I denne blog lærer du, hvordan du laver SharePoint-kolonnevalidering via betinget logik og beskrivelse. Lad os for eksempel sige, at du vil begrænse en brugers adgang til et bestemt felt, medmindre de indtaster den rigtige værdi.
Ved at bruge formler og korrekte beskrivelser til SharePoint-kolonnevalidering kan du nemt begrænse og validere input fra dine brugere.
Indholdsfortegnelse
Tilføjelse af et element i din SharePoint-liste
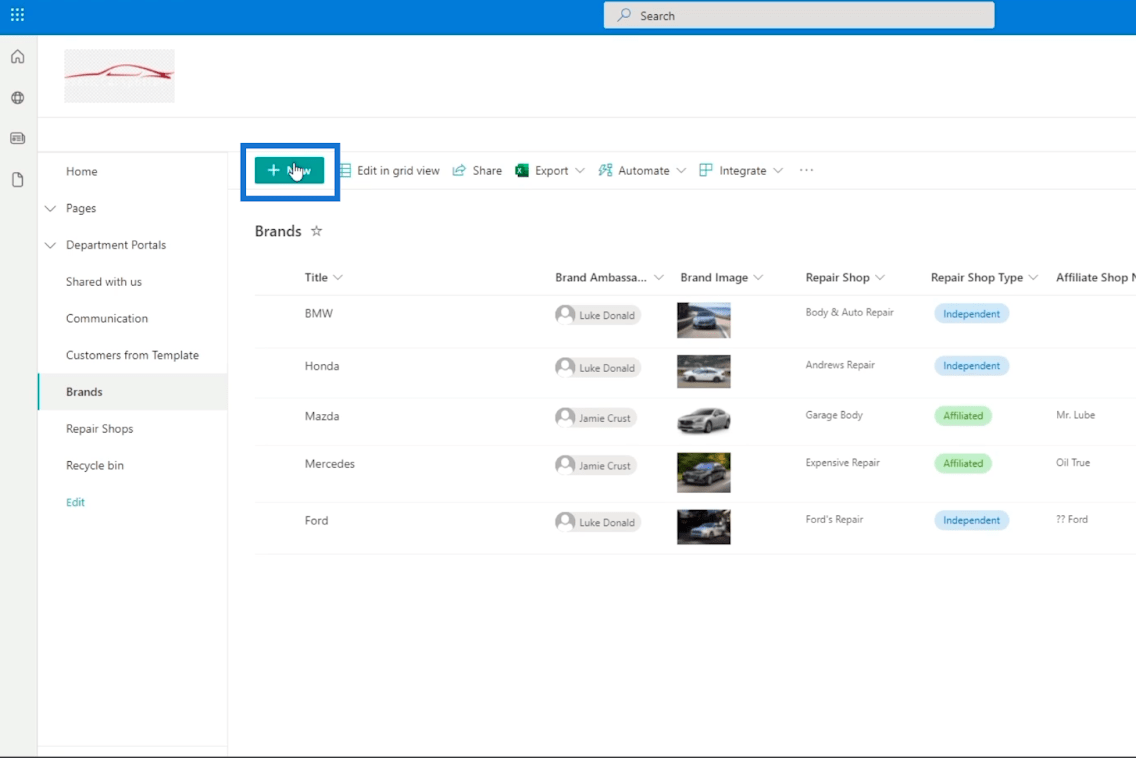
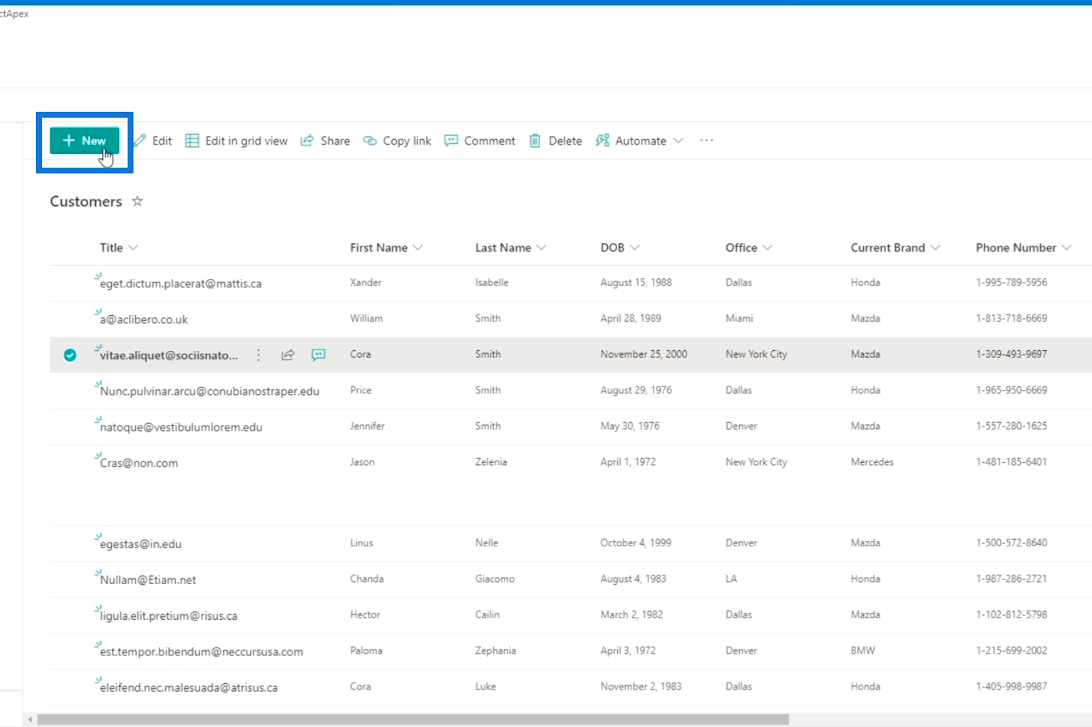
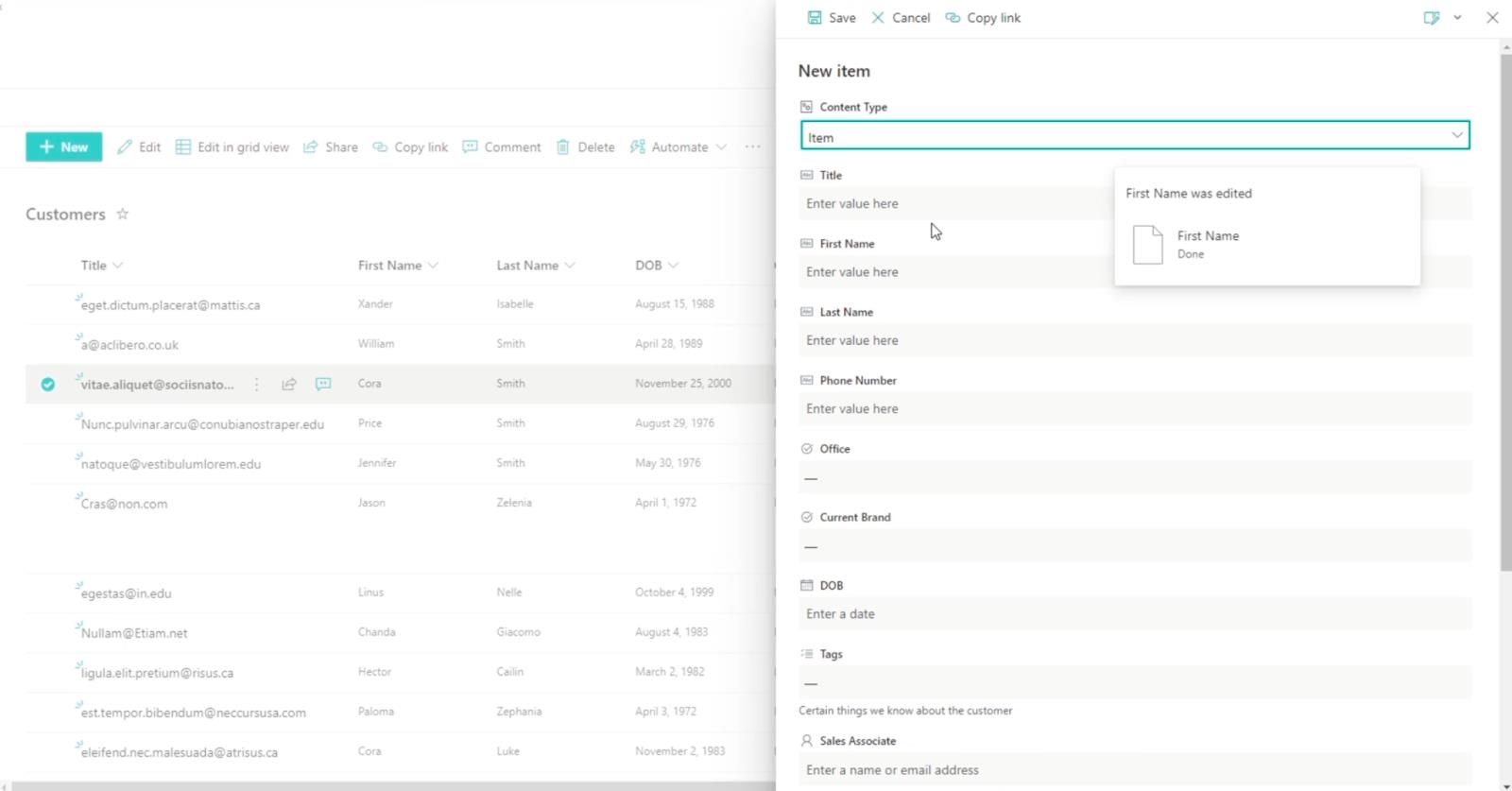
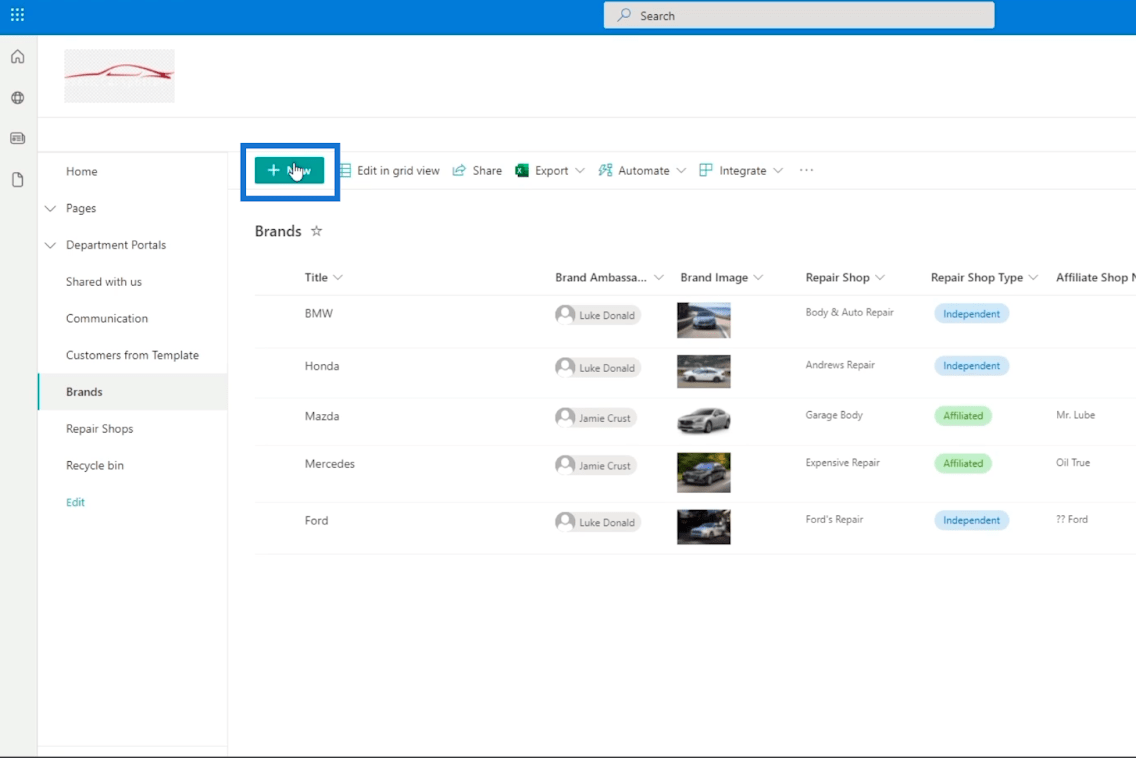
Lad os først tilføje et element til din SharePoint-liste. Så klik på Ny .

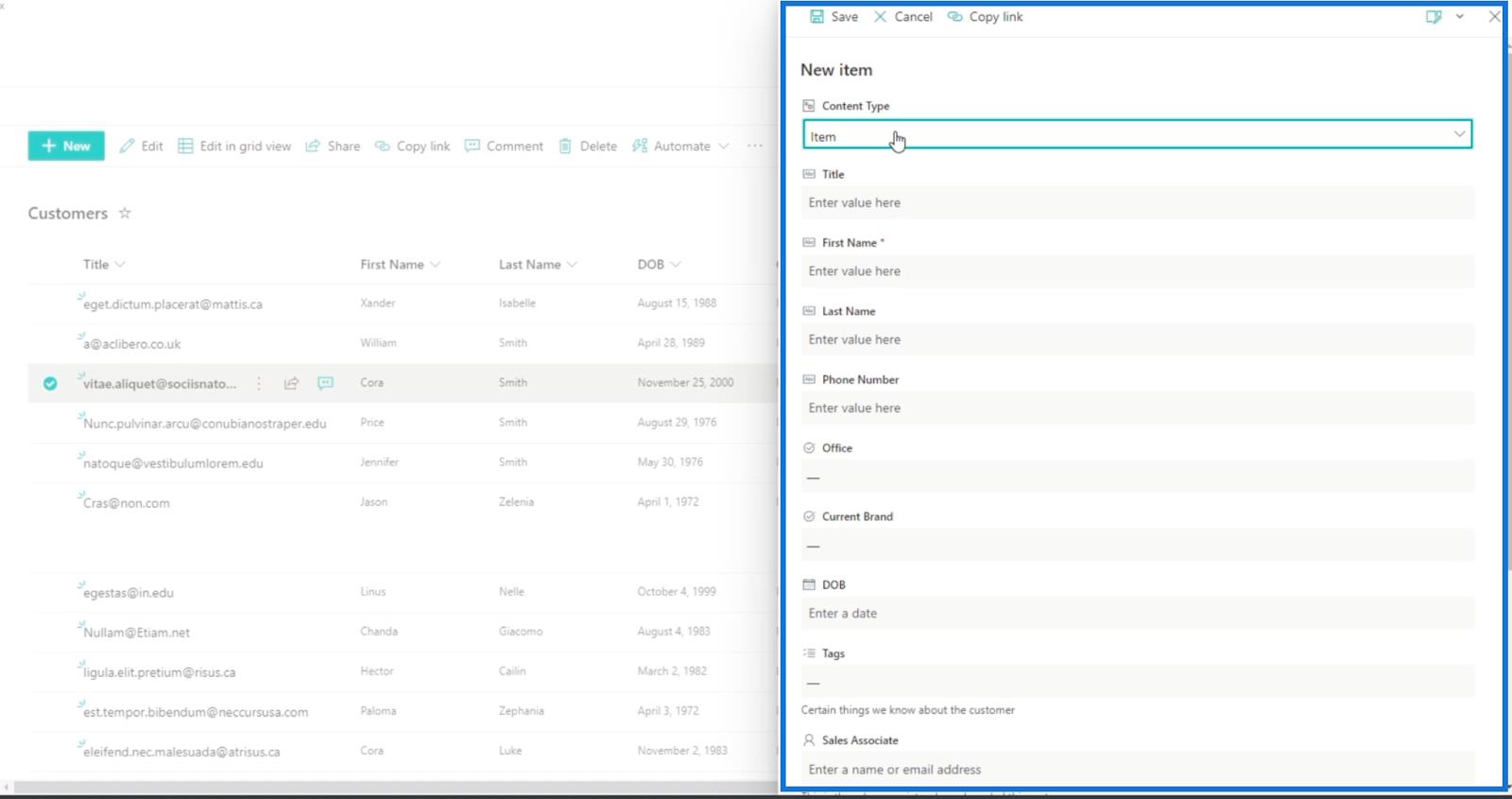
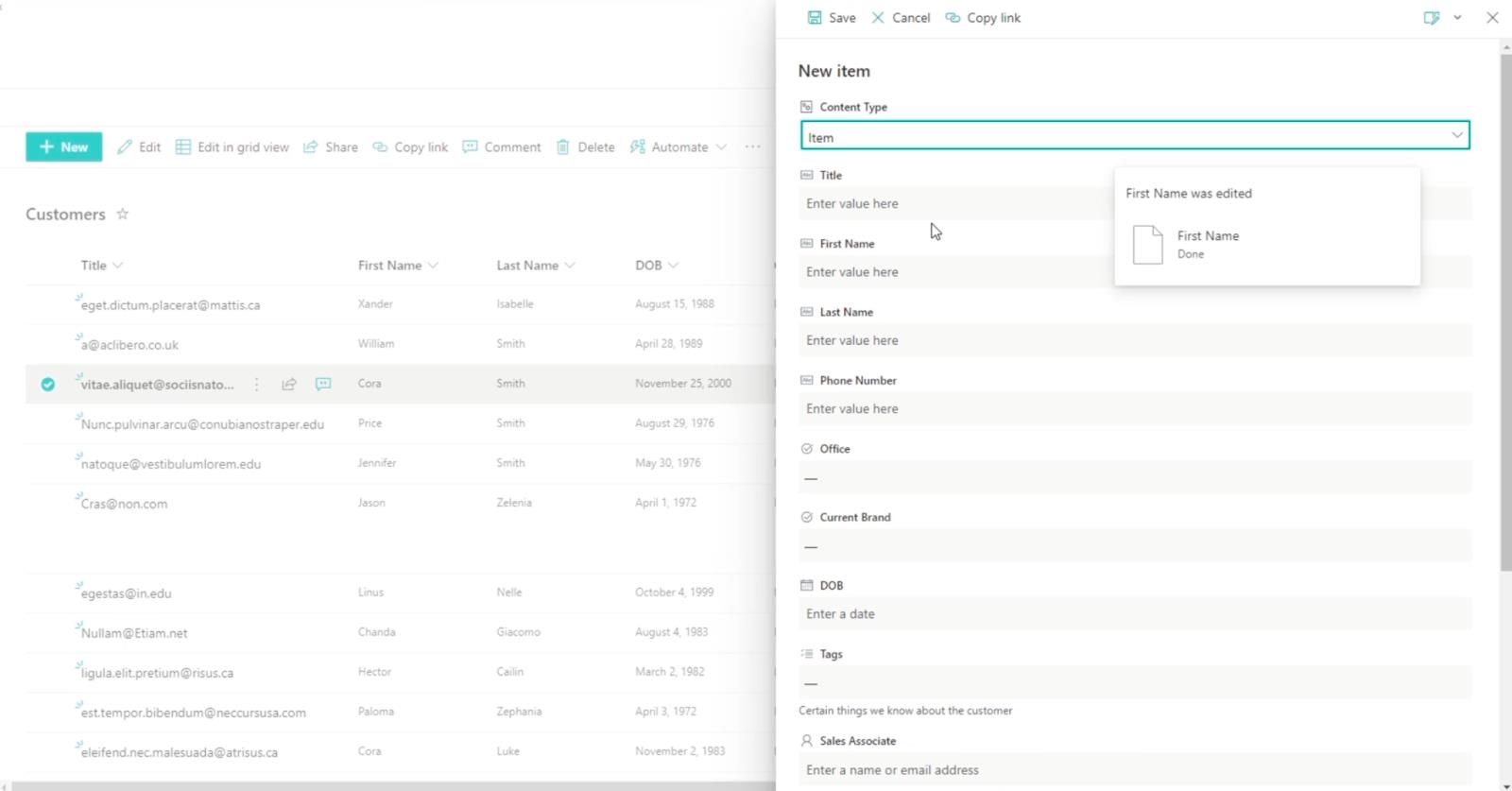
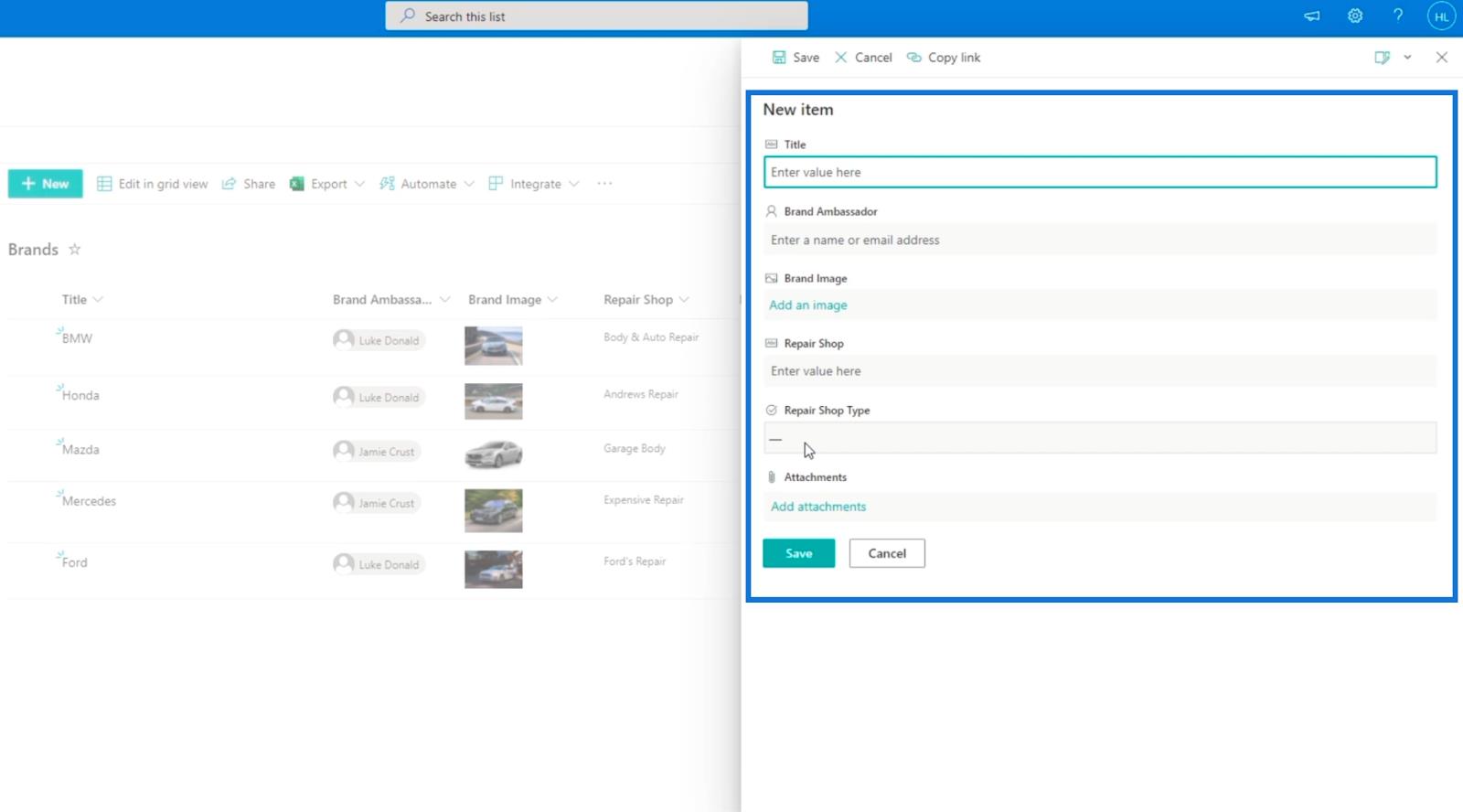
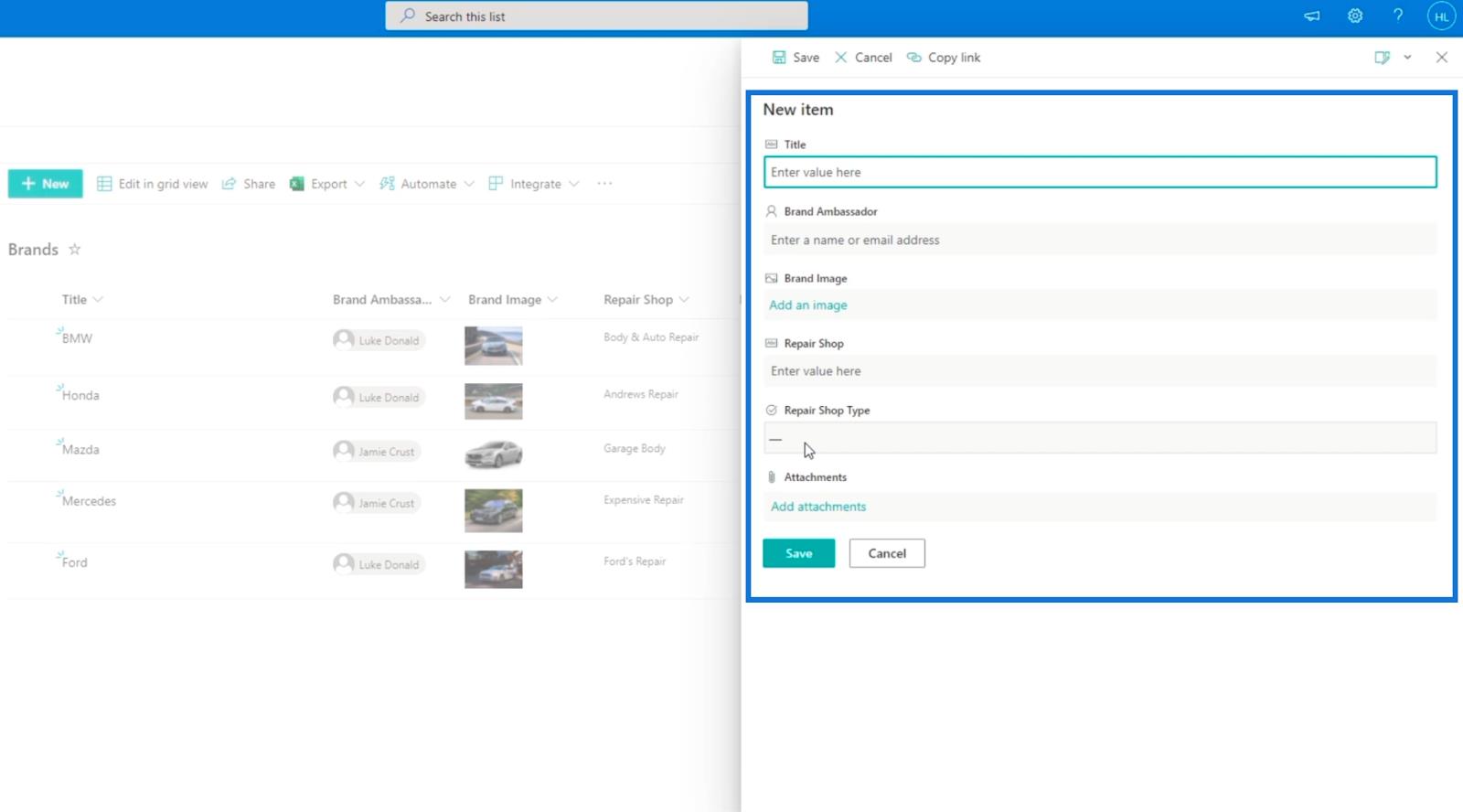
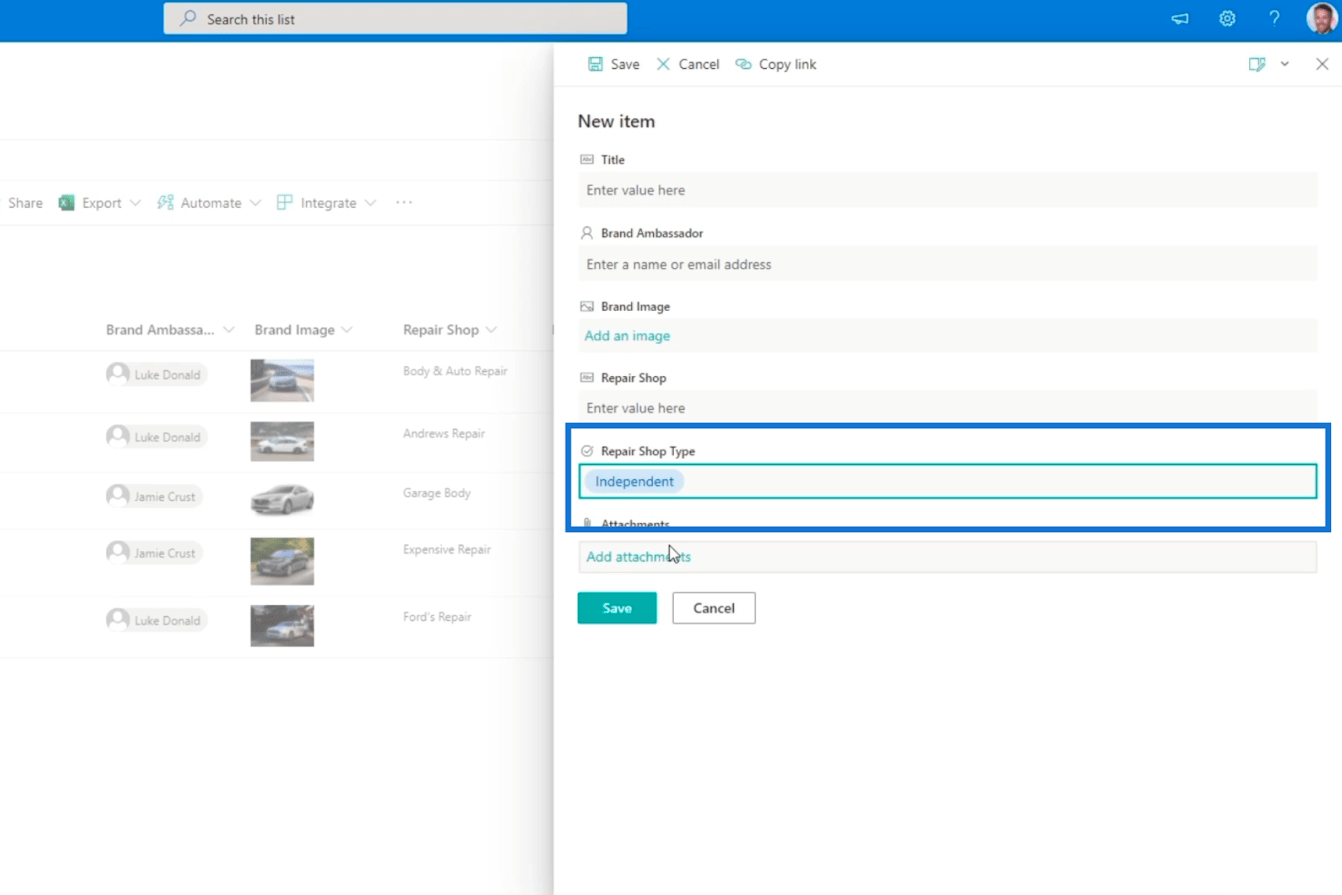
Udfyld derefter detaljerne på panelet Nyt element .

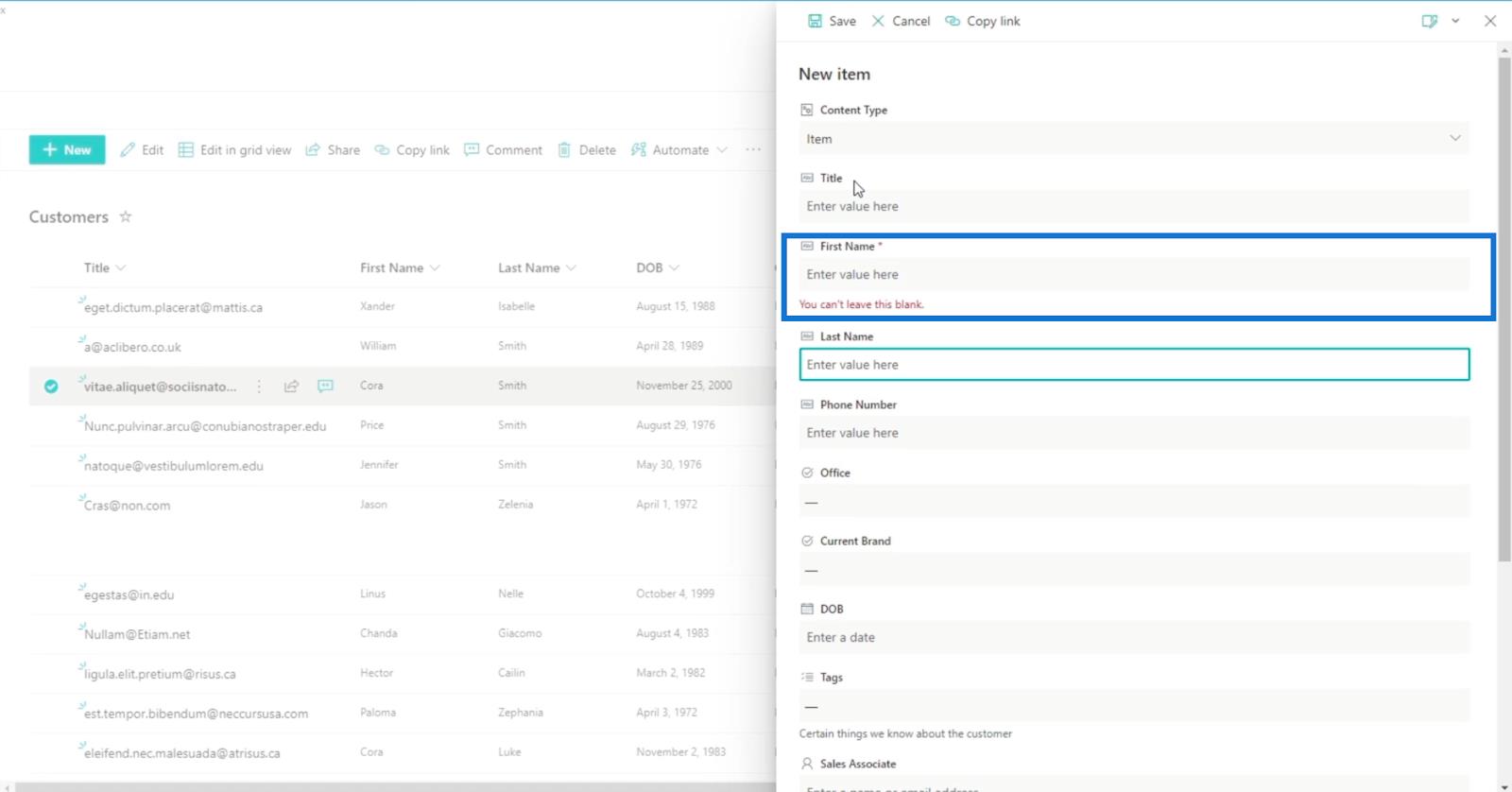
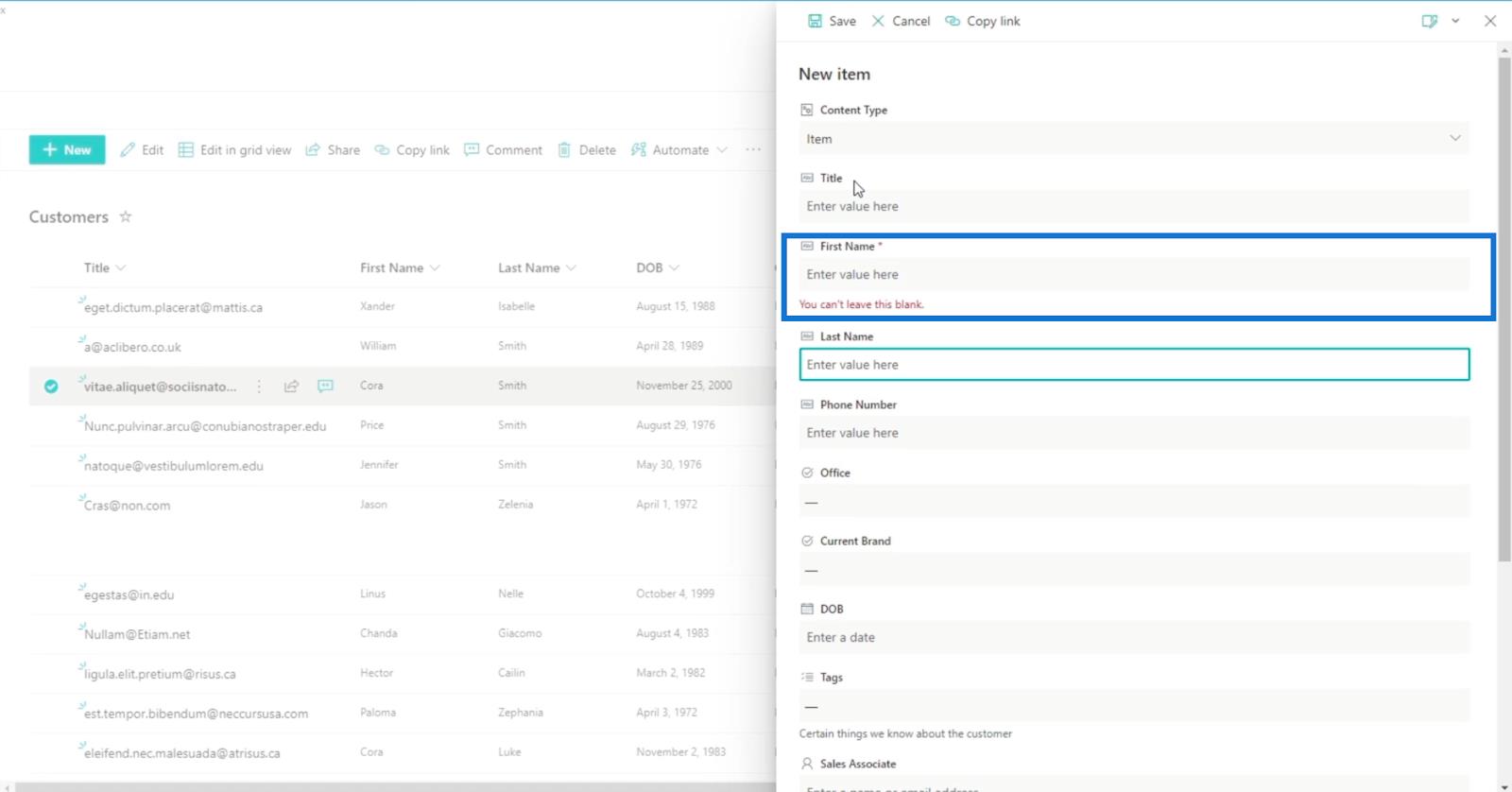
I vores eksempel vil du se, at feltet Fornavn siger " Du kan ikke lade dette stå tomt. ”

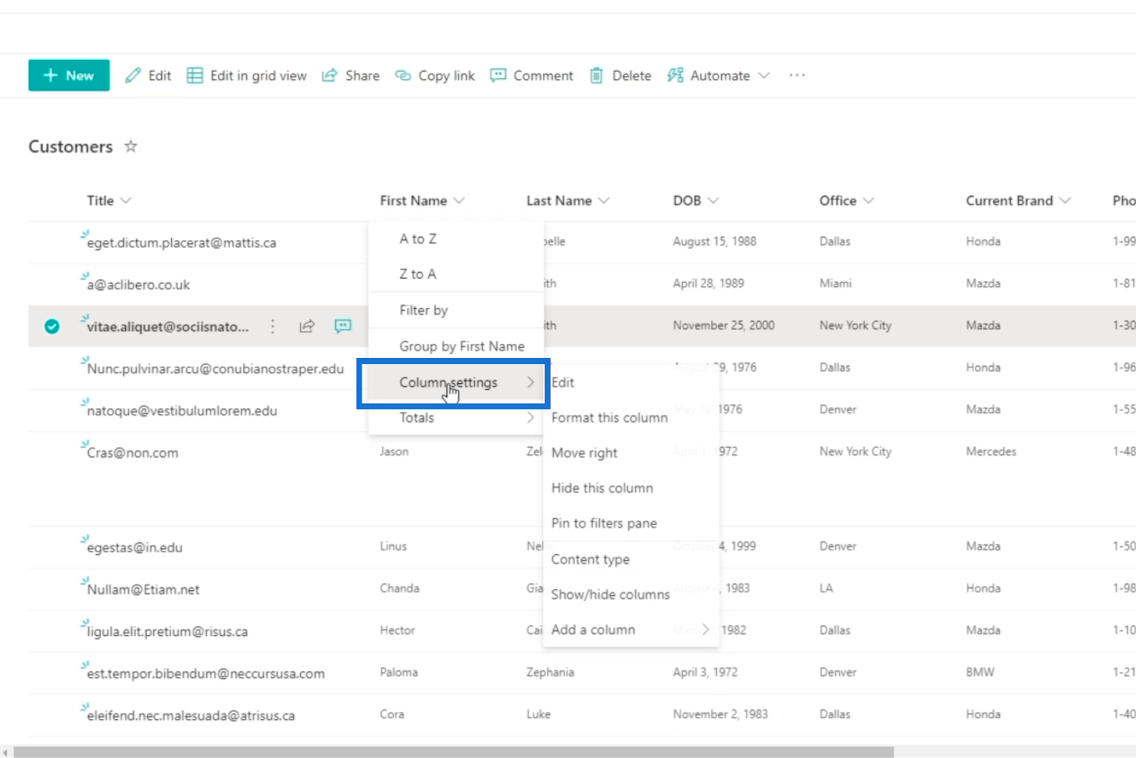
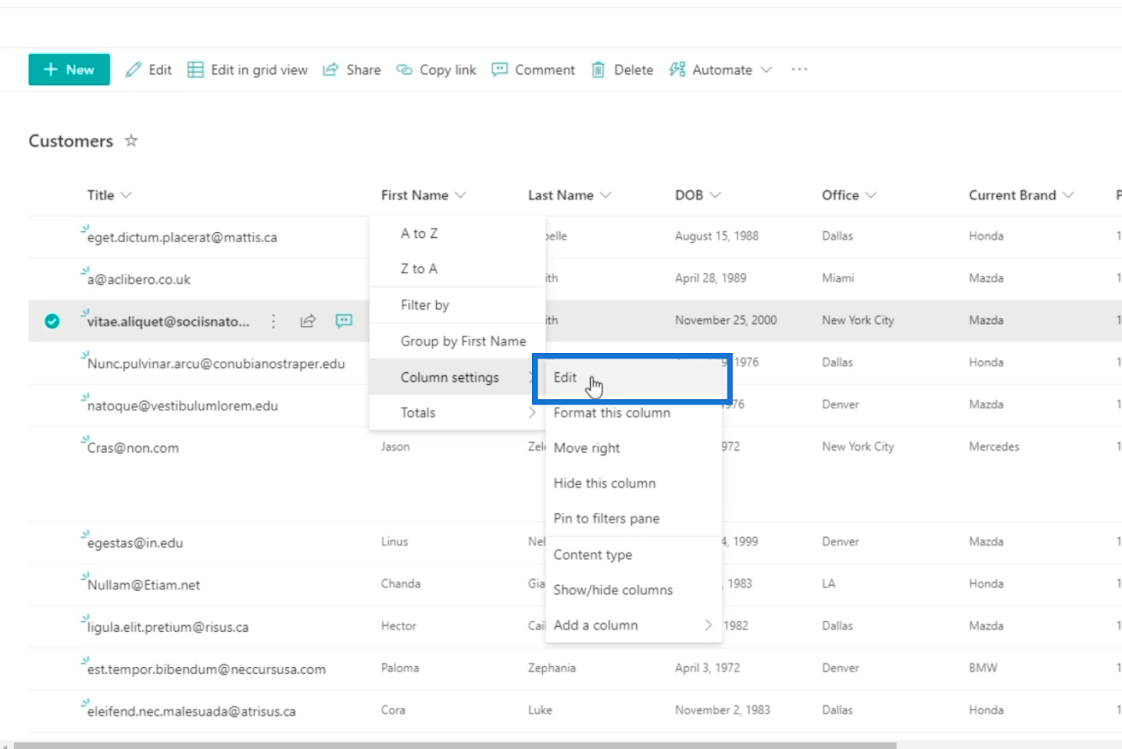
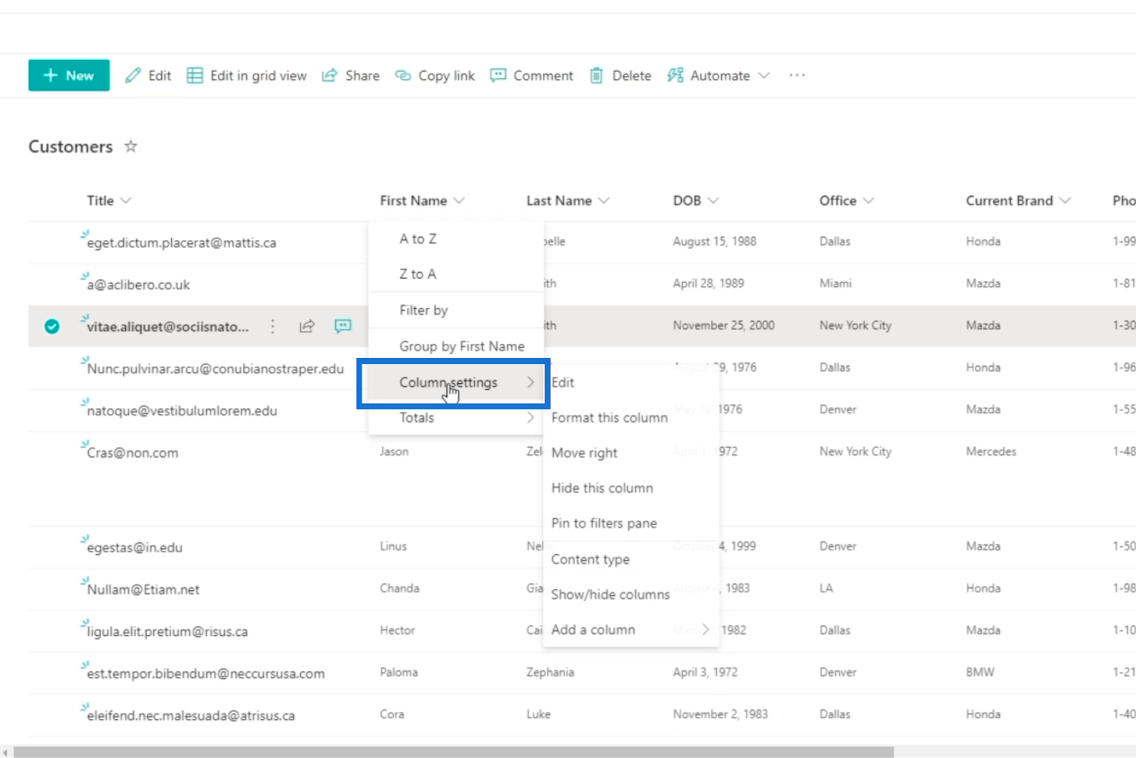
For at ændre det skal du blot klikke på kolonnen Fornavn og klikke på Kolonneindstillinger.

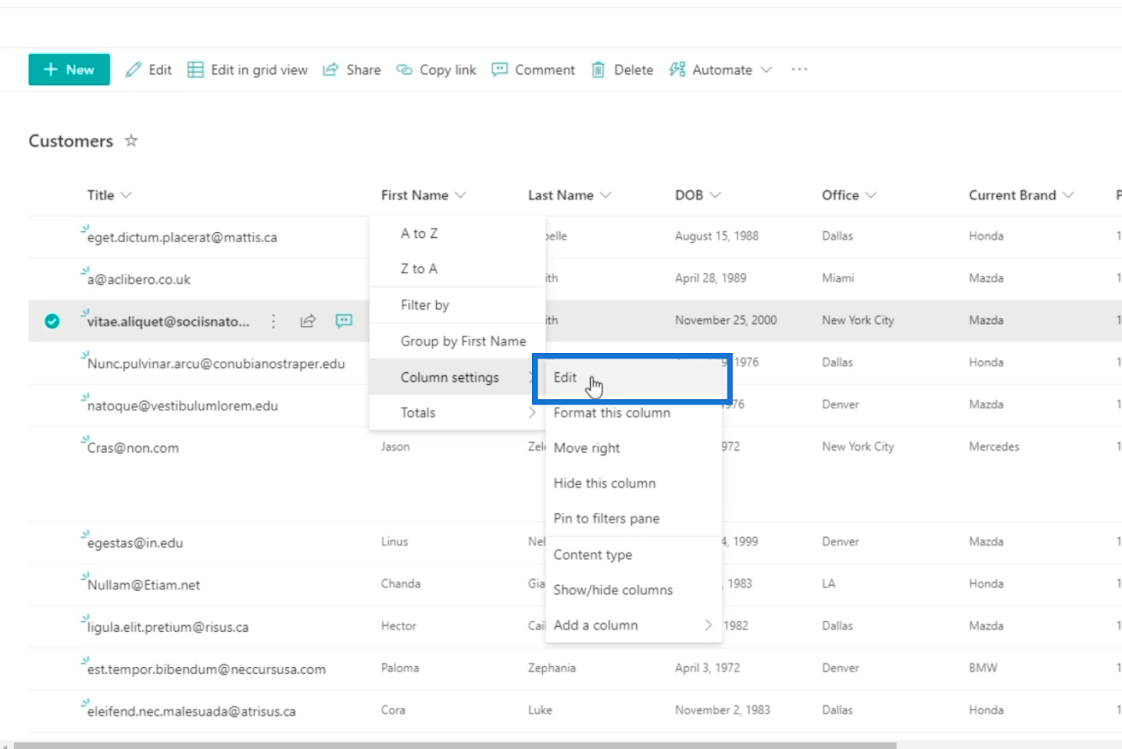
Klik derefter på Rediger.

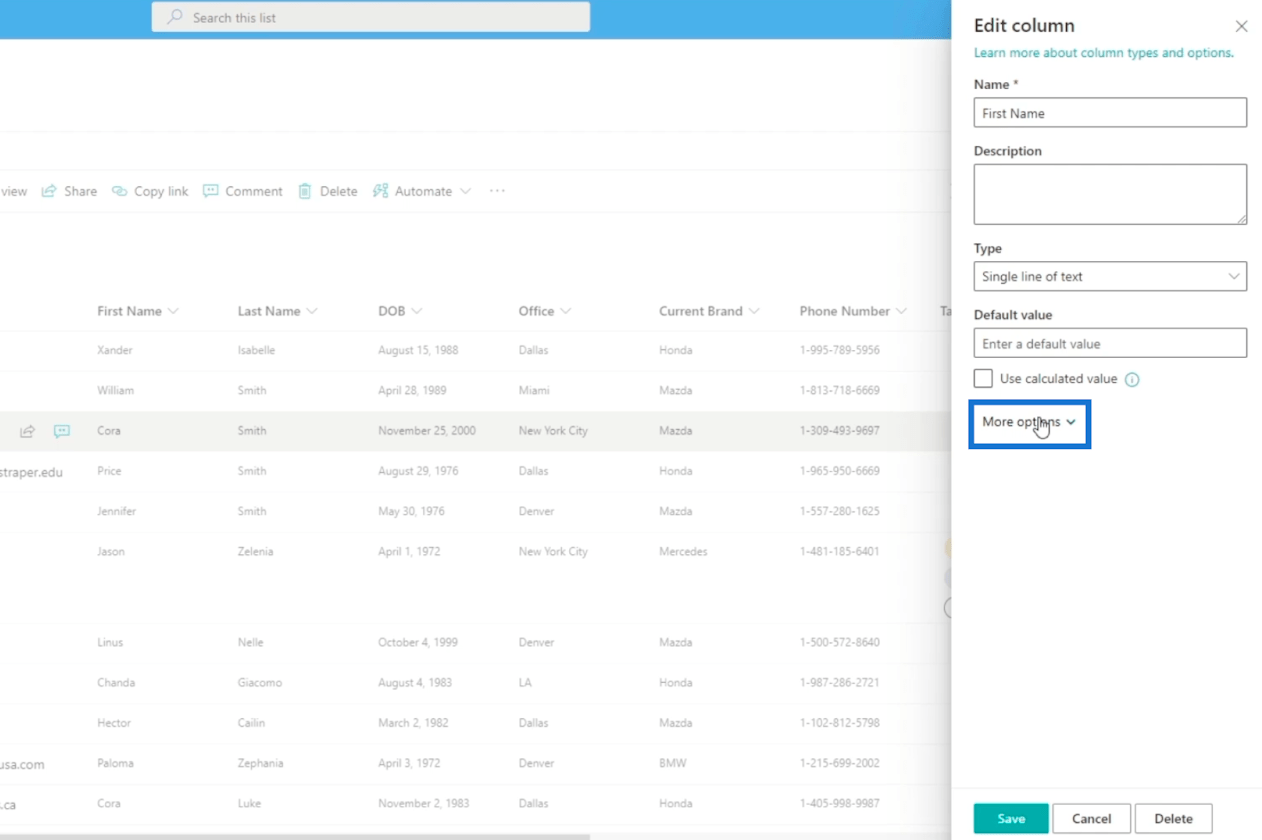
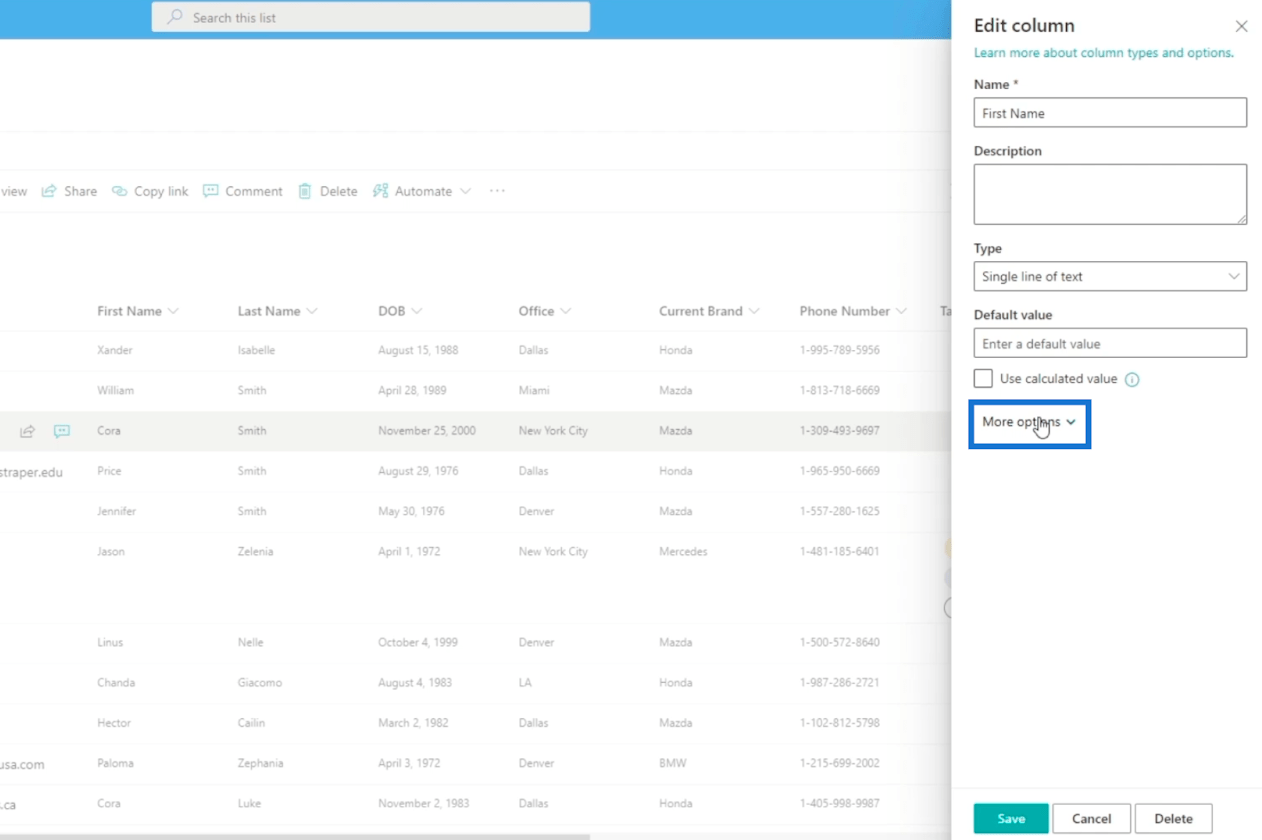
Klik derefter på Flere indstillinger på panelet Rediger kolonne .

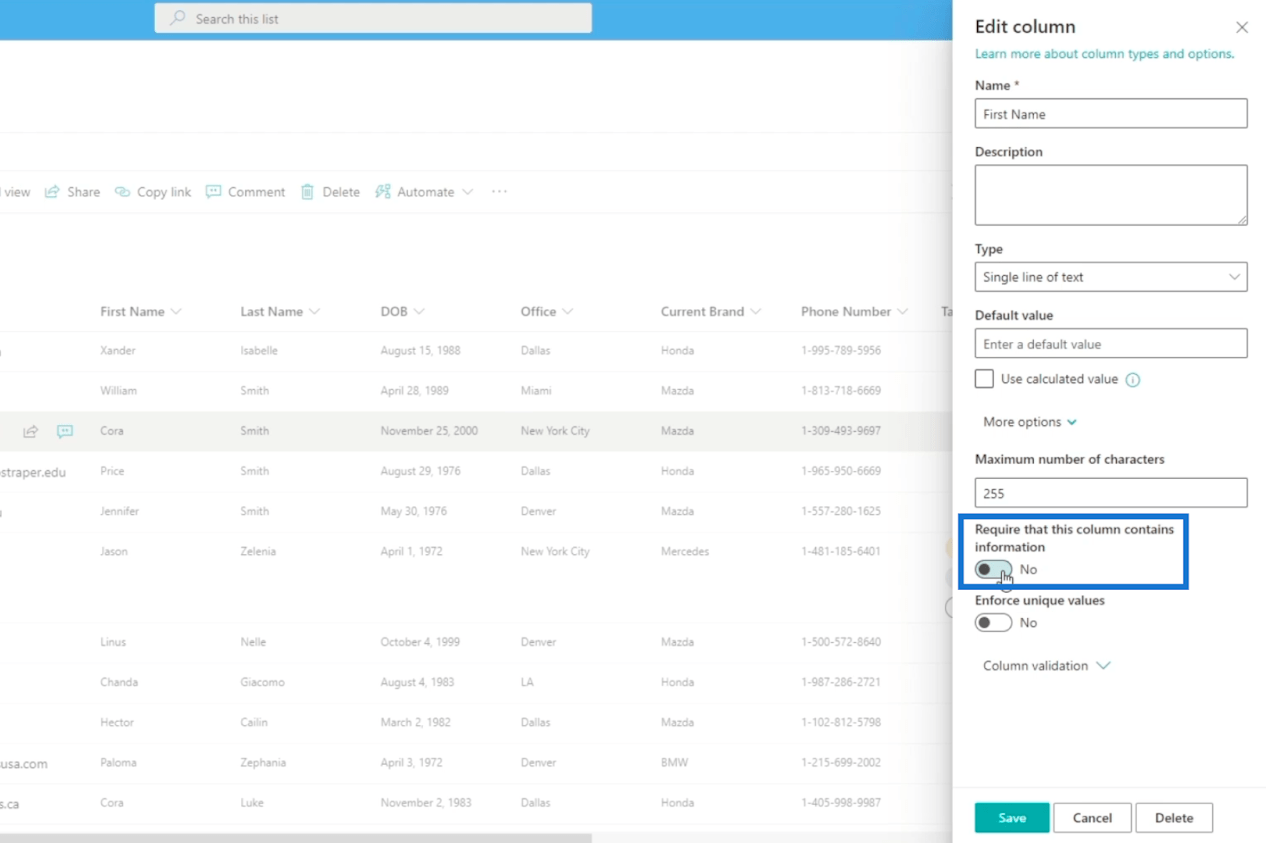
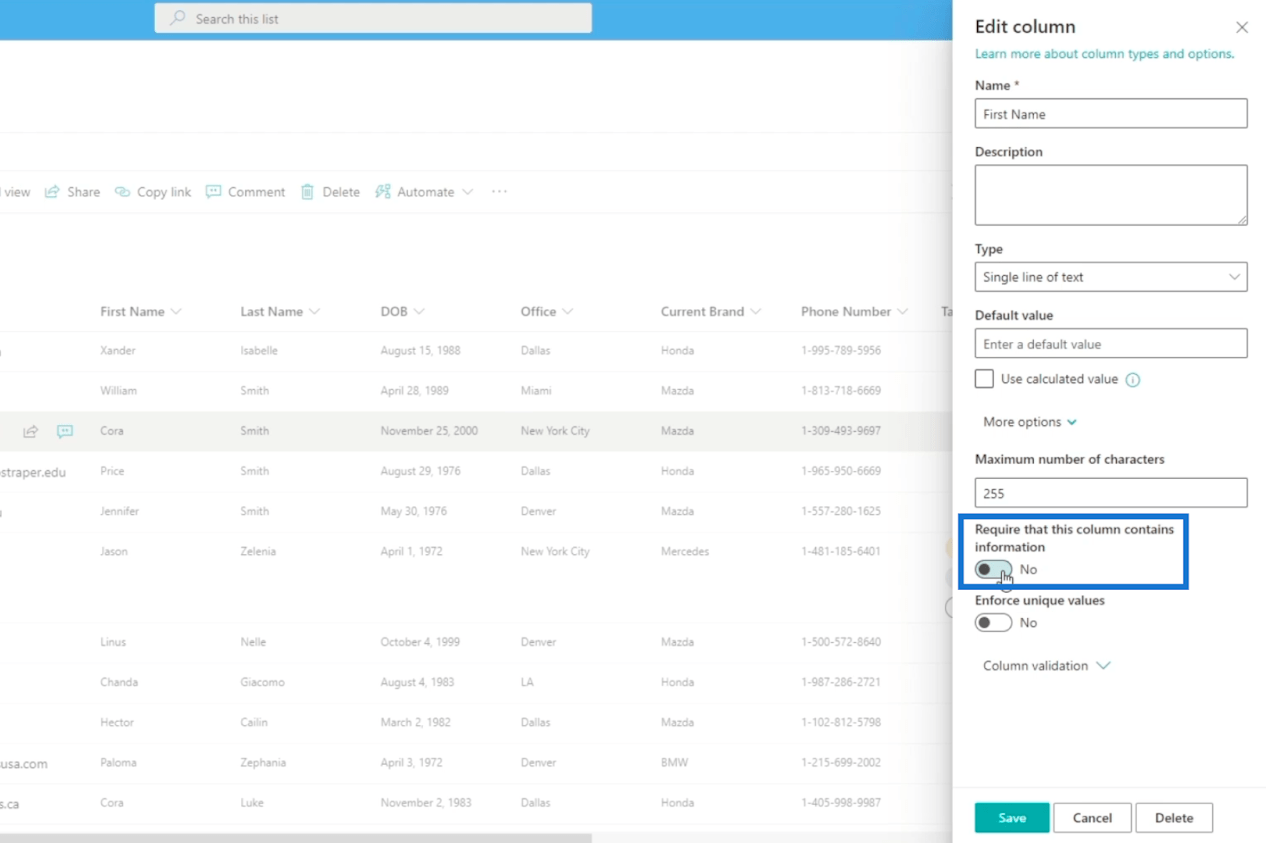
Skift derefter Nej i feltet " Kræv, at denne kolonne indeholder oplysninger ".

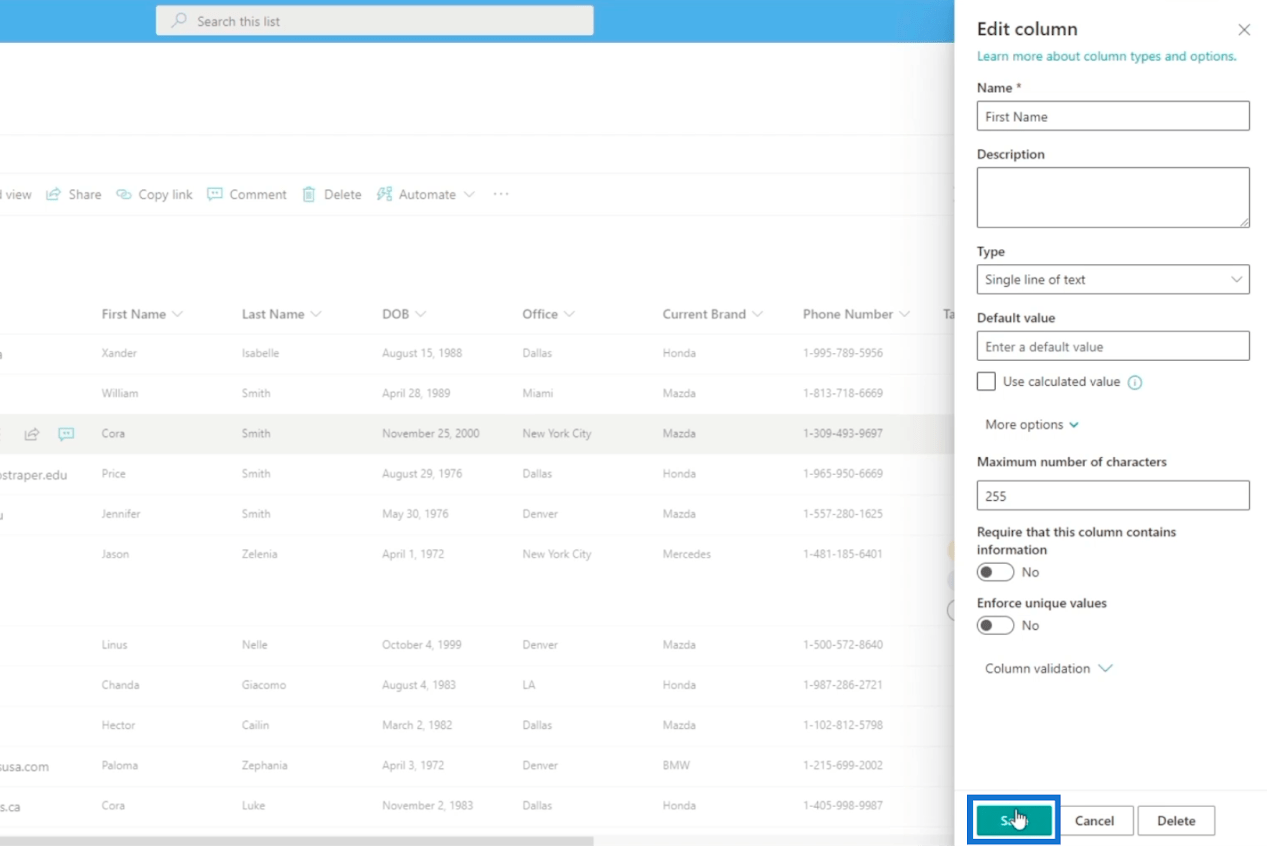
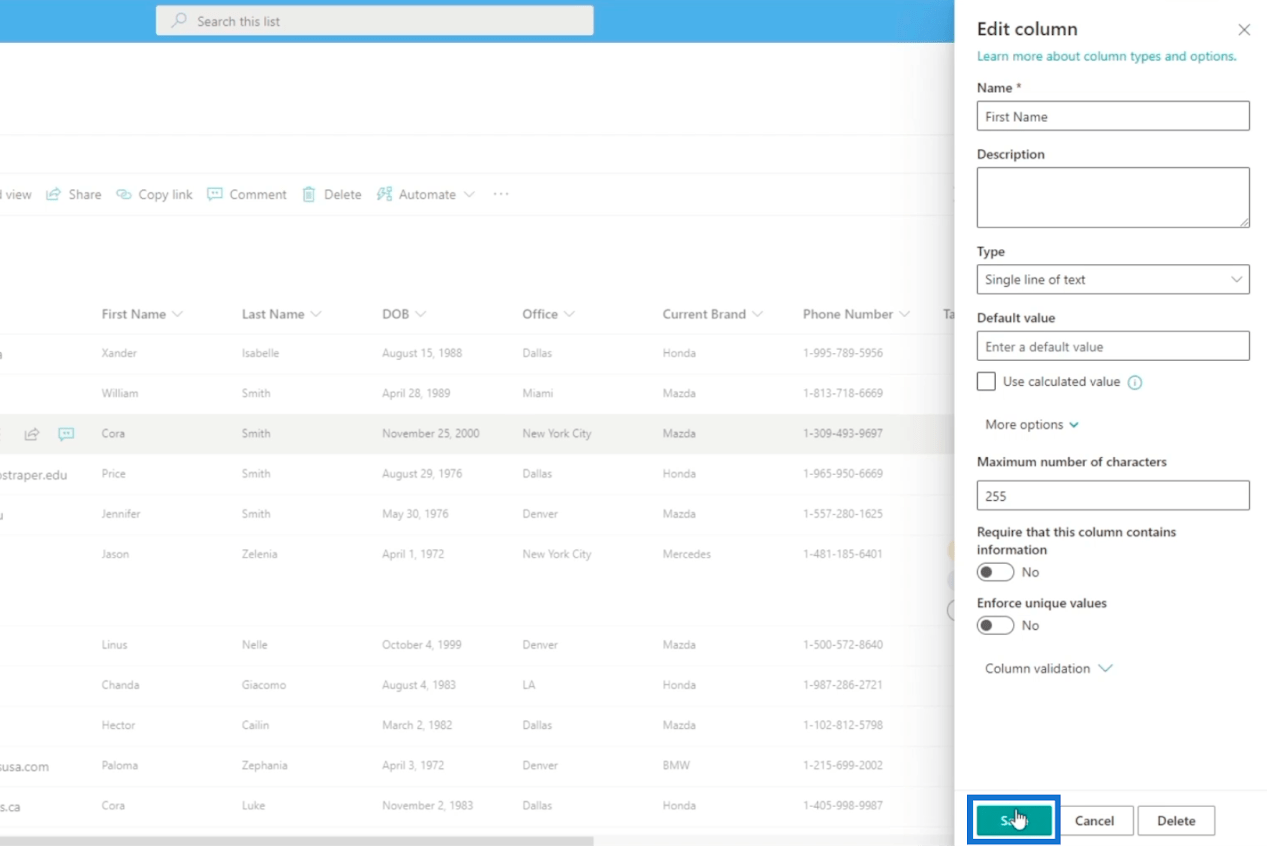
Klik til sidst på Gem.

Nu, hvis du tilføjer et nyt element, er du ikke forpligtet til at udfylde oplysninger for kolonnen Fornavn .

Tilføjelse af en SharePoint-kolonne
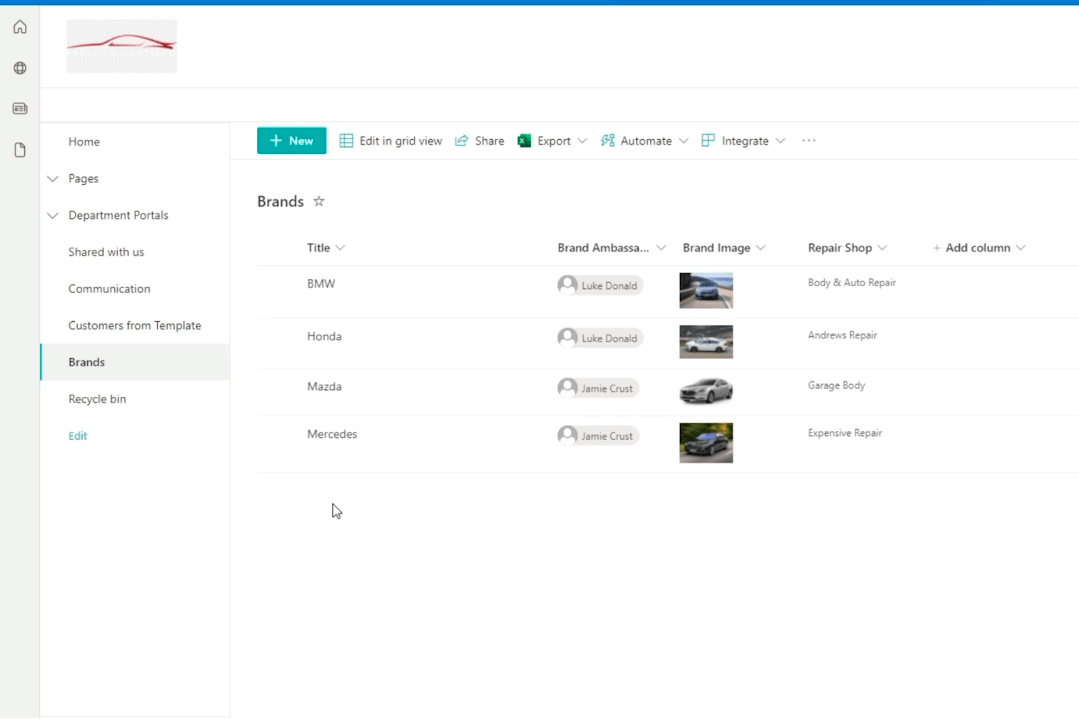
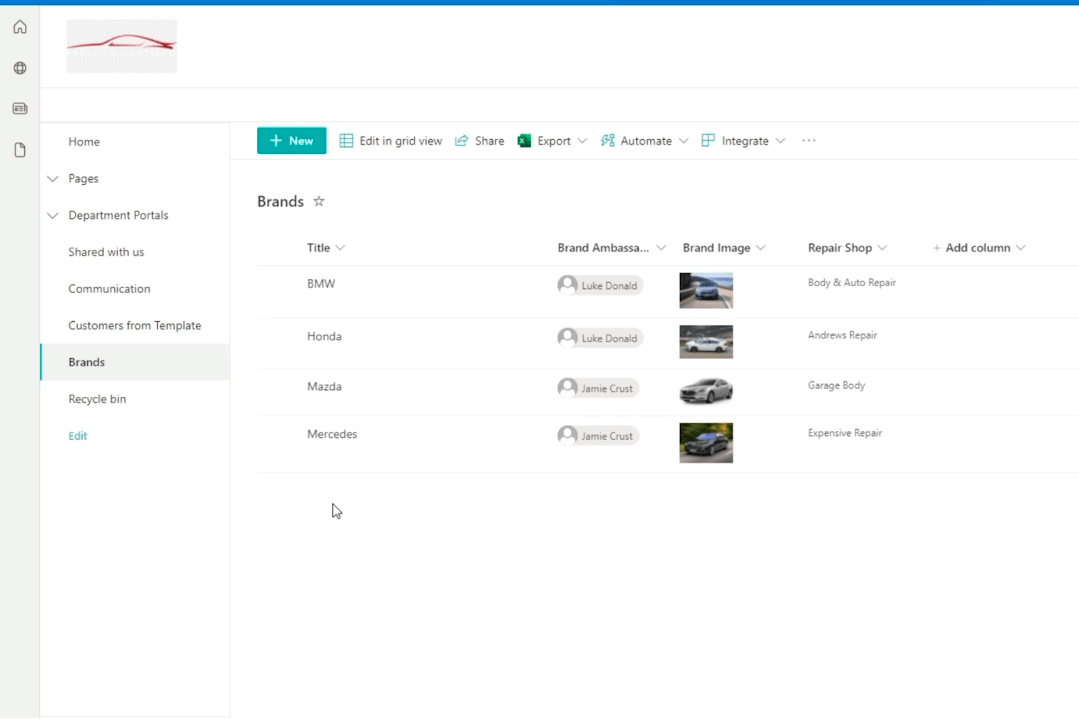
Husk, at vi vil bruge disse kolonner til valideringsformål. I vores eksempel bruger vi en liste, som vi tidligere har lavet, og den hedder Brands .

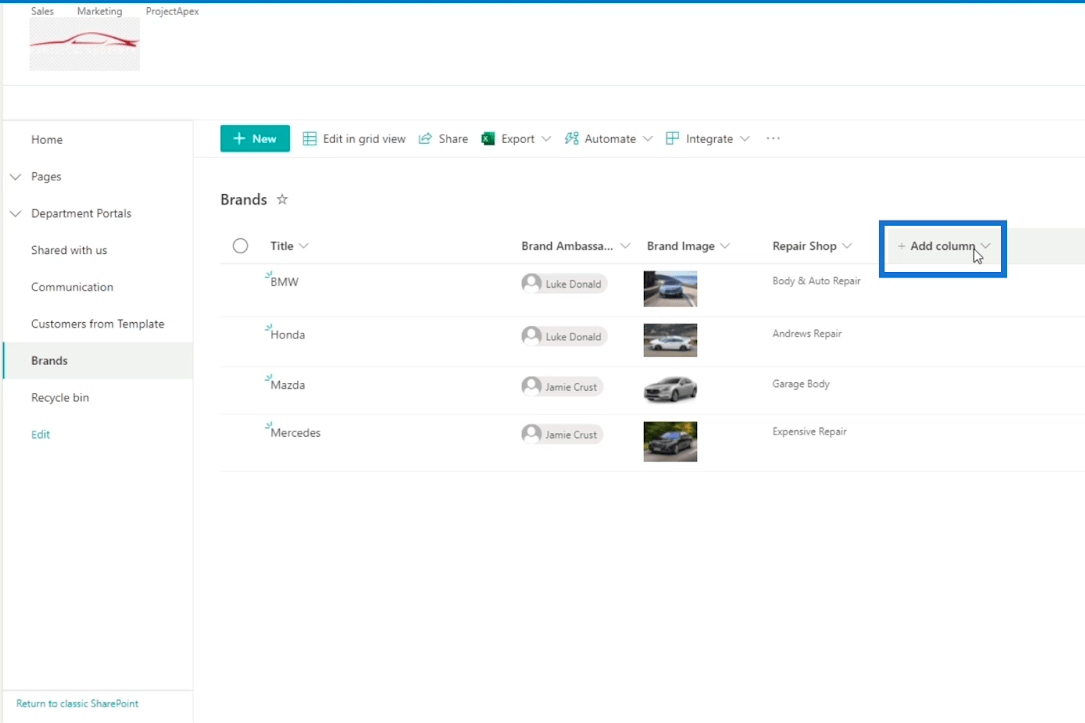
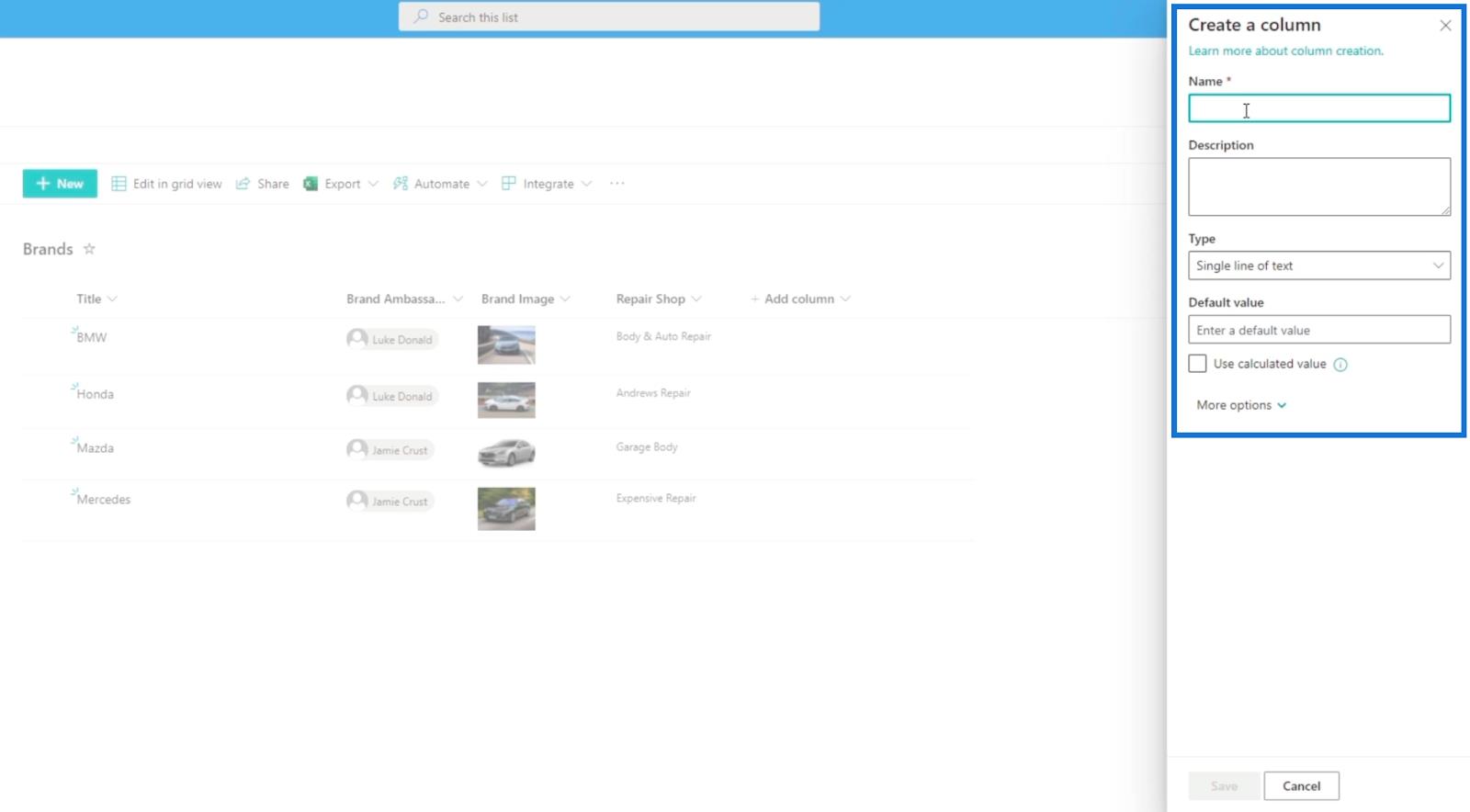
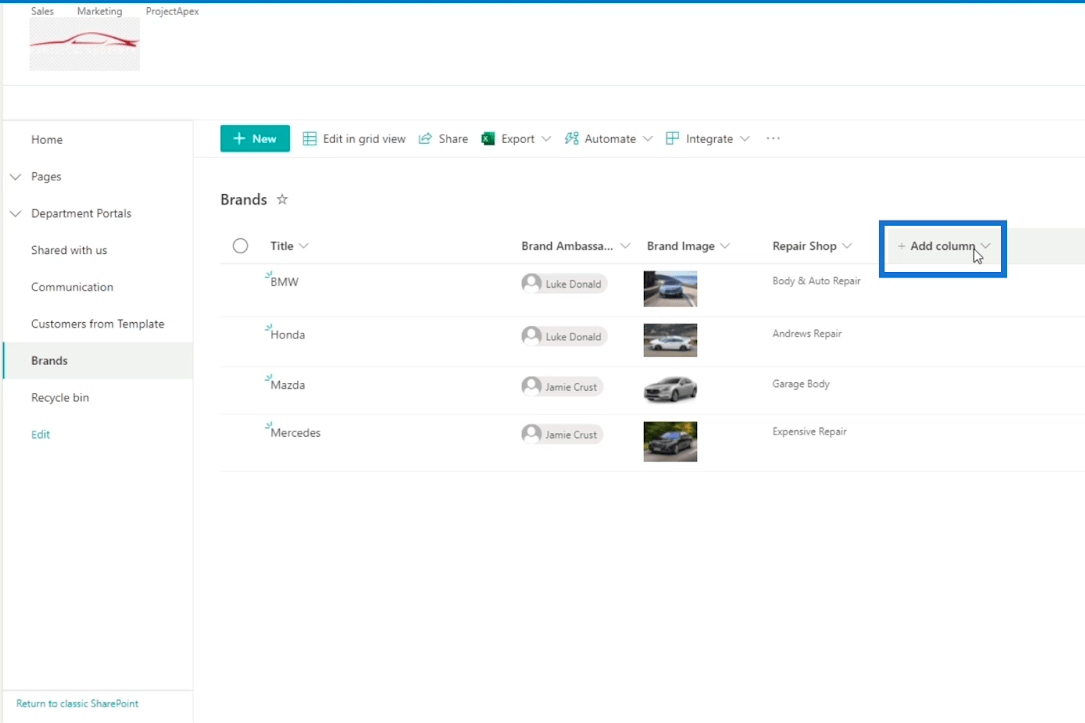
Lad os starte med at tilføje en kolonne ved at klikke på Tilføj kolonne .

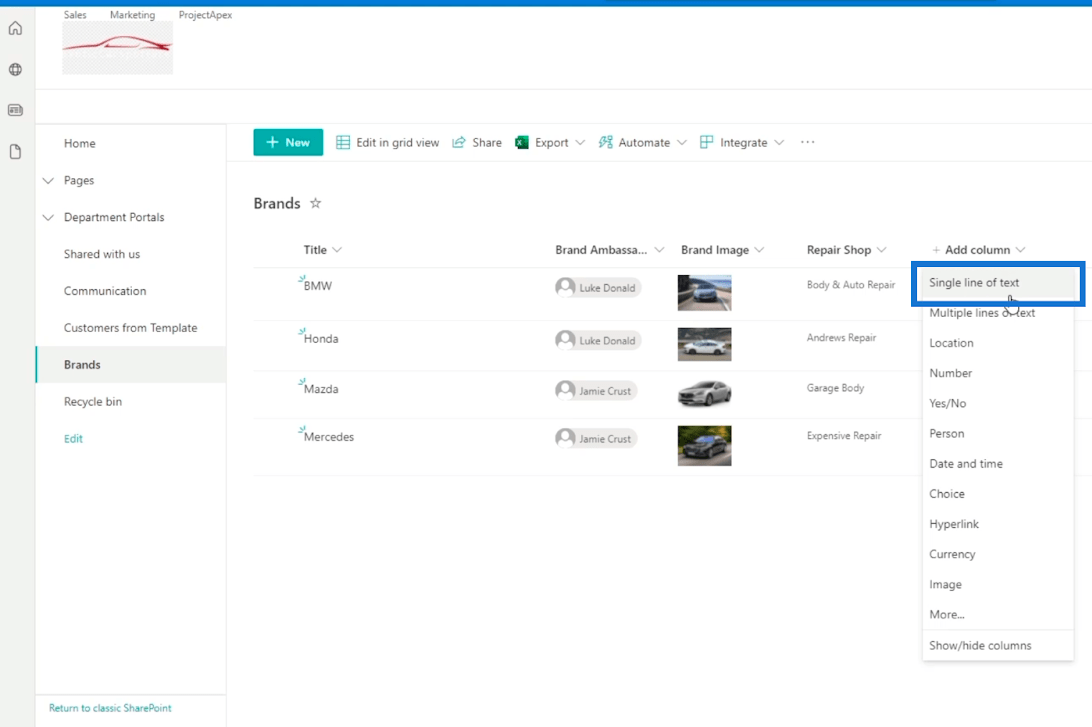
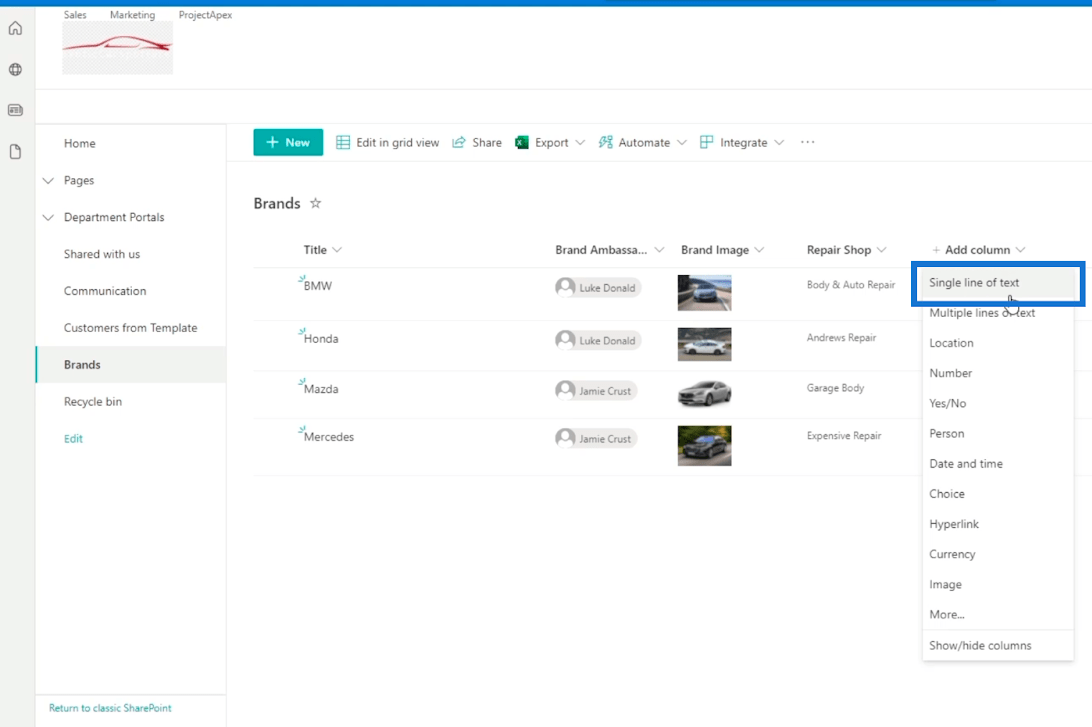
Klik derefter på en enkelt tekstlinje .

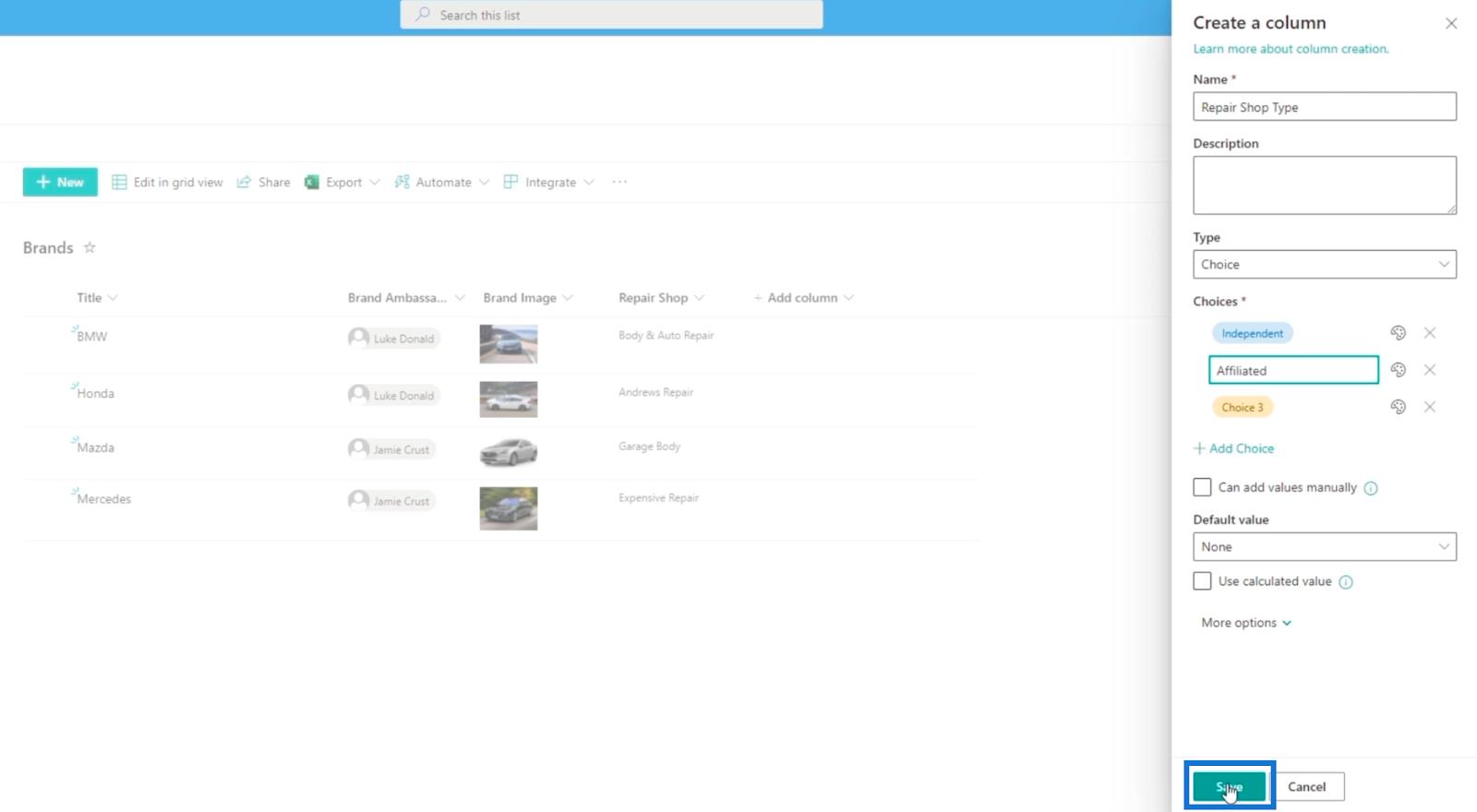
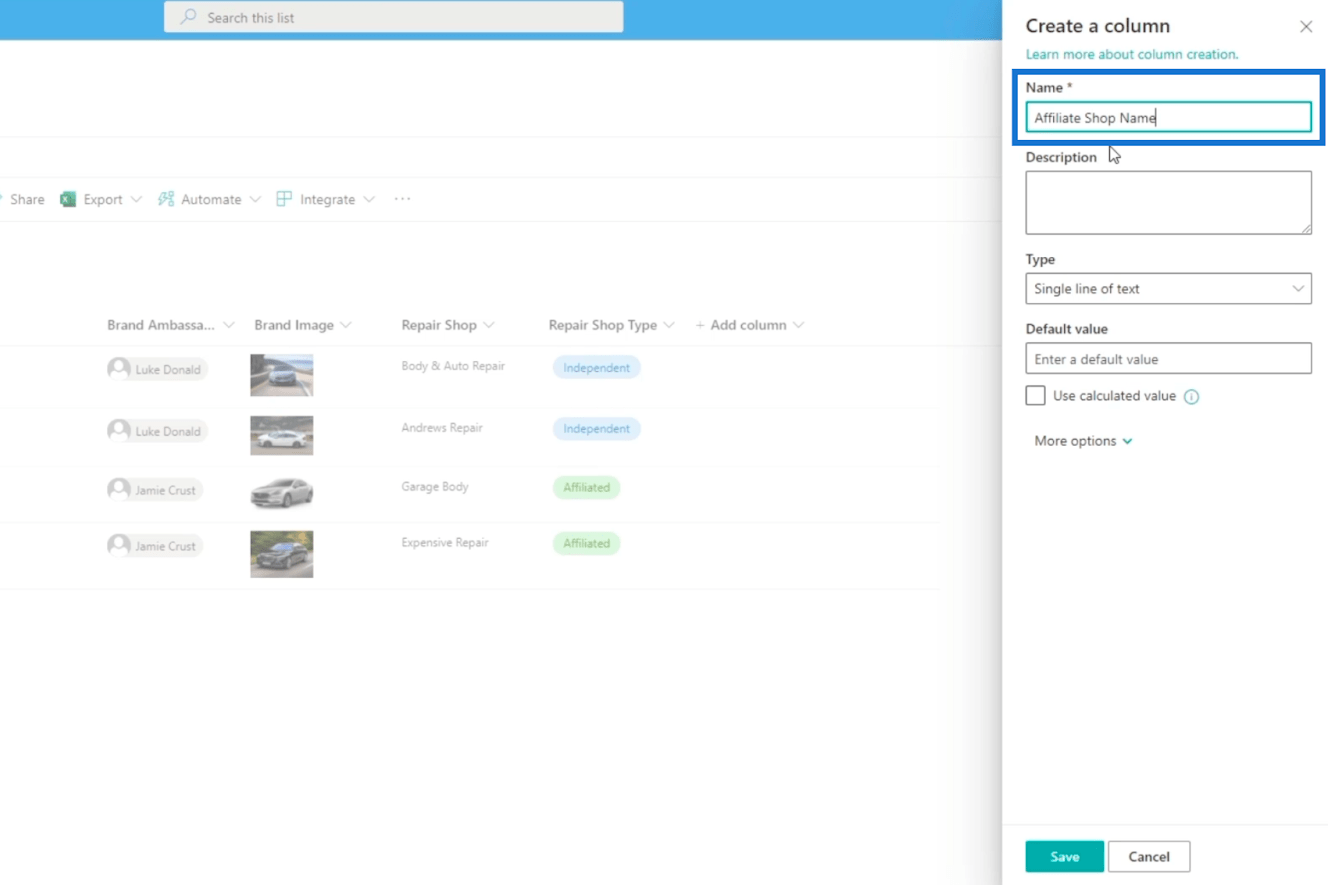
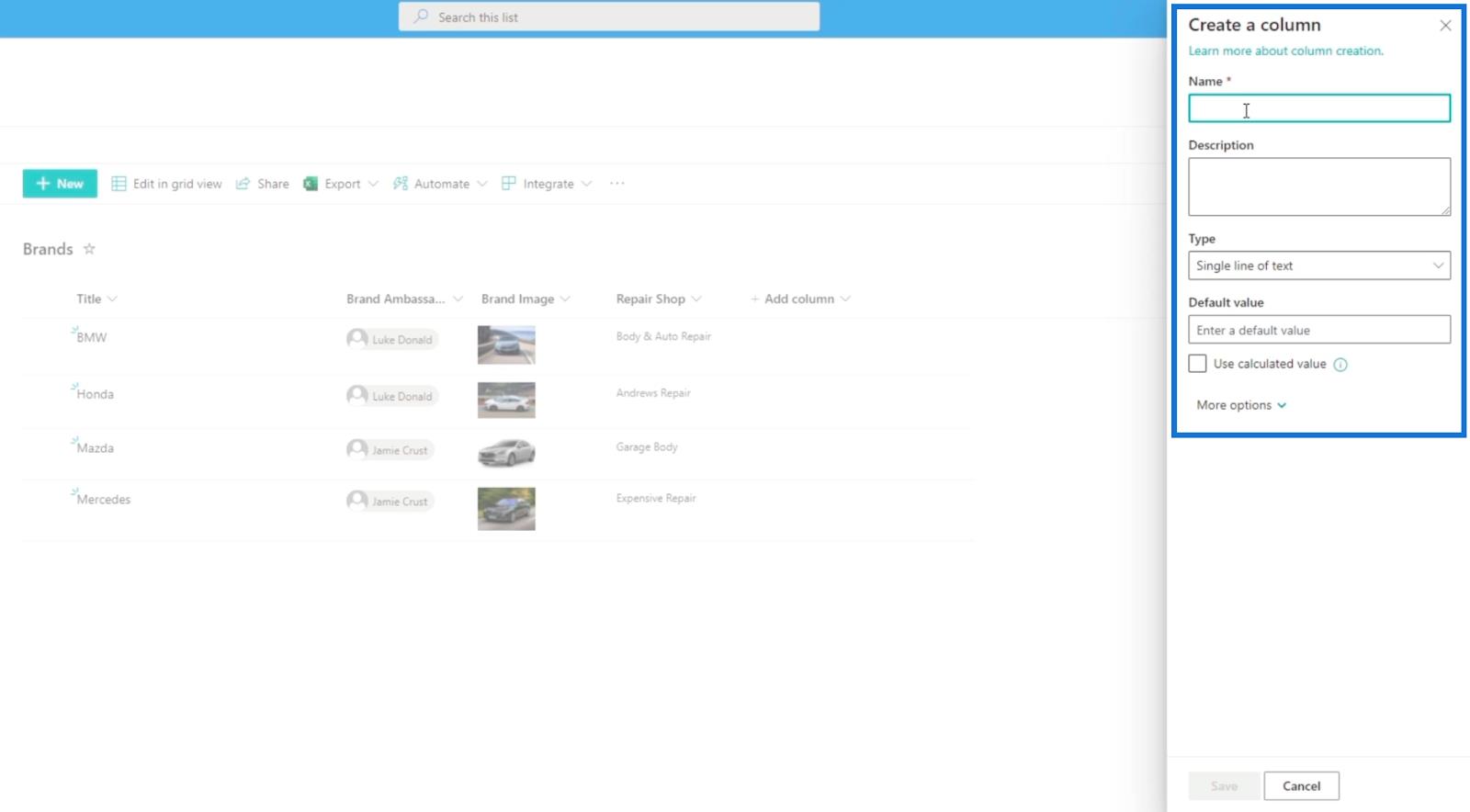
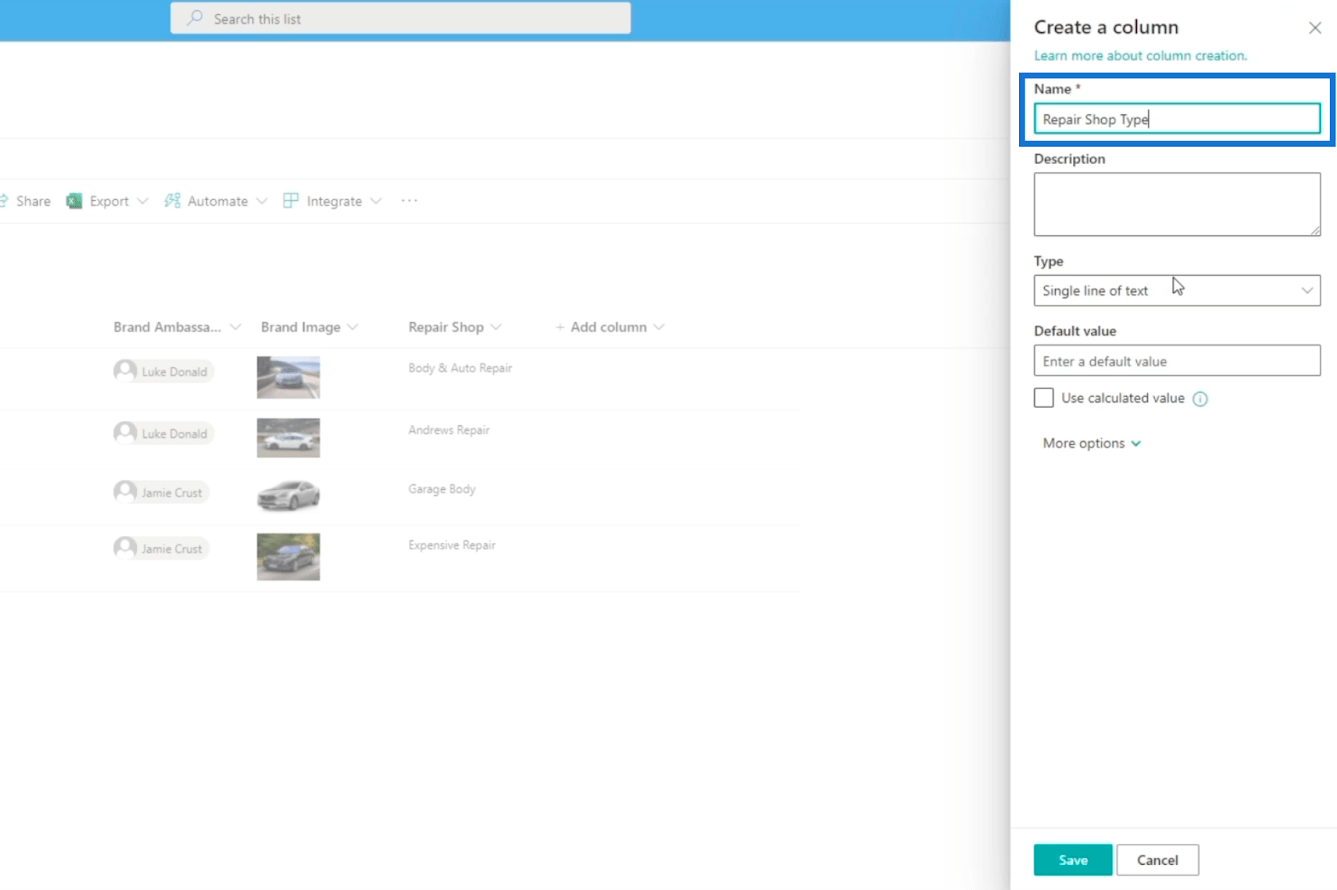
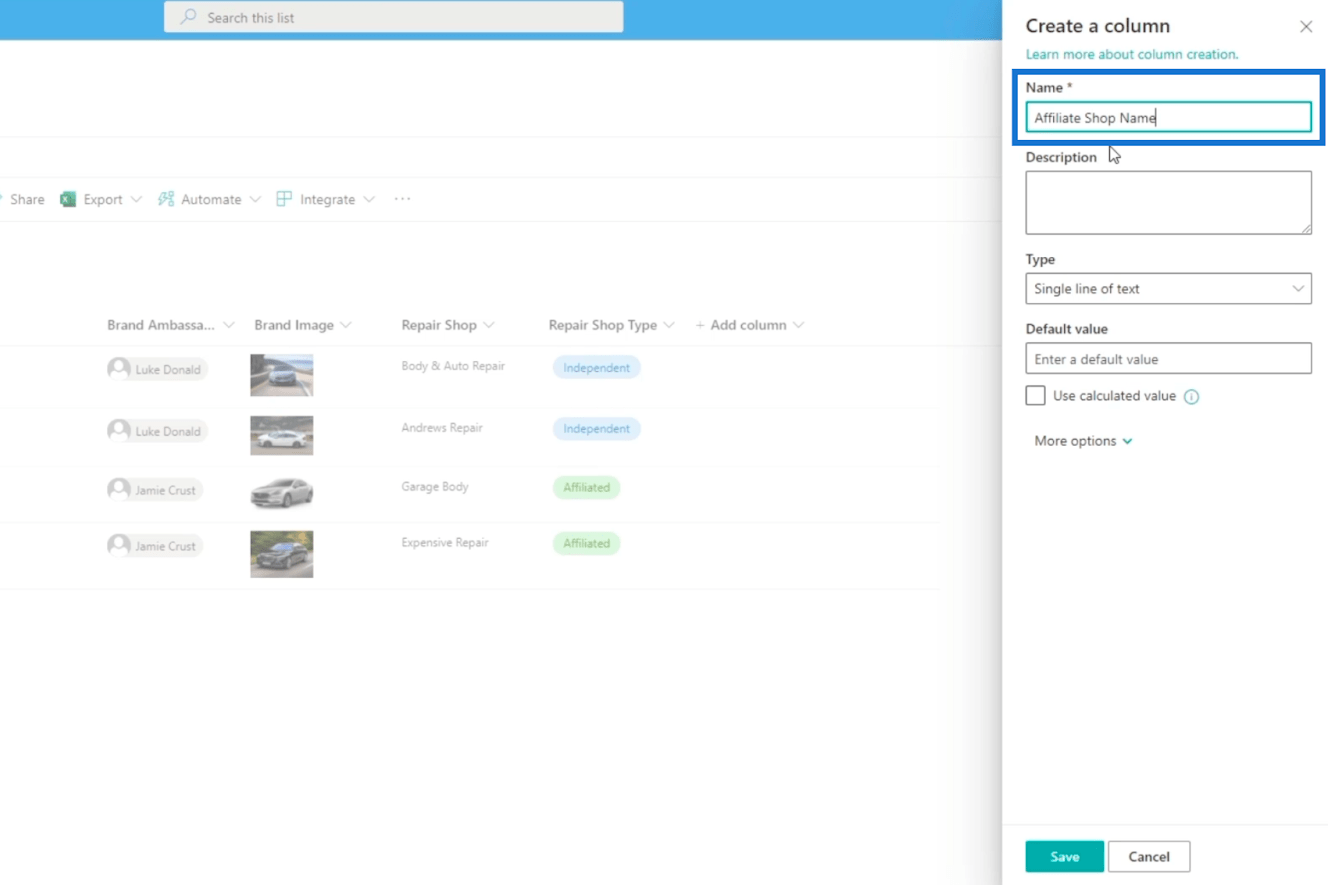
På panelet Opret en kolonne indtaster vi oplysningerne om kolonnen.

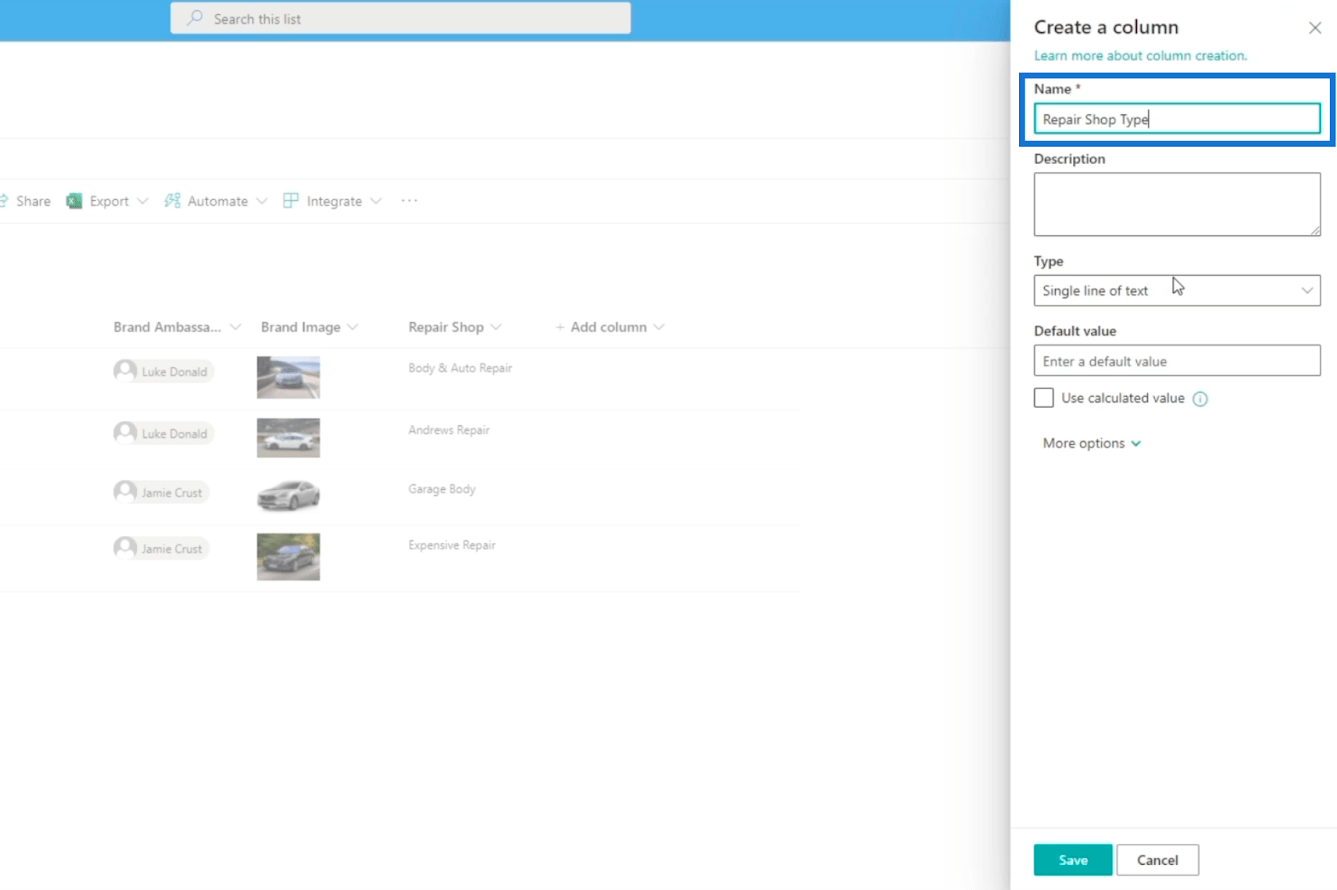
I feltet Navn skriver vi " Reparationsværkstedstype ".

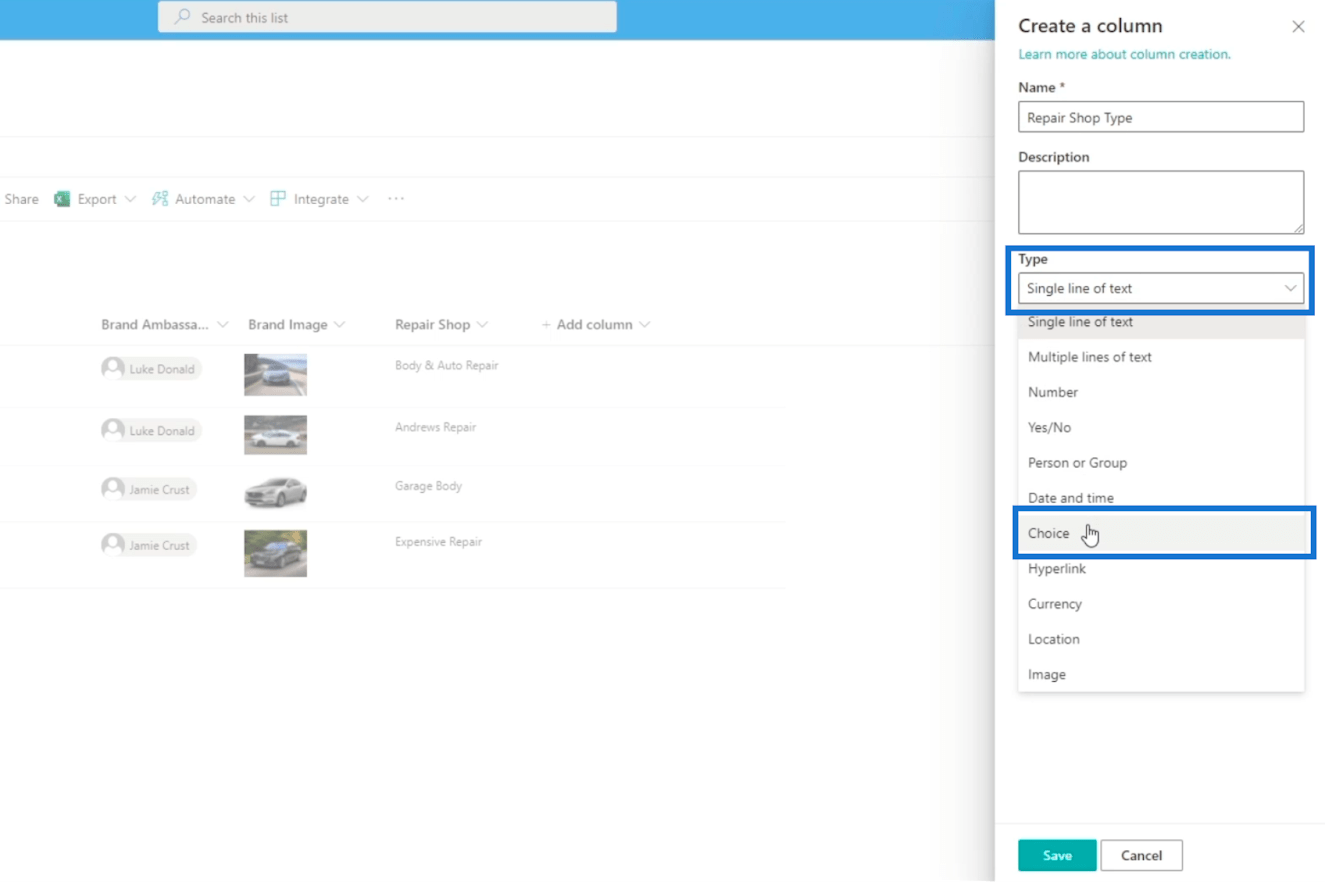
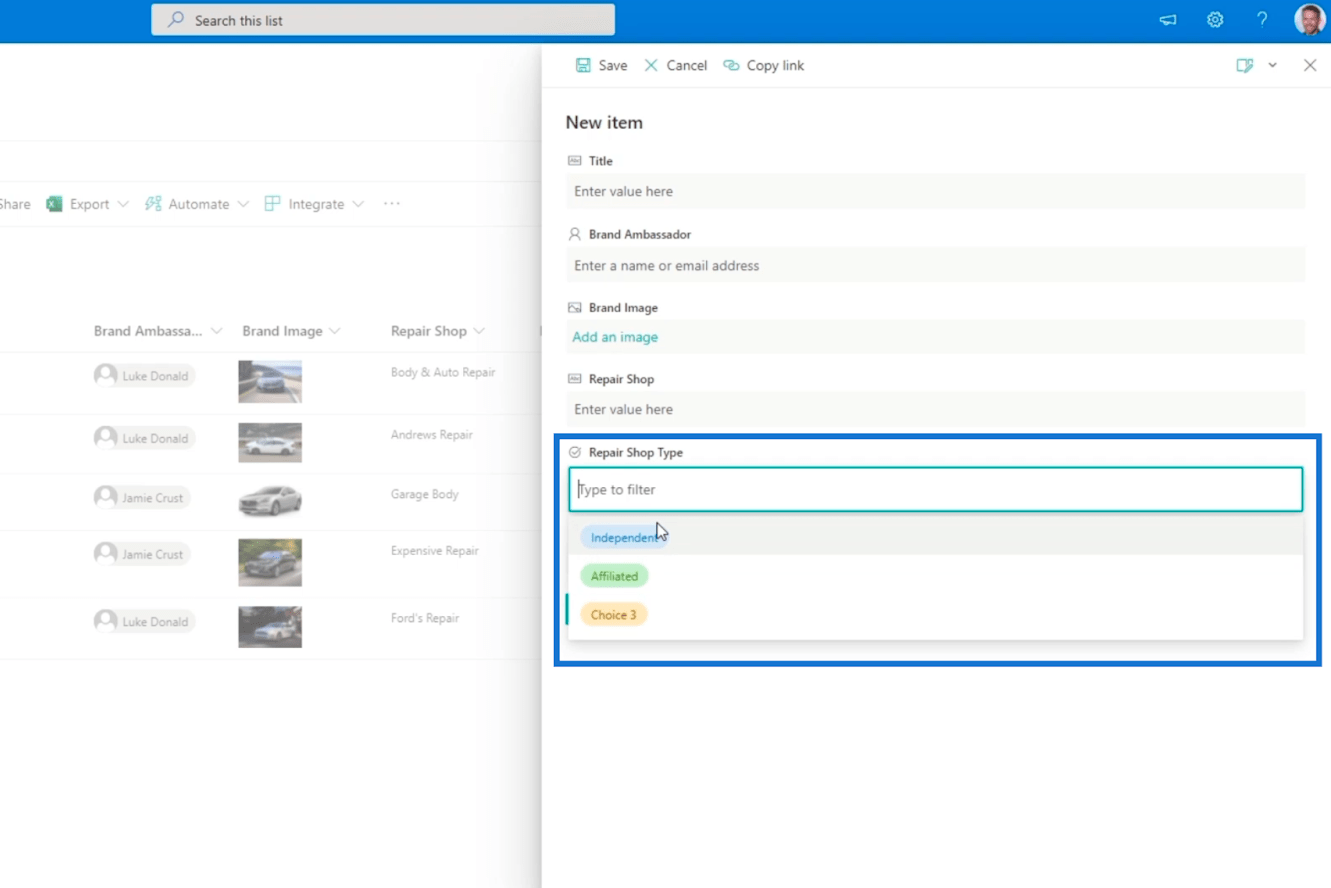
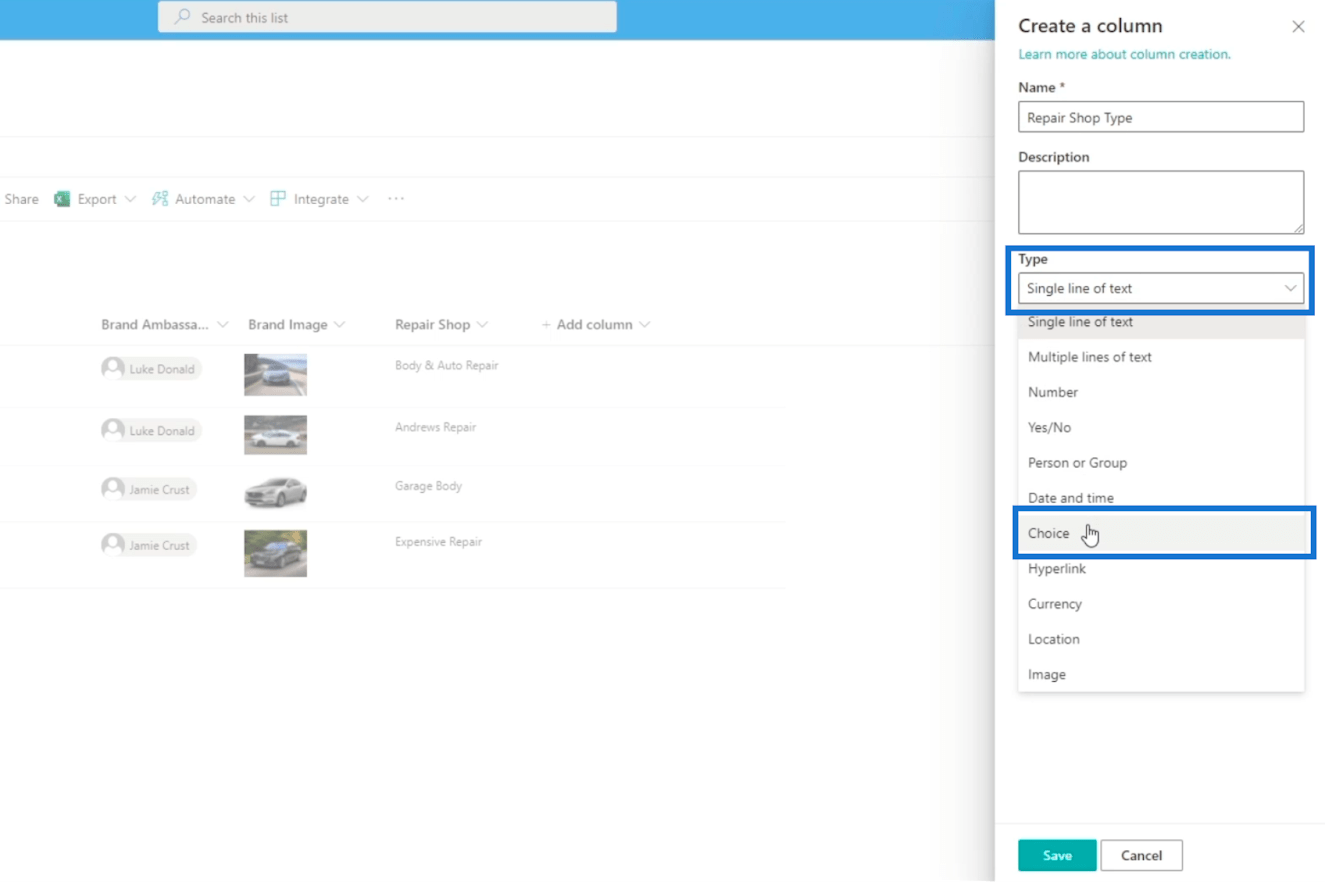
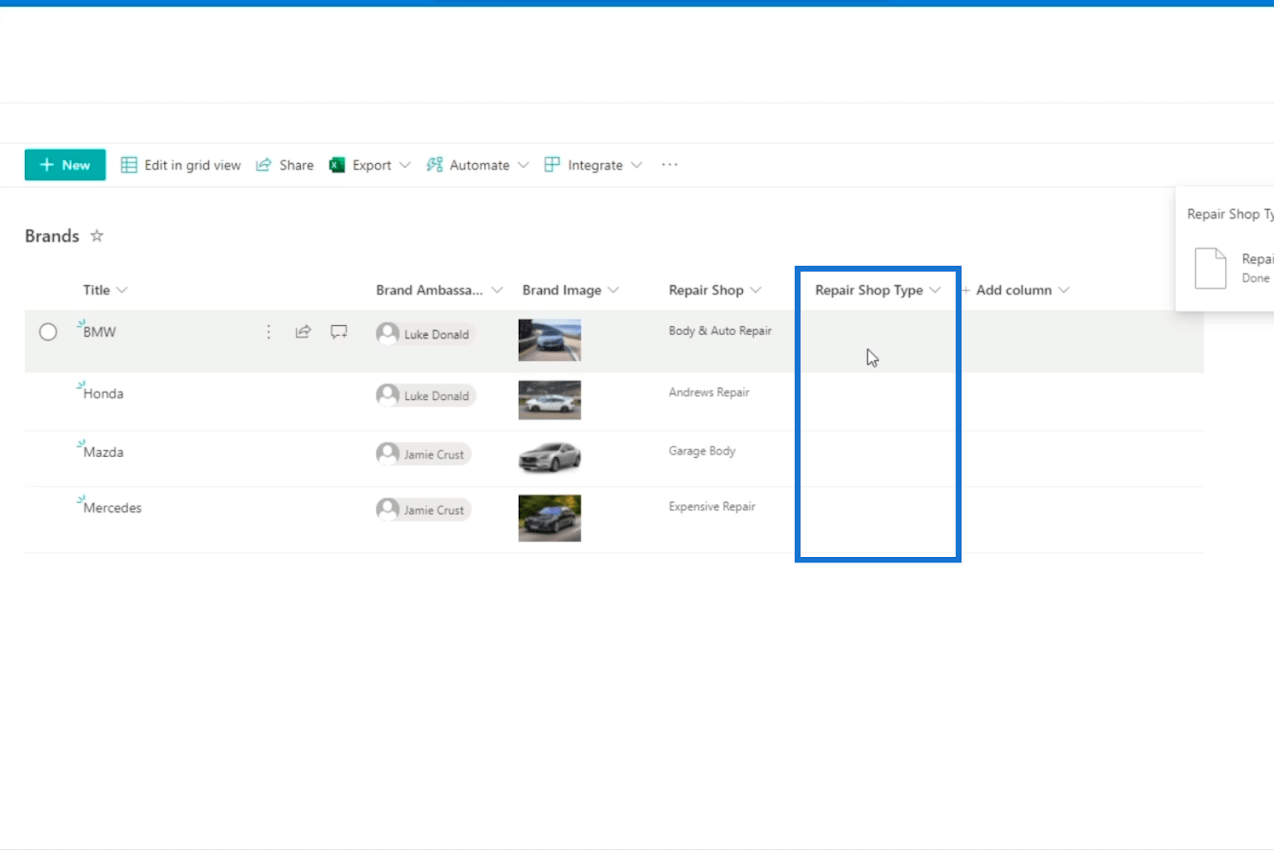
Derefter vælger vi valg for typen .

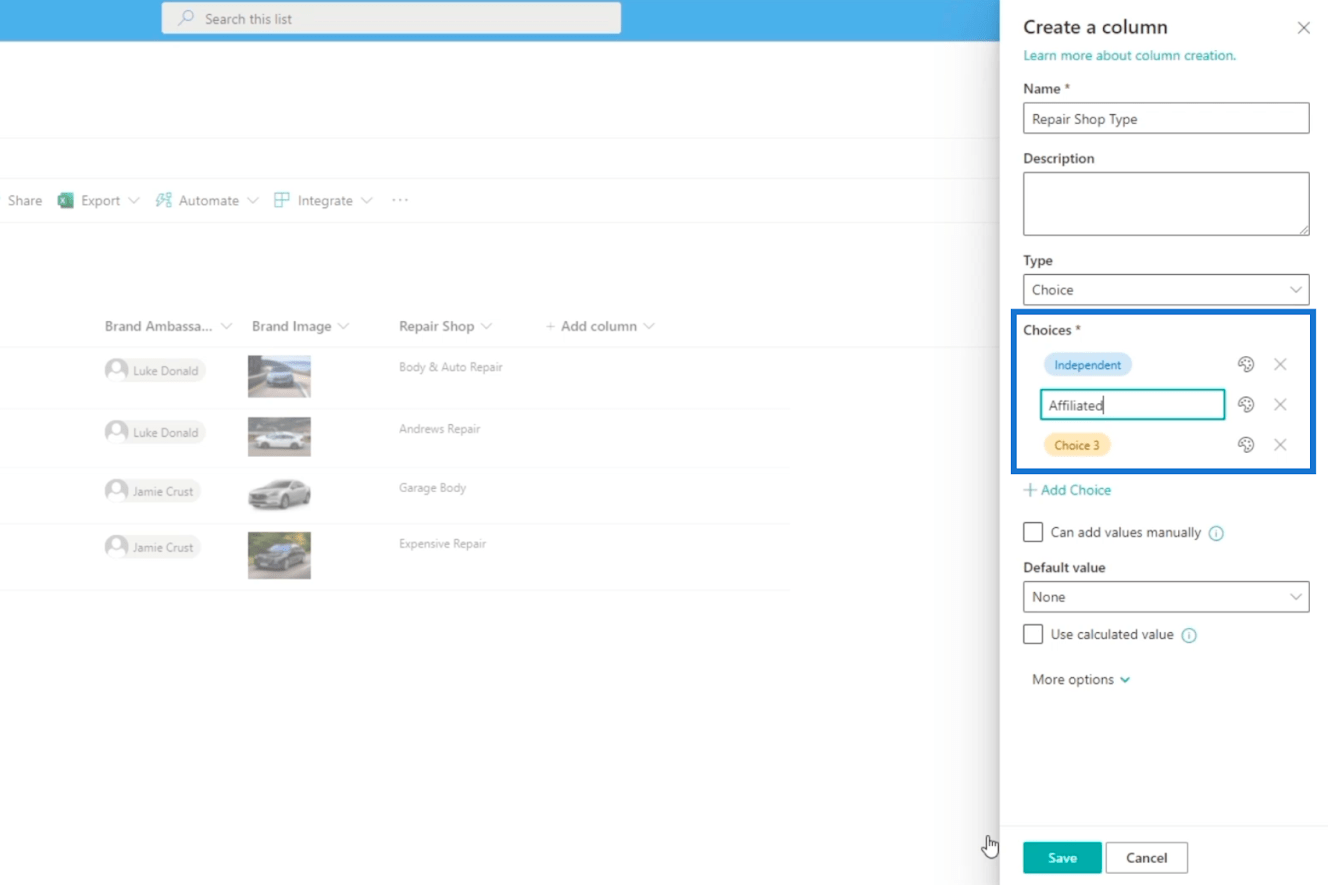
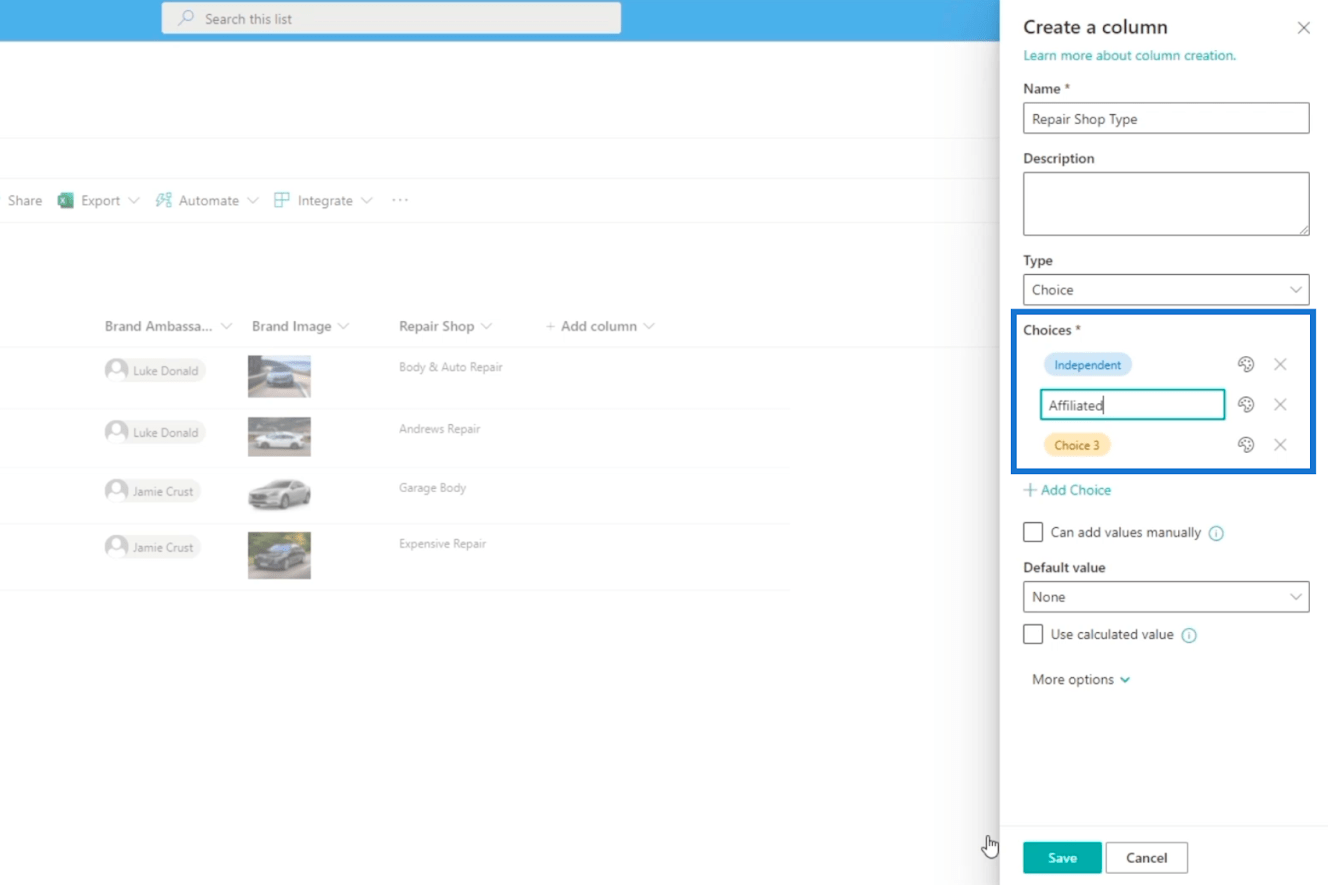
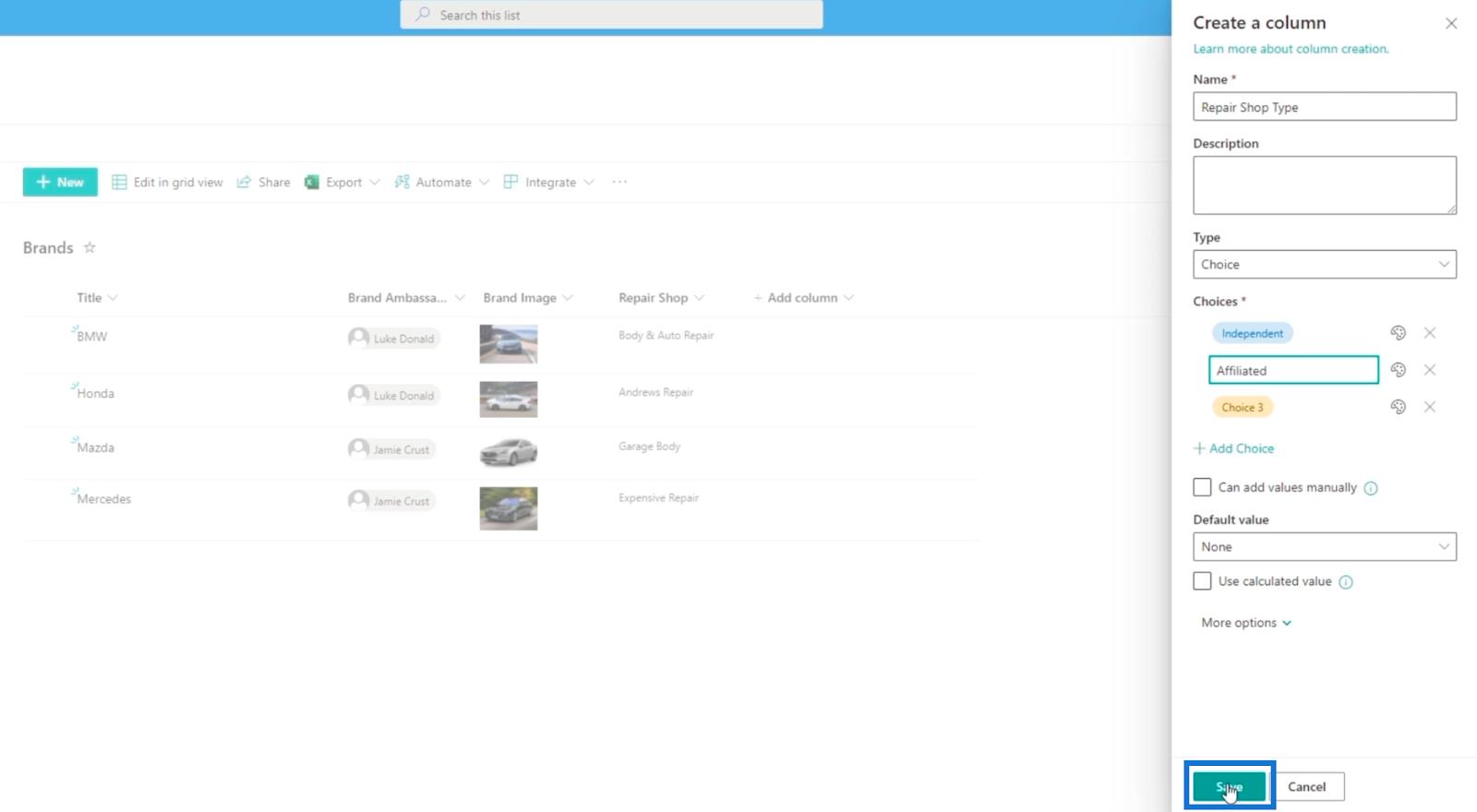
For det første valg skriver vi " Uafhængig ". Så skriver vi " Tilknyttet " for det andet valg .

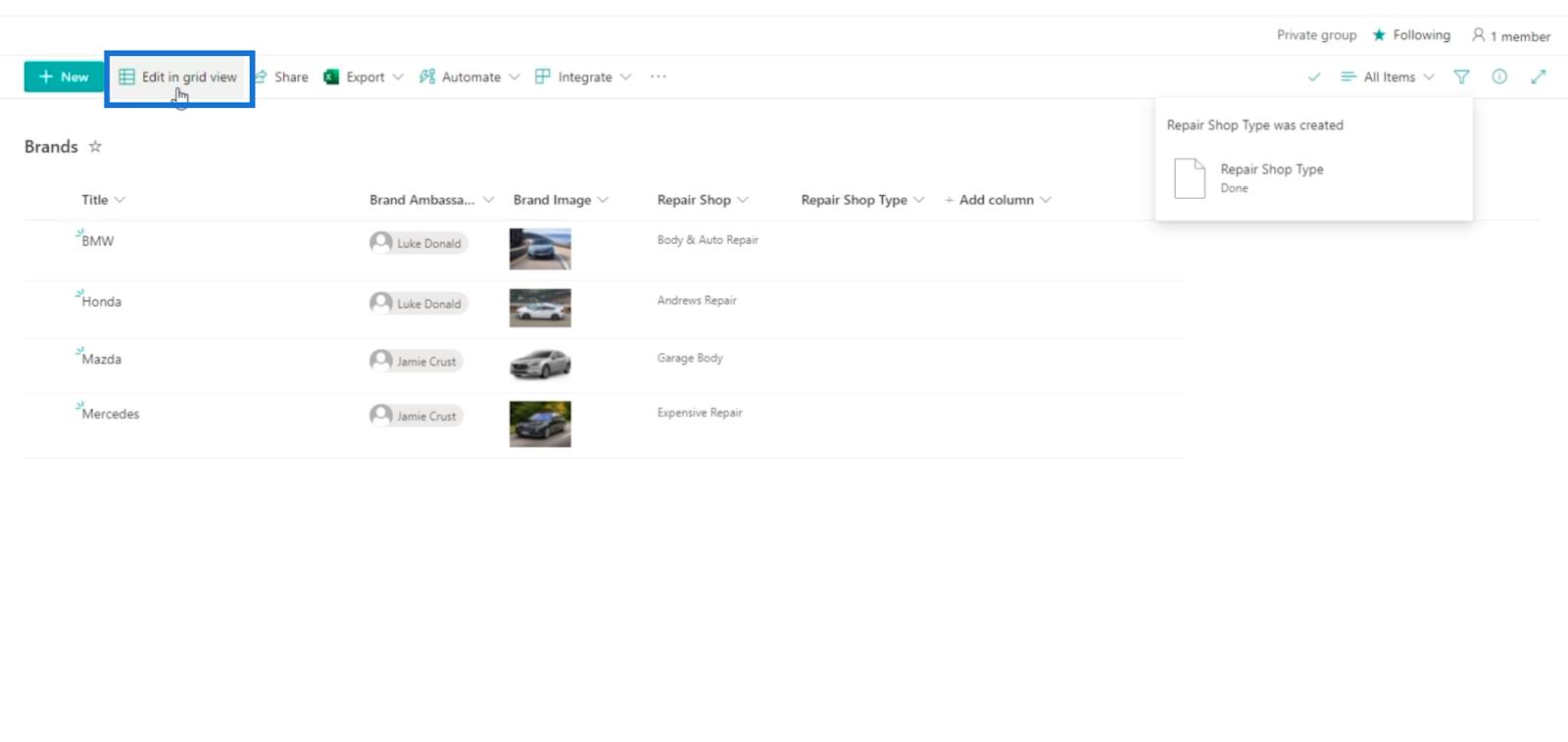
Klik til sidst på Gem


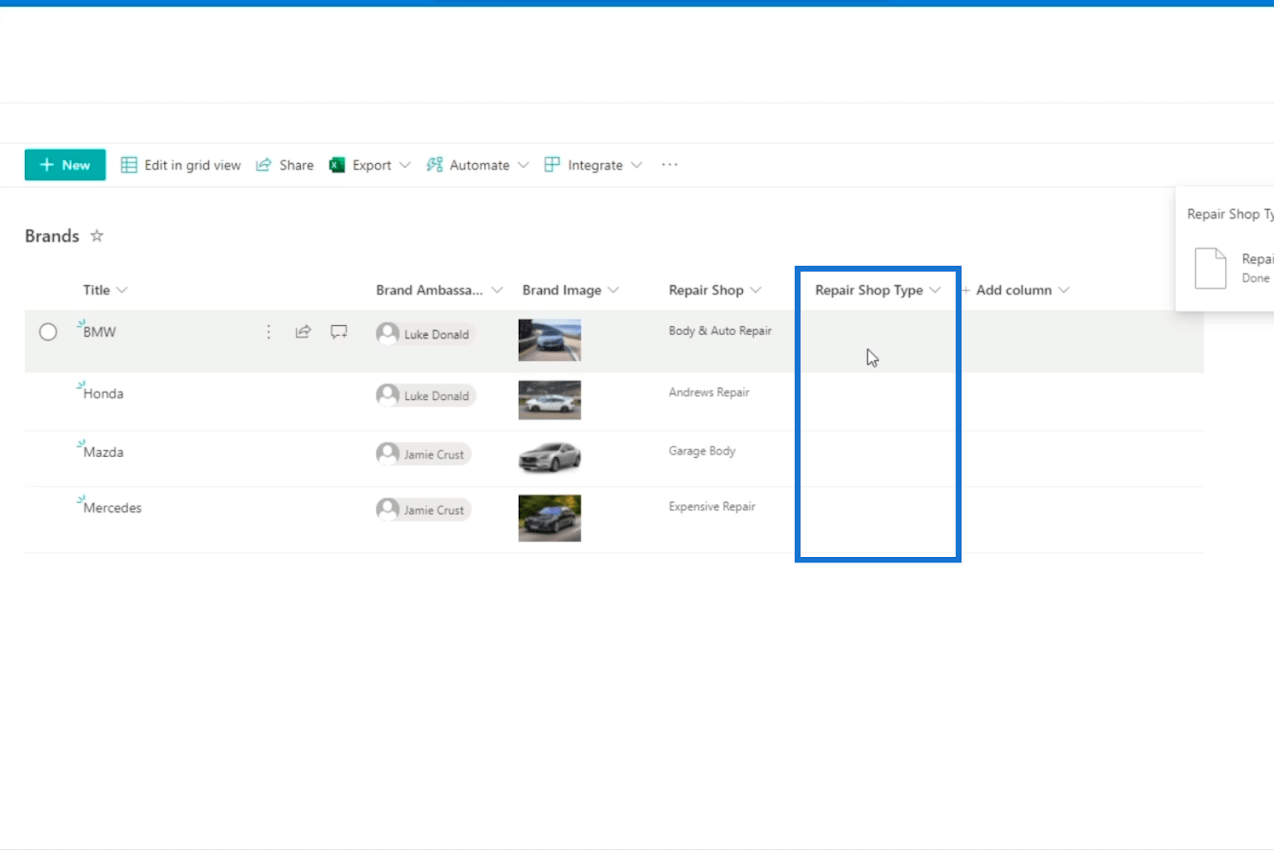
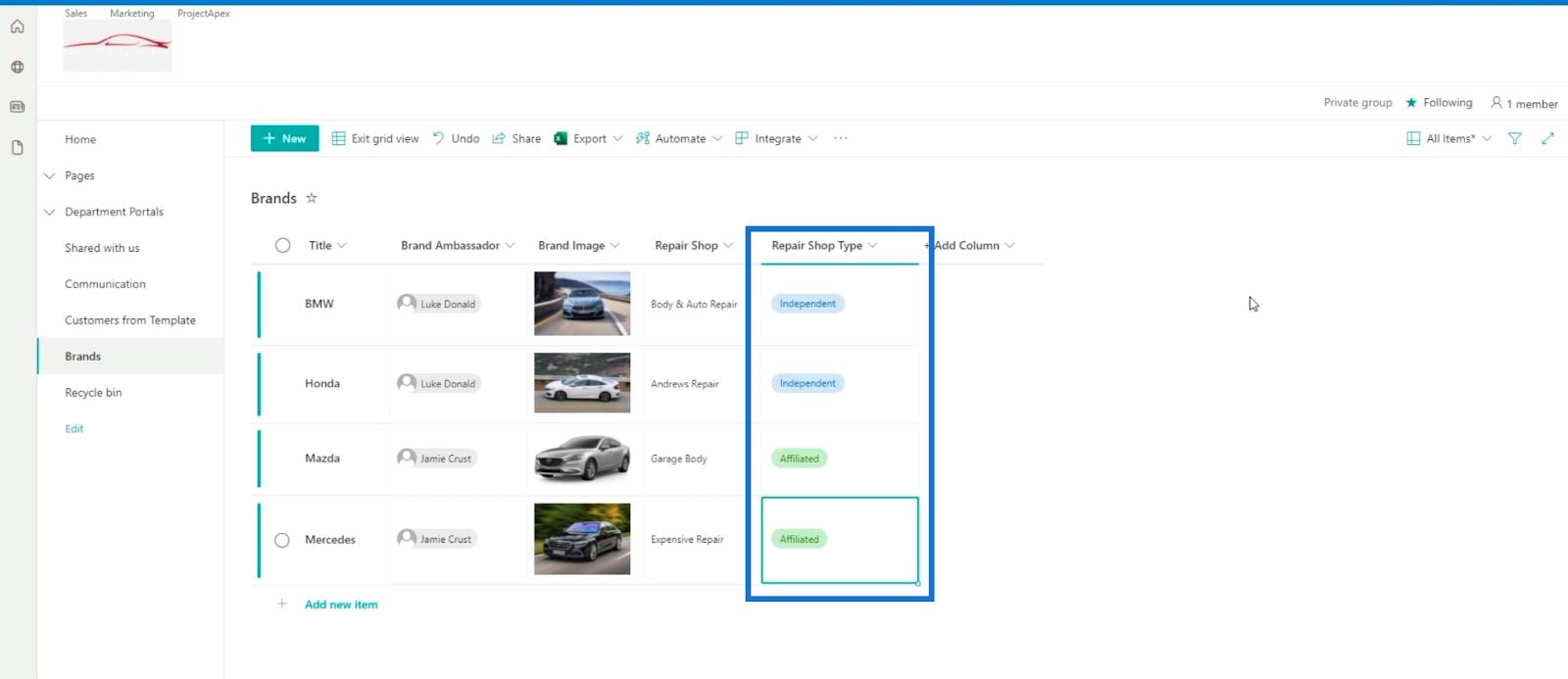
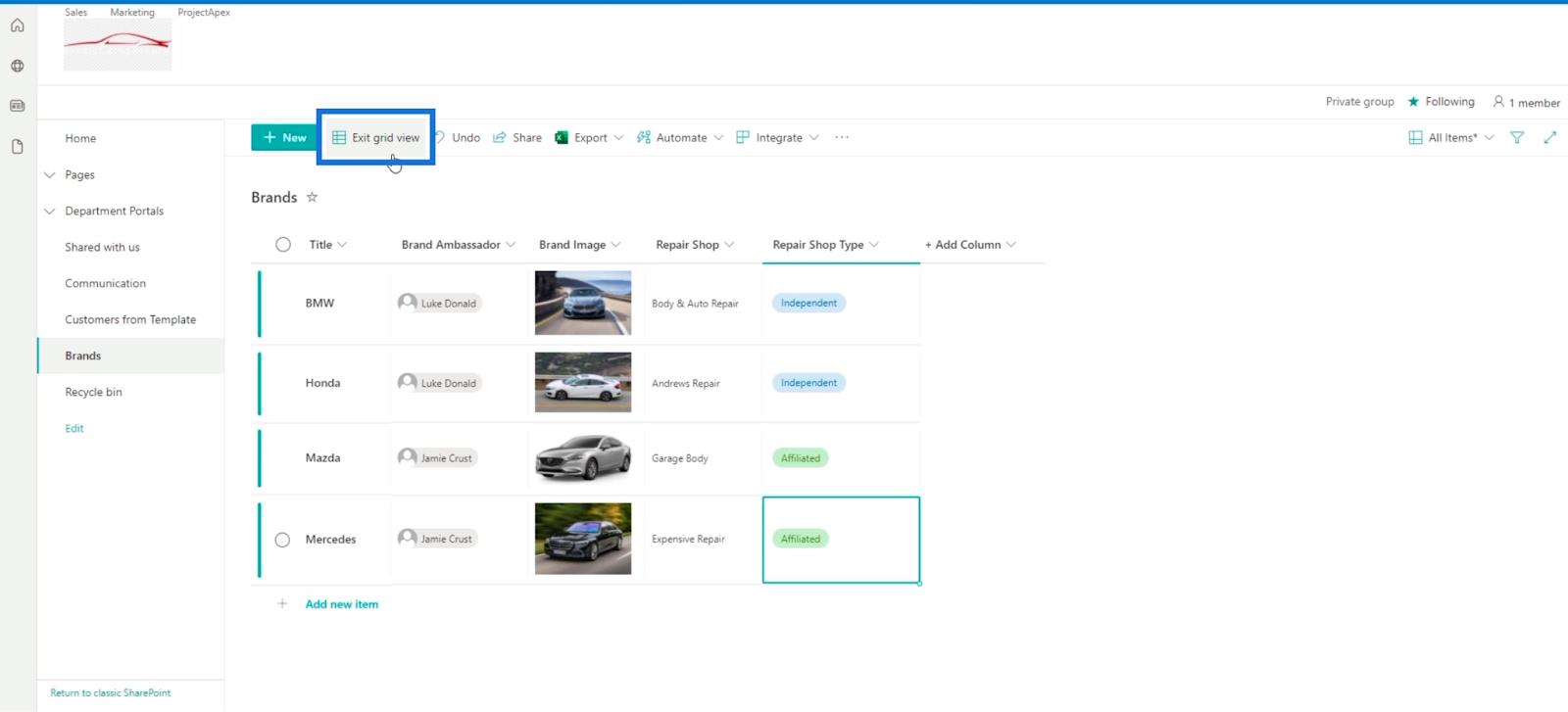
Lad os derefter redigere dem ved at klikke på Rediger i gittervisning.

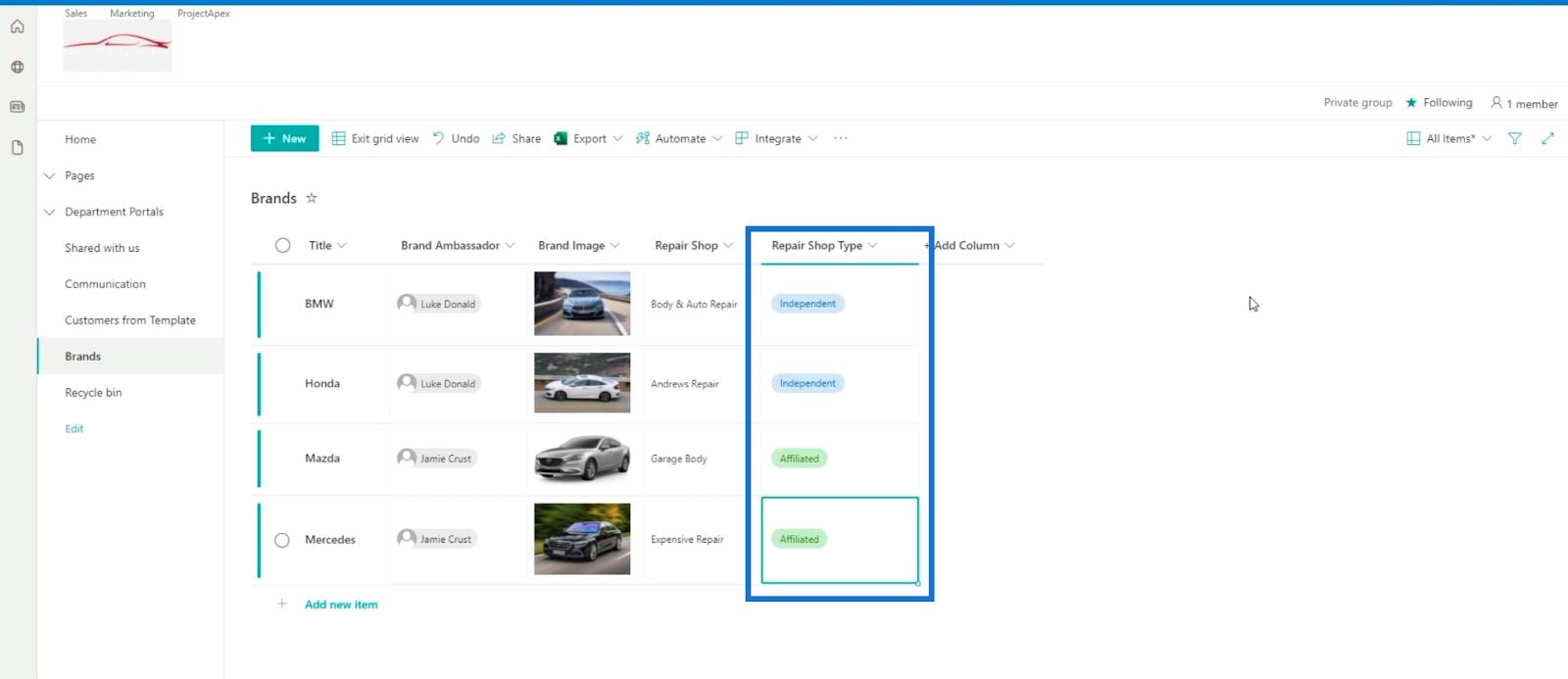
Under Repair Shop Type vil vi indstille BMW og Honda til uafhængig. På den anden side vil Mazda og Mercedes være tilknyttet .

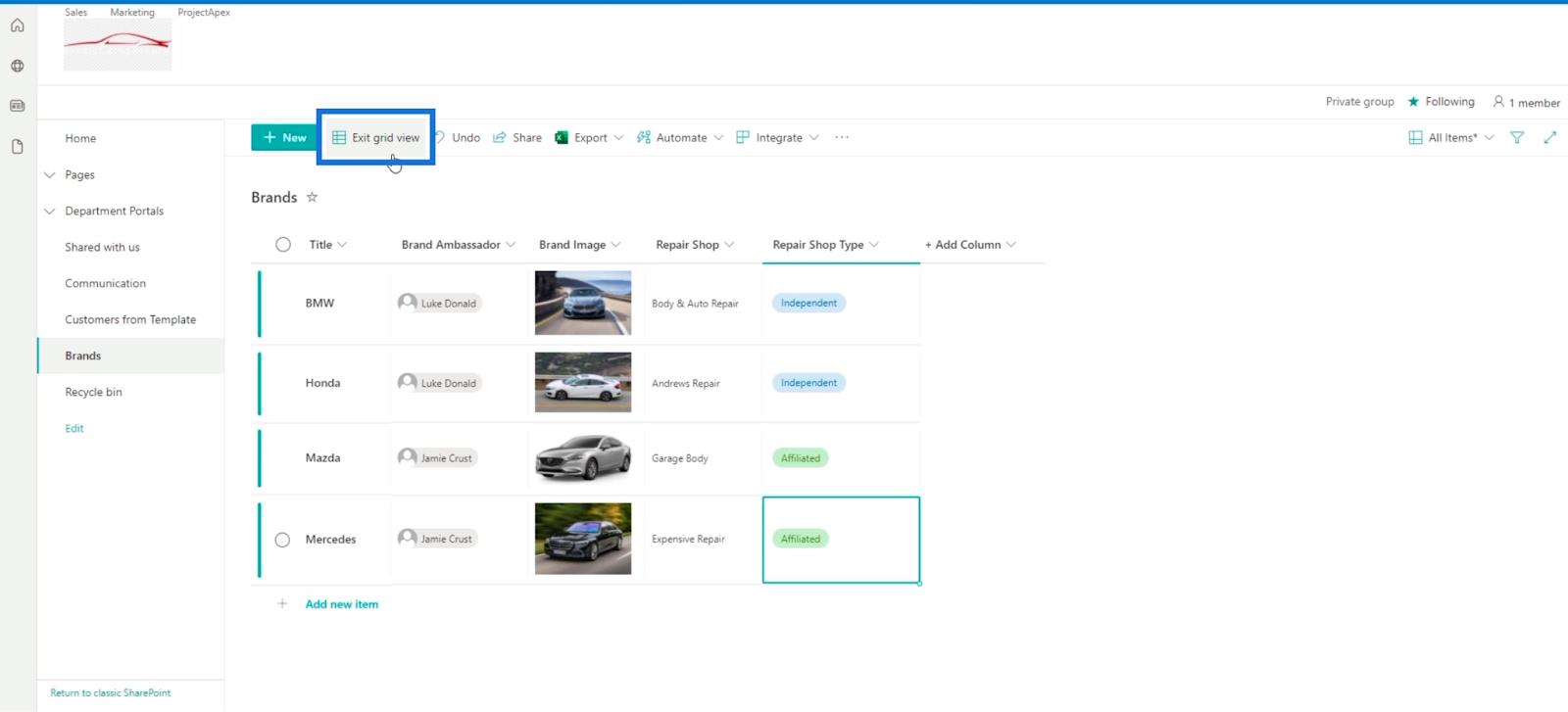
Til sidst skal du klikke på Afslut gittervisning.

Tilføjelse af endnu en kolonne på SharePoint-listen
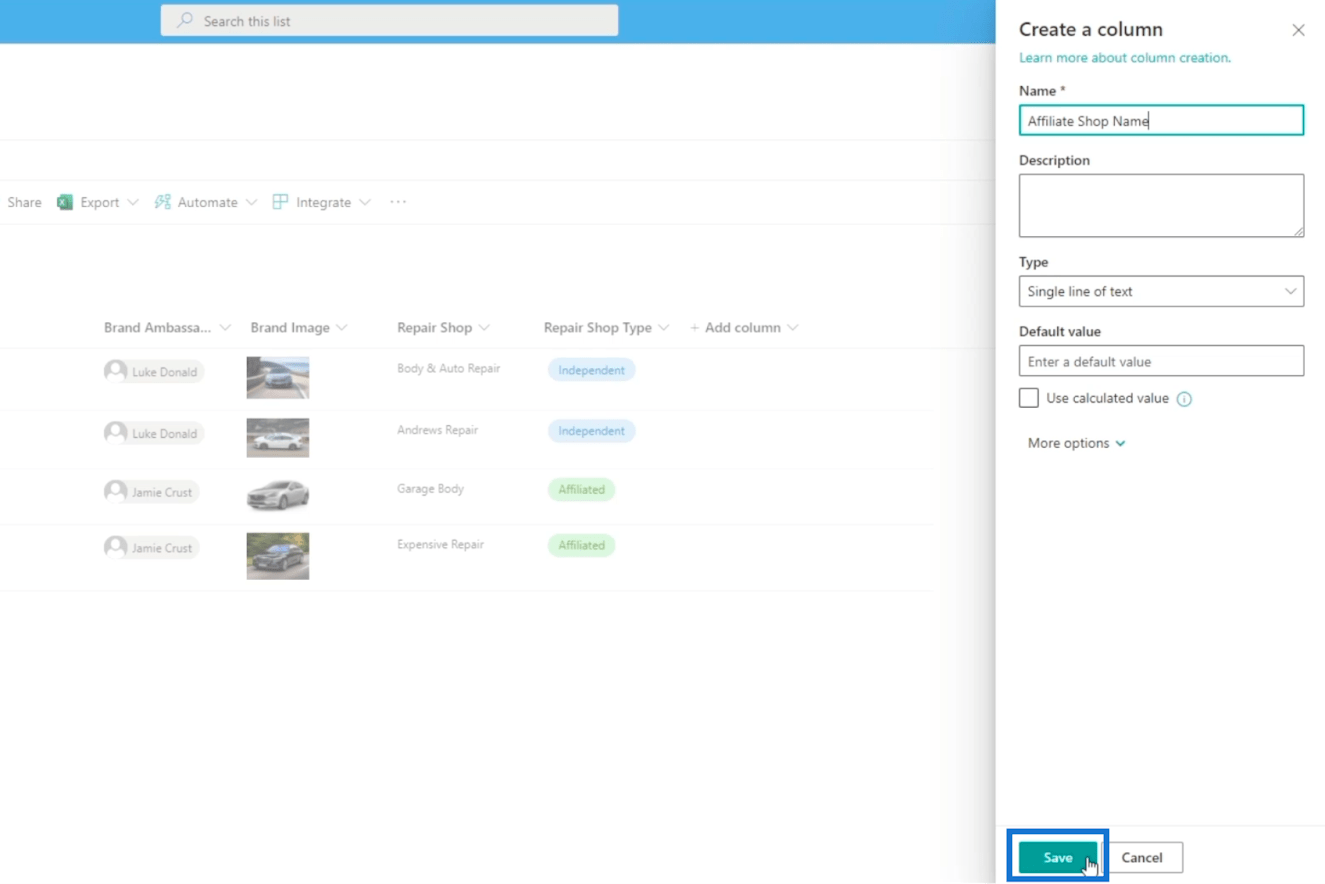
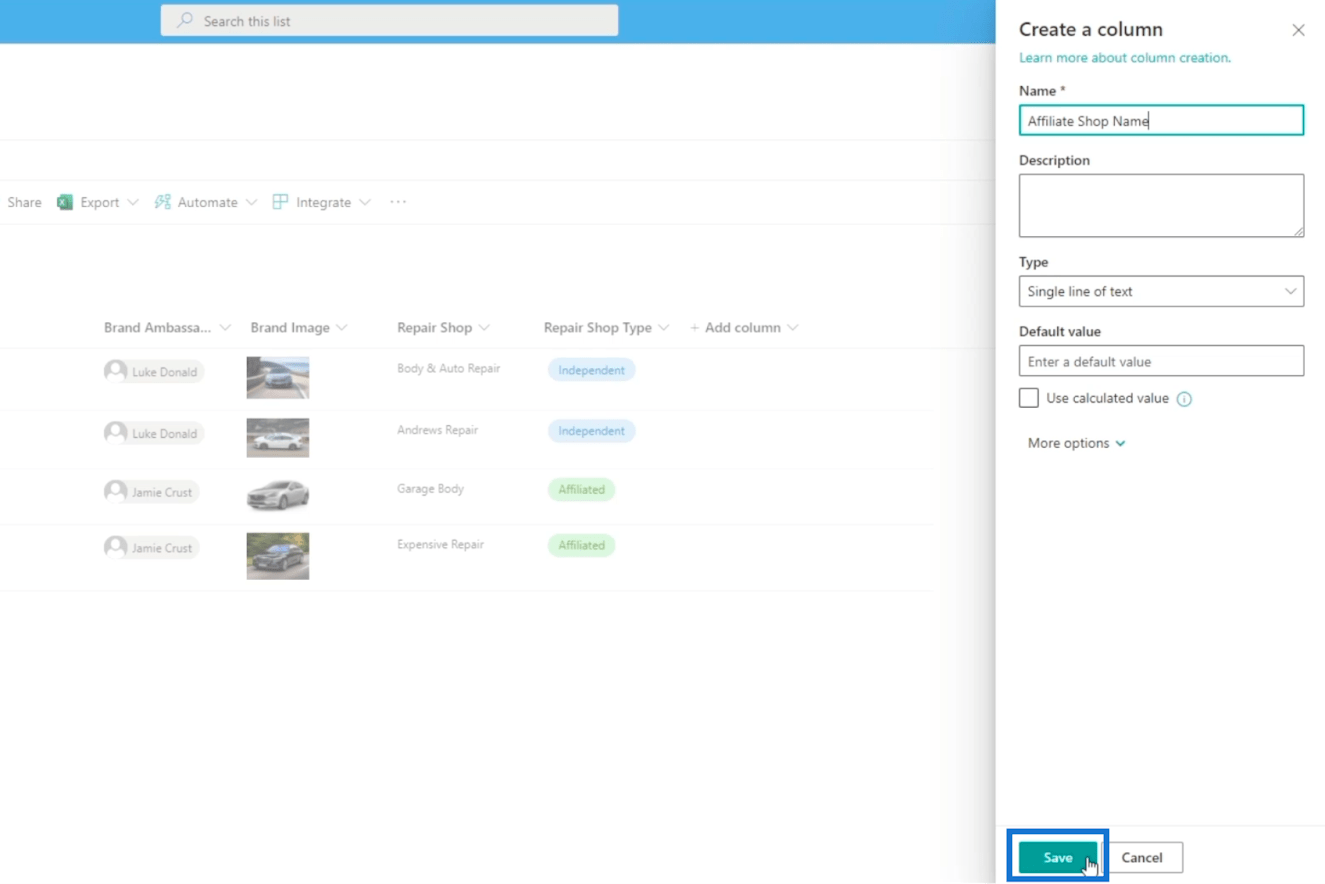
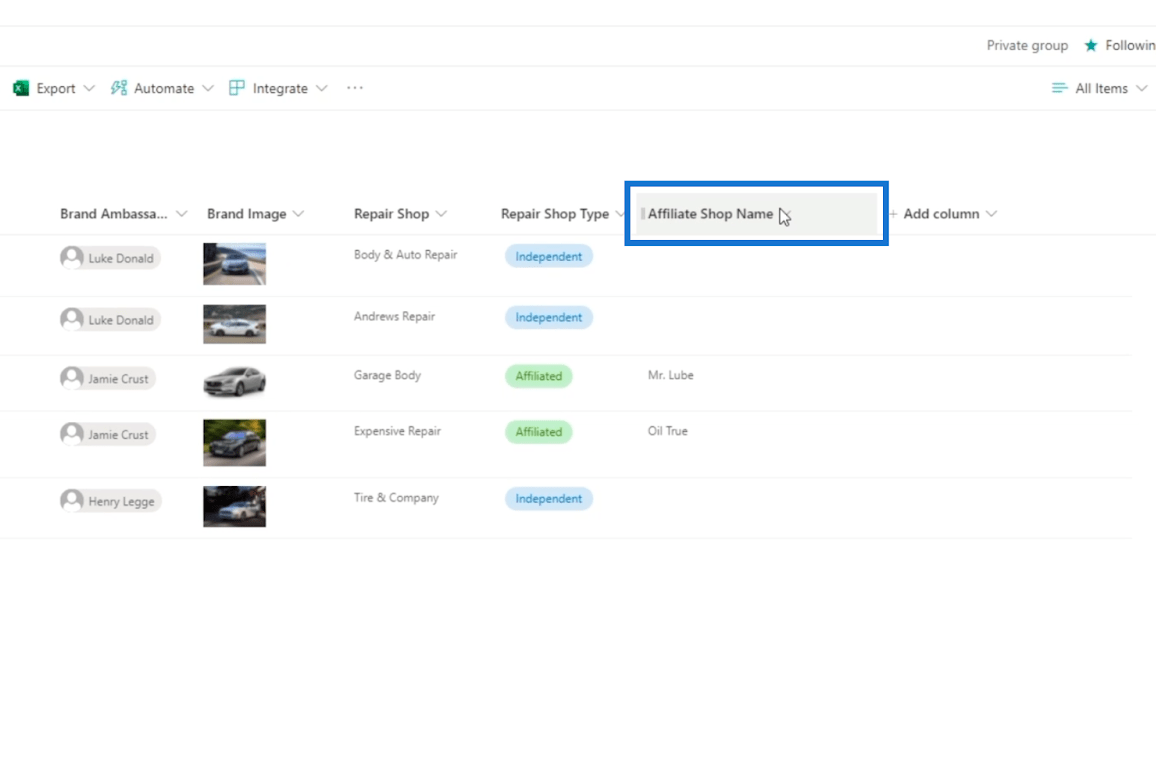
Lad os nu tilføje endnu en kolonne på denne liste. Vi vil kalde det " Affiliate Shop Name ". Bare sørg for, at dens type er Enkel tekstlinje.

Klik derefter på Gem .

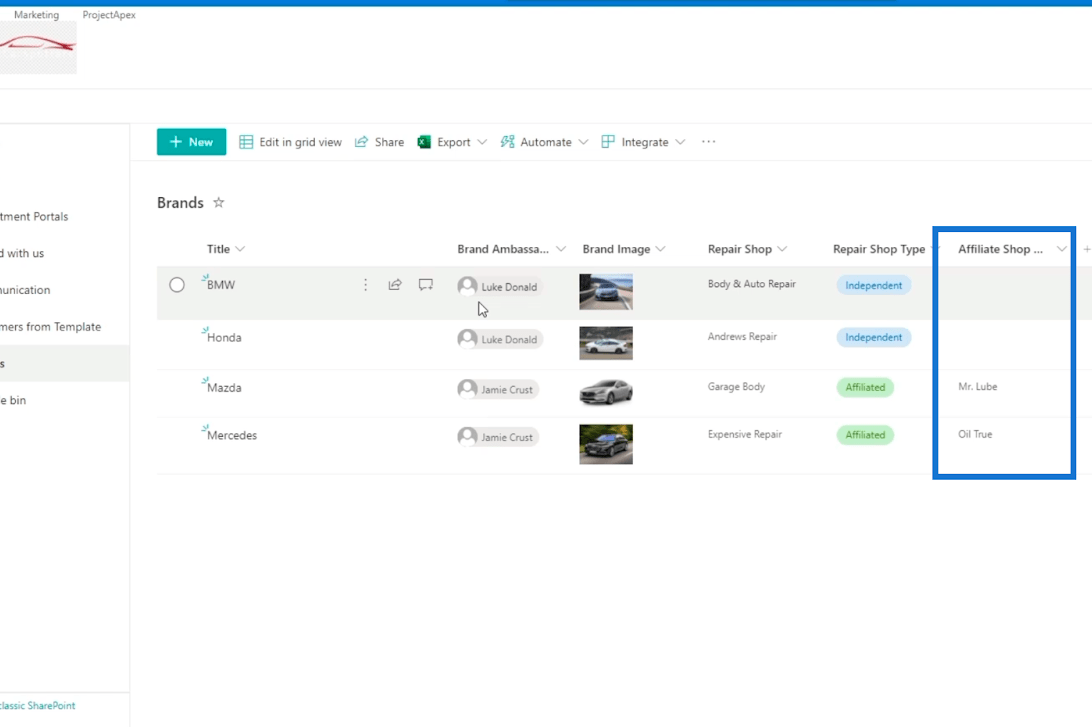
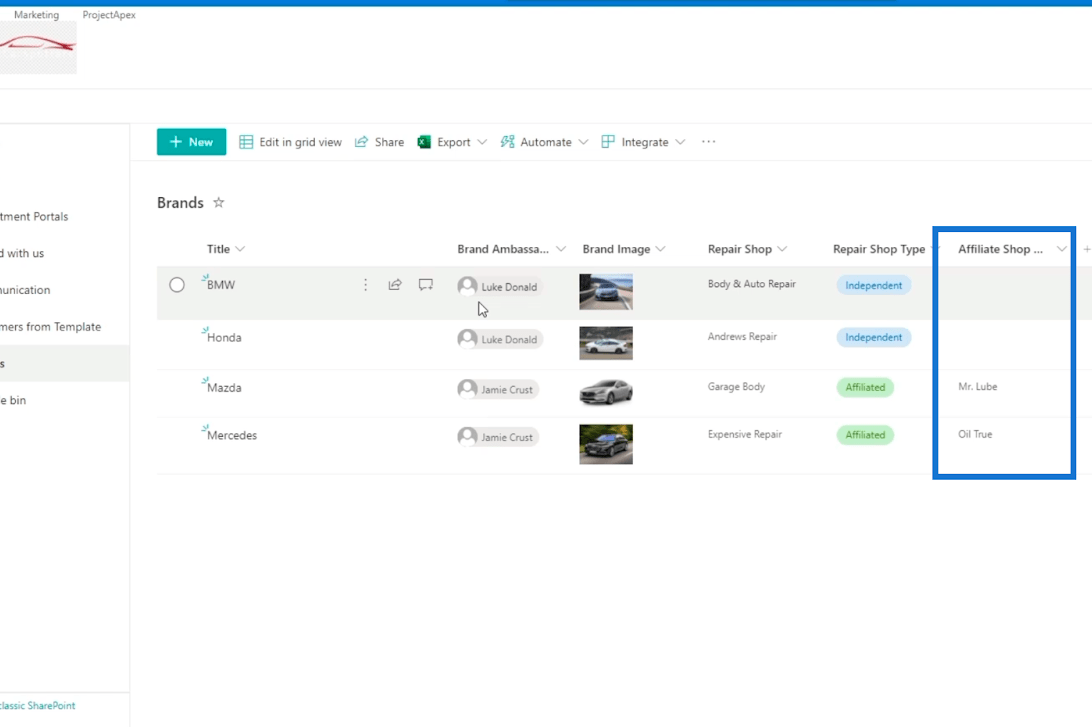
Da vi har to " Uafhængige " for Repair Shop Type i vores eksempel, kan vi lade Affiliate Shop-navnet stå tomt. De to andre – Mazda og Mercedes er dog tilknyttet . Derfor skriver vi " Mr. Lube " for Mazda og " Oil True " for Mercedes .
Lad os derefter klikke på Rediger i gittervisning og anvende ændringerne. Når du er færdig, skal du klikke på Afslut gittervisning for at gemme de ændringer, du har foretaget.

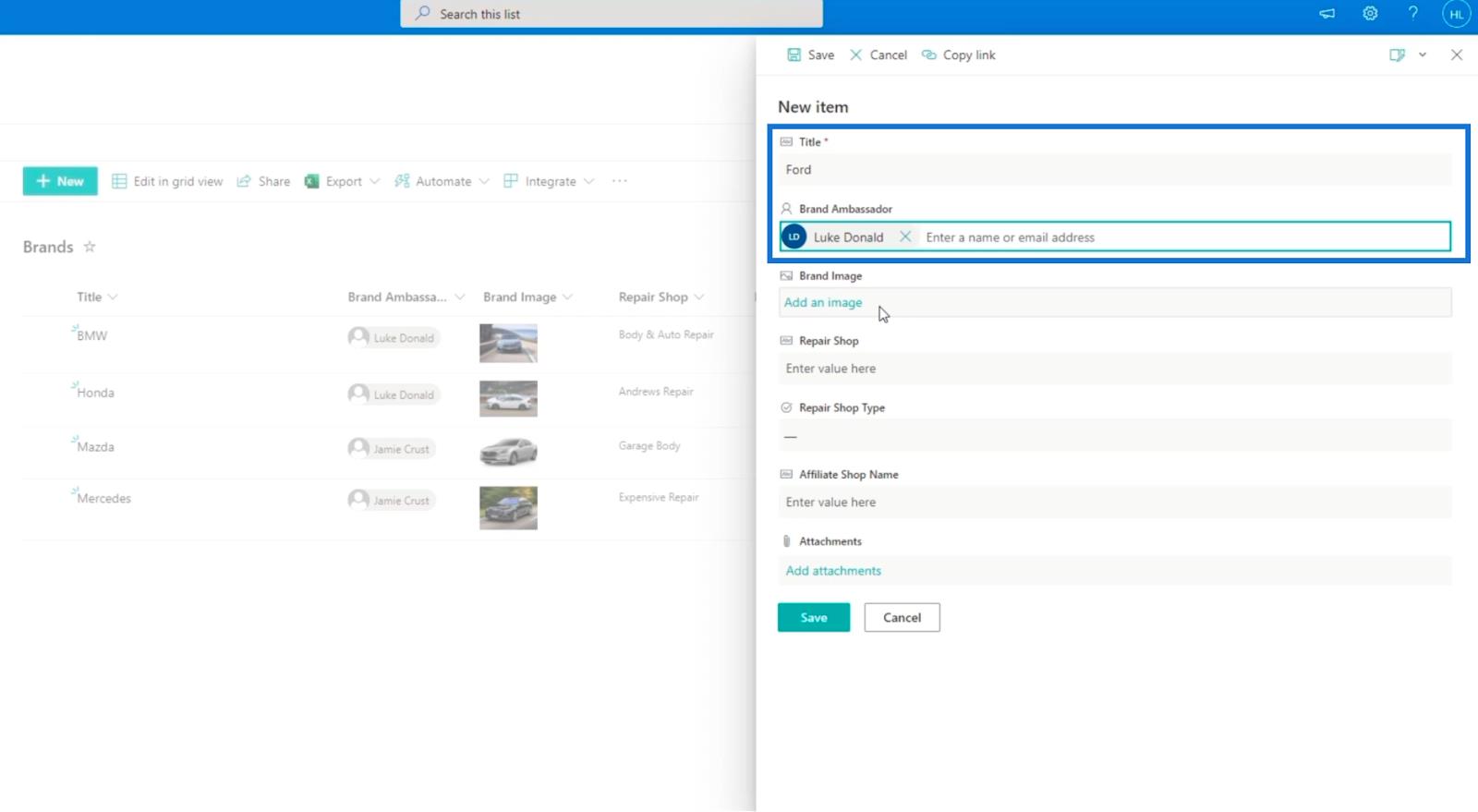
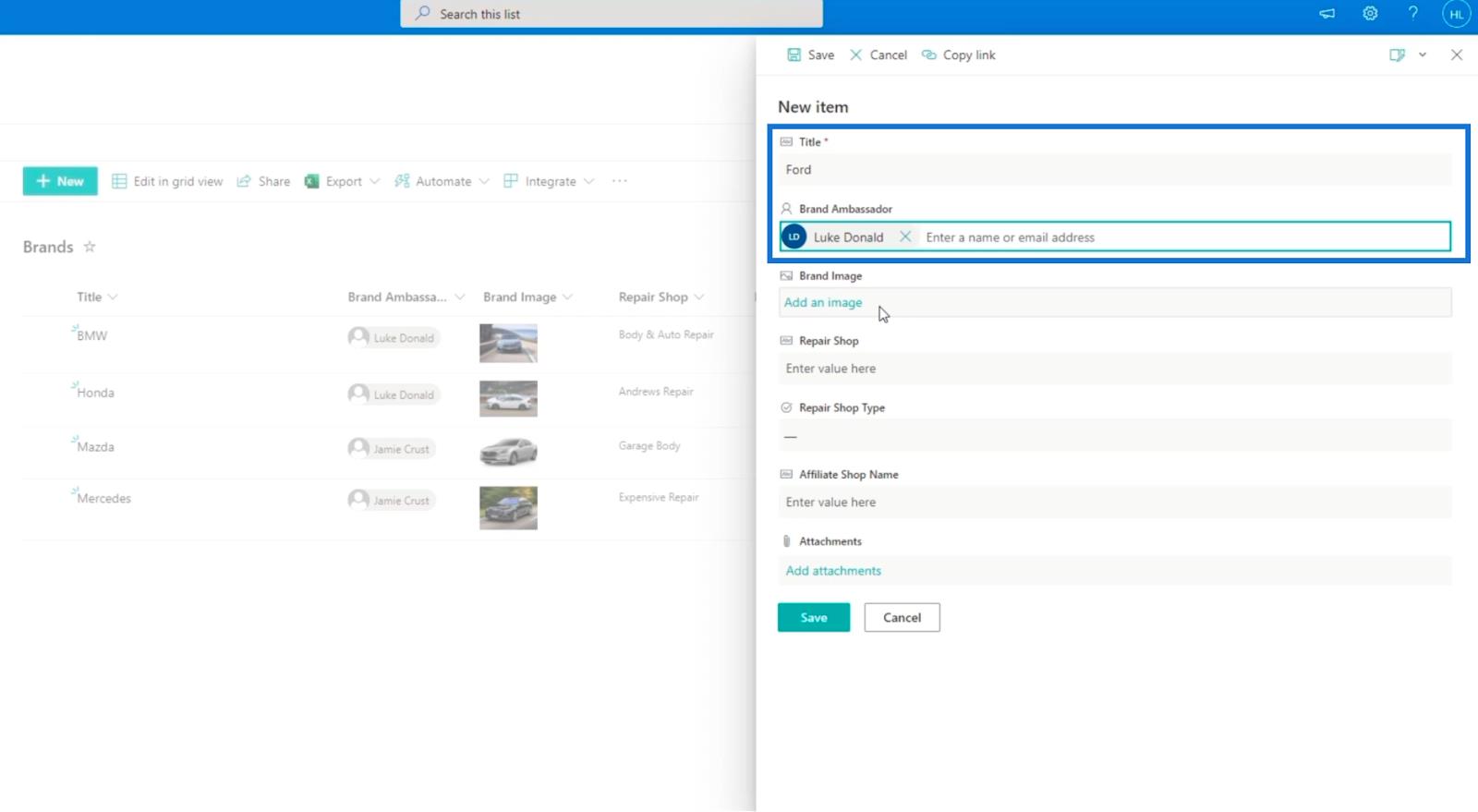
Dernæst tilføjer vi et element på listen kaldet " Ford ", og for mærkeambassadøren skriver vi " Luke ".

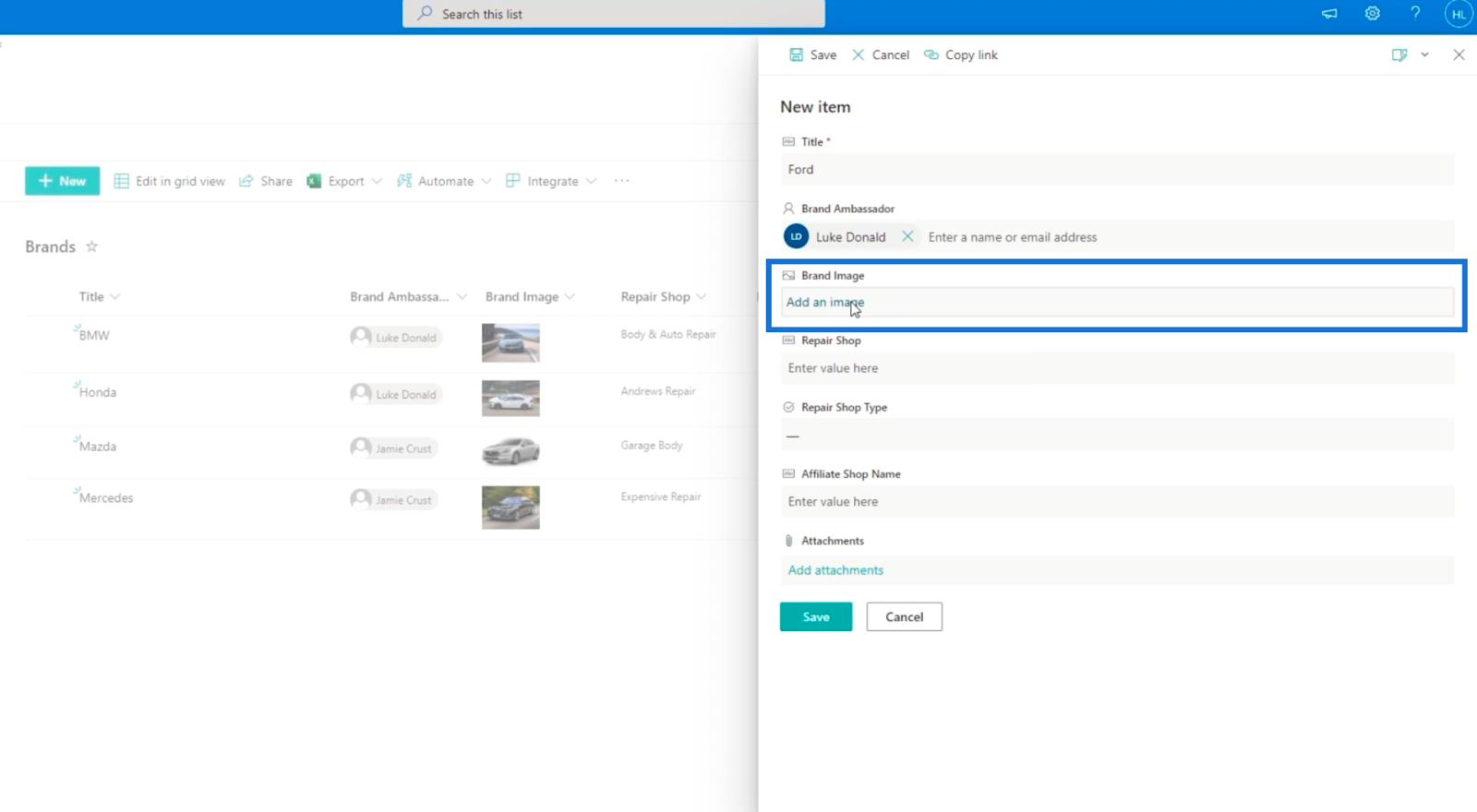
Dernæst tilføjer vi et billede.

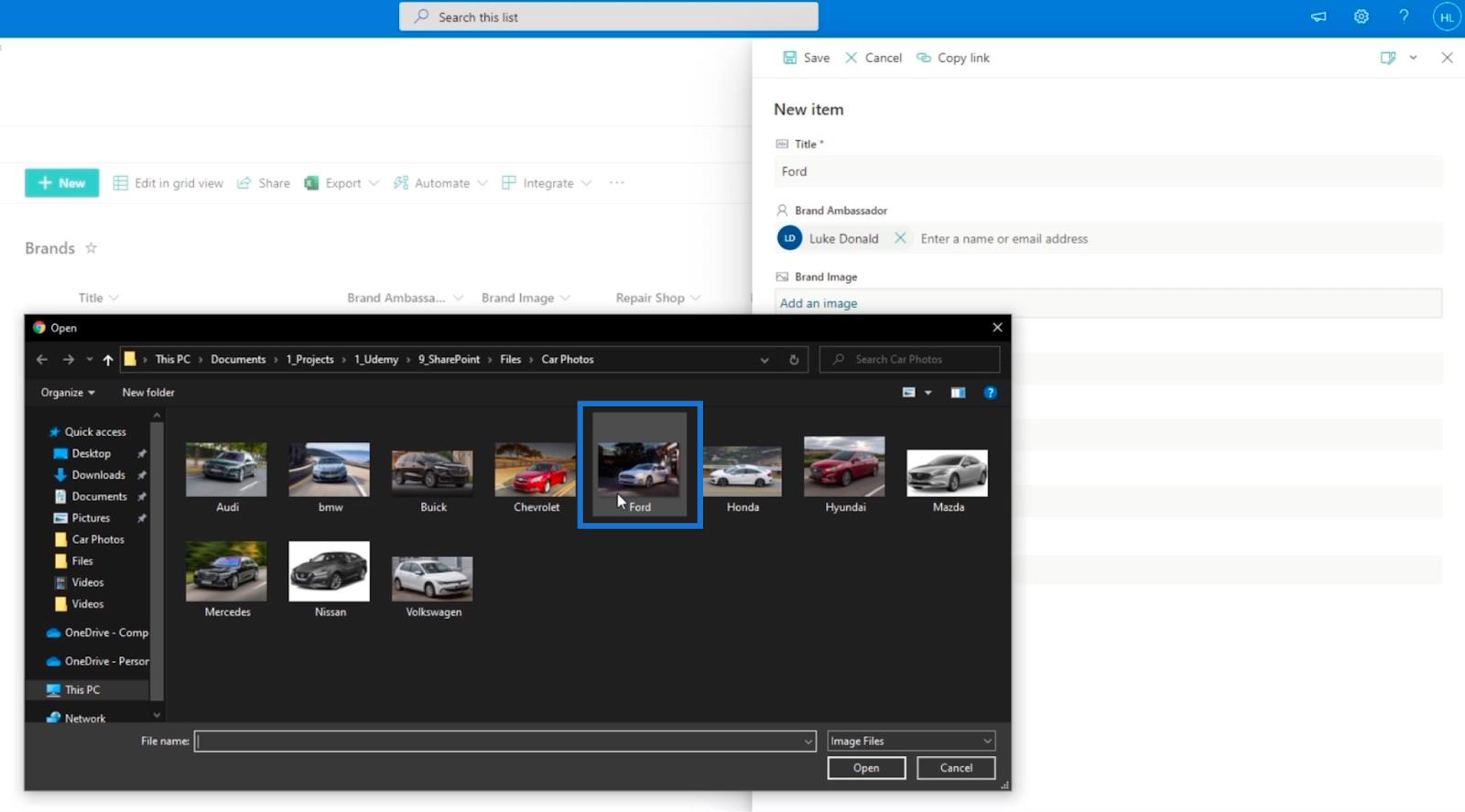
For vores eksempel har vi gemt billeder, så vi bruger bare vores Ford-billede.

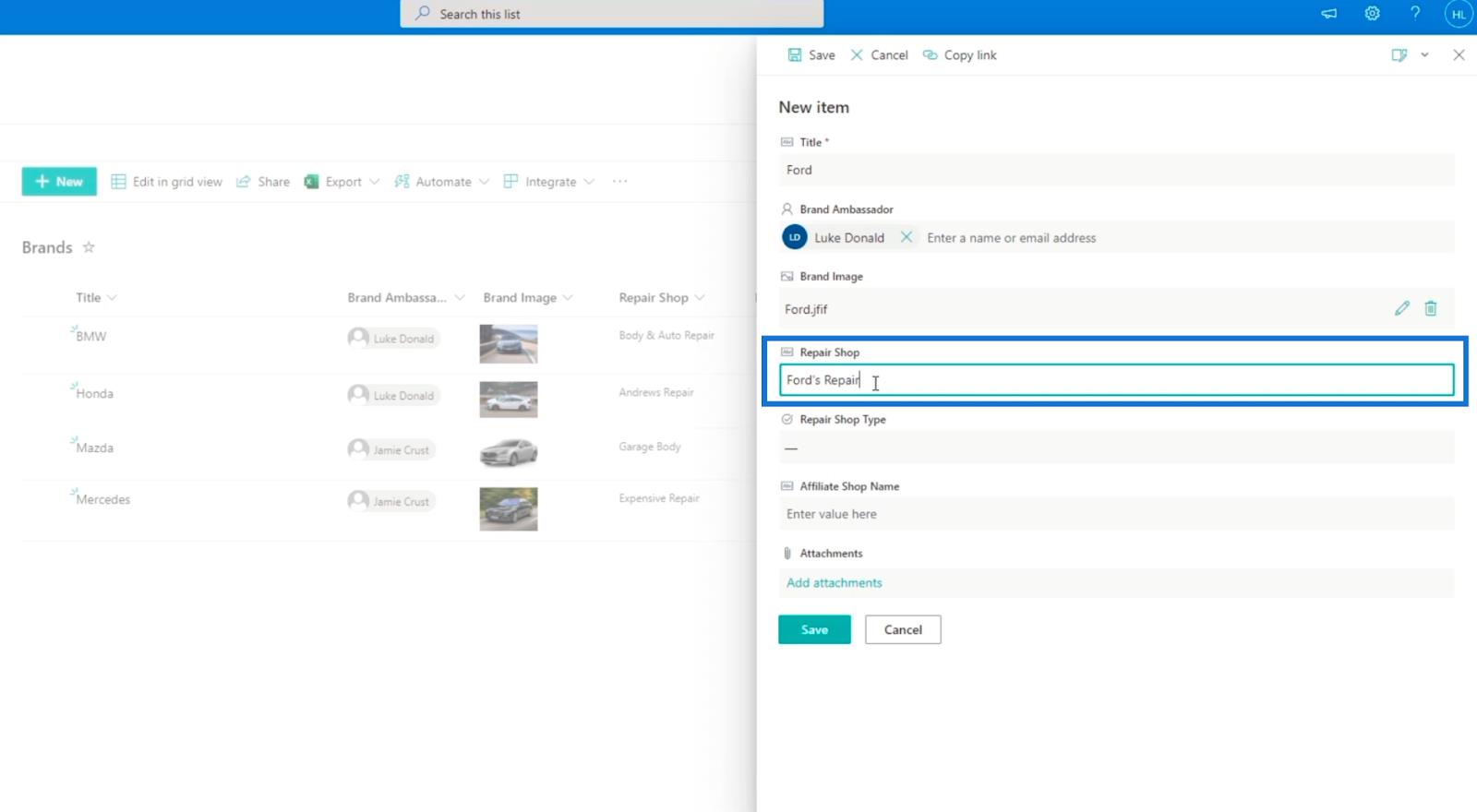
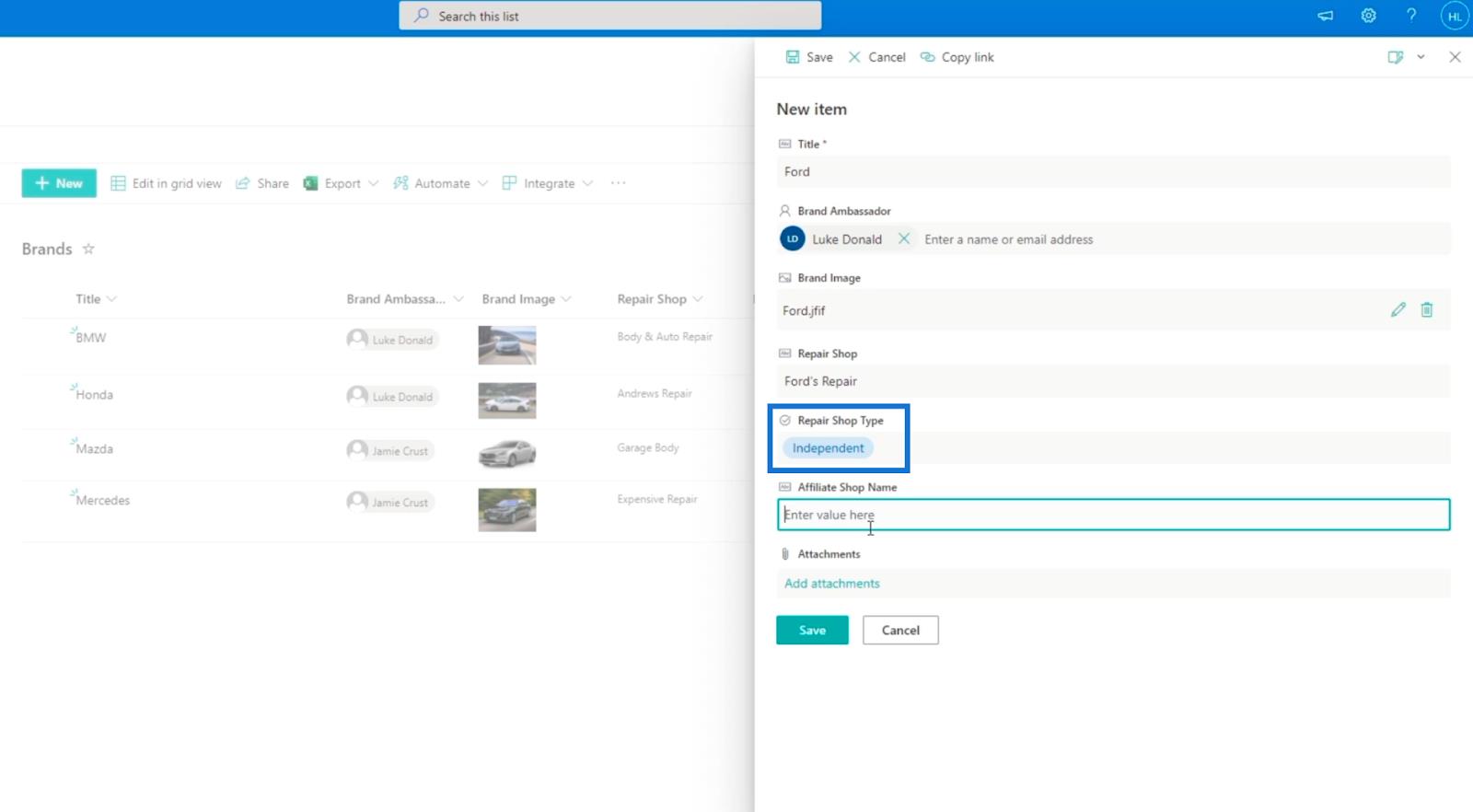
Og for værkstedet skriver vi " Fords reparation ".

Så er værkstedstypen " uafhængig".

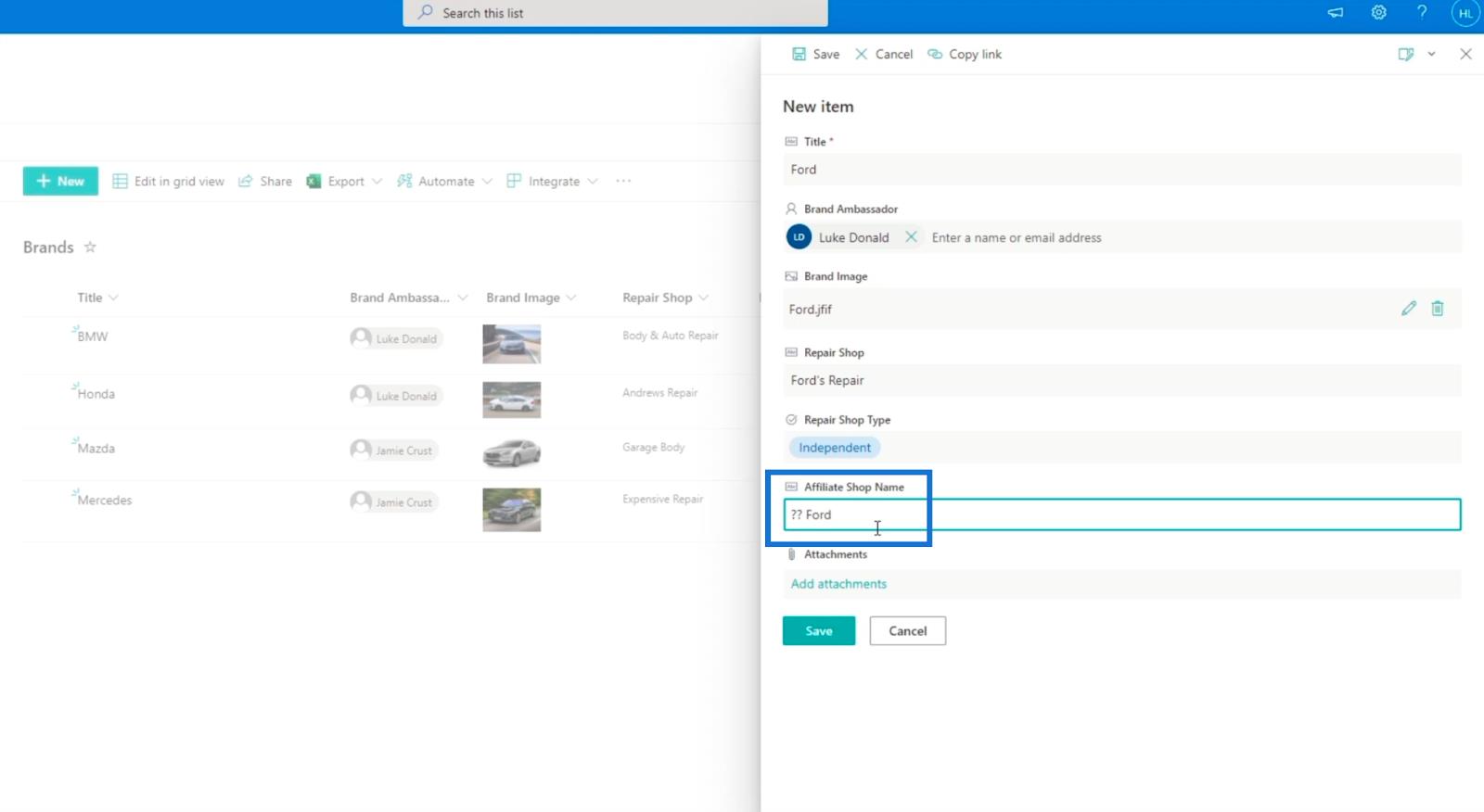
For Affiliate Shop-navnet skriver vi " ?? Ford ”.

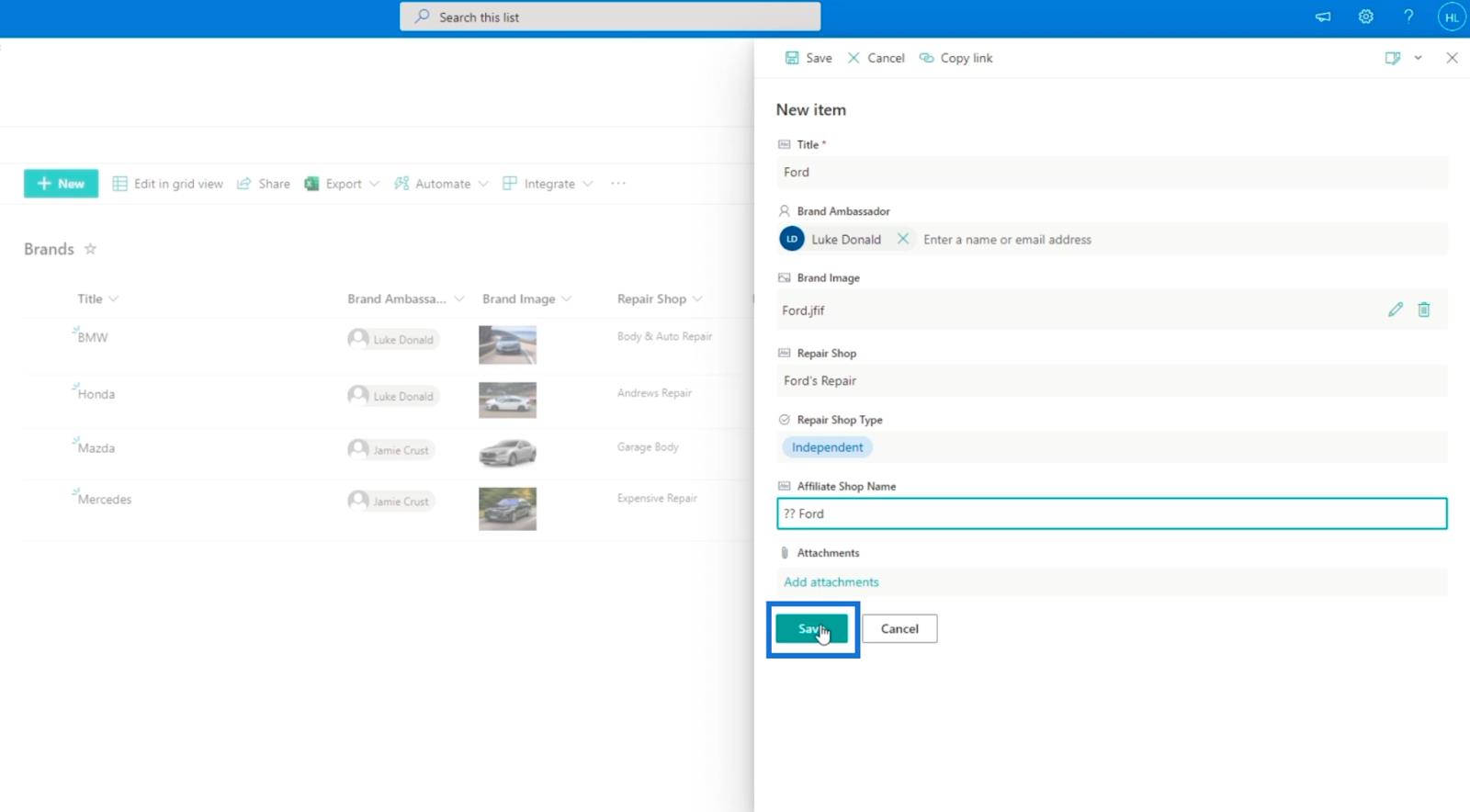
Klik til sidst på Gem .

SharePoint-kolonnevalidering ved hjælp af betinget logik
Som du kan se, kan du ændre hvad som helst, selvom der ikke burde være nogen mulighed for at gøre det. For eksempel, selvom Repair Shop Type er indstillet til " Uafhængig ", vil du stadig være i stand til at skrive hvad som helst. Men med validering kan vi ordne dette.
Når du tilføjer et nyt element til din SharePoint-liste, kan du på panelet Nyt element tilføje en formel, hvor brugerne kun kan indtaste oplysninger for kolonnen Affiliate Shop Name , når kolonnen Repair Shop Type er indstillet til " Affiliate ".
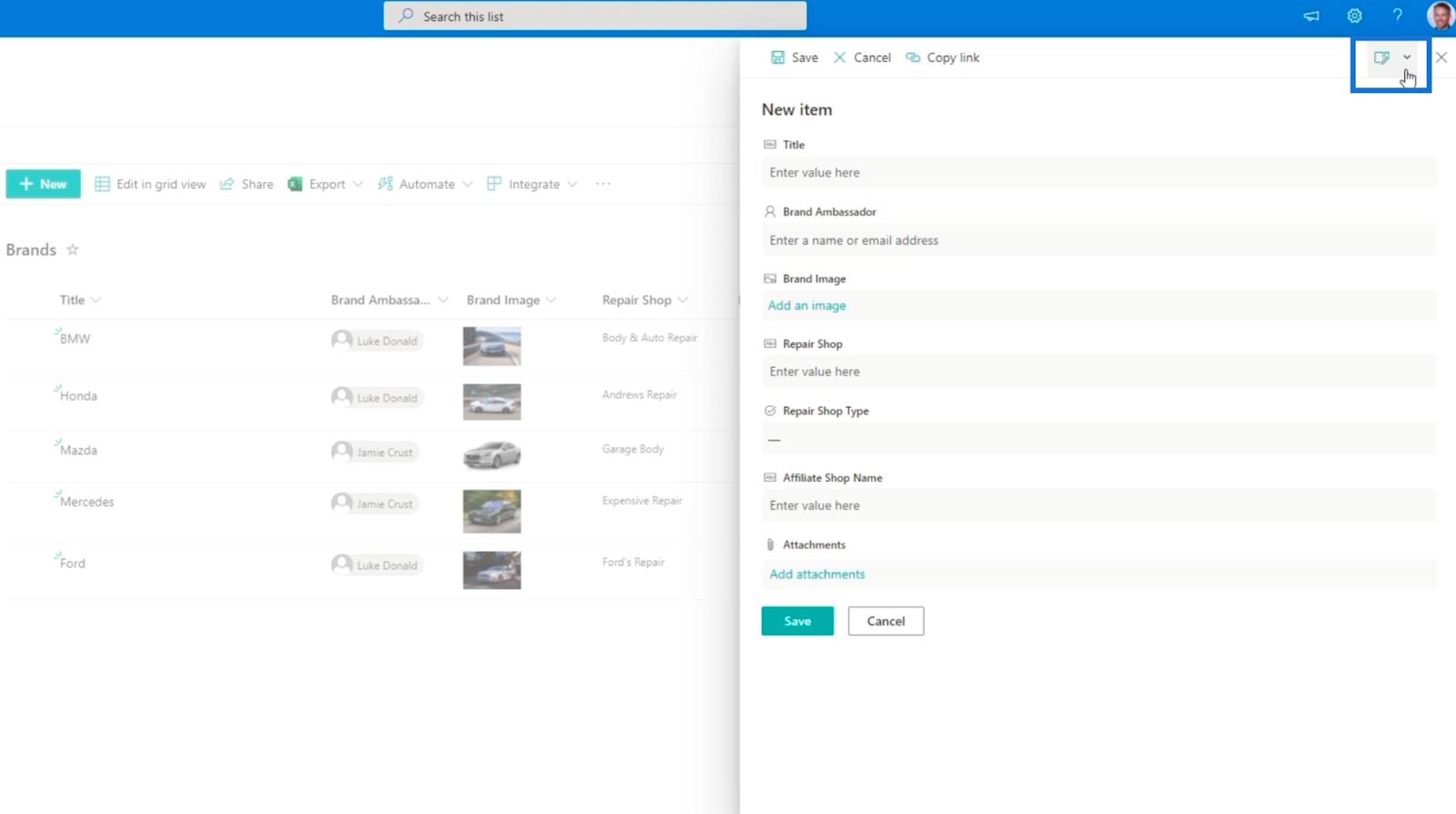
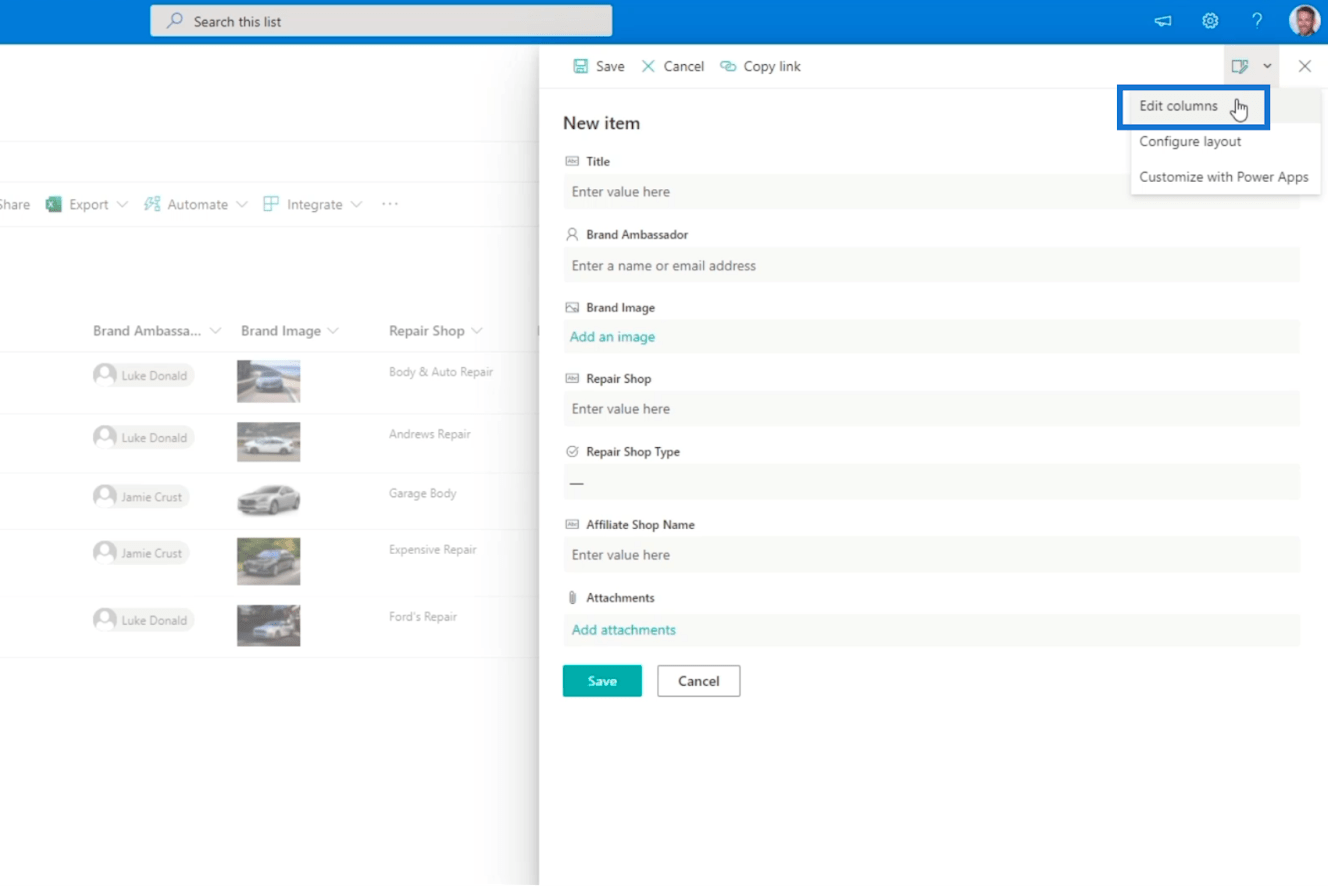
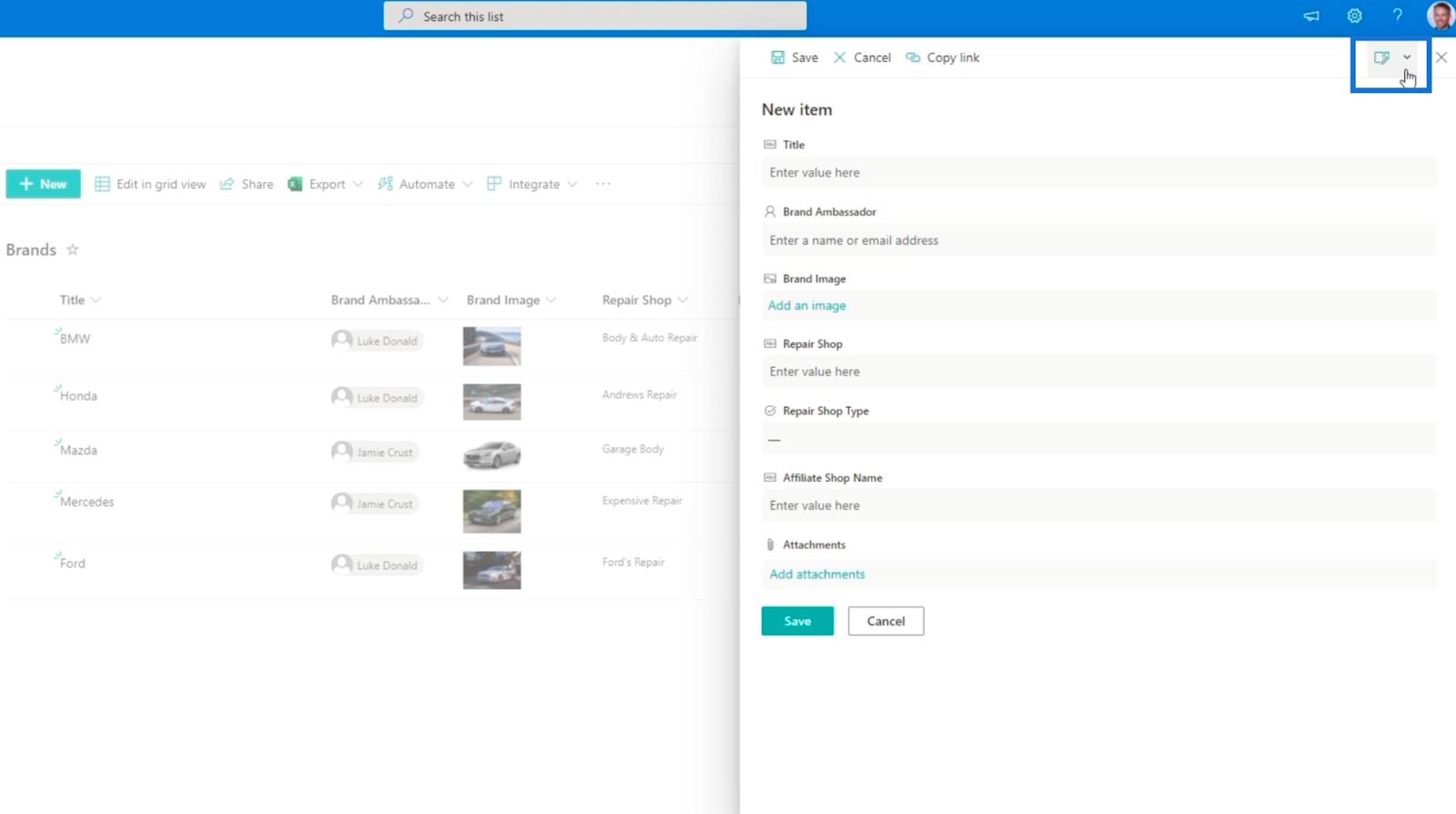
For at gøre det, lad os klikke på Ny for at tilføje et element og klikke på ikonet Rediger formular øverst til højre.

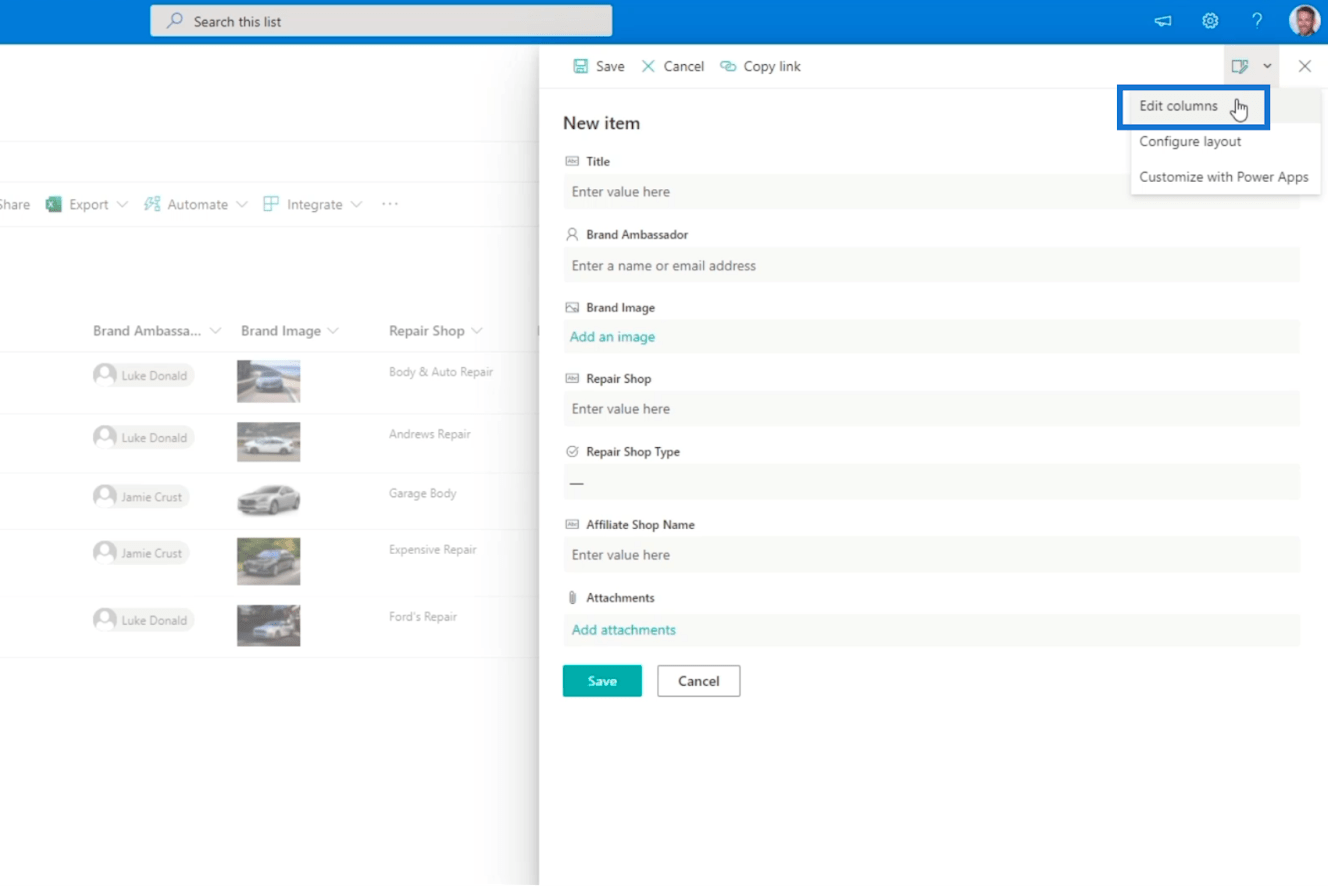
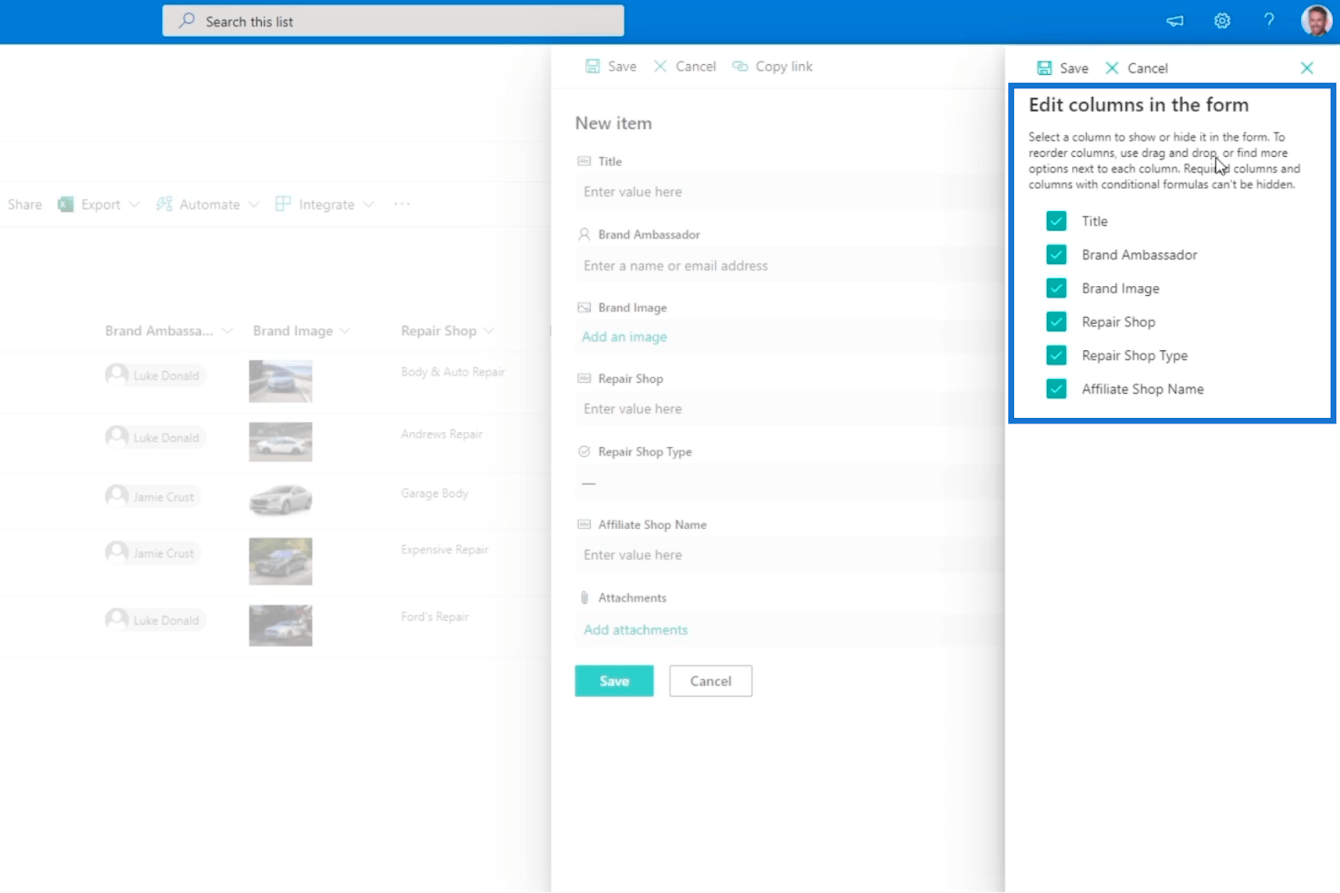
Klik derefter på Rediger kolonner .

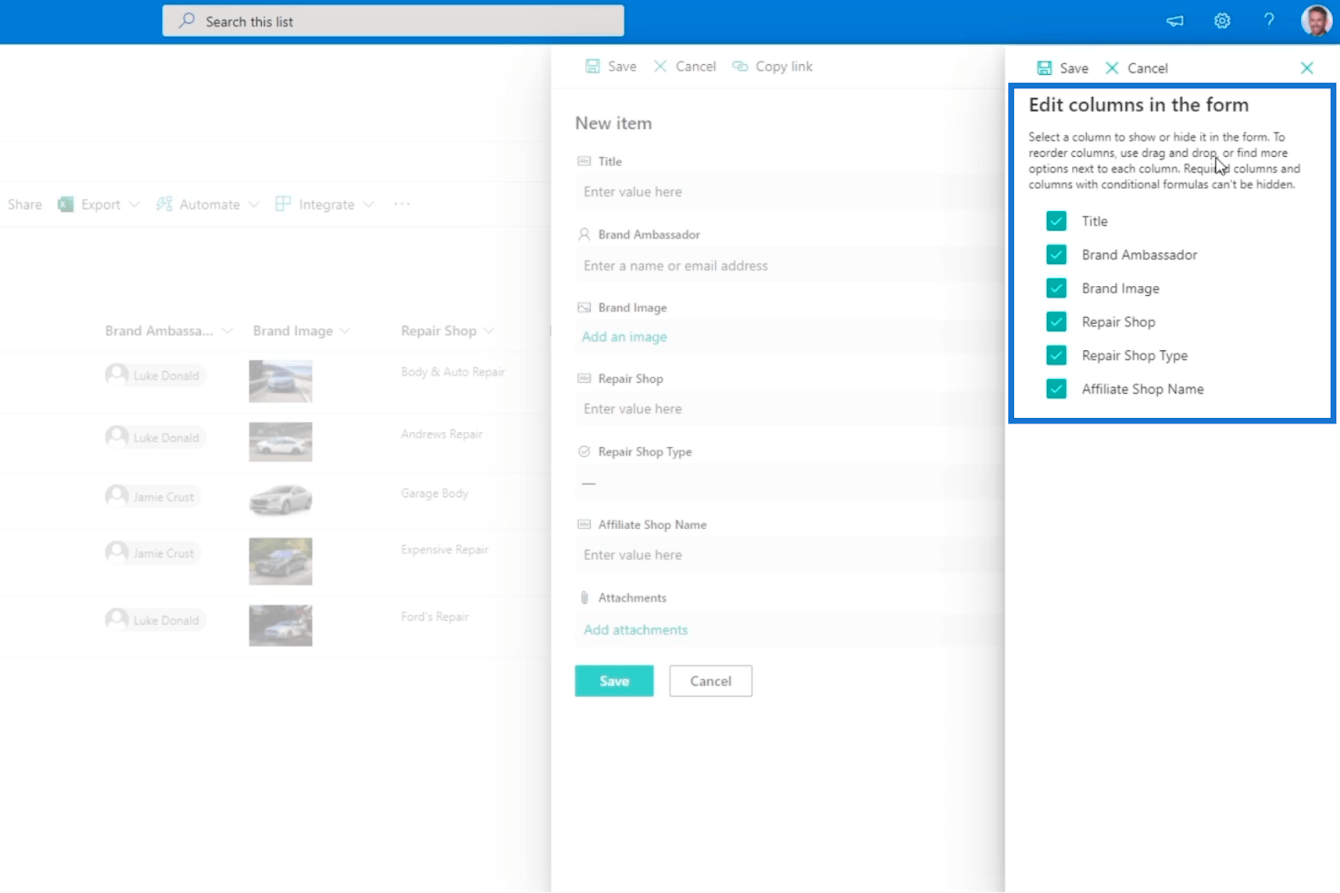
Derefter vil du se de tilgængelige kolonner på din liste.

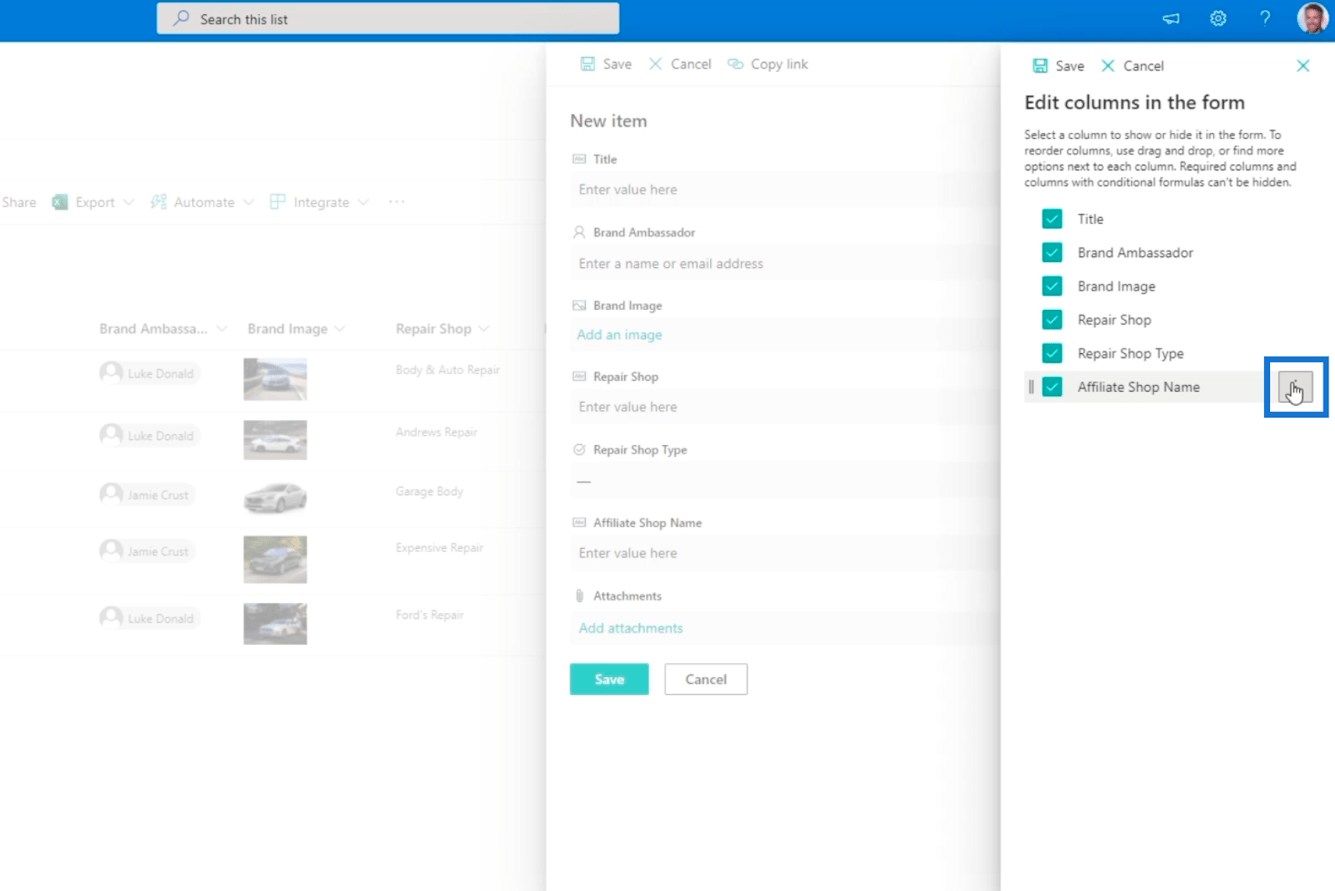
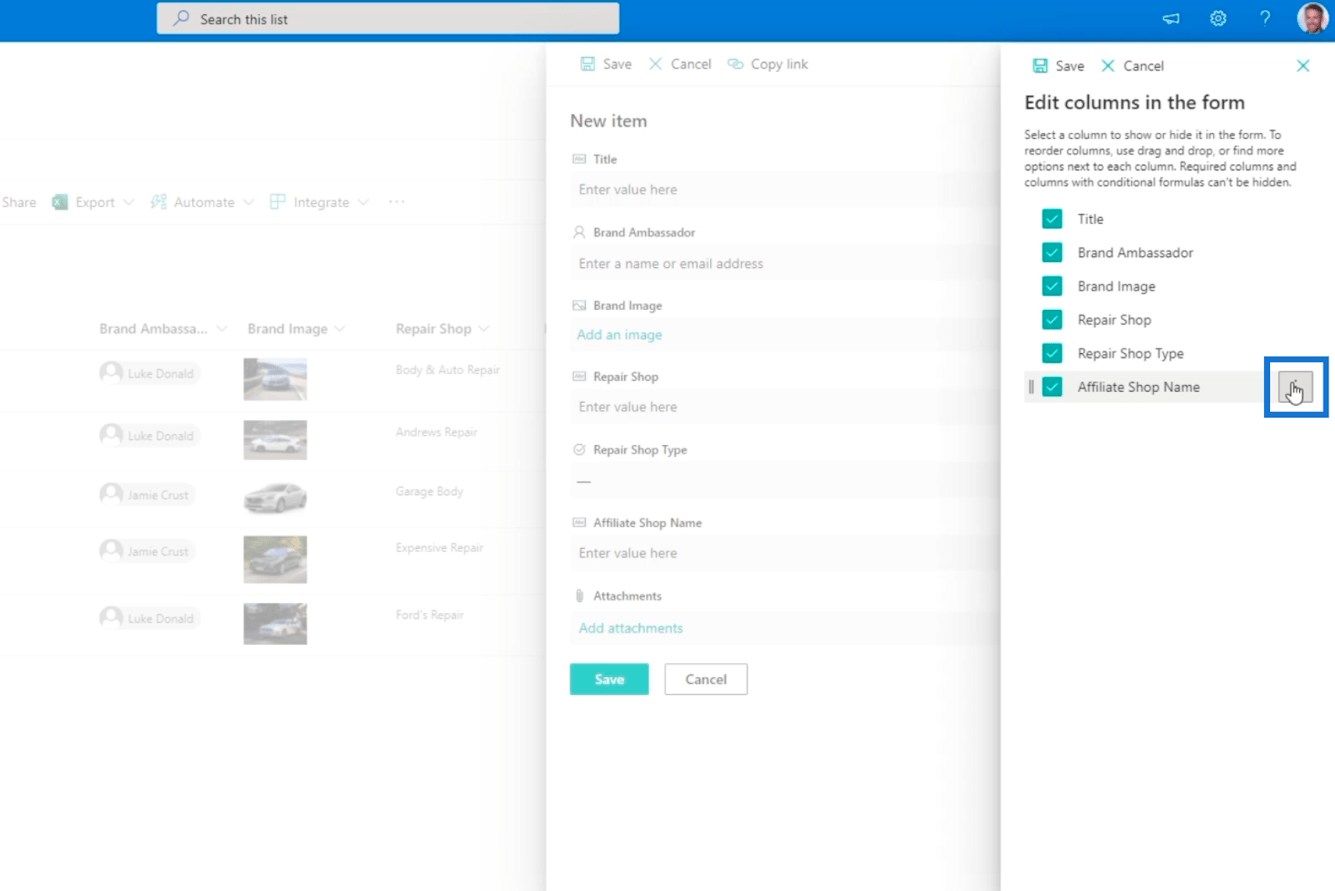
Dernæst klikker vi på de 3 prikker ved siden af den kolonne, vi vil redigere. I vores eksempel vil vi redigere kolonnen Affiliate Shop Name , fordi vi ikke ønsker, at den skal vises, når kolonnen Repair Shop Type er indstillet til " Uafhængig ".

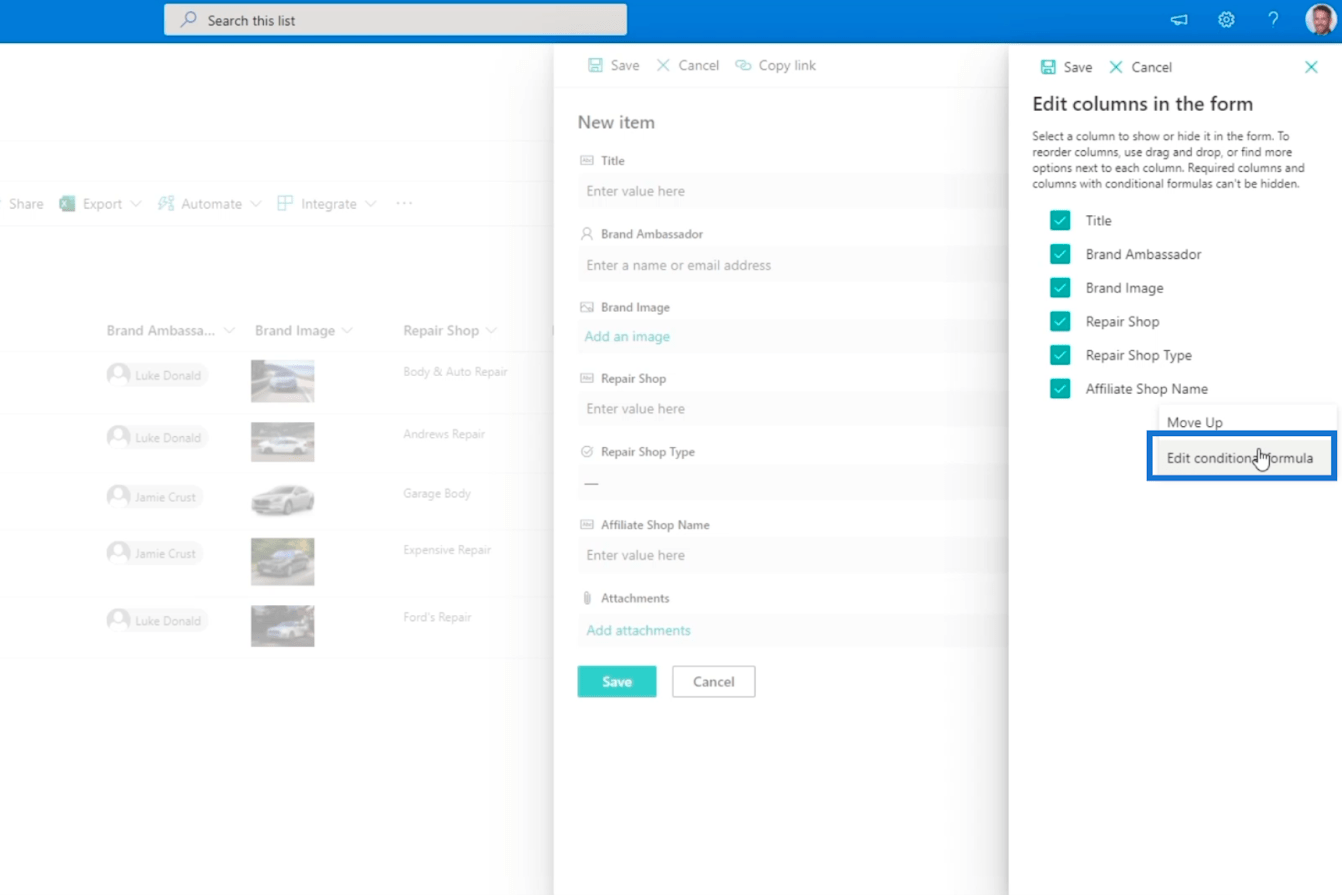
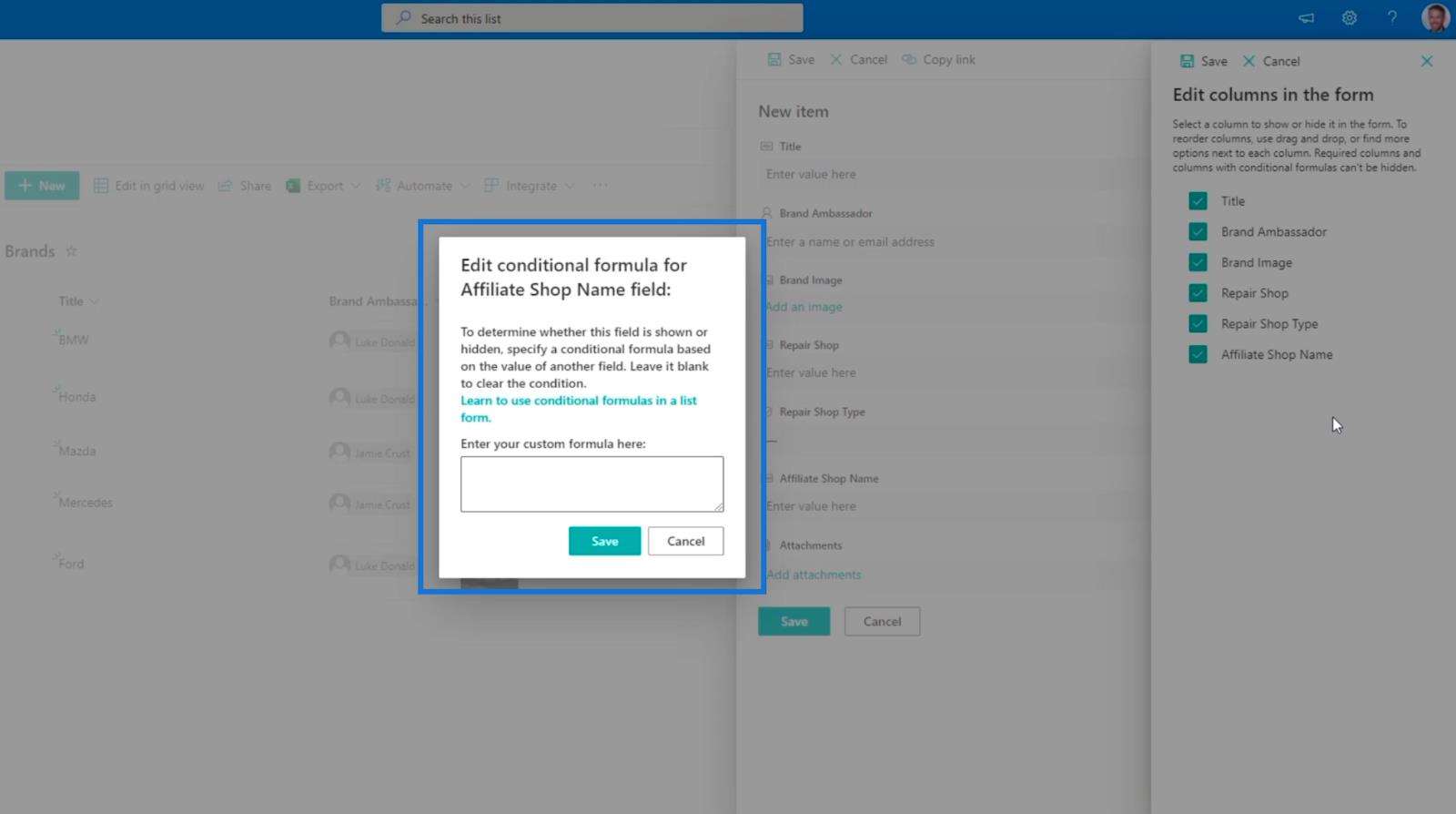
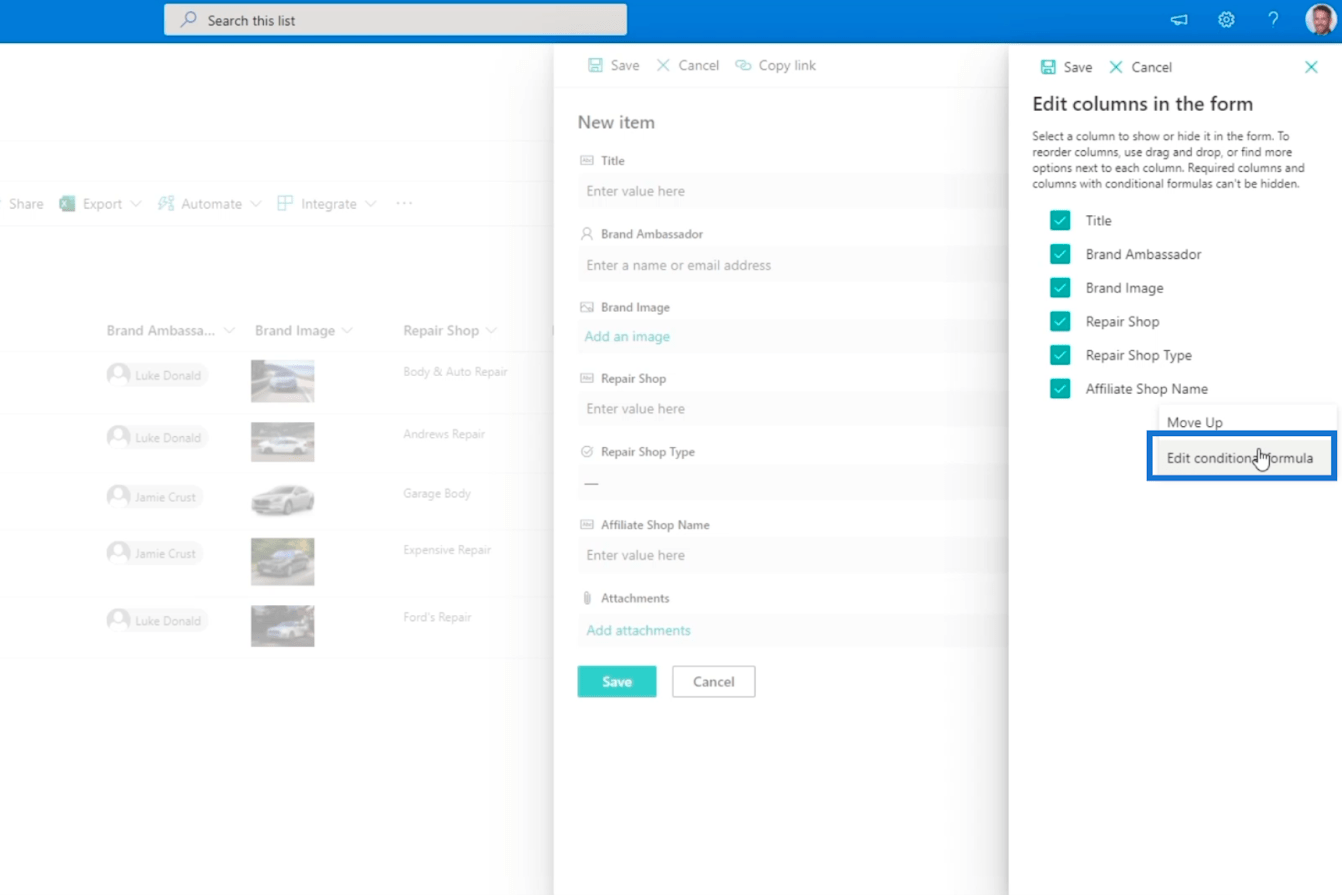
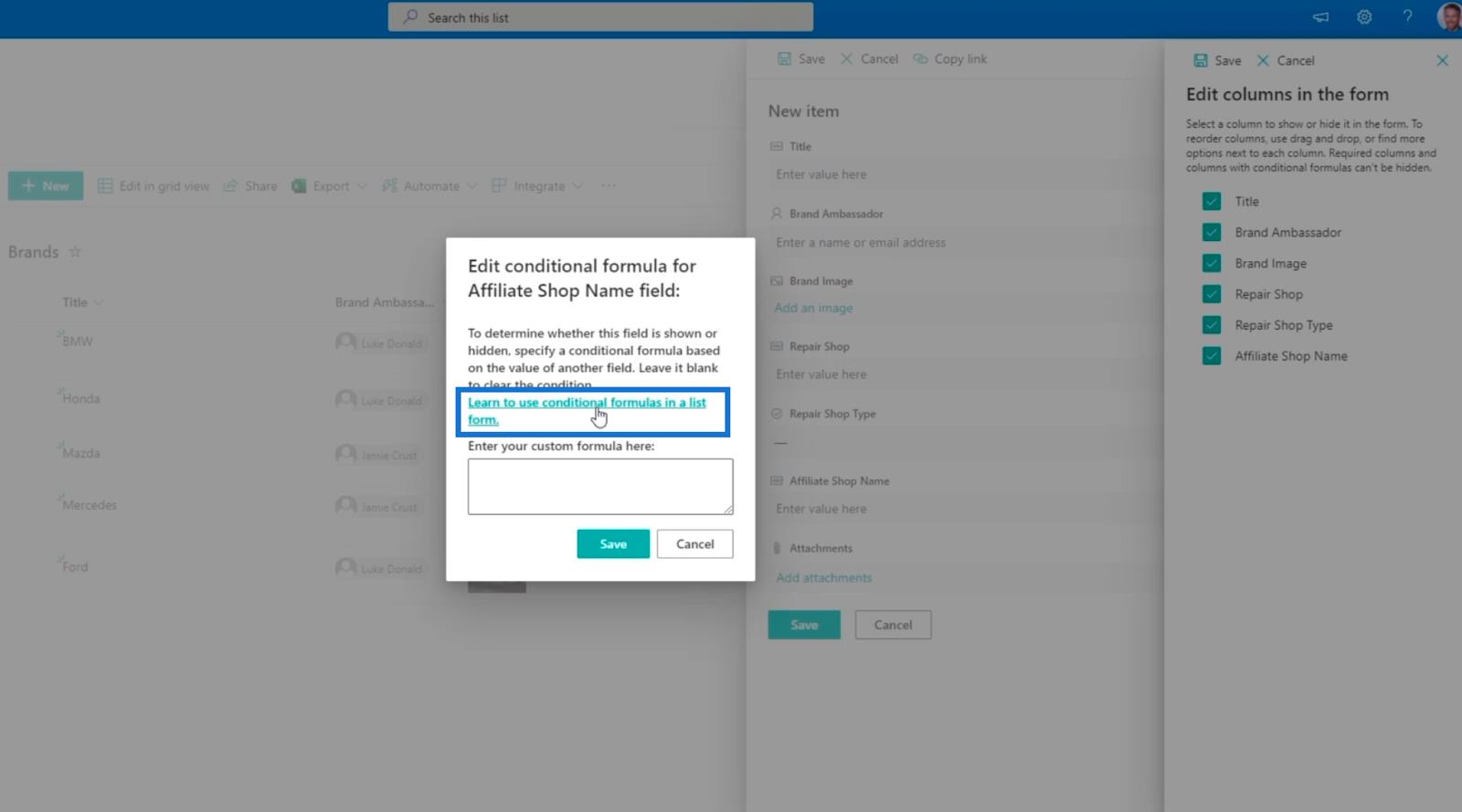
Klik derefter på Rediger betinget formel .

En af de bedste ting ved SharePoint-listen er, at du også kan indtaste formler i dine SharePoint-kolonner.
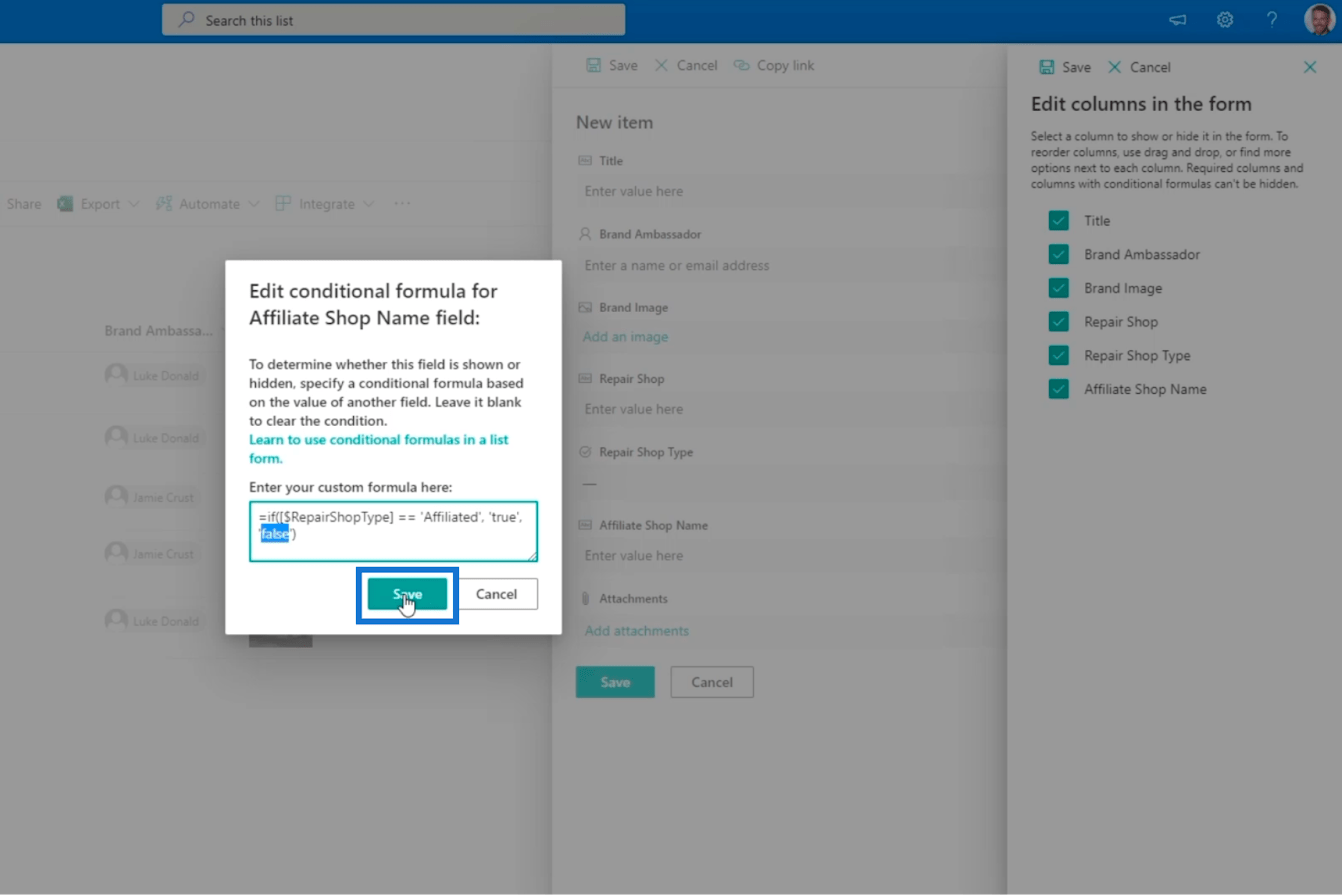
Redigering af den betingede formel for SharePoint-kolonnevalidering
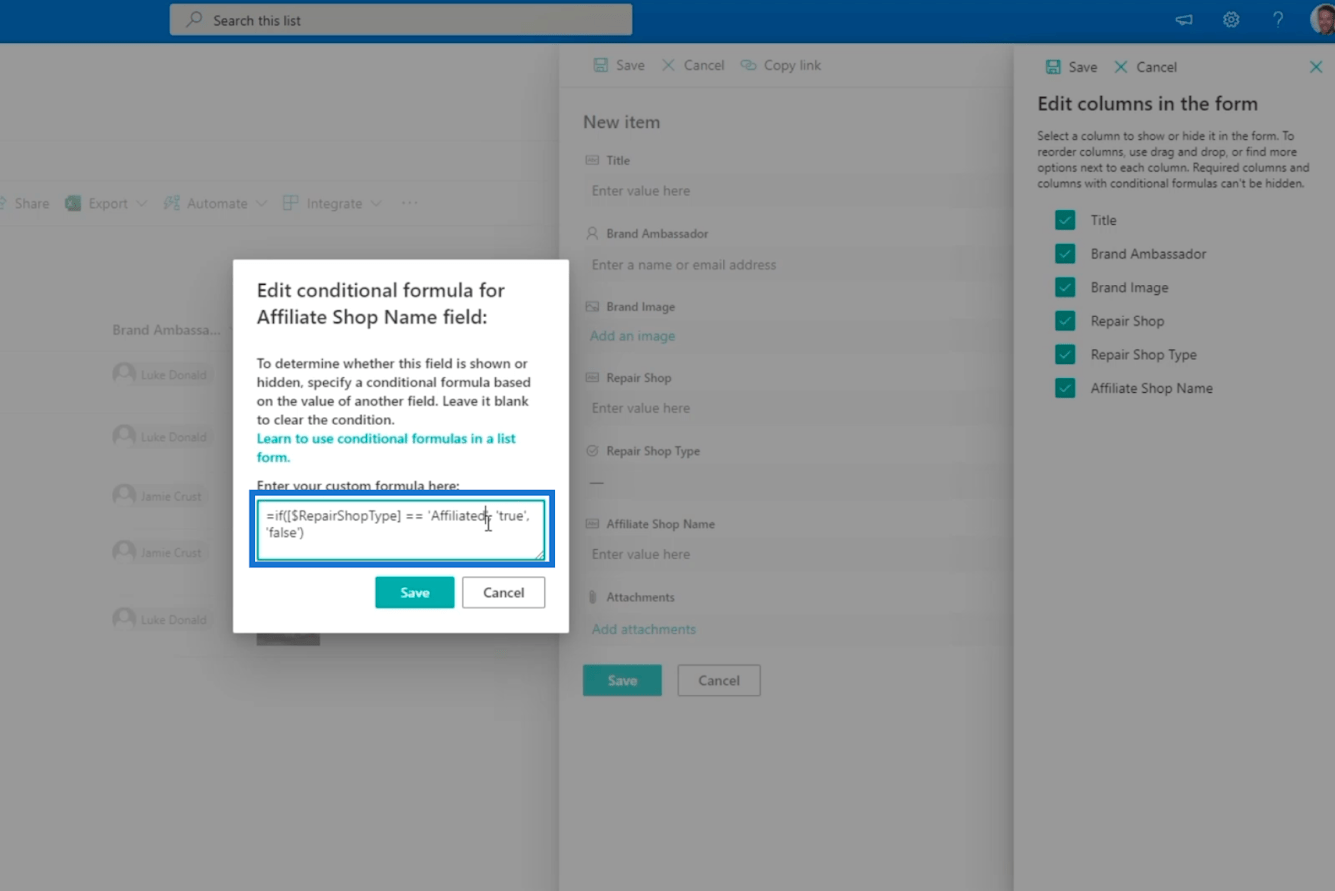
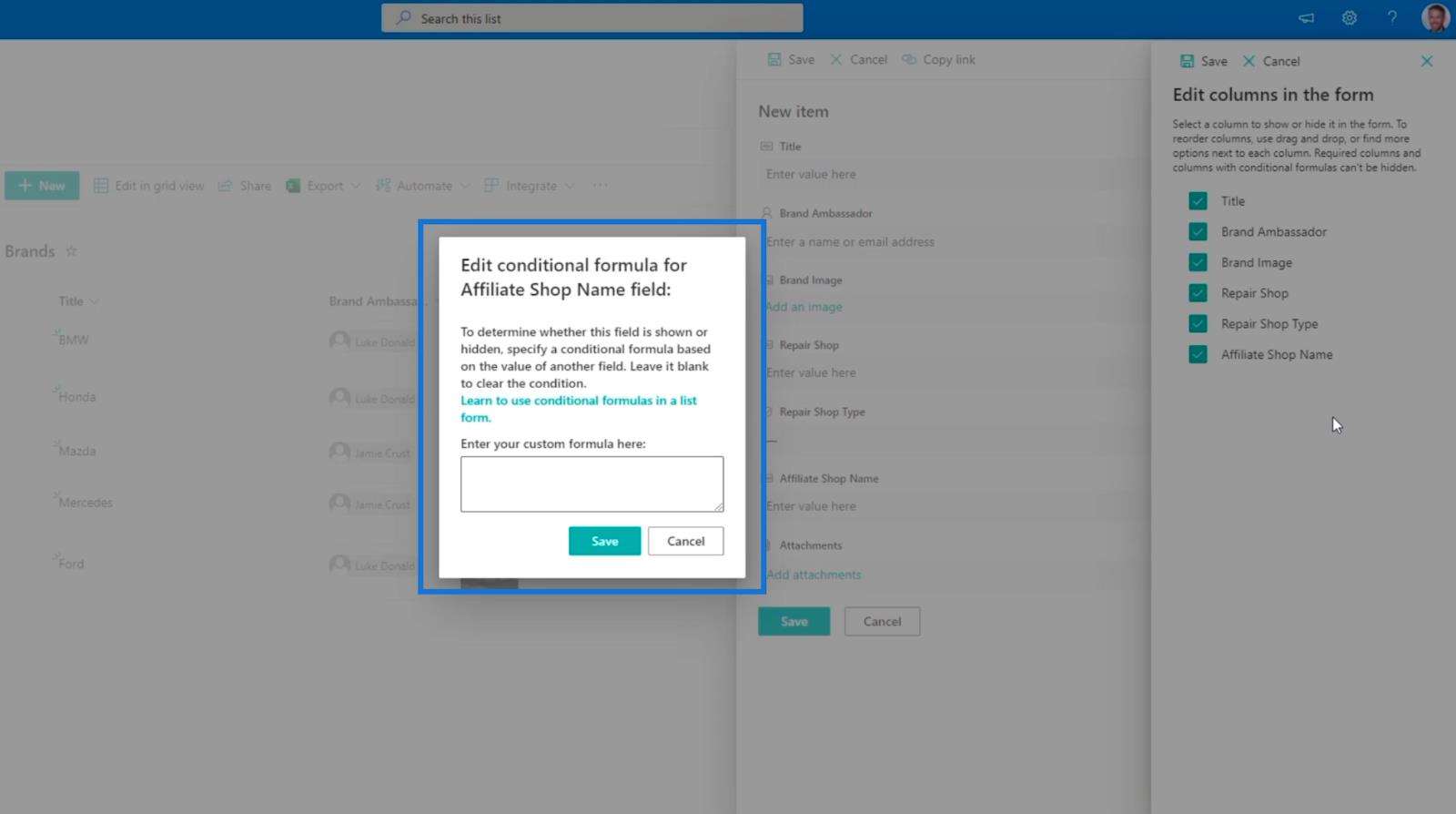
Tekstfeltet Rediger betinget formel for Affiliate Shop Name er , hvor du skal indtaste de betingelser, du har brug for til din kolonnevalidering.

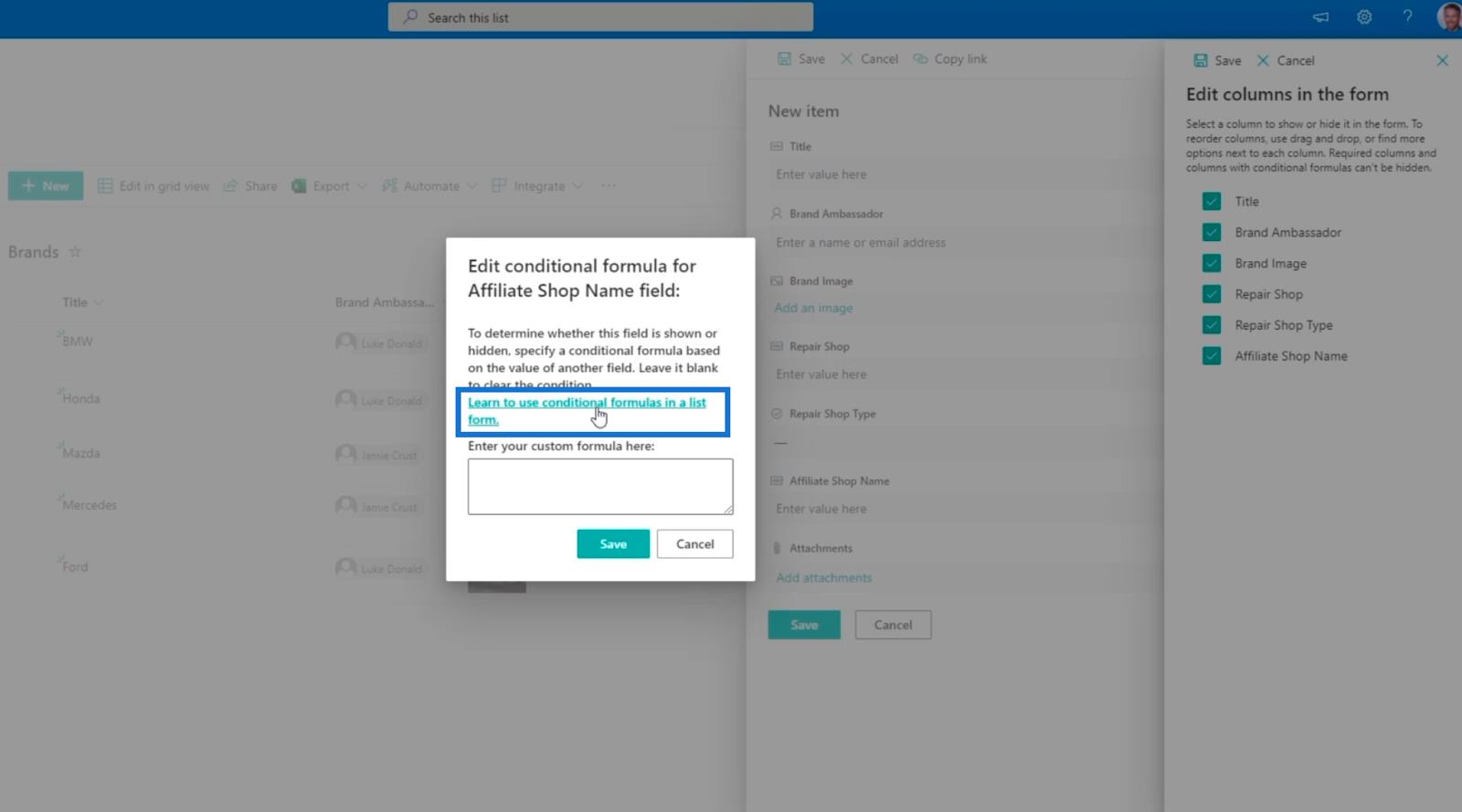
Husk, at hvis du vil slette betingelsen, skal du blot lade tekstfeltet stå tomt . Lad os klikke på linket Lær at bruge betingede formler i en listeformular i boksen.

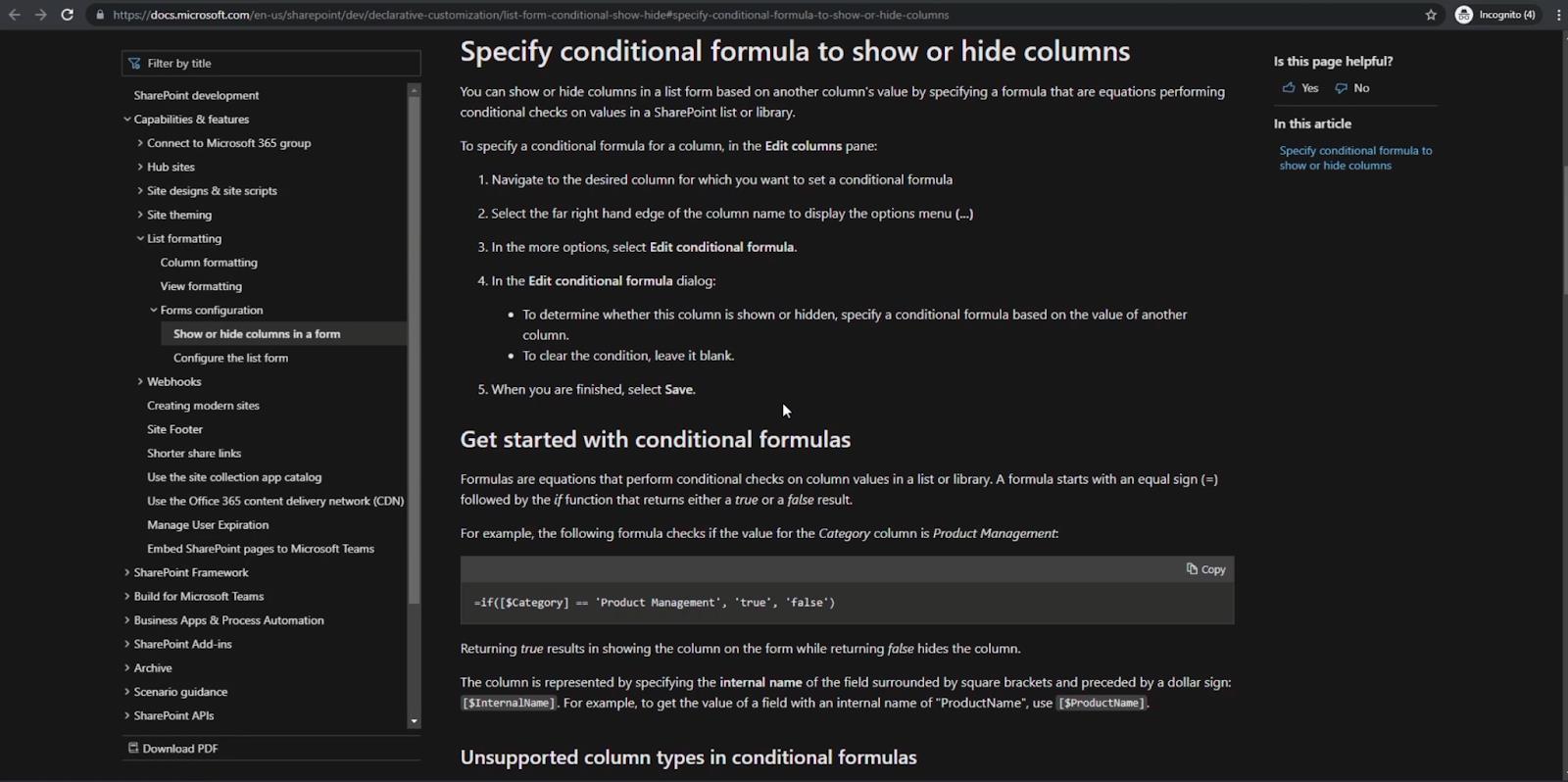
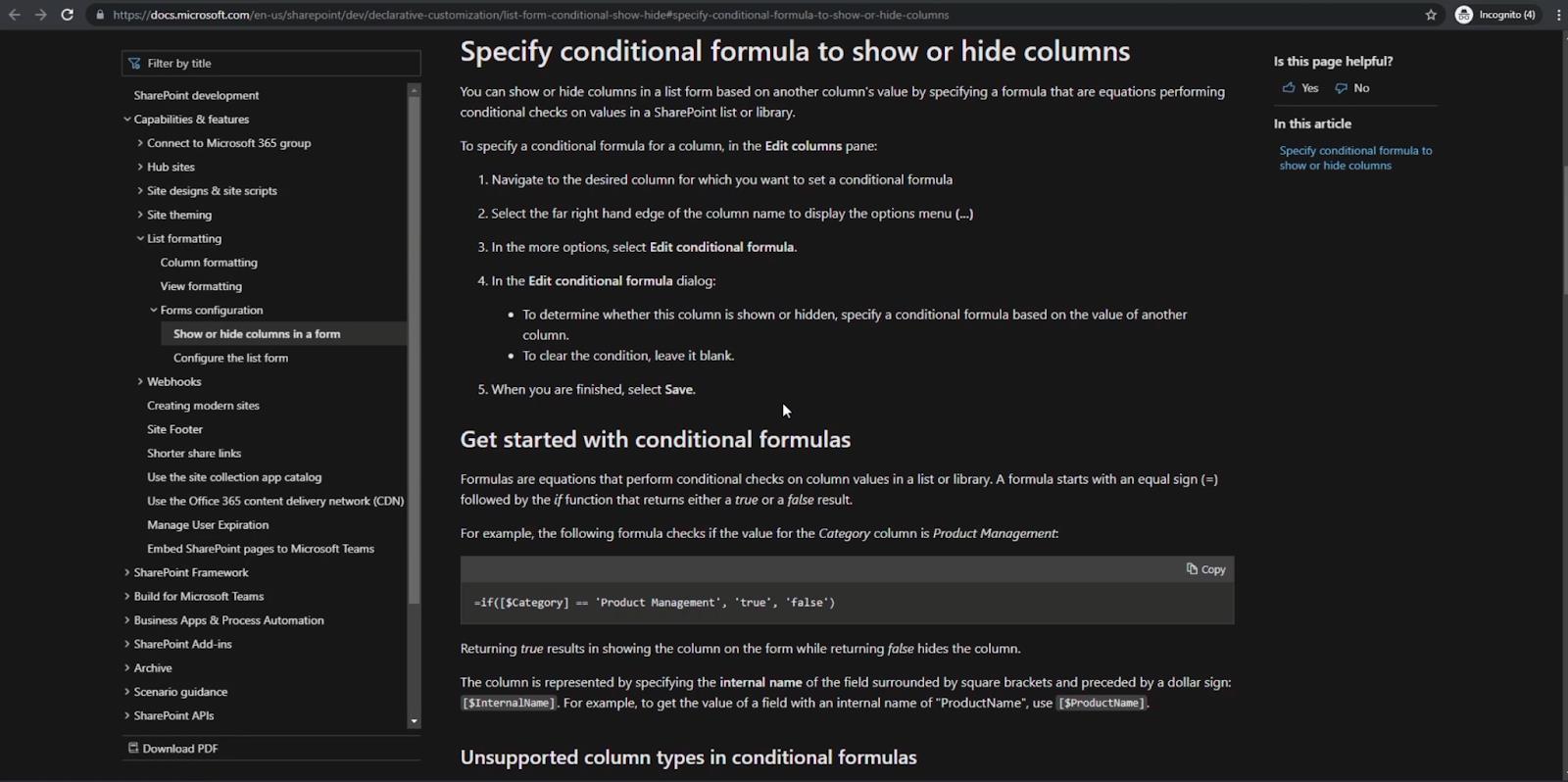
Dette vil omdirigere os til Microsofts dokumentation af formler. Bemærk, at du kan bruge dette til at kende flere formler, der kan gøre din SharePoint-liste mere bekvem at bruge.

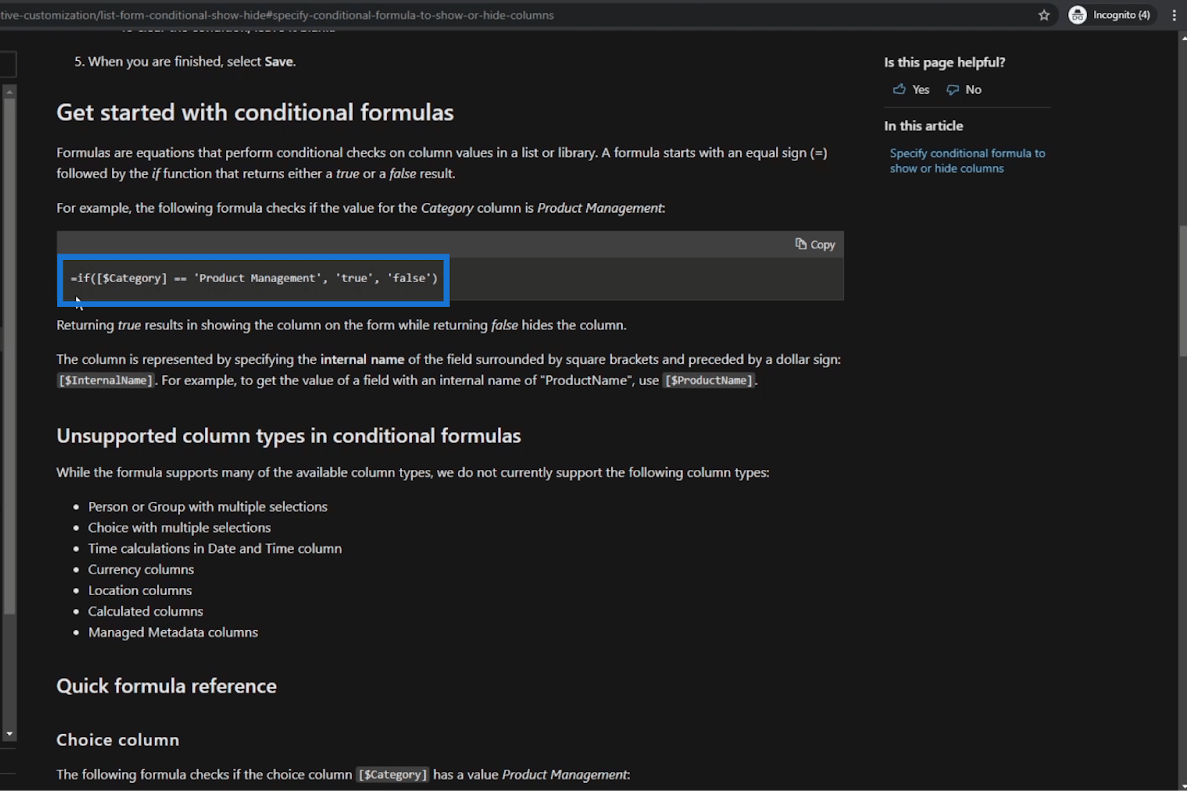
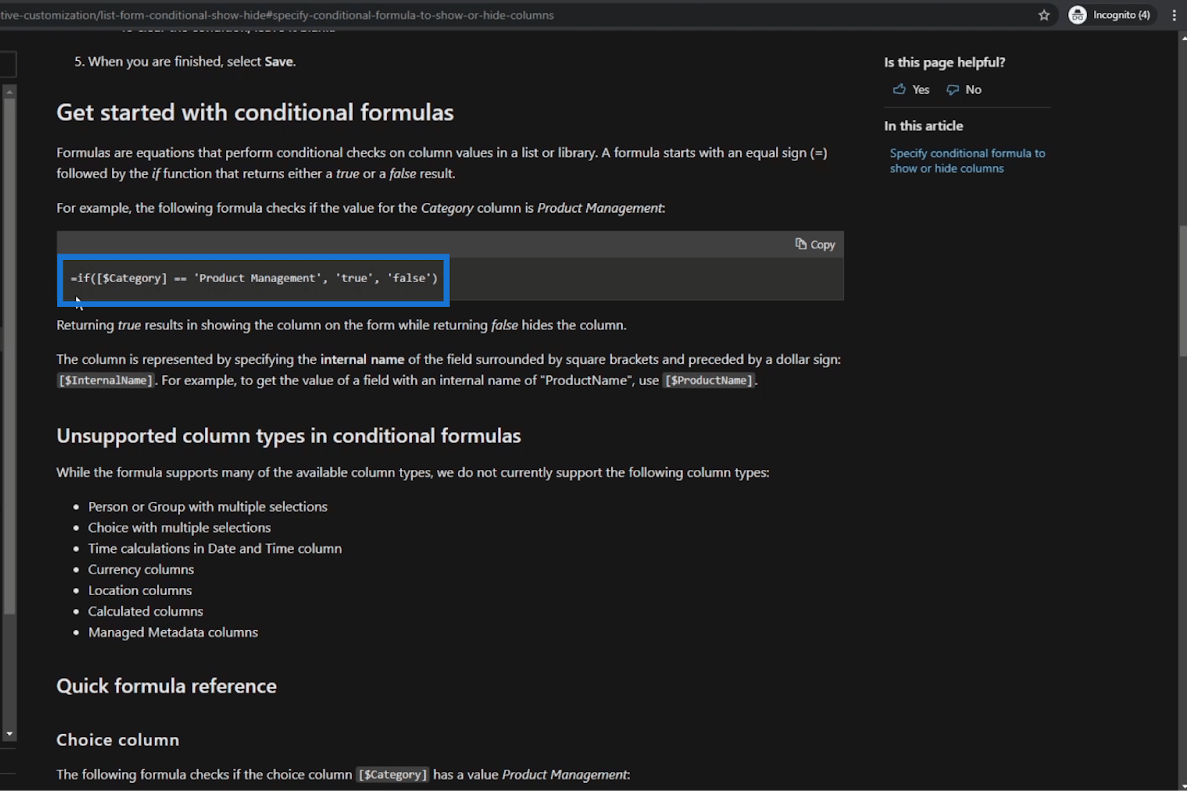
I vores eksempel er den enkleste måde at bruge formlen " =if([$Category] == 'Produktstyring', 'sand', 'falsk') ” .

Det betyder, at hvis et felt er lig med en bestemt værdi, så vis det felt til brugeren. Hvis udtrykket er sandt, viser det os feltet. Men hvis det er falsk, vil feltet ikke blive vist.
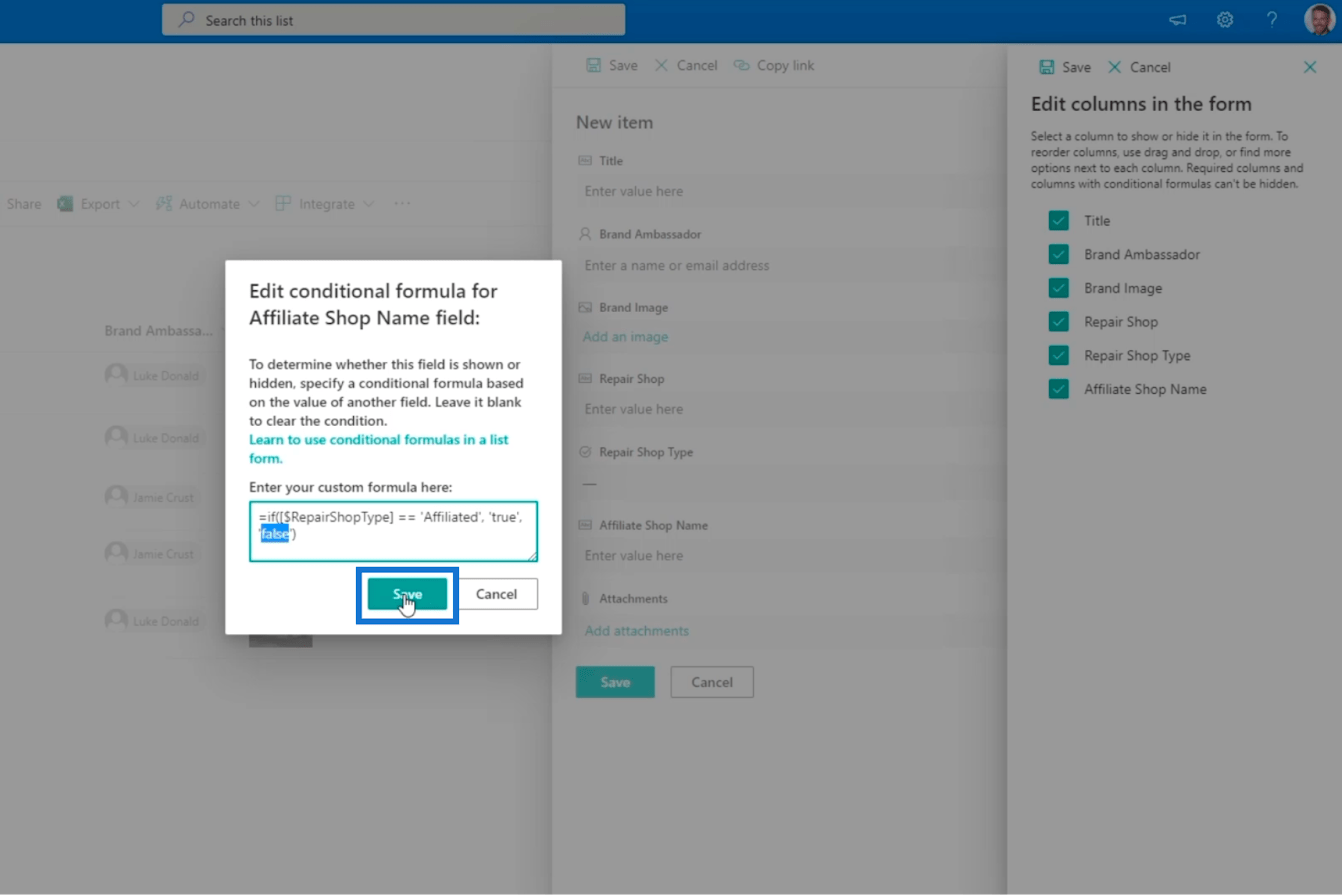
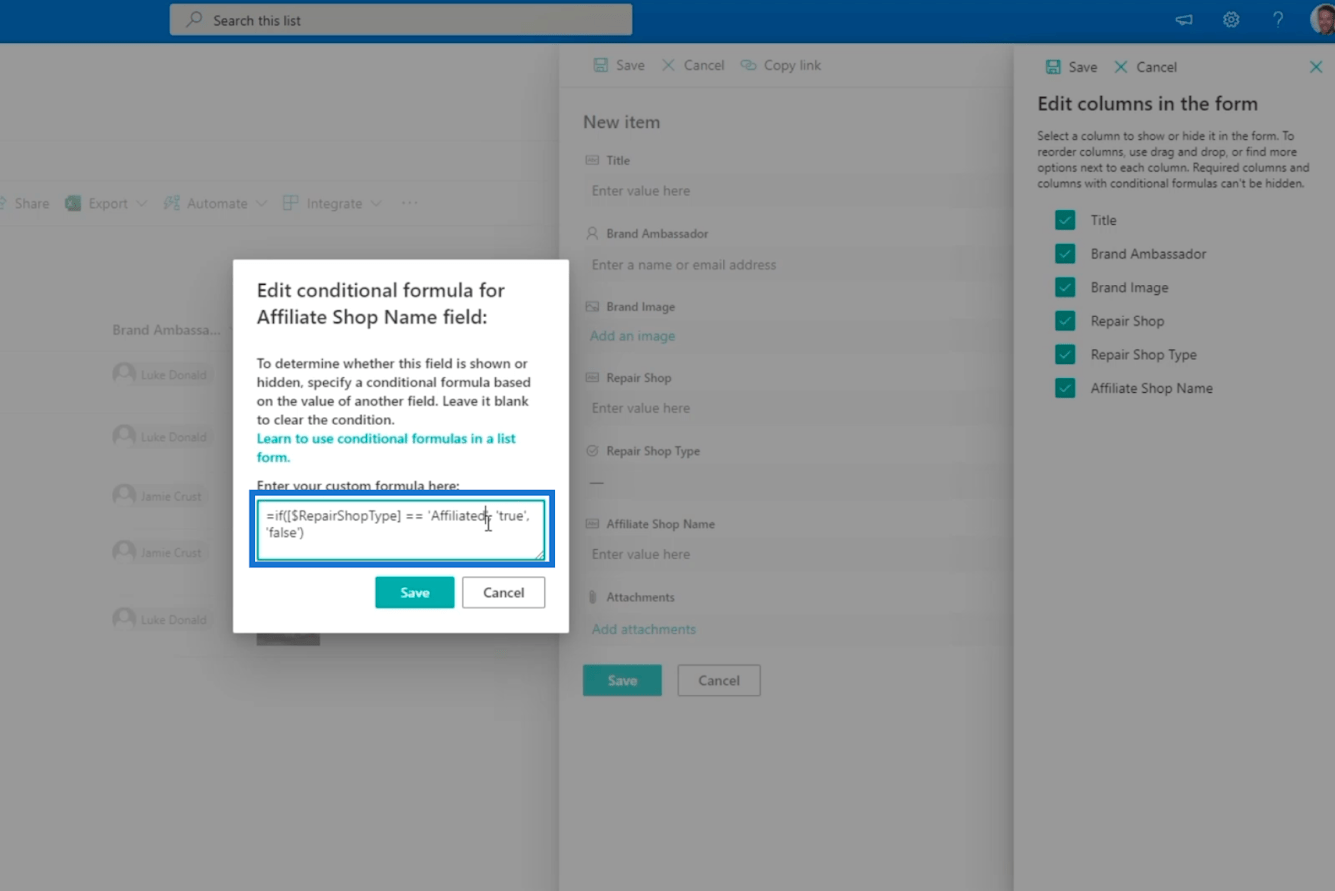
Så lad os gå tilbage til tekstboksen på din SharePoint, og vi skriver formlen " =if([$RepairShopType] == 'Affiliated', 'true', 'false') ”. Dette betyder grundlæggende, at hvis værdien af Repair Shop Type er Affiliated , vil udtrykket returnere sandt. Ellers vil det være falsk.

Husk altid, at hvis dit kolonnenavn har mellemrum, kondenserer Microsoft det bare. Derfor satte vi ikke mellemrum mellem ordene.
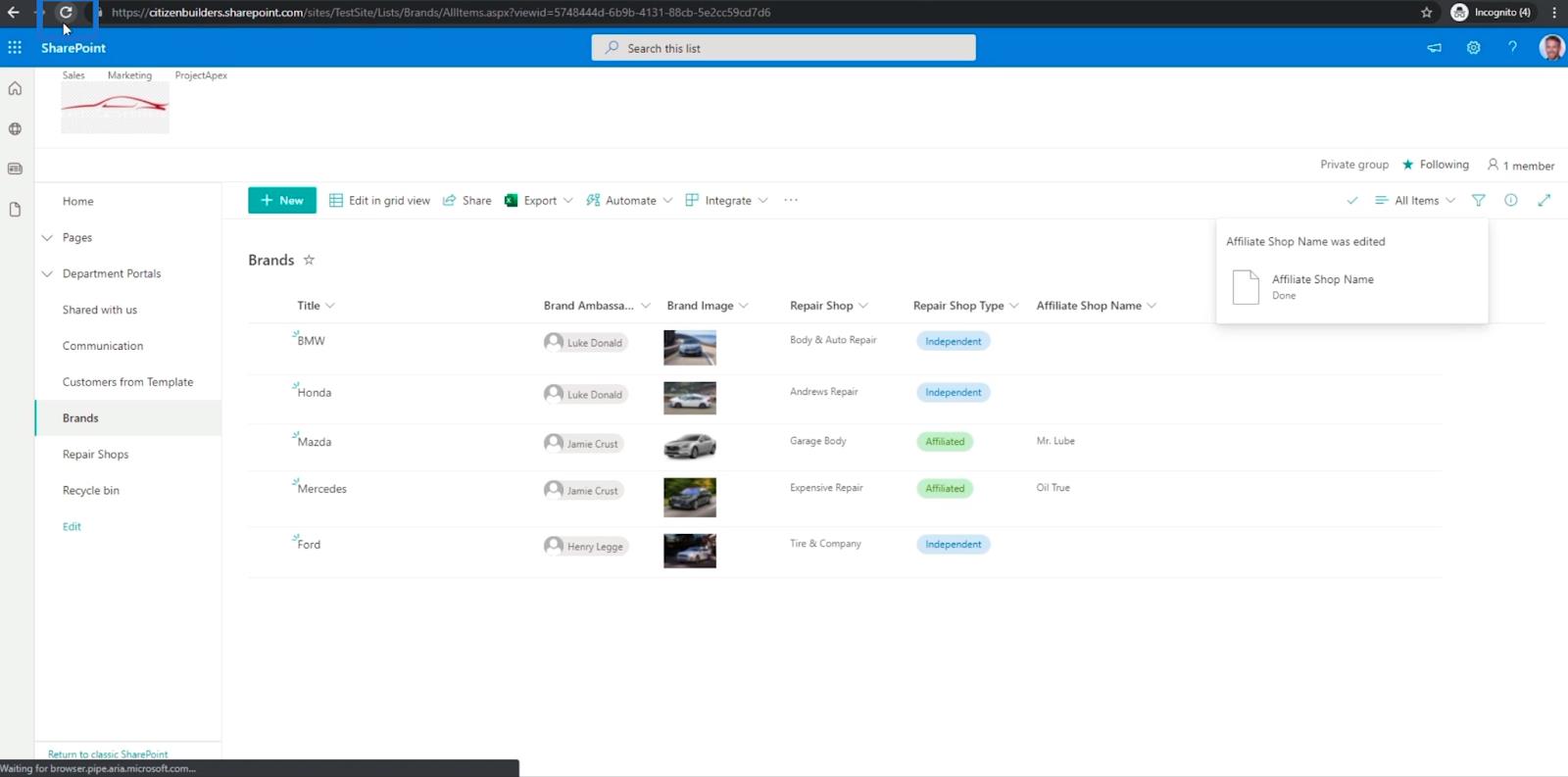
Klik derefter på Gem .

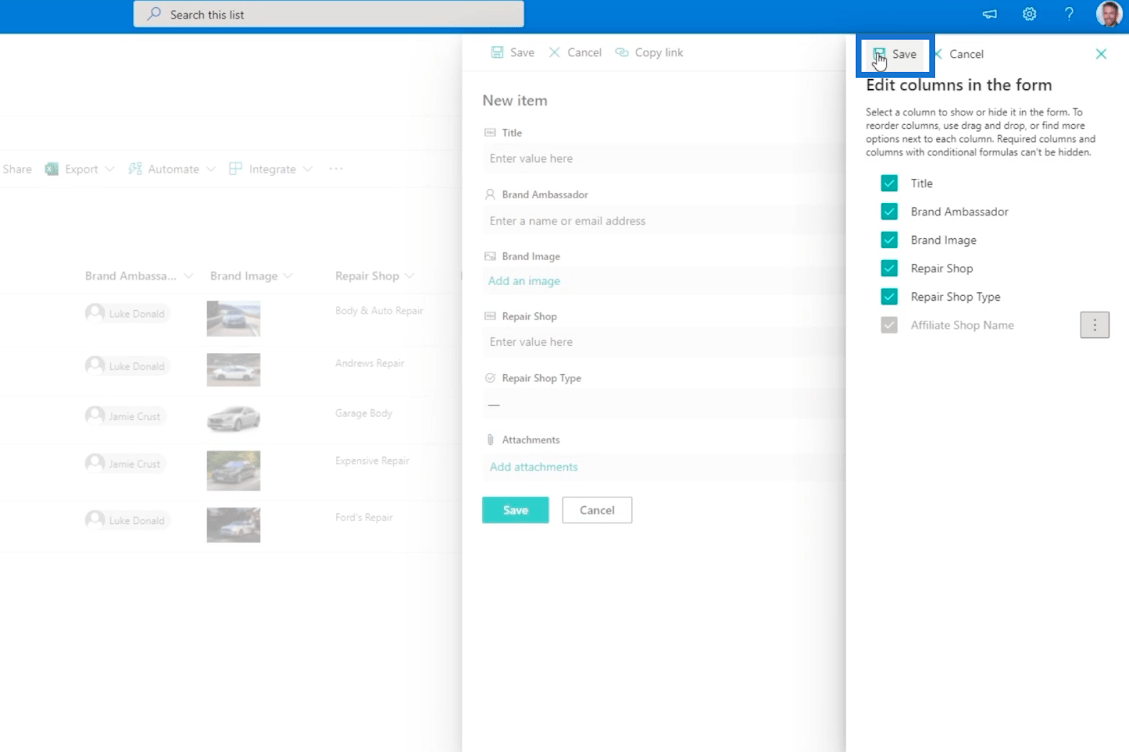
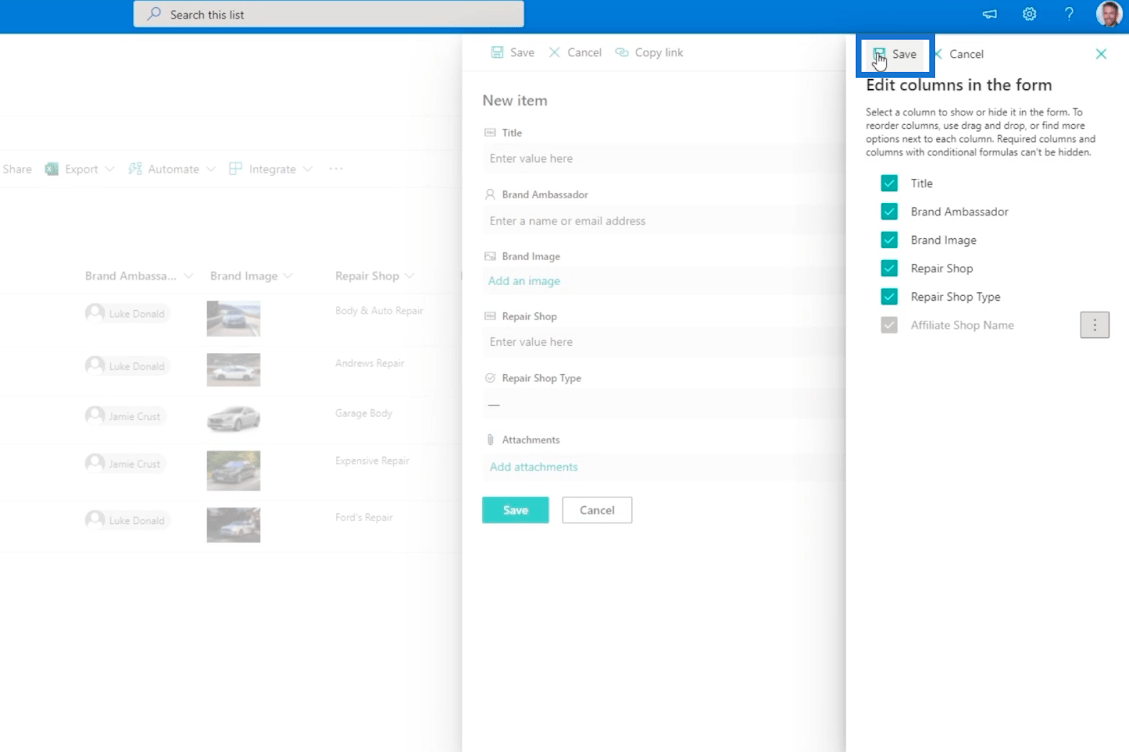
Klik derefter på Gem øverst til højre i Rediger-kolonnerne i formularpanelet .

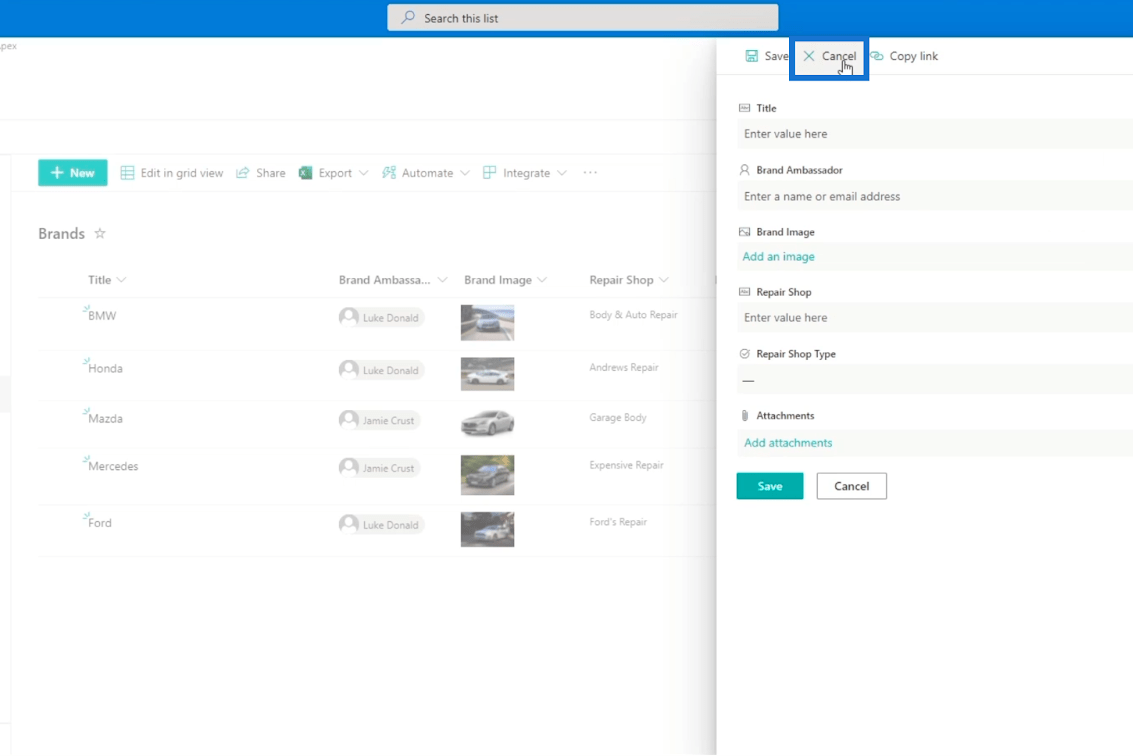
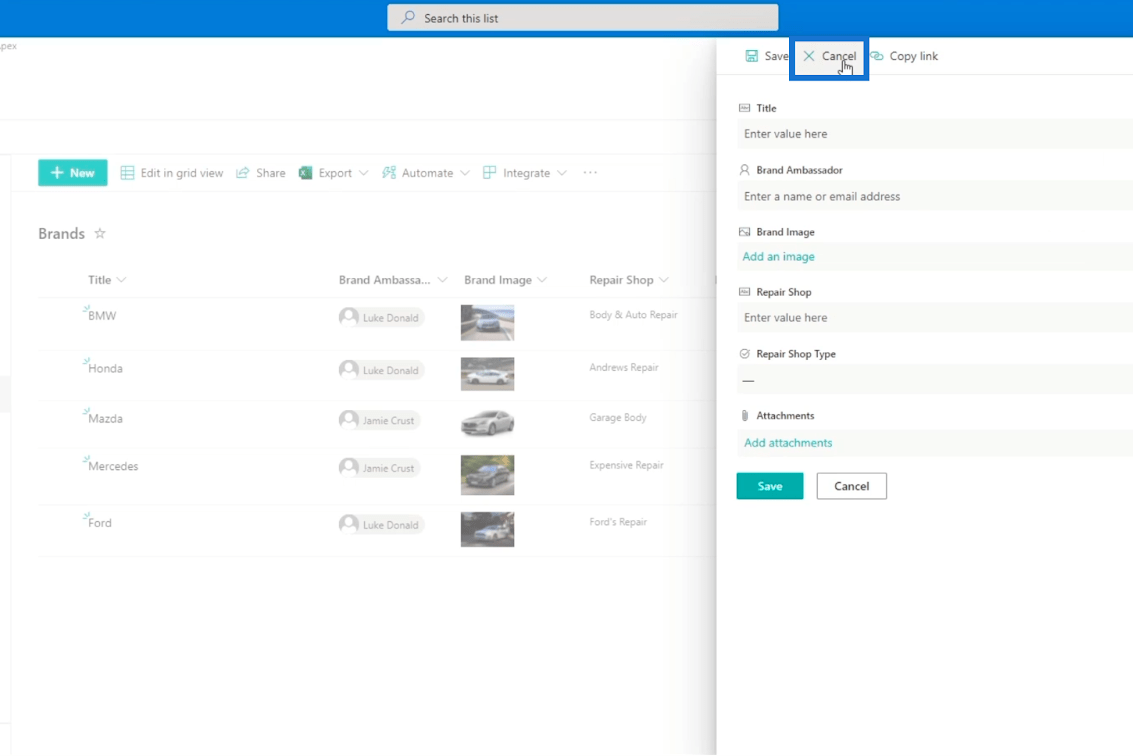
Derefter klikker vi på Annuller.

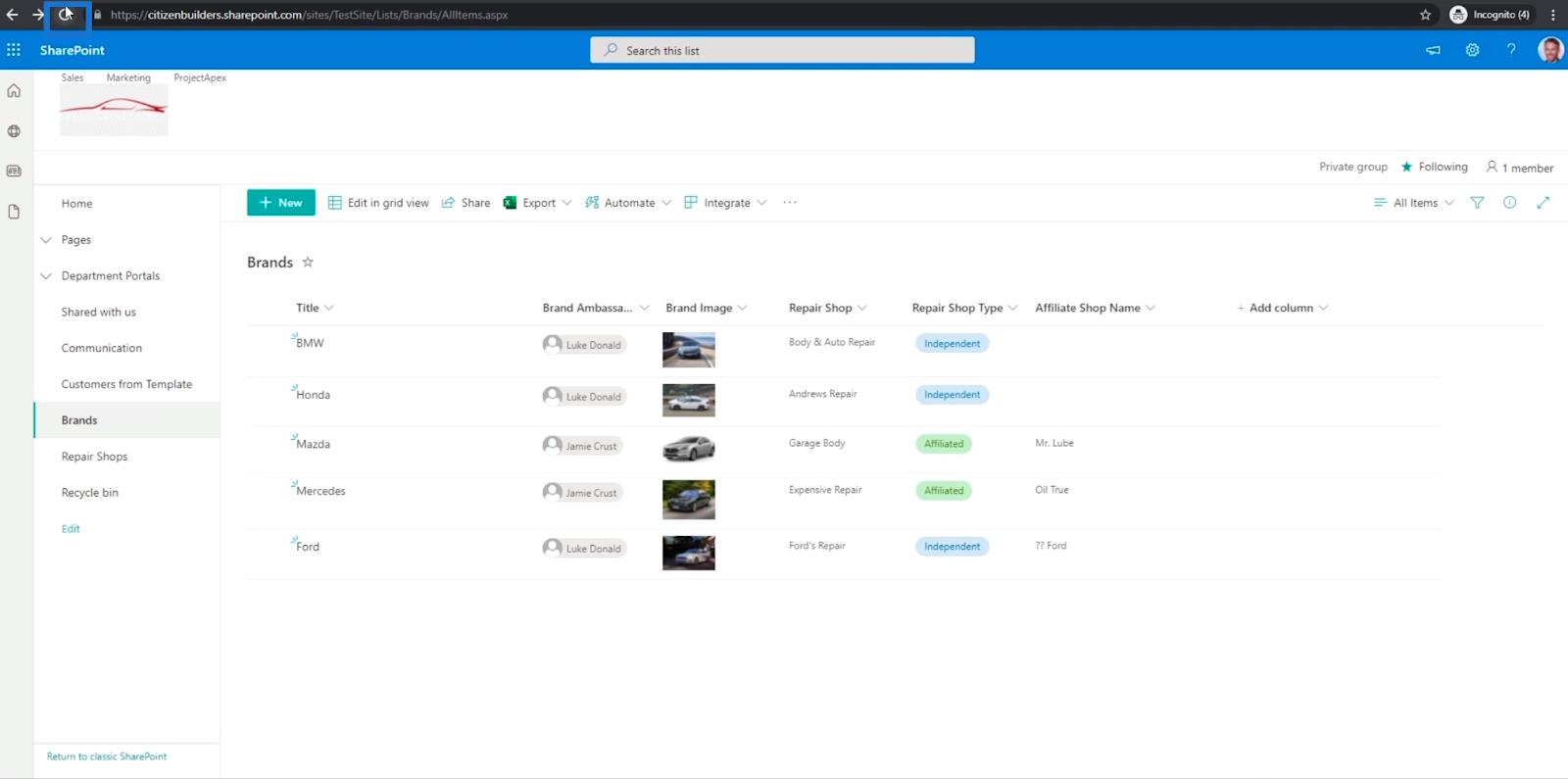
Til sidst opdaterer vi siden.

Tilføjelse af endnu en kolonne i SharePoint-listen
Lad os derefter tilføje en ny kolonne for at prøve den. Først skal du klikke på Ny .

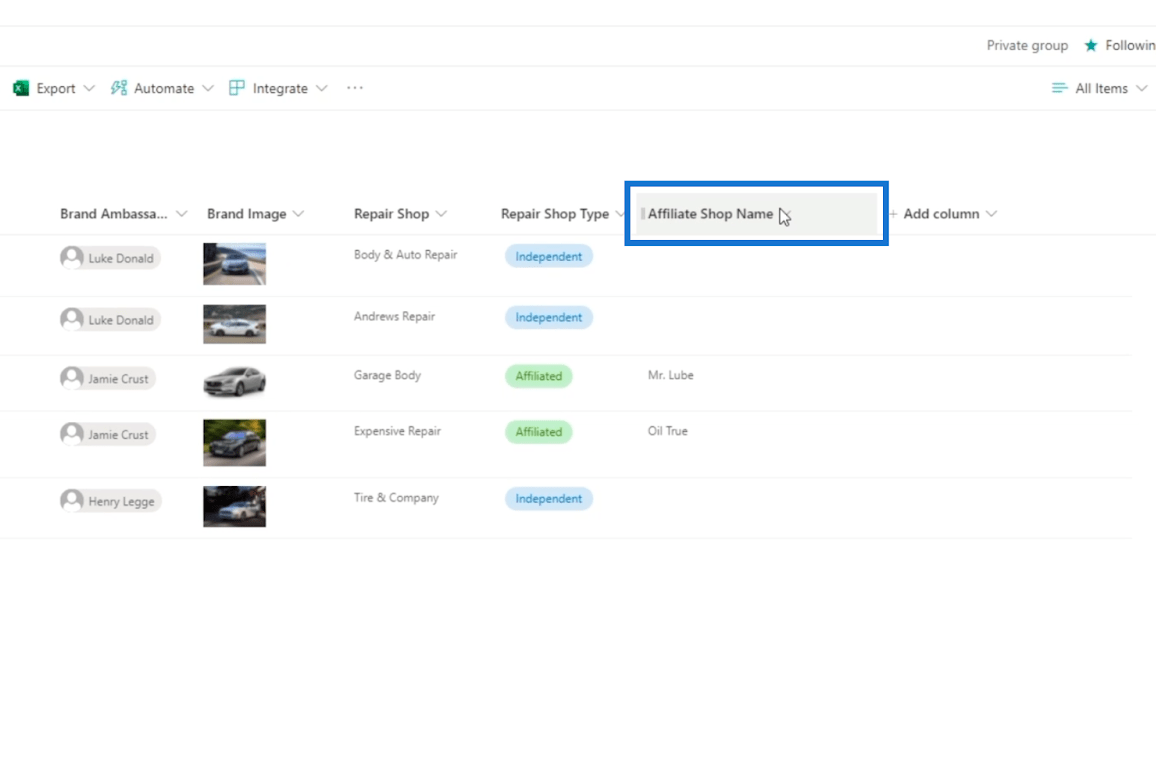
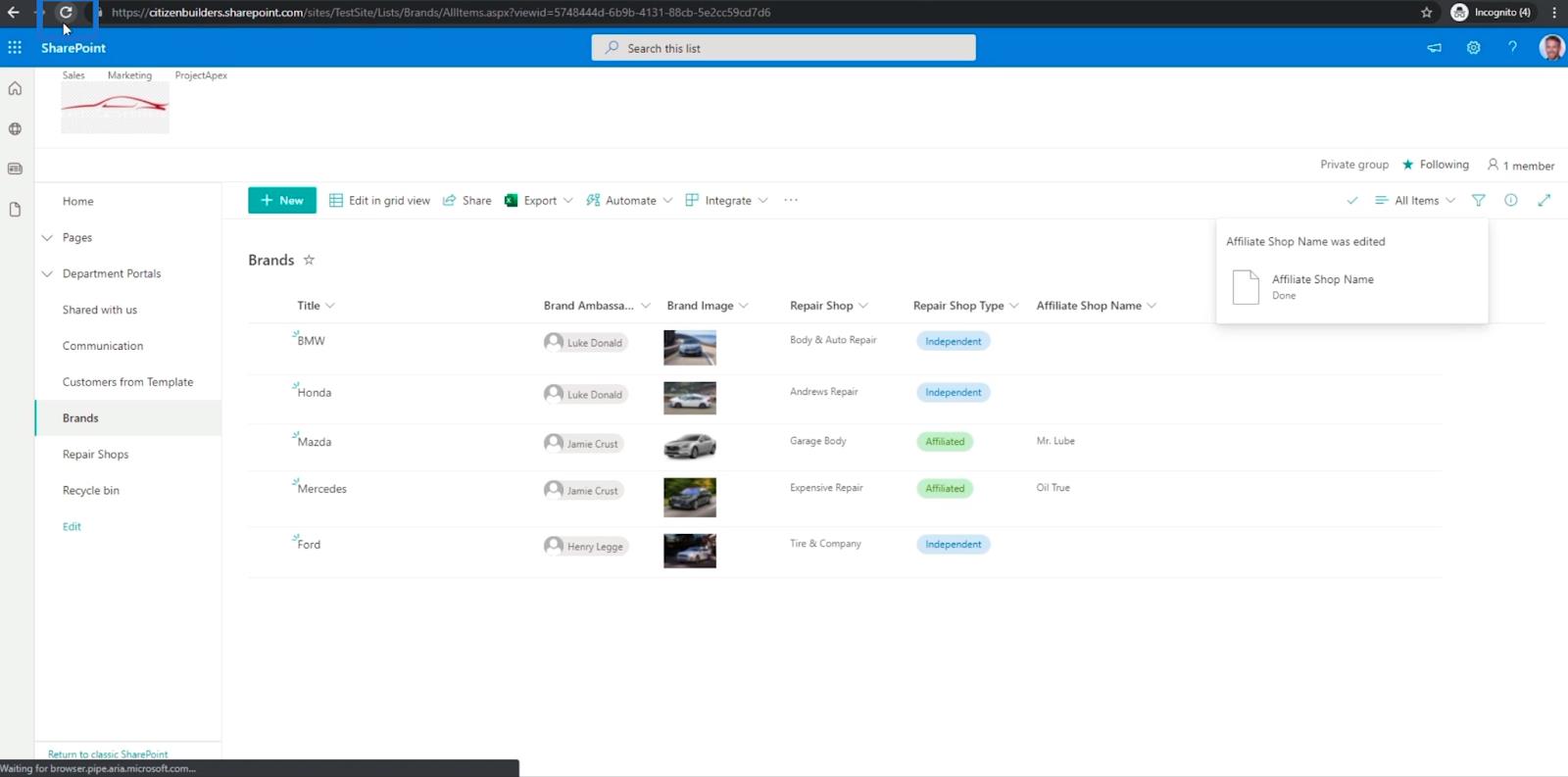
Og du vil se, at kolonnen Affiliate Shop Name endnu ikke er synlig.

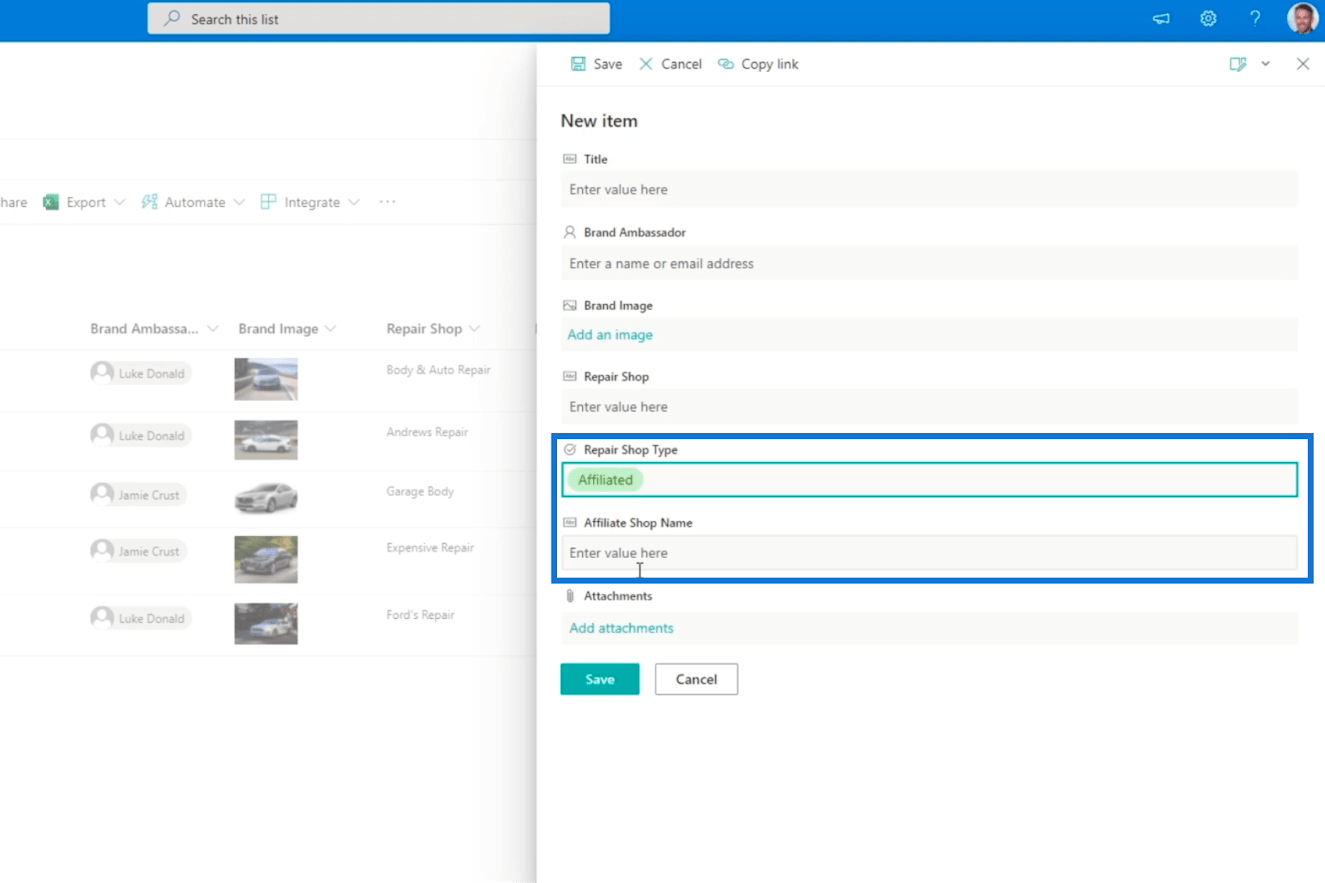
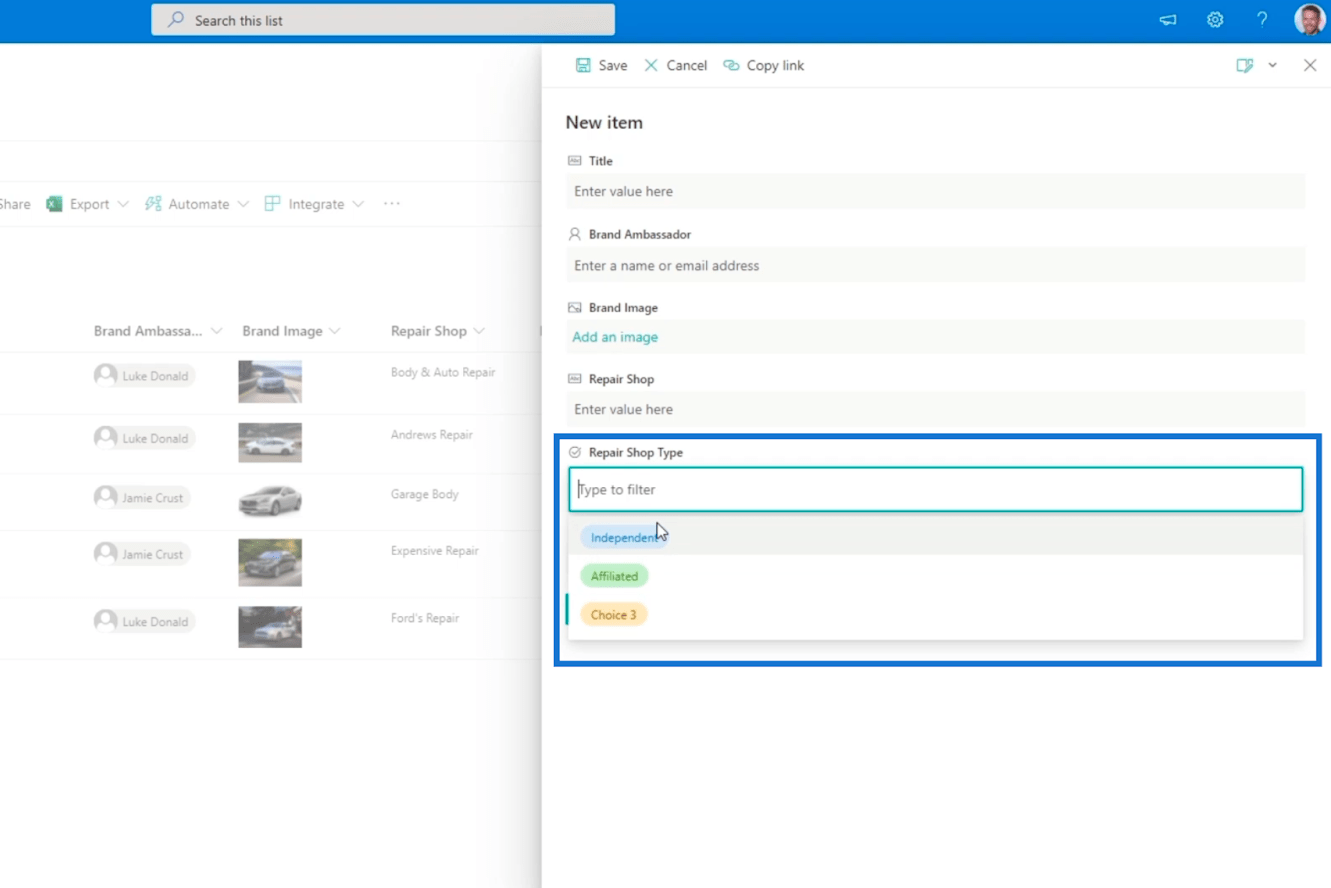
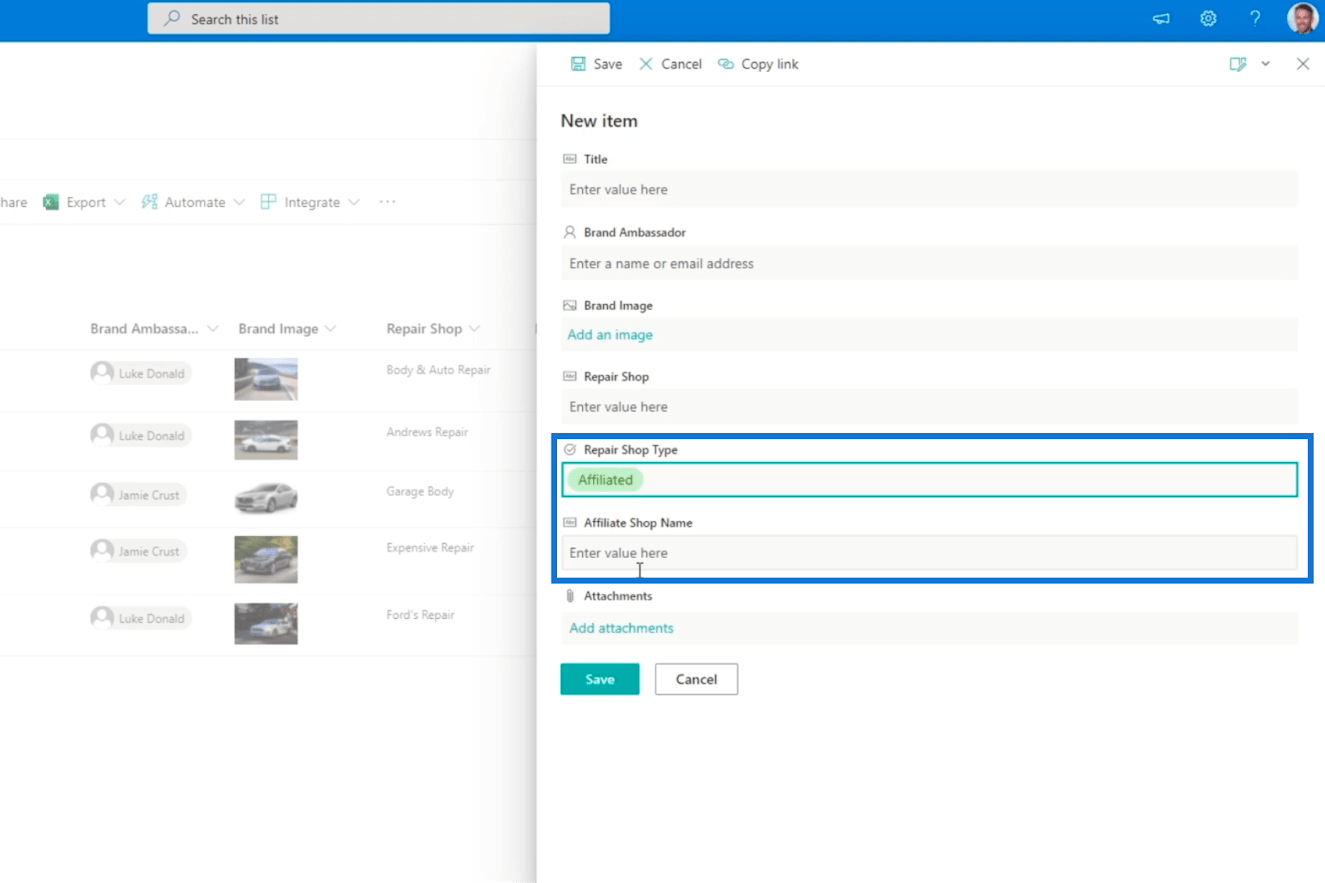
Men når du vælger " Tilknyttet " i feltet Reparationsværkstedstype ...

… feltet Affiliate Shop Name vises.

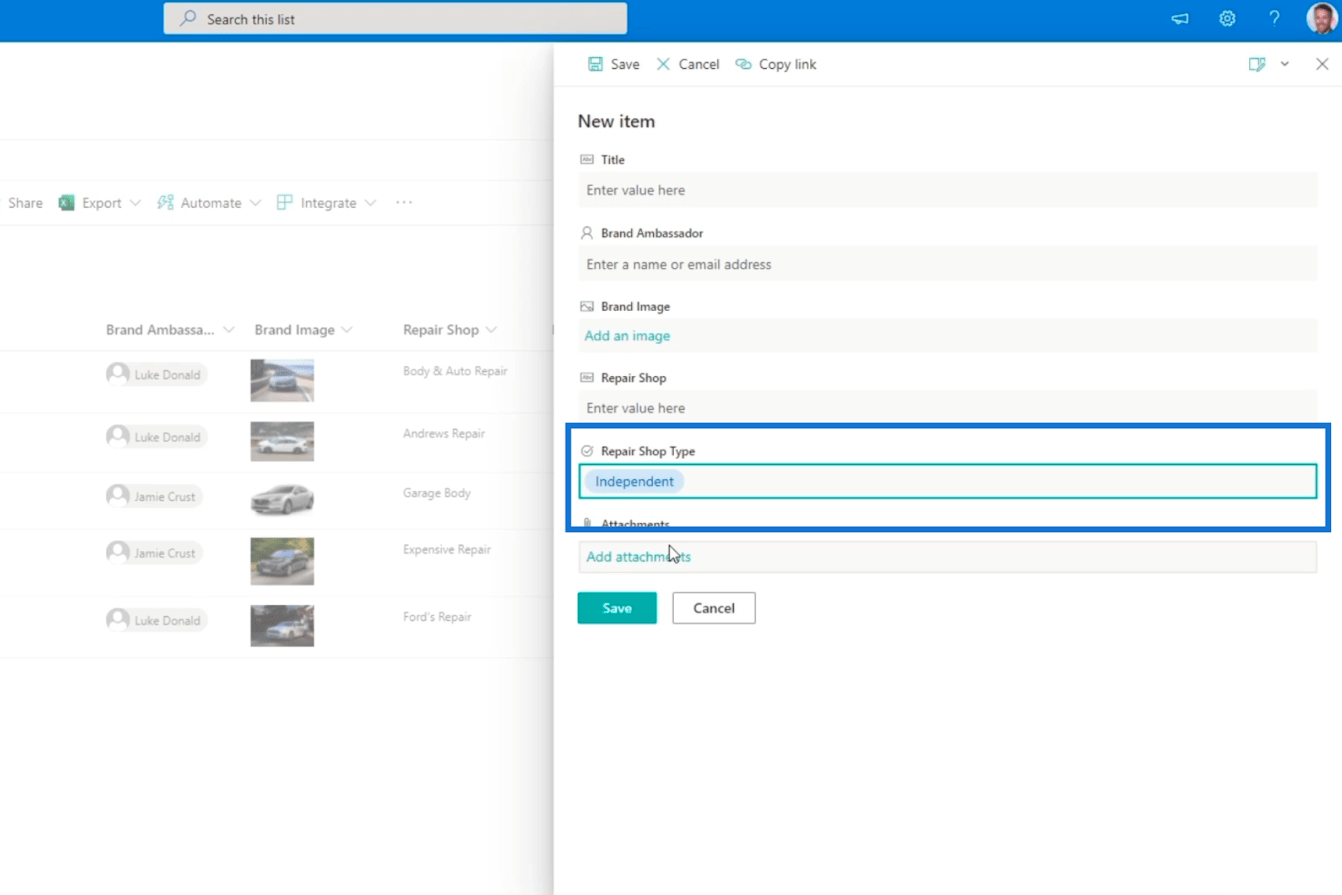
Og når vi ændrer feltet Repair Shop Type til Independent , vil feltet Affiliate Shop Name forsvinde.

Men husk på, at denne formel ikke forhindrer dig i at lave komplekse betingede formler. Hvis du vil lære mere om andre formler, du kan bruge, skal du blot klikke på linket, der siger Lær at bruge betingede formler i en listeform i boksen, når du angiver en betingelse på en kolonne.
Og det bedste ved at tilføje en formel er, at du ikke behøver at lave den om, da den gælder for alle elementerne på SharePoint-listen. Uanset om du redigerer et element eller tilføjer et nyt element, gælder betingelsessættet stadig.
SharePoint-kolonnevalidering ved hjælp af beskrivelser
En anden måde at lade folk vide, hvad de skal sætte i hvert felt på din SharePoint-liste, er at tilføje en beskrivelse. Det vil lade brugeren vide, hvad feltet repræsenterer.
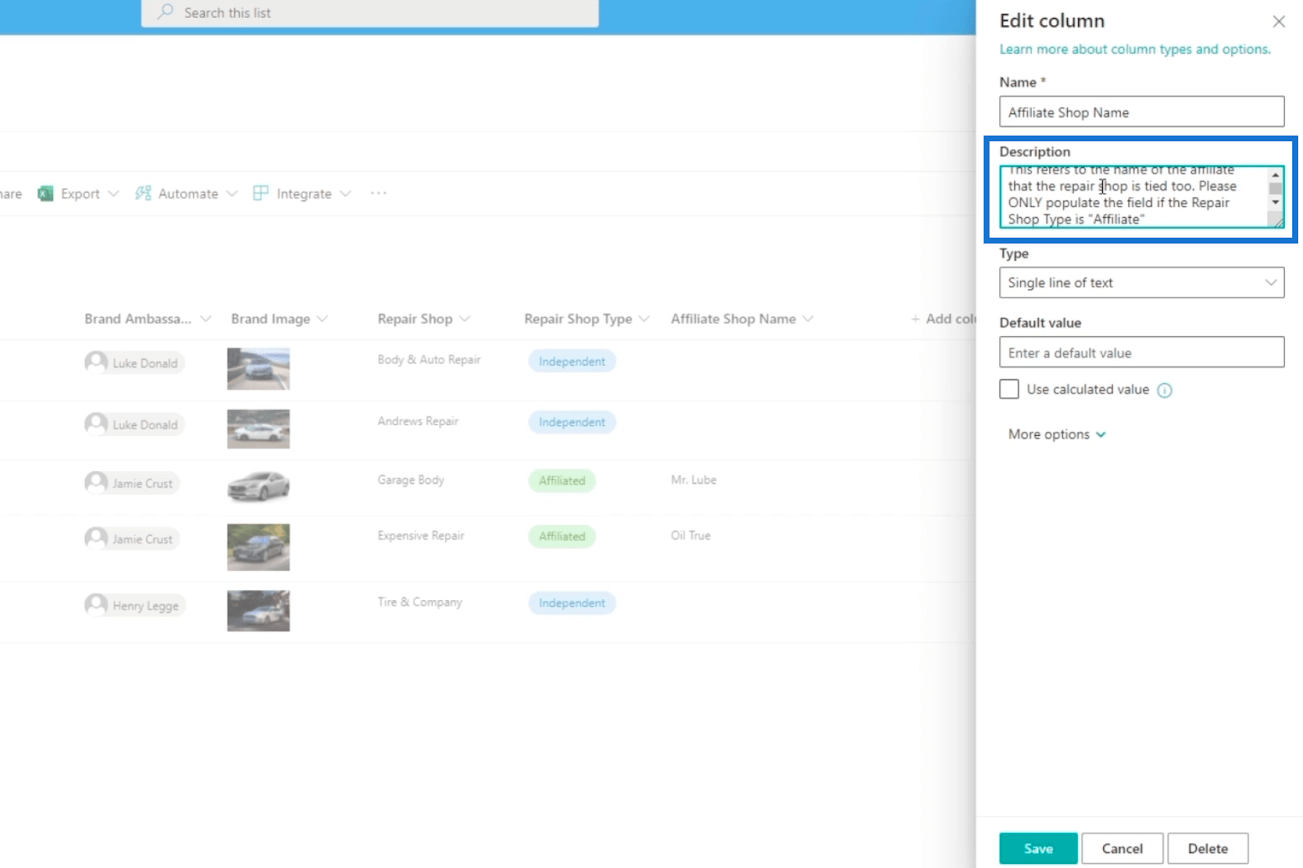
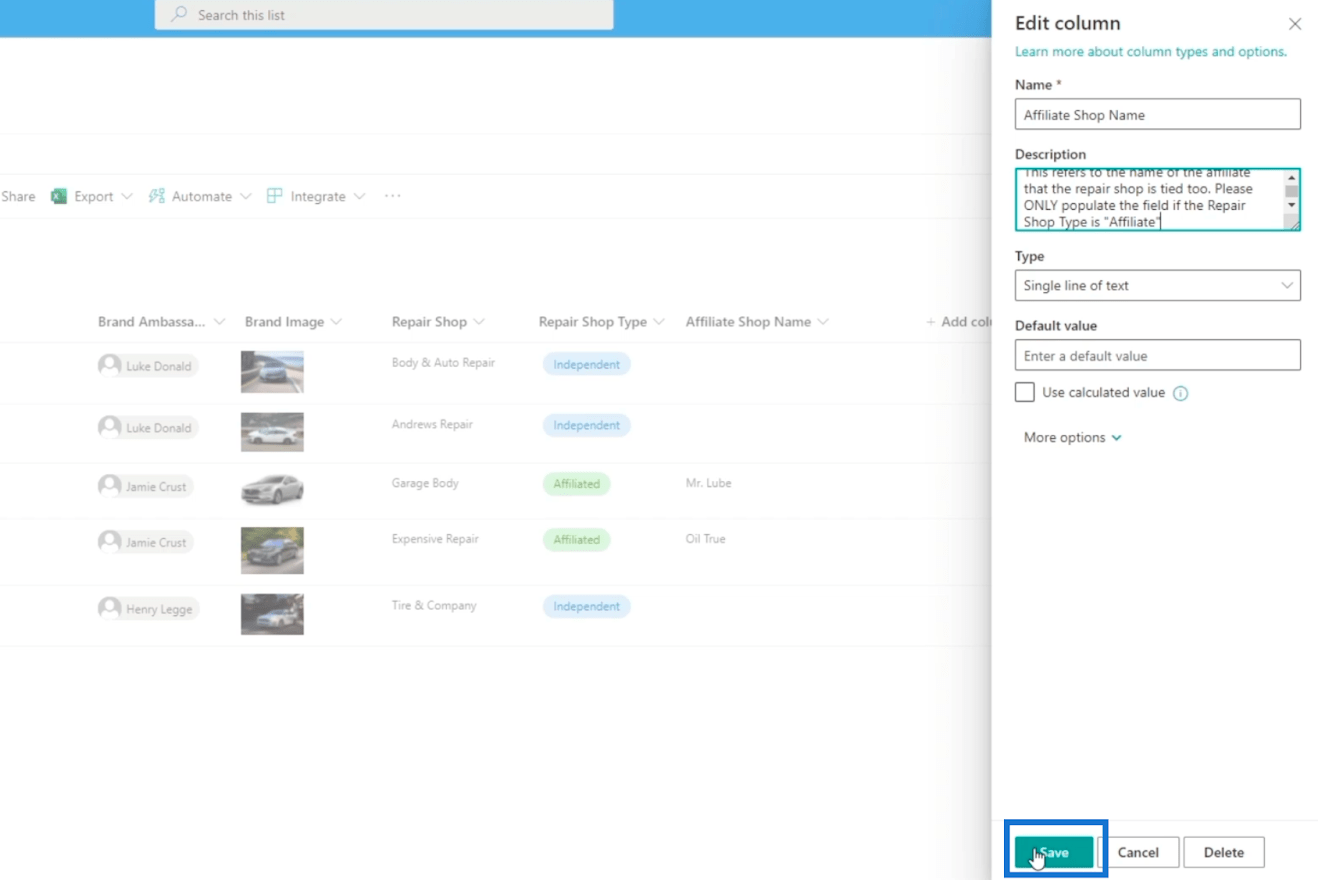
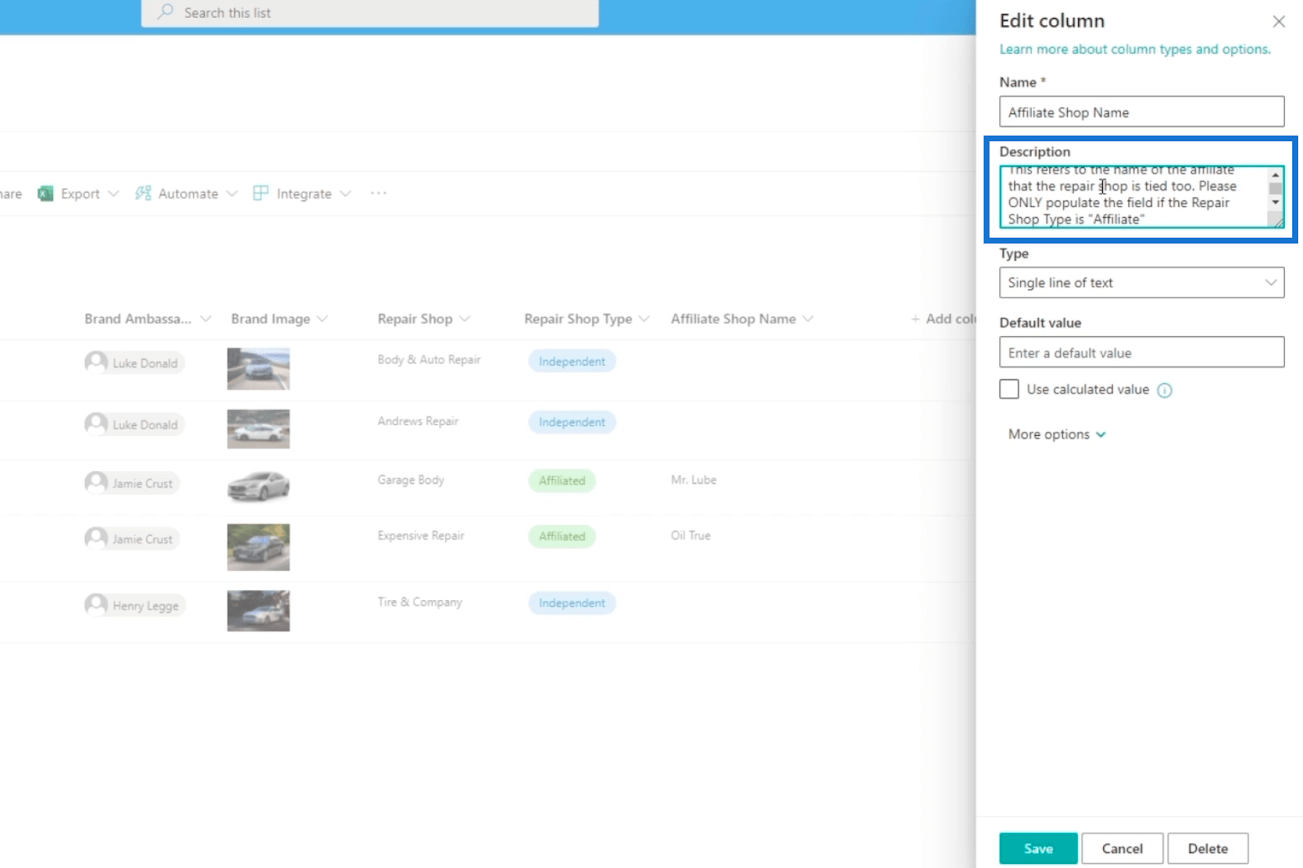
I vores eksempel sætter vi en beskrivelse i kolonnen Affiliate Shop Name . Klik på kolonnen, vælg Kolonneindstillinger , og klik på Rediger .

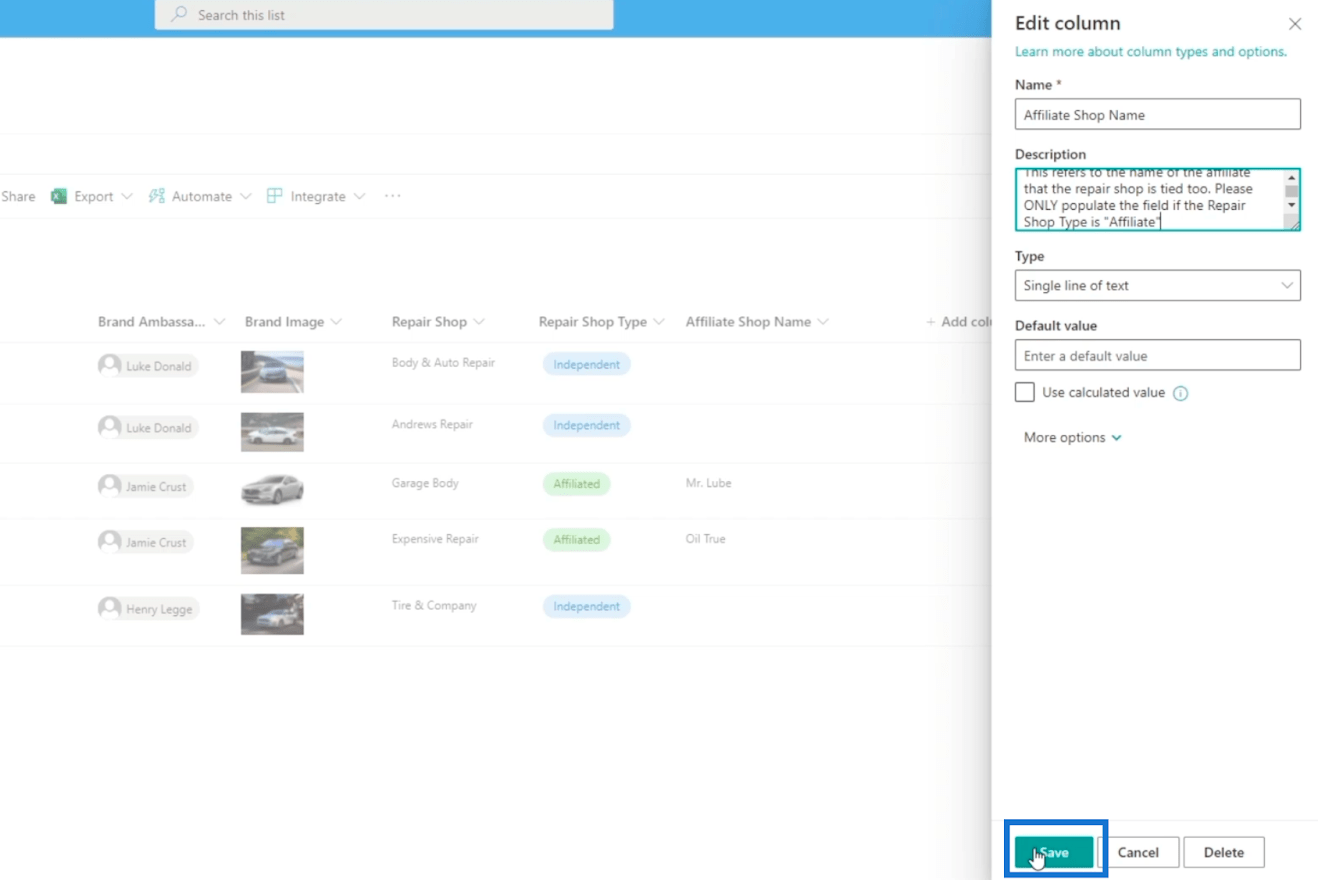
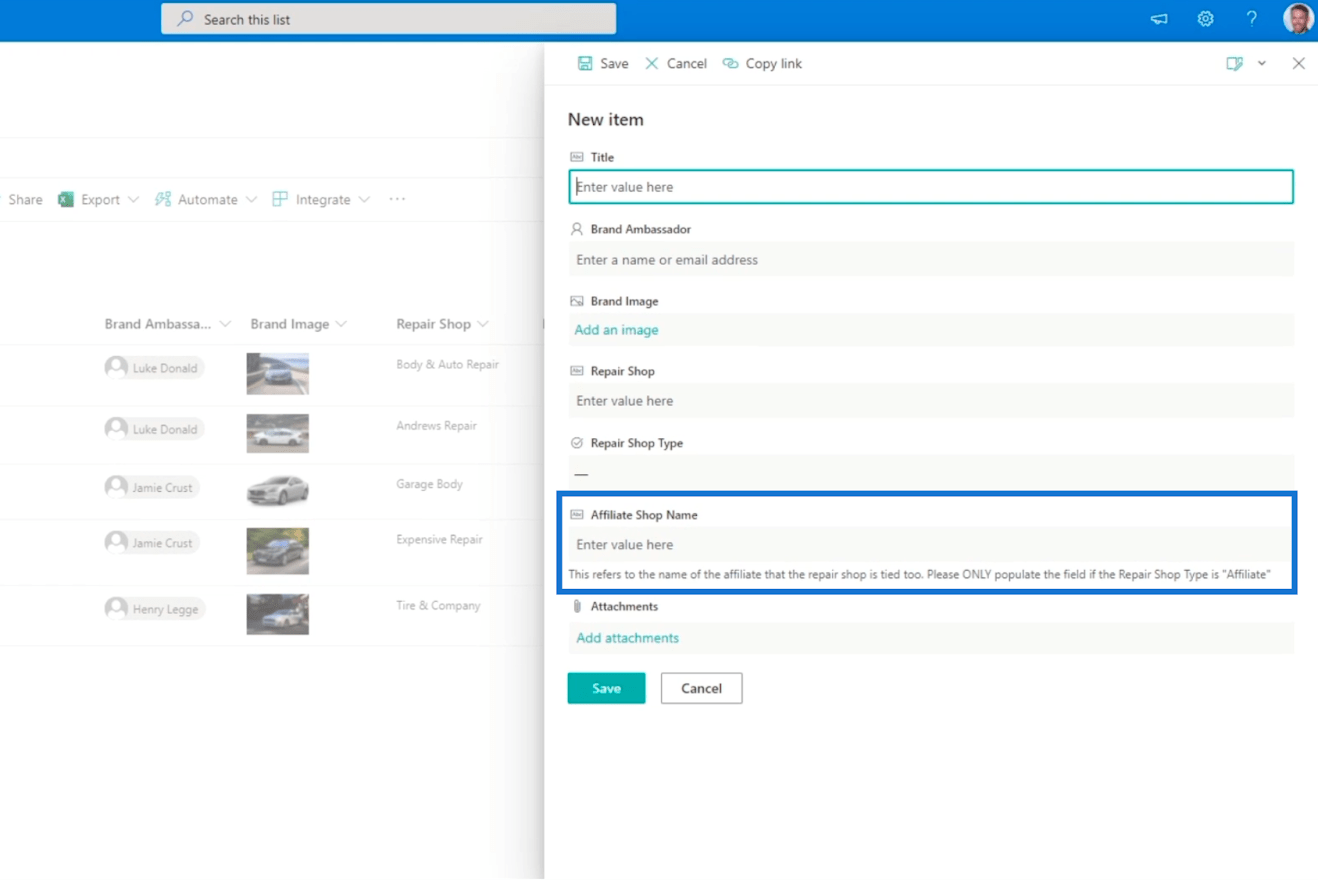
I boksen Beskrivelse skriver vi " Dette refererer til formålet med den affiliate, som værkstedet er knyttet til. Udfyld kun dette felt, hvis Repair Shop Type er "Affiliate" "

Klik derefter på Gem .

Derefter skal du opdatere siden.

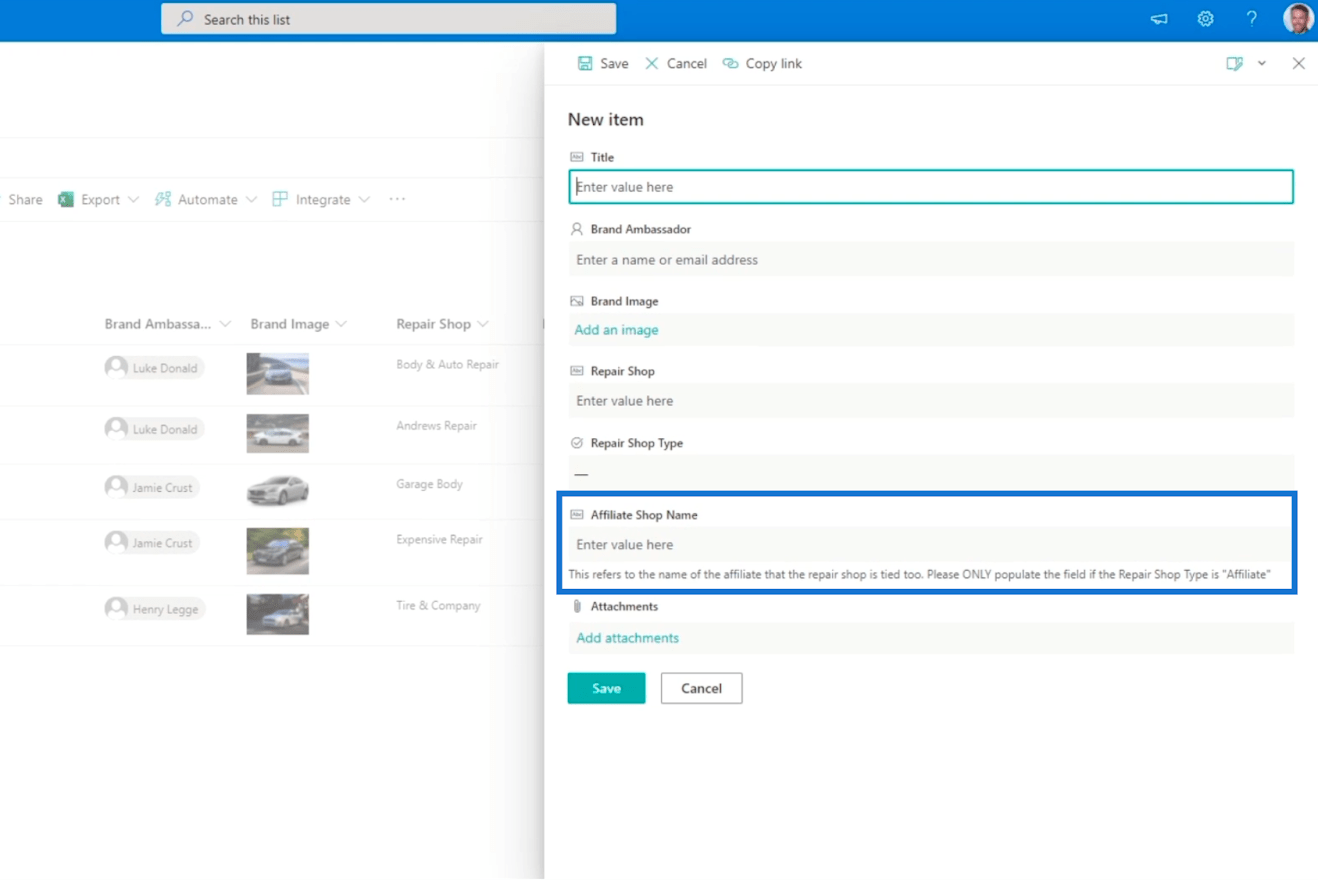
Nu, hvis du tilføjer en vare til listen, vil du bemærke, at den beskrivelse, vi angiver under tekstfeltet Affiliate Shop Name, er der.

Tilføjelse af en beskrivelse kan hjælpe brugerne med at identificere, hvad de skal sætte i tekstfeltet. Det kan være en simpel måde, men den er helt sikkert effektiv. Husk på, at beskrivelsen ikke forhindrer dem i at skrive andre værdier, men den hjælper helt sikkert med at vejlede brugerne.
Konklusion
For at afslutte tingene, har du lært, hvordan du bruger betinget logik til SharePoint-kolonnevalidering. Du kan bruge grundlæggende til komplekse formler for at gøre dine kolonner mere effektive og bekvemme at bruge. Du har også lært, hvordan du tilføjer en beskrivelse for at vejlede brugeren om, hvad feltet er til for.
Bare husk, at du kan søge efter andre formler fra Microsoft, som helt sikkert kan fungere godt for dine SharePoint-listekolonner. Hvis du gerne vil vide mere om dette emne og andet relateret indhold, kan du helt sikkert tjekke listen over relevante links nedenfor.
Alt det bedste,
Henrik