I denne vejledning viser jeg dig, hvordan du tilpasser apps ved hjælp af de forskellige værktøjer og funktioner på Power Apps-platformen. Tilpasning af apps kan hjælpe dig med at komme op med et unikt udseende, der passer perfekt til dine foretrukne temaer eller branding, mens du effektivt leverer de data, du ønsker at vise.
Hvis du har gennemgået de andre tutorials vedr, vil du se, at den største styrke, denne platform har, er dens brugervenlighed.
Indholdsfortegnelse
Tilpasning af apps: Hovedskærmen og dokumentationsskærmen
Når du starter en app fra et tomt lærred, er det vigtigt at starte med en masterskærm og en dokumentationsskærm. At have disse to skærme vil hjælpe med at fremskynde hele din proces og vil hjælpe dig med at bevare et ensartet udseende i hele appen, uanset hvor mange skærme du ender med.
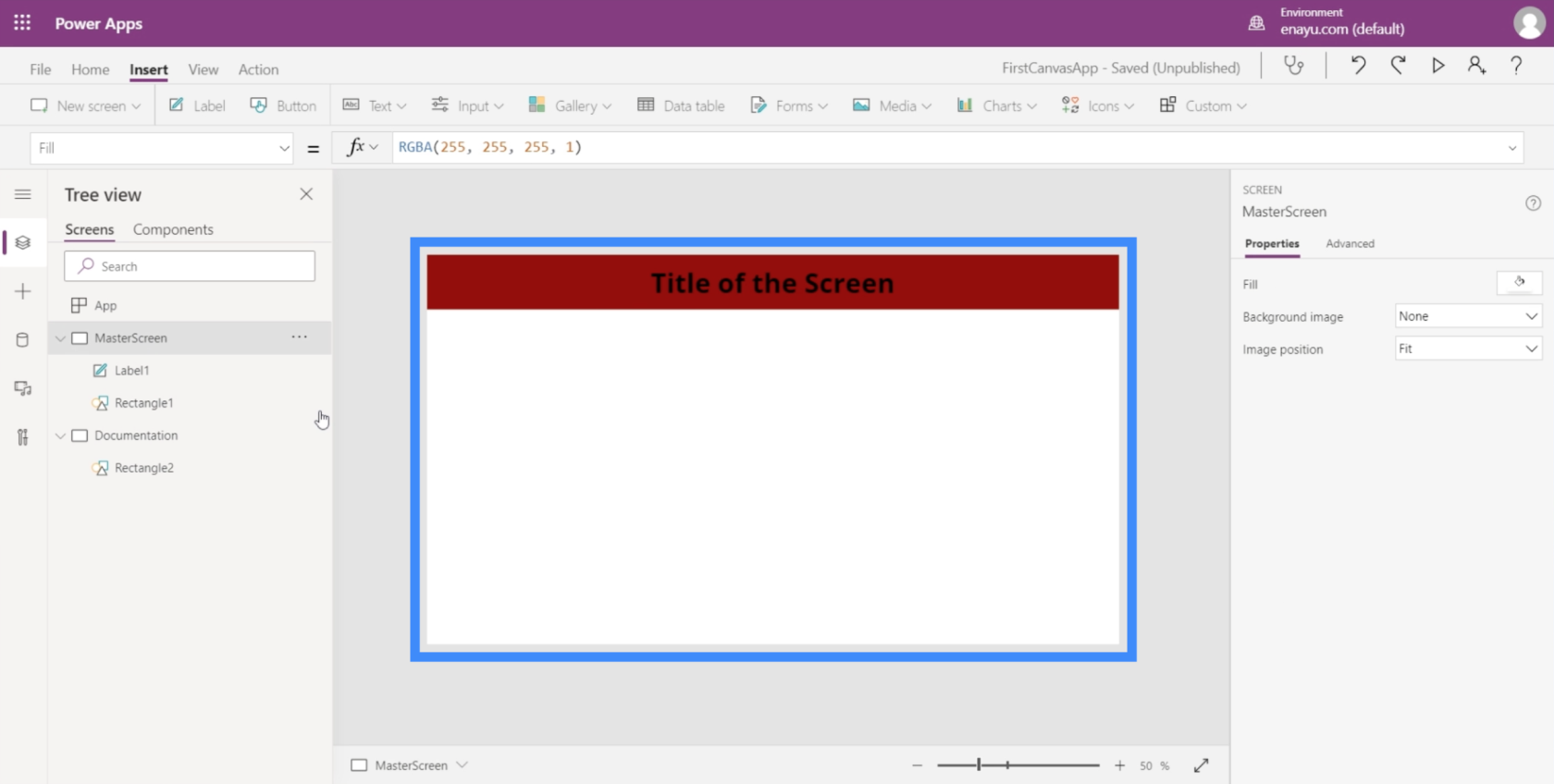
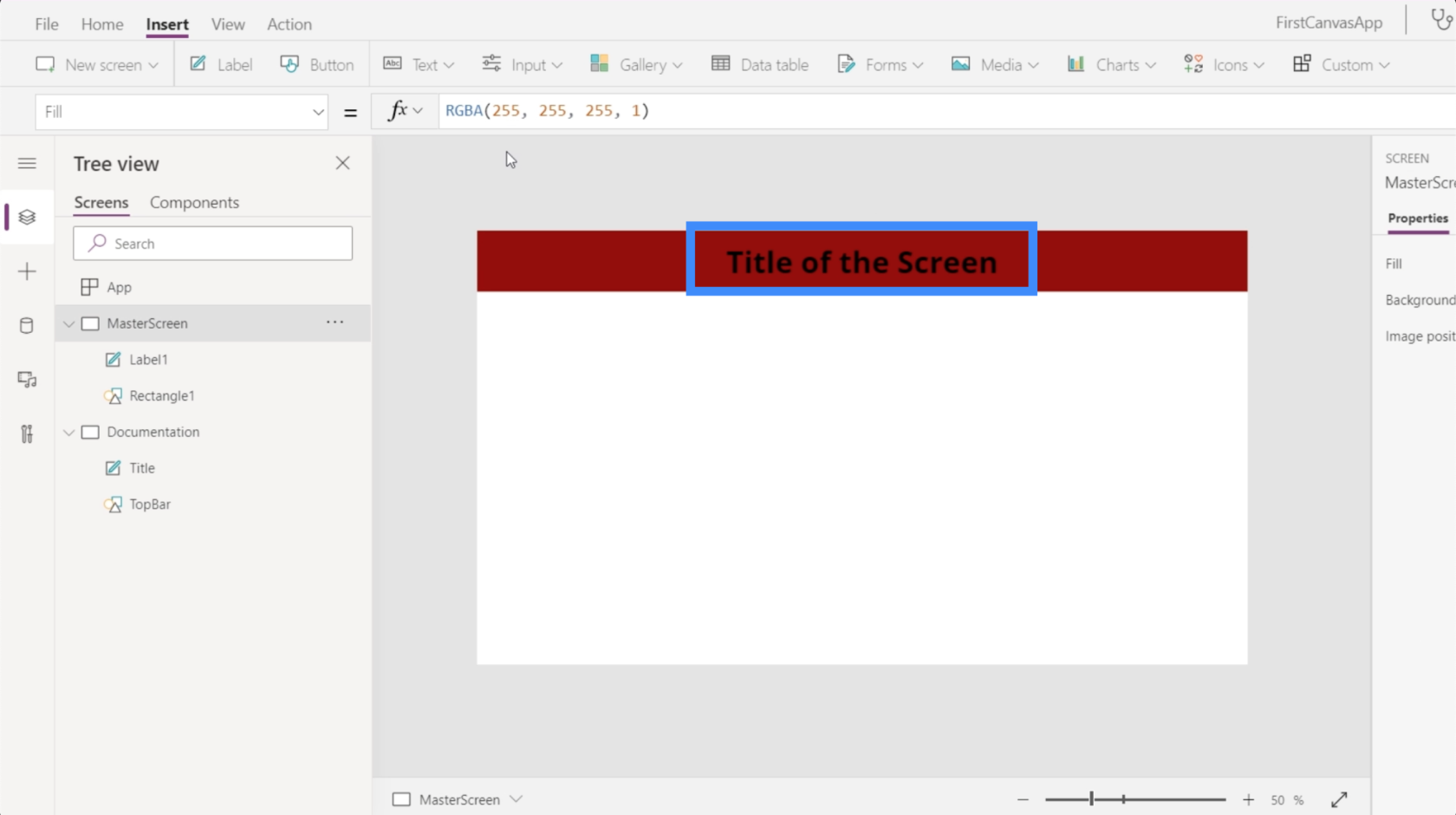
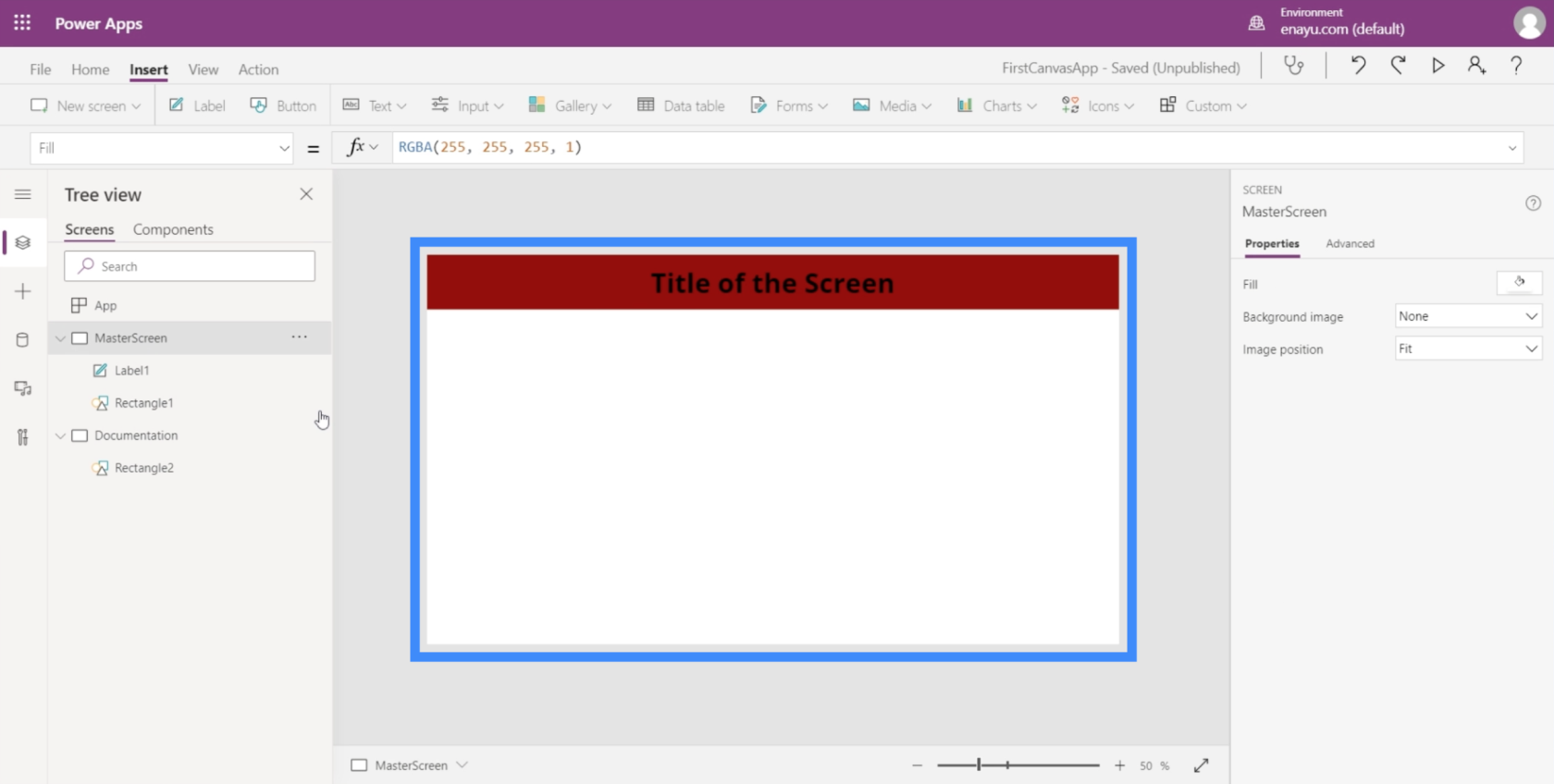
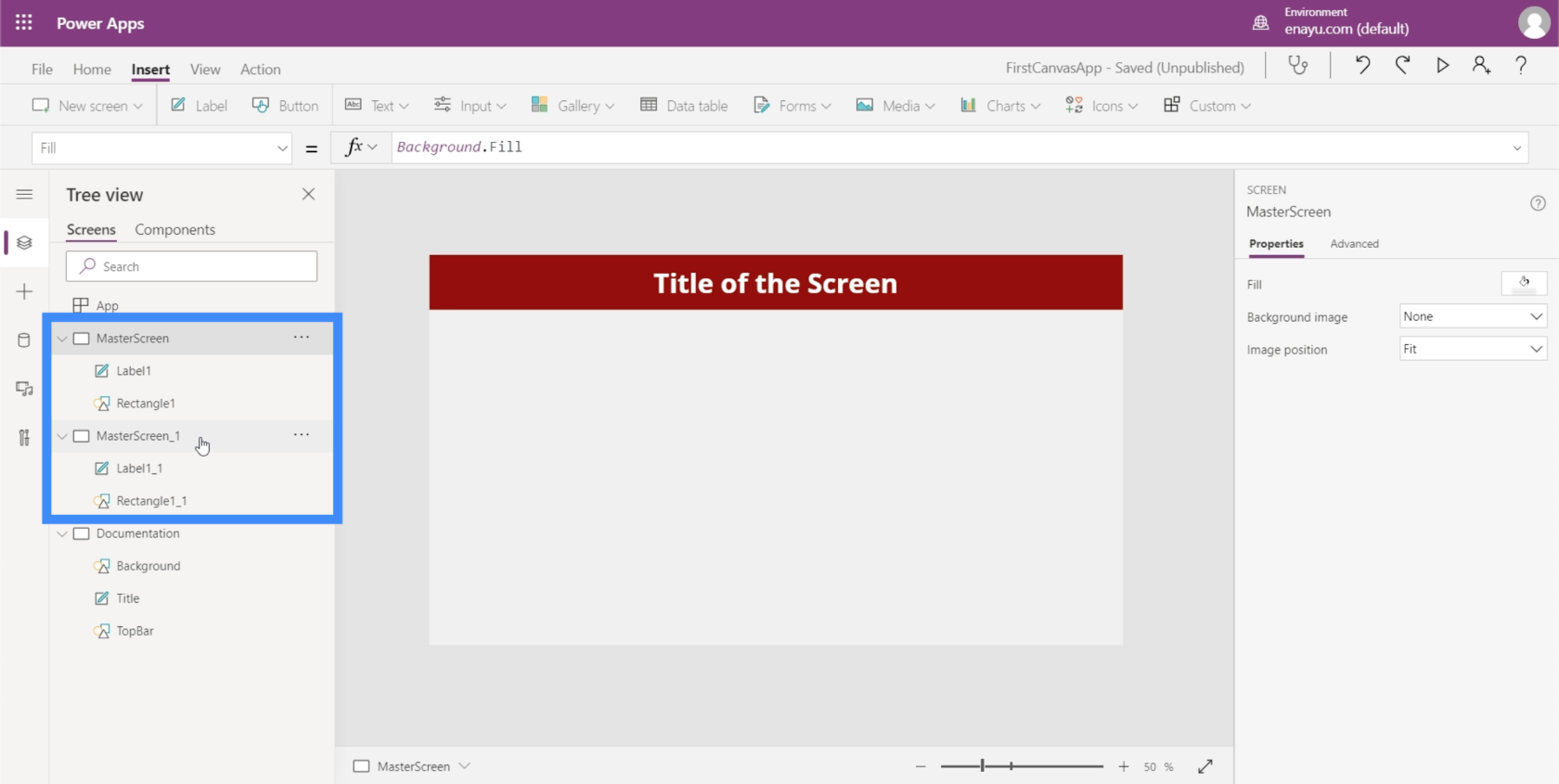
Hovedskærmen fungerer som skabelon for hele appen. Det dikterer, hvordan resten af dine skærme vil se ud. I dette eksempel ser vores masterskærm sådan ud.

Som du kan se, har vi en titel på tværs af det øverste område, der ligger oven på et rødt rektangel, der også strækker sig over hele skærmens længde. Det betyder, at efterhånden som vi tilføjer flere skærmbilleder til appen, vil hver side altid have den overskrift.
Hvad angår dokumentationsskærmen, tjener den som referencepunkt for alle de elementer, der skal bruges på tværs af den app, vi bygger. Da vi allerede har en titel og en øverste bjælke på hovedskærmen, lad os også have de samme ting på dokumentationsskærmen.
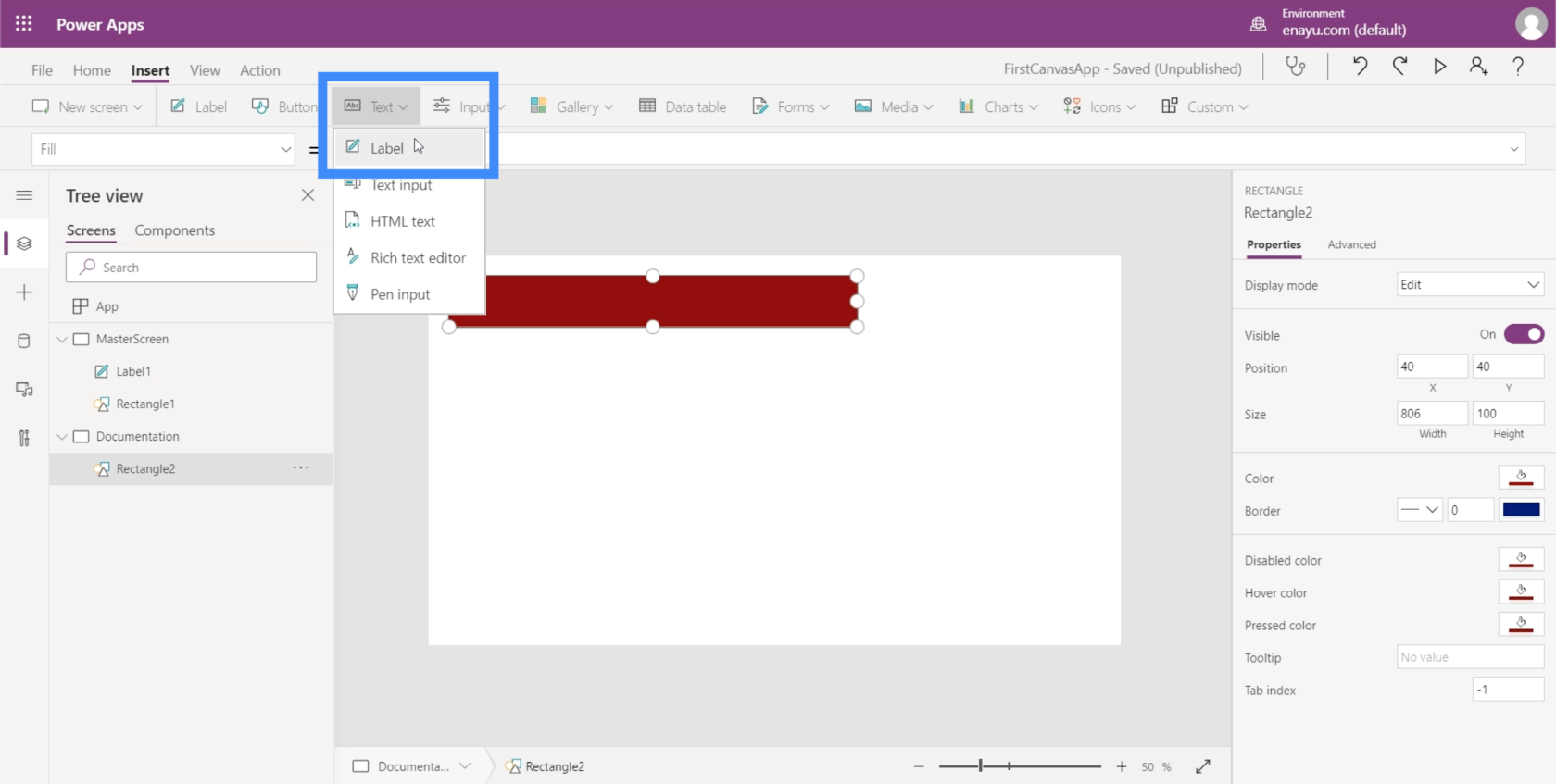
Vi har allerede et rødt rektangel her.

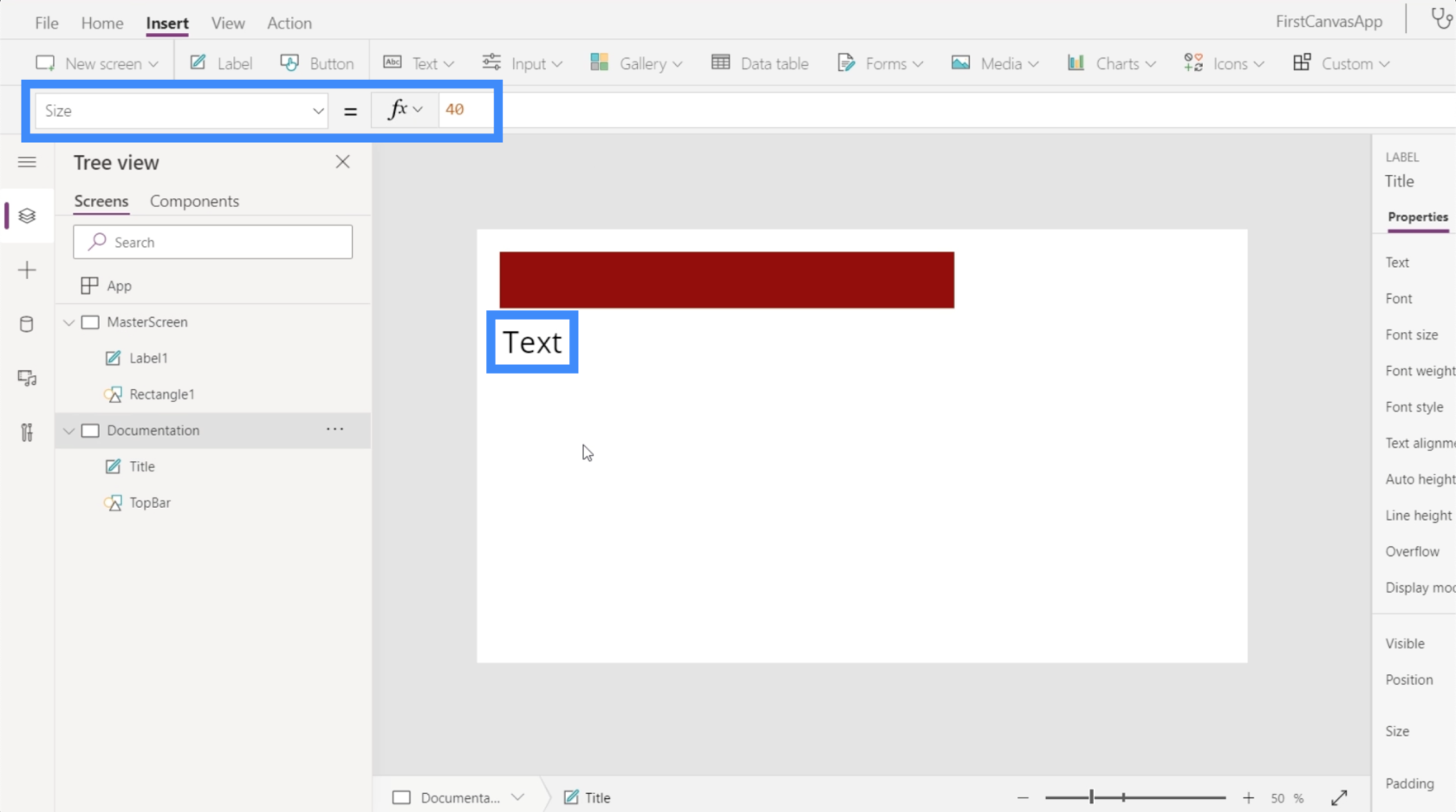
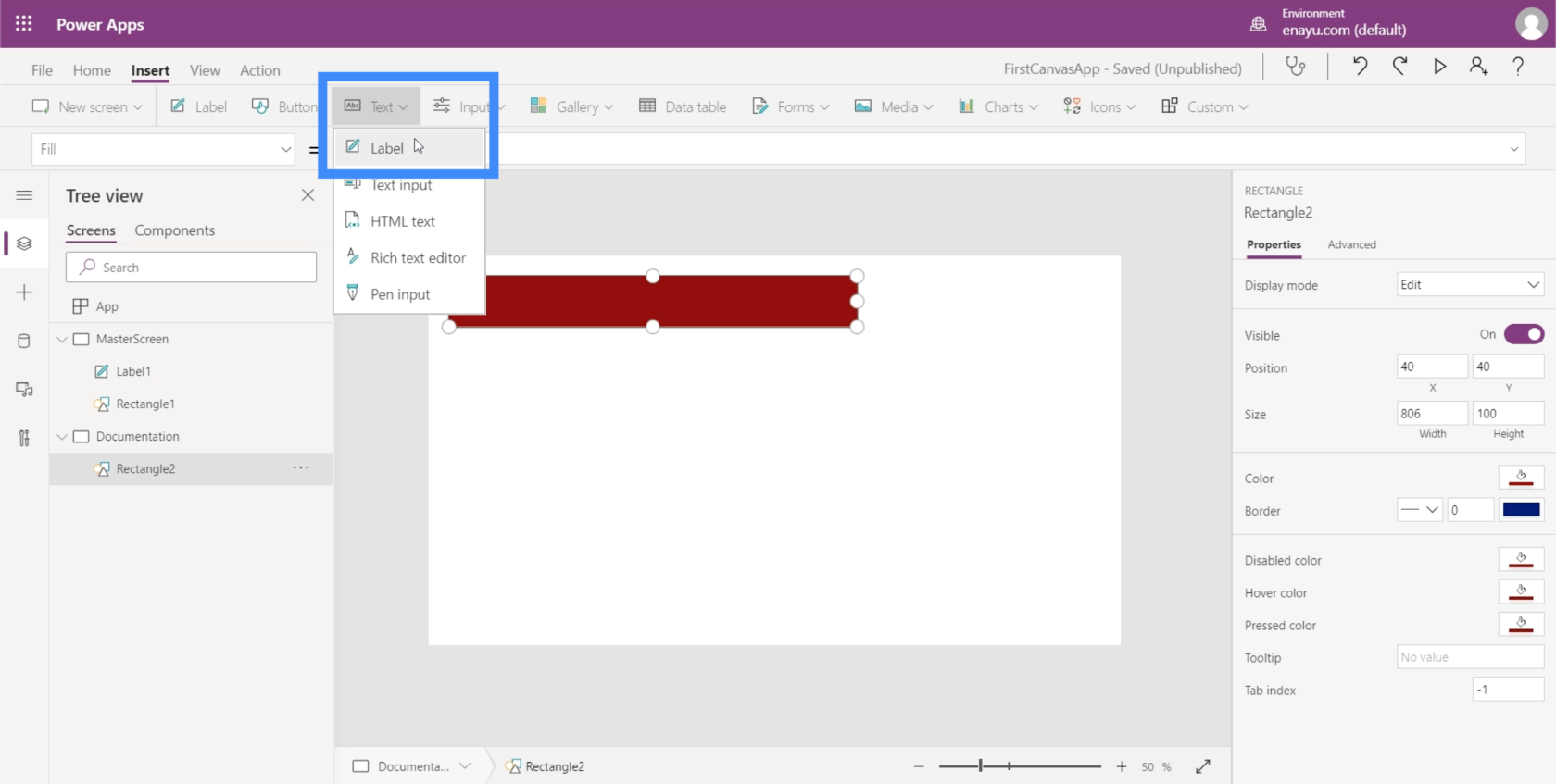
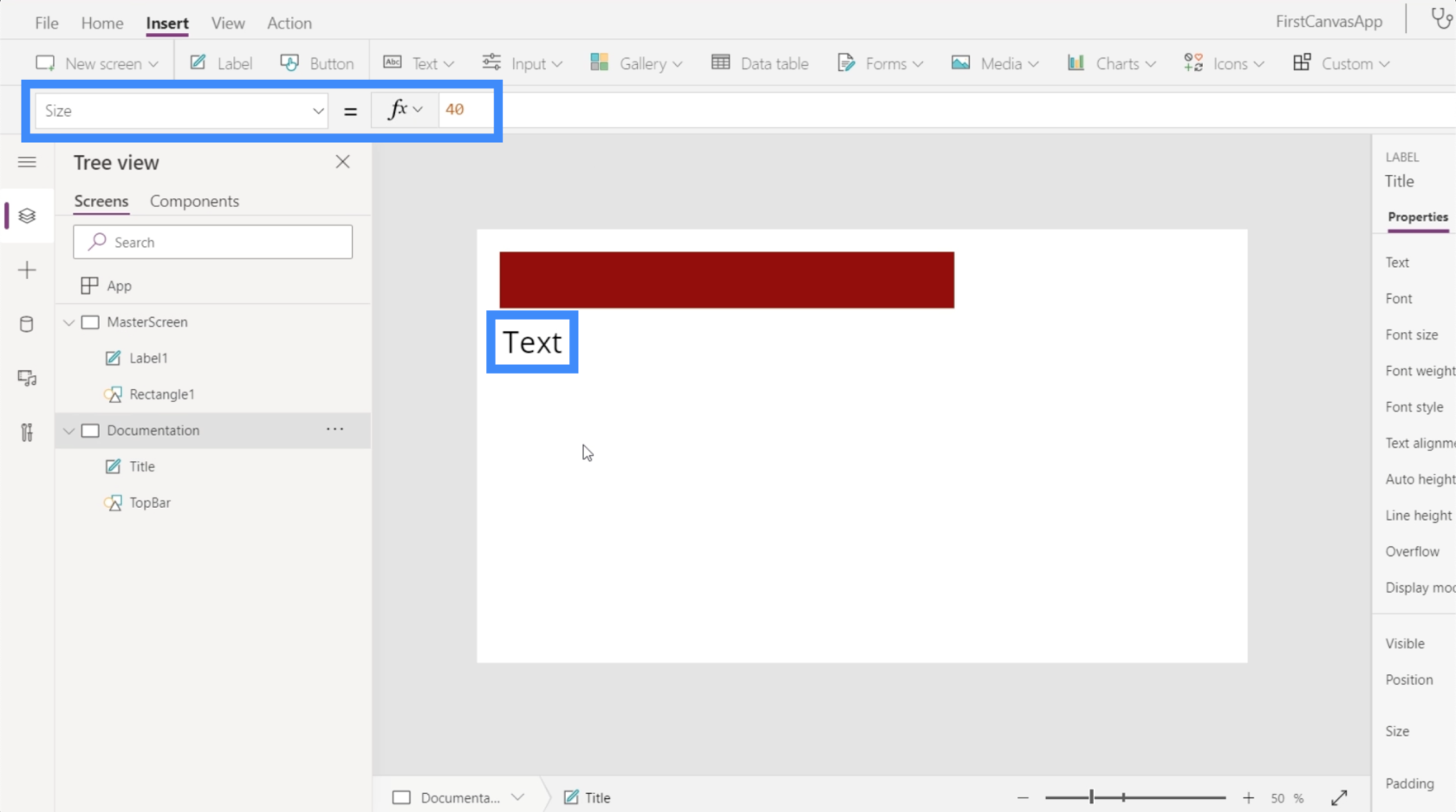
Så vi skal bare tilføje titlen. For at gøre det skal du bare oprette en etiket ved hjælp af rullemenuen Tekst under Indsæt båndet.

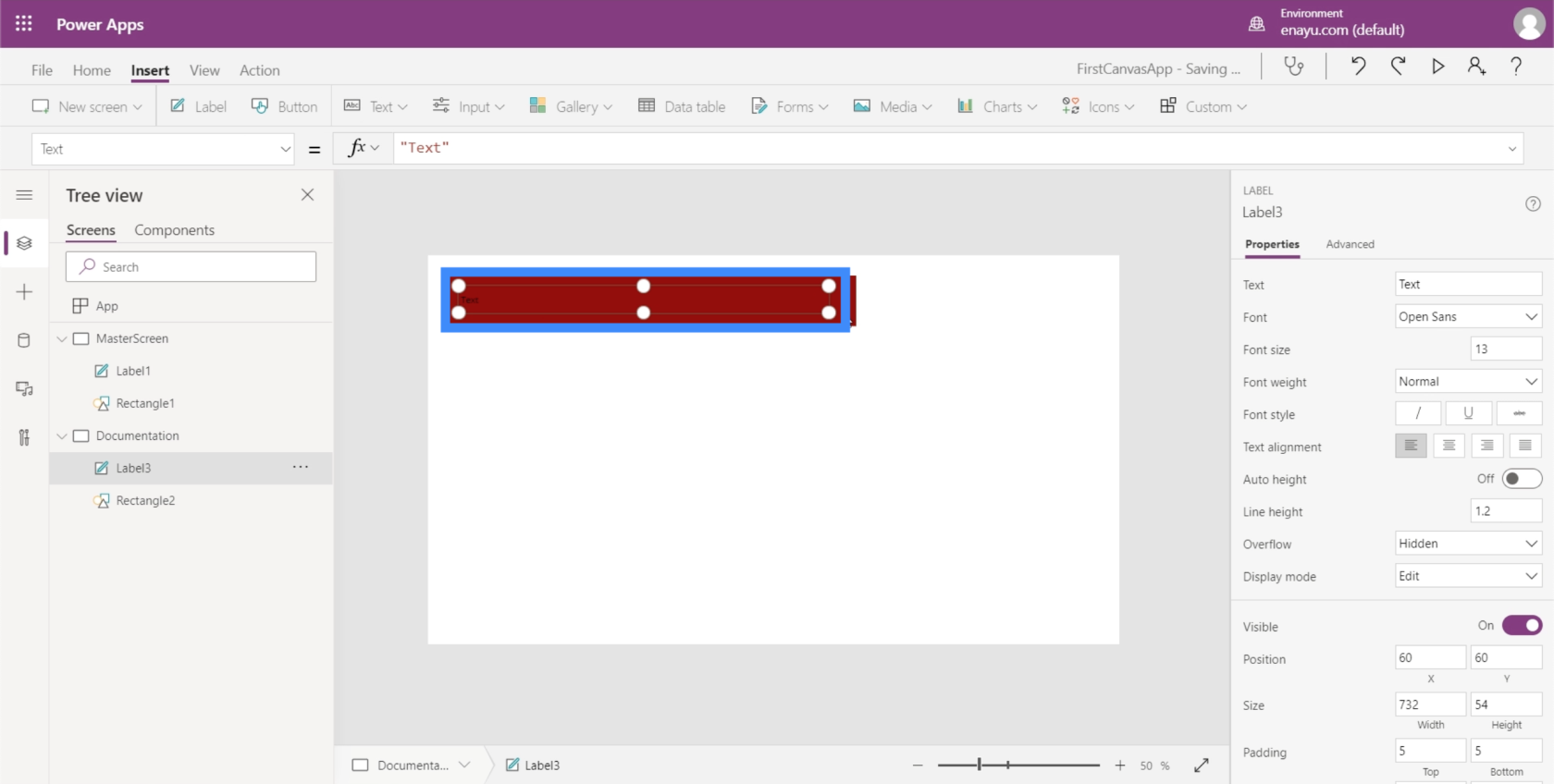
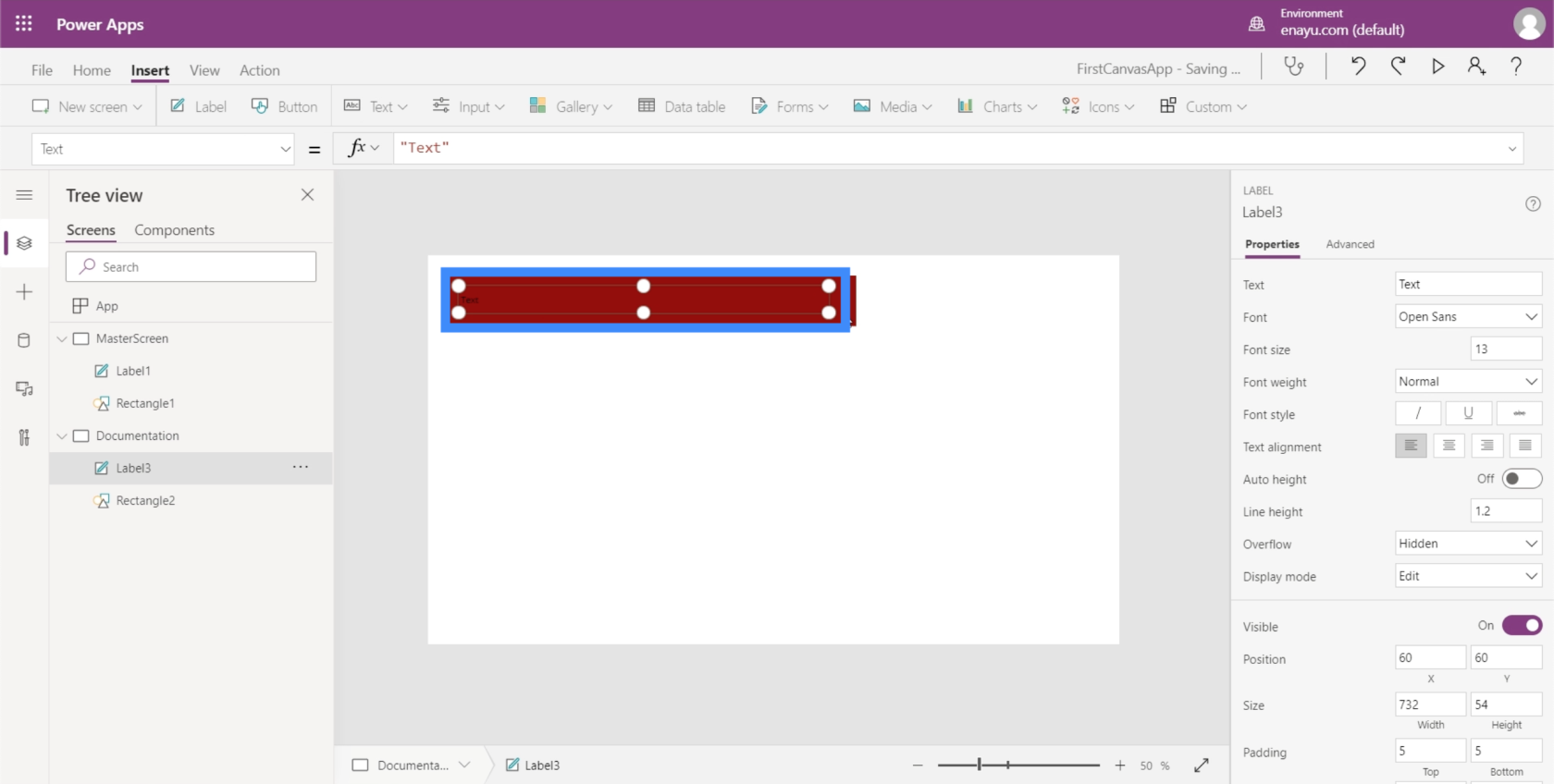
Nu hvor der er en tekstboks her, vil vi gerne bruge den samme skriftstørrelse som den på masterskærmen.

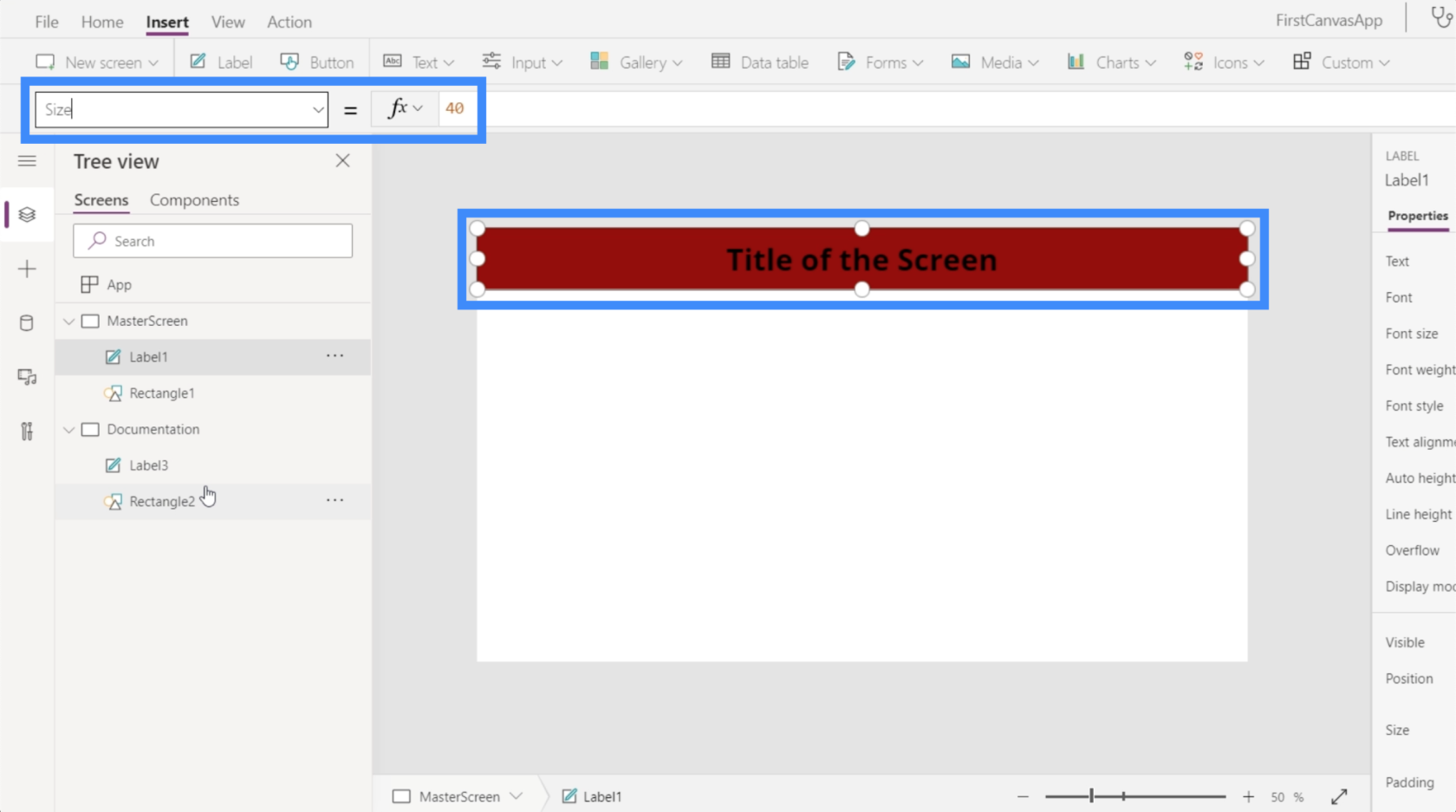
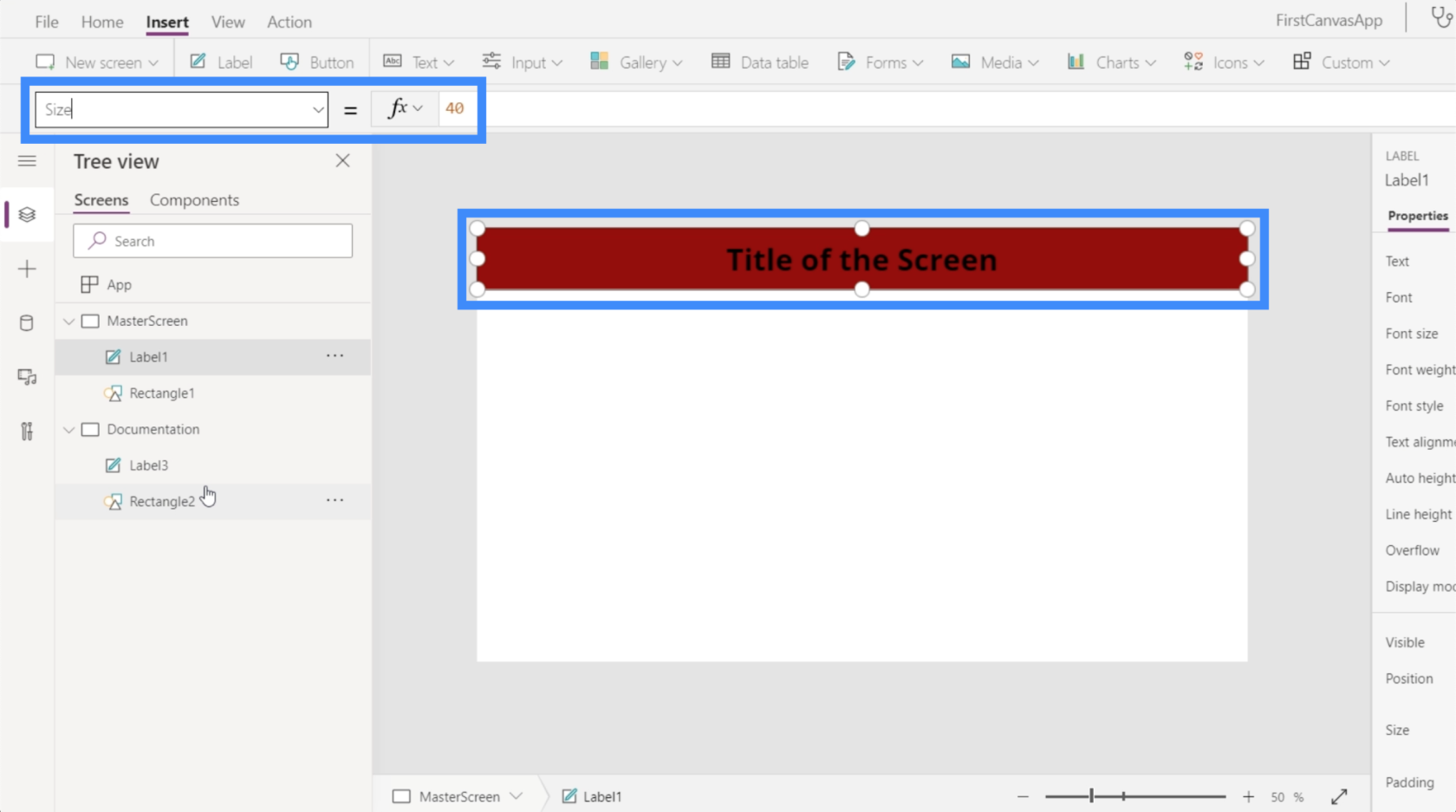
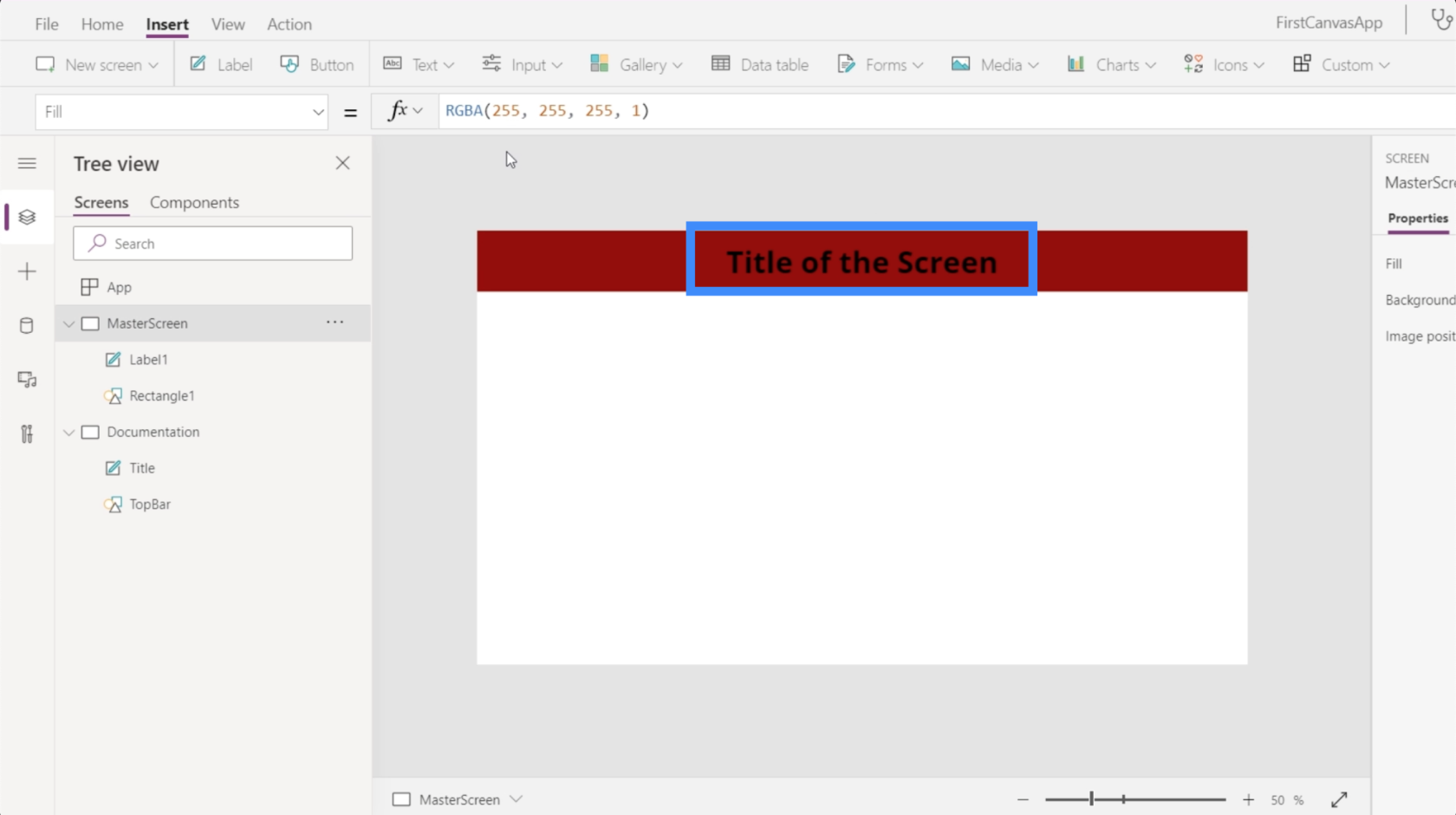
Går man tilbage til etiketten på masterskærmen, viser den, at skriftstørrelsen er 40.

Så jeg laver også teksten på dokumentationsskærmen 40.

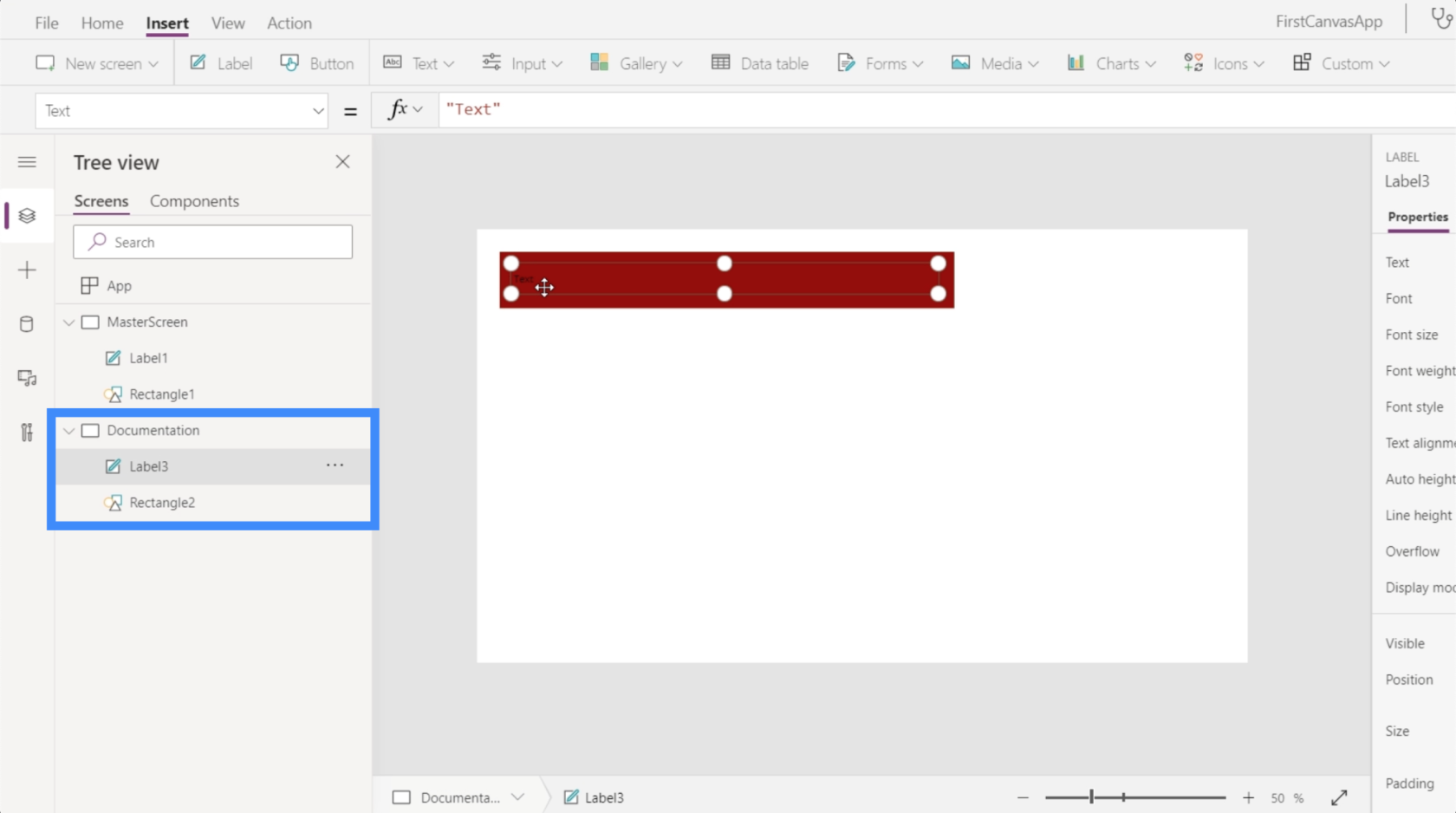
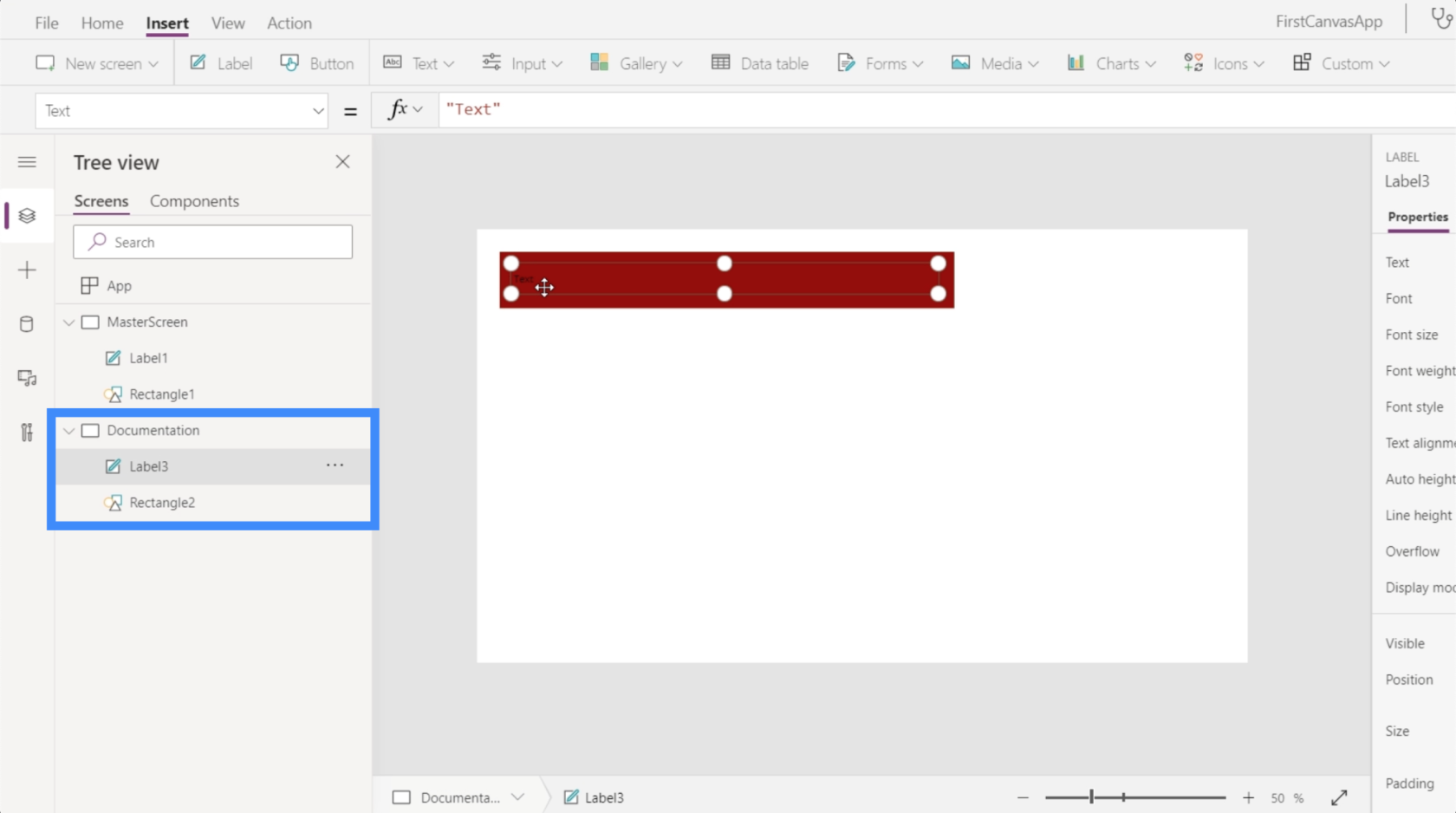
Da vi vil bruge dokumentationsskærmen som referencepunkt, er det vigtigt at mærke alle elementerne i den korrekt. I øjeblikket hedder elementerne her Label3 og Rectangle2, som begge er ret generiske.

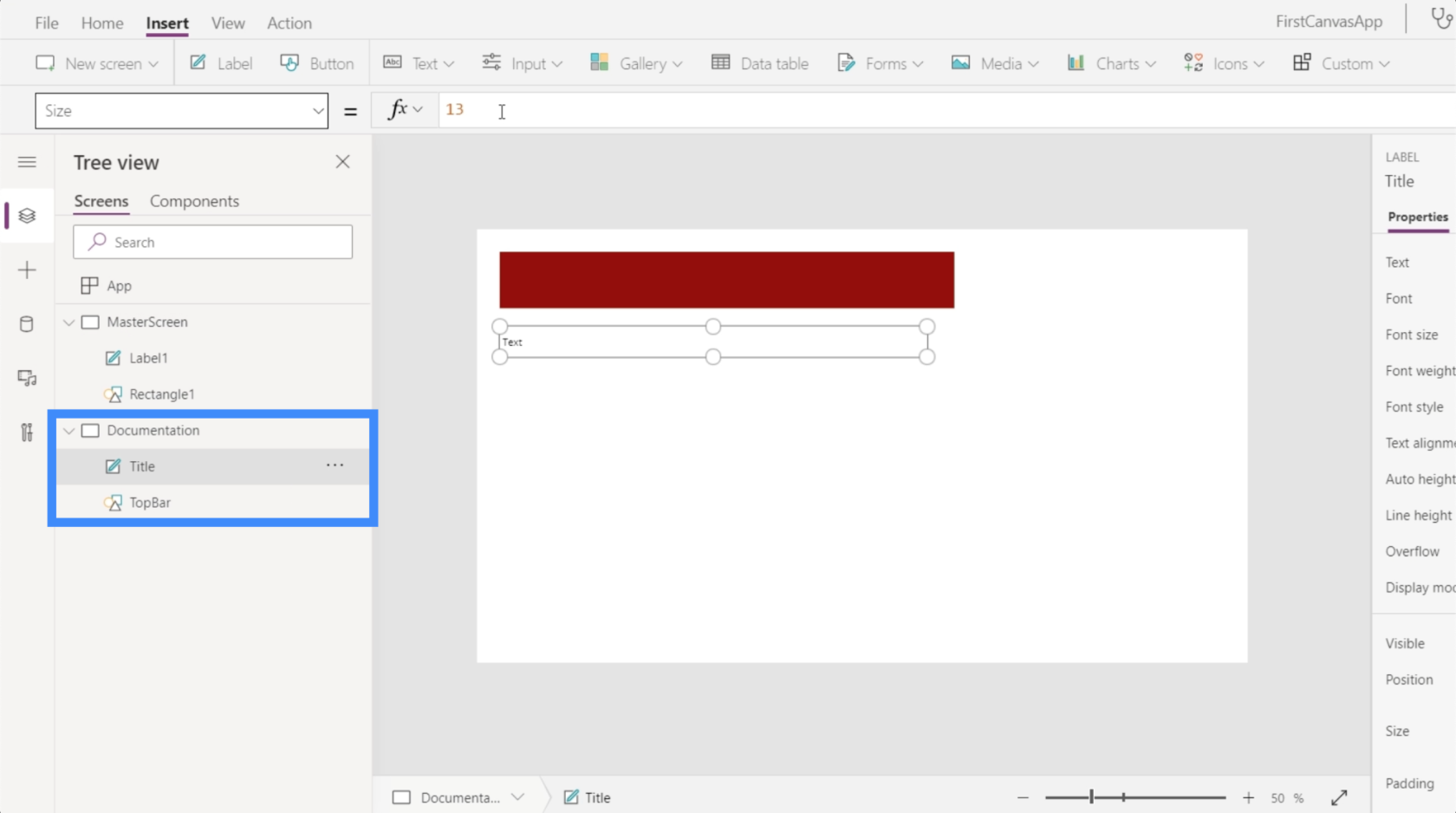
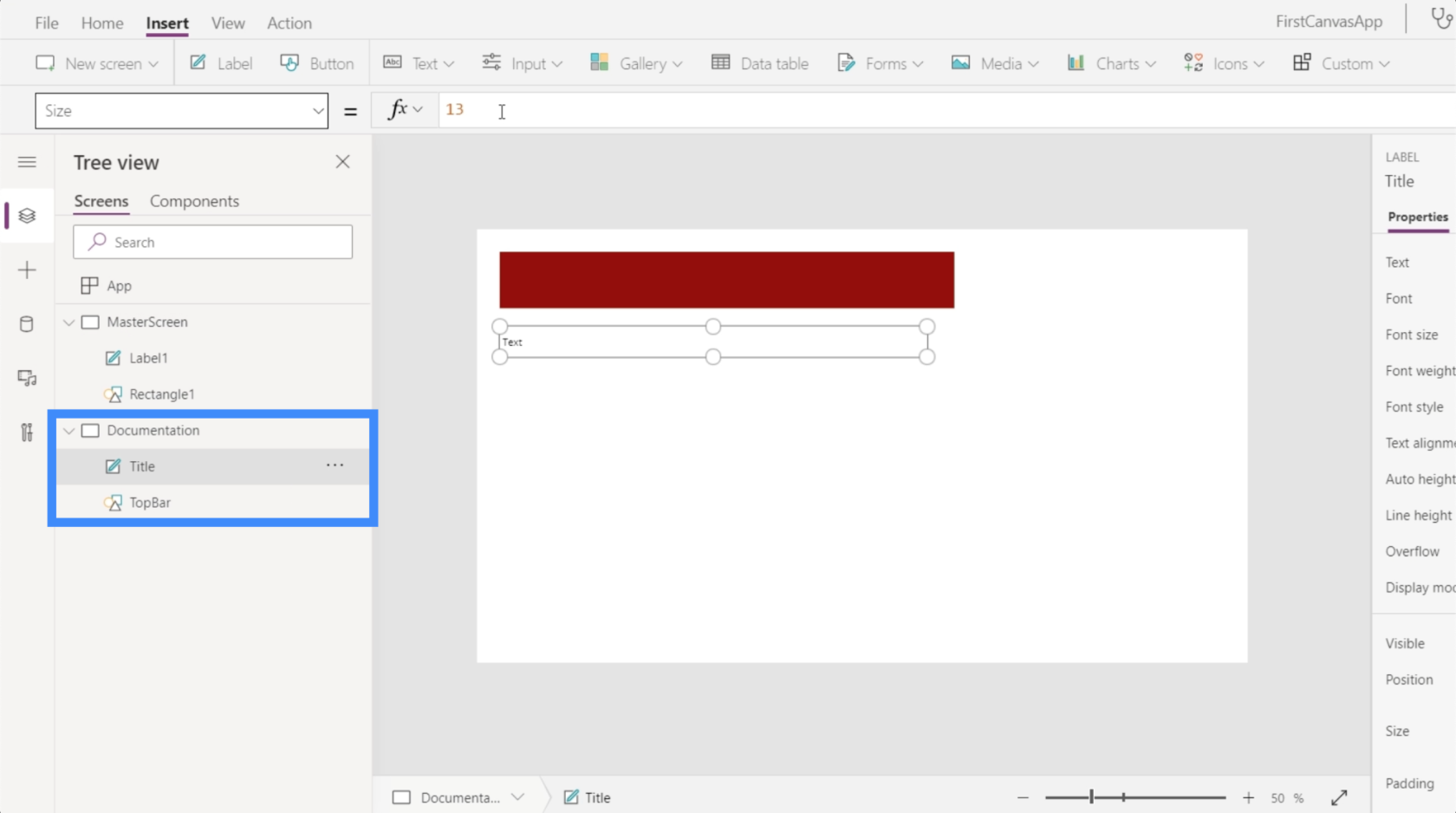
Så lad os omdøbe dem og kalde dem Title og TopBar i stedet for.

Tilpasning af apps ved hjælp af dokumentationsskærmen
Nu hvor vi har mærket elementerne korrekt på dokumentationsskærmen, kan vi begynde at tilpasse andre skærme. I dette tilfælde er den eneste anden skærm, vi har, hovedskærmen.
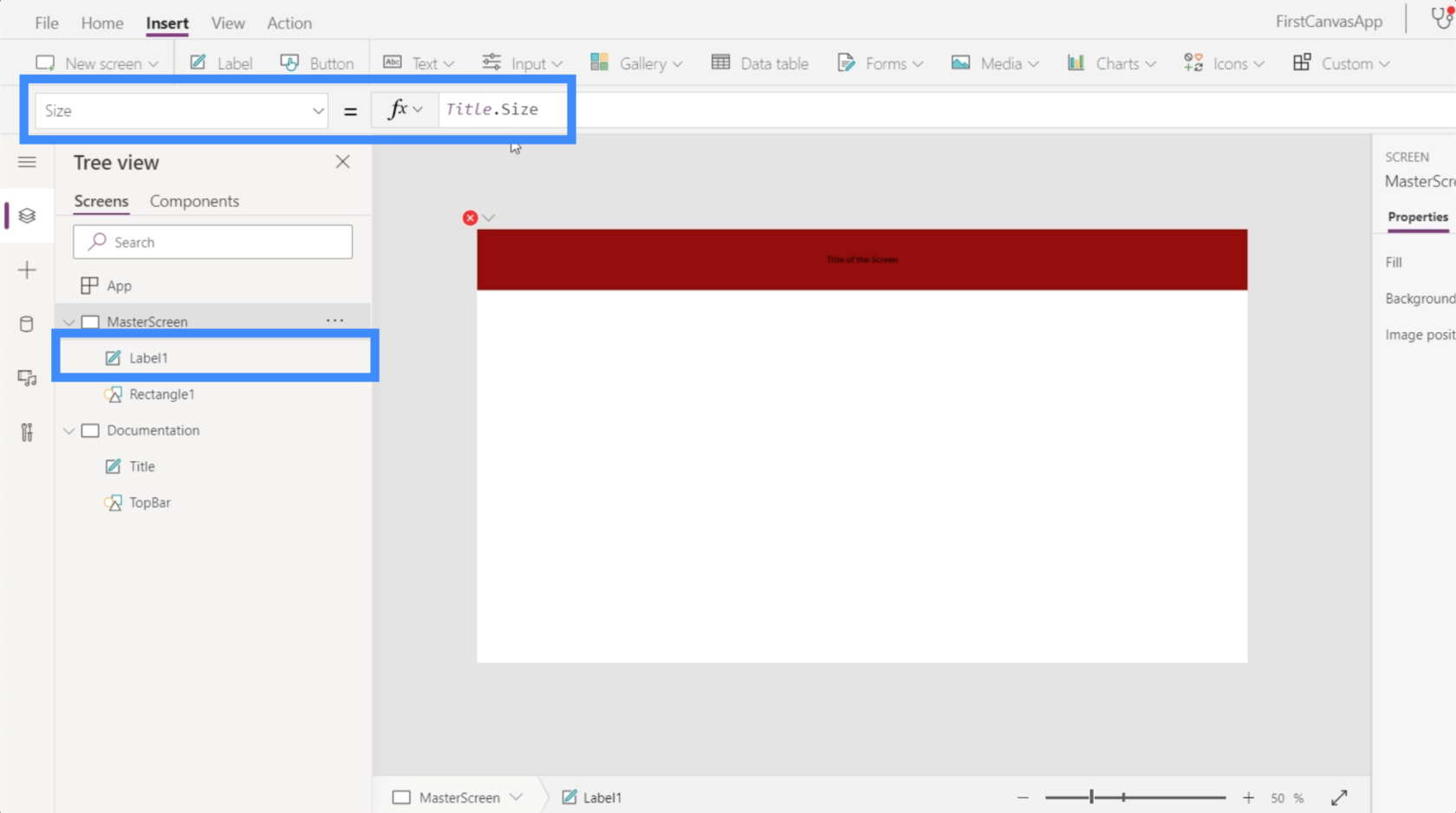
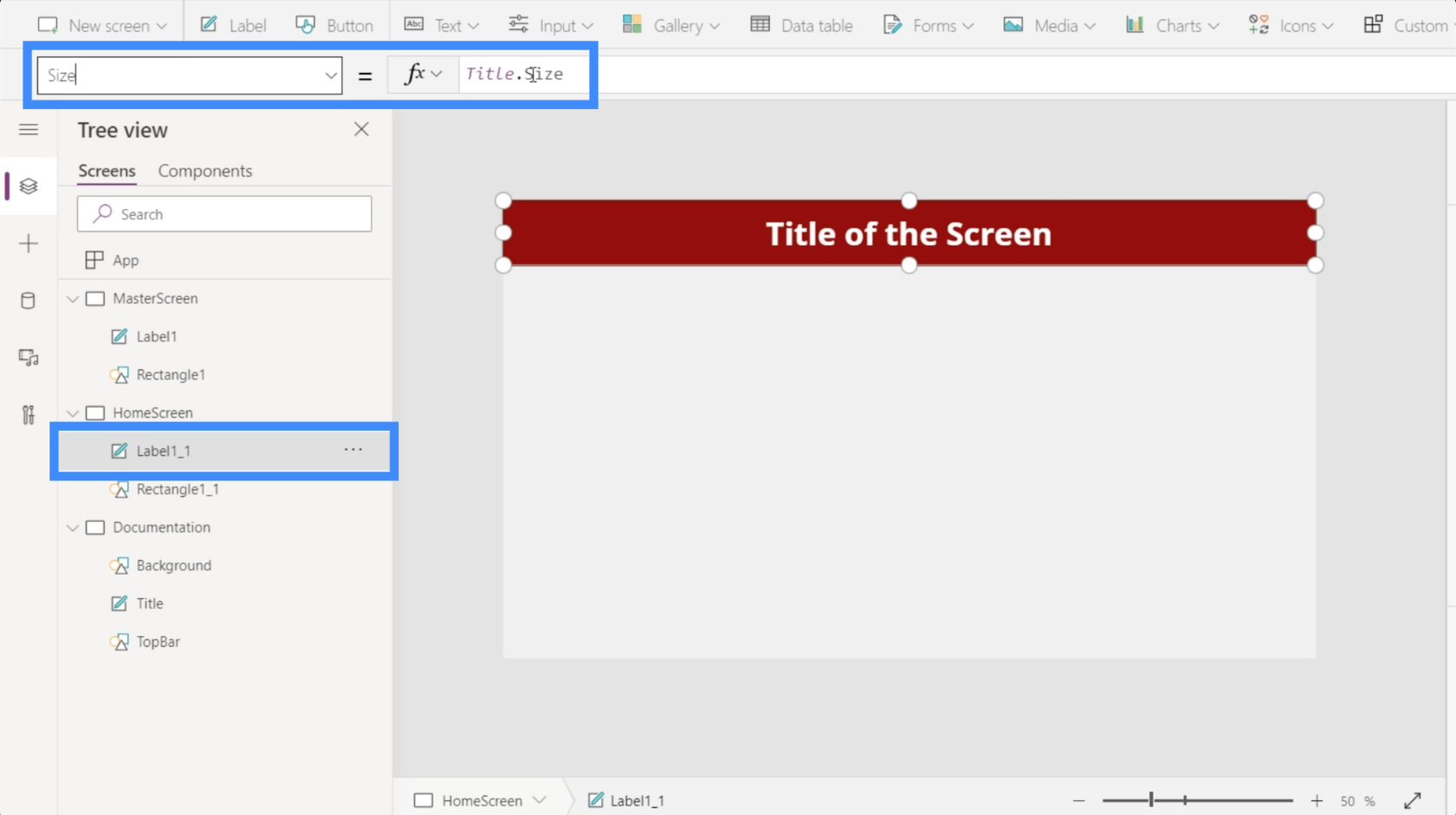
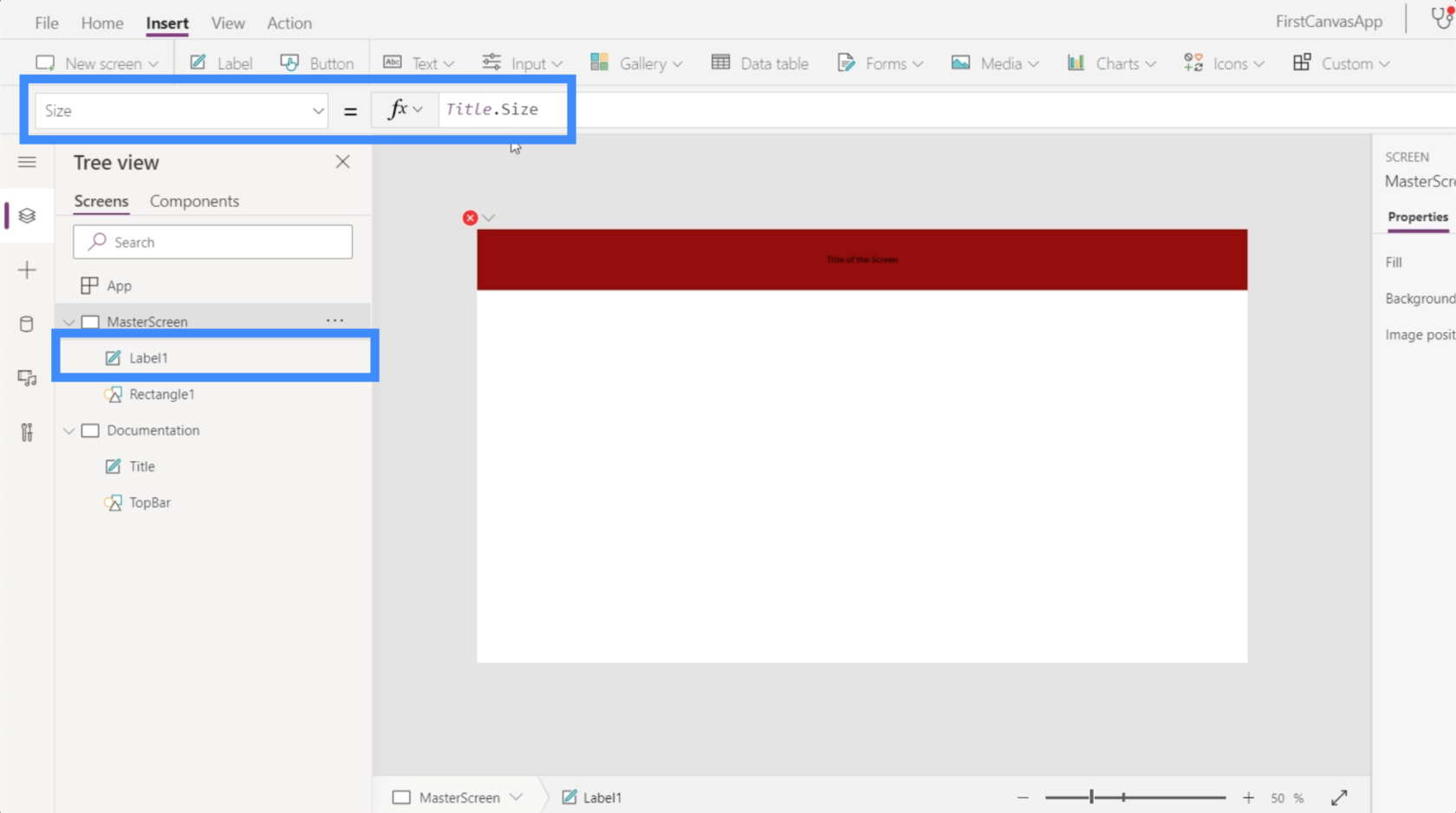
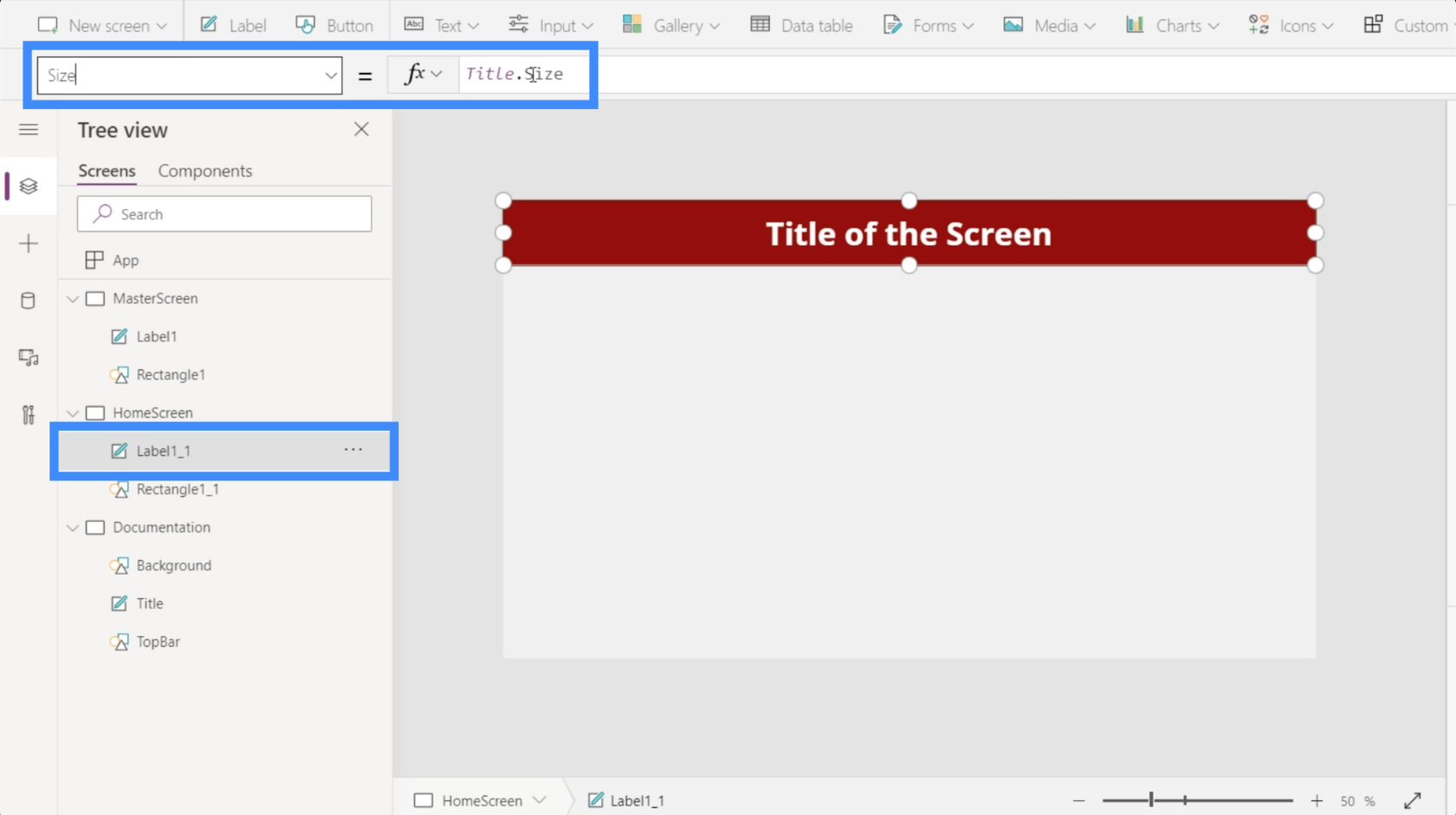
Lad os sige, at titlen på masterskærmen stadig ikke har den rigtige størrelse. Alt, hvad vi skal gøre, er at vælge Label1 på hovedskærmen. Vælger du derefter Størrelse i rullemenuen for egenskaber, indtaster vi navnet på det element, vi vil referere til på dokumentationsskærmen (som i dette tilfælde er Titel) og følger op på den egenskab, vi vil efterligne.

Når vi trykker på Enter efter at have indtastet Title.Size, skulle det automatisk ændre det element, vi tilpassede.

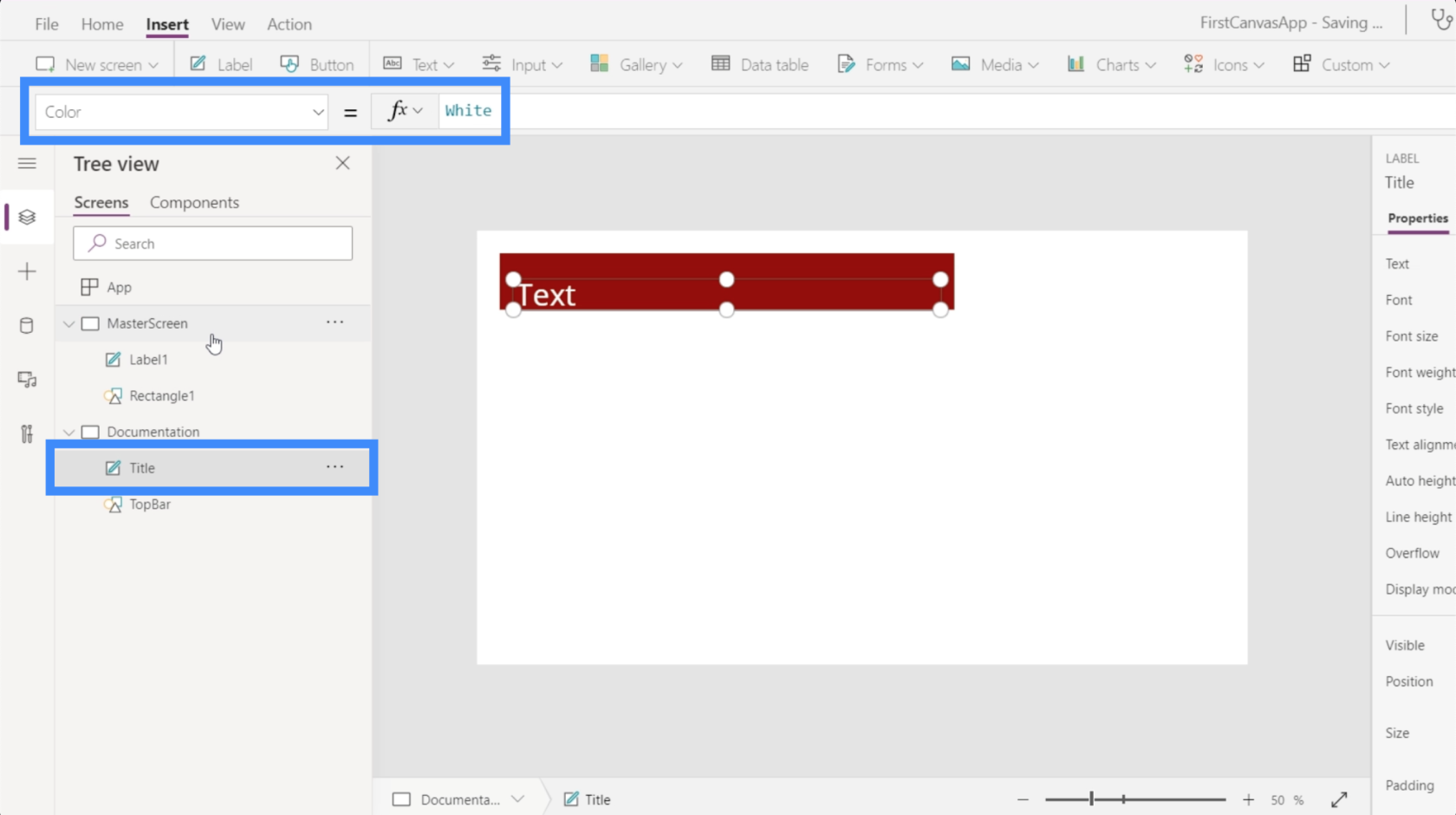
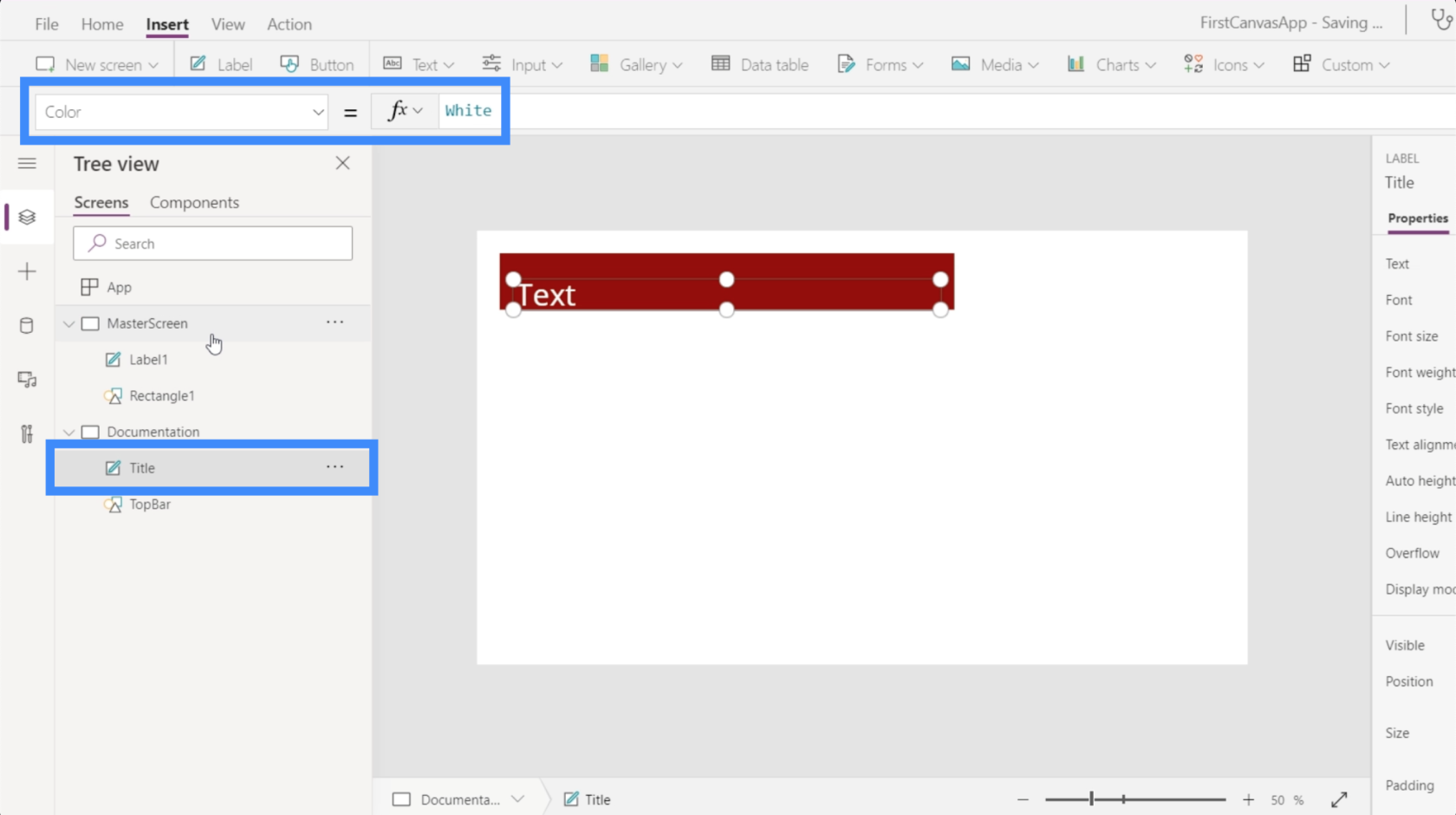
Udover størrelsen kan vi også tilpasse etikettens farve. Lad os sige, at jeg vil ændre den til hvid. Så bare marker elementet kaldet Titel, vælg Farve fra rullemenuen, og skriv derefter Hvid.

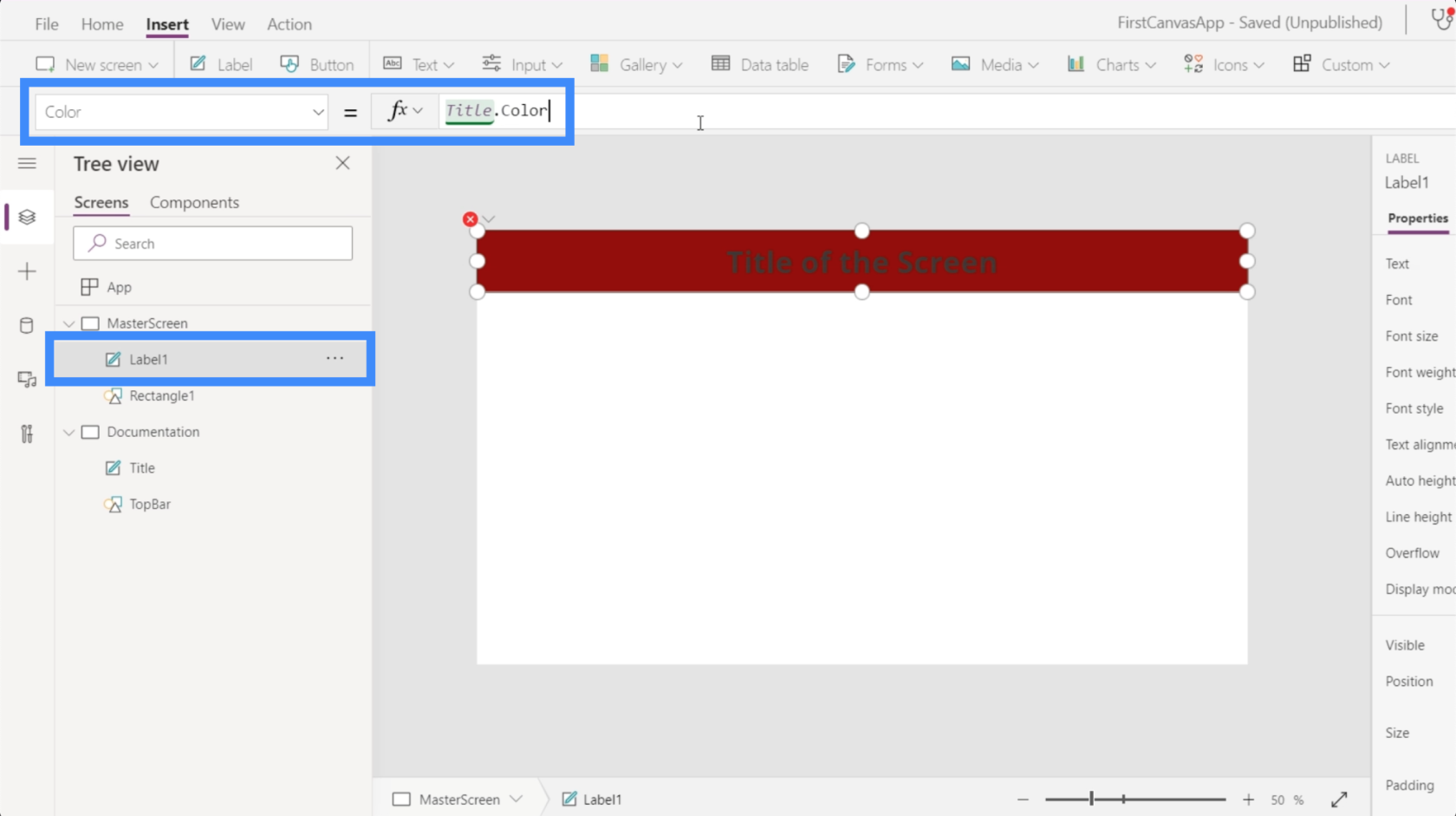
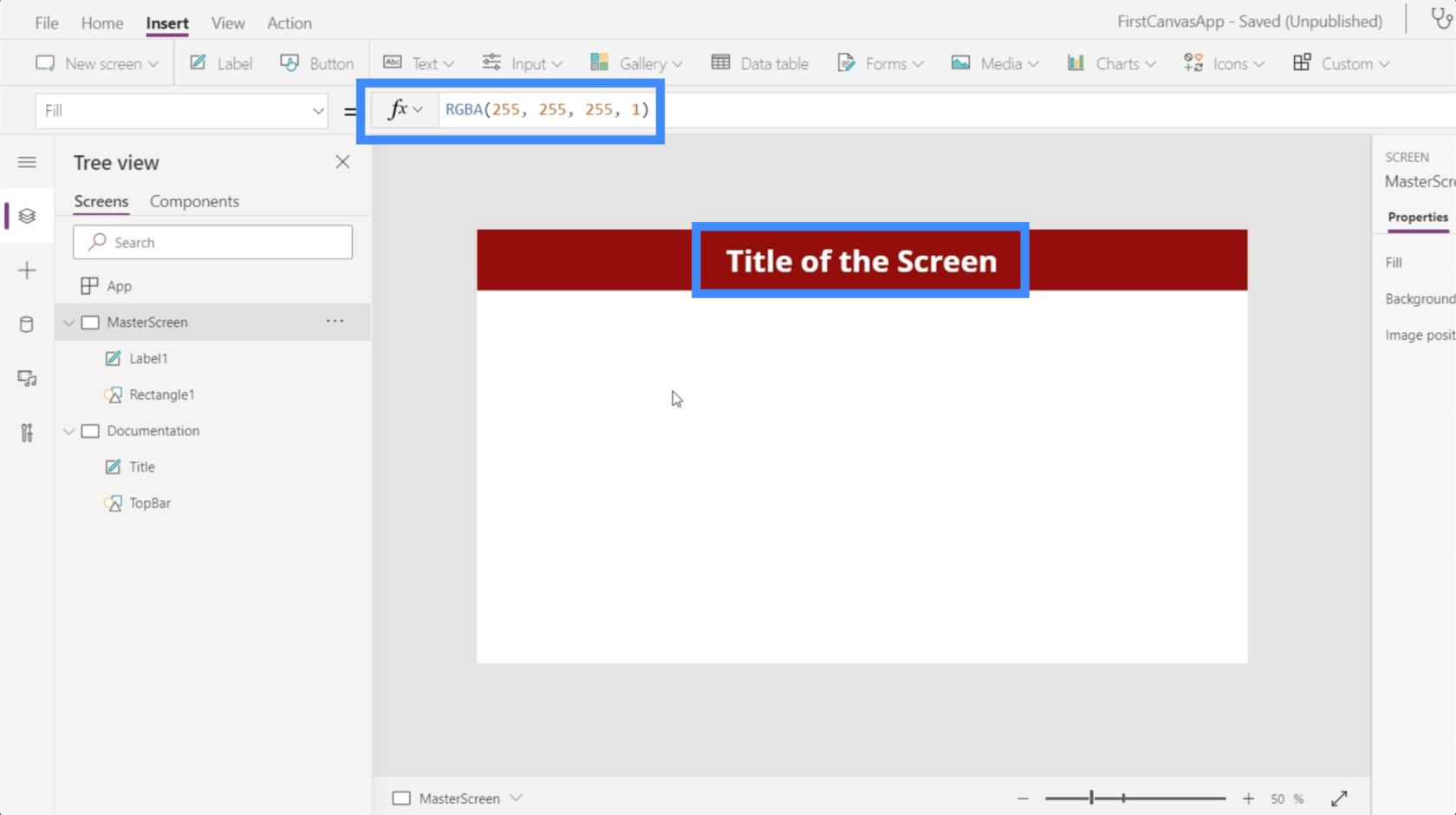
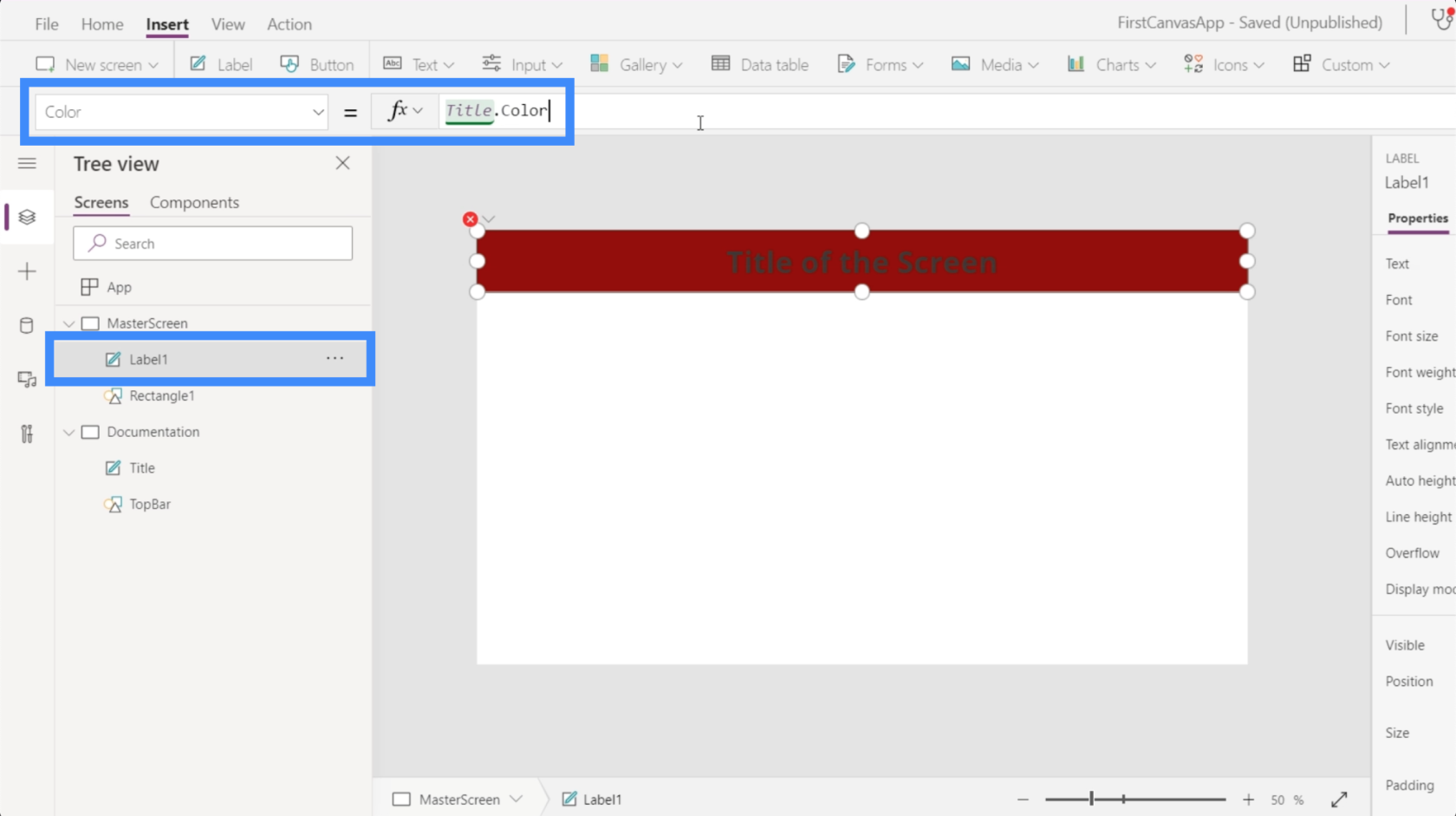
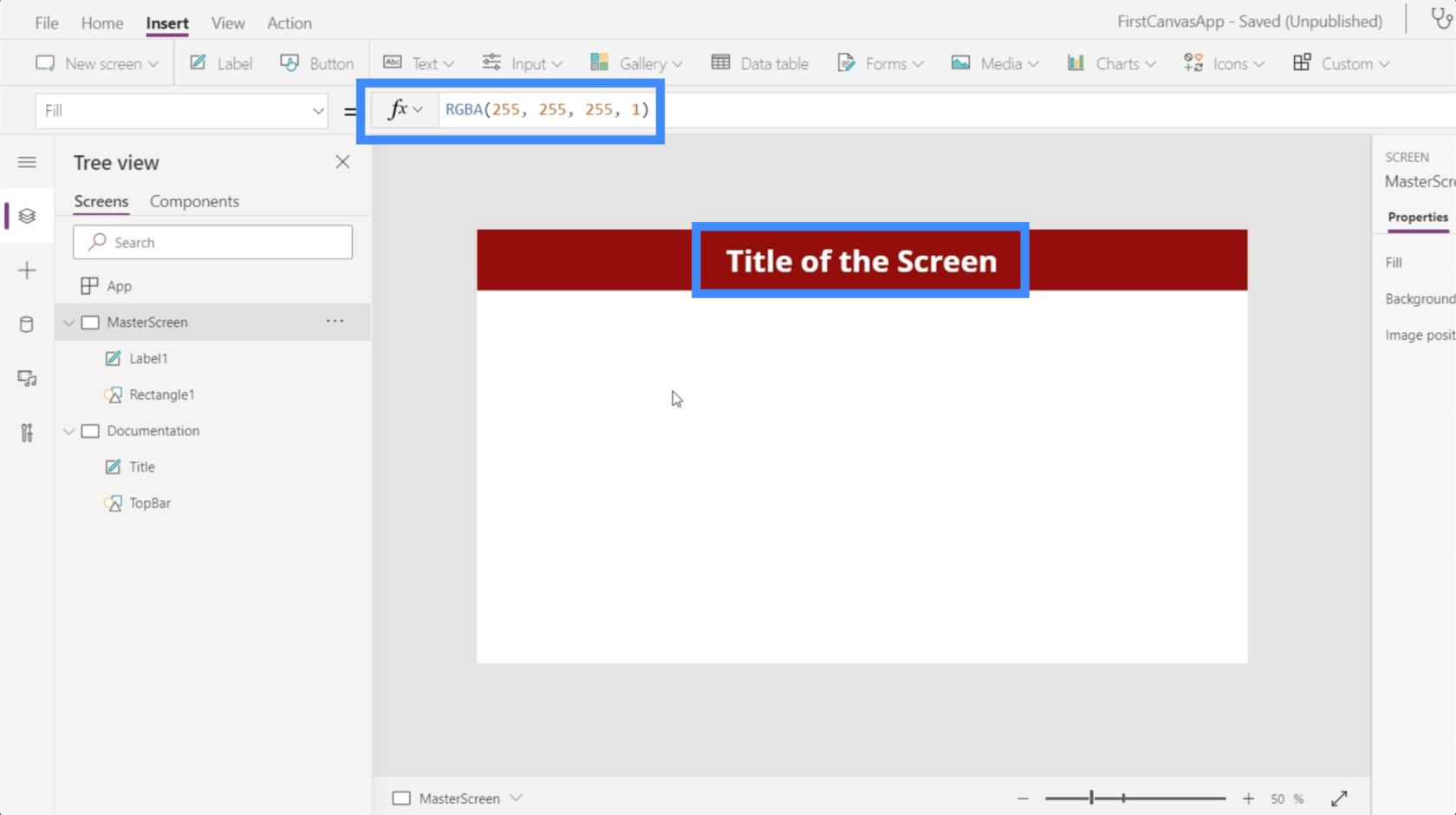
Nu hvor titlen på vores dokumentationsside er hvid, lad os hoppe tilbage til hovedskærmen og se, hvad der sker, hvis vi også henviser til den egenskab. Fremhæv Label1 under masterskærmen, og skriv derefter Title.Color.

Når vi trykker på Enter, vil du se, at det ikke kun vil ændre farven på det element, vi tilpassede. Den viser også RGBA-farvekoden på formellinjen.

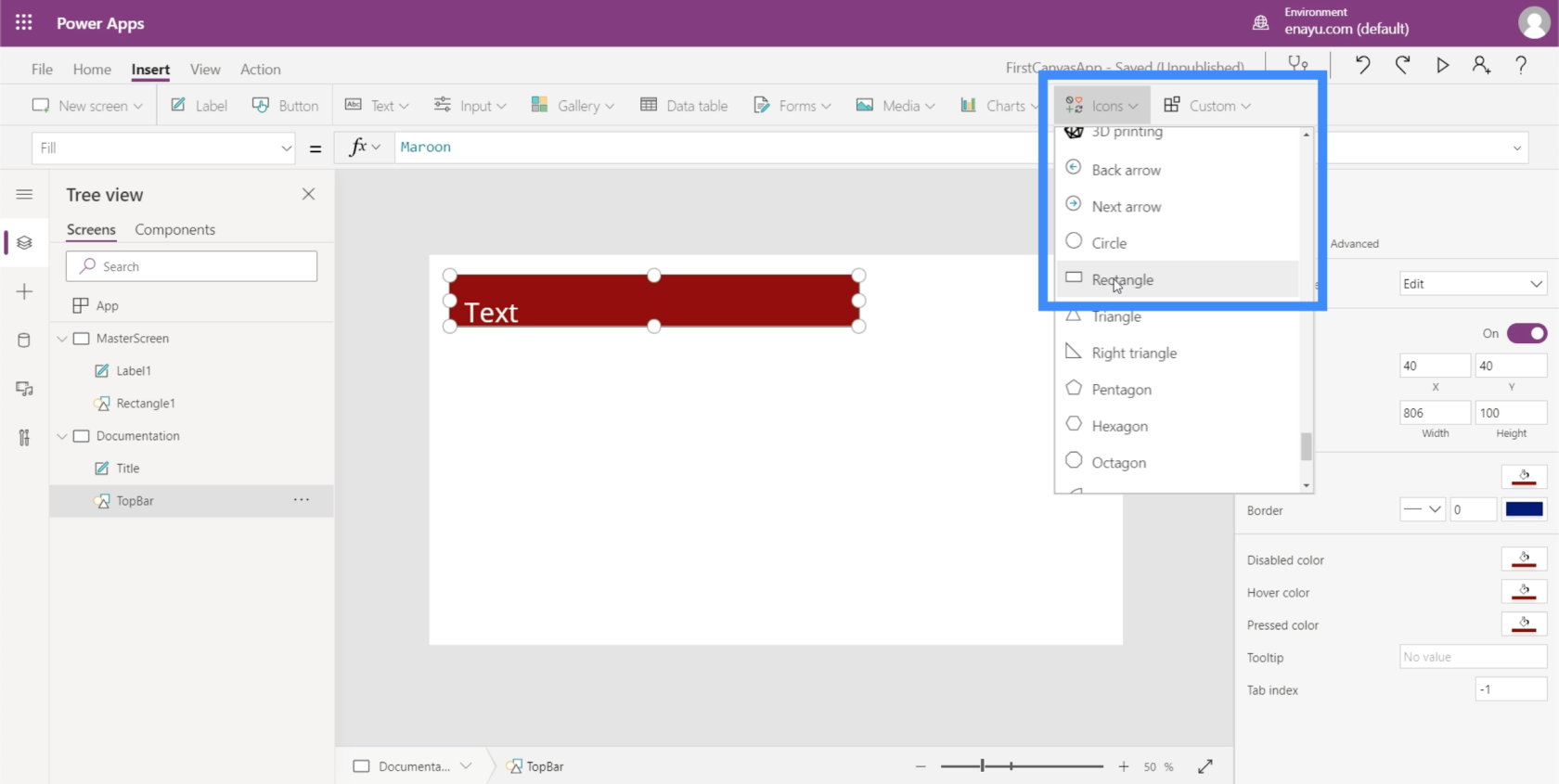
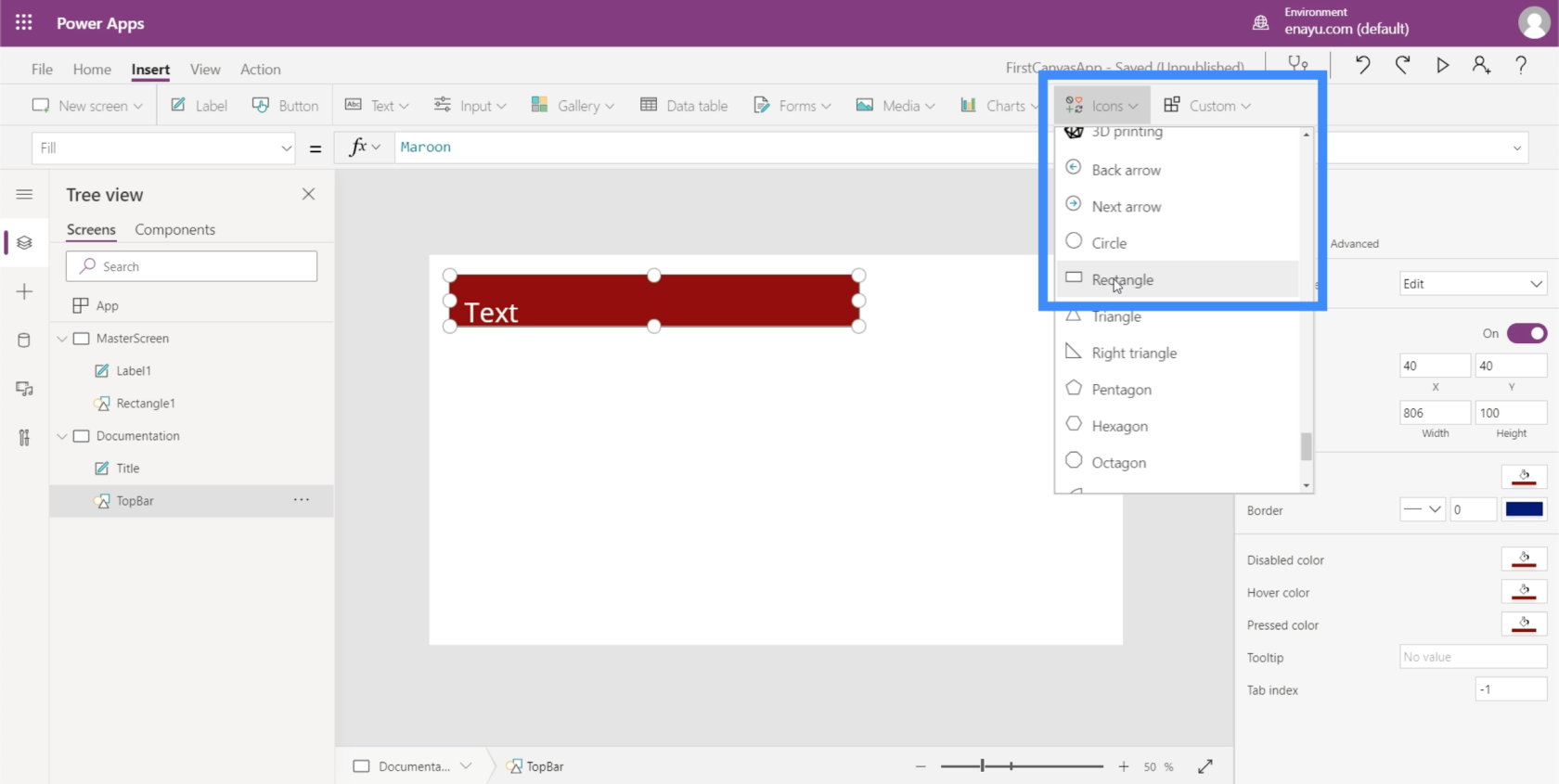
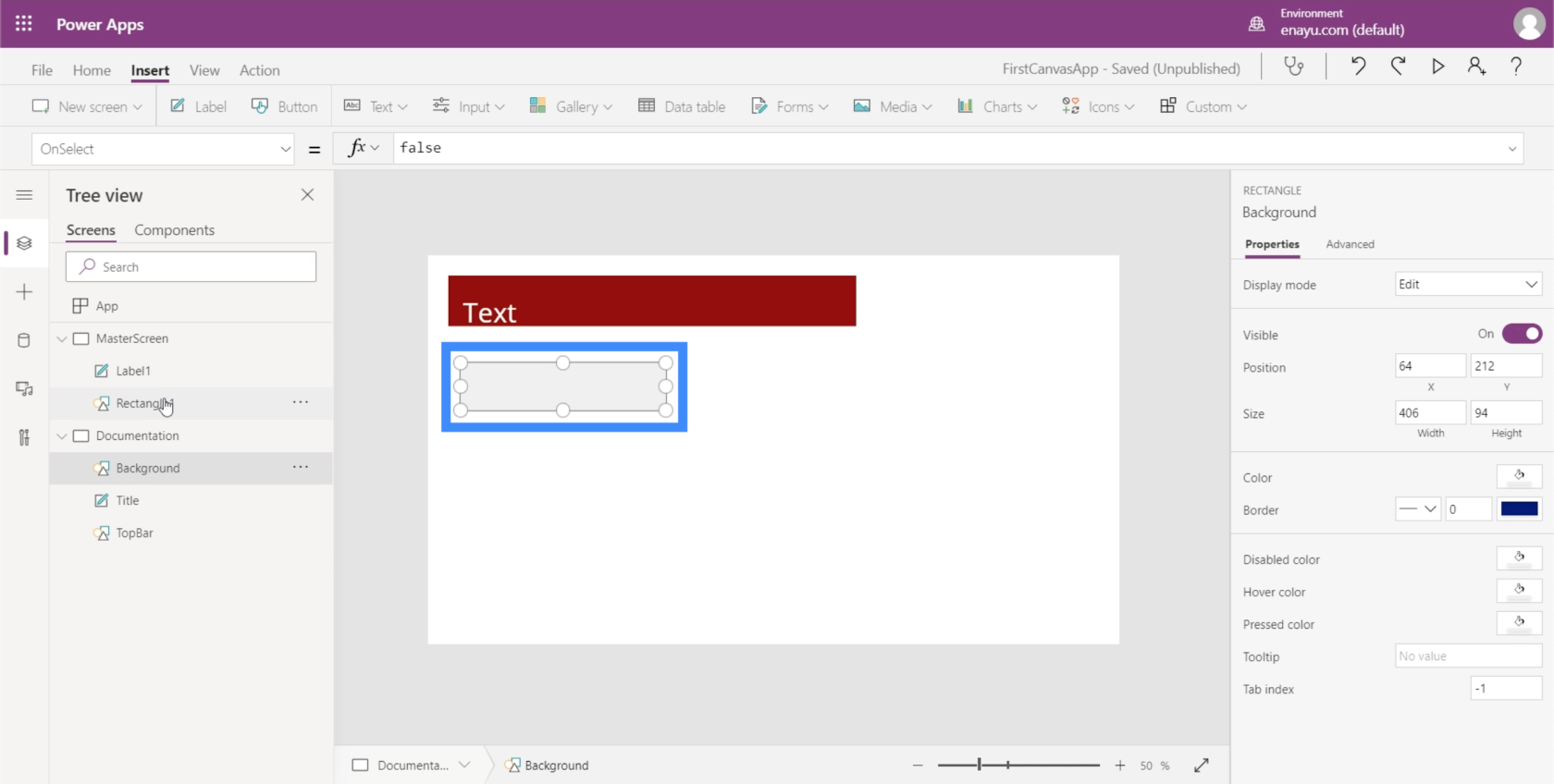
Nu vil jeg vise dig en anden måde at tilpasse ved hjælp af dokumentationsskærmen. Jeg tilføjer et rektangel ved at se på rullemenuen under Ikoner.

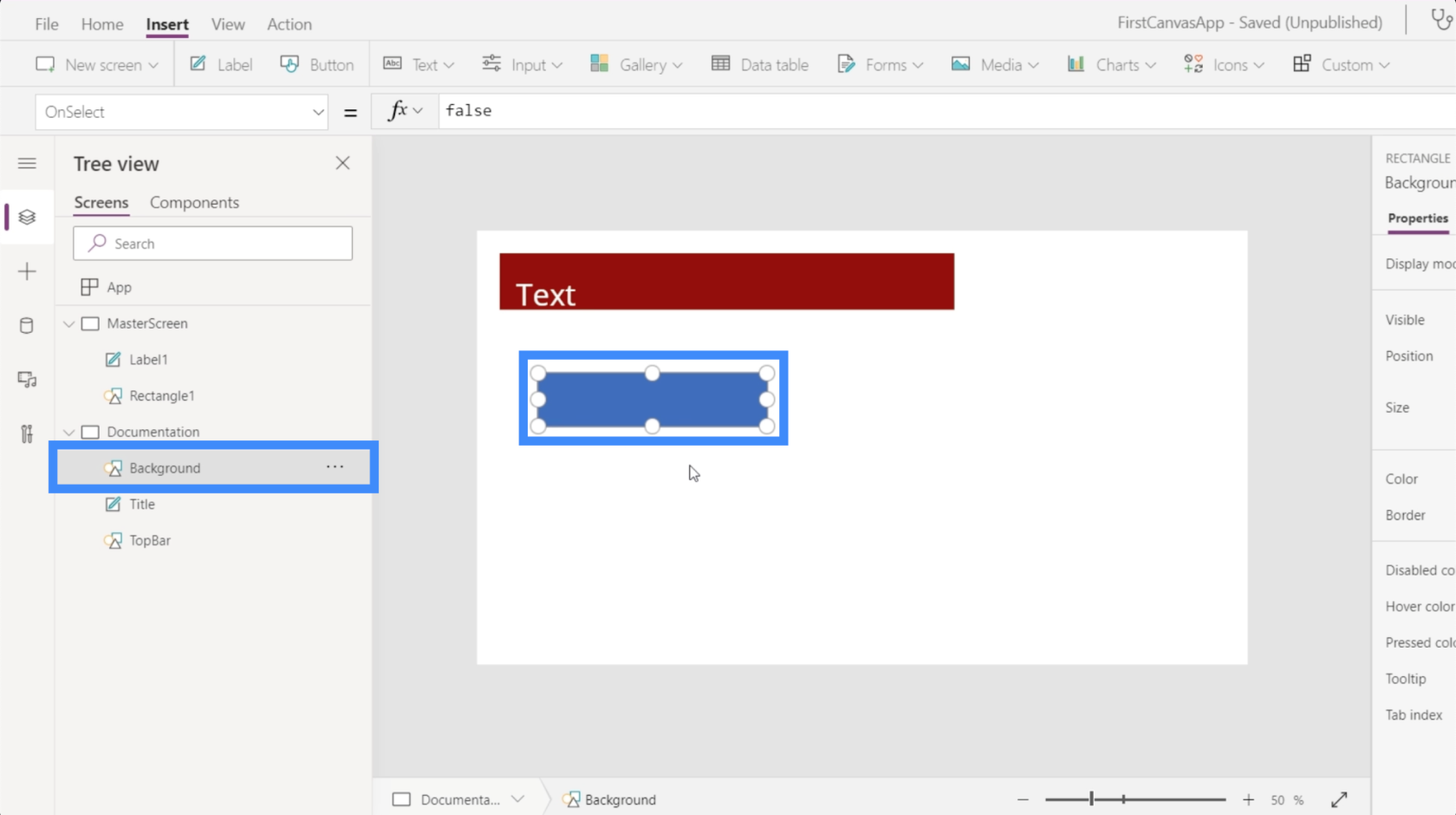
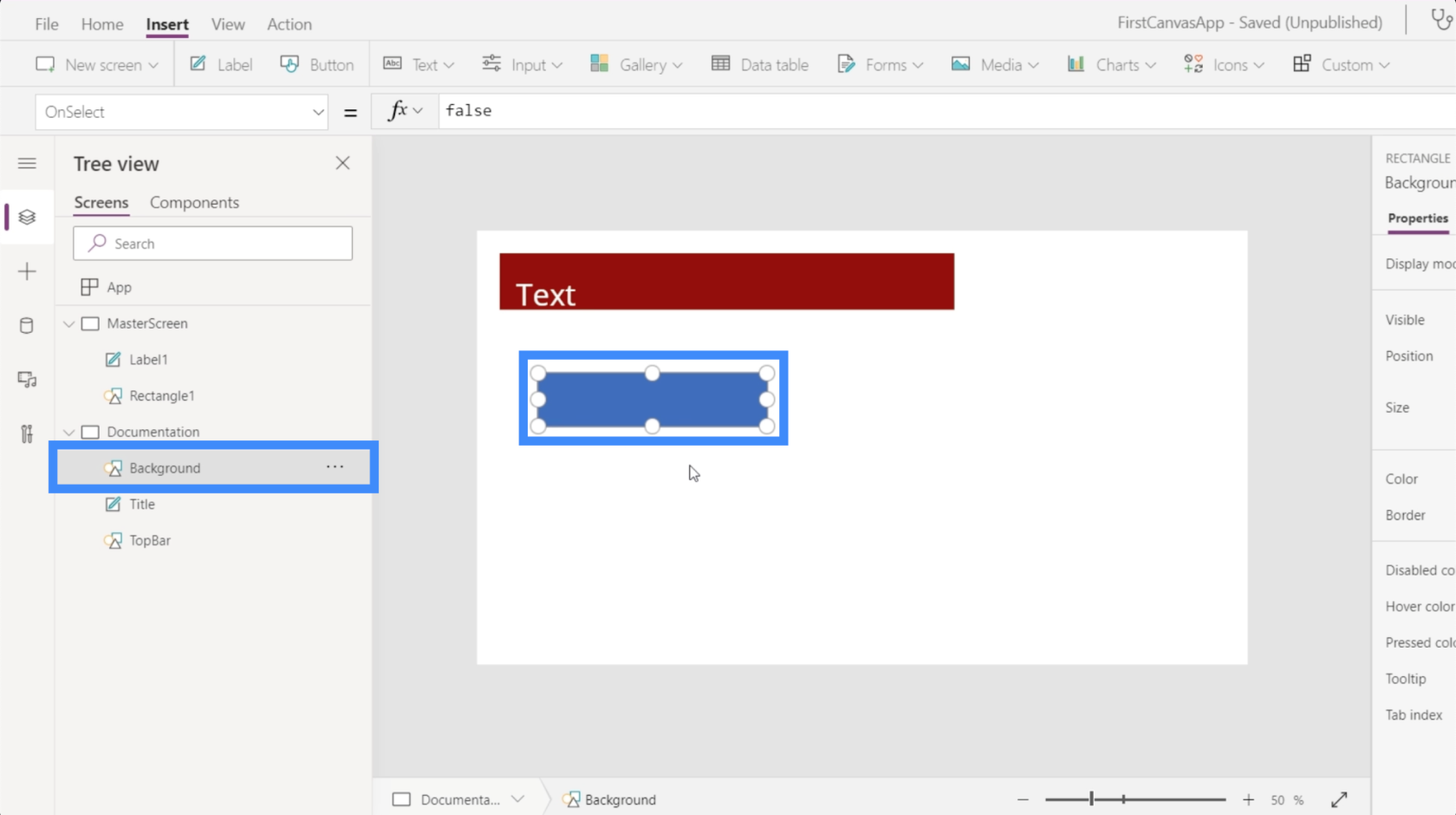
Jeg ønsker, at dette rektangel skal være grundlaget for min masterskærms baggrund. Så jeg omdøber dette element til Baggrund.

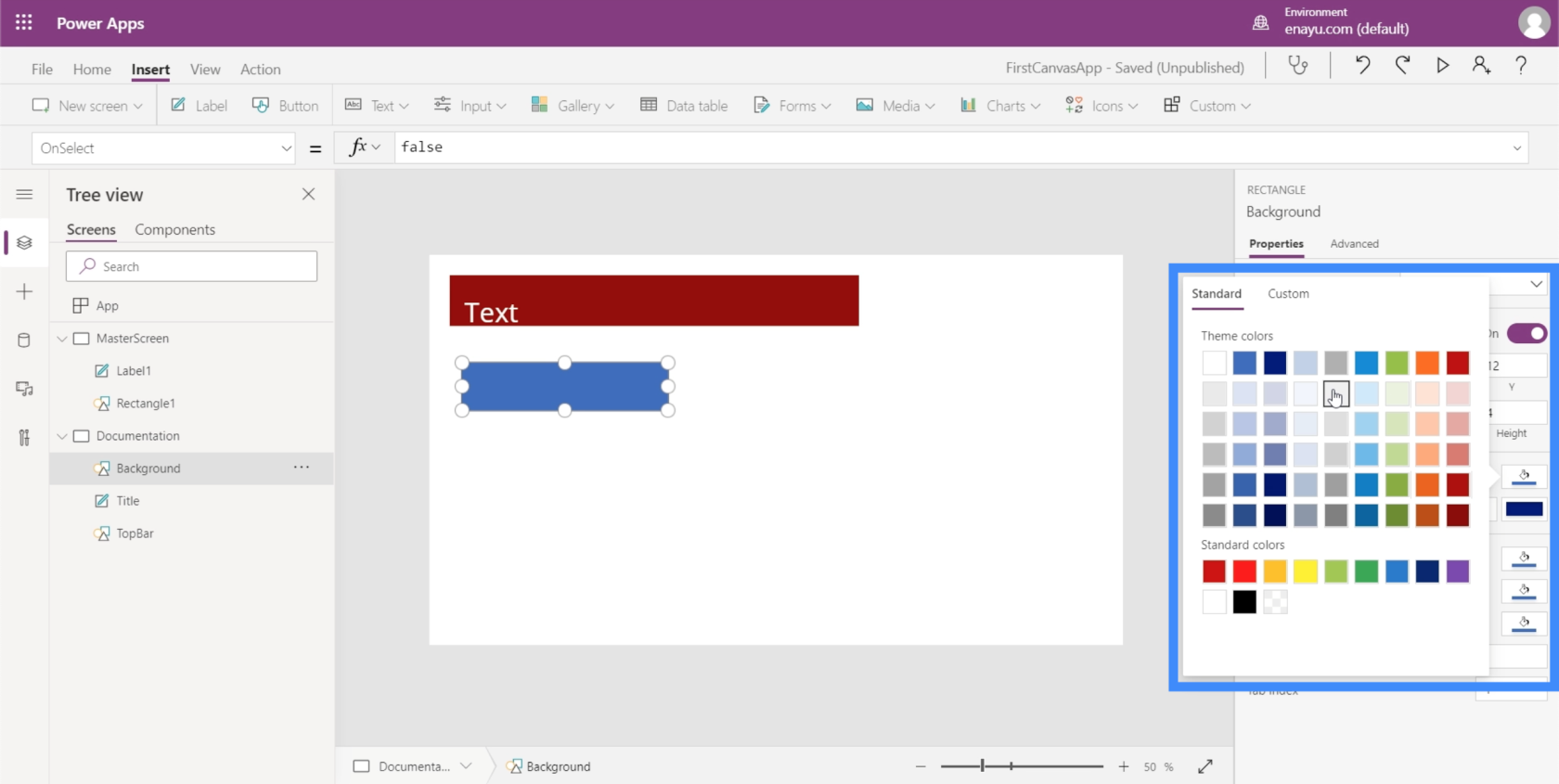
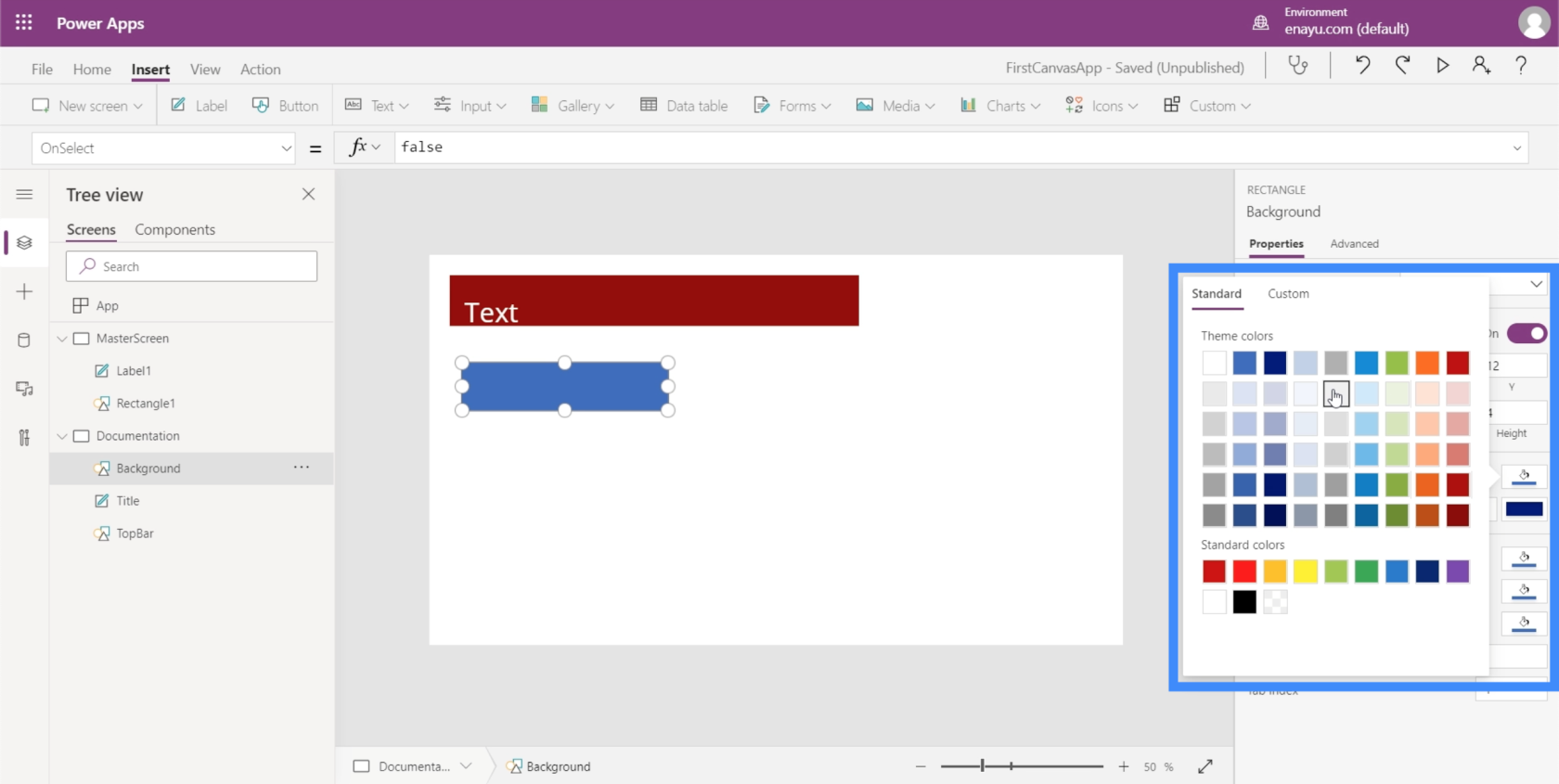
I højre rude kan jeg vælge farver til dette element under fanen Egenskaber.

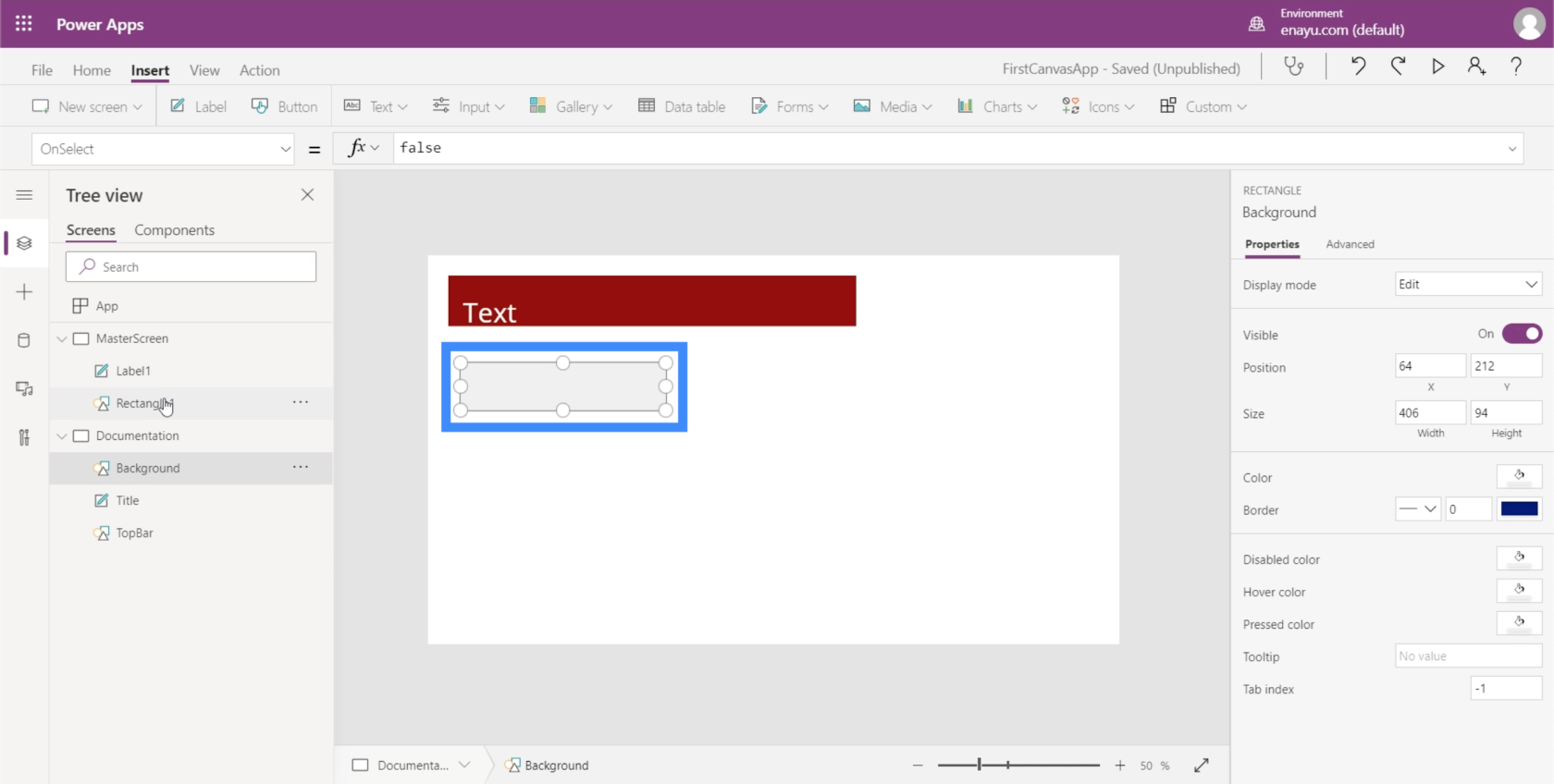
Jeg vælger en lysere grå farve, så den ikke forstyrrer den måde, andre elementer vises på, når vi tilføjer dem på vores skærme.

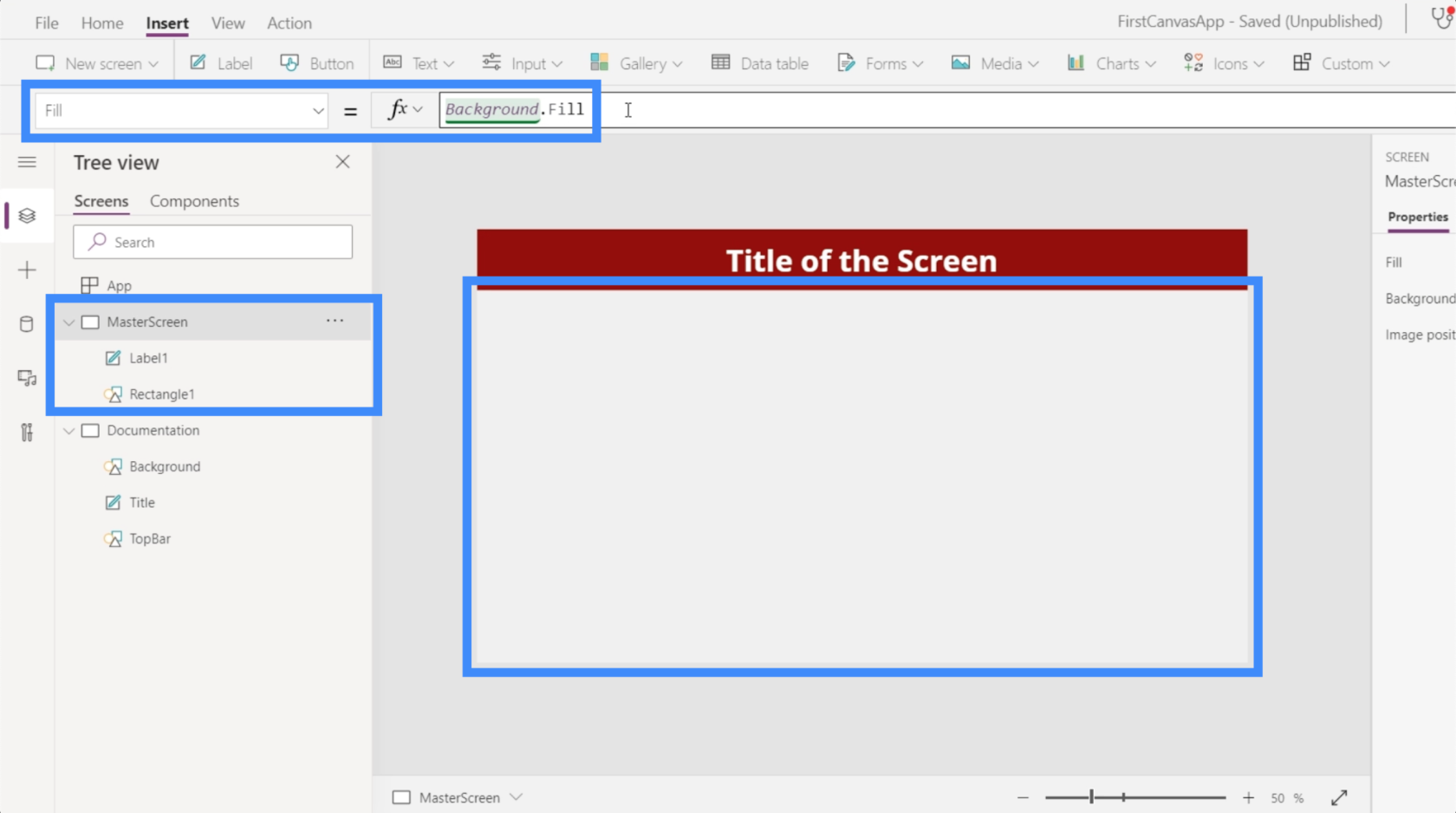
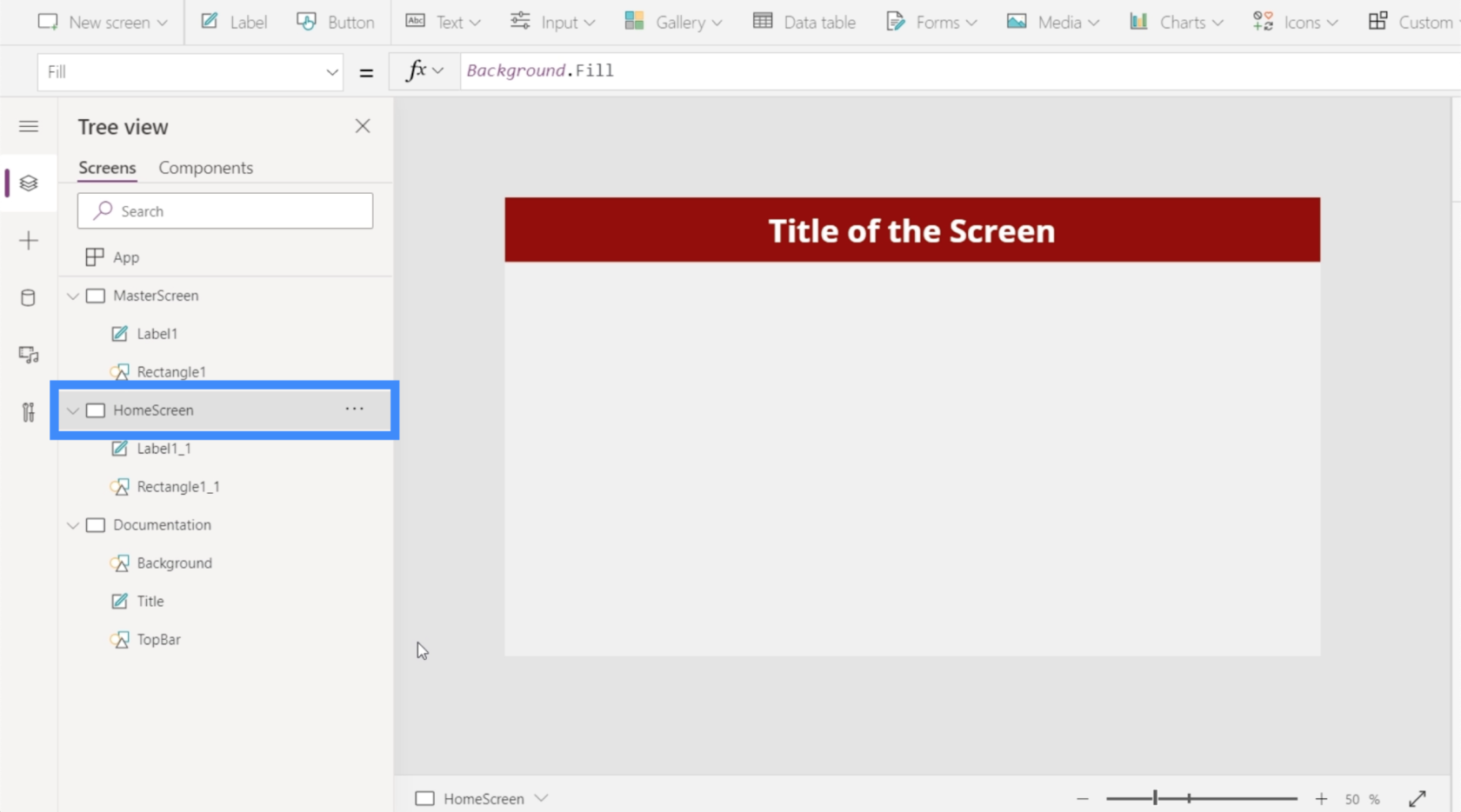
Lad os nu gå til hovedskærmen. Vi har stadig to elementer her - etiketten og rektanglet. Men for at vi kan ændre skærmens baggrundsfarve, behøver vi ikke tilføje et andet element her.
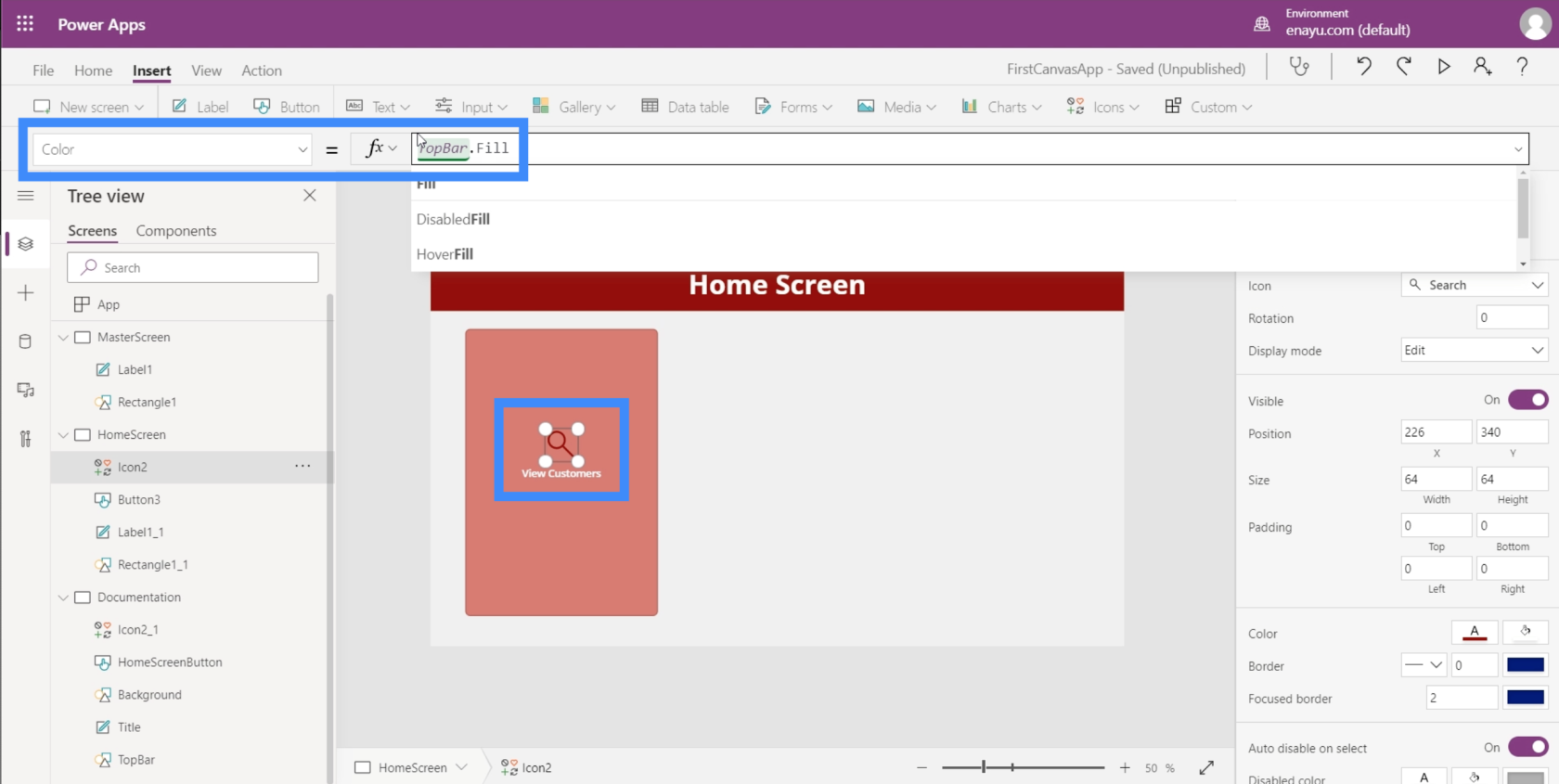
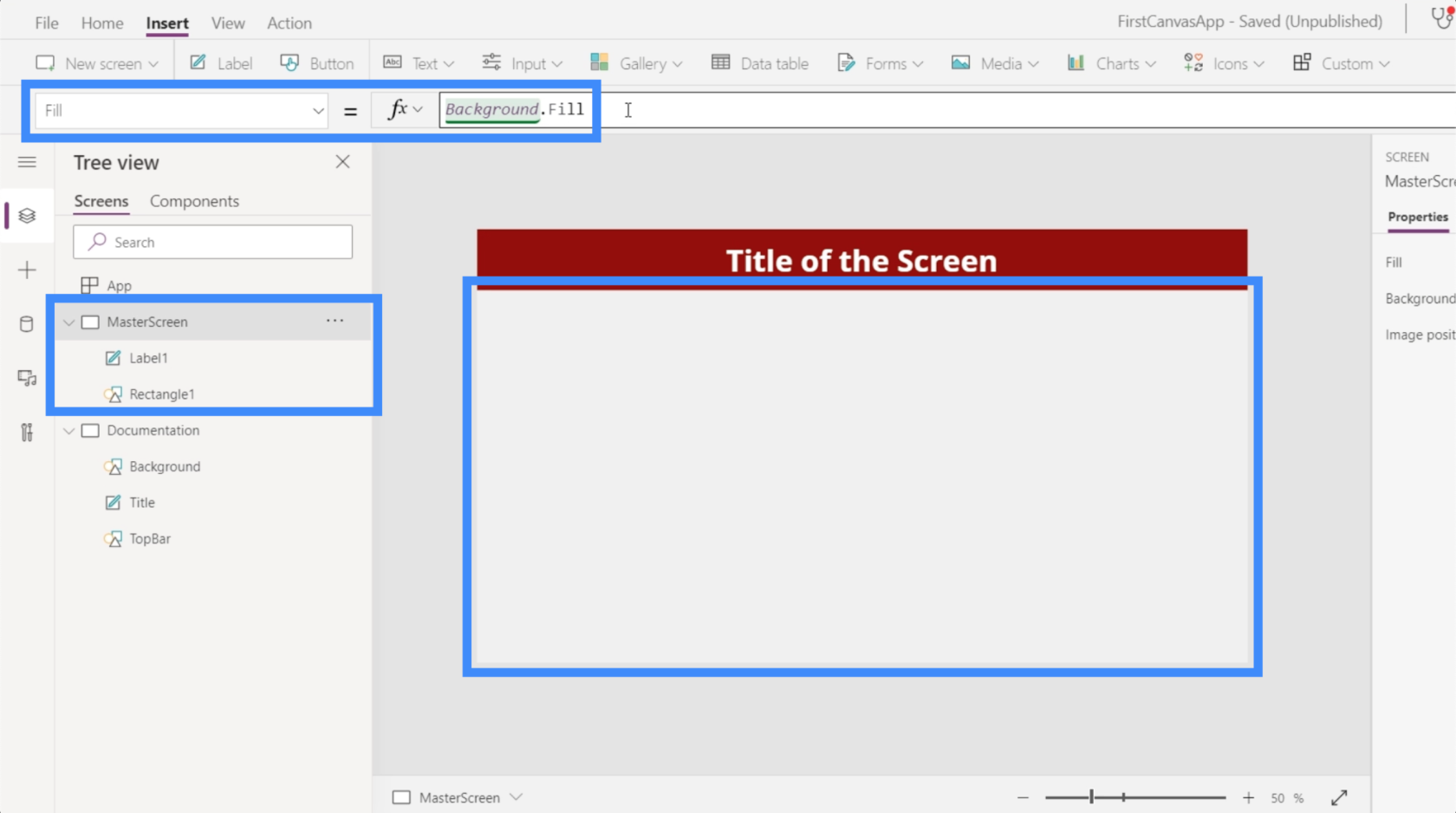
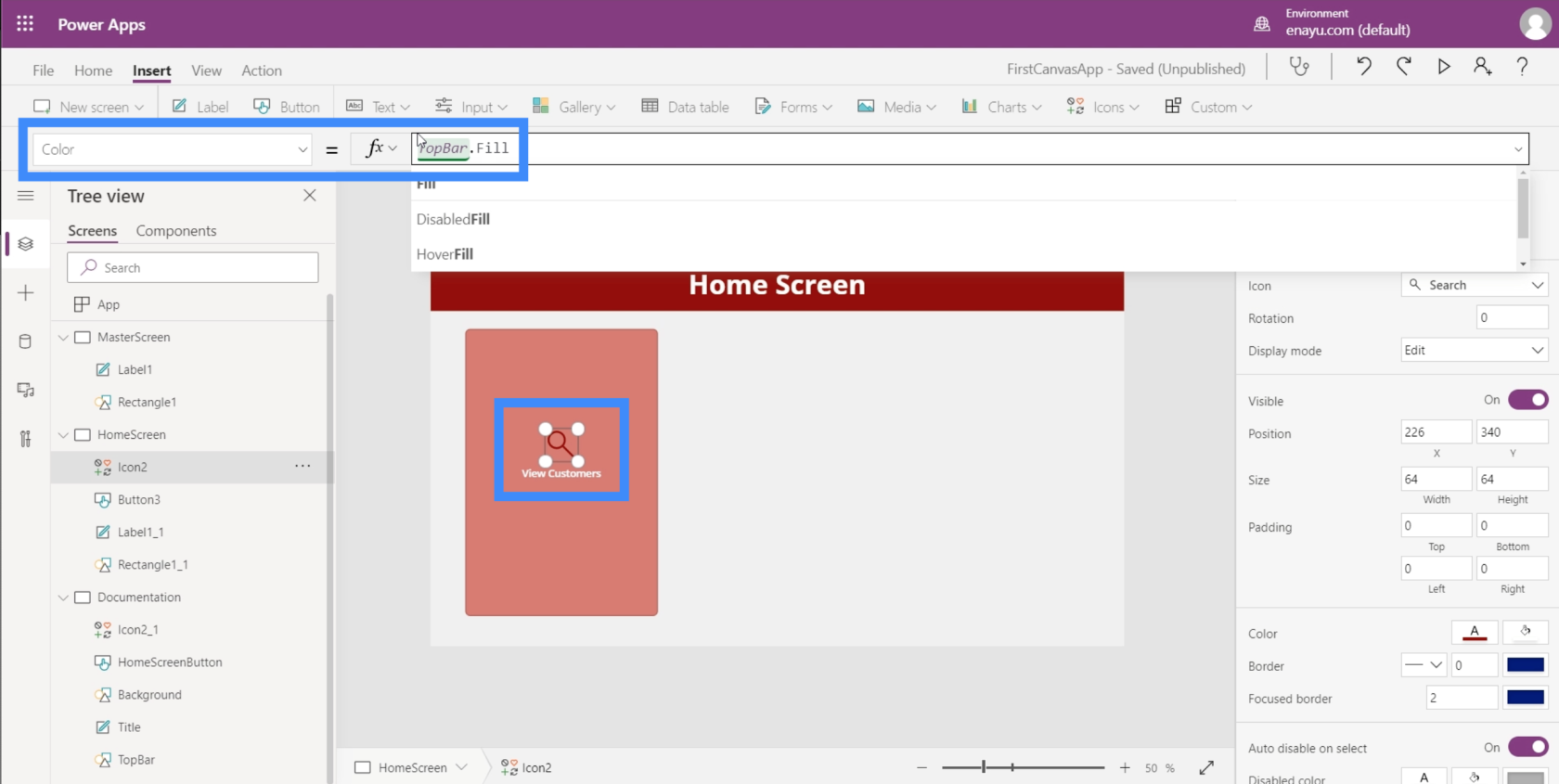
Når jeg sørger for, at hovedskærmen er fremhævet, kigger jeg bare efter Fyld under rullemenuen. Derefter vil jeg på formellinjen referere til det rektangel, vi oprettede tidligere, og dets fyldfarve. Når jeg trykker på Enter efter at have skrevet i Background.Fill, vil du se, at baggrunden på skærmen nu viser samme farve som vores reference.

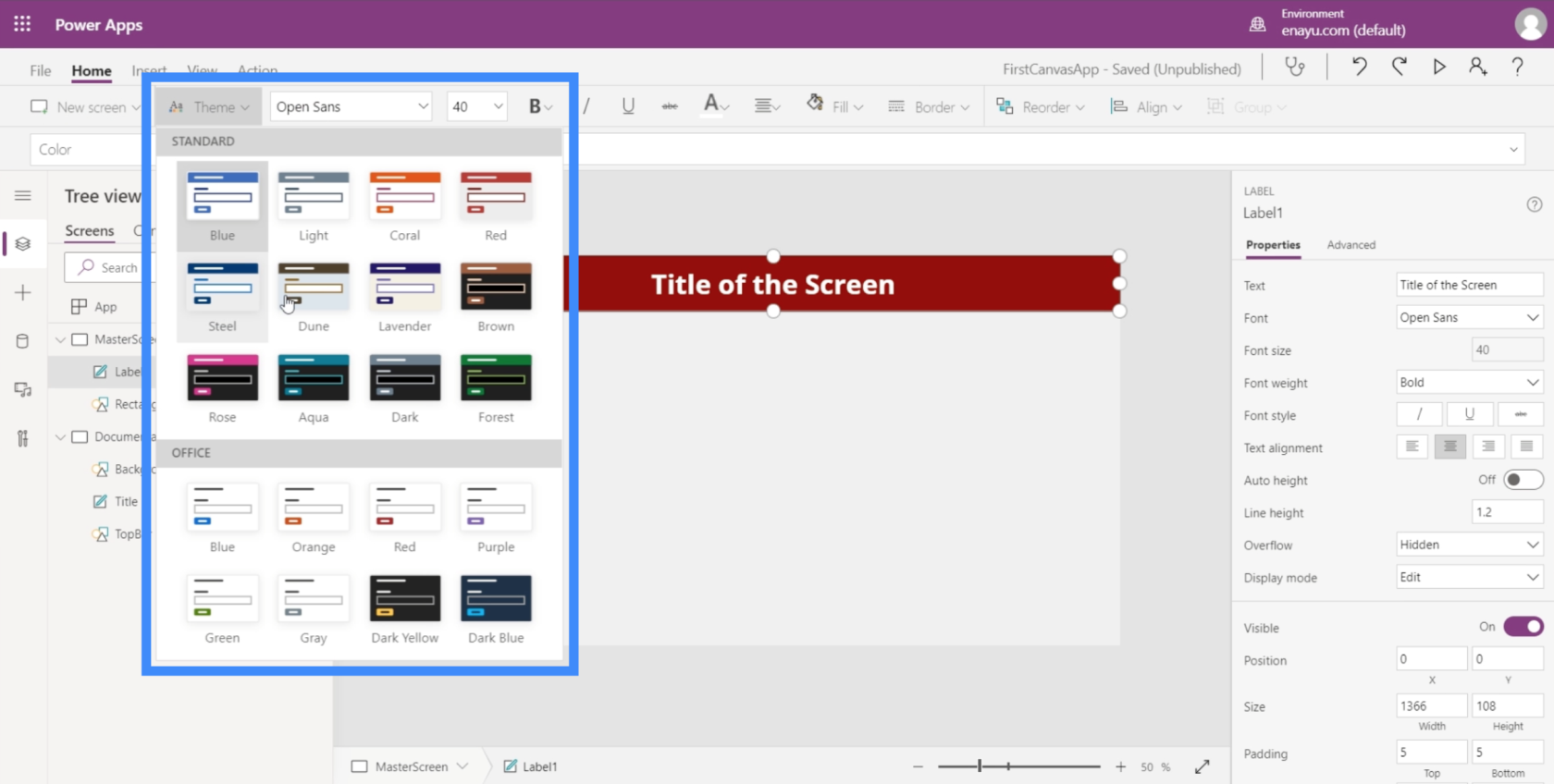
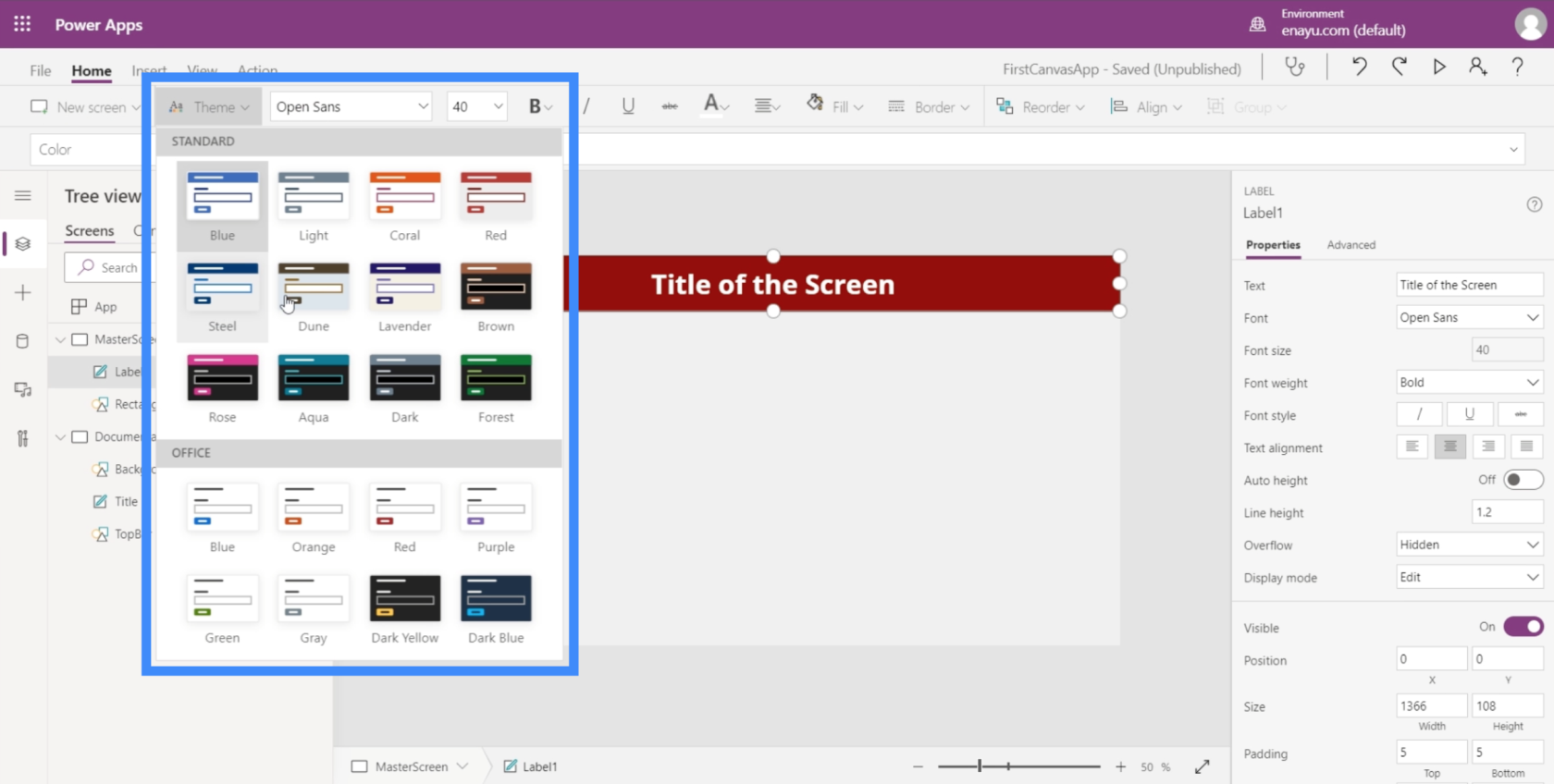
Selvom vi tilføjer elementer et efter et og vælger deres individuelle farver, er det også muligt at bruge standardtemaerne under båndet Hjem. Disse burde være tilstrækkelige, især hvis nogle af temaerne matcher din branding.

Men hvis ingen af temaerne matcher det, du har brug for, så ville dokumentationsmetoden fungere perfekt.
Tilpasning af apps ved at tilføje knapper
Et nyttigt element, som vi kan tilføje til vores app, ville være knapperne. Knapper er en fantastisk måde at lade brugere hoppe fra en del af appen til en anden. Dette ville være fantastisk på appens startskærm.
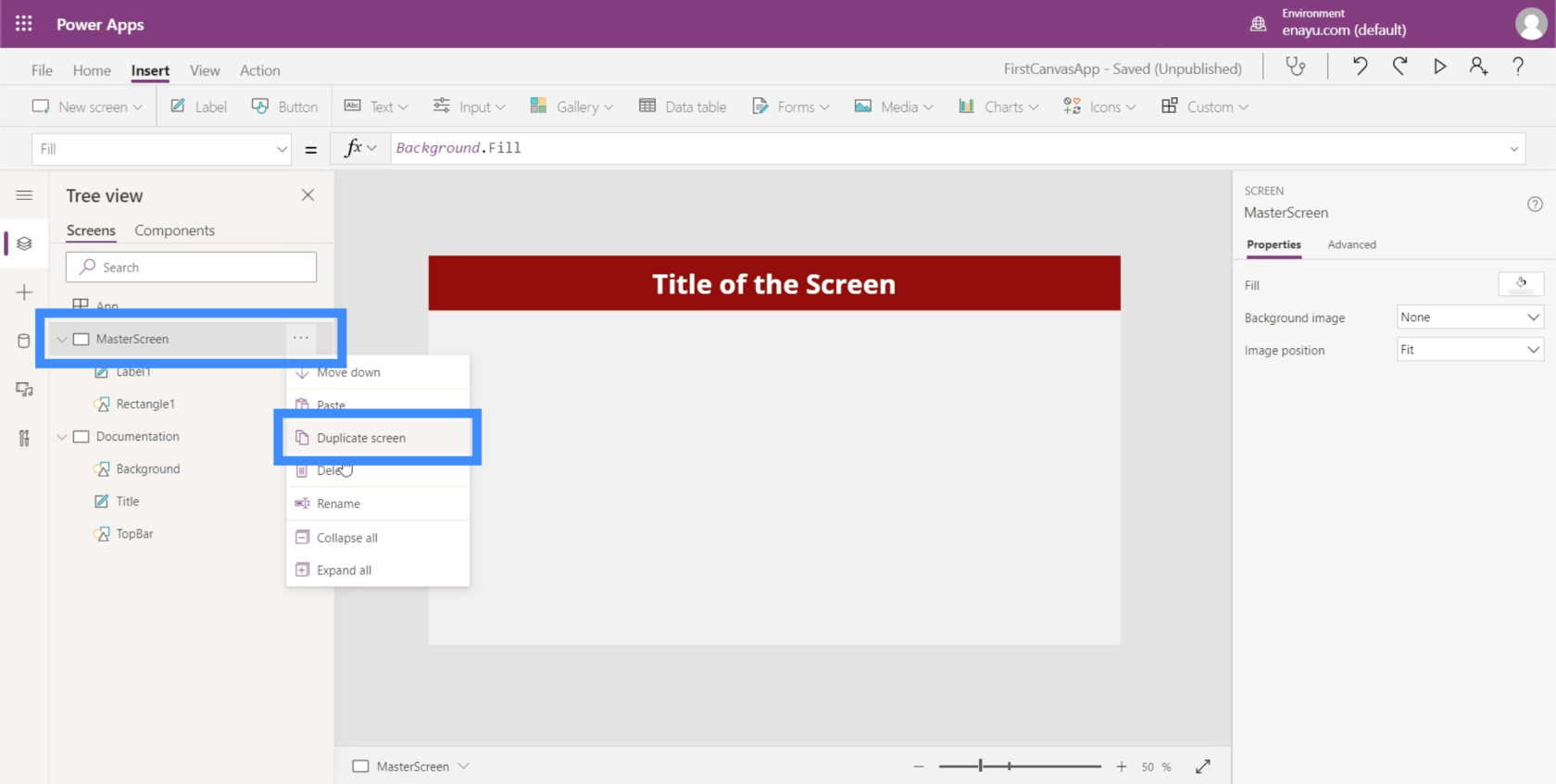
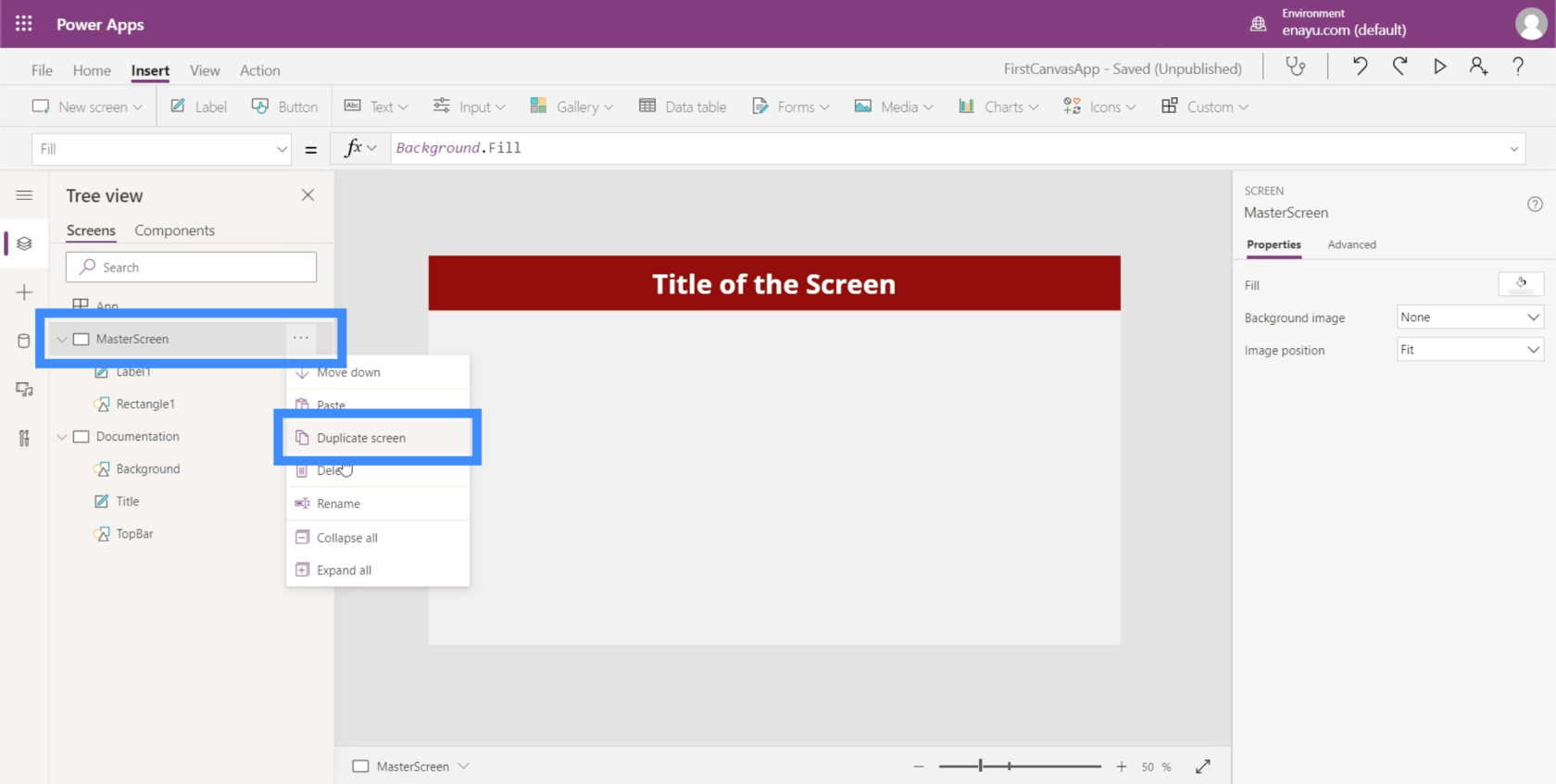
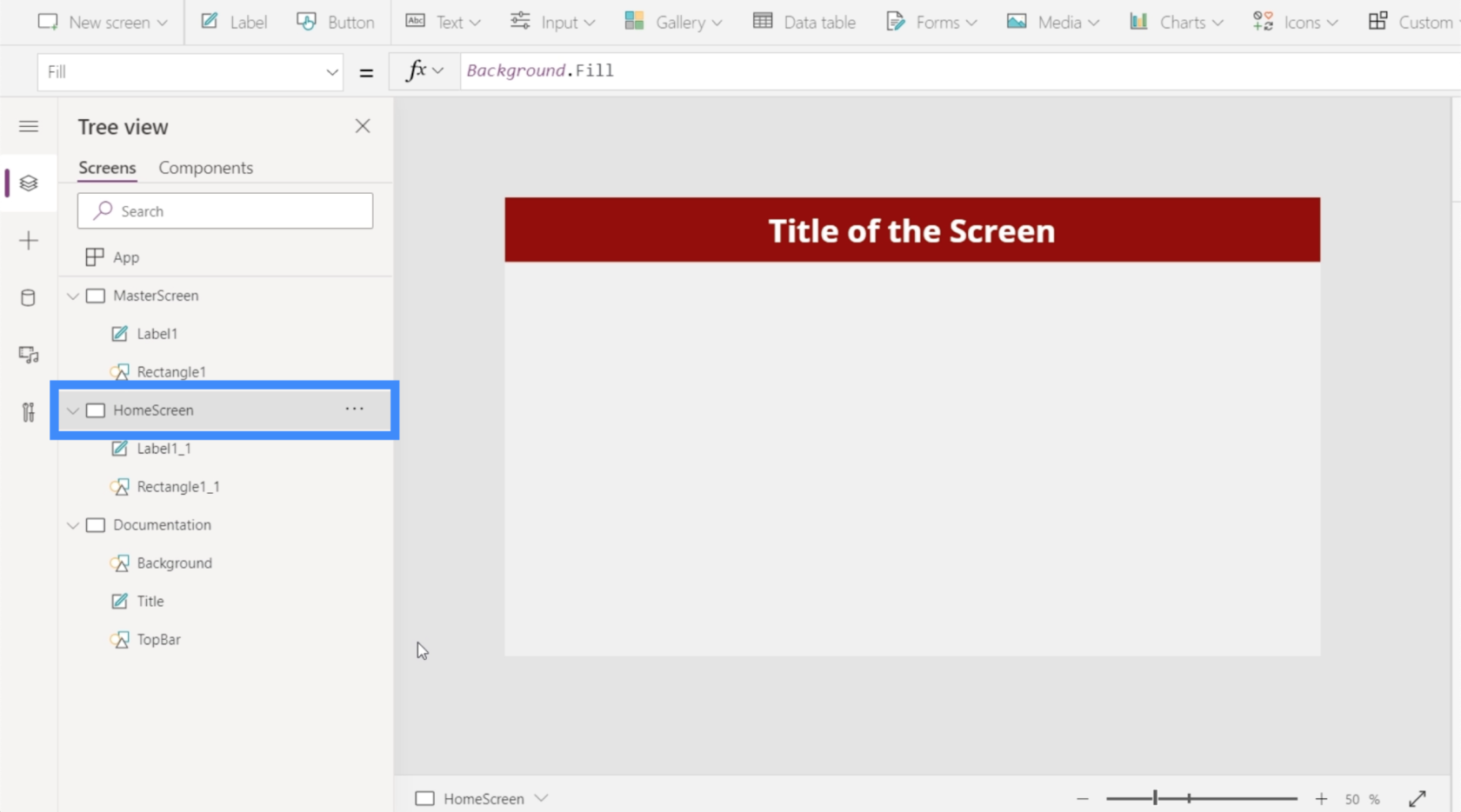
Så lad os først oprette en startskærm. Da vi allerede har en hovedskærm, kan vi bare duplikere den for at spare os for besværet med at skulle oprette en startskærm fra bunden.

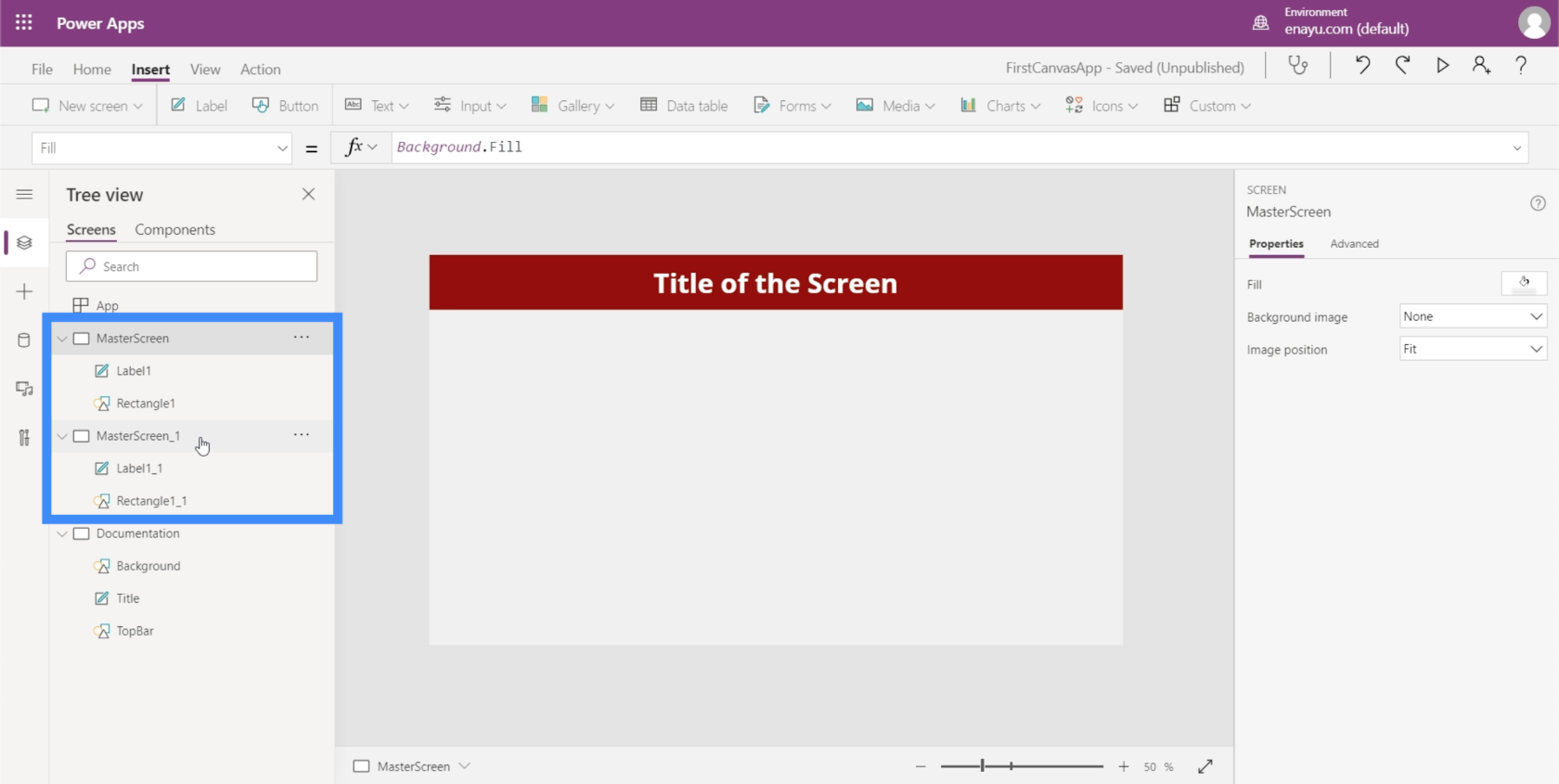
Som du kan se, har begge skærme nøjagtig de samme elementer på sig.

Lad os omdøbe den duplikerede masterskærm og kalde den HomeScreen.

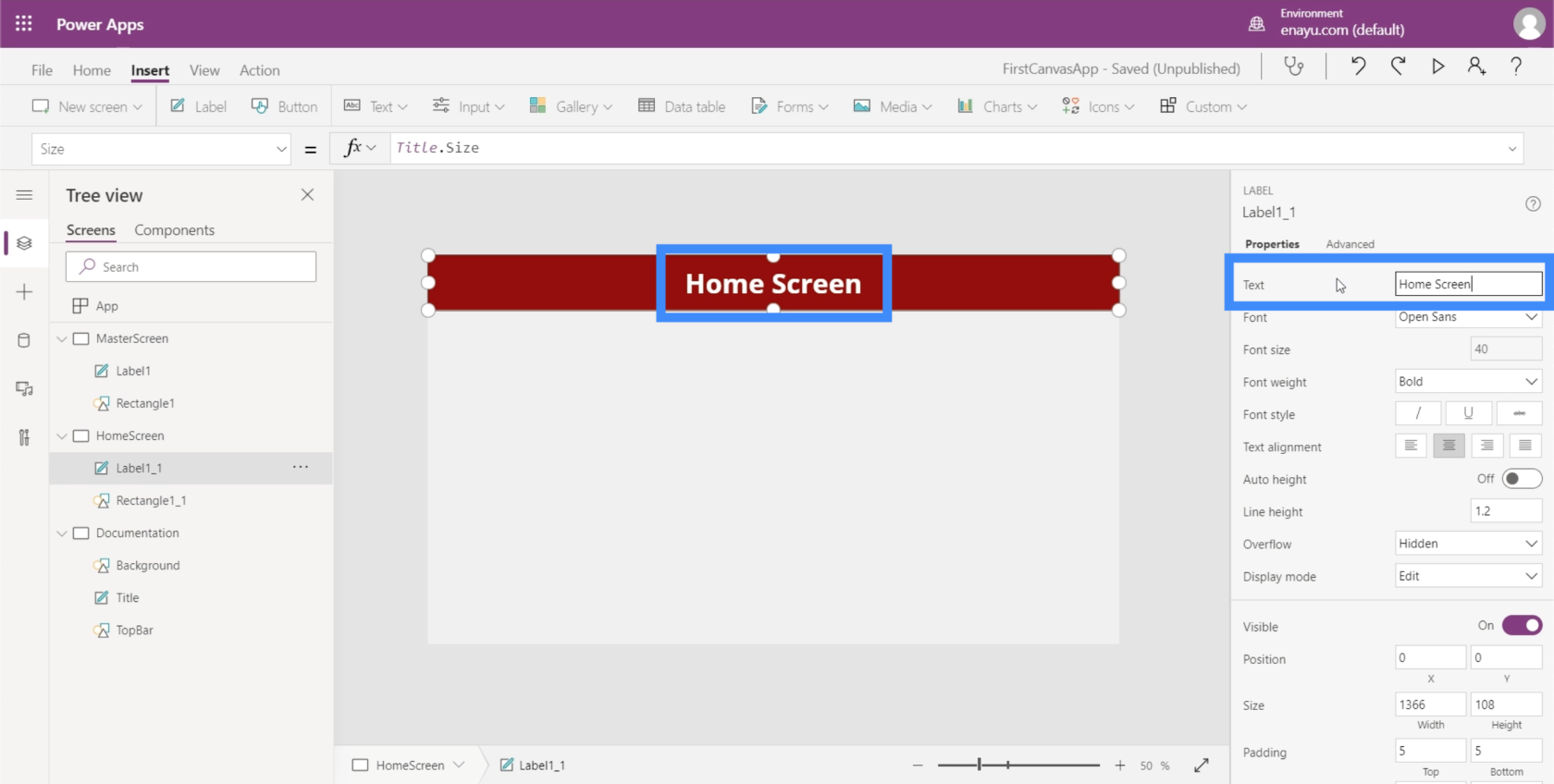
Hvis du tjekker elementerne under startskærmen, vil du se, at den også indeholder de samme referencer, som vi lavede, da vi tilpassede hovedskærmen. Hvis du for eksempel ser på Label1_1, refererer den stadig til størrelsen af titlen fra dokumentationsskærmen.

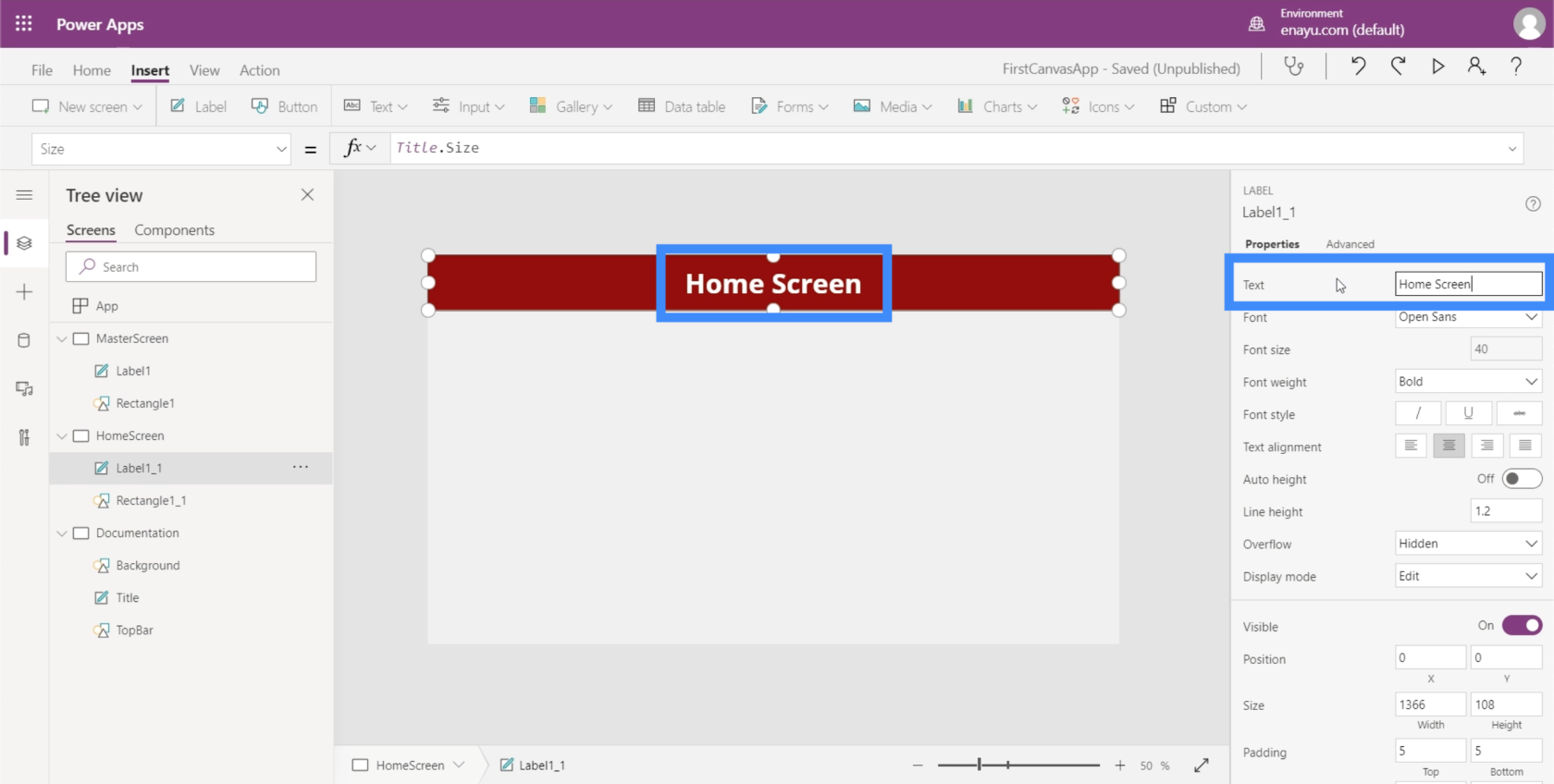
Da dette bliver vores startskærm, lad os ændre teksten på den etiket. For at gøre det kan vi bare skrive den nye tekst under Egenskaber i højre side. Lad os skrive på startskærmen.

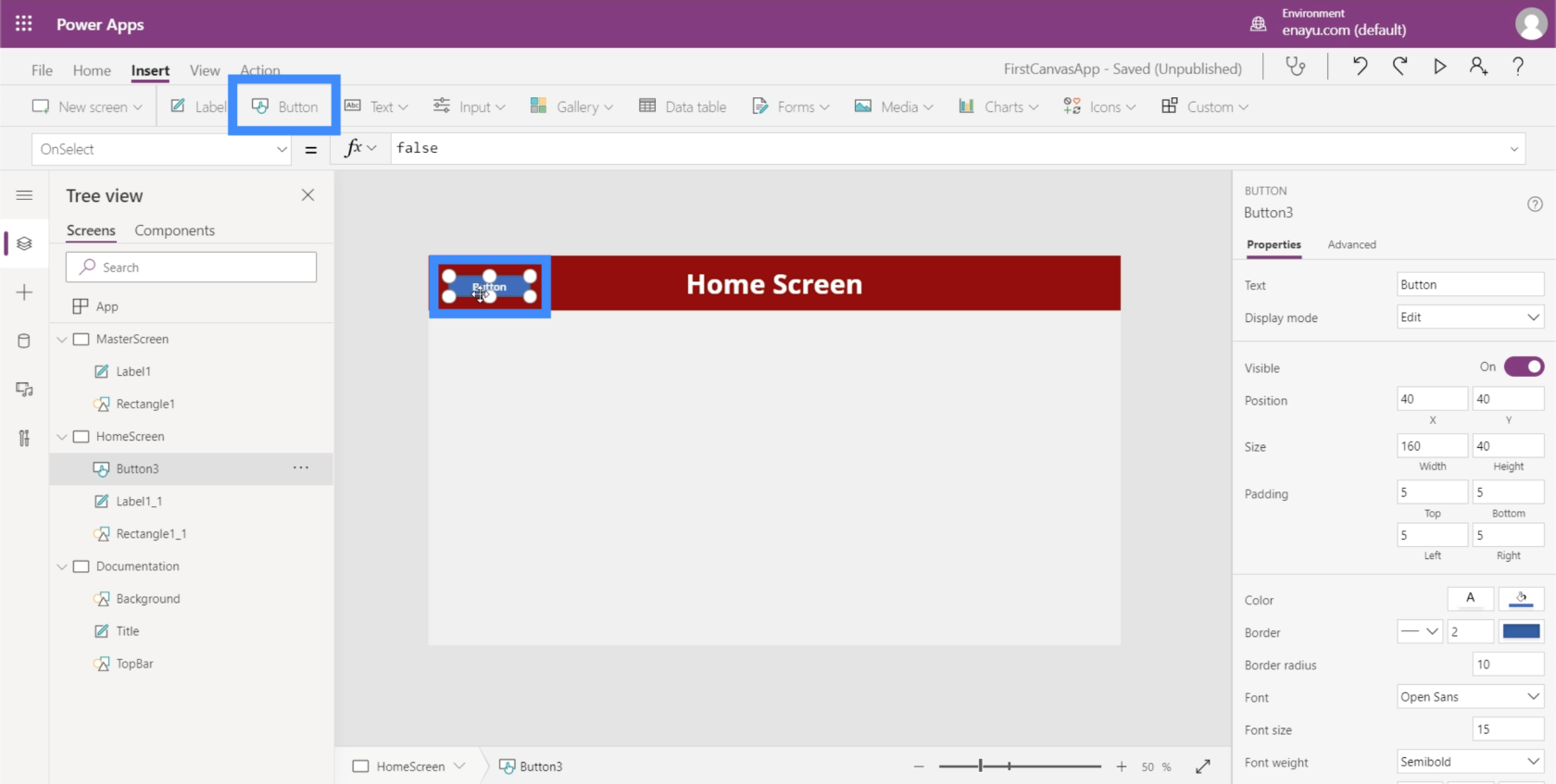
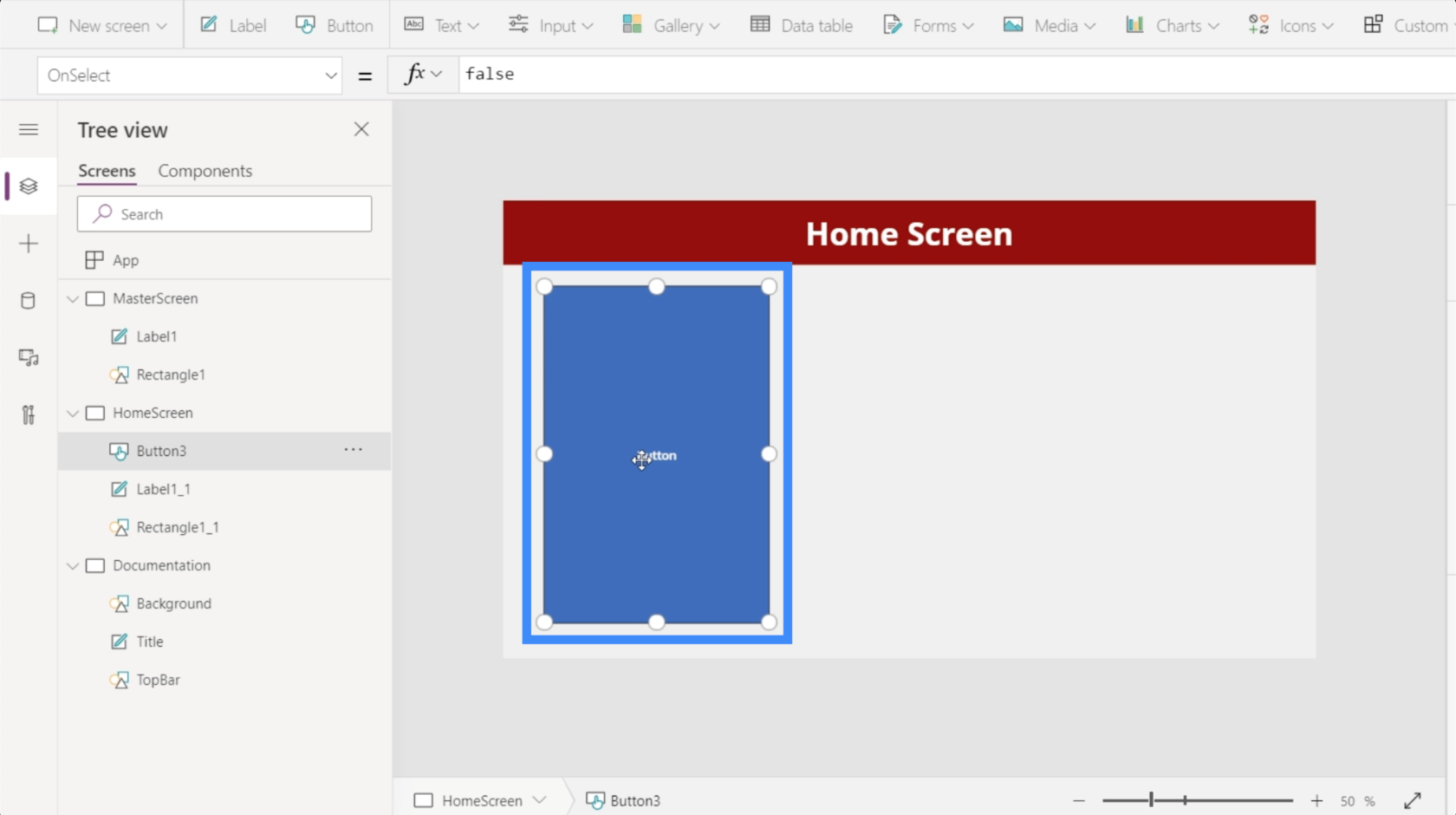
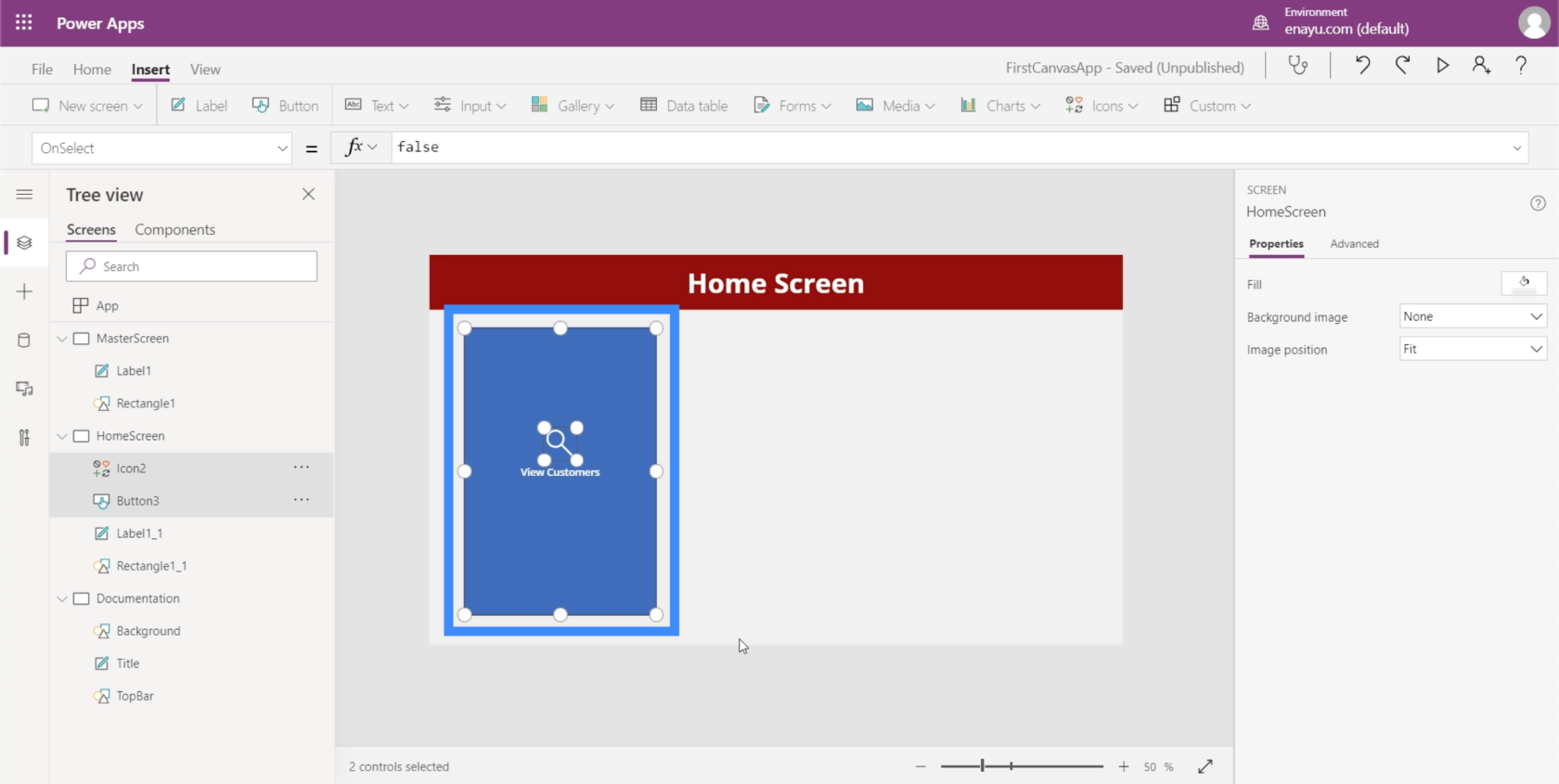
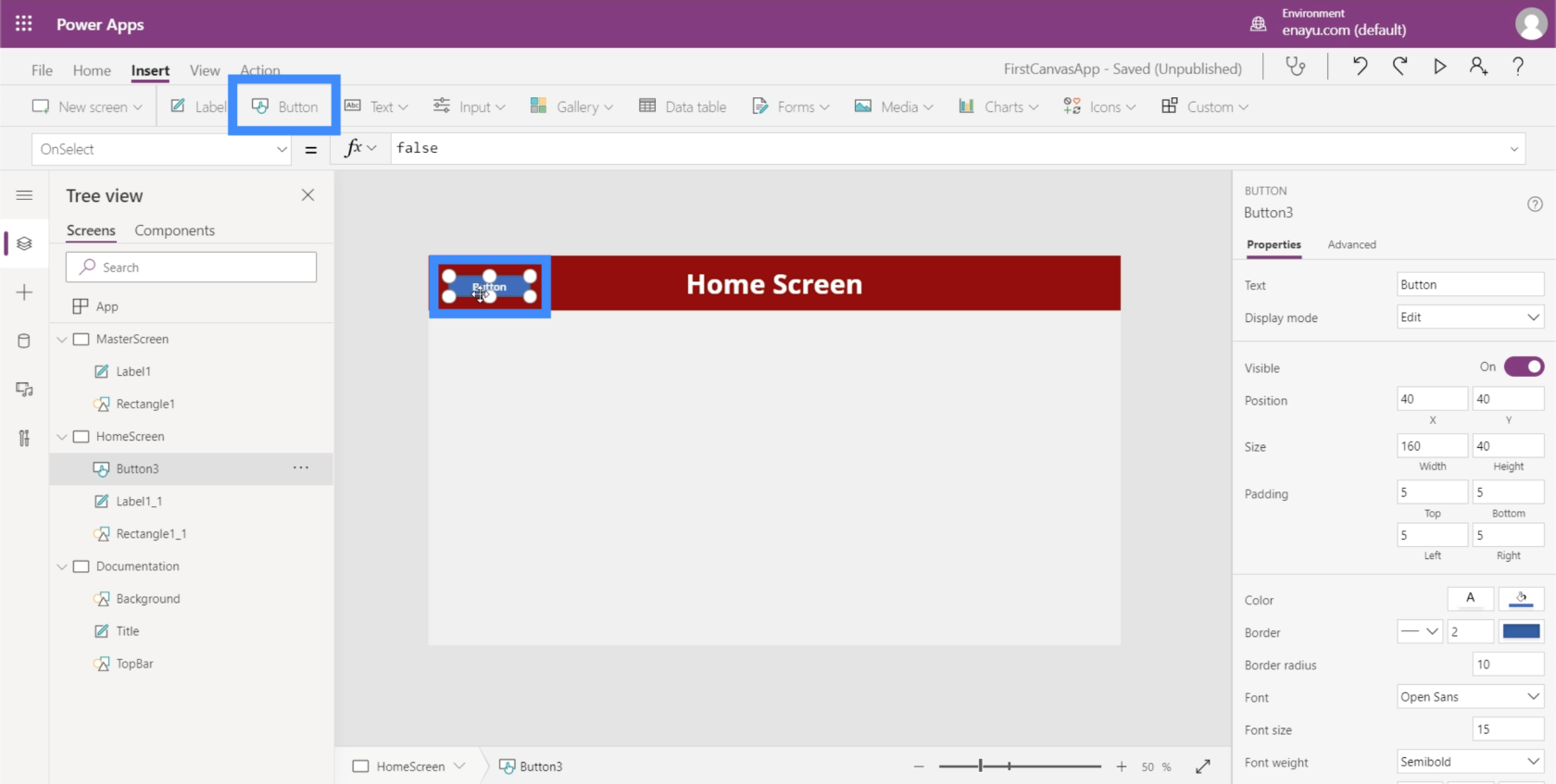
Lad os nu tilføje en knap på vores startskærm. Det kan vi gøre ved at klikke på knappen under Indsæt båndet.

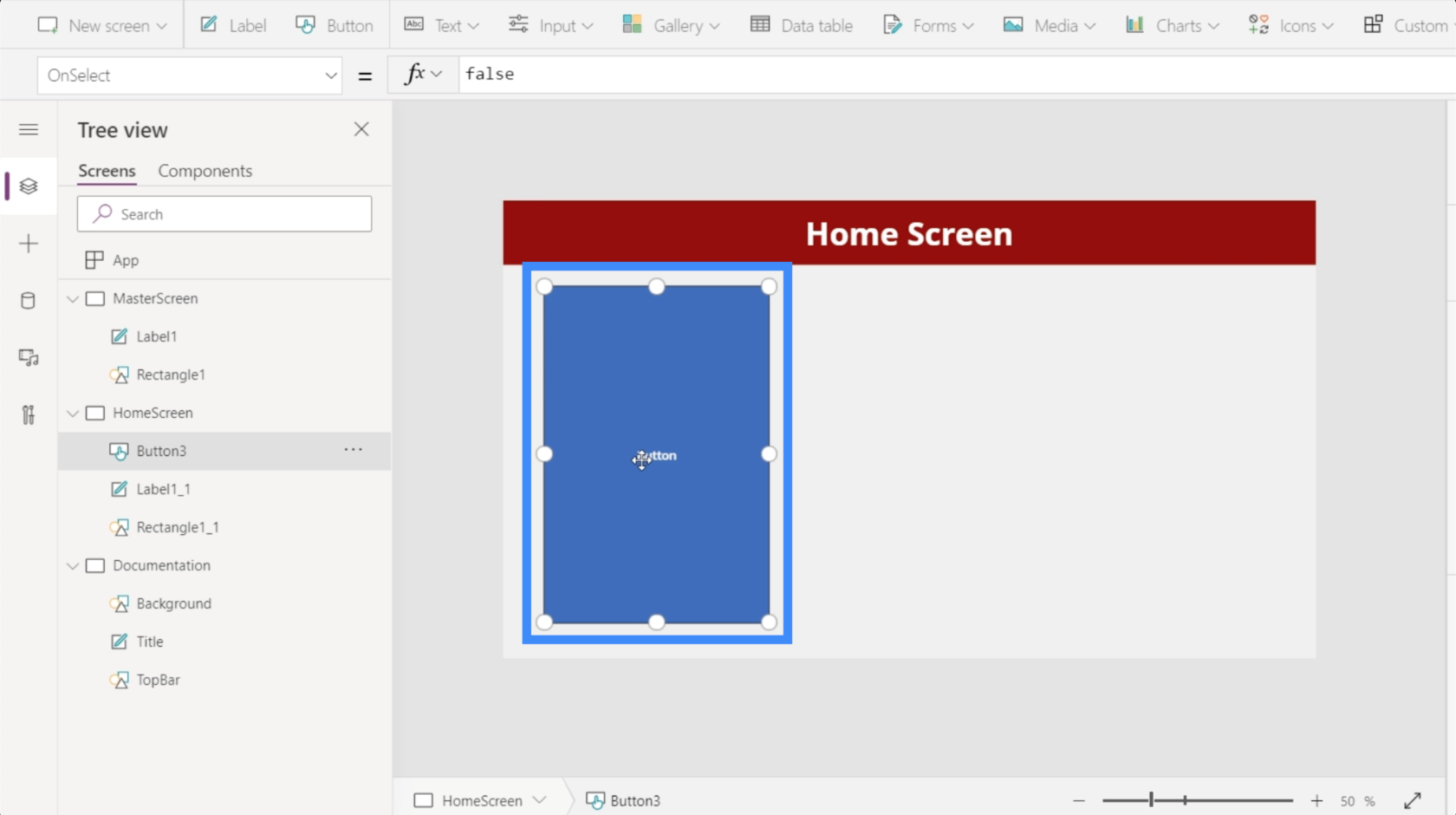
Ligesom ethvert andet element kan vi trække knappen hvor som helst vi vil og ændre størrelsen på den ved at klikke og trække punkterne rundt om elementet.

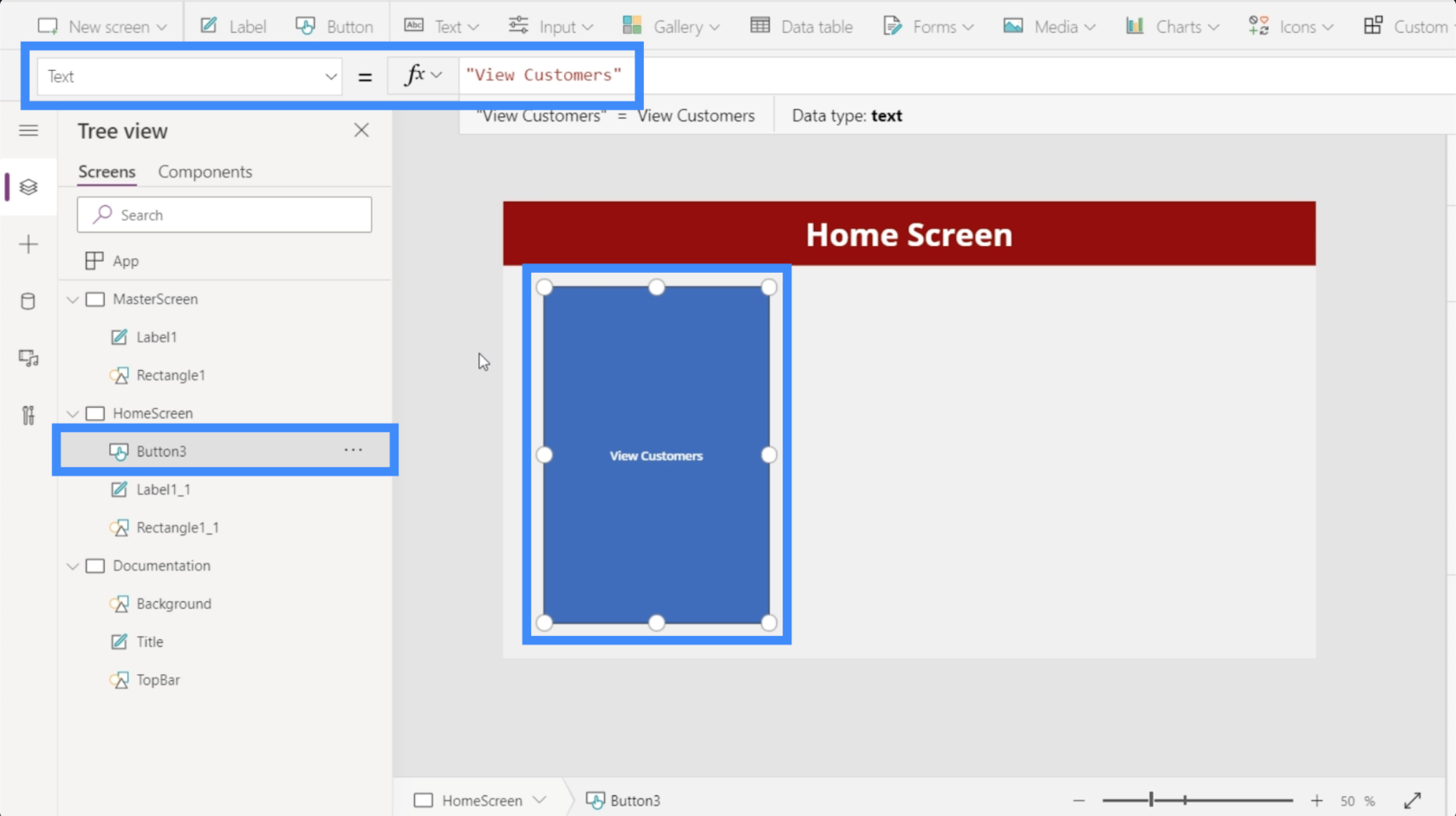
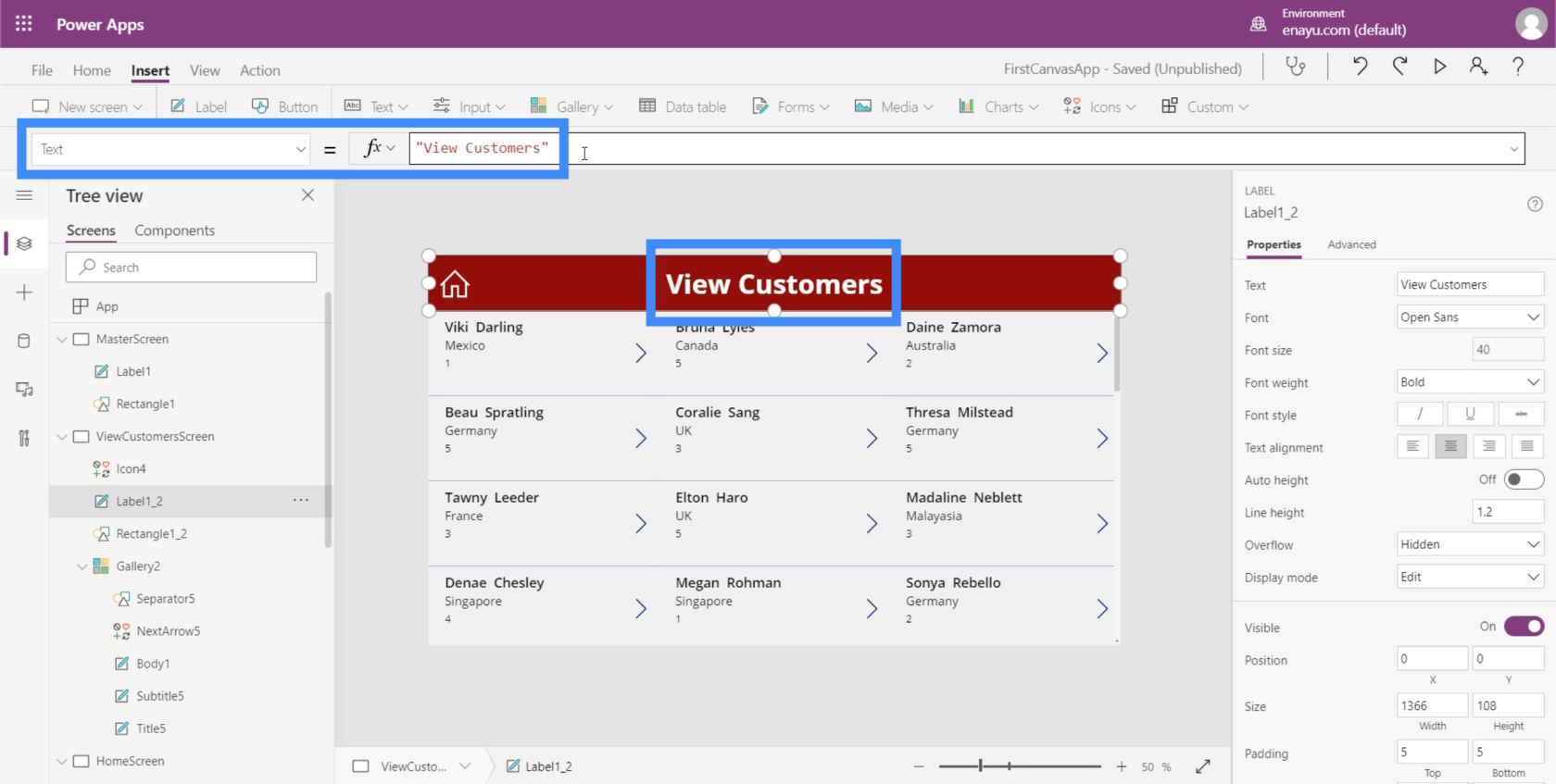
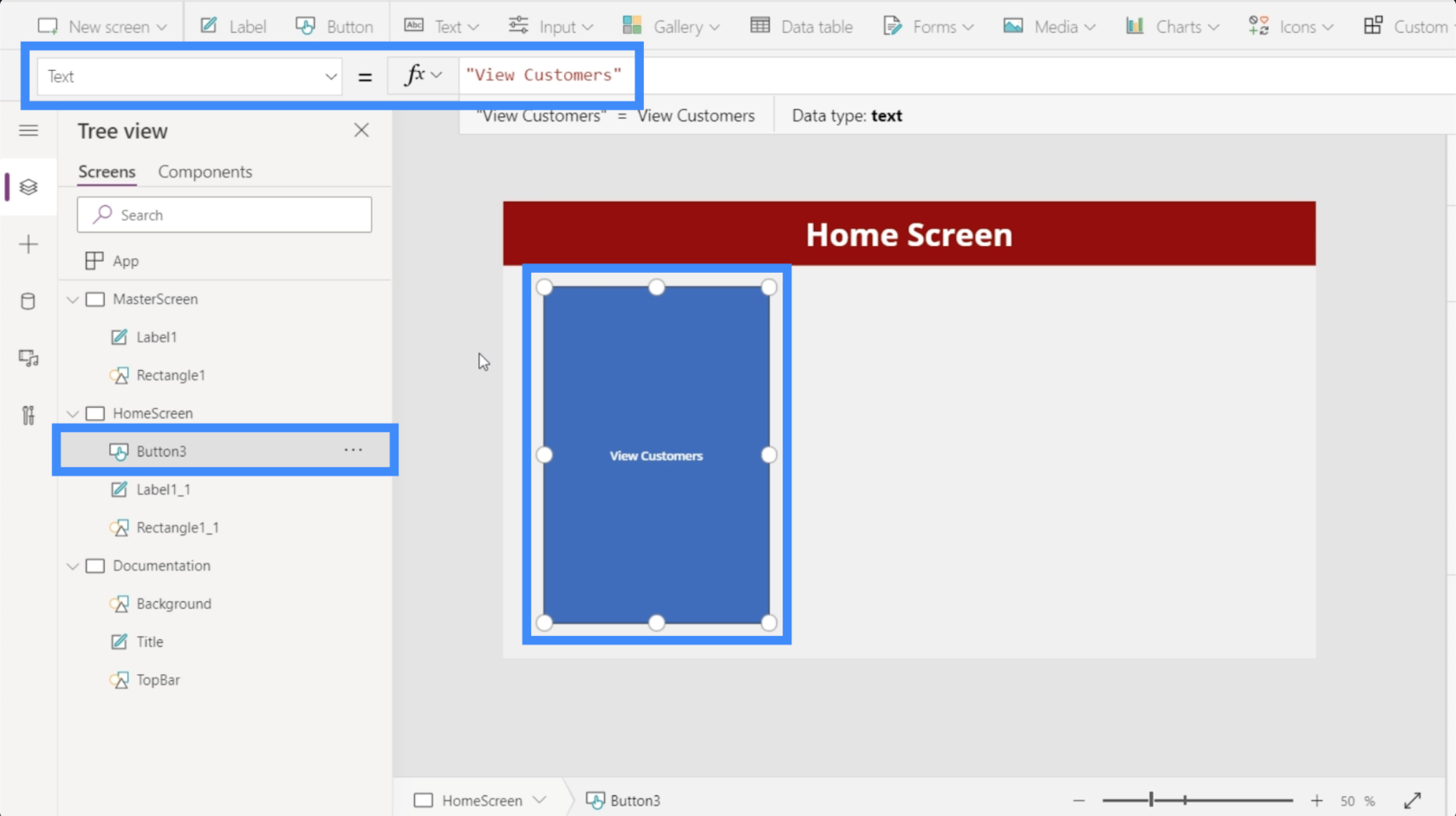
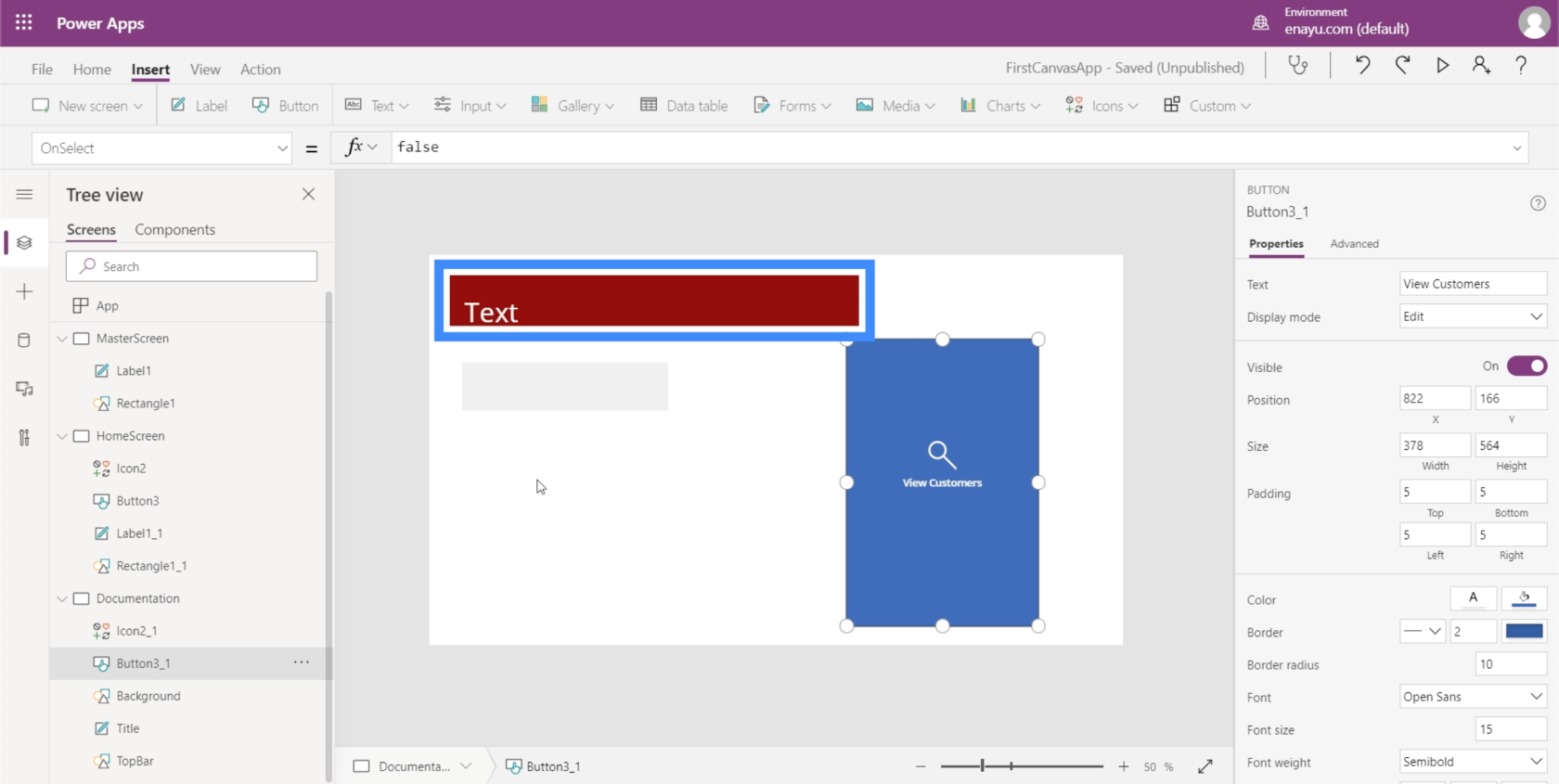
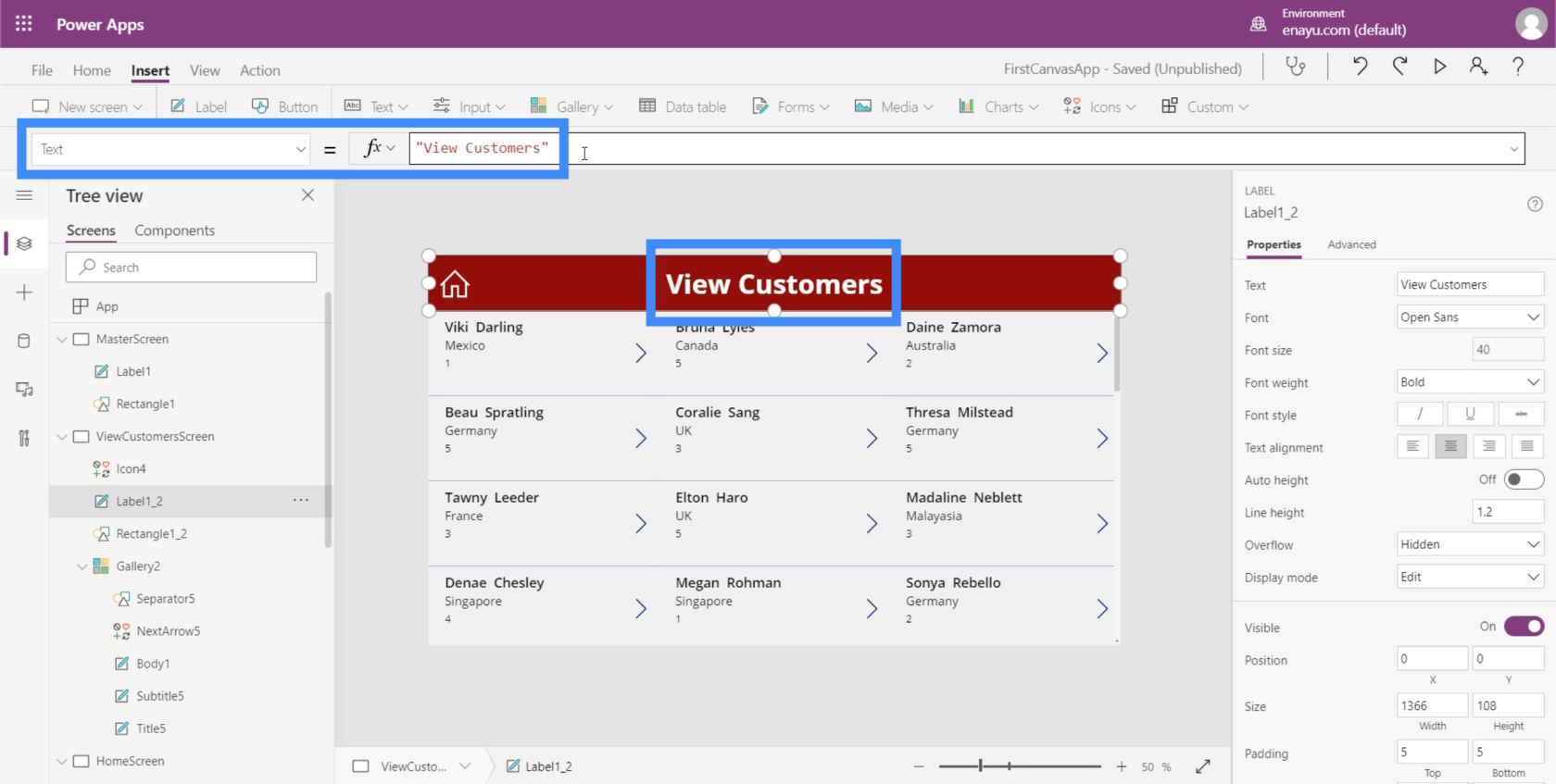
Lad os derefter ændre teksten på denne knap til "Se kunder". Du skal blot fremhæve knappen, vælge Tekst fra rullemenuen med egenskaber, og derefter skrive Vis kunder direkte i formellinjen.

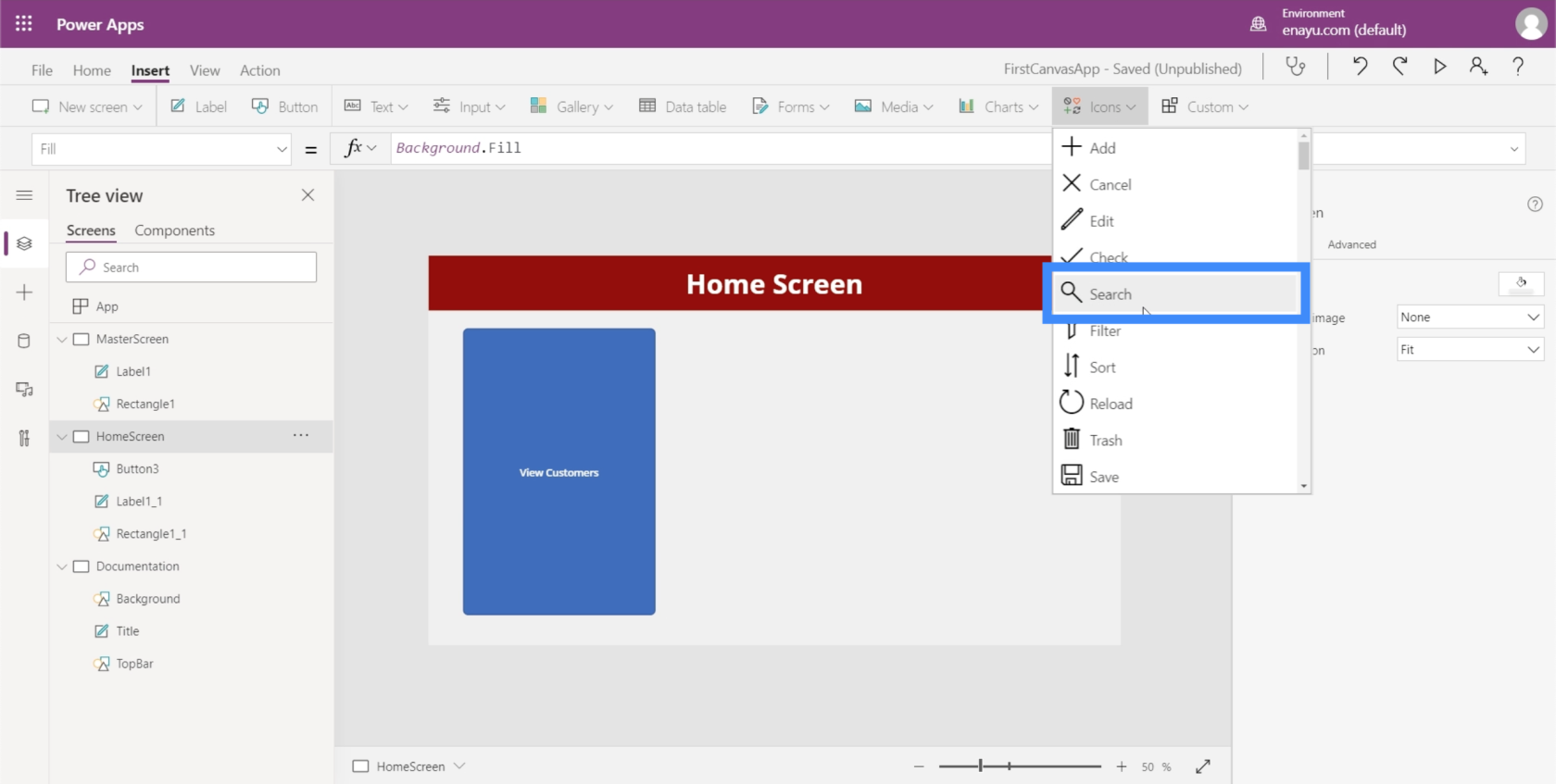
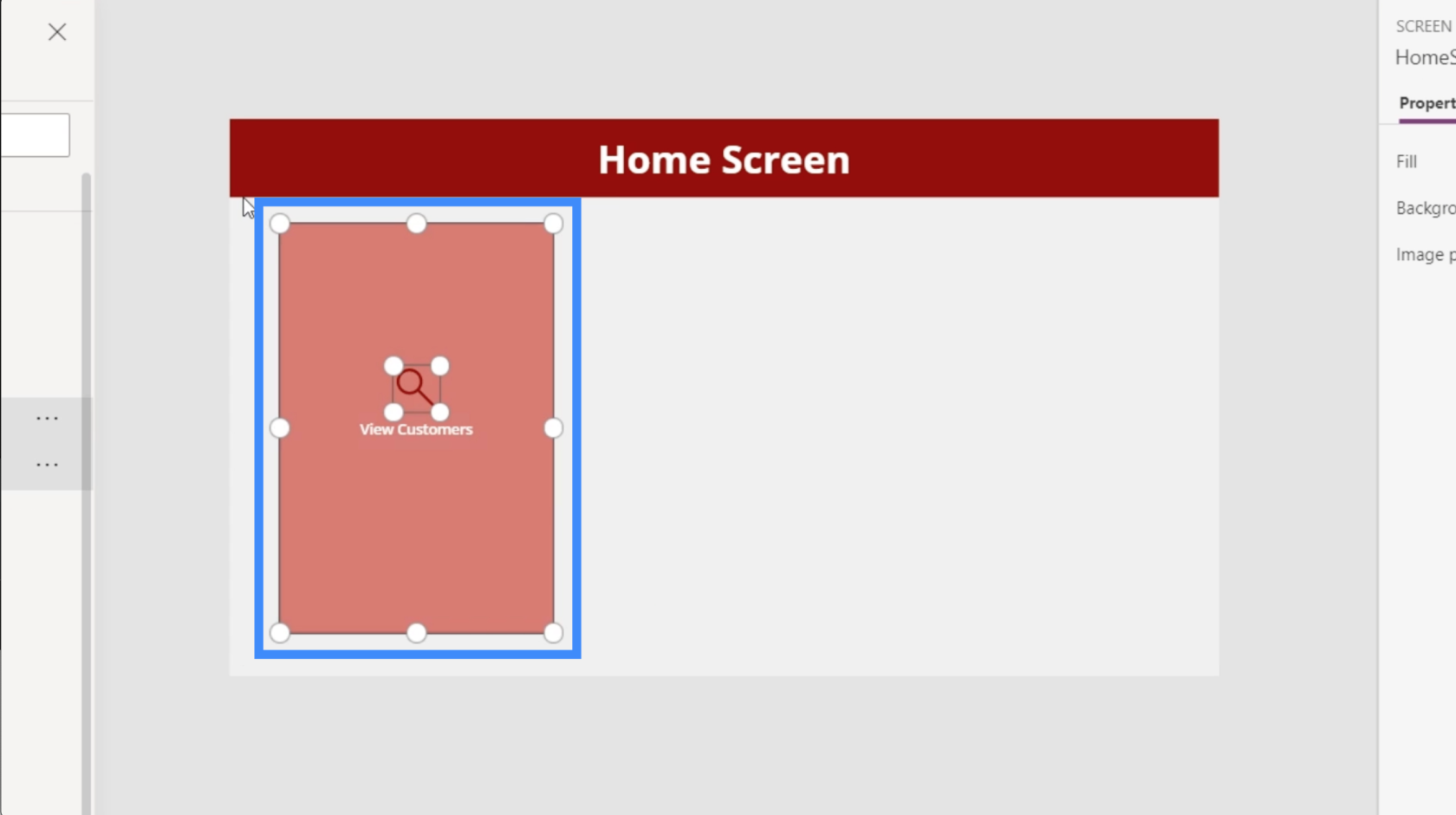
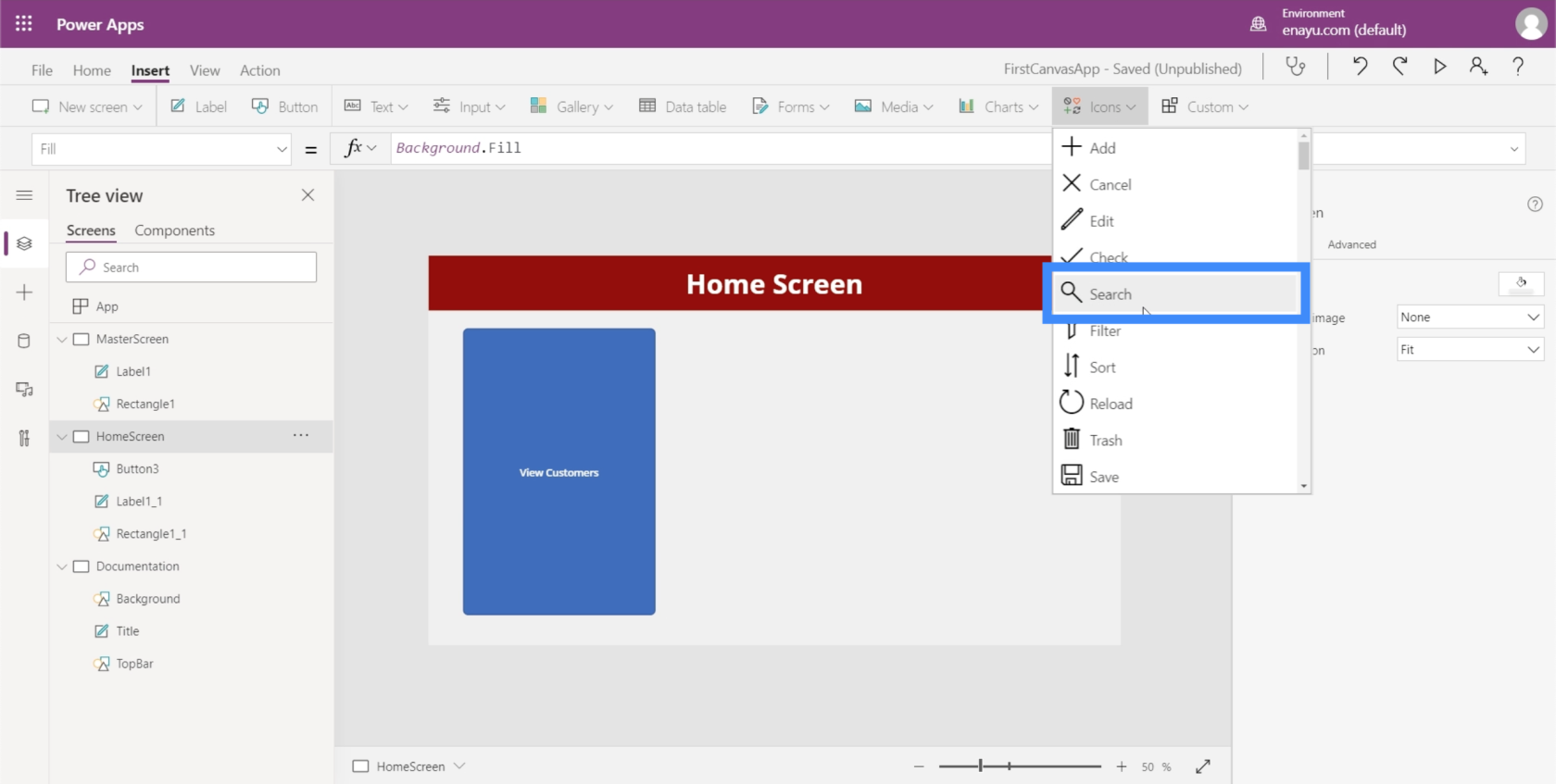
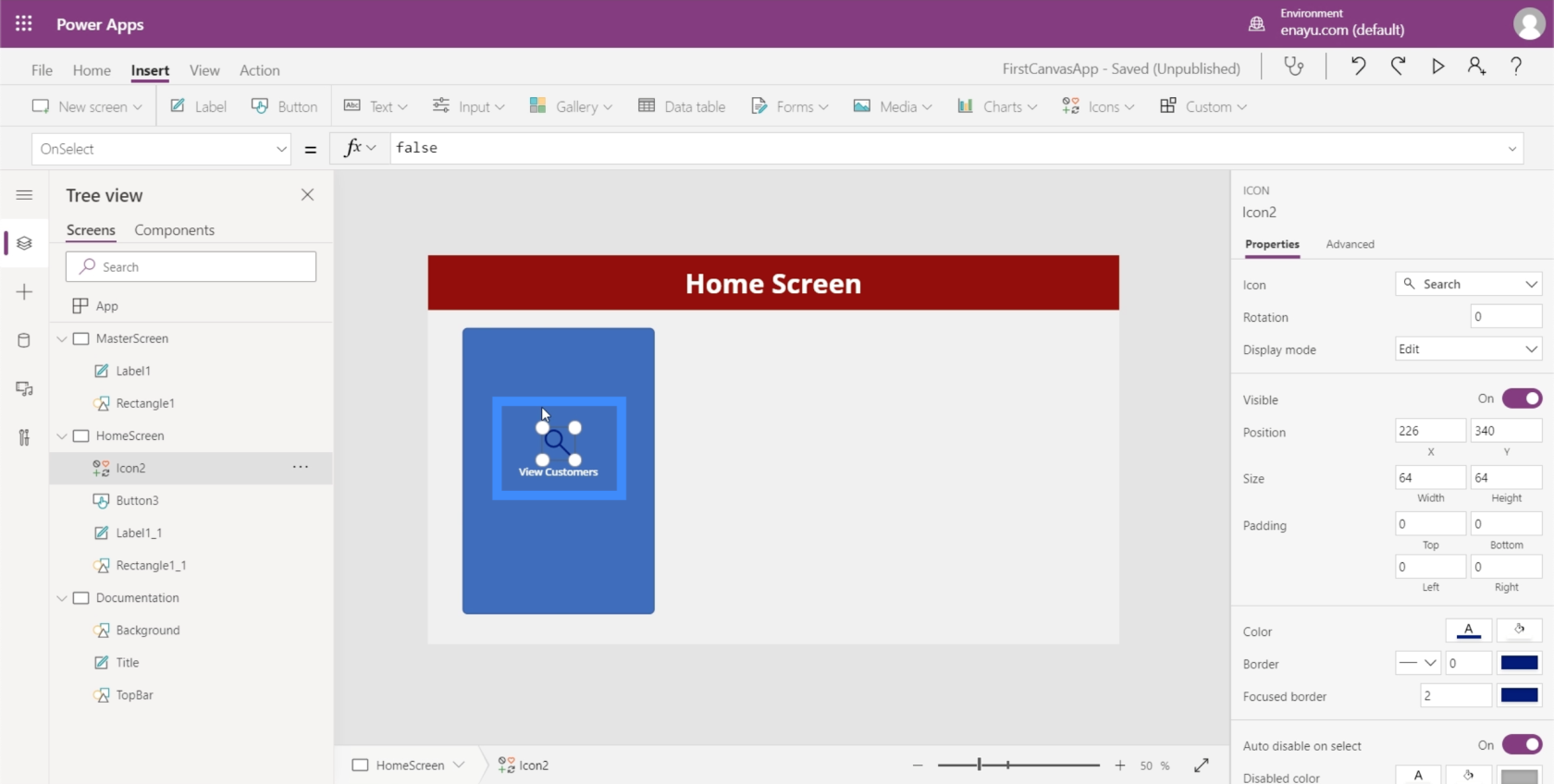
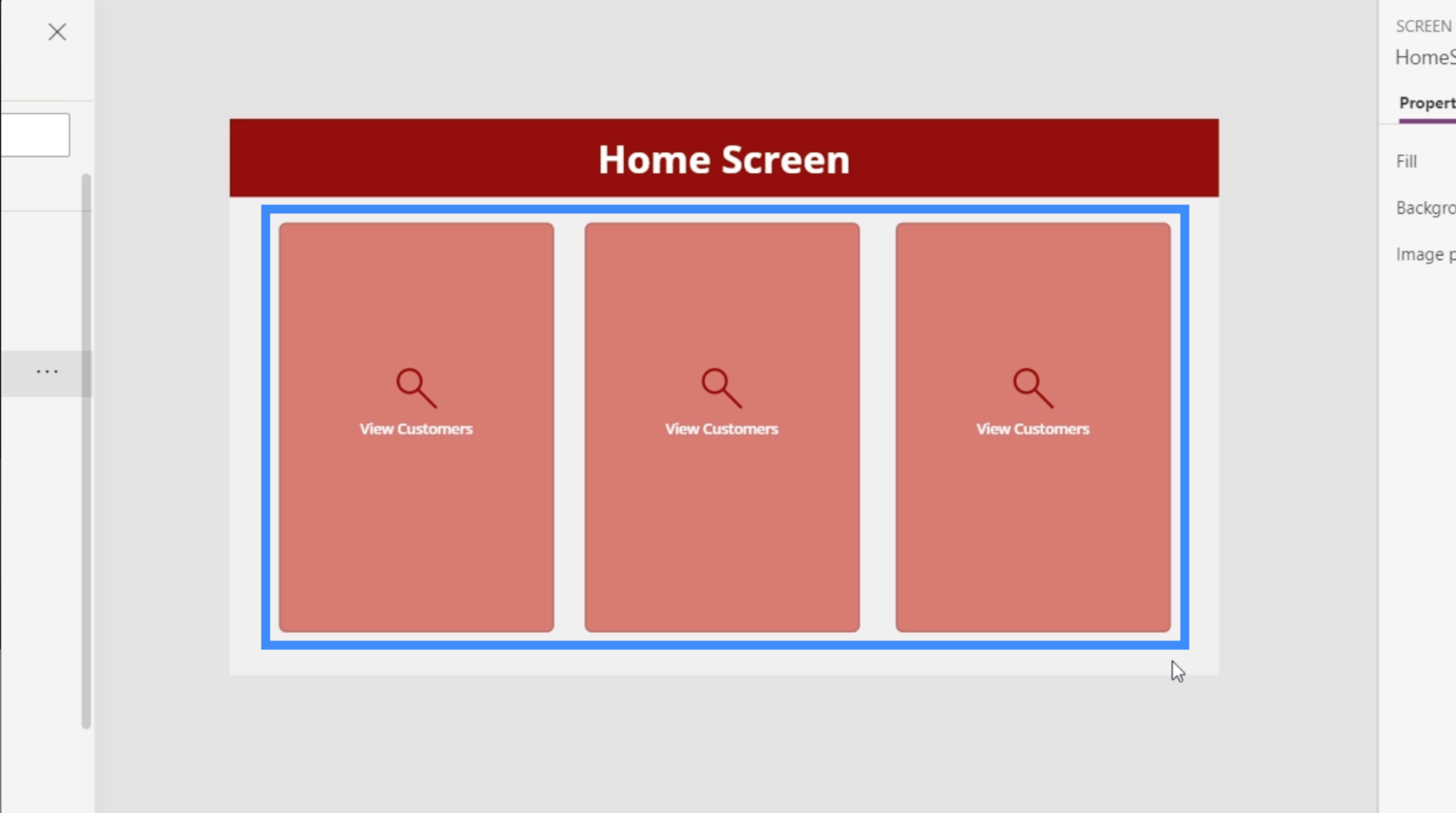
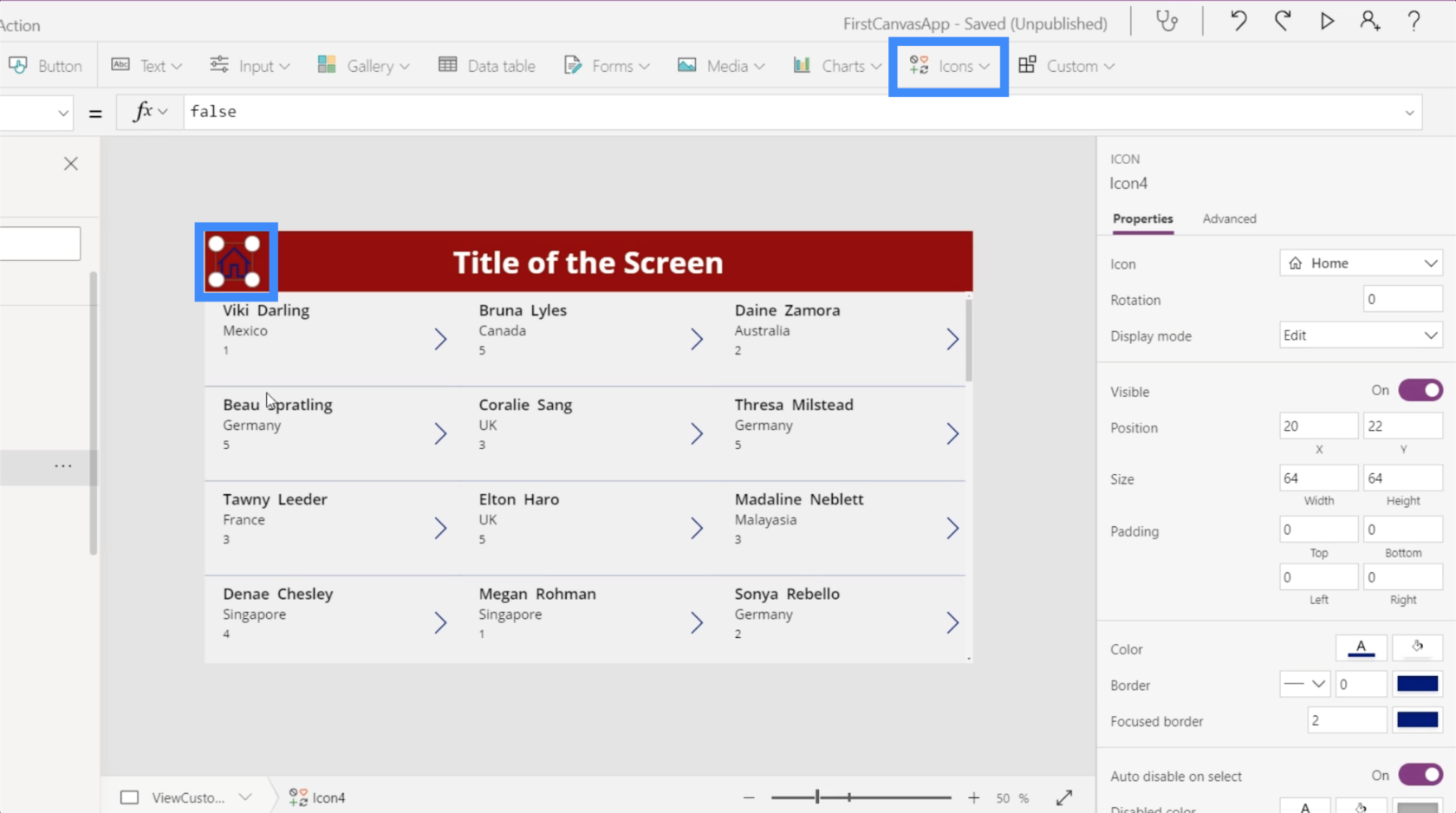
For at give det et mere professionelt udseende, lad os tilføje et forstørrelsesglasikon.

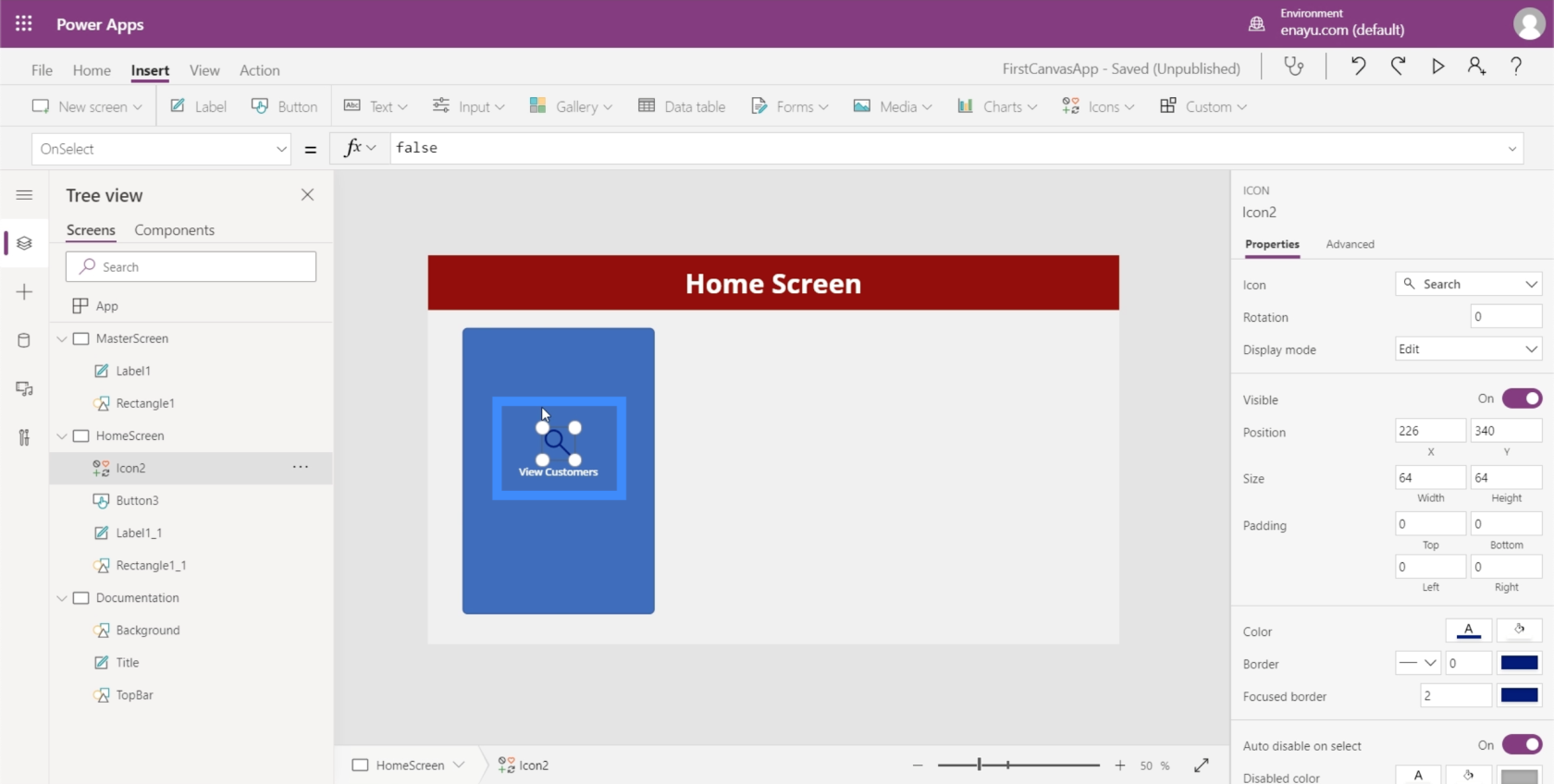
Du kan flytte rundt på ikonet og ændre størrelsen på det. I dette tilfælde, lad os bare placere det oven på teksten på denne knap.

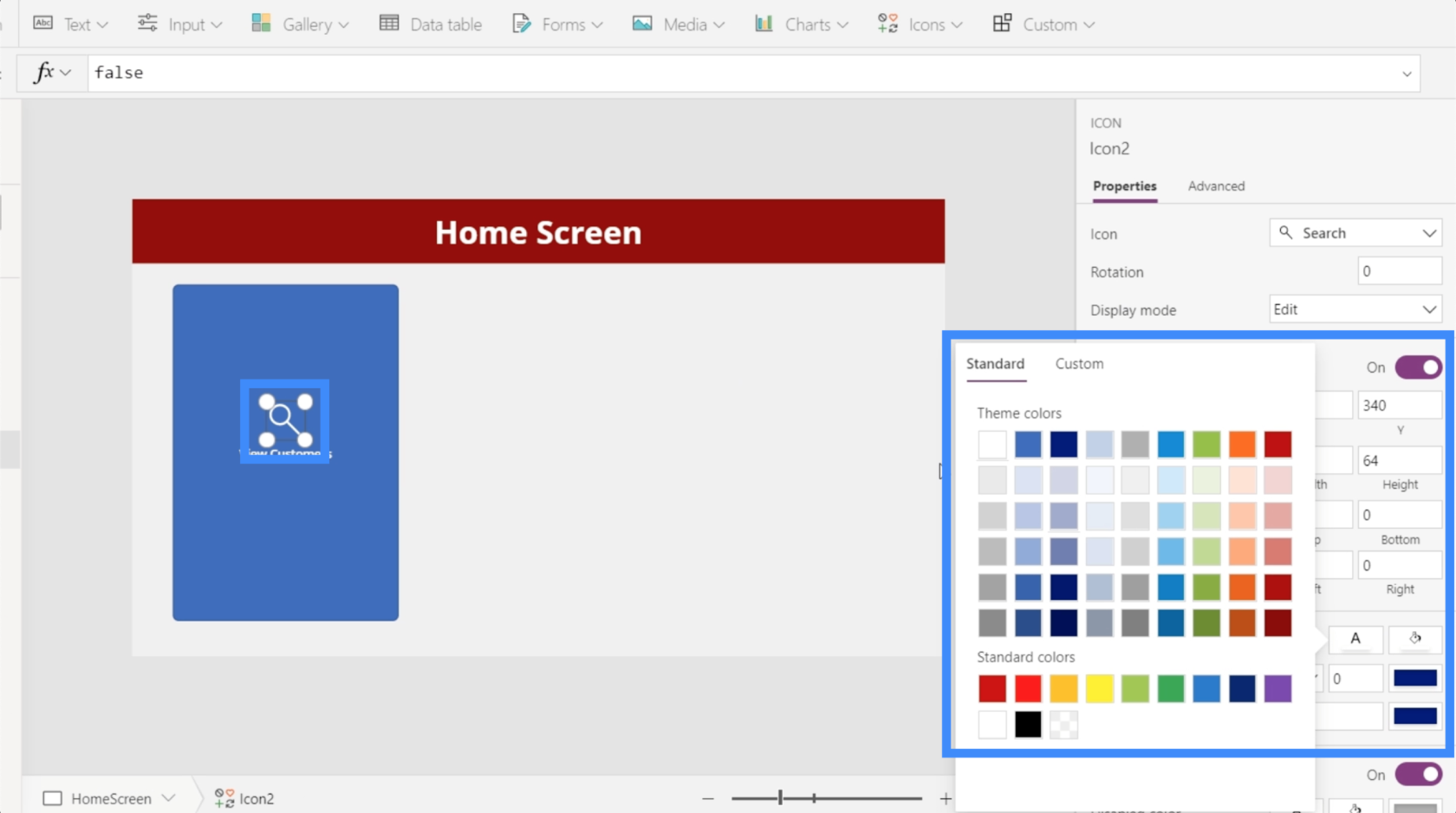
Lad os derefter ændre farven på forstørrelsesglasset til hvidt ved at gå til egenskabsruden til højre.

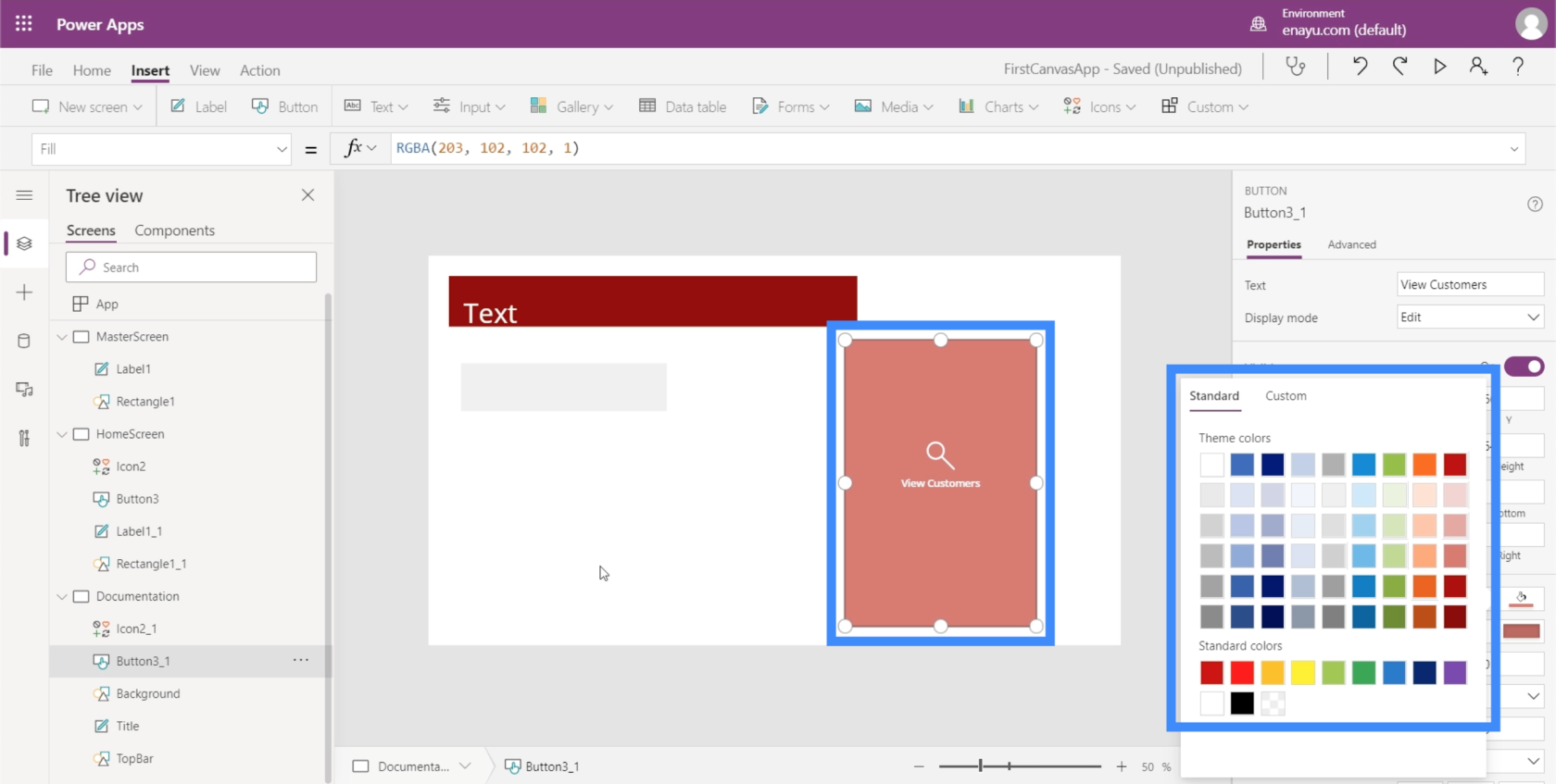
For at gøre dette mere æstetisk tiltalende, lad os også ændre knappens farver. Men vi bliver nødt til at gøre det fra dokumentationsskærmen, så vi nemt kan referere til de samme farver og indstillinger, når vi bygger andre skærme.
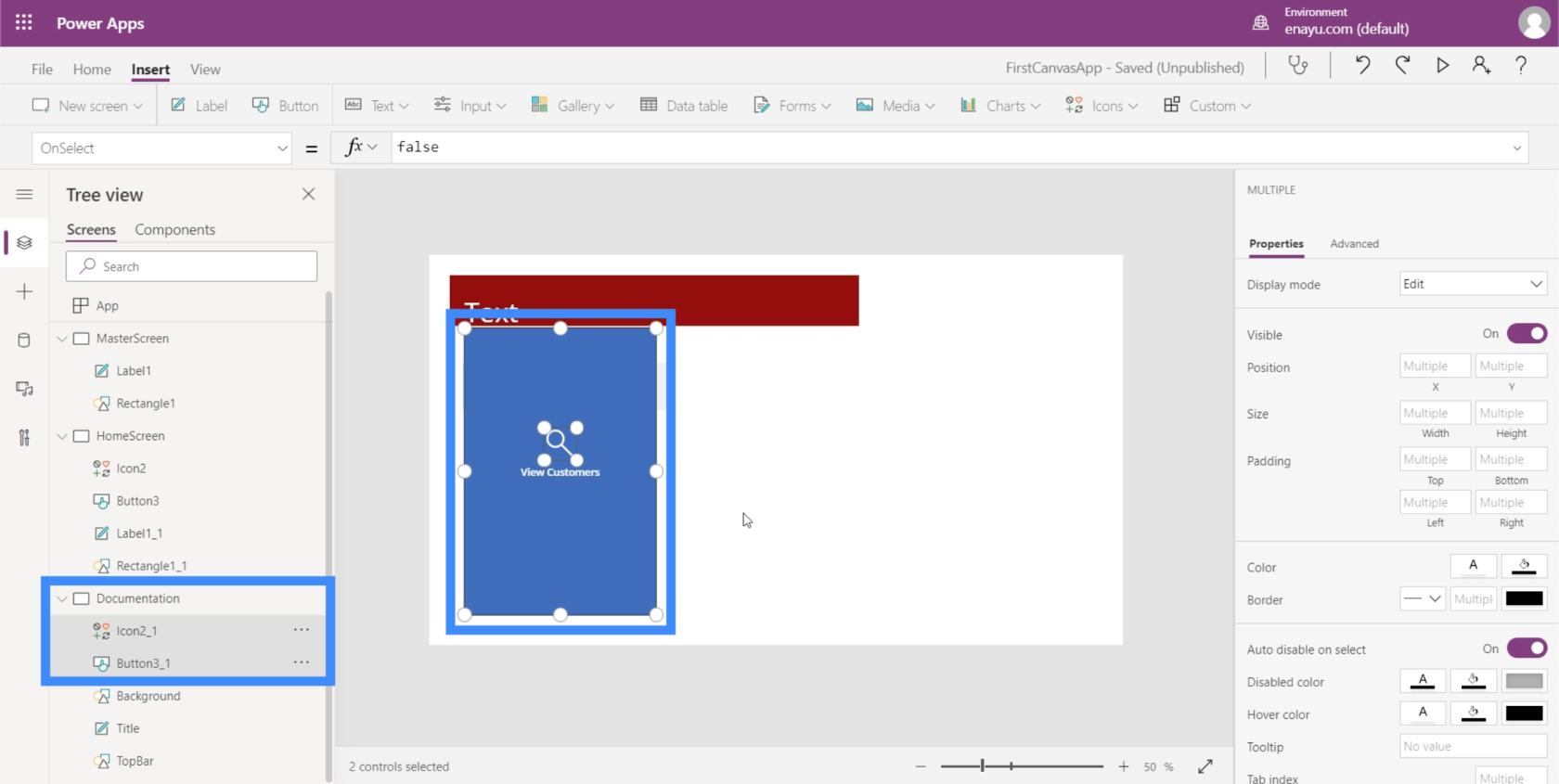
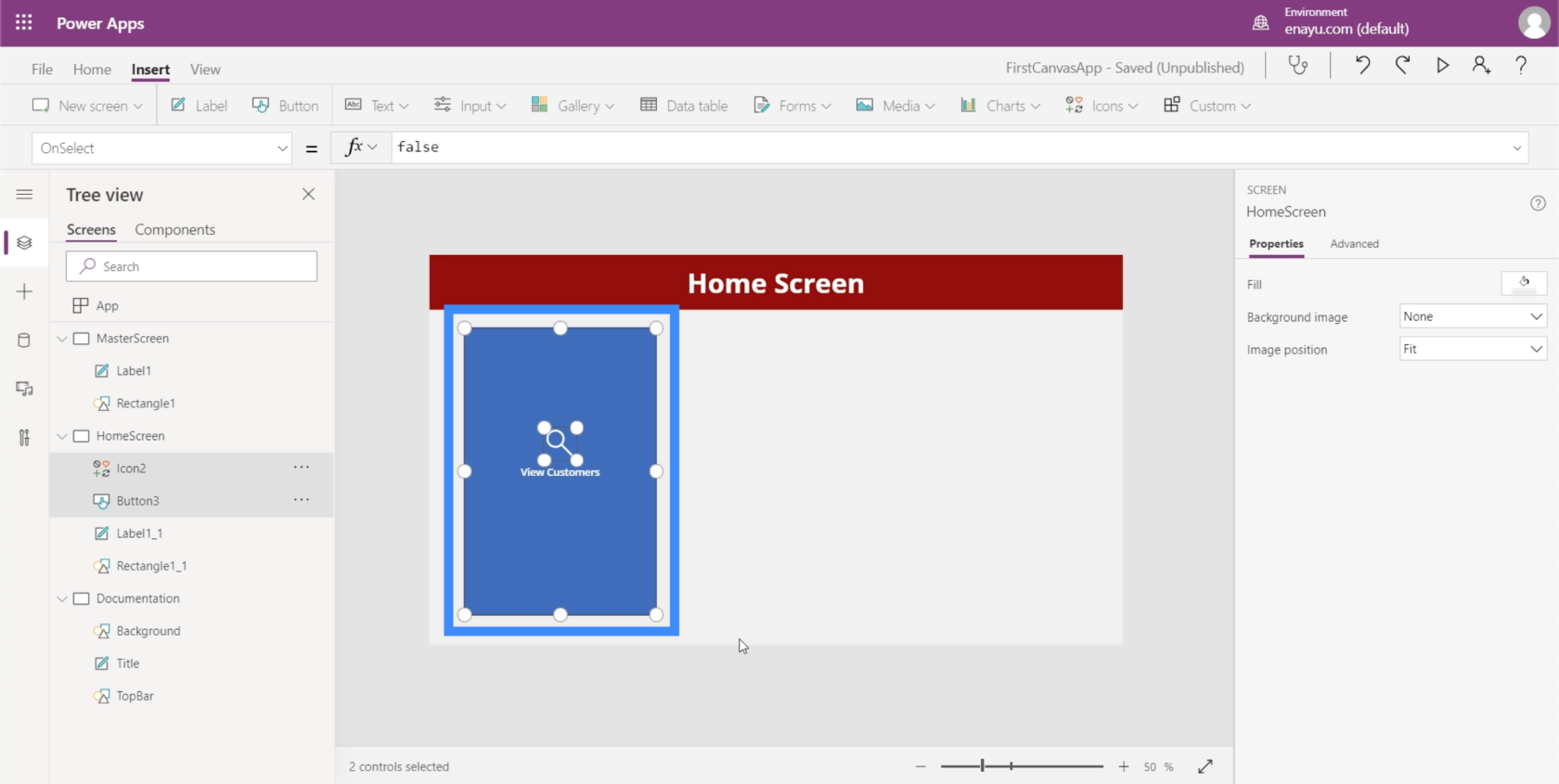
Lad os fremhæve disse nye elementer, vi tilføjede, og klik på Ctrl + C for at kopiere dem.

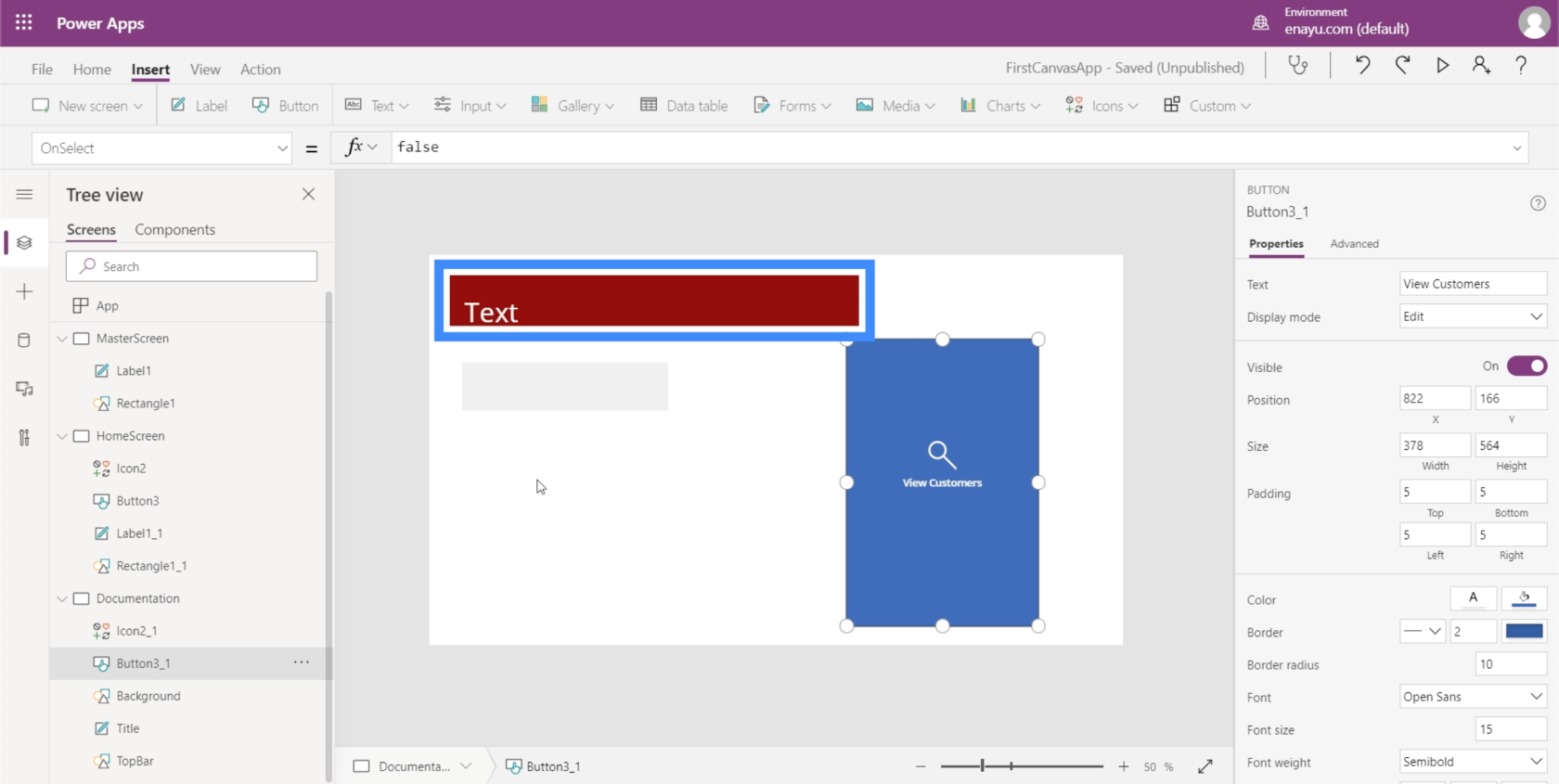
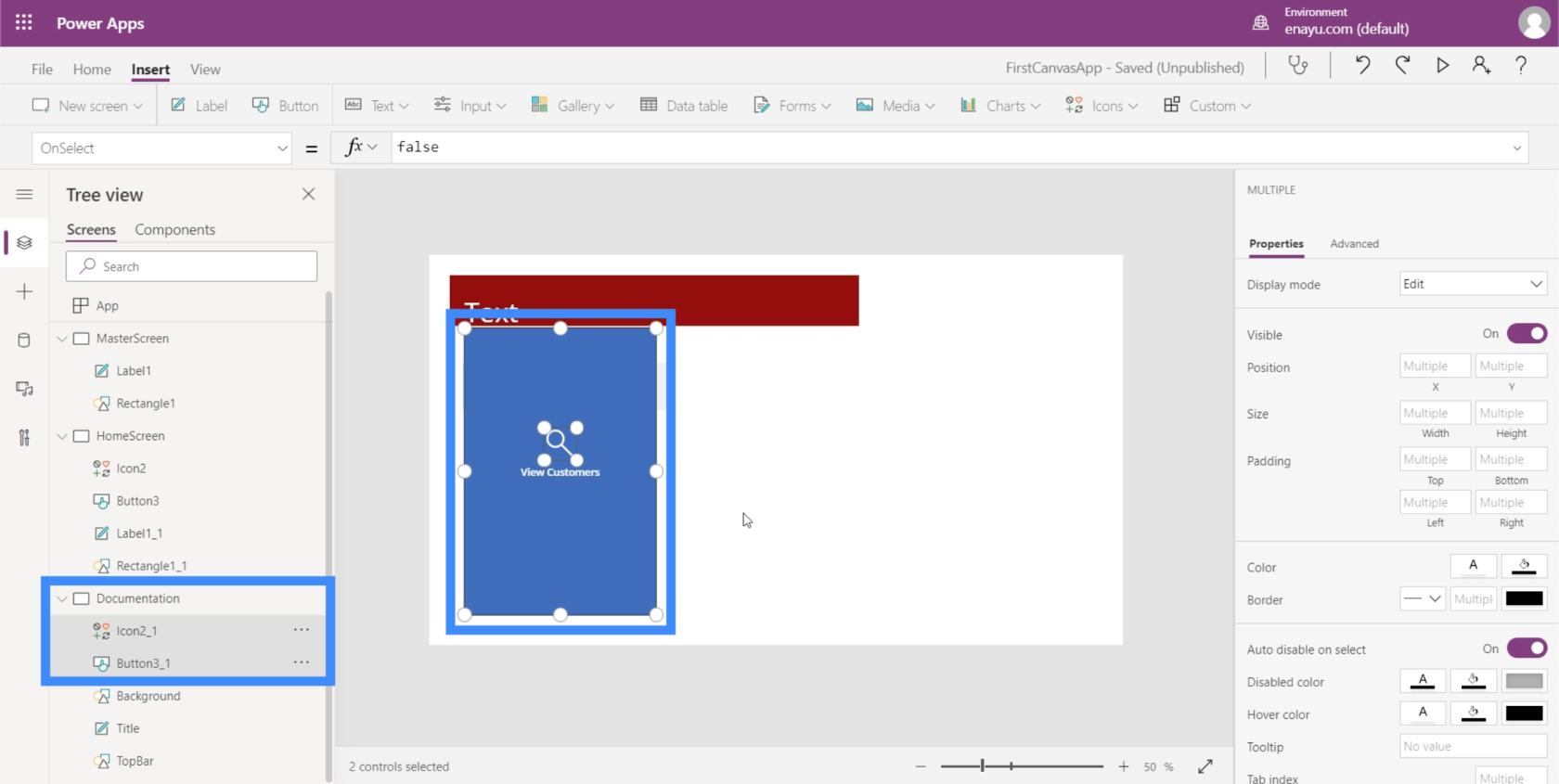
Gå derefter til dokumentationsskærmen og klik på Ctrl + V for at indsætte elementerne på denne skærm.

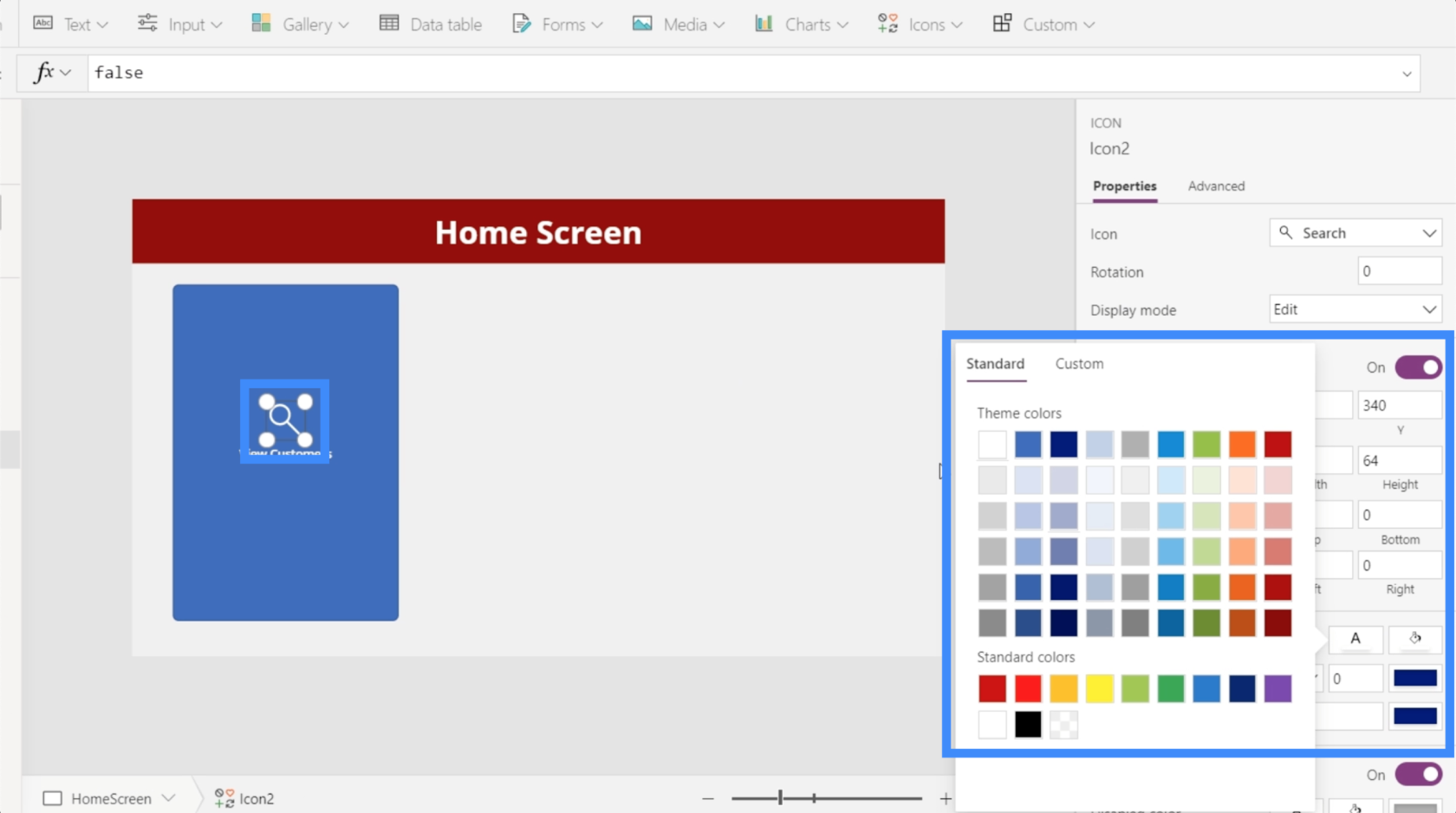
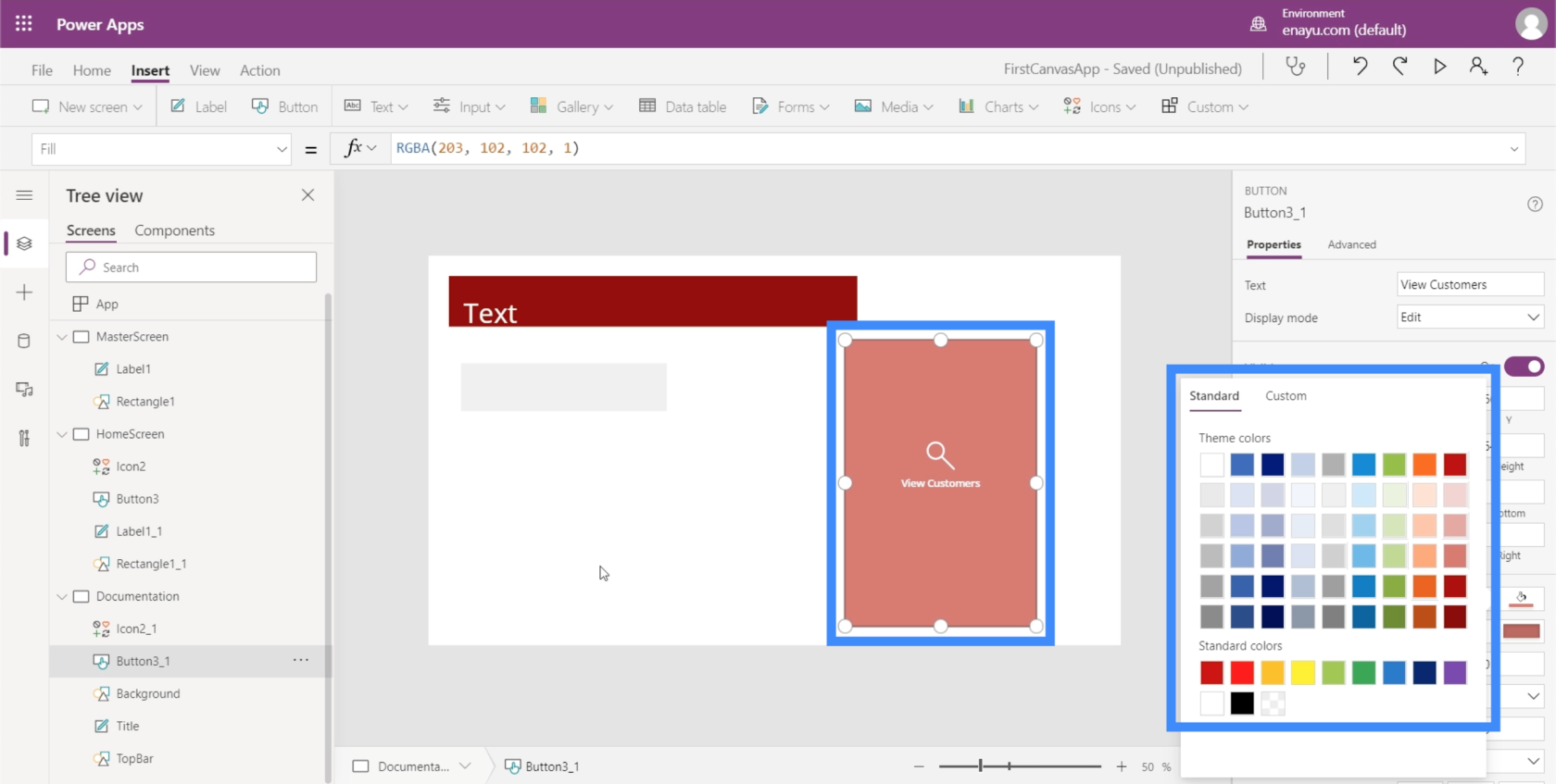
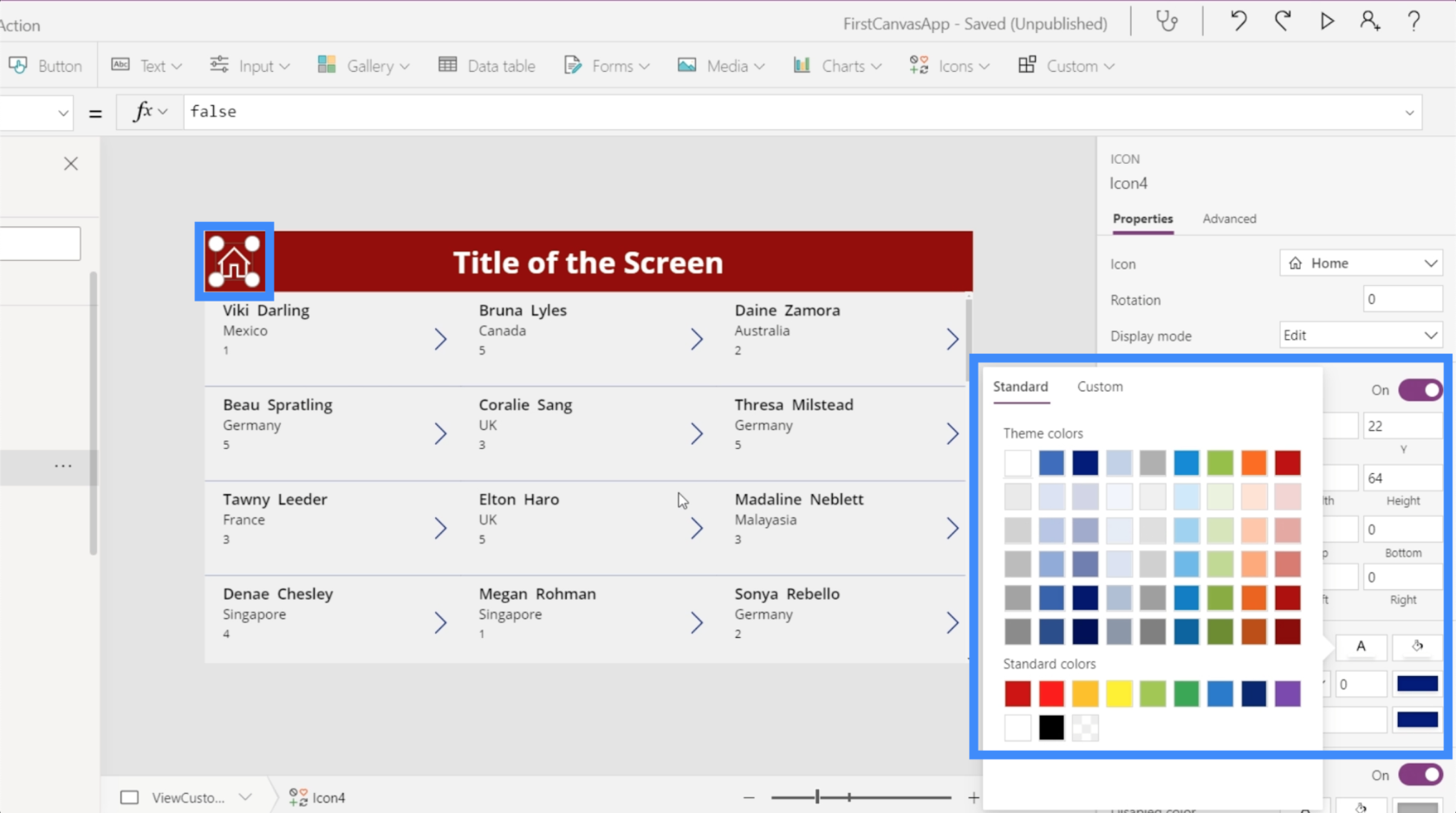
Da vores TopBar er rødbrun, vil vi gerne sikre os, at farven på vores knap komplementerer den.

Så lad os ændre farven til noget, der vil se godt ud med vores tema.

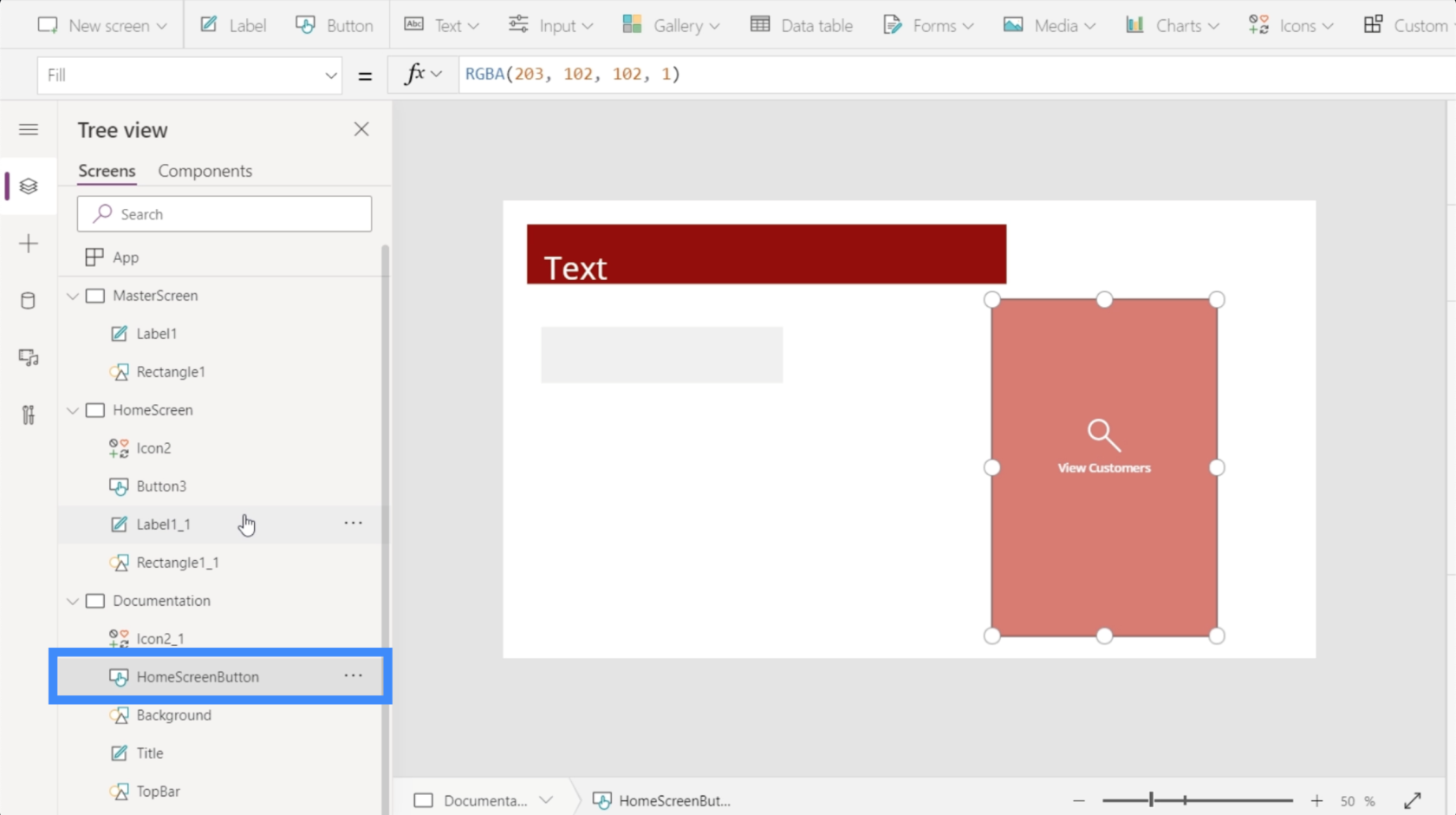
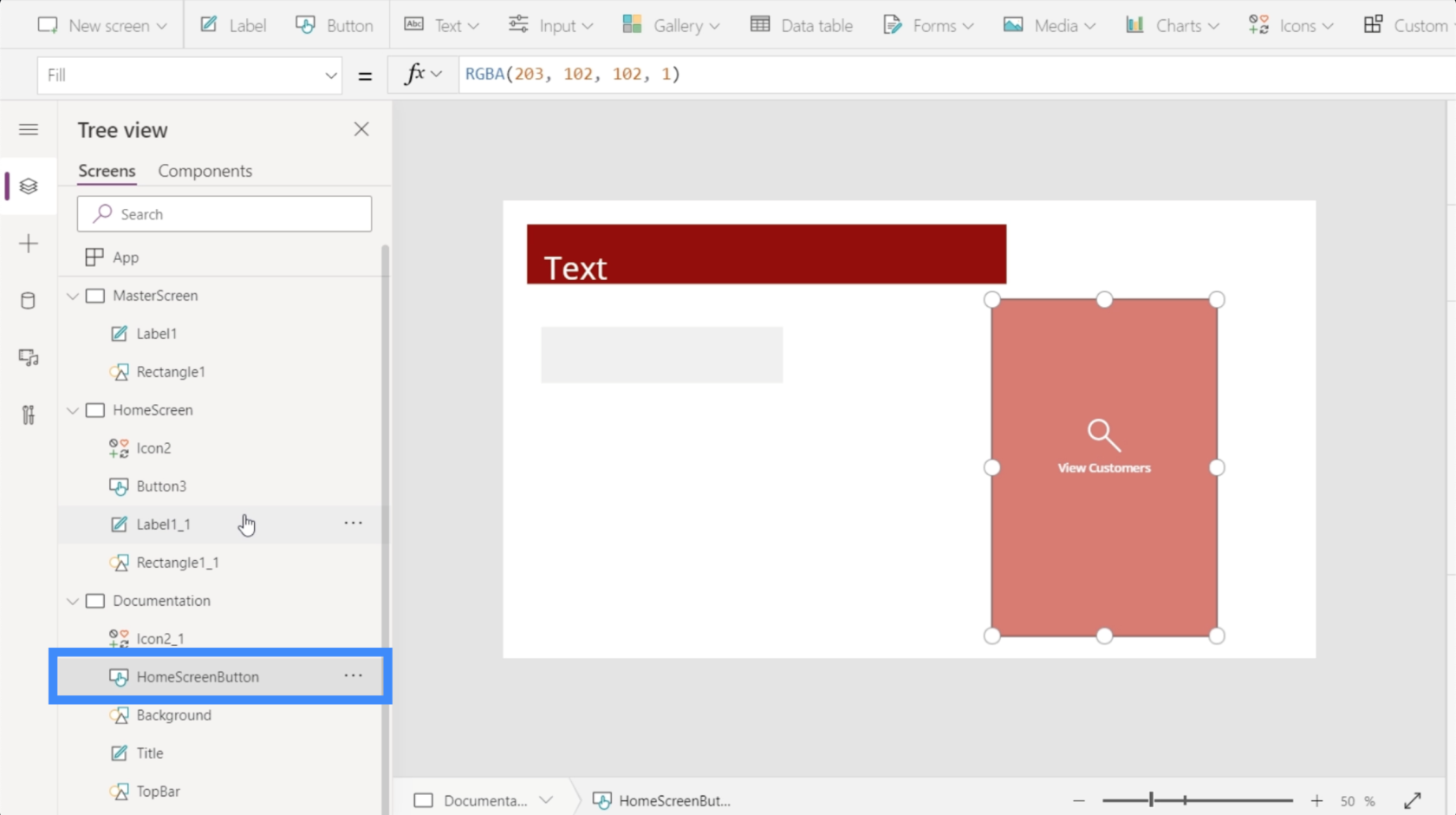
Vi skal sikre os, at startskærmknappen matcher de egenskaber, vi lige har indstillet på dokumentationsskærmen. Den første ting, vi skal gøre, er at ændre navnet på dette element til HomeScreenButton.

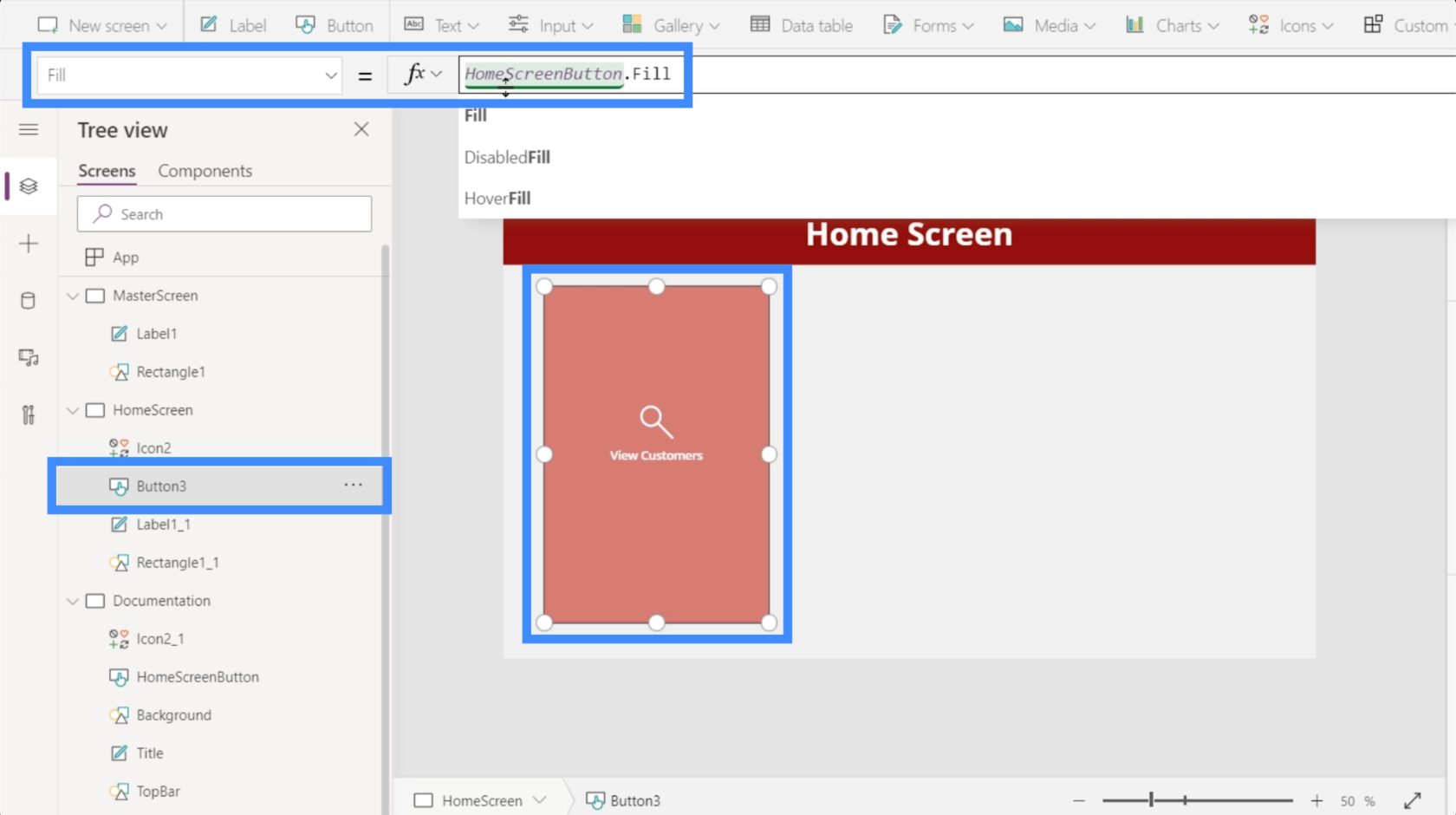
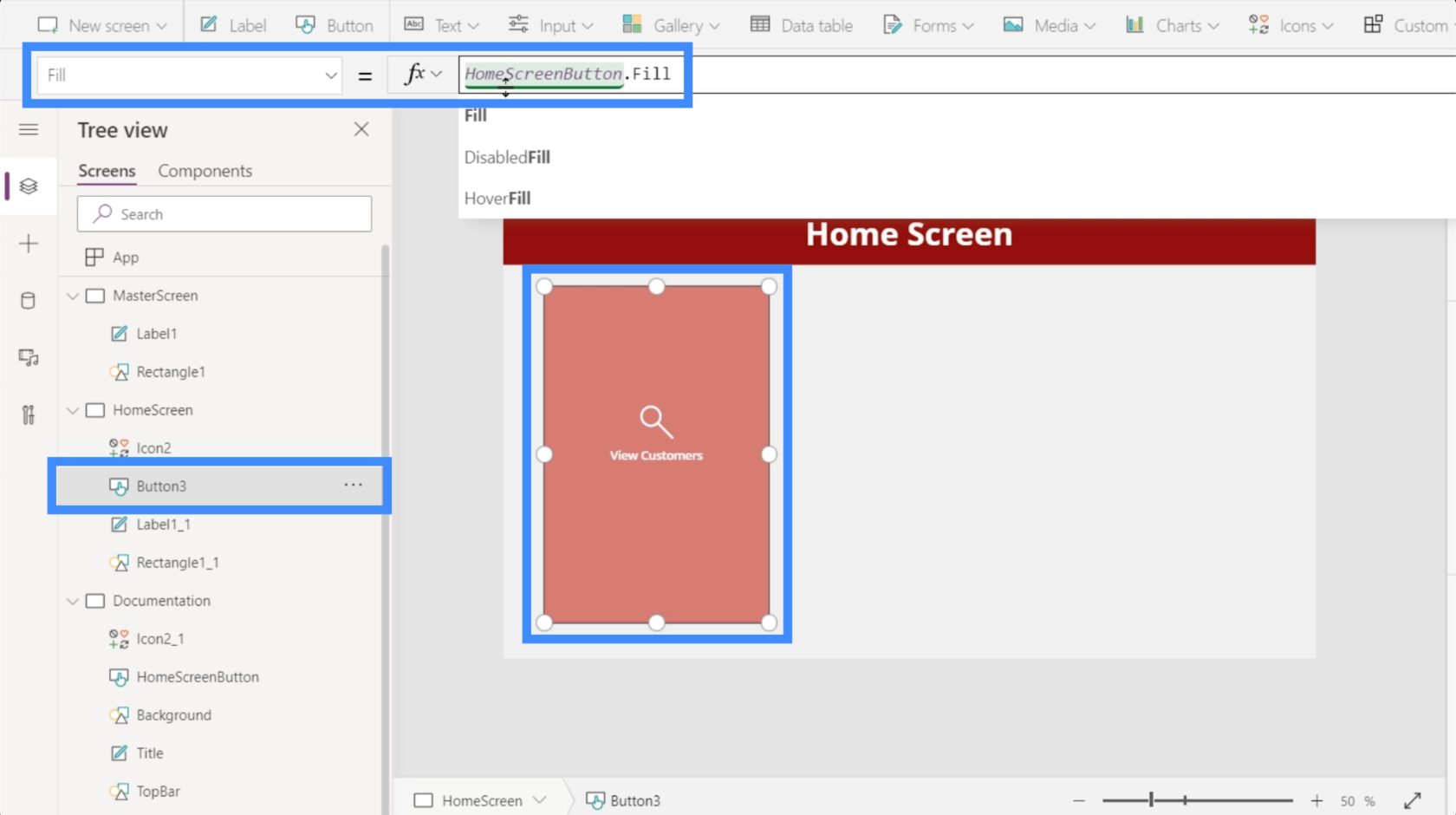
Lad os derefter gå tilbage til startskærmen og ændre knappens Fyld til at matche det, vi har indstillet på dokumentationsskærmen.

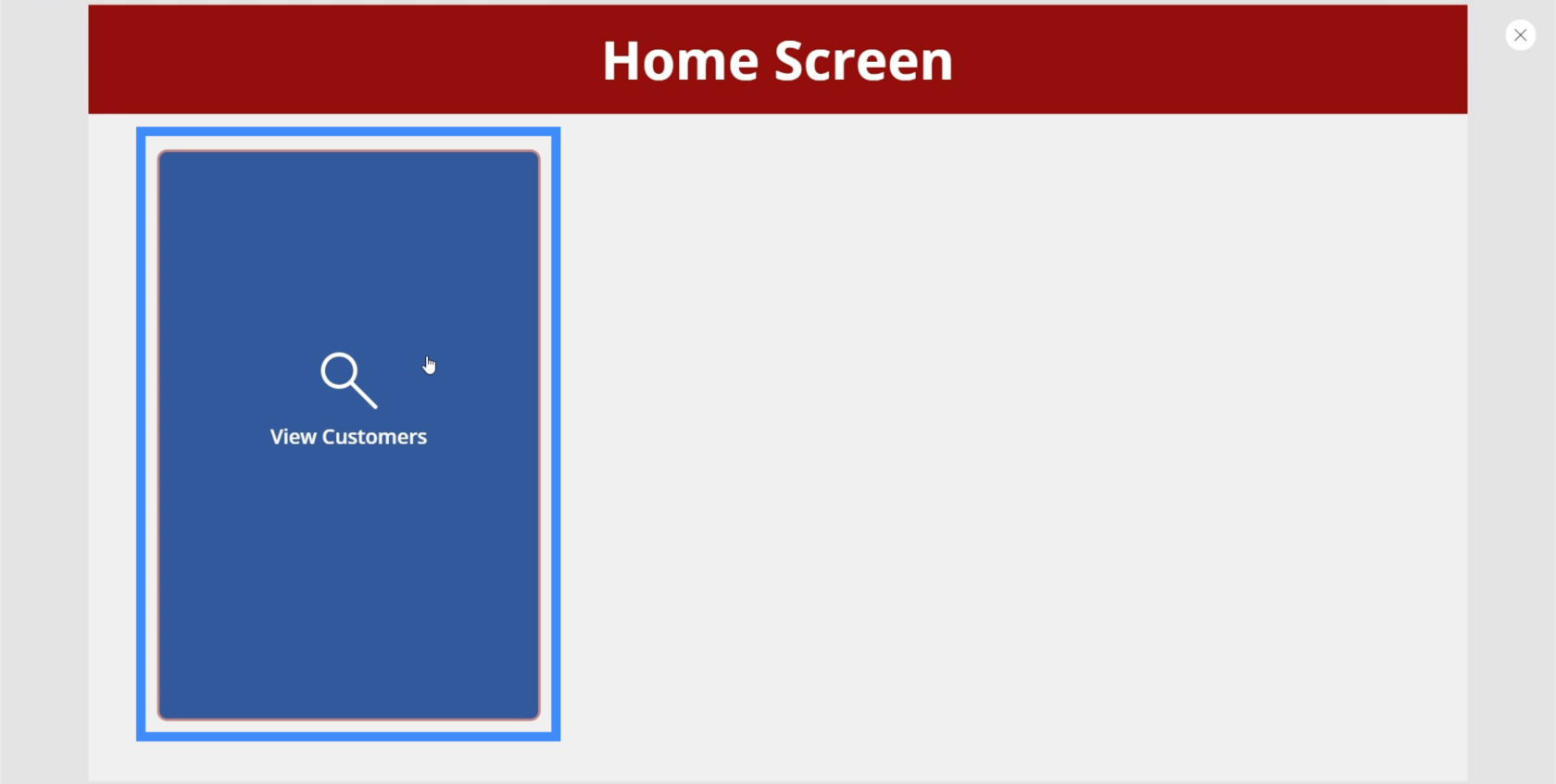
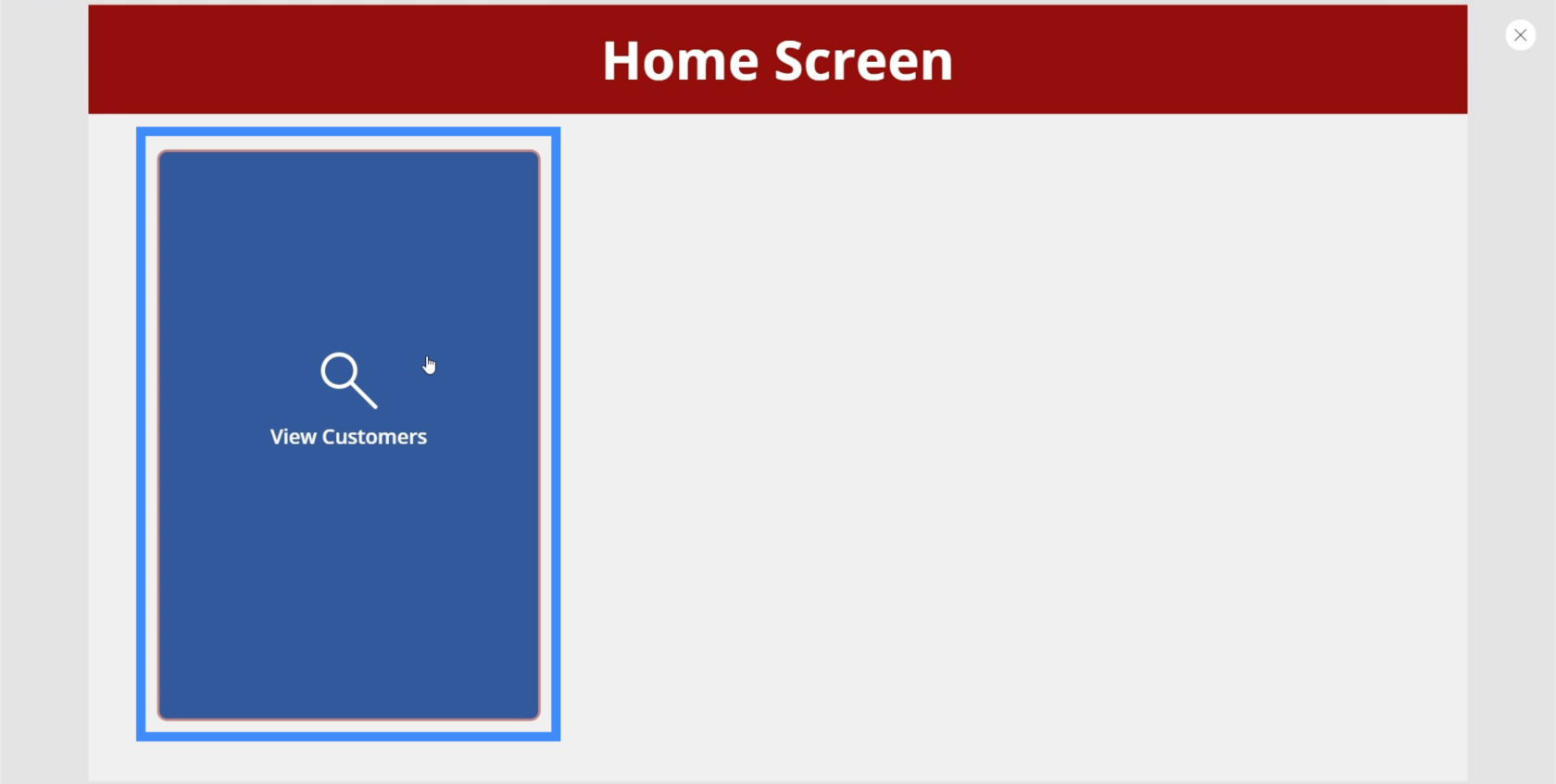
På overfladen ser knappen Se kunder godt ud med den farve, vi valgte. Men når vi svæver over det, vil du se, at det stadig går tilbage til den originale blå farve.

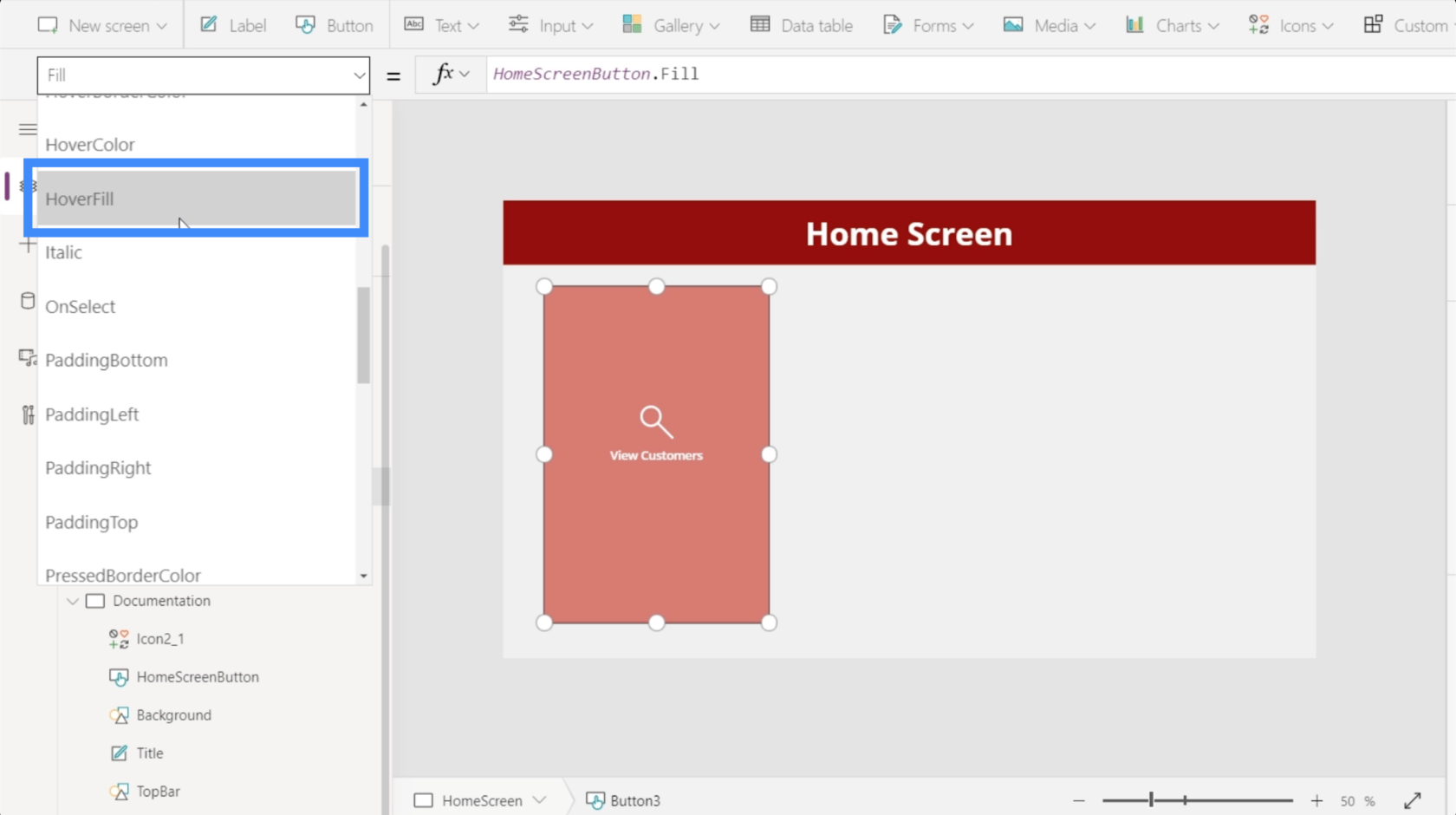
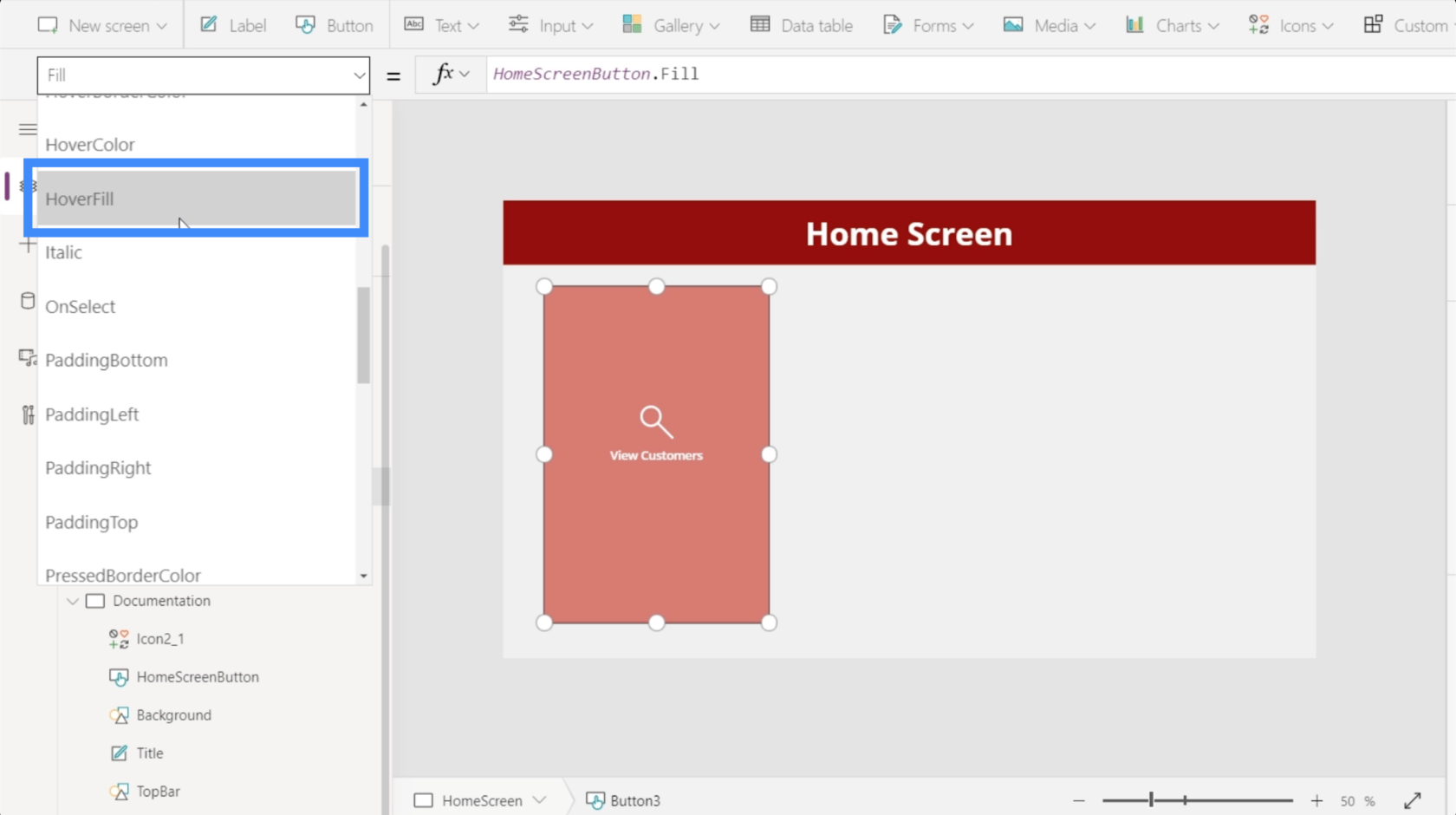
For at ændre det skal du bare kigge efter HoverFill.

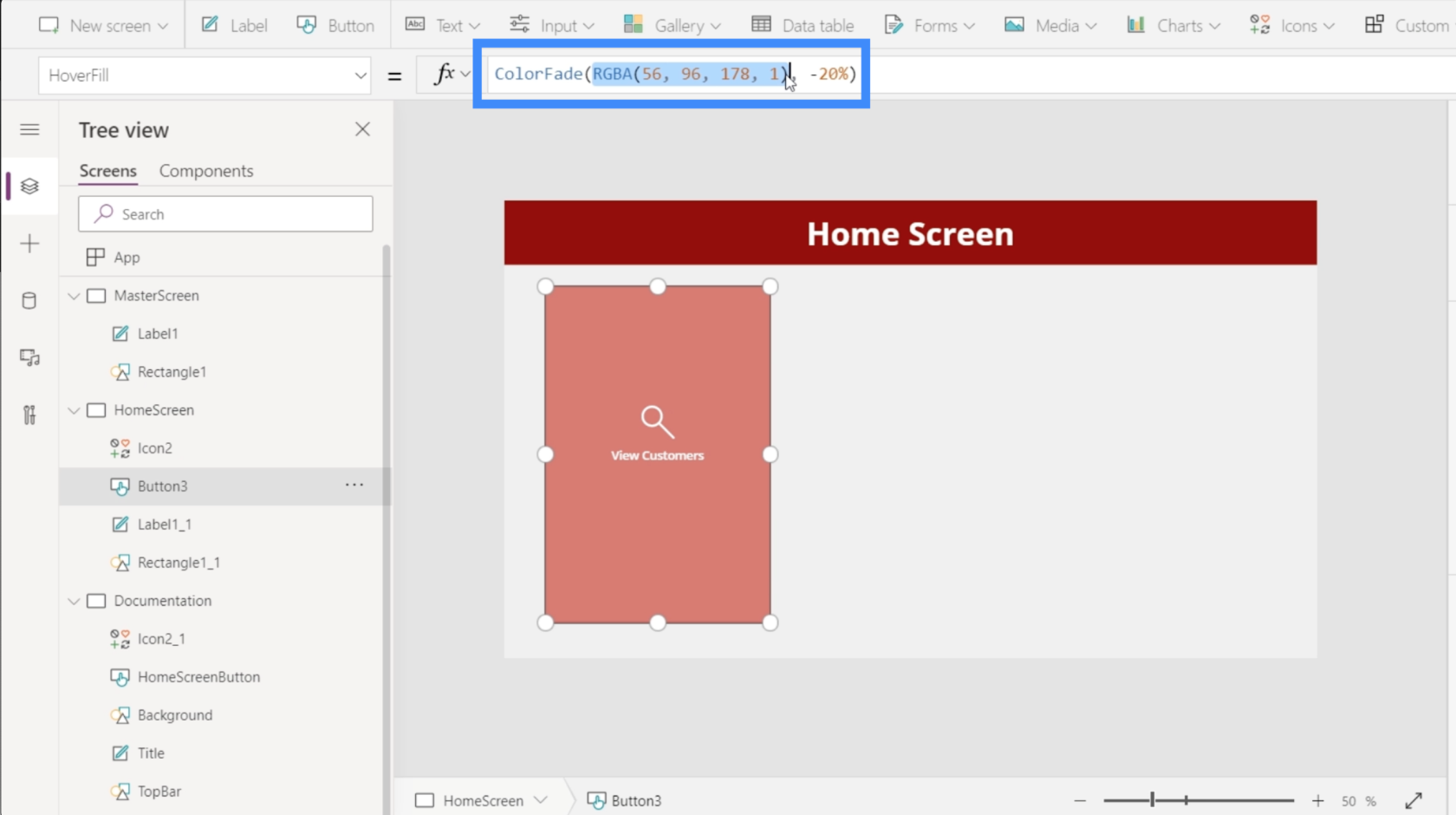
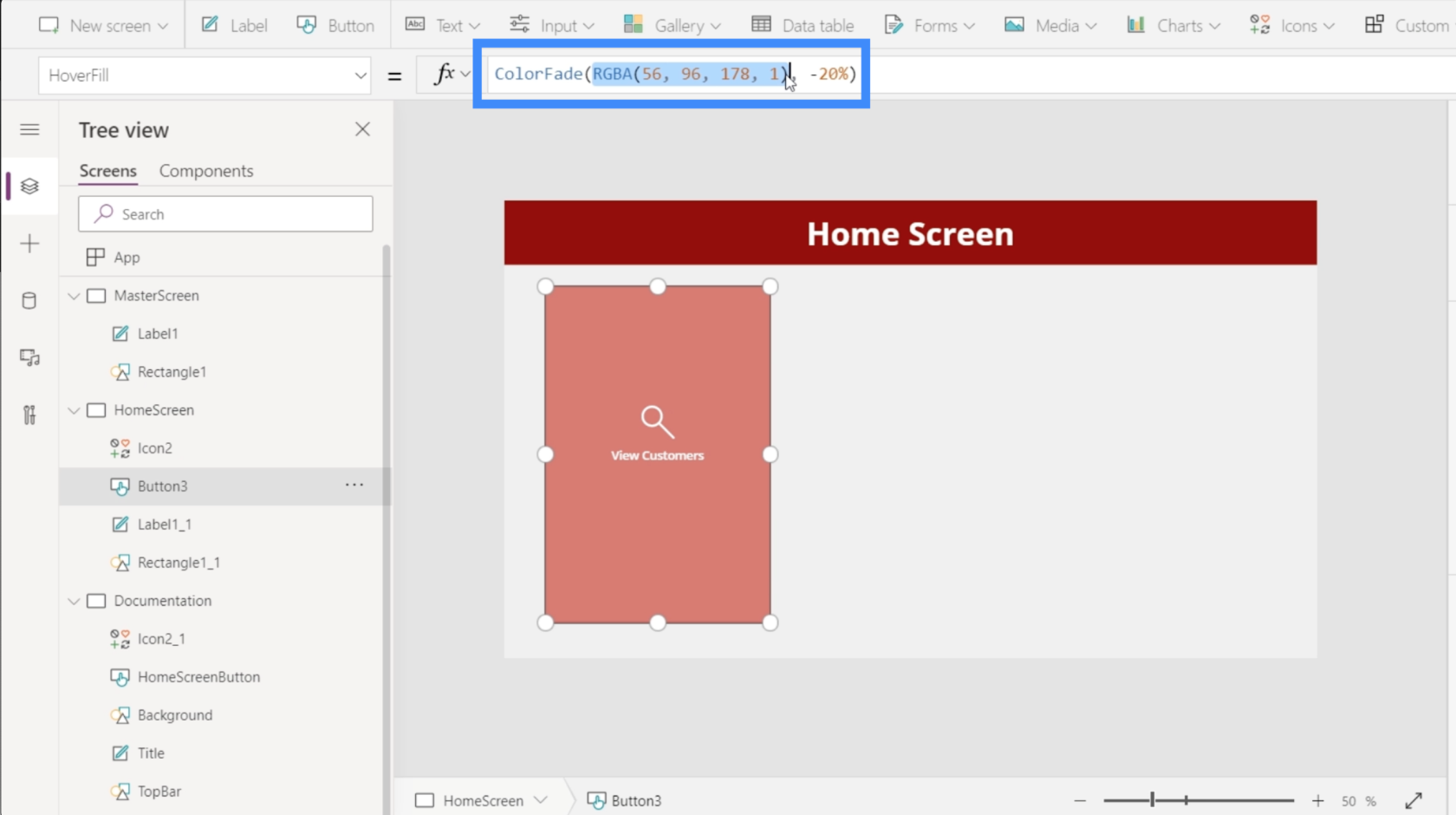
Ser man på svævefyldets nuværende egenskaber, viser det, at farven er falmet med 20%, men også bruger en bestemt farve som reference, som vi ikke ønsker.

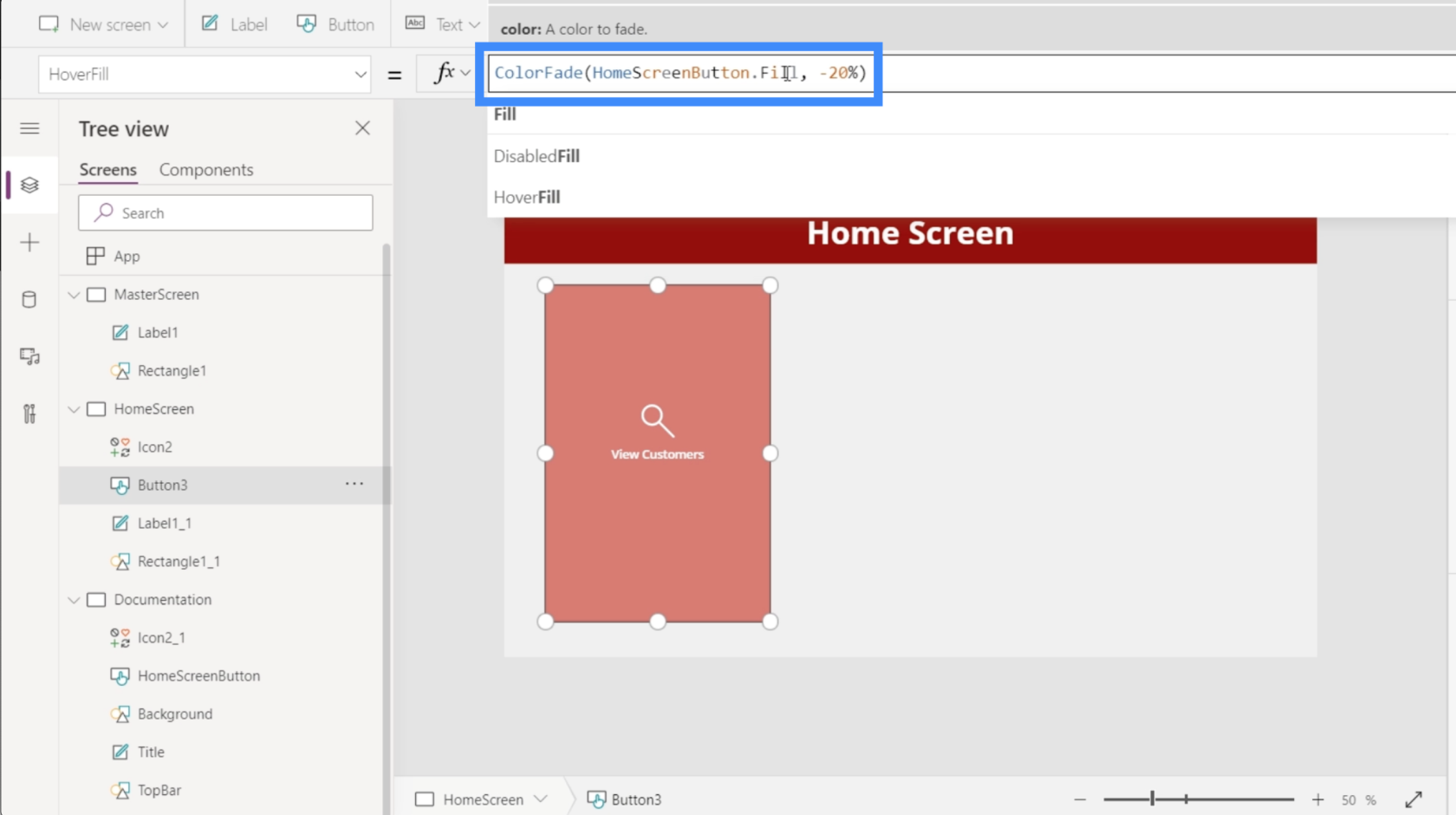
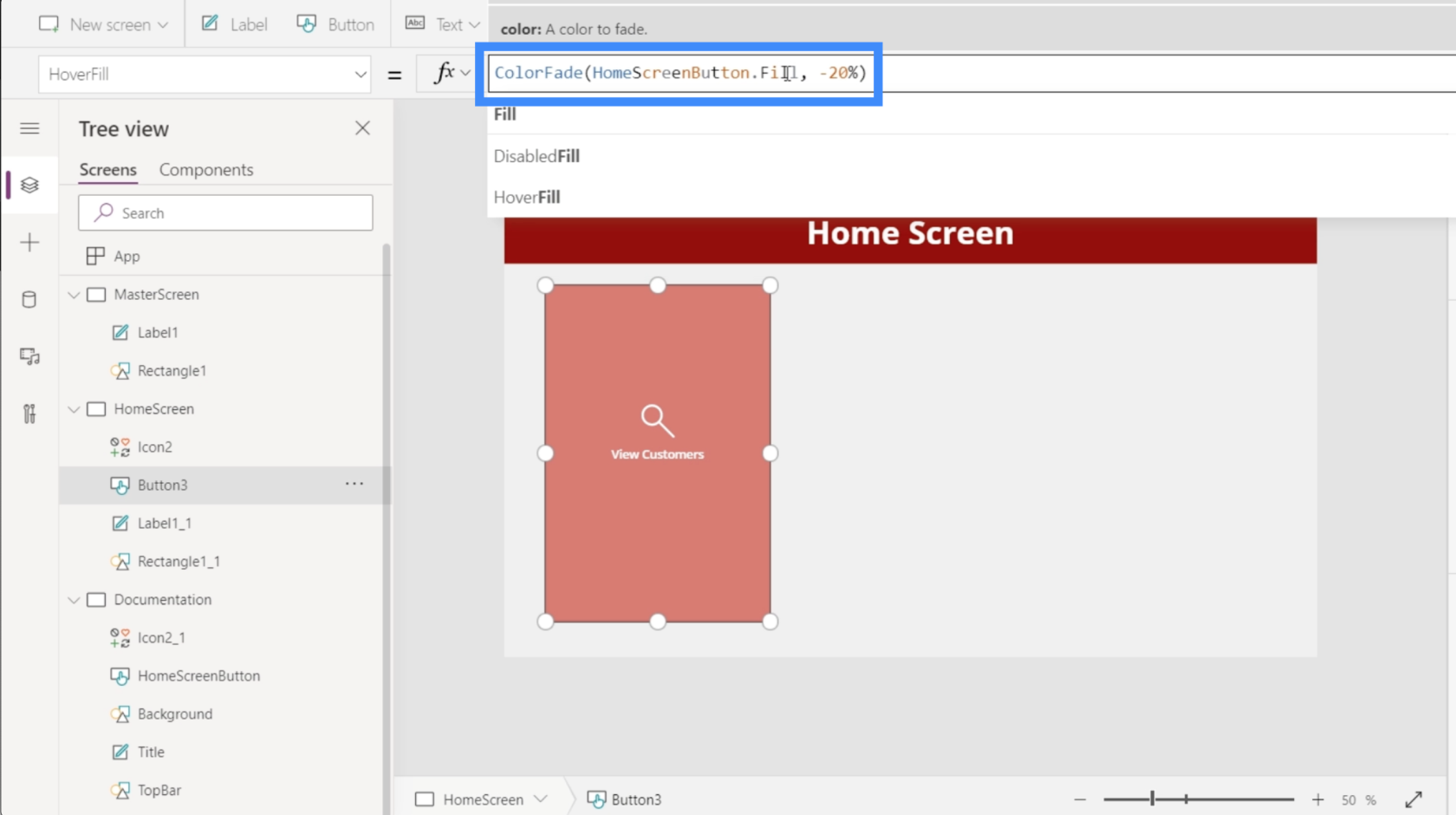
Så i stedet for at henvise til en specifik RGBA-farvekode, lad os i stedet henvise til HomeSreenButton.Fill.

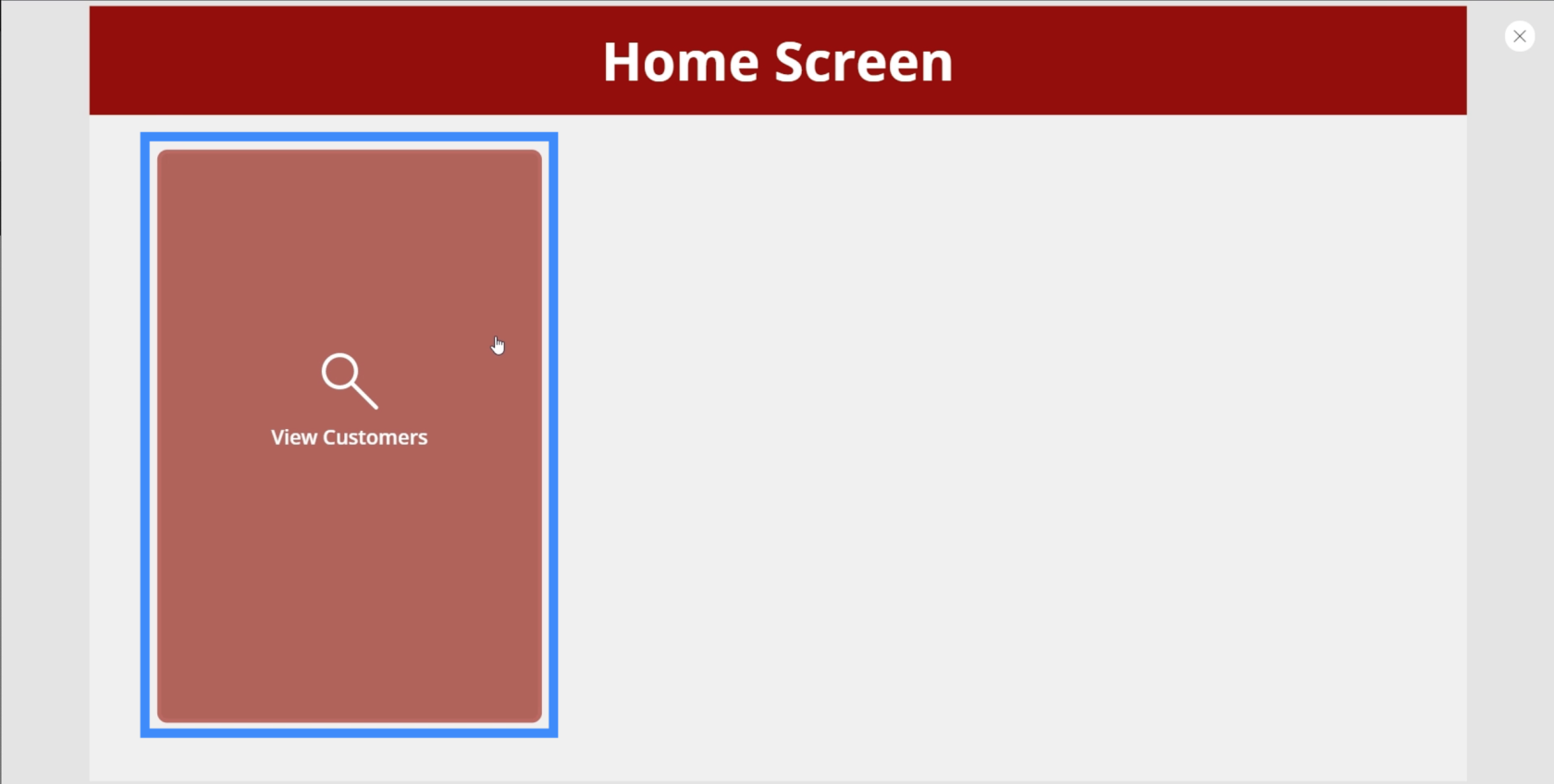
Når vi trykker enter, vil du se, at knappen nu bruger den farve, vi ønsker.

En anden ting, som vi skal rette, er den farve, der dukker op, når du klikker på knappen. Som du kan se, bliver den hvid, når du klikker på den.

Den bedste måde at løse det på er at sikre, at det ikon, vi brugte, som er forstørrelsesglasset, ikke bliver skjult, hver gang der trykkes på knappen. Det kan vi gøre ved at ændre ikonets farve og sætte det til samme farve som TopBar.

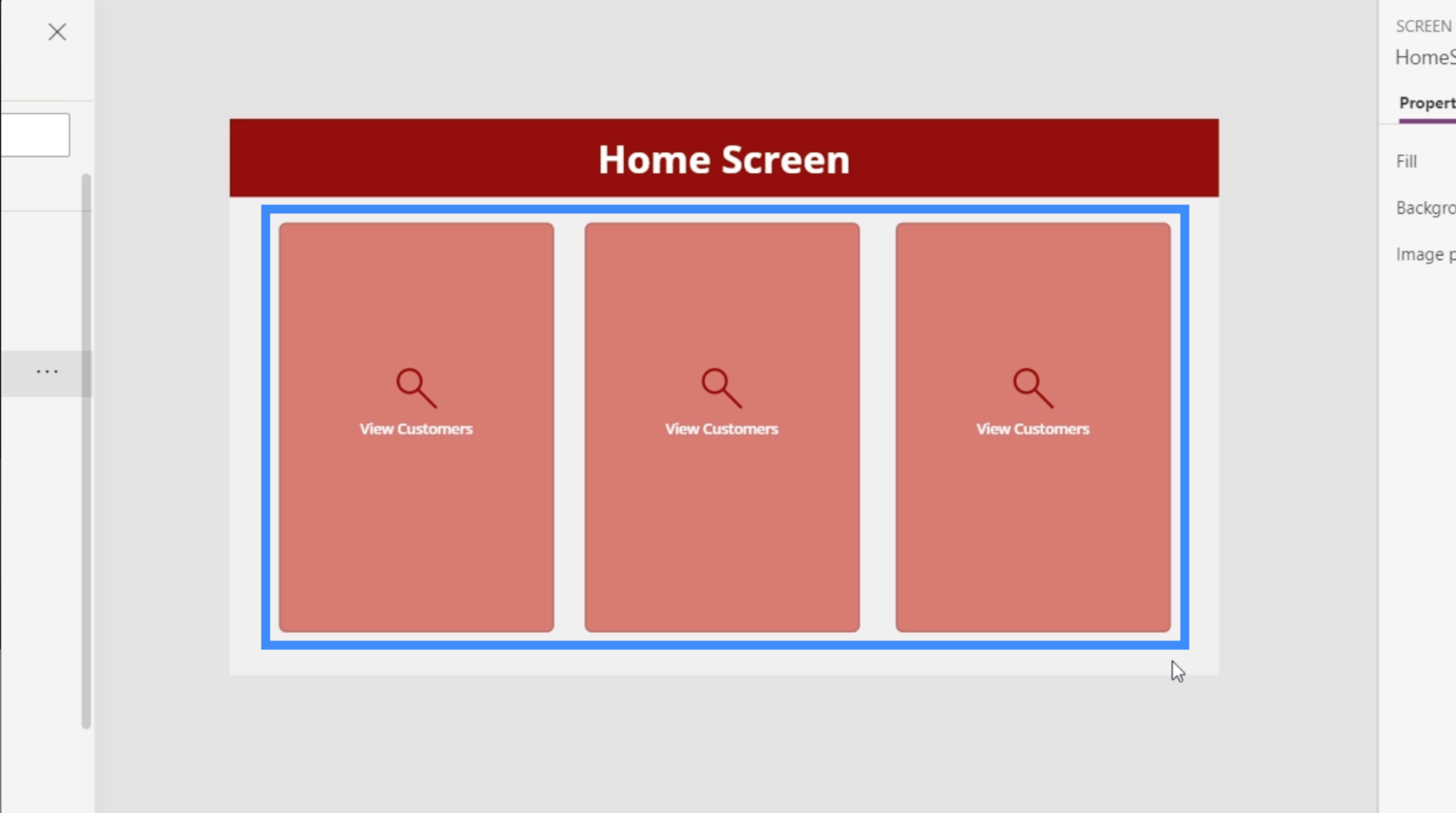
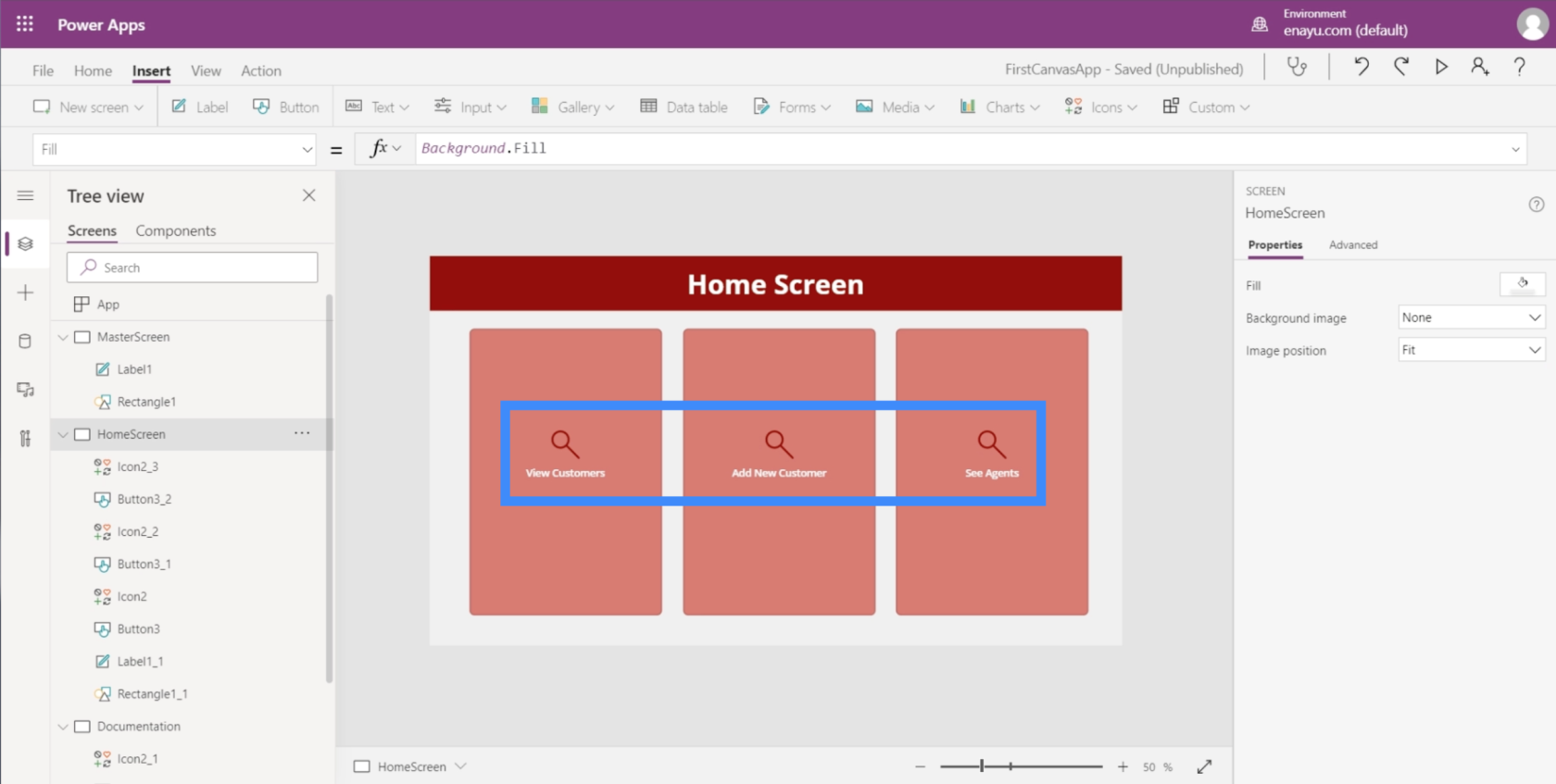
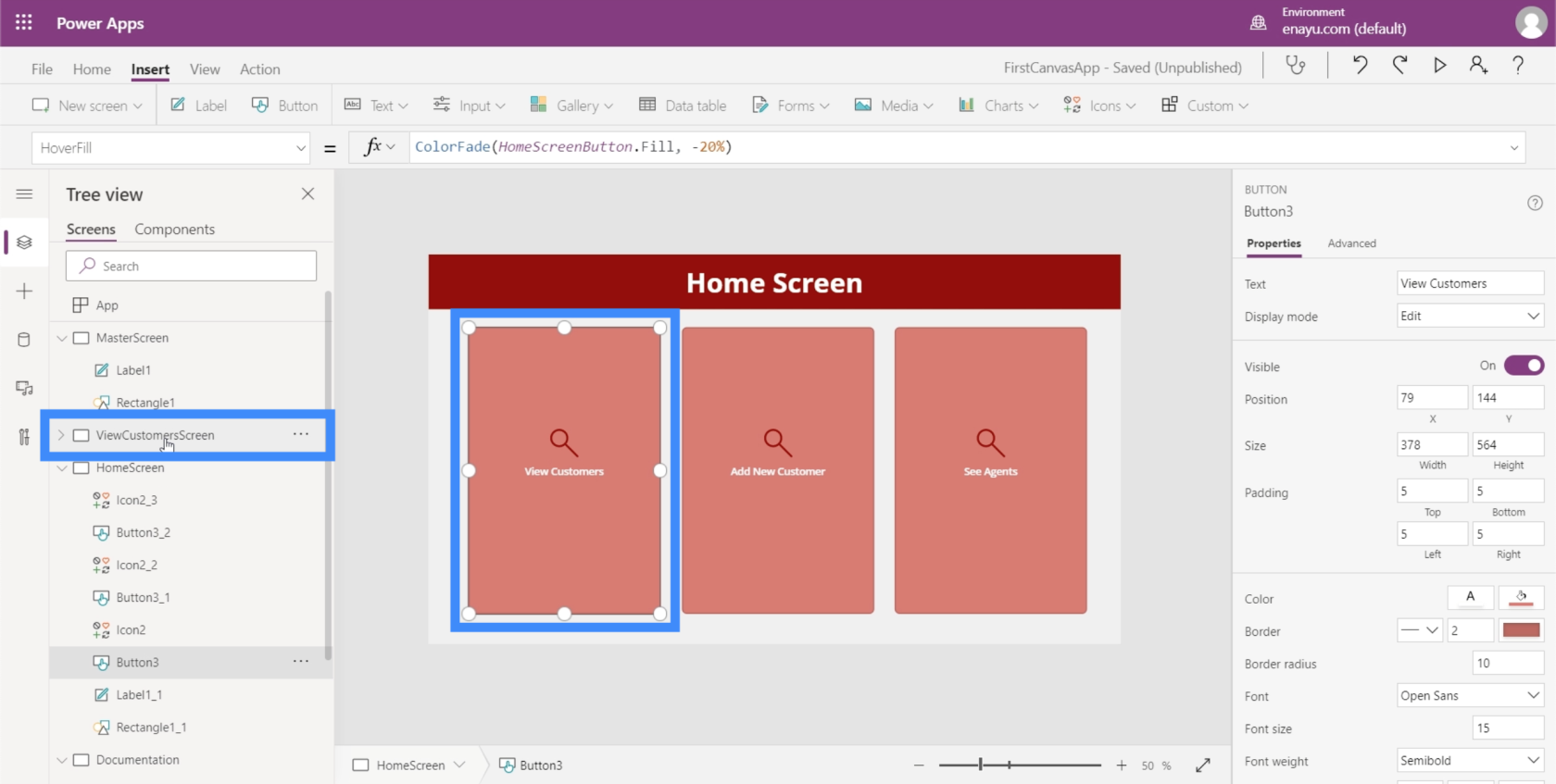
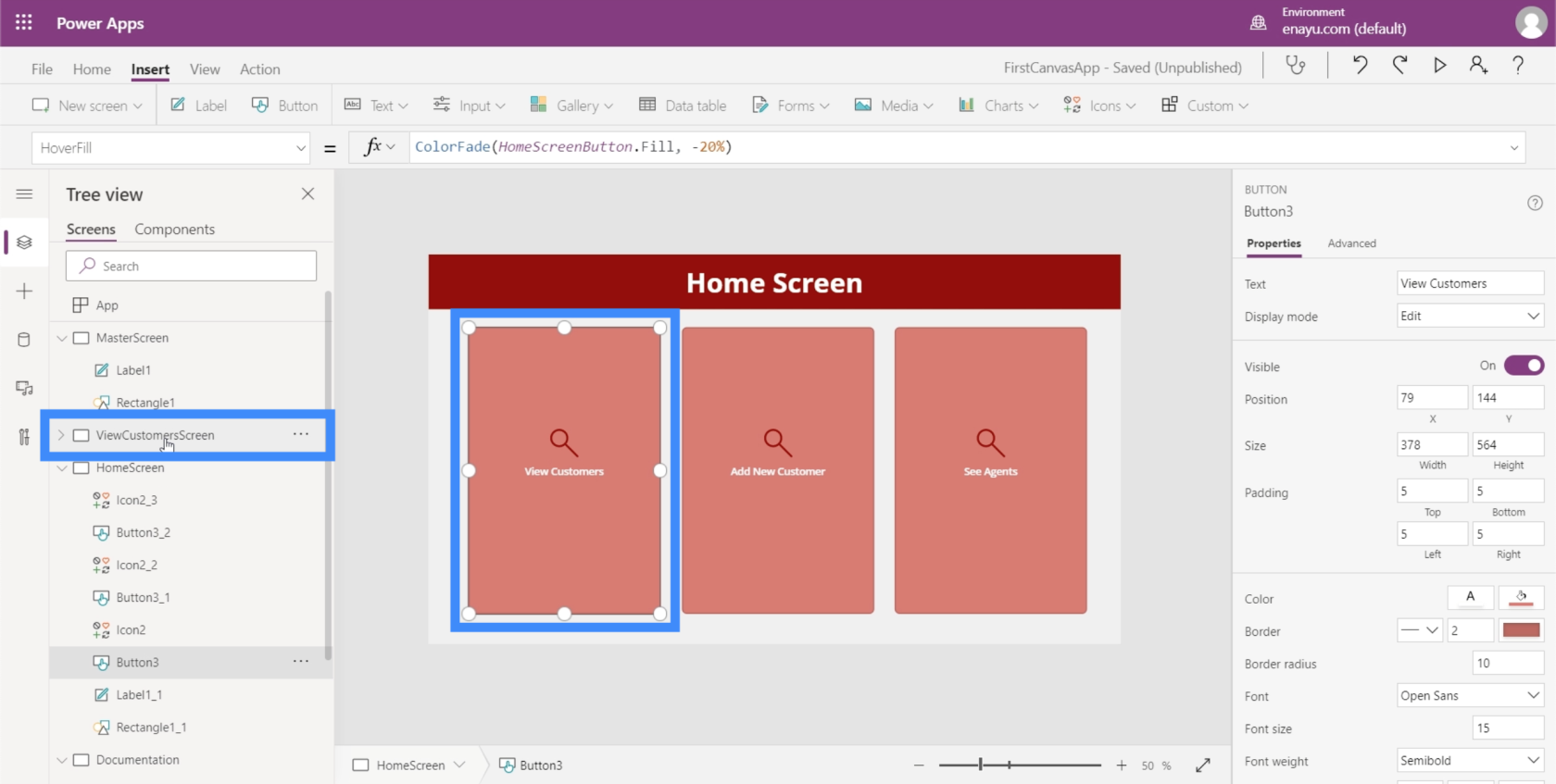
Da vi har brug for tre knapper på startskærmen, bliver vi nødt til at replikere denne specifikke knap to gange. For at gøre det skal du blot fremhæve elementerne og klikke på Ctrl + C for at kopiere dem.

Klik derefter på Ctrl + V for at indsætte de samme elementer på denne skærm. Gør det samme en gang til for at tilføje en tredje knap. Derefter trækker vi dem til det rigtige sted for at sikre, at skærmen ser godt ud.

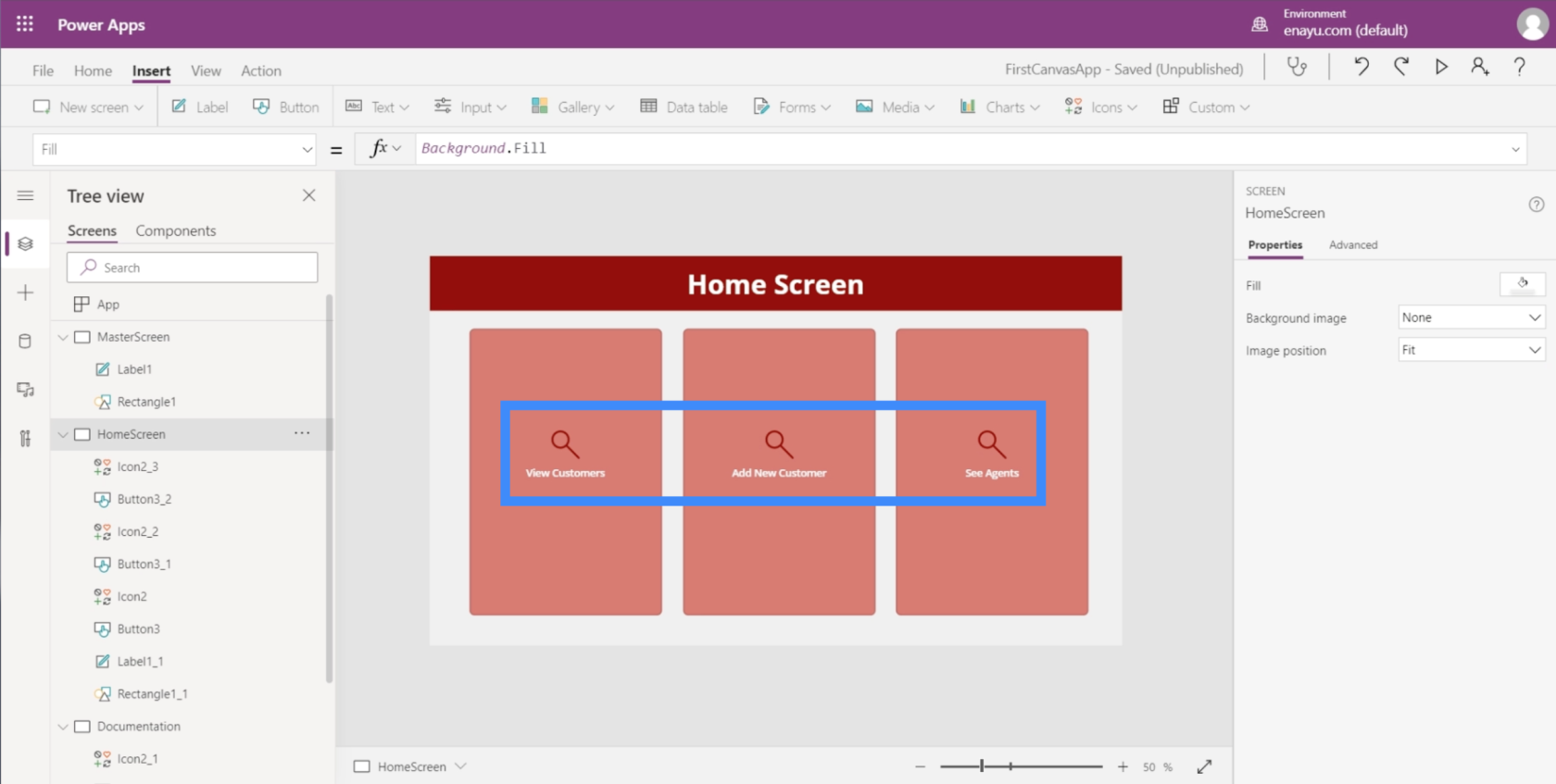
Lad os nu ændre teksten. Den anden vil være Tilføj ny kunde, og den tredje vil være Se-agenter.

Nu hvor vi har tre knapper her, lad os sikre os, at de rent faktisk går et sted hen. Vi skal forberede skærmen, hvor disse knapper lander.
Tilpasning af apps ved at tilføje gallerier
Et galleri er en samling eller liste over genstande, der er lagt ud på en bestemt måde. Tænk på dine kontakter på din mobil. Det er et godt eksempel på et galleri.
Den første knap på startskærmen er til Se kunder, så vi skal lave en ny skærm, hvor denne knap skal lande. Denne skærm vil være et godt sted for et galleri.
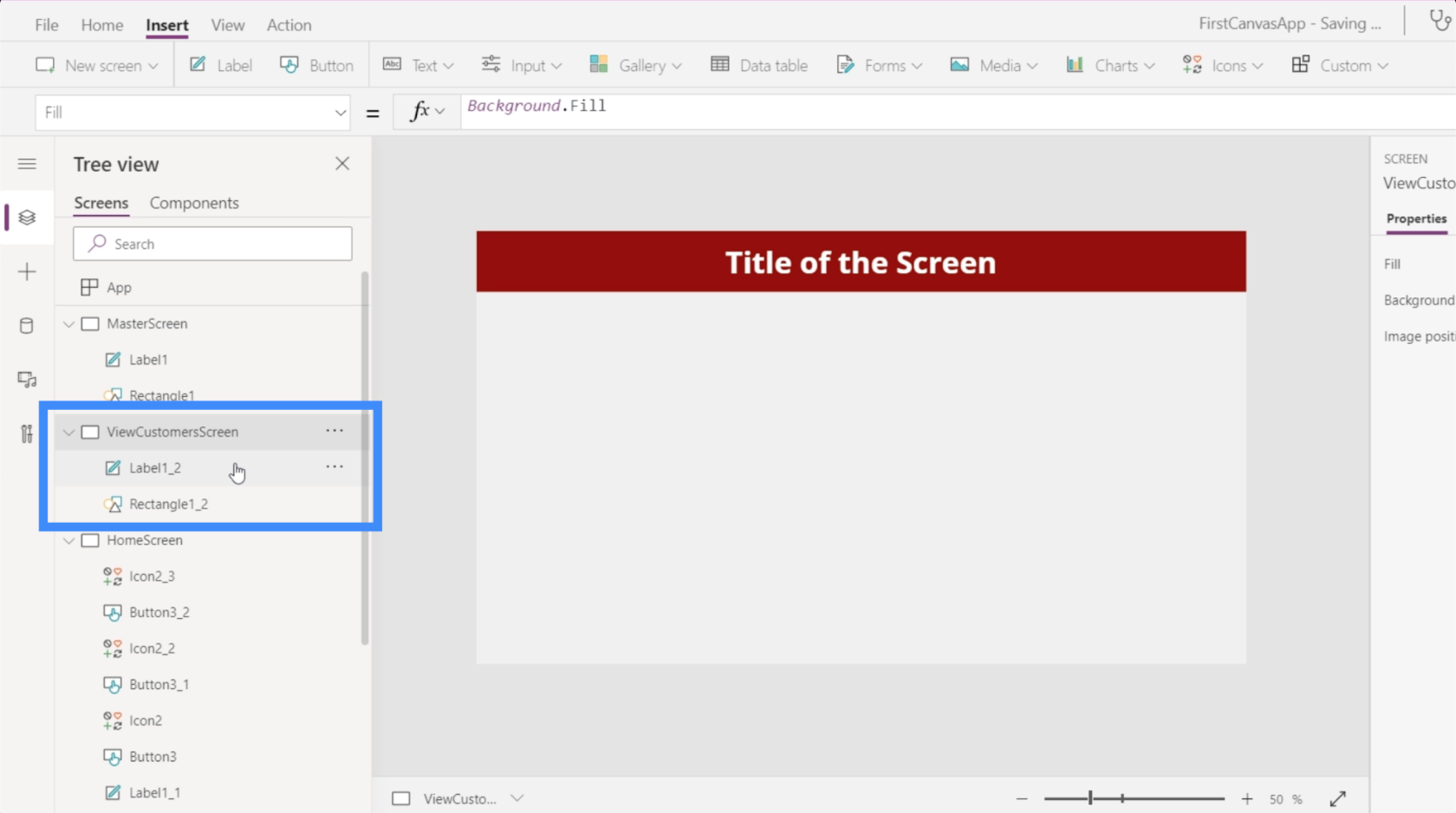
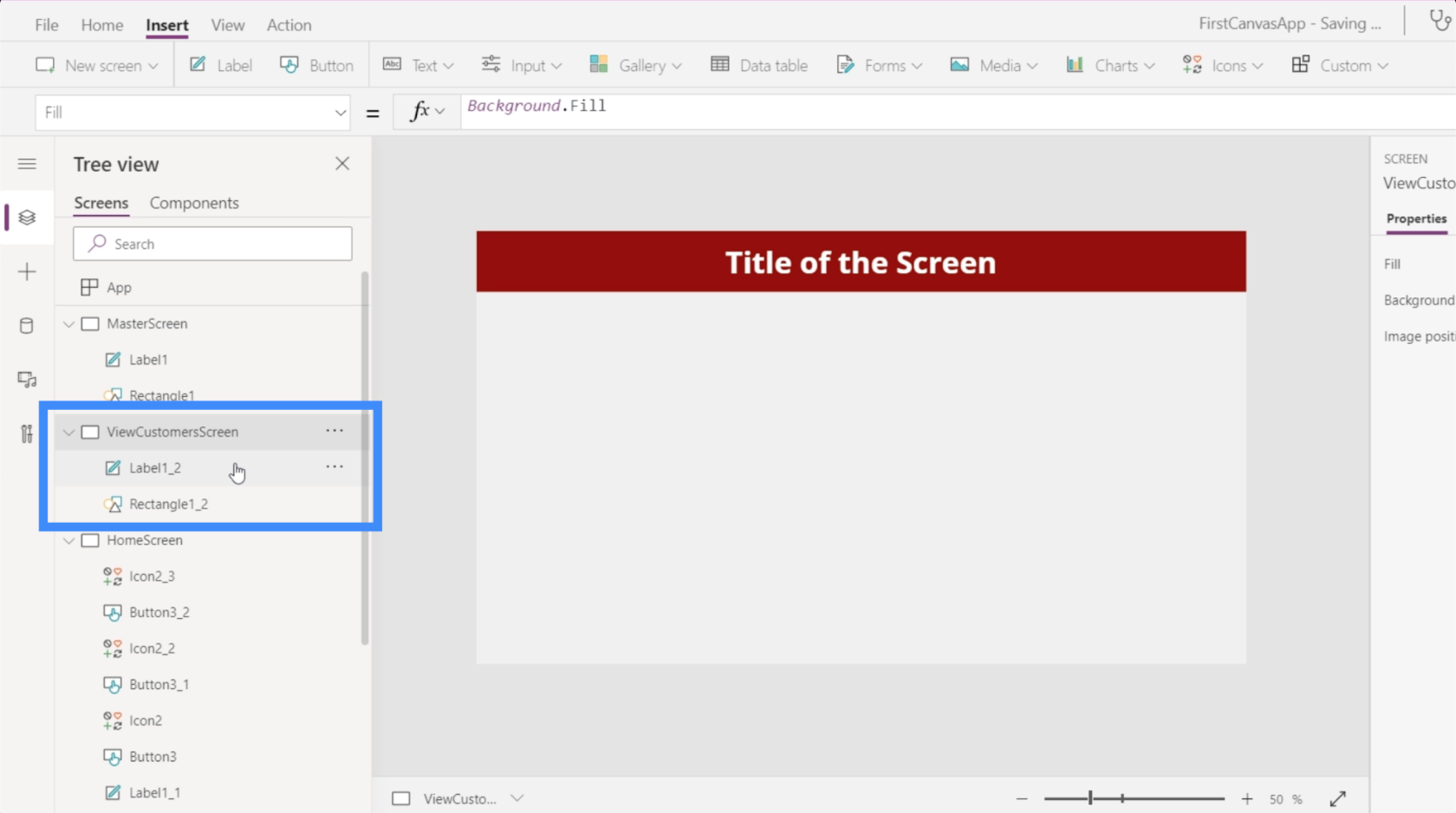
Ligesom hvad vi gjorde med de andre skærme, dublerer vi hovedskærmen og omdøber den til ViewCustomersScreen.

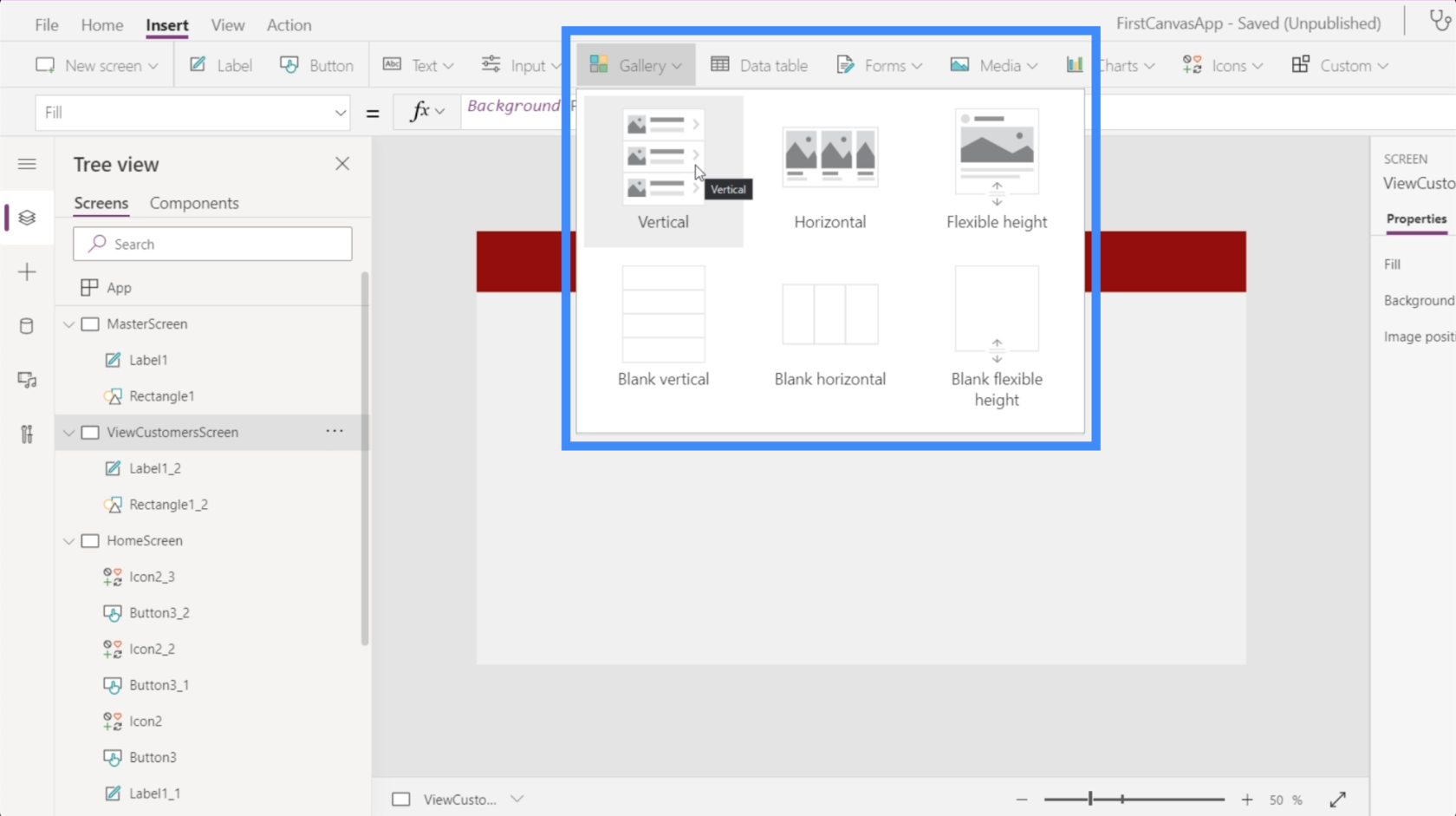
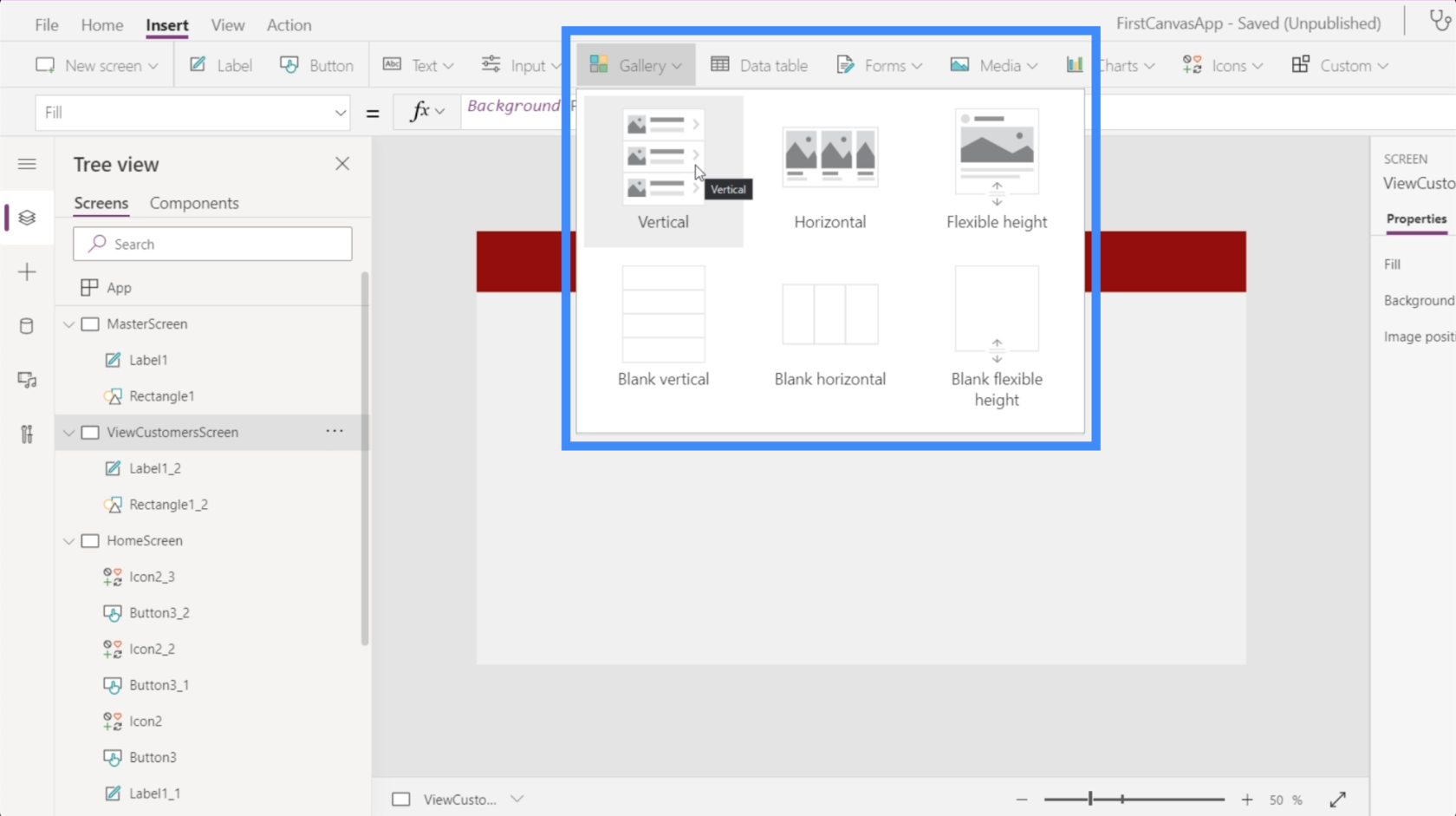
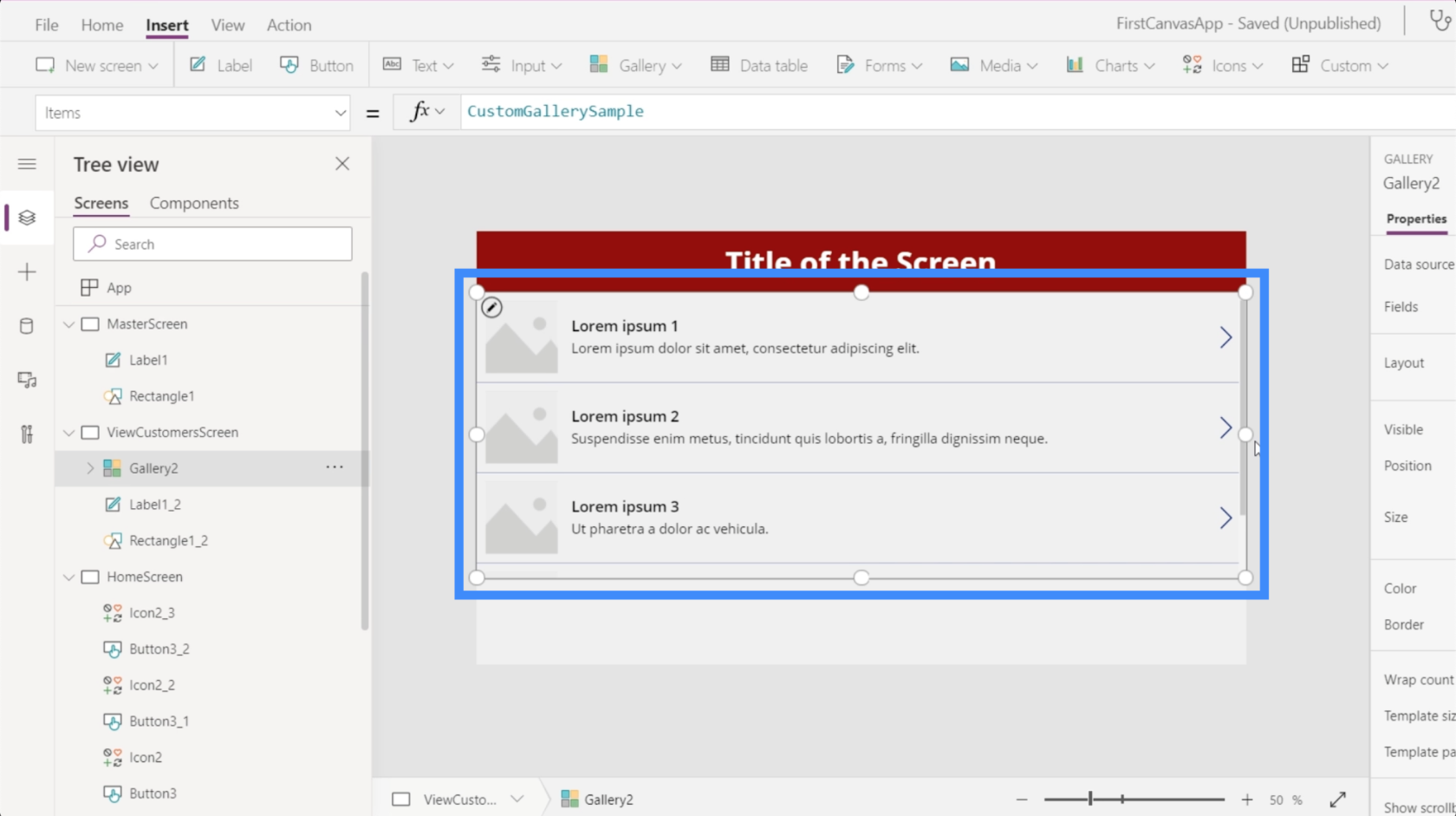
Dernæst klikker vi på Galleri under knappen Indsæt. Gallerier kommer i forskellige formater, men for denne specifikke app, lad os bruge det lodrette layout.

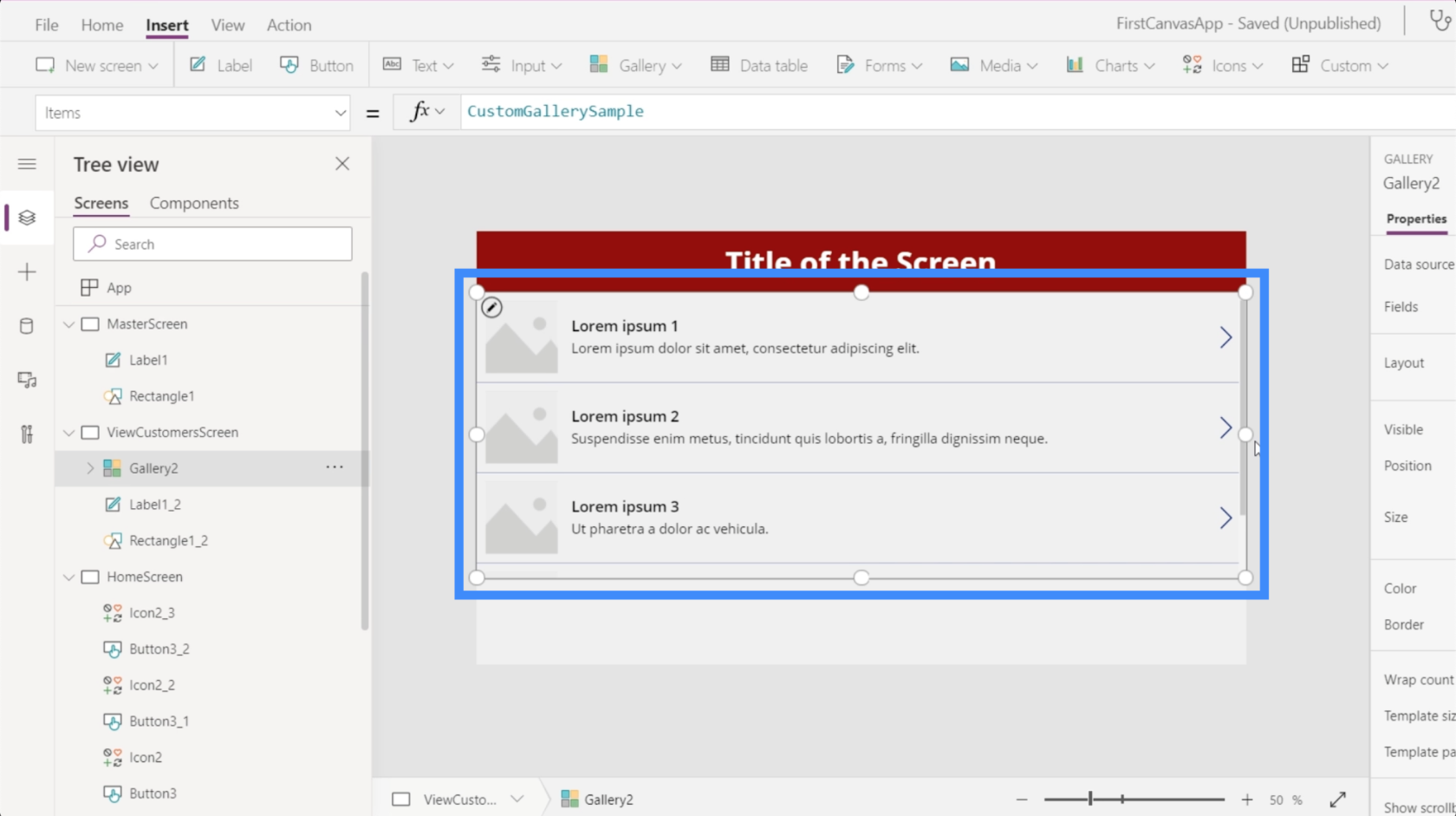
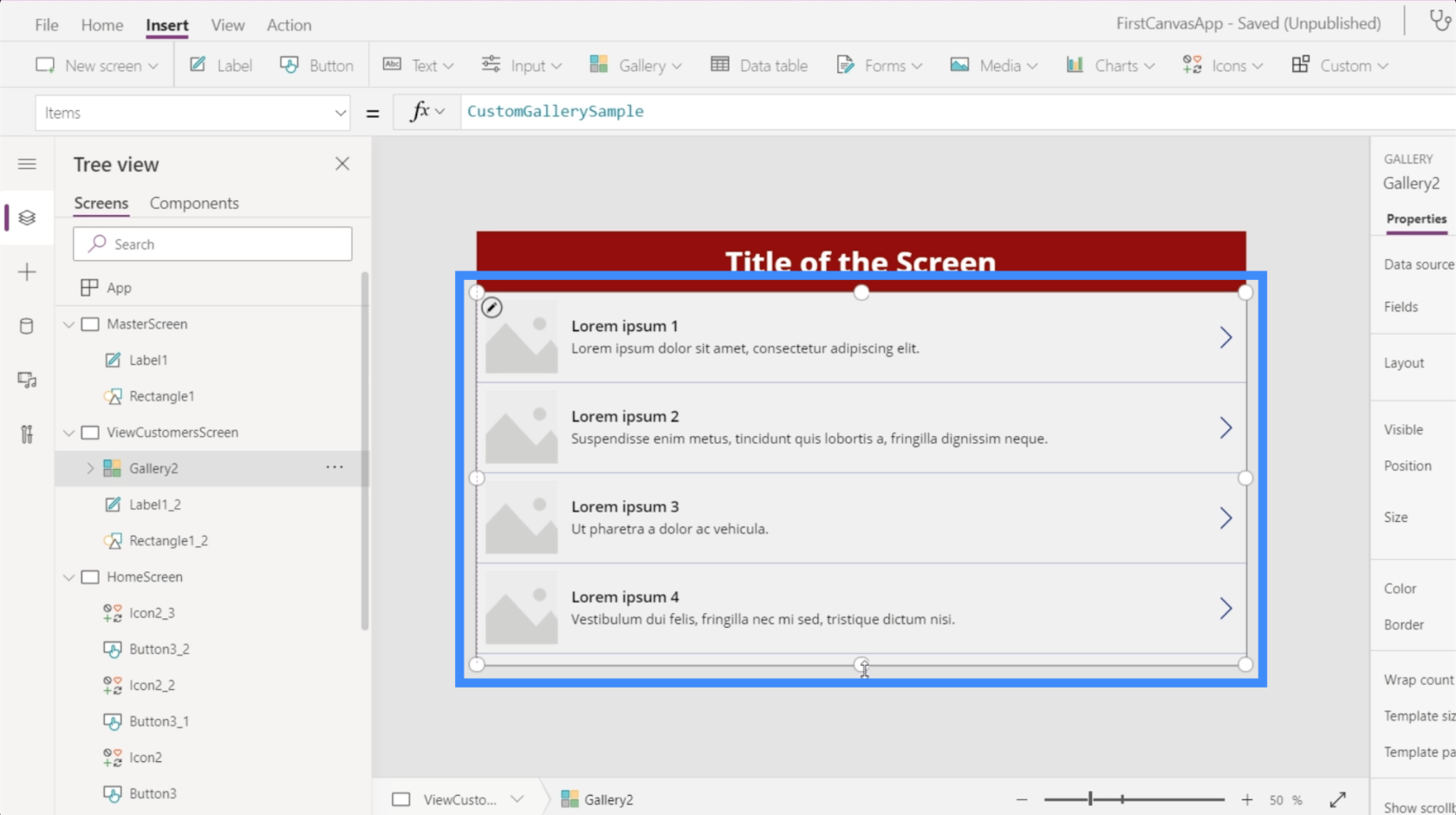
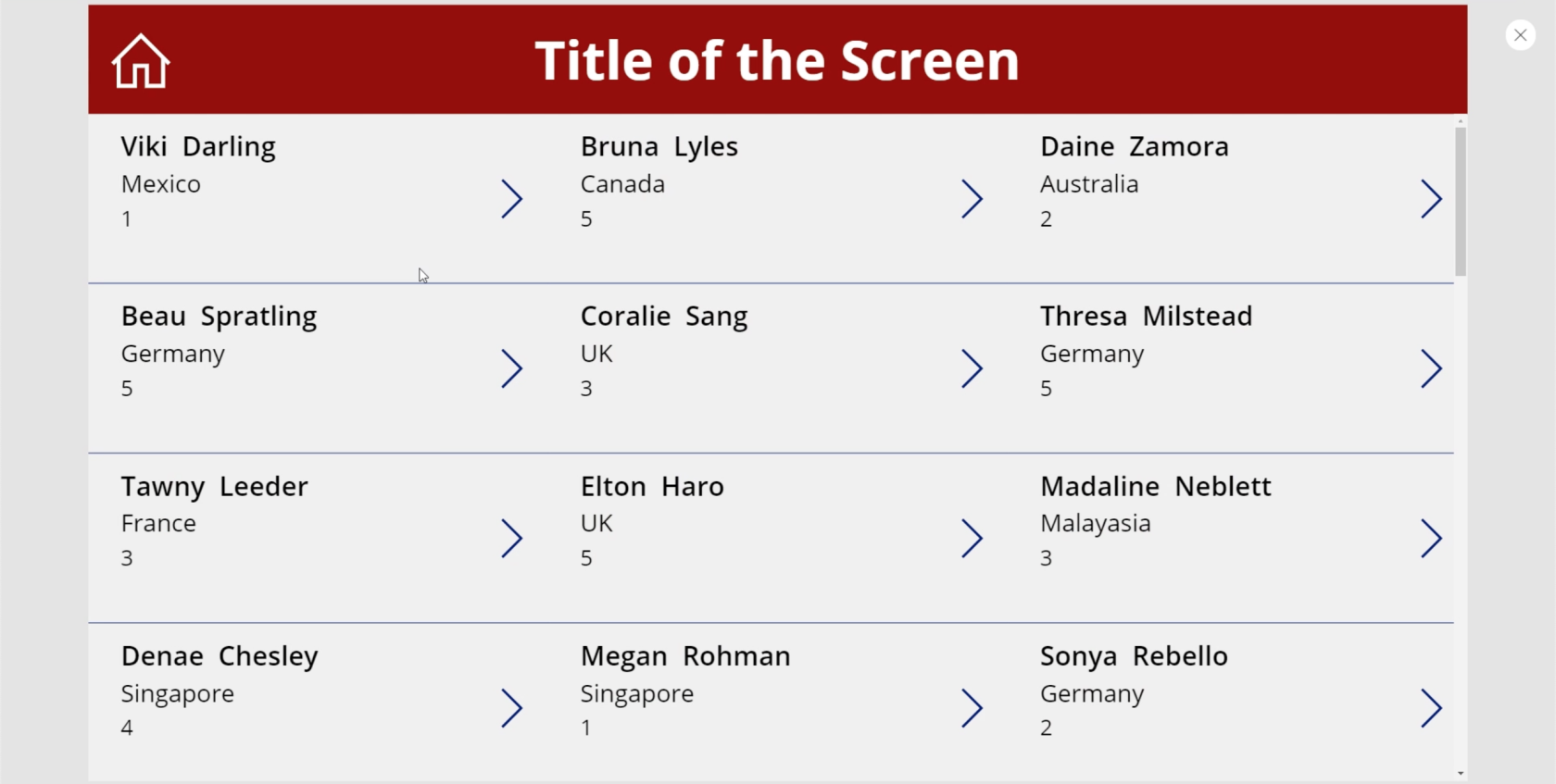
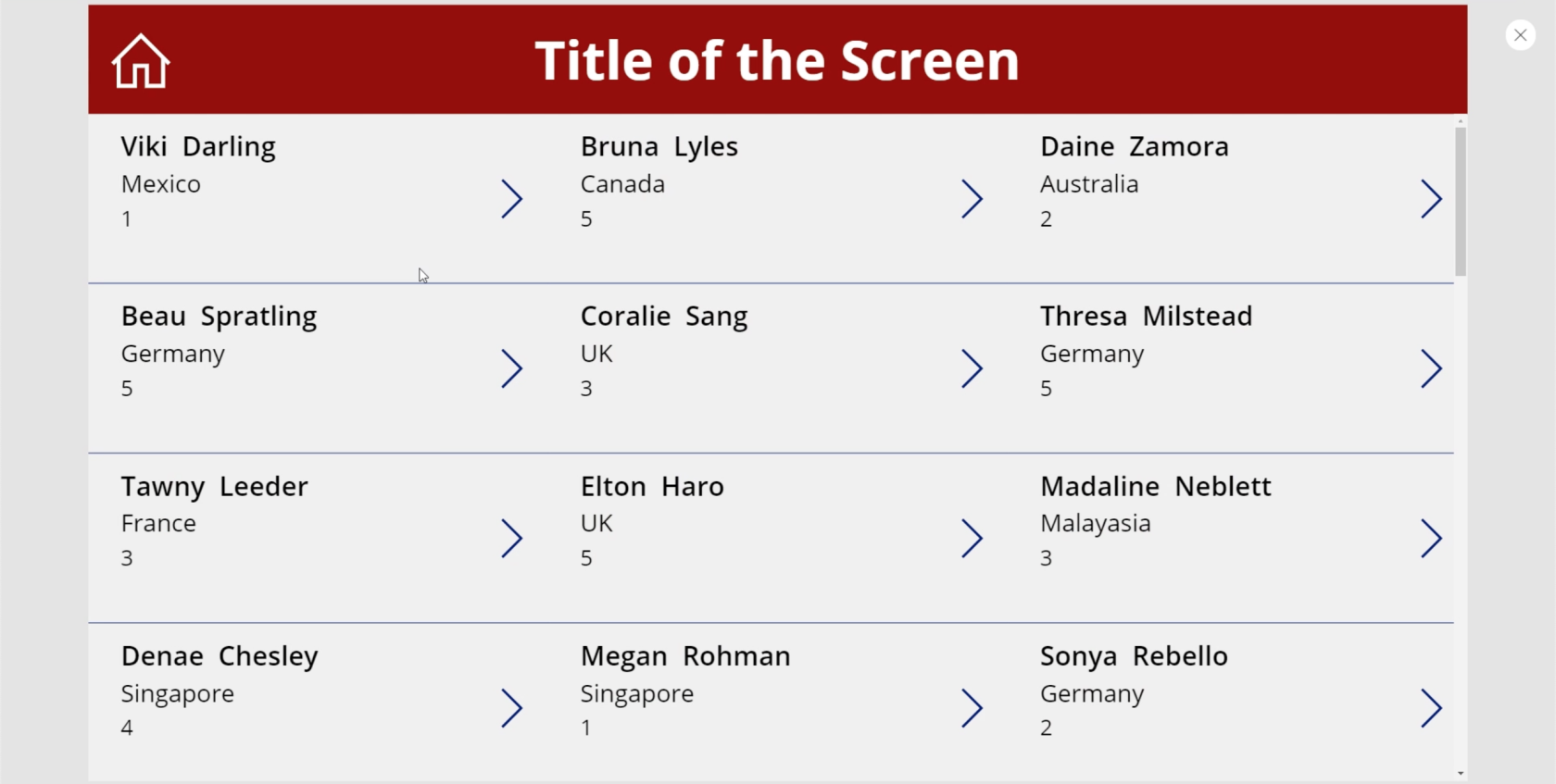
Sådan ser et lodret galleri ud.

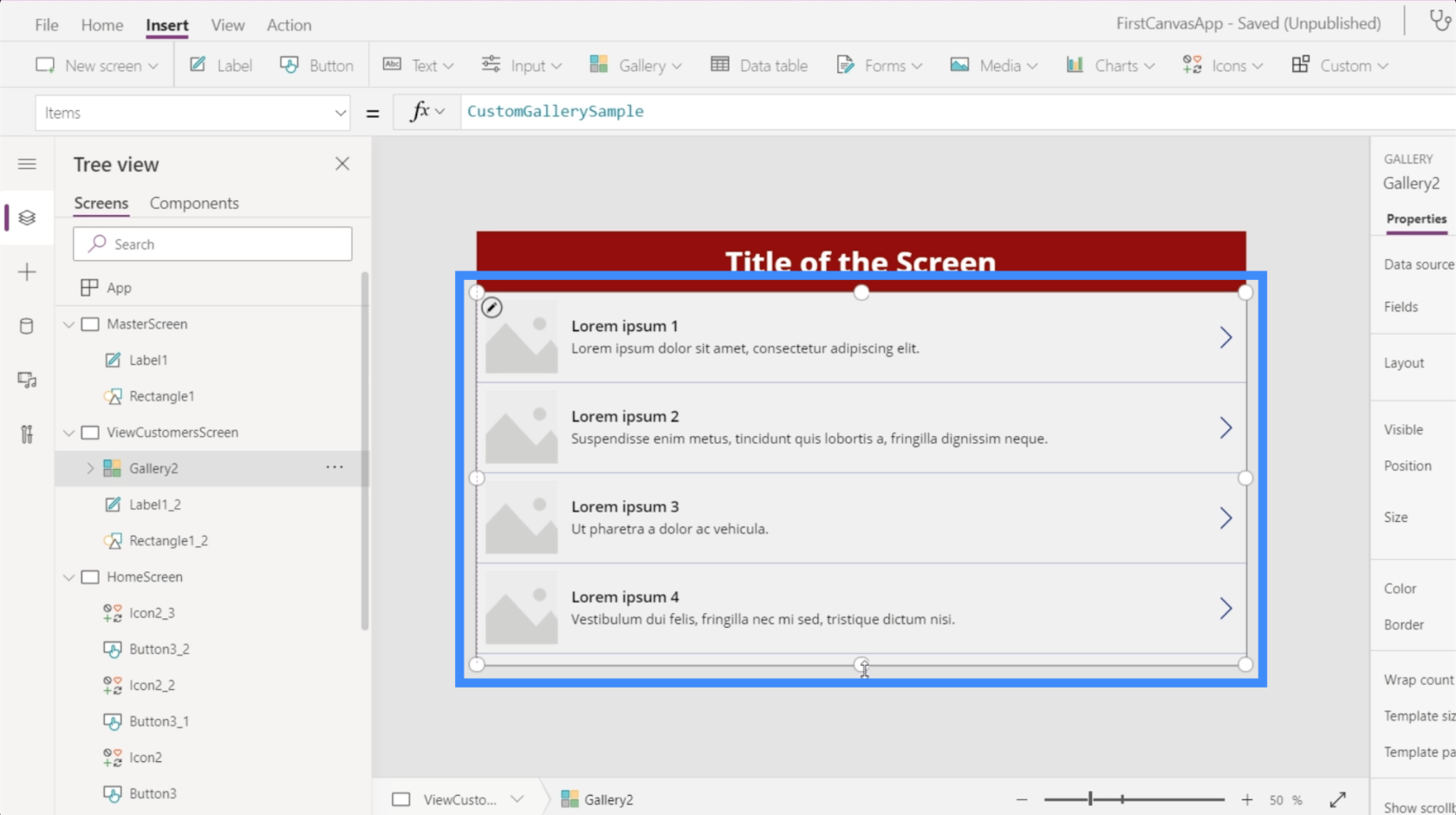
Som du kan se, viser den kun tre poster. Men hvis du trækker galleriet nedad for at fylde skærmen, tilføjer det poster for at fylde rummet op.

Selvom galleriet i øjeblikket viser fire tomme poster, betyder det ikke, at vi kun kan rumme fire sæt data her. I PowerApps vil gallerierne automatisk oprette det nøjagtige antal poster baseret på dataene.
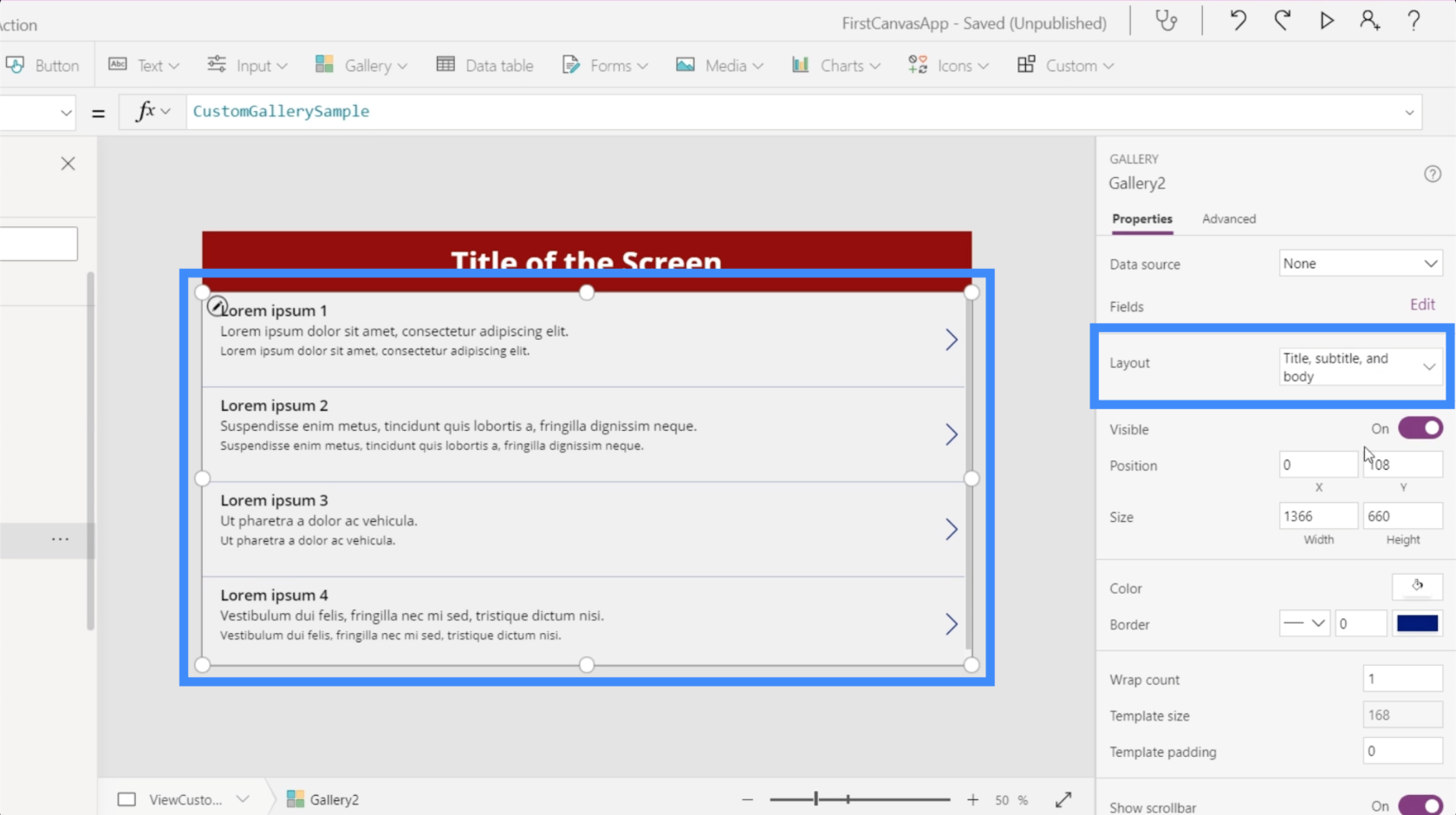
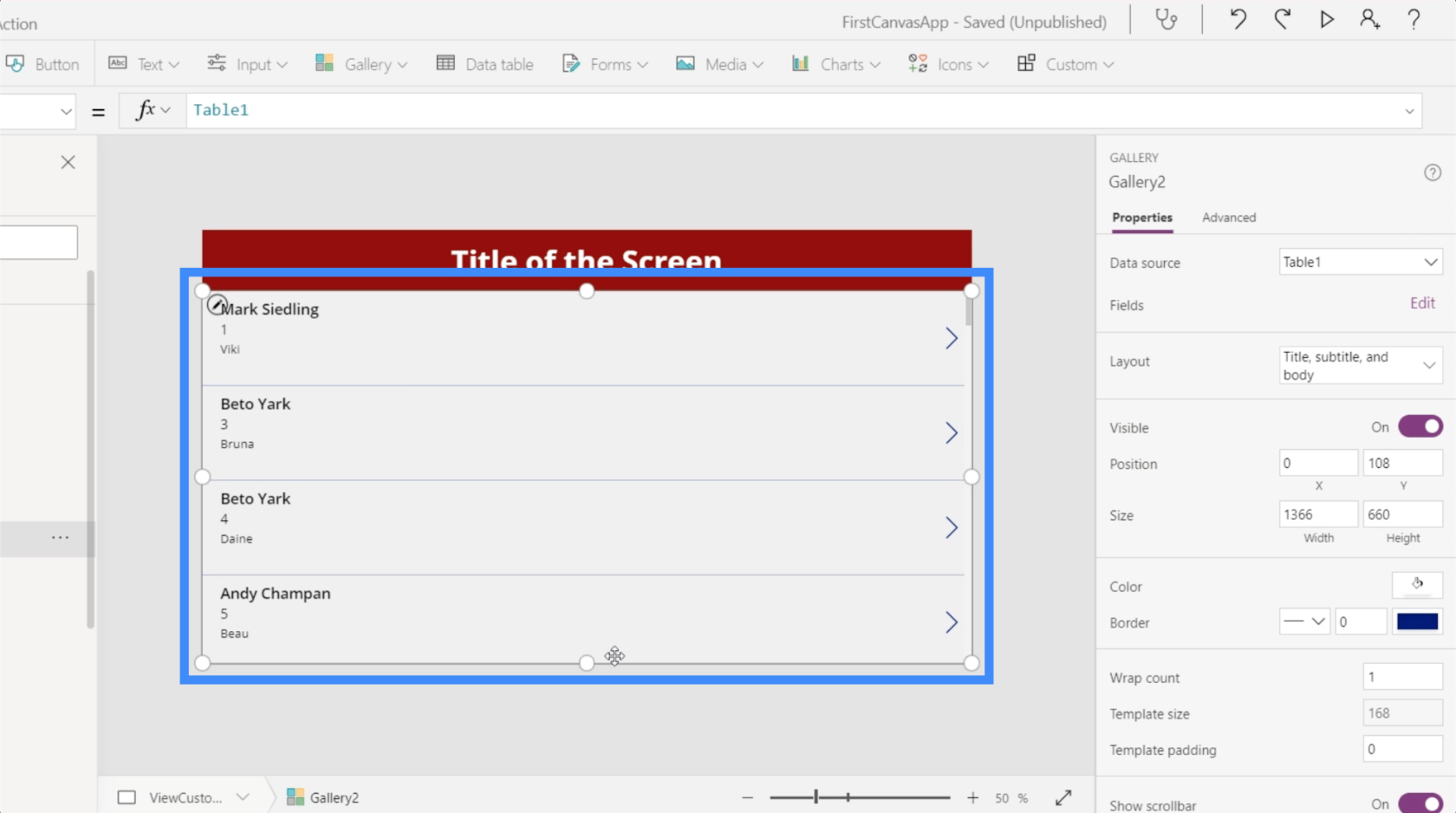
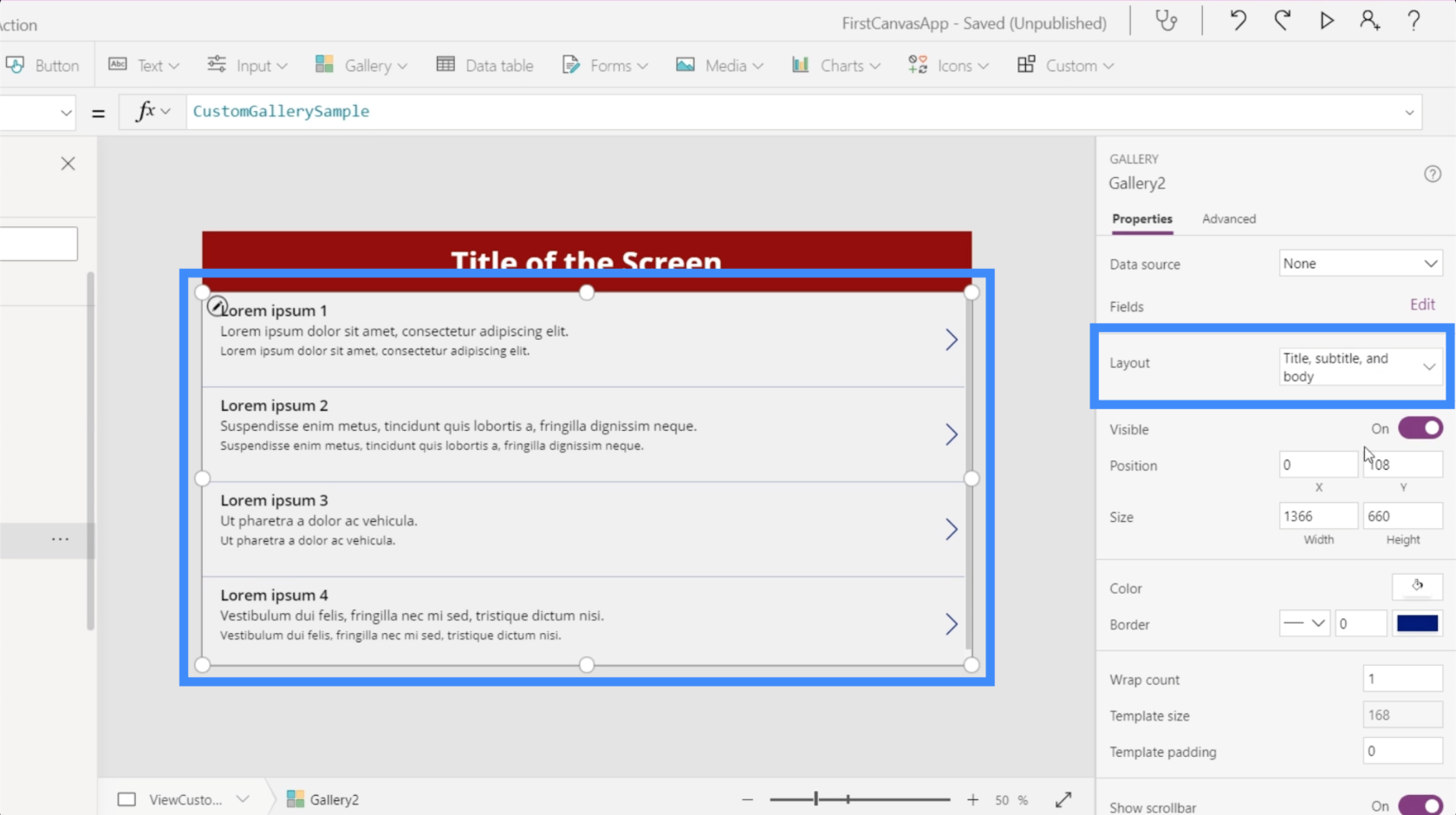
Da vores data ikke indeholder billeder, lad os ændre layoutet til titel, undertekst og brødtekst.

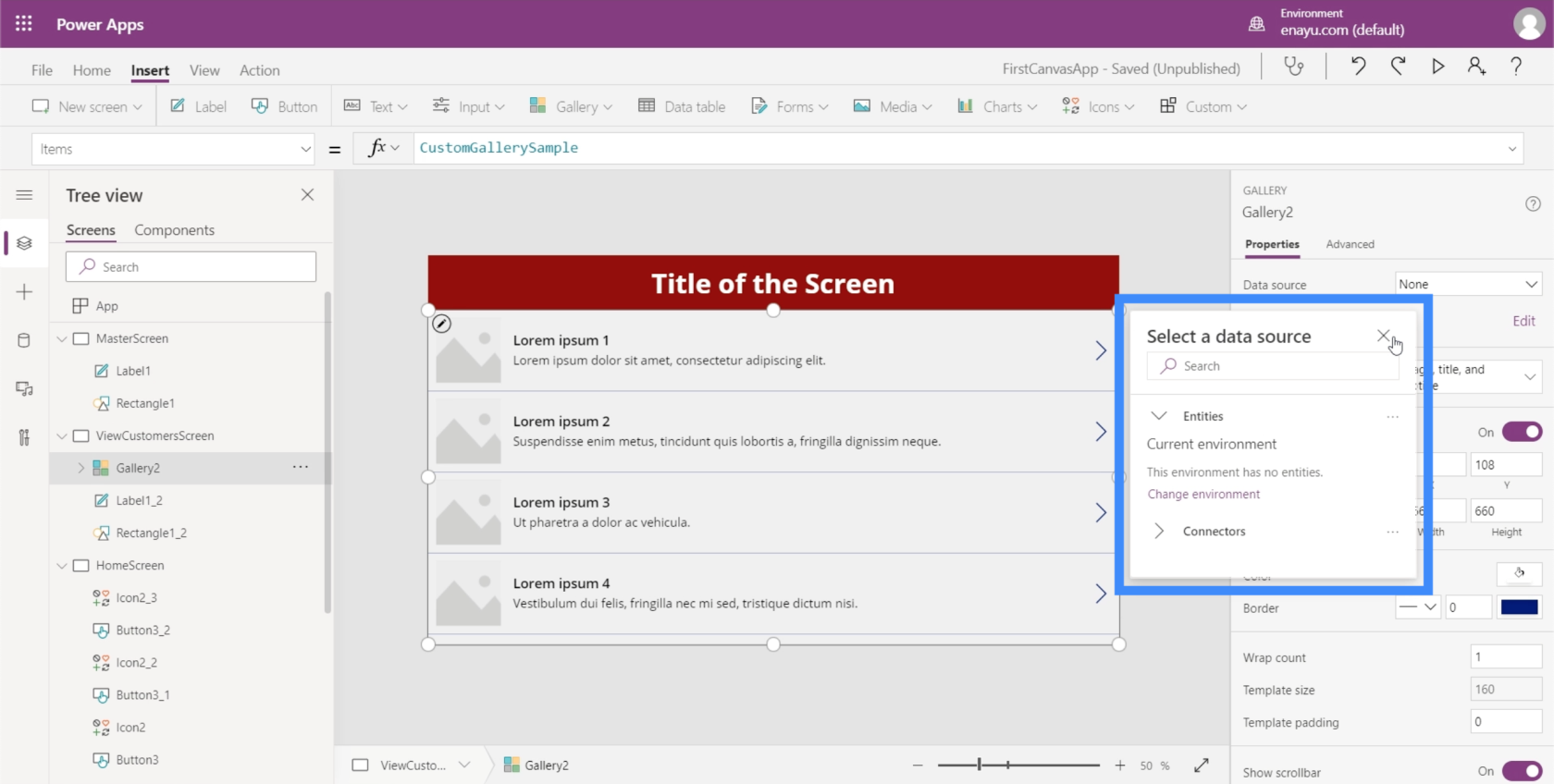
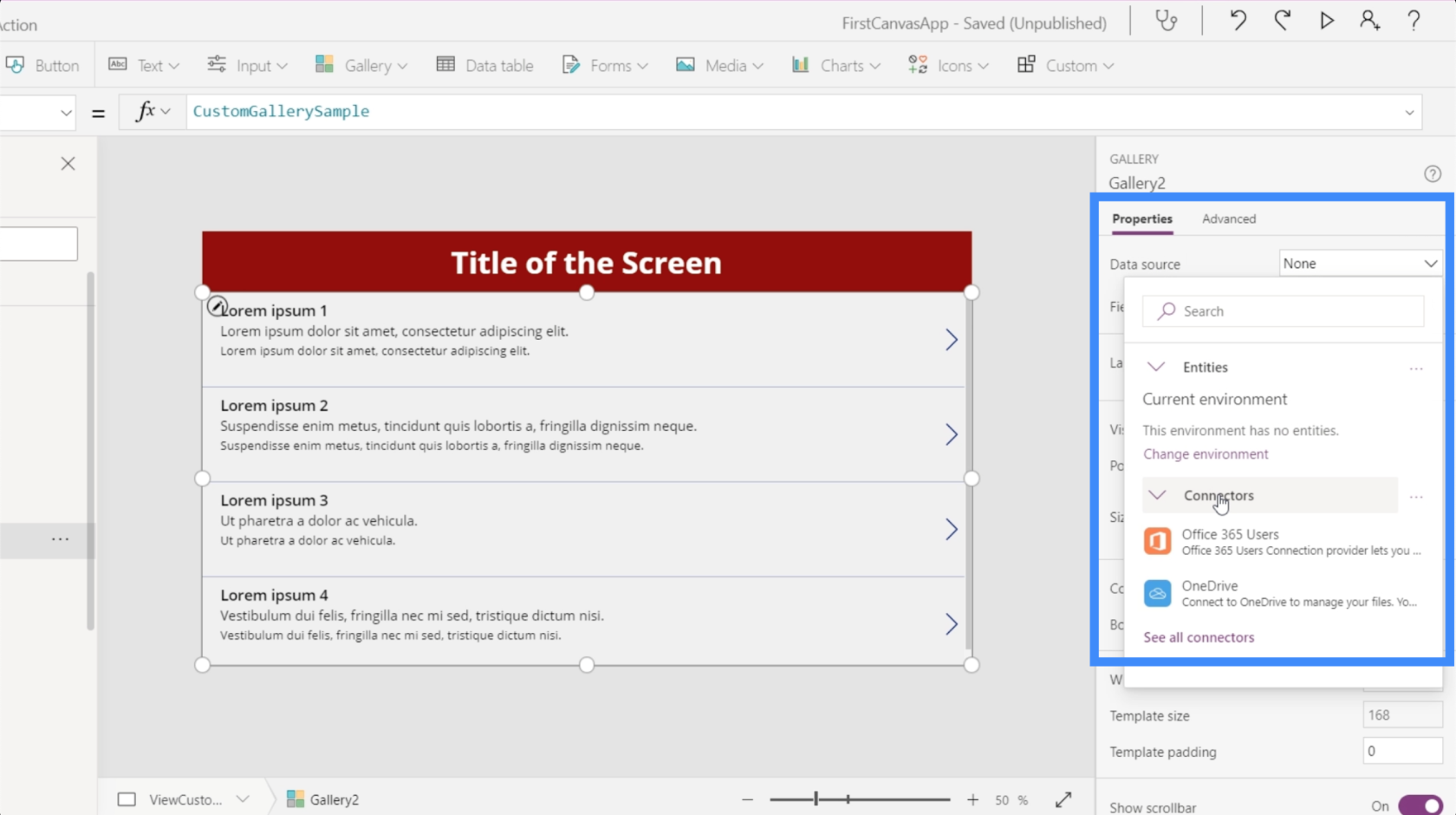
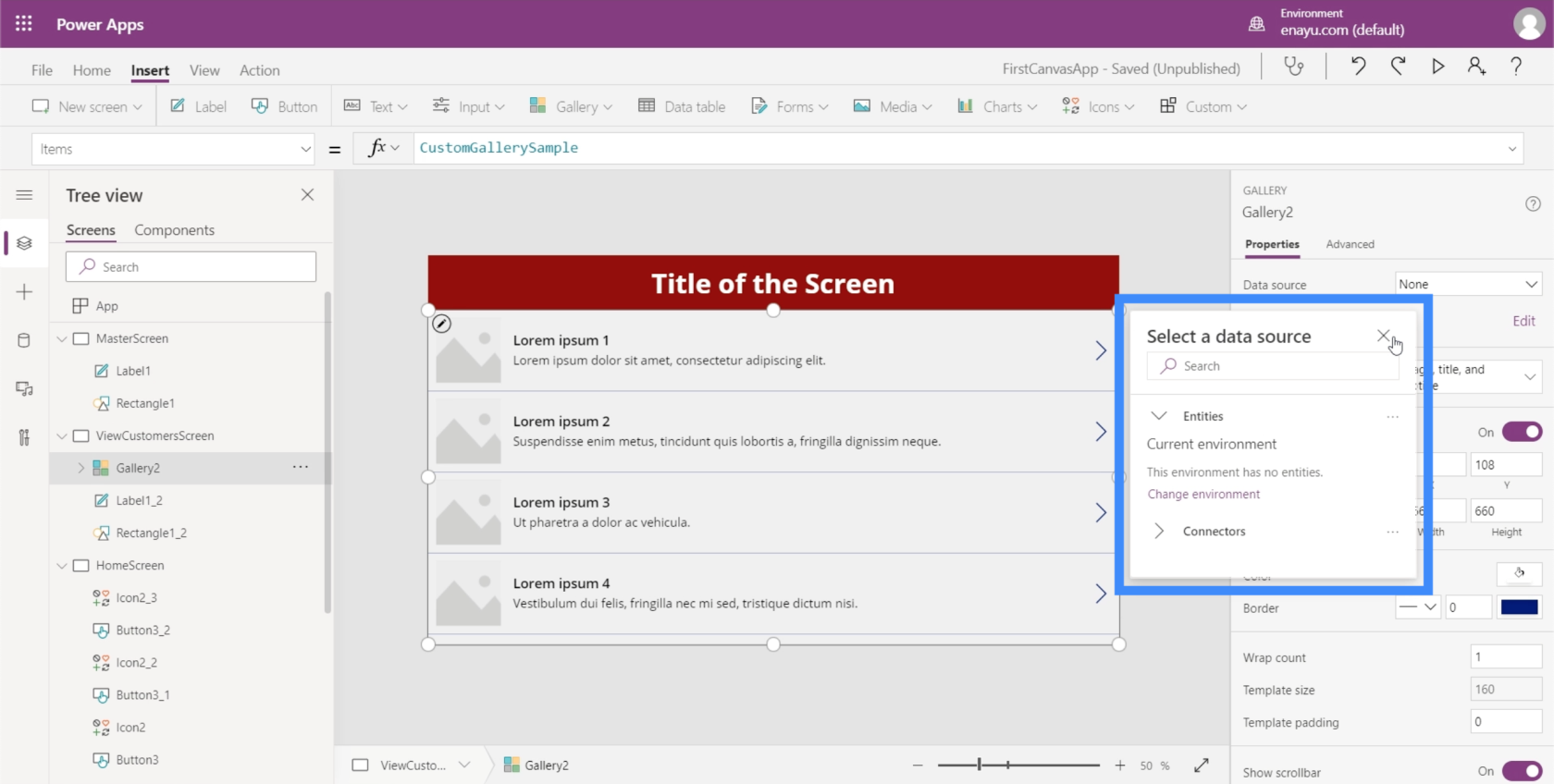
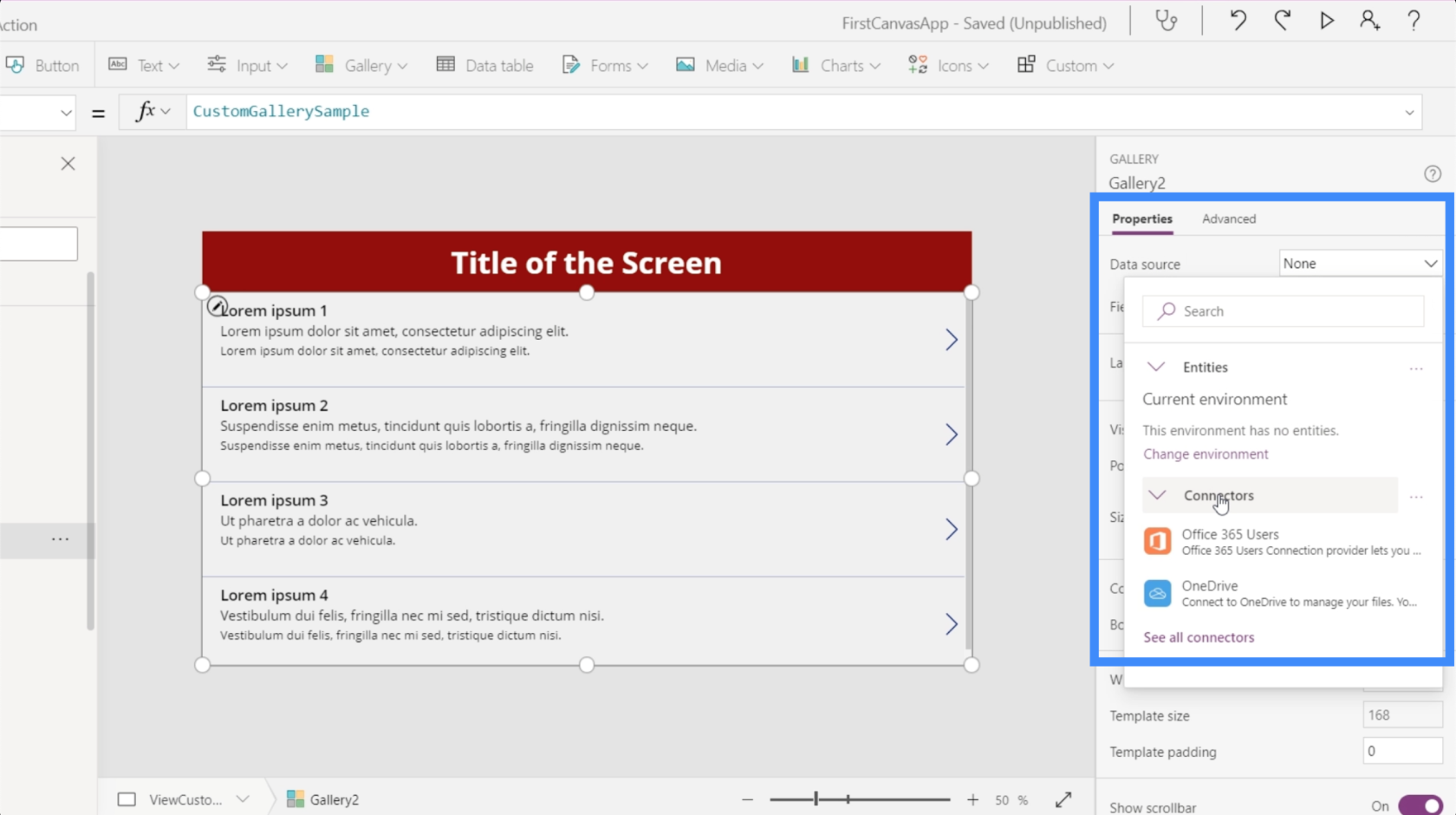
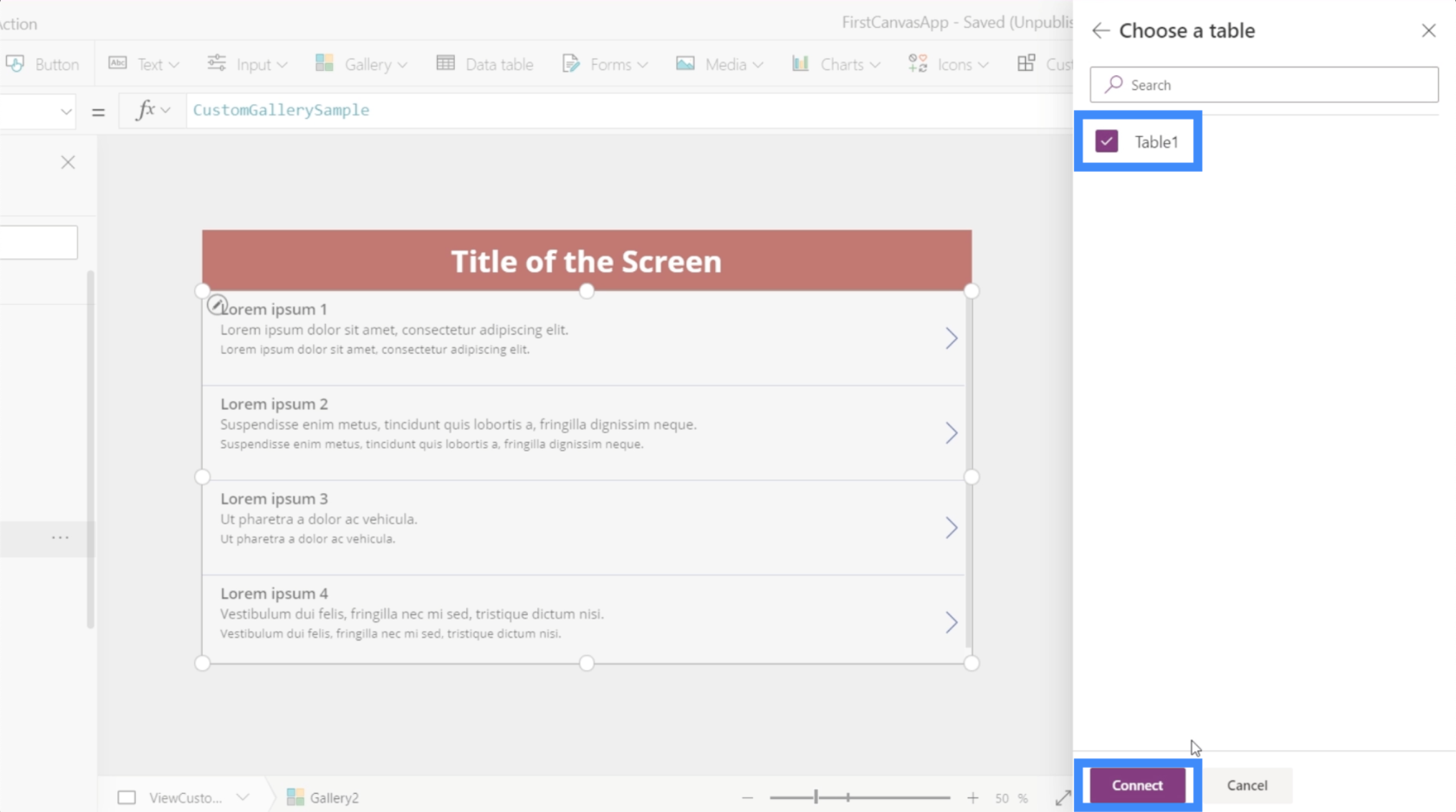
Vores nuværende galleri er endnu ikke forbundet til en datakilde, derfor beder det os automatisk om at vælge en datakilde, når vi klikker på galleriet.

Hvis denne pop-up ikke automatisk vises, kan du tilføje en datakilde gennem egenskabsruden til højre.

Når du har valgt kilden, skal du blot åbne mappen, hvor din kildefil kan findes.

Vi kommer til at bruge dataene i denne kundefil.

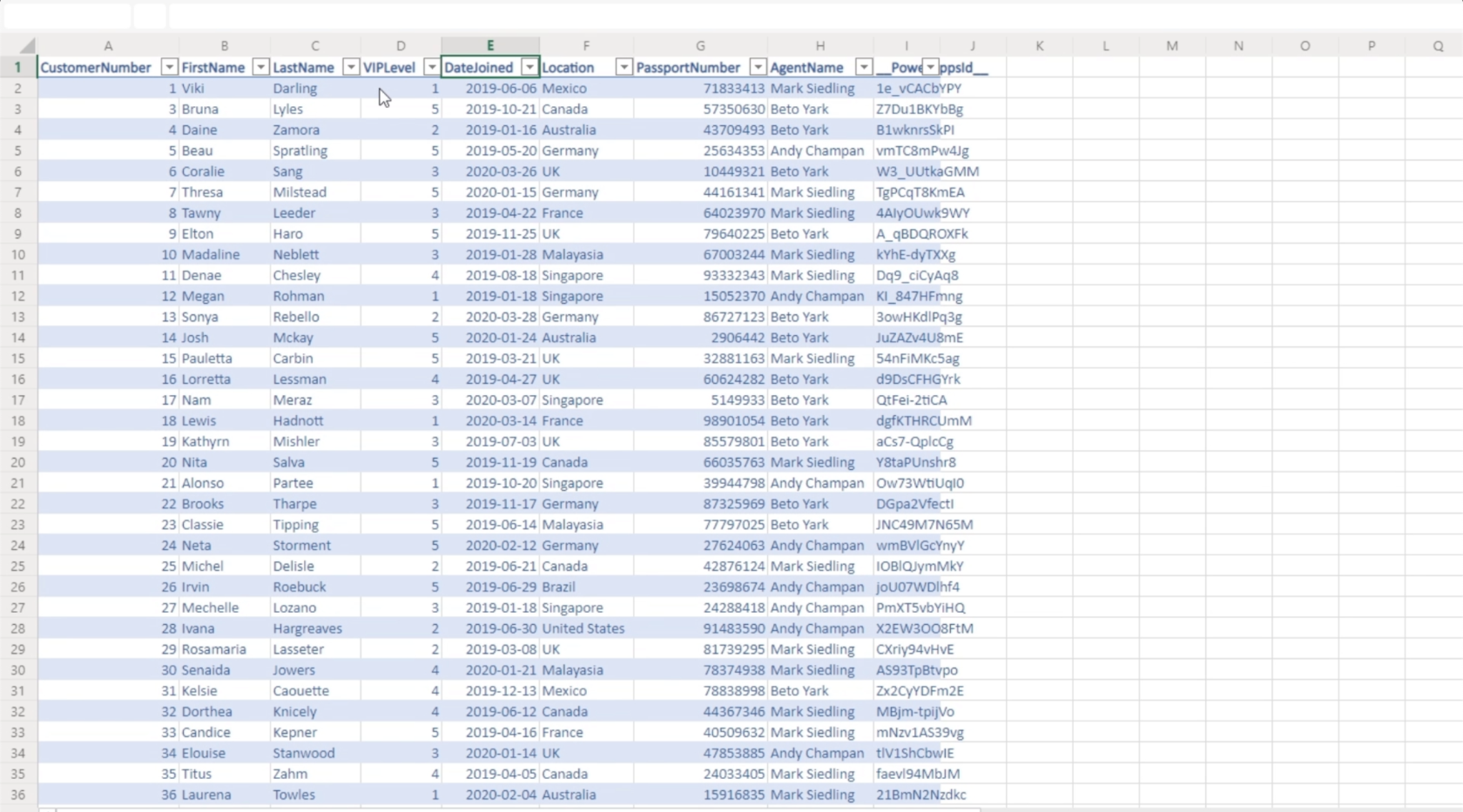
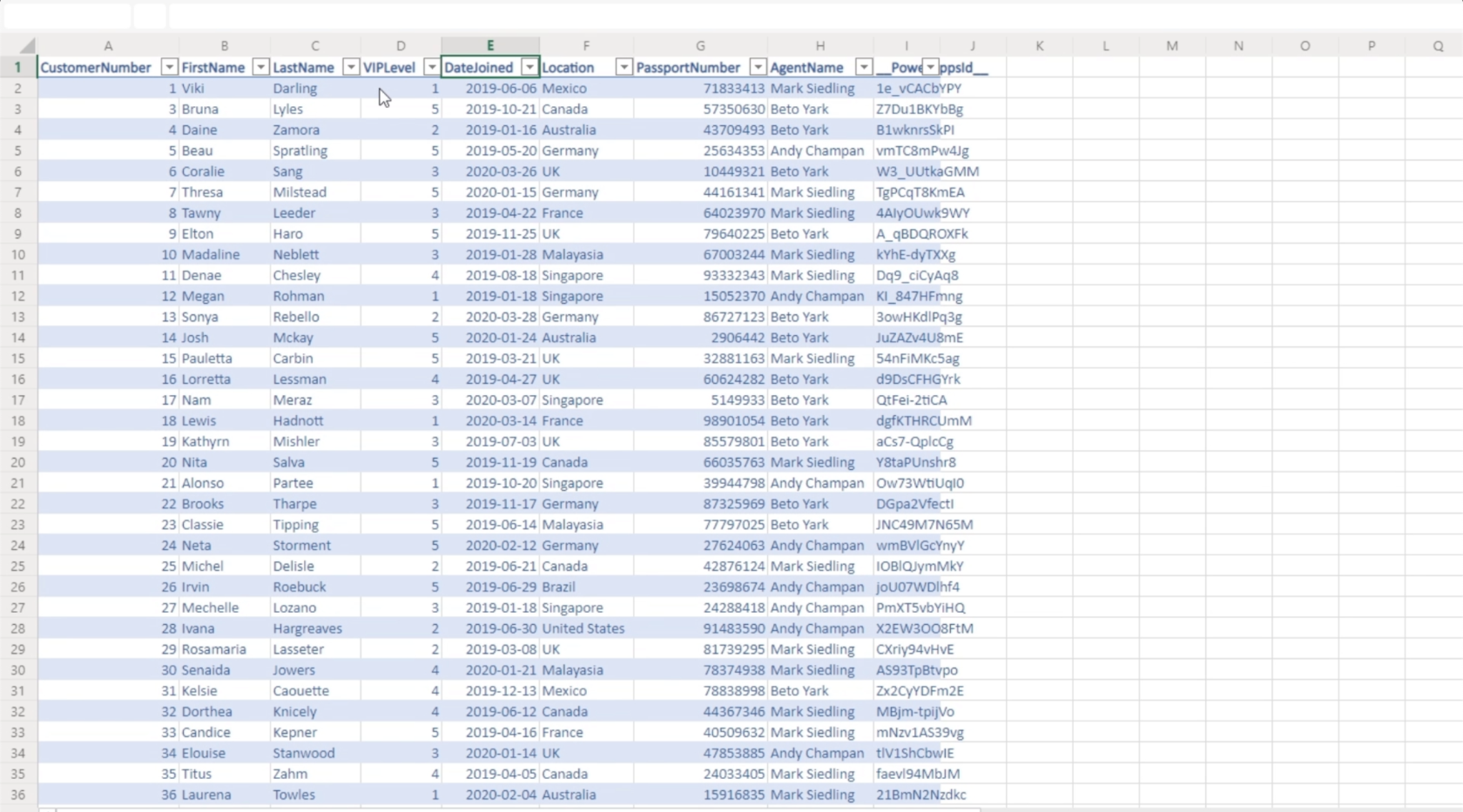
Dette er, hvad der er inde i regnearket. Det er de data, vi ønsker at vise i vores galleri.

Når jeg klikker på det, lader det mig vælge en tabel.

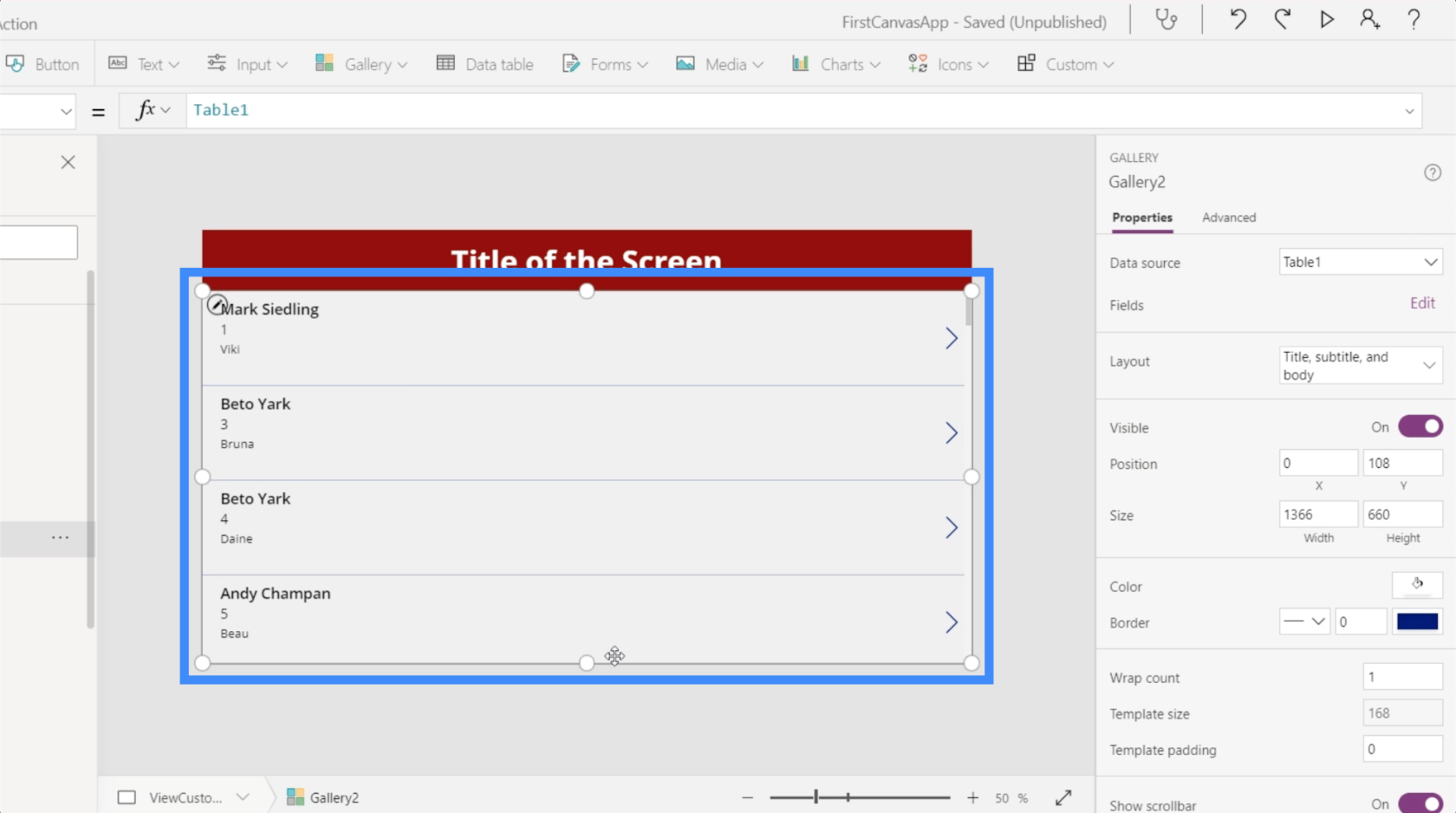
Og når jeg vælger den tabel, vil dataene i den blive vist i galleriet.

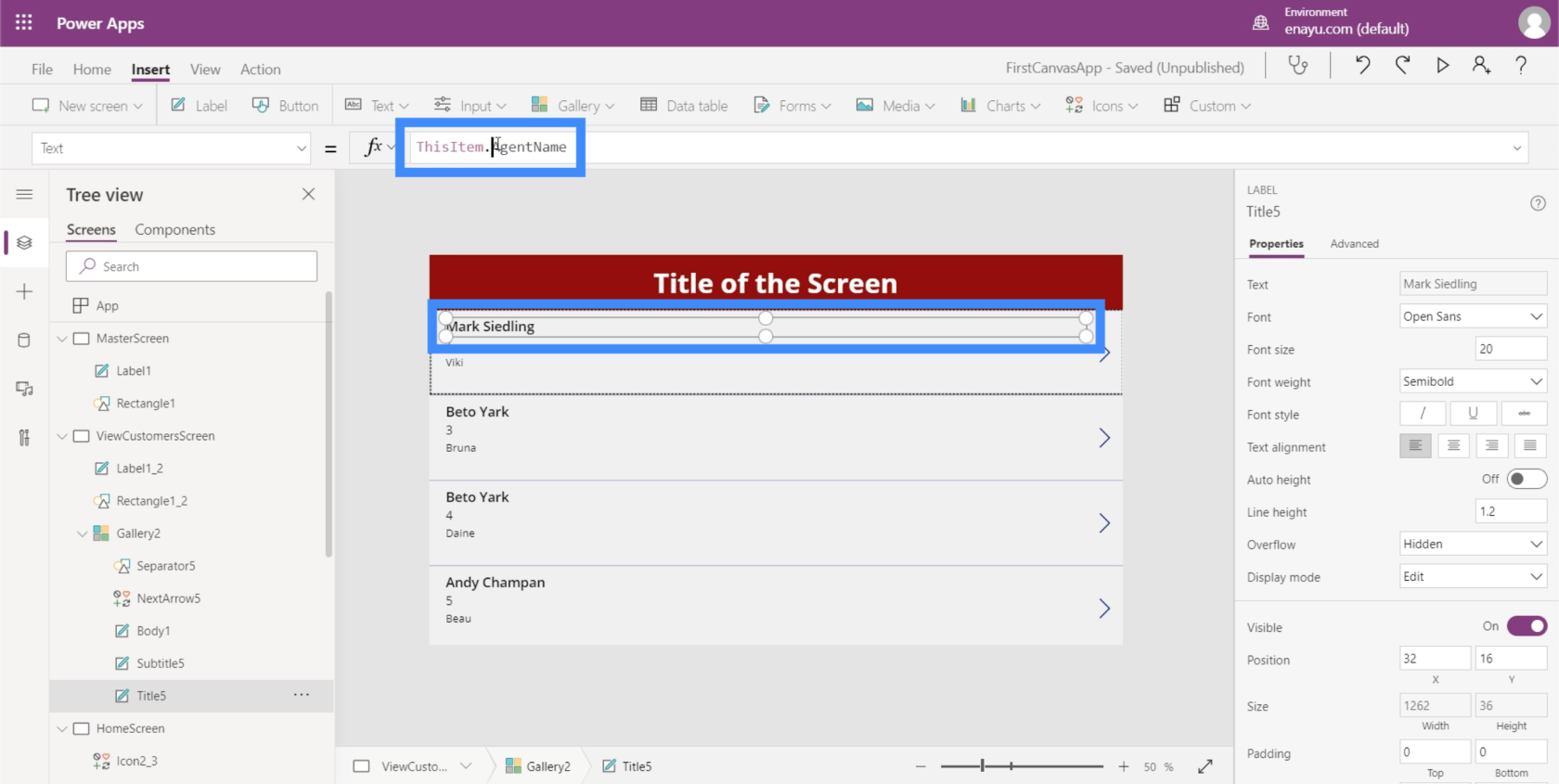
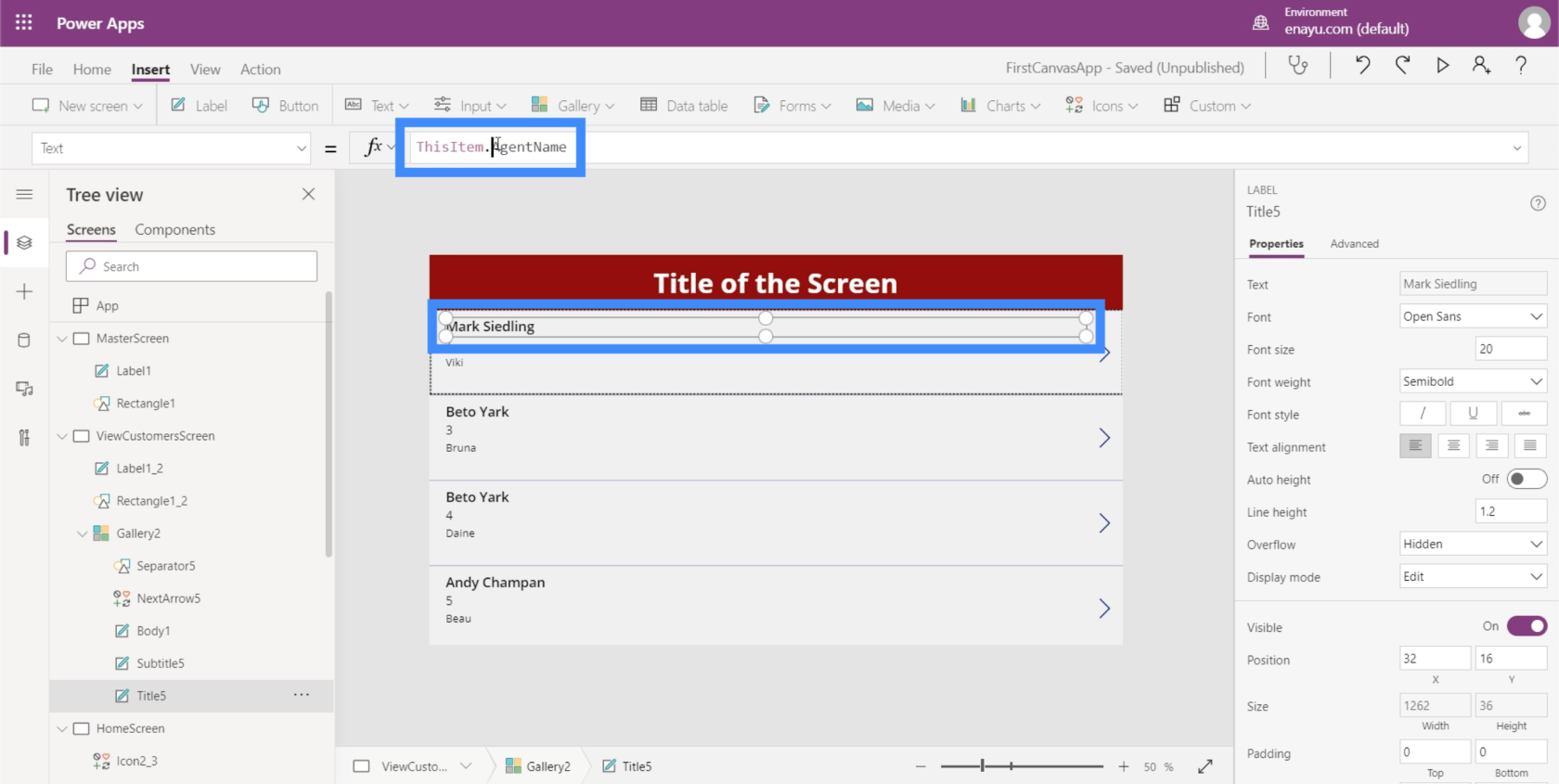
Lige nu viser hvert element i galleriet agentnavnet øverst.

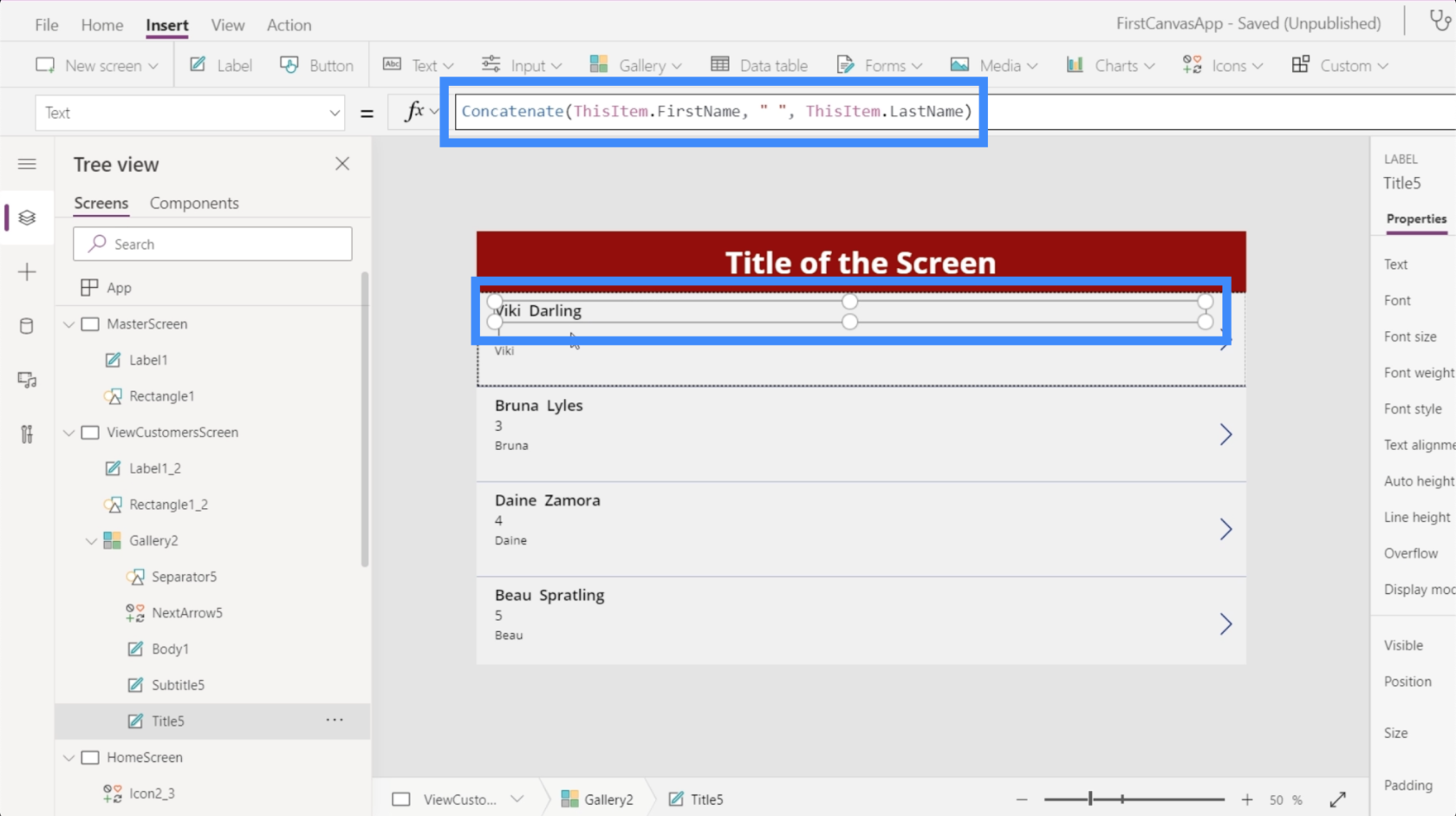
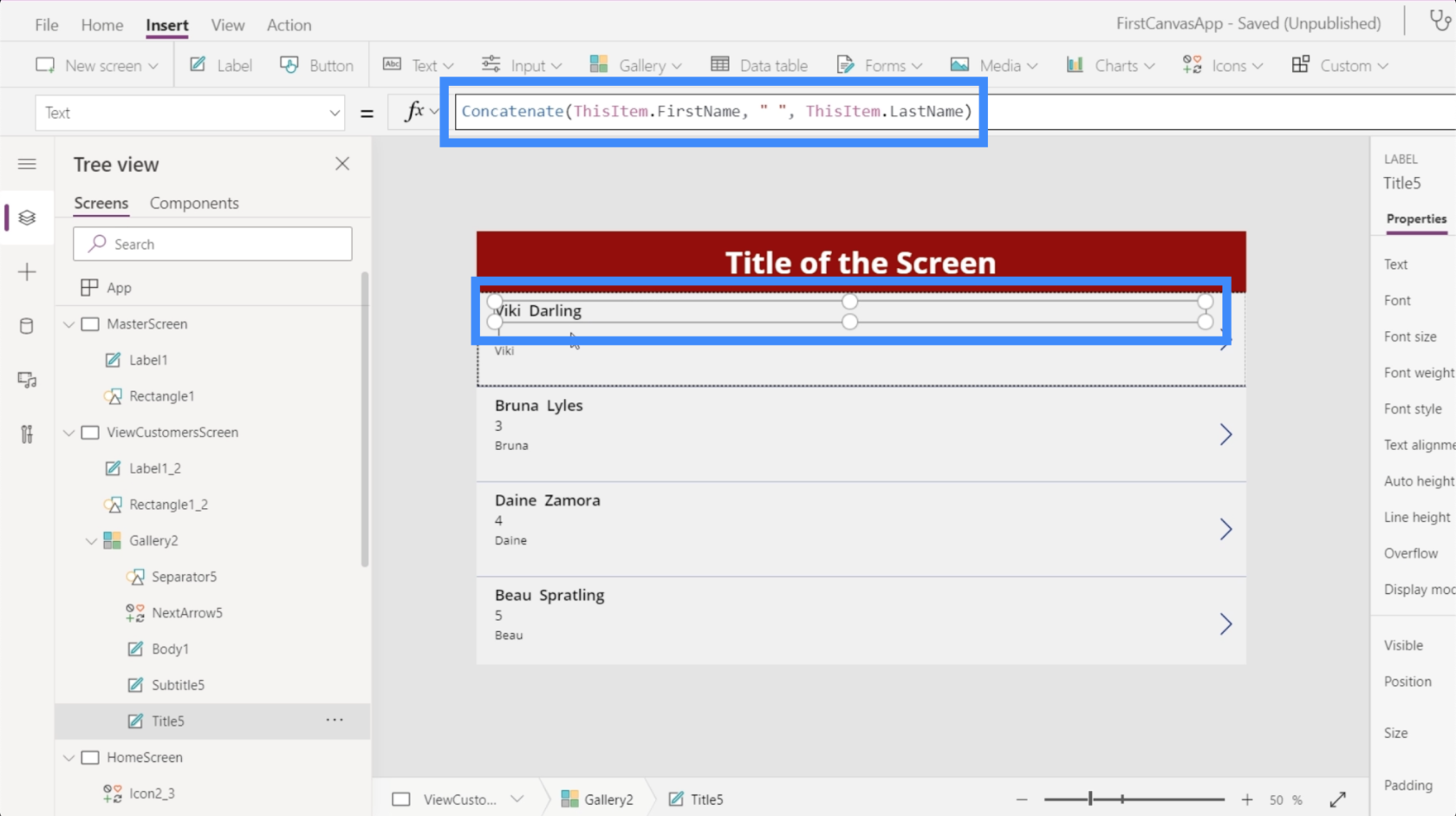
Det giver dog mere mening, hvis vi viser fornavnet og efternavnet øverst. Så lad os ændre det ved at gå til formellinjen. Da for- og efternavne er på to separate kolonner, vil vi bruge Sammenkædning.

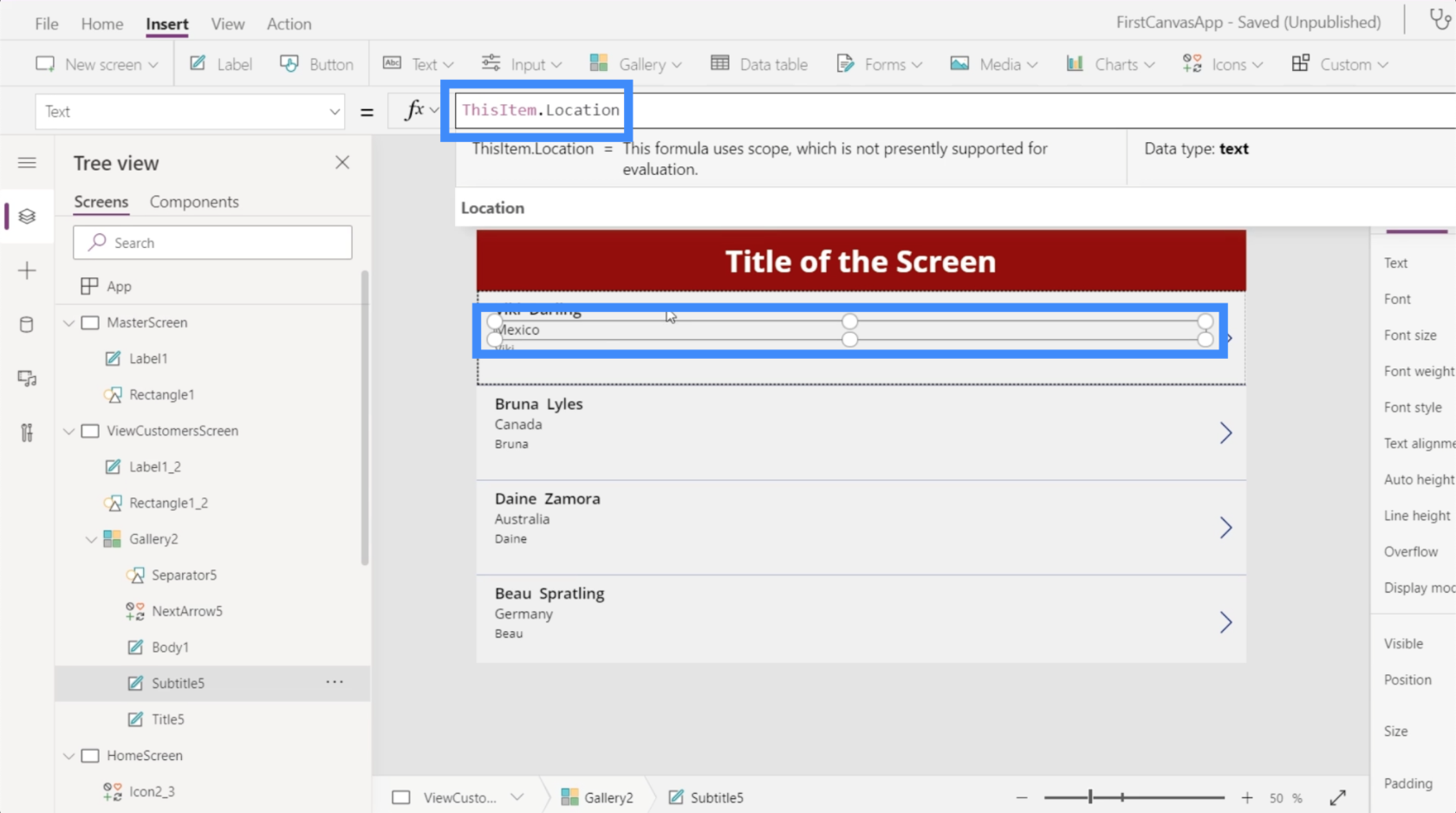
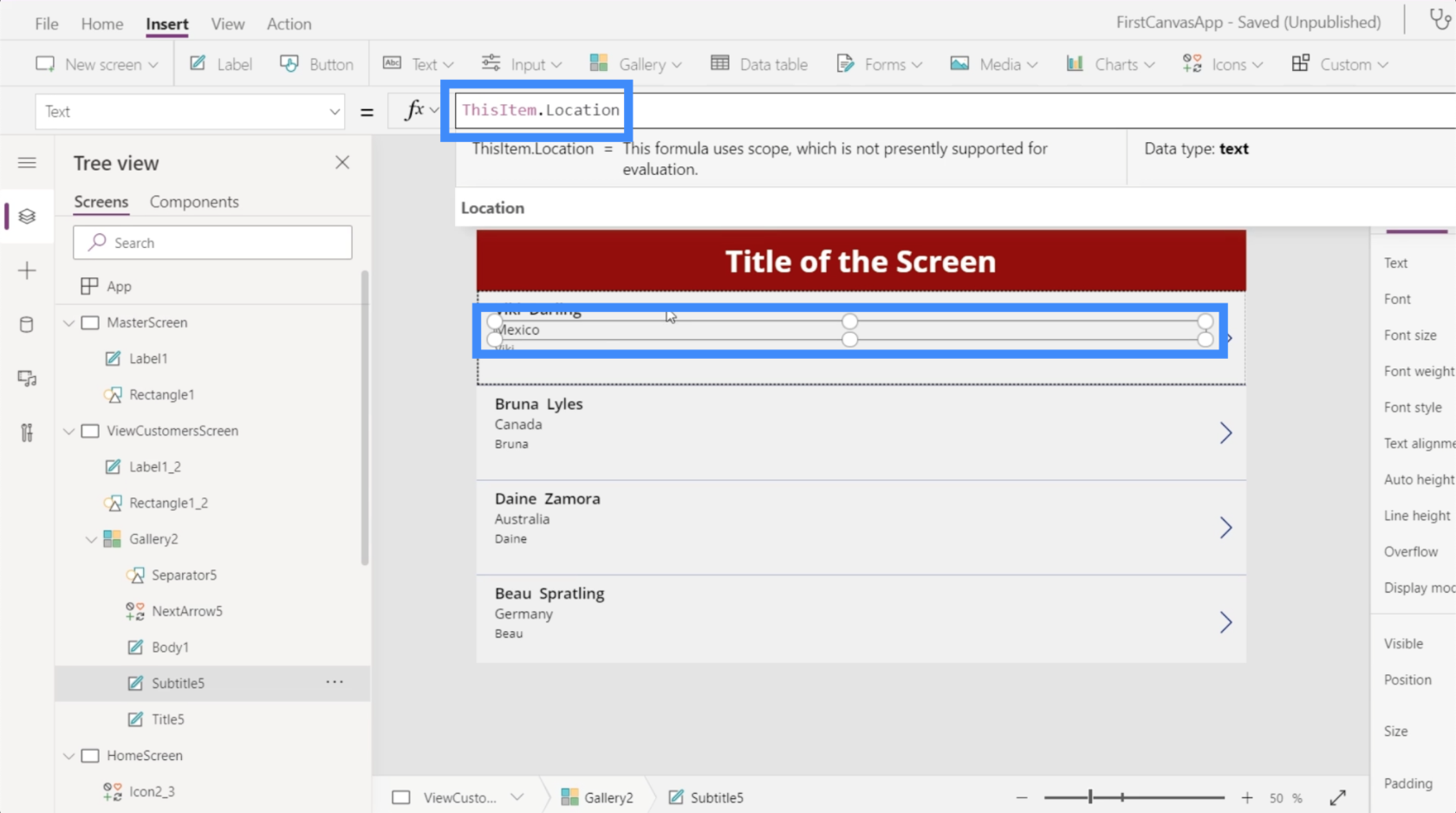
Det fantastiske ved det layout, vi valgte, er, at det giver os mere plads til at sætte flere oplysninger på hvert kort. Så vi kan lægge kundens placering her på anden linje.

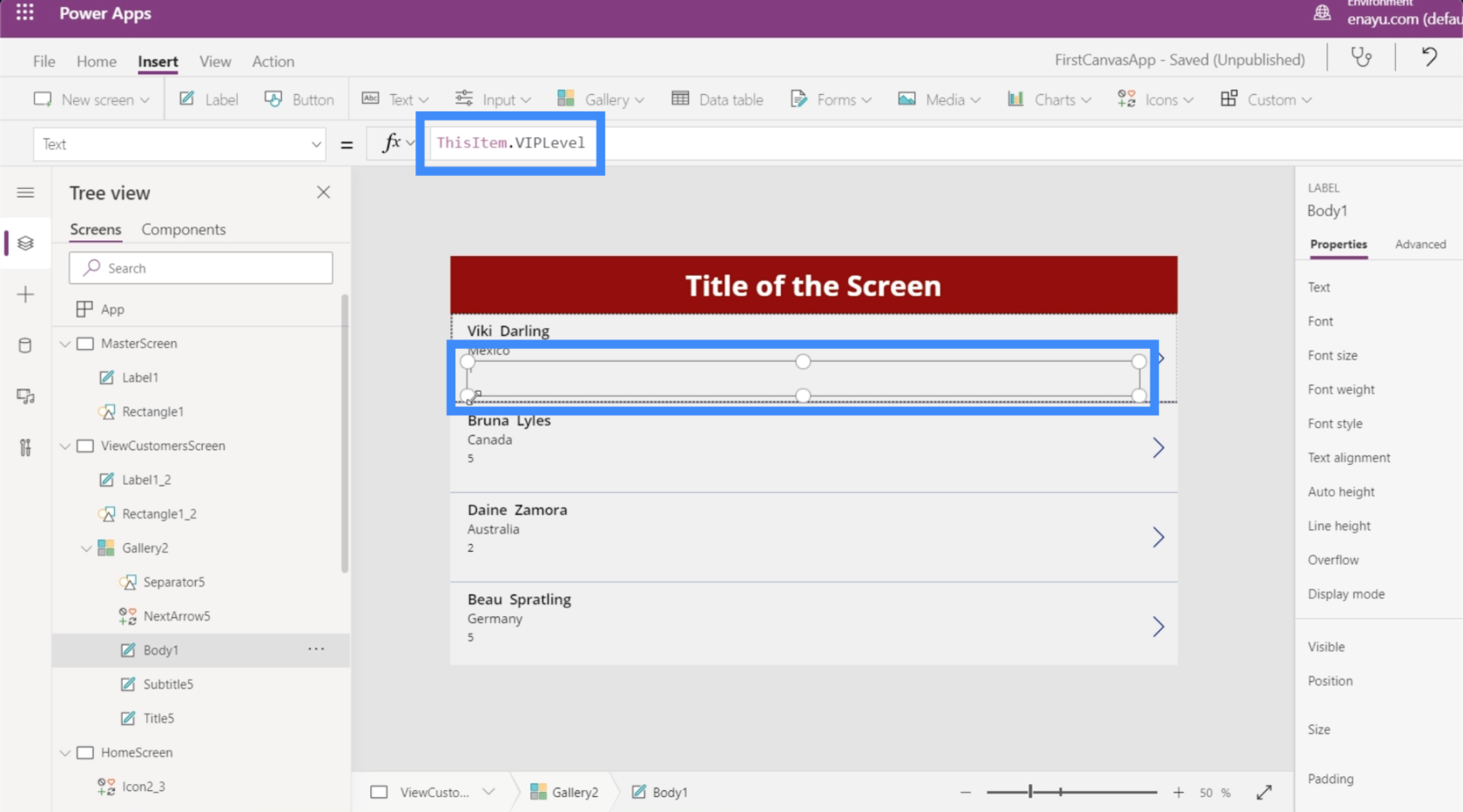
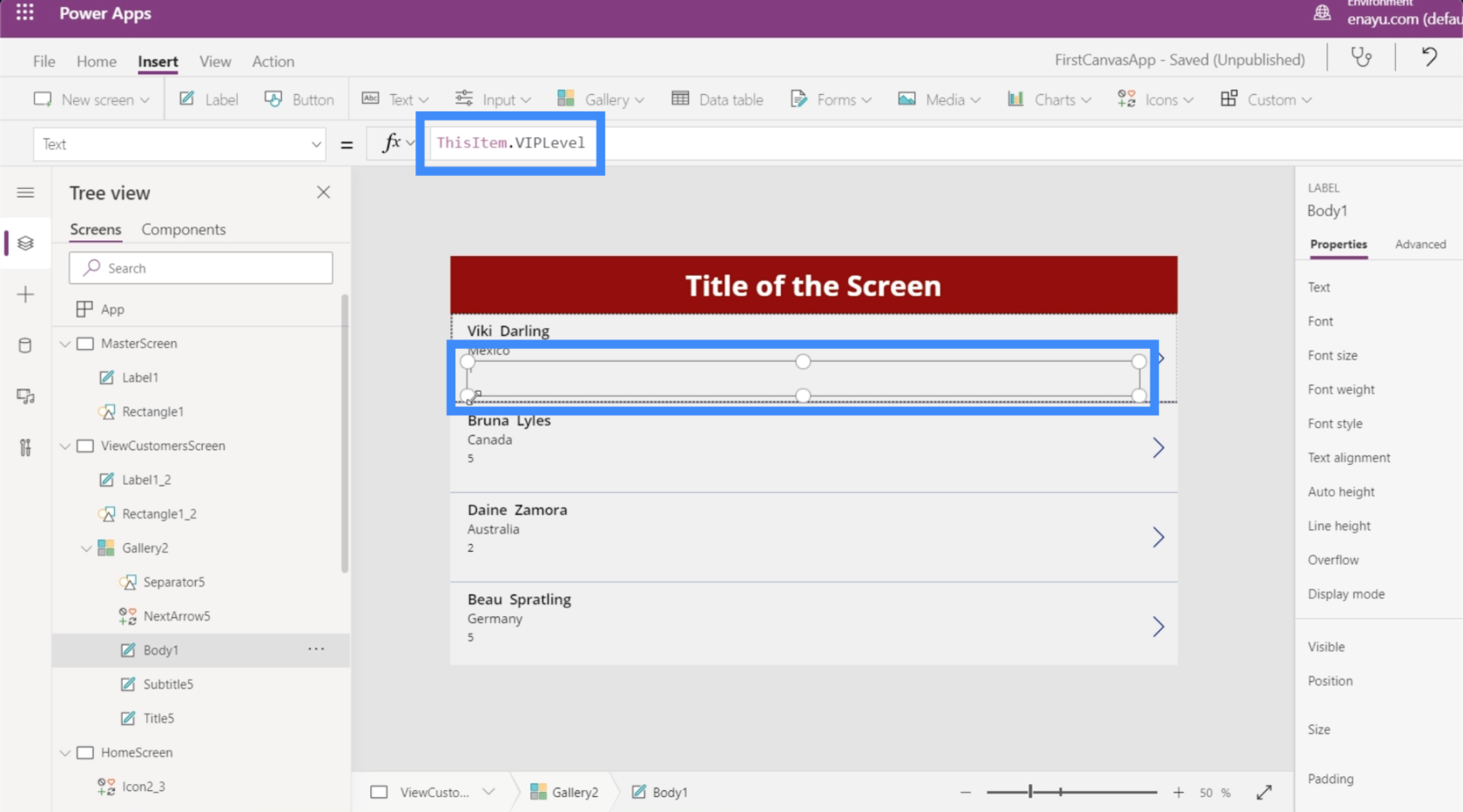
Så kan vi bruge VIP-niveauet på tredje linje.

Fordelen ved at skabe et nyt lærred, især i tablettilstand, er mængden af plads, vi kan arbejde med. Til dette galleri, for eksempel, har vi så meget plads tilbage, selvom vi allerede viser en hel del information på hvert kort.
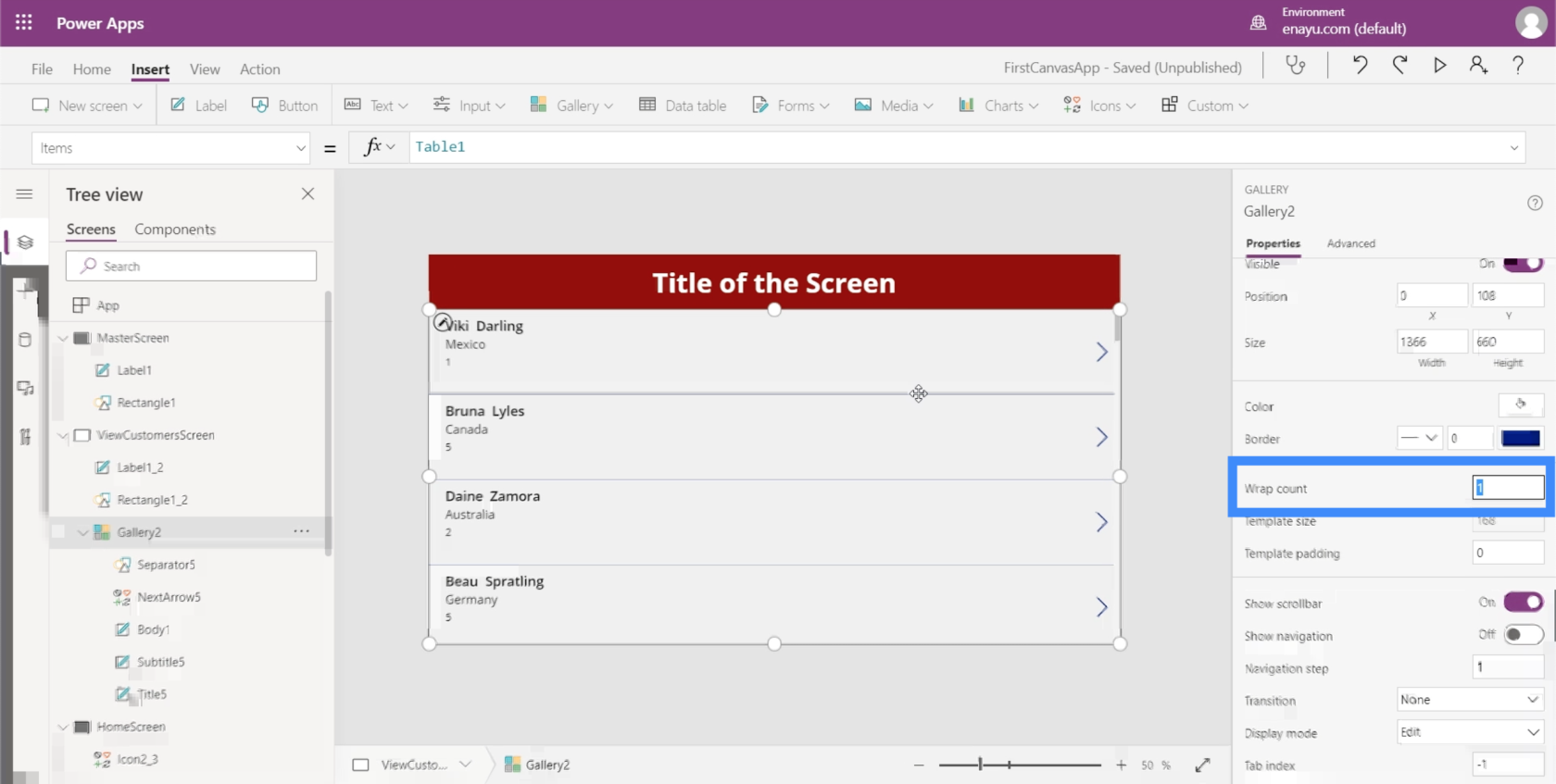
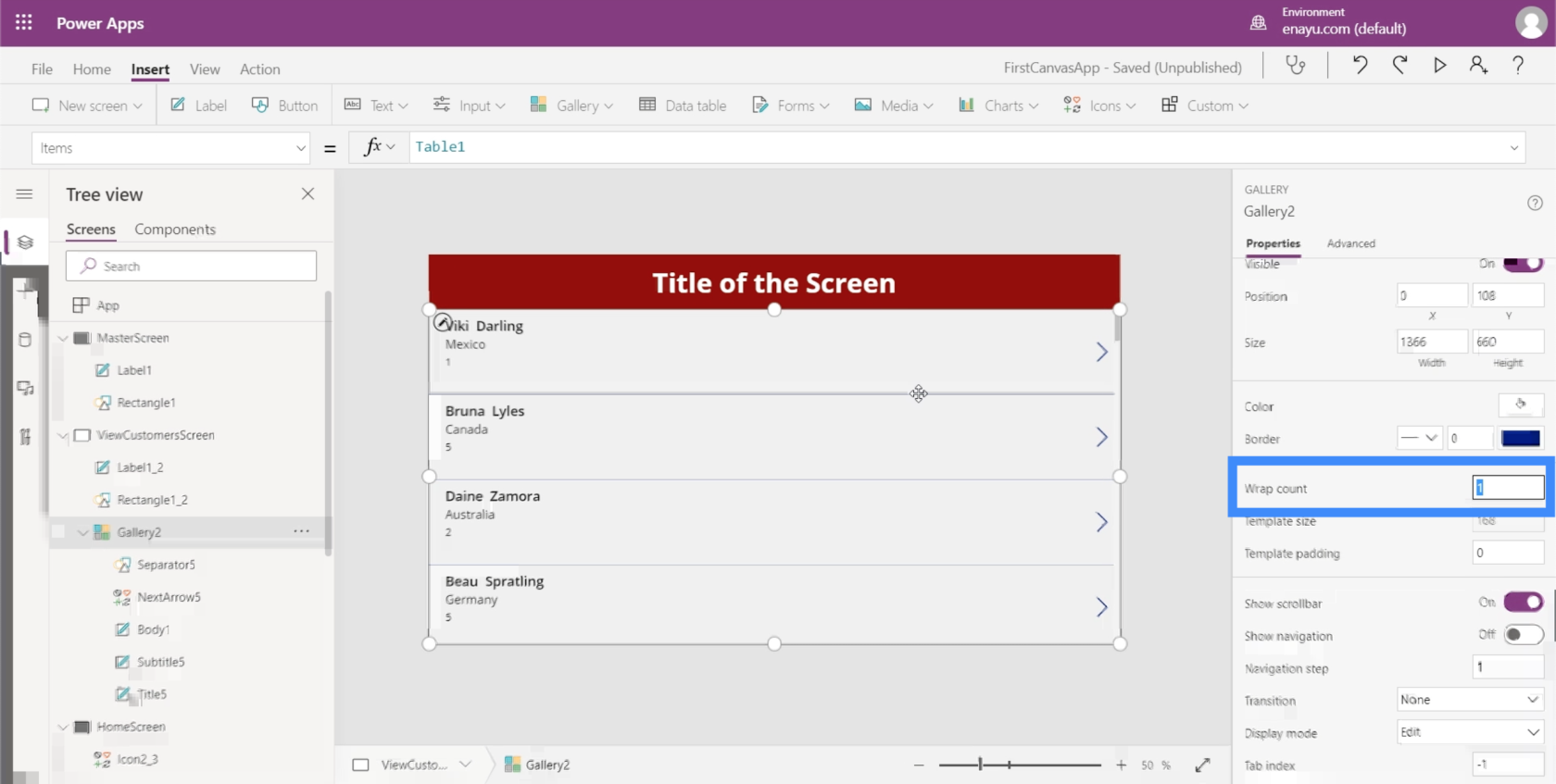
Så lad os maksimere pladsen ved at ændre indpakningsantallet. Det kan vi gøre her på egenskabsruden.

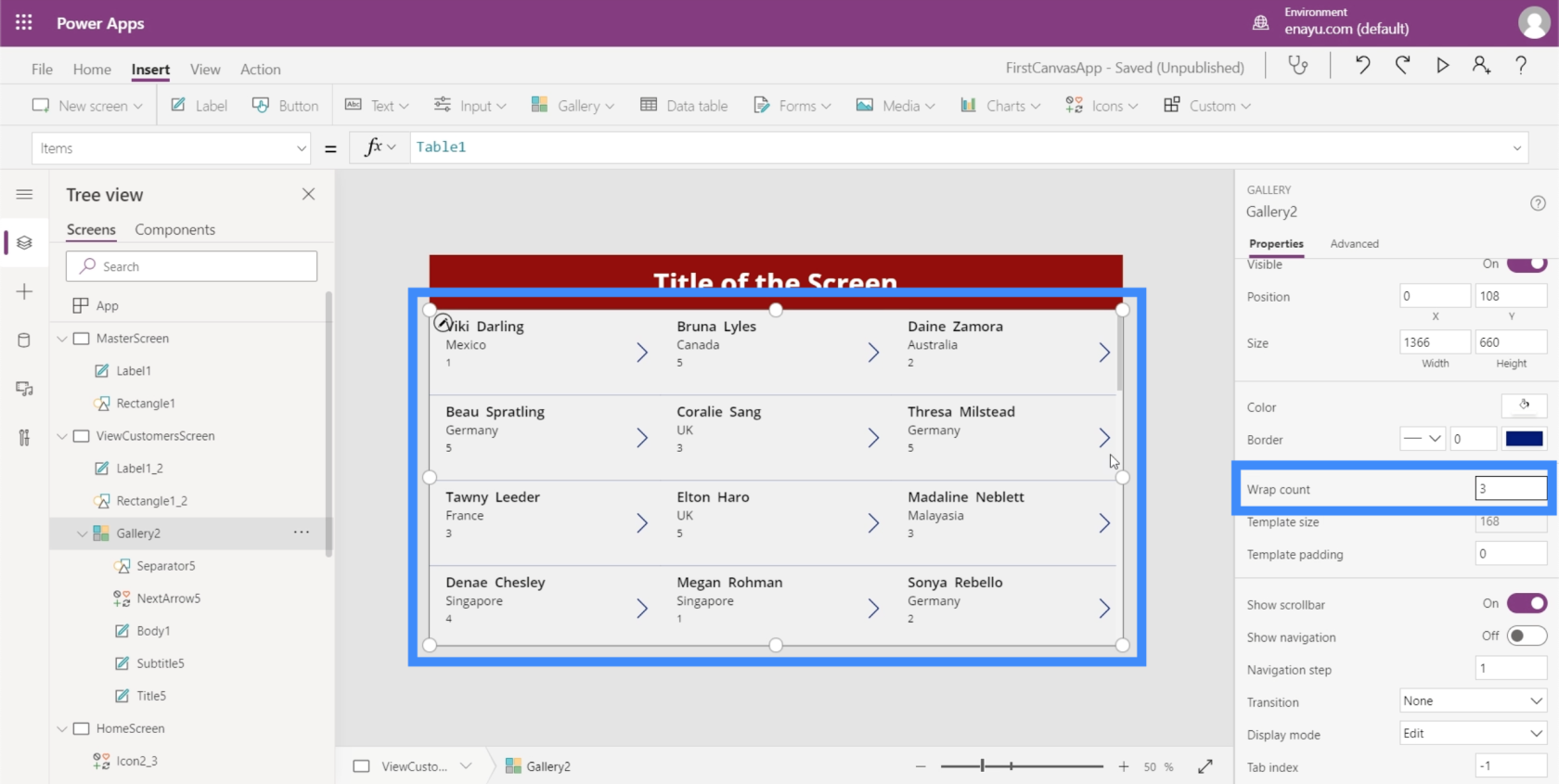
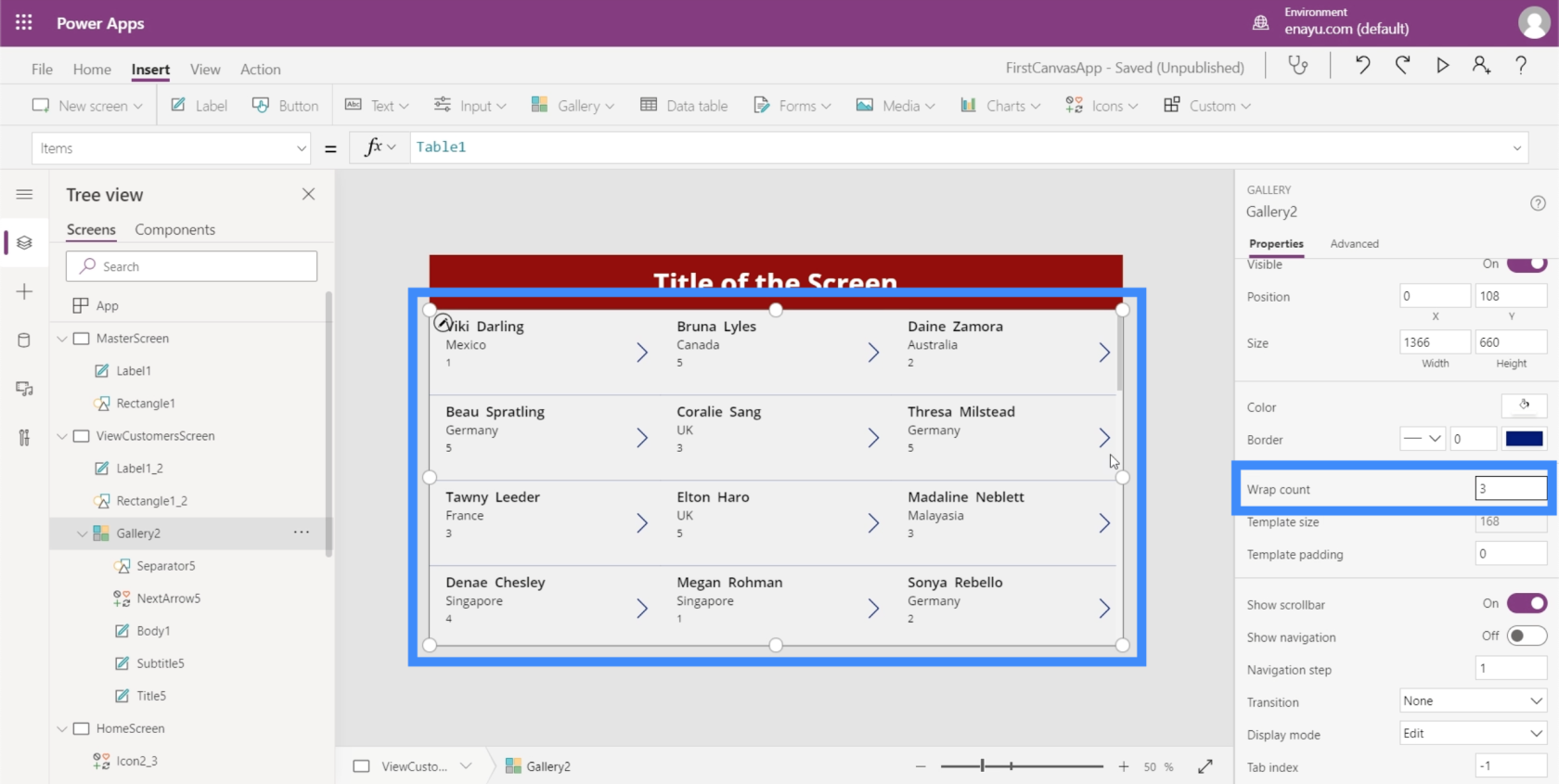
Lad os ændre det til 3 i stedet for 1, så vi kan have et galleri med flere kolonner.

Dette gør det nemmere at se mere med ét blik.
Tilføjelse af navigation til knapper og ikoner
Nu hvor vi har et par skærme at arbejde med, kan vi begynde at tilføje navigation, der vil tage os fra en skærm til en anden.
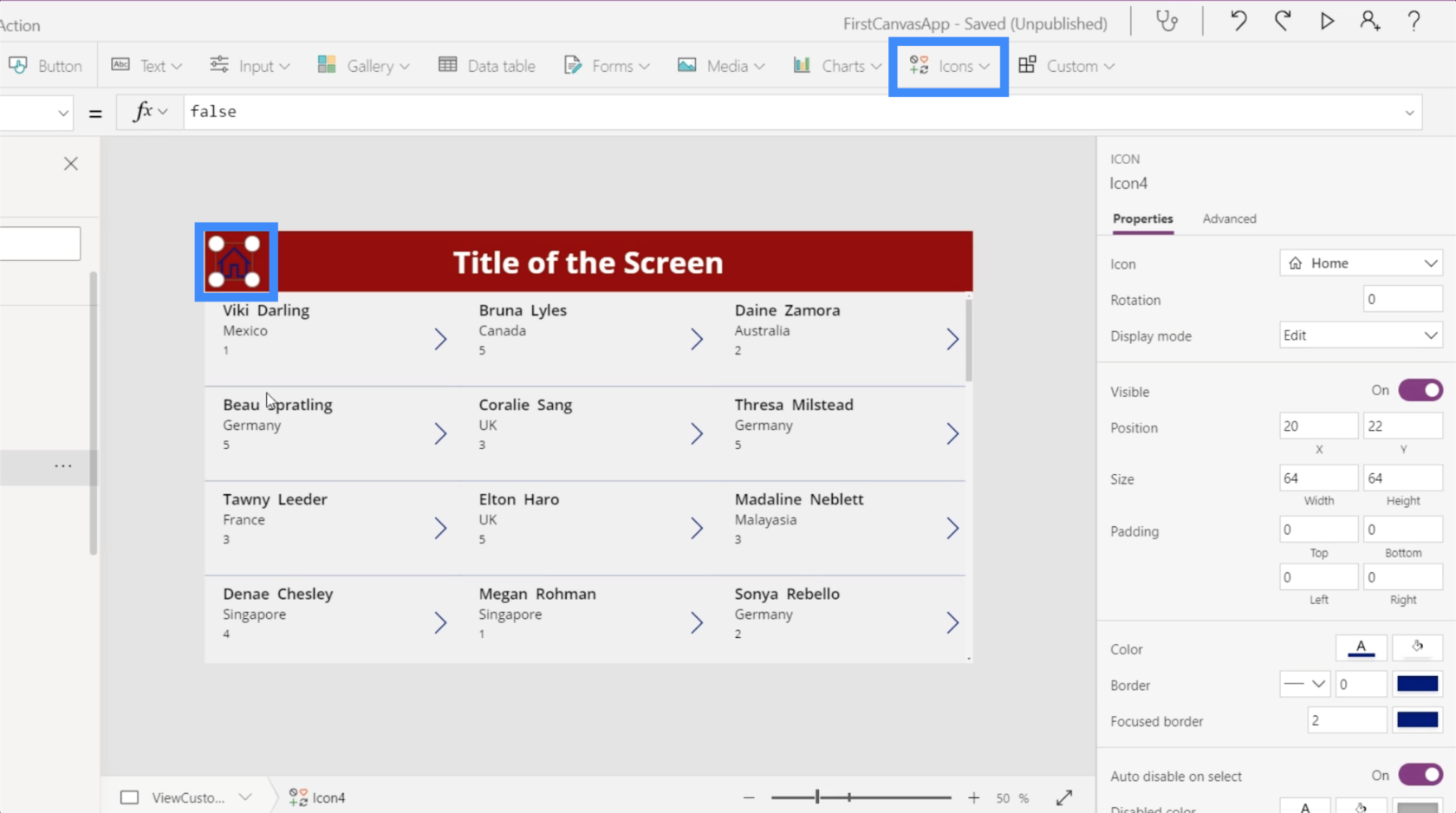
Til at starte med, lad os tilføje hjemmeikonet ved at klikke på Ikoner under Indsæt-båndet. Vi placerer det øverst på skærmen Vis kunder.

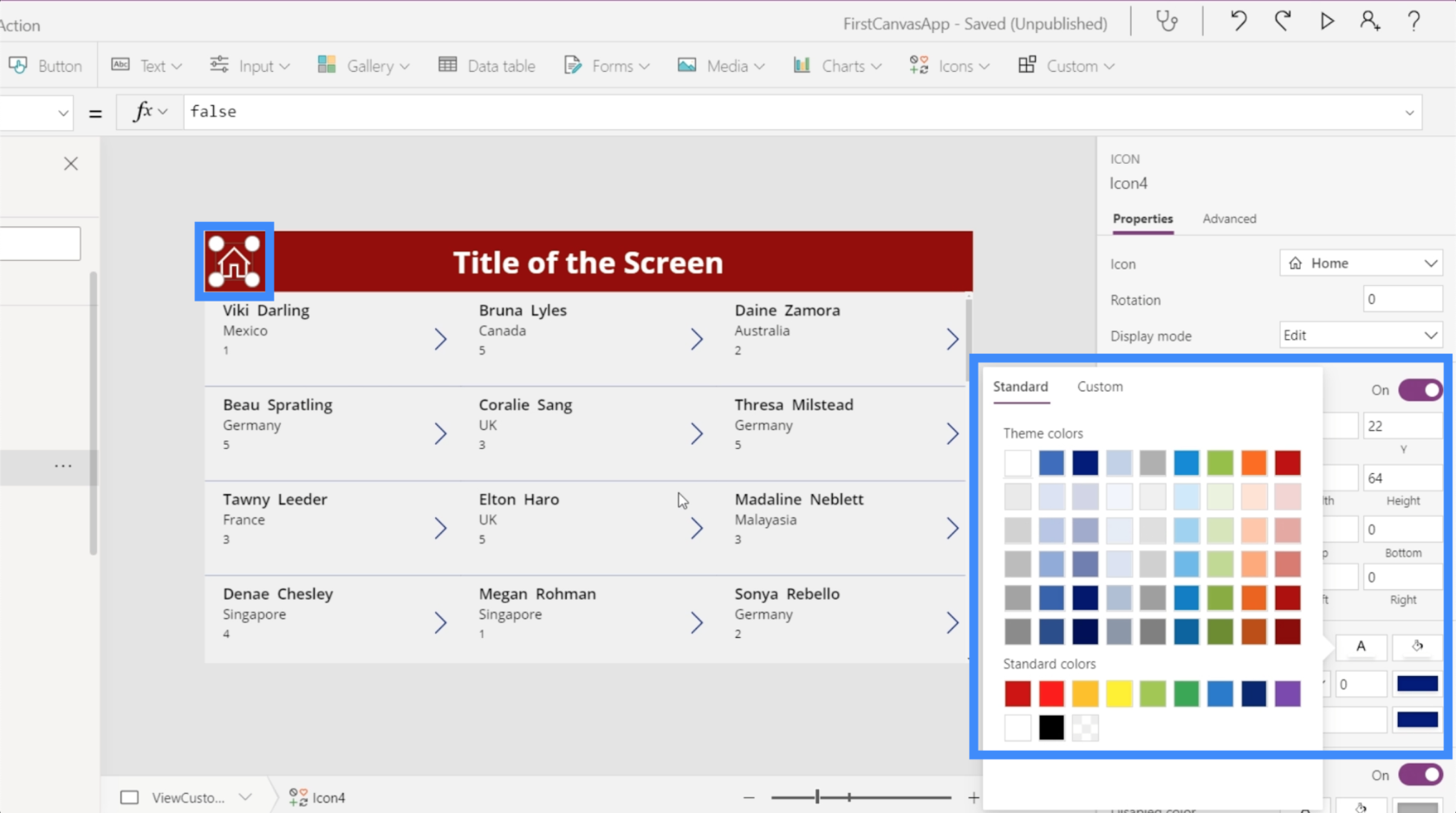
Lad os gøre dette ikon hvidt, da vi har enfarve.

Når vi har tilføjet navigationen, vil et klik på det hjem-ikon føre os direkte tilbage til startskærmen. Vi tilføjer også noget navigation her på knappen Vis kunder på startskærmen, der fører os til skærmen Vis kunder.

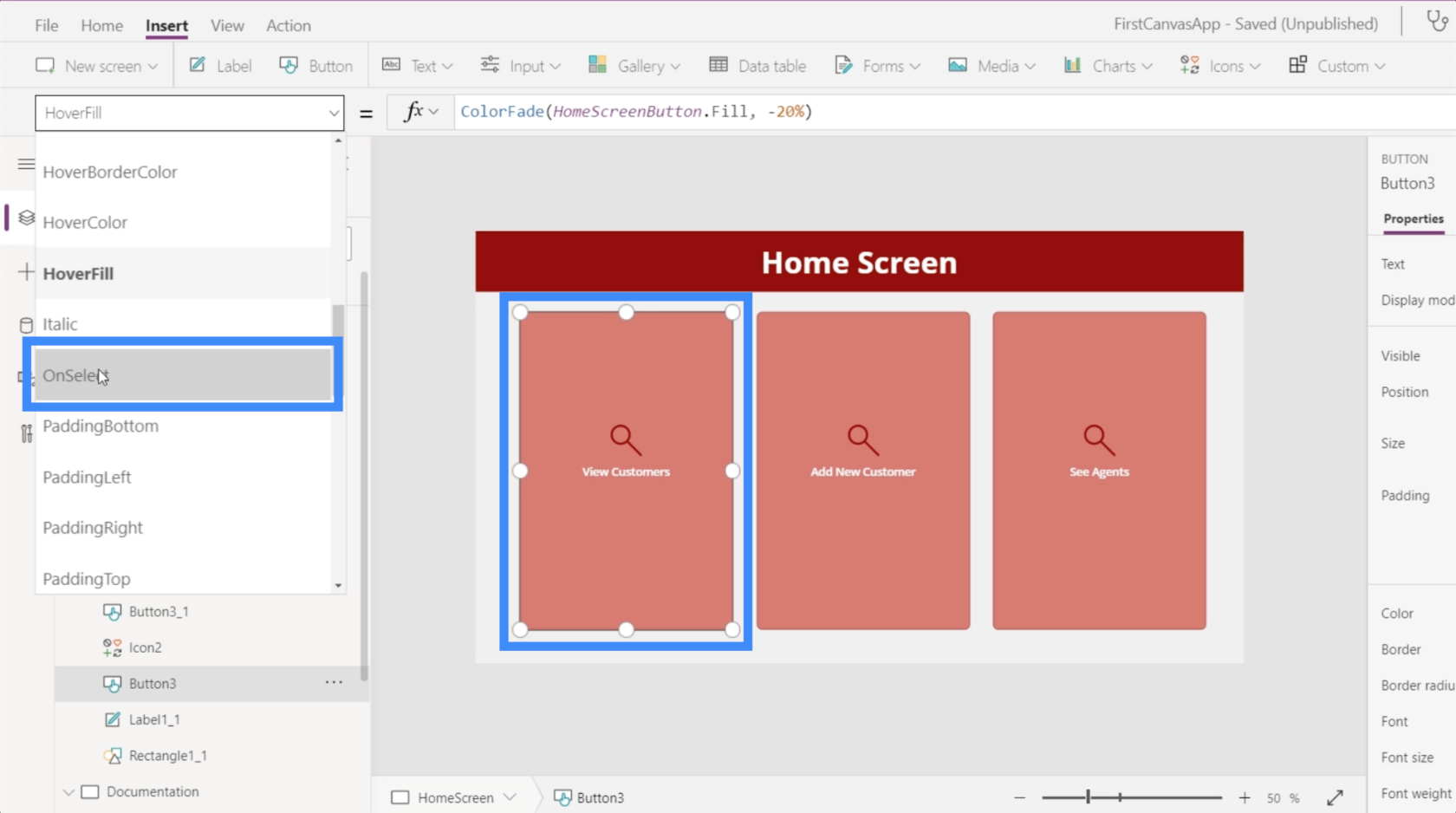
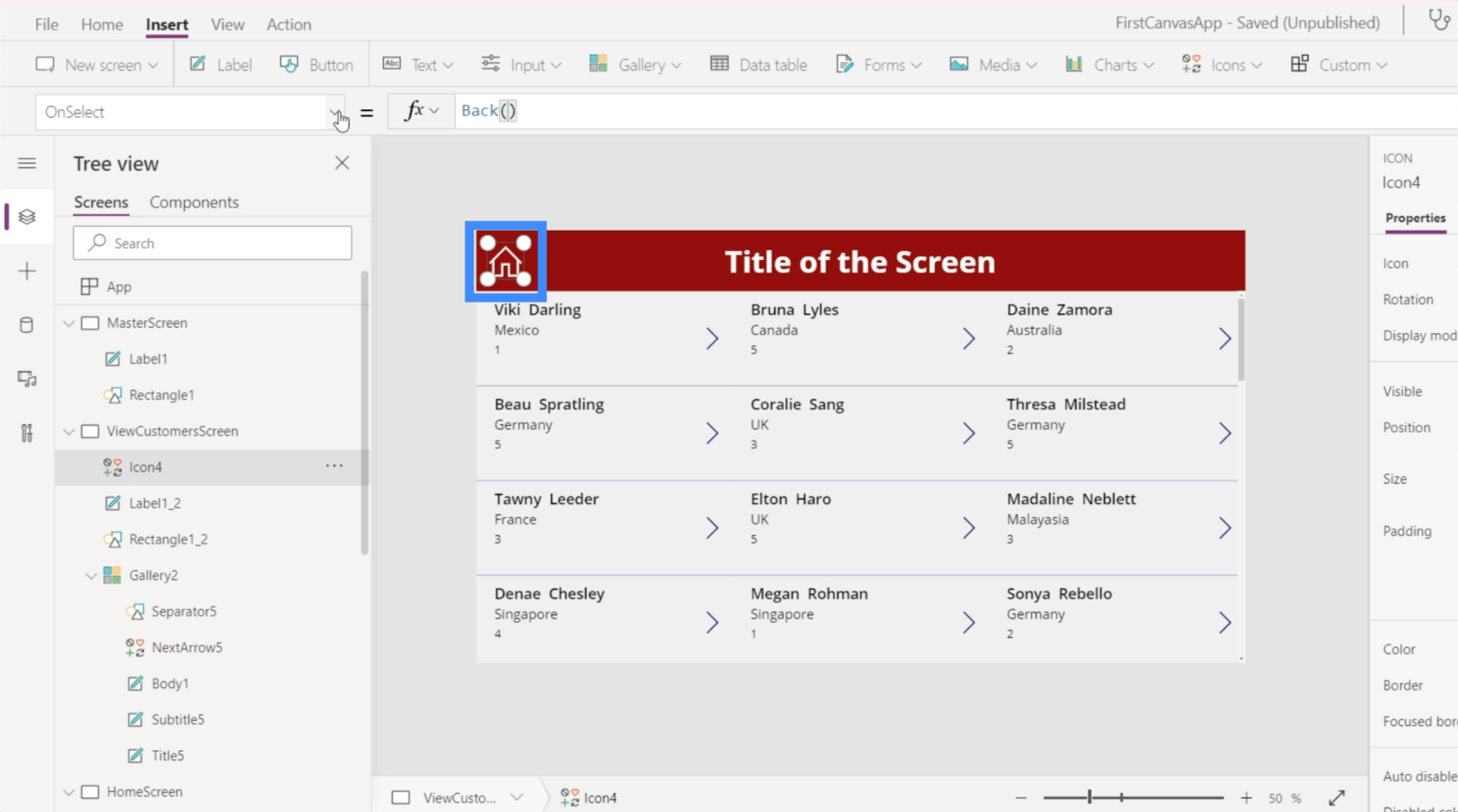
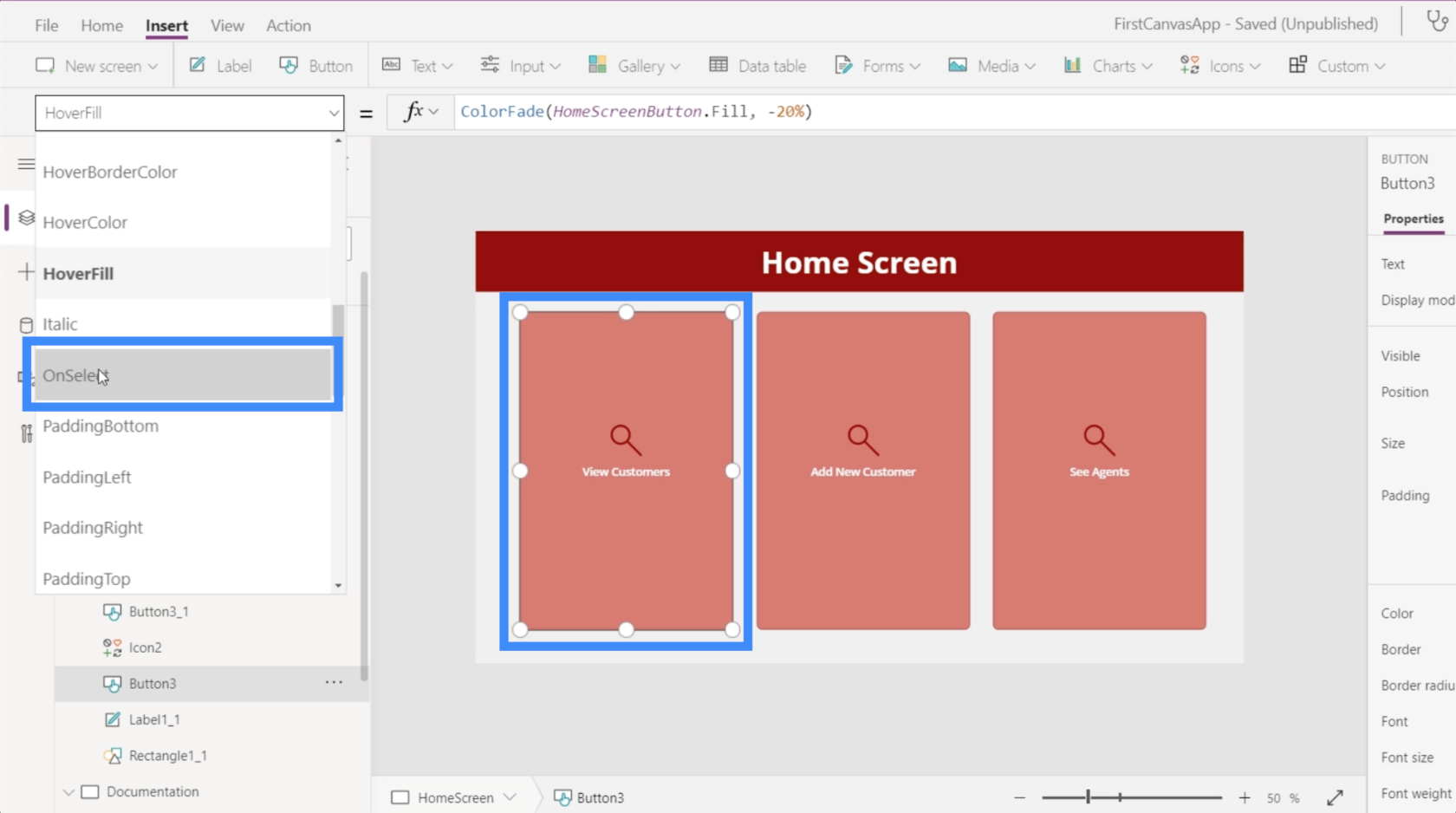
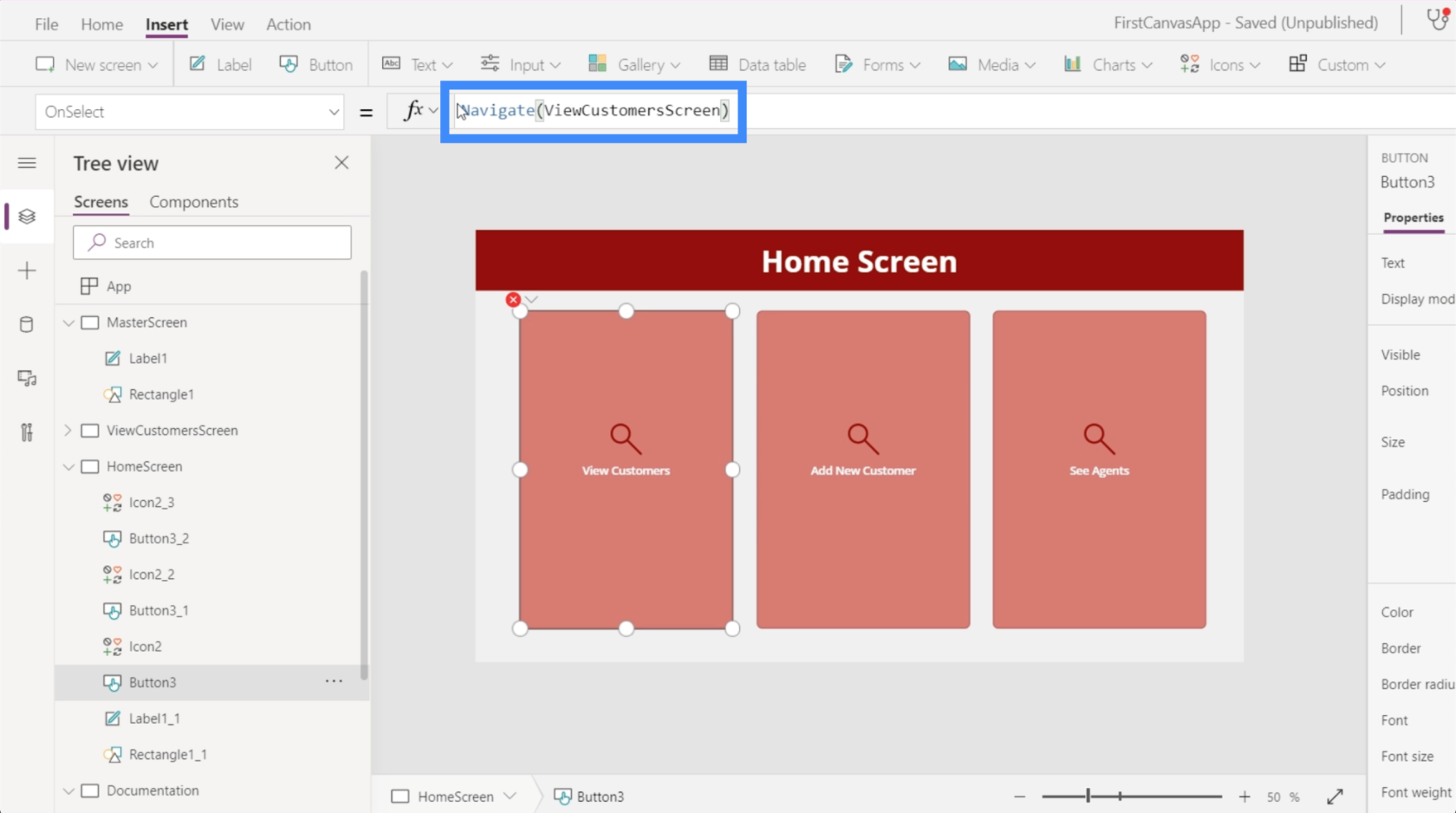
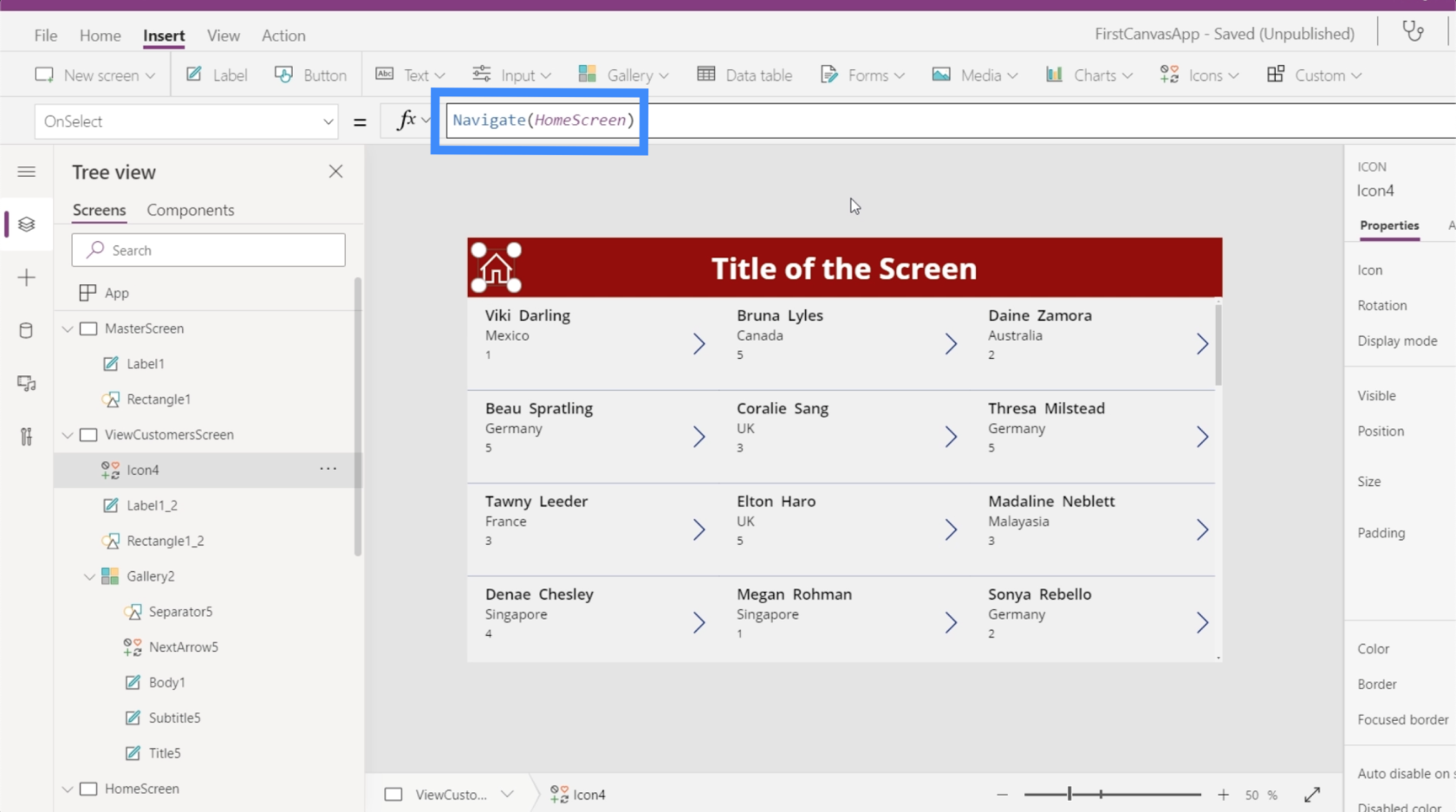
Lad os starte med at fremhæve knappen Vis kunder, og se derefter efter OnSelect under rullemenuen Egenskaber. Dette vil sætte udløseren for vores navigation.

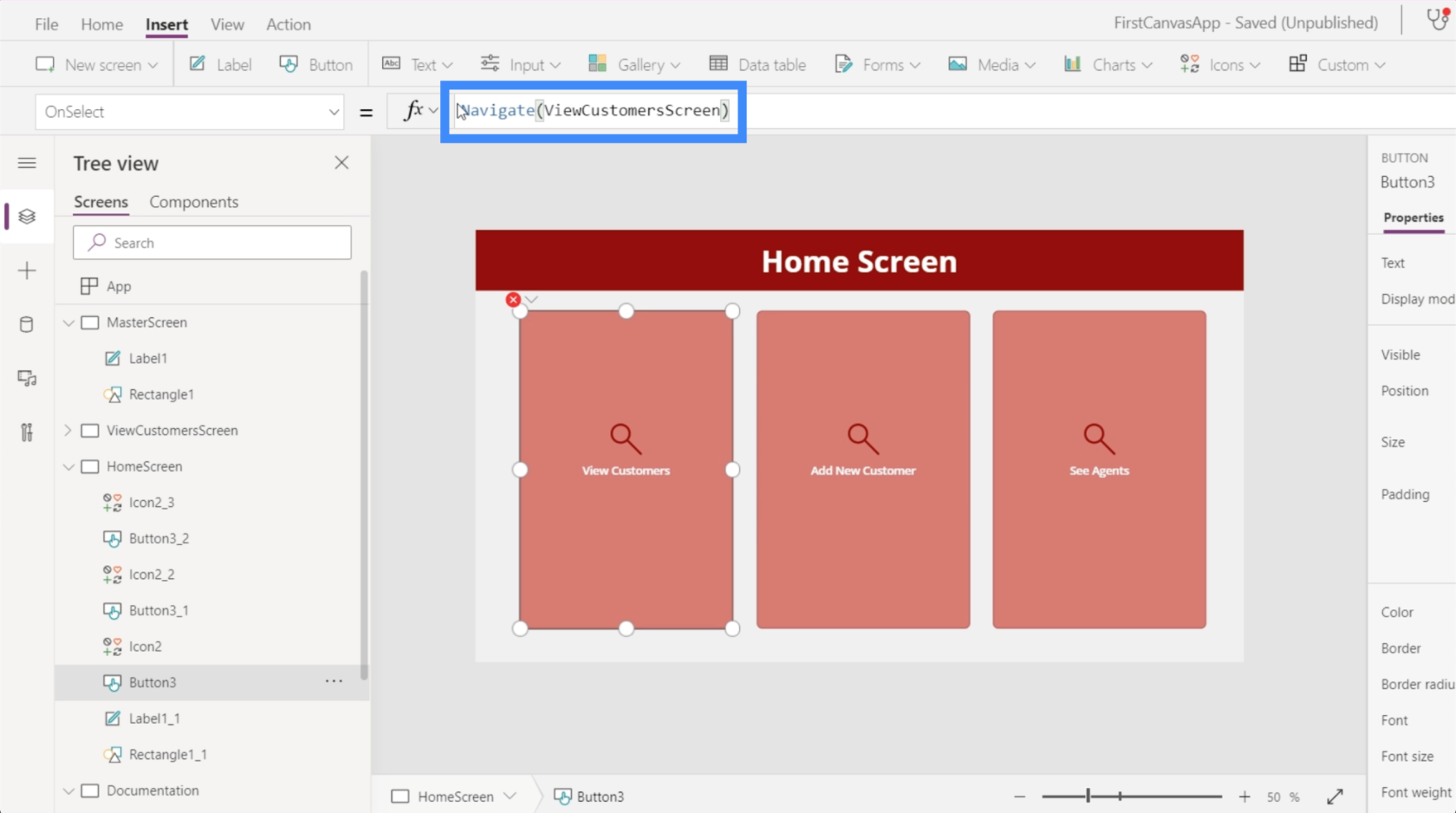
Derefter, på formellinjen, bruger vi Naviger og refererer til den skærm, vi vil gå til, som er ViewCustomersScreen.

Når det er blevet indstillet, vil vi blive ført til det galleri, som vi opretter, hver gang vi klikker på knappen Vis kunder.

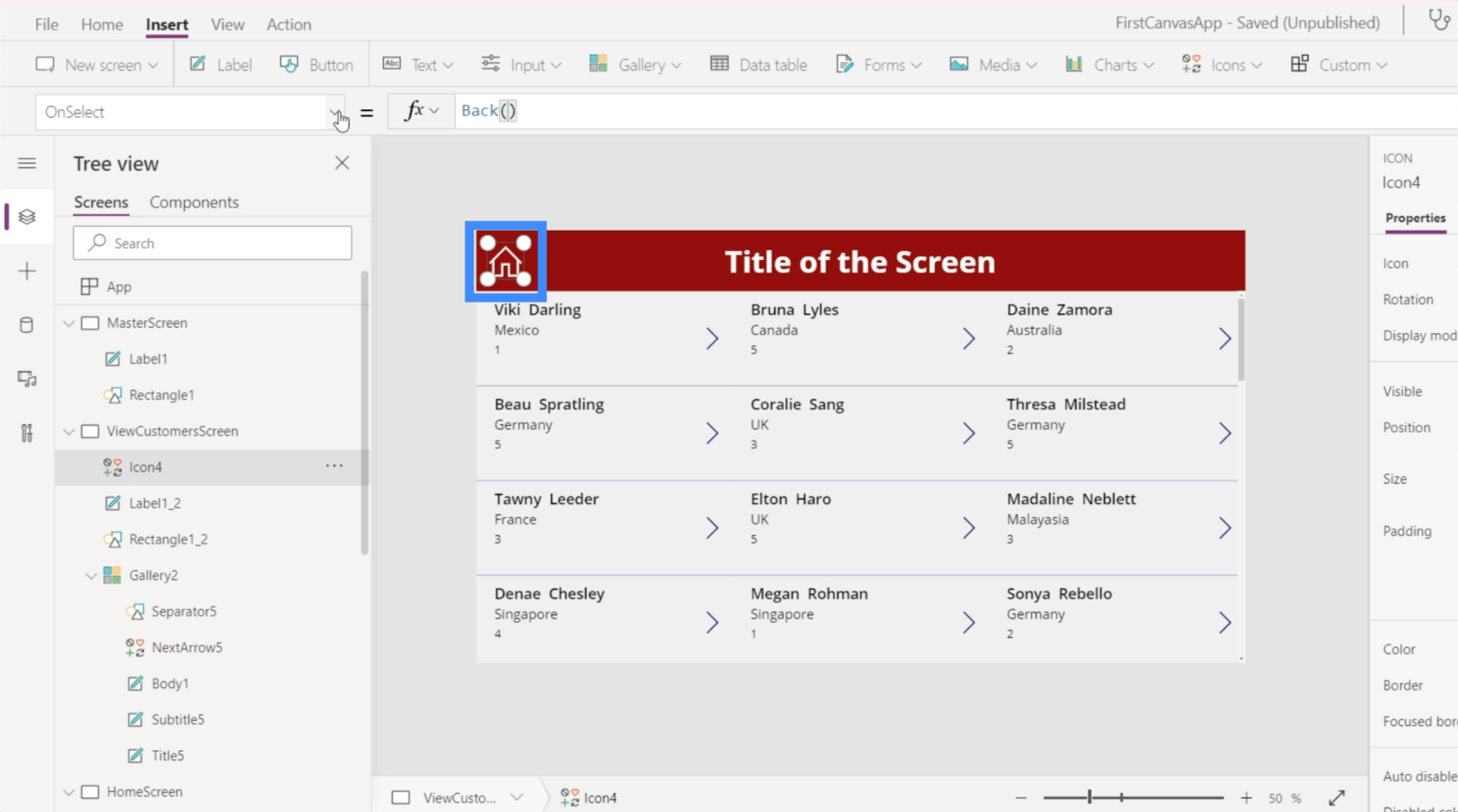
Lad os nu gå til skærmen Vis kunder. Vi skal sikre os, at når en bruger klikker på dette startikon, bliver vedkommende ført tilbage til startskærmen.

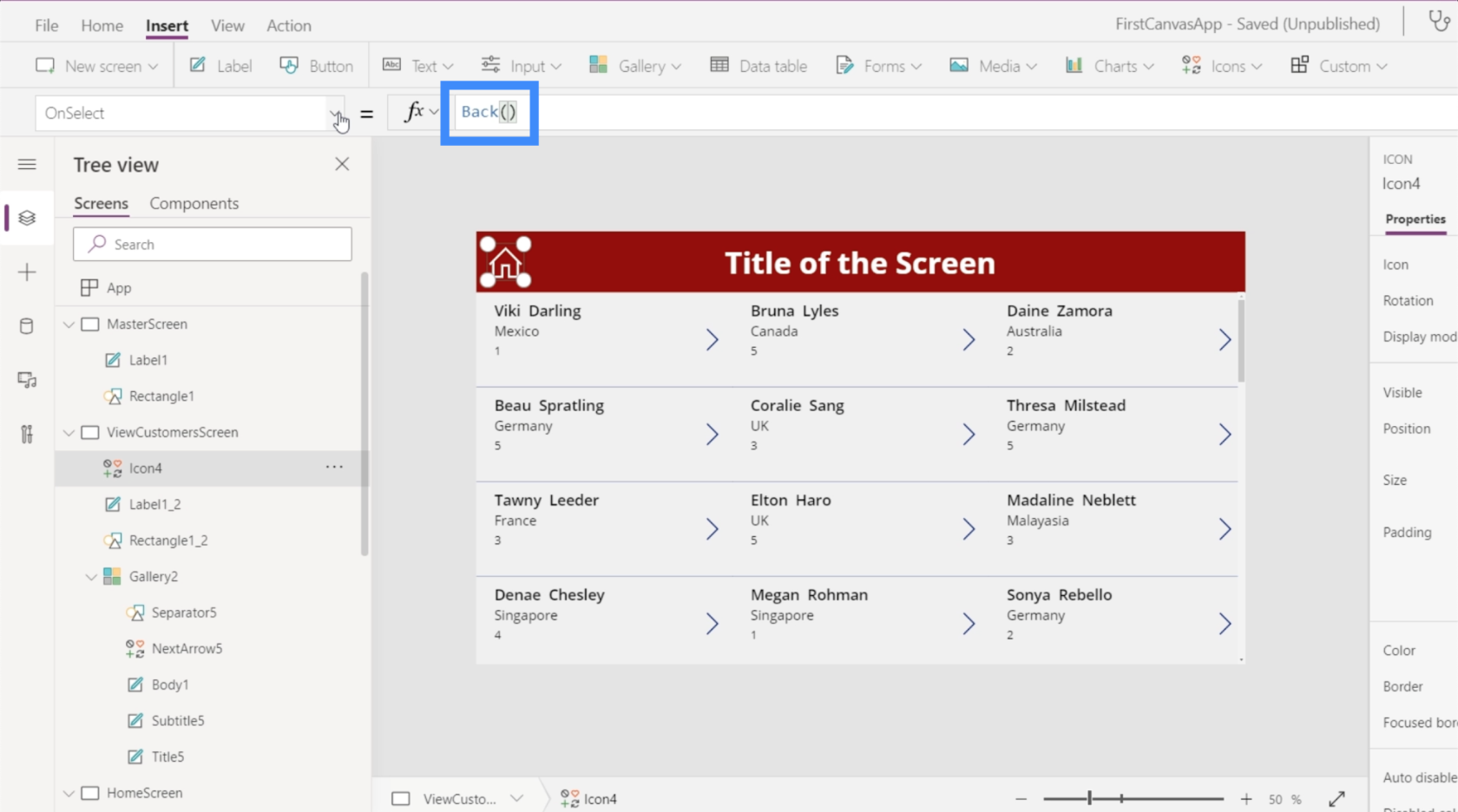
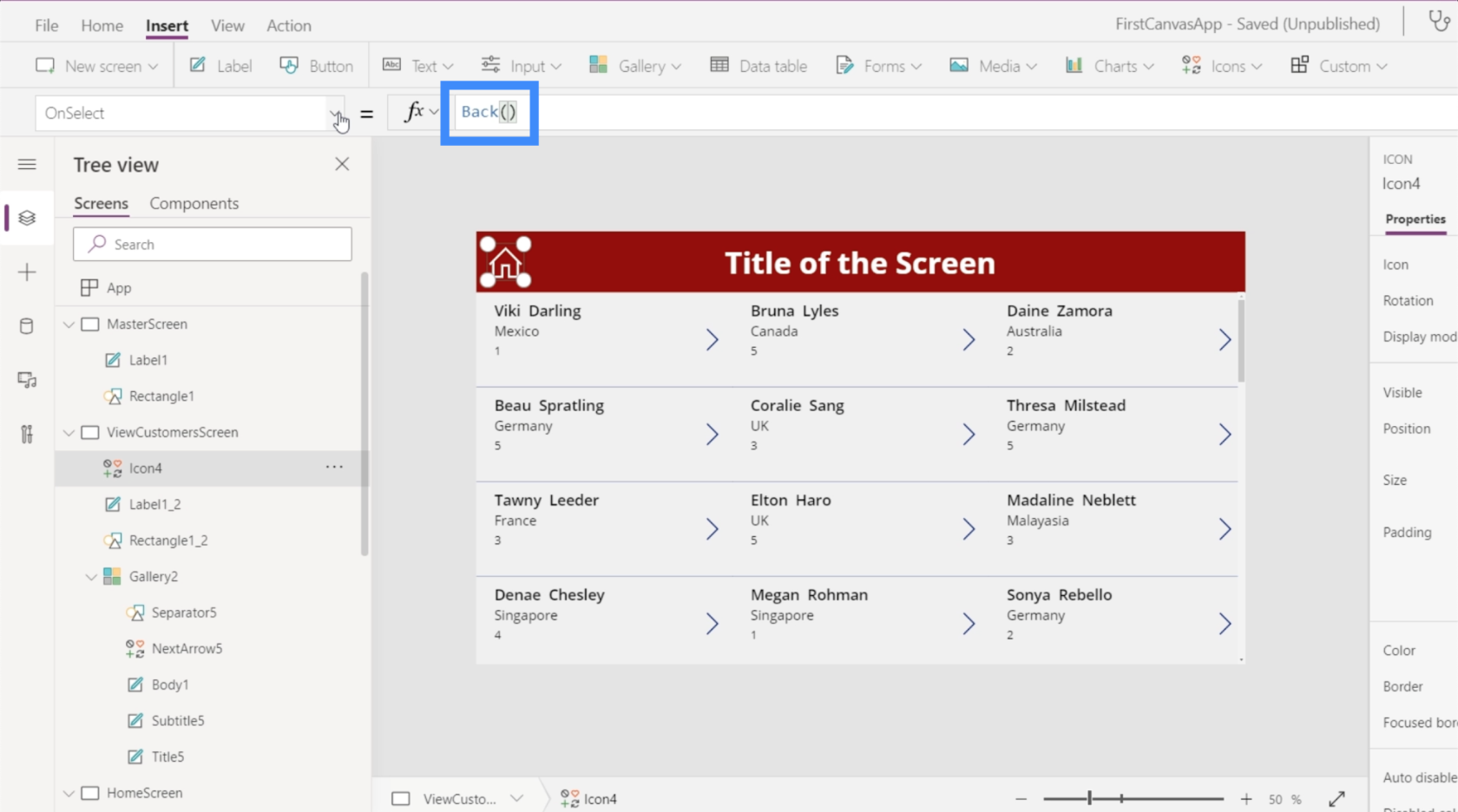
Der er to måder at gøre dette på. For det første kan vi bruge Tilbage. Dette fører dig dybest set tilbage til den sidste skærm, du besøgte.

Problemet med den kommando er, at vi har flere skærme i denne app. Det betyder, at vi ikke nødvendigvis kommer fra startskærmen hele tiden. Så denne kommando ville sandsynligvis være mere egnet, hvis vi havde en Tilbage-knap eller ikon her i stedet for et Hjem-ikon.
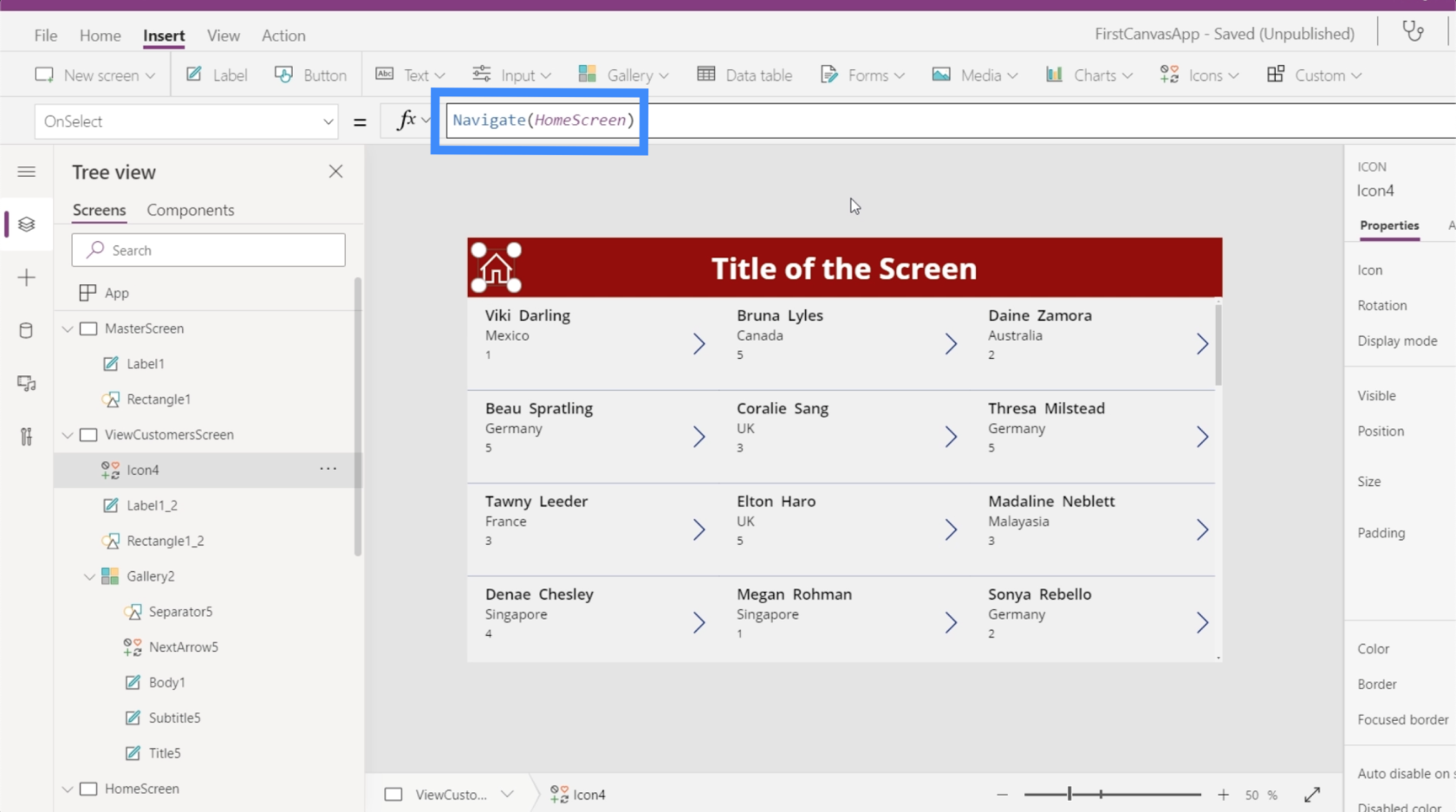
Den mere anvendelige kommando at bruge ville være Naviger. Vi henviser også til HomeScreen for at fortælle PowerApps, hvor vi ønsker, at dette ikon skal føre til.

Nu hvor vi har tilføjet navigation til denne skærm, er den sidste ting, vi skal gøre, at ændre teksten på titlen til Se kunder.

Nu er vores skærme alle indstillet med de rigtige data, der vises i vores galleri, og med navigationsknapper, der fører os til forskellige skærme på appen.
Konklusion
Når man ser på hvor let det er at tilpasse apps på Power Apps, bliver det endnu mere tydeligt, hvordan Microsoft har designet denne platform til effektivitet. Alt er nemt at redigere og tilpasse, og det vil ikke kræve meget tid for nogen at oprette en app fra bunden.
Dette er blot en lille oversigt over de ting, vi kan gøre gennem PowerApps. Bortset fra gallerier og ekstra skærme er der andre ting, vi kan tilføje for at gøre vores app mere omfattende. Vi vil diskutere dem i andre tutorials.
Alt det bedste,
Henrik