I dette selvstudium vil vi diskutere en brugerdefineret visualisering kaldet Bullet-diagrammer . De bruges hovedsageligt til at måle ydeevne i forhold til mål eller tidligere år.
Punktdiagrammer er nyttige billeder til at sammenligne medarbejdernes ydeevne, forsendelsesmål, salgsmål, produktionsmål og mange flere.
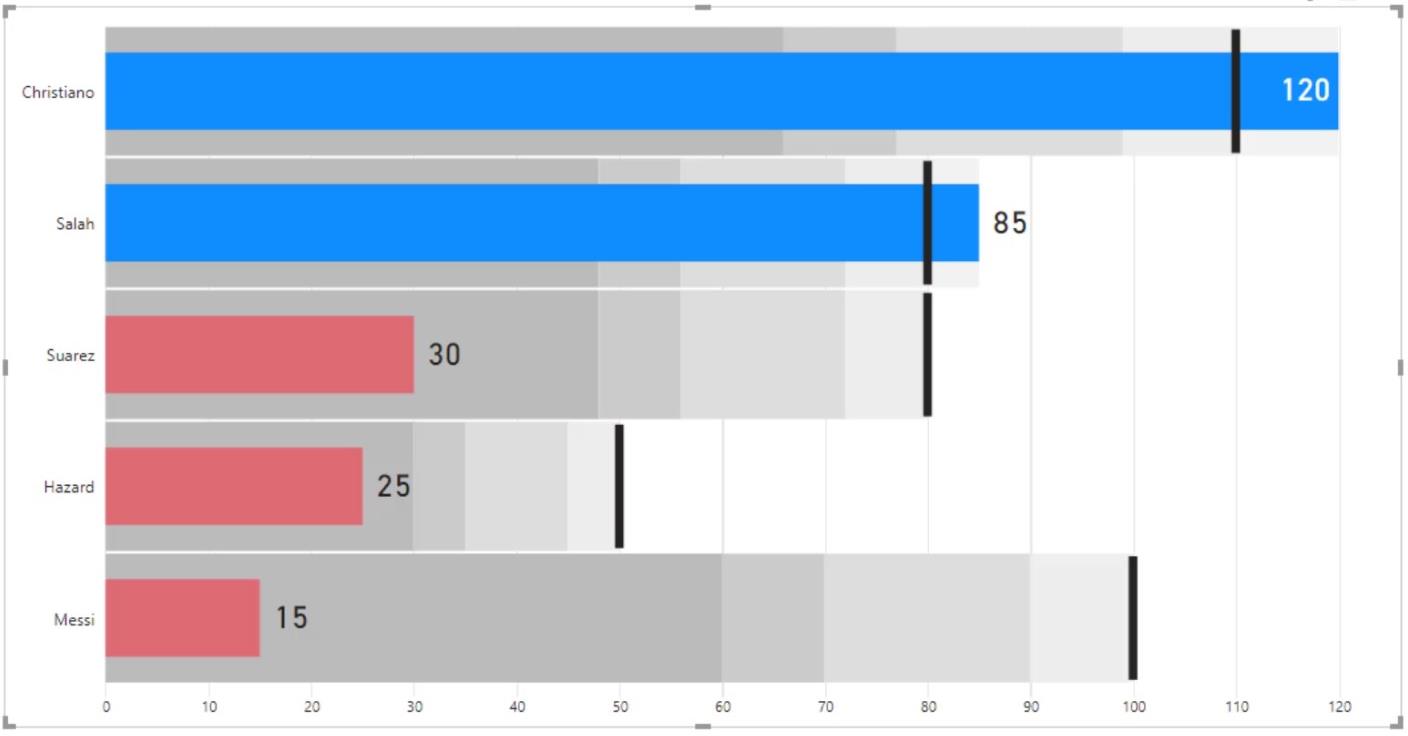
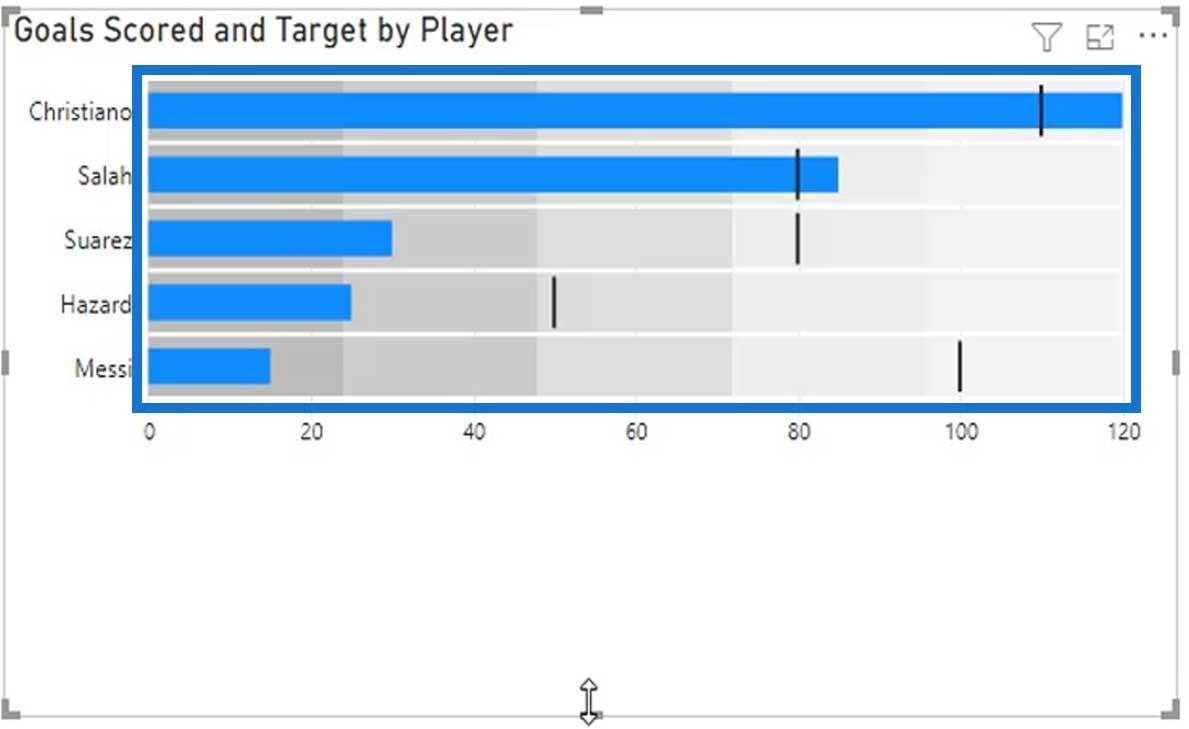
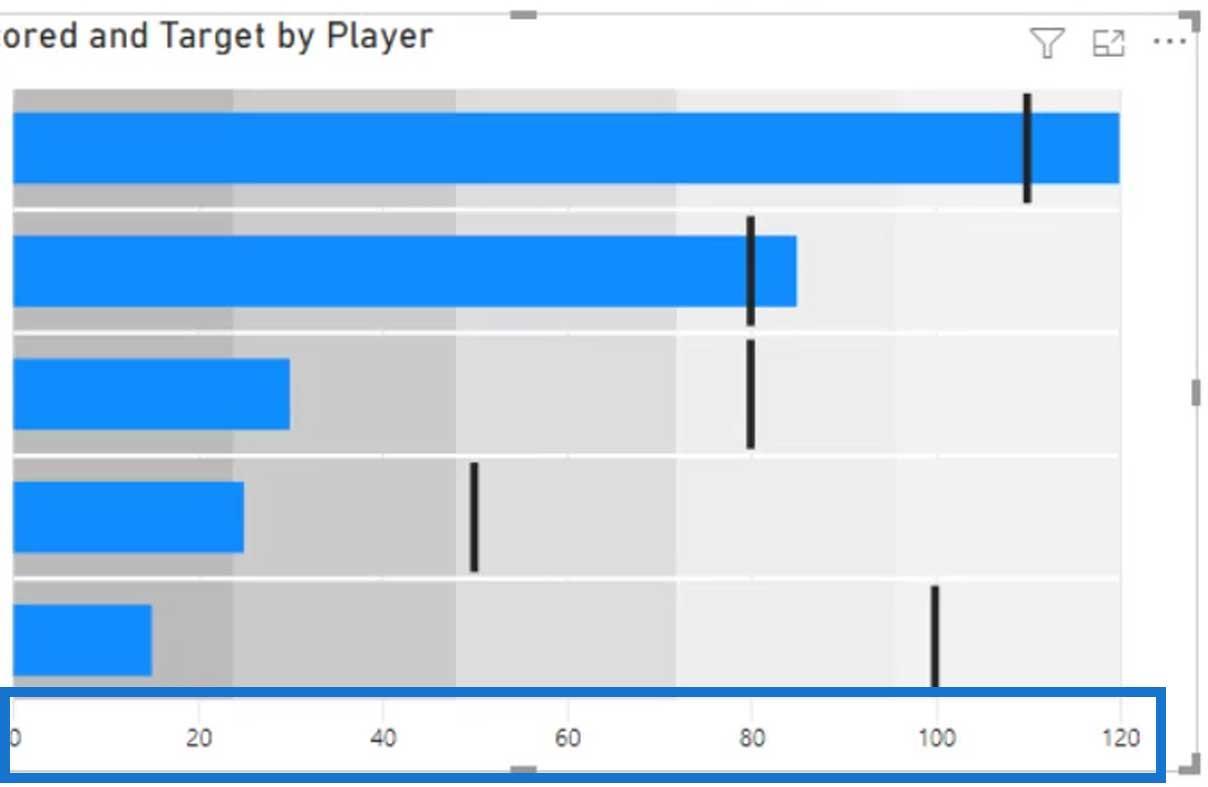
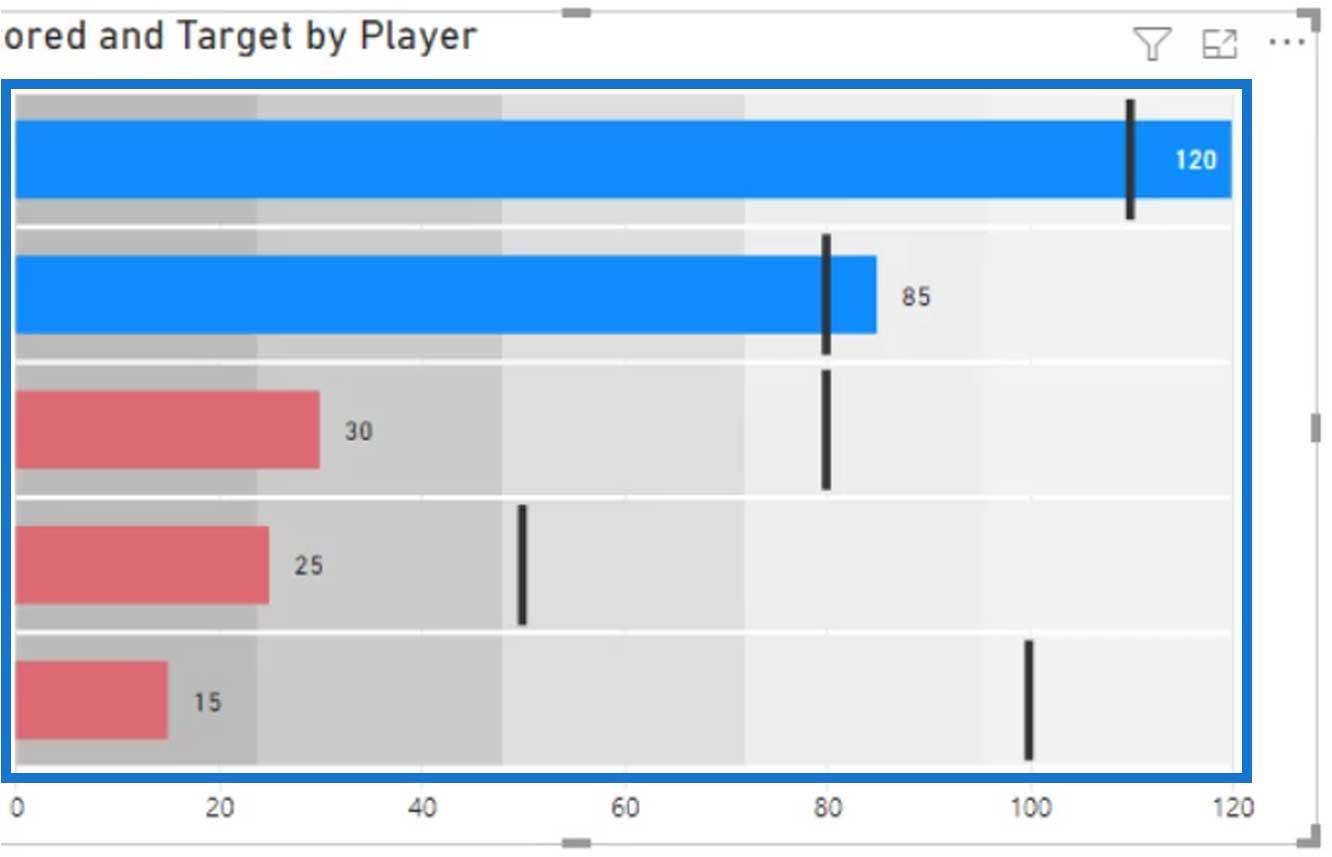
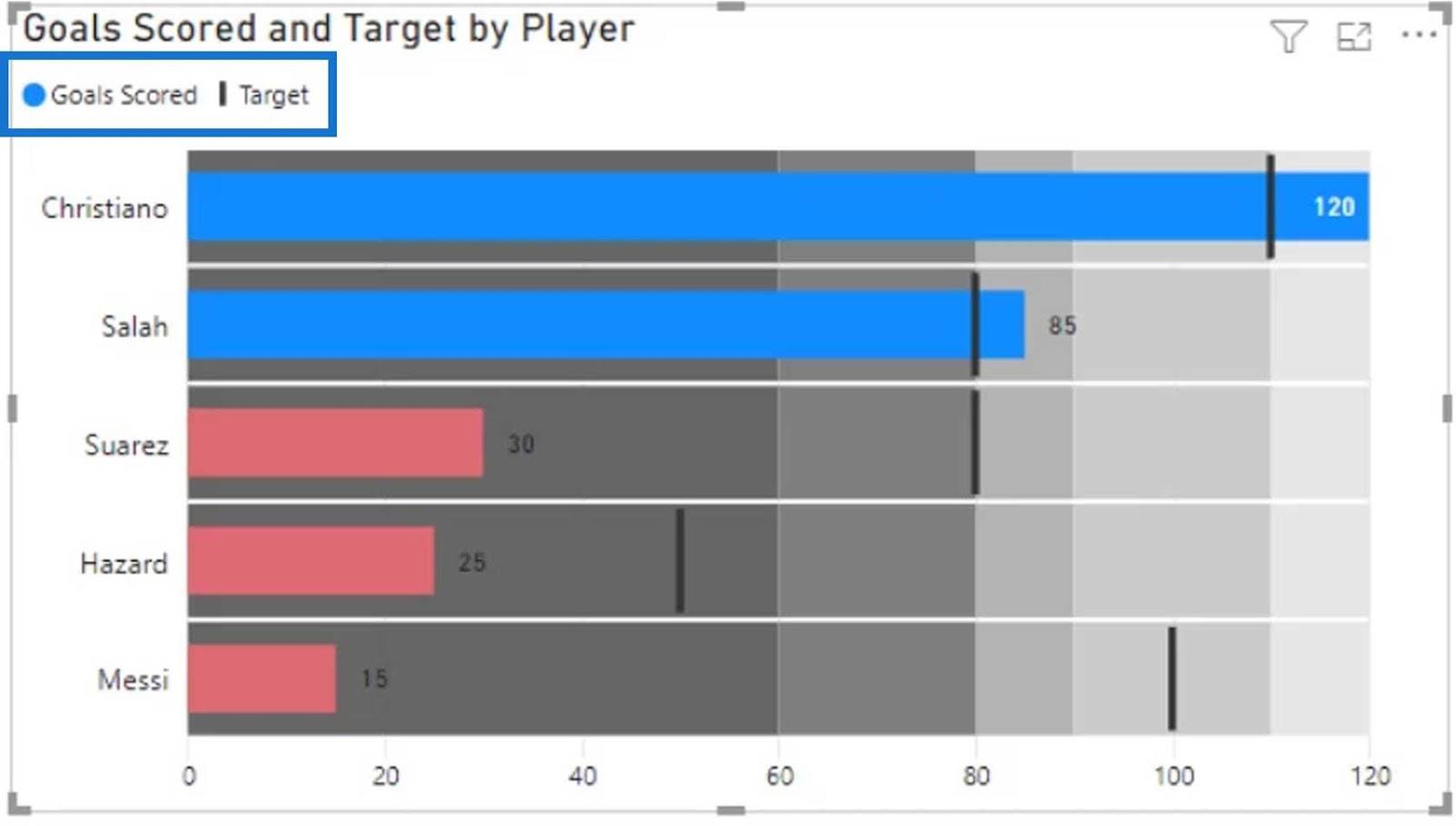
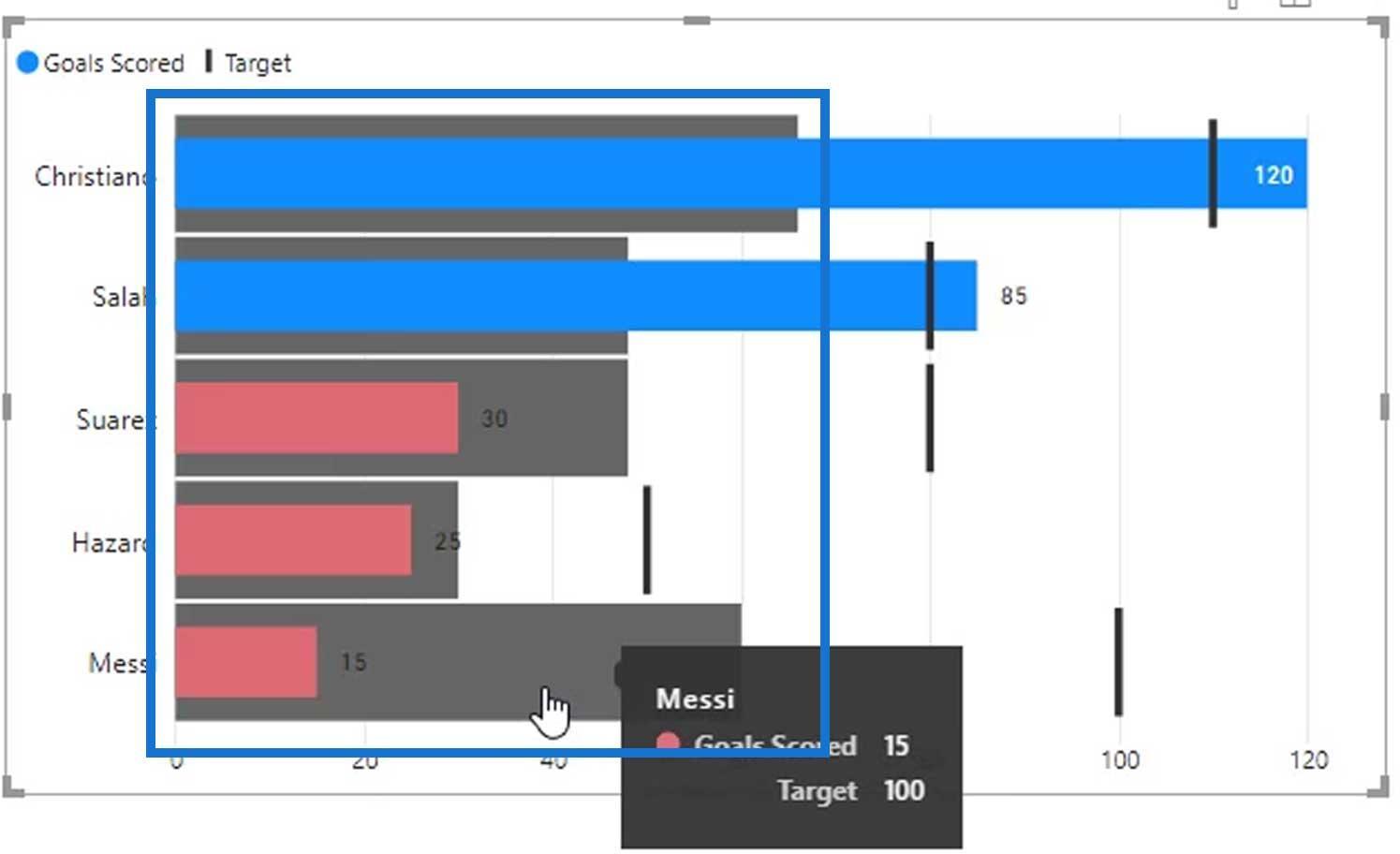
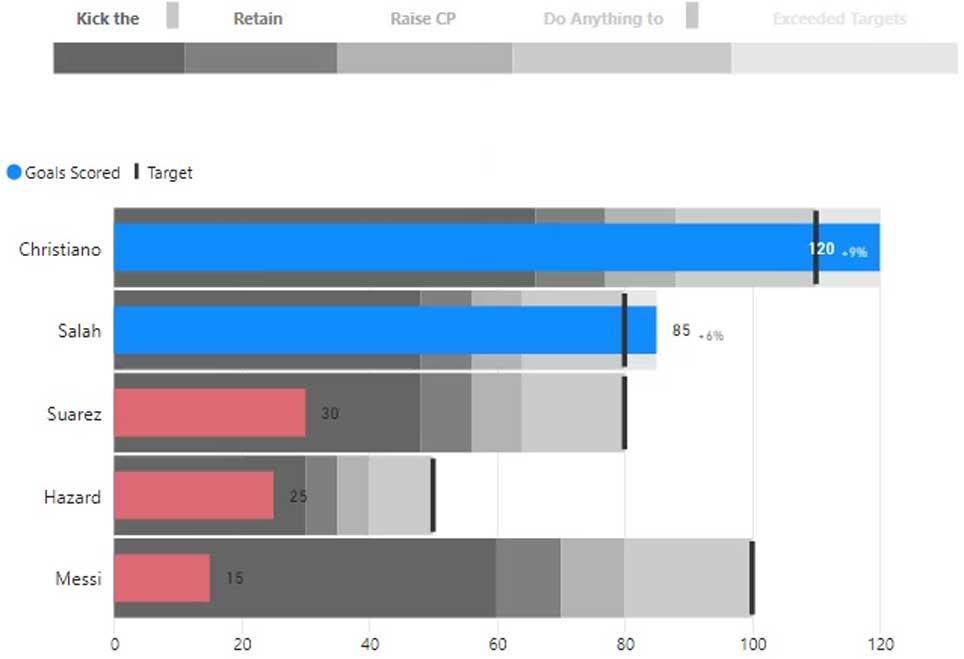
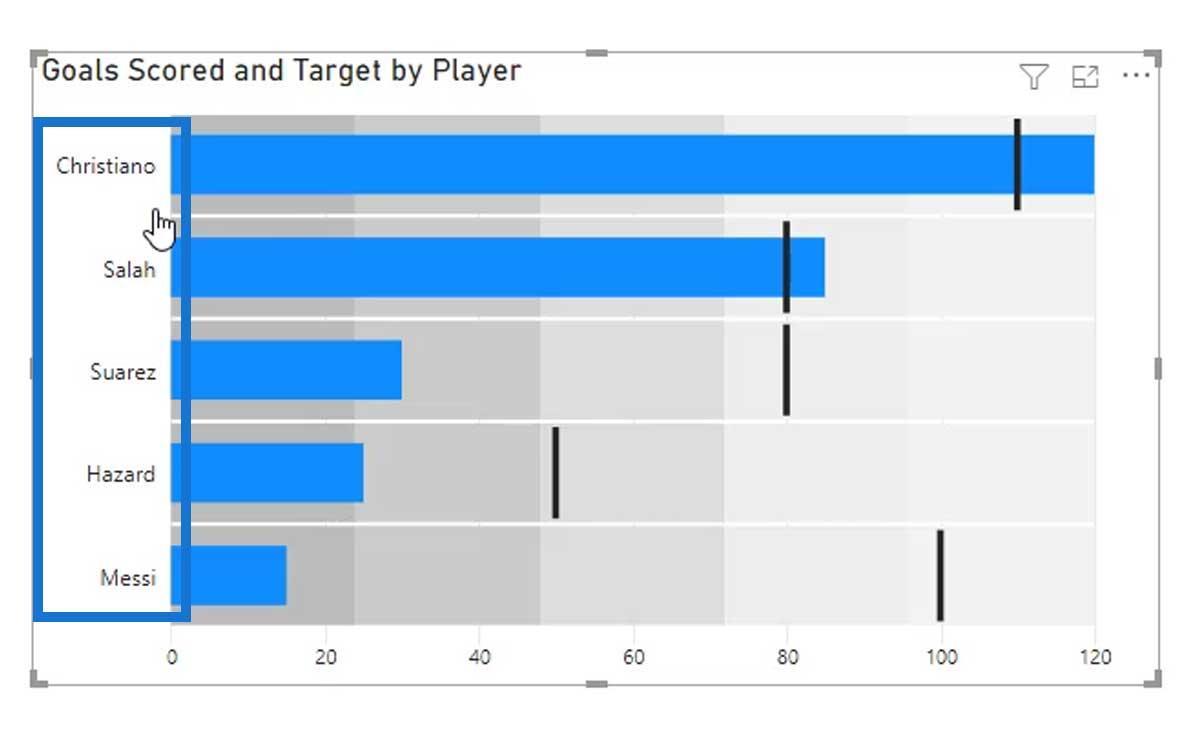
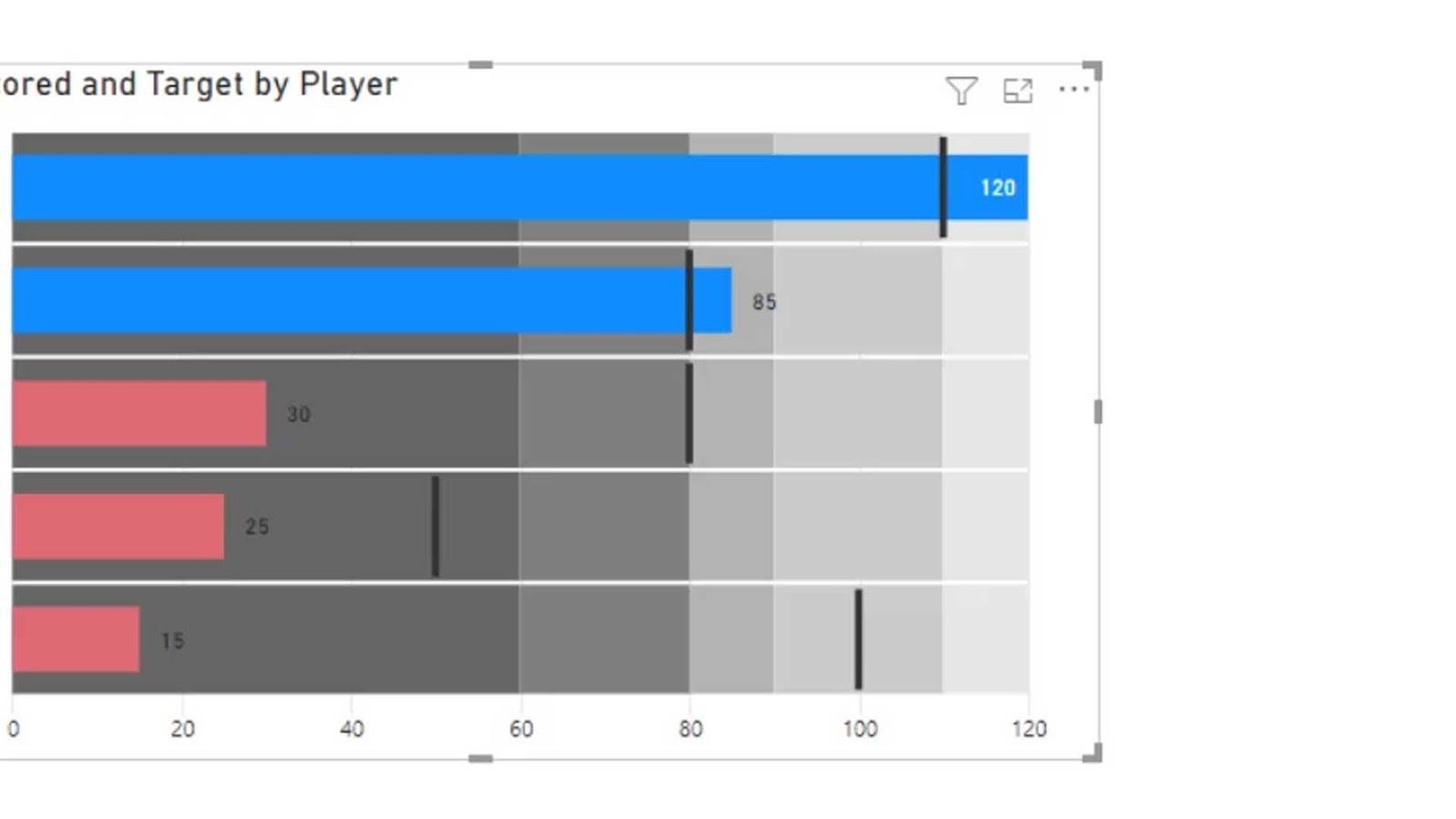
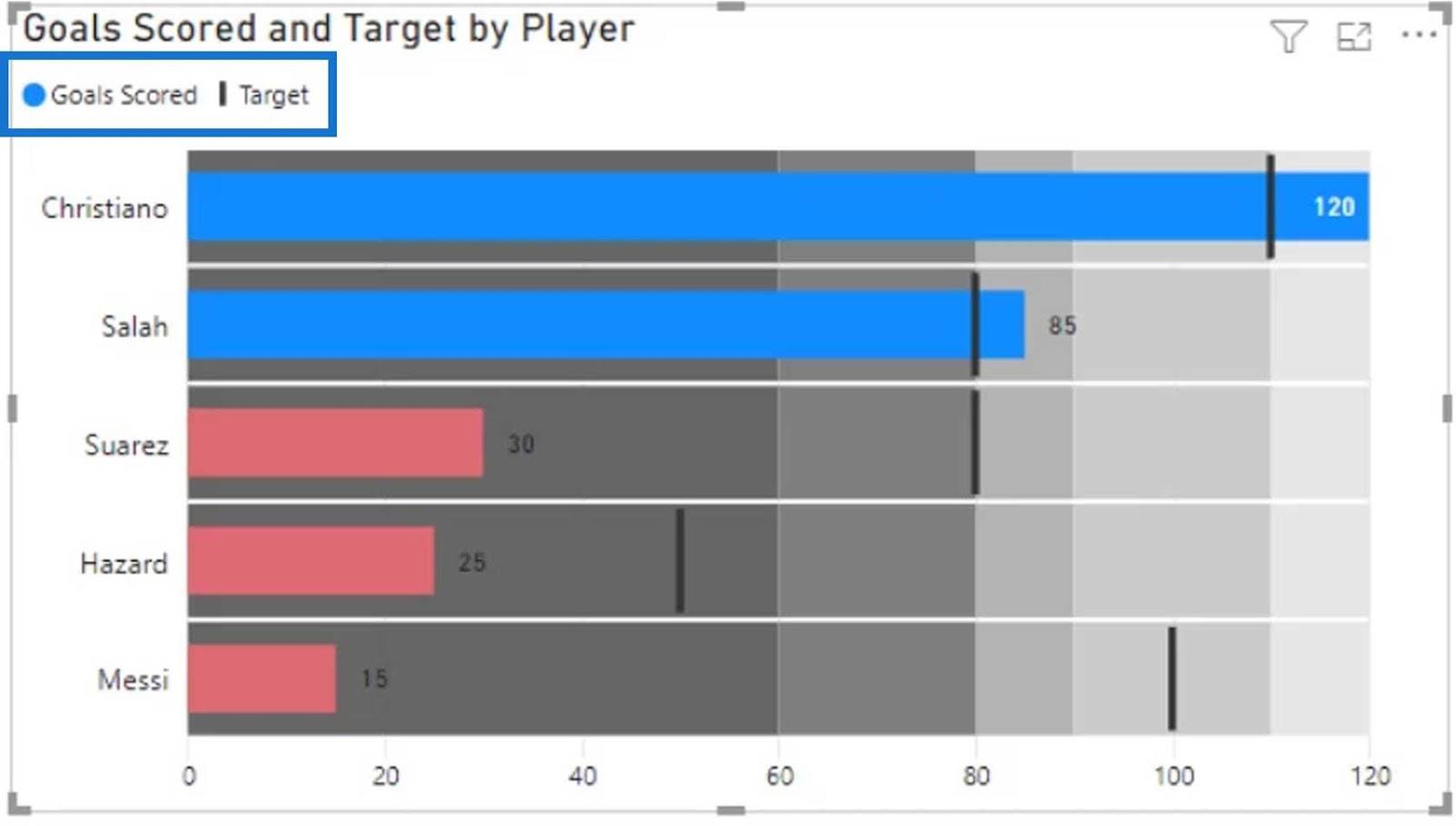
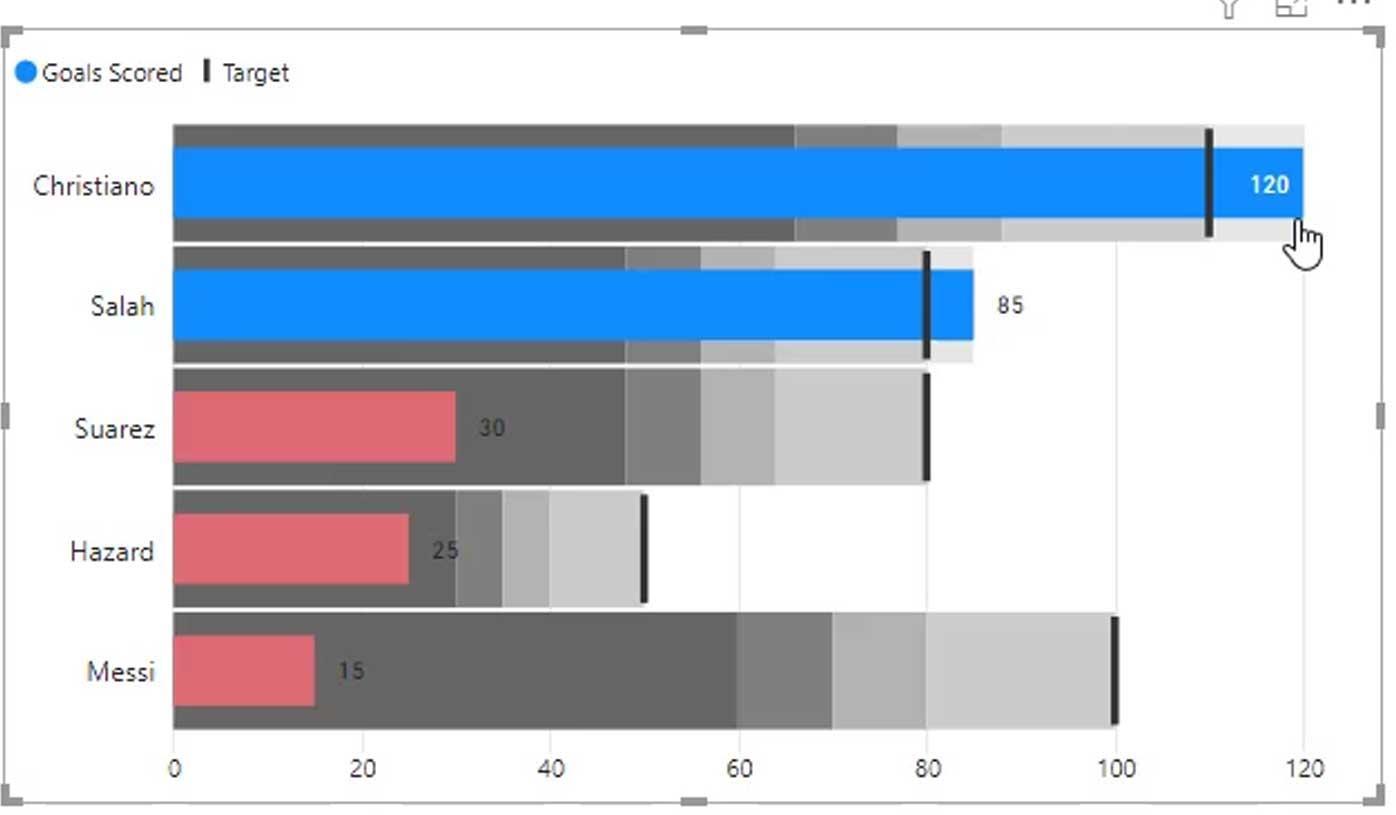
Dette er et eksempel på et punktdiagram, som jeg har lavet. Vi vil diskutere, hvordan jeg oprettede dette punktdiagram og de ting, vi kan gøre i denne særlige brugerdefinerede visualisering.

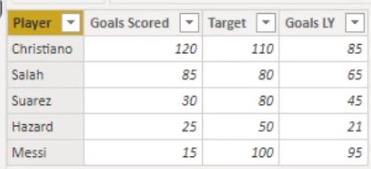
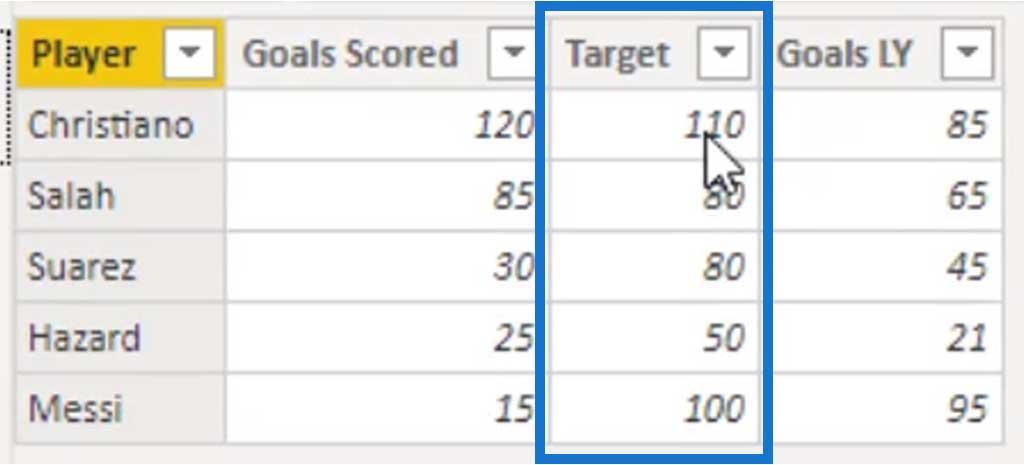
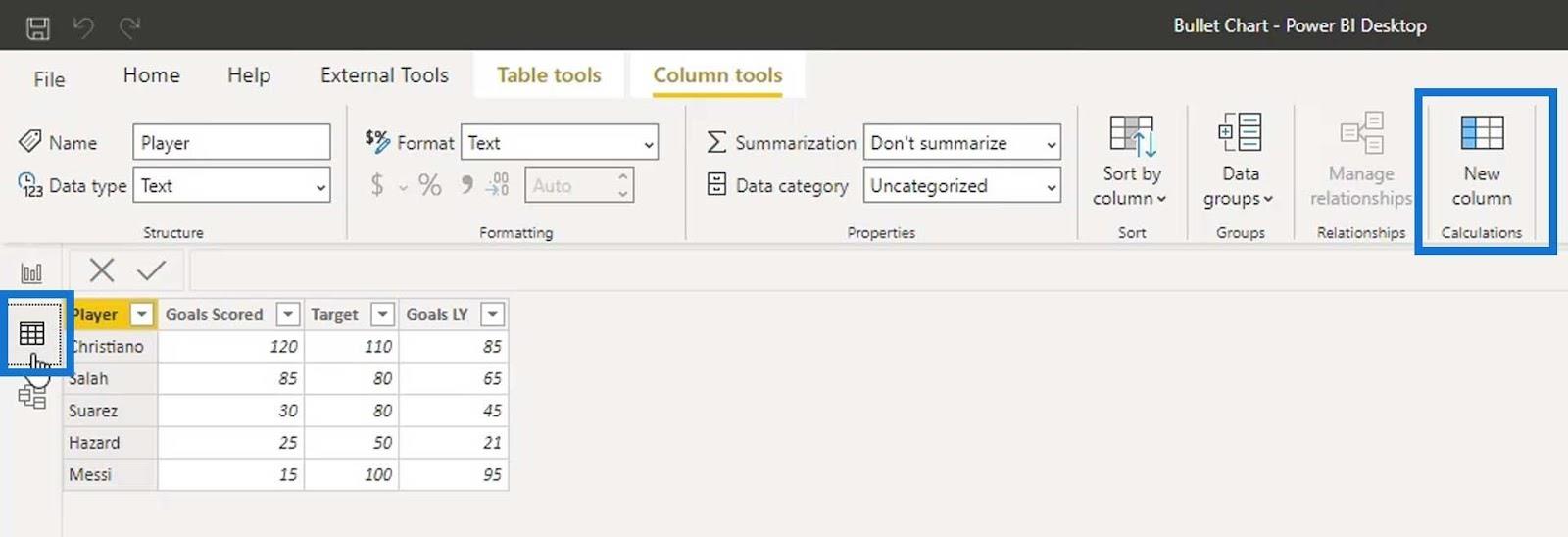
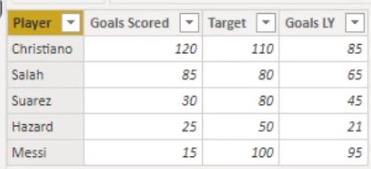
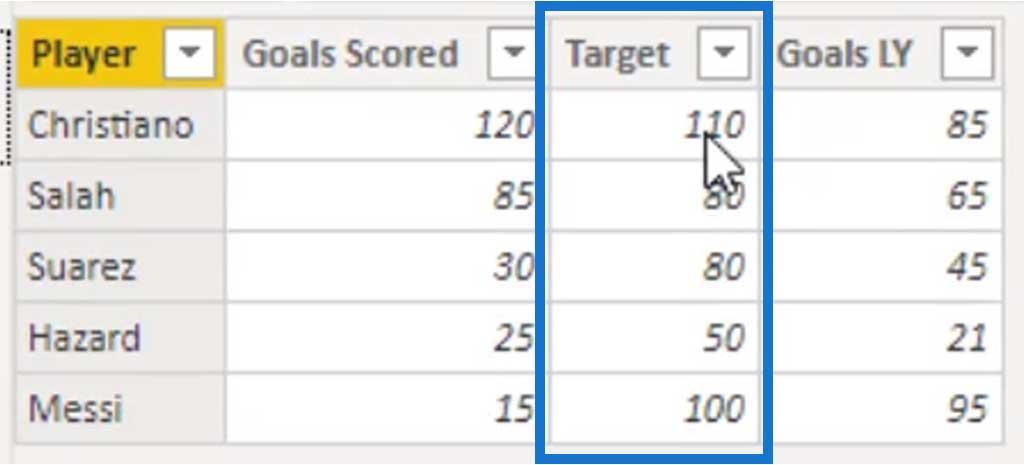
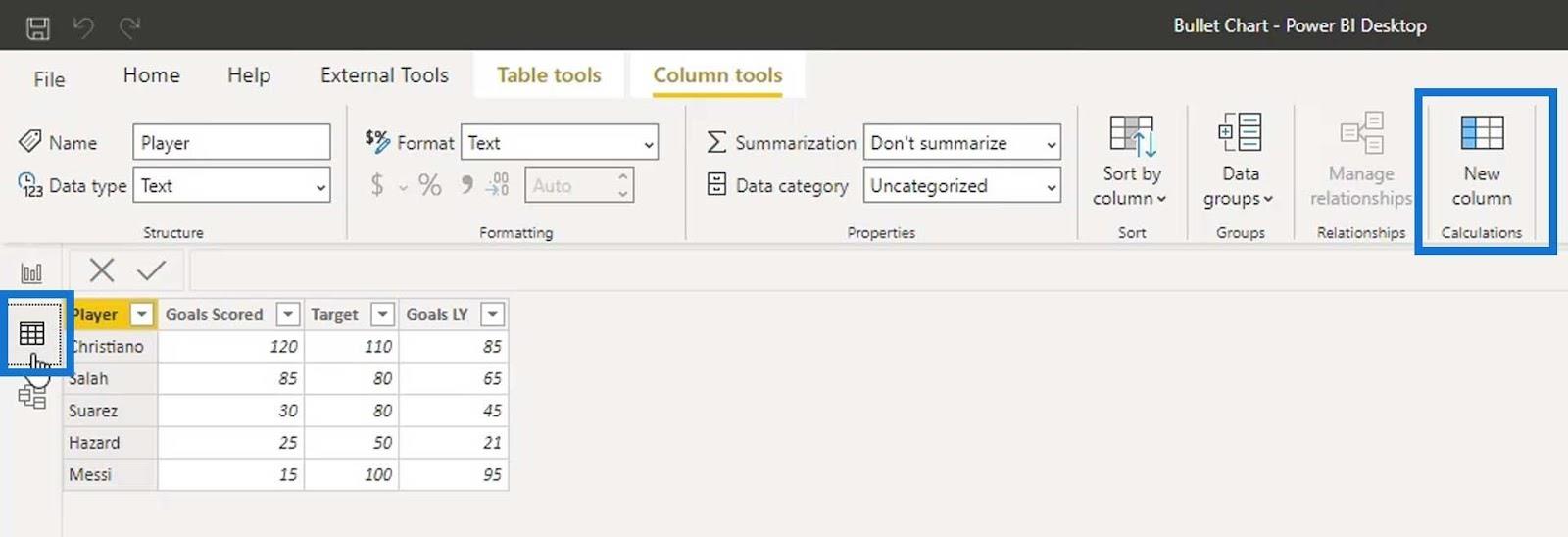
Dette er de data, vi skal bruge i dette eksempel. Den indeholder spillernavne, scorede mål, mål og mål for sidste år. Senere i denne vejledning opretter vi mål for de beregnede kolonner.

Indholdsfortegnelse
Oprettelse af punktdiagrammer i LuckyTemplates
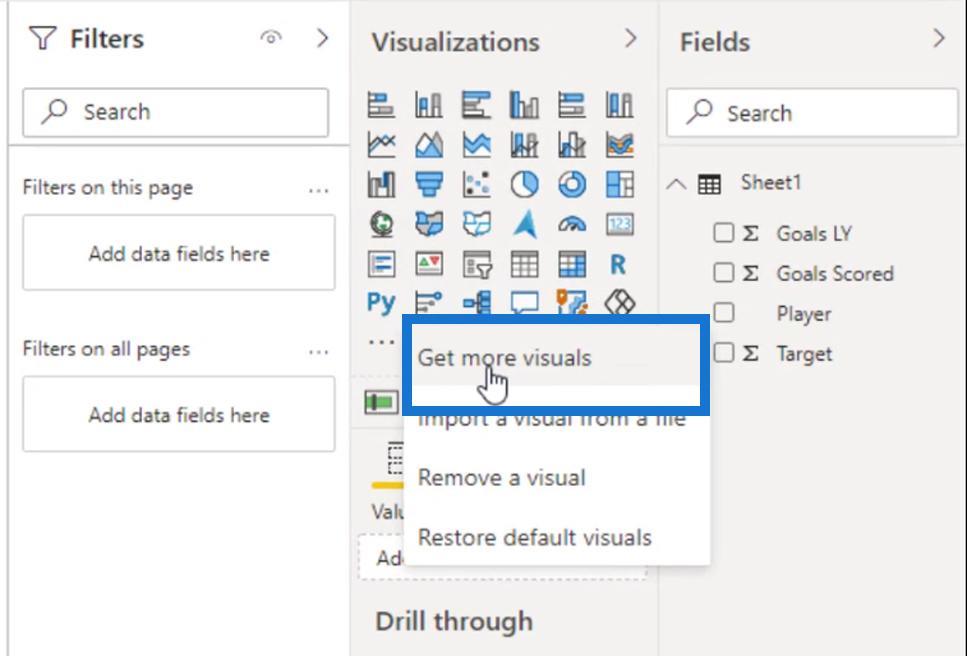
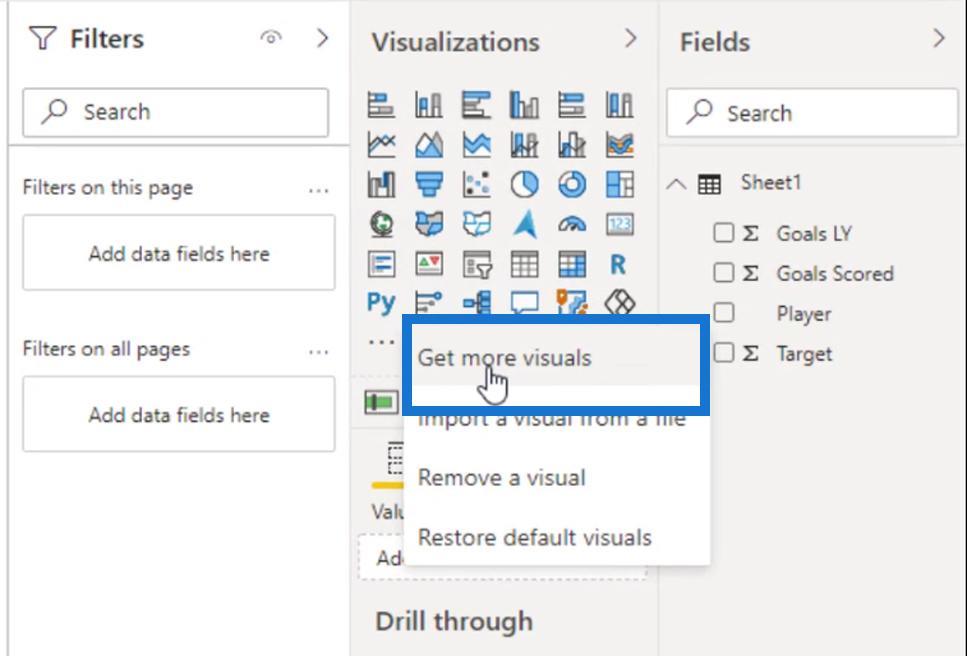
Punktdiagrammet, som vi vil bruge i denne øvelse, vil blive importeret fra markedspladsen. Klik på de 3 prikker her, og klik derefter på "”.

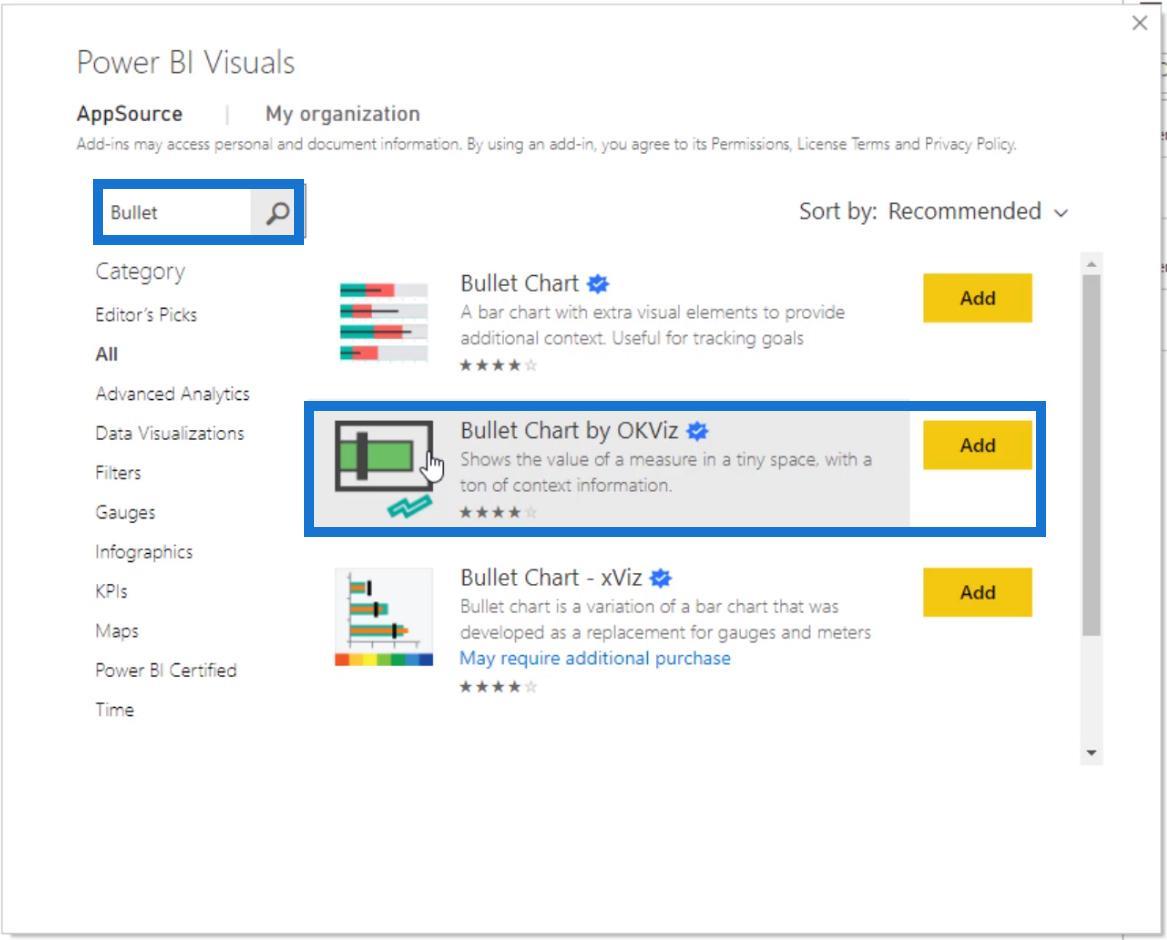
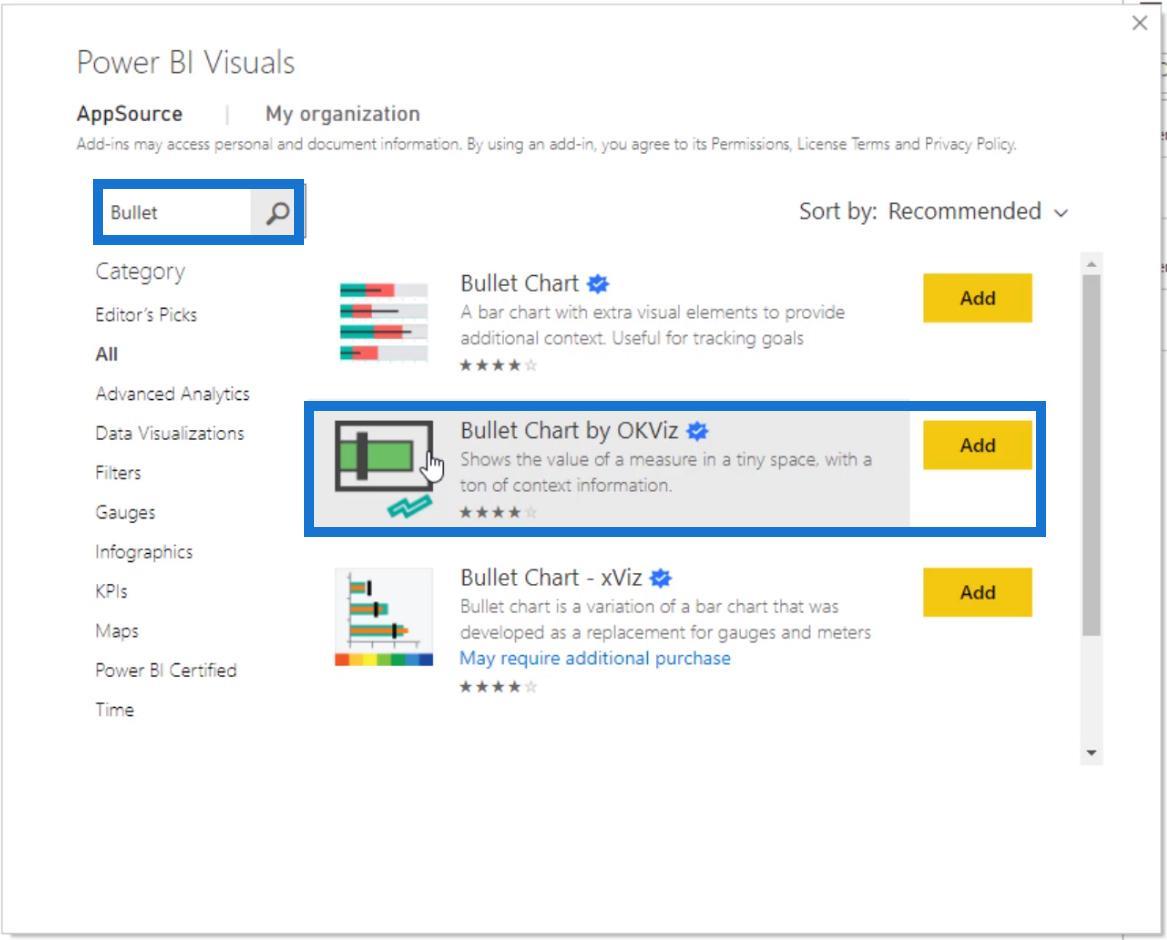
Søg efter " Bullet ", og tilføj derefter Bullet Chart af OKViz .

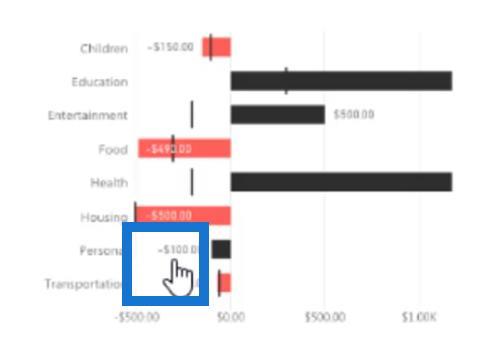
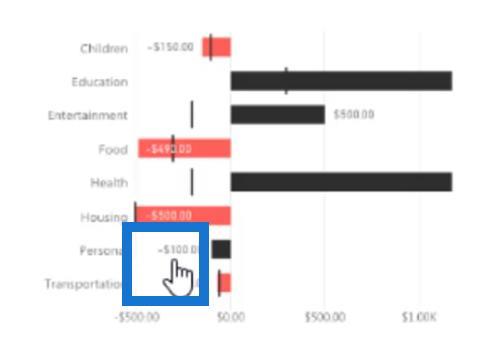
Dette er den, jeg foretrækker, fordi den også viser de negative værdier på den anden side, hvis vi har det i vores data.

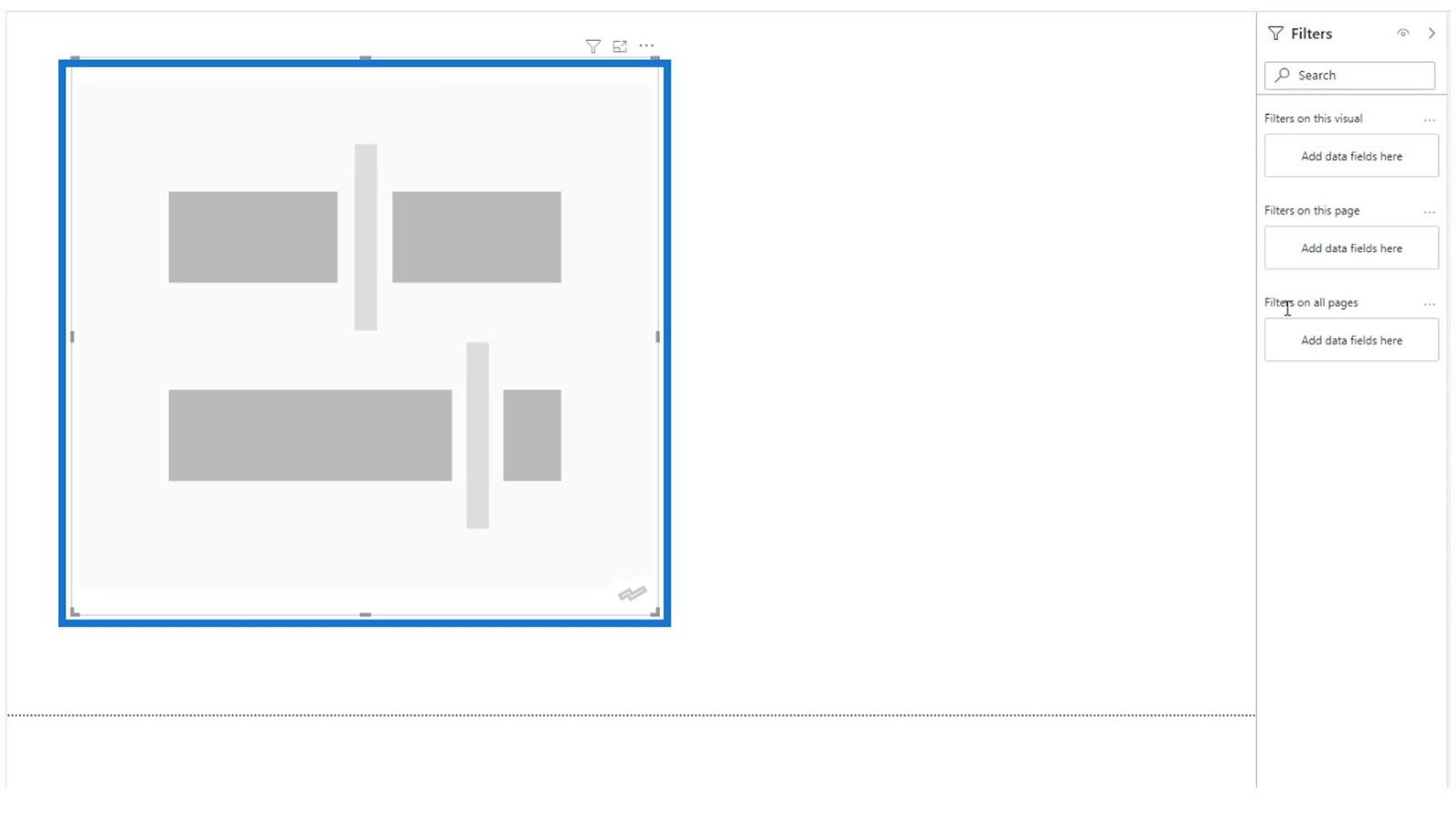
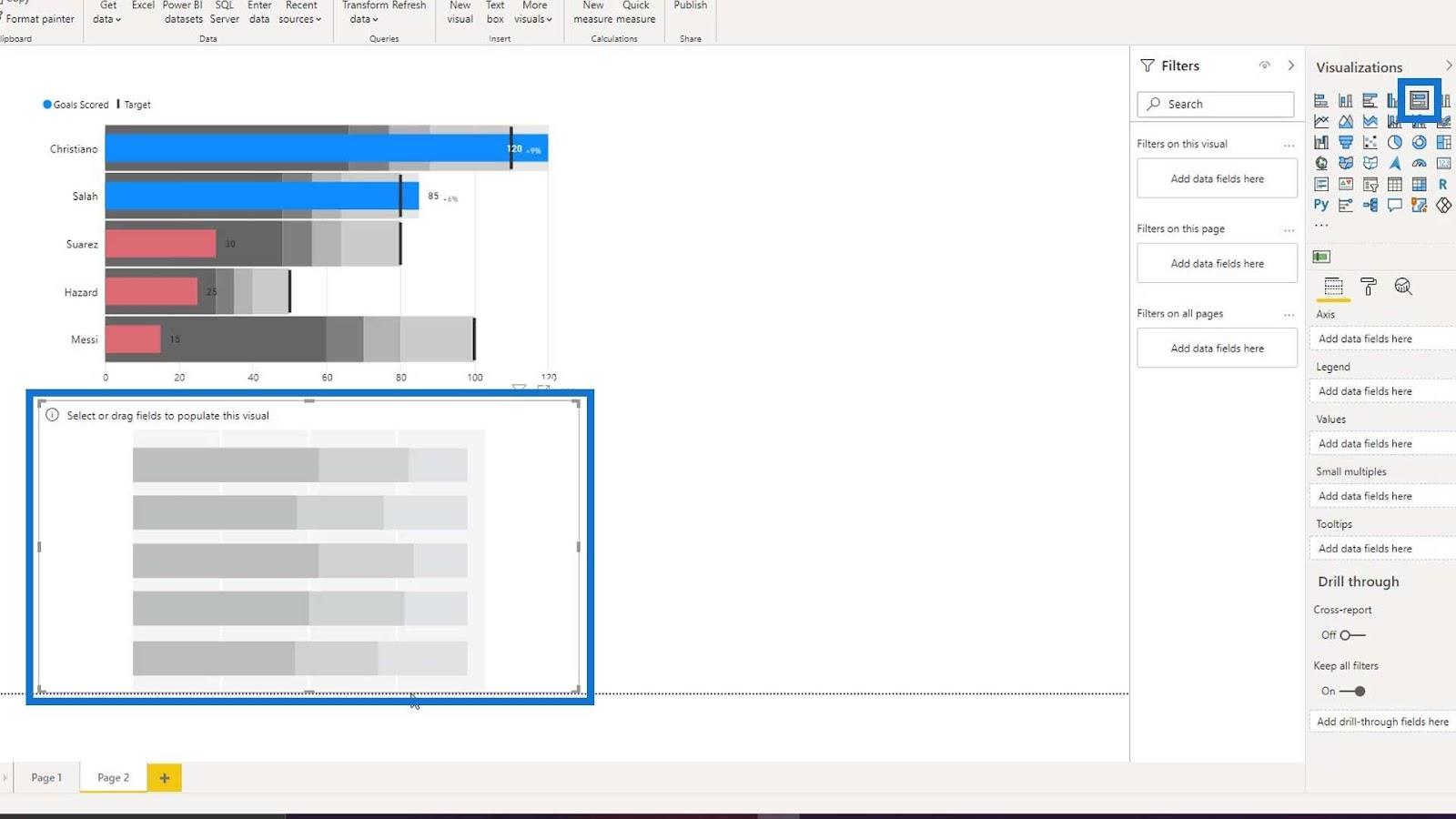
Lad os tilføje dette visuelle billede på vores rapportside og ændre størrelsen på det.

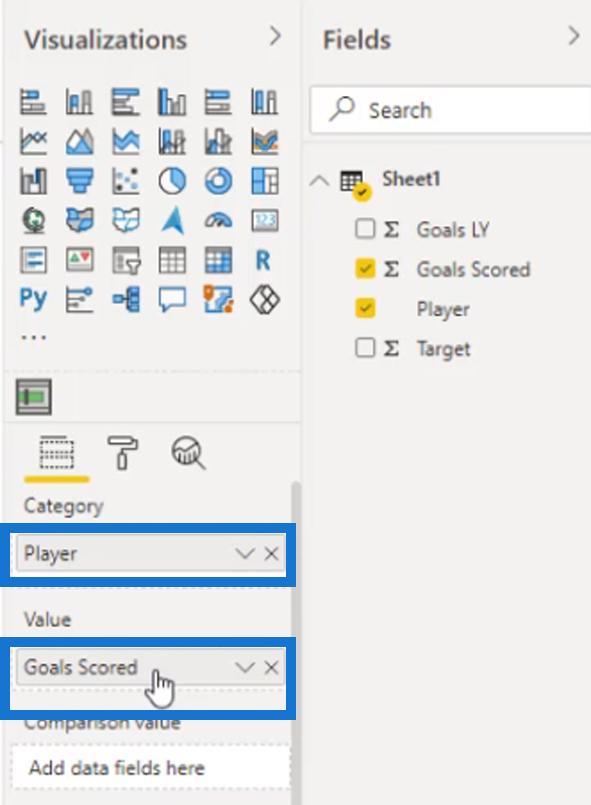
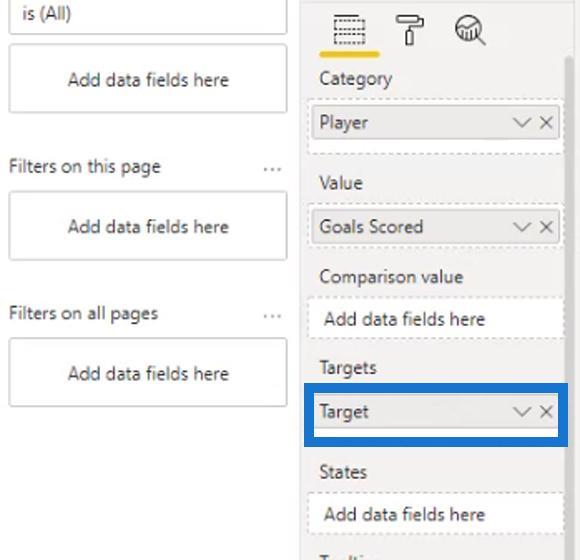
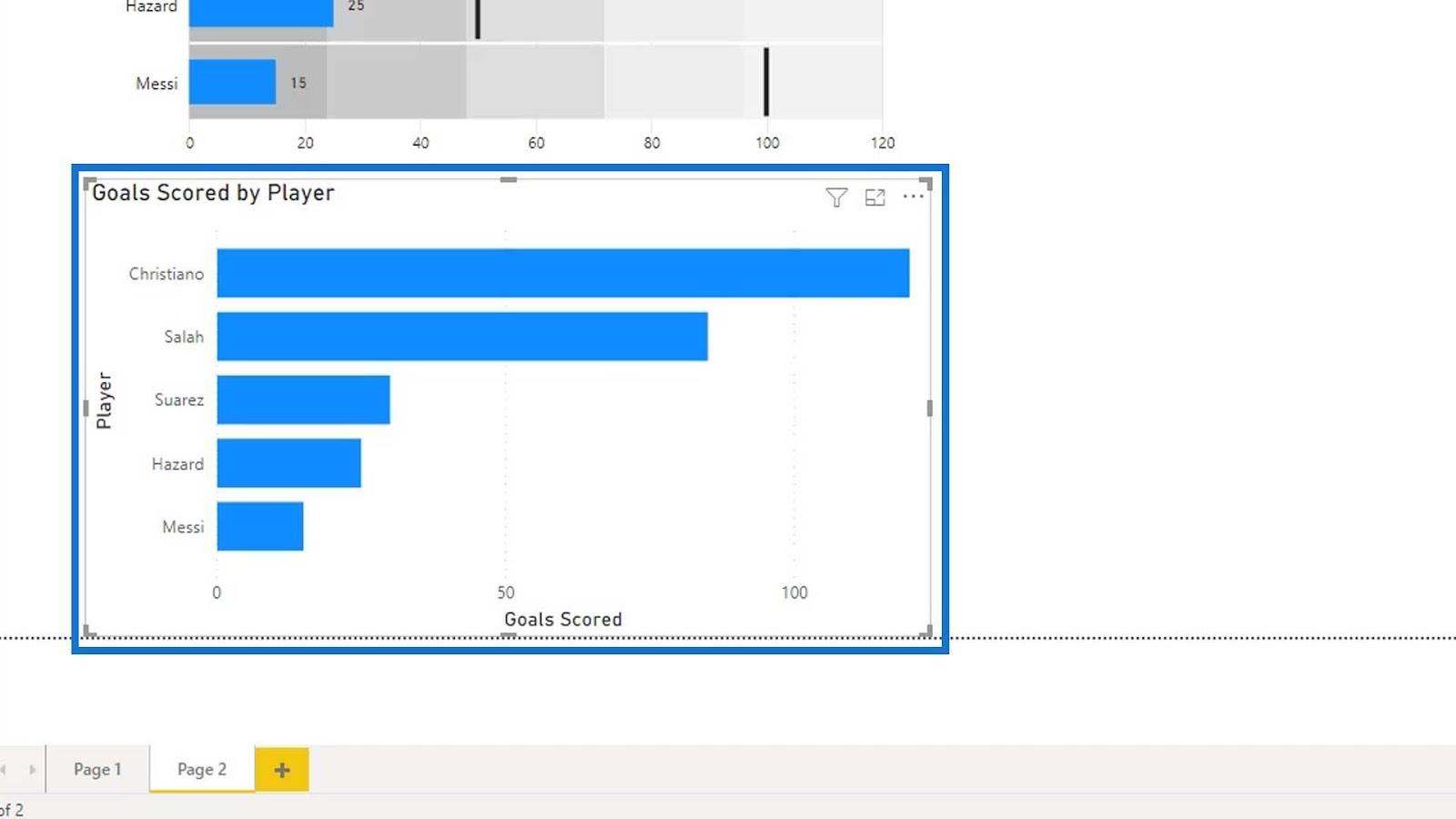
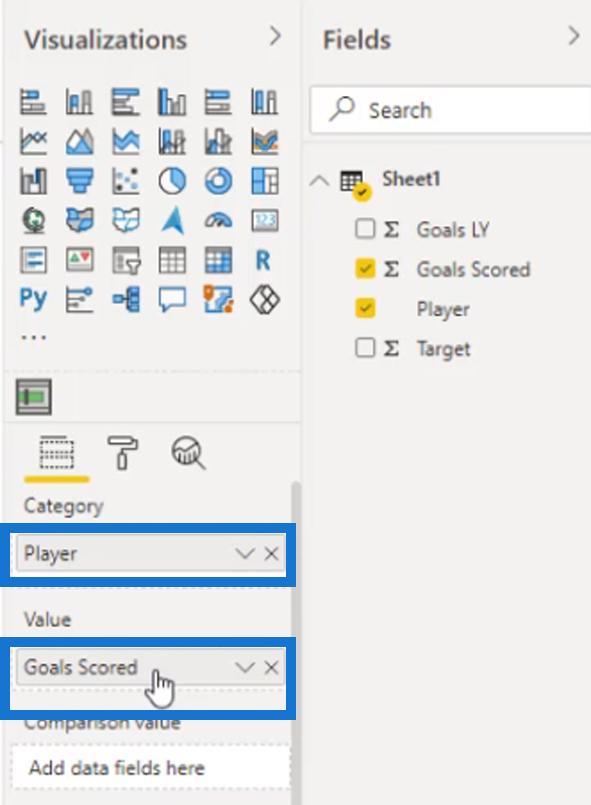
Tilføj derefter spilleren for feltet Kategori og målene for scorede mål for feltet Værdi .

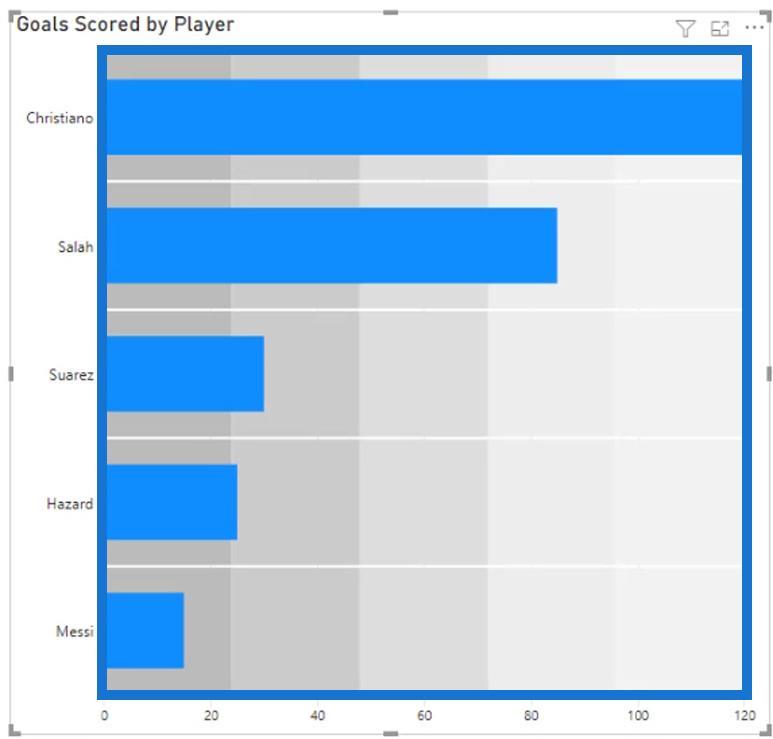
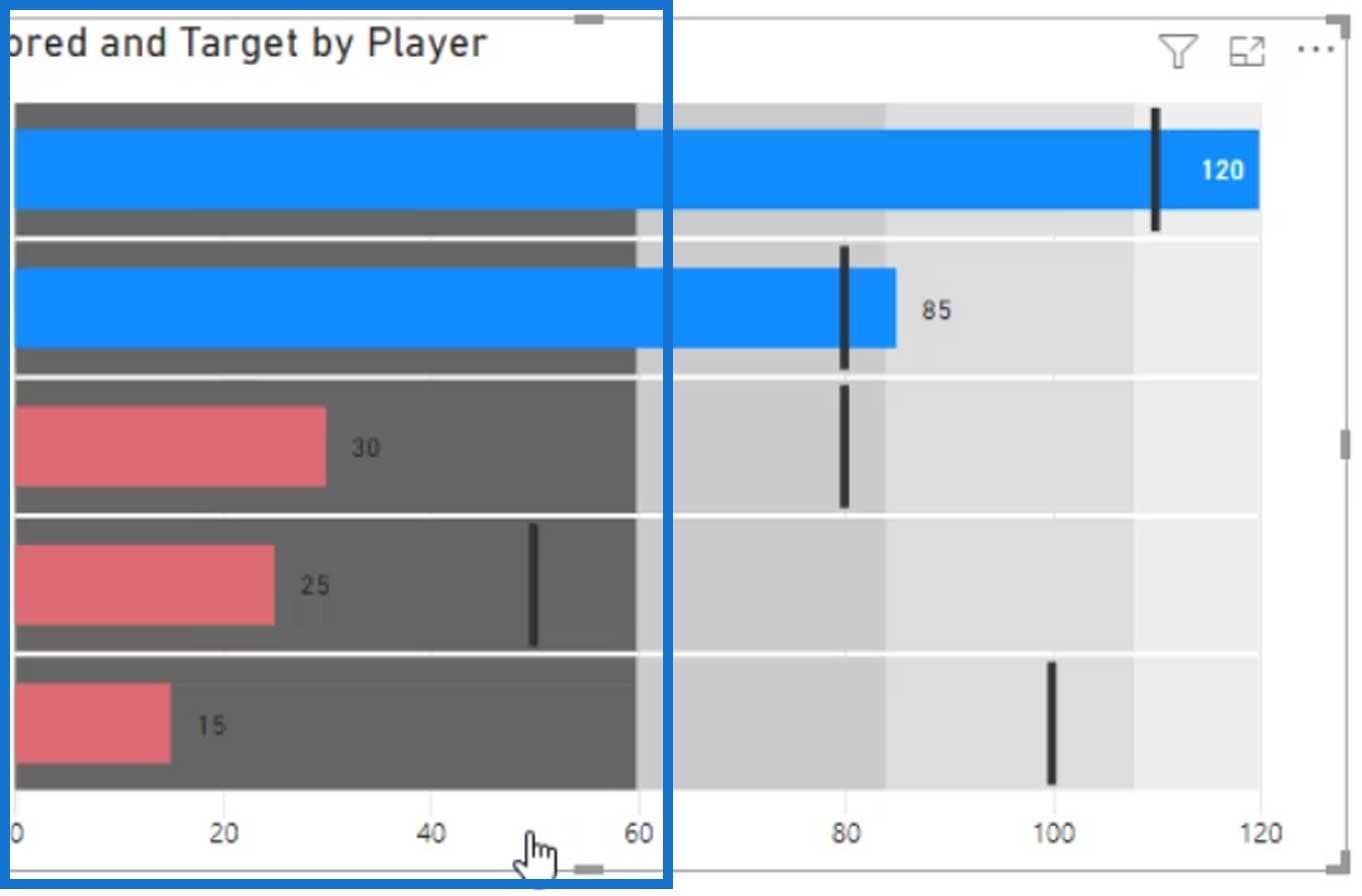
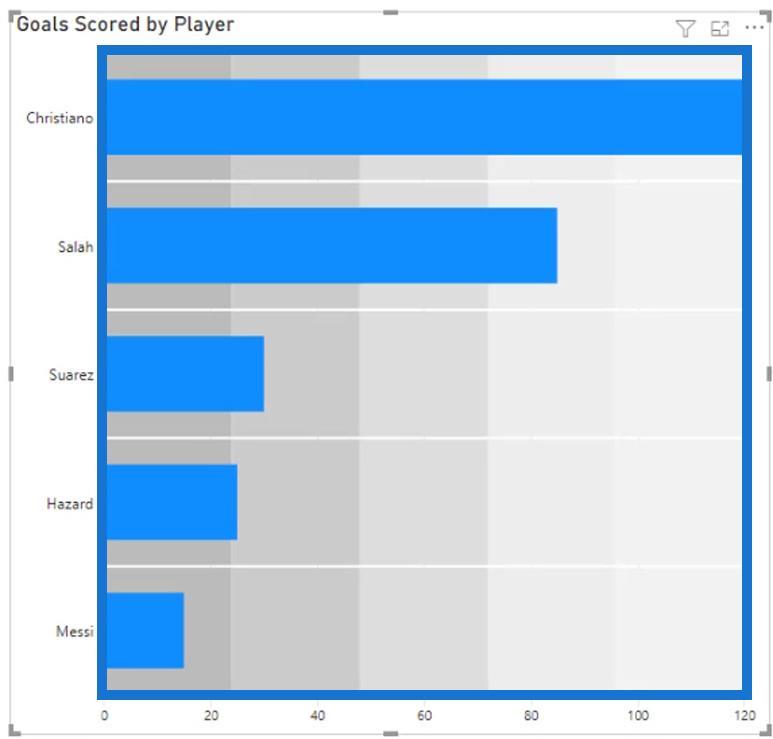
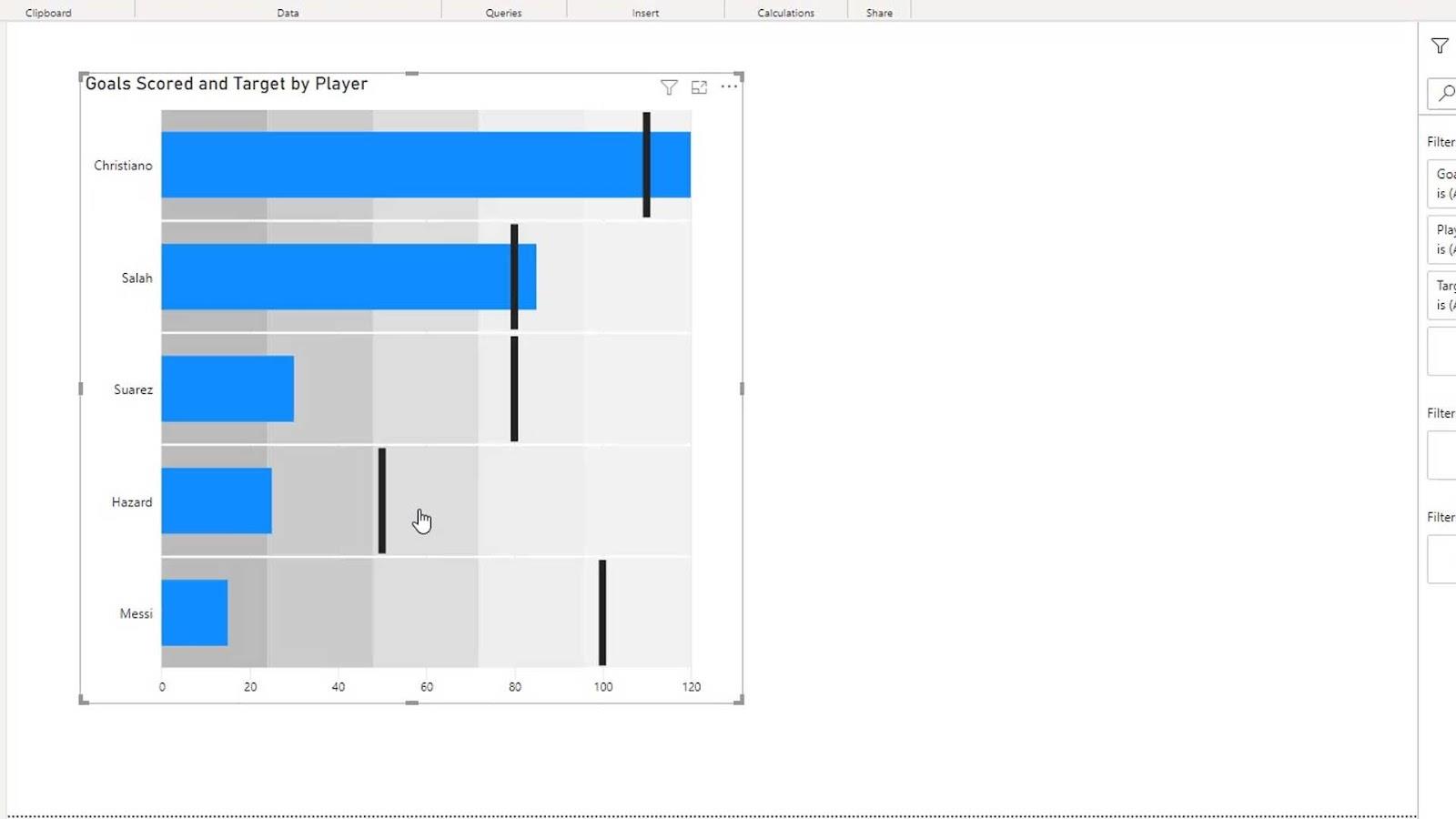
Vi burde få dette output. Som du kan se, har vi pti vores punktdiagram. Disse er repræsenteret af de forskellige grå nuancer.

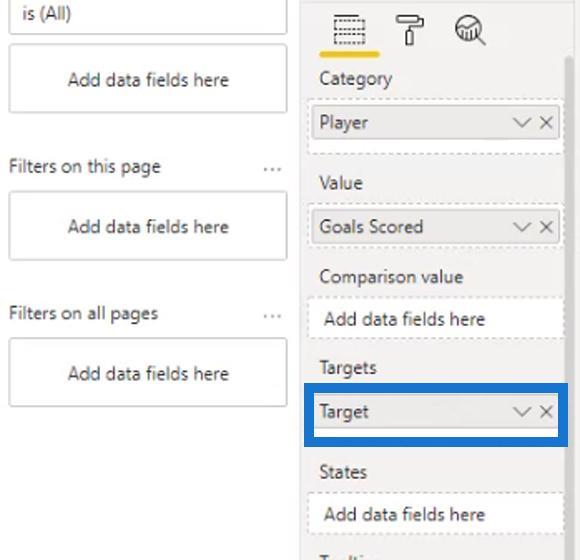
Lad os nu trække målmålet i feltet Mål .

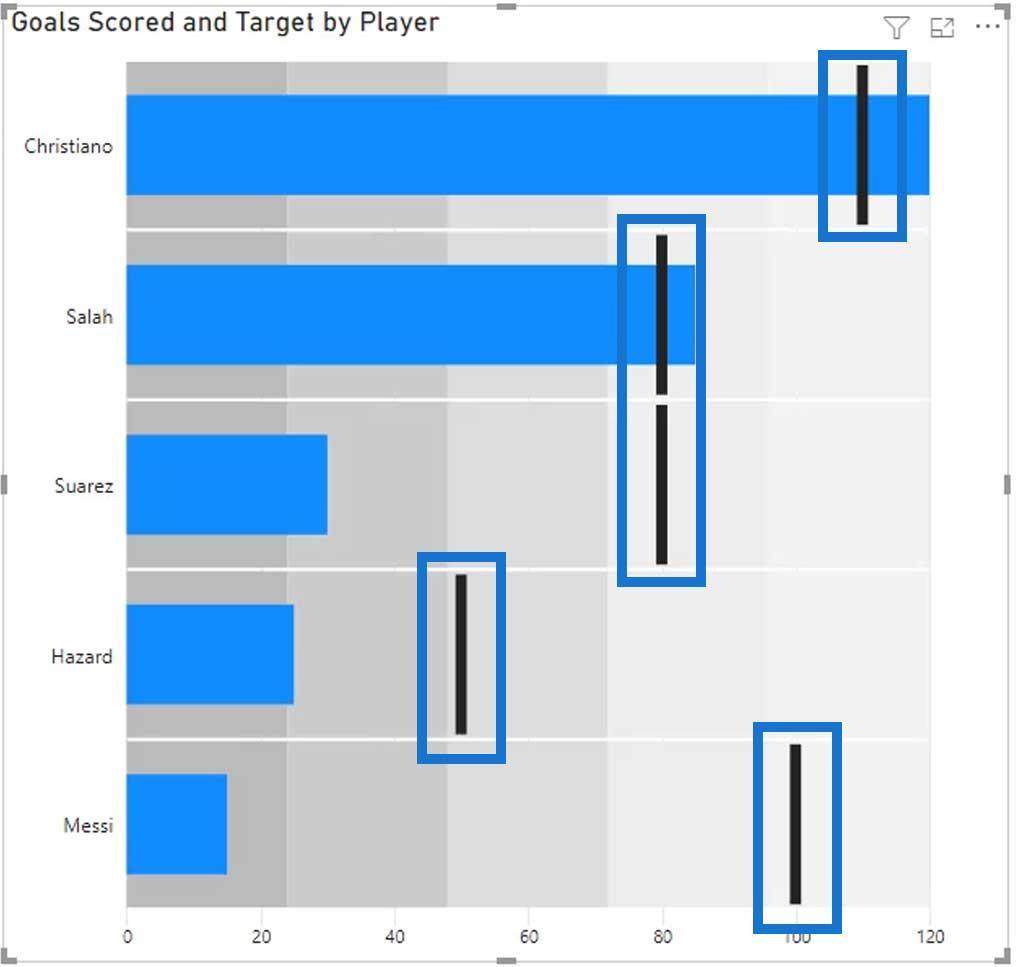
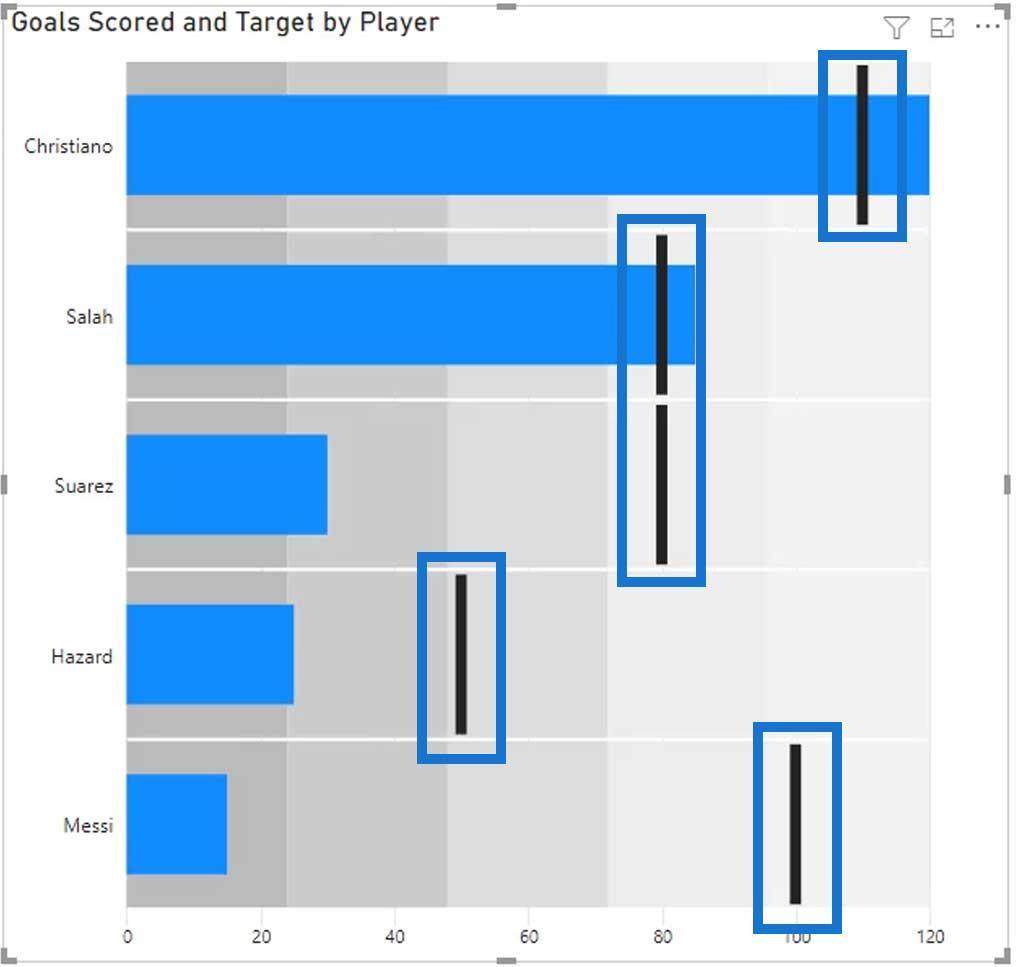
Det vil derefter tilføje målmarkører på vores output.

Ændring af punktdiagrammer i LuckyTemplates
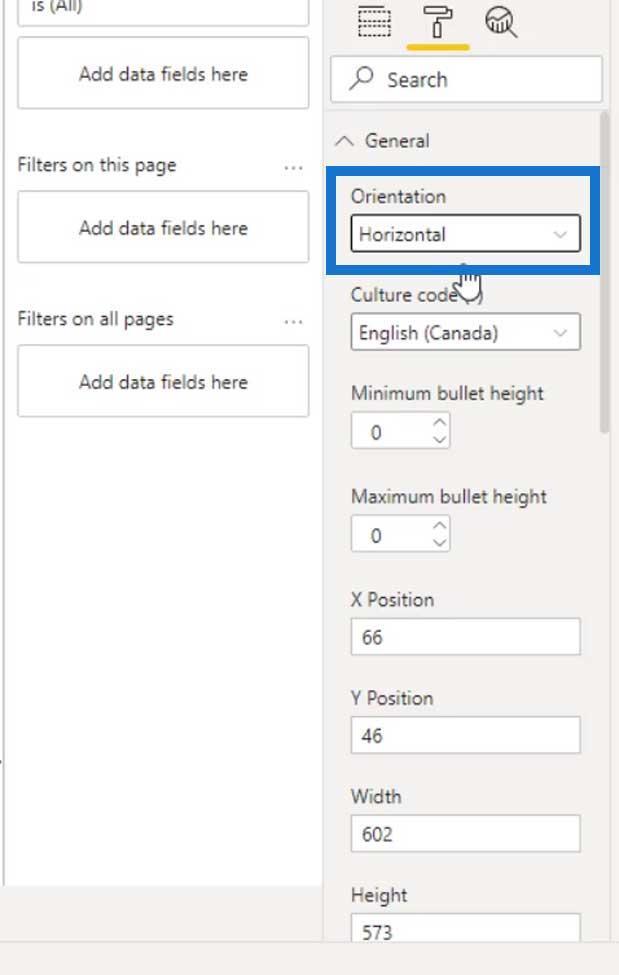
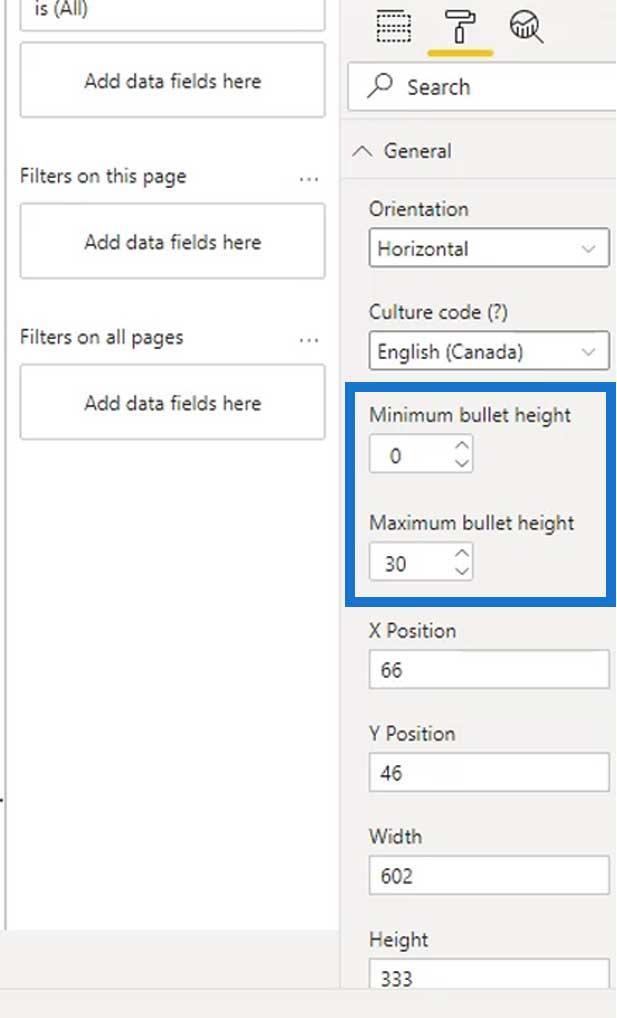
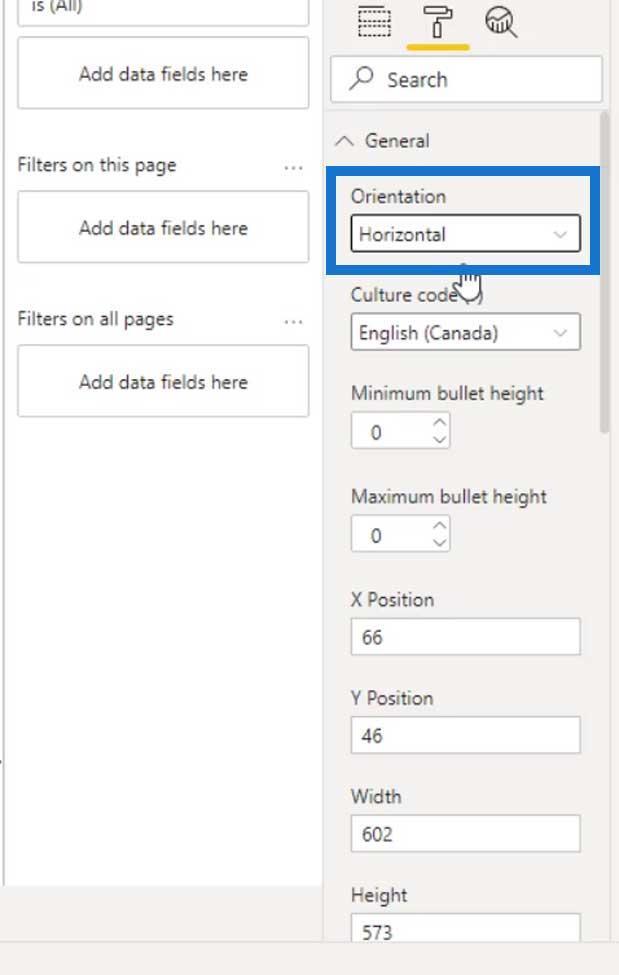
I sektionen Generelt på fanen Formatering kan vi også ændre orienteringen af vores visuelle til lodret, hvis vi vil.

Som standard, hvis vi ændrer størrelsen på dette visuelle billede på vores rapportside, ændres bjælkerne også automatisk.

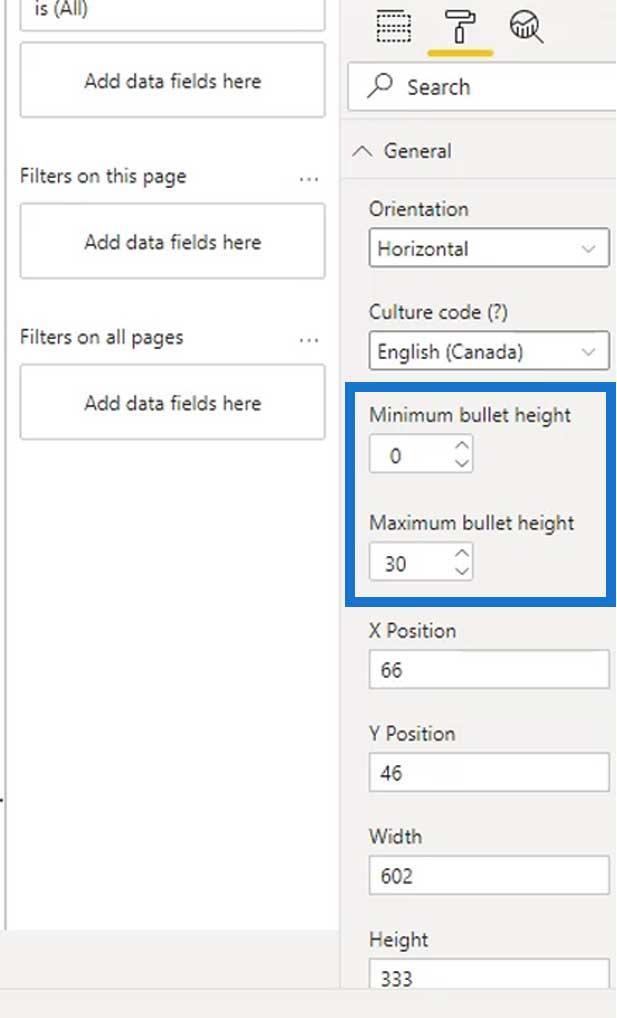
Hvis vi ikke ønsker, at det skal ske, kan vi bare indstille minimums- eller maksimumhøjden på stængerne.

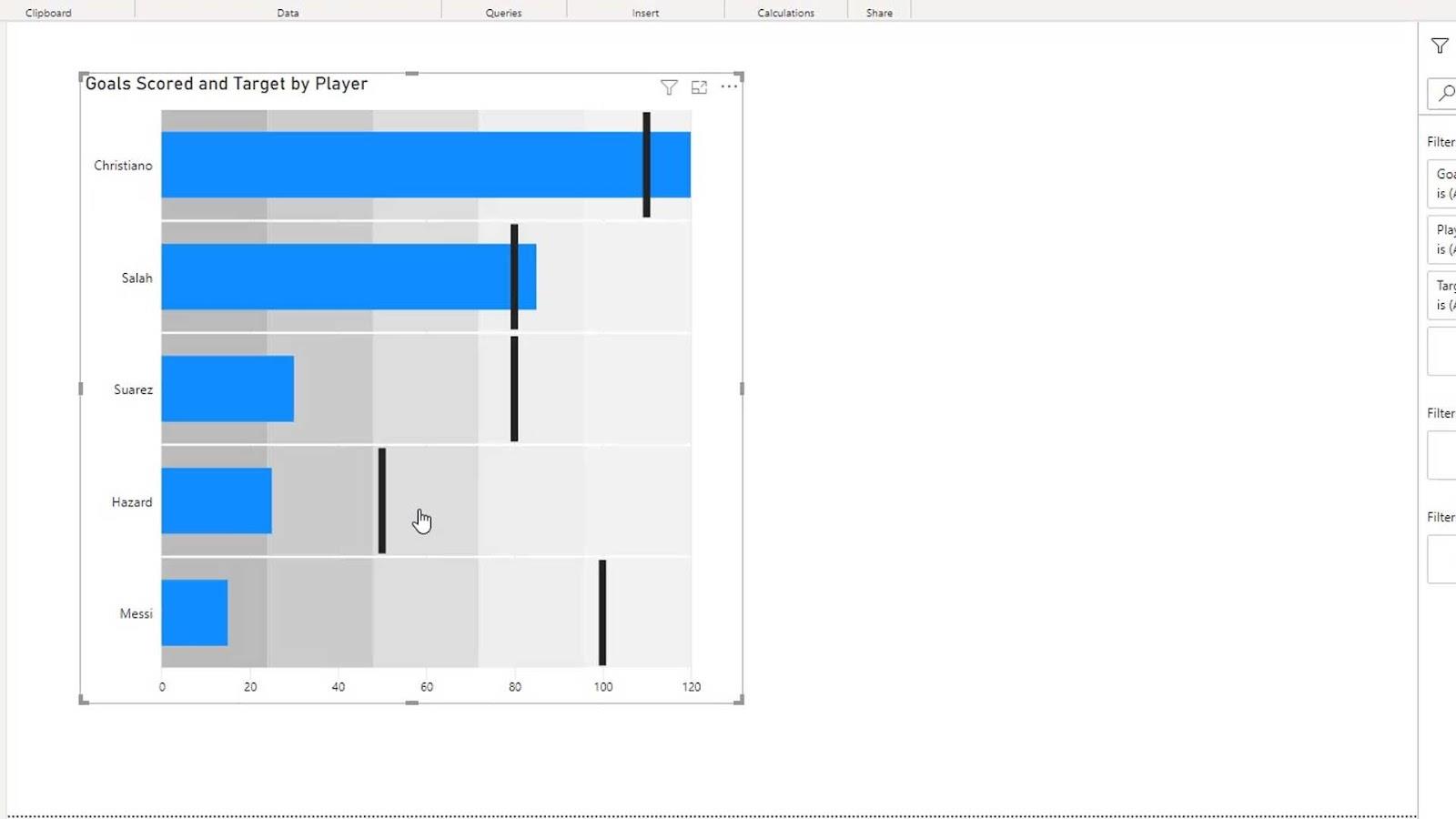
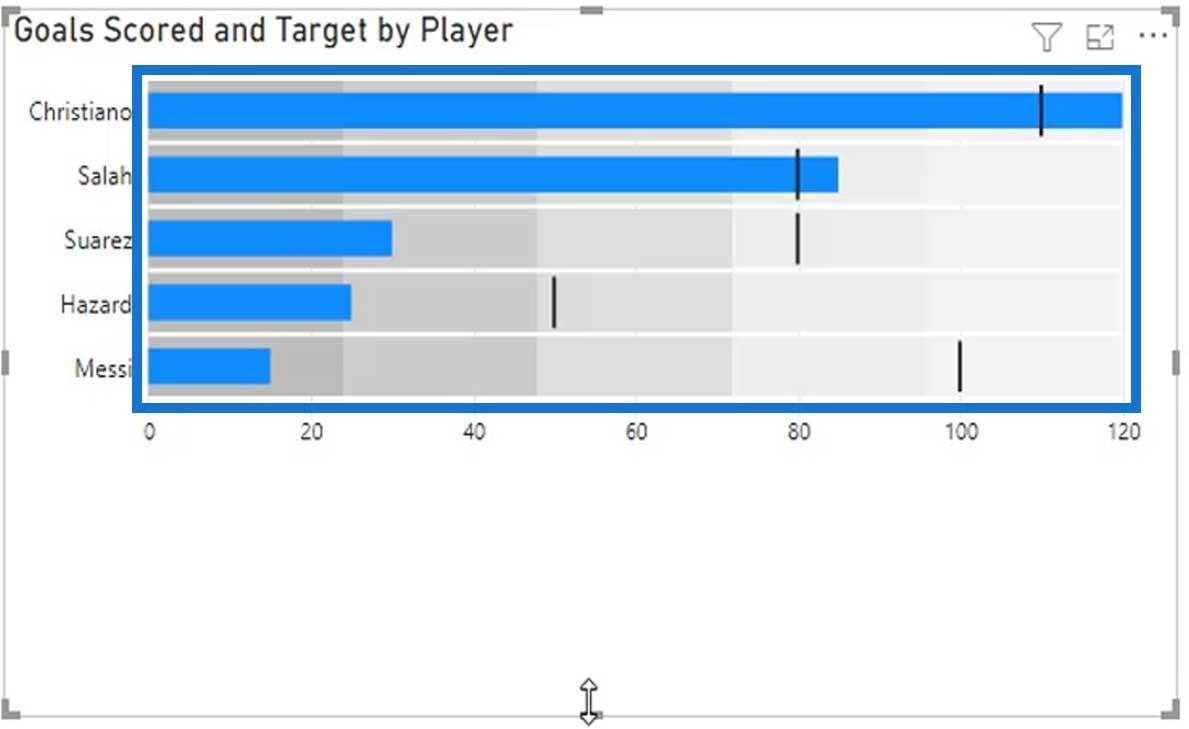
Efter at have indstillet den maksimale højde på stængerne, vil det så se sådan ud.

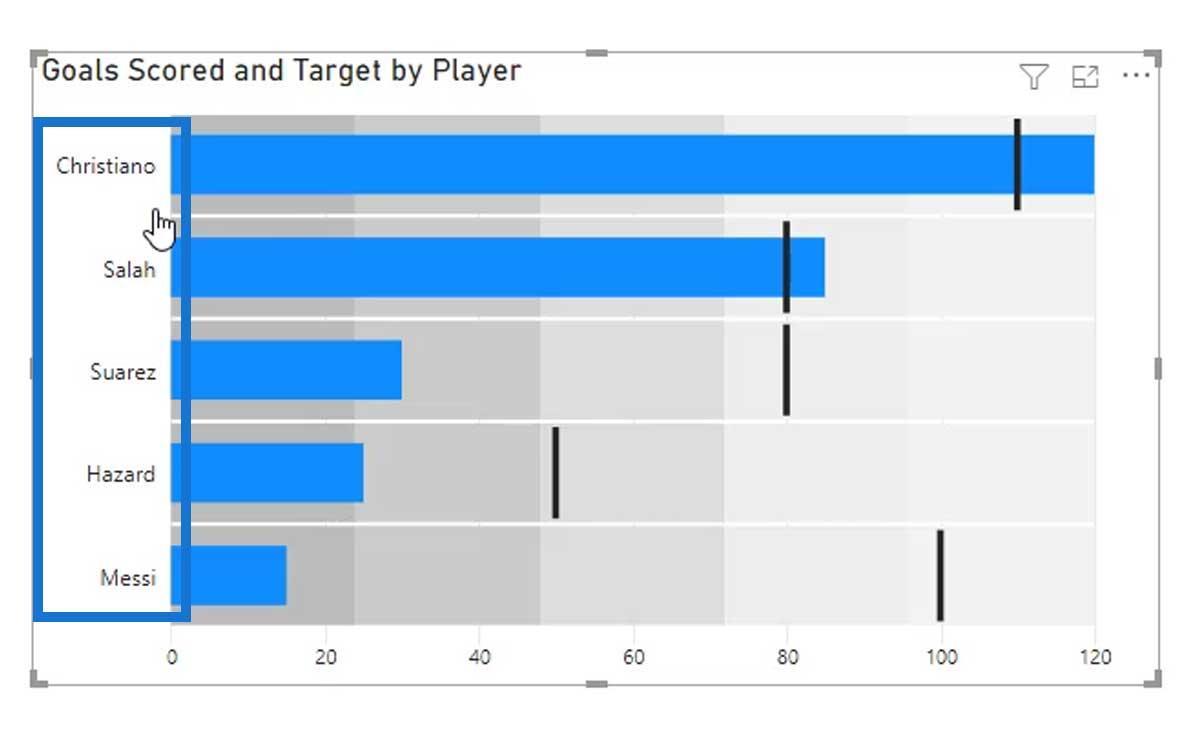
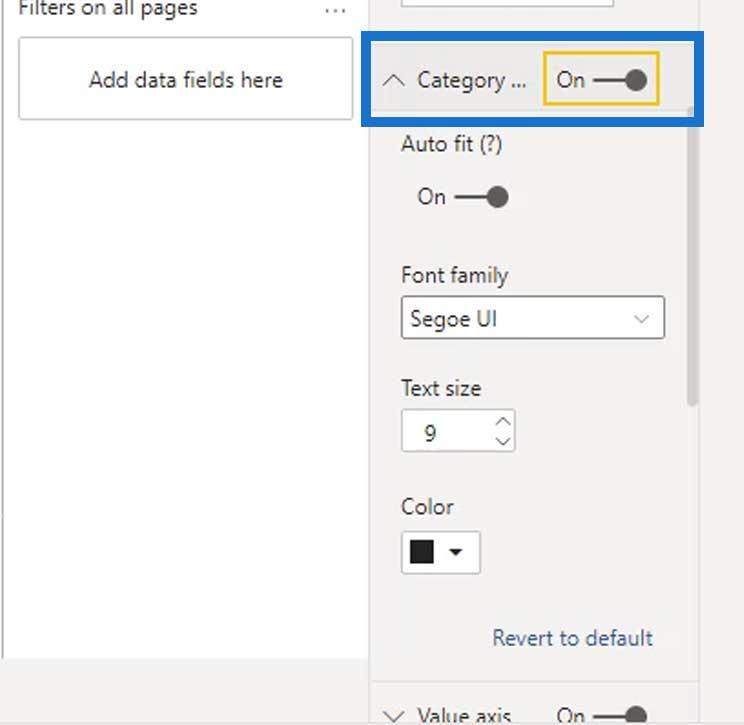
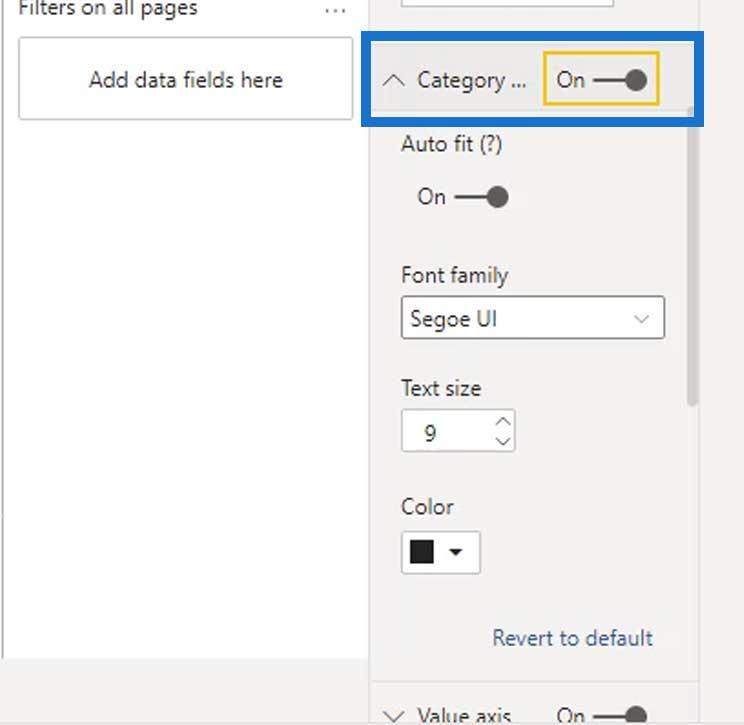
Denne del af det visuelle er kategorierne. Hvis vi vil, kan vi slå dem fra ved at deaktivere kategorien .

For dette eksempel er det bedre, hvis vi lader dette være slået til.

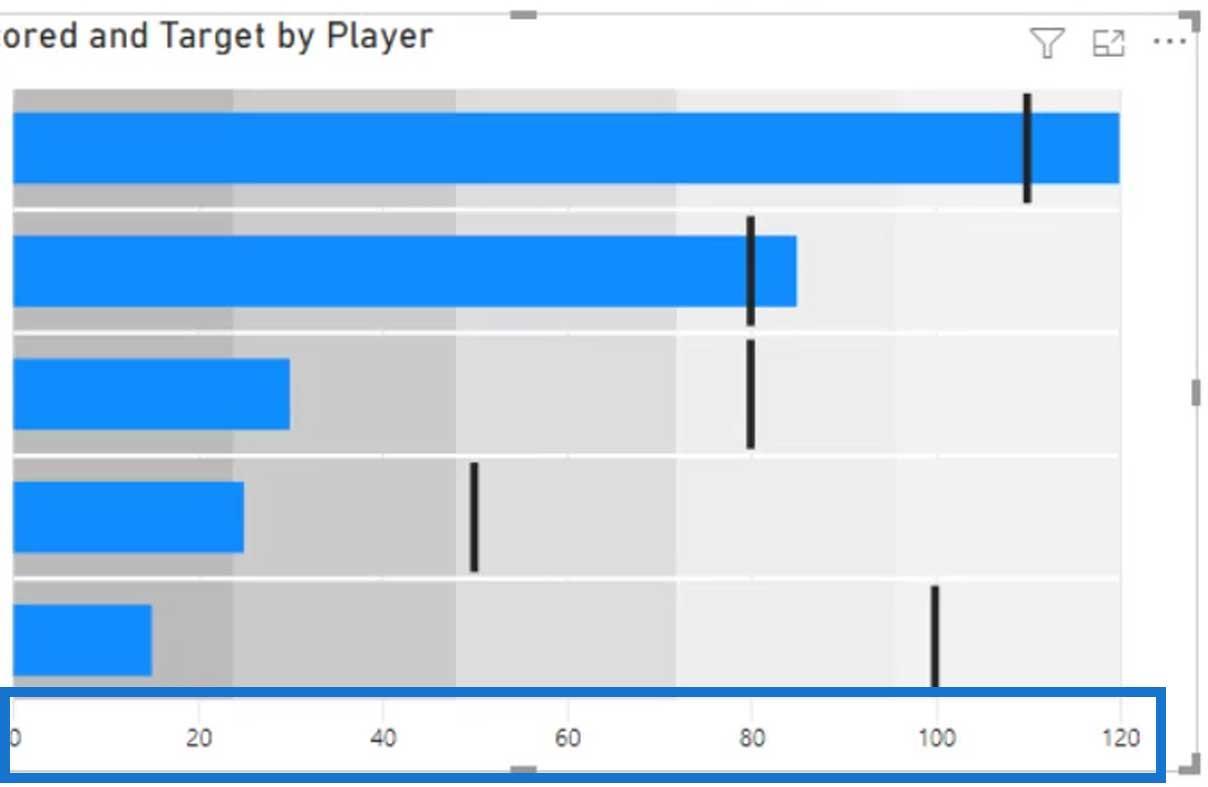
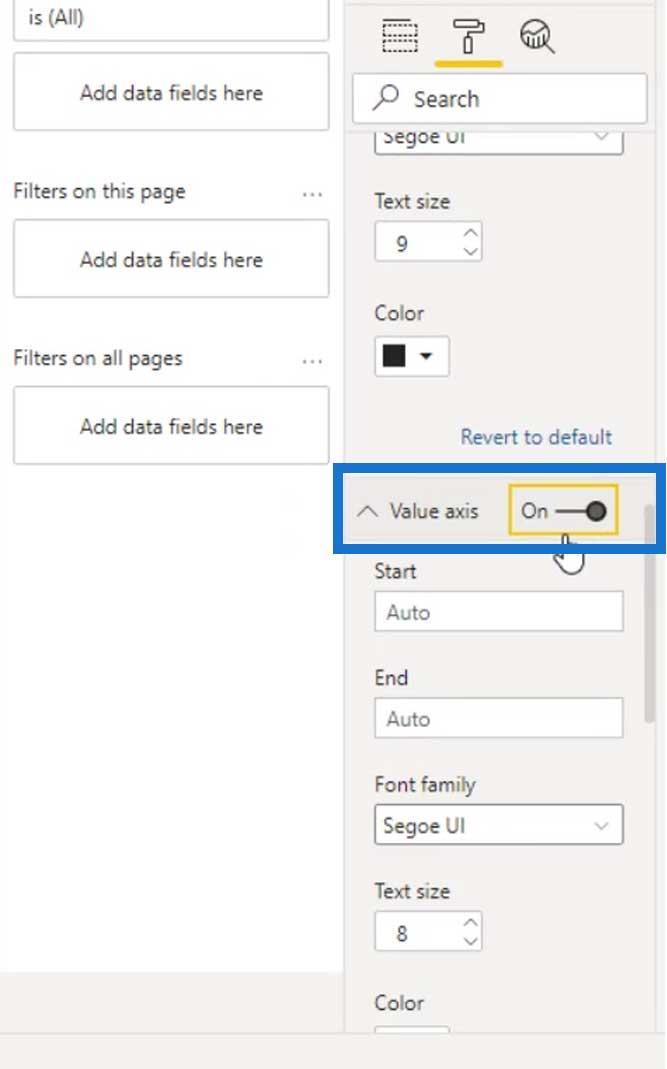
Værdiaksen er det visuelle X -akse . Vi kan også slå denne fra.

Men for dette eksempel, lad os bare lade det stå.

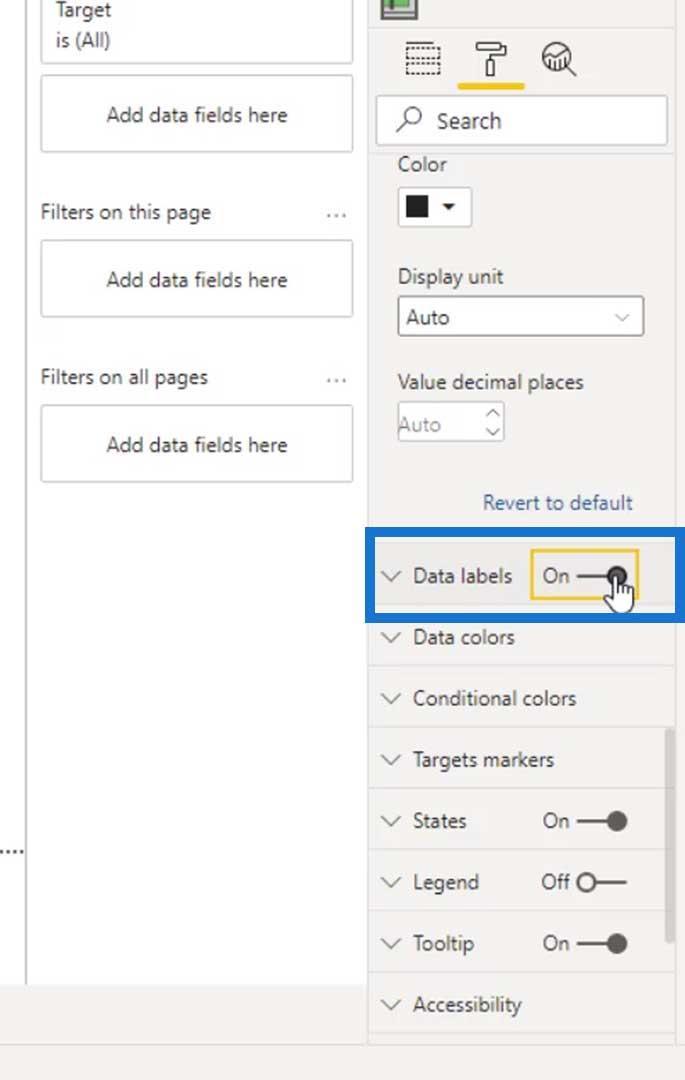
En anden funktion, der ville være nyttig, er dataetiketterne .

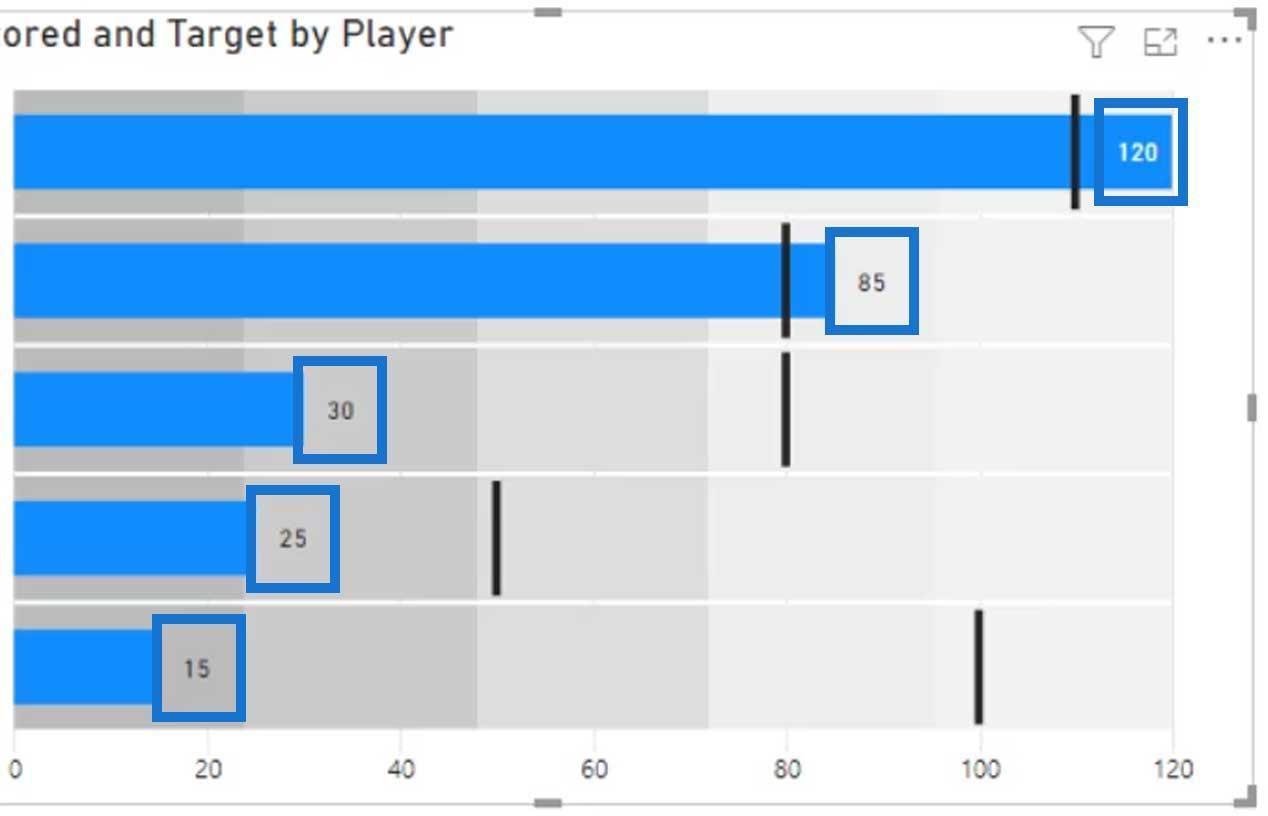
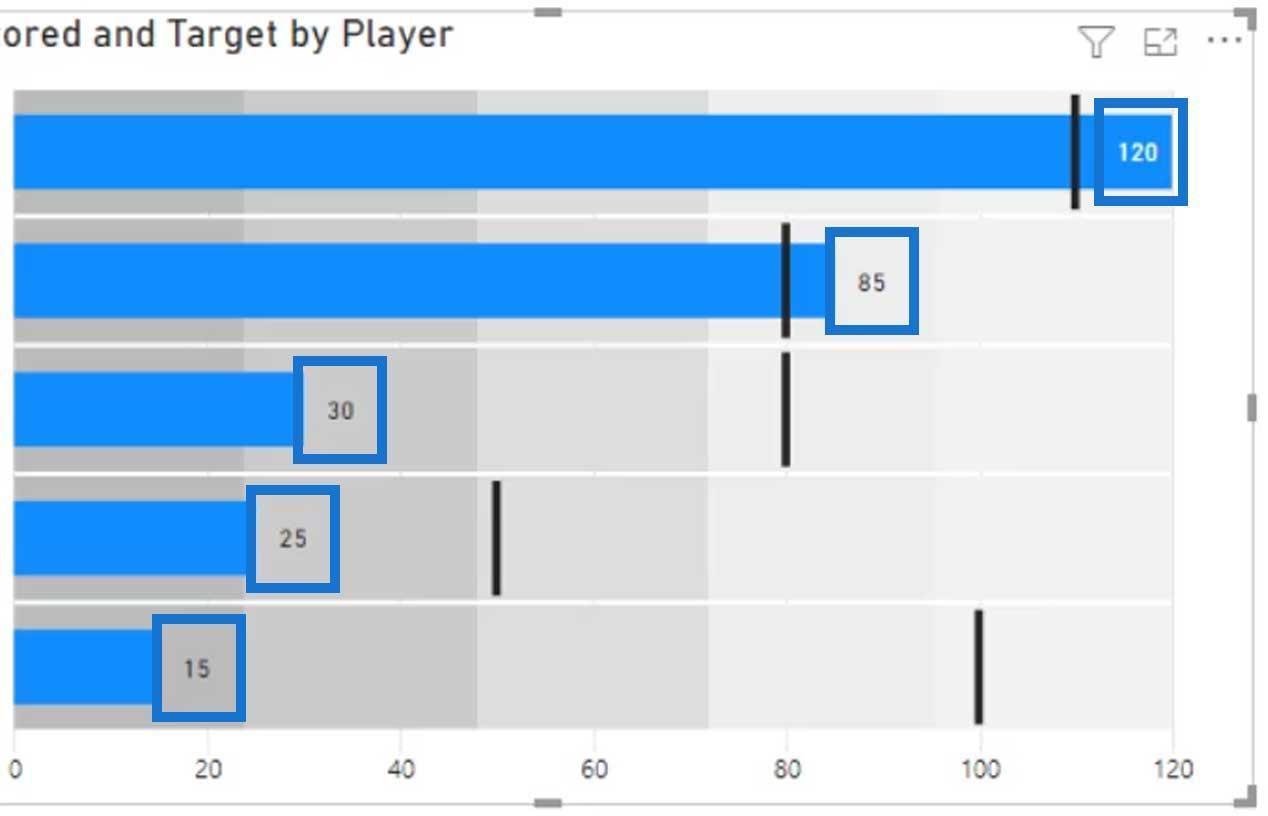
Det vil derefter vise disse etiketter, som er scorerne for vores kategorier (spillerne).

Betinget formatering for punktdiagrammer
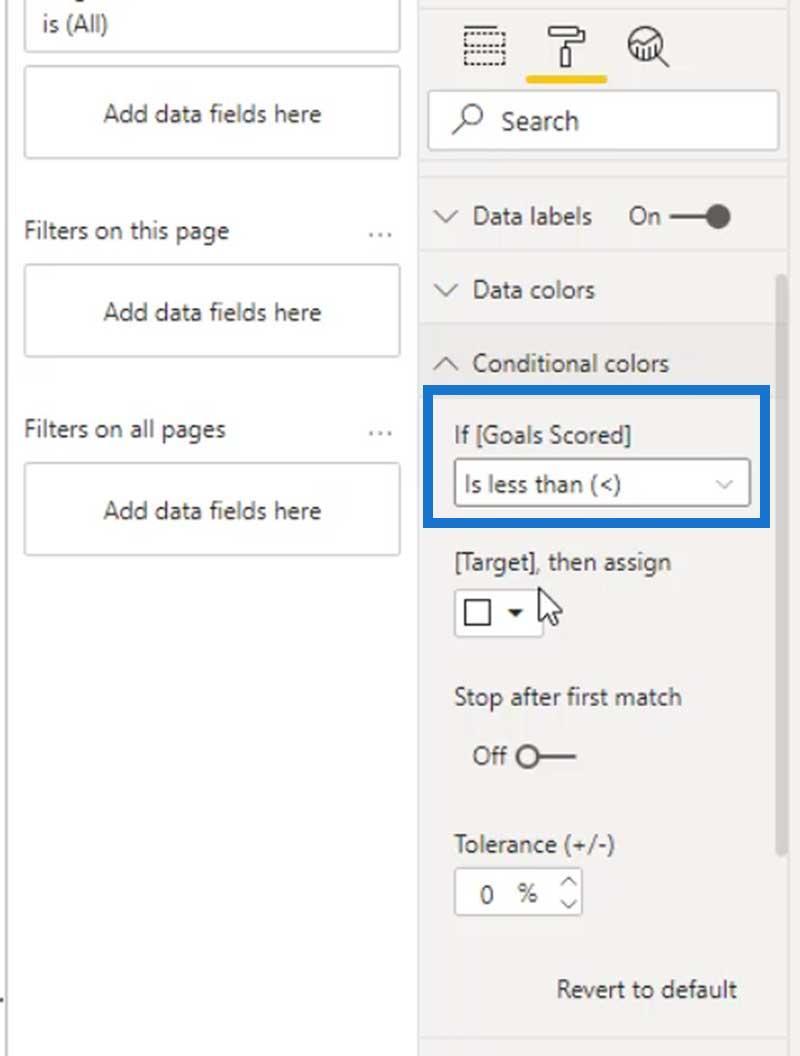
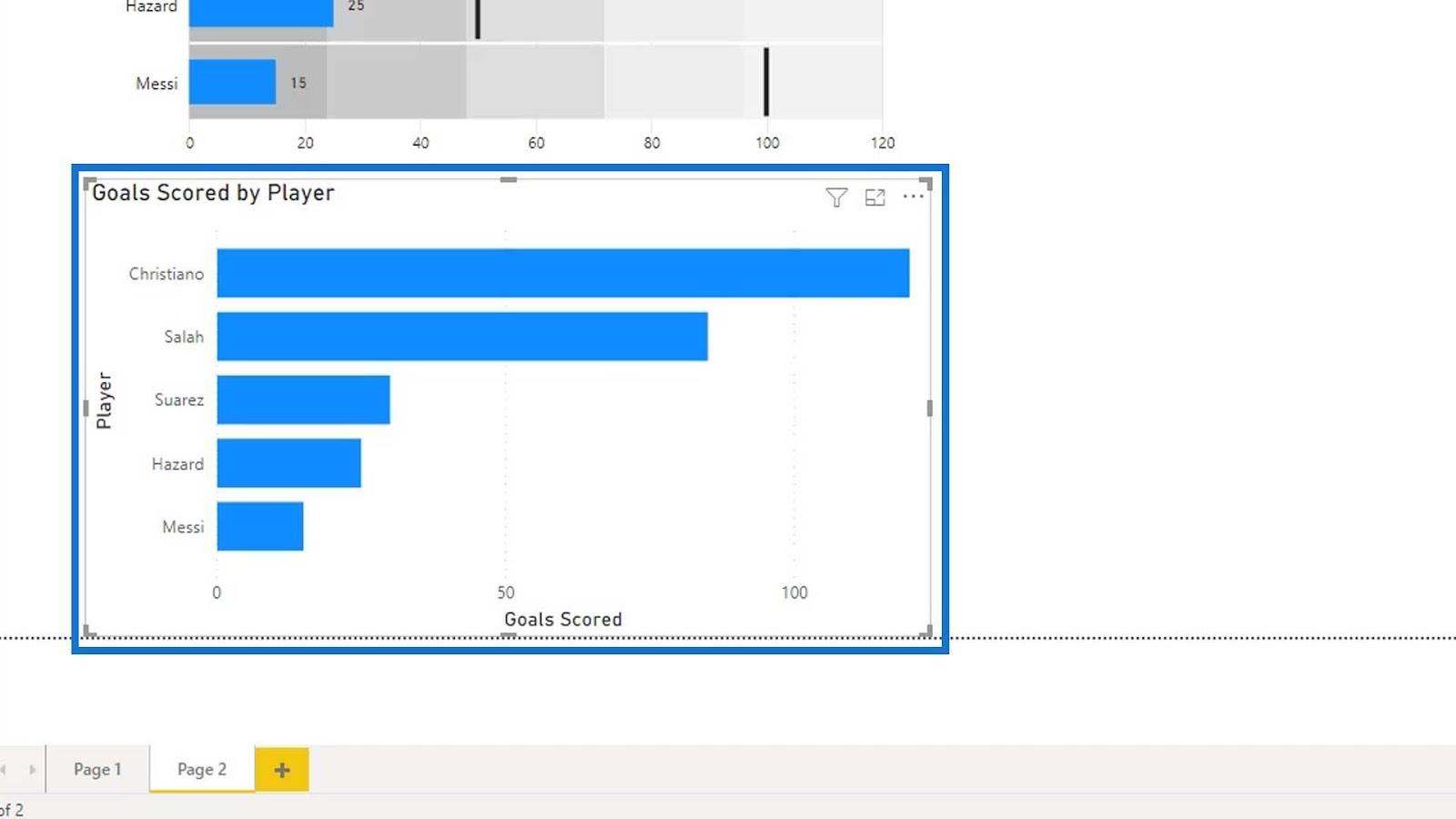
En anden cool ting ved dette visuelle er den betingede formatering. Hvis vi bare bruger et søjlediagram her, vil vi ikke være i stand til at formatere hver enkelt af kategorierne betinget.

Som du kan se på billedet, blev der kun sat ét mål for alle de enkelte spillere.

Men i vores datasæt er der forskellige mål for hver af de enkelte spillere.

Så brug af et søjlediagram vil ikke skabe det visuelle, vi ønsker. Det er grunden til, at vi bruger et punktdiagram i dette særlige eksempel.
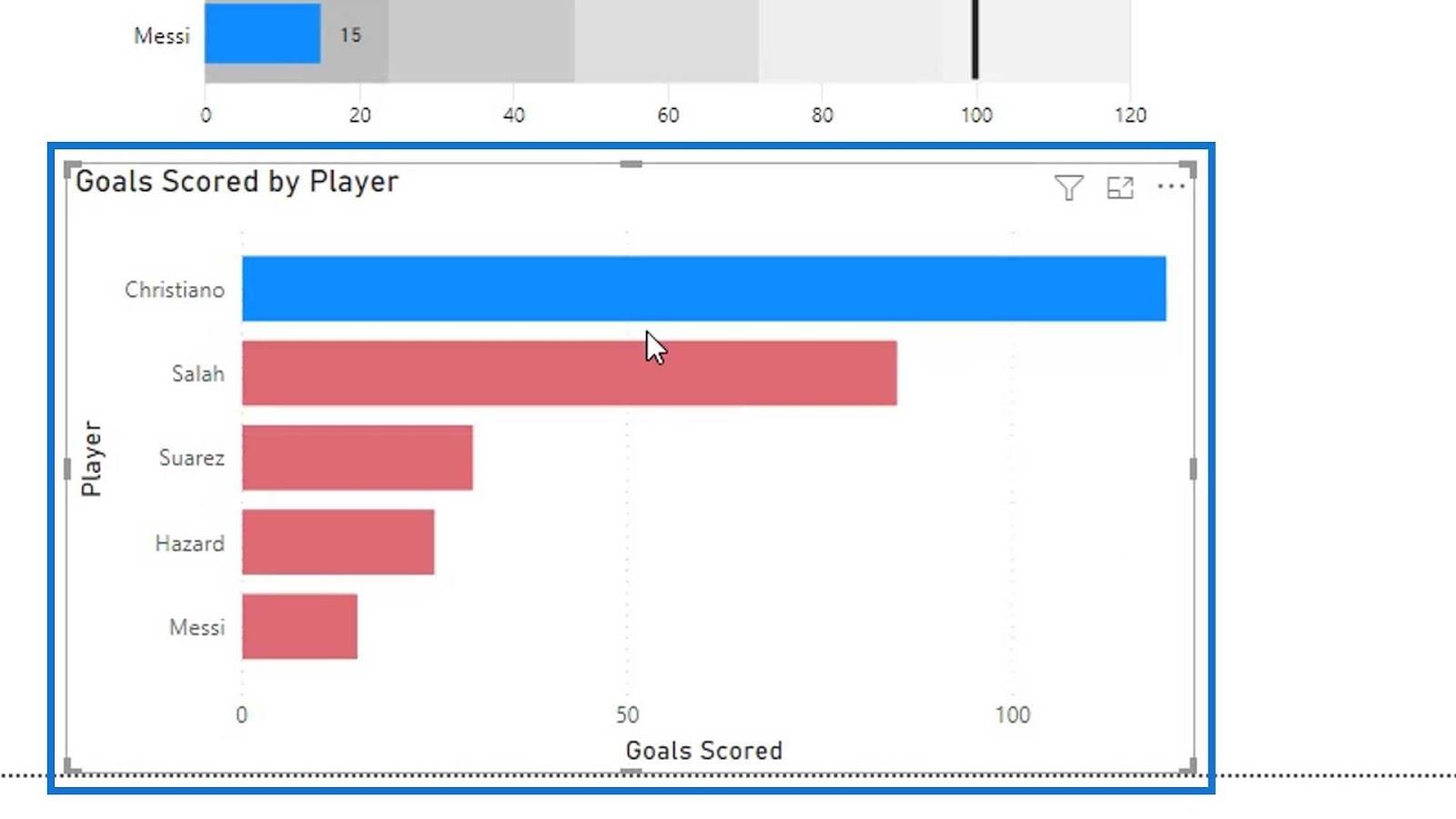
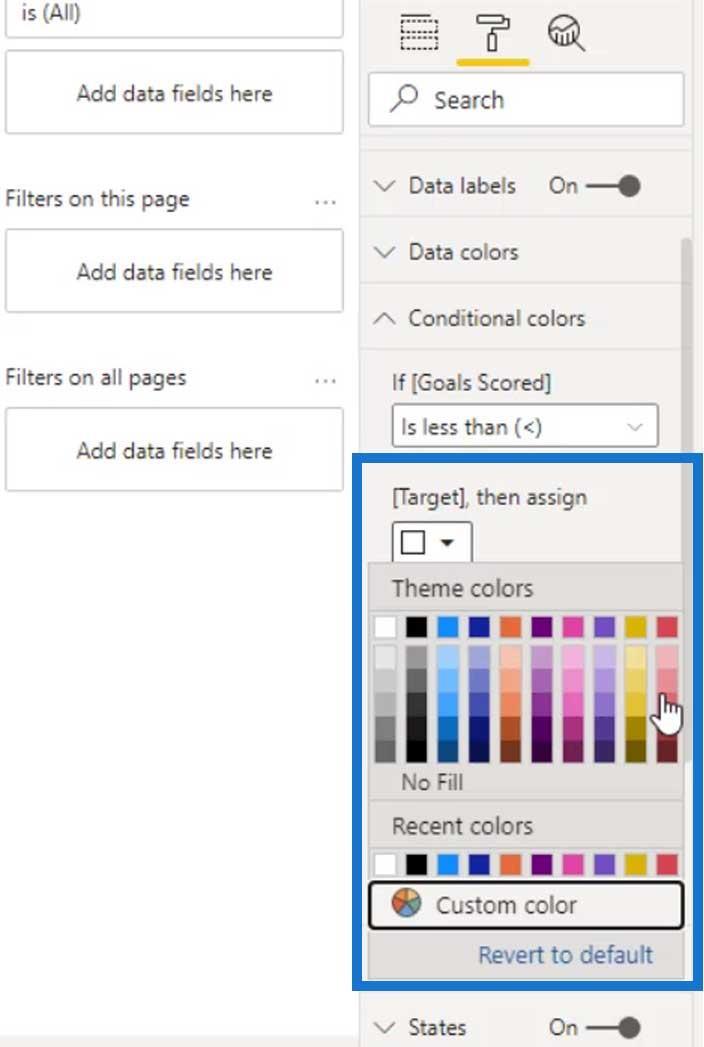
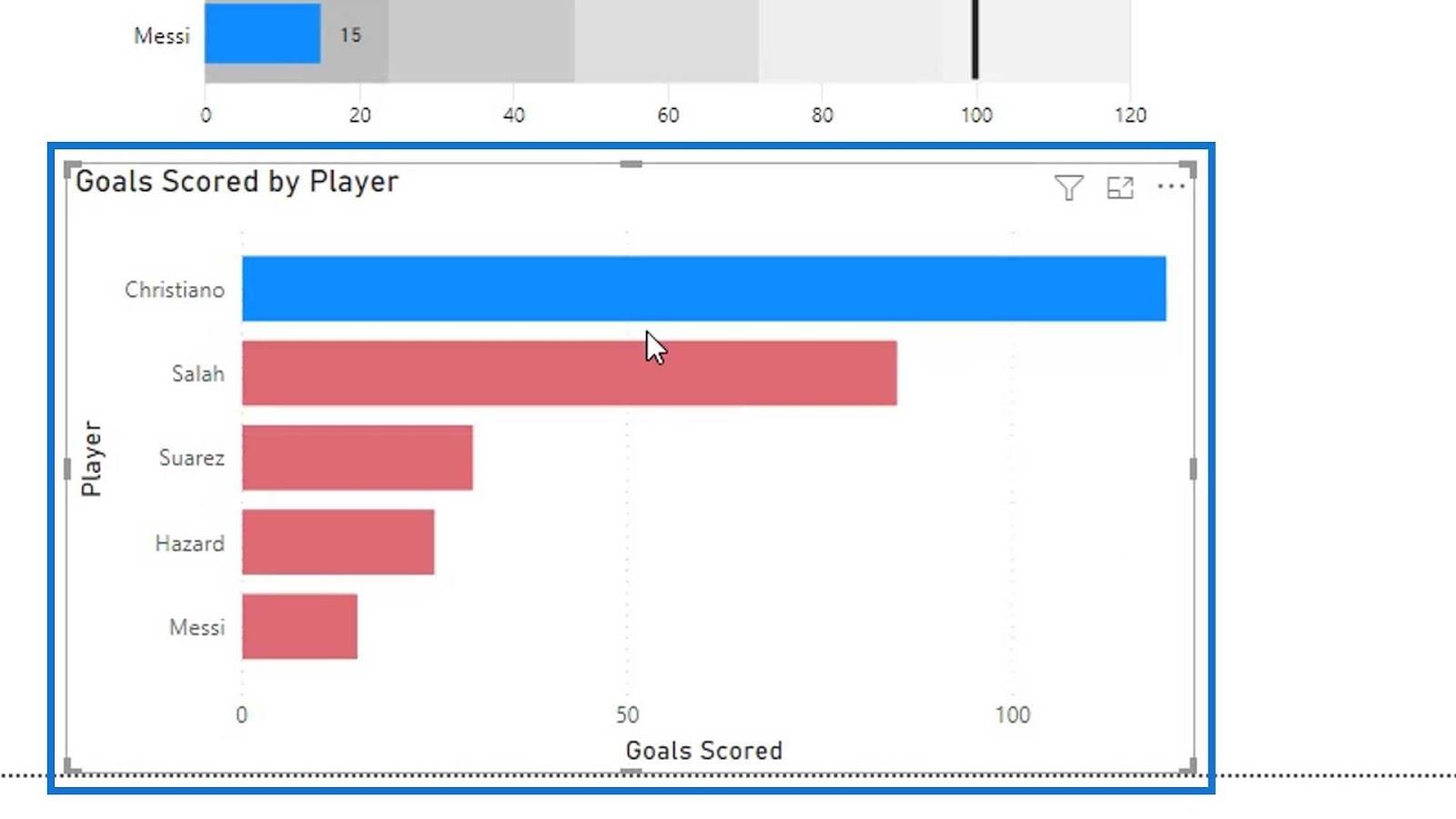
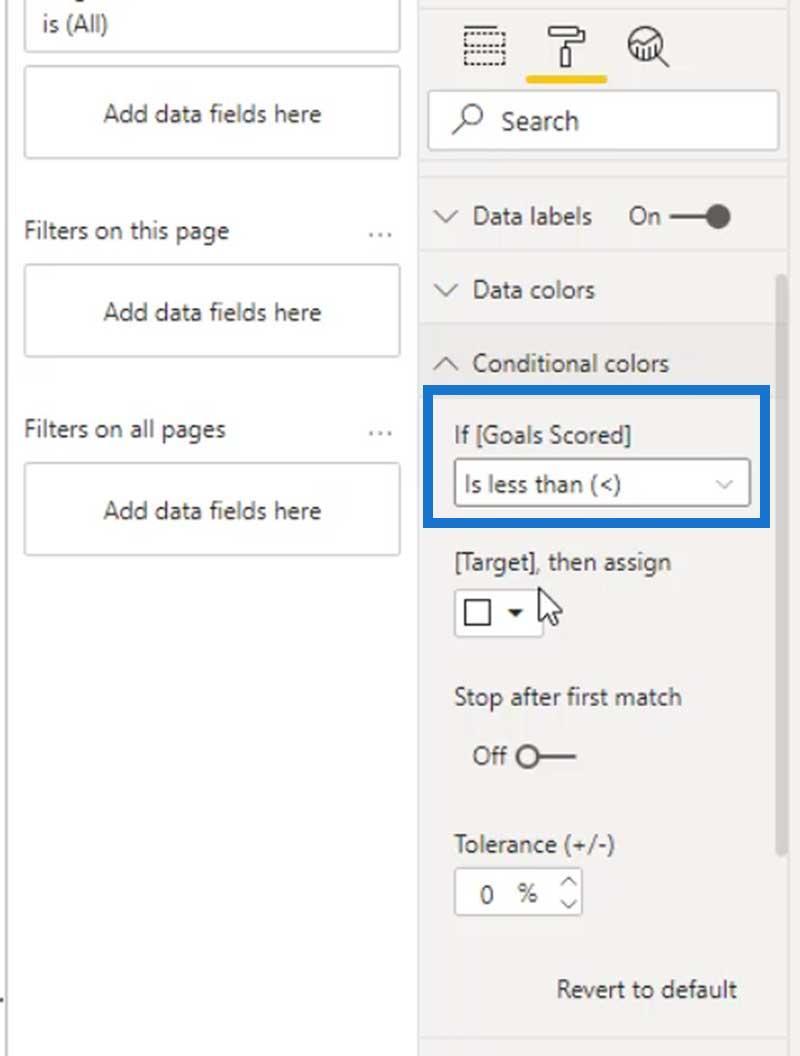
Som du kan se, kan vi nu indstille if-tilstanden.

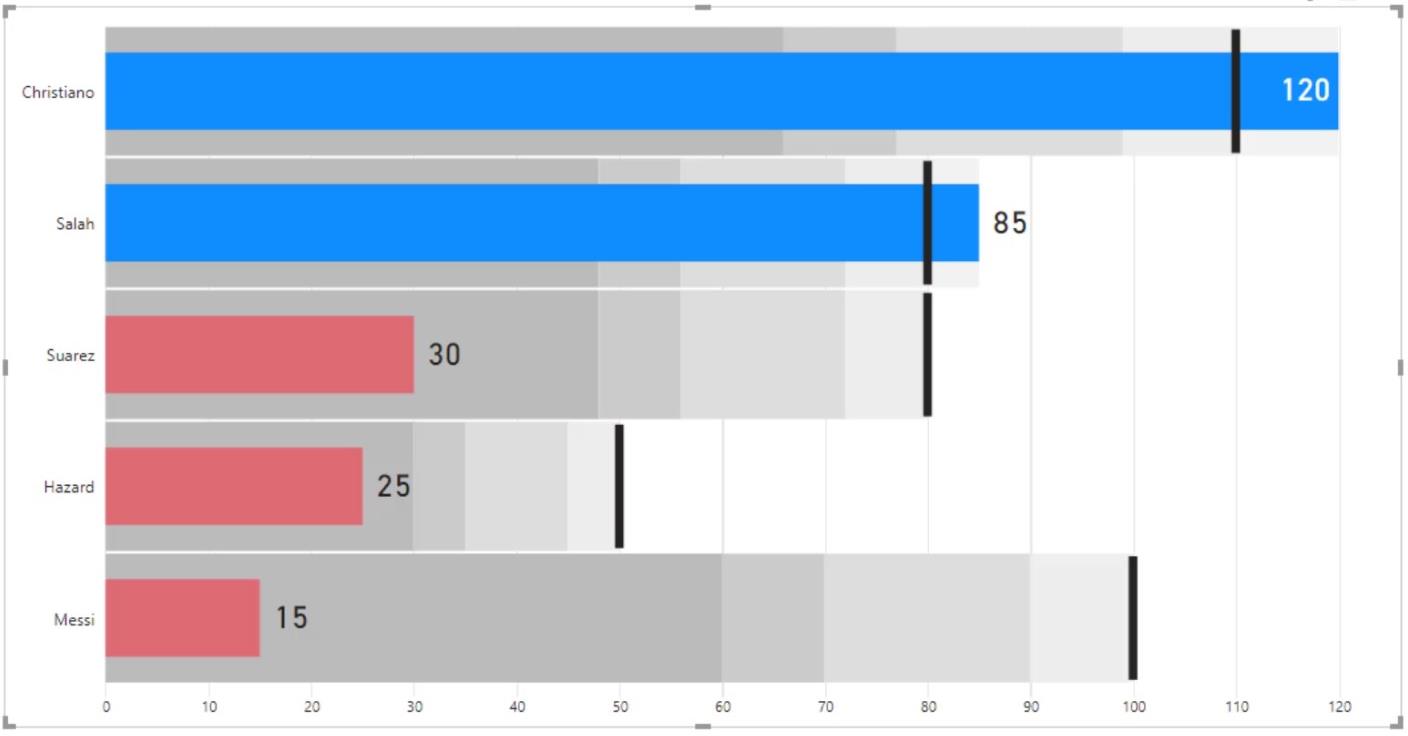
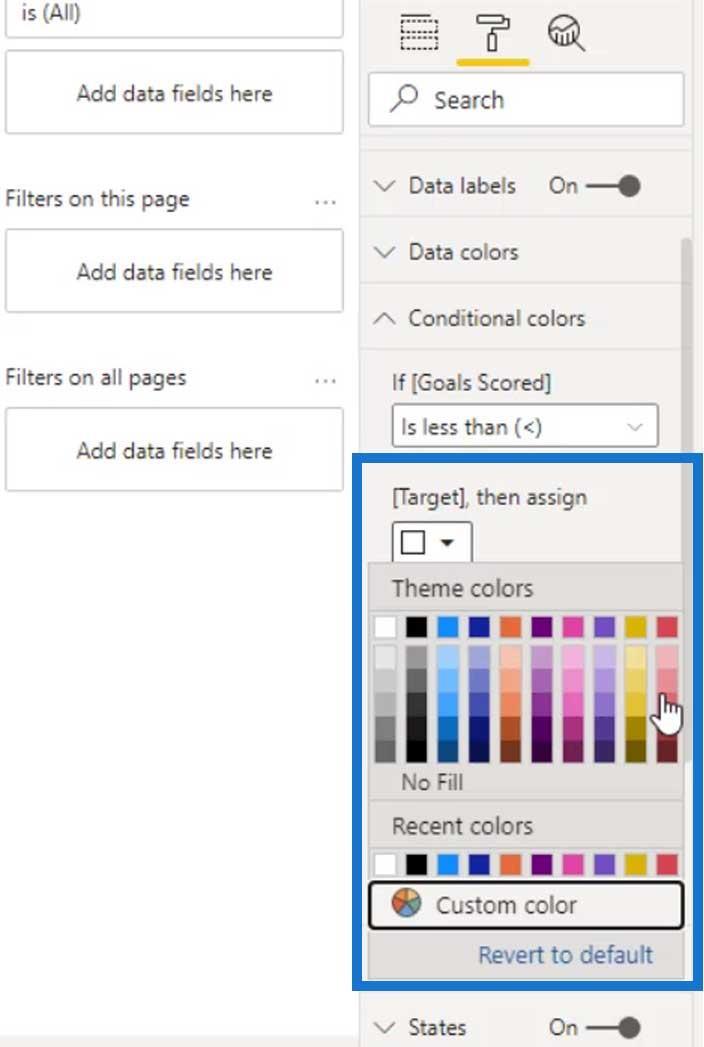
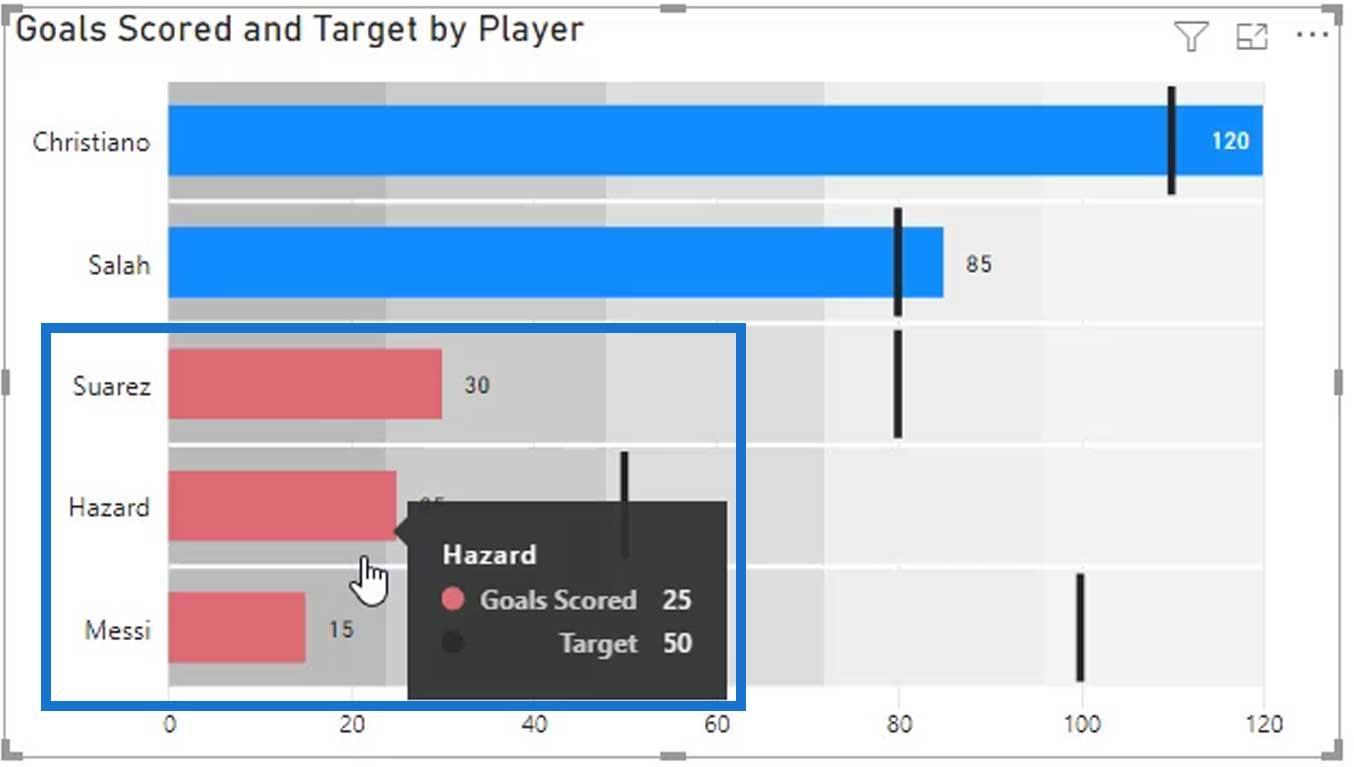
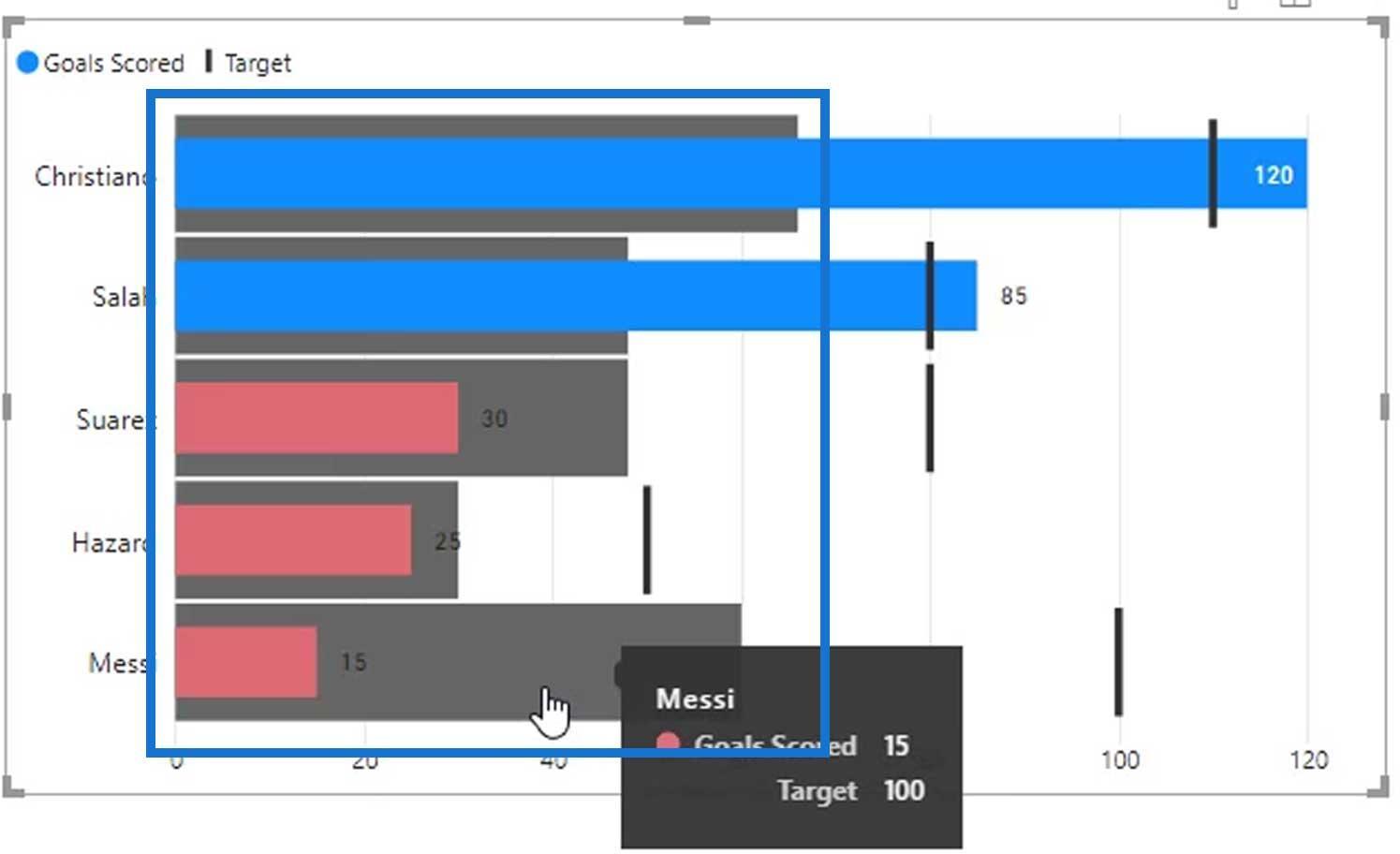
Lad os tildele en rød farve til denne tilstand, så vi kan se, hvilke spillere der er bag deres målscore.

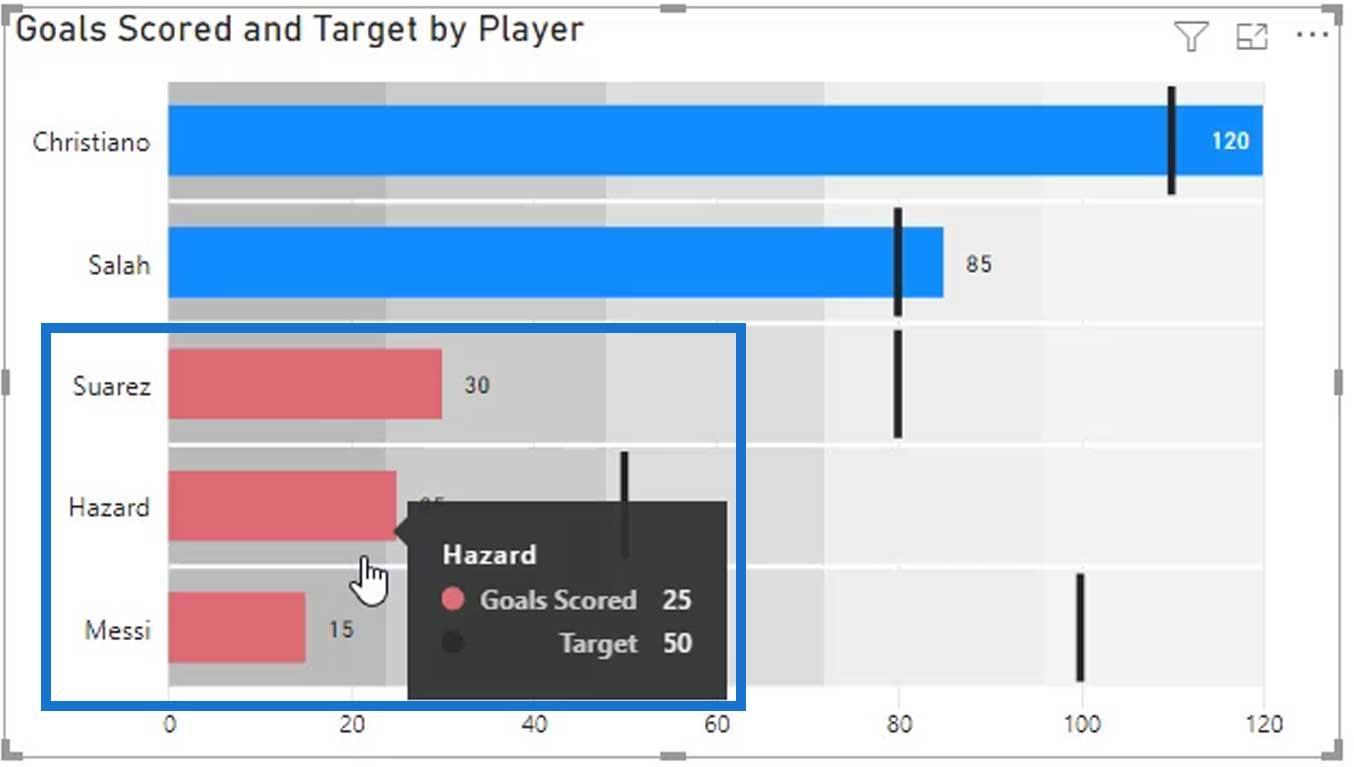
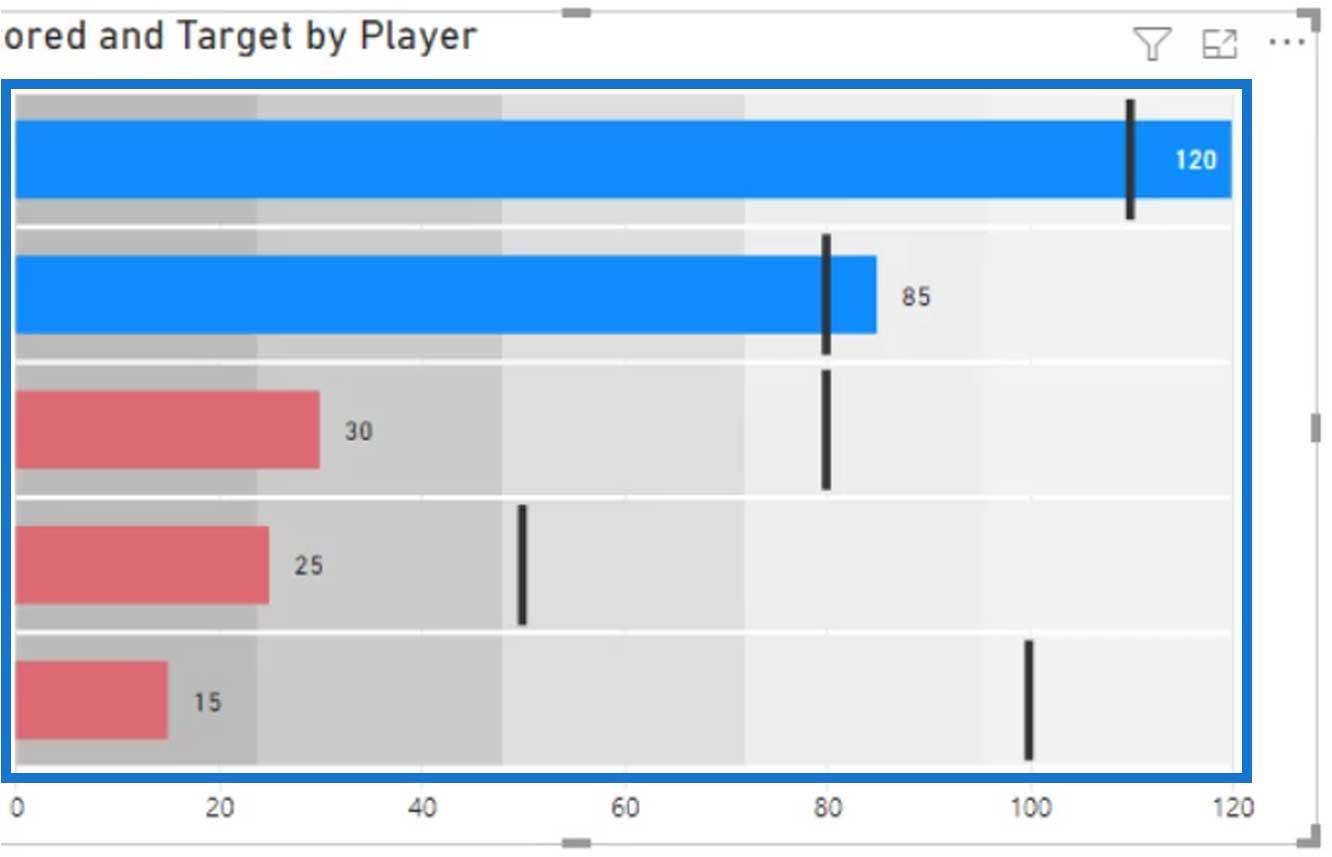
Det er klart, at disse 3 spillere er bag deres målscore.

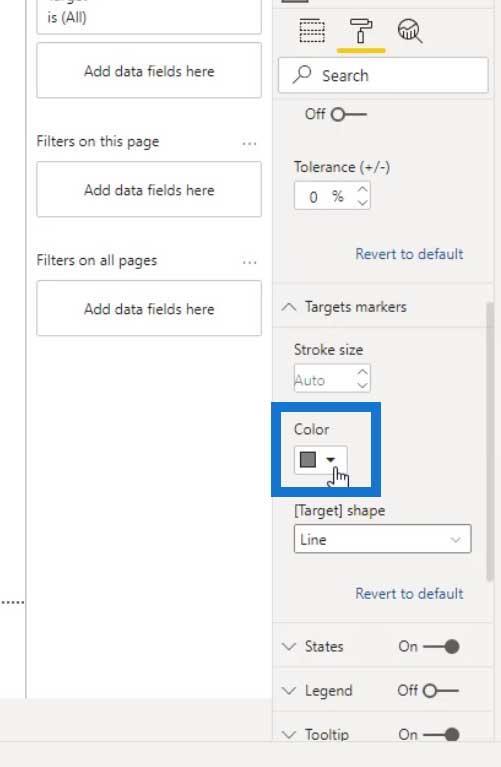
Vi kan også ændre farven på målmarkørerne. Til dette eksempel bruger vi bare sort.

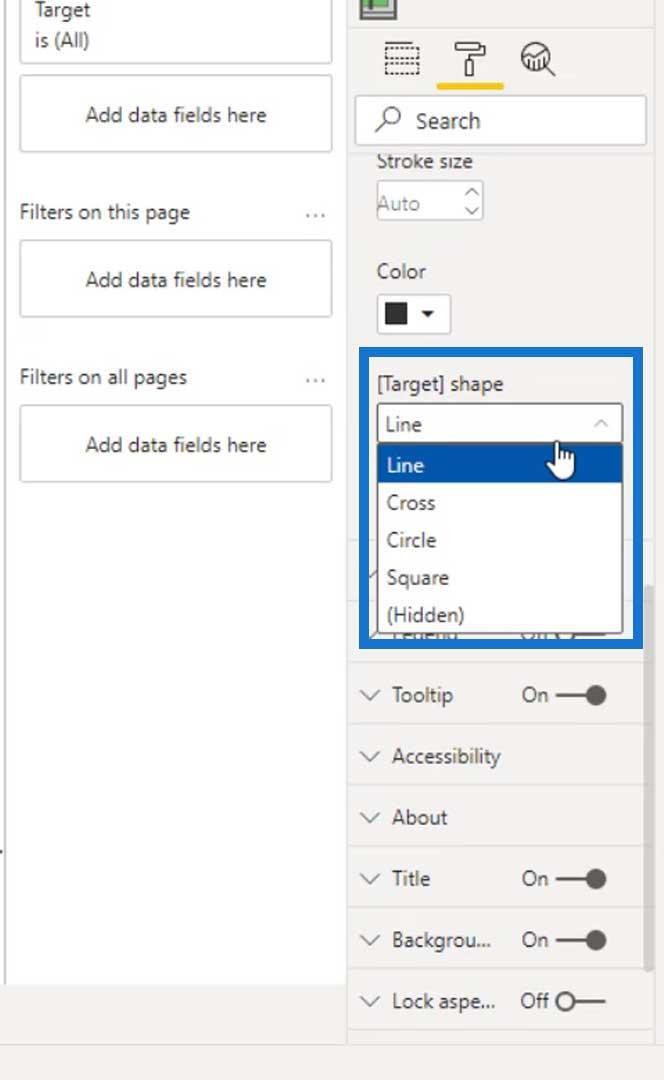
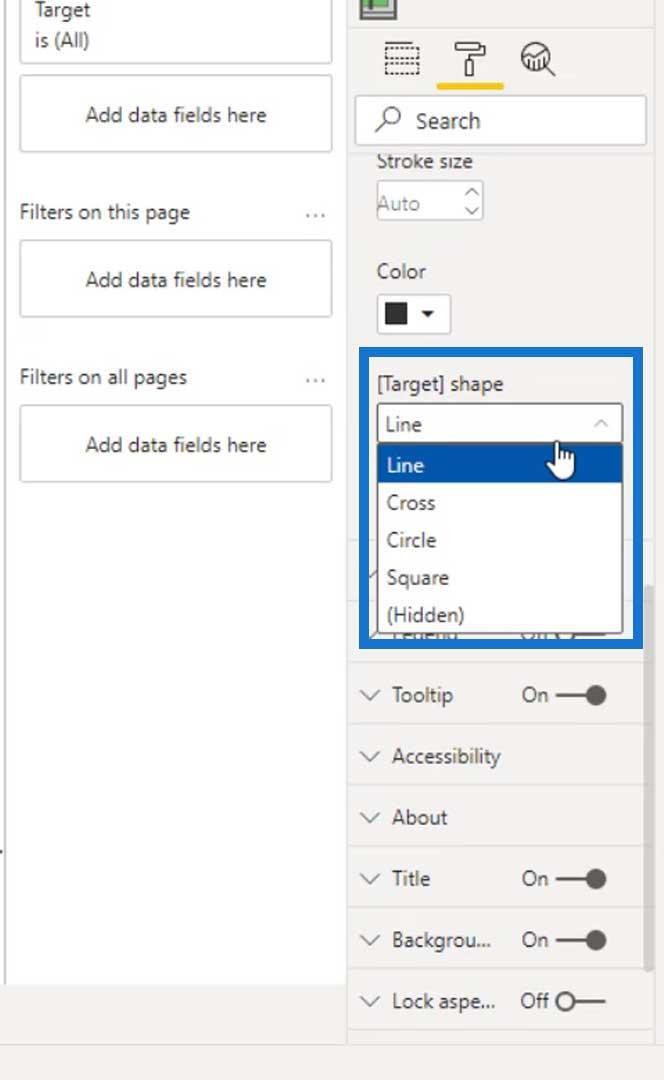
Vi kan også ændre formen på målmarkøren. For dette eksempel, lad os holde os til formen, fordi den ser bedre ud end de andre former.

LuckyTemplates Bandings
I denne visualisering kan du se de grå dele bag tremmerne. Disse kaldes Bandings .

Vi kan definere statiske eller dynamiske bånd . For dynamiske bandinger kan vi gøre det ved at oprette beregnede mål. Det gør vi efter at have lært at definere statiske bånd.
Definition af statiske bånd
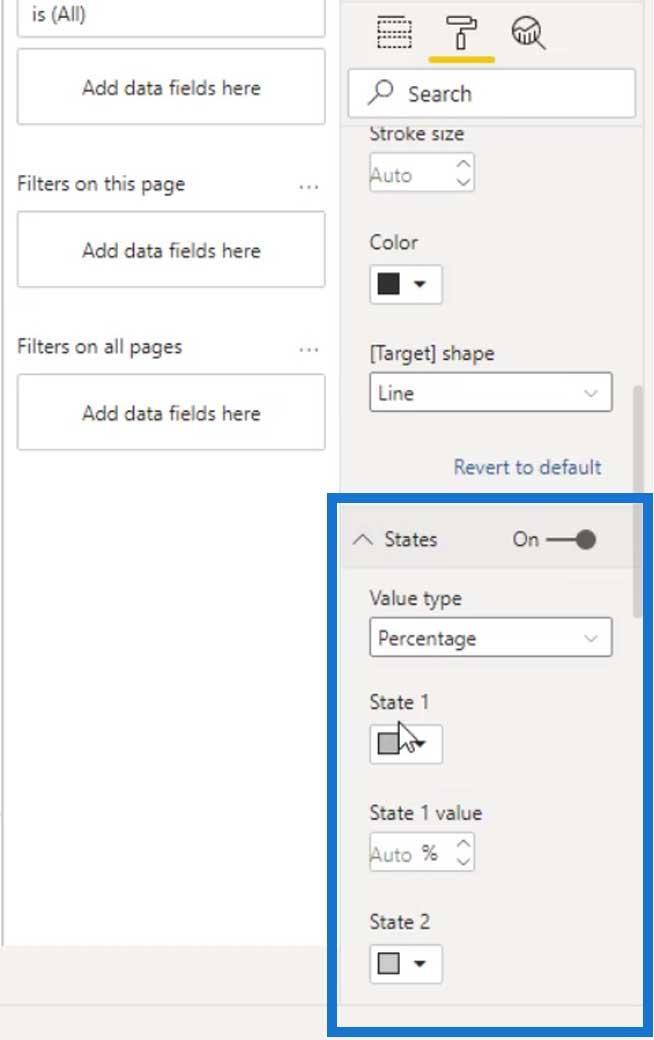
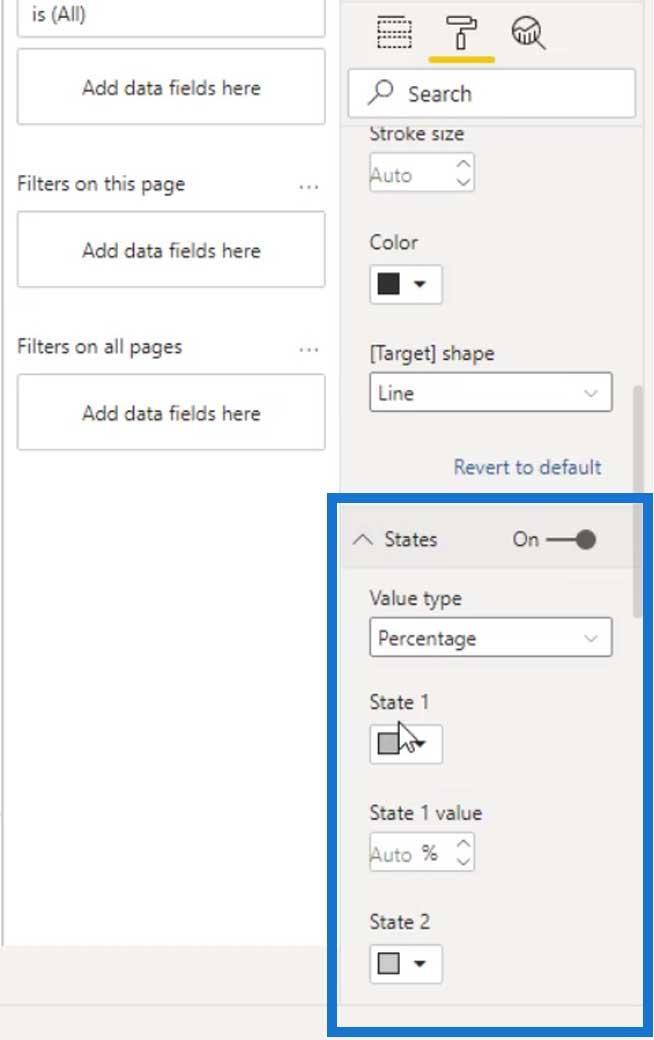
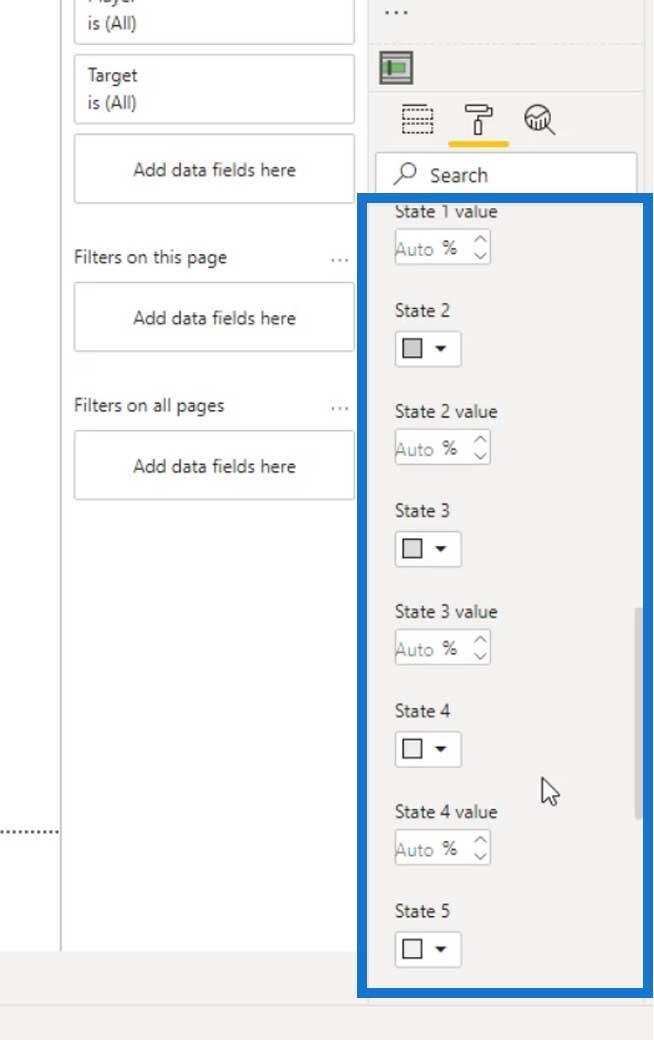
For statiske bånd kan vi indstille dem her.

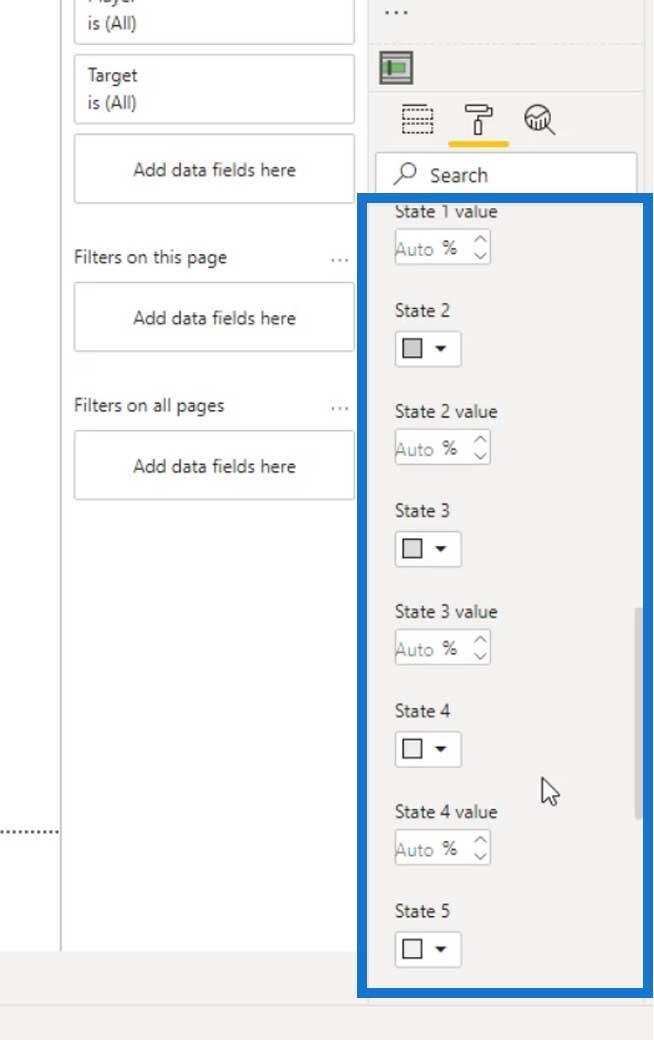
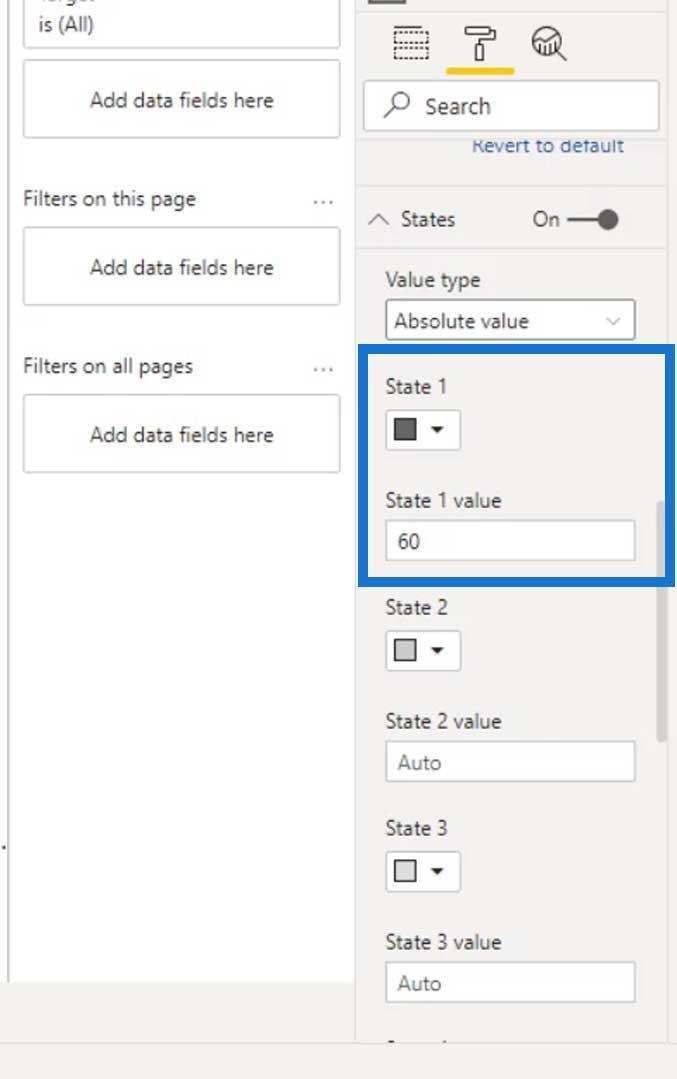
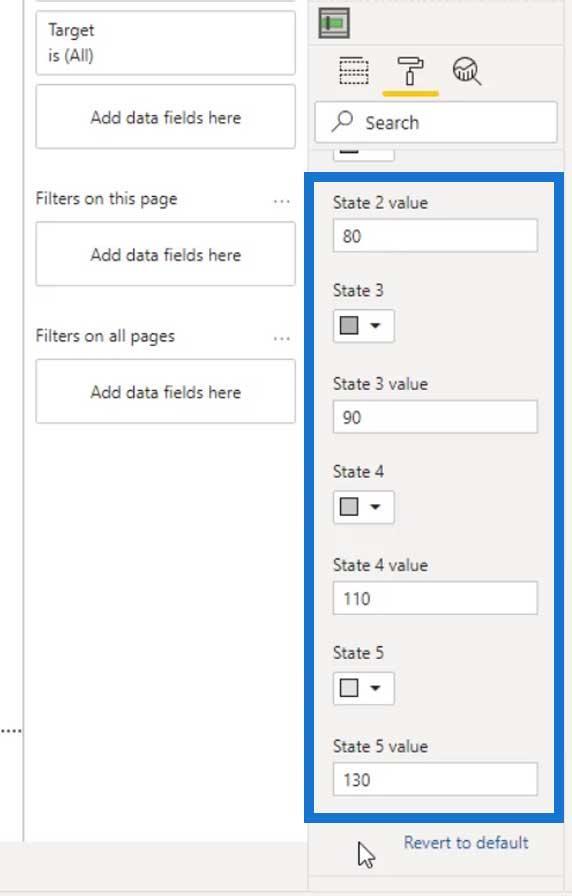
I øjeblikket er der 5 stater , hvor vi kan indstille en værdi for hver af dem.

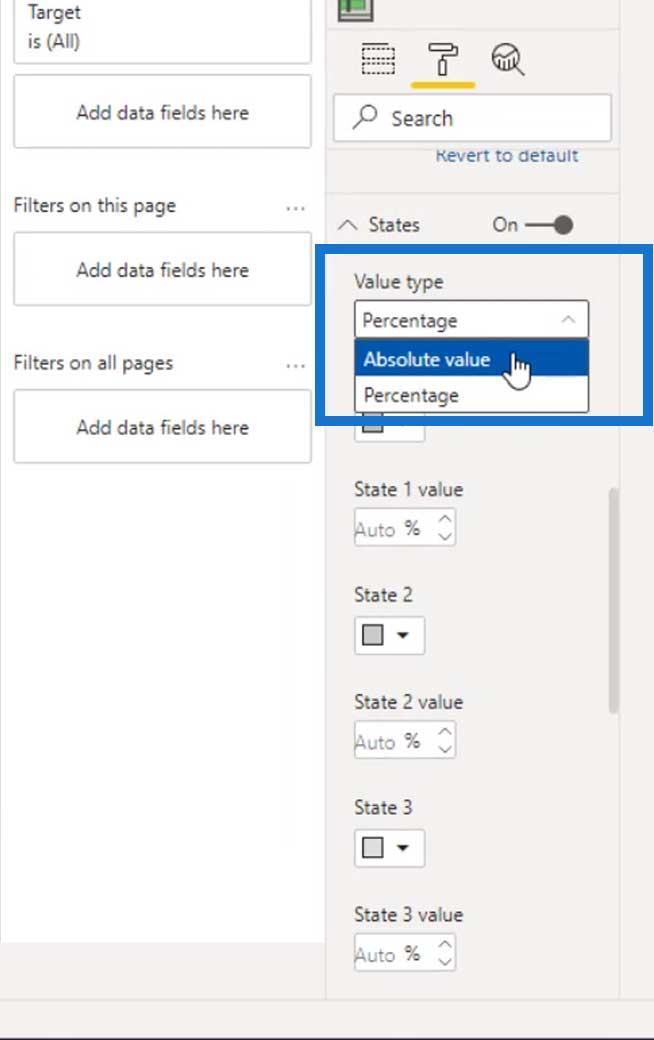
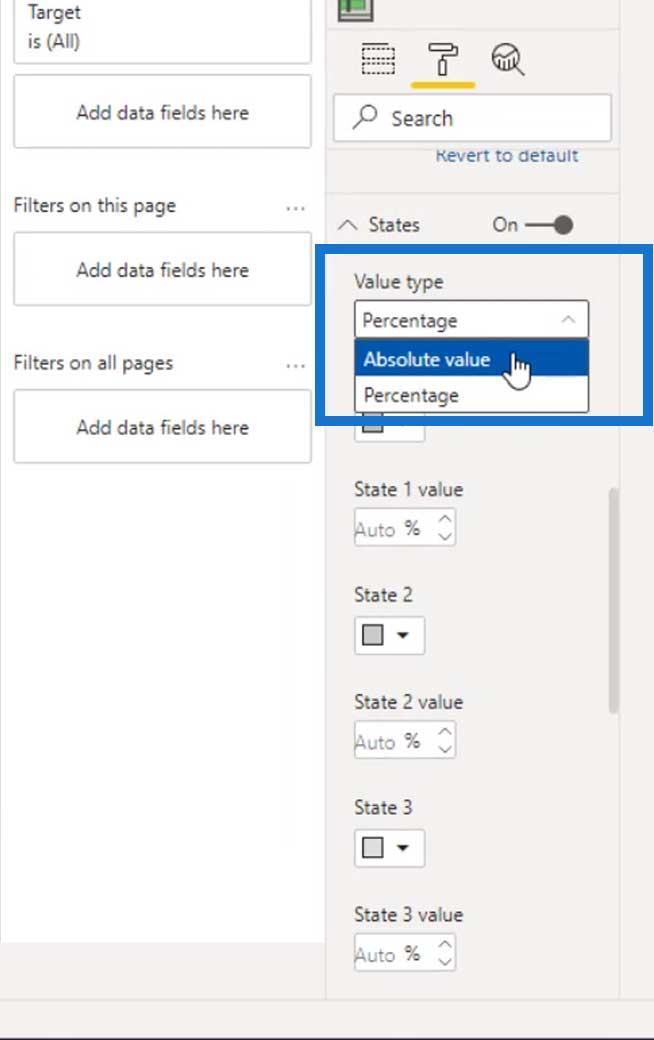
Vi kan definere staten ved en absolut værdi eller en procentdel . Lad os i dette tilfælde bruge en absolut værdi .

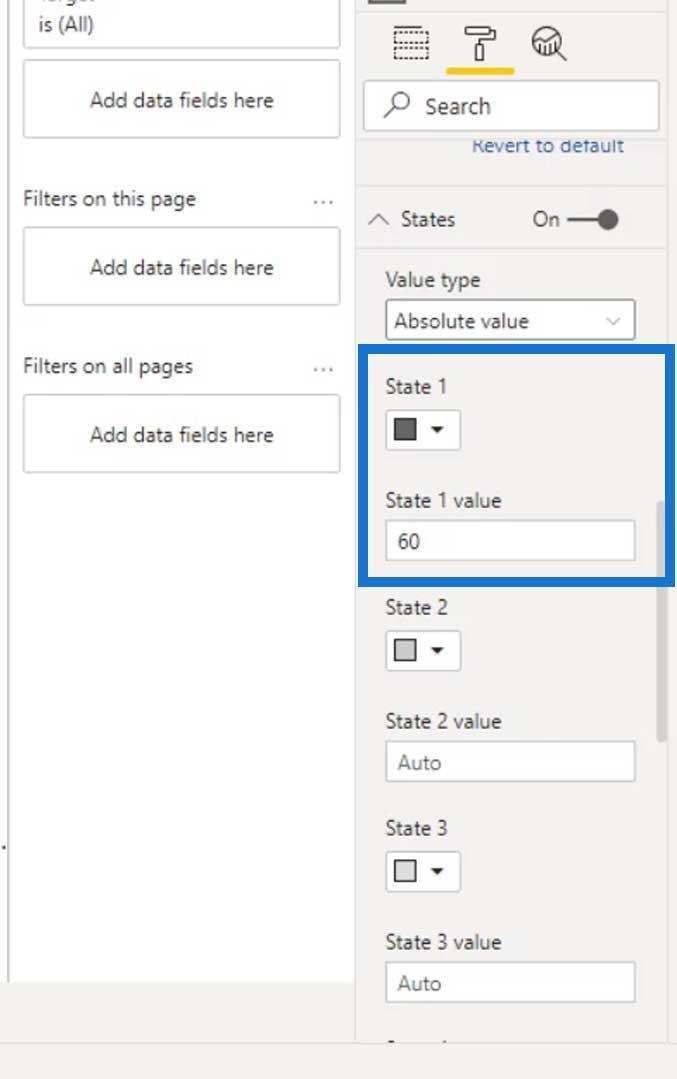
For tilstand 1 , lad os sætte værdien til 60 og ændre farven til en mørkere grå.

Som du kan se, ændrede båndet sig på vores visuelle.

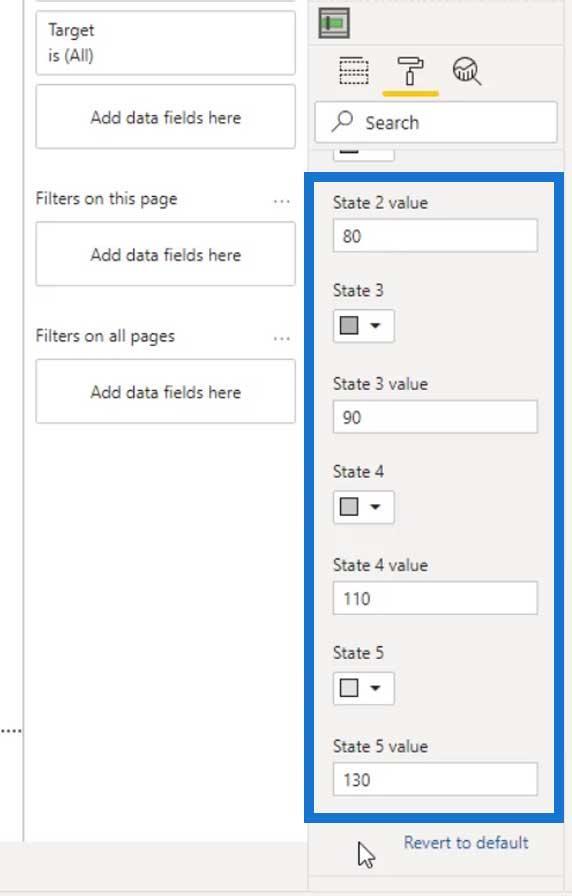
Lad os derefter indstille værdien og farven for de andre tilstande. Sørg for, at den efterfølgende værdi, du vil bruge, altid er højere end de tidligere tilstandsværdier .
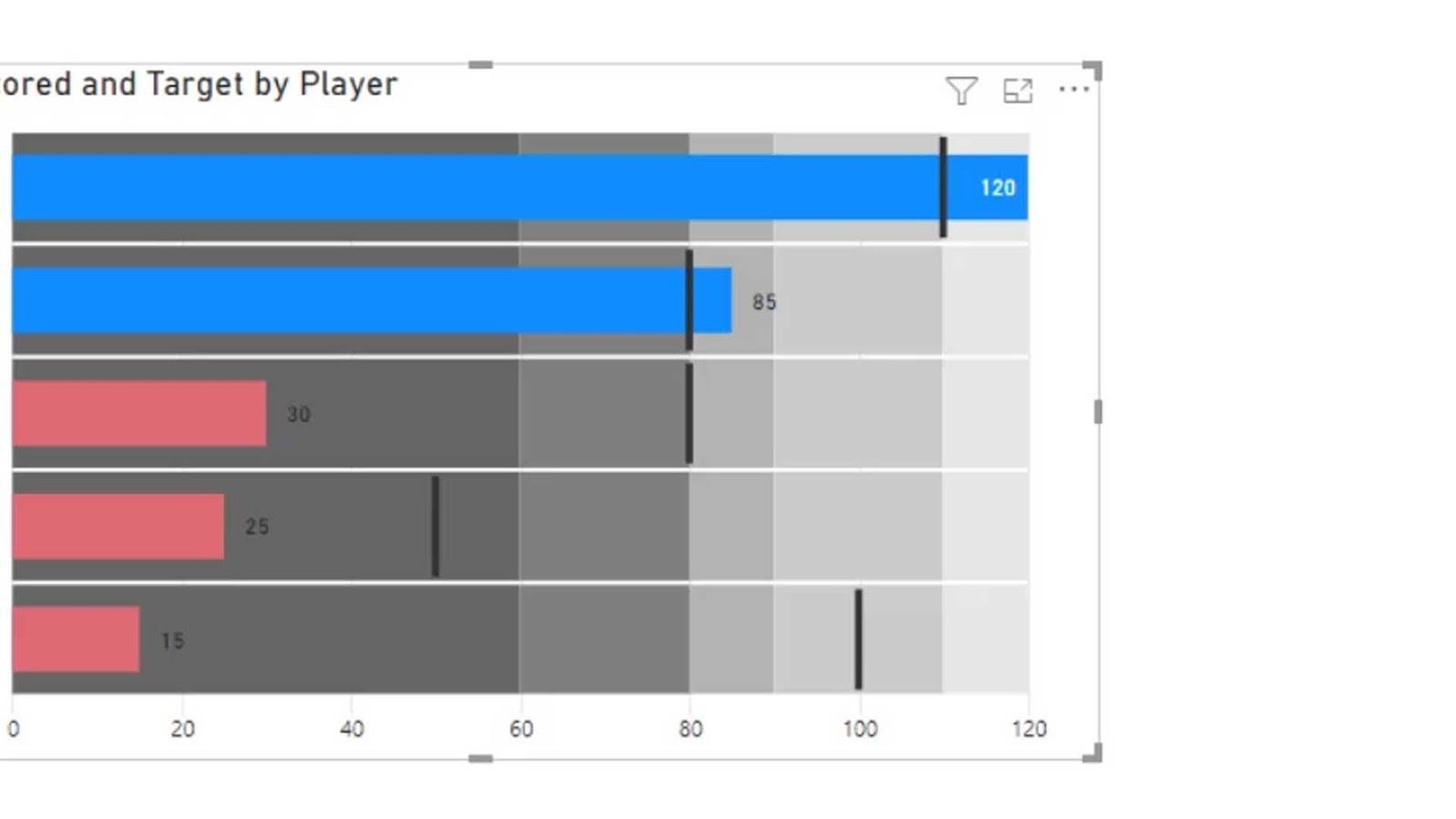
Som du kan se, brugte vi også en lysere grå farve for hver efterfølgende tilstand.

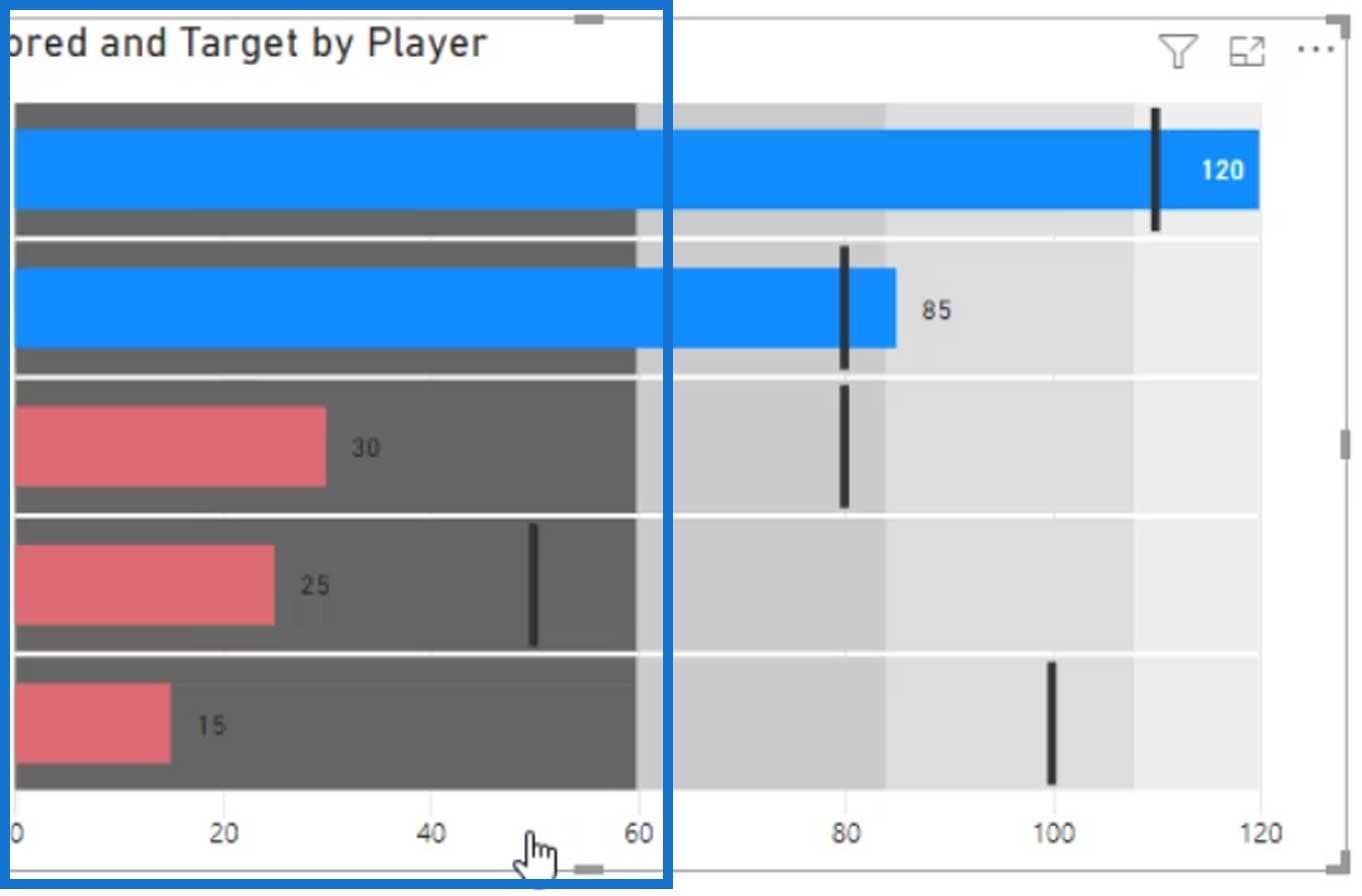
Nu skulle outputtet se sådan ud.

Så det er sådan, vi kan indstille en statisk bånd.
Definition af dynamiske bånd
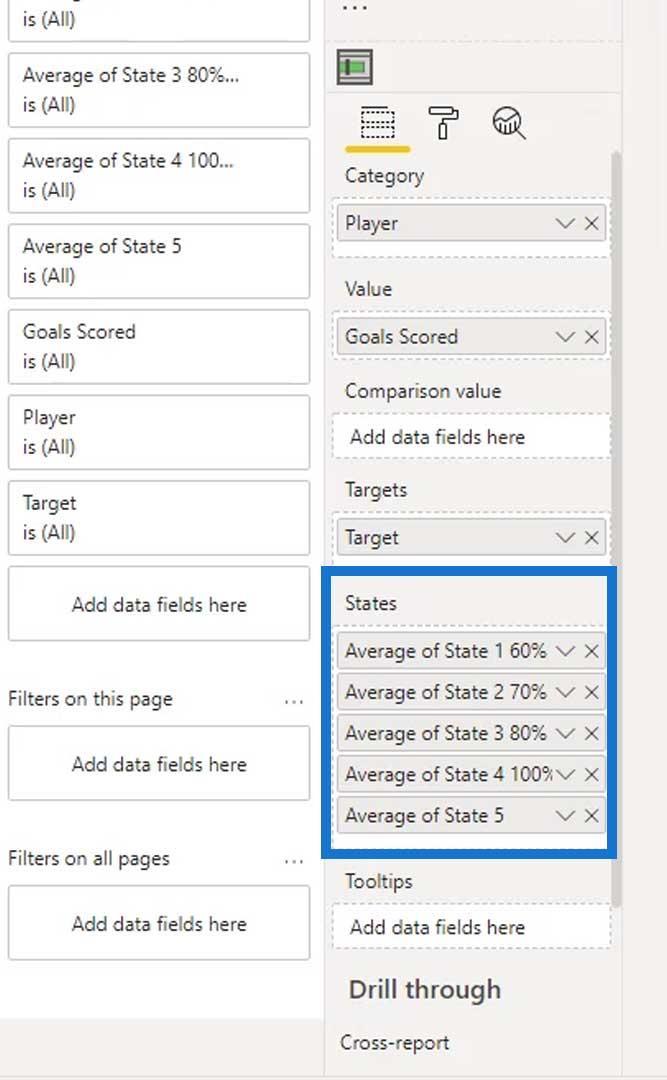
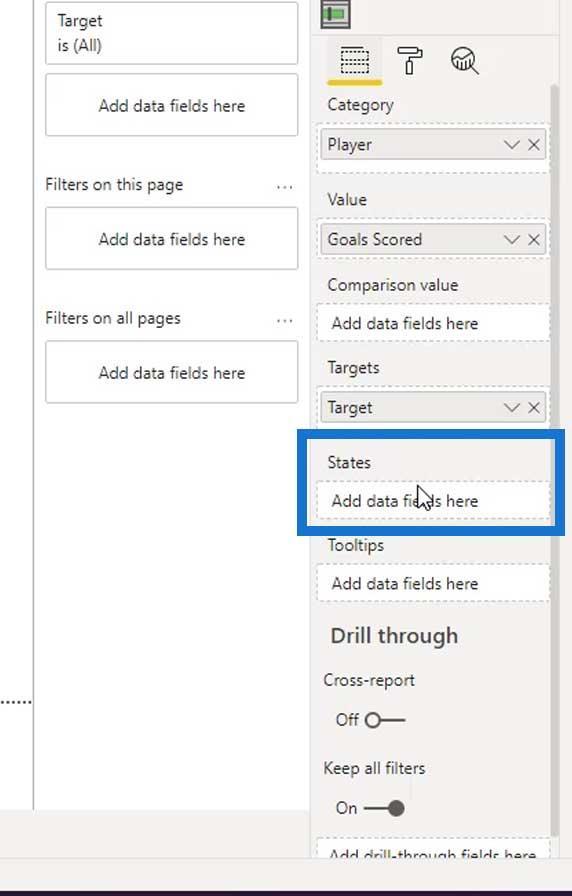
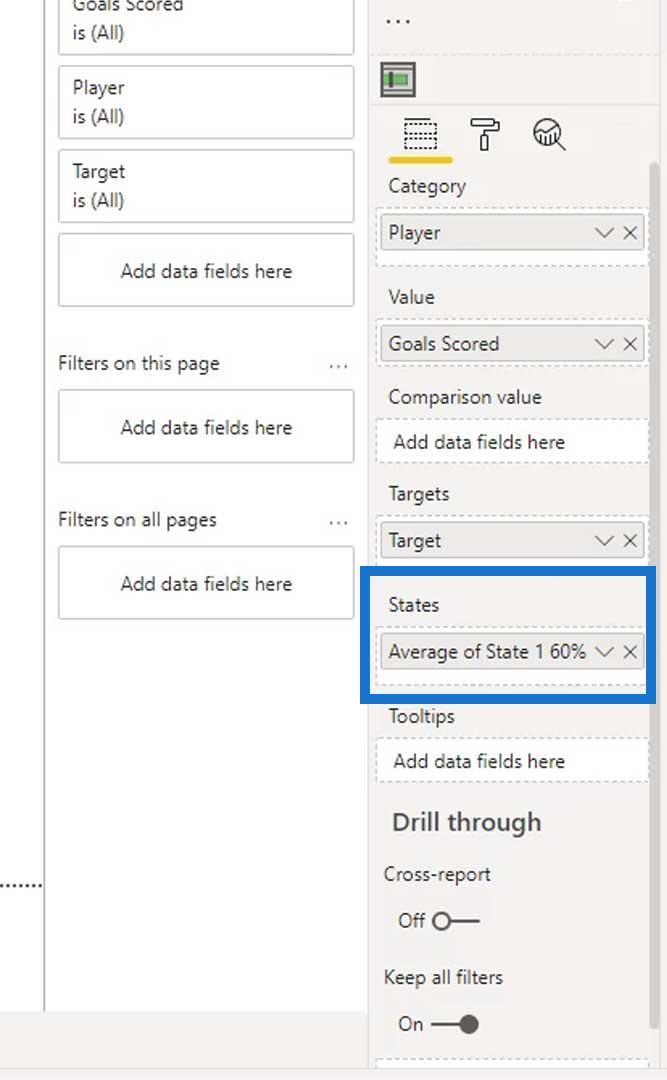
For de dynamiske bandinger kan vi placere foranstaltningerne i feltet Stater . Dette vil automatisk tilsidesætte de statiske bånd, som vi definerede tidligere.

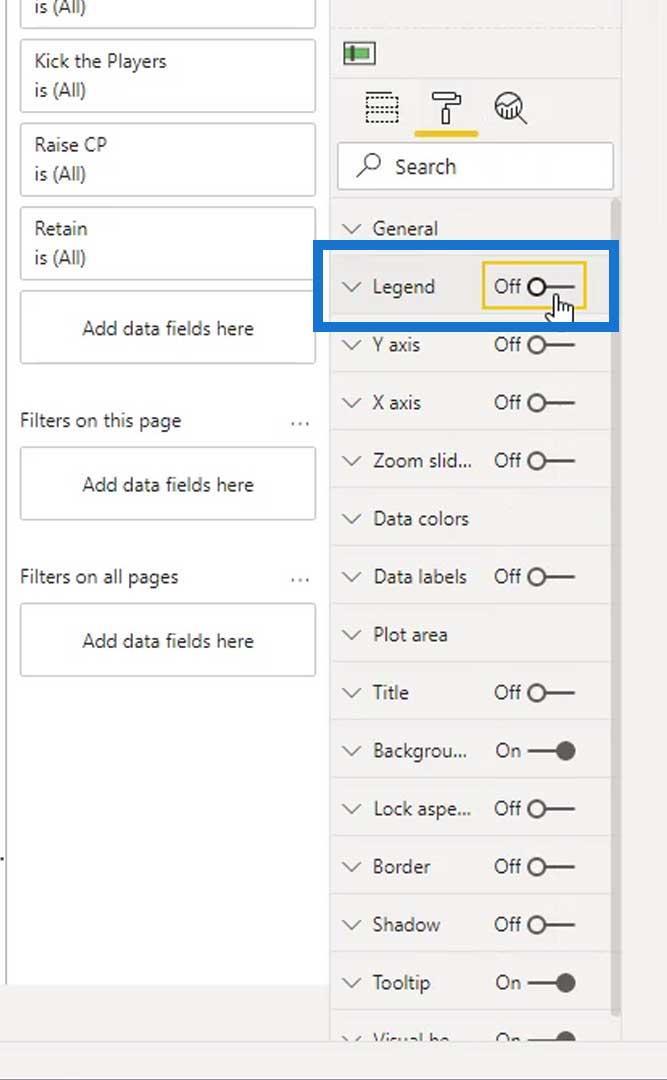
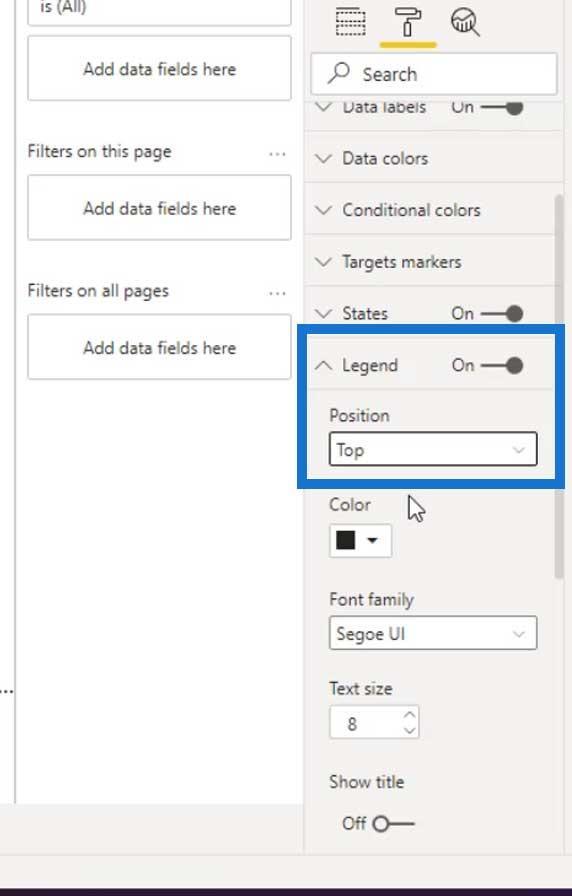
Lad os nu vise legenderne og indstille deres position.

Det skulle da se sådan ud.

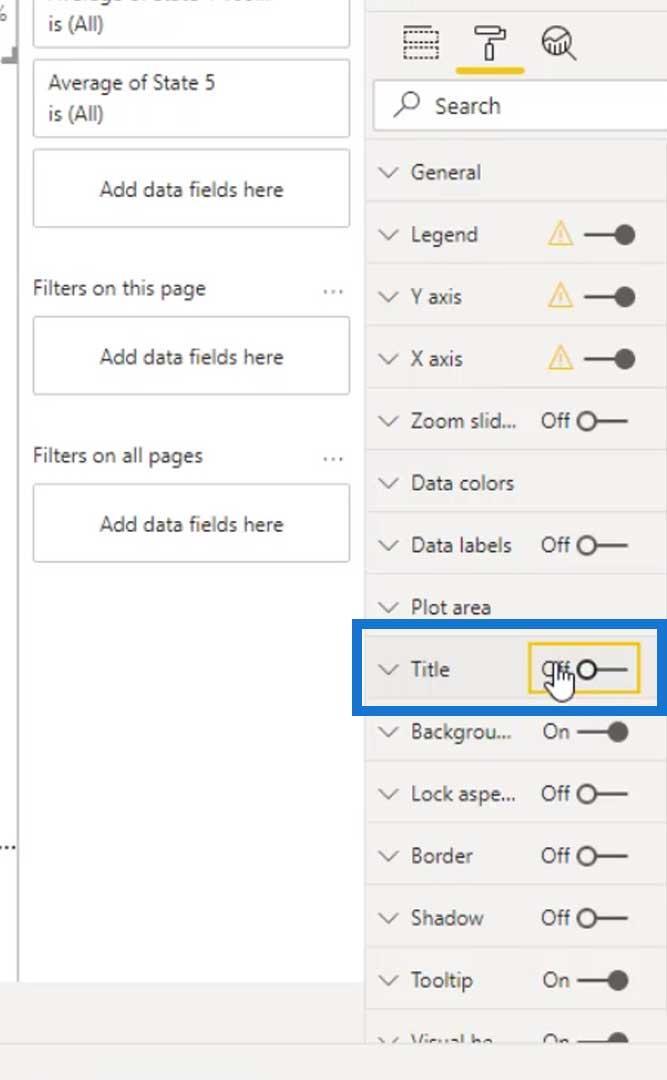
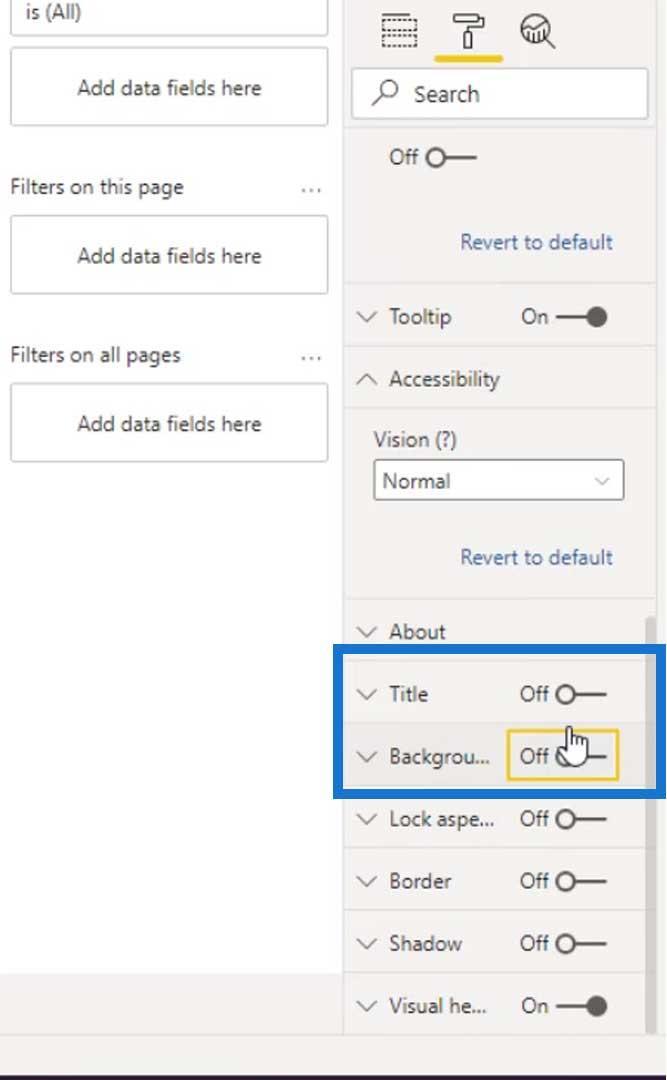
Lad os også slå titel og baggrund fra .

Vi kan nu begynde at skabe dynamiske bånd. Lad os gå til vores bord . Tilføj derefter en ny kolonne ved at klikke på Ny kolonne .

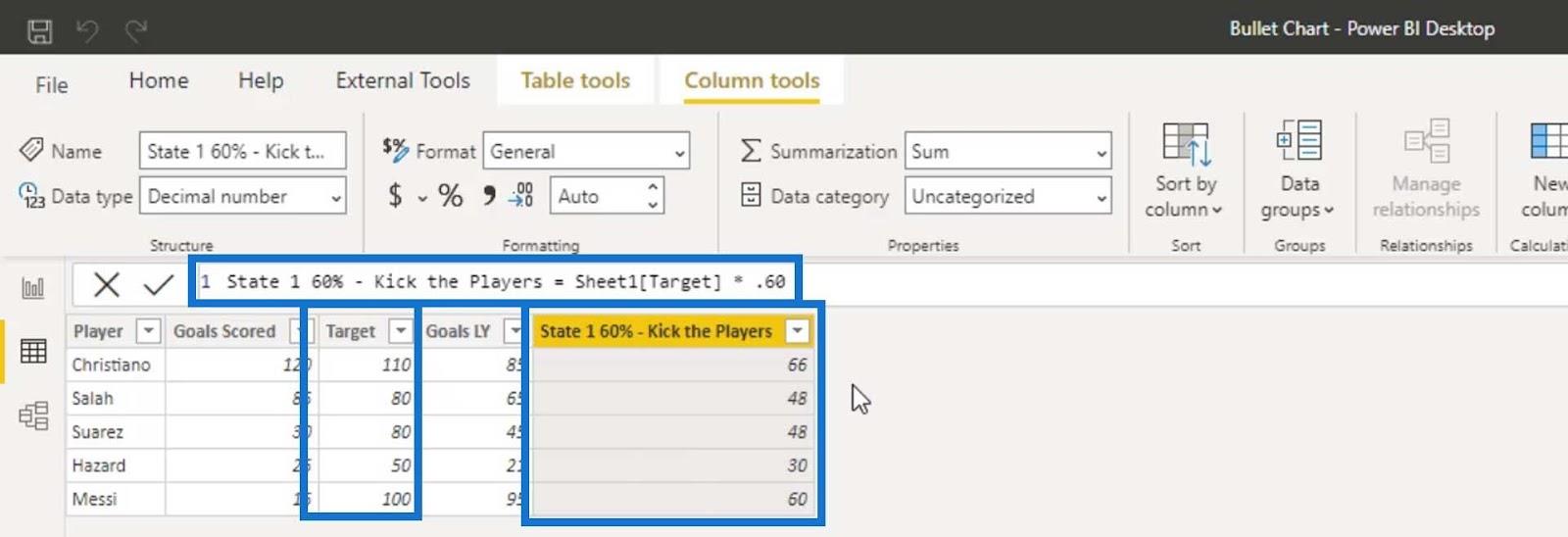
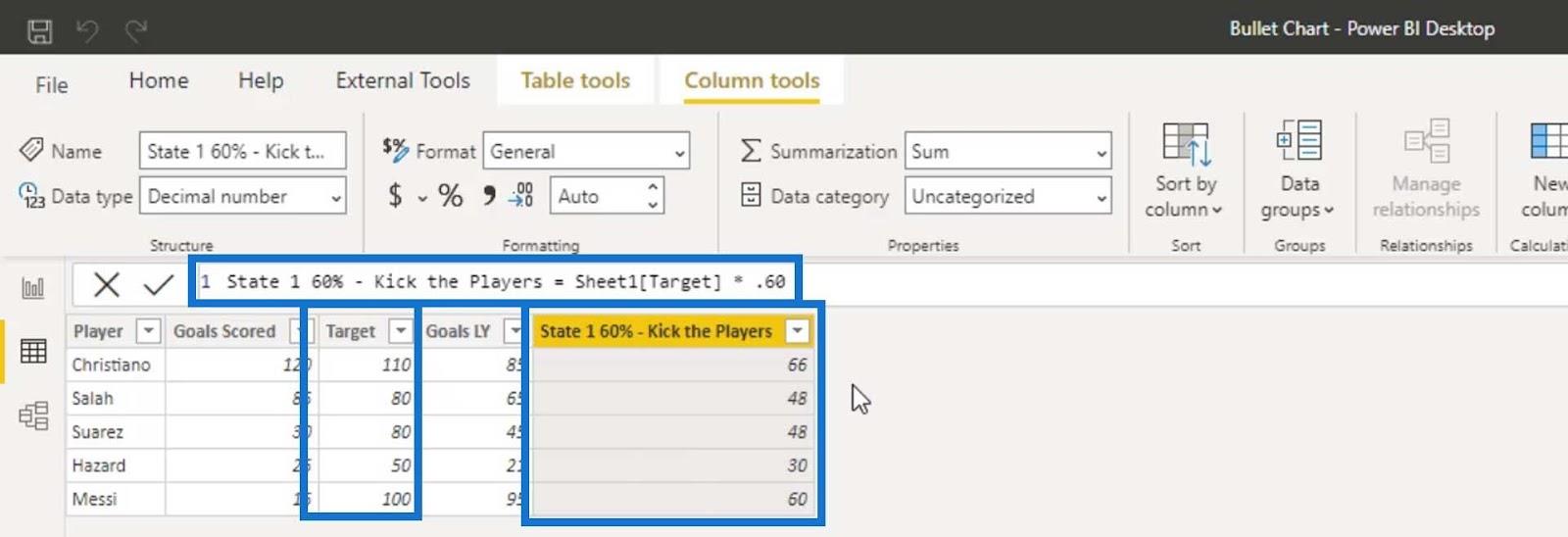
Lad os definere en ny kolonne som tilstand 1 og sætte 60 % til målmålet. For at få den procentvise værdi af den første tilstand skal du bare gange målværdien til 0,60 . Dette betyder dybest set, at hvis en spiller kun opnåede 60 % af målet , vil de blive sparket fra holdet.

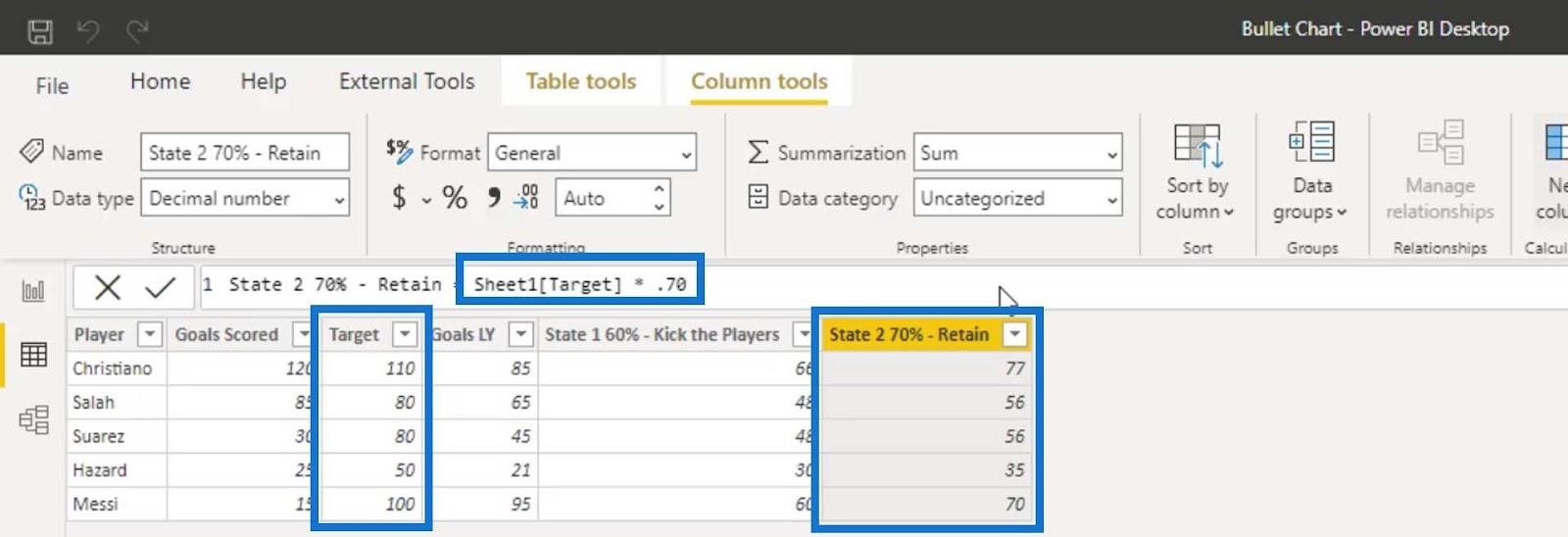
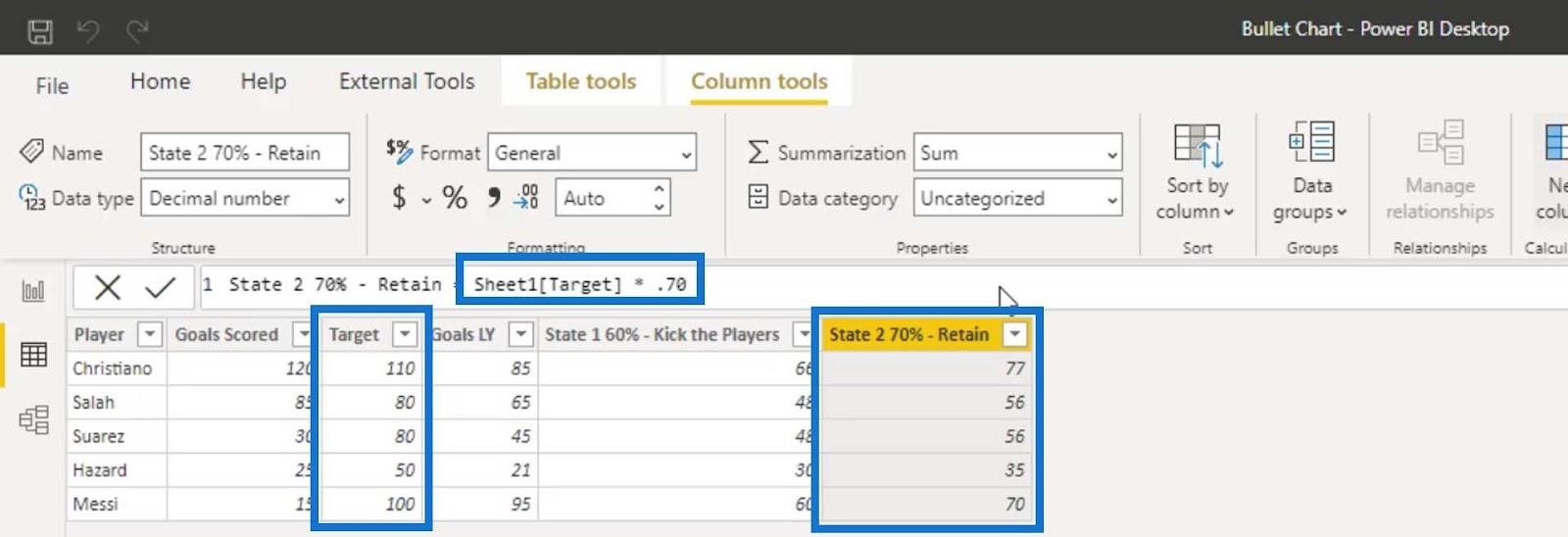
For tilstand 2 , lad os bruge 70 % og gange målværdien til 0,70 . Denne gang, hvis spilleren når 70 % af deres mål , skal de beholdes på holdet .

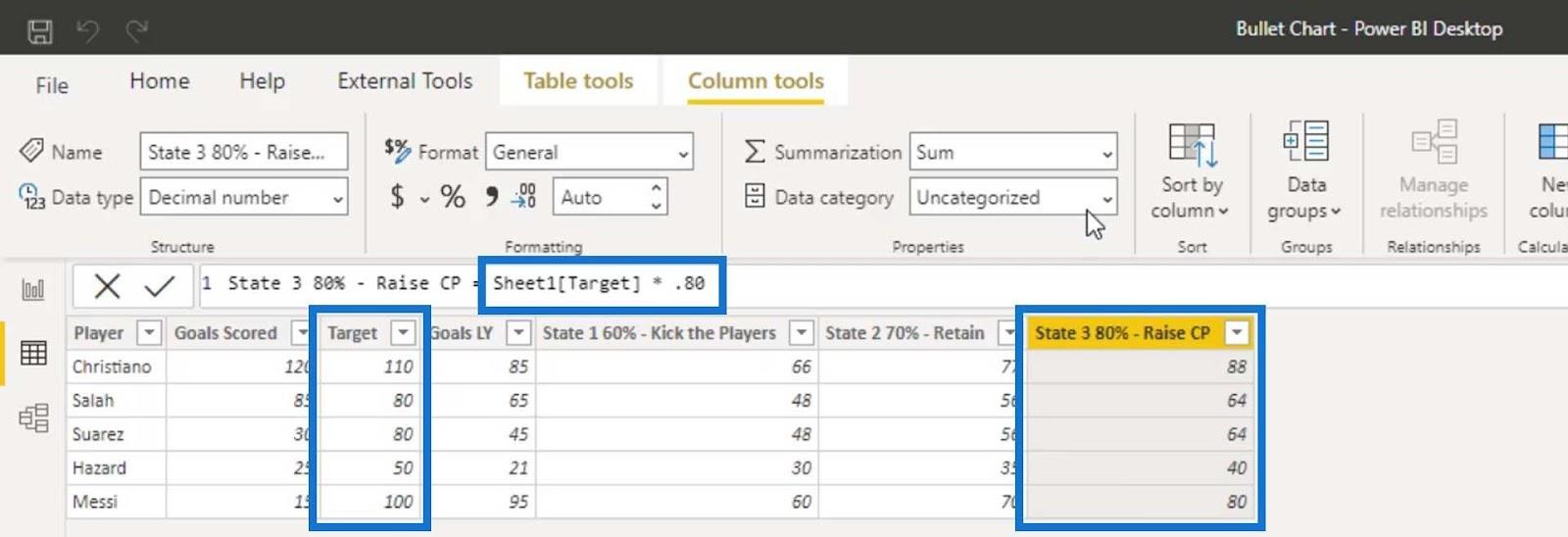
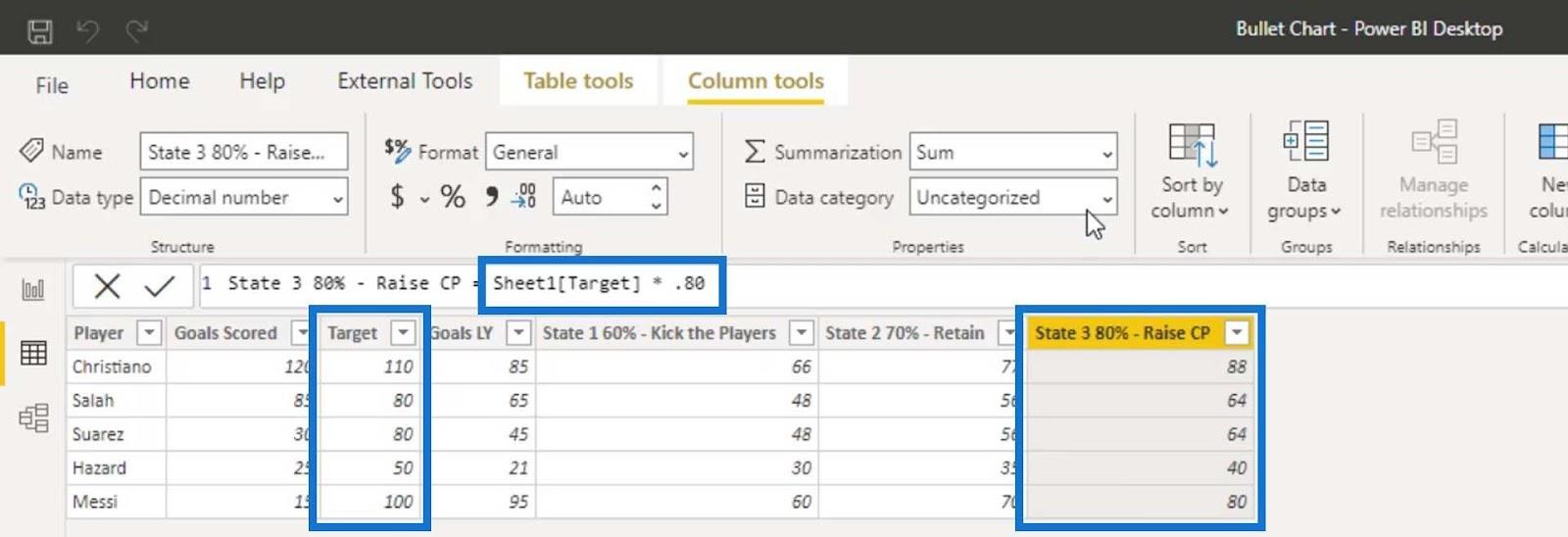
Lad os tilføje endnu en kolonne for tilstand 3 . For denne, lad os sætte 80 % for målmålet og gange det med 0,80 . Hvis spillerne opnåede 80 % af målet , vil deres kontraktpris blive hævet .

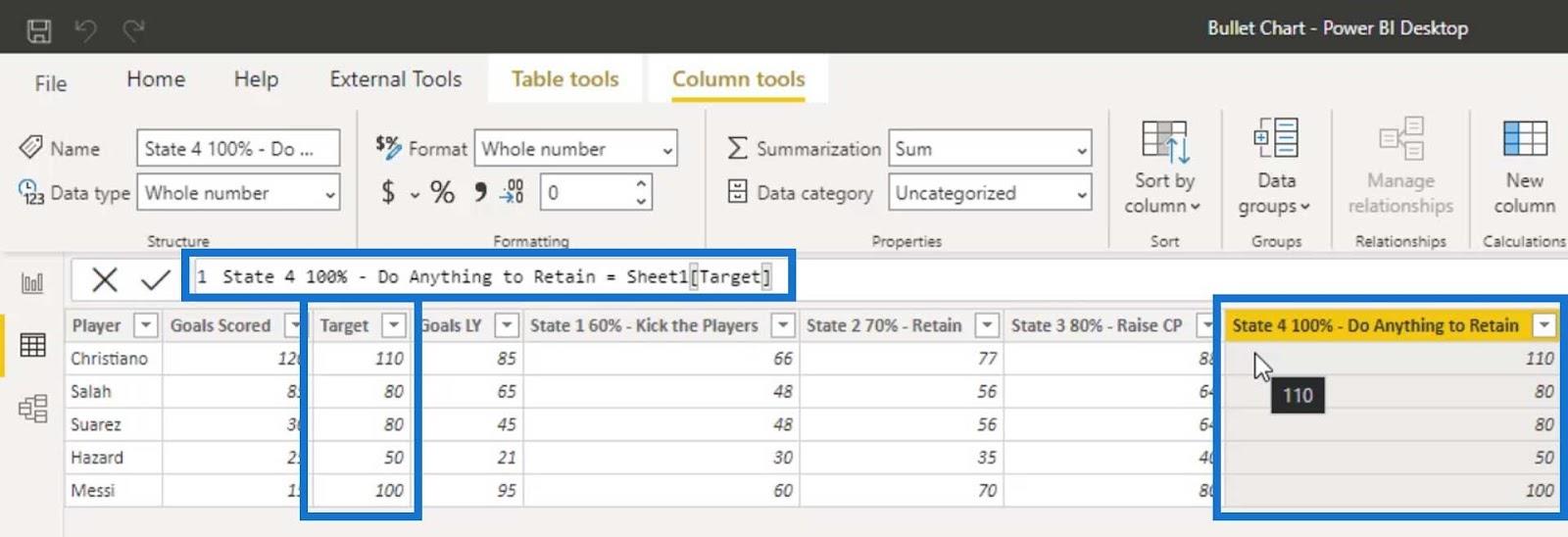
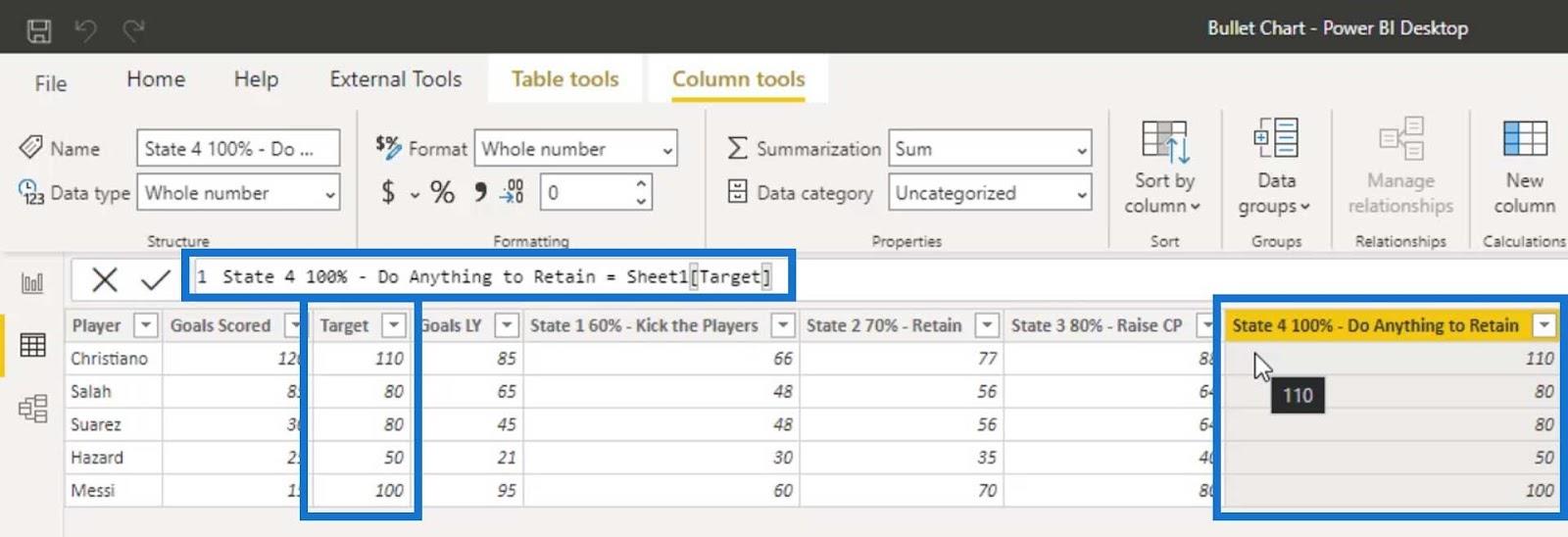
Lad os derefter, for tilstand 4 , sætte målet til 100 % . Hvis spilleren opnår 100 % af deres mål , skal vi gøre alt for at beholde disse spillere .

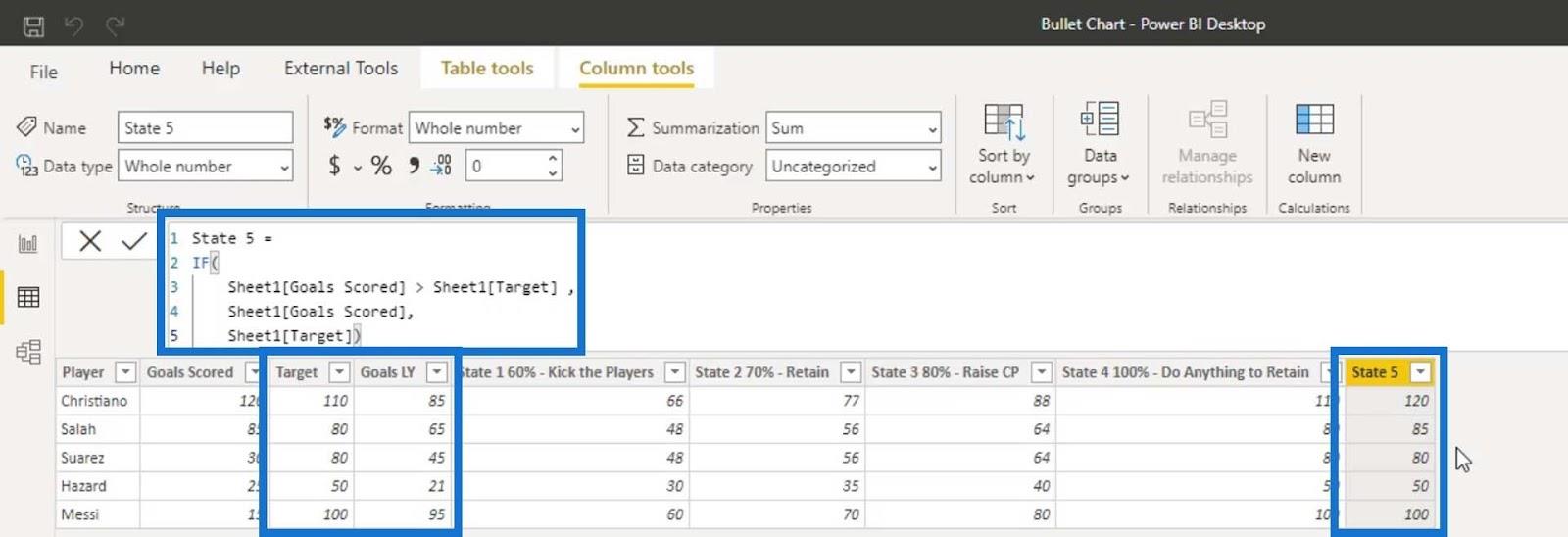
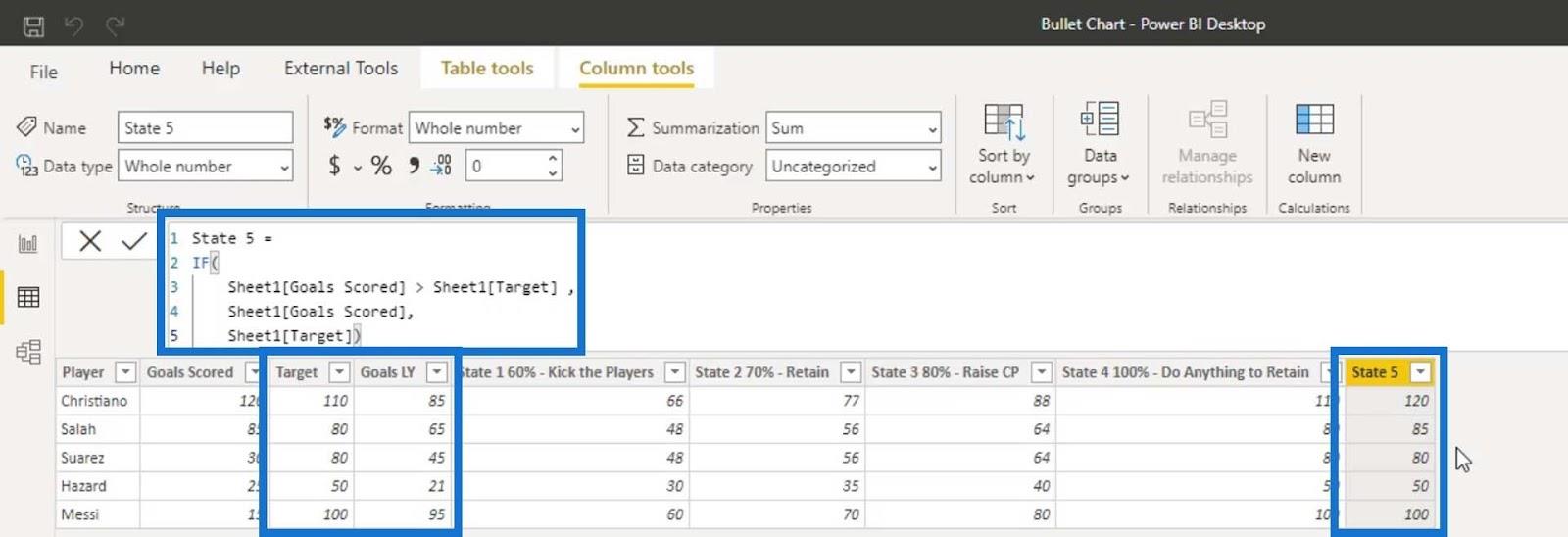
For tilstand 5 angiver vi den maksimale værdi fra enten mål- eller målværdien . Så lad os definere dette med en hvis betinget erklæring , hvori hvis de scorede mål er større end målet , så får vi de scorede mål . Ellers får vi målværdien .

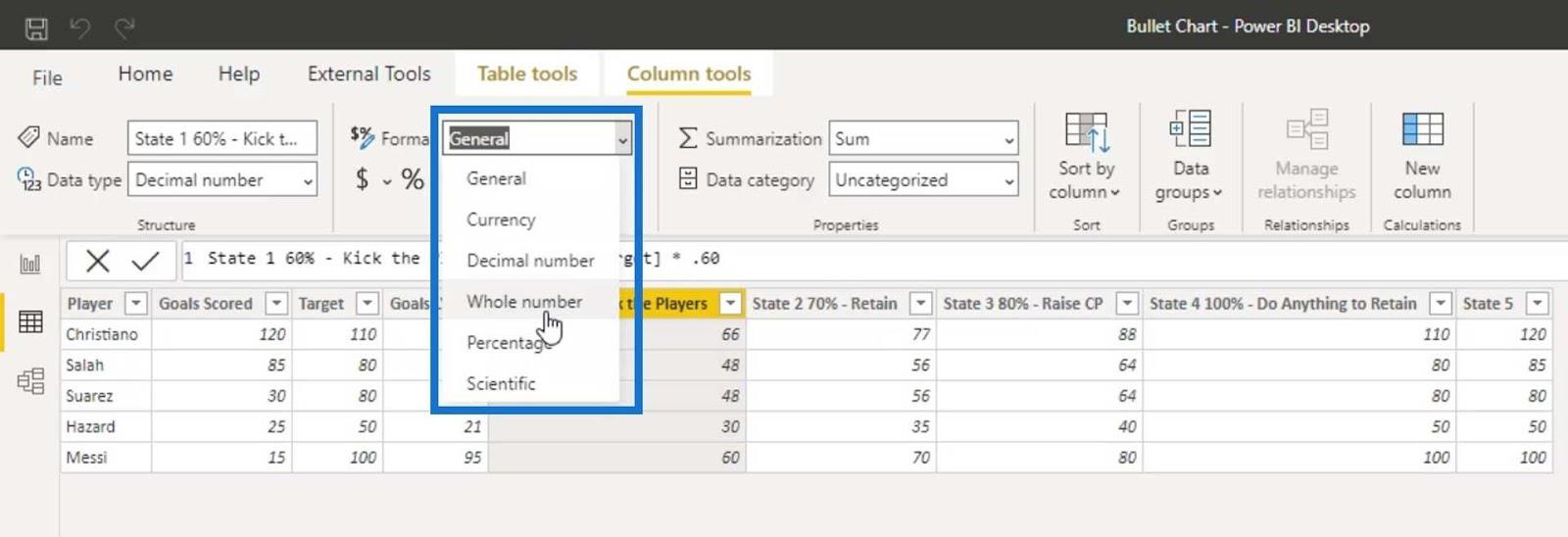
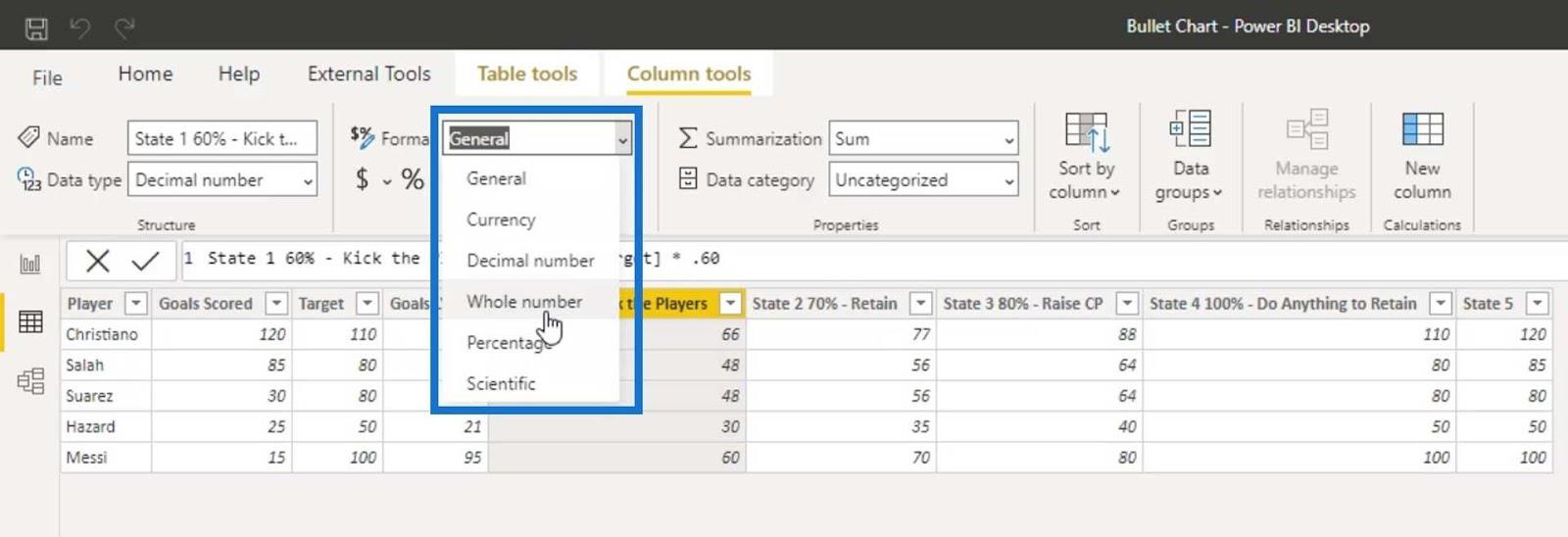
Før vi kan bruge disse beregnede kolonnemål, skal vi ændre deres format til Heltal . Sørg for at ændre hver enkelt af dem.

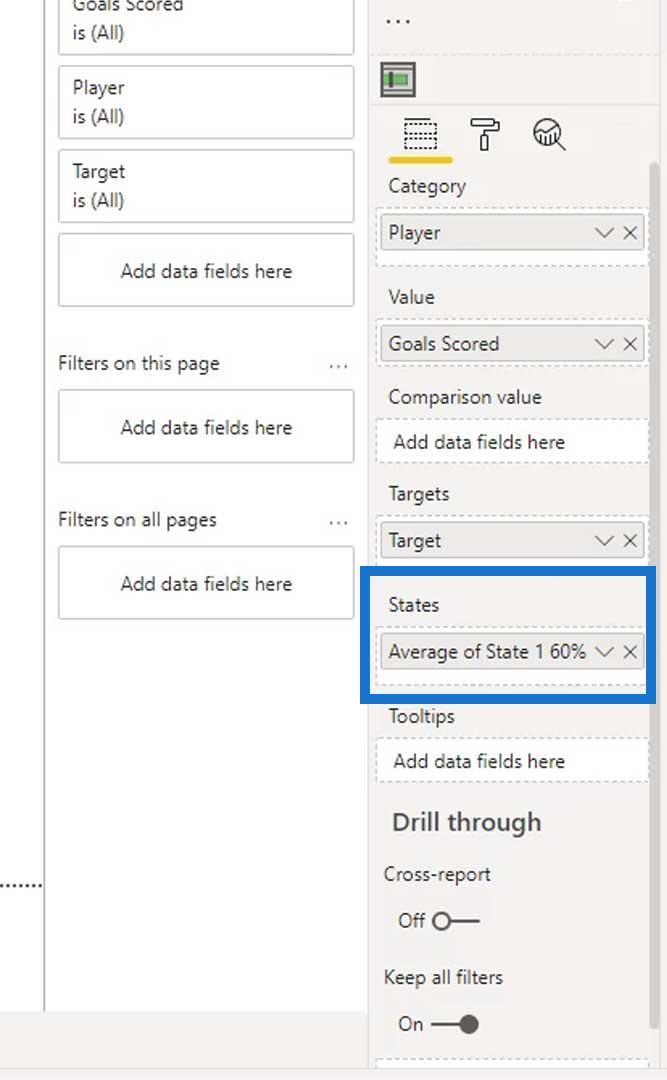
Lad os derefter tilføje den første tilstand i feltet Stater .

Som du kan se, har det første band ændret sig.

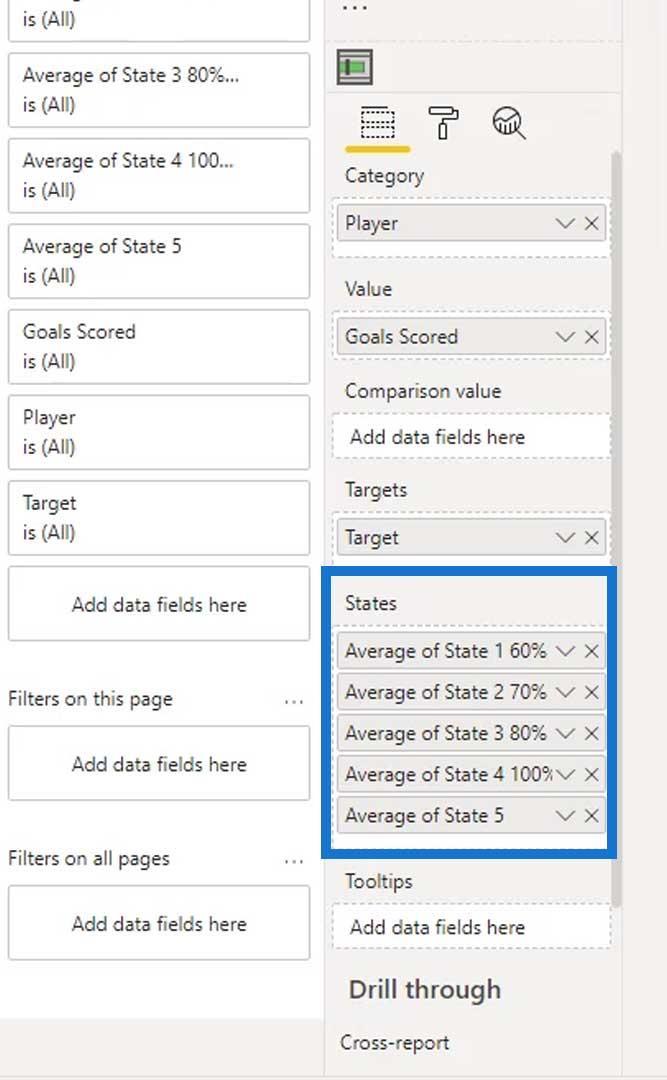
Lad os nu tilføje de andre stater i feltet Stater .

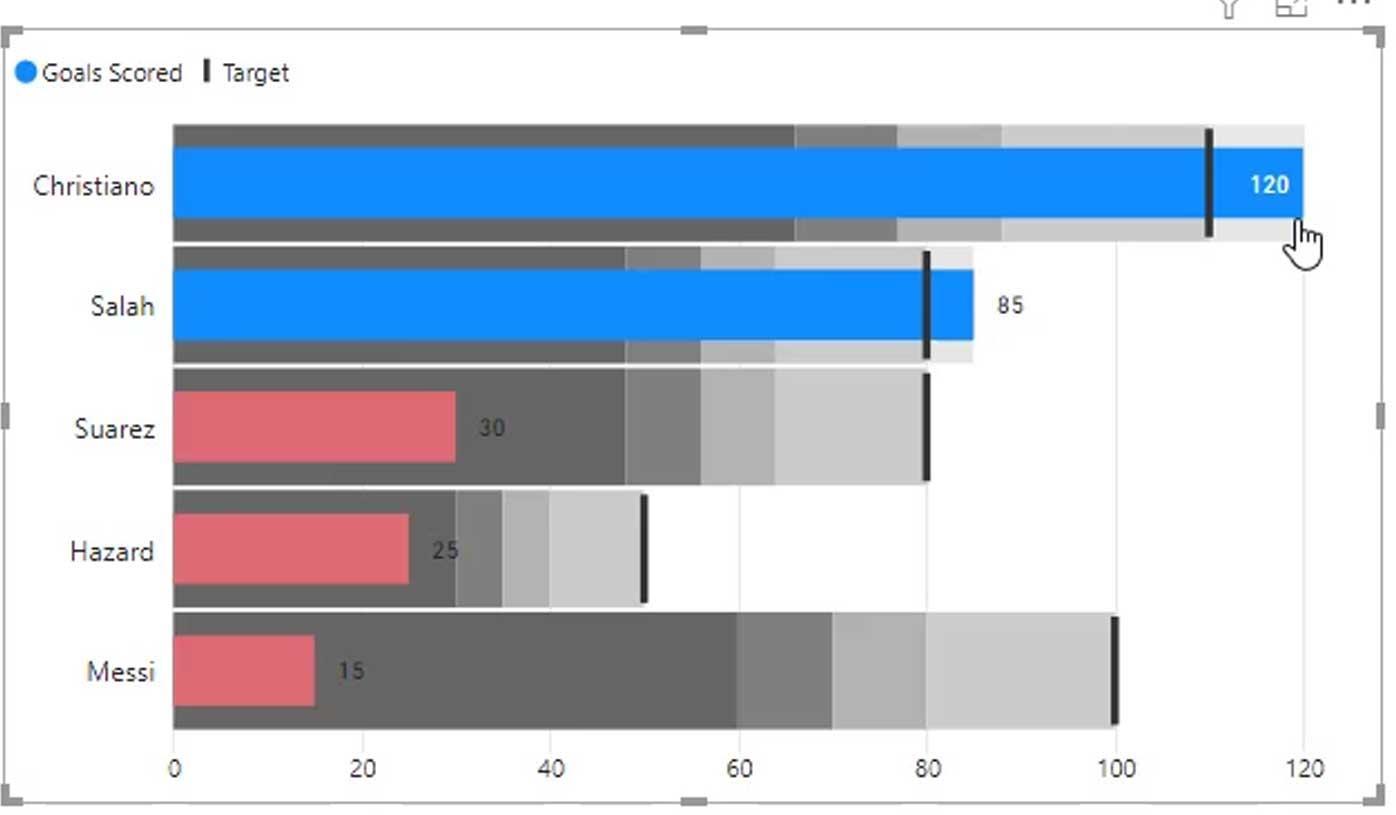
Outputtet skulle så se sådan ud.

Vi har nu de dynamiske bånd på vores brugerdefinerede punktdiagram. Med dette kan vi nemt se, hvem de bedste spillere og de dårligste spillere er.
Viser sammenligninger i punktdiagrammer
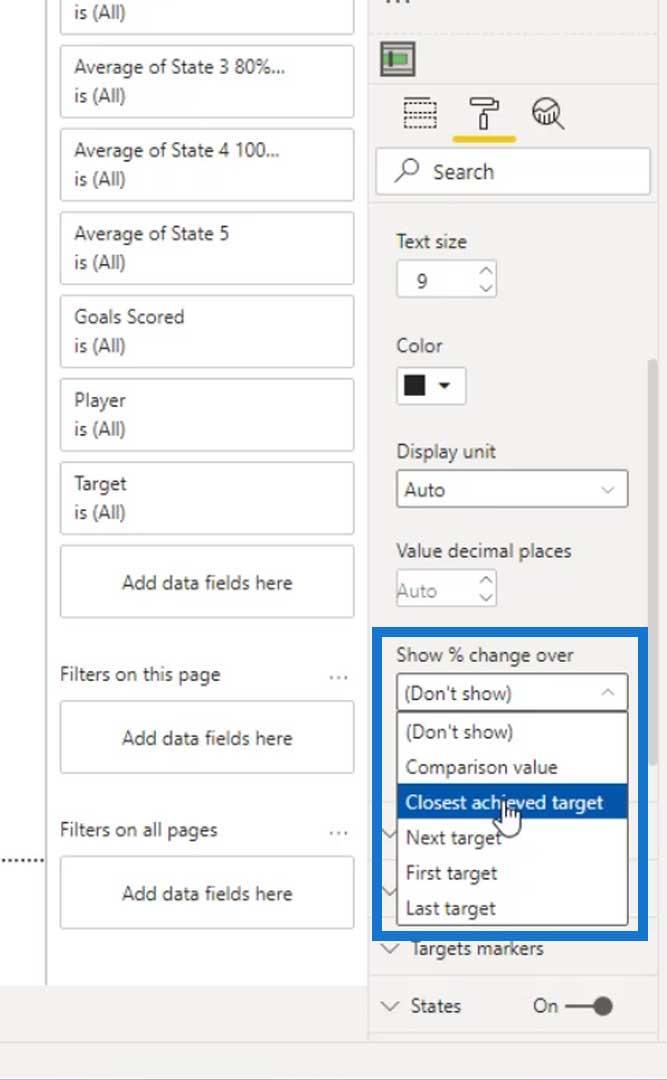
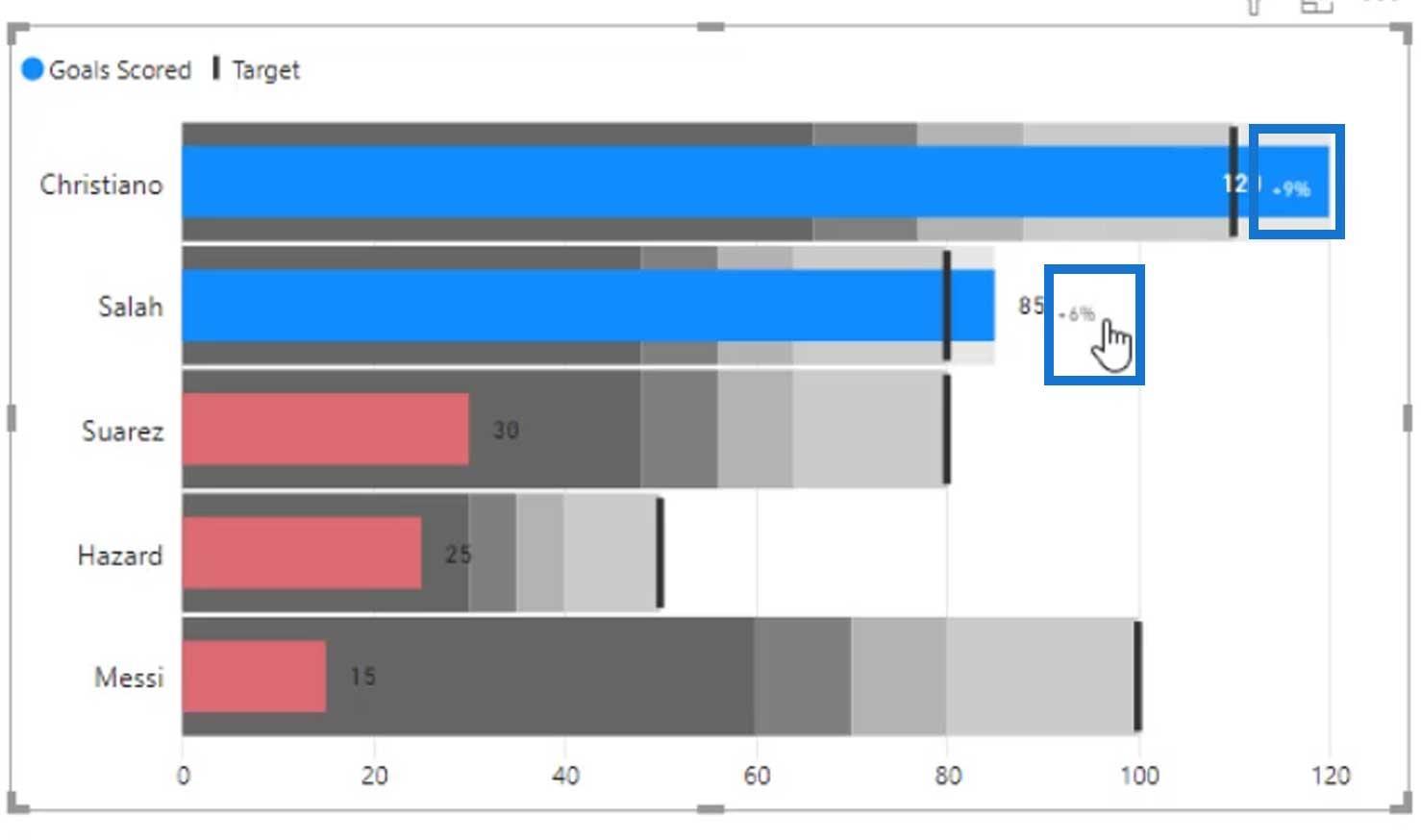
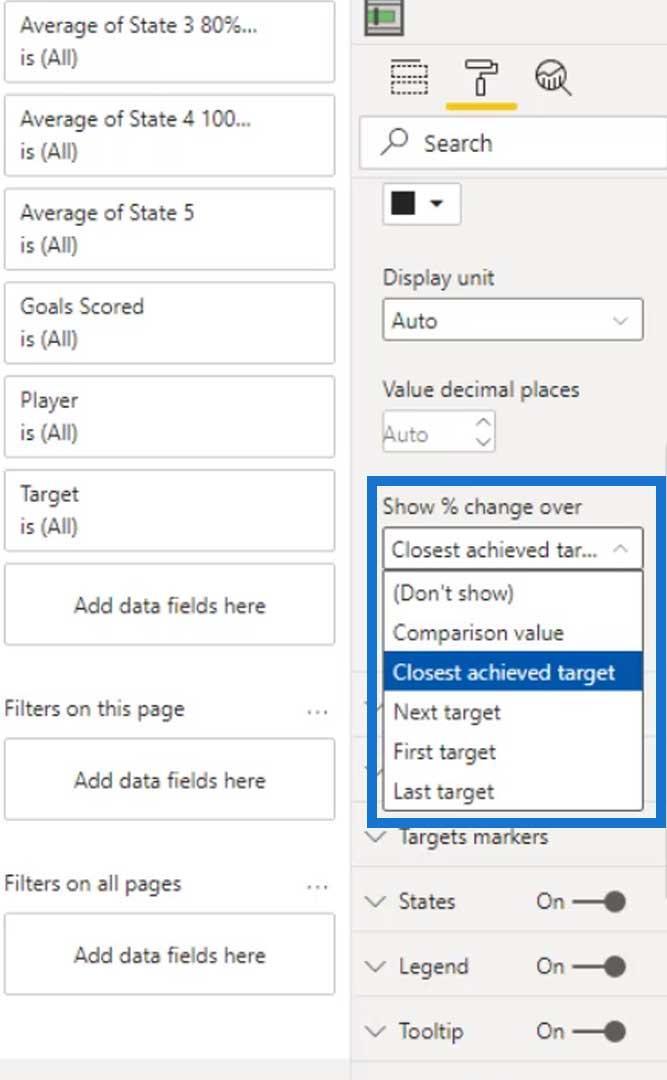
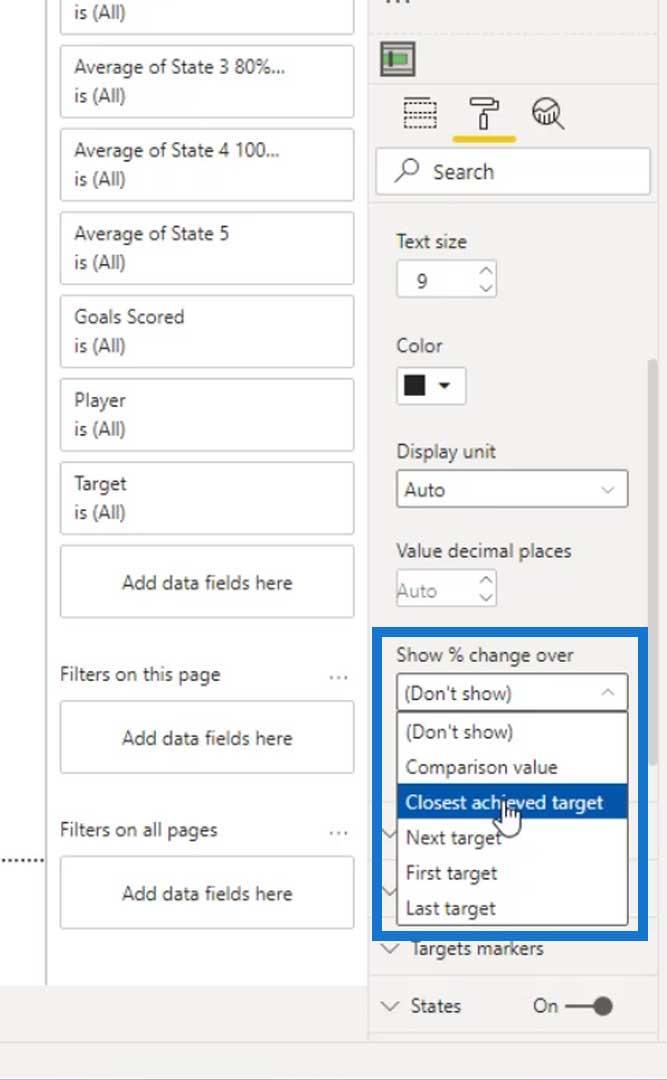
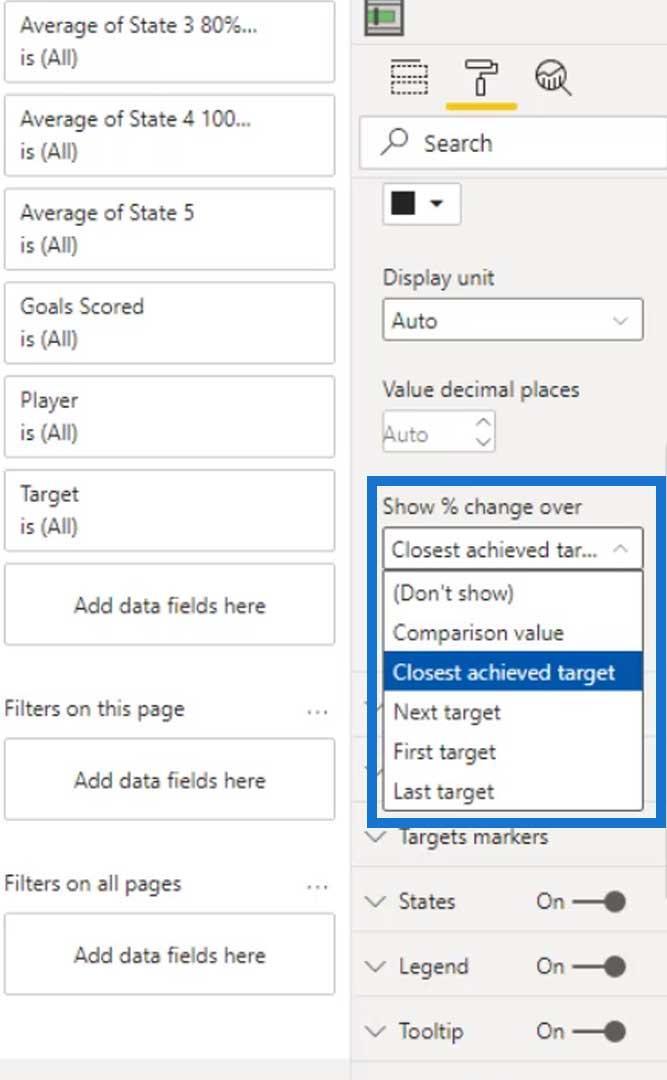
Den anden ting, vi kan gøre med denne visualisering, er at bruge indstillingen Vis % ændring . Vi kan bruge dette til at sammenligne, hvor langt en bestemt person eller spiller oversteg deres mål. Lad os i dette eksempel bruge det nærmeste opnåede mål .

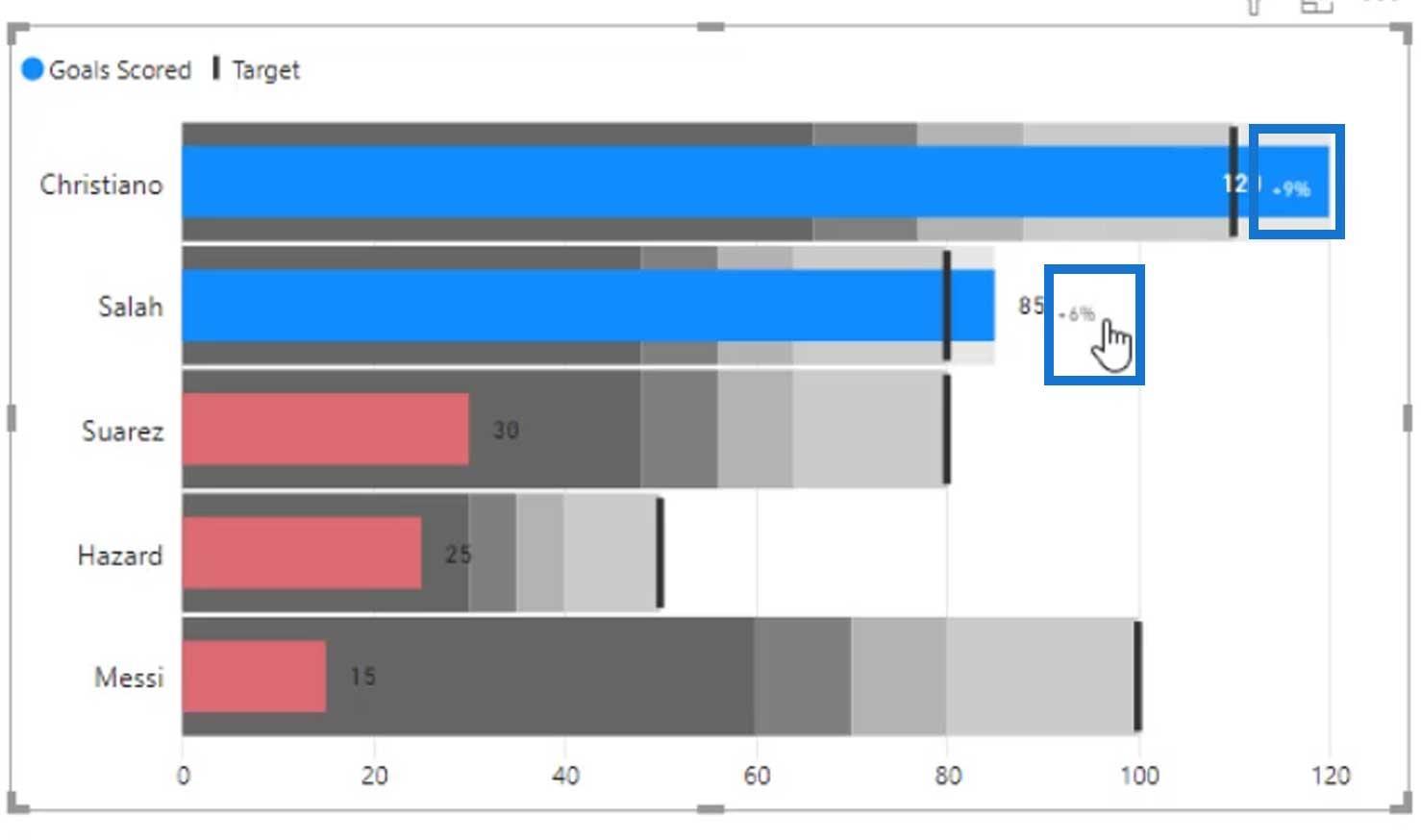
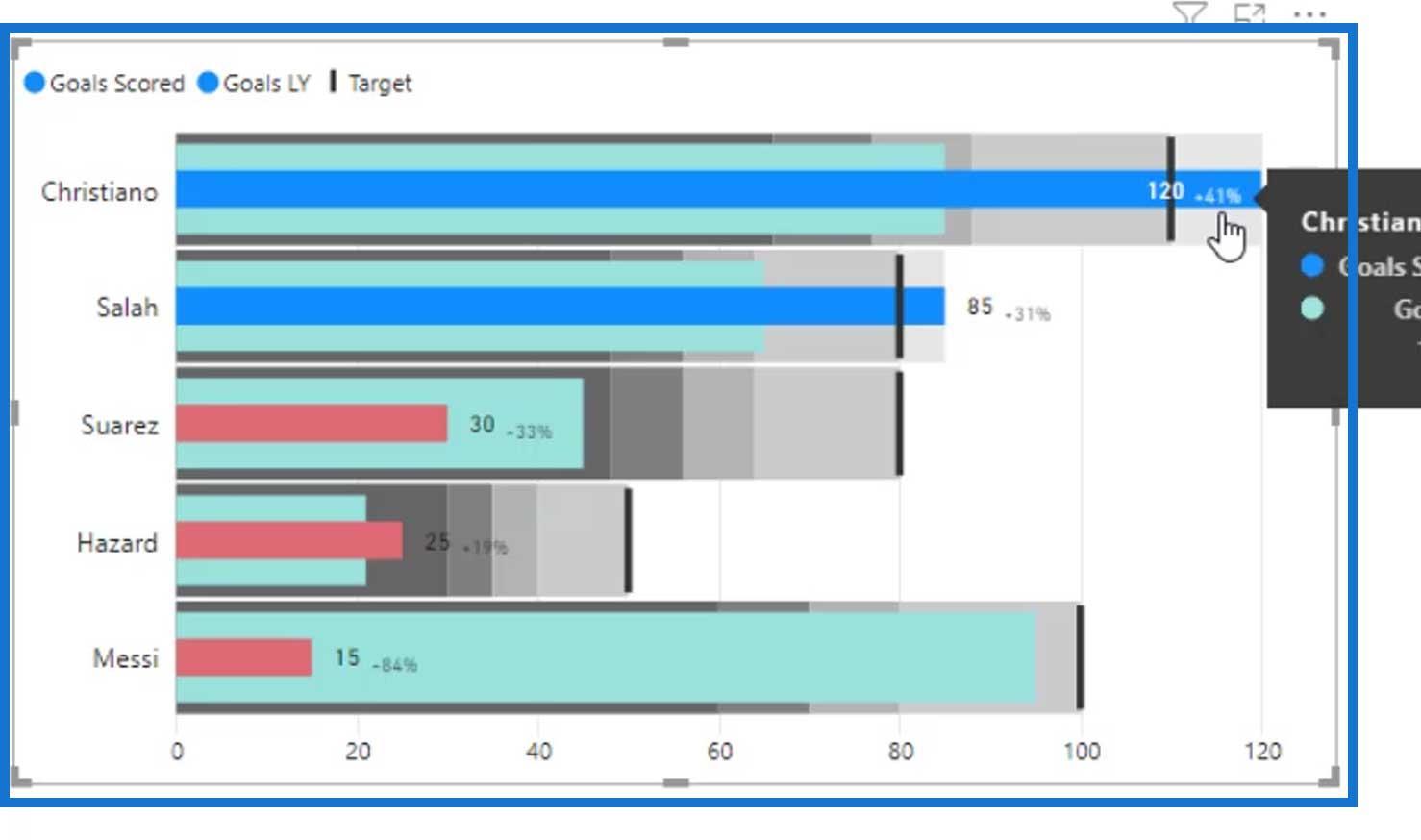
På vores visual kan vi se, at Christiano overskred 9 % af sit mål, og Salah overskred 6 % af sit mål.

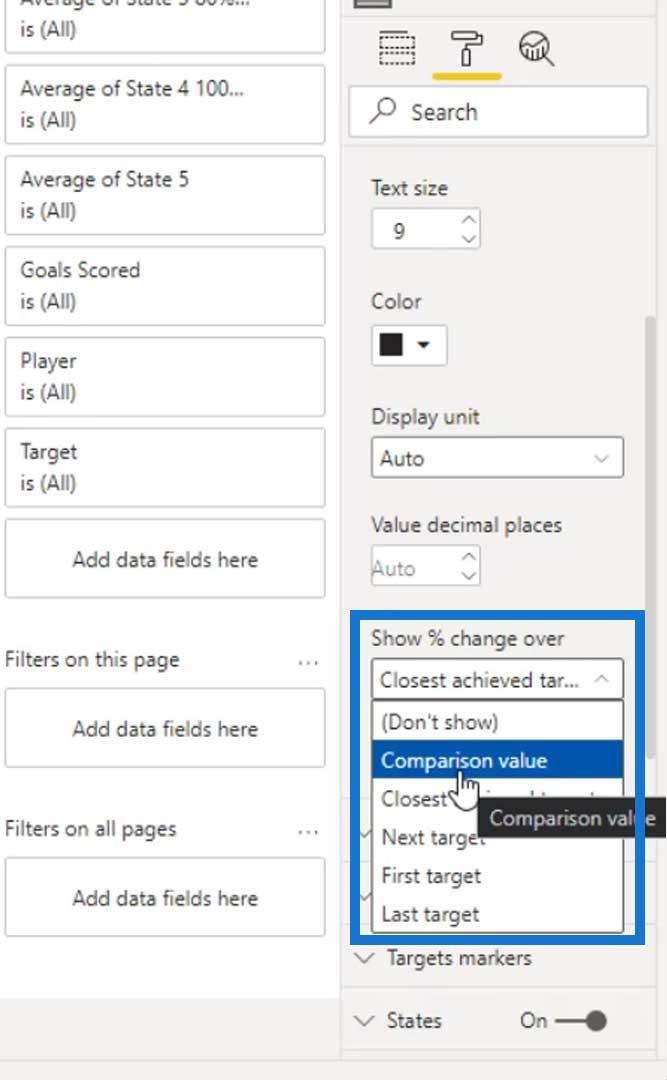
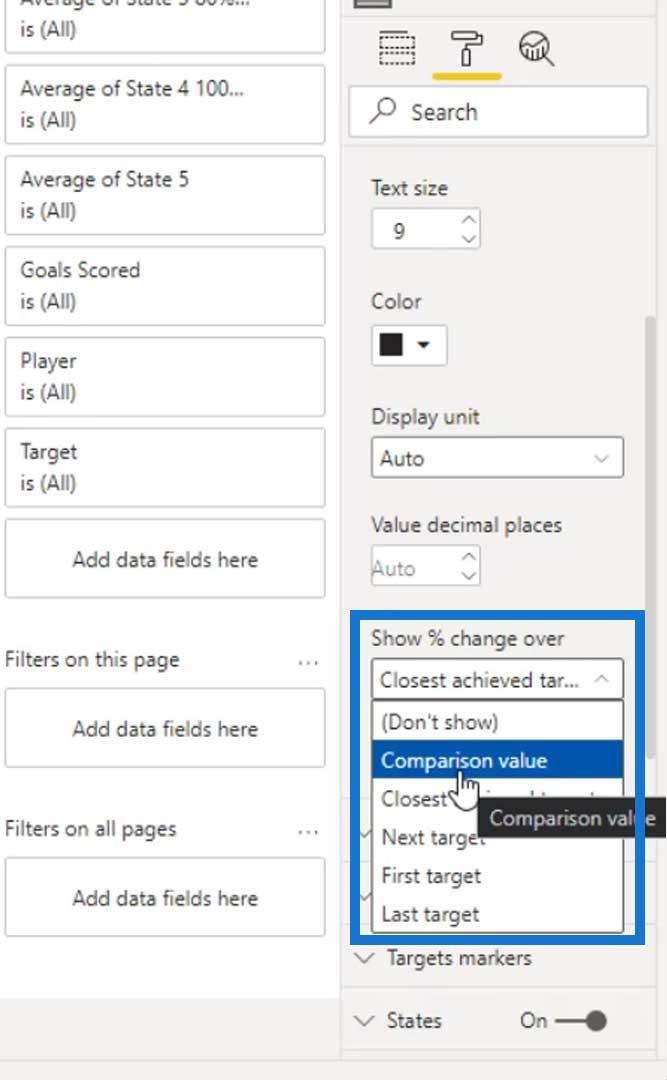
Vi kan også bruge. Vi er dog nødt til at tilføje et ekstra mål til sammenligning, hvis vi vil bruge dette.

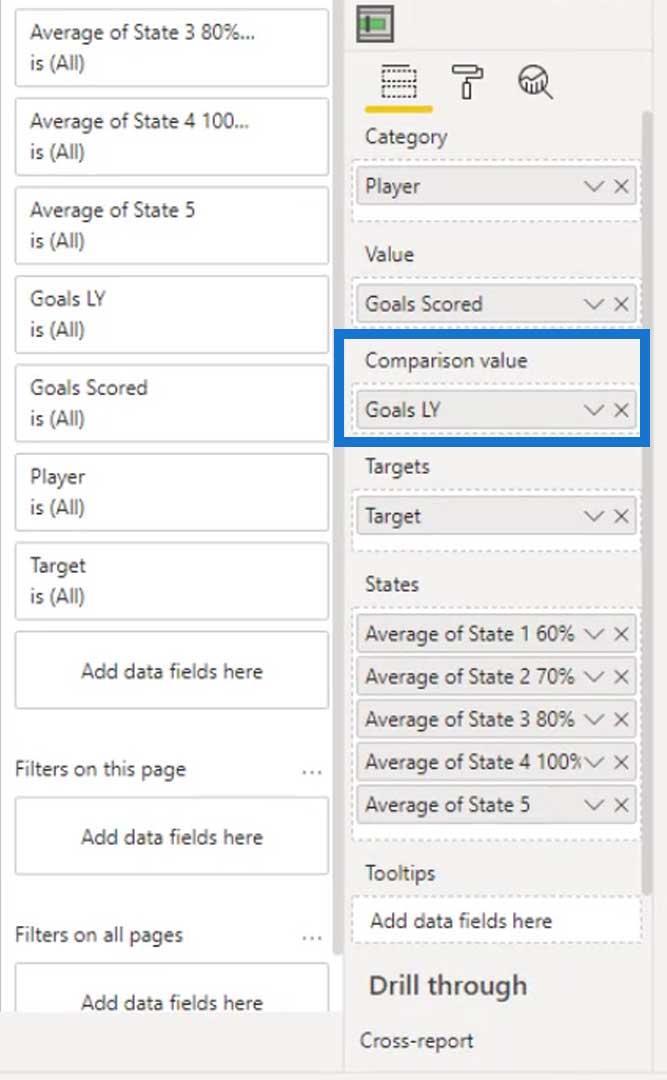
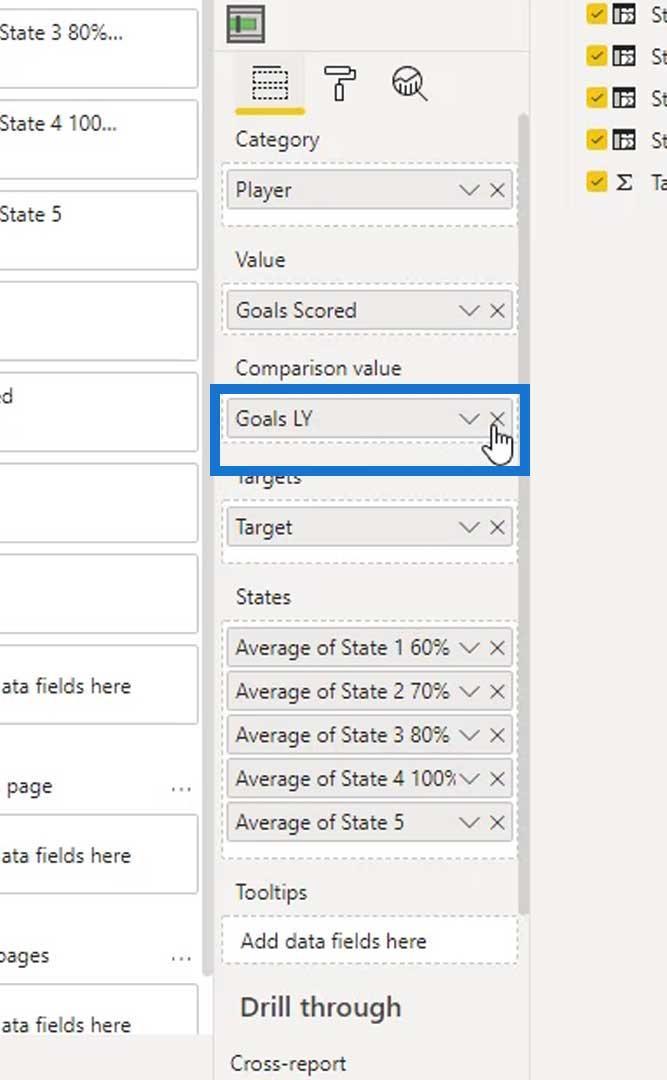
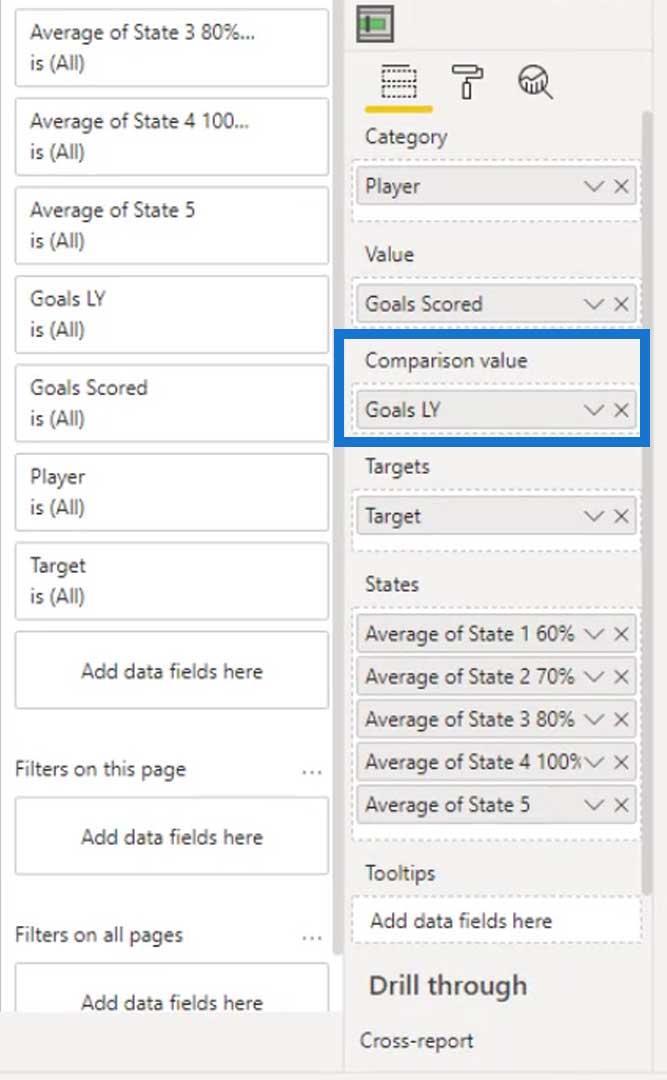
Lad os f.eks. tilføje de foregående års målmål ( Goals LY ) i feltet Sammenligningsværdi . '

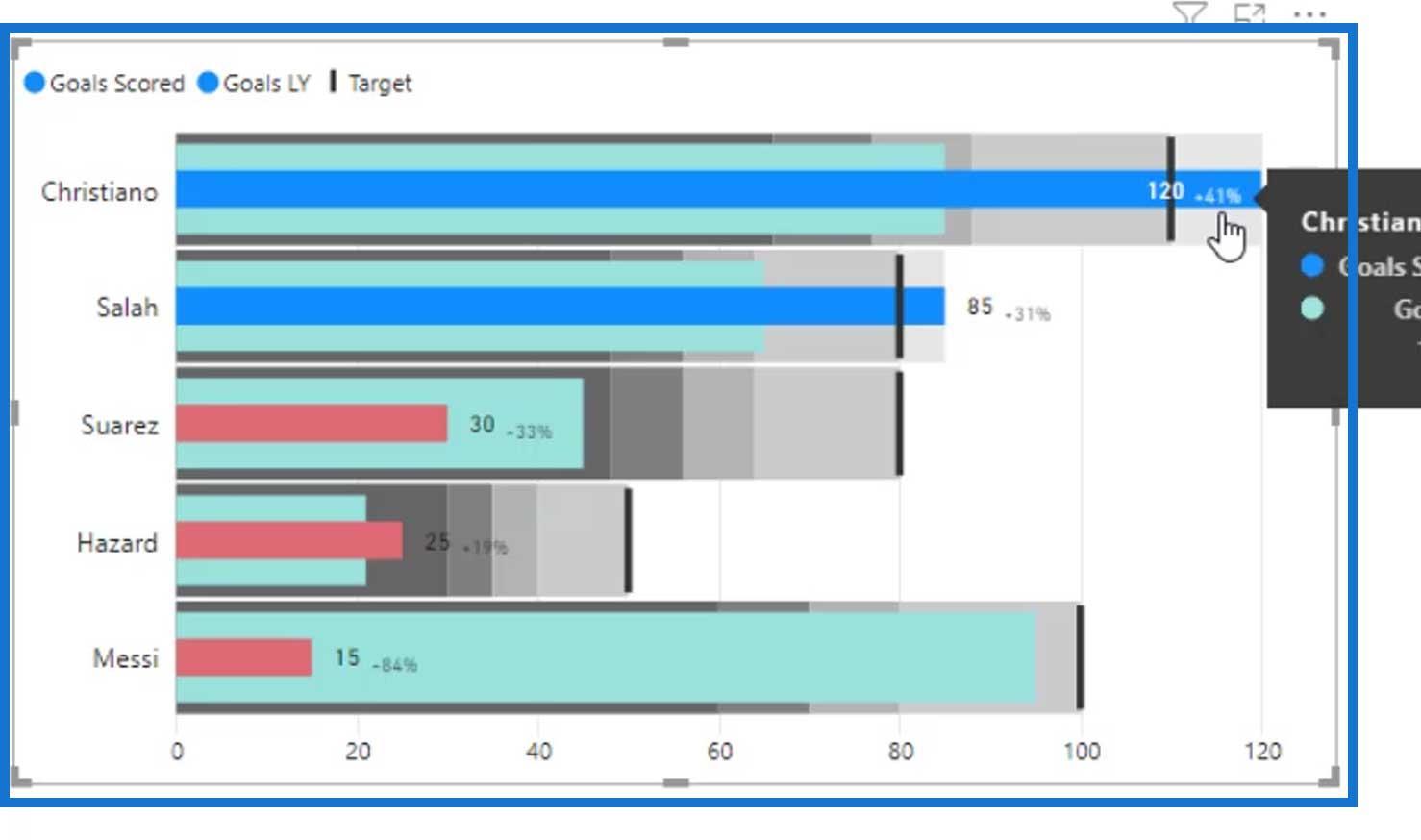
Som du kan se, fungerer sammenligningsværdien nu. Vi kan endelig se, at Christiano allerede nåede 41% af sit mål sidste år, mens Salah fik 31% .

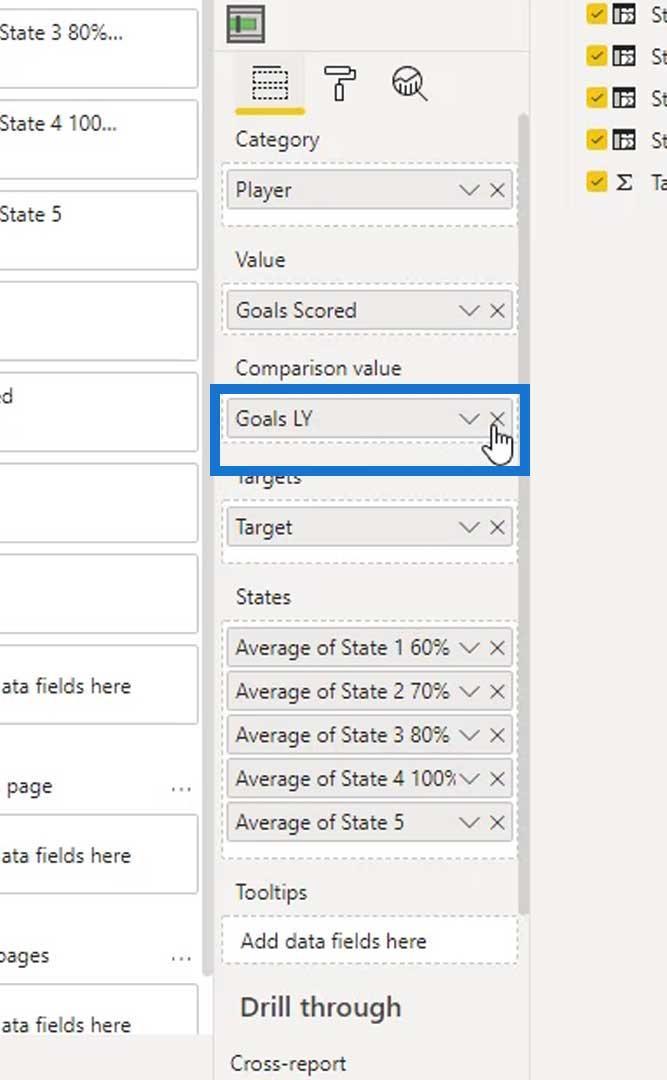
Lad os fjerne sammenligningsværdien for dette eksempel.

Lad os blive ved med at bruge det nærmeste opnåede mål i stedet for.

Den sidste ting, vi bør gøre, er legenderne for bandingerne. Dette skyldes, at vi ikke rigtig ved, hvad disse bånd betyder i vores visuelle.
Oprettelse af legender til bandingerne
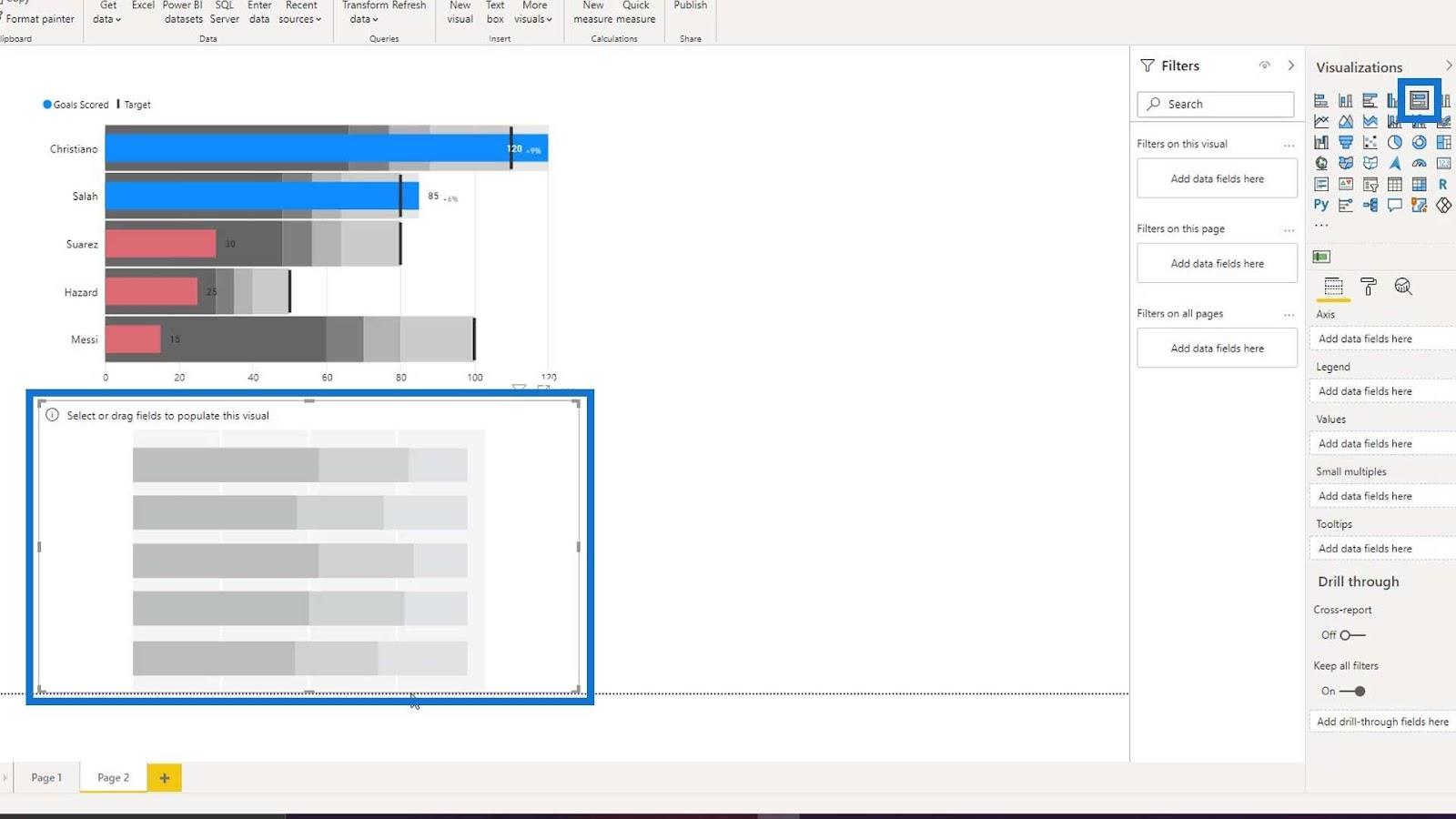
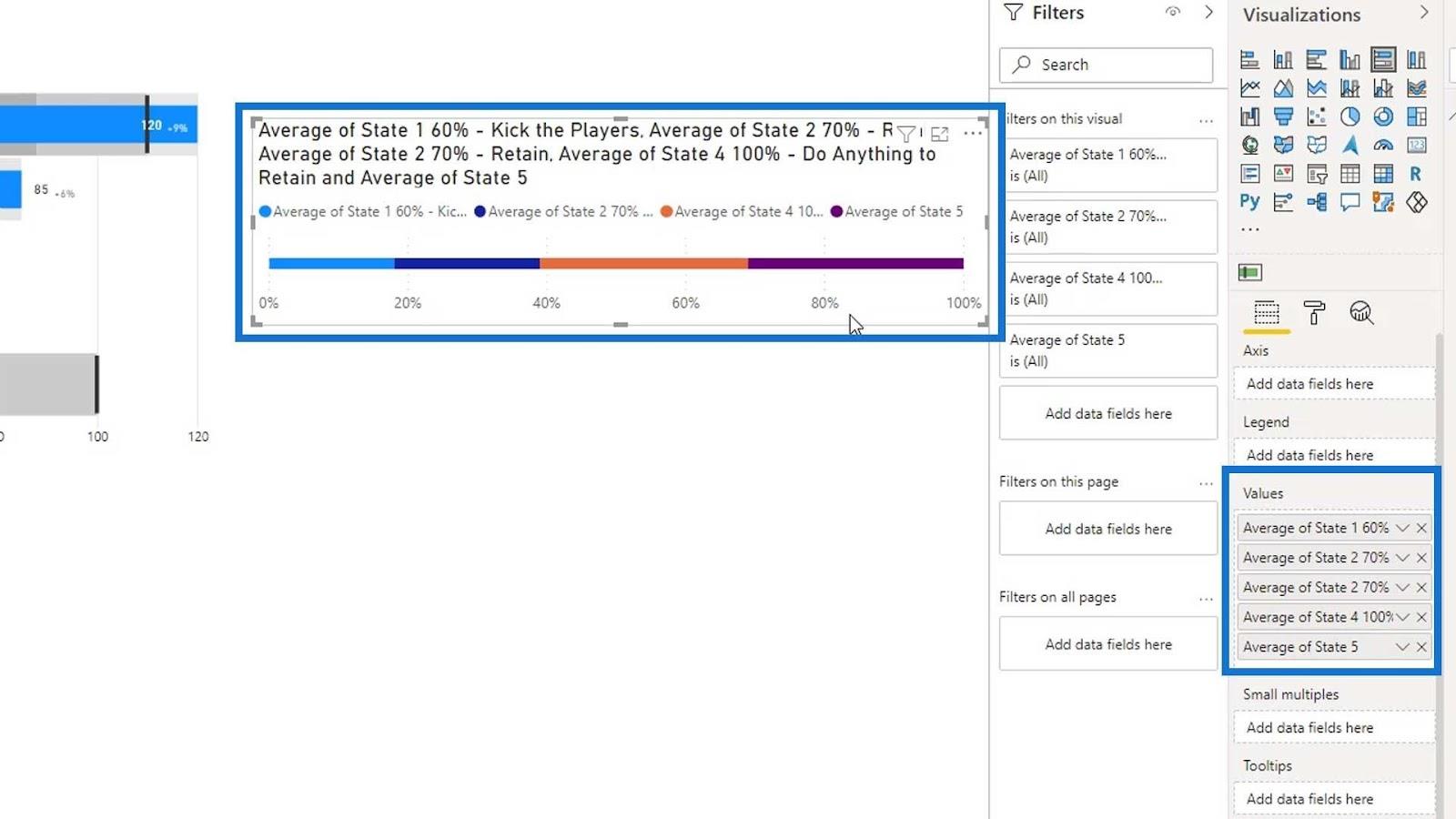
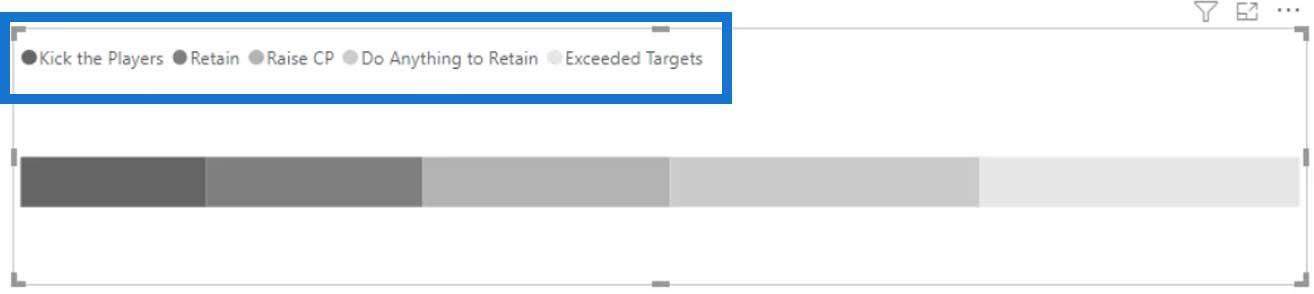
Lad os tilføje et 100 % stablet søjlediagram for at skabe forklaringen til vores bånd .

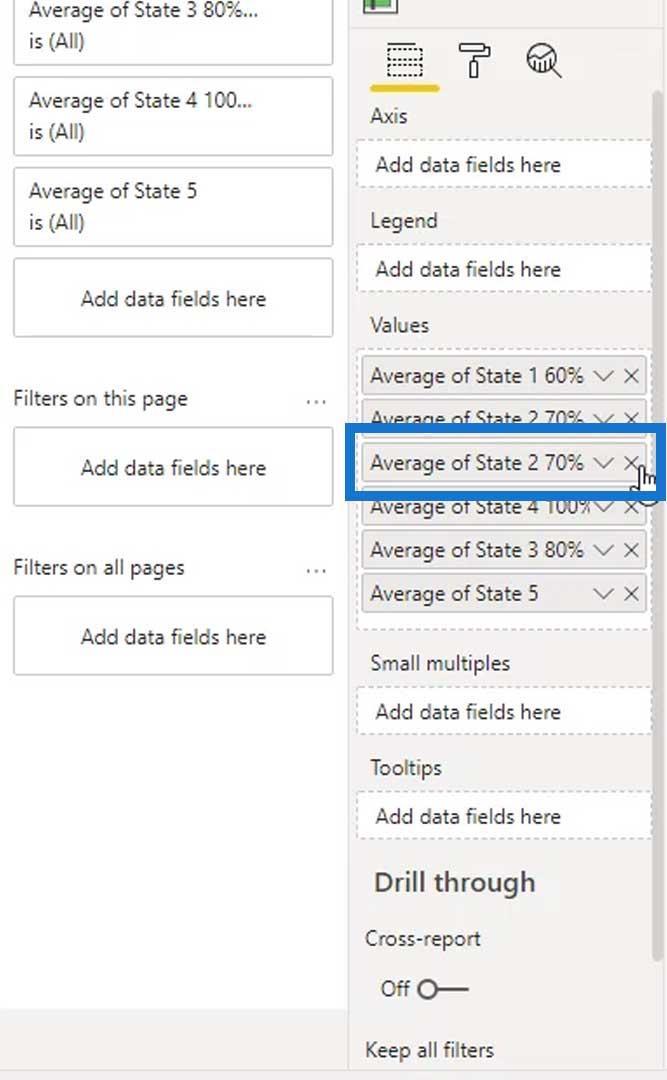
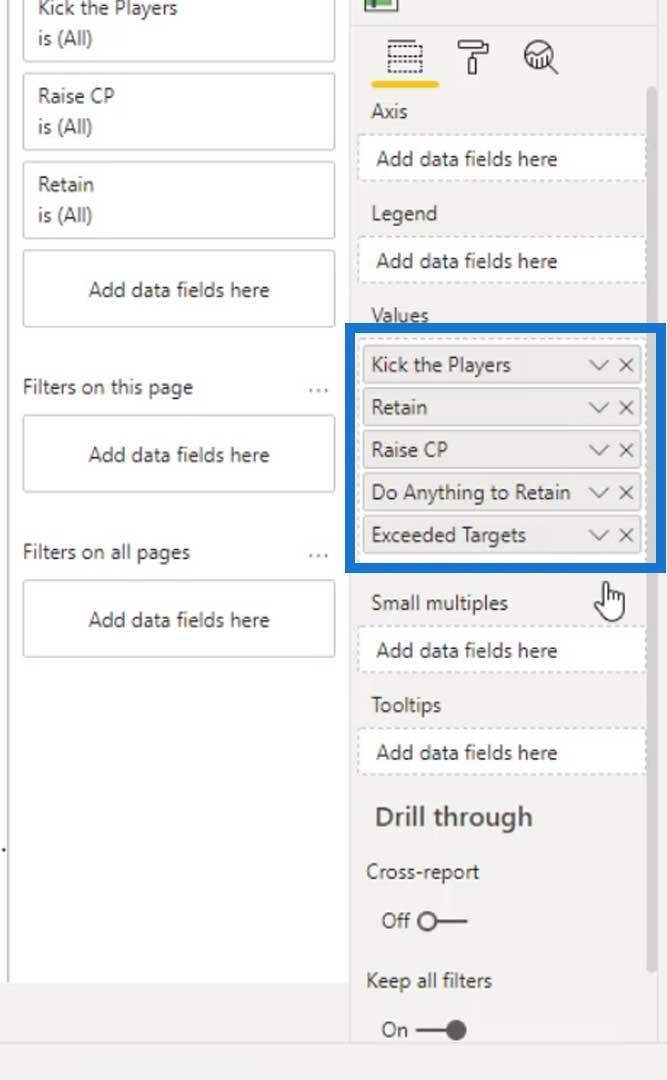
Lad os derefter placere vores dynamiske tilstande i feltet Værdier .

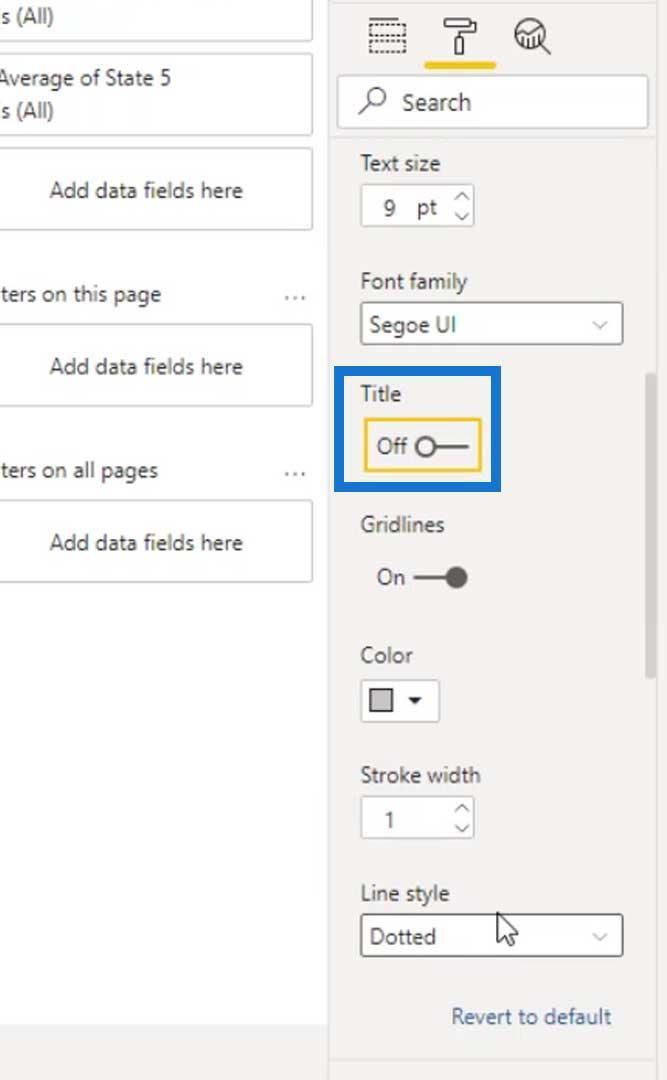
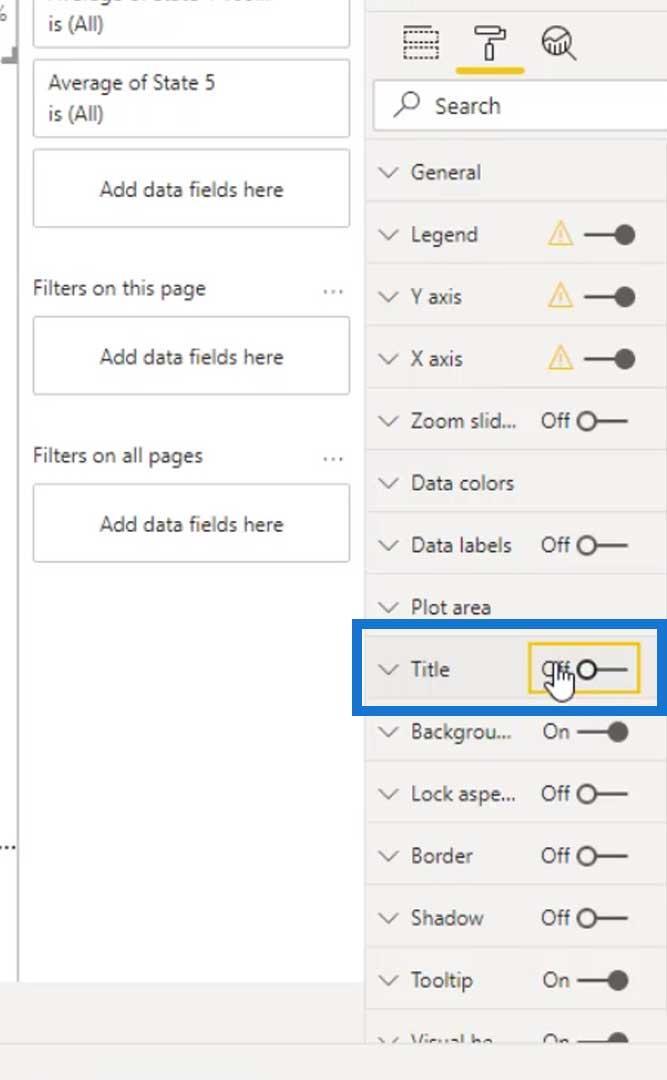
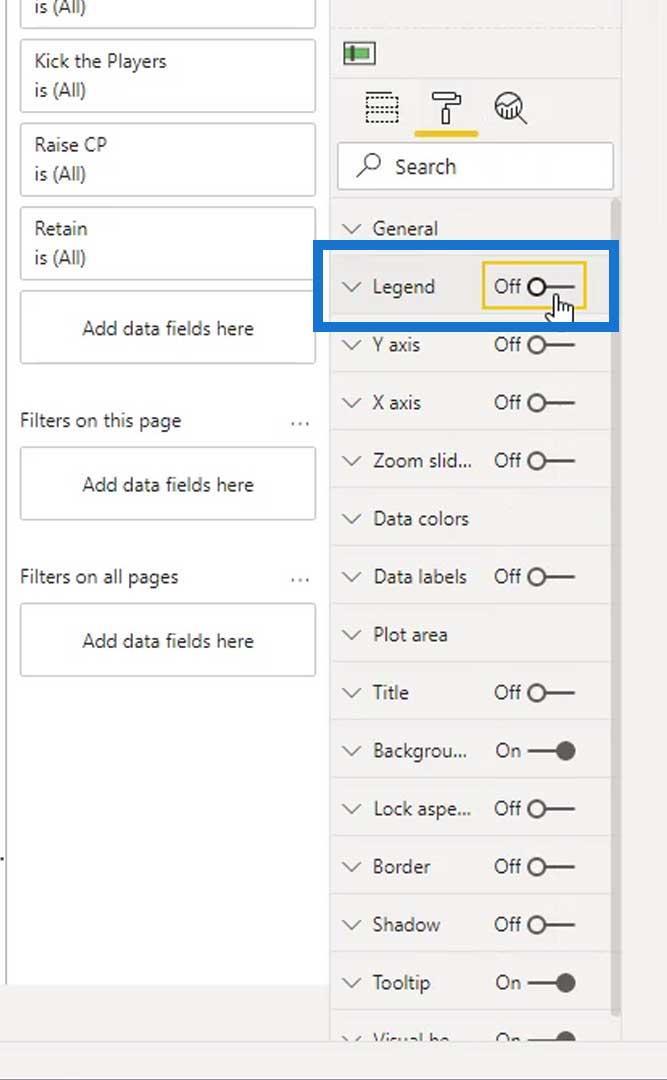
Derefter skal du slå titlen fra .

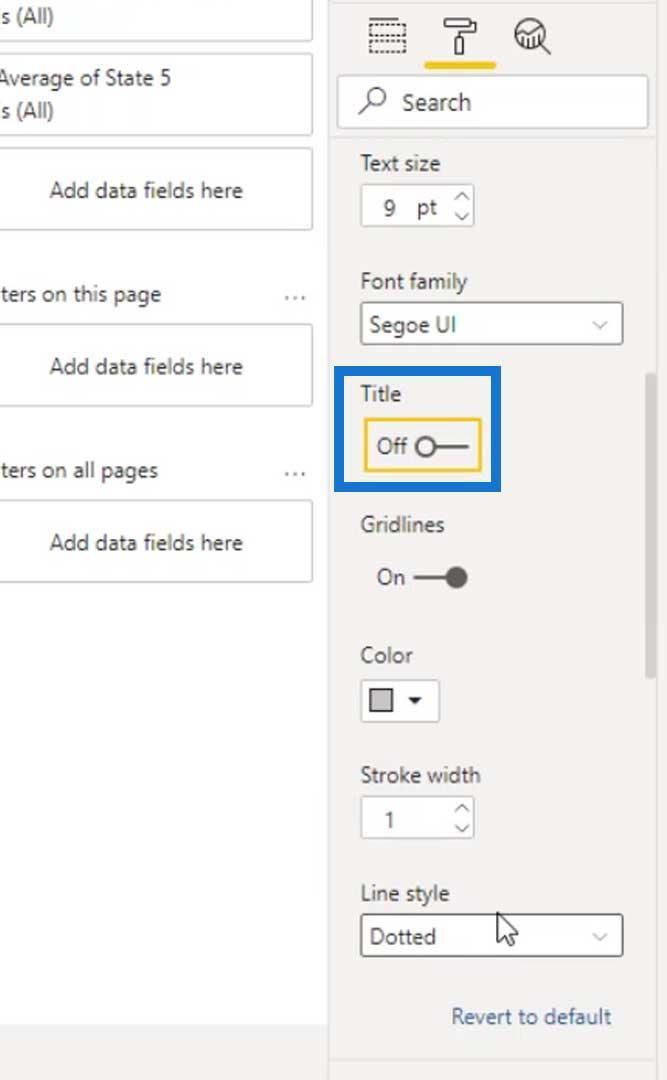
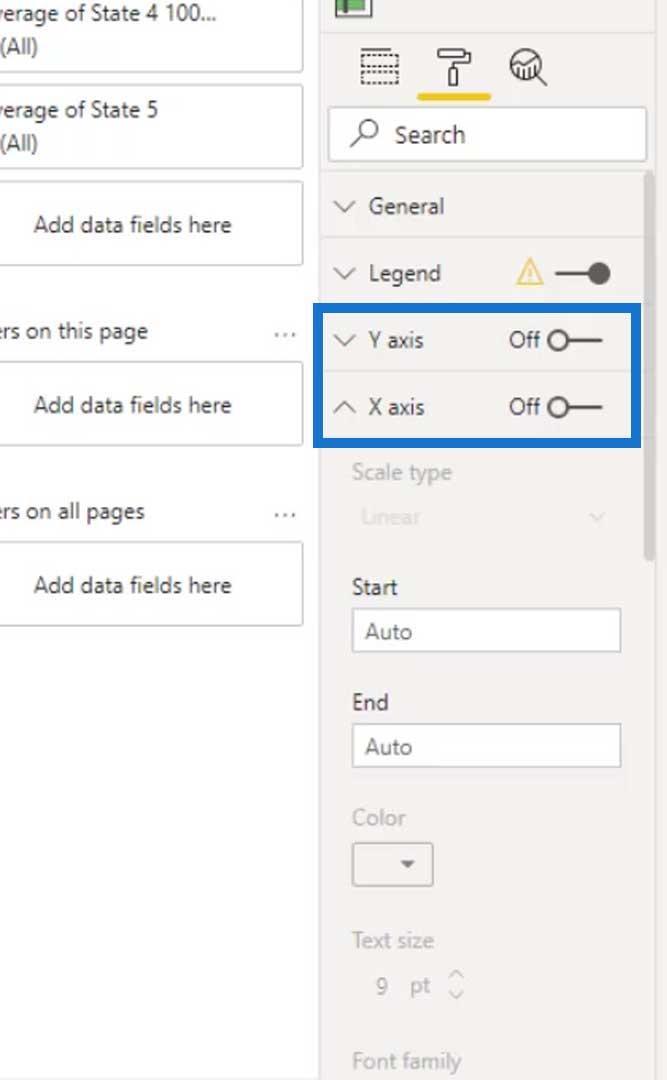
Slå titlen fra under X- og Y-aksen .

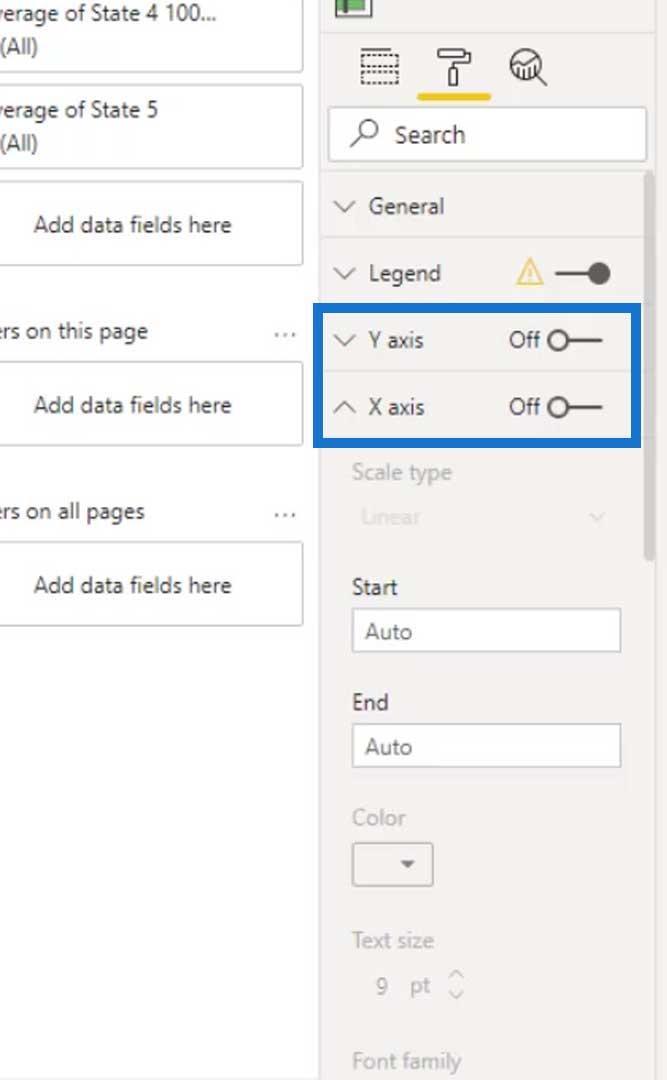
Sluk derefter X- og Y-aksen også.

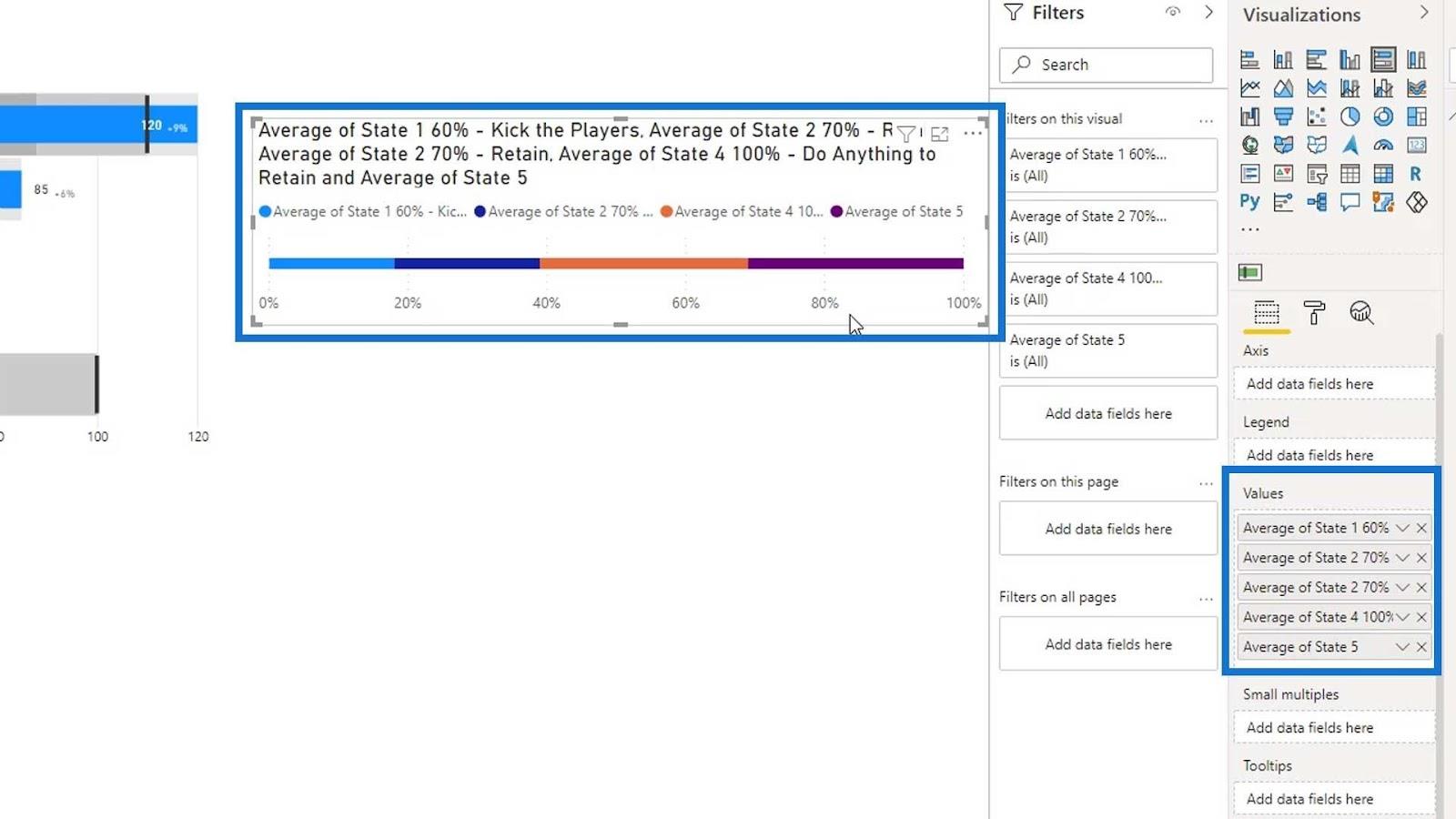
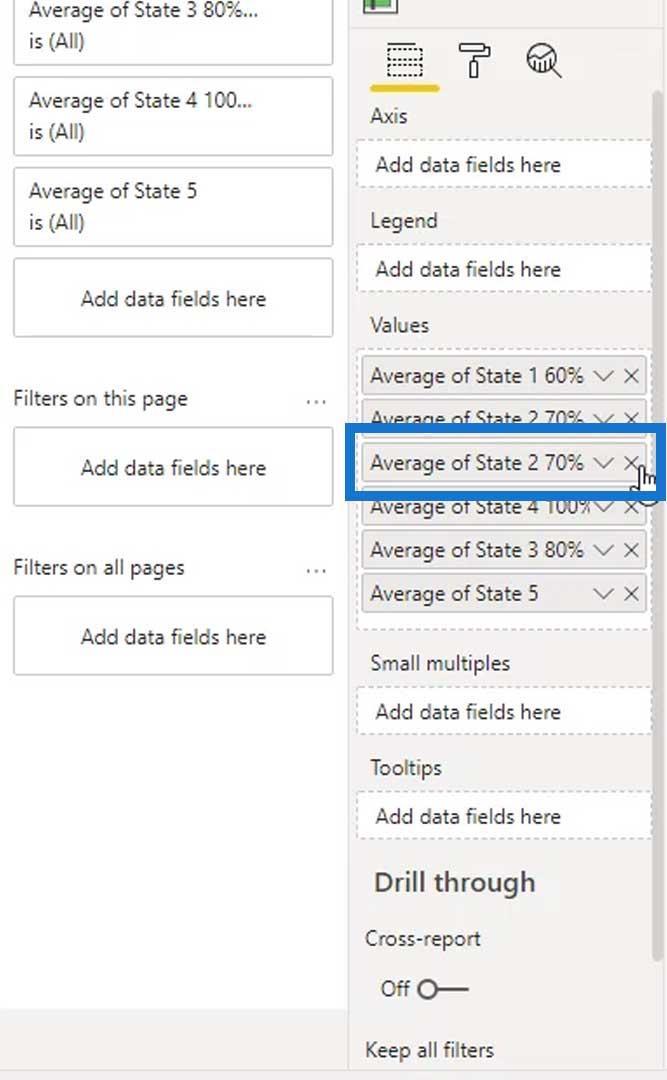
Tilstand 3 blev ikke tilføjet, og tilstand 2 blev tilføjet to gange. Så lad os fjerne den anden tilstand 2 og tilføje tilstand 3 i stedet for.

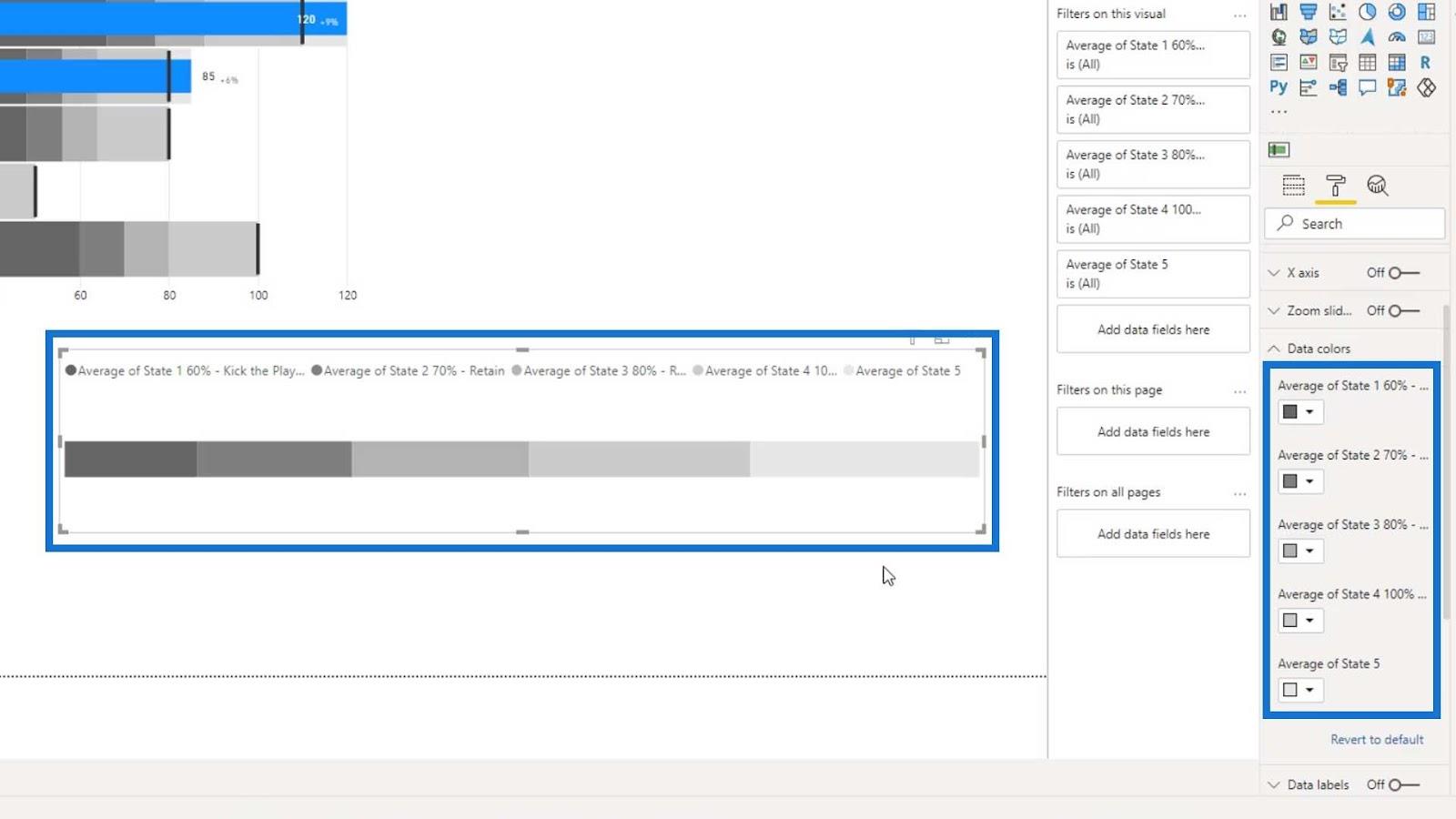
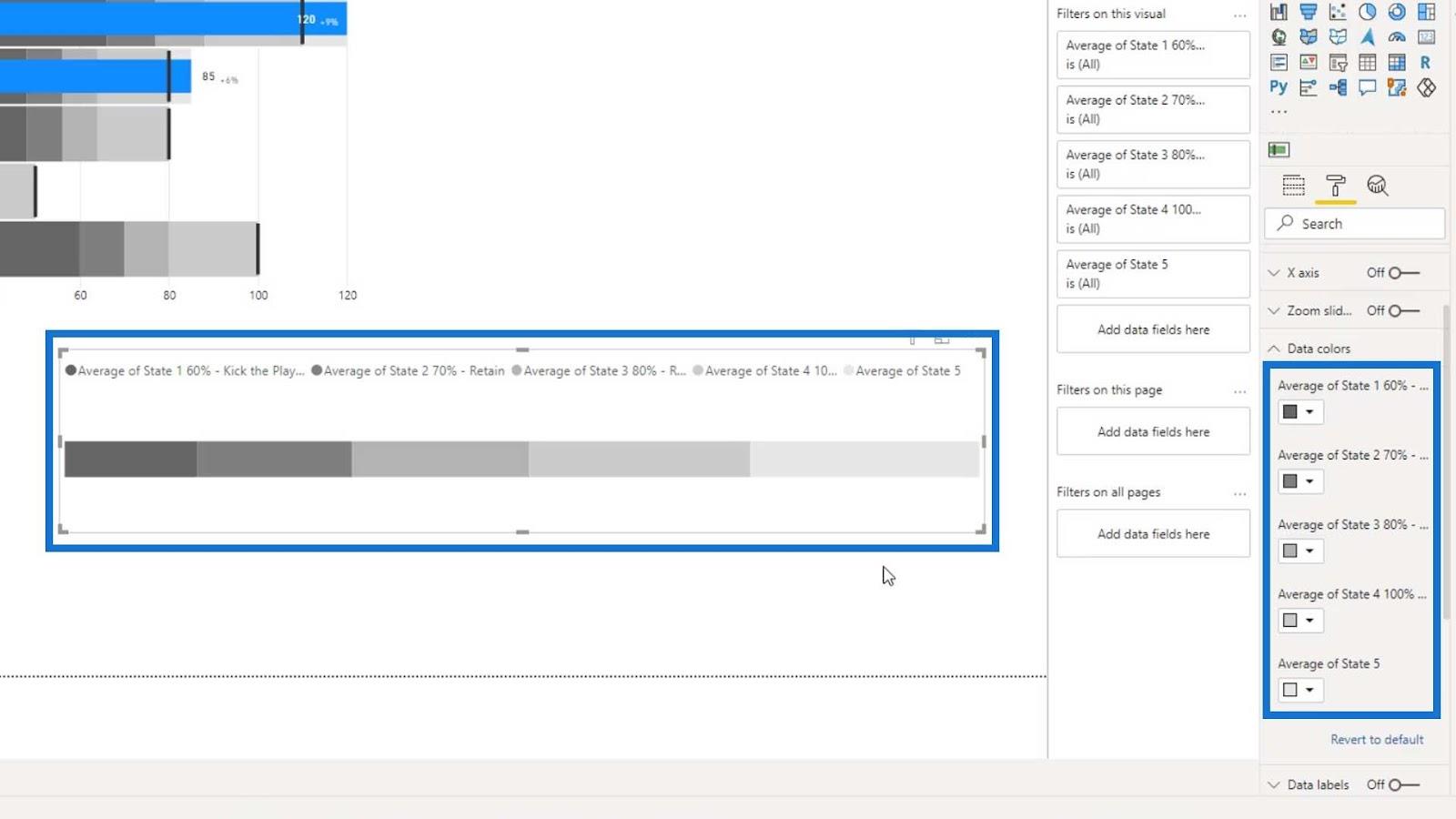
Lad os ændre farverne på staterne og bruge de samme farver som båndene på vores punktdiagram (mørkere grå til lysere grå).

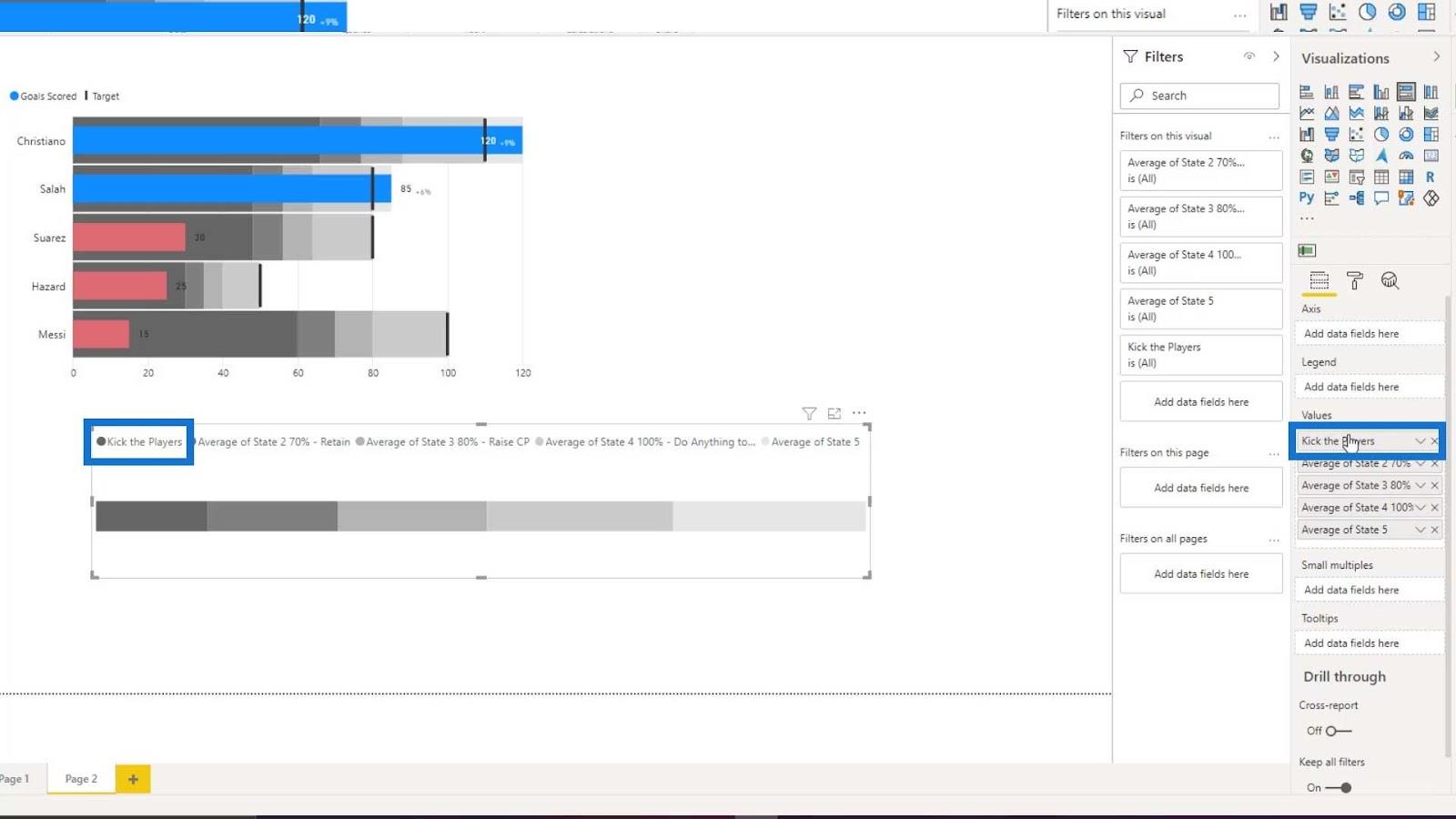
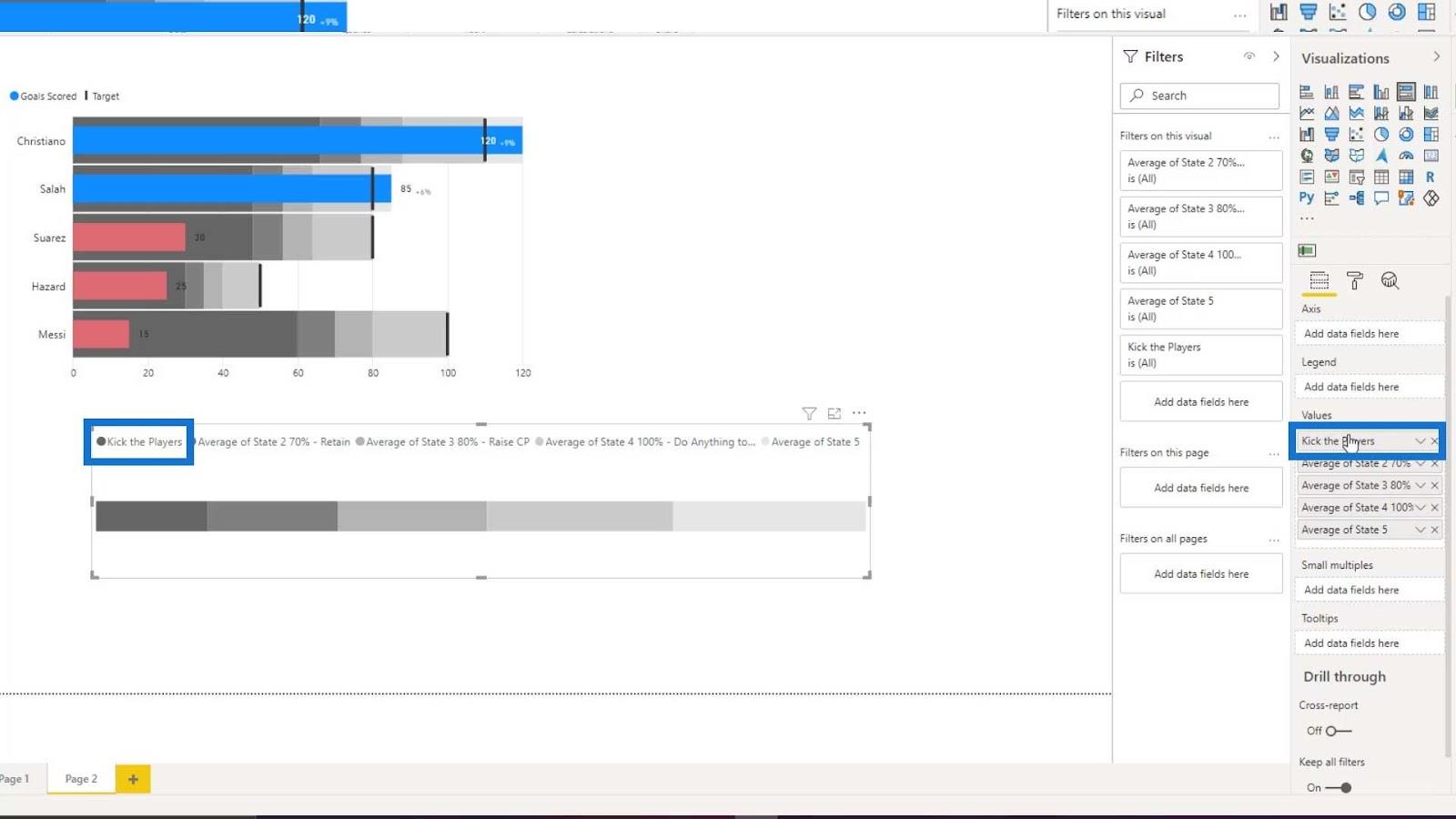
Vi kan også ændre navnene på disse stater for legenden. Lad os for eksempel ændre den første tilstand til Kick the Players .

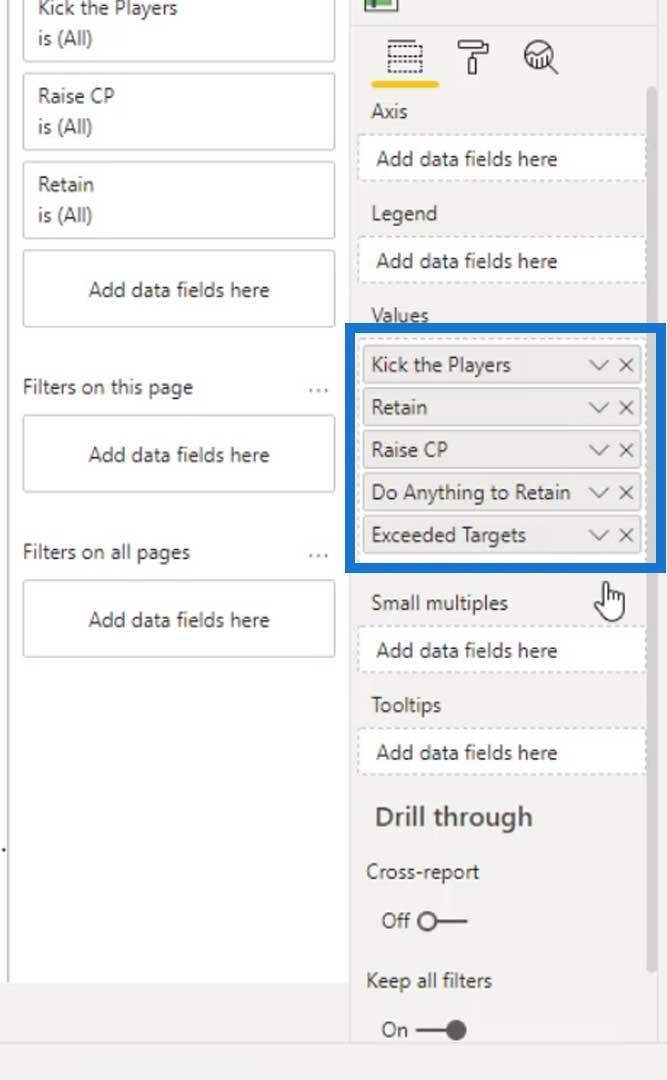
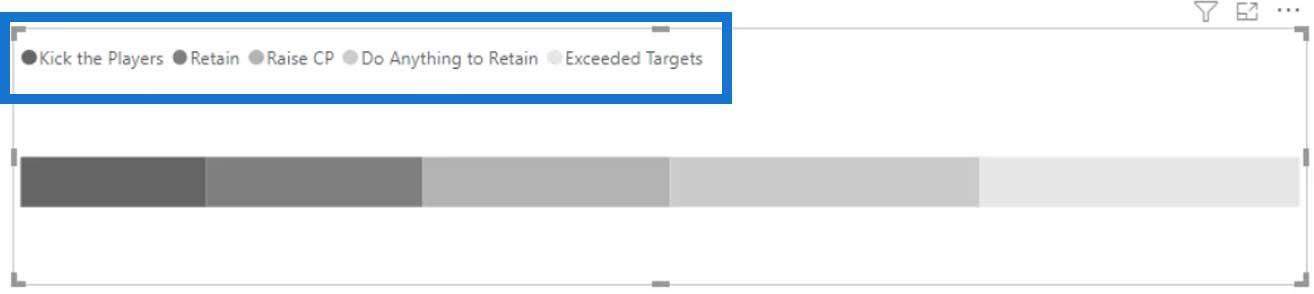
Lad os så ændre navnet på de andre stater.


Vi kan også oprette dette ved hjælp af PowerPoint for at få forklaringen til at se mere tiltalende ud. Hvis vi ikke vil bruge PowerPoint, kan vi bare slå muligheden fra.

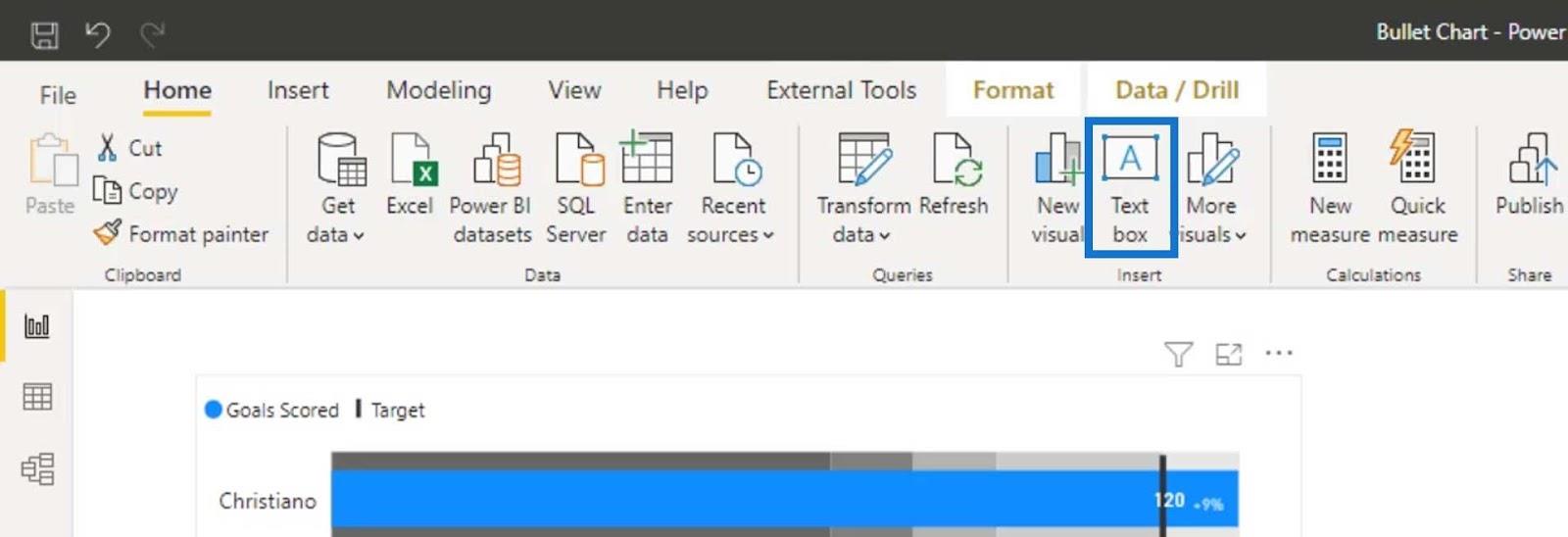
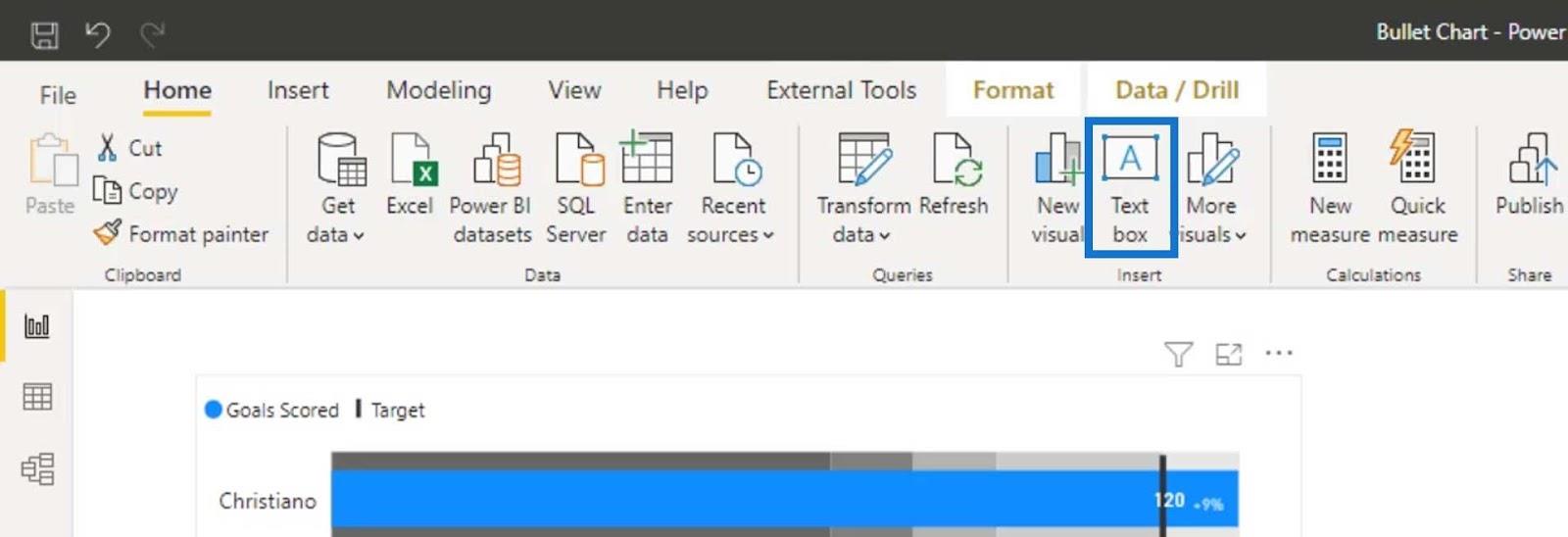
Lad os nu tilføje en tekst ved at klikke på tekstboksen under fanen Hjem .

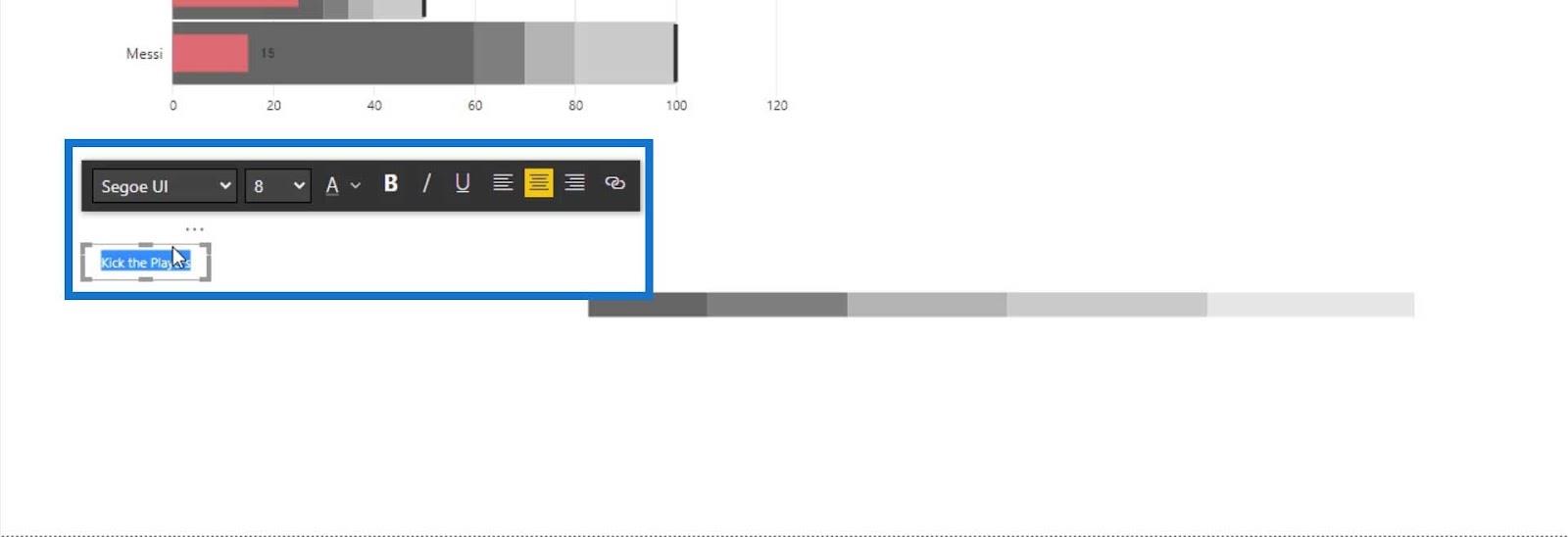
Opret derefter vores etiket som " Kick the Players " og stil den ved hjælp af denne tekstboks.

Flyt derefter tekstboksen oven på søjlediagrammet og juster den til den første søjle.

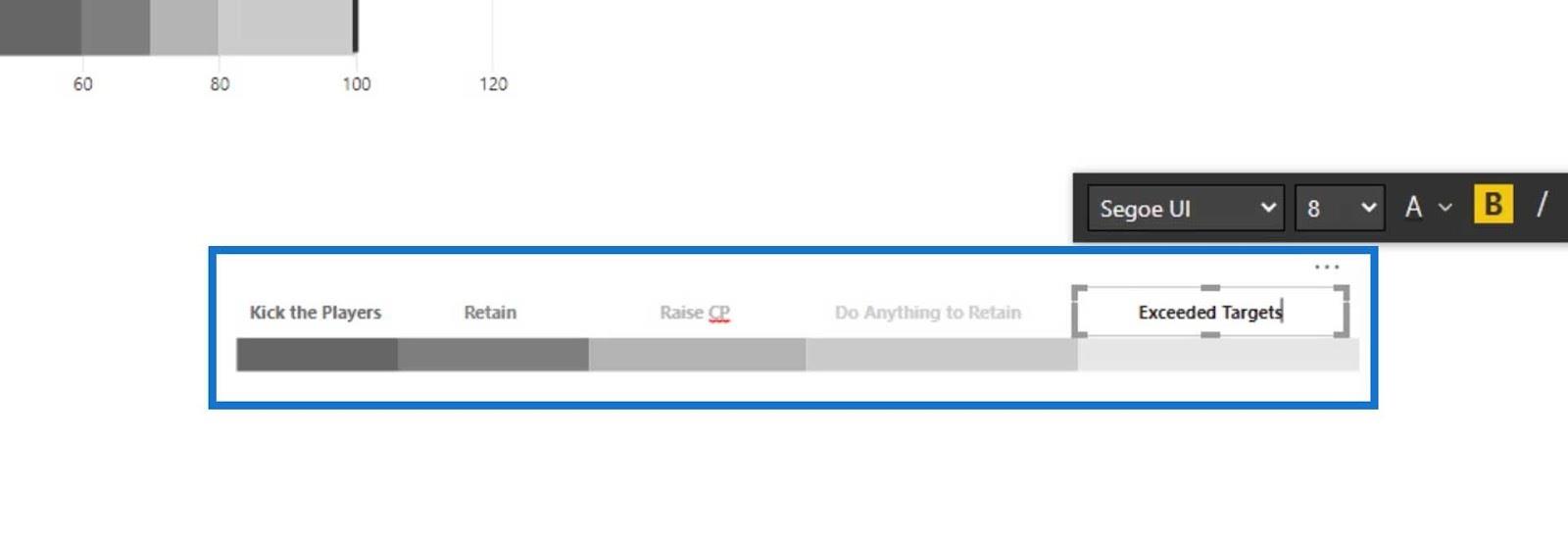
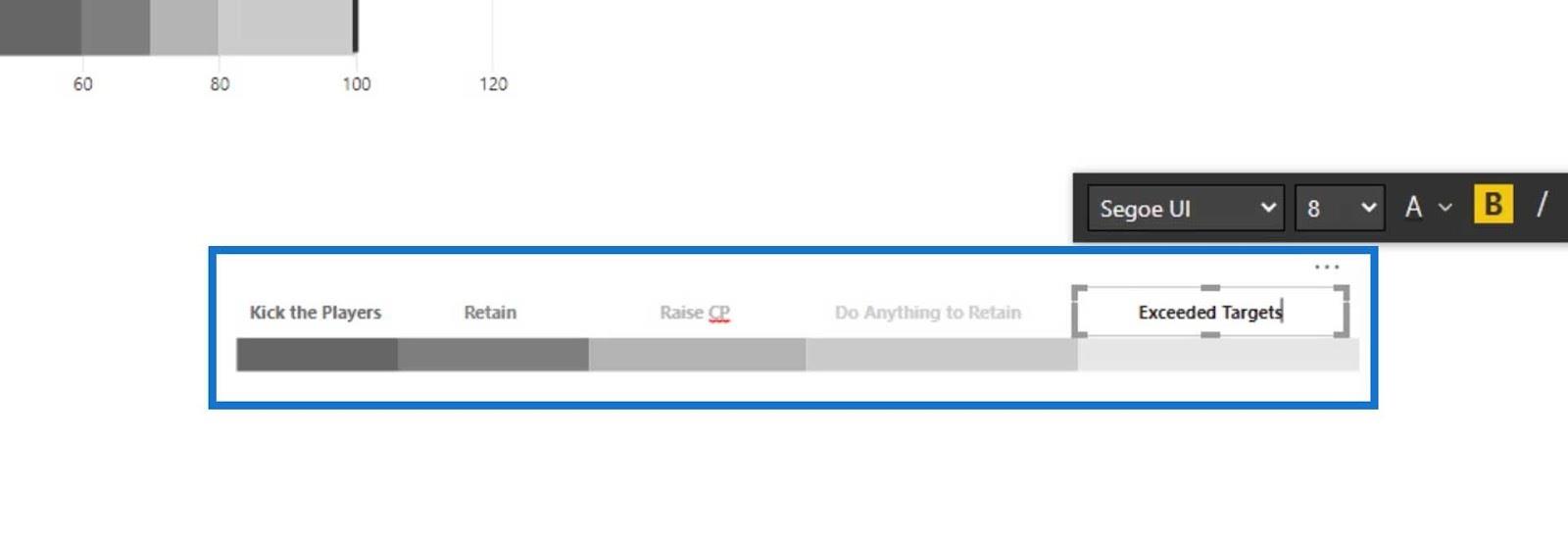
Dupliker derefter det første tekstfelt for at ændre den tekst og farve, der svarer til vores forklaringsbjælker.

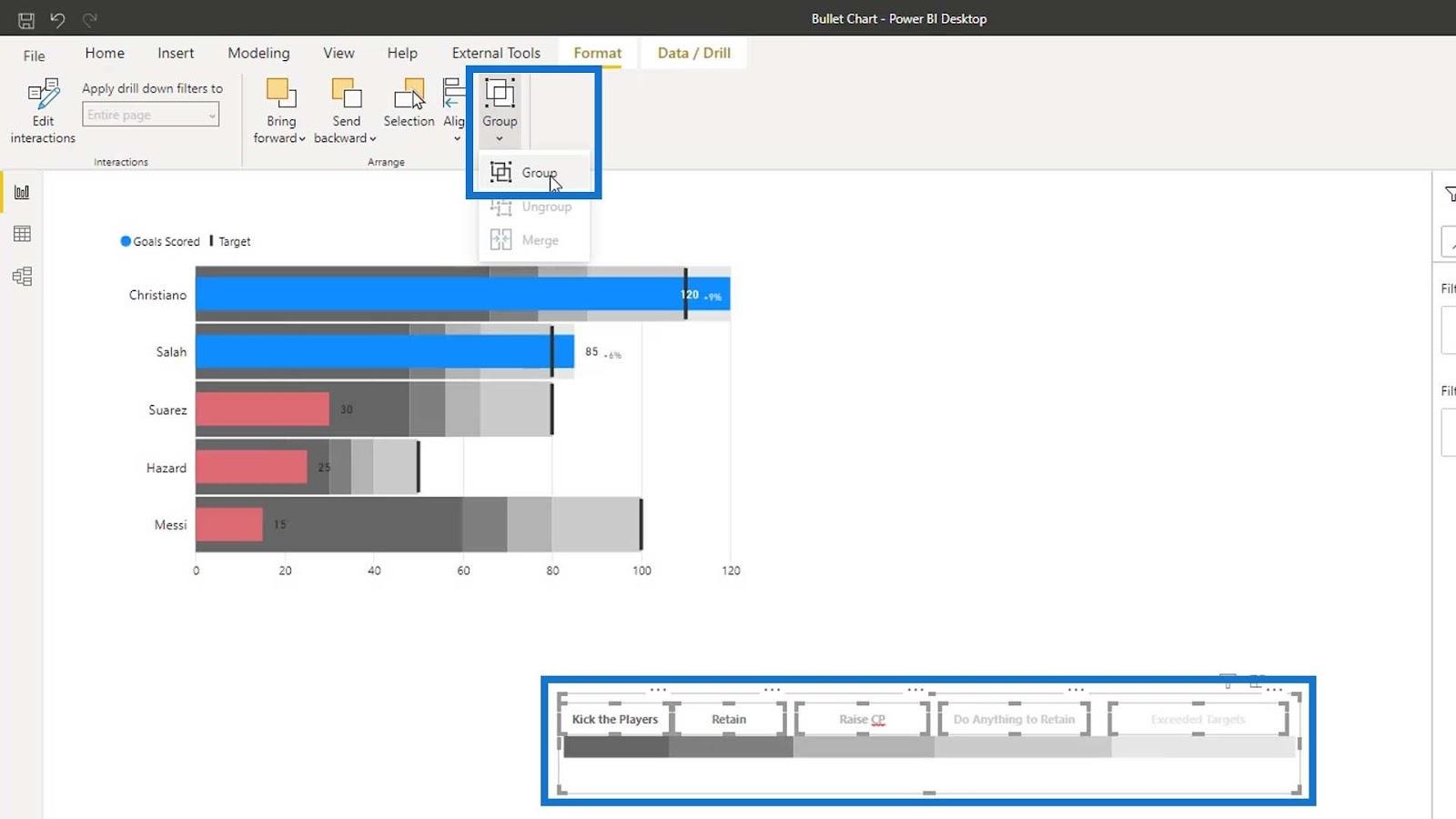
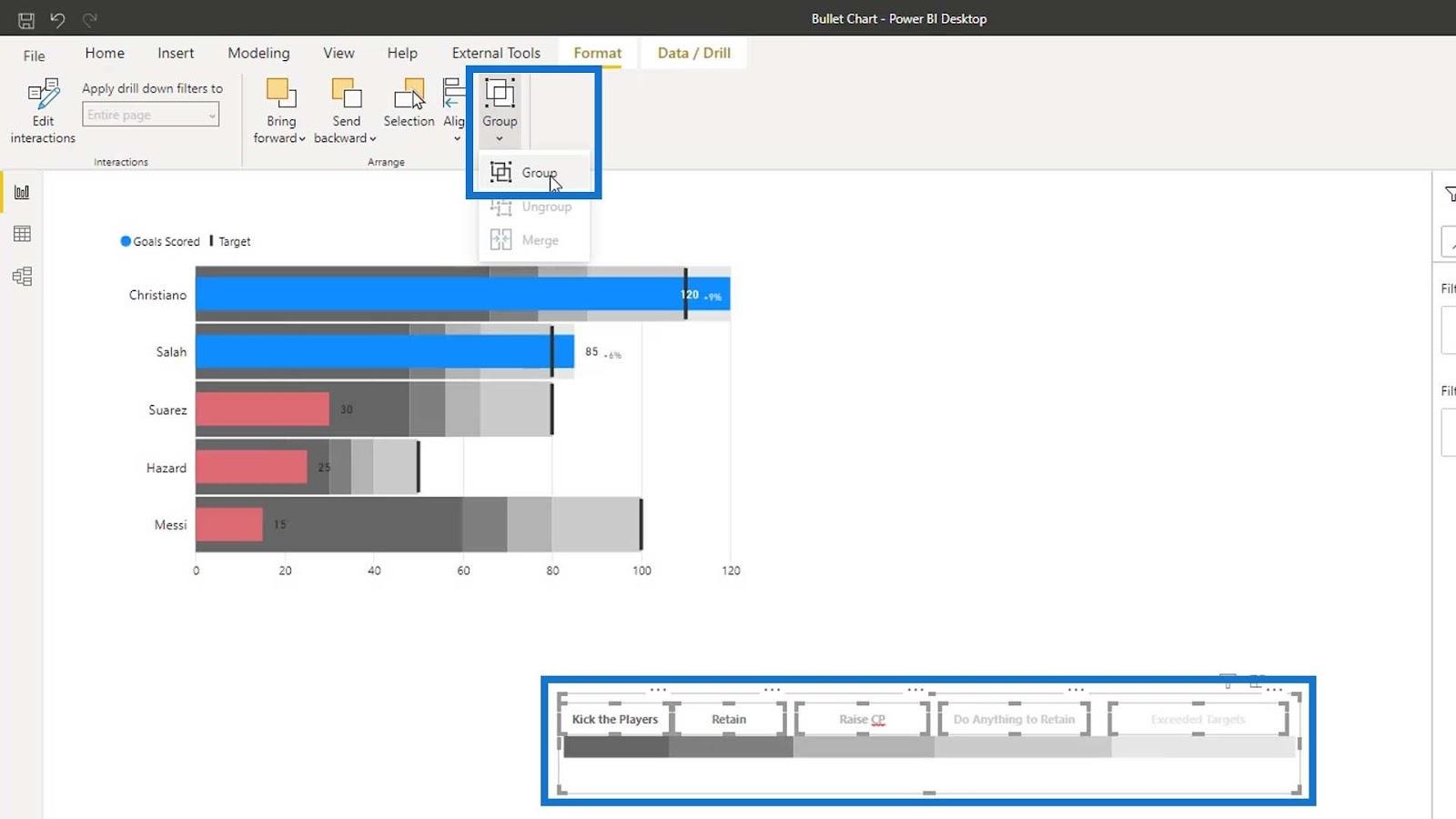
Vi kan nu vælge tekstfelterne og søjlediagrammet for at gruppere dem.

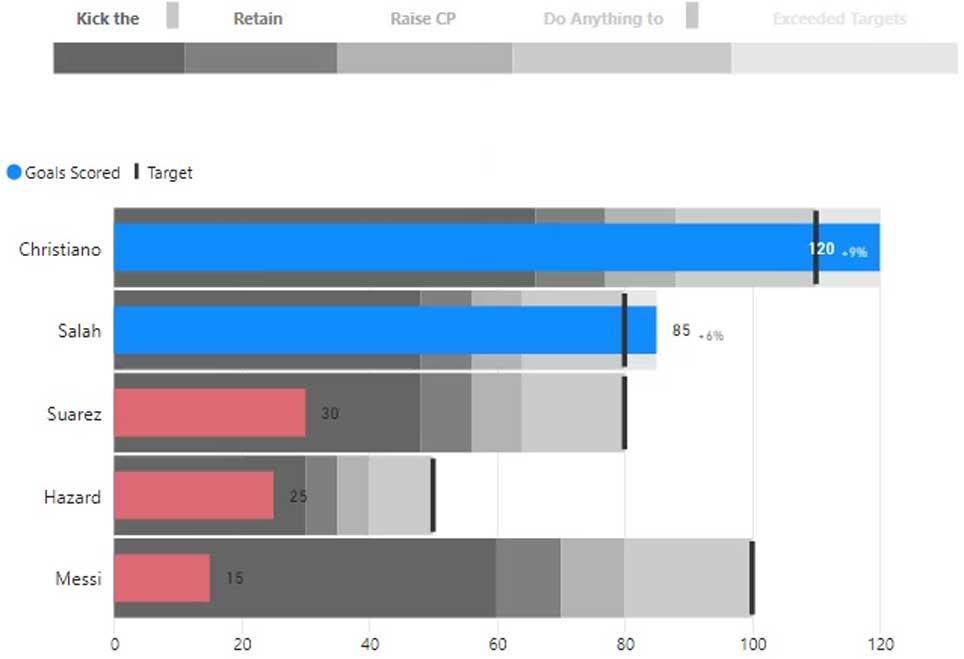
Placer derefter punktdiagrammet og søjlediagrammet korrekt.

Konklusion
For at opsummere har du lært, hvordan du opretter punktdiagrammer og tilpasser dem. Du har også lært en ny teknik kaldet Banding , som giver dig mulighed for at gruppere data i bidder baseret på dine underliggende data. Statisk og er de to typer bandinger i LuckyTemplates.
Du har også fået en forståelse af, hvordan sammenligninger kan gøres mulige i punktdiagrammer, og hvordan de kan løfte præsentationen af dine data.
Jeg håber, du kunne lide denne tutorial og fandt den nyttig til dine datavisualiseringer.
Indtil næste gang,
Mudassir