Funktionen Vis formatering i Sharepoint giver brugerne mulighed for at tilpasse, hvordan elementer i SharePoint-lister og -biblioteker vises. I dette selvstudium vil vi tale om at oprette vores egen formateringsvisningsregel for at forbedre visningen af visninger i SharePoint.
Når vi formaterer en visning, kan vi fremhæve eller fremhæve bestemte rækker eller kolonner afhængigt af en bestemt tilstand.
Indholdsfortegnelse
Vis formatering i SharePoint: Rækker
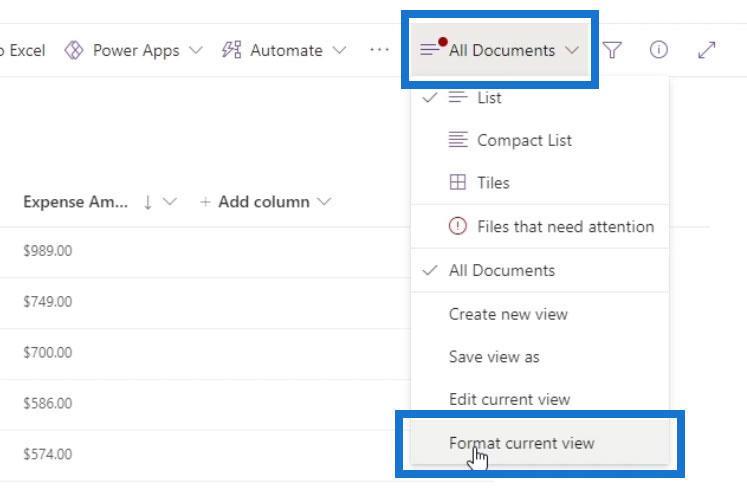
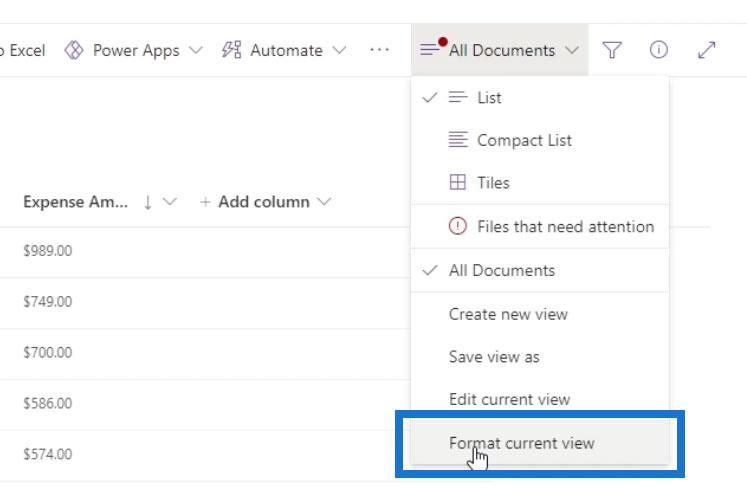
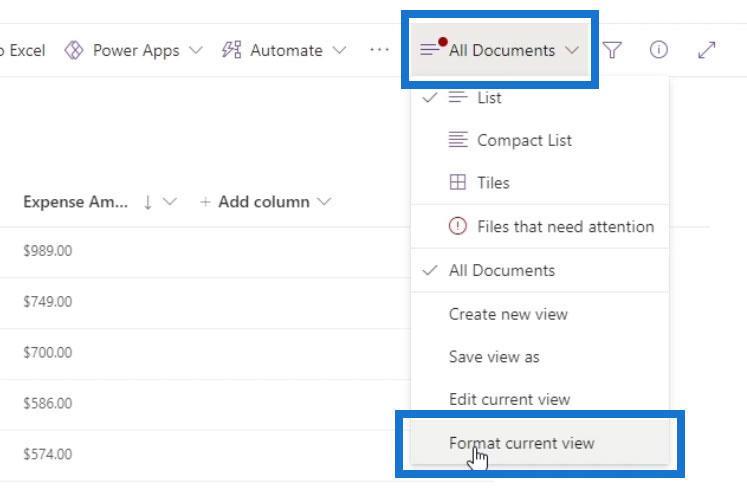
Lad os starte med at formatere vores rækker. For at gøre det skal du klikke på Alle dokumenter .

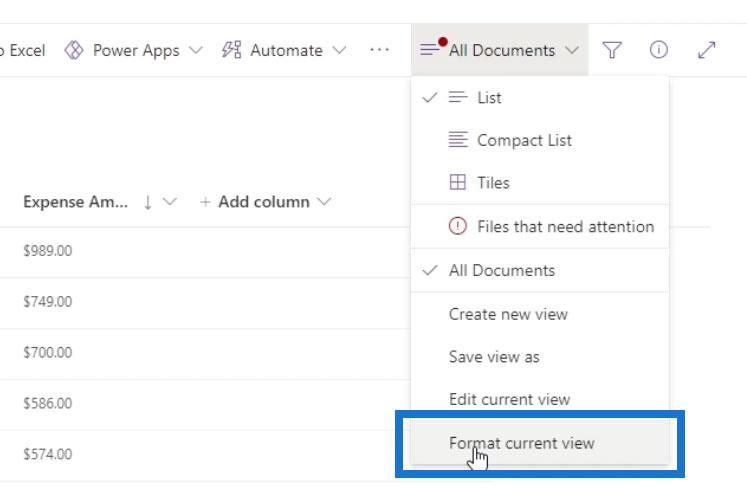
Klik derefter på Formater aktuel visning .

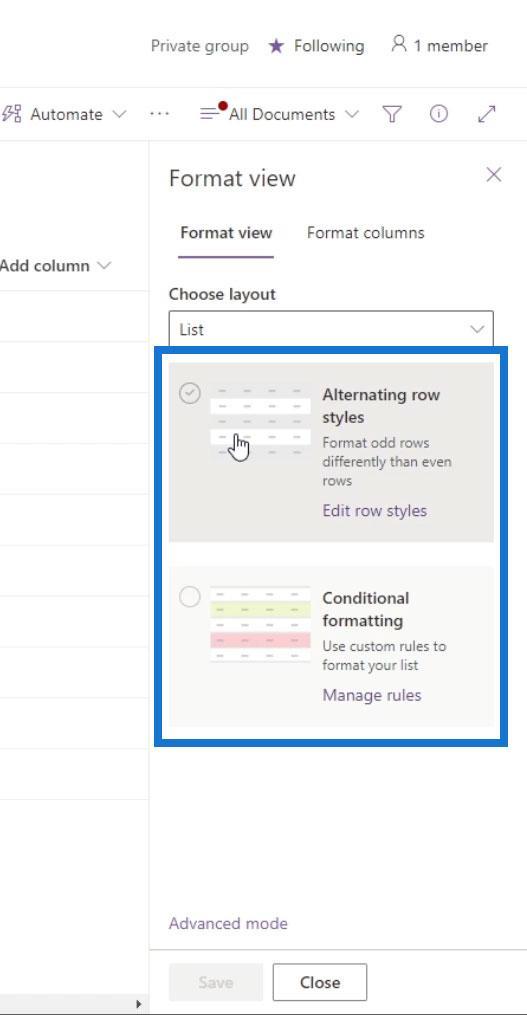
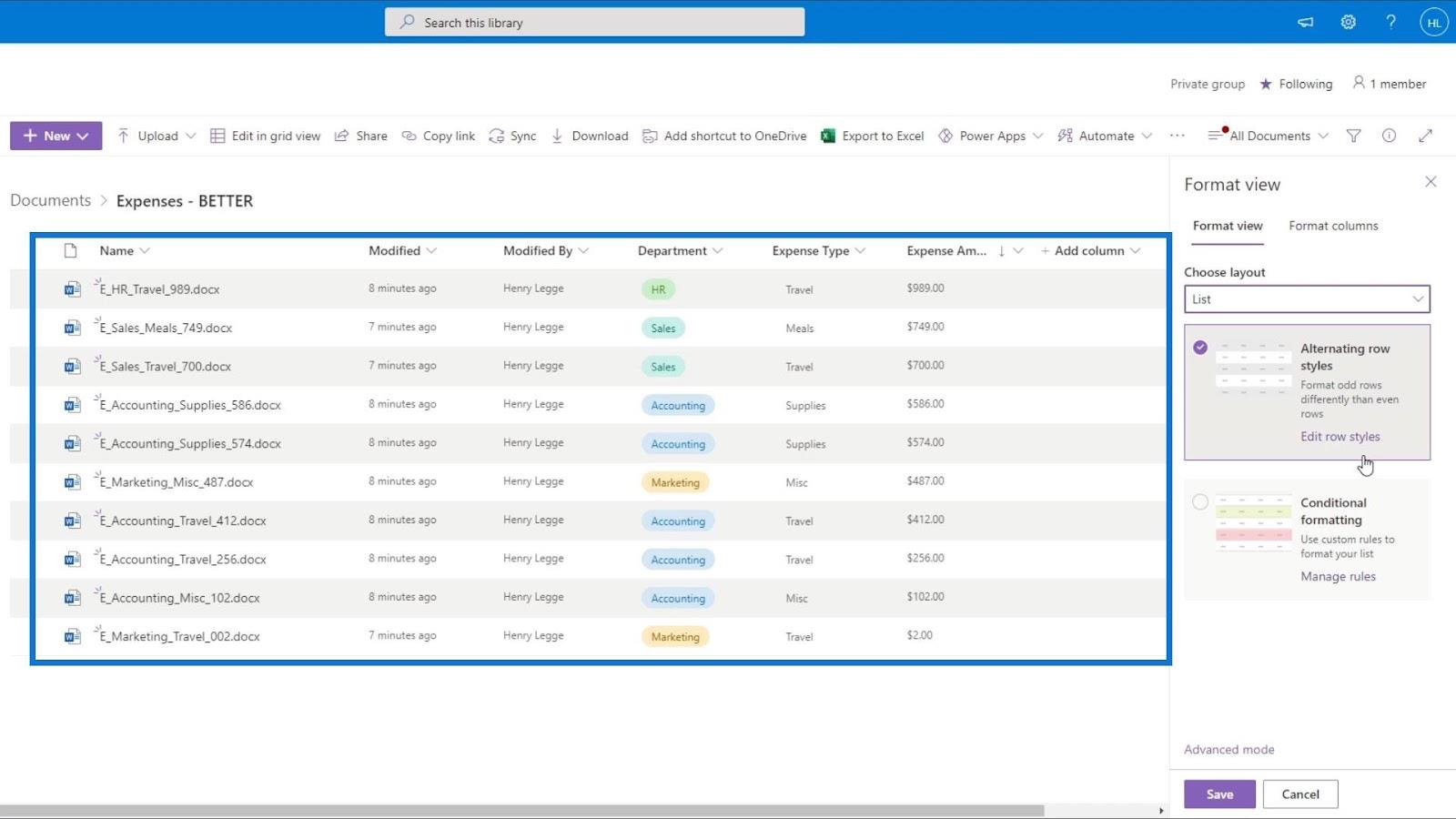
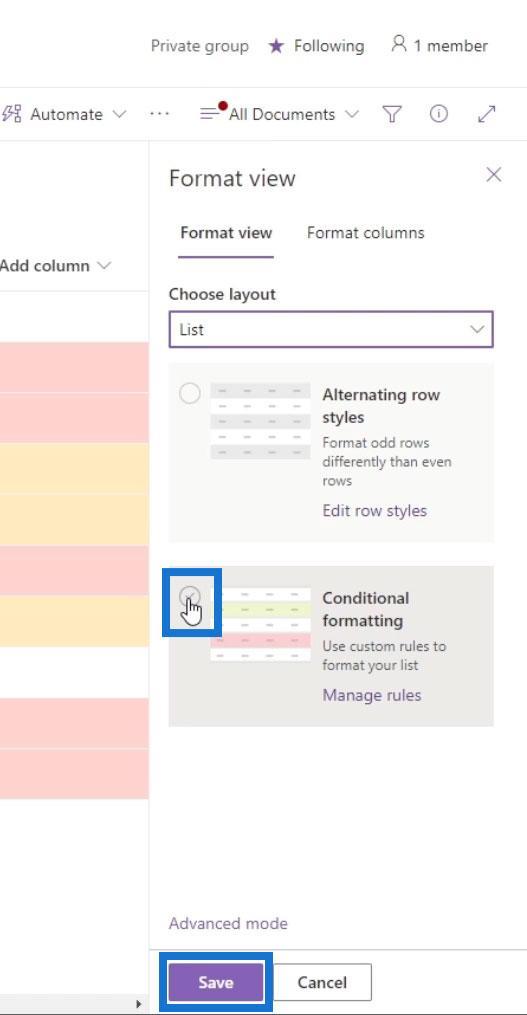
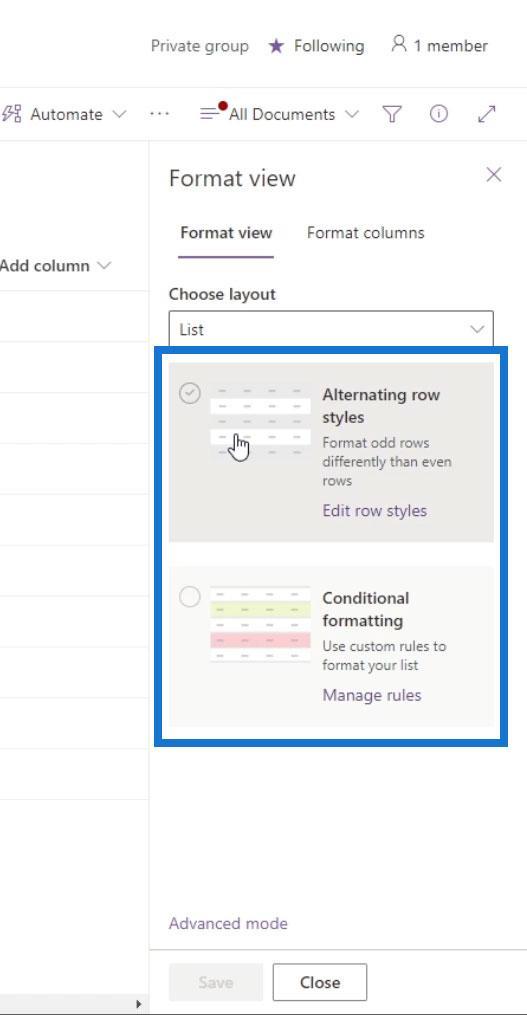
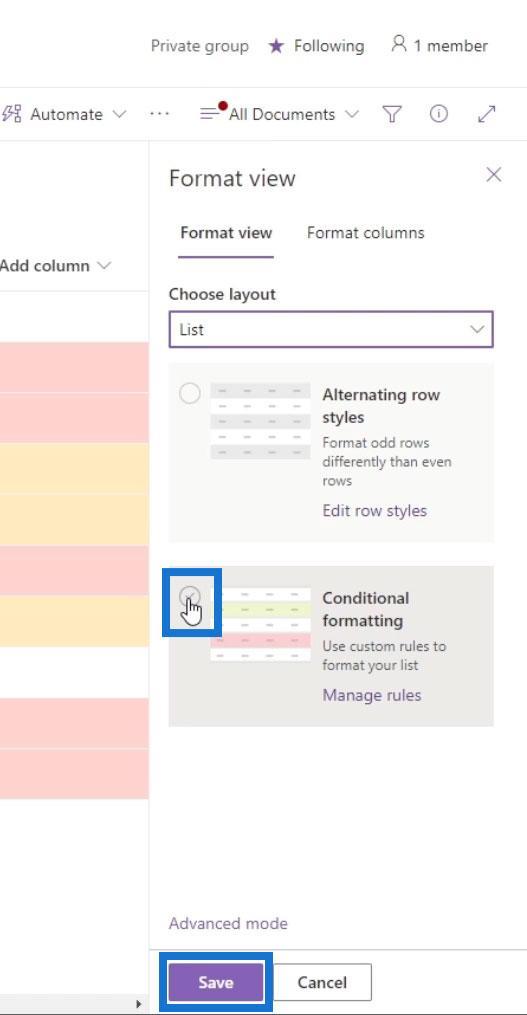
Vi har to muligheder for formatering af visninger for vores række.
1. Skiftende rækkestile
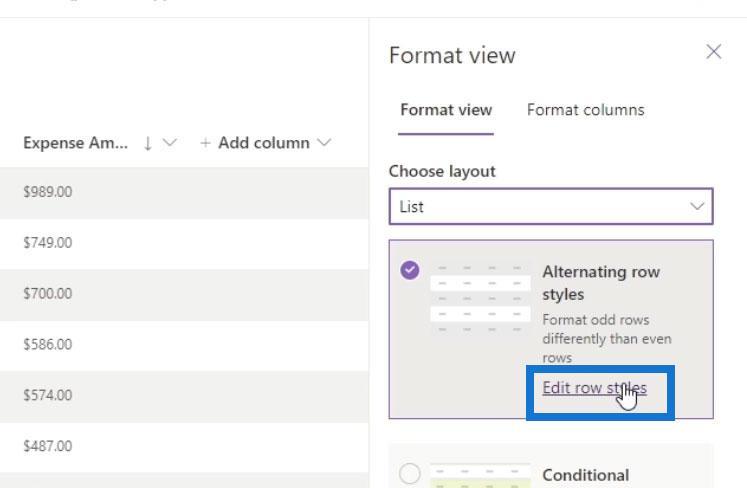
Den første mulighed er Skiftende rækkestile . Dette er den almindelige visningsformatering, hvor ulige rækker har en anden farve end de lige.

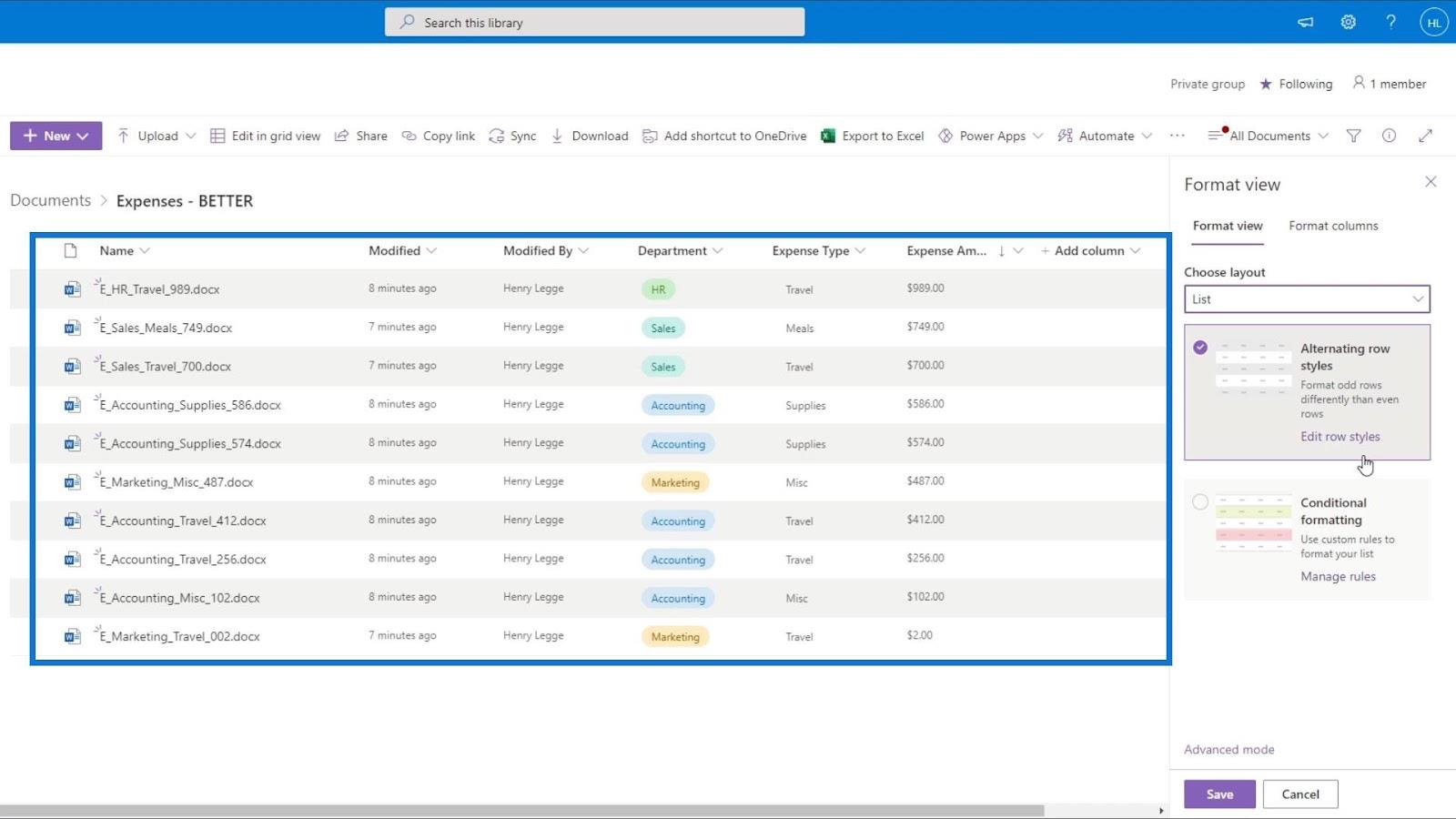
Som standard ændrer den hver anden rækkes farve til grå.

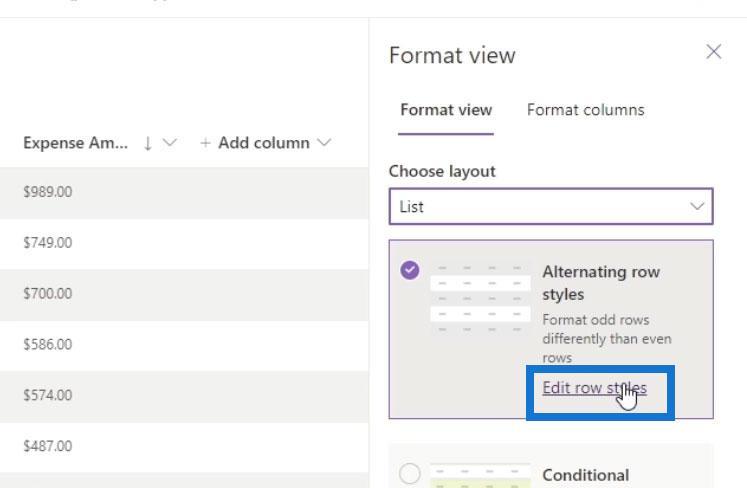
Derudover kan vi ændre standardfarven for denne visning ved at klikke på Rediger rækkestile .

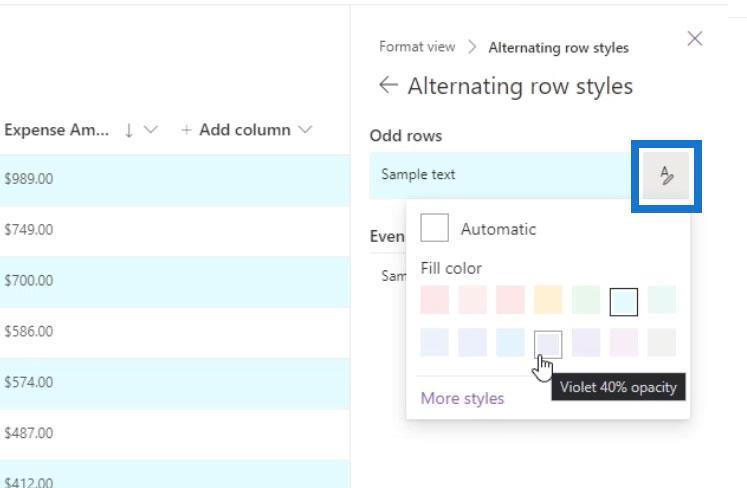
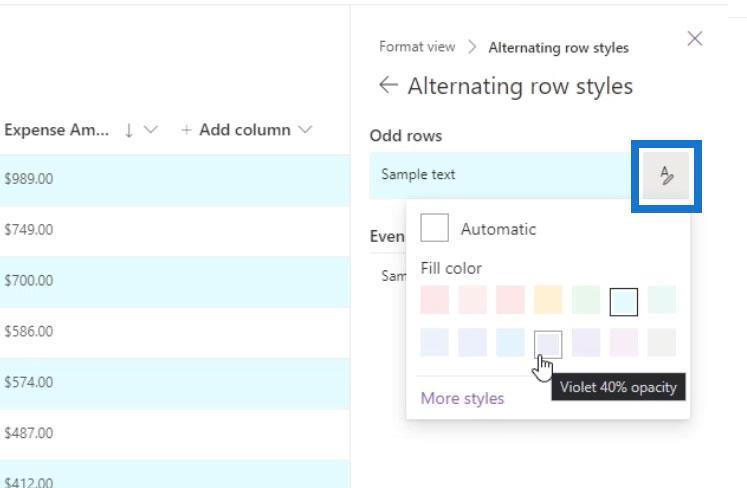
Derefter kan vi indstille en farve, som vi ønsker til ulige og lige rækkerne. Bare klik på farveikonet på tværs af dem og vælg en farve.

Vis formatering i Sharepoint ved hjælp af betingelser
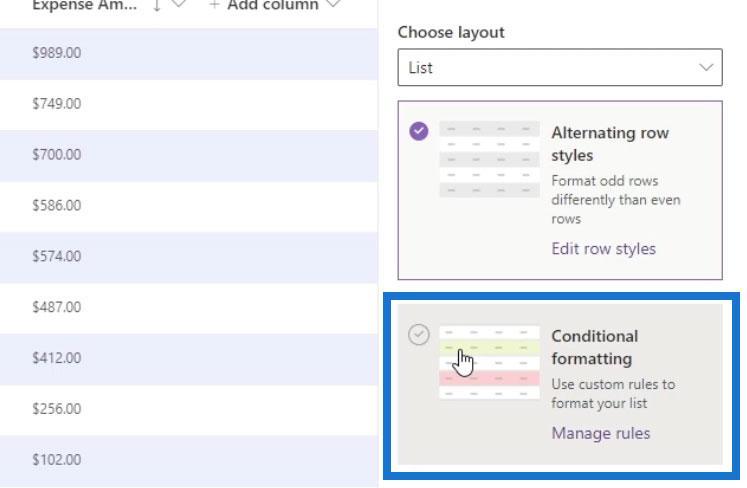
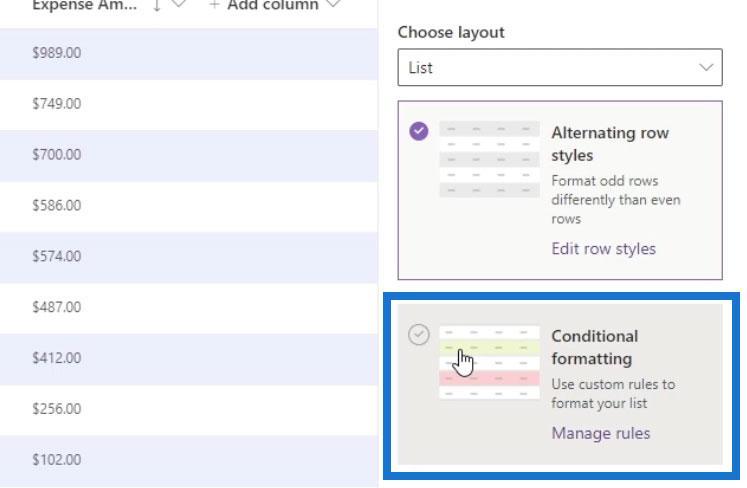
Den anden mulighed, som vi kan bruge til at formatere vores visning, er ved at bruge betinget formatering . Det er her, vi kan indstille en styling for vores rækker afhængigt af en bestemt tilstand. Lad os nu prøve at bruge det.

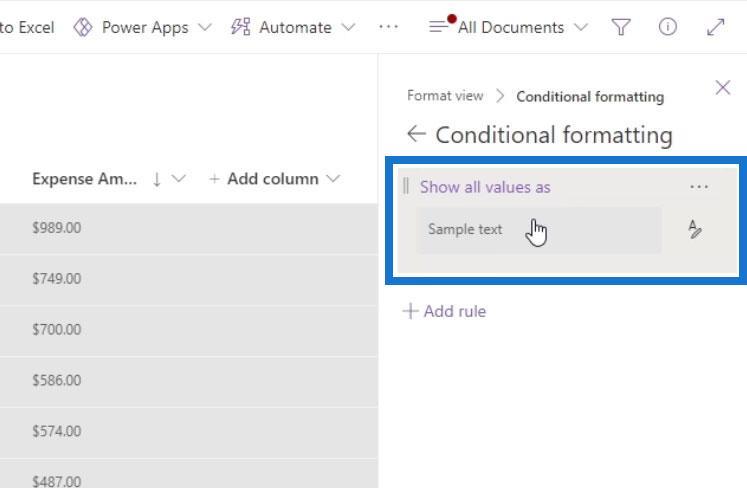
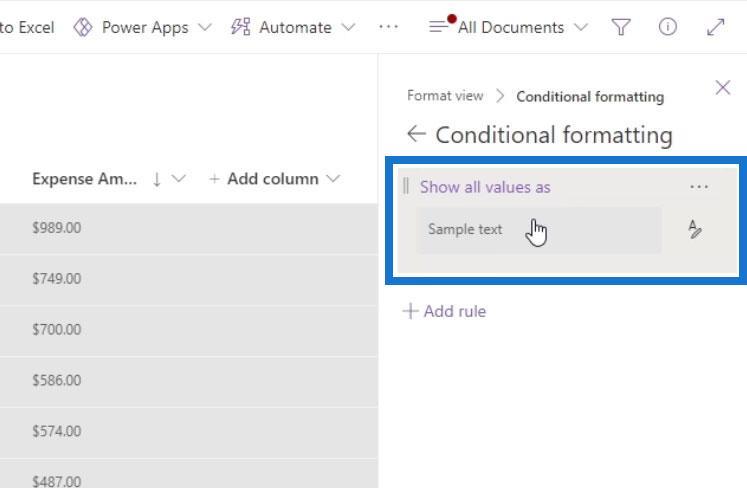
For hver betinget formatering har vi brug for en if-sætningsbetingelse og et resultat. Som standard har vi én betinget formatering med betingelsen " Vis alle værdier som ". Vi har også resultatet under det, som indstiller deres baggrundsfarve til grå.

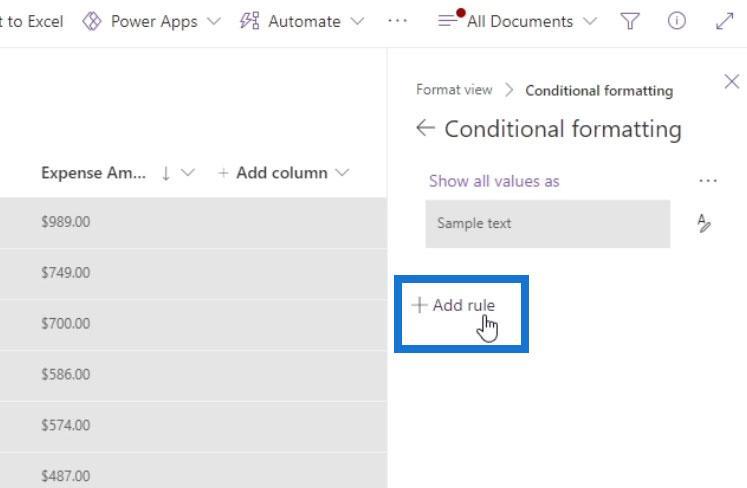
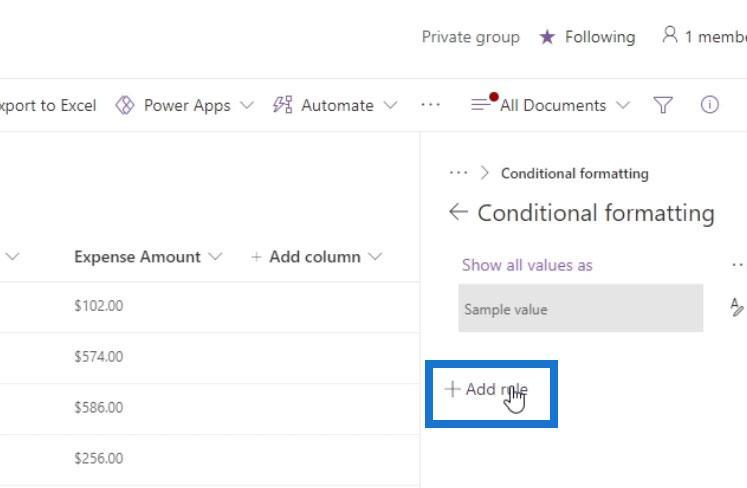
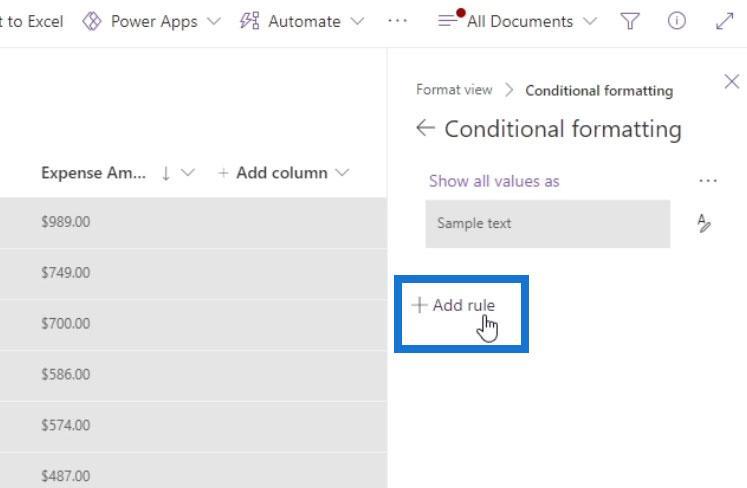
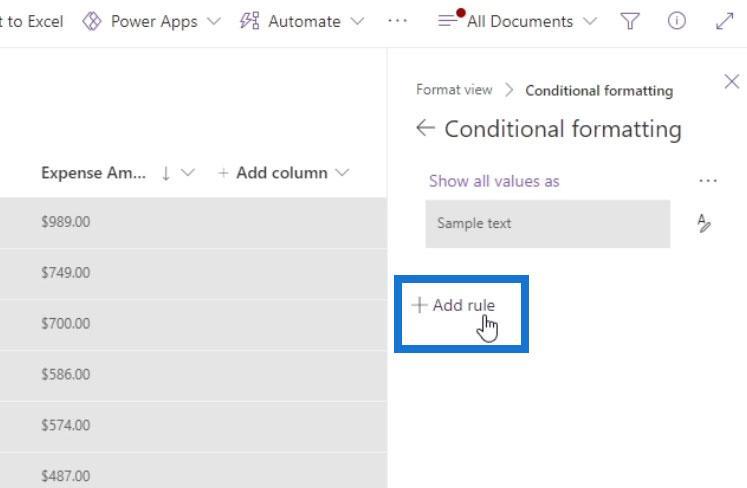
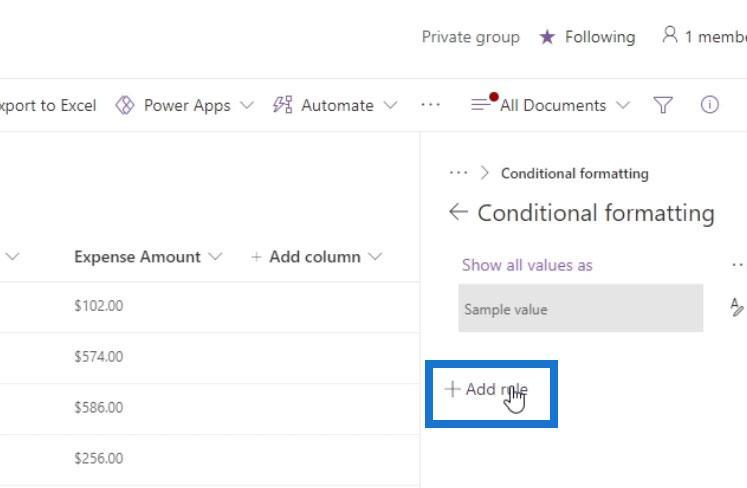
Vi kan oprette vores egen betingede formateringsvisning med vores egen regel ved at klikke på knappen Tilføj regel .

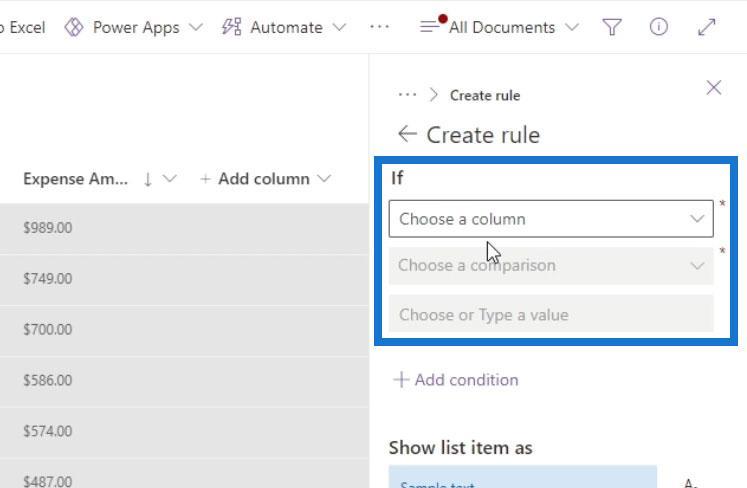
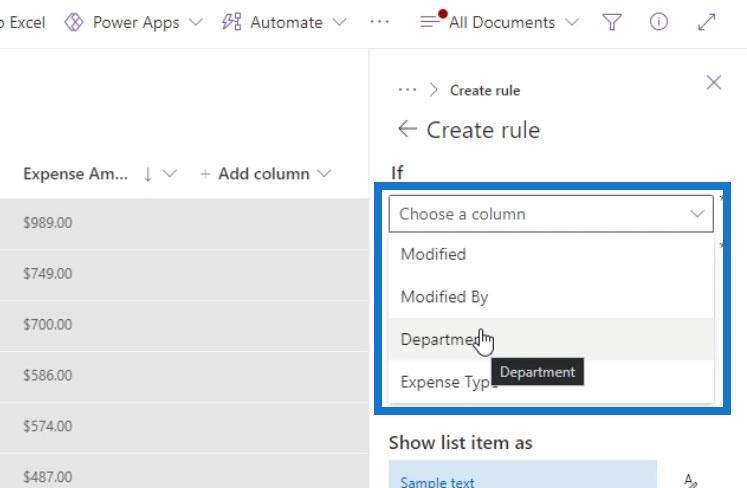
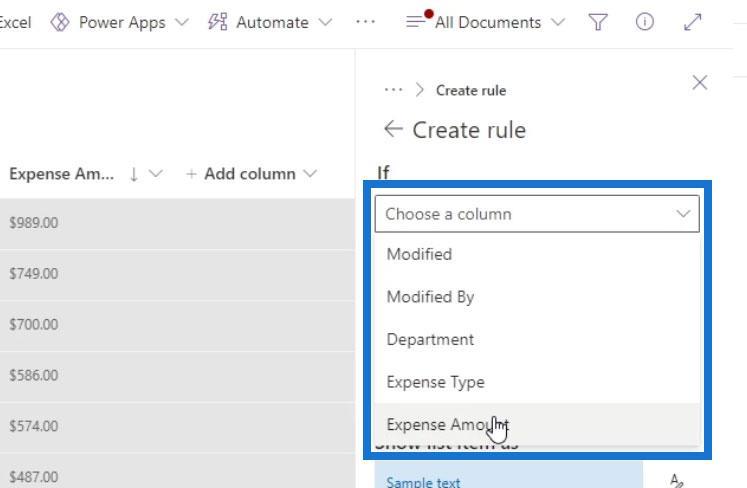
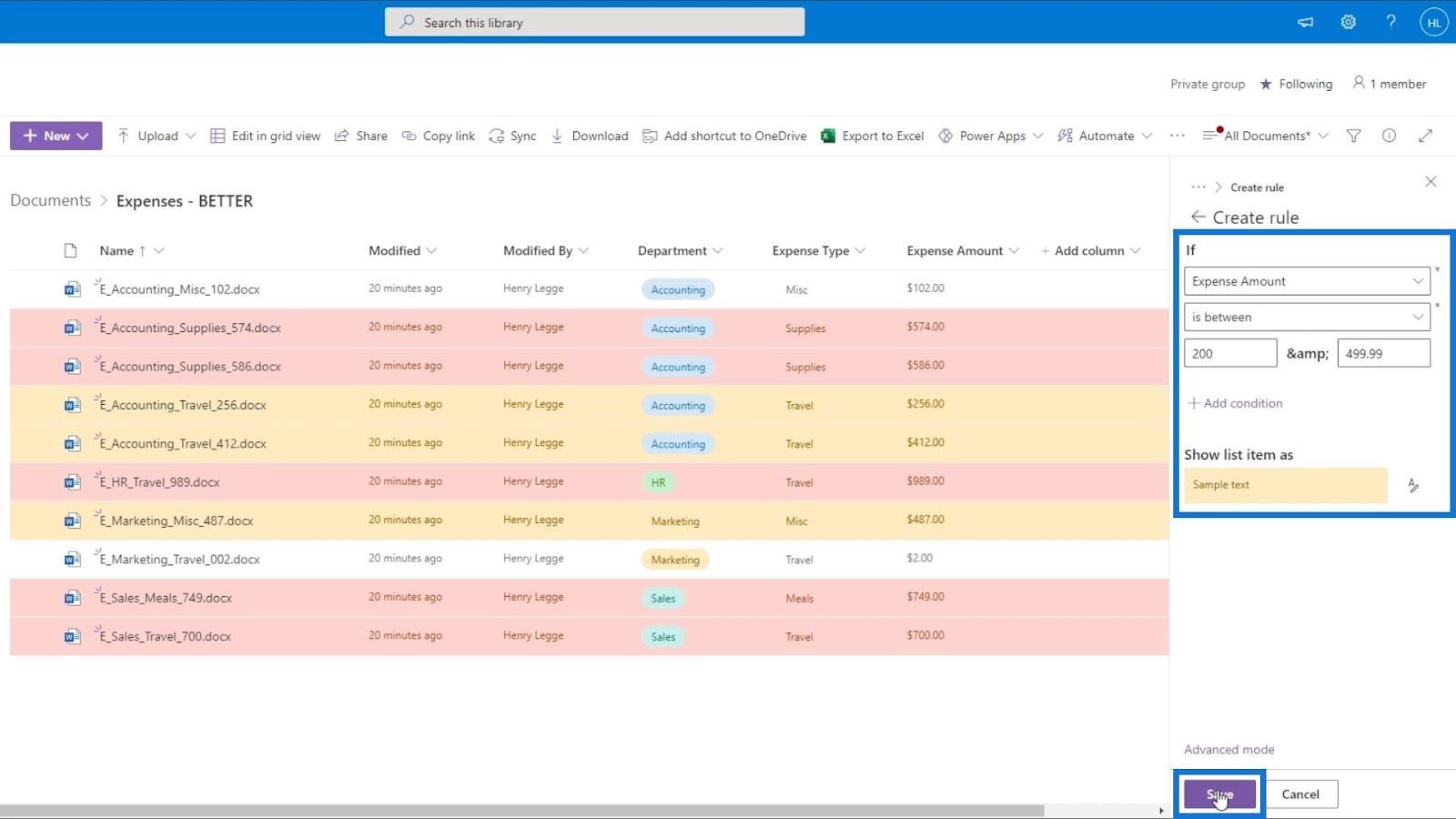
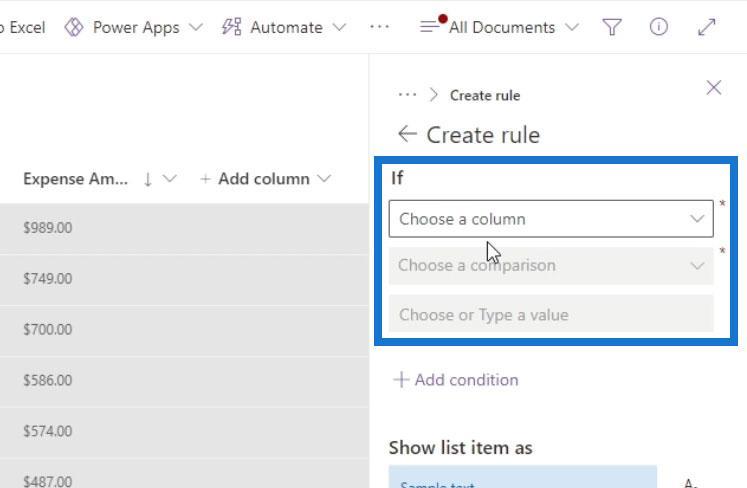
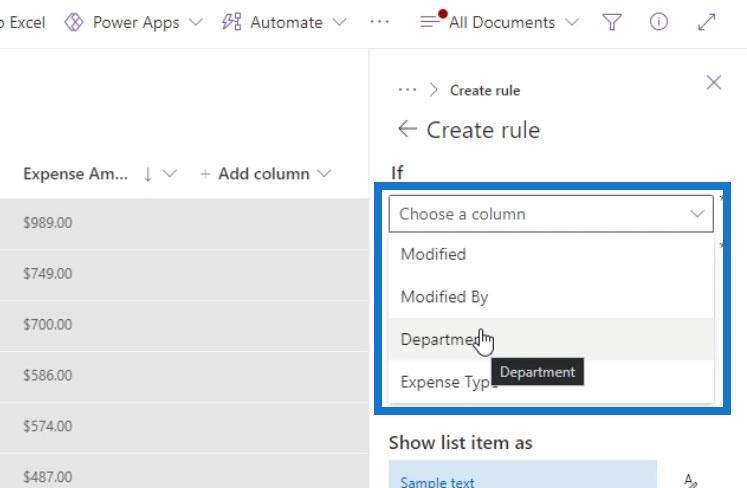
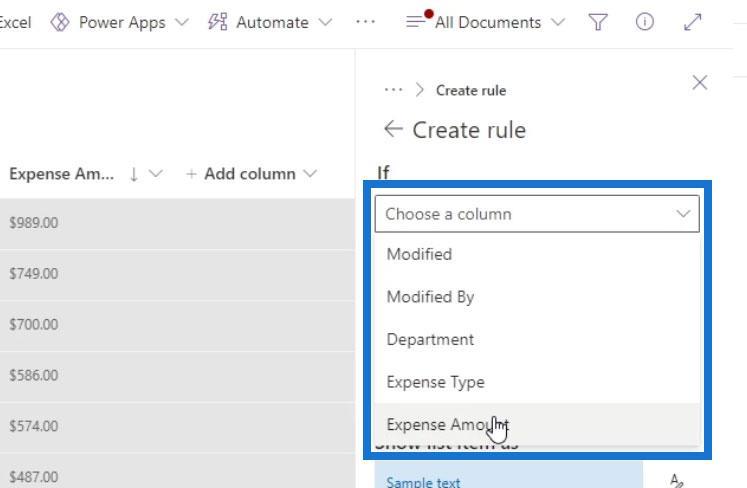
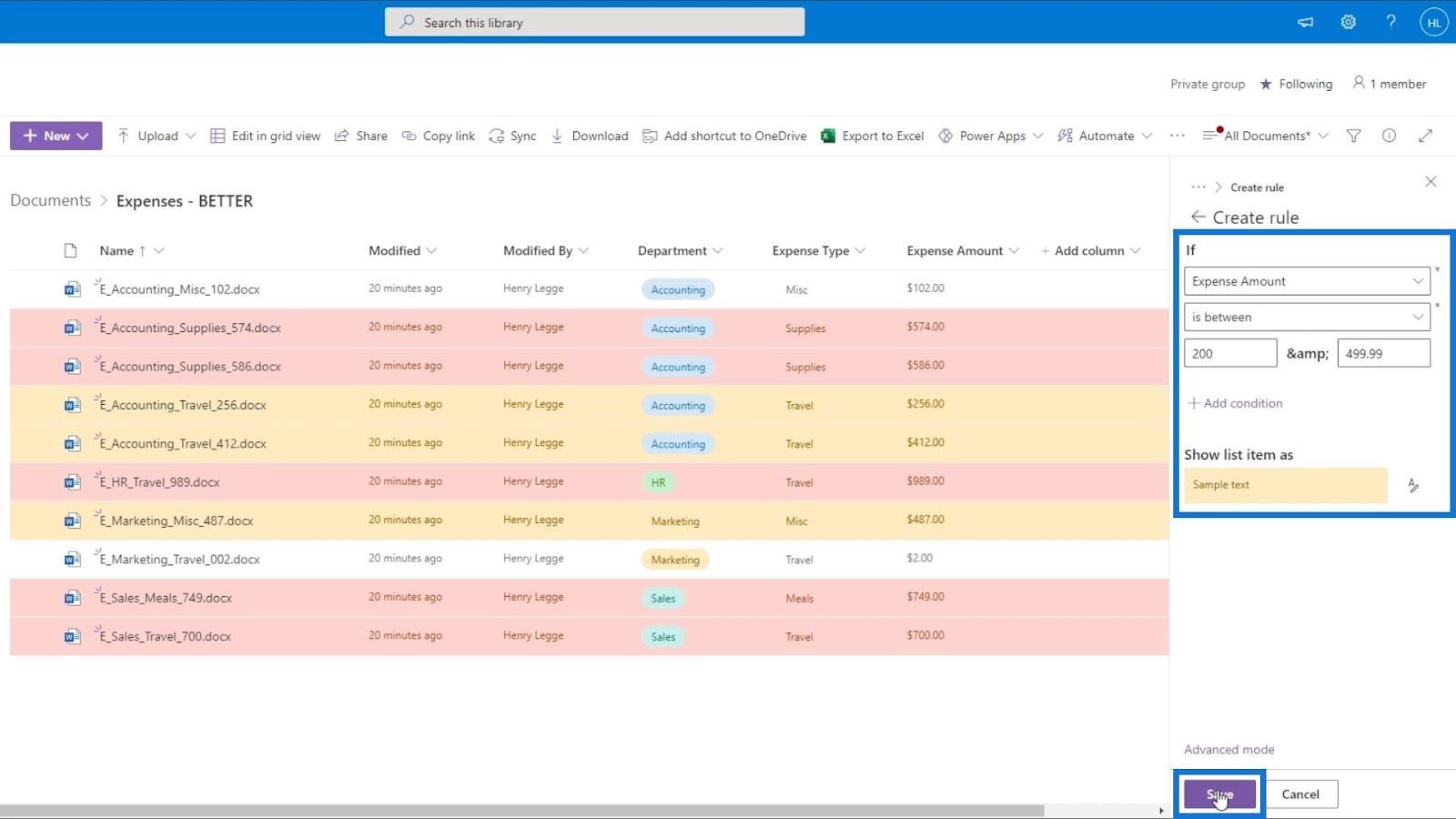
Det vil så give os en hvis-erklæring. Det første felt er til at vælge den kolonne, som vi vil bruge til denne betingede visning. I dette eksempel opretter vi en betinget formatering baseret på kolonnen Udgiftsbeløb .

Kolonnen Udgiftsbeløb er dog ikke med på listen her. Dette skyldes, at vi bruger en valutakolonne . Denne type kolonne understøttes endnu ikke af indstillingen Betinget formatering .

Hvis du bruger en valutatypekolonne , og du vil oprette og anvende betinget formatering på den, kan du i stedet konvertere den kolonne til en talkolonne .
Ændring af kolonnetypen
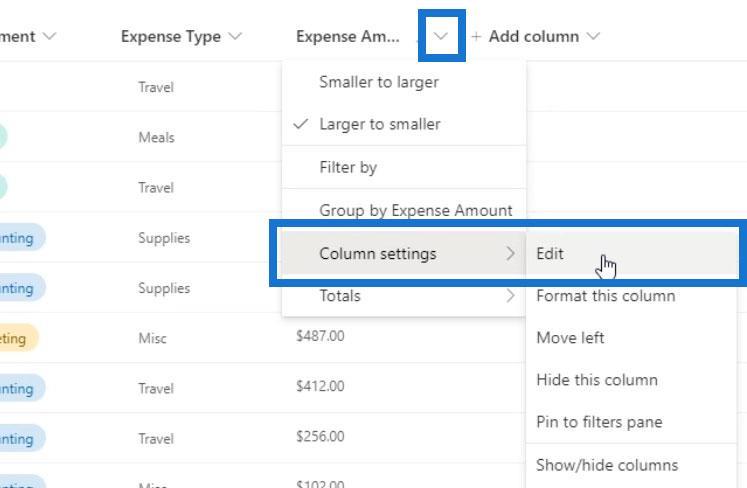
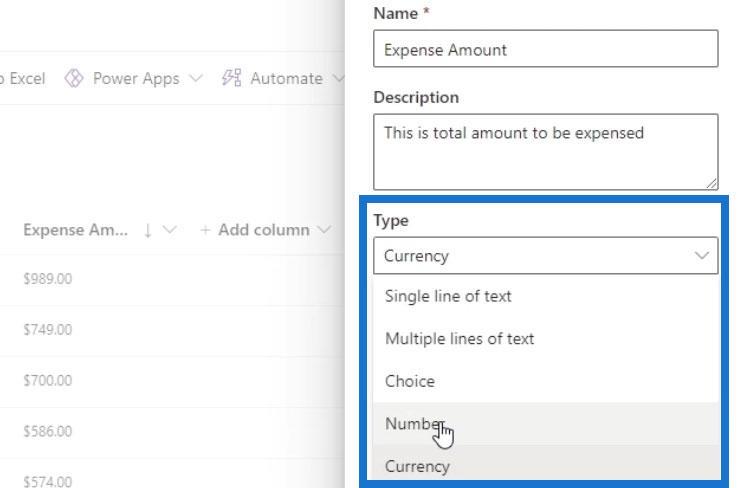
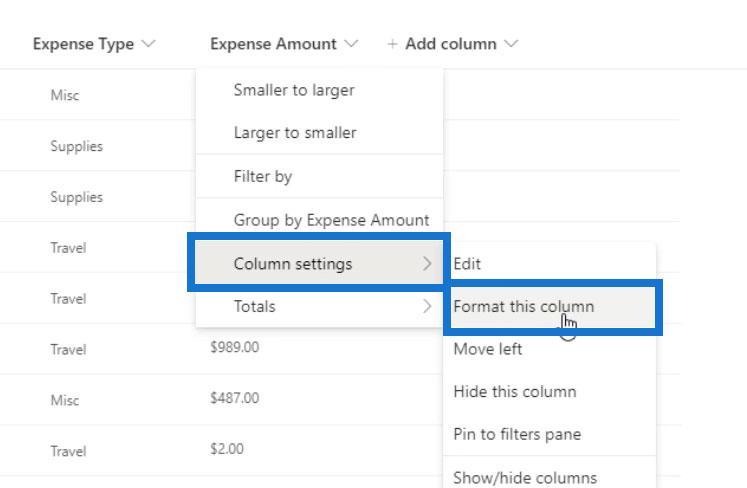
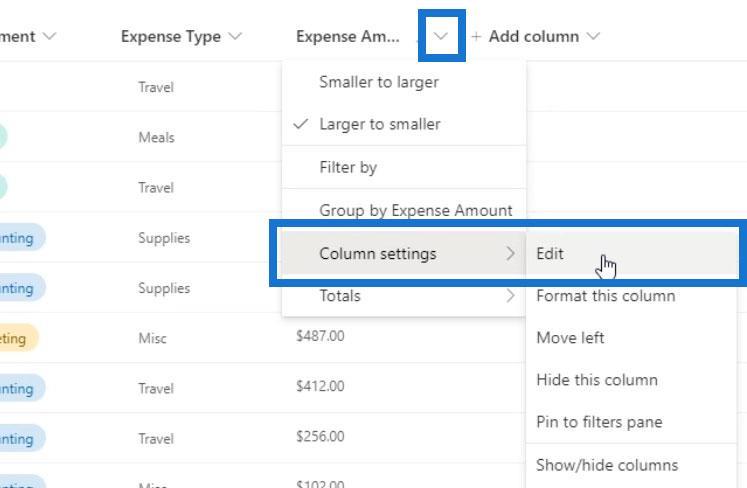
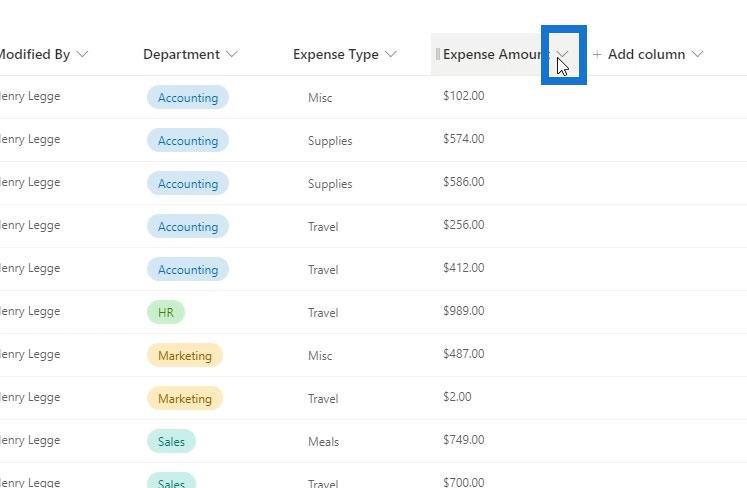
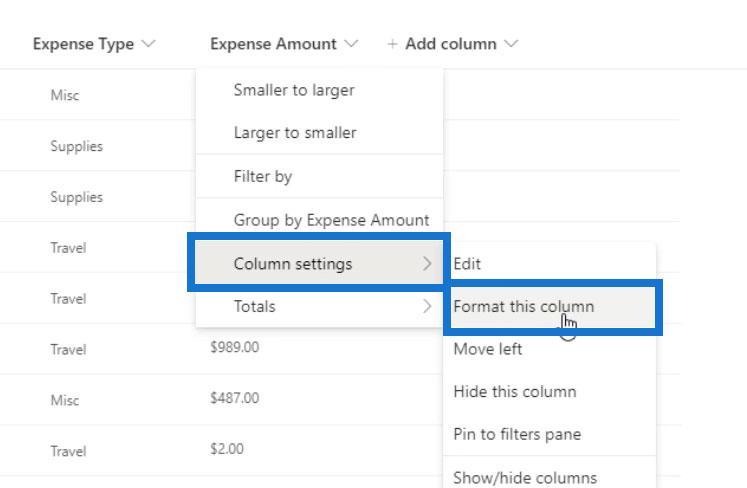
For at ændre kolonnetypen for vores kolonner skal du blot klikke på pilen i rullemenuen, klikke på Kolonneindstillinger og vælge Rediger .

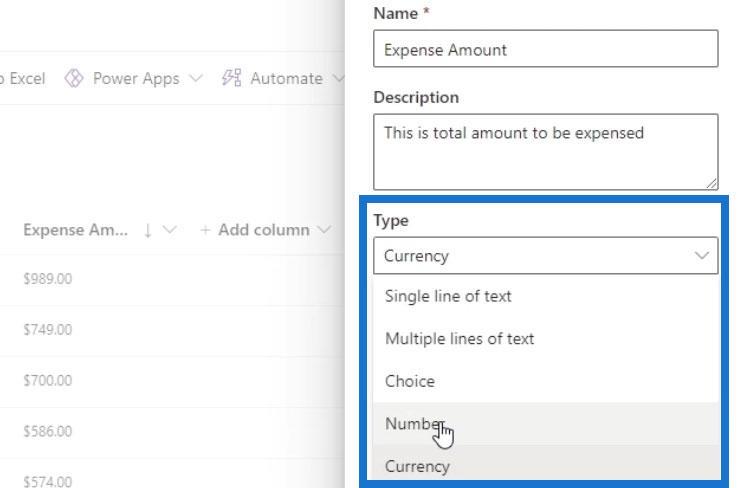
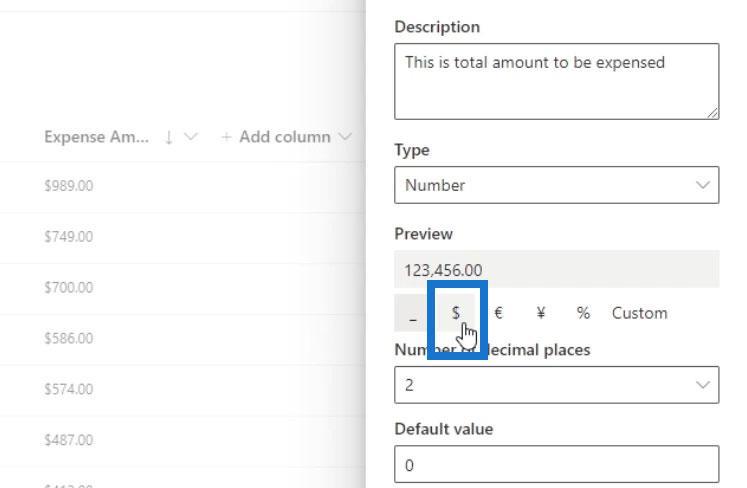
Vi kan derefter ændre dens kolonnetype og vælge Number .

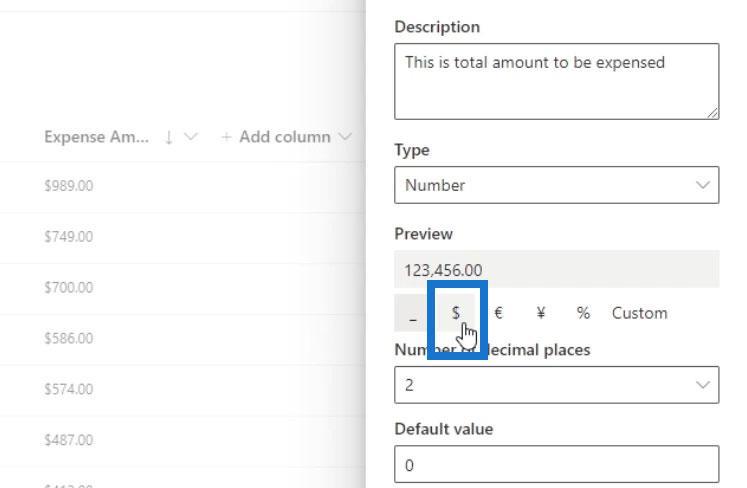
Selvom vi nu bruger en talkolonne , kan vi stadig bruge et valutategn. Til dette eksempel vil jeg bruge dollartegnet.

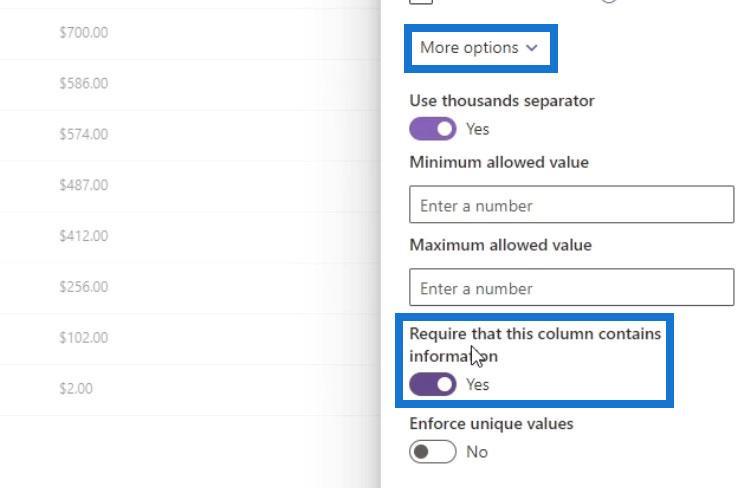
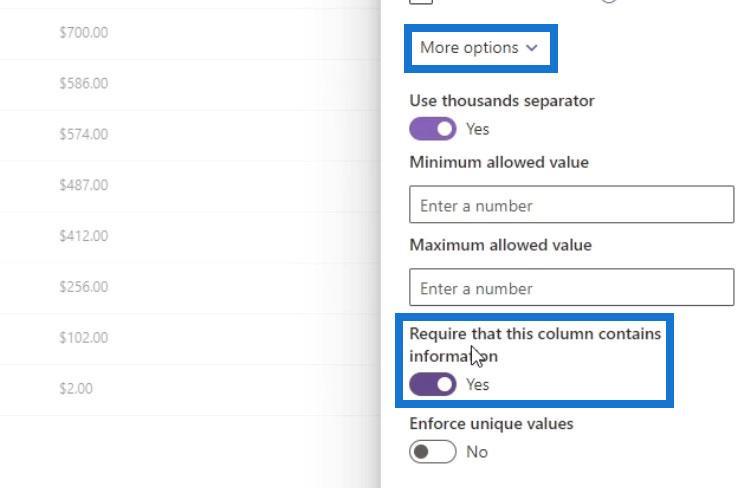
Under Flere muligheder skal du sørge for, at " Kræv, at denne kolonne indeholder oplysninger " er aktiveret. Dette er for at tvinge alle filerne til at have en udgiftsbeløbsværdi .

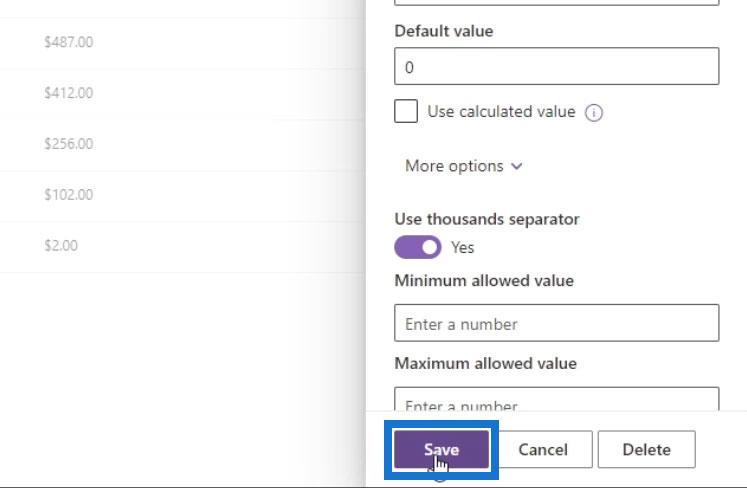
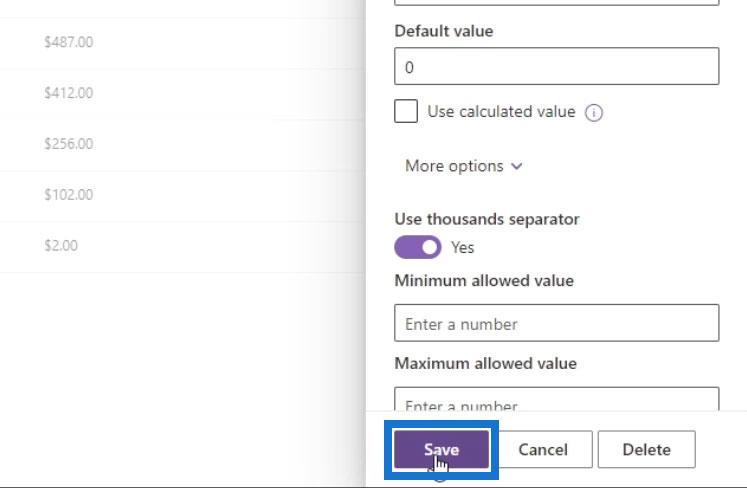
Klik til sidst på Gem .

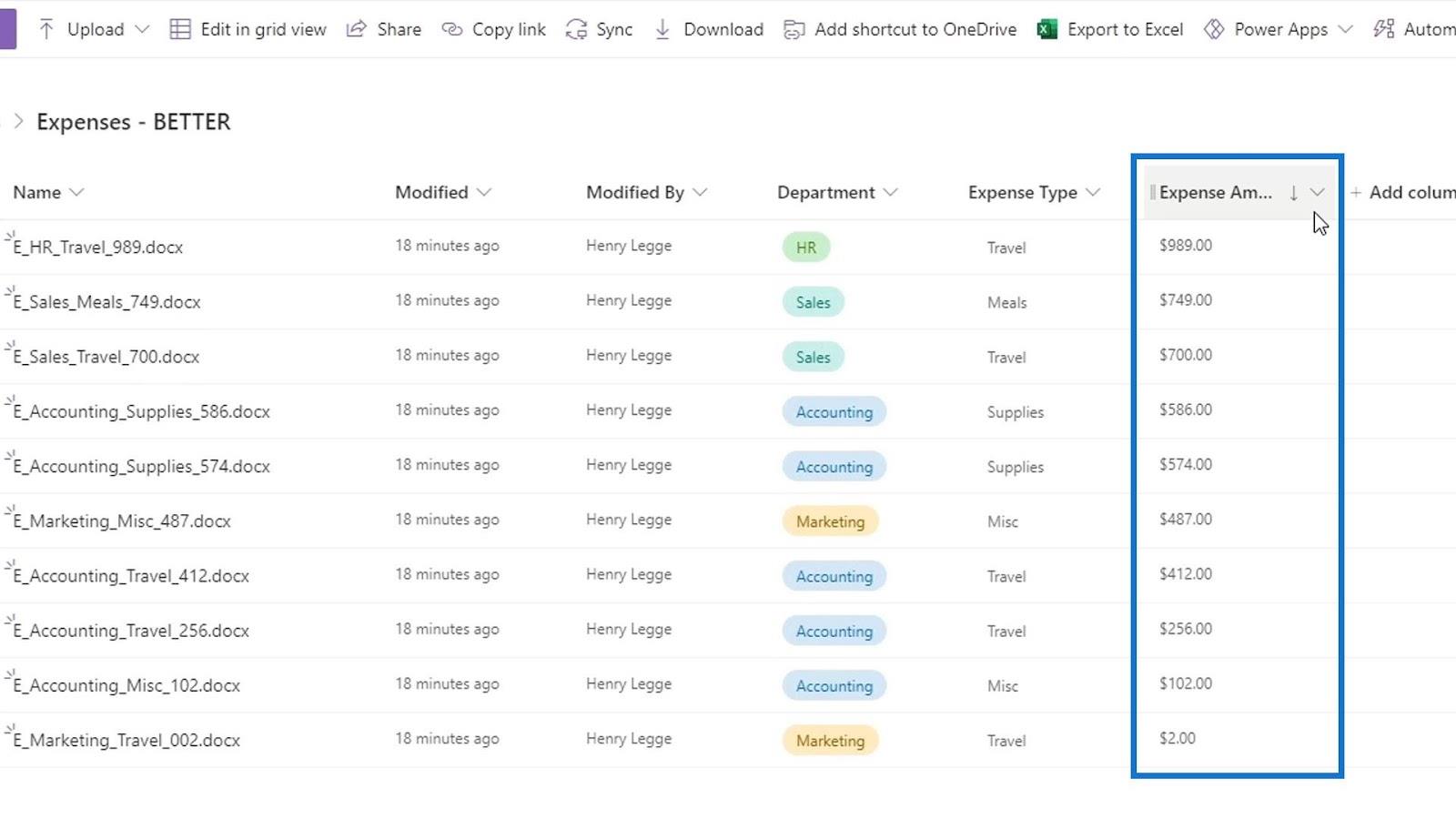
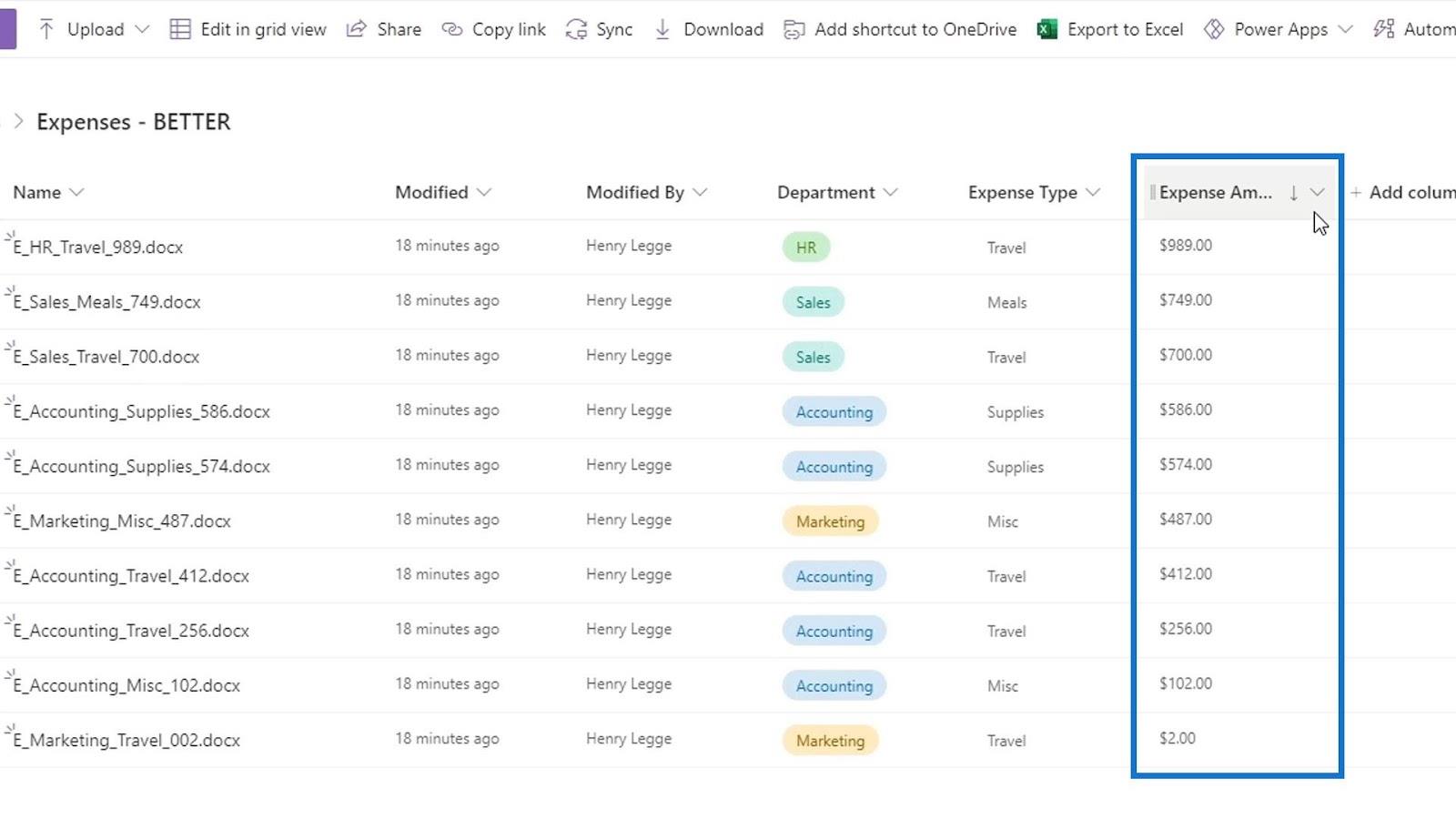
Som vi kan se, ser kolonnen Udgiftsbeløb stadig den samme ud, selvom jeg har ændret den til en kolonne med tal . Hvis dit valutasymbol ikke vises, skal du bare opdatere siden.

Betinget formatering i SharePoint
Lad os nu fortsætte med vores betingede formateringsvisning. Igen skal du klikke på Alle dokumenter og klikke på Formater aktuel visning .

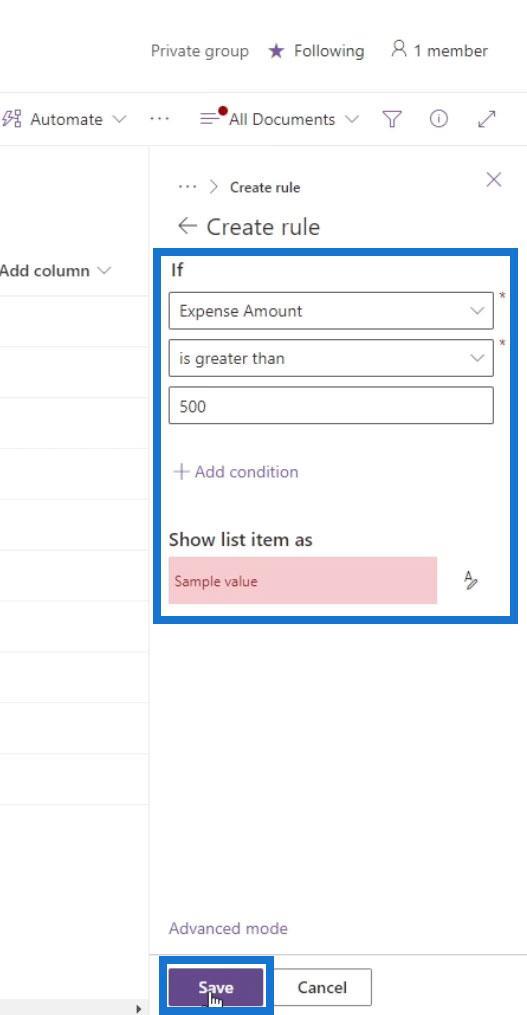
Klik derefter på Tilføj regel .

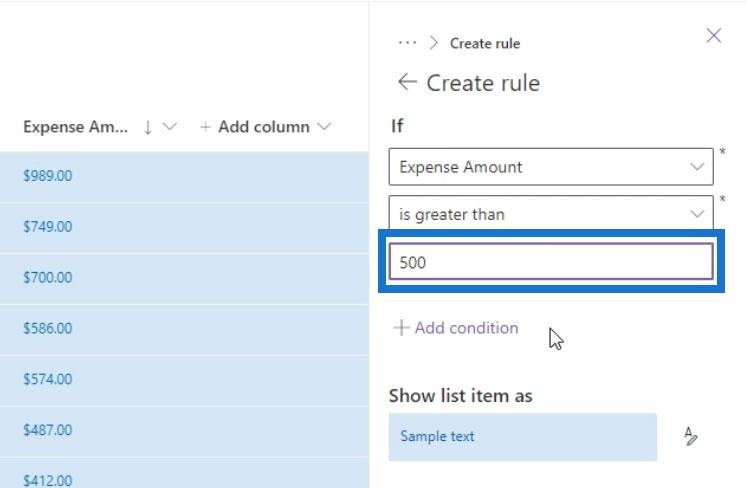
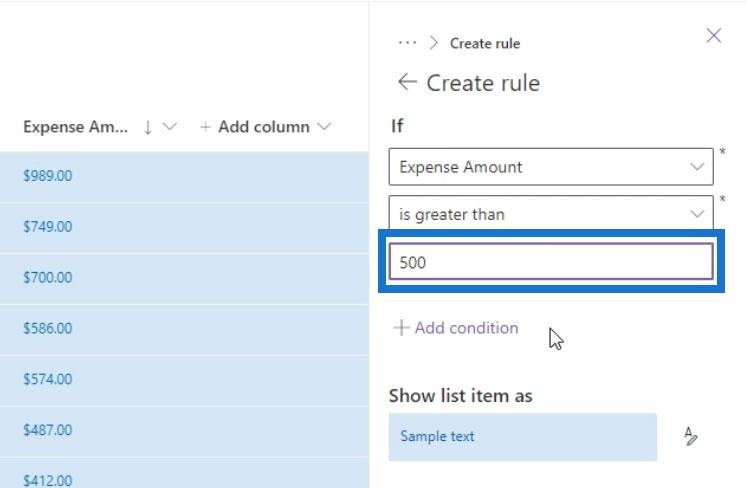
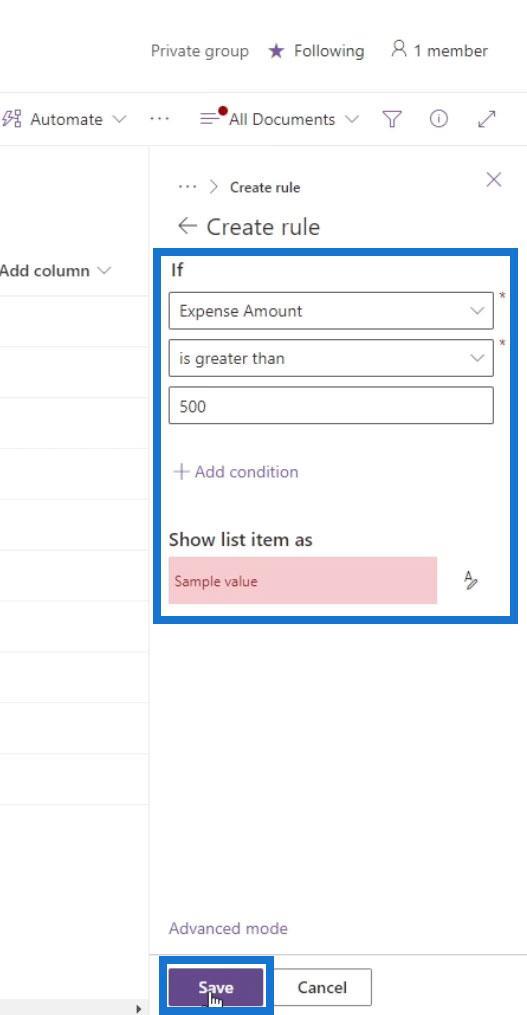
Vælg den kolonne, du ønsker. Til dette eksempel bruger vi kolonnen Udgiftsbeløb .

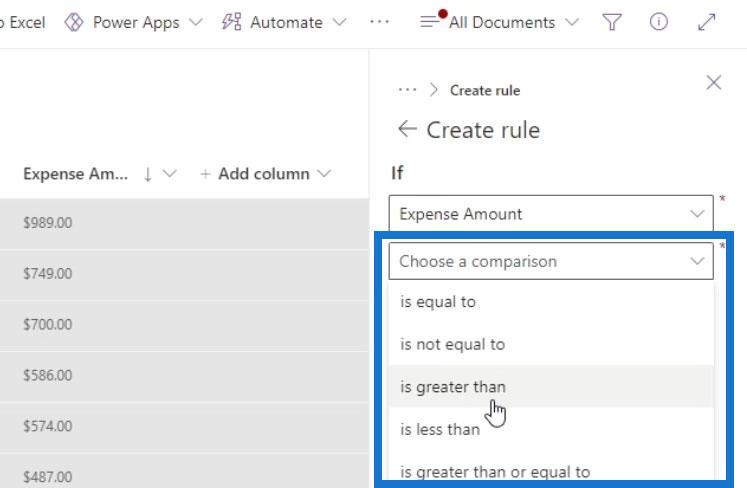
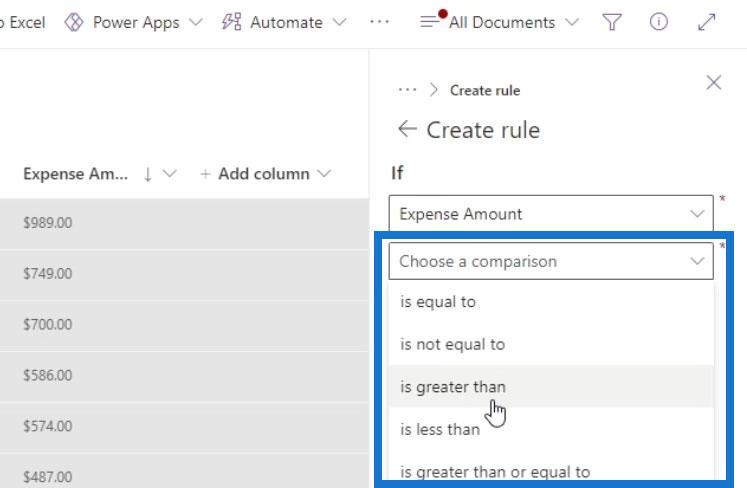
Det andet felt er til sammenligning. I dette eksempel kontrollerer vi, om beløbet er større end 500 . Så lad os vælge " er større end ".

Det tredje felt er for den værdi, som vi indstiller til 500 .

Vi kan også tilføje flere betingelser ved at klikke på Tilføj betingelse, hvis vi ønsker det.
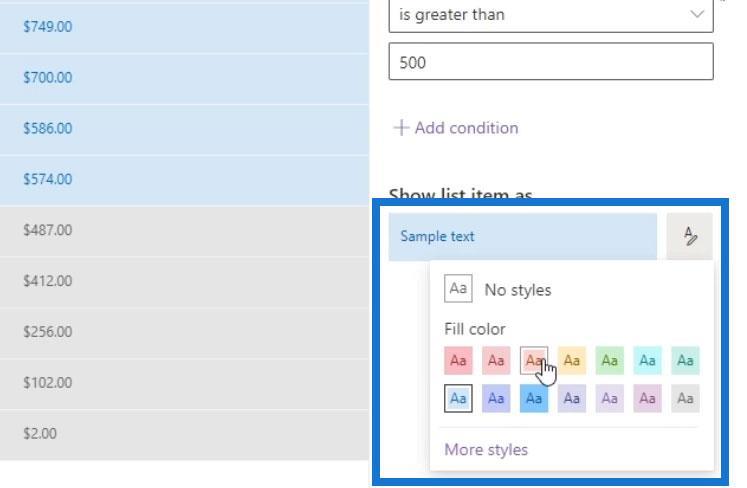
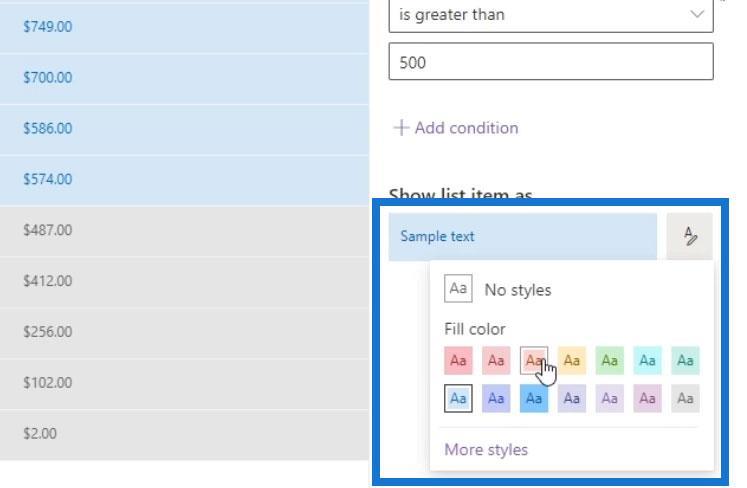
Til resultatet kan vi nu indstille en farve for rækkerne, der opfylder vores betingelse ovenfor. I dette eksempel ønsker jeg, at disse rækker skal have en rød farve.

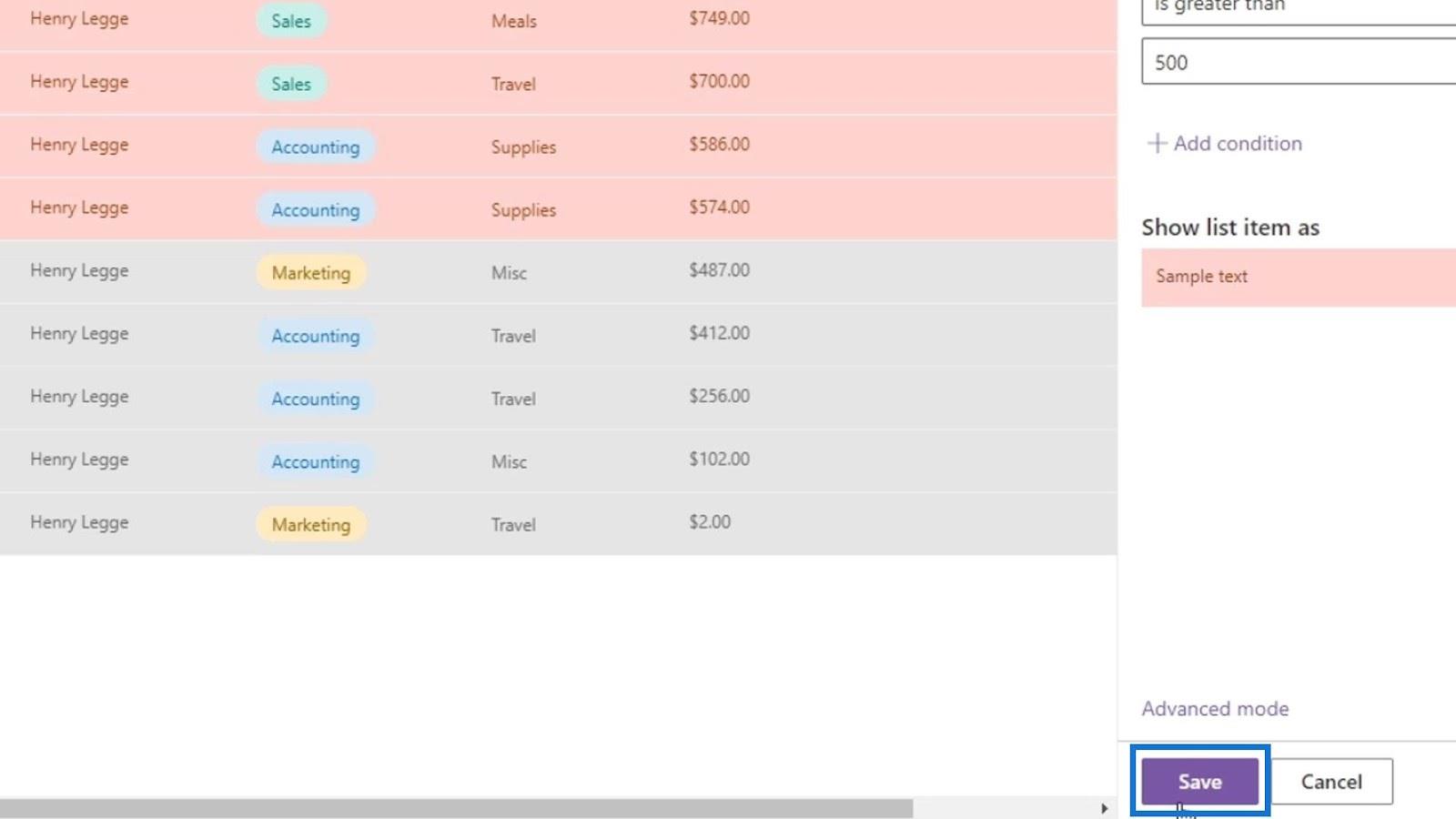
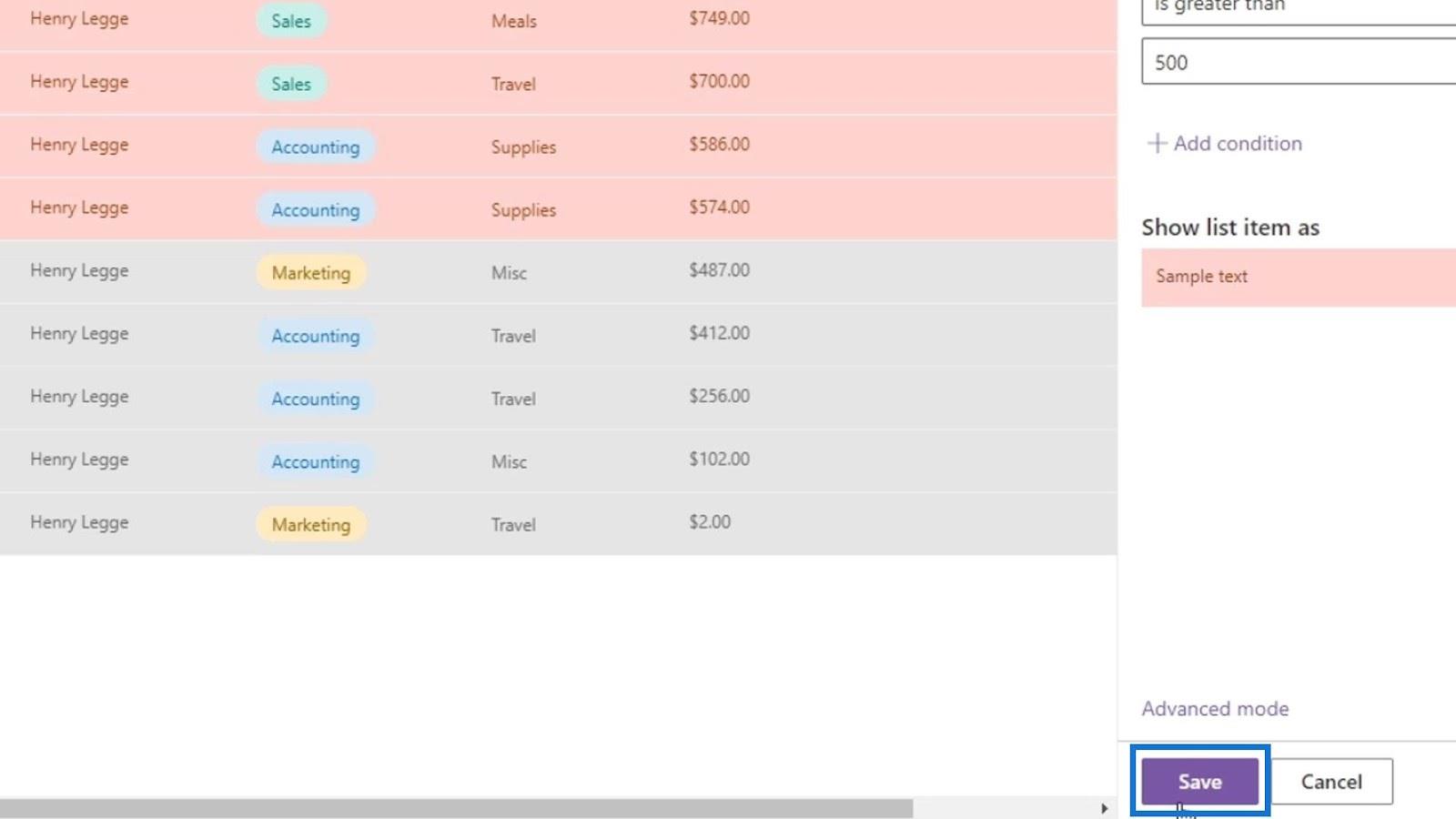
Glem endelig ikke at klikke på knappen Gem .

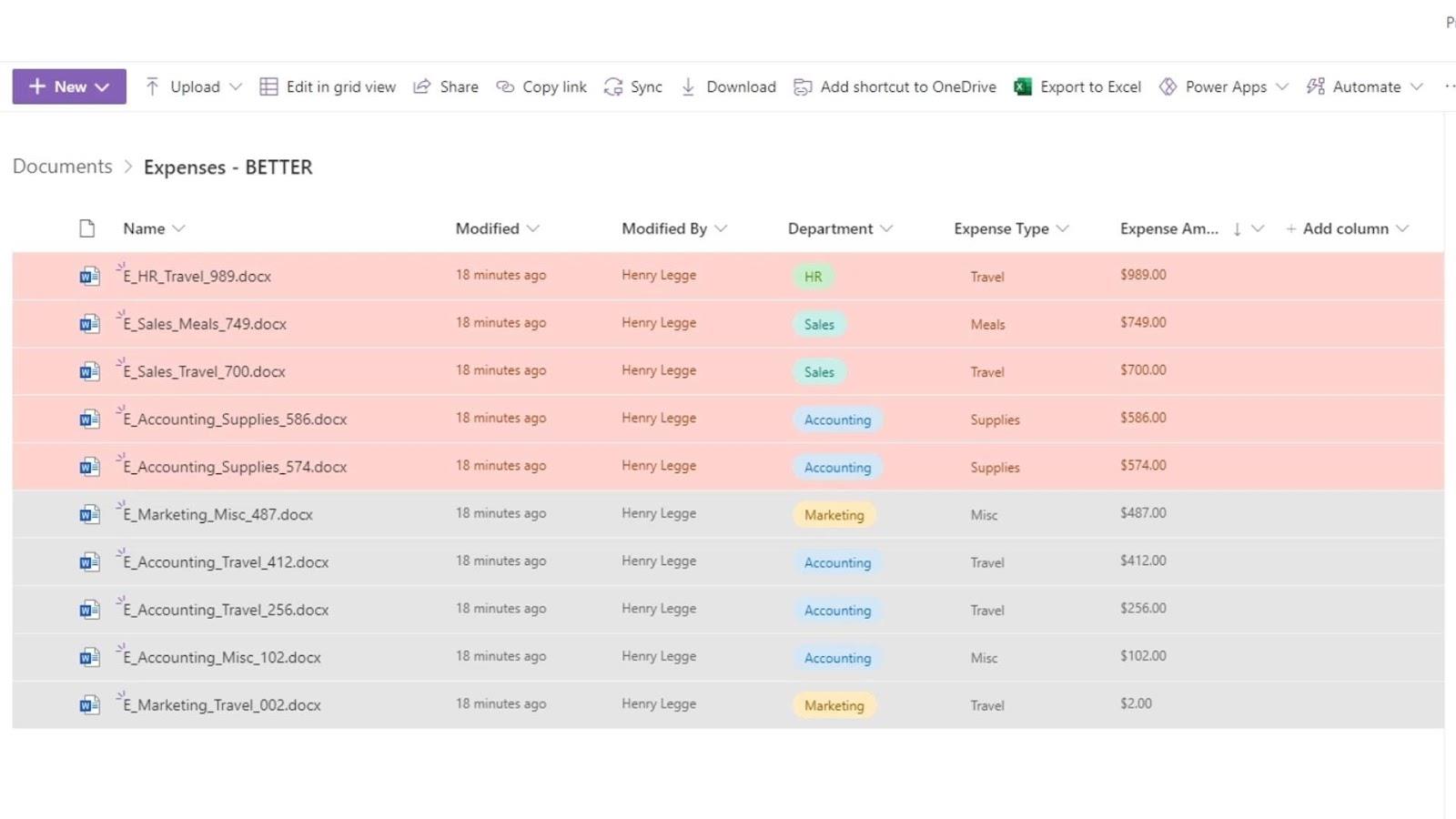
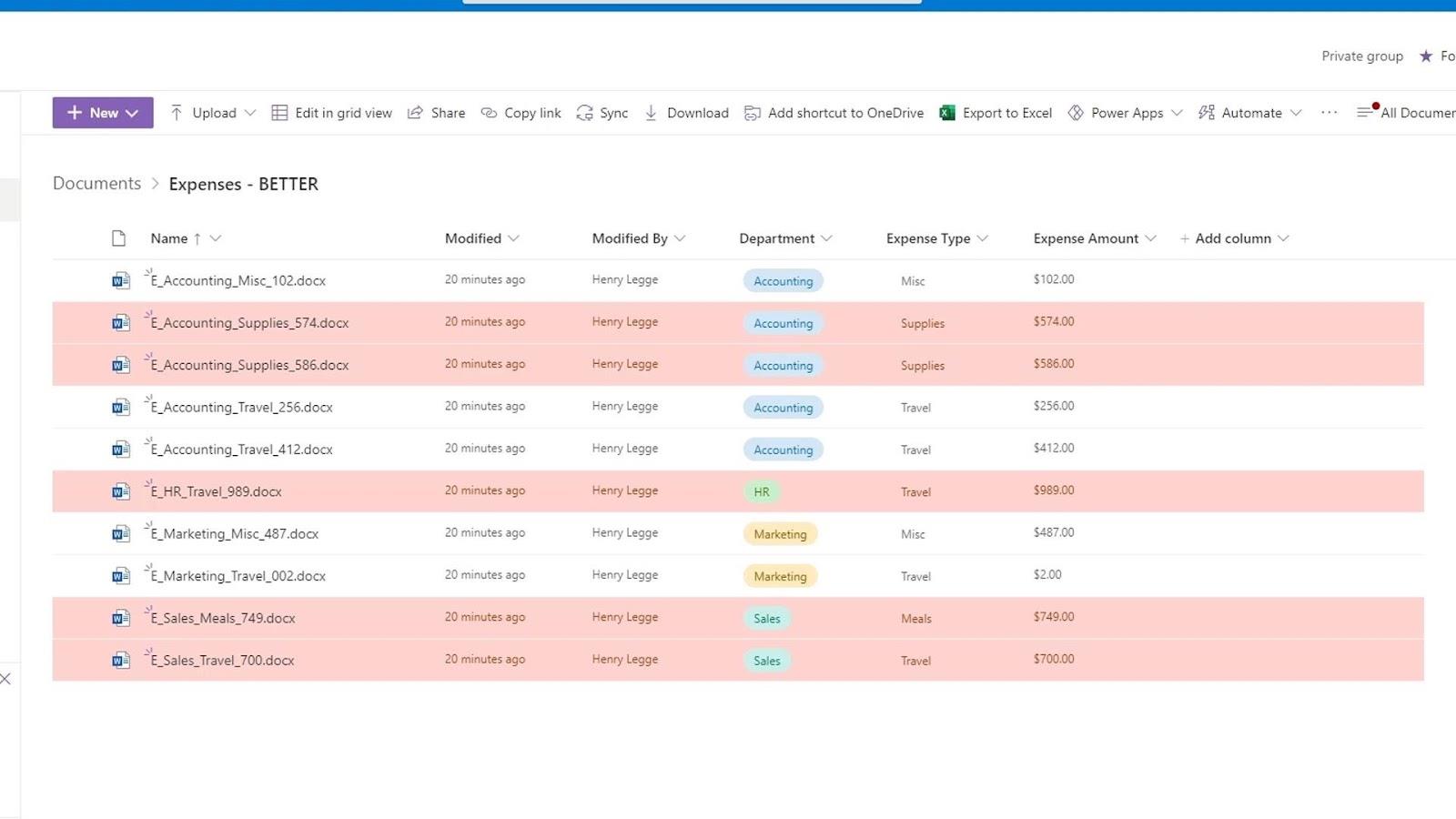
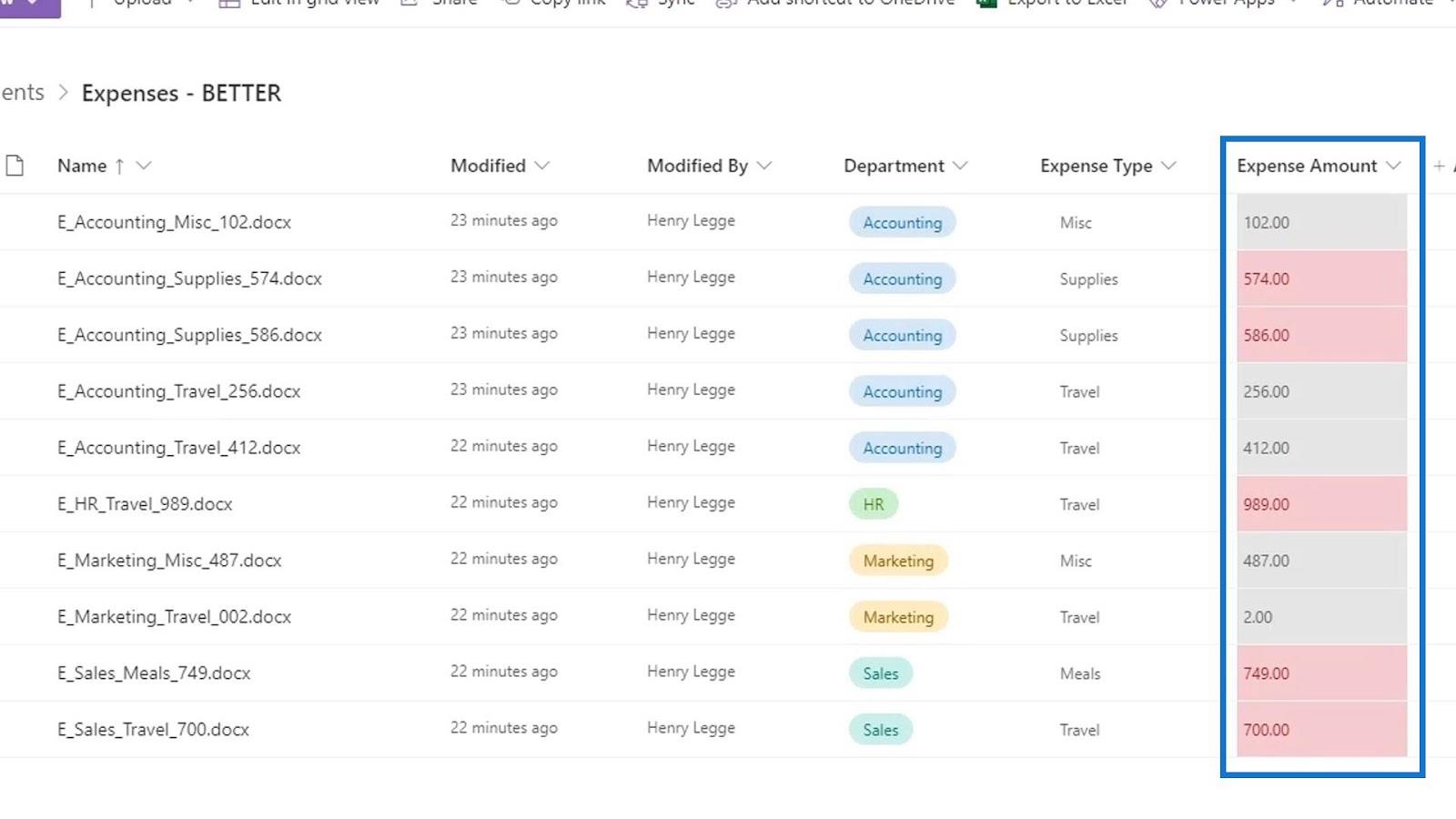
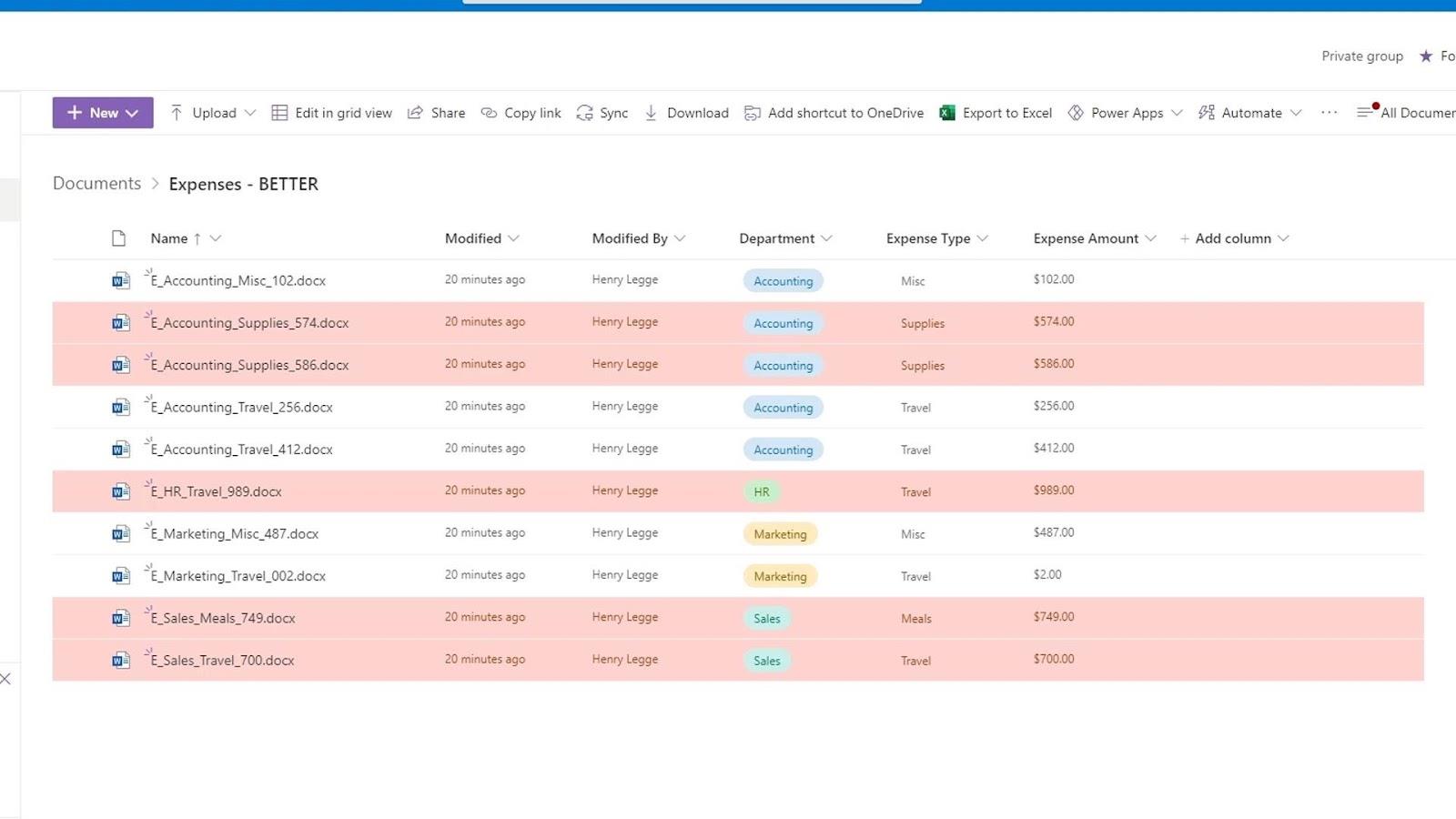
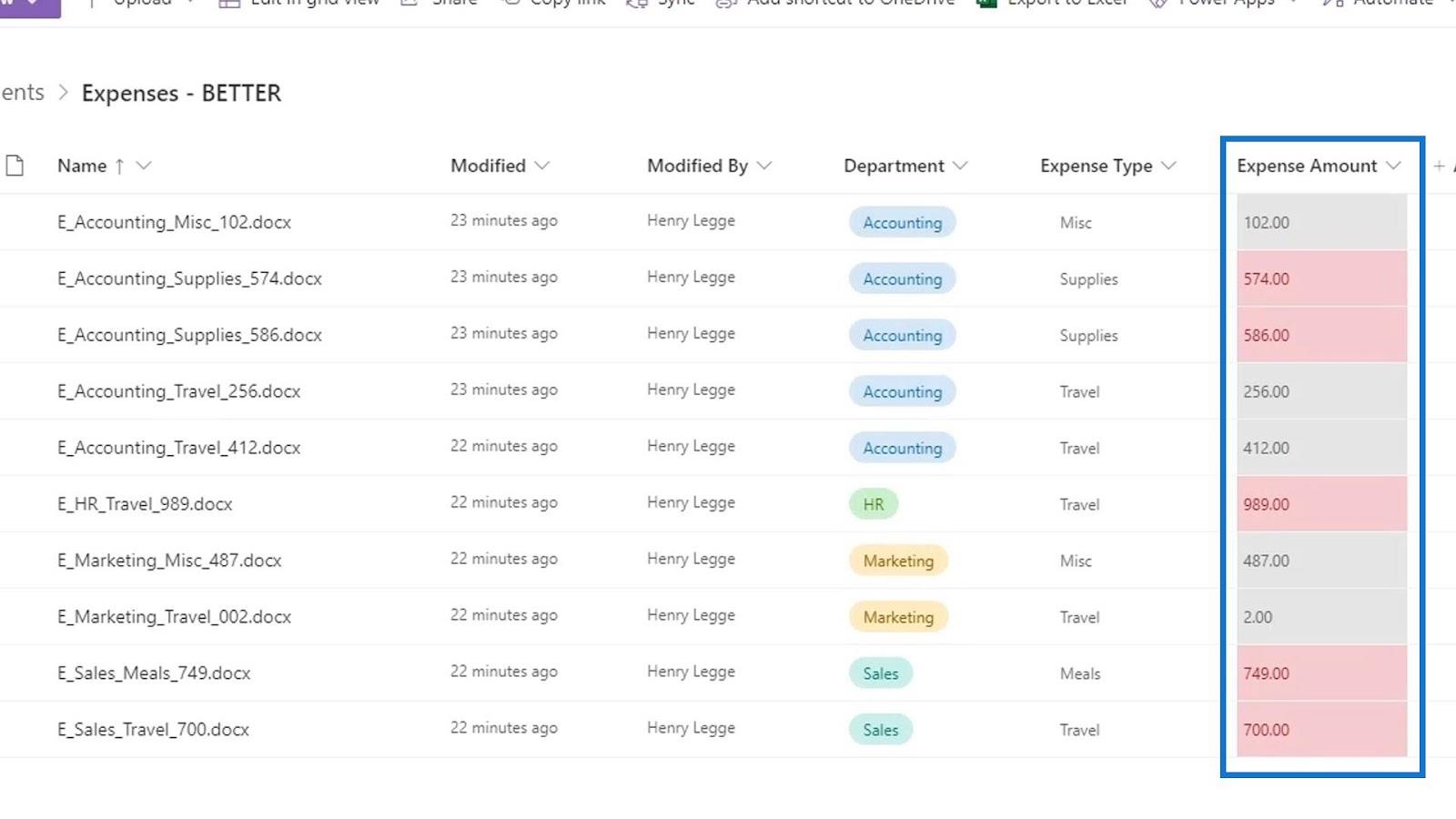
Så vil vores opfattelse nu se sådan ud.

De andre rækker har en grå farve, fordi det er den betingede standardformatering.
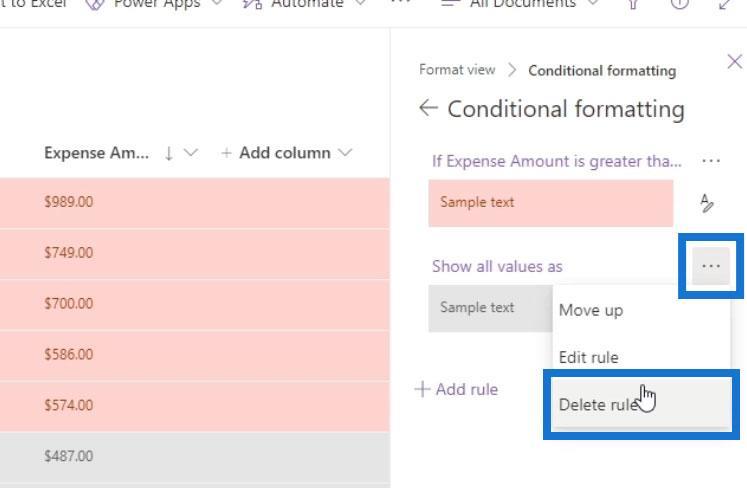
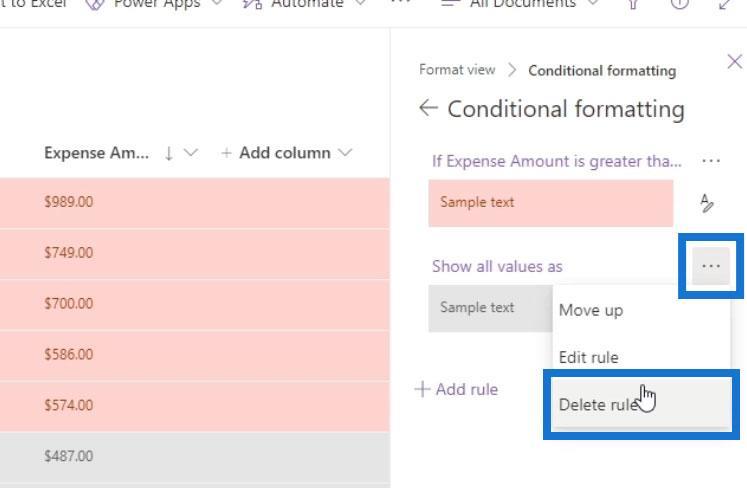
For at fjerne det skal du bare gå tilbage til indstillingen Betinget formatering . Klik på ellipsen i højre side, og klik på Slet regel .

Glem ikke at gemme ændringerne.

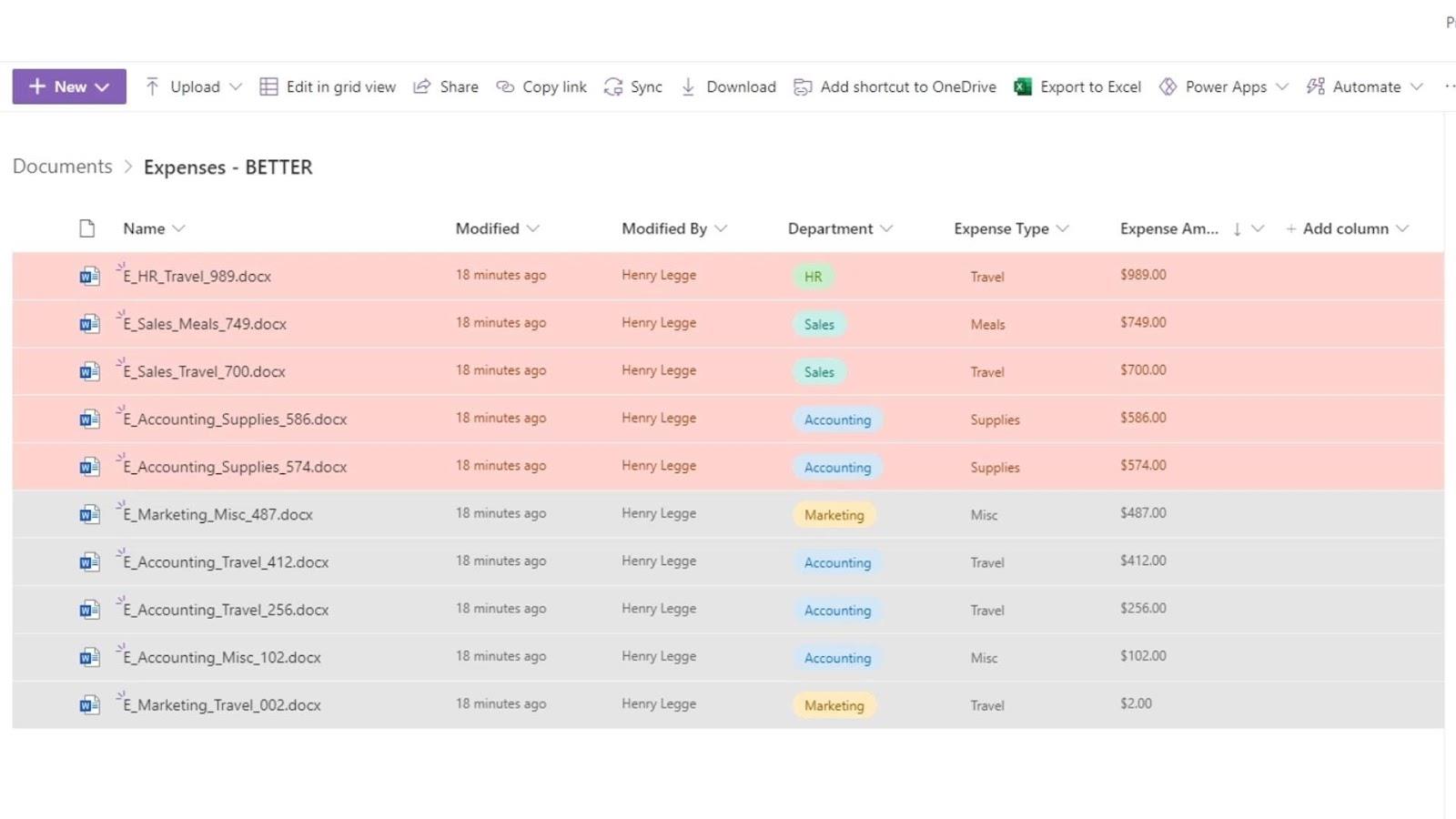
Den grå baggrund på de andre rækker er nu væk, og hvis vi sorterer vores rækker efter Navn , kan vi nu nemt se filerne med et udgiftsbeløb på over 500 .

2. Tilføjelse af flere betingelser for visningsformatering
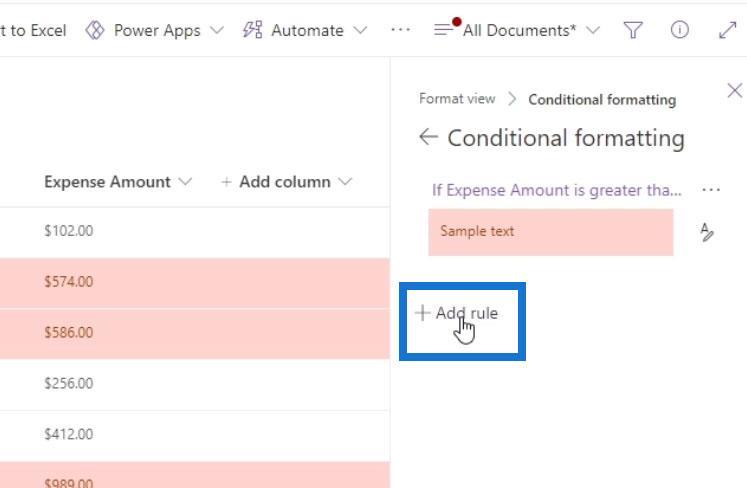
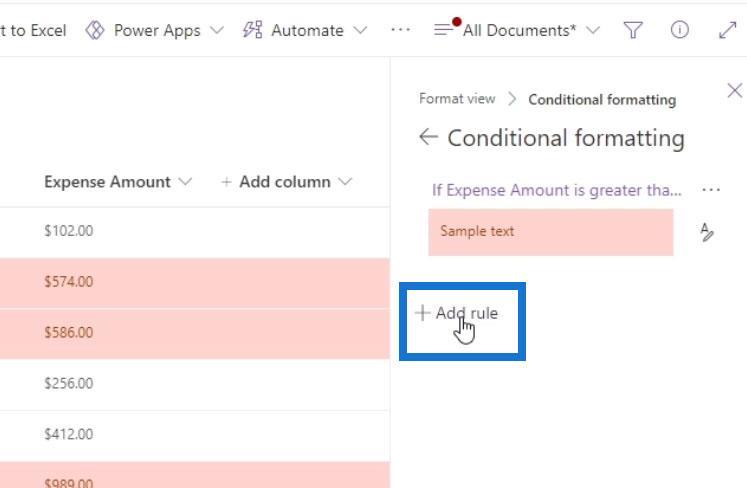
Vi kan også have flere forskellige betingelser, når vi formaterer visninger i SharePoint. I vores eksempel har vi i øjeblikket en betinget formatering, der ændrer farven på rækkerne til rød, hvis deres udgiftstype er over 500 . For at tilføje endnu en betinget formatering skal du blot klikke på Tilføj regel .

Til dette eksempel har jeg oprettet en ny regel, der ændrer rækkens farve til gul, hvis dens udgiftsbeløb er mellem 200 og 499,99 .

Hvis vi ønsker at fjerne denne betingede formateringsvisning, skal du bare gå tilbage til ruden Formatér aktuel visning og fjerne markeringen af Betinget formatering . Klik derefter på knappen Gem .

Så det er sådan, vi kan formatere visninger for vores rækker.
Vis formatering i SharePoint: Kolonner
Den anden type formatering er kolonneformatering. Bare klik på dropdown-pilen på den kolonne, du vil formatere. I dette eksempel formaterer vi kolonnen Udgiftsbeløb igen.

Gå til kolonneindstillingerne , og klik på Formater denne kolonne .

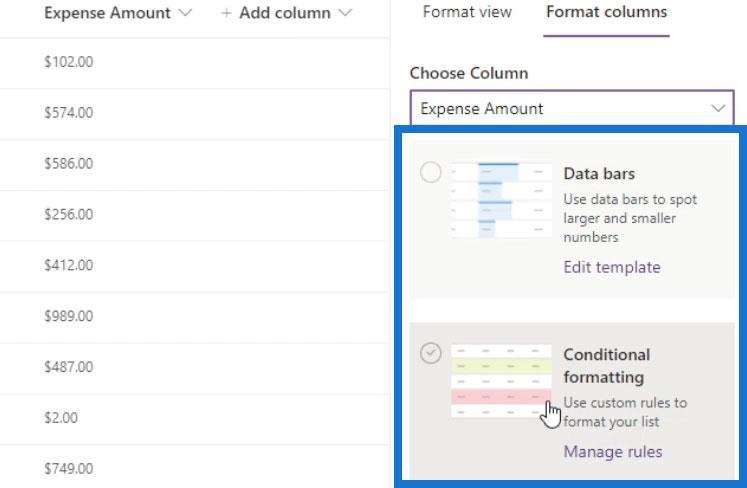
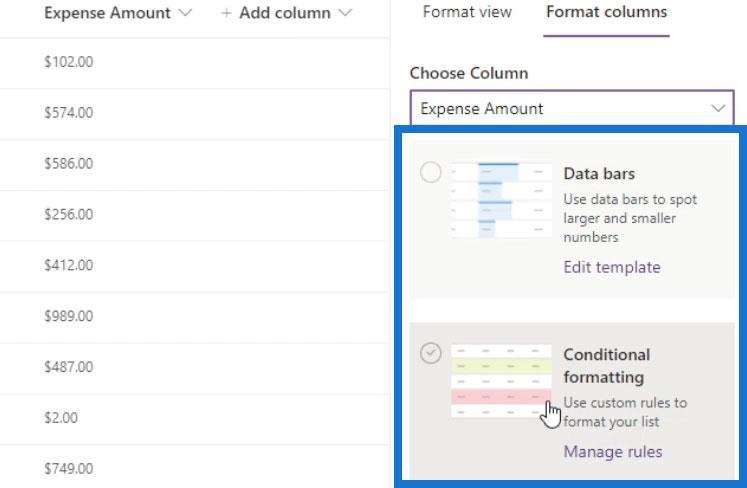
Vi har også to muligheder for at formatere denne kolonne. Disse muligheder ændrer sig faktisk afhængigt af kolonnetypen.

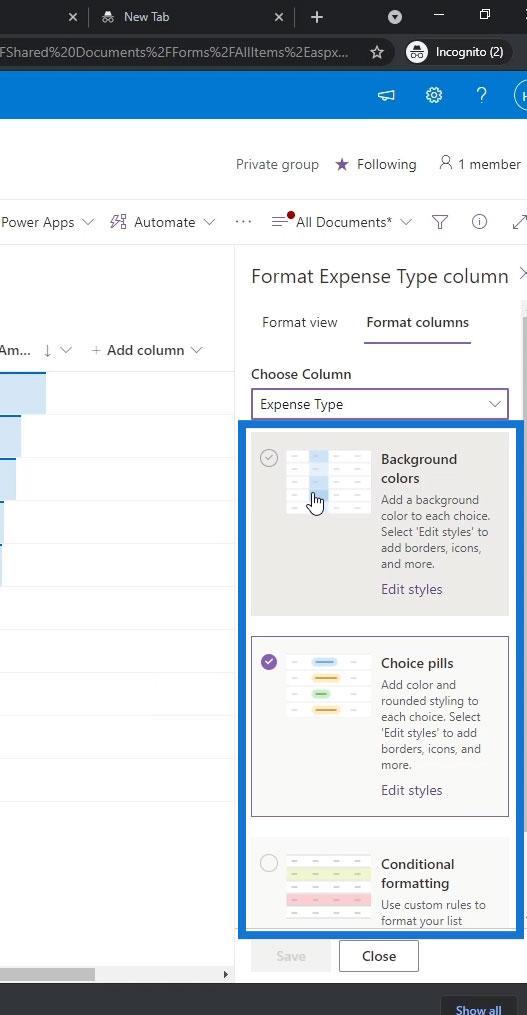
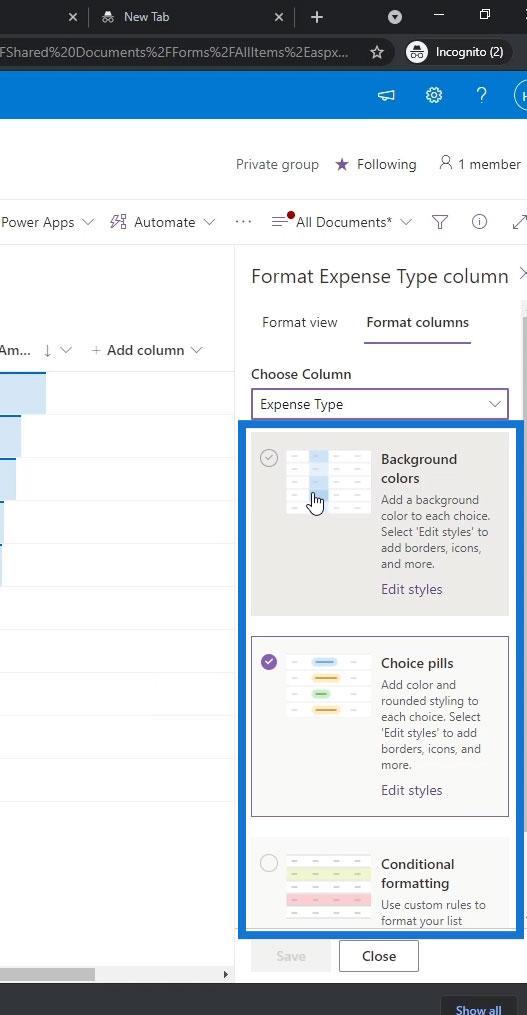
Hvis vi f.eks. tjekker formateringsindstillingerne for udgiftstypen , vil den vise tre formateringsmuligheder.

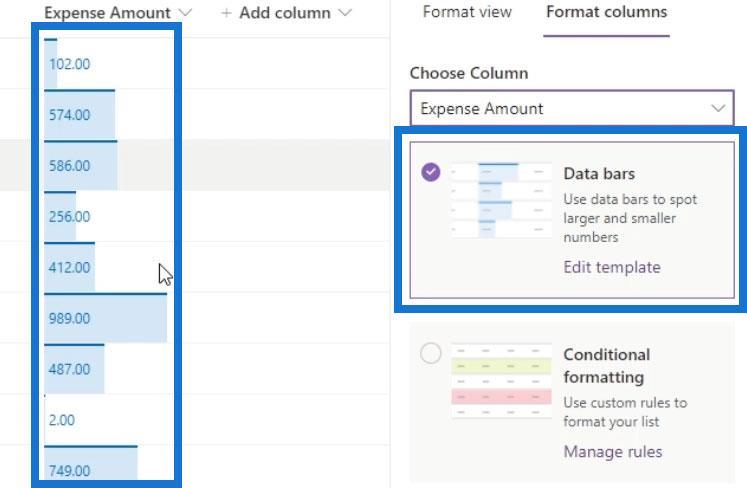
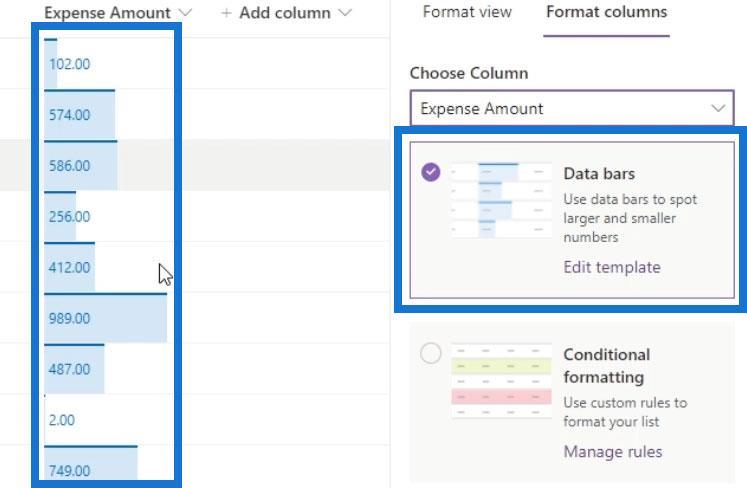
Så for kolonnen Udgiftsbeløb har vi muligheden Databjælker , som er nyttig for kolonner med numeriske værdier. Til dette eksempel kan vi bruge det til at vise større og mindre tal gennem en graf. Ved at bruge indstillingen Databjælker kan vi nemt se filen med det højeste og laveste udgiftsbeløb.

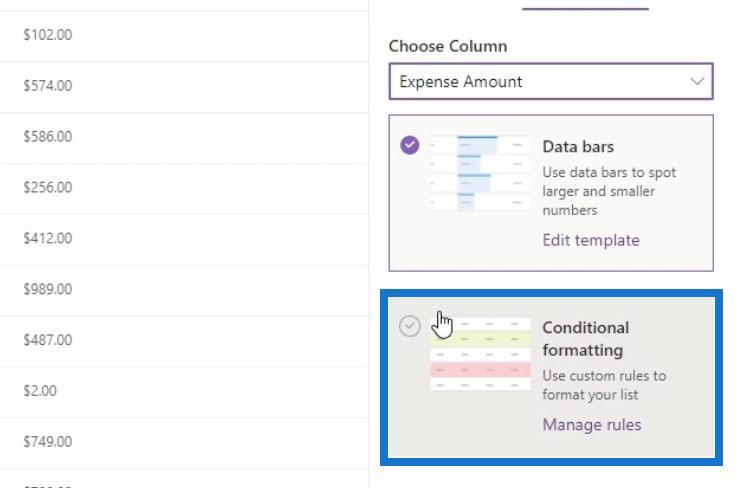
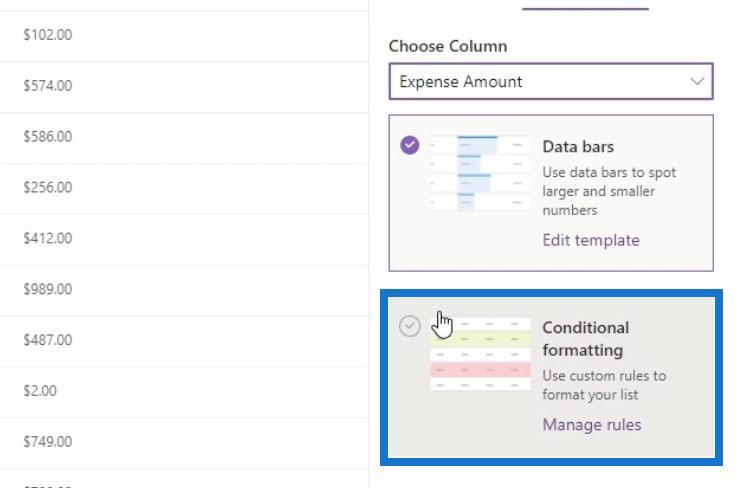
Lad os nu prøve den betingede formatering for kolonner.

Dette har de samme muligheder med betinget formatering for vores rækker. For at tilføje en ny regel skal du blot klikke på Tilføj regel .

I dette eksempel vil jeg vælge kolonnen Udgiftsbeløb og se efter rækkerne med en værdi større end 500 og gøre deres farve rød . Glem ikke at gemme ændringerne.

Hvis ændringerne ikke blev anvendt, skal du bare opdatere siden.
Som et resultat vil vi se, at kun rækkerne under kolonnen Udgiftsbeløb er fremhævet eller formateret. De andre rækker er grå, fordi vi har standard betinget formatering, der ændrer farven på de andre rækker til grå.

Konklusion
For at opsummere er vi i stand til at formatere visninger på SharePoint. Vi lærte, hvordan man anvender betinget formatering på både rækker og kolonner.
Husk, at vi kan ændre farven på hele rækken eller kun rækkerne under en bestemt kolonne baseret på bestemte betingelser. Dette er en anden fordel ved at bruge SharePoint Online til vores dokumenthåndteringssystem i stedet for at bruge den traditionelle mappestruktur i Windows.
Alt det bedste,
Henrik