Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Stage on paikka, jonne sijoitat elementit, kuten kuvat, tekstin ja piirretyt esineet. Stage on live-HTML-ikkuna, mikä tarkoittaa, että se, mitä näet näytöllä, on sen, mitä yleisösi näkee, kun he katselevat sävellystäsi ja ovat vuorovaikutuksessa sen kanssa. Voit mitoittaa Stagen parilla eri tavalla:
Pikselit: Adobe Edge Animate CC:n avulla voit asettaa Stagen pysymään tietyn kokoisena selainikkunan koosta riippumatta.
Prosenttiosuus: Niille, jotka haluavat reagoivamman web-suunnittelun.
Responsiivisen web-suunnittelun testaus: Haluat ehkä muuttaa Stagen taustaväriä testataksesi suunnittelusi reagoivuutta.
Todennäköisesti yksi ensimmäisistä vaiheista, jotka haluat ottaa, on Stage-tilan oikea koko. Jos aiot lisätä animaatiosi olemassa olevalle verkkosivulle, määritä ensin, kuinka paljon tilaa haluat animaation vievän kyseisellä sivulla, ja kokoa sitten Stage vastaavasti.
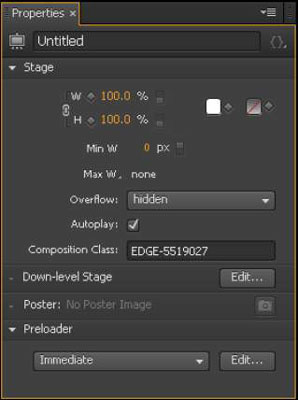
Muuttaaksesi Stagen kokoa, napsauta Ominaisuudet-paneelin Vaihe-osiossa oransseja numeroita - äärivasemmassa sarakkeessa lähellä näytön yläreunaa - kuvan mukaisesti. Napsauttamalla leveys- tai korkeusnumeroita voit kirjoittaa tarkat mitat (pikseleinä), jotka haluat Stagelle.

Jos et halua kirjoittaa numeroita, Edge Animate tarjoaa sinulle vaihtoehtoisen tavan muuttaa Stagen kokoa: Aseta osoitin jonkin oranssin numeron päälle. Kun kohdistin muuttuu kaksoisnuoleksi (kuten kuvassa), voit suurentaa tai pienentää Stagen kokoa napsauttamalla ja vetämällä.
Jos haluat luoda animaation, jonka ei tarvitse sopia mihinkään tiettyyn mittasuhteeseen, sinun tulee vaihtaa pikseleistä (px) prosenttiin (%) napsauttamalla kytkintä (katso tämä kuva). Tämä on yksi askel kohti responsiivisen web-suunnittelun luomista. Kun kokoat Stagen näyttöprosentin mukaan pikseliarvojen sijaan, Stage kokoaa itsensä pääelementin koon mukaan.

Yksi esimerkki yläelementistä voi olla selainikkuna itse – jos animaatio on erillinen verkkosivu. Jos animaatio on kuitenkin osa verkkosivua, pääelementti voi olla div-elementti, jonka sisään animaatio on sisäkkäin.
Jos haluat, että Stage täyttää koko selainikkunan, aseta Stagen leveydeksi ja korkeudeksi 100 %, kuten tässä kuvassa näkyy. Jos haluat, että Stage täyttää puolet selainikkunasta, aseta Stage-arvoksi 50 %. ja niin edelleen riippuen siitä, kuinka suuren osan selainikkunasta haluat animaation vievän.

Oletusarvoisesti Stagen tausta on valkoinen. Siksi et näe mitään eroa Vaiheessa, kun vaihdat px:n ja %:n välillä.
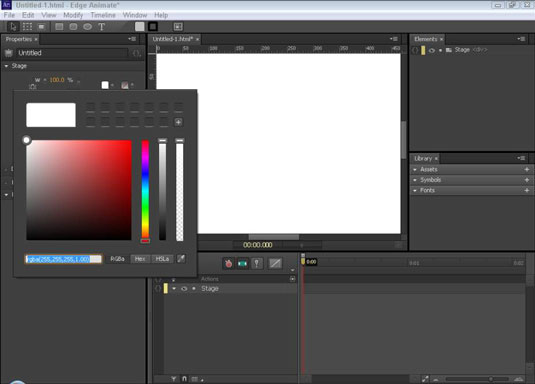
Testaaksesi eroa Stage-koon px- ja %-käytön välillä muuttamalla Stagen taustaväriksi jotain muuta kuin valkoista, kuten punaista. Kokeile sitten eri prosenttiosuuksia ja px-mittoja nähdäksesi eri tehosteet.
Voit muuttaa Stagen taustaväriä (kuten kuvassa) napsauttamalla valkoista neliötä saadaksesi värivalitsin esiin.
Voit käskeä Edge Animaten pitämään leveyden ja korkeuden suhteet samoina napsauttamalla Linkin leveys ja korkeus -kuvaketta (korostettu tässä kuvassa). Linkin leveys ja korkeus -kuvake on oletusarvoisesti pois päältä. kun tämä oletus on voimassa, Edge Animate ei pidä leveyttä (tai korkeutta) samassa suhteessa, kun muutat kokoa.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







