Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Käytät Photoshop CS6:ta, grafiikan muokkausmaailman Sveitsin armeijan veistä, joten ääriviivojen asetusten säätäminen ja ääriviivaeditorin käyttö on helppoa. Voit tehdä paljon muutakin kuin valita esiasetetun ääriviivan ja soveltaa sitä kerrokseen. Riippuen tehosteesta, jolla työskentelet, voit muuttaa ääriviivan ulkonäköä useilla tavoilla:
Kohina: Satunnaistaa valittujen pisaroiden tai sisävarjojen pikselien värit luodakseen karkean vaikutuksen.
Anti-aliasing: Pehmentää hieman ääriviivan reunapikseleitä.
Alue: Säätelee, kuinka suuri osa hehkusta kohdistetaan ääriviivalle. Pienennä Range-asetusta saadaksesi vähemmän höyheniä, tiukempi ja suurempi hehku.
Jitter: Ei vaikuta oletushehkun ulkonäköön, mutta muiden liukuvärien kanssa Jitter-asetus muuttaa valittujen pikselien väriä ja peittävyyttä karhennetun vaikutelman aikaansaamiseksi.
Käänteinen: Kääntää satiiniefektin värit nurinpäin.
Gloss Contour: Muuttaa tehosteen värin jakautumista tason yli. Se luo metallisen vaikutelman, kun sitä käytetään Bevel- ja Emboss-tyylien kanssa. Contour-vaihtoehto, joka näkyy sisennettynä Viiste- ja kohokuviointi-tyylin alapuolella Tyylit-luettelossa, tekee samoin tason reunoilla. Se luo varjostettuja ja korostettuja nurkkia ja koloja käytettäessä Bevel- ja Emboss-tyylien kanssa.
Jos esiasetetut ääriviivat eivät vain tee sitä puolestasi, voit luoda omia ääriviivoja seuraavasti:
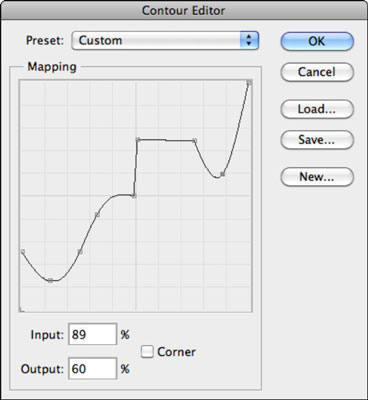
Avaa Contour Editor -valintaikkuna napsauttamalla Contour-pikkukuvaa Tasotyyli-valintaikkunassa.

Napsauta kartoitusruudukon viivaa lisätäksesi pisteitä ja säädä kaltevuutta vetämällä viivaa.
Voit myös valita pisteen Mapping-riviltä ja syöttää arvoja Input- ja Output-ruutuihin.
Luodaksesi terävän kulman käyrän sijaan, valitse piste ja napsauta Kulma-vaihtoehtoa.
Kun ääriviiva on mieleisesi, napsauta Uusi-painiketta, anna sille nimi näkyviin tulevassa Contour Name -valintaikkunassa ja napsauta OK.
Photoshop tallentaa mukautetun ääriviivasi esiasetuksena ja tuo sen saataville Contour-paneelissa.
Voit tallentaa mukautettuja ääriviivoja myöhemmin lataamista varten tai käydä kauppaa ystävien ja naapureiden kanssa. (Yritä antaa ne halloweenna.) Photoshop tallentaa ääriviivat shc-tiedostona Photoshop-sovelluskansion Esiasetukset-kansion Contours-kansioon.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







