I denne blog vil vi diskutere, hvordan du opretter et navigationslink til din SharePoint-liste. Vi vil også guide dig til, hvordan du laver to navigationslinks.
Den største fordel, når du opretter en SharePoint-listenavigation, er effektiv tilgængelighed og lettere navigation. Du kan nemt gå direkte til en liste uden at klikke på flere elementer bare for at komme igennem den.
Indholdsfortegnelse
Oprettelse af et SharePoint List Navigation Link
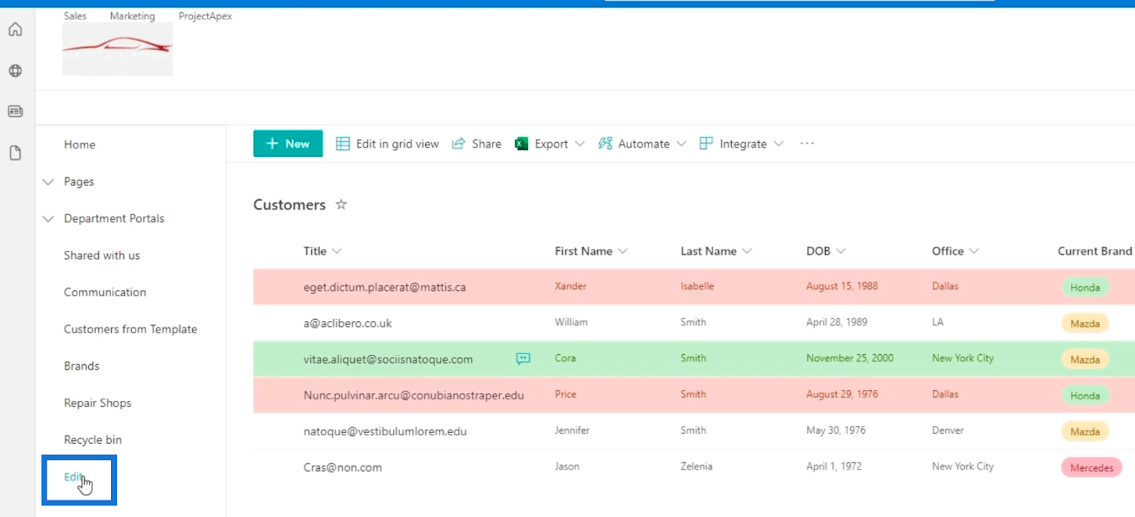
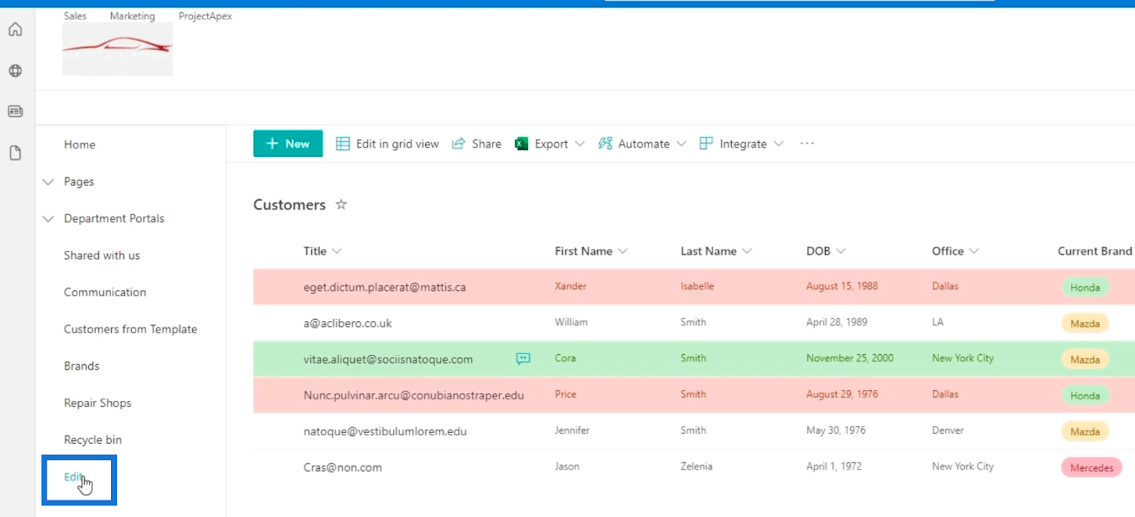
Først skal du klikke på Rediger .

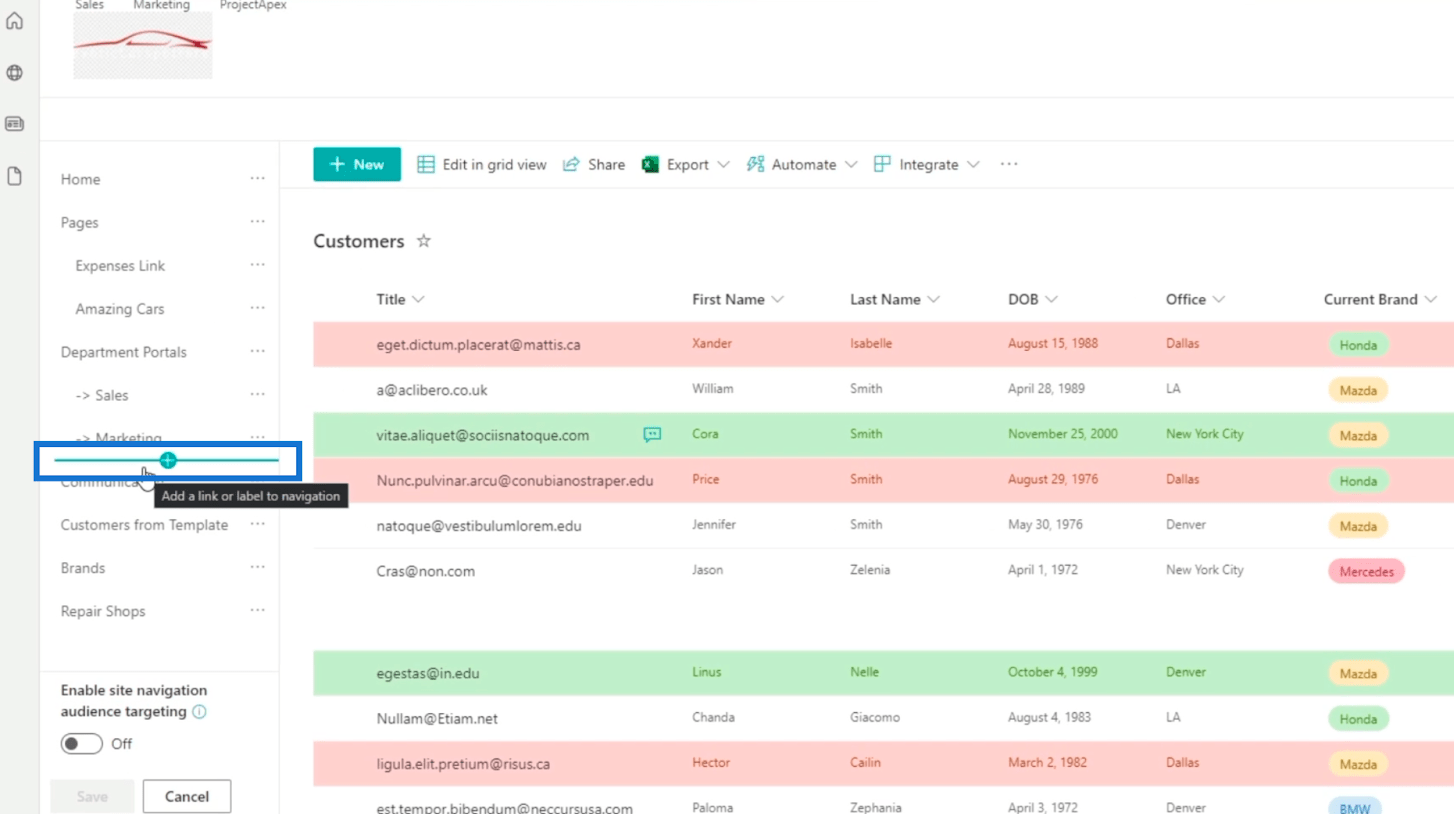
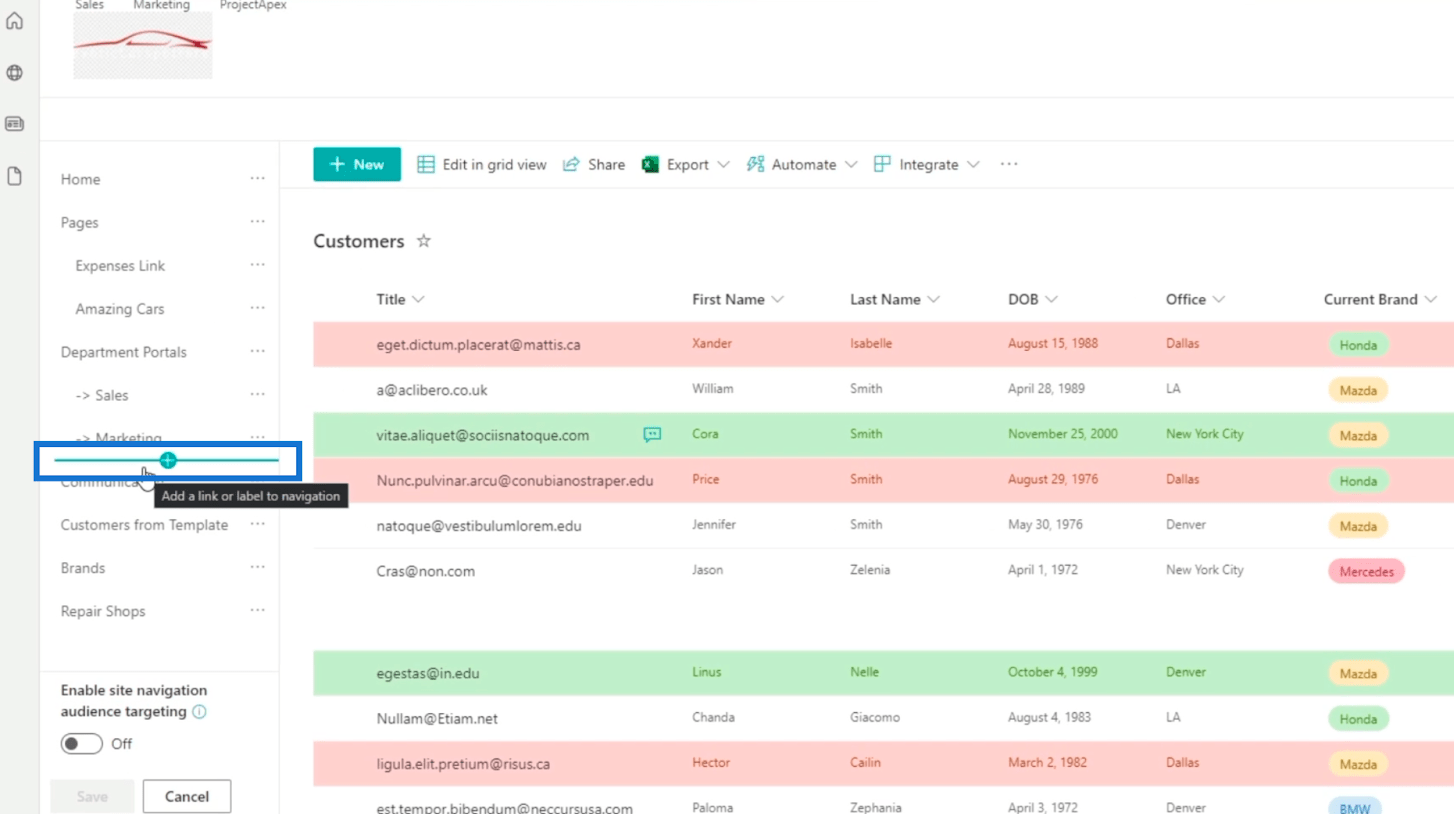
Klik derefter på + -tegnet, hvor du vil tilføje navigationslinket. I vores eksempel placerer vi det under hovedlisten over afdelingsportaler .

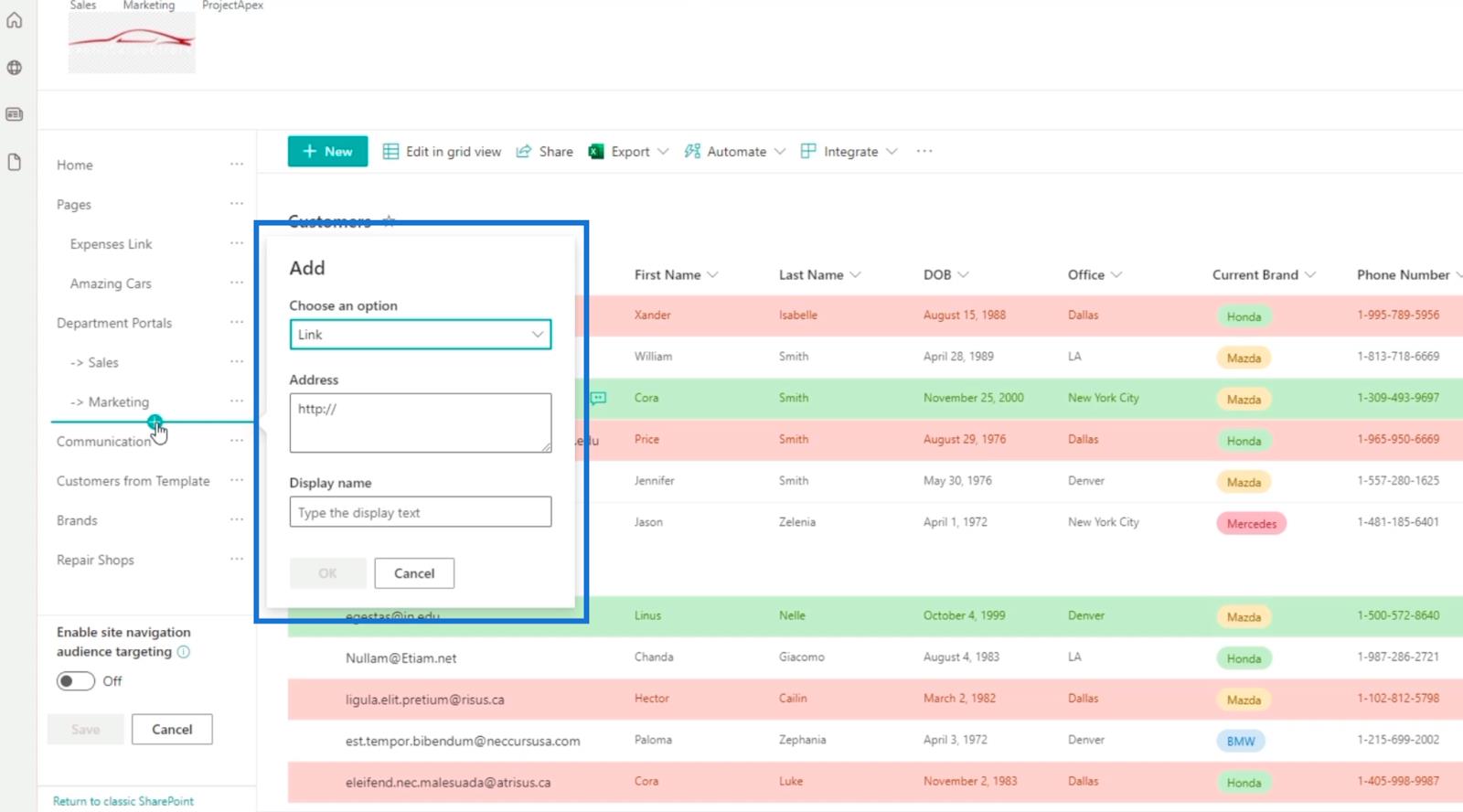
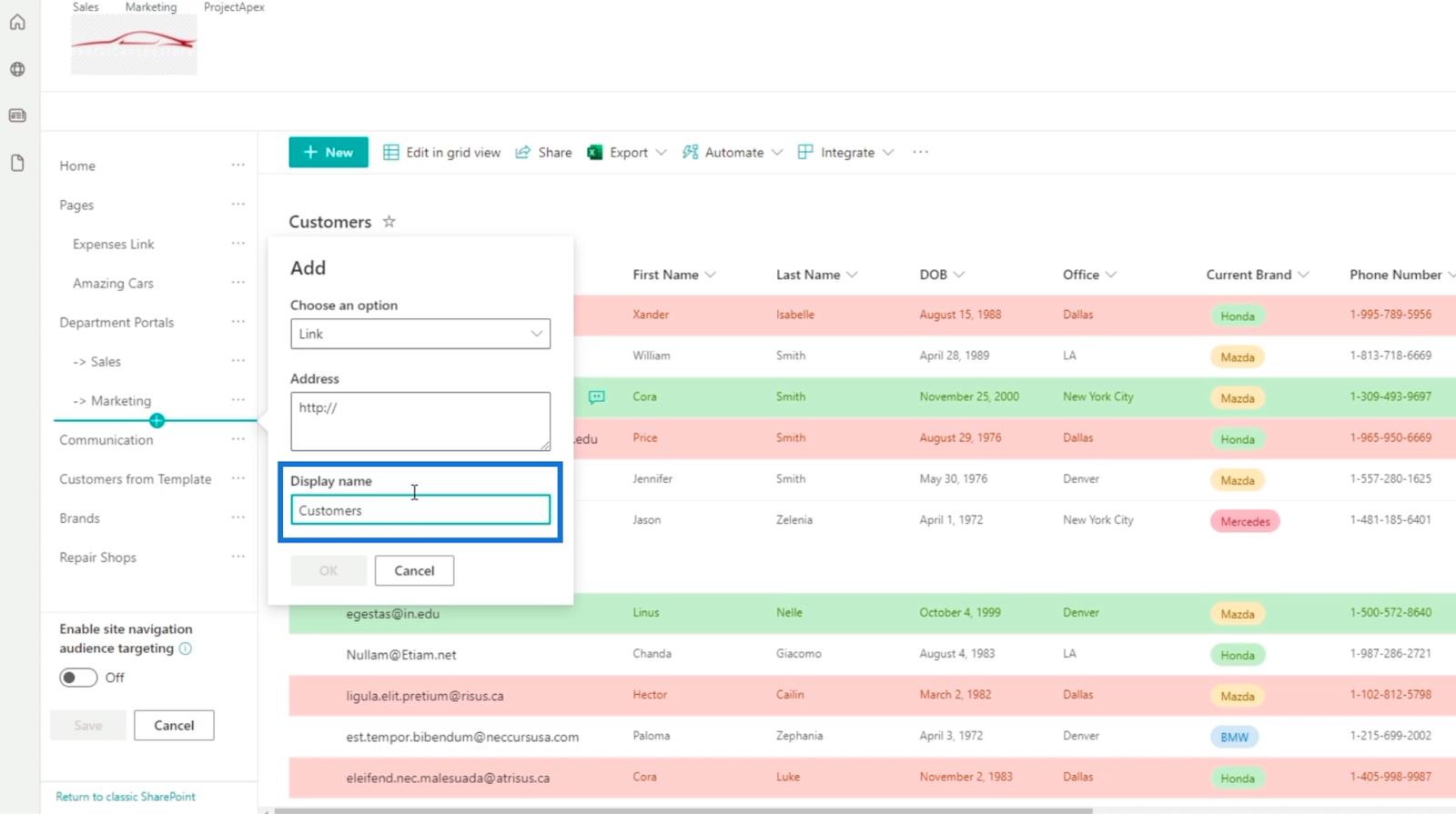
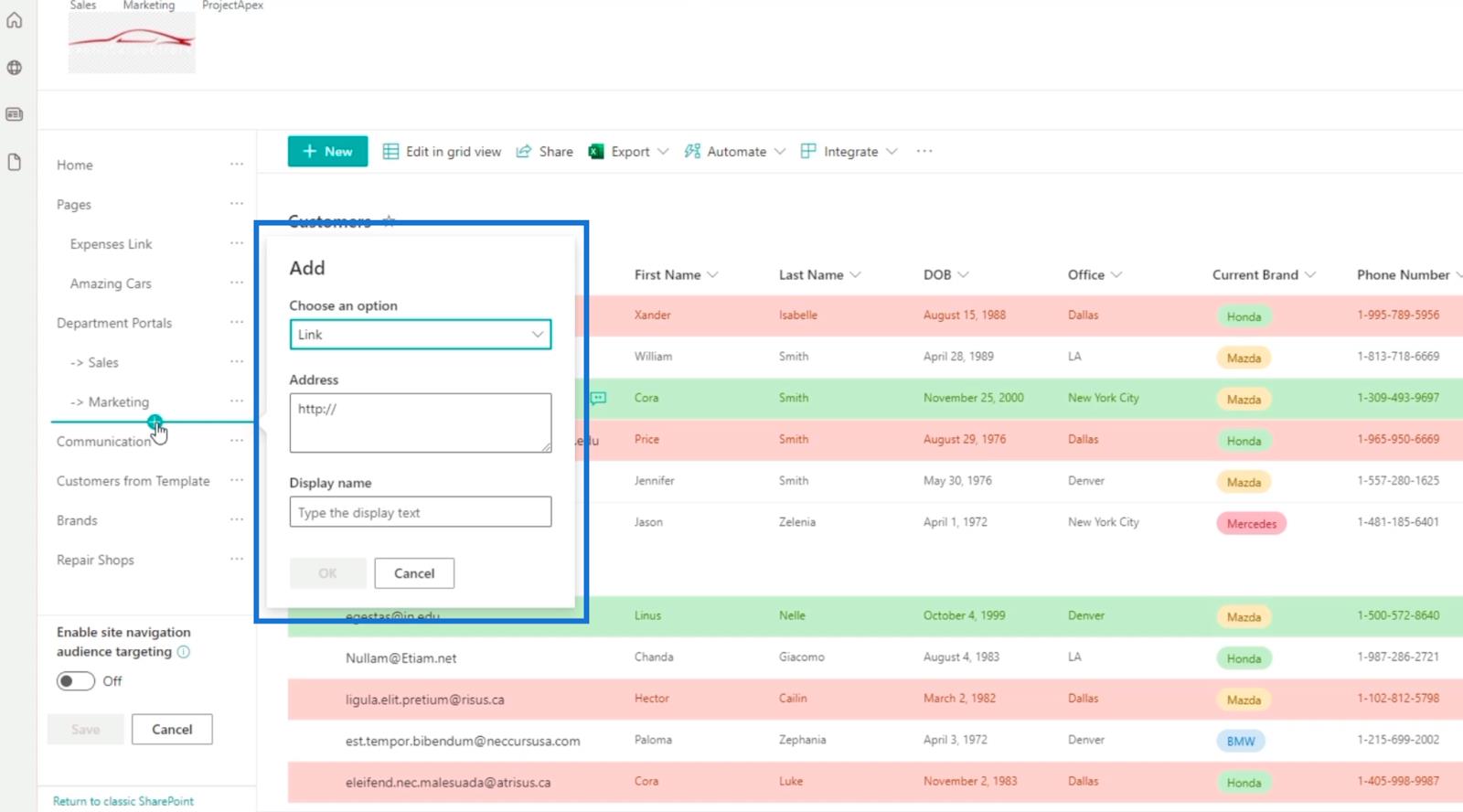
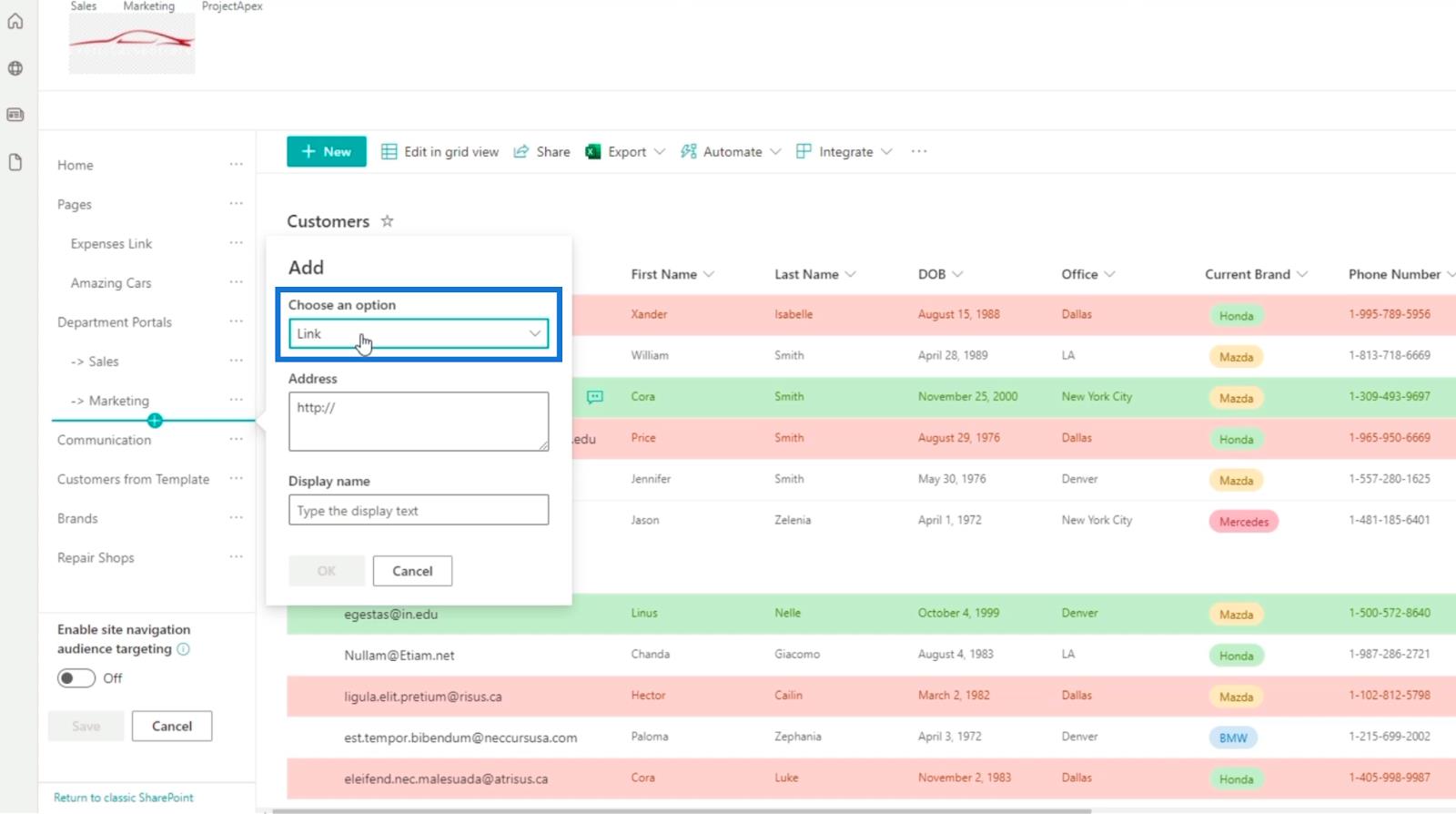
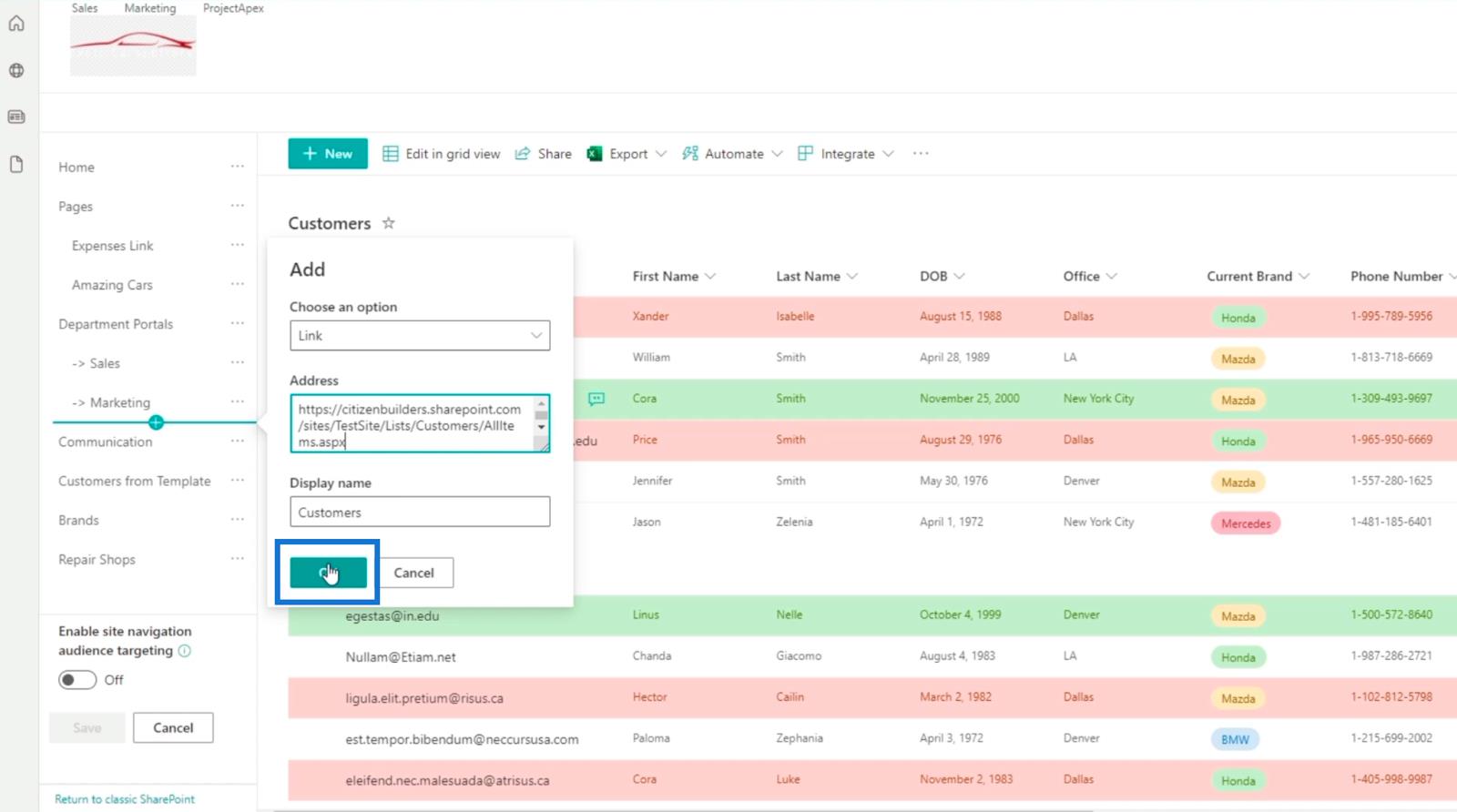
Der vises en dialogboks , hvor vi skal udfylde oplysningerne.

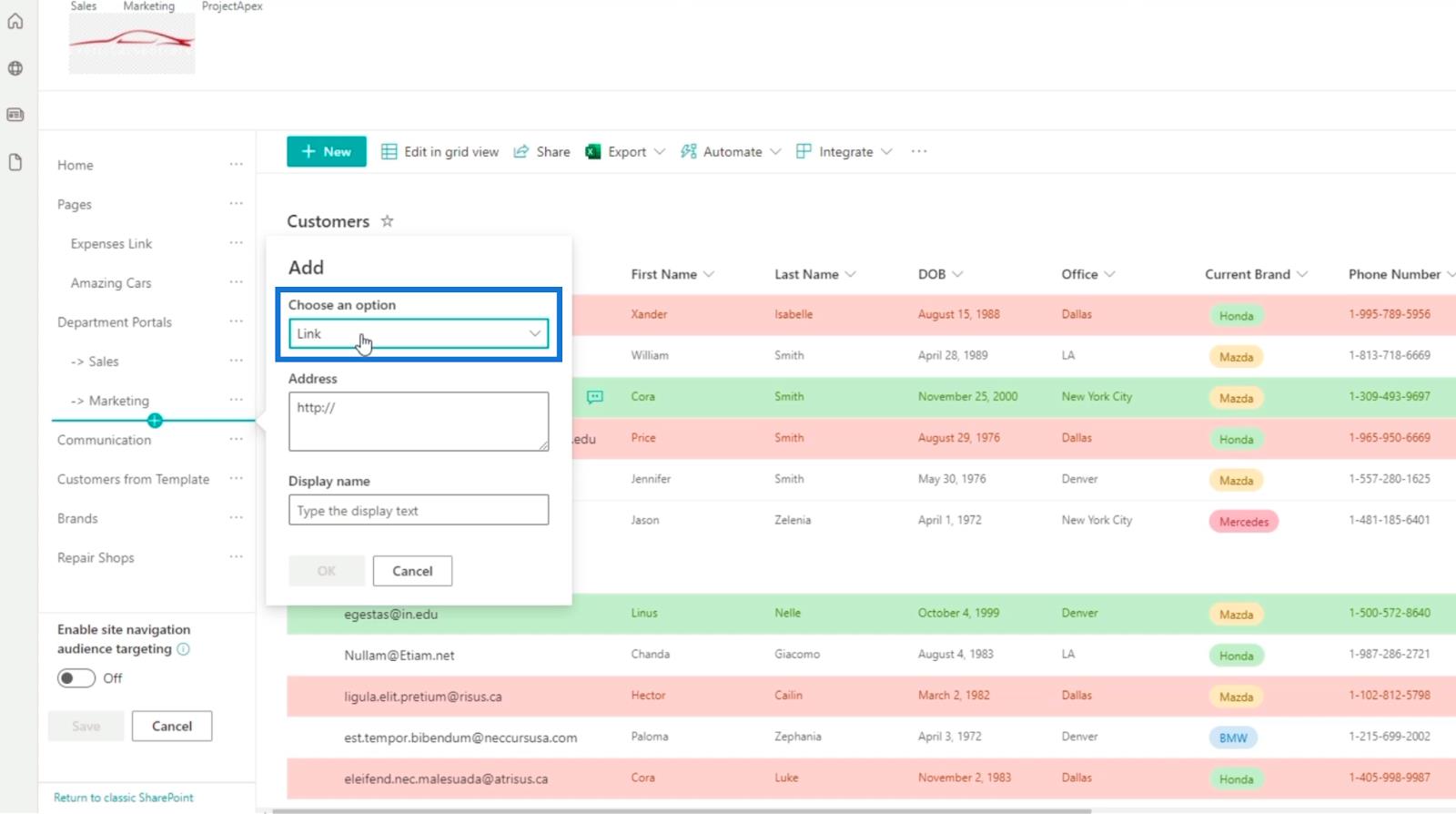
Da det er et navigationslink, sørger vi for, at feltet Vælg en indstilling er sat til Link.

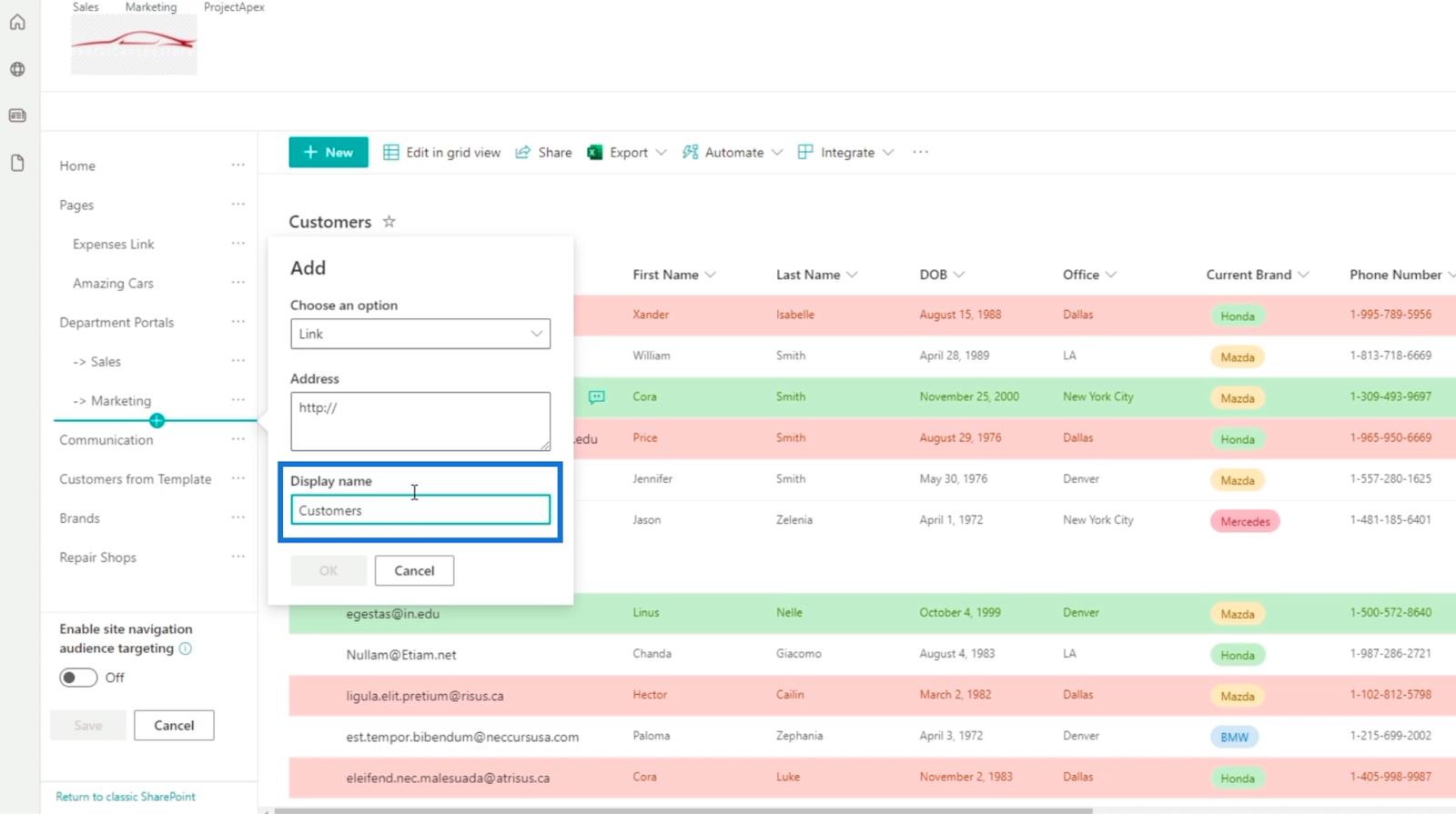
Derefter skriver vi Kunder i feltet Vist navn, fordi dette navigationslink handler om kunderne.

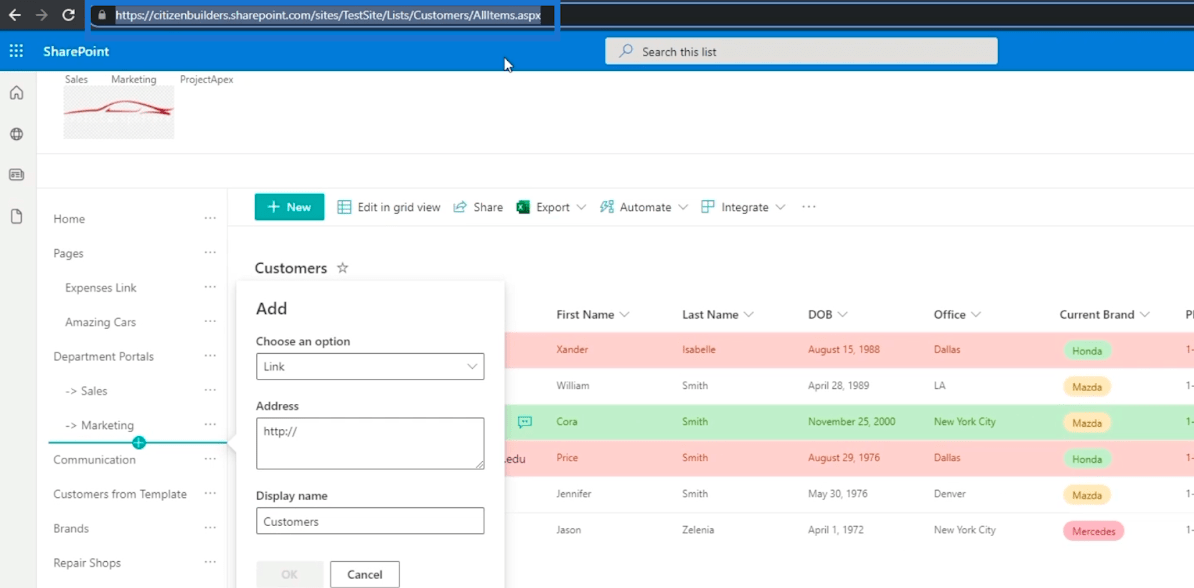
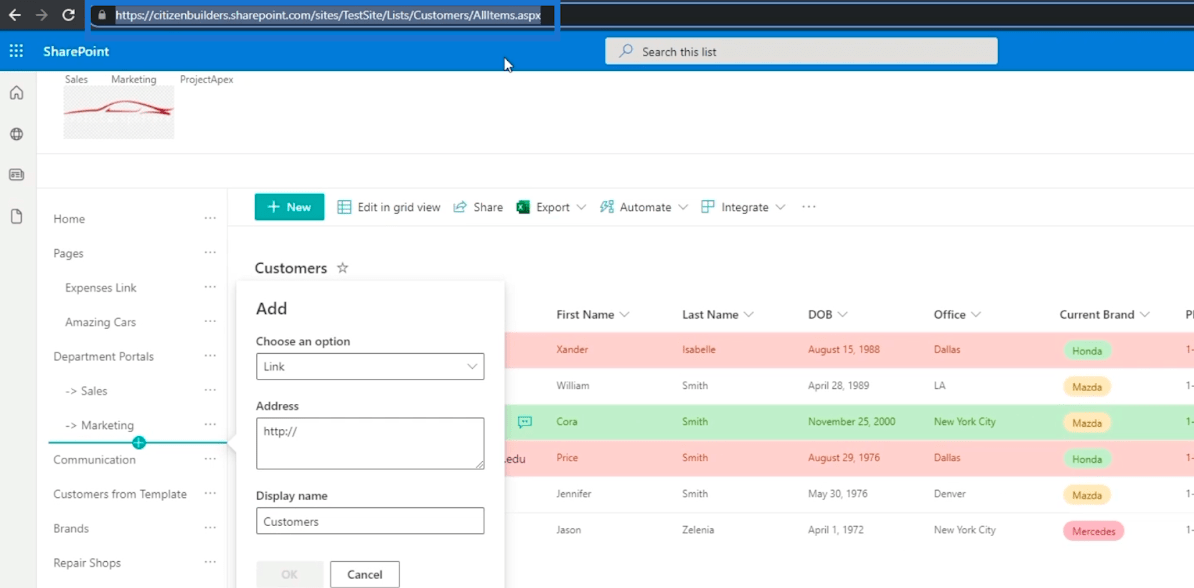
Dernæst bruger vi den URL, som vi er i lige nu. Husk at du kan ændre det afhængigt af hvilken mappe du vil have linket til at gå til. Så for vores eksempel kopierer vi URL-adressen ovenfor.

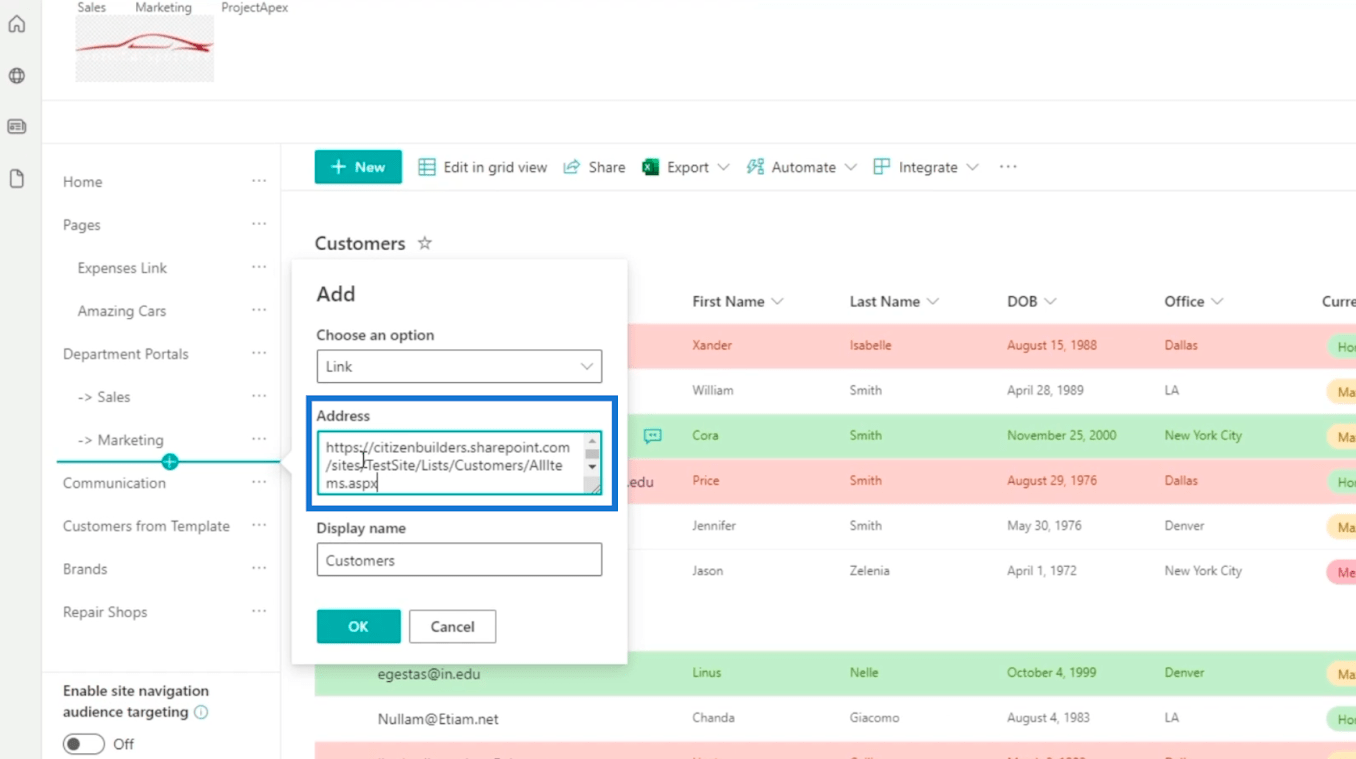
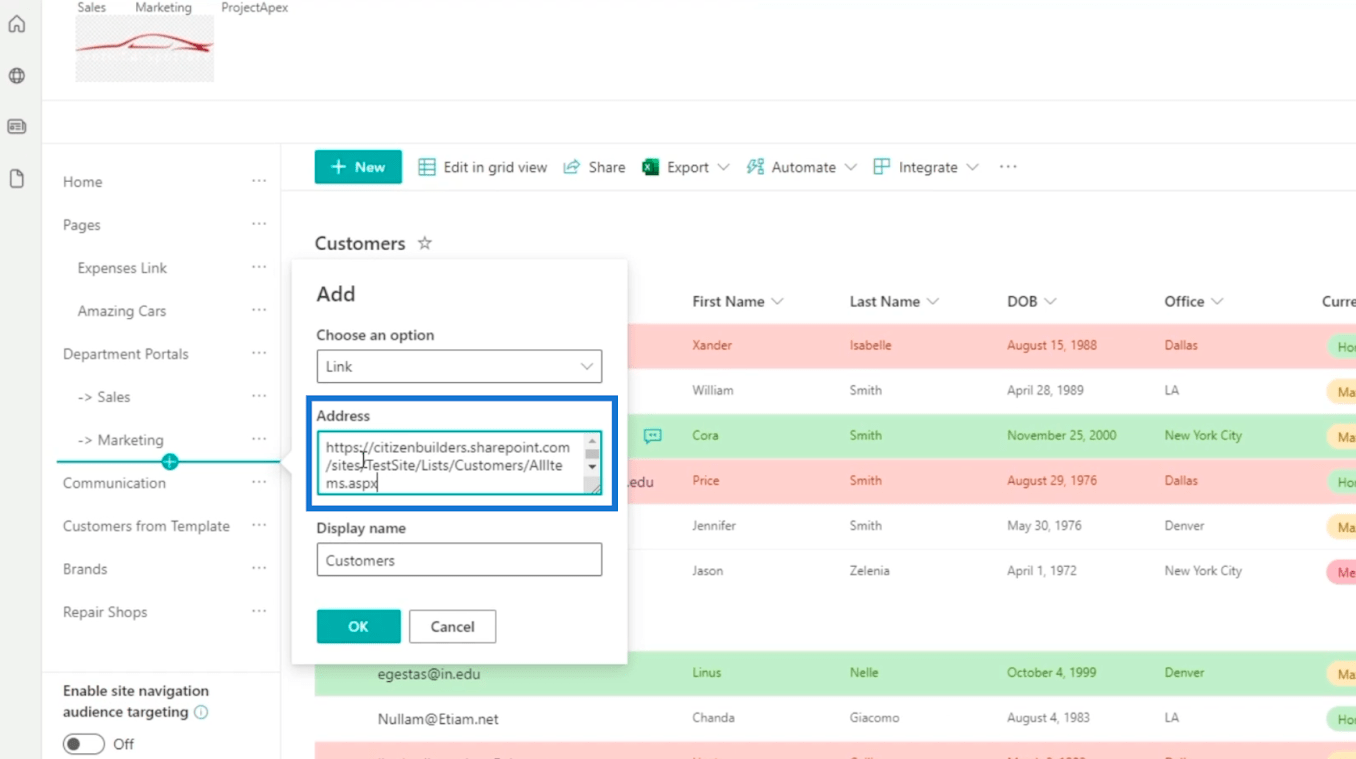
Indsæt det derefter i adressefeltet .

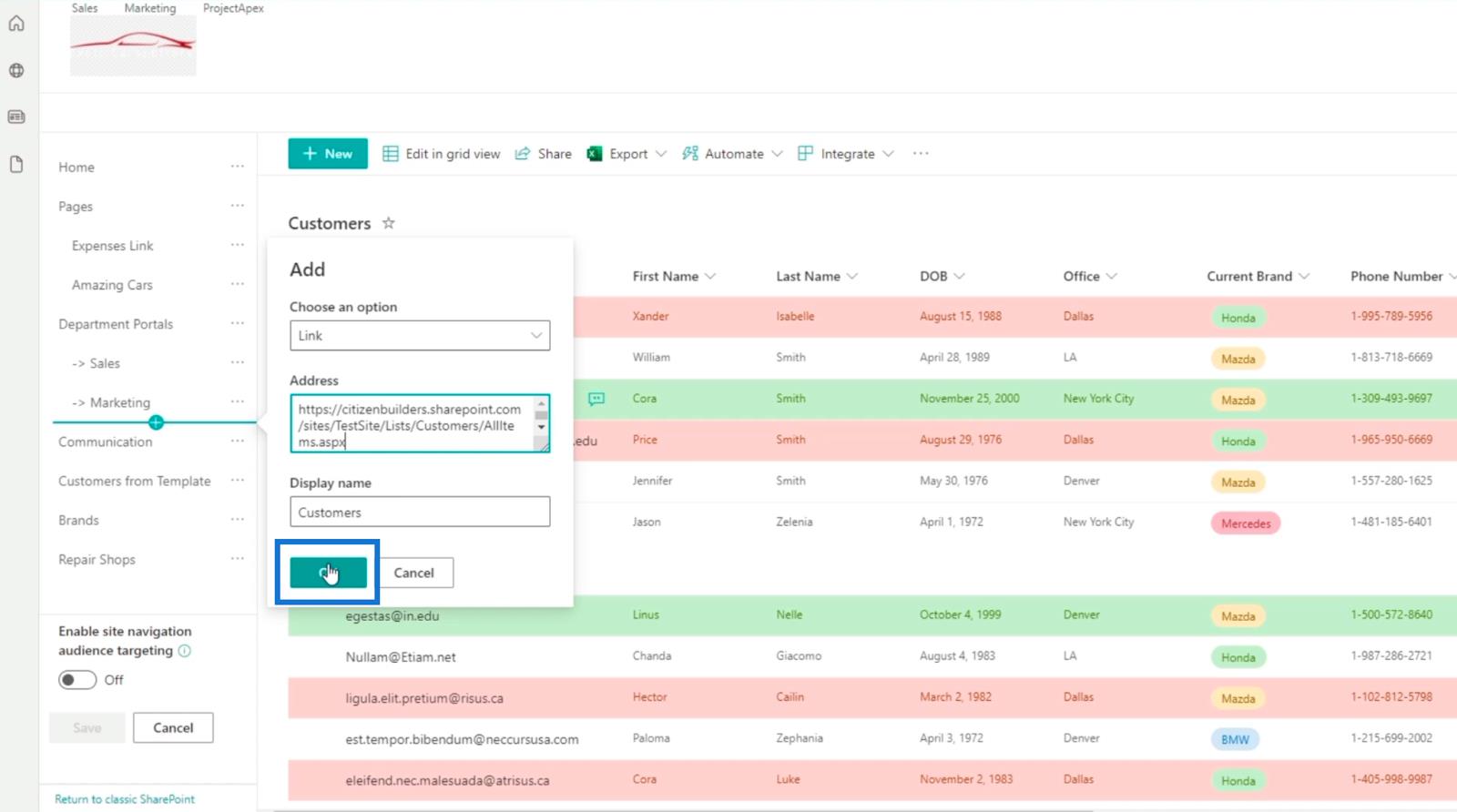
Og klik på OK .

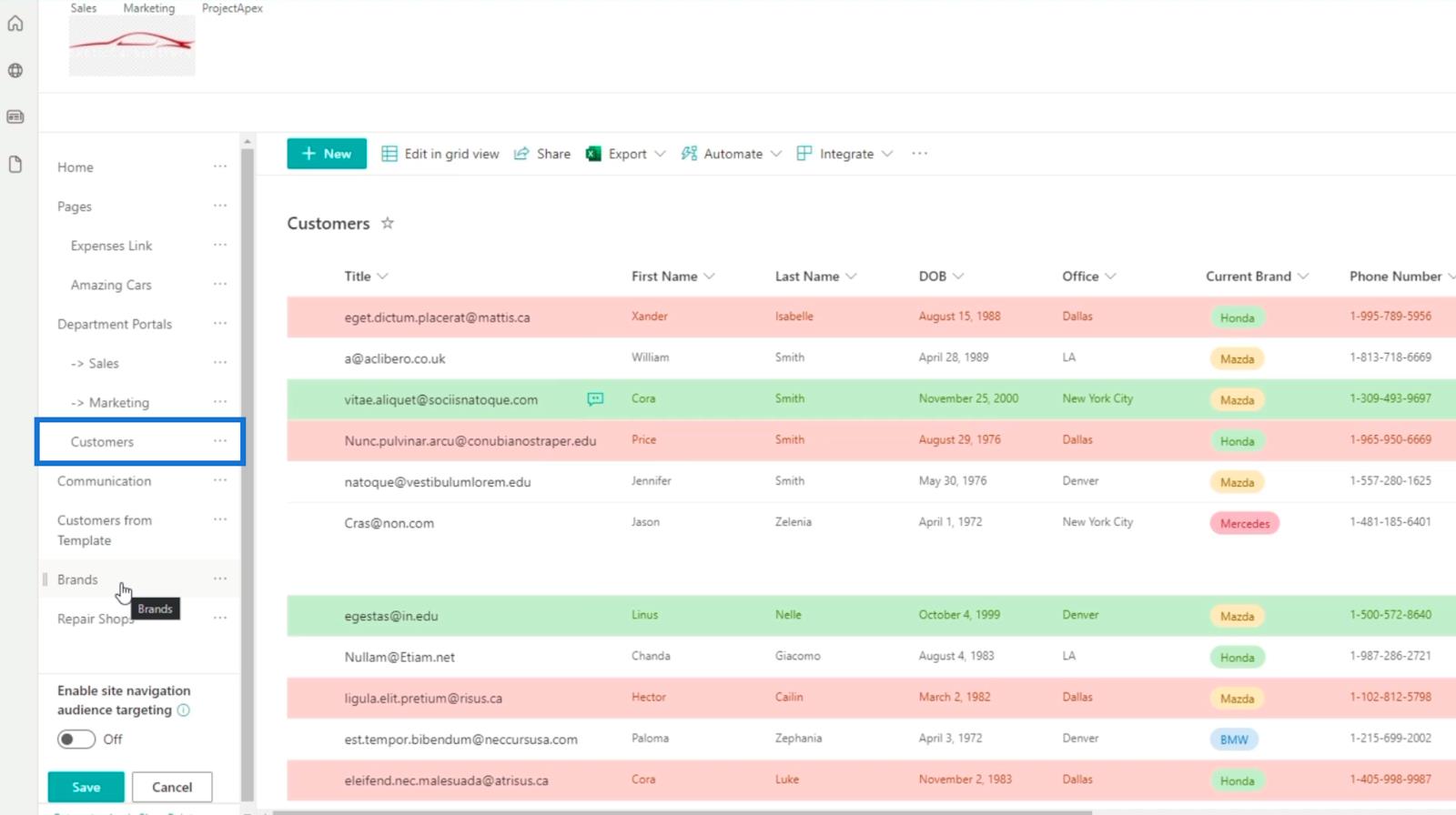
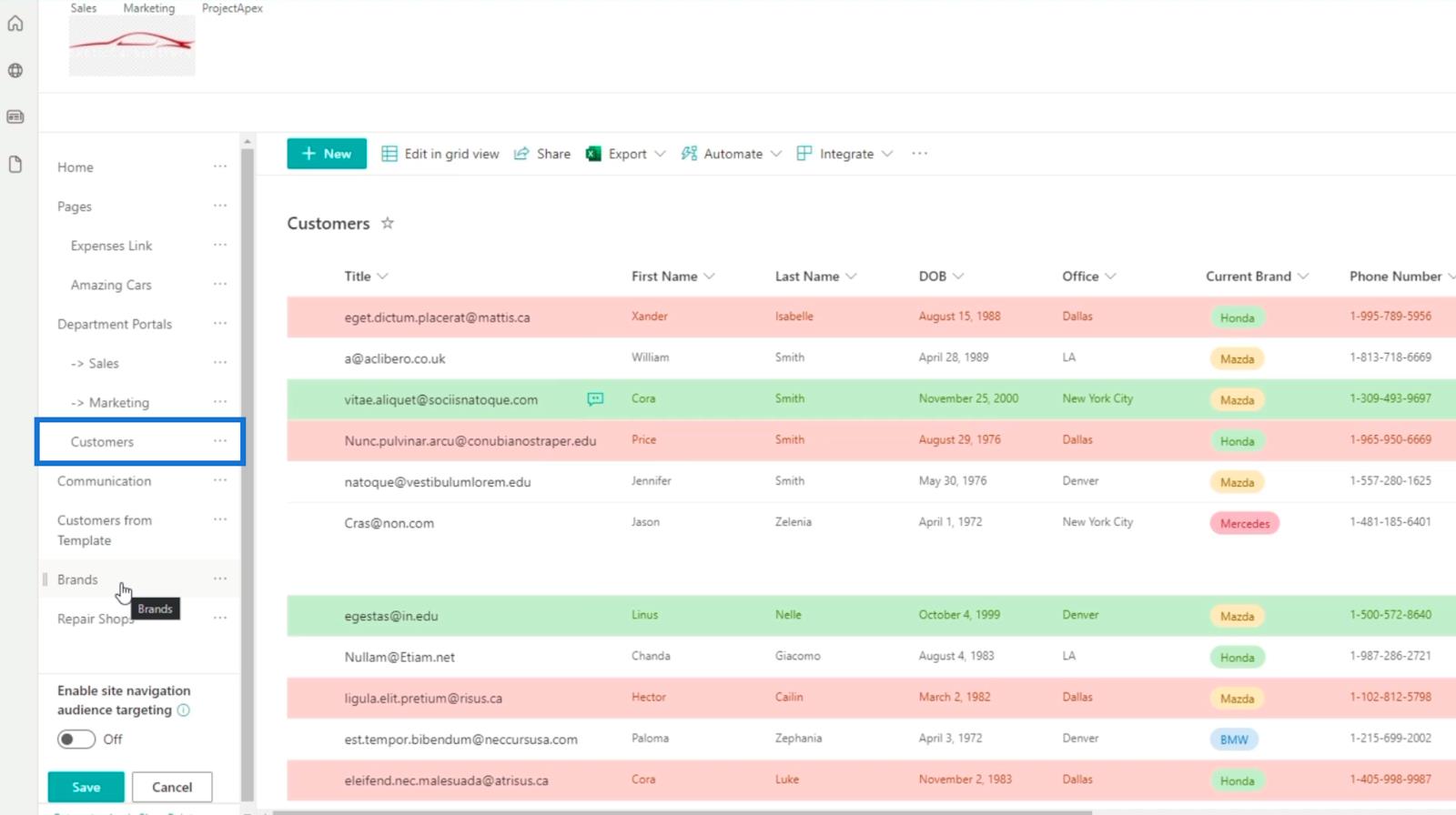
Du vil nu se det nyligt tilføjede navigationslink.

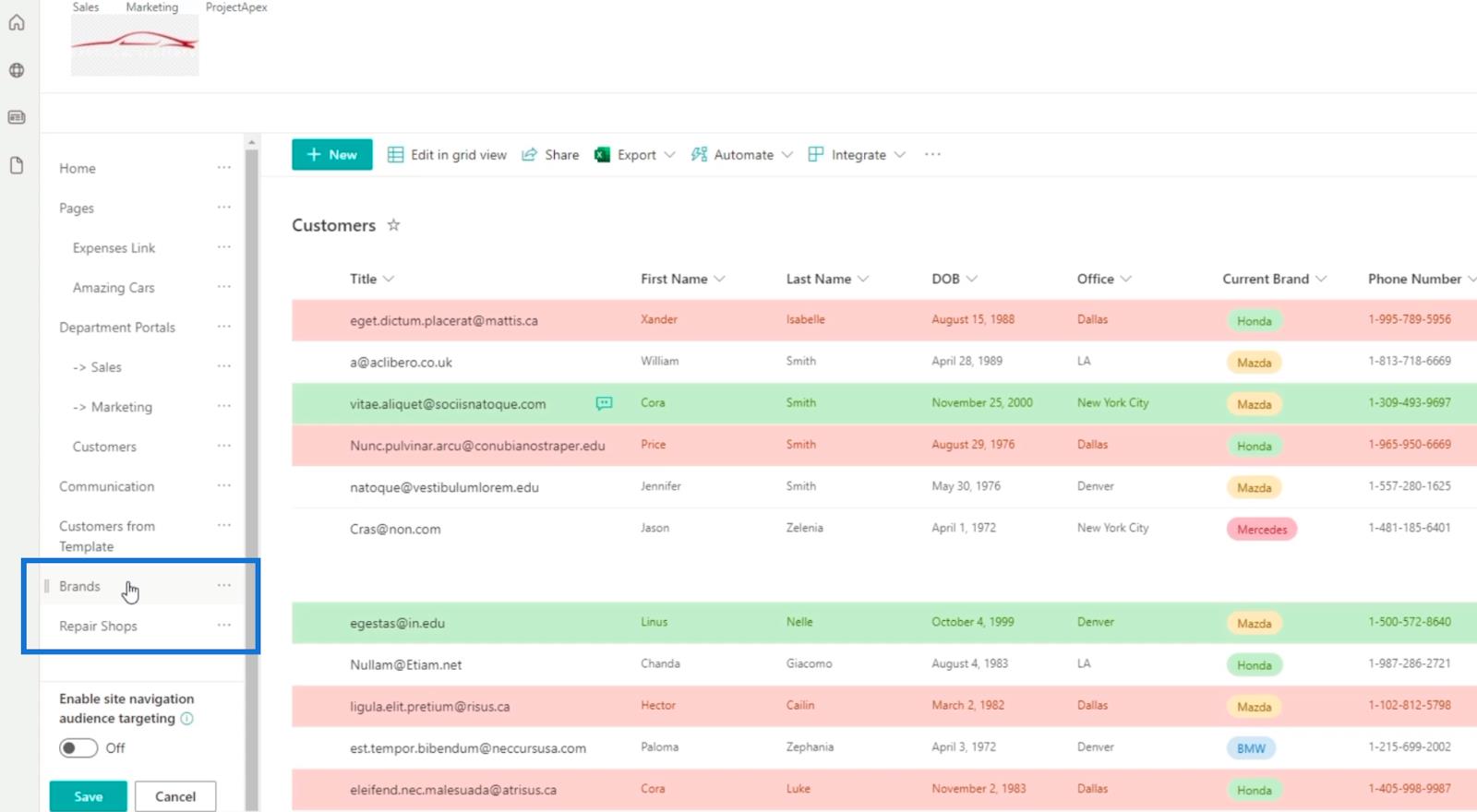
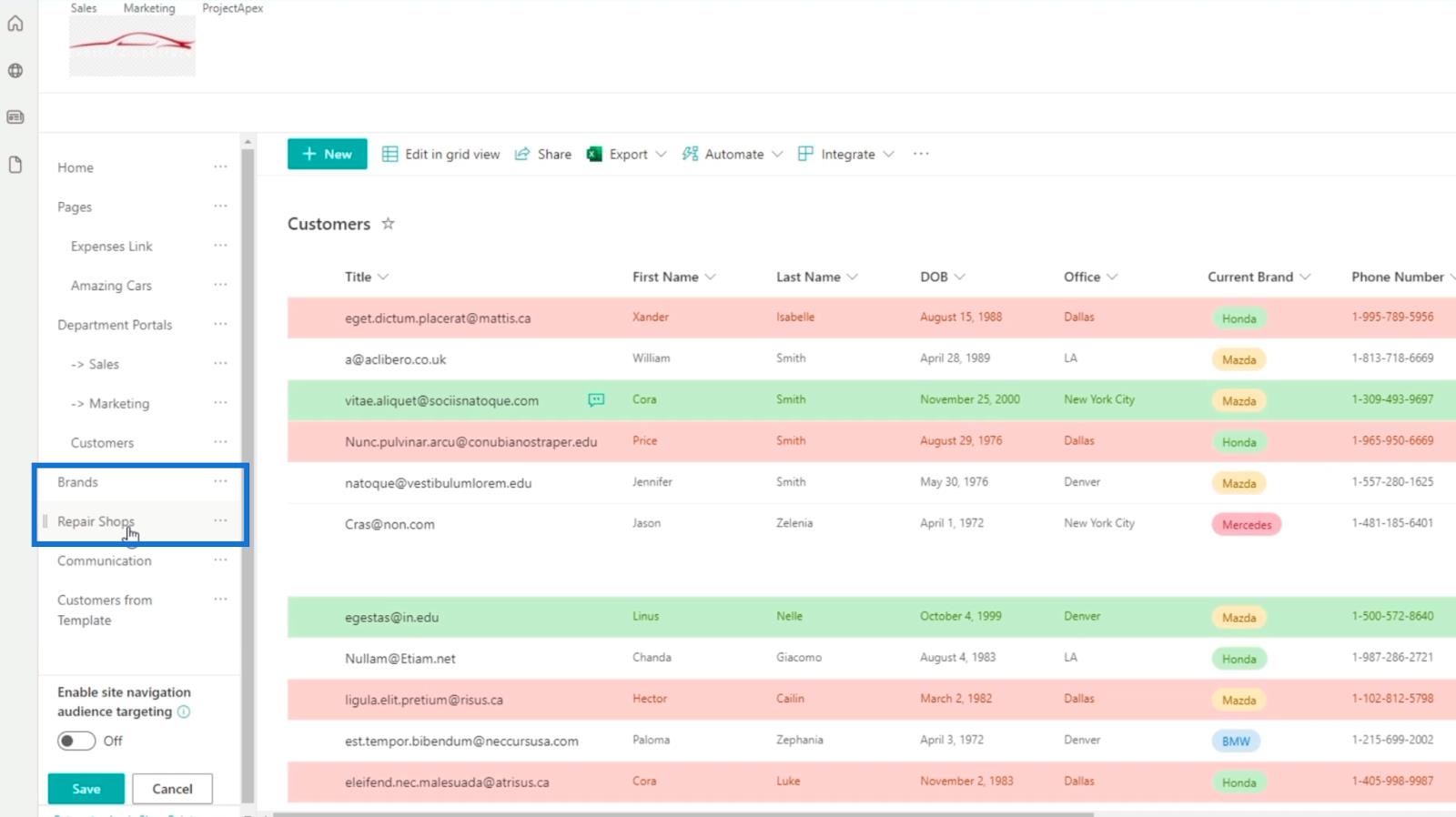
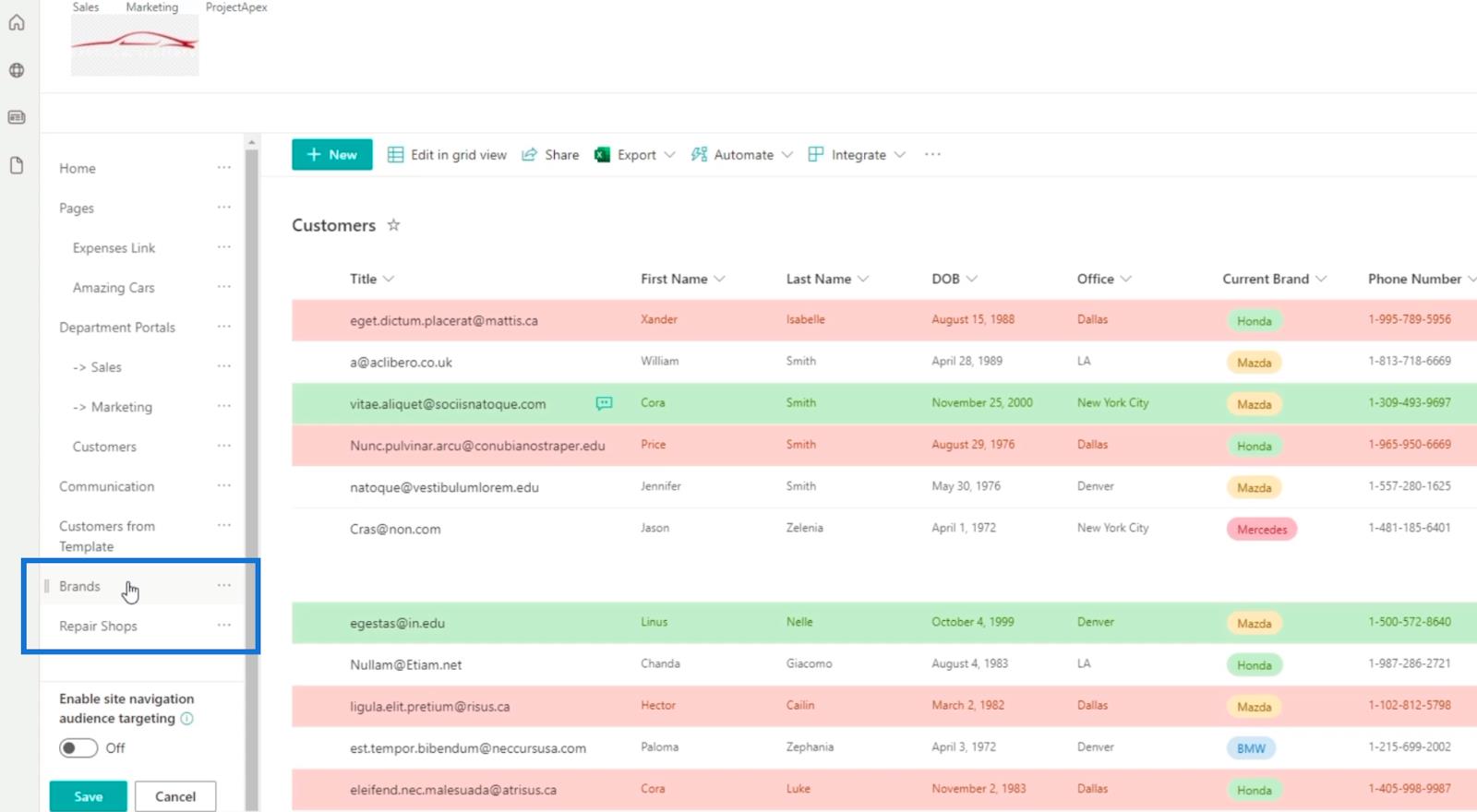
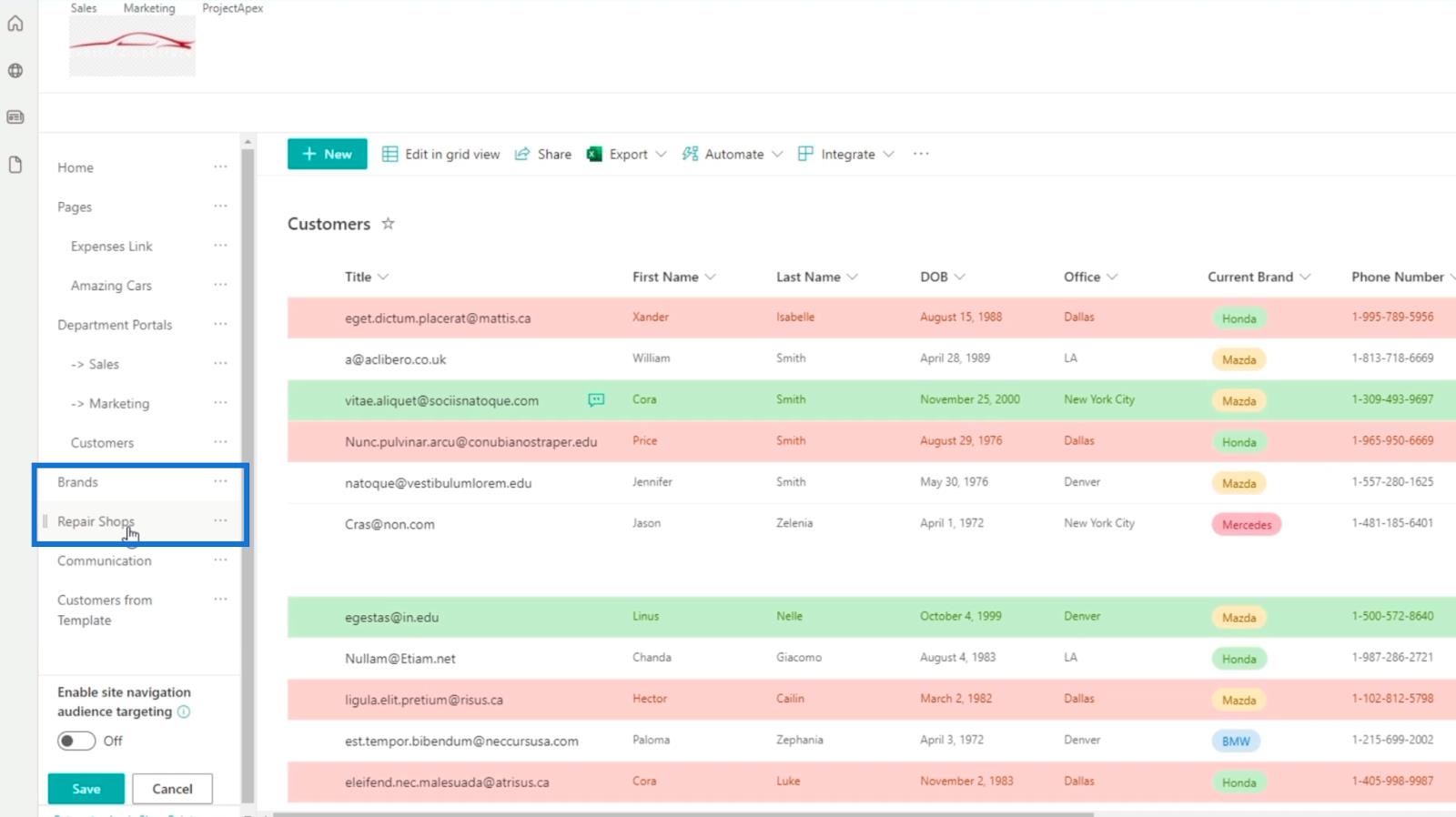
For at omarrangere hierarkiet kan du blot trække listerne derhen, hvor du vil have dem. I vores eksempel placerer vi listen over mærker og værksteder under afdelingsportalerne .


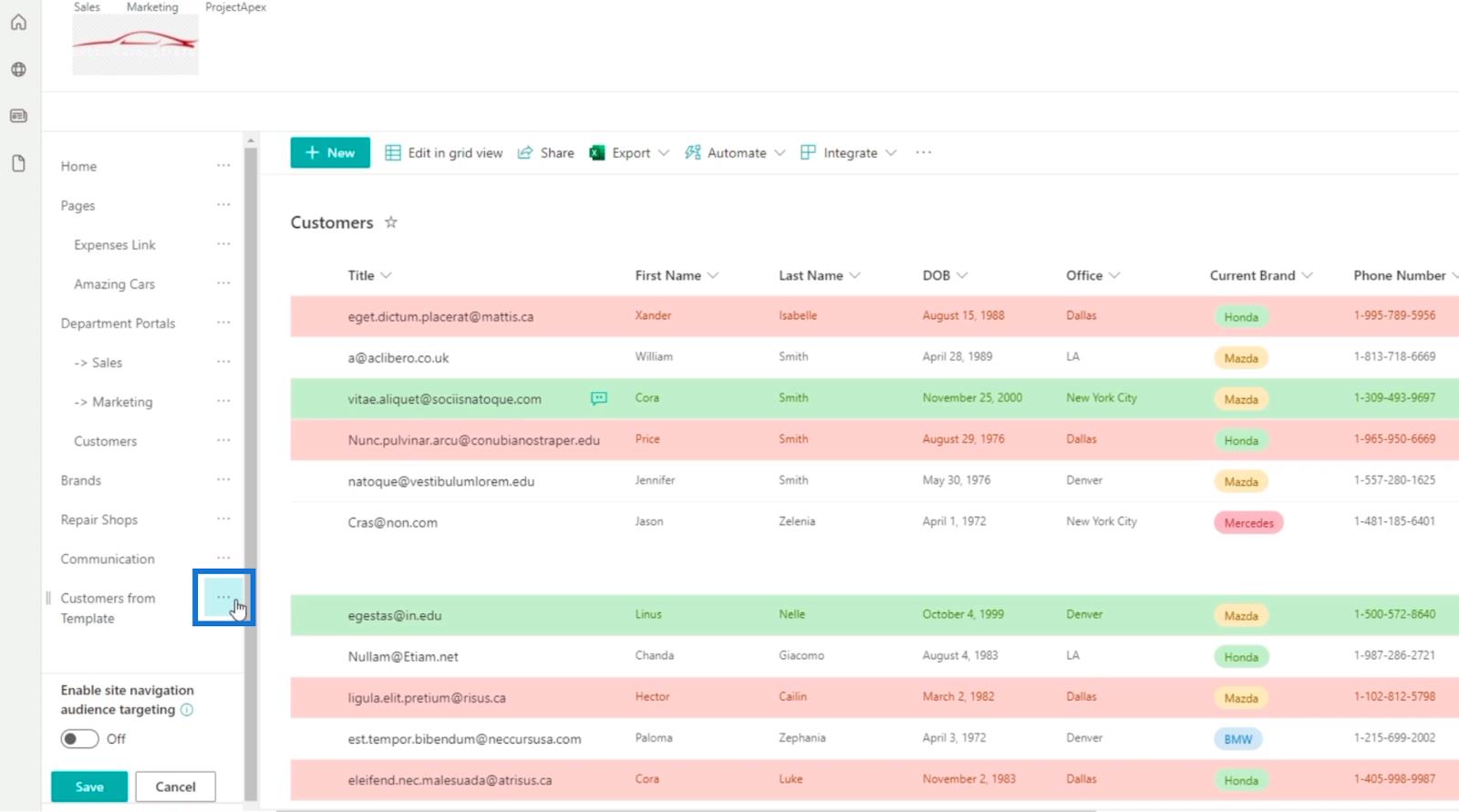
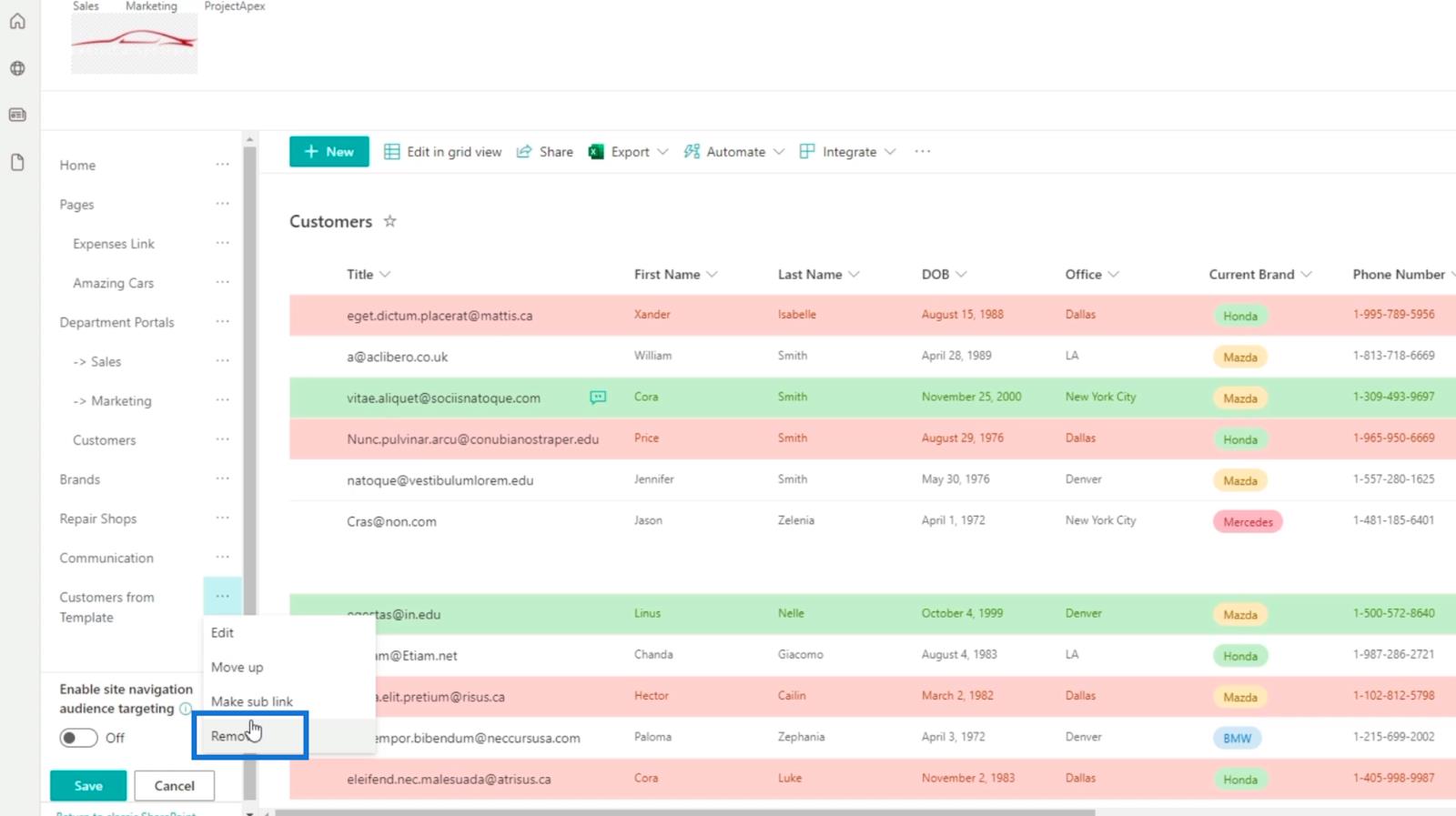
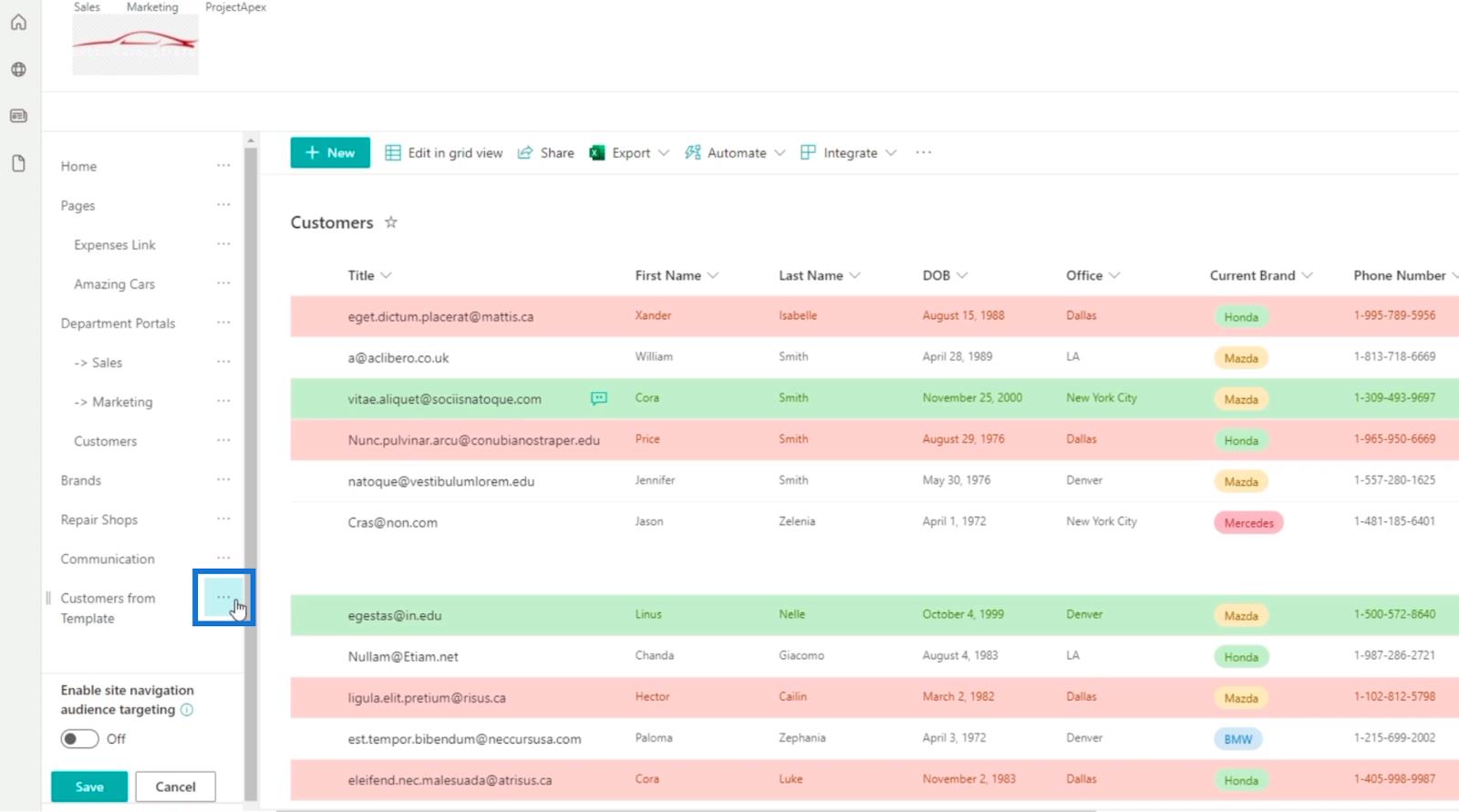
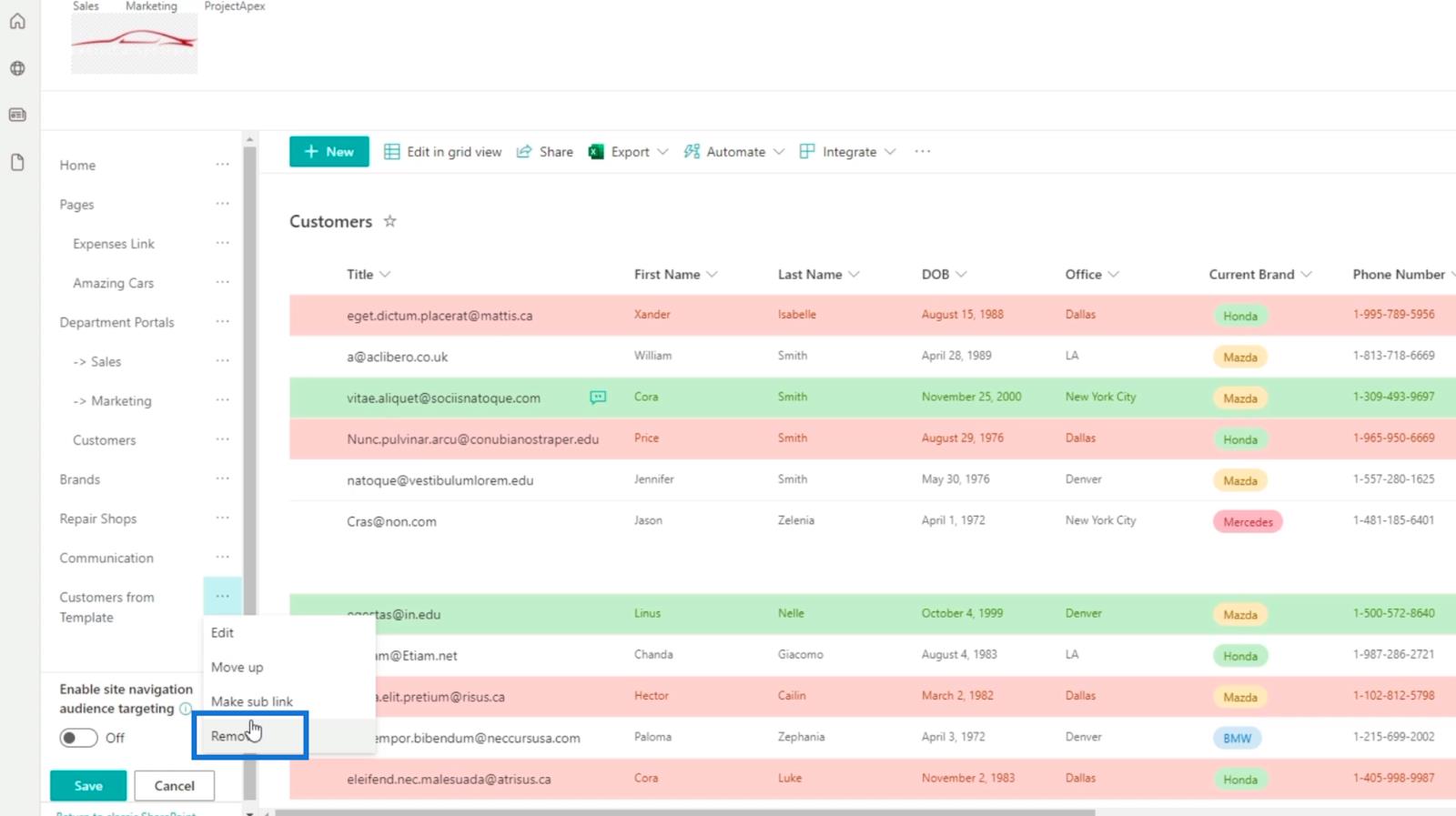
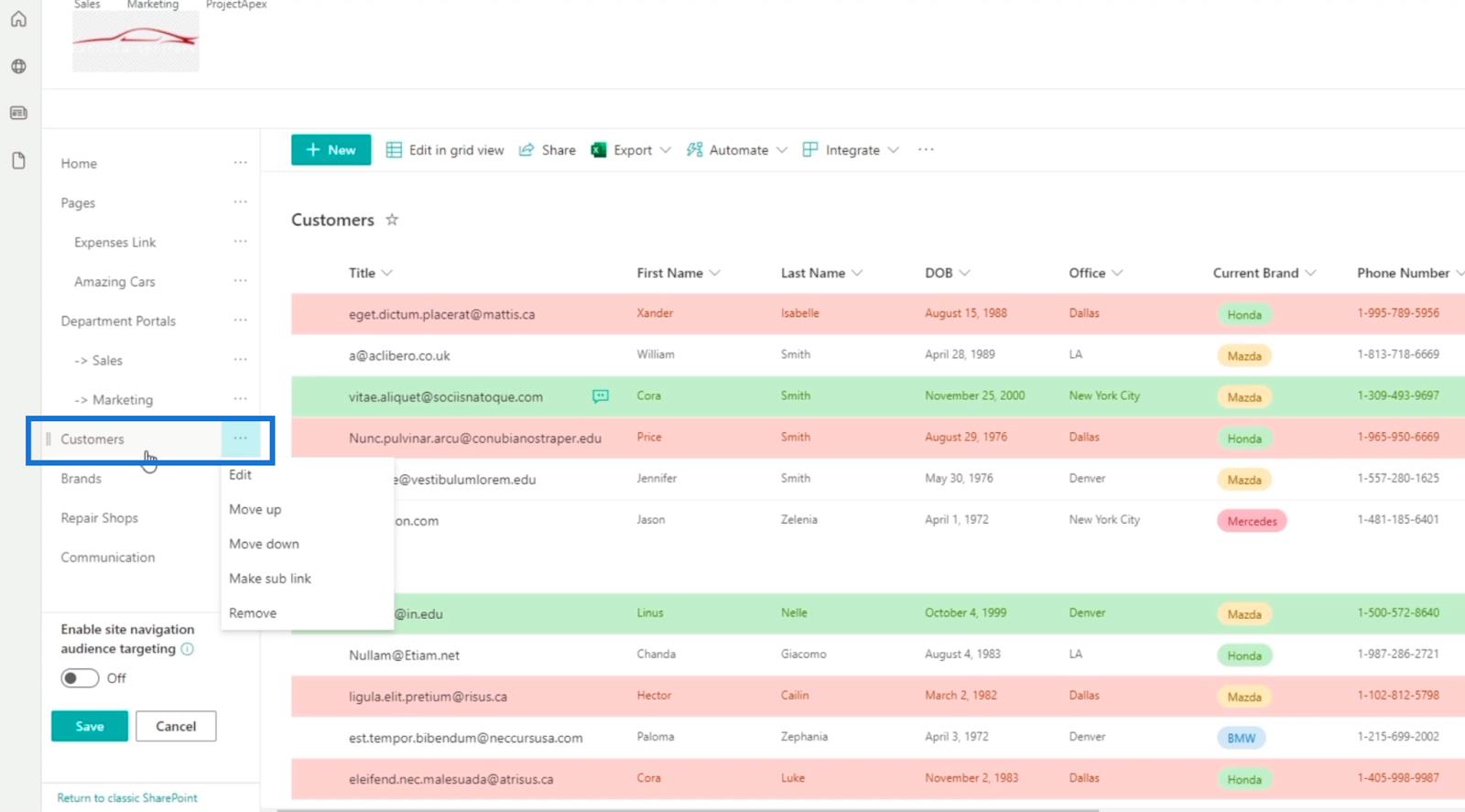
Hvis du har en liste, som du ikke ønsker eller ikke længere har brug for, kan du blot slette den. I dette eksempel har vi ikke brug for Kunder fra skabelon . Så vi klikker på ellipserne ved siden af den.

Klik derefter på Fjern .

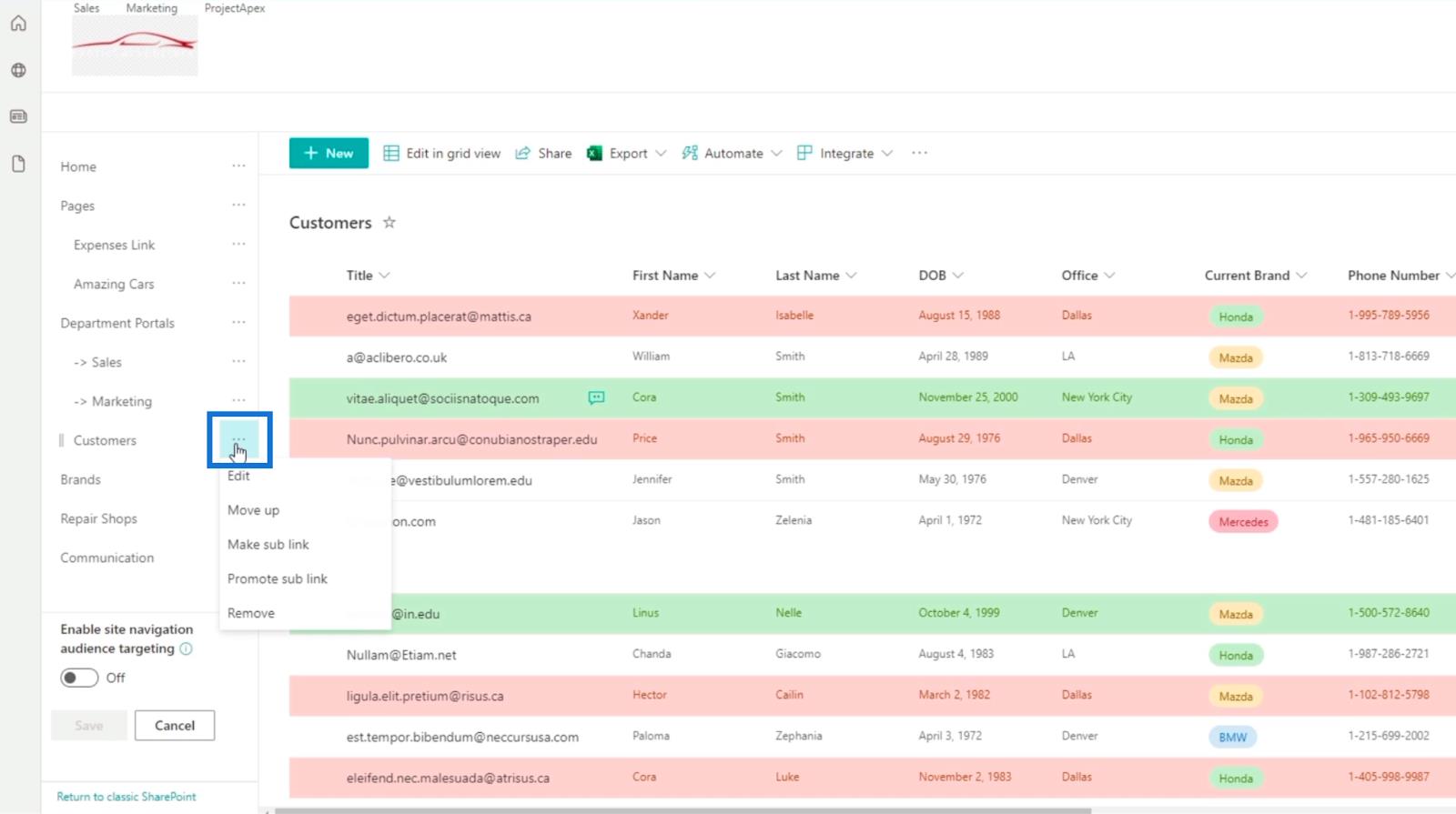
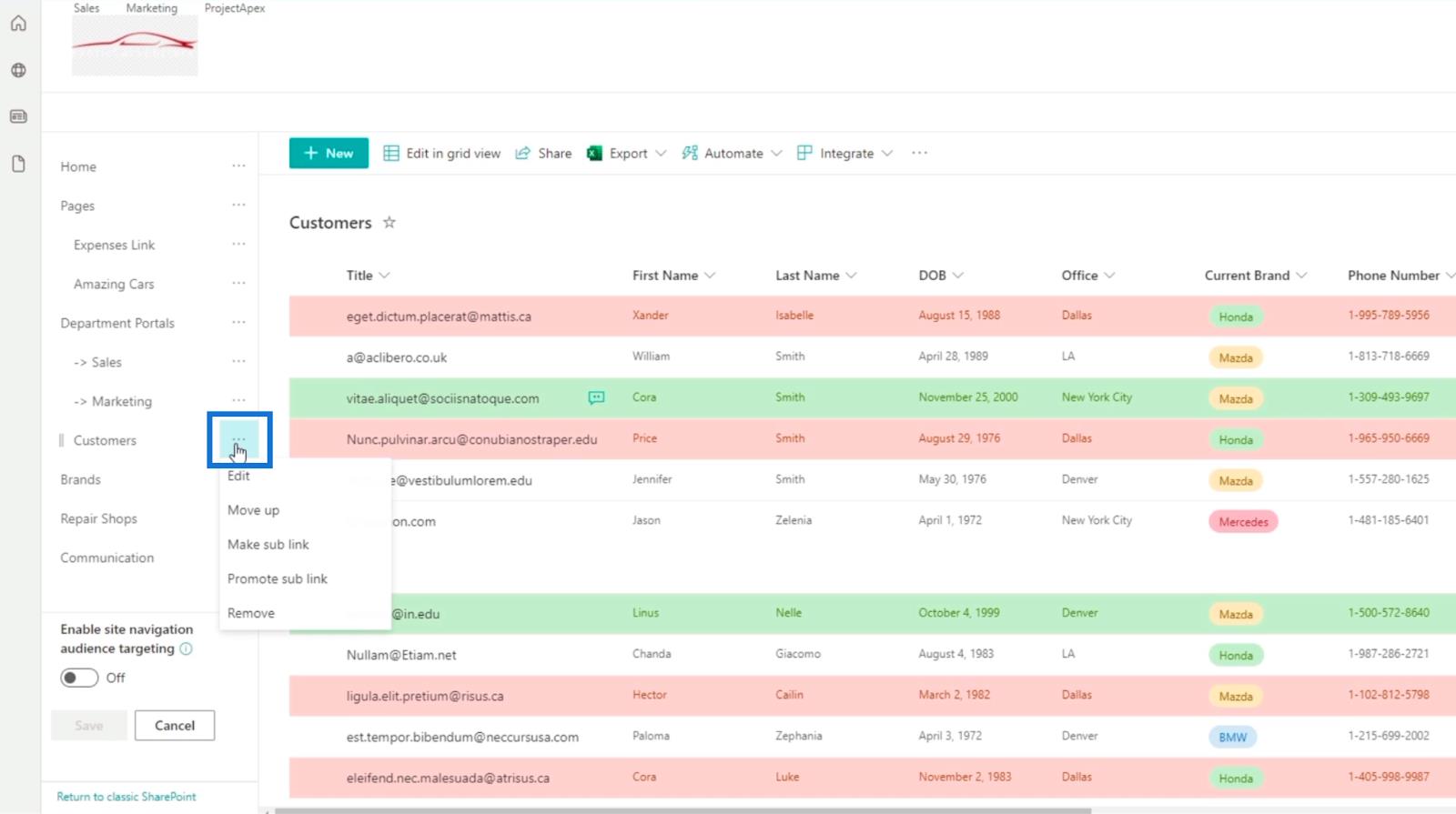
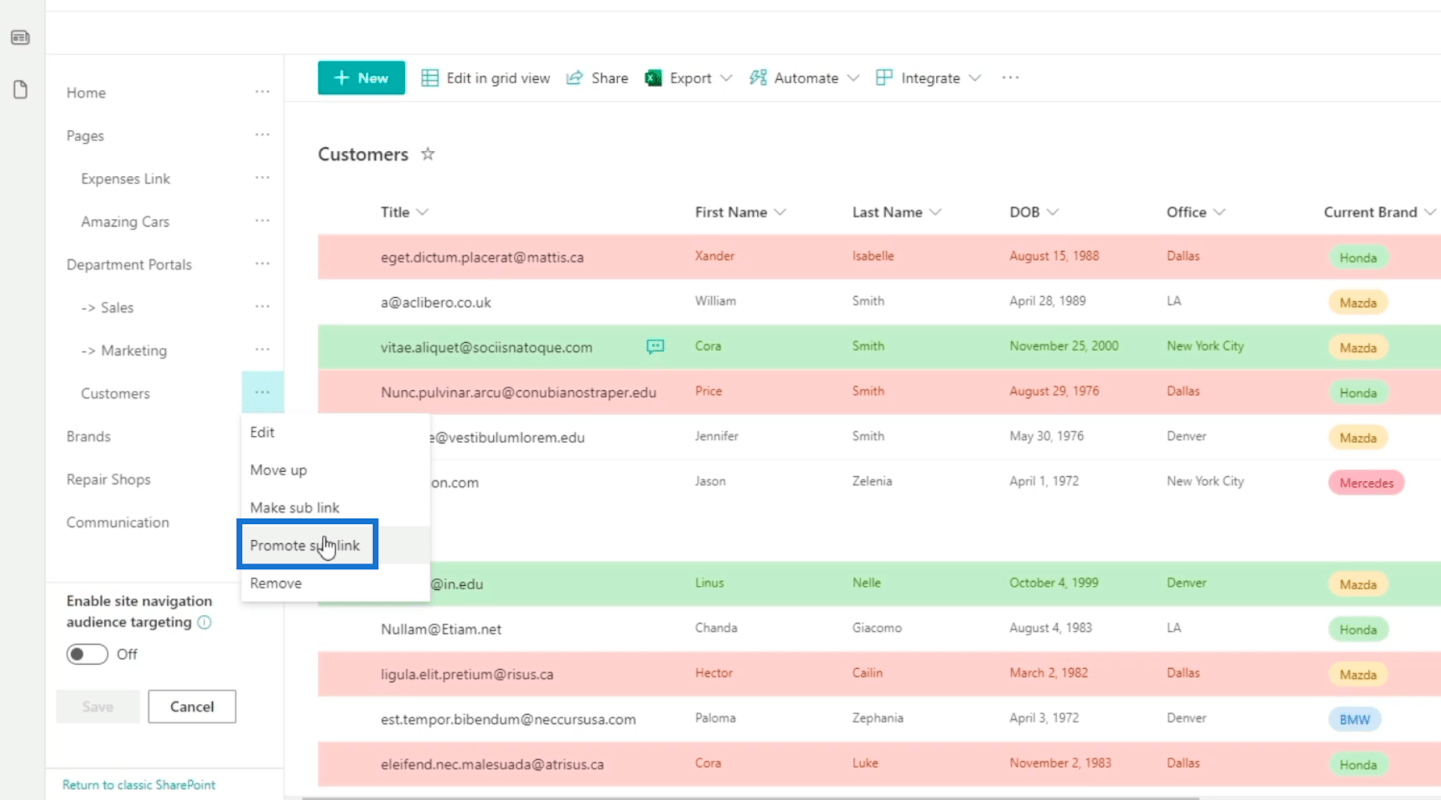
Hvis du bemærker, at det navigationslink, du lavede, er et underlink til et andet navigationslink, behøver du ikke at gentage processen igen. I vores eksempel har vi lagt kundelinket inde i afdelingsportalerne . I dette tilfælde er alt, hvad vi skal gøre, at klikke på ellipserne ved siden af Kunder.

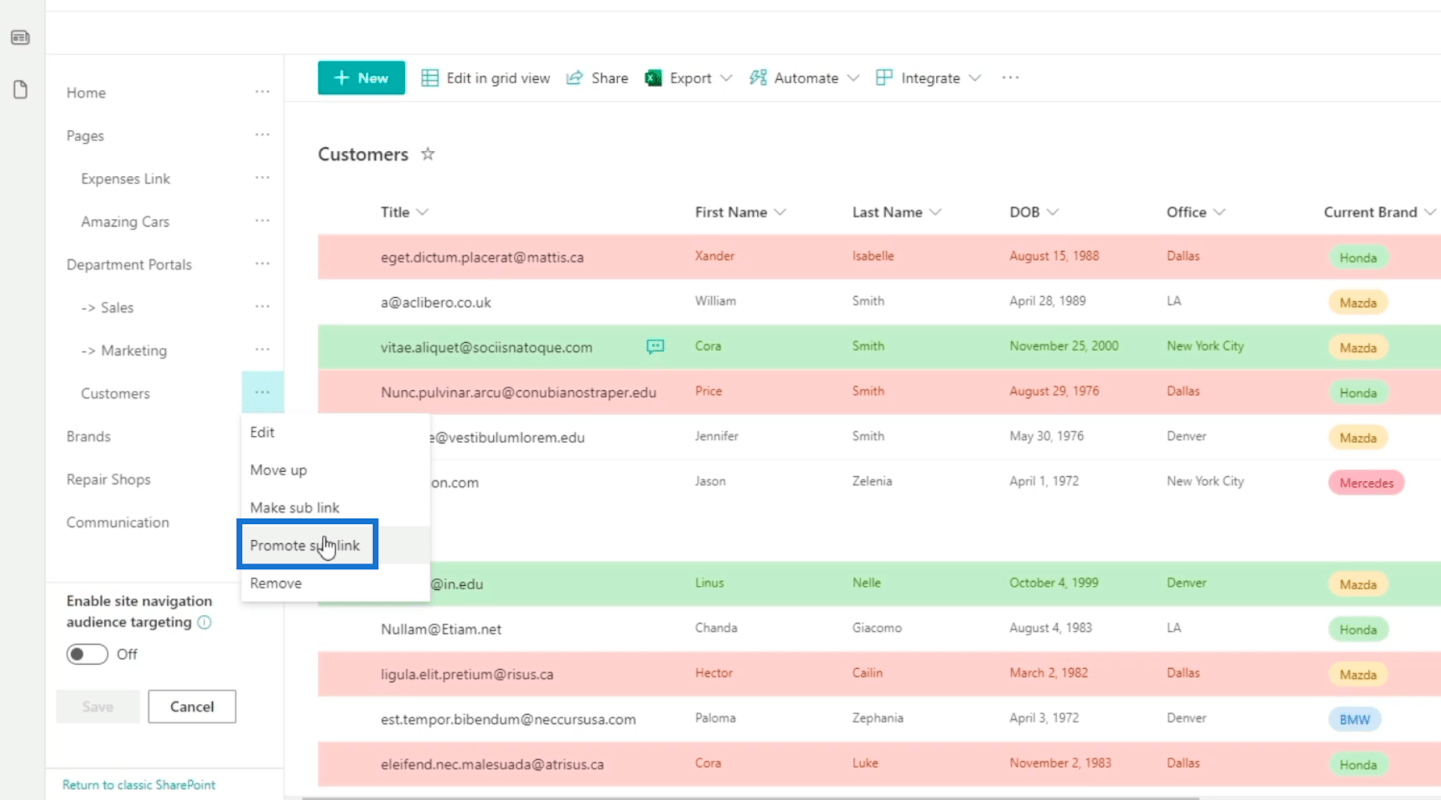
Klik derefter på Fremhæv underlink .

Nu vil du se, at det ikke er i afdelingsportalernes navigationslink.

Oprettelse af en side til SharePoint-liste
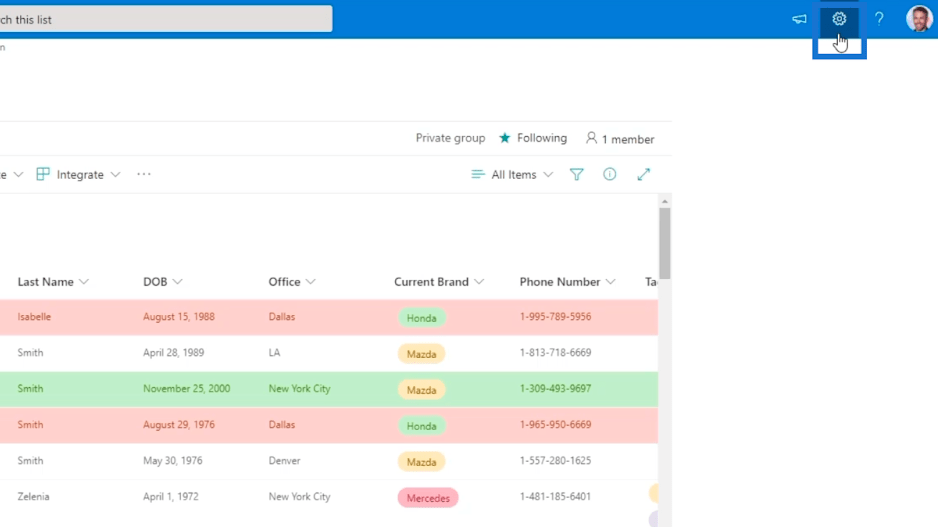
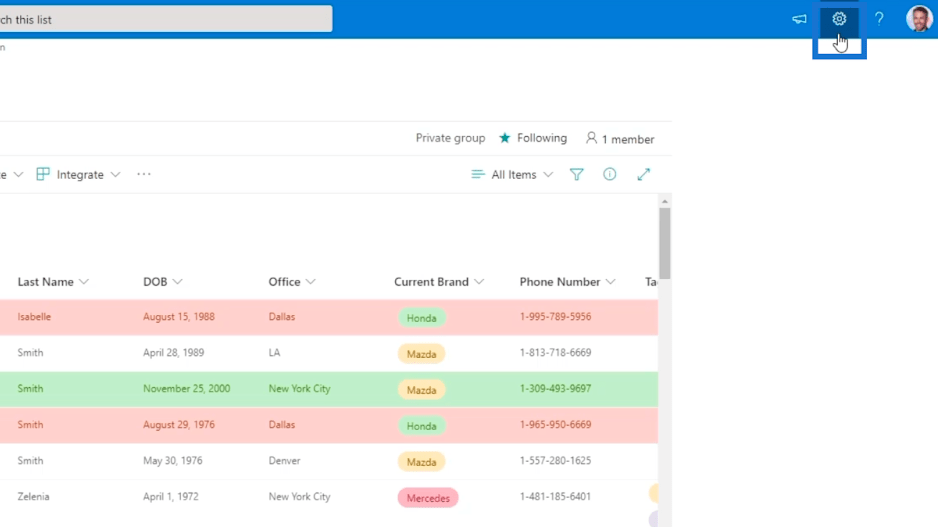
Først skal du klikke på tandhjulsikonet øverst til højre.

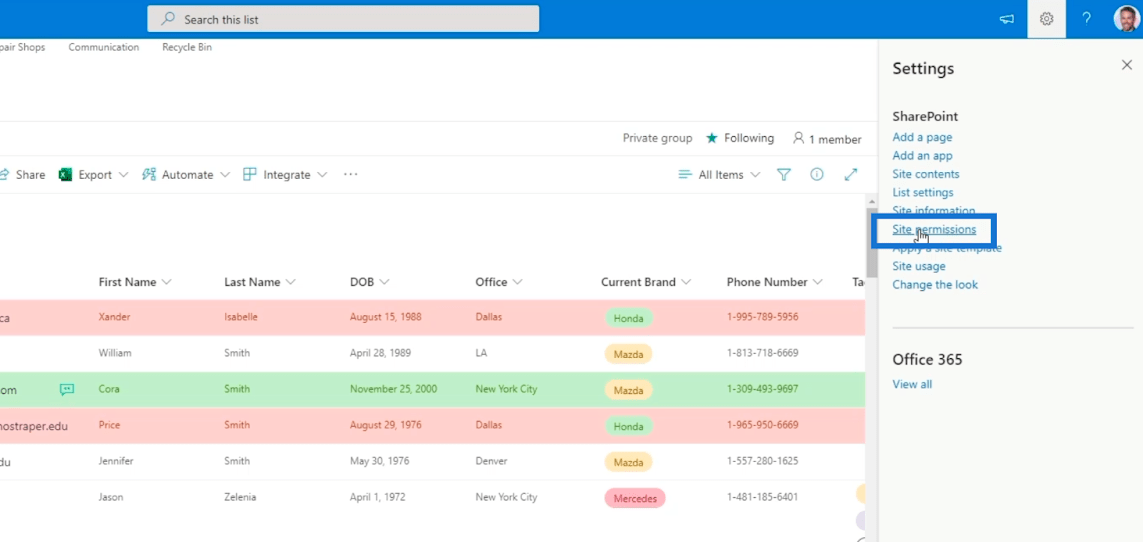
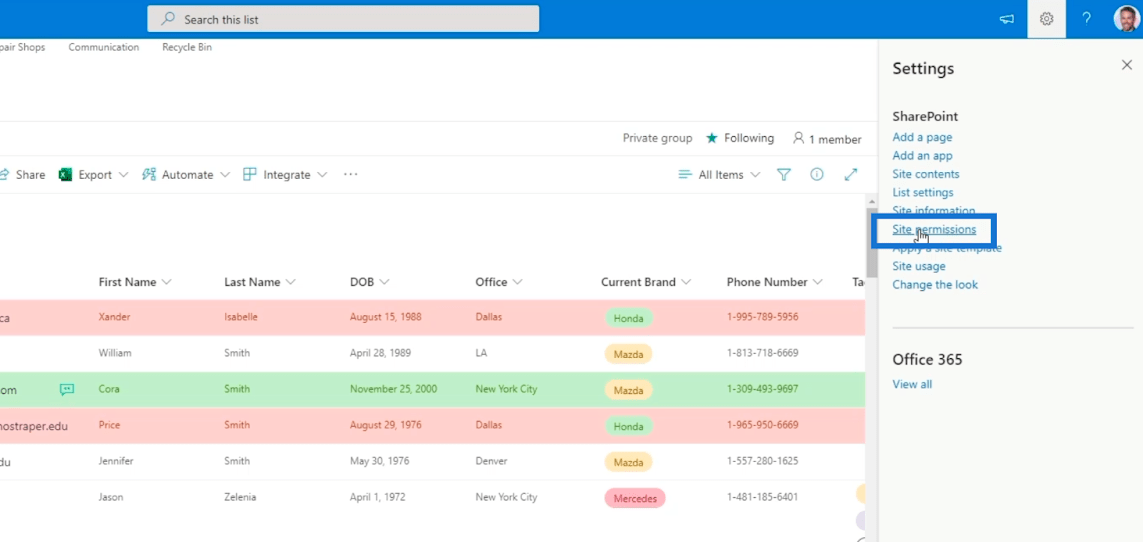
Klik derefter på Webstedstilladelser .

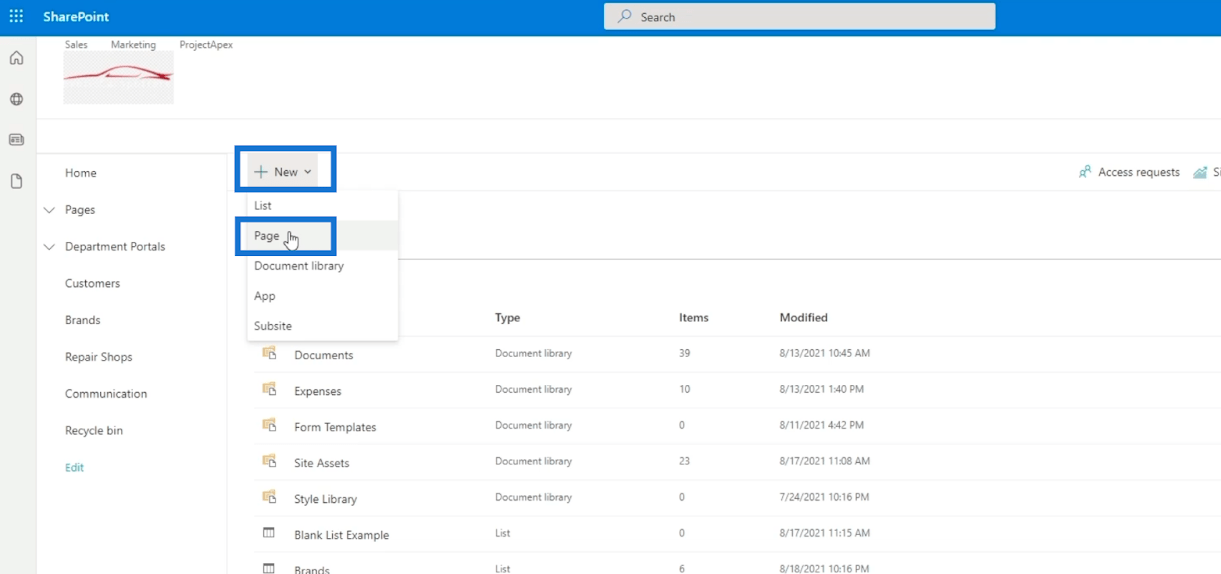
Derefter bliver du omdirigeret til en side, hvor du kan tilføje en side.
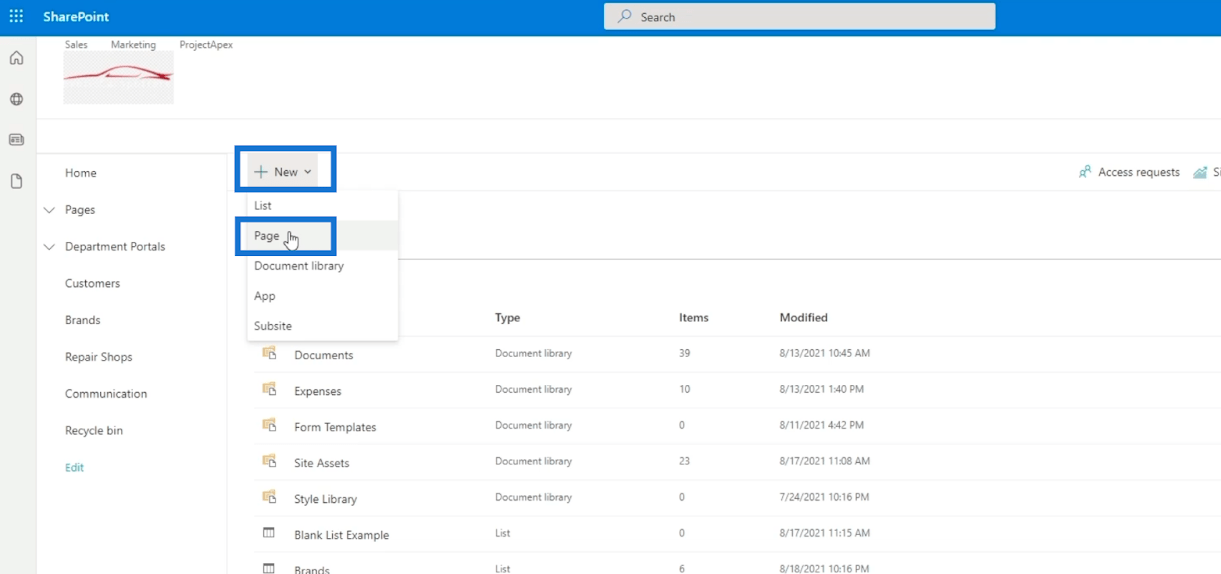
Så lad os klikke på Ny og derefter på Side .

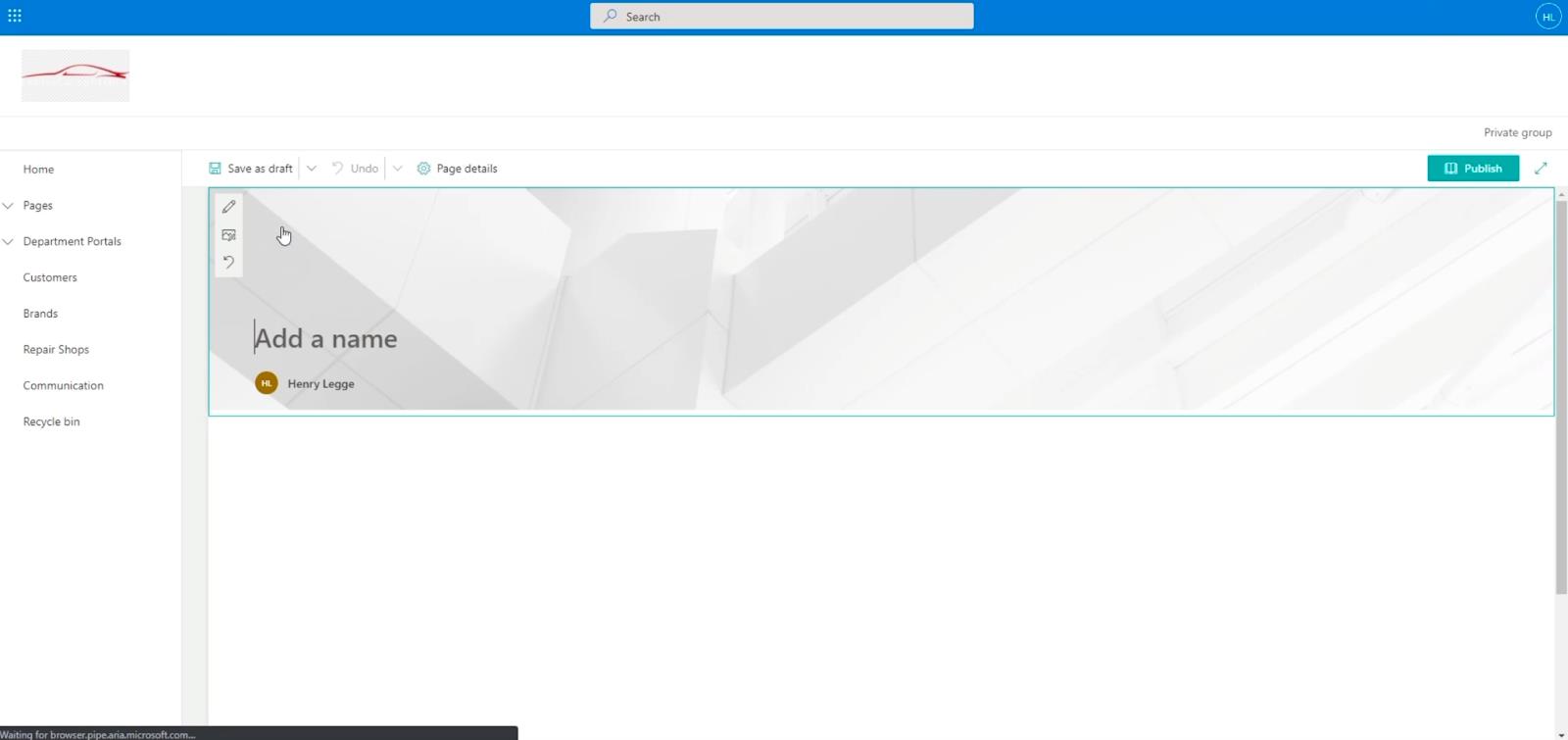
Og du har en side, hvor du kan tilføje navigationslinks til de lister, du ønsker.

Opsætning af navigationslinksiden til SharePoint-listen
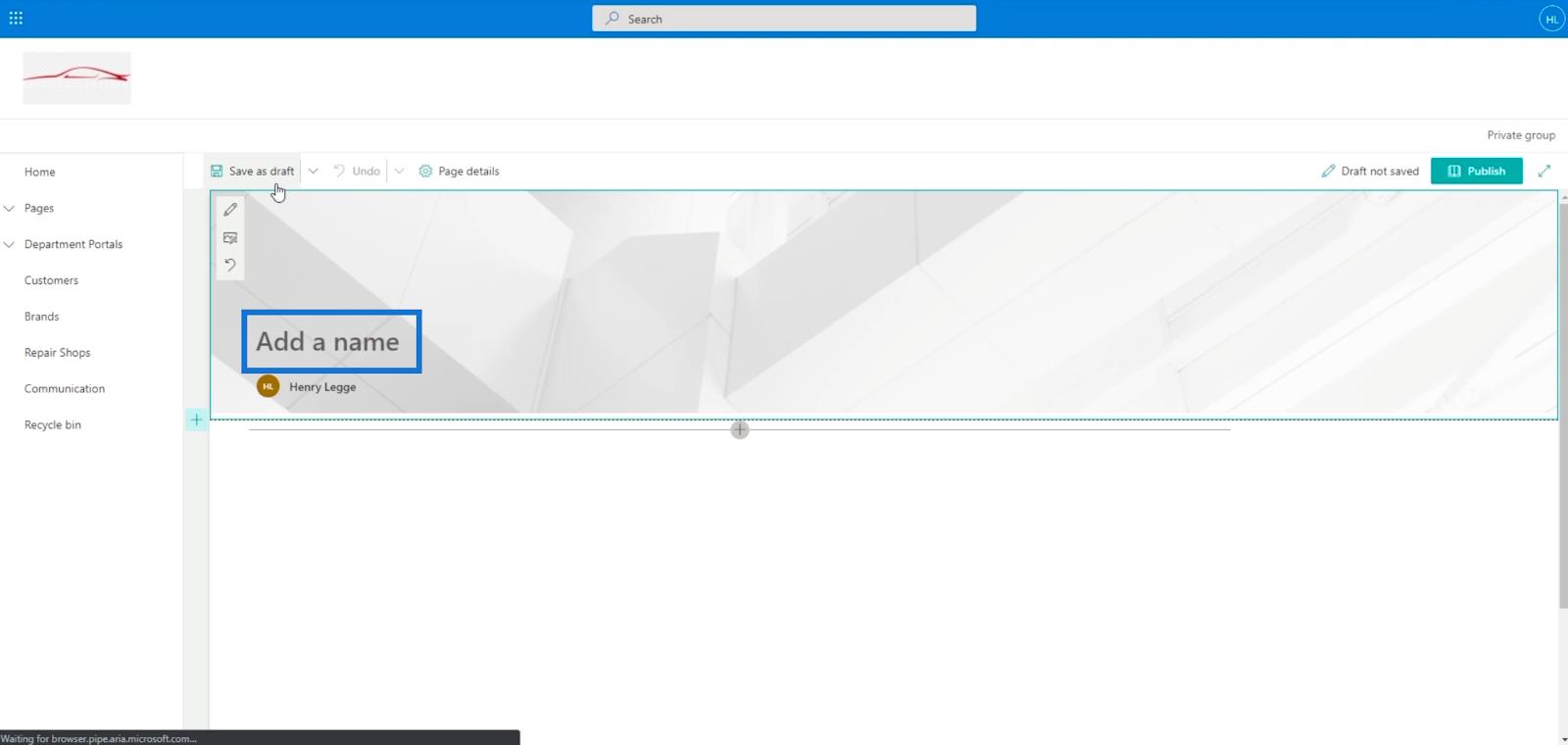
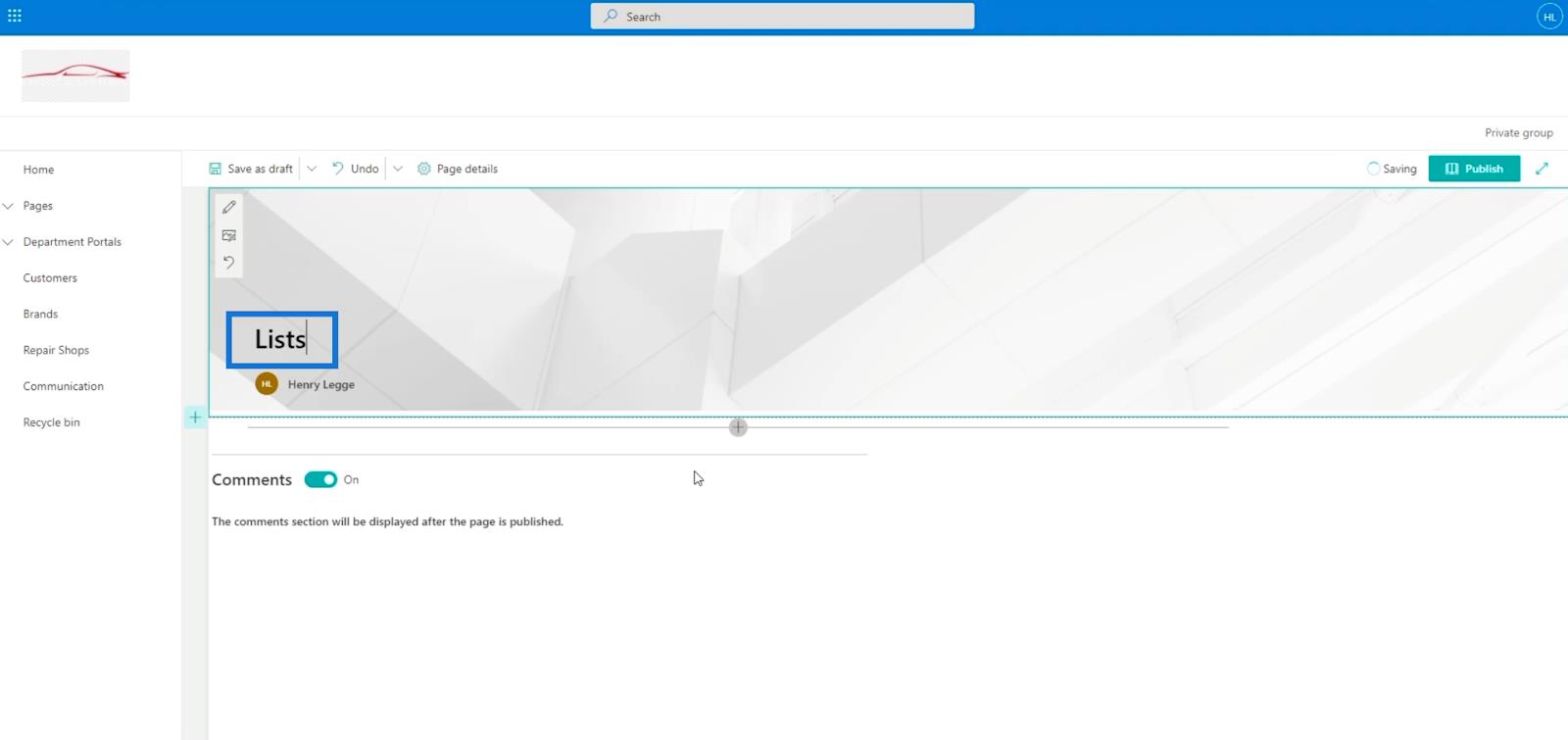
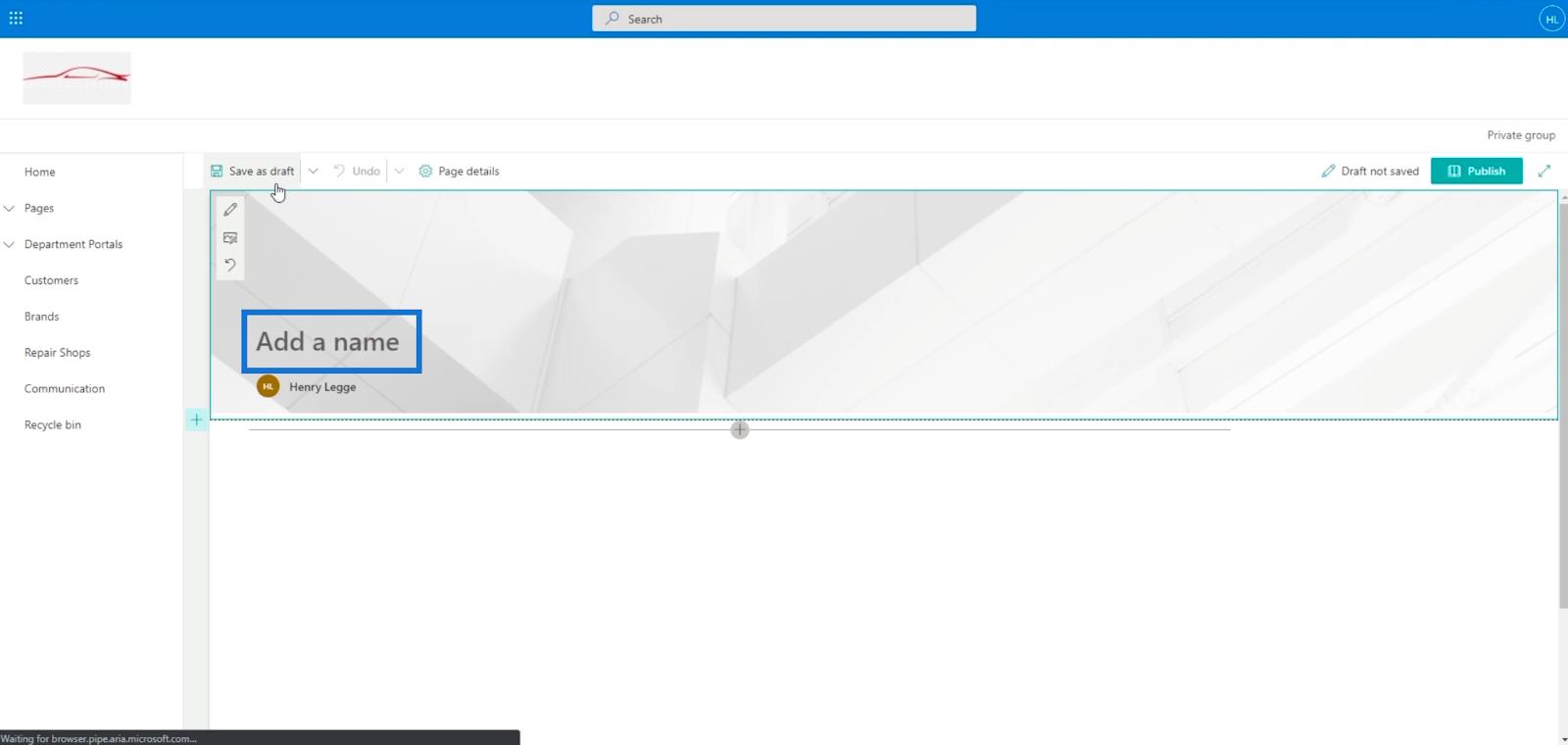
I tekstfeltet Tilføj et navn skriver vi " Lister ".


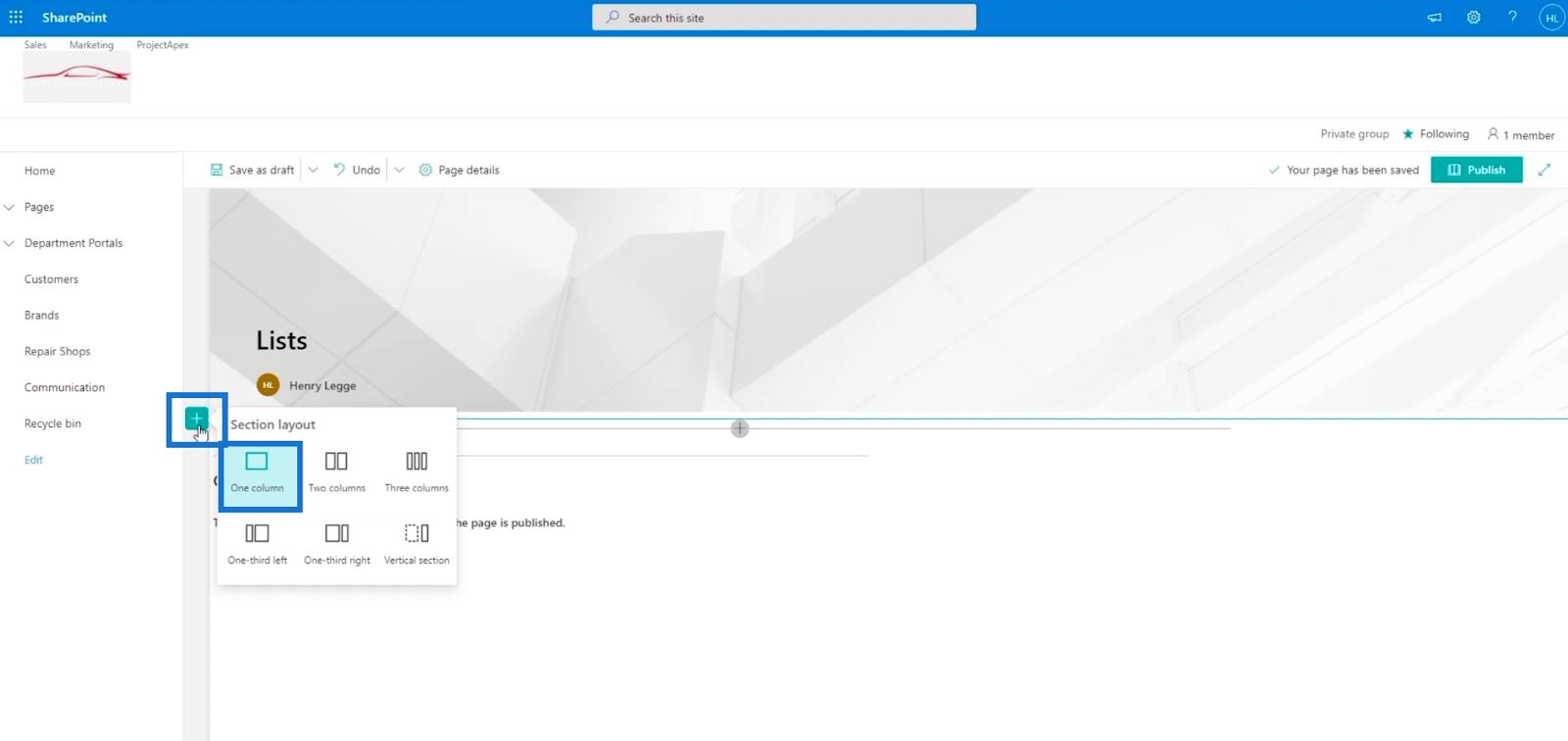
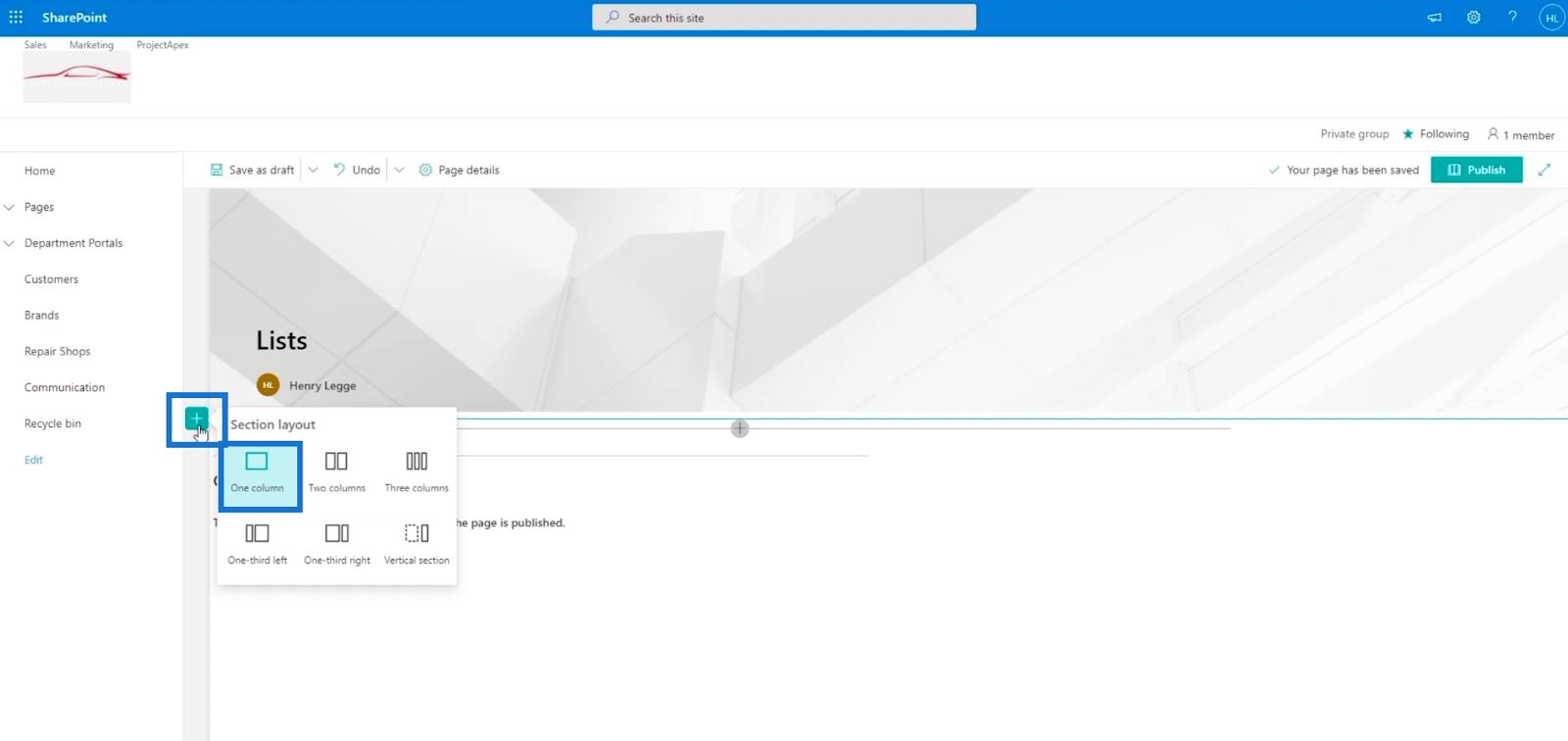
Dernæst tilføjer vi et afsnit til en liste. Så klik på + tegnet i venstre side. Vælg derefter Én kolonne .

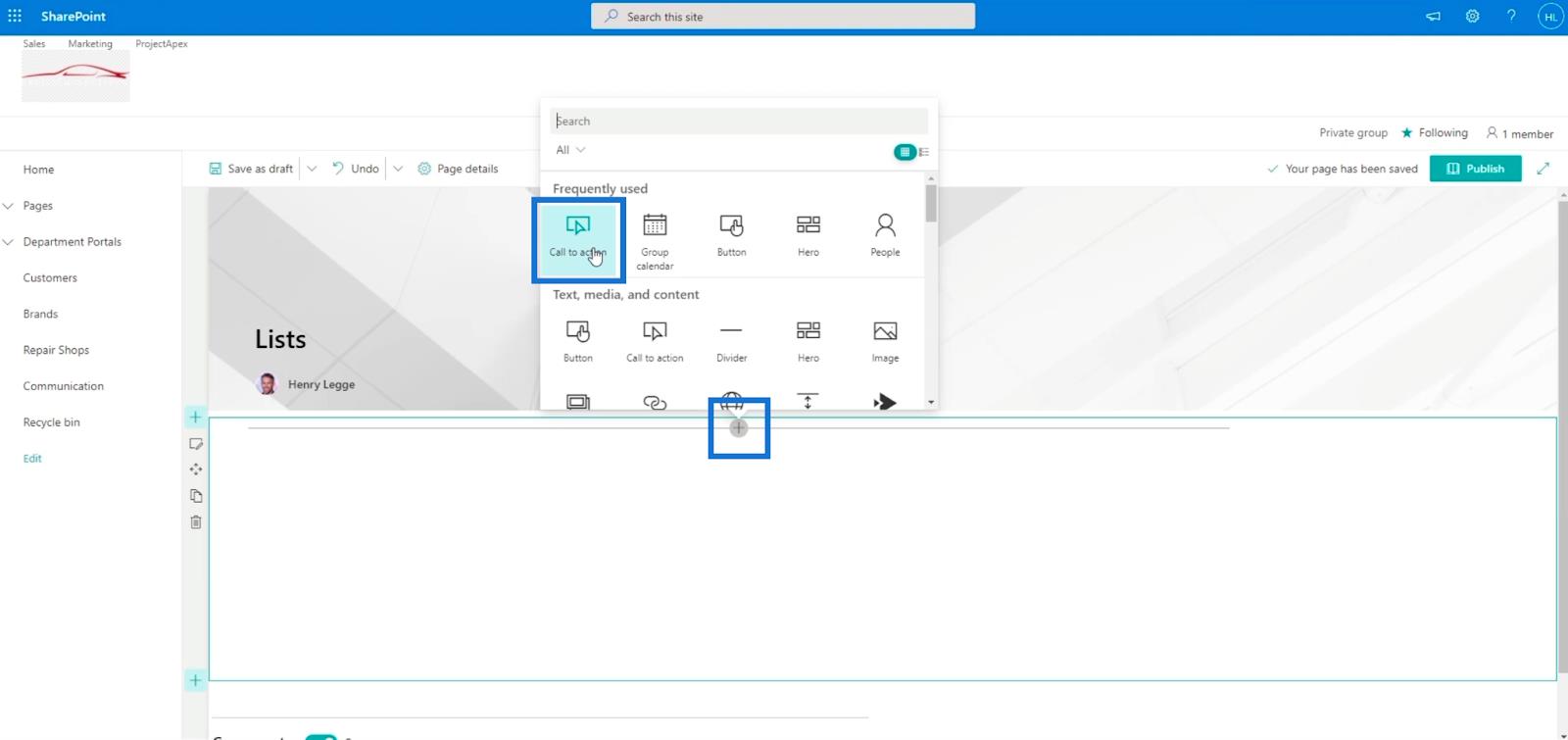
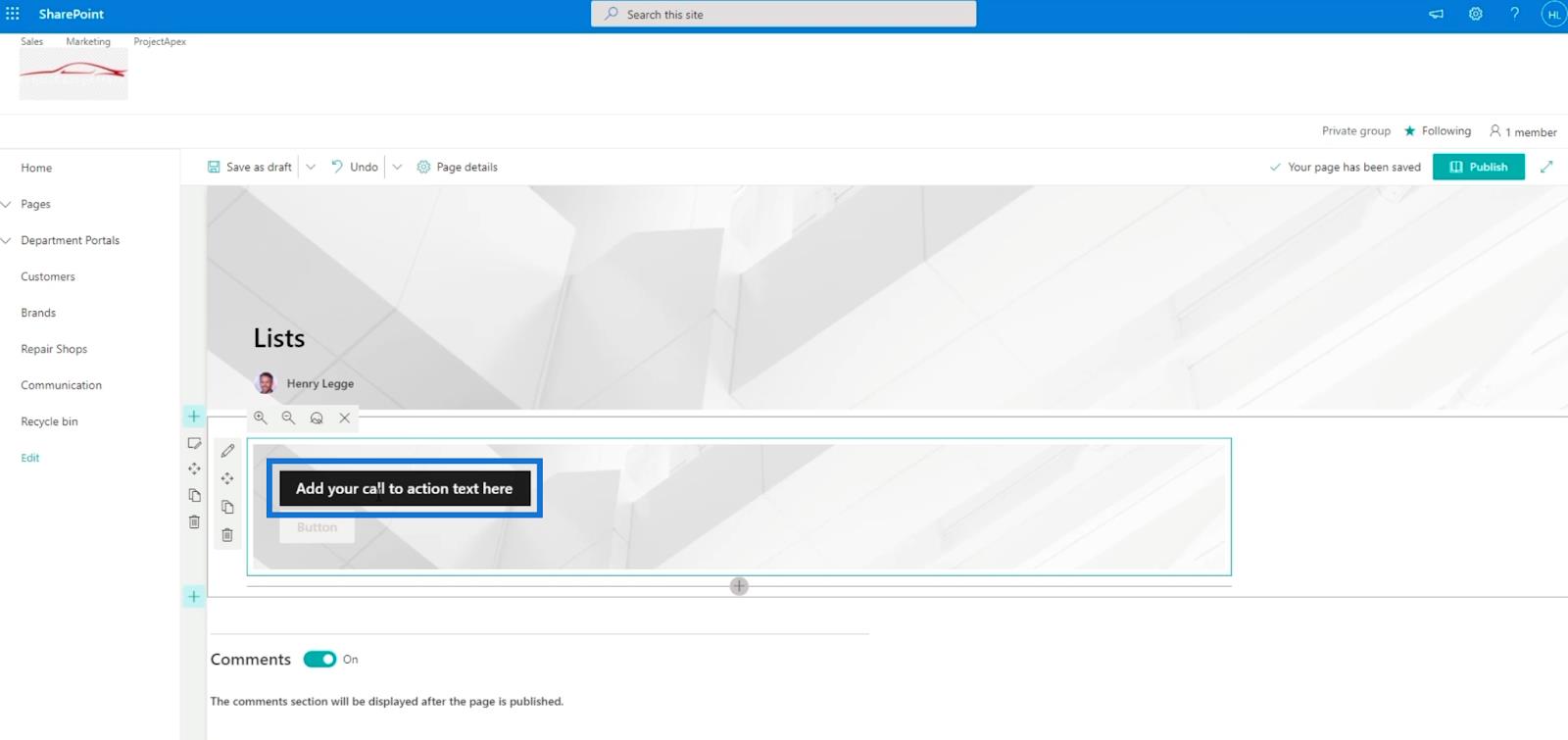
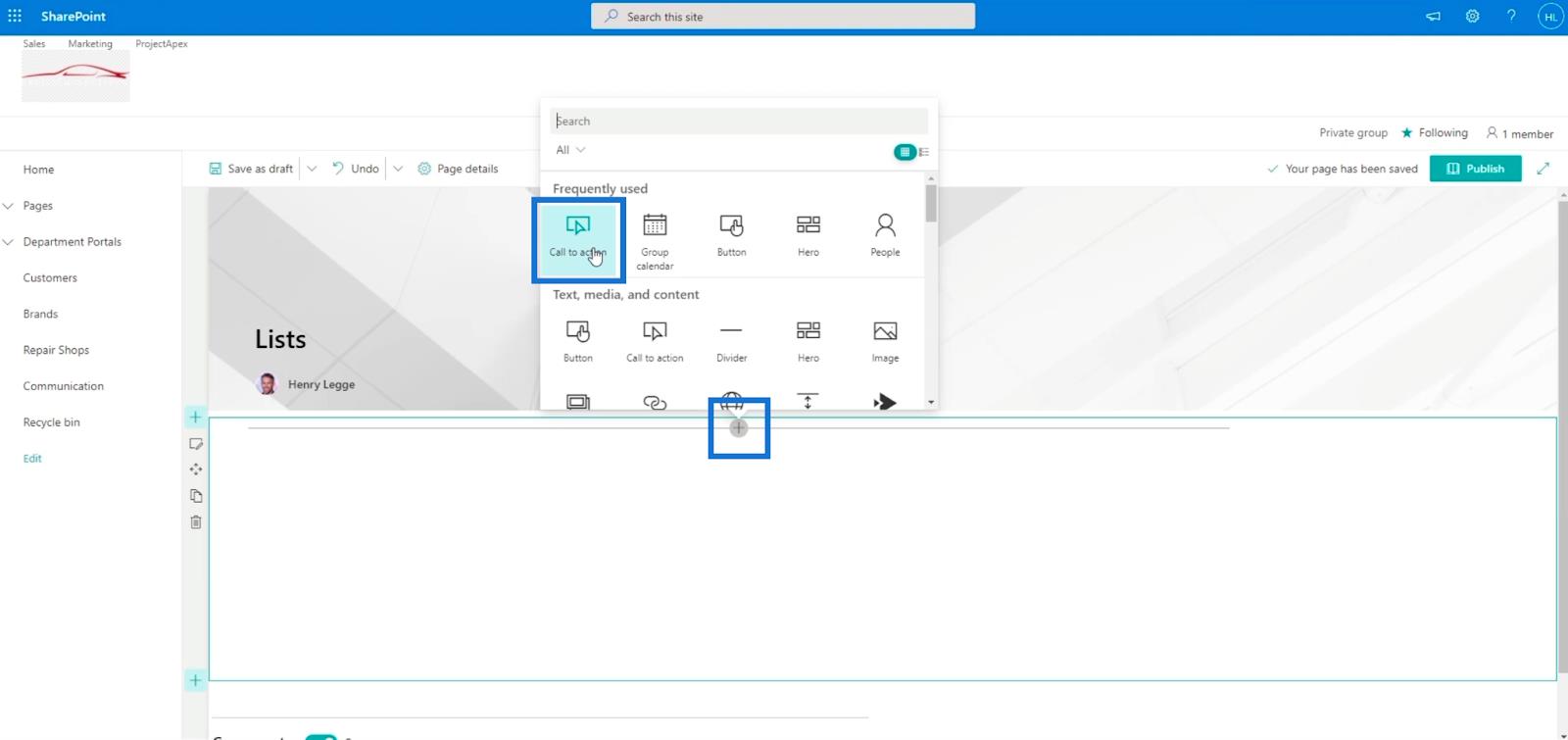
Klik derefter på + -tegnet inde i den sektion, vi lavede. Klik derefter på Opfordring til handling .

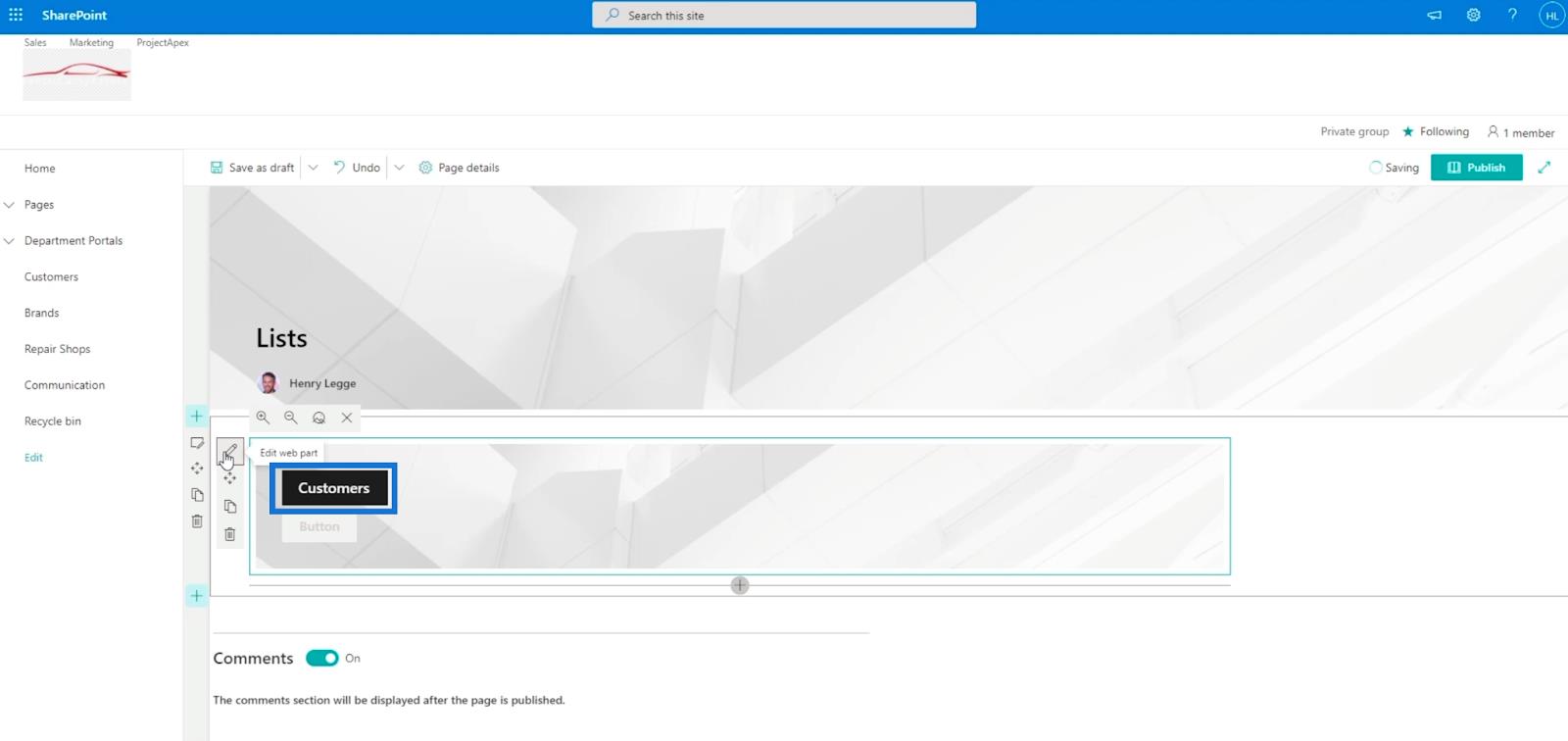
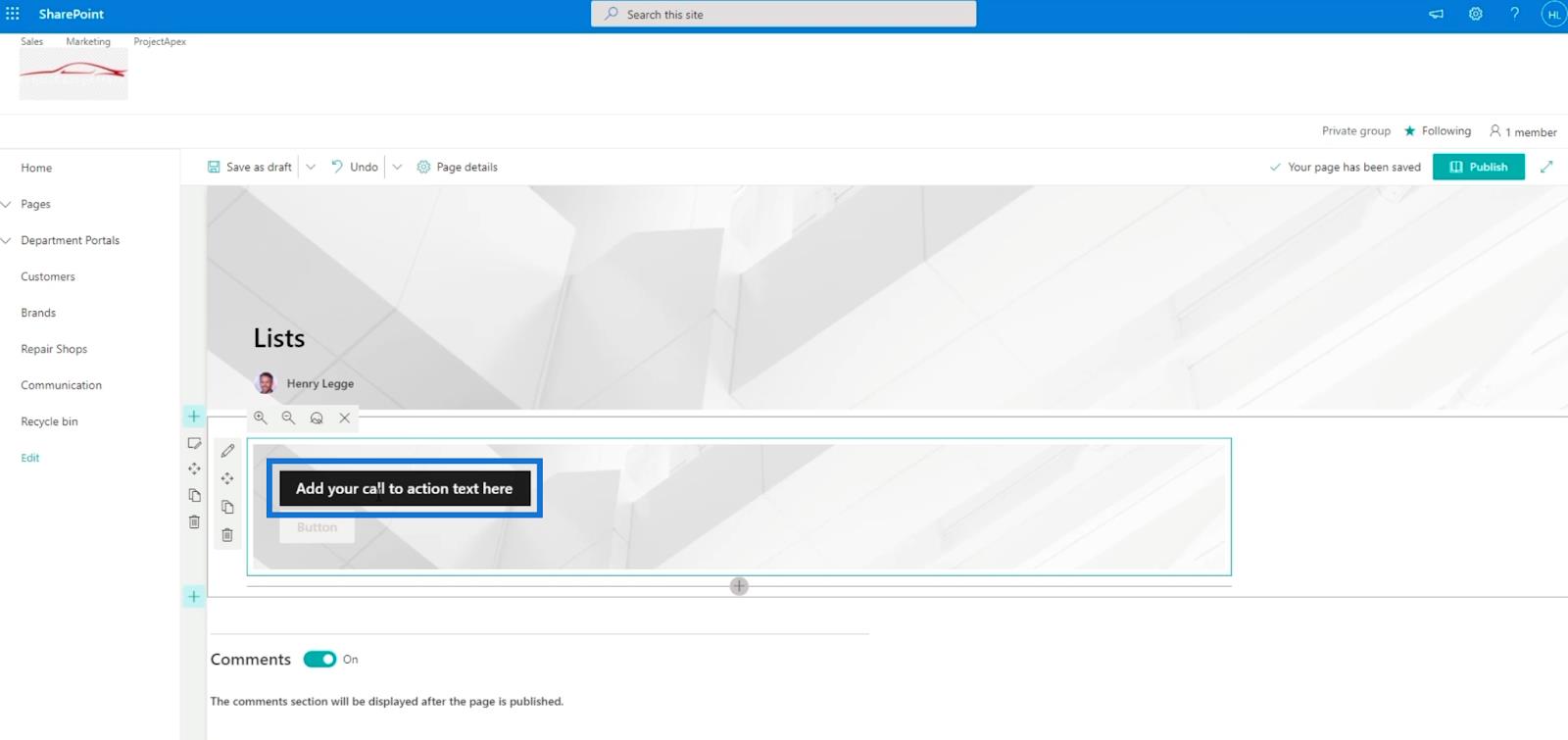
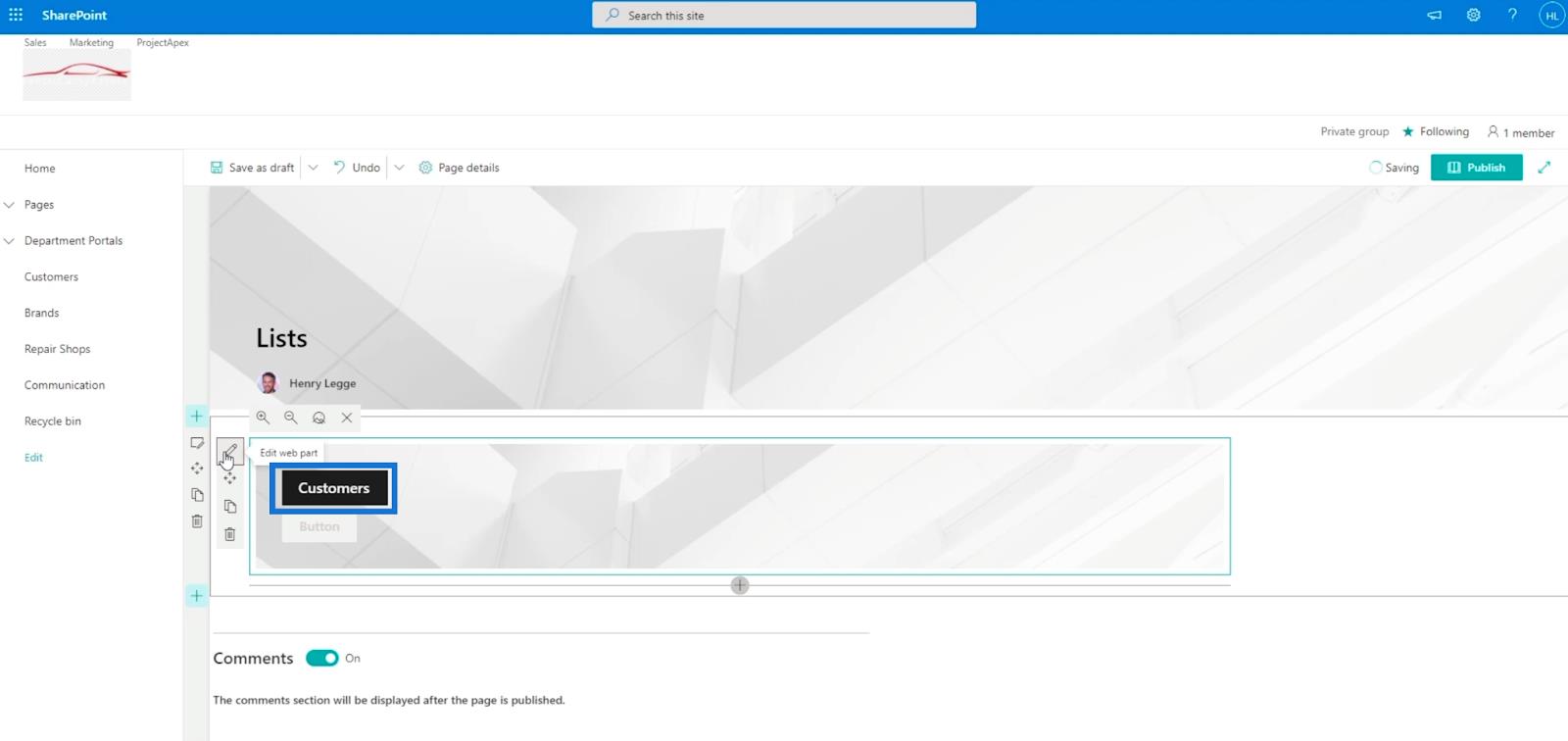
Dernæst skriver vi Kunder i tekstfeltet Tilføj din opfordring til handling her .


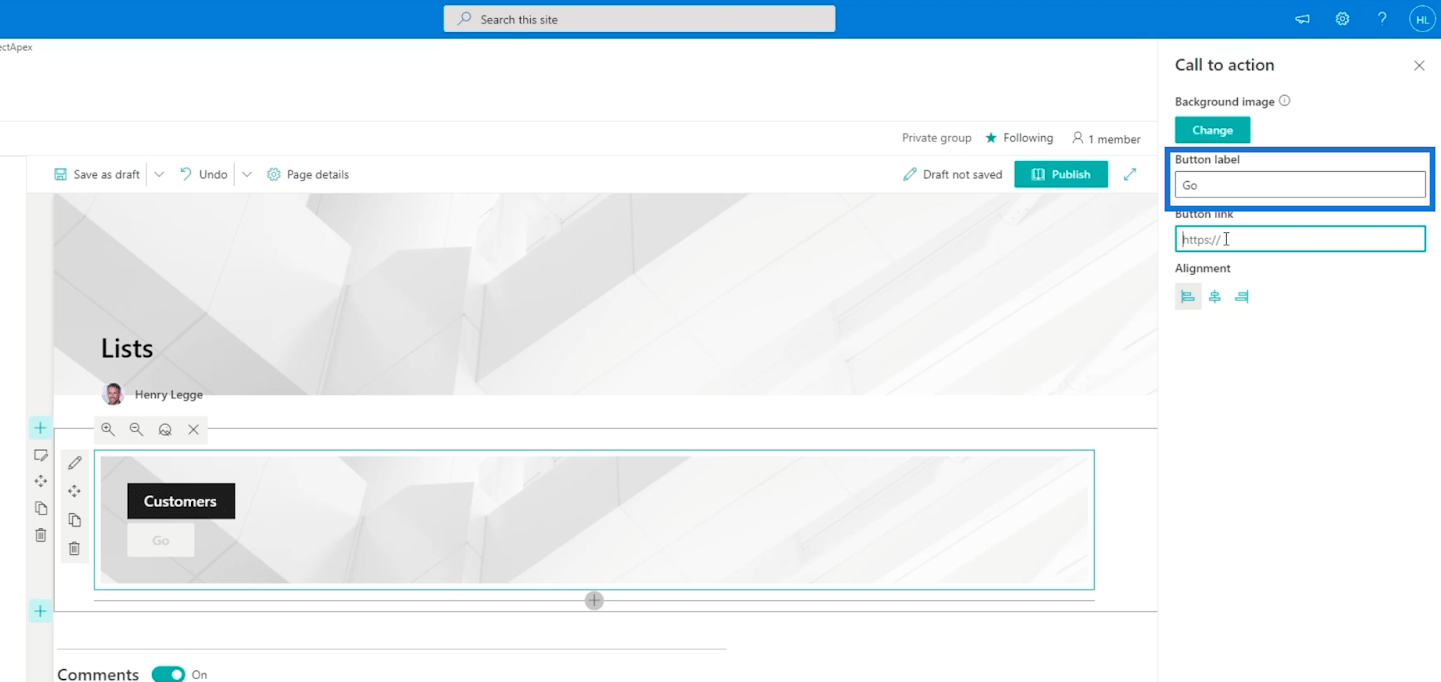
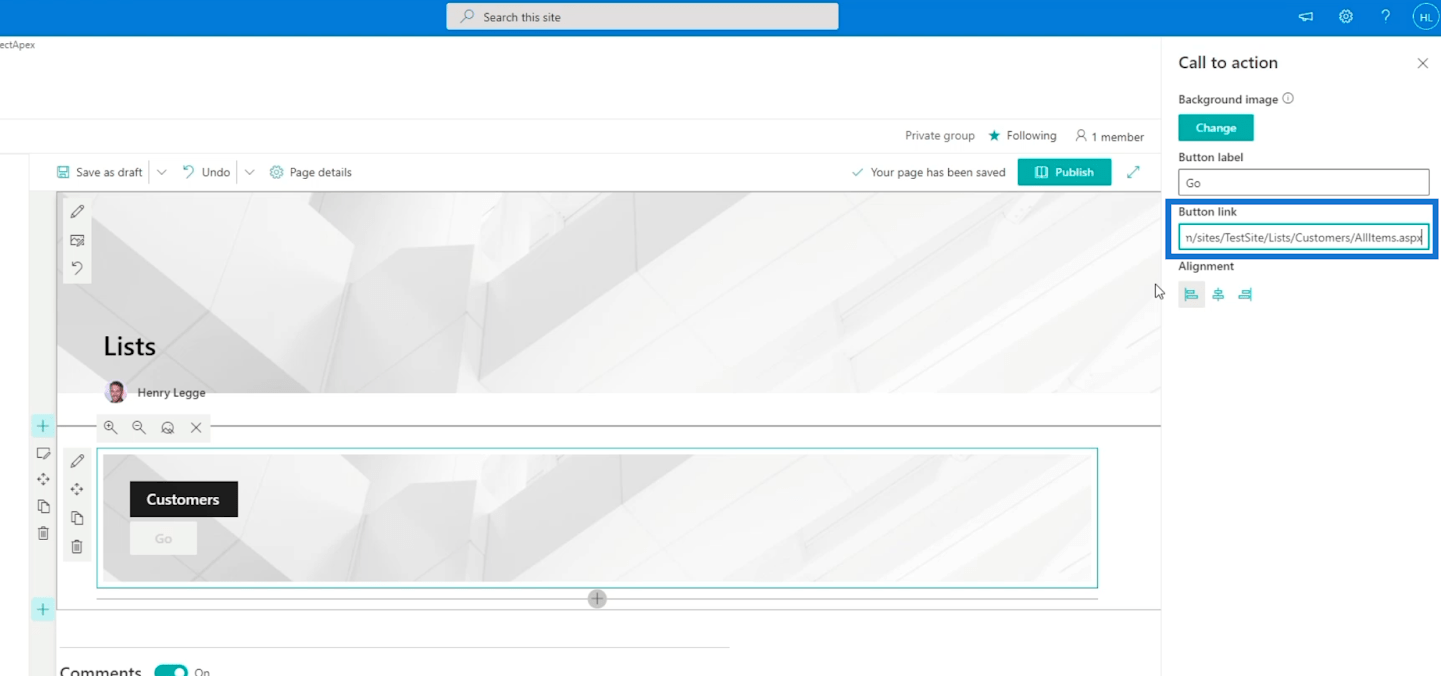
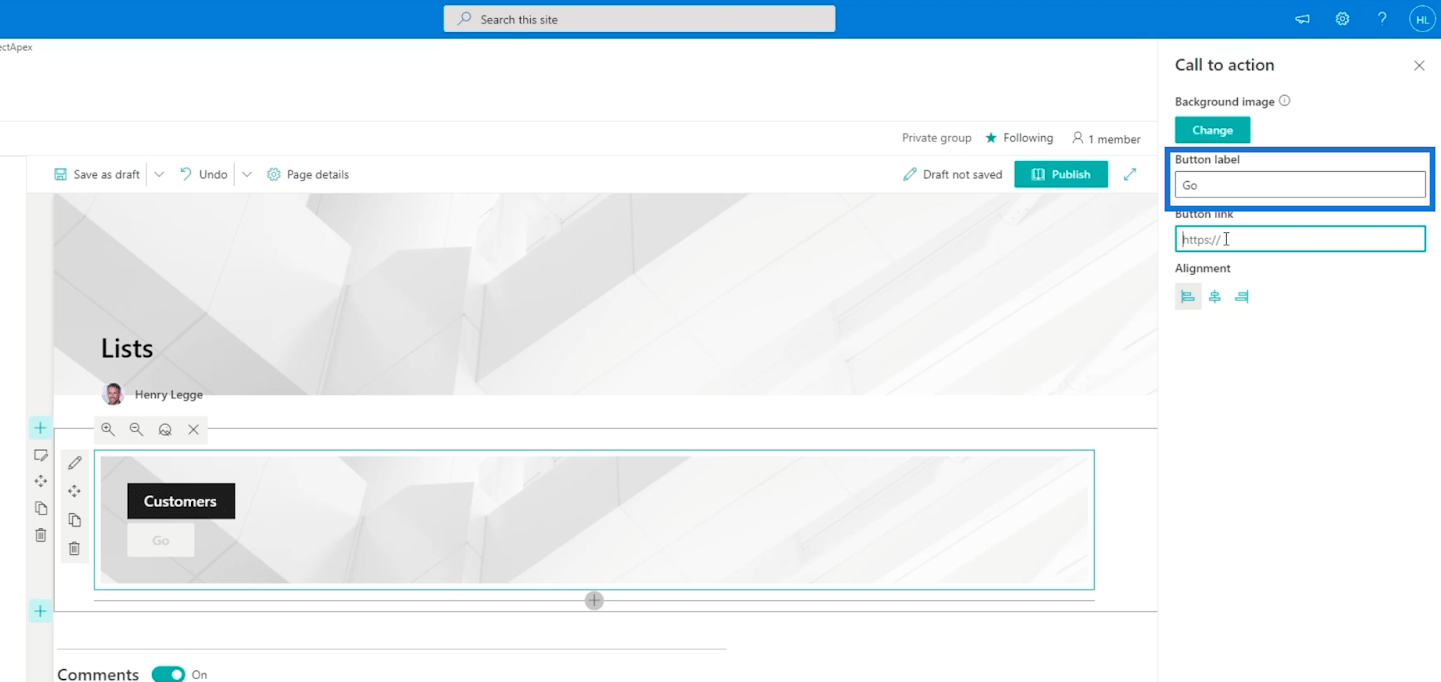
Skriv derefter " Go " i tekstfeltet Button label på Call to Action- panelet.

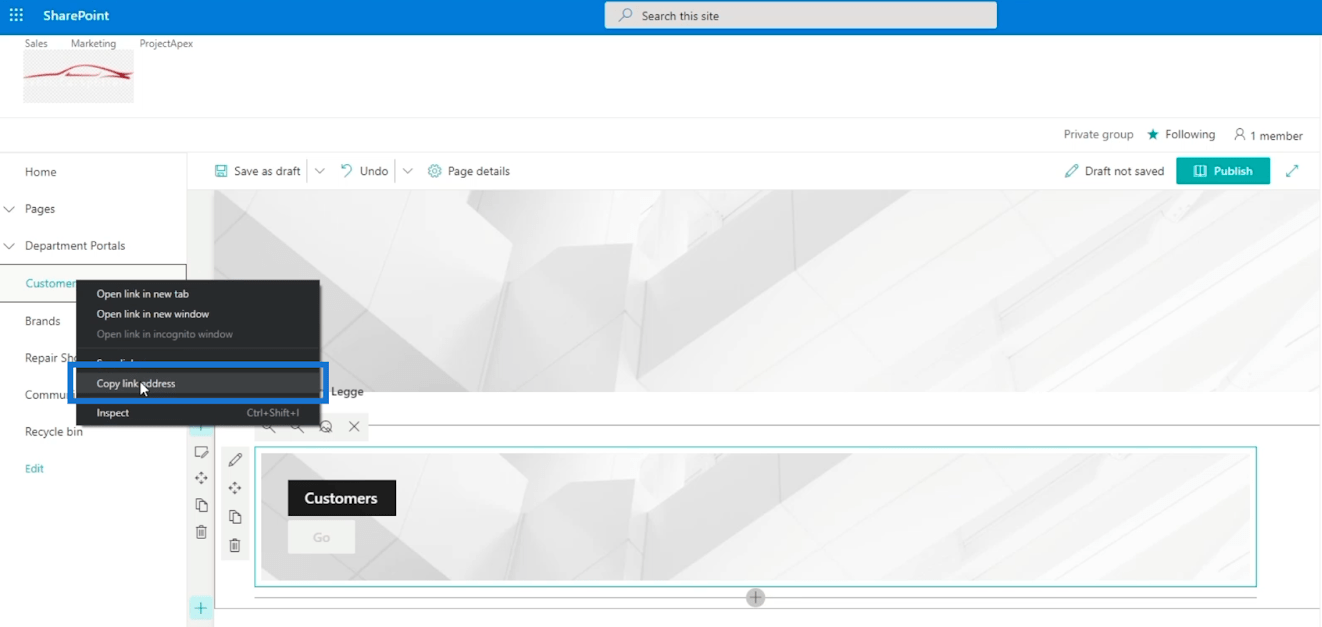
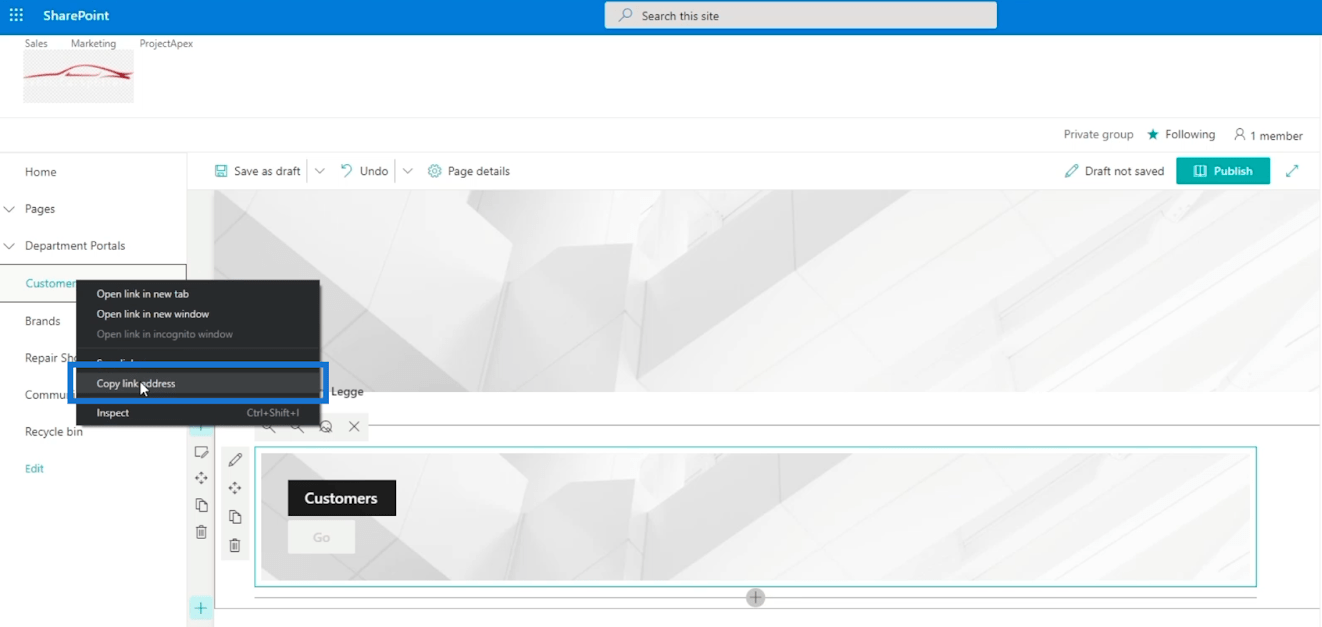
Derefter kopierer vi URL'en på kundelisten . I venstre panel skal du vælge kundelisten og venstreklikke på den. Klik derefter på Kopier linkadressen .

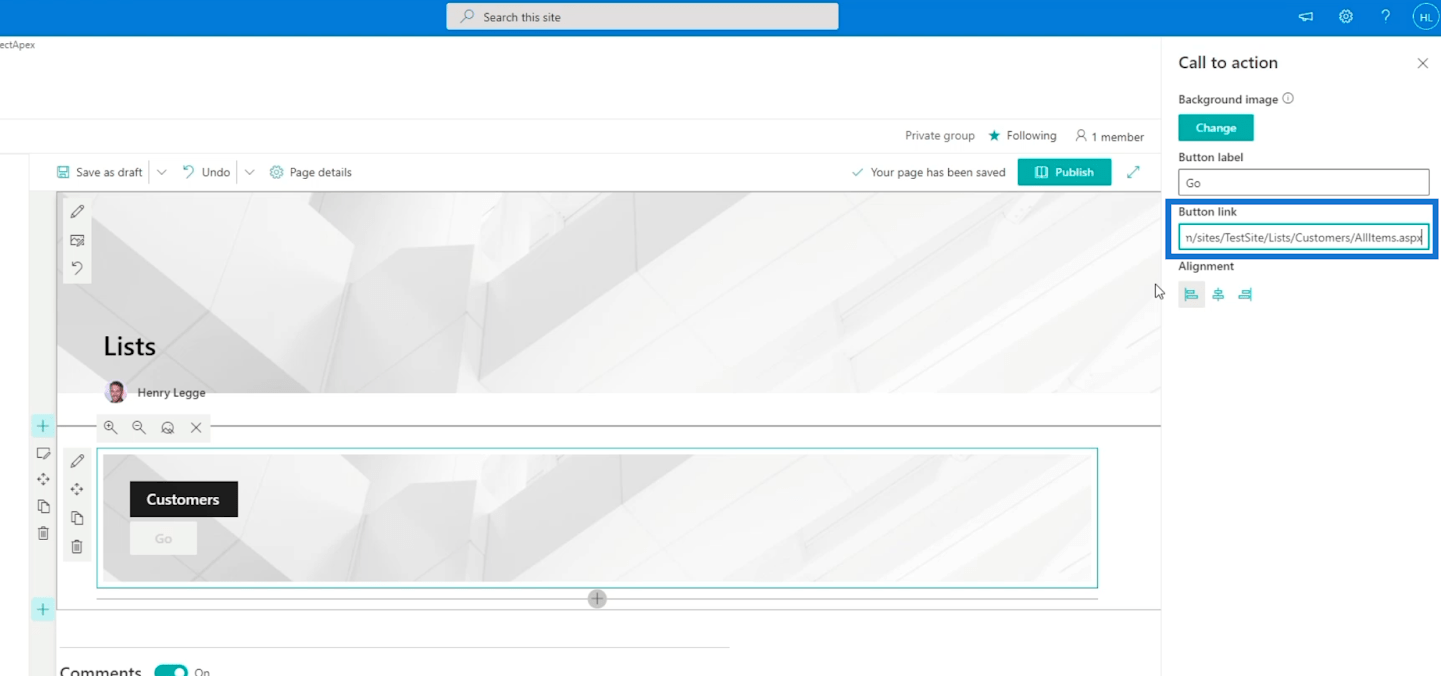
Og indsæt det i tekstfeltet Knaplink i panelet Opfordring til handling .

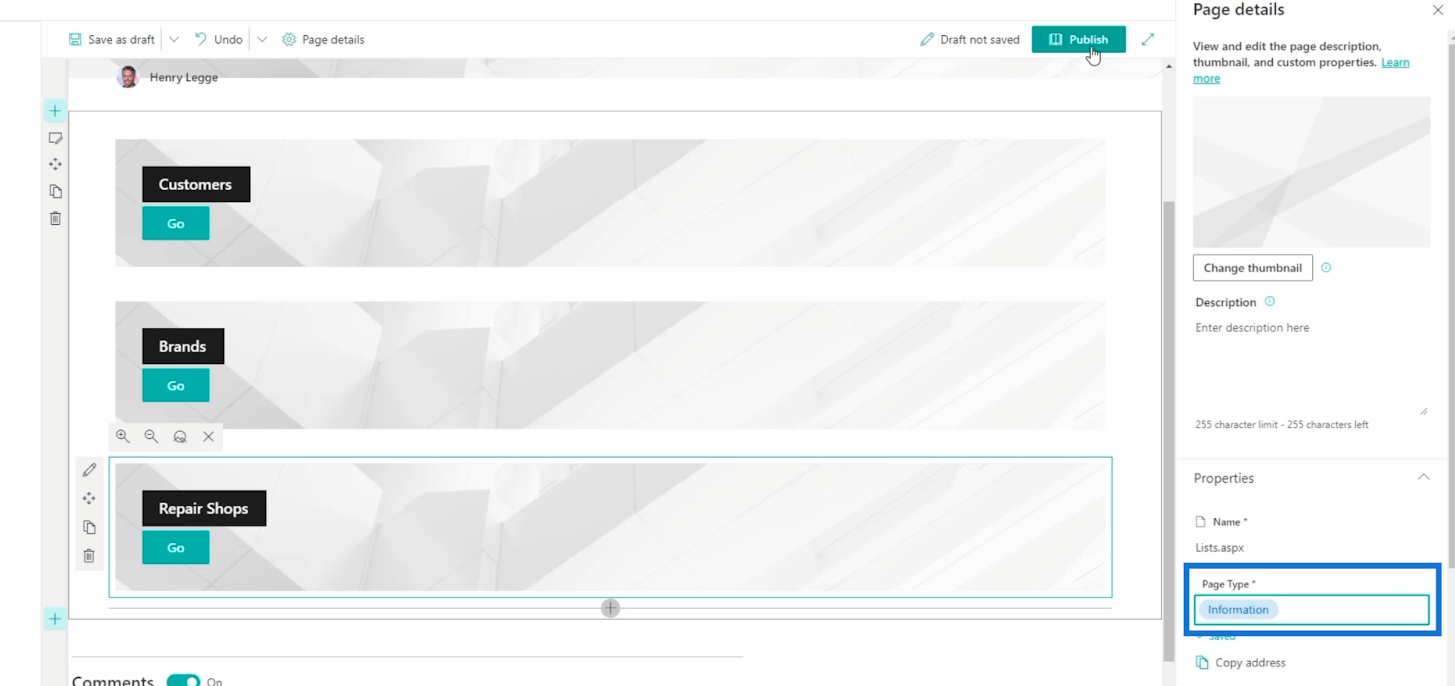
Derefter tilføjer vi også links til mærker og reparationsværkstedslister ved at udføre de samme trin. Du skal bare sørge for at kopiere den rigtige URL.
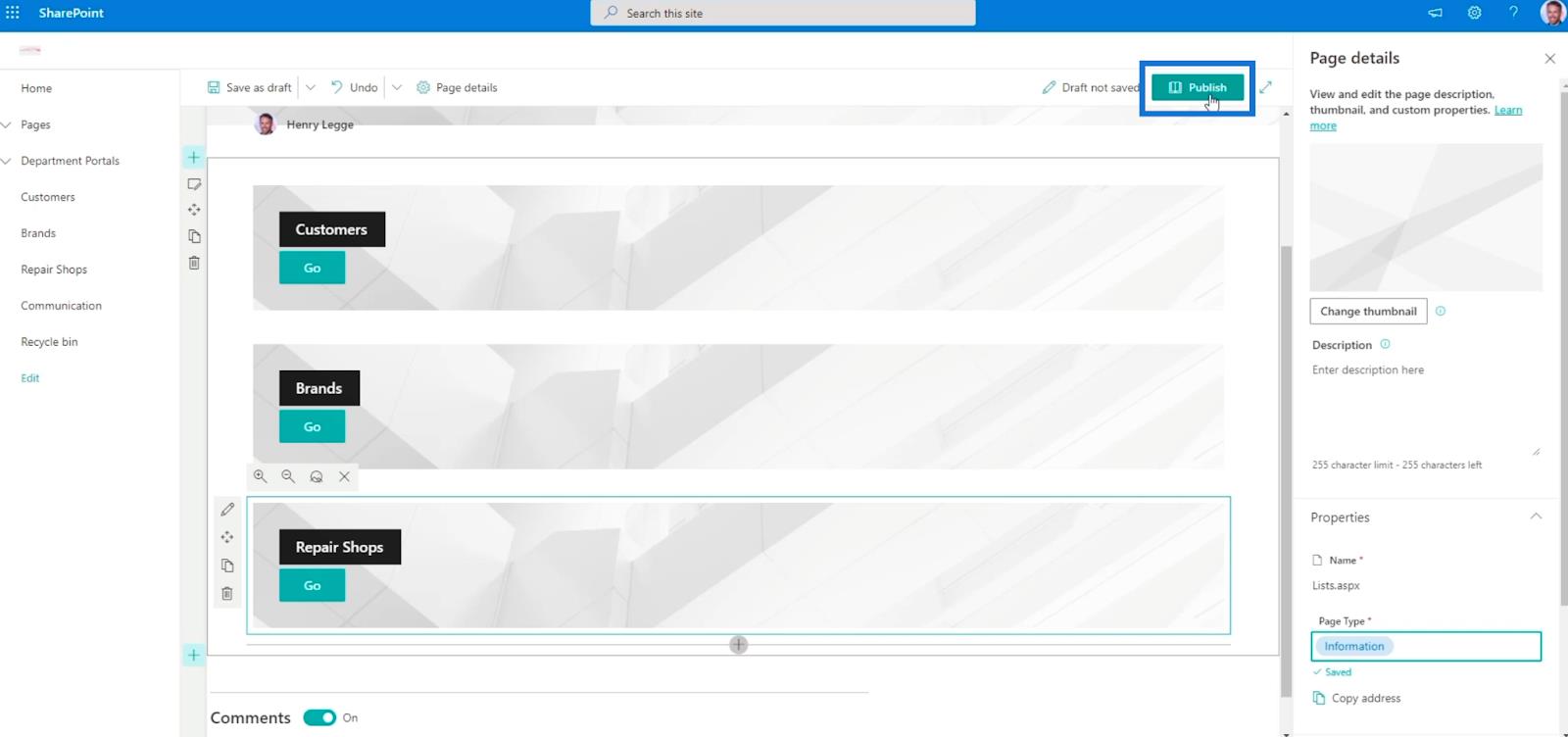
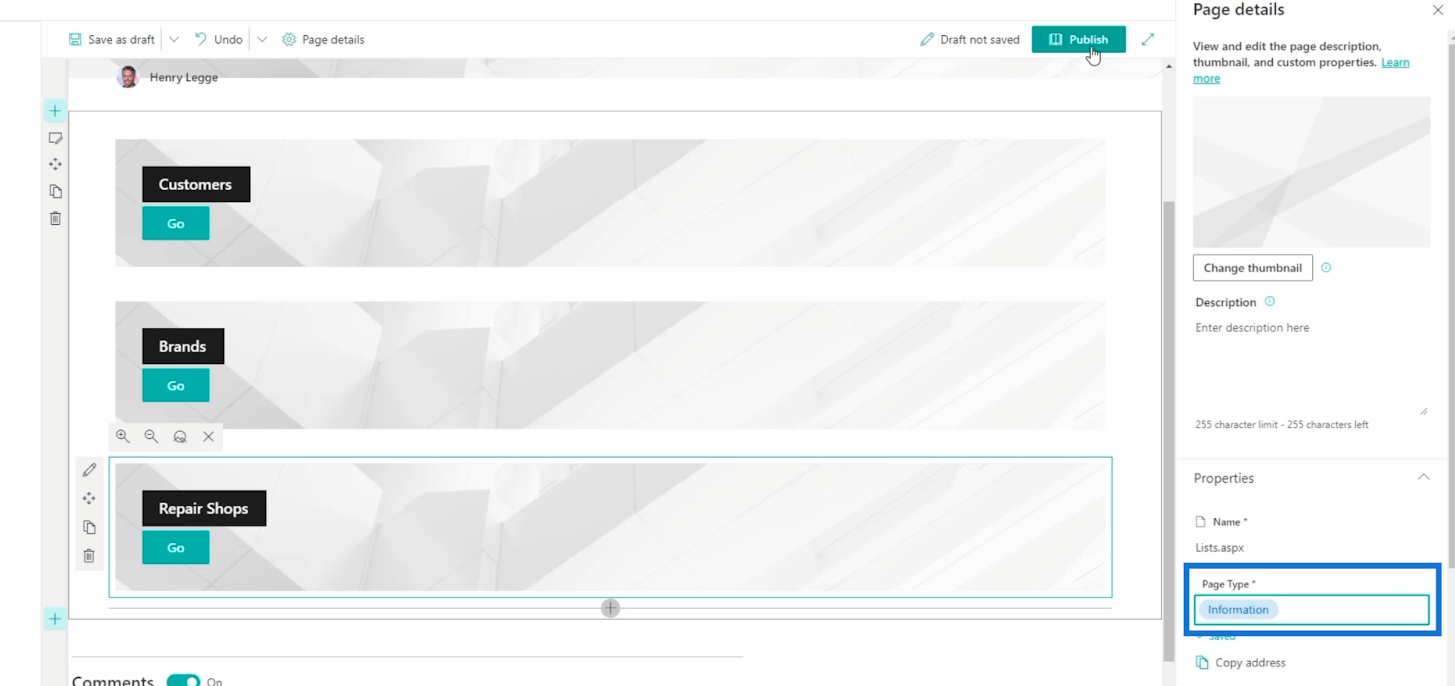
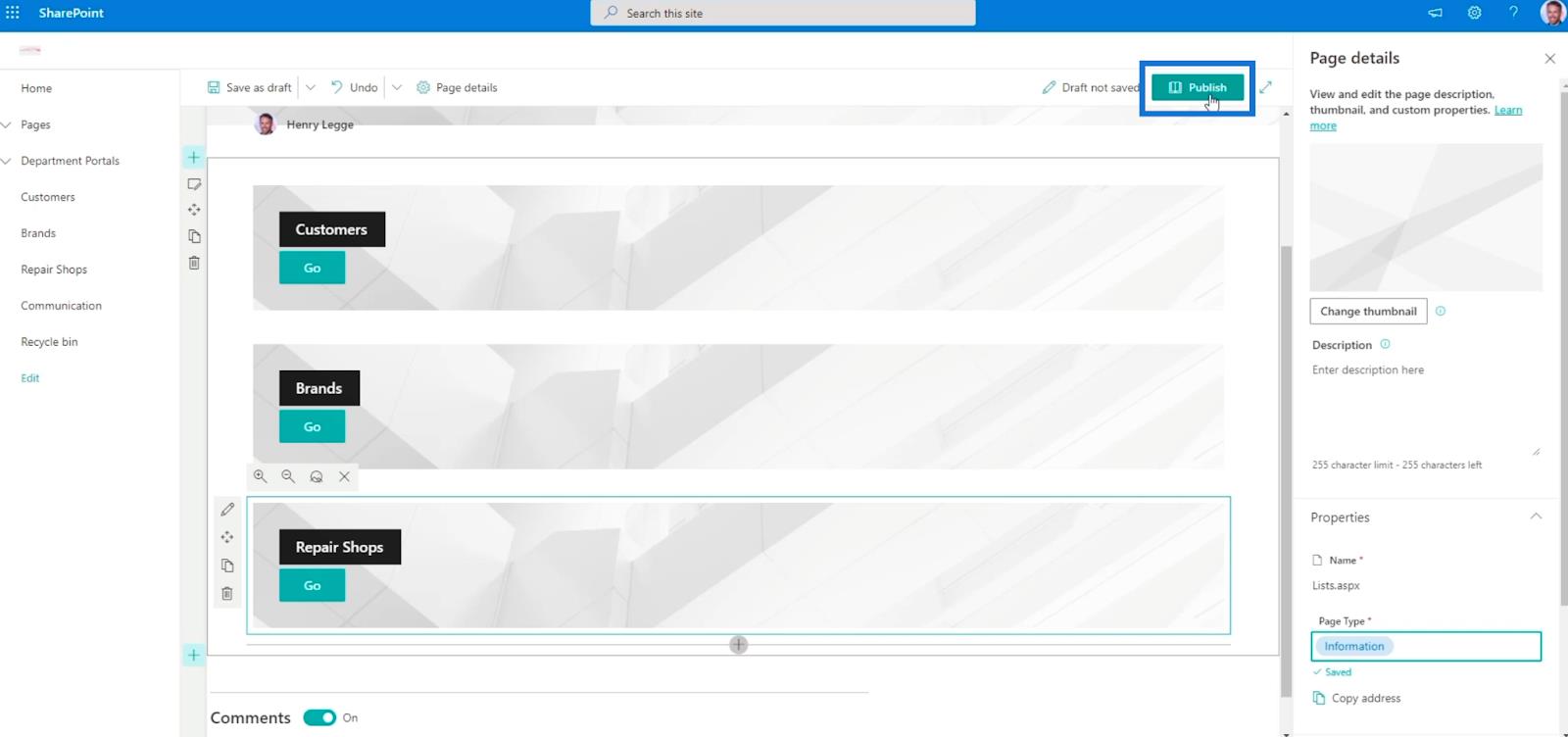
Før du klikker på Udgiv , skal du sørge for at udfylde egenskaben for Sidetype . I dette eksempel skriver vi " Information ".

Til sidst klikker vi på Udgiv .

Tilføjelse af siden til navigationen
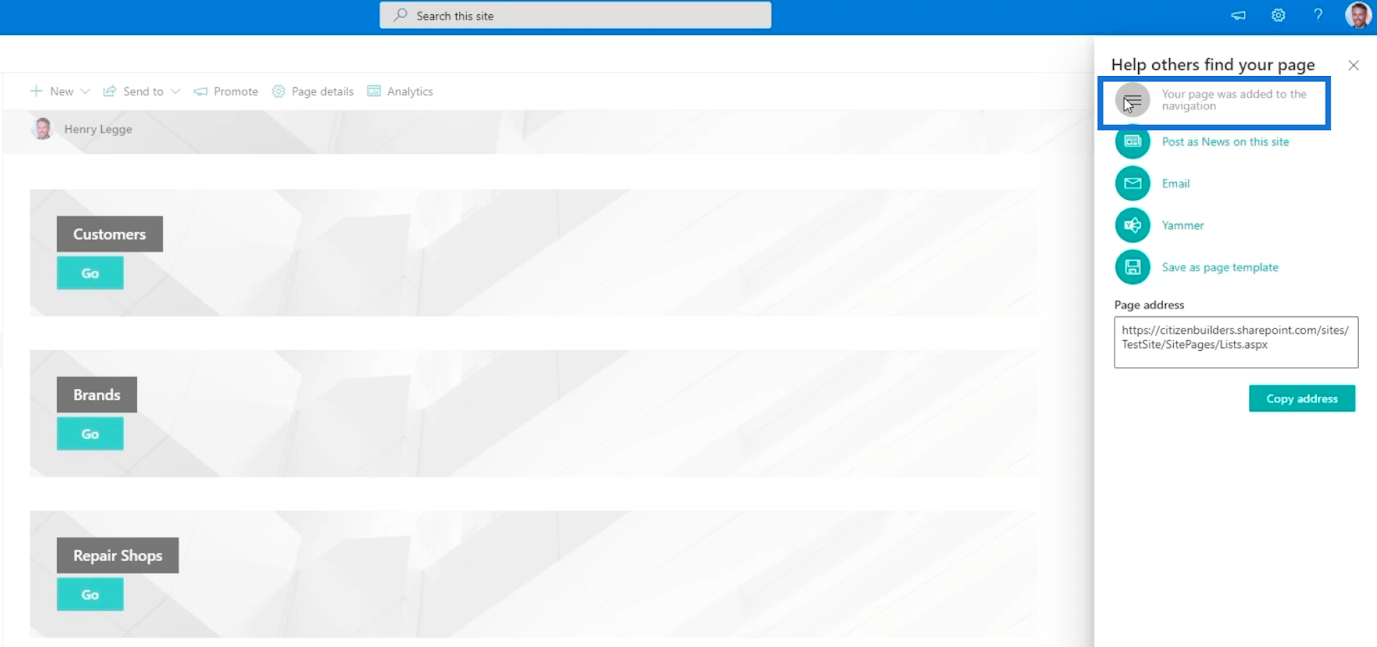
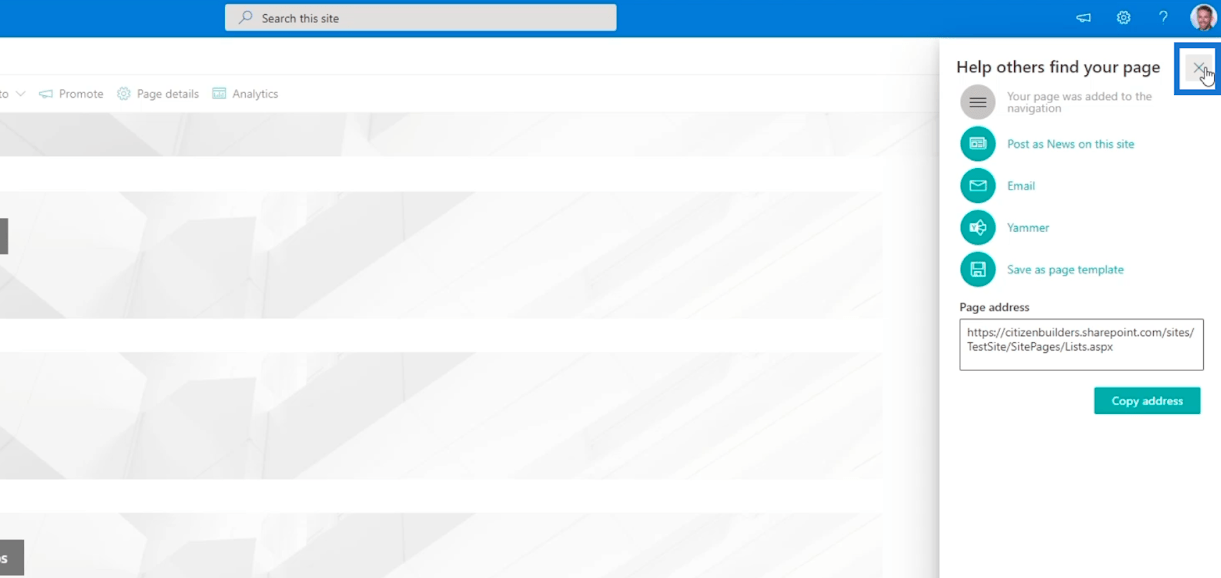
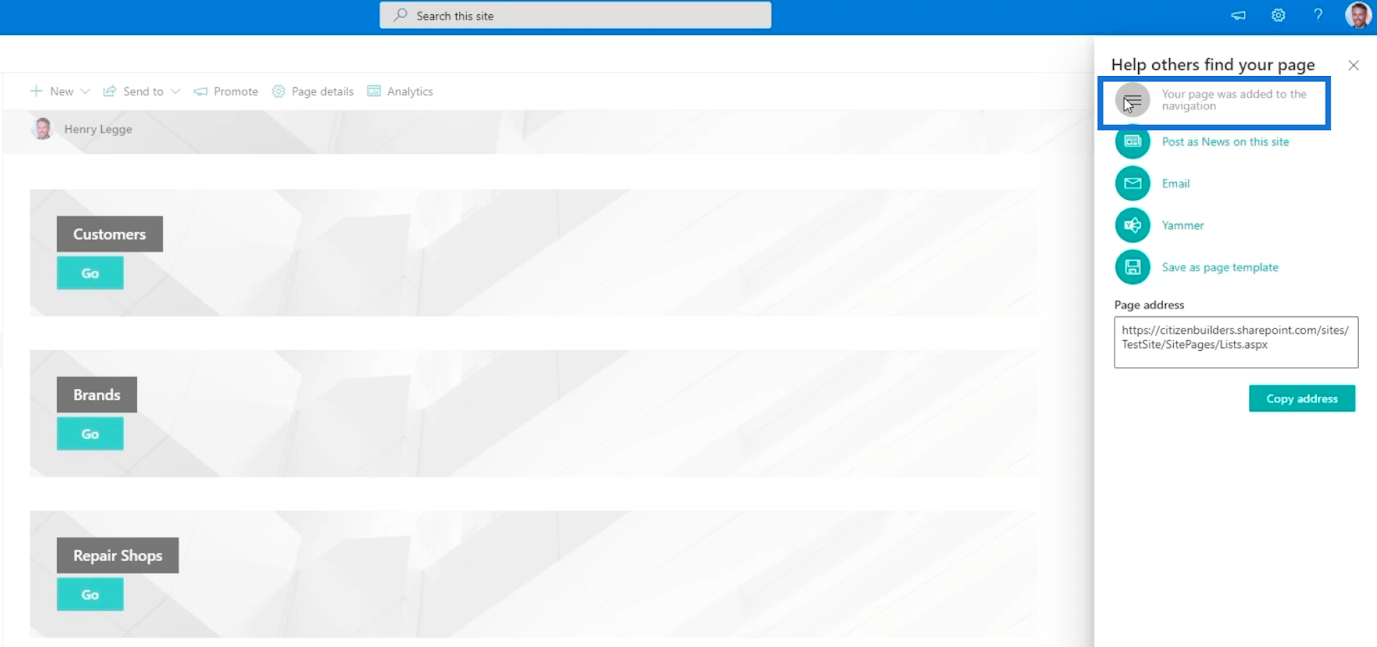
Vi tilføjer det nu til navigationen ved at klikke på den første mulighed i højre panel. Gør du dette, placeres den også på venstre panel.

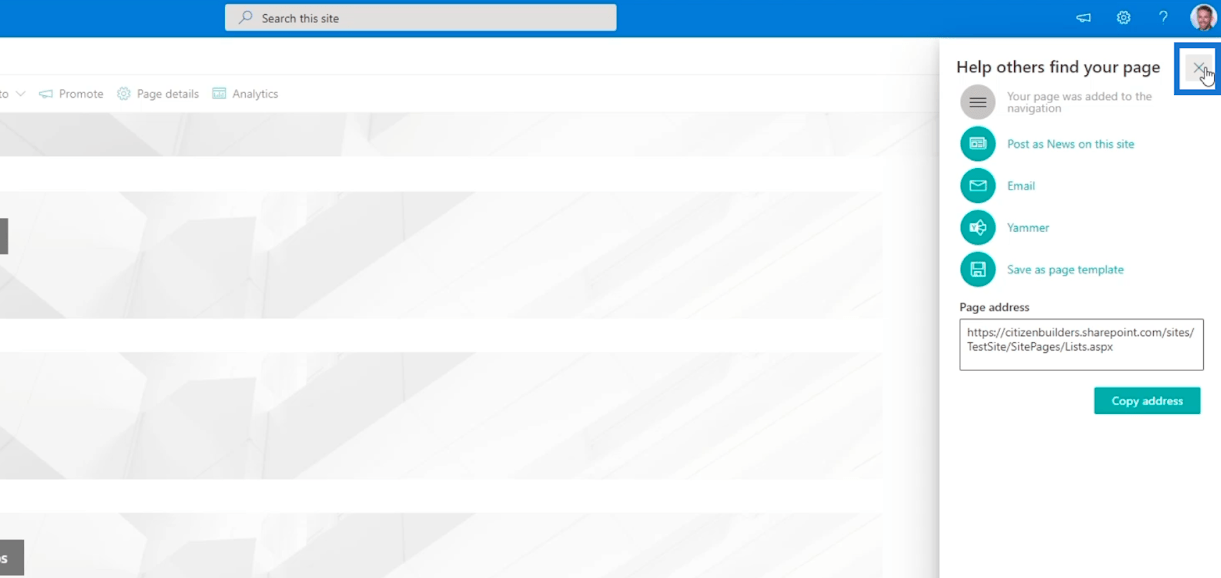
Lad os nu klikke på x for at lukke panelet Hjælp andre med at finde din side .

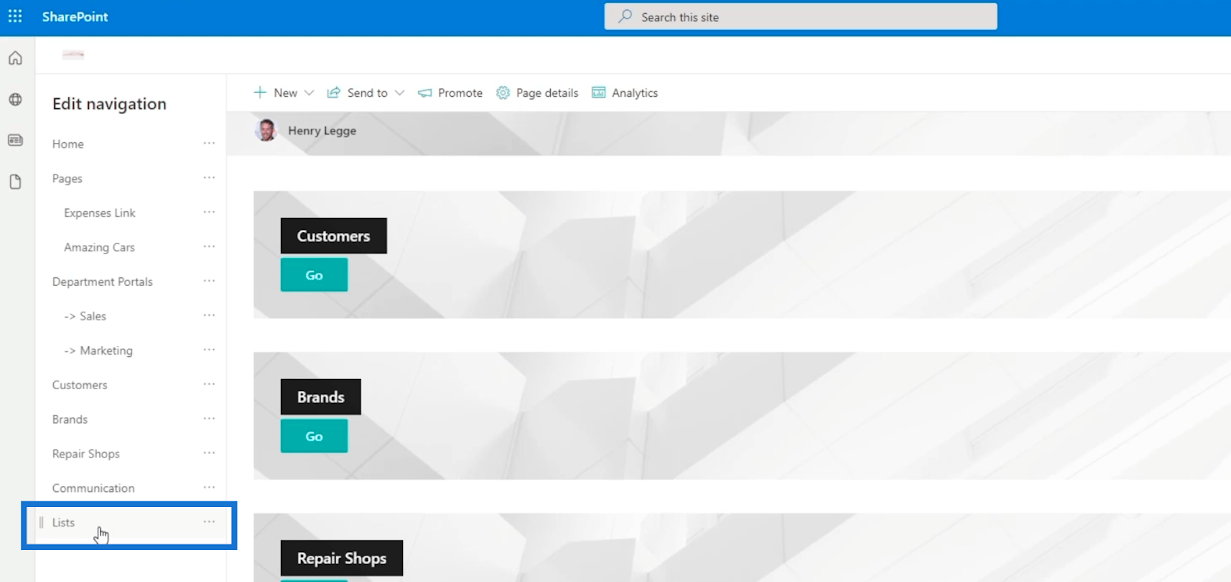
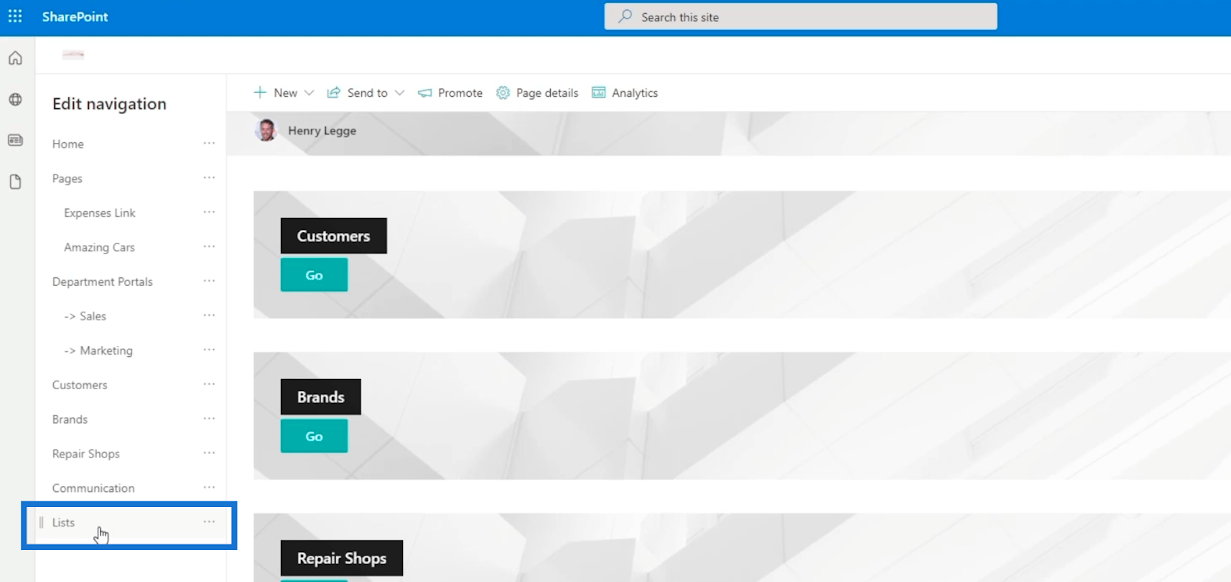
I navigationslinket i venstre panel kan du se det nederst på SharePoint-listerne.

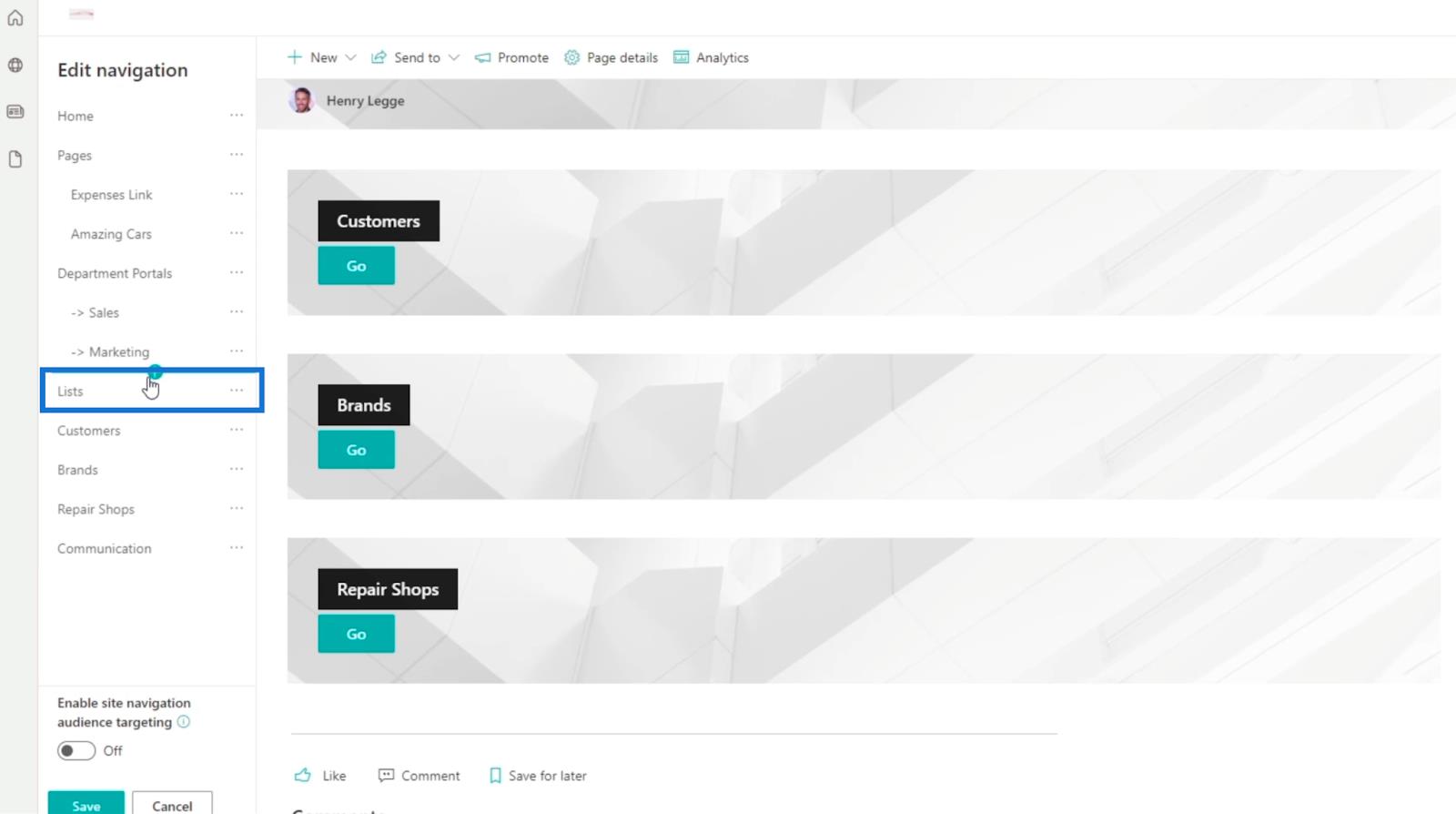
Vi klikker på Rediger og trækker listerne lige efter afdelingsportallisten.

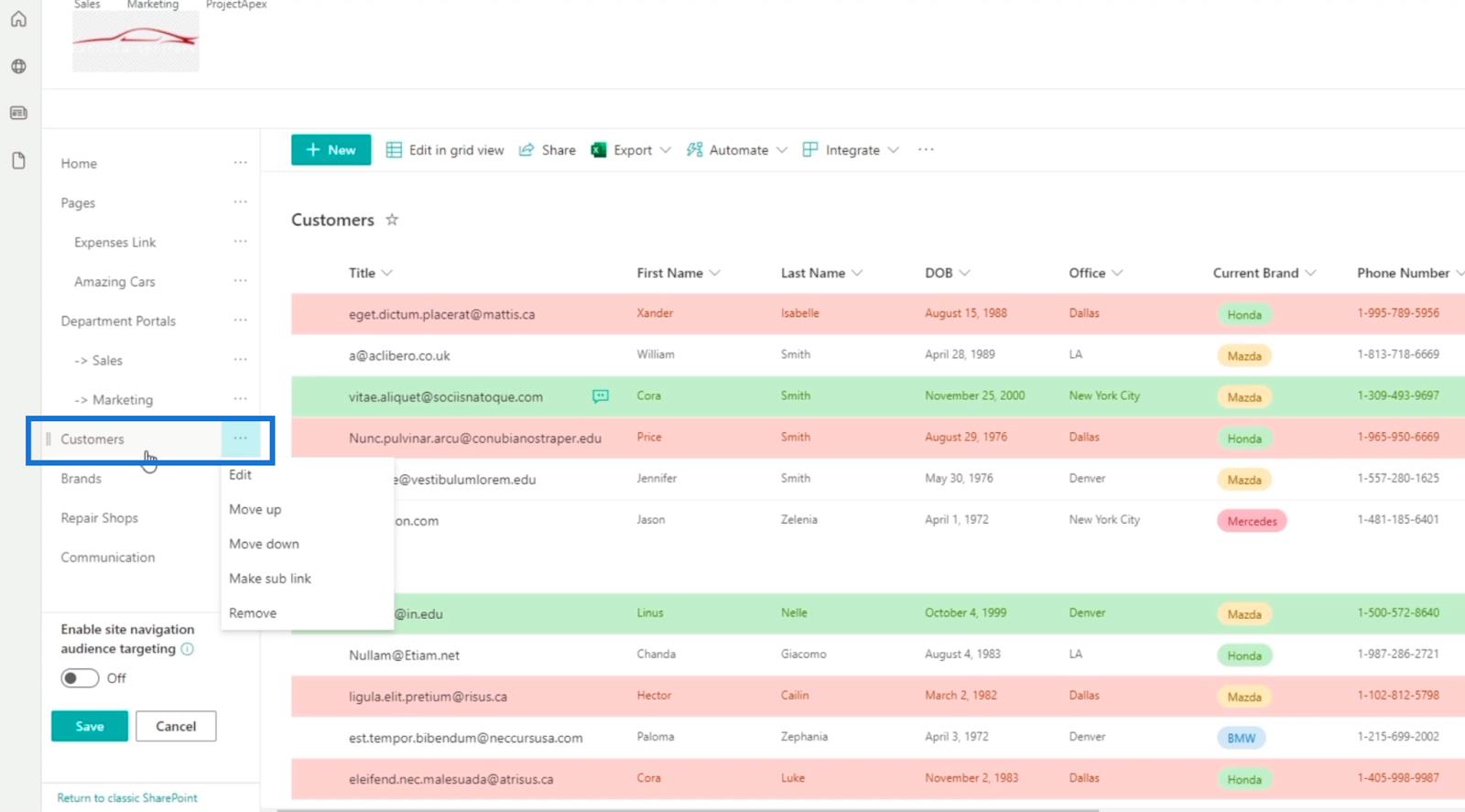
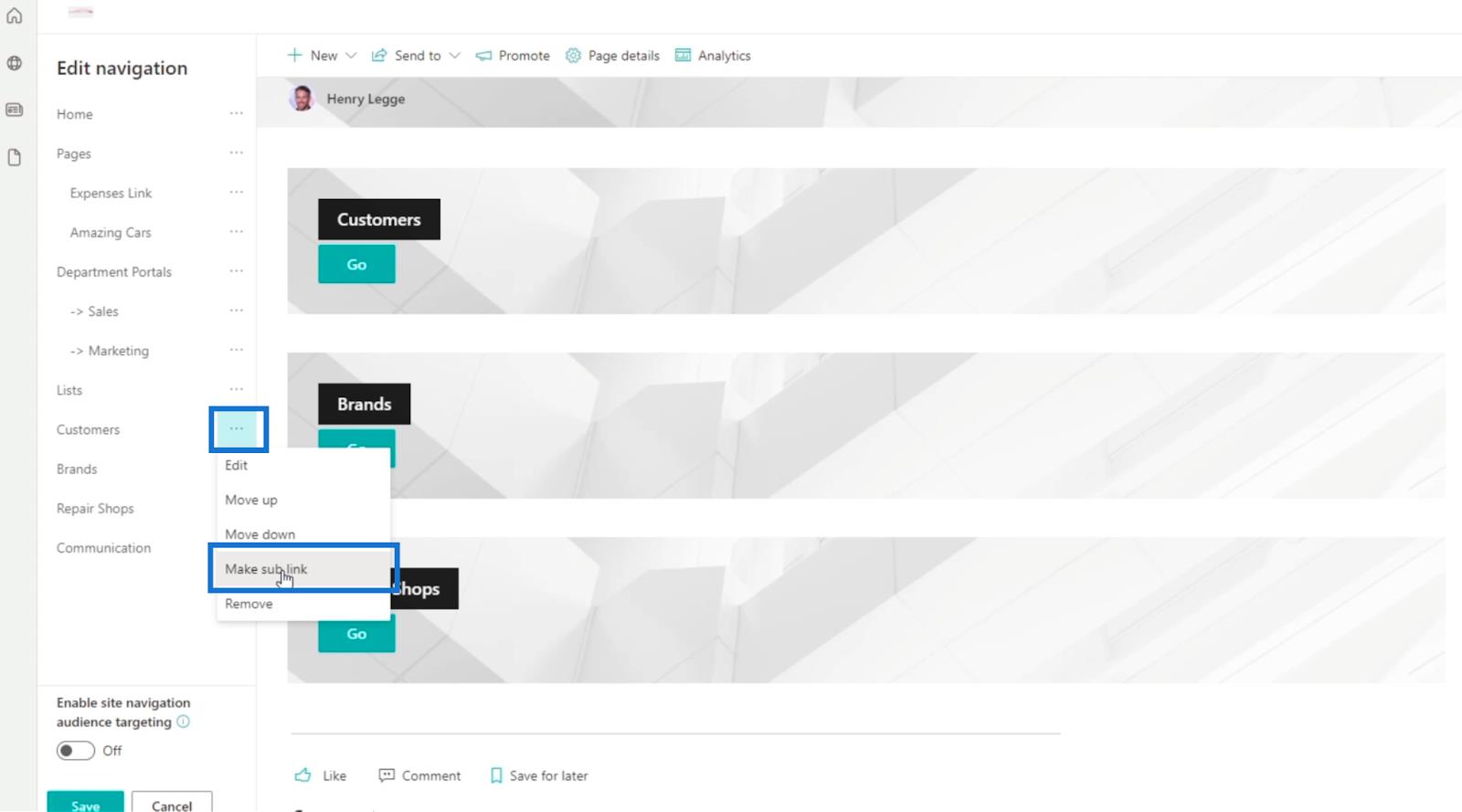
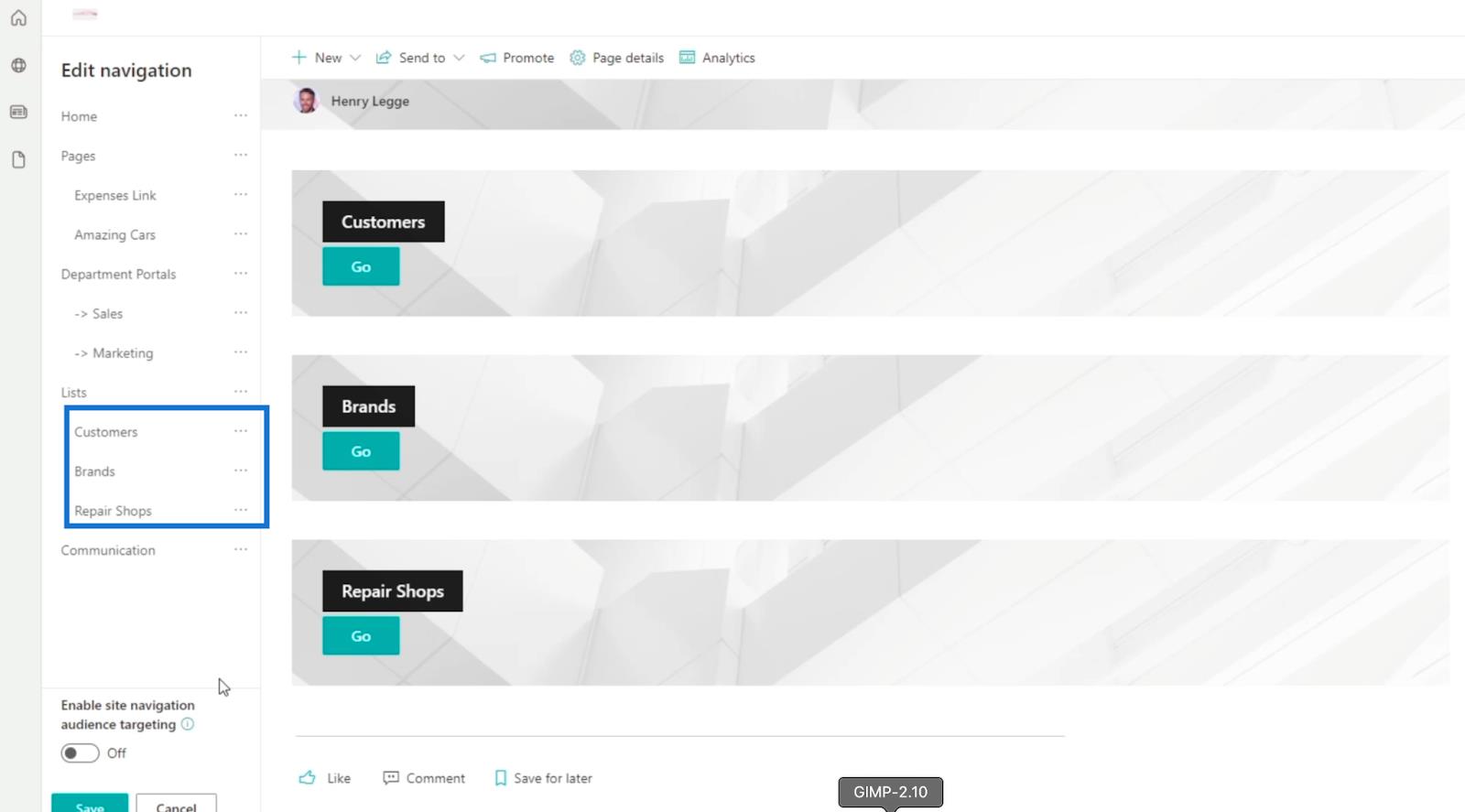
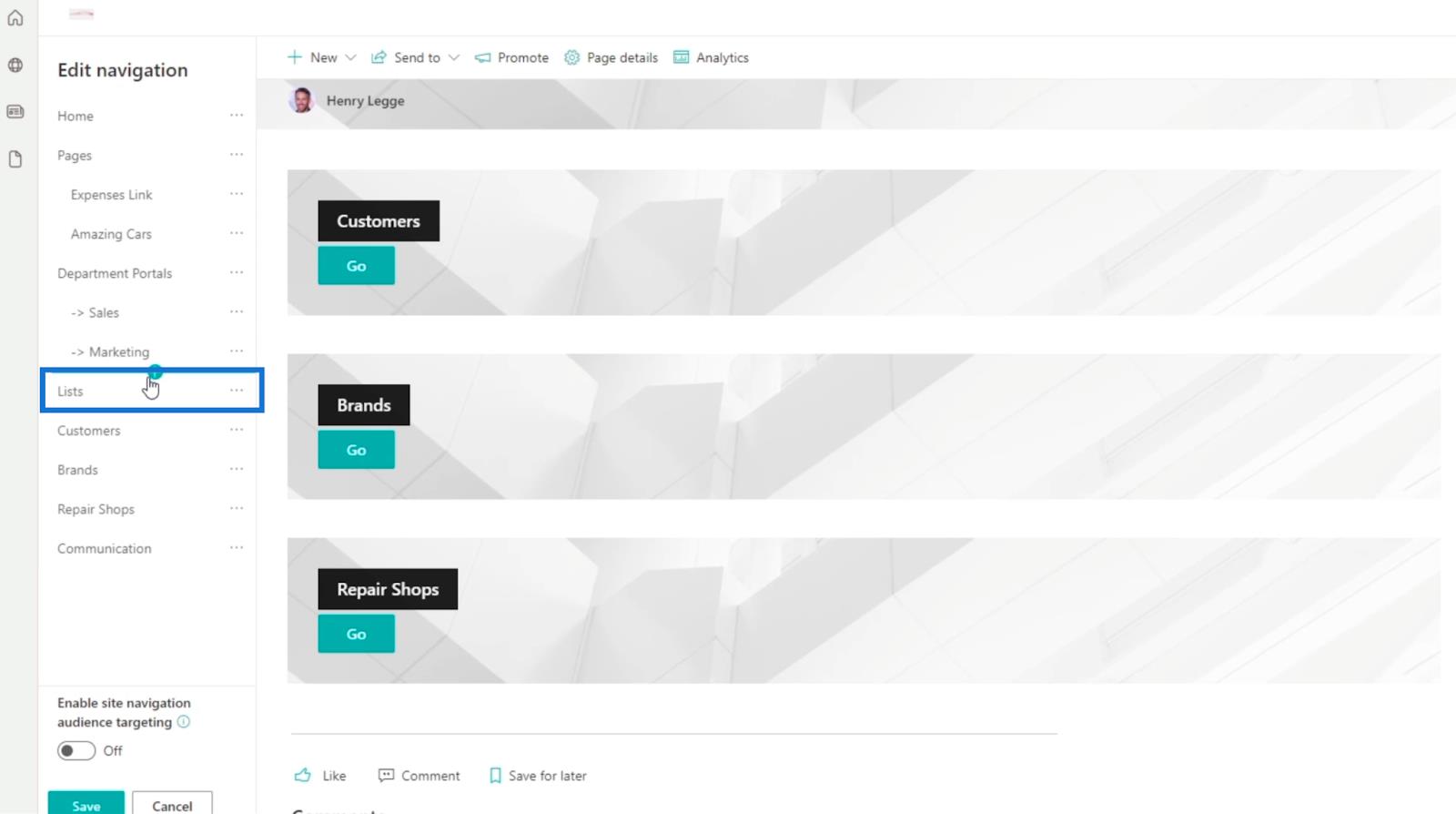
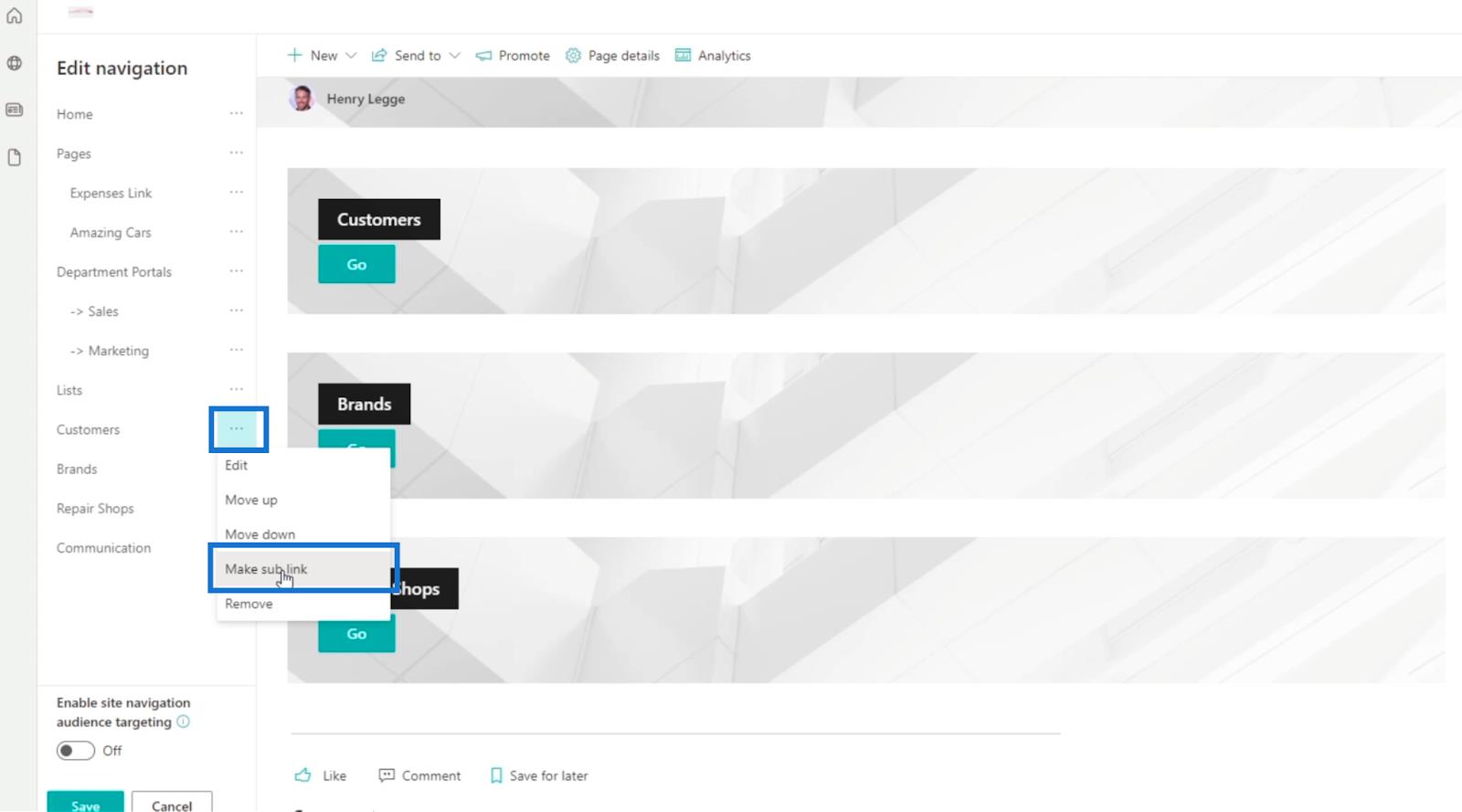
Så laver vi underlinks til kunder, mærker og værksteder . For at gøre det skal du blot klikke på ellipserne ved siden af deres navne og vælge Lav underlink .

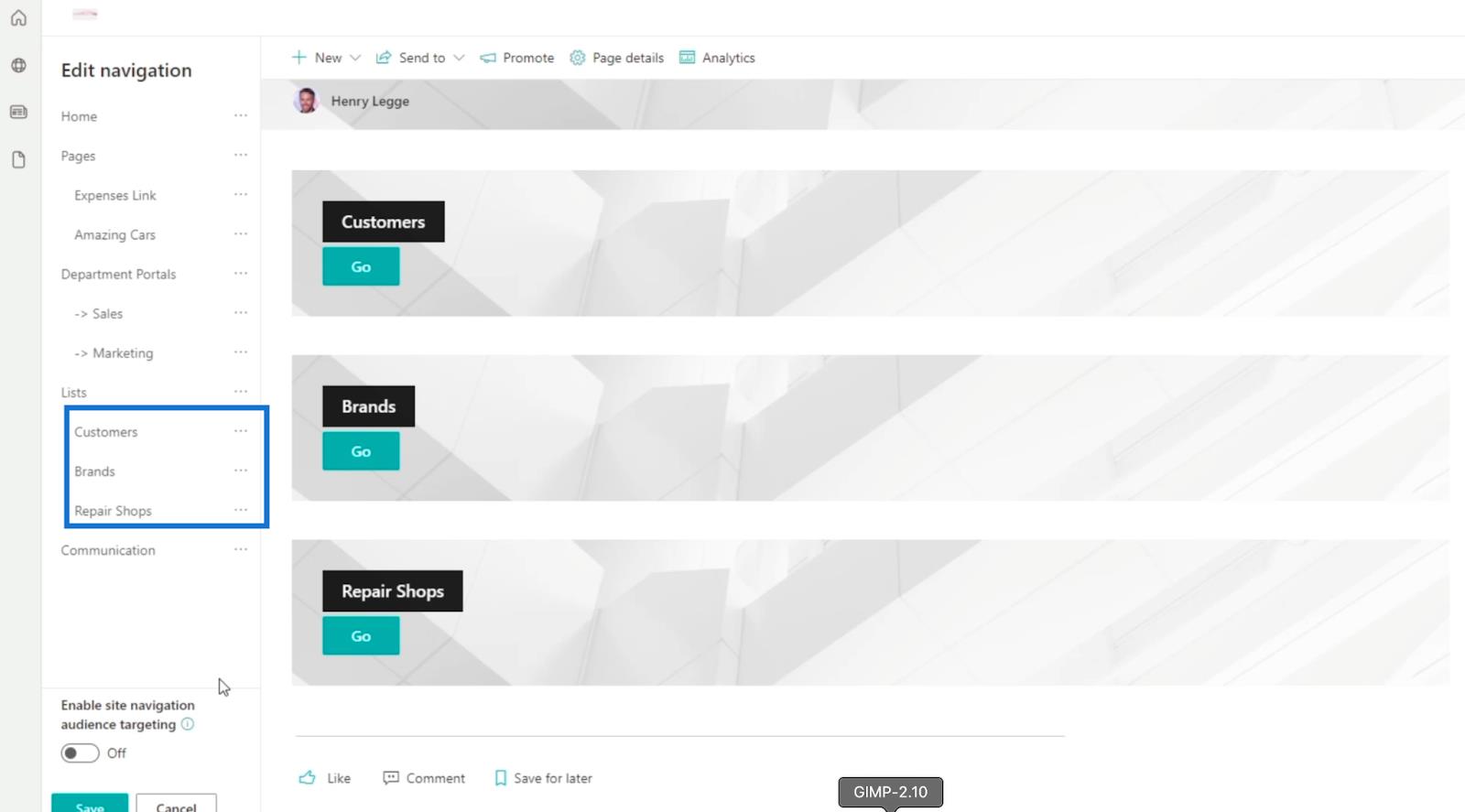
Som et resultat vil du se, at de tre links nu er angivet som underlinks

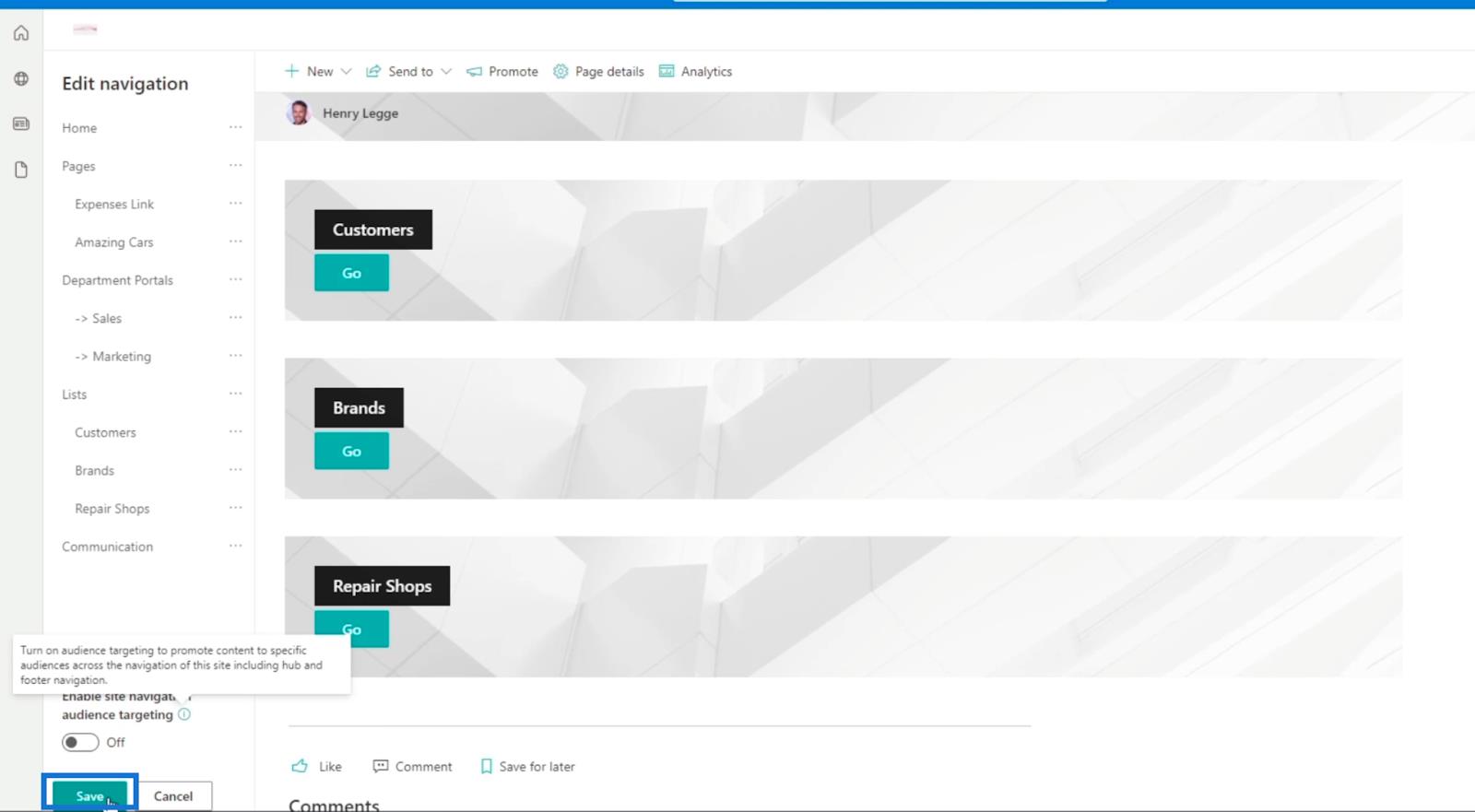
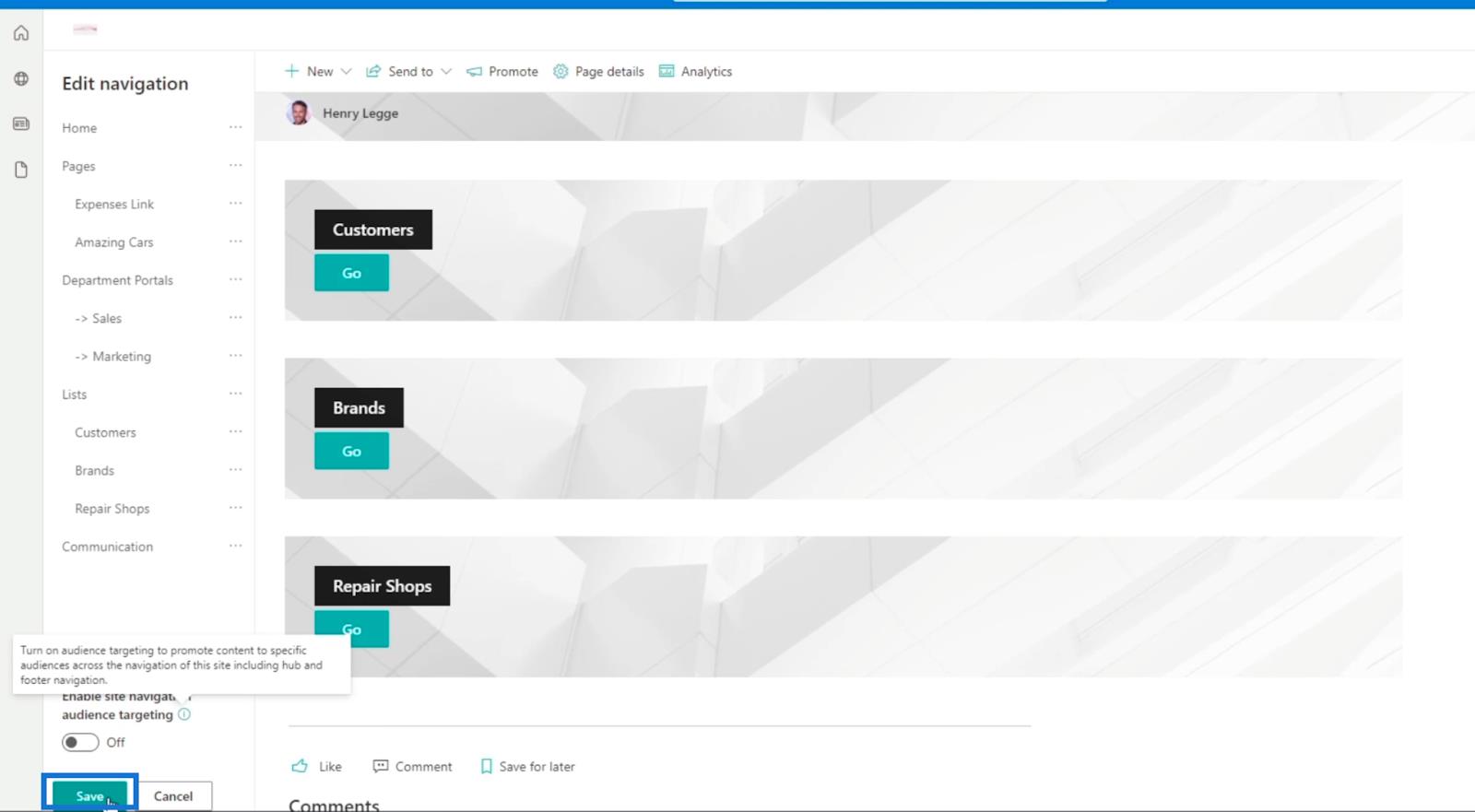
Klik til sidst på Gem .

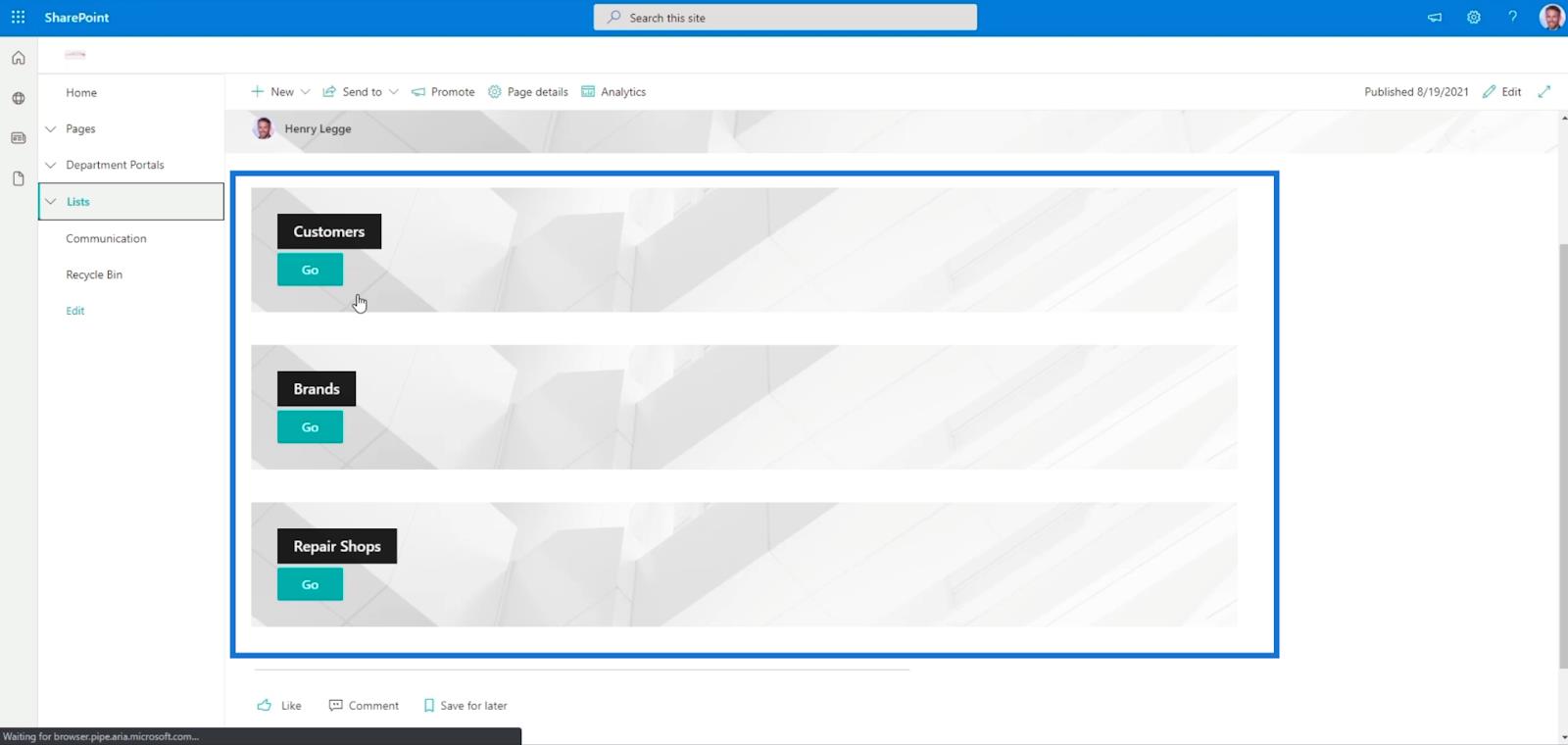
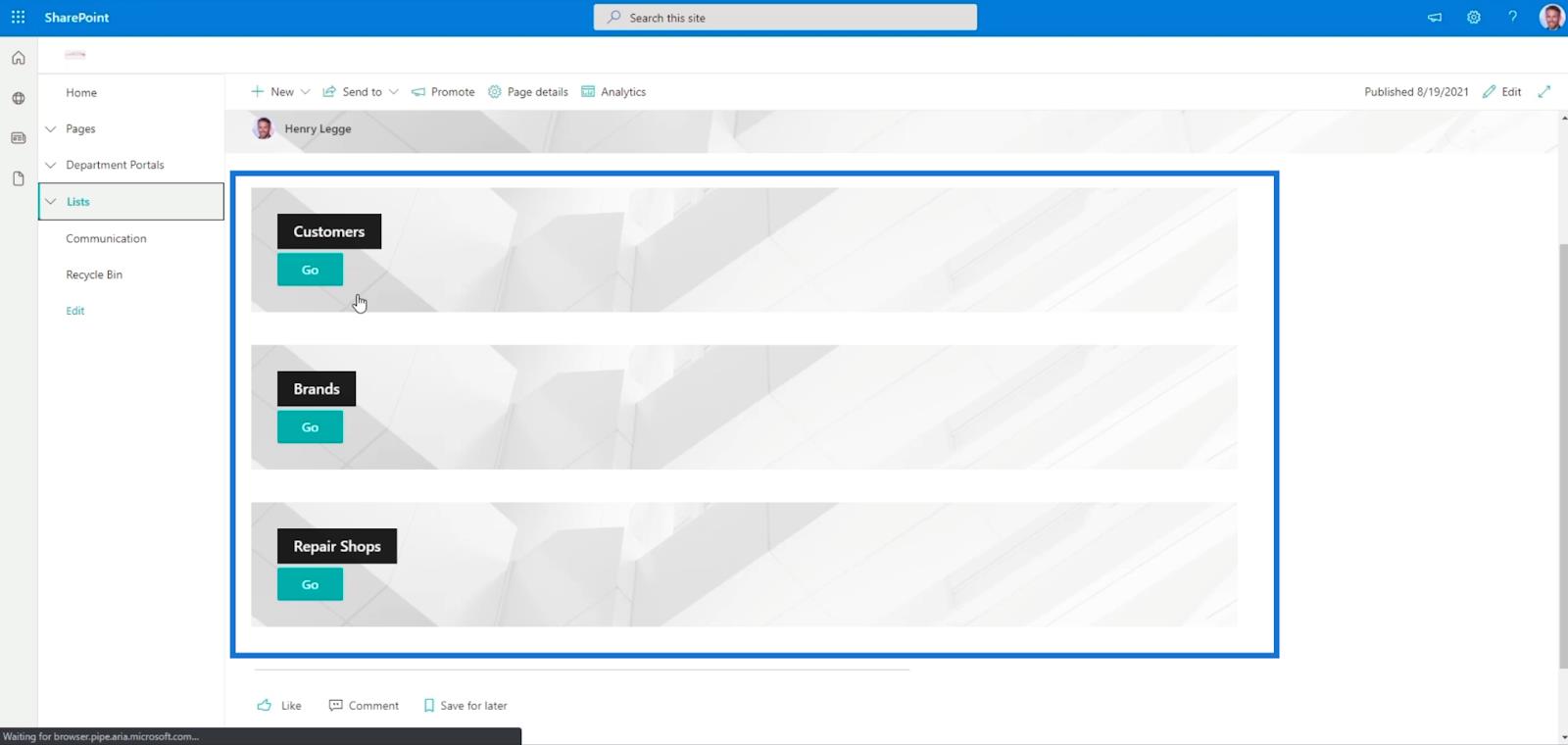
Nu har vi oprettet et navigationslink og sorteret listerne efter deres grupper. I vores eksempel vil du se Hjem, Afdelingsportaler og Lister .
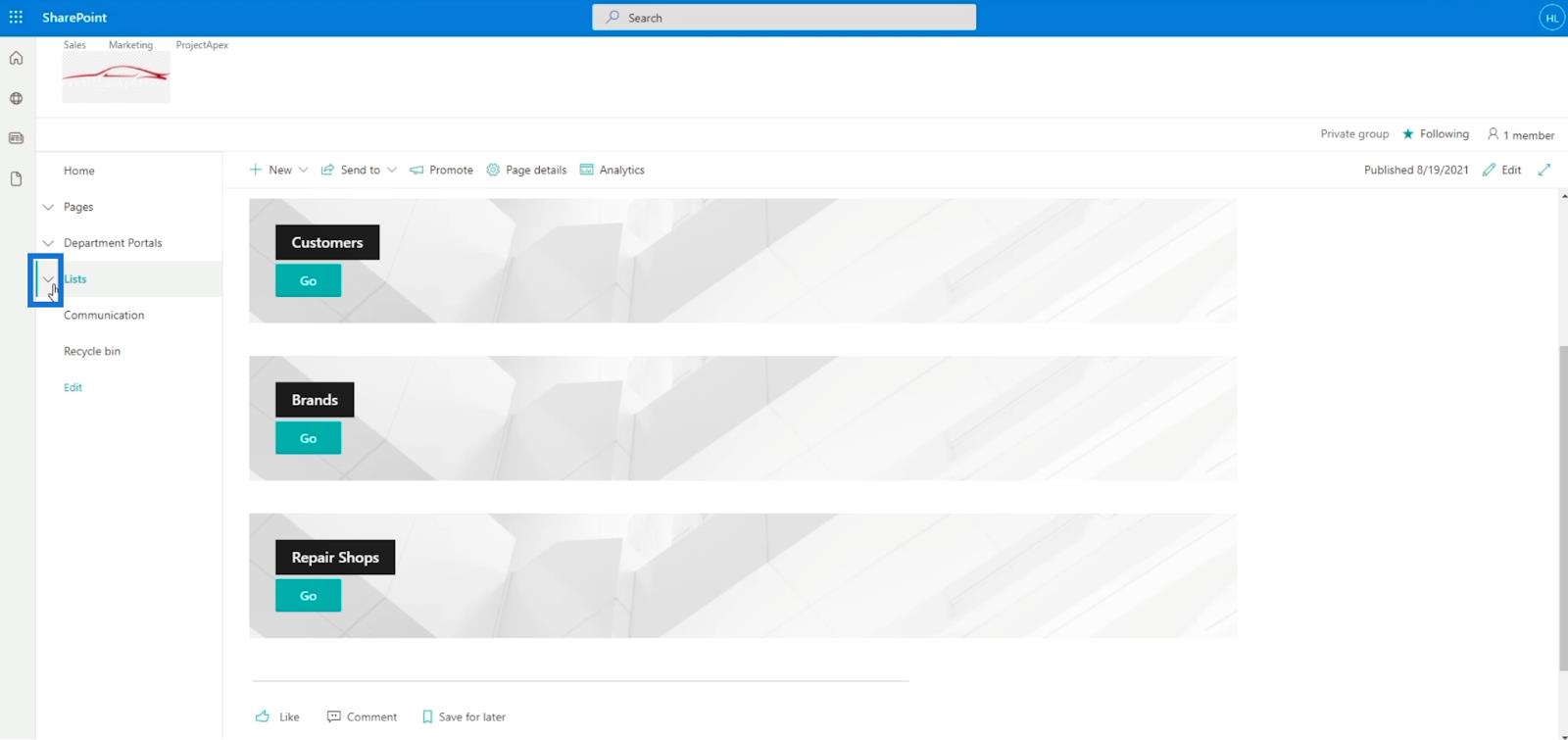
Hvis vi klikker på Lister , fører det os til den side, vi lige har oprettet. Siden har links til de forskellige SharePoint-lister, vi har.

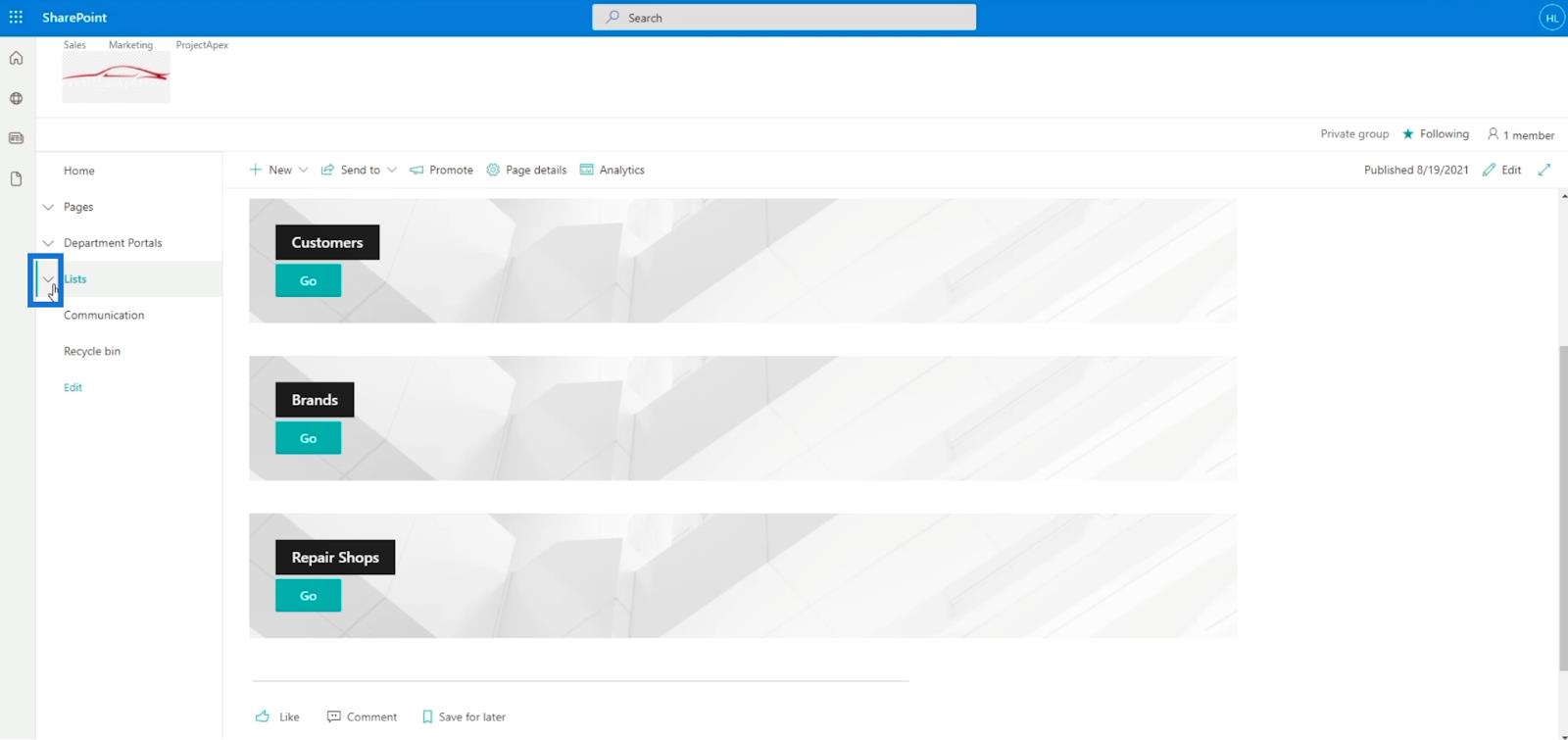
Du kan også klikke på rullemenuen ved siden af Lister , så får du de lister, du har. Du skal blot klikke på den, og du vil blive omdirigeret til siden.

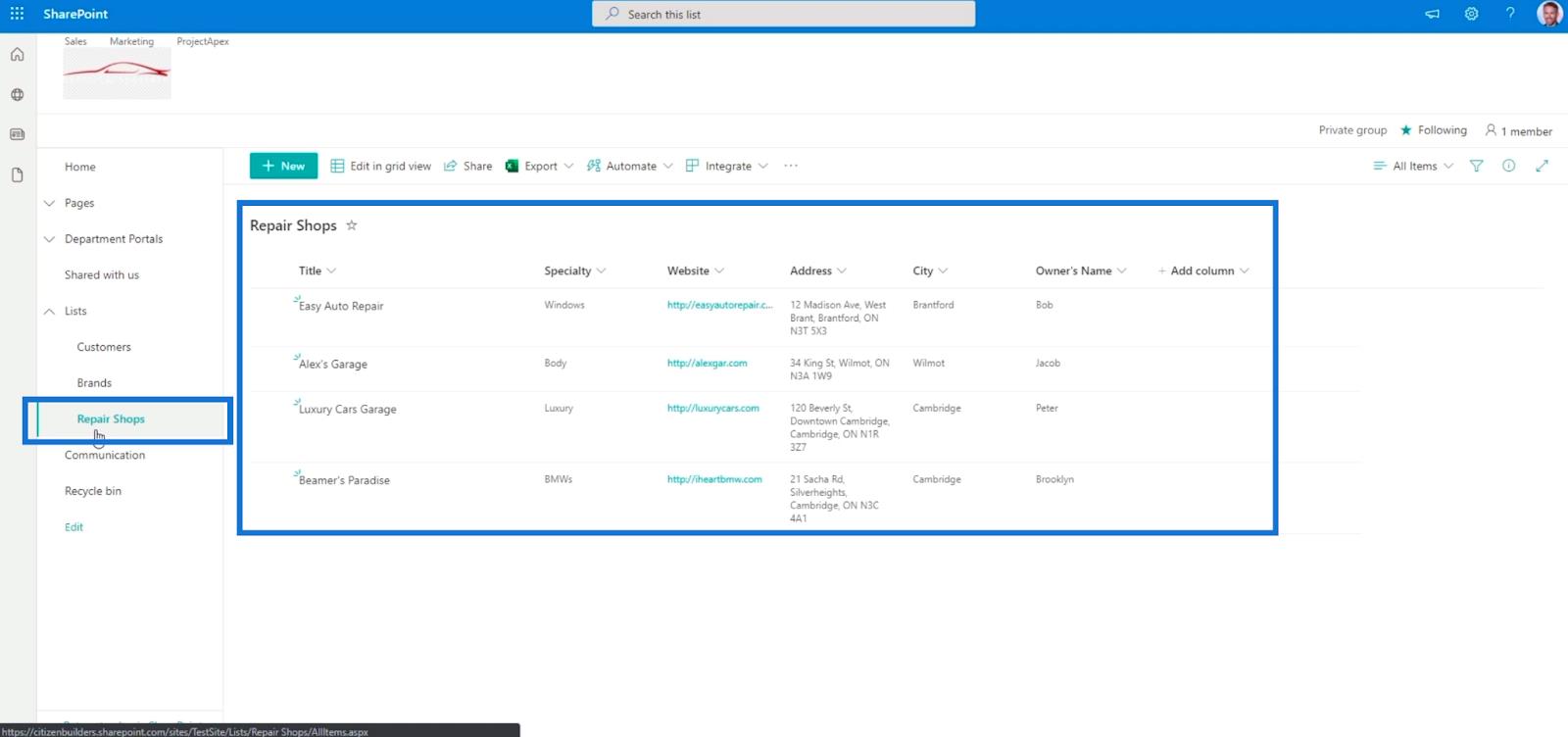
I vores eksempel går vi til reparationsværksteder .

Konklusion
Alt taget i betragtning har vi med succes skabt 2 forskellige navigationslinks; den ene er placeret på venstre panel, og den anden er en separat side. Dette vil gøre din SharePoint-liste tilgængelig.
Det bedste ved denne funktion er, at du kan sætte et navigationslink inde i et navigationslink. Du har indlejrede lister, der kan føre dig til forskellige sider. Vi anbefaler at bruge dette til at gøre din liste mere tilgængelig og nem at navigere. Hvis du gerne vil vide mere om dette emne og andet relateret indhold, kan du helt sikkert tjekke listen over relevante links nedenfor.
Alt det bedste,
Henrik