Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
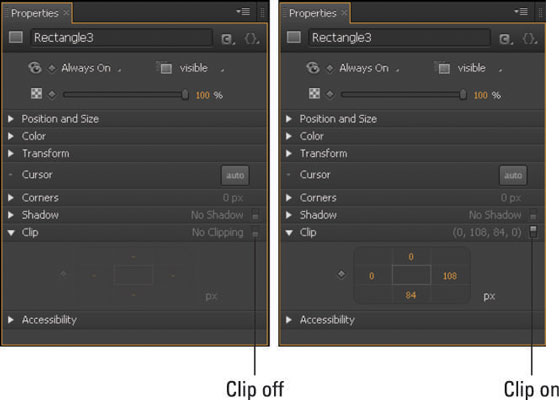
Voit käyttää Clip-ominaisuutta animaatioissa paljastaaksesi tai piilottaaksesi elementin osia. sinulla on kaksi tapaa tehdä se. Leikkaustyökalun lisäksi Adobe Edge Animate CC:ssä on Ominaisuudet-paneelissa Leike-osio, jonka avulla voit leikata tai leikata pois elementin osia (tekstiä, kuvia tai mitä tahansa). Tämä kuva näyttää Leike-osion Ominaisuudet-paneelissa.
Sinun on vaihdettava Clip-kytkin ottaaksesi ominaisuudet käyttöön.

Clip-määritteiden oletusasetus.
Px-säätimet vaikuttavat elementtiin pyöreästi: Ylä px (oranssi numero) vaikuttaa kuvan yläosaan, oikea px vaikuttaa kuvan oikeaan reunaan, ala px vaikuttaa kuvan alaosaan ja px kuvan yläosaan. vasen vaikuttaa kuvan vasempaan reunaan.
Jos haluat nähdä vihreän reunuksen ja leikatun alueen, sinun on valittava Clip-työkalu.
Seuraavat vaiheet osoittavat, kuinka tämä Clip-ominaisuuden käyttö toimii:
Valitse leikattu elementti napsauttamalla sitä.
Napsauta Leike-työkalua.
Elementti saa vihreän reunuksen ja leikattu alue tulee näkyviin.
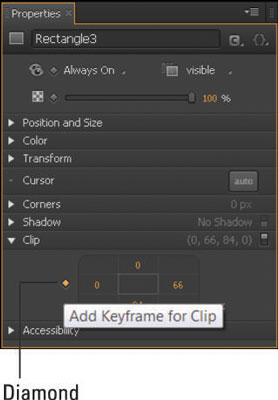
Leikkaa elementistä täsmälleen 50 pikseliä ylhäältä alas asettamalla ylhäällä oleva oranssi numero 50:ksi ja oikealla oleva numero elementin leveydeksi (kuten kuvassa).
Adobe Edge Animate CC on tarpeeksi älykäs tarjoamaan elementin leveyden ja korkeuden puolestasi.
Napsauta avainkehyksen timanttia määrittääksesi valitsemasi ominaisuudet aikajanalla.
Jos et halua kirjoittaa numeroa määrittääksesi, kuinka paljon Clip-ominaisuutta käytetään, voit suurentaa tai pienentää leikealuetta napsauttamalla ja vetämällä oranssia numeroa.

Napsauta timanttia luodaksesi avainkehyksen.
Aseta Pin- ja Playhead aikajanalla ja aseta sitten Clip-ominaisuuden ylä- ja vasen arvoksi 0.
Tuloksena oleva animaatio paljastaa elementin leikatun alueen.
Voit esikatsella koko animaatiota, joka näyttää sekä elementin leikatun osan peittämisen että paljastumisen, Lavalla tai selaimessa.
Jos asetat alimmalle ja oikealle Clip-arvolle 0, teet elementistä näkymätön.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







