Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun työskentelet Dreamweaver CS6:n kanssa verkkosivustojen luomiseen, käytä Dreamweaver Preferences -valintaikkunan asetuksia. Useimmat näistä asetuksista ovat tarpeeksi intuitiivisia, jotta voit selvittää ne.

Tästä huolimatta, jos käytät Dreamweaveria ensisijaisena web-suunnittelutyökaluna, käytä hieman aikaa etukäteen tutustuaksesi Dreamweaver-asennuksen mukauttamisvaihtoehtoihin. Asetukset-valintaikkuna on käytettävissä valitsemalla Muokkaa → Asetukset (Windows) tai Dreamweaver → Asetukset (Mac).
Tässä valintaikkunassa on monia asetuksia, joita voit säätää; paras tapa tutustua niihin on tutkia niitä.
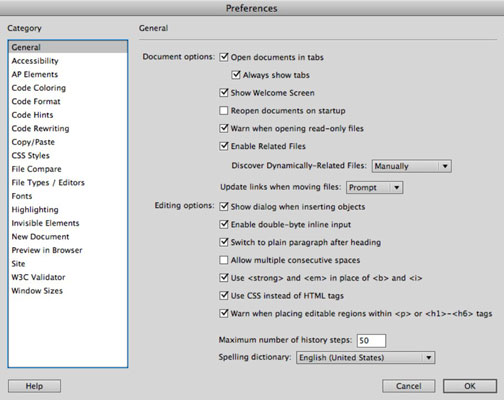
Yleiset-kategoriassa voit kytkeä Tervetuloa-näytön päälle ja pois päältä. Näet myös asetukset, joilla voit muuttaa asetuksia, joilla Dreamweaver käsittelee oikeinkirjoituksen tarkistusta ja linkkien päivitystä. Tämä on myös paikka, jossa voit asettaa Dreamweaverin varoittamaan sinua, kun avaat vain luku -tiedostoja (tiedostot, jotka on lukittu ja joita ei voi muokata, vain katsella).
Muiden Asetukset-valintaikkunan luokkien avulla voit mukauttaa, miten käytät esteettömyysominaisuuksia (Esteettömyys-välilehdellä), mitä värejä käytetään koodin näyttämisessä (Koodin väritys -välilehdellä) ja miten koodi muotoillaan (Koodimuoto-välilehdellä). ).
Jos aiot tehdä paljon käsin koodausta Dreamweaverin koodinäkymässä, sinun tulee tarkistaa Koodivihjeet -kategorian vaihtoehdot. Täällä voit hallita, kuinka Dreamweaver näyttää vihjeitä, kun alat kirjoittaa tunnisteita.
Vaihtoehtoja ovat, milloin vihje näytetään (voit valita, mitkä merkit saavat koodivihjeen) ja kuinka paljon viivettä Dreamweaver käyttää ennen vihjeen näyttämistä. Tai voit kytkeä koodivihjeet pois päältä täällä.
Mutta kun koodivihjeet ovat käytössä, Dreamweaver yrittää viimeistellä tunnisteet kirjoittaessasi niitä muistuttaakseen sinua kyseiselle tunnisteelle käytettävissä olevasta oikeasta syntaksista tai parametreista. Tämä ominaisuus näyttää myös luettelon käytettävissä olevista tyyleistä, jos sivulle on määritetty CSS. Ja tietysti, jos Dreamweaverin koodivihjeet luo koodia, jota et aikonutkaan, voit aina käyttää näppäimistön Delete-näppäintä kumotaksesi koodin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







