Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
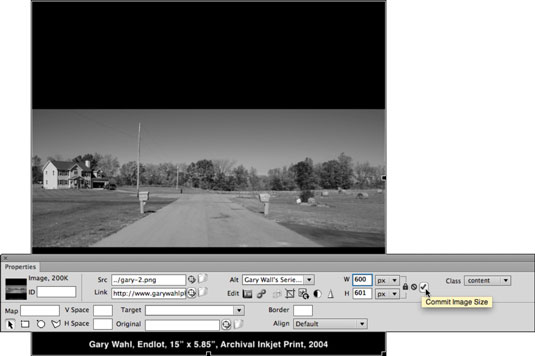
Dreamweaverin Properties Inspector on kontekstiherkkä, mikä tarkoittaa, että kun napsautat kuvaa, kuvan HTML-attribuutit tulevat näkyviin ja niitä voidaan muokata. Jotkut muokattavista kuvan määritteistä ovat enemmän "teknisiä" kuin suunnittelutekijöitä.
Esimerkiksi kuvatunnusta käytetään, kun kuvat yhdistetään JavaScript-ohjelmiin tai tietokantoihin. Muut Ominaisuudet Tarkastajan kuvaattribuutit sisältävät rajoitetun joukon todellisia kuvankäsittelytyökaluja. Näitä työkaluja ovat rajaus, kontrastin muokkaaminen ja kuvien terävöittäminen. Tutustu tärkeimpiin näistä vaihtoehdoista:
Kartta-alueen työkalut: Kartta-alueen työkalut luovat napsautettavat hotspotit valittuun kuvaan ja määrittävät erilliset linkit eri hotspoteille. Hotspot on kuvan osa, joka toimii linkkinä. Voit käyttää suorakulmio-, ympyrä- ja monikulmio-hotspot-työkaluja piirtääksesi osia valittuun kuvaan ja liittää sitten tiettyjä linkkejä näihin hotpot-pisteisiin Properties Inspectorissa.
Tämän sarjan neljättä työkalua, Pointer Hotspot -työkalua, käytetään olemassa olevien yhteyspisteiden valitsemiseen, siirtämiseen tai muokkaamiseen.
V- ja H-avaruus: Määritä vaaka- ja pystyväli valitun kuvan ympärillä.
Tasaa: Käytä tätä ponnahdusikkunaa valitaksesi tasauksen vasemmalle tai oikealle. (Muita vaihtoehtoja on teknisesti saatavilla, mutta ne ovat jäänteitä aikakaudelta, jolloin tekstin kokoisia graafisia symboleja lisättiin suoraan tekstiriville, eikä niitä käytetä nykyään kuvien tasaamisessa.)
Src: Tämä kenttä identifioi upotetun linkitetyn kuvan.
Alt: Muuta tekstiä, joka näytetään tai luetaan ääneen, kun kuva ei ole näkyvissä.
Reuna: Määritä reunuksen leveys (0 pikseliä, oletuksena) tai 1 pikseli, jos kuva toimii linkkinä.
Linkki: Määritä linkki, joka avautuu, kun kuvaa klikataan. Jos linkki on määritetty, voit asettaa linkin avautumaan uuteen selainikkunaan valitsemalla Kohde-ponnahdusikkunasta _blank.
Luokka: Tämän ponnahdusikkunan avulla voit määrittää CSS-luokkatyylejä, jos sellaisia on määritetty sivulla tai linkitetty sivulle.
W (leveys) ja H (korkeus): Muuta kuvan kokoa. Toggle Size Constraints -kuvakkeen valinnan poistaminen avaa korkeuden ja leveyden välisen yhteyden, jolloin voit venyttää tai litistää kuvaa sen sijaan, että säilytät alkuperäisen korkeuden ja leveyden kuvasuhteen kokoa muuttaessa. Voit myös muuttaa kokoa interaktiivisesti napsauttamalla ja vetämällä valitun kuvan oikean alakulman kahvaa. Pidä Shift-näppäintä painettuna, kun muutat kokoa säilyttääksesi korkeus-leveyssuhteen.
Uudelleensample: CS6 :n uusilla työkaluilla voit ottaa uudelleen näytekokoa (pienempää) kuvasta. Uudelleennäytteenotto poistaa tarpeettomat tiedot ja pienentää kuvatiedostoa, mikä tarkoittaa, että kuva voidaan ladata nopeammin. Valitse Commit Image Size -valintaruutu ottaaksesi kuvan uudelleen näytekappaleen, tai napsauta sen vieressä olevaa Palauta alkuperäiseen kokoon -painiketta Ominaisuudet-tarkistusohjelmassa kumotaksesi koon muuttamisen.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







