleensä lyhenteillä fltrt ja fltlft, jotka tarkoittavat vastaavasti float right ja float left.
Jos esimerkiksi luot tyylin kohdistaaksesi elementit vasemmalle, annat sille nimeksi .fltlft.
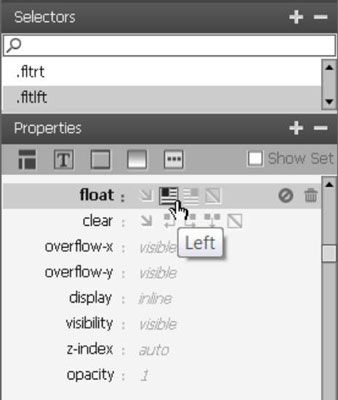
Napsauta Ominaisuudet-paneelissa kuvaketta, joka asettaa Float-asetuksen vasemmalle.

Käytä Ominaisuudet-paneelin Marginaali-asetuksia luodaksesi marginaalin kelluvan elementin ympärille.
On hyvä käytäntö lisätä marginaalitilaa float-asetuksen vastakkaiselle puolelle. Jos luot tyylin kelluttamaan kuvaa vasemmalle, lisää 5 tai 10 pikseliä tilaa Oikean marginaalin kenttään. Kun kohdistat kuvan sivun vasempaan reunaan, kuvan ja minkä tahansa muun kuvan viereen kietoutuvan elementin väliin luodaan marginaali.
Valitse kuva tai muu elementti, jonka haluat tasata sivulla.
Valitse luomasi tyylin nimi ominaisuusasetusten avattavasta Luokka-valikosta.
Tyyliä luodessasi määrittämiäsi tyylisääntöjä sovelletaan automaattisesti. Jos olisit valinnut tekstisivulta kuvan, kuva siirtyisi sivun vasempaan reunaan ja teksti kääriisi sen ympärille marginaalilla kuvan ja tekstin välissä.
Toista vaiheet 1–7, kerran kellunta-asetuksen ollessa oikea ja 5–10 pikseliä marginaalitilaa vasemman reunan kentässä Box-kategoriassa, ja uudelleen kellunta-asetuksen ollessa Vasen ja 5–10 pikseliä marginaalitilaa oikealla. Laatikko-luokan marginaalikenttä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







