Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Vaikka voit käyttää Dreamweaveria videotiedostojen lisäämiseen suoraan verkkosivulle, paras neuvomme on käyttää jotakin videoiden isännöintipalveluista, kuten YouTube tai Vimeo.
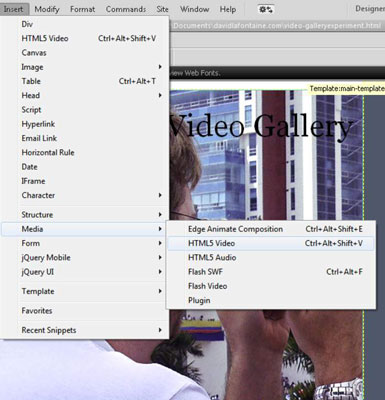
Kun valitset Lisää-valikosta Media, löydät useita video- ja äänivaihtoehtoja. Jos haluat lisätä videotiedostoja, jotka ovat jossakin vanhemmista ja suojatuimmista muodoista, kuten Windows Media Video (.wmv) tai QuickTime (.mov), valitse Lisää-kohdan avattavasta Media-luettelosta Plugin-vaihtoehto. valikosta.
Jos haluat käyttää uusimpia videomuotoja HTML5-videotunnisteen avulla, voit lisätä videon MP4-, webM- tai Ogg Theora-muodossa seuraavasti:
Napsauta kohtaa, jossa haluat tiedoston näkyvän verkkosivullasi.
Valitse Lisää → Media → HTML5-video.
Voit myös napsauttaa Lisää-paneelin avattavaa luetteloa, valita Media ja sitten HTML 5 -video. Suunnittelussasi näkyy pieni harmaa laatikko, jossa on filmikuvake.

Napsauta pientä harmaata laatikkoa, jossa on elokuvakuvake.
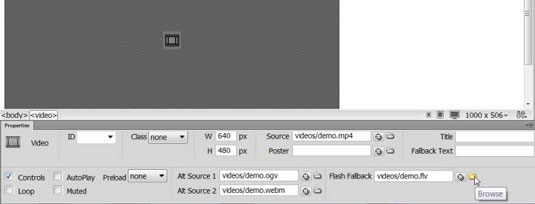
Videon ominaisuudet näkyvät näytön alareunassa olevassa Property Inspectorissa.
Kirjoita Property Inspectorin Lähde-kenttään videotiedostosi URL-osoite tai valitse Selaa-kuvake ja valitse sitten videotiedosto kiintolevyltäsi.
Kun olet valinnut tiedoston, polku ja tiedostonimi näkyvät lähdeikkunassa.

(Valinnainen) Käytä Alt Source 1- ja Alt Source 2 -kenttiä URL-osoitteen kirjoittamiseen tai selaa ja valitse videota muissa muodoissa.
Yksi HTML5-videotunnisteen käytön monimutkaisuudesta on, että voit käyttää sitä kolmen videomuodon kanssa: mp4, Ogg Theora ja webM. Jos haluat, että videosi toistetaan kaikissa suosituissa verkkoselaimissa, sinun on sisällytettävä video kaikissa kolmessa muodossa.
Näet, että kaikki kolme lähdekenttää on täytetty videoilla kussakin näistä muodoista. Lisäksi voit sisällyttää Flash-varauskenttään Flash-videon vanhemmille verkkoselaimille.
Jos uskot, että on hullua upottaa neljä erilaista videotiedostoa neljässä eri muodossa, et ole yksin. Tämä monimutkaisuus johtuu siitä, että selainyritykset eivät ole yksimielisiä siitä, mikä muoto on paras videolle.
Toinen Vimeon tai YouTuben käyttämisen etu videoidesi isännöimiseen on, että voit ladata videon vain yhdessä muodossa ja YouTube ja Vimeo muuntaa sen ja toimittaa sen kaikissa näissä muodoissa automaattisesti.
Syötä korkeus ja leveys Kiinteistötarkastajan H- ja W-kenttiin.
Kun lisäät ääntä tai videota, Dreamweaver ei määritä automaattisesti tiedoston korkeutta ja leveyttä, joten sinun on lisättävä mitat Kiinteistötarkistuksissa tiedoston lisäämisen jälkeen.
Tallenna sivu ja napsauta Esikatselu (maapallo) -kuvaketta (työalueen yläosassa) avataksesi sivun selaimessa yhteensopivuuden varmistamiseksi.
Kaikki videomuodot eivät toistu kaikissa selaimissa. Testaa videosi varmistaaksesi, että se toistetaan ainakin selaimessa, johon kohdistat ensisijaisena kohteena. Jos olet asettanut tiedoston automaattisen toiston asetukseksi, tiedostosi toistetaan automaattisesti, kun sivu latautuu selaimeen. Muussa tapauksessa selaimesi lisää yksinkertaisen ohjaimen, jotta voit aloittaa, keskeyttää, kelata videota eteenpäin ja taaksepäin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







