Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Riippumatta siitä, kuinka hienoa sisältösi on, kuvasi, videosi ja multimediasi tekevät suuren vaikutuksen Dreamweaver-verkkosivustosi vierailijoihin. Tässä on muutama vinkki kuvien, videoiden ja muun multimedian hallintaan verkkosivuillasi.
Suuret kuvat ovat kauniita, mutta niiden lataaminen vaatii enemmän aikaa kuin pienten kuvien. Yleinen tekniikka useiden kuvien näyttämiseksi yhdellä sivulla on luoda jokaisesta kuvasta pieniä versioita, joita kutsutaan pikkukuviksi, ja sitten linkittää jokainen niistä saman kuvan suurempiin versioihin.
Tämä tekniikka toimii myös silloin, kun haluat esitellä kokoelman videoita tai animaatioita. Voit luoda still-kuvan videon yhdestä ruudusta ja käyttää sitä sitten pikkukuvana, joka linkittää kuhunkin videotiedostoon.
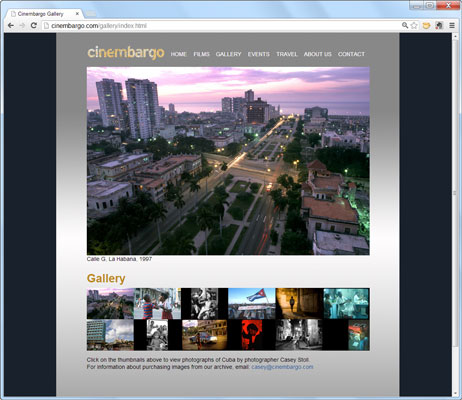
Kuten voit nähdä kuvasta, joka näyttää kuvagallerian Cinembargon verkkosivustolta, tämä tekniikka mahdollistaa useiden kuvien tai videotiedostojen sisällyttämisen yhteen valokuvagalleriaan. Kun napsautat kutakin pikkukuvaa, suurempi versio samasta kuvasta näytetään kuvan yläpuolella.

Tämä interaktiivinen kuvatehoste luotiin Dreamweaverin käyttäytymisominaisuuden avulla. Voit myös käyttää Dreamweaveria kuvien linkittämiseen videoihin, animaatioihin ja muihin tiedostotyyppeihin.
Useimmat suunnittelijat luovat kuvia verkkoon käyttämällä ohjelmaa, kuten Photoshopia. Parhaan tuloksen saavuttamiseksi haluat tehdä kaiken värinkorjauksen, retusoinnin ja muun muokkauksen valokuvien tai grafiikan korkearesoluutioisella versiolla.
Ennen kuin kuva siirtyy verkkosivustollesi, haluat kuitenkin optimoida sen pakkaamalla tiedoston (jos tallennat sen jpeg-muodossa) tai vähentämällä värien määrää (jos tallennat kuvan PNG- tai GIF-muodossa). Kuvien optimointiprosessi nopeuttaa niiden lataamista, mutta myös heikentää niiden laatua huomattavasti.
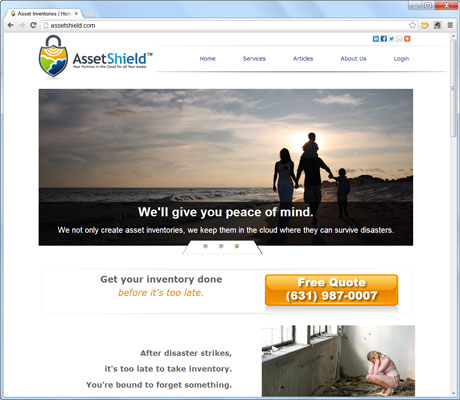
Seuraavassa kuvassa näet AssetShield- sivuston, joka sisältää suhteellisen suuria kuvia, jotka on optimoitu latautumaan nopeasti verkkoselaimessa.

Muista, että jos haluat palata takaisin ja muuttaa kuvaa sen jälkeen, kun se on optimoitu verkkokäyttöön, sinun tulee muokata alkuperäistä lähdetiedostoa, versiota, jonka tallensit ennen kuvan pakkaamista tai värien vähentämistä. Vastaavasti, jos työskentelet kuvan kanssa, jossa on useita kerroksia ohjelmassa, kuten Photoshopissa, nämä tasot on tasoitettava, ennen kuin kuva voidaan sisällyttää verkkosivustoon.
Video- ja äänitiedostot sekä animaatiot tulee optimoida ennen kuin niitä käytetään verkkosivustolla. Ja aivan kuten kuvien kanssa, palaa korkeamman resoluution versioon, jos teet lisämuokkauksia.
Luotpa omia kuviasi ja multimediatiedostojasi tai palkkaatpa ammattisuunnittelijan, varmista, että kehität järjestelmän kaikkien alkuperäisten kuvien tallentamiseen korkeimmalla mahdollisella resoluutiolla, jotta sinulla on ne, jos sinun on joskus muutettava kuvaa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







