I denne blog vil vi diskutere, hvordan du kan oprette navigationslinks ved hjælp af nogle enkle trin. SharePoint-webstednavigation er et af nøgleelementerne for at gøre dit websted mere effektivt.
Ved korrekt at oprette navigation til dit SharePoint-websted, får du bedre og mere ligetil adgang til siderne.
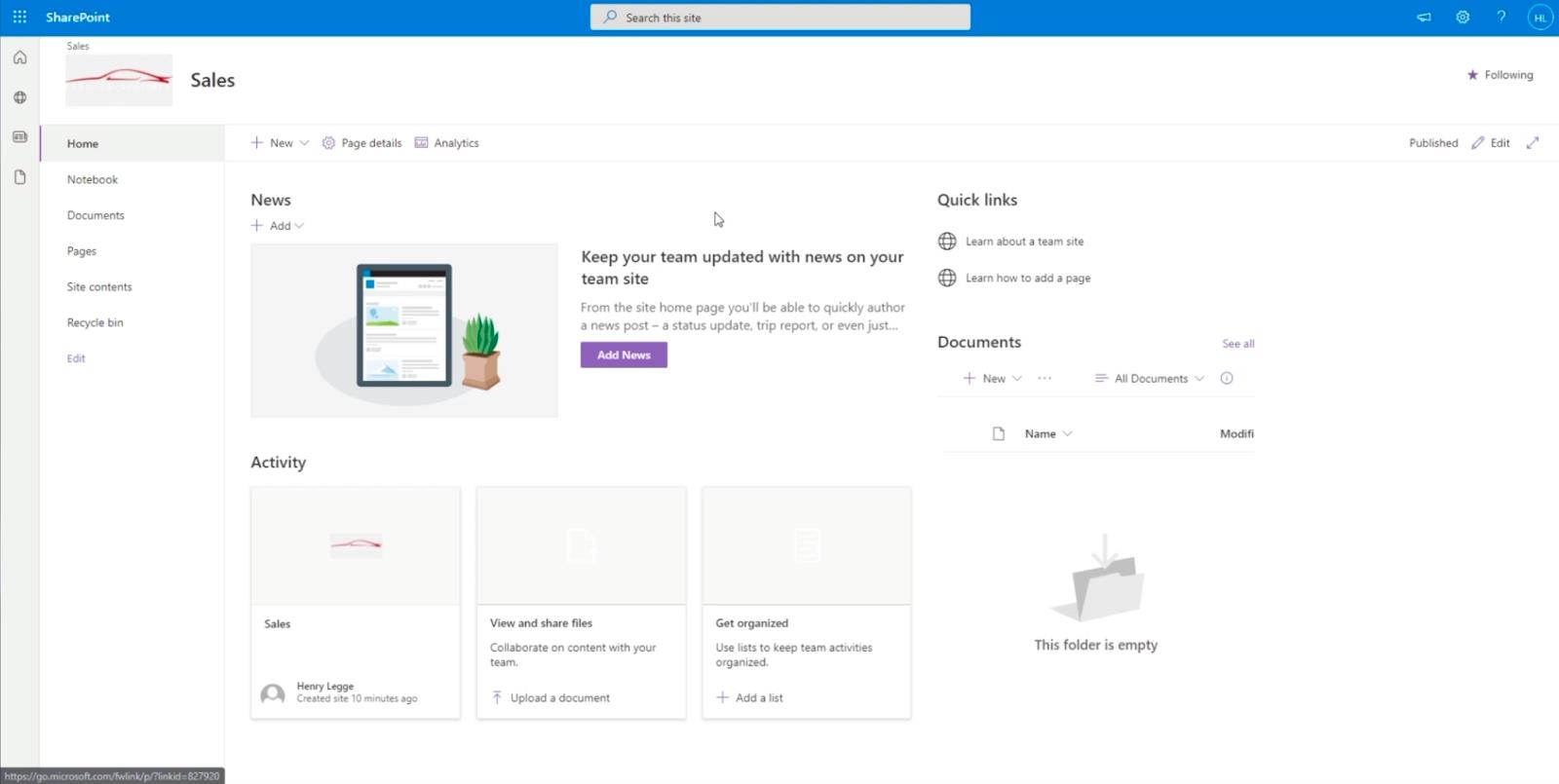
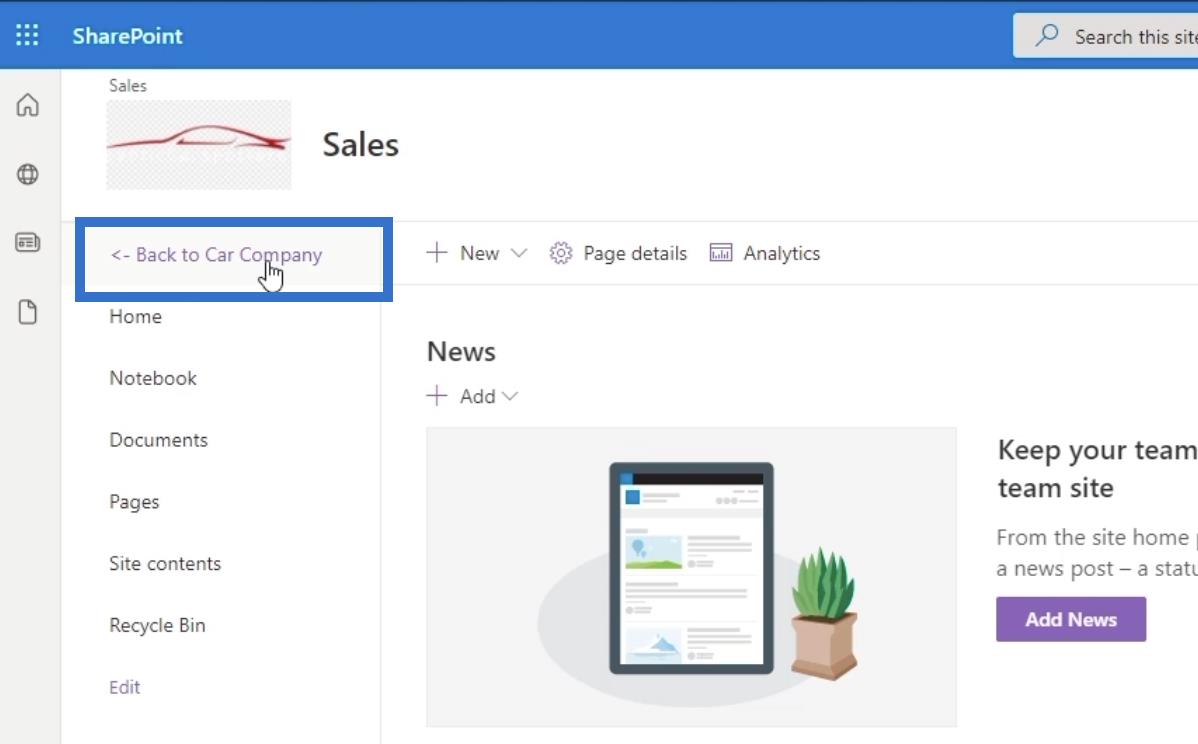
Hvis du opretter en underside, kan du helt sikkert foretage nogle ændringer for at gøre navigationen nemmere. Du vil bemærke, at dit underwebsted ligner de andre websteder, du vil oprette. Det har sin egen standardhjemmeside og -sider. Det har også sit eget dokumentbibliotek og indhold. I dette eksempel vil jeg bruge den salgsside, jeg tidligere har oprettet.

Undersiden vil fungere som et separat websted. Det betyder, at indholdet her er forskelligt fra indholdet på hovedteststedet. Så hvordan kan vi gøre navigation lettere?
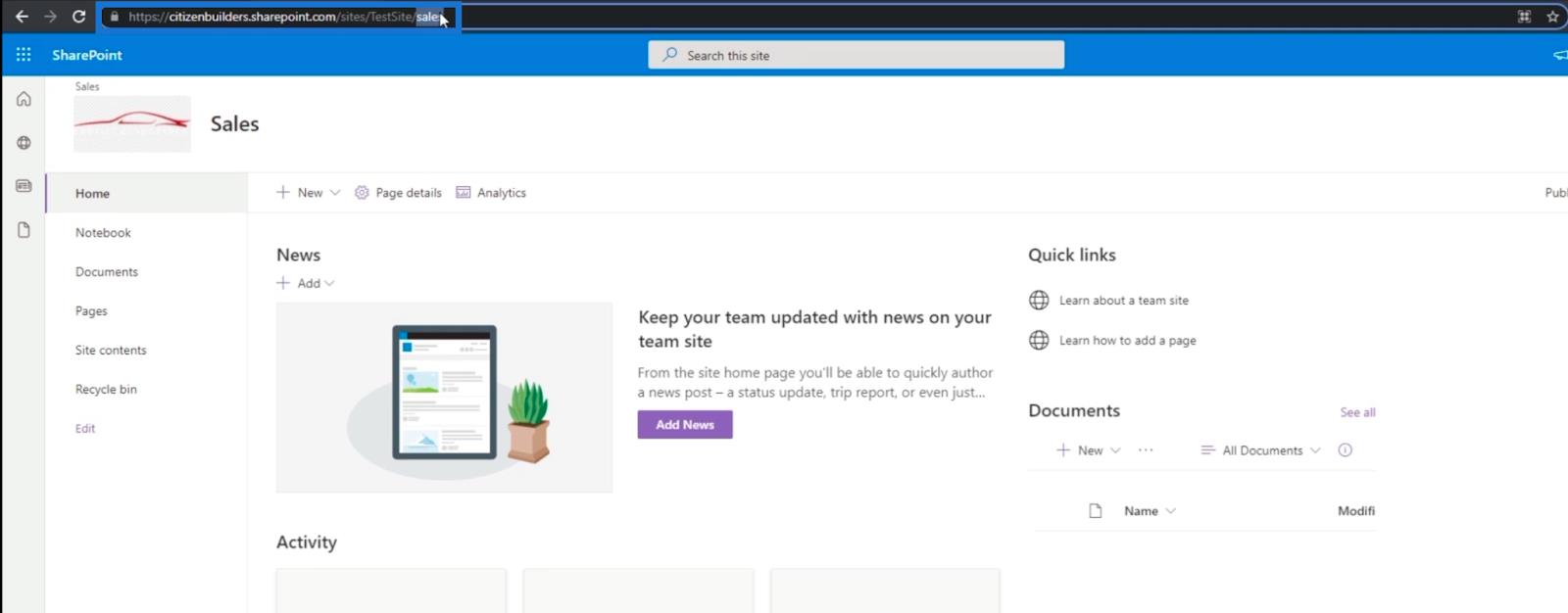
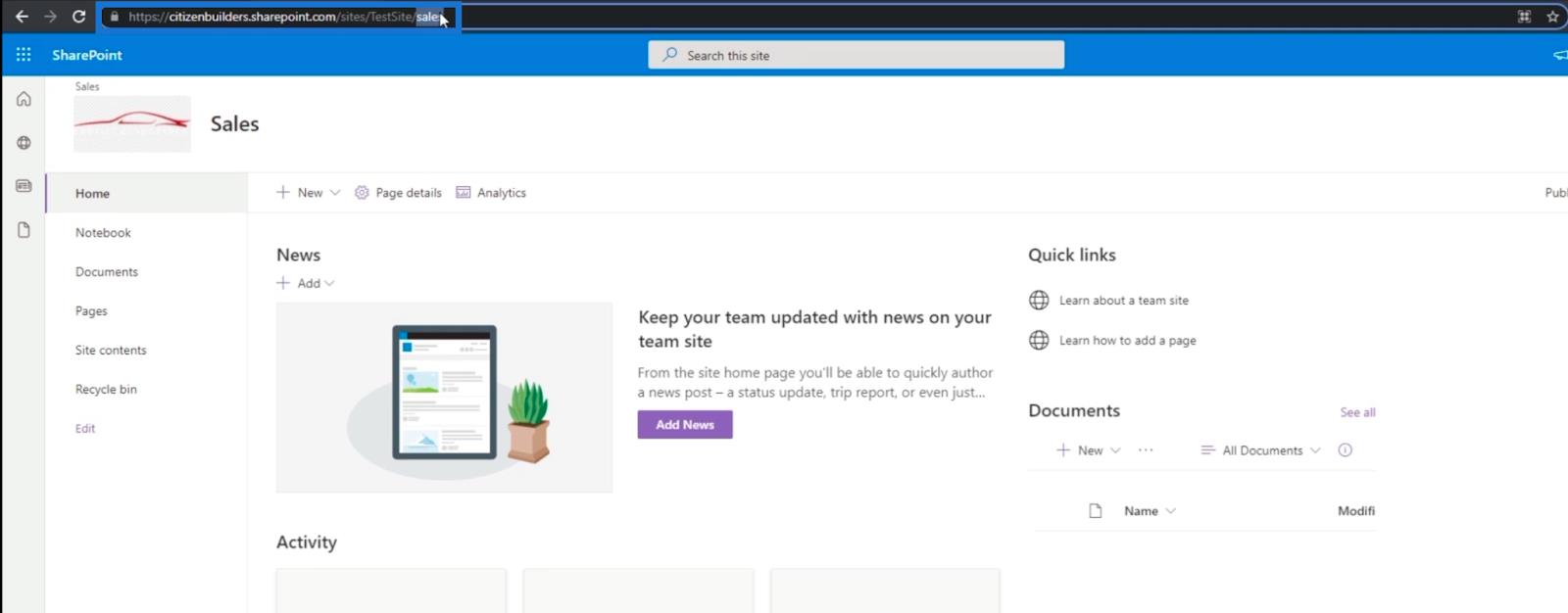
Gå først tilbage til hovedsiden ved at ændre webadressen. I vores eksempel har vi " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Vi fjerner ordet " Salg "efter den sidste skråstreg, så det kun bliver " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". Tryk derefter på Enter- tasten på dit tastatur.

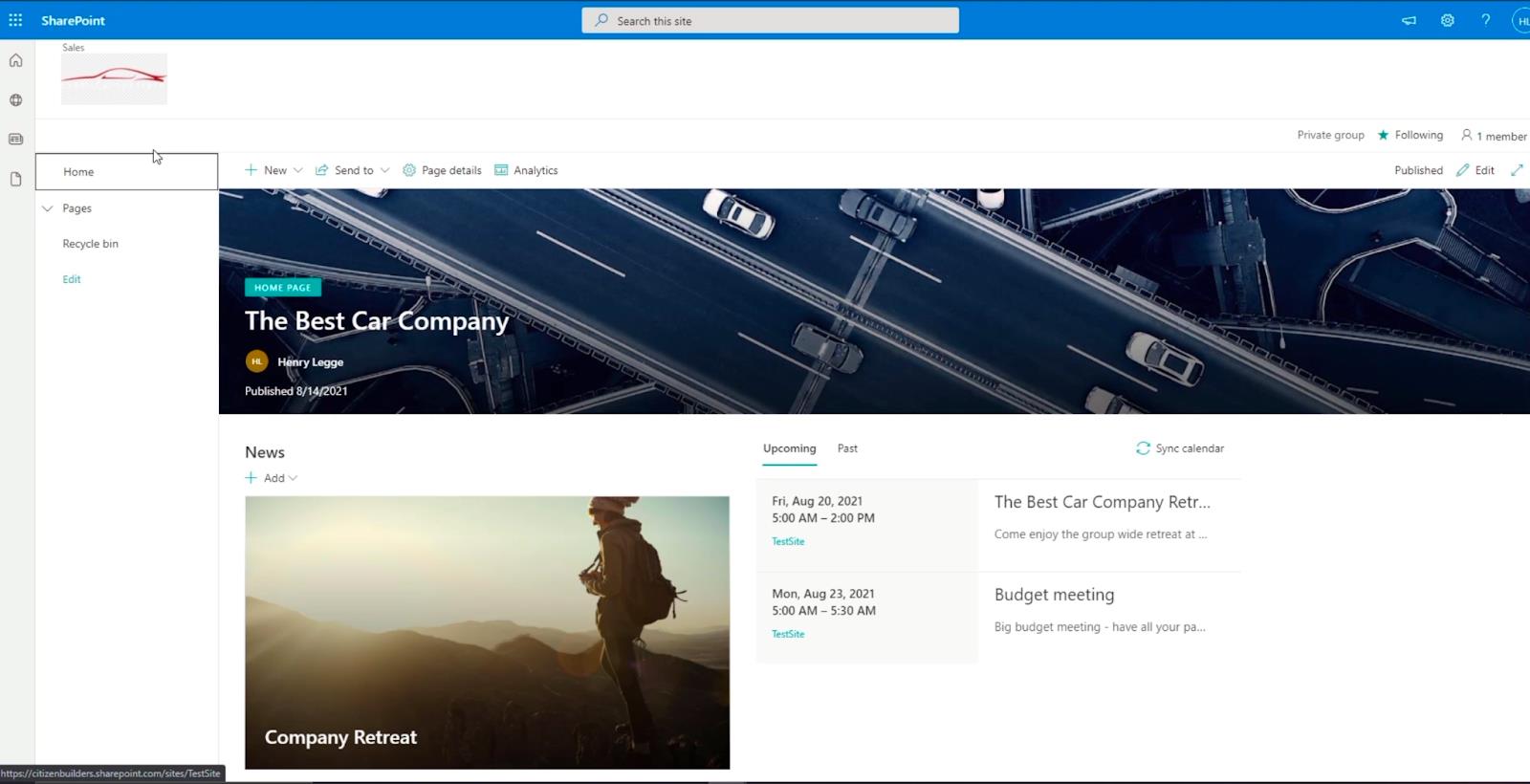
Når du er omdirigeret til hovedsiden, vil du bemærke, at der er et link øverst til venstre med navnet " Salg ". Dette skyldes, at vi fortalte SharePoint, at vi ønsker, at alle undersider skal være på denne placering. Du kan muligvis ikke se det godt på grund af baggrundsbilledet. Så lad os få et eksempel på, hvordan man fjerner det.

Indholdsfortegnelse
Fjernelse af baggrundsbilledet på dit SharePoint-websted
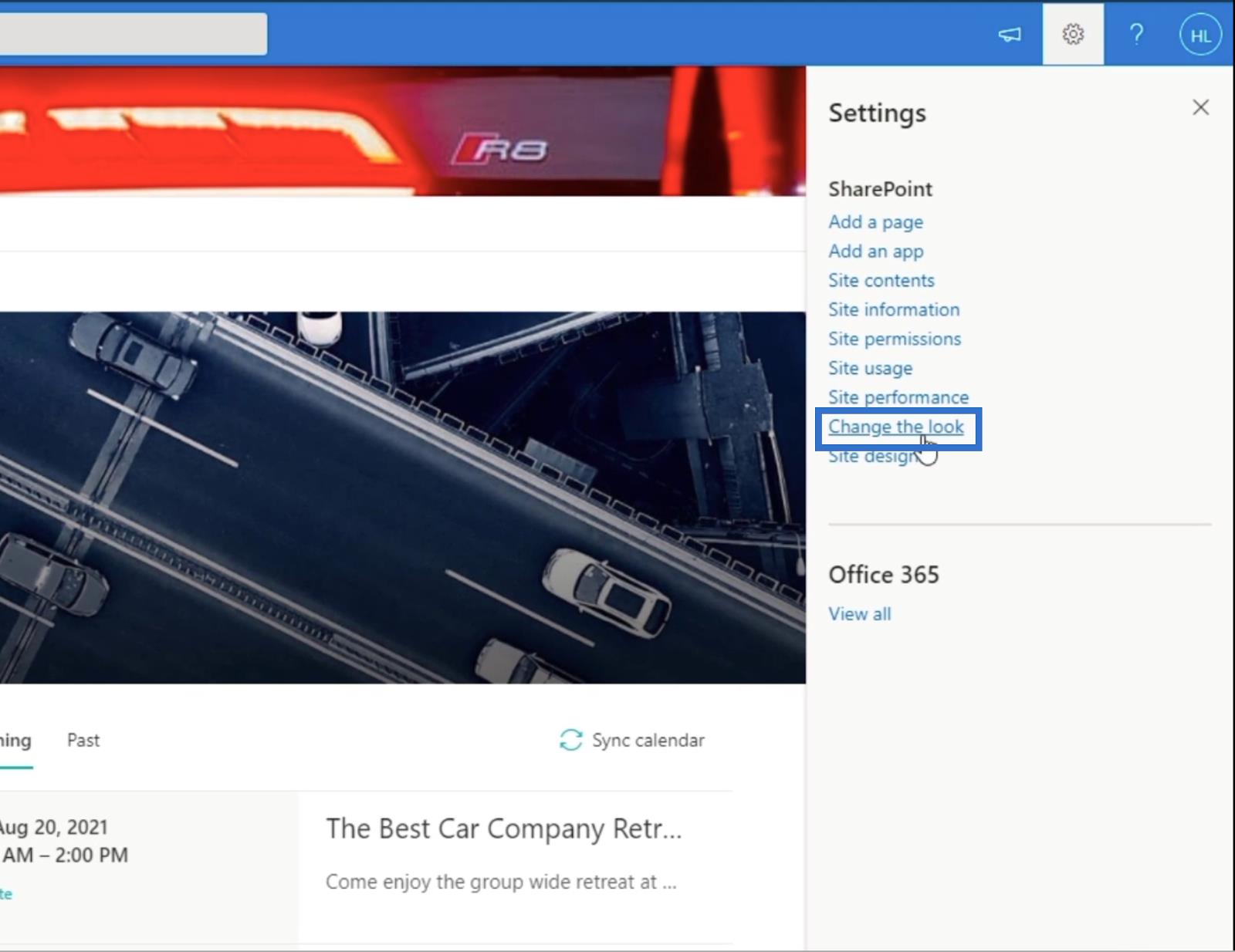
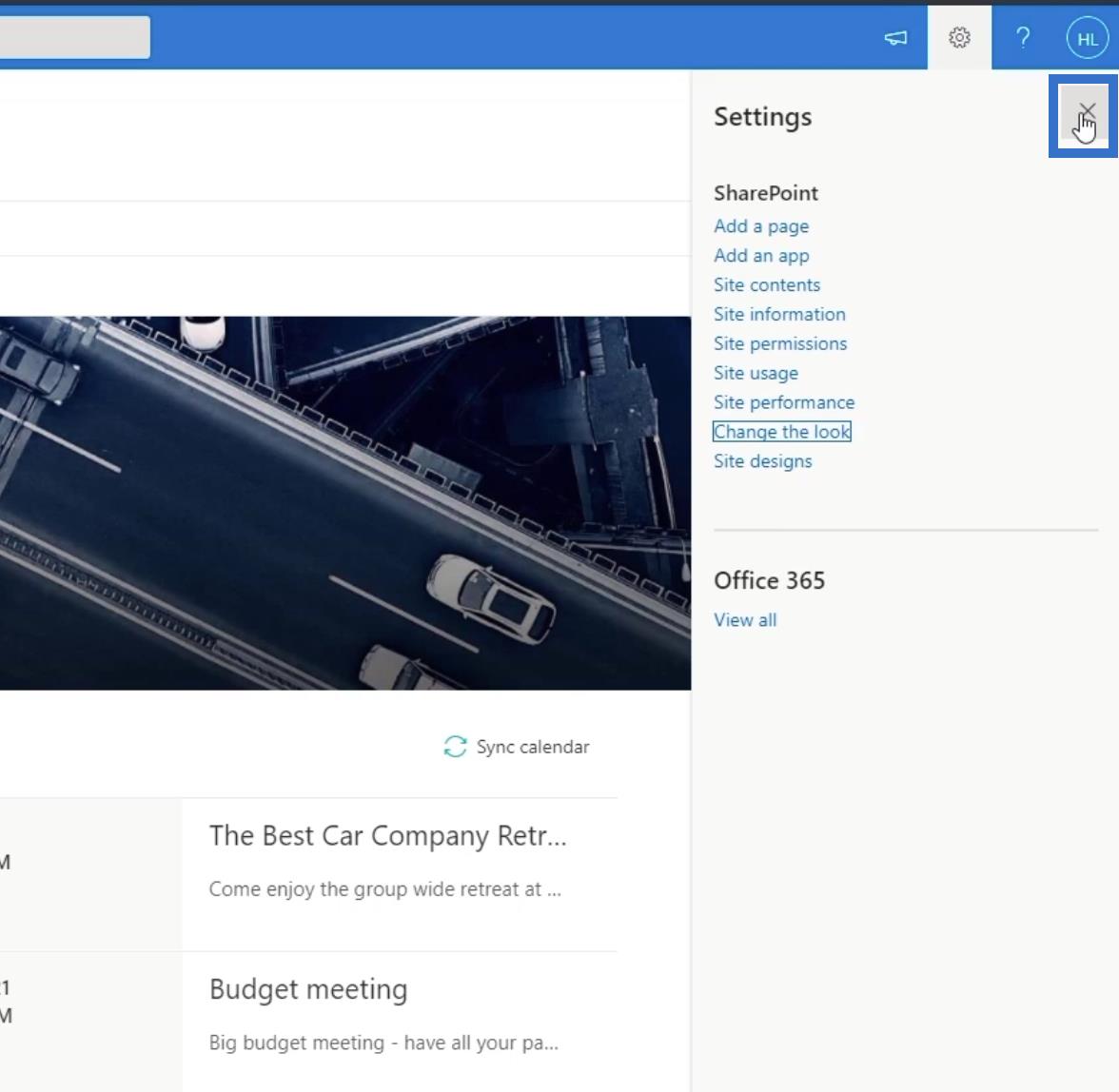
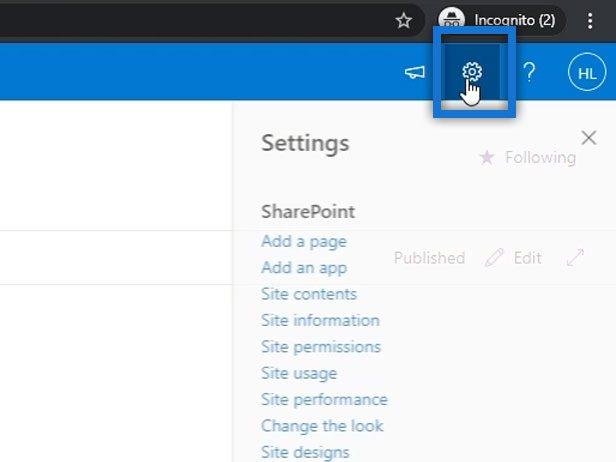
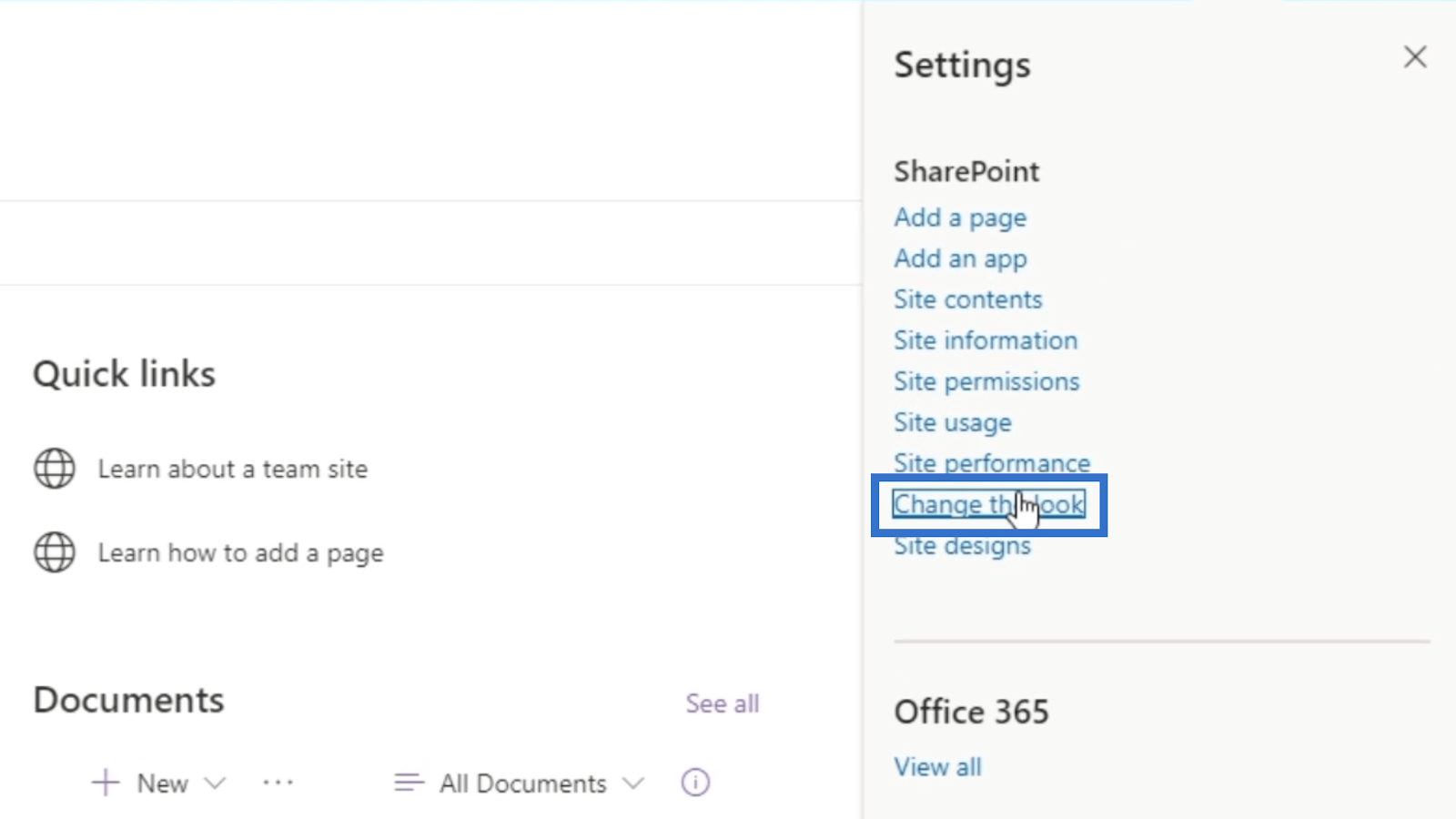
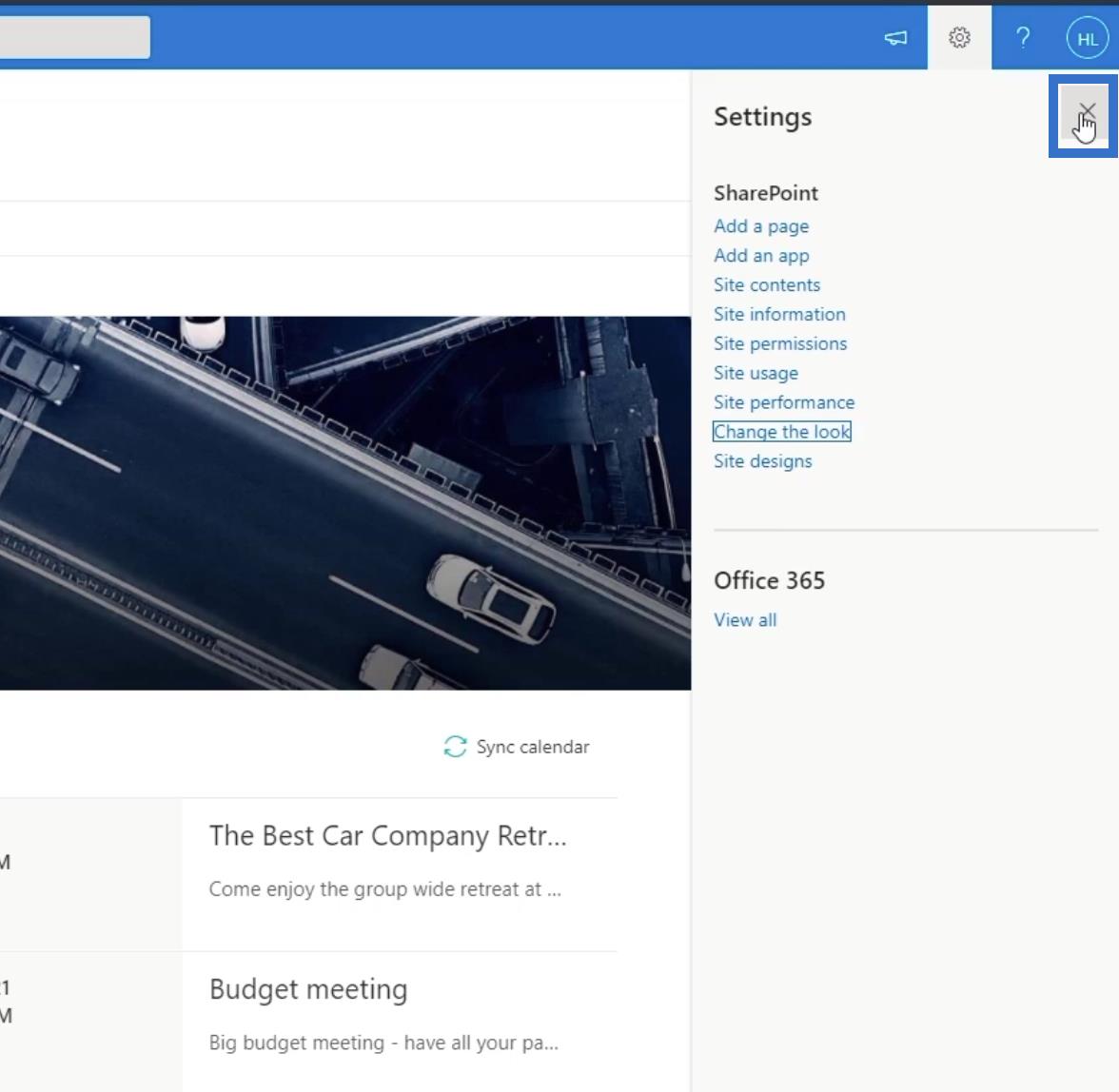
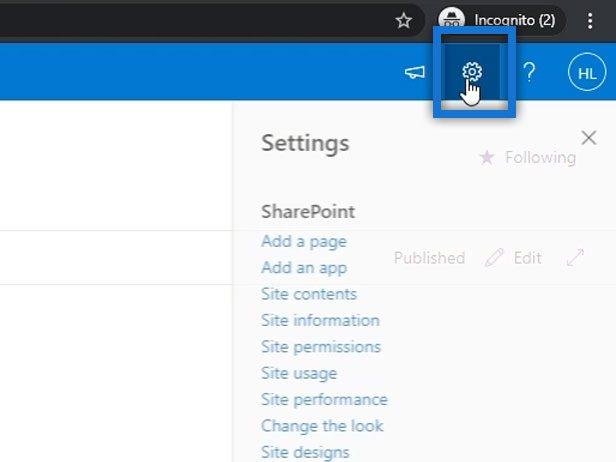
For at slippe af med baggrundsbilledet skal du gå til Indstillinger ved at klikke på tandhjulsikonet øverst til højre på siden.

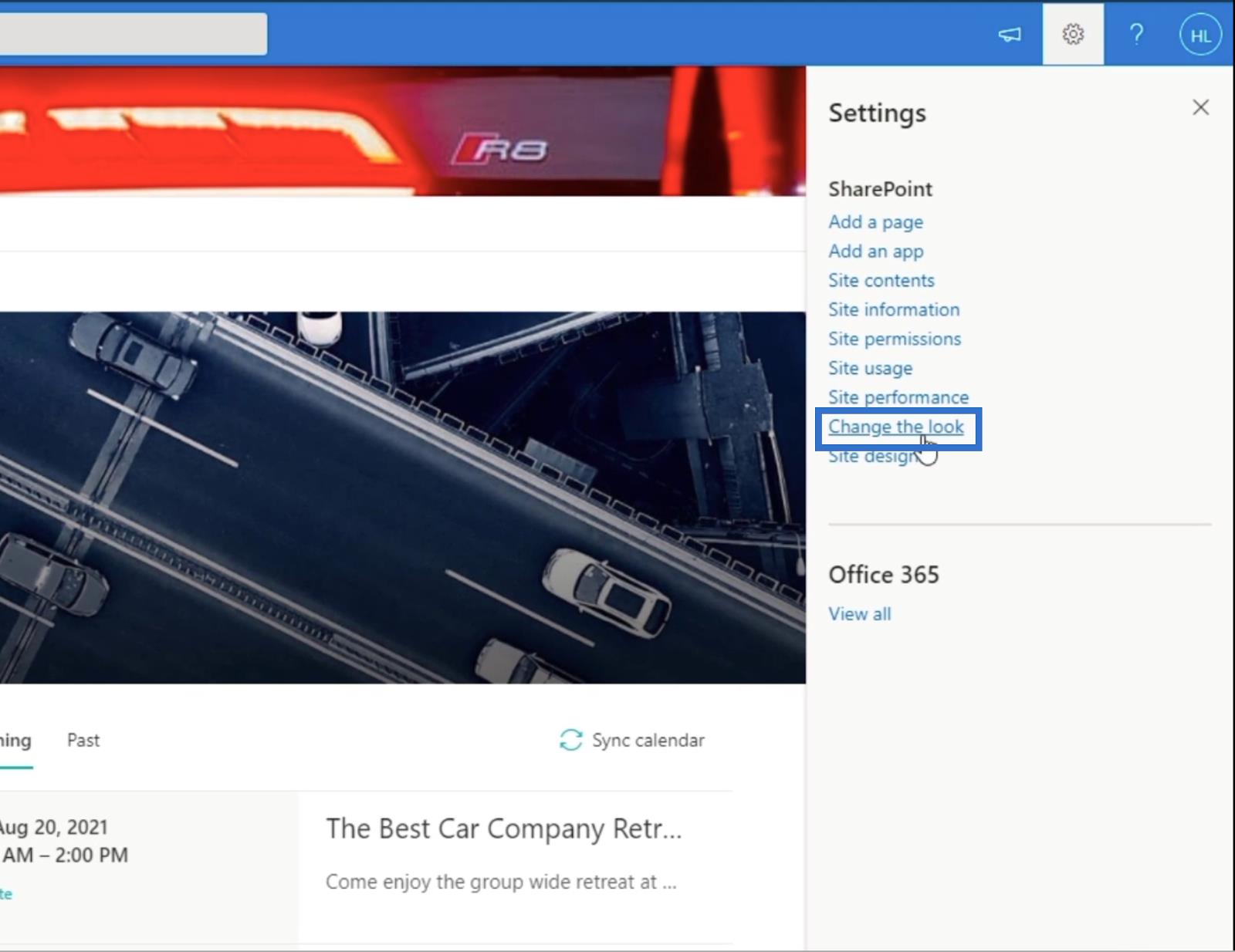
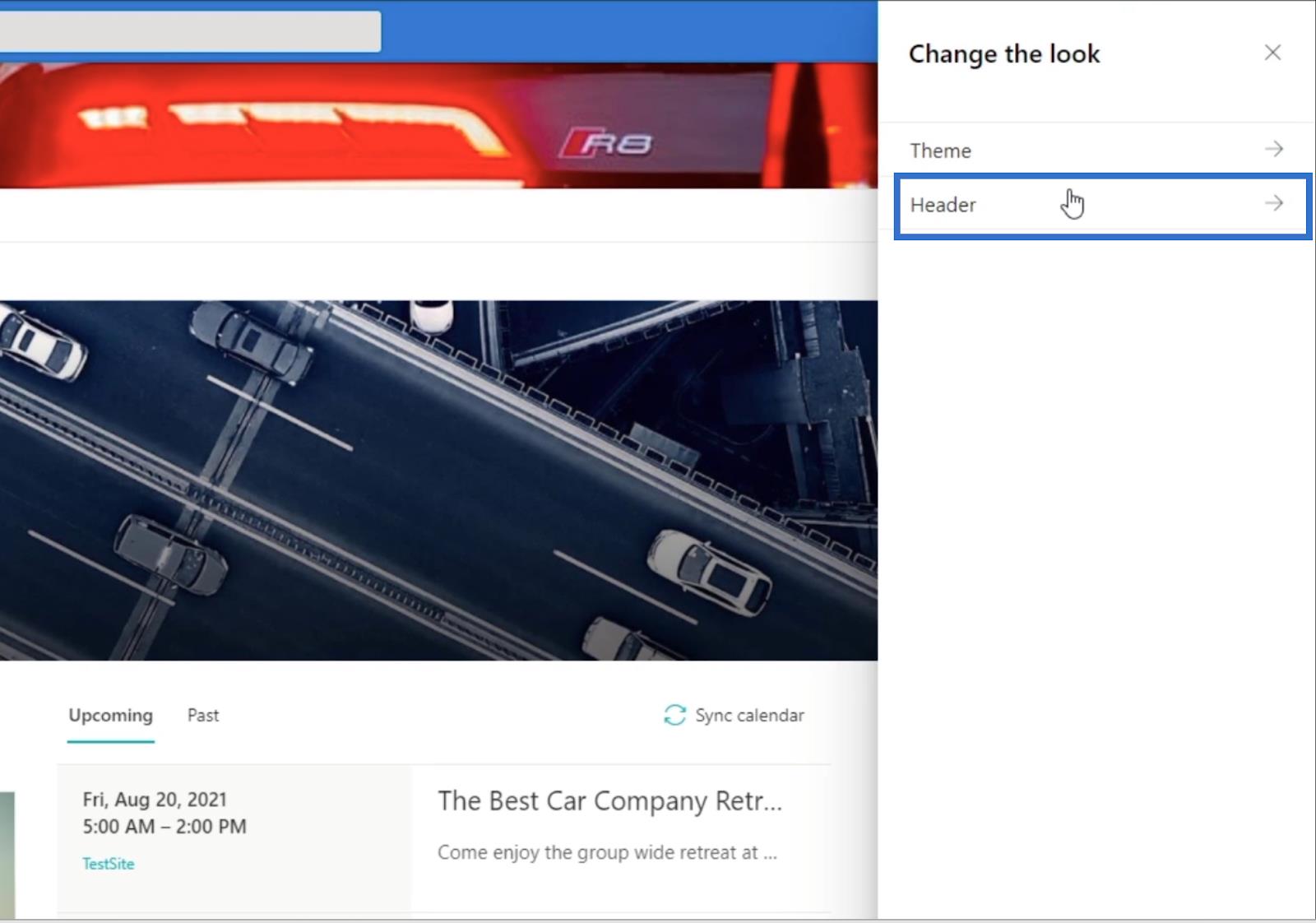
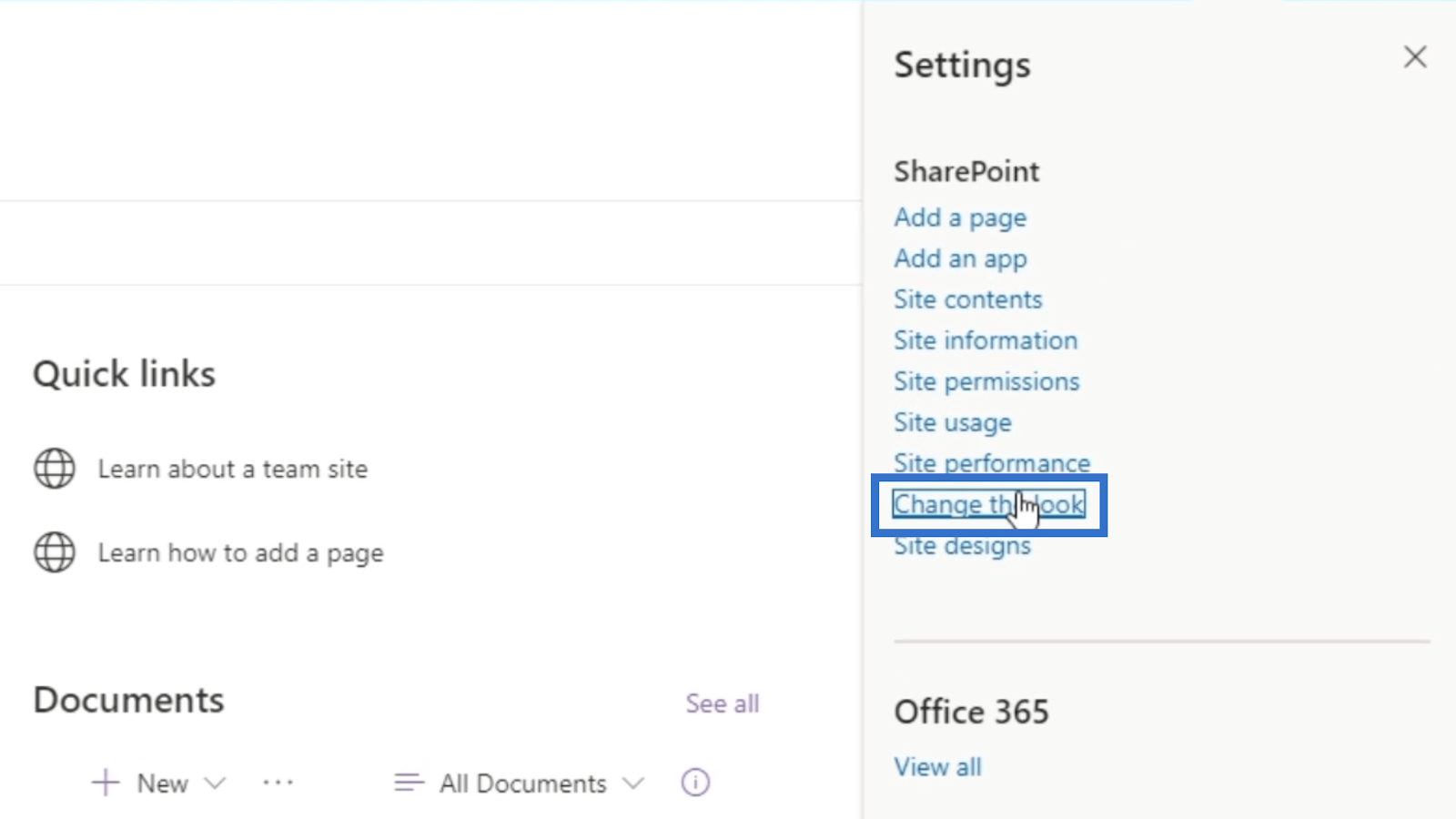
Klik på Skift udseende .

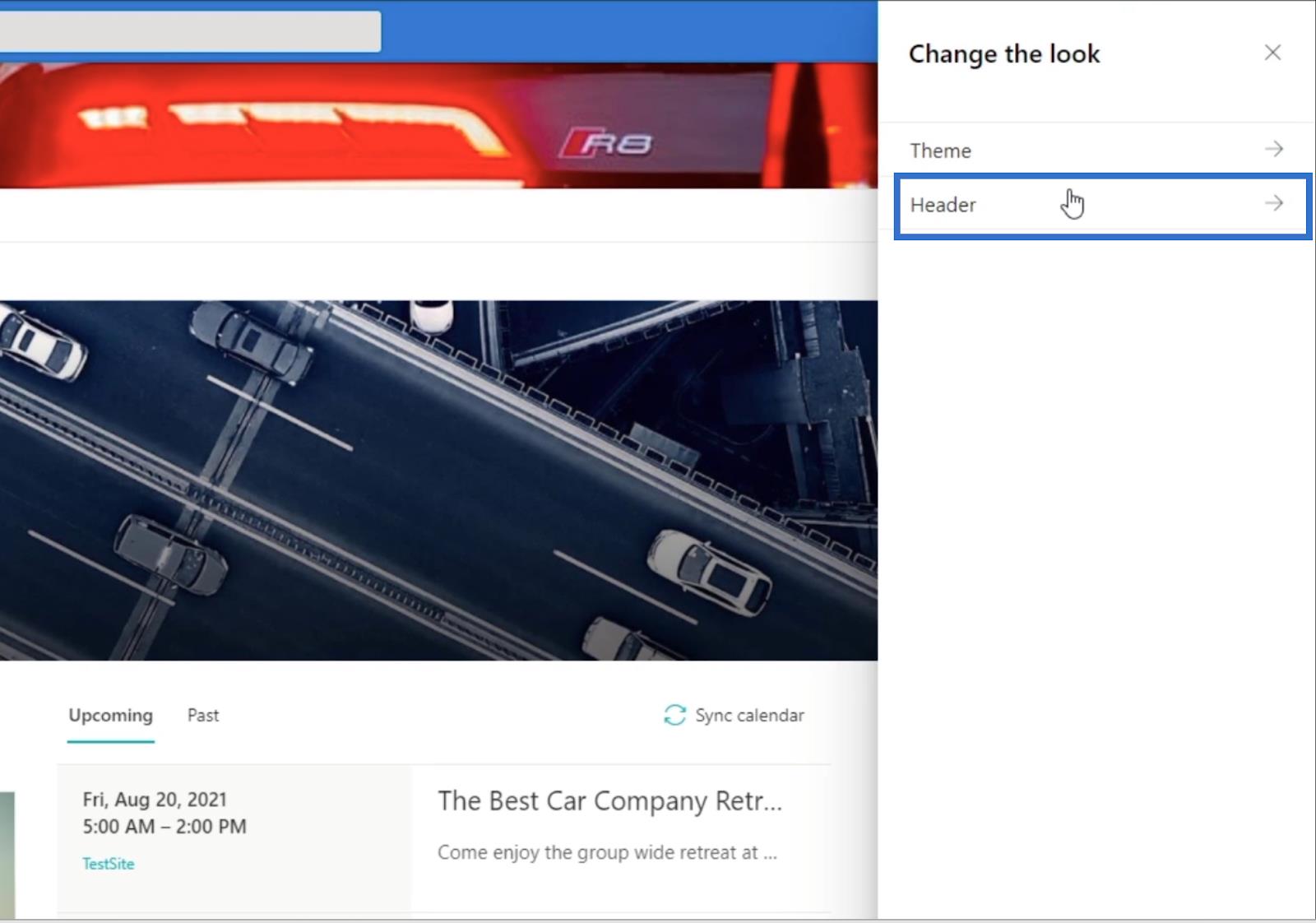
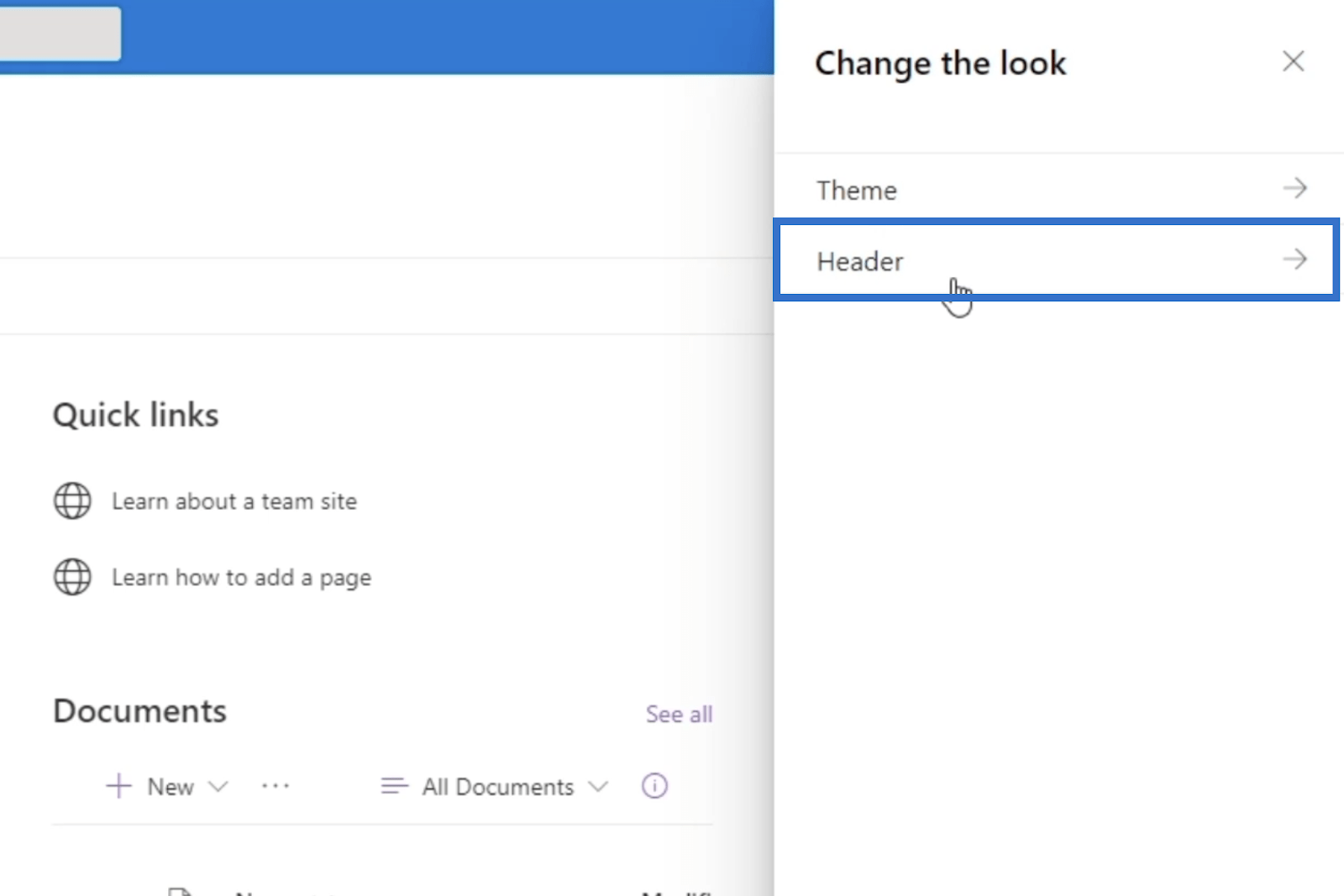
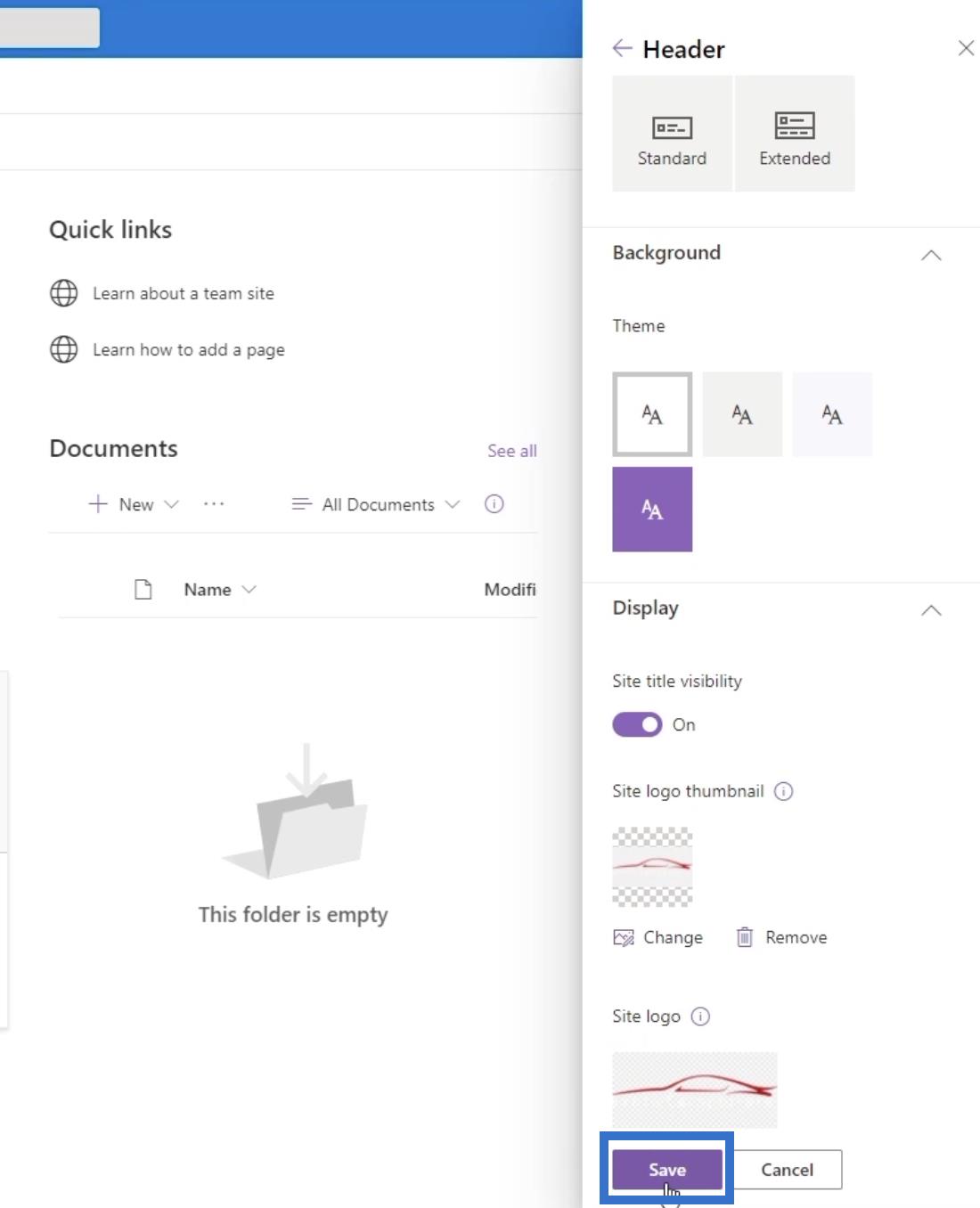
Vælg derefter Overskrift .

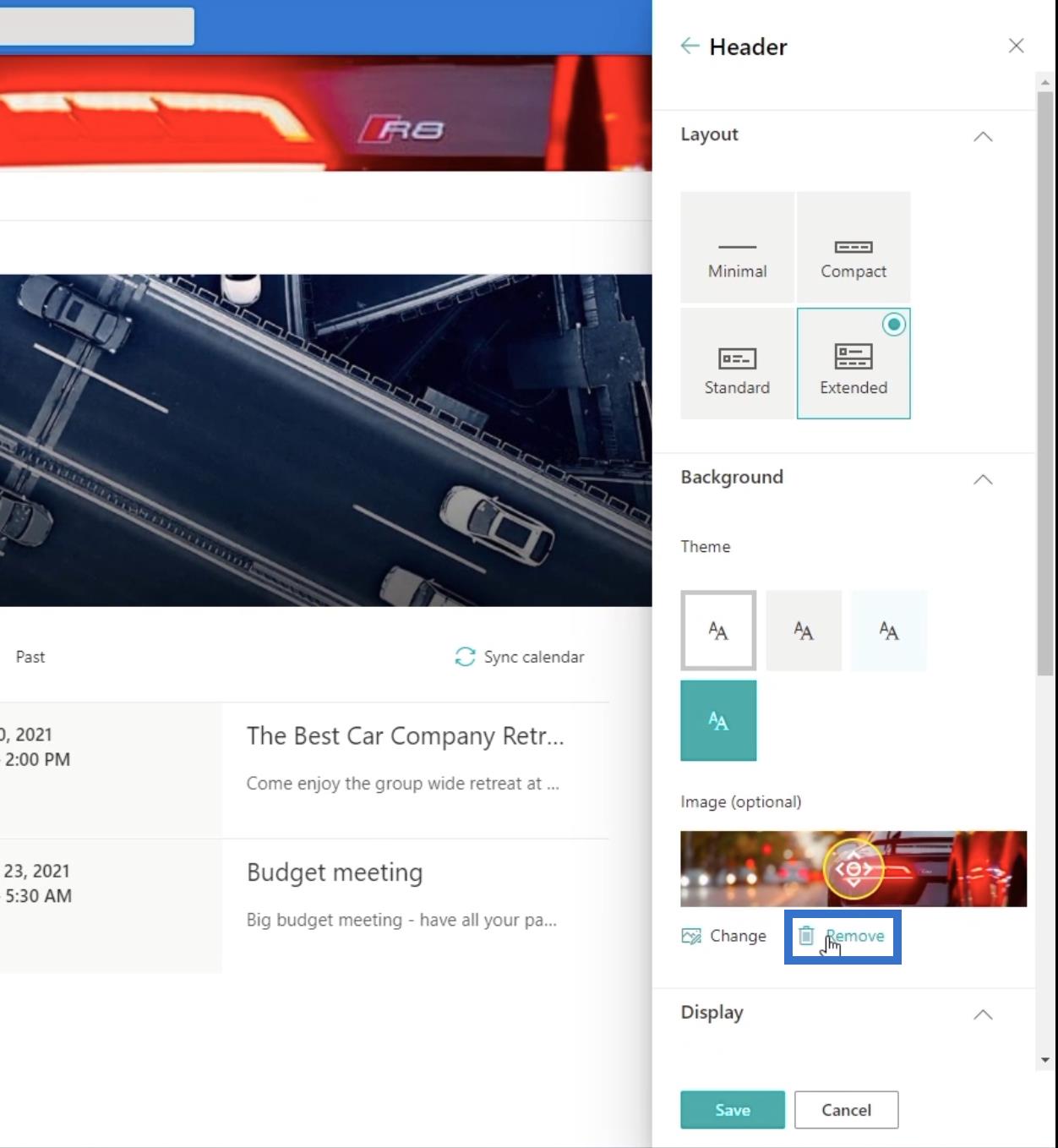
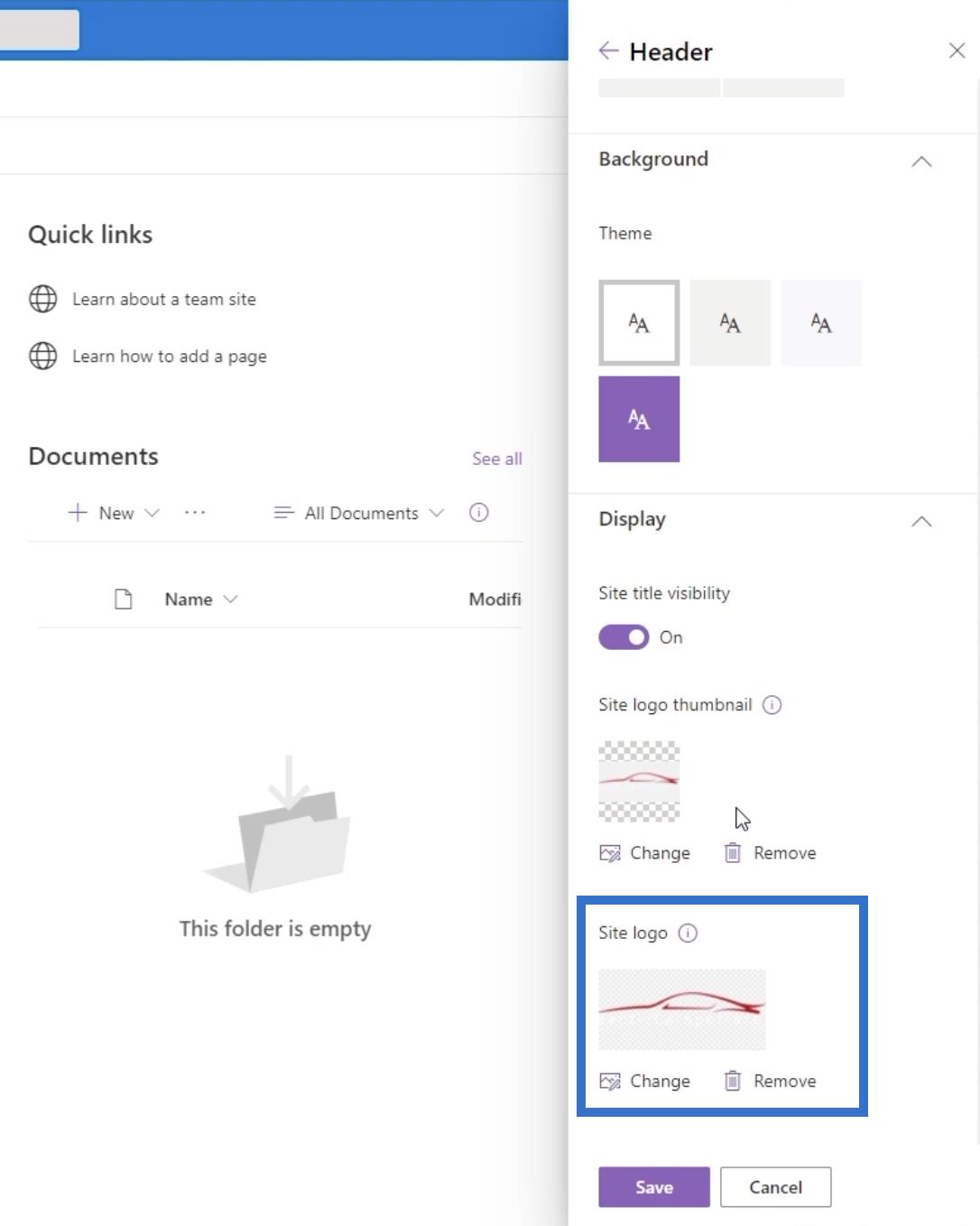
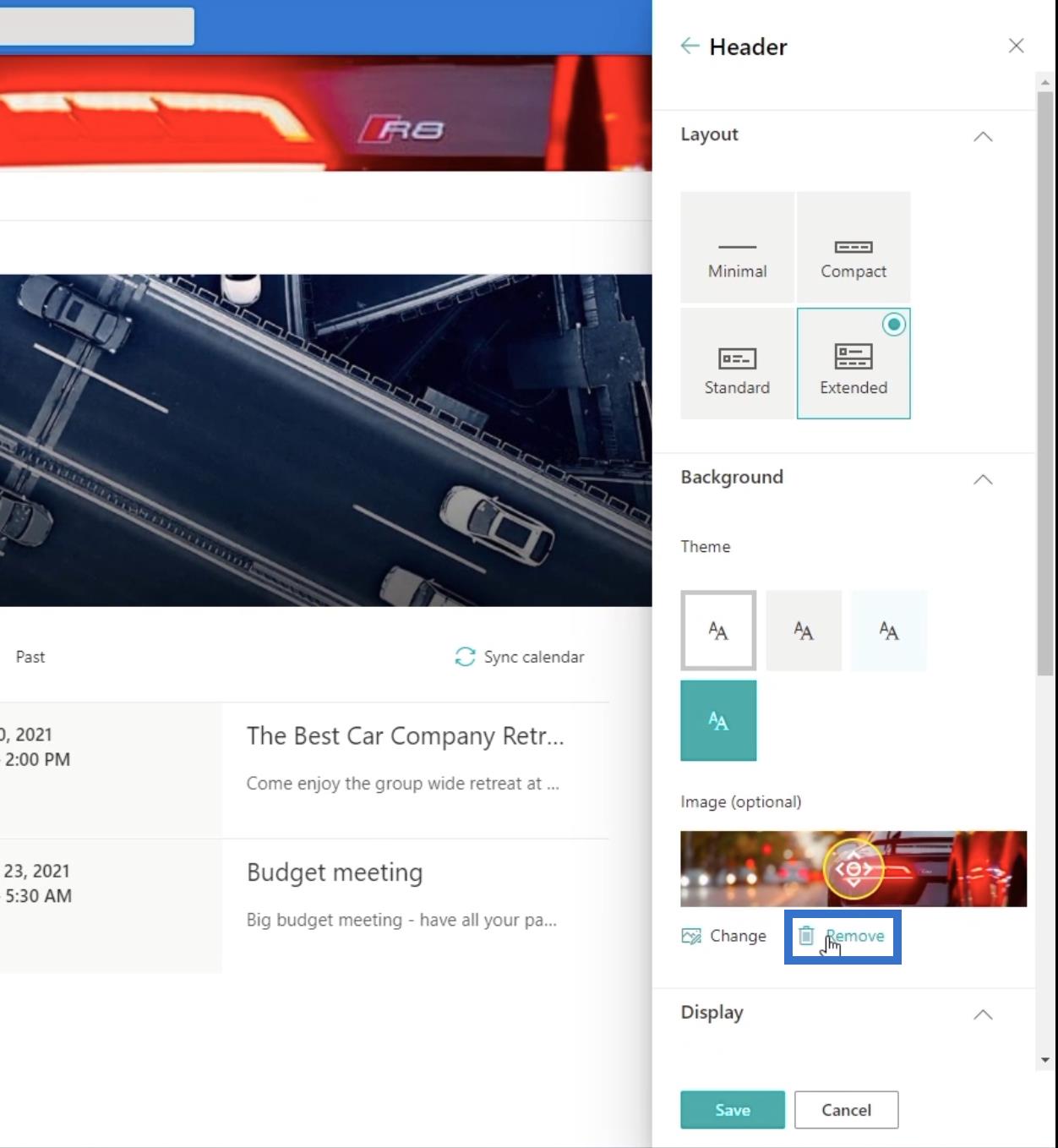
Klik derefter på Fjern .

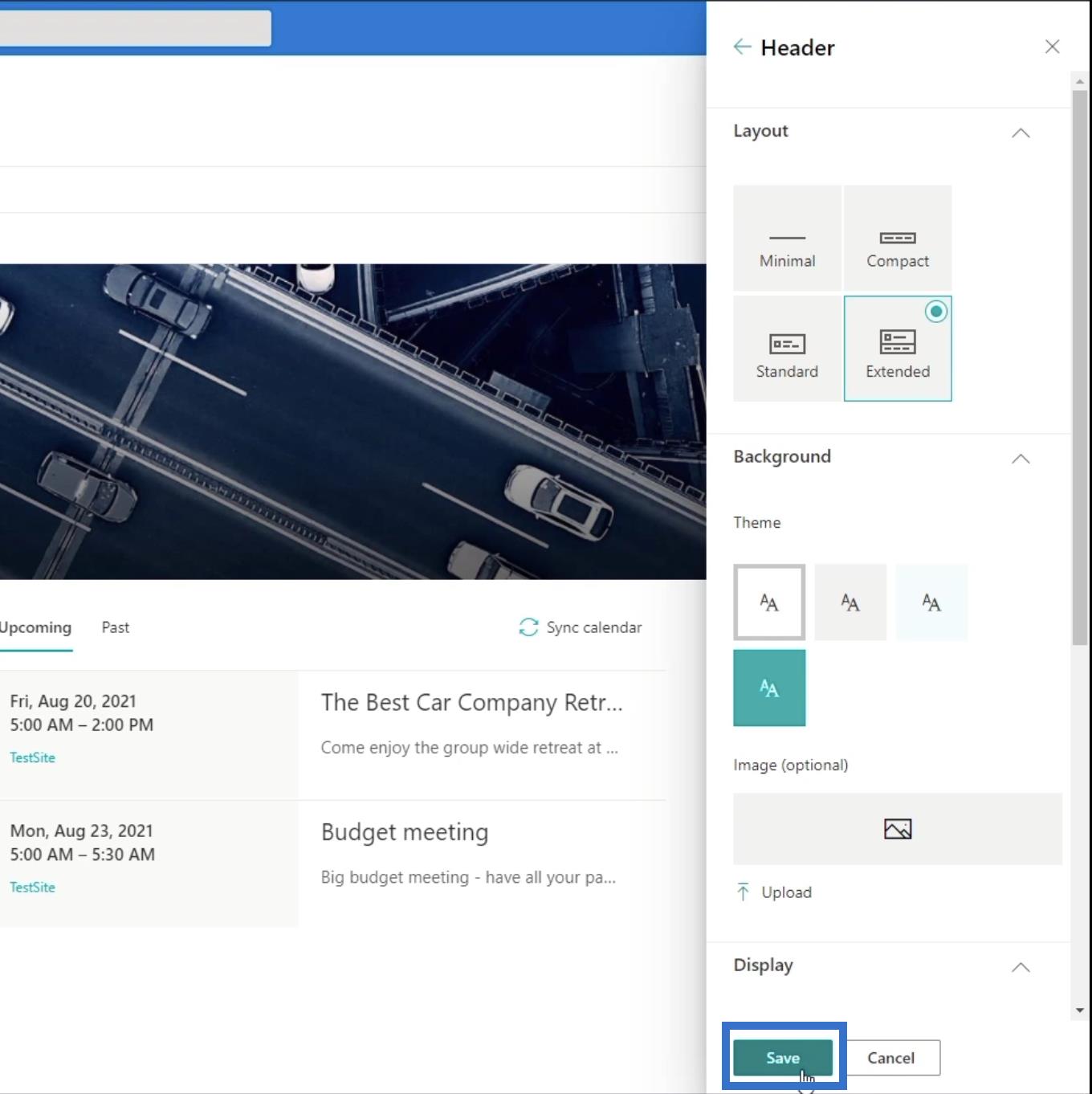
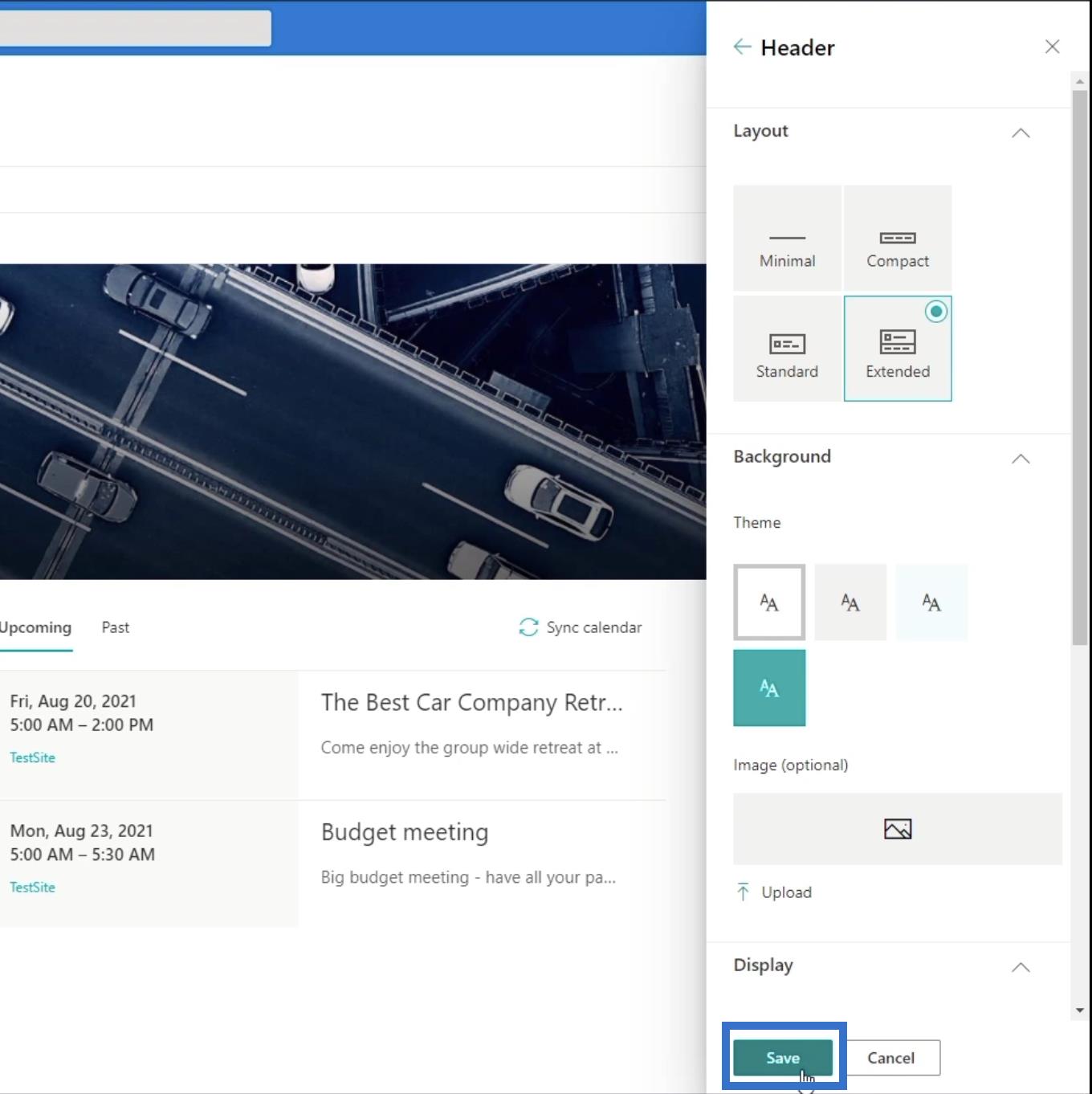
Klik på Gem .

Klik derefter på X øverst til højre i højre panel.

Til sidst skal du klikke på X -tegnet for at lukke panelet Indstillinger .

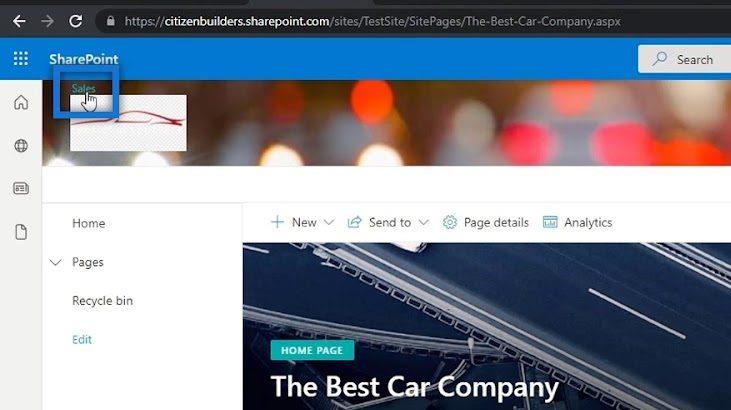
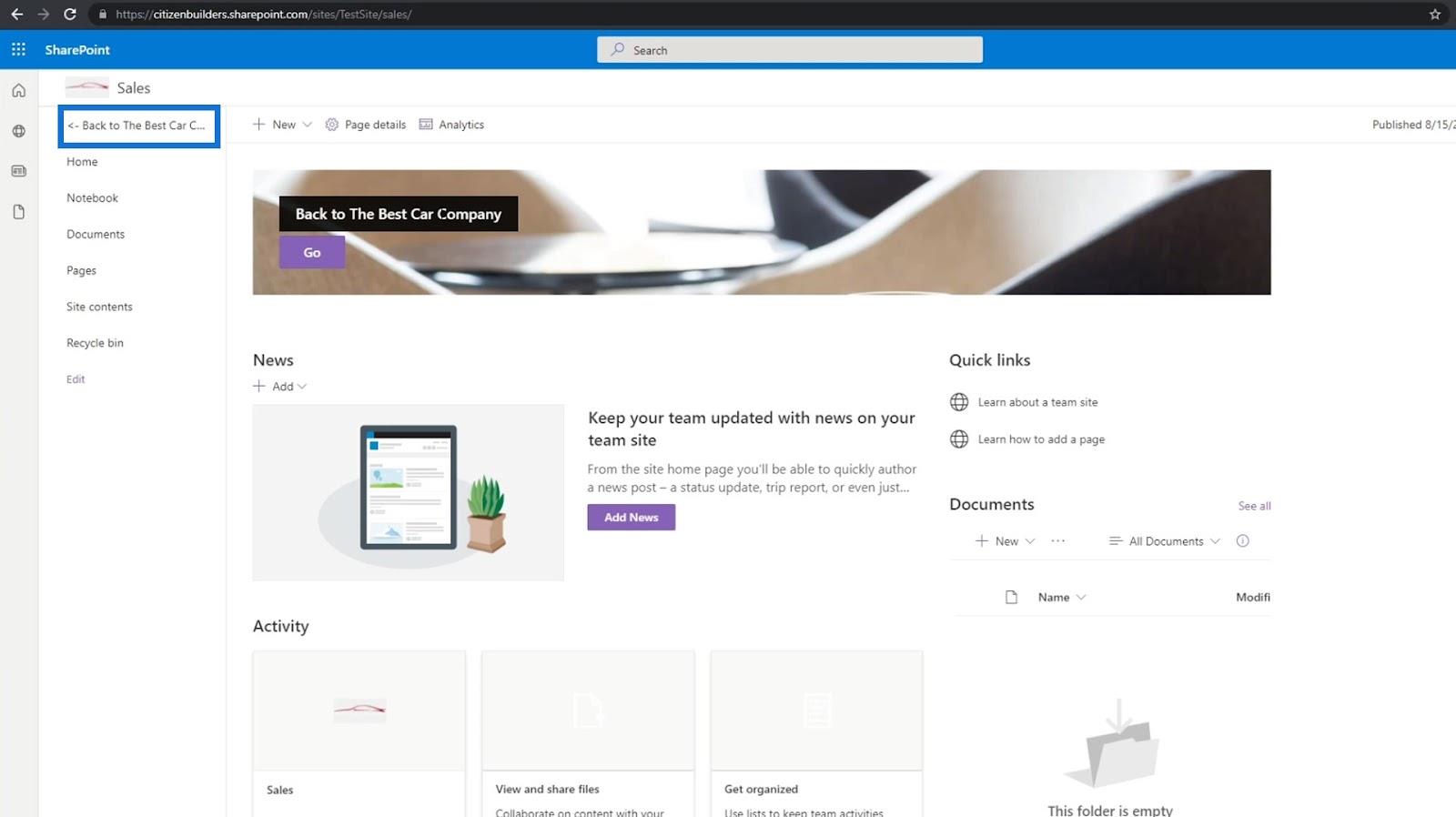
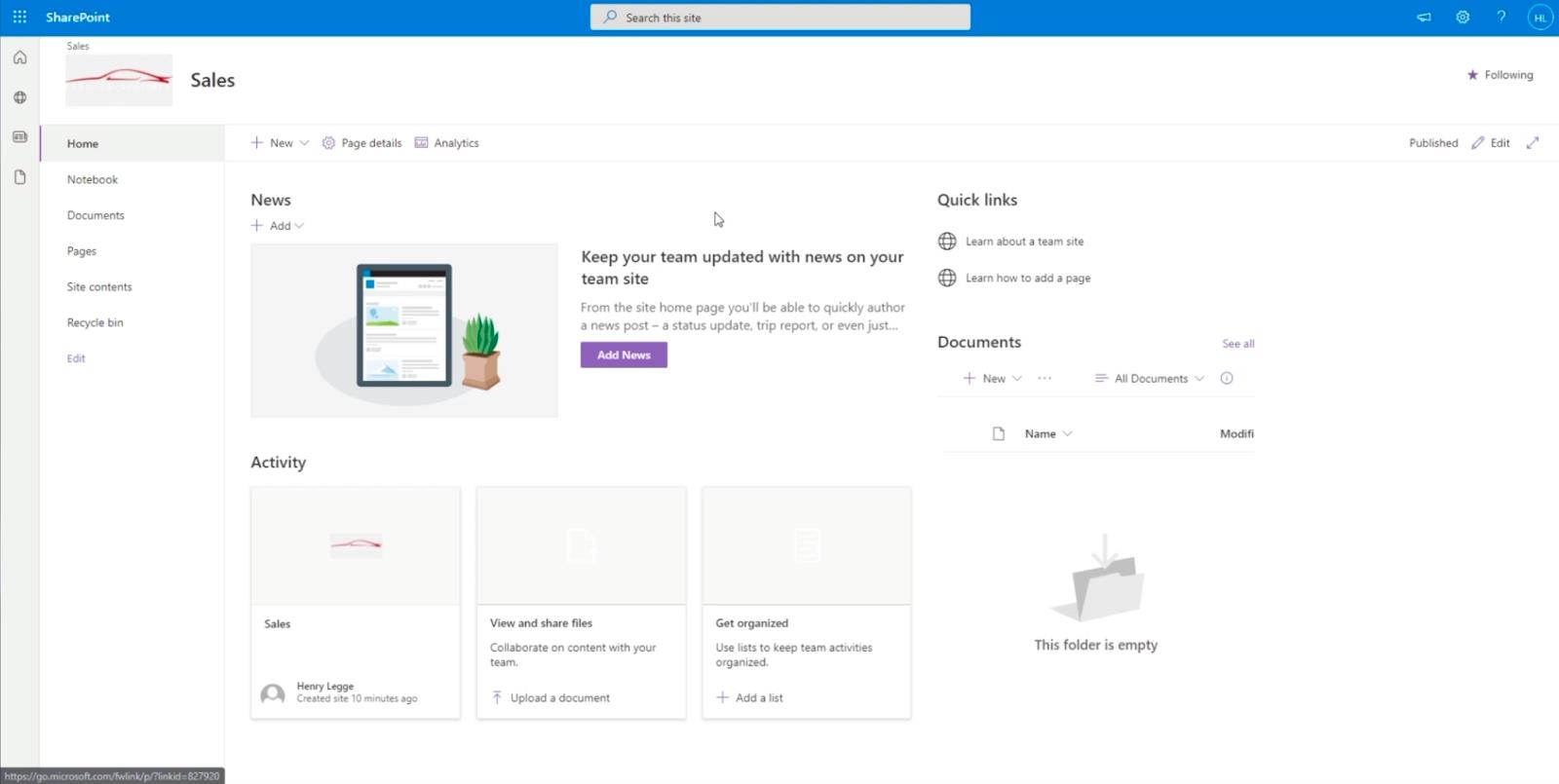
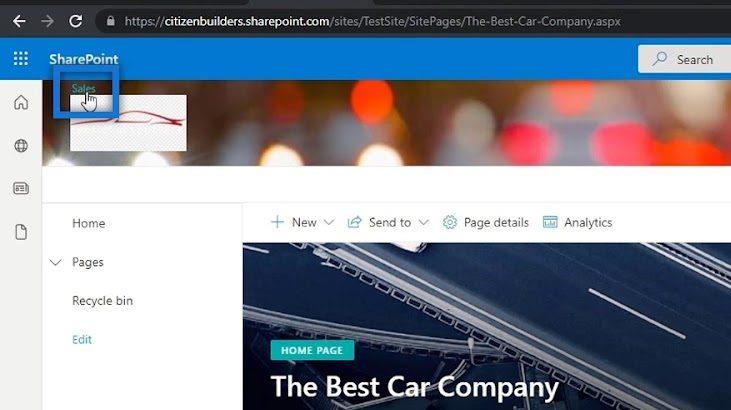
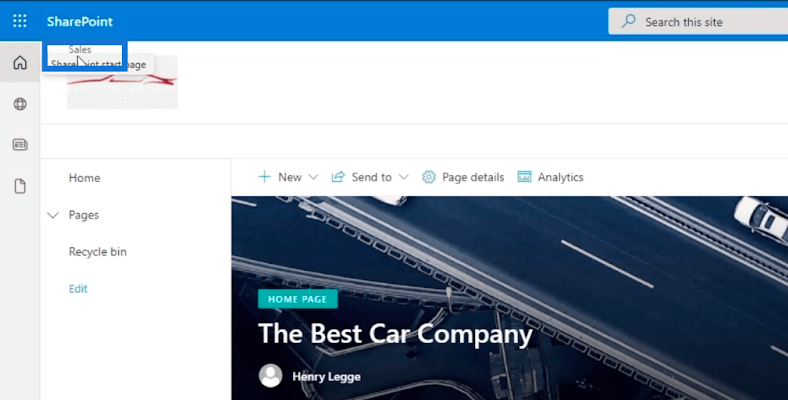
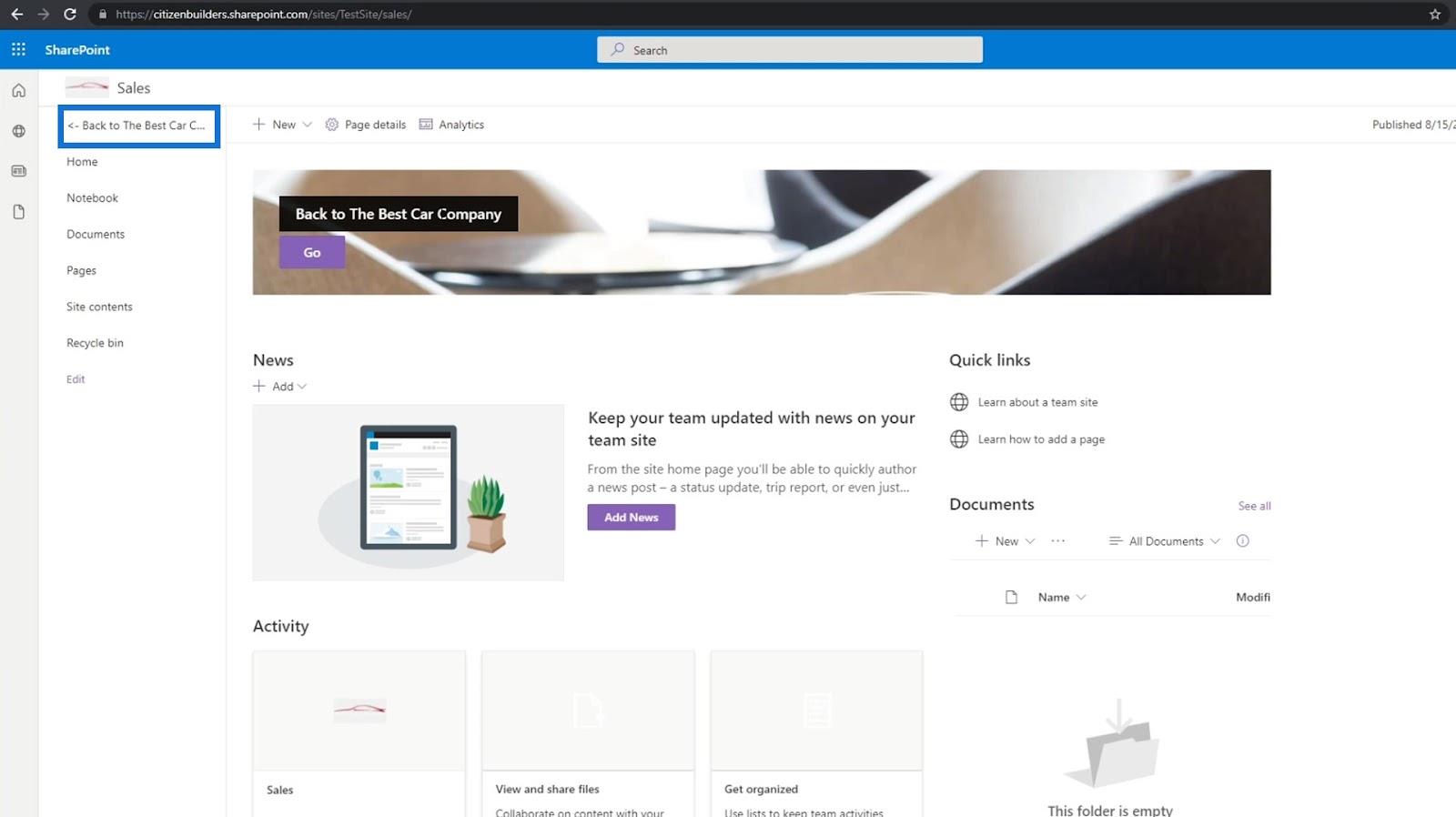
Ved at gøre det, vil det fjerne baggrundsbilledet på overskriften, så du tydeligt kan se undersiden kaldet " Salg ".

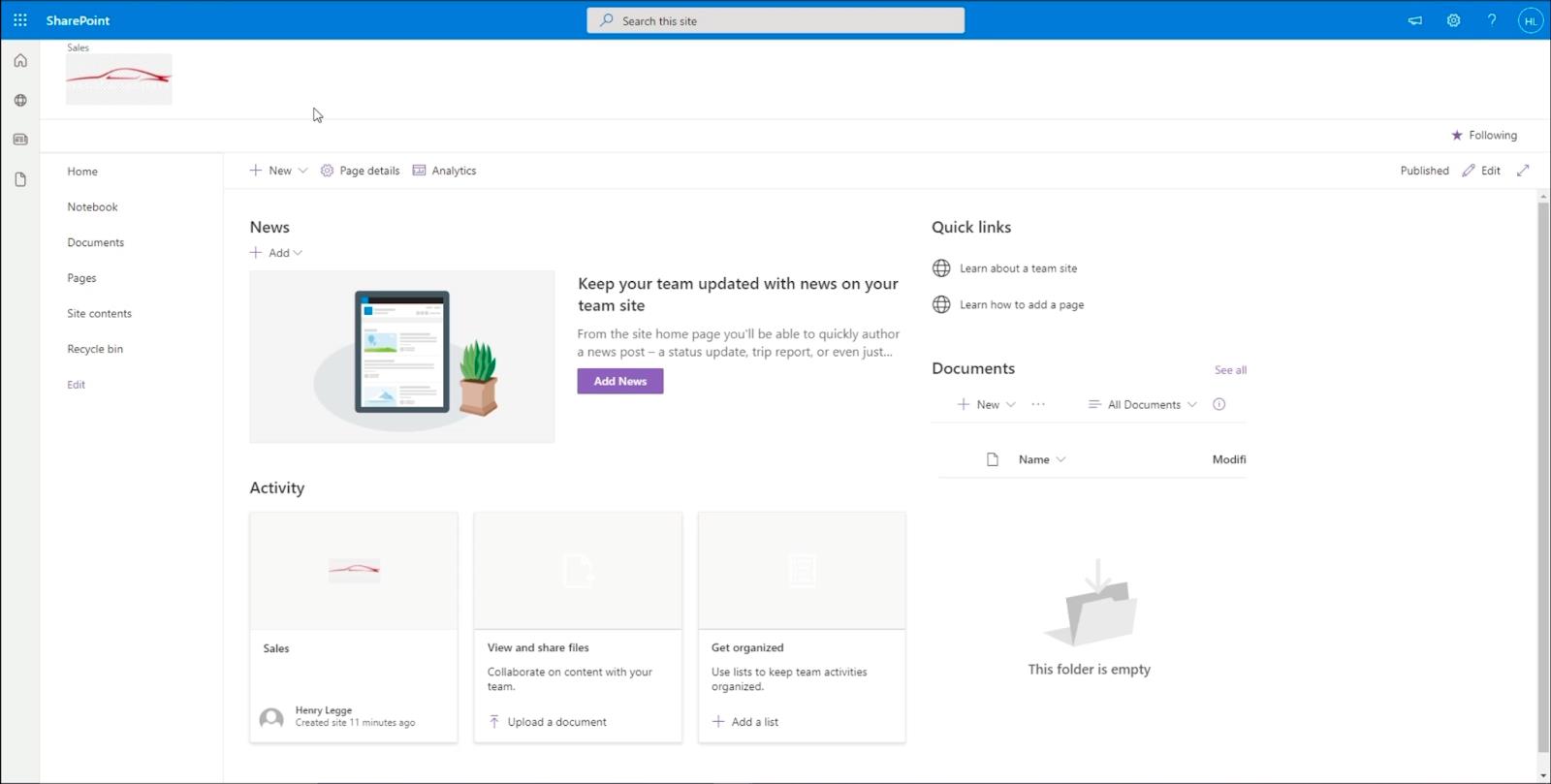
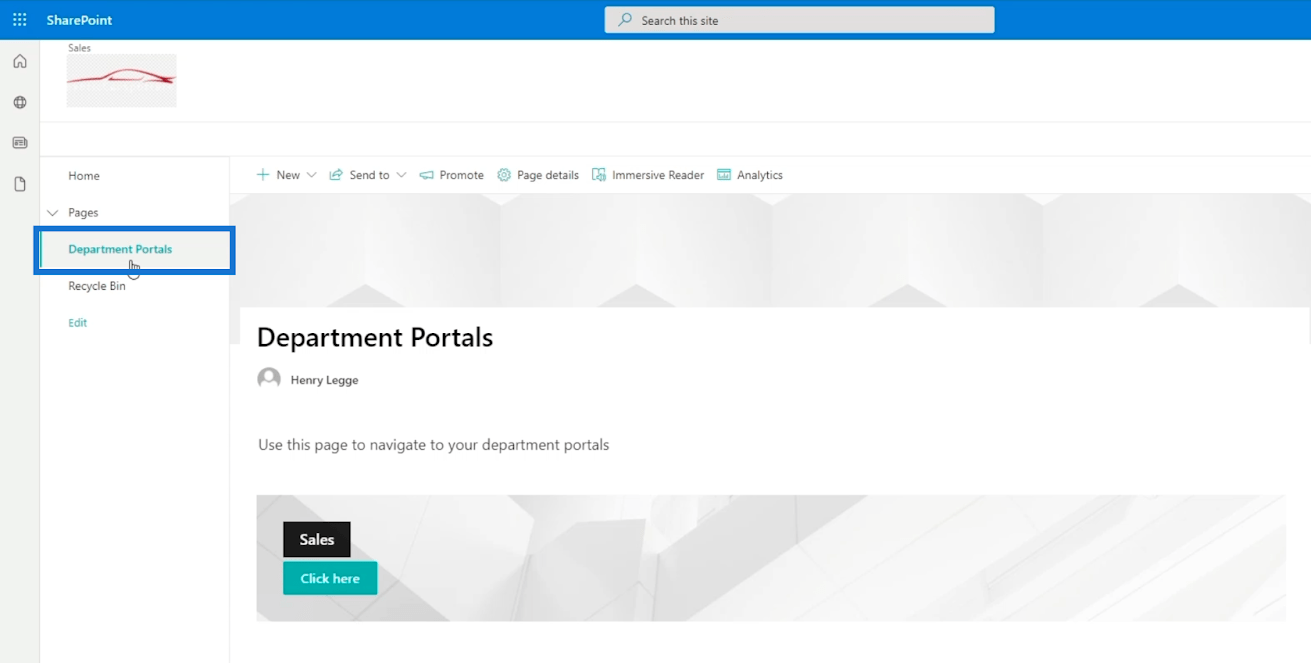
Og når du klikker på det, bliver du omdirigeret til dit underside. I vores eksempel er vi i øjeblikket på salgssiden .

Tilføjelse af en SharePoint-webstedsnavigation på din undersideside
En af de mest besværlige ting ved dette er, at du ikke kan gå tilbage til hovedsiden, medmindre du ændrer webadressen eller linket. Derfor er vi nødt til at oprette et navigationselement, der omdirigerer dig til hovedsiden.
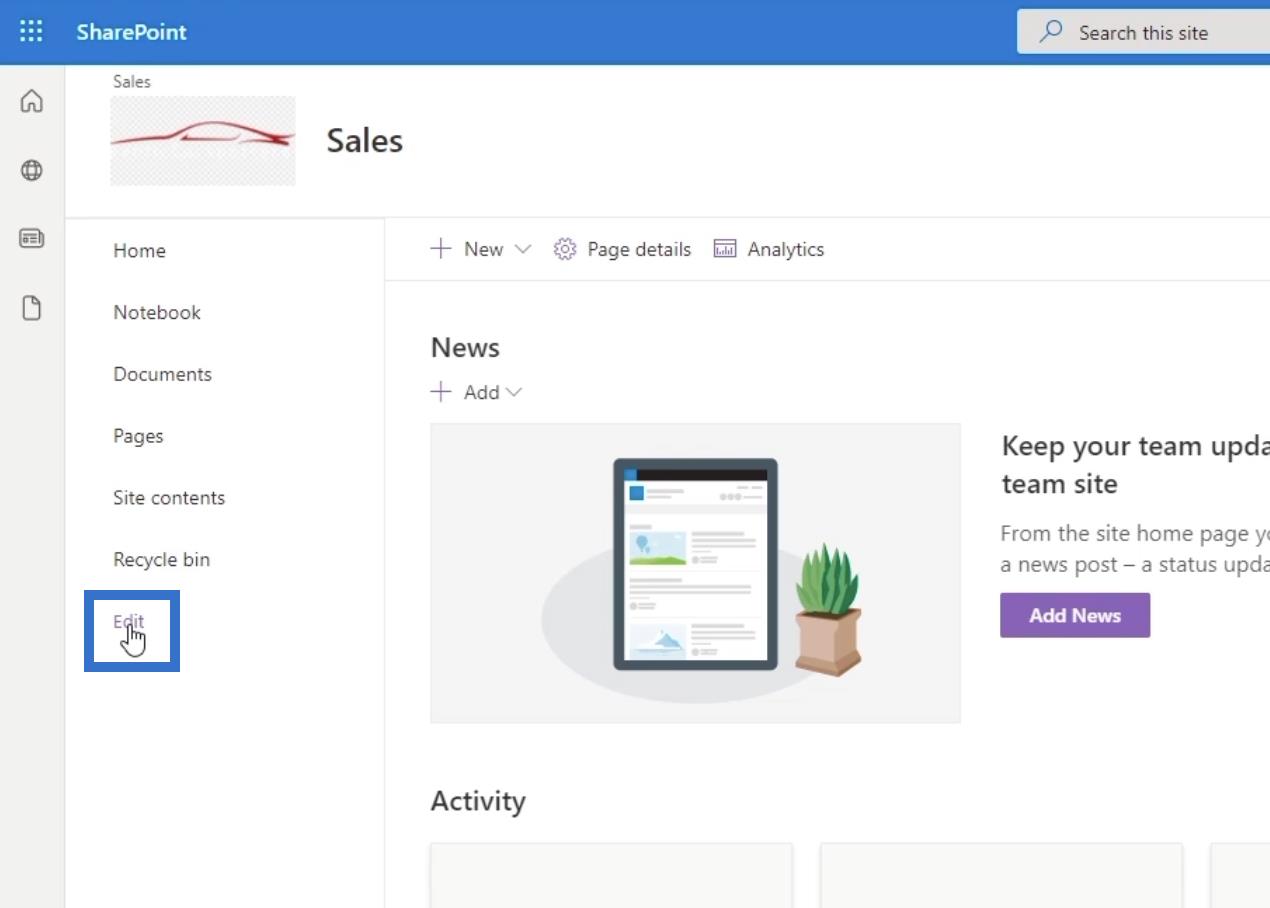
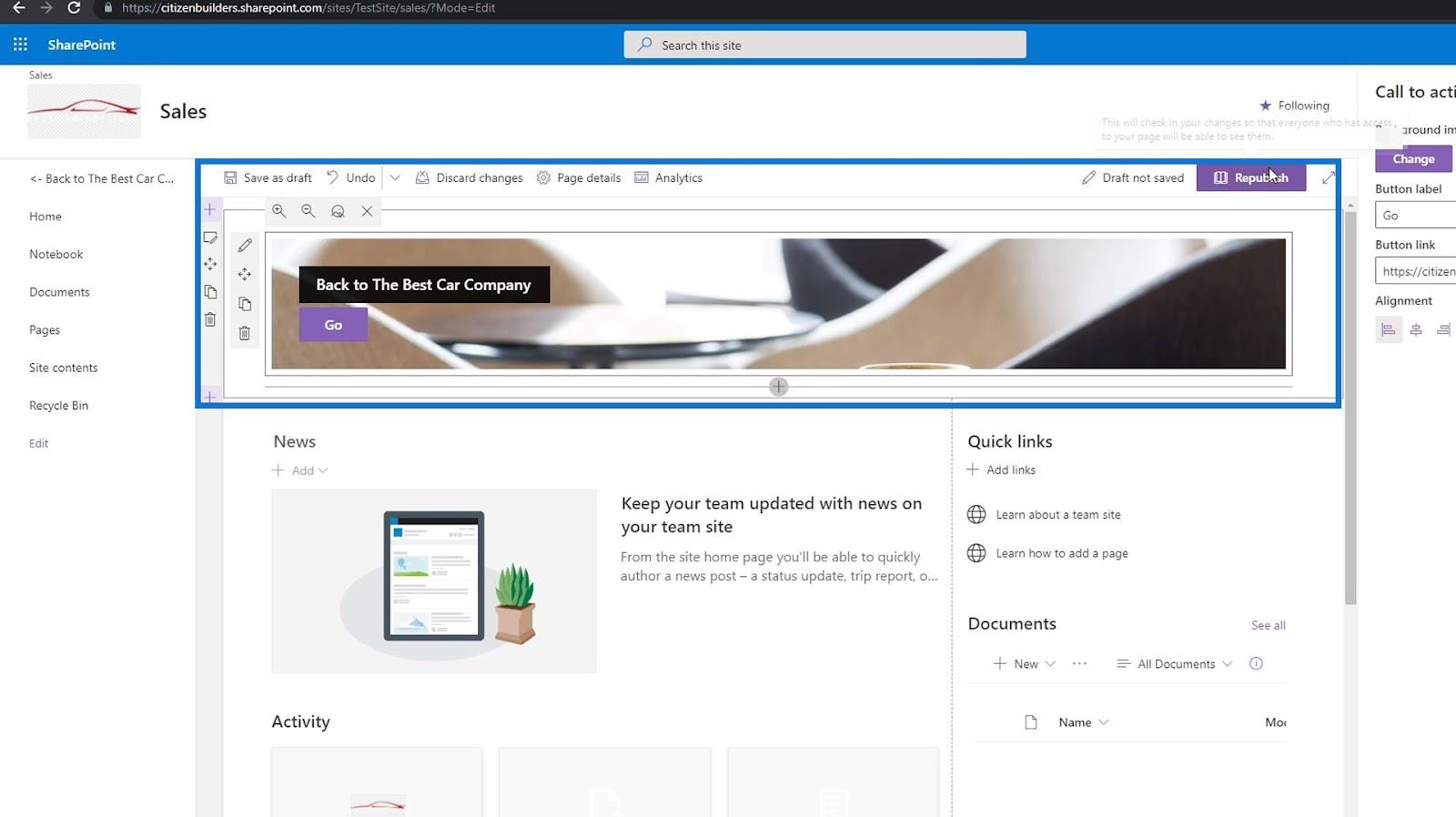
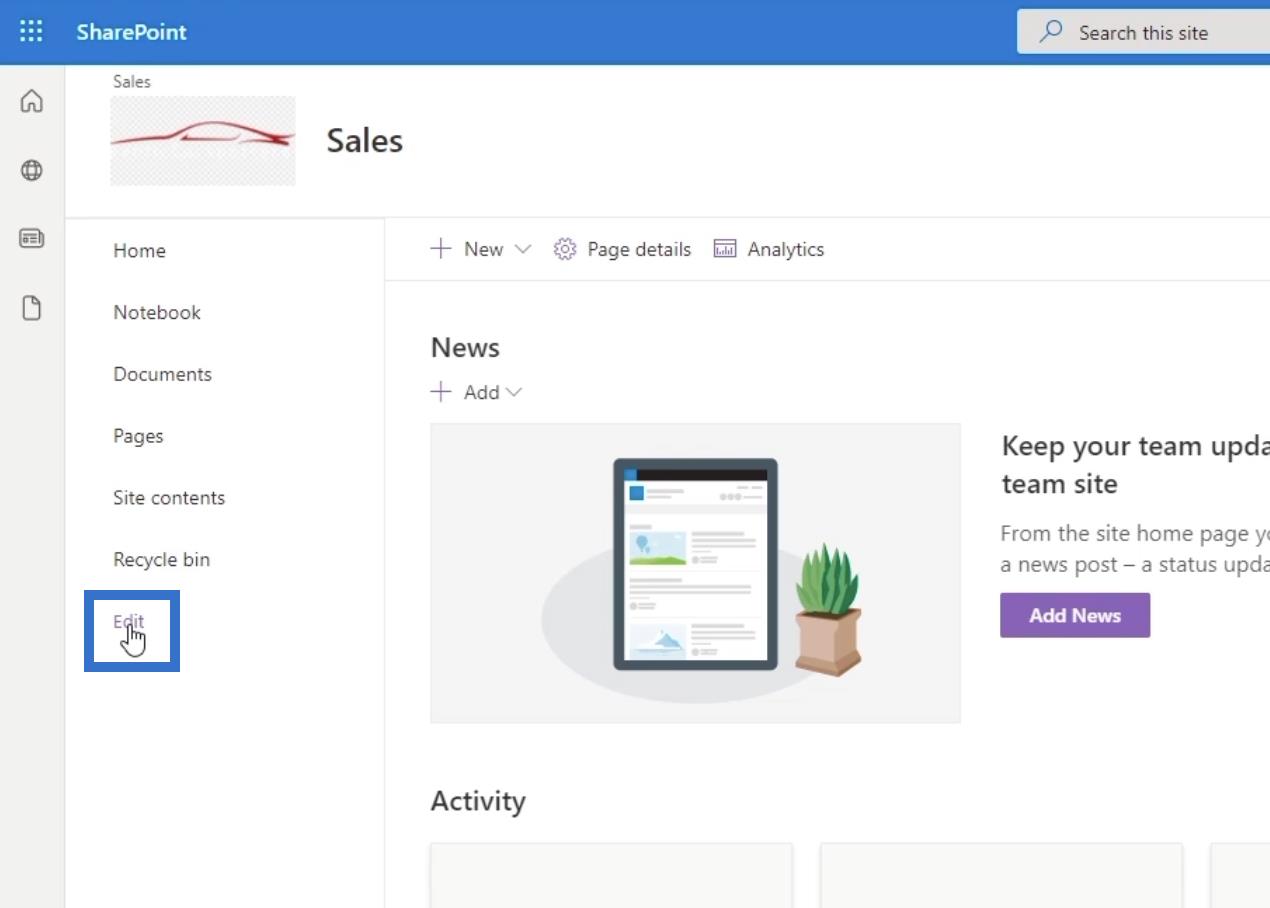
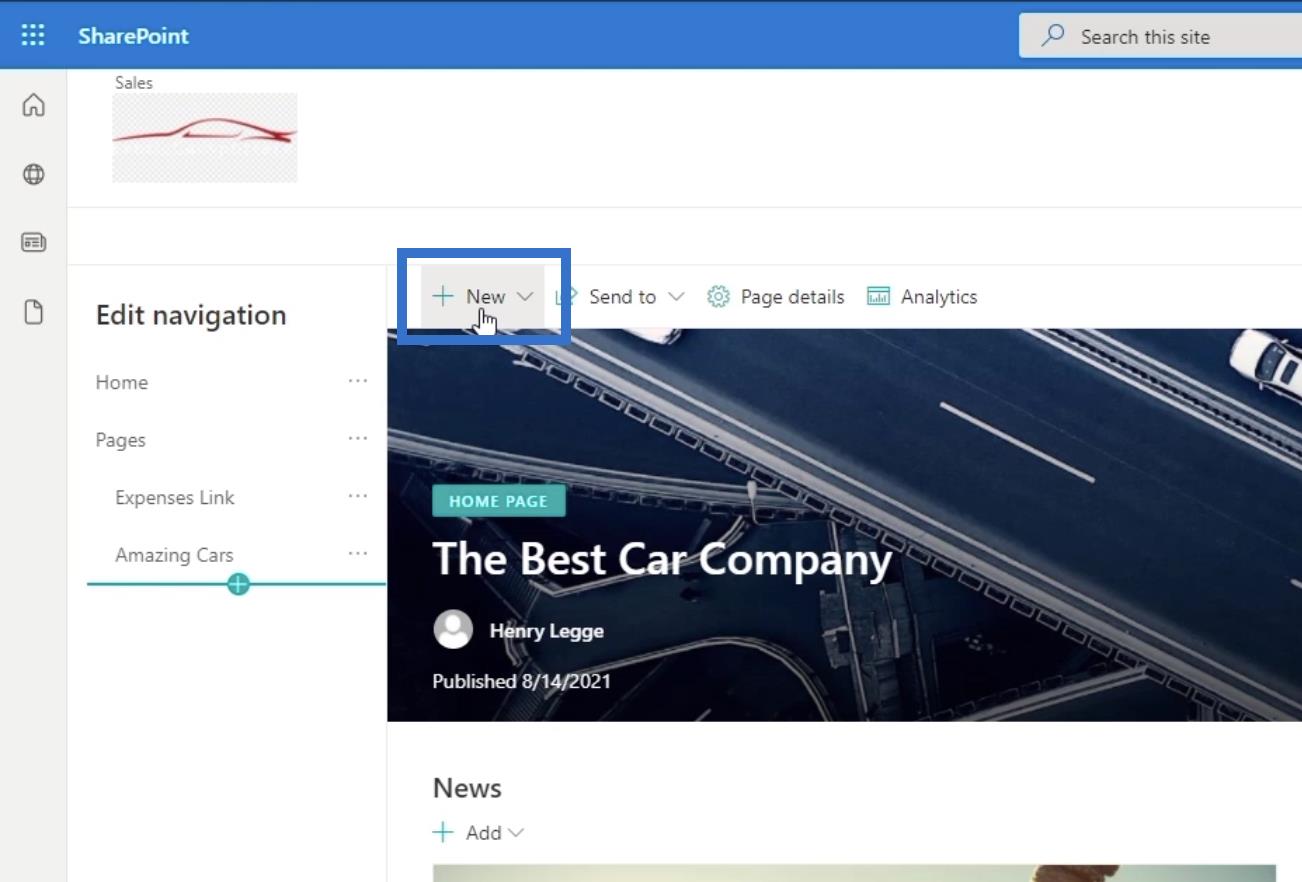
For at gøre dette skal du klikke på Rediger i venstre panel.

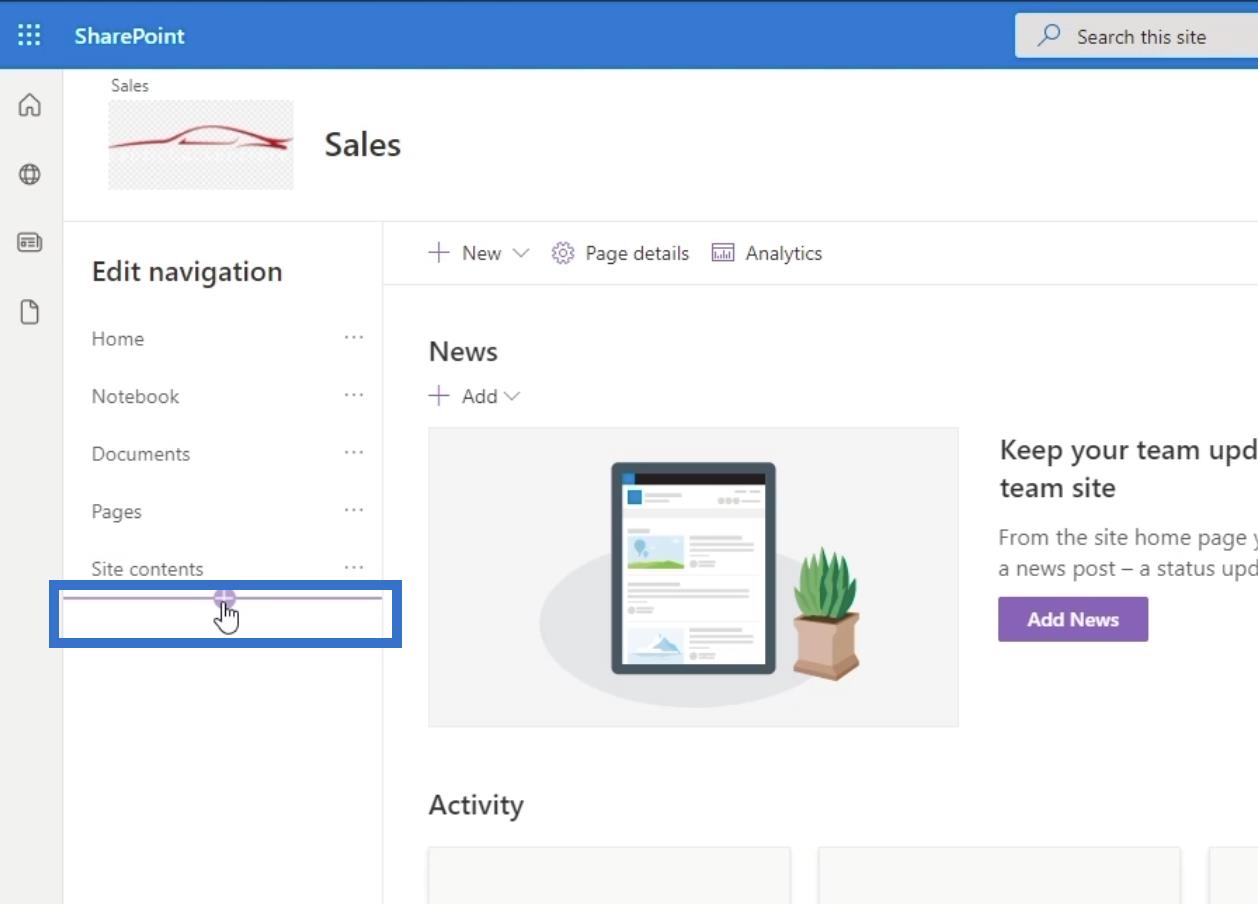
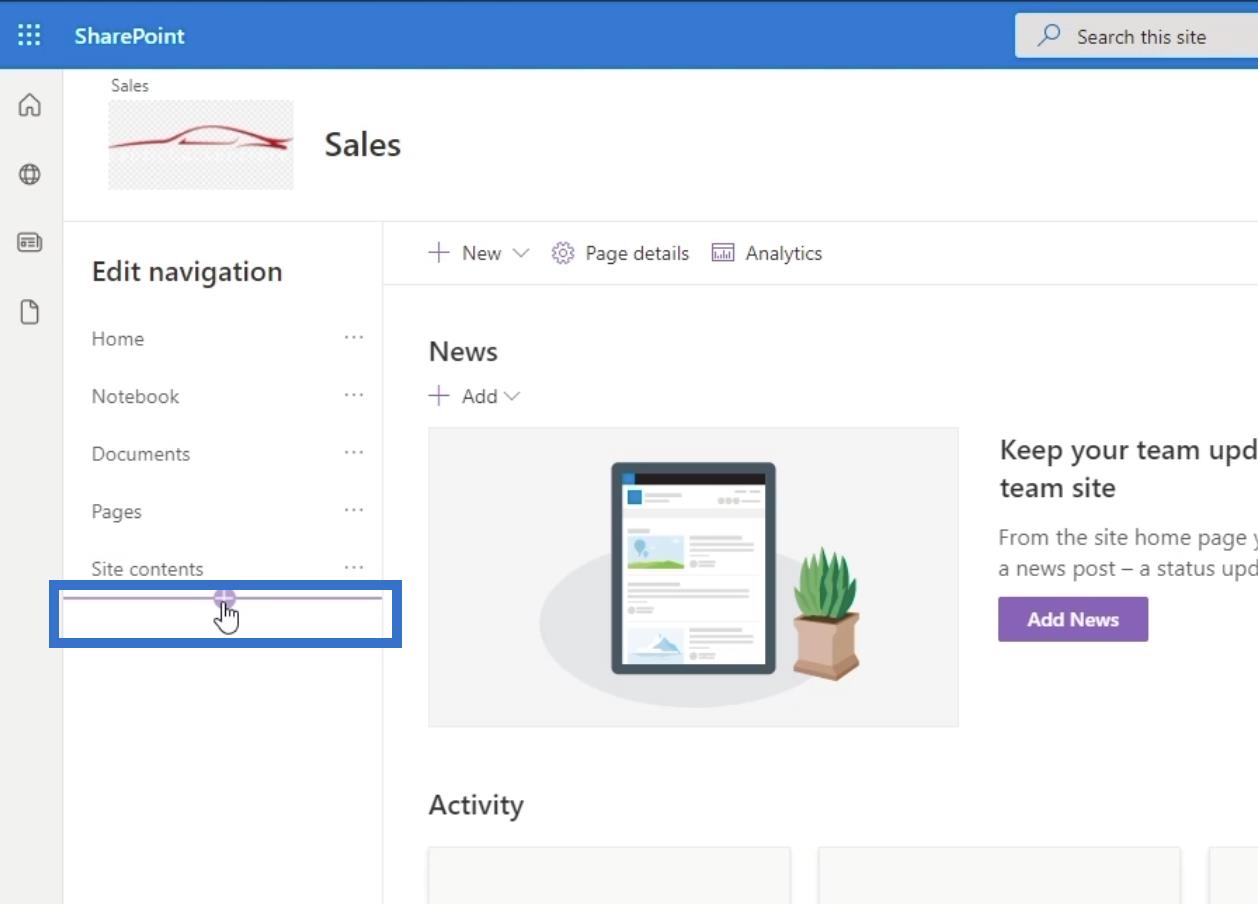
Vi vil tilføje et element under Rediger navigation . For at gøre det skal du holde markøren over det sidste element i venstre panel, og du vil se et + -tegn. Klik på + tegnet.

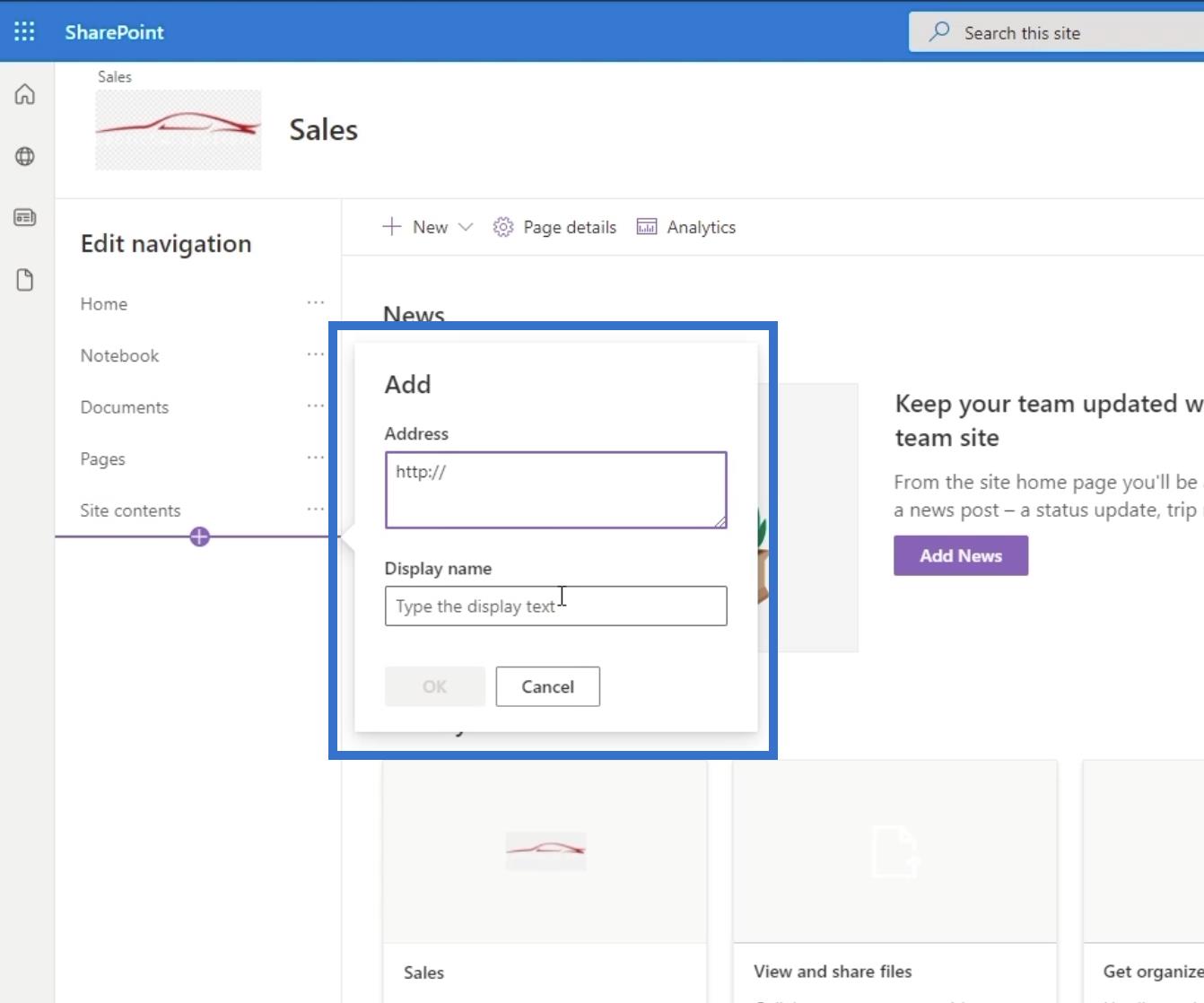
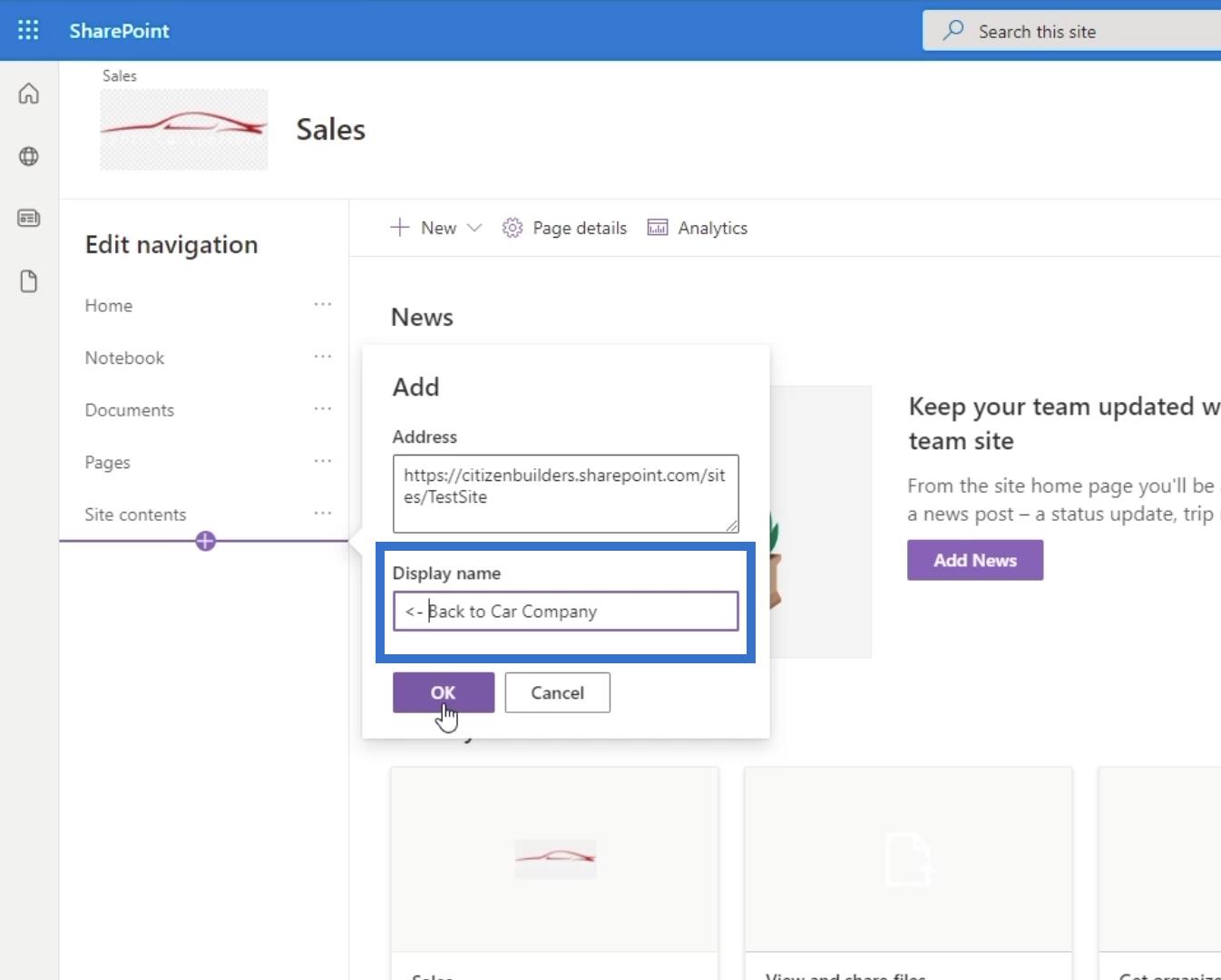
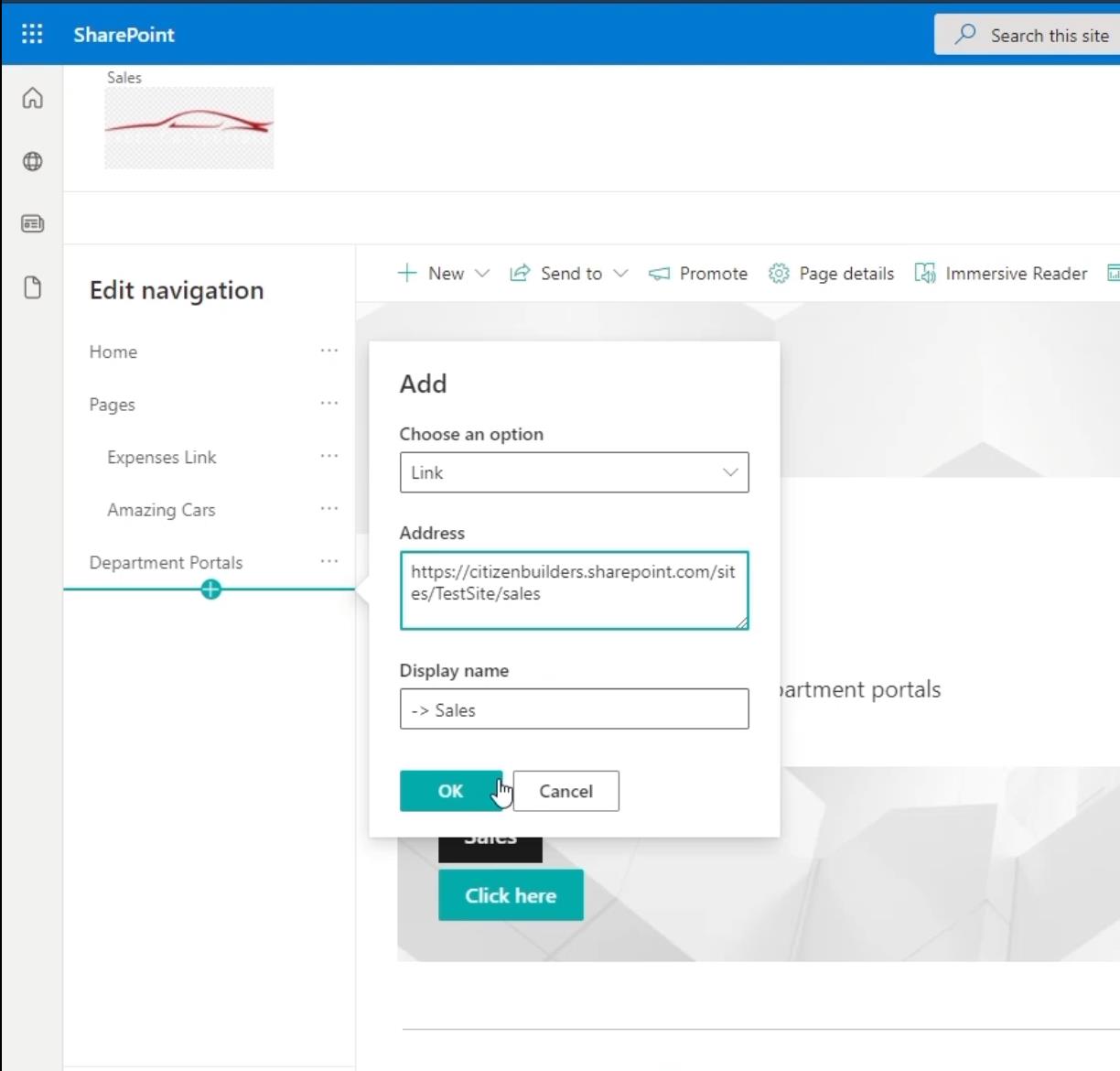
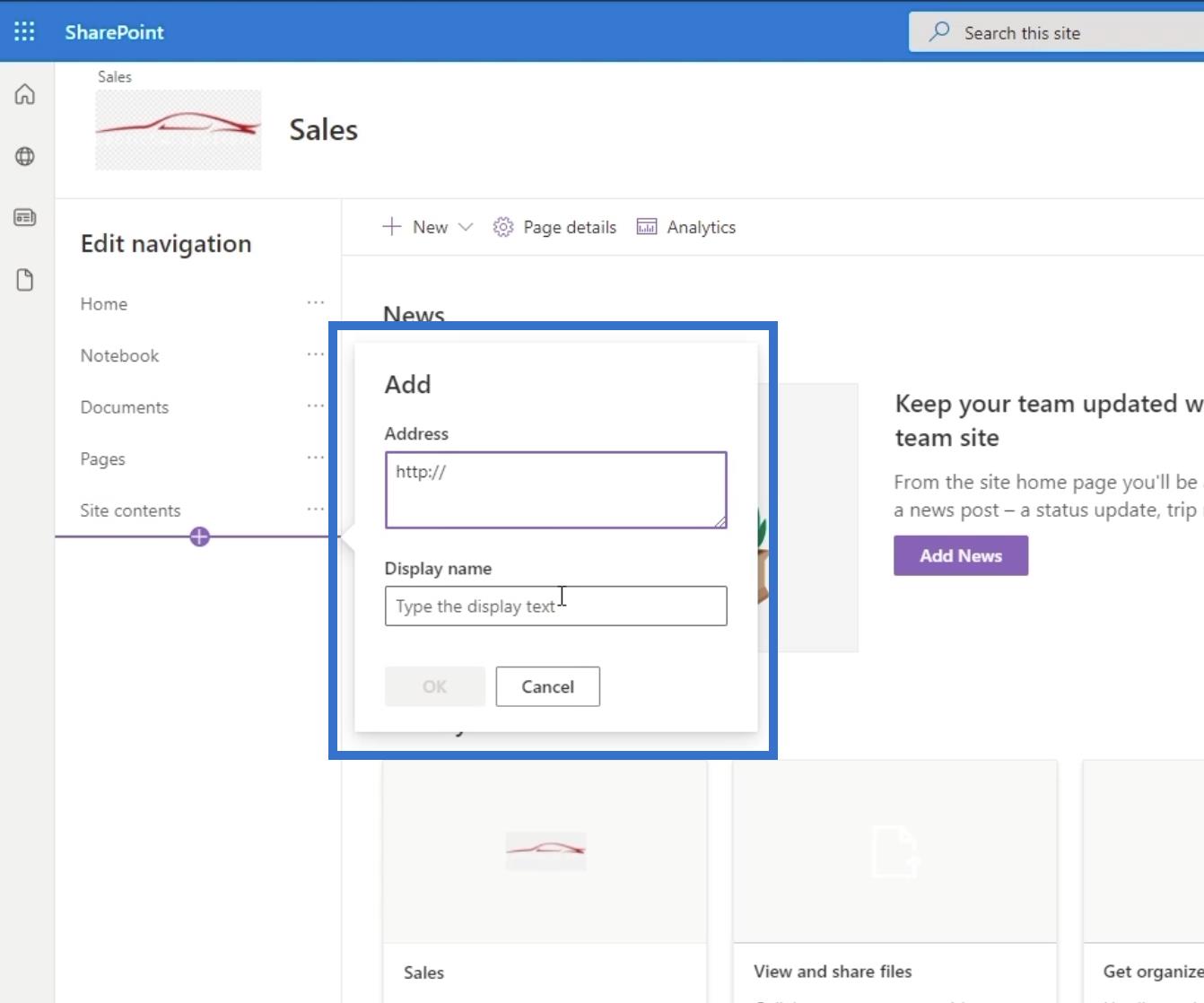
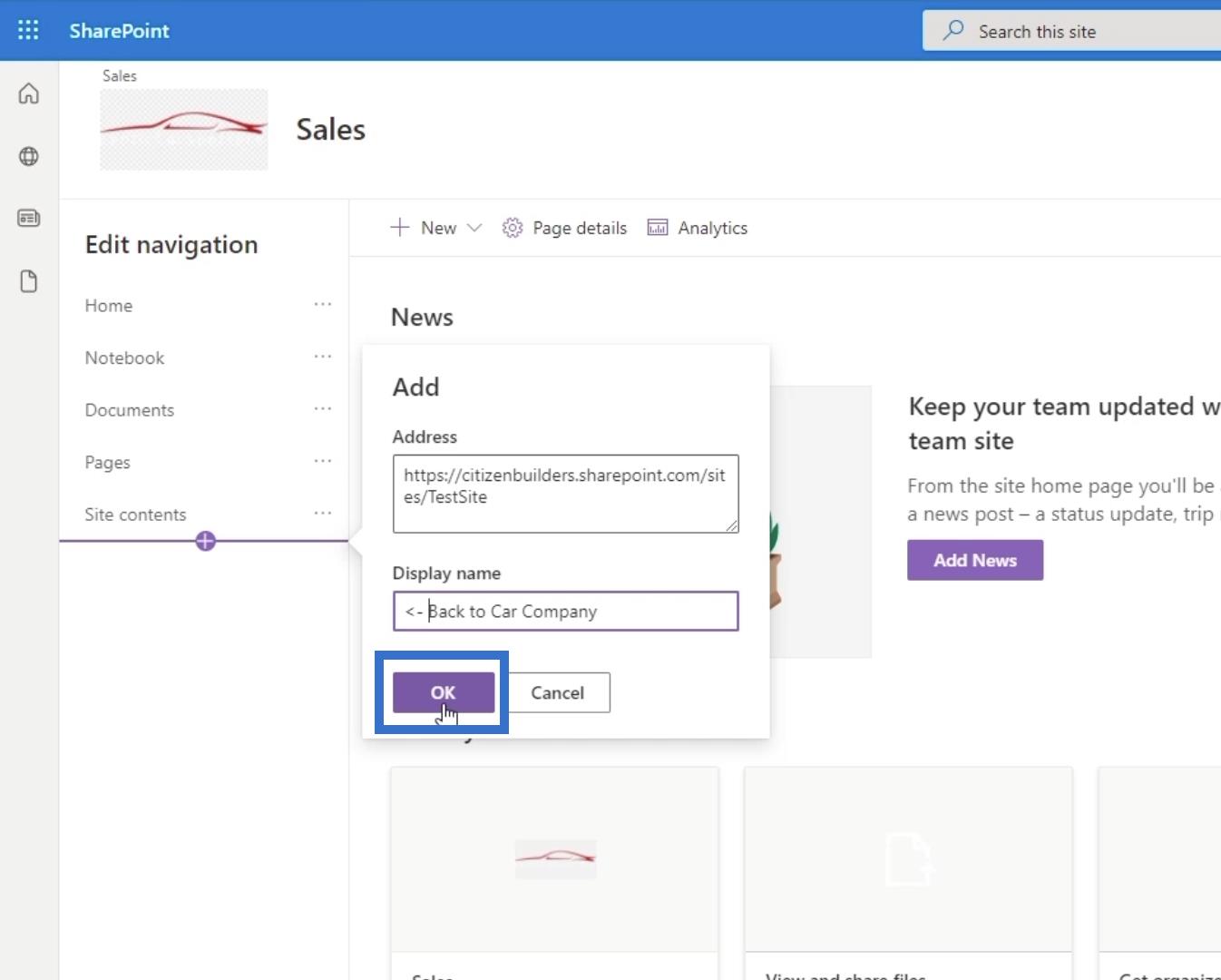
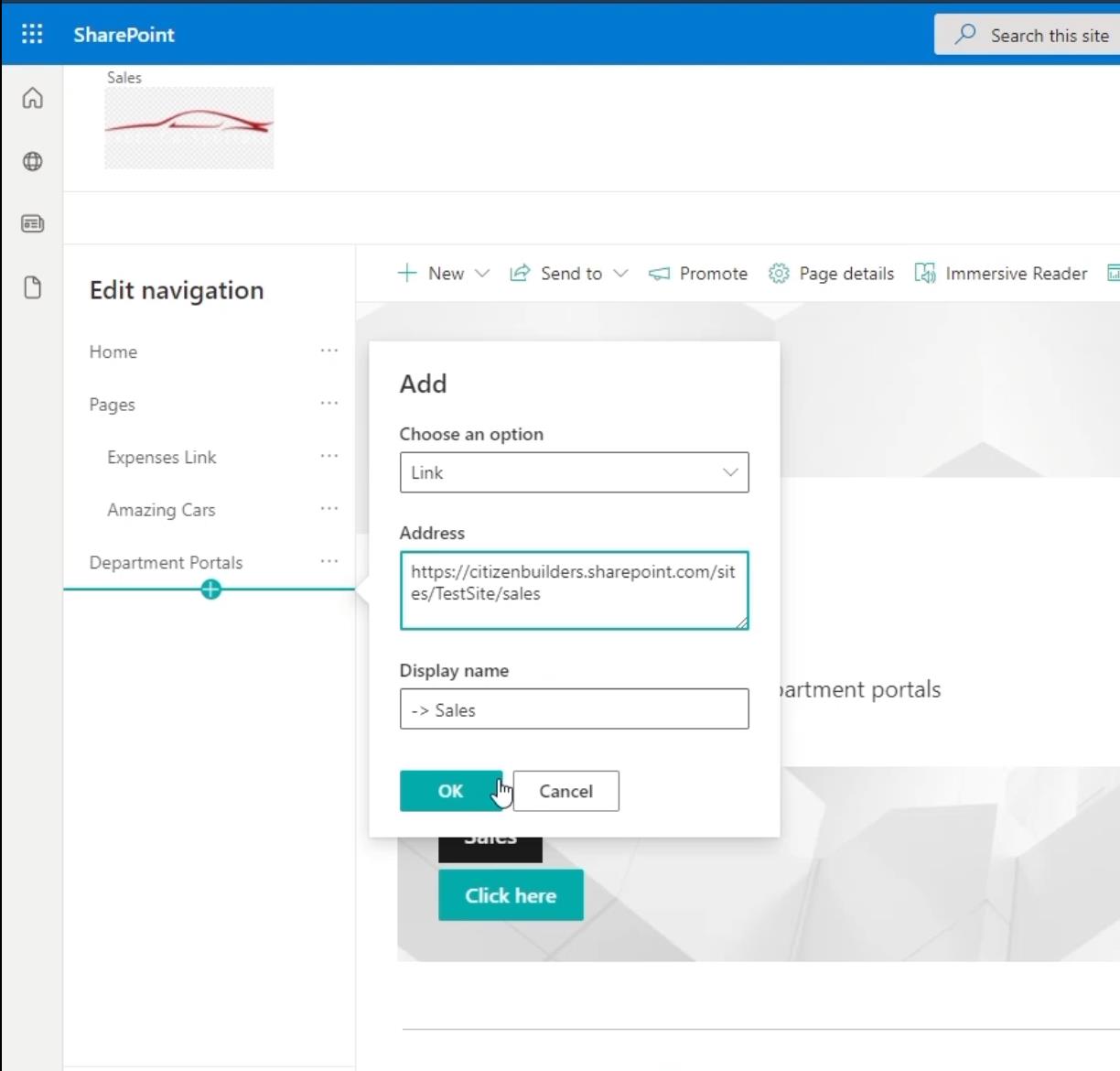
Når du klikker på det, vises en dialogboks .

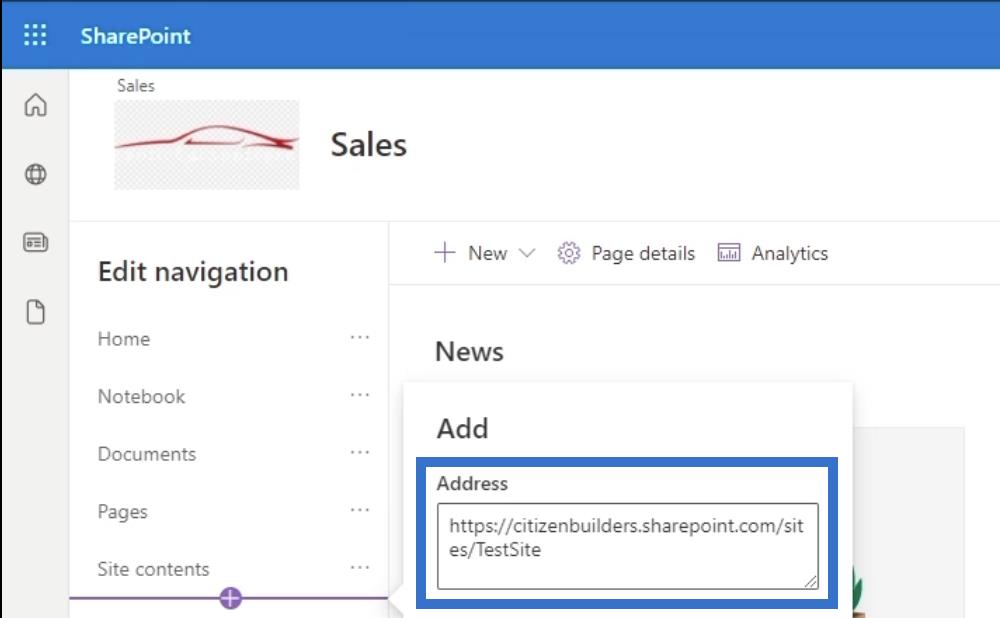
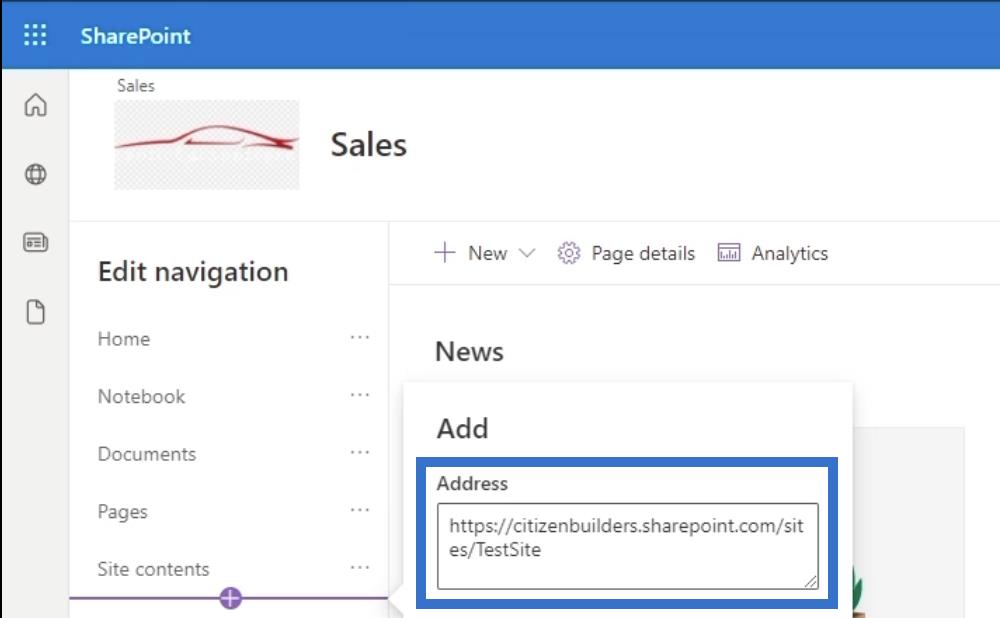
I dialogboksen kopierer vi linket, der fører os tilbage til hovedsiden. Du kan gå til webadresselinjen og kopiere linket undtagen den sidste side. I vores eksempel bruger vi " https://citizenbuilders.sharepoint.com/sites/TestSite " i stedet for " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

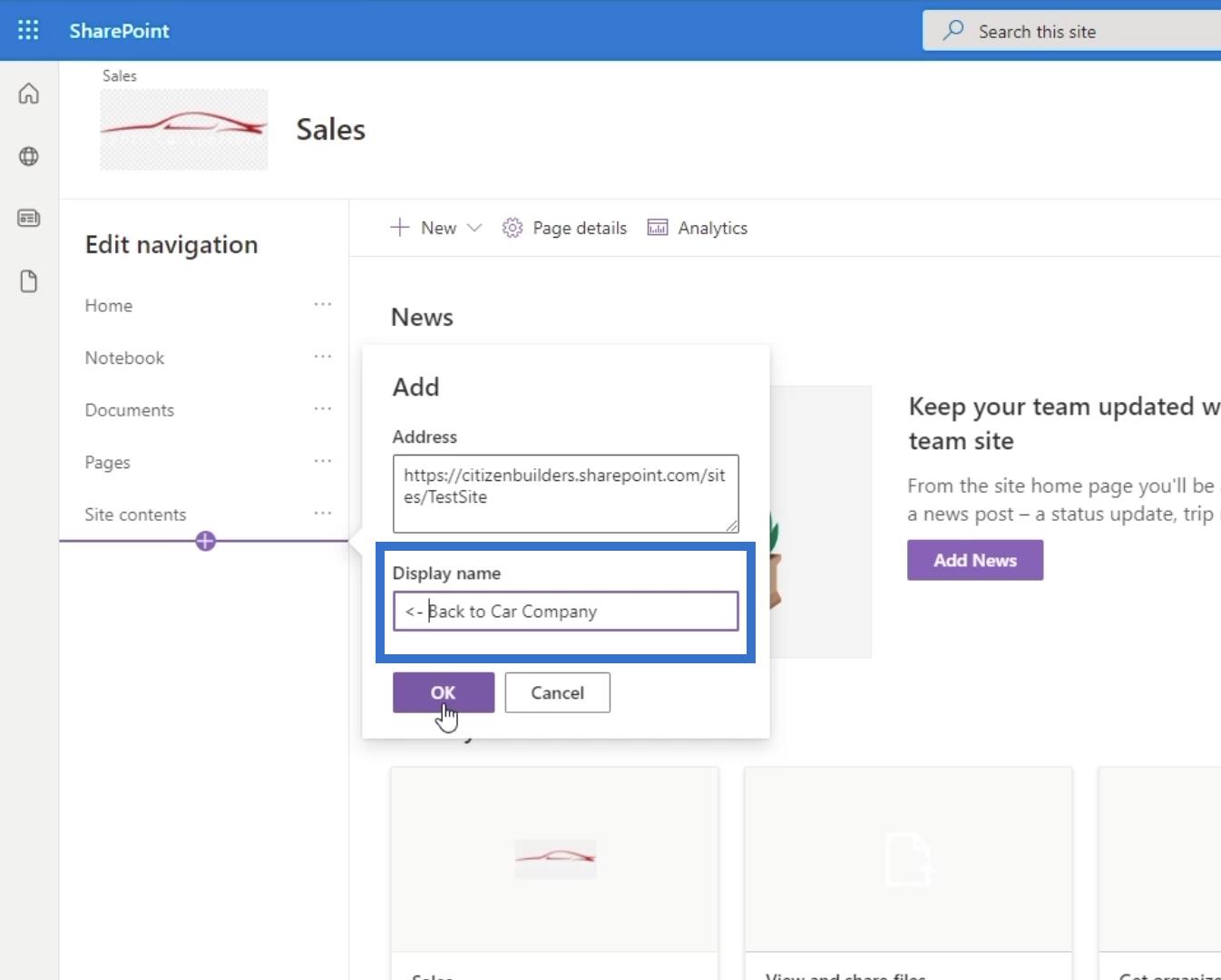
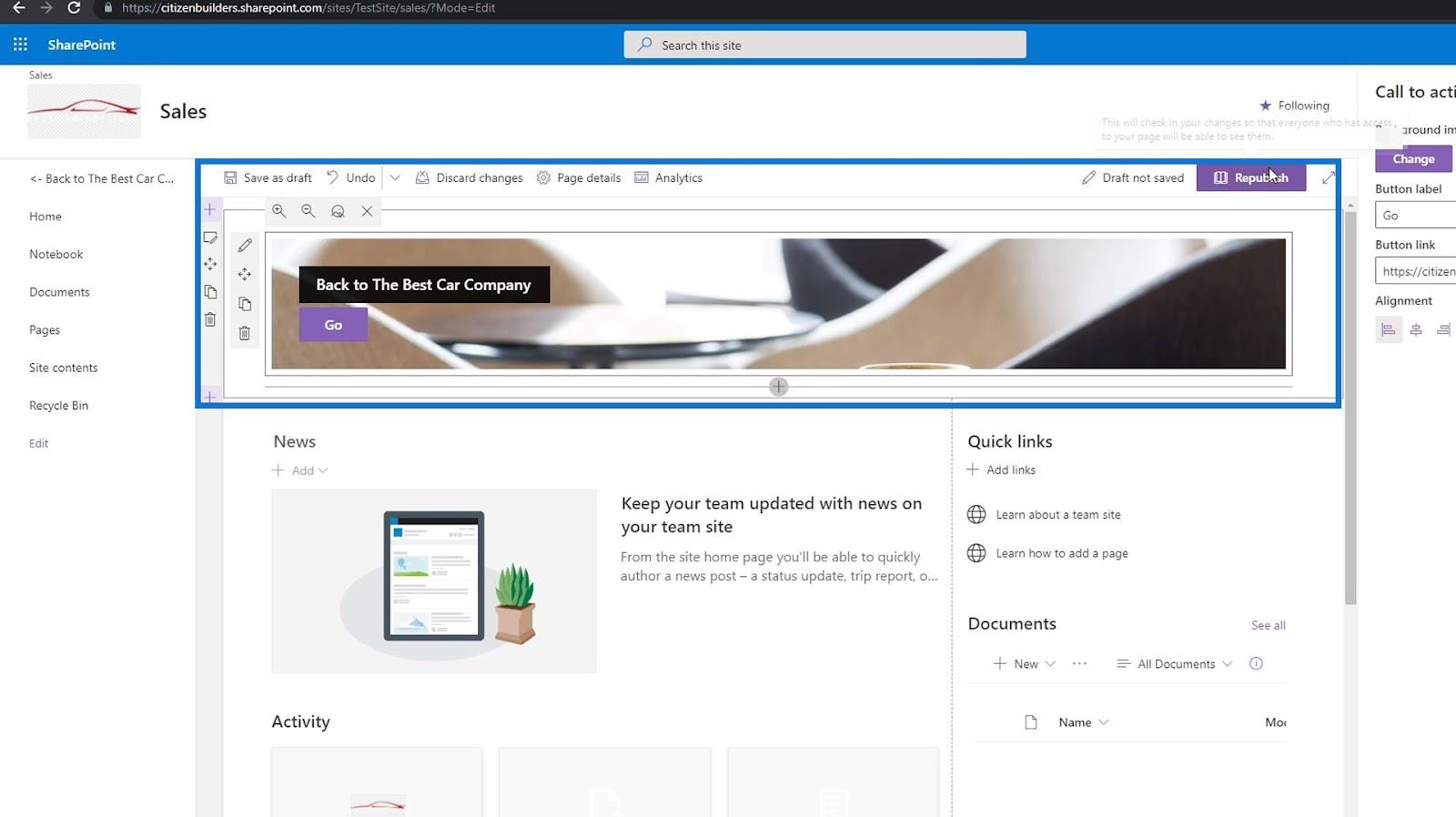
Så sætter vi en titel baseret på, hvad den gør. Da vi vil bruge det til at bringe os tilbage til hovedsiden, skriver vi " <- back="" to="" car=""> ". Husk, vores eksempel på hovedsiden er Car Company.

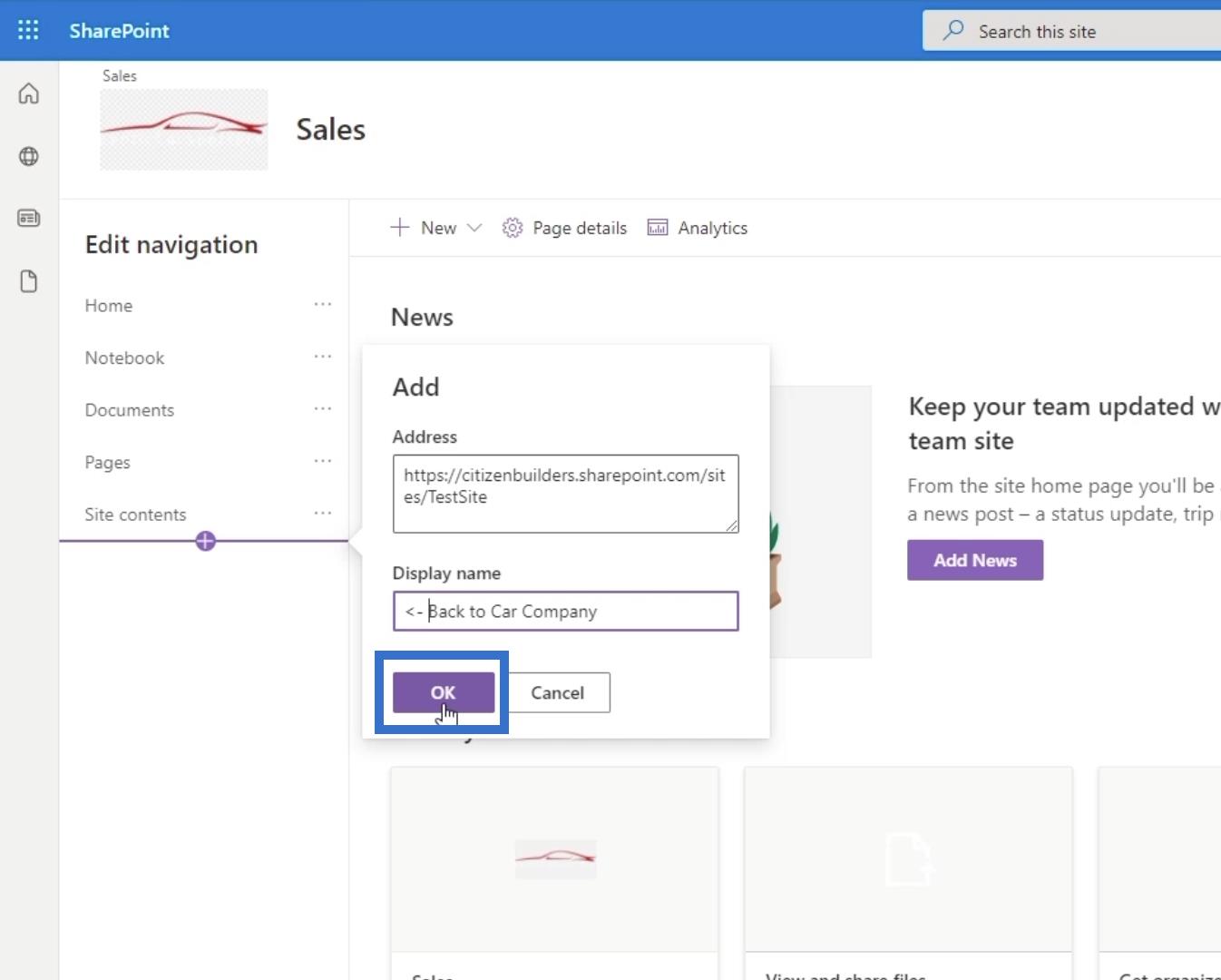
Klik derefter på OK .

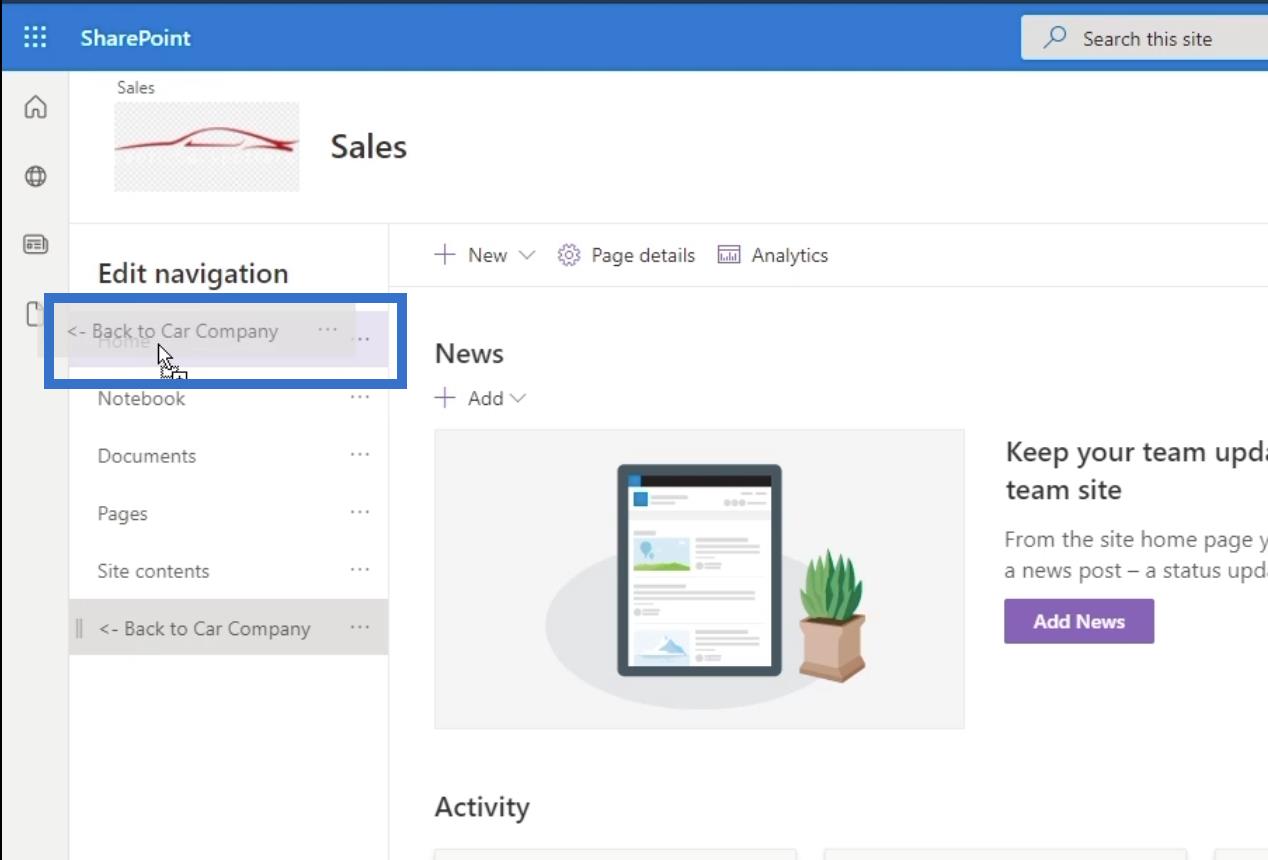
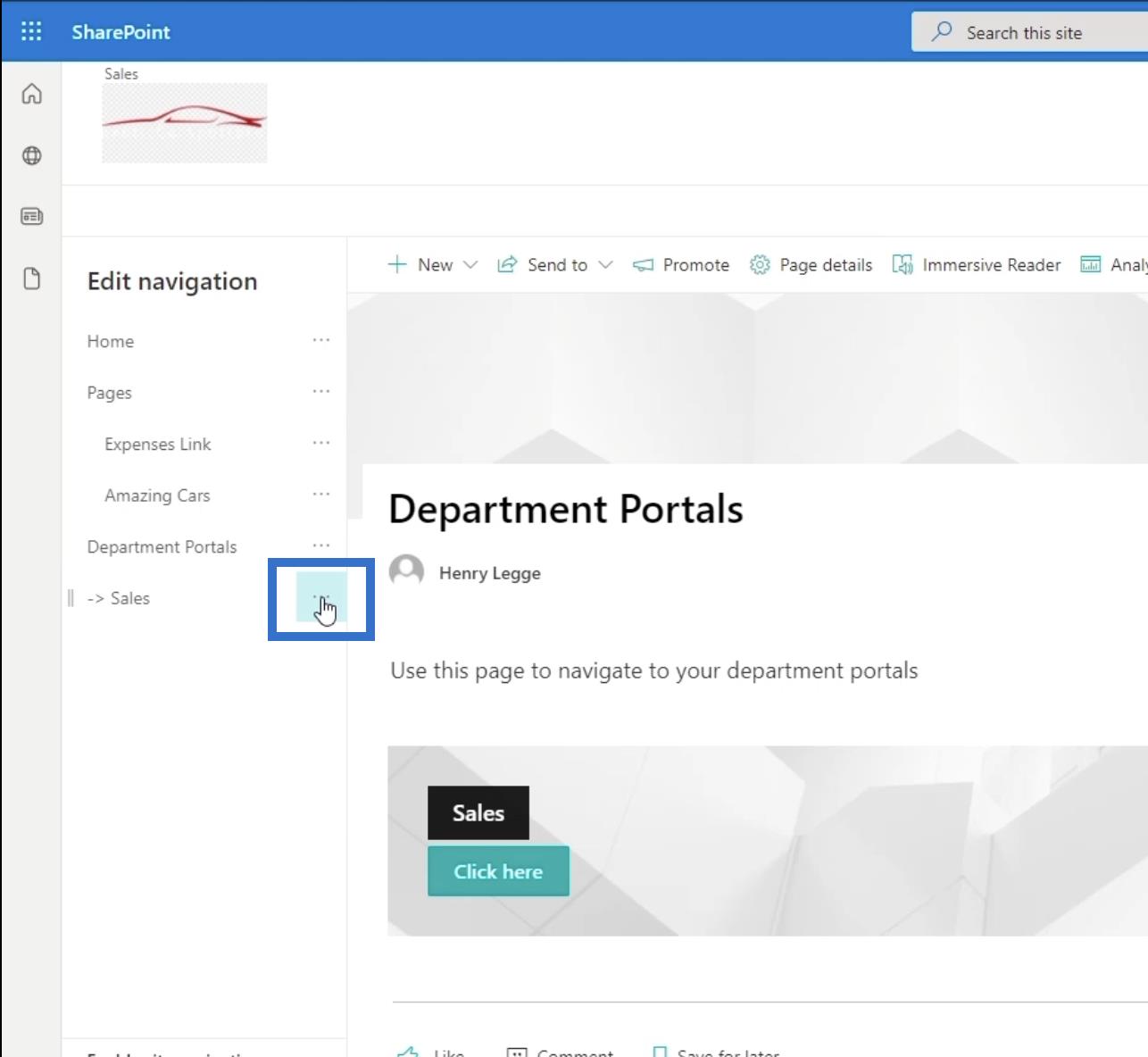
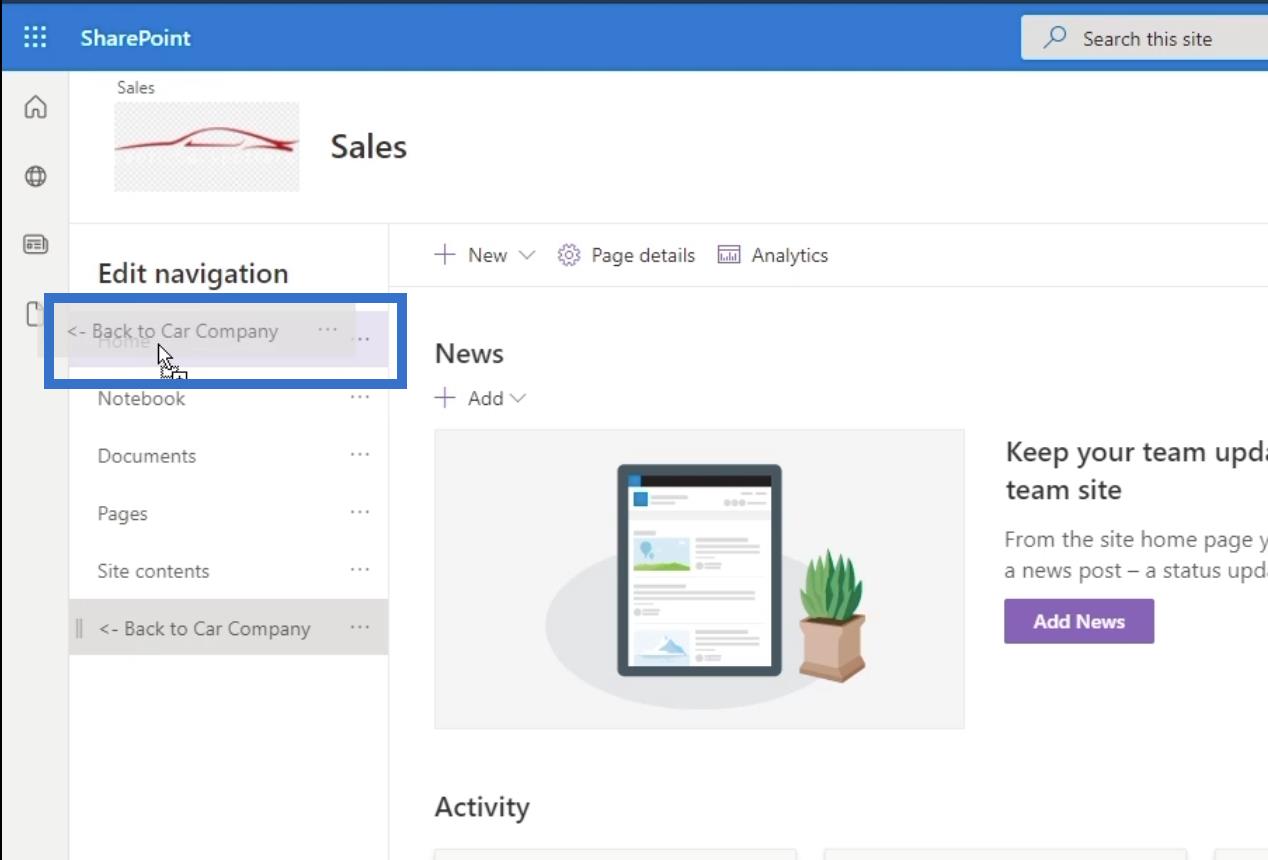
Lad os derefter trække det helt til toppen af navigationspanelet.

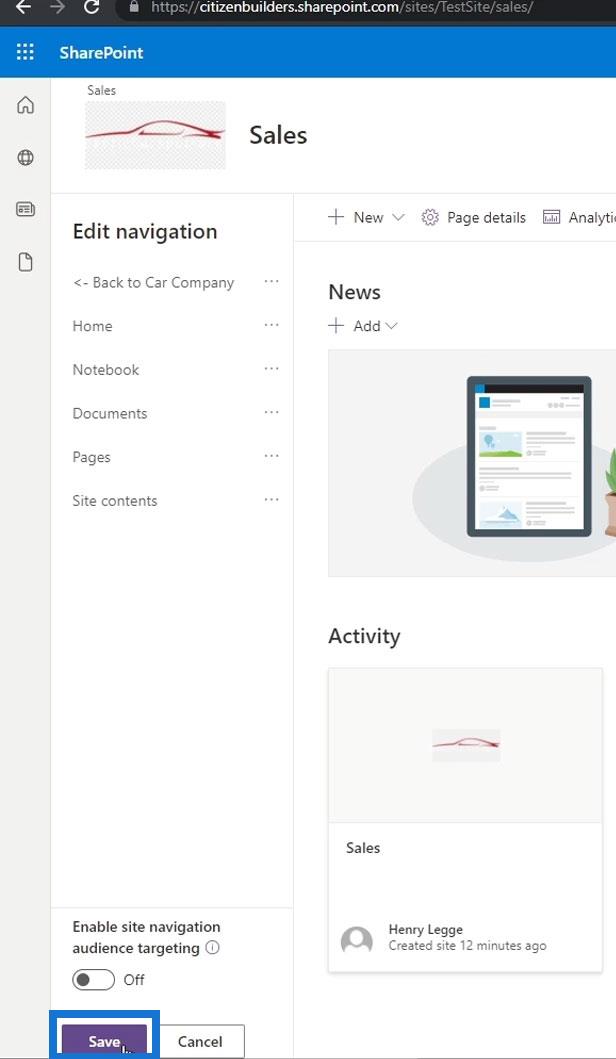
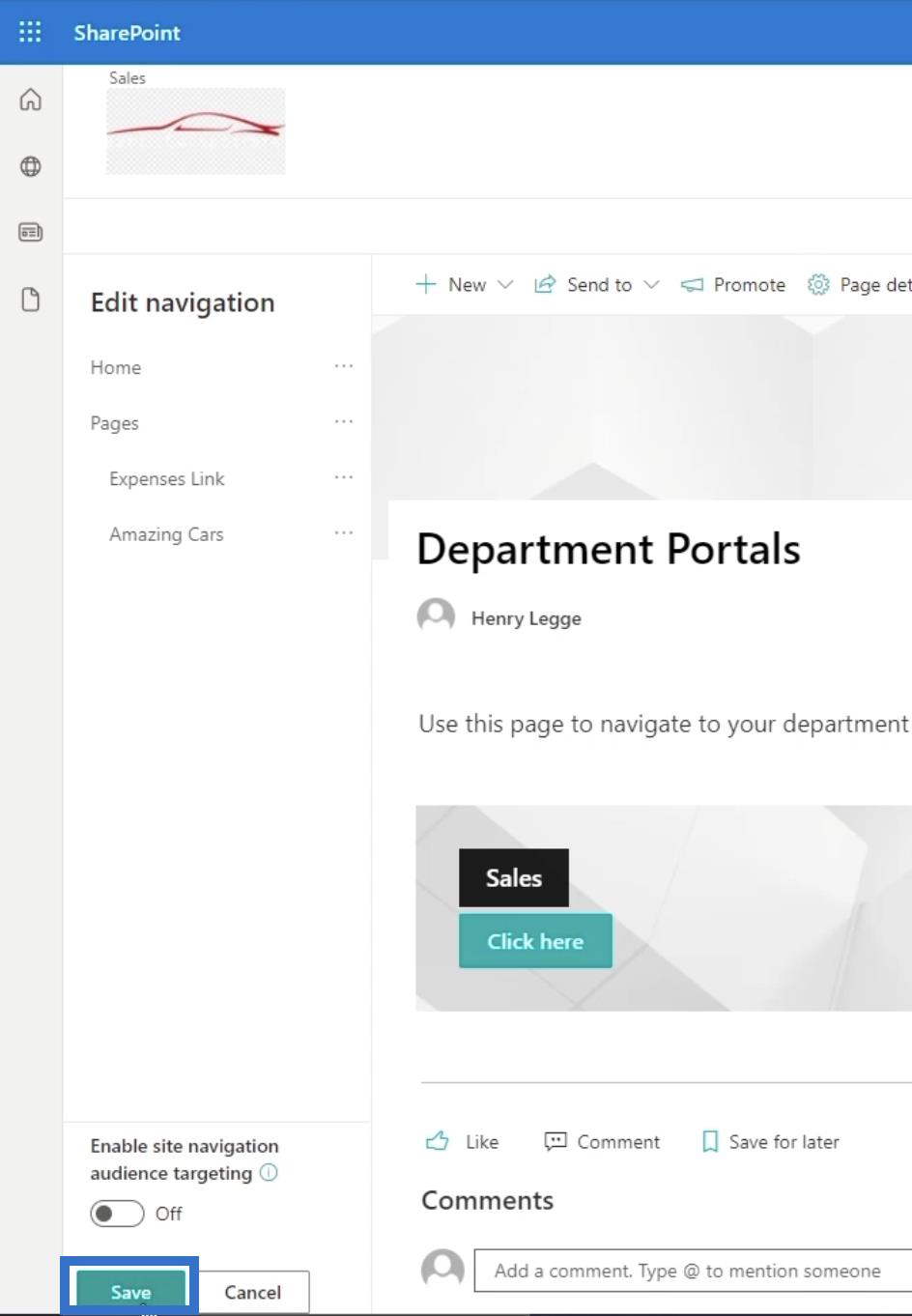
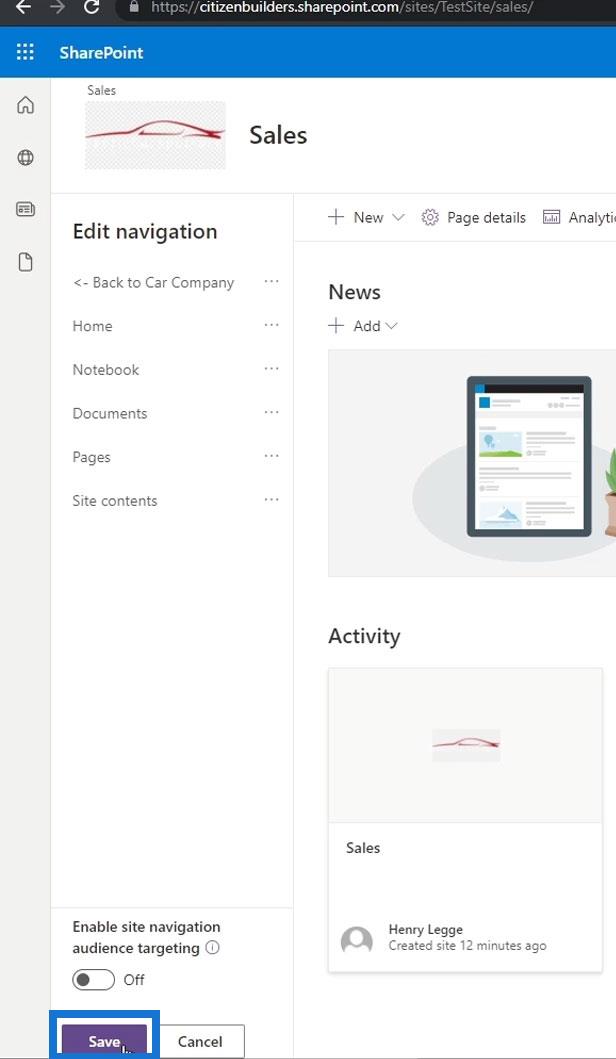
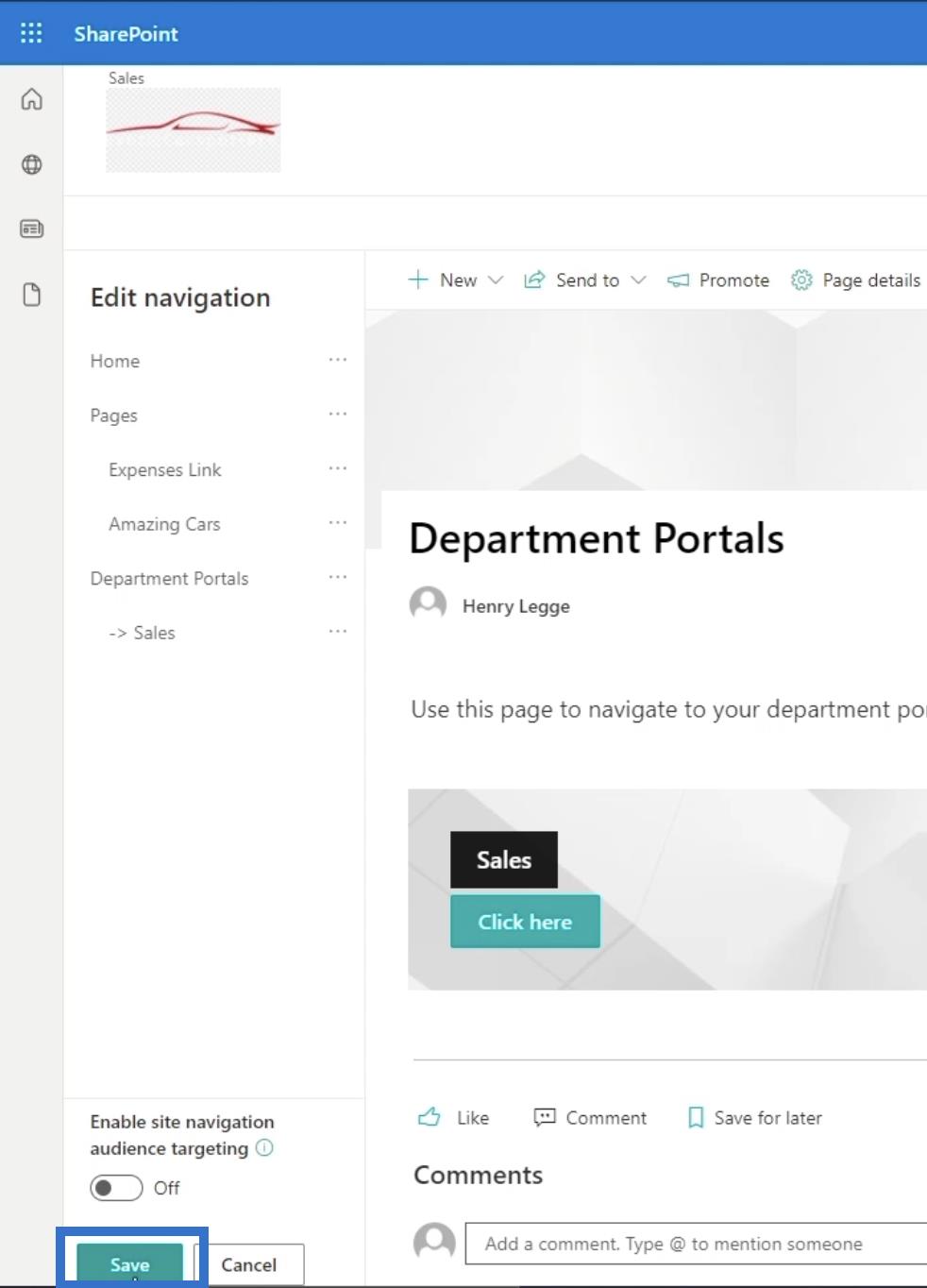
Til sidst skal du klikke på Gem nederst til venstre.

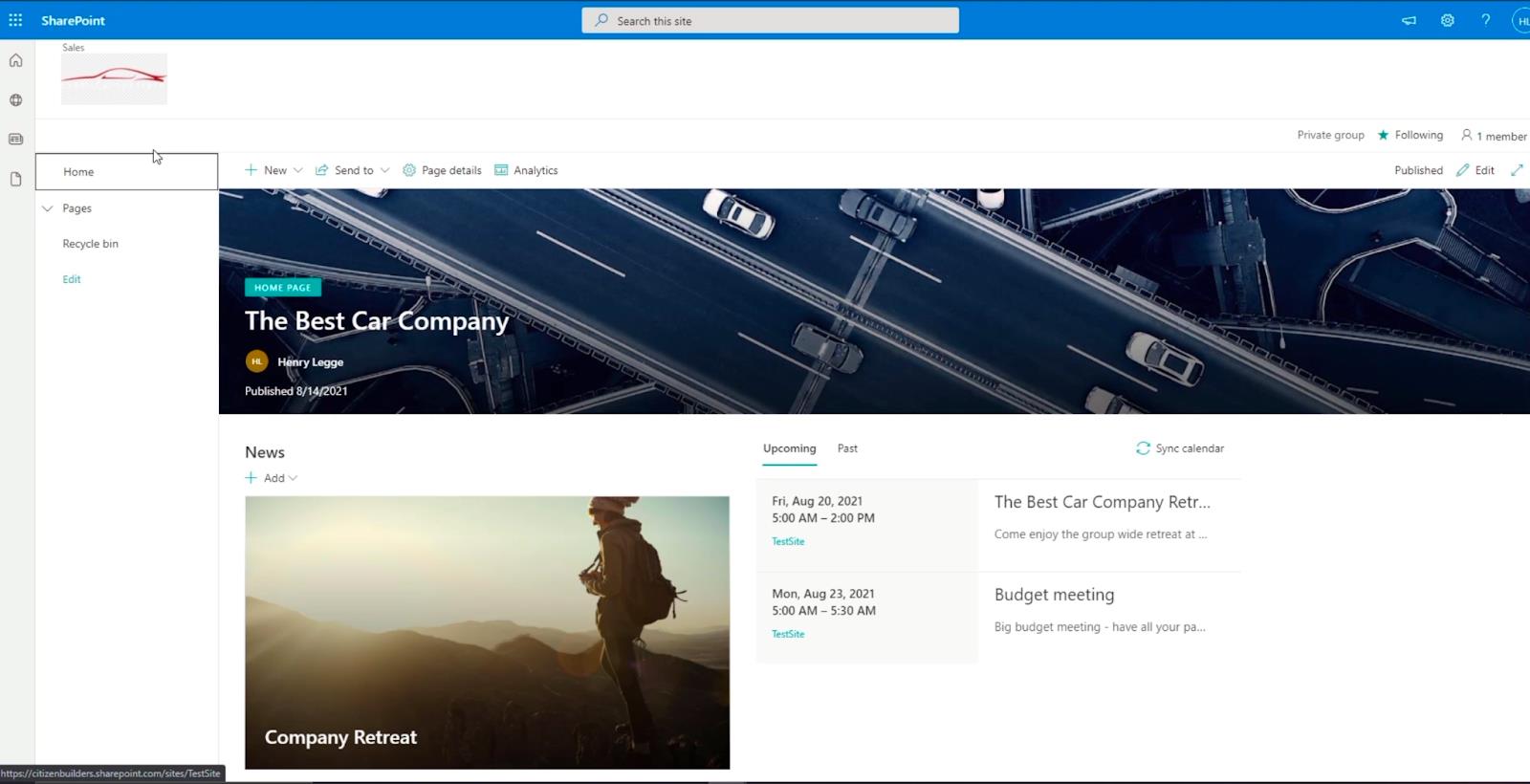
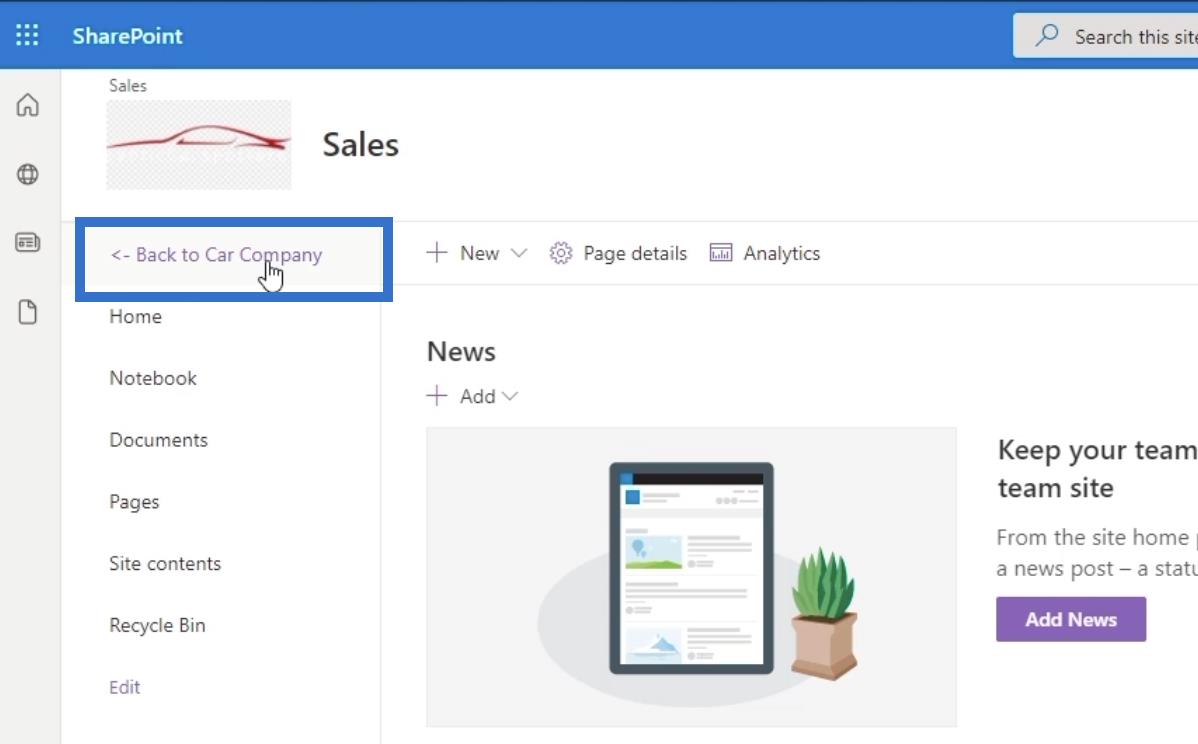
Når du klikker på navigationslinket, vi lavede...

… det fører dig tilbage til hovedsiden.

Oprettelse af SharePoint-webstedsnavigation på hovedsiden
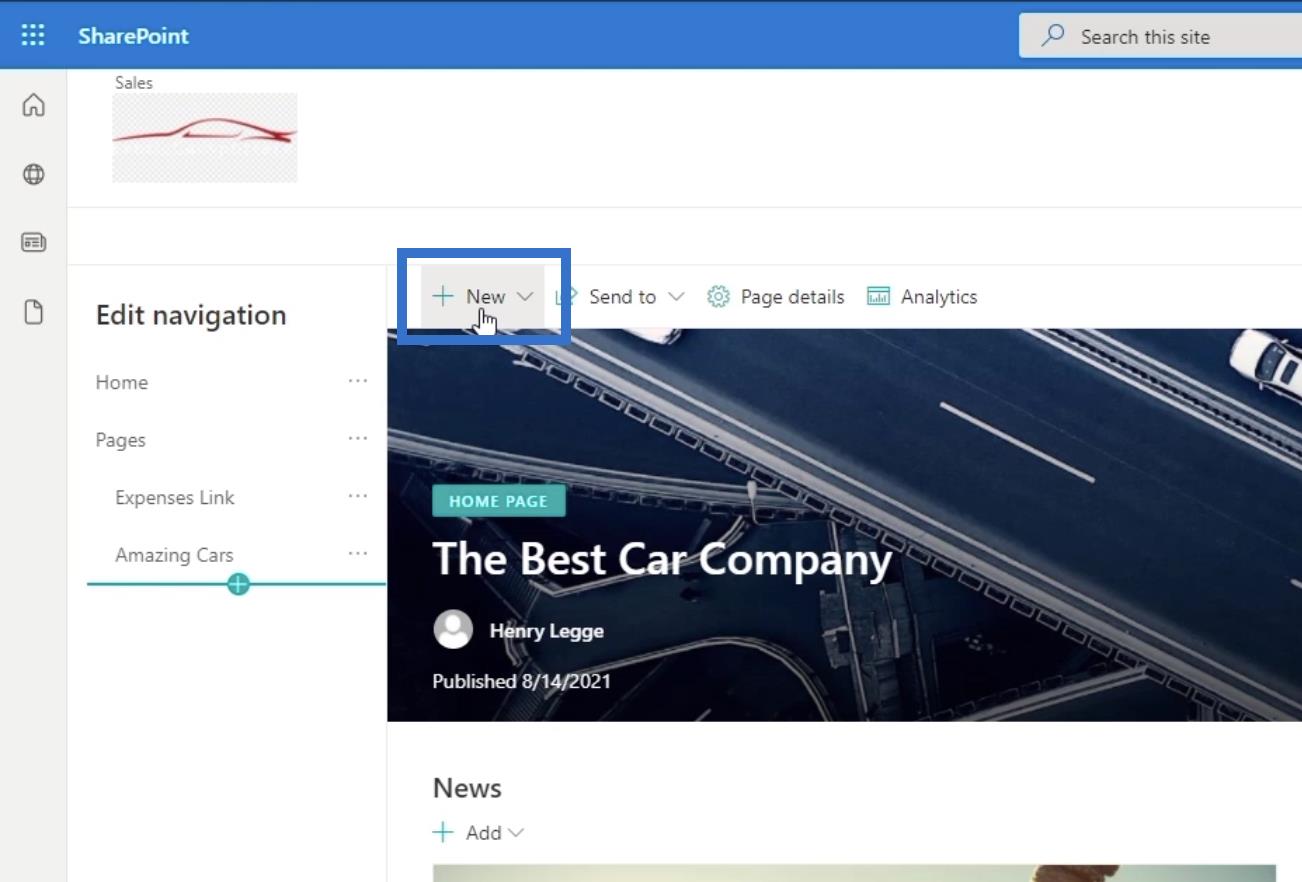
Lad os først oprette en ny side. Vi tilføjer denne side til vores hovedsidenavigation.

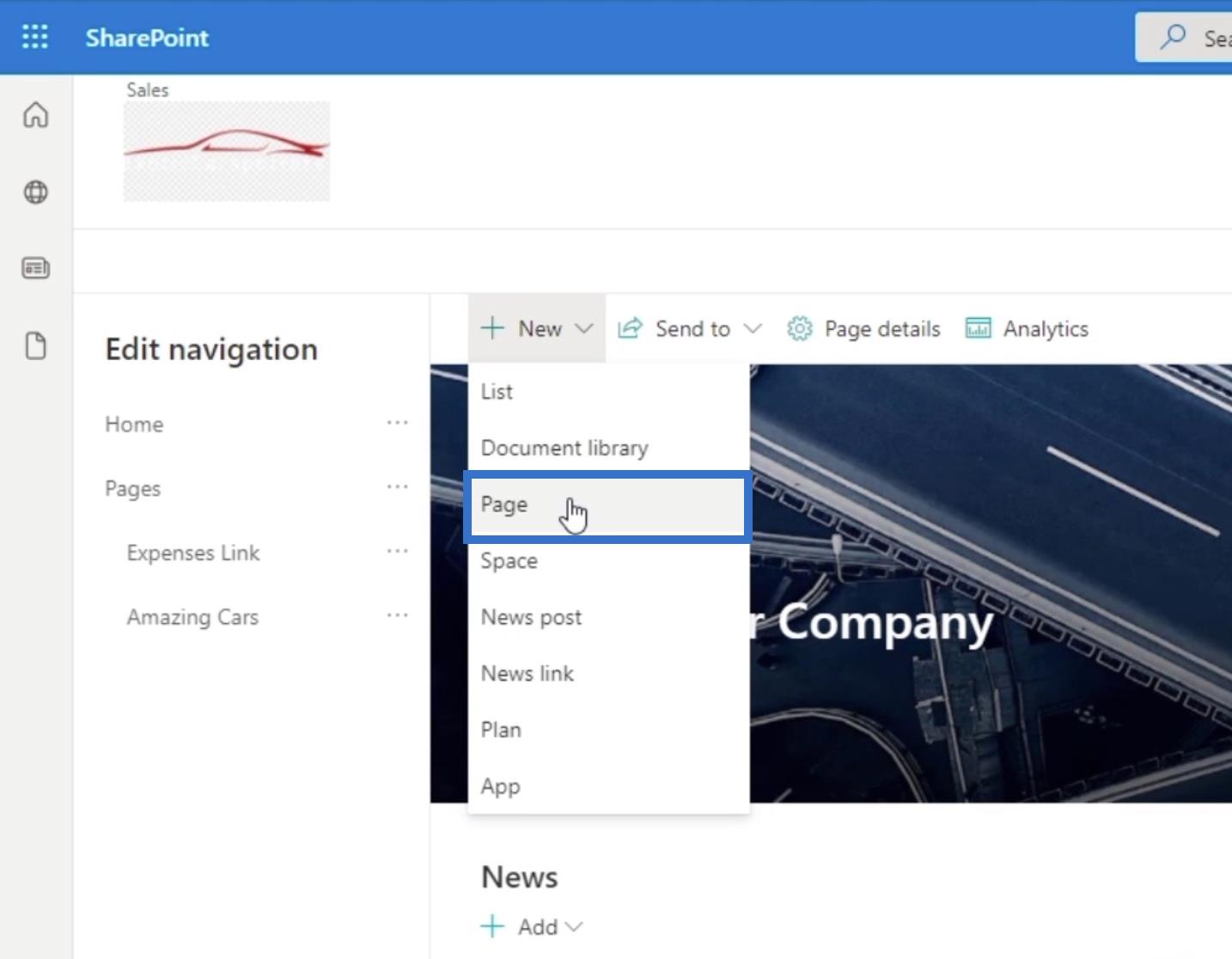
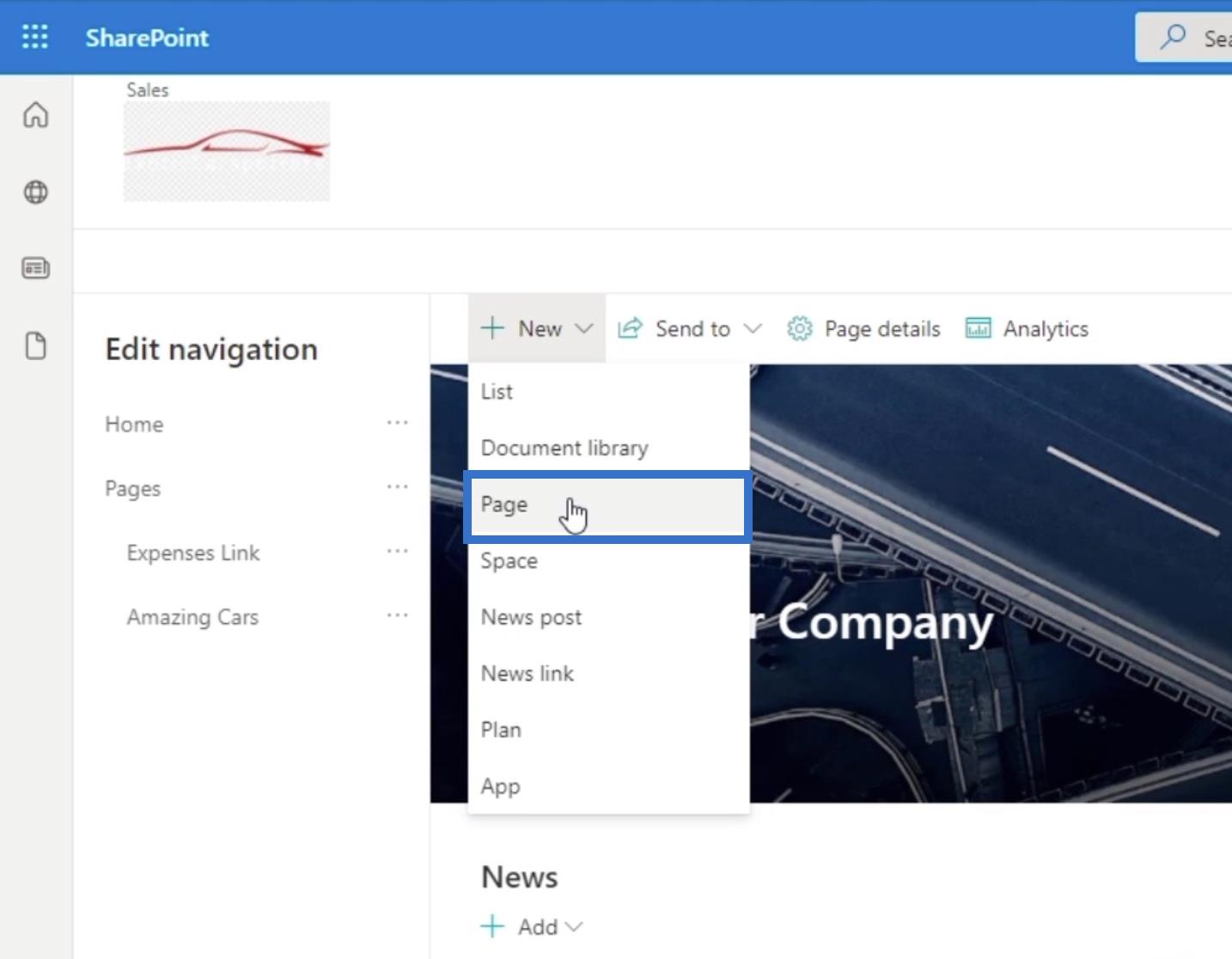
Vælg derefter Side fra rullemenuen.

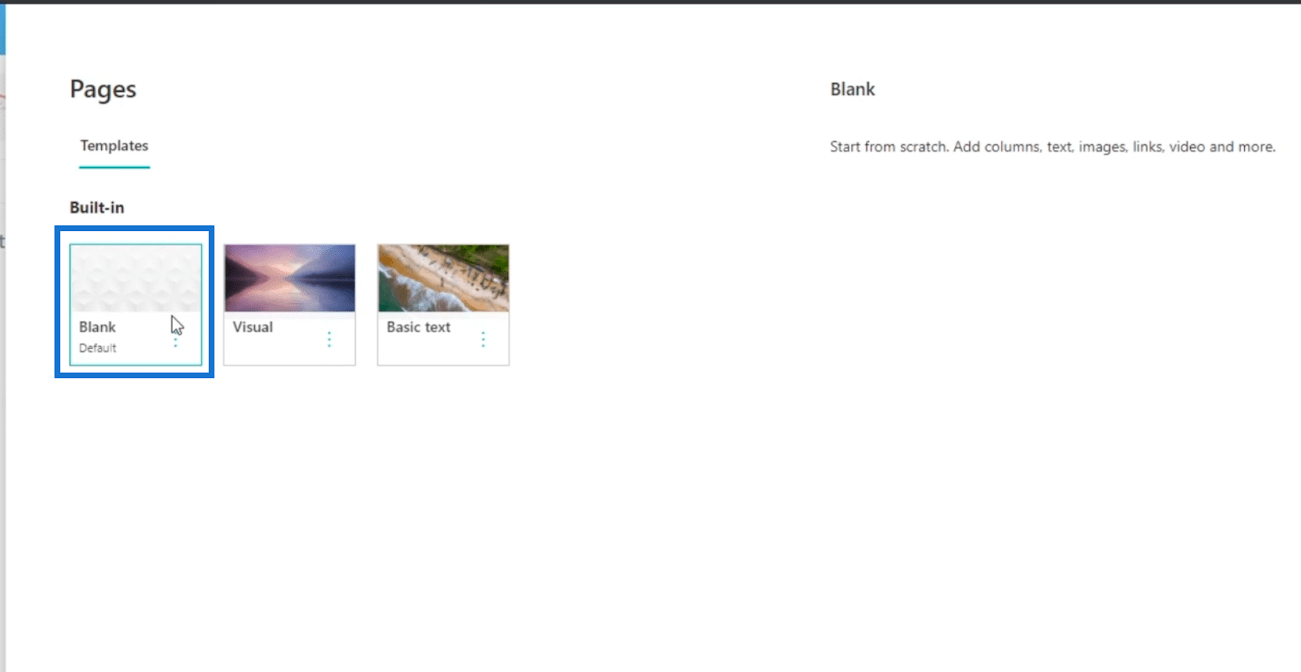
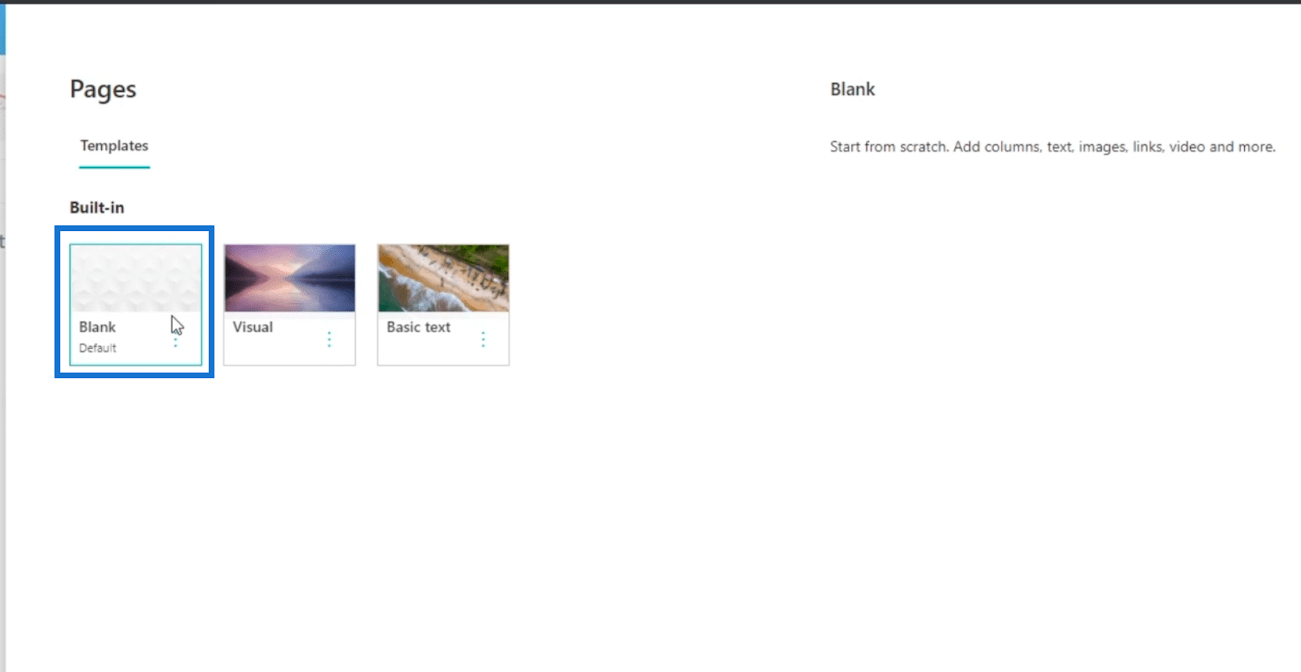
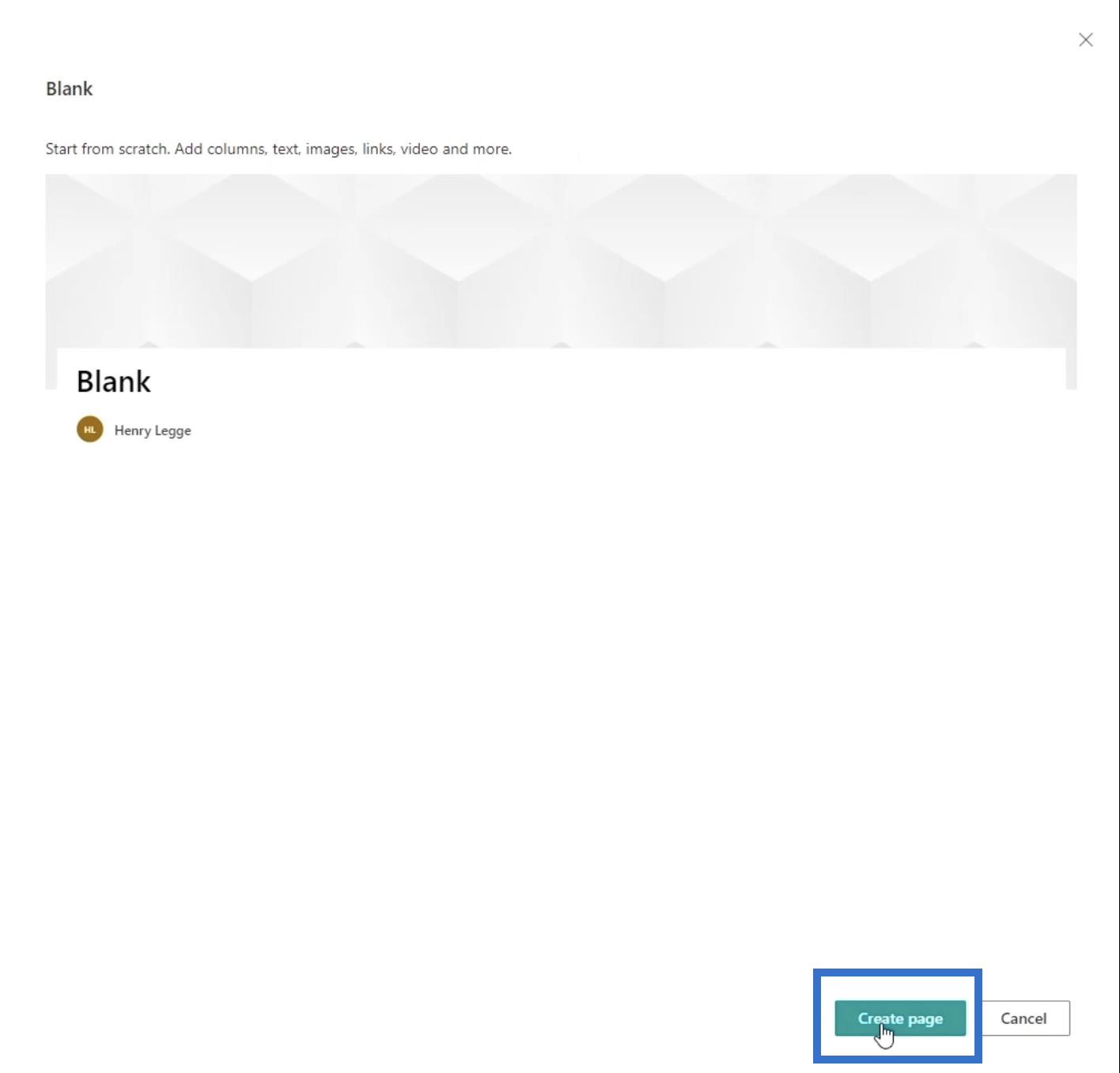
Et nyt vindue vises. Lad os vælge Blank til vores skabelon.

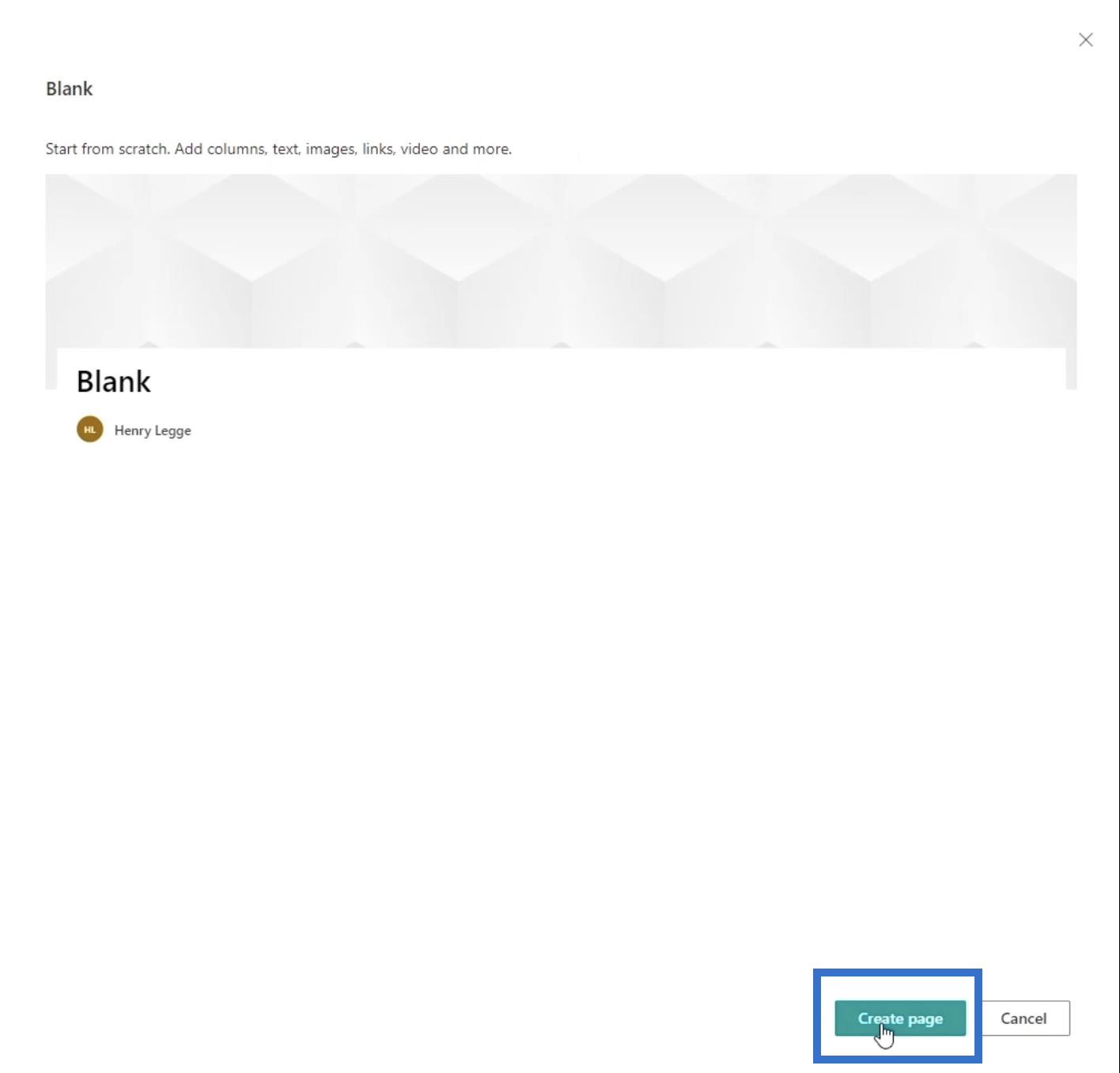
Klik på Opret-siden nederst til højre.

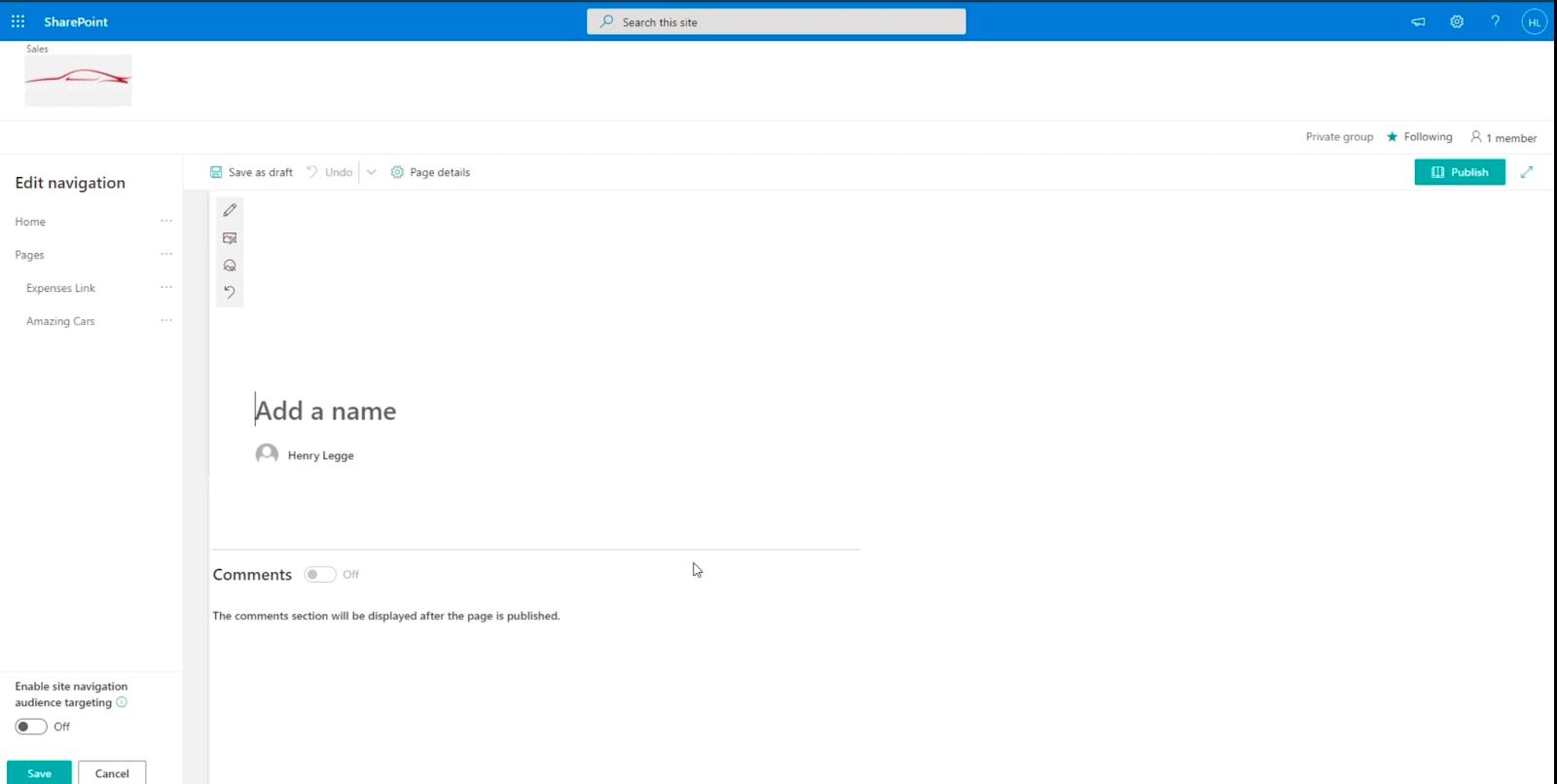
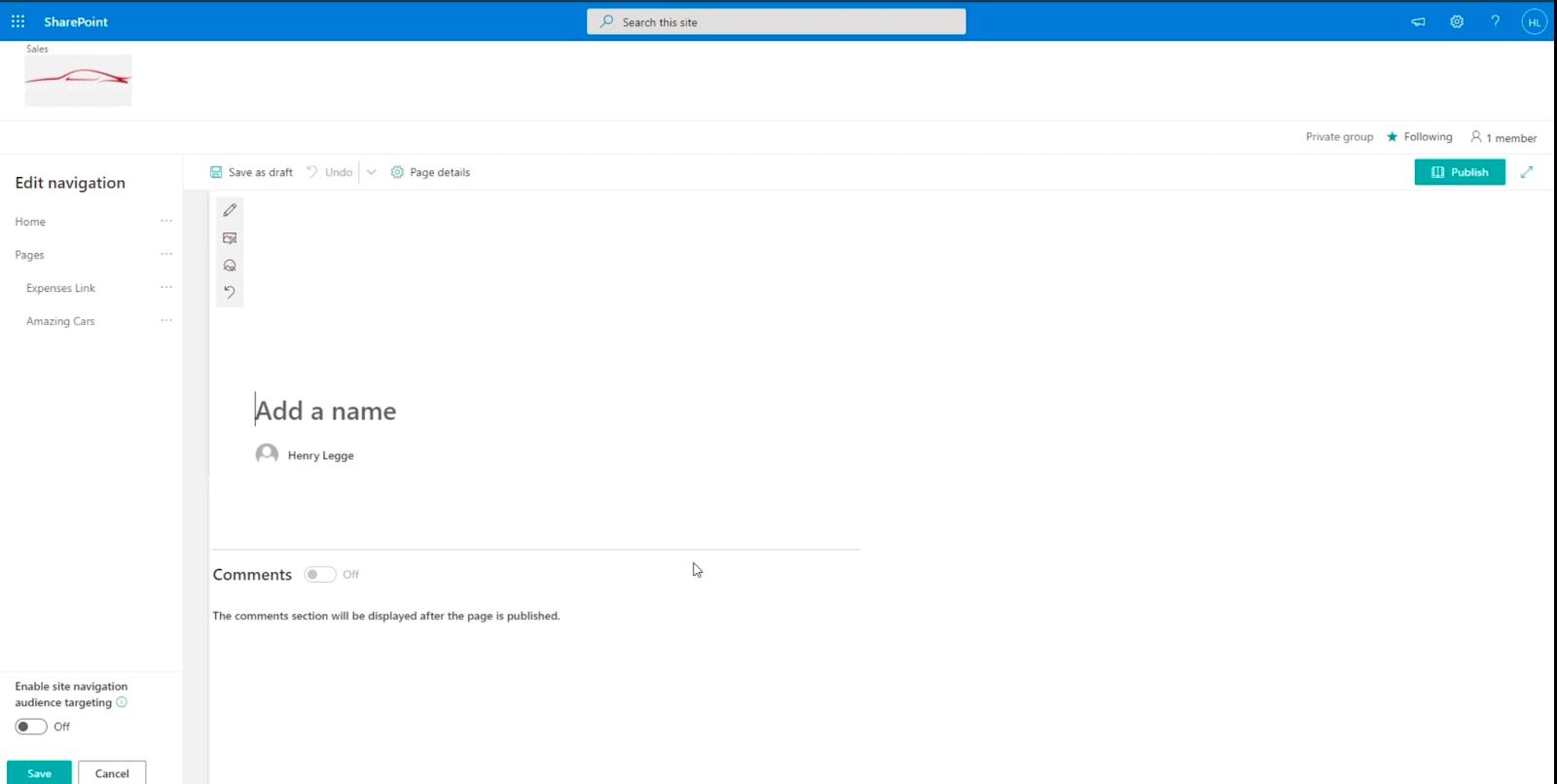
Du bliver derefter omdirigeret til en ny side, hvor du kan konfigurere den efter dine præferencer.

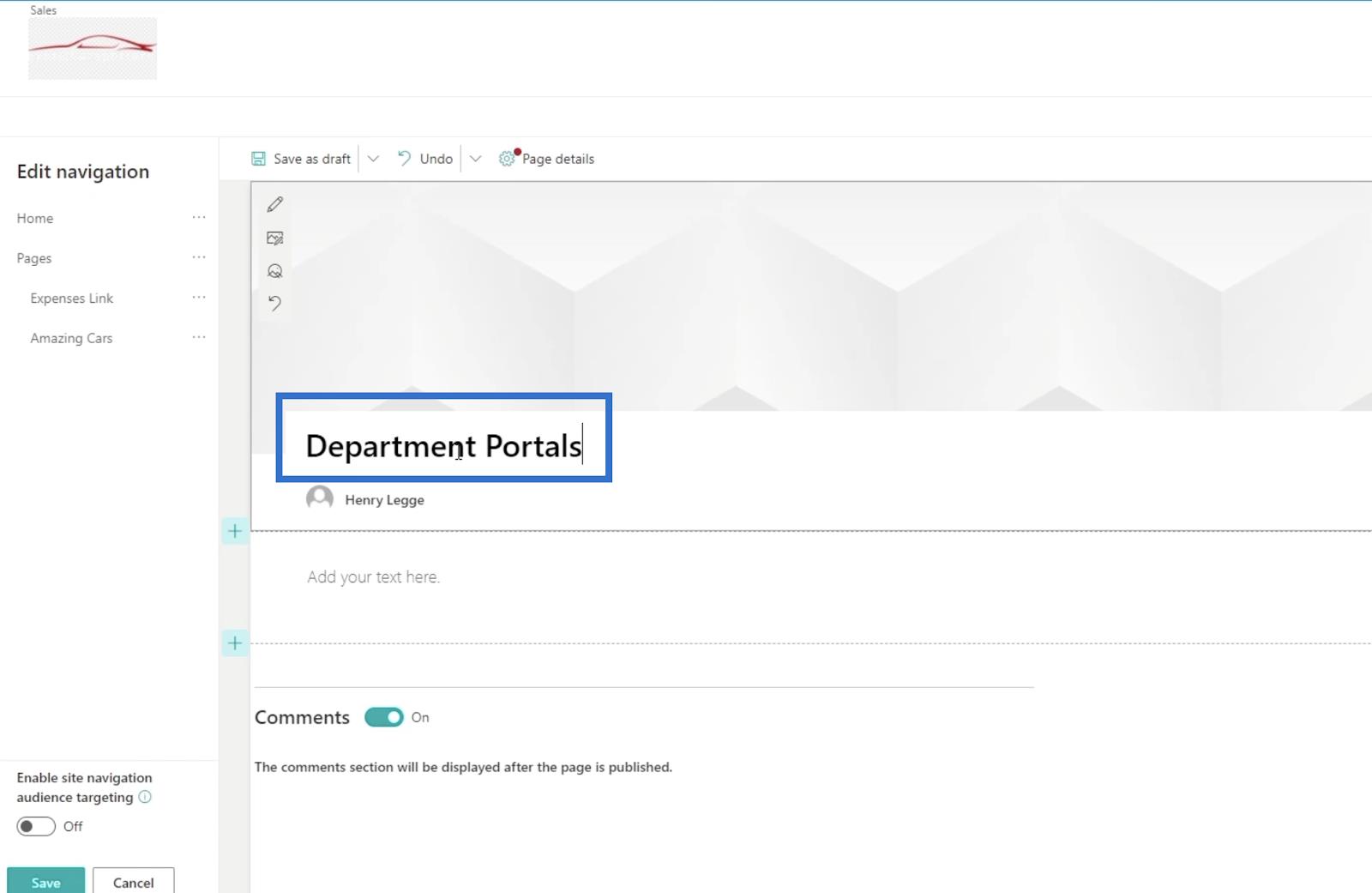
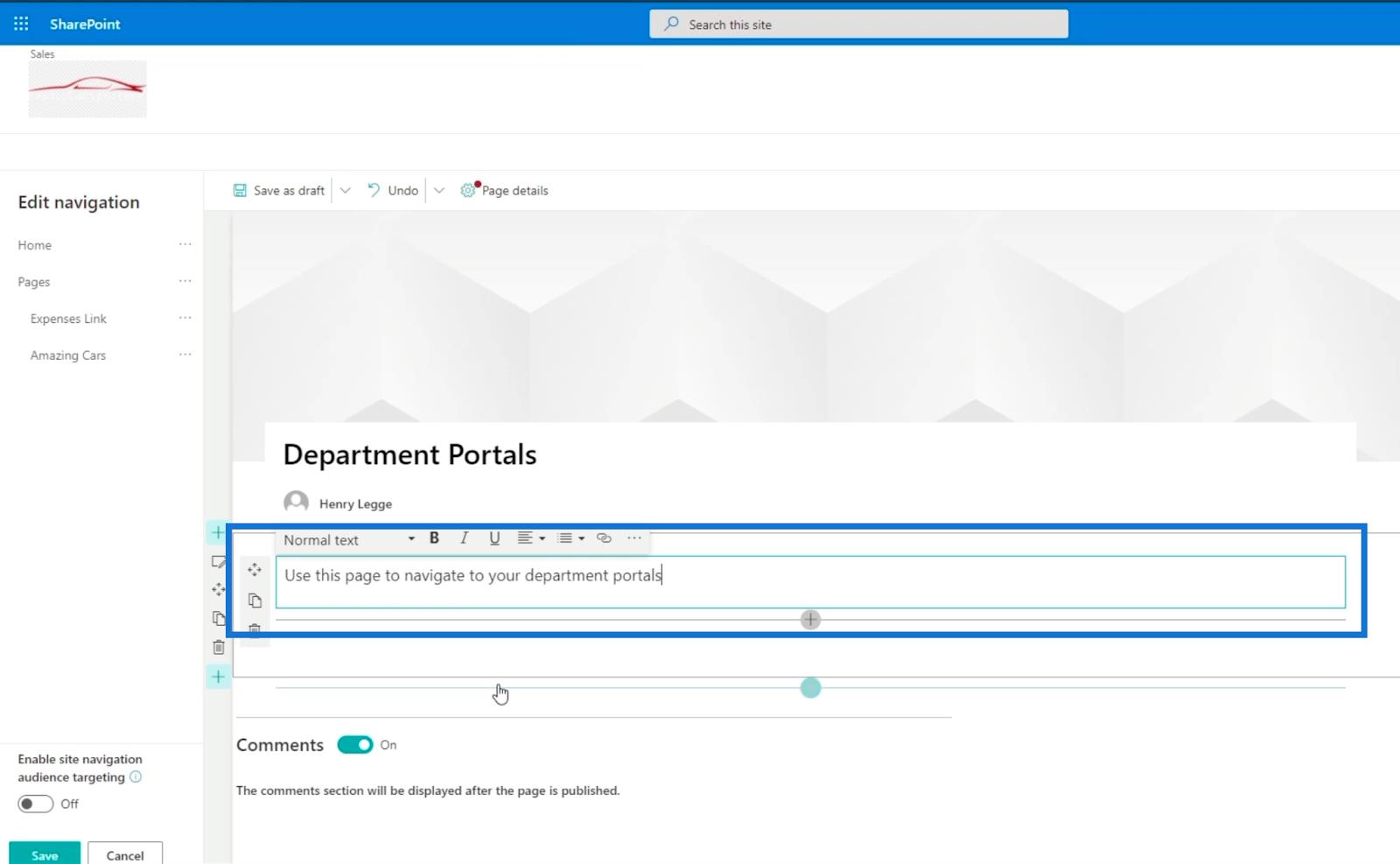
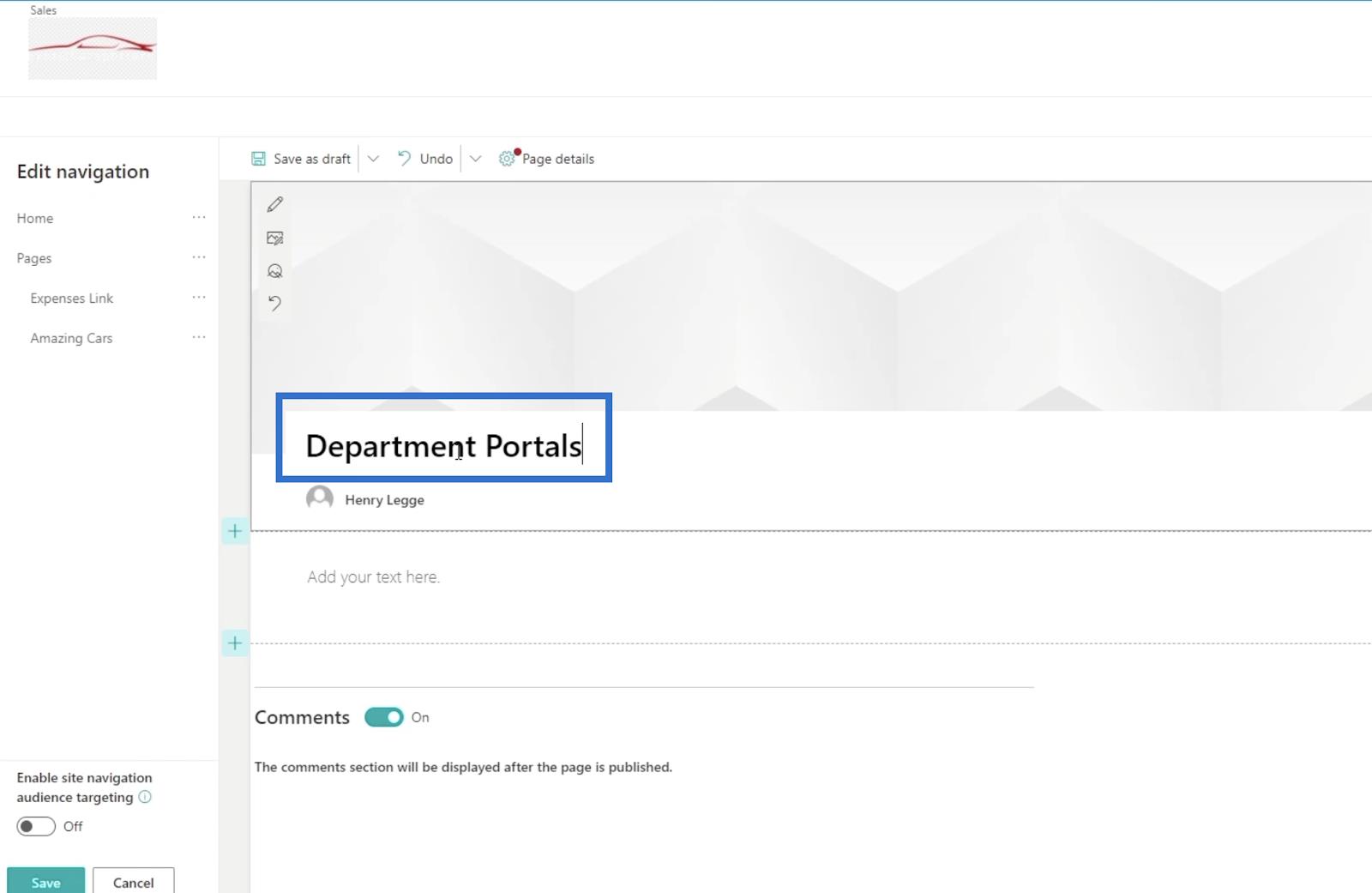
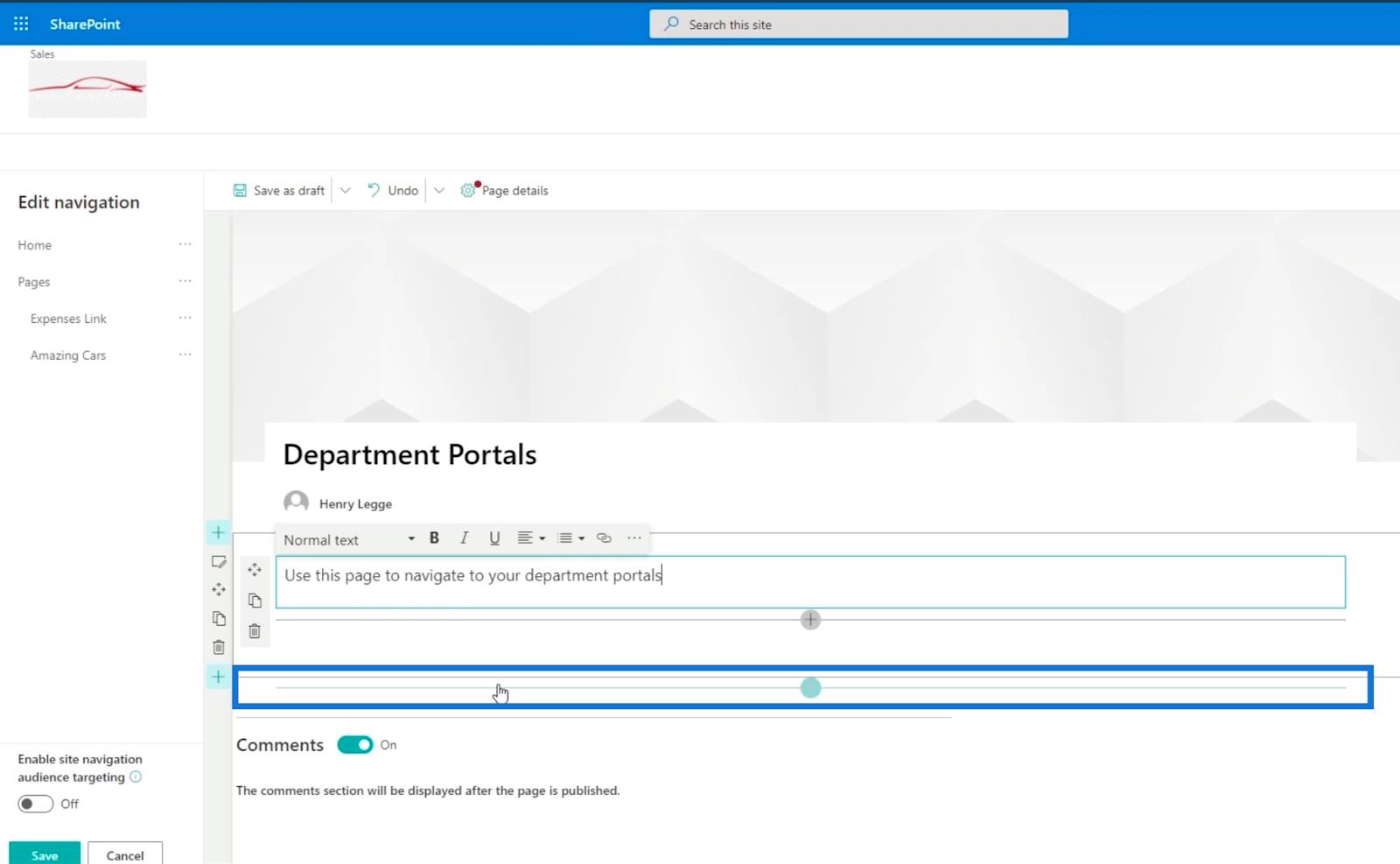
Tilføj navnet på siden i overskriften ved at klikke på tekstboksen , der siger " Tilføj et navn ". I vores eksempel vil vi bruge " Afdelingsportaler " .

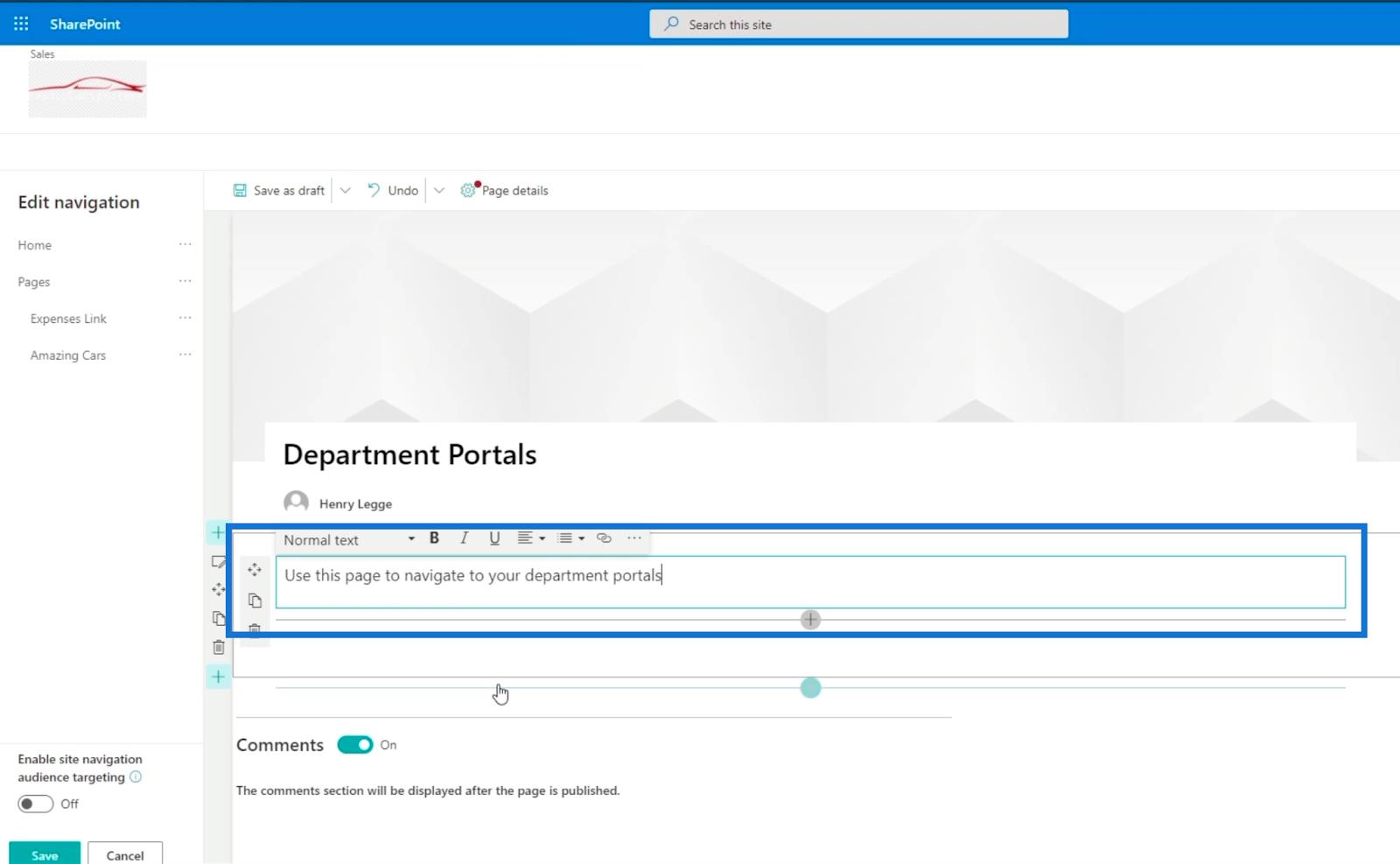
I tekstboksen under den beskriver vi, hvad denne side gør. Da dette er en afdelingsportalside, skriver vi “ Brug denne side til at navigere til dine afdelingsportaler. ”

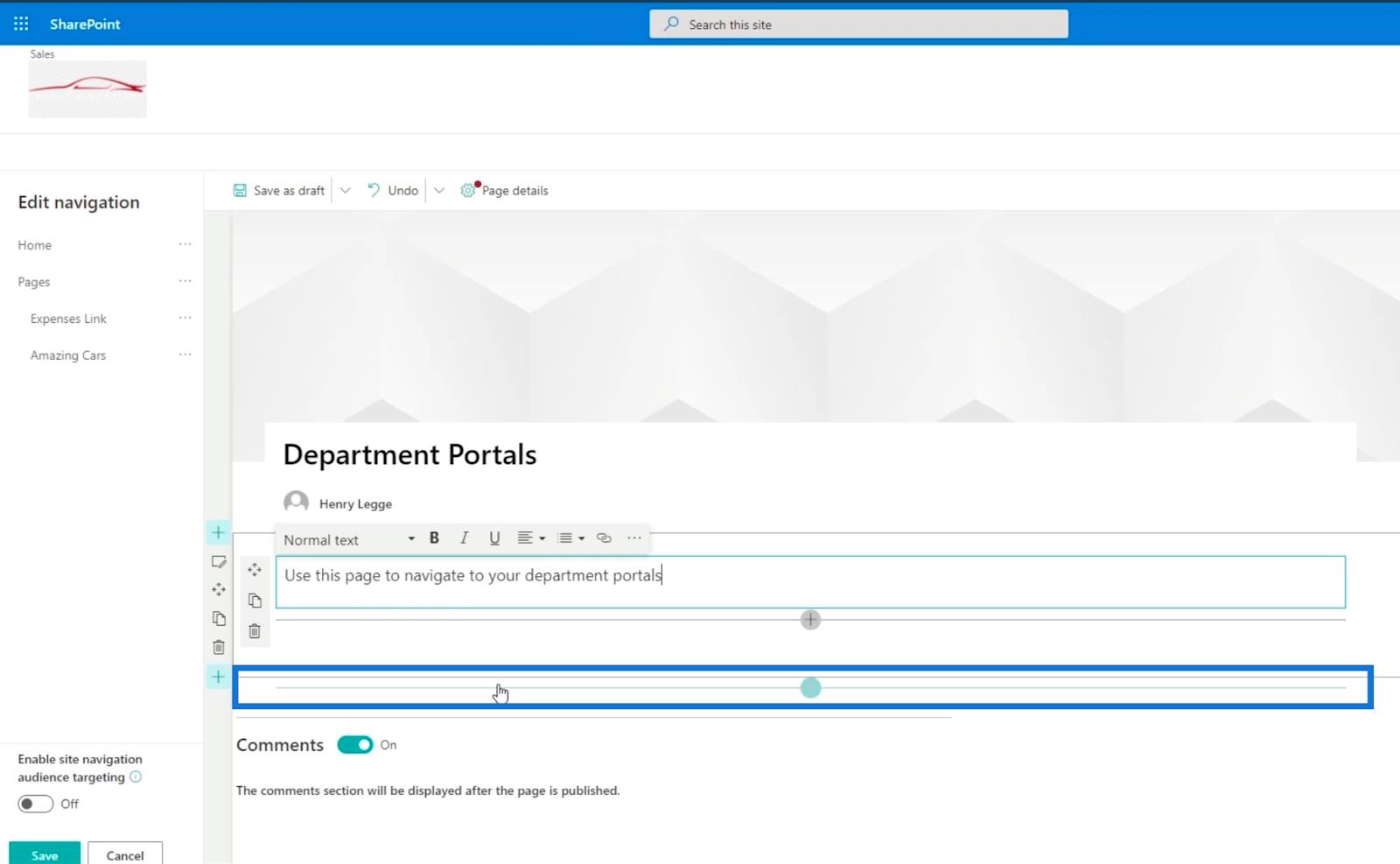
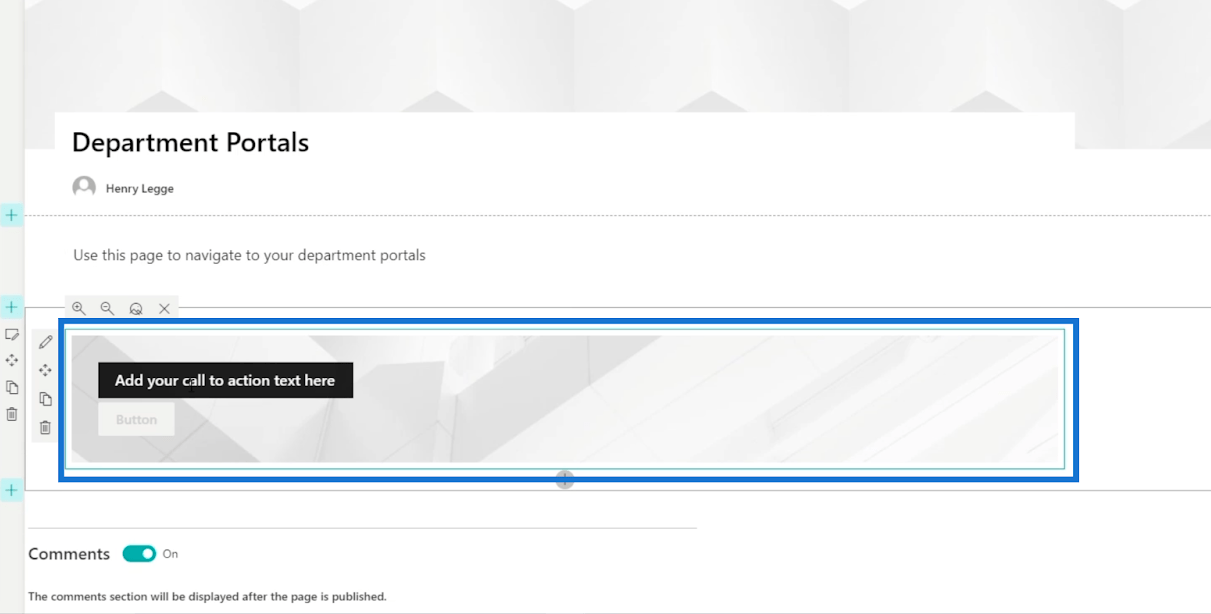
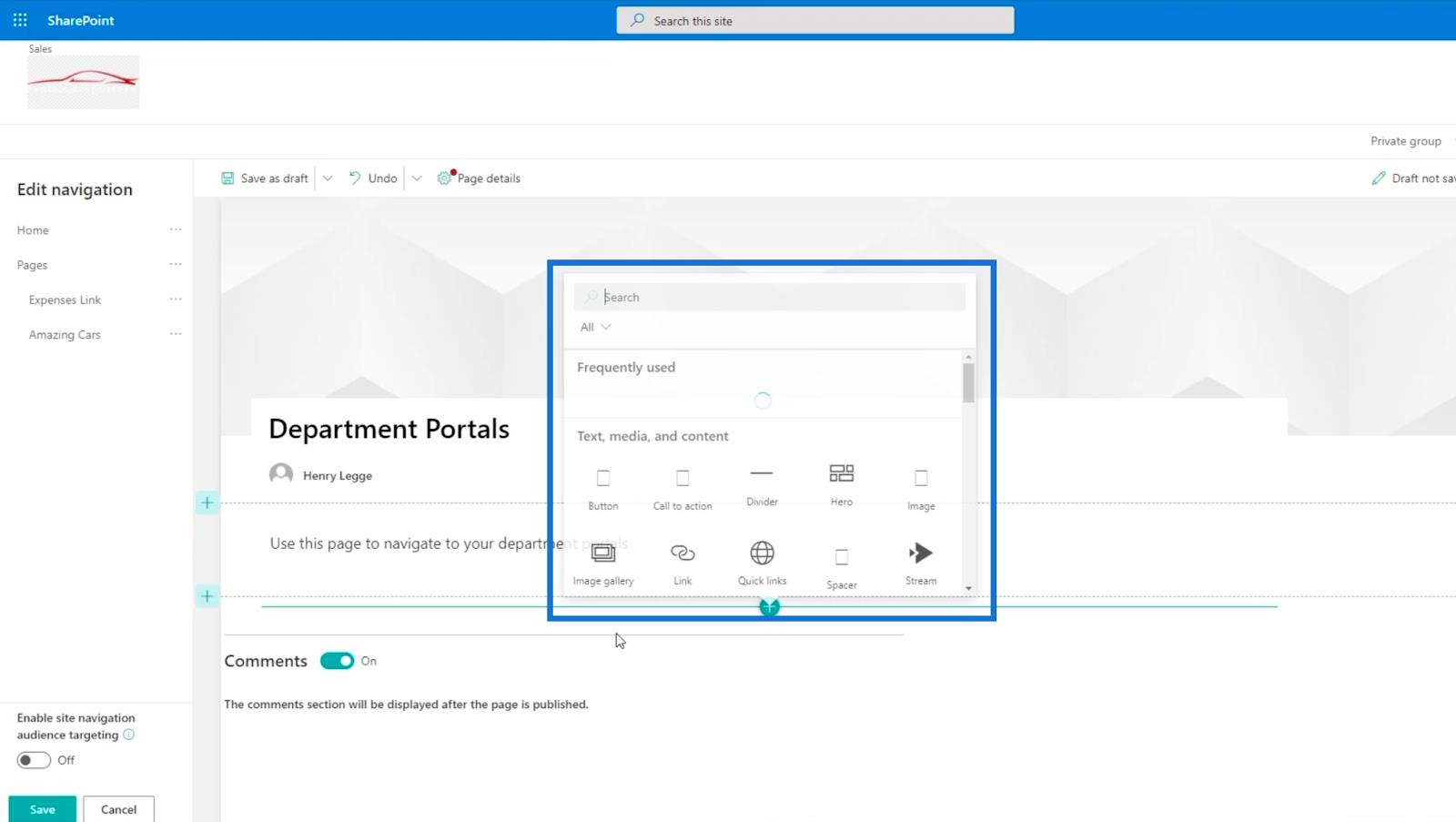
Dernæst vil vi lave et call-to-action banner. Klik på + tegnet for at tilføje et element.

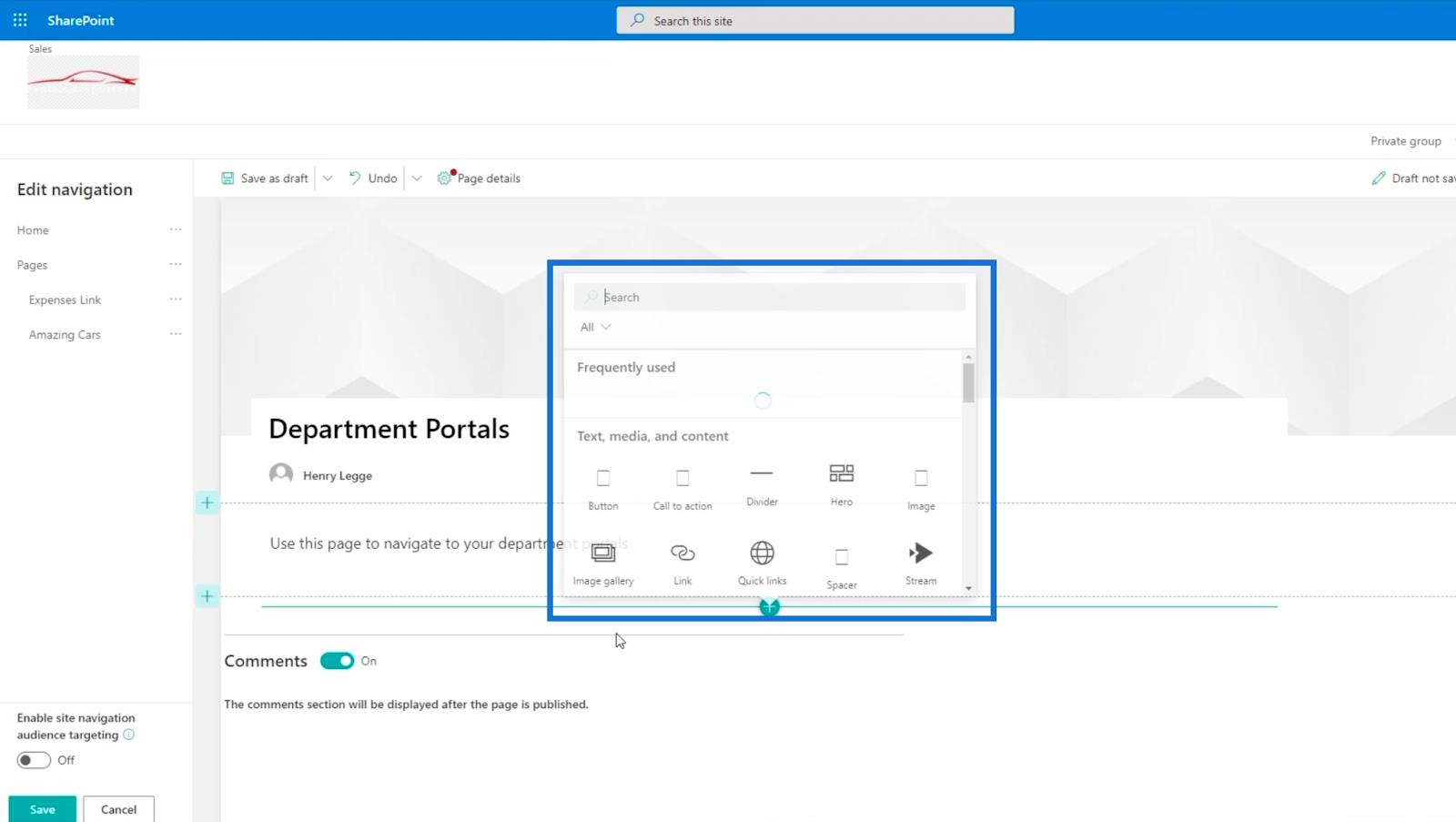
Når du klikker på den, vises en dialogboks .

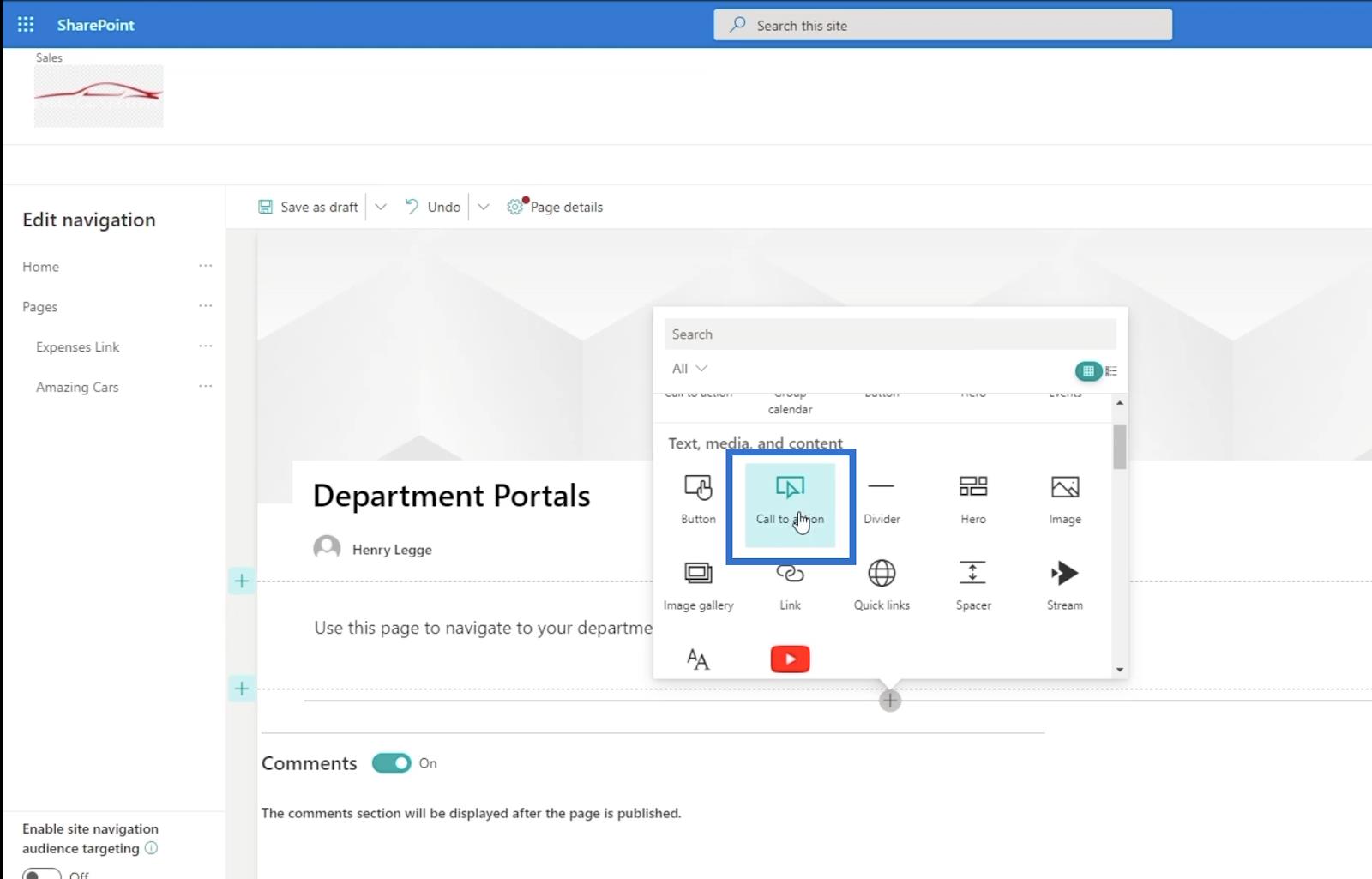
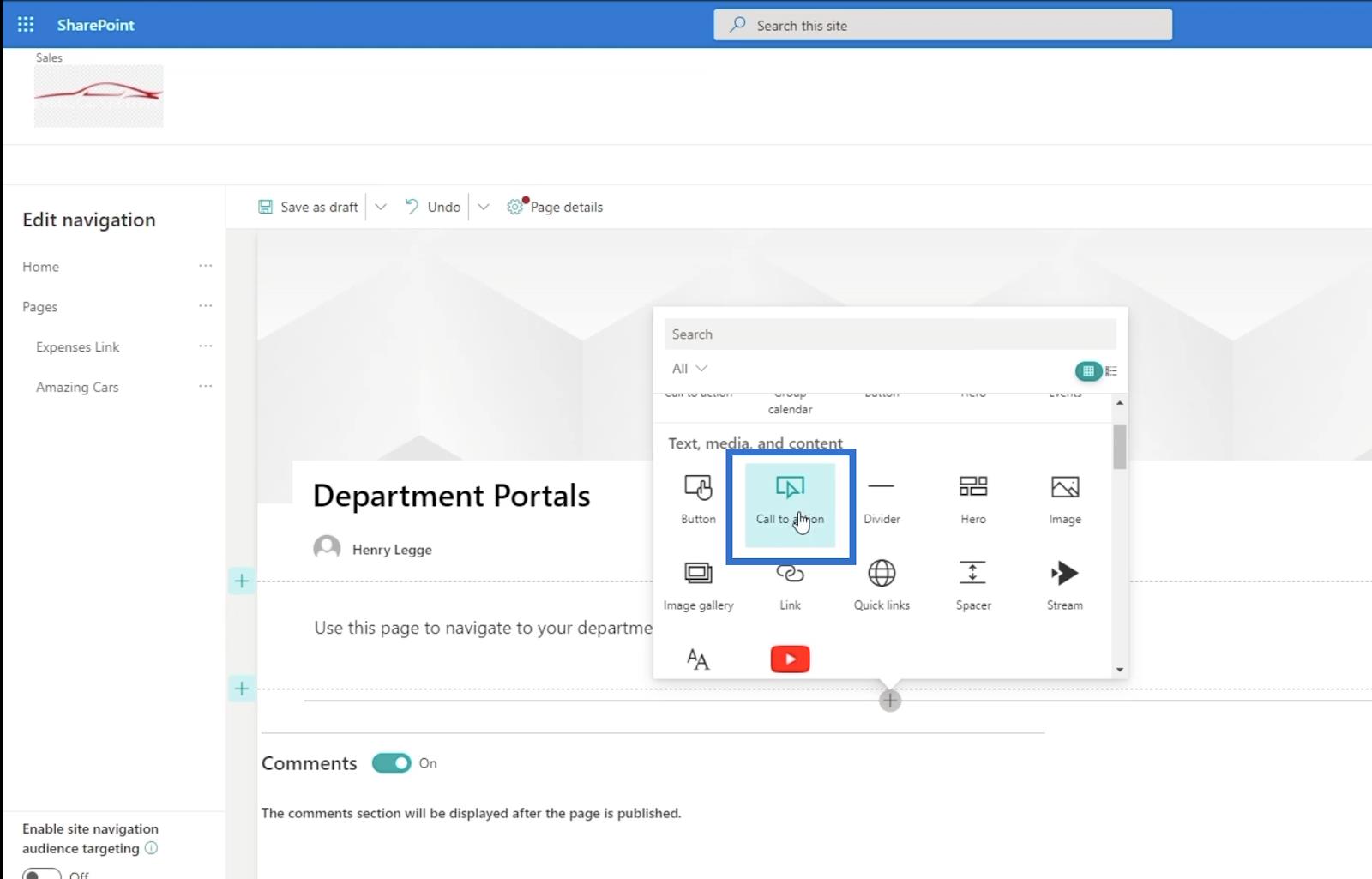
Vælg Opfordring til handling .

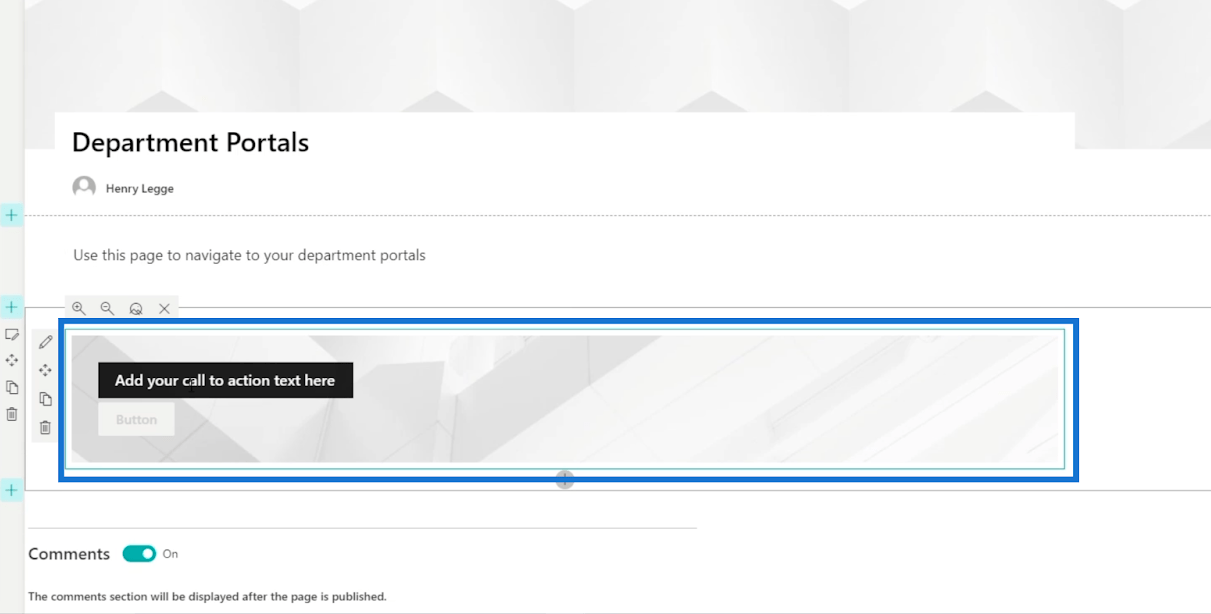
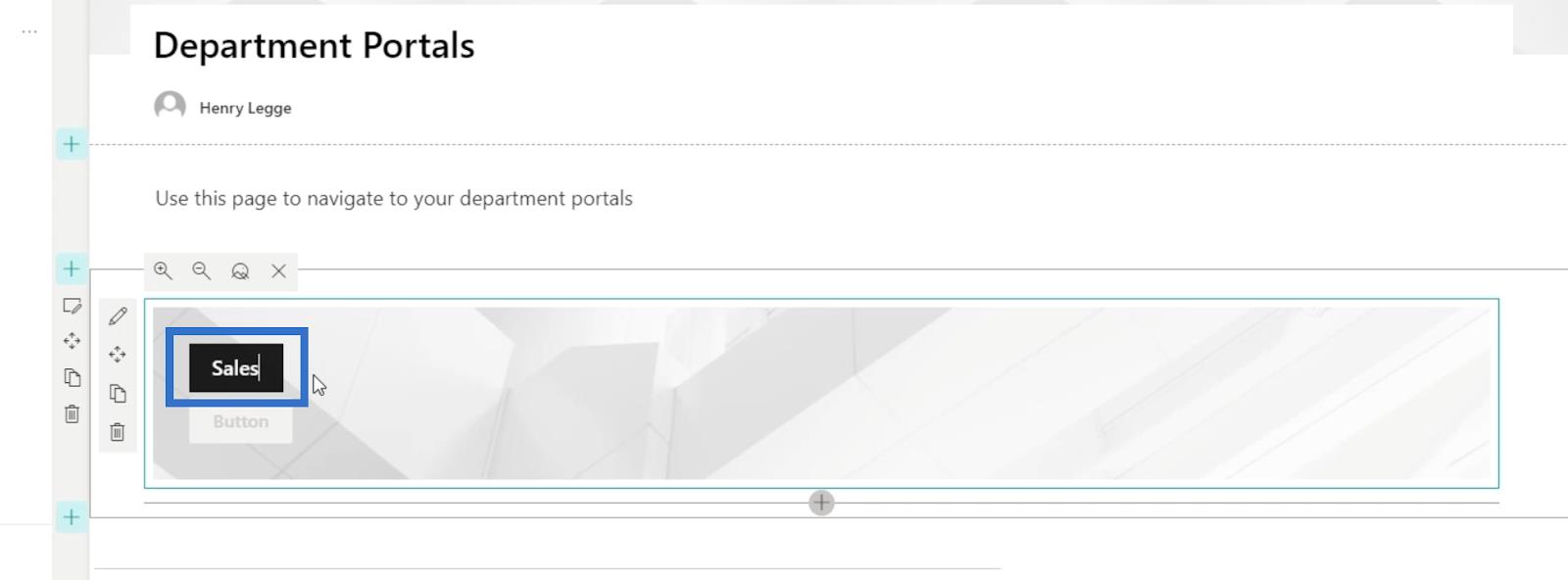
Der vises en ny boks, der beder dig tilføje to ting: teksten med opfordring til handling og knap.

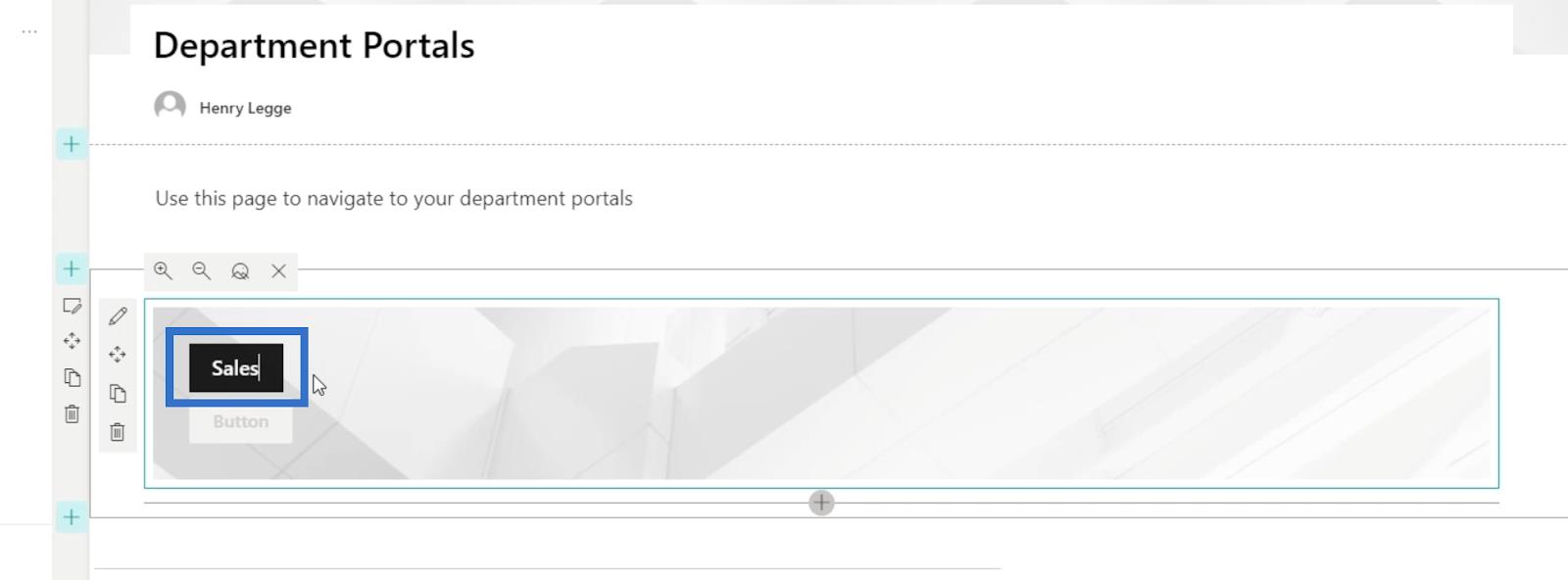
I vores eksempel skriver vi " Salg " for teksten med opfordring til handling .

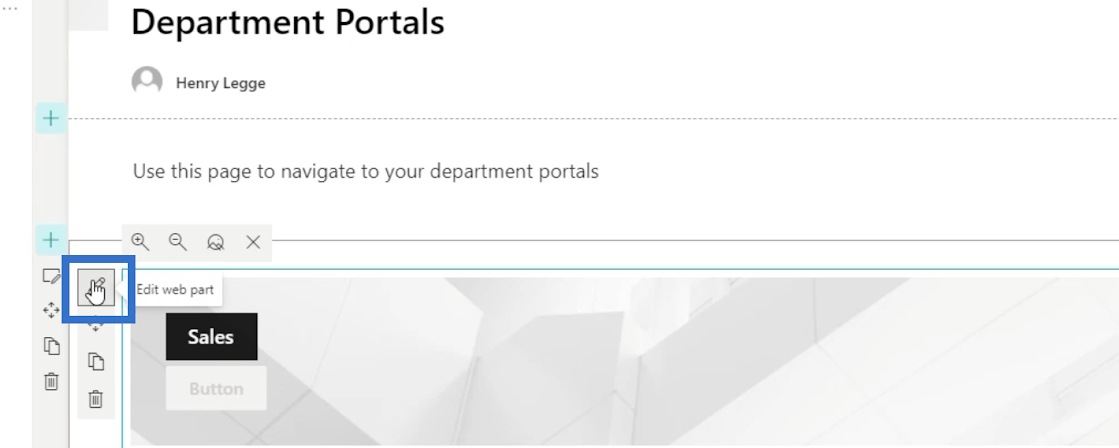
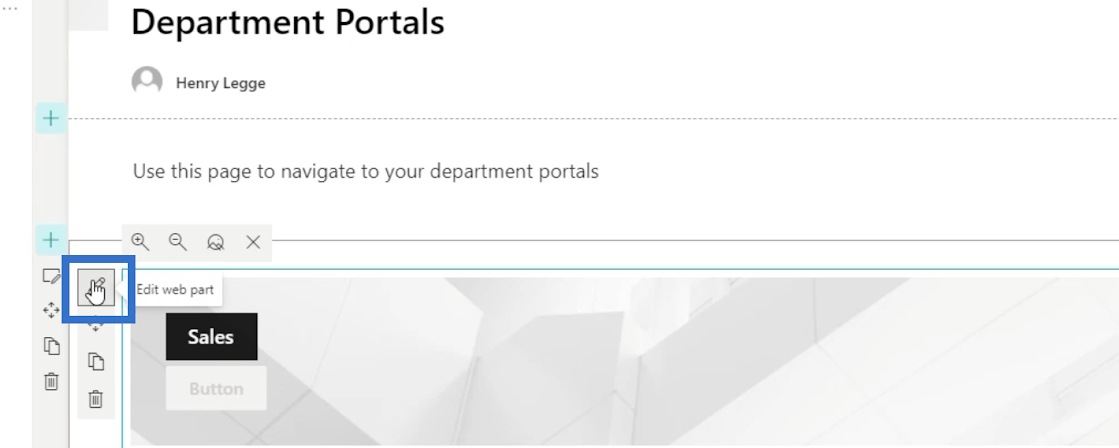
Klik derefter på Pen- ikonet for at redigere opfordringen til handling-banneret.

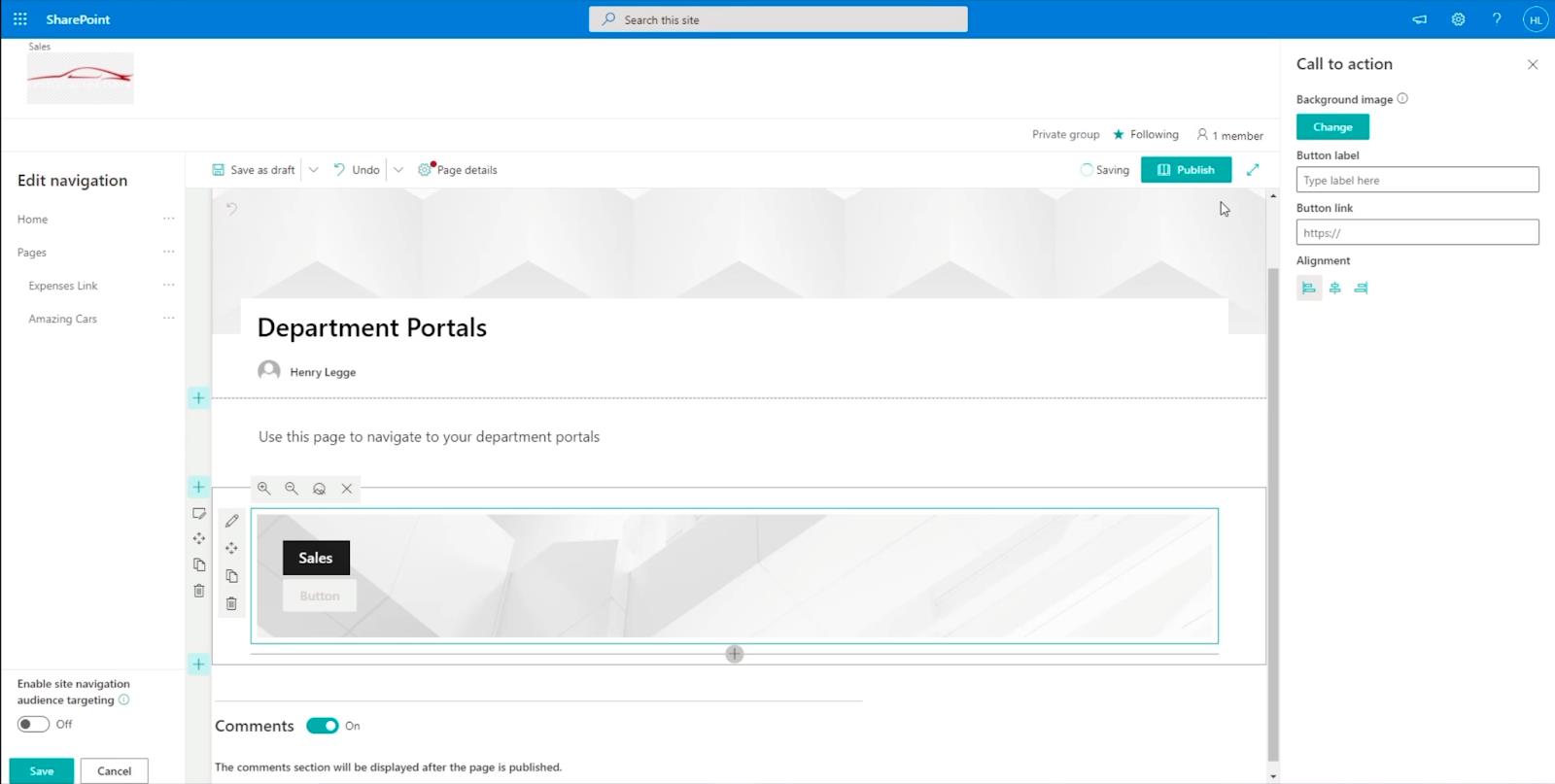
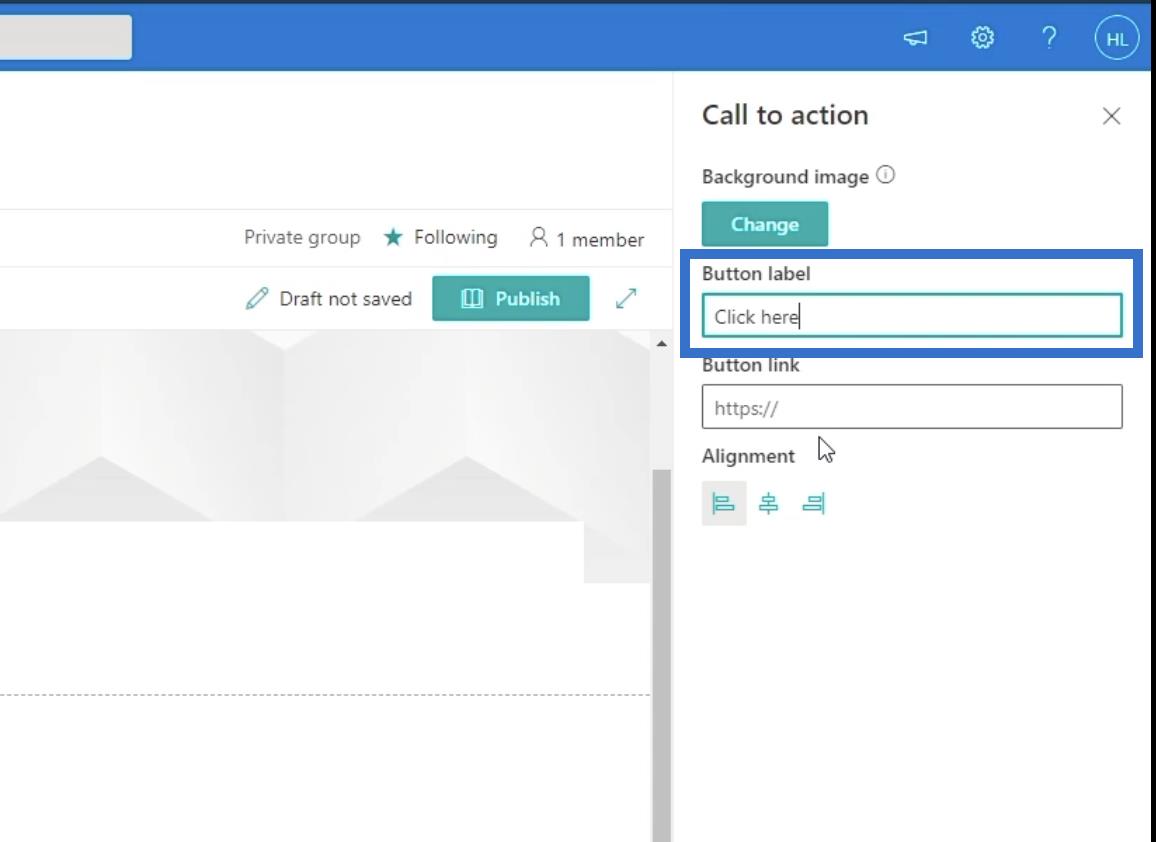
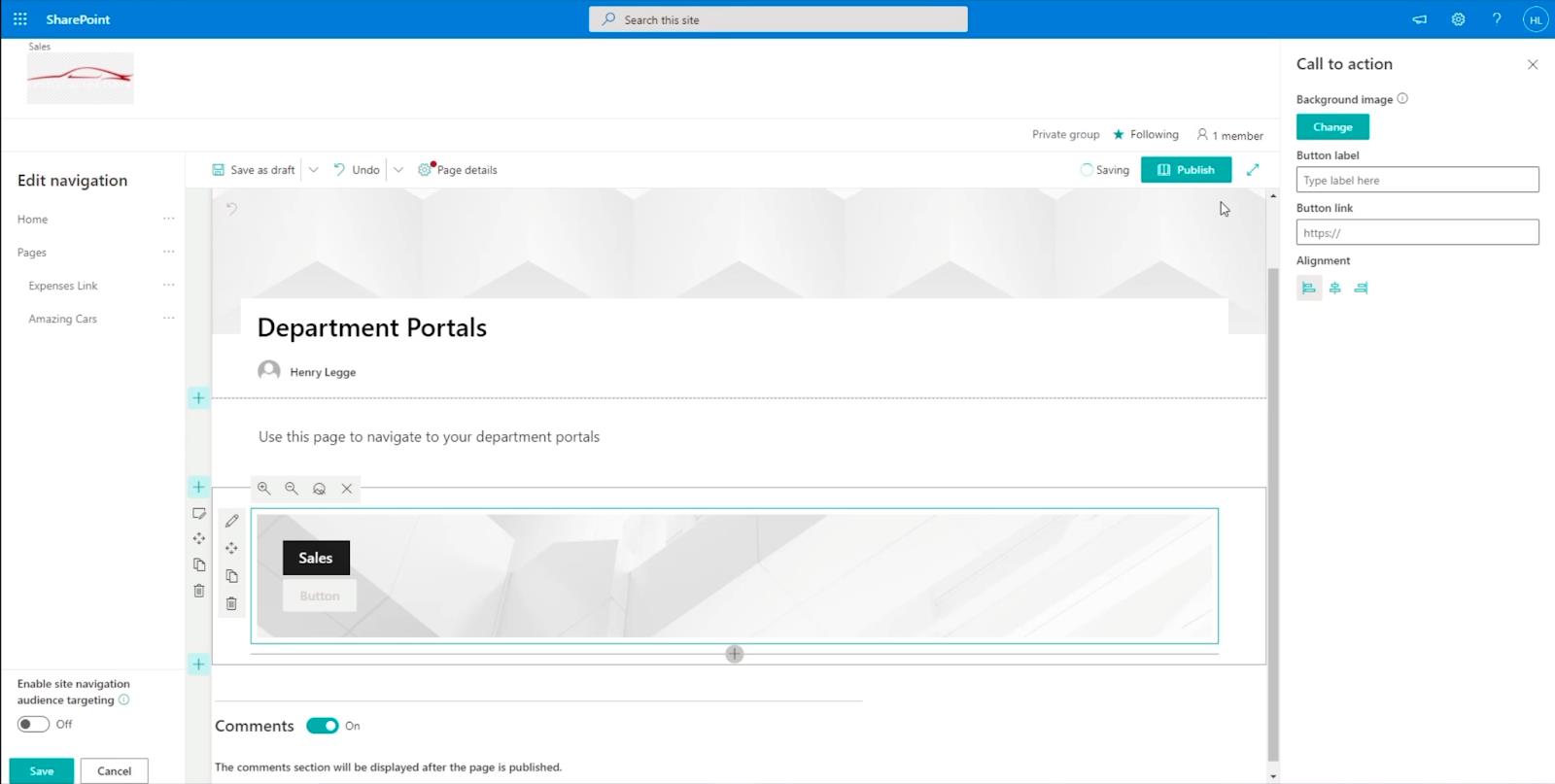
Det åbner et nyt panel til højre.

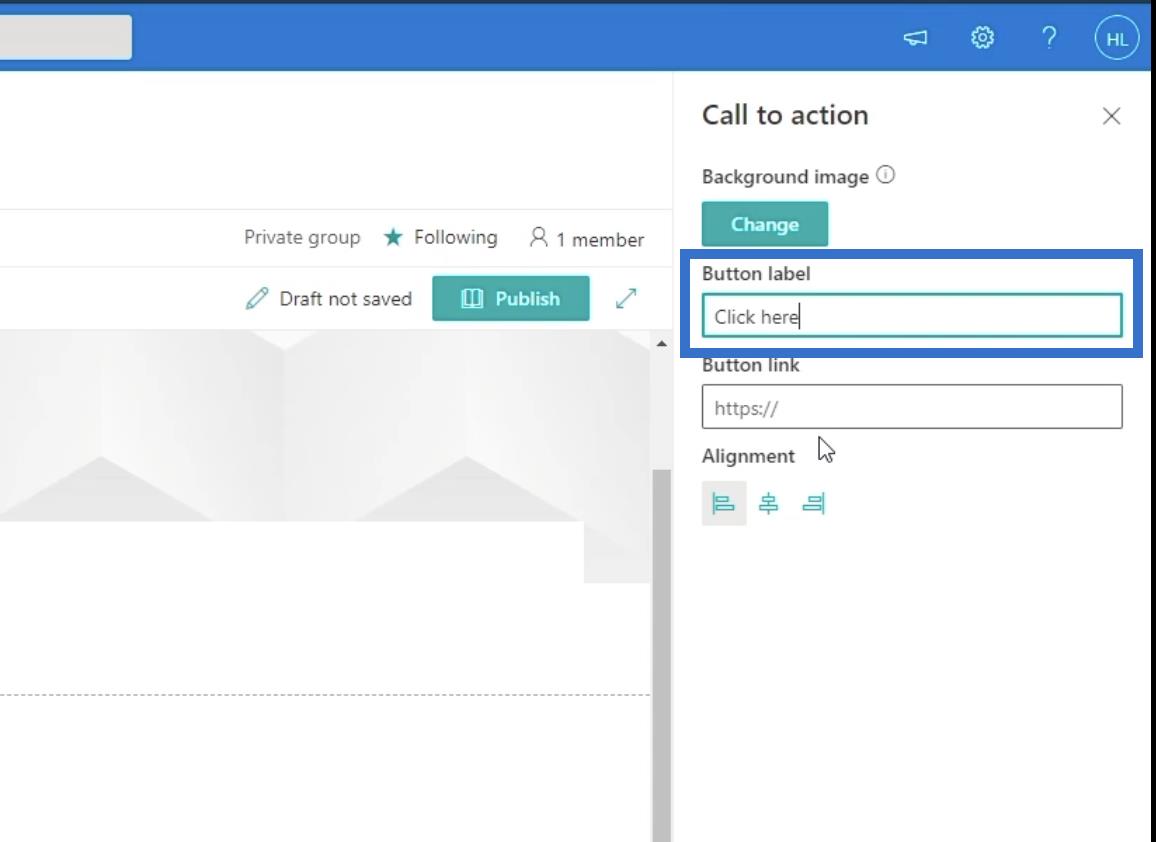
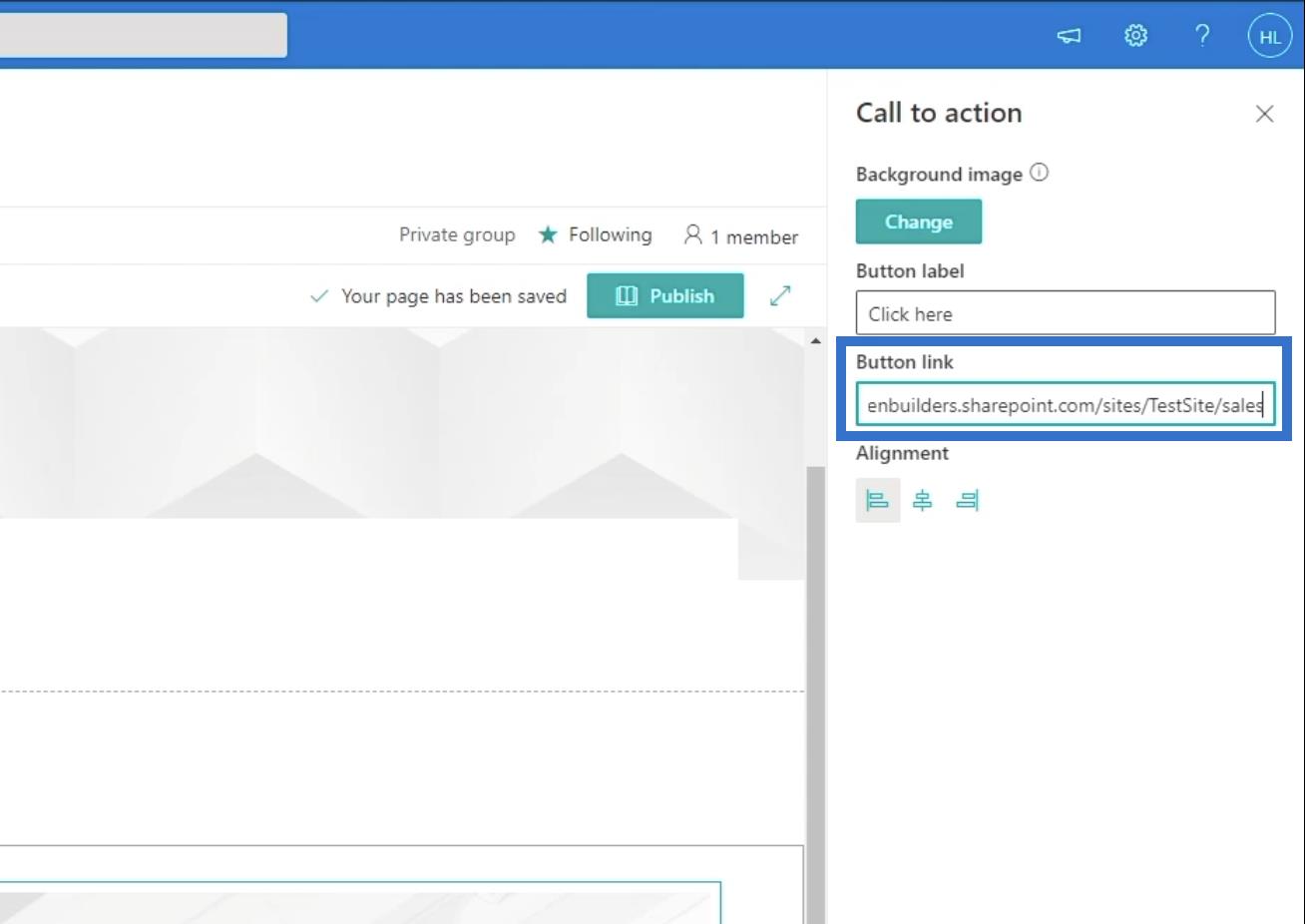
Lad os sætte det op ved at udfylde de nødvendige oplysninger. Først skriver vi " Klik her " i tekstfeltet Knapetikette .

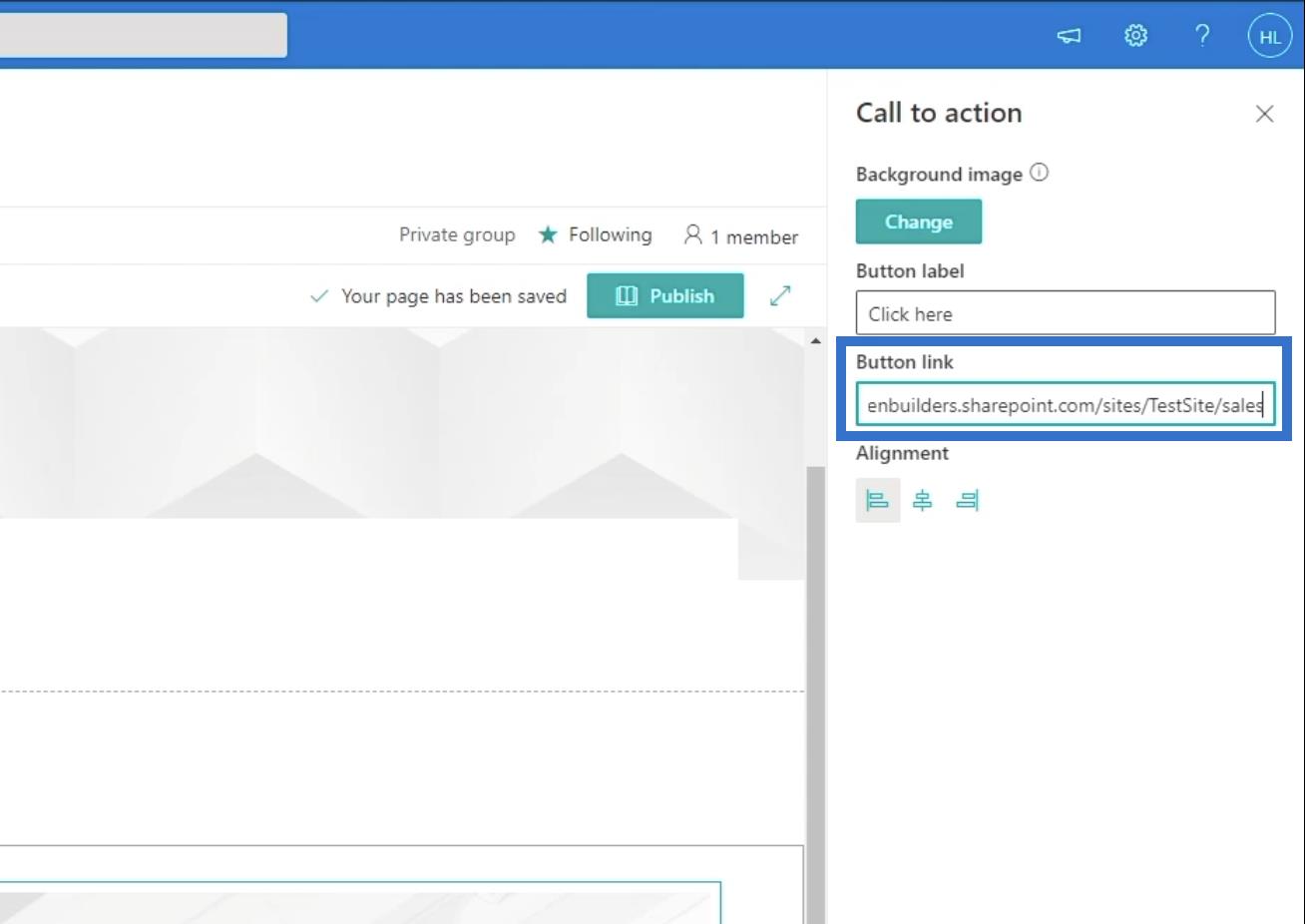
Dernæst bruger vi linket til den faktiske underside på vores salgsside . Så lad os skrive " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " i tekstboksen Button-link .

Udgivelse af din side
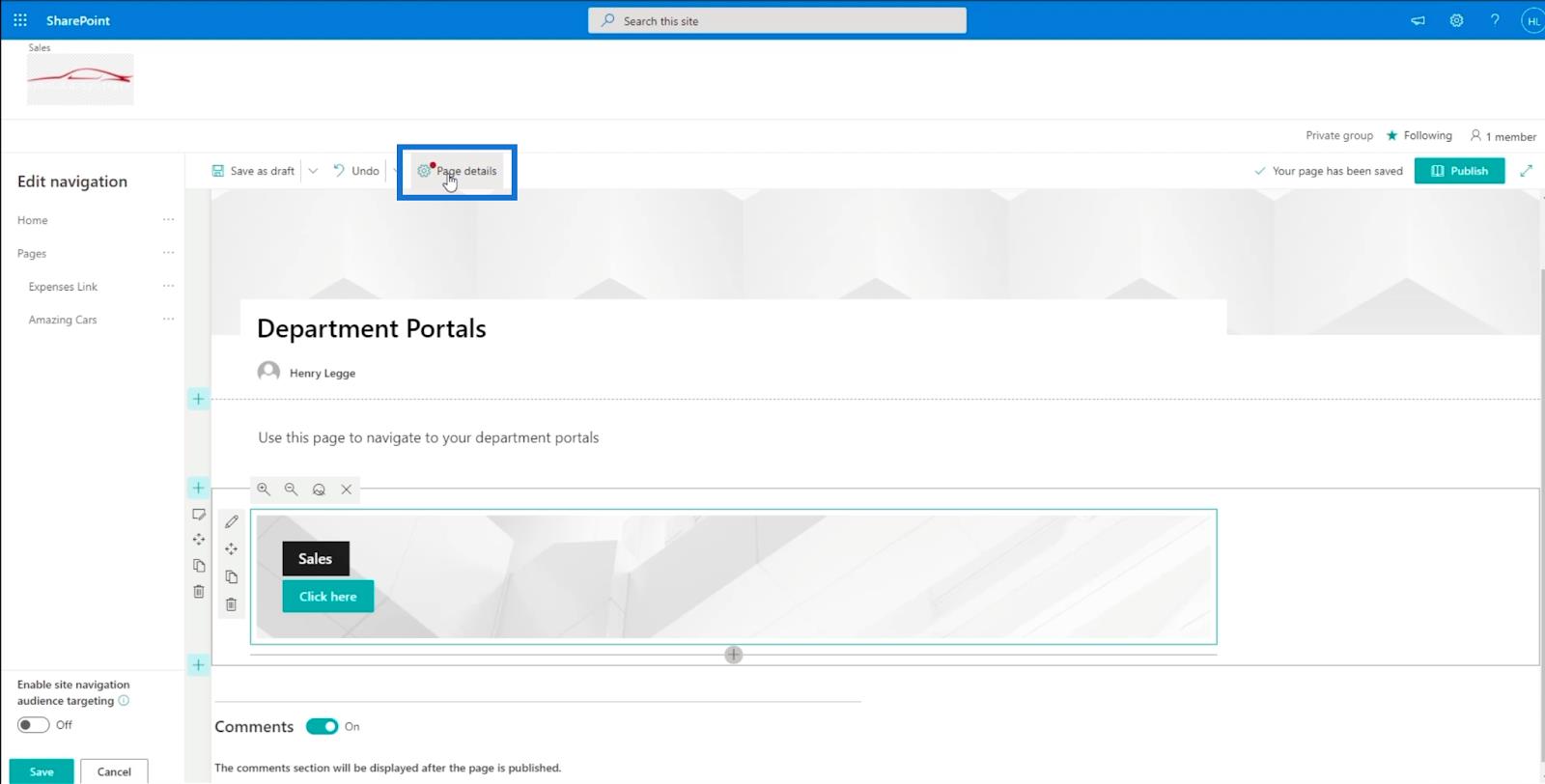
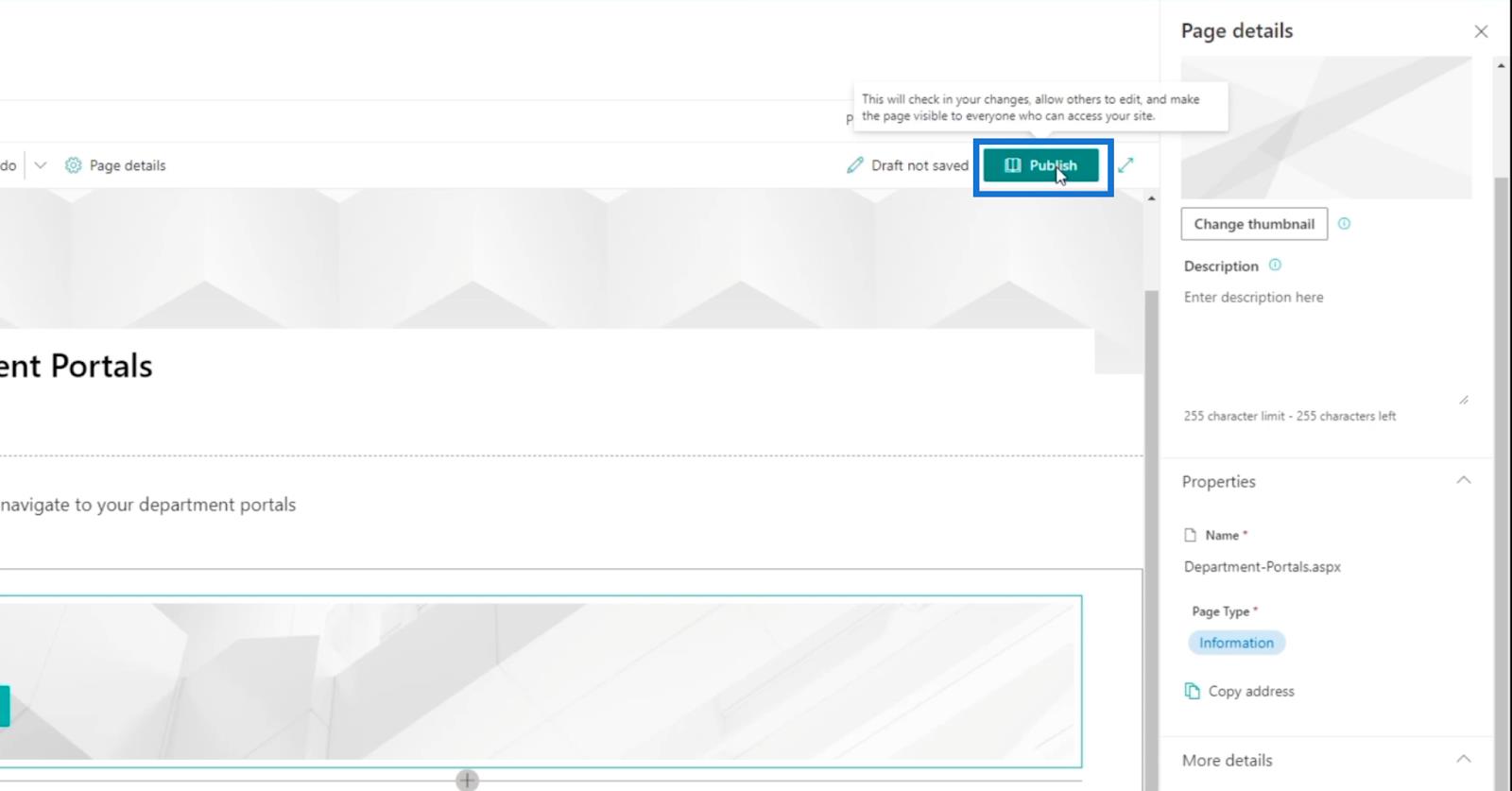
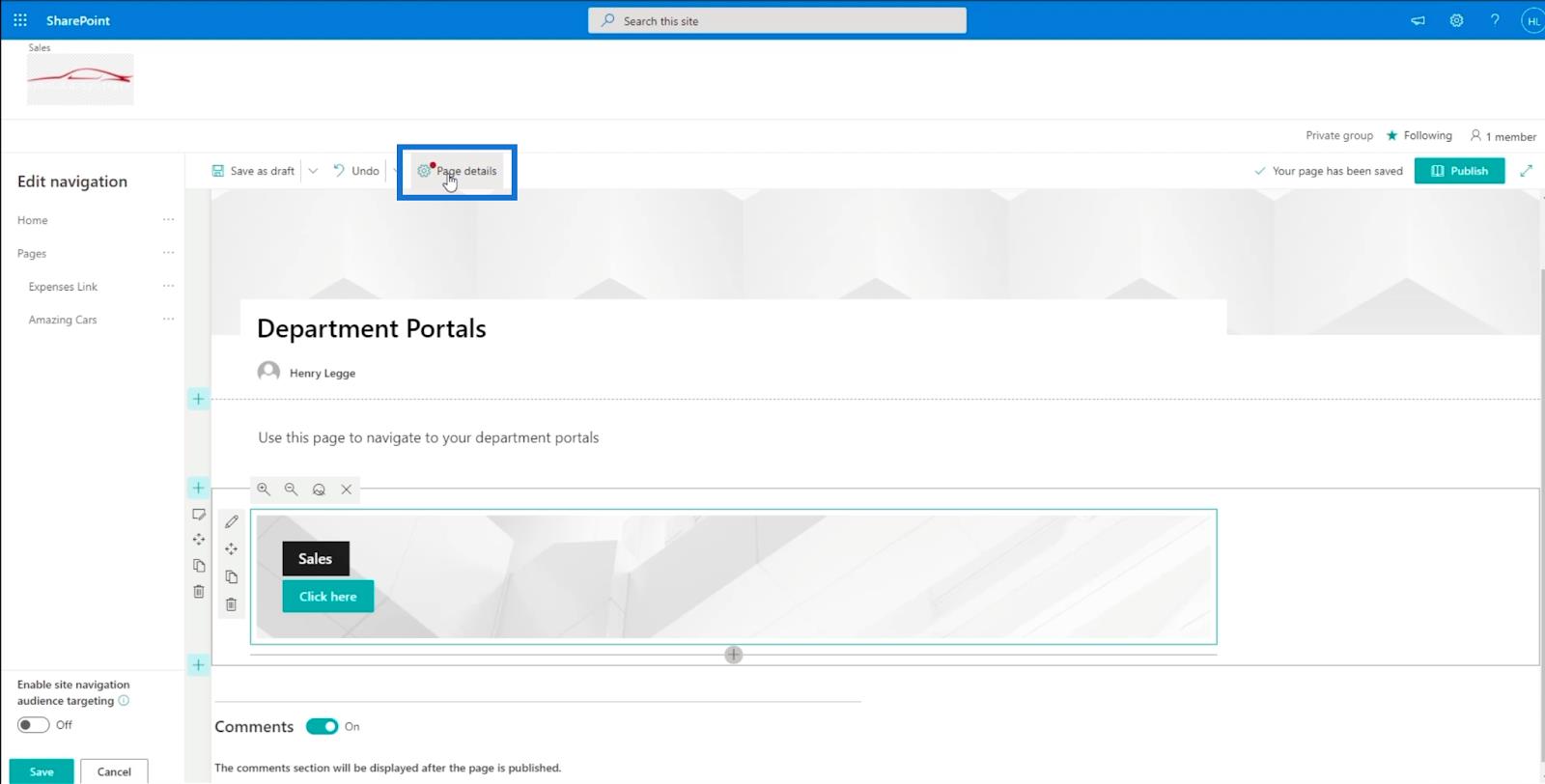
For at udgive siden skal du gå til fanen Sidedetaljer .

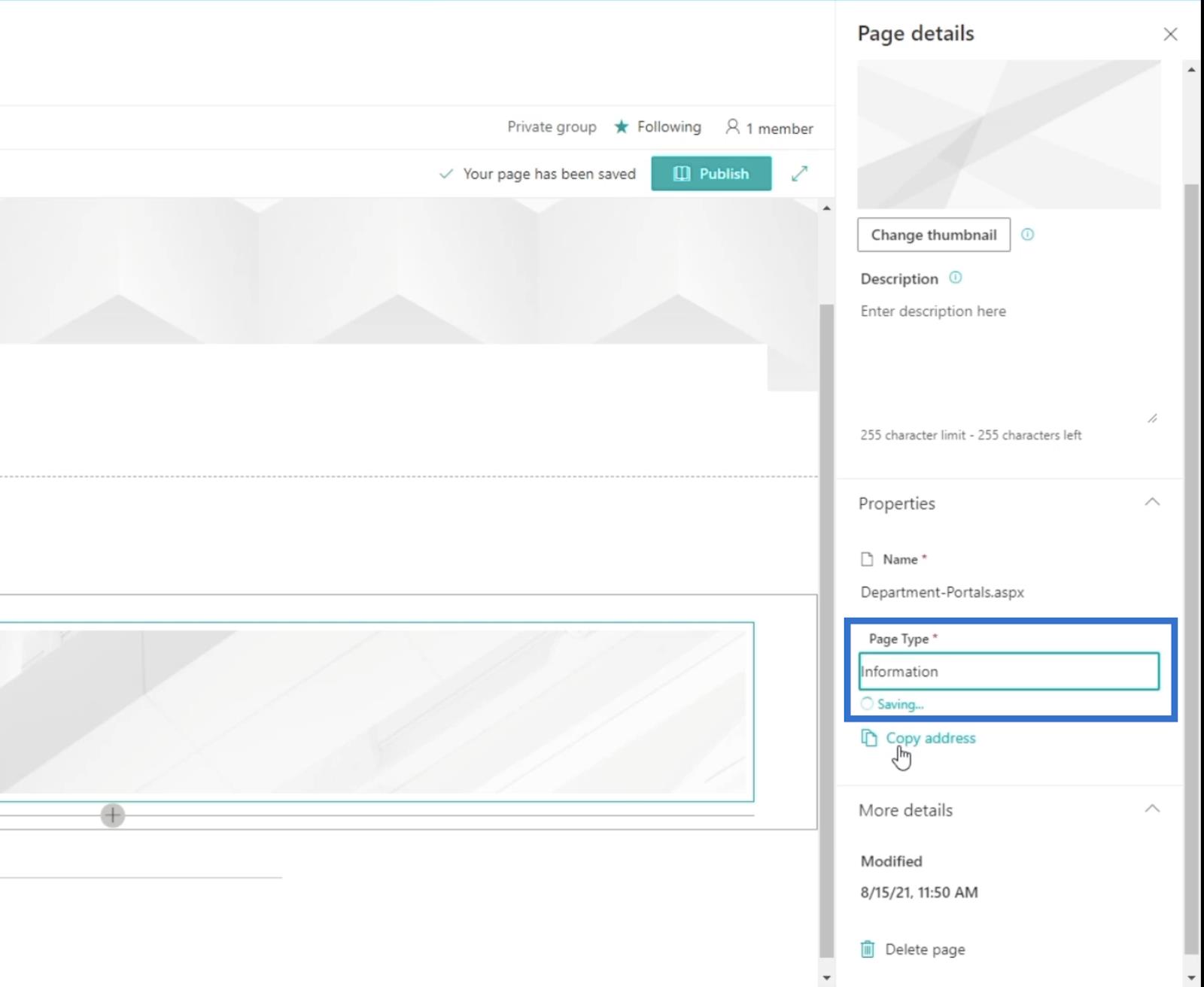
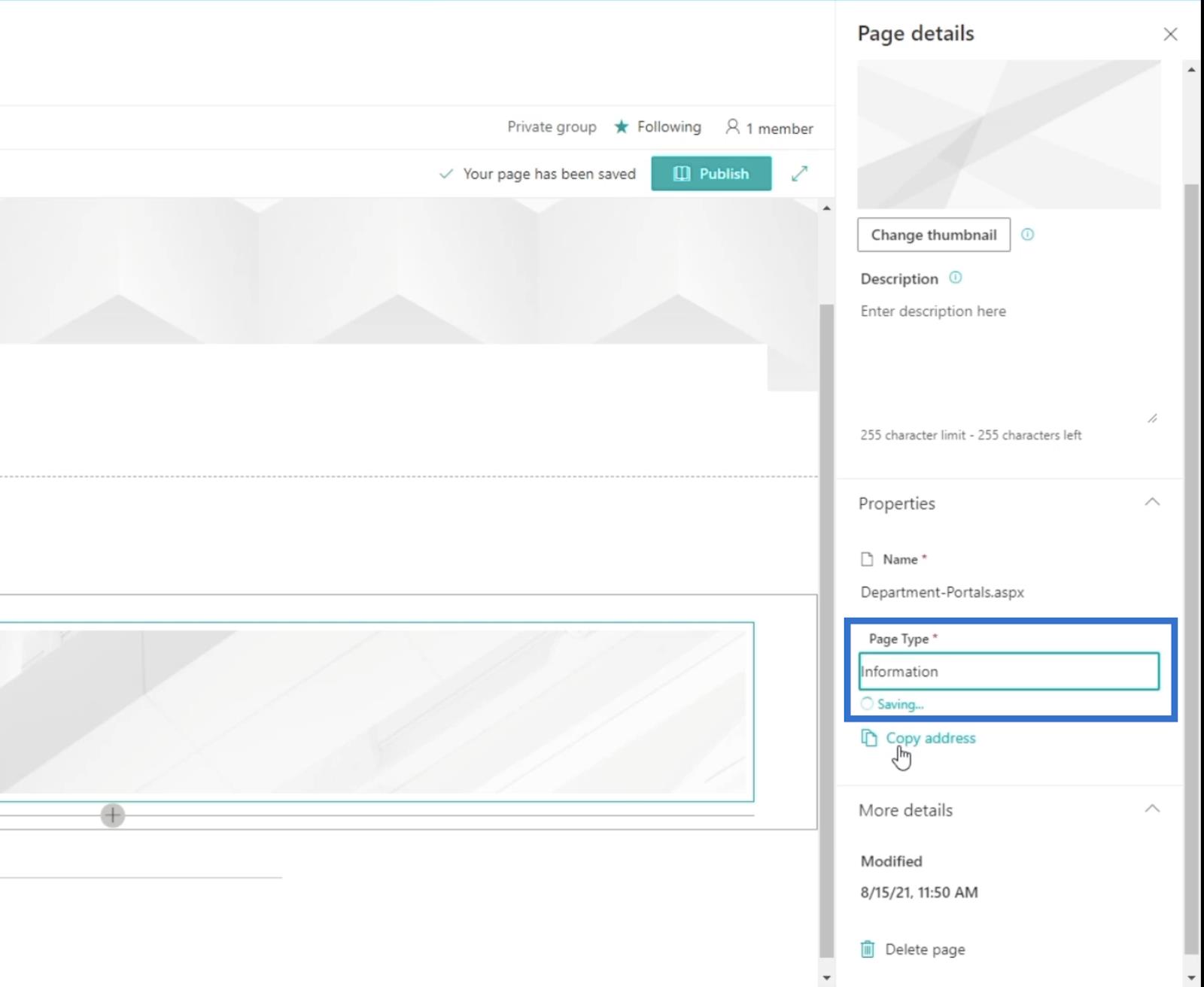
Panelet Sidedetaljer vises derefter. I tekstfeltet Sidetype bruger vi " Information ".

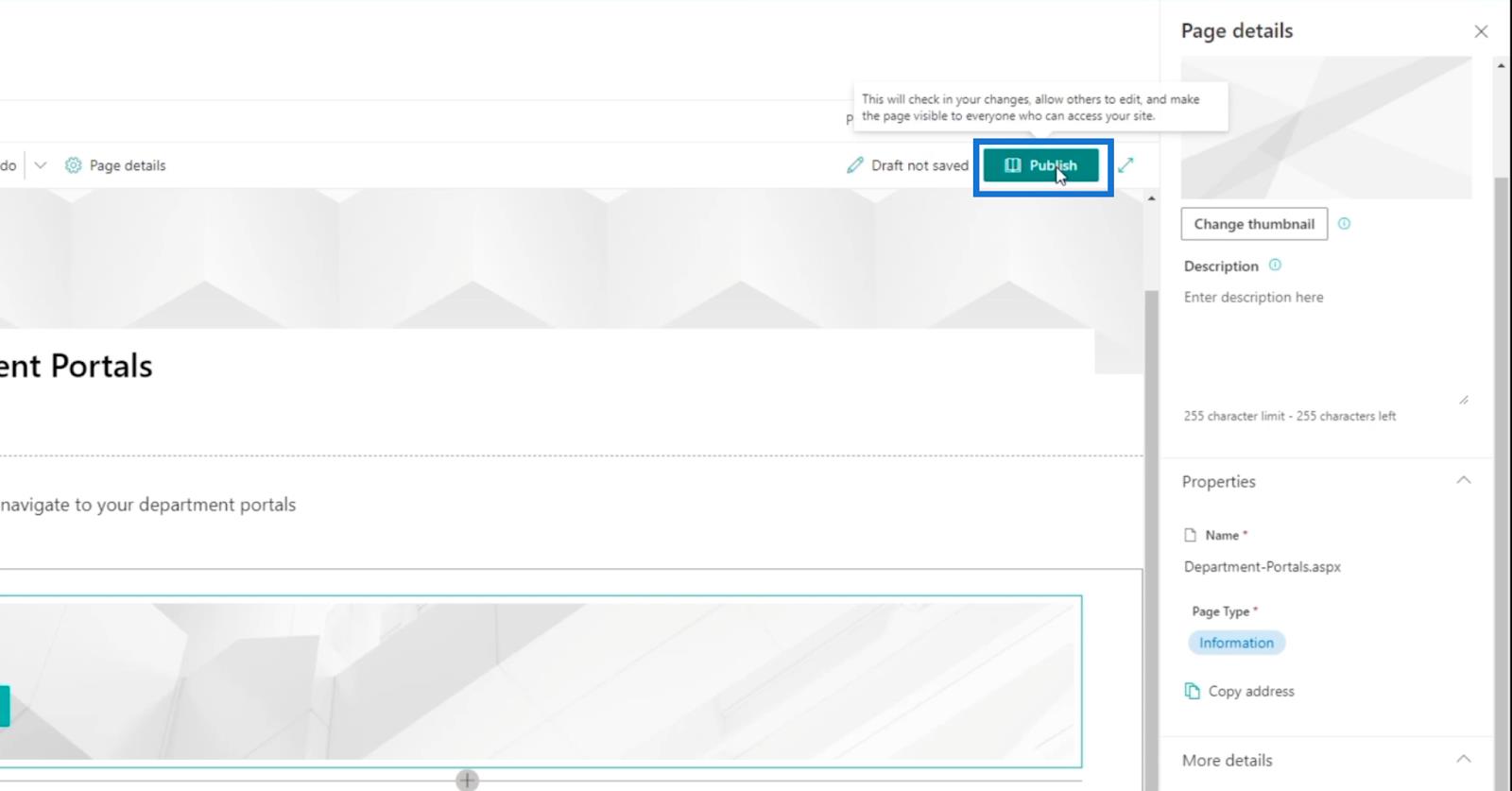
Lad os derefter udgive siden ved at klikke på Udgiv.

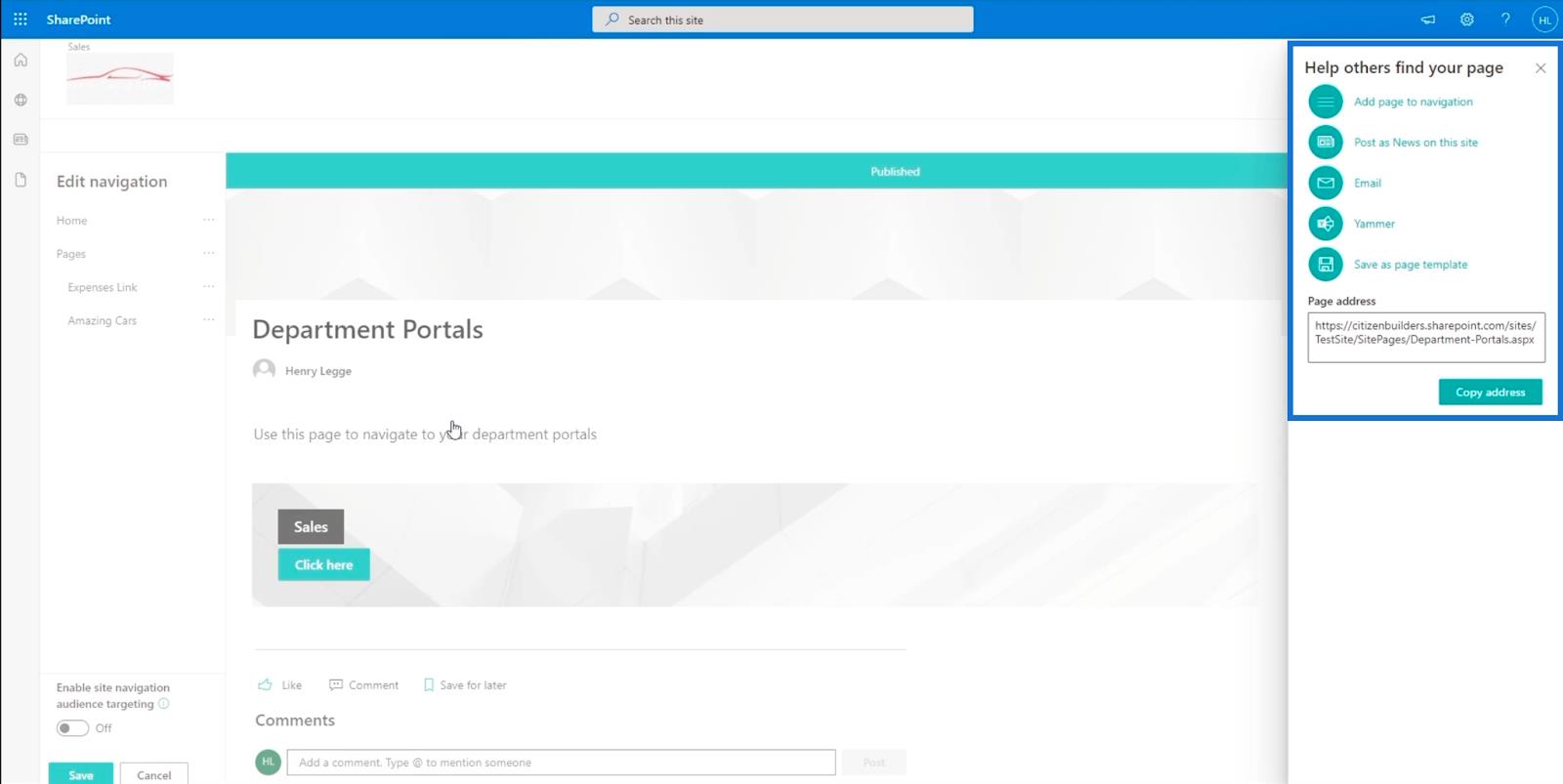
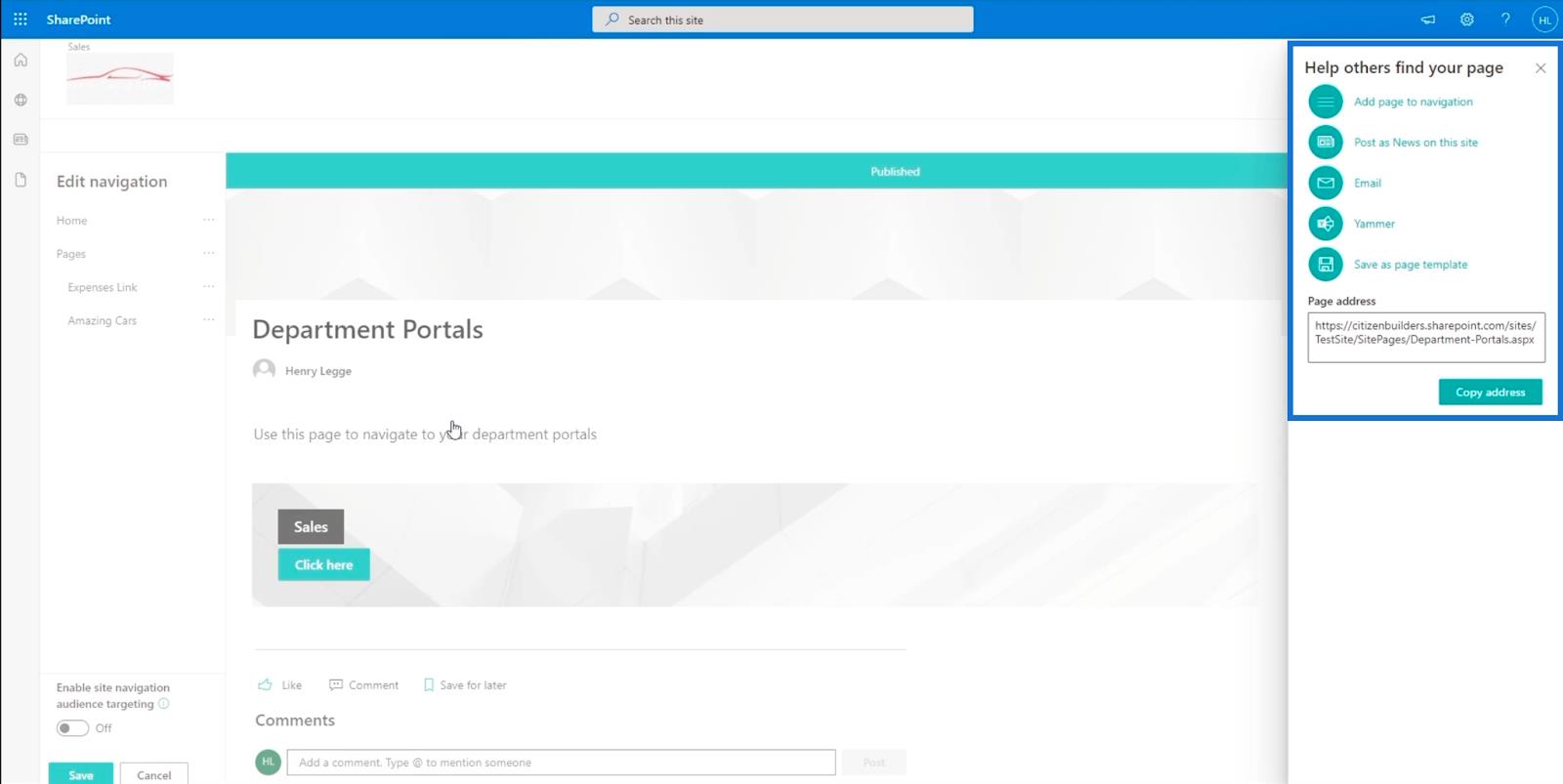
Du vil blive omdirigeret til den side, du lige har oprettet, og den vil foreslå et par ting i højre panel.

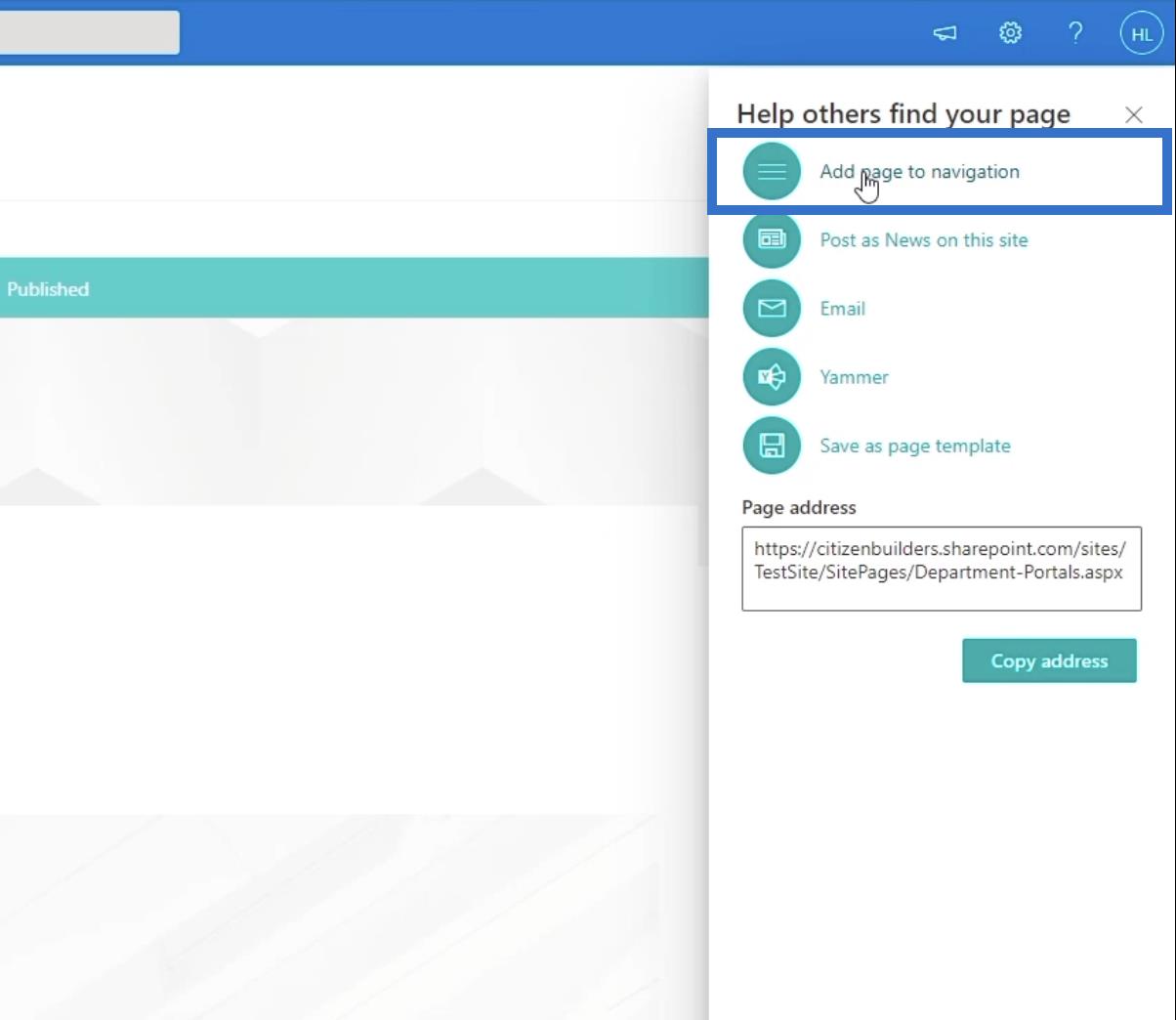
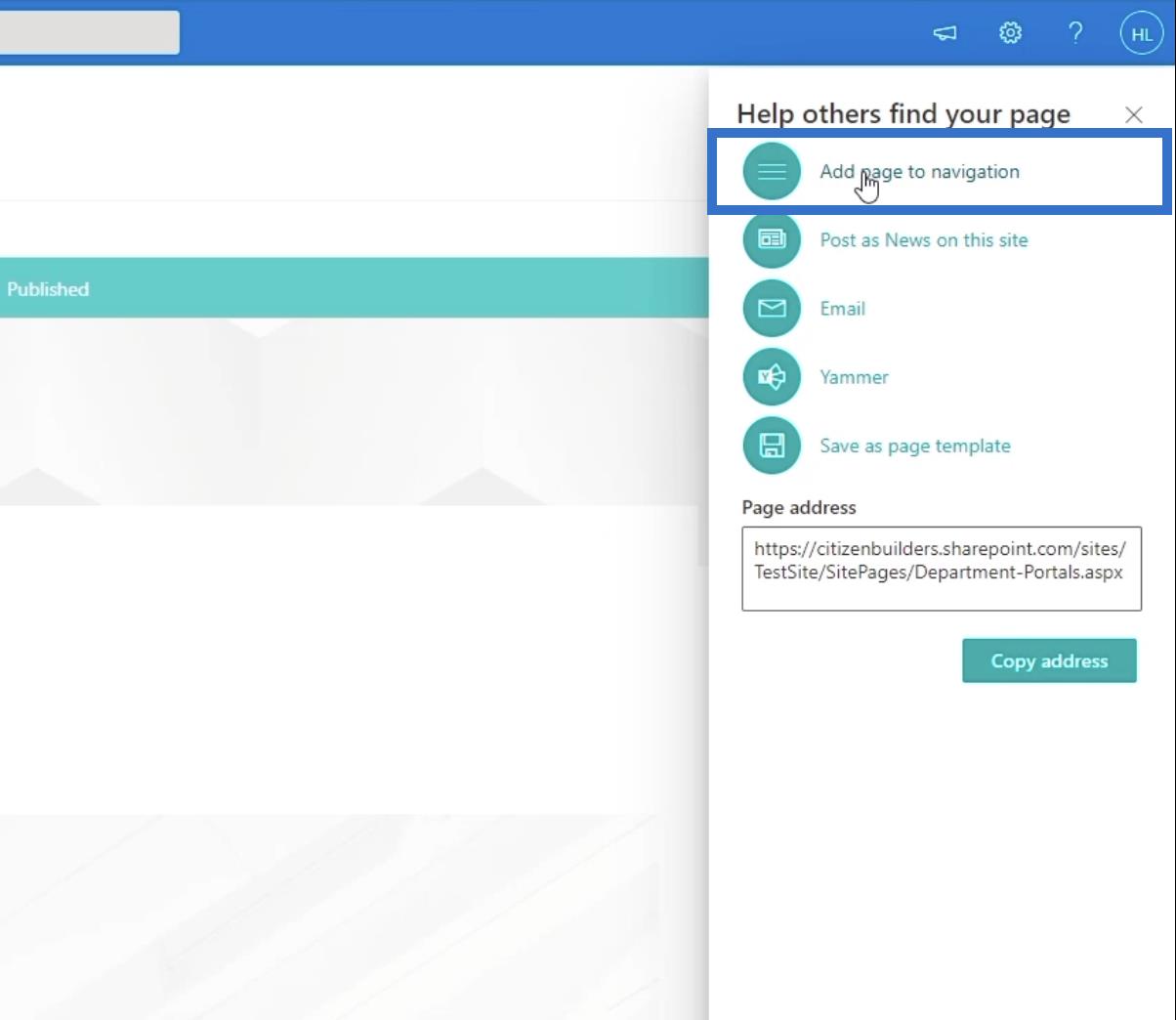
På det højre panel klikker vi på den første mulighed, der siger " Føj side til navigation ."

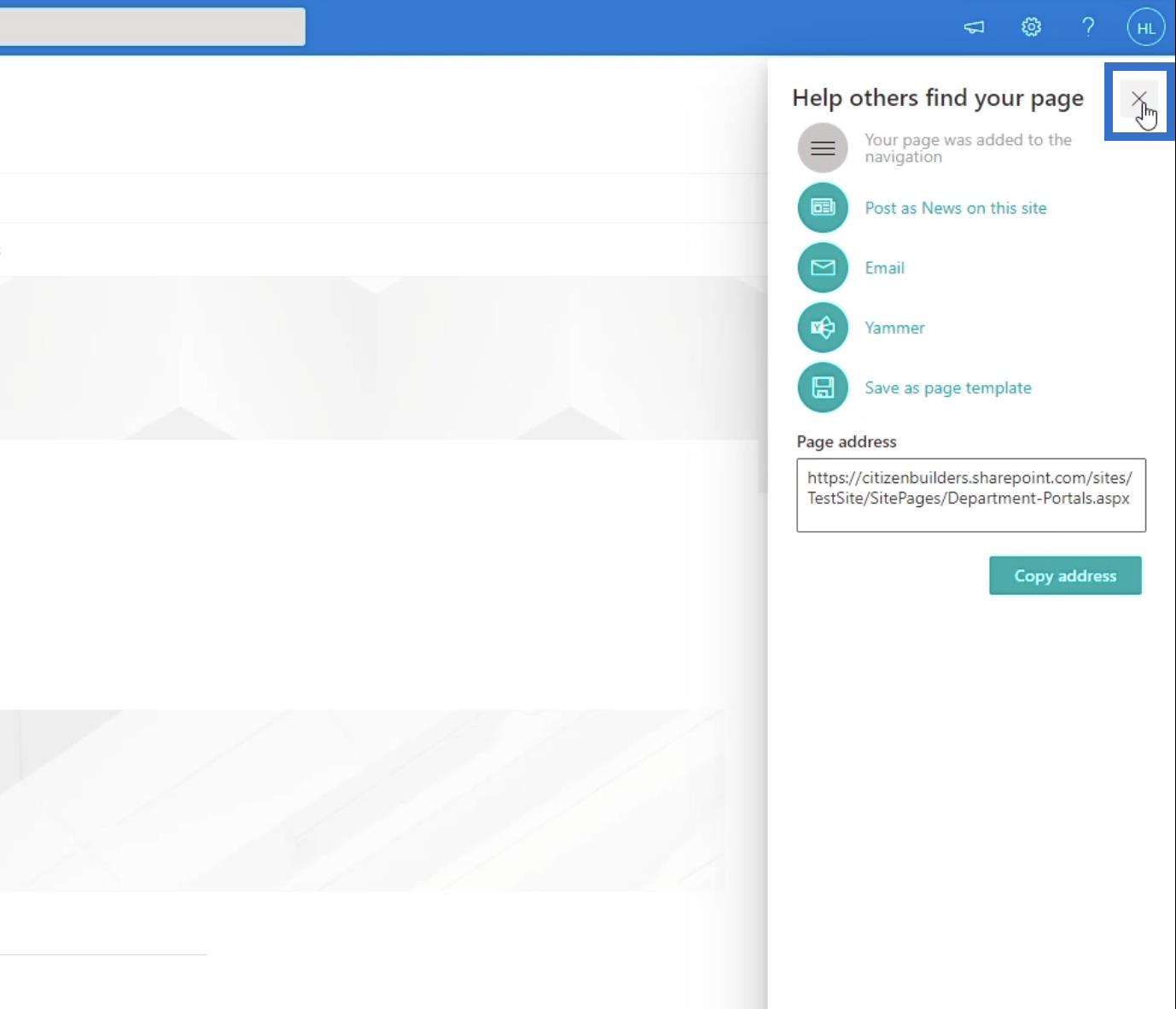
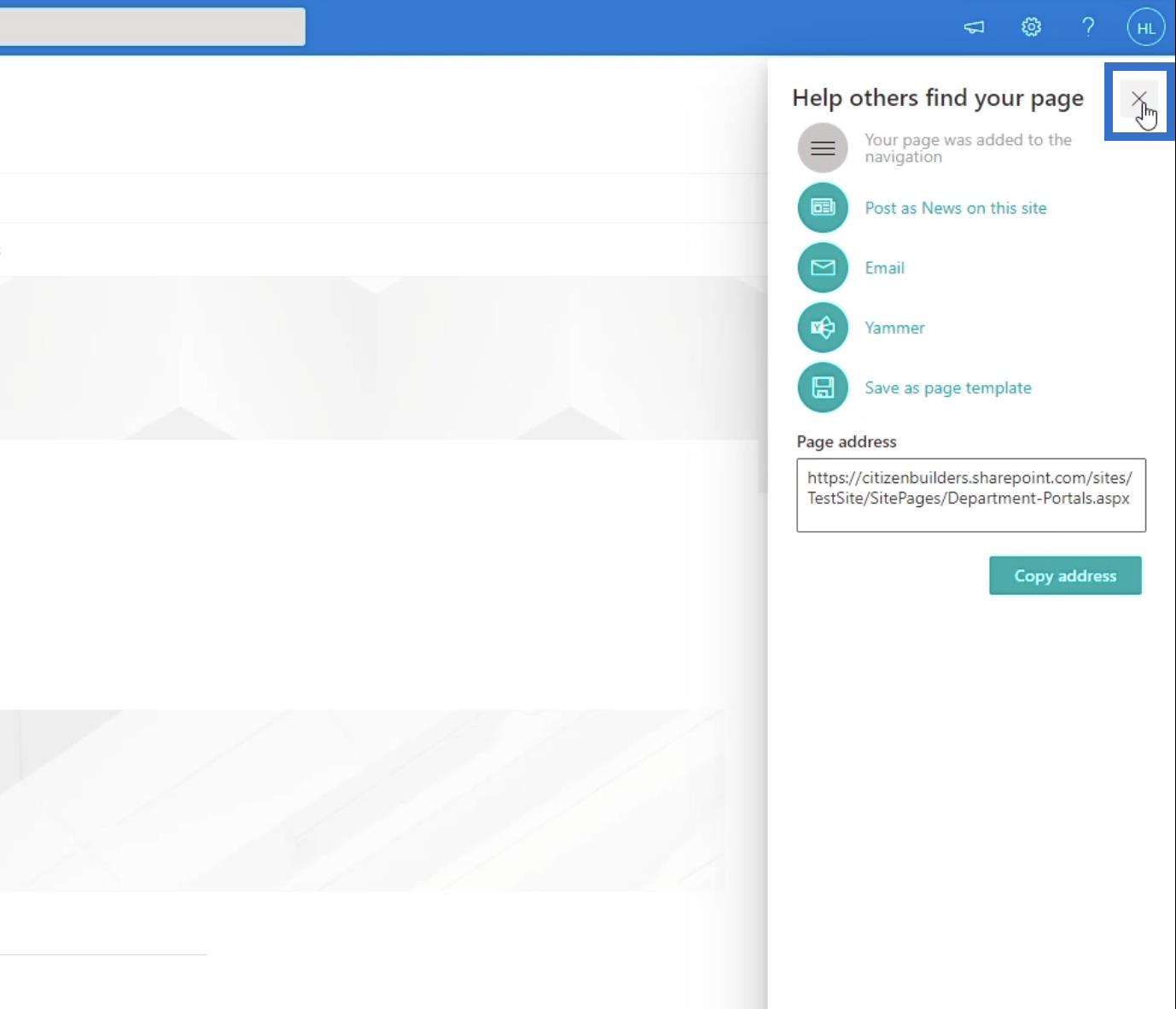
Klik på X øverst til højre i panelet for at lukke det.

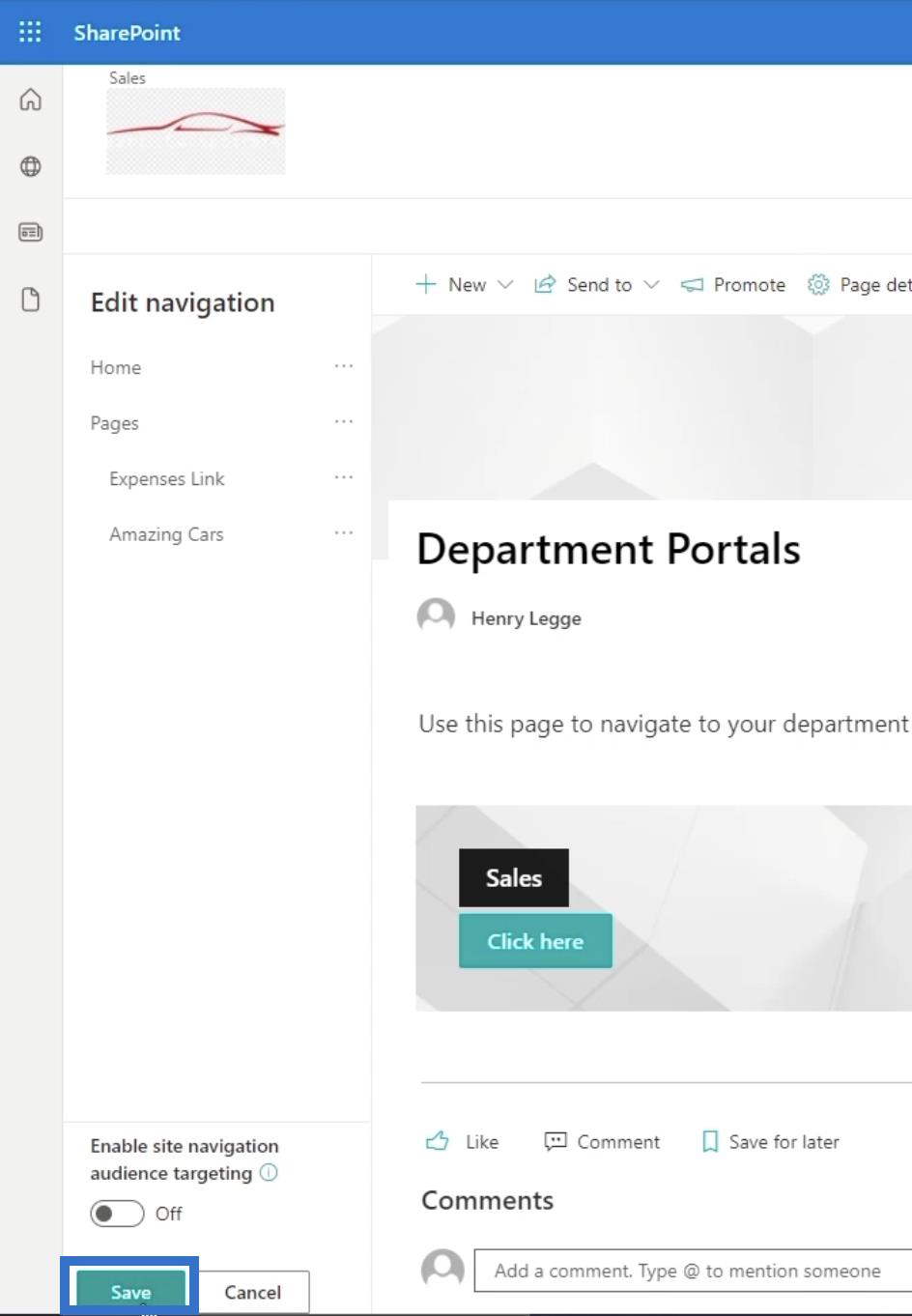
Klik derefter på Gem i nederste venstre panel.

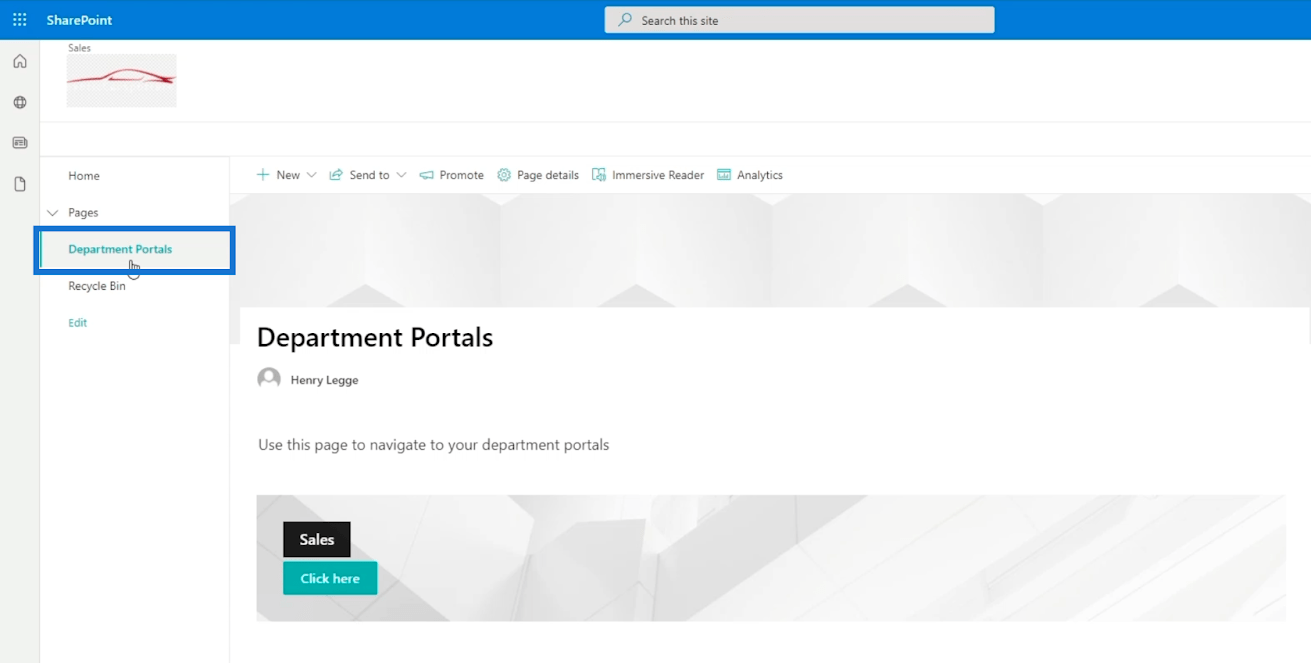
Derefter vil den side, du lige har oprettet, være på navigationslinkene på din hovedside.

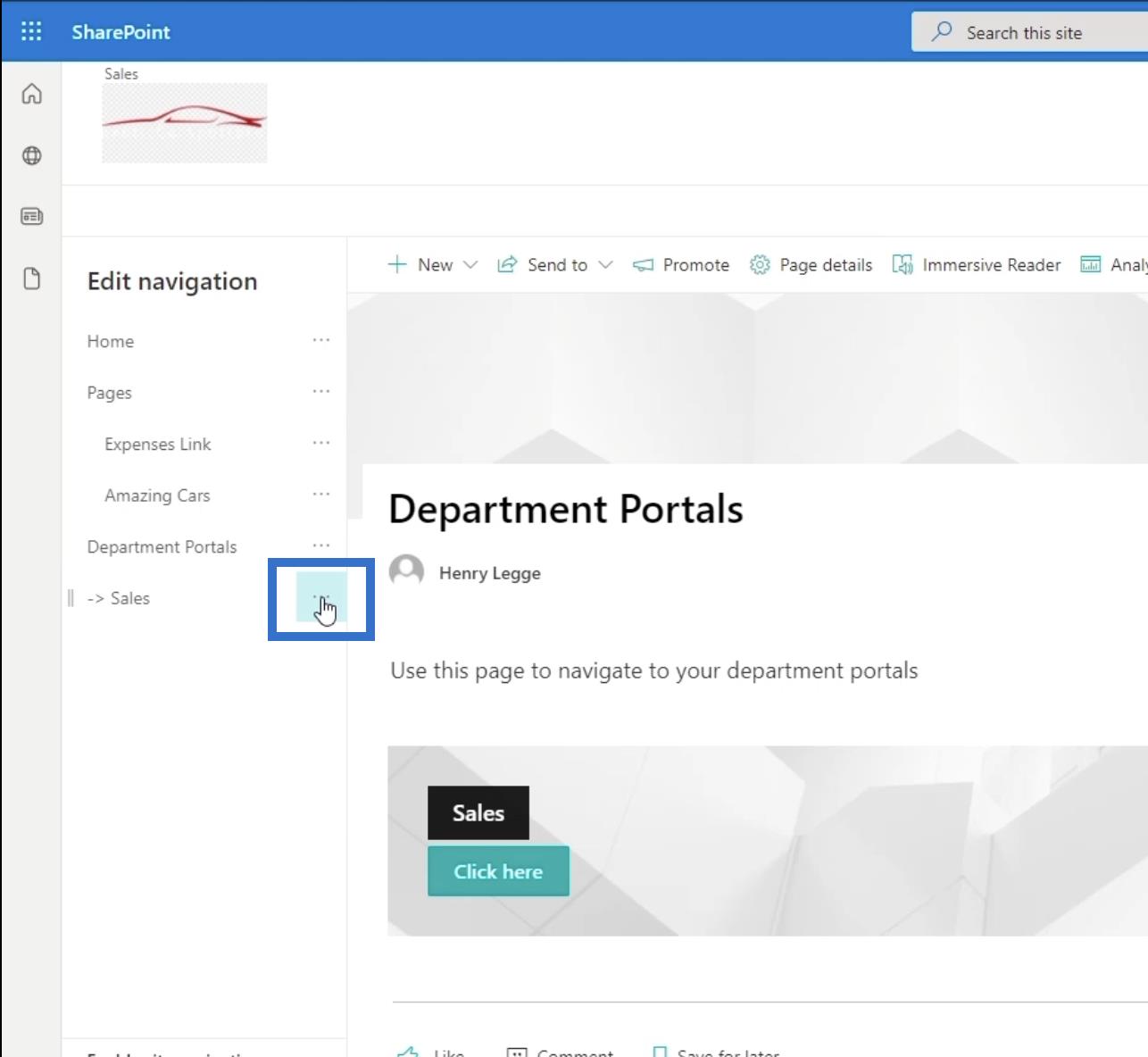
Du kan også tilføje et navigationslink på din hovedside. Dette vil give dig lettere adgang til dine undersider.

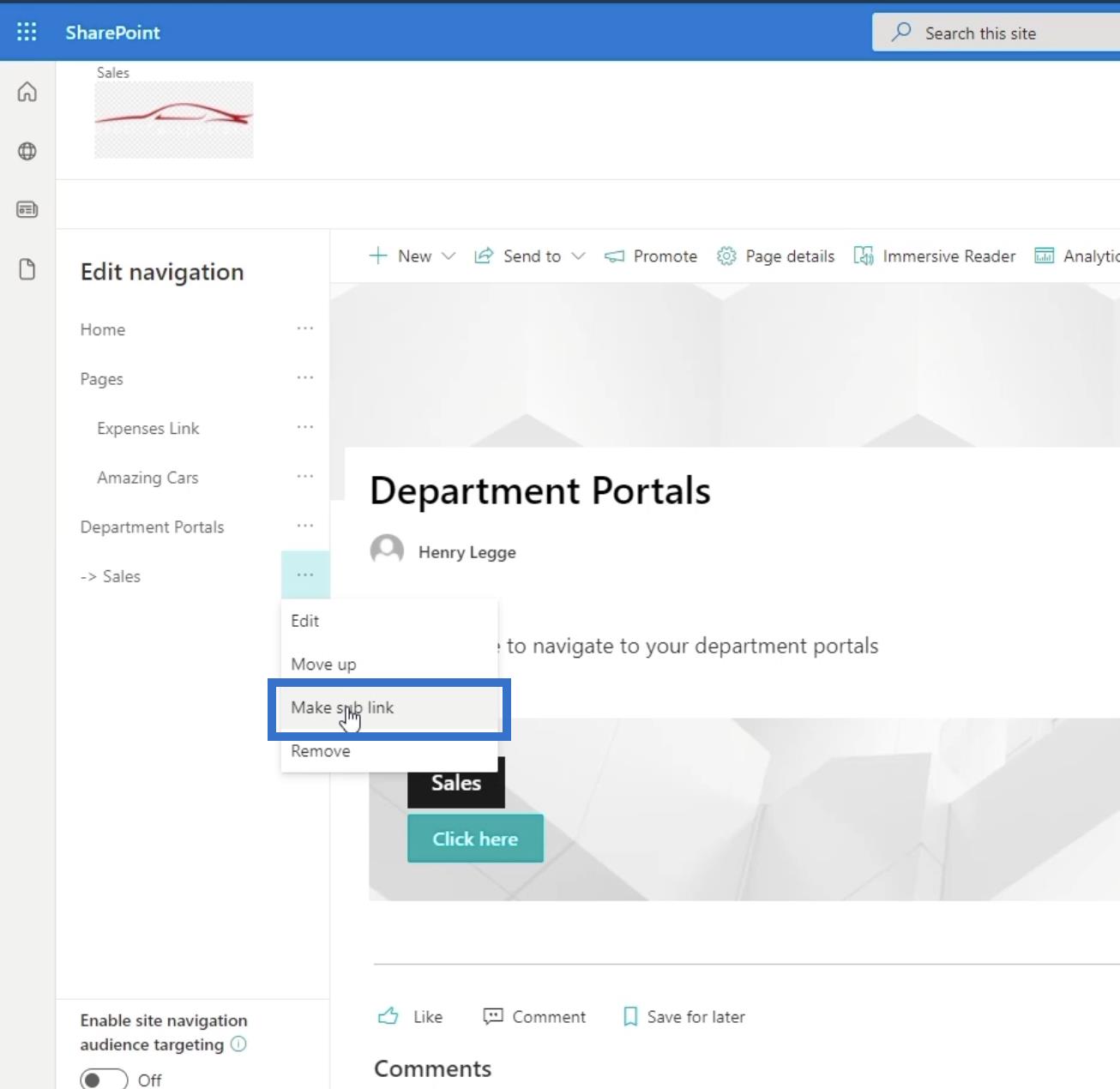
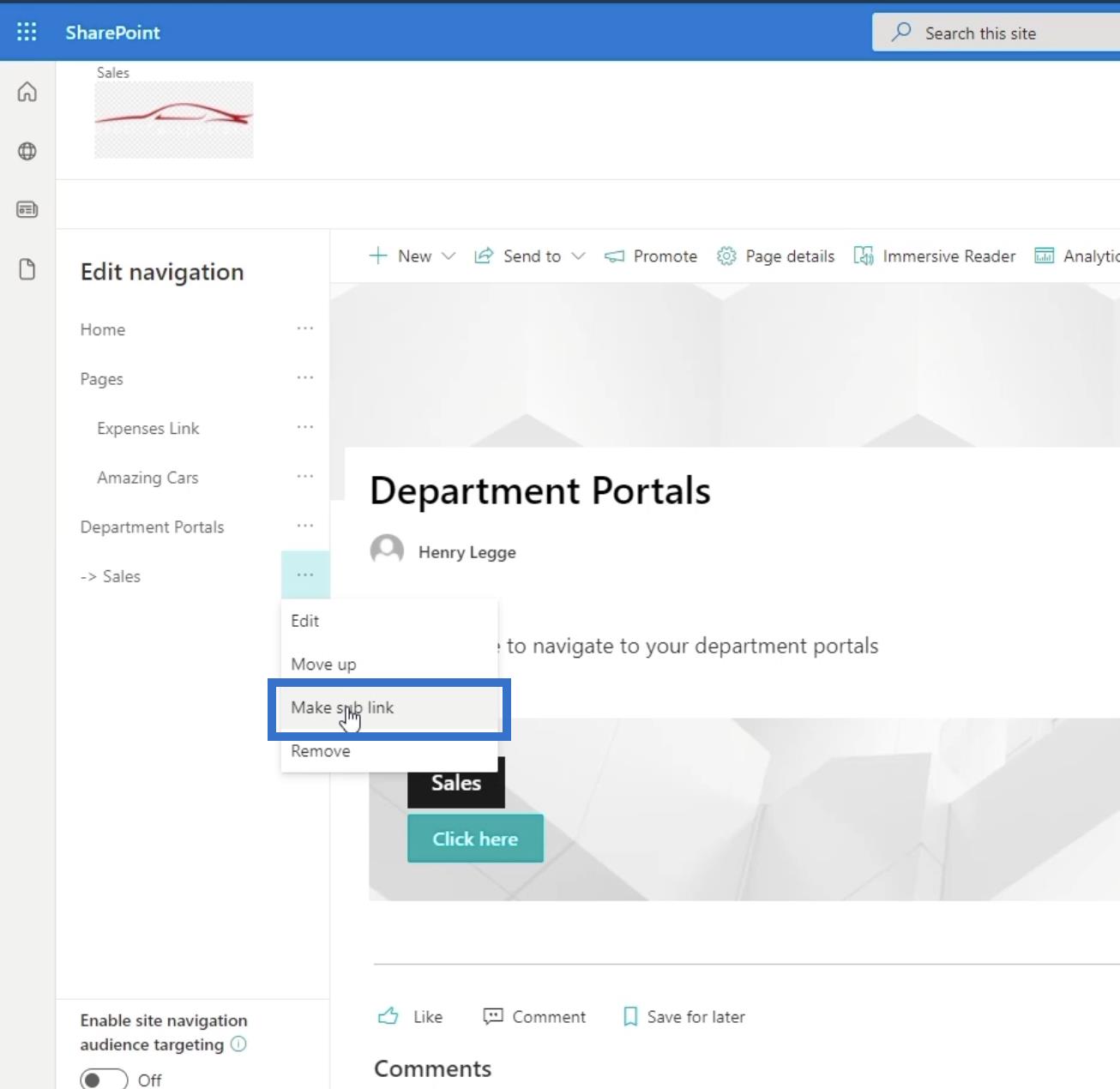
Bare sørg for at gøre det til et underlink, da dette er en underside. Du kan gøre det ved at klikke på ellipserne ved siden af.

Klik derefter på Lav underlink .

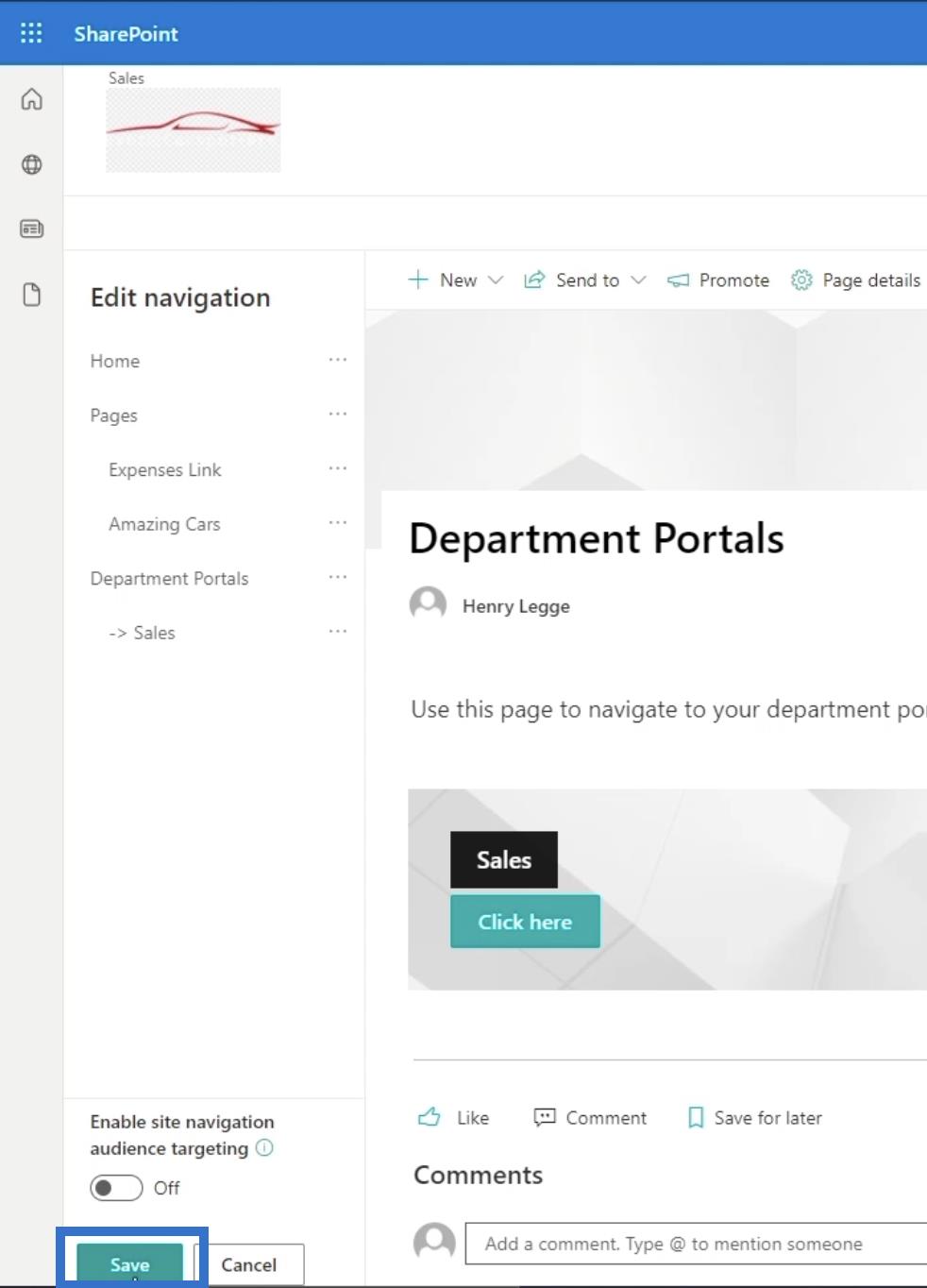
Klik til sidst på Gem .

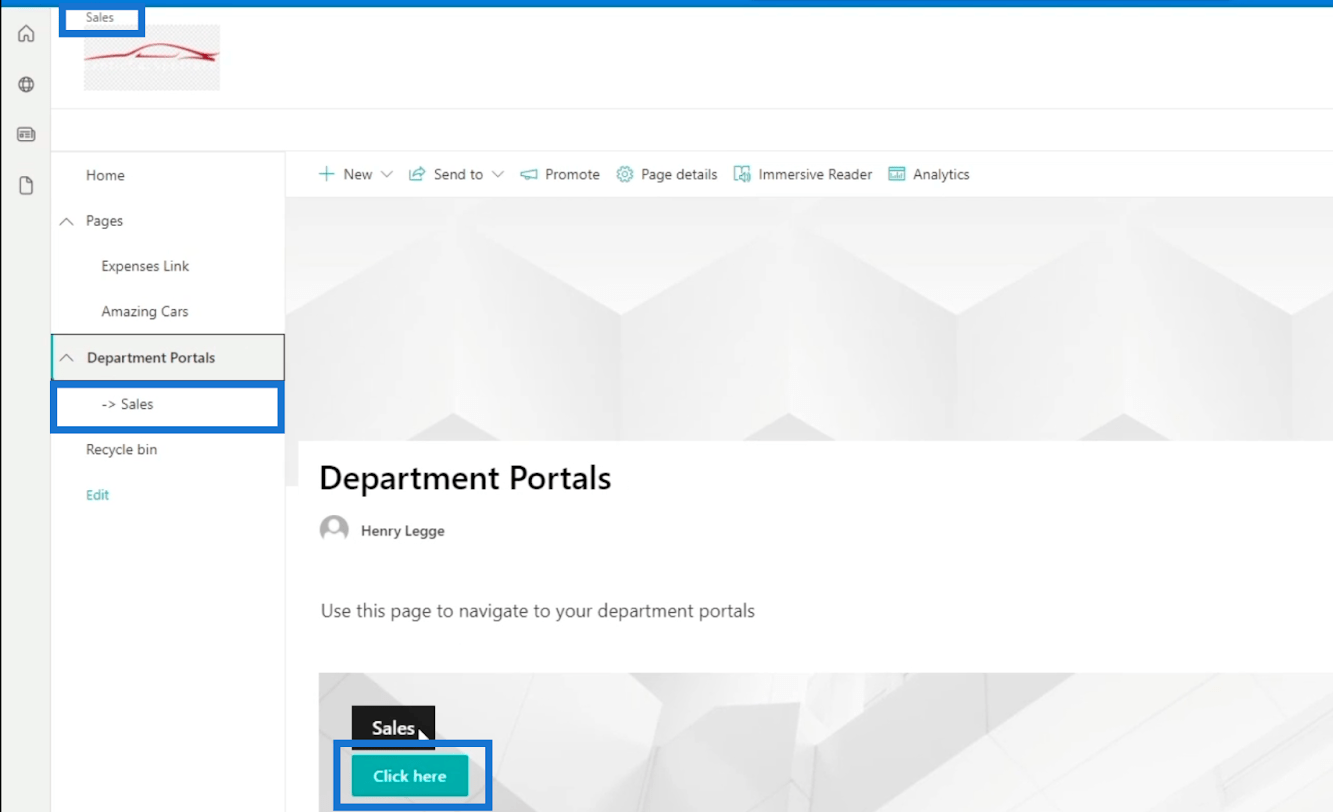
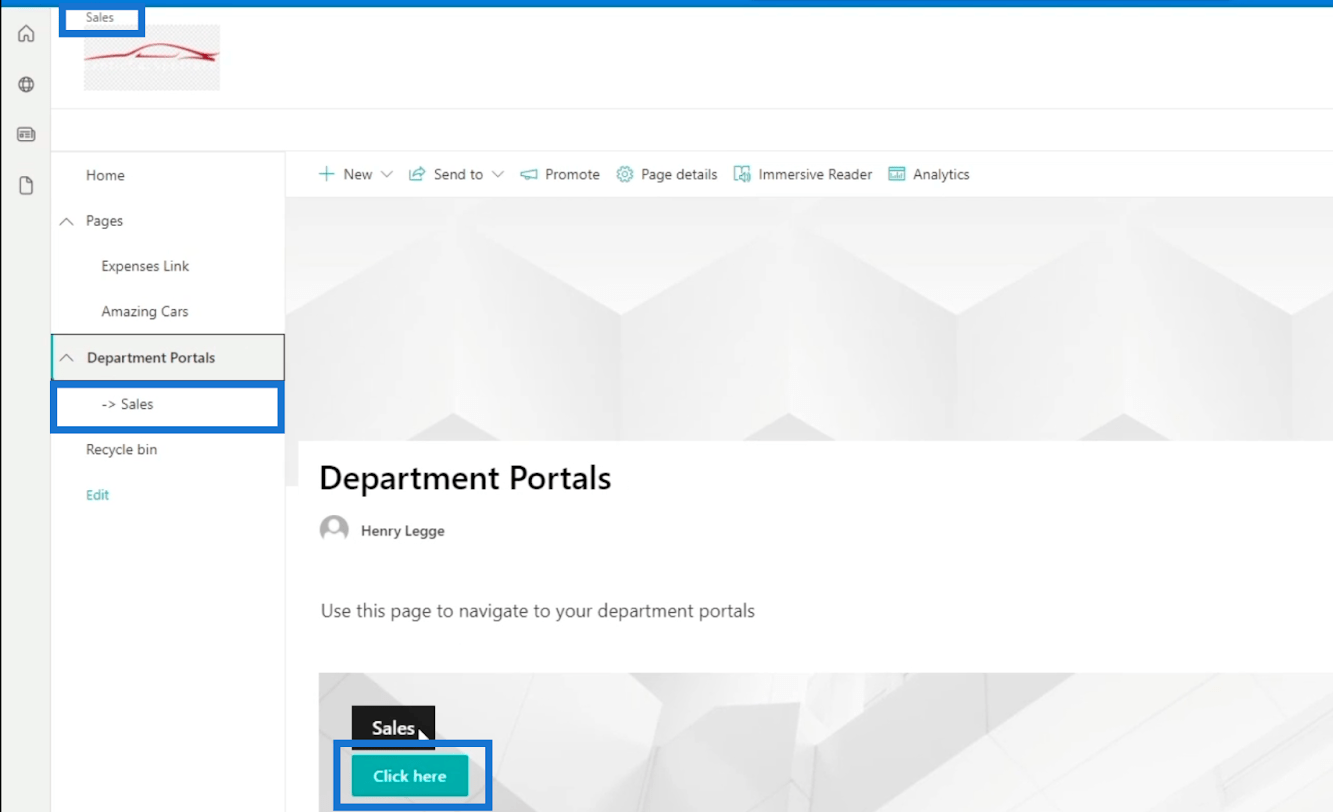
Dette vil give dig 3 forskellige måder at gå til Salg på: via navigationslinket øverst, gennem panelet til venstre og via opfordringen til handling-banneret.

Ændring af SharePoint-understedets udseende
Det er ret svært at identificere, om du er på en underside eller hovedsiden. Det, vi skal gøre, er at justere dets udseende for at fortælle os, at vi er på en underside.
Sørg først for, at du er på undersiden, og klik derefter på tandhjulsikonet øverst til højre.

Klik derefter på Skift udseende .

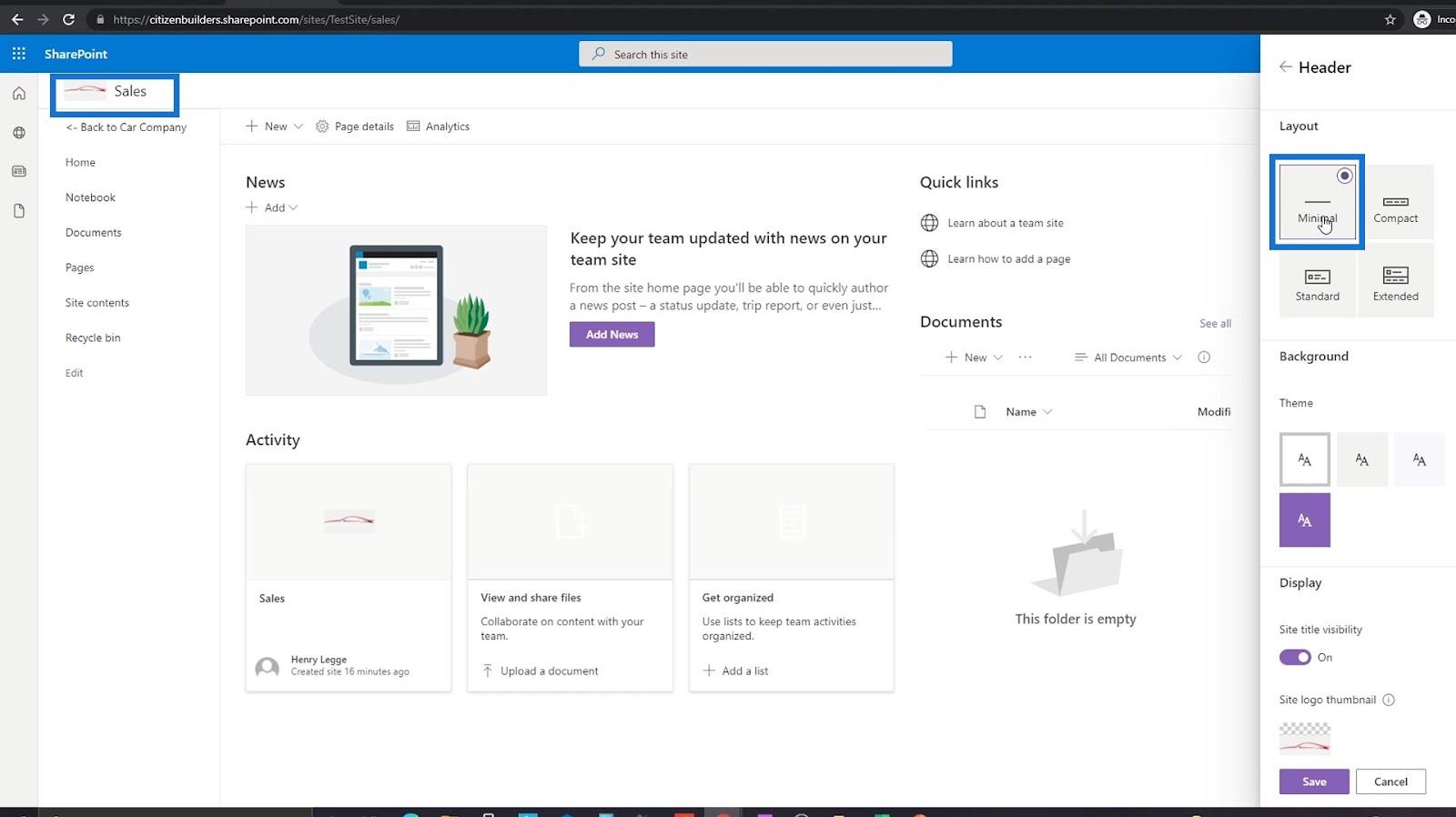
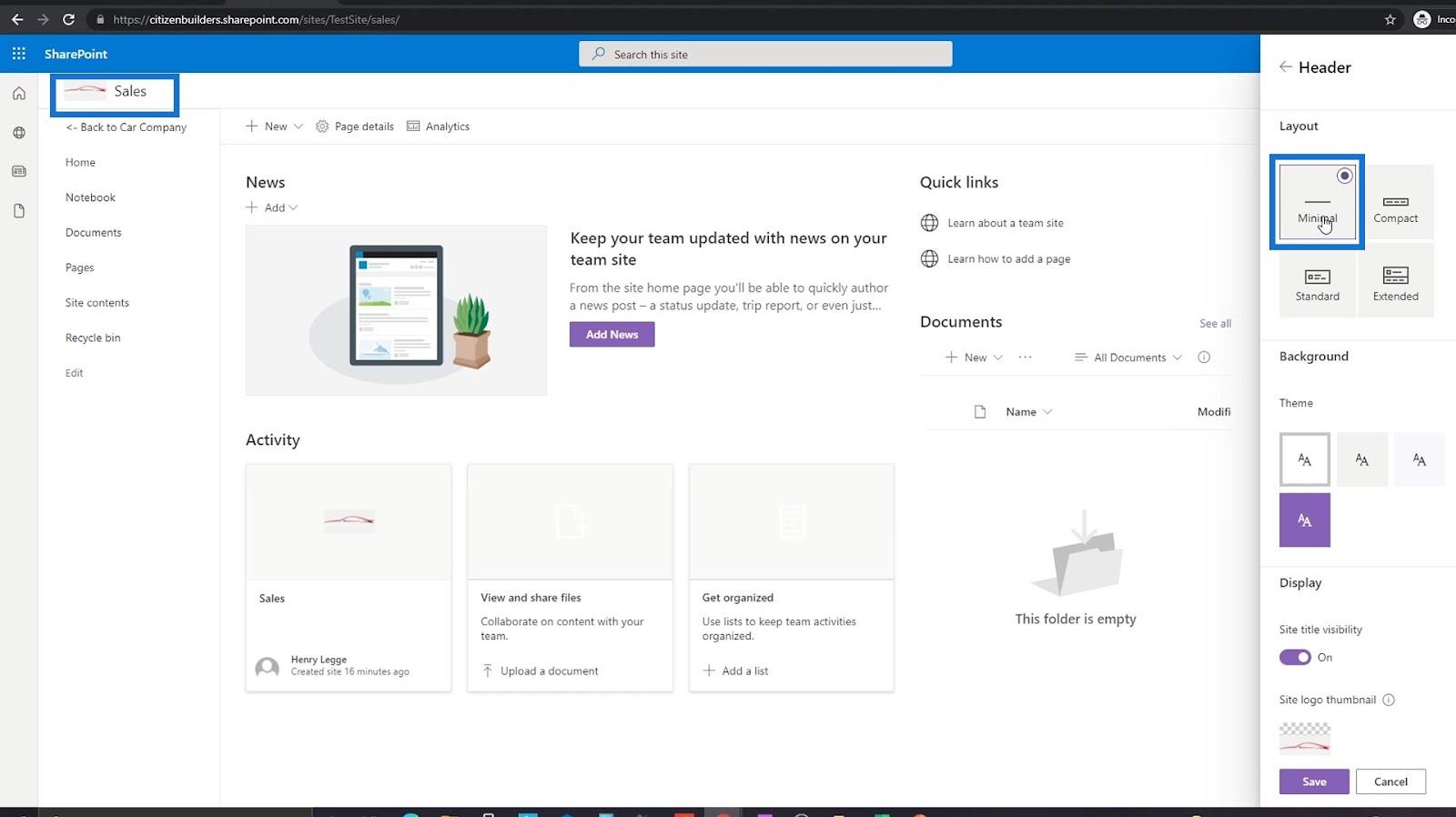
Vælg derefter Header .

Vælg Minimal under Layout . Dette vil få siden til at se anderledes ud end hovedsiden. Du vil bemærke, at overskriften blev mindre.

Du kan også ændre logoet ved at klikke på webstedslogoet nederst i højre panel. Men til dette eksempel vil vi bruge det samme logo. Derfor er der ingen grund til at ændre det.

Klik til sidst på Gem .

Du kan også tilføje et header-banner på denne underside. Dette vil give dig yderligere måder at gå til den side, du vil have adgang til.

Bemærk venligst, at vi har ændret navigationslinkets navn til " Det bedste bilfirma ".

Konklusion
For at opsummere har du lært, hvordan du tilføjer links og forbinder dem med dine sider. Du har også lært, hvordan oprettelse af enkle funktioner, såsom opfordring til handling, kan gøre dit SharePoint-webstedsnavigation problemfrit.
Nu hvor vi har oprettet links til dine sider på dit SharePoint-websted, bliver det nemmere at gå gennem hvert websted. Du behøver ikke længere at ændre webadressen for at gå til den side, du vil besøge, så længe du følger disse enkle trin.
Alt det bedste,
Henrik