Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Flash Creative Suite 5:ssä bittikarttakuvia voidaan käyttää muotojen, kuvien ja jopa Flash-tyyppien täytteinä yhtenäisten värien tai liukuvärien vaihtoehtona. Bittikarttatäytteet voivat luoda upeita tehosteita ja antaa sinun lisätä mielenkiintoisia valokuvatekstuureja tehostaaksesi taidettasi.
Voit luoda bittikarttatäyttöjä olemassa olevista bittikartoista, jotka on jo tuotu kirjastoosi, tai voit tuoda bittikartan Väri-paneelin avulla aina, kun sinun on luotava uusi bittikartatäyttö.
Luo bittikarttatäyttö seuraavasti:
Luo uusi Flash-dokumentti.
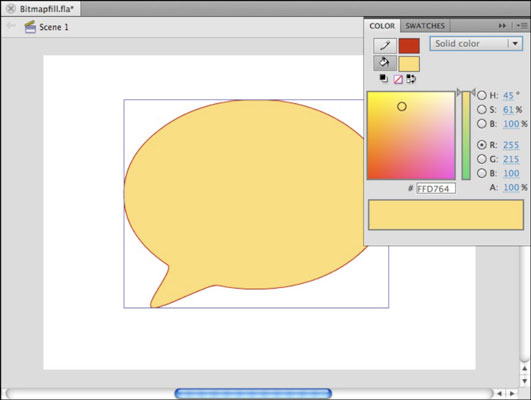
Luo muoto lavalla ja määritä sitten täyttö- ja viivanväri Työkalut-paneelin alareunassa olevilla musteilla.
Jos haluat käyttää bittikarttatäyttöä tyypissä, sinun on ensin hajotettava tyyppi valitsemalla Muokkaa → Erota. Tyyppi luodaan ja sitä muokataan tyyppipolulla, joten sinun on katkaistava se polulta ja alaspäin sen raakamuotoon (pisteet ja polut).
Valitse muoto valintatyökalulla ja valitse Ikkuna→Väri käynnistääksesi Väri-paneelin.

Aktivoi täyttöväri napsauttamalla Väri-paneelin Paint Bucket -kuvaketta.
Valitse paneelin oikeassa yläkulmassa olevasta avattavasta luettelosta Bitmap Fill.
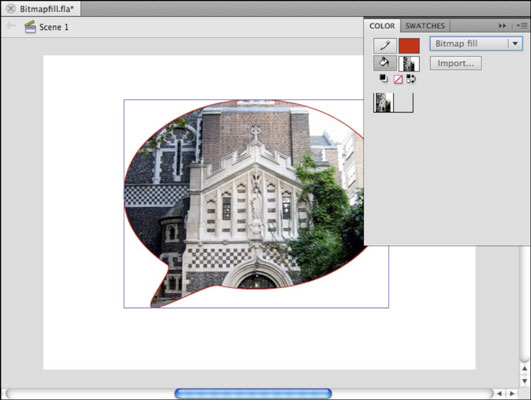
Jos kirjastossasi ei ole bittikarttoja, valitse bittikarttatiedosto näkyviin tulevasta Tuo kirjastoon -valintaikkunasta.
Tai jos kirjastossasi on jo bittikarttoja, kunkin niistä esikatselu esikatselu näkyy Väri-paneelin alareunassa. Napsauta sitä, jolla haluat täyttää muodon.
Muoto on nyt täytetty valitsemallasi bittikartalla.

Kun olet käyttänyt bittikarttatäyttöä, saatat haluta säätää bittikartan sijaintia ja kokoa täyttöalueella. Käytä Gradient Transform -työkalua (sijaitsee muunnostyökalun alla). Gradienteilla ja bittikarttatäytöillä, vaikka ne ovatkin melko erilaisia, molemmilla on näkyvä suuntapiste, jota voit säätää.
Aseta bittikarttatäyttö valitsemalla liukuvärimuunnostyökalu ja valitsemalla muoto, joka käyttää bittikarttatäyttöä. Kun pyöreä rajausruutu tulee näkyviin, vedä sen keskikohtaa sijoittaaksesi bittikartan uudelleen tai käytä ulkokahvoja kiertääksesi, skaalataksesi ja vinotaksesi bittikarttaa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







