Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Edge Animate on ohjelmisto, jota voit käyttää uusien Dreamweaver CC -toimintojen kanssa. Sen avulla suunnittelijat, jotka tuntevat Flash-käyttöliittymän, voivat luoda animaatioita ja viedä ne niputettuina .oam-tiedostoina, jotka on helppo lisätä verkkosivuillesi. Siitä lähtien, kun Applen villisti suosittu iPhone ja iPad kieltäytyivät tukemasta Flashia, Adobe on työskennellyt vaihtoehtojen tarjoamiseksi web-suunnittelijoille.
.oam-tiedostot sisältävät kuvat ja JavaScript-, HTML5- ja CSS-koodit, joita Dreamweaver käyttää animaation näyttämiseen verkkosivullasi. Voit lisätä .oam-tiedostot Dreamweaverin sivulle seuraavasti:
Napsauta kohtaa, jossa haluat Edge Animate -tiedoston näkyvän verkkosivullasi.
Jos Lisää-paneeli ei ole vielä auki, valitse Ikkuna→Lisää. Valitse sitten Media-paneeli avattavasta luettelosta.
Valitse avattavasta Media-luettelosta Edge Animate Composition -vaihtoehto.
Voit myös valita Insert → Media → Edge Animate Composition tai paina Ctrl+Alt+Shift+E. Näyttöön tulee Select Edge Animate Package -valintaikkuna.
Selaa ja etsi Edge Animate -pakettitiedosto, jonka haluat lisätä sivullesi, valitse tiedosto ja napsauta OK.
Jos esteettömyysasetukset ovat käytössä, sinua pyydetään lisäämään vaihtoehtoinen teksti Edge Animate -tiedoston kuvaamiseksi. Kirjoita tiedoston kuvaus ja napsauta OK.
Valintaikkuna sulkeutuu ja Edge Animate -tiedosto lisätään asiakirjaan. Dreamweaver myös kopioi tarvittavat jQuery-, CSS-, HTML- ja kuvatiedostot sivustosi juurikansioon.

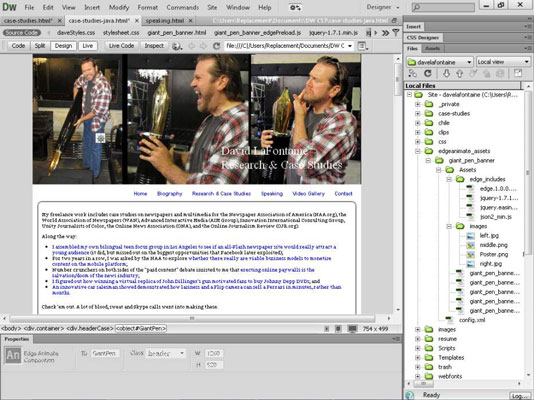
Napsauta työtilan yläreunassa olevaa Live view -painiketta nähdäksesi lisätyn animaation.
(Toisin kuin Flash, animaation toistamiseen ei ole painiketta, jotta näet, toimiiko se.) Huomaa sivun ulkoasun yläpuolella olevan Lähdekoodi-painikkeen vieressä oleva laaja tiedostoluettelo.

Dreamweaver sisältää vain muutaman vaihtoehdon Kiinteistötarkistusohjelmassa, jolla voit muokata Web-sivujesi Edge-animaatioita. Voit määrittää Edge Animate -tiedostolle luokkatyylin, mutta sinun ei tule säätää animaation korkeutta tai leveyttä Ominaisuusasetusten valintaikkunoissa, ellet ole asiantuntija CSS-, jQuery- ja HTML-tiedostojen manuaalisessa muokkaamisessa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







