Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Dreamweaver CS6 käyttää CSS-ohjattuja virtuaalisia säilöjä tai laatikoita, jotka on luotu DIV-tunnisteen avulla sijoittamaan sisältöä vapaasti sivulle. Div tagi on perus tagi käytetään luomaan alueet sisältöä sivulla.
Voit luoda DIV-tunnisteita useista paikoista Dreamweaverissa, mukaan lukien Lisää-paneelin Layout-osiossa. Jokaiselle DIV-tunnisteelle voi olla määritetty yksilöllinen ID-tyyli sen sijainnin, ulkonäön ja koon hallitsemiseksi. Sisällön sijoittaminen vaatii usein kaksi vaihetta: DIV-tunnisteen luominen ja sen vastaavan tyylin luominen.
Dreamweaver tekee tästä tehtävästä helppoa AP Div -työkalulla, jonka avulla voit piirtää sivulle vapaasti laatikoita ja sijoittaa sisältöä sisään.
CSS käsittelee useimpia sivun säilöelementtejä laatikoina ; tämä lähestymistapa, jota kutsutaan CSS Box -malliksi , mahdollistaa näiden elementtien jakavat yhtenäiset ominaisuudet, kuten täyte, marginaalit, leveys, korkeus ja reunat.
Vaikka CSS voi pitää useimpia sivun sisältäviä elementtejä laatikoina (kuten taulukkona tai luettelona), DIV-tunnisteita käytetään yleisimmin luomaan virtuaalisia laatikoita, joita voit käyttää tekstin, kuvien ja jopa sisäkkäisten laatikoiden sijoittamiseen.
Jokaisella laatikolla voi olla oma leveys, korkeus, sijainti (ylä- ja vasemmanpuoleisten ominaisuuksien kautta), reunus, marginaalit ja täyte. jokainen asetetaan käyttämällä asianmukaisia CSS-ominaisuuksia.
Luodaksesi AP (Absolute-Positioned) Diveja, toimi seuraavasti:
Luo uusi sivu tai avaa olemassa oleva sivu sivustostasi.
Valitse Lisää-paneelista Asettelu-luokka.
Valitse Draw AP Div -työkalu.
Kohdistin näkyy hiusristikkona, kun siirrät sen takaisin sivulla.
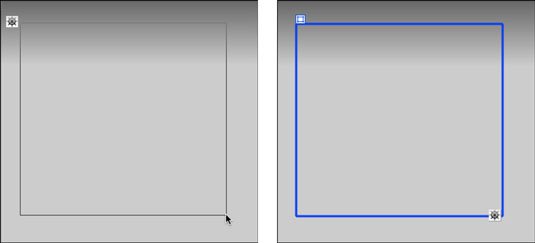
Napsauta mitä tahansa sivulla ja vedä piirtääksesi uuden AP Div; vapauta hiiren painike.

Siirrä hiiren osoitinta laatikon reunan yli, kunnes se muuttuu 4-suuntaiseksi nuoleksi; napsauta kerran ja kahvat näkyvät joka puolella.
Napsauta ja vedä mitä tahansa näistä kahvoista muuttaaksesi laatikon kokoa pysty- tai vaakasuunnassa.
Siirrä laatikkoa napsauttamalla ja vetämällä sitä sen vasemmassa yläreunassa olevasta välilehdestä ja sijoittamalla laatikko haluamaasi kohtaan sivulla.
Katso Kiinteistötarkastaja, niin näet nimen sekä monia DIV-kiinteistöjä luettelossa.
Jos CSS-tyylit-paneeli ei ole auki, avaa se valitsemalla Ikkuna→CSS-tyylit. Napsauta Kaikki-paneelin alla tyylisivun vasemmalla puolella (
Napsauta uuden ruudun sisällä kirjoittaaksesi, liittääksesi tai lisätäksesi uutta sisältöä.
Kun piirrät sivulle AP Div:n, tapahtuu kaksi asiaa: Dreamweaver lisää tagin laatikon luomiseksi ja luo CSS ID -valitsimen, joka tallentaa DIV:n sijainnin, leveyden, korkeuden ja muut ominaisuudet.
Kun olet luonut AP Divin, voit kirjoittaa, liittää tai lisätä sisältöä suoraan sen sisään. Voit myös määrittää luokkasäännön mille tahansa DIV:lle Kiinteistötarkistuksesta – useimmiten sisällön muotoilun käsittelyä varten, jolloin tunnusvalitsin voi hallita sijaintia ja mittoja.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







