Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
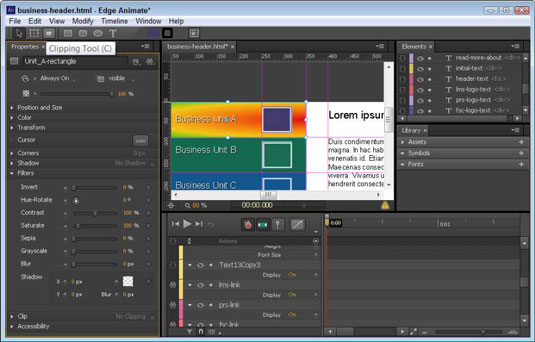
Adobe Edge Animate CC sisältää leikkaustyökalun , joka löytyy päävalikon alta, kuten tässä kuvassa näkyy. Leikkaaminen on animaatiotehoste, jota käytetään paljastamaan tai peittämään näytöllä näkyvä elementti. Voit animoida elementin vaikutuksen, joka näkyy vasemmalta oikealle tai ylhäältä alas.

Leikkaustyökalu.
Seuraava menettely osoittaa, kuinka leikkaustyökalua käytetään:
Valitse elementti lavalla ja napsauta sitten leikkaustyökalua.
Elementti saa vihreän ääriviivan, kuten kuvassa.

Elementeillä on vihreä ääriviiva, kun leikkaustyökalu on valittuna.
Napsauta ja vedä valitsimia (ääriviivan minineliöitä) vihreästä laatikosta.
Tämä valitsee elementin alueet, jotka haluat leikata.
Vihreän ääriviivan sisällä oleva tasainen harmaa alue näyttää, mitkä elementin osat ovat näkyvissä.
Varjostetun tehosteen luovat vinoviivat osoittavat, mitkä elementin osat näkyvät leikattuina (katso kuva).
Tässä vaiheessa elementtisi näyttää puoliksi näkyvältä.

Osittain leikattu elementti.
Voit kumota edellisissä vaiheissa tehdyn taikuuden – luomalla animaation, joka paljastaa elementin leikatun osan yleisöllesi – seuraavasti:
Jos elementtiä ei ole vielä leikattu, valitse Leikkaa-työkalu ja vedä elementin vasen-keskivihreä valitsin kokonaan oikealle.
Tämä leikkaa elementin kokonaan.
Sijoita Playhead ja Pin aikajanalle osoittamaan, milloin paljastaminen alkaa ja kuinka kauan haluat animaation kestävän.
Tartu uudelleen vasemman ja keskimmäisen valitsimeen ja vedä sitä vasemmalle, kunnes koko elementti on poistettu.
Tuloksena on animoitu sarjaavainkehys, joka paljastaa elementin.
Voit katsoa tämän animaatioesityksen Lavalla tai esikatsella sitä selaimessa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







