Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
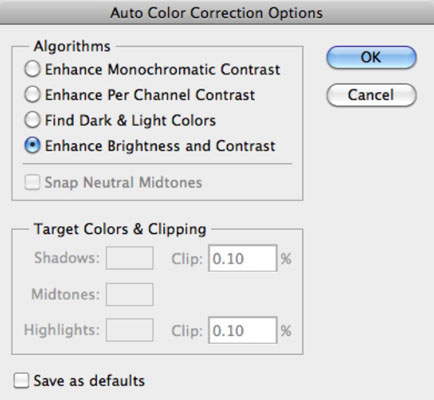
Automaattisen värinkorjauksen asetukset -valintaikkunan avulla voit säätää tarkasti, miten Photoshop CS6 käyttää Auto Tone-, Auto Color- ja Auto Contrast -säätimiä sekä manuaalisesti ohjattavia Tasot- ja Curves-komentoja. Voit käyttää asetuksia vain tietyssä kuvankäsittelyistunnossa tai tallentaa asetukset oletusarvoiksi kaikkeen Photoshop-työhön.
Voit mukauttaa automaattisia asetuksia seuraavasti:
Avaa kuva ja valitse Kuva → Säädöt → Tasot tai paina Ctrl+L (Macissa Command+L).
Voit myös käyttää Curves-komentoa painamalla Ctrl+M (Macissa Command+M).
Napsauta valintaikkunan Asetukset-painiketta päästäksesi Automaattisen värinkorjauksen asetukset -valintaikkunaan.

Napsauta Algoritmit-alueella menetelmää, jota haluat Photoshopin käyttävän sävyjen säätämiseen.
Valintojasi ovat mm
Paranna monokromaattista kontrastia: Tämä vaihtoehto soveltaa samoja muutoksia punaiseen, vihreään ja siniseen kanavaan, jolloin kirkkaammat alueet näyttävät vaaleammilta ja varjoalueet tummemmilta ilman muutoksia väreihin.
Enhance Per Channel Contrast: Tämä vaihtoehto säätää erikseen punaisen, vihreän ja sinisen värit siten, että kullakin on oma paras tasapainonsa vaaleiden ja tummien sävyjen välillä, vaikka väritasapaino muuttuisi hieman.
Etsi tummat ja vaaleat värit: Tämä vaihtoehto paikantaa keskimäärin vaaleimmat ja tummimmat pikselit ja käyttää niiden arvoja kuvan kontrastin maksimoimiseksi.
Paranna kirkkautta ja kontrastia: Tämä uusin algoritmi analysoi kuvasi pikselit ja tekee sisältötietoisen yksivärisen parannuksen. Tämä vaihtoehto näyttää toimivan paremmin säätämisessä ilman, että se aiheuta uusia värivirheitä tai aukkoja histogrammissa, joten älä ole liian nopea vaihtamaan tätä uutta oletusasetusta. Luo kuvastasi pari kopiota ja kokeile ensin paria eri asetusta.
Valitse Snap Neutral Midtones -valintaruutu, jos haluat Photoshopin perustavan gamma- tai keskisävykorjausarvonsa kuvassa olevan neutraalin värin ympärille.
Kirjoita Target Colors & Clipping -alueen arvo jokaiseen Leike-tekstiruutuun.
Leikkausarvojen asettaminen välille 0,5 % - 1 % poistaa liian tummat ja liian vaaleat pikselit.
Nämä arvot säätävät mustavalkoisten pikselien prosenttiosuutta, jonka Photoshop poistaa kuvan tummimmilta ja vaaleimmilta alueilta. Tämä vaihtoehto on hyödyllinen, koska jokaisessa kuvassa on erittäin tummia pikseleitä, jotka eivät sisällä todellista kuvatietoa, sekä erittäin vaaleita pikseleitä, jotka ovat kokonaan haalistuneet.
Näiden kahden tyyppisten pikselien huomioiminen sävyarvoja säädettäessä on turhaa. Asettamalla leikkausarvot välille 0,5 % ja 1 %, jätät nämä huonot pikselit pois kuvasta.
Napsauta Varjot, Keskisävyt tai Kohokohdat -mallia.
Näyttöön tulee Värinvalitsin, jonka avulla voit määrittää tummimpien, keskikokoisten ja vaaleimpien alueiden ensisijaisen arvon.
Valitse Tools-paneelista pipettityökalu.
Siirrä hiiren osoitin kuvan päälle ja etsi tumma, keskimmäinen tai vaalea sävy, jota haluat käyttää. Napsauta sitä, kun löydät sen.
Napsauta OK poistuaksesi värinvalitsimesta. Toista vaiheet 6–8 jokaiselle kolmelle muutettavalle värille.
Kun siirrät hiiren kuvan päälle, tietopaneelin arvot muuttuvat, mikä auttaa sinua valitsemaan haluamasi varjon, keskisävyn tai korostusalueen.
Valitse takaisin Automaattisten värikorjausten asetukset -valintaikkunassa Tallenna oletuksiksi -valintaruutu tallentaaksesi juuri tekemäsi asetukset myöhempää käyttöä varten missä tahansa Photoshop-istunnossa.
Jos et valitse valintaruutua, Photoshop soveltaa tekemäsi muutokset vain nykyiseen istuntoon.
Napsauta OK poistuaksesi Auto Color Correction Options -valintaikkunasta.
Vaihtoehdot ovat nyt mukautettuja. Huomaa, että nämä muutokset vaikuttavat myös Tasot- ja Käyrä-valintaikkunoiden Auto-painikkeisiin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







