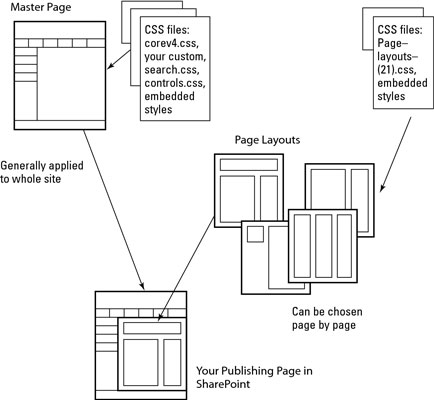
SharePoint 2010 avaldamissaidid loodi kaubamärgiga tähistamiseks ning need sisaldavad mõnda eelmääratletud meistrilehte ja lehepaigutust. Samuti võimaldavad need linkida alternatiivsele stiililehele. See suvand on kasulik, kui karbist väljas olevad failid viivad teid suurema osa teest, kuid soovite siiski muuta mõningaid kujundusstiile, sealhulgas väiksemaid paigutusi, suurusi ja värve.
Selle alternatiivse stiililehe loomiseks vajate CSS-i (Cascading Style Sheets) oskusi, kuid te ei pea saidi lehtede redigeerimiseks kasutama kolmanda osapoole tarkvara.
Järgmine loend sisaldab SharePointi kaubamärgitöö osi ja osi . Liikuge selle loendi alla ja veenduge, et katate kõik alused:
-
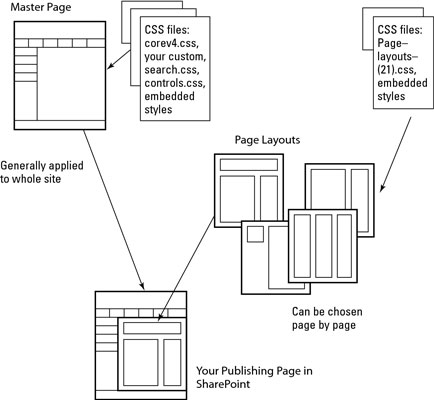
Pealehed: teema ja üldine lehemalli paigutus. Üks levinumaid põhipaigutusi on ümberpööratud L, mille päis ja globaalne navigeerimine on üleval ning sekundaarne navigeerimine vasakul. Põhileht sisaldab HTML-i, lingitud või manustatud CSS-i ja SharePointi kohahoidjaid konkreetsete SharePointi üksuste jaoks.
Mõelge juhtlehele üldiselt päisele, ülemisele ja vasakpoolsele navigeerimisele, otsingule ja jalusele. Te ei pea kõiki neid elemente kasutama, kuid kui vajate mõnda neist, on juhtleht nende paigutuse määramise koht ja juhtlehega seotud CSS-failid on koht nende stiili kujundamiseks.
Põhilehti saab rakendada avaliku vaate lehtedele ja/või süsteemilehtedele. Süsteemi lehed, nagu teegi vaated ja saidi sätete leht, ei pruugi teie põhivormingus nii head välja näha kui lehtede avalik vaade. Disainerid saavad valida, kas luua süsteemilehtede jaoks eraldi põhilehed või säilitada vaikimisi.master koos täiendava teemaga.
-
Stiililehed: CSS-laadid kas eraldi failides või manustatud põhi- ja/või lehepaigutustesse.
Stiililehed võivad sisaldada palju-palju reegleid. Mõnikord on stiilid jagatud erinevateks lehtedeks, et hõlbustada suure hulga reeglite rühmitamist, näiteks kõiki SharePointi juhtelementide reegleid. Sageli on juhtlehel selle välimuse ja tunnetuse jaoks seotud stiilileht, mis alistab valmislaadid, mida SharePointi nendele juhtlehel elementidele pakub.
CSS CSS näitab, et sama reegel võib korrata erinevatel tasanditel. Kui rakendatakse mitu stiili eksemplari (nt põhifailiga lingitud fail, kuid lehepaigutusse on manustatud sama stiil erinevate omadustega), võidab või rakendub manustatud reegel.
Näiteks võib Microsoft kirjeldada visuaalseid elemente oma põhiliste SharePointi stiililehtede kaudu, kuid võite need alistada põhivormiga lingitud stiililehega ja need uuesti teatud lehel alistada.
-
Pildid: logo, päise, ülemise navigeerimise, vasakpoolse navigeerimise jms jaoks kasutatav graafika.
Need pildid on failid, mida kasutatakse koos CSS-iga põhimalli loomiseks ja neid ei muudeta pärast kujunduse valmimist sageli, kui üldse. Need võivad sisaldada päise tausta, tavalisi ja muid ülemise navigeerimise pilte, jaluse logosid ja nii edasi.
Erinevalt piltidest, mida võite lehe sisus kasutada, leidke need stiiliteegist sarnaselt karbist väljas olevatele põhipiltidele, nii et ainult teatud õigustega kasutajad saaksid neid leida.
-
Lehekülje paigutused: kindlate sisukonteinerite määratletud paigutused.
Põhilehed töötavad koos lehepaigutusega, et pakkuda avaldamislehe välimust ja tunnet. Põhifail sisaldab malli brändingu elemente, kuid lehepaigutused pakuvad sisukonteinerite paigutust ja tüüpi lehe sisualal. Kuigi põhilehte rakendatakse üldiselt kõikidele lehtedele saitide kaupa, on igal avaldamislehel kujundus, mida saab muuta.

-
Teemad: SharePointi saidi värviskeemid.
Olenevalt sellest, mida oma saidil brändite, võite siiski soovida muuta või kohandada lisaks põhilehele ka teemat, kuna teema on kaugeleulatuv ja värviskeemi rakendatakse menüüdele, süsteemilehtedele, lindile ja nii edasi. mida külastajad ei pruugi näha, kuid teie sisutoimetajad näevad. Täiendava värviskeemi valimine lõpetab paketi.