I denne vejledning skal vi se på, hvordan PowerApps-diagrammer og -billeder kan gøre vores apps bedre.
Billeder og visualiseringer tilføjer ikke kun det overordnede udseende af den app, du arbejder på. De får også din app til at se mere professionel ud.
Mange mennesker forstår også data bedre, når de præsenteres visuelt. Det betyder, at din app også er mere effektiv, når der bruges diagrammer, grafer og andre former for visuals.
Indholdsfortegnelse
Brug af dynamiske billeder i PowerApps
Lad os starte med at se på, hvordan vi kan bruge dynamiske billeder i PowerApps. Vi vil anvende disse billeder til et galleri.
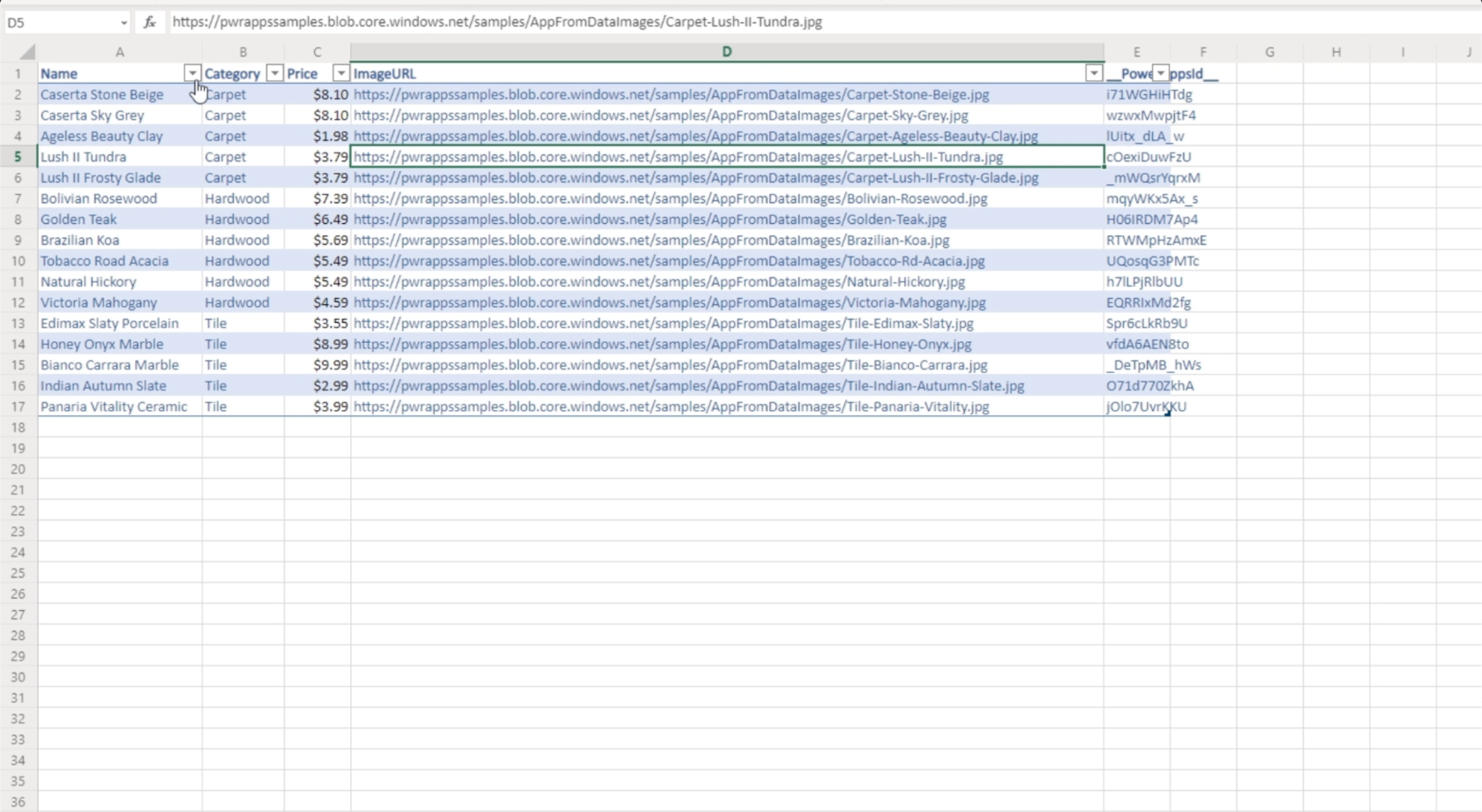
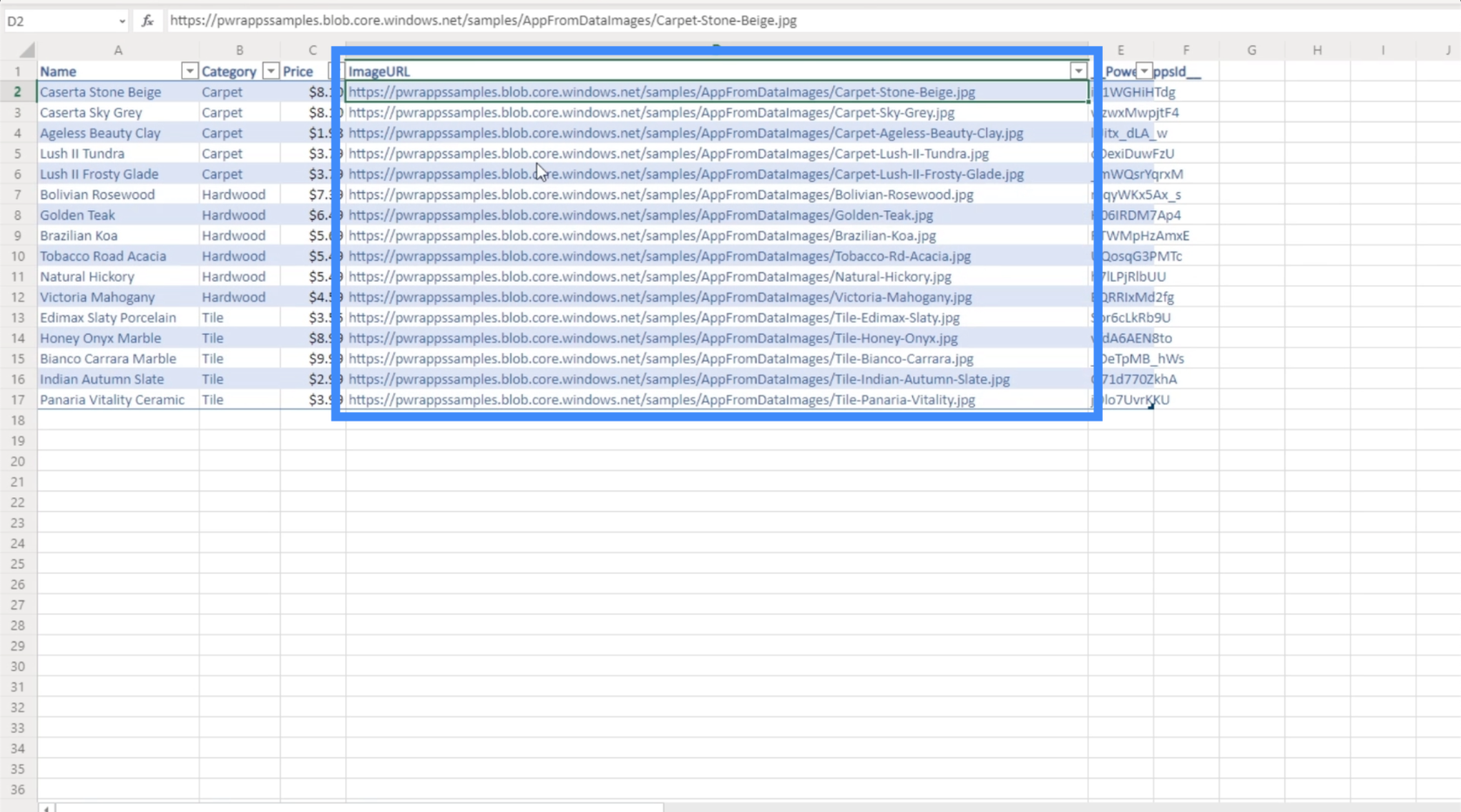
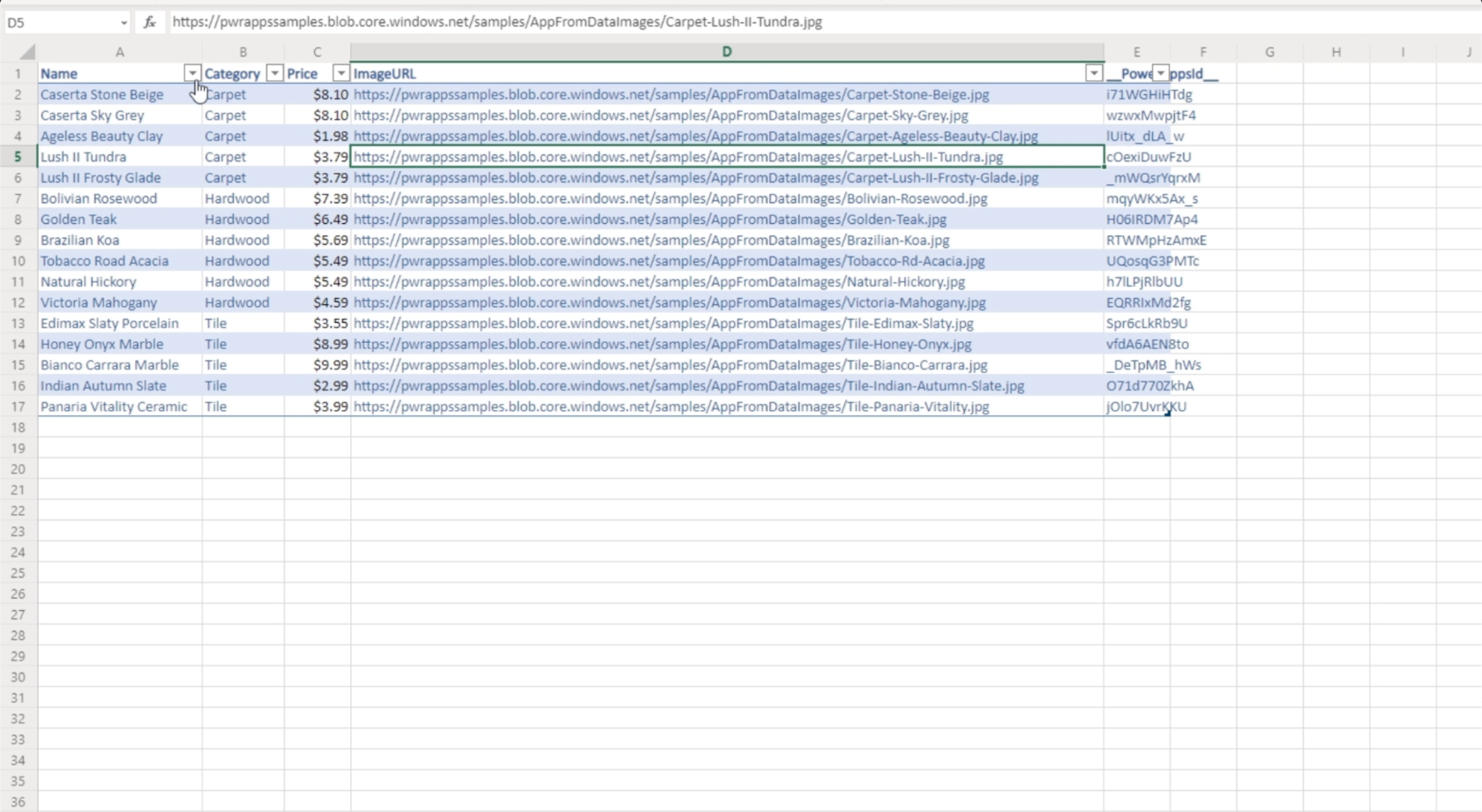
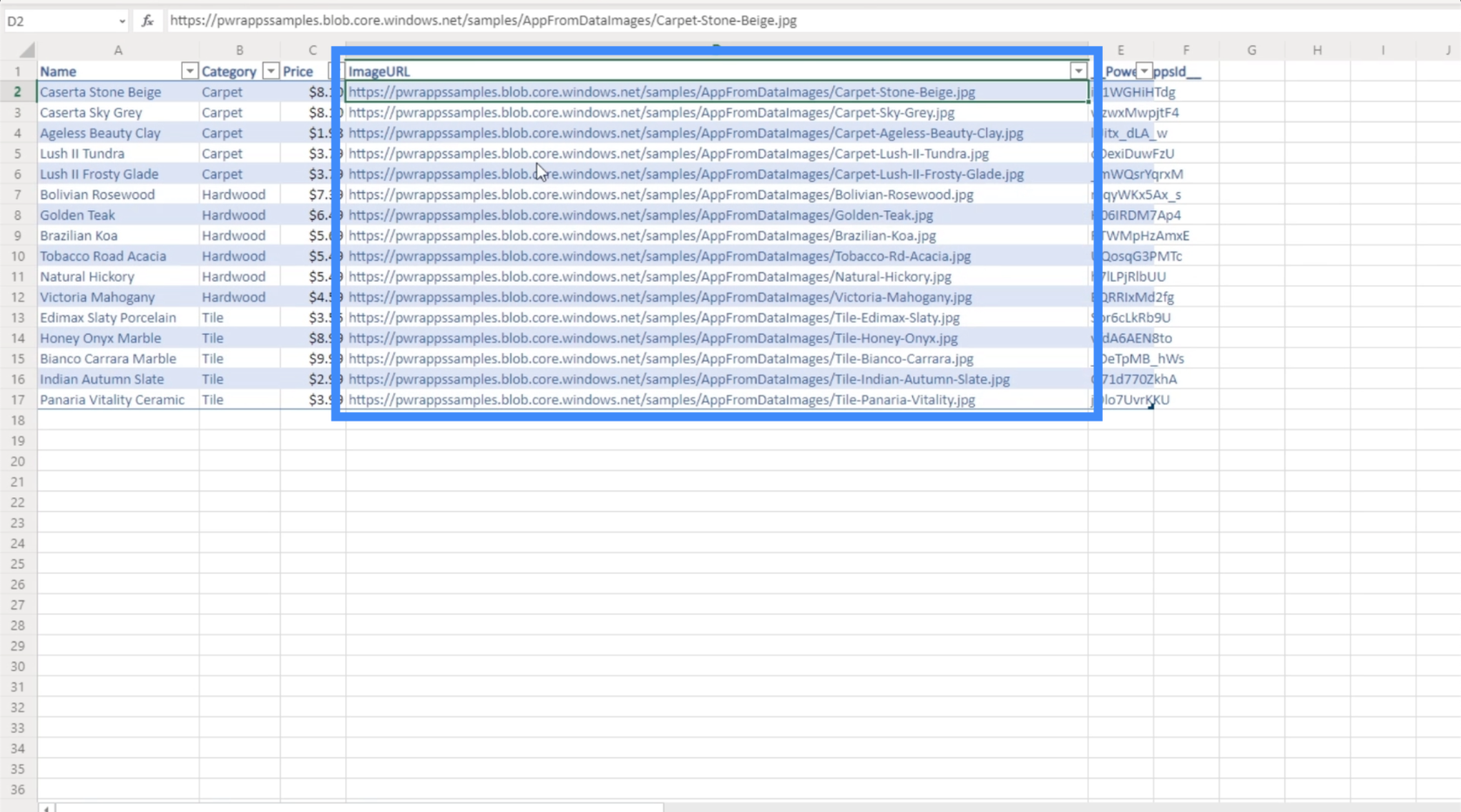
Til dette eksempel skal vi bruge et referencemateriale kaldet Flooring Estimates. Denne tabel, som vi skal bruge som datakilde, har kolonner for Navn, Kategori, Pris og ImageURL.

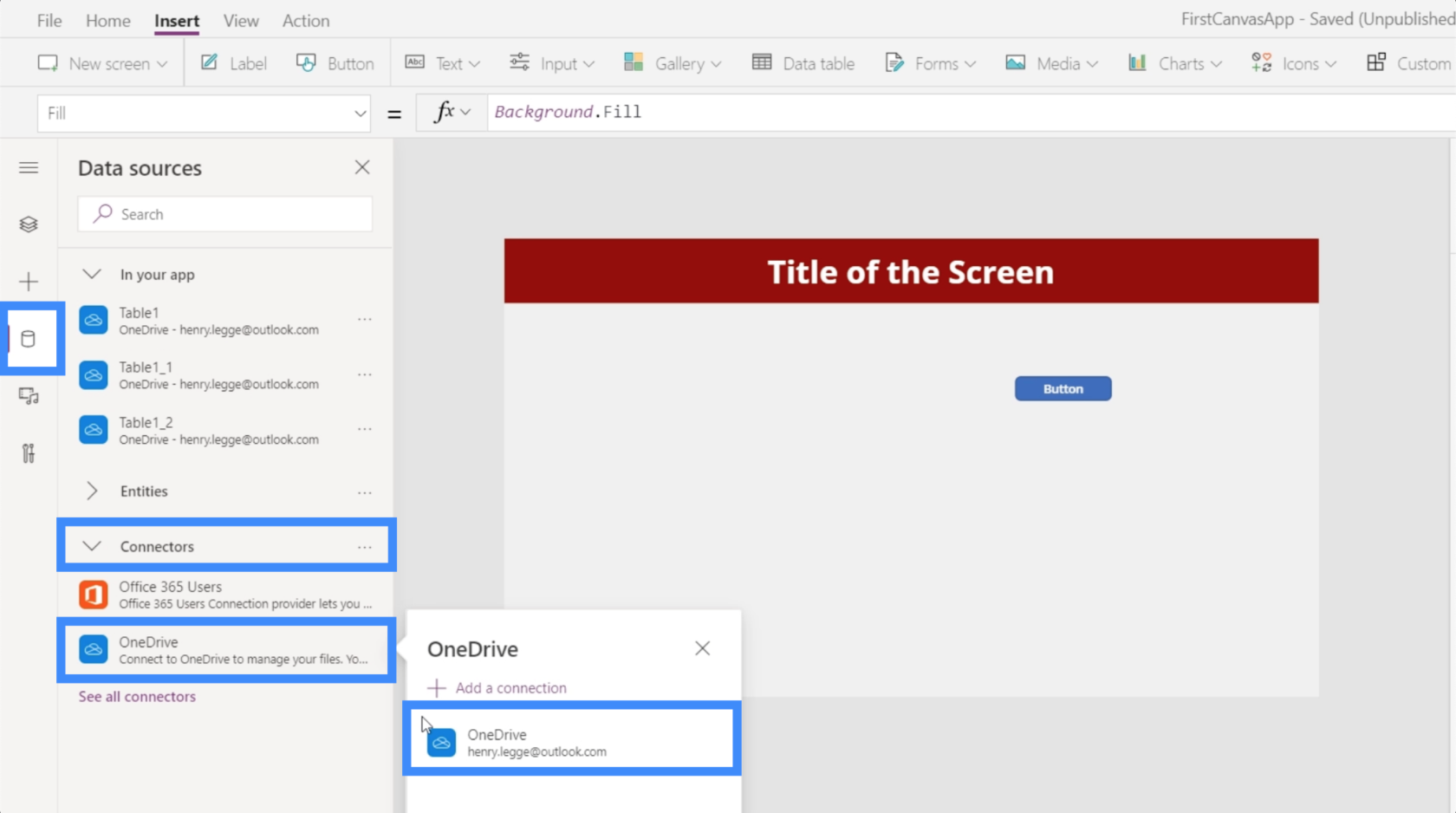
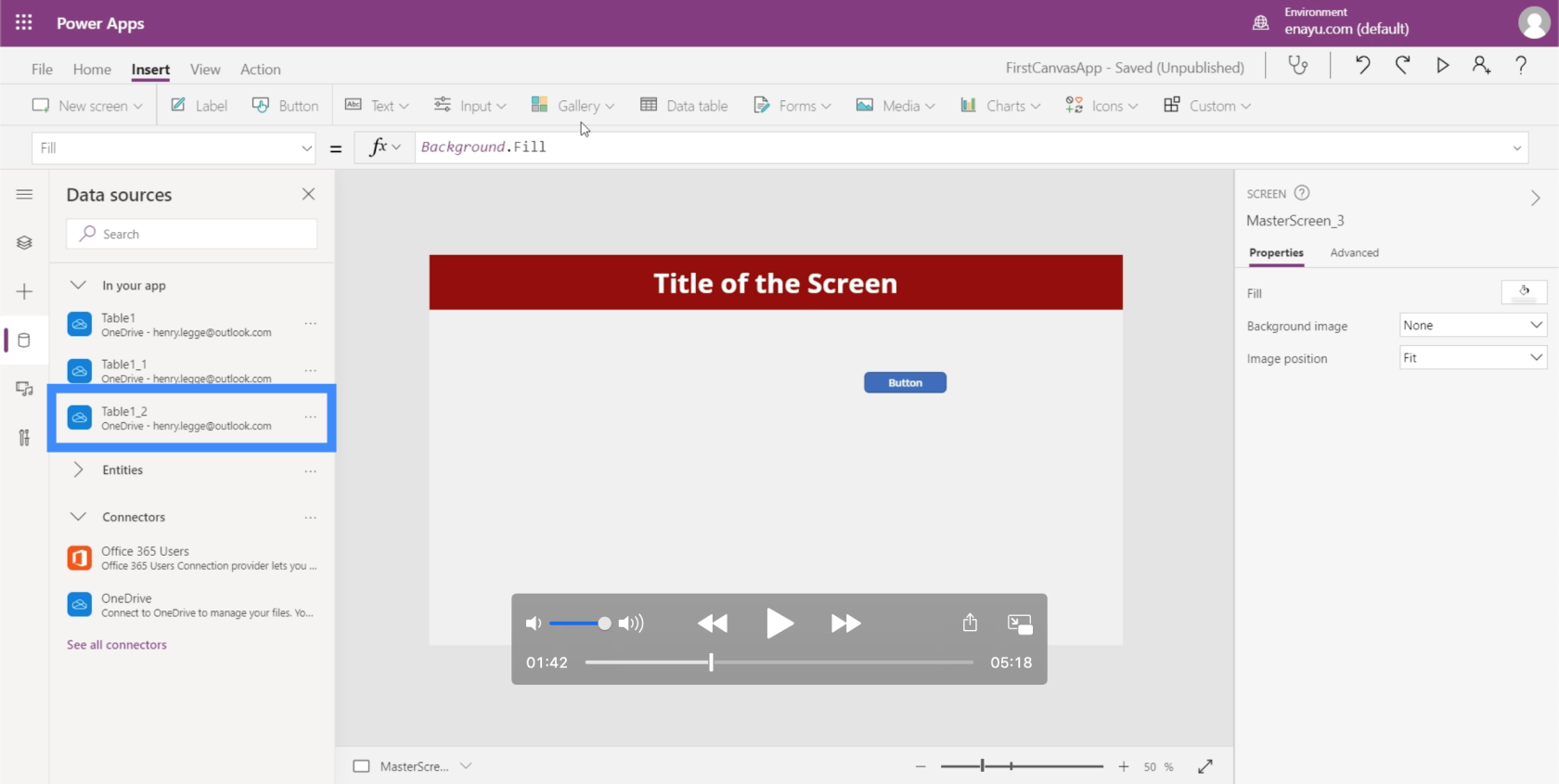
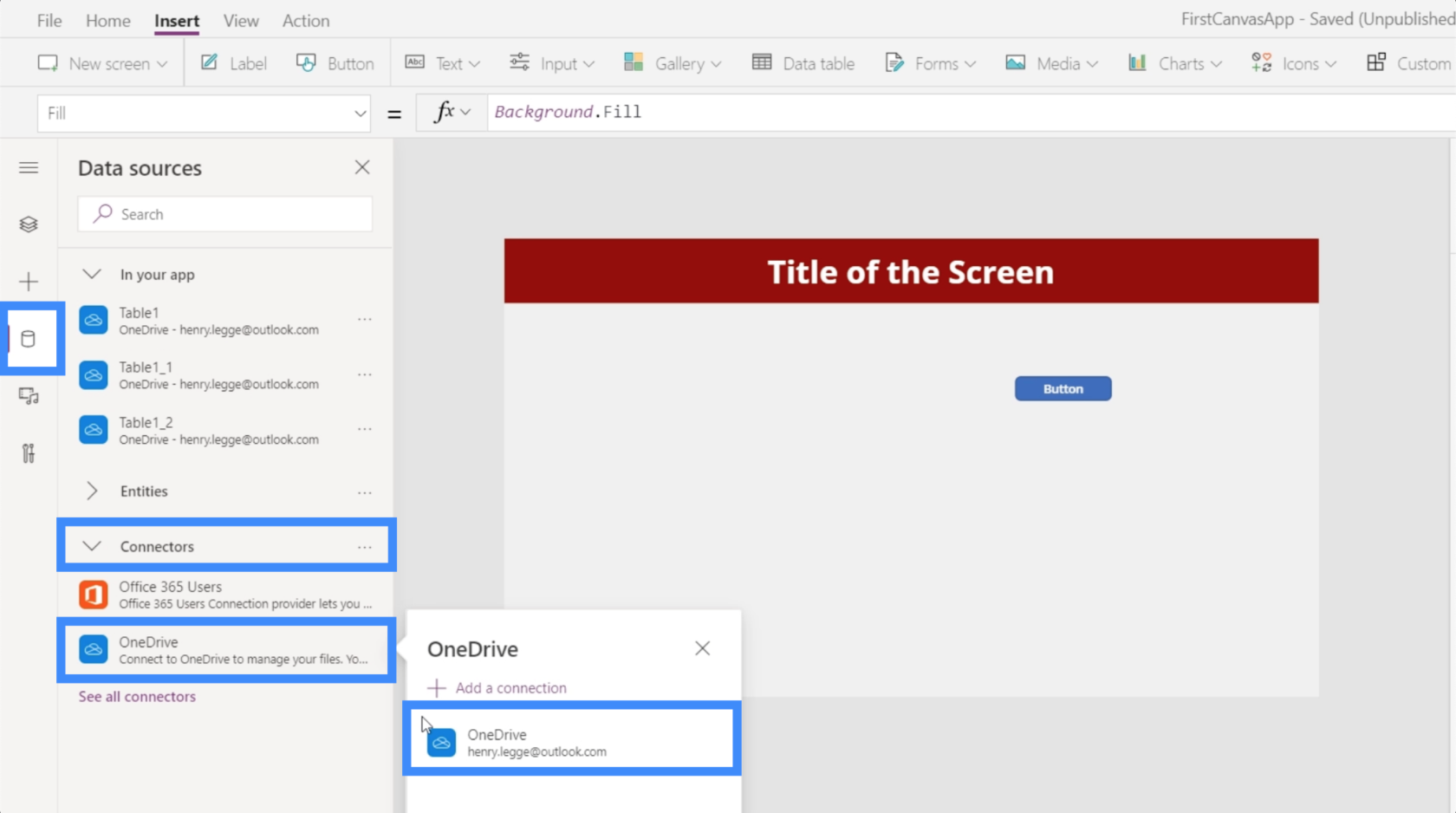
Så lad os gå til fanen datakilder, klik på Connectors og gå til OneDrive, da det er der, filen er gemt.

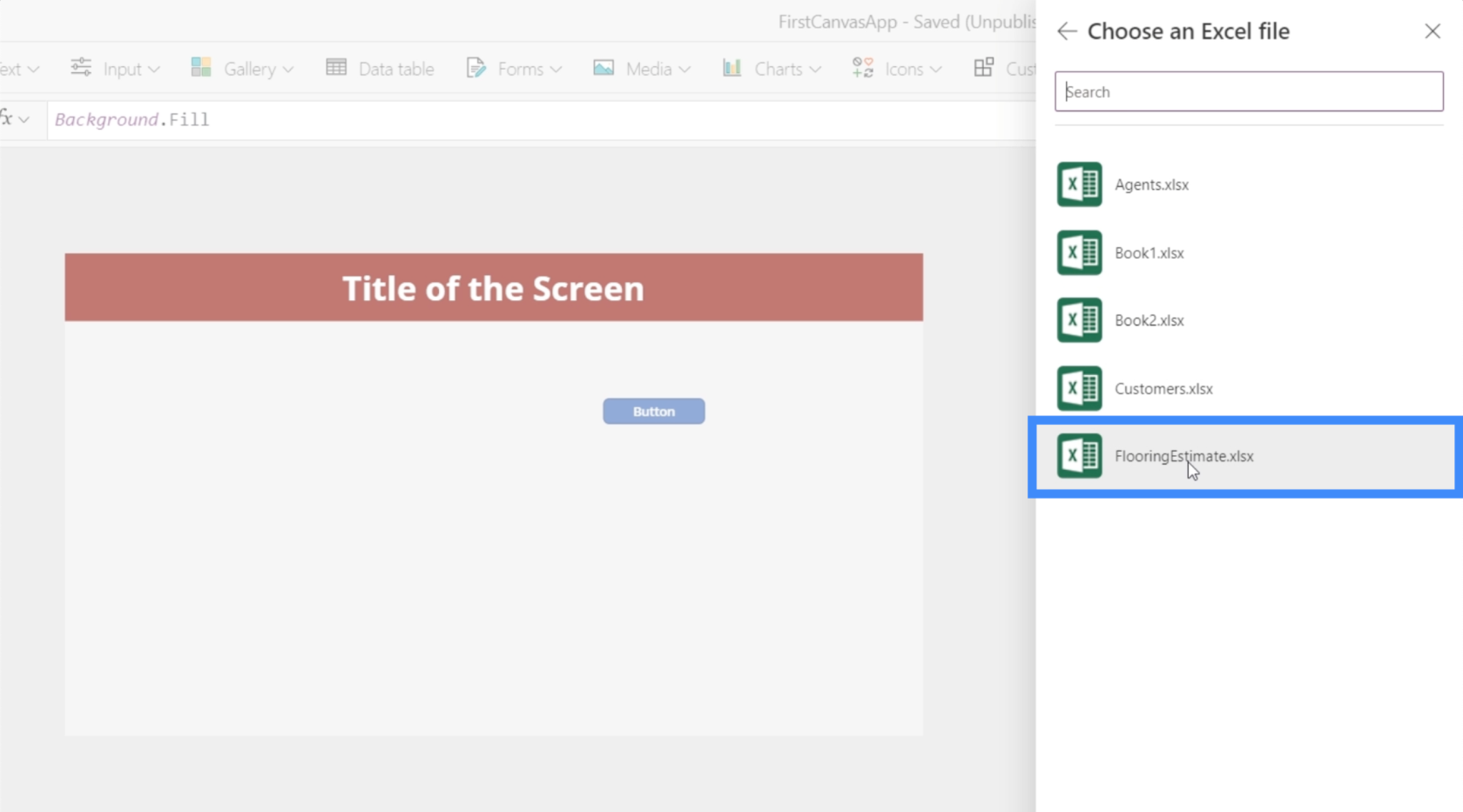
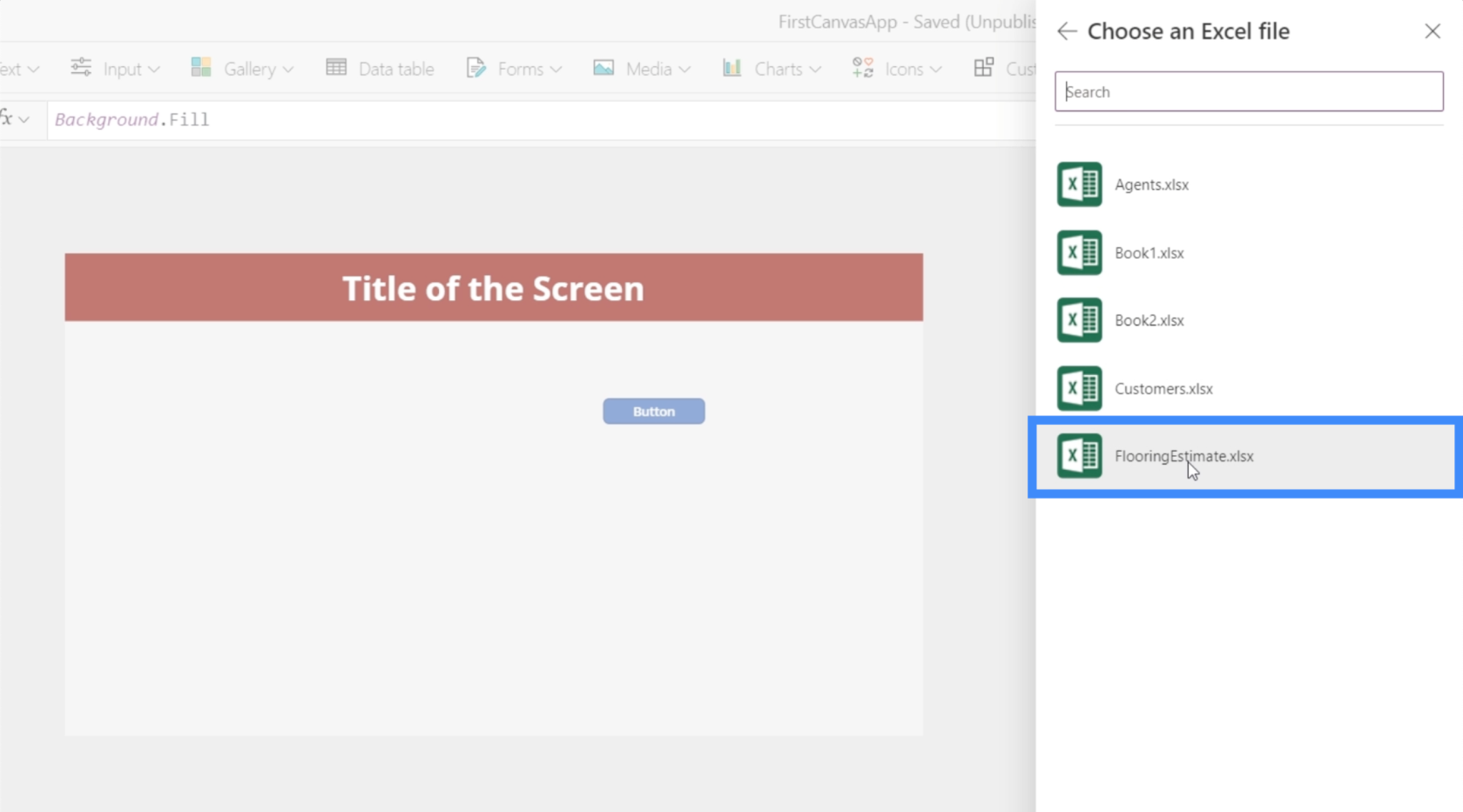
Vi vælger den korrekte fil her.

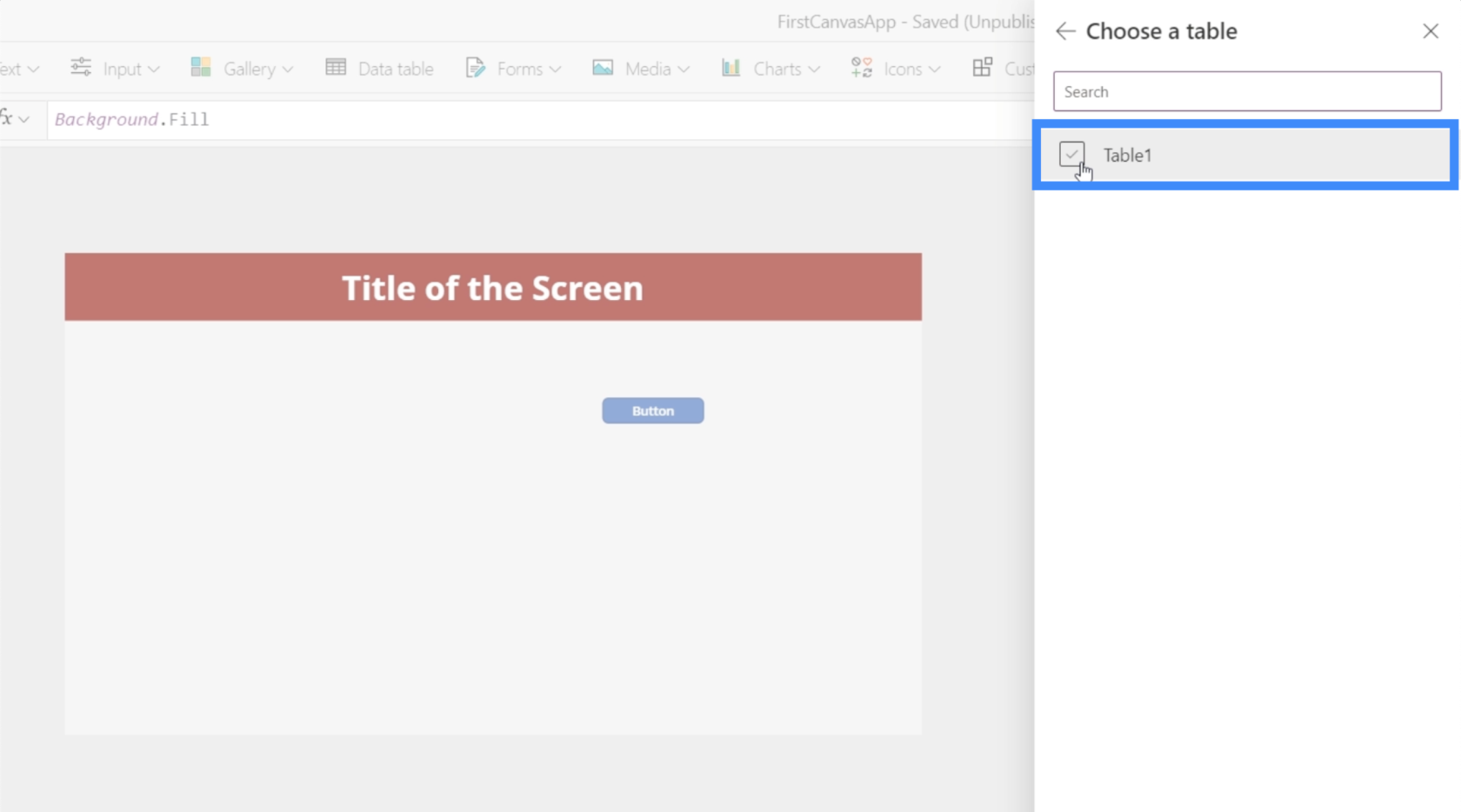
Så skal vi sørge for, at vi bringer den rigtige tabel ind. I dette tilfælde har vi kun én tabel knyttet til den Excel-fil.

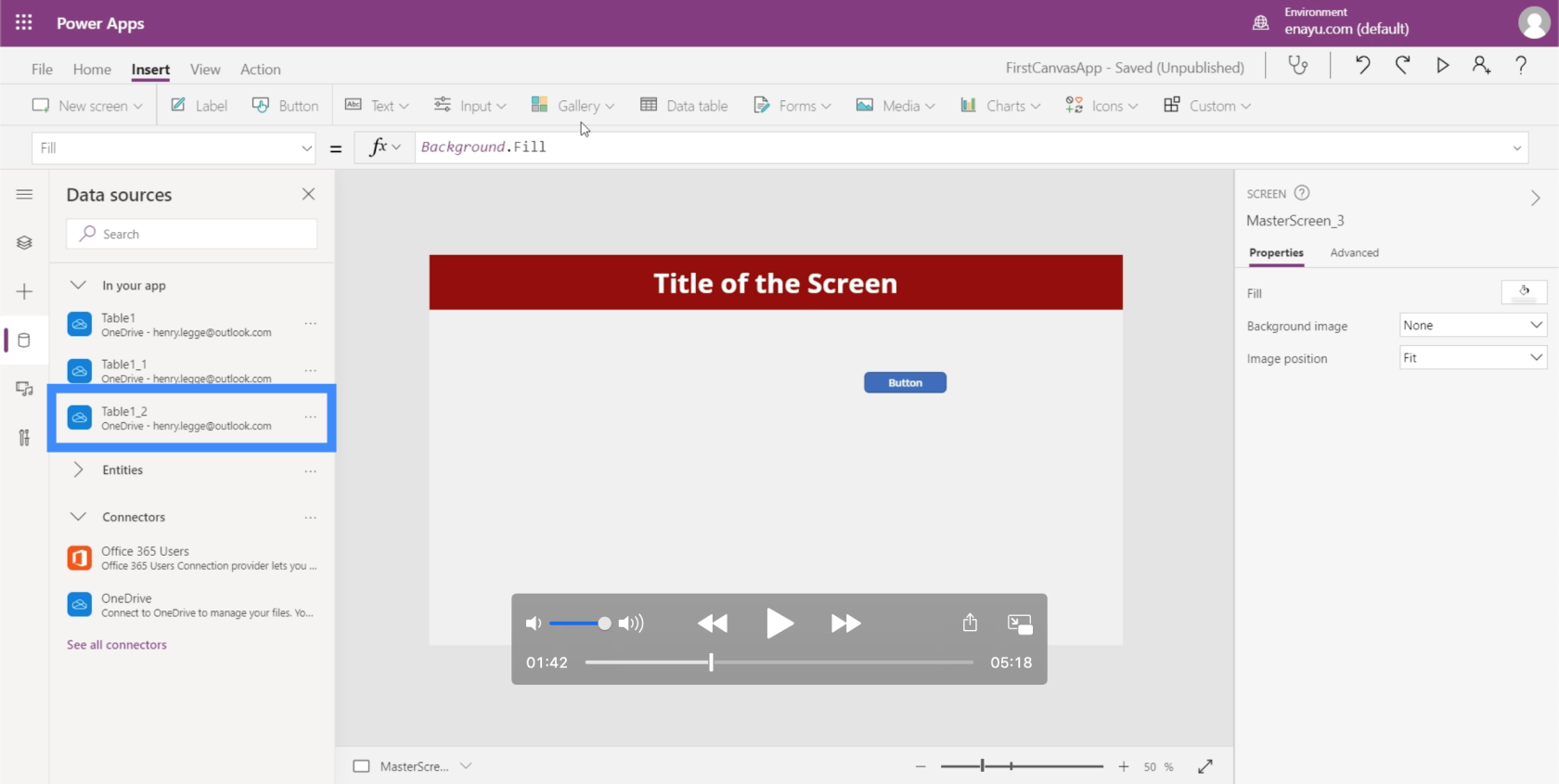
Da jeg tidligere har vedhæftet de andre tabelnavne som Tabel1 fra andre datakilder, vil du se, at den, vi lige har brugt, nu vises som Tabel1_2.

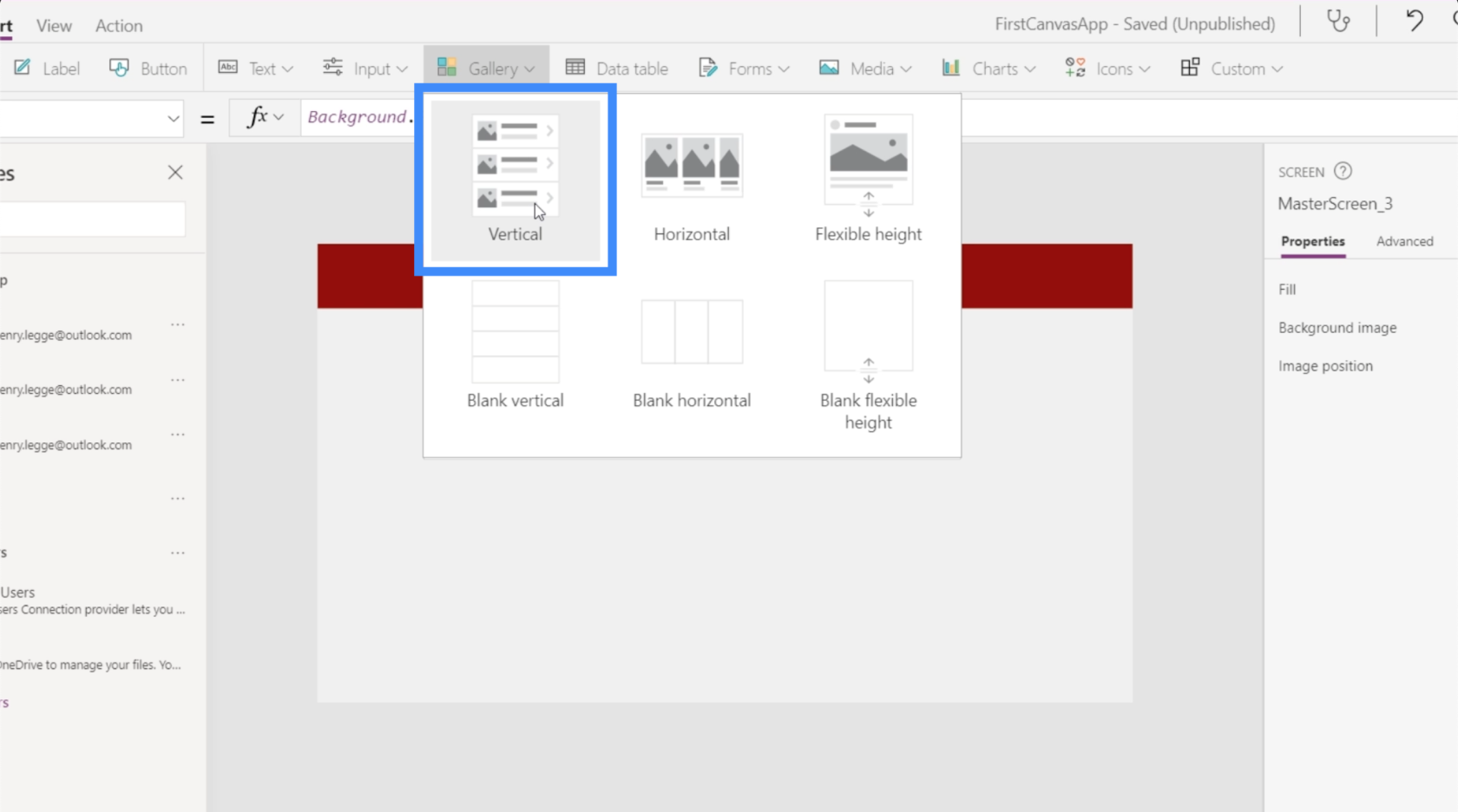
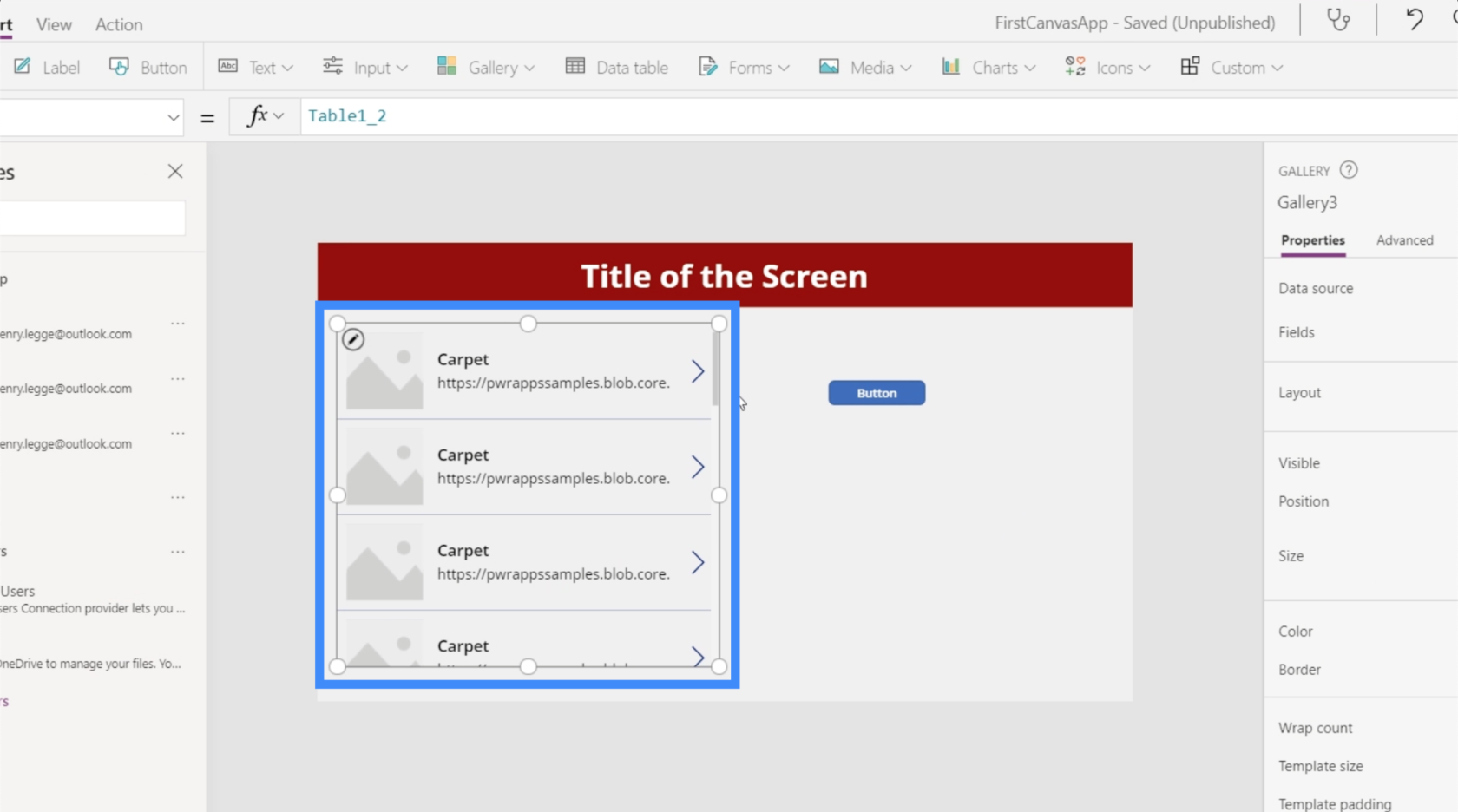
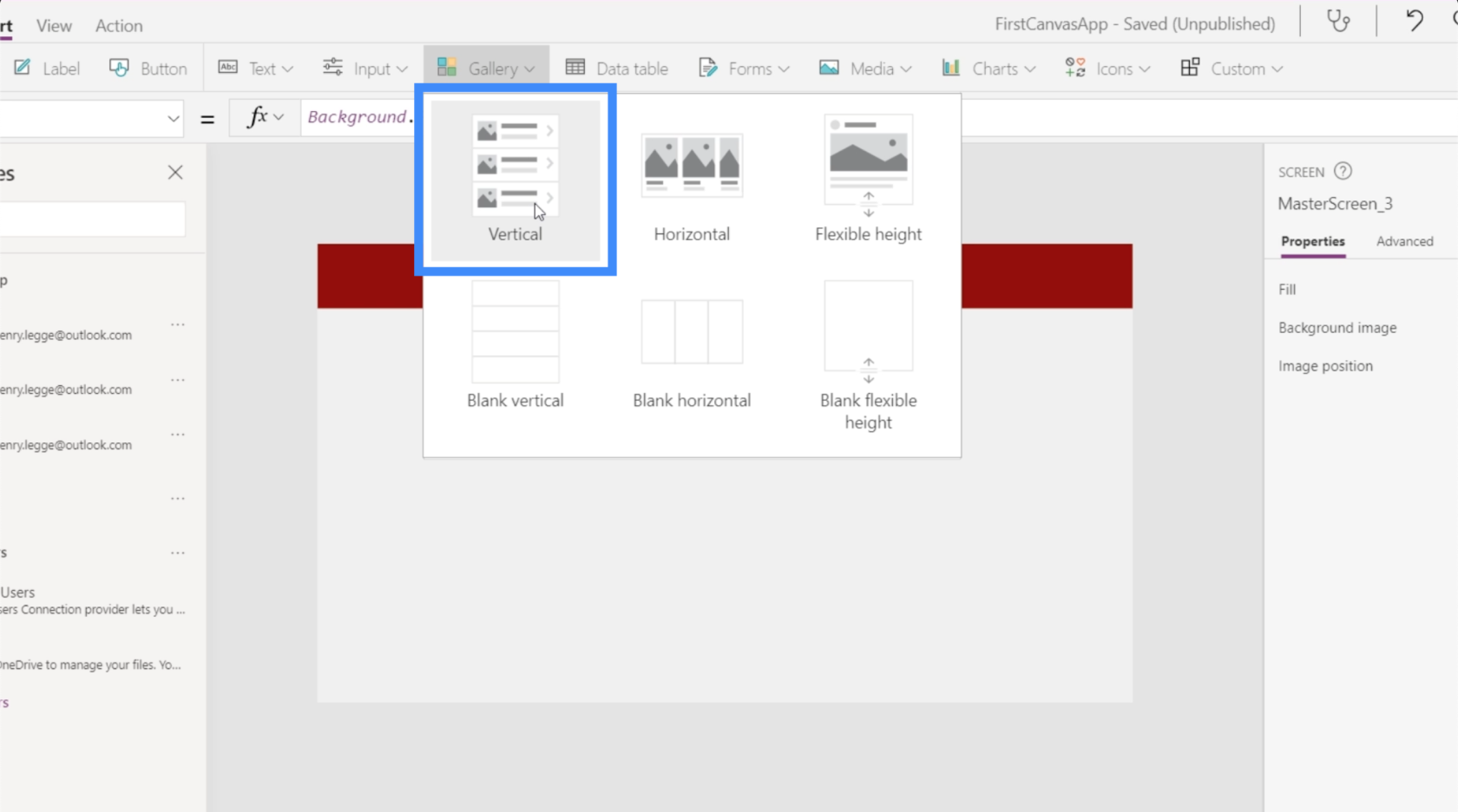
Lad os nu tilføje et galleri og vælge en lodret skabelon.

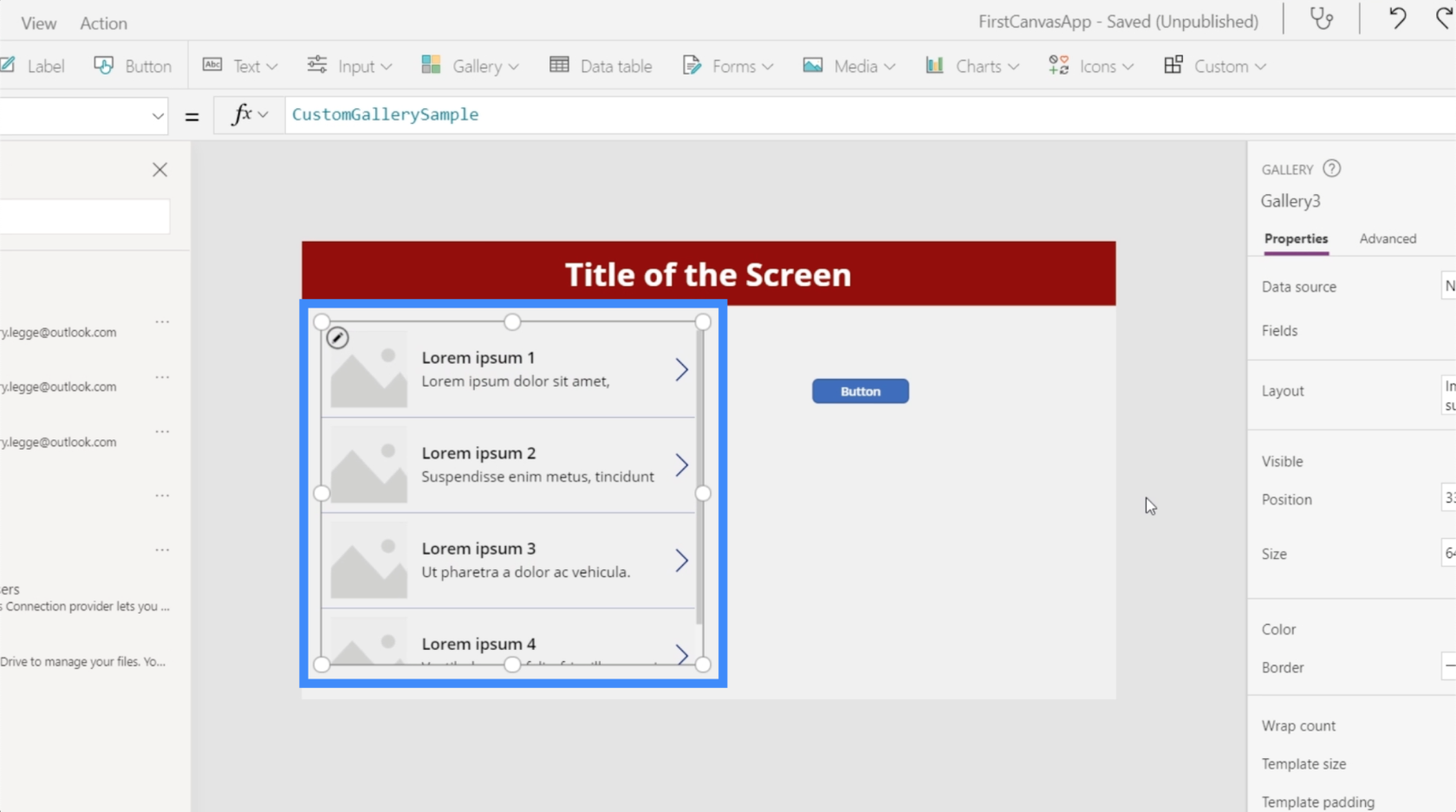
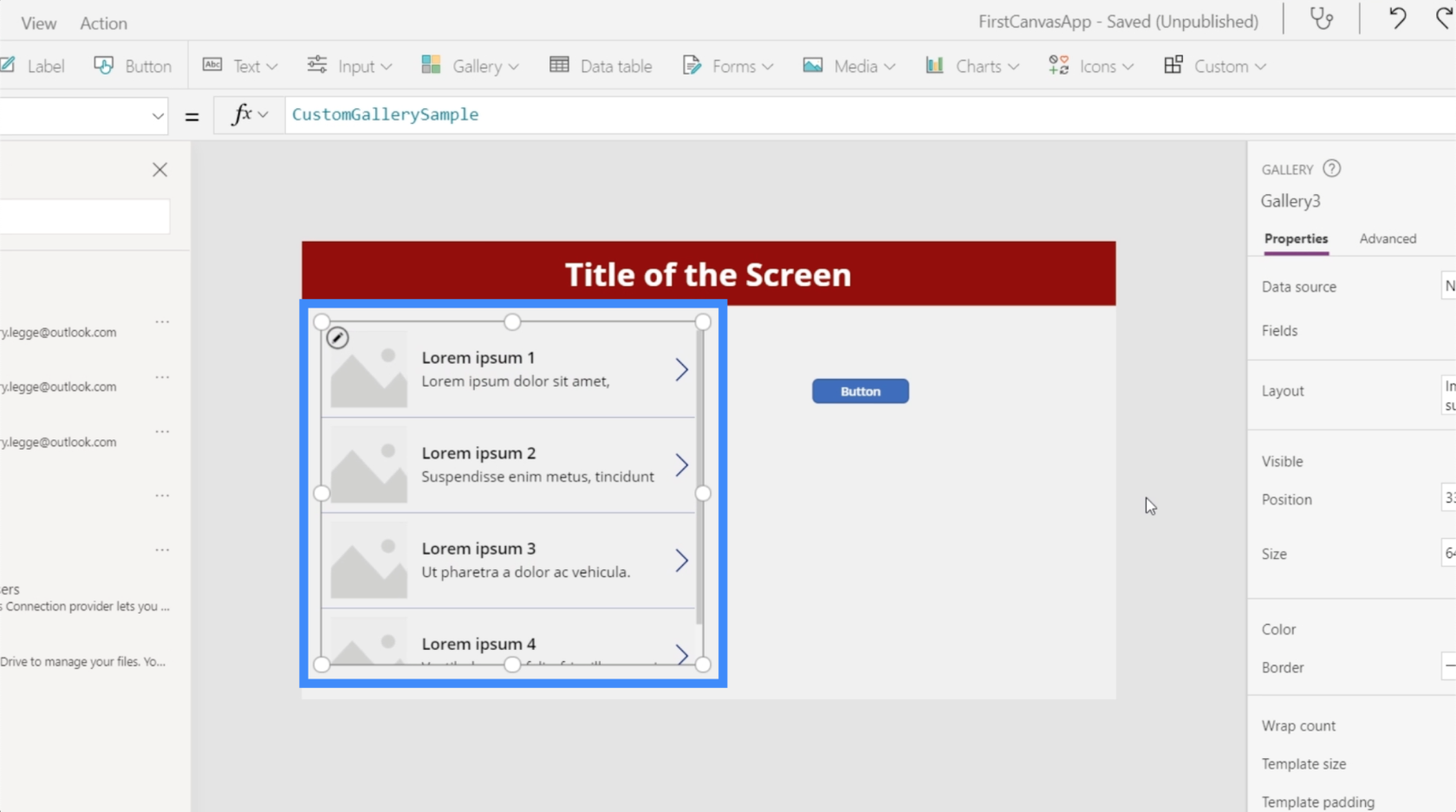
Når galleriet vises på skærmen, kan vi flytte det, hvorhen vi har brug for det, eller ændre størrelsen efter behov.

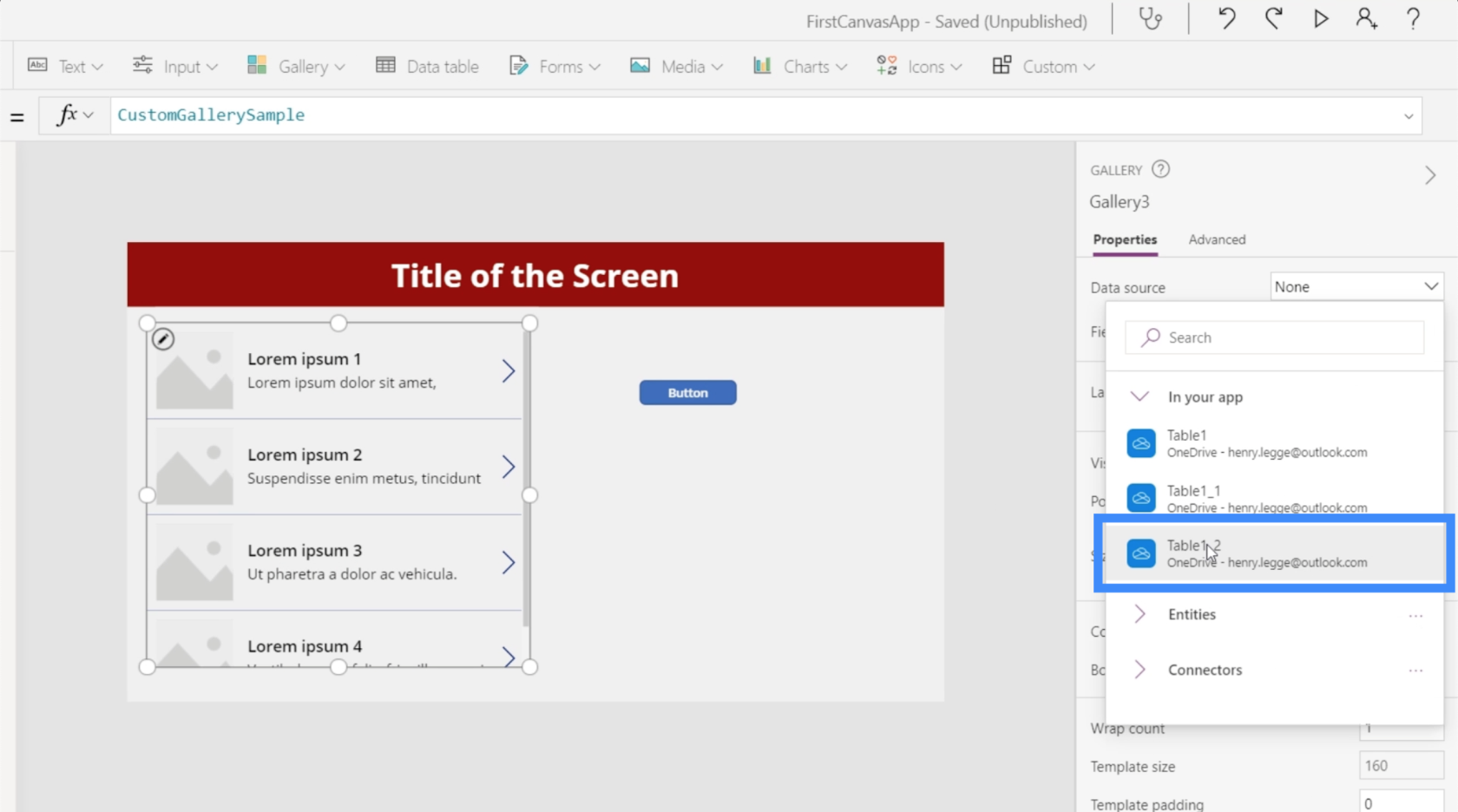
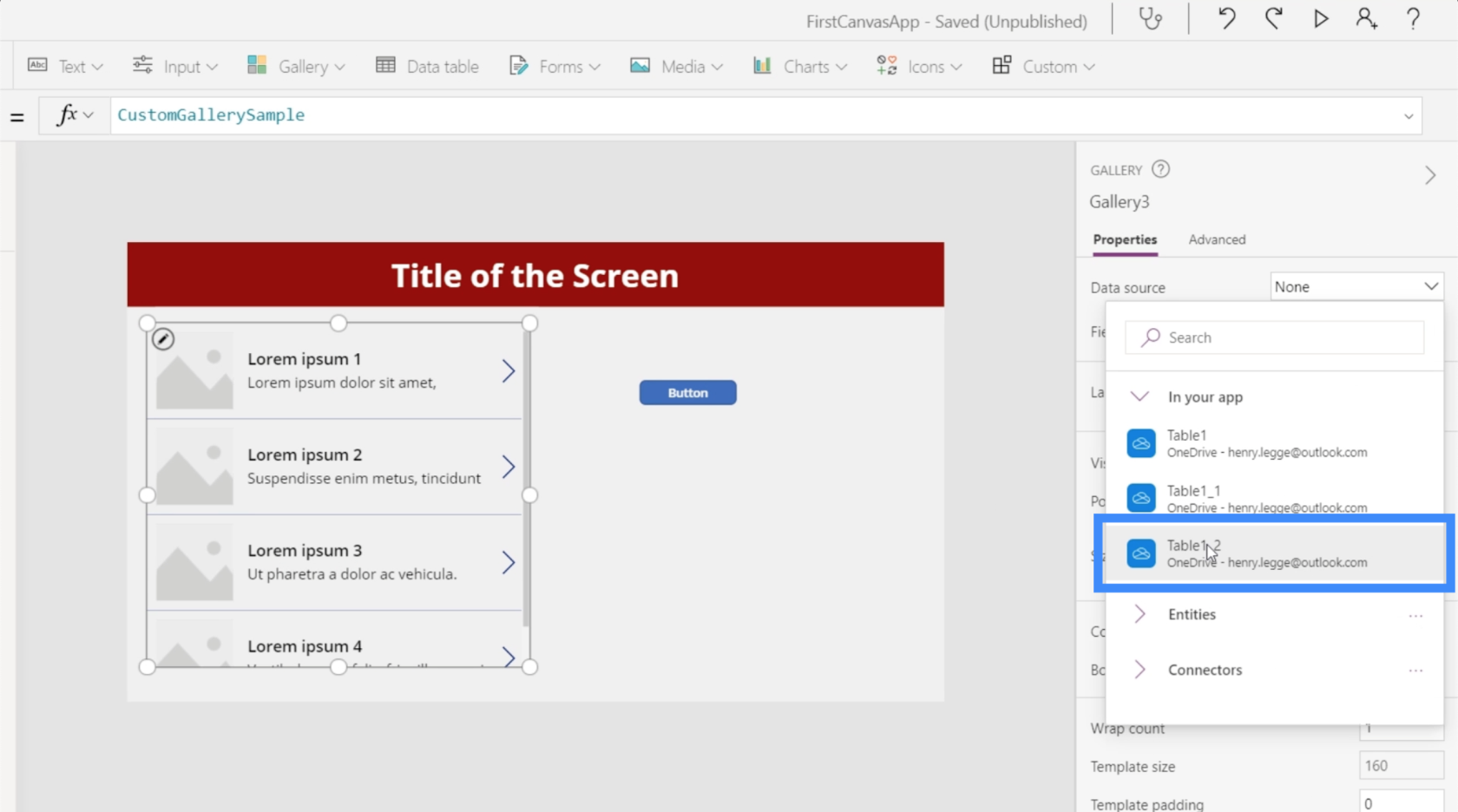
Da vi allerede har knyttet Tabel1_2 til denne app, kan vi nu se den som en mulighed under Datakilde.

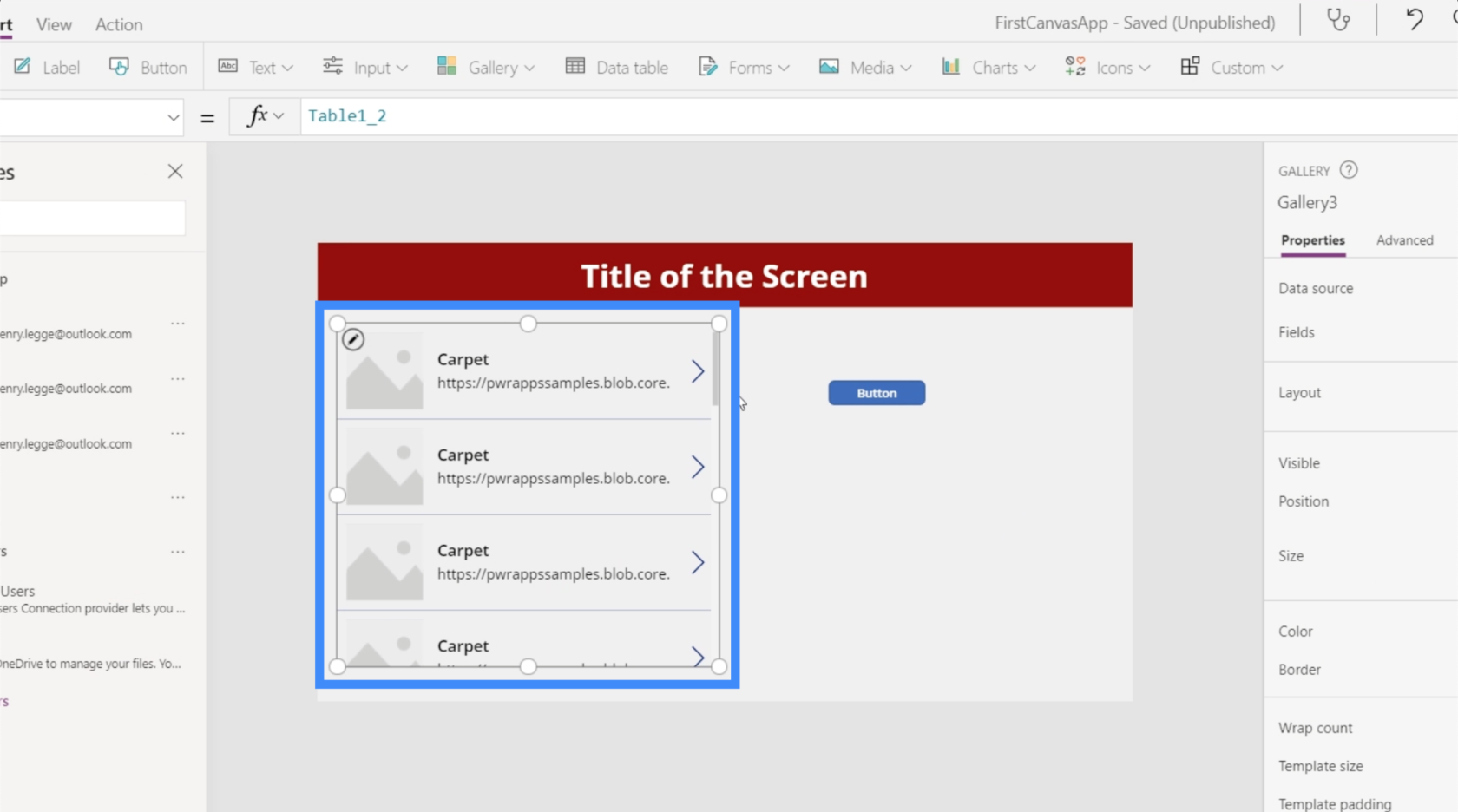
Dataene fra tabellen vises nu i vores galleri.

Bemærk, at det er normalt for brugere at komme til denne skærm og ikke se nogen data inde i galleriet. I tilfælde som disse er alt, hvad vi skal gøre, at opdatere datakilden.
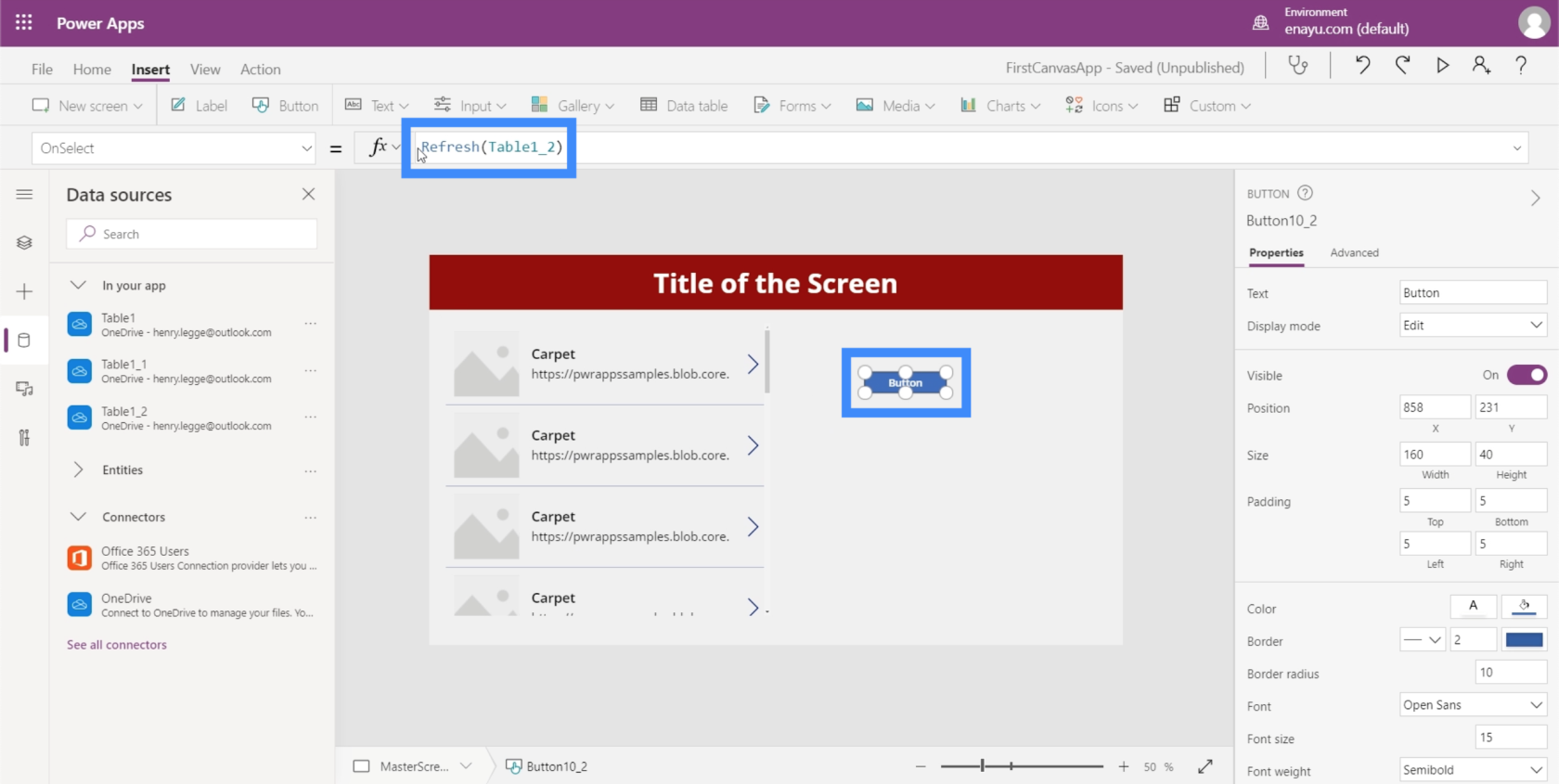
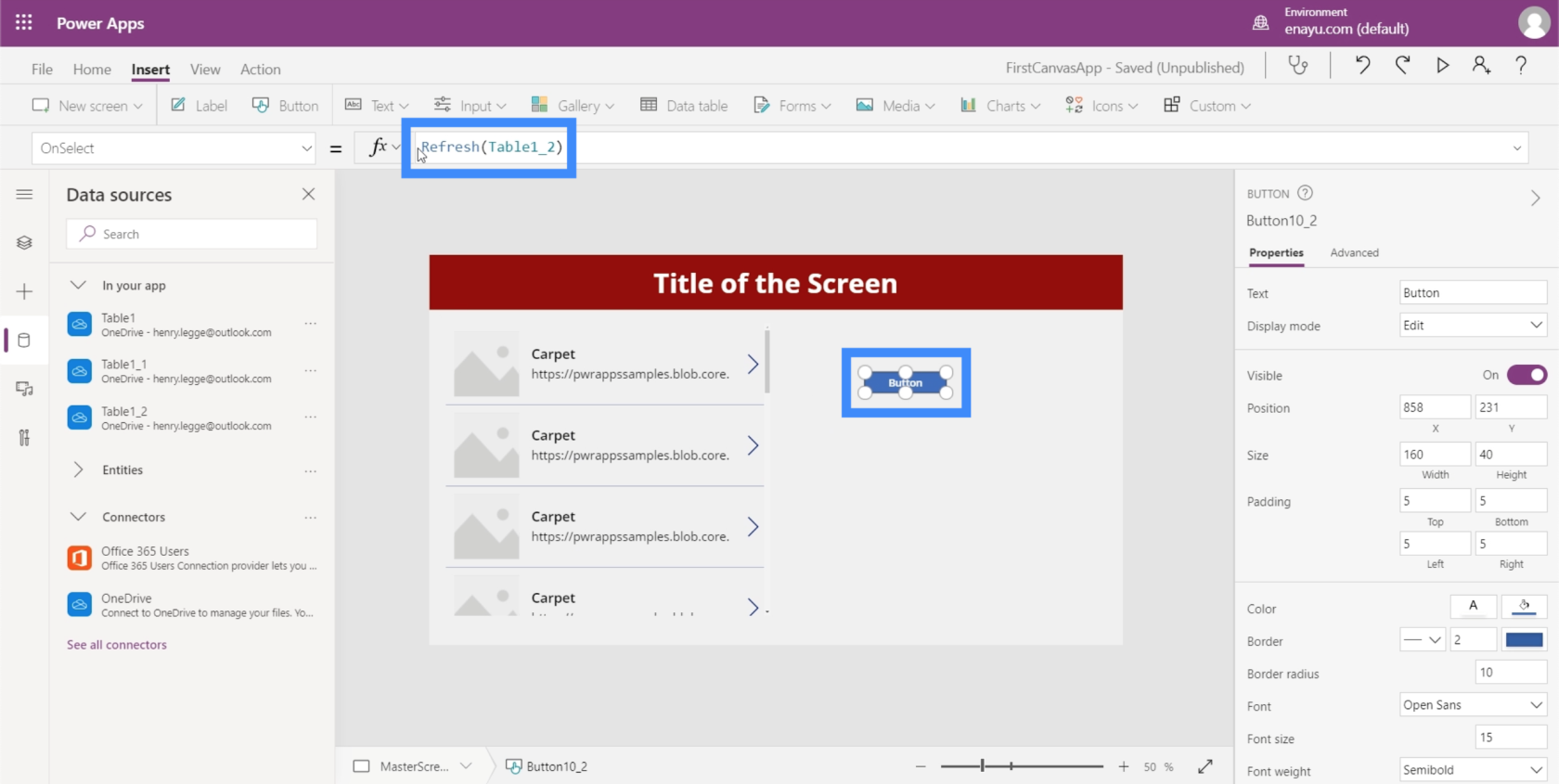
For at opdatere datakilden skal vi bruge en knap, der bruger funktionen Opdater. Som du kan se, refererer dette til tabel1_2.

Dette betyder simpelthen, at opdateringsfunktionen vil blive anvendt på den specifikke tabel, vi refererer til.
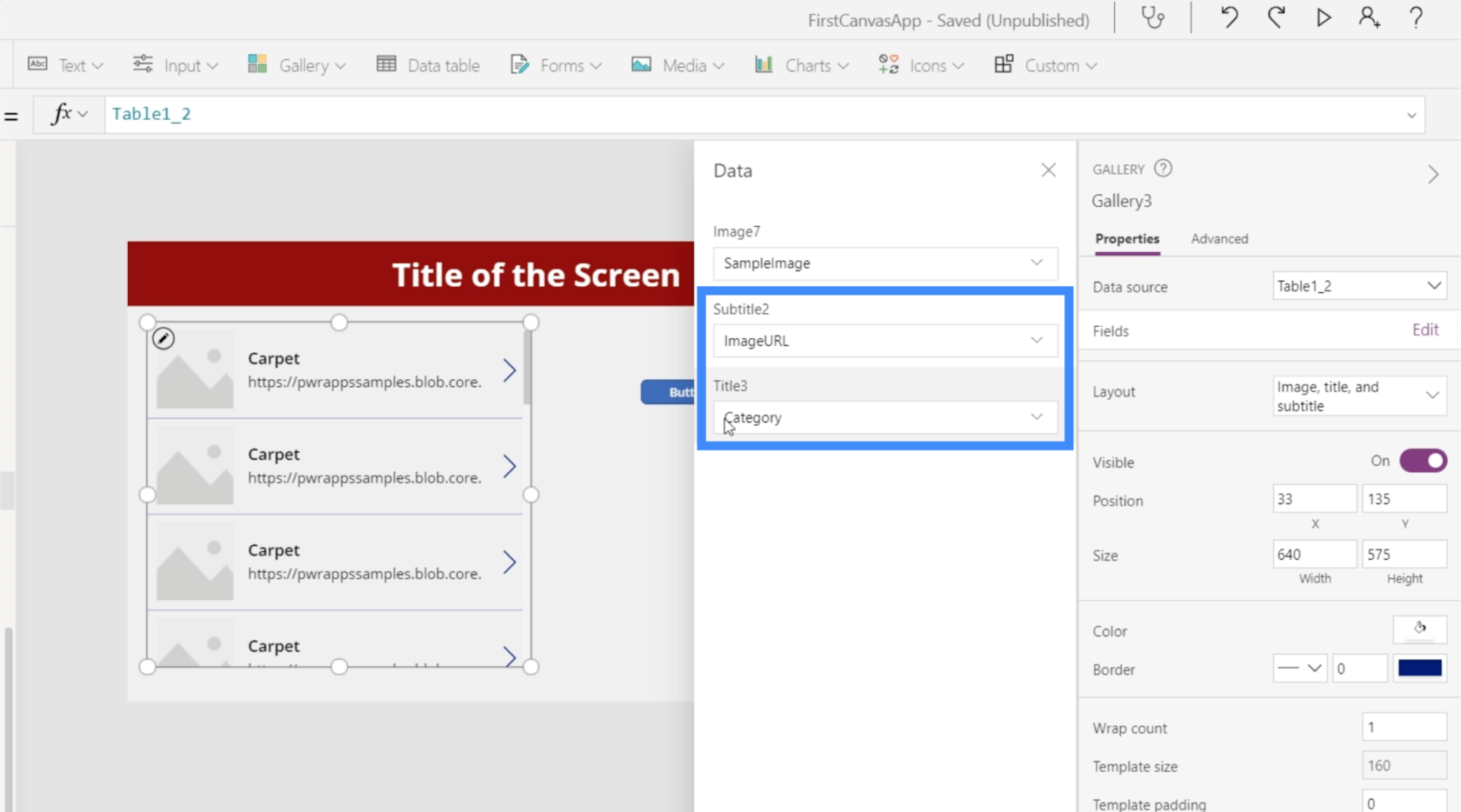
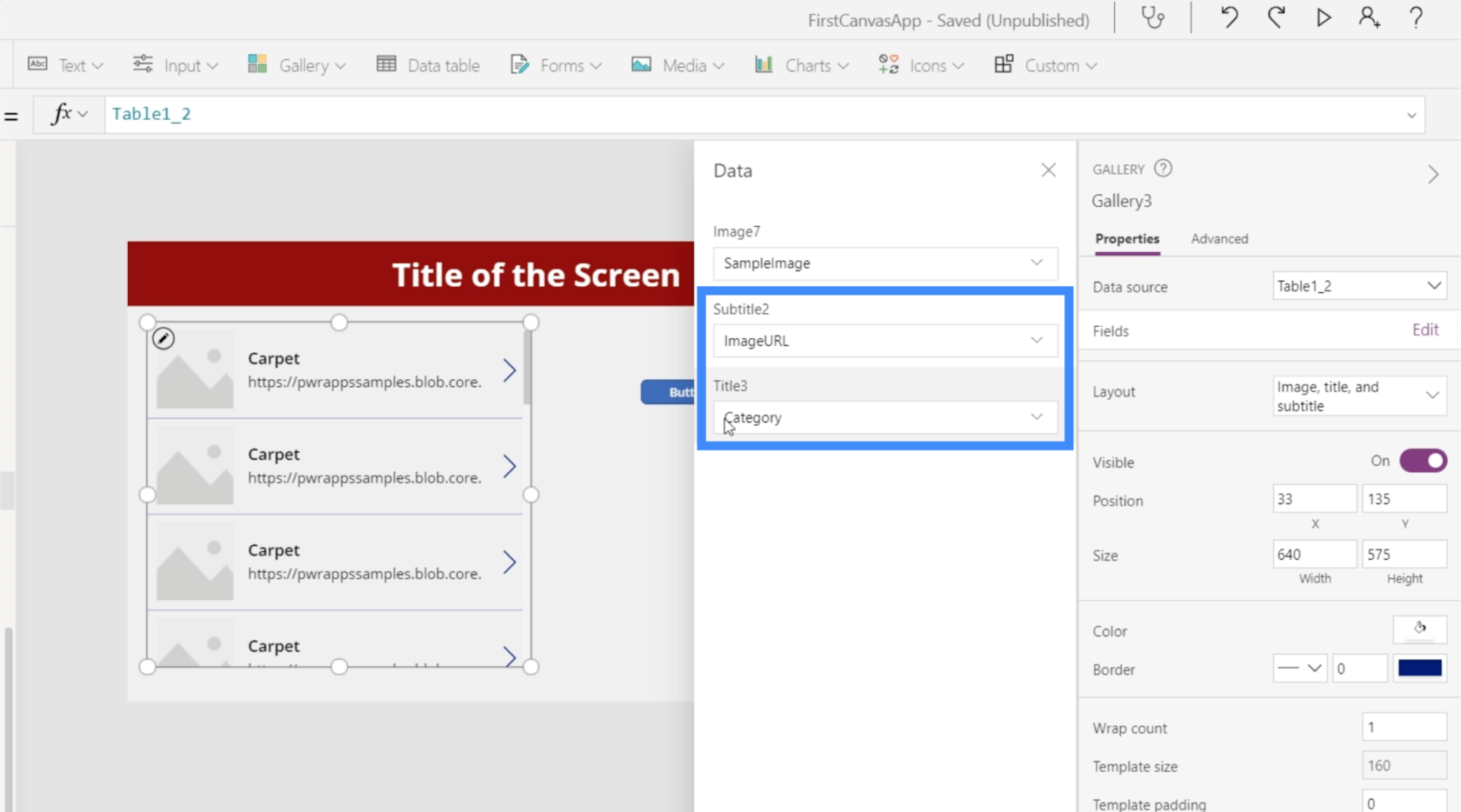
Hvis vi ser på dette galleri, kan vi se, at undertitlen i øjeblikket viser kolonnen ImageURL, mens titlen viser kolonnen Kategori.

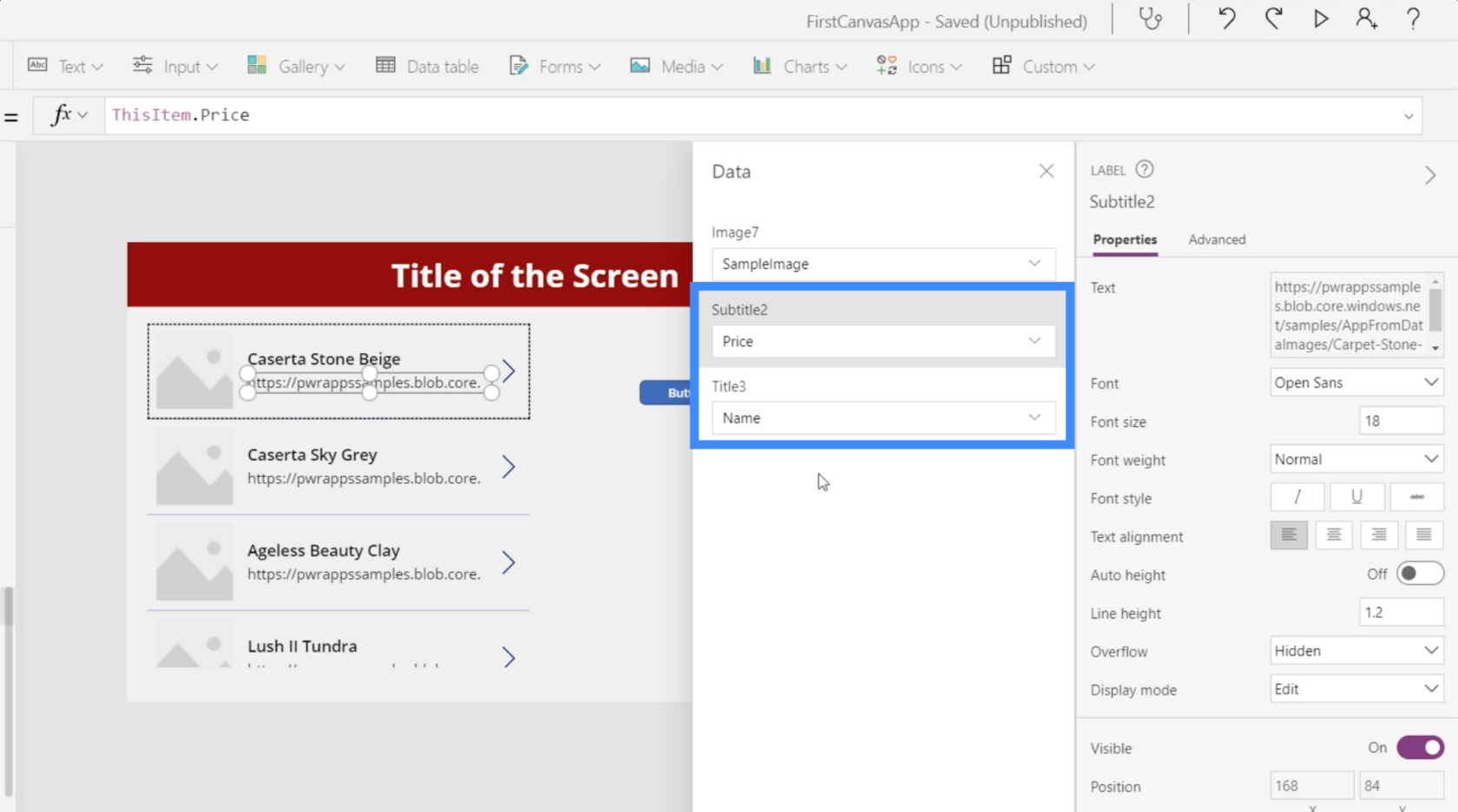
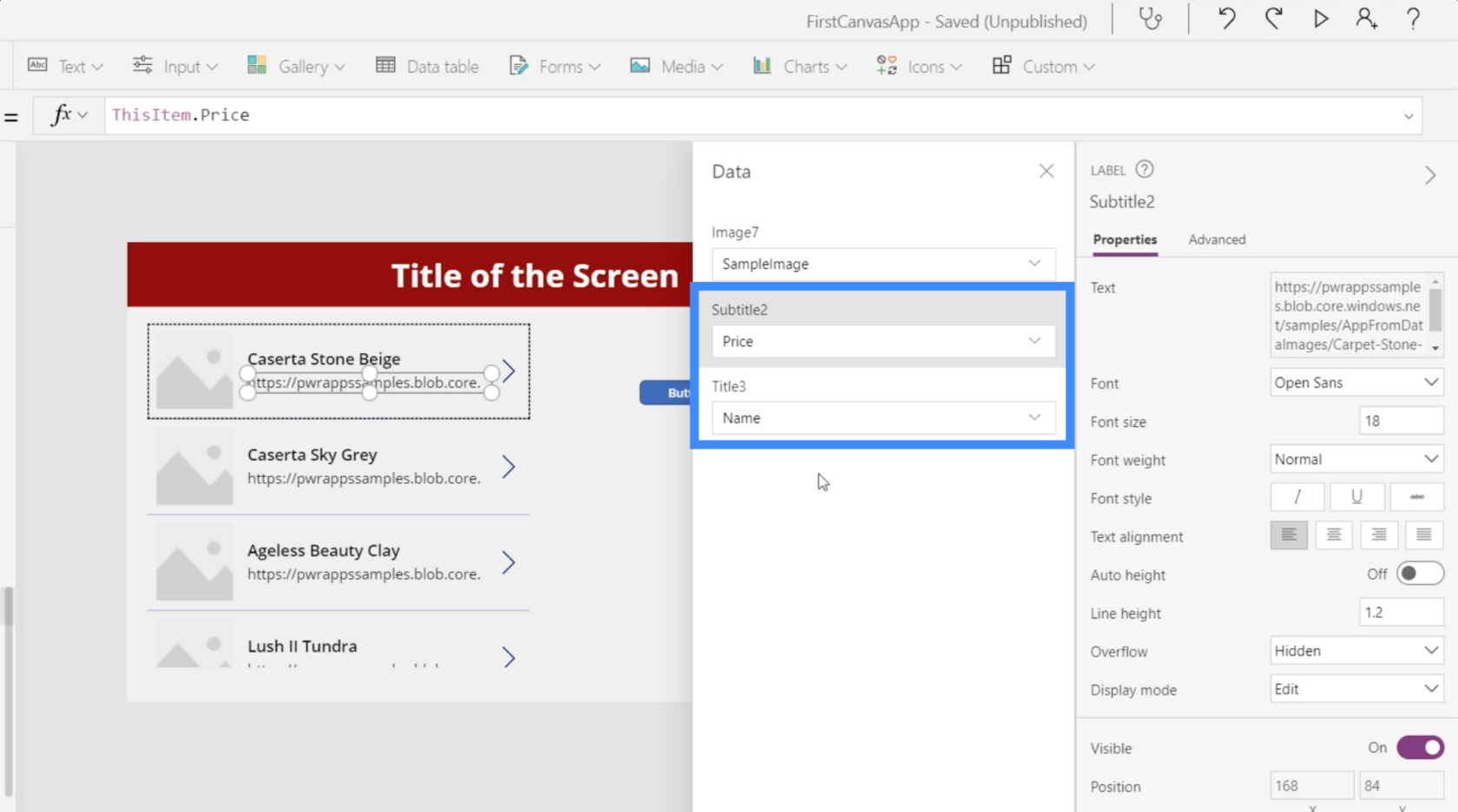
Lad os ændre underteksten til Pris og titlen til Navn.

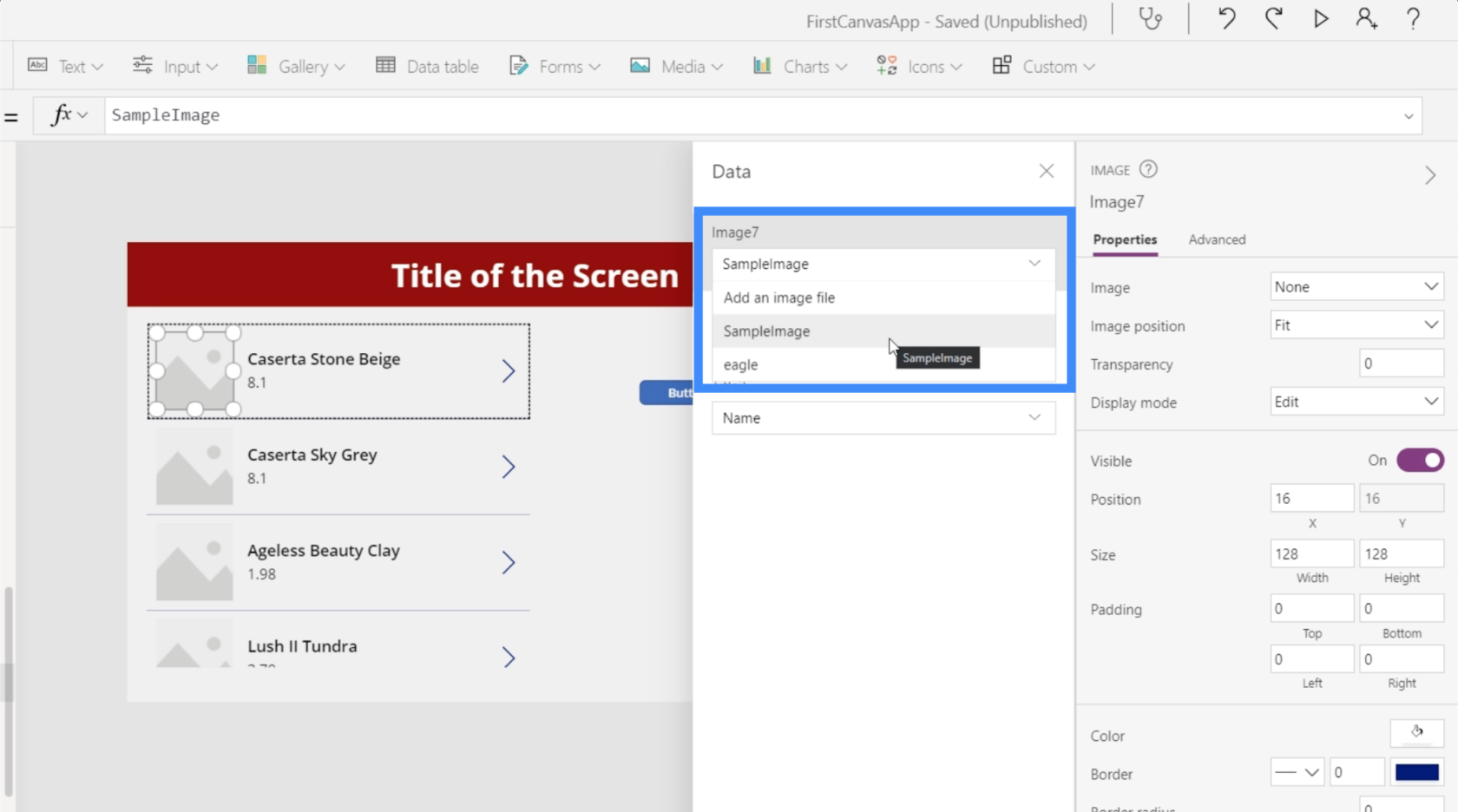
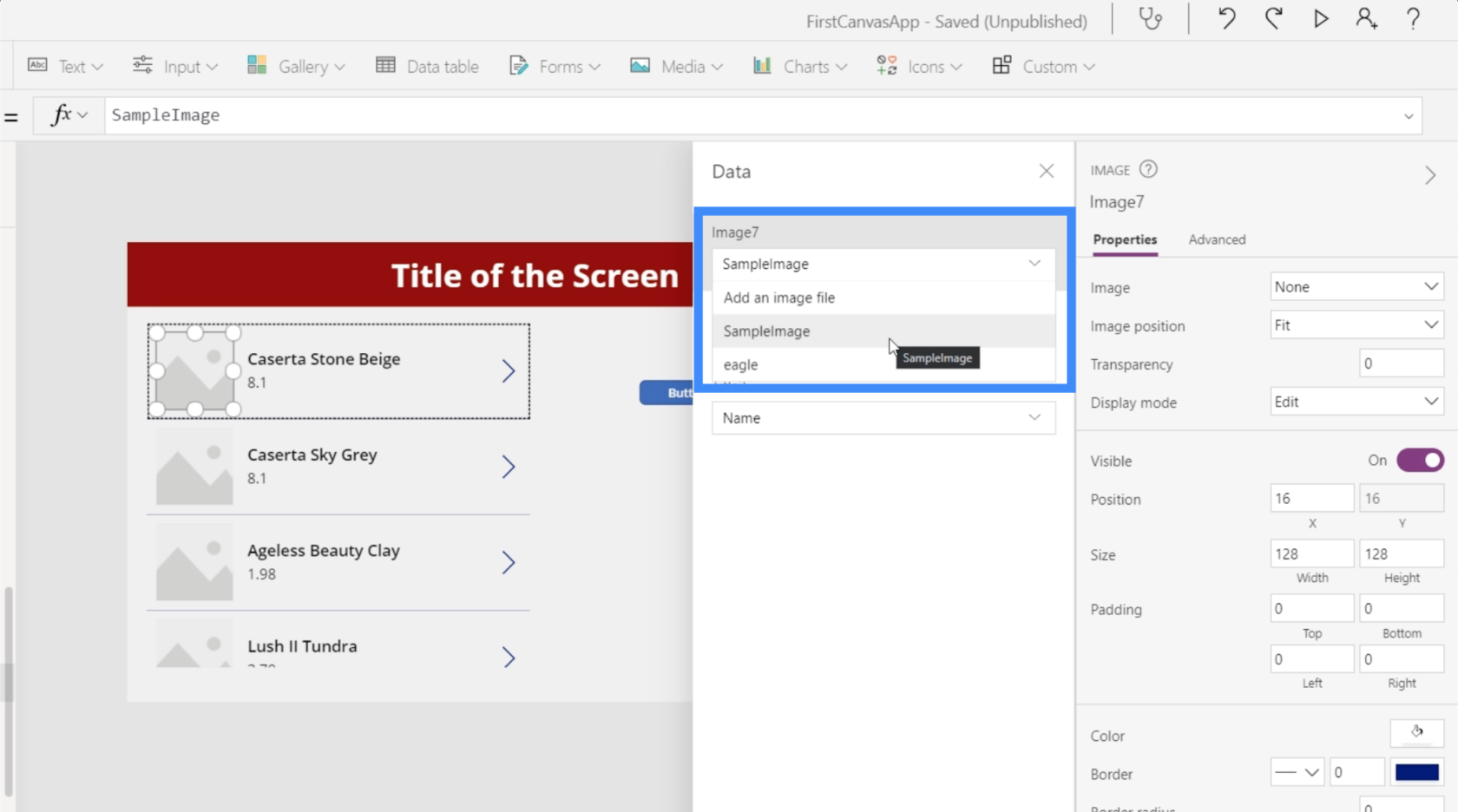
Hvad angår billedet, vil du se, at der ikke er nogen mulighed for at få vores valgte billede dynamisk valgt. Den første mulighed giver os mulighed for at tilføje en billedfil, men at gøre det individuelt for hvert element vil være tidskrævende.

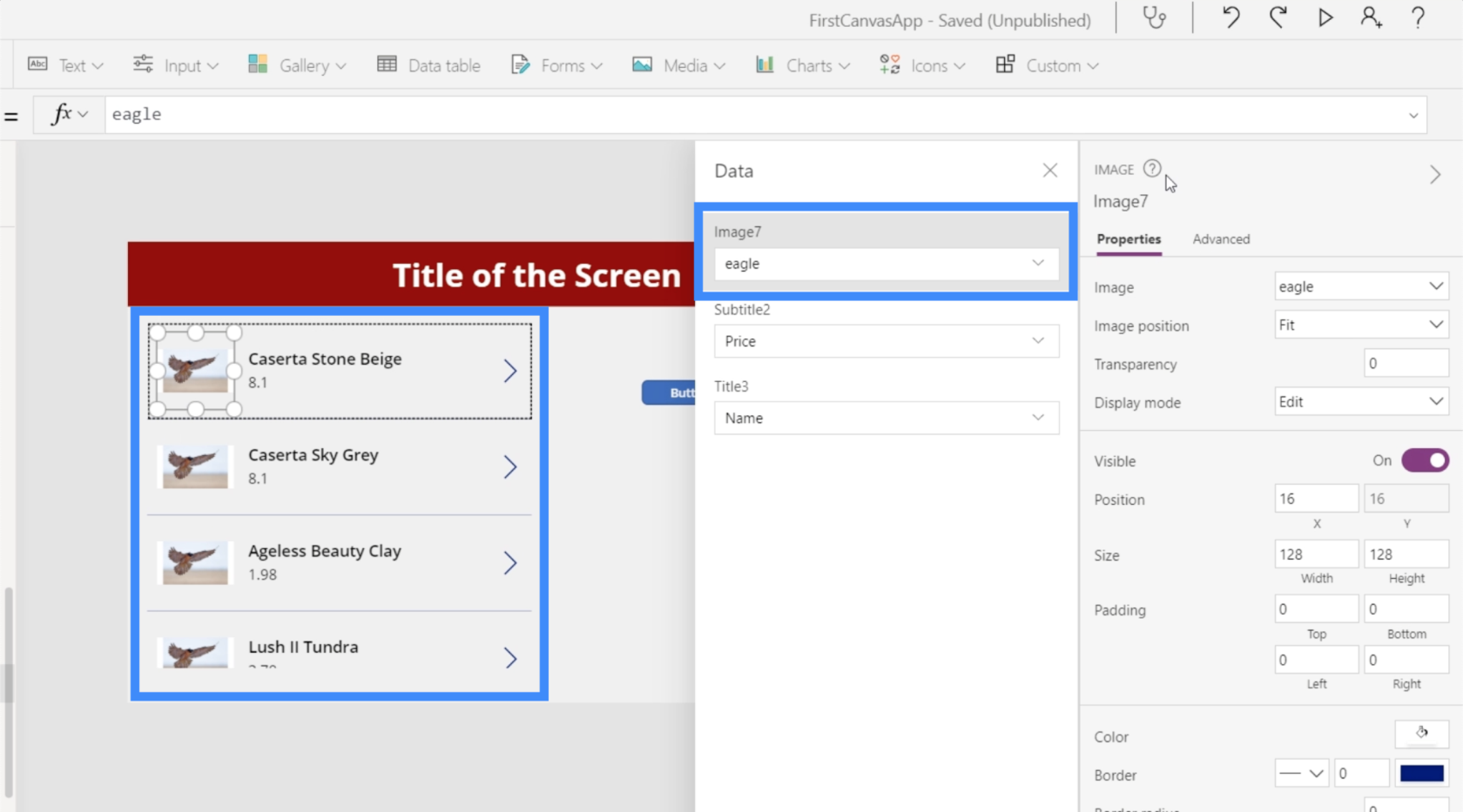
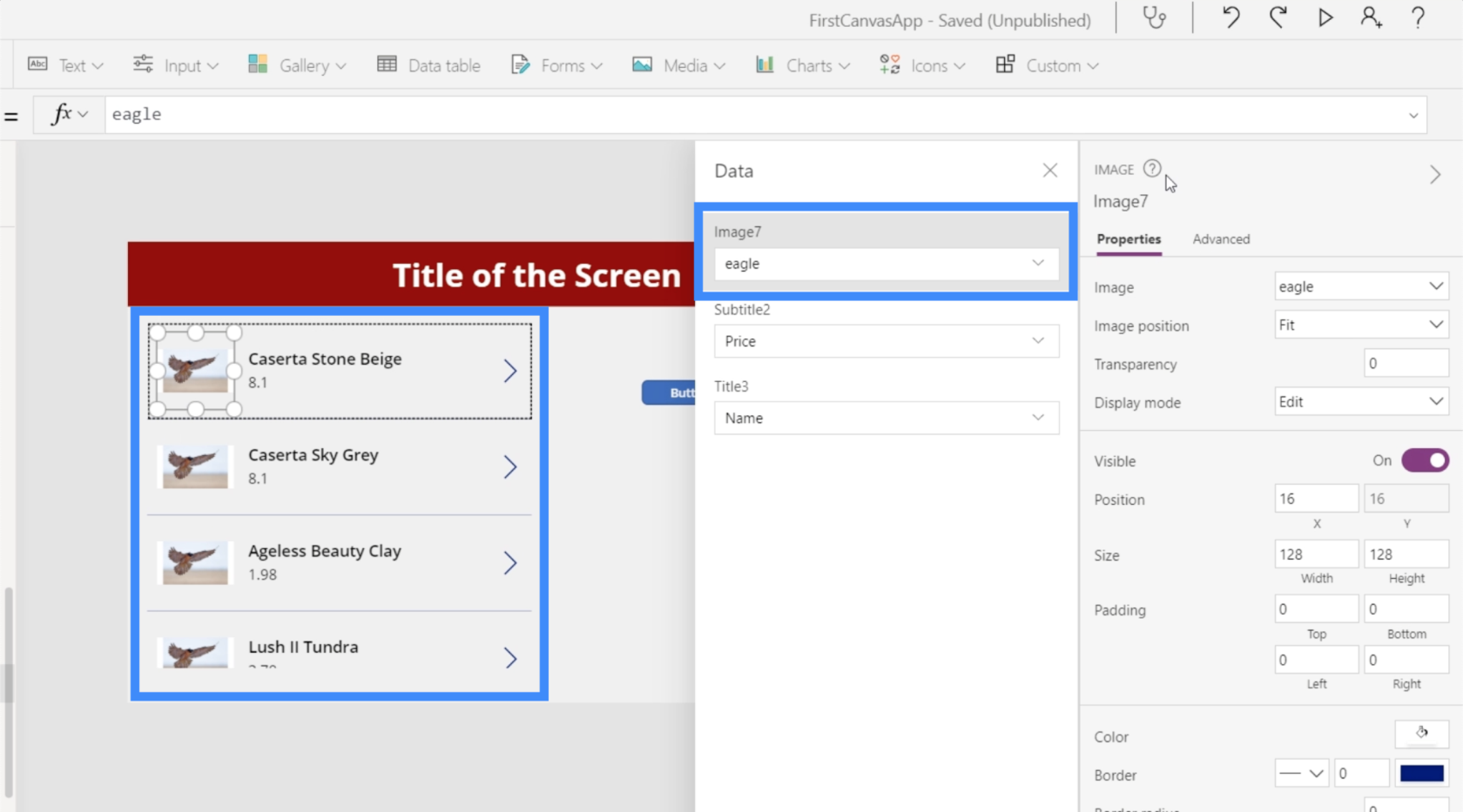
Hvis vi vælger en eksisterende fil, som dette billede af en ørn, vil den fylde alle billedslots for hele galleriet. Vi ønsker åbenbart ikke, at det samme billede skal vises her.

Vi ønsker, at hvert element skal vise det specifikke billede, som disse billedwebadresser i vores datakilde repræsenterer.

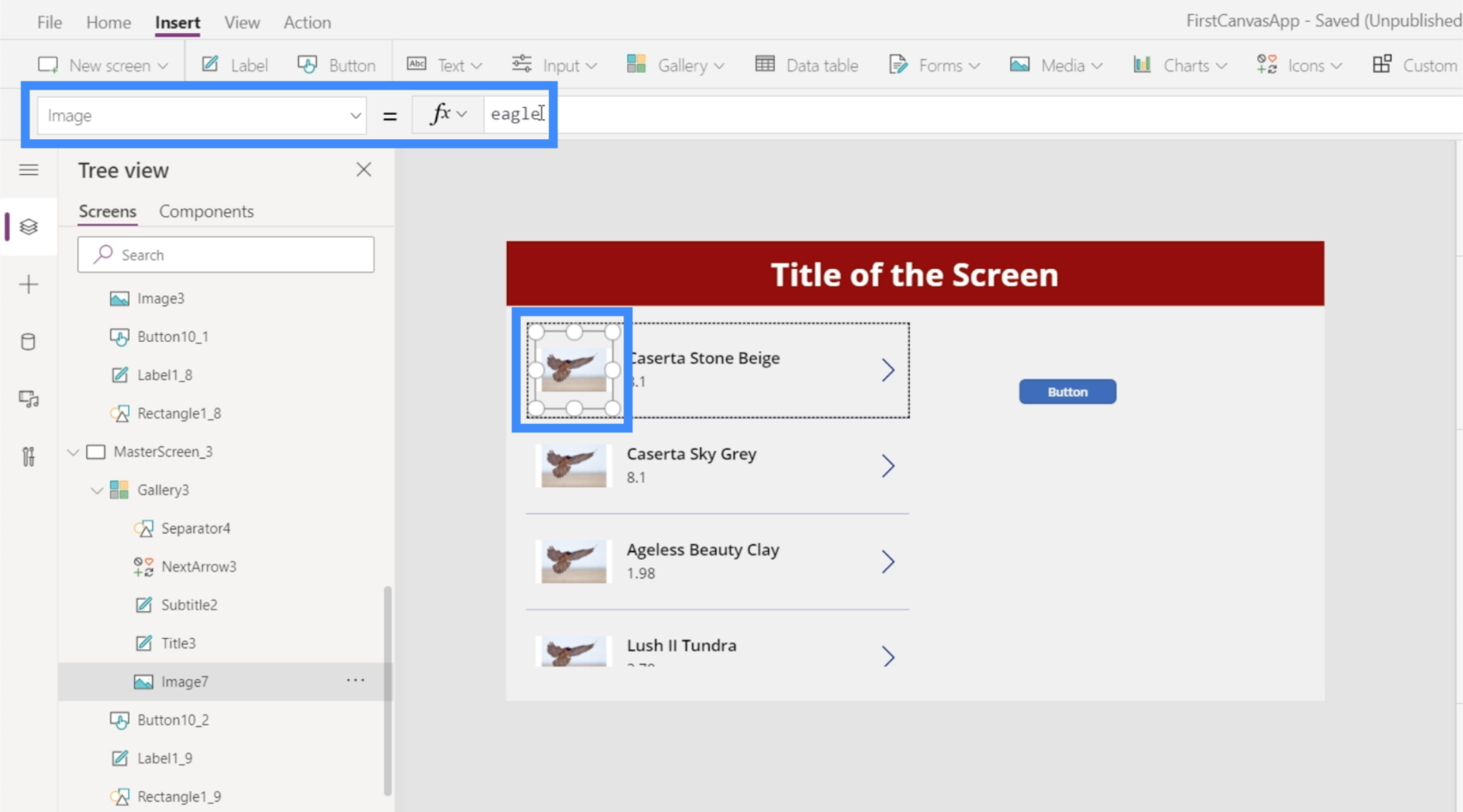
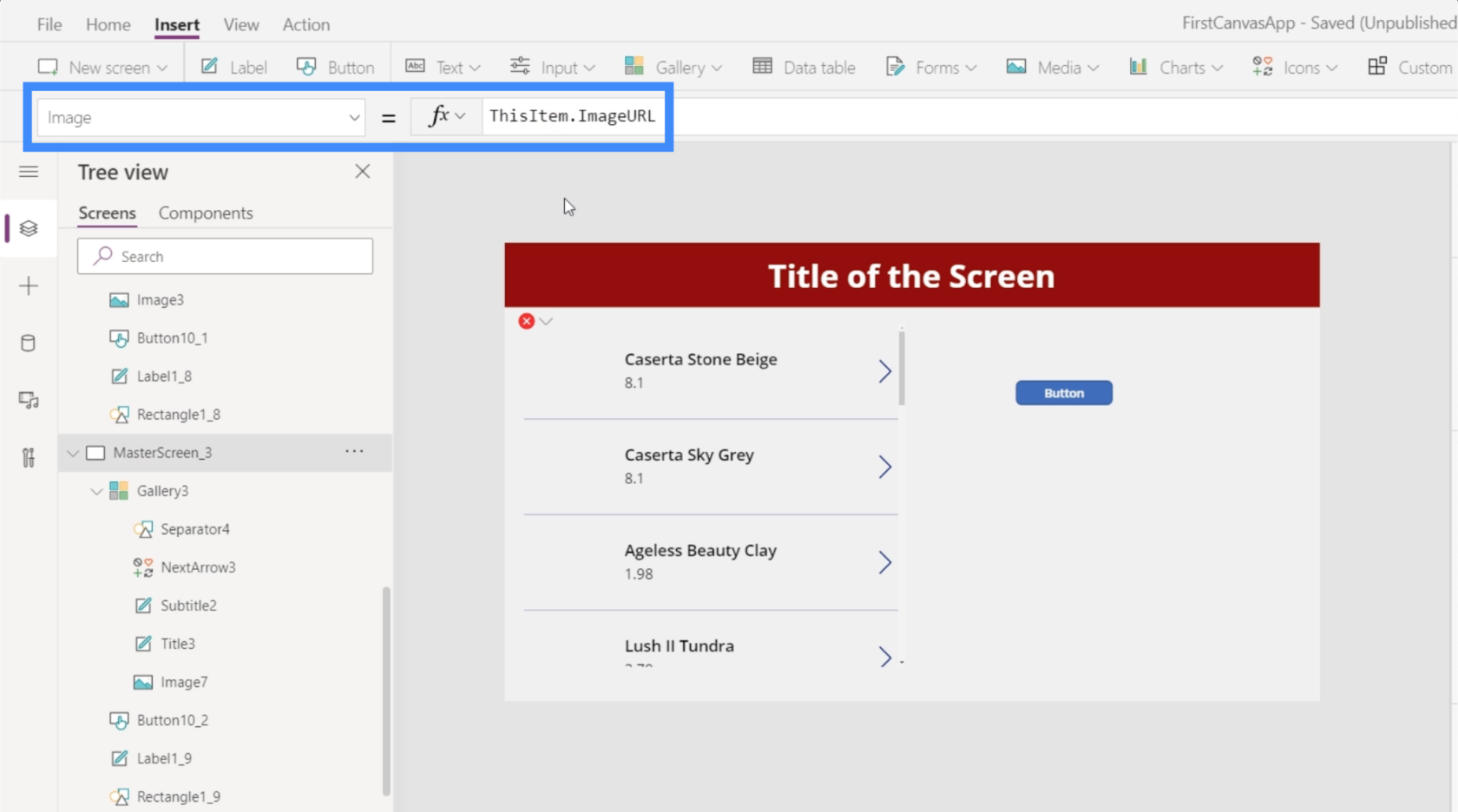
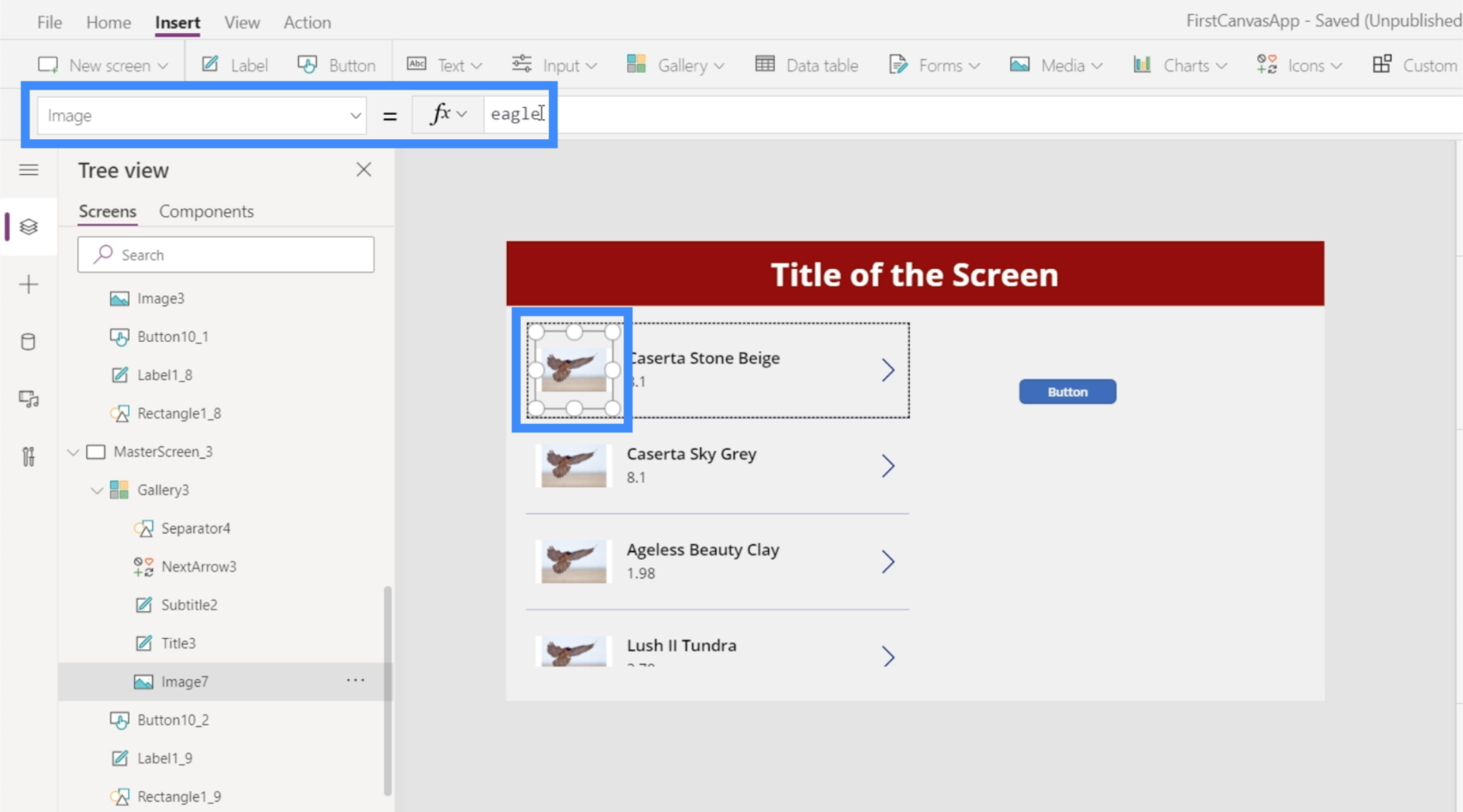
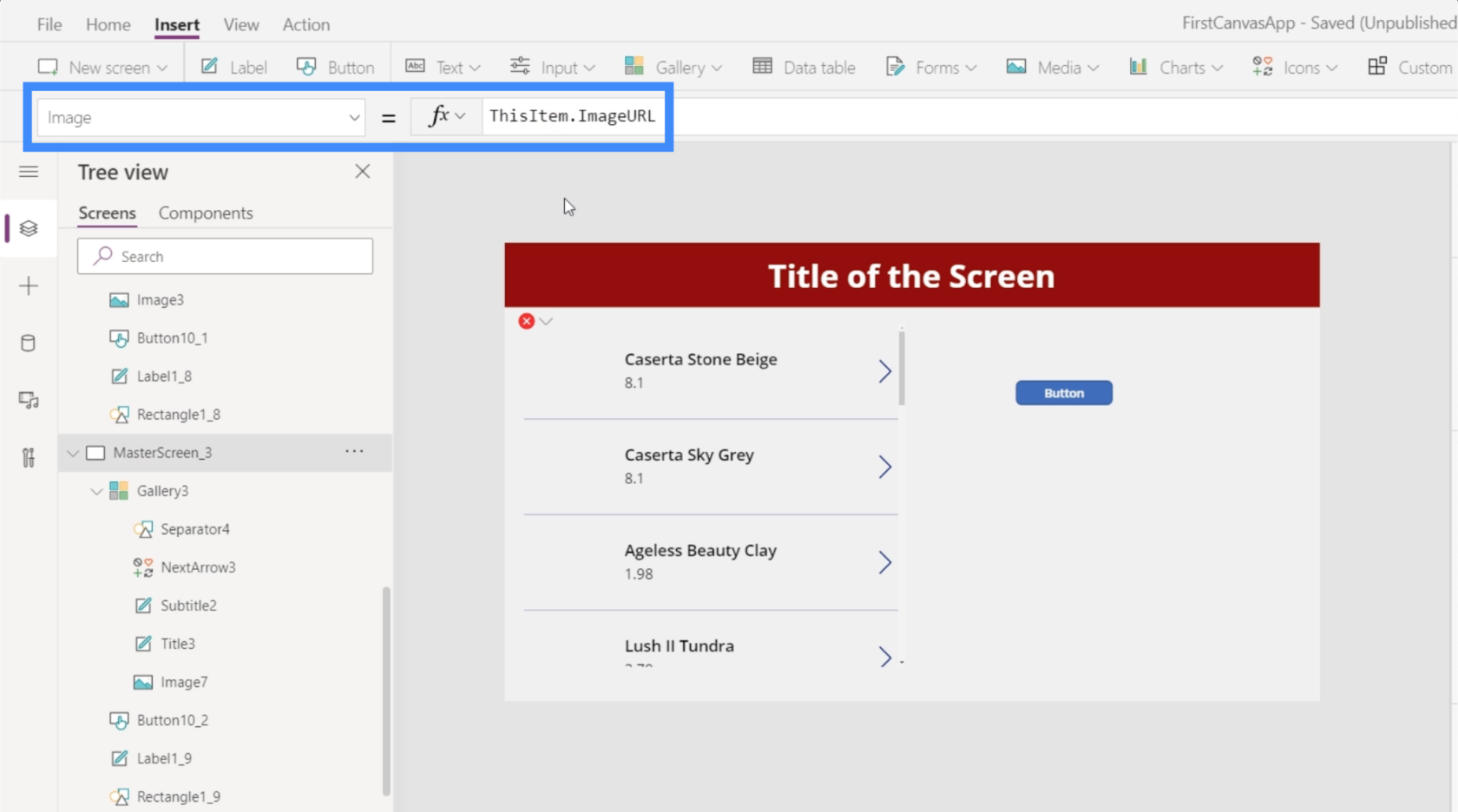
For at gøre dette dynamisk, lad os vælge et element i galleriet og vælge billede fra vores ejendomsrullemenu øverst. I øjeblikket er det lig med "ørn", som er den fil, vi valgte tidligere.

I stedet vil vi bruge ThisItem.ImageURL.

Grundlæggende refererer dette til hvert enkelt element i galleriet og får billed-URL'en knyttet til det.

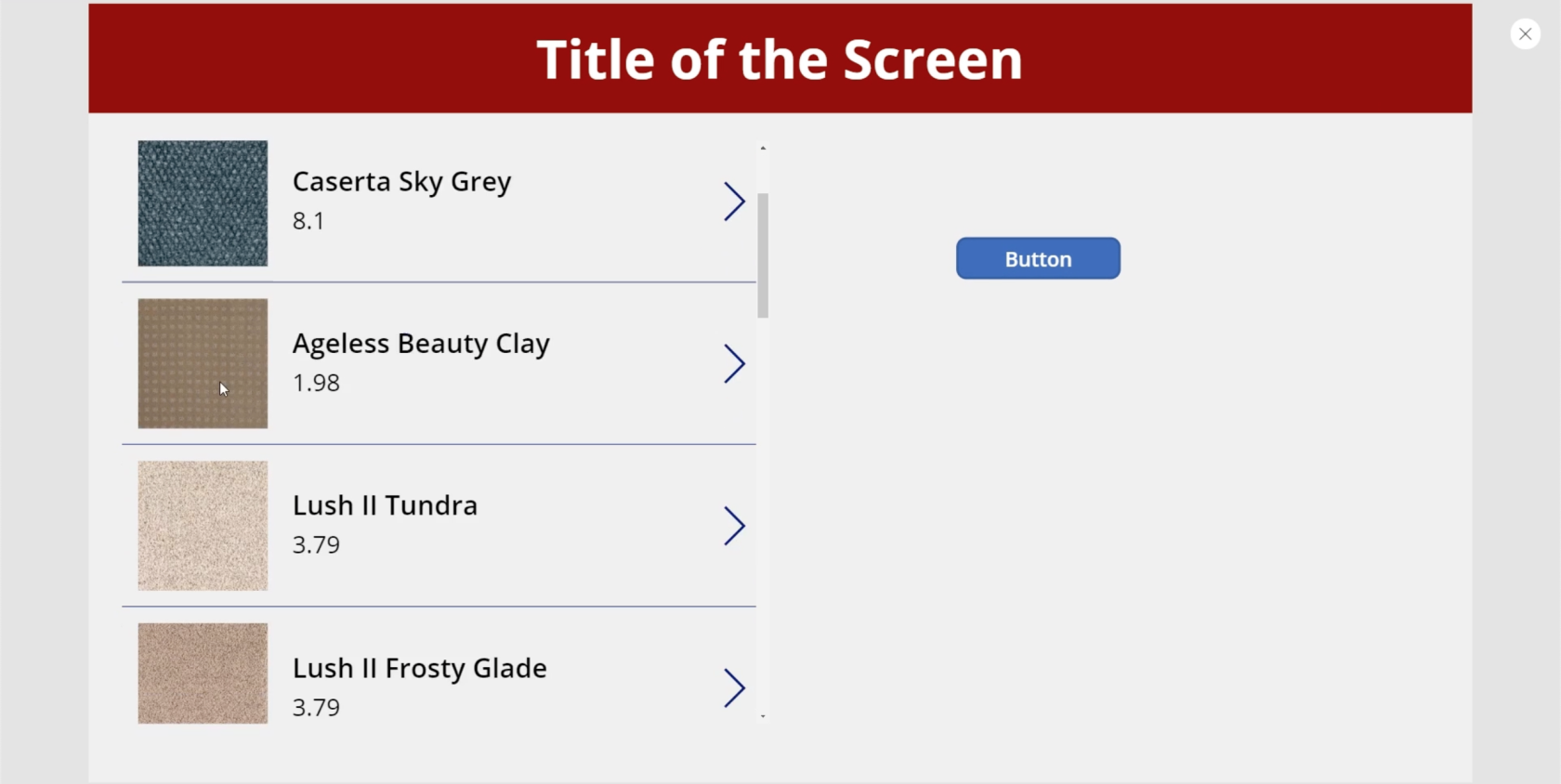
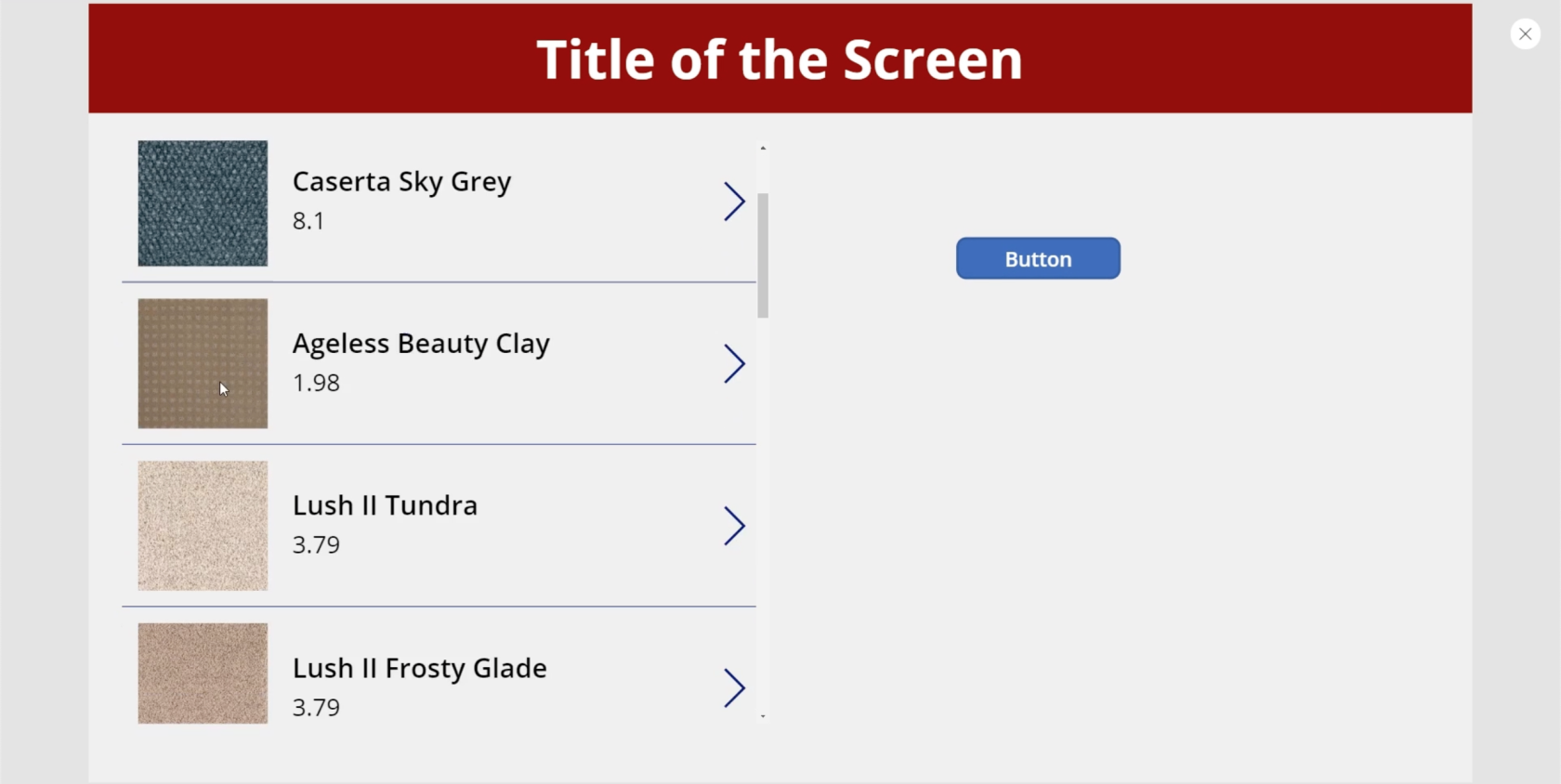
Nu viser galleriet de forskellige billeder, der kommer fra URL'erne i vores datakilde.
Dette tilføjer så meget funktionalitet til enhver app, vi arbejder på. I dette tilfælde ser vi en produktliste, hvor kunderne kan se, hvordan hver vare ser ud.
Men hvis vi for eksempel arbejder på en app, der har en liste over kunder, kan vi bruge den samme tilgang og få billeder af hver person vist i galleriet for at gøre det nemmere at genkende dem.
Brug af PowerApps-diagrammer og -grafer
Denne gang, lad os prøve at tilføje diagrammer til vores app. Dette er endnu en visuel repræsentation af data, der kan hjælpe med at gøre vores app mere engagerende.
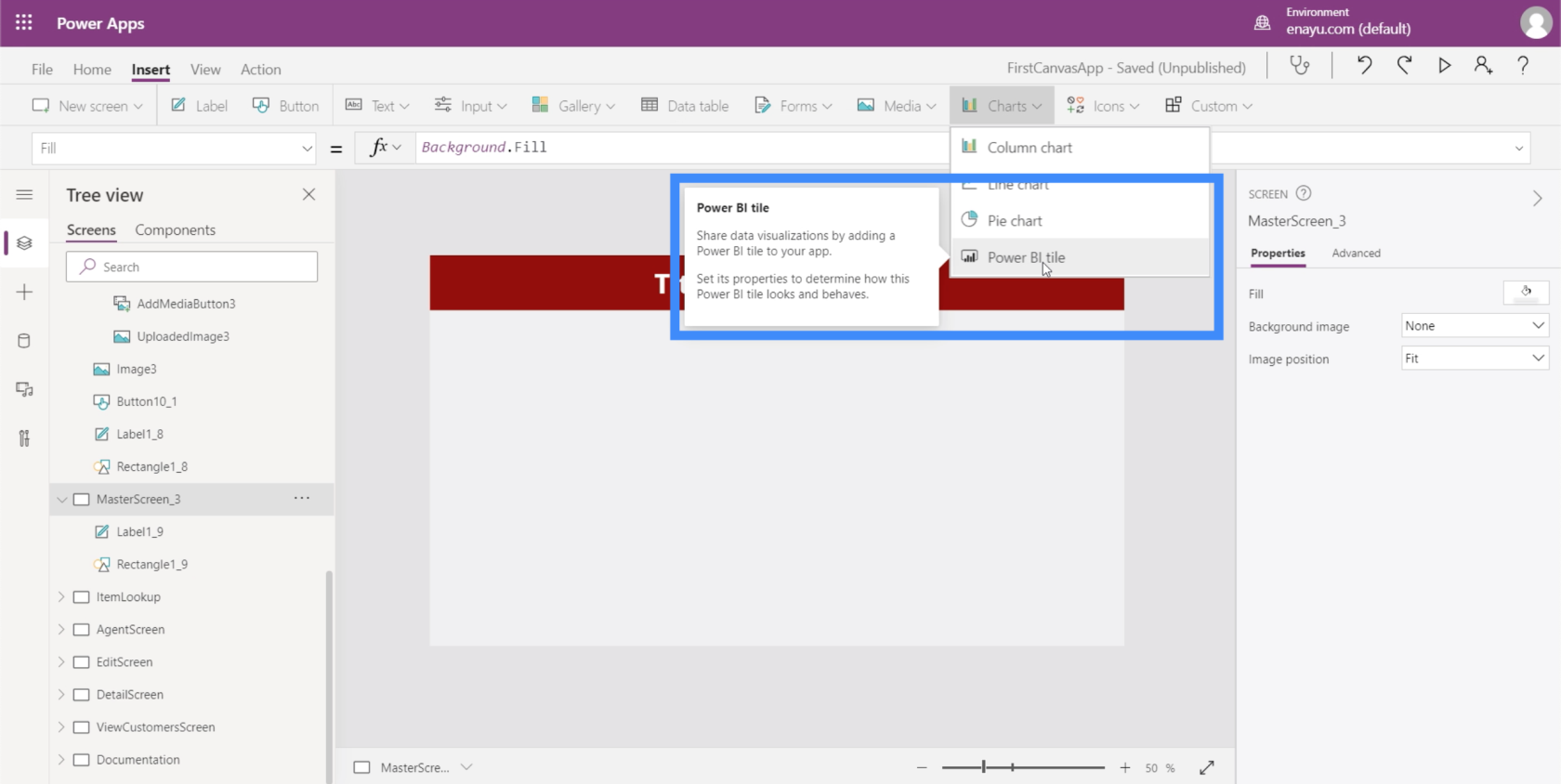
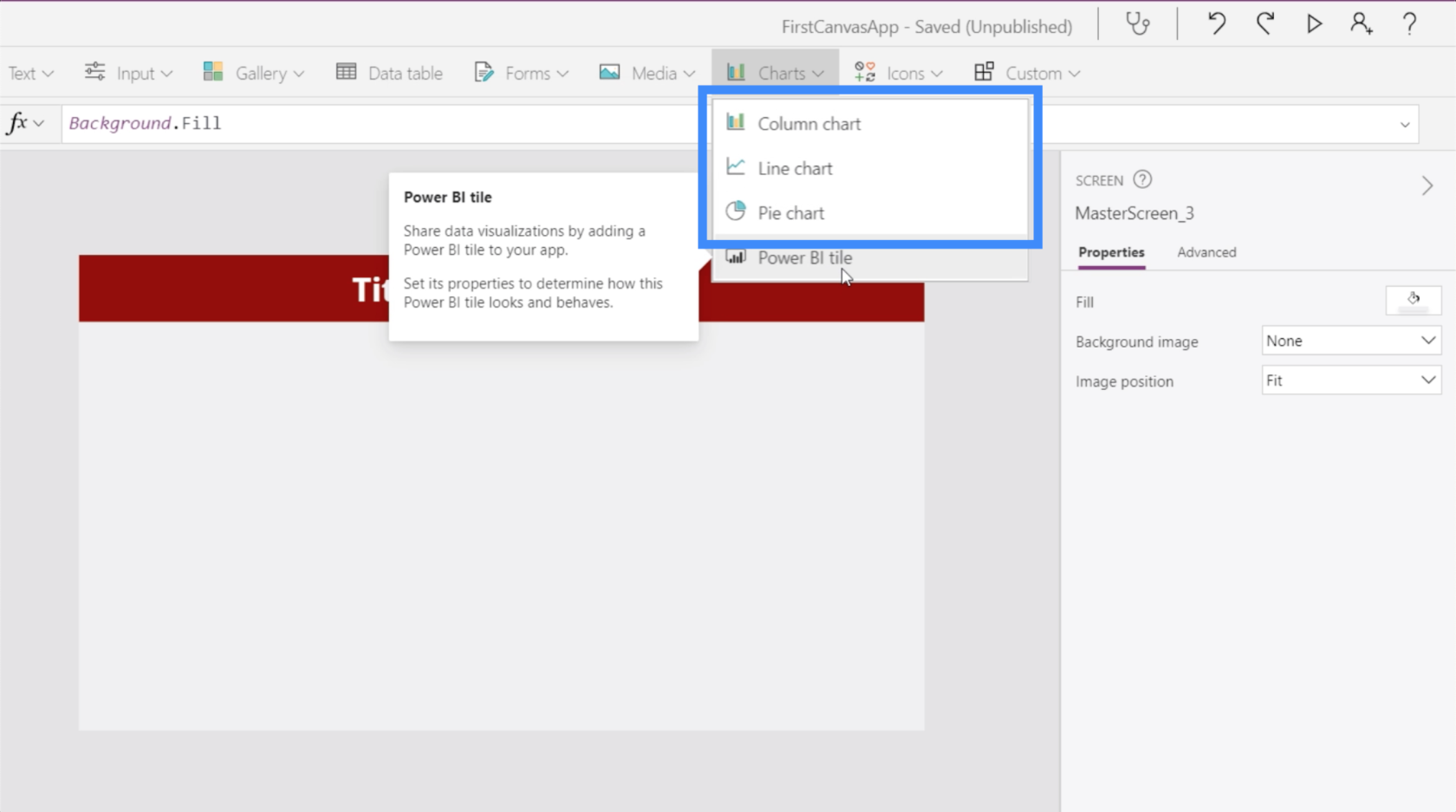
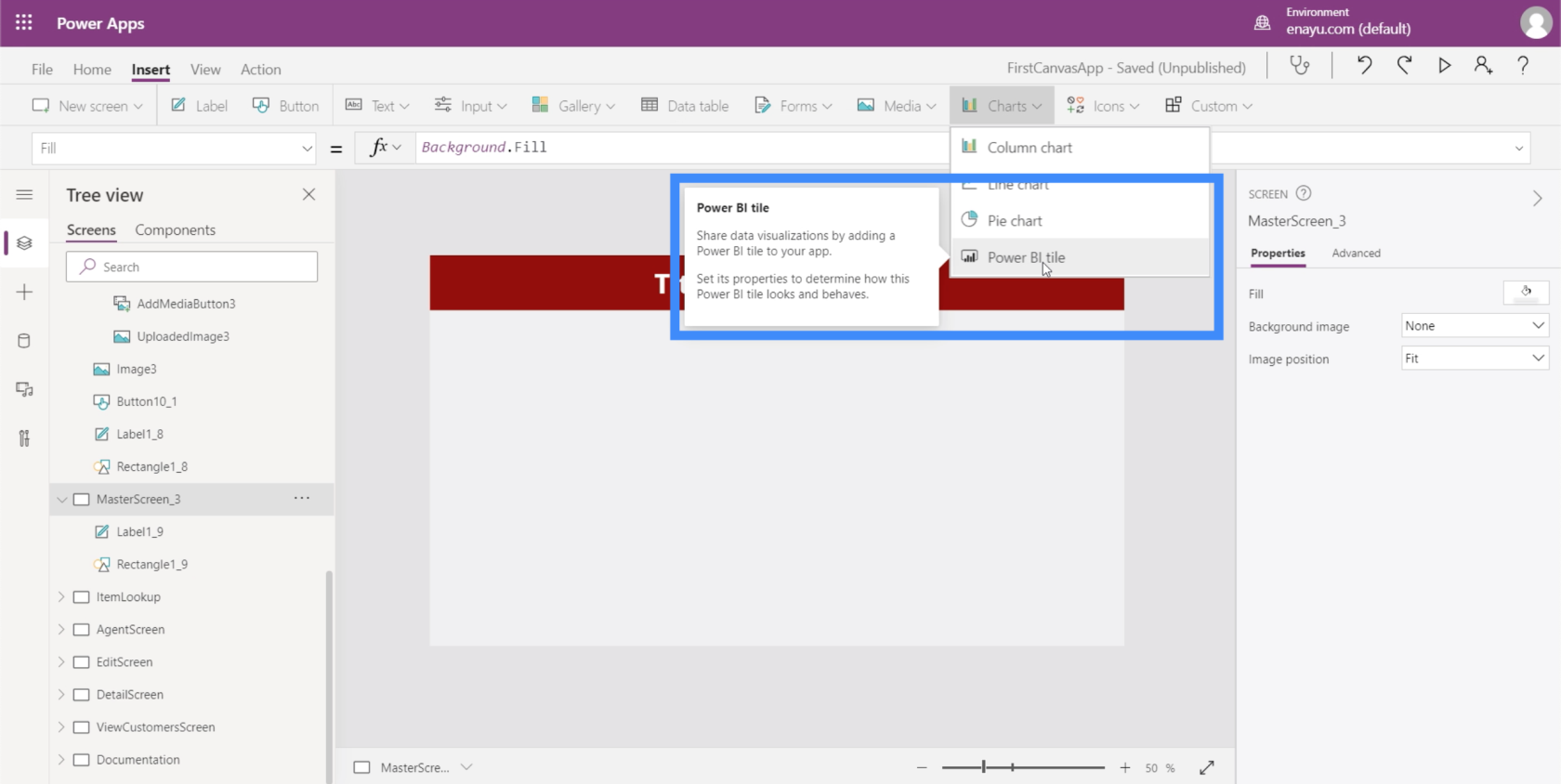
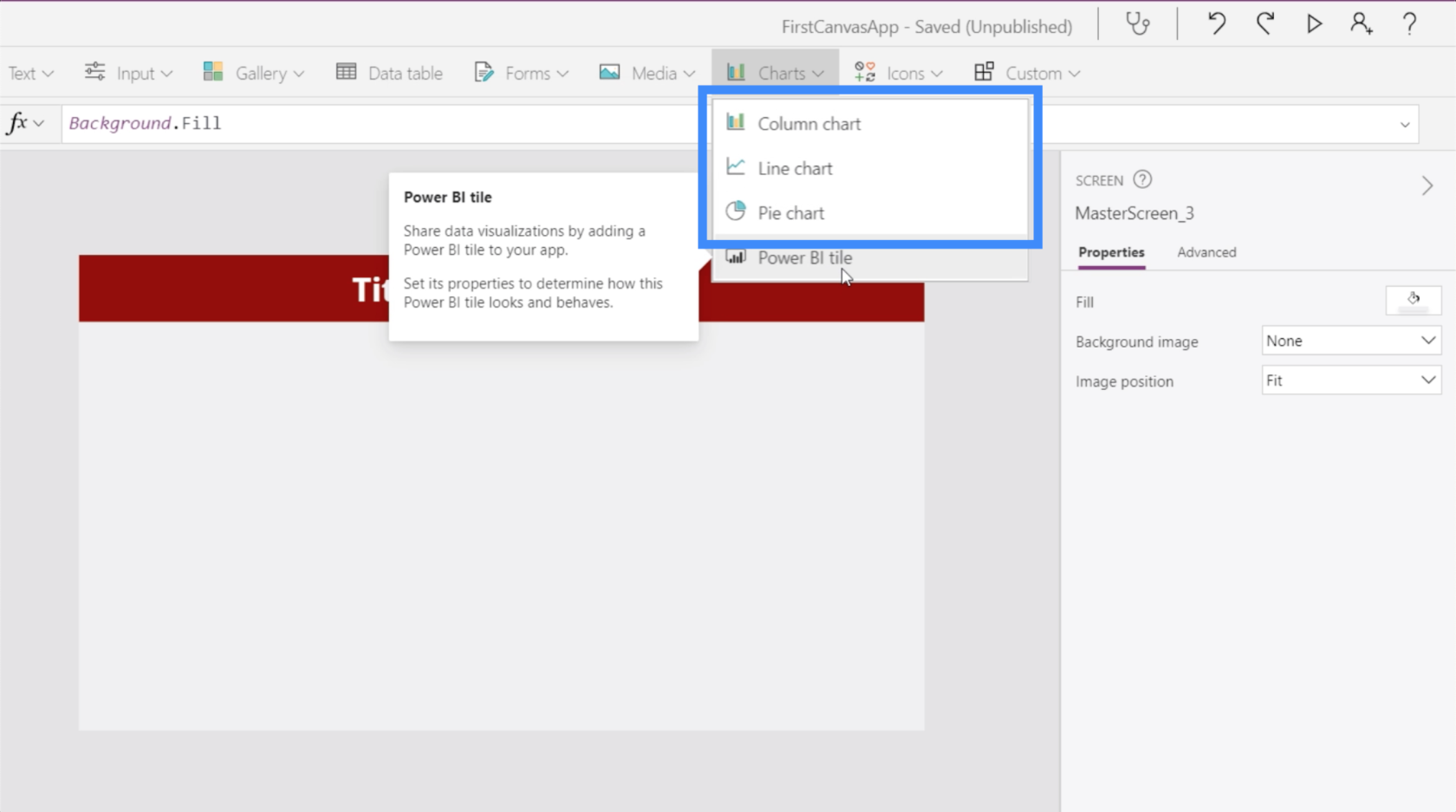
Uden tvivl er brug af LuckyTemplates-fliser den bedste måde at tilføje PowerApps-diagrammer til enhver app.

Enhver LuckyTemplates-bruger ved, at en af platformens styrker er den lethed, hvormed visualiseringer kan laves. Så det er nemmere at oprette diagrammet i LuckyTemplates og derefter bruge det som en flise i PowerApps. På denne måde kan brugere interagere med diagrammet eller grafen, som om de bruger det i LuckyTemplates.
Selvfølgelig er der indbyggede PowerApps-diagrammer, som vi også kan bruge. Disse diagrammer er dog alle statiske, hvilket kan påvirke engagement og funktionalitet.

Disse indbyggede diagrammer kan dog stadig være nyttige, hvis dit eneste mål er at visualisere et lille datasæt, eller hvis du ikke er interesseret i at bruge et mere dynamisk diagram.
For at gøre det har vi brug for en datakilde. I dette eksempel skal vi bruge disse to kolonner, der viser placering og omsætning.

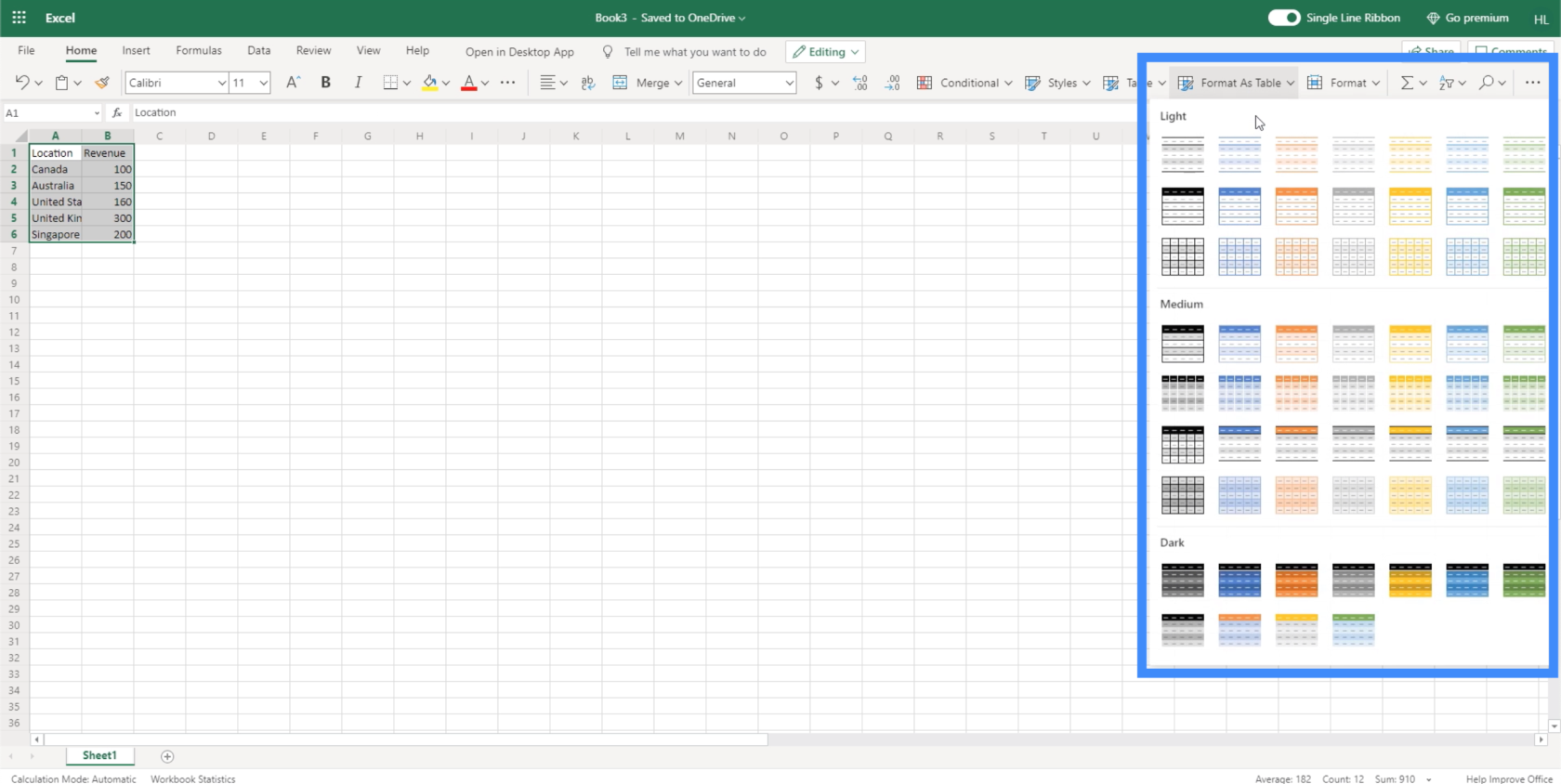
For at bruge dette som en datakilde, skal vi konvertere det til en tabel.

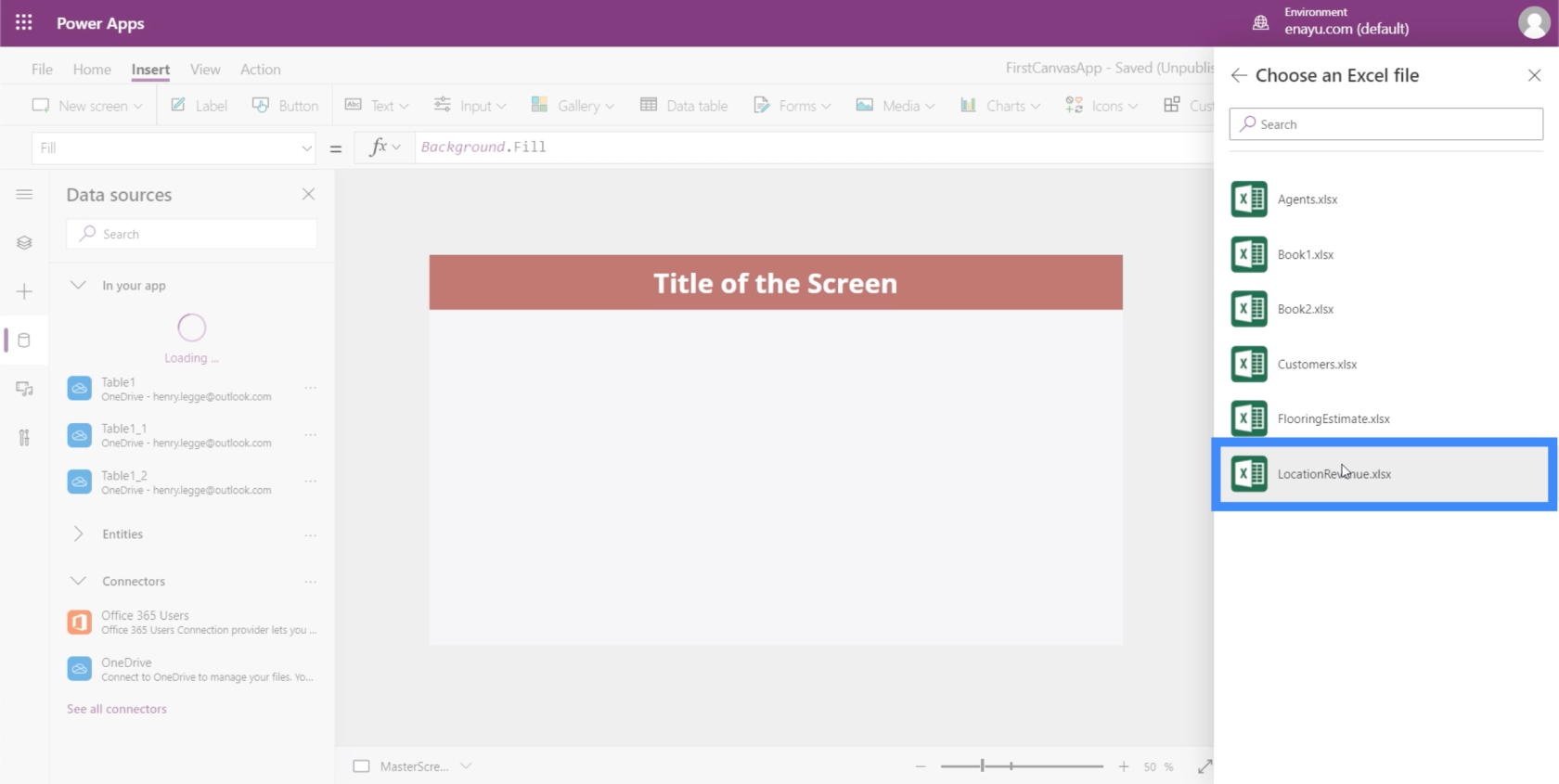
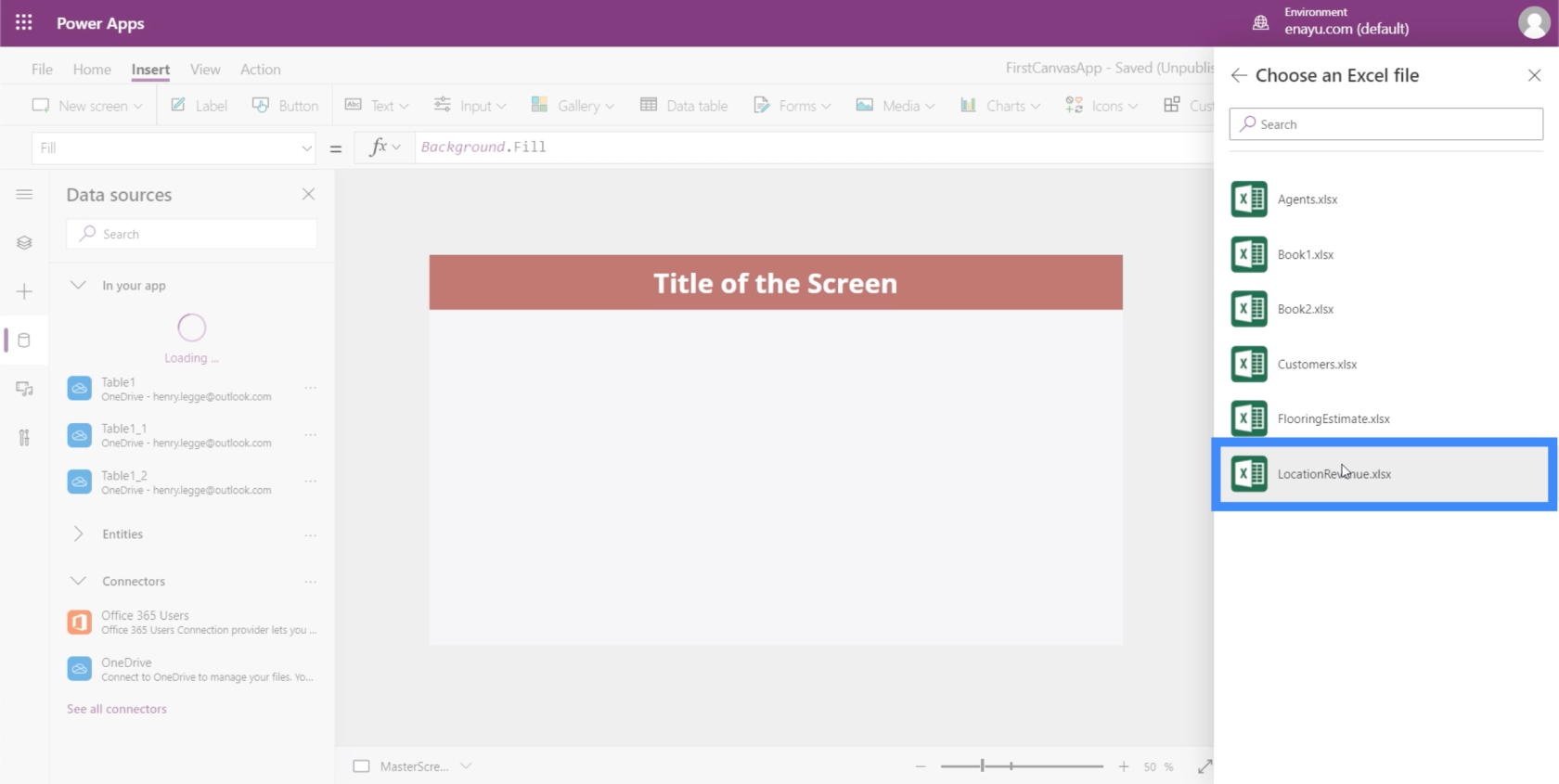
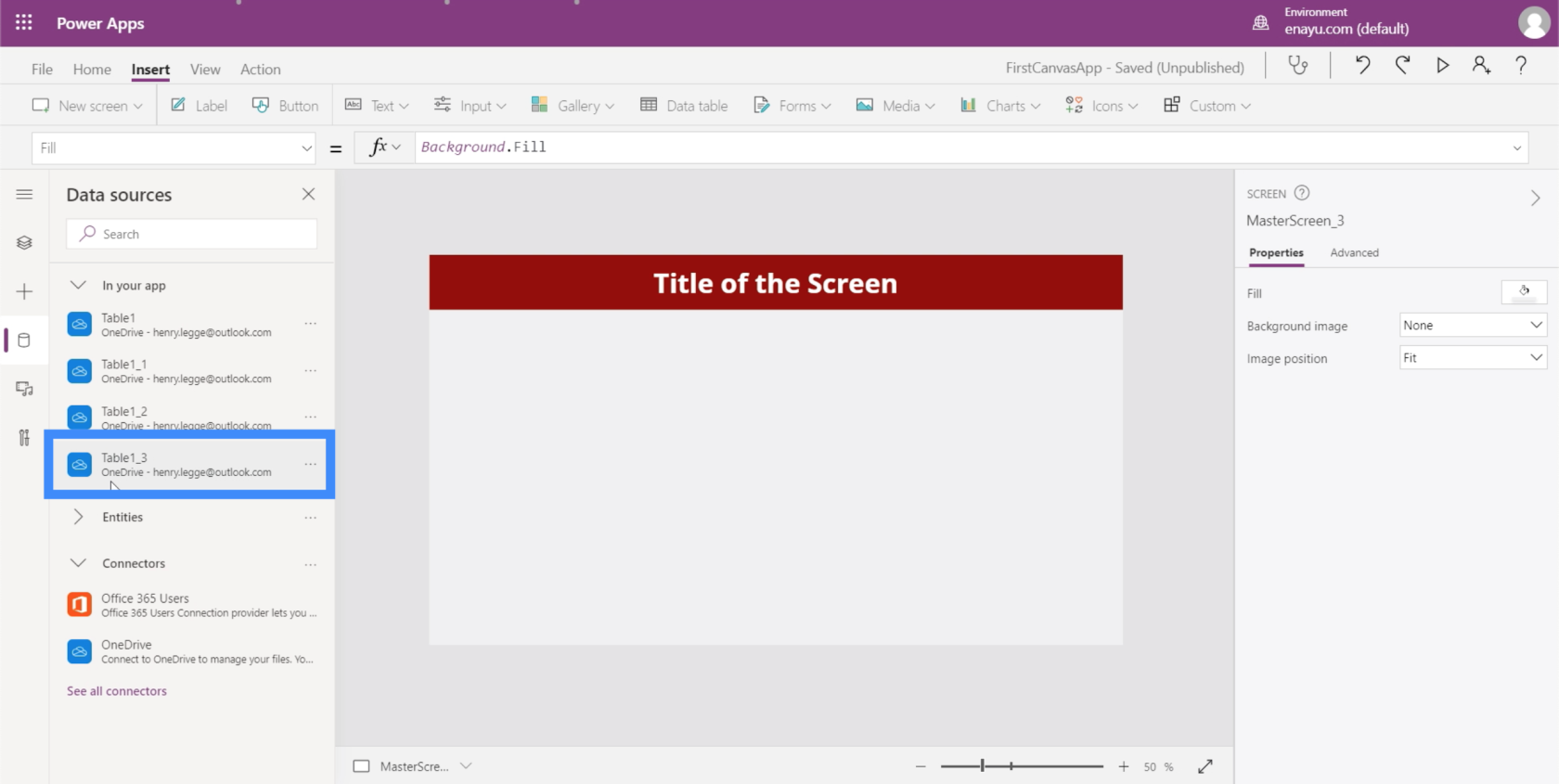
Nu hvor vi har en tabel at bruge, vedhæfter vi bare filen til PowerApps på samme måde, som vi gjorde tidligere. Her er filen kaldet LocationRevenue.

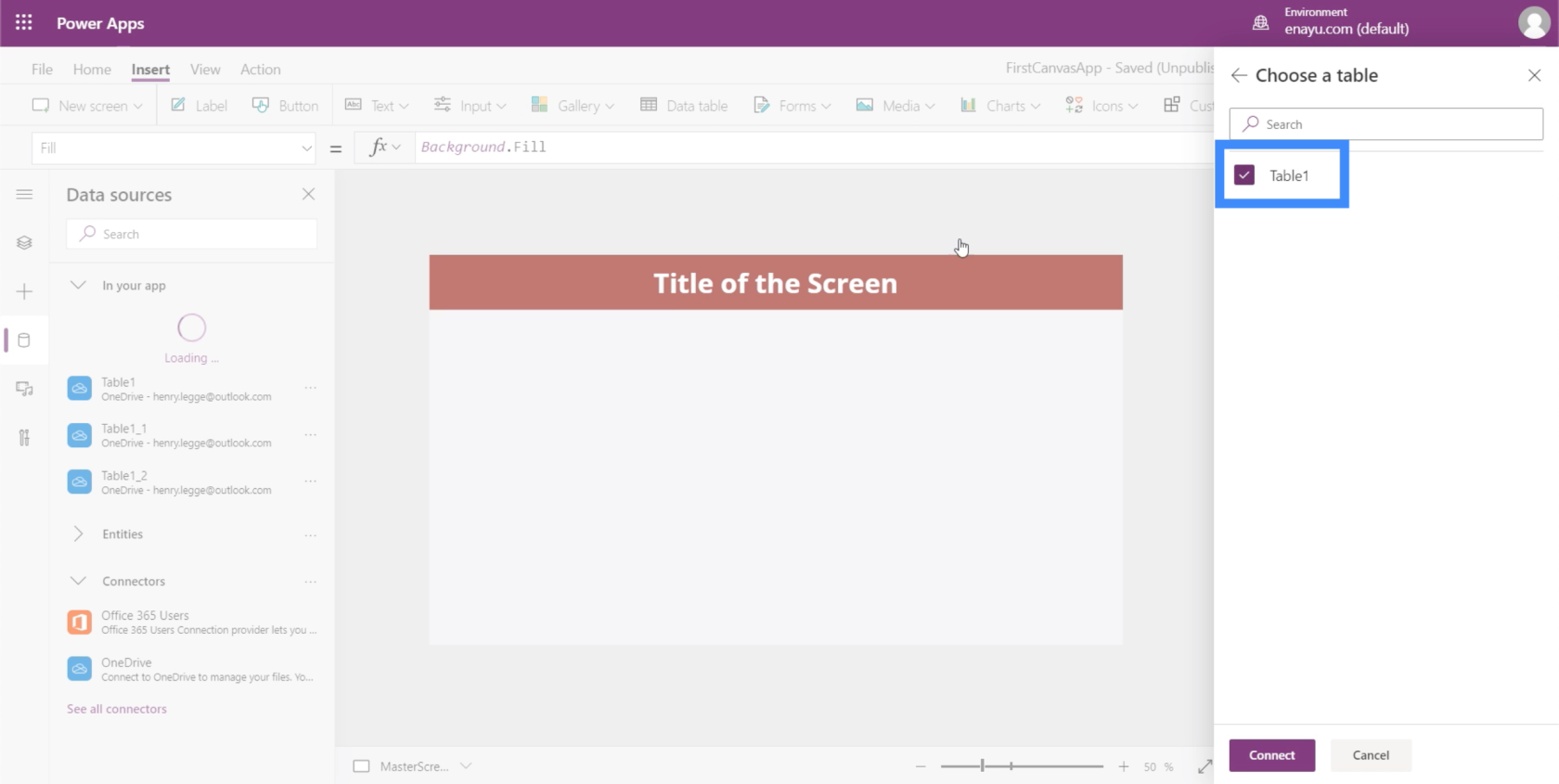
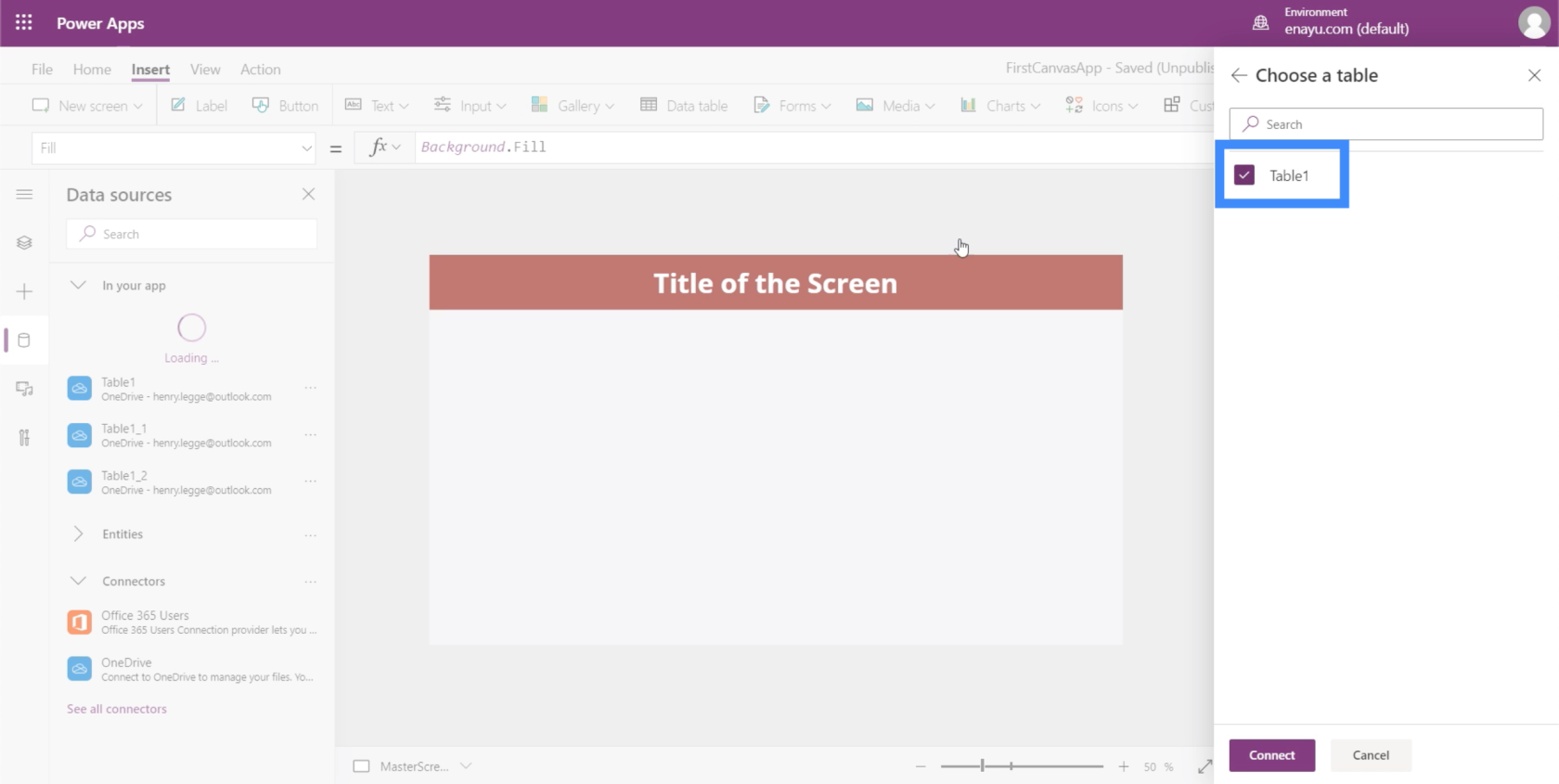
Hvad angår tabelnavnet, kaldes dette også Tabel1.

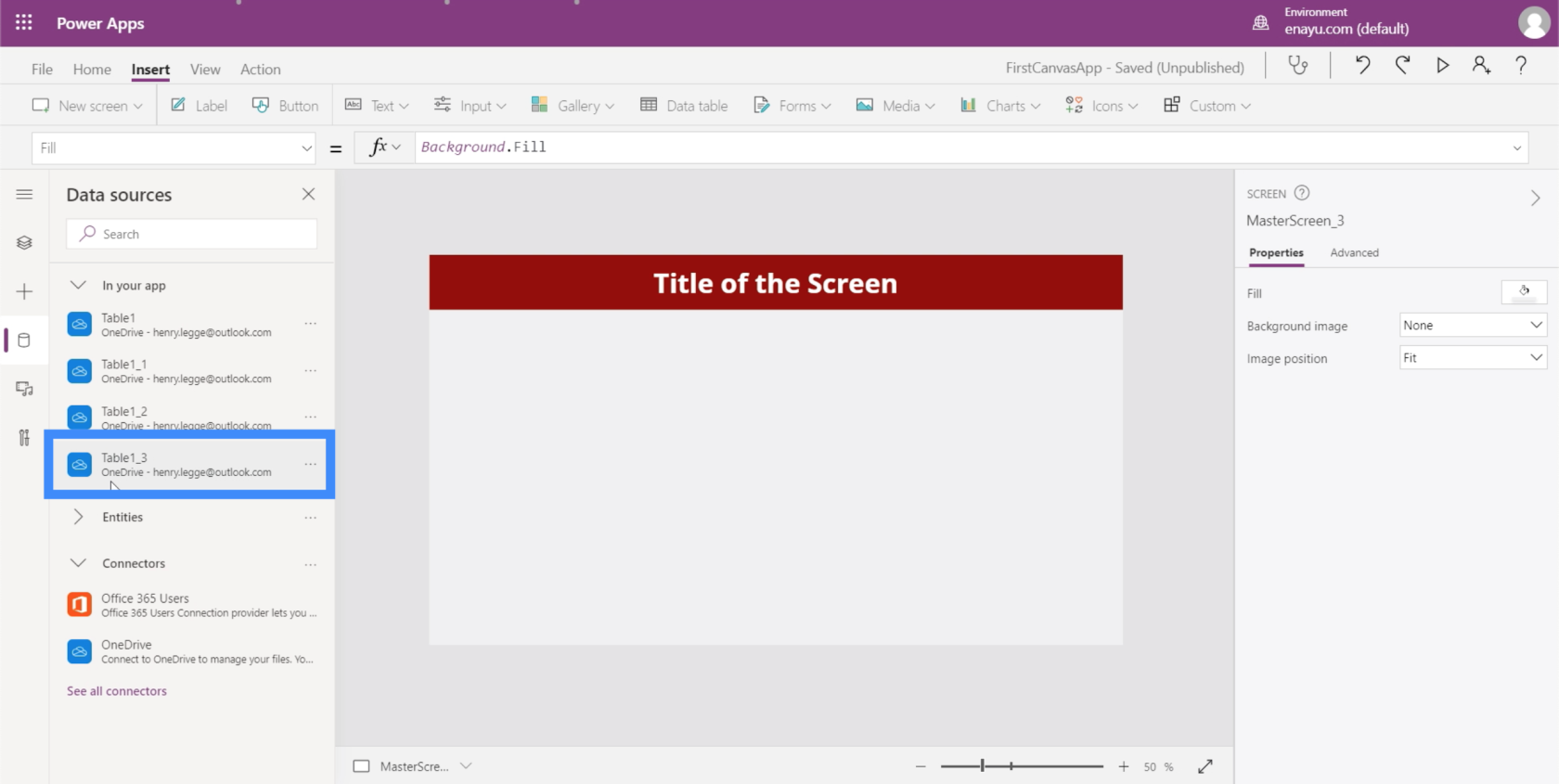
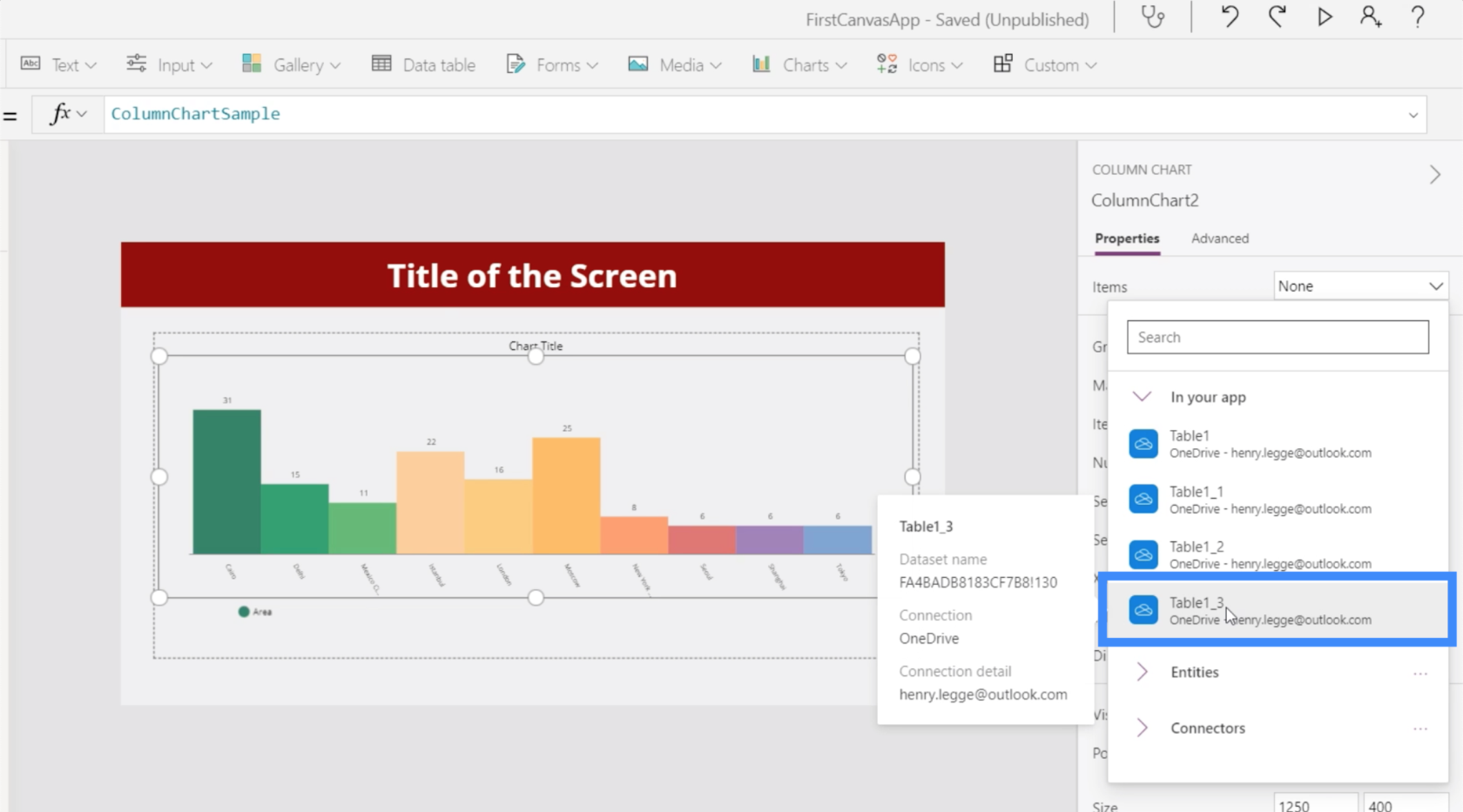
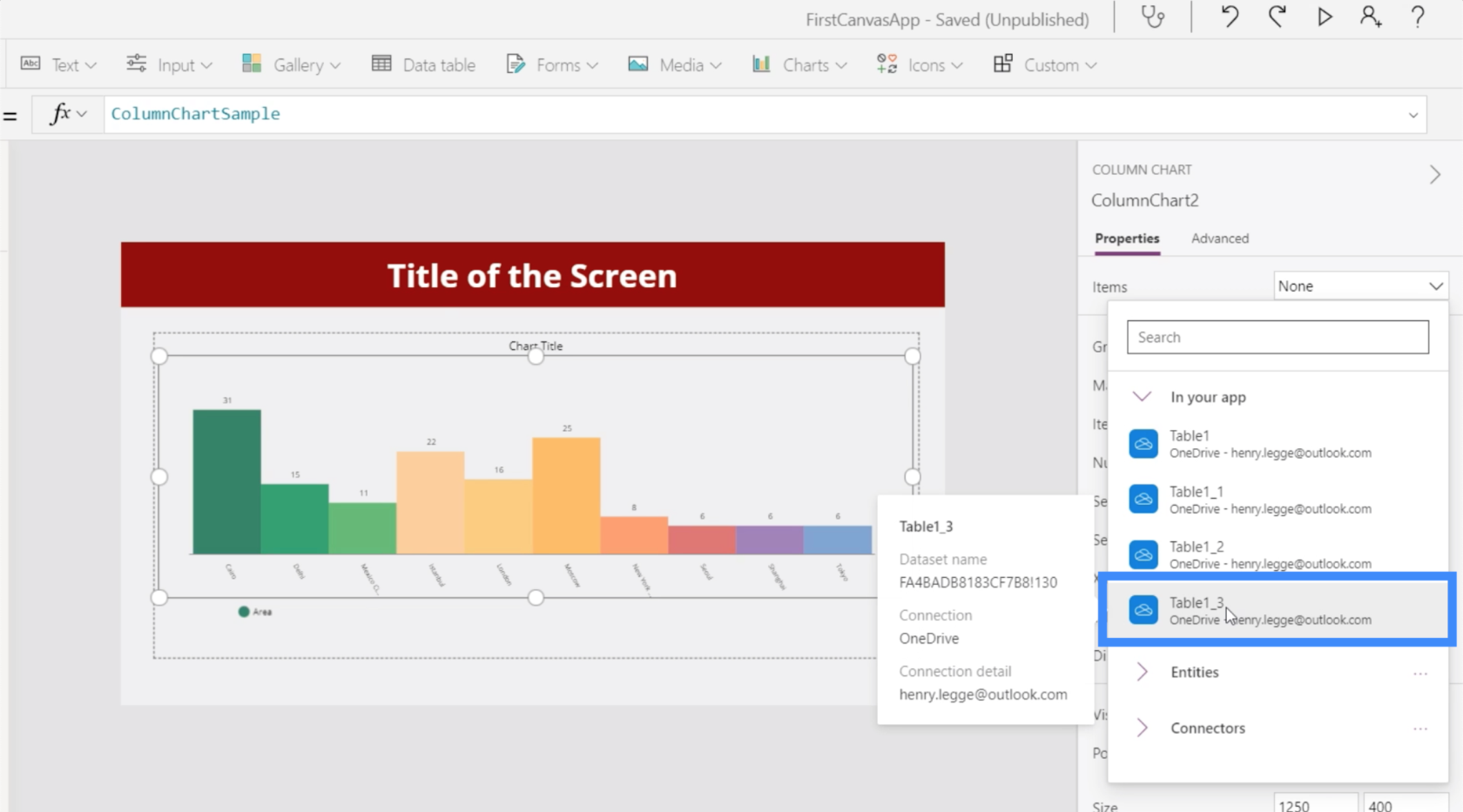
Det betyder, at når vi har valgt det, vil det dukke op som Tabel1_3.

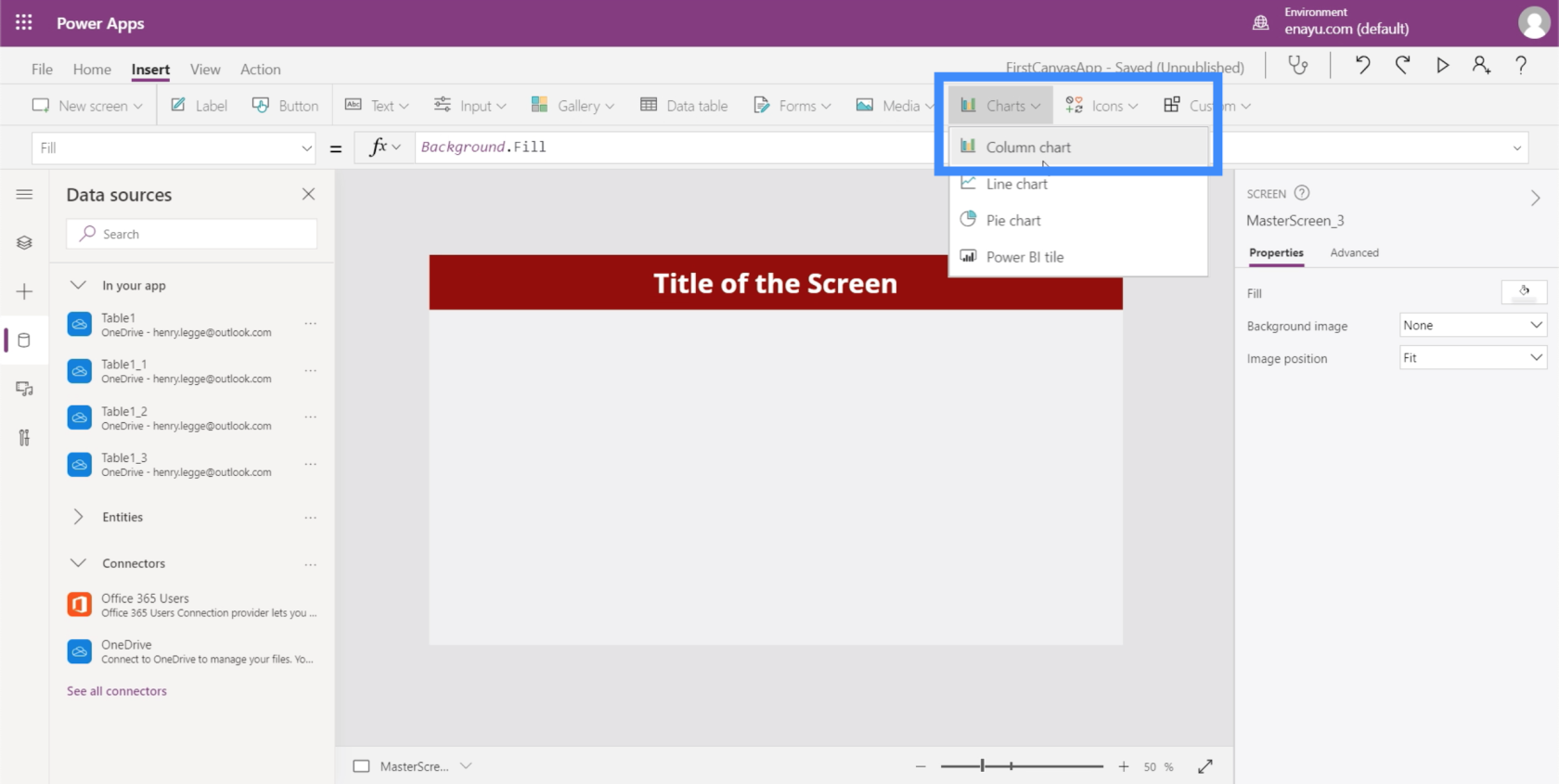
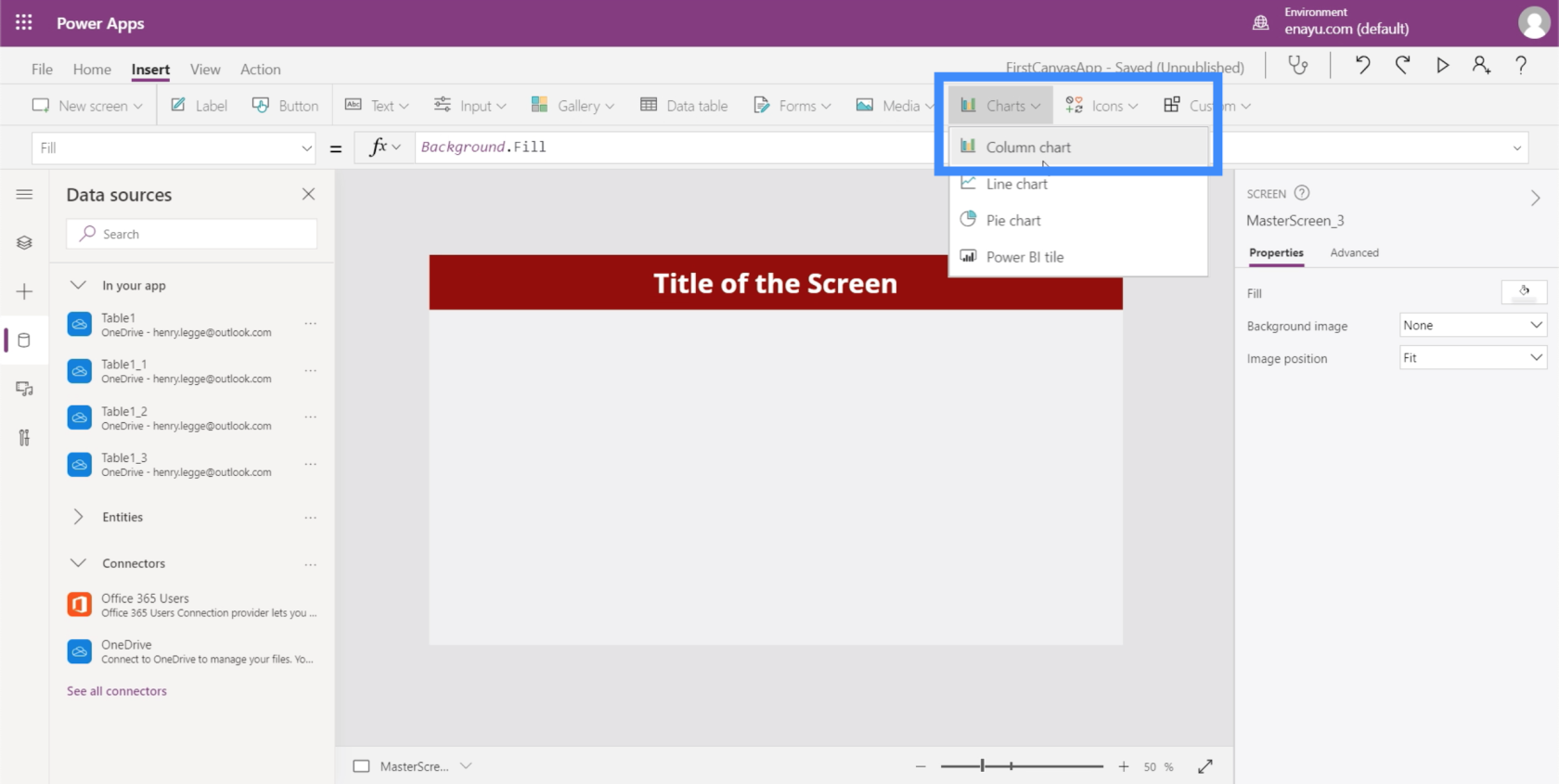
Når vi ser på de data, vi arbejder med, kan vi se, at et søjlediagram ville være det bedste format at bruge.

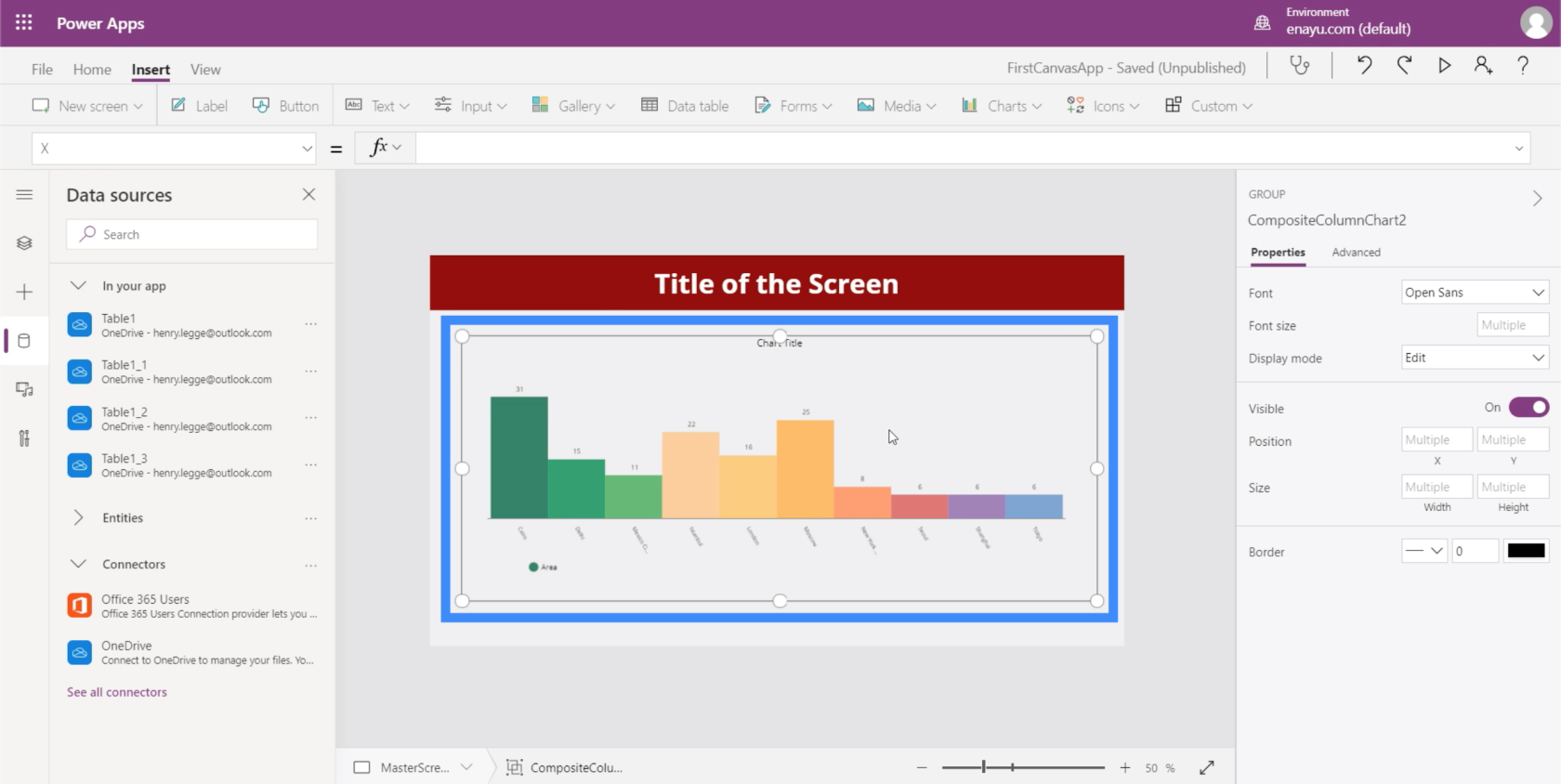
I øjeblikket viser den stadig standard eksempeldata.

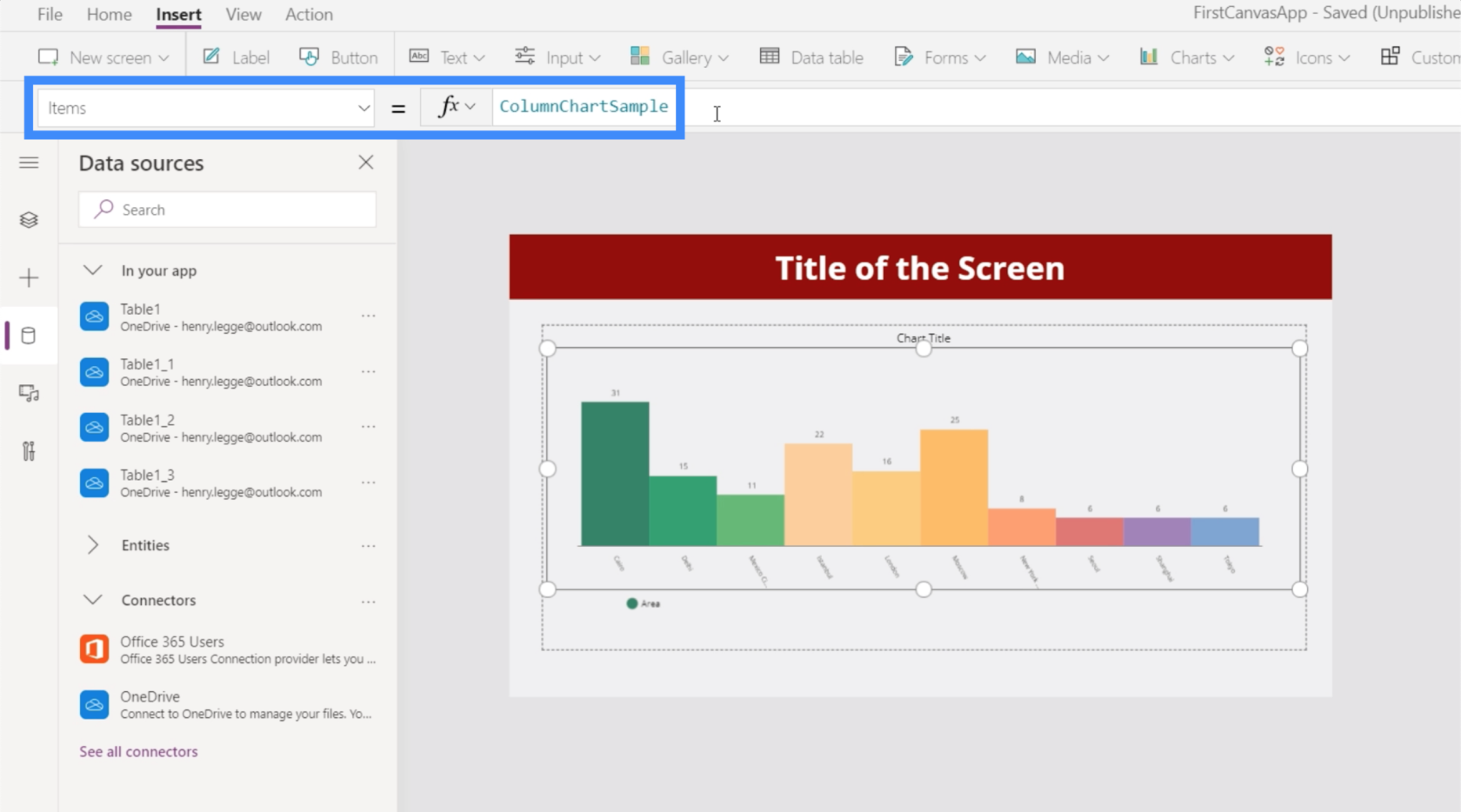
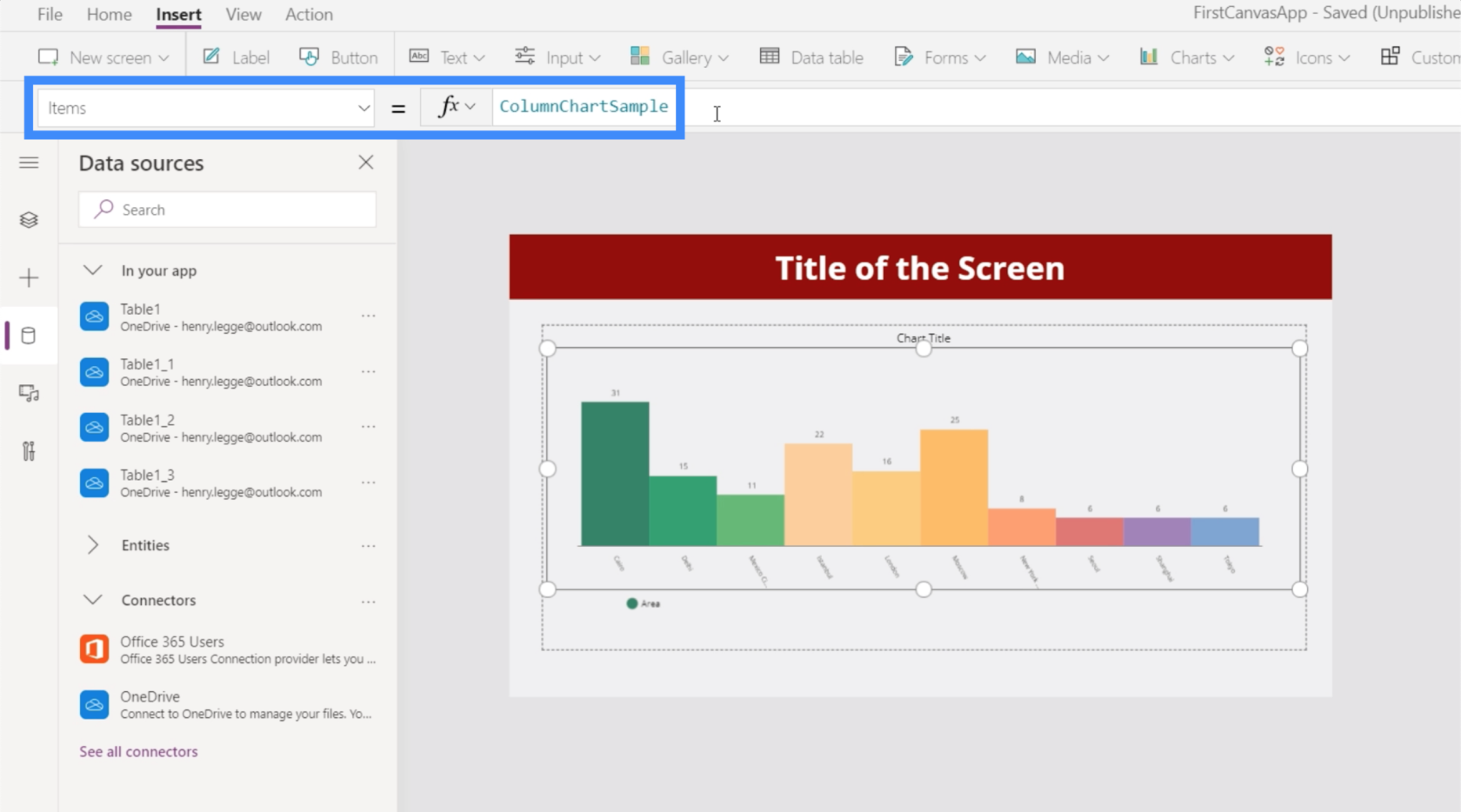
Det skal bruge en specifik datakilde, som skal vises under egenskaben Items.

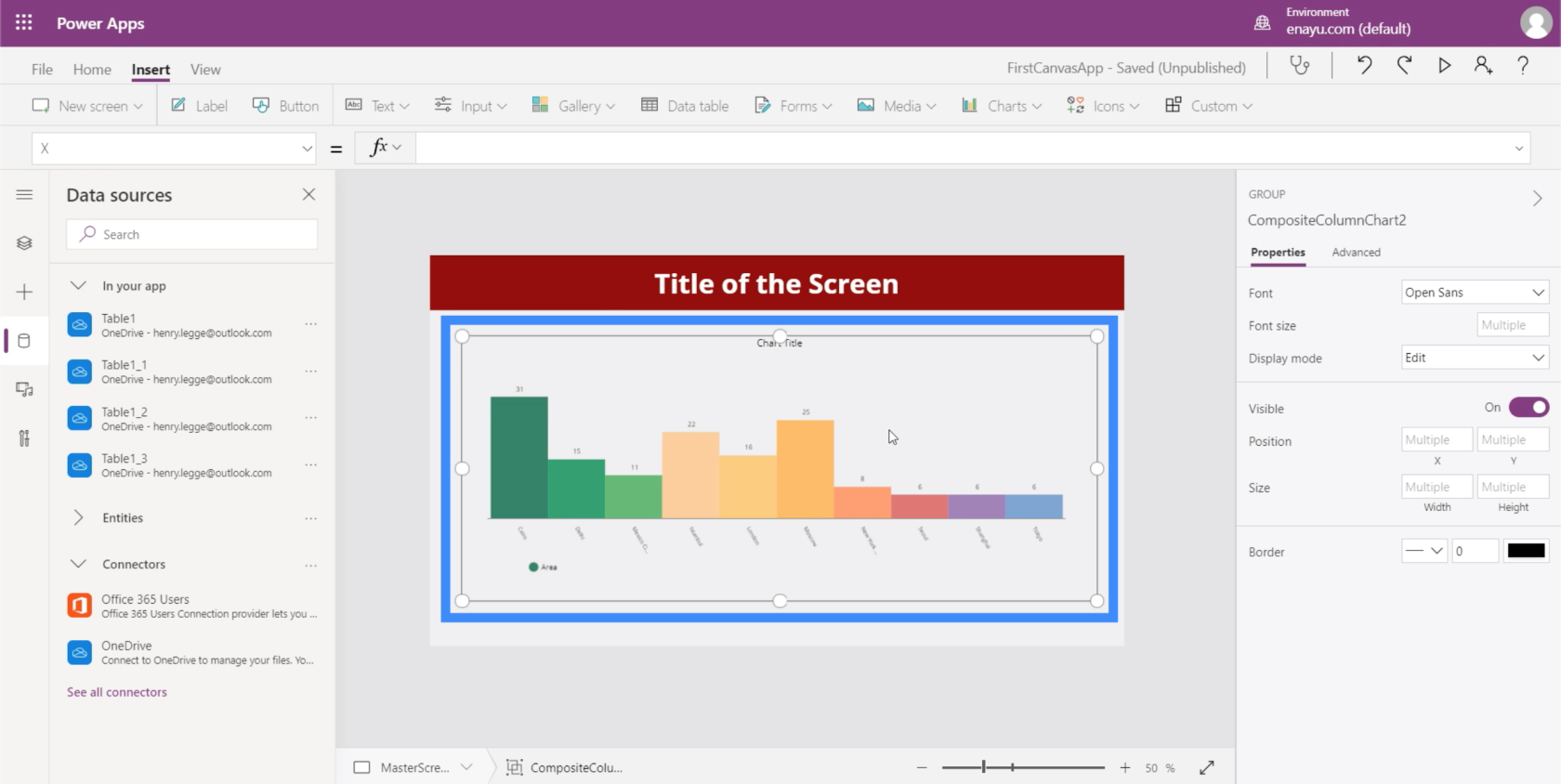
Lad os bruge Tabel1_3 til dette diagram.

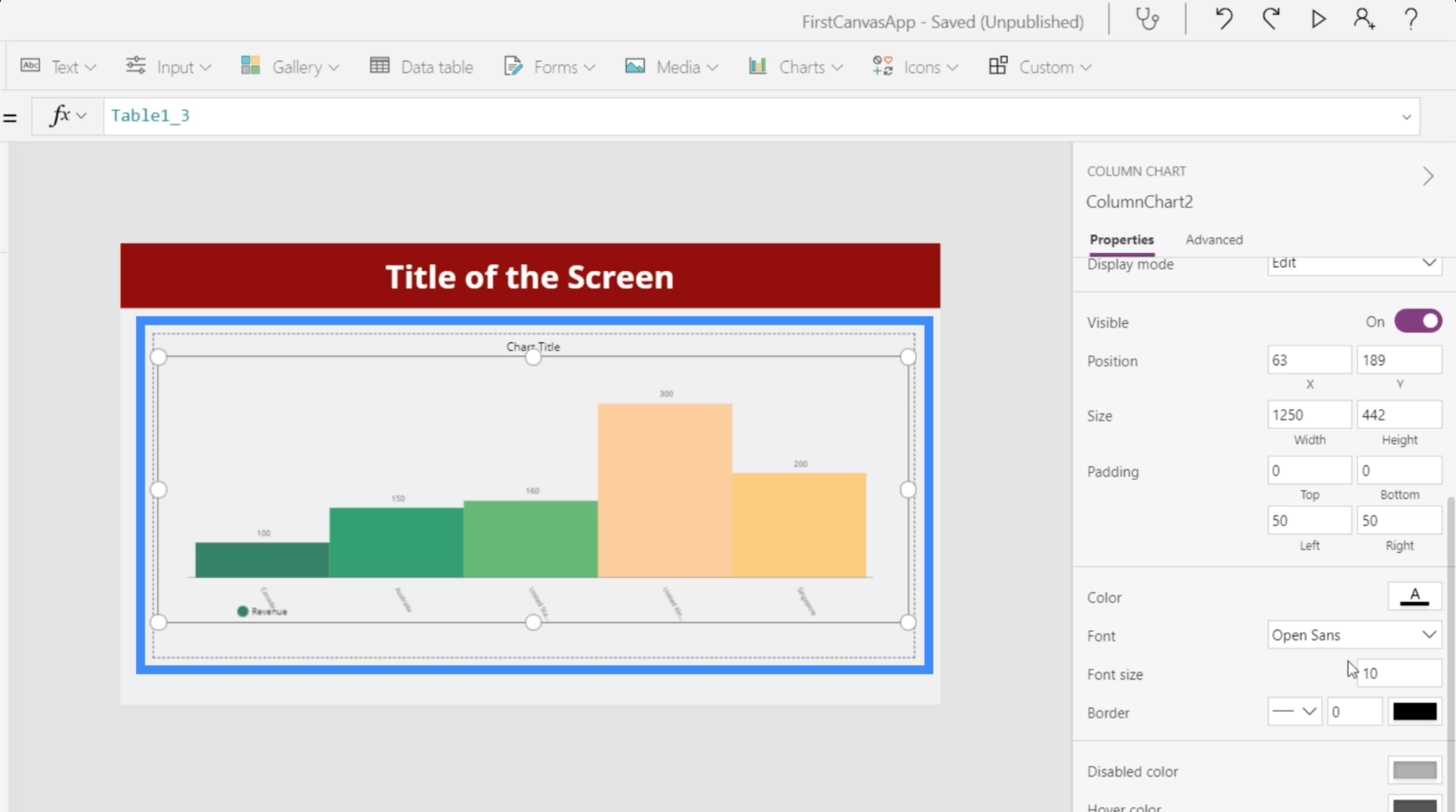
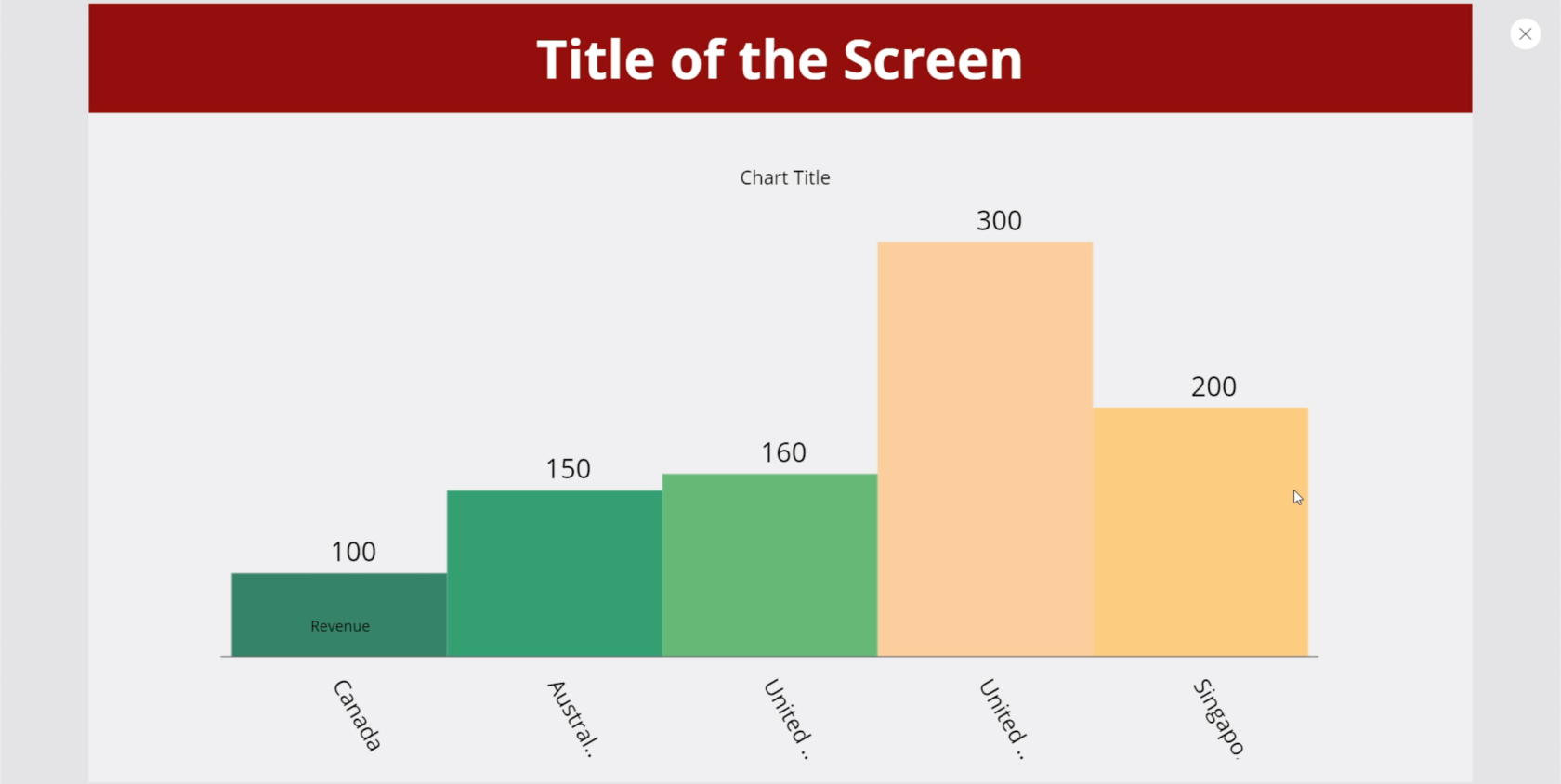
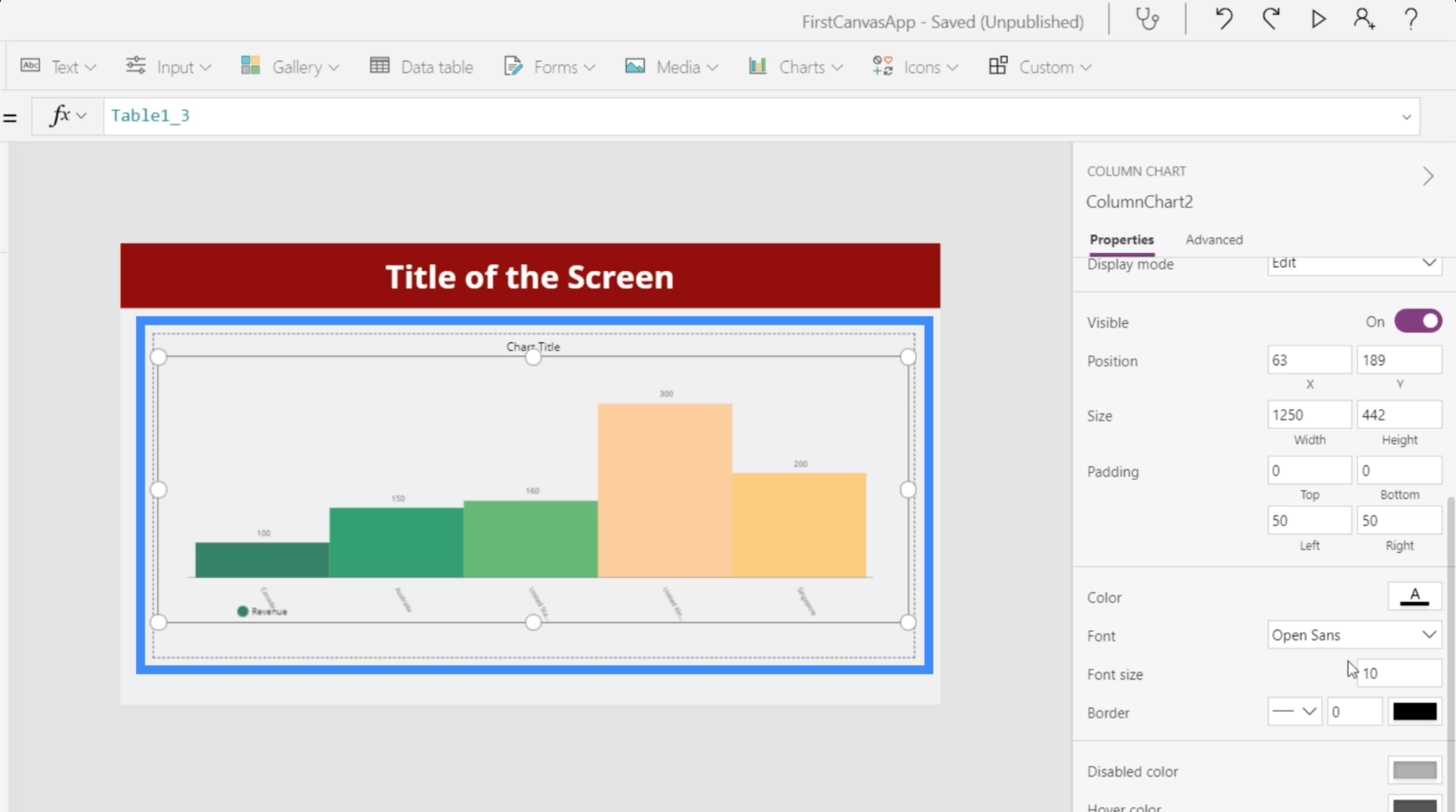
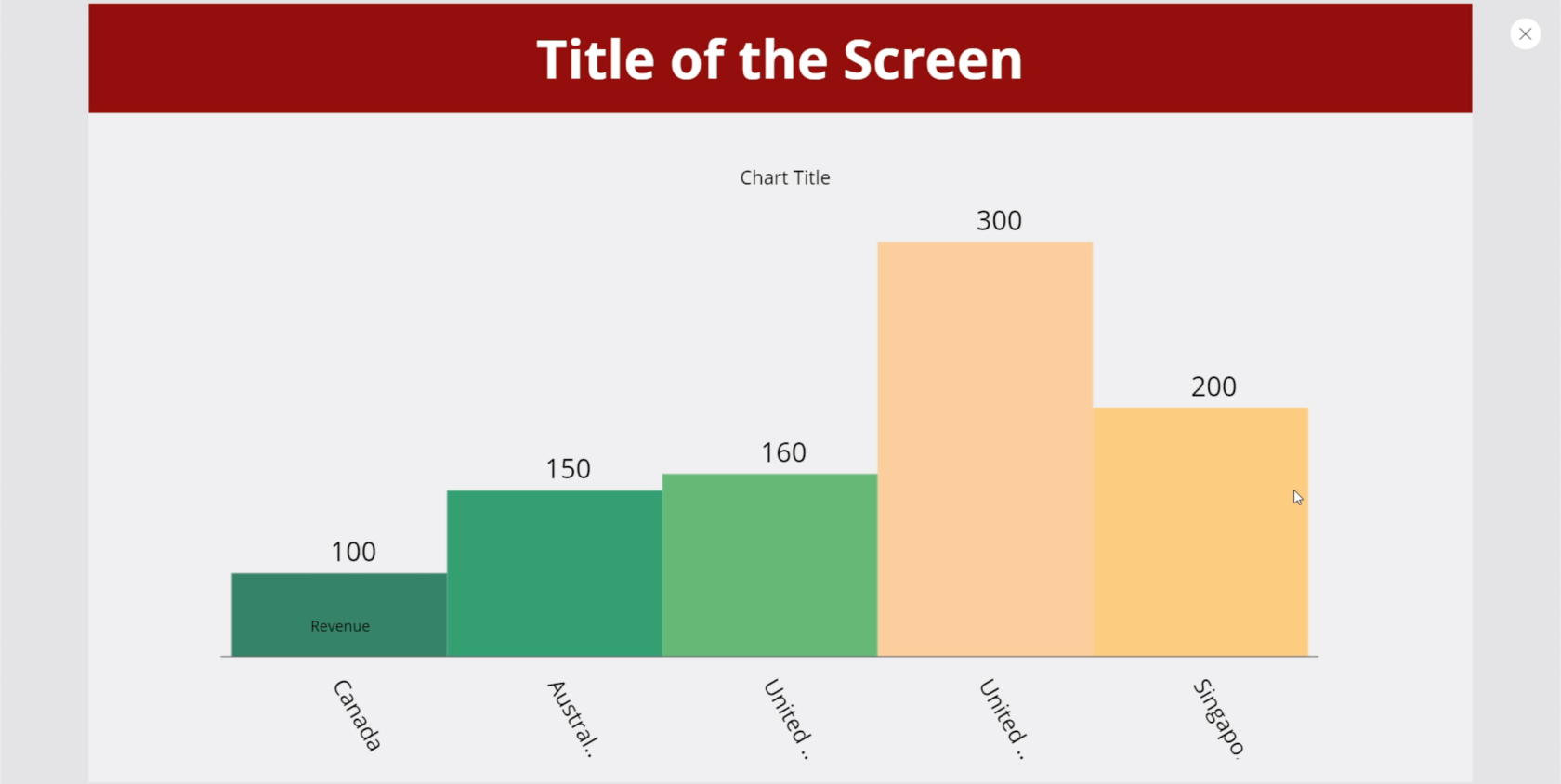
Det viser nu dataene fra tabellen, som vi brugte som kilde.

Som ethvert andet PowerApps-element kan vi tilpasse diagrammets egenskaber. For eksempel kan vi gøre skriftstørrelsen en lille smule større for at gøre det nemmere for brugerne at se dataene.

Brug af samlingsvariabler i PowerApps-diagrammer
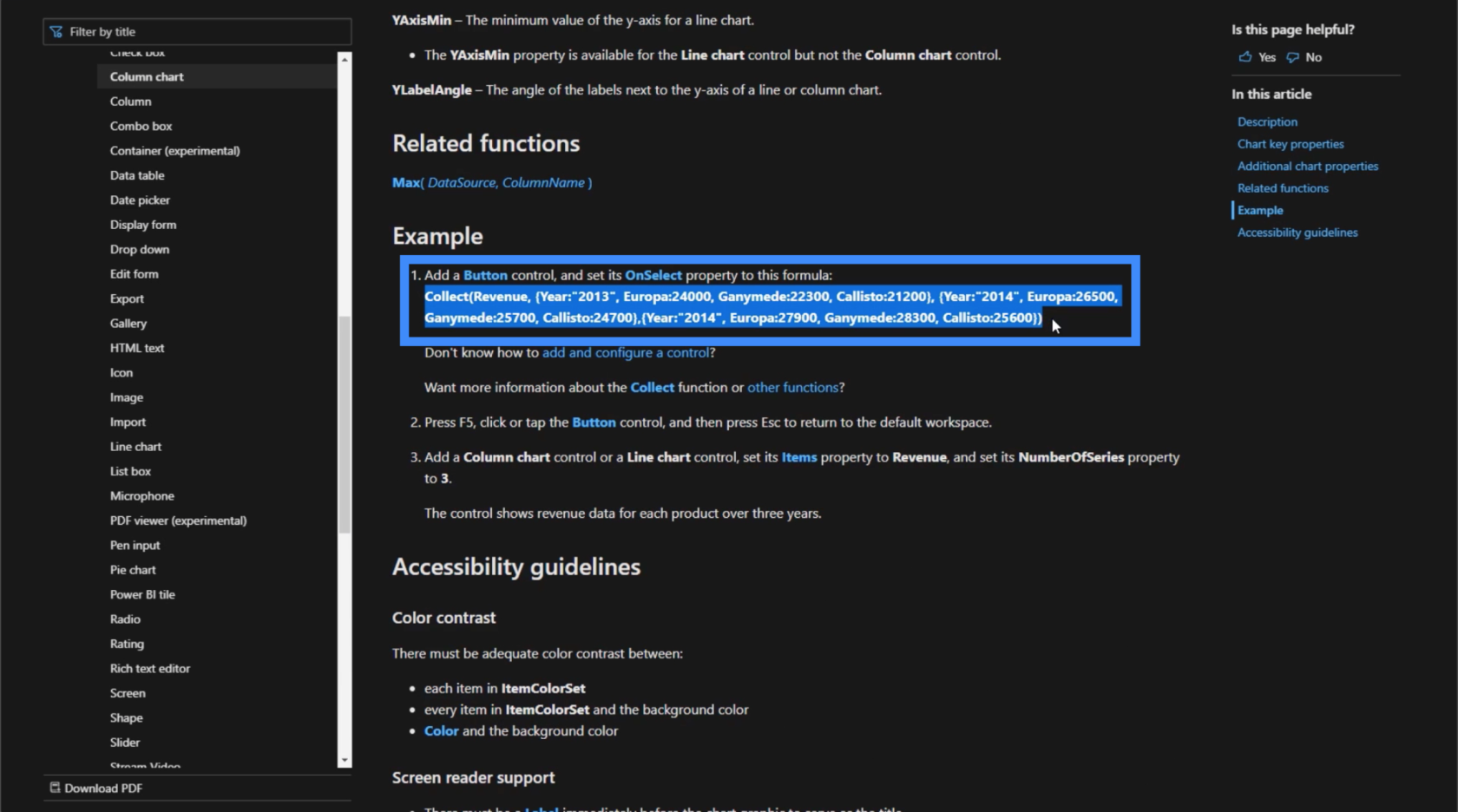
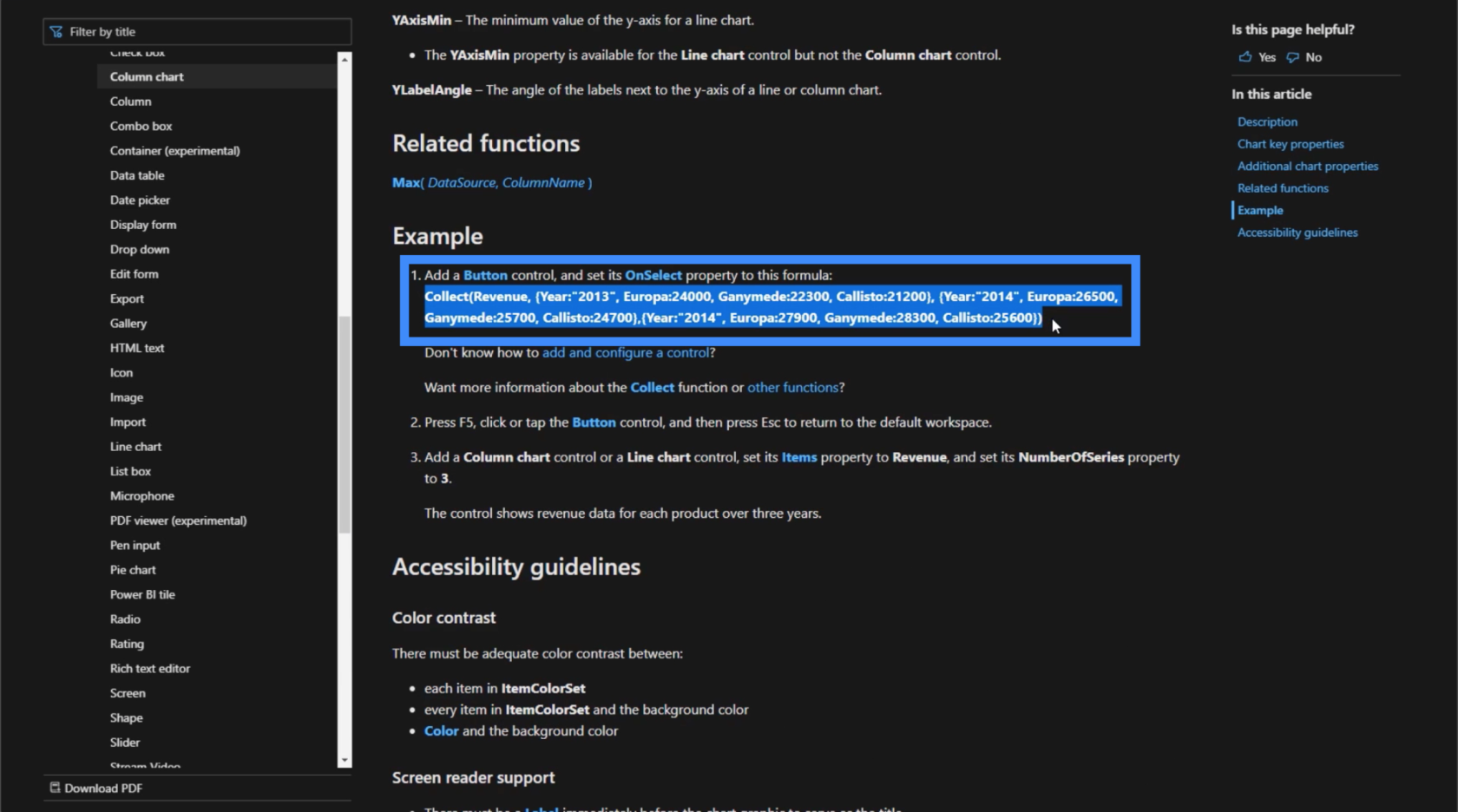
En anden måde at vise data på i diagrammer er at bruge samlingsvariabler . Hvis vi ser på Microsoft PowerApps-dokumentationen, viser den en eksempelformel.

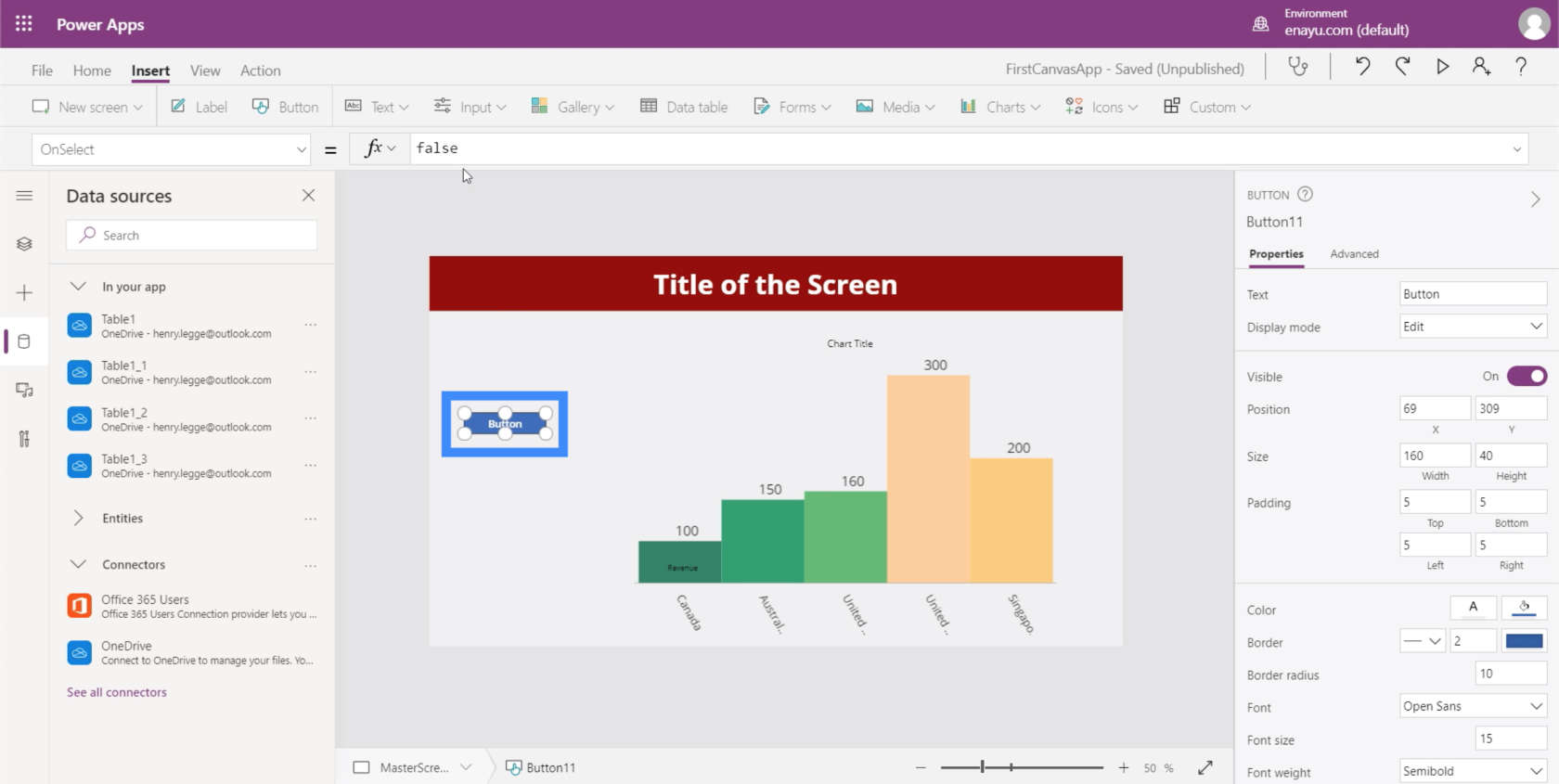
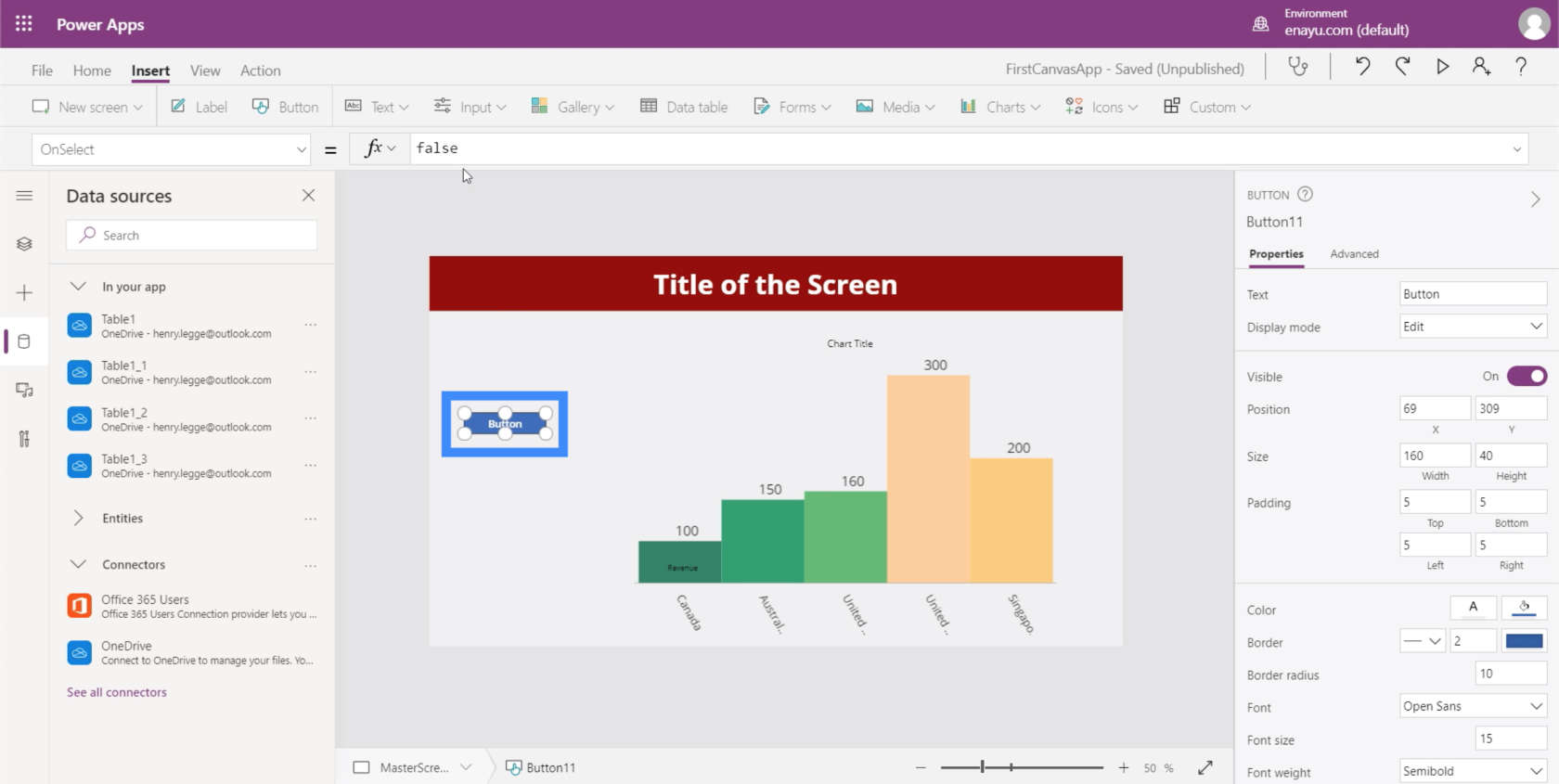
Før vi bruger denne formel, lad os først tilføje en knap her.

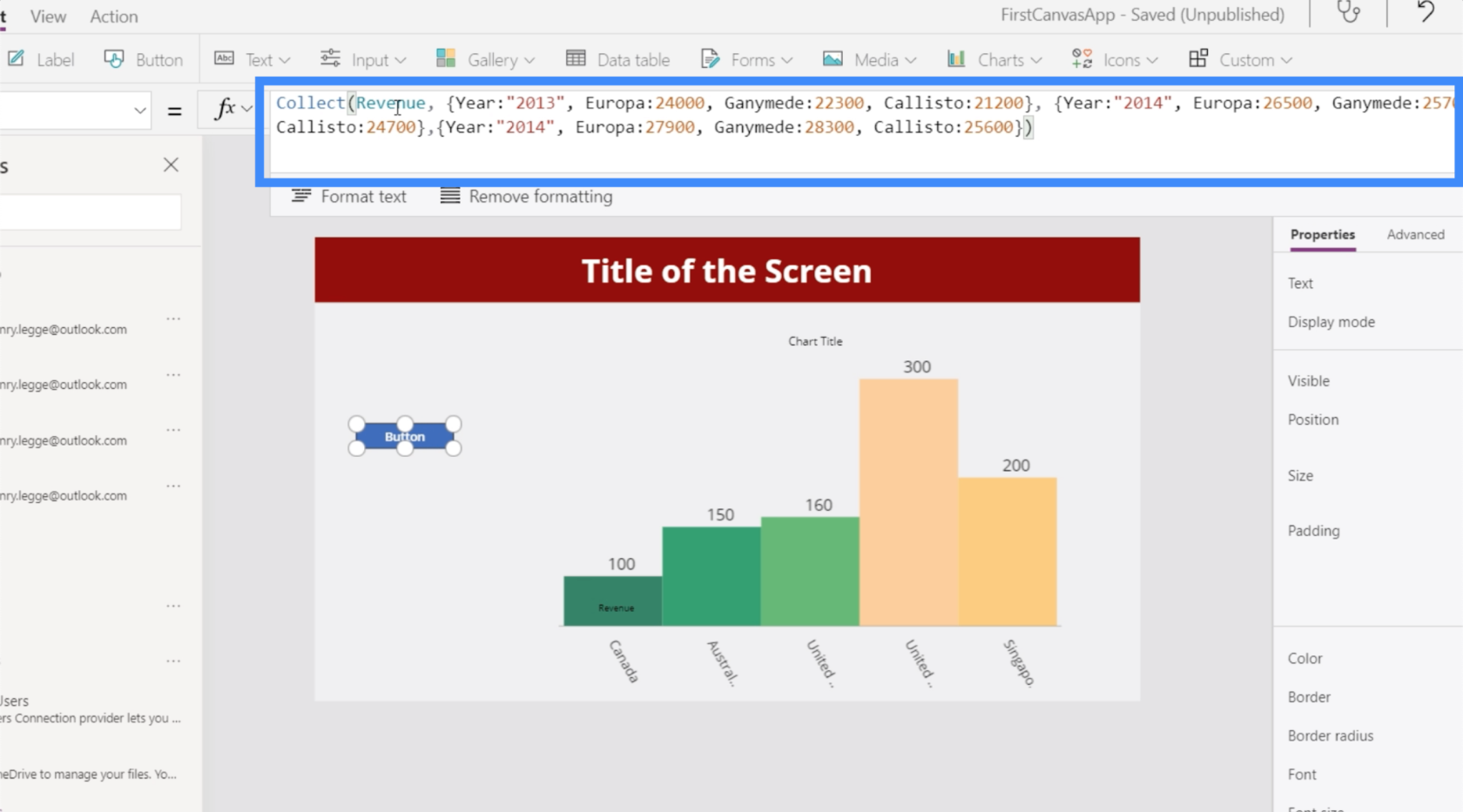
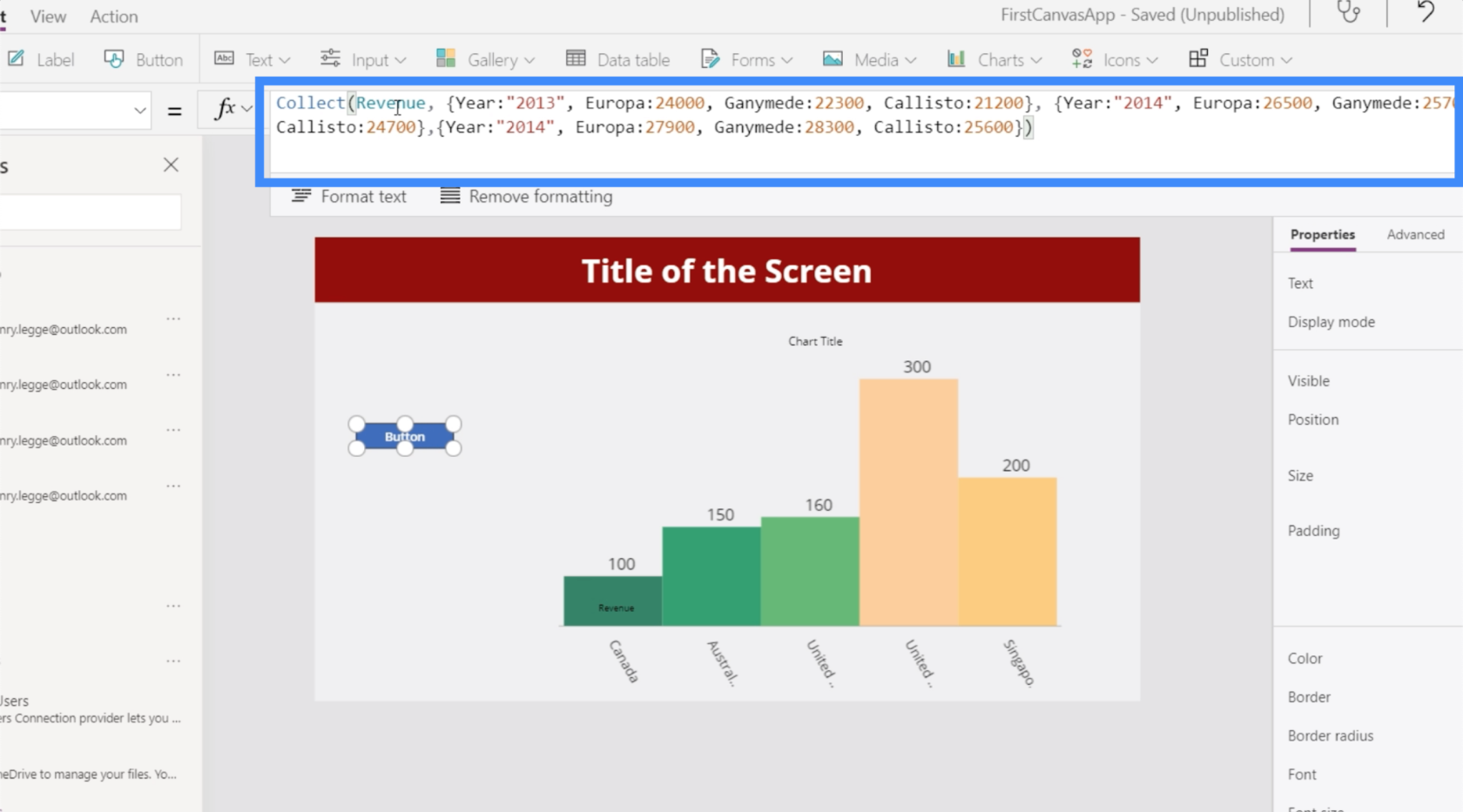
Under egenskaben OnSelect, lad os kopiere og indsætte formlen fra MS-dokumentet. Som du kan se, bruger denne formel Collect-funktionen og refererer til variabelen Revenue. Denne variabel efterfølges derefter af en liste over elementer.

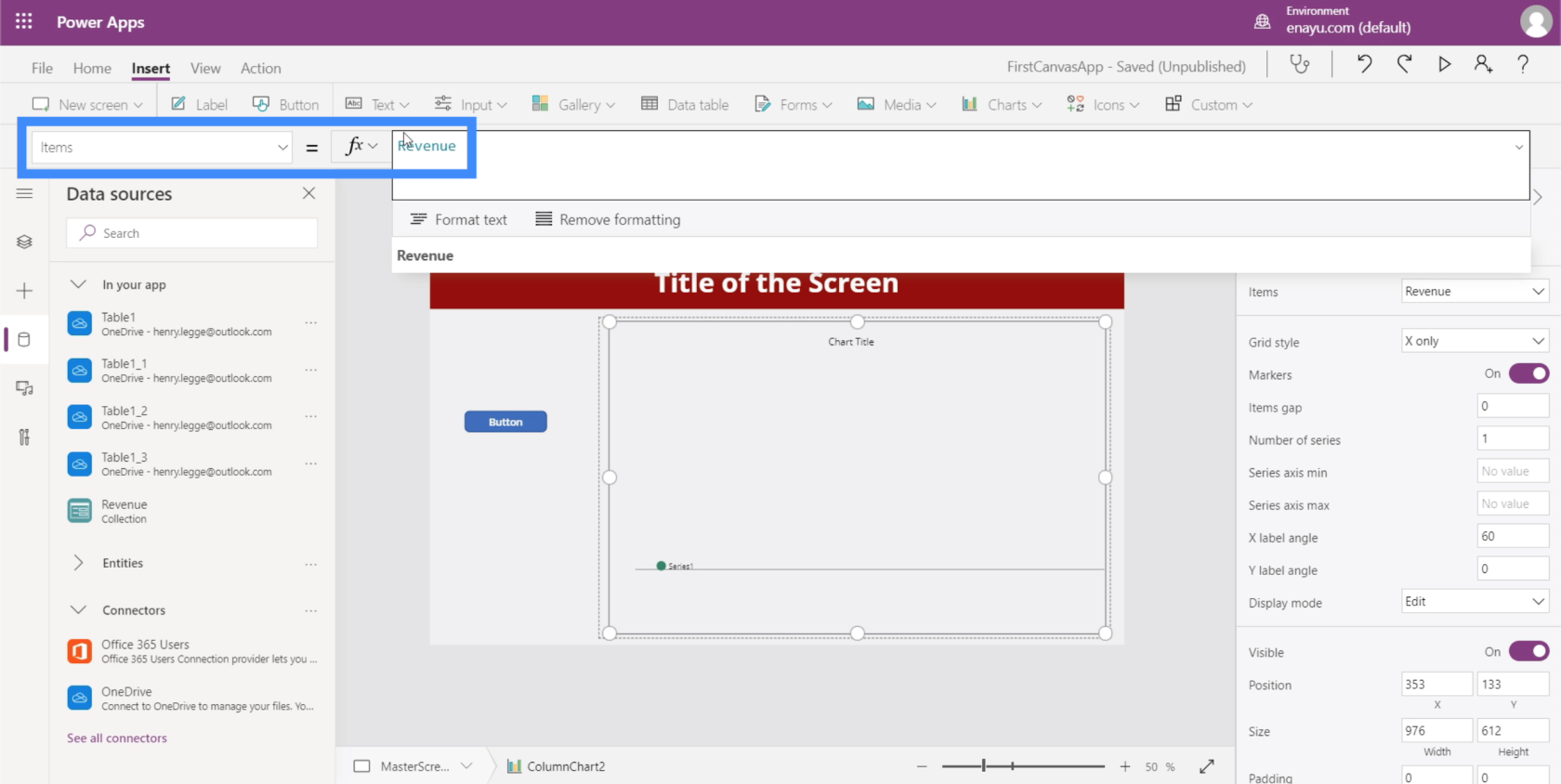
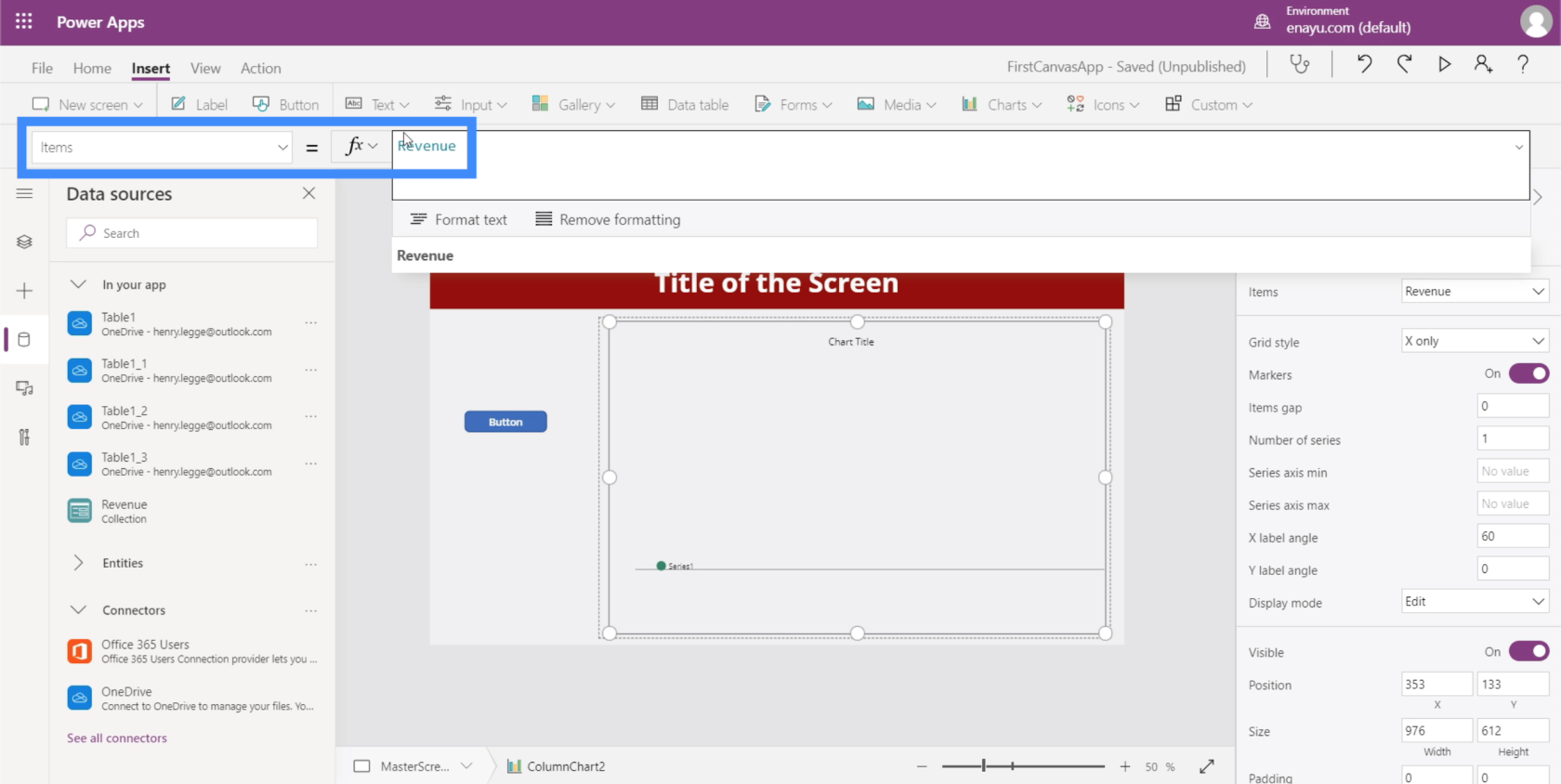
Lad os fremhæve diagrammet denne gang, gå til egenskaben Varer og sidestille det med omsætning.

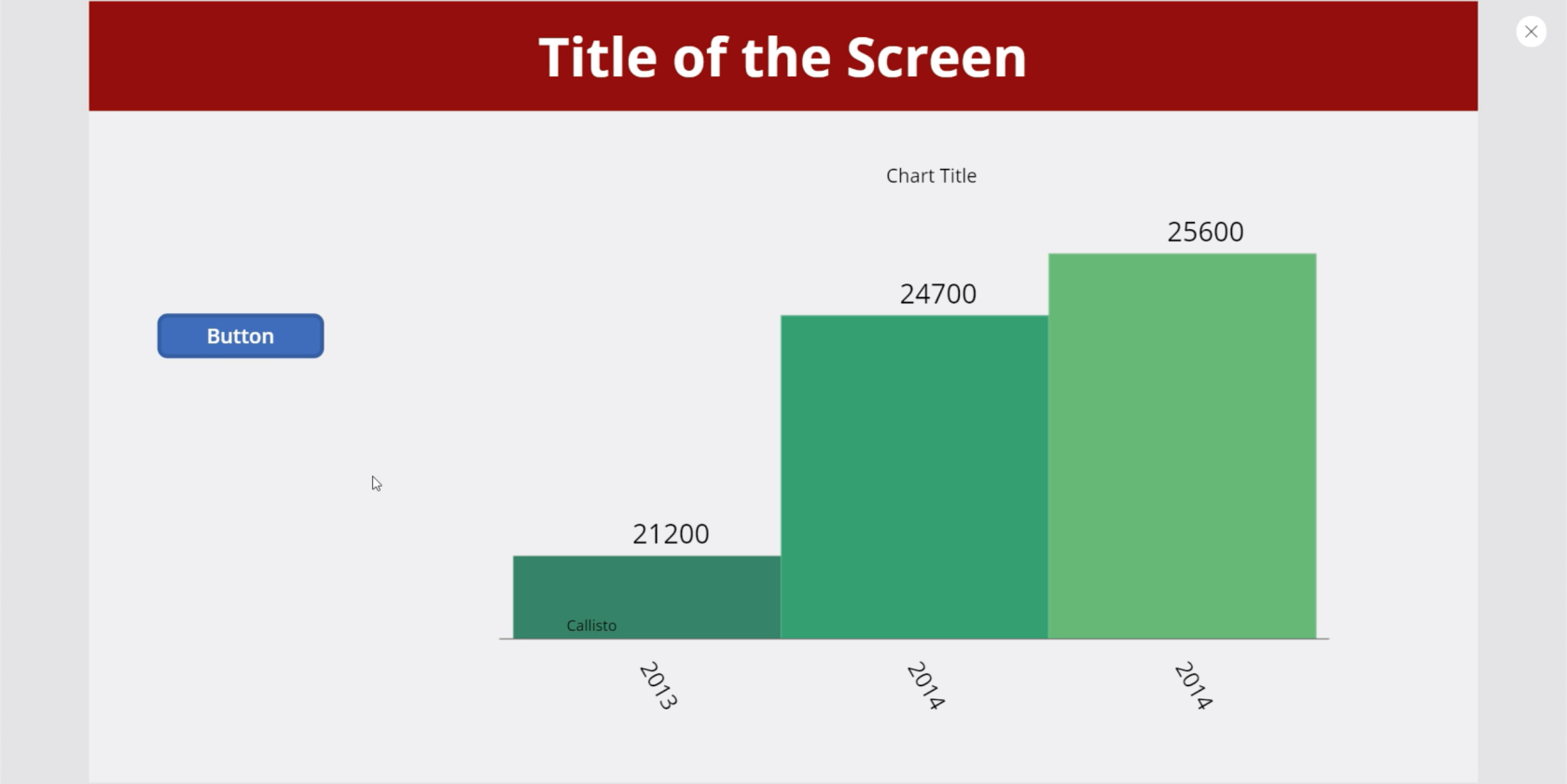
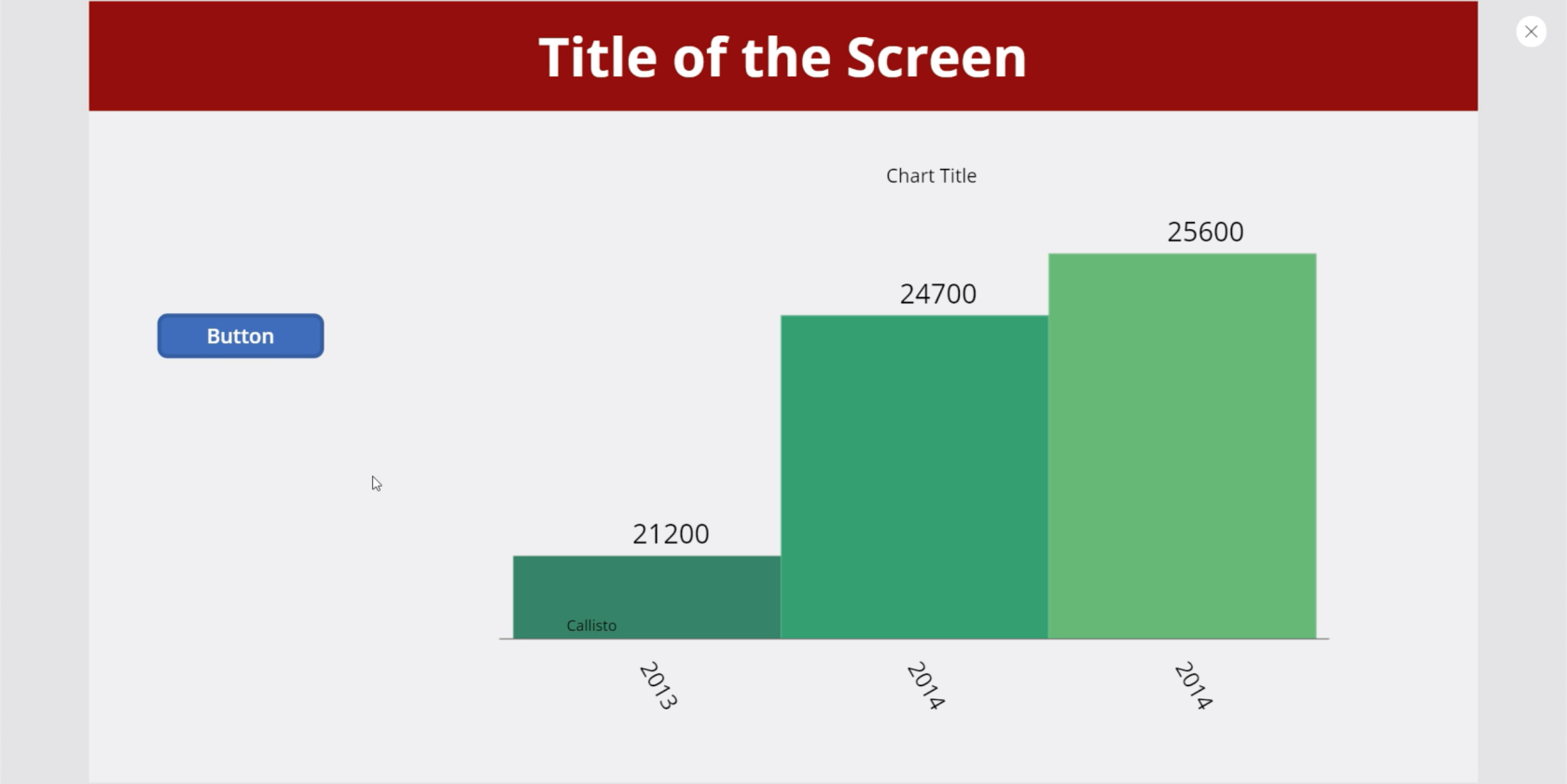
Når dette er gjort, vil den, hver gang vi klikker på knappen, vise listen over elementer, der er knyttet til variabelen Indtægter.

Konklusion
Diagrammer og billeder tilføjer helt sikkert mere værdi til enhver app, især når de er dynamiske. De kan hjælpe med at få brugerne til at føle sig mere engagerede, når de bruger appen.
Men selvom du beslutter dig for ikke at gøre nogen af dine diagrammer eller billeder dynamiske, skal du være opmærksom på, at de tilføjer værdi på samme måde.
Alene det faktum, at du er i stand til at tilføje visuel repræsentation af data, forbedrer allerede enhver app med stormskridt.
Alt det bedste,
Henrik