Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kuvien luominen on yksinkertainen prosessi Adobe Fireworks Creative Suite 5:ssä. Kuvien luominen animaatioita varten on myös yksinkertaista, mutta hieman erilaista, sillä kuvat luodaan useista tiloista, jotka toistuvat peräkkäin ja luovat illuusion liikkeestä.
Luo kuva animaatiota varten seuraavasti:
Luo tai avaa objekti, jonka haluat animoida.
Tässä esimerkissä luo ympyrä ellipsityökalulla.
Valitse ympyrä osoitintyökalulla.
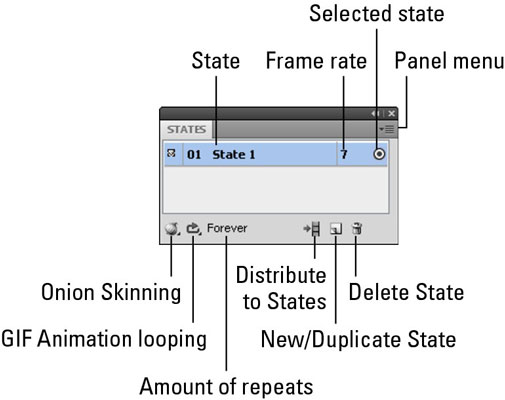
Valitse Ikkuna → Tilat.
Näkyviin tulee Tilat-paneeli, jossa on yksi tila.

Valitse oikean yläkulman paneelivalikosta Kopioi tila.
Näkyviin tulee Duplicate State -valintaikkuna.
Käytä Numero-liukusäädintä lisätäksesi kolme uutta tilaa.
Valitse Lisää uudet tilat -osiossa Nykyisen tilan jälkeen -valintanappi ja napsauta sitten OK.
Koska kaikki tilat ovat identtisiä, et näe muutosta. Esineet sijoitetaan päällekkäin.

Sipulin nylkeminen voi olla valtava apu, kun yrität luoda hyvää kulkua animaatiolle. Sipulin kuorinta antaa mahdollisuuden muokata valittua tilaa, mutta tarkastella (himmennetyssä näkymässä) tiloja, jotka ovat ennen ja jälkeen valittua tilaa.

Voit käyttää sipulin kuorinta animaatiossa seuraavasti:
Valitse Tila 2 -rivi Tilat-paneelista.
Napsauta paneelin vasemmassa alakulmassa olevaa Sipulin kuorinta -painiketta.
Avattava luettelo tulee näkyviin.
Valitse Näytä kaikki tilat, jos haluat näyttää yhden tilan ennen valittua tilaa ja yhden sen jälkeen.
Varsinaisen animaation luominen ei todellakaan ole rakettitiedettä, mutta sinun on kiinnitettävä huomiota valitsemaasi tilaan ennen siirtoa.
Saat animaatiosi liikkeelle seuraavasti:
Valitse Tila 2 Tilat-paneelista nähdäksesi tilan 2 ympyrän.
Vedä ympyrää osoitintyökalulla hieman ylös ja oikealle.
Valitse Tila 3 nähdäksesi tilan 3 ympyrän.
Vedä ympyrä tilan 2 ympyrän alla ja oikealle puolelle.
Valitse Tila 4 nähdäksesi tilan 4 ympyrän.
Vedä ympyrä tilan 3 ympyrän yläpuolelle ja oikealle puolelle.
Sinun pitäisi nähdä virtaus, joka - primitiivisellä tavalla - edustaa pomppivaa palloa.

Voit testata animaatiota suoraan Fireworks-taululla tai verkossa.
Testi ilotulituksissa
Fireworks tarjoaa useita toistosäätimiä taidetauluikkunan oikealla puolella. Voit käyttää näitä säätimiä animaation testaamiseen Fireworksissa seuraavasti:
Aloita animaatio napsauttamalla Toista-painiketta.
Huomaa, että Toista-painike muuttuu Stop-painikkeeksi.
Kun olet toistanut animaation, pysäytä animaatio napsauttamalla Stop-painiketta.
Testaa verkossa
Esikatselu selaimessa -ominaisuus antaa sinulle tarkemman käsityksen siitä, miltä animaatiosi näyttää katsojalle. Tämä toimenpide on niin helppoa, ettei se vaadi mitään vaiheita: Valitse Selaimessa Tiedosto → Esikatselu ja valitse selain, jossa haluat esikatsella animaatiota.
Jos animaatio ei toimi selaimessasi, varmista, että Fireworksin Optimoi-paneelin Vie tiedostomuodoksi on valittu GIF.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







