Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Edge Animate CC on paljon muutakin kuin elementtien siirtämistä näytöllä. Voit käyttää monia sen ominaisuuksia luodaksesi interaktiivisuutta yleisöllesi – ja hienosäätää monia muita ominaisuuksia määrittääksesi ohjelmiston mieltymystesi mukaan:
Vuorovaikutus: Voit rakentaa täysin interaktiivisia animaatioita säätimillä ja toimilla, kuten painikkeilla, linkeillä ja silmukoilla.
Symbolit: Voit tallentaa luomasi elementit (kuten painikkeet) ja käyttää niitä uudelleen eri animaatioissa.
Responsiivinen verkkosuunnittelu: Edge Animaten avulla voit luoda koostumuksen, joka vastaa selain- ja laiteikkunoiden kokoa.
Useita julkaisuvaihtoehtoja: Edge Animate tarjoaa lukuisia tapoja julkaista animaatiosi käytettäväksi eri sovelluksissa – kuten erilaisissa verkkoselaimissa ja iBooksissa – tai voit tuoda Adobe Edge Animationin erilaisiin Adobe-tuotteisiin, kuten InDesigniin tai Museen.
Fonttivaihtoehdot: Edge Animate tarjoaa lukuisia fonttivaihtoehtoja. Jos olet nirso tiettyjen kirjasimien suhteen, hyvä uutinen on, että jos löydät fontin verkosta, voit todennäköisesti käyttää sitä animaatiossasi.
Valitse kieli: Jos englanti ei ole äidinkielesi ja haluat työskennellä mieluummin (esimerkiksi) saksaksi, espanjaksi, ranskaksi tai japaniksi, Edge Animate auttaa sinua.
Adobe Edge Animate CC:n avulla voit tehdä paljon muutakin kuin vain piirtää ja animoida elementtejä. Voit myös tehdä näistä elementeistä interaktiivisia, jolloin yleisösi voi napsauttaa kohteita erilaisten toimien toteuttamiseksi.
Voit esimerkiksi tehdä Stop-, Play- ja Pause-painikkeita interaktiivista diaesitystä varten. Voit myös luoda valikon lisäämällä linkkejä, joiden avulla yleisösi voi siirtyä animaatioidesi eri osiin – tai täysin eri verkkosivuille.
Kun yleisösi liikuttaa kohdistinta animaatiosi ympärillä, voit tehdä erilaisia toimintoja, kun kohdistin liikkuu tiettyjen alueiden päällä. Tällaista kohdistimen liikettä kutsutaan hiiren oikaisemiseksi. Tai jos yleisösi käyttää tabletteja tai älypuhelimia katsoakseen animaatiotasi, voit antaa heidän vain napauttaa elementtiä toiminnan käynnistämiseksi.
Aluksi symbolien käyttö saattaa tuntua hieman pelottavalta, mutta kun olet hankkinut kokemusta niiden kanssa työskentelystä, niistä tulee välttämättömiä.
Joten mikä on symboli? Se on pohjimmiltaan luomasi sisäkkäinen animaatio, jolla on oma itsenäinen aikajana ja interaktiiviset ominaisuudet. Oletetaan esimerkiksi, että huomaat luovasi samaa elementtiä samoilla toimilla useaan eri projektiin. Tallentamalla toistuvan elementin symboliksi, voit käyttää sitä ja siihen liittyviä toimintoja uudelleen missä tahansa projektissa.
Hyvä esimerkki symbolista on painike. Jos huomaat luovasi uudelleen saman painikkeen – esimerkiksi Toista-painikkeen diaesitykseen – voit tallentaa toistopainikkeen symboliksi myöhempää käyttöä varten.
Löydät symbolisi Kirjasto-paneelista kuvan osoittamalla tavalla.

Responsiivinen web-suunnittelu on HTML5:n ohella uusin muotiterminologia verkkokehityksessä. Responsiivisen verkkosuunnittelun ansiosta animaatiosi kokoa voidaan muuttaa sopivasti selainikkunan koosta riippuen.
Tämä voi tarkoittaa monia asioita. Oletetaan esimerkiksi, että joku katselee animaatiotasi pöytätietokoneella. Jos käyttäjä muuttaa selainikkunan kokoa suuremmaksi tai pienemmäksi, animaatiosi elementtien koko muuttuu sopivasti uudet koot perustuen prosenttiosuuksiin.
Jos selainikkuna on esimerkiksi maksimoitu 100 %:ksi, animaatiosi kuvat ja niin edelleen näkyvät 100 %:ssa. Jos selainikkuna pienennetään 50 prosenttiin sen koosta, myös kuvasi kutistuu 50 prosenttiin normaalikoosta.
Tämä on erittäin tehokas ominaisuus, koska nykyään on olemassa niin laaja valikoima näyttökokoja. Et koskaan tiedä, katseleeko yleisösi animaatiotasi 60 tuuman näytöltä, 4 tuuman iPhonesta vai jostain siltä väliltä. Tabletit lisäävät näyttökokojen monimuotoisuutta.
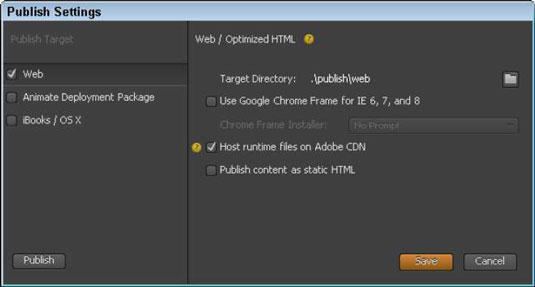
Sinulla on nykyään useampi kuin yksi tapa julkaista animaatioita – ja Adobe Edge Animate CC tarjoaa sinulle monia vaihtoehtoja (kuten tässä kuvassa). Voit julkaista animaatiosi erillisenä verkkosivuna tai upottaa sen olemassa olevalle verkkosivulle.
Löydät myös vaihtoehtoja, joiden avulla voit viedä animaatiosi käytettäväksi iBookissa. Voit jopa julkaista animaatiosi staattisena HTML-sivuna käytettäväksi vanhemmissa verkkoselaimissa, jotka eivät tue HTML5:tä tai animaatioita.

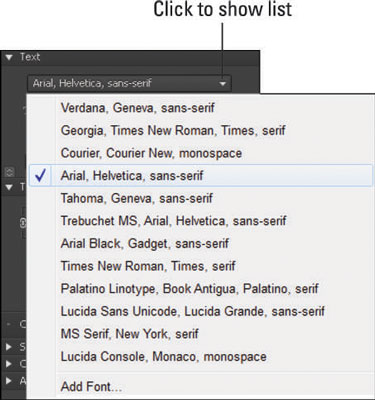
Voit käyttää verkossa monia fontteja, ja Adobe Edge Animate CC tarjoaa sinulle kattavuuden. Käytettävissäsi olevien standardien oletuskirjasinten luettelon (katso kuva) lisäksi Edge Animate mahdollistaa myös kirjasimien tuomisen verkosta.

Jos mikään näistä kirjasimista ei täytä tarpeitasi, voit tuoda kirjasimia useista eri lähteistä – mukaan lukien Google Web Fonts. Voit myös käyttää Adobe Edge Web Fontsia, joka on sisäänrakennettu Animatessa. Ja jos Typekit (toinen ilmainen fonttityökalu) on sinulle tuttu, voit juhlia tietäen, että työkalu toimii myös Edge Animaten kanssa.
Adobe Edge Animate CC on maailmanlaajuinen monessa suhteessa – mukaan lukien valikoissa ja paneeleissa näkyvä kieli. Jos tunnet olosi mukavammaksi työskennellä jollain muulla kielellä kuin englannin kielellä, Edge Animaten avulla voit helposti vaihtaa ohjelmistossa käytettävän kielen yhdeksi monista suosituista kielistä.
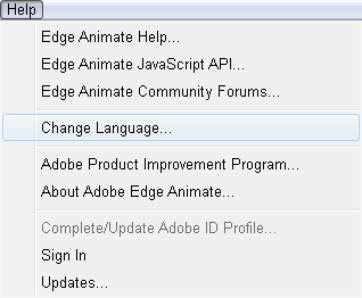
Ohje-valikosta, kuten tässä kuvassa, voit valita useista eri kielistä. Kun valitset kielen Ohje-valikosta, kyseinen kieli näkyy ohjelmistossa. Kielet, joista voit valita, ovat saksa, englanti, espanja, ranska ja japani.

Jos valitset toisen kielen, sinun on suljettava ja käynnistettävä Edge Animate uudelleen, jotta muutos tulee voimaan. Kun olet valinnut haluamasi kielen, käyttöliittymä ei päivity automaattisesti. Sulje ohjelma ja avaa se sitten uudelleen nähdäksesi juuri valitsemasi kielen.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







