Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
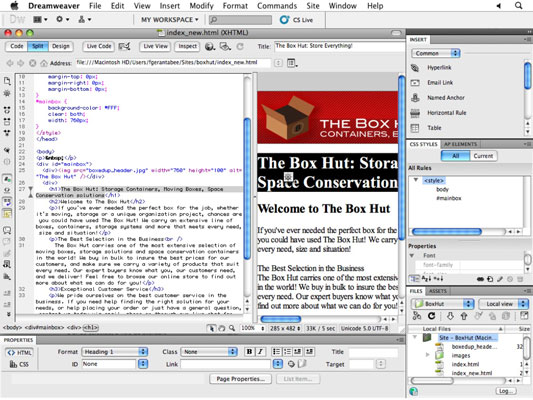
Web-sivun luominen Adobe Creative Suite 5 (Adobe CS5) Dreamweaverilla on yksinkertainen tehtävä. Sen luoman HTML-peruskoodin ymmärtäminen vaatii hieman selitystä. Verkkosivu voi olla niin monimutkainen tai yksinkertainen kuin haluat, ja molemmat tyypit ovat yhtä tehokkaita, jos ne on luotu oikein.
Dreamweaver toimii taustalla varmistaakseen, että uusi sivusi toimii useimmissa yleisten verkkoselaimien uusimmissa versioissa, kuten Firefox, Internet Explorer ja Safari. Paljon koodia luodaan, jotta selain tunnistaa, että tämä on HTML ja mitä HTML-versiota se käyttää.
Oletusarvoisesti Dreamweaver käyttää XHTML 1.0 Transitional -standardia aina, kun luot uuden HTML-sivun. XHTML yhdistää XML:n (Extensible Markup Language) tiukuuden HTML-tunnisteisiin luodakseen kielen, joka toimii luotettavasti ja johdonmukaisesti verkkoselaimissa ja uusissa laitteissa (kuten matkapuhelimissa ja PDA-laitteissa).
Luo tyhjä sivu valitsemalla Tiedosto → Uusi → Tyhjä sivu → HTML → ja napsauta sitten Luo.
Tyhjä, nimetön HTML-sivu tulee näkyviin. Siinä ei ole muotoilua ennen kuin lisäät taulukoita tai tasoja.
Kirjoita tekstiä (esimerkiksi nimesi) sivulle ja napsauta Koodi-painiketta Asiakirja-työkalurivillä.
Kun kirjoitat asiakirjan sivulle, verkkosivulle tulee tekstiä. Mutta siinä on paljon muutakin.
Valitse Jaa näkymä napsauttamalla Jaa-painiketta Asiakirja-työkalupalkissa.
Tämä toiminto näyttää sekä Suunnittelu- että Koodinäkymät samanaikaisesti, jotta voit nähdä, kuinka muutokset vaikuttavat HTML:ään kulissien takana.

Jaetussa näkymässä työskenteleminen auttaa sinua näkemään, kuinka sivuelementit luodaan ja muotoillaan HTML-tageilla.
Valitse teksti.
Valitse Teksti-vaihtoehto Lisää-paneelin avattavasta Yleiset-luettelosta.
Oletetaan, että valitset sitten B (lihavoitu) lihavoidaksesi valitun tekstin. Sivusi koodinäkymässä näet, että tunniste on lisätty ennen tekstiä ja tunniste tekstin jälkeen.
Voit muuttaa näkymien suuntaa ja järjestelyä Split View -tilassa. Voit vaihtaa suunnittelunäkymää oikealta vasemmalle valitsemalla Näytä → Suunnittelunäkymä vasemmalla. Voit järjestää näkymät pystysuunnassa valitsemalla Näytä → Jaa pystysuunnassa. Huomautus: Voit kääntää nämä asetukset yhtä helposti samoista vaihtoehdoista Näytä-valikossa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







