I denne blog vil vi diskutere, hvordan du kan ændre SharePoints klassiske designvisningsudseende på dit websted og få det til at se mere tiltalende ud.
Microsoft flytter langsomt alle SharePoints klassiske indstillinger og udseende til deres avancerede eller standarddesignvisningsversion.

Men når dette skrives, kan du af en eller anden grund stadig støde på et SharePoint-websted med en klassisk designvisning.

På grund af det er der stadig nogle få indstillinger og funktioner, som vi kun kan ændre ved at gå til indstillingerne for SharePoint Classic-designsiden.

Indholdsfortegnelse
Gå til dit SharePoint-projekt-webstedsindstillinger
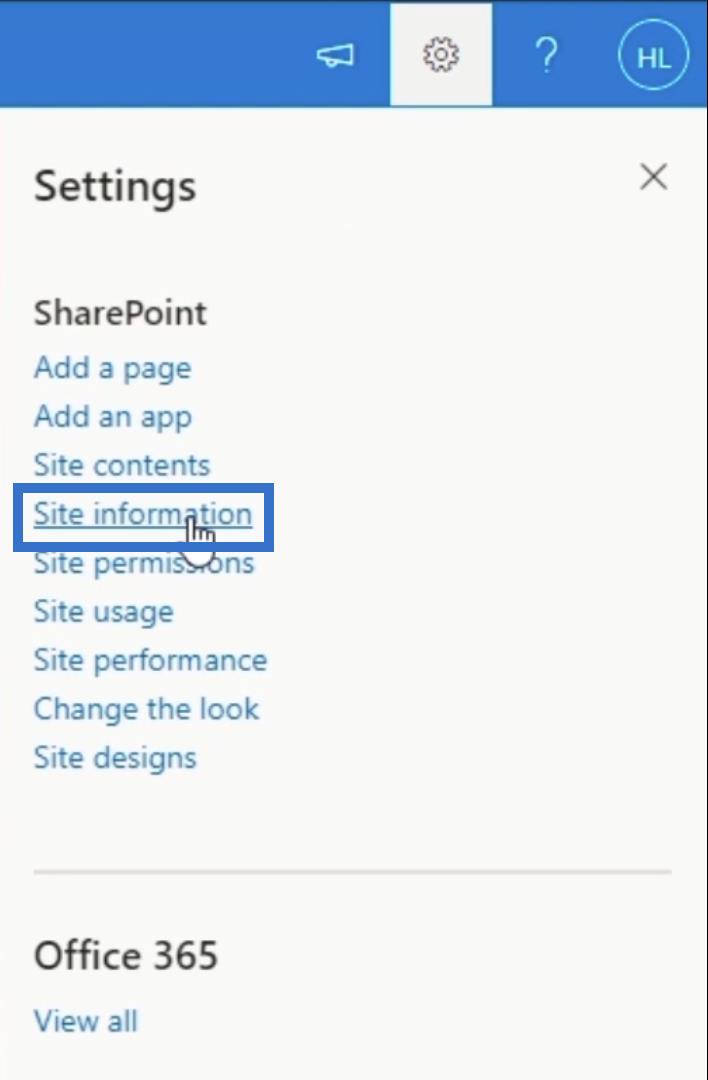
For at få adgang til SharePoints klassiske designvisning Indstillinger for websted, kan du klikke på tandhjulsikonet øverst til højre.

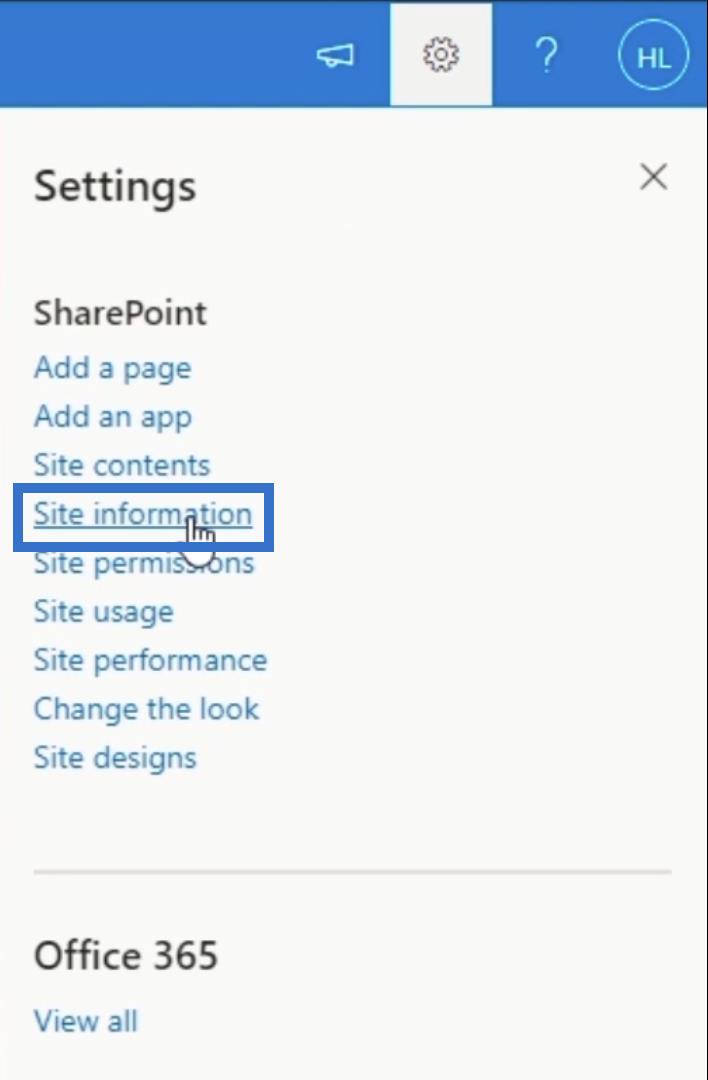
Klik derefter på webstedsoplysninger .

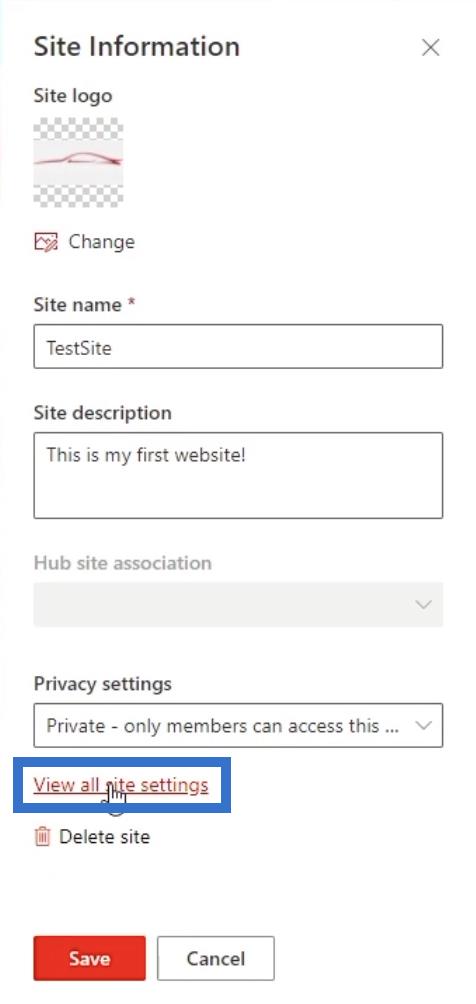
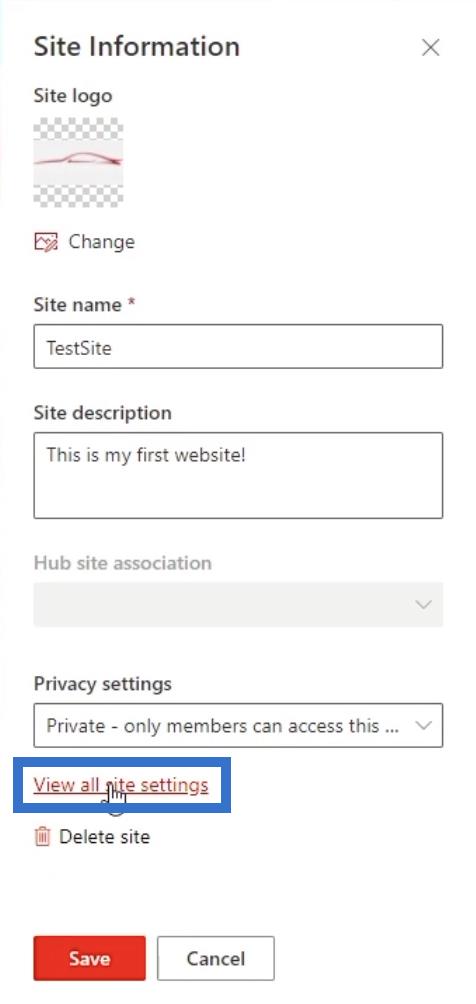
Et nyt panel vises til højre. Vælg Vis alle webstedsindstillinger .

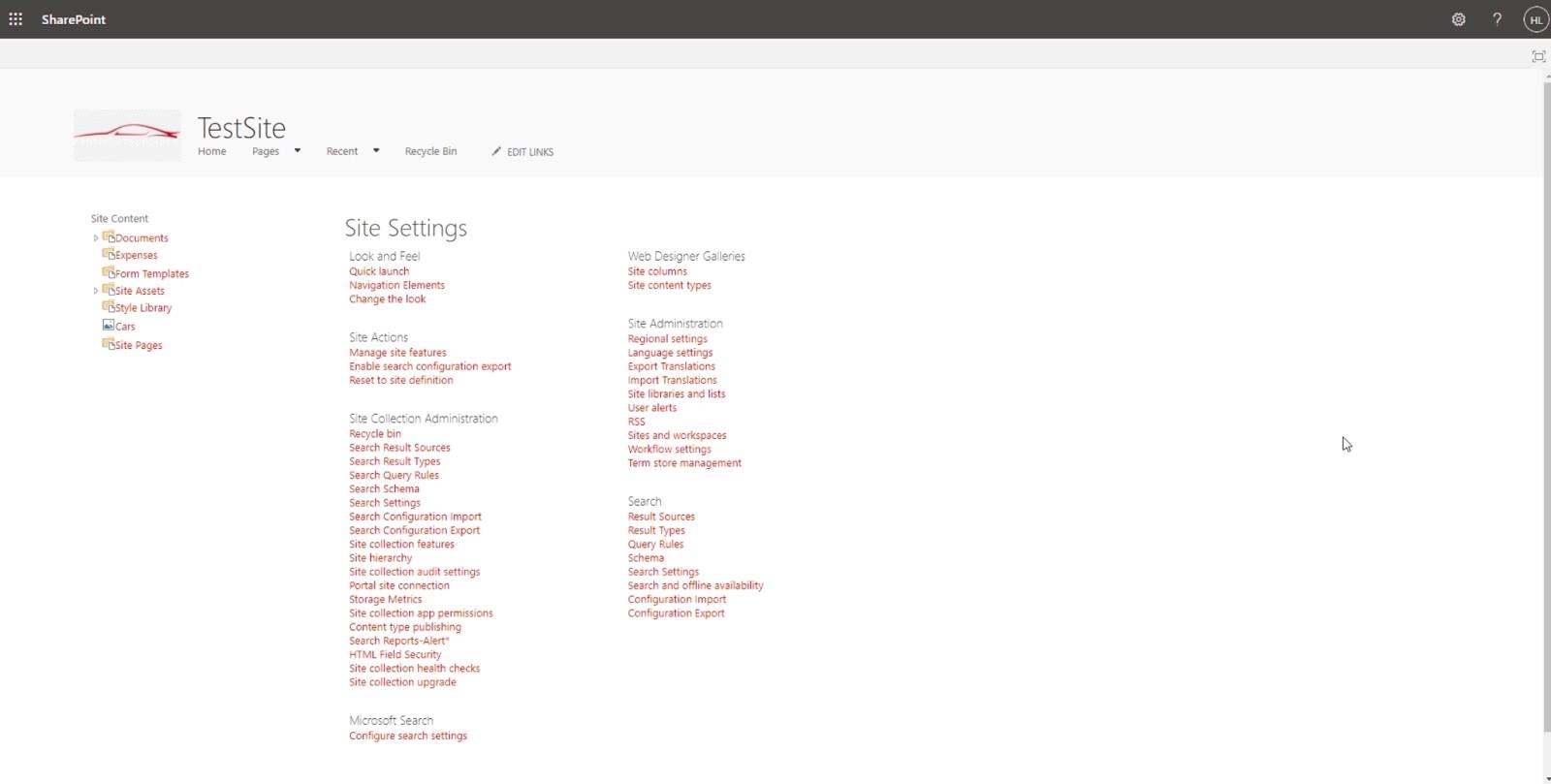
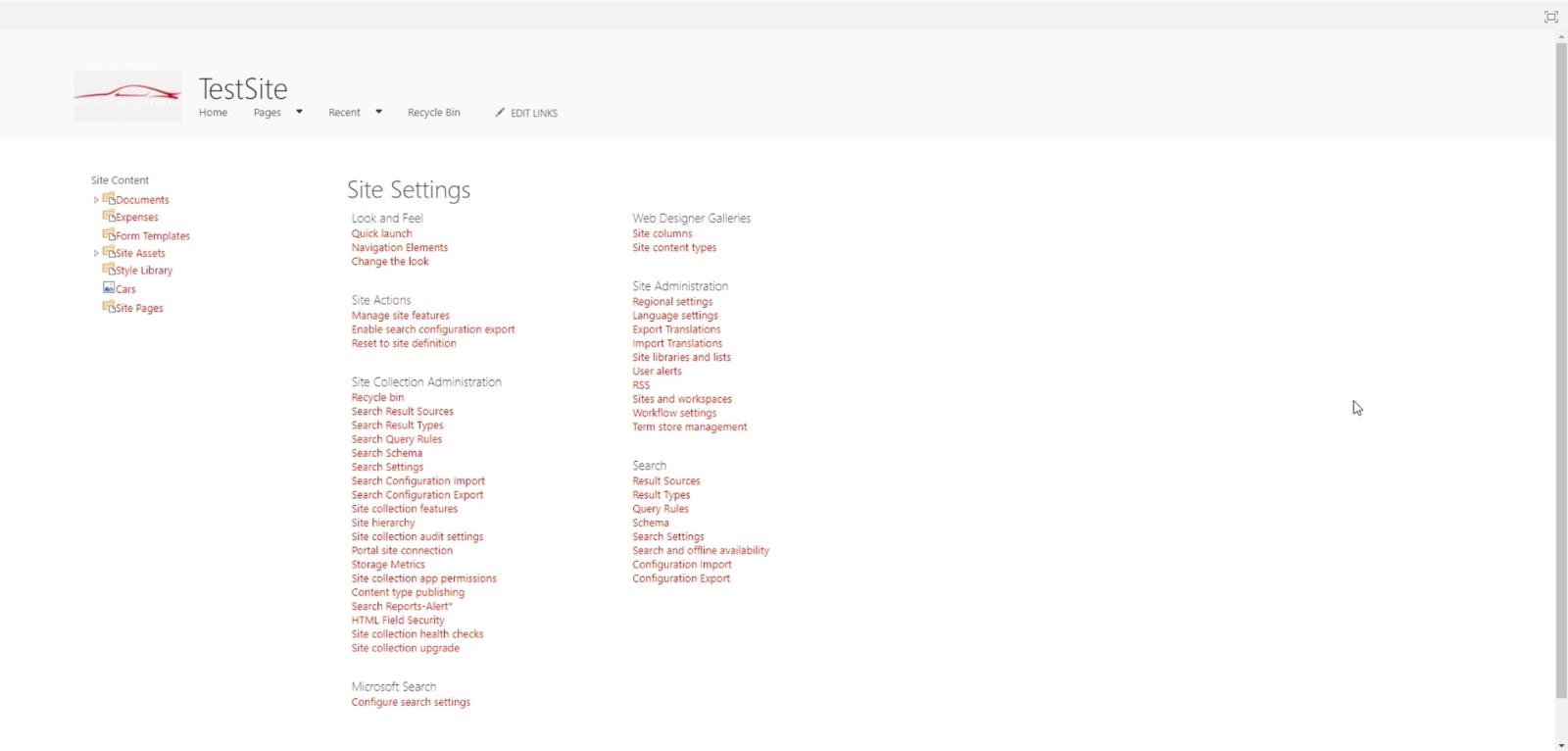
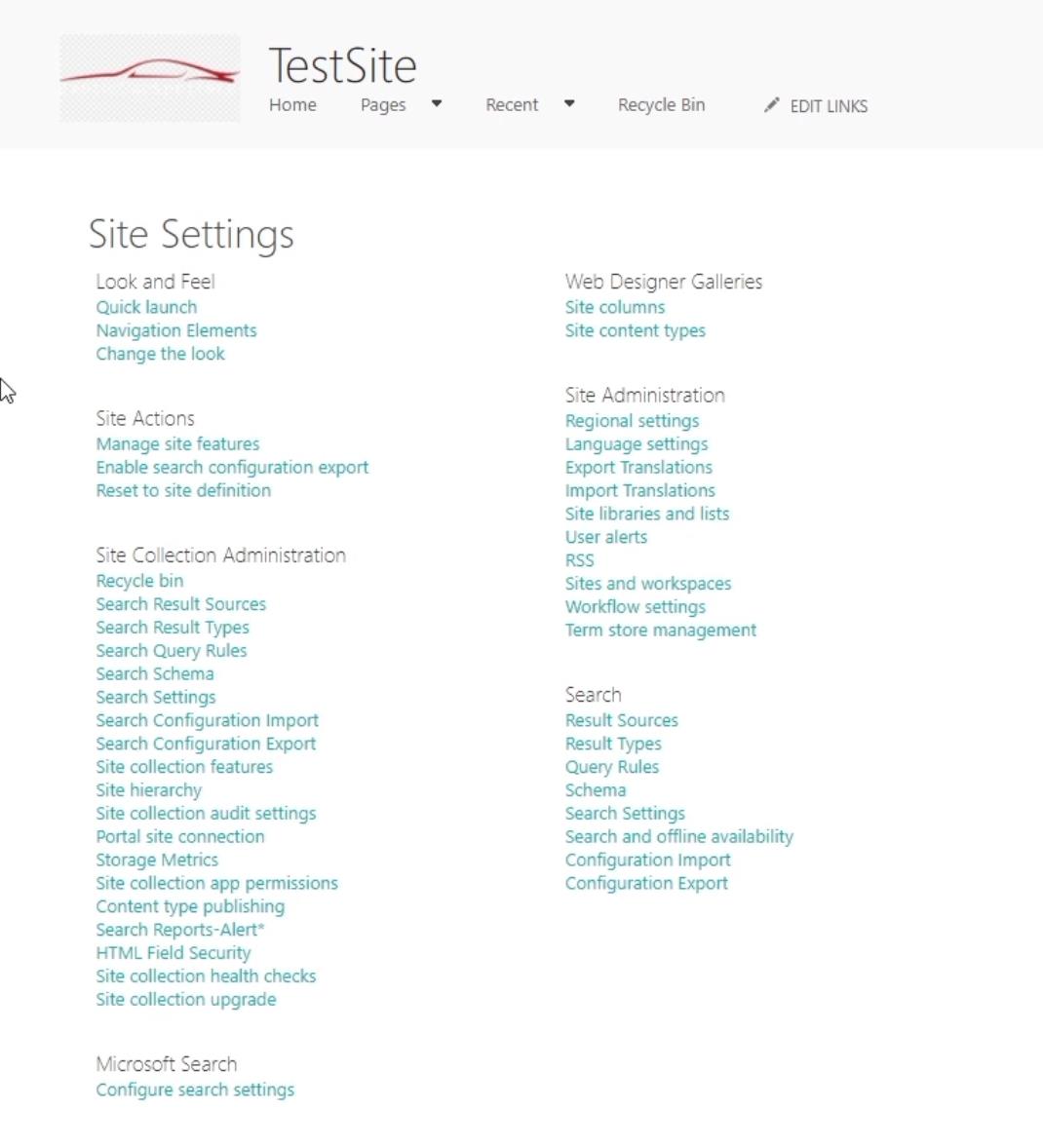
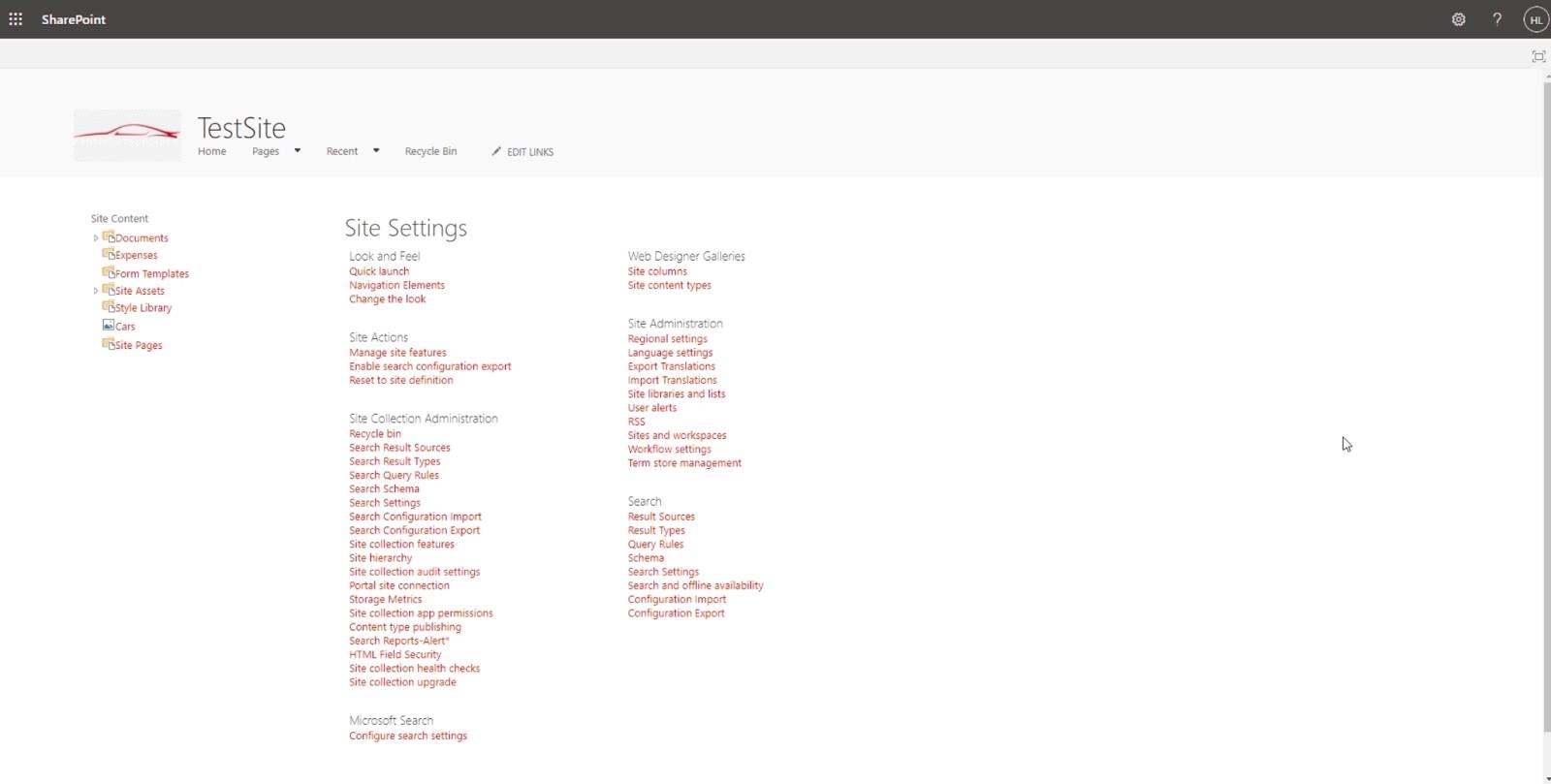
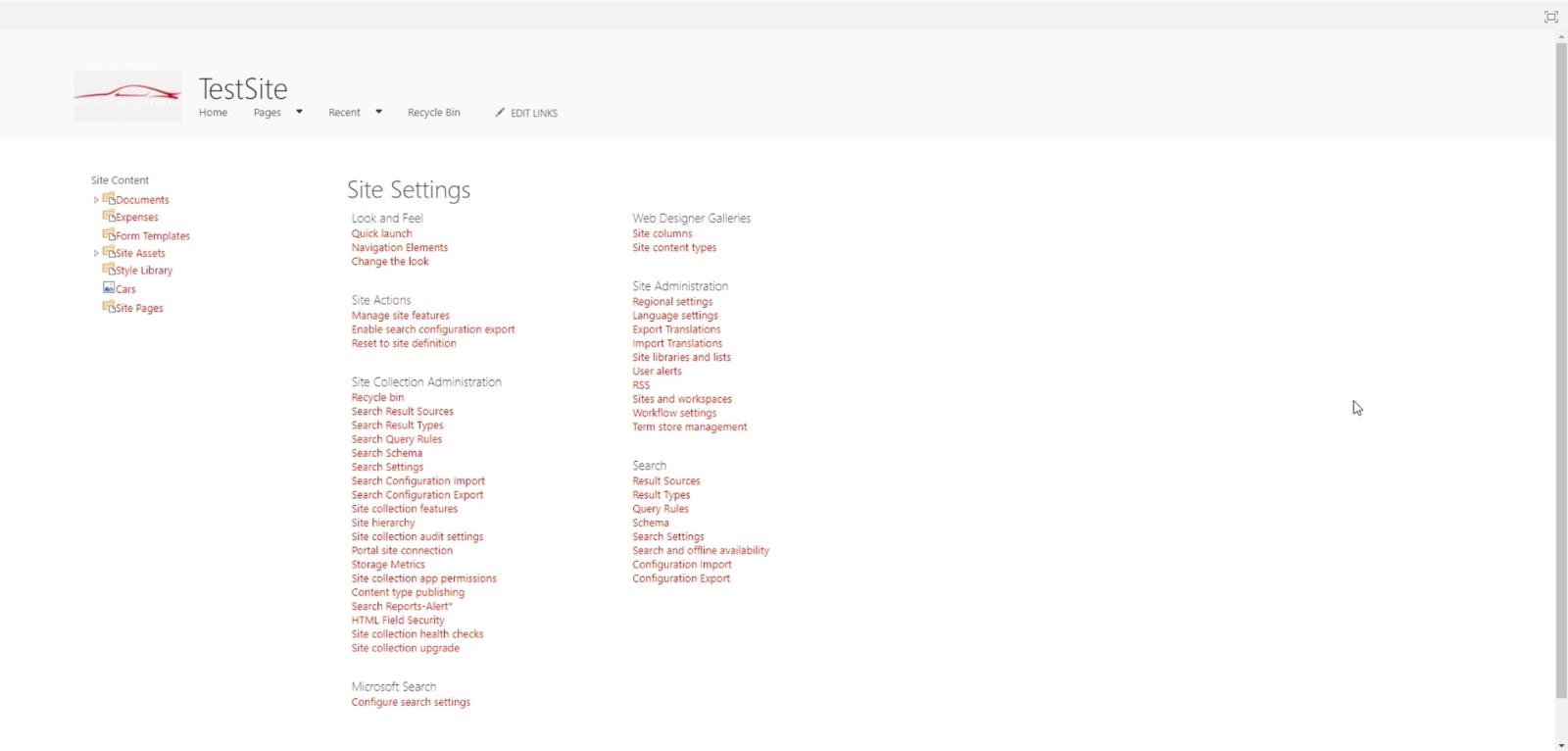
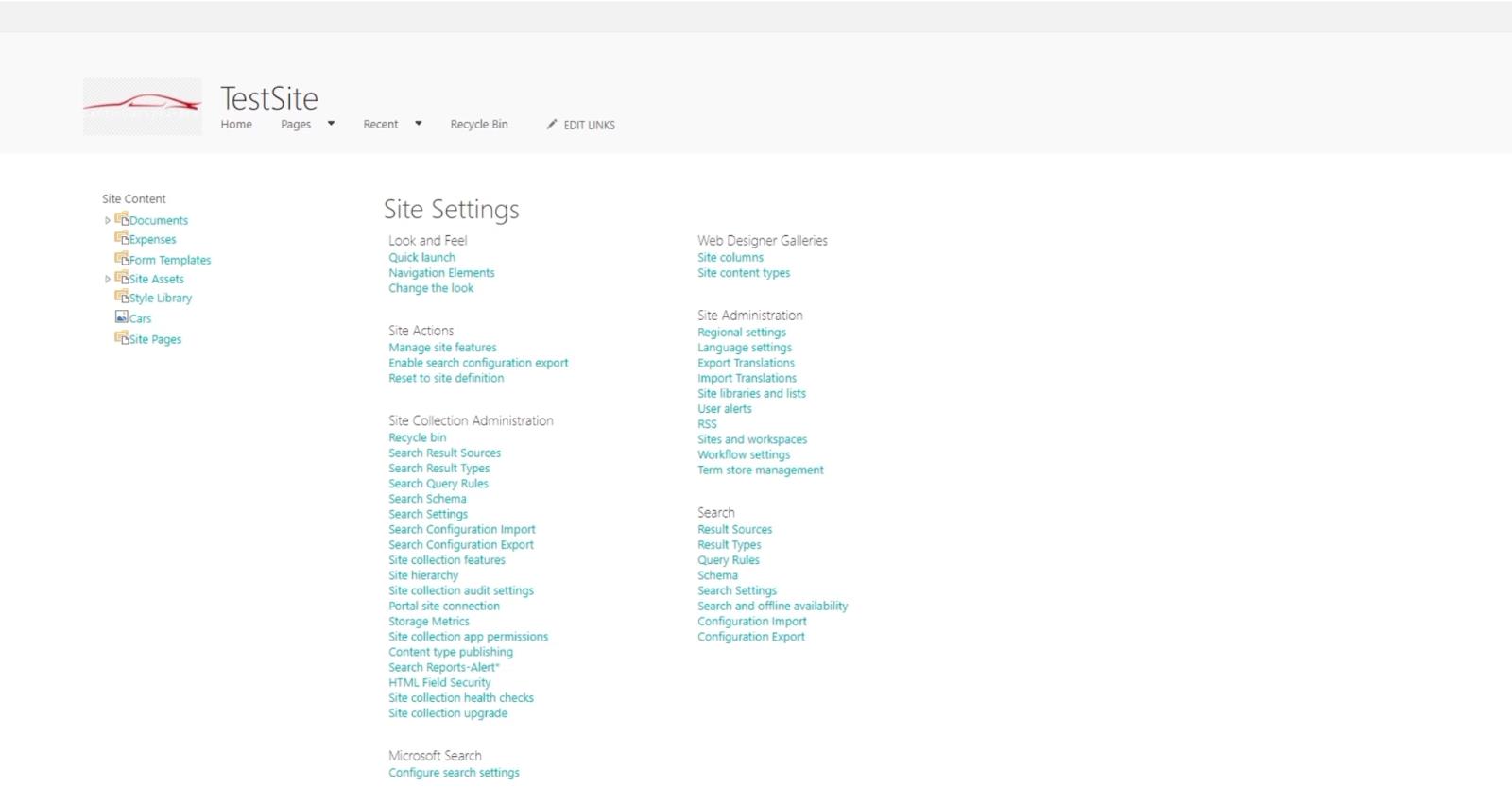
Derefter bliver du omdirigeret til SharePoints klassiske designside.

Husk, at det, du ser, er den klassiske designvisning og ikke standardversionen.
Tilpasning af dit SharePoint-projektwebsted via klassisk designvisning
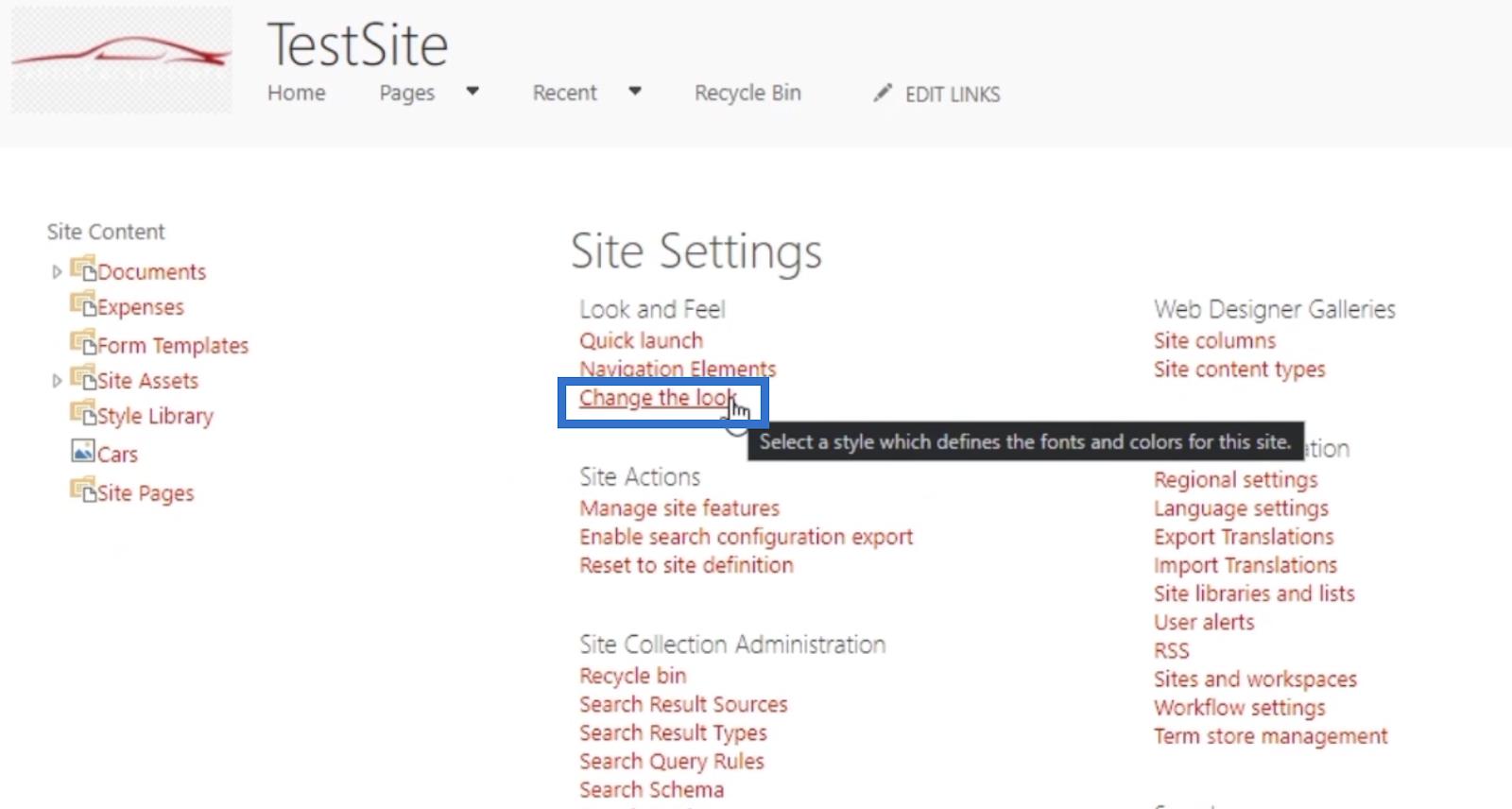
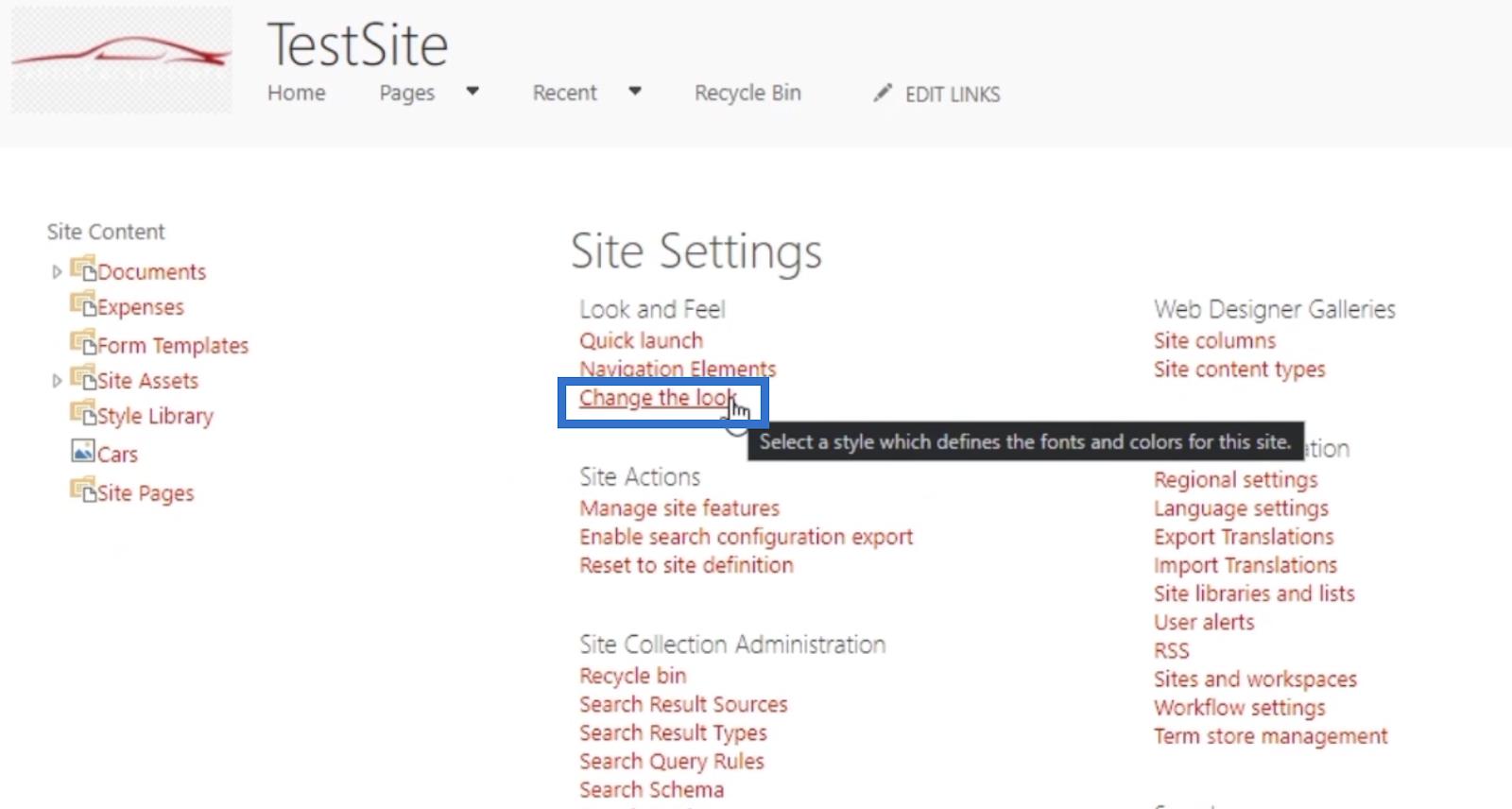
Først skal du klikke på Skift udseende under sektionen Udseende og føle for at ændre udseendet af dit projektwebsted.

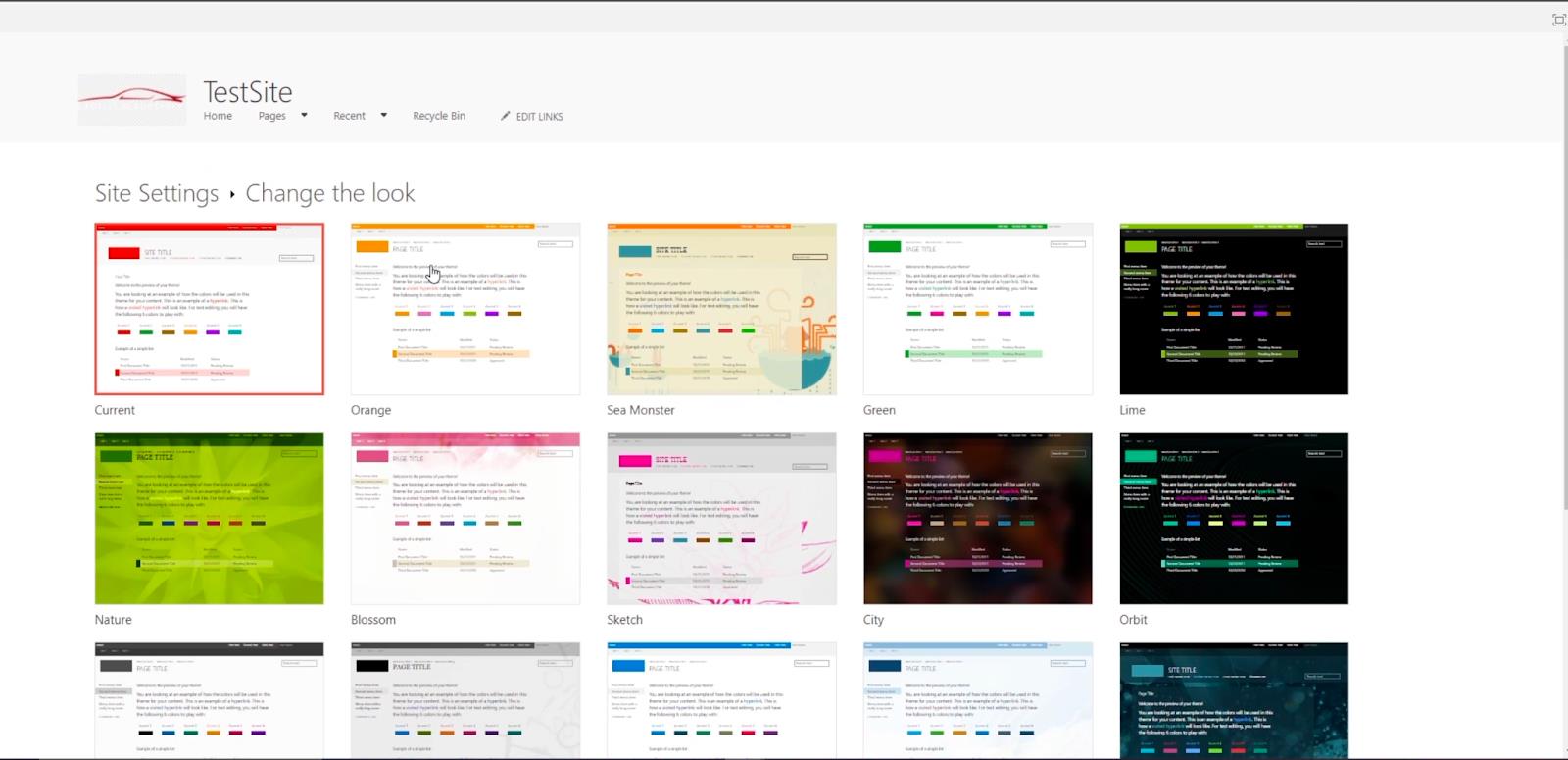
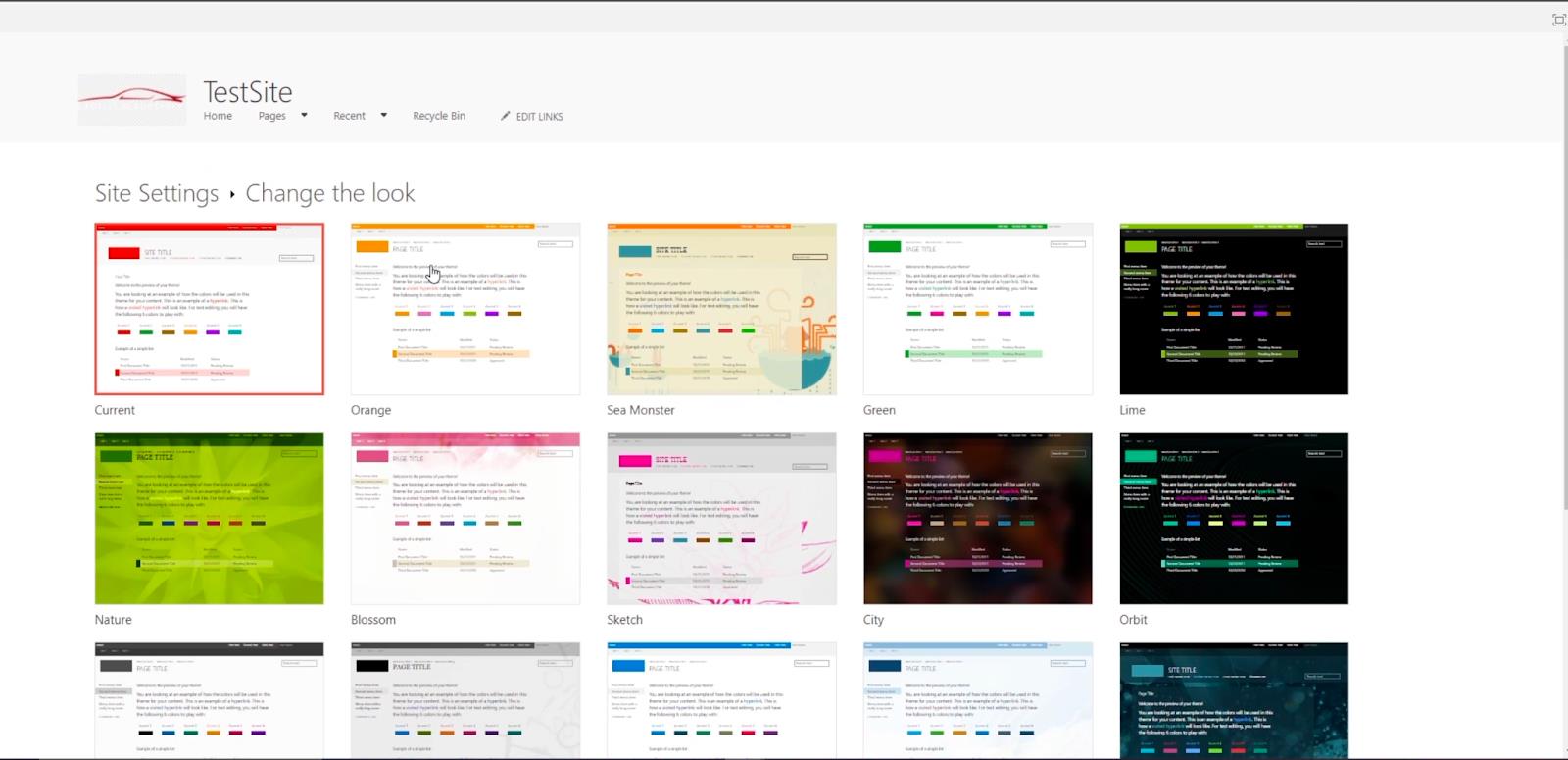
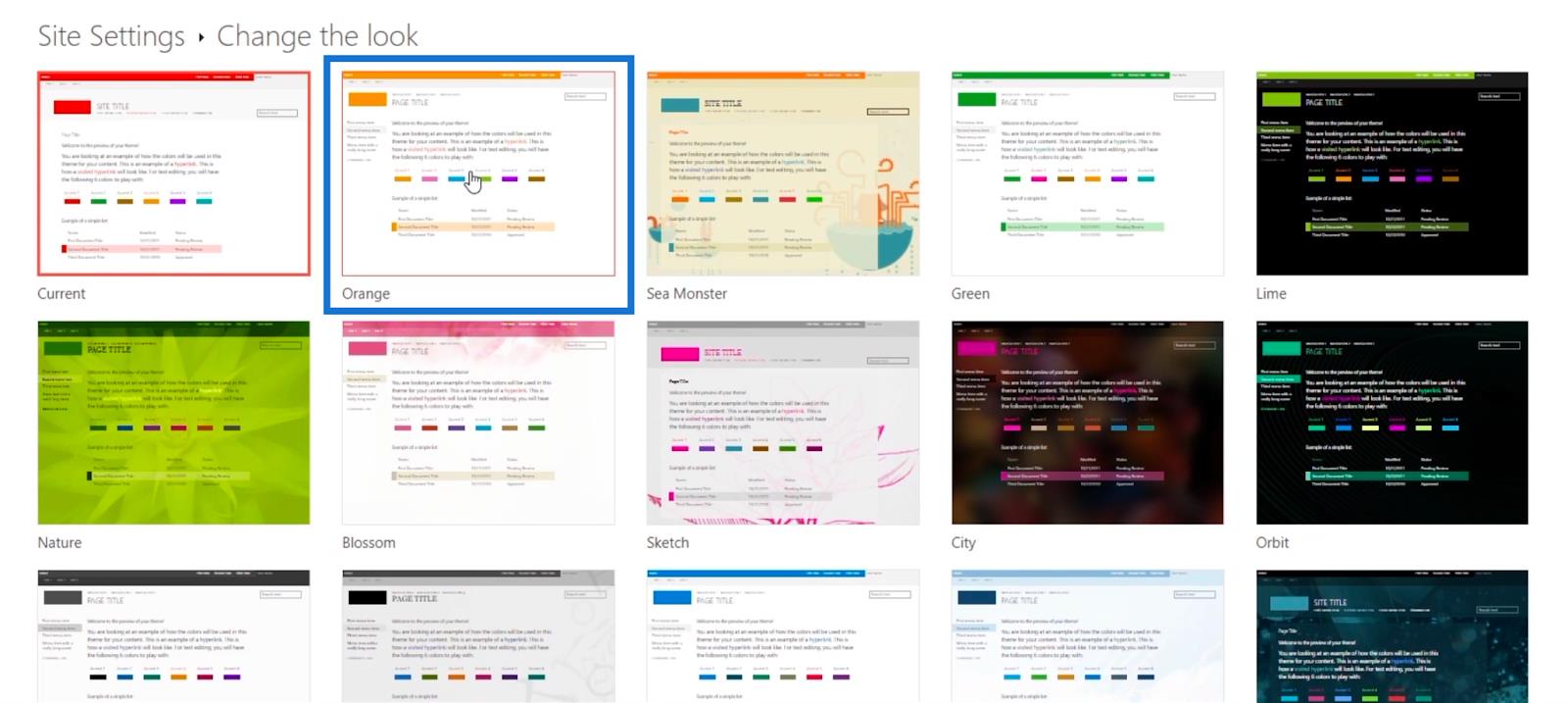
Dette vil vise dig forskellige temaer, som du kan bruge til at ændre, hvordan dit projektwebsted ser ud. Du kan helt sikkert finde en, der passer til dine præferencer; du kan gå efter et kontortema, hvis du foretrækker at have et mere professionelt look eller måske en af de mørkere muligheder.

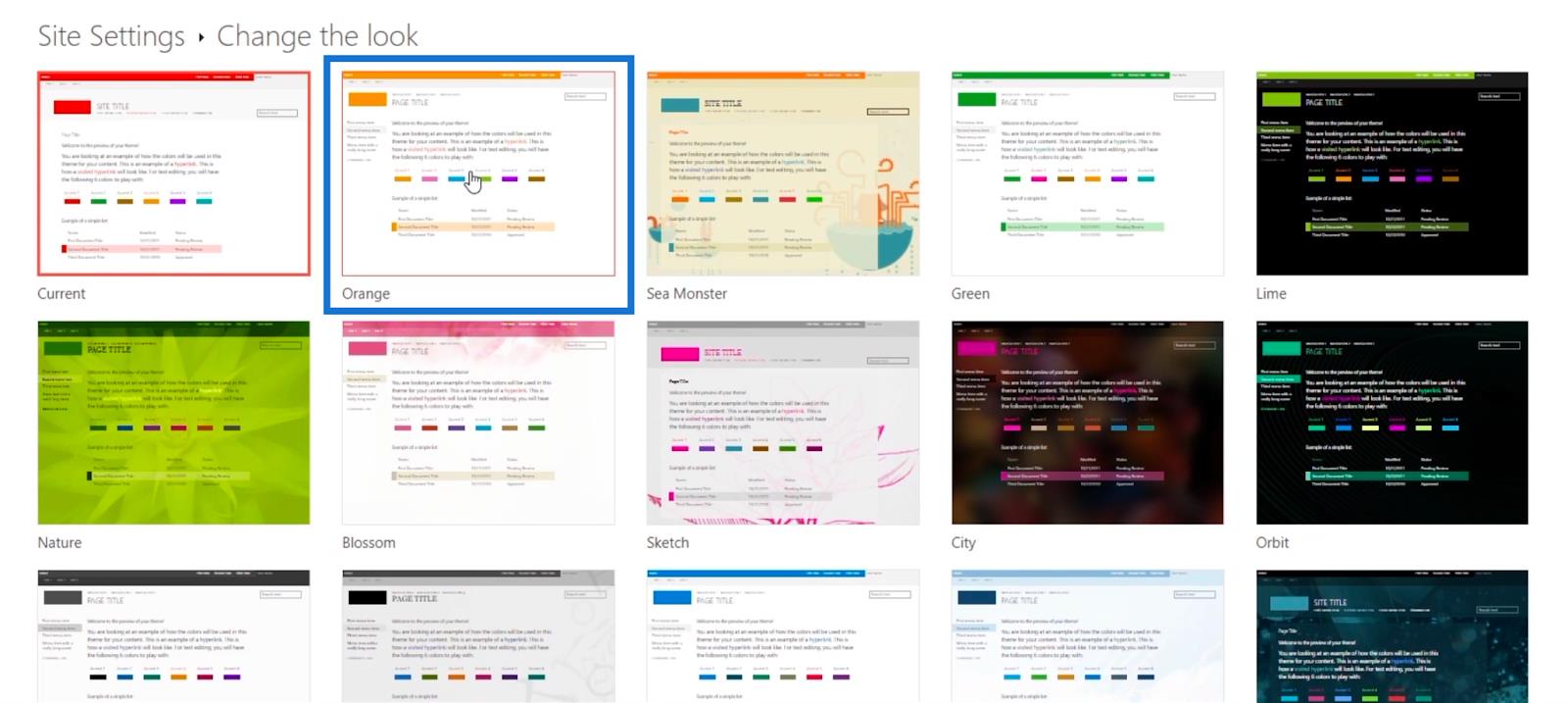
Men for dette eksempel vil vi vælge Orange- temaet.

Derefter bliver du omdirigeret til næste side.

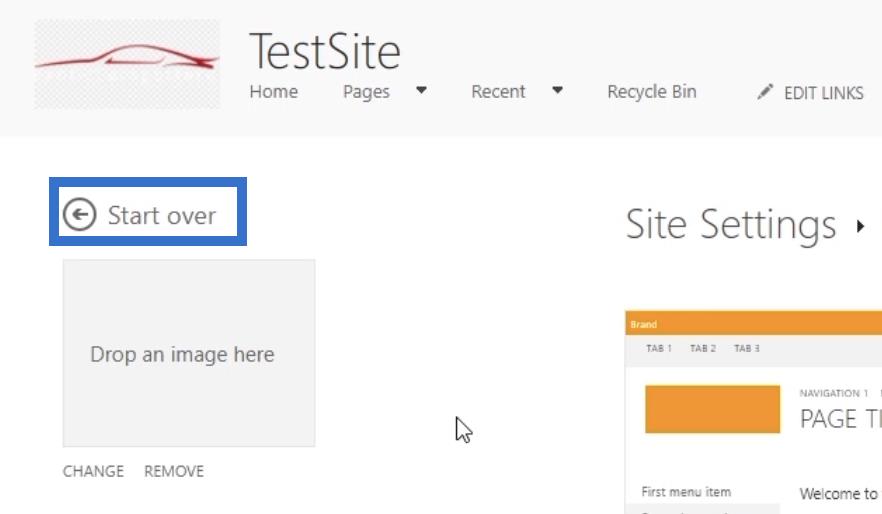
Men hvis du ved et uheld klikkede på et tema, som du ikke vil bruge, kan du blot klikke på Start forfra med en pil, der peger til venstre øverst til venstre på siden. Dette vil returnere dig til den forrige side, hvor du kan vælge et tema.

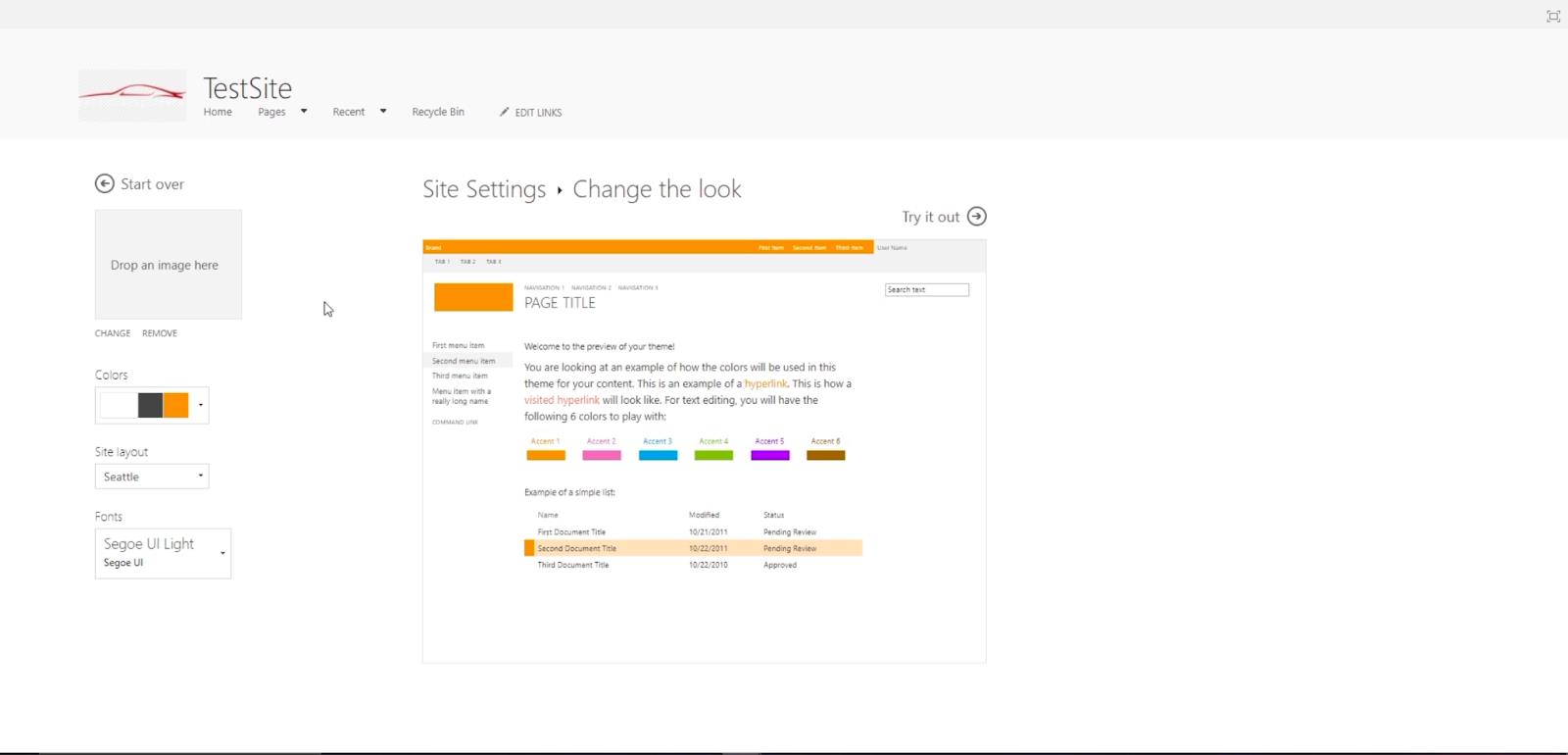
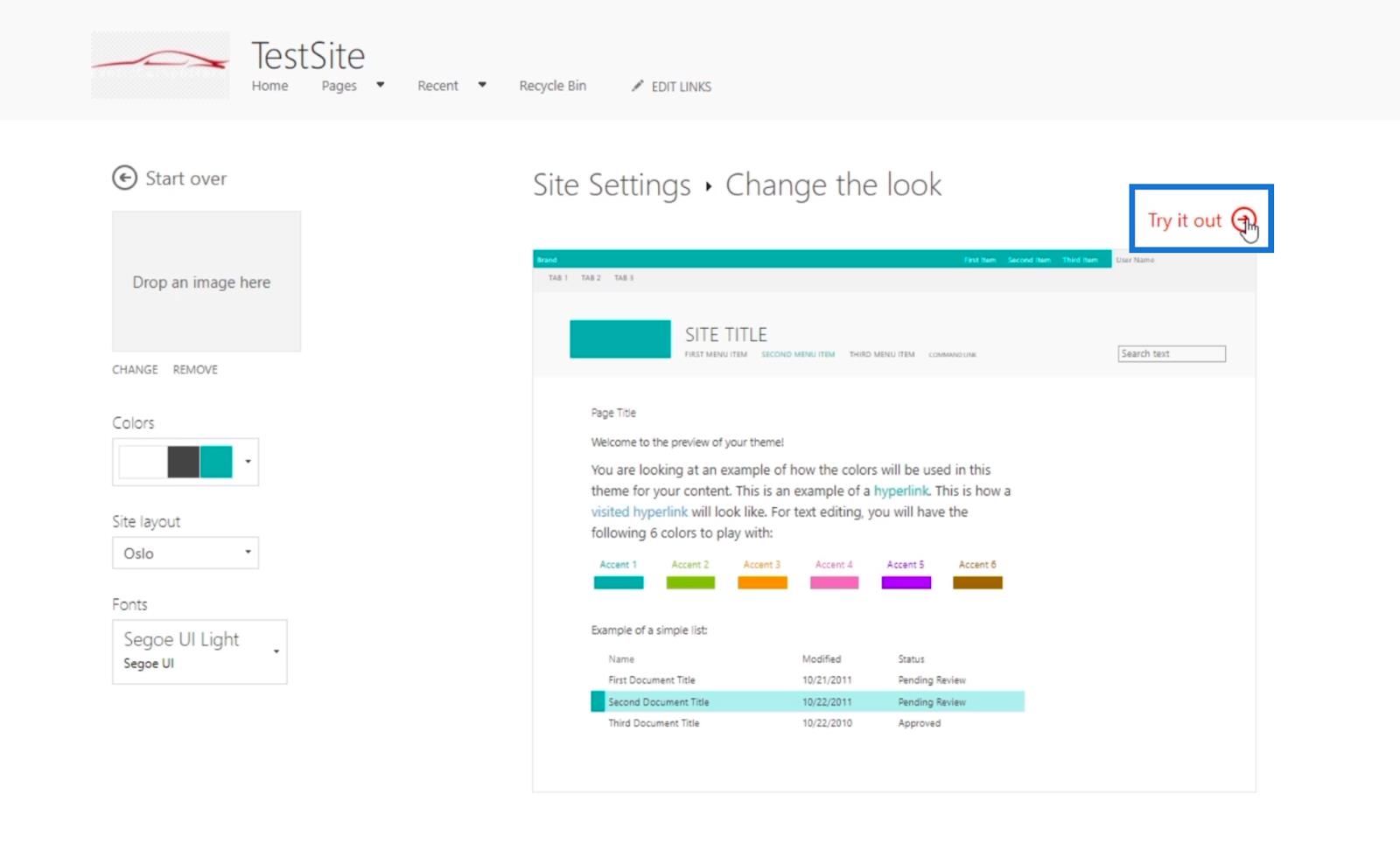
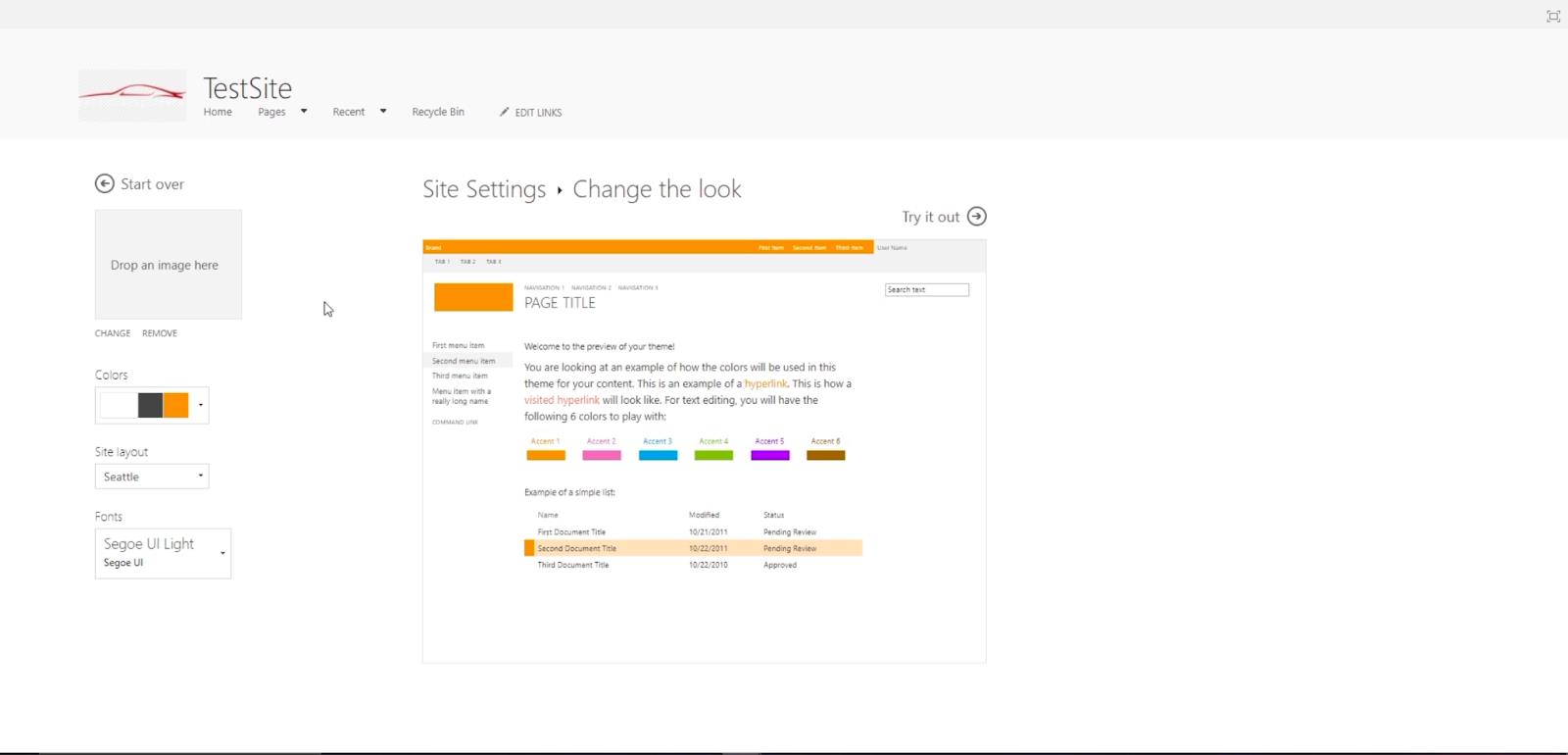
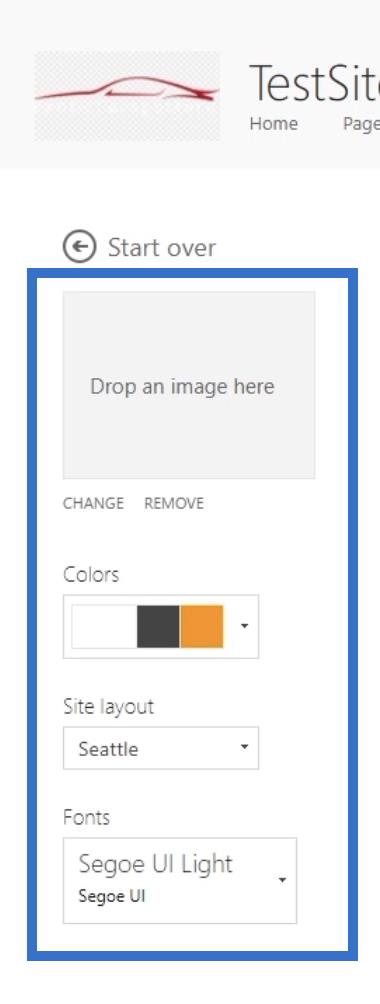
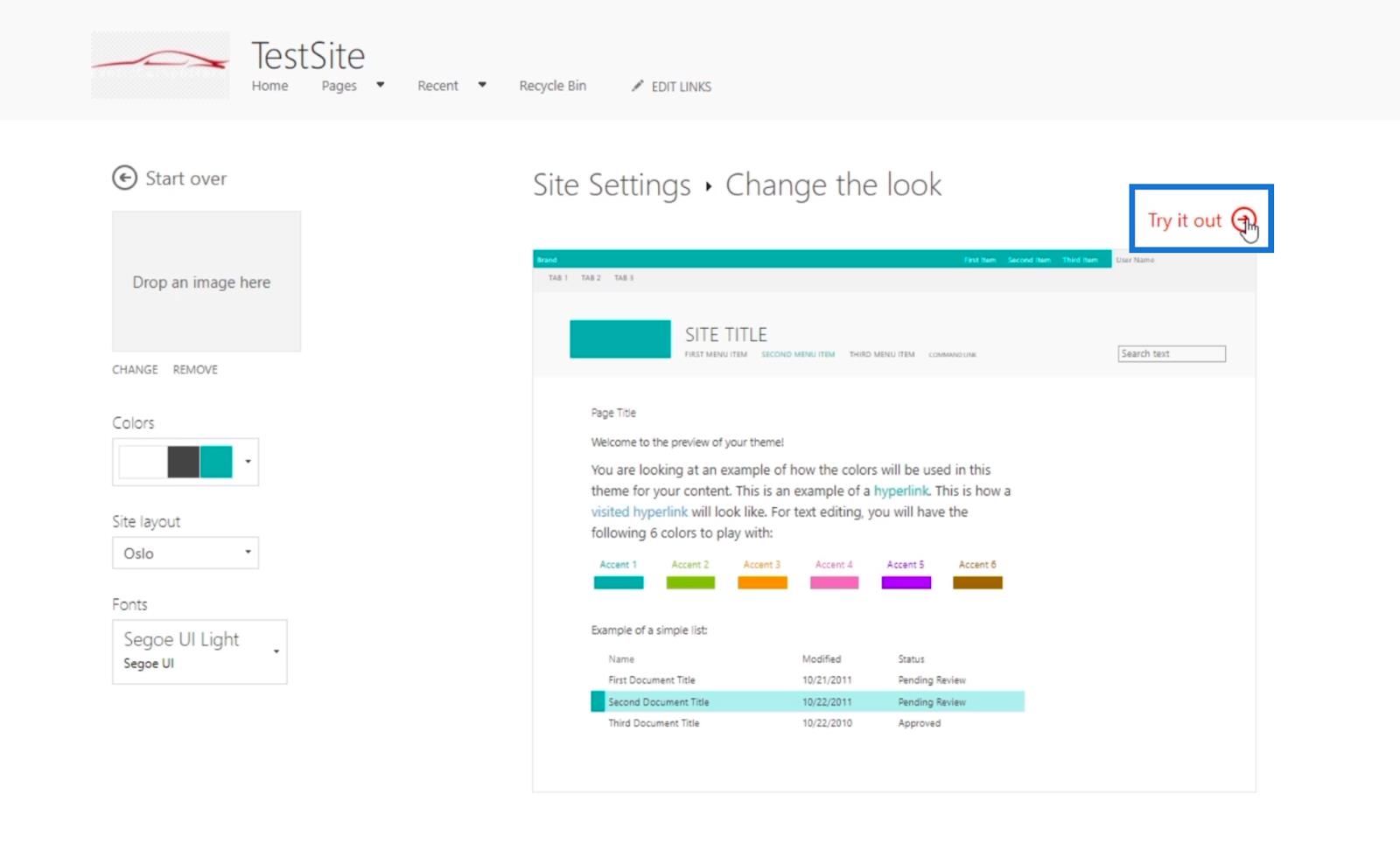
På denne side vil du se nogle andre indstillinger, som du kan ændre for at ændre dit projektwebsteds udseende.

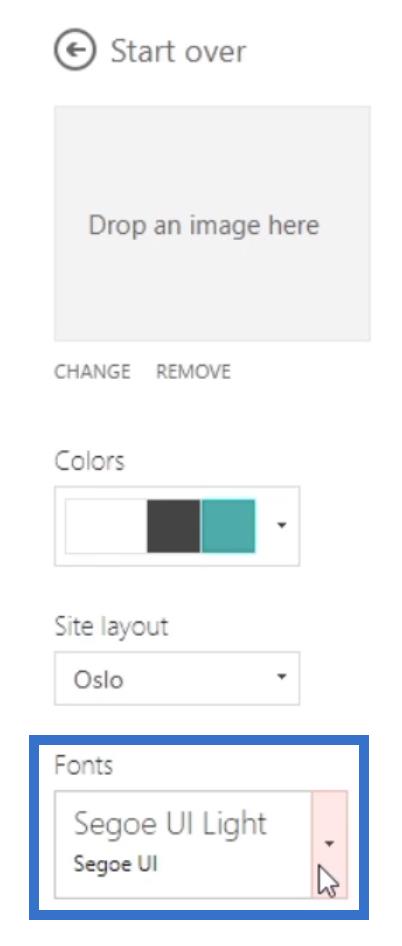
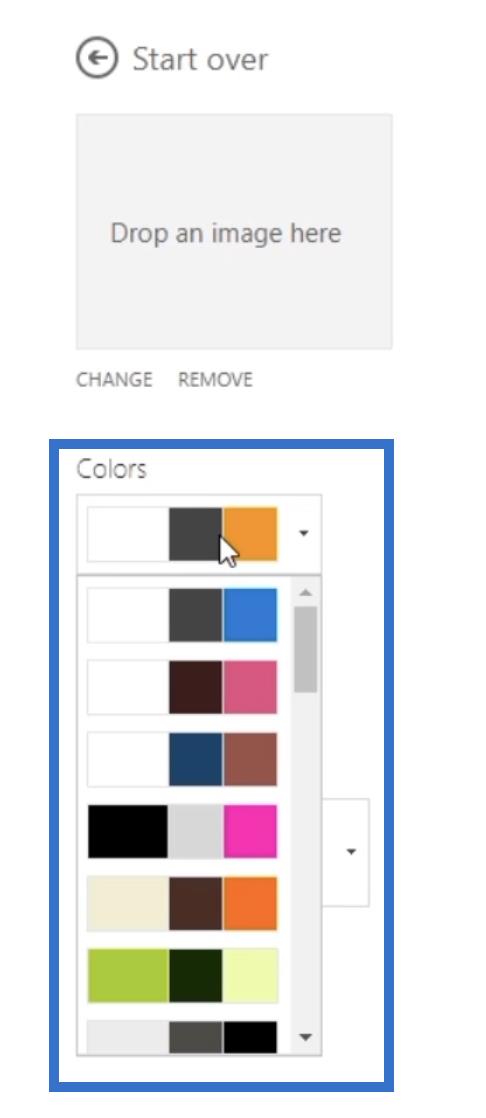
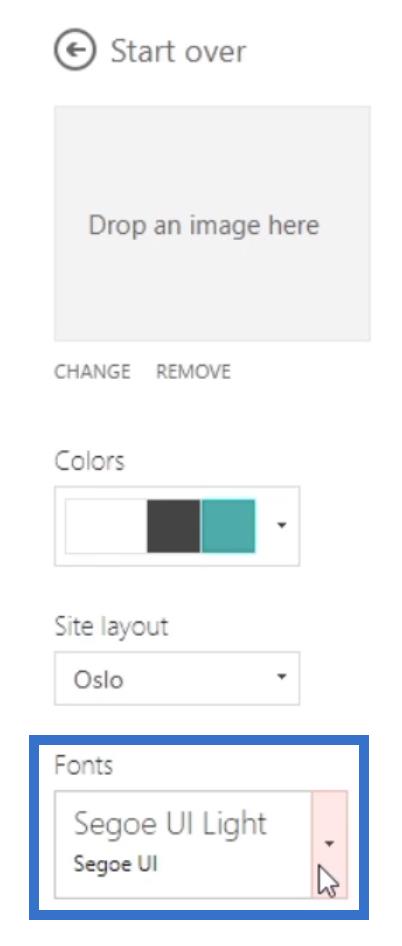
Du kan tilføje et baggrundsbillede ved at klikke på boksen med teksten " Slip et billede her ".

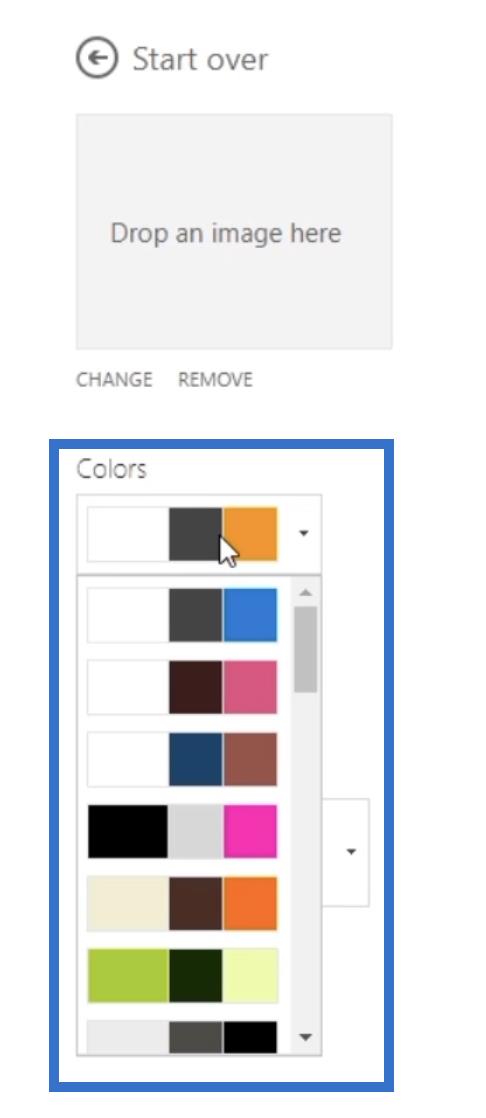
Du vil også være i stand til at ændre dens farver ved at klikke på rullemenuen Farver . Den kommer med masser af farvekombinationer, der passer til dig.

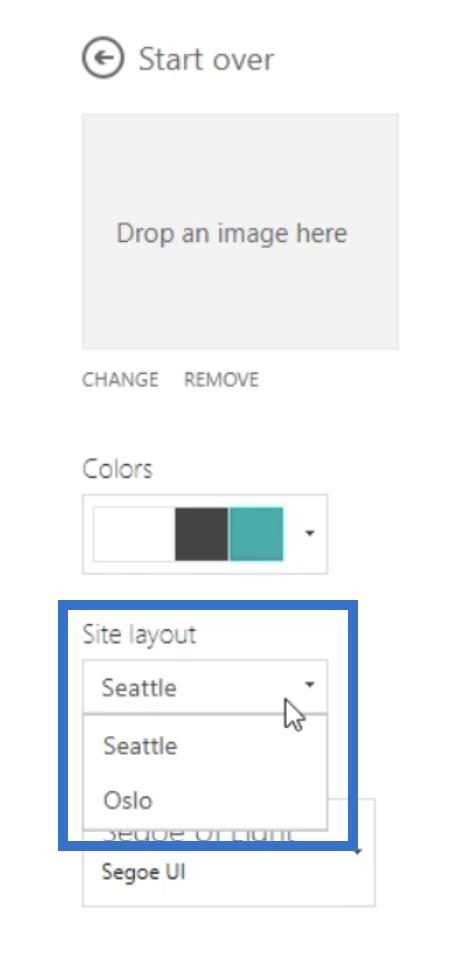
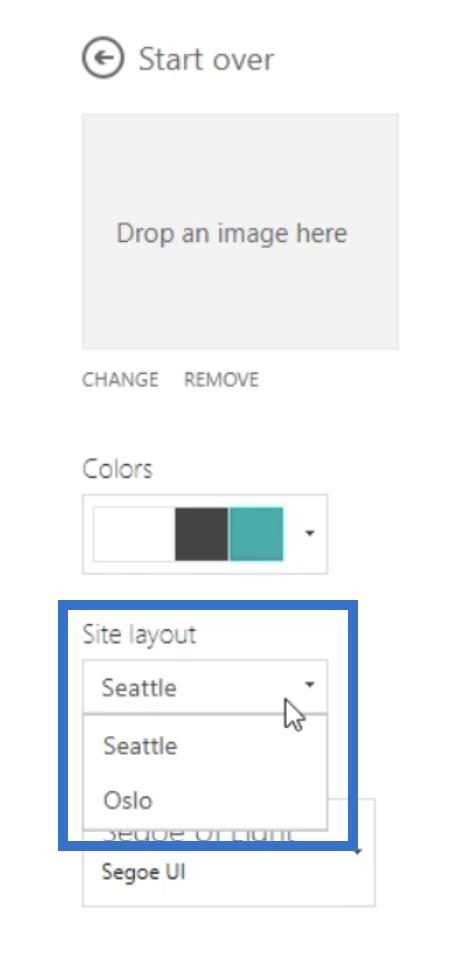
En anden indstilling, der vil ændre dens udseende og tilgængelighed, er webstedslayoutet . Hvis du klikker på rullemenuen Site Layout , vil du se 2 muligheder: Seattle og Oslo .

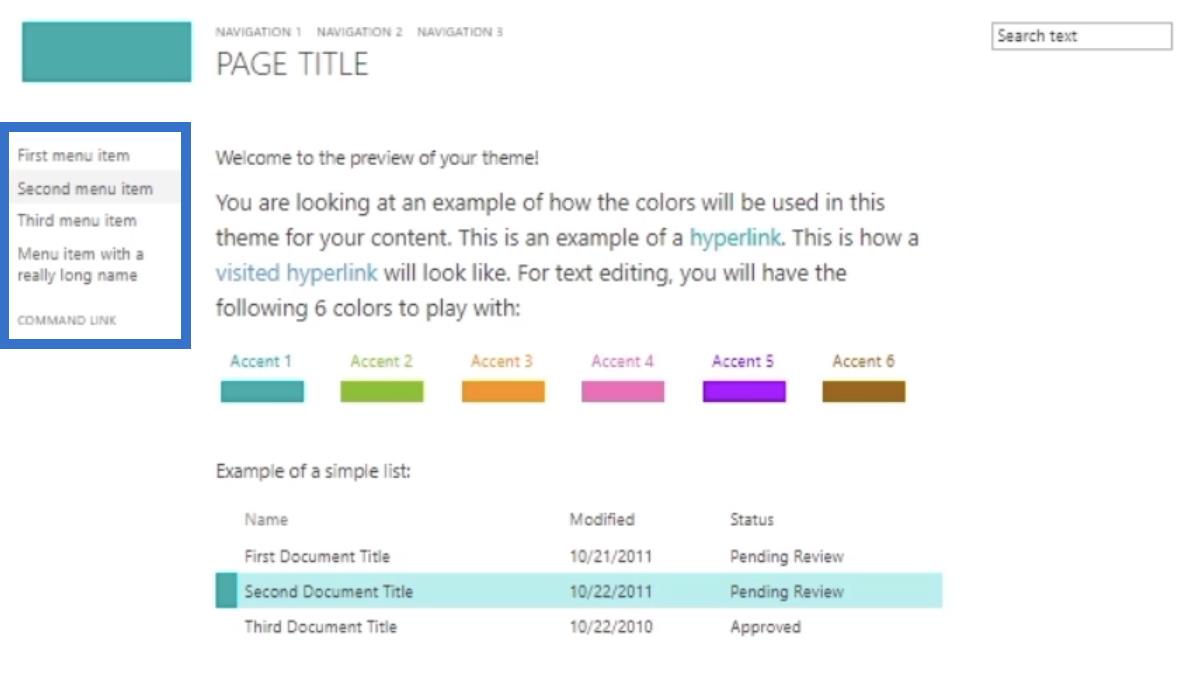
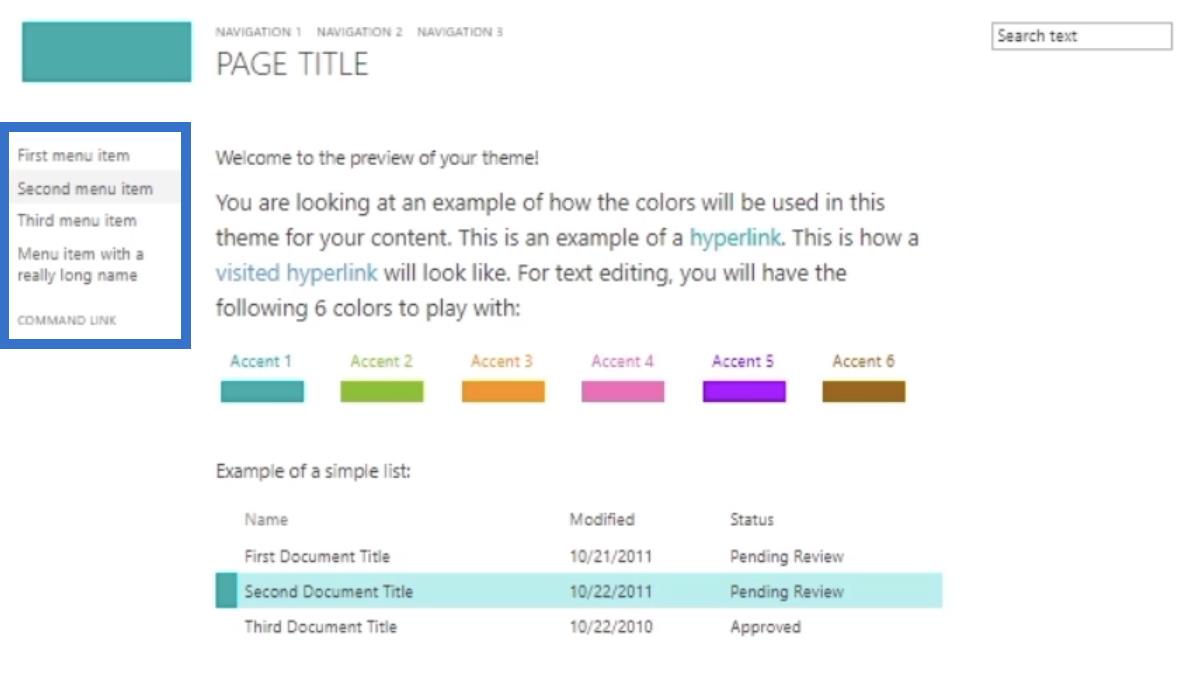
Når du vælger Seattle , vil du se, at navigationselementerne er på venstre side.

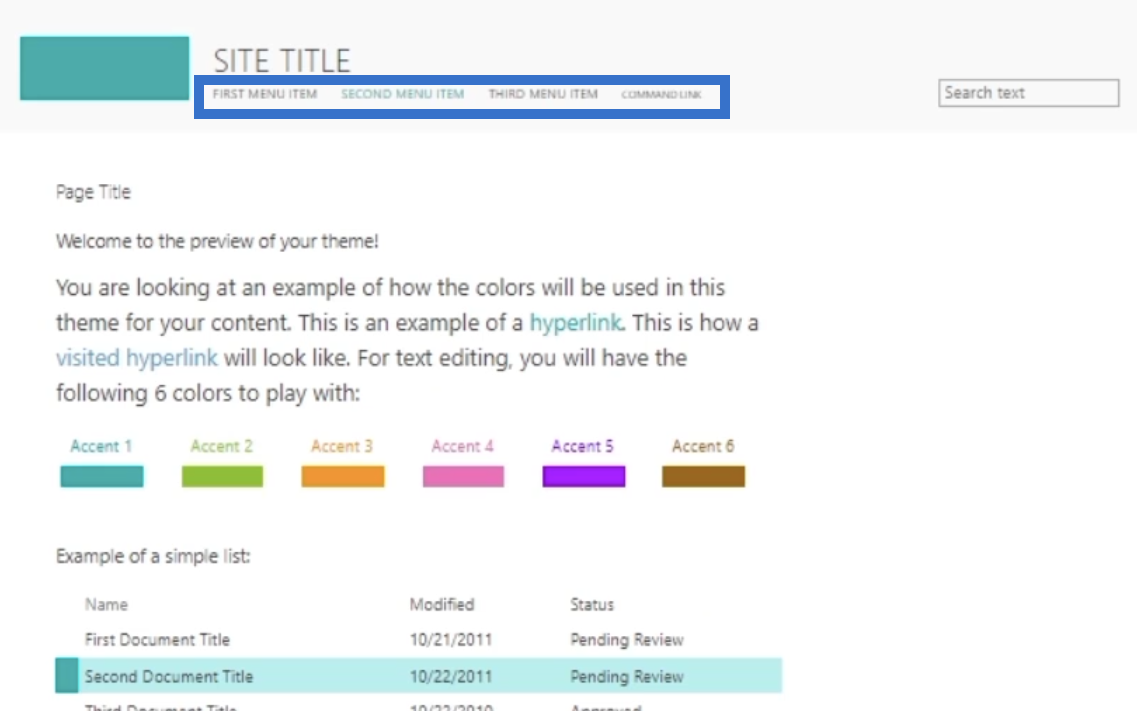
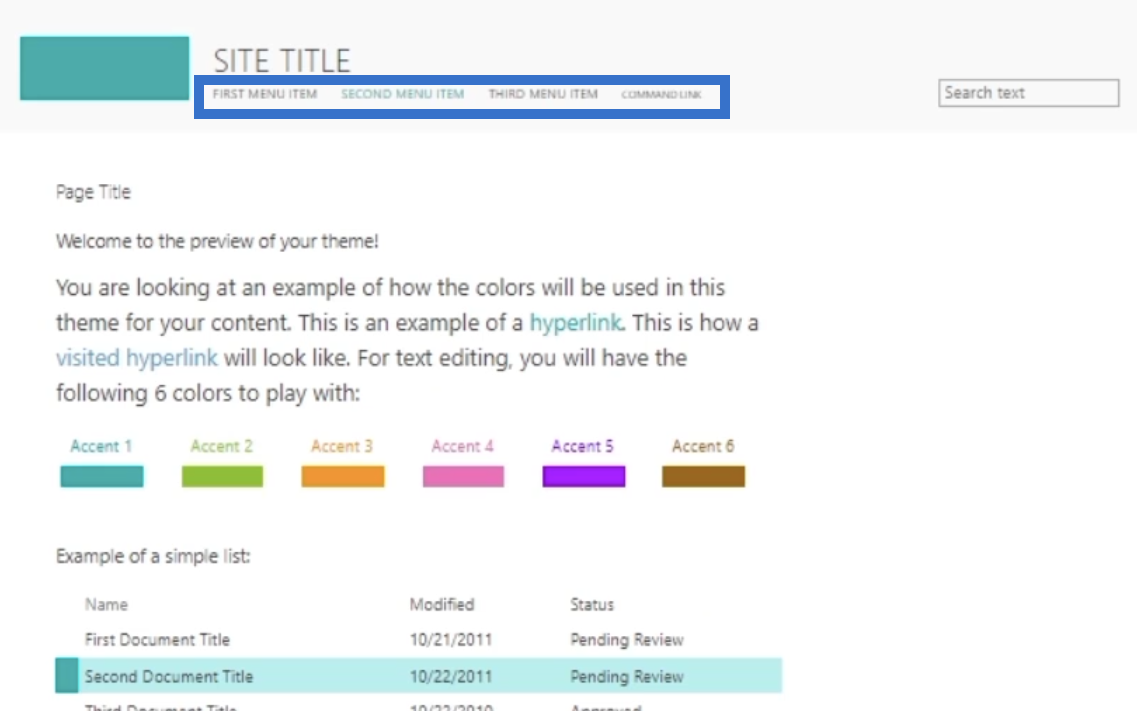
På den anden side er det Oslo , hvor elementerne er i top. Husk, at det kun virker til den klassiske SharePoint-version og ikke til standardversionen.

Du kan også ændre den skrifttype, du vil bruge.

Lad os endelig klikke på Prøv det for at se, hvordan det ser ud.

Kontrol af ændringerne på dit SharePoint-projektwebsted
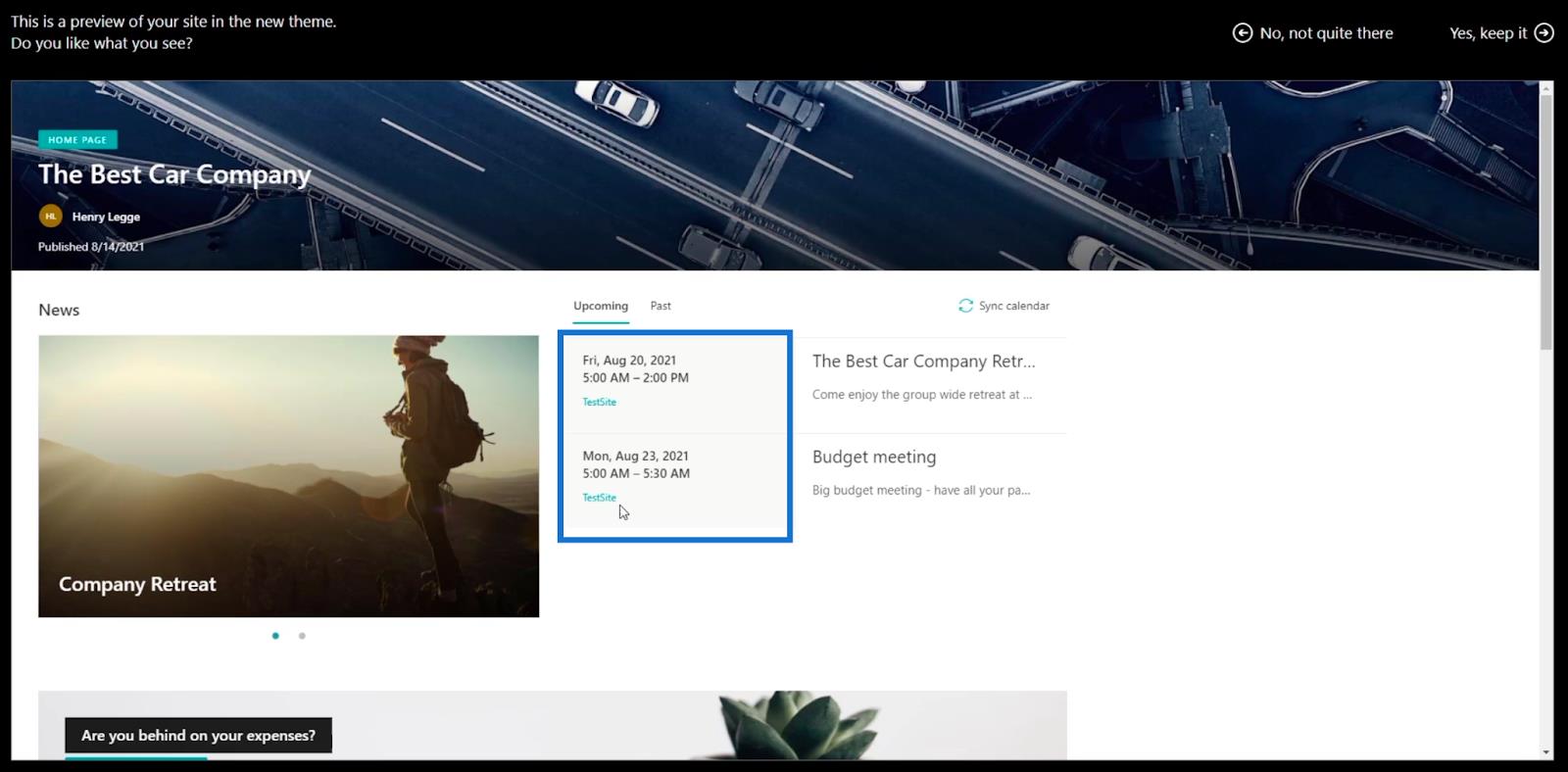
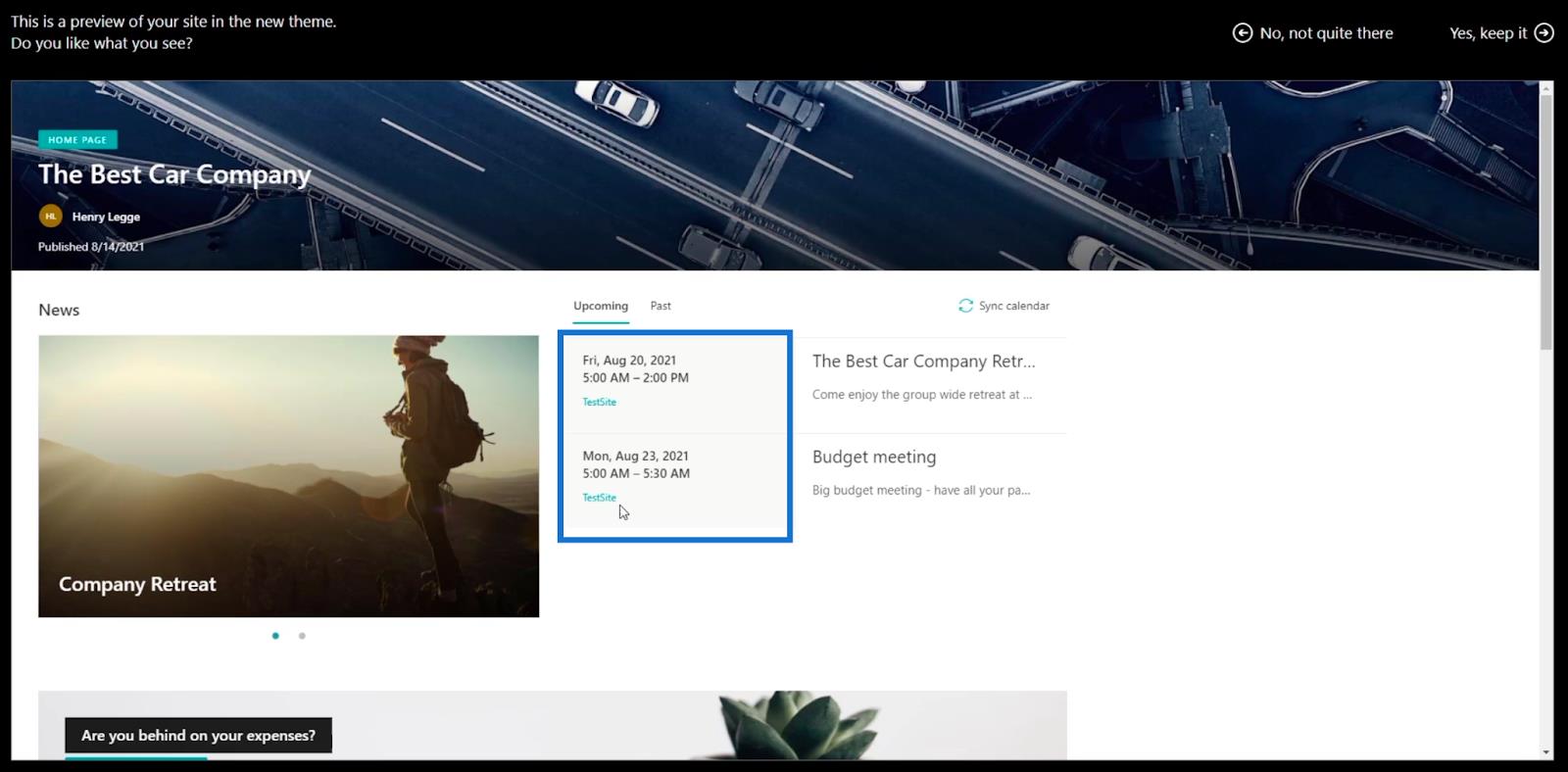
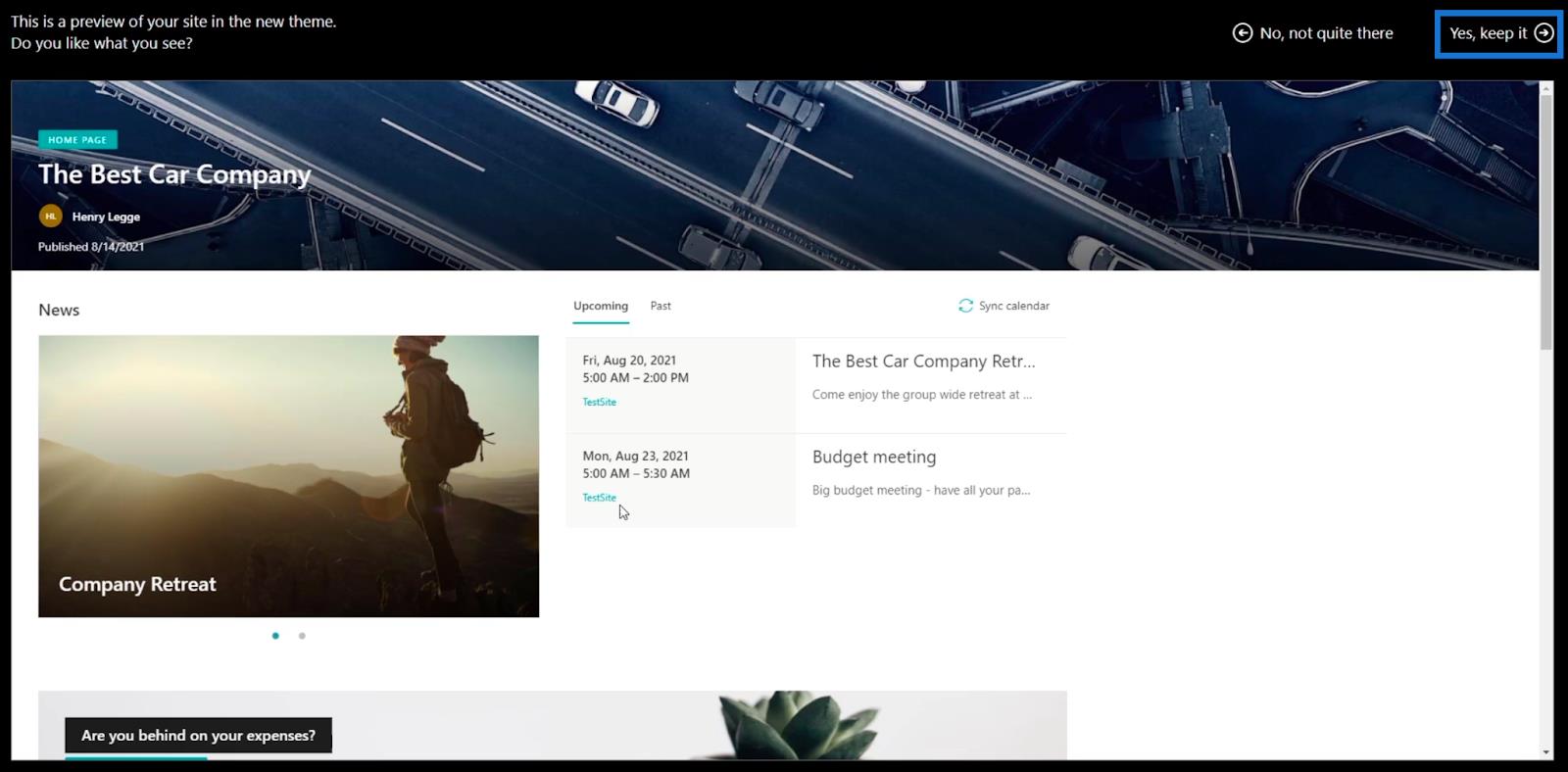
Her er forhåndsvisningen. Du vil bemærke, at der er en ændring af accent i nogle områder.

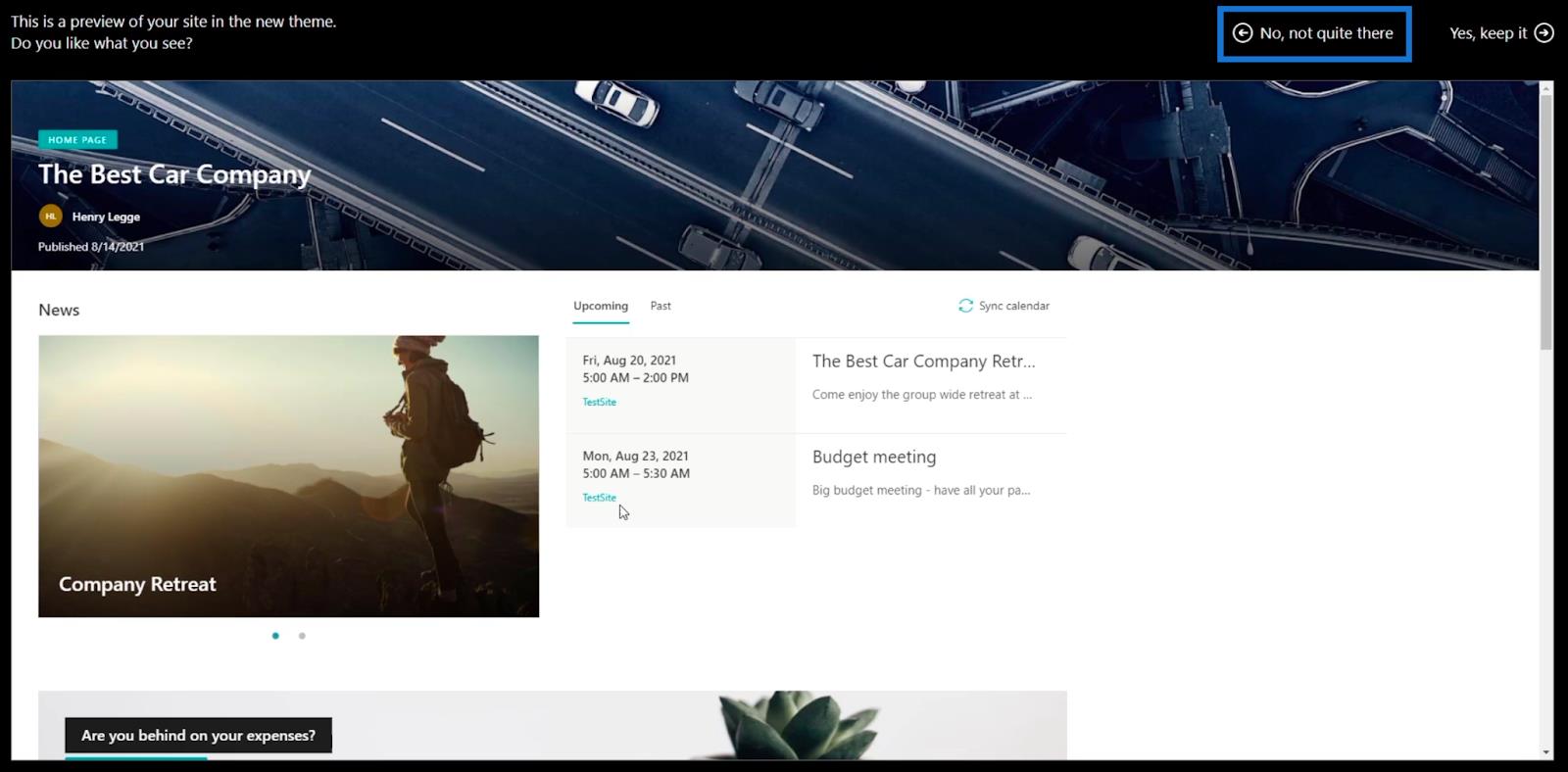
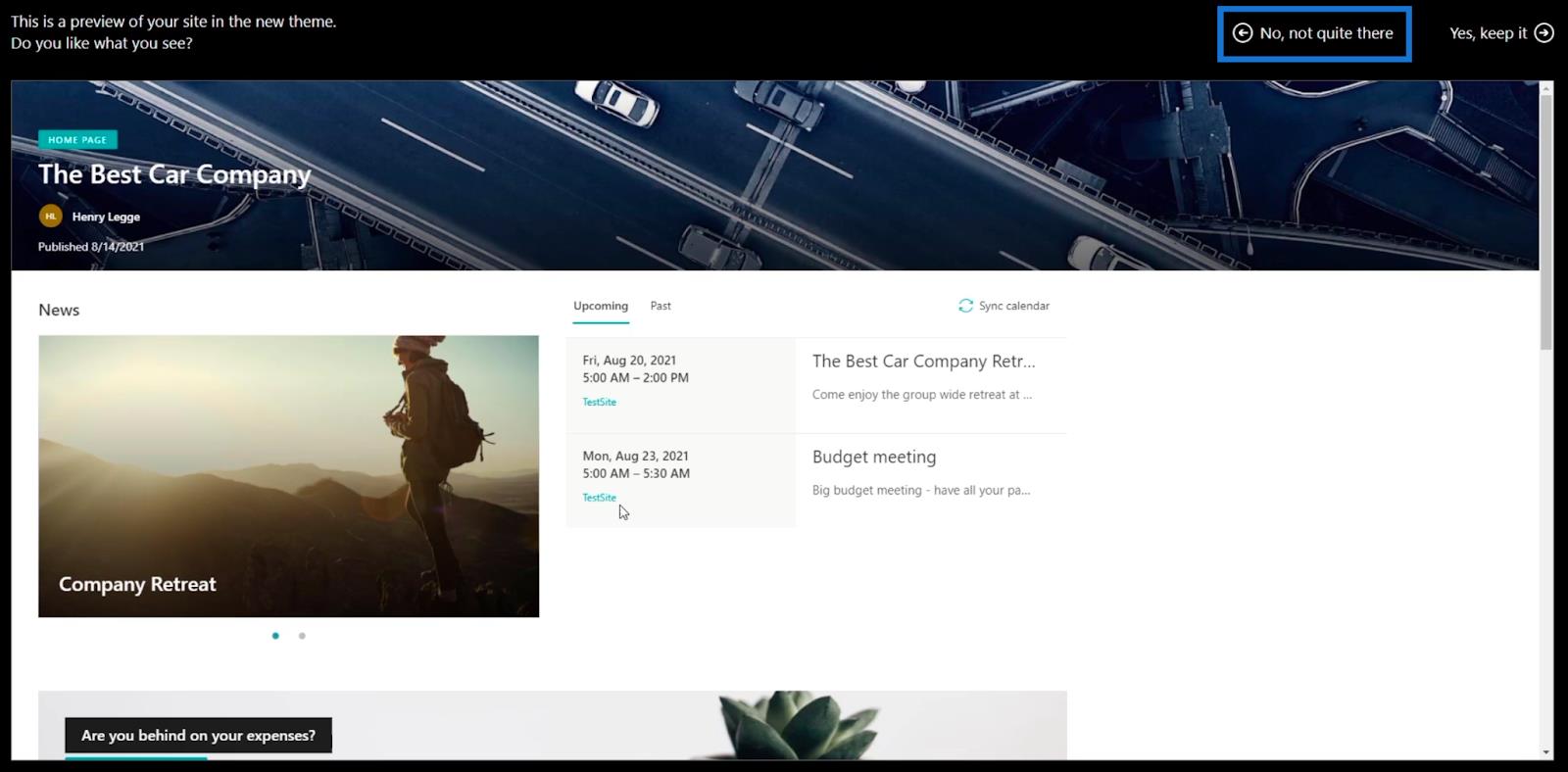
Hvis du ikke kan lide, hvordan det ser ud, kan du klikke på Nej, ikke helt der øverst til højre. Så kan du gå tilbage til forrige side.

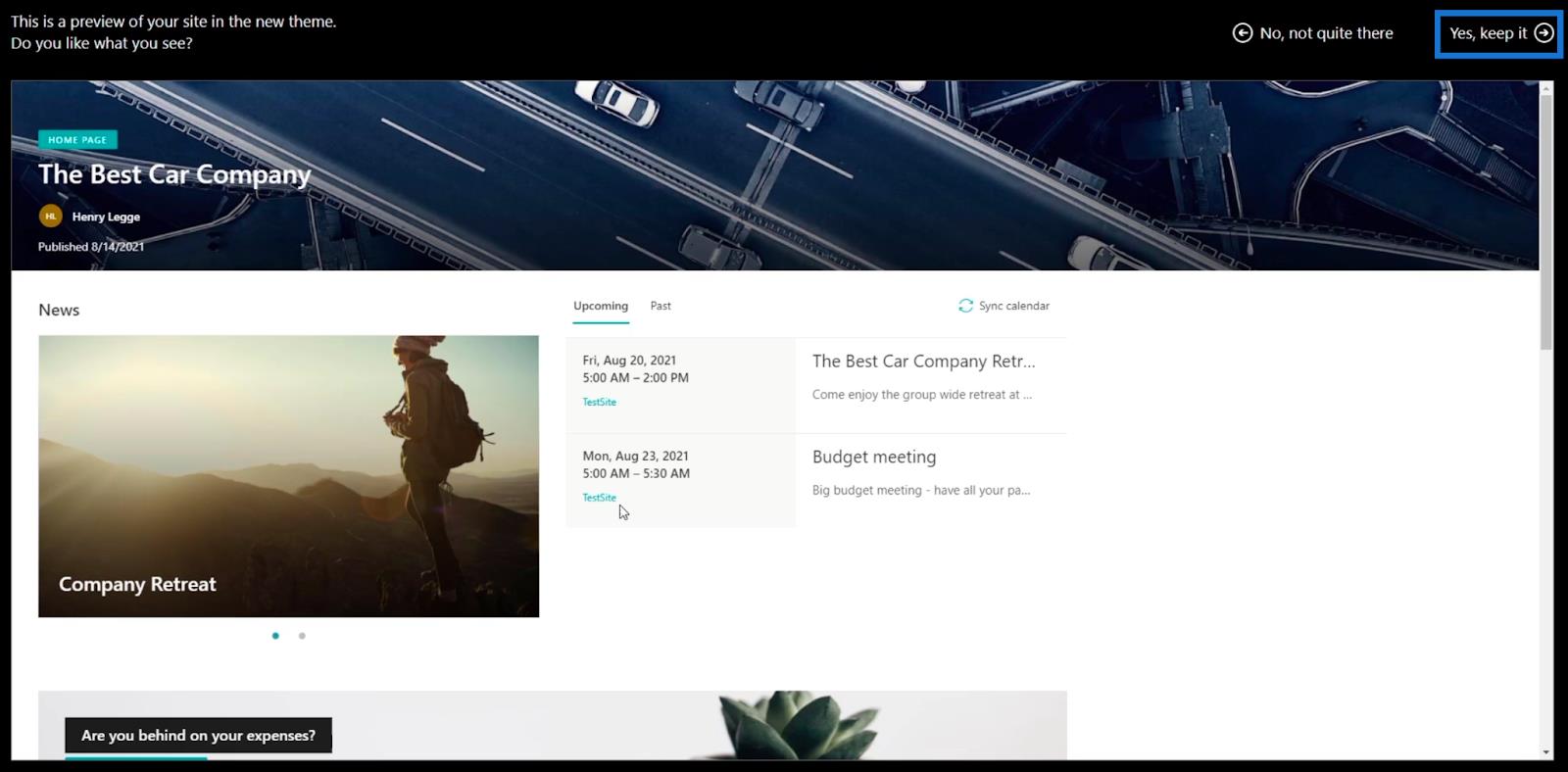
Men hvis du allerede kan lide det, kan du klikke på Ja, behold det øverst til højre.

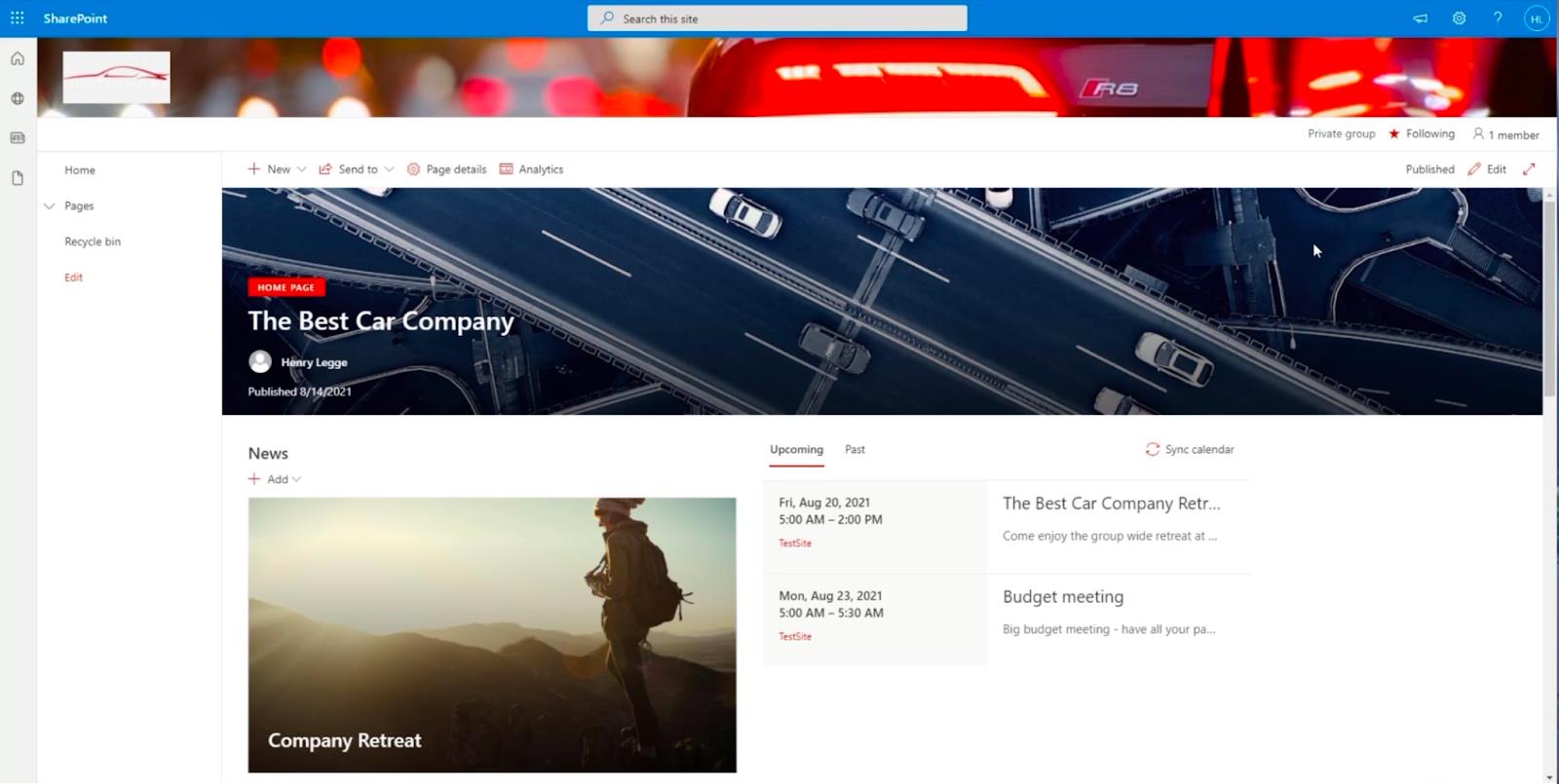
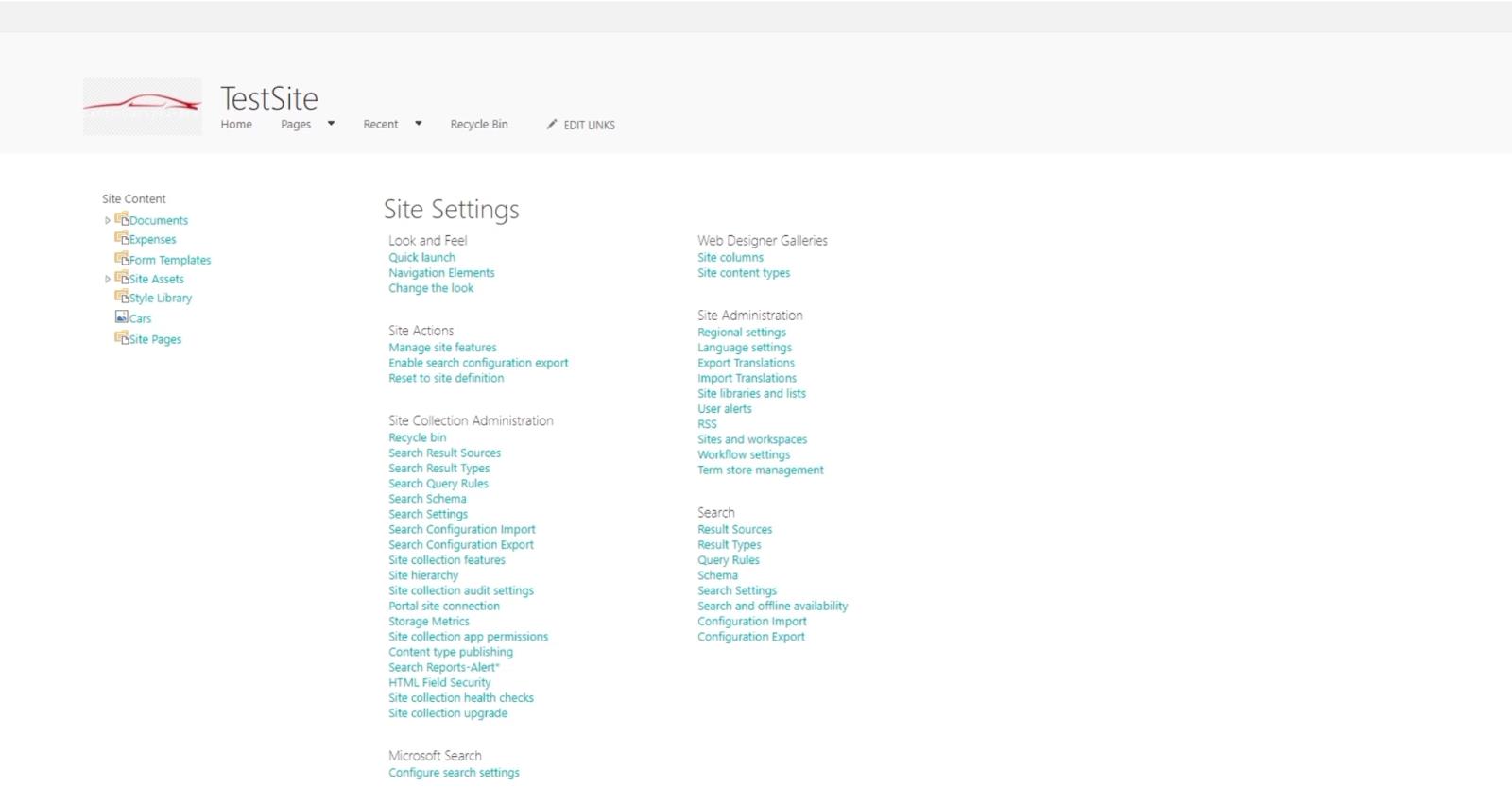
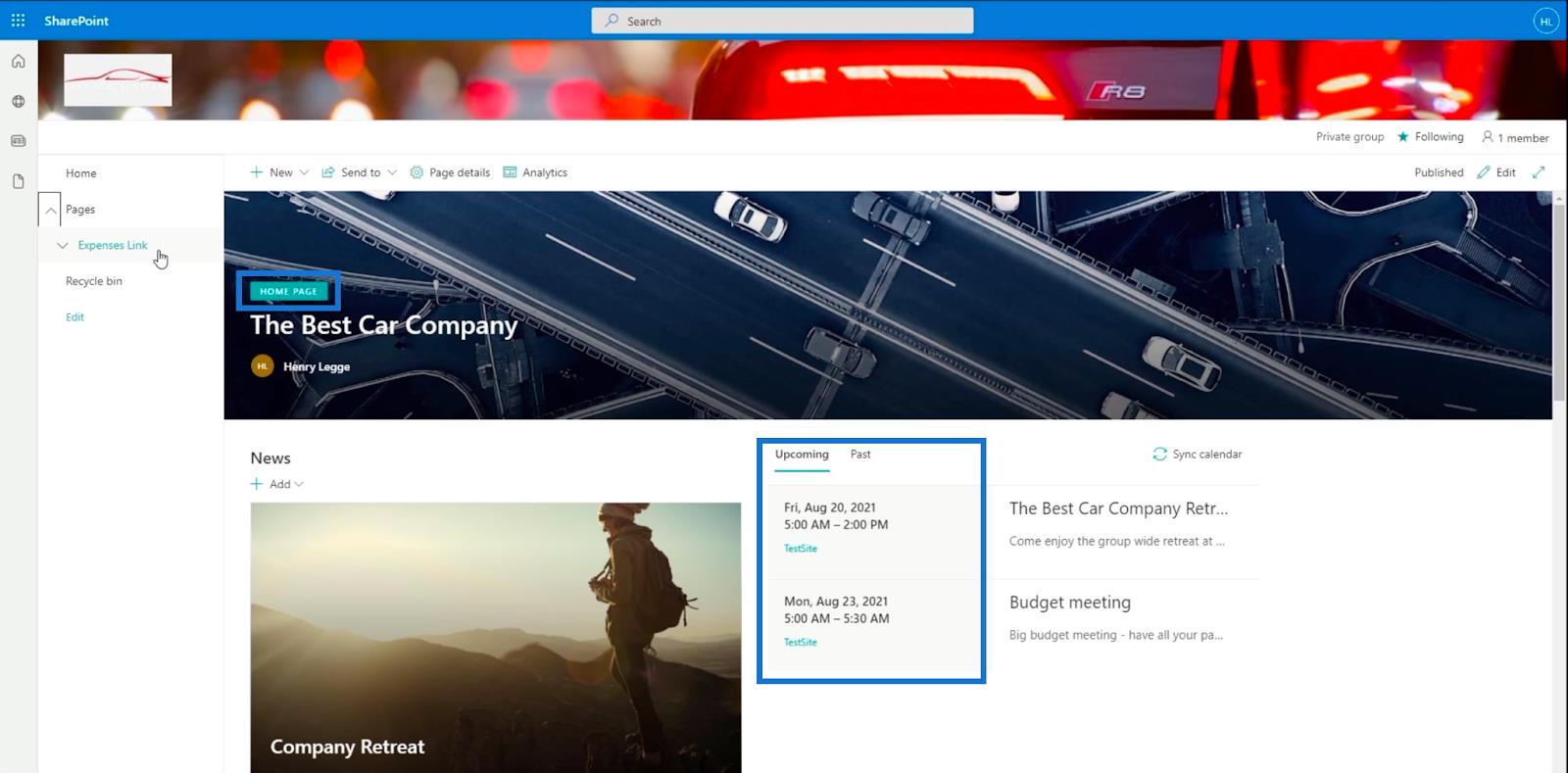
Derefter går du tilbage til siden med webstedsindstillinger med klassisk design . Det betyder, at du har opdateret dit projektwebsteds udseende. For at se det skal du blot klikke på titlen på dit websted øverst til højre. For dette eksempel navngav vi webstedet som TestSite .

Du vil så se, at der er en ændring på siden. I vores eksempel vil du bemærke, at der er en blålig del.

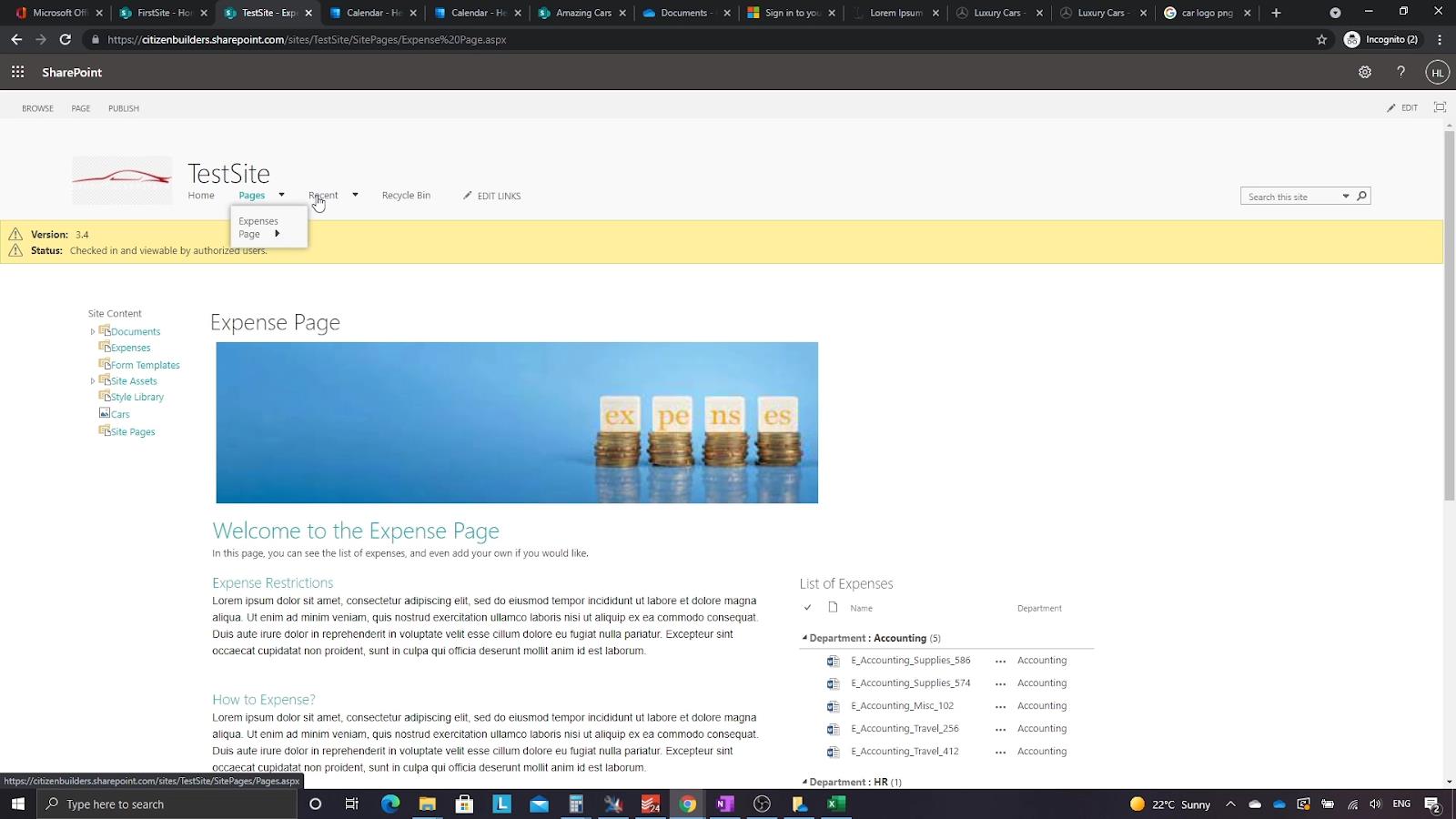
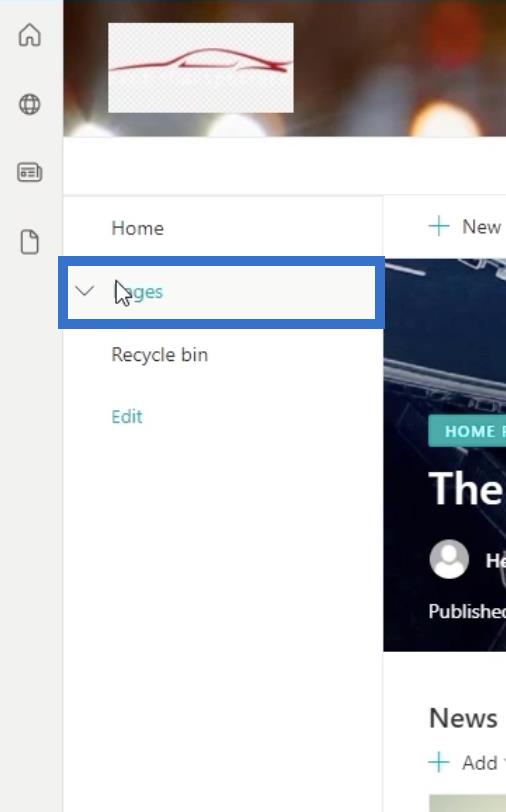
Som nævnt ovenfor vil Oslo ikke fungere, da dette er en standardside. Men hvis vi går til en side med en klassisk version, ville det fungere fint. For at skifte side skal du klikke på pilen ved siden af siderne i venstre panel.

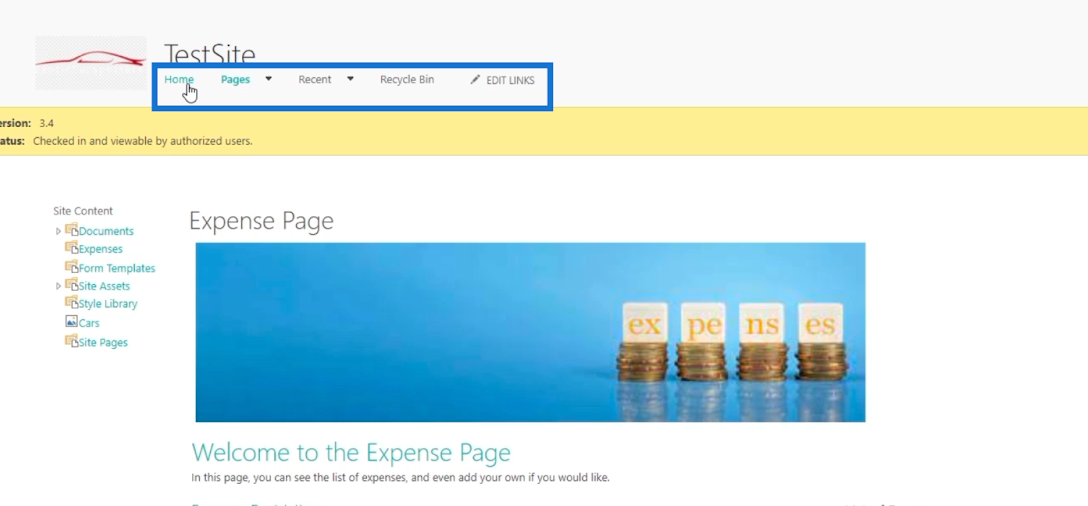
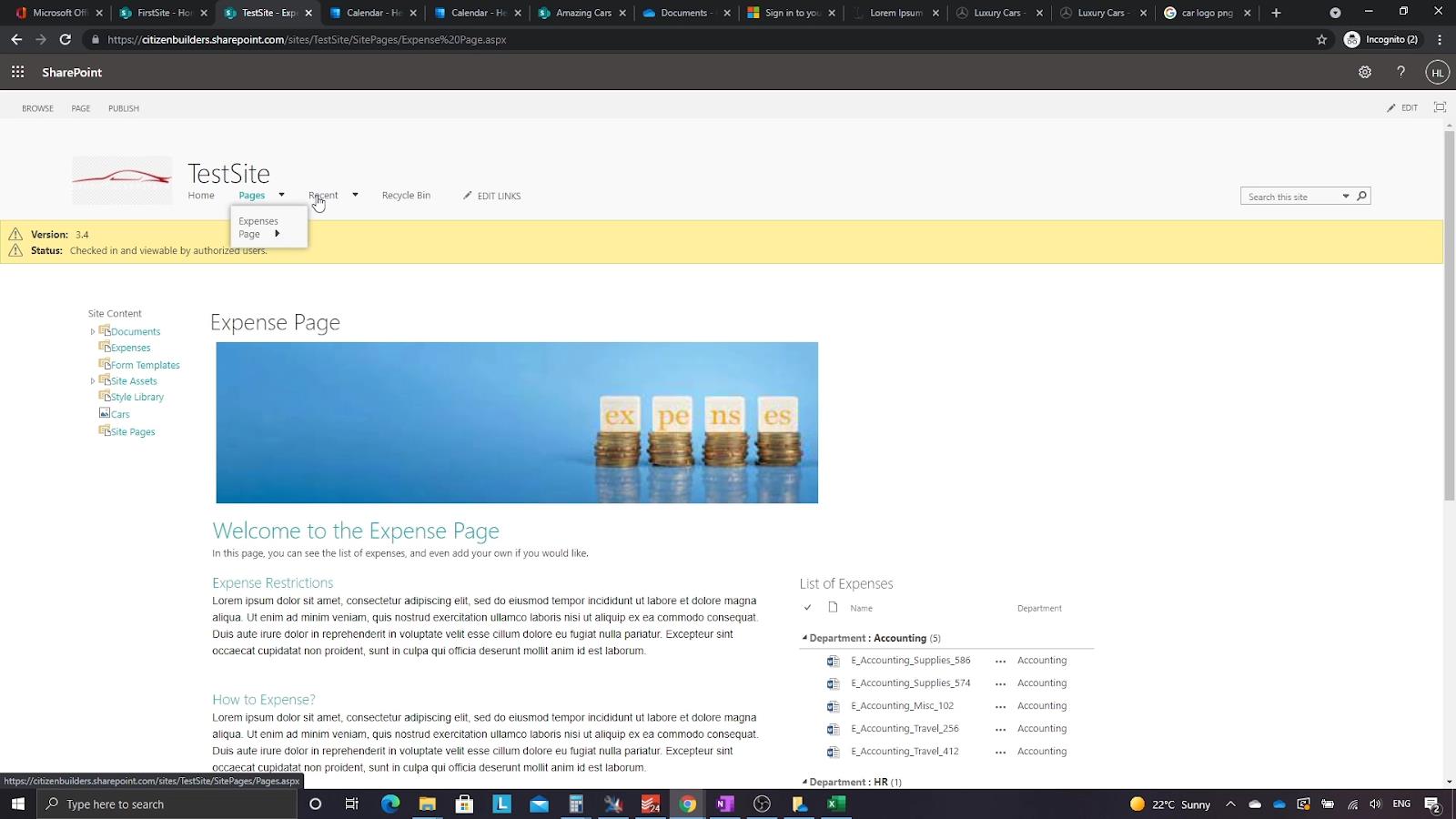
En rullemenu vises. Du kan vælge enhver side, der har den klassiske version. Men i vores eksempel vælger vi siden Udgifter .

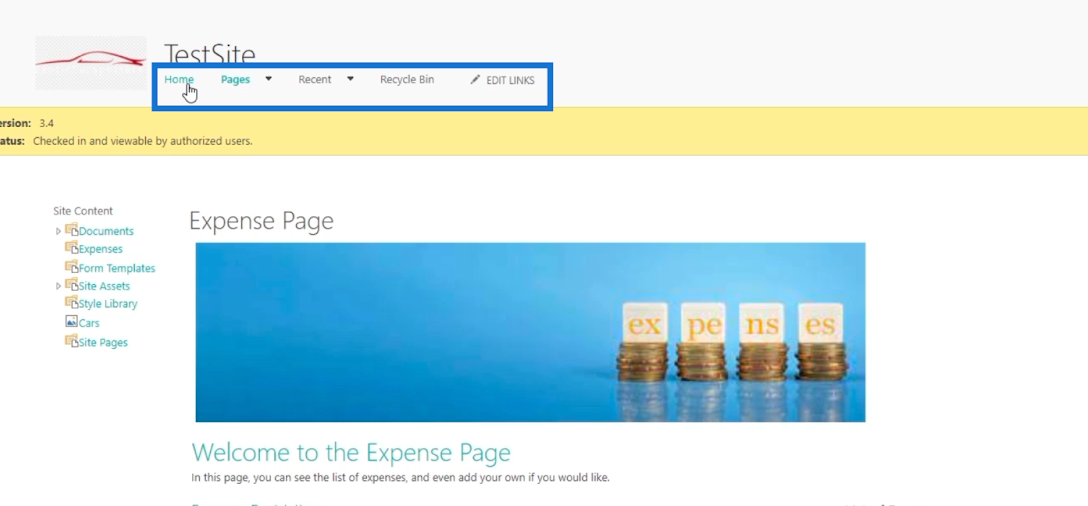
Du vil se, at Oslo Site Layout placerer navigationselementerne øverst.

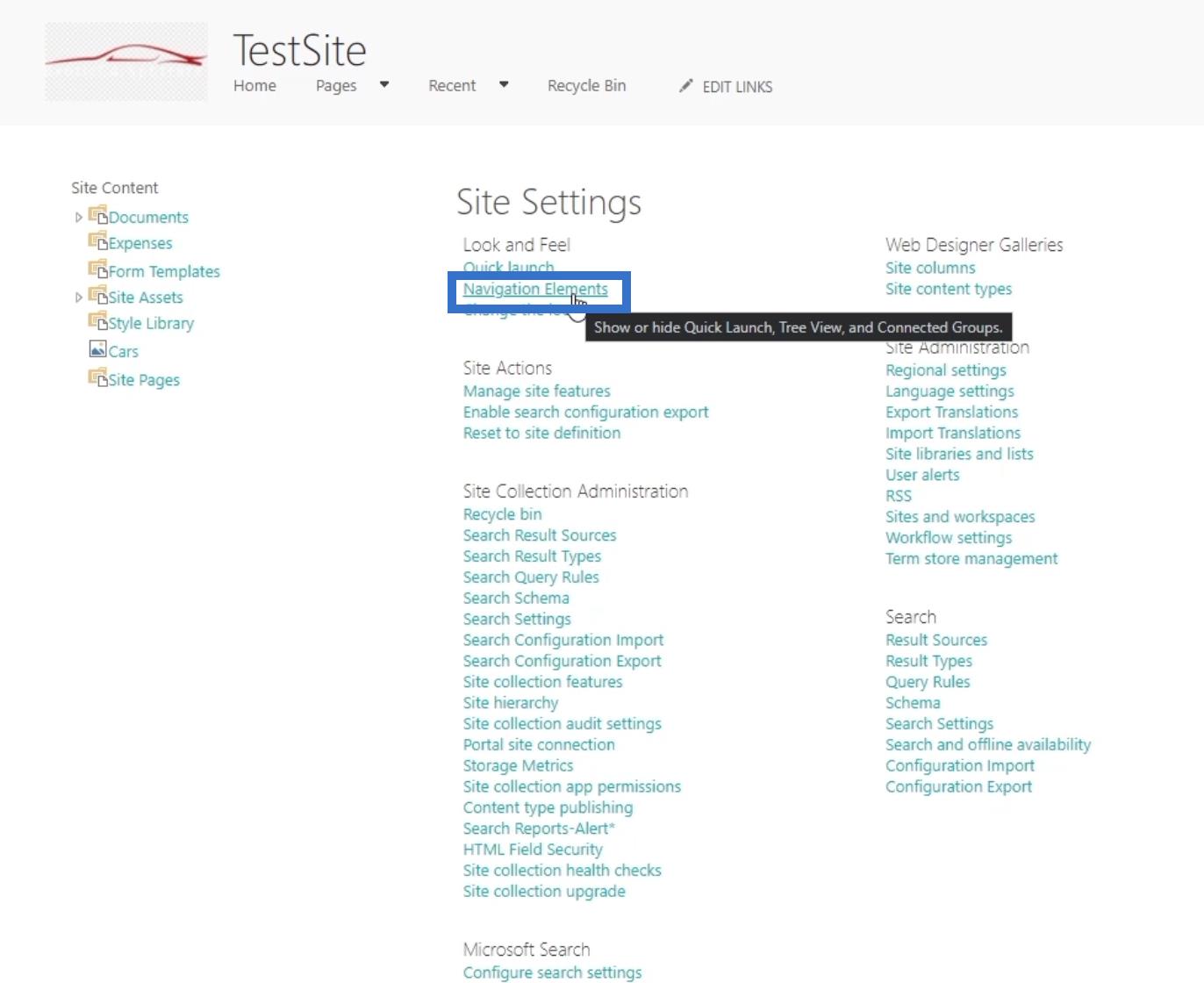
Ændring af dine SharePoint-webstedsnavigationselementer via klassisk designvisning
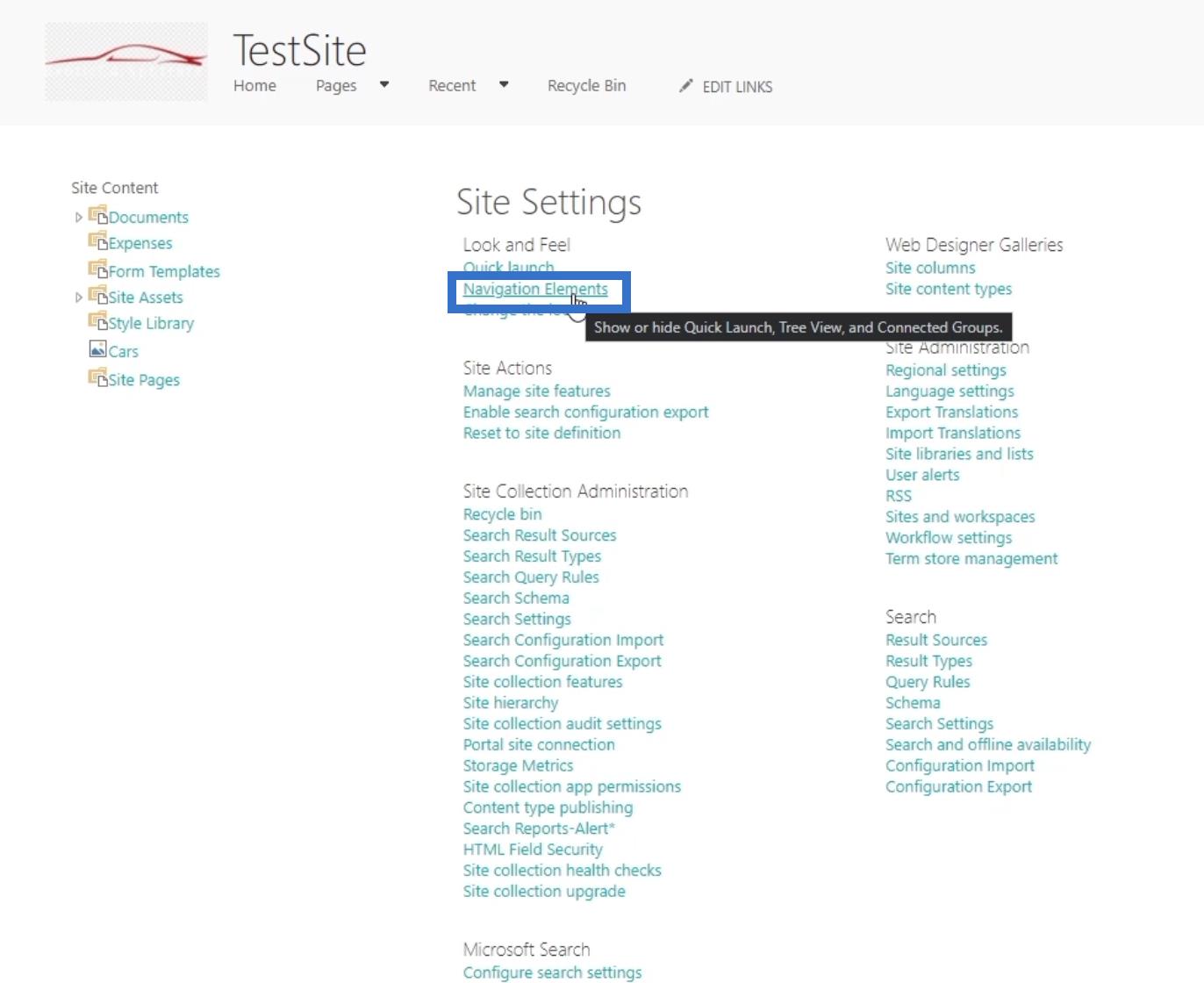
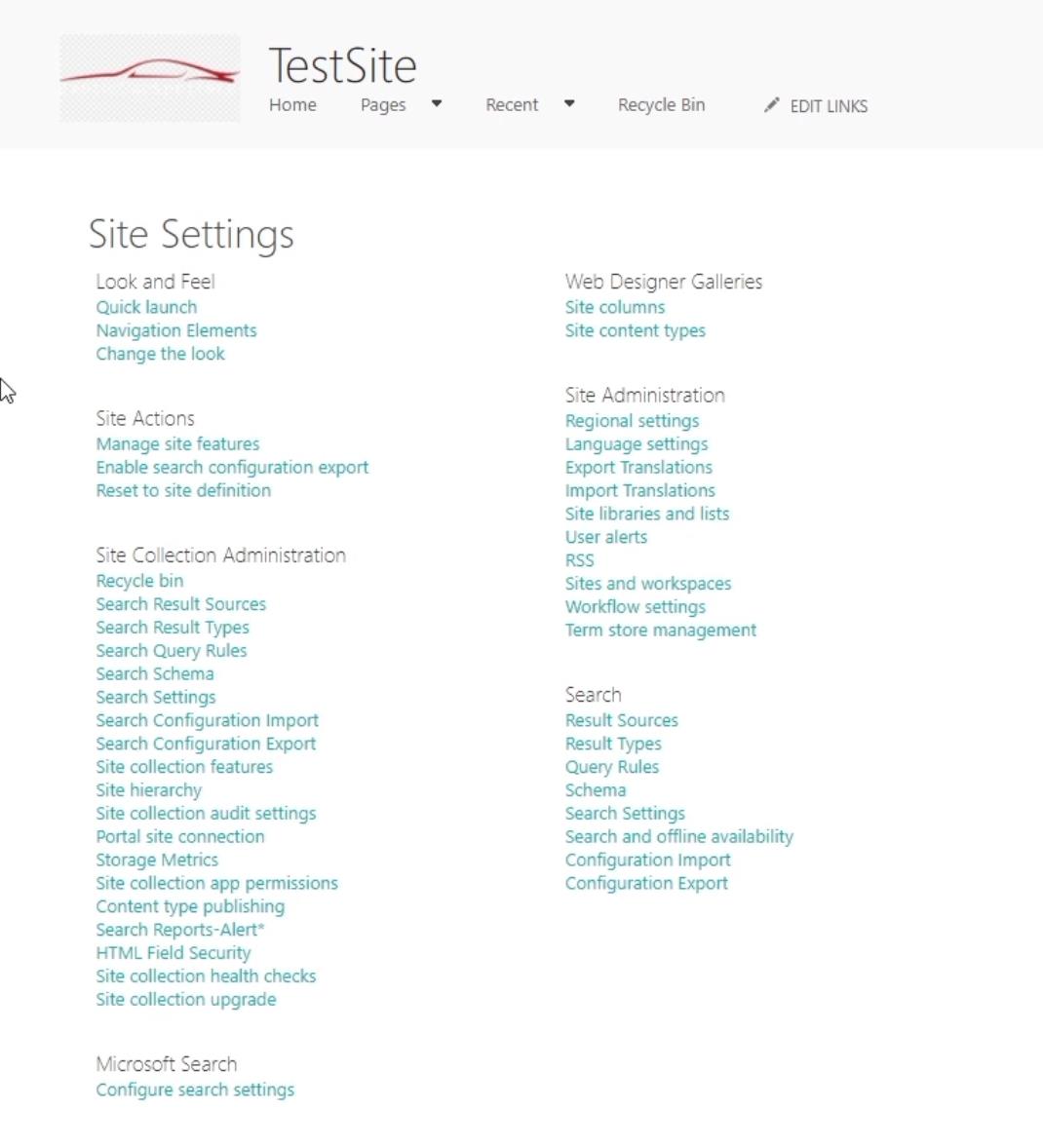
Ud over temaet kan du også ændre navigationselementerne . Dette virker kun for klassiske websteder og ikke for standardwebsteder.

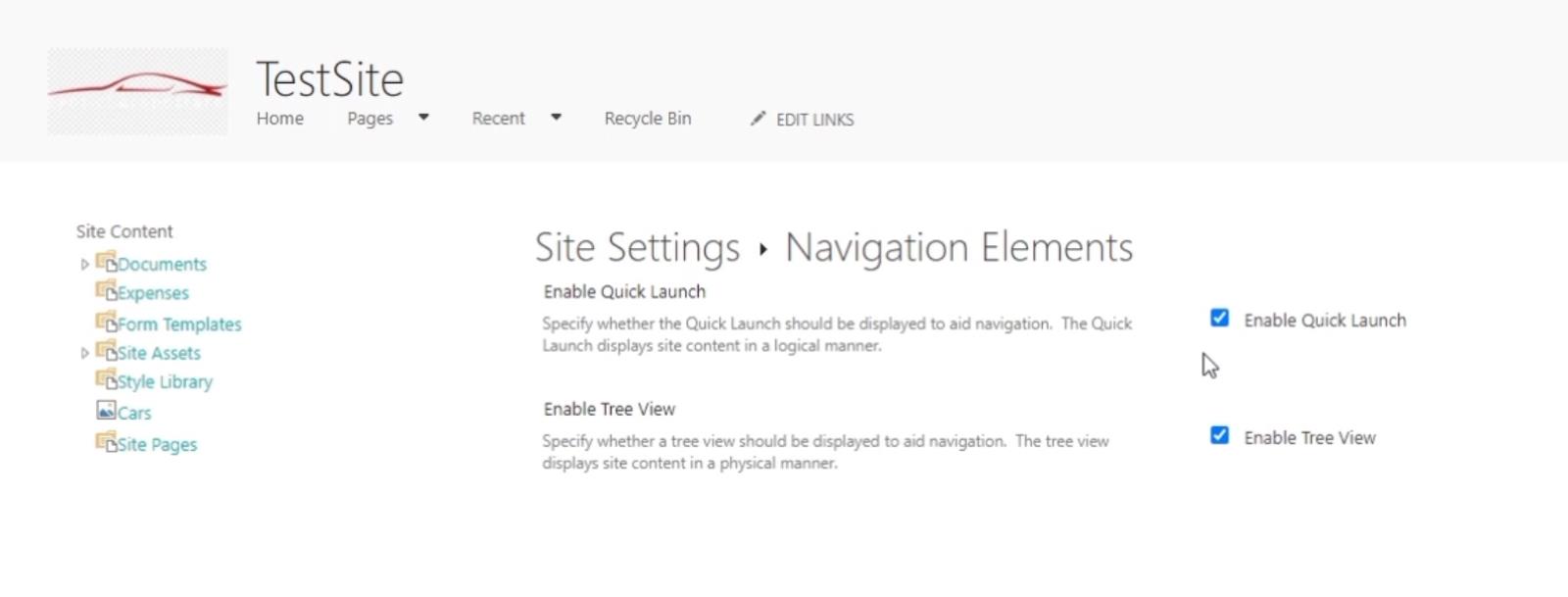
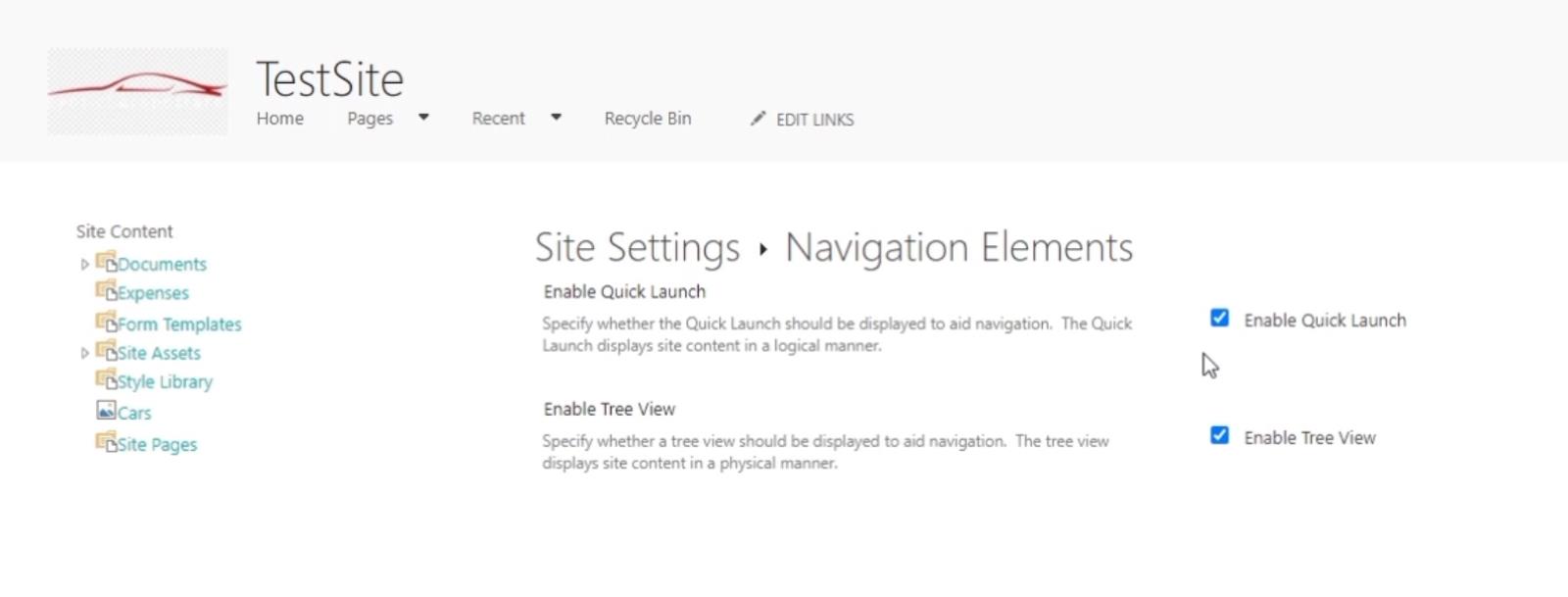
Derefter bliver du omdirigeret til næste side.

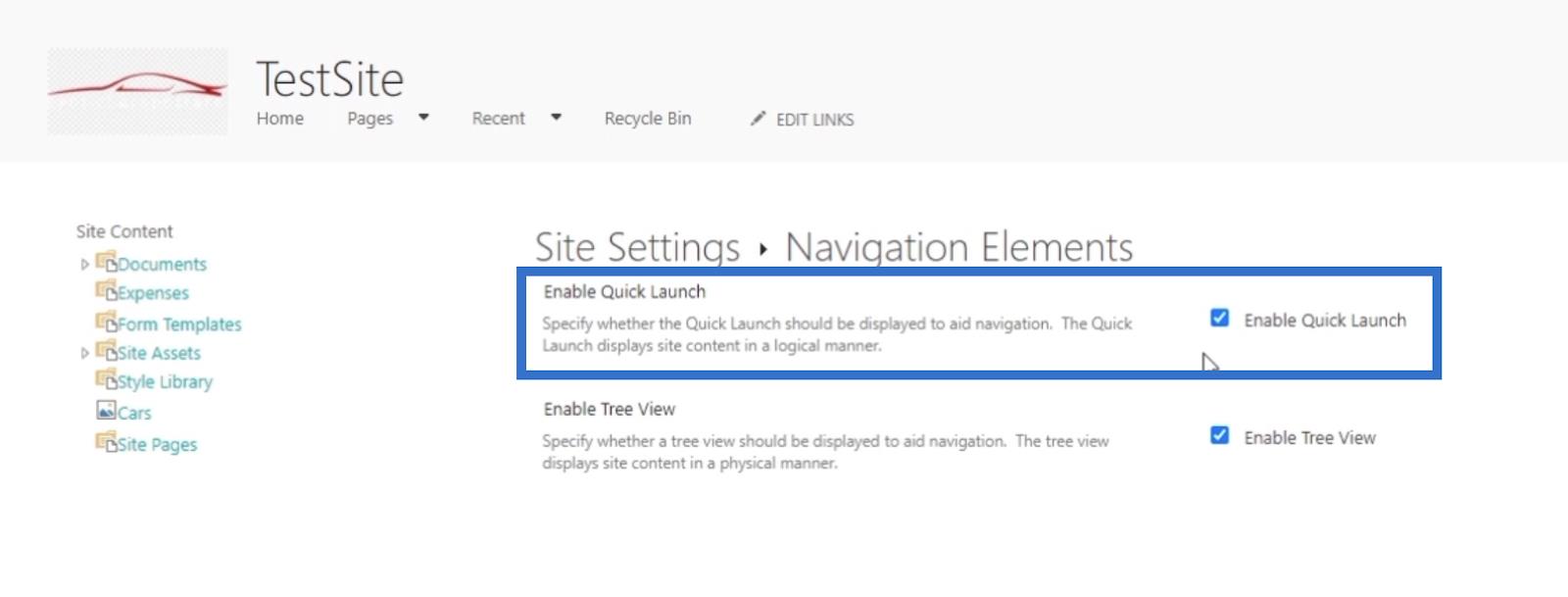
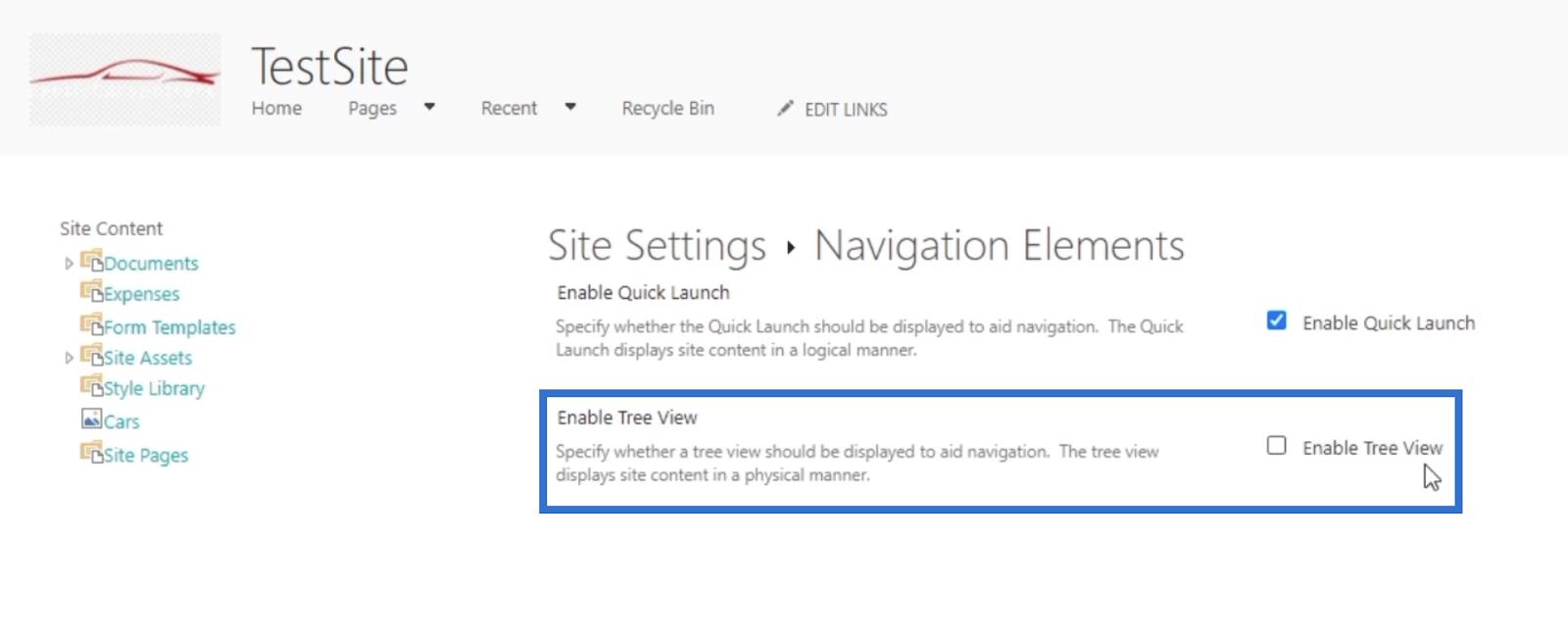
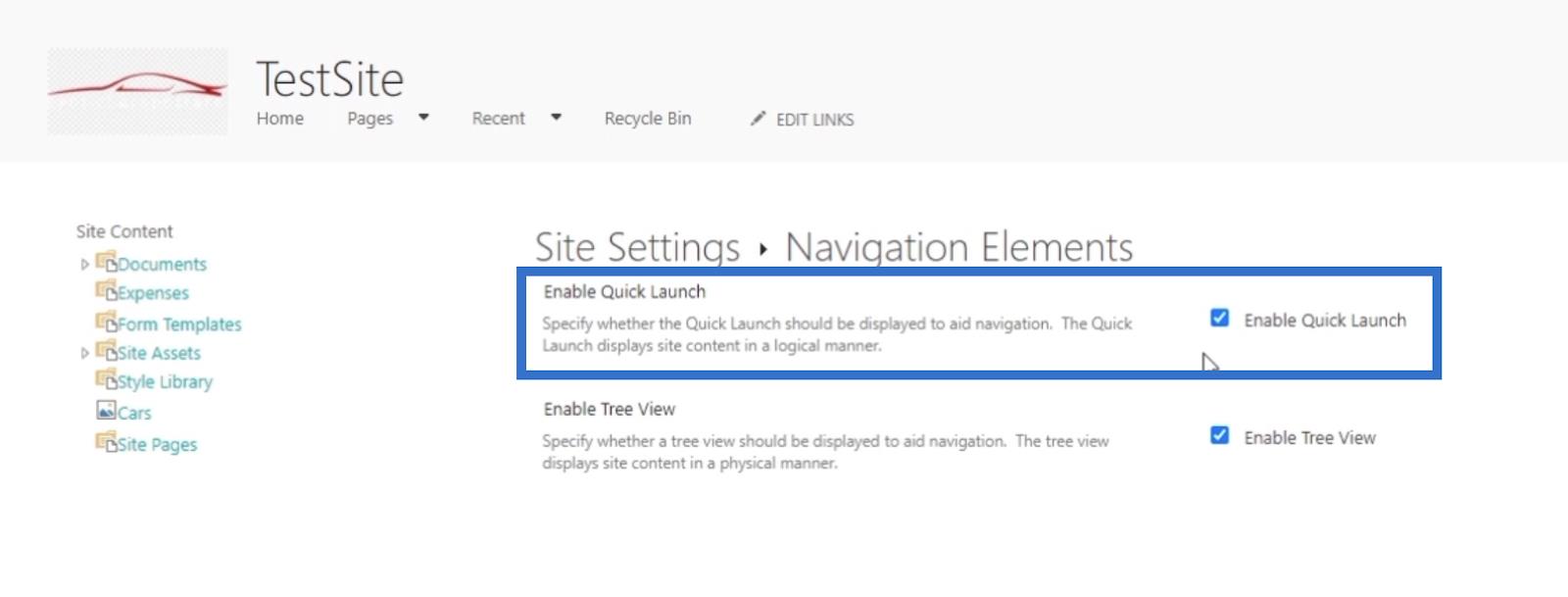
Hvis du markerer Aktiver hurtig start , aktiverer den navigationselementerne øverst. Den er deaktiveret, når den ikke er markeret.

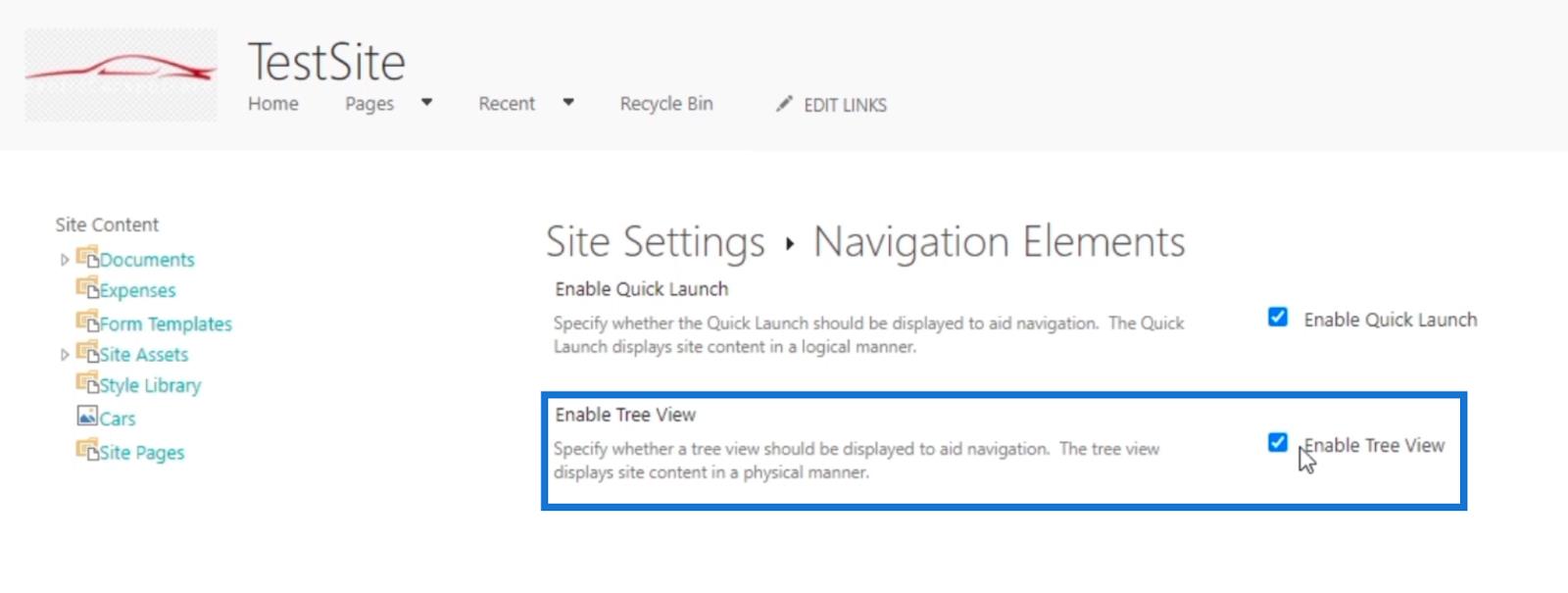
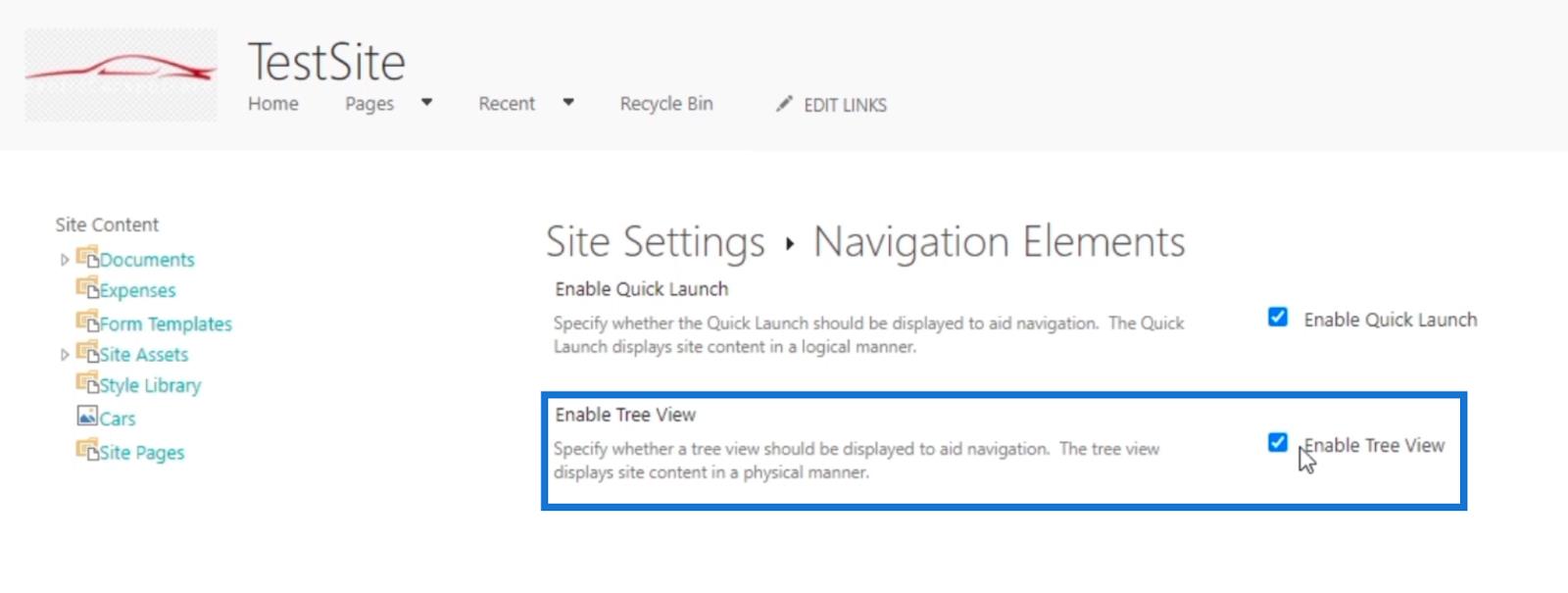
Den næste mulighed er Aktiver trævisning . Dette vil vise navigationselementerne i venstre panel, hvis markeret.

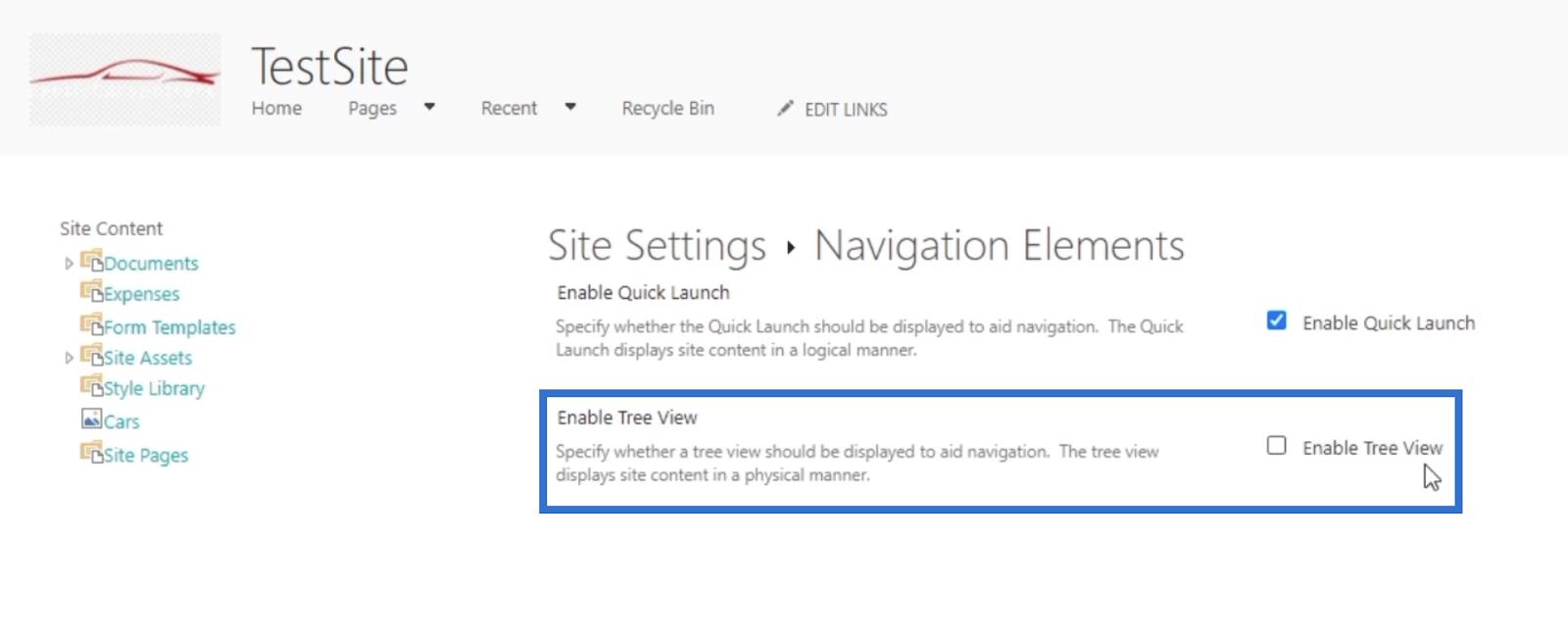
Hvis det ikke er markeret, forsvinder elementerne på siden. Lad os prøve det!

Klik til sidst på OK .

Som et resultat vil du ikke se noget element på siden, og de vigtigste muligheder flyttes til venstre.

Ændring af SharePoint-projektwebstedet Hurtig start
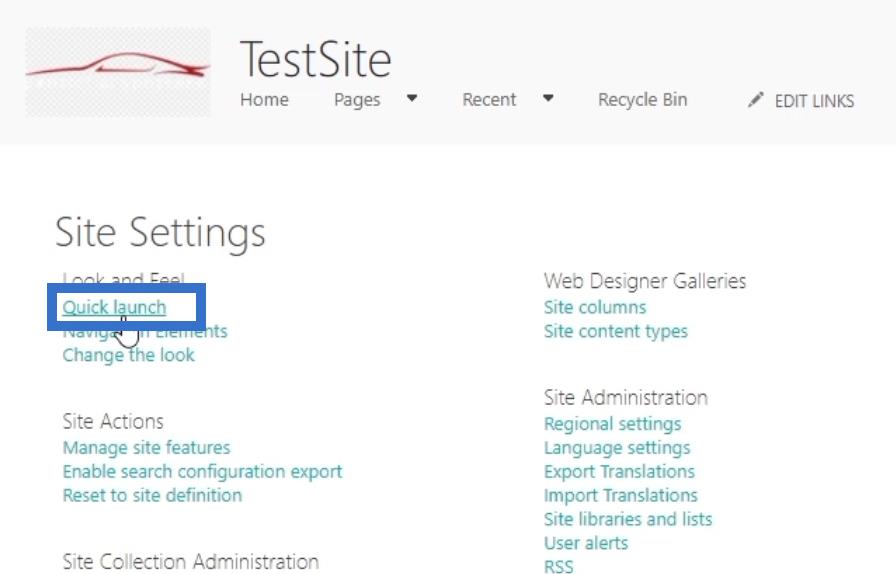
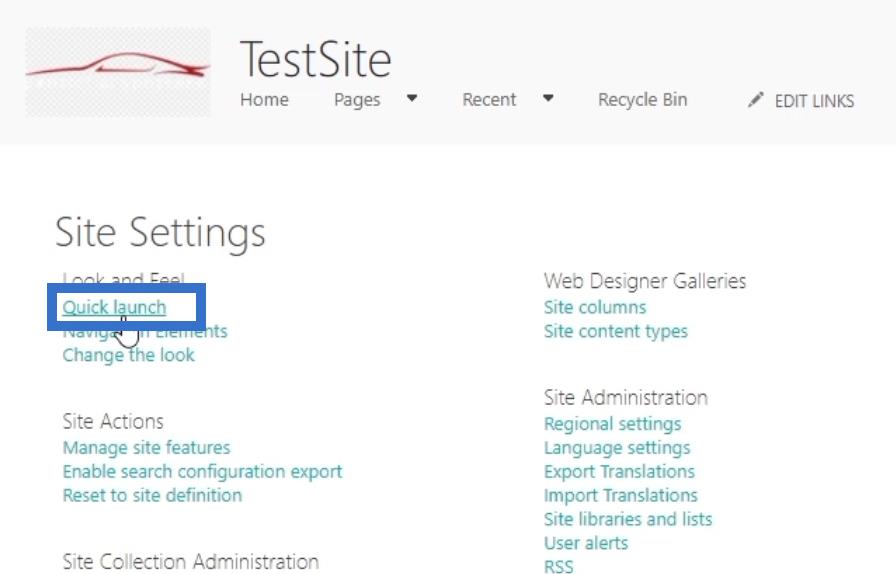
Klik på Hurtig start for at ændre indstillingerne for hurtig start .

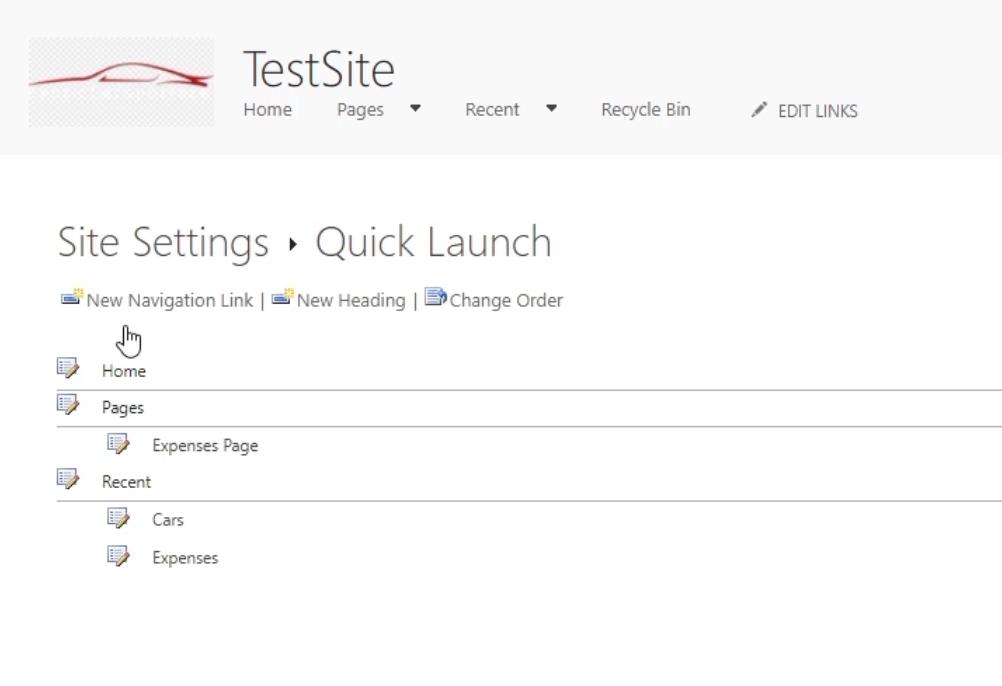
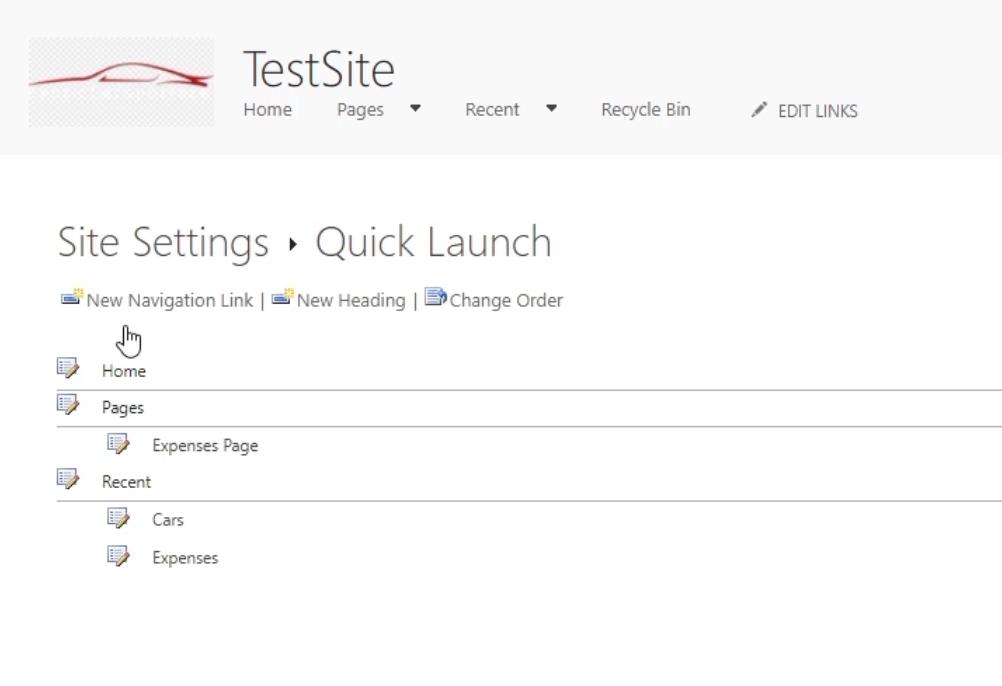
Derefter bliver du omdirigeret til en ny side, hvor du kan justere indstillingerne.

Dette er en anden måde at ændre visningen af navigationselementerne på.

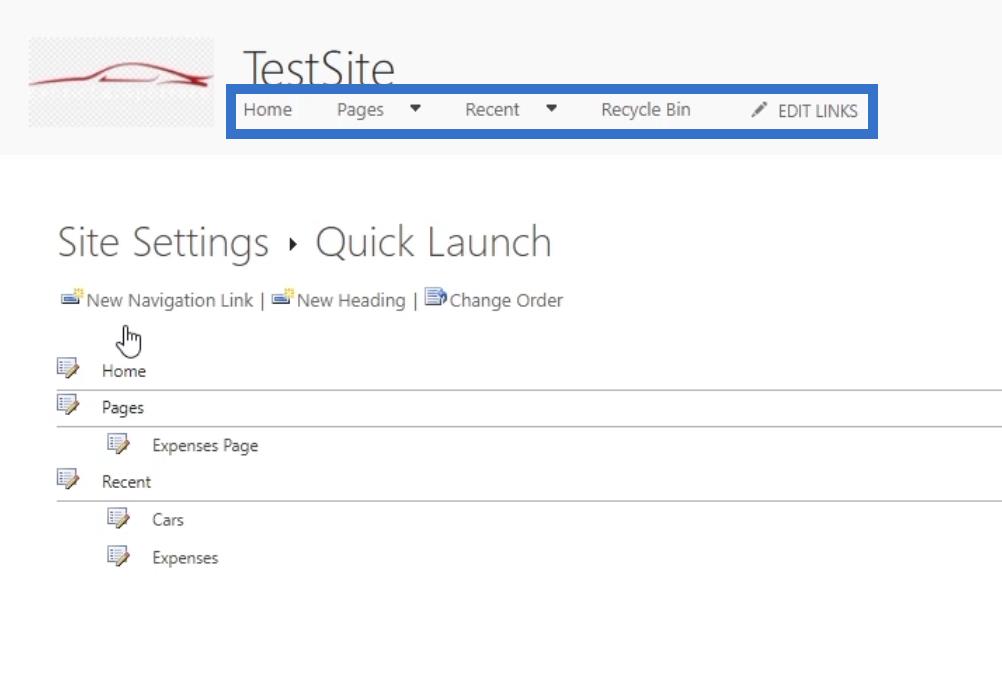
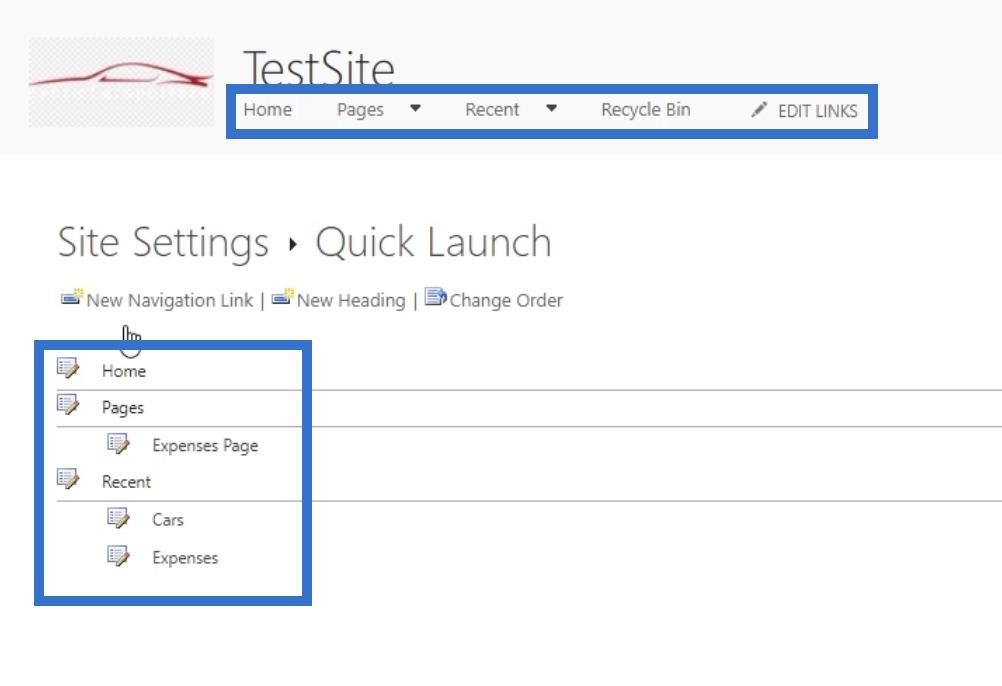
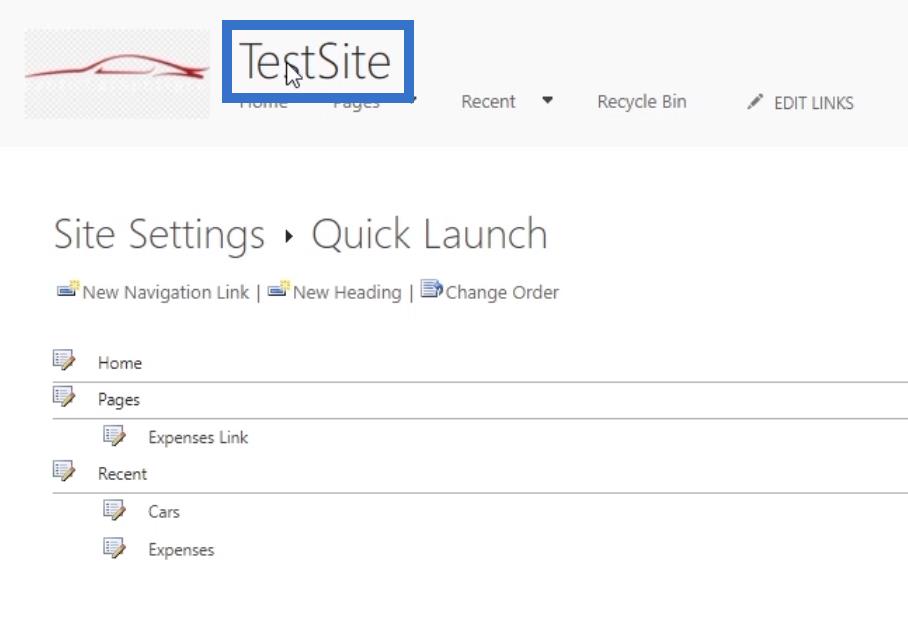
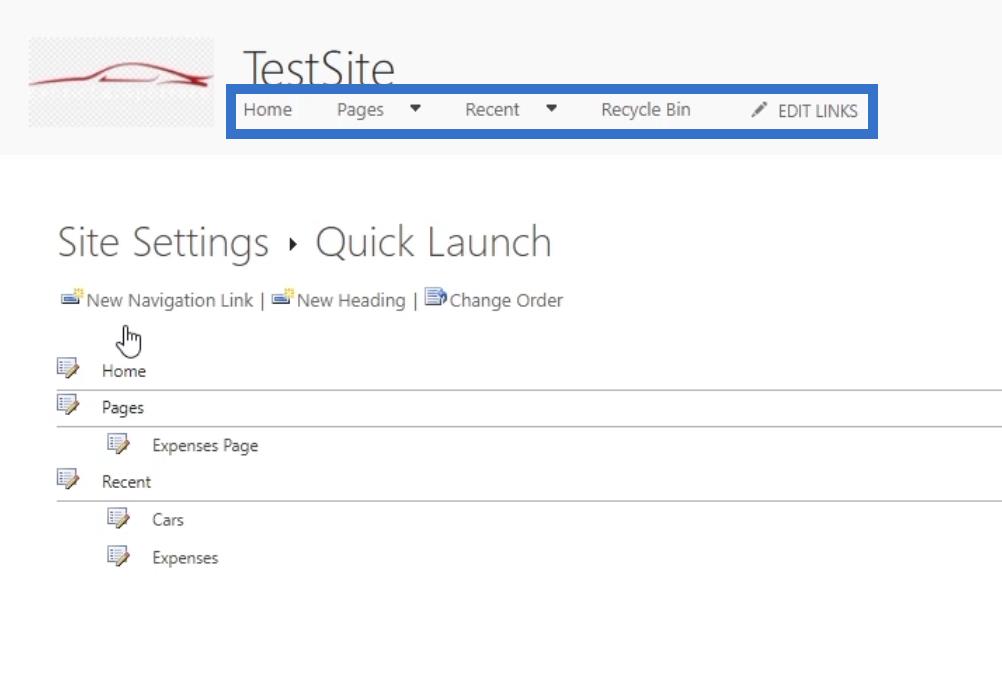
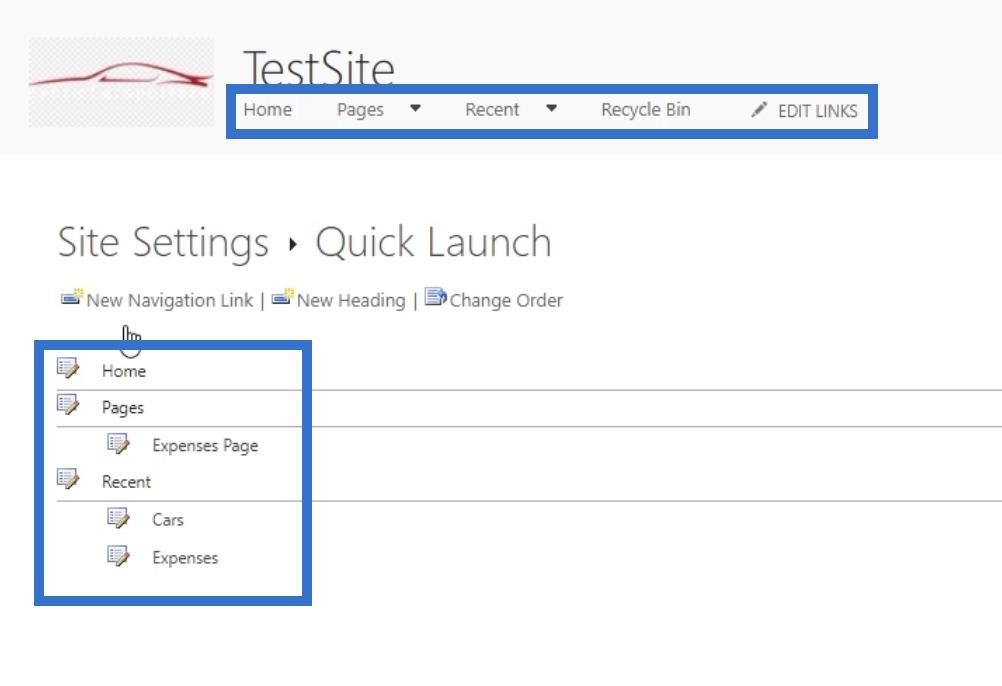
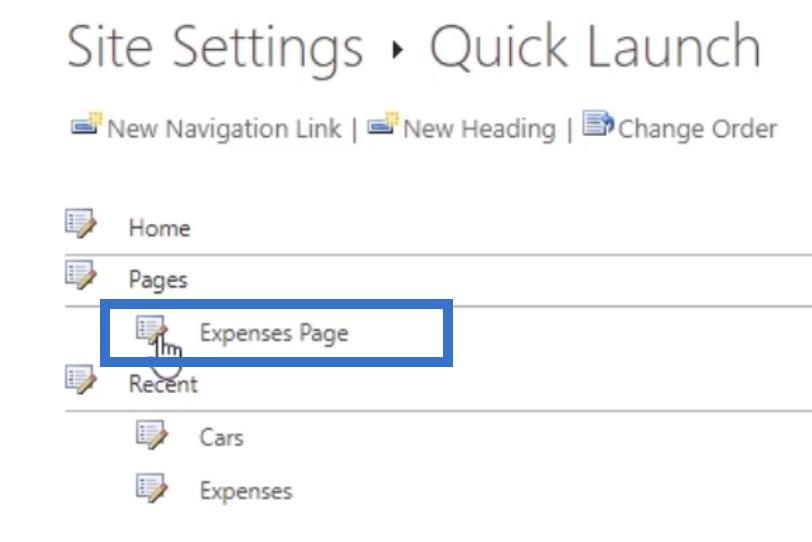
De elementer, du ser nedenfor, er dem, du kan finde på navigationen. Du vil se lag og underlag.

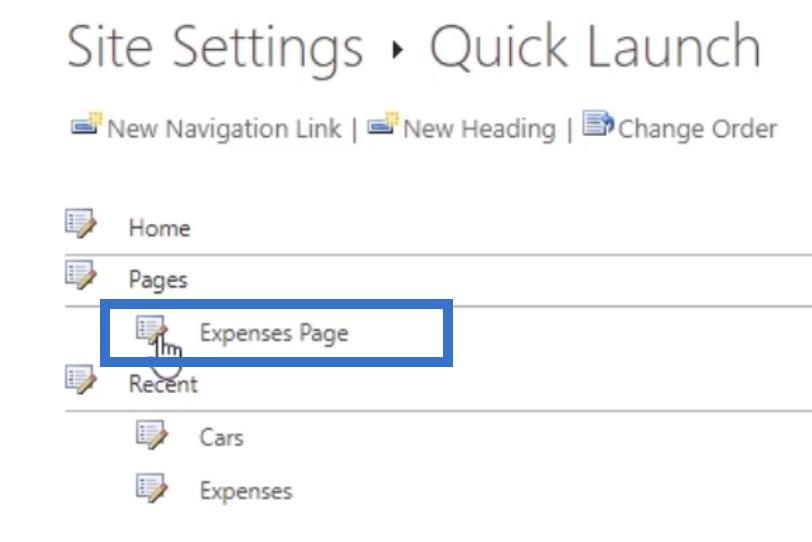
Du kan klikke på lagene eller underlagene for at ændre dem. I vores eksempel klikker vi på siden Udgifter .

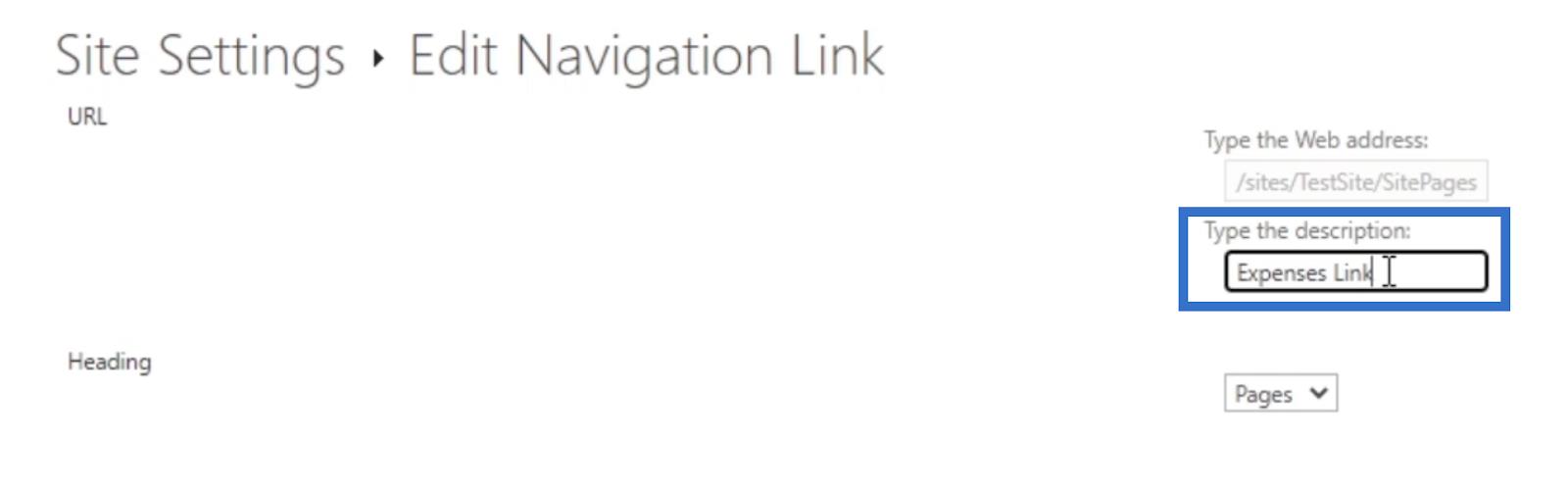
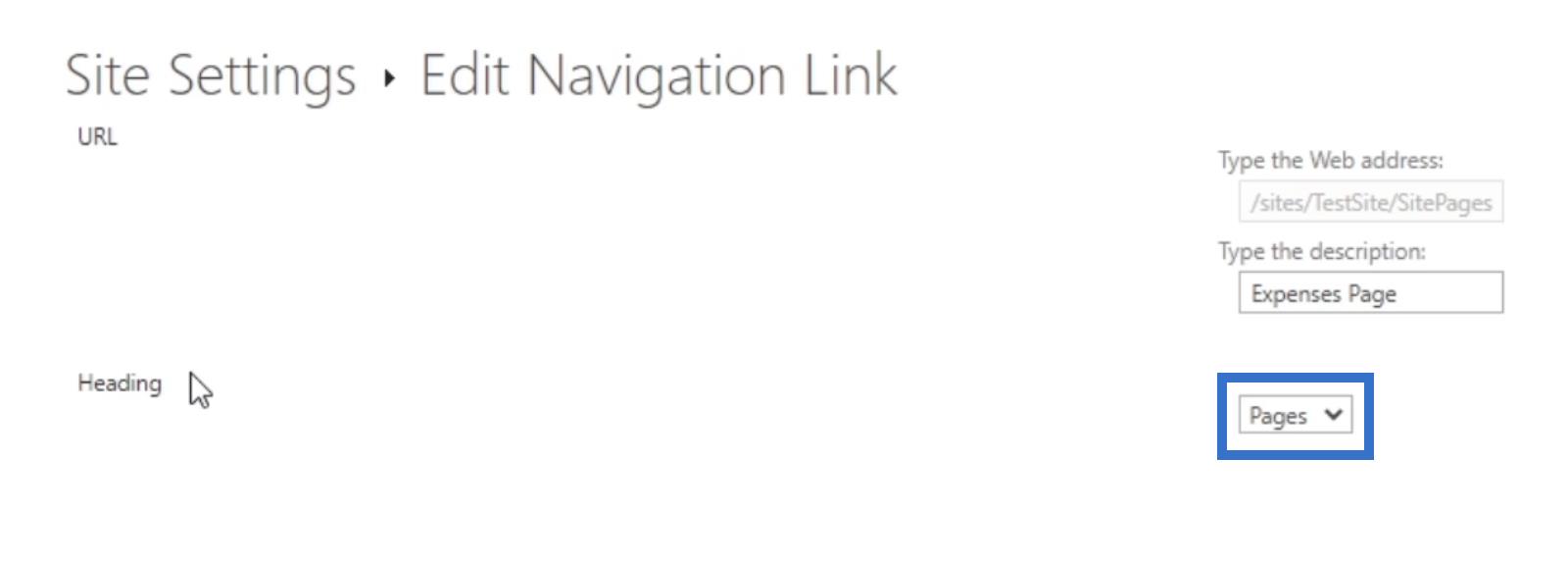
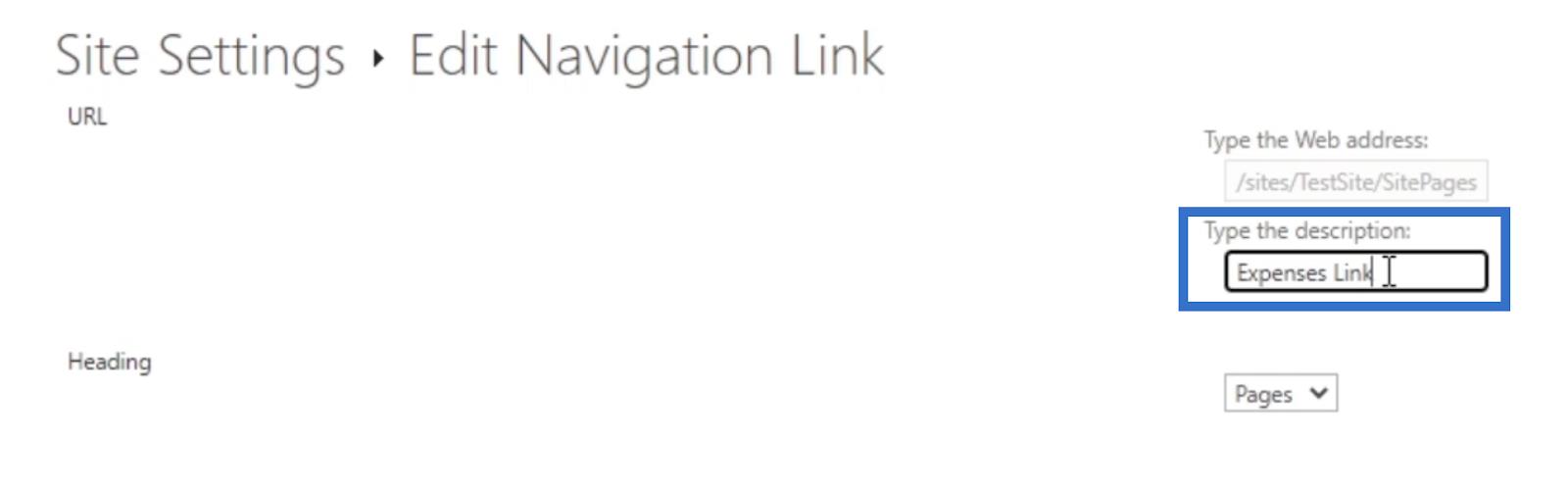
Derefter kan du ændre navnet på underlaget. I eksemplet nedenfor ændrer vi navnet ved at bruge feltet Type The Description . Vi omdøber den fra Udgiftsside til Udgiftslink .

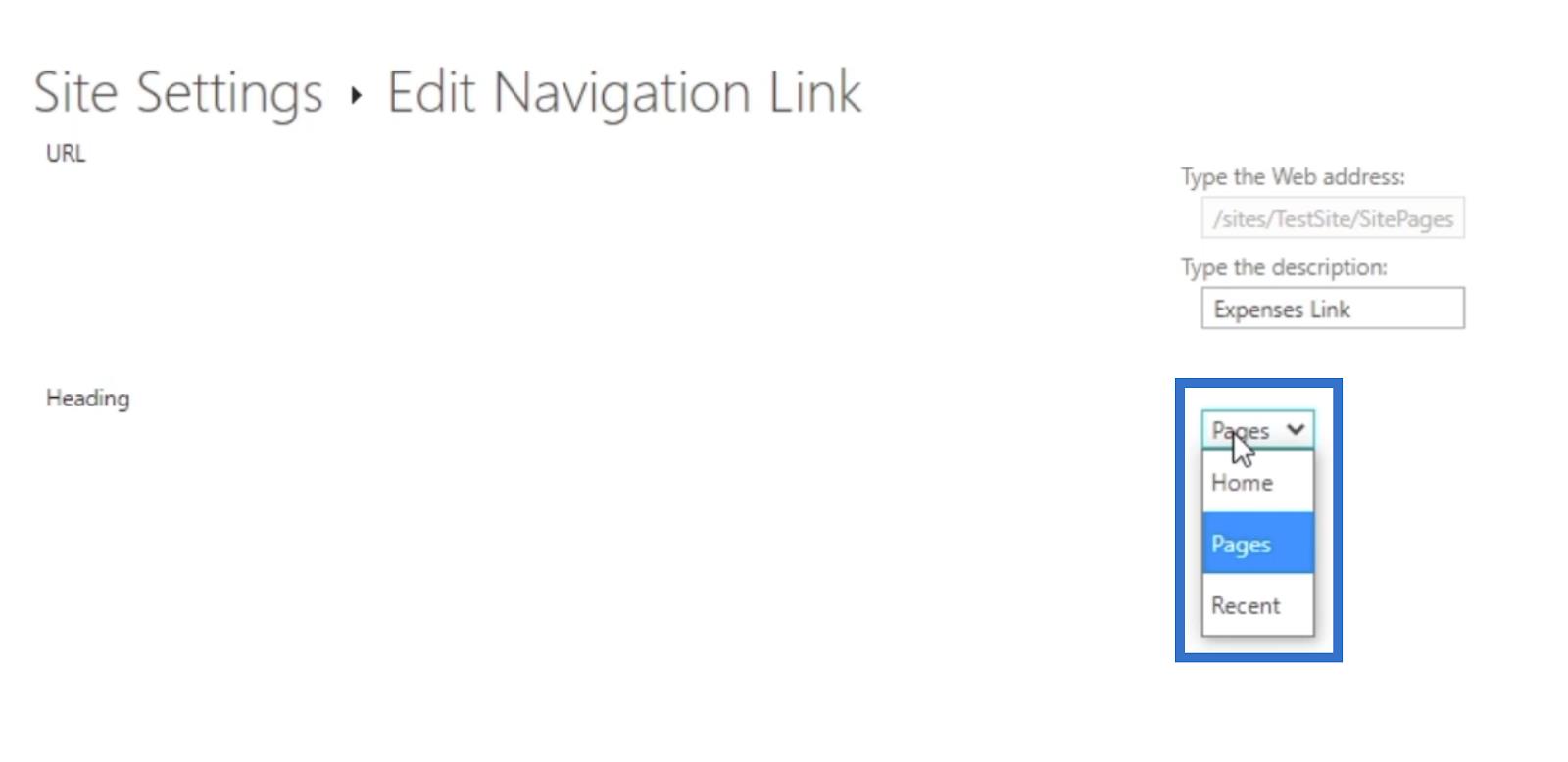
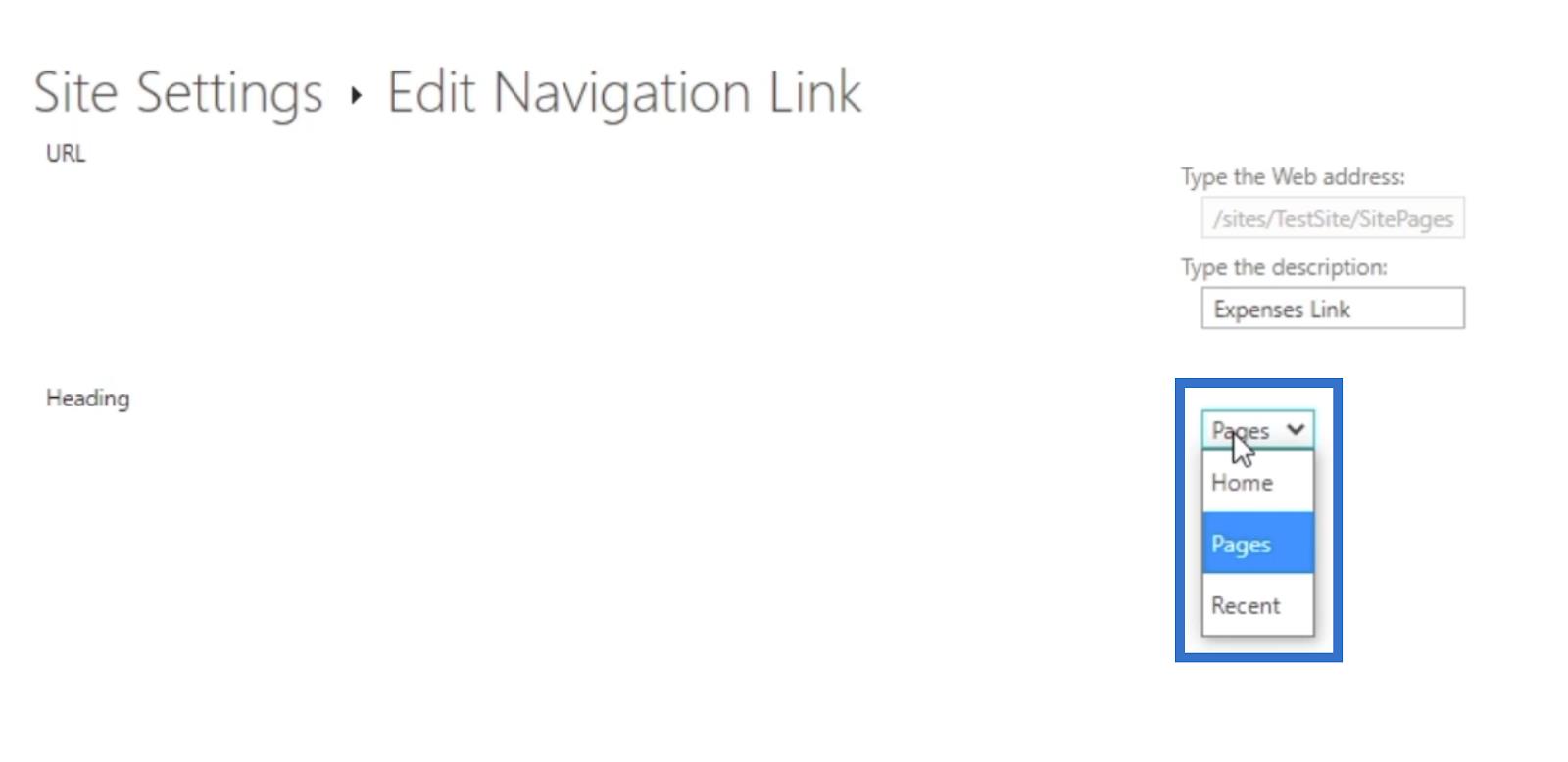
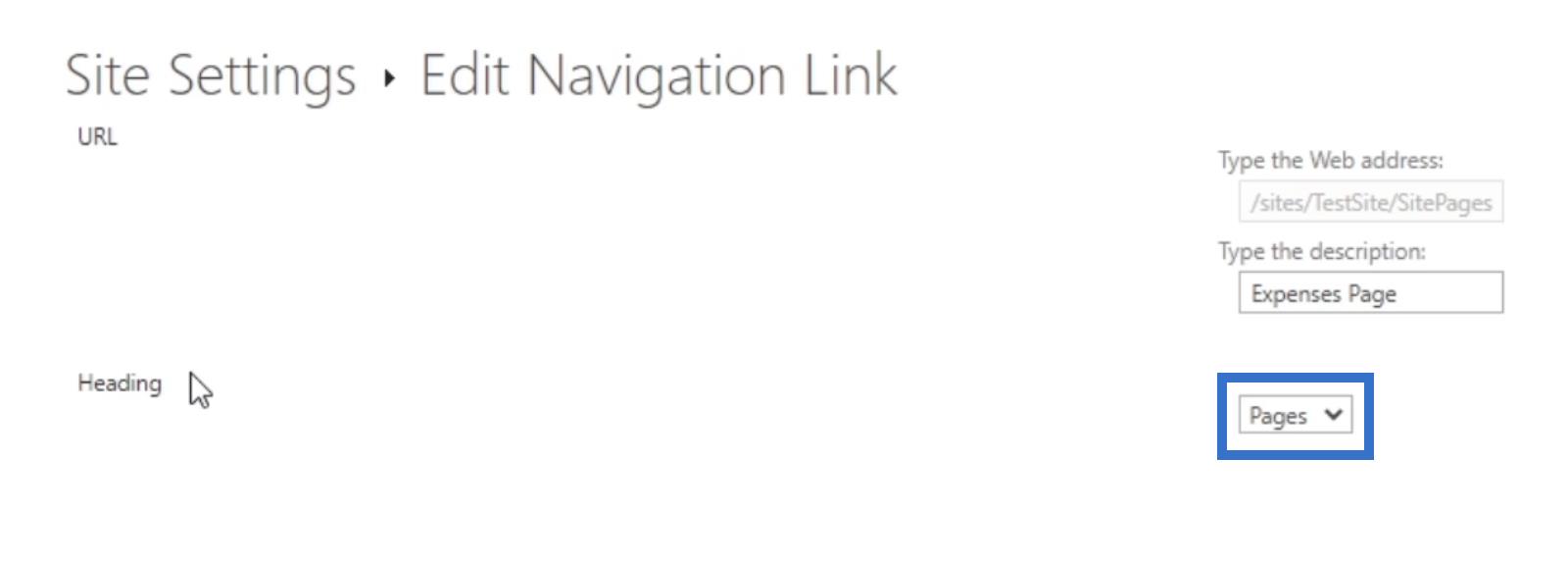
Du kan også opdatere, hvilken overskrift du vil have, ved at klikke på rullemenuen under afsnittet Overskrift .

I vores eksempel vælger vi Sider .

Klik derefter på OK .

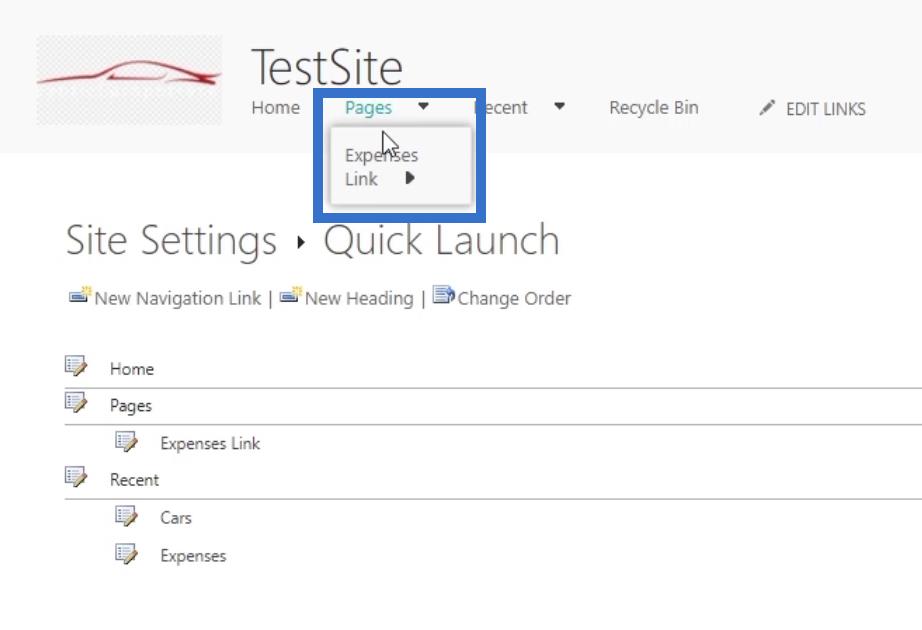
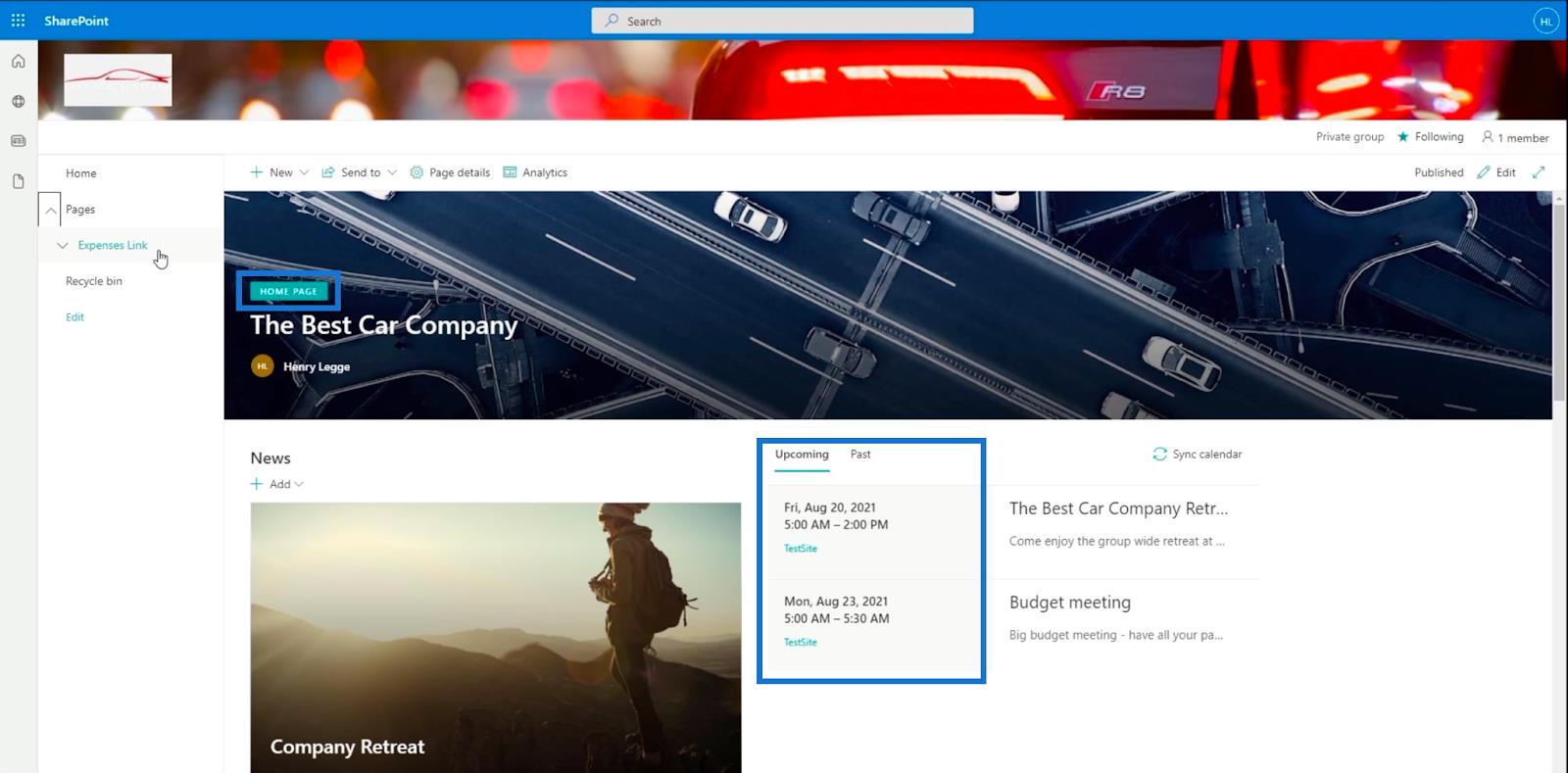
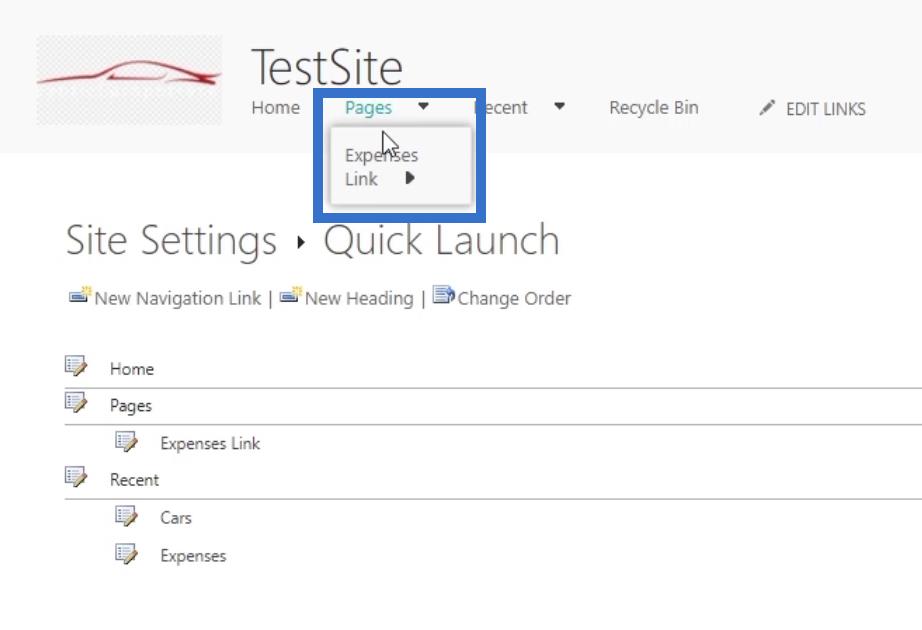
Og nu vil du se, at det er ændret til Udgifter Link .

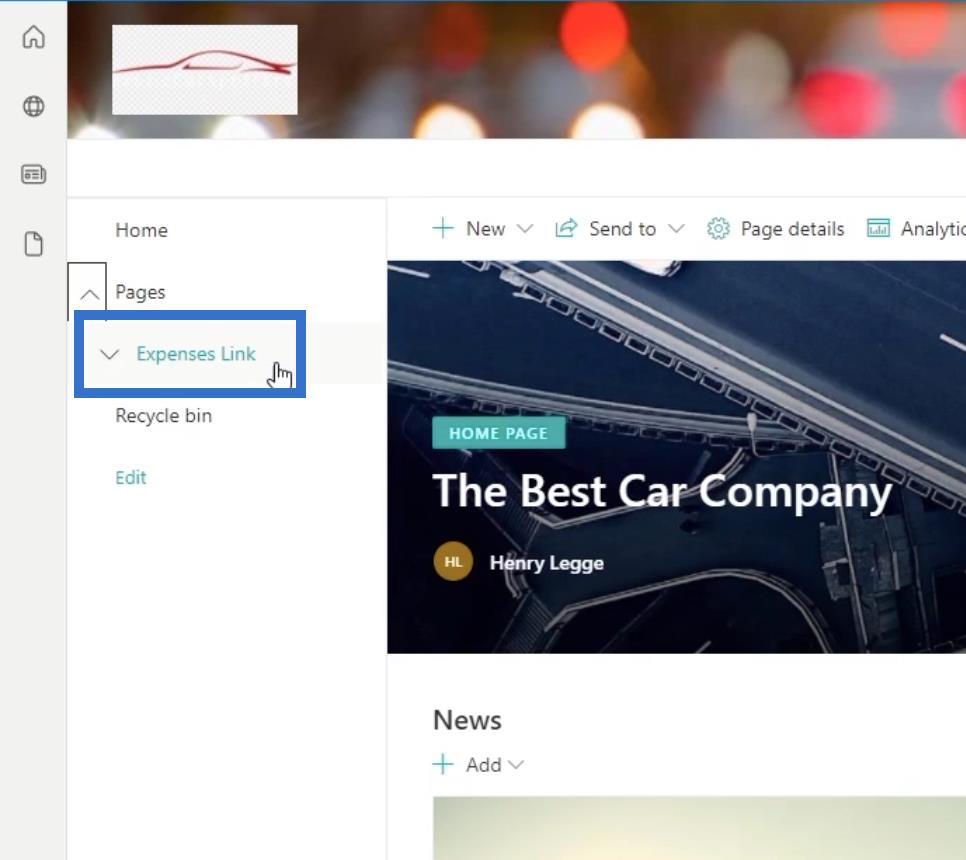
Det opdaterer også selve webstedet. Lad os gå tilbage til det faktiske websted ved at klikke på vores sidetitel ( TestSite ).

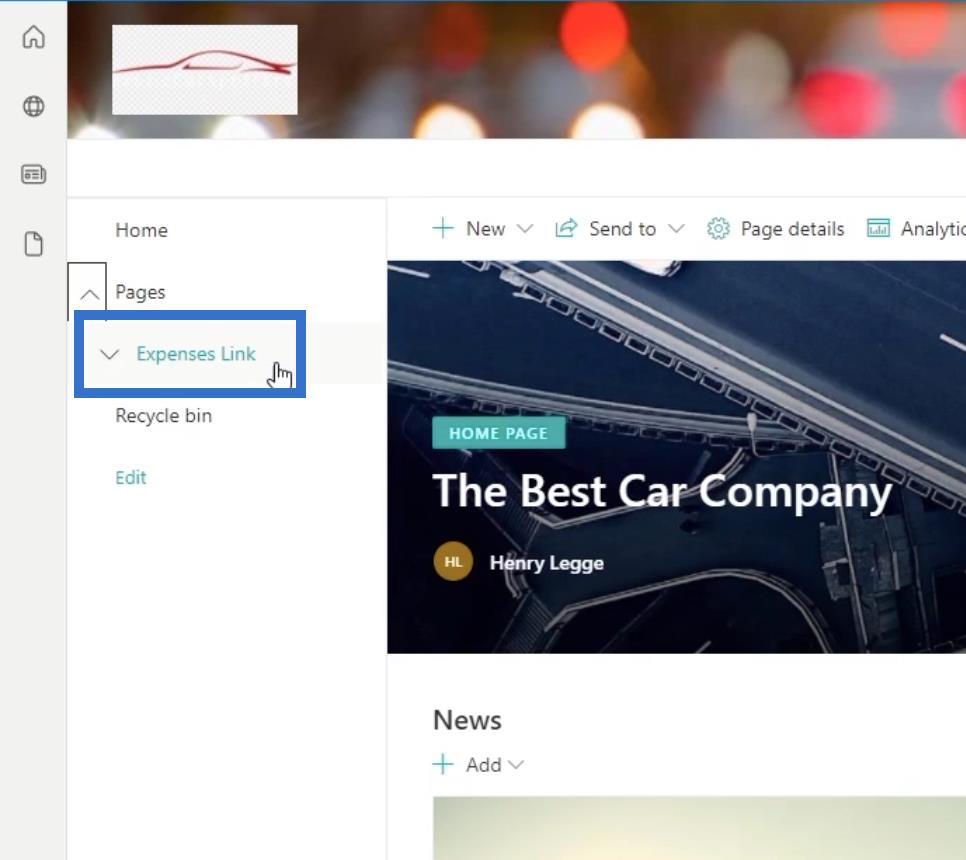
Ved at klikke på siderne i venstre panel kan vi se, at siden Udgifter er blevet ændret til Udgiftslink .

Konklusion
I denne øvelse har du lært, hvordan du ændrer dit SharePoint-websted ved at ændre dets tema, navigationselementer og hurtig start via klassisk designvisning.
Husk, at der stadig er indstillinger og funktioner, som kun kan ændres via den klassiske designvisning. Der er dog også funktioner på den klassiske designvisning, som sagtens kunne udføres på standardvisningen.
Alt det bedste,
Henrik