Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Flash Creative Suite 5:ssä luomasi liikkeet sisältävät yksinkertaista animaatiota paikasta toiseen. Joidenkin Flash CS5 -tweenien kohdalla symbolisi kannattaa kuitenkin seurata monimutkaisempaa liikerataa, kuten kilpa-autoa radalla. Näissä tapauksissa voit antaa tweenille tietyn polun, jota seurata, luomalla mukautetun liikepolun.
Liikeohjaimet ovat erityisen hyödyllisiä, kun työskentelet muodon kanssa, jolla on selvä suunta (tai suunta, kuten auton tai lentokoneen nenä). Tästä syystä muista käyttää selkeästi suunnattua symbolia (kuten kolmiota) tweened-objektina seuraavissa vaiheissa:
Luo uusi Flash-dokumentti ja luo mielenkiintoisia grafiikoita lavalla.
Valitse Valintatyökalulla luomasi grafiikka ja muunna grafiikka symboliksi painamalla F8-pikanäppäintä.
Kun Muunna symboliksi -valintaikkuna tulee näkyviin, valitse avattavasta Tyyppi-luettelosta Grafiikka ja kirjoita symbolin nimi Nimi-tekstiruutuun.
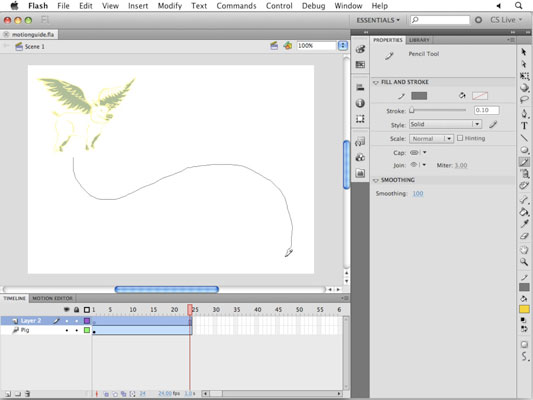
Luo aikajanalle toinen uusi taso, valitse Työkalut-paneelista kynätyökalu ja valitse viivan väri oikealla olevasta ominaisuusasetuksista.
Varmista, että Object Drawing -tila on pois päältä. Tämä painike näkyy Työkalut-paneelin alaosassa, kun kynätyökalu on valittuna.
Piirrä polku lavalle kynätyökalulla.
 Jambone Creativ”/>
Jambone Creativ”/>
Luotto: Logo ja kuvitus Jambone Creativen luvalla .
Vaihda valintatyökaluun ja kaksoisnapsauta juuri luomaasi polkua.
Valitse Muokkaa → Leikkaa polun poistamiseksi lavalta tilapäisesti.
Napsauta hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) symbolisi sisältävän tason kehystä 1 ja valitse näkyviin tulevasta kontekstivalikosta Create Motion Tween.
Kolmiosymbolillesi luodaan uusi väli.
Valitse Muokkaa→Liitä paikalleen liittääksesi aiemmin luomasi polun.
Flash muuntaa polun automaattisesti liikepoluksi, ja symbolisi napsahtaa polkuun.
 Jambone Creativ”/>
Jambone Creativ”/>
Luotto: Logo ja kuvitus Jambone Creativen luvalla .
Toista elokuva painamalla Enter- tai Return-näppäintä.
Symboli seuraa luomaasi polkua. Seuraavaksi voit säätää tweenia niin, että symboli seuraa polun tarkkaa suuntaa.
Valitse kehys 1 välialueeltasi; Etsi ja valitse Kiinteistötarkistuksesta Orient to Path -valintaruutu (se sijaitsee Rotation options -kohdassa).
Paina Enter- tai Return-näppäintä uudelleen toistaaksesi elokuvasi ja näet, että symboli muuttaa nyt kiertoa vastaamaan polun suuntaa.
Symbolin aloittaminen oikealla jalalla auttaa usein saavuttamaan parempia tuloksia, kun käytät Orient to Path -toimintoa. Jos symbolin suunta ei ole sitä mitä odotit, yritä kiertää symbolia oikeaan suuntaan sekä välialueen alussa että lopussa.
Varo päällekkäisiä polkuja – tulokset eivät välttämättä ole sitä, mitä odotat.
Napsautus on hyödyllinen, kun halutaan kohdistaa esineitä tasaisesti, kohdistaa taidetta viivaimen ohjaimelle ja erityisesti sijoittaa symboli liikeohjainradan alkuun tai loppuun.
Löydät katkaisuvaihtoehdot valitsemalla Näytä→Sippaus, ja voit hienosäätää katkaisutoimintoa valitsemalla Näytä→Sippaus→Muokkaa katkaisua.
Valitse Näytä → Napsaus → Kiinnitä ruudukkoon työskennellessäsi ruudukon kanssa tai Näytä → Kohdista → Kiinnitä pikseleihin varmistaaksesi, että kohteet sijoitetaan lähimpään kokonaiseen pikseliin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







