I denne vejledning vil jeg vise dig det grundlæggende i PowerApps-gallerier. Et galleri er en liste over poster, hvor hvert element i posten kommer fra en tabel. Eksemplet, jeg skal bruge her, viser et af de mest grundlæggende gallerier, du kan bygge ved hjælp af.
Power Apps er et fantastisk værktøj, der gør det nemt at bygge din egen app, selvom du har ringe eller ingen kodningserfaring. Da galleriet er en af de mest grundlæggende dele, du kan tilføje til din app, viser jeg dig, hvordan du manipulerer de forskellige elementer i dit galleri.
Indholdsfortegnelse
Egenskaber for PowerApps-gallerier
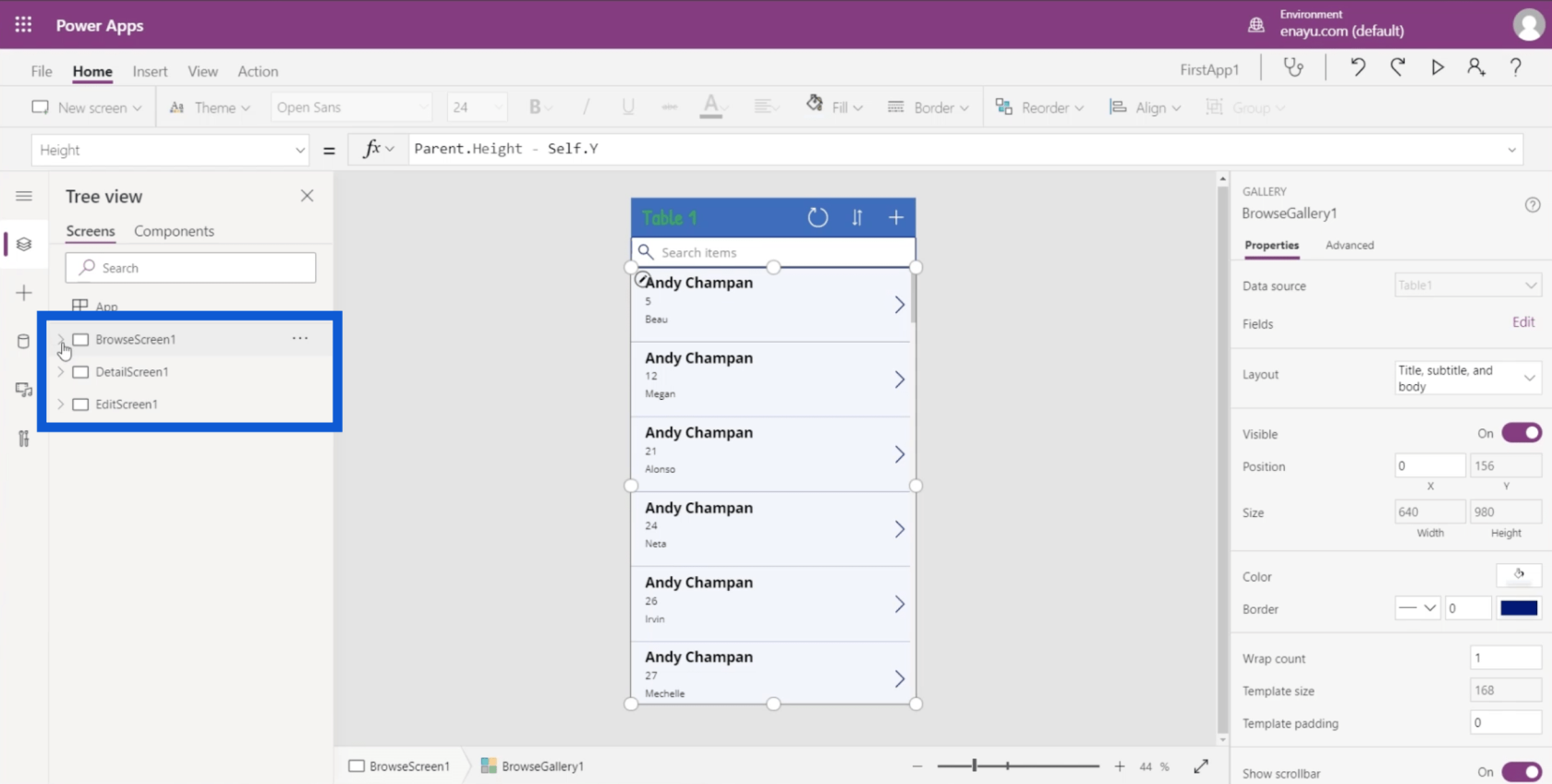
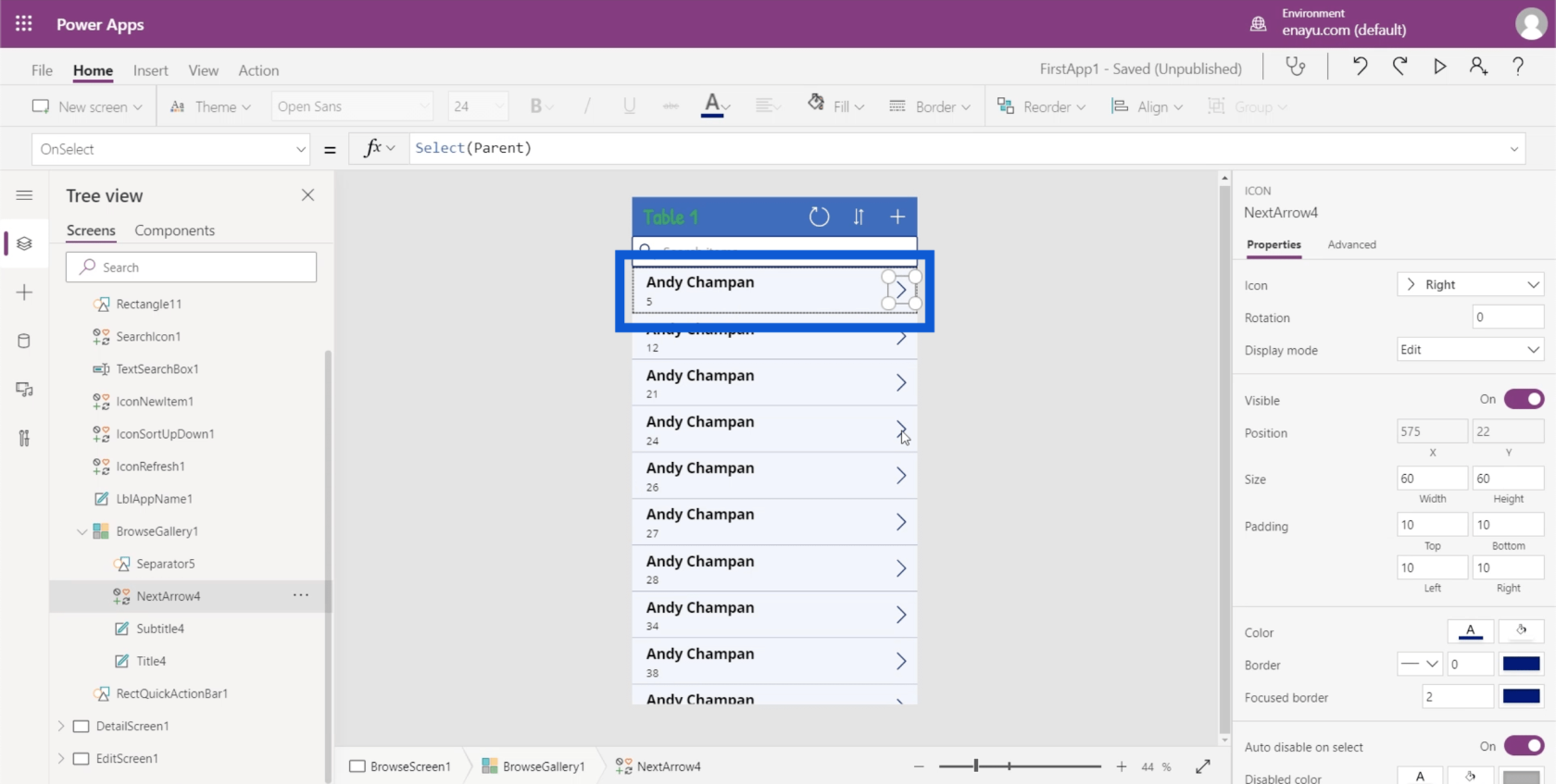
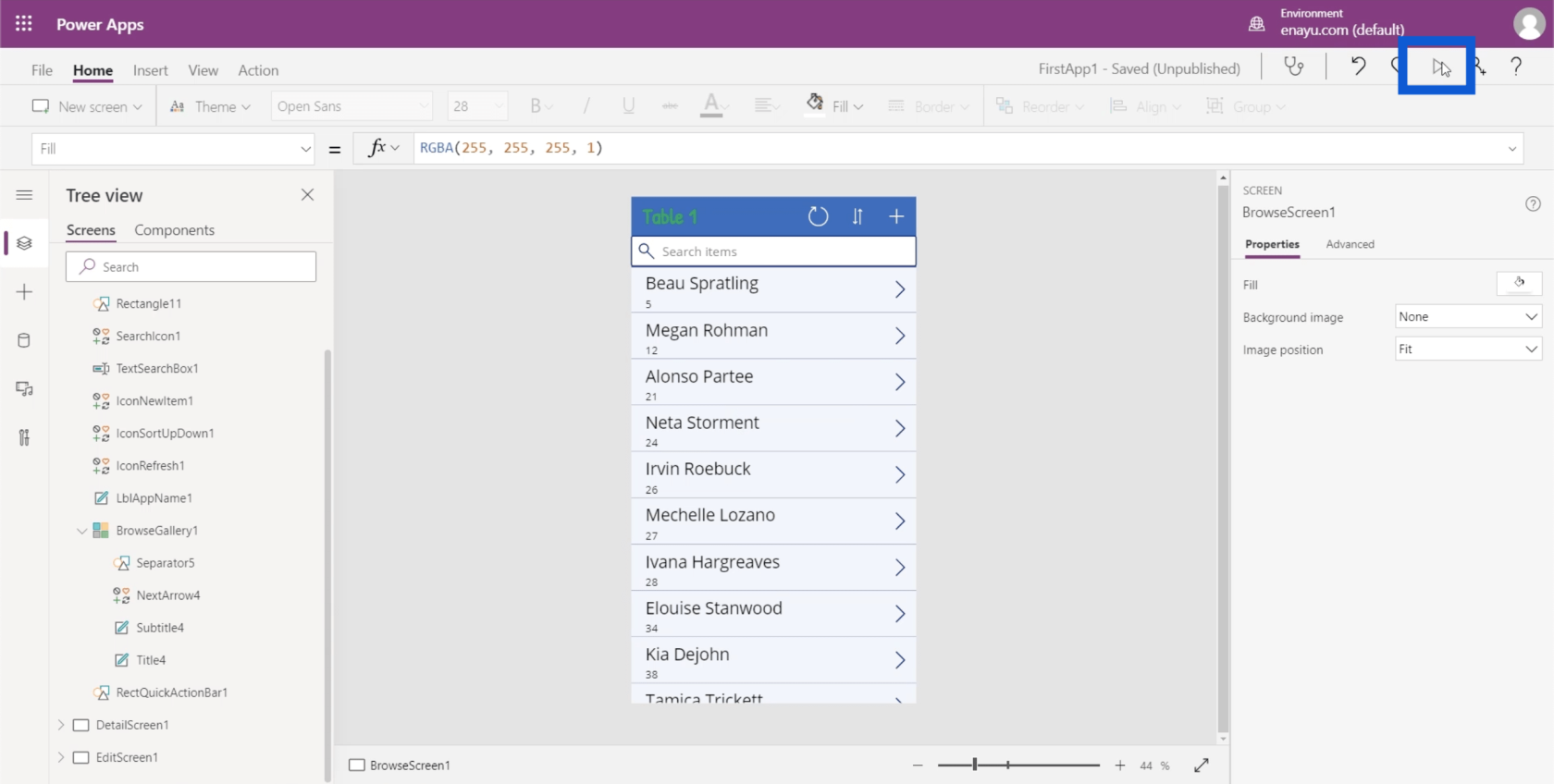
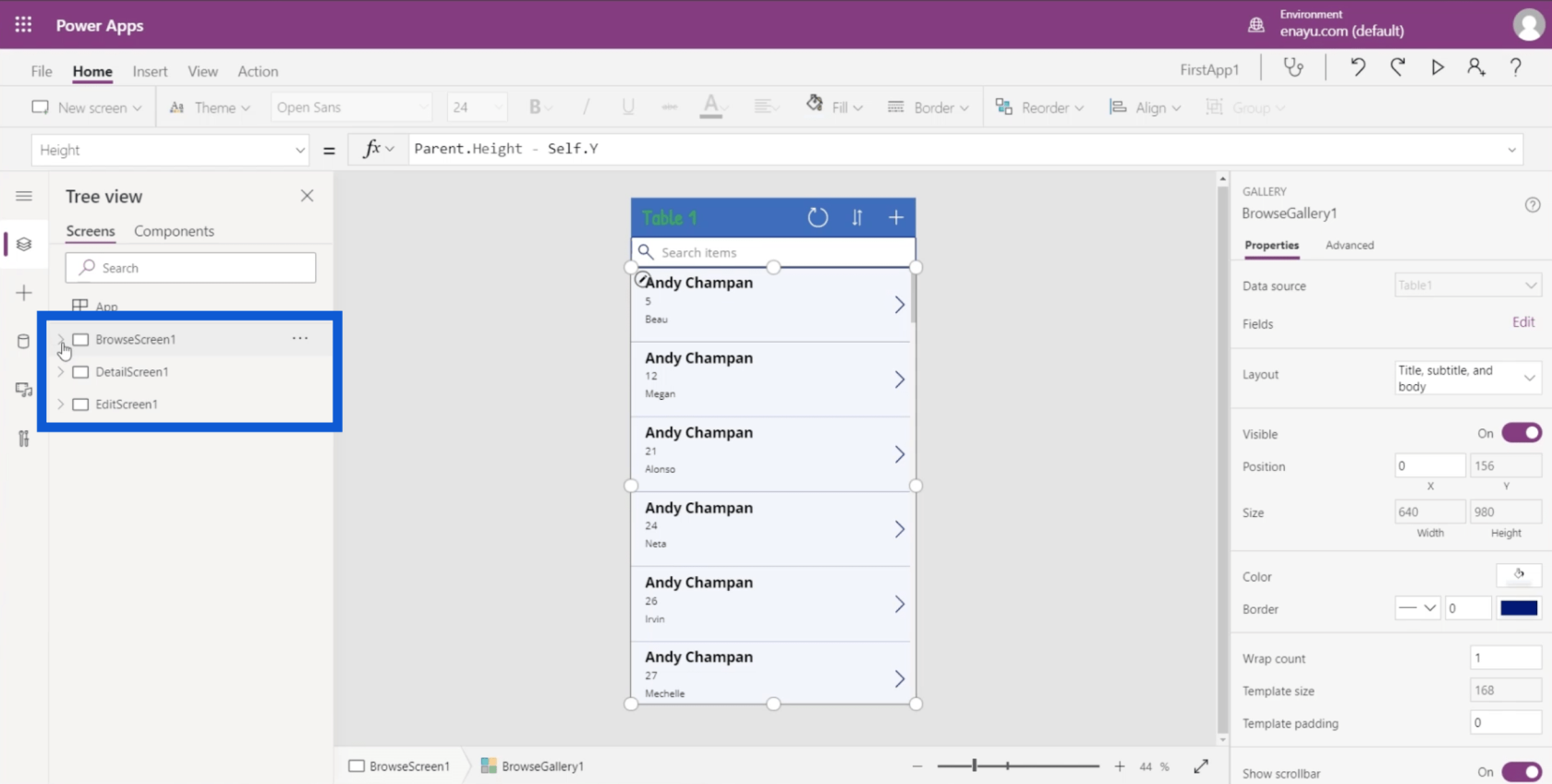
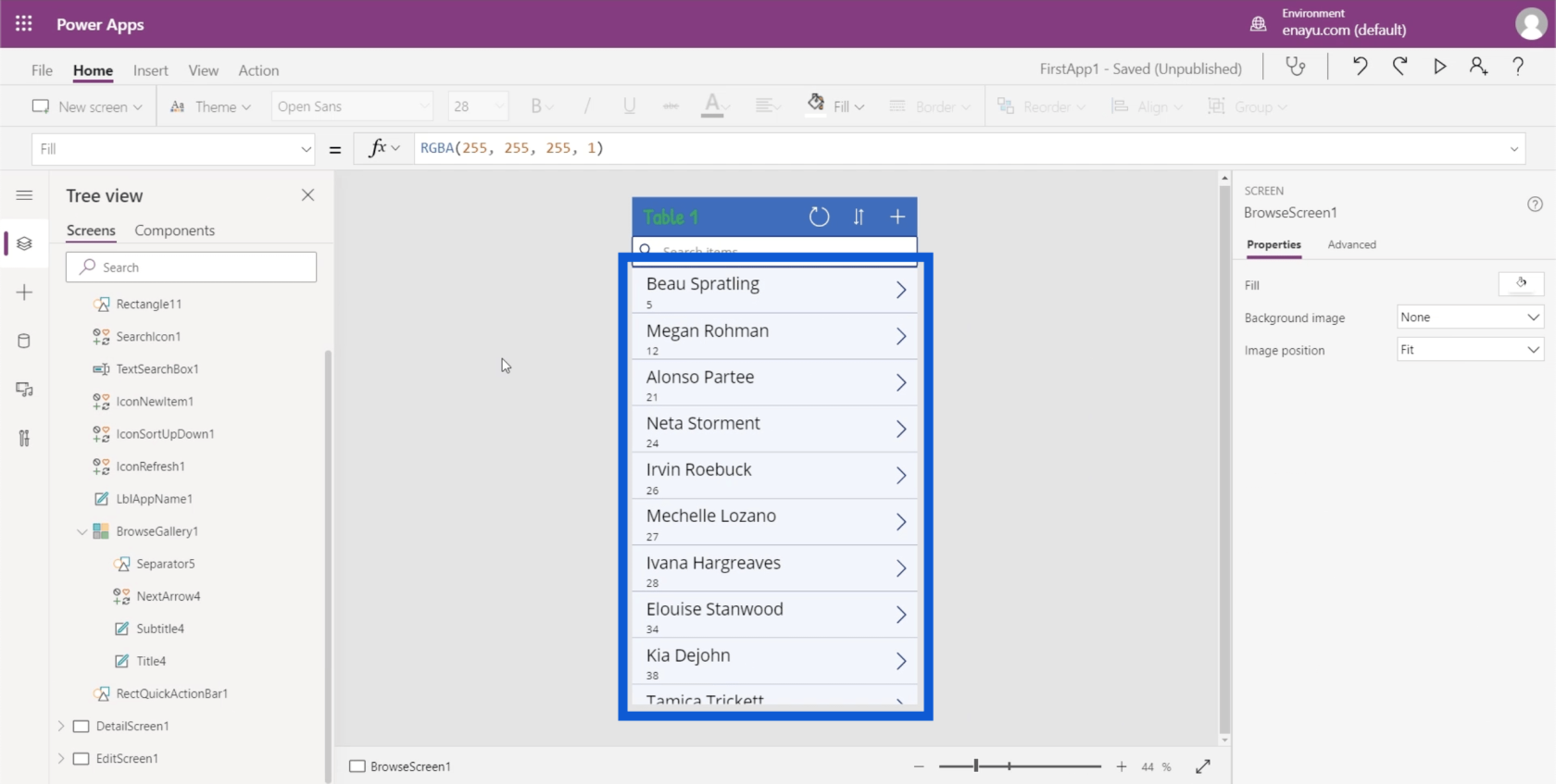
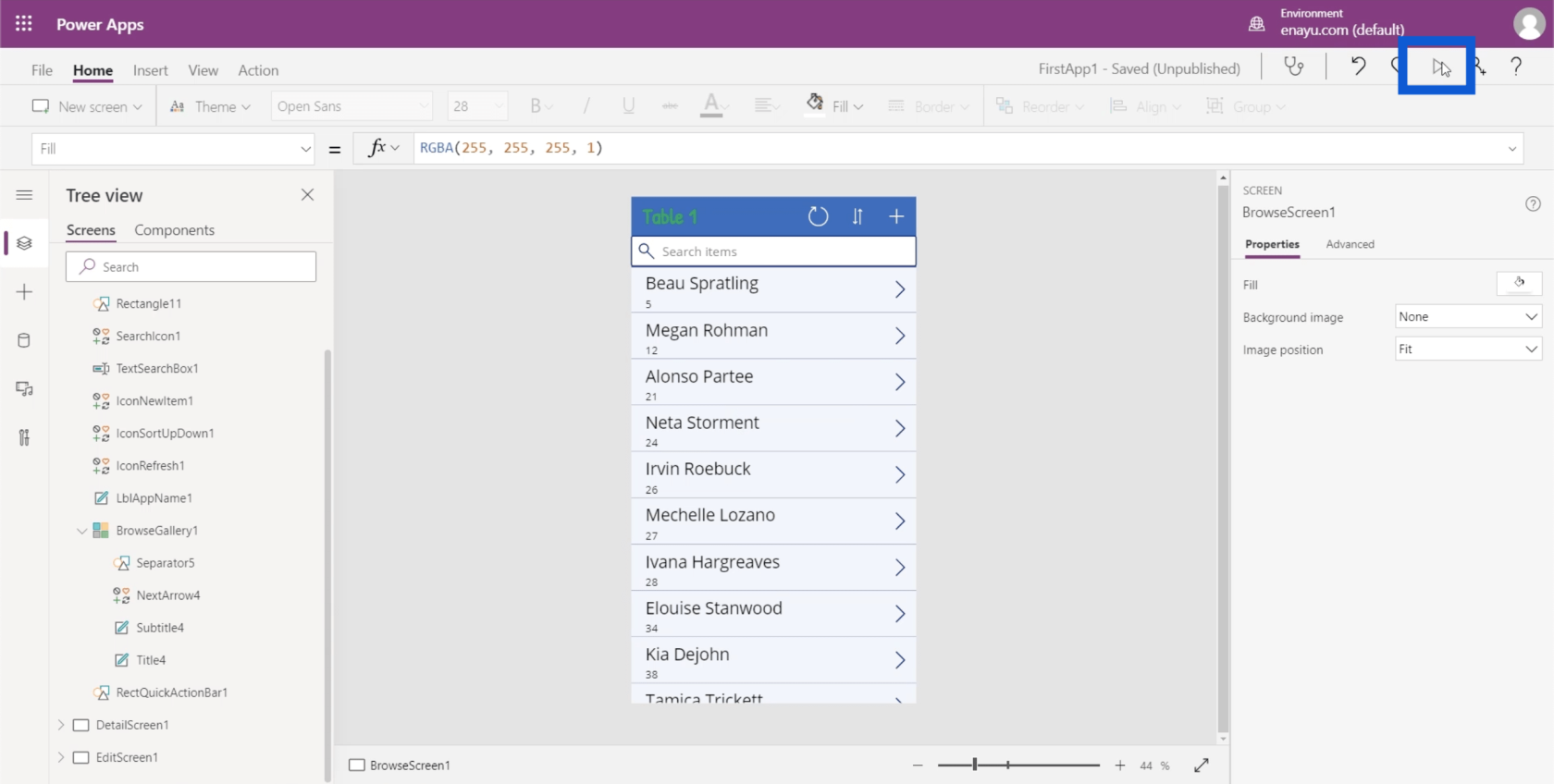
I en, talte jeg om de forskellige skærme og elementer, der går ind i en app. Når du ser på venstre rude i vores eksempel, vil du se, at den app, jeg arbejder på i øjeblikket, har tre skærme.

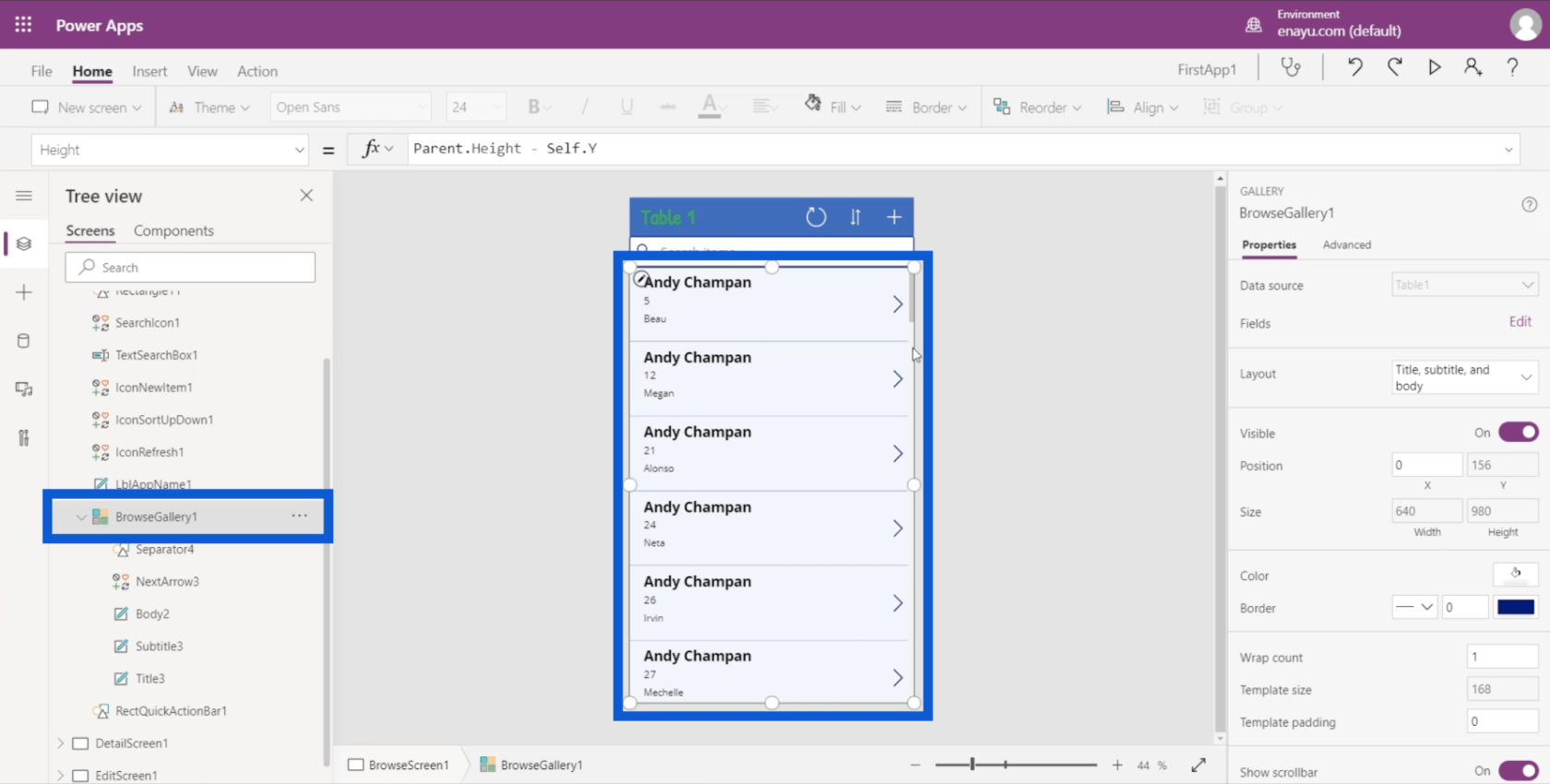
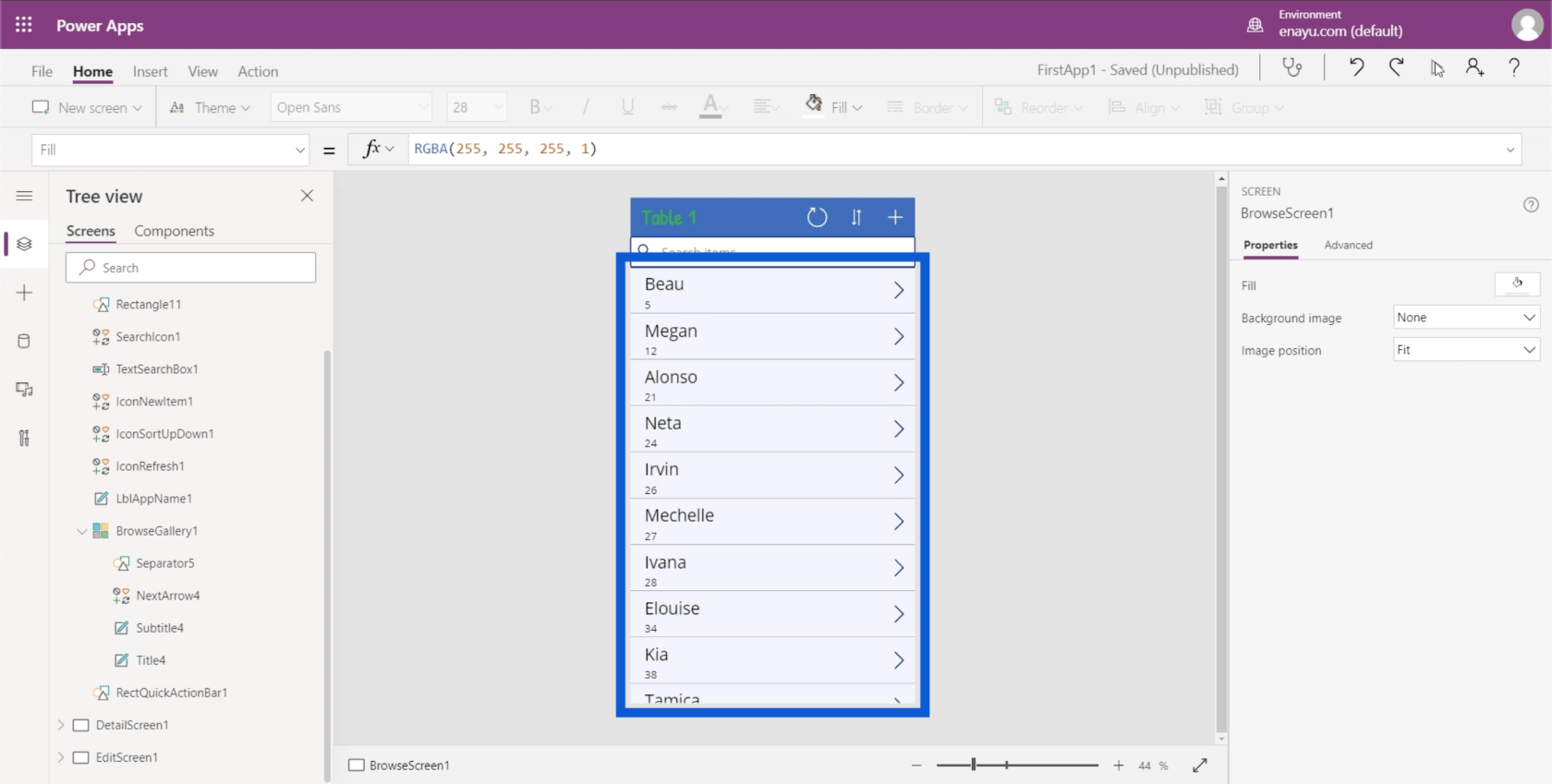
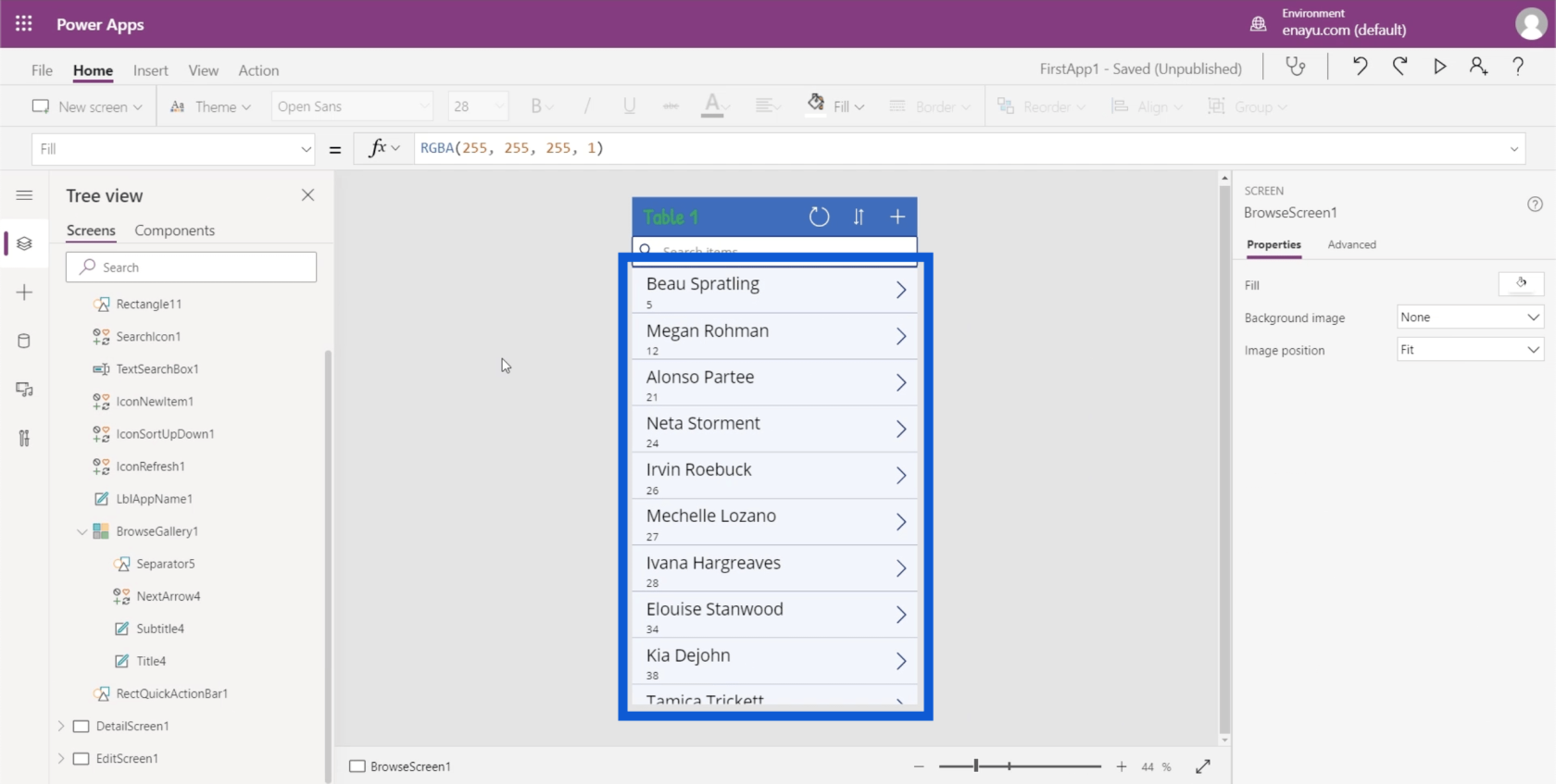
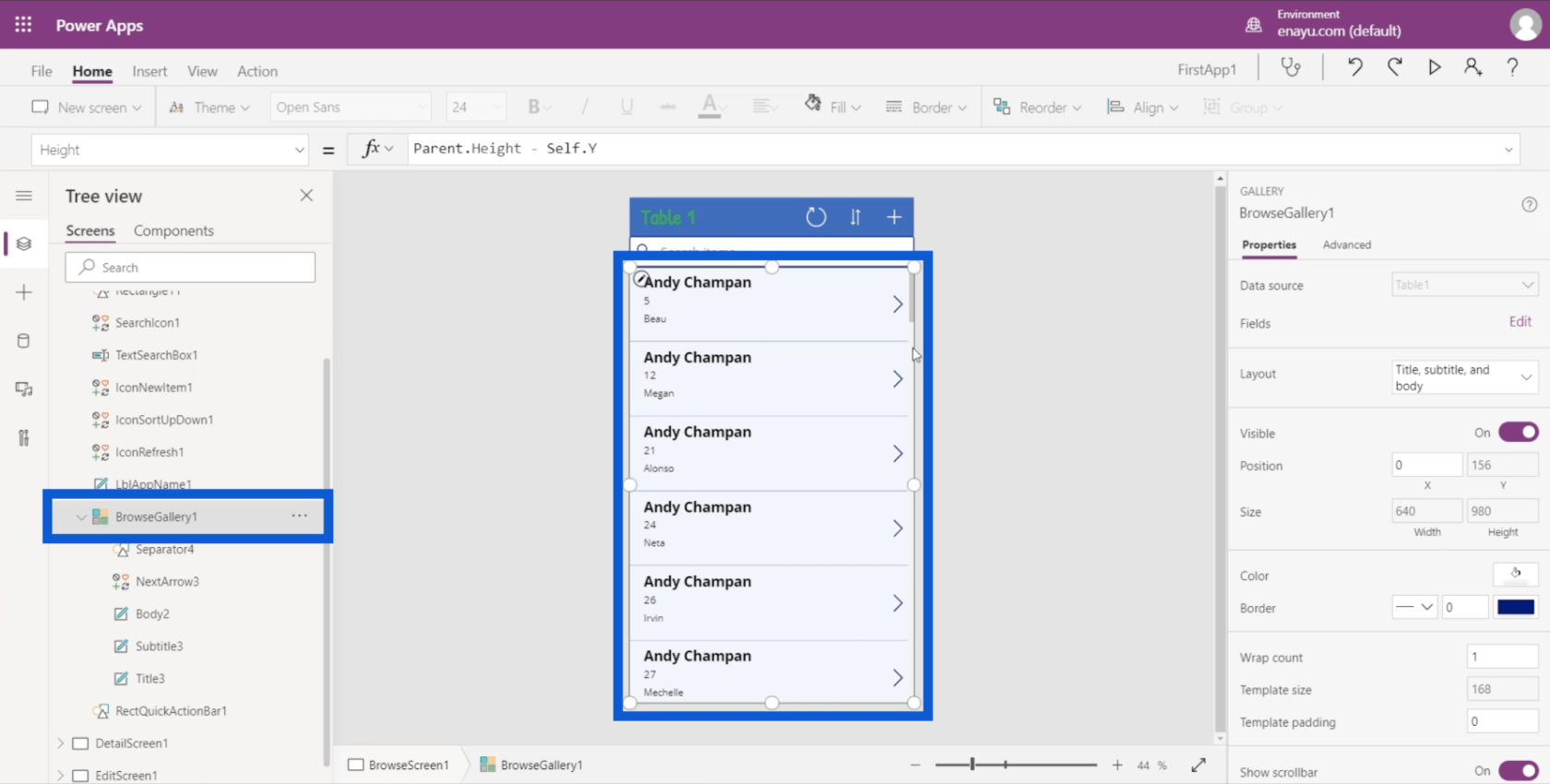
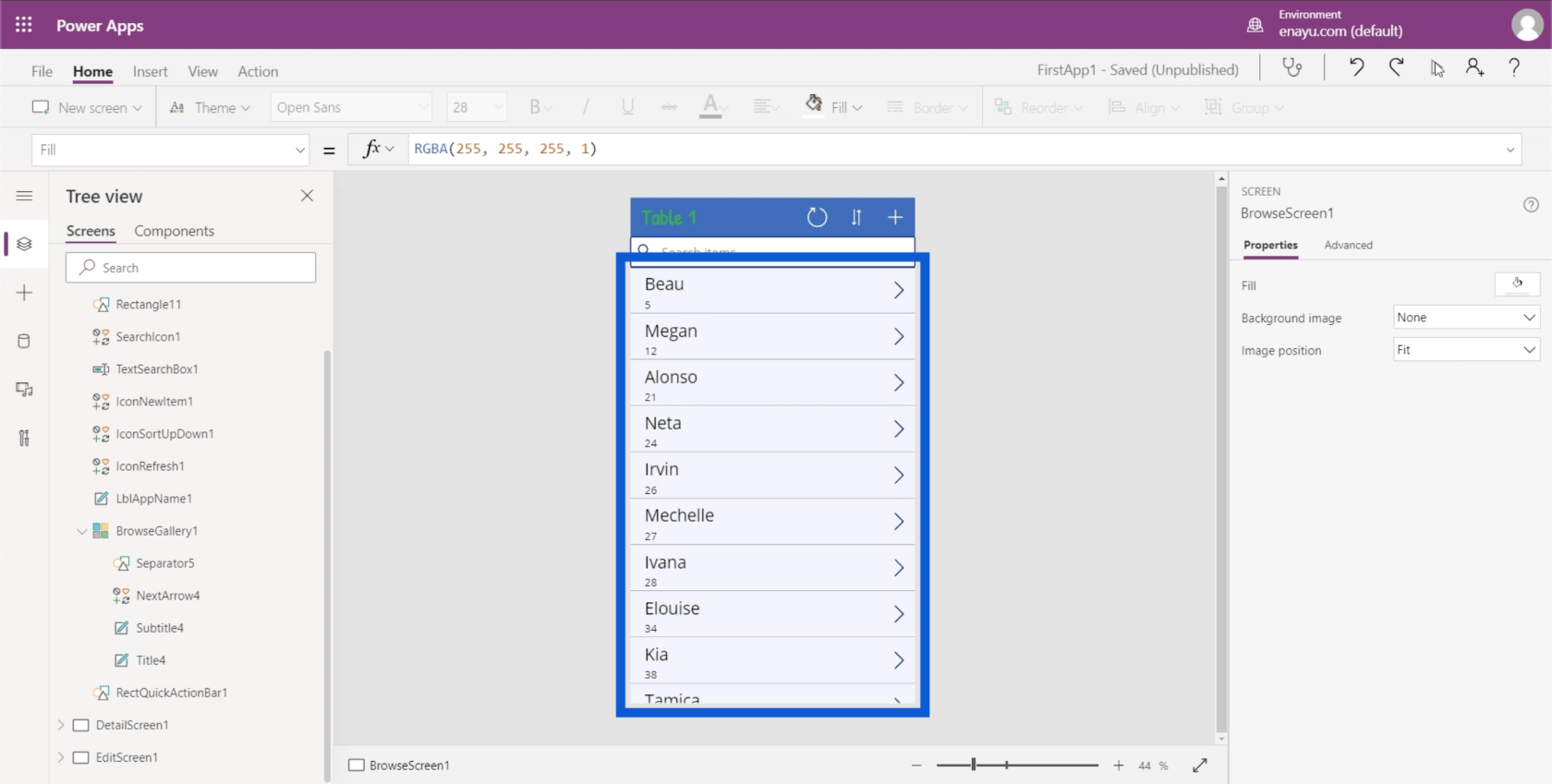
Under Gennemse-skærmen er det her, du vil se galleriet. Hvis jeg klikker på BrowseGallery1, fremhæver det automatisk hele rektanglet, der indeholder galleriet på appen i den midterste rude.

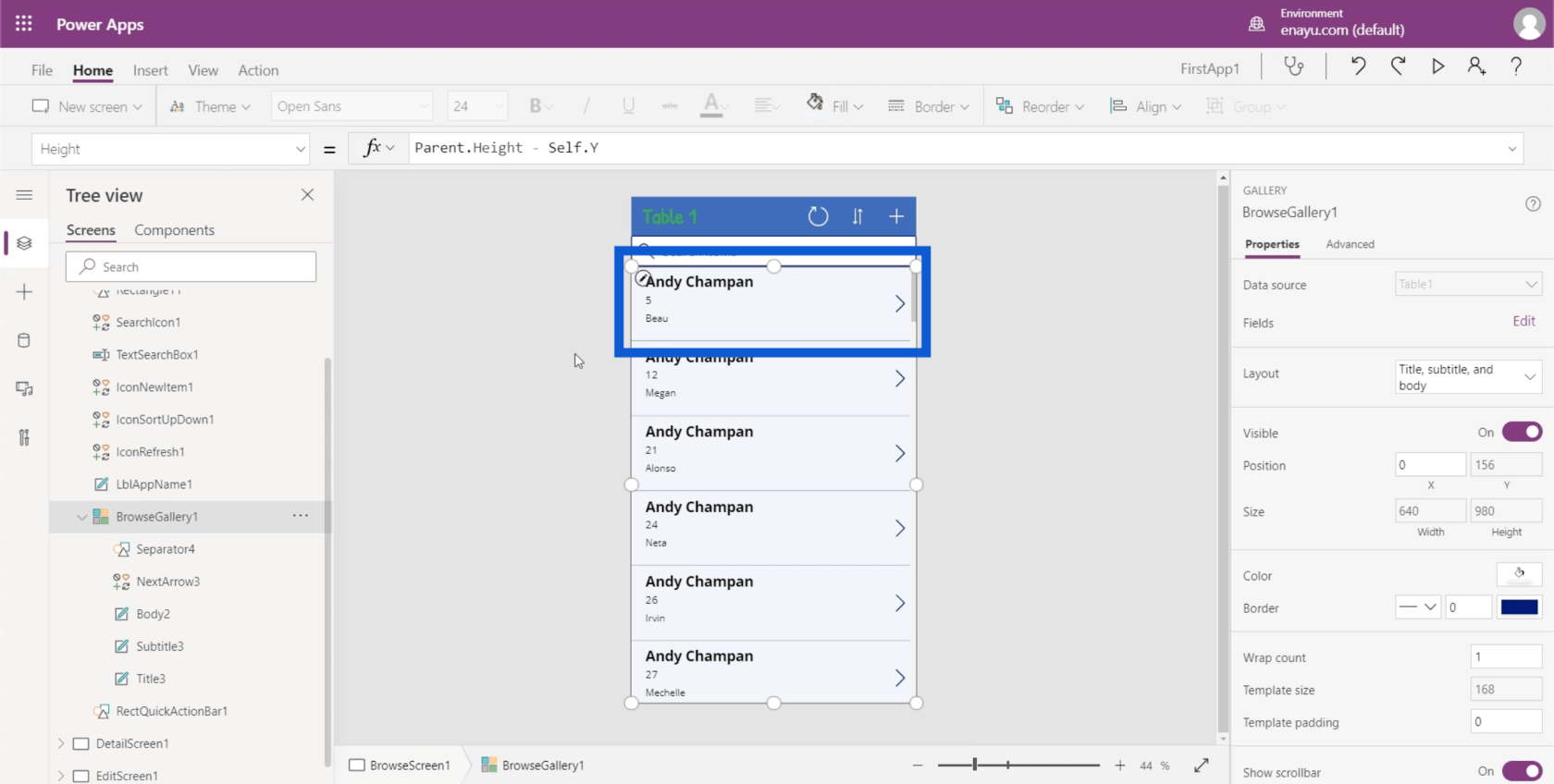
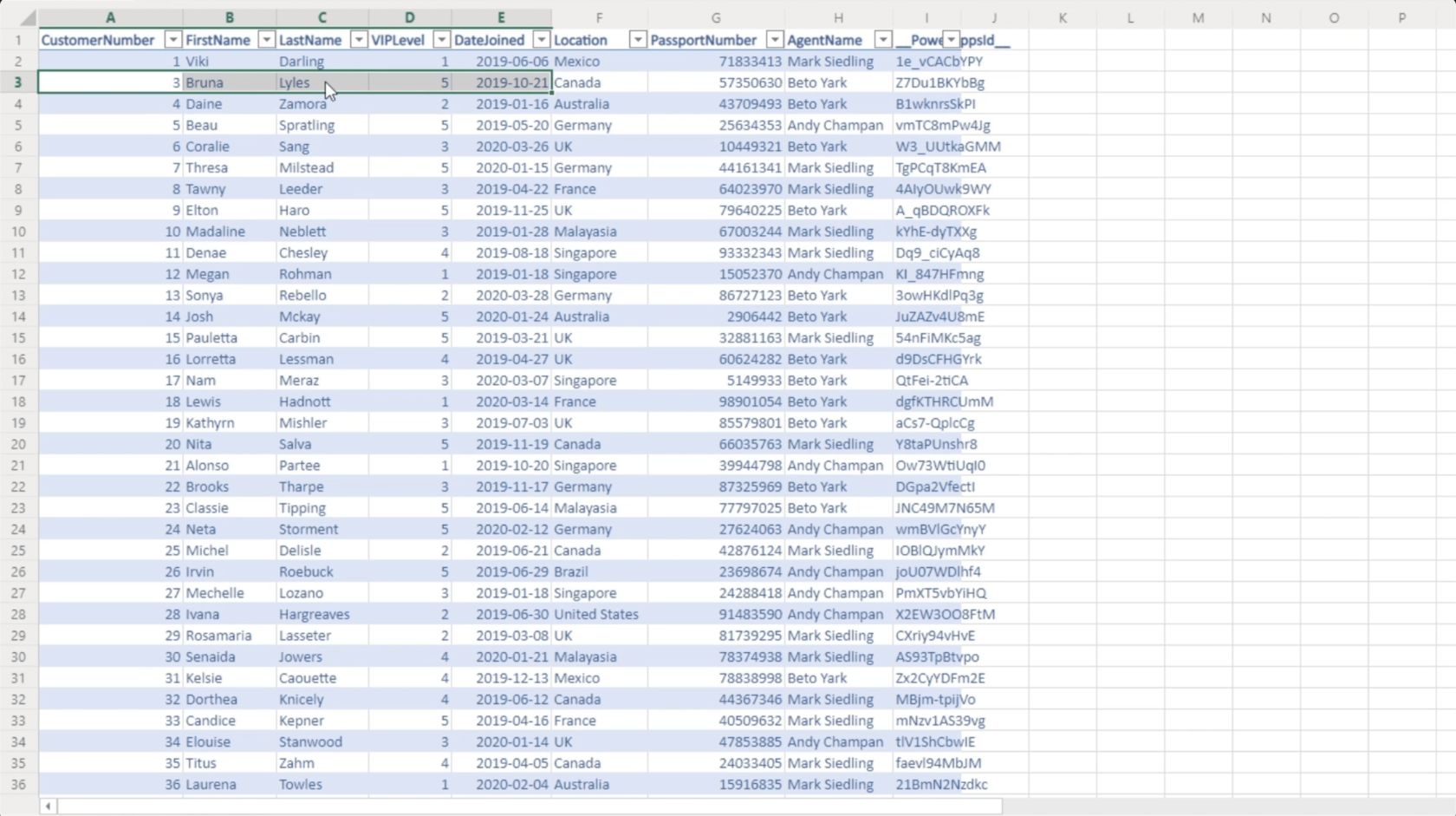
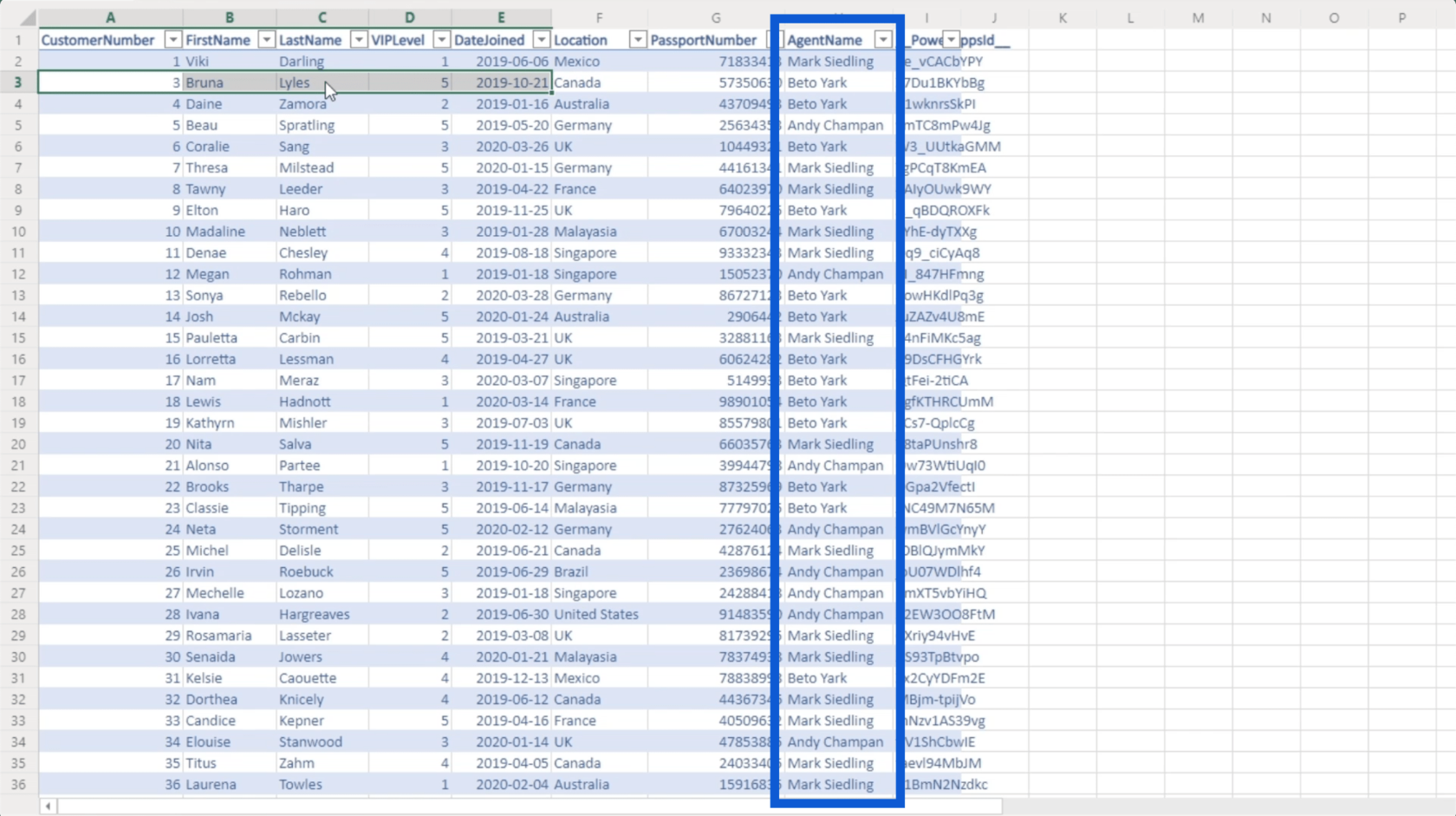
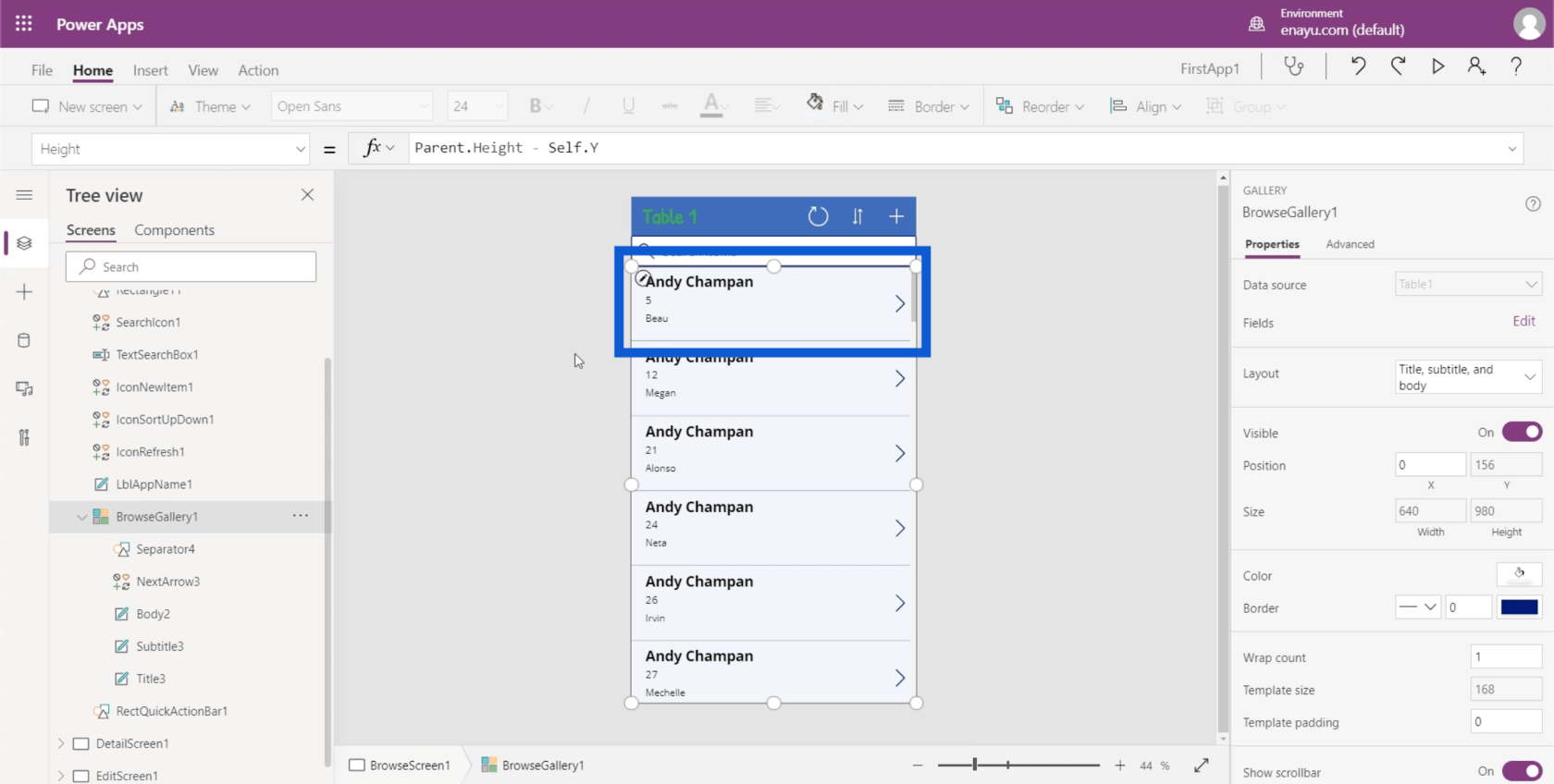
Da gallerier viser en forhåndsvisning af en liste over poster, viser de kun nogle få detaljer. I denne app viser den for eksempel kun agentnavnet, kundenummeret og kundens fornavn.

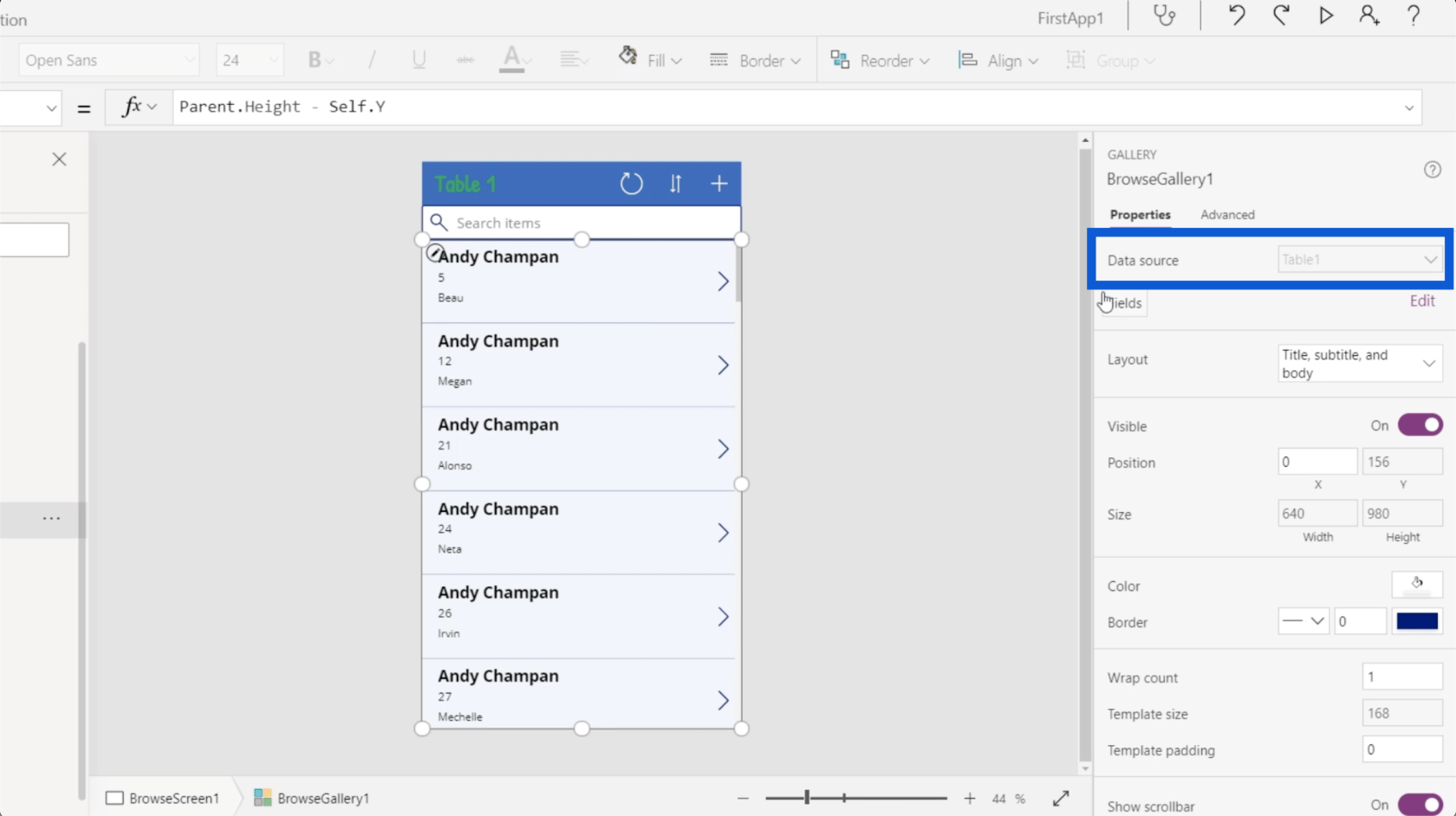
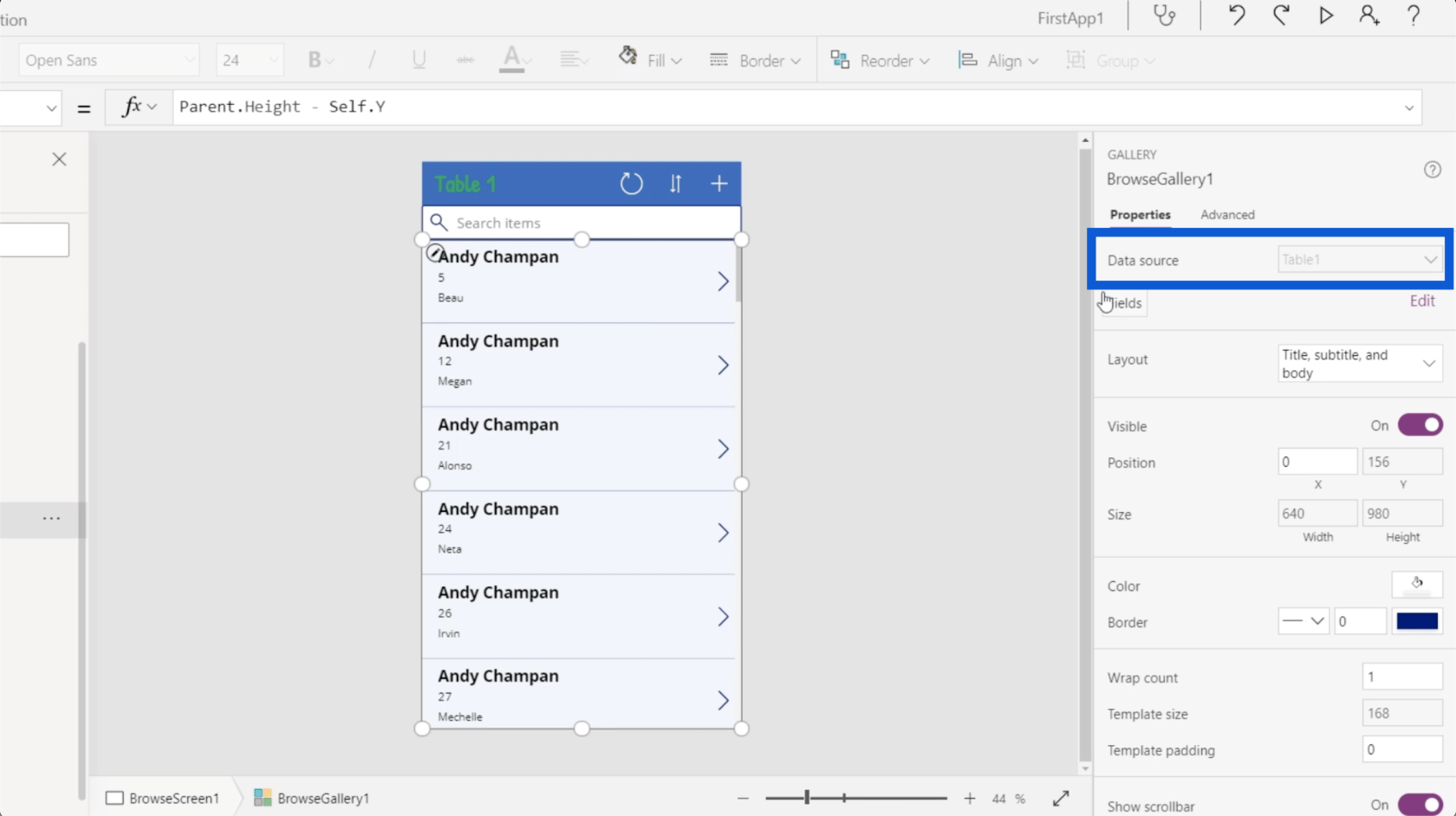
Lad os tage et kig på de forskellige egenskaber, som et galleri har. Egenskaberne kan findes i højre rude.
Datakilden er øverst på listen. Dette viser, at appen er drevet af tabel1. Disse kilder kan være alt fra et Google-ark til en SQL-tabel.

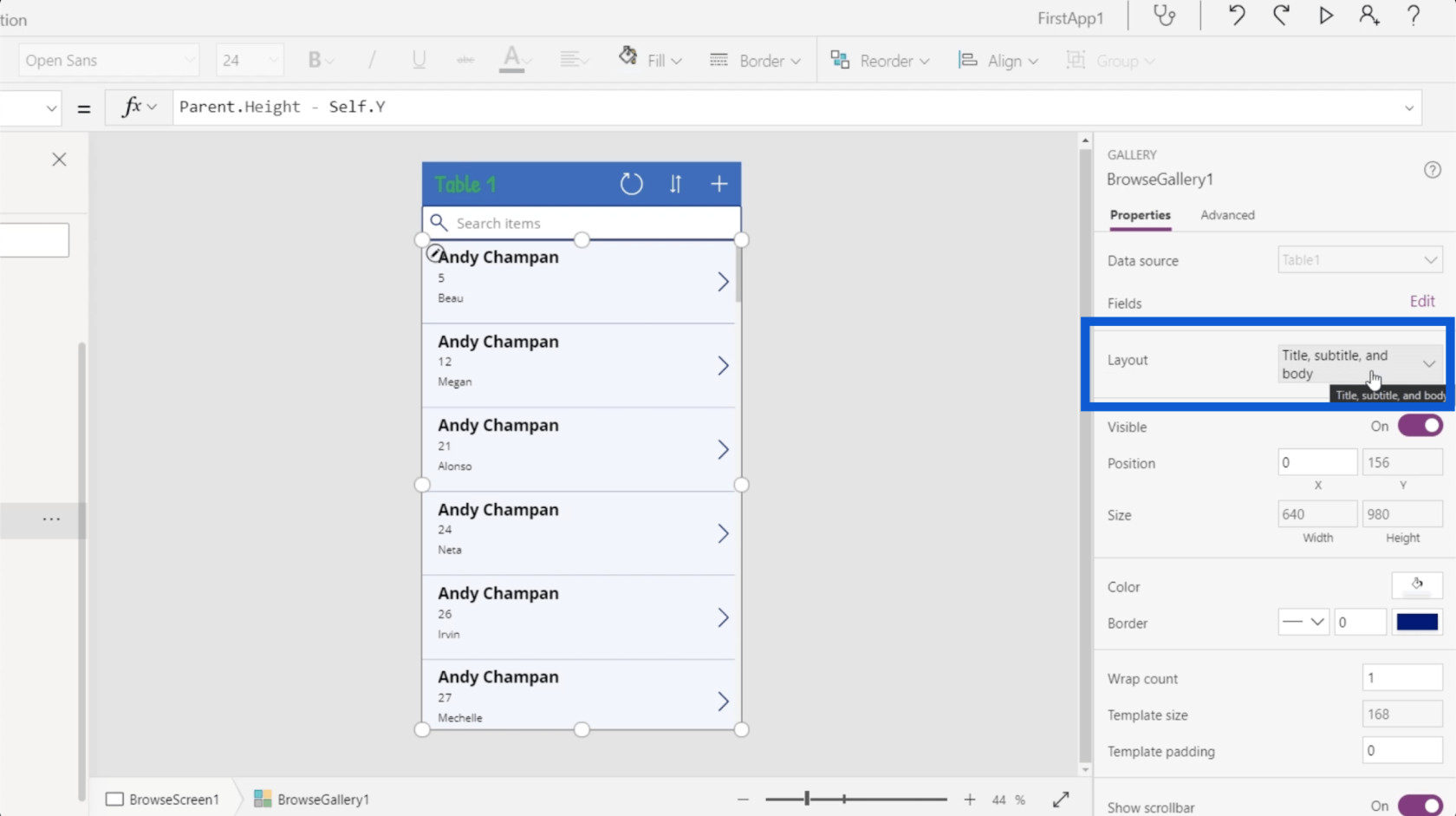
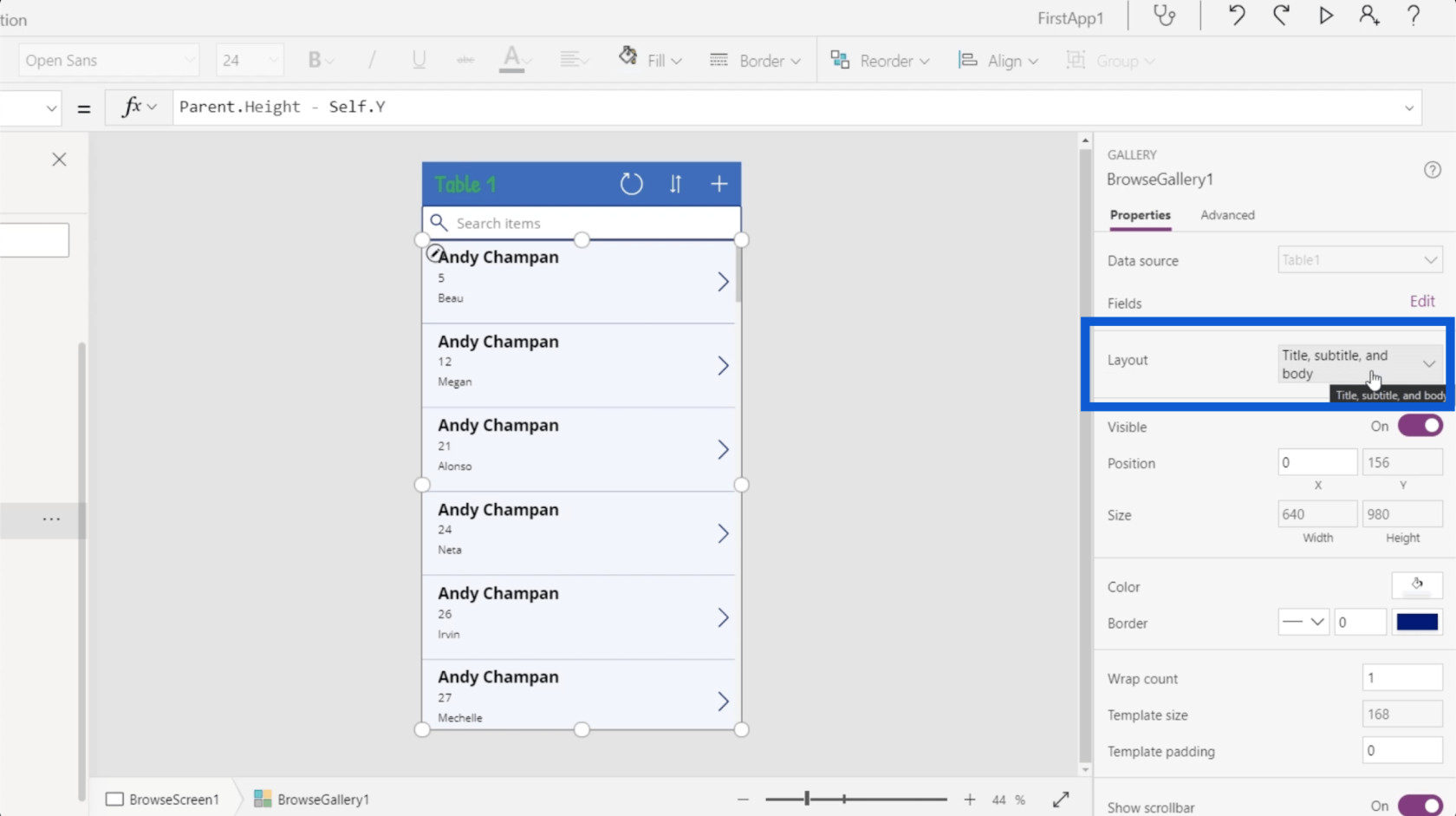
Næste er layoutet. Det er her du bestemmer, hvad der skal vises på dit galleri. Indtil videre viser den titel, undertekst og brødtekst, som svarer til de elementer, vi har.

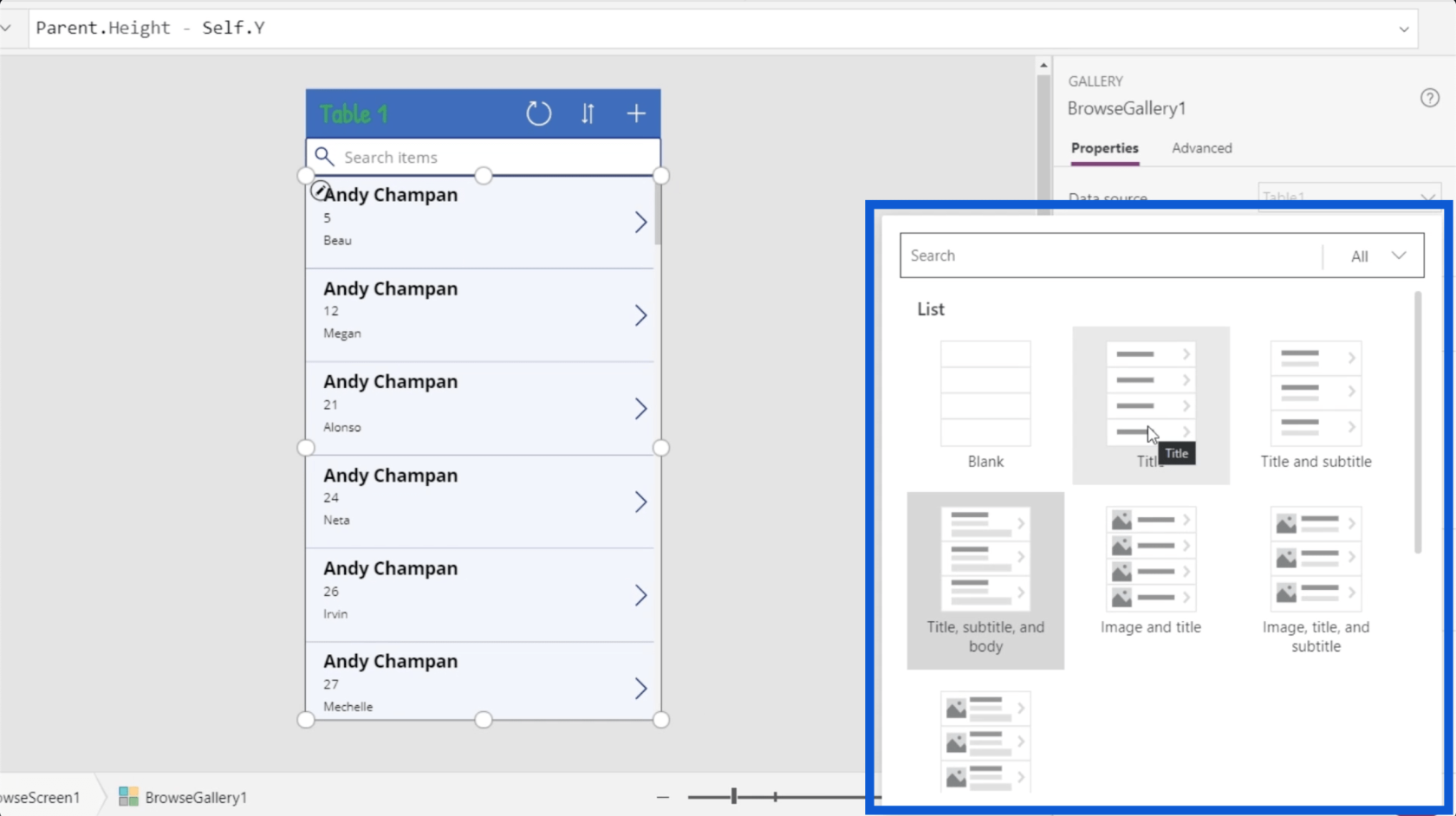
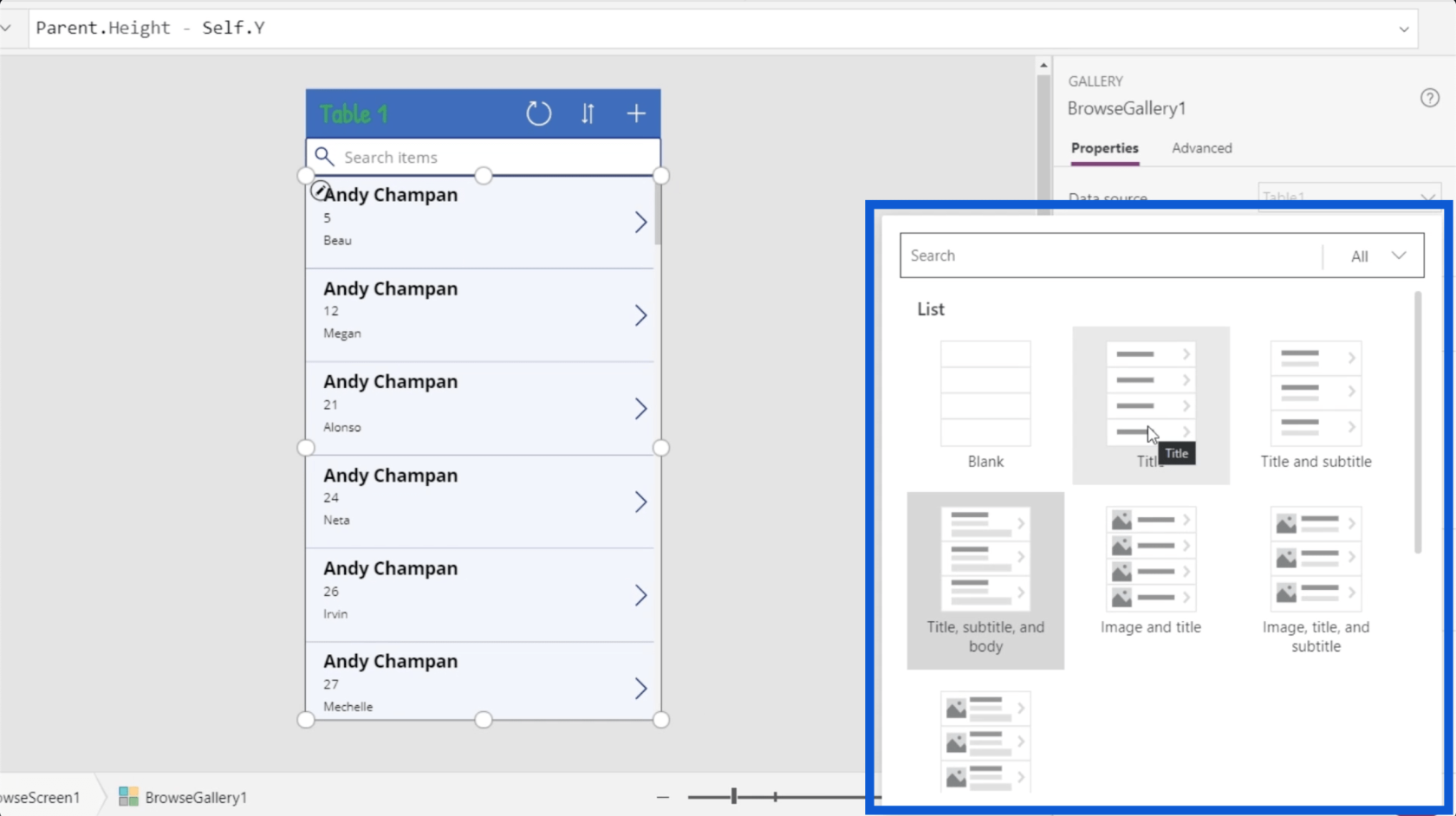
Men der er andre muligheder udover det. Du kan endda vise billeder i nogle af posterne på din liste.

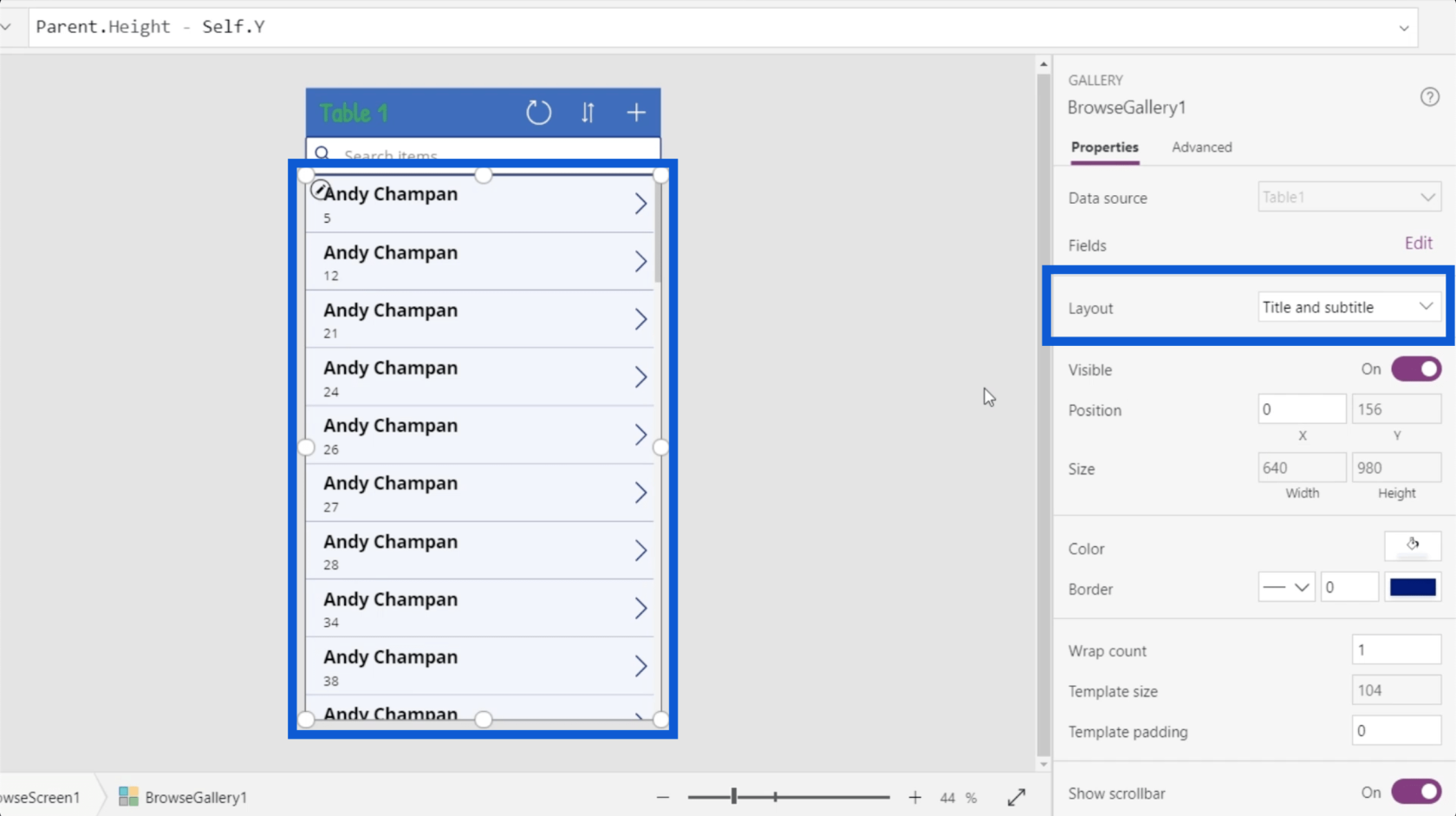
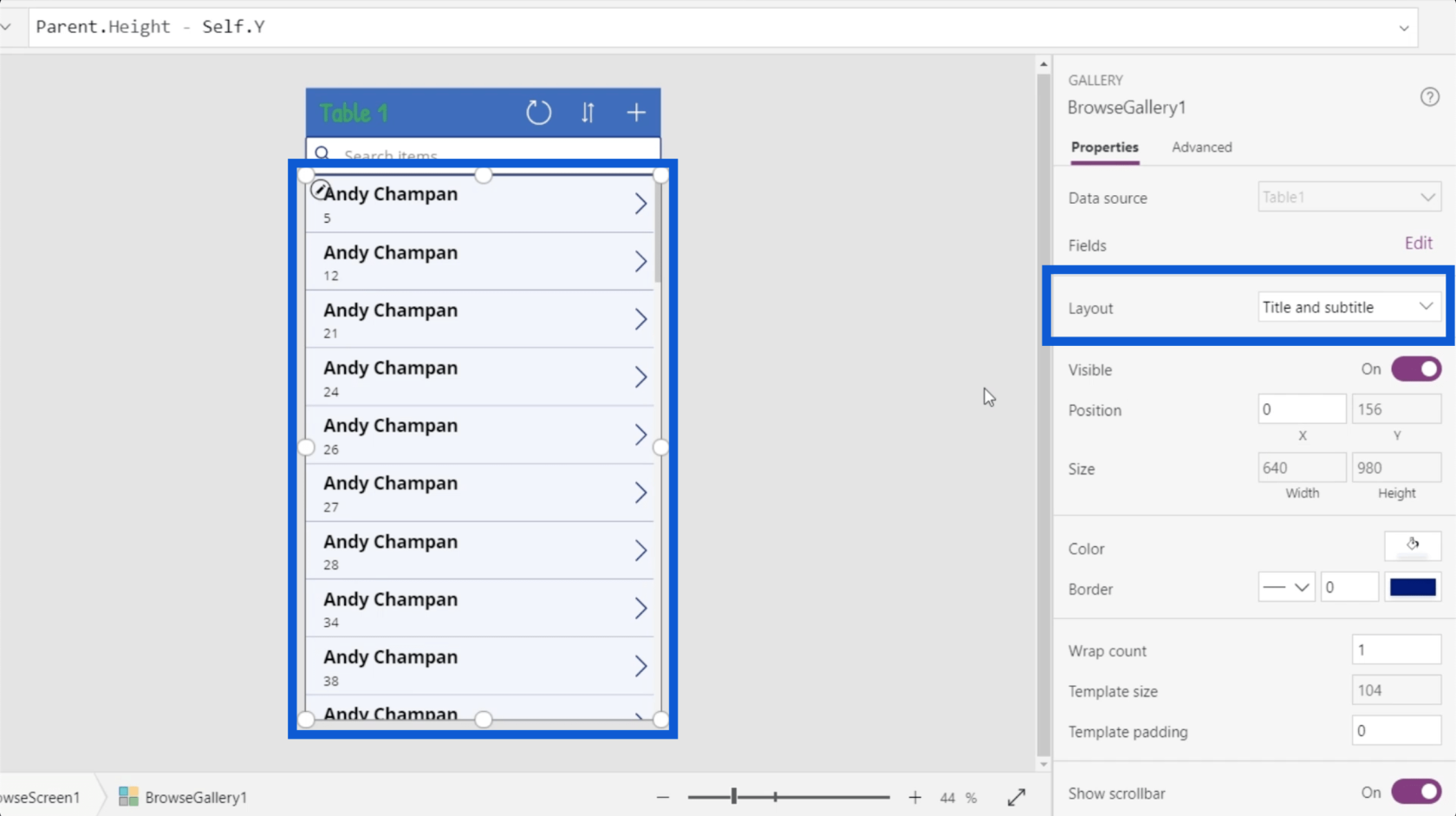
For nu vil jeg ændre layoutet til kun en titel og undertekst, fordi jeg kun vil have de vigtigste oplysninger vist.

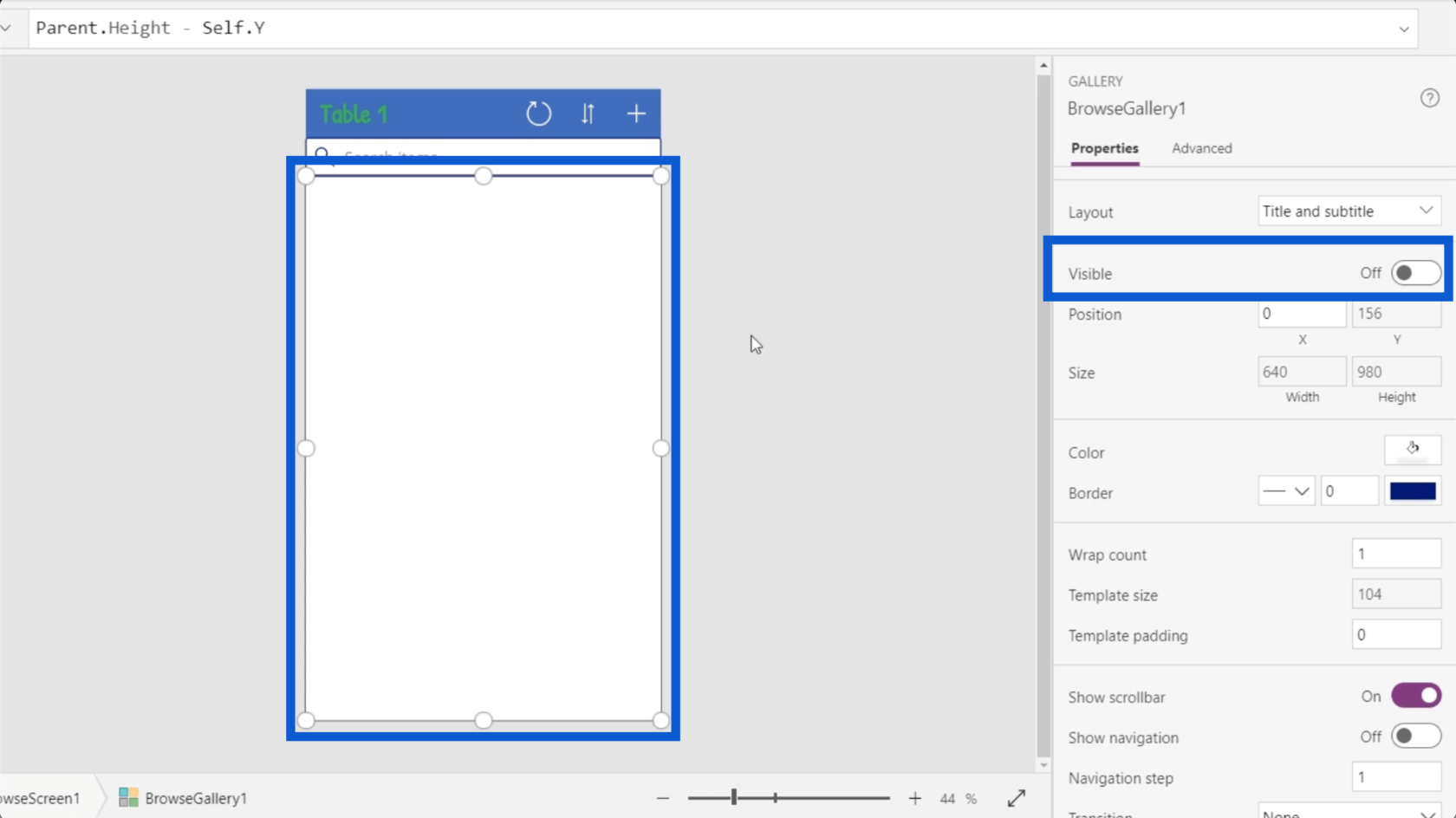
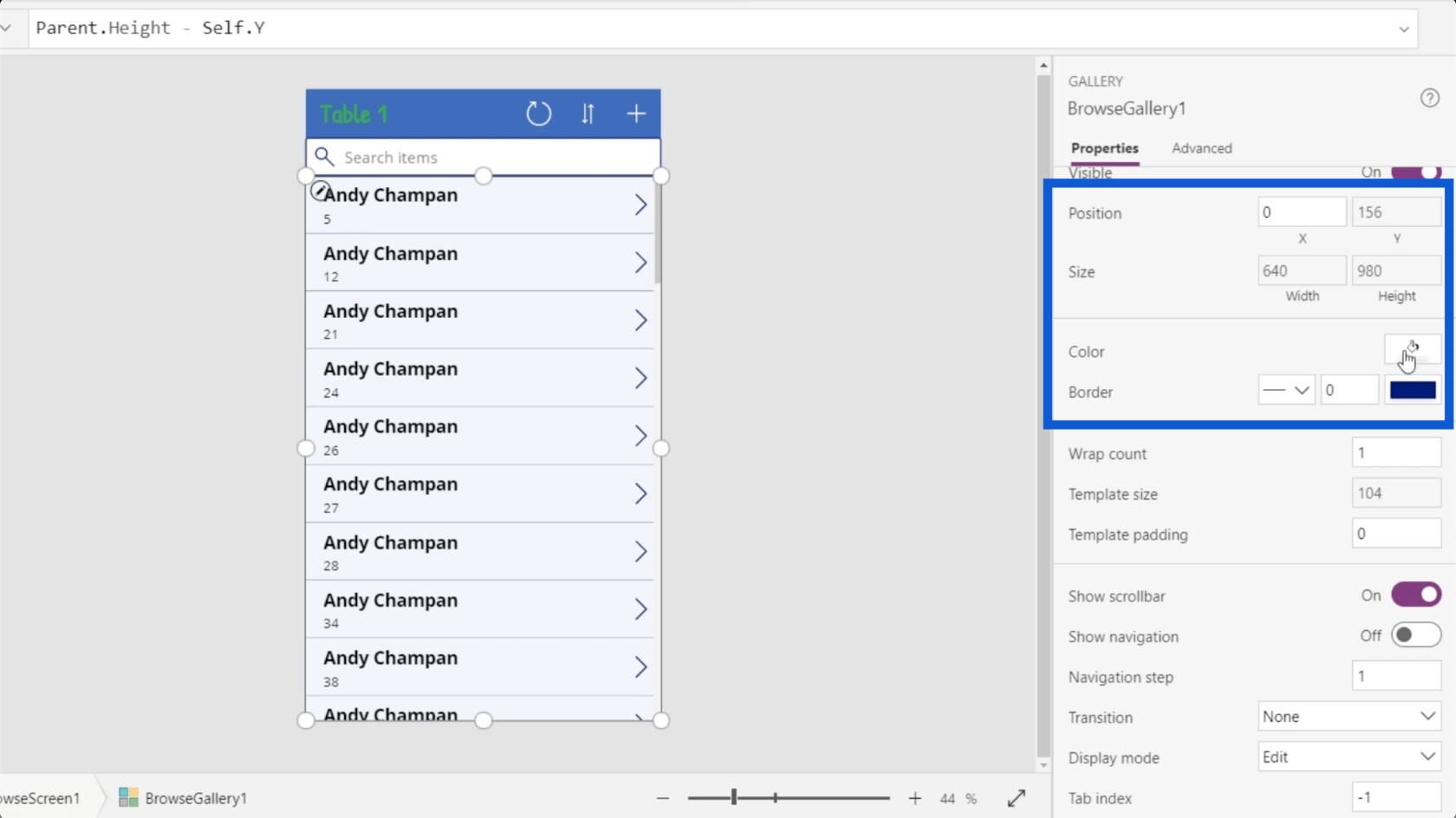
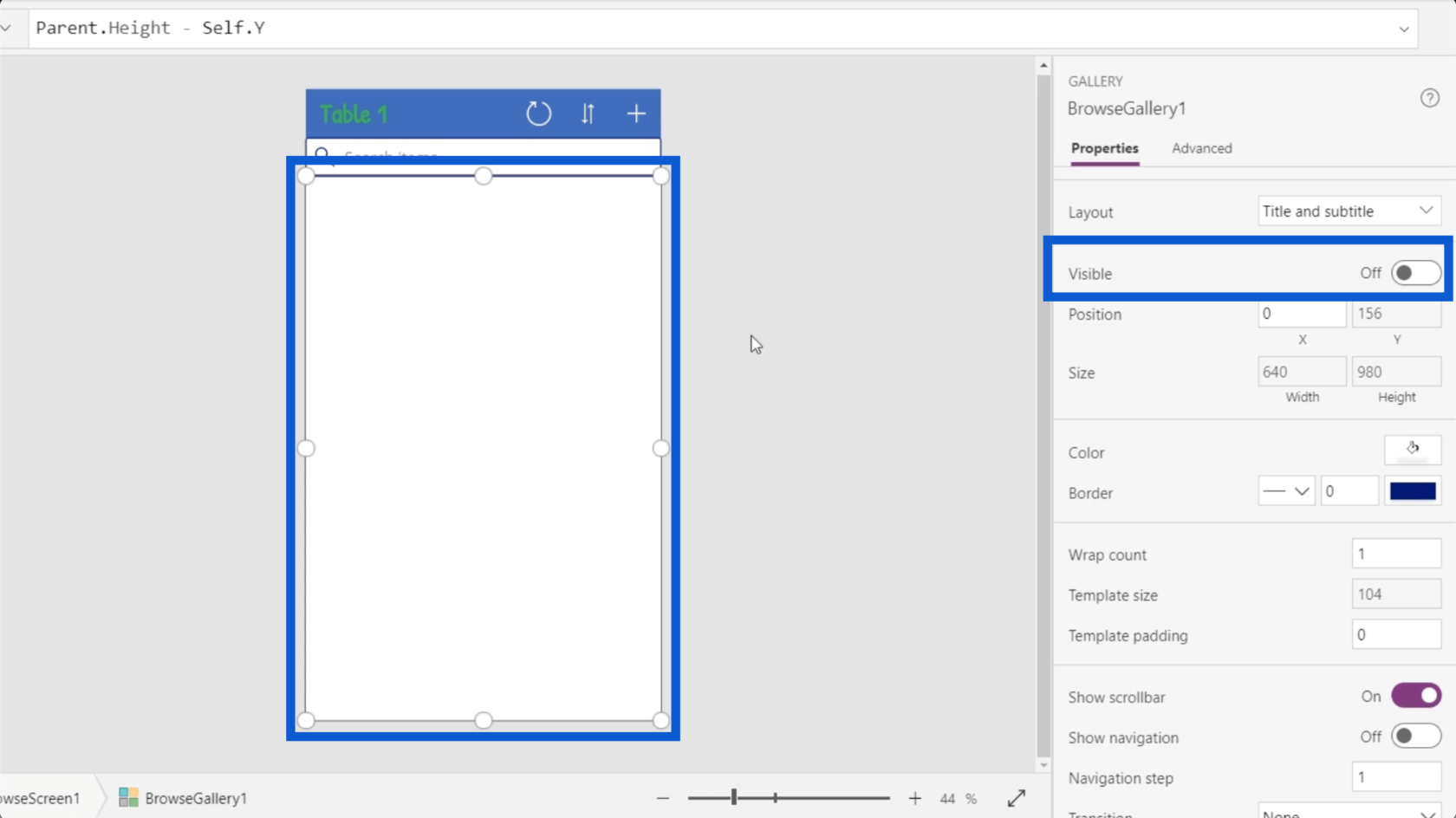
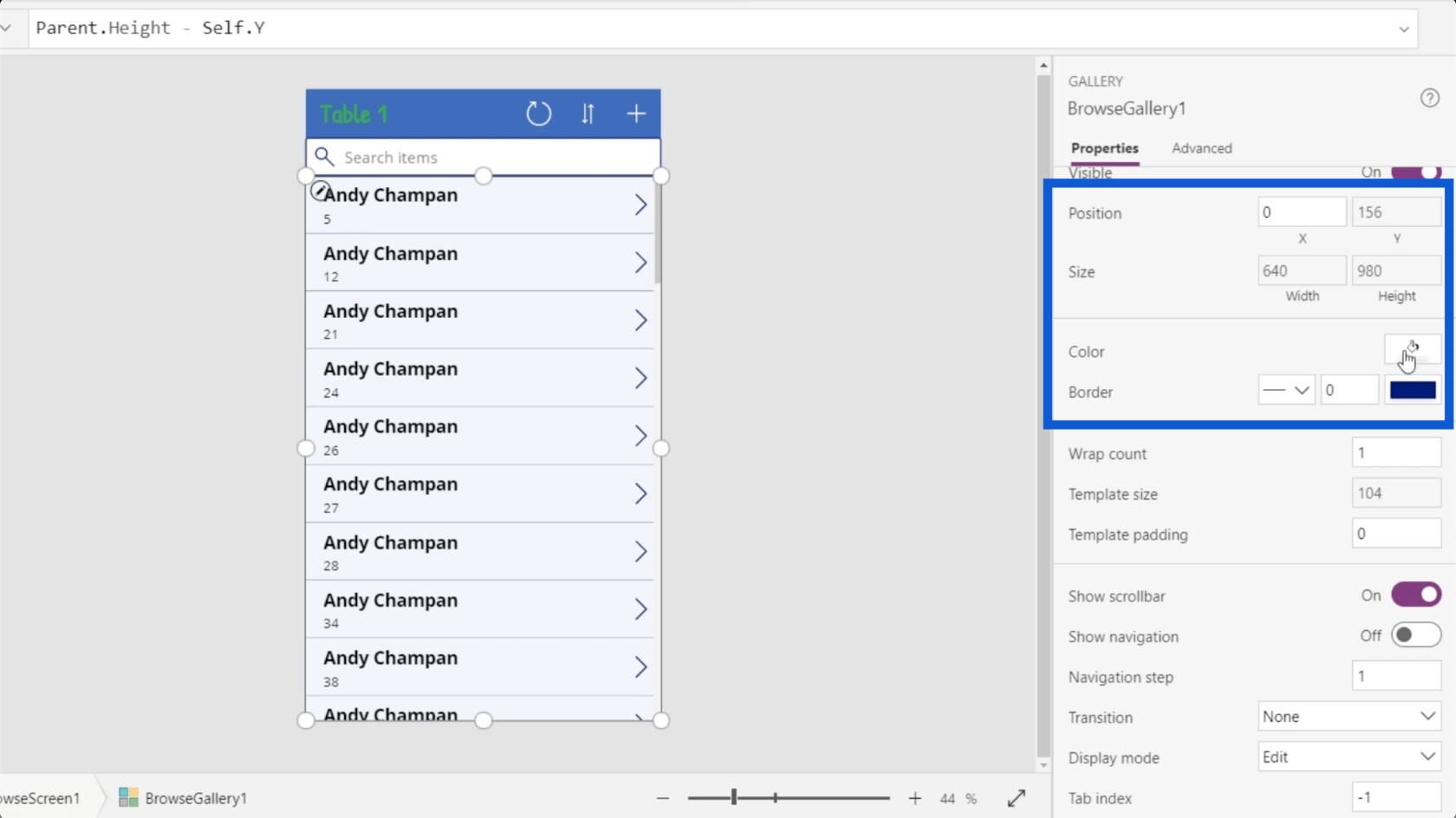
Du kan også slå galleriets synlighed til og fra.

Du kan ændre farven samt hvordan kanten ser ud.

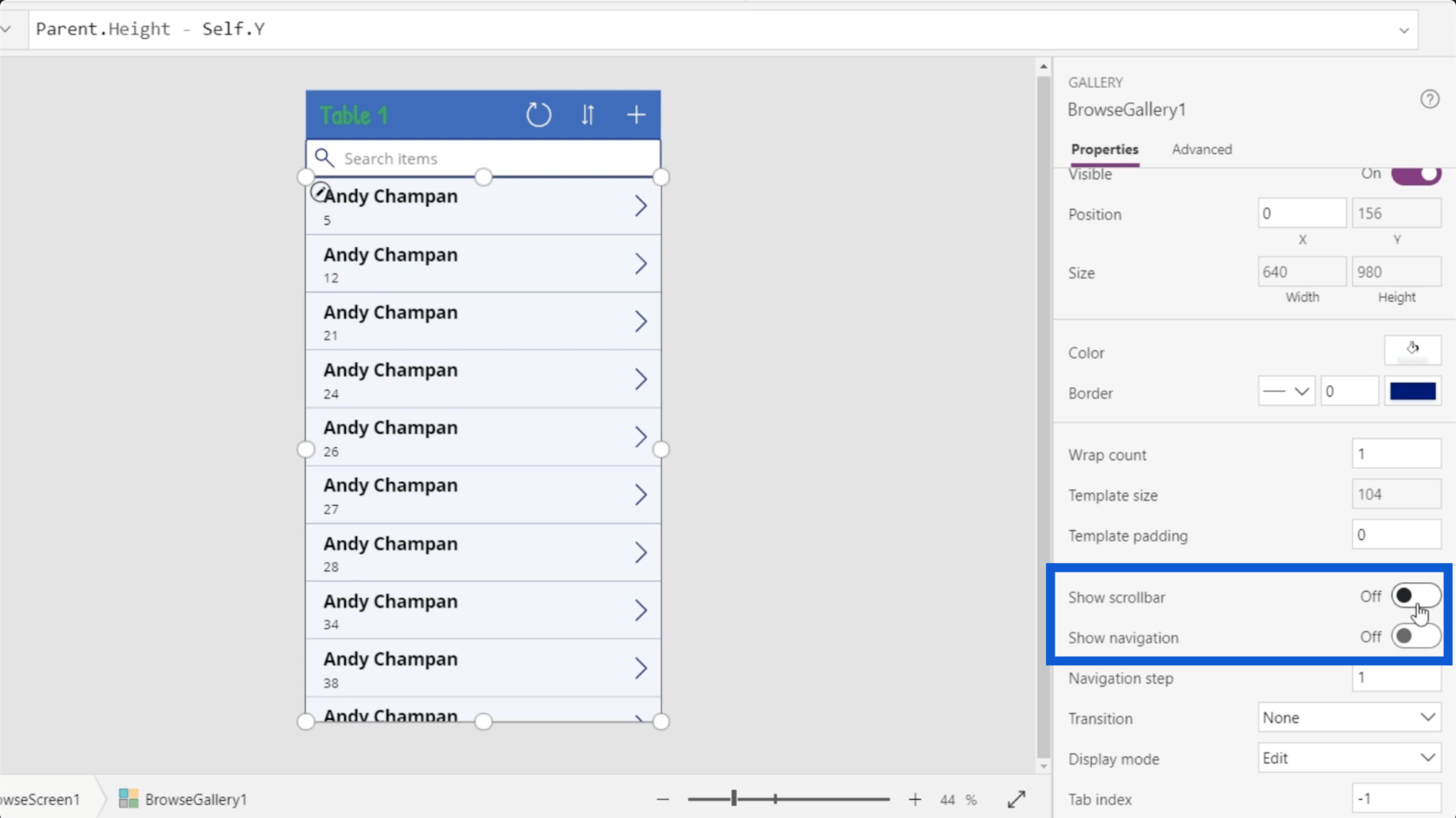
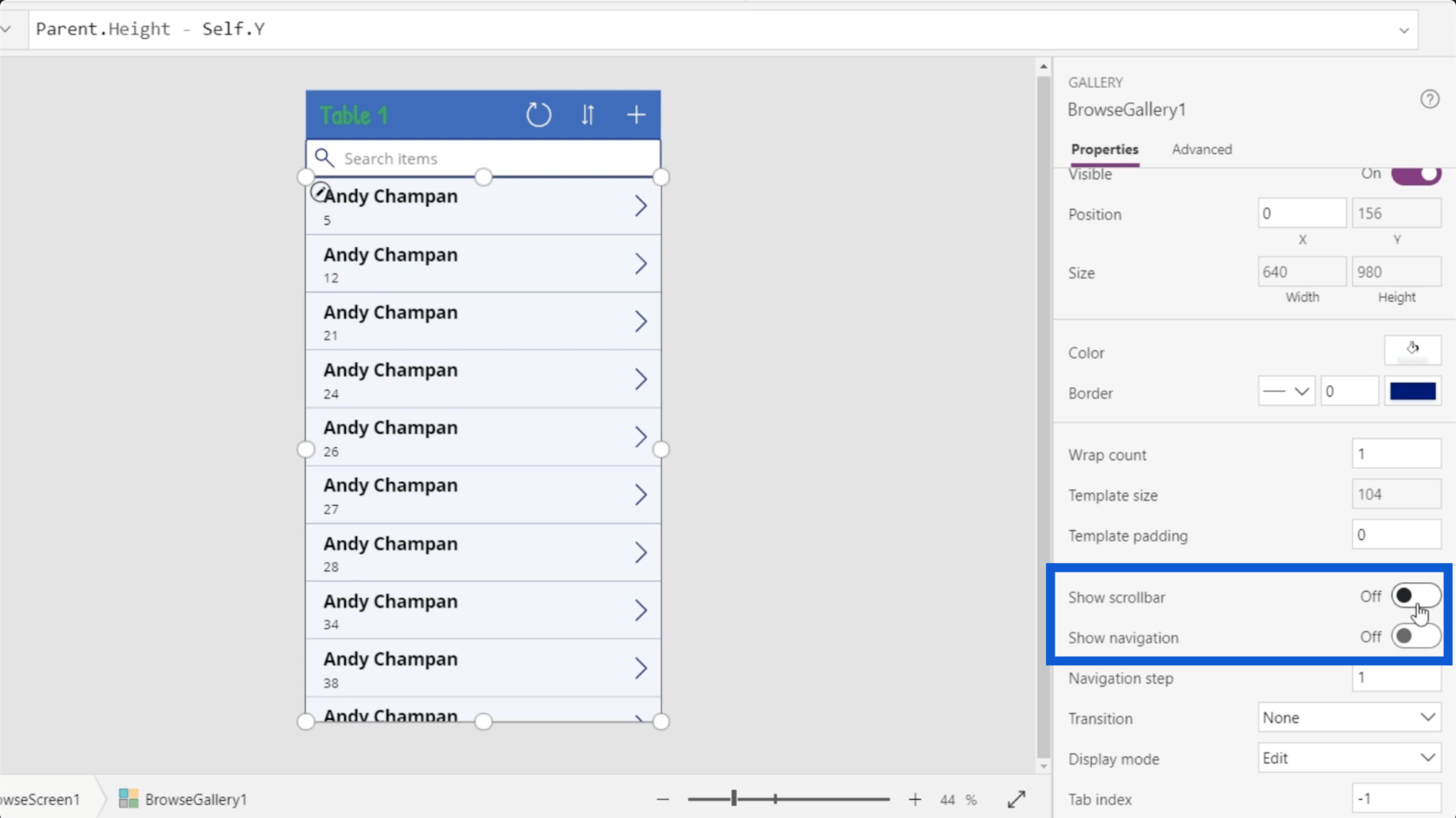
Du kan også vælge, om du vil vise rullepanelet og navigationen eller ej.

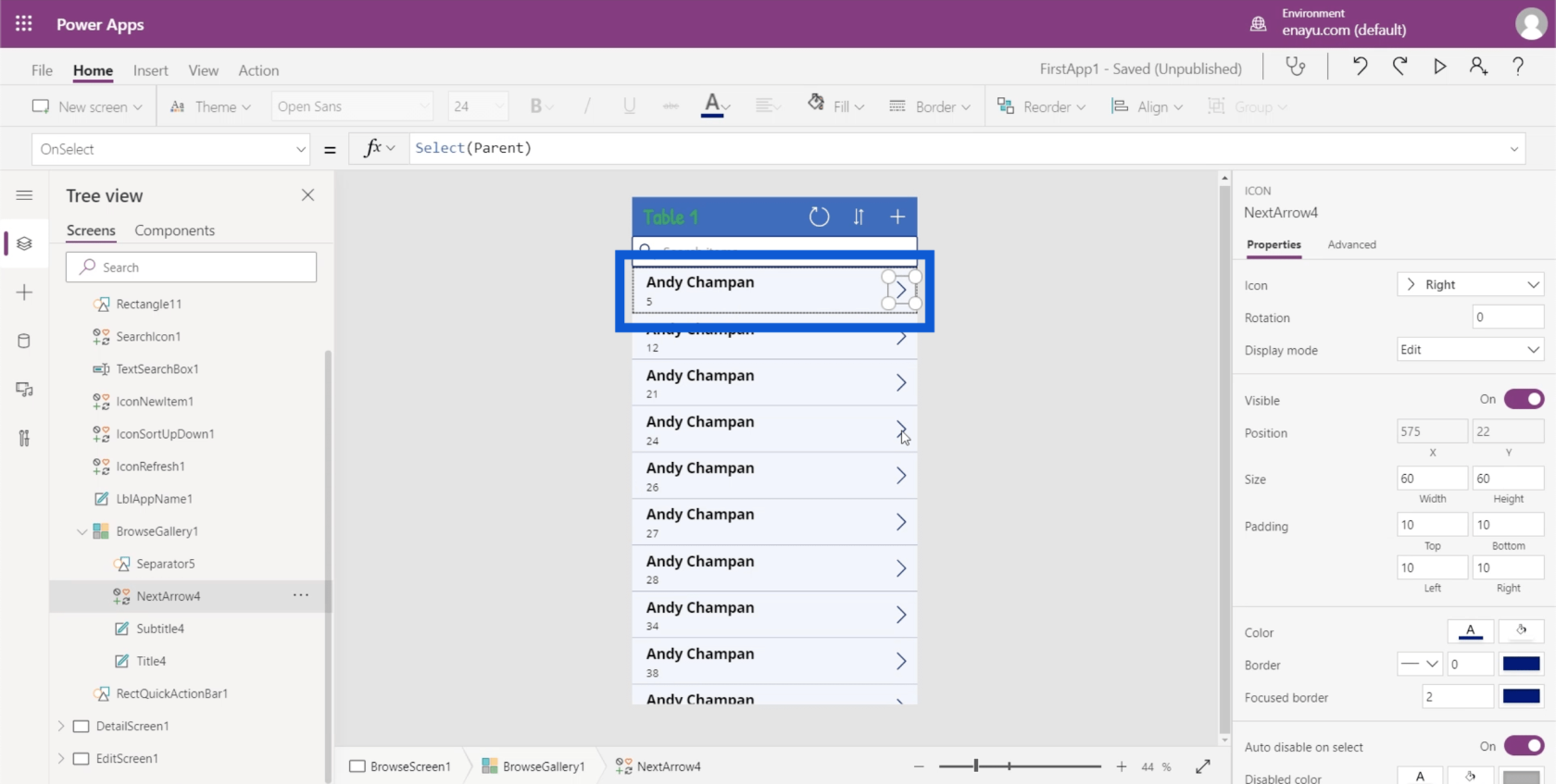
Bemærk, at hvert element i galleriet også vil have sit eget sæt egenskaber. I hvert datakort i dette galleri er der en pil, en separator mellem hvert kort, en titel og en undertekst.

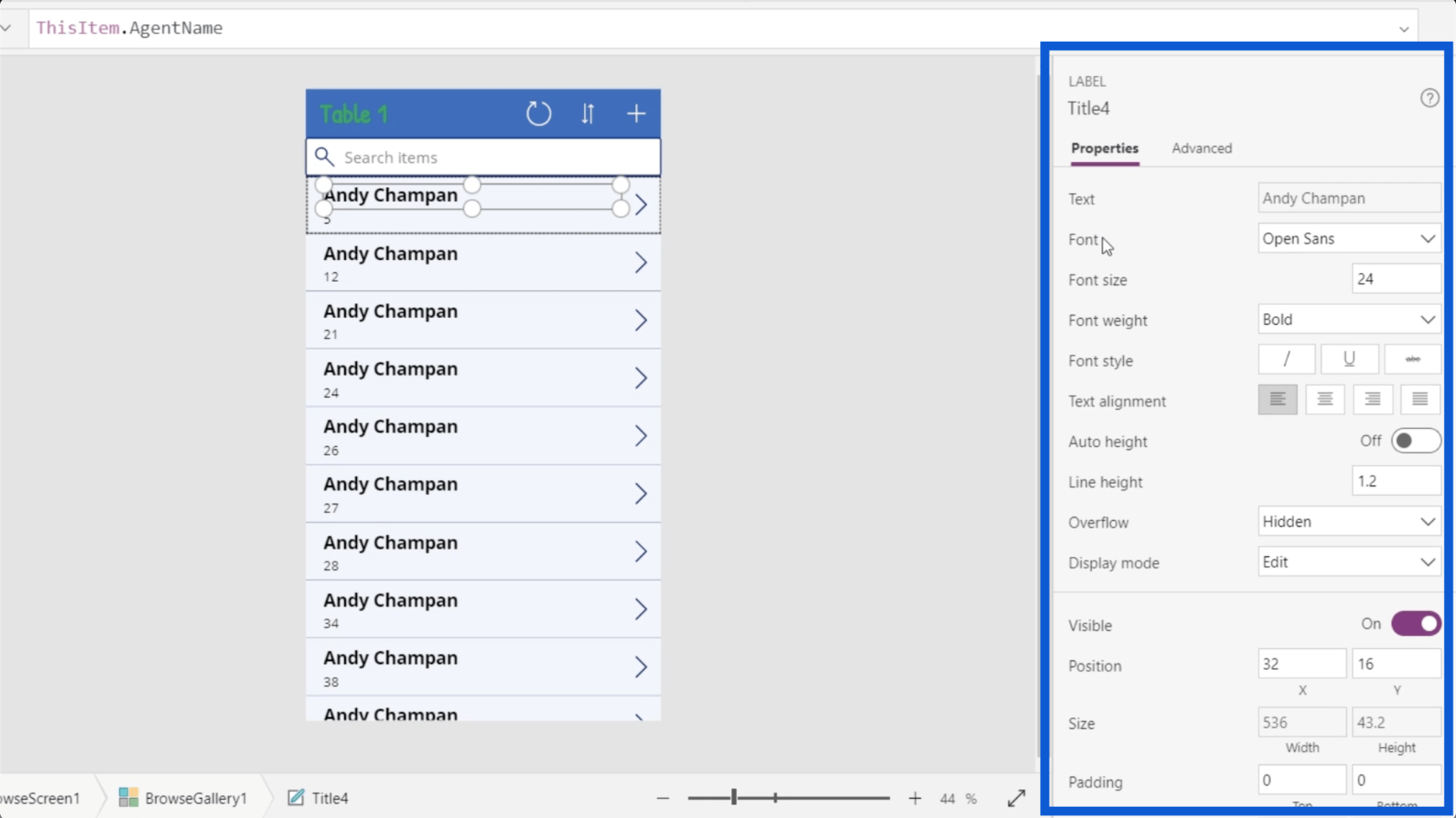
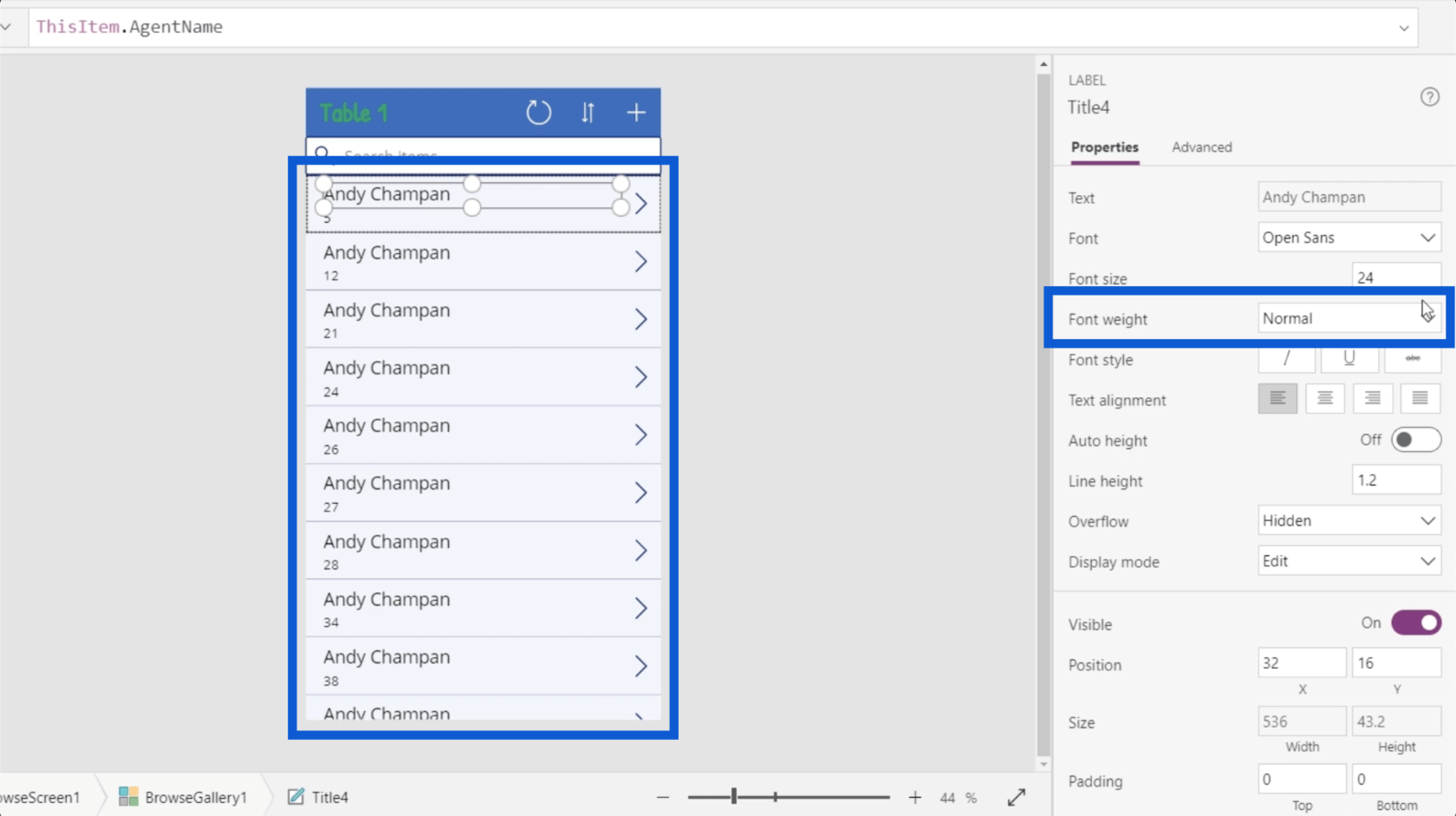
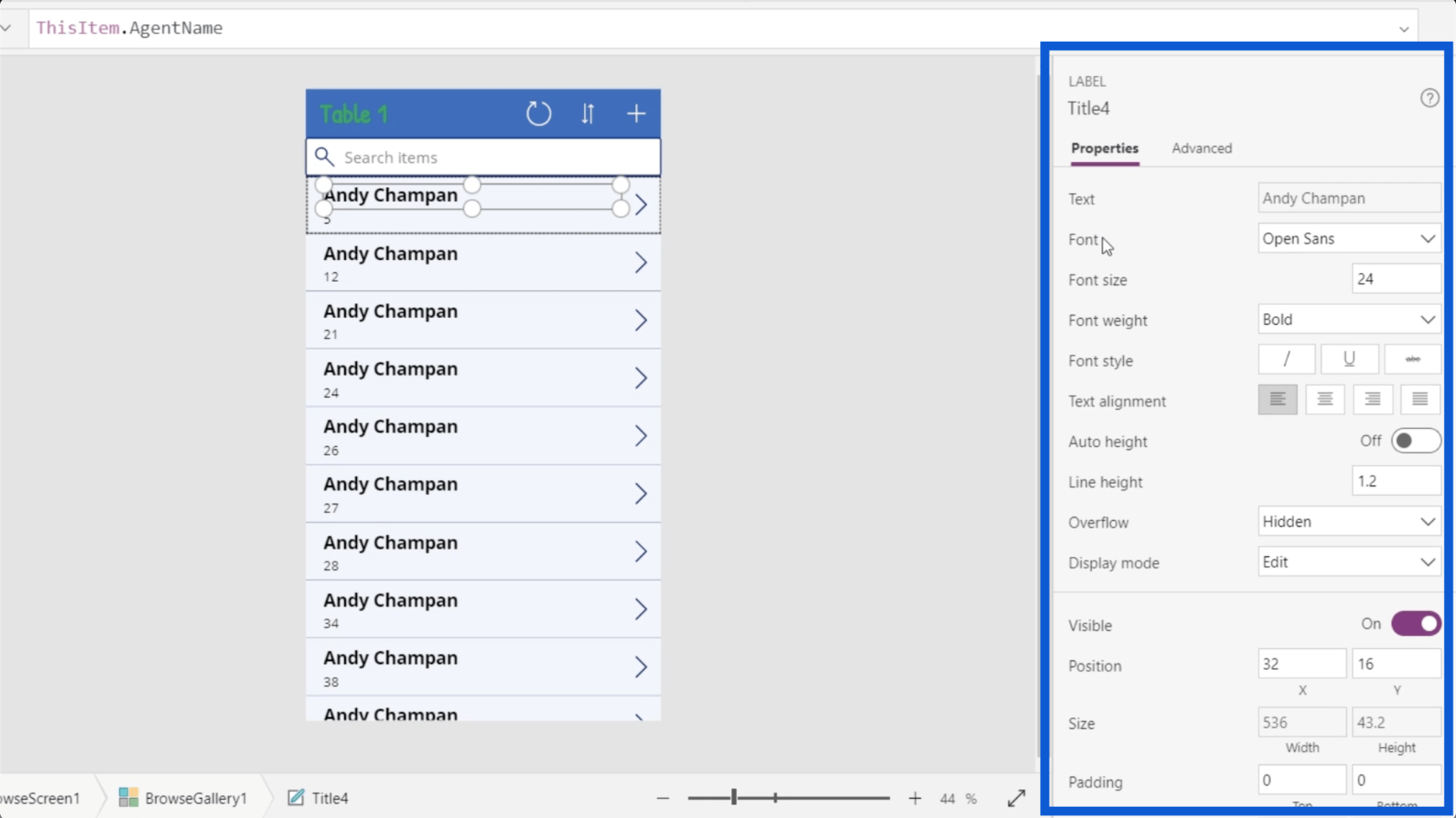
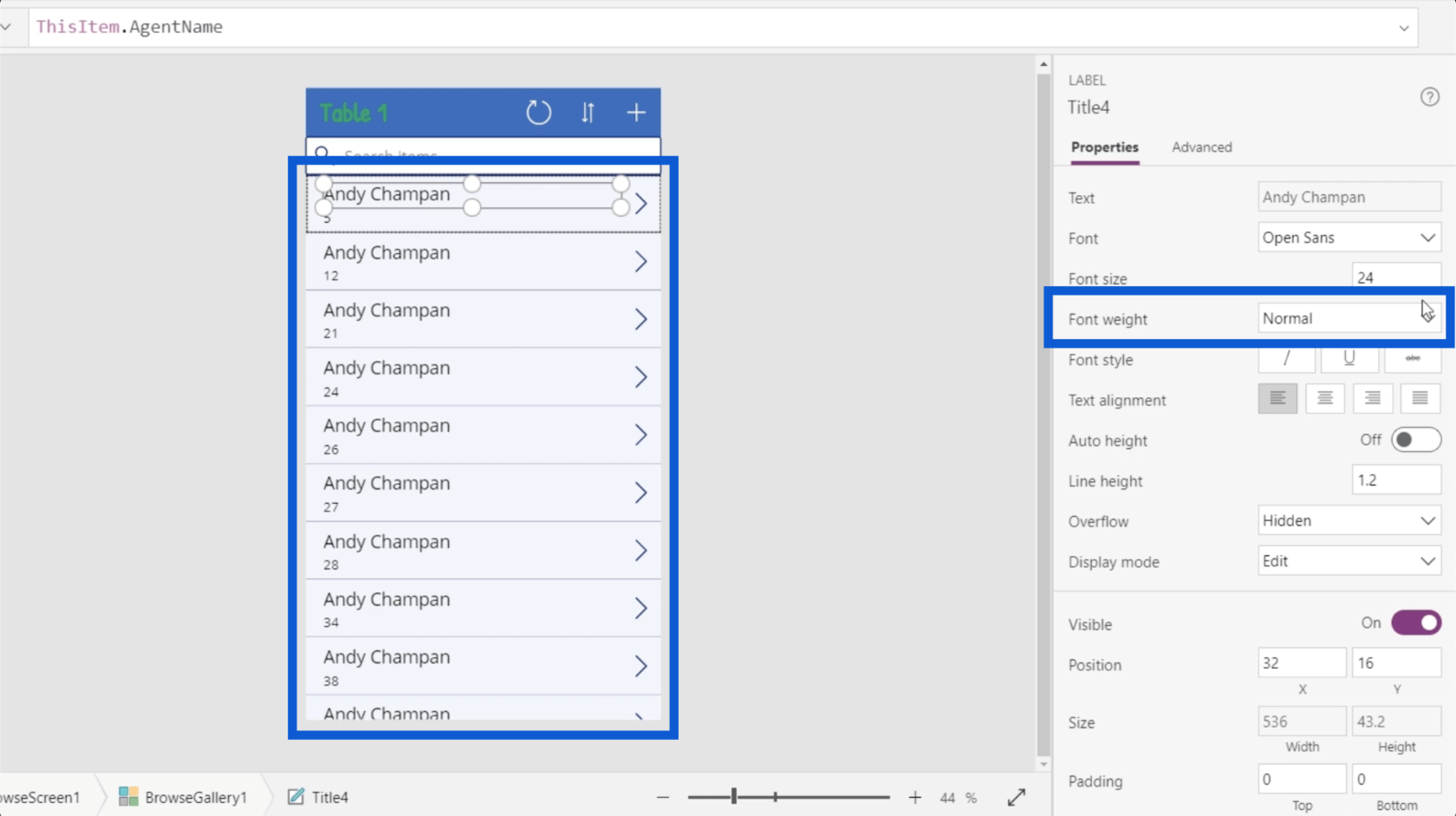
Titlen har egenskaber, der inkluderer skrifttype, skriftstørrelse, skriftvægt, tekstjustering osv.

Jeg ændrer skrifttypevægten til Normal i stedet for fed, da jeg egentlig ikke behøver at fremhæve titlerne på hvert datakort, hvis jeg vælger den rigtige skriftstørrelse.

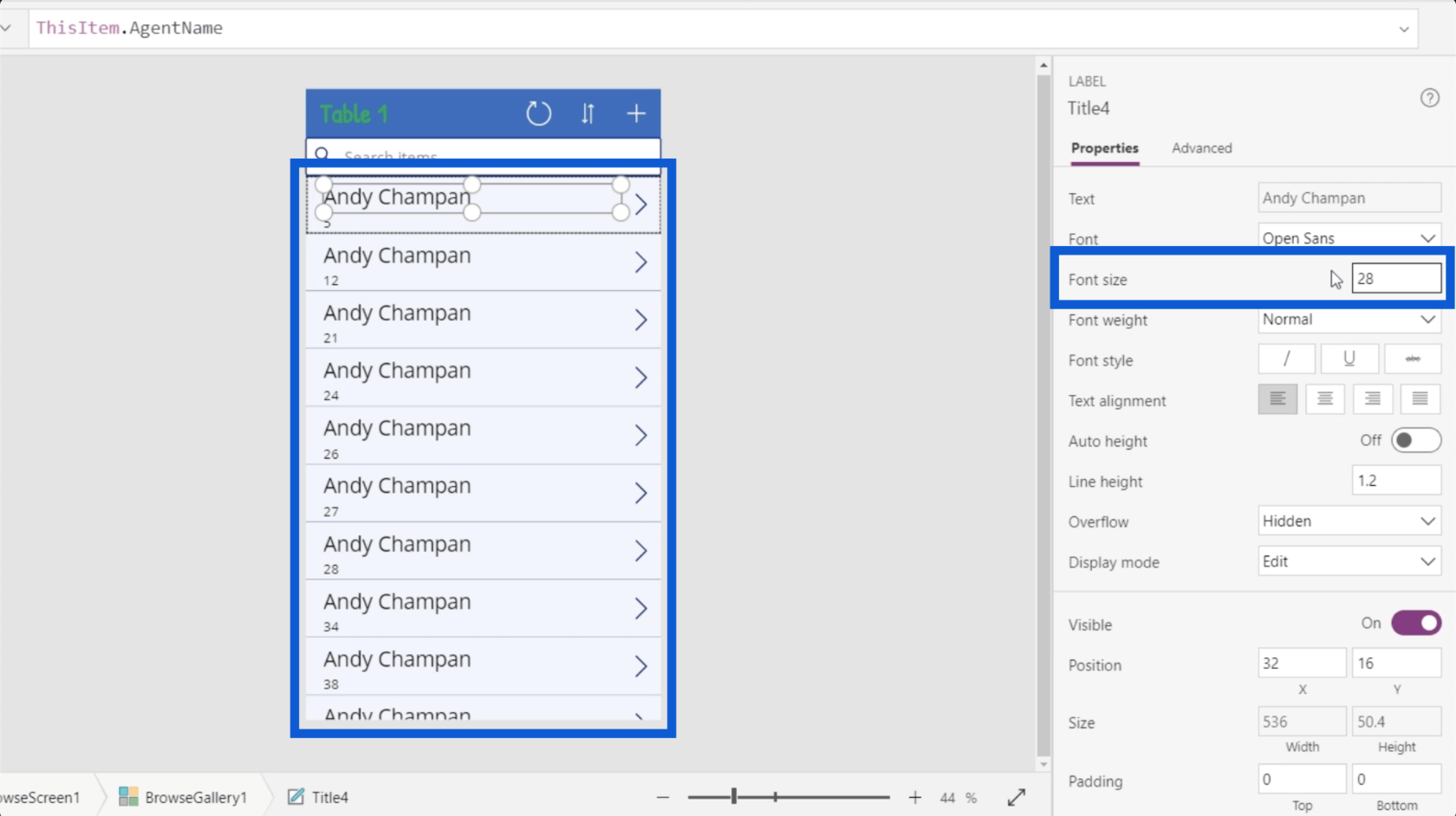
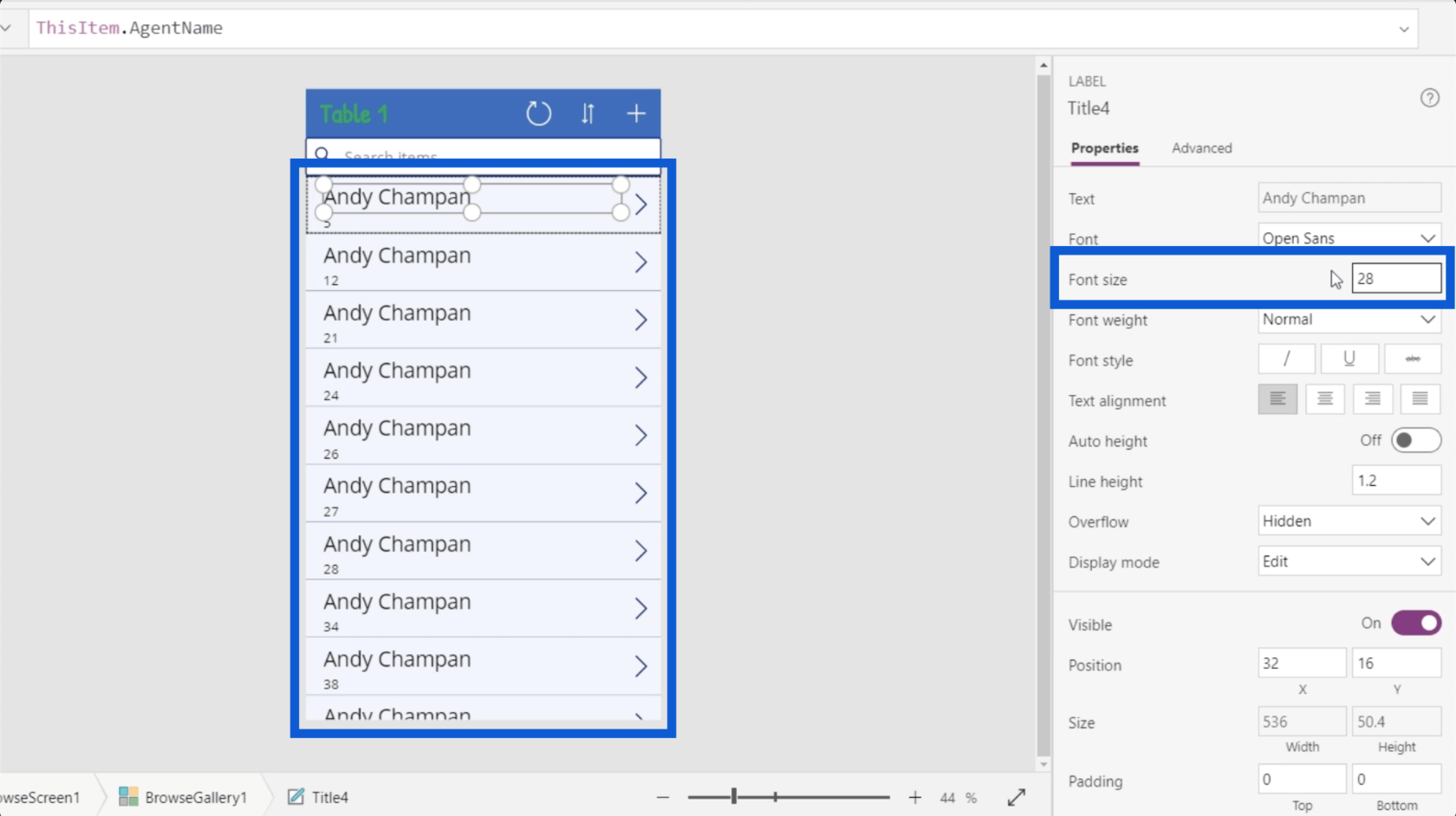
Da der kun er 2 elementer nu i stedet for 3, kan jeg gøre titlen større. Jeg ændrer skriftstørrelsen fra 24 til 28.

Indstilling af gallerielementer dynamisk
En af de vigtigste ting ved opsætning af PowerApps-gallerier er at vide, hvordan man indstiller nogle vigtige elementer dynamisk.
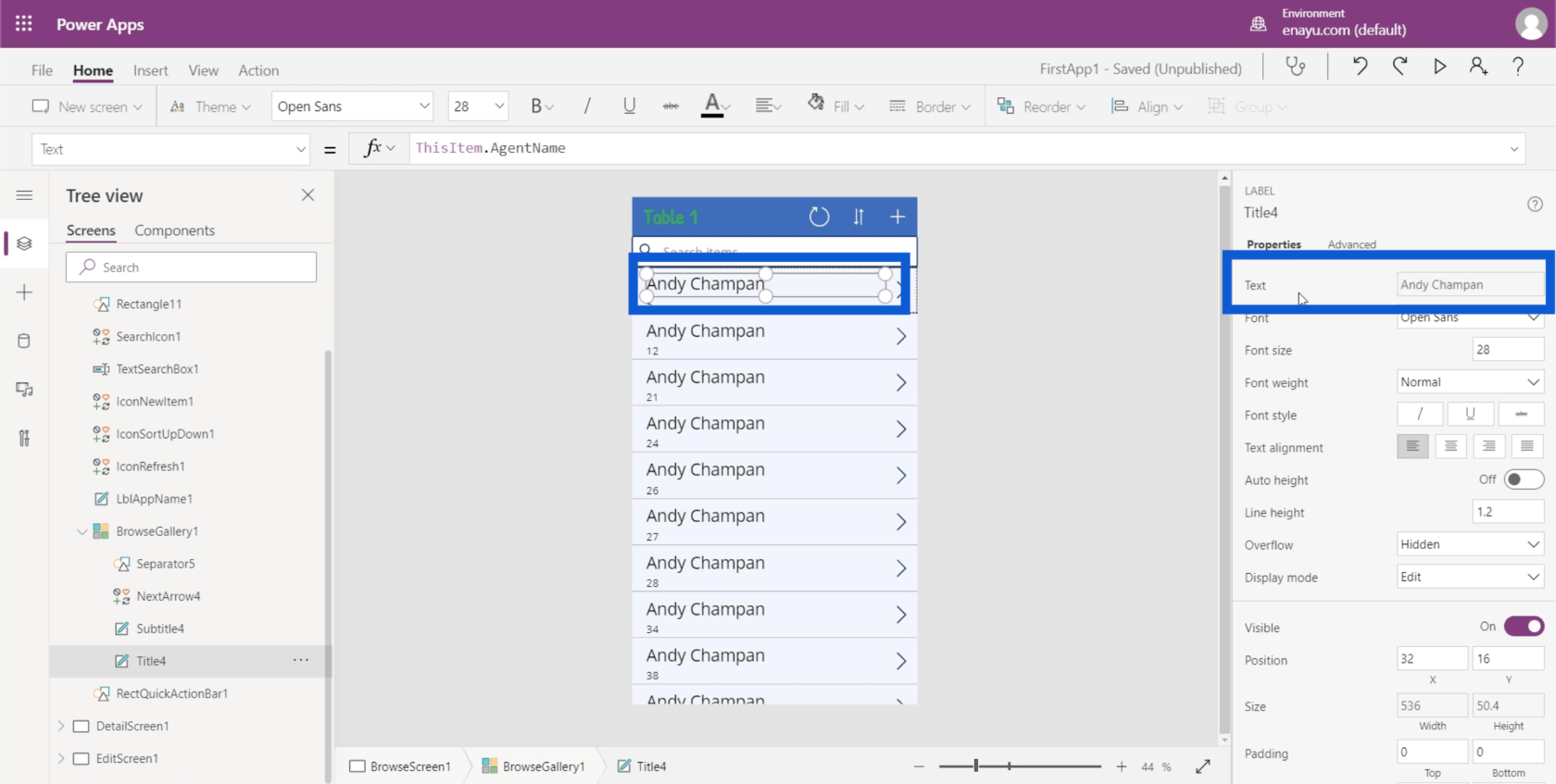
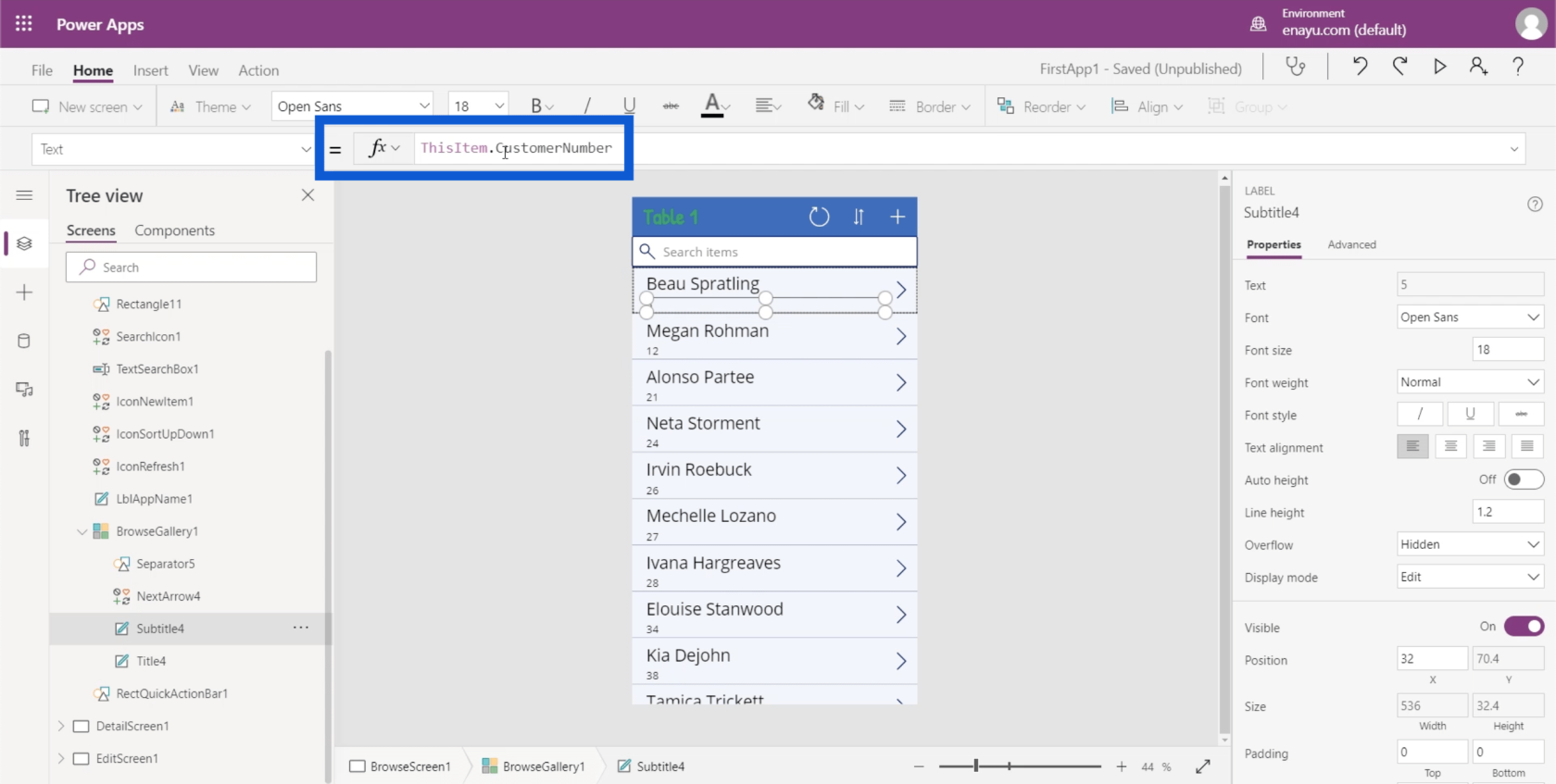
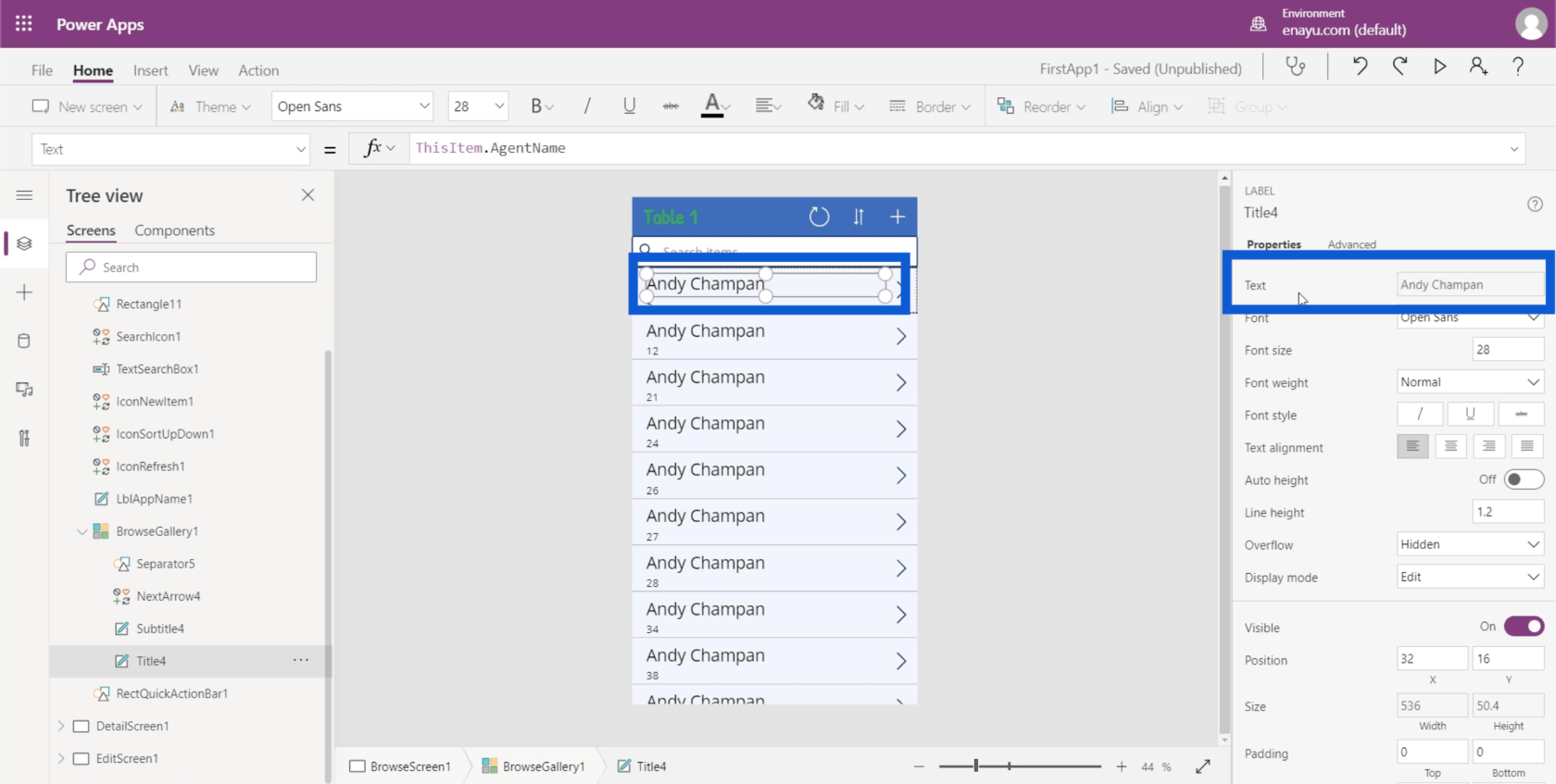
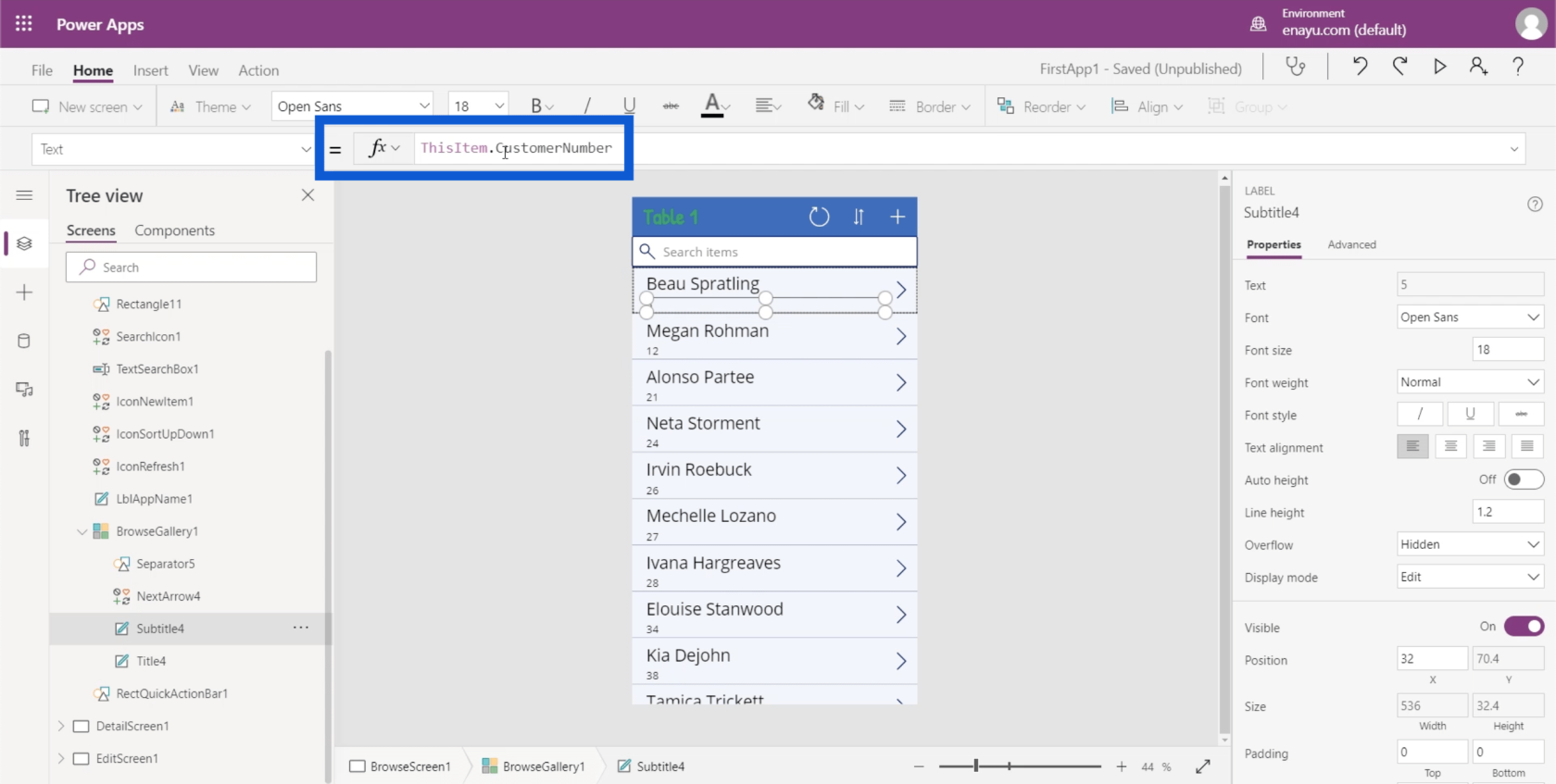
Lad os se på tekstegenskaben i dette datakort, specifikt for titlen. Hvis man ser på egenskabsruden, står der Andy Chapman, hvilket er præcis det, der vises på datakortets titelfelt.

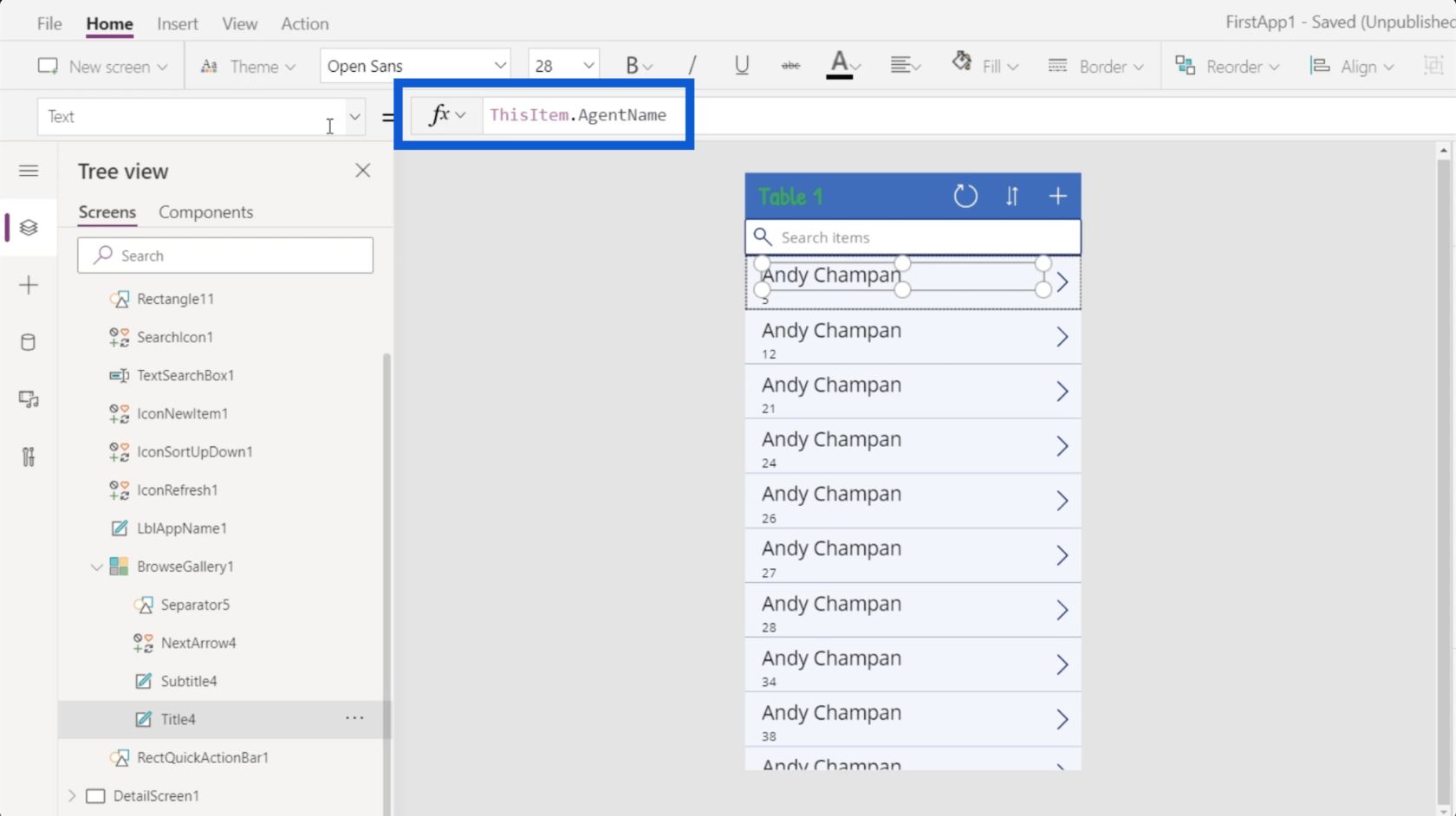
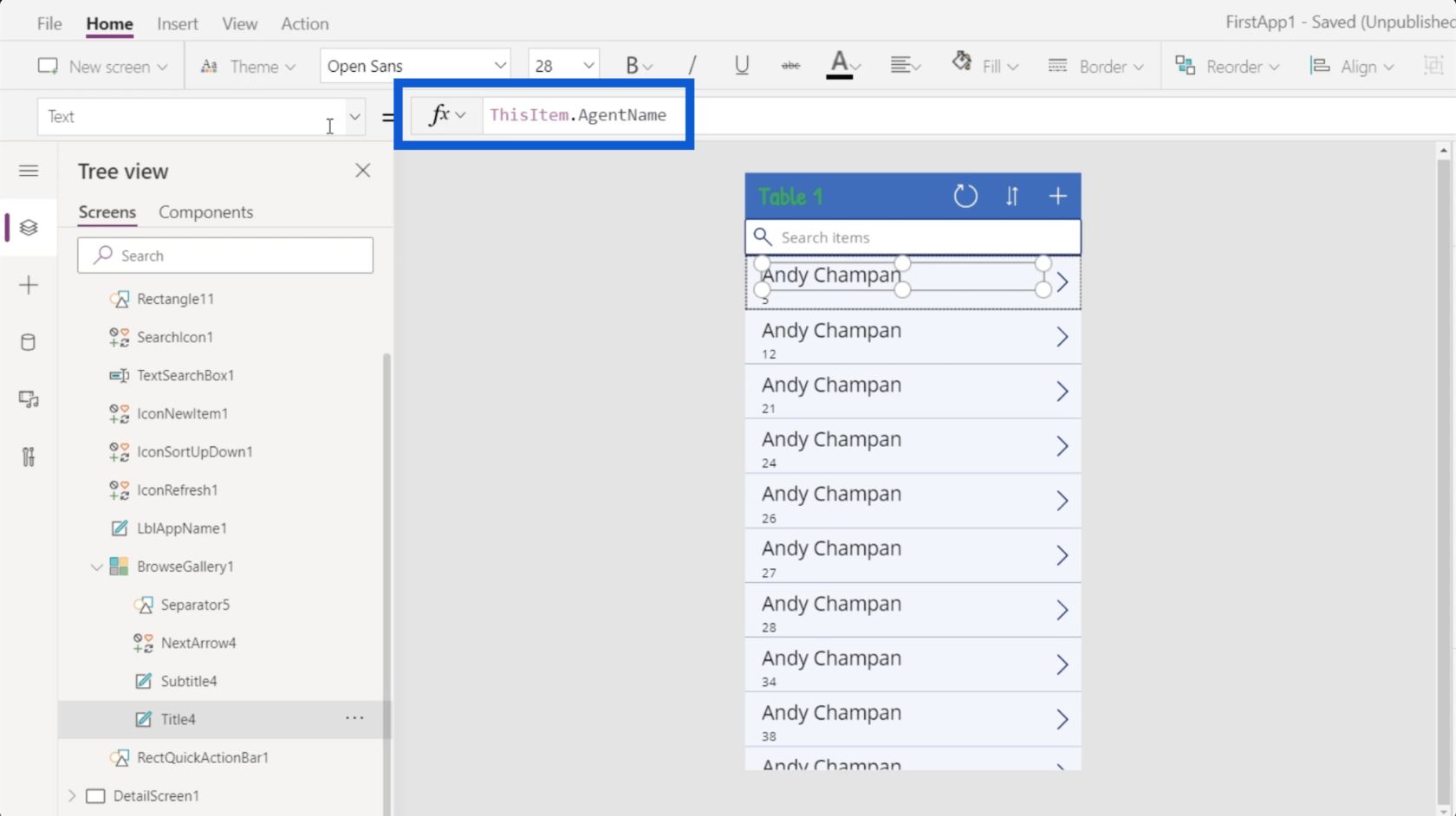
Men hvis du ser på formellinjen, står der ThisItem.AgentName. Dette viser, at elementet er blevet dynamisk indstillet.

Tidligere nævnte jeg, at datakilden for elementerne i dette galleri er Tabel1. Det betyder, at hver af genstandene i galleriet kommer fra Tabel1. Jeg diskuterede, hvordan man linker en datakilde til PowerApps i ensåvel.
Så hvis jeg går tilbage til datakilden, er hver enkelt af posterne et elementobjekt.

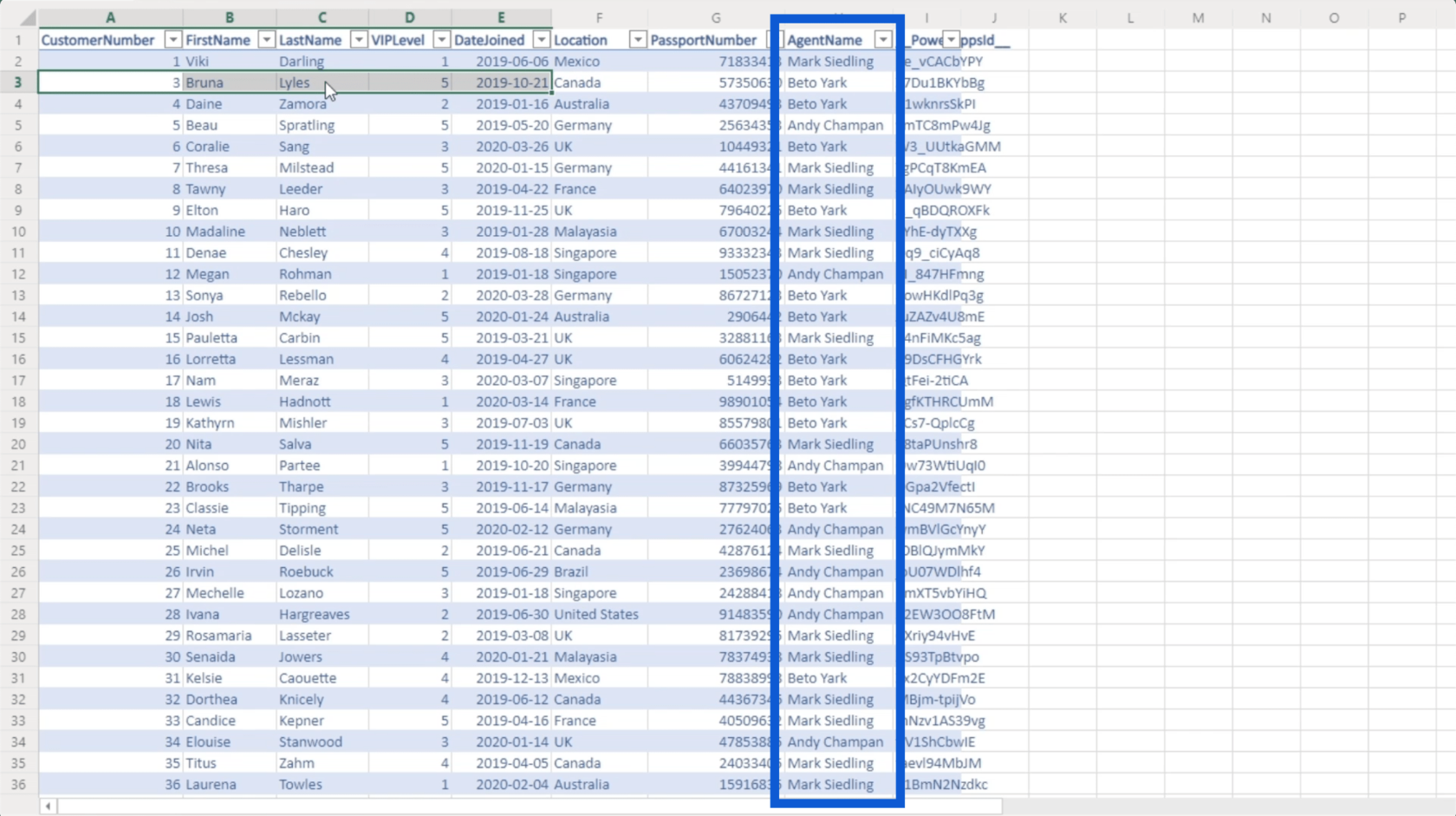
Hvad angår titelelementet i appen, kommer det fra kolonnen kaldet AgentName. Det er den samme kolonne, der henvises til i formellinjen.

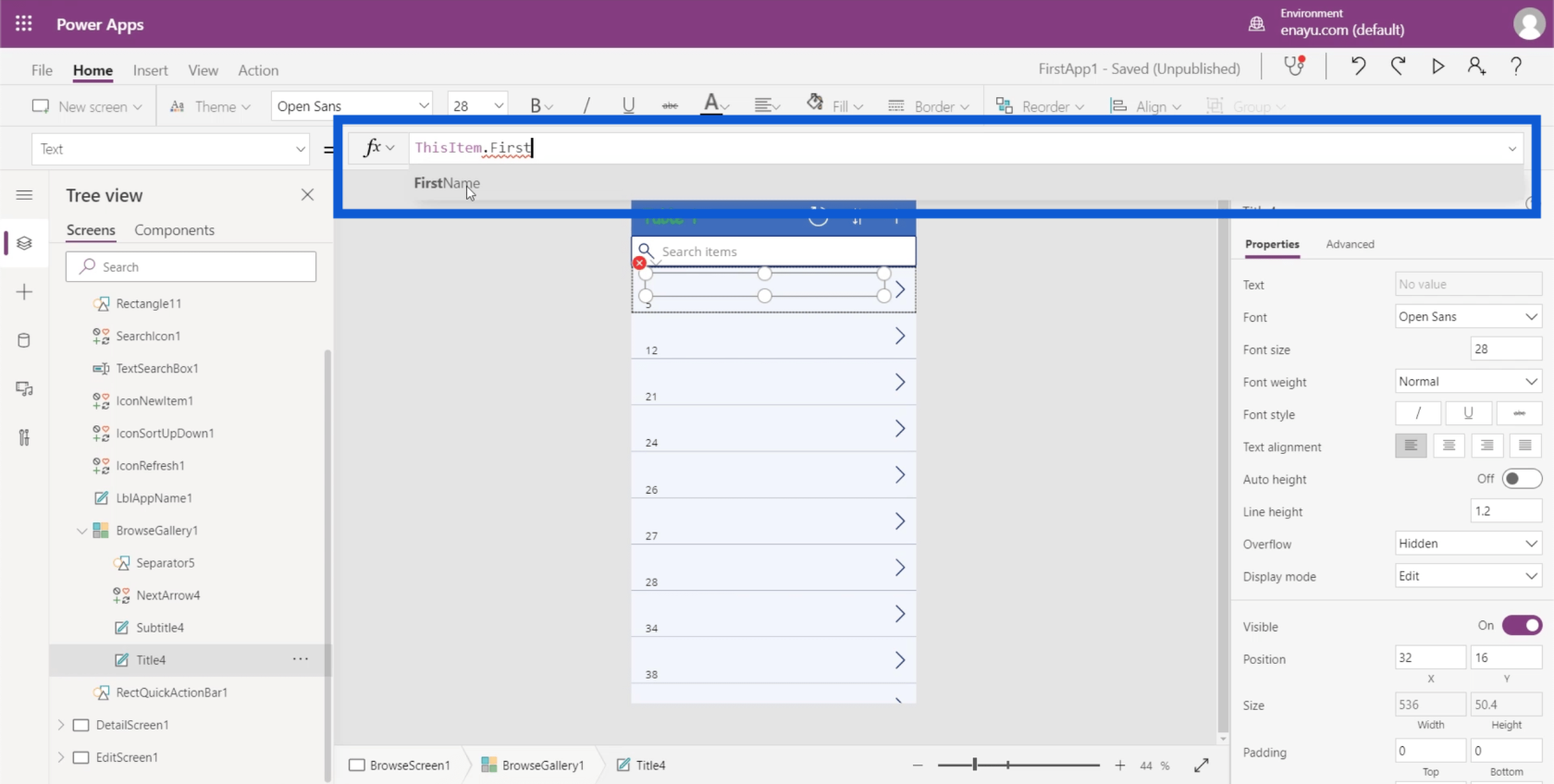
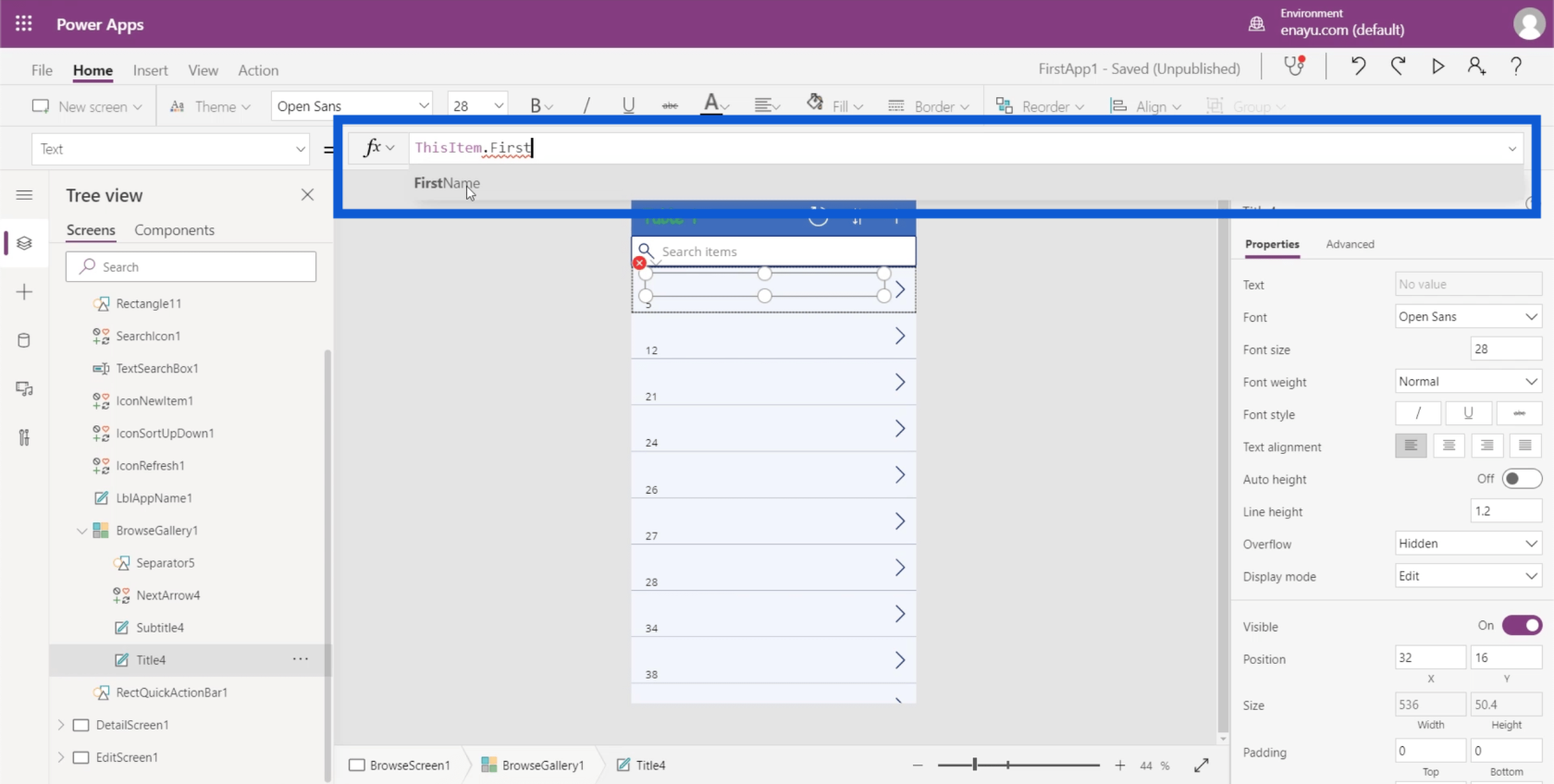
Det betyder, at jeg simpelthen kan ændre den formel og henvise til en anden kolonne efter behov. Lad os gå tilbage til Power Apps-miljøet, vi arbejder på for at ændre formlen og henvise til kolonnen Fornavn i stedet.

Bemærk, at når du skriver noget i formellinjen, vil det give forslag til, hvordan du kan udfylde formlen. I dette tilfælde viser det allerede Fornavn, selv før jeg kan afslutte med at skrive det. Så jeg kan bare klikke på det for automatisk at udfylde den resterende plads.
Når jeg klikker på Enter, ændres titelfelterne på hvert kort automatisk.

Sammenkædning af tekstværdier i PowerApps-gallerier
Det mest logiske næste skridt her ville være at inkludere efternavnet i titelfeltet også. Men på datakilden vises for- og efternavne på forskellige kolonner. Det er her, funktionen Sammenkædning kommer ind.
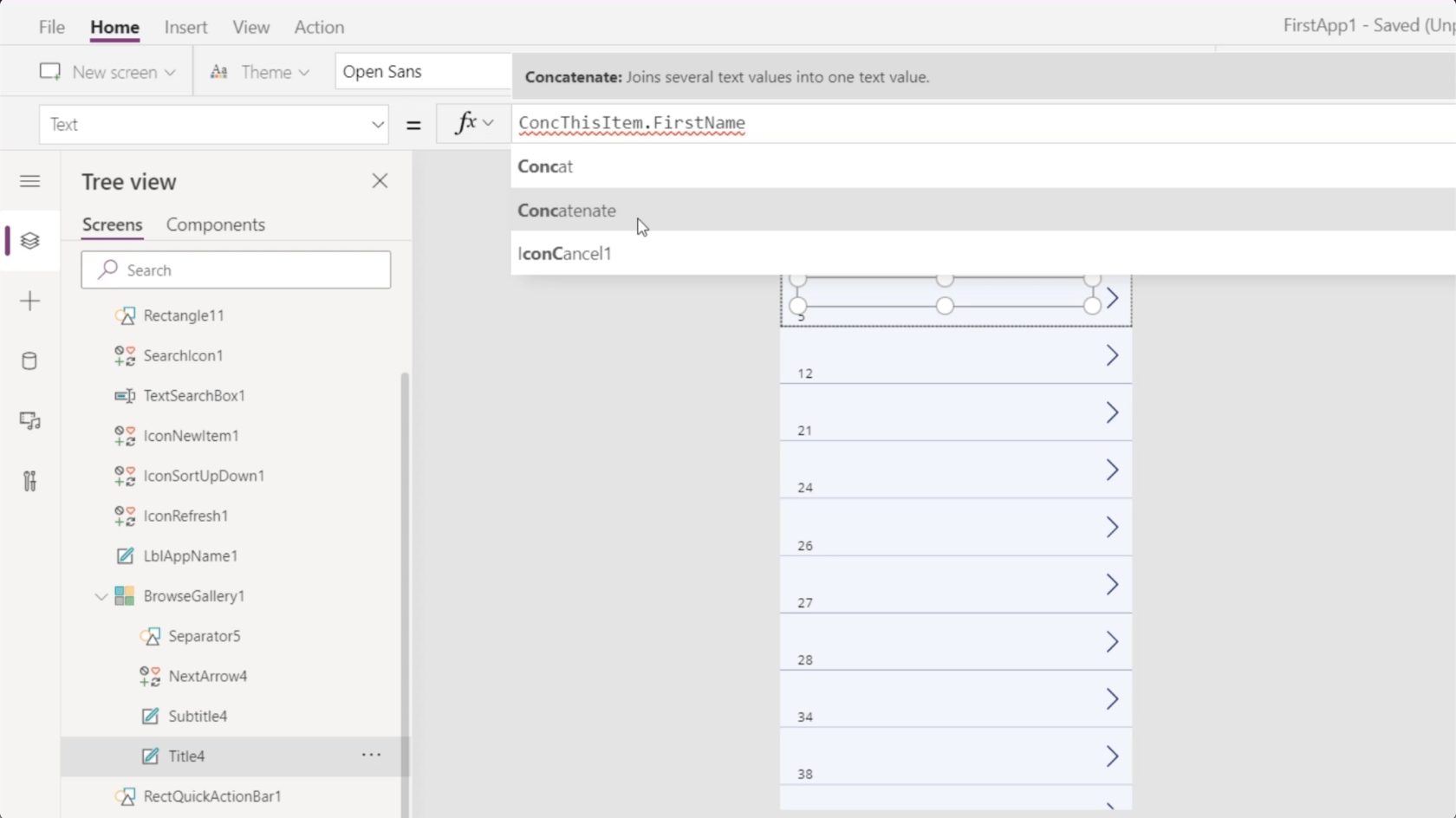
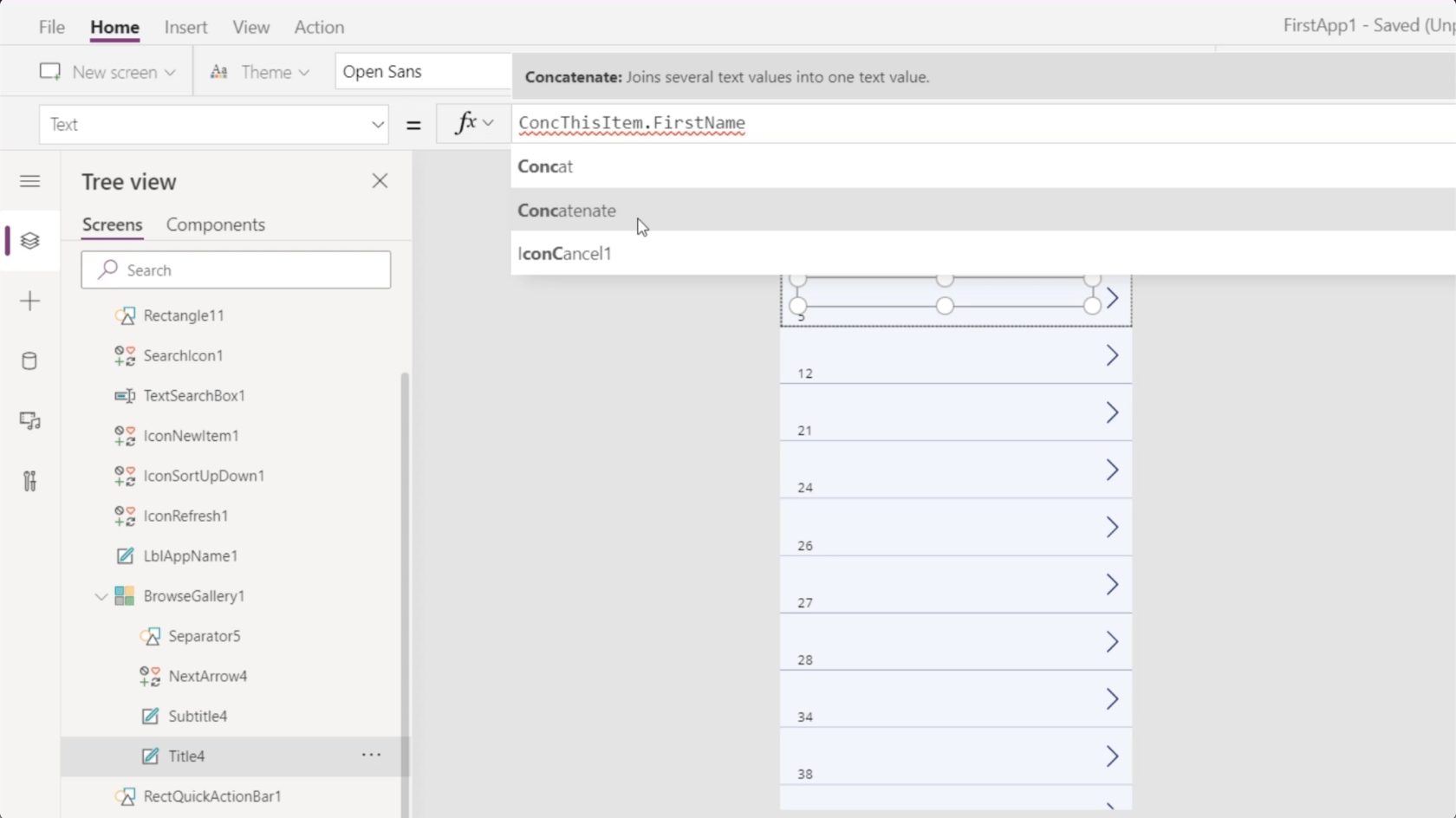
Hvis jeg skriver Concatenate i formellinjen, giver det faktisk en kort beskrivelse af, hvad denne funktion gør. Det viser her, at Concatenate samler flere tekstværdier til en enkelt tekstværdi. Dette lyder perfekt til det, jeg ønsker, der skal ske, som er at sætte to forskellige værdier (FirstName og LastName) sammen.

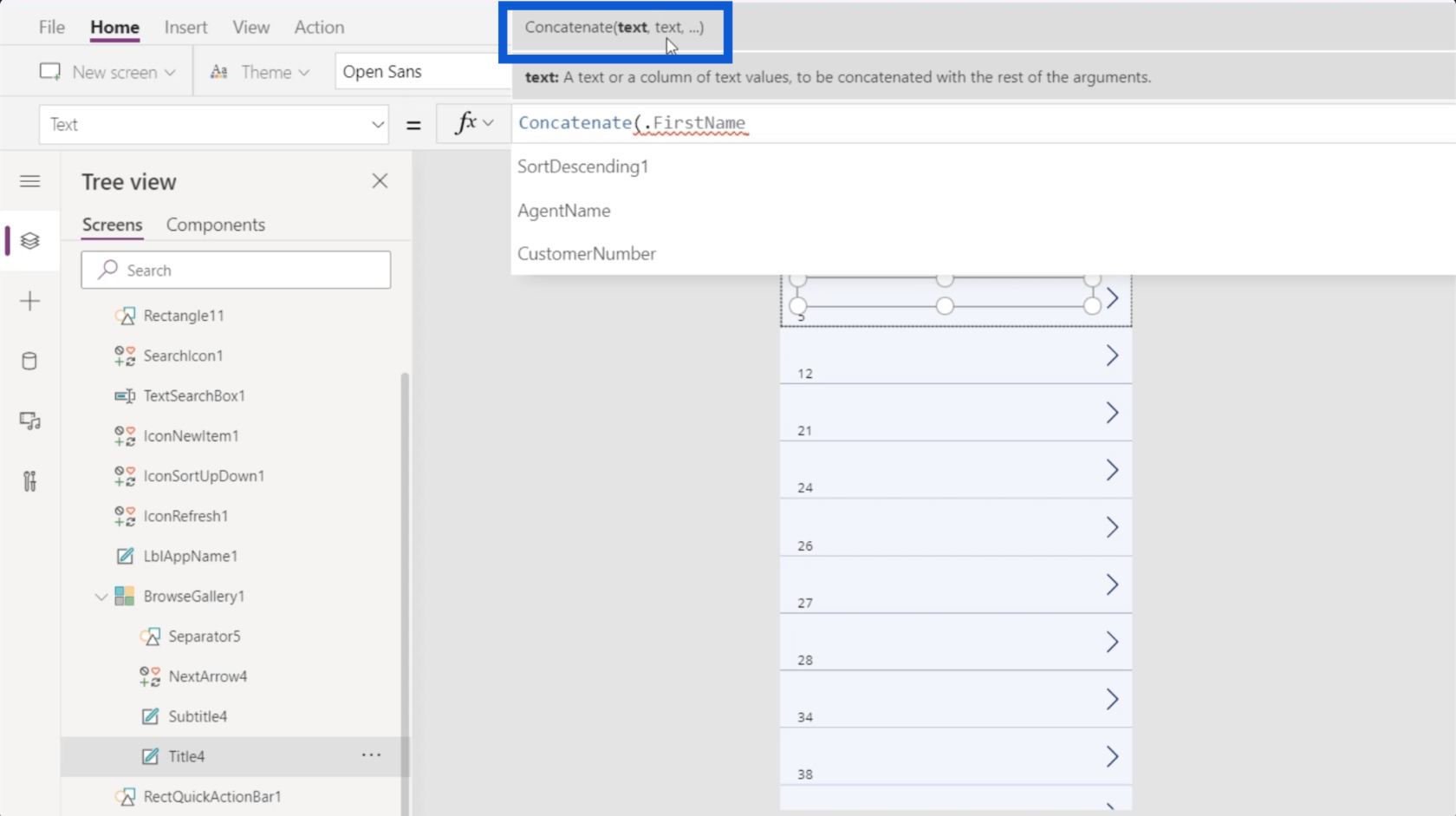
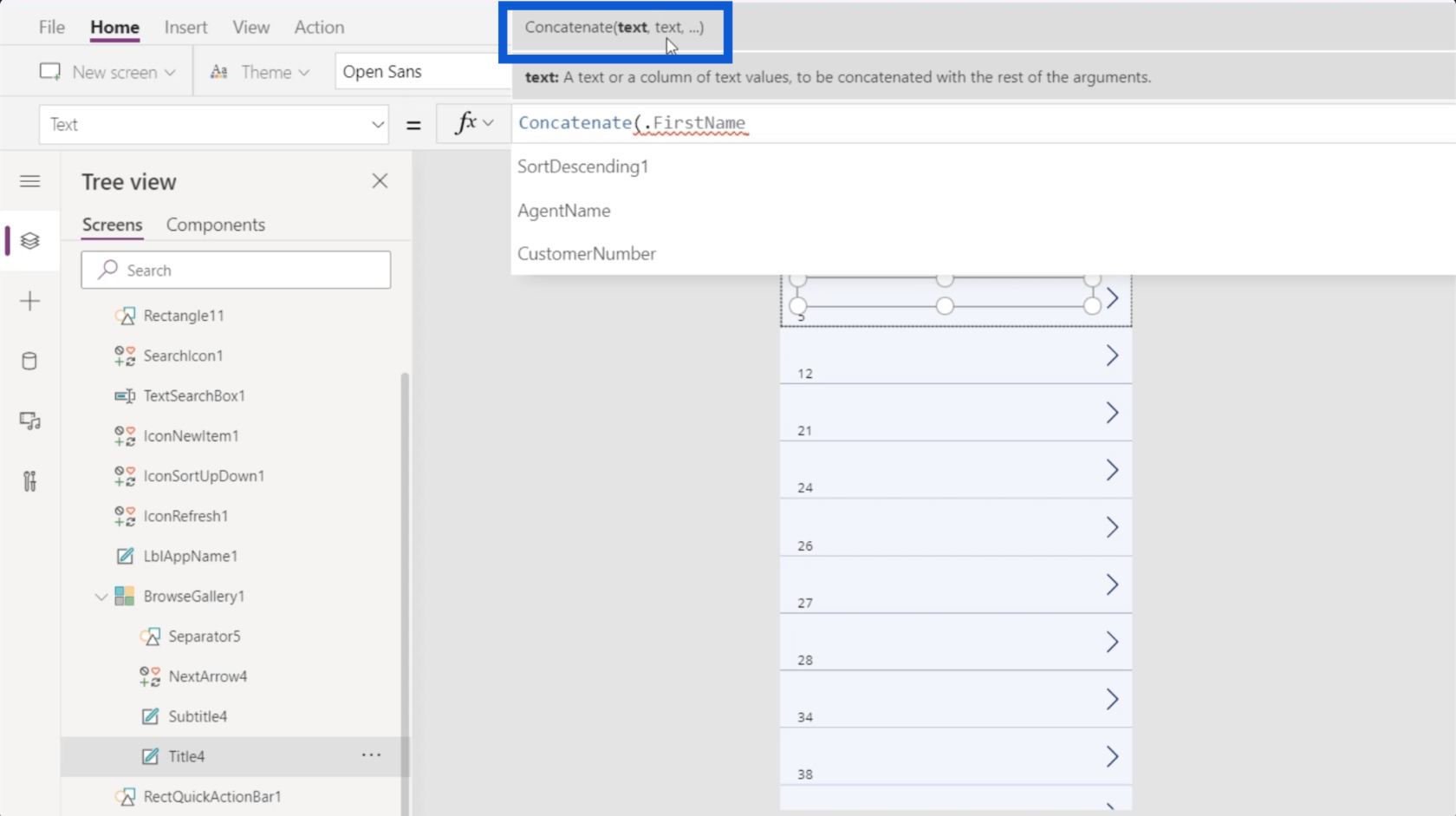
Nu hvor jeg har valgt Sammenkæd, viser det mig, at jeg kan begynde at tilføje argumenter i form af tekstværdier.

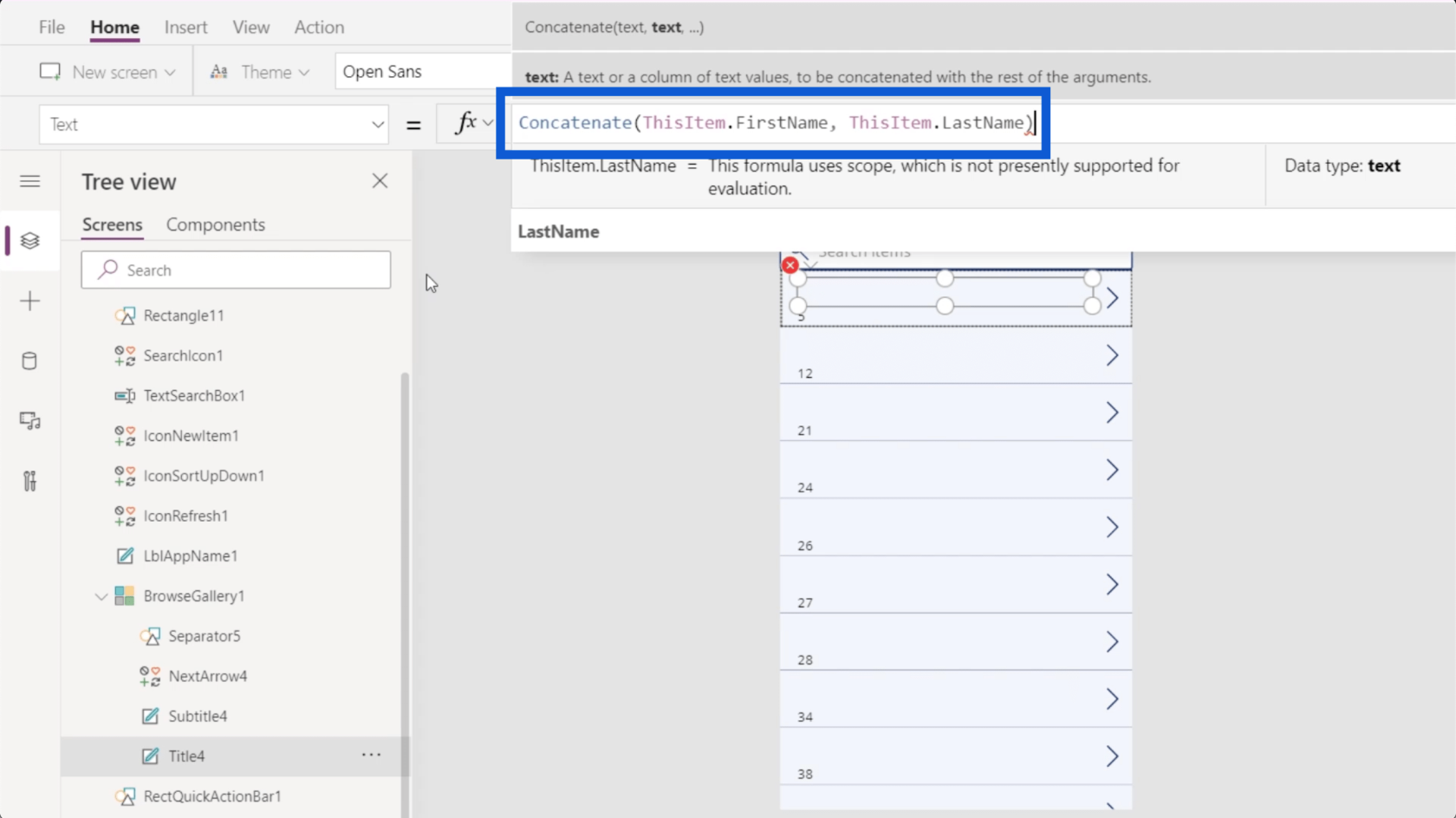
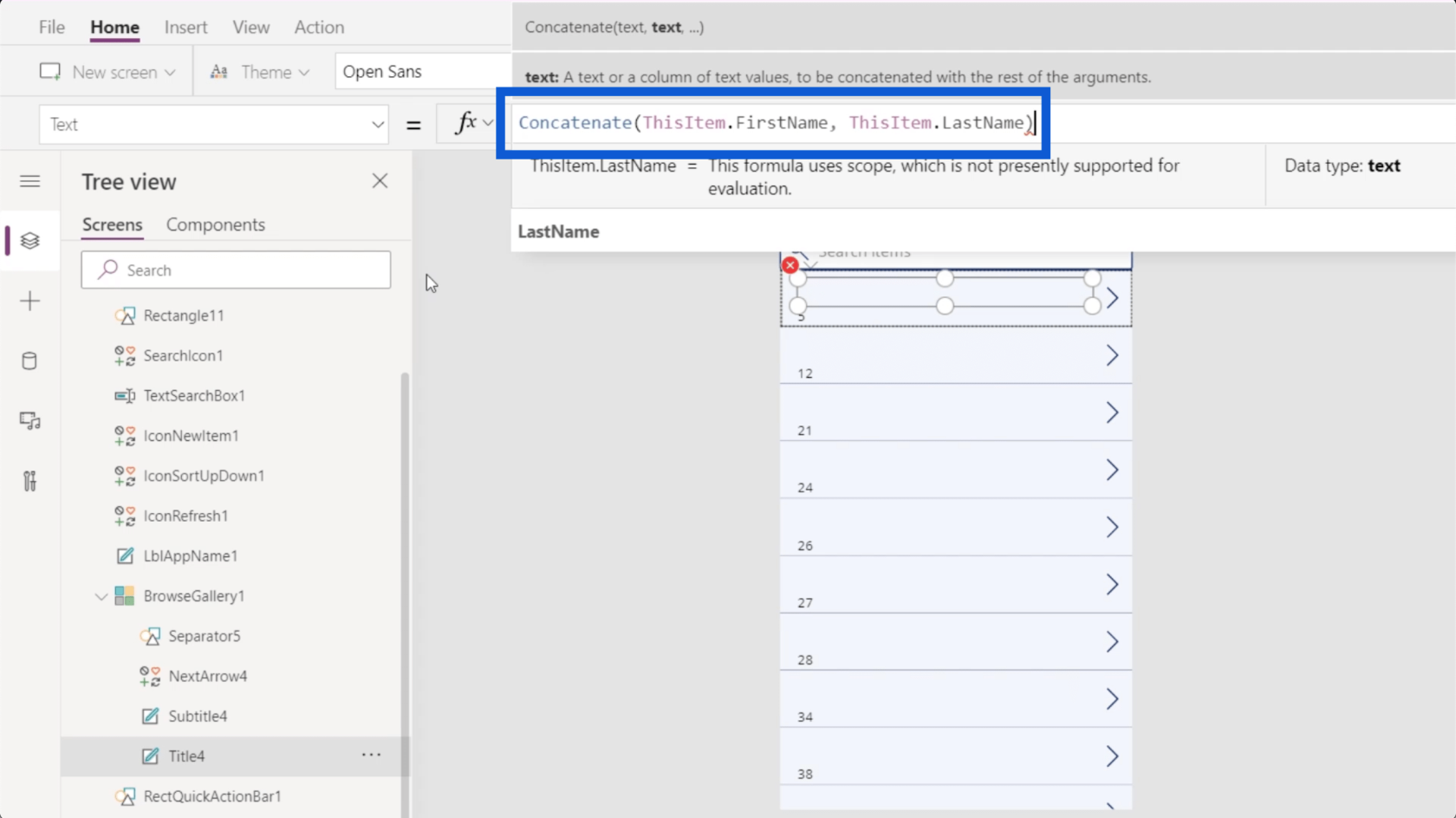
Jeg vil sætte ThisItem.FirstName som min første tekstværdi, efterfulgt af ThisItem.LastName. Jeg lukker den formel med en parentes.

Når jeg klikker på Enter, vil du se, at titelfelterne nu viser for- og efternavne på hver kunde.

Det fantastiske ved at tilpasse dine PowerApps-gallerier som dette er, at alt er intuitivt, især hvis du har brugt Excel før. Brugen af Concatenate er for eksempel nøjagtig den samme, hvis du bruger Excel.
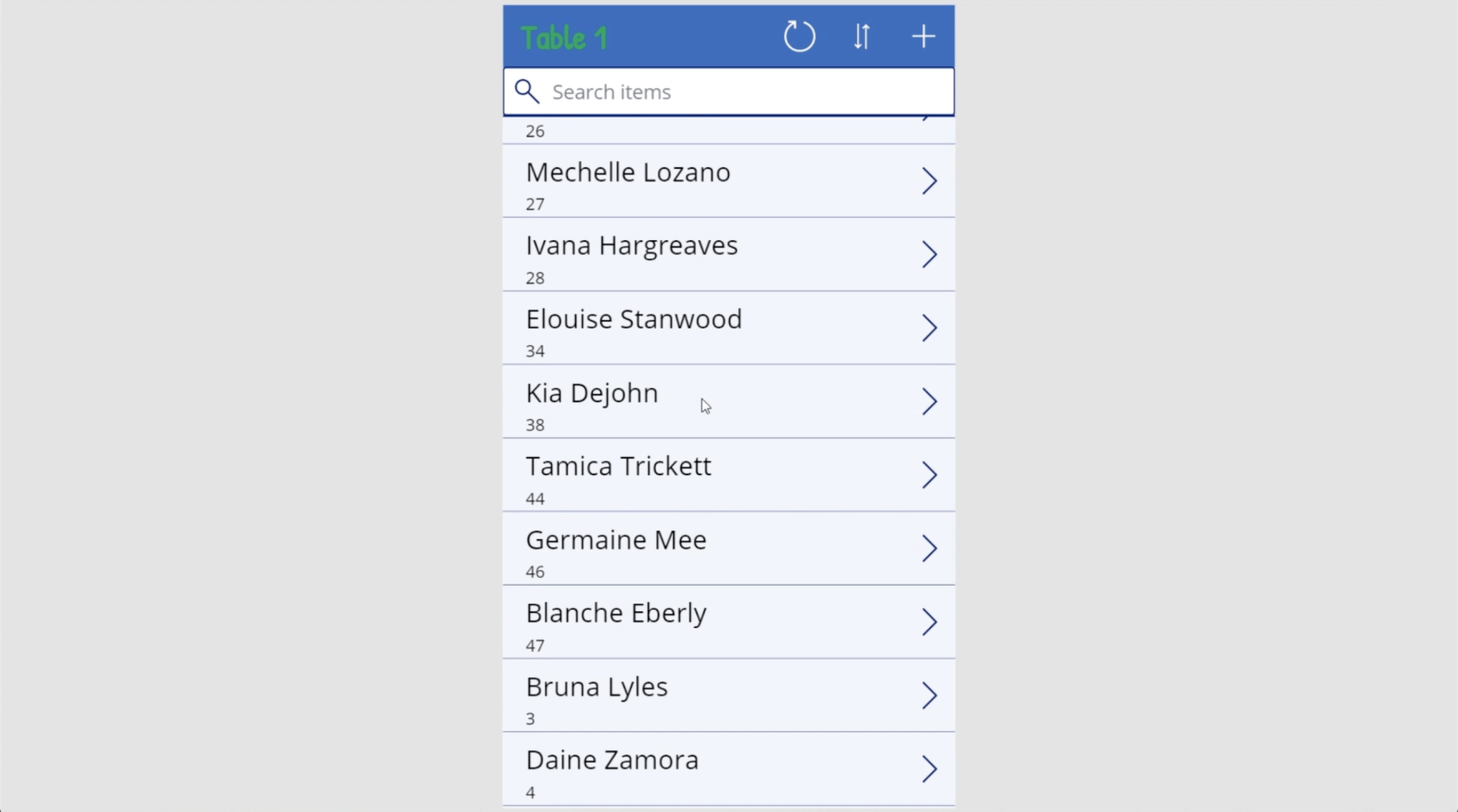
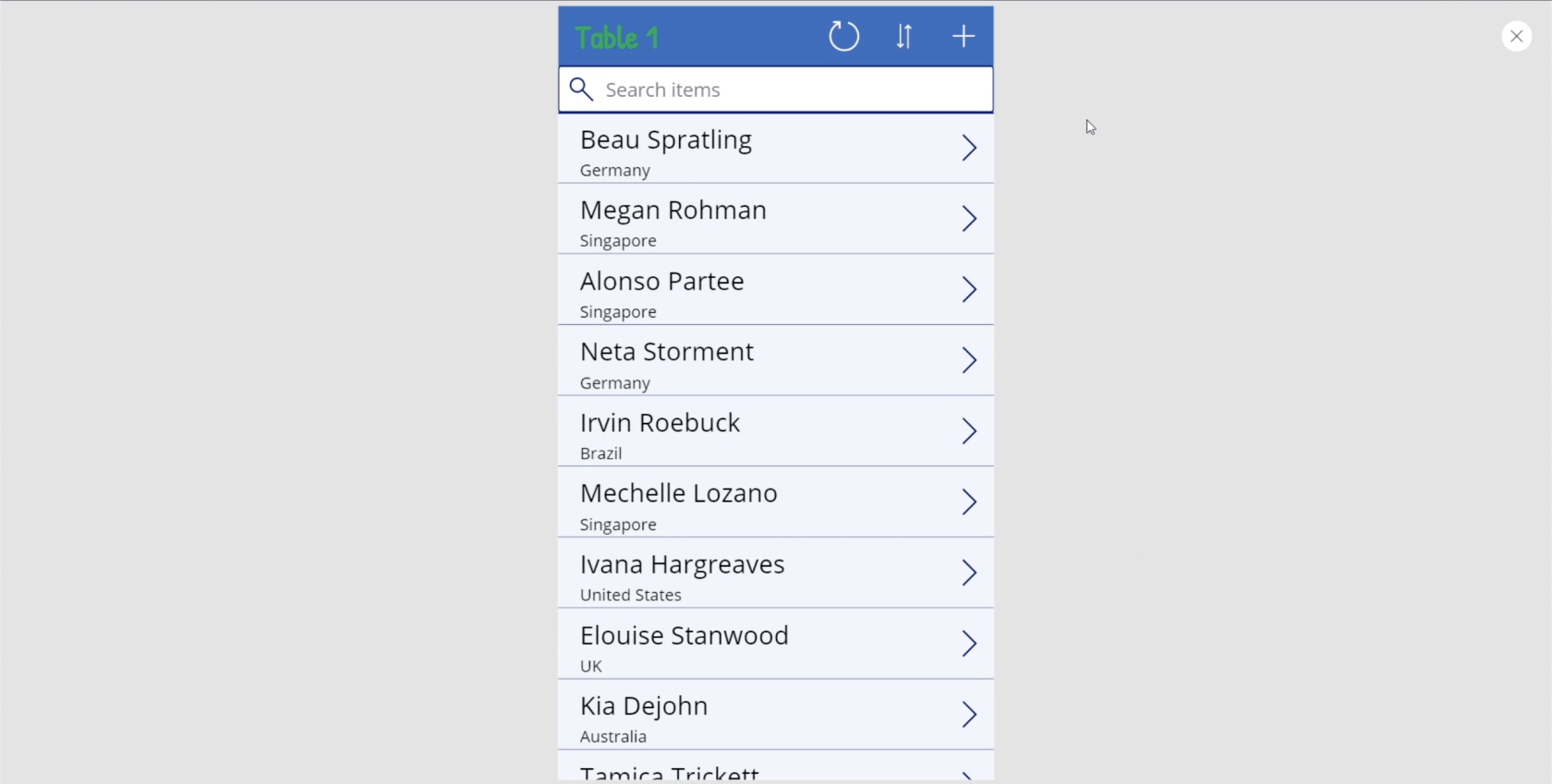
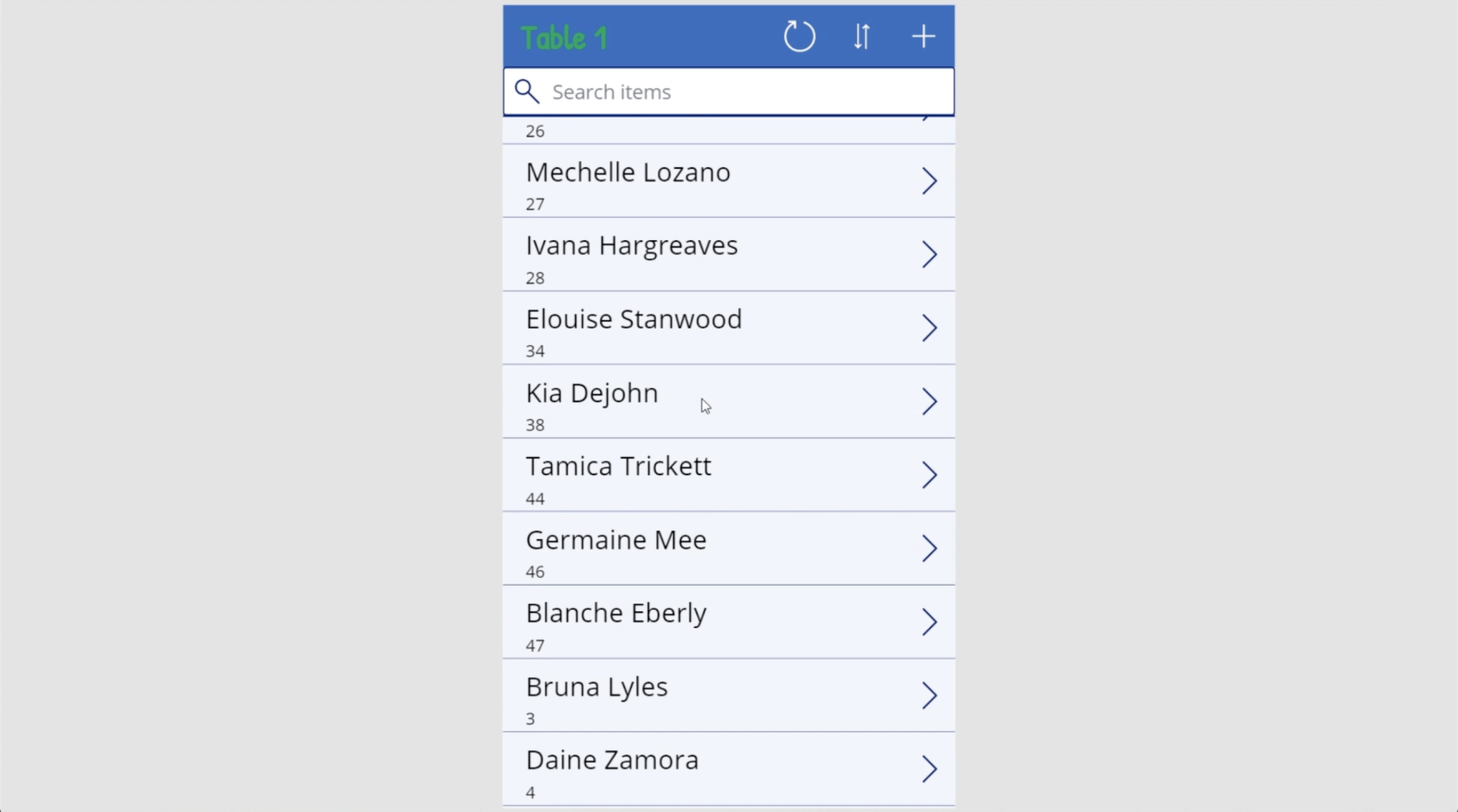
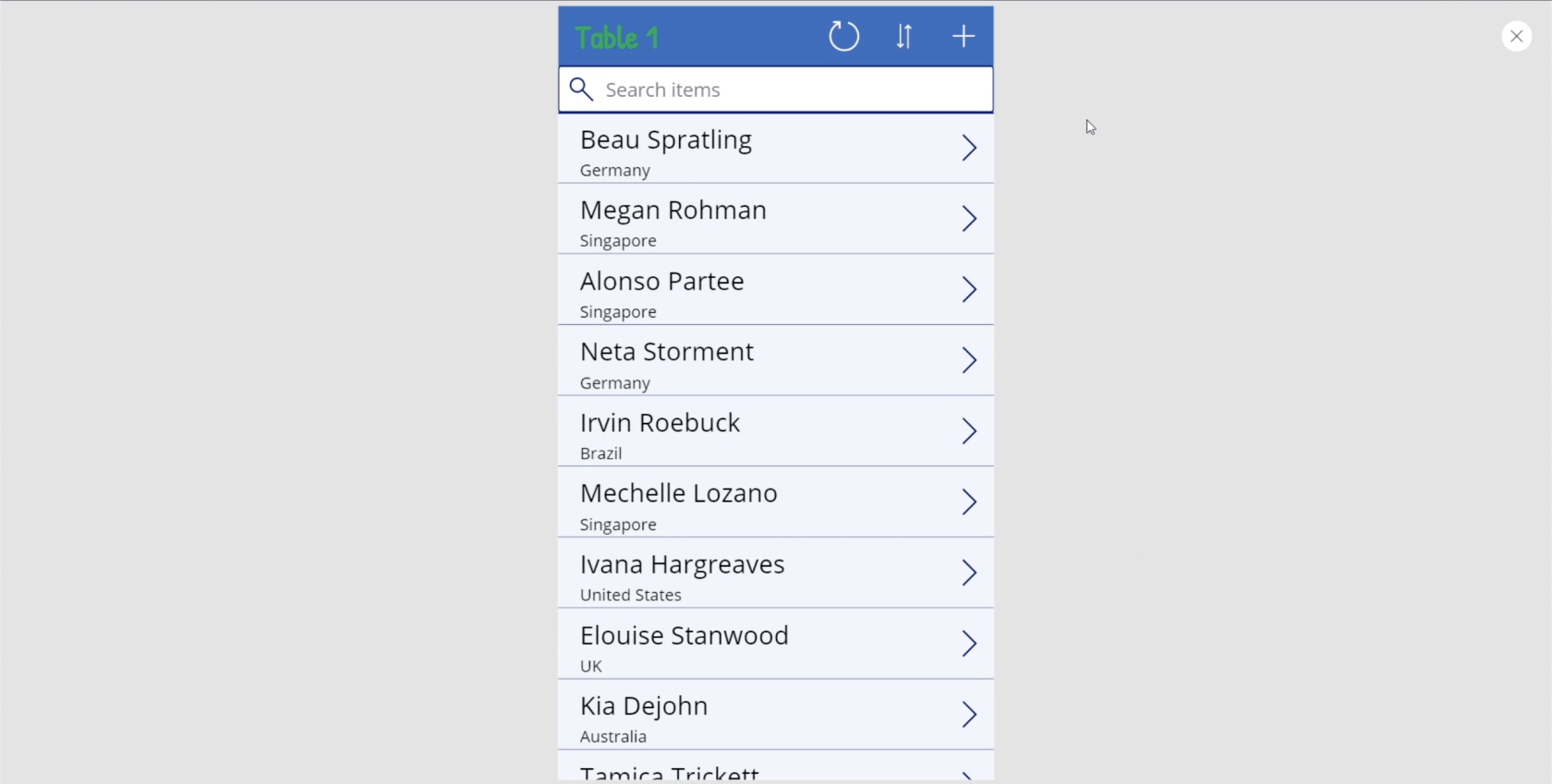
Lad os se en forhåndsvisning af vores app ved at klikke på Play-knappen øverst til højre. Dette ville give os en idé om, hvad vi har opnået indtil videre.

Det ser ud til, at varerne i vores galleri begynder at give bedre mening. Vi skal bare arbejde på underteksten.

I øjeblikket refererer underteksten til kundenummeret. Men dette er ikke vigtigt, fordi jeg allerede ser for- og efternavne på hver kunde.

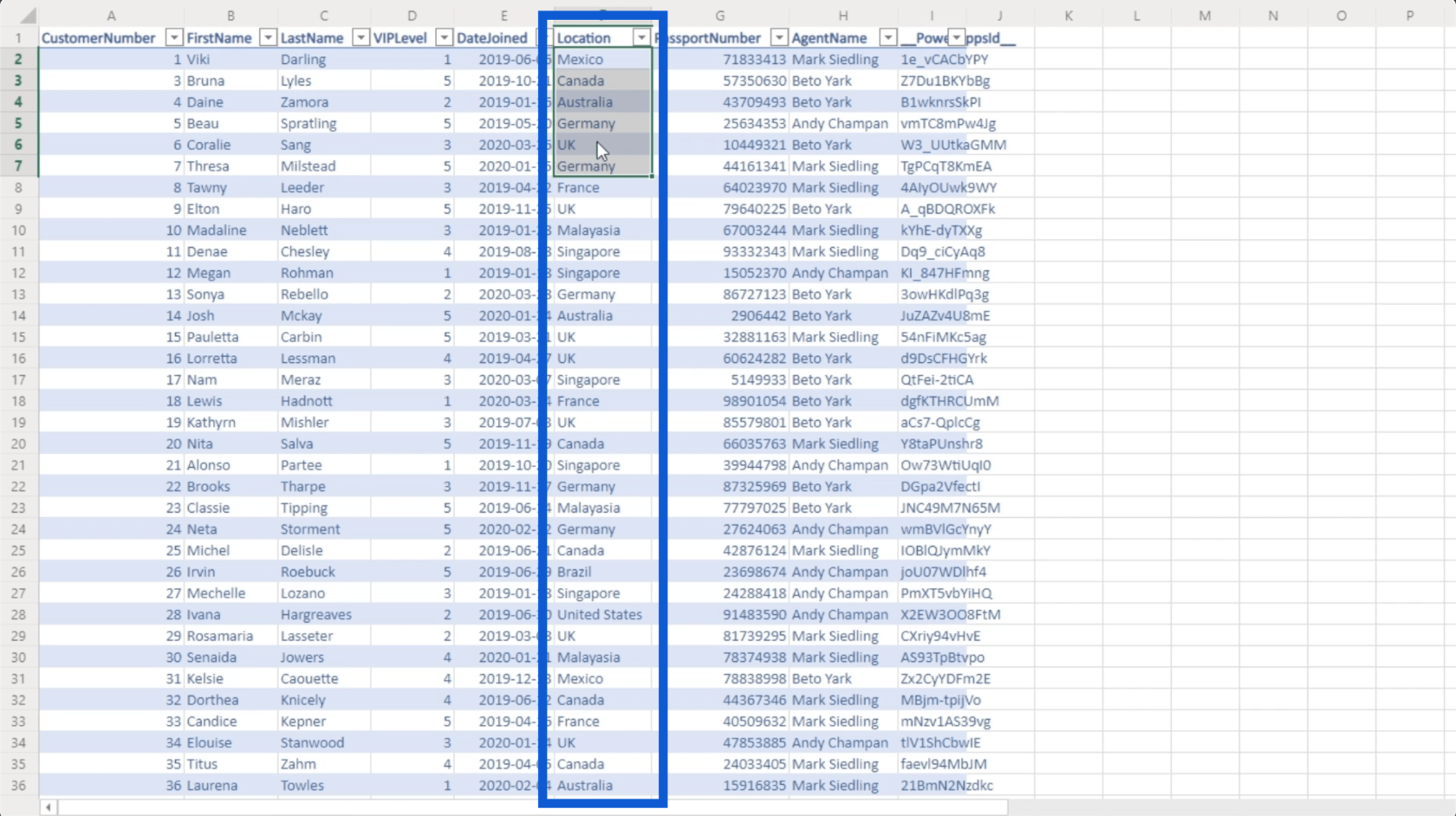
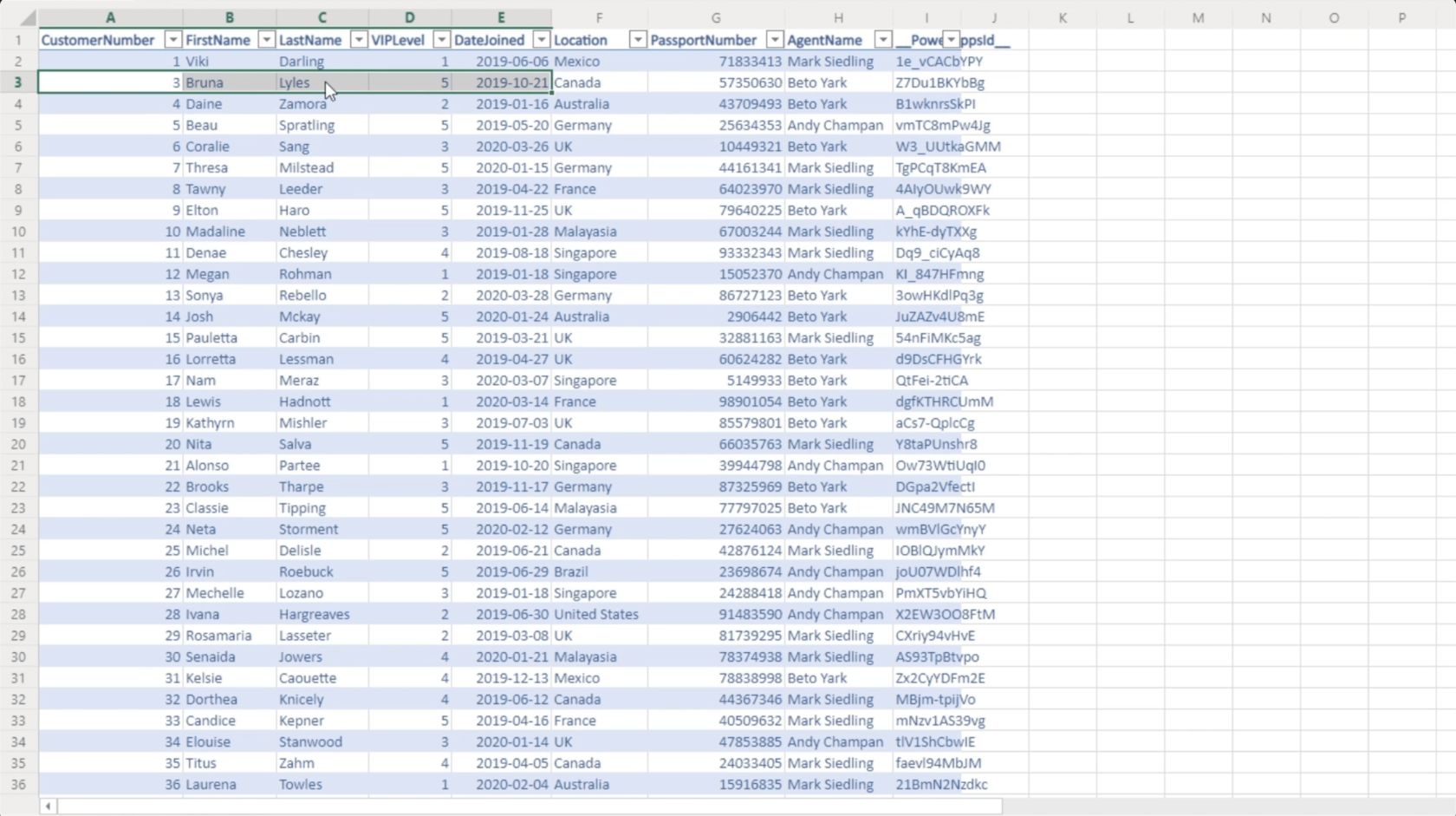
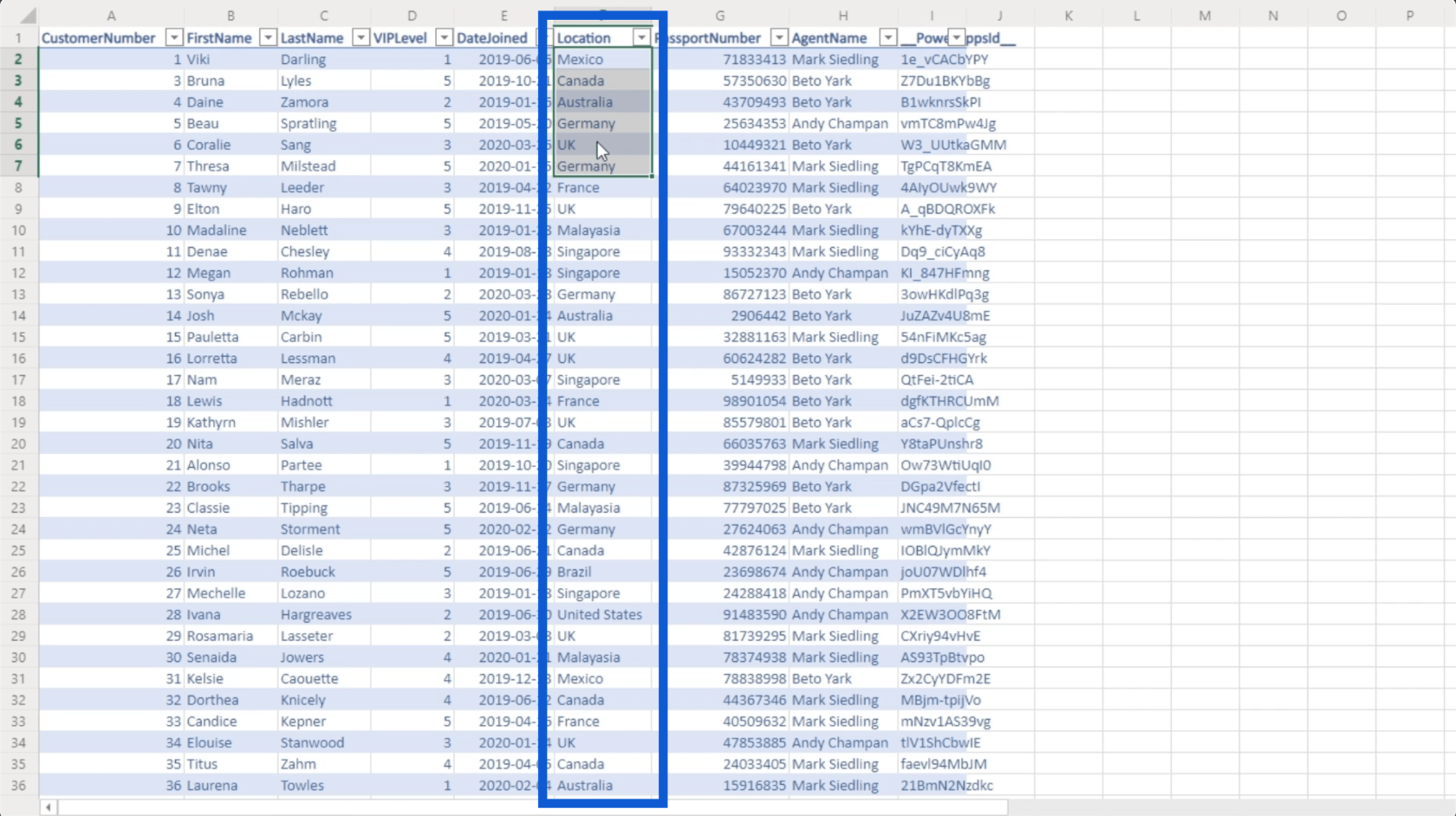
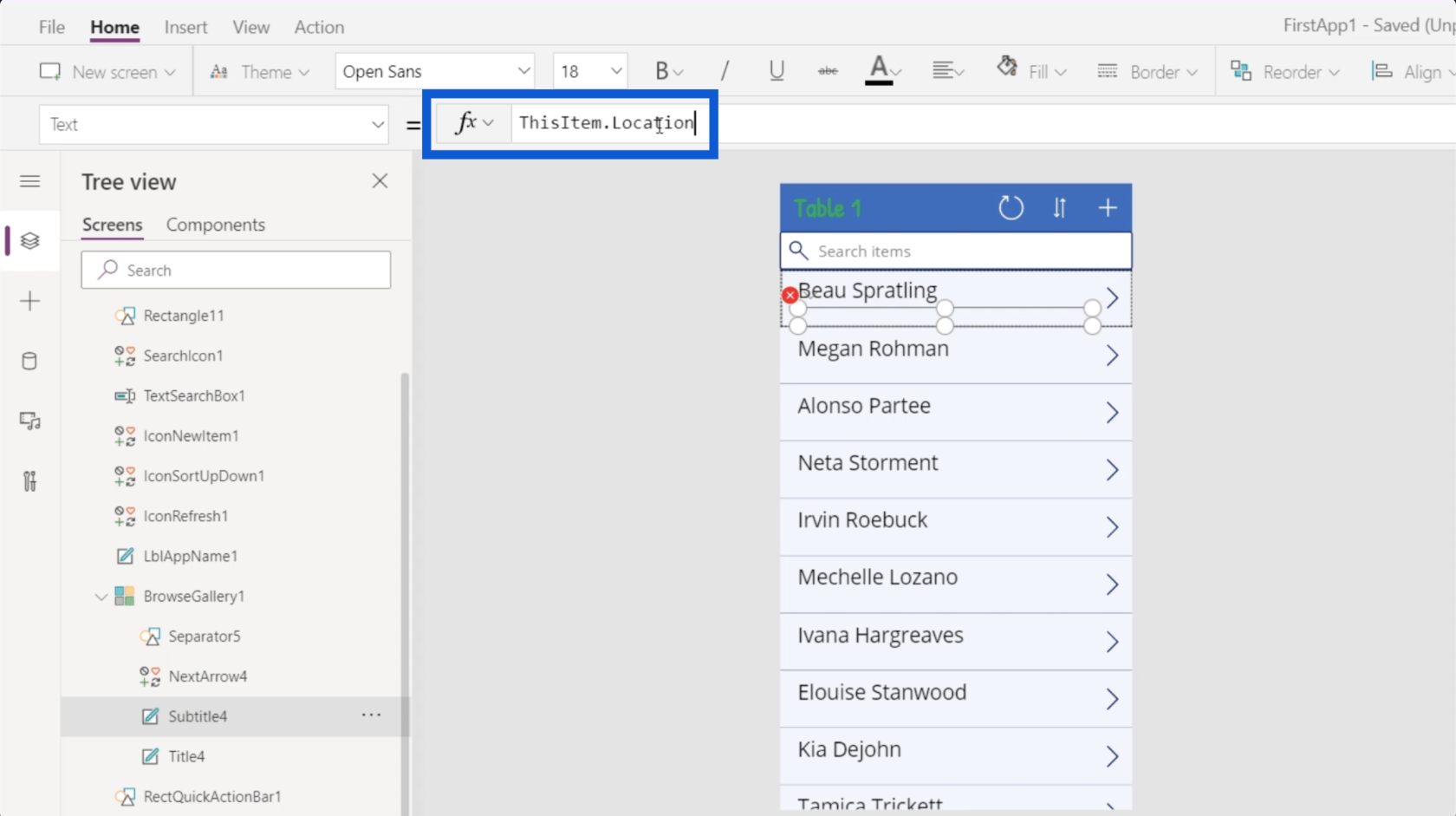
Lad os gå tilbage til Excel-filen og se, hvad der ville gøre en bedre undertekst. Dette vil selvfølgelig afhænge af, hvad du vil have ud af den app, du arbejder på. Jeg vil bare have information om hver enkelt kunde. Så i dette tilfælde ville kundens placering være et godt alternativ.

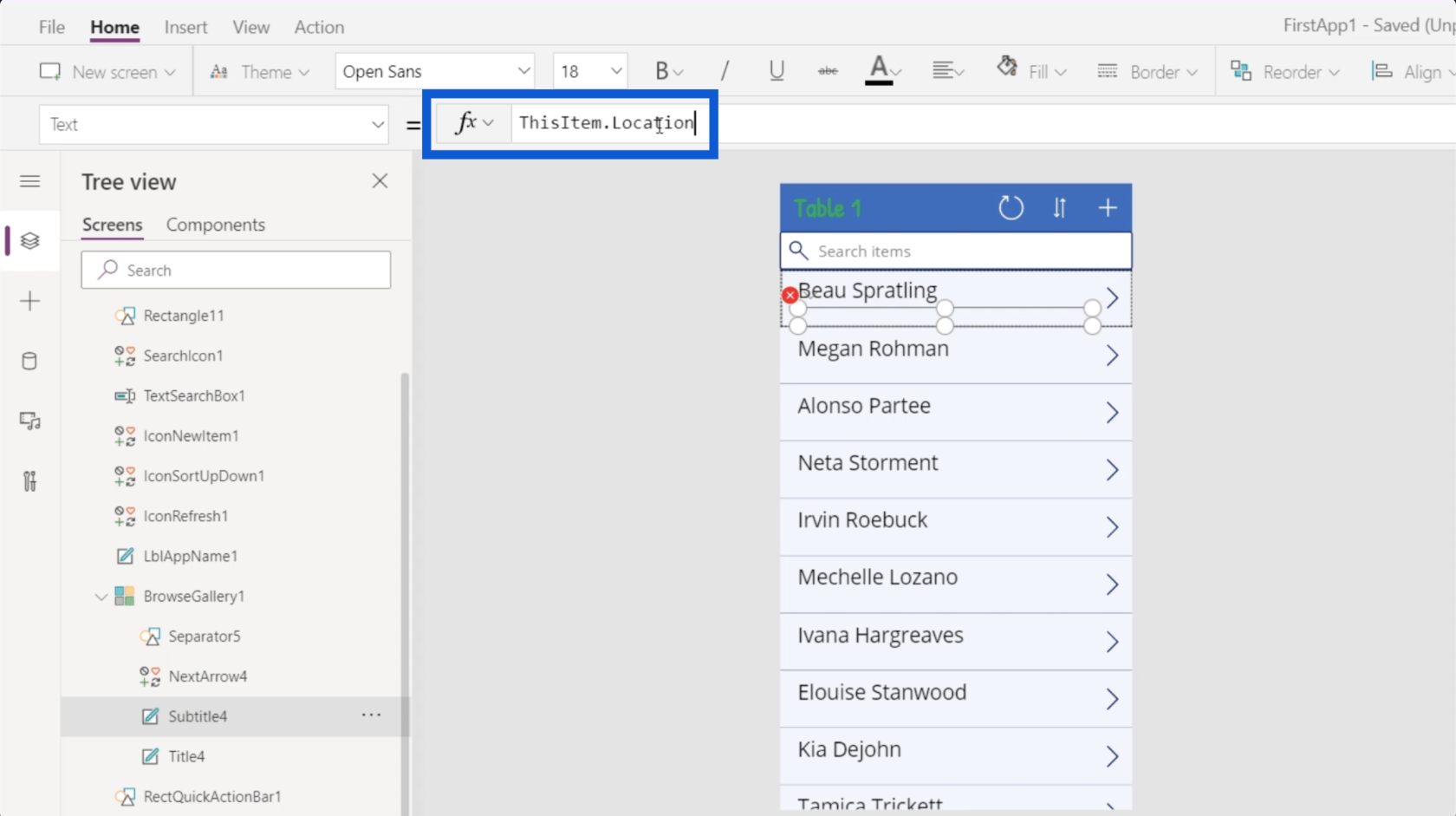
Jeg vil bare ændre kolonnen fra Referencer til Placering.

Når jeg klikker på Enter, vil underteksterne nu vise hver kundes placering.

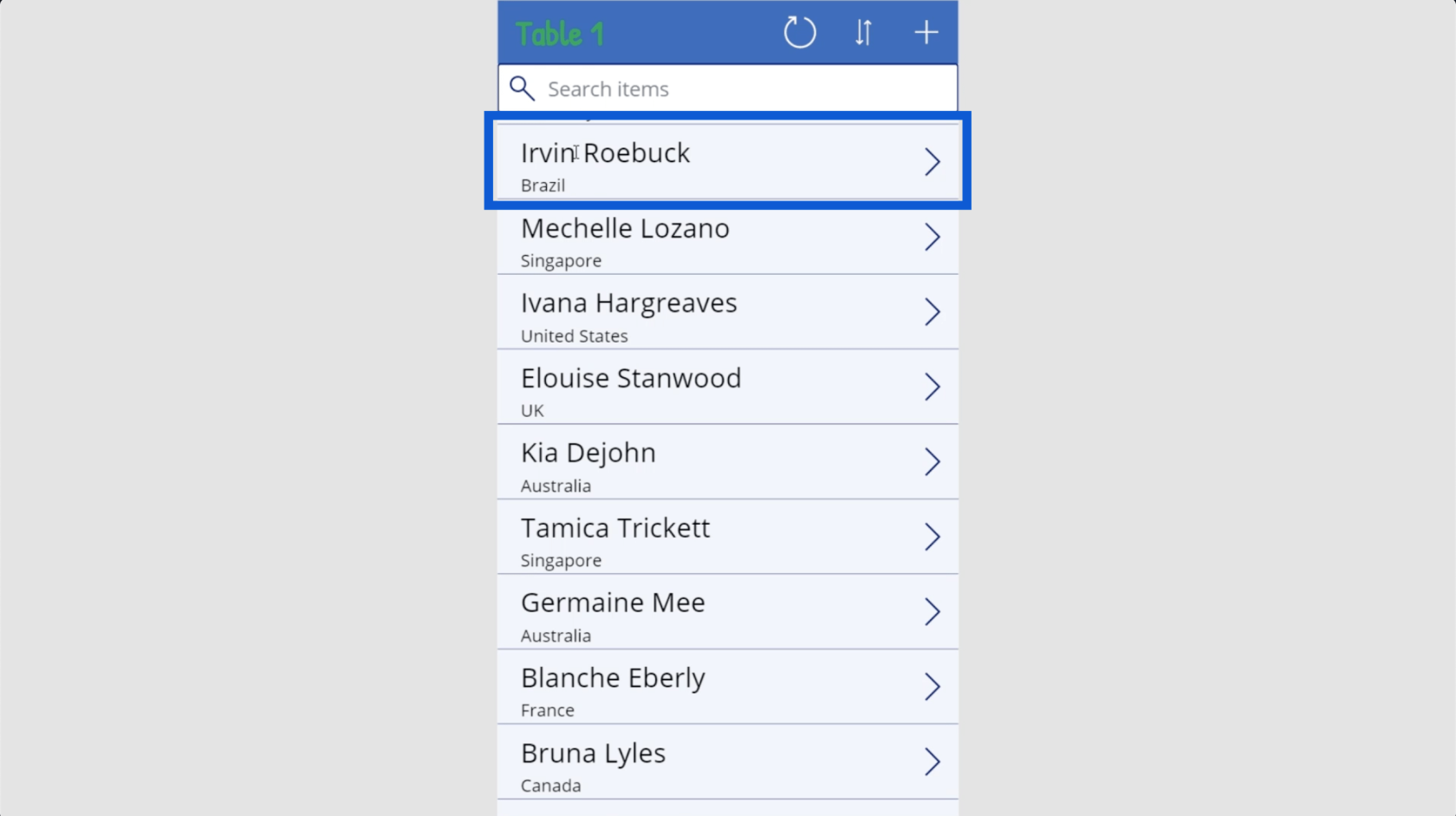
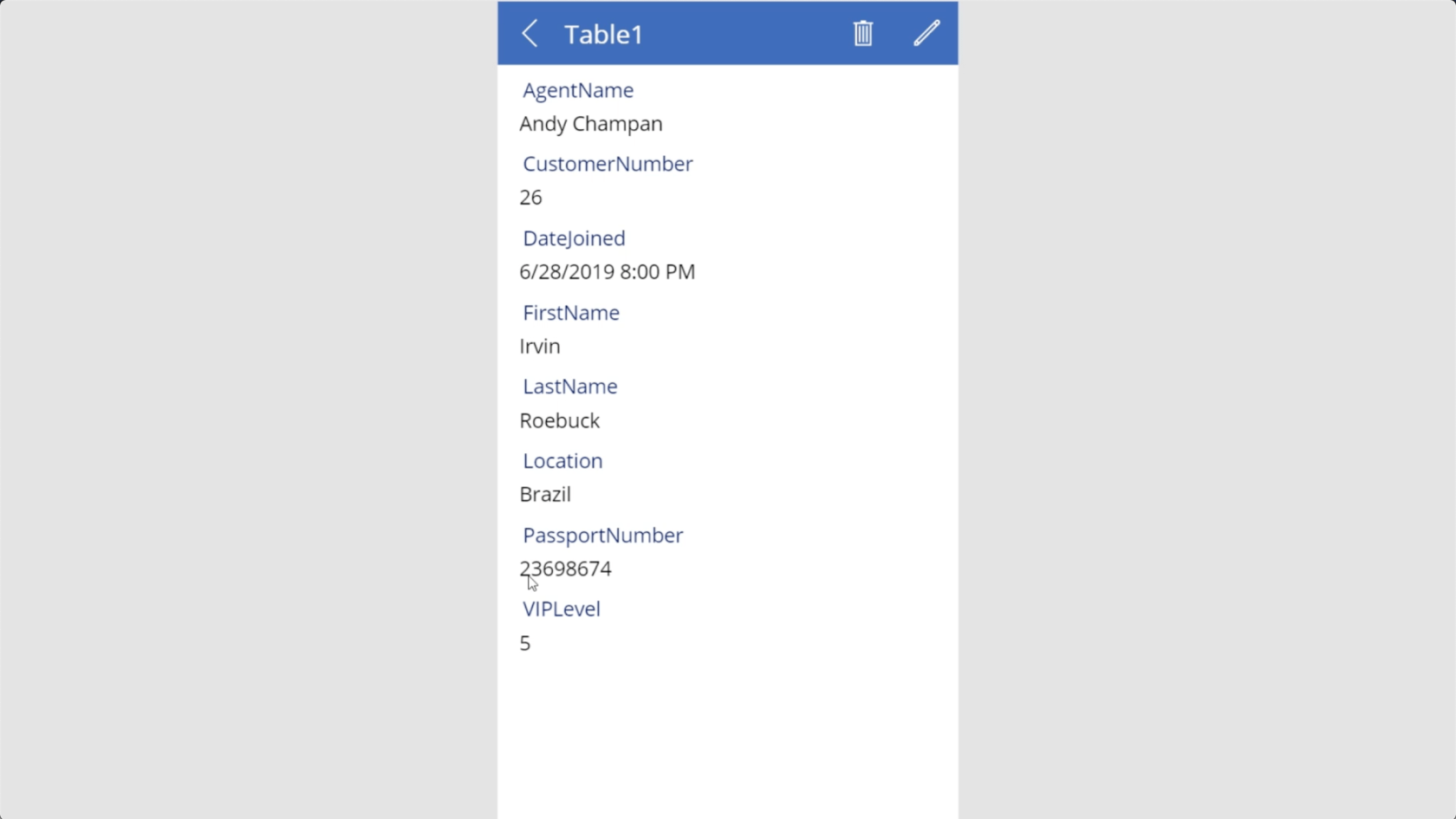
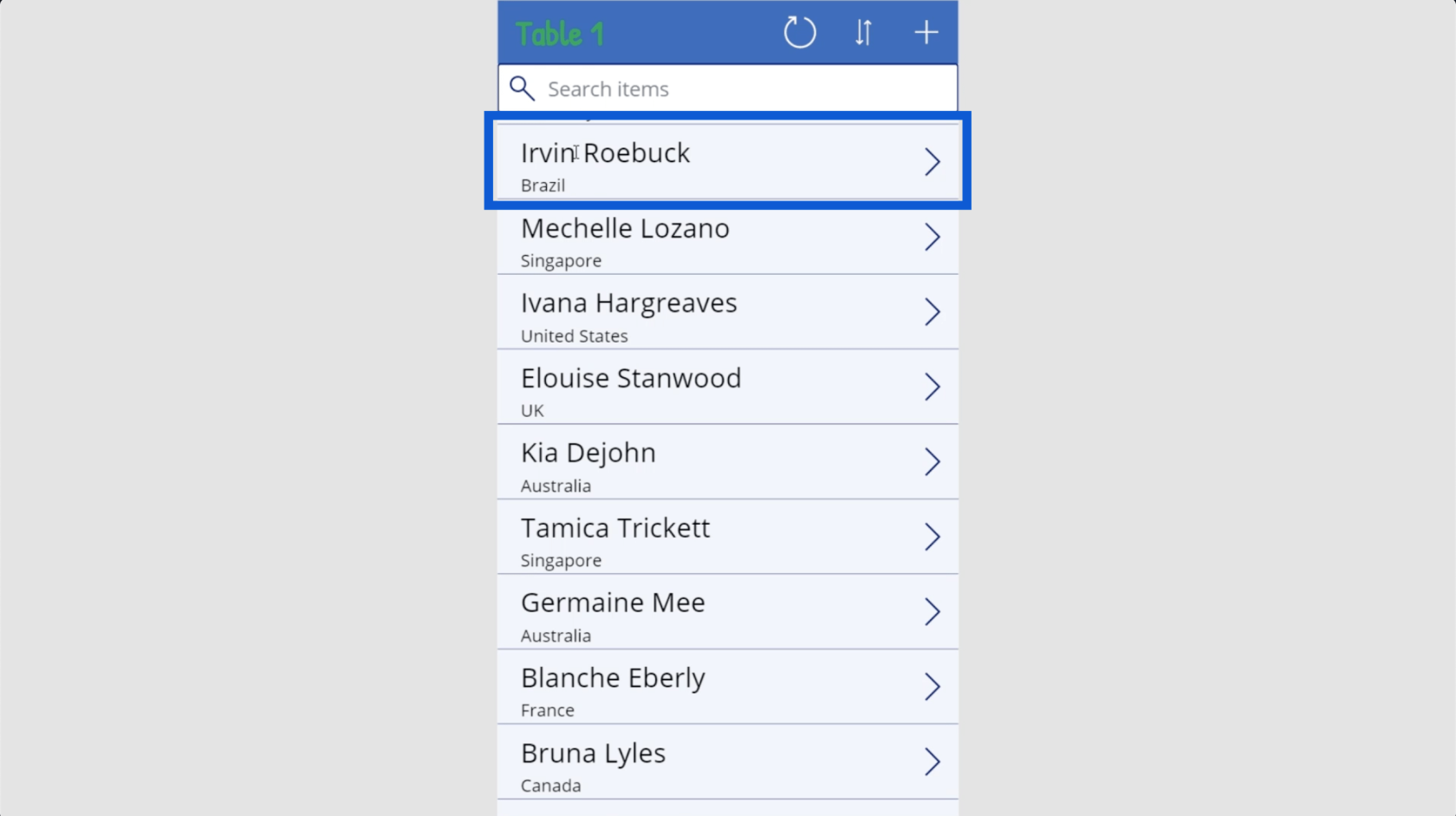
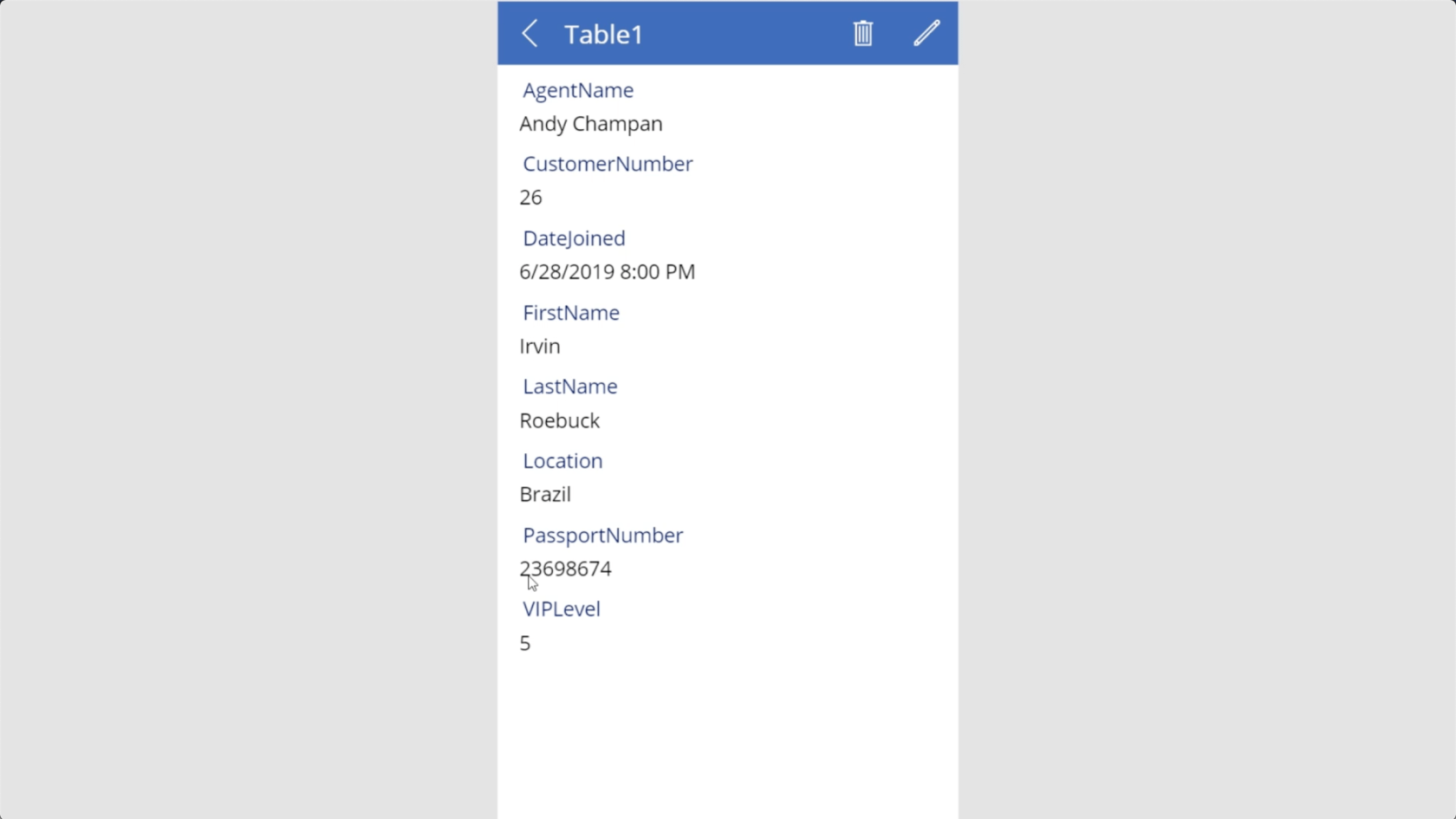
På trods af de ændringer, jeg har foretaget, vil disse datakort stadig have den samme funktionalitet. Lad os sige, at jeg klikker på dette datakort for Irvin Roebuck fra Brasilien.

Det vil vise den samme information, der kommer fra datakilden. Den eneste forskel er, at i stedet for at agentnavnet og kundenummeret er fremhævet i galleriet, viser jeg i stedet fornavnet, efternavnet og placeringen.

Konklusion
Den måde, Power Apps blev designet på, viser, hvor bevidst Microsoft er i at holde tingene så intuitive som muligt. Som det fremgår af den måde, jeg legede med mit app-galleri, er det sikkert at sige, at selv dem, der har ringe eller ingen erfaring med at skabe apps, kan producere en anstændig applikation, der ville gavne deres organisation.
Power Apps har selvfølgelig også avancerede funktioner, som gør det til et godt værktøj selv for avancerede brugere. Det handler om at vide, hvad du vil opnå med din app, og omsætte dem til handling.
Alt det bedste,
Henrik