I dag vil jeg gerne vise dig, hvordan du bruger sidenavigation i LuckyTemplates ved hjælp af ikoner på en kreativ måde for at berige din historie og kun afsløre den, når det er nødvendigt.
Ydermere vil du lære, hvordan du skaber en kraftfuld navigationsoplevelse med udgangspunkt i et ikon ved at oprette en brugerarbejdsgang til din .
Vi vil skabe et onboarding-miljø for slutbrugerne direkte inde i LuckyTemplates.

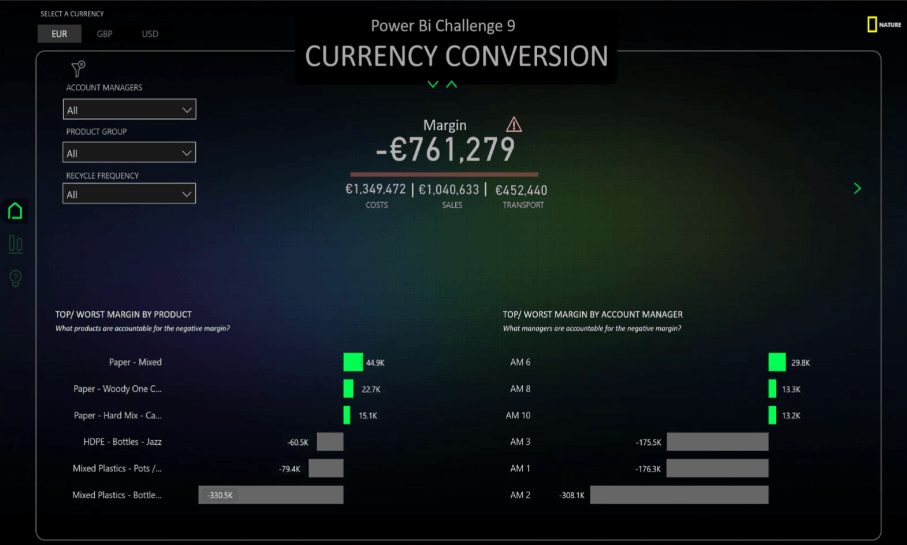
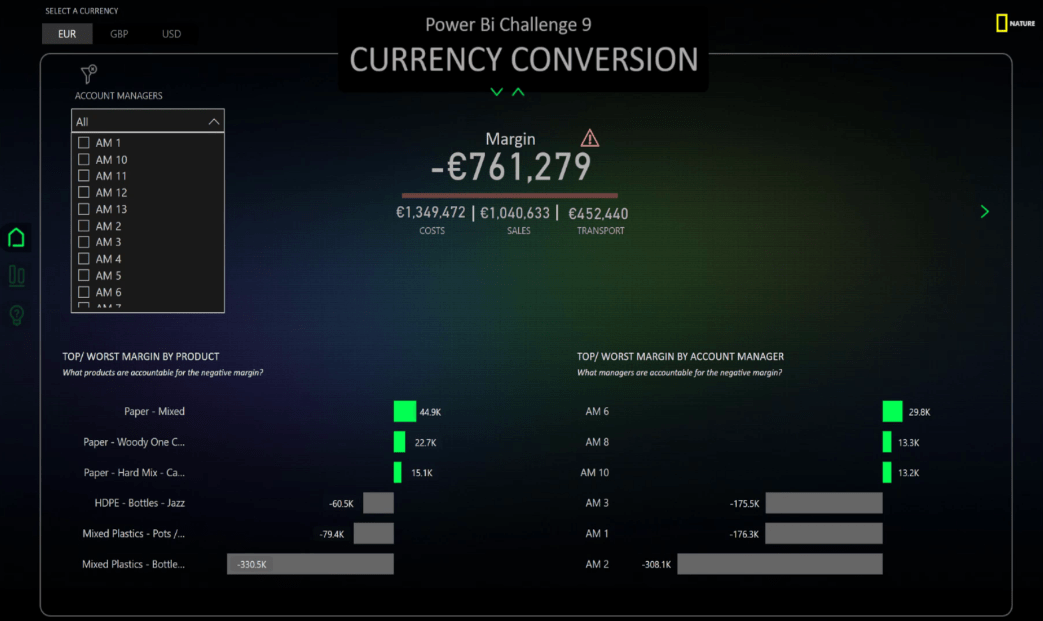
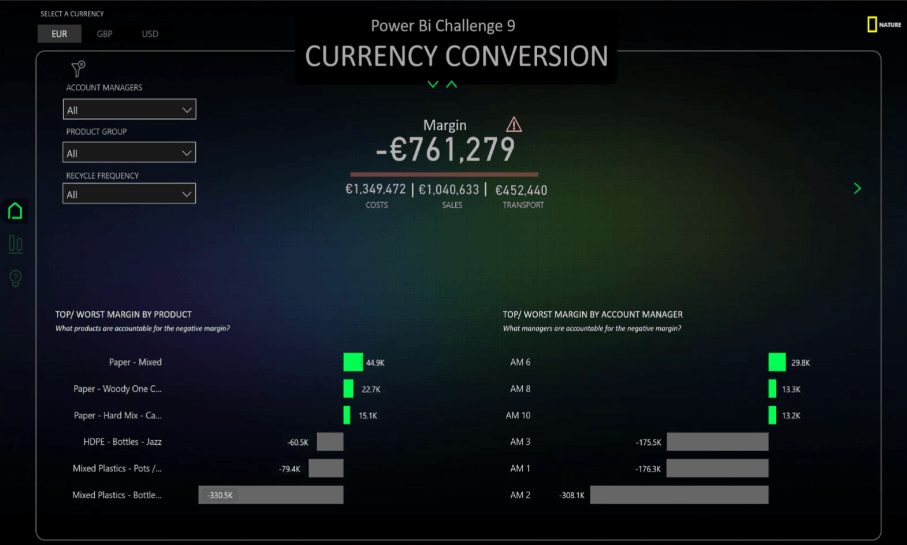
Til at starte med, lad os rette vores opmærksomhed mod det eksempel, jeg oprettede til min indsendelse. Jeg brugte en del tid på at opnå perfektion for denne KPI, og selvom det virker simpelt, er det i virkeligheden fuld af overraskelser.
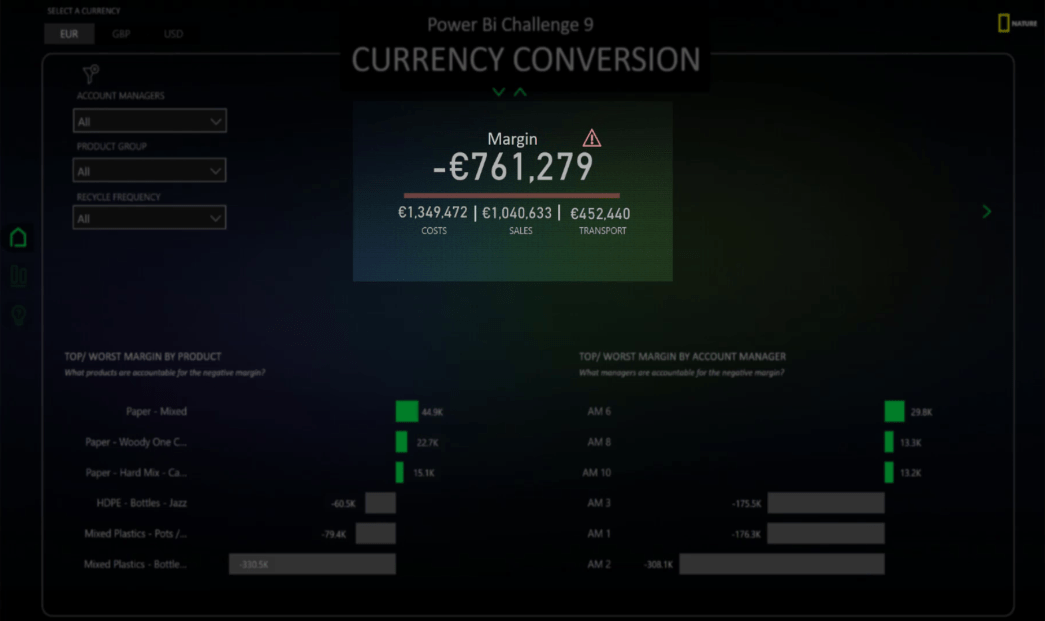
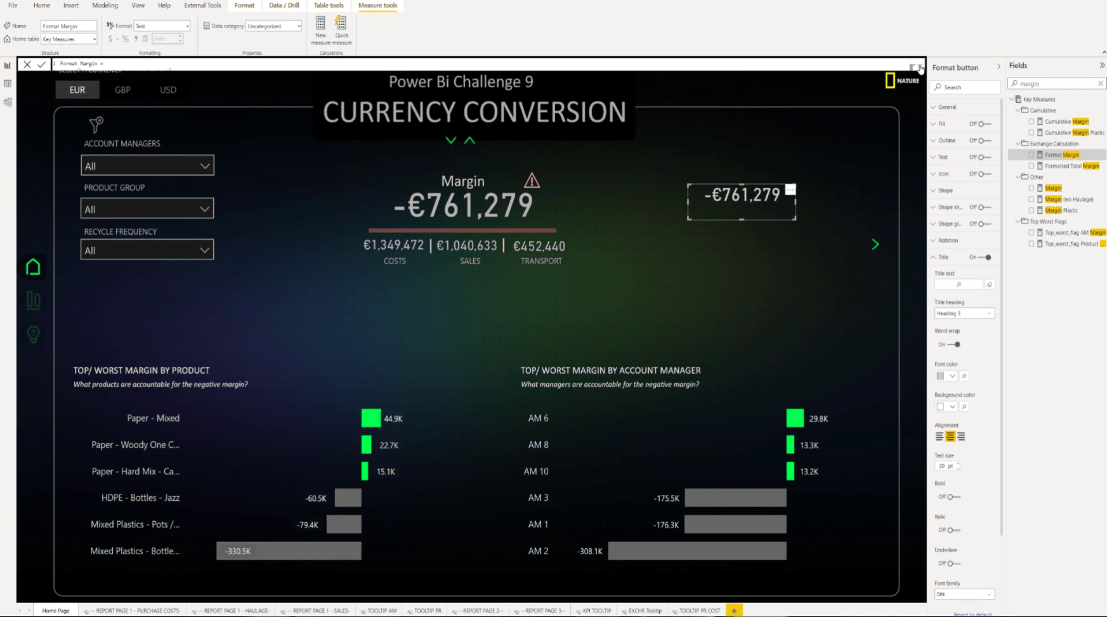
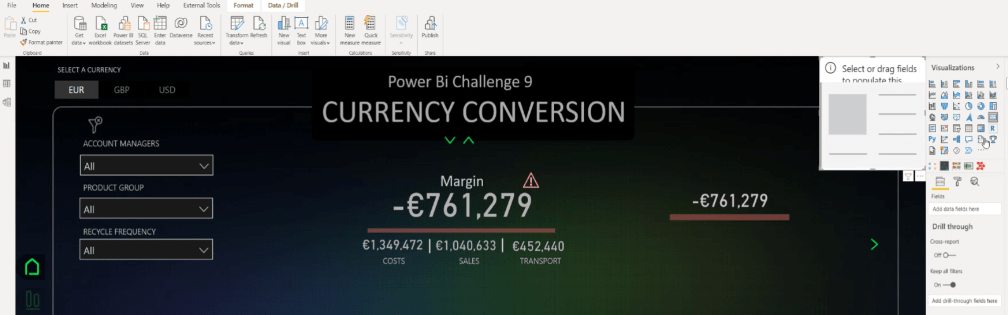
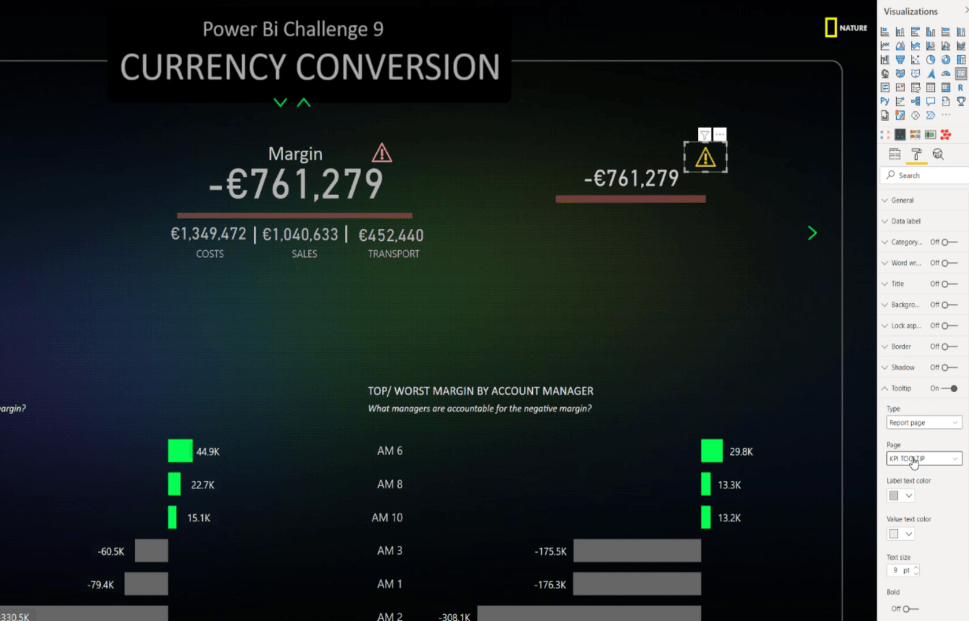
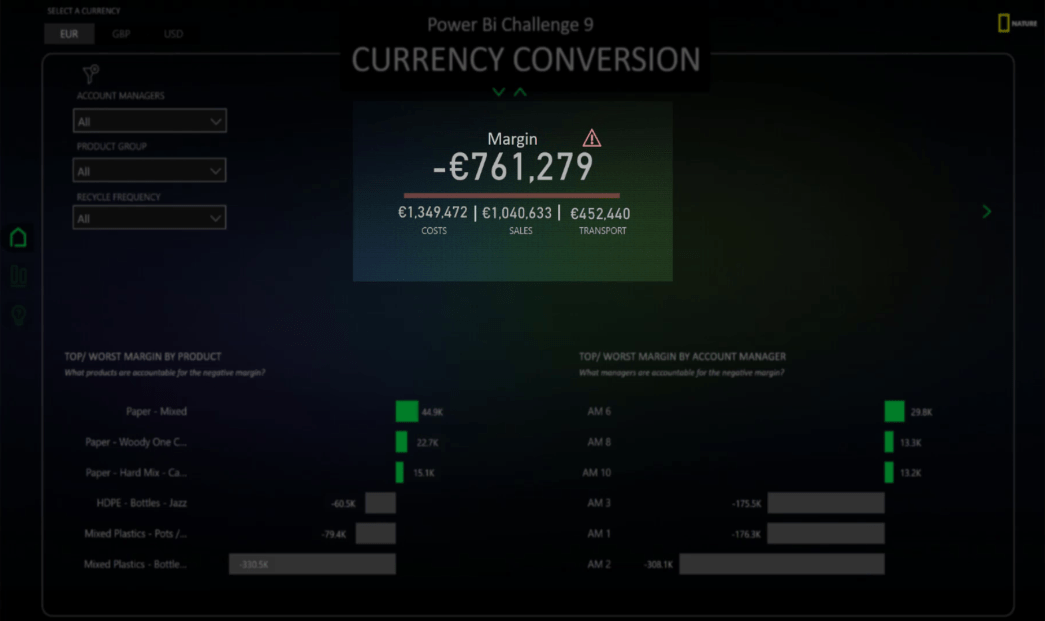
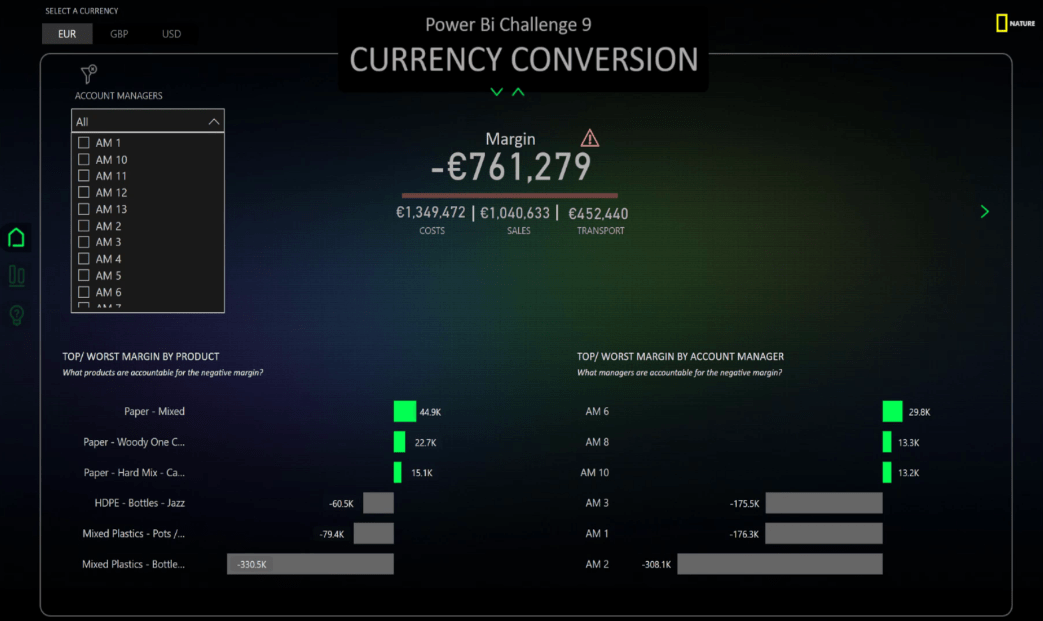
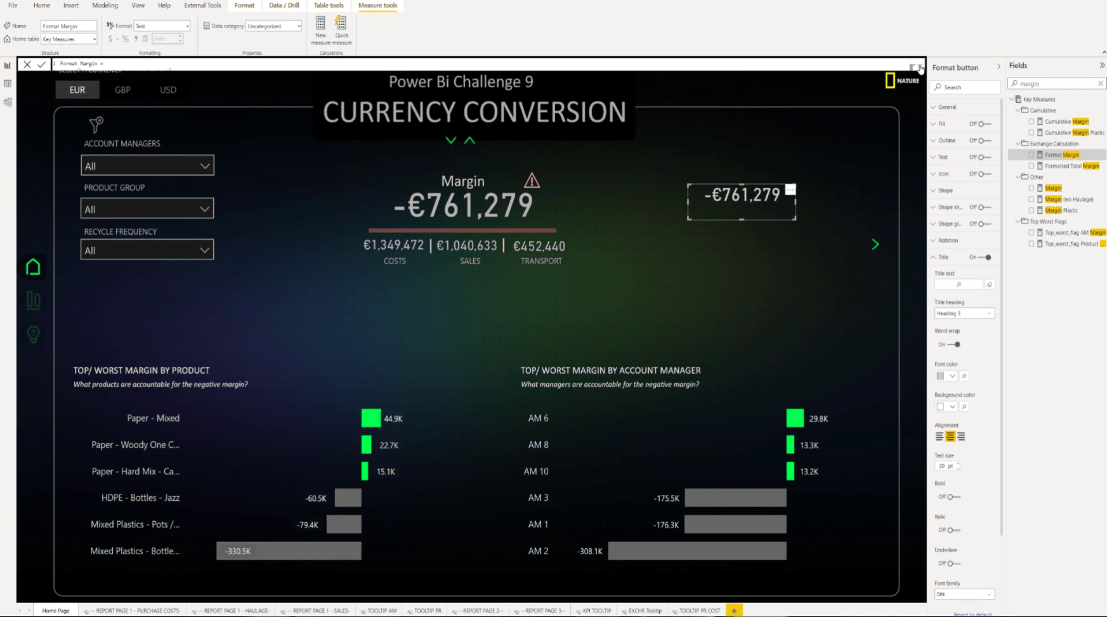
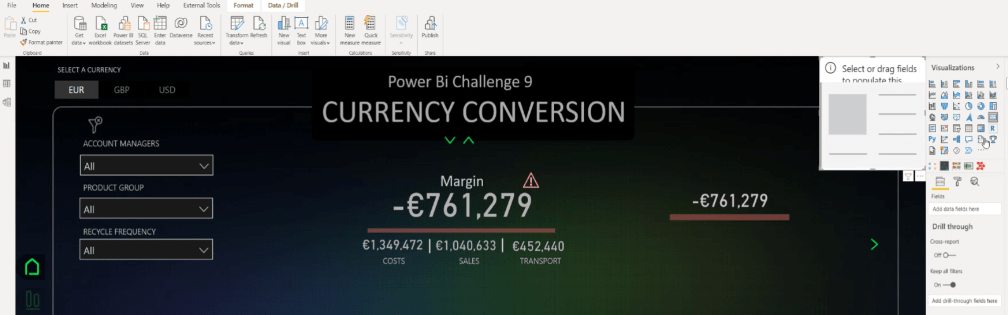
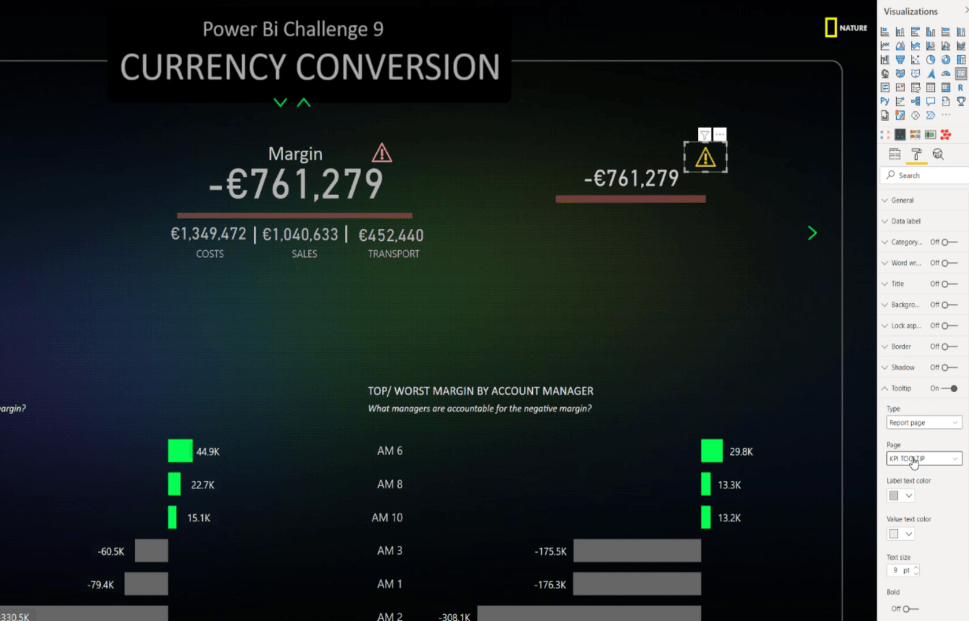
I dette eksempel har vi en sidenavigation i LuckyTemplates med ikoner, der repræsenterer omkostninger , salg , transport og margin . Vi har også en rød linje, der adskiller marginen fra de andre dimensioner. Nummeret i linjen er ikke et kort, men en knap.

Indholdsfortegnelse
Brug af et advarselsskiltikon
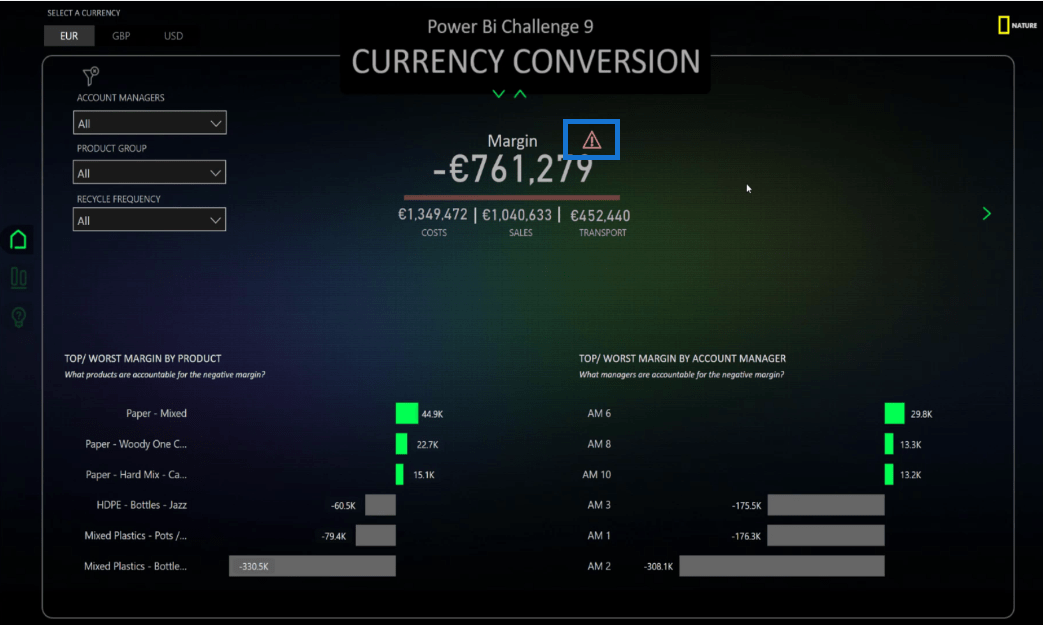
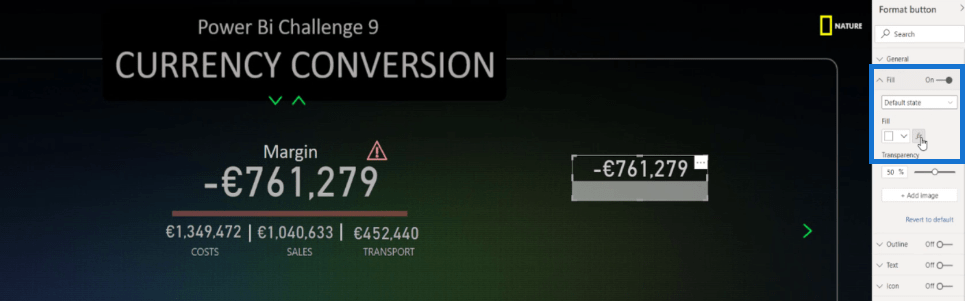
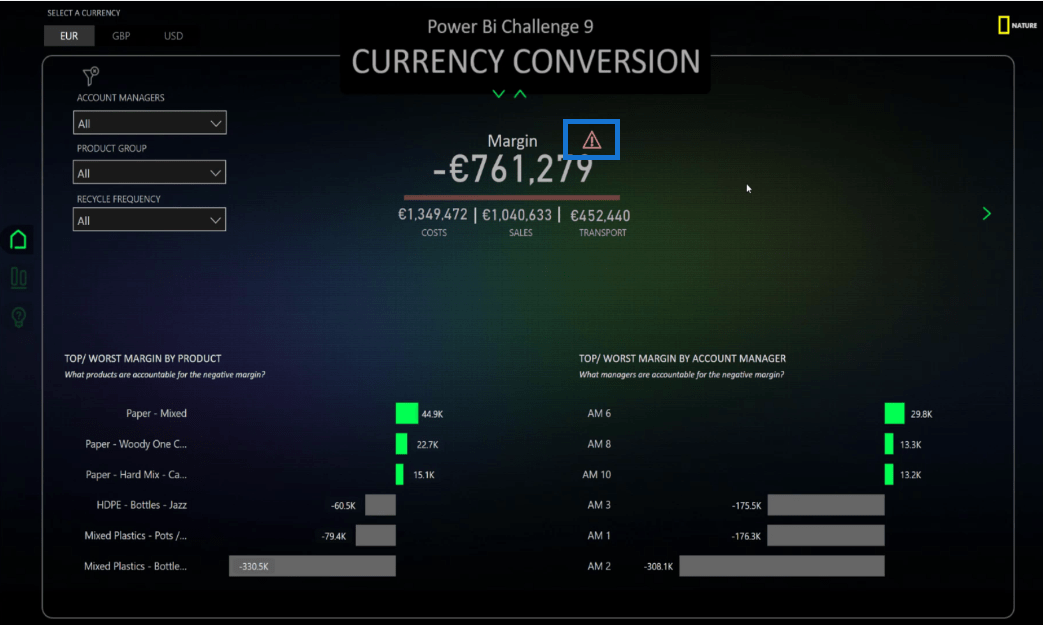
Vi har dette advarselsskilt eller advarselskortikon. Den er dynamisk, fordi den forsvinder, hvis marginen er positiv.

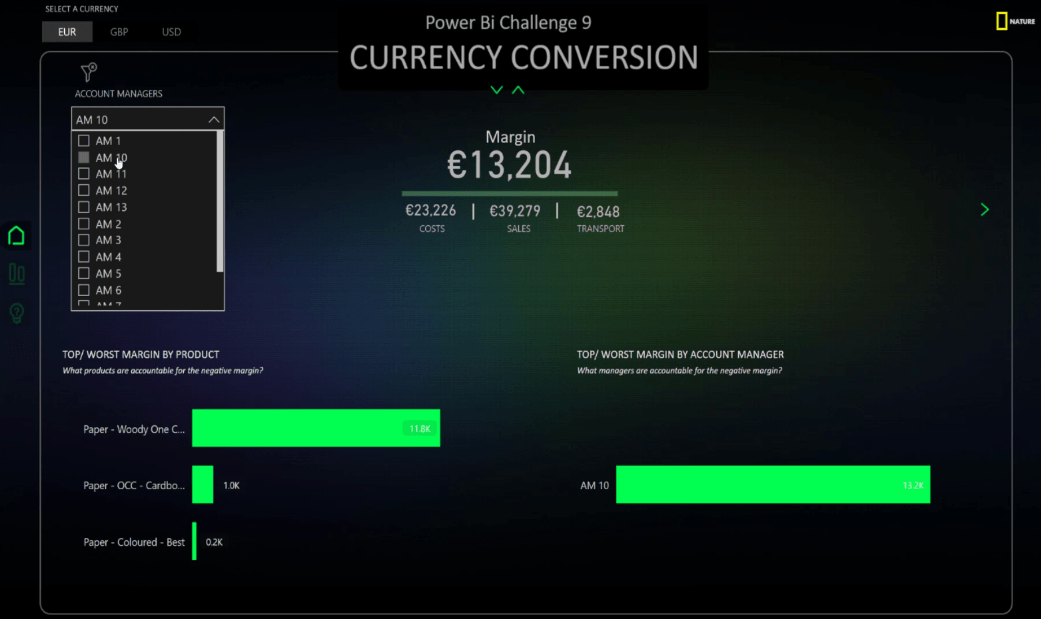
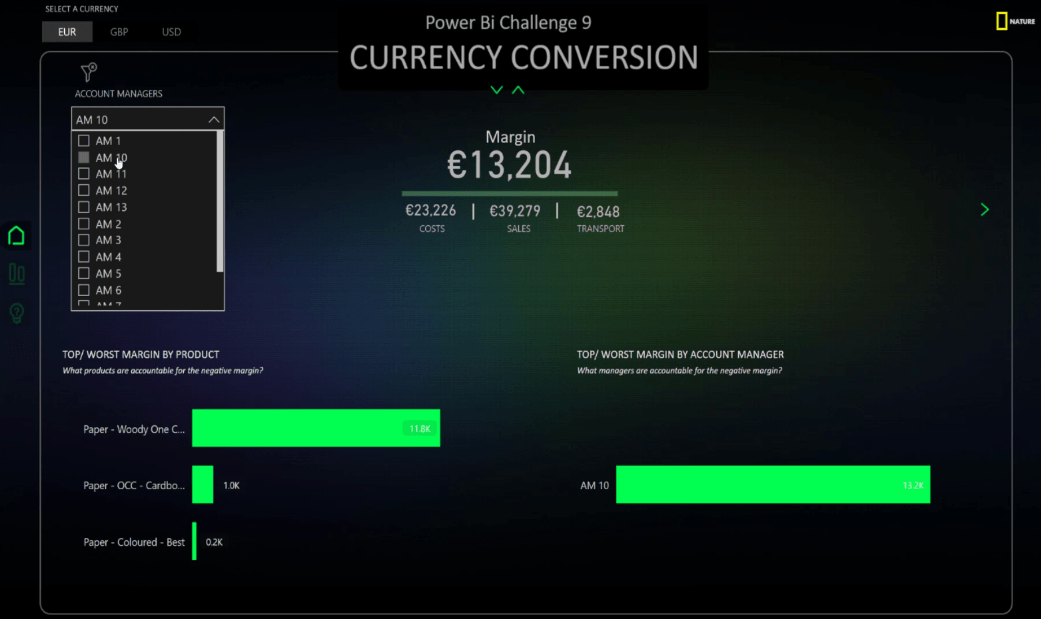
Lad os vælge Account Manager 10 . Bemærk, at advarselsikonet forsvandt.

På dette tidspunkt undrer du dig måske over, hvorfor jeg oprettede et dynamisk ikon for at vise, at margenen er negativ, når den røde linje allerede viser nøjagtig det samme.
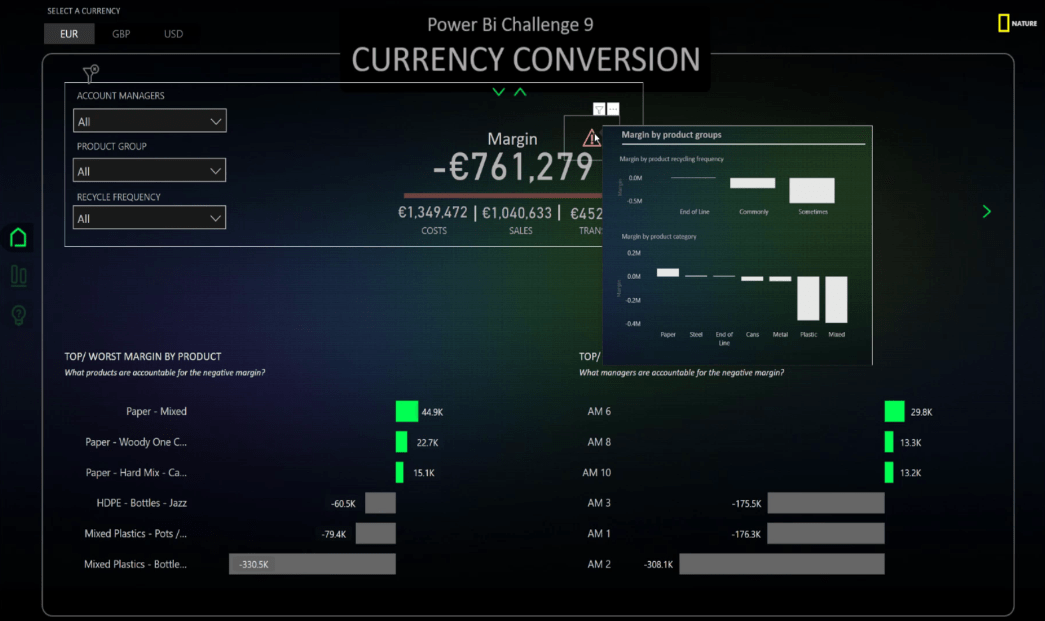
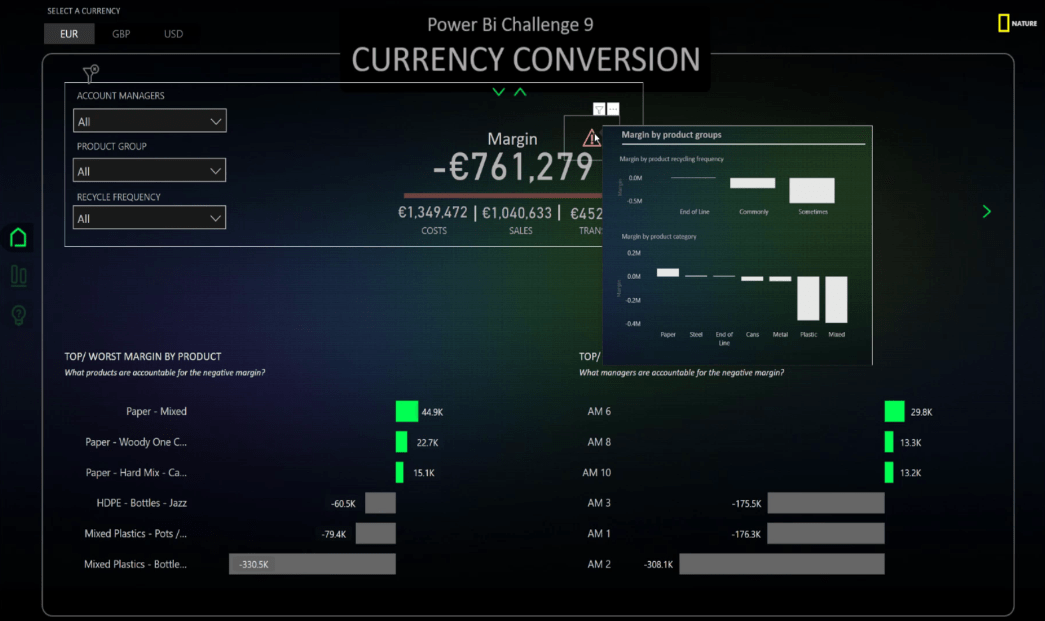
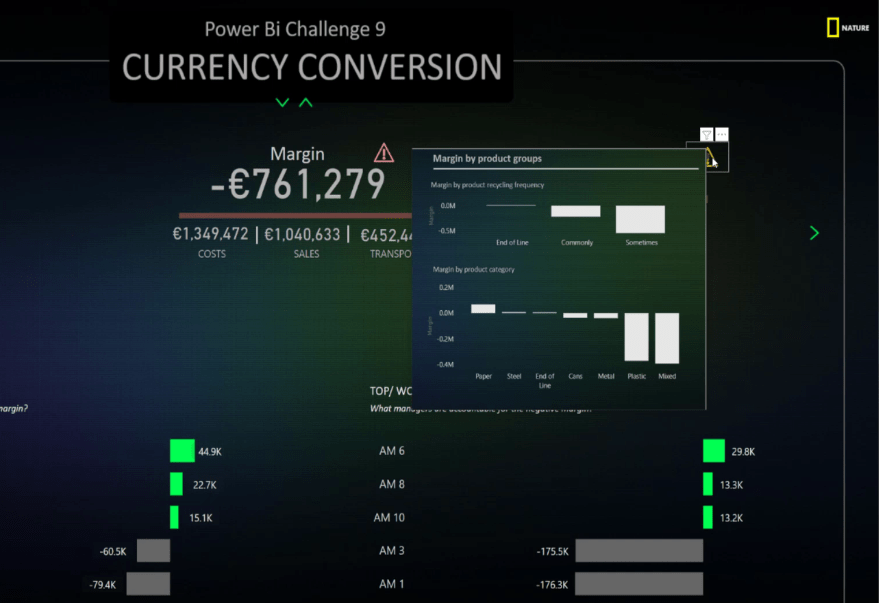
Svaret på det er at give yderligere oplysninger. Et kort har den fordel at have et værktøjstip, hvilket betyder, at når marginen er negativ, har vi mulighed for yderligere indsigt. Dette er en speciel teknik i historiefortælling kaldet progressiv afsløring .

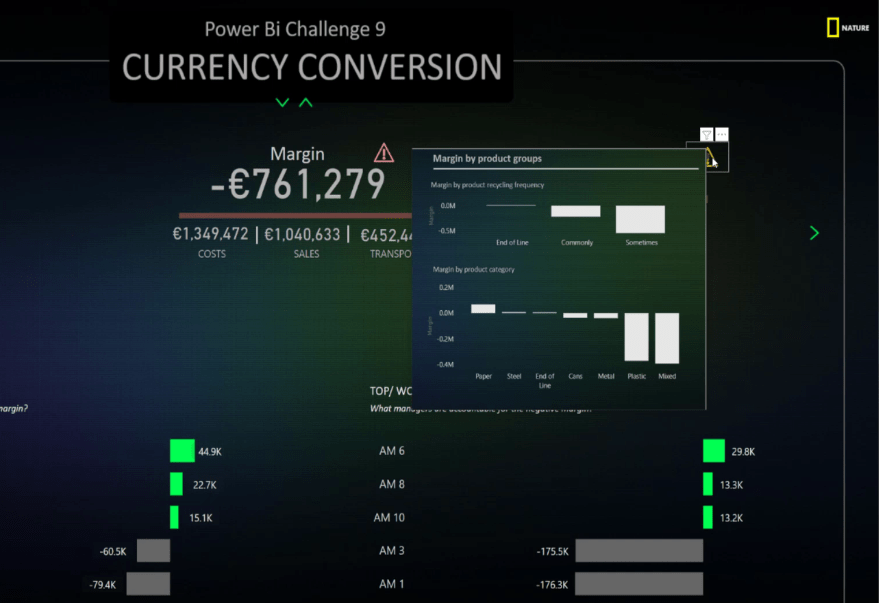
For at vise denne funktion skal du holde musen hen til advarselskortikonet for at se yderligere oplysninger. Dette er vigtigt, fordi jeg som slutbruger kun vil være interesseret i yderligere indsigt, når marginen er negativ.
Progressiv afsløring er et interaktionsdesignmønster, der sekvenserer information og handling på tværs af flere skærme og trin for trin flow. Formålet er at mindske chancerne for, at brugerne vil føle sig overvældet af det, de møder.
Ved at afsløre information gradvist afslører interaktionsdesignere kun det væsentlige og hjælper brugerne med at administrere kompleksiteten af rige websteder eller applikationer.
Dette er en teknik, du kan bruge for at holde dit design enkelt og dine oplysninger let at fordøje. Du vil gøre det nemt for slutbrugeren at navigere rundt og finde den indsigt, de ønsker. Brugeren vil få en overbevisende oplevelse gennem sidenavigationen i LuckyTemplates.

Opbygning af LuckyTemplates-ikonet
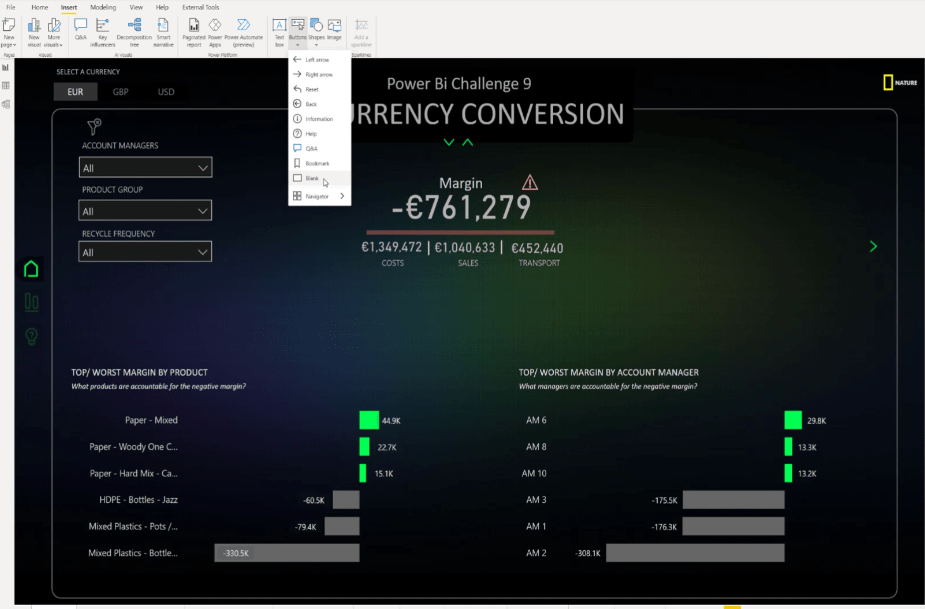
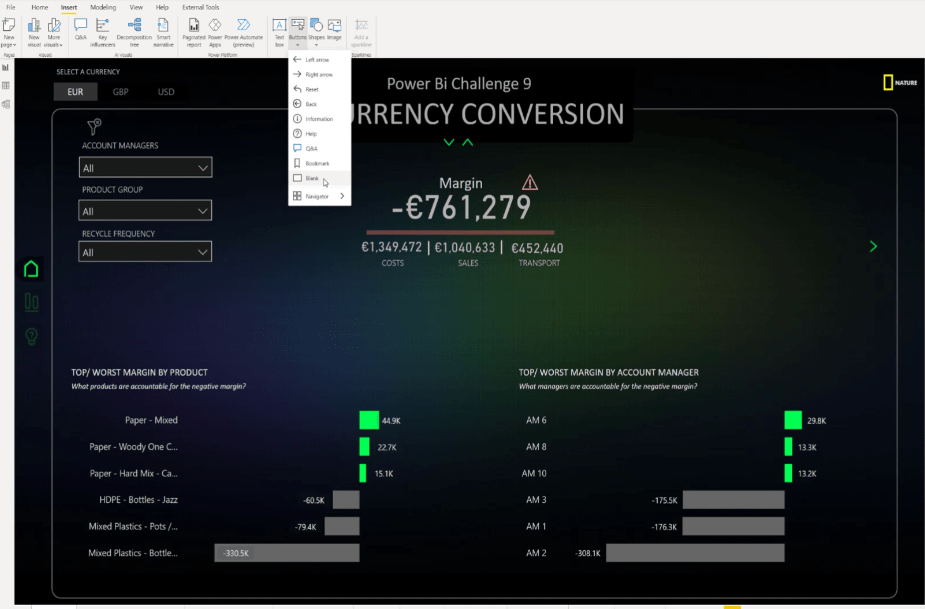
For at bygge det fra bunden skal du indsætte en tom knap på skærmen.

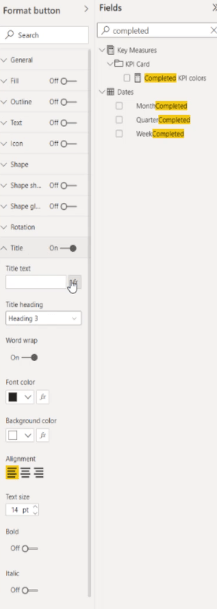
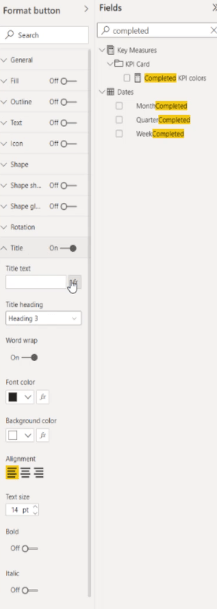
Deaktiver alle funktioner undtagen titlen .

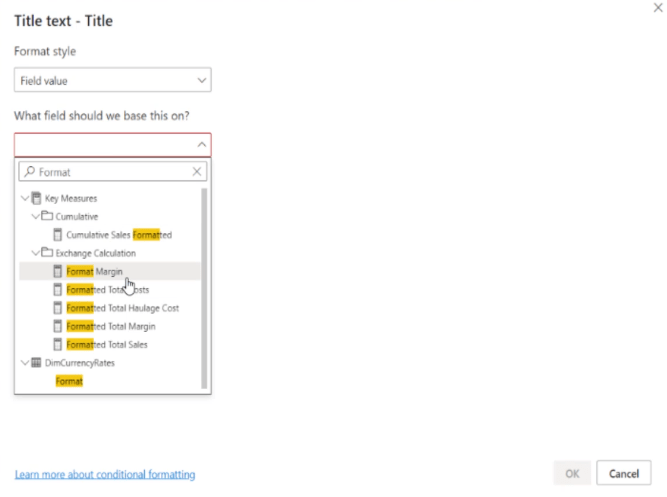
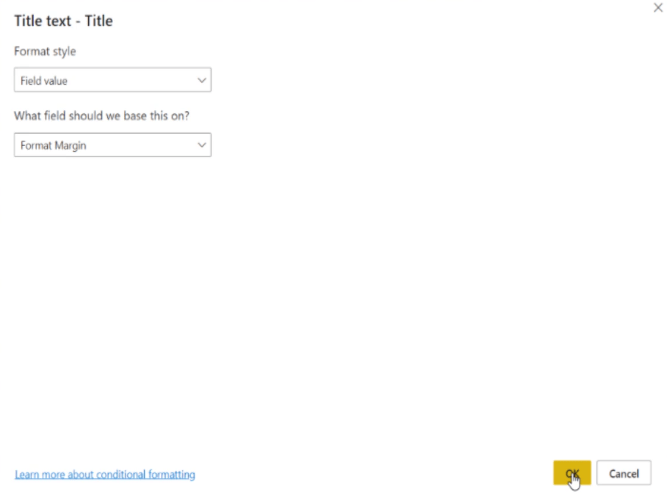
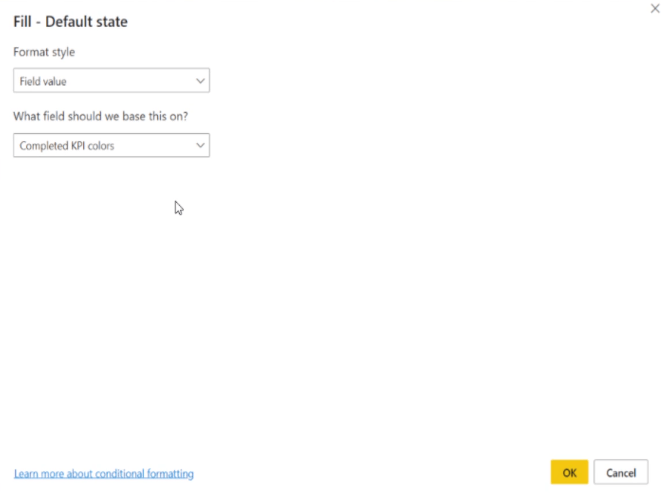
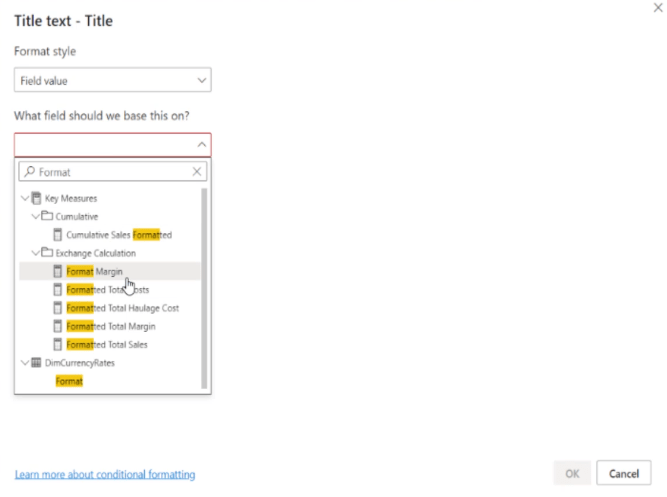
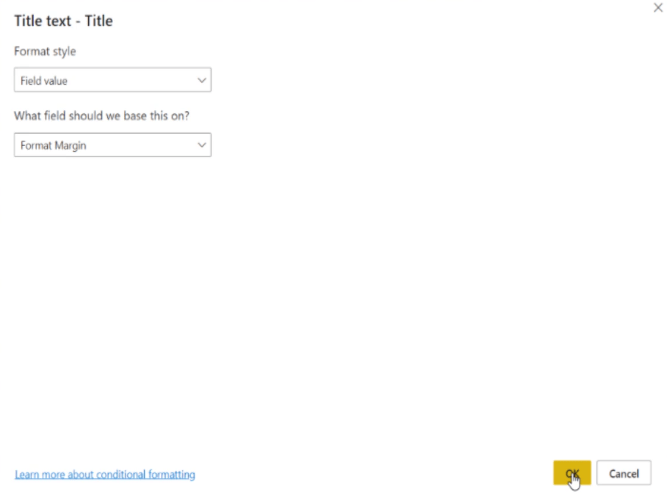
Gå til titelteksten , vælg Feltværdi , vælg Formater margen , og klik på OK .


Lad os derefter øge størrelsen af KPI'en til 20 og ændre farven til grå.

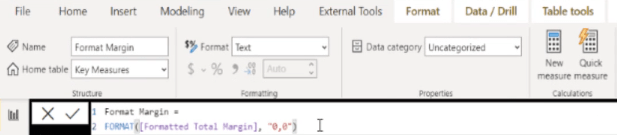
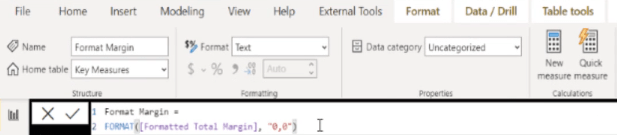
Til målingen brugte jeg Format Margin og arrangerede det for at opnå det output, jeg oprettede.

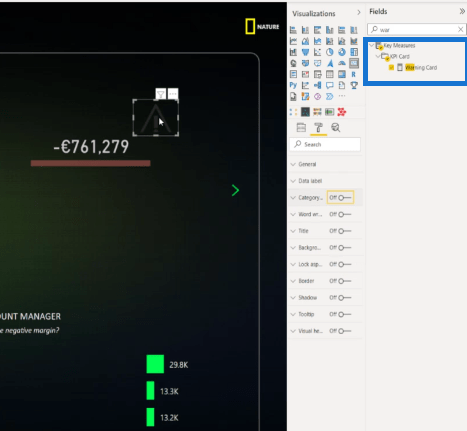
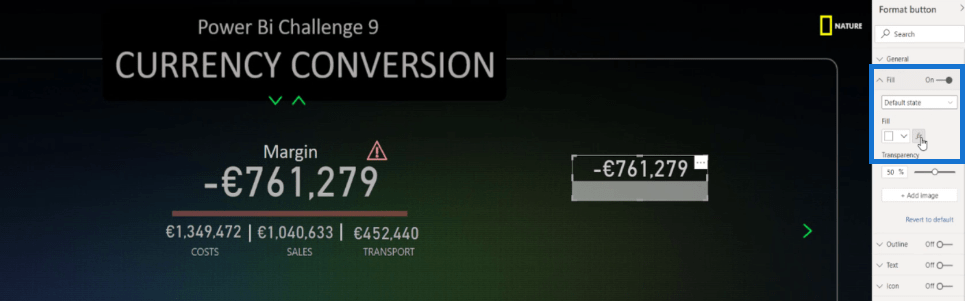
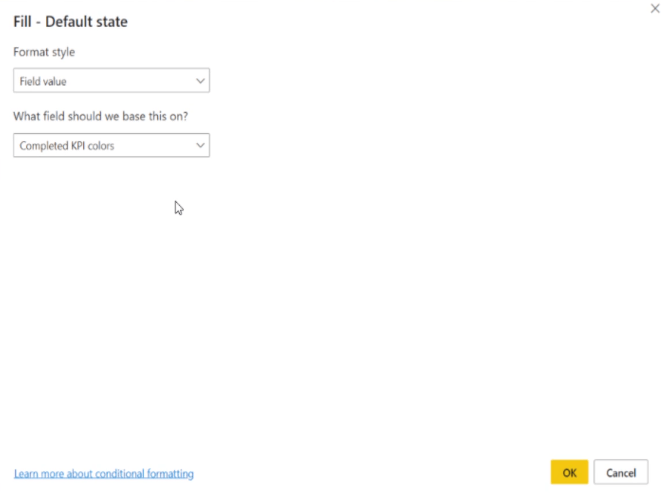
Det næste er at gå til Fyld og aktivere det. Vælg derefter feltværdien og baser den på et andet mål kaldet Fuldførte KPI-farver , og klik derefter på OK .


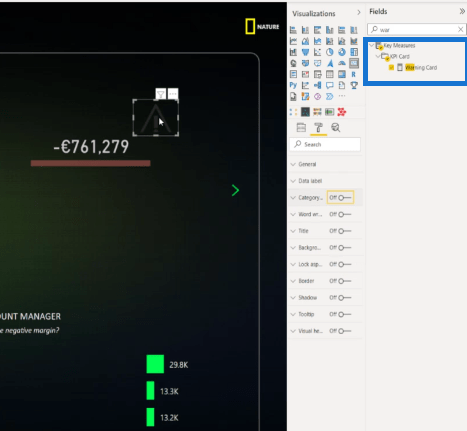
Lad os gå til ruden Visualiseringer og derefter vælge kortikonet .

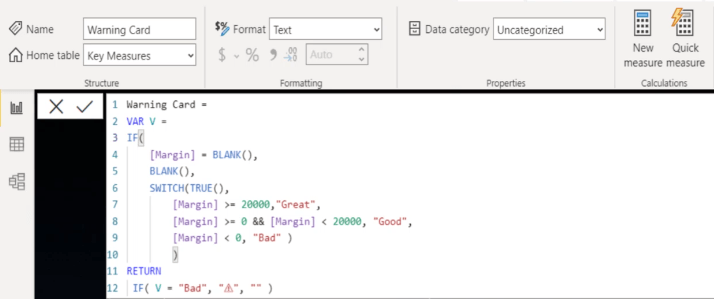
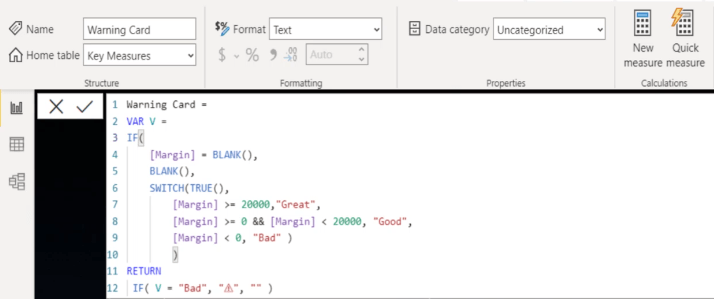
Dette er den formel, jeg oprettede til Advarselskort . Det betyder, at hvis marginen ikke har nogen værdi, så vil jeg have en tom værdi.
Jeg brugte også en SWITCH TRUE-sætning, der siger, at hvis værdien er over eller lig med 20000, så er den fantastisk . Hvis den er over nul og under 20.000, så er den god , og hvis den er under nul, er den dårlig .
Når værdien er Dårlig , vil jeg have dette ikon; ellers vil jeg ikke have noget ikon.

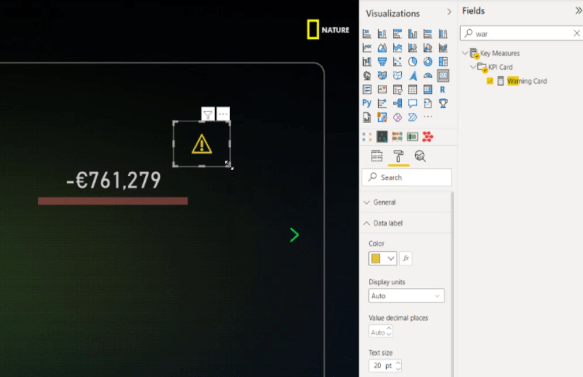
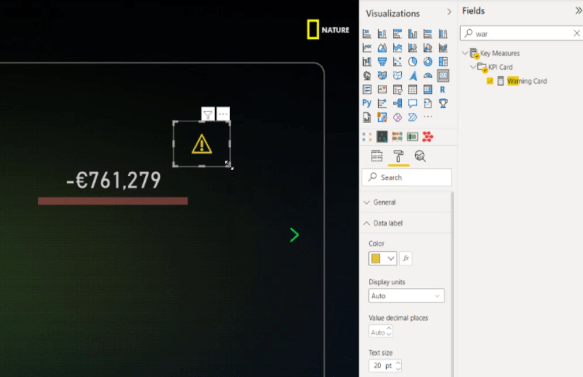
Den næste ting at gøre er at skubbe ikonet og slå de forskellige muligheder fra.

For at reducere størrelsen og farven på ikonet skal du gå til etiketten Data og derefter indstille den til 20 og ændre farven til gul.

I dette tilfælde kan vi flytte advarselsikonet ved siden af tallene og aktivere værktøjstip ved at vælge siden, hvor jeg oprettede KPI'en.

Endelig kan vi nu se informationen til vores KPI. Vi kan helt sikkert inkludere yderligere sammenhænge på dette, såsom opsummering af omkostninger, salg og transport.

Konklusion
At forstå de bedste fremgangsmåder for, og hvordan du kan bruge dem til din histories fordel, kan gøre en væsentlig forbedring af dine LuckyTemplates-rapporter.
Med dette formål i tankerne kan du gå et skridt videre ved at bruge ikonerne på en kreativ måde og give en til dine slutbrugere.
Jeg håber, du kan anvende disse teknikker til dit eget udviklingsarbejde og organisatoriske scenarier.
Alt det bedste,