Vaffeldiagrammer i LuckyTemplates er avancerede diagramtyper, der almindeligvis bruges til at vise dele af en helhed. I denne tutorial lærer vi, hvordan du bruger diagrammet, som er et andet brugerdefineret billede i LuckyTemplates. Det giver en nem og enkel måde at visualisere en procentdel af værdier på et 10×10 prikkergitter.
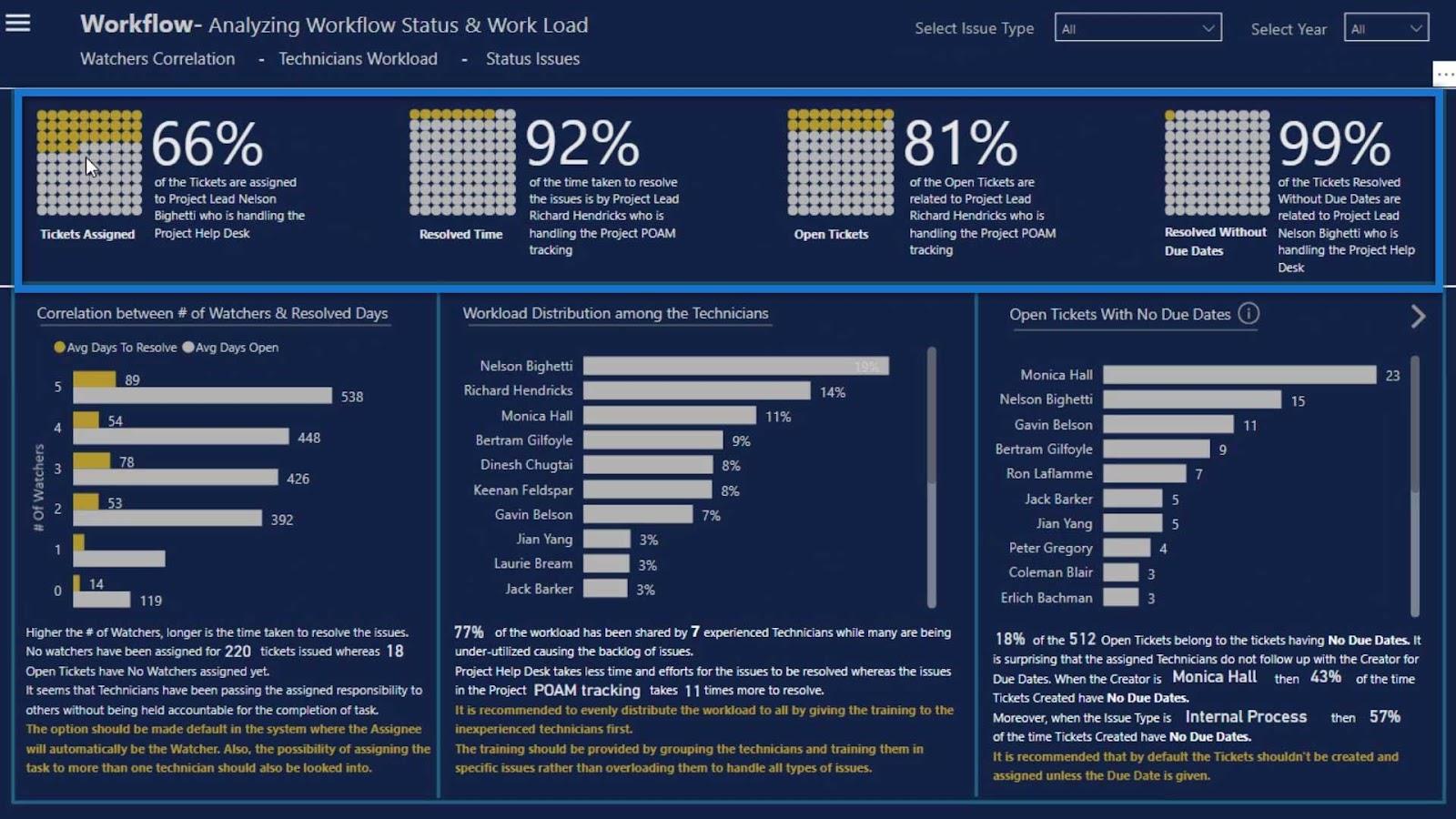
Dette er vaffeldiagrammer , som vi kan bruge i stedet for kortvisuals . Disse visuals fortæller den samme historie som kortvisuals . En af forskellene mellem kortet og vaffeldiagrammet er, at sidstnævnte tilføjer en smule lag på vores rapport. Nogle begrænsninger ved dette visuelle er, at vi kun kan sammenligne mellem to kategorier, og vi kan kun tilføje statiske tekster.

Så hvis du vil oprette en dynamisk tekst, skal du bruge en tom tekstknap og derefter tilføje et mål på den knap for at oprette en dynamisk tekst. Vi kan også bruge kort - visualen til at tilføje noget tekst til denne visual.
Indholdsfortegnelse
Tilføjelse af vaffeldiagrammer i LuckyTemplates
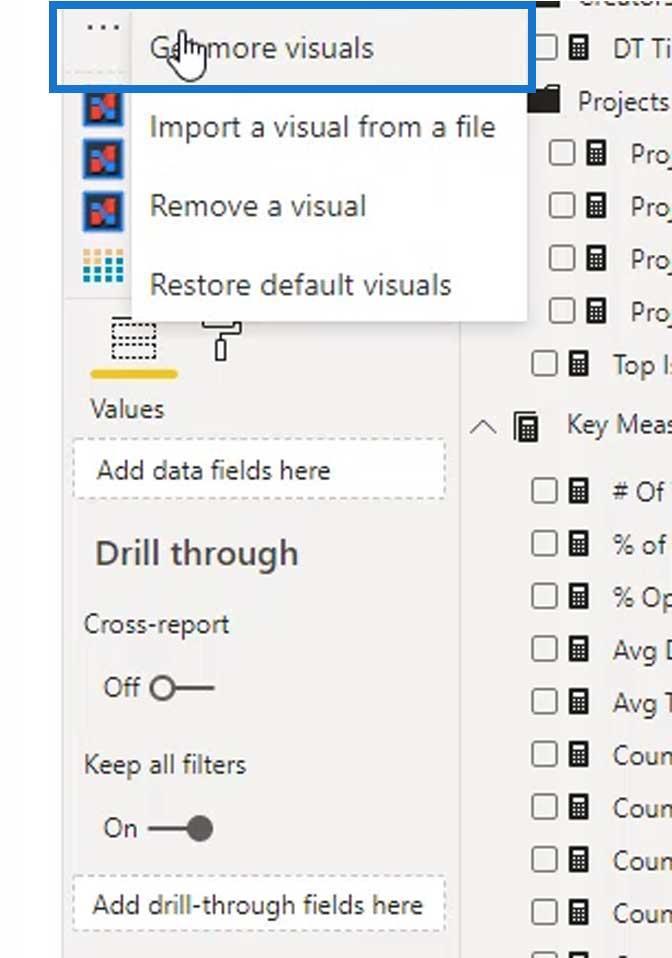
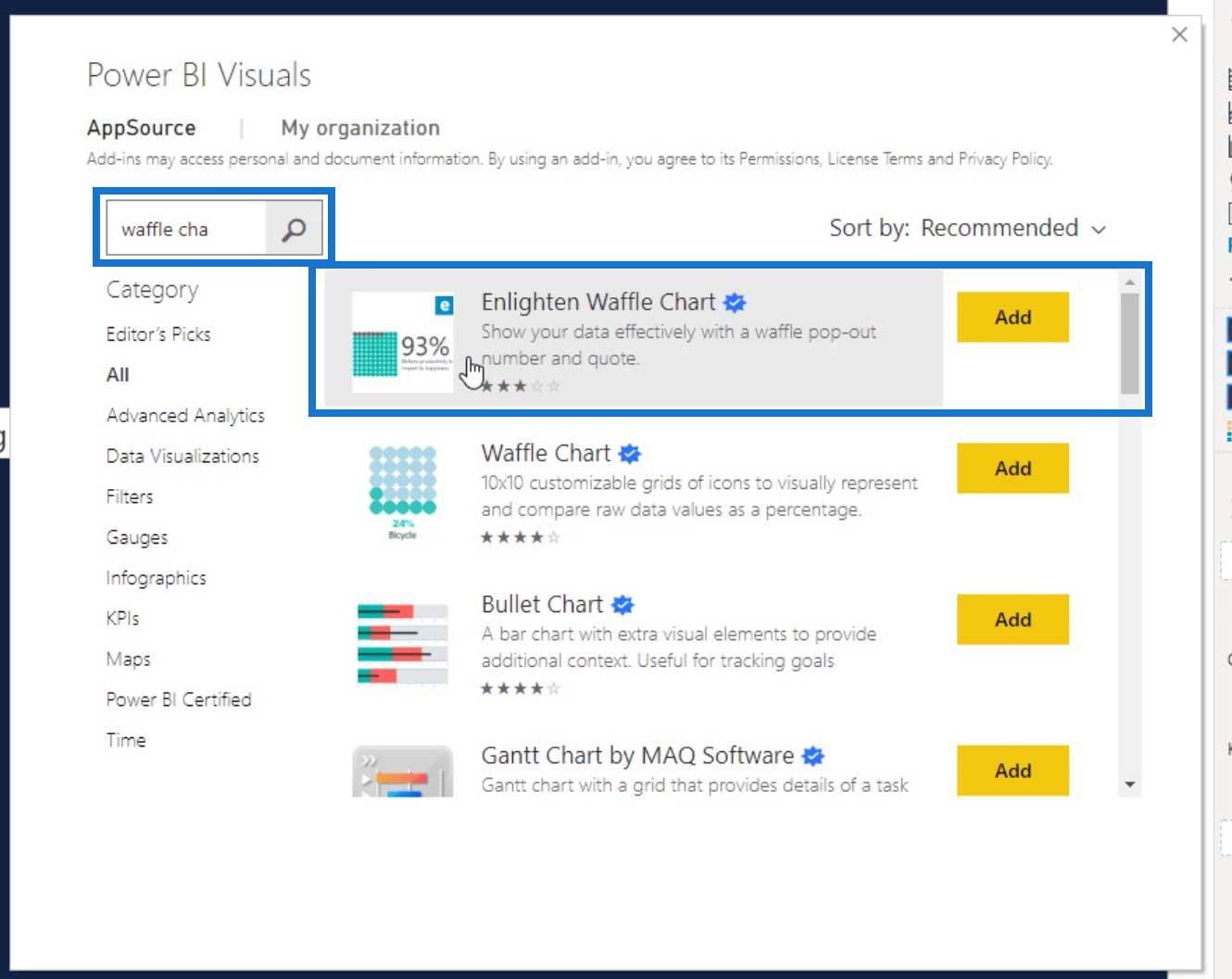
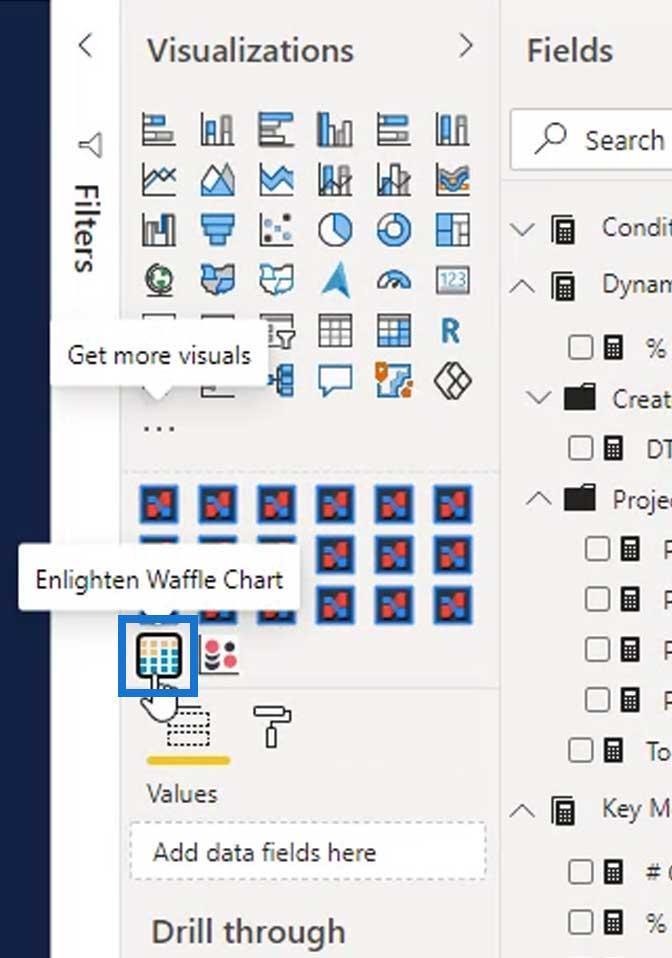
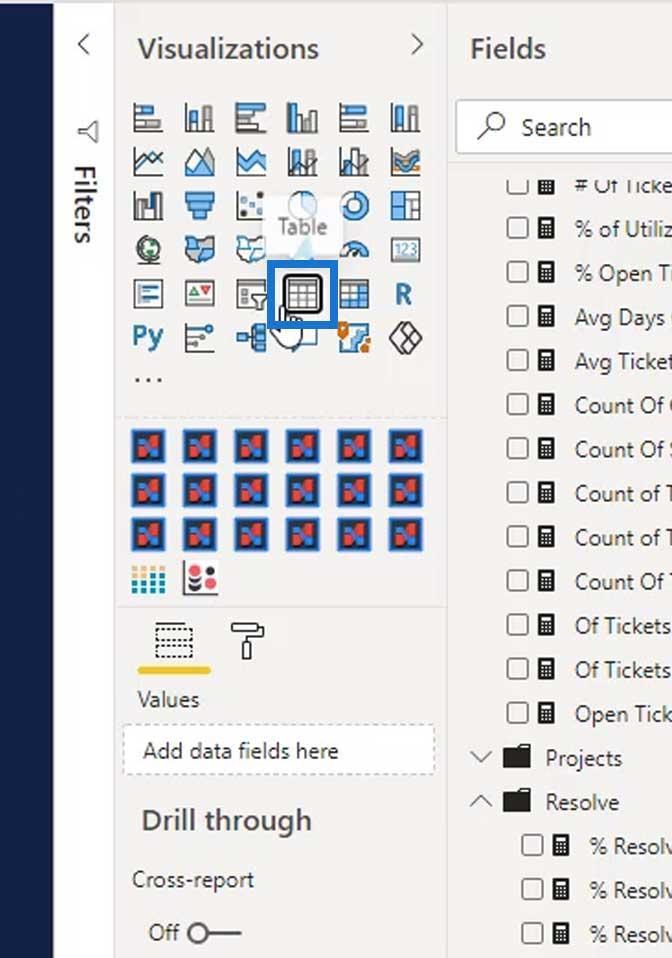
Lad os nu tilføje denne brugerdefinerede visualisering ved at gå til markedspladsen. Klik på de 3 prikker, og klik derefter på " Få flere billeder ".

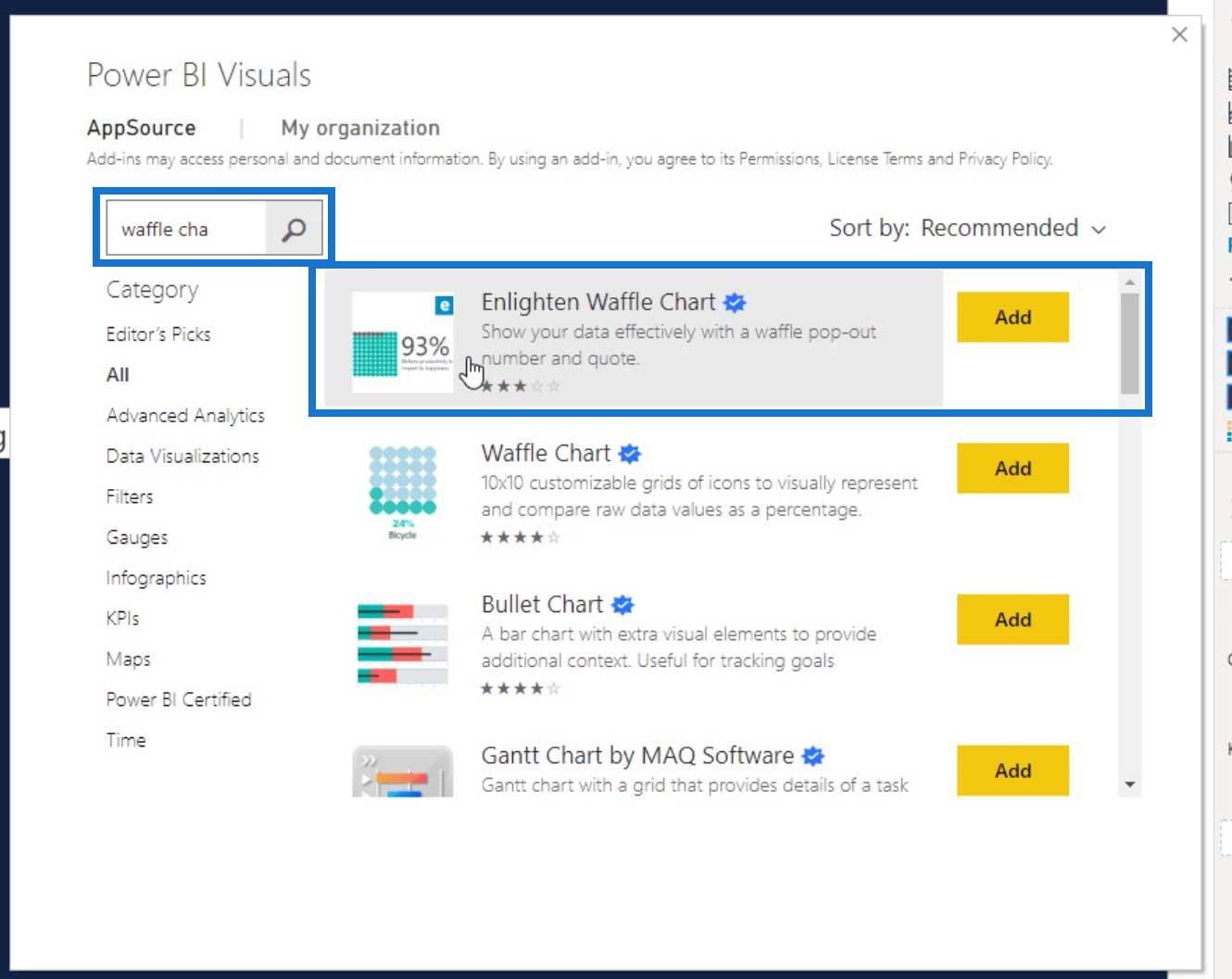
Søg efter " vaffelkort ", og tilføj derefter Enlighten vaffelkortet .

Tilføj denne visualisering på rapportsiden.

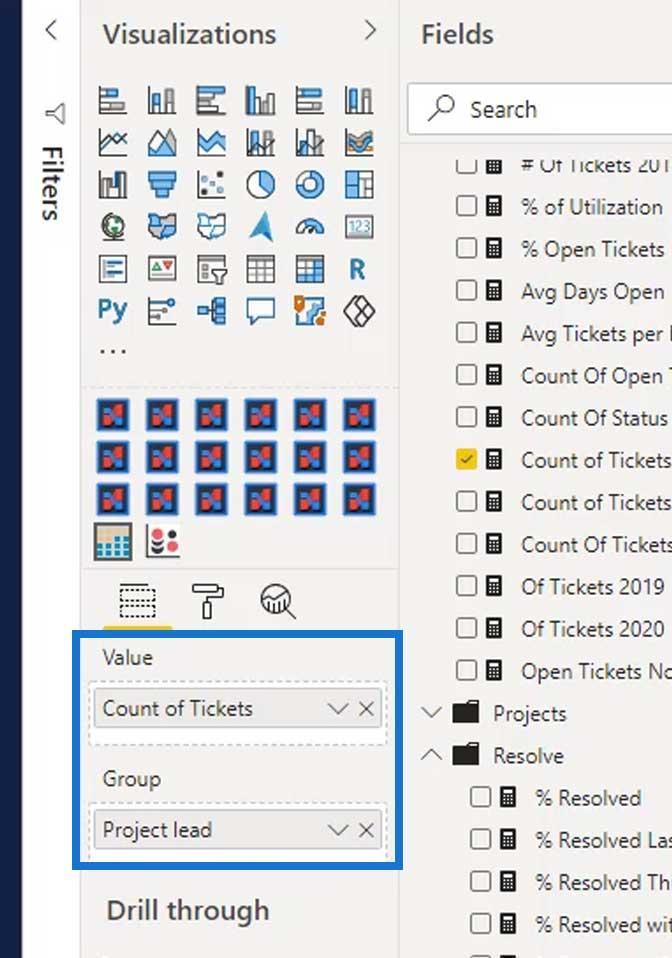
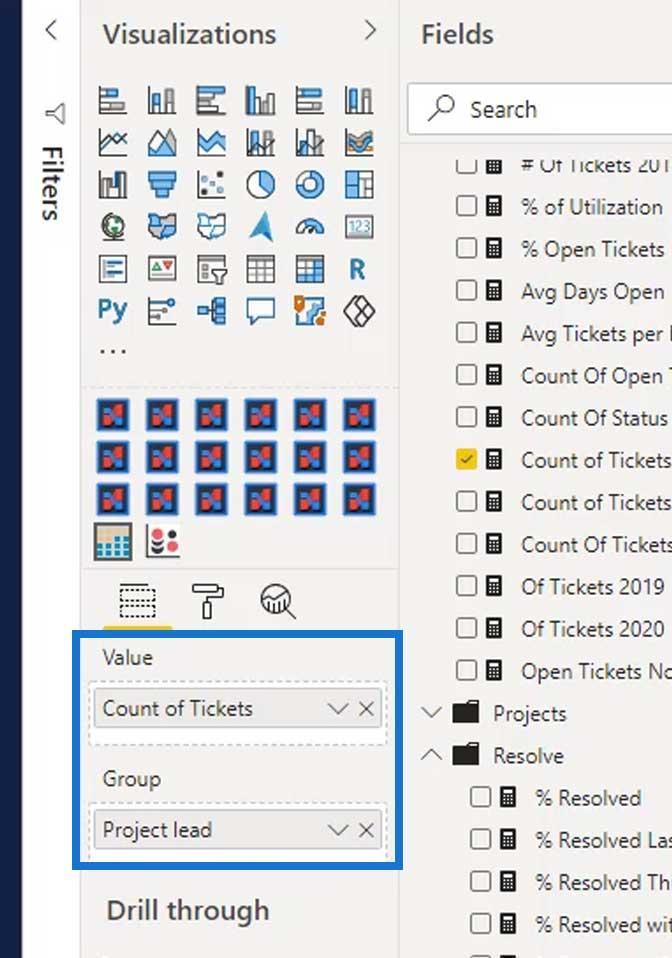
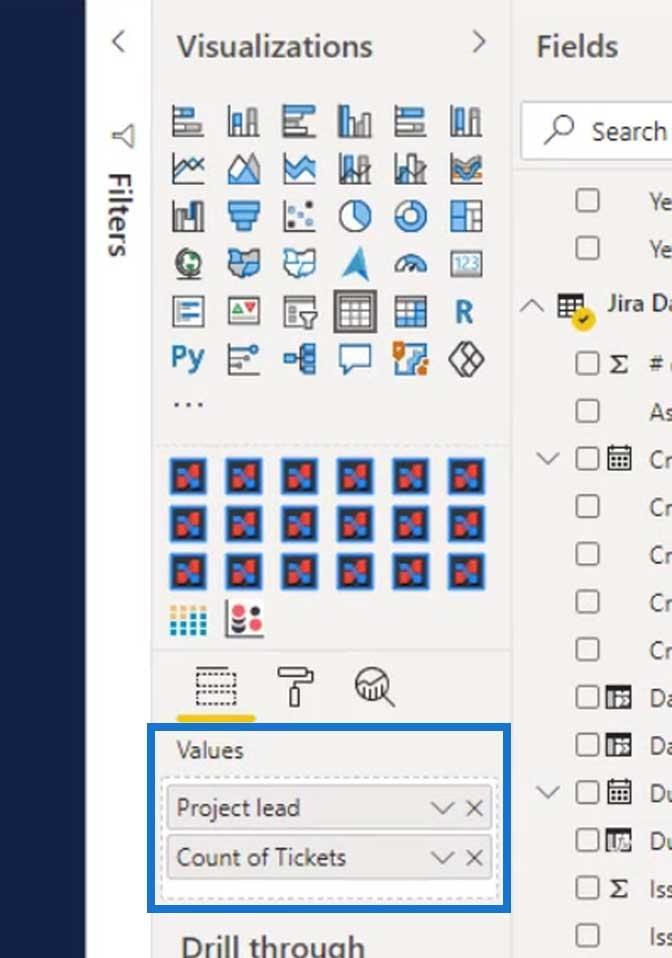
Lad os i dette eksempel placere projektemnet i feltet Gruppe og antallet af billetter i feltet Værdi . Som jeg har nævnt tidligere, kan vi kun sammenligne mellem 2 kategorier .

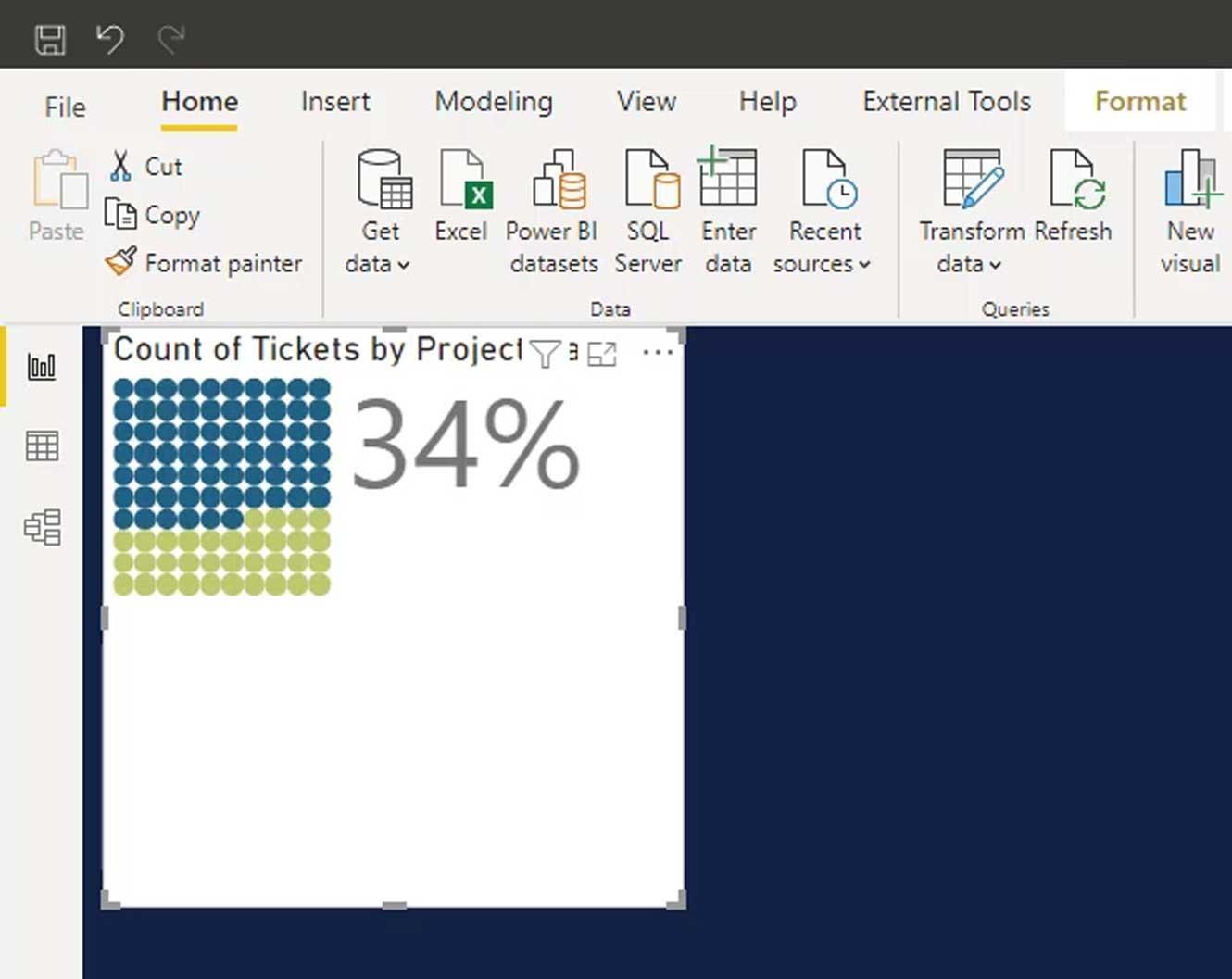
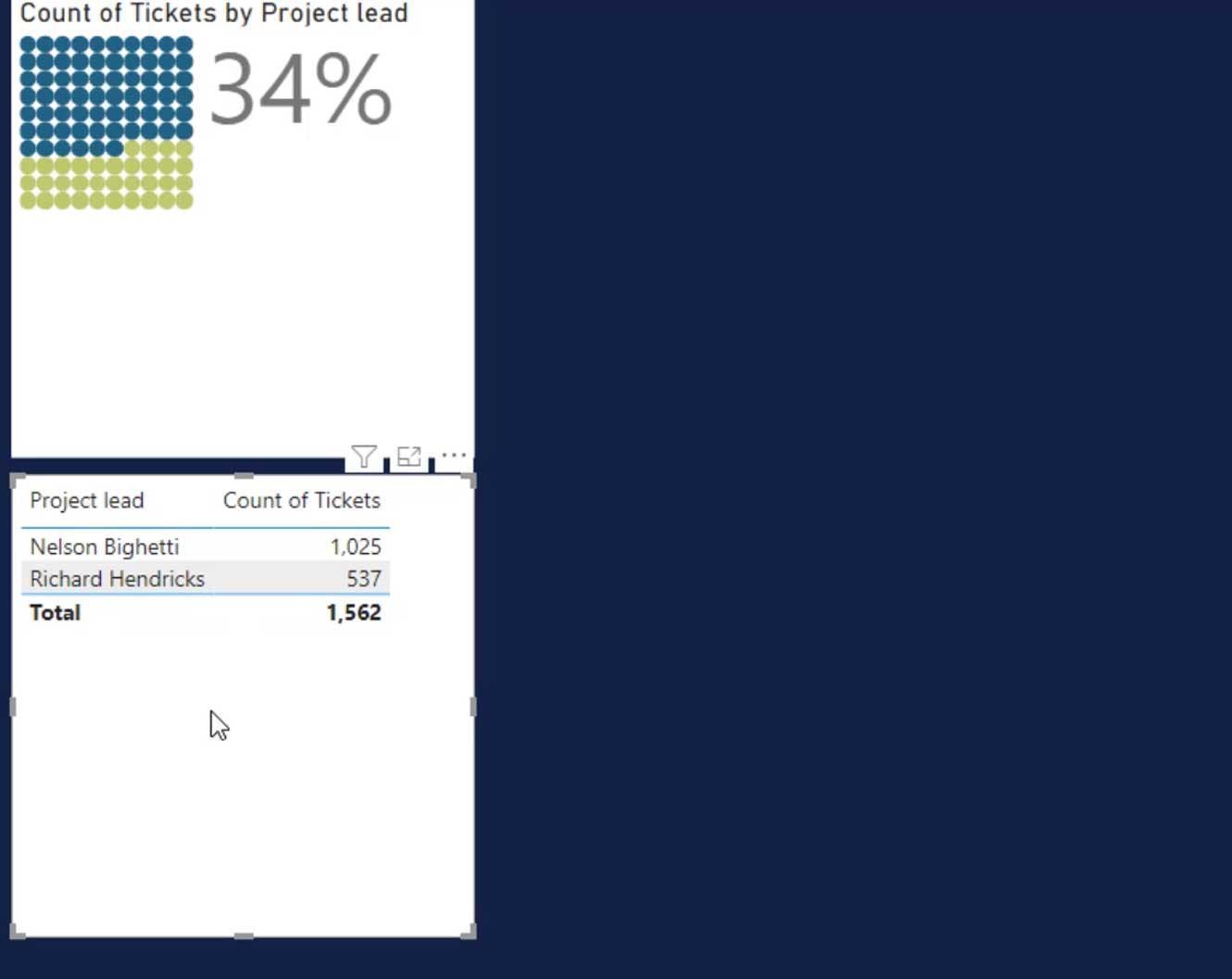
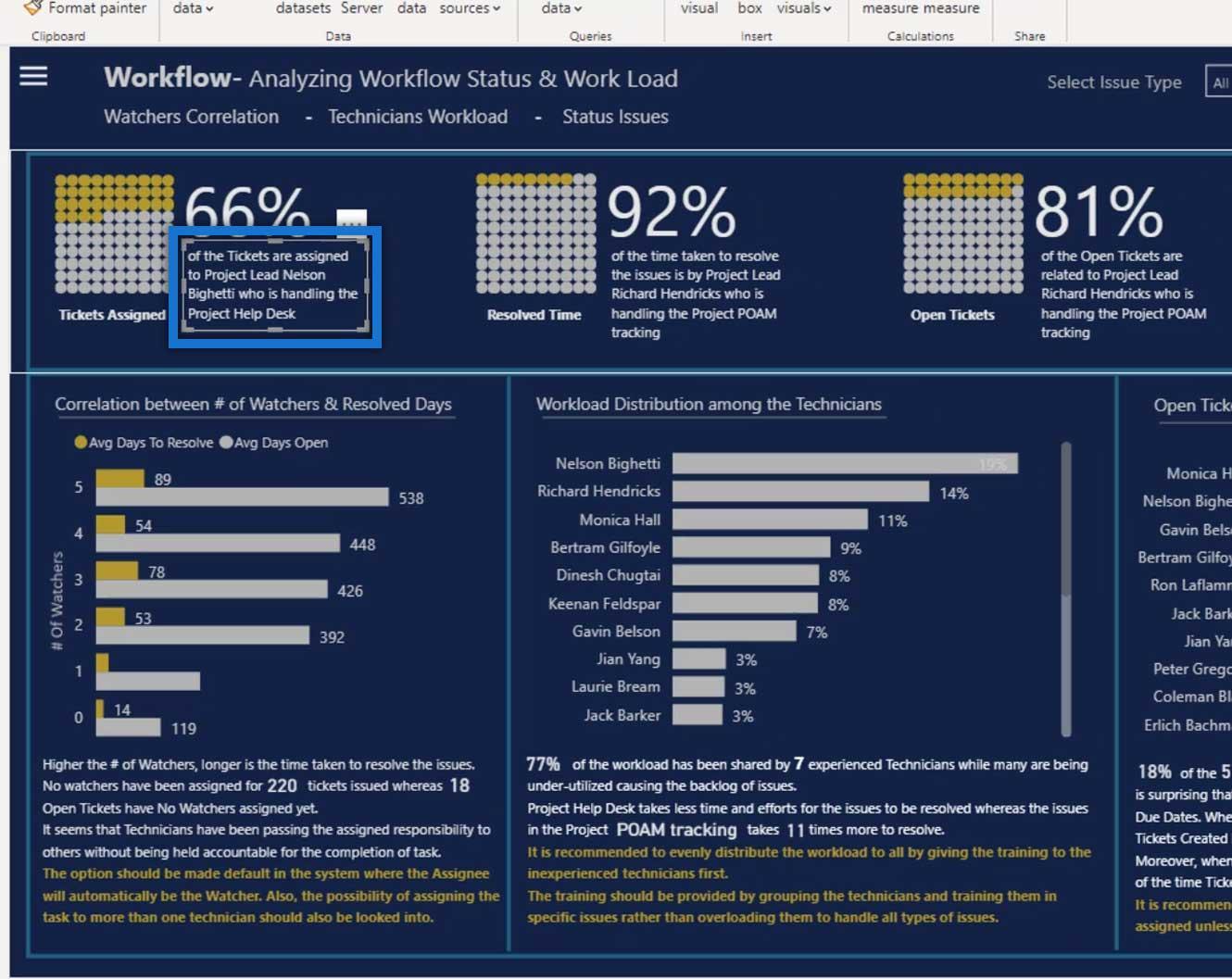
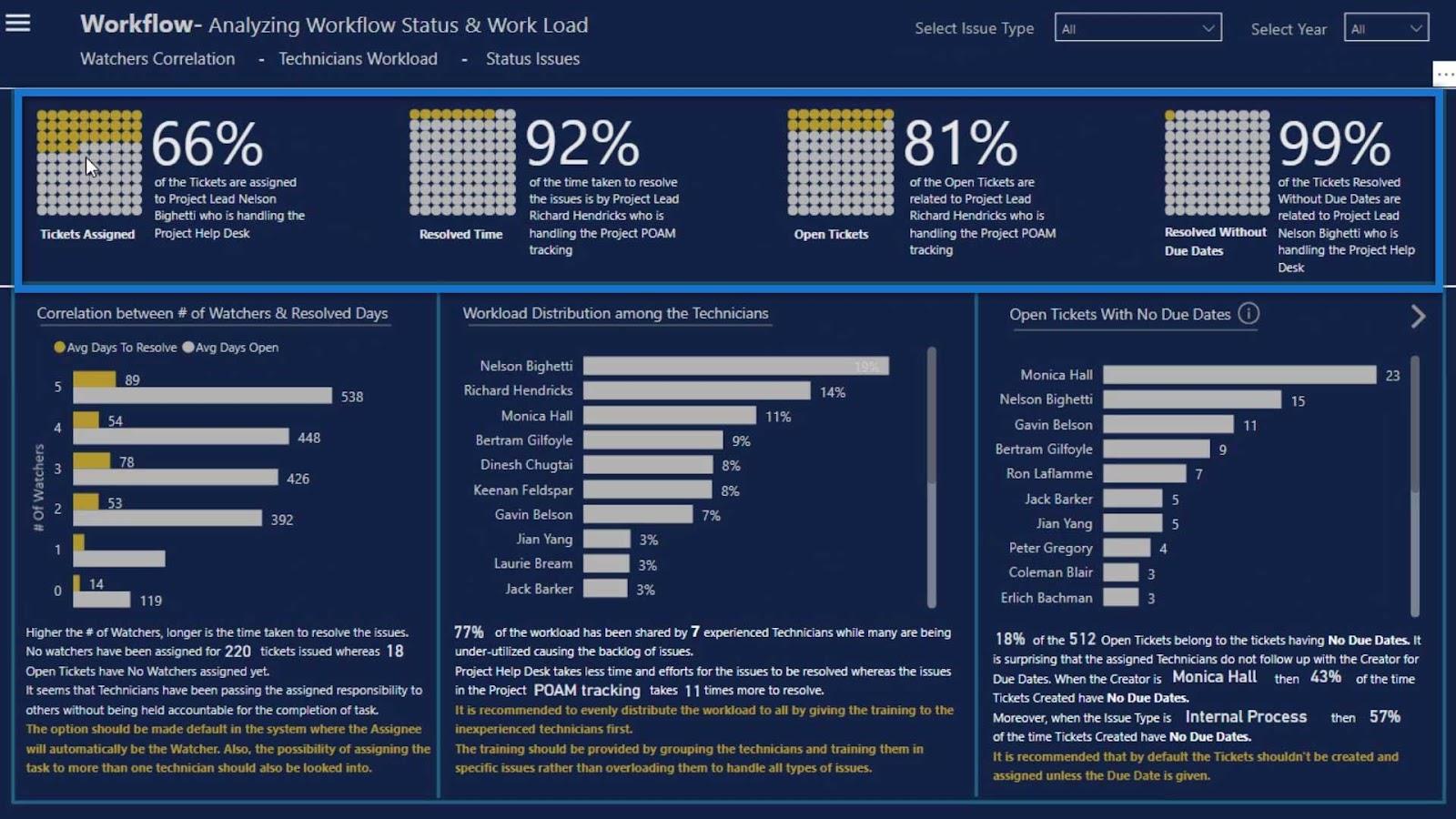
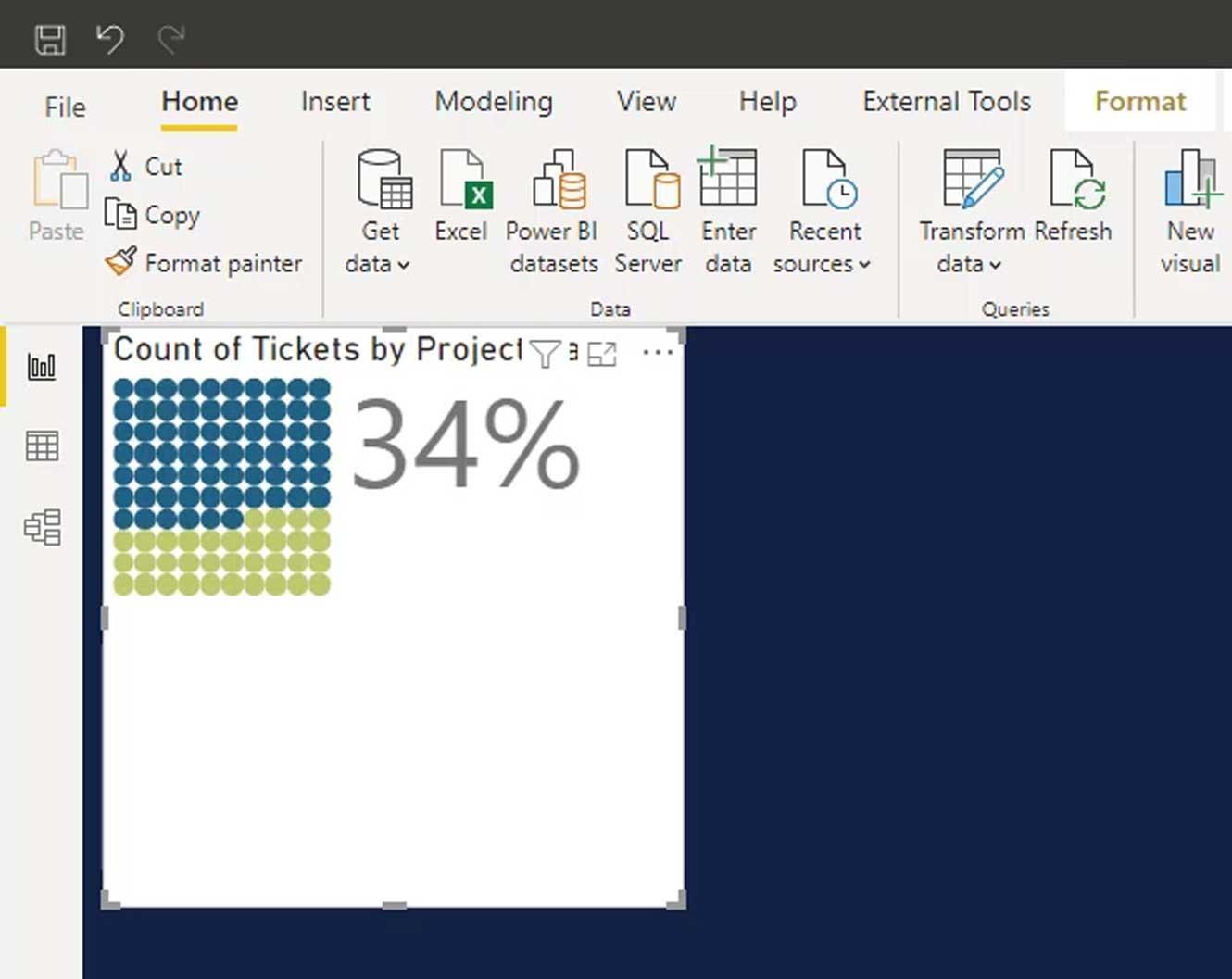
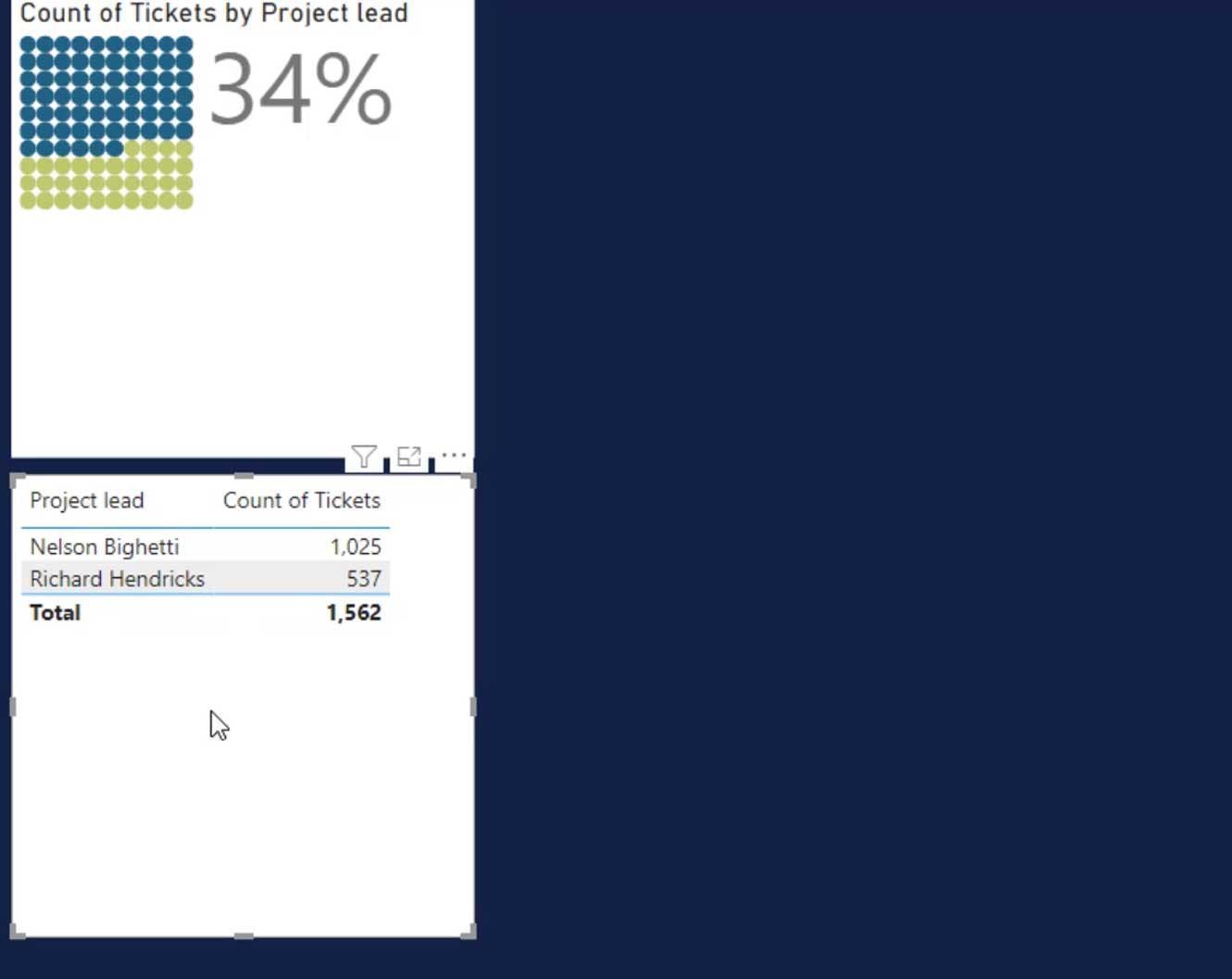
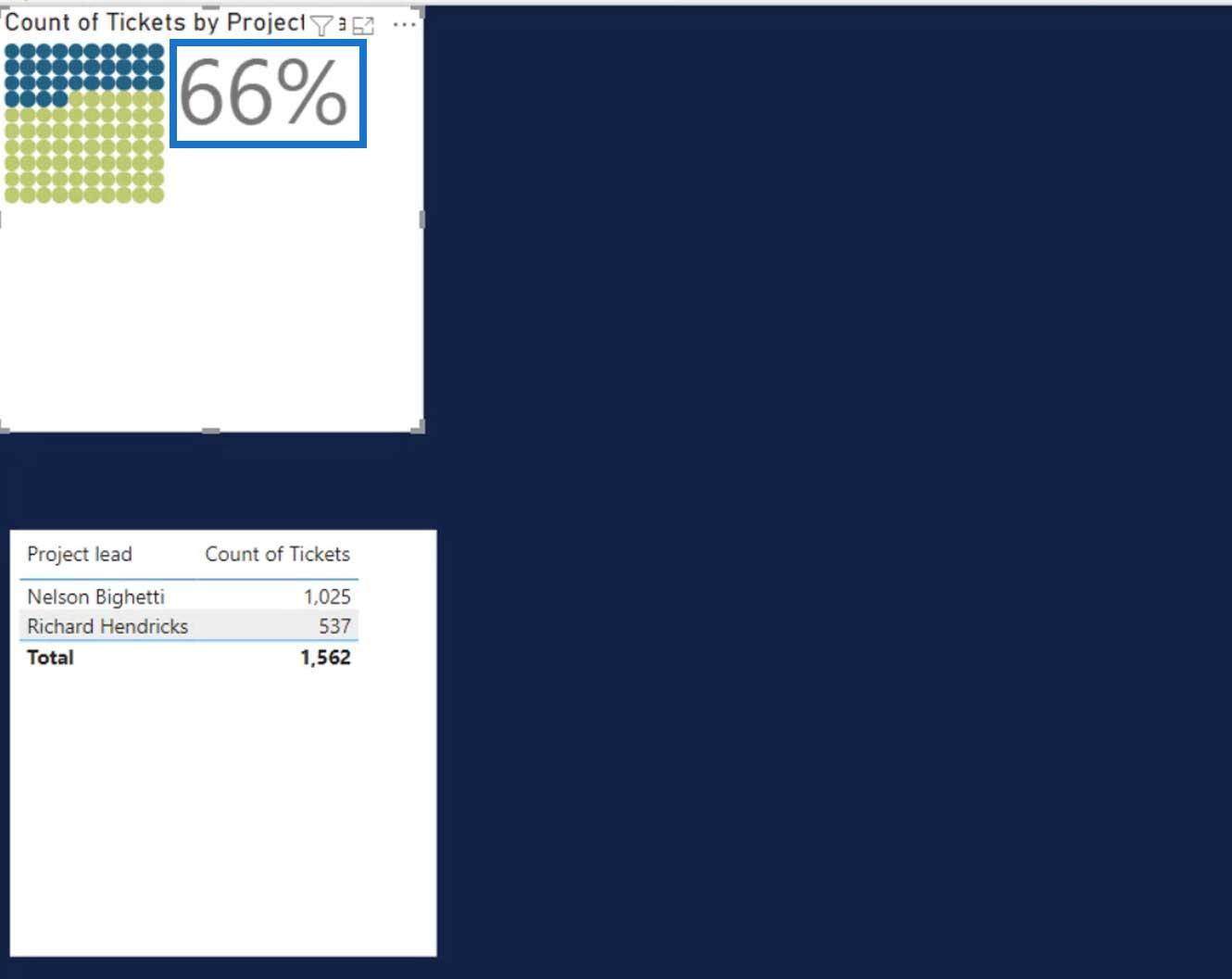
Outputtet vil se sådan ud.

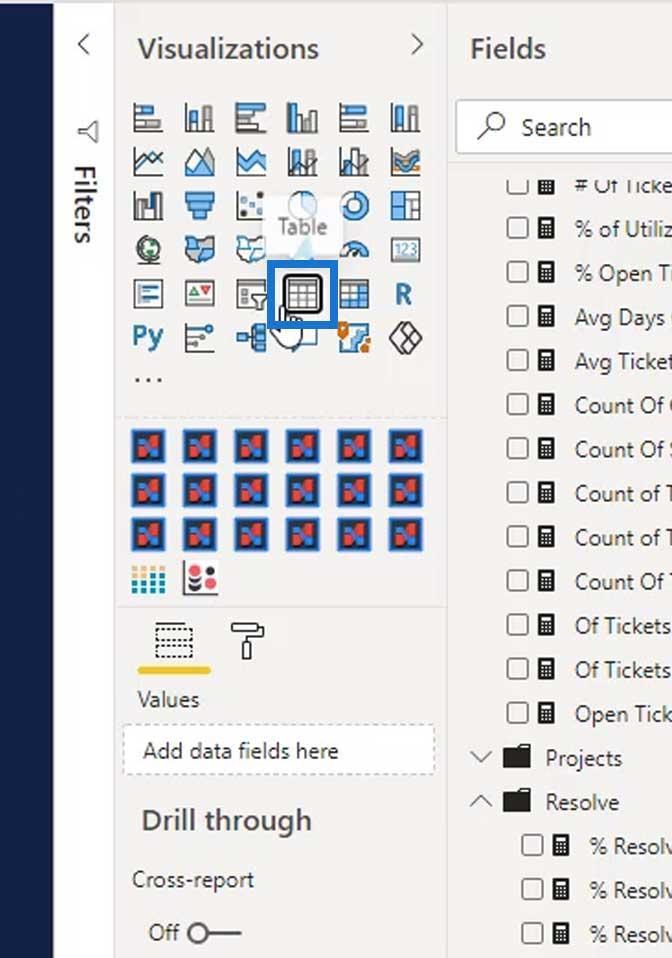
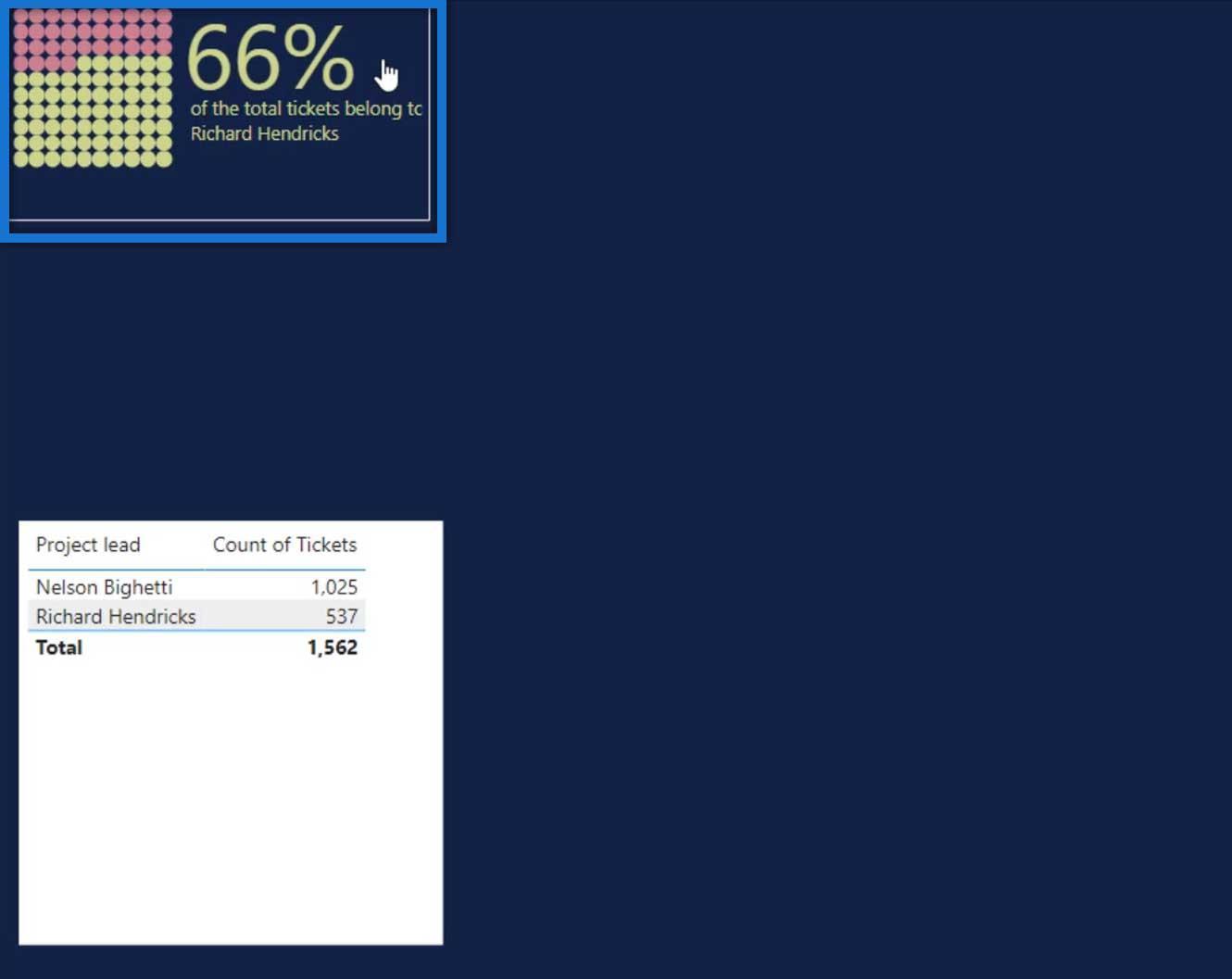
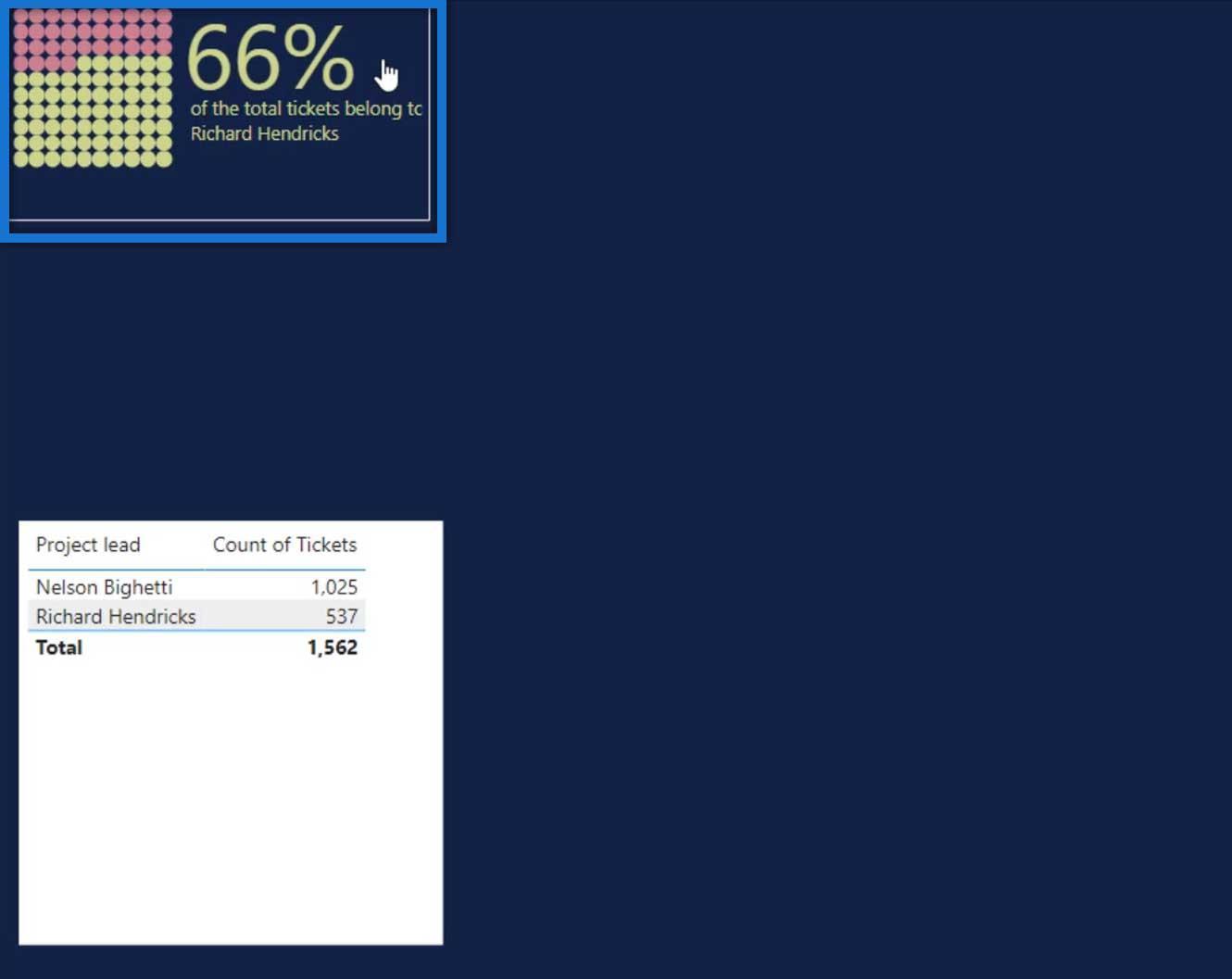
Lad os tilføje en tabelvisuel for os at forstå, hvad der er inde i vaffeldiagrammet lige nu.

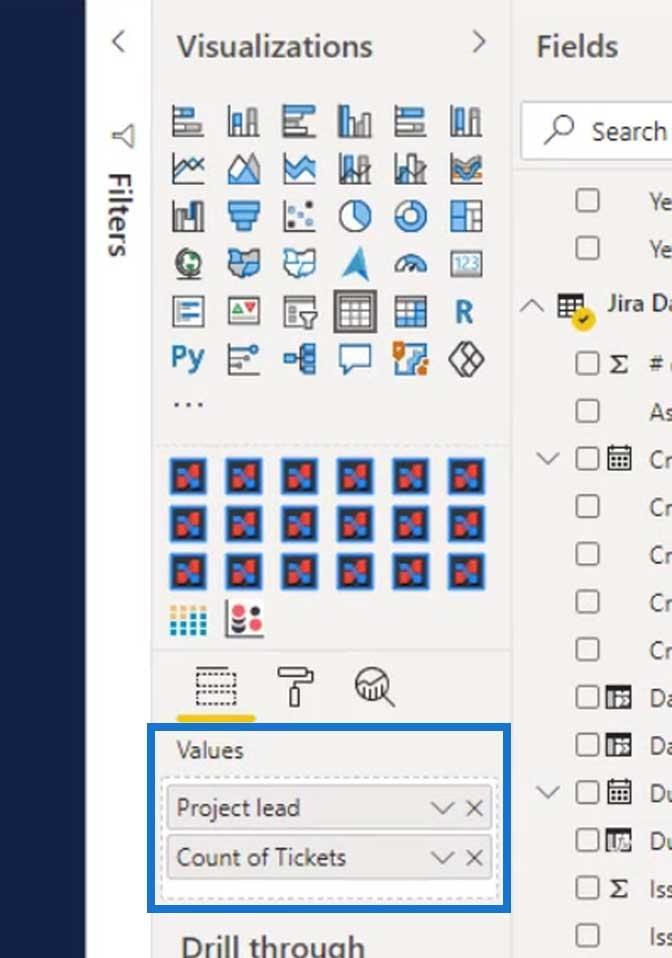
Lad os også tilføje projektlederen og antallet af billetter i feltet Værdier i denne tabel- visual.

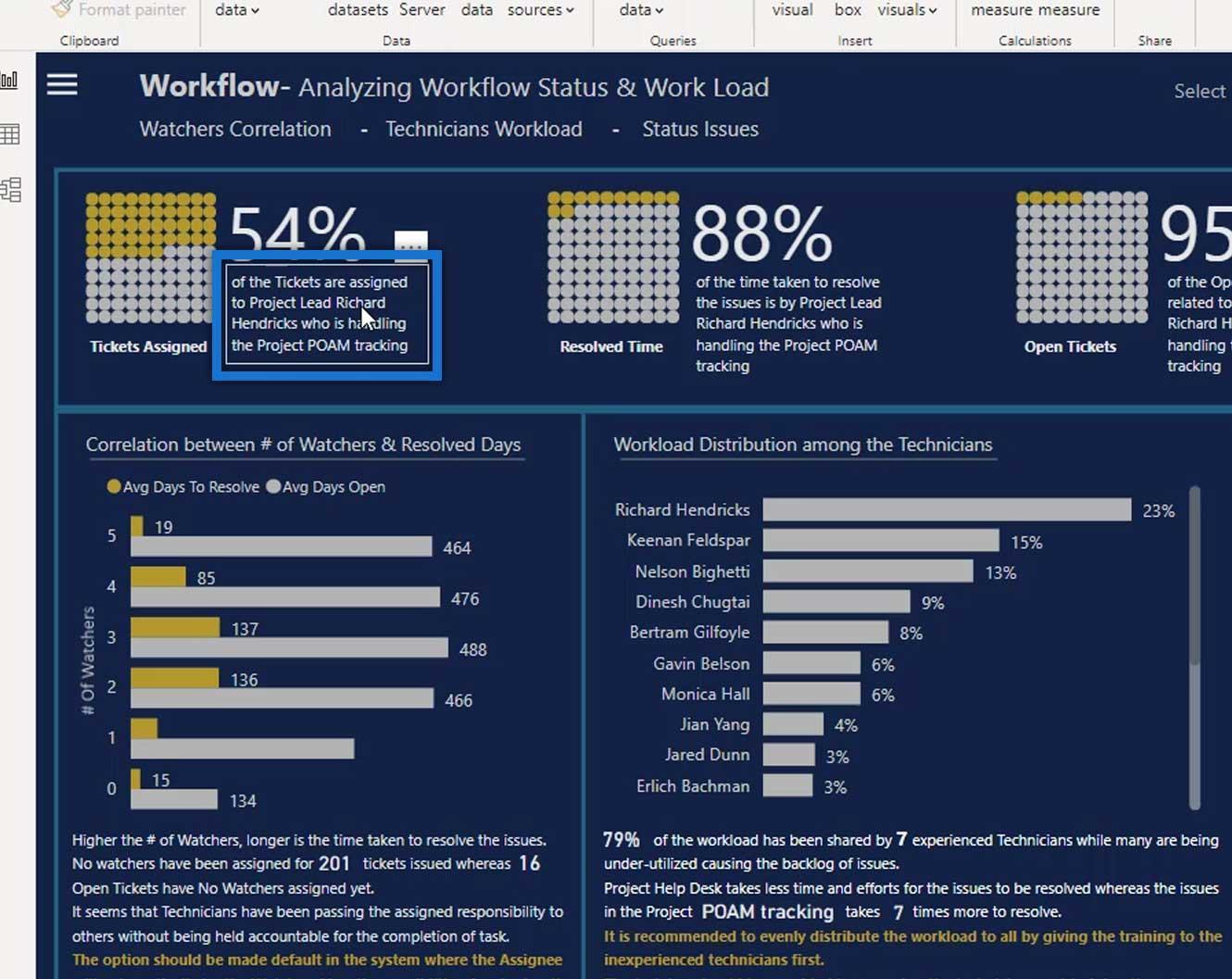
Som vi kan se i denne tabelvisual, viser den også kun to kategorier. Den tildelte projektleder i dette eksempel er Richard Hendricks , som har 537 samlede antal billetter . Derfor blev 34 % af det samlede antal udstedte billetter vist i vores vaffeldiagram .

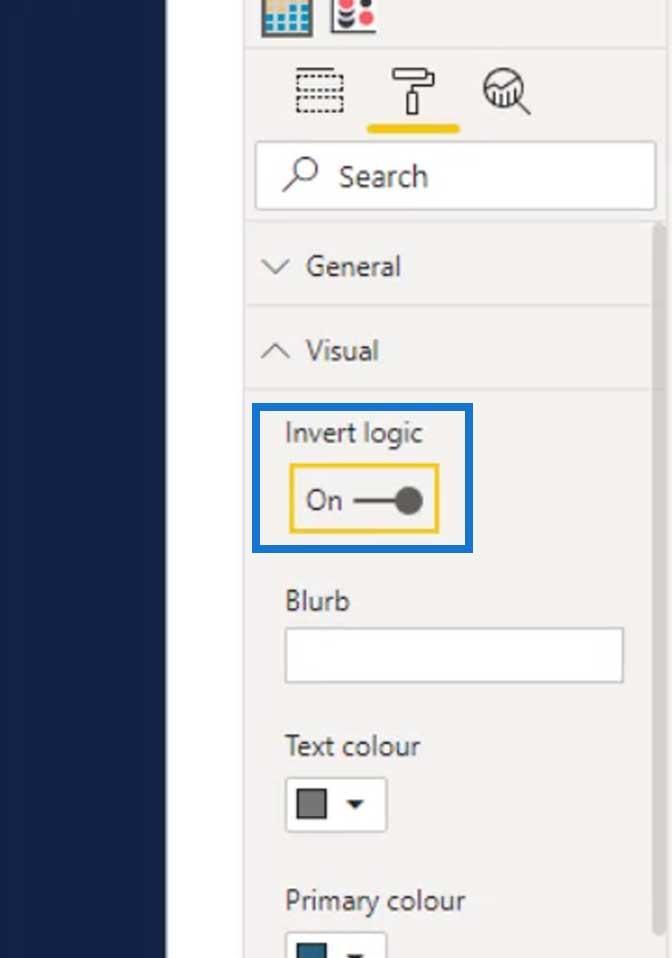
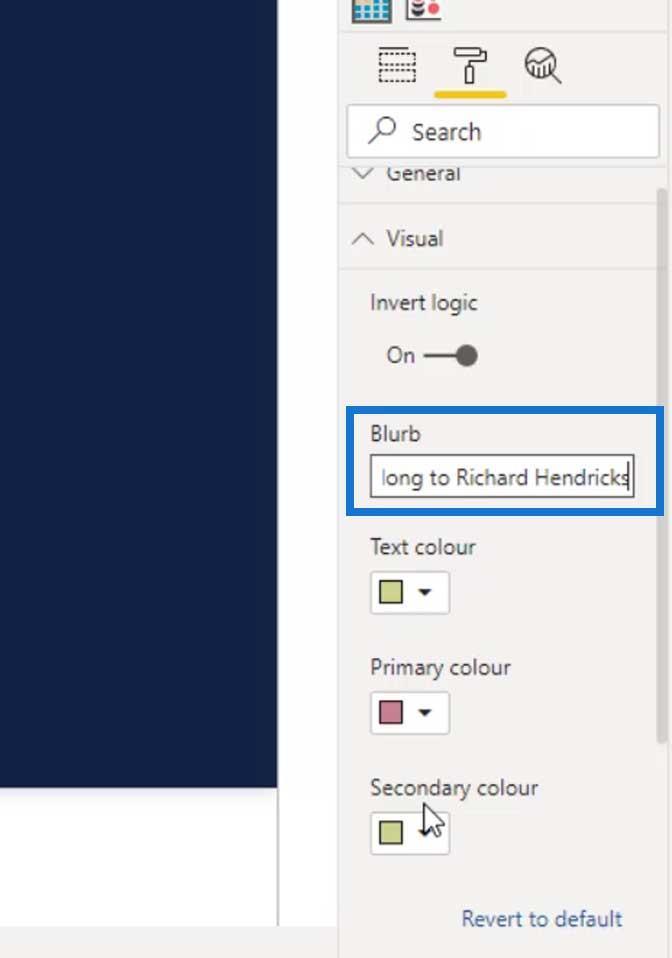
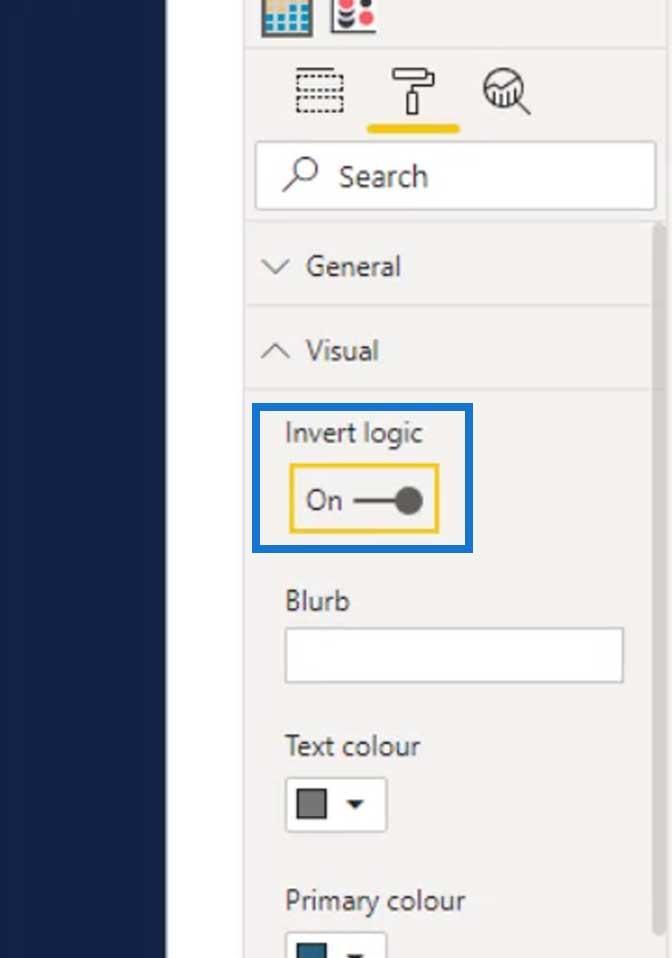
På formateringsfanen kan vi invertere denne logik ved at slå indstillingen Invert logic til .

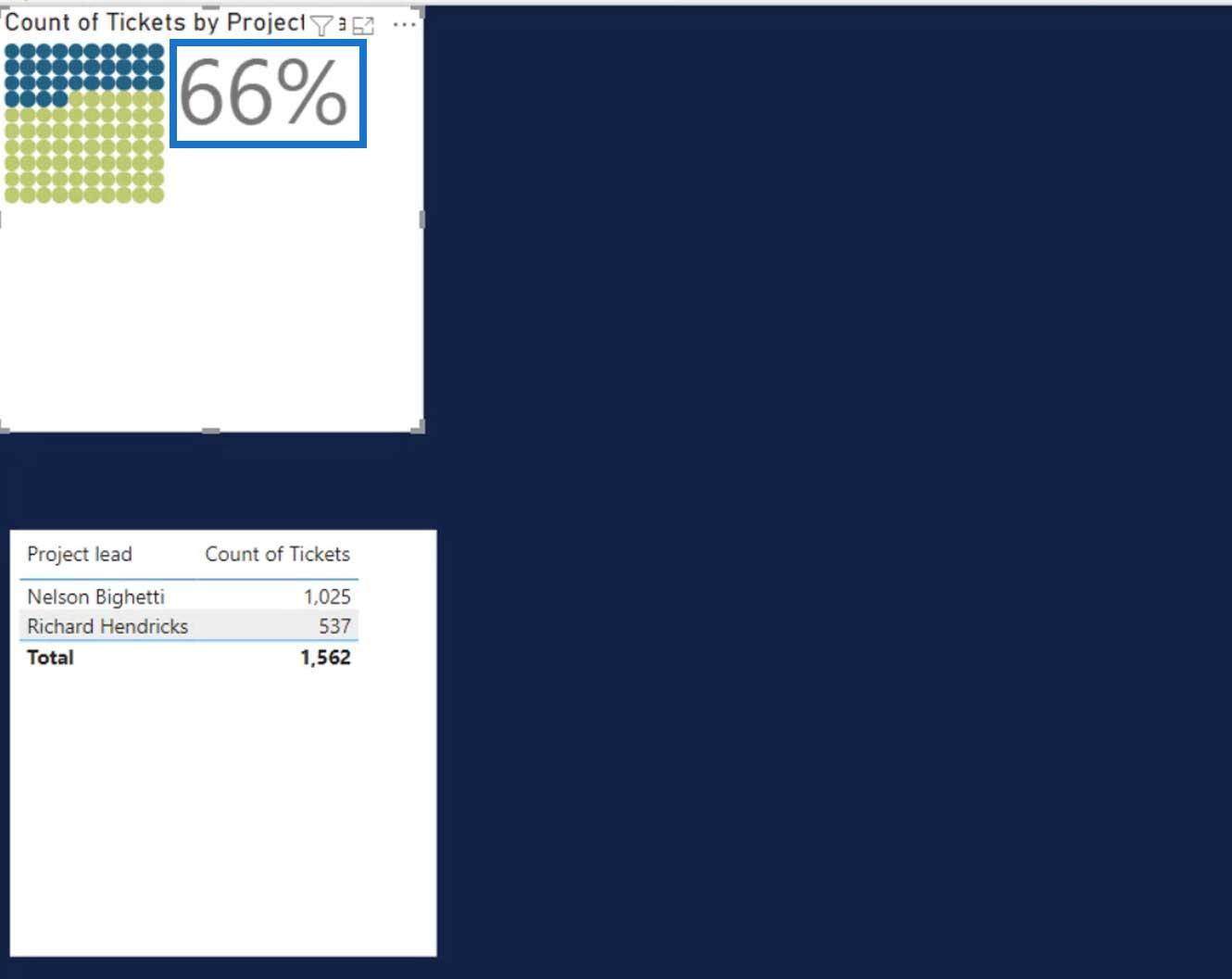
Efter at have aktiveret Invert-logikken , viser den nu 66% , hvilket er procentdelen af Nelson Bighettis billetter.

Tilpasning af vaffelkort
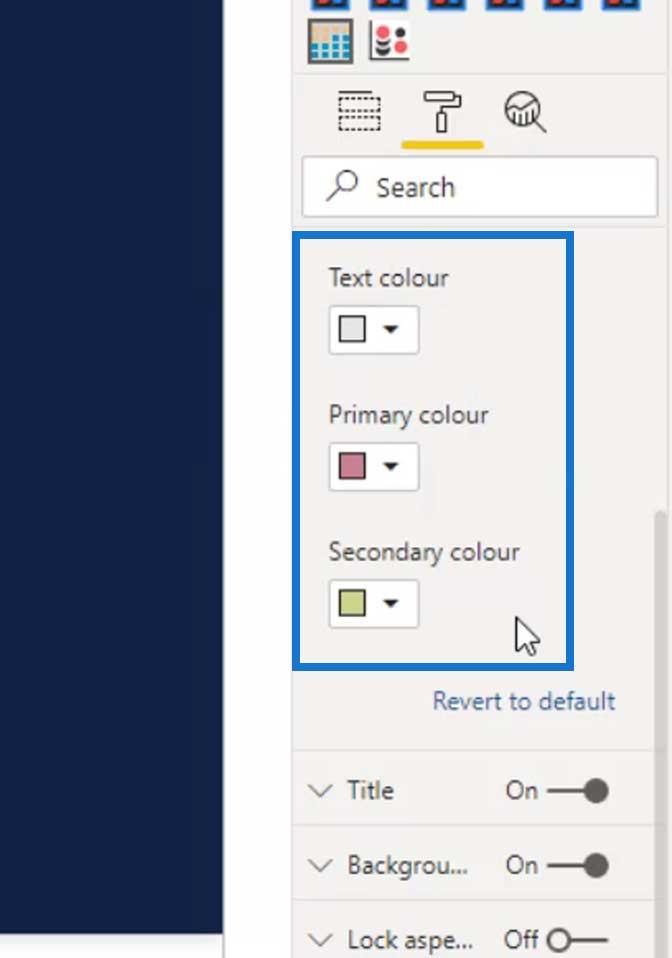
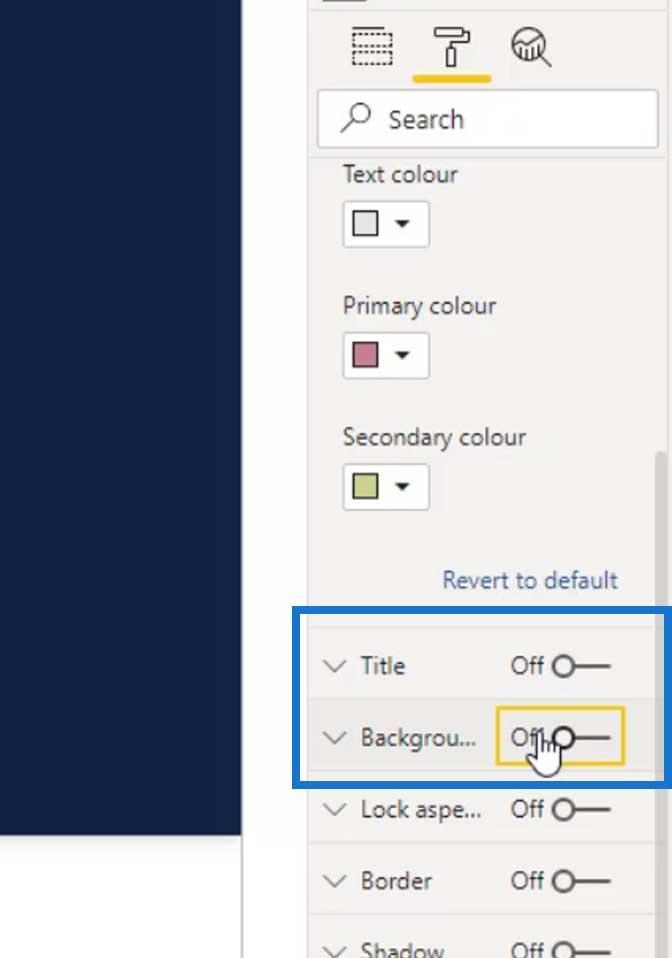
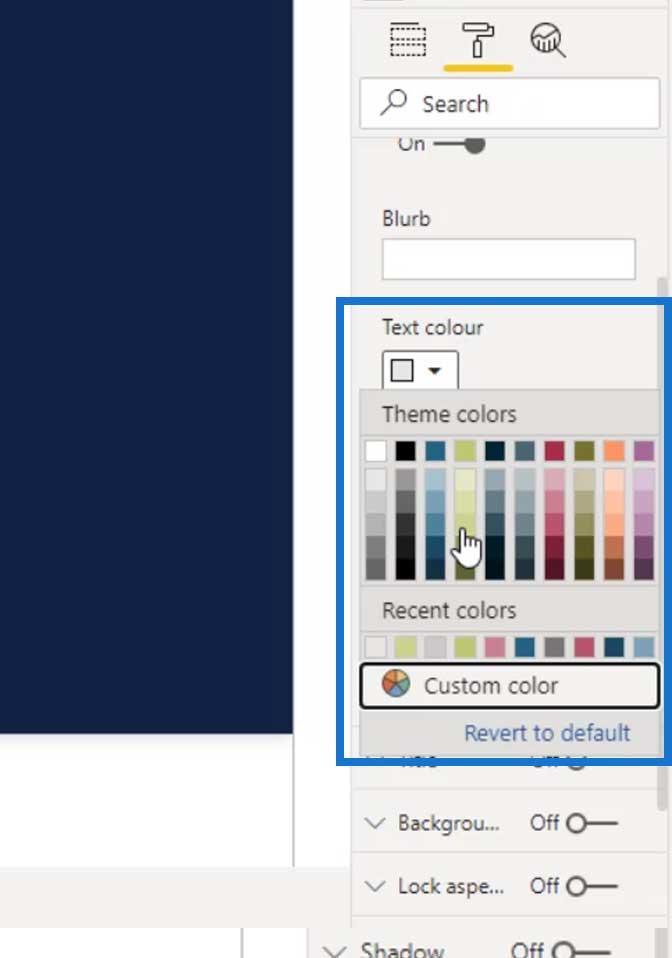
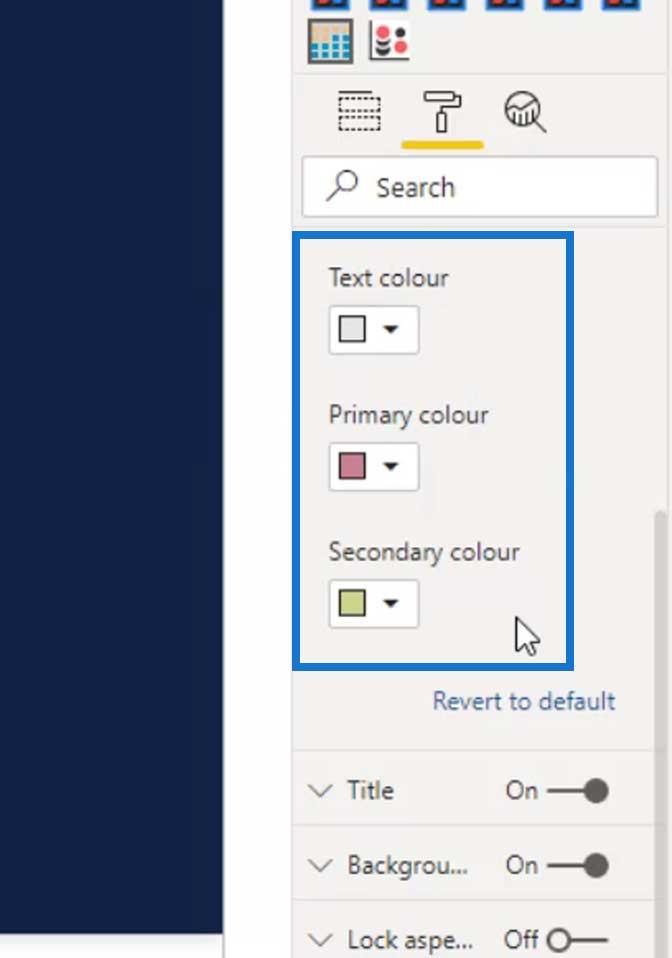
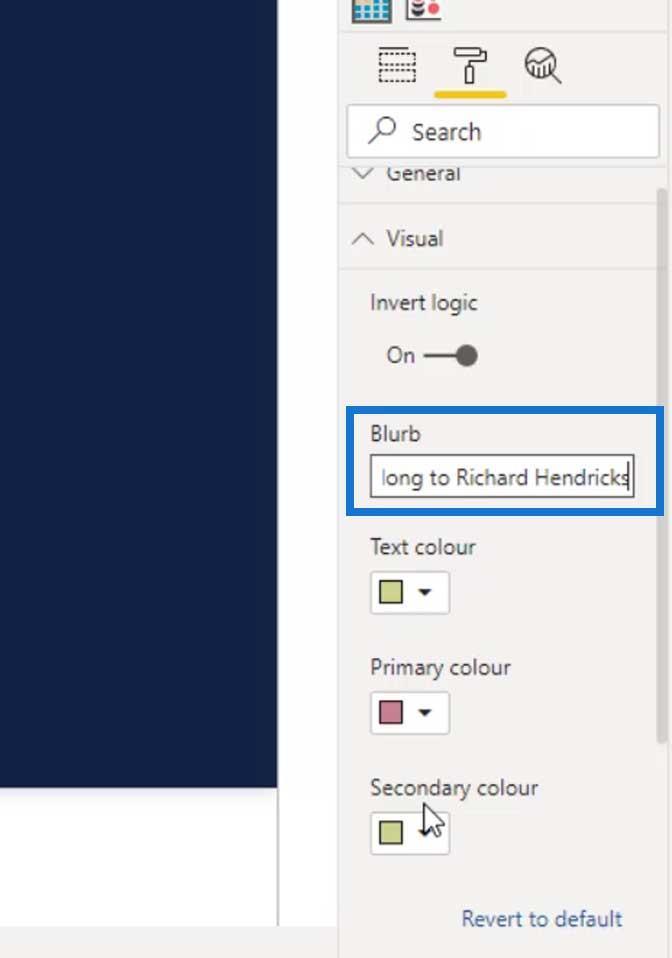
Lad os nu ændre farverne. Tekstfarven er for procenttallet, mens den primære og sekundære farve er for prikkerne inde i vaffeldiagrammet . For dette eksempel, lad os bruge en lysegrå for tekstfarven, lys rød for den primære farve og lys gul for den sekundære farve.

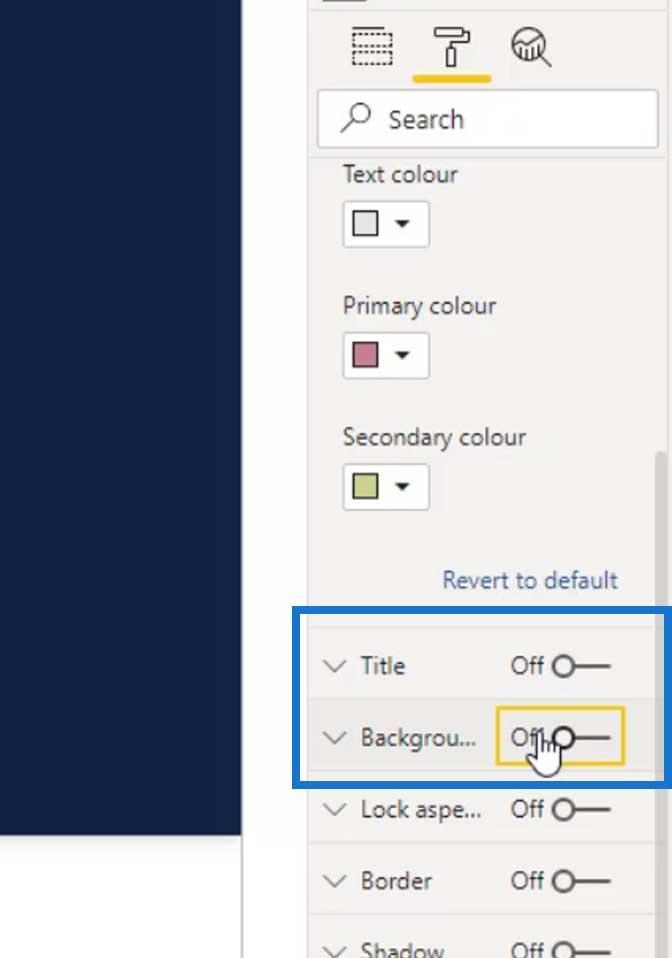
Lad os også slå titel og baggrund fra .

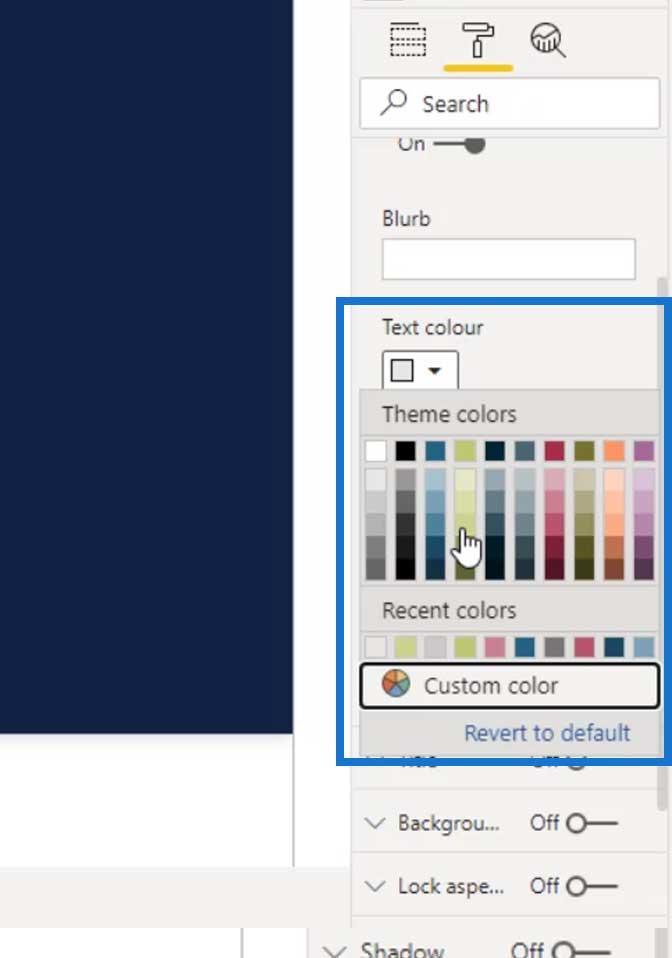
For at gøre dette mere ensartet ville det være bedre, hvis vi også ændrede farven på vores procenttal til lysegul.

For at tilføje statisk tekst skal du bare skrive den tekst, vi ønsker, i Blurb -feltet. For dette eksempel, lad os tilføje " af de samlede billetter tilhører Richard Hendricks ".

Det er det output, vi burde have lige nu. Det vil fungere, hvis vores visuelle er statisk, og vi vil ikke bruge nogen slicere på vores rapport.

Men hvis du virkelig ønsker en dynamisk tekst, kan du tilføje en tom tekstknap .

Tilføjelse af en dynamisk tekst
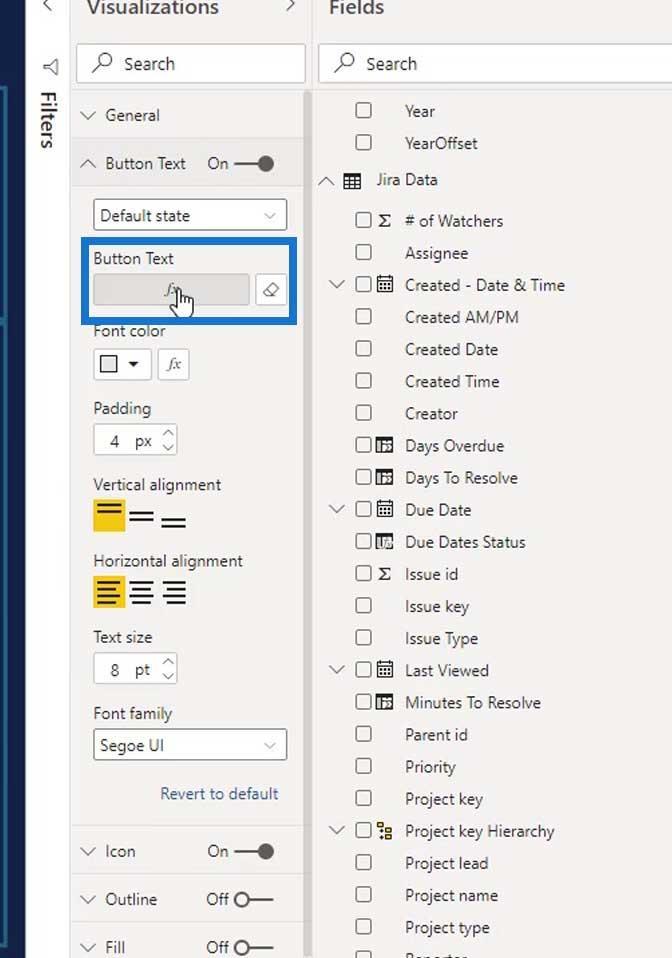
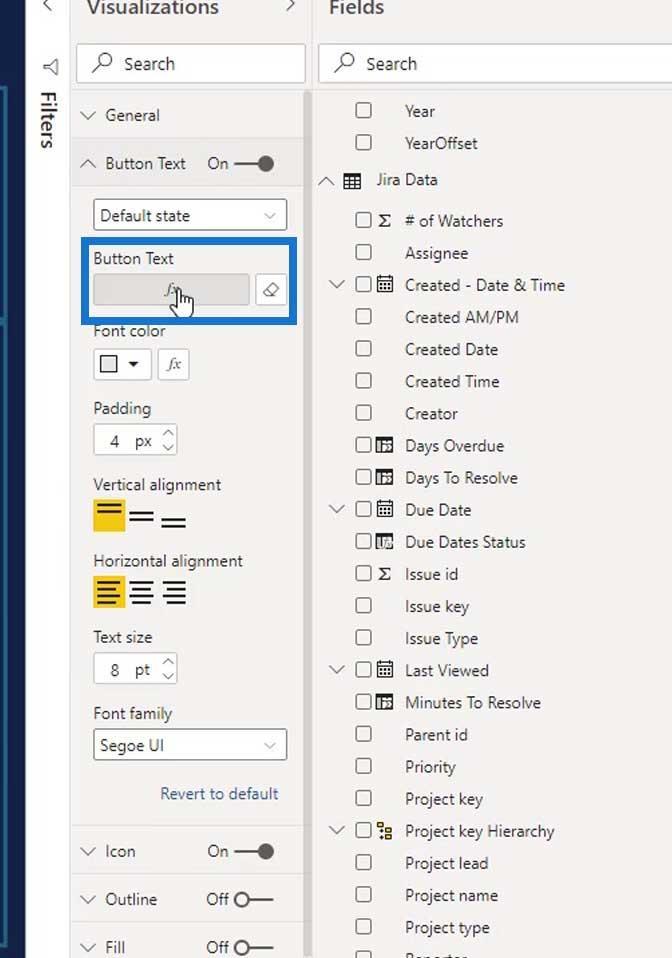
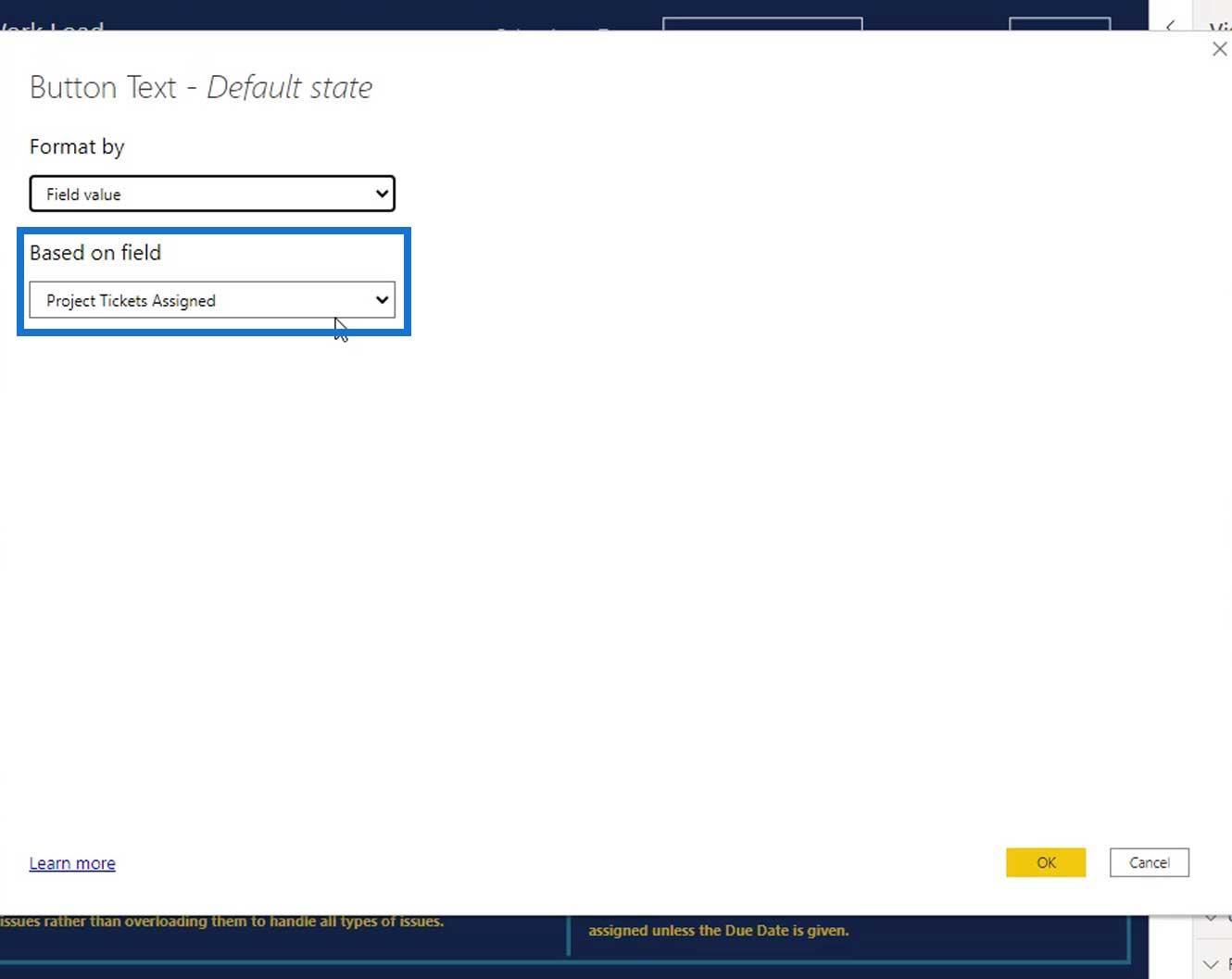
Efter at have tilføjet en tom tekstknap, tilføjede jeg et mål i feltet Button Text .

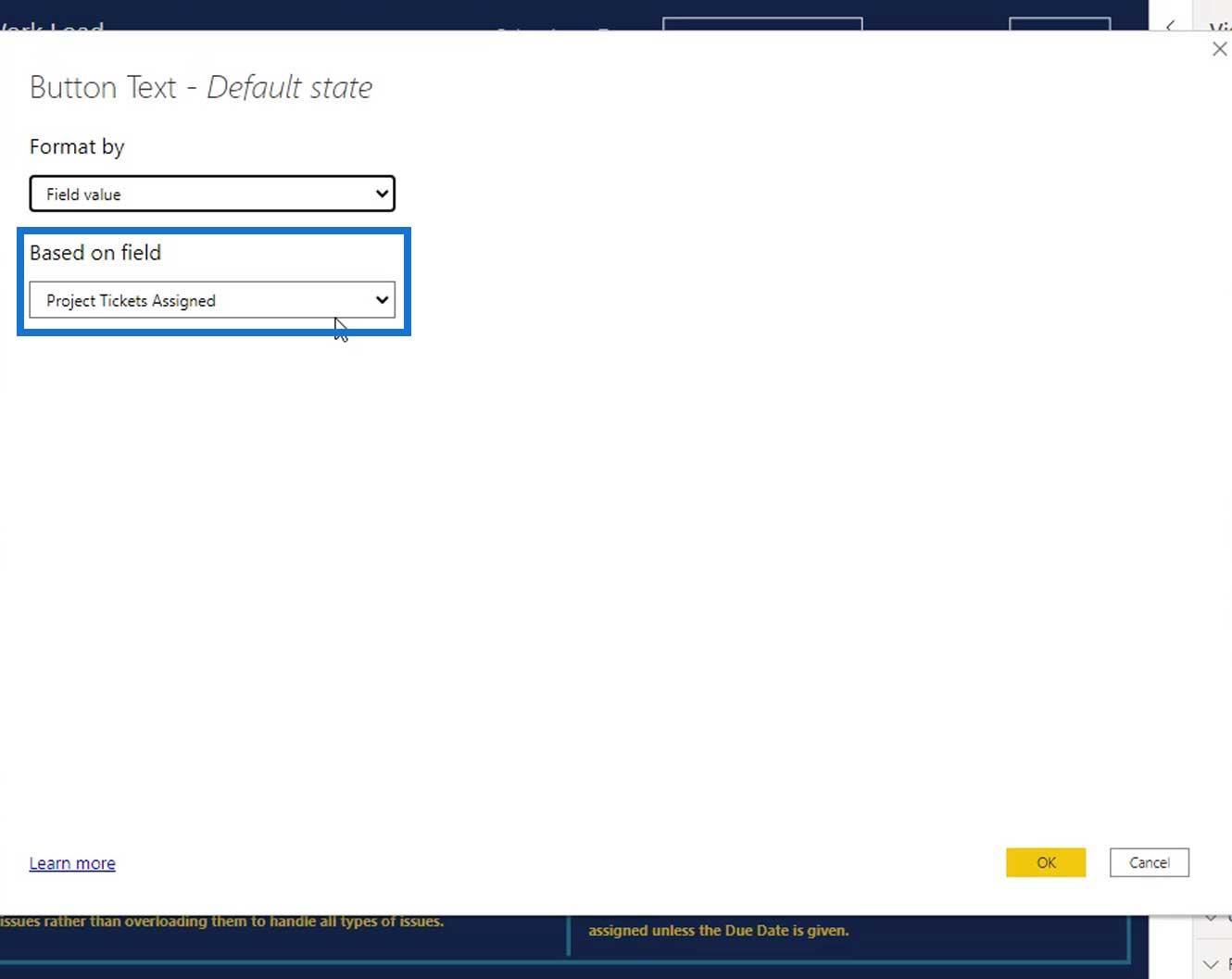
Derefter placerede jeg mit mål under feltet Baseret på . Som du kan se, brugte jeg et mål, som jeg navngav som Project Tickets Assigned .

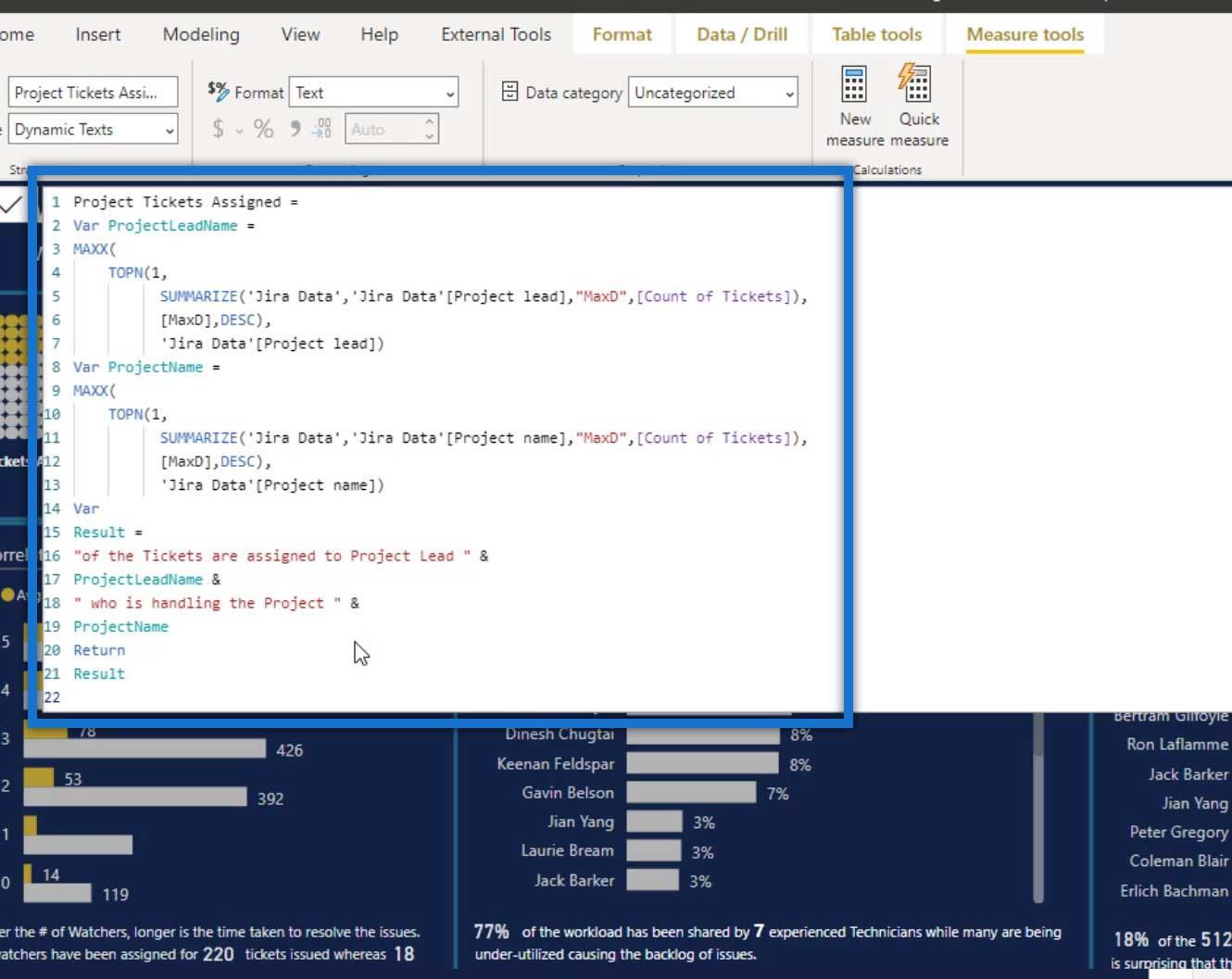
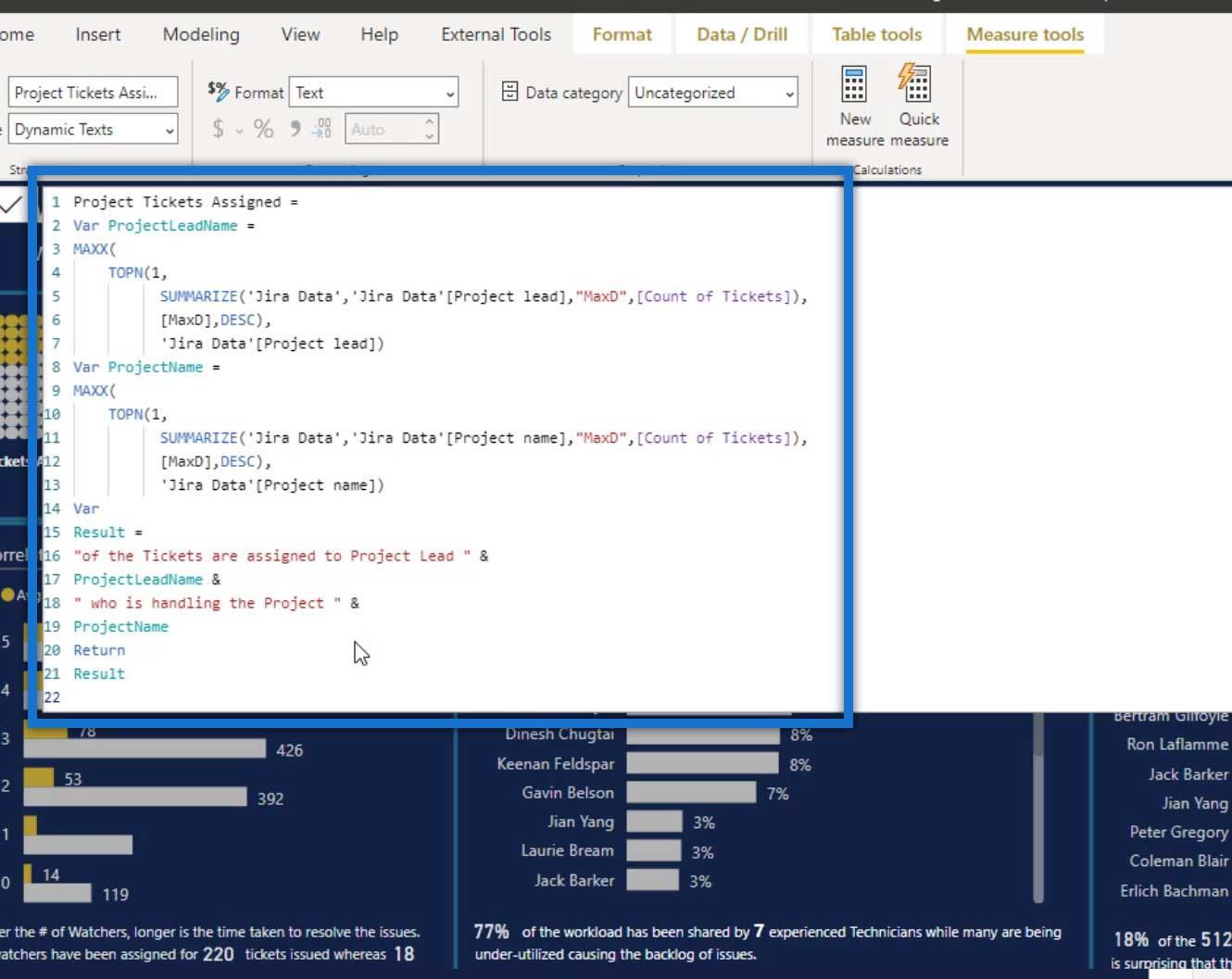
Jeg brugte en kompleks målestok for at gøre dette mere dynamisk.

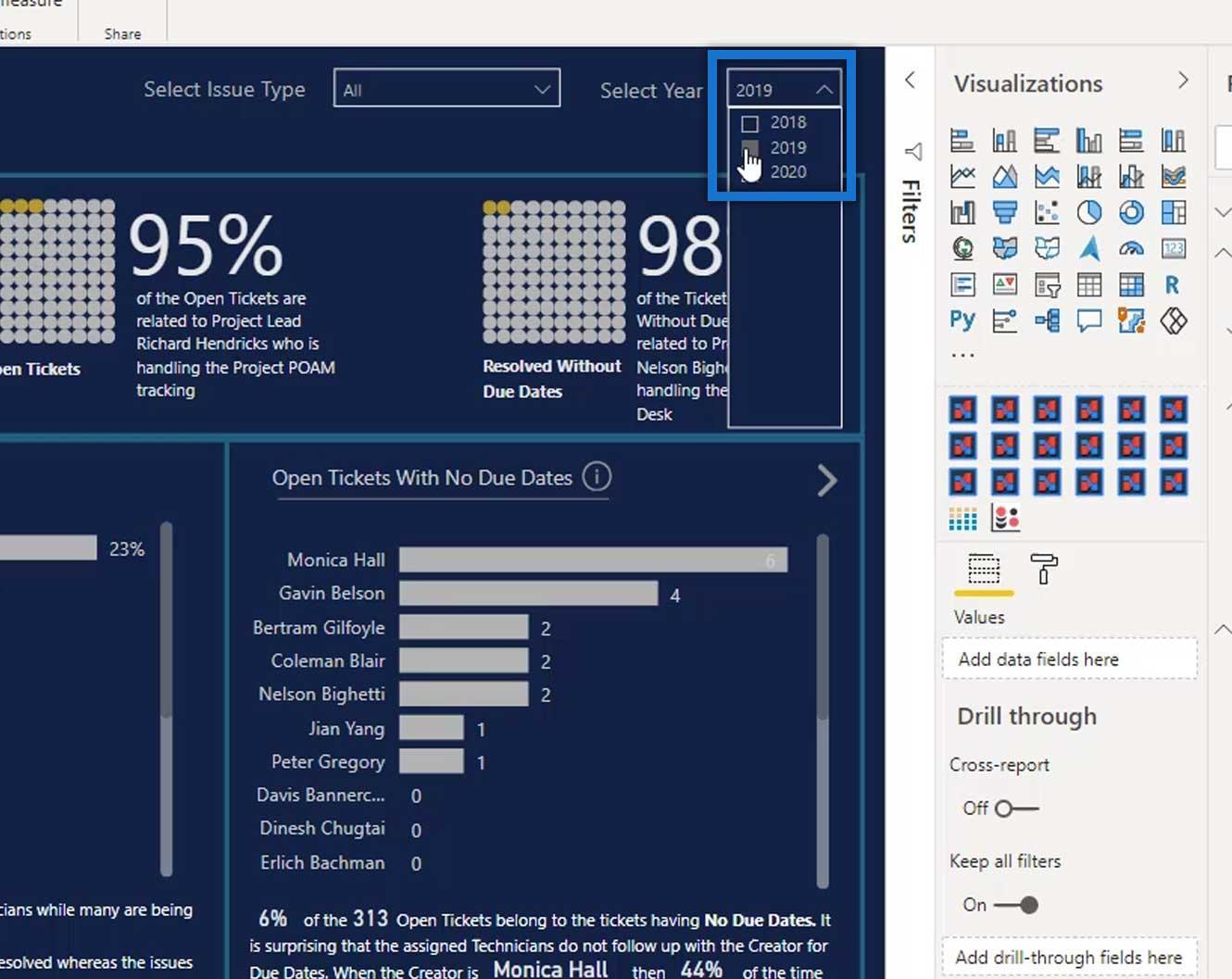
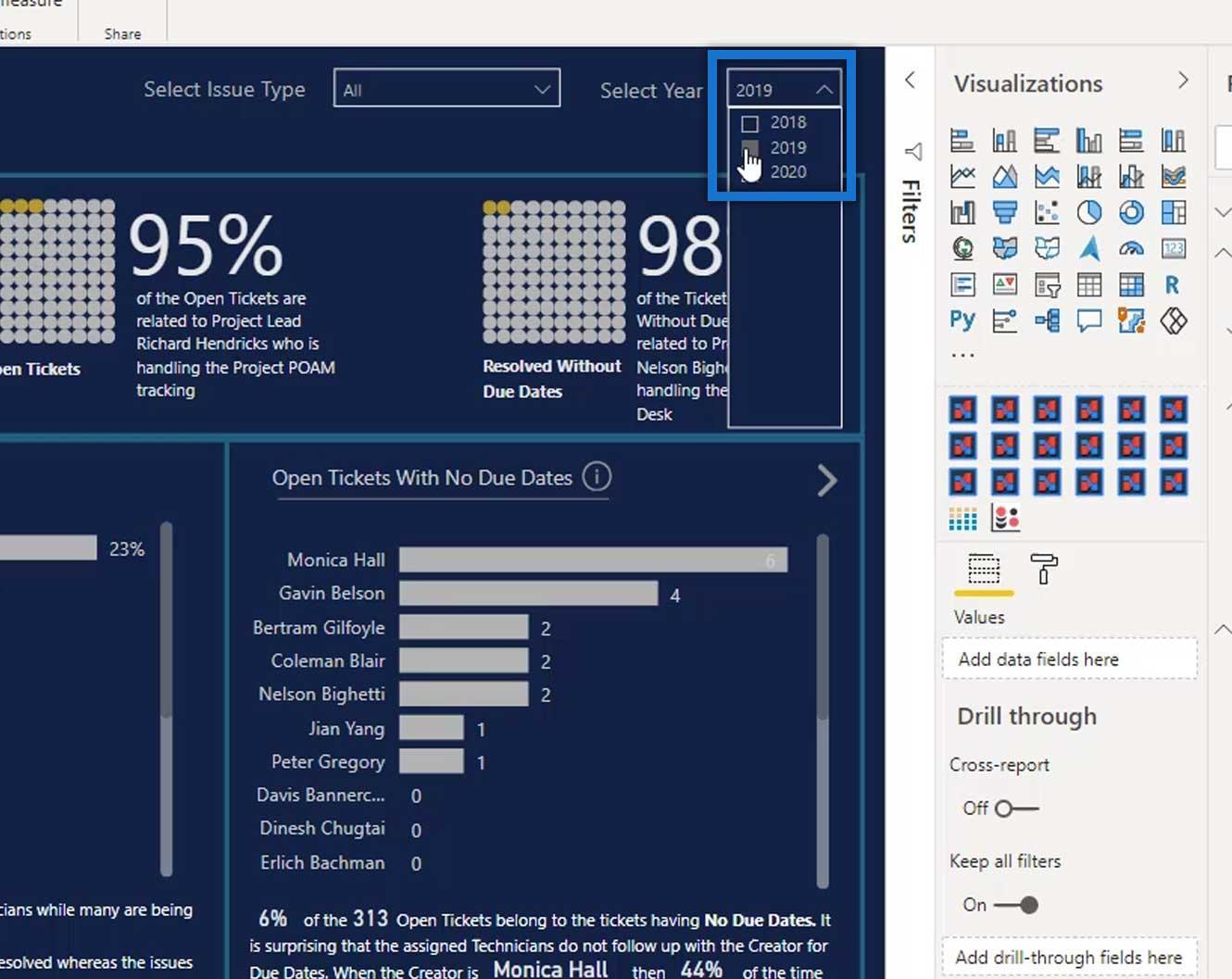
Derefter brugte jeg en skæremaskine og skiftede år fra 2020 til 2019.

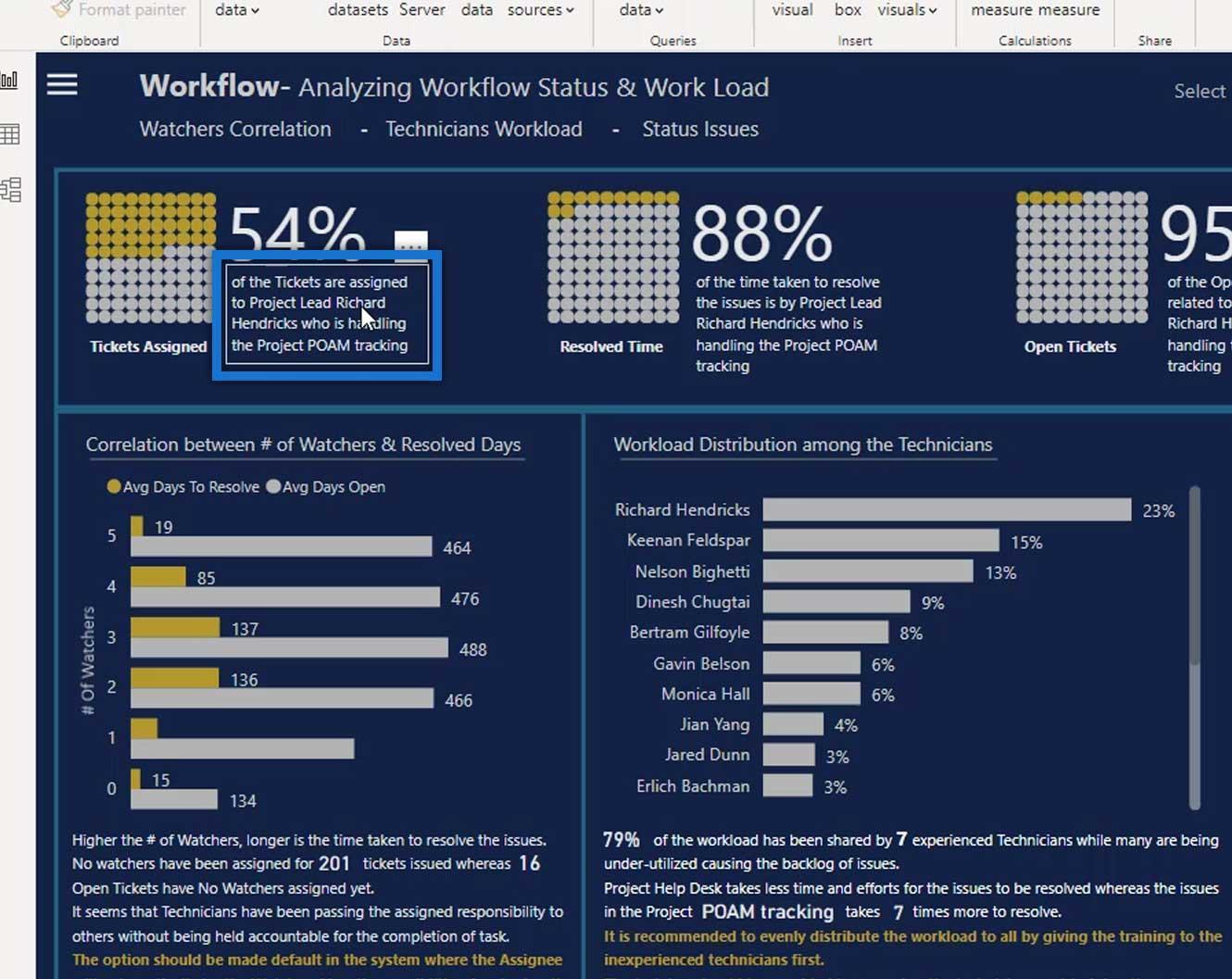
Efter at have ændret året, vil vi se, at projektlederen også blev ændret (fra Nelson Bighetti til Richard Hendricks).

Konklusion
I denne øvelse har du lært, hvordan du kreativt bruger vaffeldiagrammer og tilføjer dynamiske tekster til denne type diagrammer. Dette er en meget enkel brugerdefineret visualisering, men alligevel afgørende for effektivt at vise procentdata til dit publikum.
Indtil næste gang,
Mudassir