Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Vaikka Dreamweaver on loistava työkalu verkkosivustojen luomiseen, se ei voi tehdä kaikkea mitä tarvitset sivuston saattamiseksi verkkoon. Et esimerkiksi voi rekisteröidä verkkotunnusta Dreamweaverilla etkä luoda favico n . Näiden resurssien pitäisi auttaa sinua viimeistelemään sivustosi.
Jo ennen kuin aloitat verkkosivustosi rakentamisen, sinun tulee rekisteröidä oma verkkotunnus. Prosessi maksaa alle 10 dollaria vuodessa useimmissa rekisteröintipalveluissa, mutta verkkotunnuksen rekisteröintiprosessin valmistuminen voi kestää muutamasta tunnista muutamaan päivään.
Vieraile vain missä tahansa verkkotunnusten rekisteröijässä, kuten godaddy.com tai 1and1.com , ja kirjoita haluamasi verkkotunnuksen nimi rekisteröijän sivuston pääsivun hakukenttään. Jos haluamasi nimi ei ole enää saatavilla, useimmat rekisteröintipalvelut tarjoavat sinulle luettelon suositelluista vaihtoehdoista.
Voit käyttää useita verkkopalveluita suosikkikuvakkeiden luomiseen. Suosittu palvelu on saatavilla osoitteessa Favicon.com . Käyttääksesi palvelua avaa Favicon.com- sivuston pääsivu verkkoselaimella ja lataa kuva. Se muunnetaan automaattisesti faviconiksi .ico-laajennuksella ilmaiseksi. Lataa sitten uusi kuva kiintolevyllesi ja lataa se verkkosivustosi juuritasolle.

Verkossa monet edistyneimmistä ja vuorovaikutteisimmista ominaisuuksista, joita voit lisätä verkkosivulle, vaativat lomakkeita – rakenteita tiedon keräämiseen, joita voidaan sitten käyttää monin eri tavoin.
Dreamweaver tekee lomakeelementtien, kuten valintaruutujen, valintanappien ja pudotusluetteloiden, luomisesta suhteellisen helppoa, mutta jos haluat lomakkeen tekevän jotain, sinun on yhdistettävä se verkkopalvelimellasi olevan ohjelman kanssa.
Tässä on kaksi suosituinta tapaa määrittää lomakkeita verkkosivustolle:
Jos haluat käyttää näitä palveluita, luo tili, valitse luotavan lomakkeen tyyppi ja kopioi ja liitä sitten pieni koodi verkkosivustosi HTML-koodiin.
Kaiken yksinkertaisessa päässä voit lisätä ostopainikkeen tai yksinkertaisen verkkokaupan ostoskorin PayPalin ja Googlen tarjoamilla palveluilla . Nämä palvelut eivät vaadi ennakkokustannuksia ja ovat helppokäyttöisiä, mutta ne sopivat vain suhteellisen pieniin ostoskärryihin. Harkitse cartweaveria saadaksesi hieman edistyneemmän, Dreamweaver-yhteensopivan ratkaisun .
Jos myyt satoja tuotteita, sinun kannattaa lisätä monimutkaisuutta ja valita palvelu, kuten shopify.com . Ostospalvelun huipputasolla voit luoda niinkin monimutkaisen sivuston kuin Amazon.com Magento.comin tarjoamilla työkaluilla .
Huippuluokan Adobe Connect tarjoaa yhteistyöhön perustuvan jakamisympäristön, jossa on chat-ominaisuuksia ja mahdollisuus käsitellä kysymyksiä, joten se on ihanteellinen suurille esityksille, verkkokursseille ja webinaareille.
Skypen uusin versio sisältää Share my Screen -vaihtoehdon, joka on ilmainen ja erittäin helppokäyttöinen. Kun olet kirjautunut sisään ja aloittanut puhelun kahden tietokoneesi välillä, napsauta jakamiskuvaketta ja valitse ponnahdusikkunasta Jaa näyttöni.
Toinen hyödyllinen jakamispalvelu löytyy osoitteesta join.me , nopea ja helppokäyttöinen palvelu, joka toimii Mac- ja Windows-tietokoneissa sekä monissa mobiililaitteissa.
Useimmat web-isännöintipalvelut tarjoavat peruslokiraportteja ja liikennetietoja, mutta jos haluat tarkempia raportteja siitä, kuinka ihmiset löytävät verkkosivustosi ja mitä he tekevät saapumisen jälkeen, harkitse Google Analyticsin , StatCounter.comin , tai webSTAT.com .
Jos haluat käyttää jotakin näistä palveluista, luo tili ja kopioi hieman koodia sivustolta verkkosivuillesi. Nämä palvelut käyttävät sitten tätä koodin bittiä liikenteen seuraamiseen.
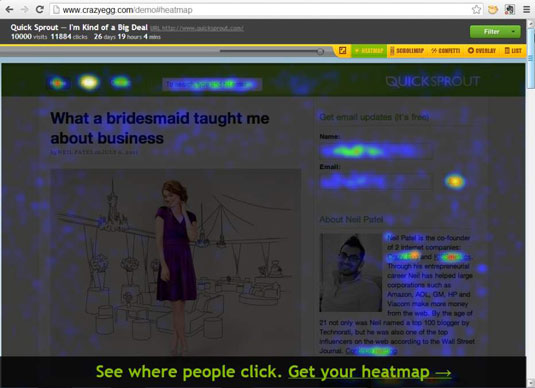
Lämpökartan lisääminen verkkosivustollesi on loistava tapa selvittää, mikä sivustosi kullakin sivulla on kiinnostavinta. Lämpökartta näyttää verkkosivustosi kunkin sivun eri elementtien suosion.
Kun lisäät sivustollesi lämpökartan, saat visuaalisen tilannekuvan, joka näyttää "kuumat alueet" – sivun linkit, tekstit, kuvat ja muut elementit, jotka herättävät eniten kävijöiden huomion. Lisätietoja lämpökarttojen toiminnasta on osoitteessa crazyegg.com .

S urveyMonkeyn avulla voit luoda ilmaisia kyselyjä verkkoselaimella ja linkittää niihin verkkosivustoltasi. Sivusto laskee tulokset automaattisesti yhteen ja esittää ne raporttien ja ympyräkaavioiden sarjana.
Haluatko luoda interaktiivisen tietokilpailun, jonka voit upottaa suoraan sivustosi sivuille? QuizRevolutionin avulla voit suunnitella tietokilpailuja palvelulla, joka pisteyttää automaattisesti jokaisen tietokilpailun suorittajan ja sisältää mahdollisuuden lisätä bonusohjeita tai vinkkejä.
Jos haluat pysyä ajan tasalla verkkosuunnittelun uusimmasta kehityksestä ja varmistaa, että noudatat standardeja, et löydä parempaa paikkaa kuin W3.org , verkkostandardeja määrittävän organisaation virallinen verkkosivusto.
W3C tarjoaa online-testaustyökaluja, joilla voit testata verkkosivujesi W3C-standardien mukaisuutta syöttämällä sivun URL-osoitteen CSS- tai MarkUp-validaattoriin .
Vieraile Dreamweaver Exchange -sivustolla löytääksesi laajan kokoelman laajennuksia, joiden avulla voit lisätä toimintatapoja ja muita ominaisuuksia Dreamweaveriin. Asenna ne Extension Managerilla.
Kun olet sivustolla, tutustu kasvavaan Adoben opetusohjelmien, päivitysten ja resurssien kokoelmaan . Tutustu resurssien joukossa uuteen CSS-osioon, josta löydät uusimmat CSS-vinkit, temput ja kiertotavat.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







