I denne tutorial vil vi tale omsøgefeltet, og hvordan du tilføjer og tilpasser det fra bunden.
PowerApps er en platform bygget til bekvemmelighed, hvor brugere kan oprette deres egne apps, selvom de ikke har en baggrund i kodning eller app-udvikling. Ligesom enhver anden Microsoft-platform ligger dens styrke i dets træk og slip-system og intuitive design.
Det betyder, at alle, der ønsker at bygge apps, hvad enten det er for blot at vise deres data eller for at øge produktiviteten i deres team, nemt kan gøre det.
Vi har diskuteret det grundlæggendei tidligere tutorials. Denne gang fokuserer vi på PowerApps søgefeltet.
Indholdsfortegnelse
Sådan fungerer PowerApps-søgefeltet
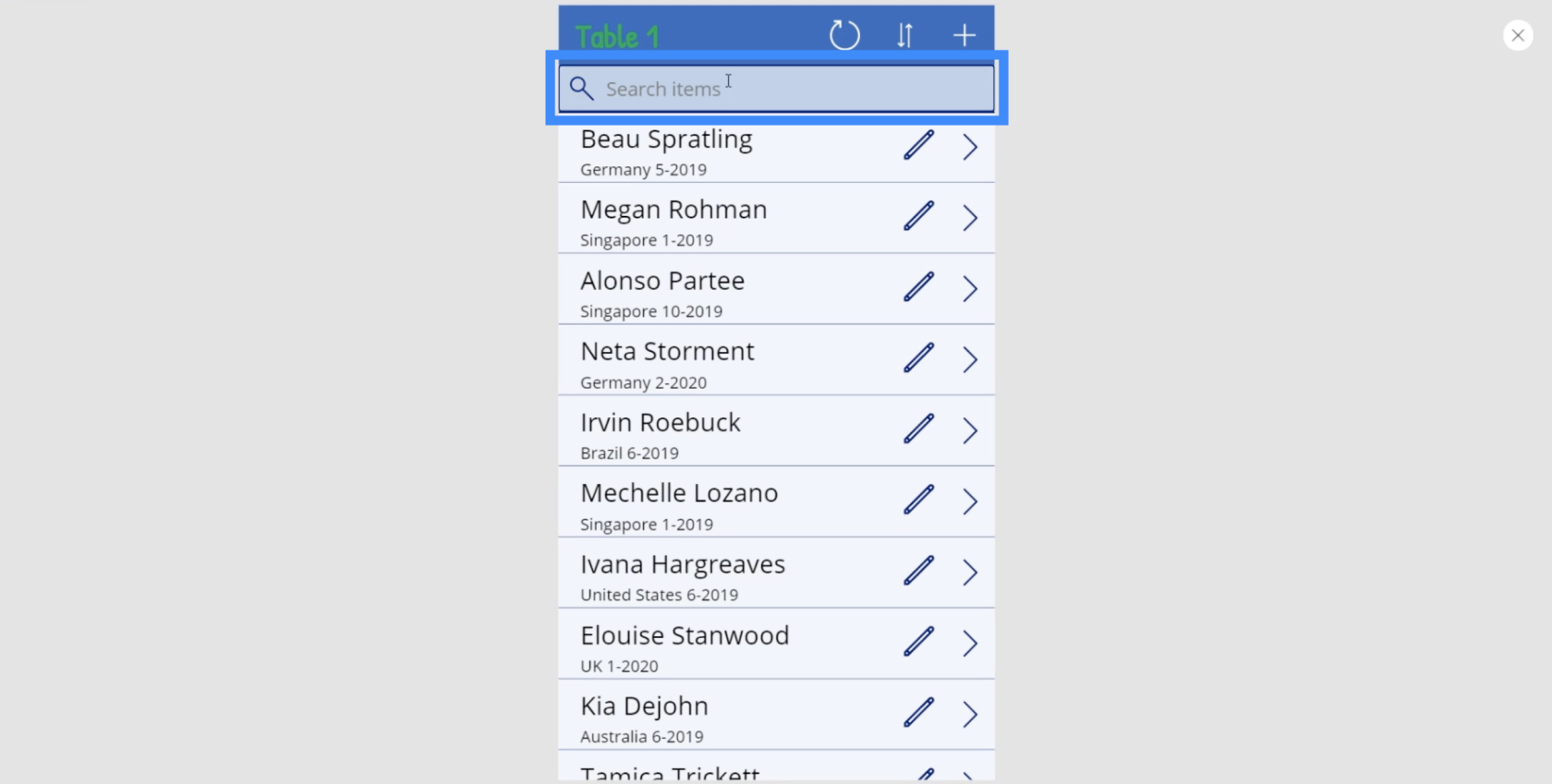
Søgefunktionen giver brugerne mulighed for at søge efter og filtrere elementer i et galleri. Da Power Apps kommer med app-skabeloner, hvor søgefeltet allerede er på plads, er alt, hvad du skal gøre, at forbinde en datakilde for at trække elementer, der vil blive inkluderet i galleriet.

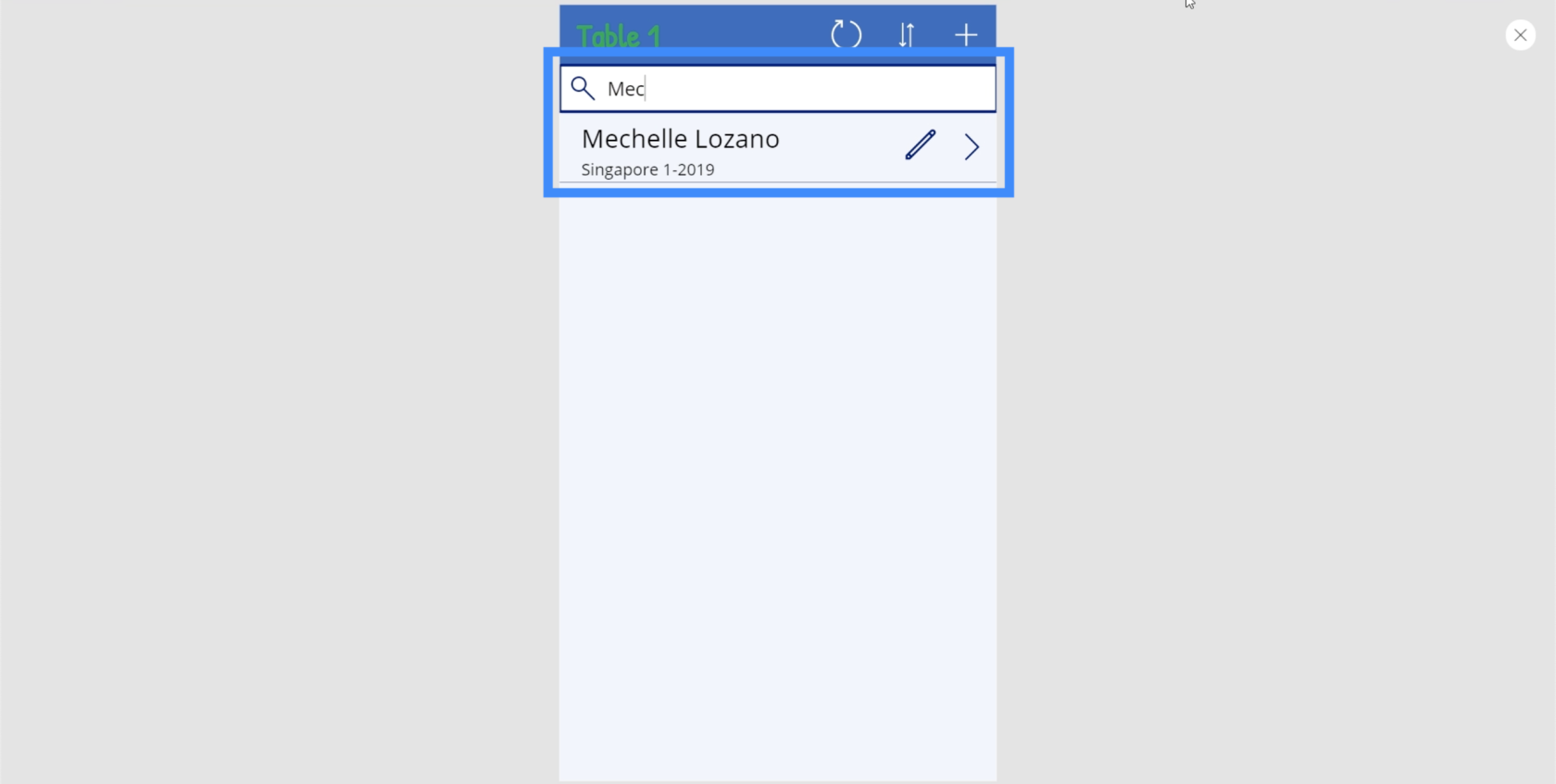
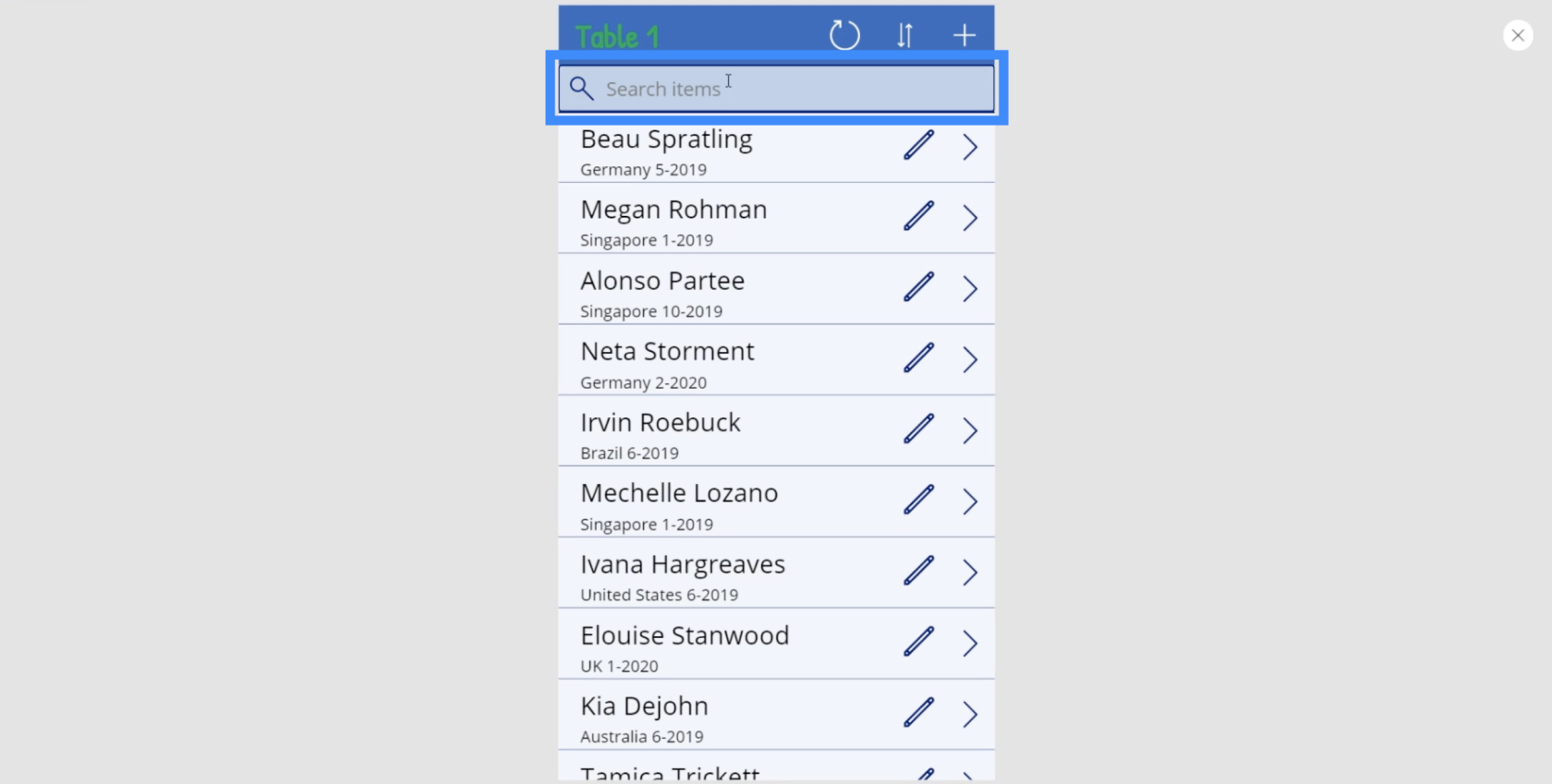
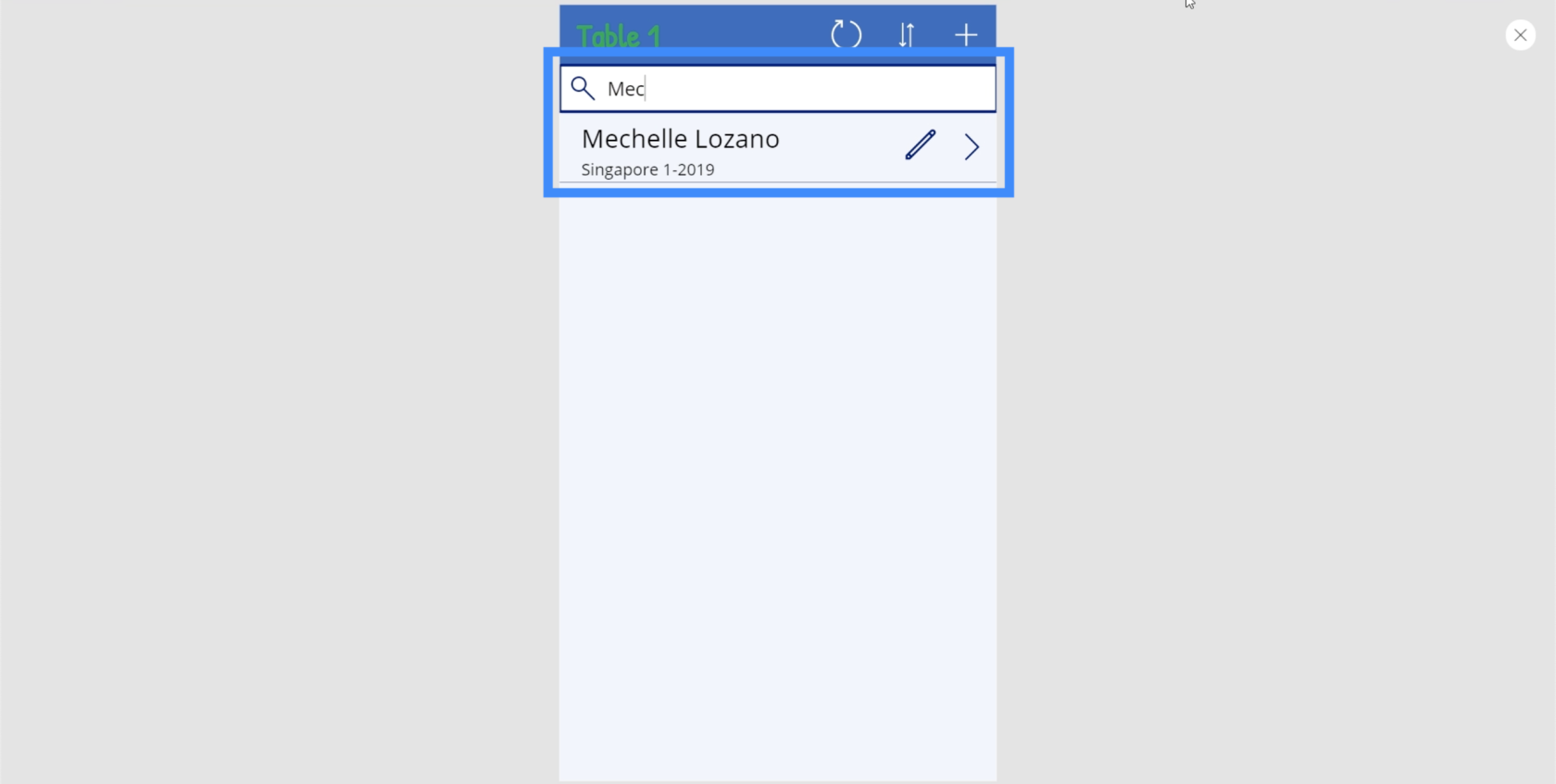
Når du bruger søgefeltet, er det ikke nødvendigt at indtaste hele navne eller ord. Indtastning af de første par bogstaver vil automatisk filtrere emnerne og vise dig poster, der matcher.

Selvom de indbyggede skabeloner er praktiske at bruge, kan vi ikke stole på dem 100 % af tiden. Det er nødvendigt at oprette din egen lærredsapp, hvis du vil tilpasse appen fuldt ud baseret på dine specifikke behov. Det betyder, at du skal oprette dit eget søgefelt fra bunden.
Brug af søgefunktionen
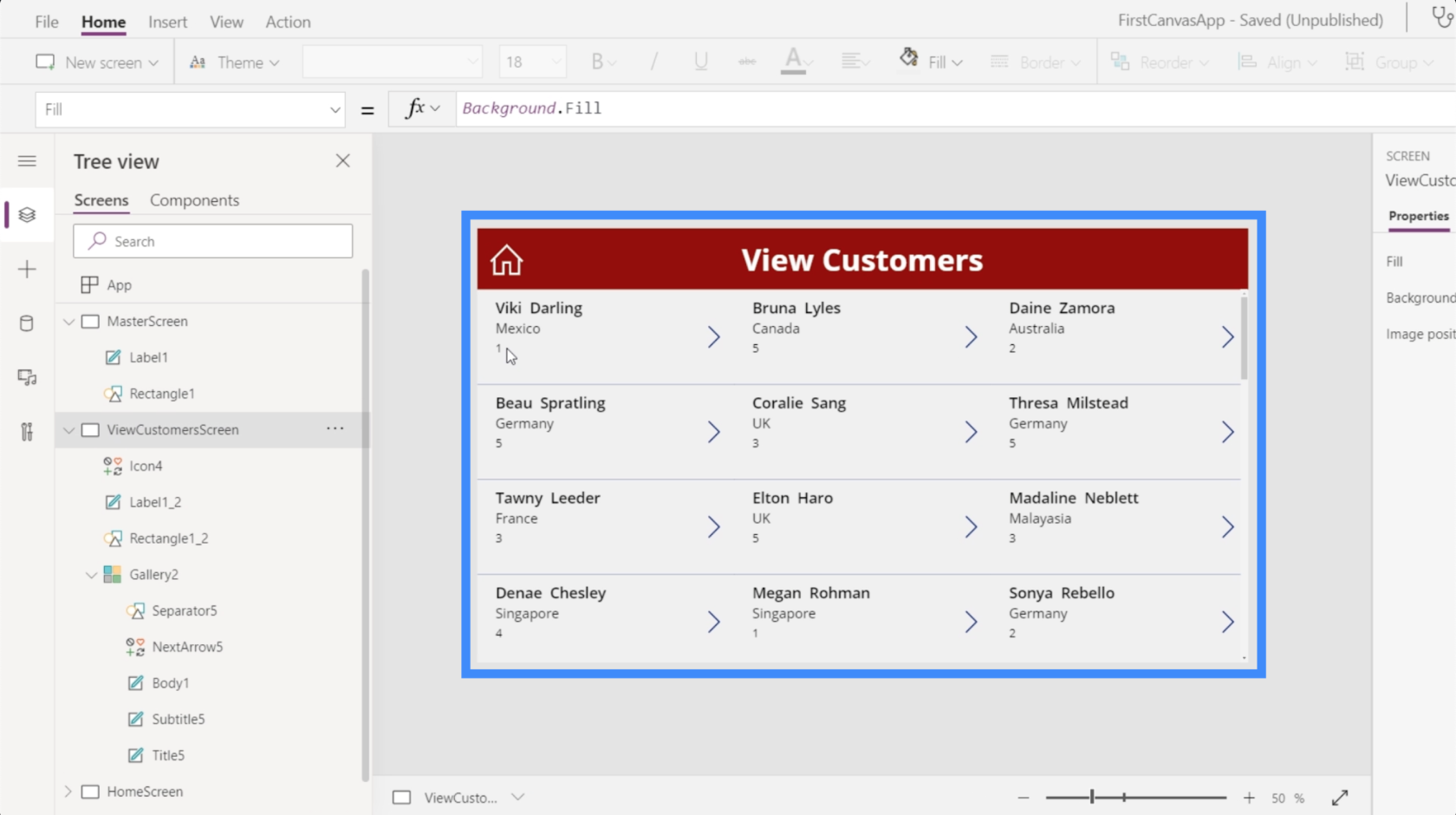
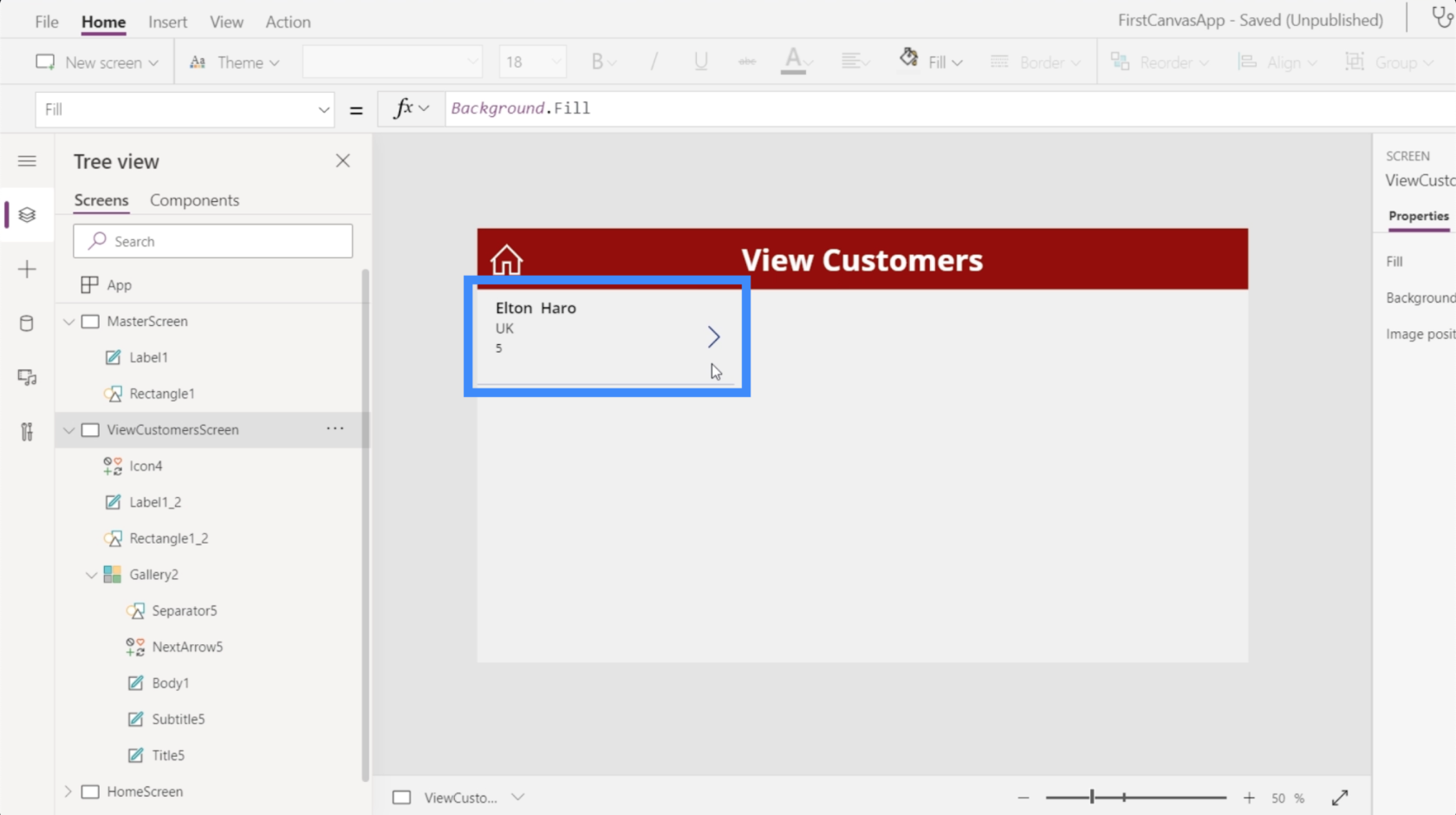
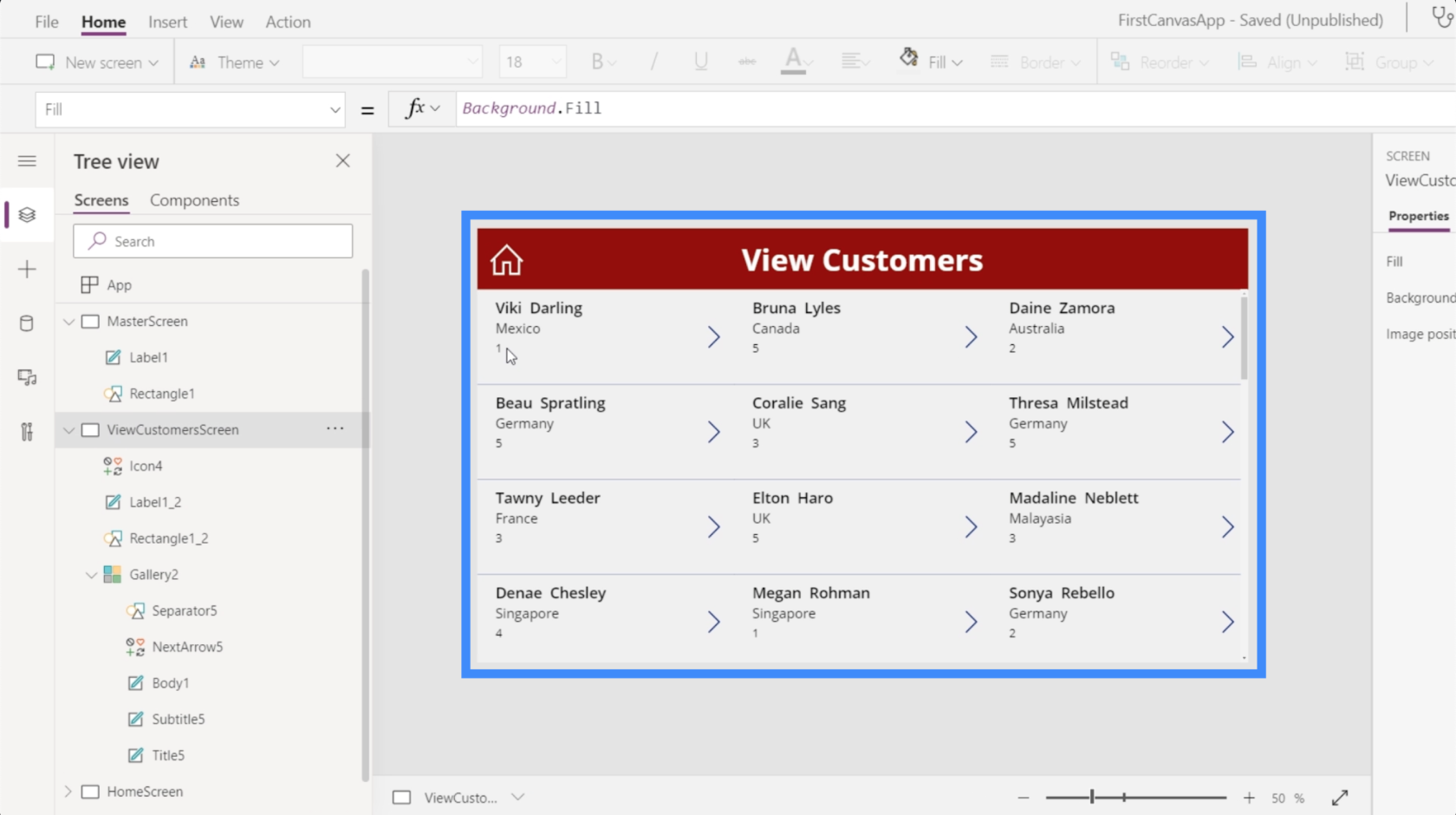
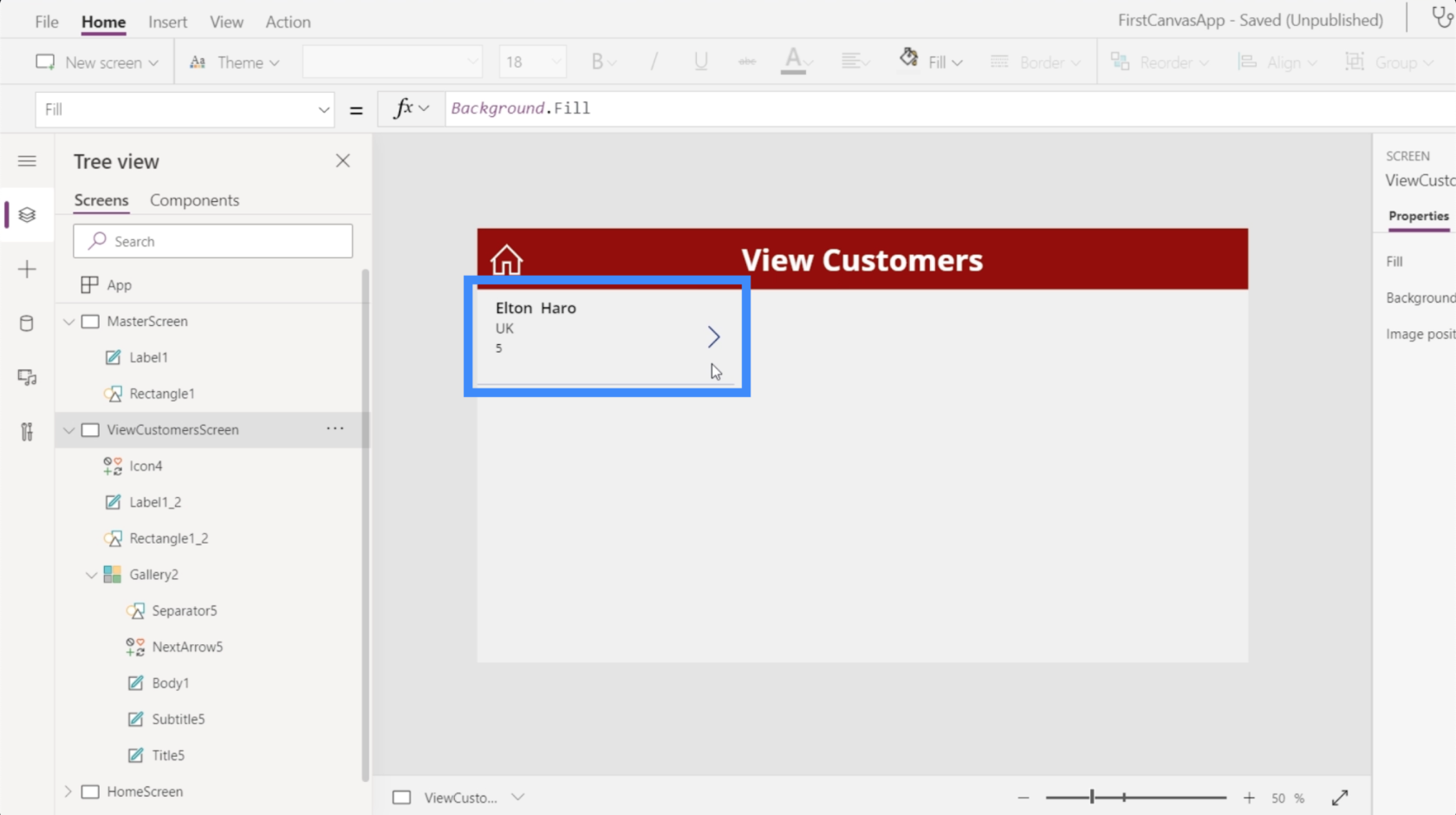
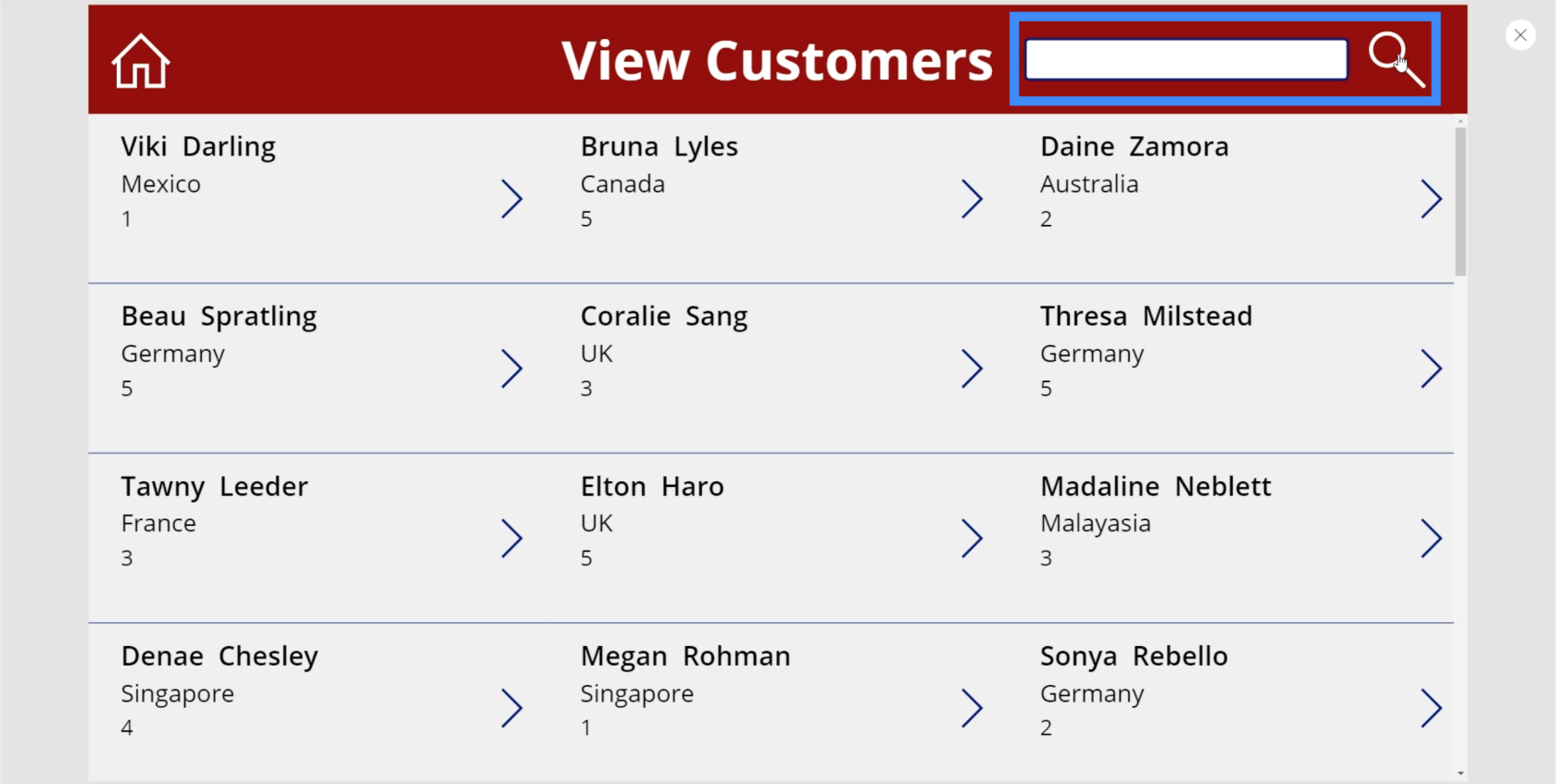
Lad os bruge denne skærm, som vi byggede fra bunden i en tidligere tutorial. Lige nu er vi på skærmen Vis kunder.

Da dette indeholder et galleri af varer, ville det være fornuftigt at lave et søgefelt her.
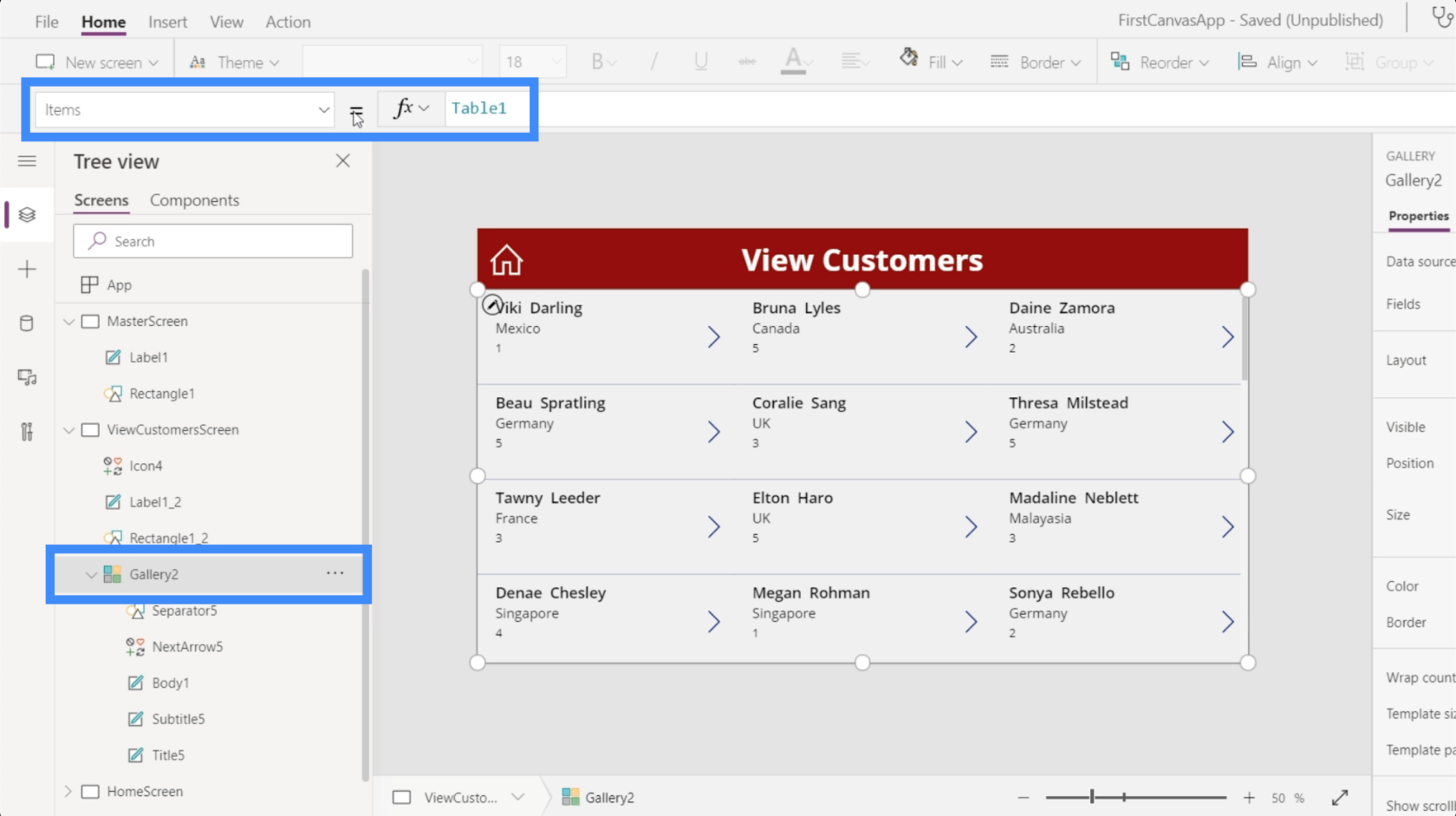
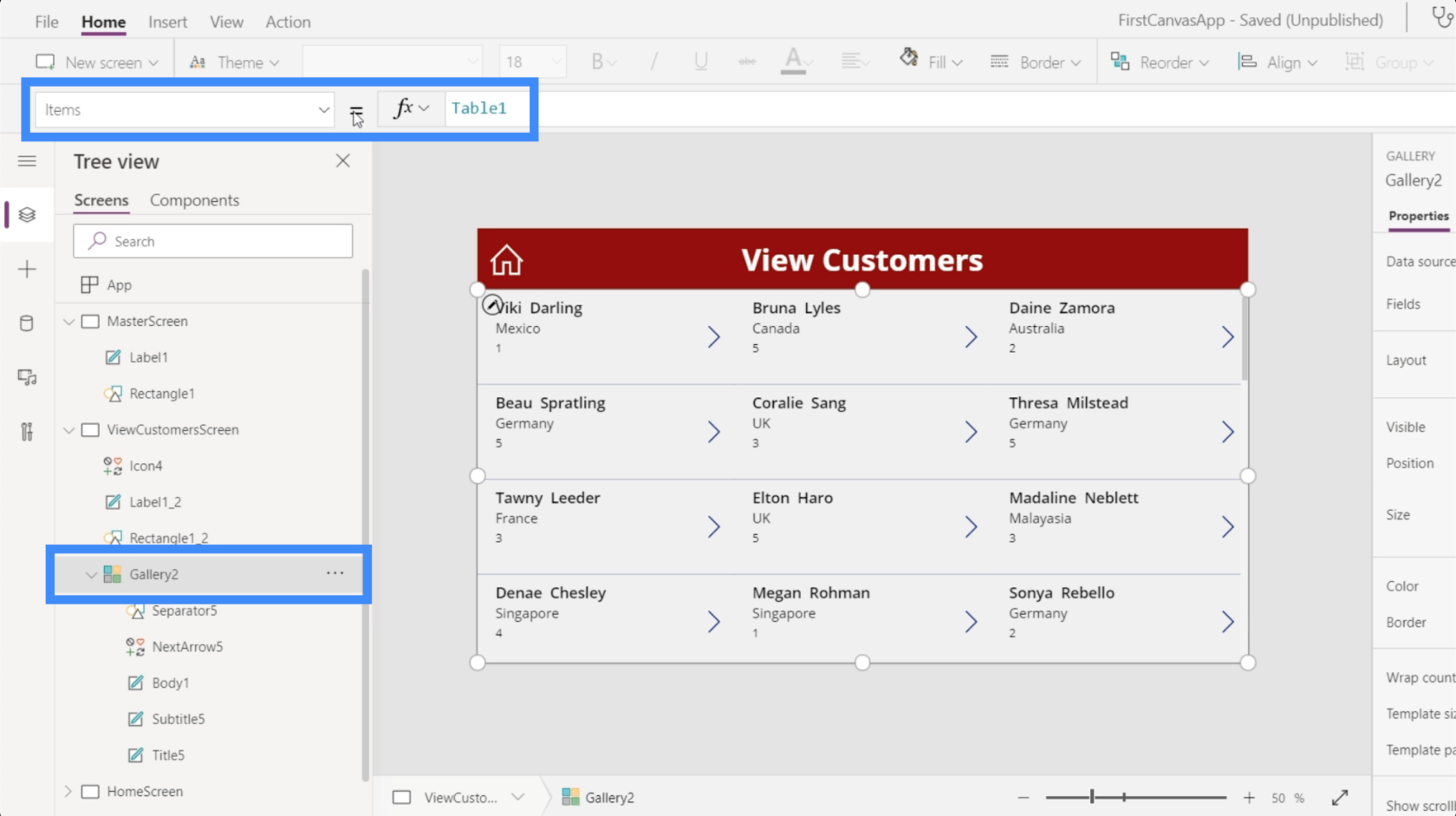
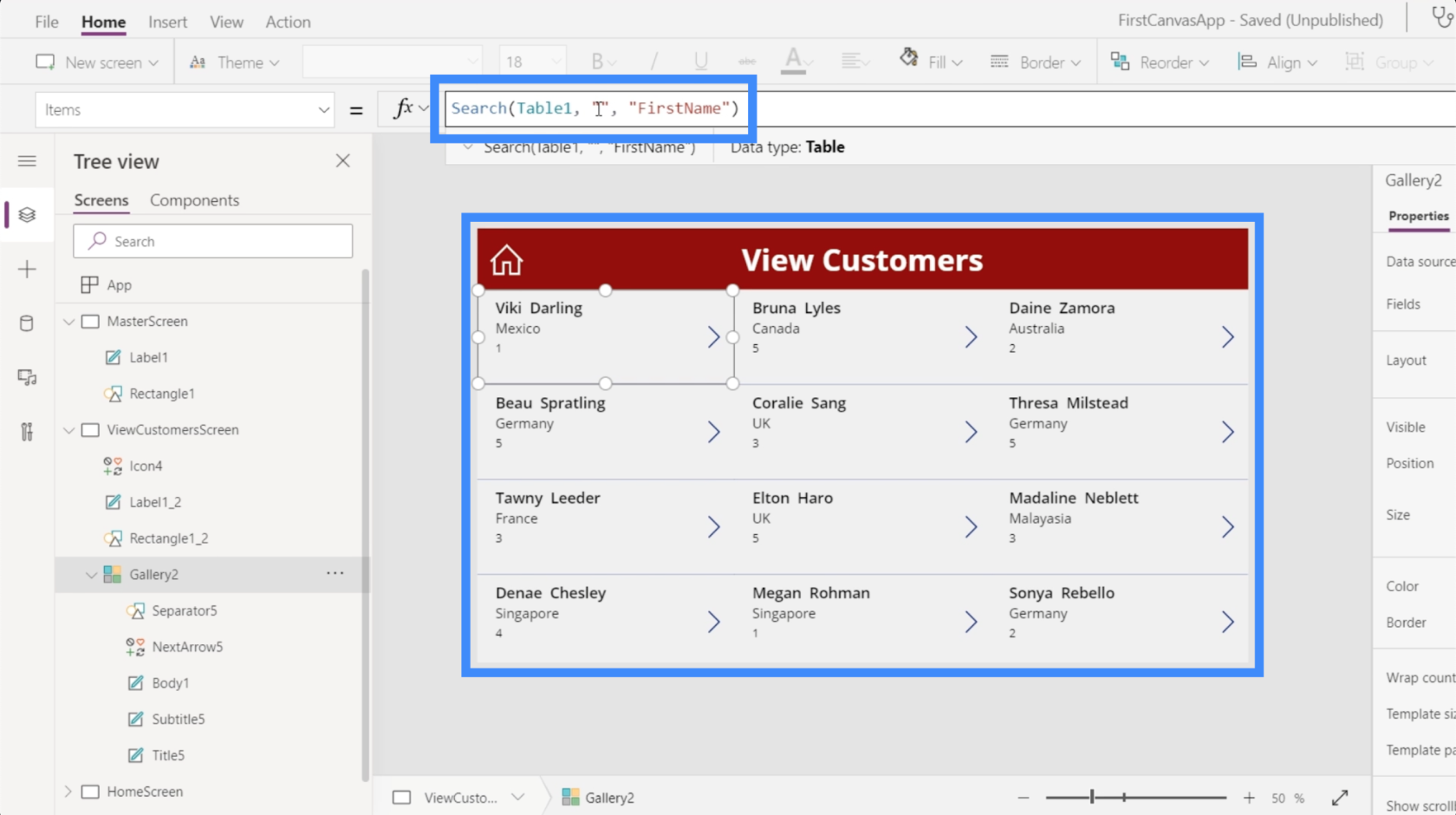
Galleriet, der vises på denne side, er Galleri 2. Hvis vi ser på egenskaben Items, viser det, at vi trækker data fra tabel1.

Det betyder, at når vi tilføjer søgefunktionen, vil den søge gennem elementerne i tabel 1 og filtrere resultaterne baseret på, hvad vi indtaster.
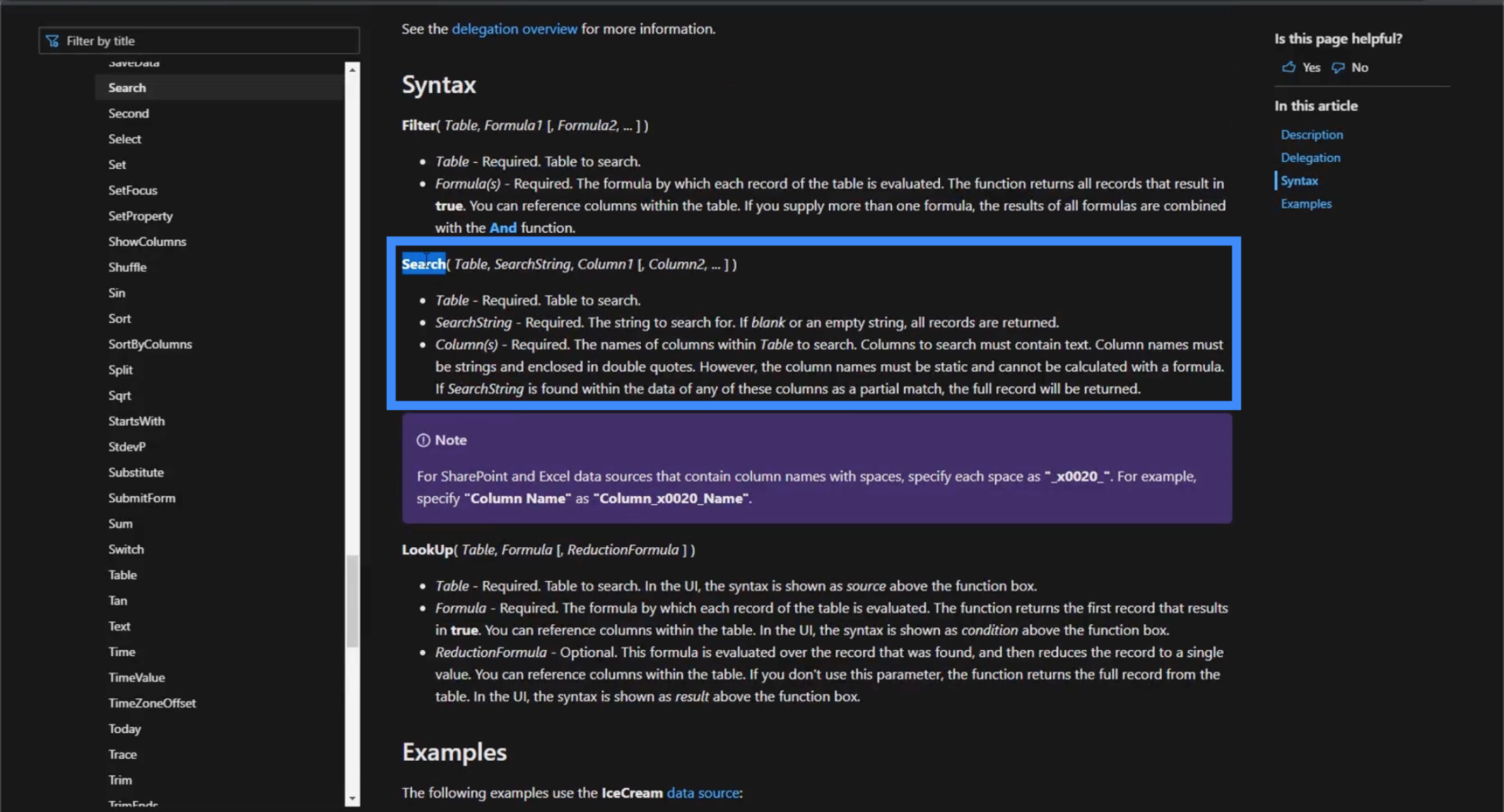
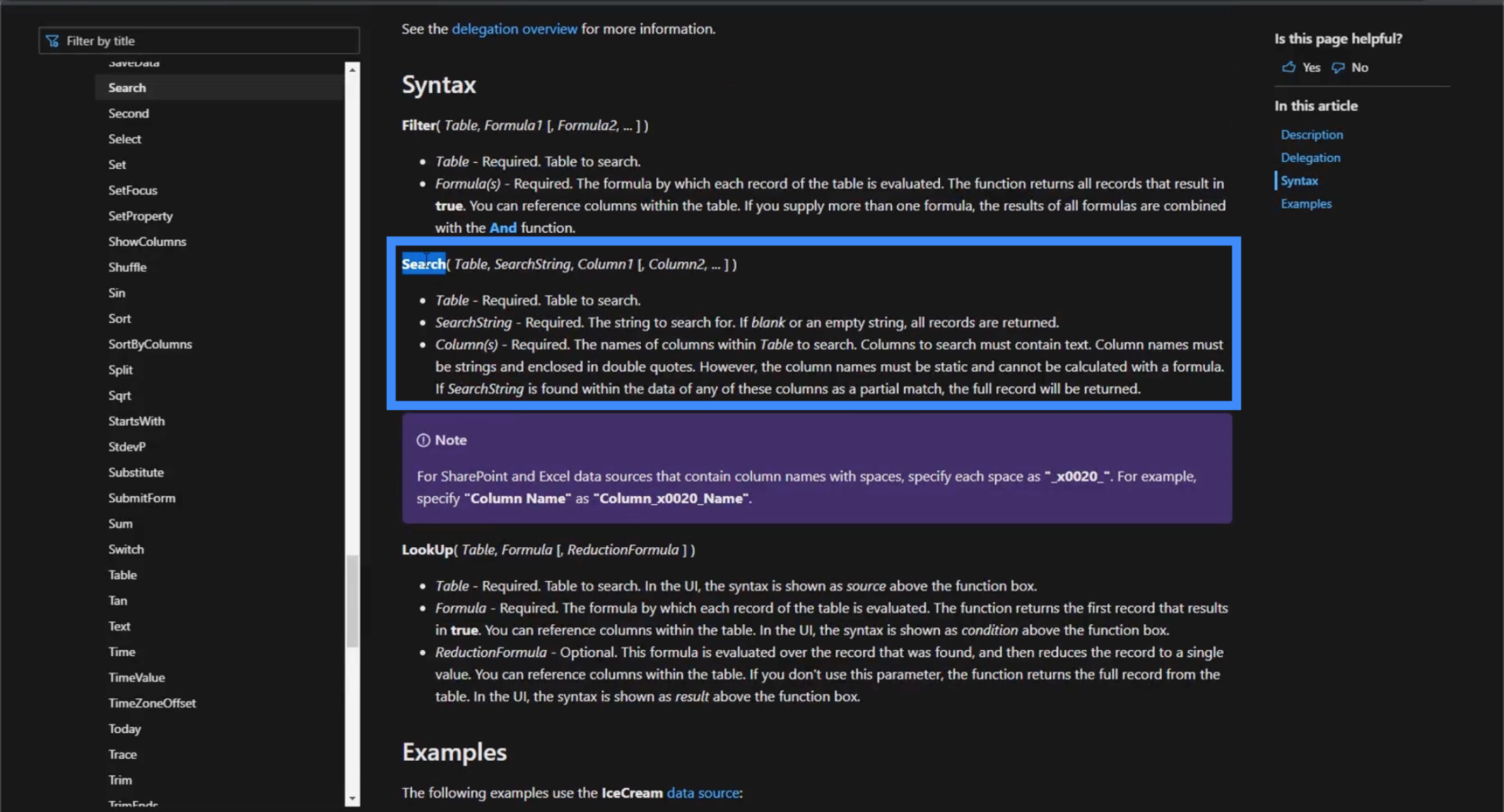
Så lad os finde ud af, hvordan søgefunktionen fungerer. Når du går ind i Microsoft-dokumentet , der beskriver denne funktion, viser det, at en søgefunktion tager en tabel, en søgestreng og de kolonner, hvor du vil søge.

Med den formel i tankerne, lad os se, hvordan søgefunktionen fungerer i vores egen app.
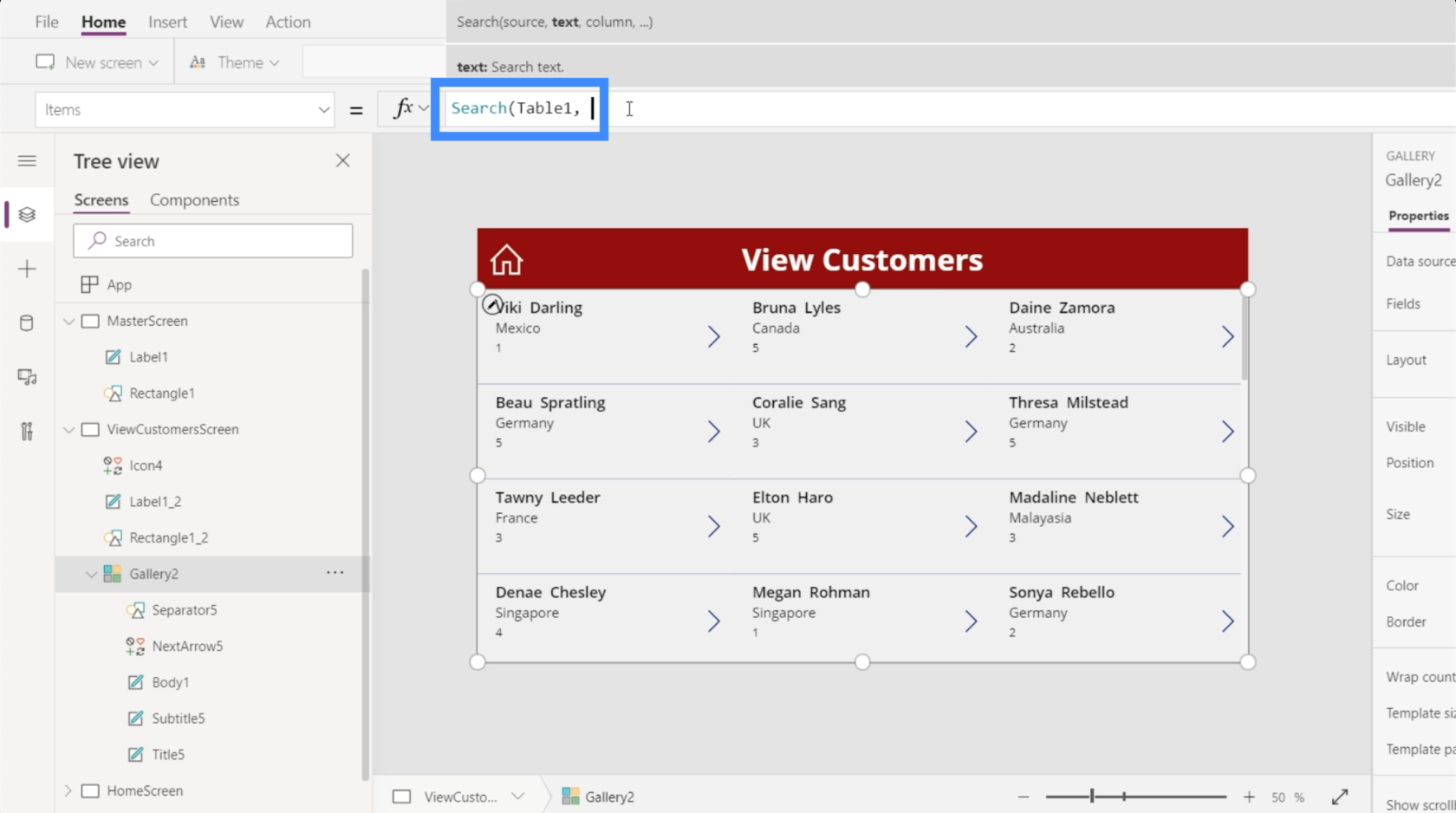
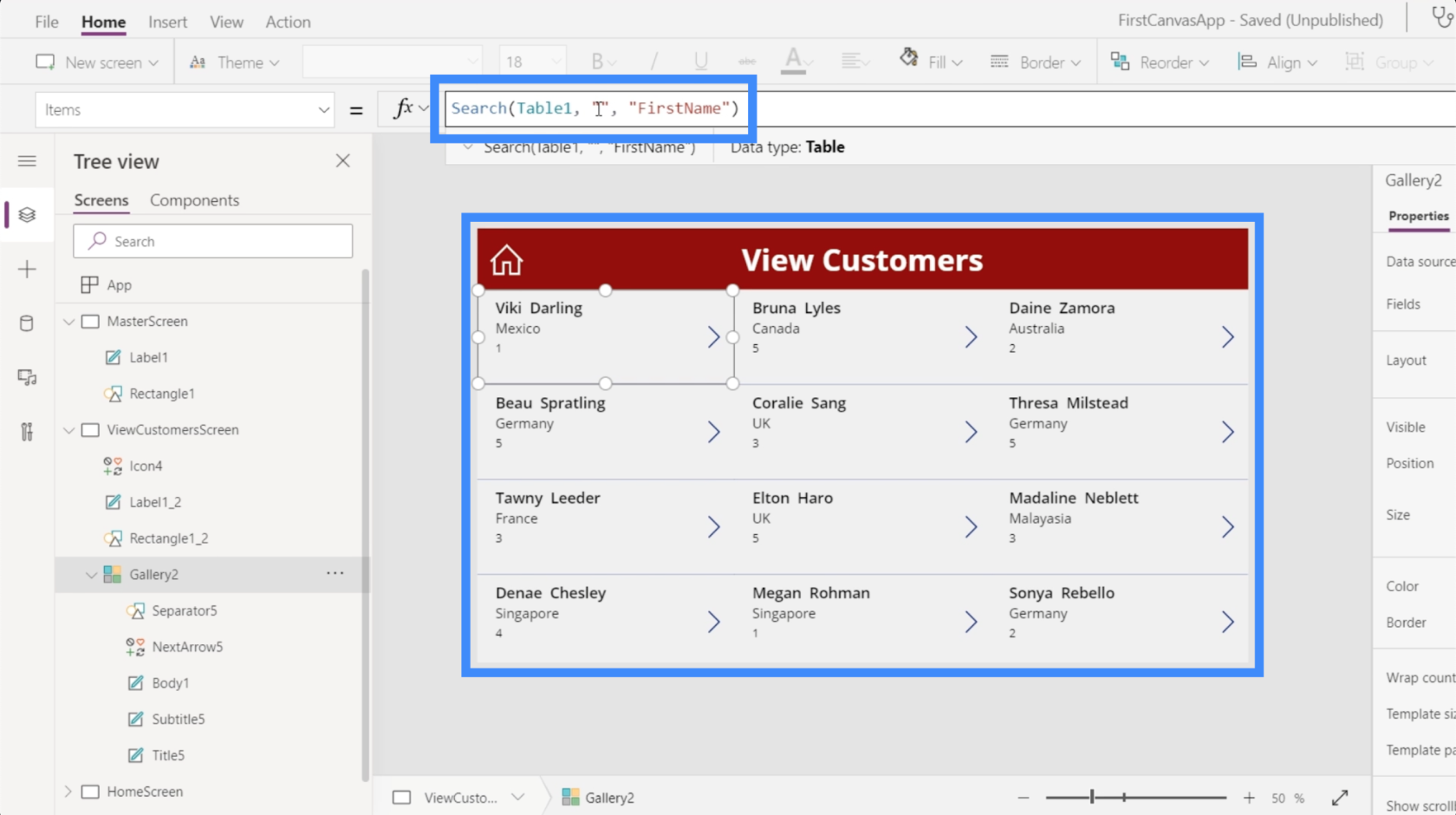
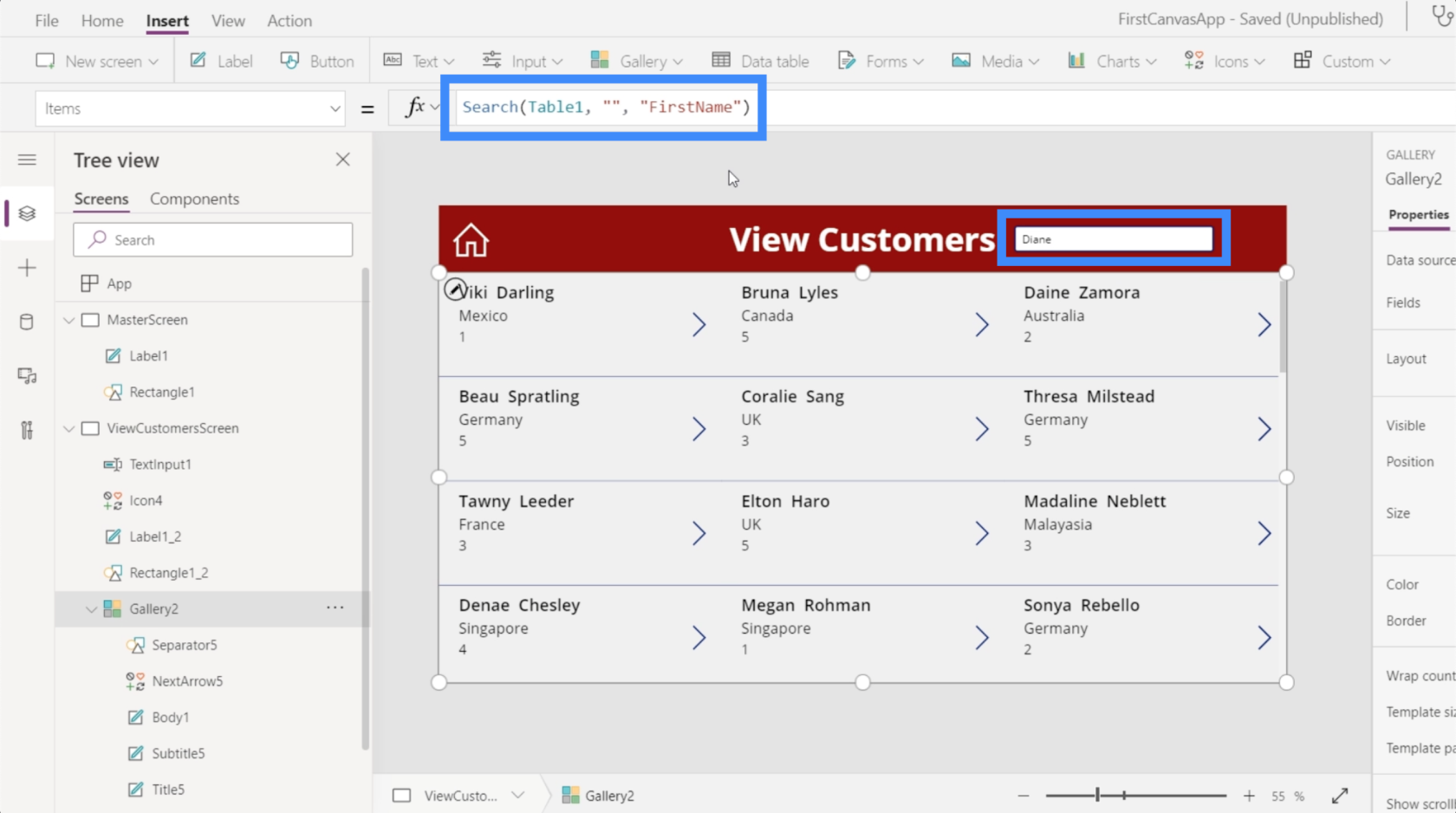
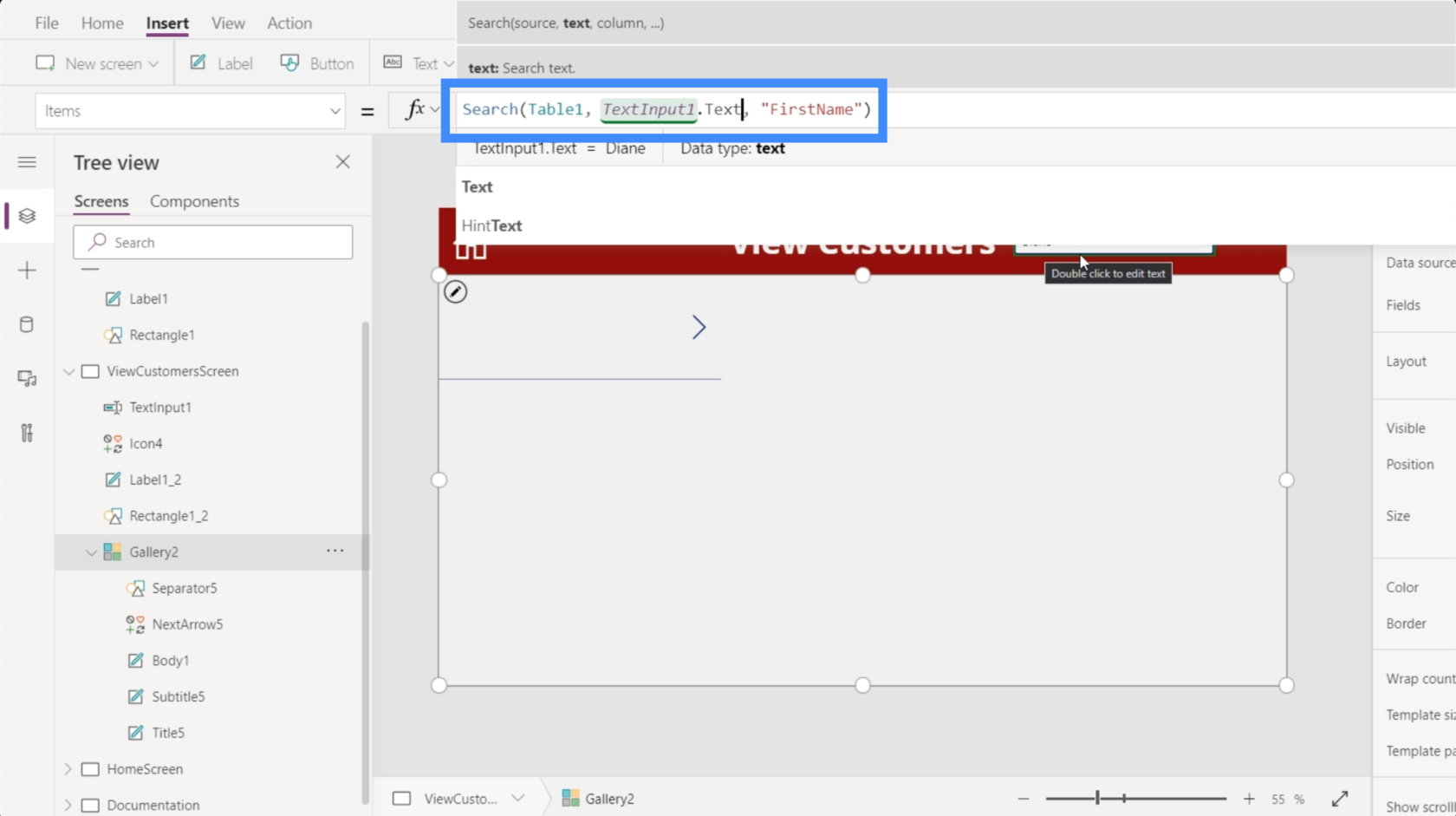
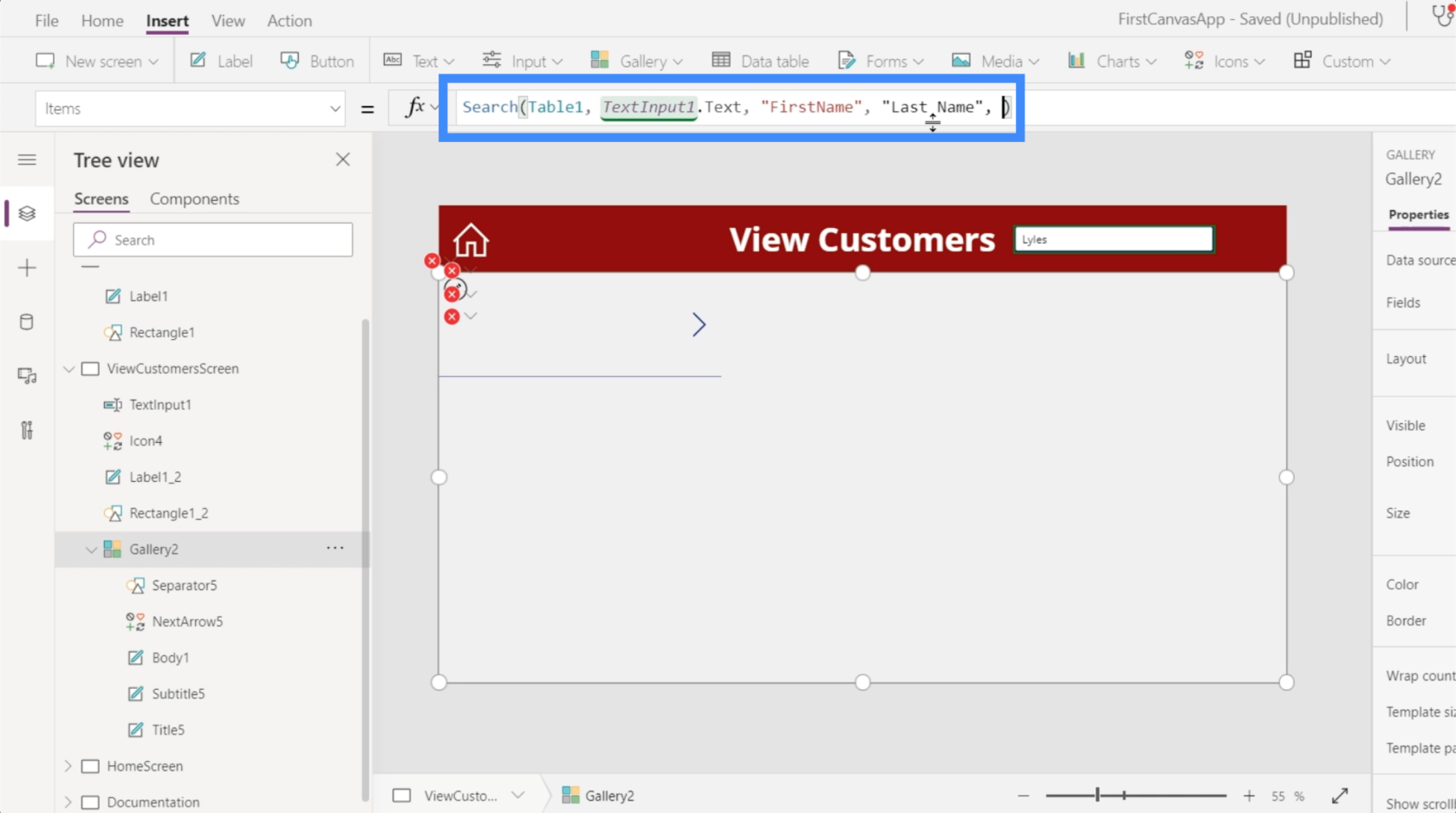
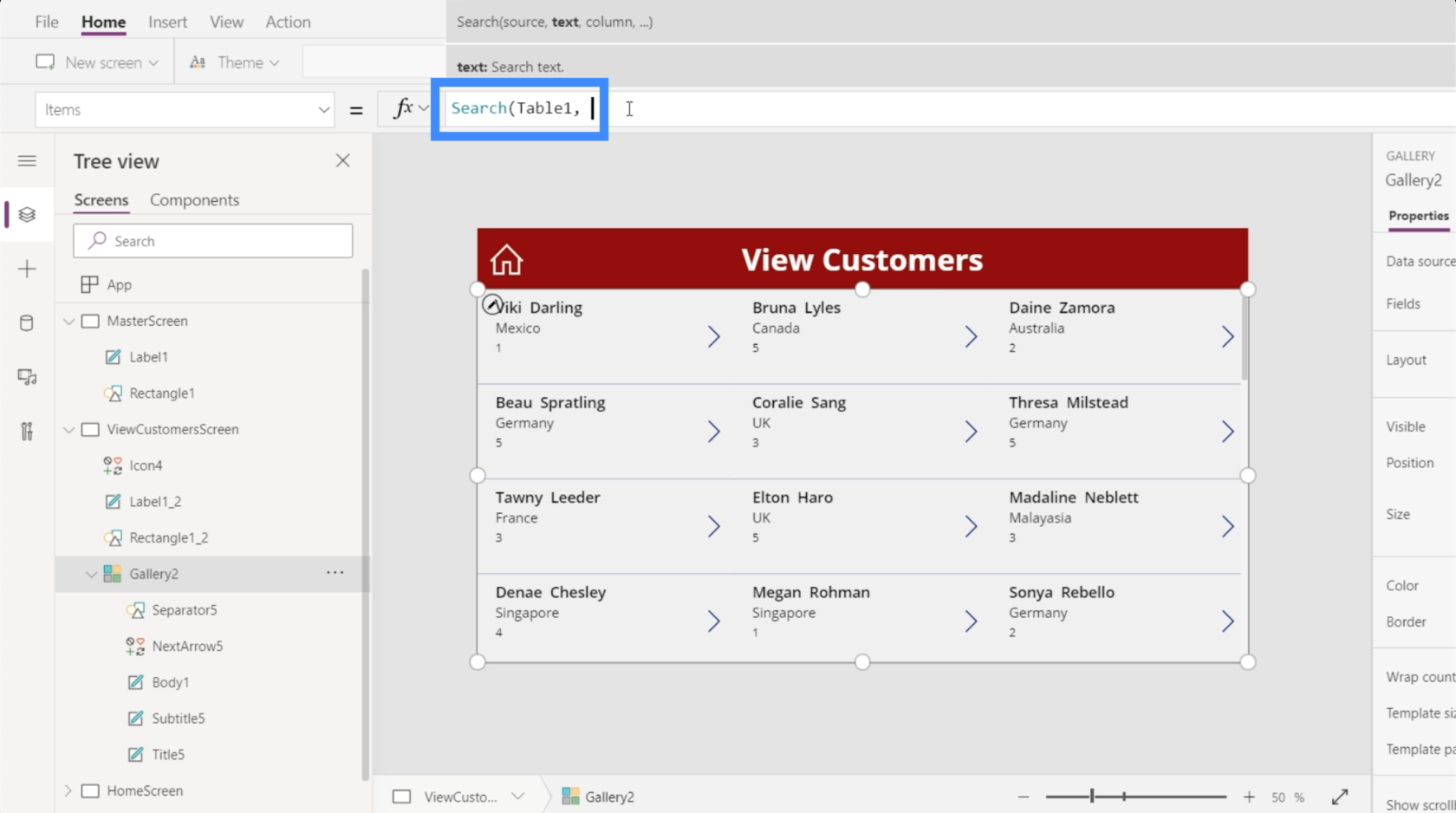
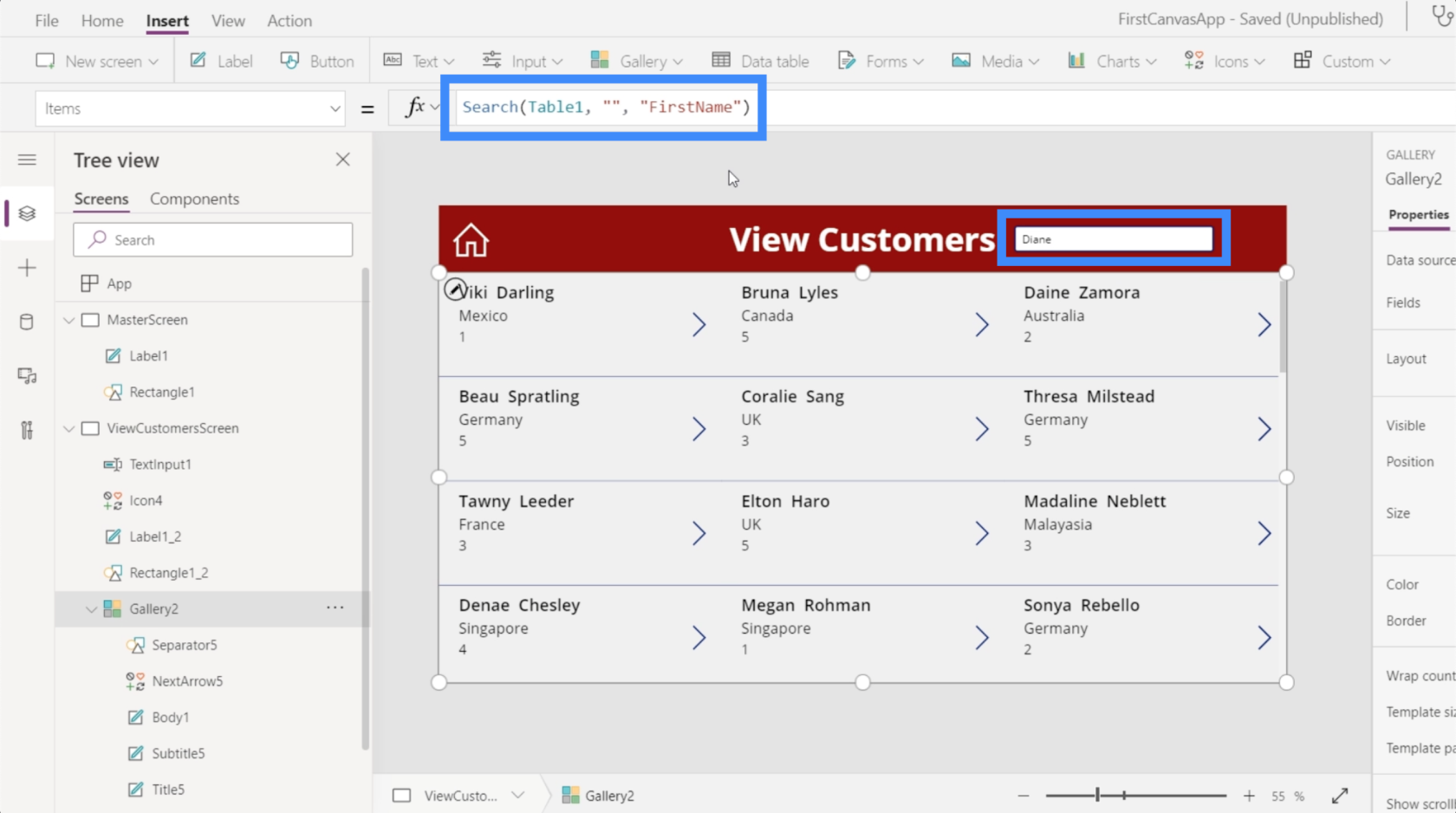
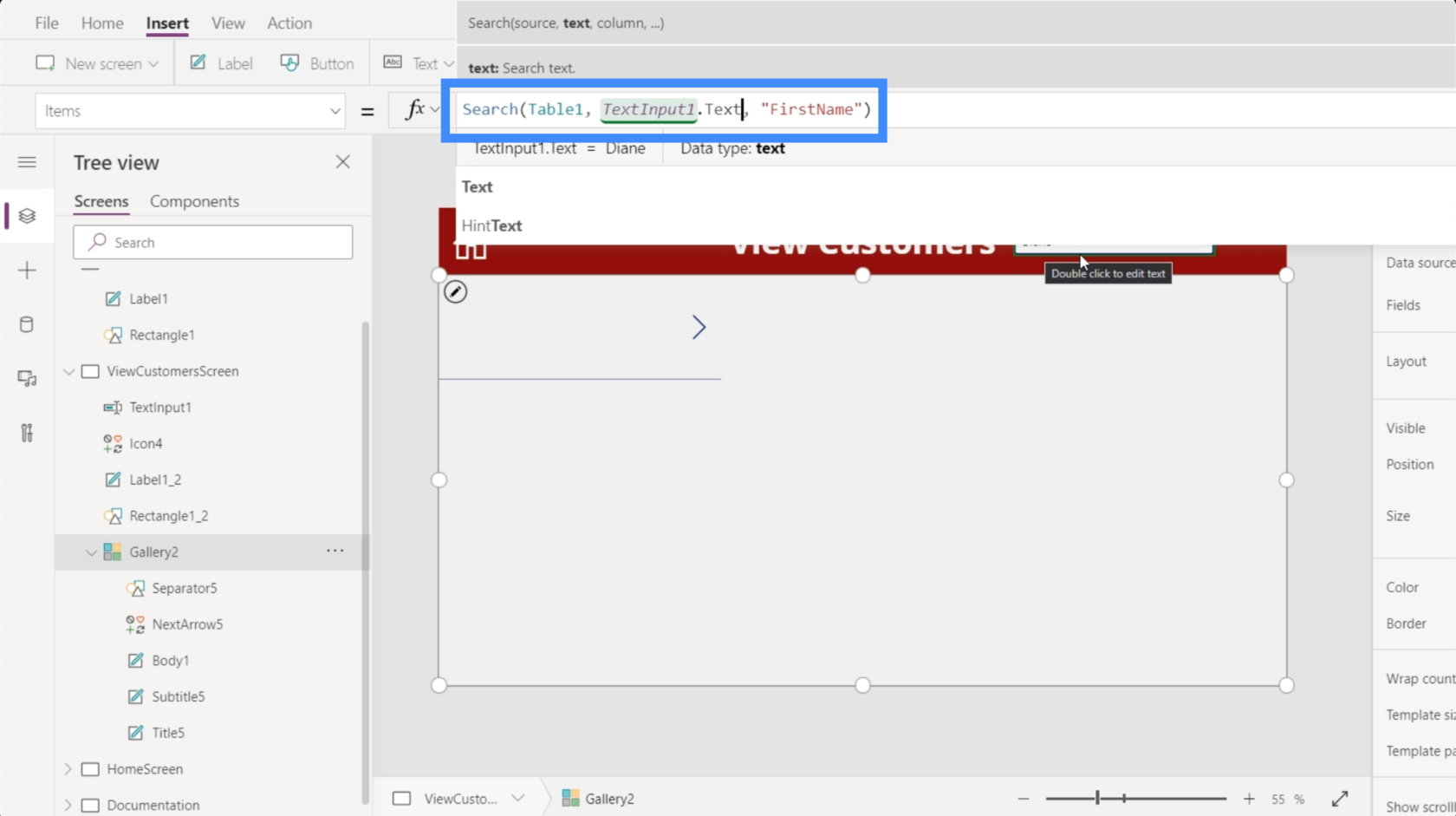
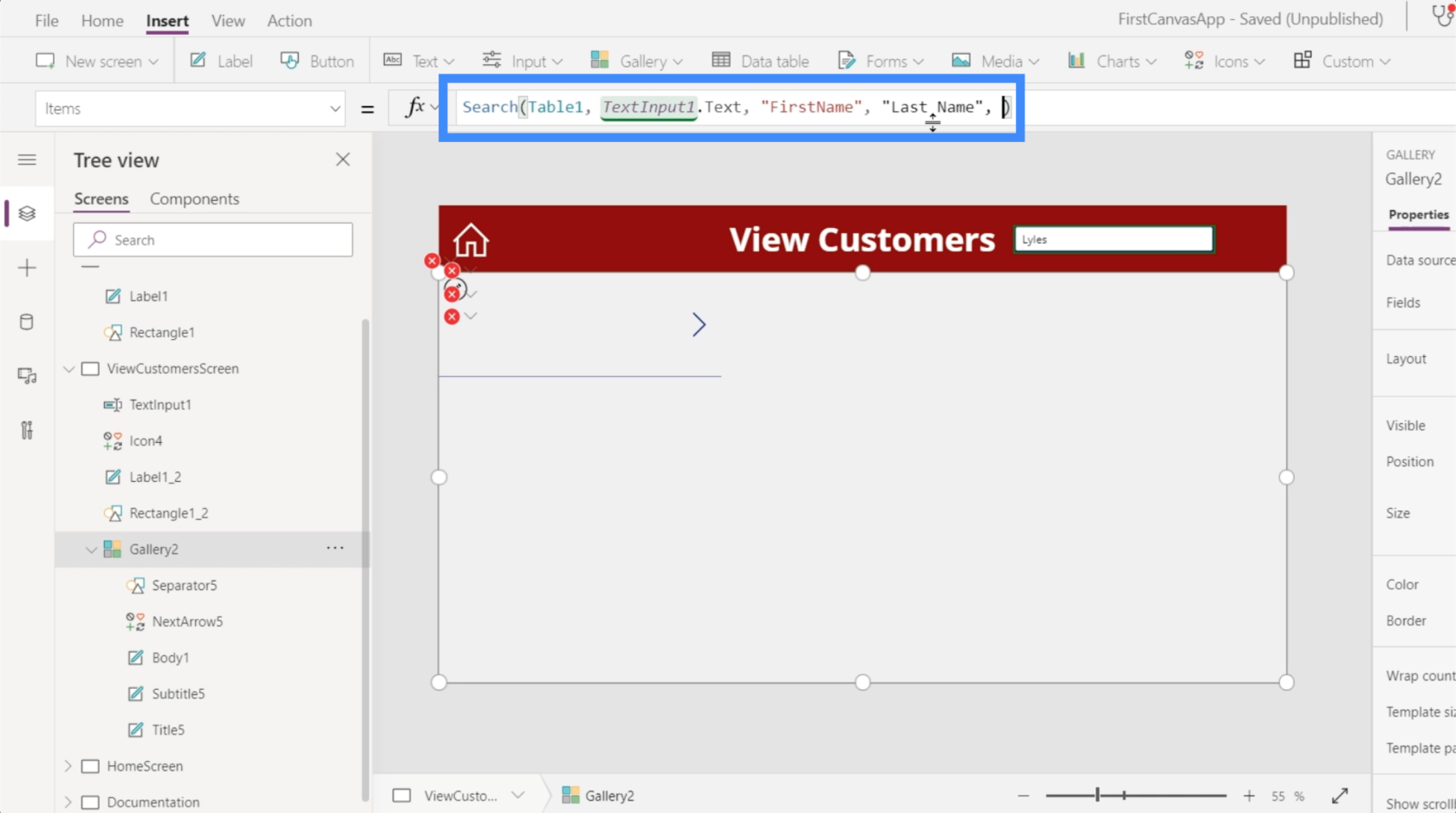
Ved at bruge egenskaben Items i Galleri2, lad os bruge søgefunktionen i formellinjen og referere til Tabel1, da det er vores vigtigste datakilde.

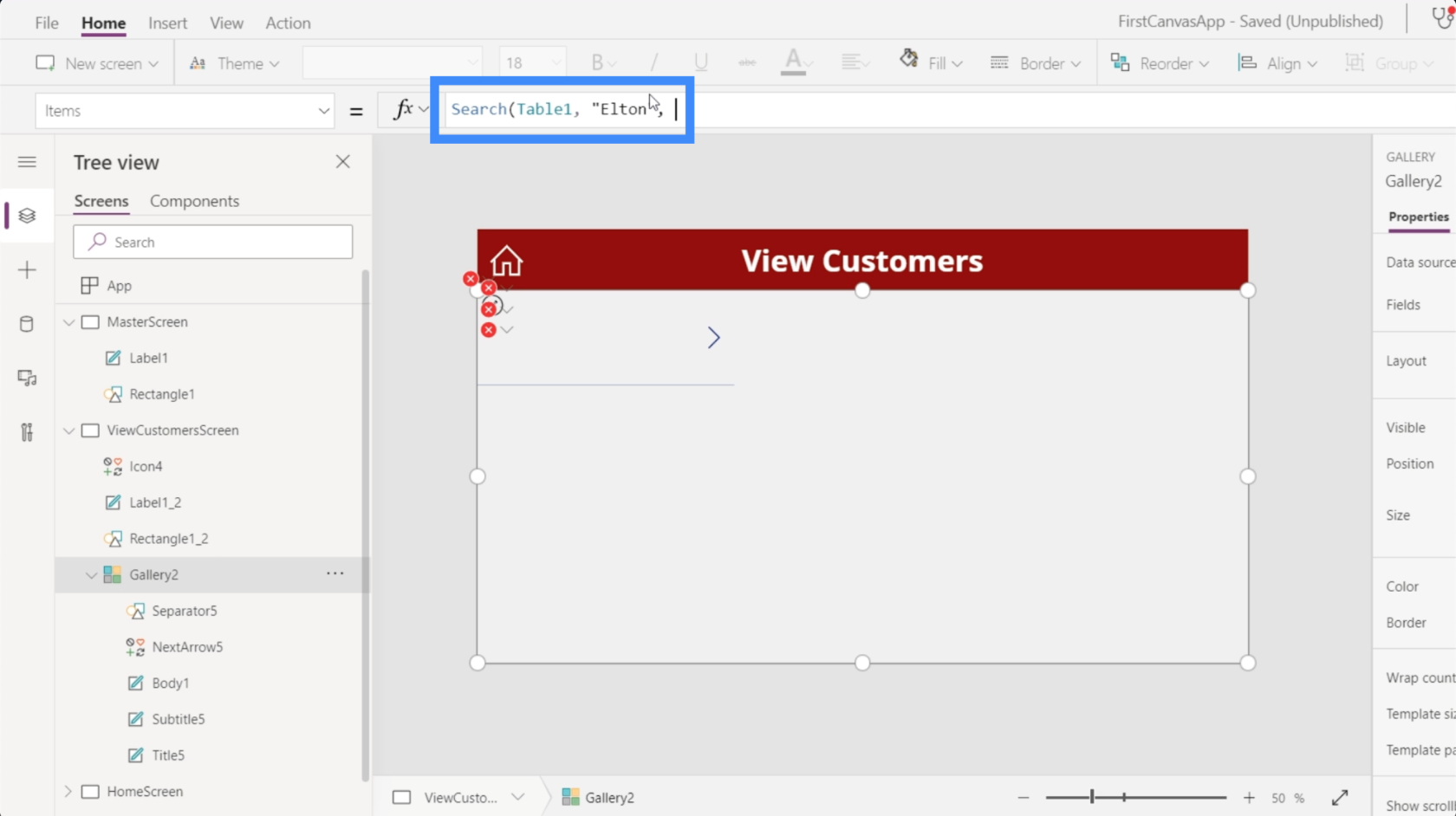
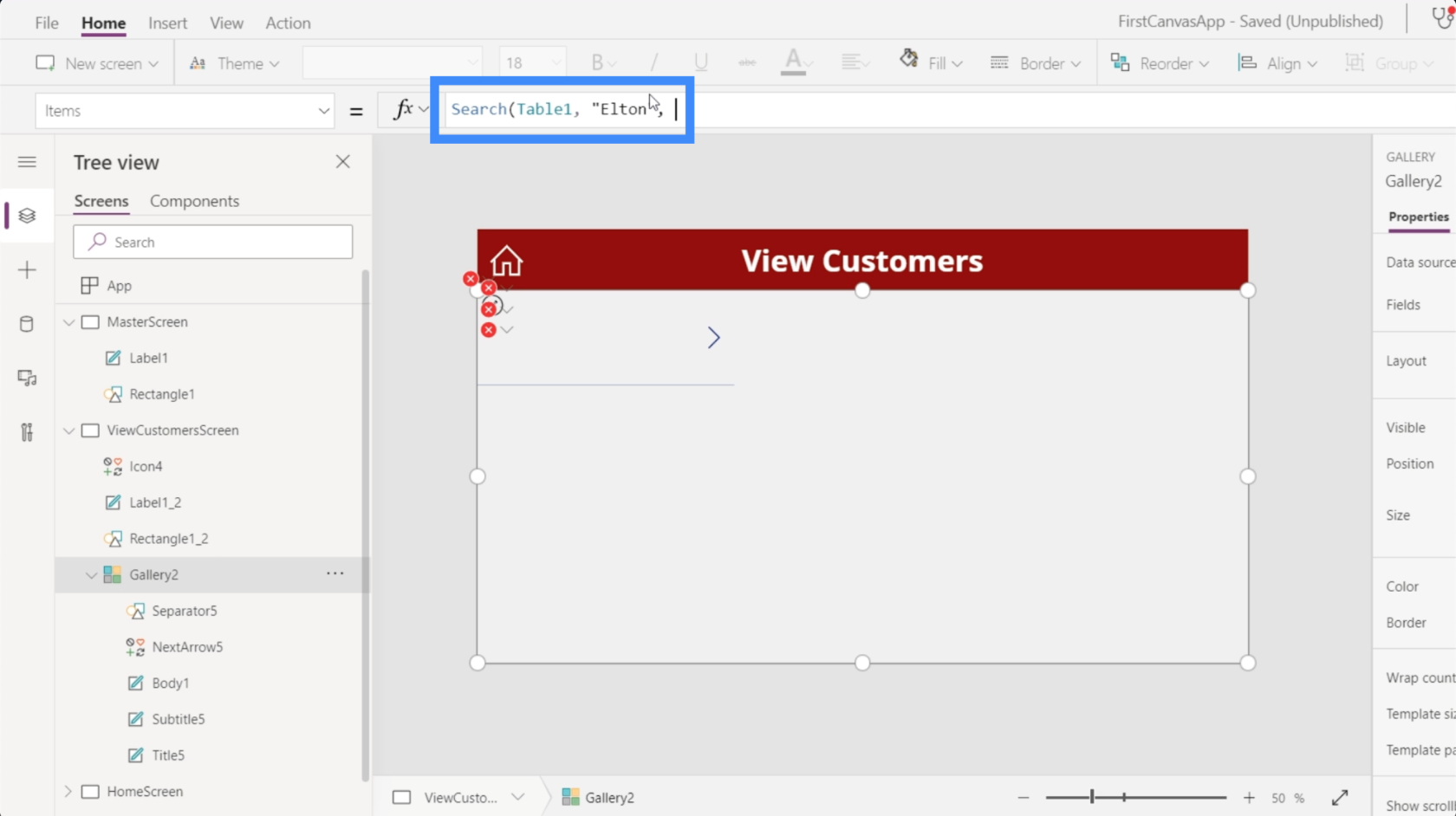
For selve søgestrengen, lad os søge efter navnet Elton.

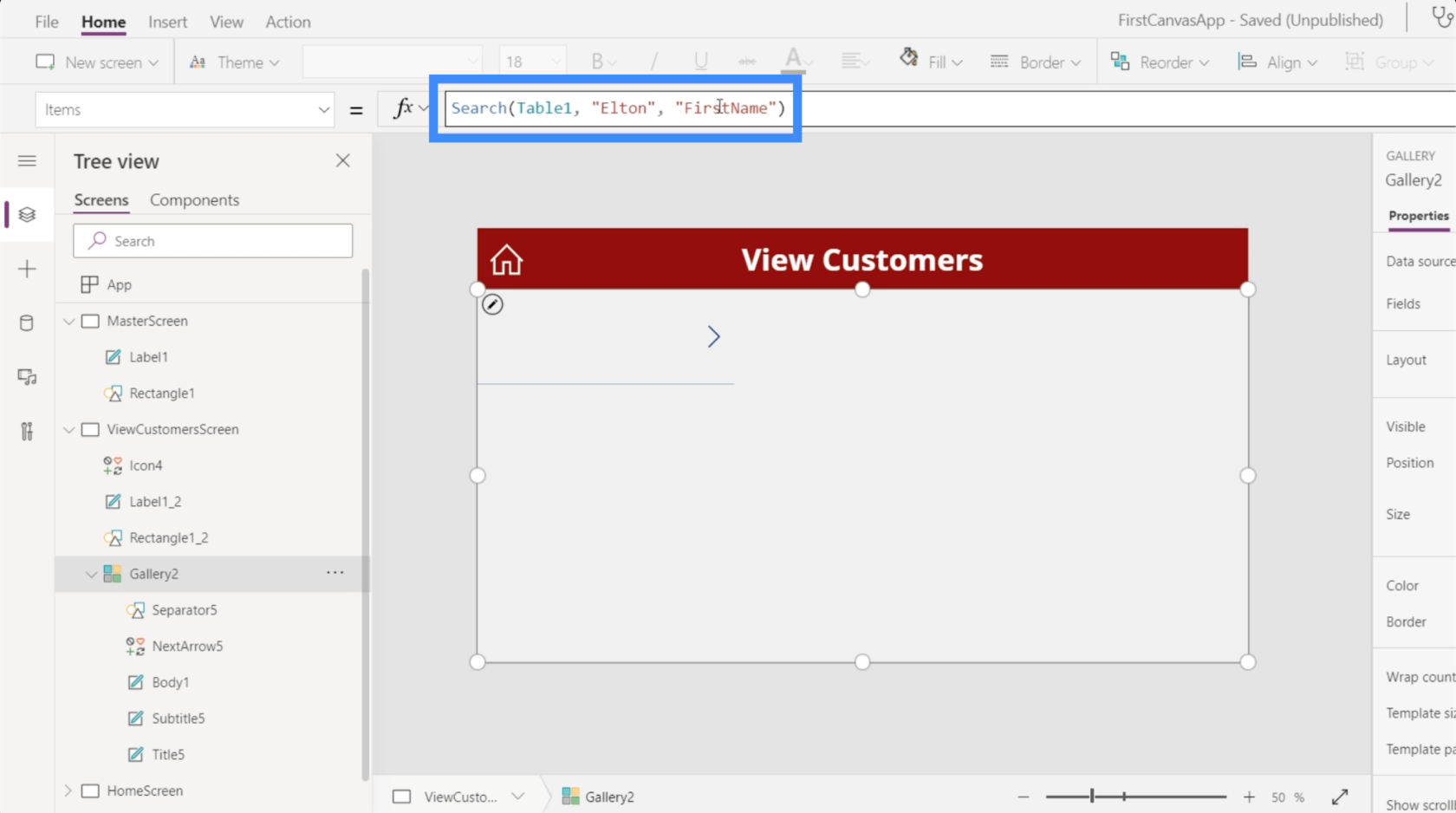
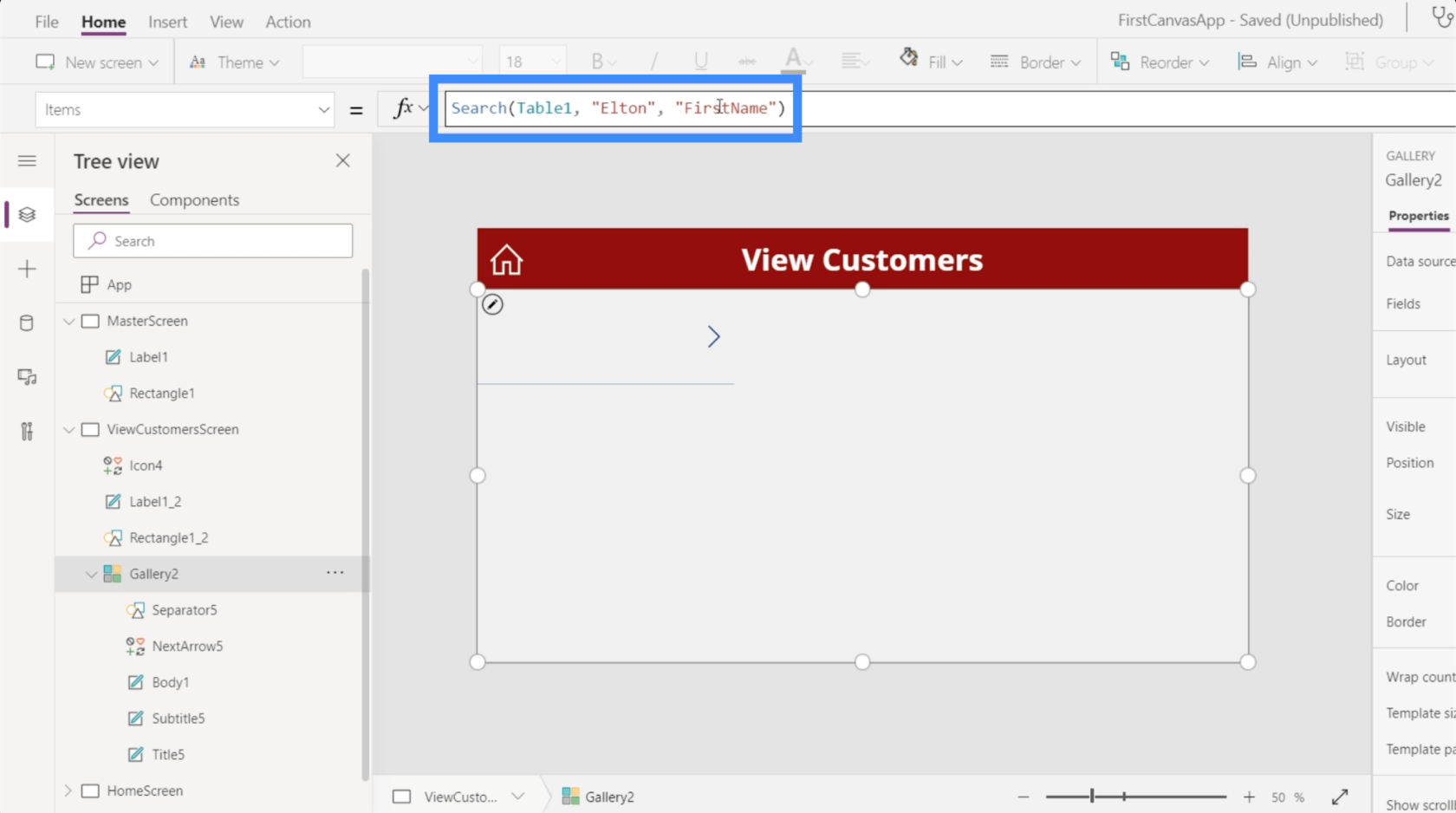
Lad os derefter foretage søgningen i kolonnen Fornavn.

Når vi trykker på Enter, giver det os et match, der svarer til de søgeparametre, vi brugte.

Hvis vi fjerner navnet Elton fra søgestrengen, viser det automatisk hele galleriet igen.

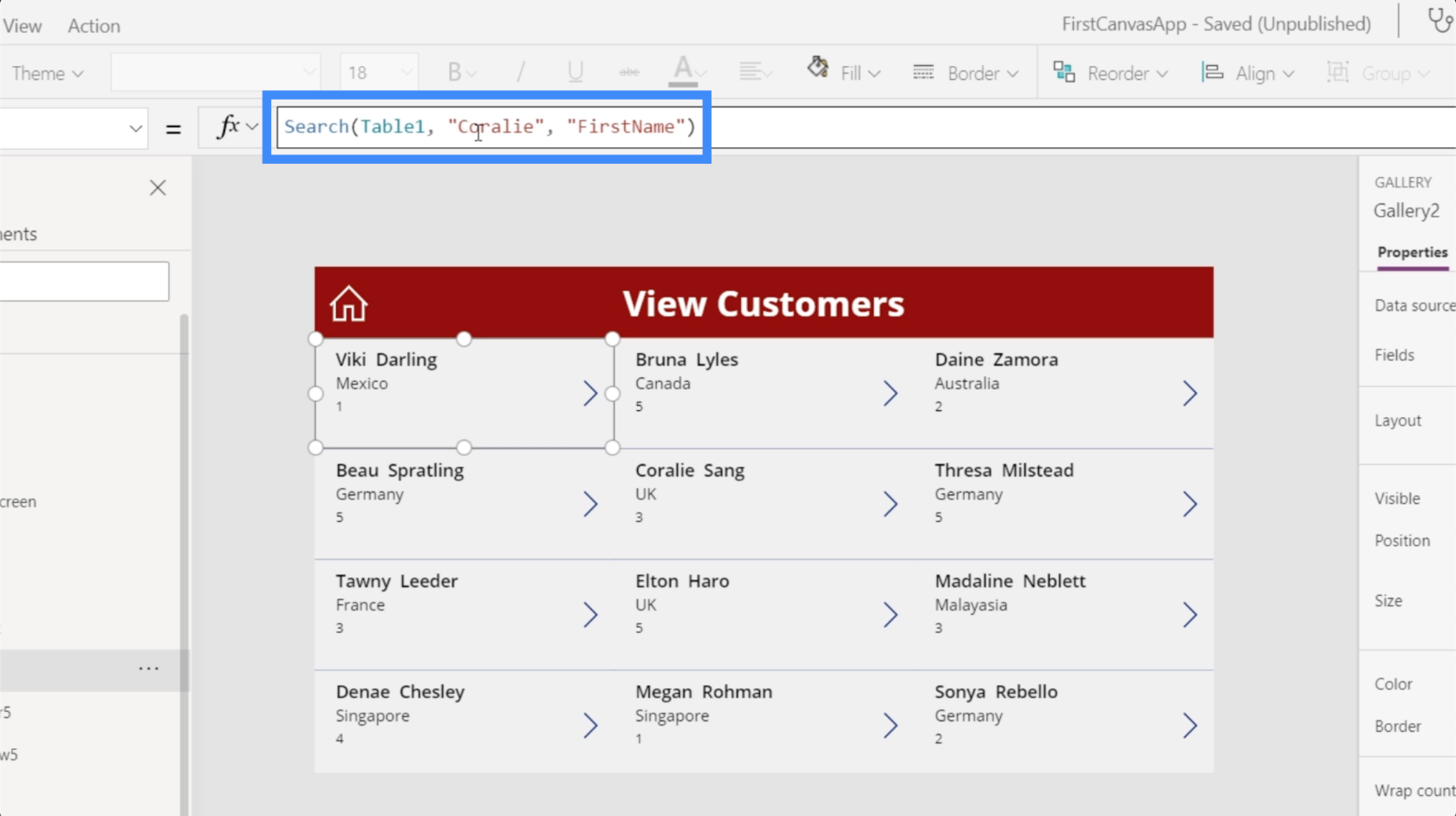
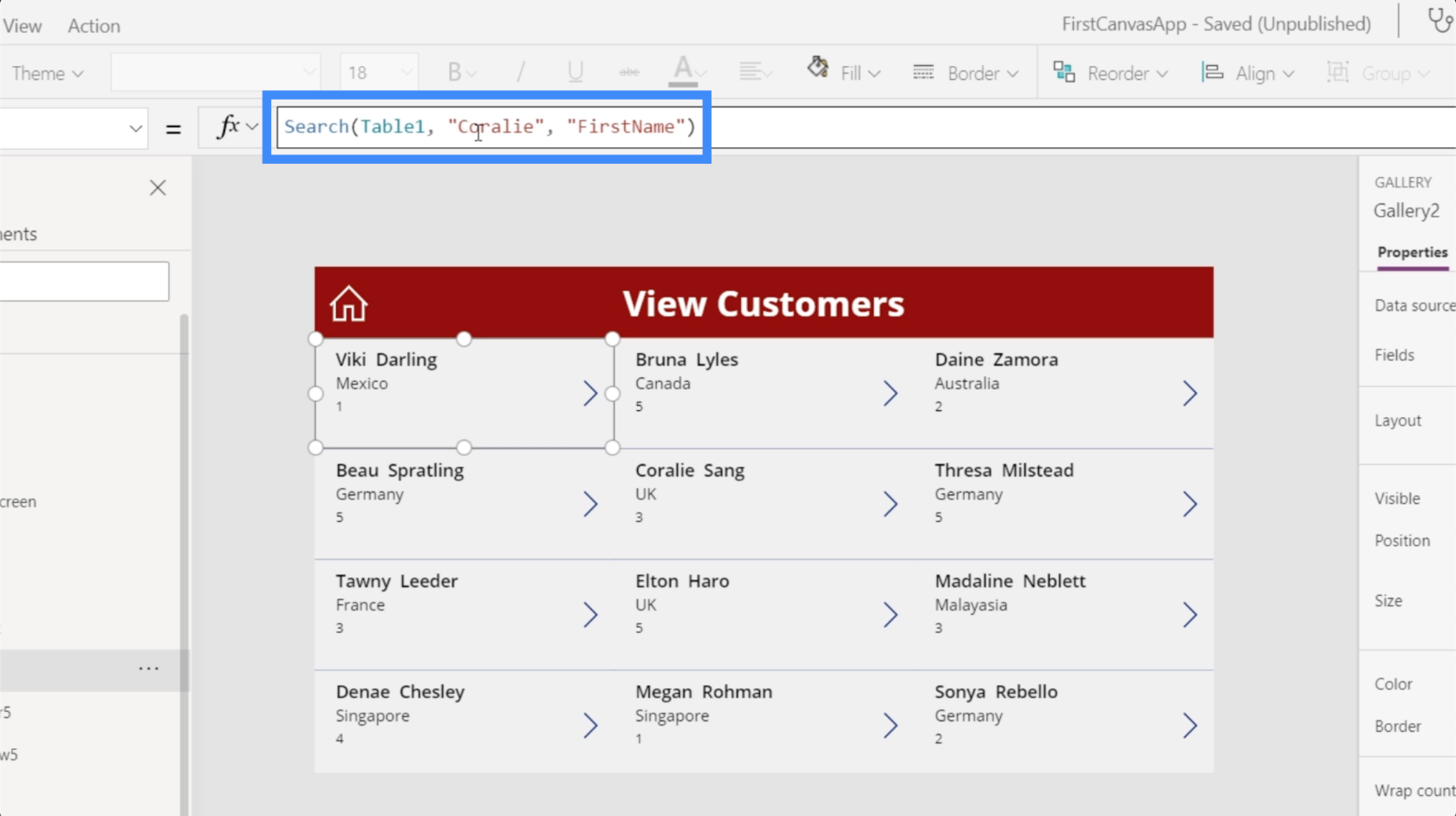
Lad os prøve en anden søgning efter navnet Coralie.

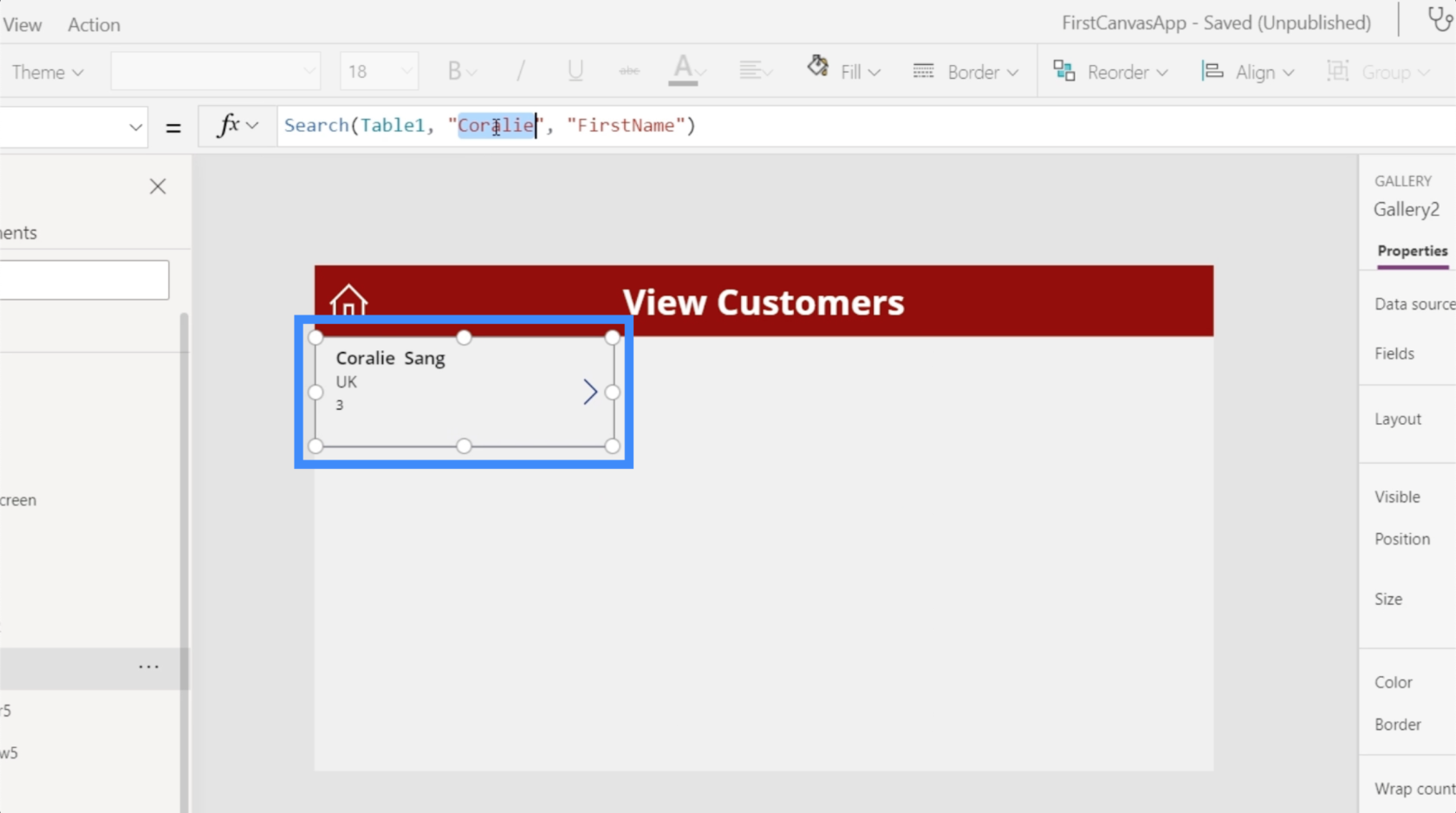
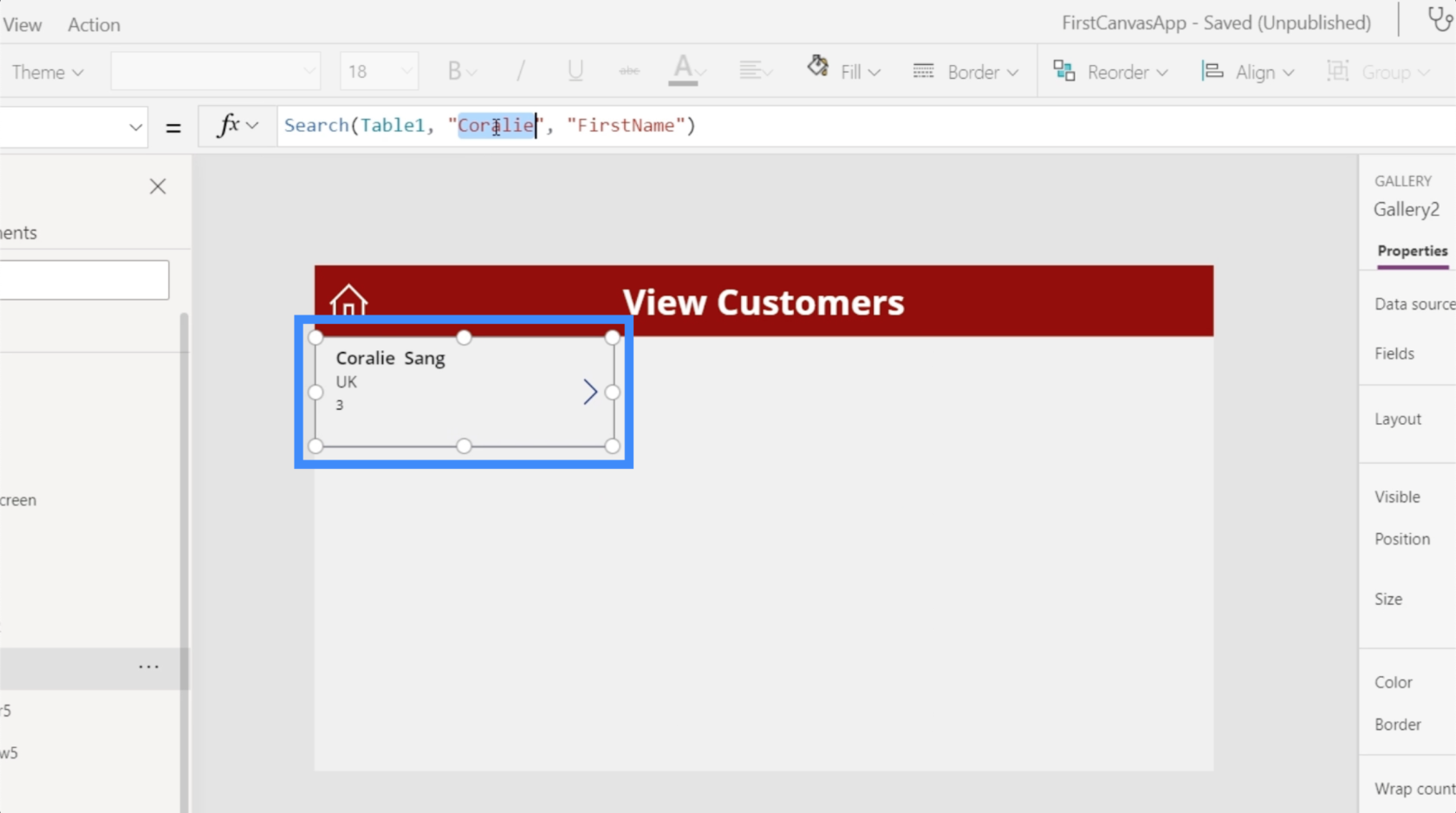
Når vi trykker på Enter, giver det os en match igen.

Vi forventer naturligvis ikke, at brugerne åbner galleriet ved hjælp af PowerApps. Det betyder, at de skal søge fra et søgefelt og ikke fra formellinjen. Det er her behovet for at oprette vores egen søgelinje kommer ind.
Oprettelse af et PowerApps-søgefelt fra bunden
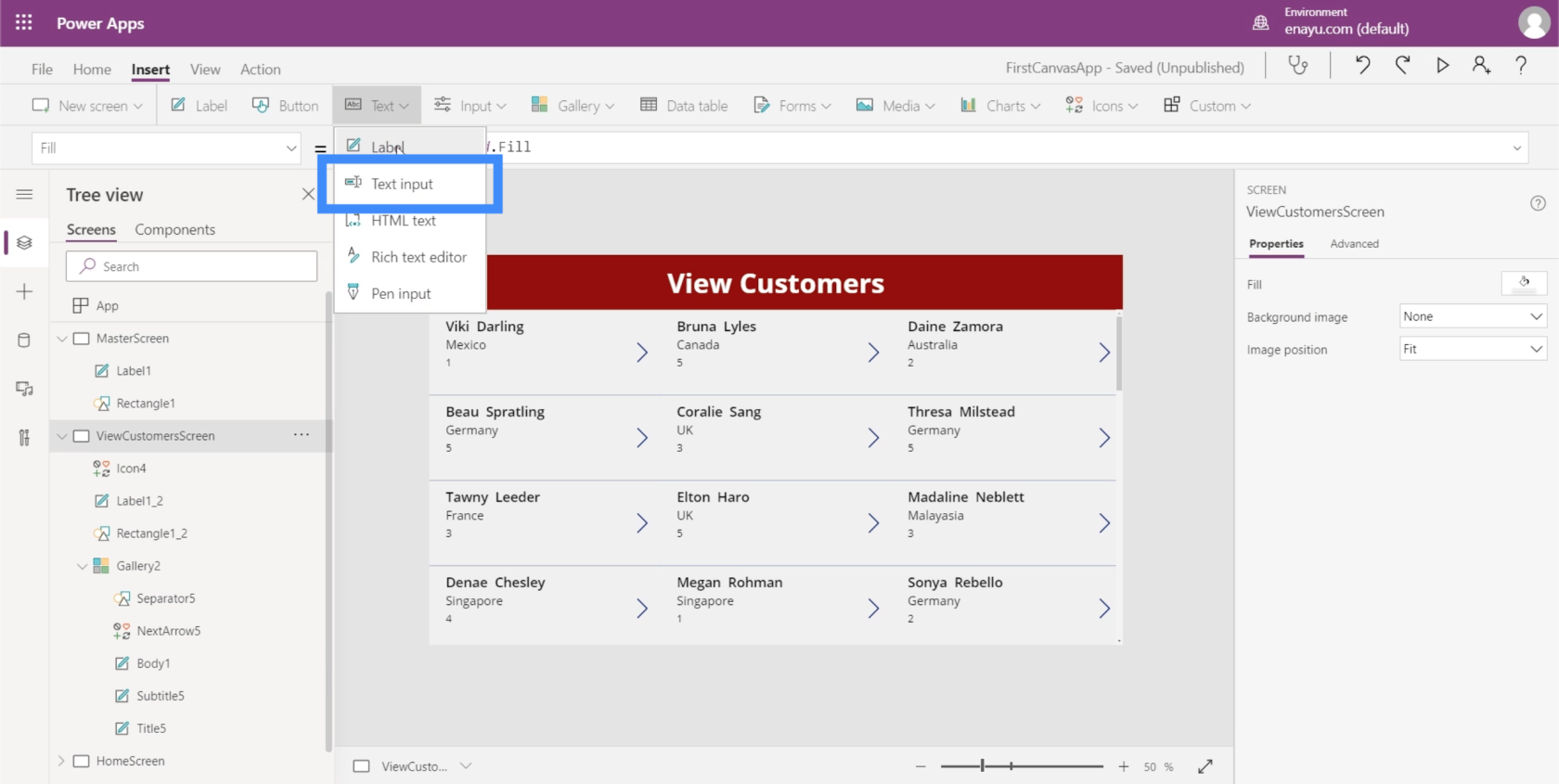
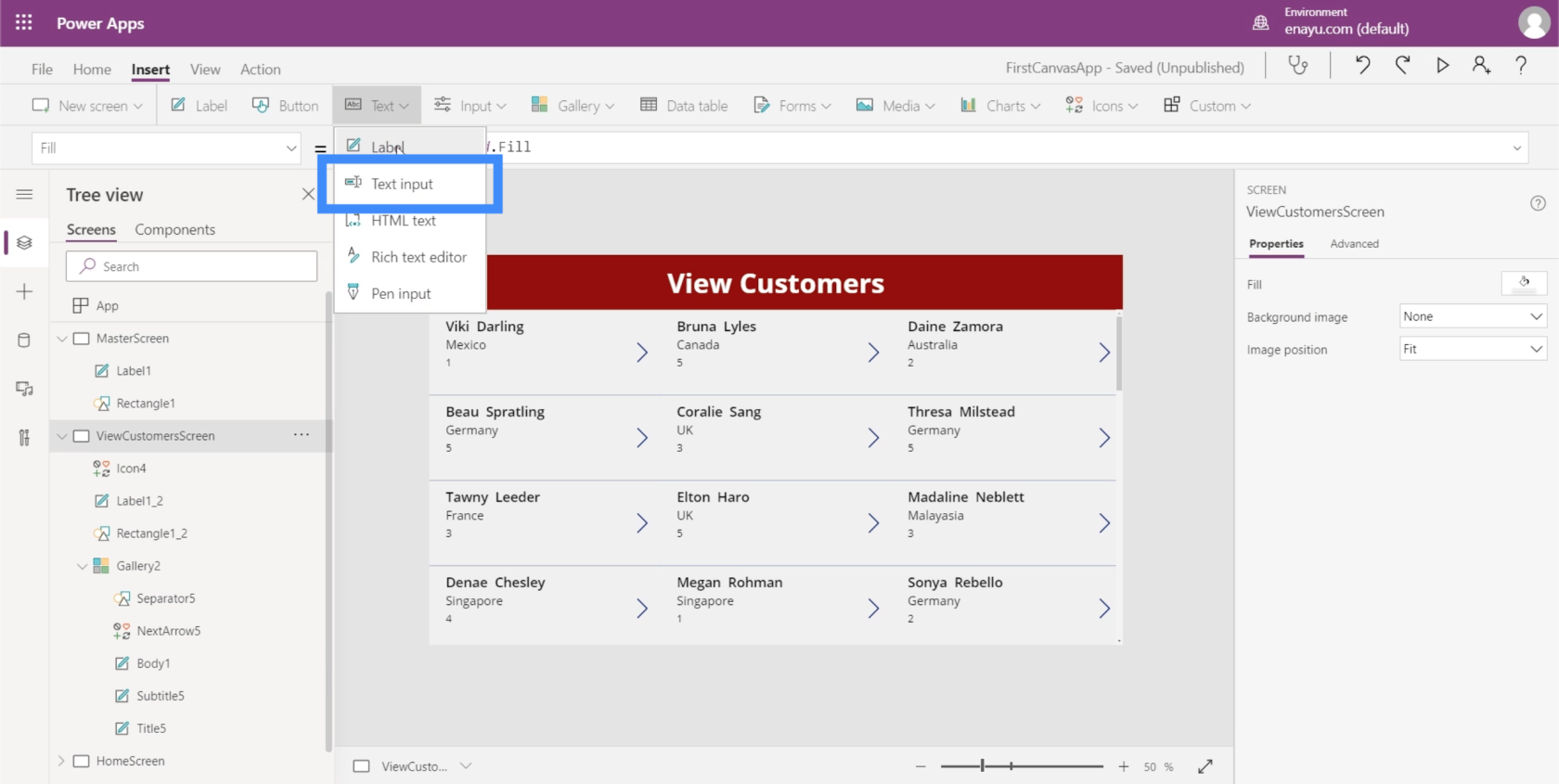
Lad os starte med at tilføje en tekstinput ved hjælp af knappen Tekst under Indsæt-båndet.

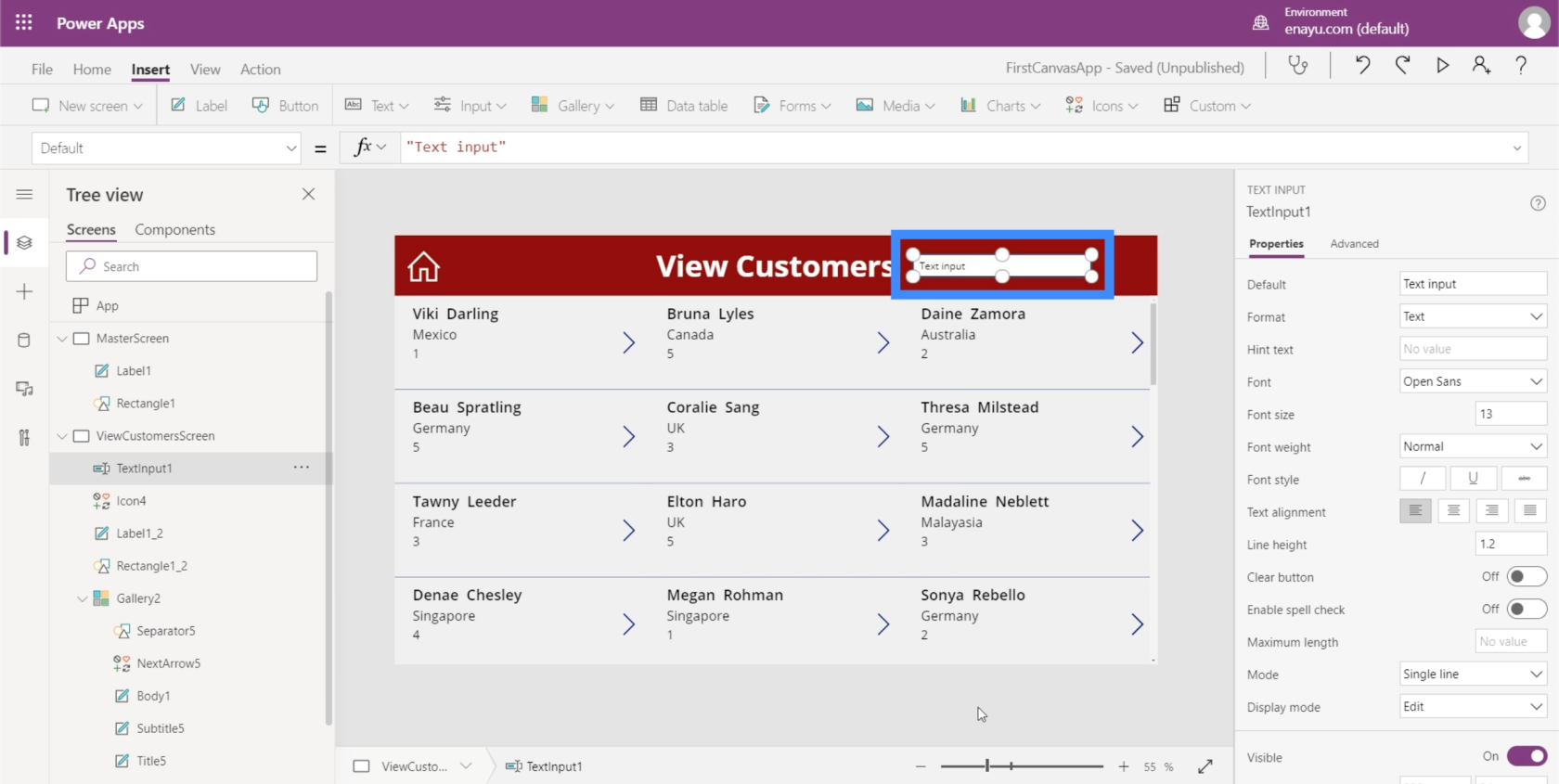
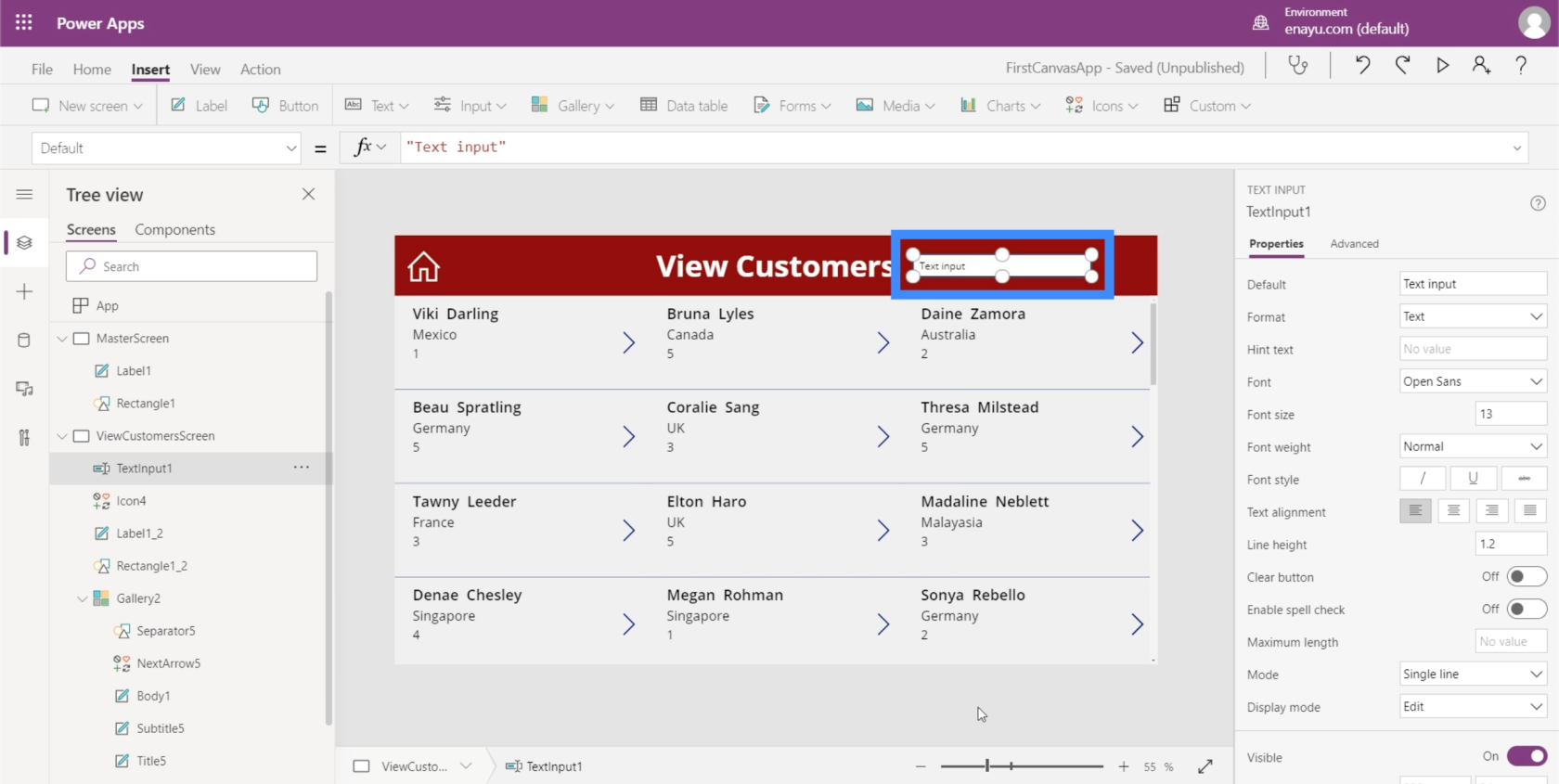
Ligesom ethvert andet element kan vi trække det tekstfelt hvor som helst, vi vil placere det. Indtil videre, lad os placere det i højre side af skærmtitlen.

Da dette kun er en simpel tekstboks for nu, vil den ikke kunne filtrere noget endnu, selvom vi indtaster et navn. For at gøre det skal vi linke søgefunktionaliteten på vores formellinje til den faktiske tekstboks.

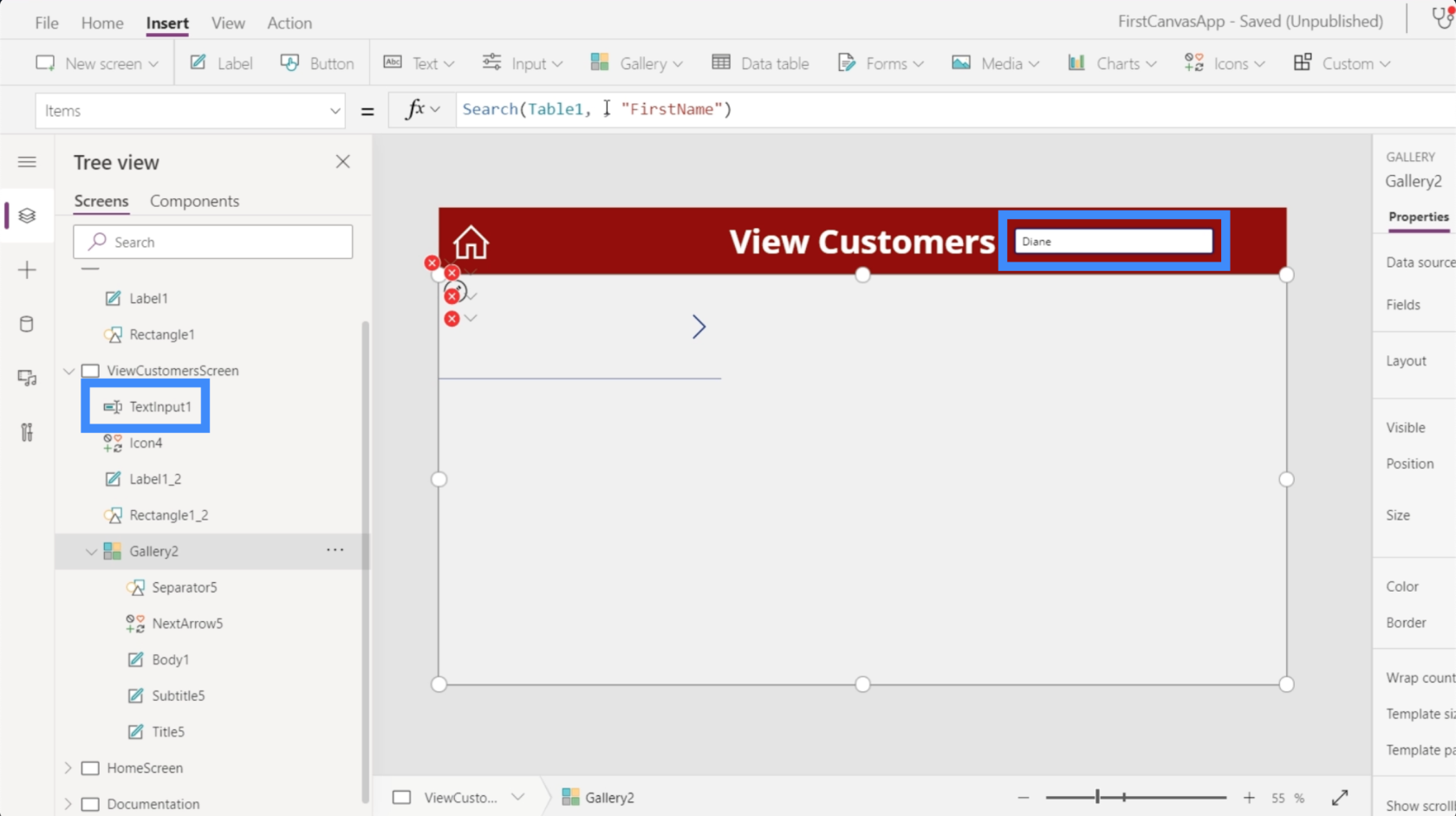
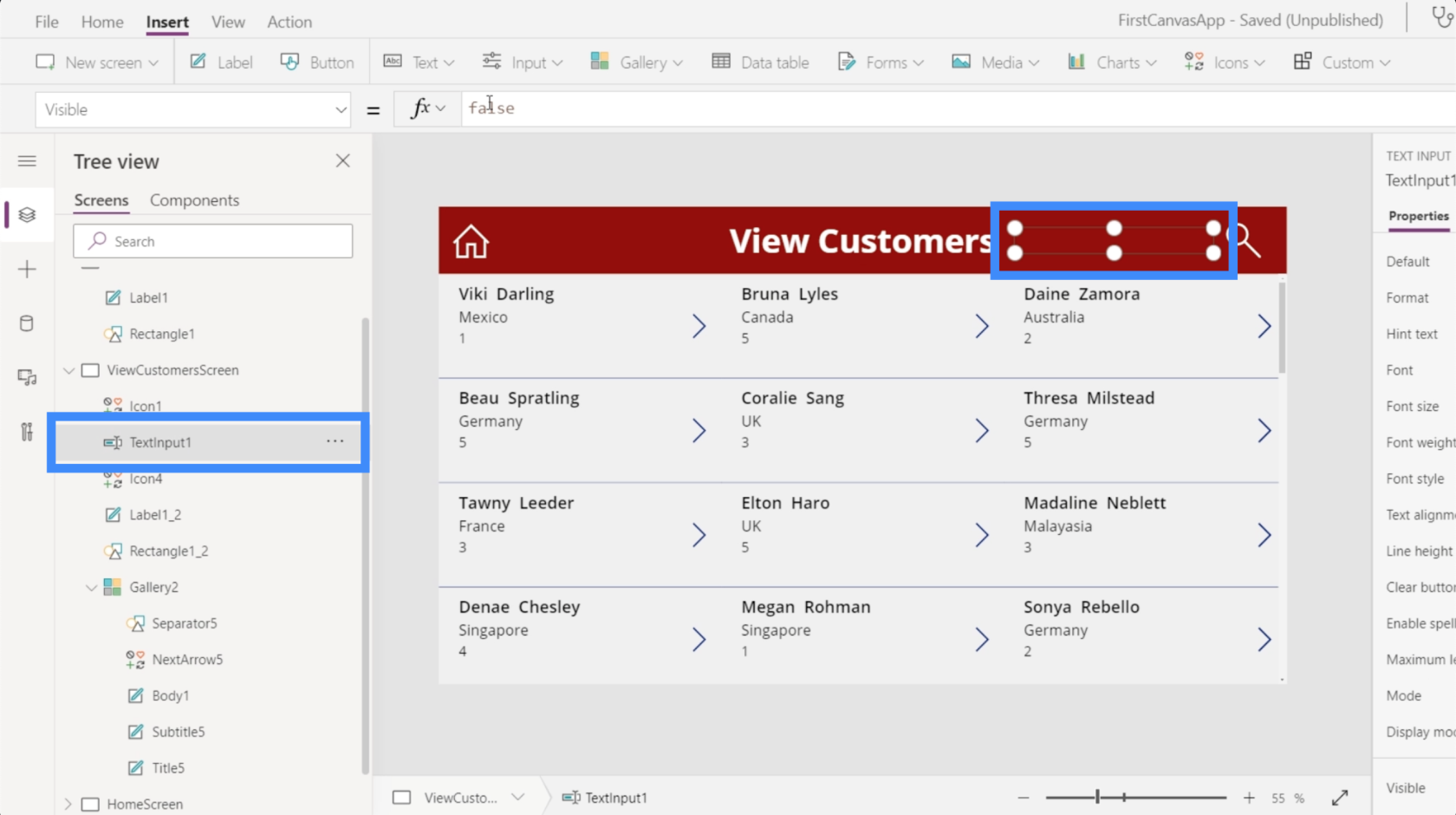
Det betyder, at vi skal tilføje elementet TextInput1 i den formel.

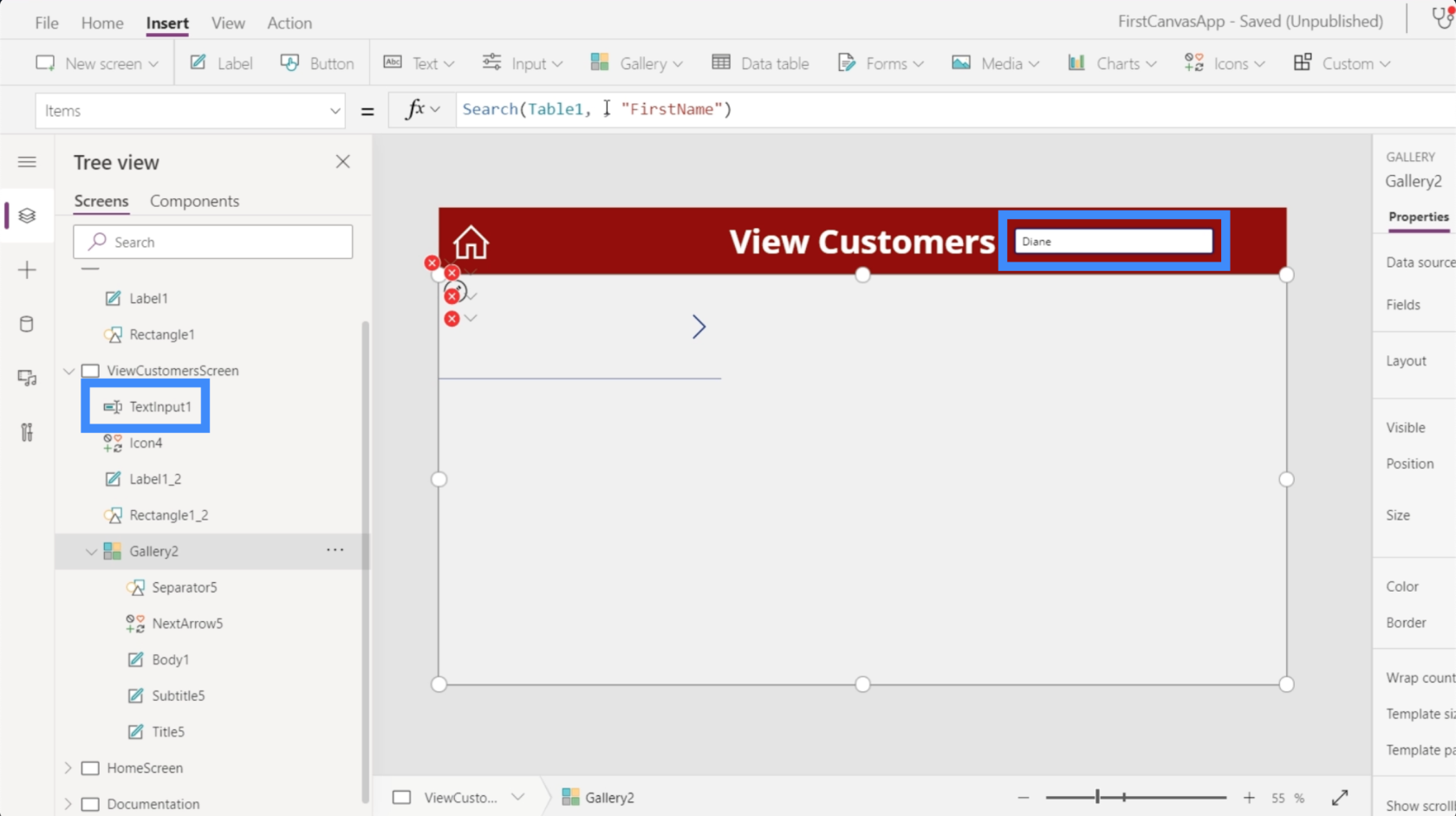
For at gøre det, i stedet for det mellemrum, hvor vi indtaster søgeordet, skriver vi TextInput1.Text. TextInput1 refererer til tekstboksen, mens teksten refererer til, hvad vi end skriver i tekstboksen.

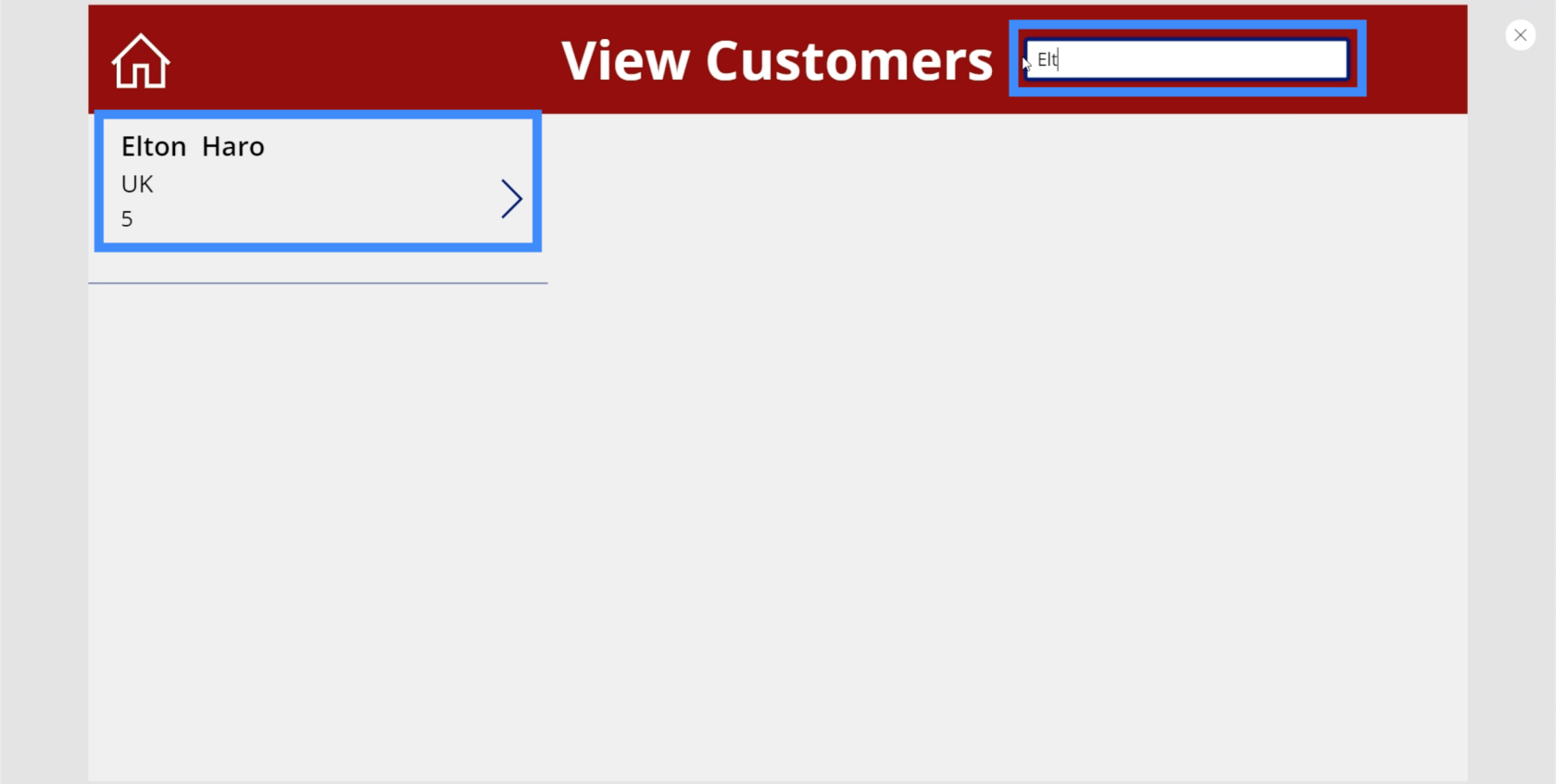
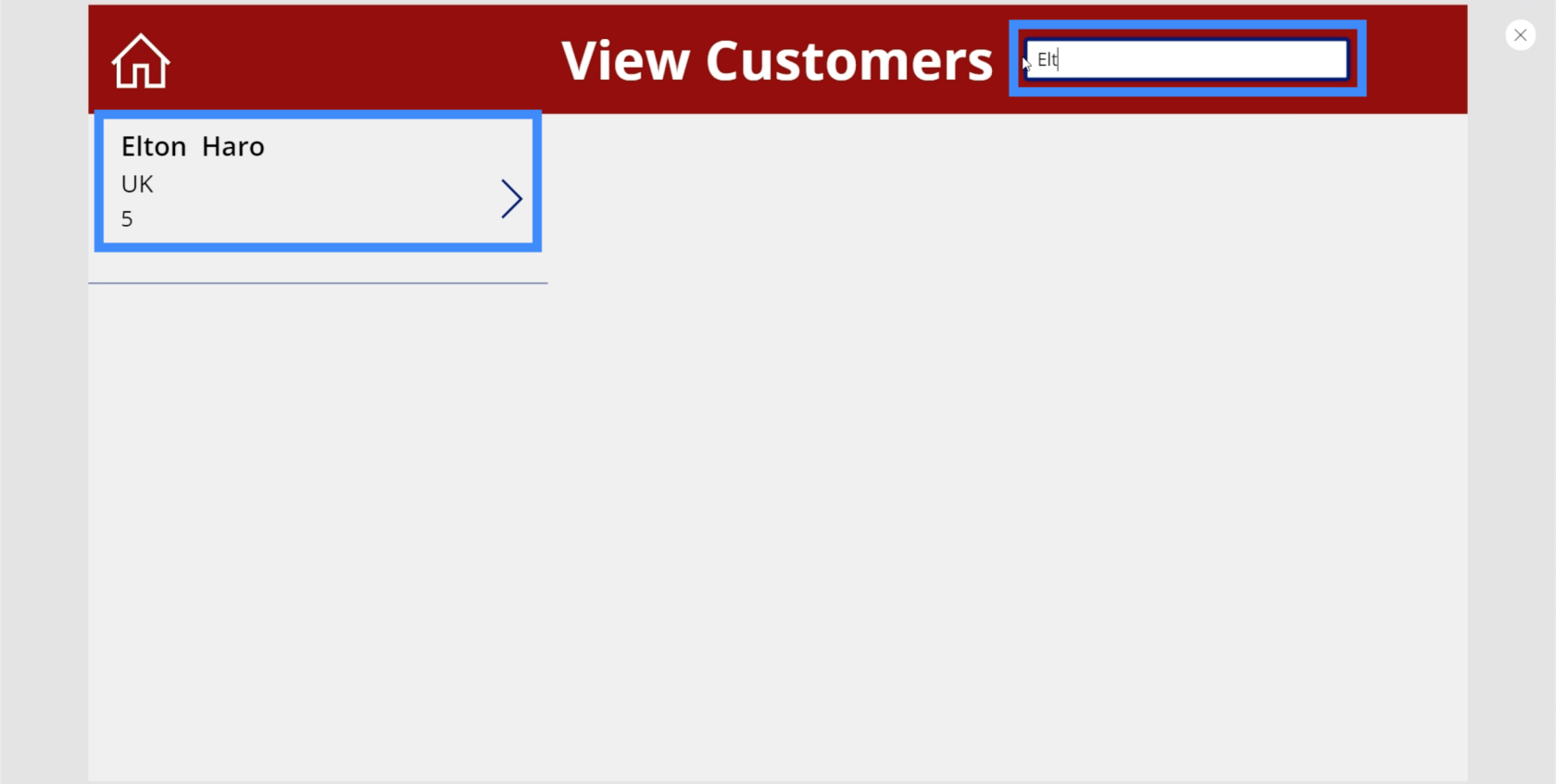
Lad os nu prøve det. Hvis vi skriver et søgeord her, vil du se, at et match vises, selvom vi kun har skrevet de første par bogstaver.

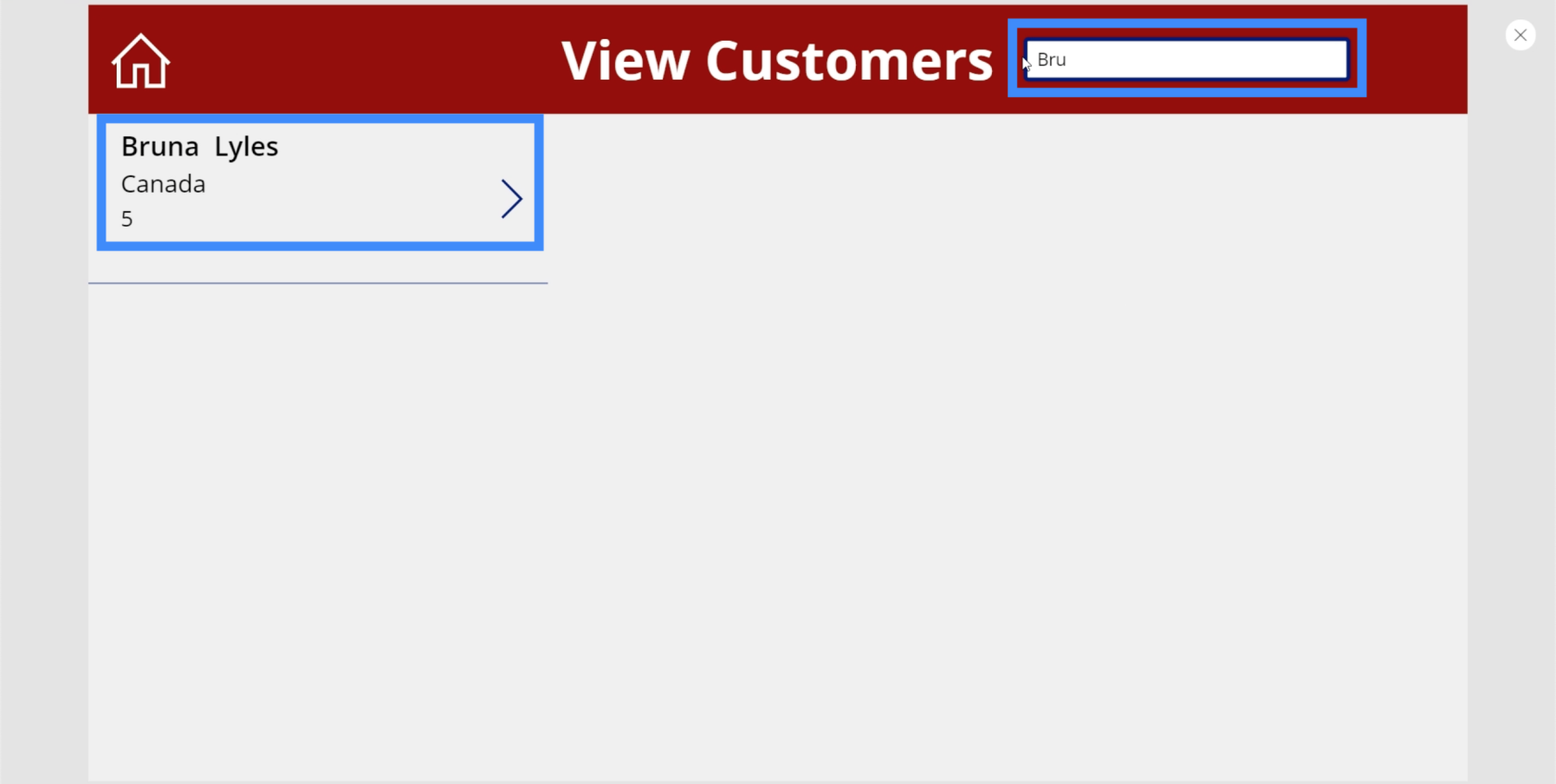
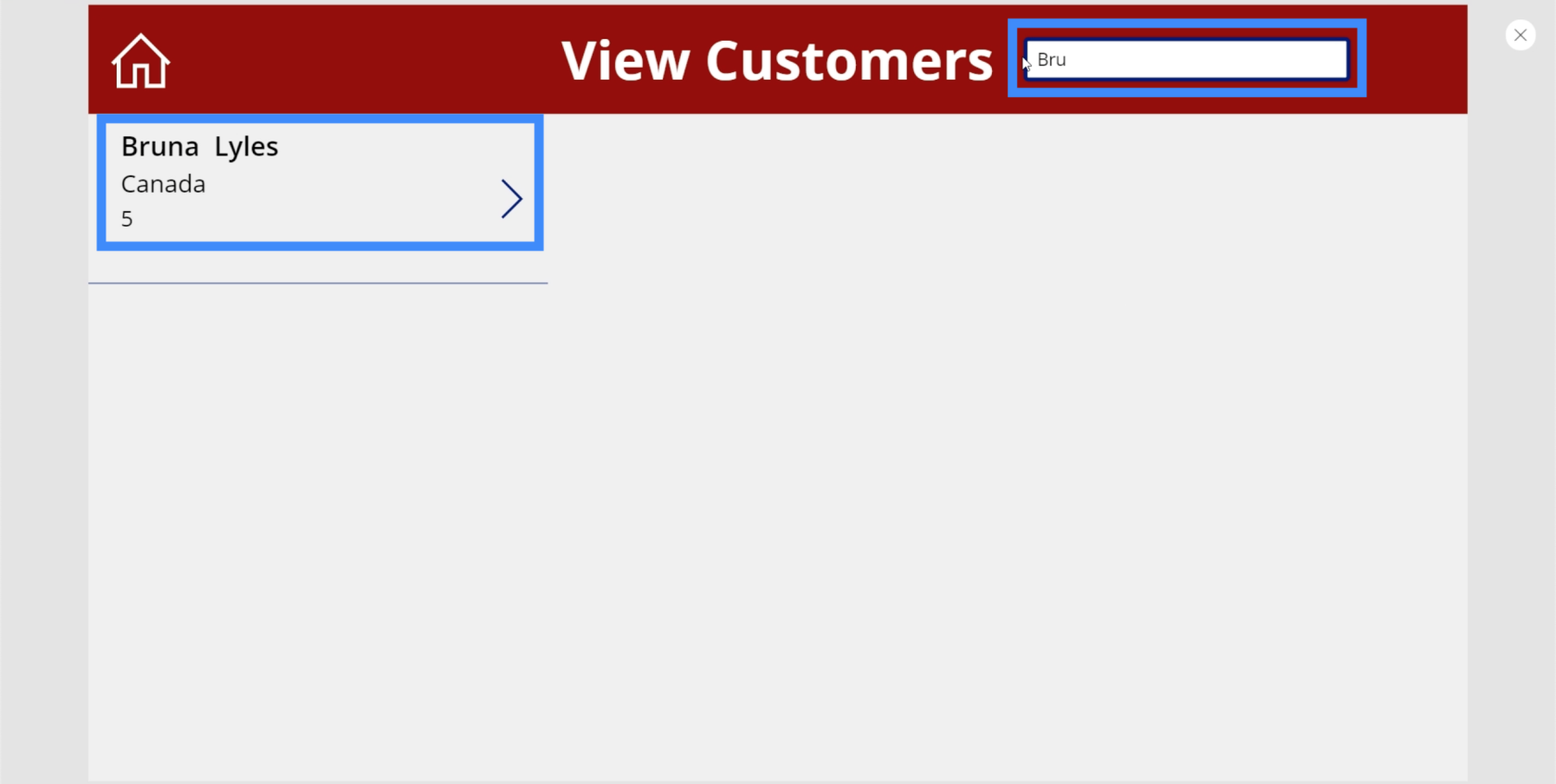
Lad os prøve et andet navn og søge efter Bruna. Igen viser det os en kamp.

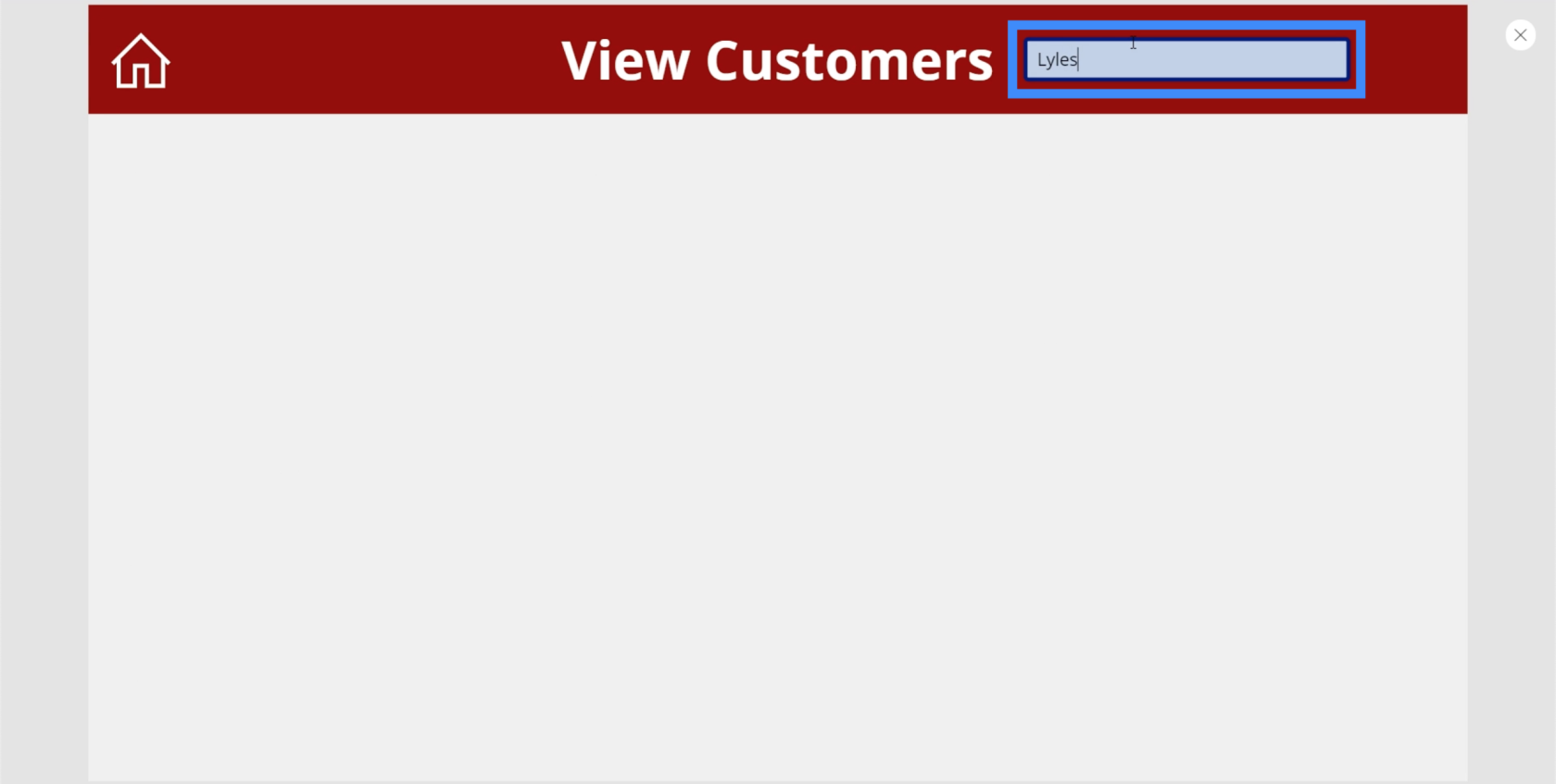
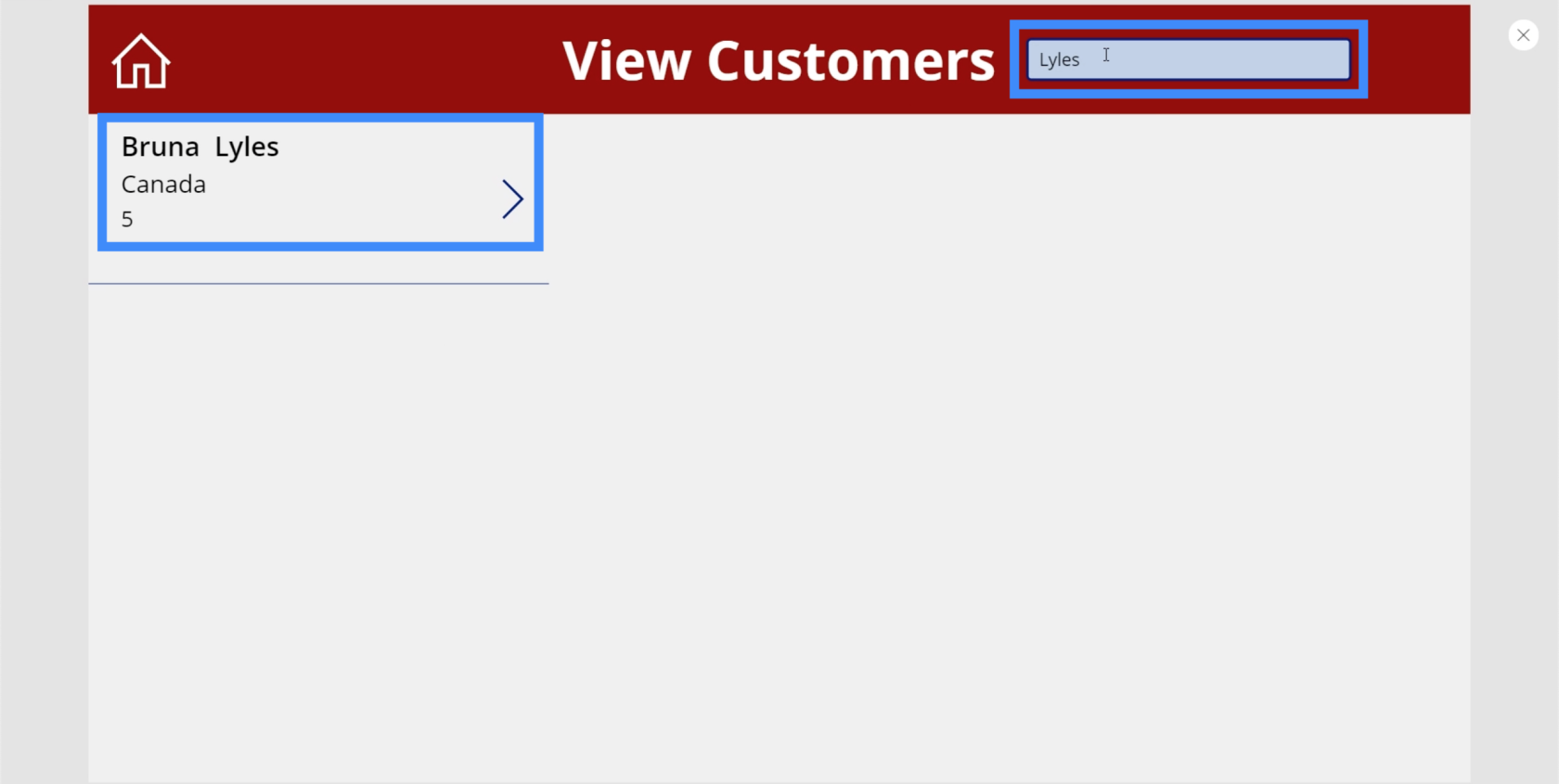
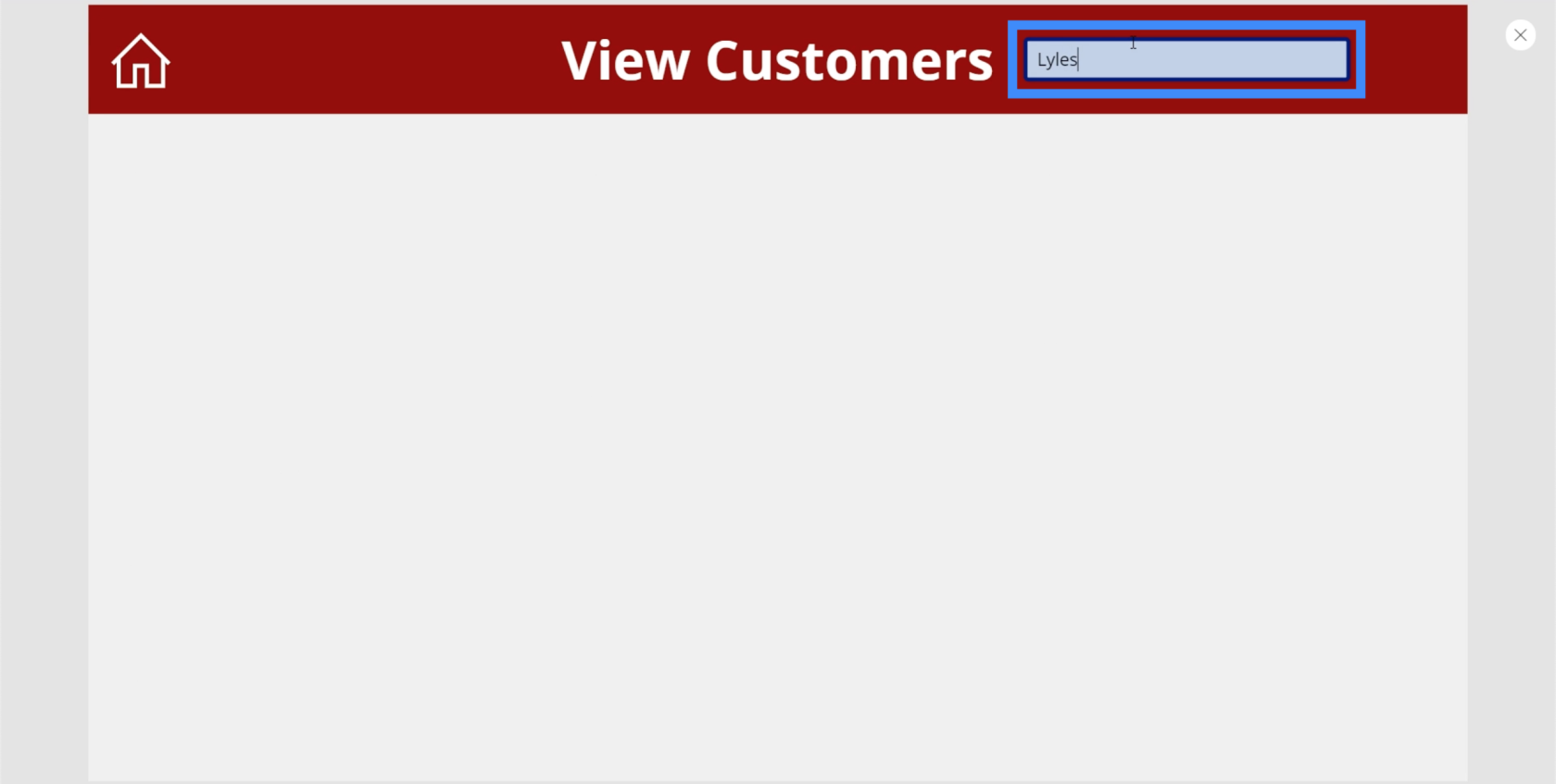
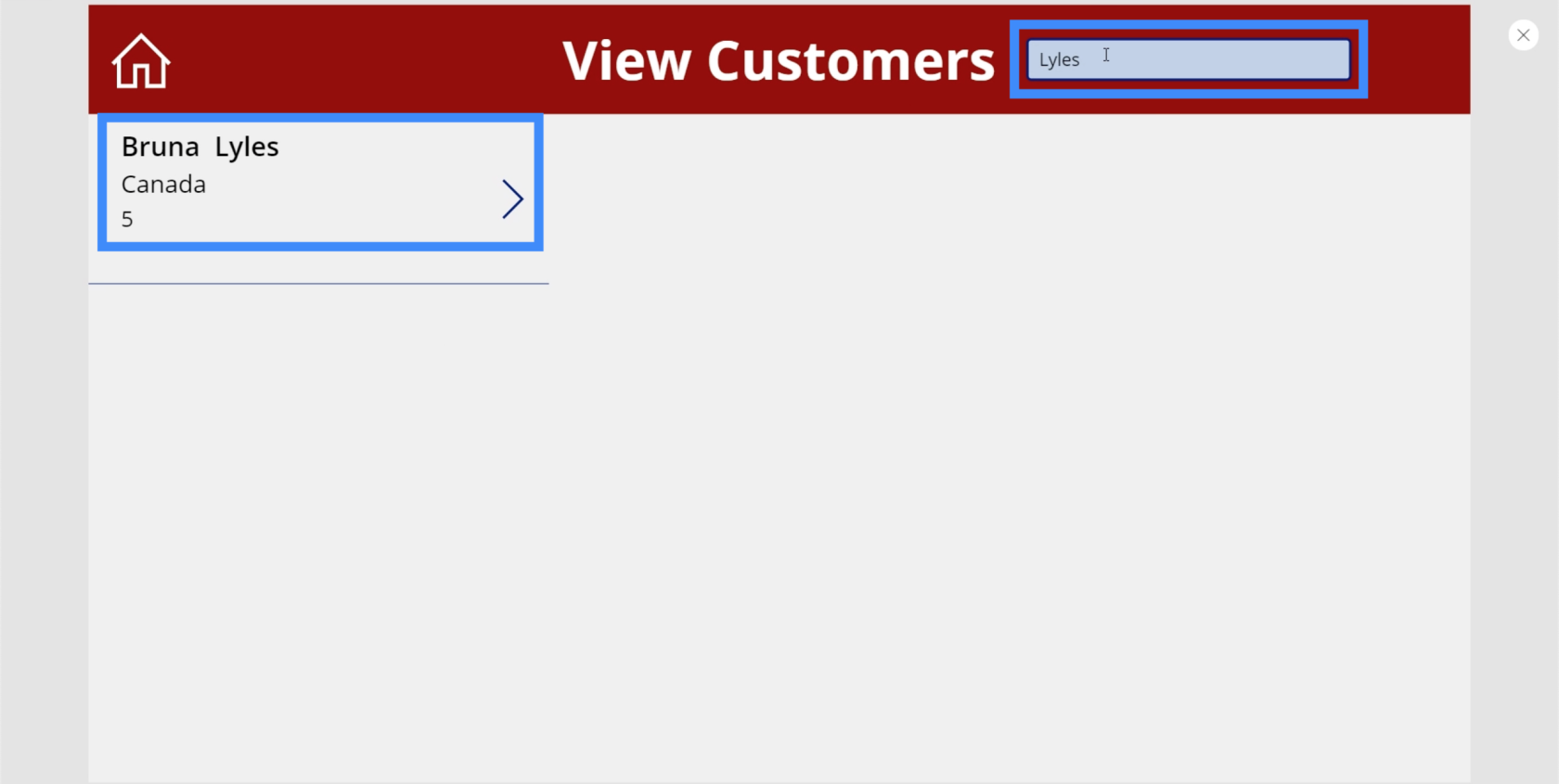
Lad os denne gang prøve at se, om vi kan lave en søgning med efternavnet. Jeg skriver Lyles, som er Brunas efternavn.

Som du kan se, selvom Bruna Lyles dukkede op, da jeg brugte fornavnet som søgeterm, viste det ikke noget match, da jeg prøvede at indtaste efternavnet. Det er fordi vi endnu ikke har refereret til andre kolonner i vores formel.
Tilføjelse af kolonner til et PowerApps-søgefelt
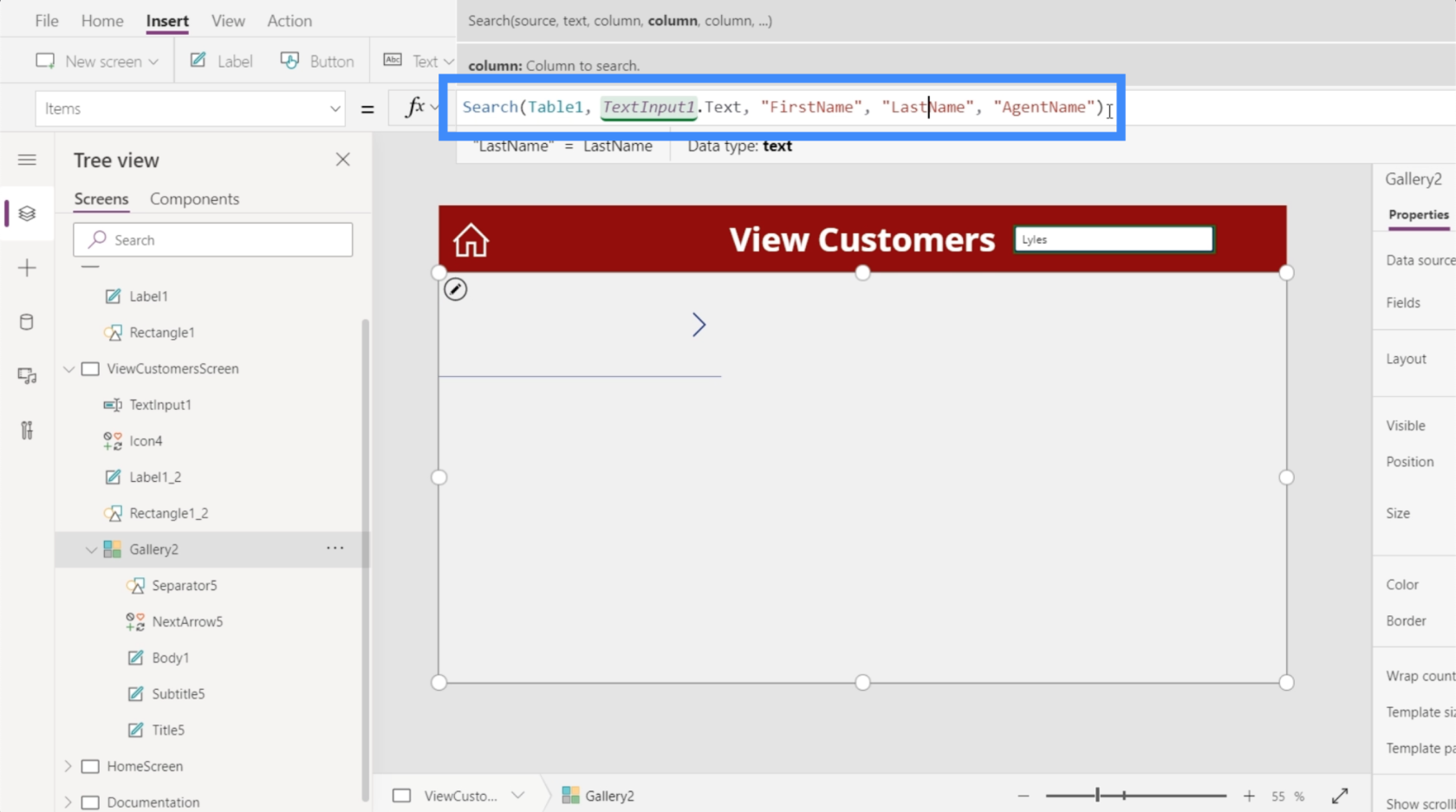
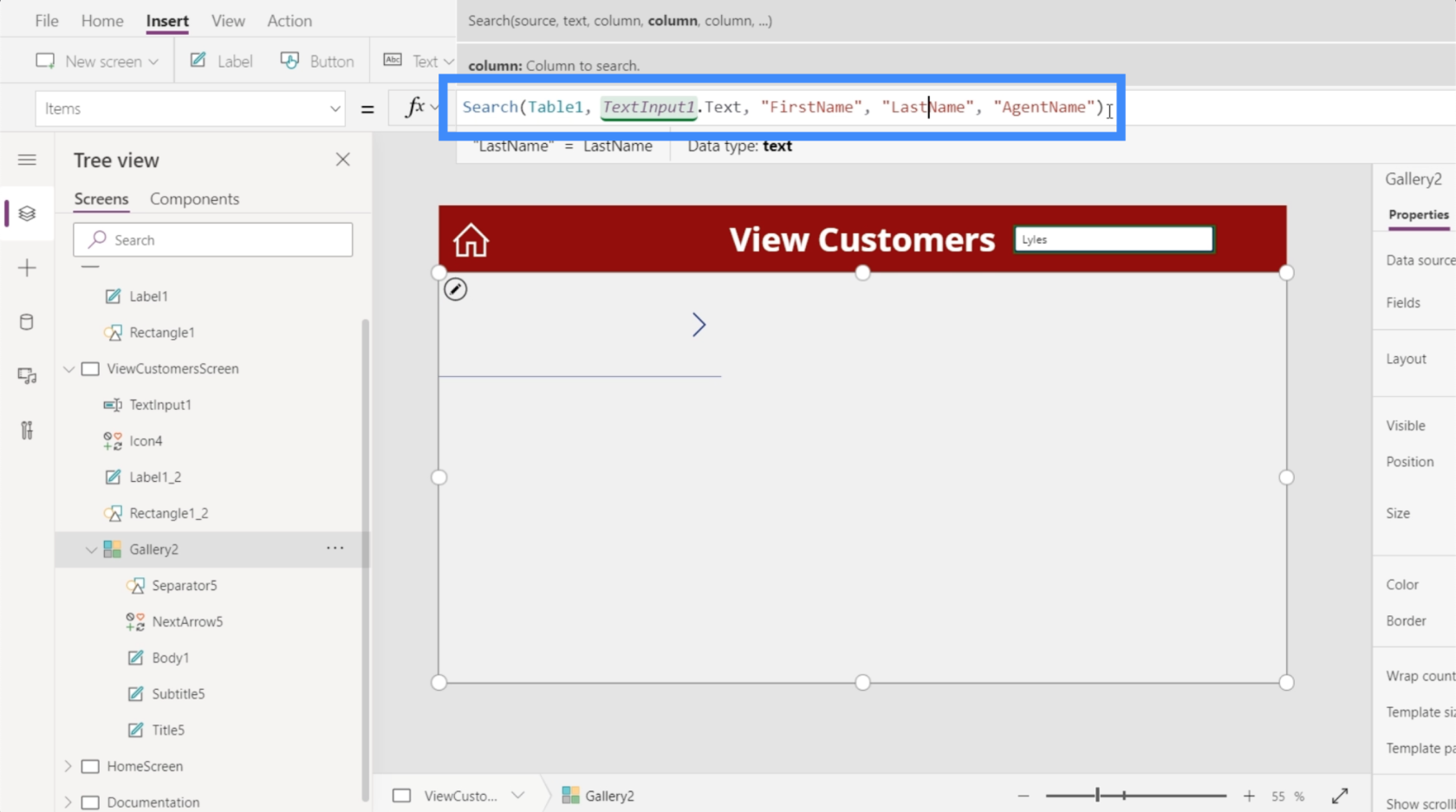
Gå tilbage til formellinjen, lad os tilføje Efternavn. Dette giver os også mulighed for at foretage søgninger ved hjælp af data i kolonnen Efternavn.

Lad os også tilføje agentnavnet. Tryk derefter på Enter for at færdiggøre denne formel.

Nu får vi endelig et match, hvis vi søger efter efternavnet, Lyles.

Tilføjelse af et fungerende søgeikon og skjul søgefeltet
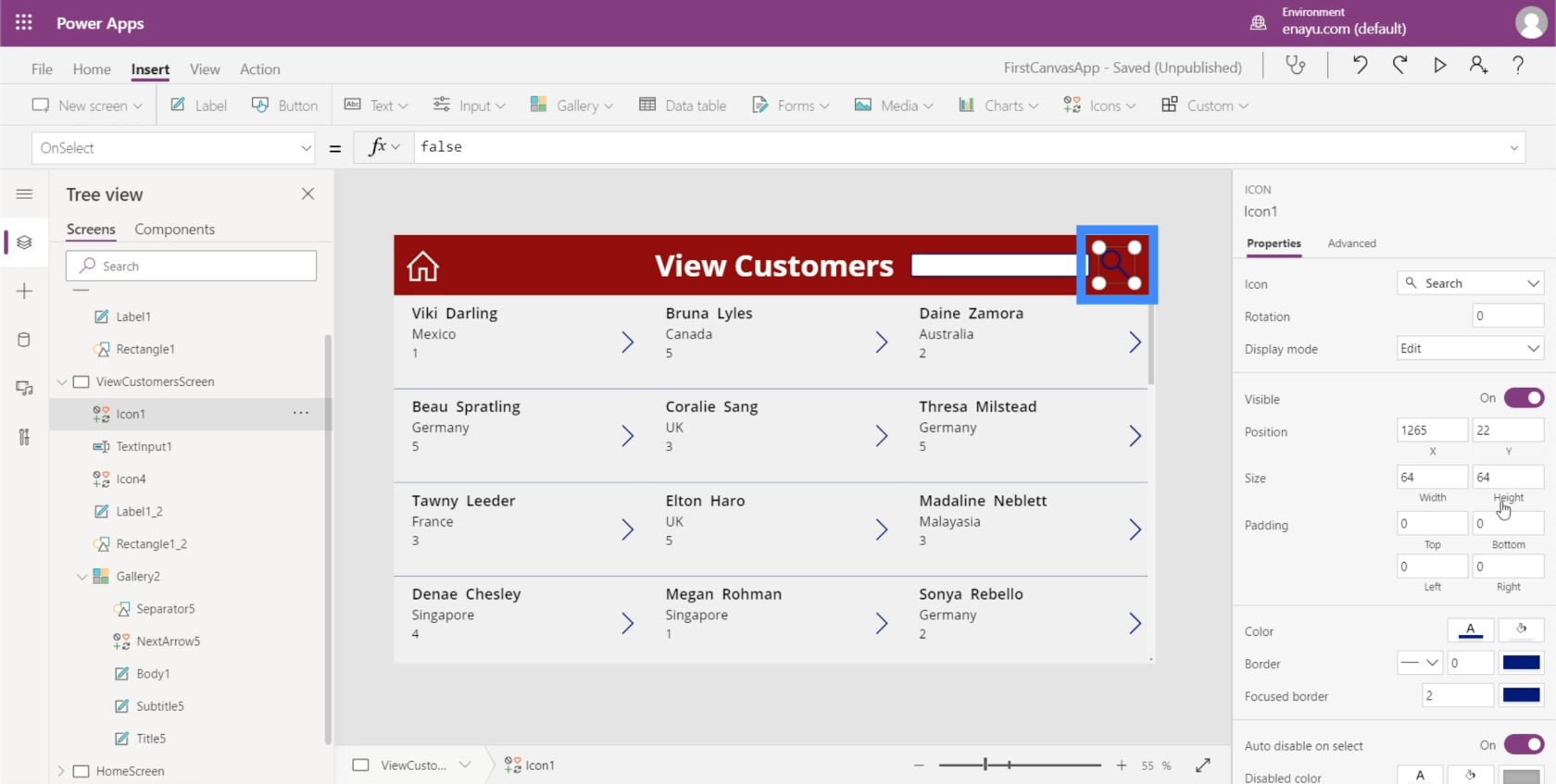
I de fleste apps har du ikke kun en søgelinje. Du ser også et søgeikon. Så lad os tilføje det til denne skærm.
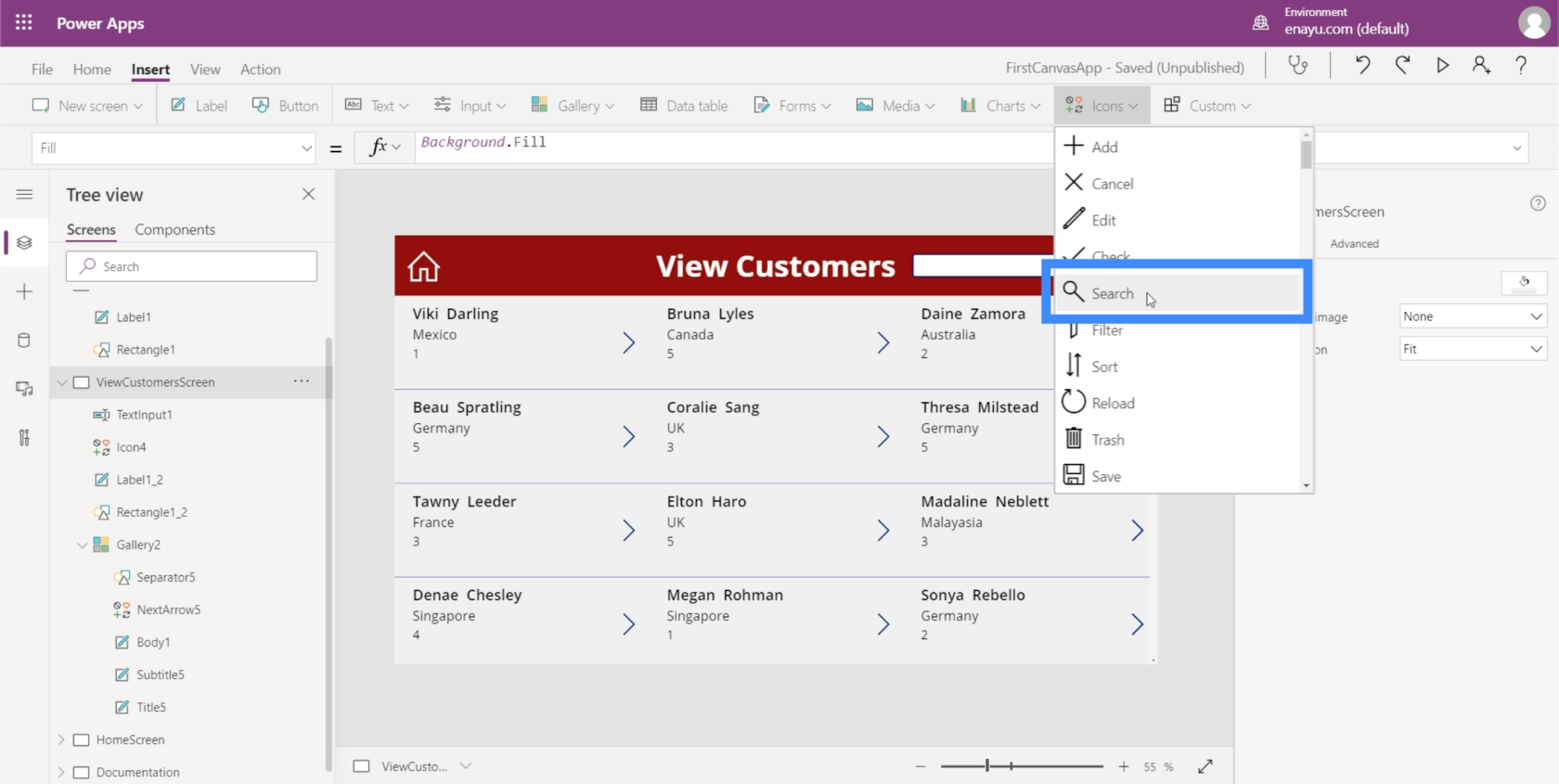
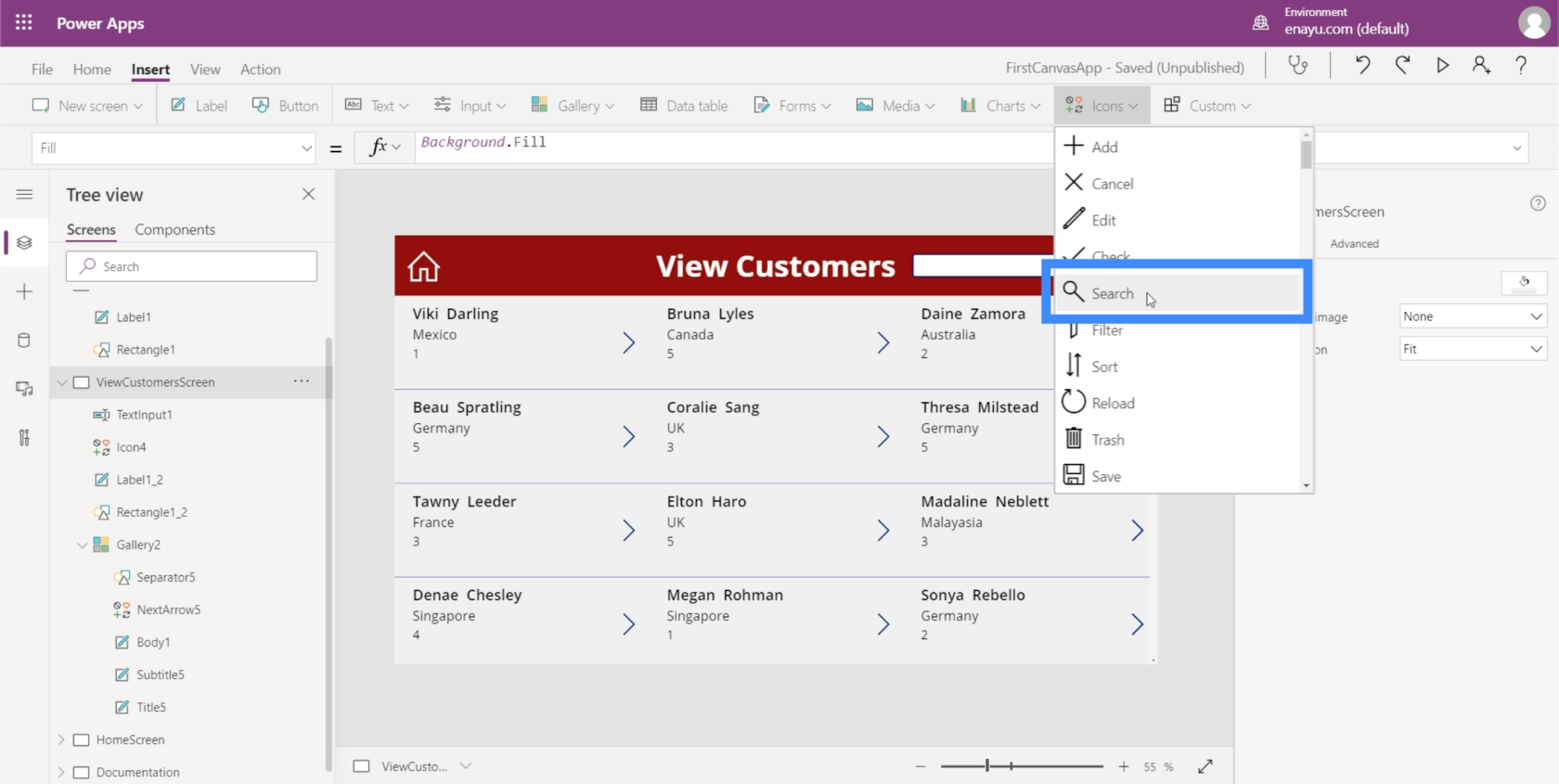
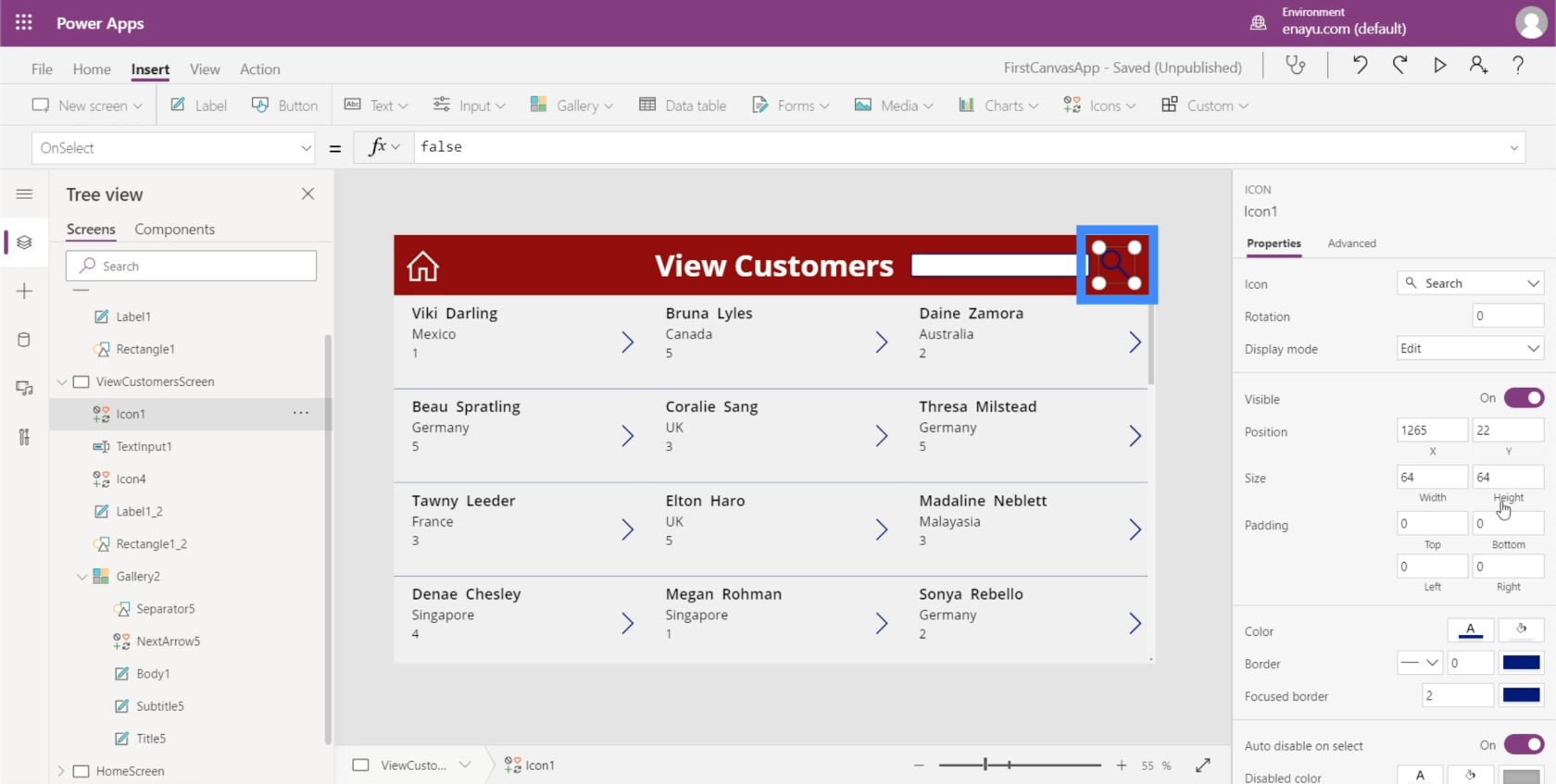
Bare se efter Søg fra rullemenuen Ikoner under Indsæt-båndet.

Lad os flytte det til højre side af søgefeltet.

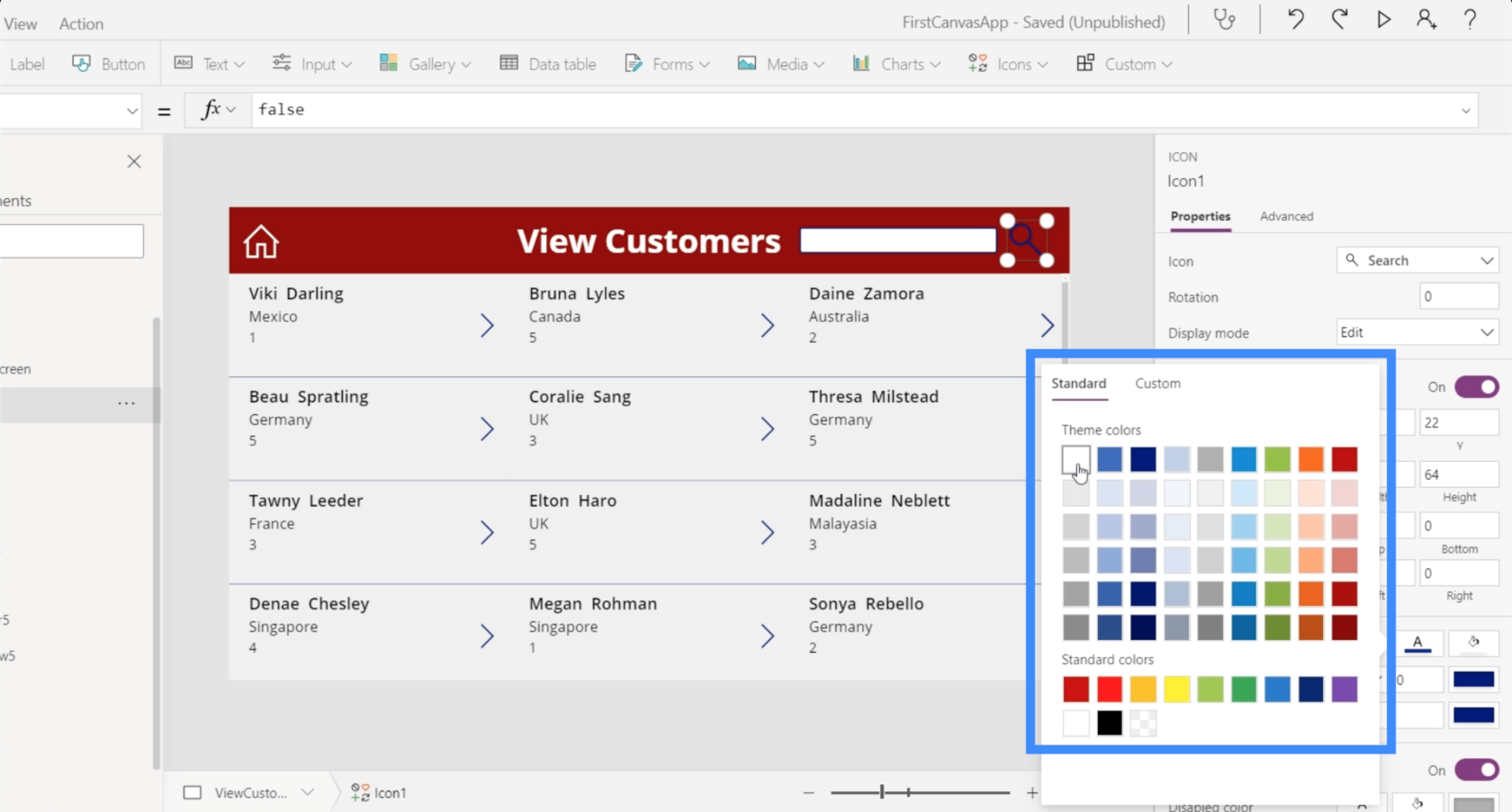
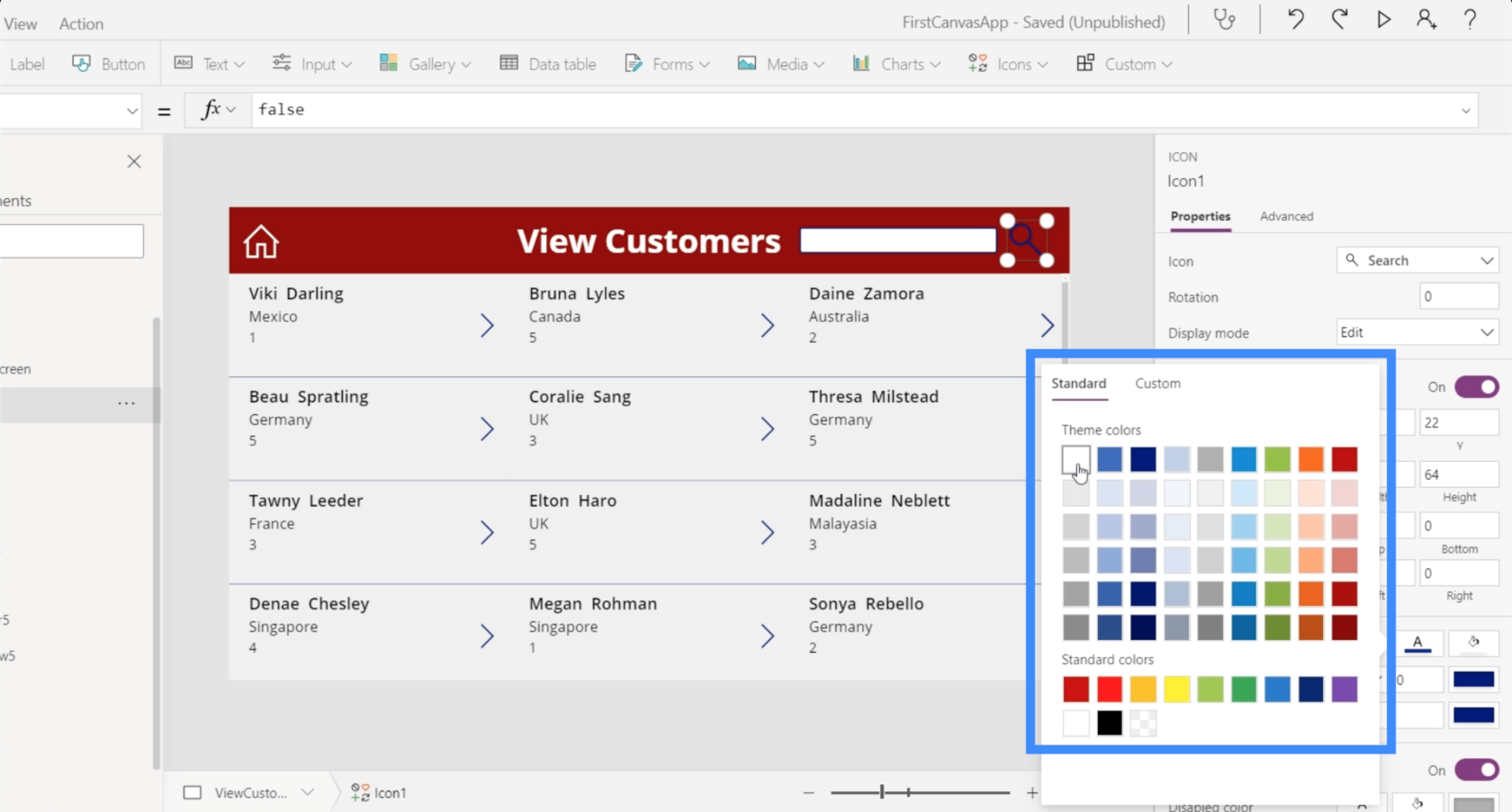
Lad os derefter ændre farven til hvid, så den stemmer overens med de andre elementer.

Nu hvor vi har et søgeikon, er målet her at skjule søgefeltet og kun få det vist, når vi klikker på søgeikonet.
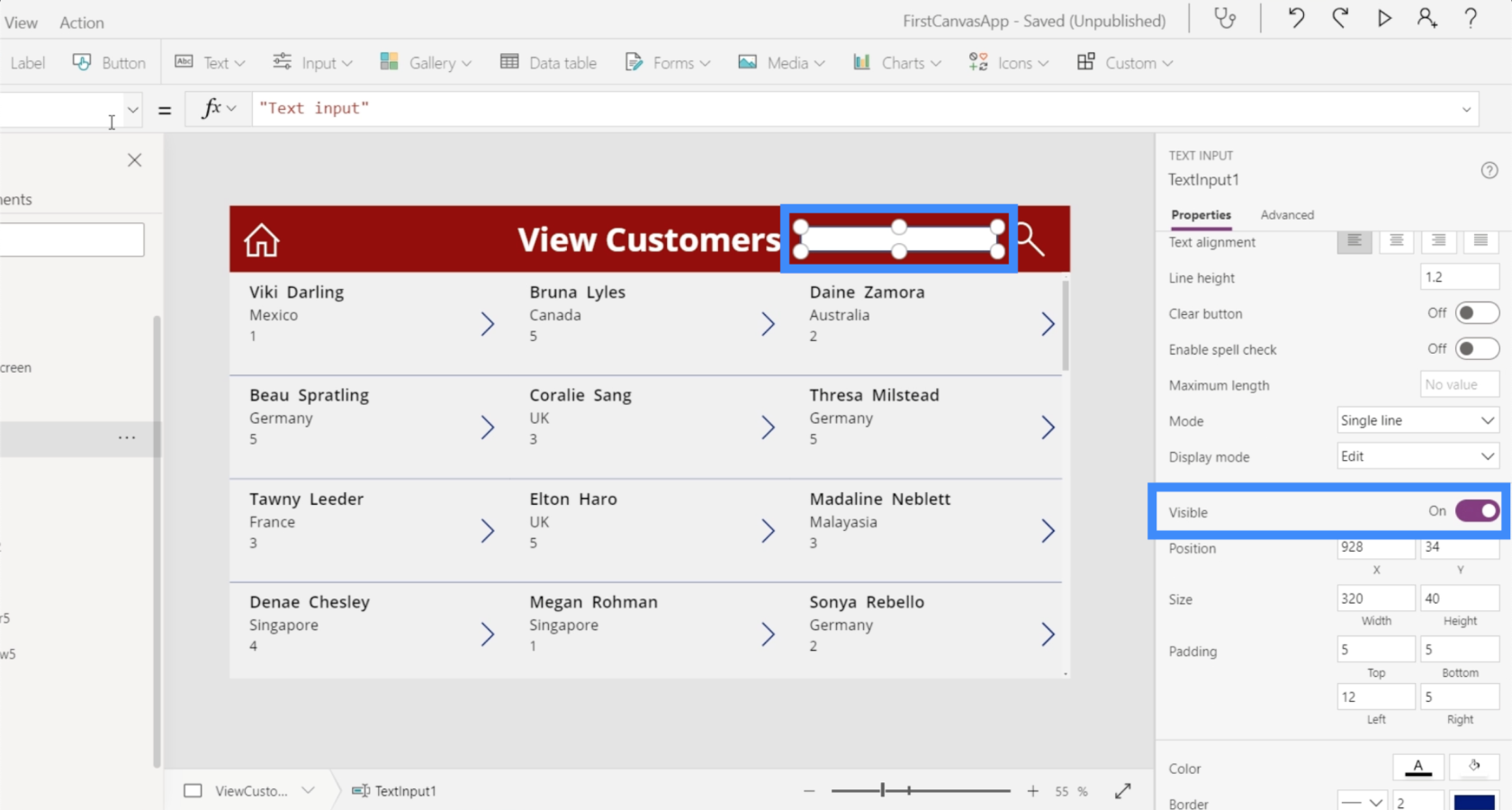
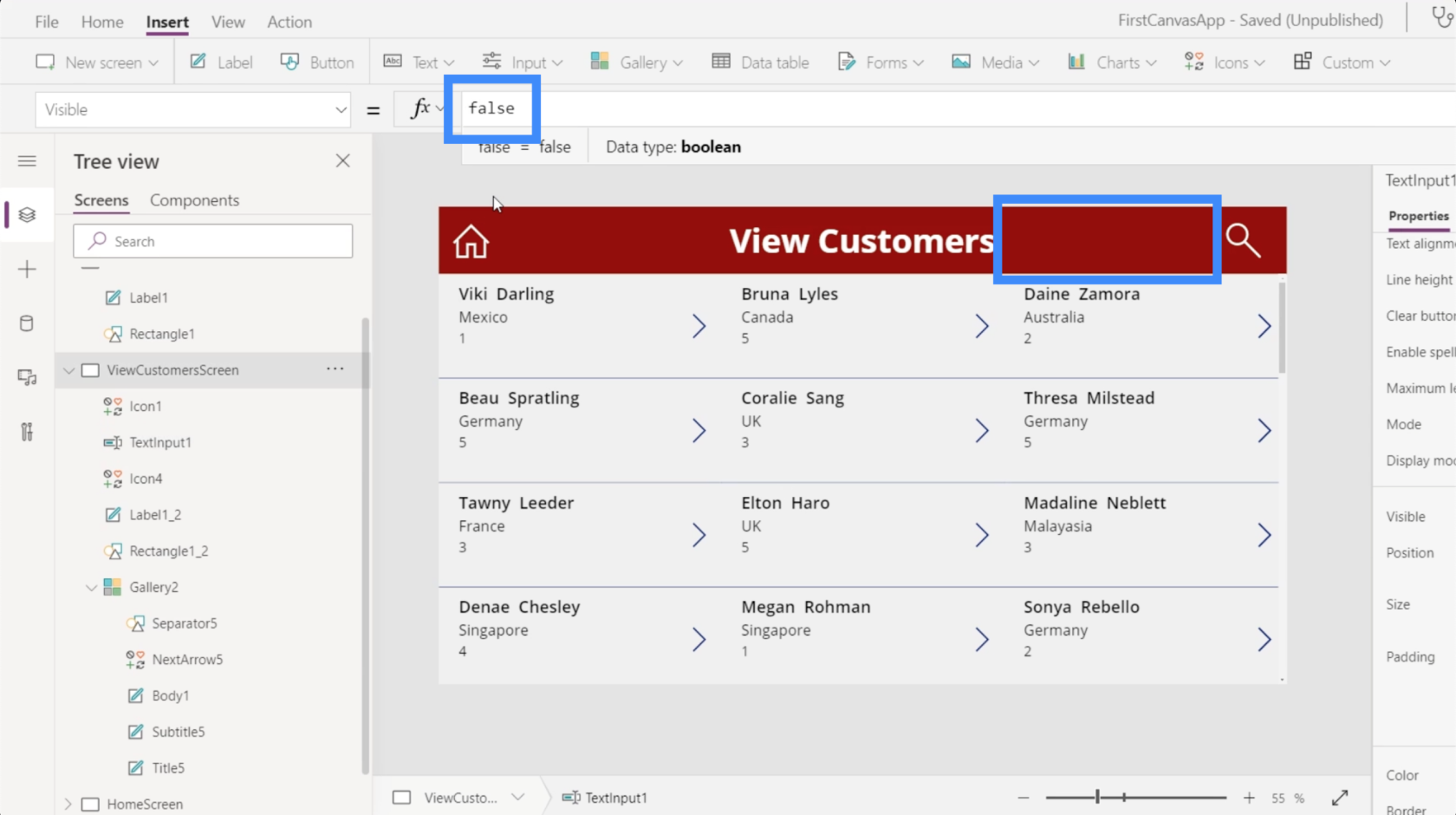
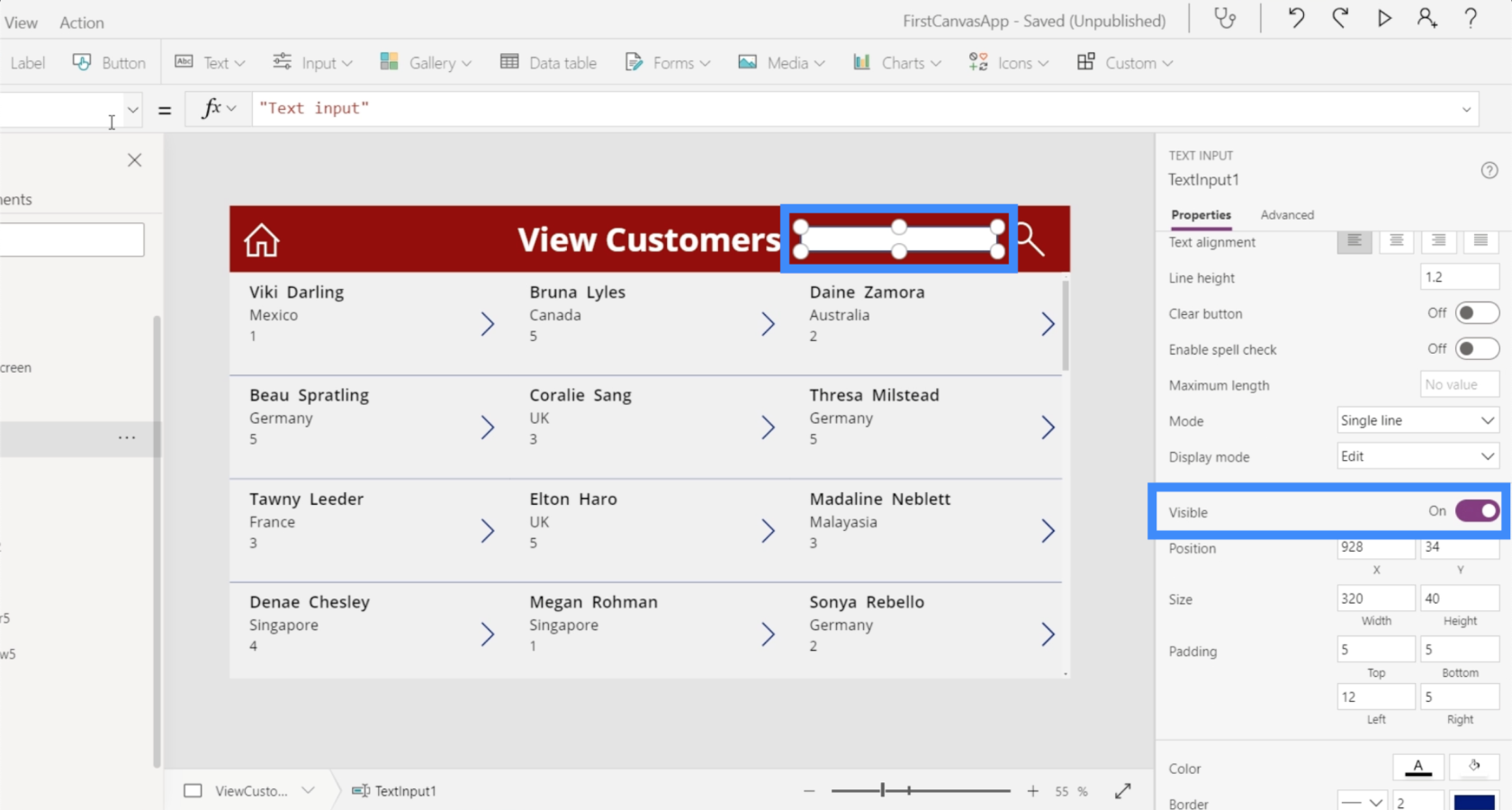
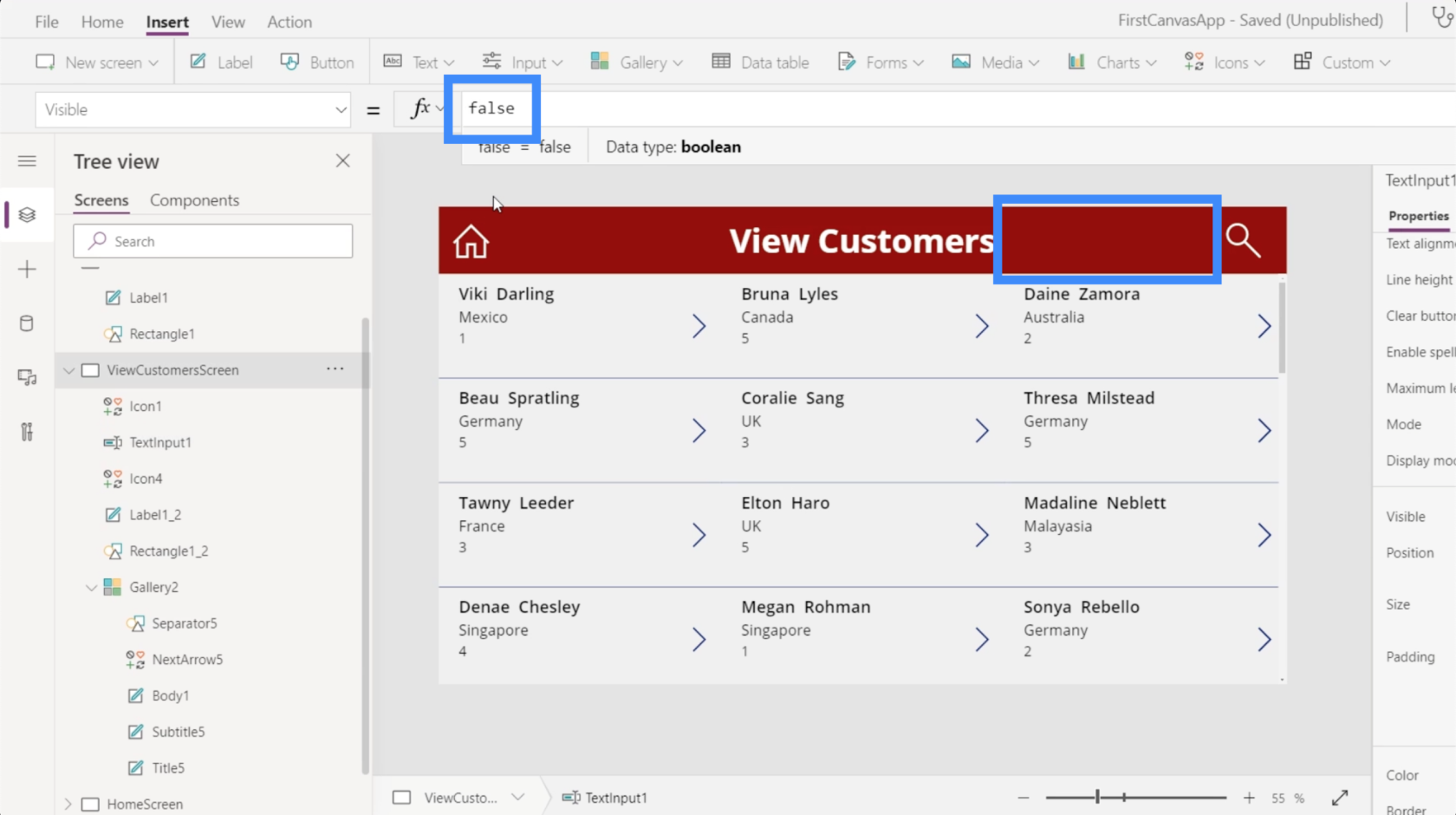
Hvis vi klikker på søgefeltet og tjekker egenskabsruden til højre, viser det, at synlighed er slået til.

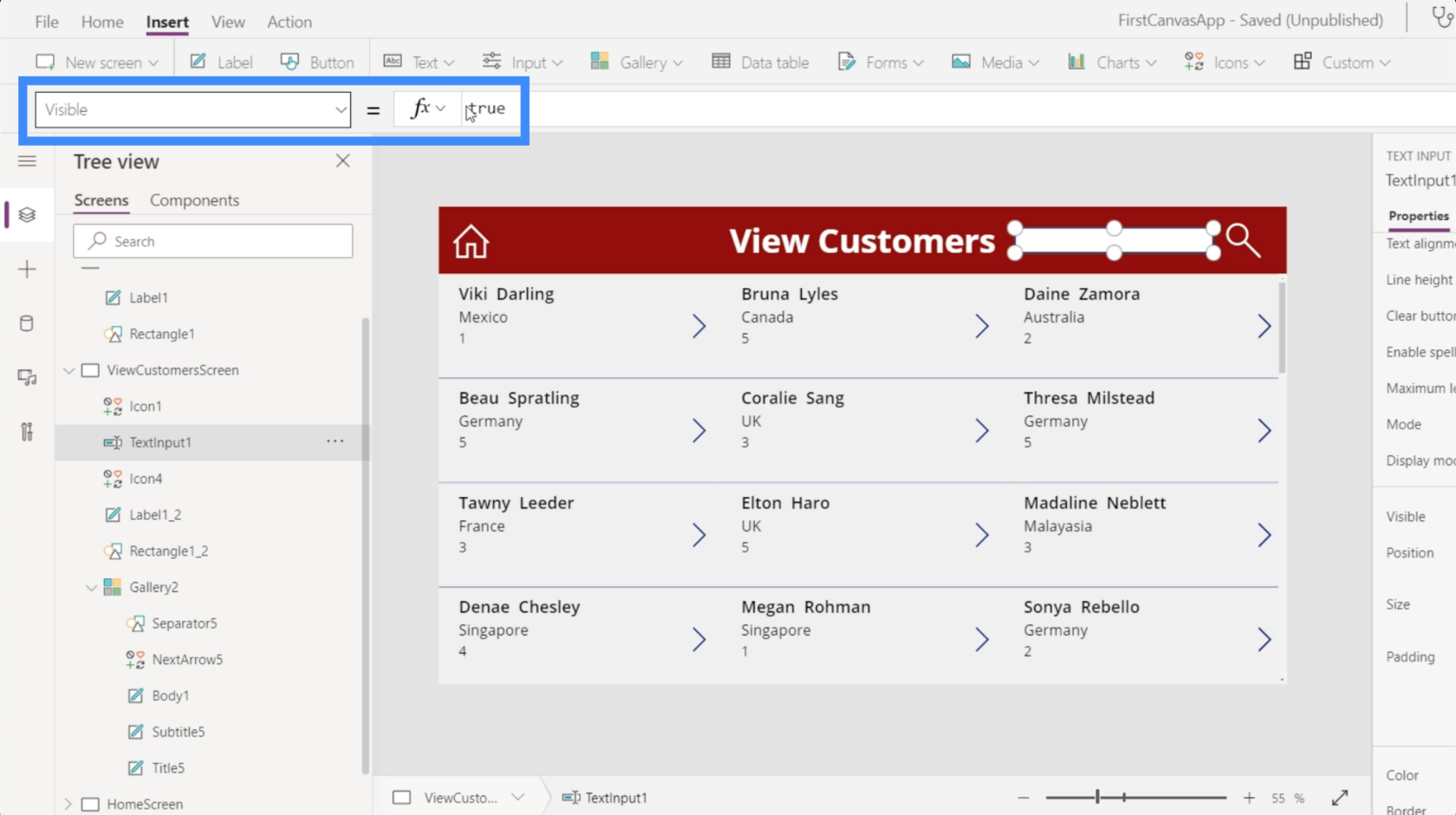
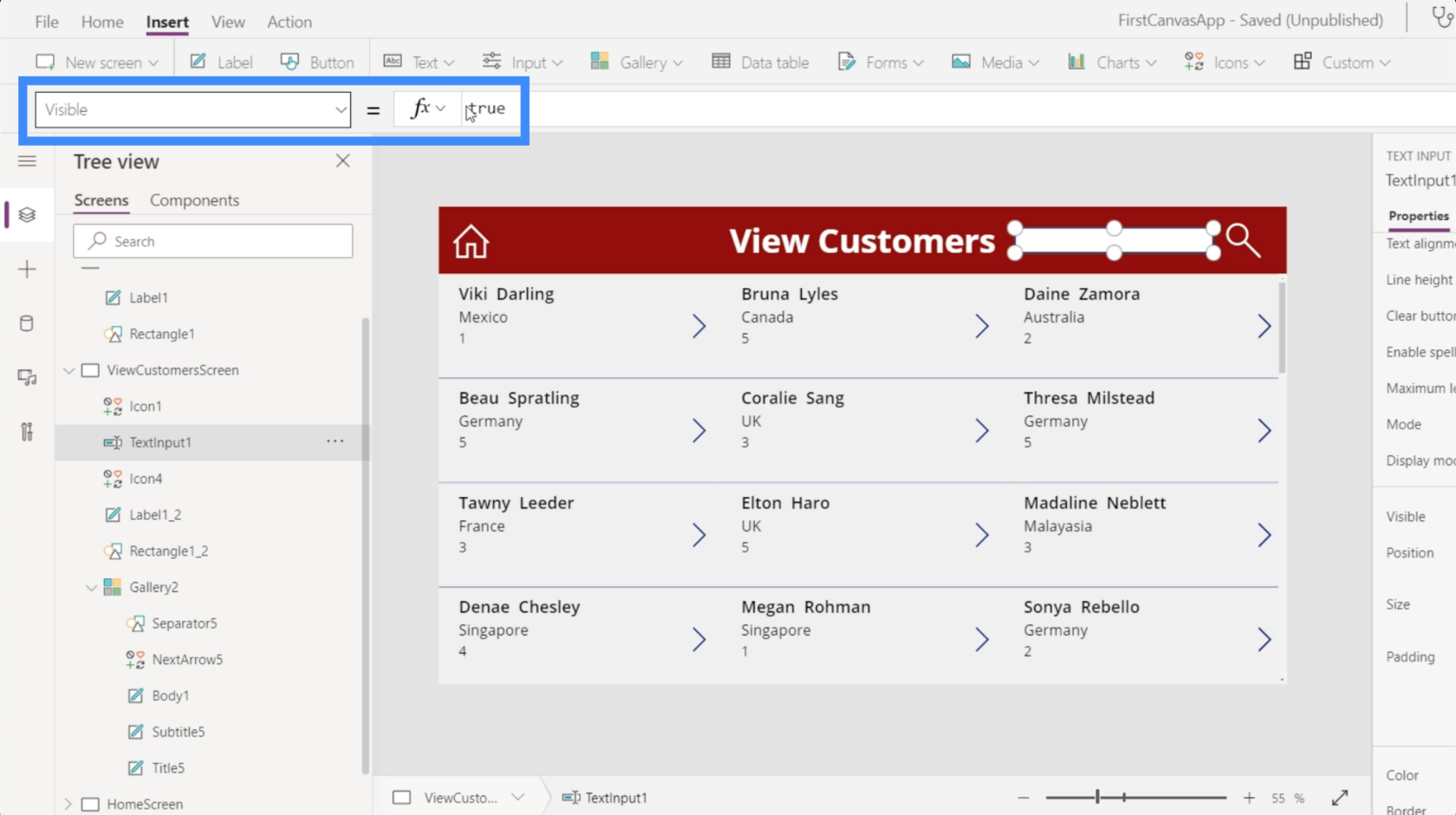
Hvis vi tjekker visibility-egenskaben under ejendomsrullemenuen, viser det, at synligheden er sat til sand.

Hvis vi indstiller det til falsk, forsvinder tekstboksen. Det er det, vi ønsker skal ske.

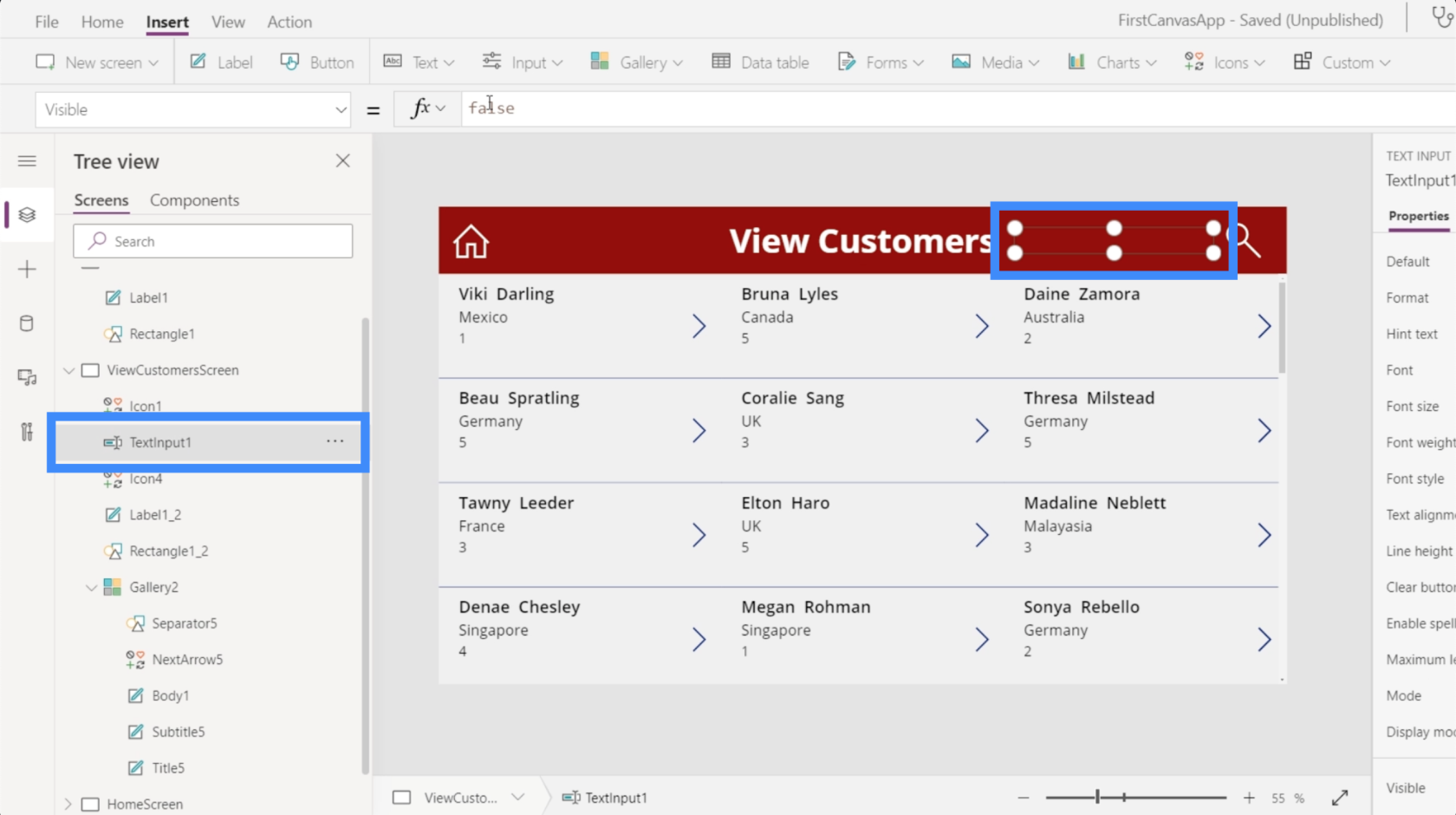
Du skal ikke bekymre dig om at henvise til tekstboksen, når den ikke længere er synlig. Vi kan stadig henvise til det ved at klikke på navnet på elementet på listen i venstre rude.

Det er nu, hvor variabler kommer i spil. Vi diskuterede brugen afi en anden tutorial.
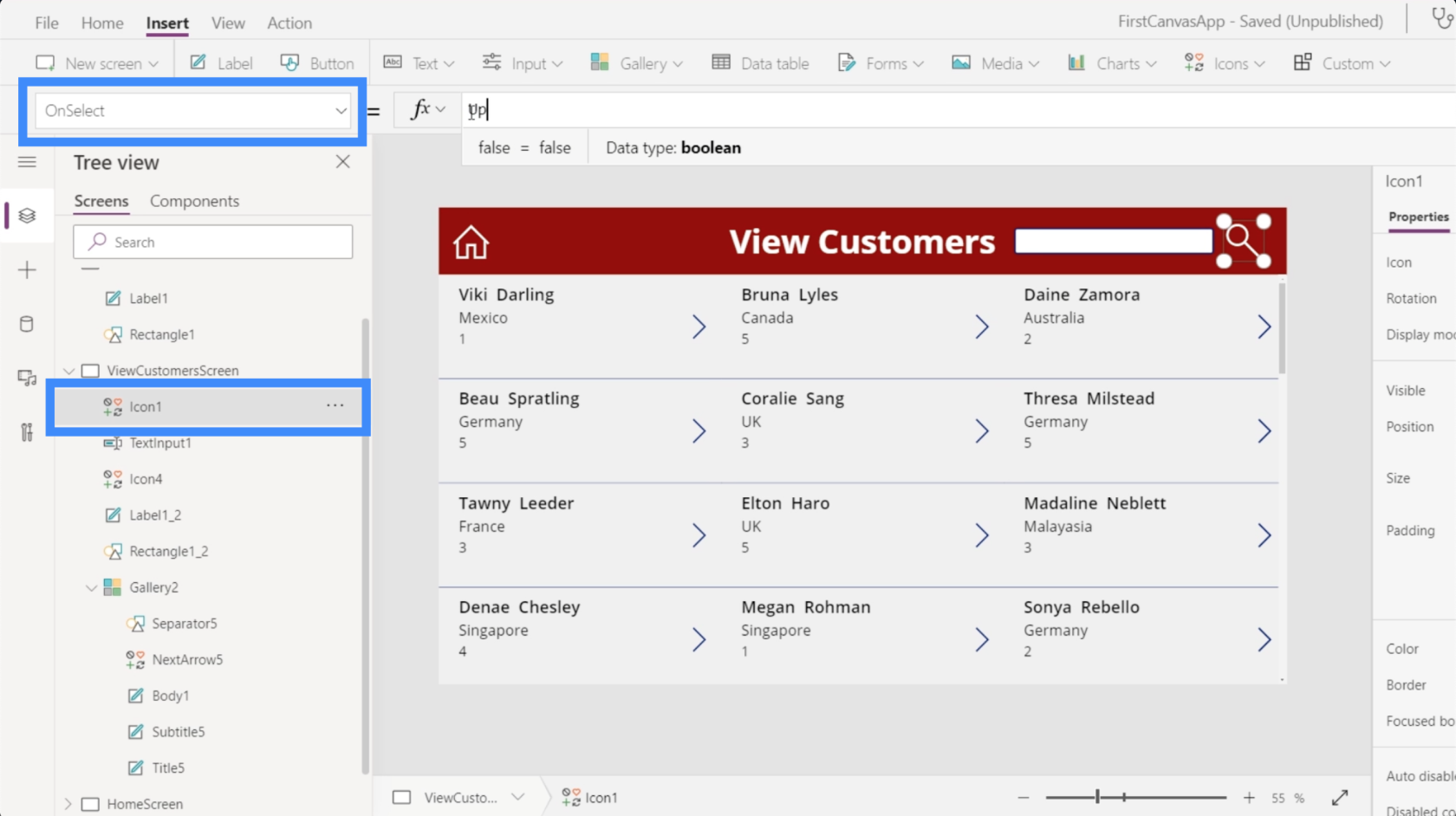
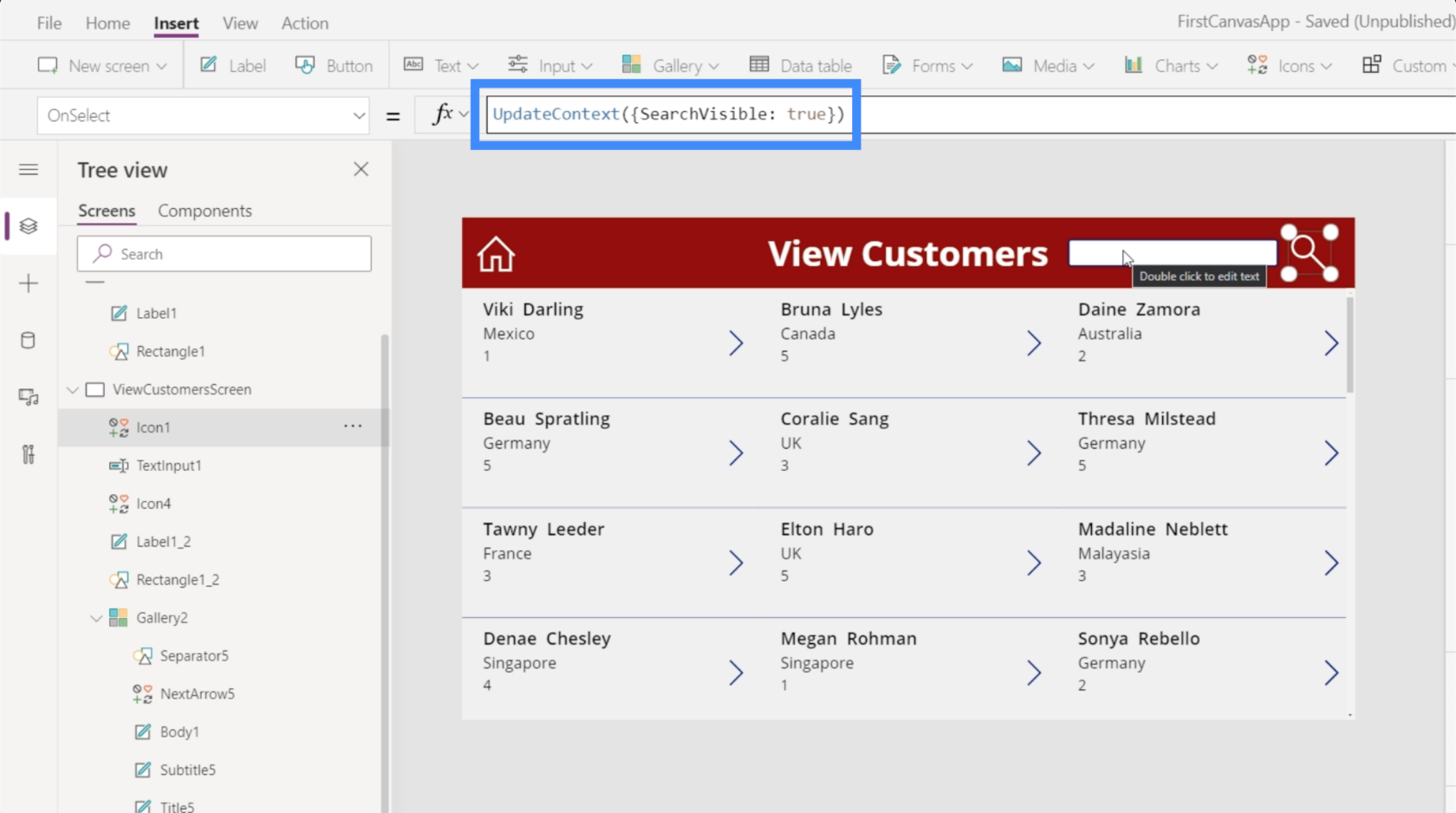
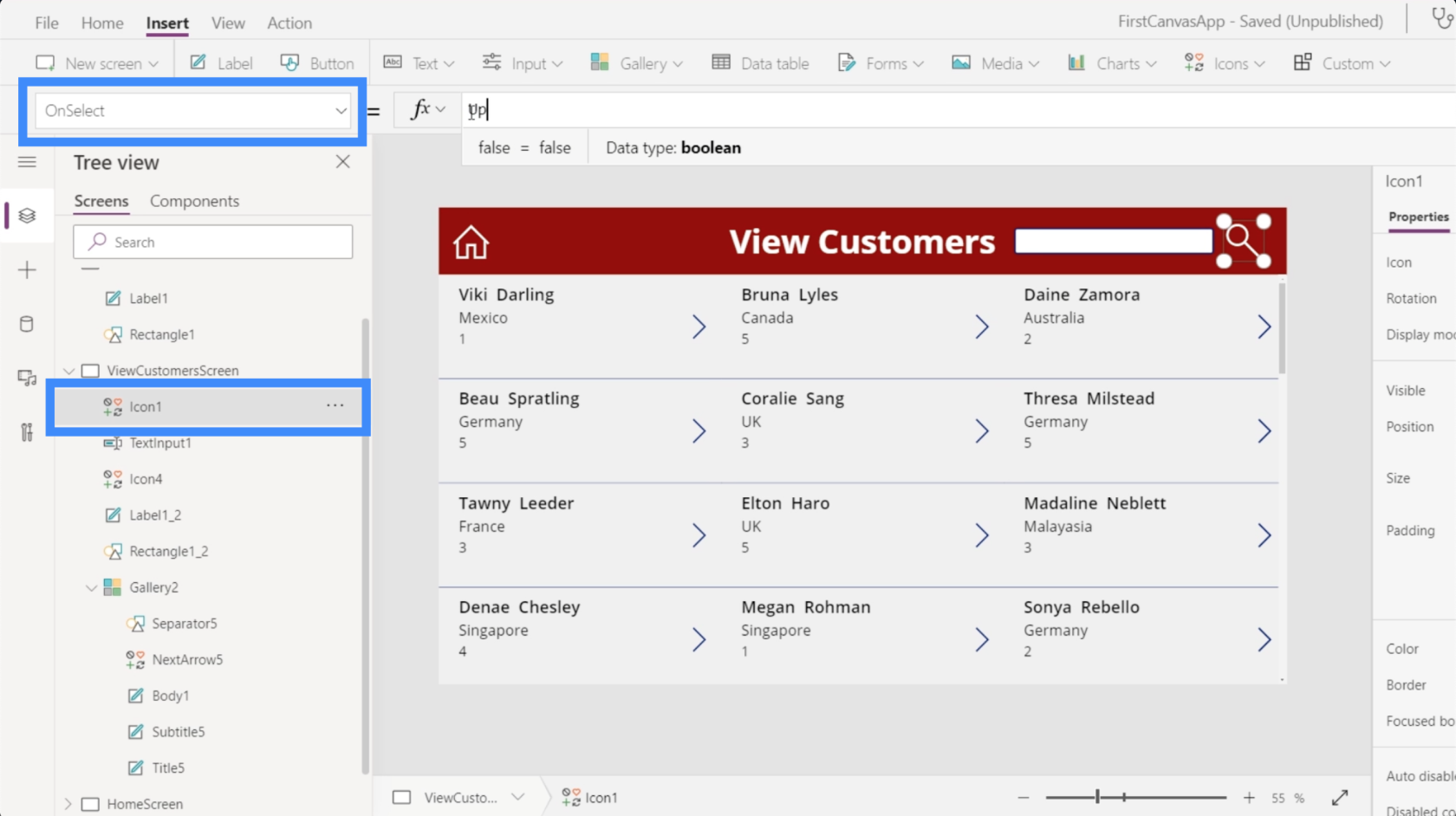
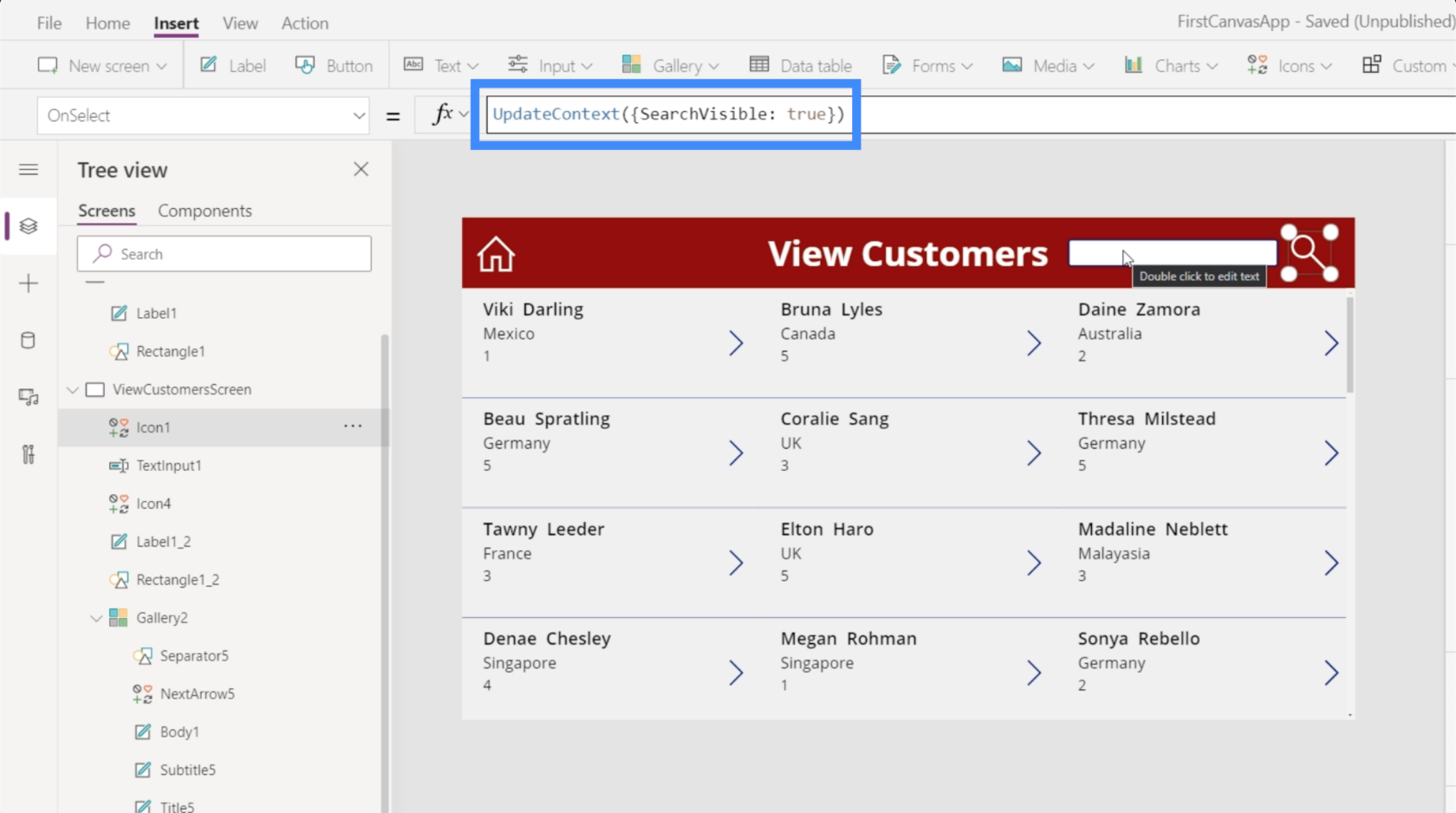
Da vi ønsker, at der skal ske noget hver gang, klikker vi på søgeikonet; vi skal bruge OnSelect.

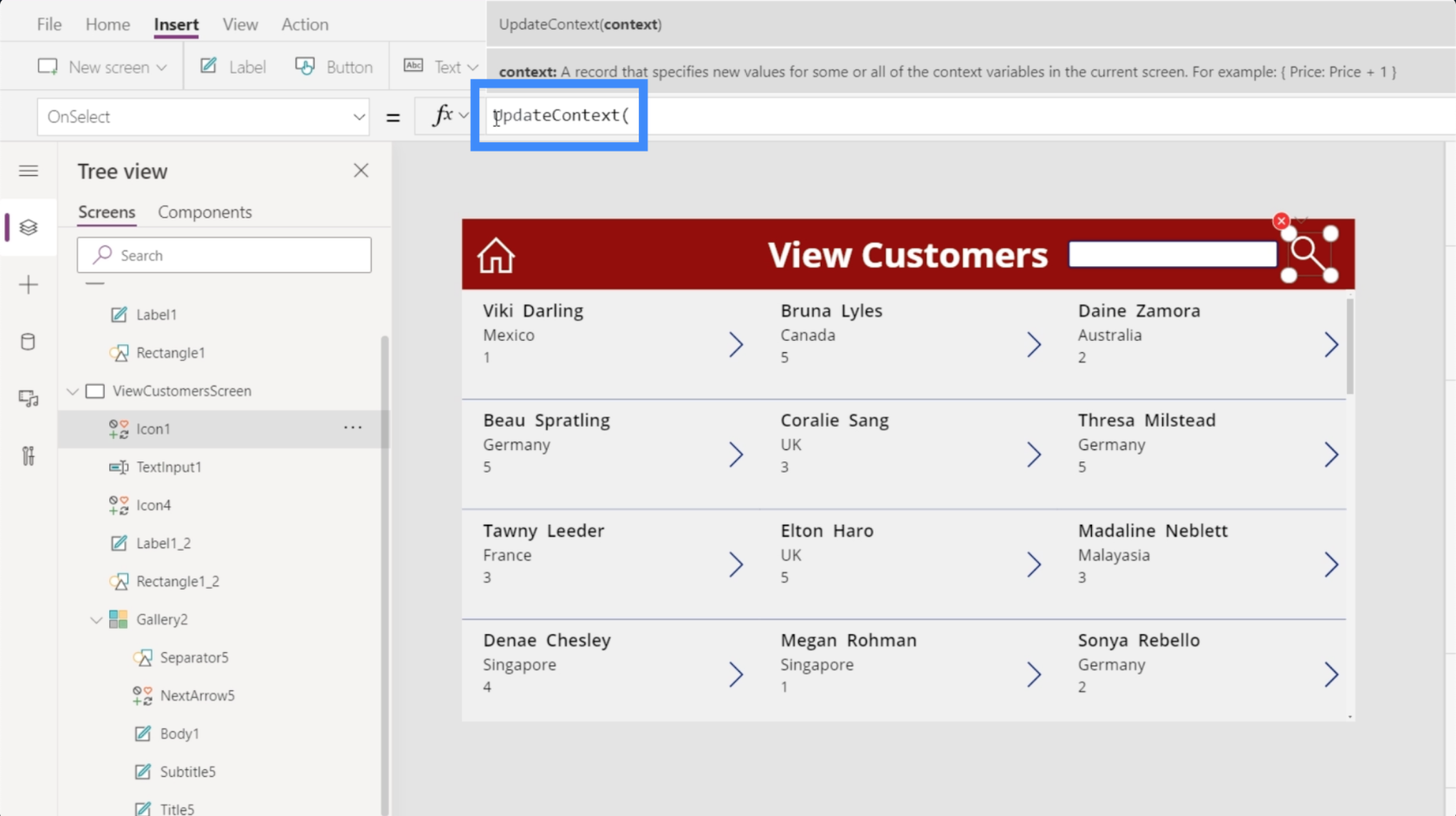
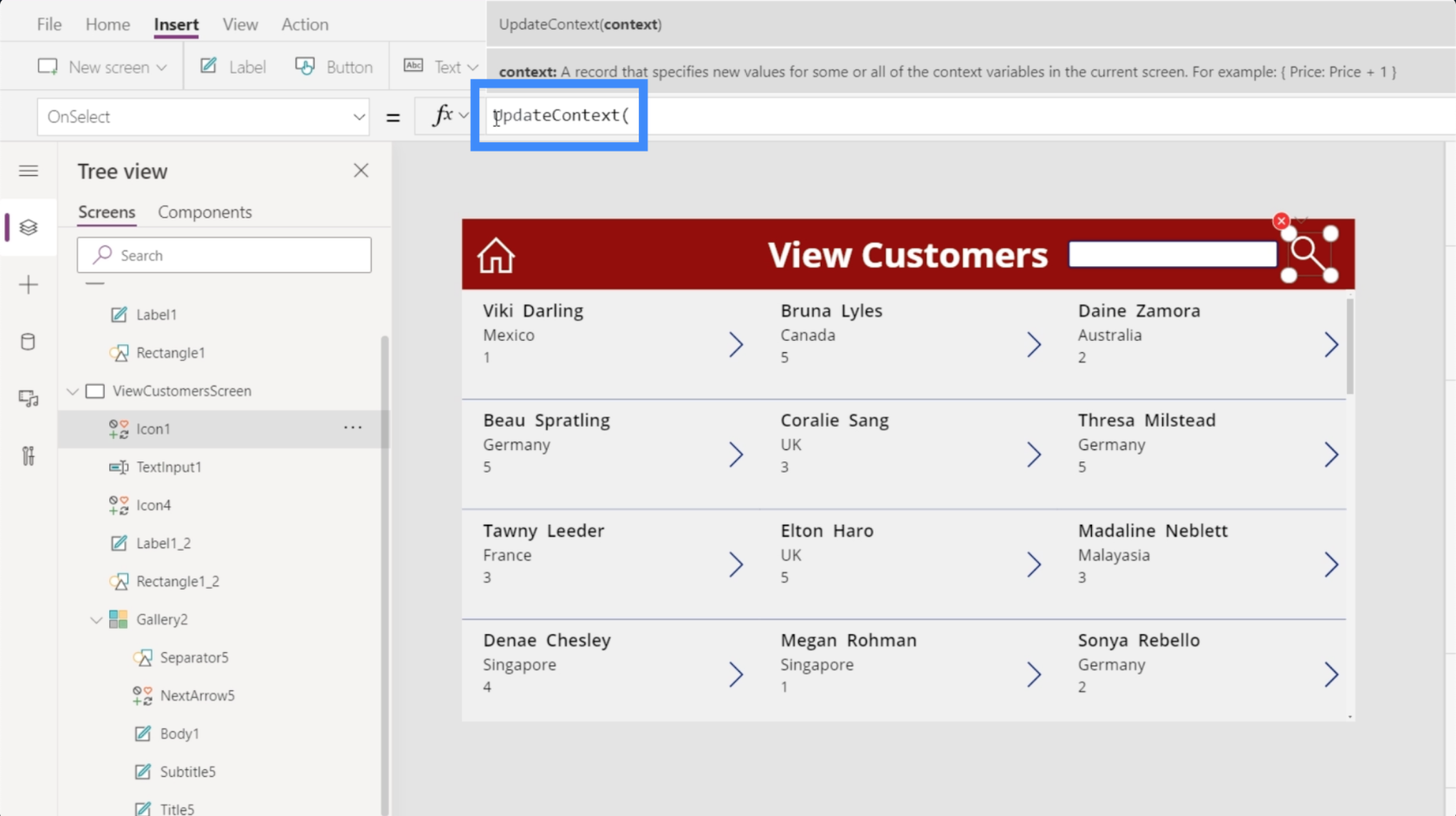
Vi kommer til at bruge en variabel kaldet UpdateContext.

For at bruge UpdateContext har vi brug for en variabel ordbog omsluttet af krøllede parenteser. Lad os bruge SearchVisible, og lad os sætte det til sandt.

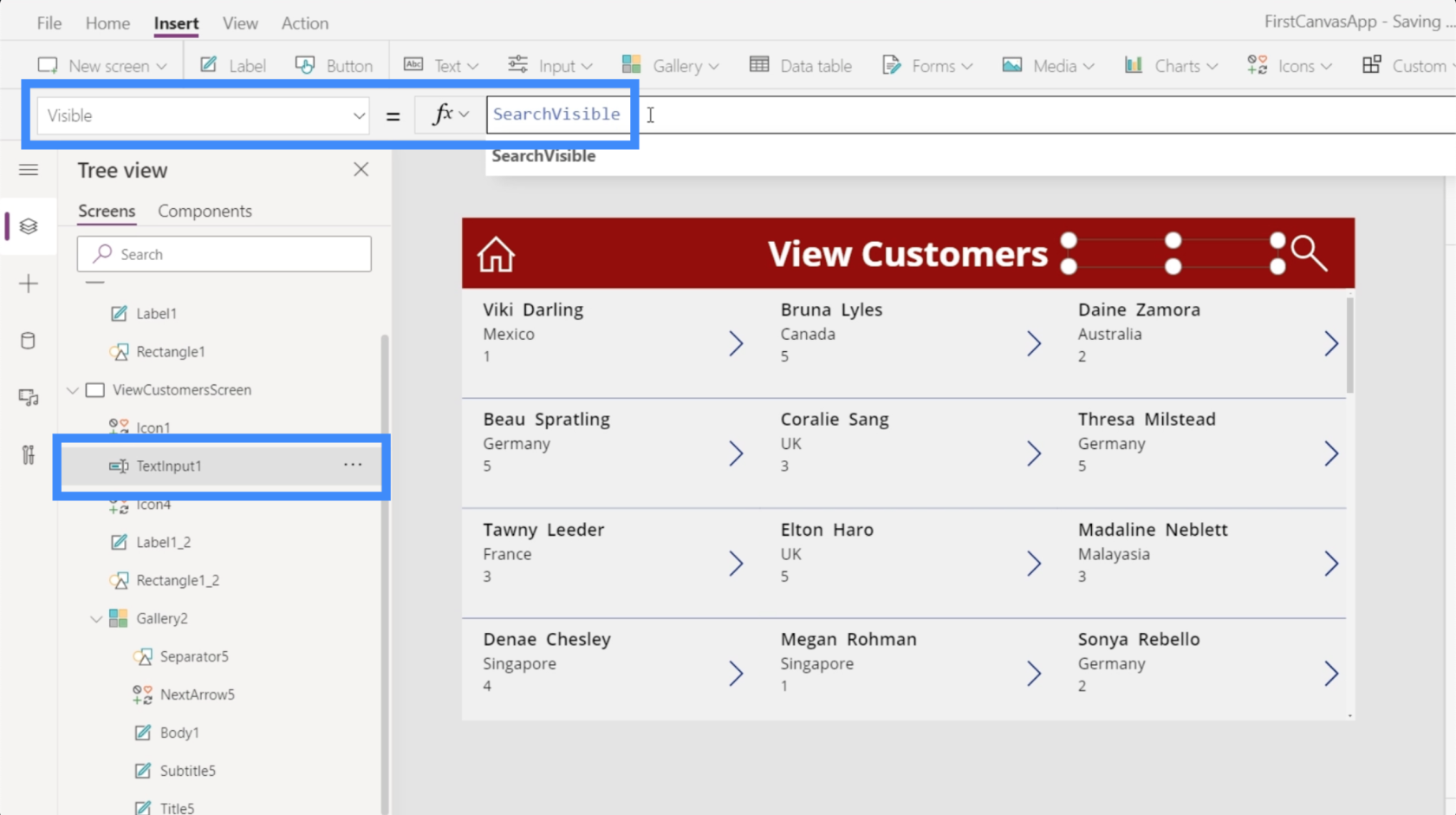
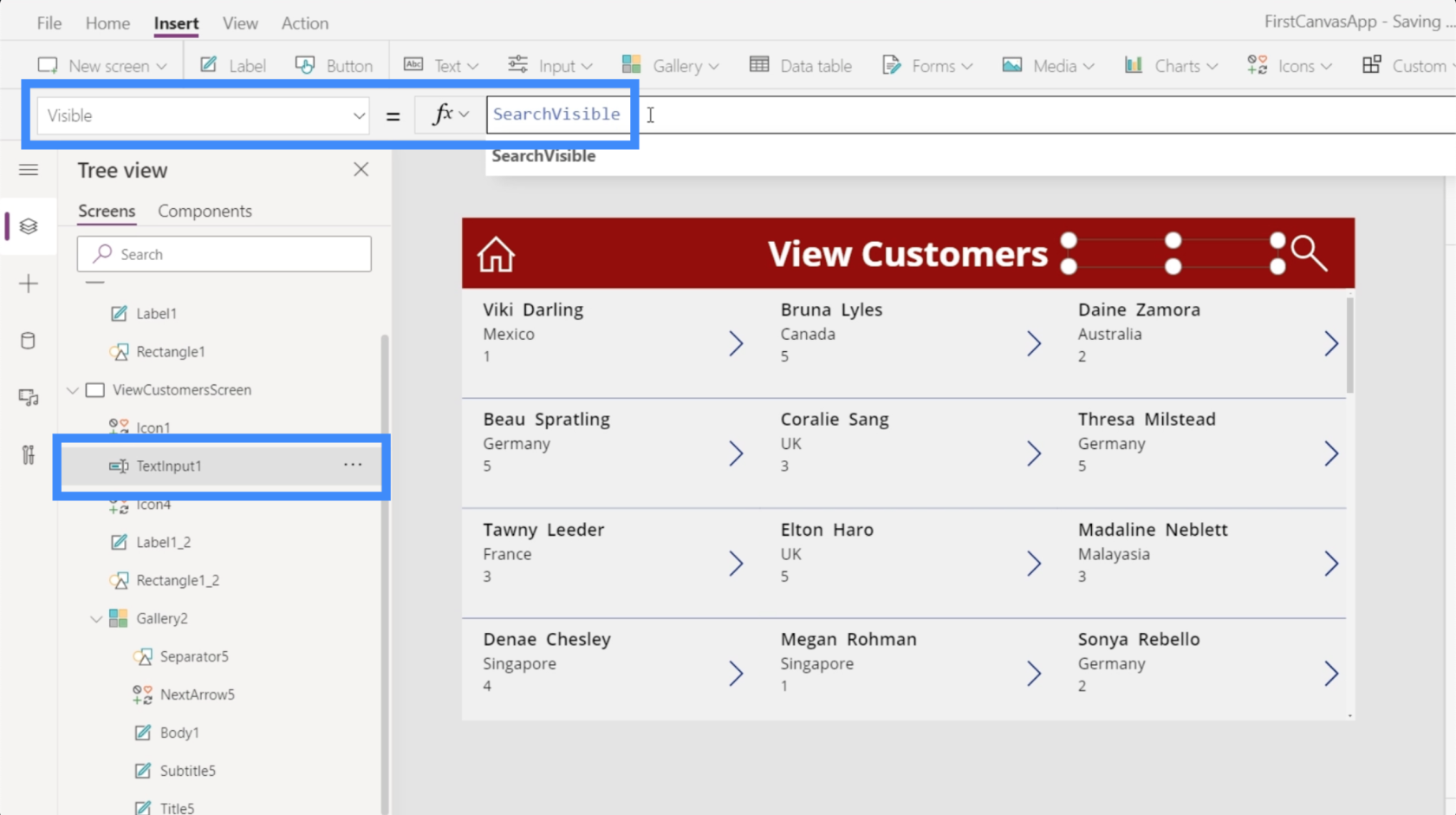
Nu hvor vi har variablen på plads, lad os binde egenskaben for synlighed i vores tekstboks til den faktiske variabel. Bare klik på TextInput1, og indstil derefter synligheden til SearchVisible.

Når vi har bundet variablen til tekstbokselementet, vil søgefeltet kun dukke op, når vi klikker på ikonet.

Med vores nuværende opsætning forbliver tekstboksen på skærmen, selv efter du har foretaget din søgning. Ideelt set ønsker vi, at det forsvinder, når vi ikke har brug for det længere.
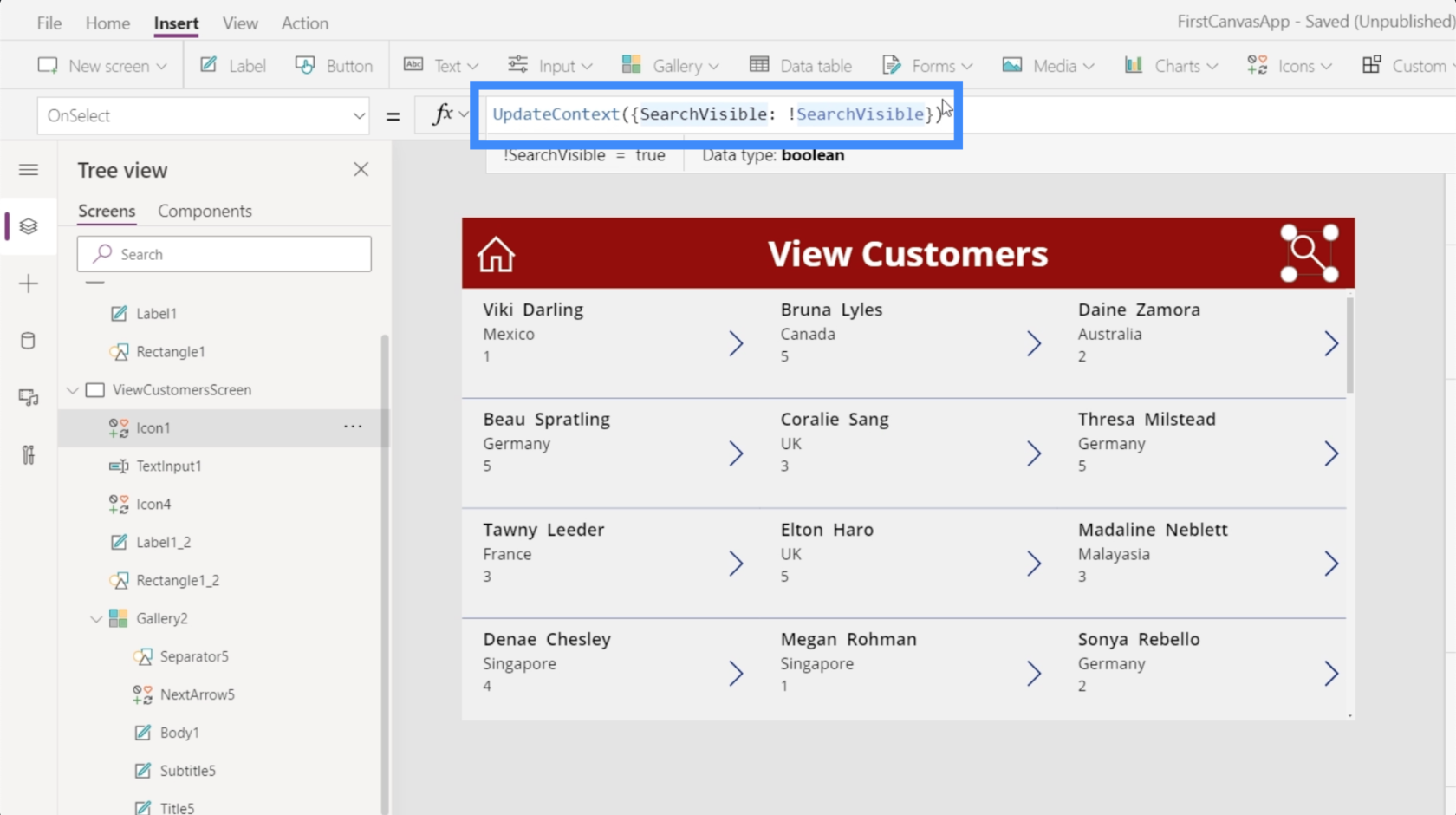
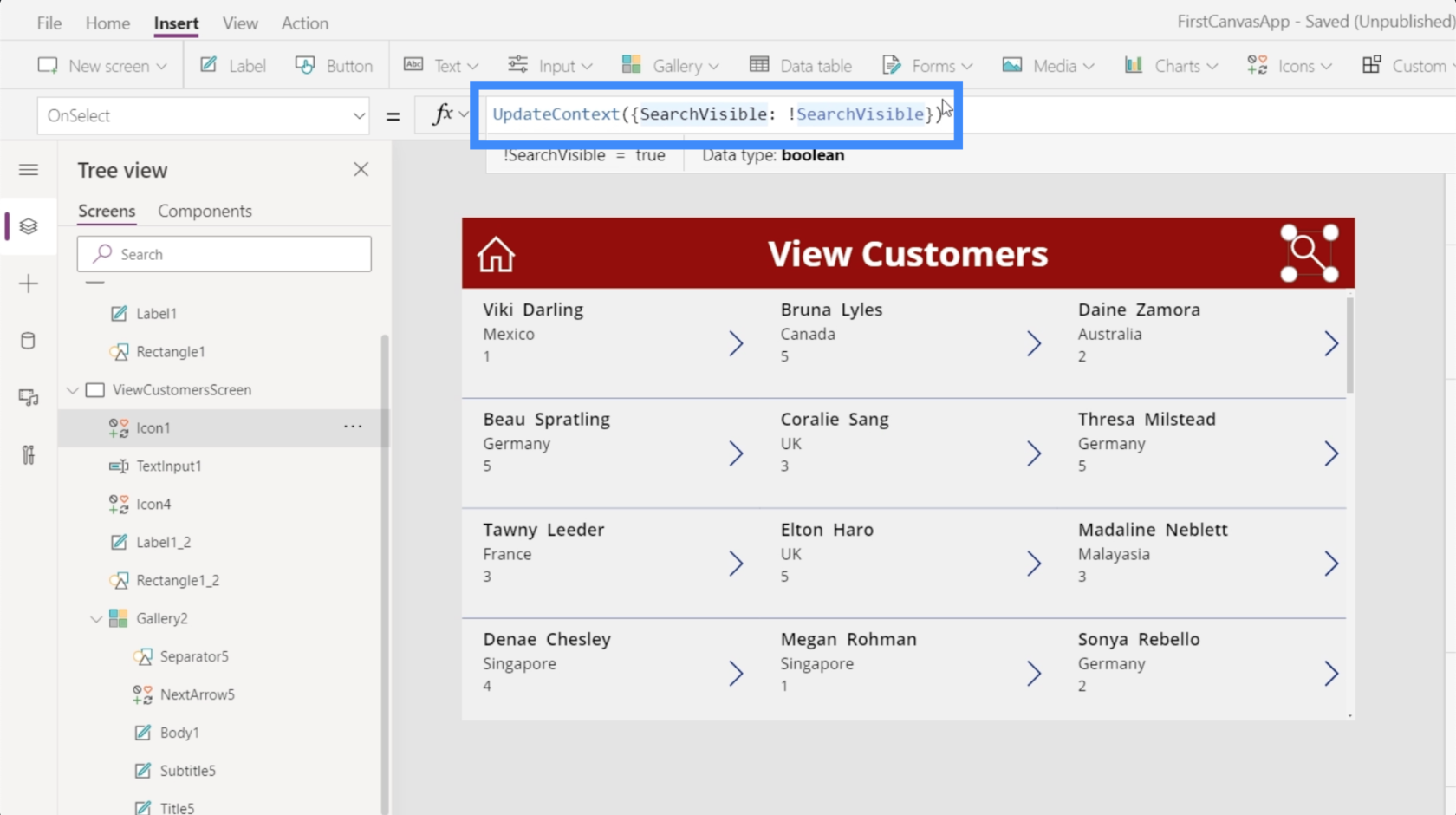
Så vi går tilbage til ikonet og ændrer formlen for OnSelect. Denne gang ønsker vi, at den modsatte handling skal ske, når vi klikker på ikonet en anden gang.
For at indstille en modsat handling er alt, hvad vi skal gøre, at tilføje et udråbstegn. Da SearchVisible i øjeblikket får tekstboksen til at vises, vil!SearchVisible få tekstboksen til at forsvinde.

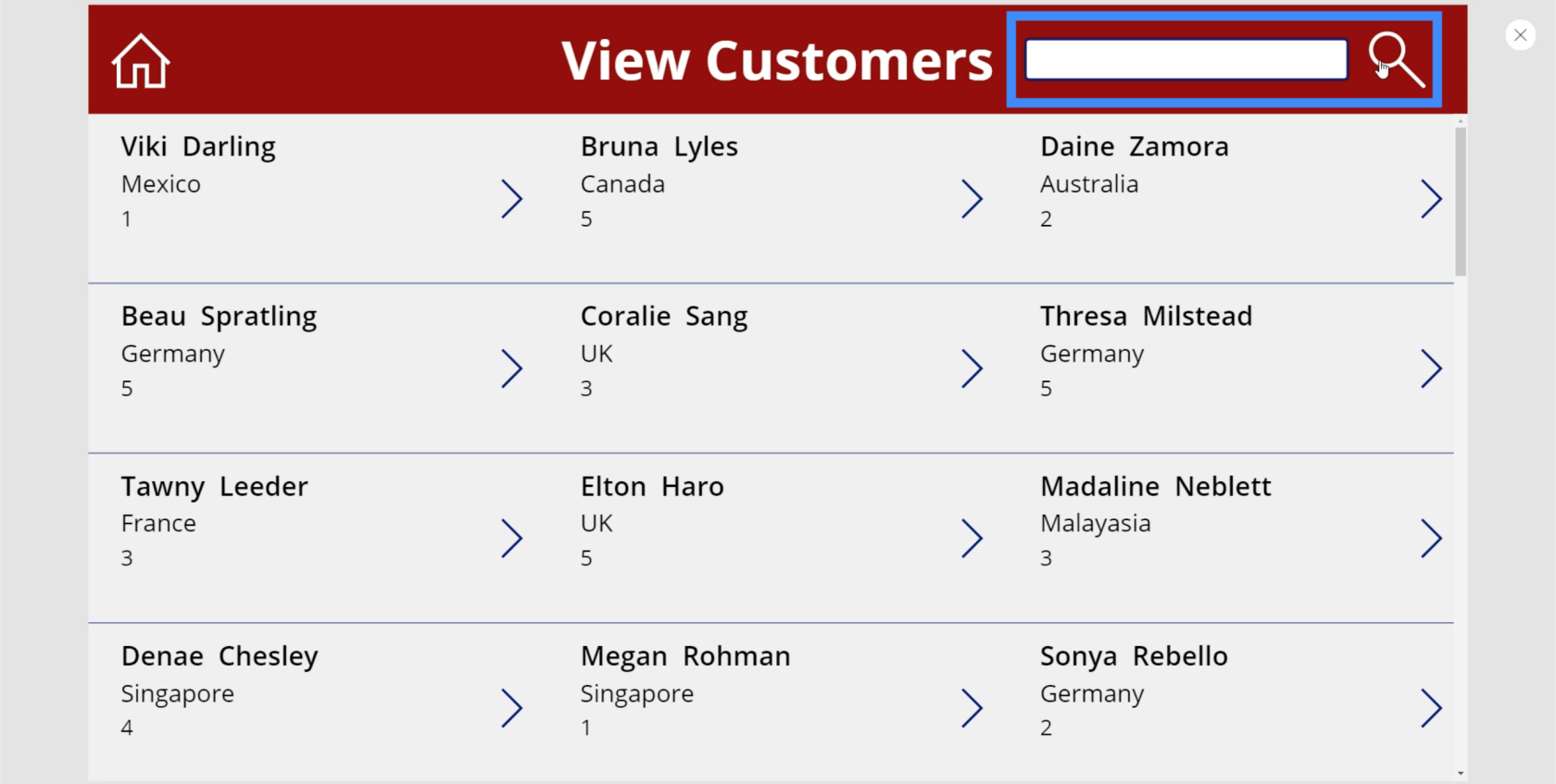
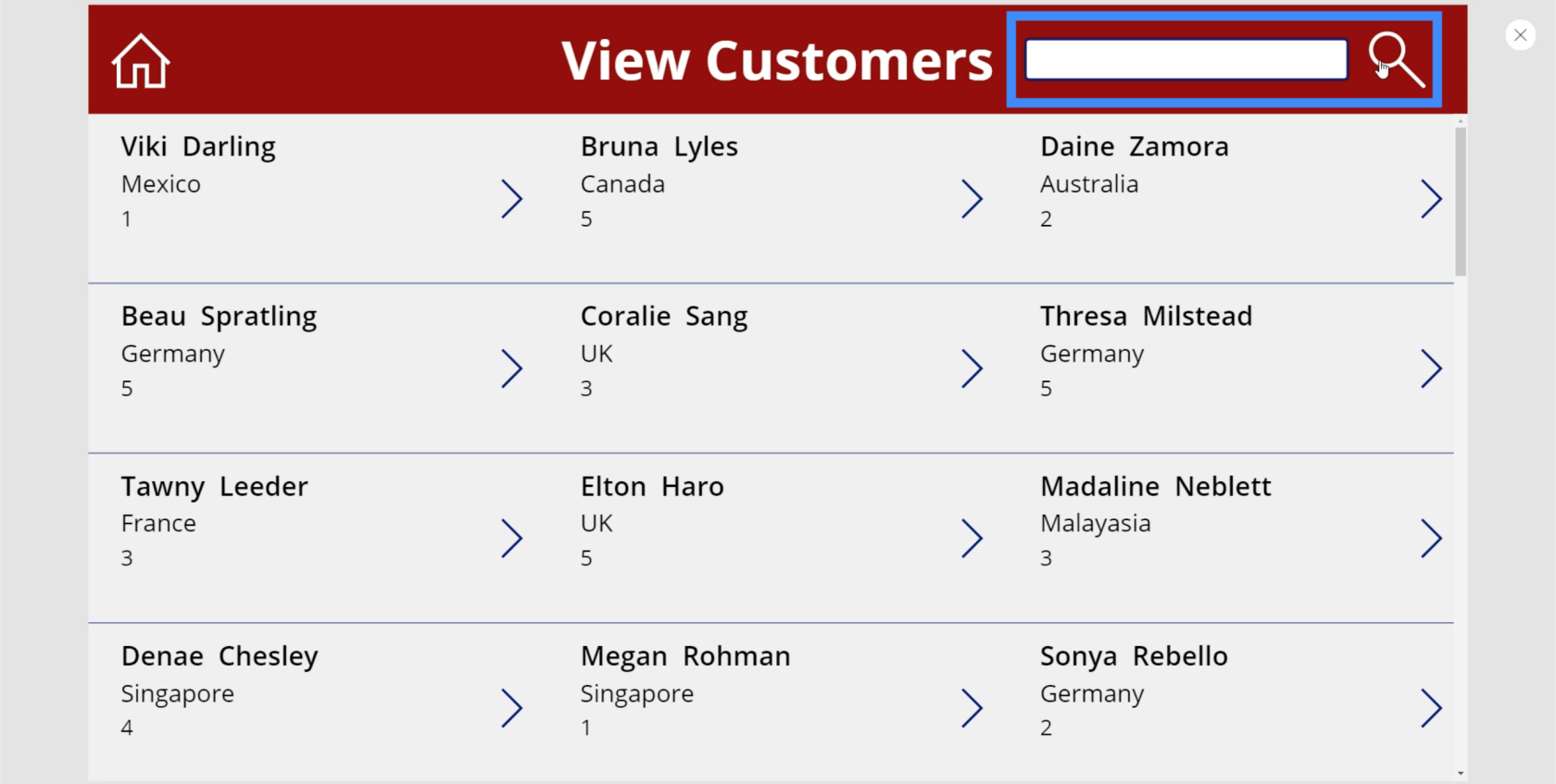
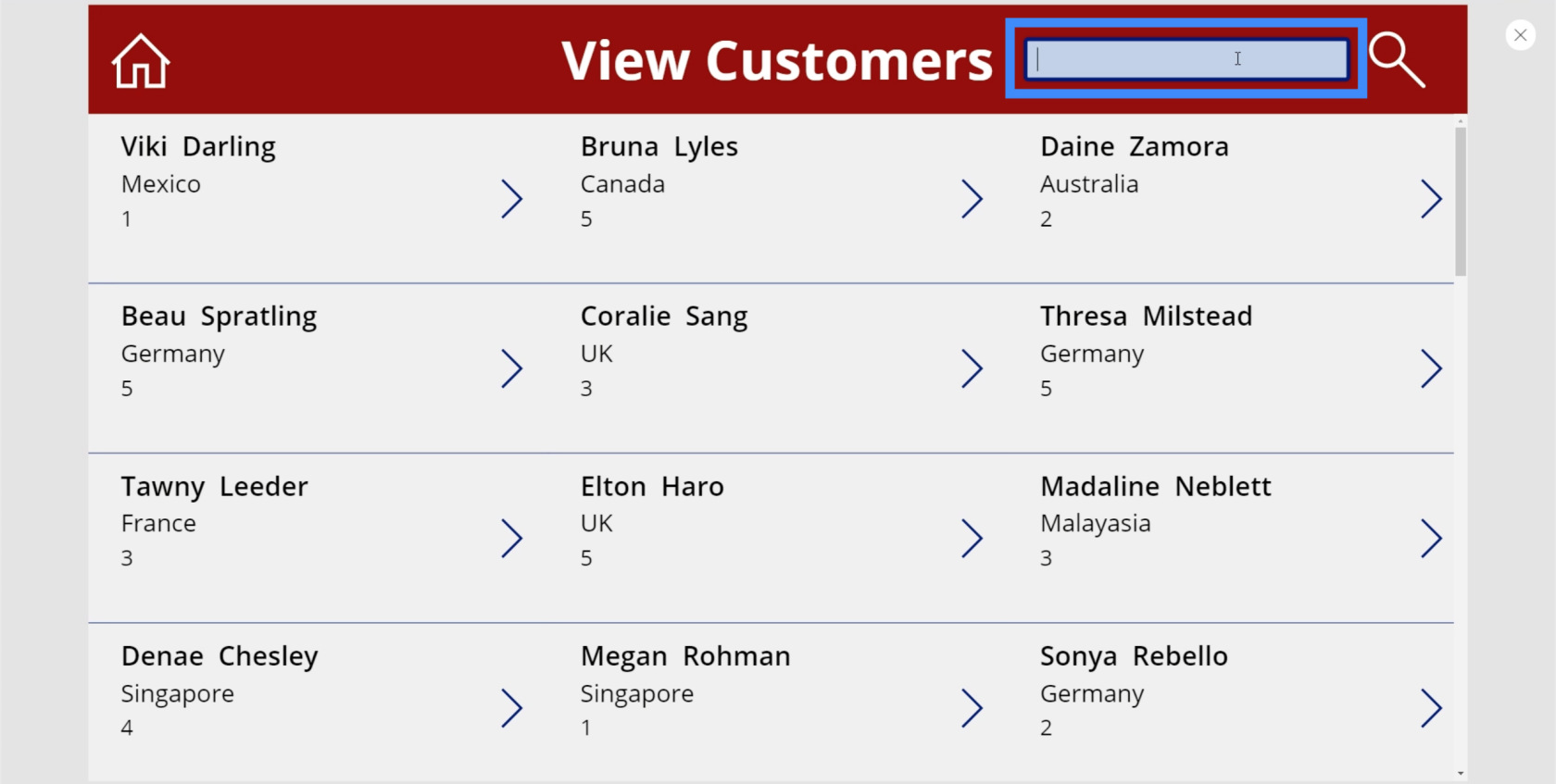
Nu, hvis vi klikker på ikonet første gang, vises søgefeltet. Det betyder, at synlighedsegenskaben bliver til sand.

Hvis vi klikker på ikonet igen, bliver synligheden falsk, og tekstboksen forsvinder.

Tilføjelse af et tip til søgelinjen
Da vi har indstillet søgelinjen til at filtrere elementer baseret på fornavn, efternavn eller agentnavn, ville det være godt at tilføje et tip, så brugerne ved, hvilke søgetermer de skal bruge.
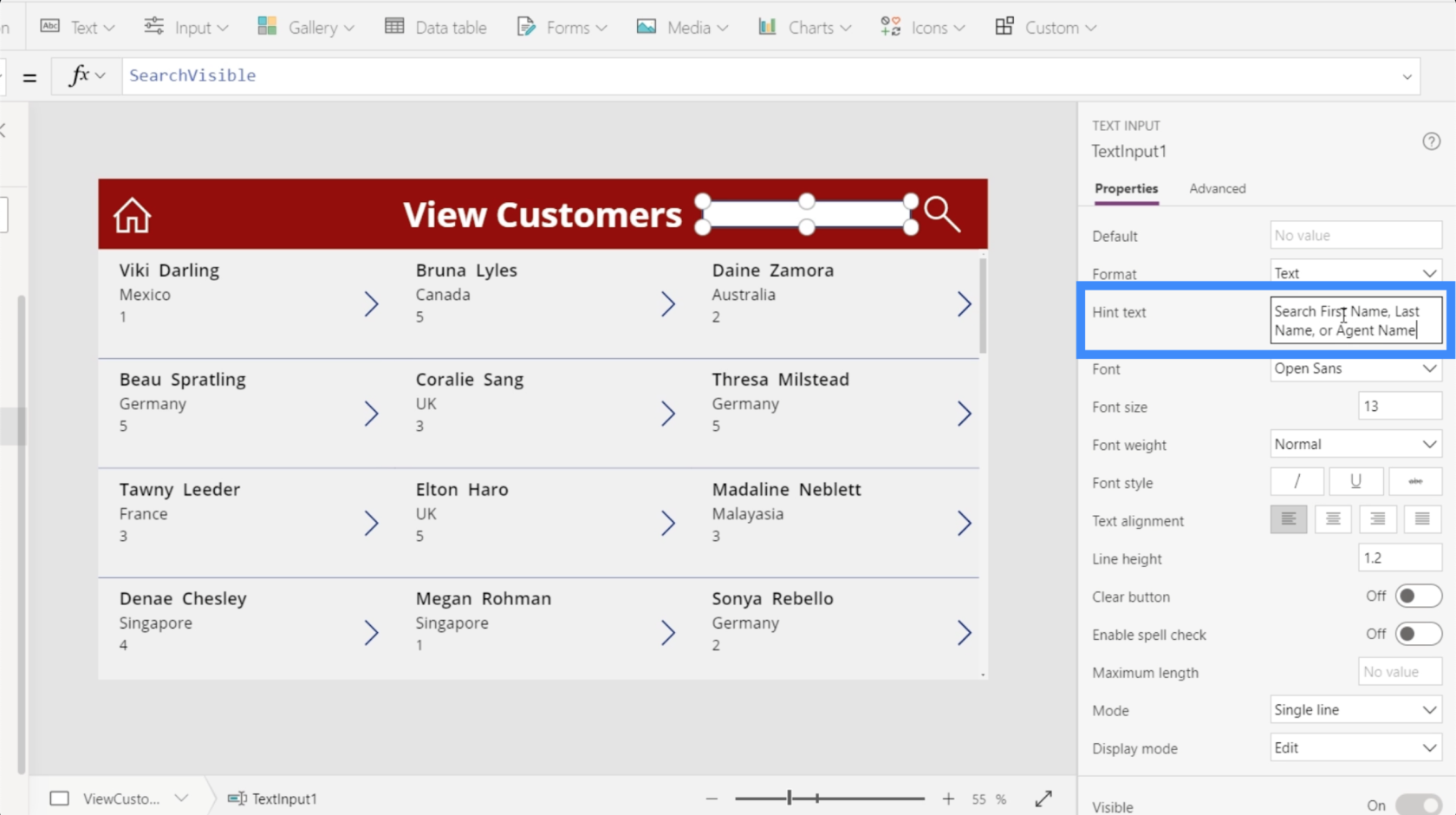
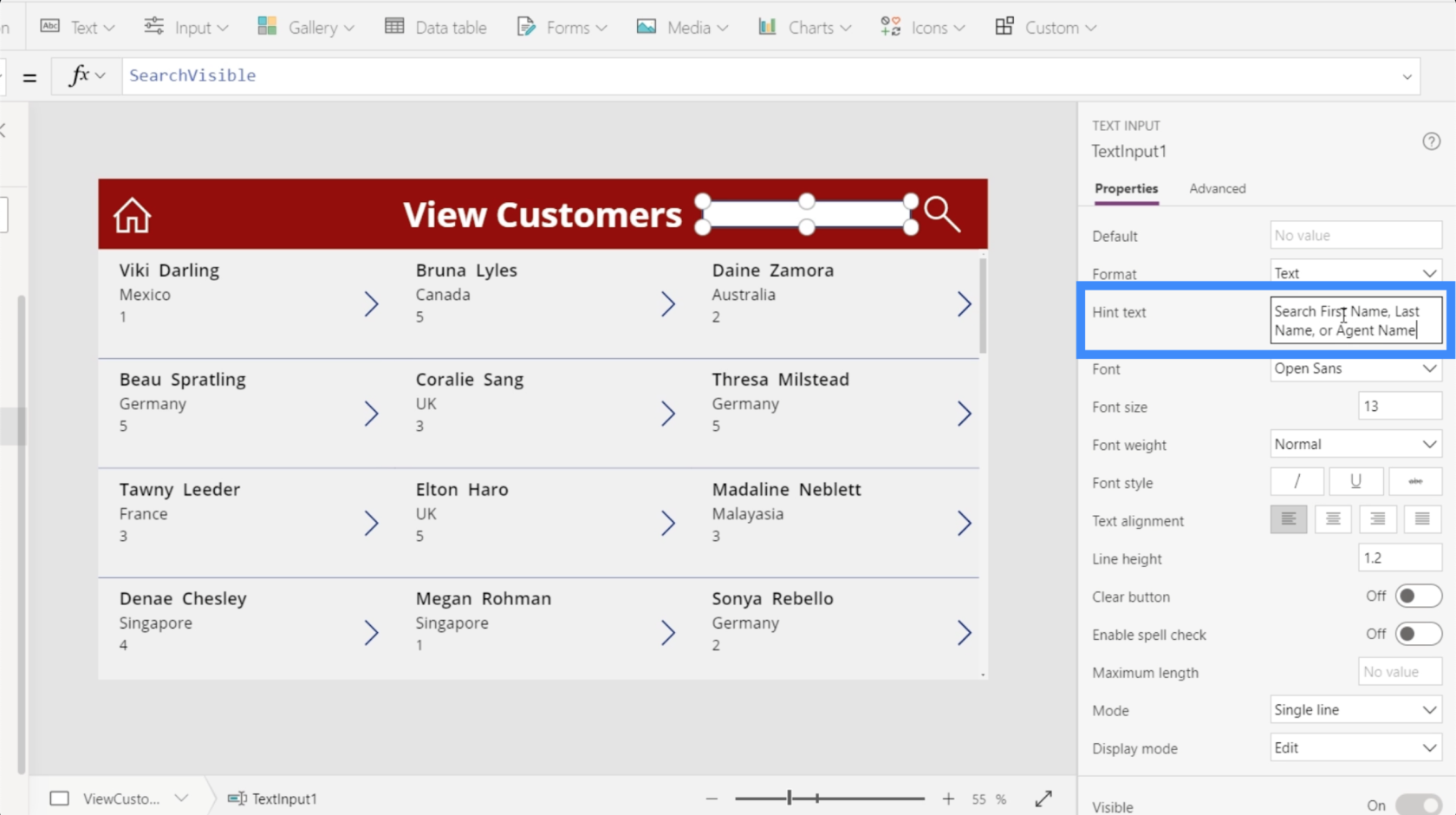
For at gøre det skal du blot fremhæve søgelinjen og derefter gå til højre rude. Lad os skrive "Søg efter fornavn, efternavn eller agentnavn" under egenskaber.

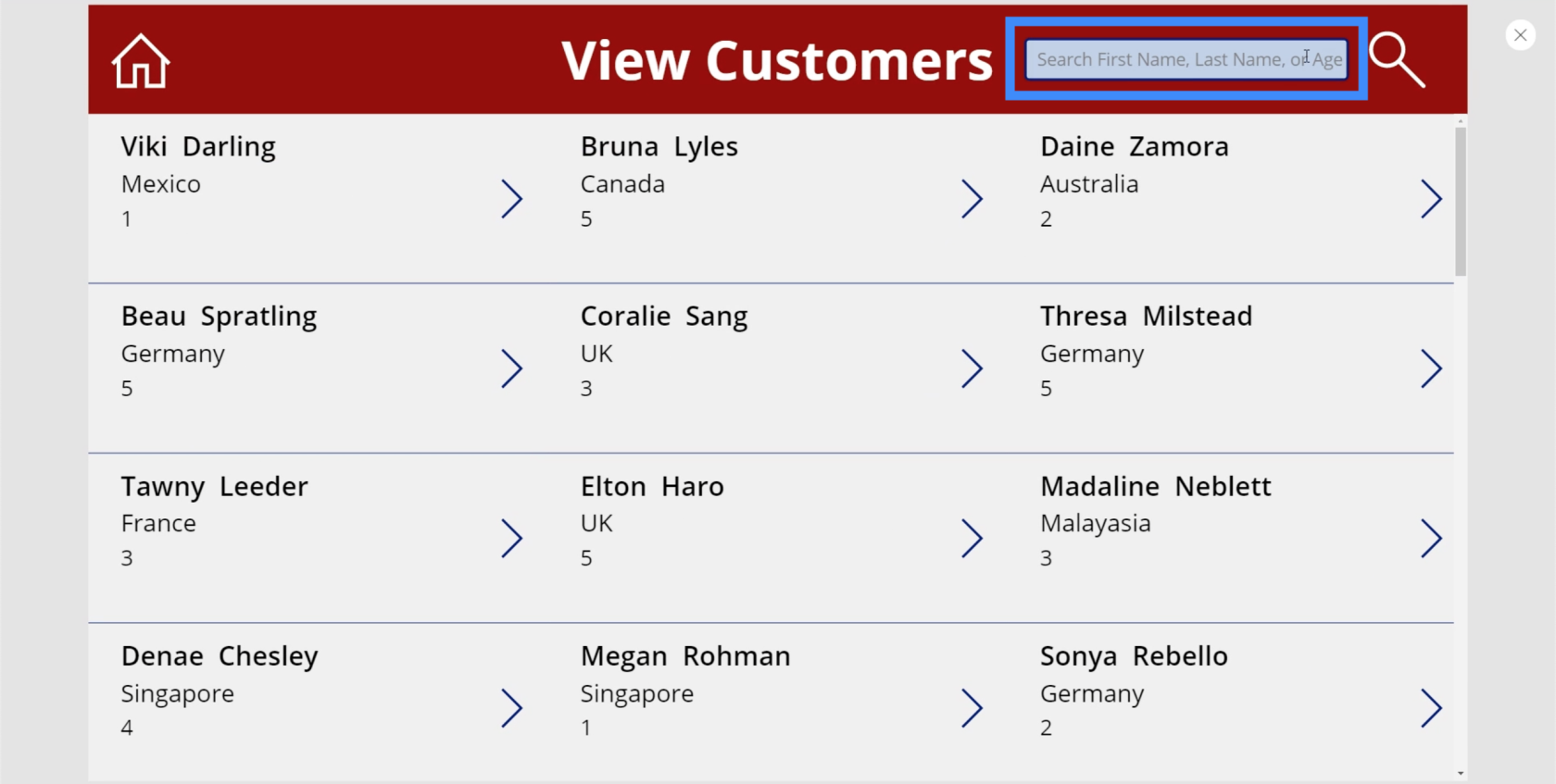
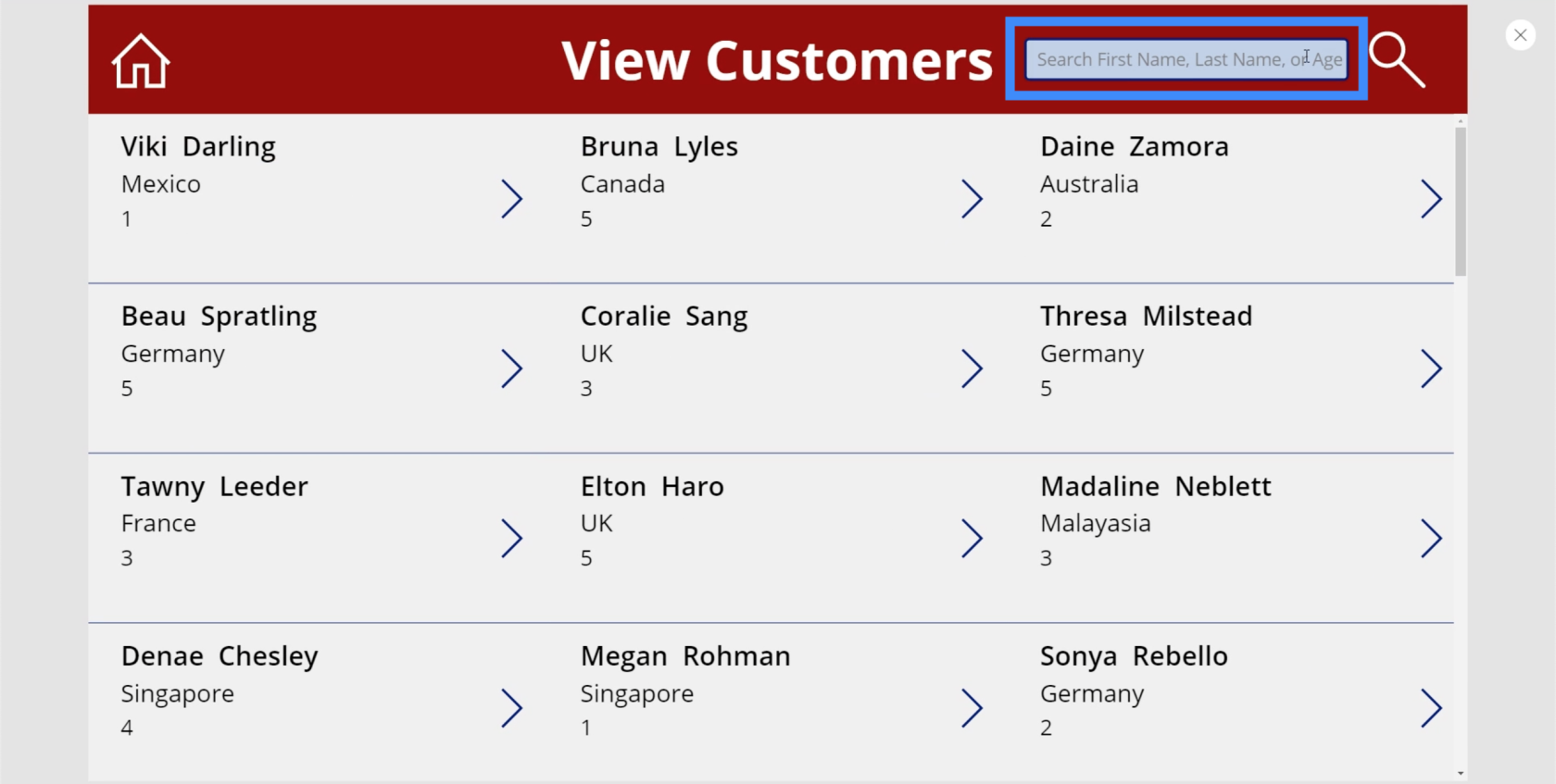
Nu ser vi det tip i søgefeltet, hvilket gør det nemmere for brugerne at udføre deres søgning.

Dette tip forsvinder også, når brugeren klikker på søgelinjen og begynder at skrive.

Konklusion
PowerApps søgefeltet er bestemt en af de ting, du skal tilføje til din app, især hvis du arbejder med en hel del data i dit galleri.
Husk, at de mest succesrige apps prioriterer brugervenlighed og intuitiv kontrol. Tilføjelse af en søgefunktion dækker absolut disse krav.
Alt det bedste,
Henrik