Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver tukee ankkurien luomista verkkosivullesi. Ankkurit ovat linkki tiettyyn sivun osioon, joko samalla sivulla linkin kanssa tai kokonaan toiselle sivulle. Olet luultavasti nähnyt ja käyttänyt ankkureita esimerkiksi napsauttamalla Takaisin alkuun -painiketta. Ankkurit ovat erittäin hyödyllisiä katsojille, ja ne tulisi ottaa käyttöön aina kun mahdollista.
Voit luoda yksinkertaisen ankkurin Dreamweaverissa seuraavasti:
Aseta kohdistin kohtaan sivulla, johon haluat linkittää.
Ankkuri voidaan sijoittaa ennen tekstiriviä tai omalle rivilleen.
Napsauta Nimetty ankkuri -painiketta Lisää-paneelin Yhteinen-luokassa.
Voit välttää Ankkuri-painikkeen napsauttamista käyttämällä pikanäppäintä Ctrl+Alt+A (Windows) tai Command+Option+A (Mac).
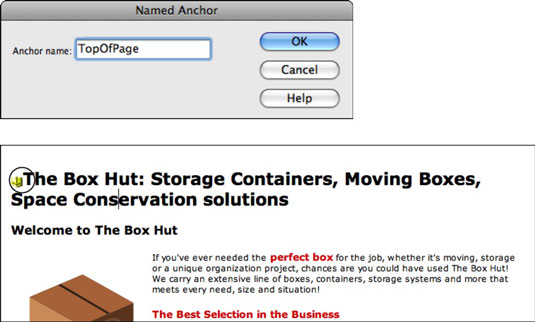
Kirjoita lyhyt nimi, joka liittyy sivun sisältöön tai sijaintiin (esimerkiksi TopOfPage).
Ankkureissa isot ja pienet kirjaimet erottuvat, joten pidä tämä mielessä nimeä päätettäessä.
Napsauta OK.
Uusi ankkuri ilmestyy sivullesi.

Yläosa: Luo yksinkertainen ankkurin nimi Nimetty ankkuri -valintaikkunassa. Pohja: Valmis ankkuri.
Olet luonut ankkurin, mutta sinulla ei ole vielä linkkejä siihen. Voit määrittää ankkurin linkiksi manuaalisesti Property Inspectorin kautta tai käyttämällä Point to File -työkalua
Kun linkität ankkuriin manuaalisesti, voit linkittää työskentelemälläsi sivulla tai ohjata linkin ankkuriin täysin eri sivulla.
Valitse teksti, josta tulee linkki.
Jos ominaisuustarkistus ei ole auki, valitse Ikkuna→ Ominaisuudet.
Valitse teksti, jonka haluat linkittää uuteen nimettyyn ankkuriisi, ja napsauta Lisää-paneelissa olevaa Hyperlinkki-painiketta.
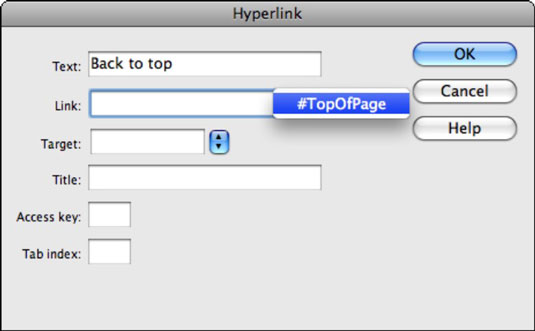
Etsi Hyperlinkki-valintaikkunasta Linkki-kenttä ja napsauta sen vieressä olevaa avattavaa luetteloa.
Nimetty ankkuri näkyy valintana.
Valitse ankkuri käyttääksesi sitä ja napsauta sitten OK.

Valitse ankkurin nimi Hyperlinkki-valintaikkunasta.
Voit myös linkittää sivulle ja lisätä siihen ankkuriviittauksen Kiinteistötarkastajalta. Jos esimerkiksi haluat linkittää tähän kohtaan toiselta sivulta, valitse elementti kyseiseltä sivulta ja kirjoita Linkki-tekstikenttään (HTML-näkymässä) sivun nimi, puntamerkki (#) ja nimi. ankkurista – esimerkiksi linnut.html#kanarian .
Tämä toiminto ohjaa selaimen linnut-sivulle ja sitten kyseisen sivun kanarian ankkuriin.
Usein näet ankkurit erotettuina putkimerkillä (|). Voit luoda tämän tyyppisen merkin painamalla Shift+. Kenoviivanäppäin on suoraan Enter (Windows) tai Return (Mac) -näppäimen yläpuolella.
Voit käyttää samaa viileää Point to File -kuvaketta, jota käytit aiemmin luomaan hyperlinkkejä ankkurien luomista varten. Osoita tiedostoon -kuvake Kiinteistötarkastajassa voi myös kohdistaa ankkureihin, jotka olet luonut sivullesi.
Valitse teksti, jota haluat käyttää linkkinä sivullasi.
Etsi Kiinteistötarkistuksesta Linkki-kentän vieressä oleva Osoita tiedostoon -kuvake, napsauta ja vedä kuvakkeen yli ja vapauta nuoli suoraan sivullasi olevan ankkurikuvakkeen päällä.
Teksti on nyt linkitetty ankkuriin, ja ankkurin nimi näkyy Kiinteistötarkastajan Linkki-tekstikentässä, jota edeltää puntamerkki (kuten #kanaria ).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







