Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Ennen kuin kopioit ja liität kuvitusta Illustratorista Photoshop CS6:een älykkäänä objektina, muista tarkistaa PDF- ja AICB (ei läpinäkyvyyttä tukea) -asetukset Illustratorin Tiedostojen käsittely ja leikepöytä -asetuksista. Jätä Säilytä ulkoasut ja Päällepainatukset oletusarvoiksi valituksi.
Näin voit hallita sitä, kuinka taideteos rasteroidaan Photoshopissa. Jos valinta jätetään pois, Photoshop rasteroi taiteen ilman tärkeää panosta. Seuraa näitä ohjeita kopioidaksesi ja liittääksesi kuvituksen älykkäänä objektina Illustratorista Photoshopiin:
Avaa haluamasi Adobe Illustrator -tiedosto Illustratorissa.
Valitse taideteos ja valitse Muokkaa → Kopioi.
Vaihda Photoshopiin. Avaa haluamasi Photoshop-asiakirja tai luo uusi asiakirja.
Valitse Muokkaa → Liitä.
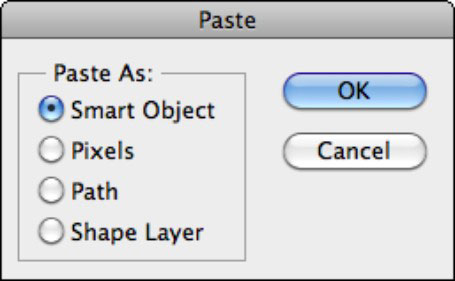
Valitse Liitä-valintaikkunassa Smart Object -vaihtoehto ja napsauta OK.

Kuvasi tuodaan ja näkyy rajoitusruudussa, ja Tasot-paneeli näyttää, että liitit kuvan älykkäänä objektina.
Muunna (skaalaa, kierrä ja niin edelleen) kuvasi haluttuihin mittoihin käyttämällä rajausruutua ja sijoita se kankaalle.
Perspektiivi-, Väärä- ja Warp-muunnokset eivät ole älykkäiden objektien käytettävissä.
Koska valitsit Smart Object -vaihtoehdon Liitä-valintaikkunassa vaiheessa 4, muista, että voit muuttaa taideteoksiasi huonontamatta sitä ennen kuin asetat sen Photoshopiin. Kuten Paikka-komennon kohdalla, alkuperäiset tiedostotiedot upotetaan Photoshop-tiedostoon, ja taide rasteroidaan omalle tasolleen sen jälkeen, kun kuvitus on sitoutunut.
Vahvista kuvitus kaksoisnapsauttamalla rajausruudun sisällä, painamalla Enter-näppäintä (Macissa Return) tai napsauttamalla Asetukset-palkin Commit (valintamerkkikuvake) -painiketta.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







