I denne tutorial vil vi tale om PowerApps-billeder og andre medieelementer, som vi kan tilføje til vores app.
Der er en lang liste af medieelementer, der kan forbedre oplevelsen for enhver slutbruger.

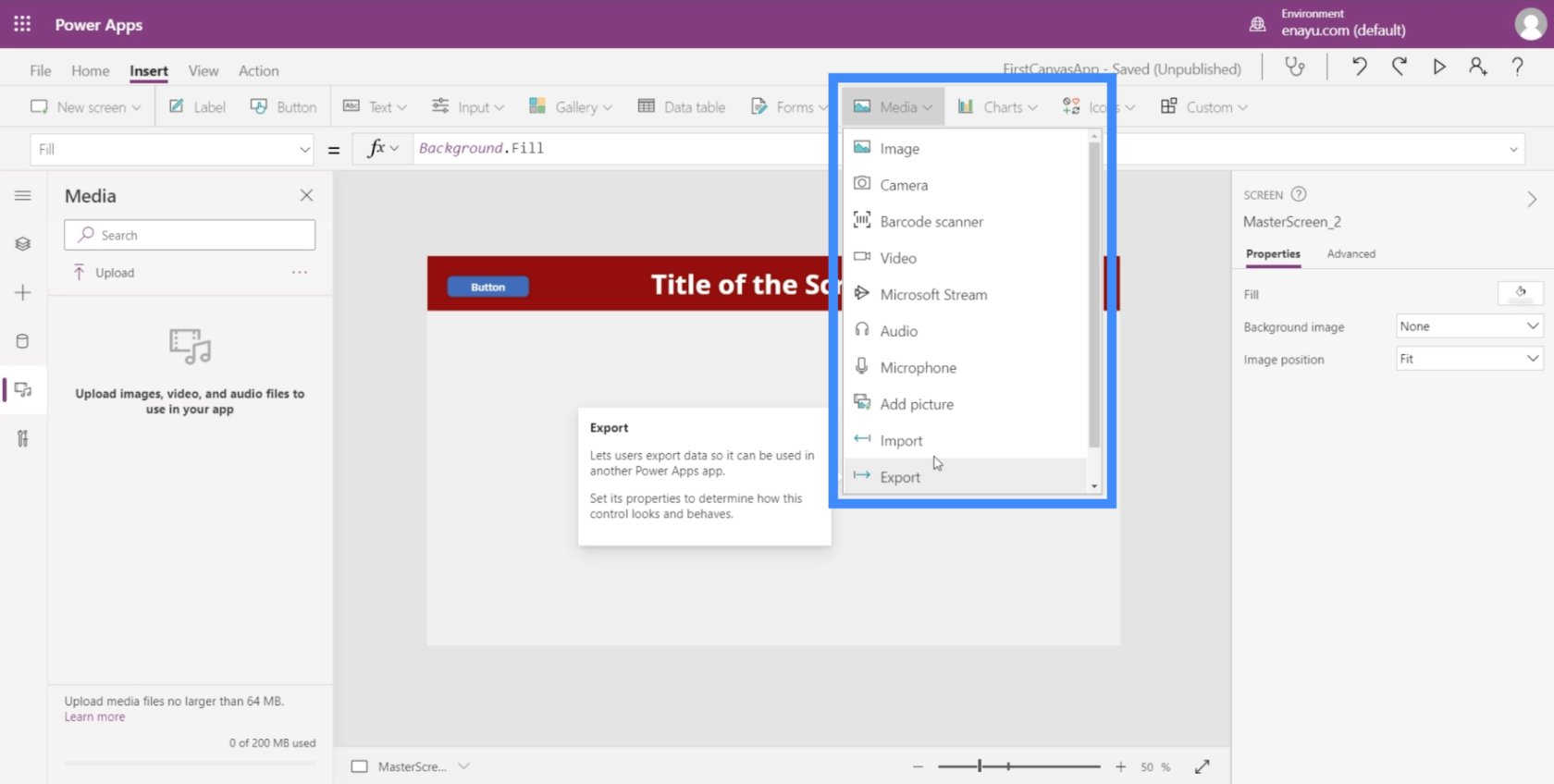
Indtil videre vil vi fokusere på PowerApps-billeder, og hvordan det kan arbejde hånd i hånd med elementer som peninput, kamera eller tilføje billede.
Det fantastiske ved PowerApps er, at de fleste elementer fungerer på lignende måder. Selvom vi ikke dækker nogle af de andre elementer i denne tutorial, vil det være let for enhver at finde ud af, hvordan man bruger dem.
Derudover dækker Microsoft PowerApps-dokumentationen alt, hvad der er at vide om disse elementer. Så du kan hoppe videre til det dokument og finde det, du har brug for.
Indholdsfortegnelse
Arbejde med PowerApps-billeder
Lad os starte med at se på, hvad PowerApps-billeder handler om.
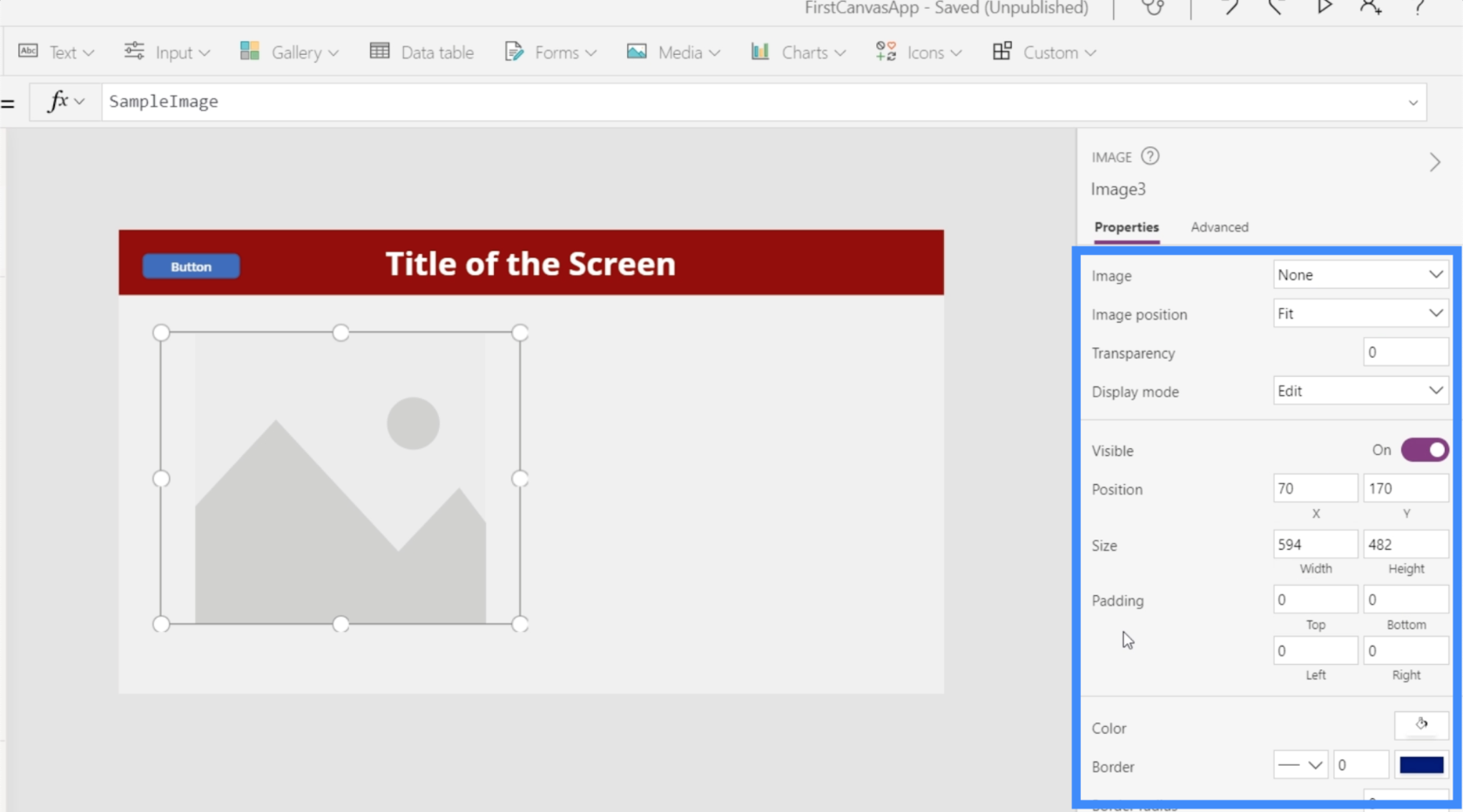
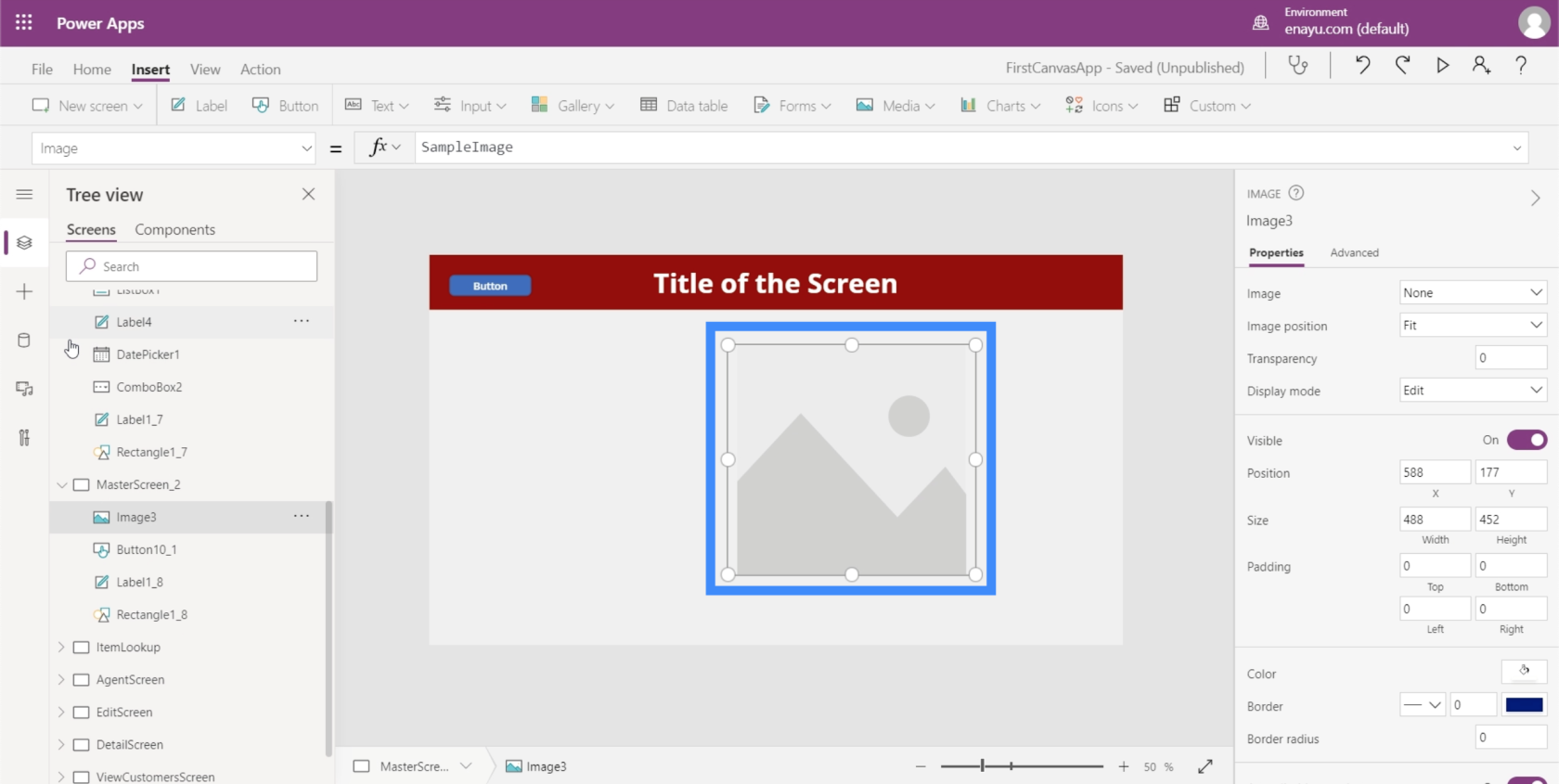
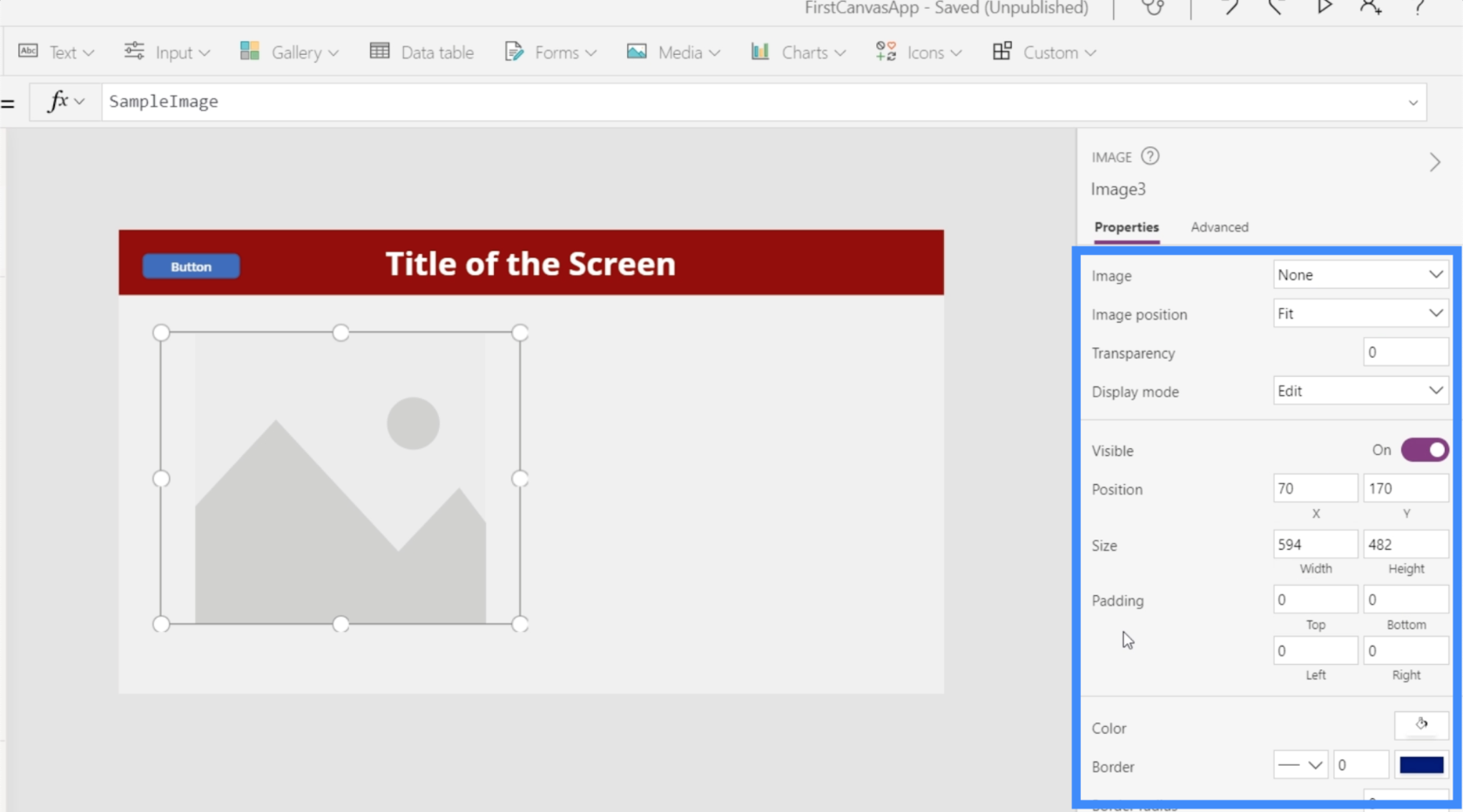
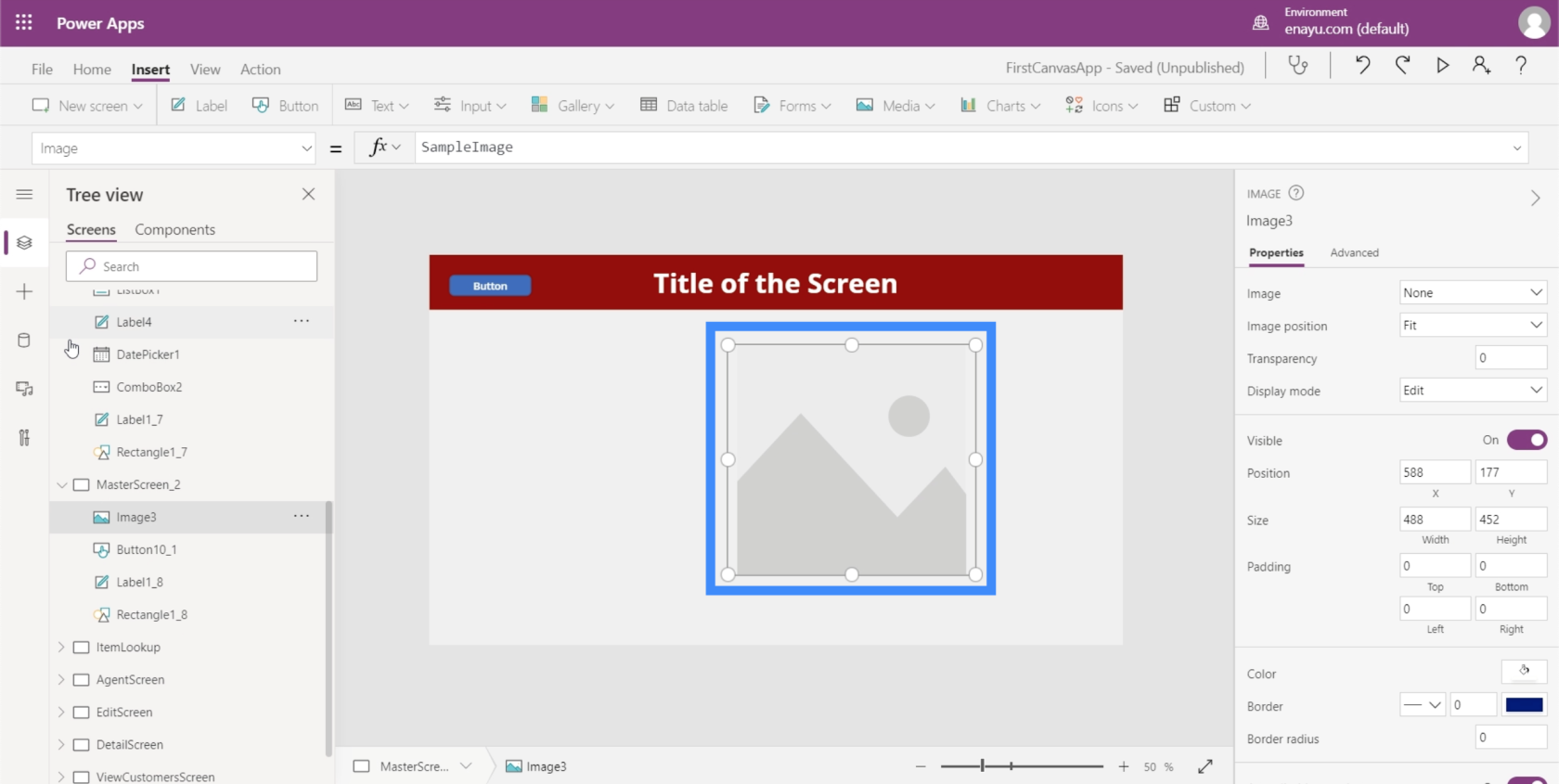
Billedelementet har en række egenskaber, som vi kan få adgang til i højre rude som gennemsigtighed, synlighed, position, størrelse og meget mere.

Der er så mange måder at bruge billedelementet på. Du kan bruge den til for eksempel at vise firmalogoet på din app. Du kan også bruge det, hvis du ikke synes at finde det rigtige ikon fra standardikonerne bygget i PowerApps. For eksempel, hvis du ikke kan lide, hvordan PowerApps-søgeikonet ser ud, kan du uploade et andet ikon, som du har downloadet et andet sted, og bruge det i stedet.

Tilføjelse af PowerApps-billeder fra en datakilde
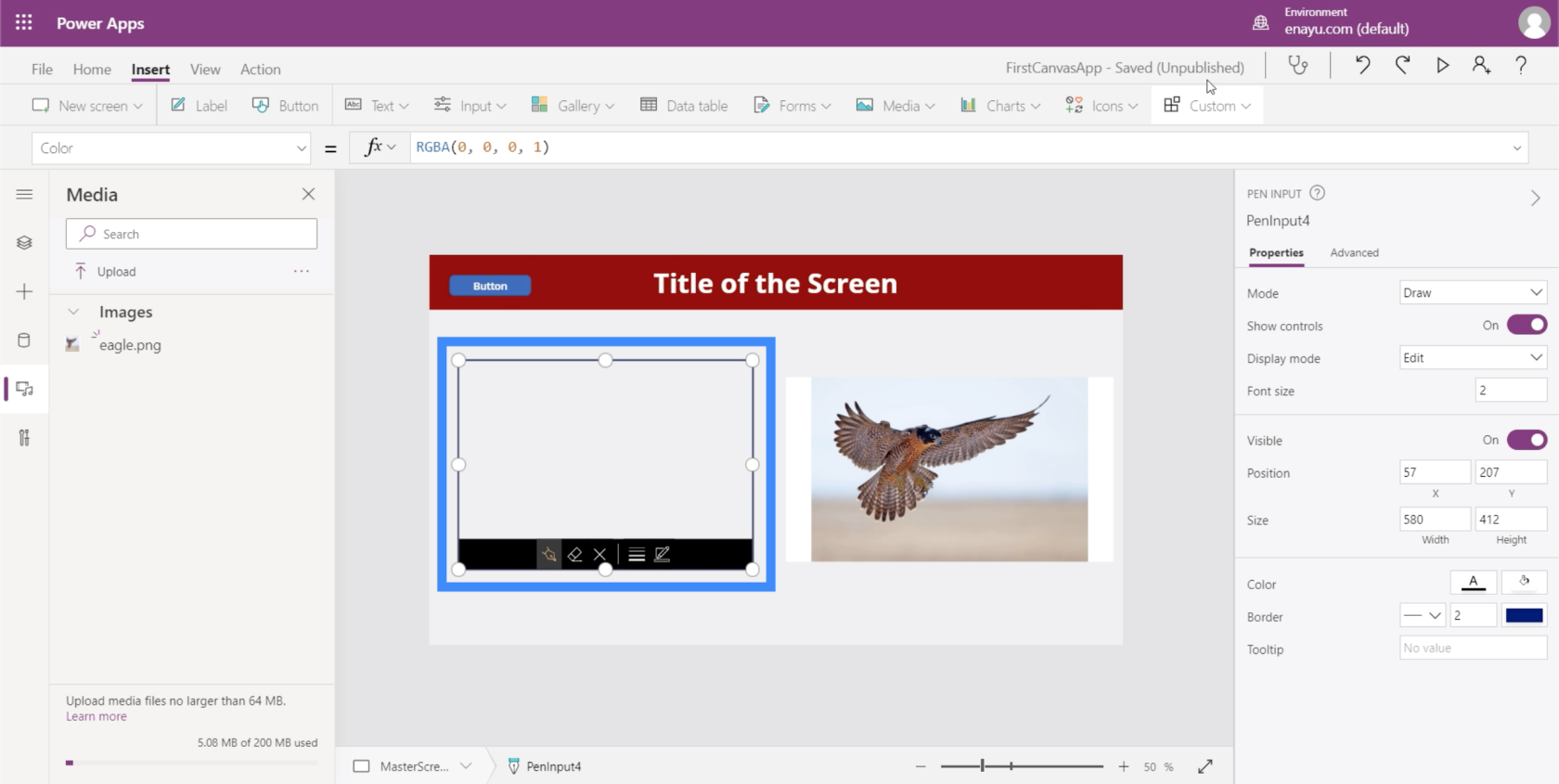
Når du tilføjer billedelementet, vil det fremstå som en tom ramme på din skærm. Det vil være op til dig at udfylde dette med et faktisk billede.

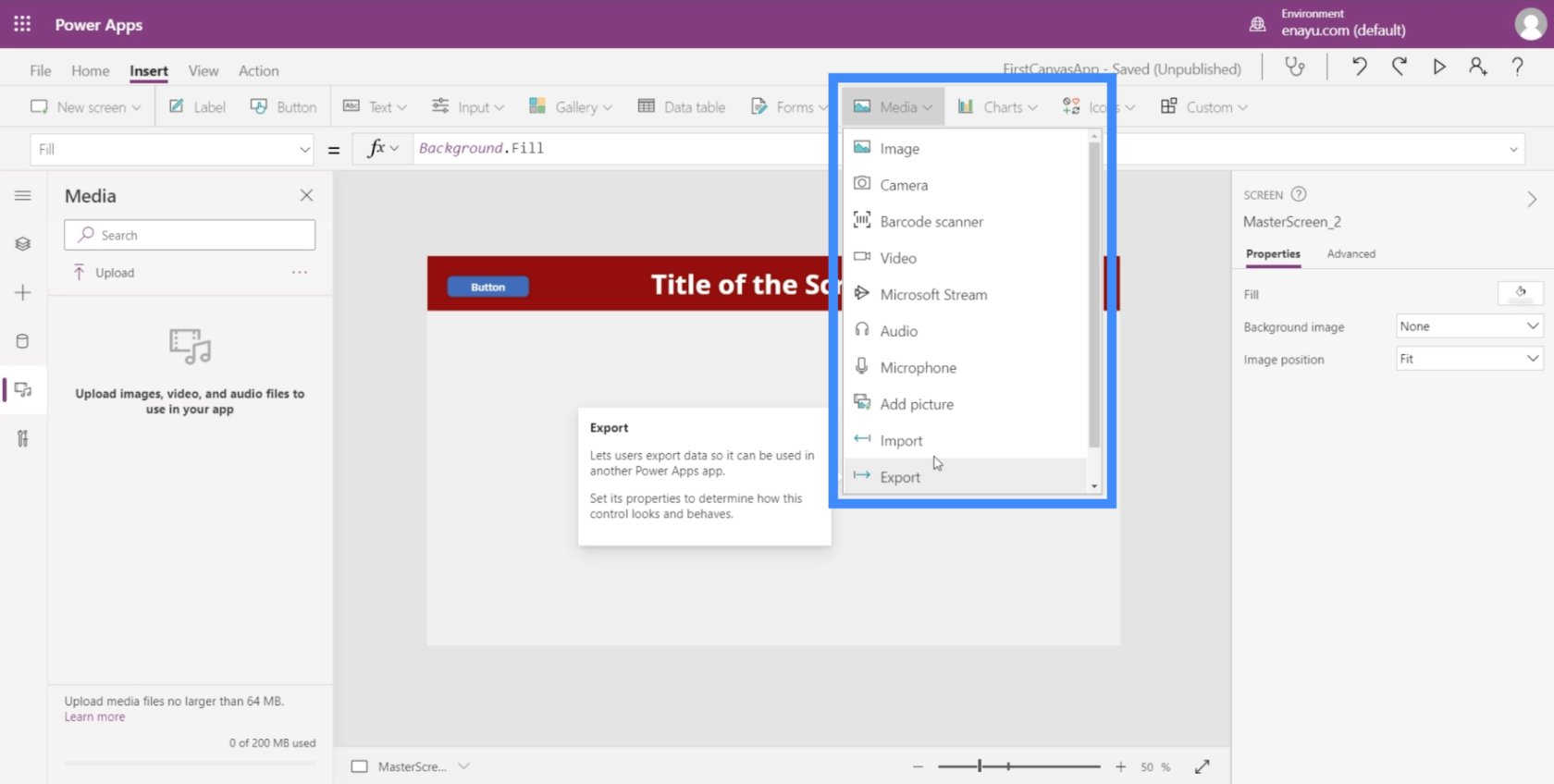
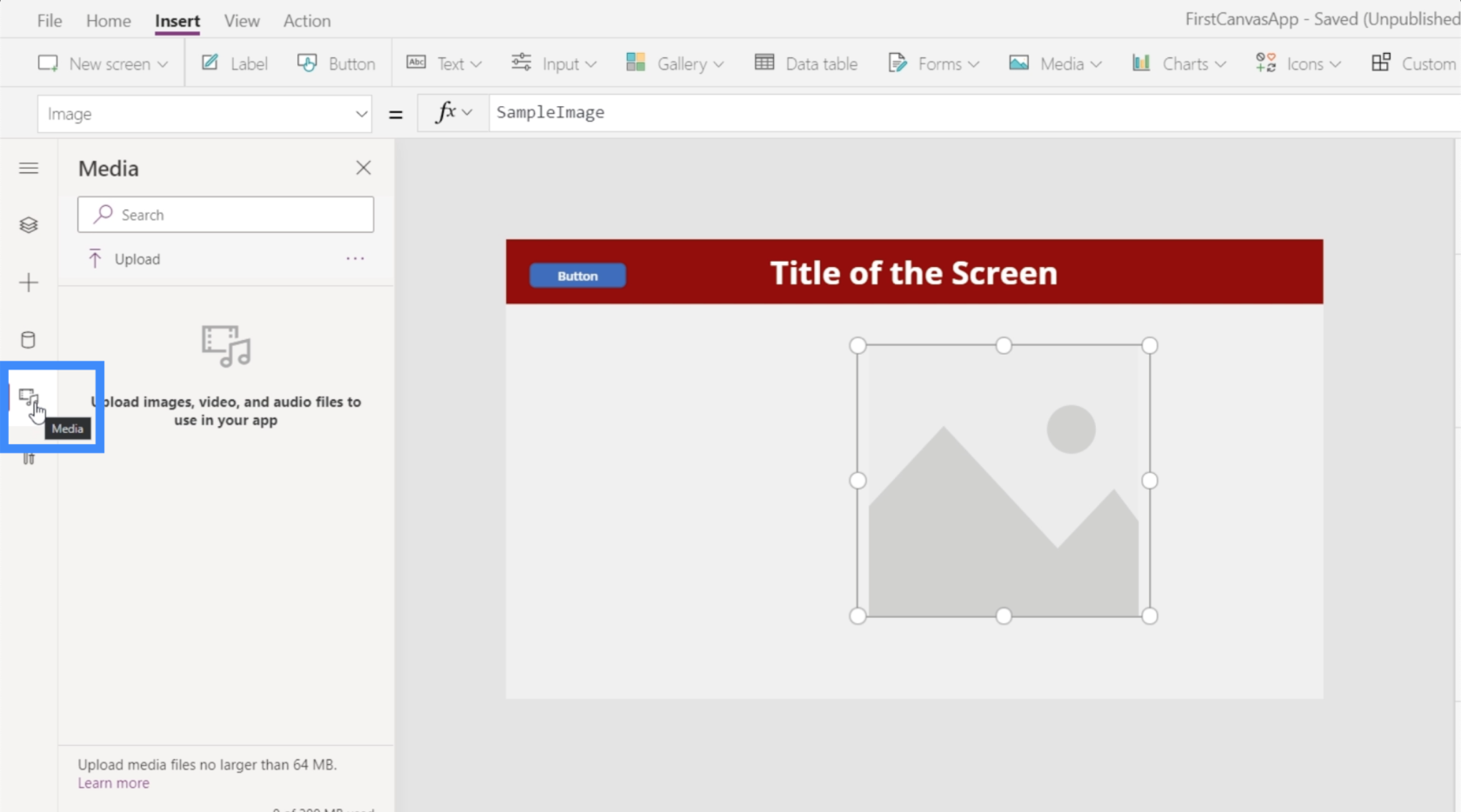
En af måderne at tilføje et billede i rammen på ville være gennem fanen Medier i menuen til venstre.

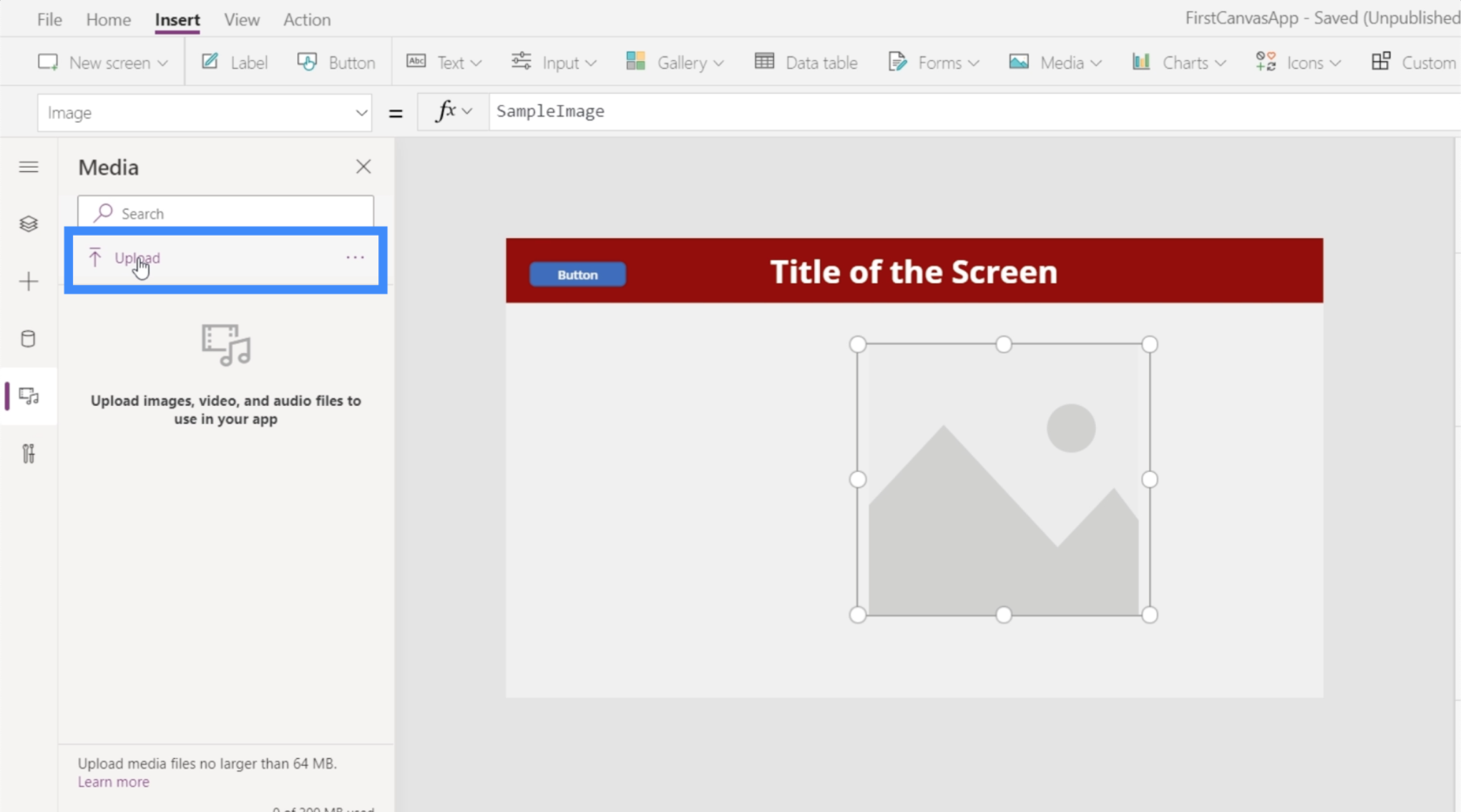
For at uploade et billede fra dine filer skal du blot klikke på Upload.

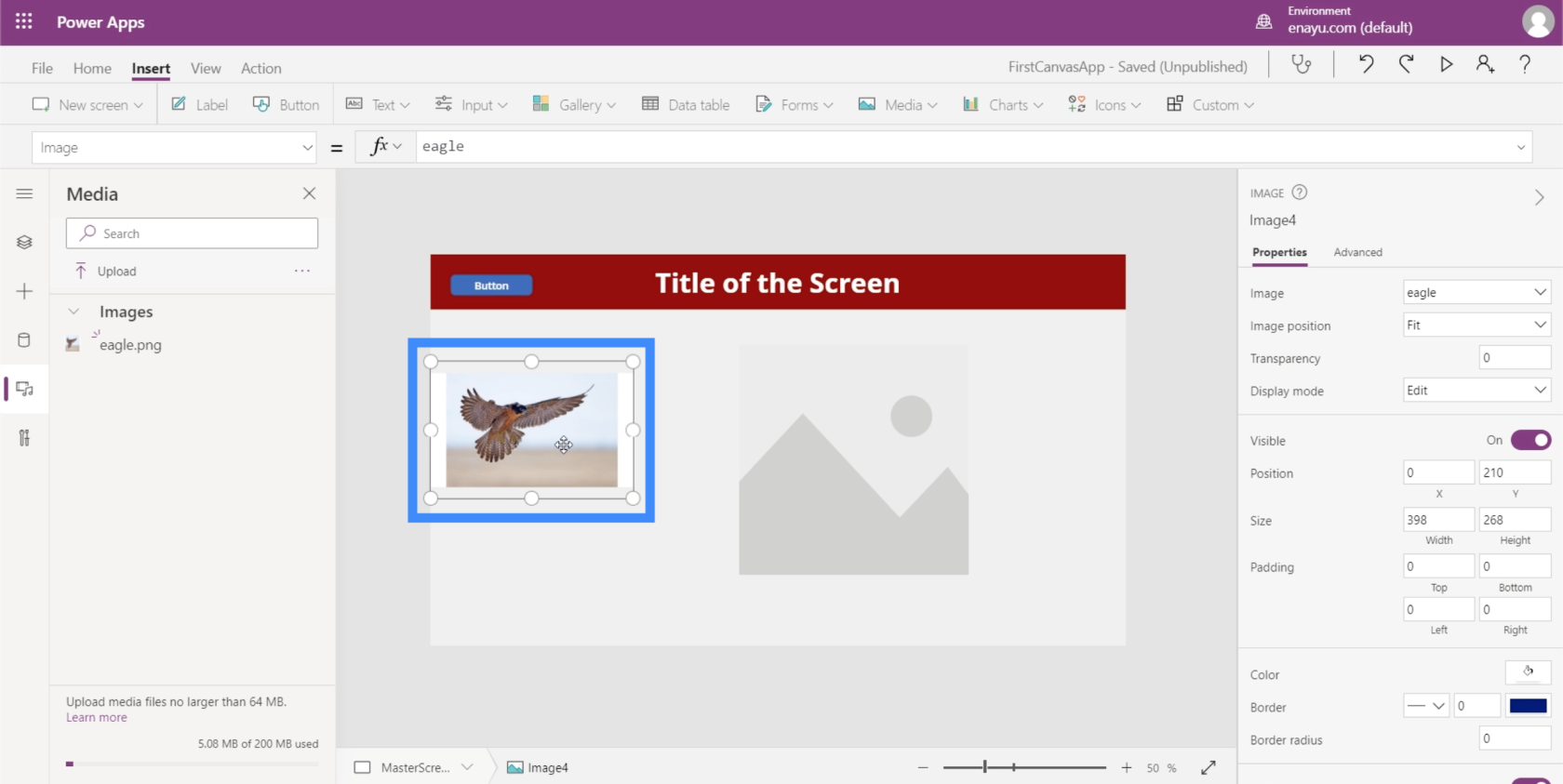
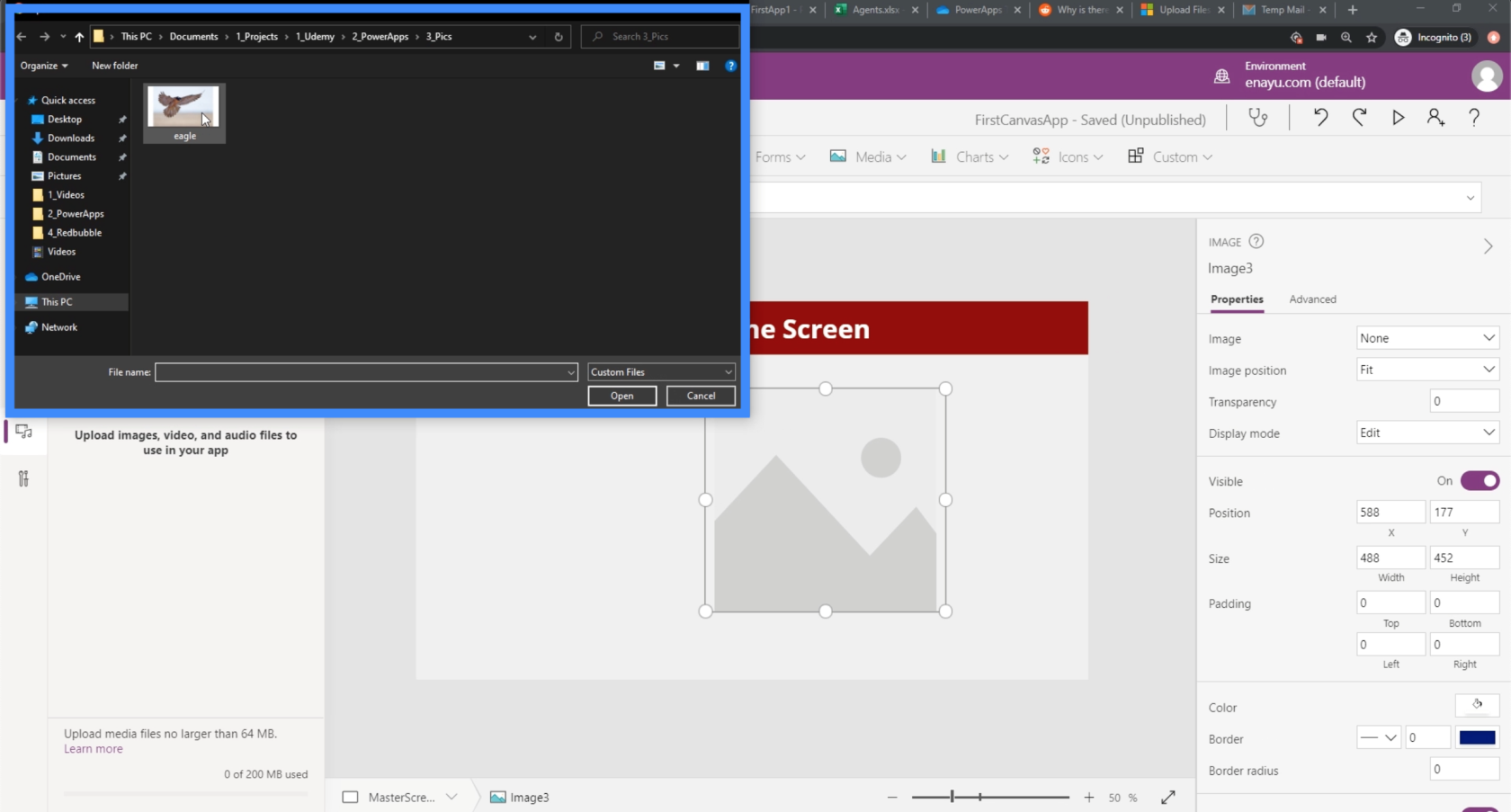
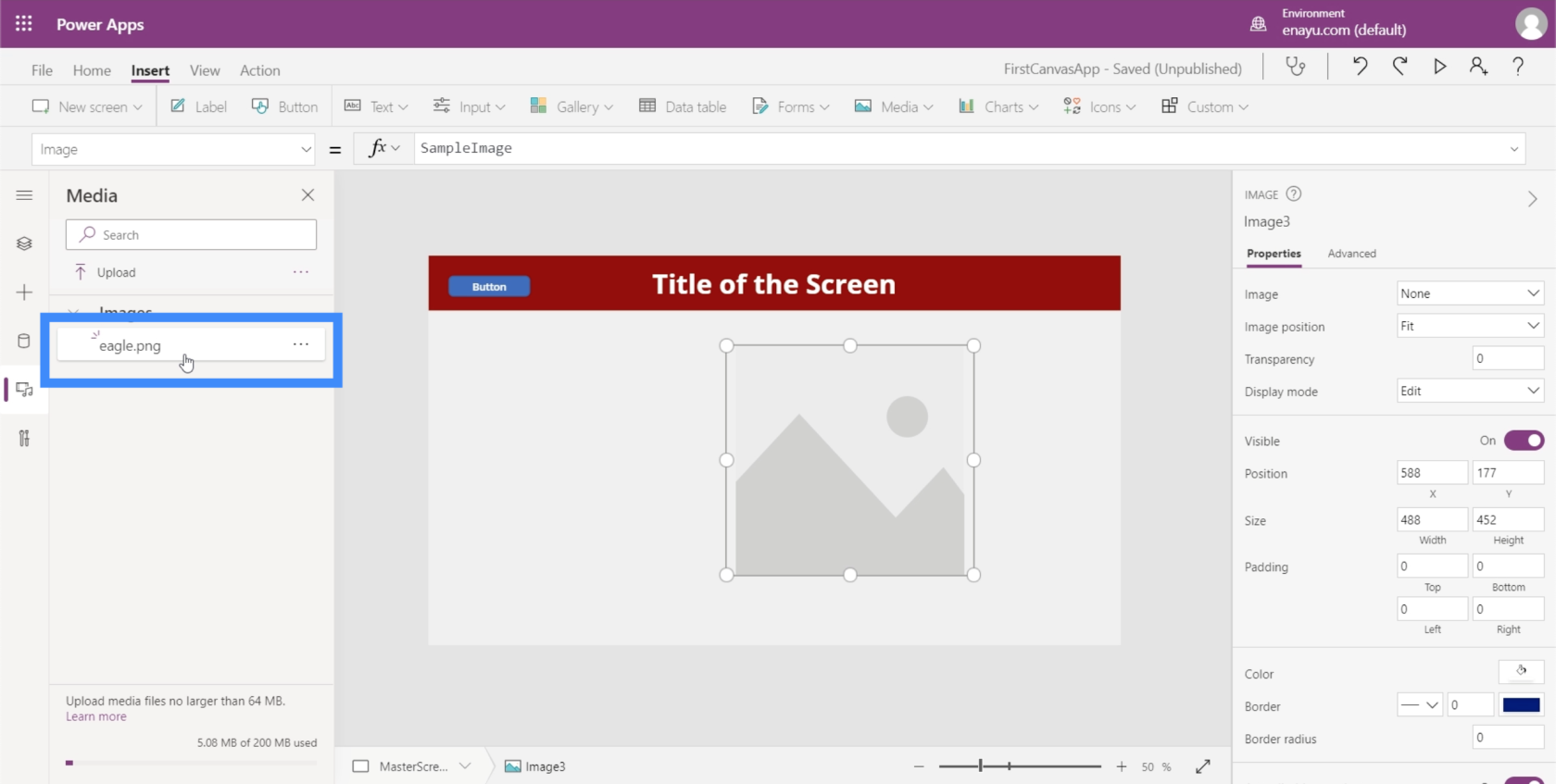
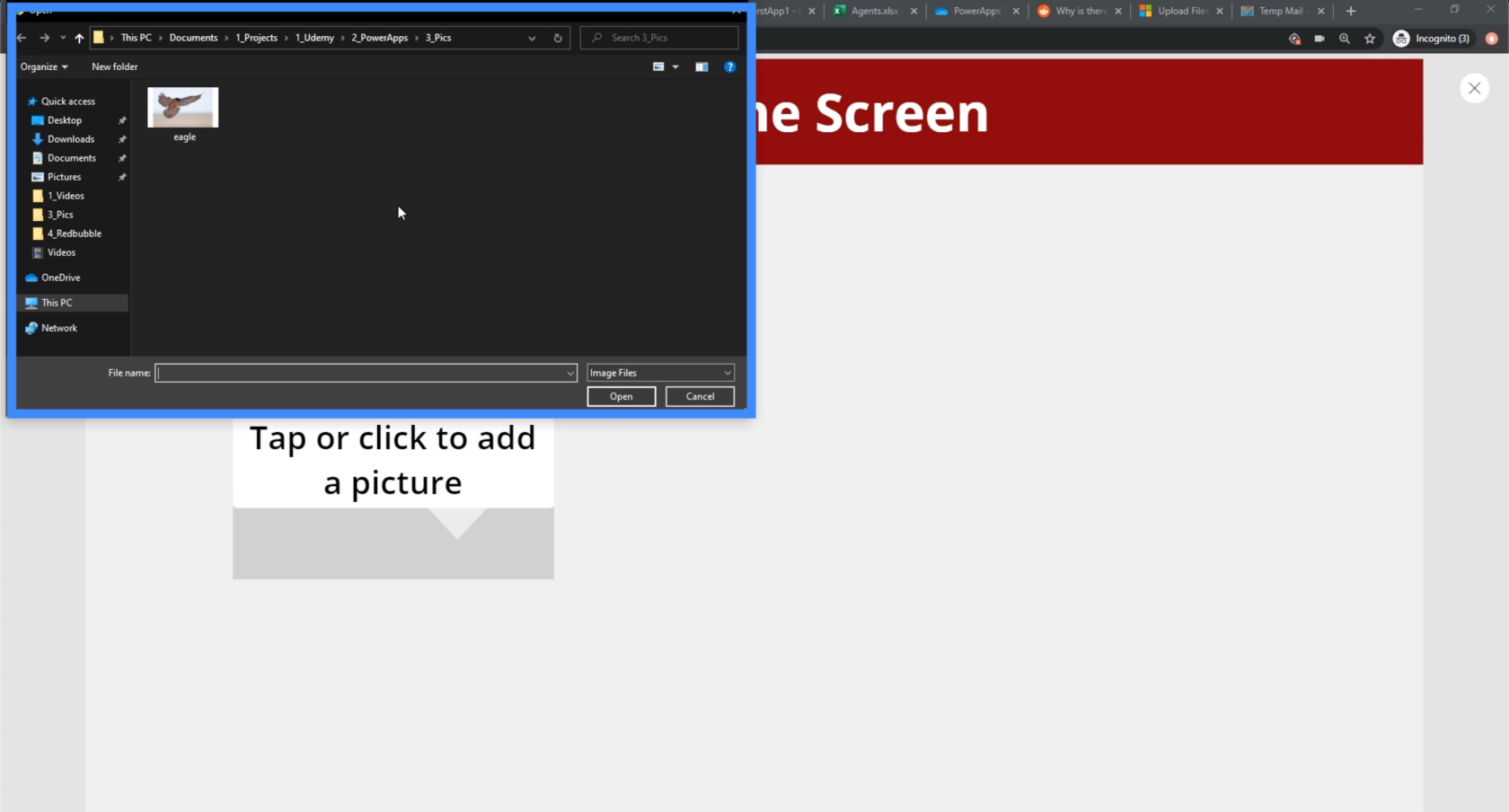
Et vindue vil poppe ud, så du kan vælge et billede fra dine filer. Indtil videre, lad os bruge dette billede af en ørn.

Nu kan du se den fil opført under Medier i venstre rude. Som du kan se, udfylder den ikke automatisk rammen fra billedelementet.

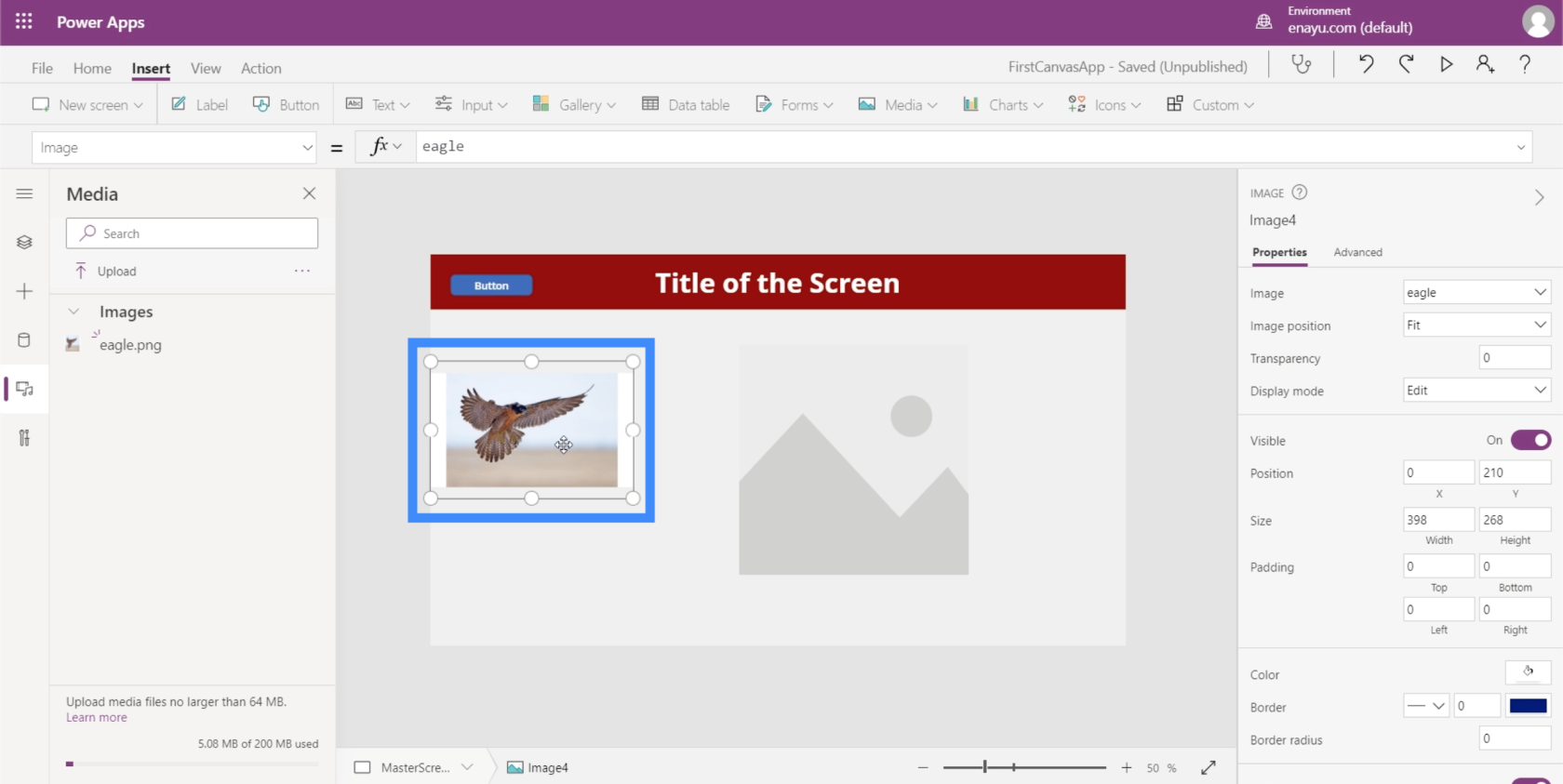
Da vi allerede har billedfilen på listen, kan vi blot klikke på den, og billedet kommer frem på skærmen.

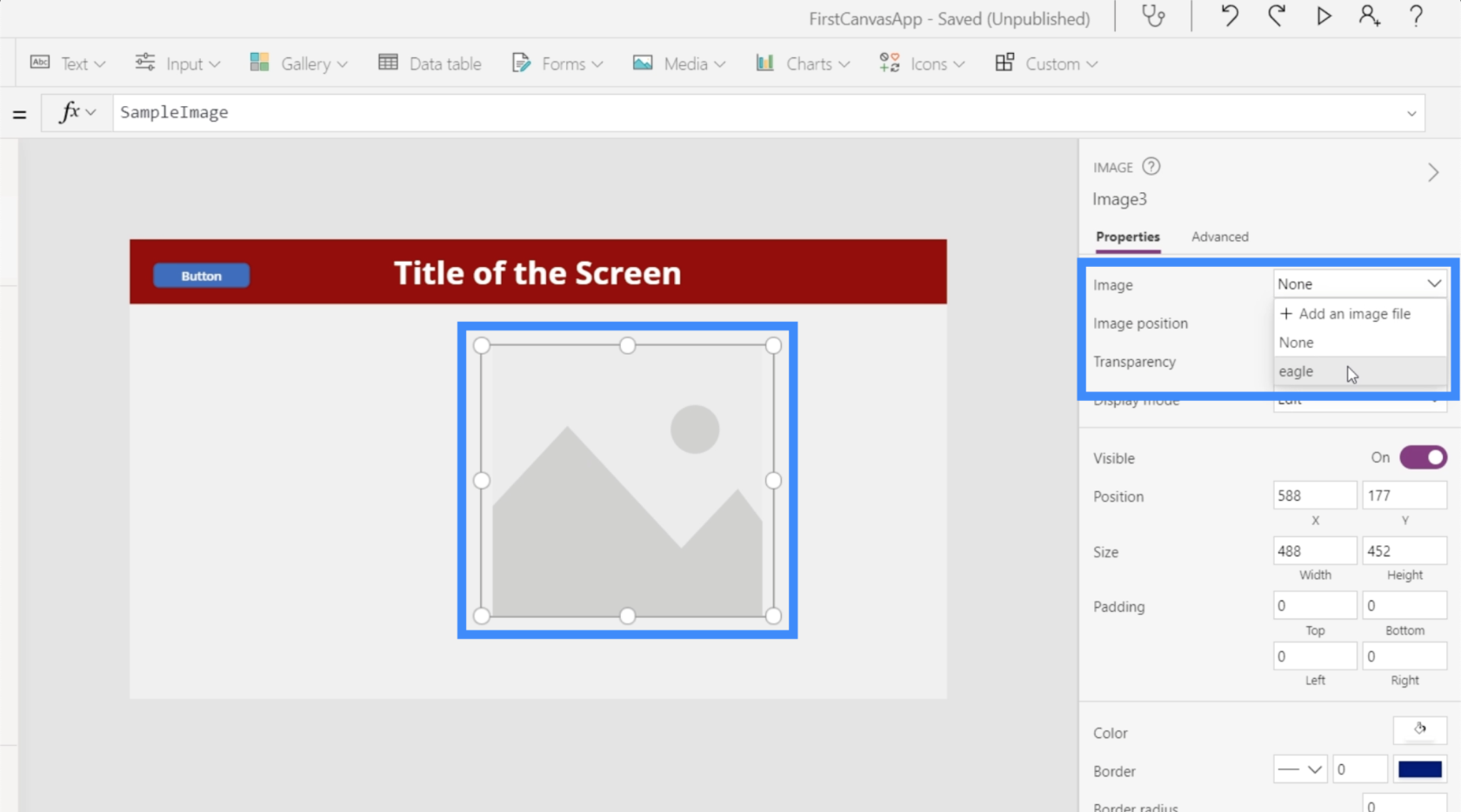
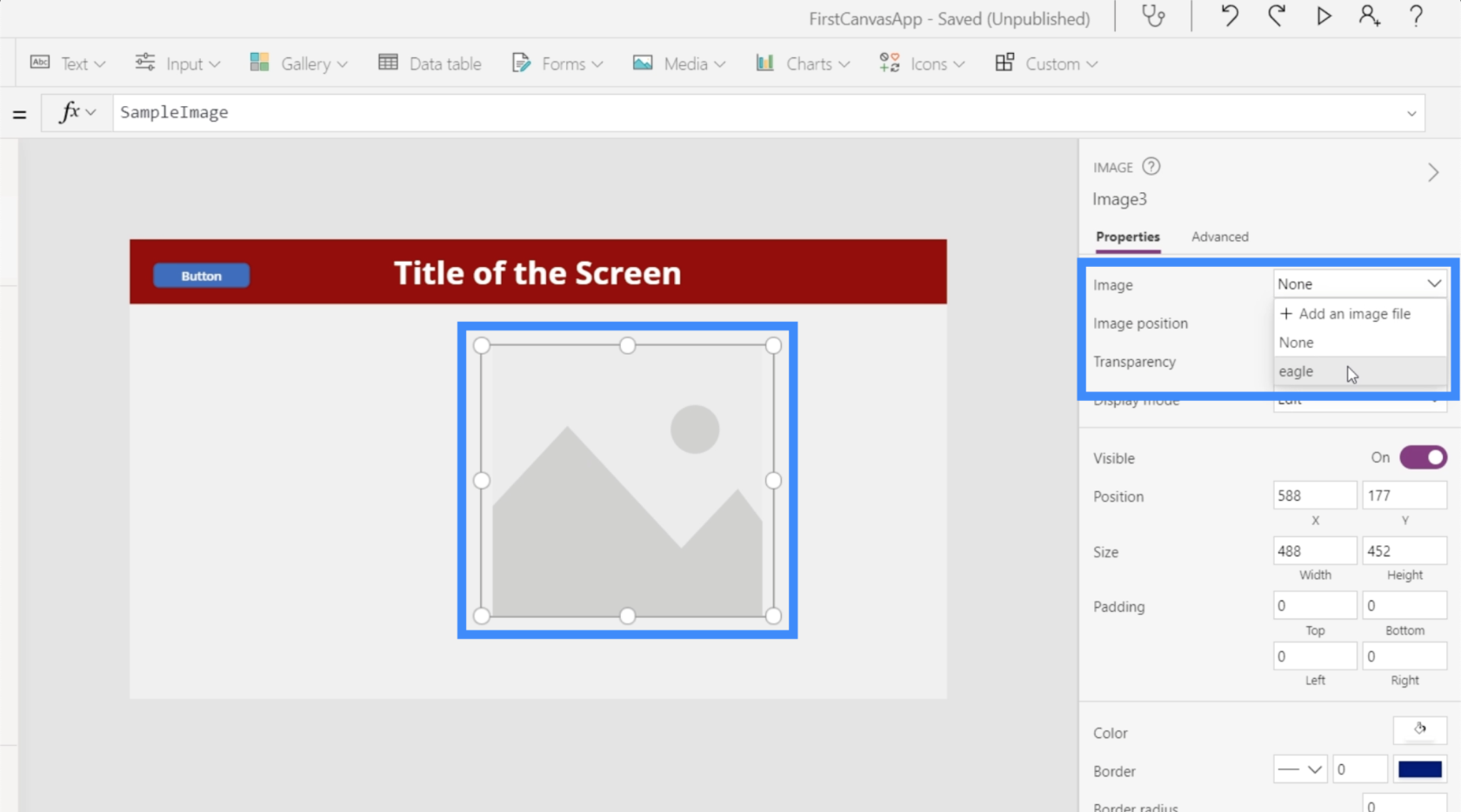
Men den bedste måde at gøre det på ville være at gå til den højre rude og vælge den fra billedlisten.

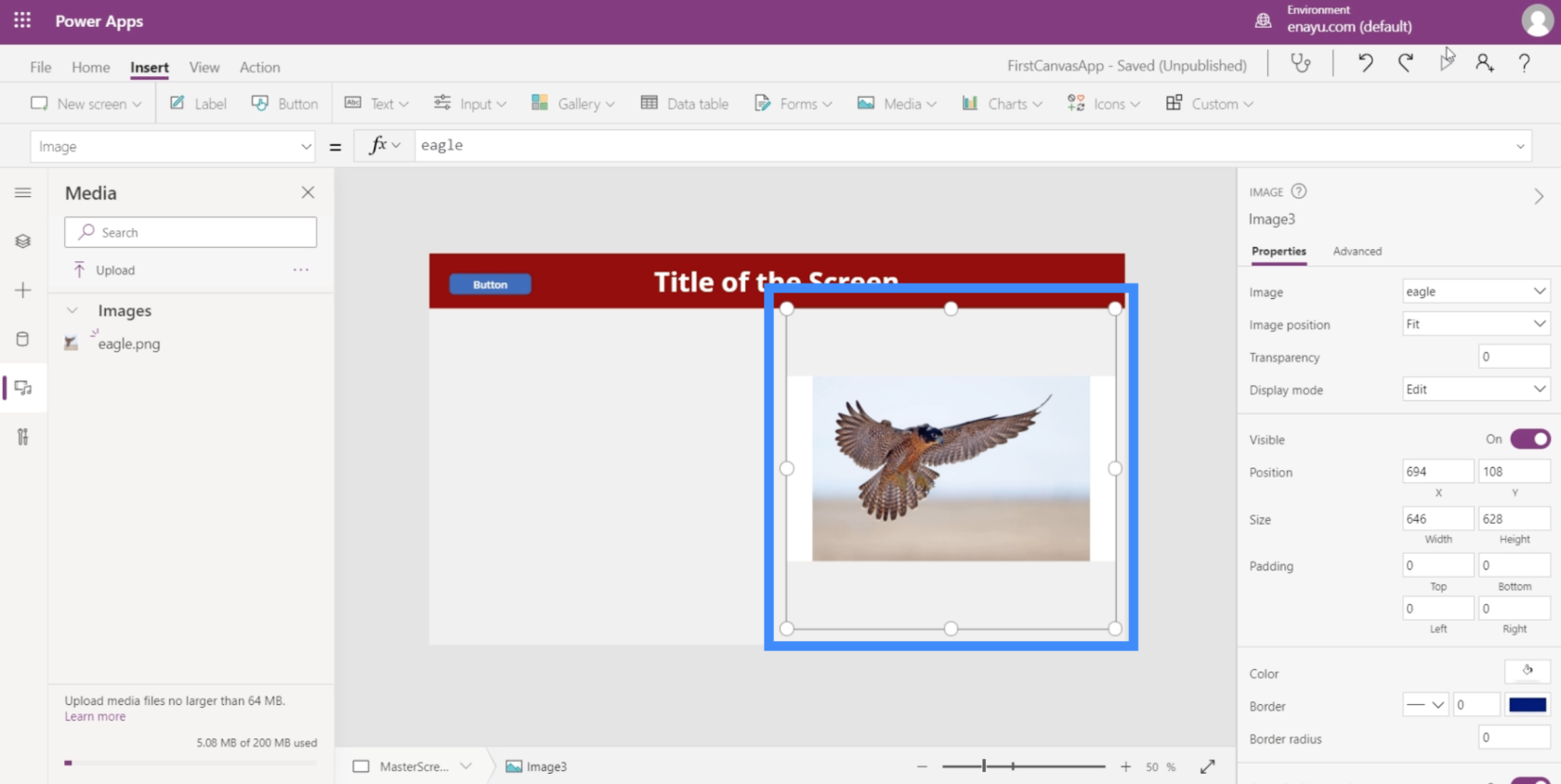
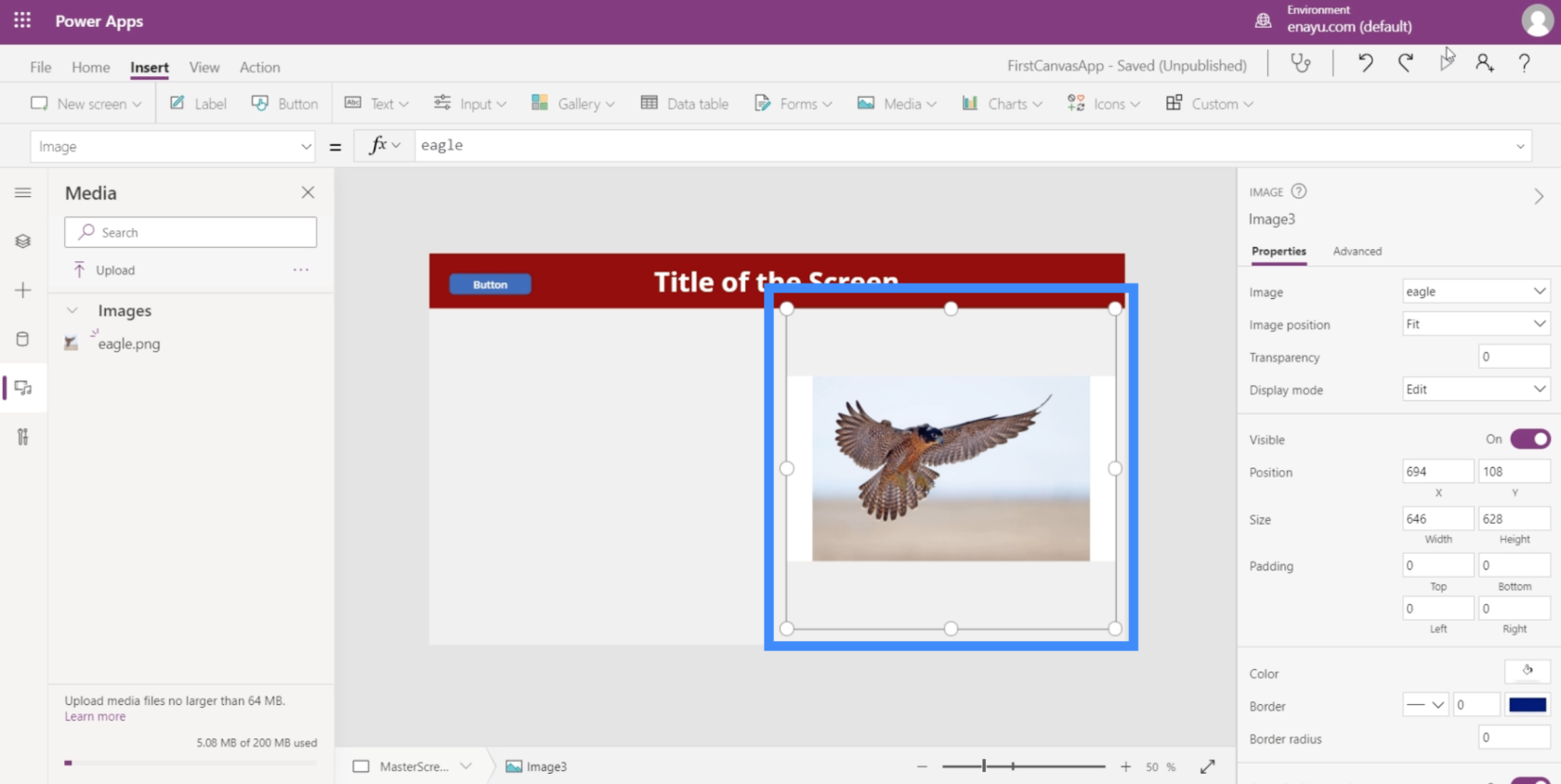
Når vi har valgt en fil fra rullemenuen, vil den automatisk udfylde rammen.

Brug af billede med penneindgangen
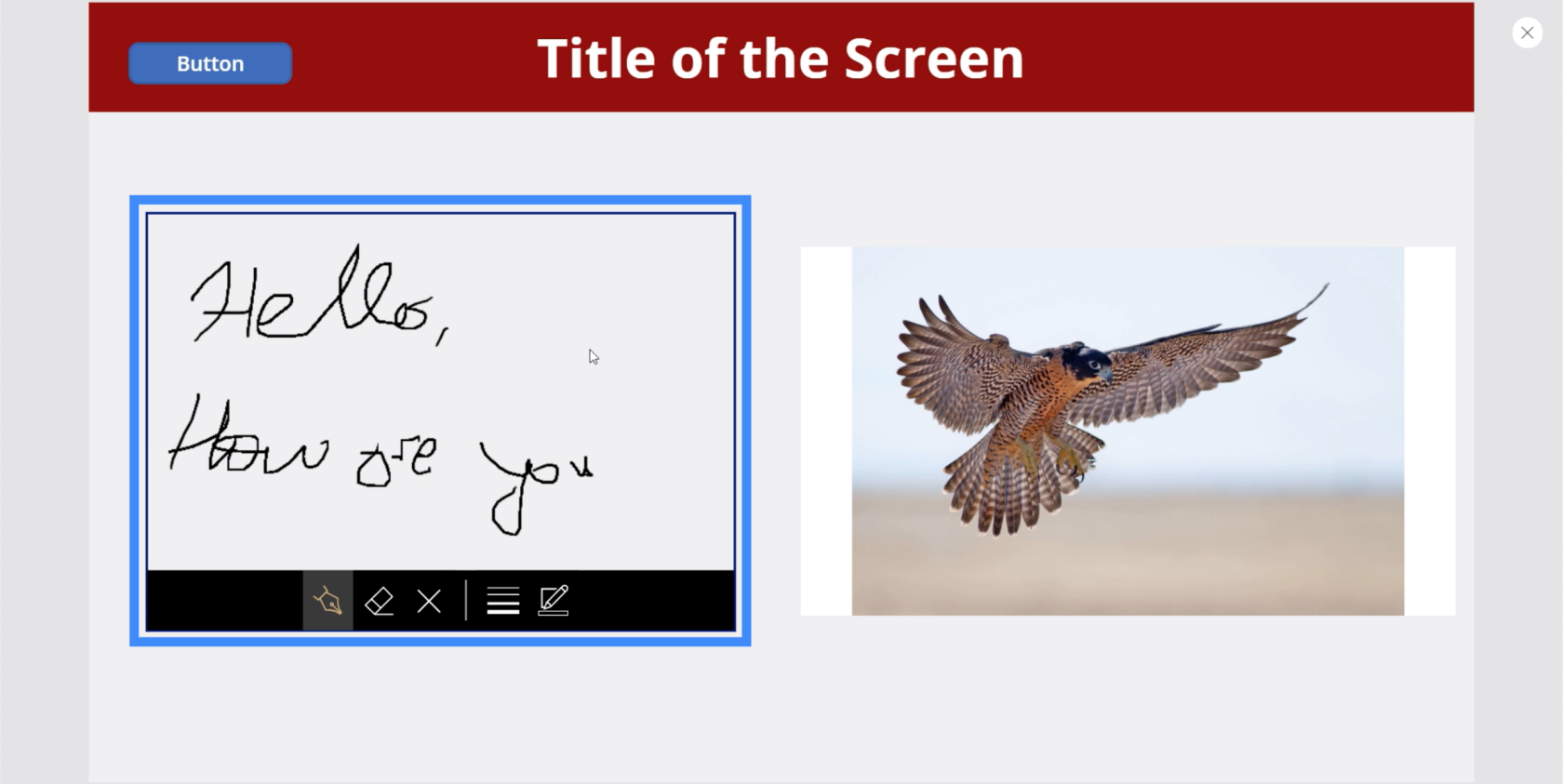
Det fantastiske ved PowerApps-billeder er, at de kan arbejde hånd i hånd med andre PowerApps-elementer. Lad os se på, hvordan billedelementet og penneindgangen kan arbejde sammen.
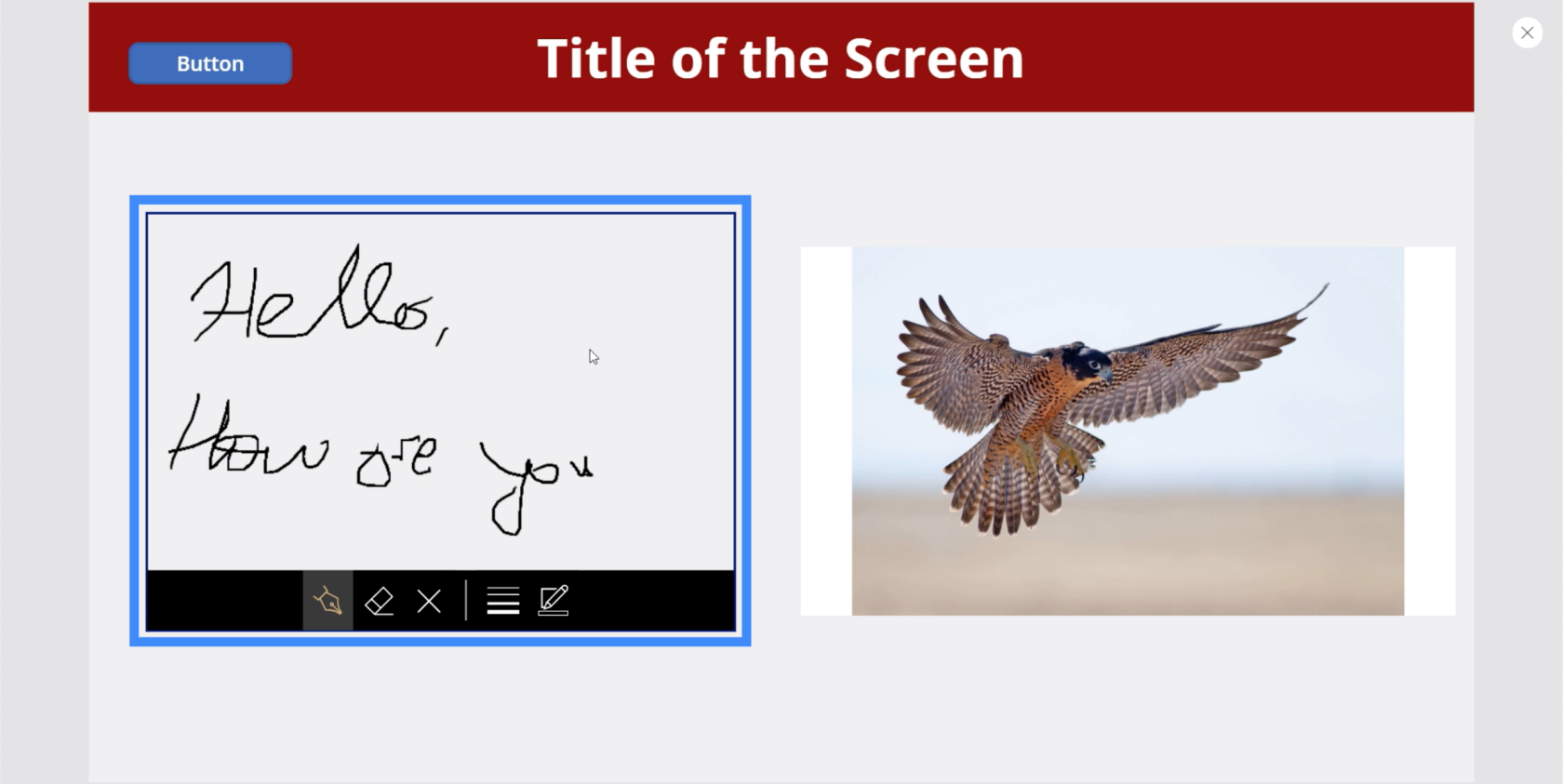
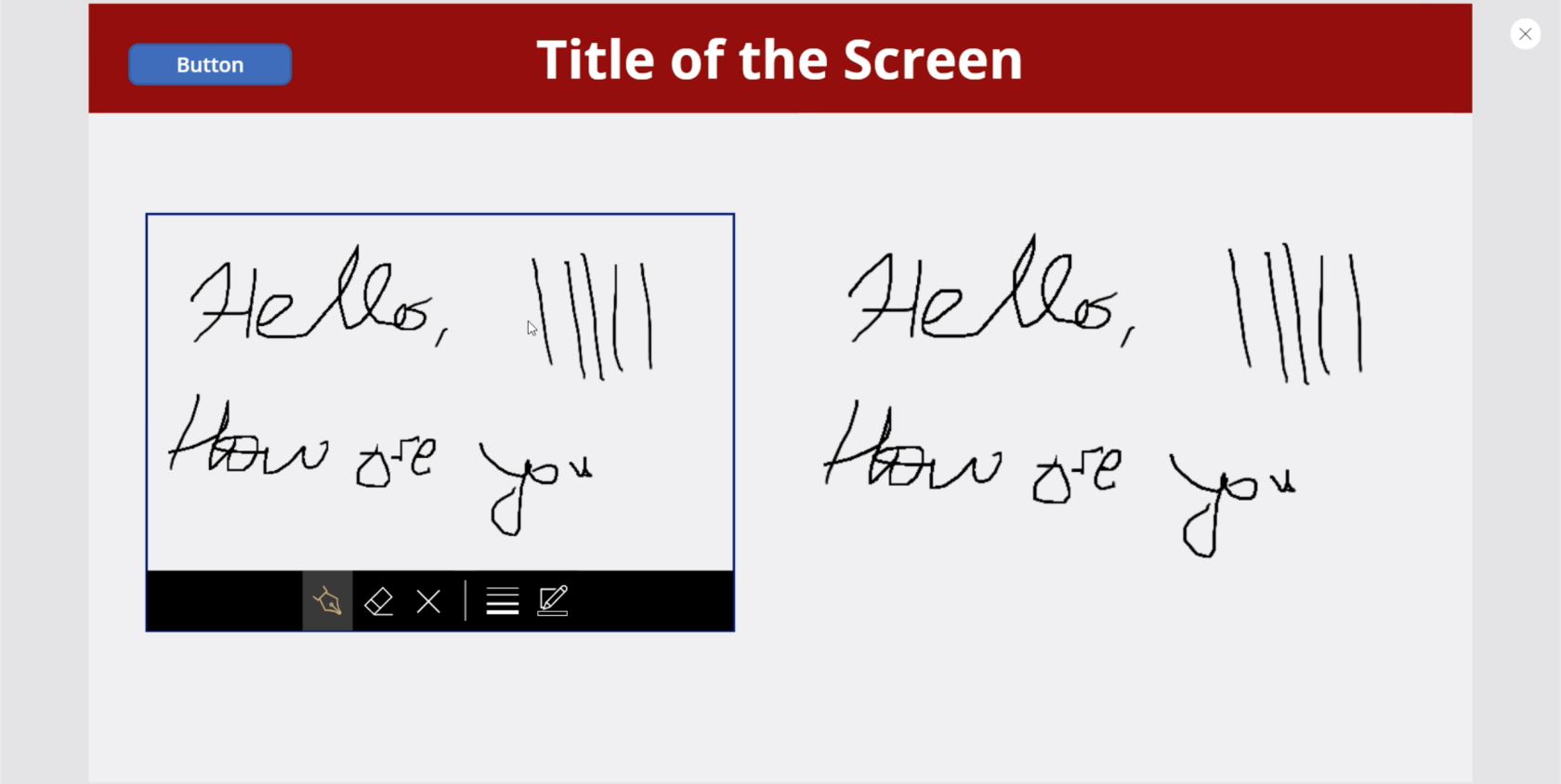
Pen-input giver brugerne mulighed for at tegne eller skrive noget på din applikation.

Dette kan være nyttigt, især hvis du har brug for brugere til at underskrive eller skrive noget på skærmen.

Det fantastiske ved dette input er, at du kan gemme hvad end brugeren skrev på skærmen som et billede, og derefter gemme det i en filmappe. Dette er især nyttigt, hvis du har brug for kopier af dine brugeres signaturer til bevis for accept af dine vilkår og betingelser, eller lignende tilfælde.
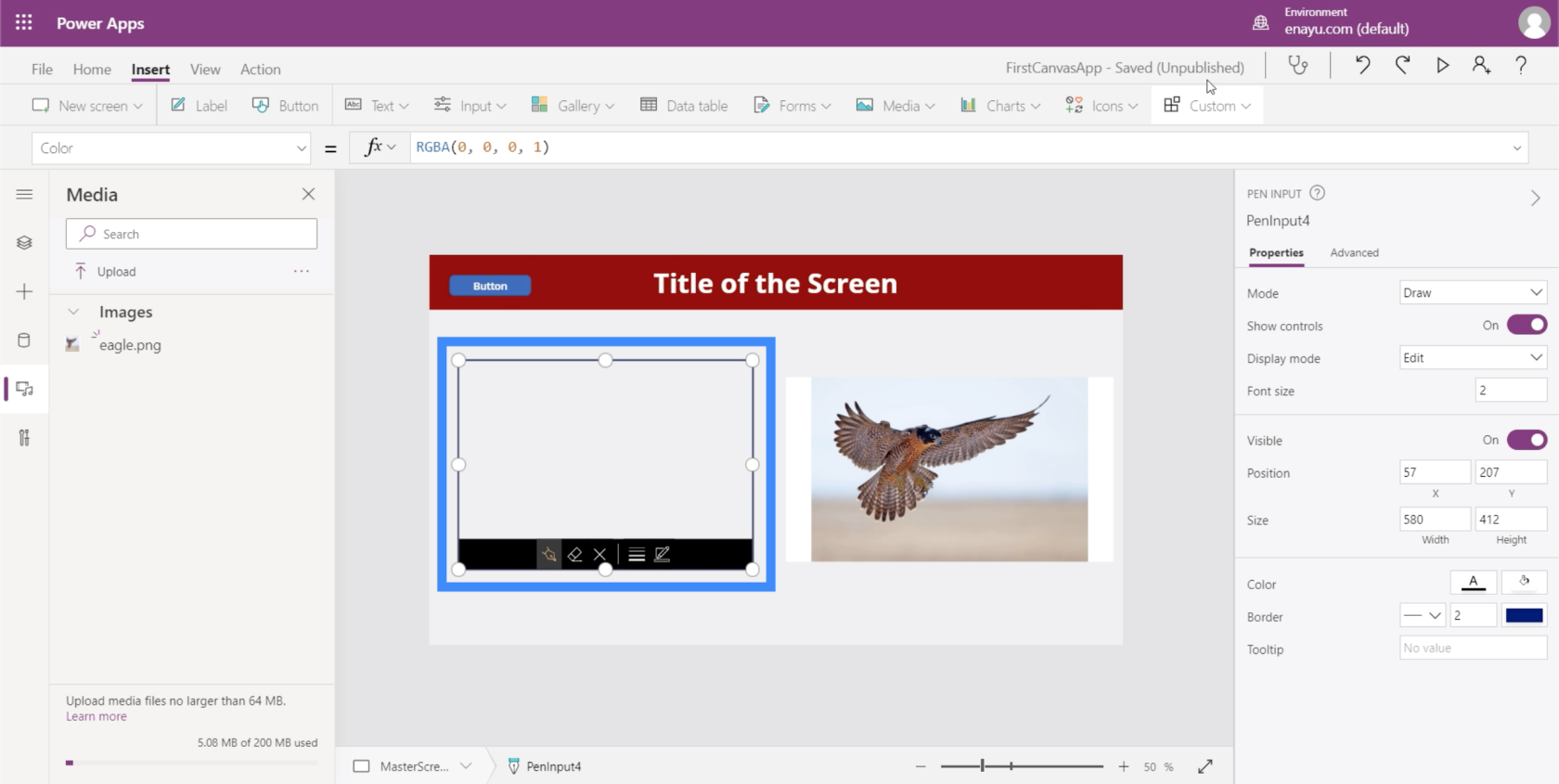
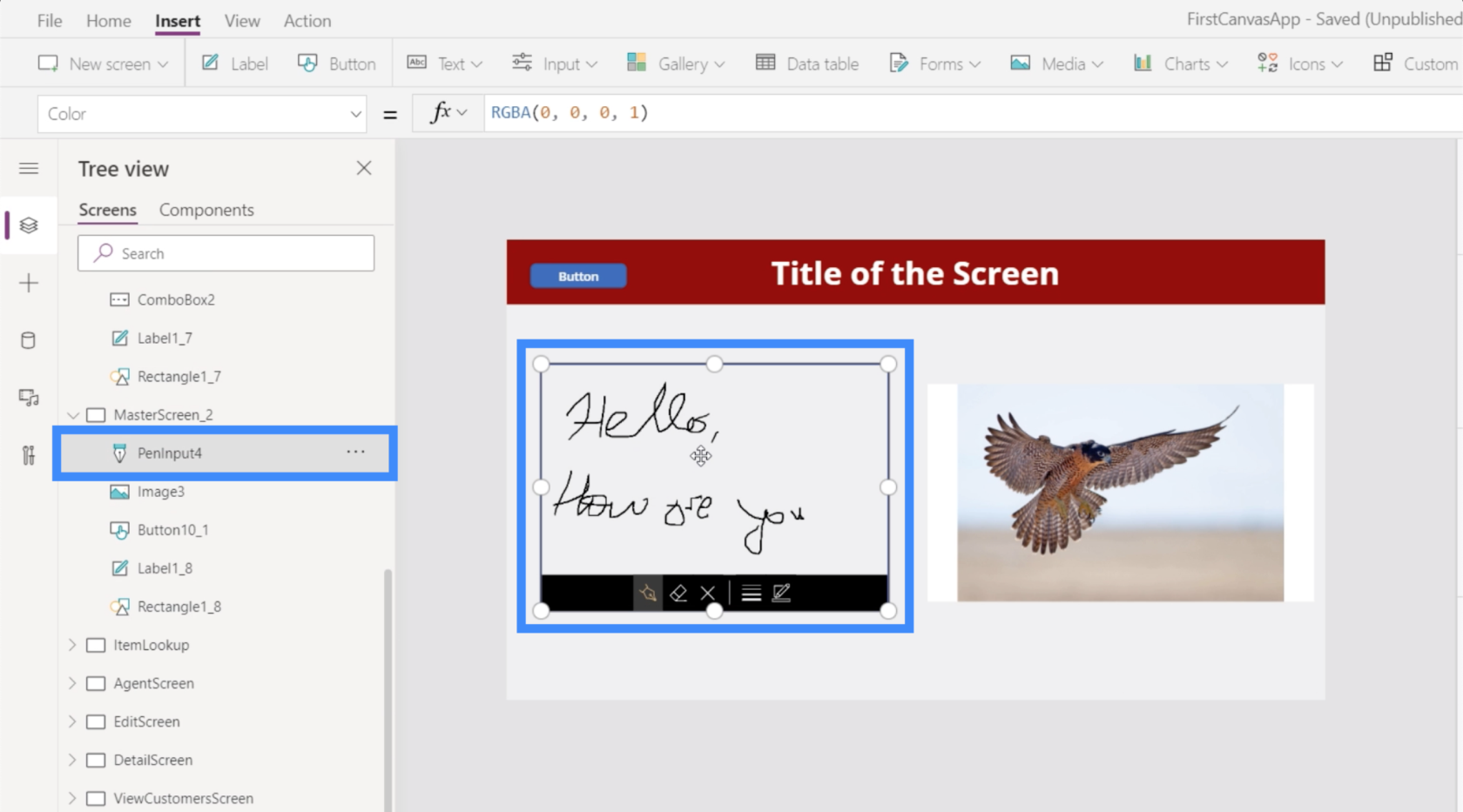
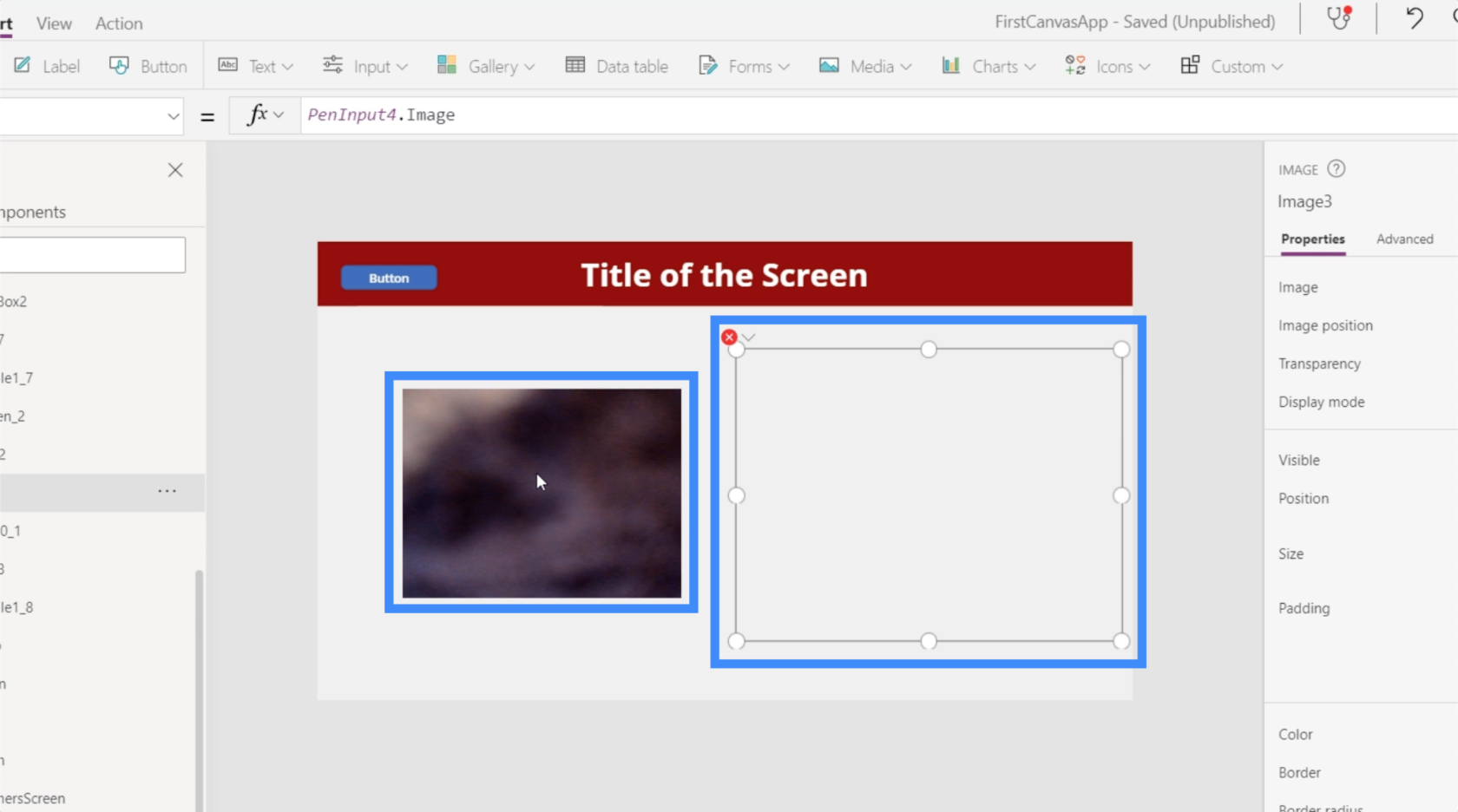
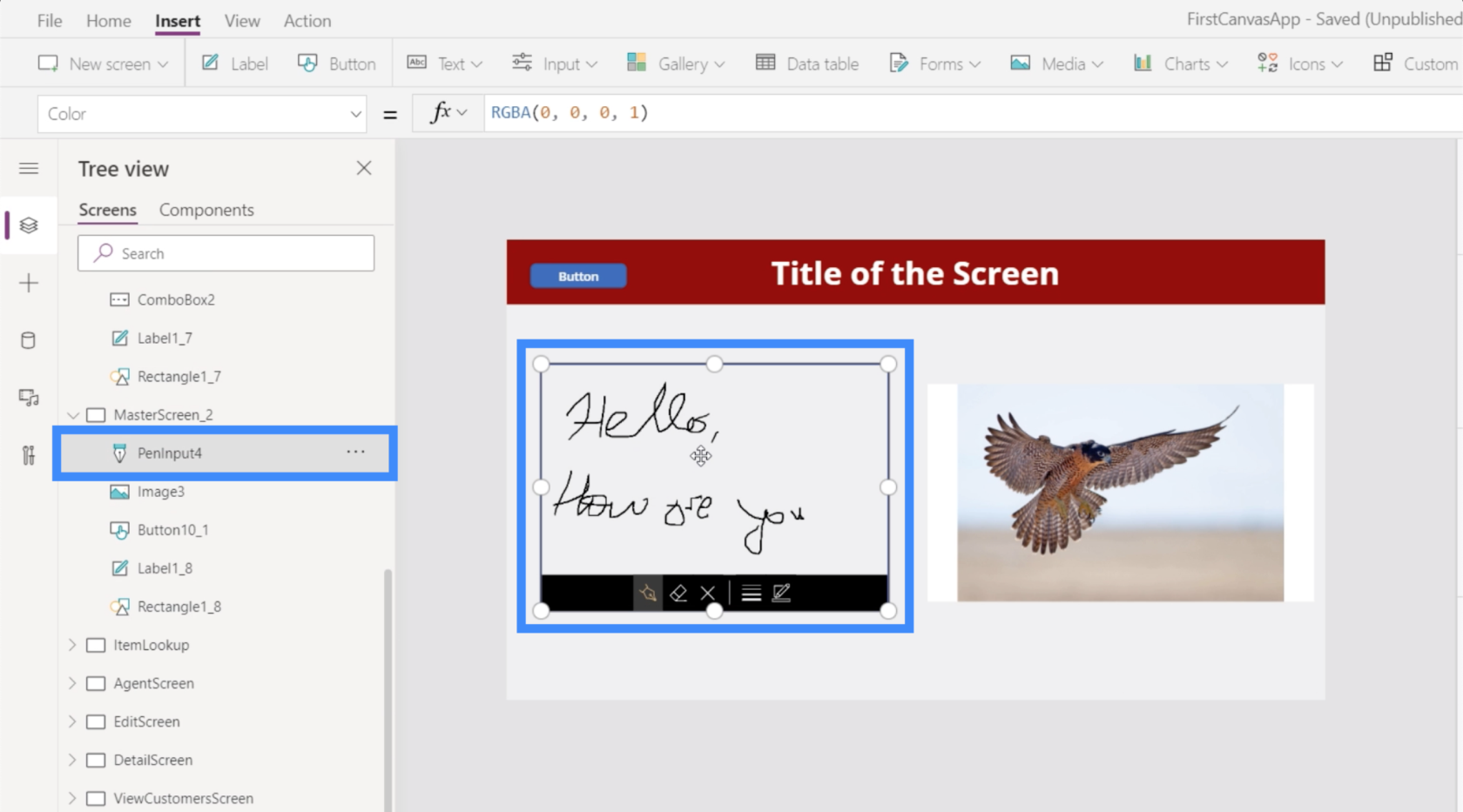
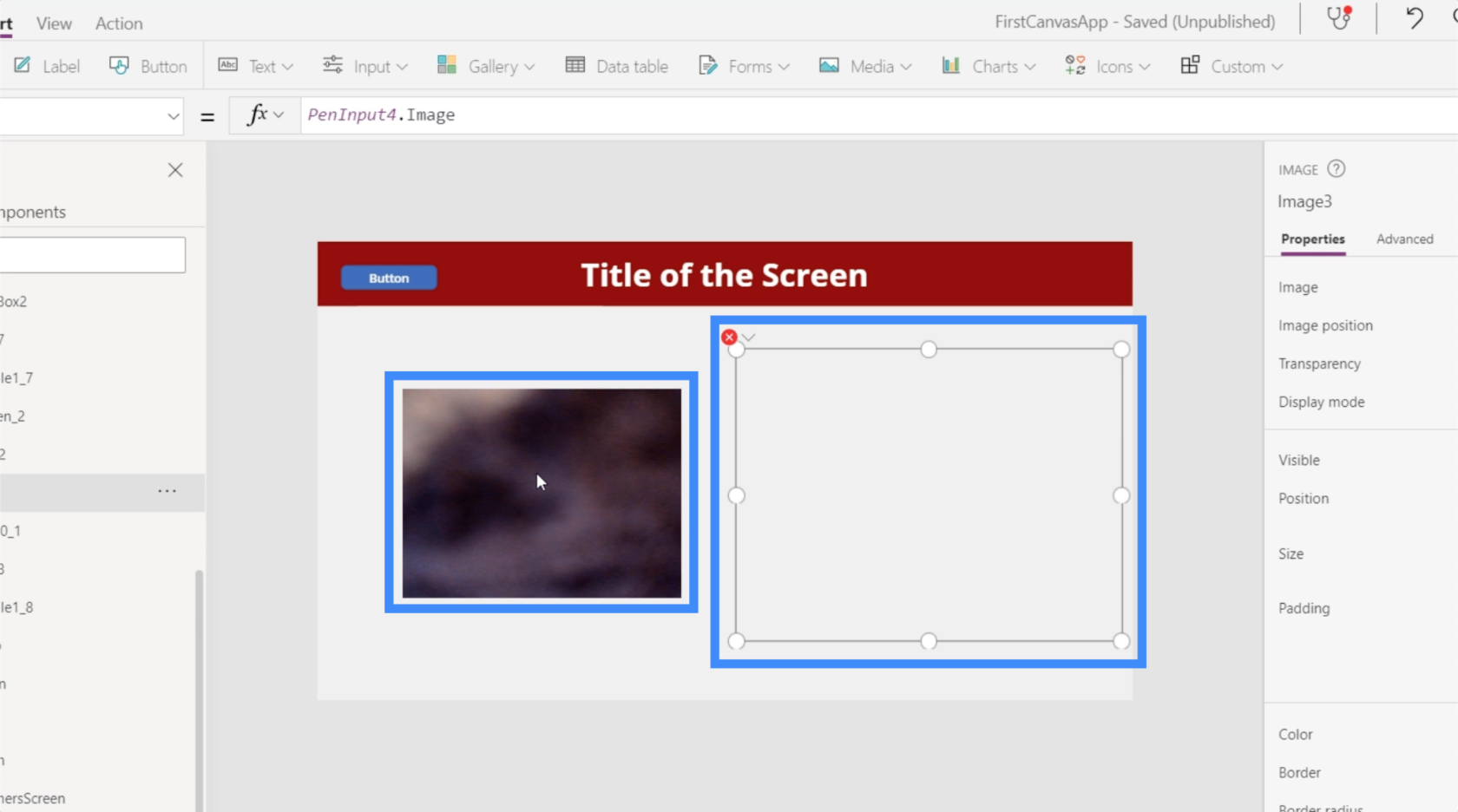
Lad os se, hvordan vi kan gøre det. Så ser vi på venstre rude, vi ser, at vi arbejder med PenInput4.

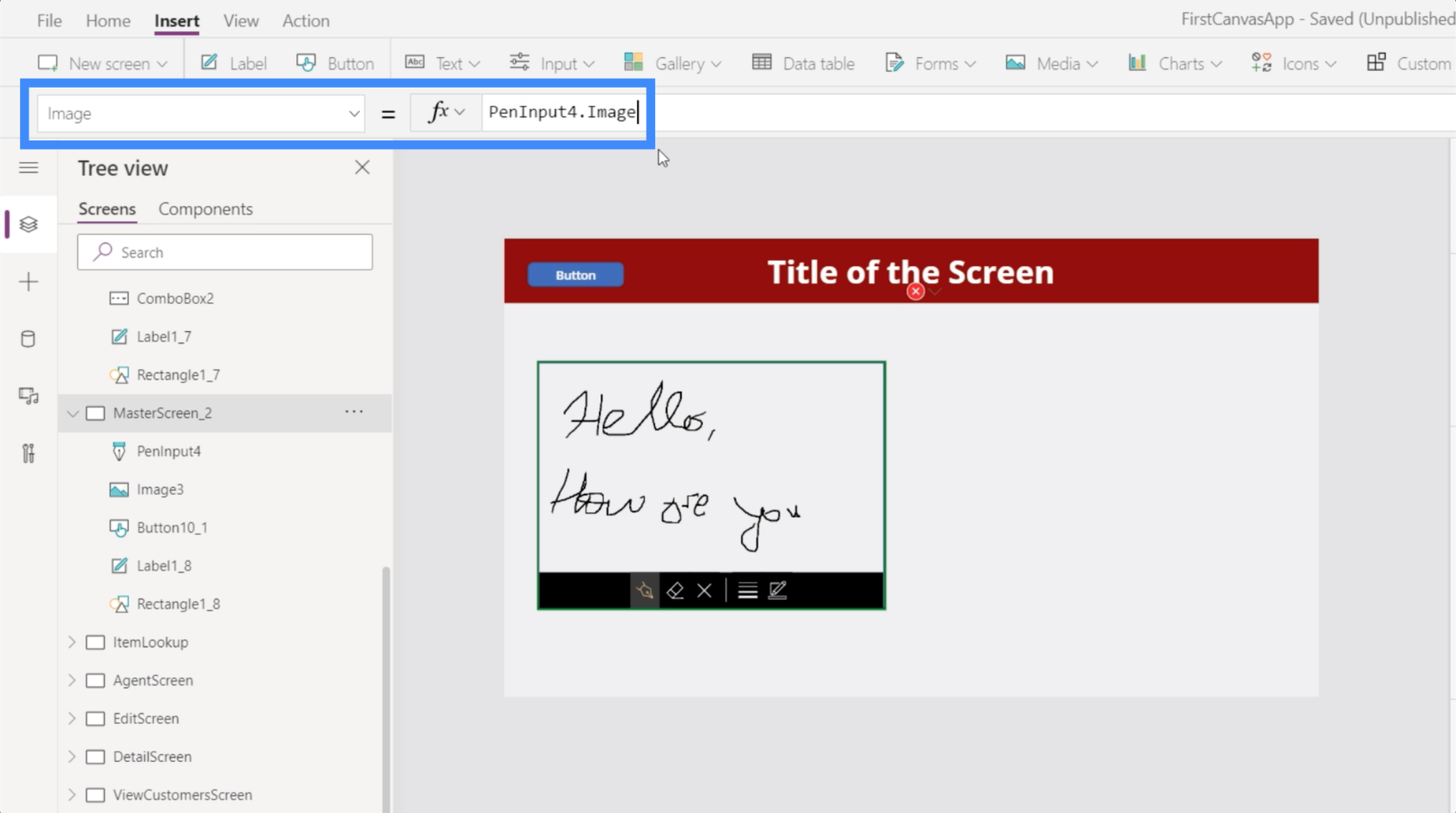
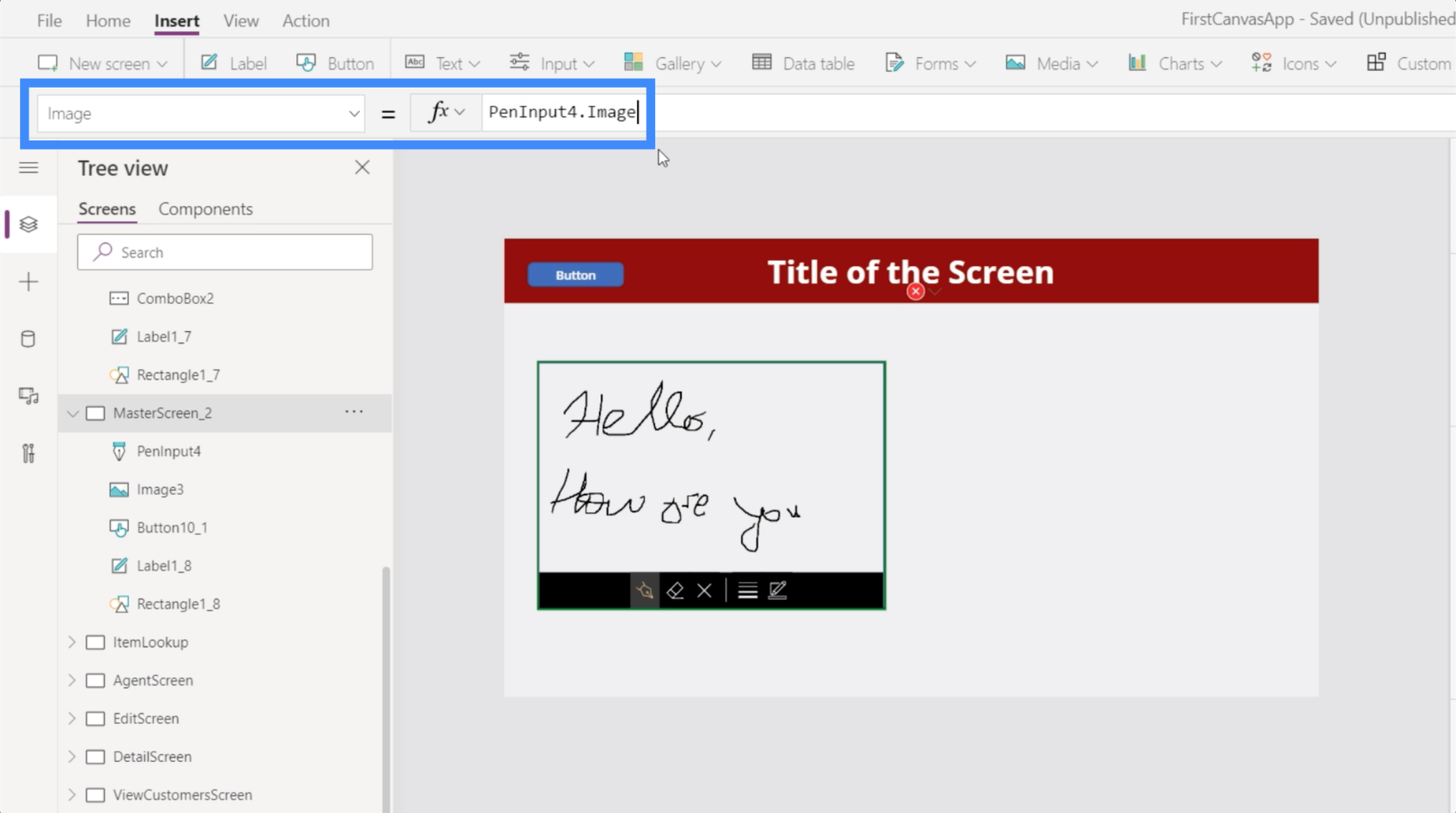
Lad os nu fremhæve billedelementet og gøre Image-egenskaben lig med PenInput4.Image.

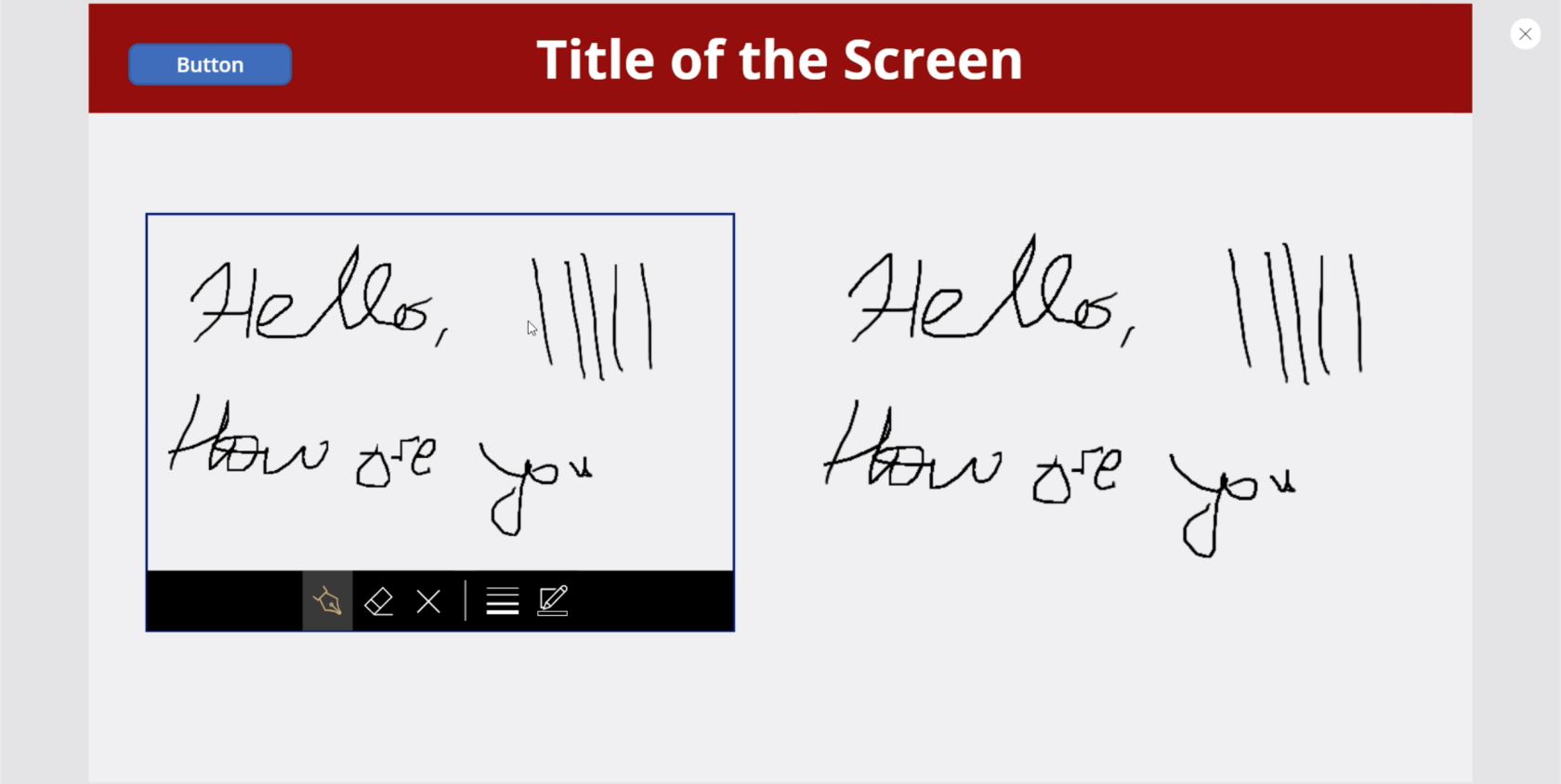
Lige sådan viser billedelementet til højre nu præcis, hvad brugeren skriver på pennens input. Hver gang de tilføjer noget til det, de skriver, opdateres billedelementet på den rigtige side også.

Brug af billede med kameraindgangen
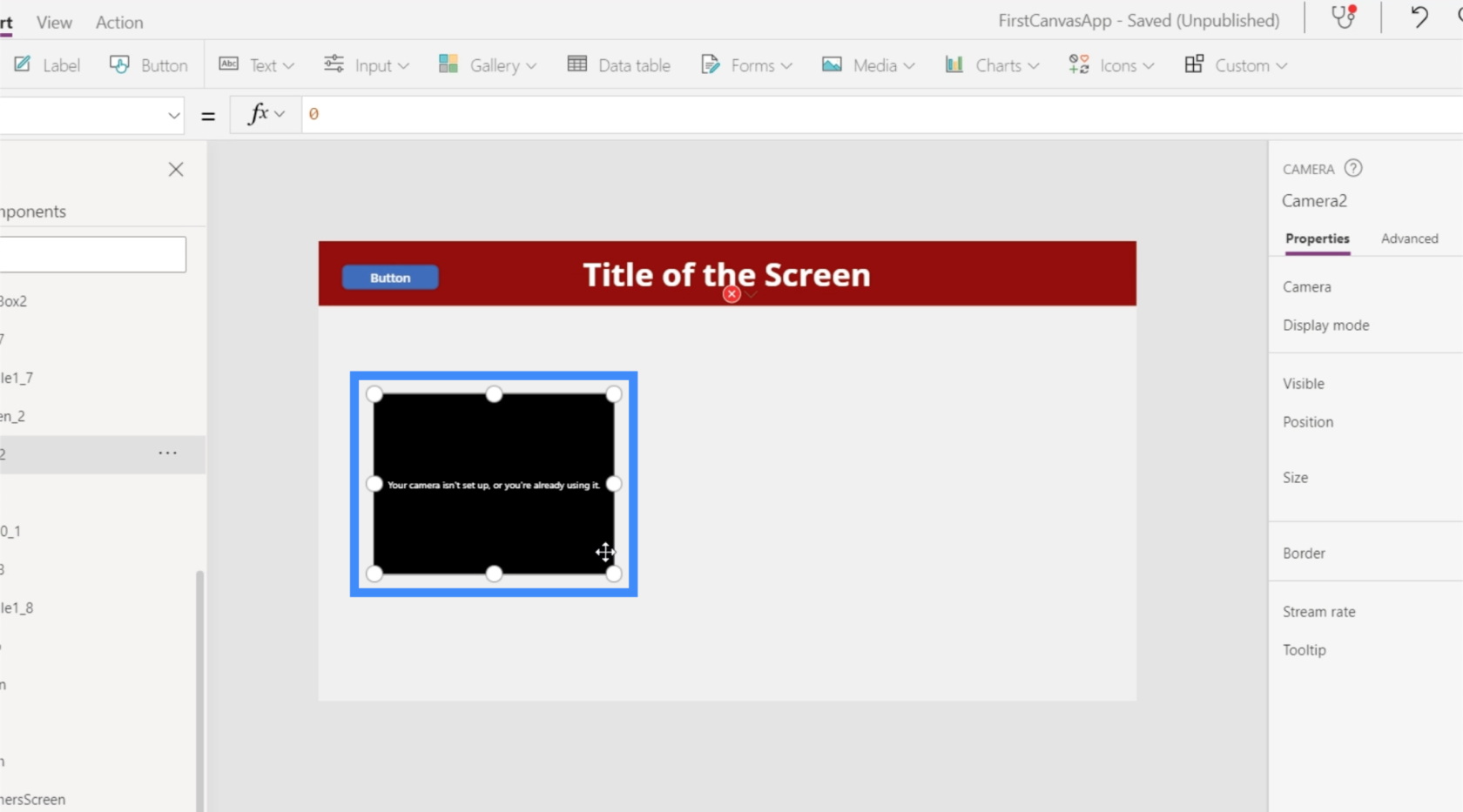
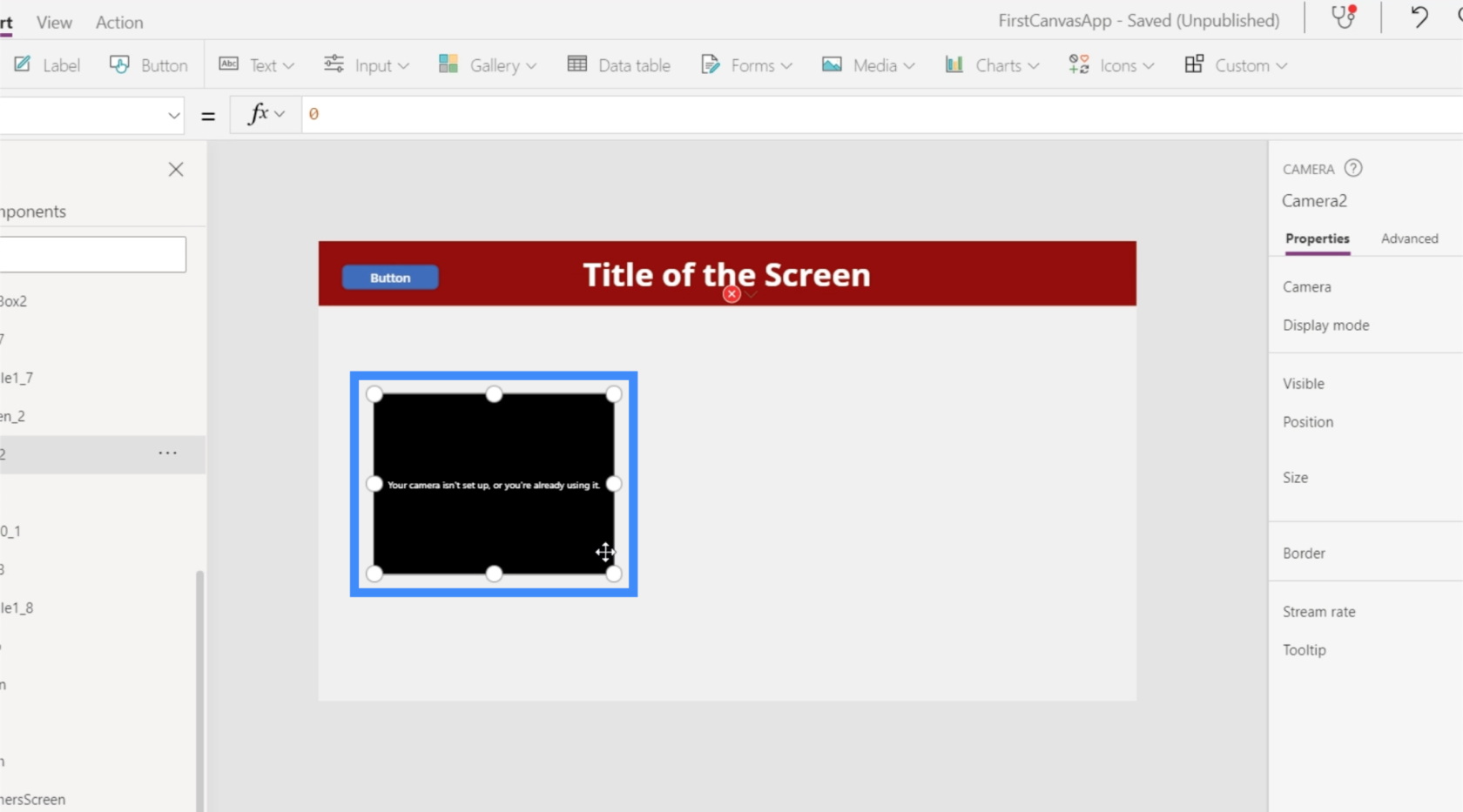
Et andet element, der fungerer godt sammen med billedelementet, er kameraets input. Som udgangspunkt aktiverer den enhedens kamera og giver brugeren mulighed for at tage billeder direkte fra appen.

Når kamera- og billedelementerne bruges sammen, er det muligt at tage et billede ved hjælp af kameraelementet og vise det samme billede i billedelementet. Derfra kan vi gemme billedet i appens galleri eller bruge det på andre skærme i appen.

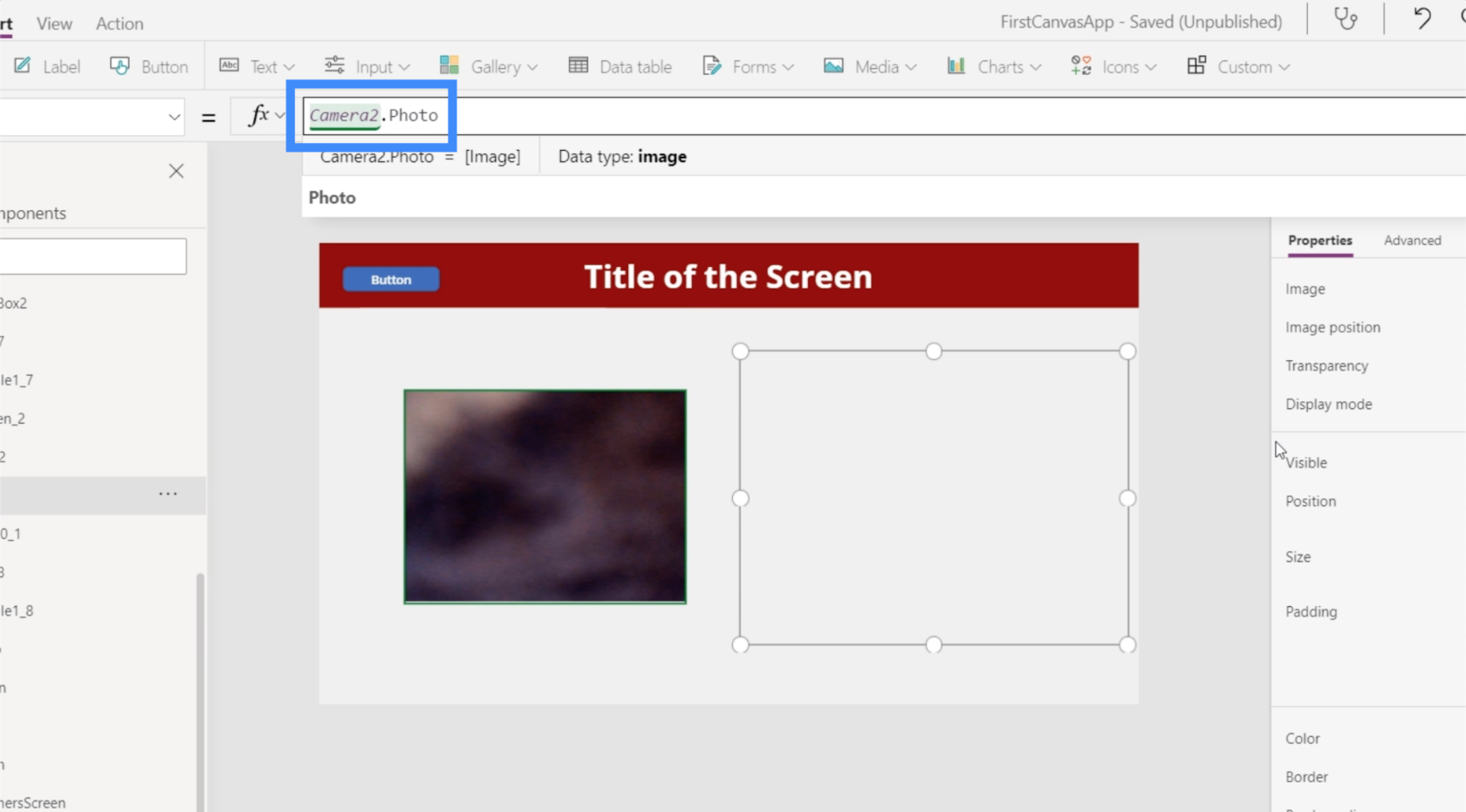
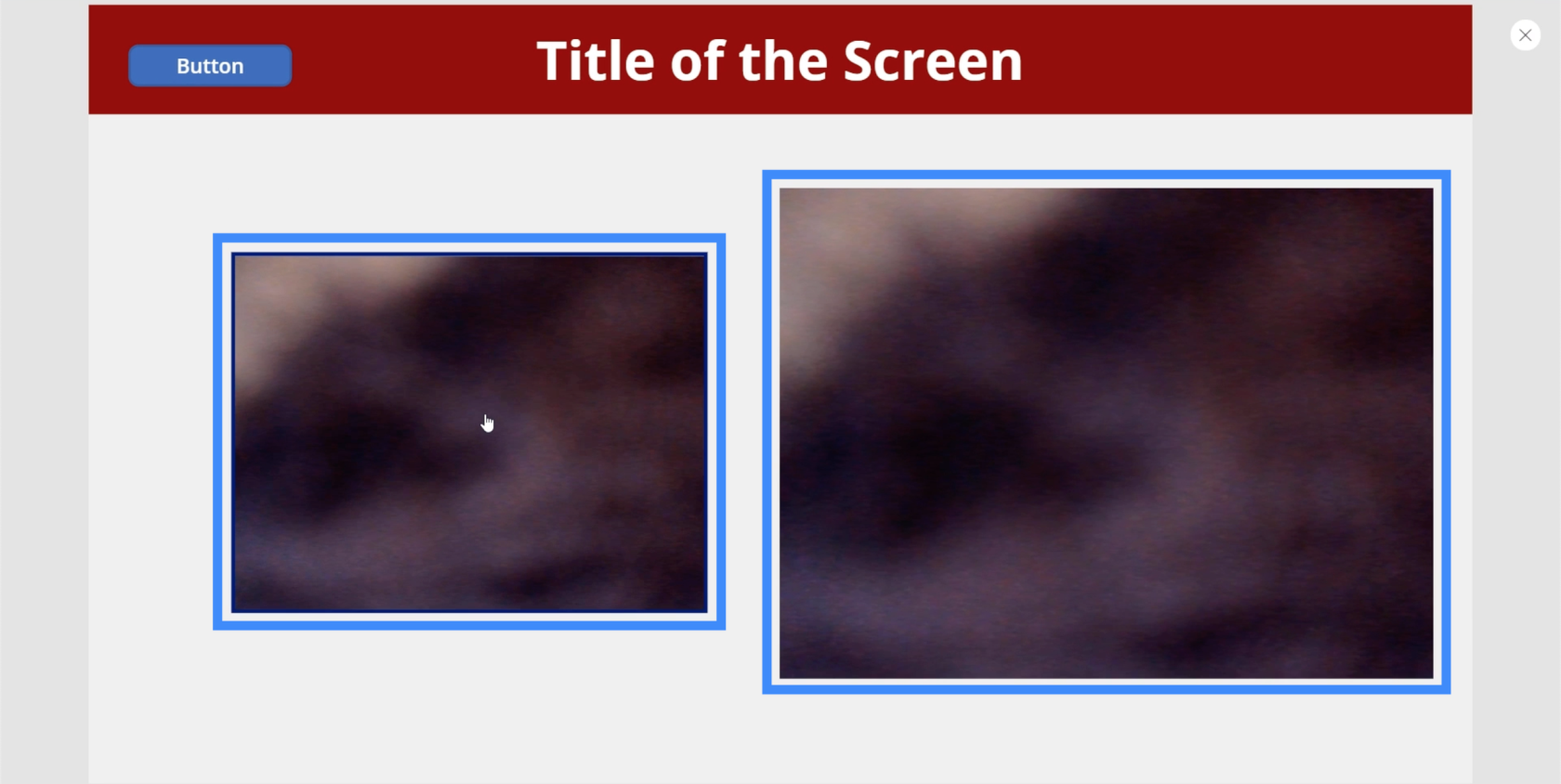
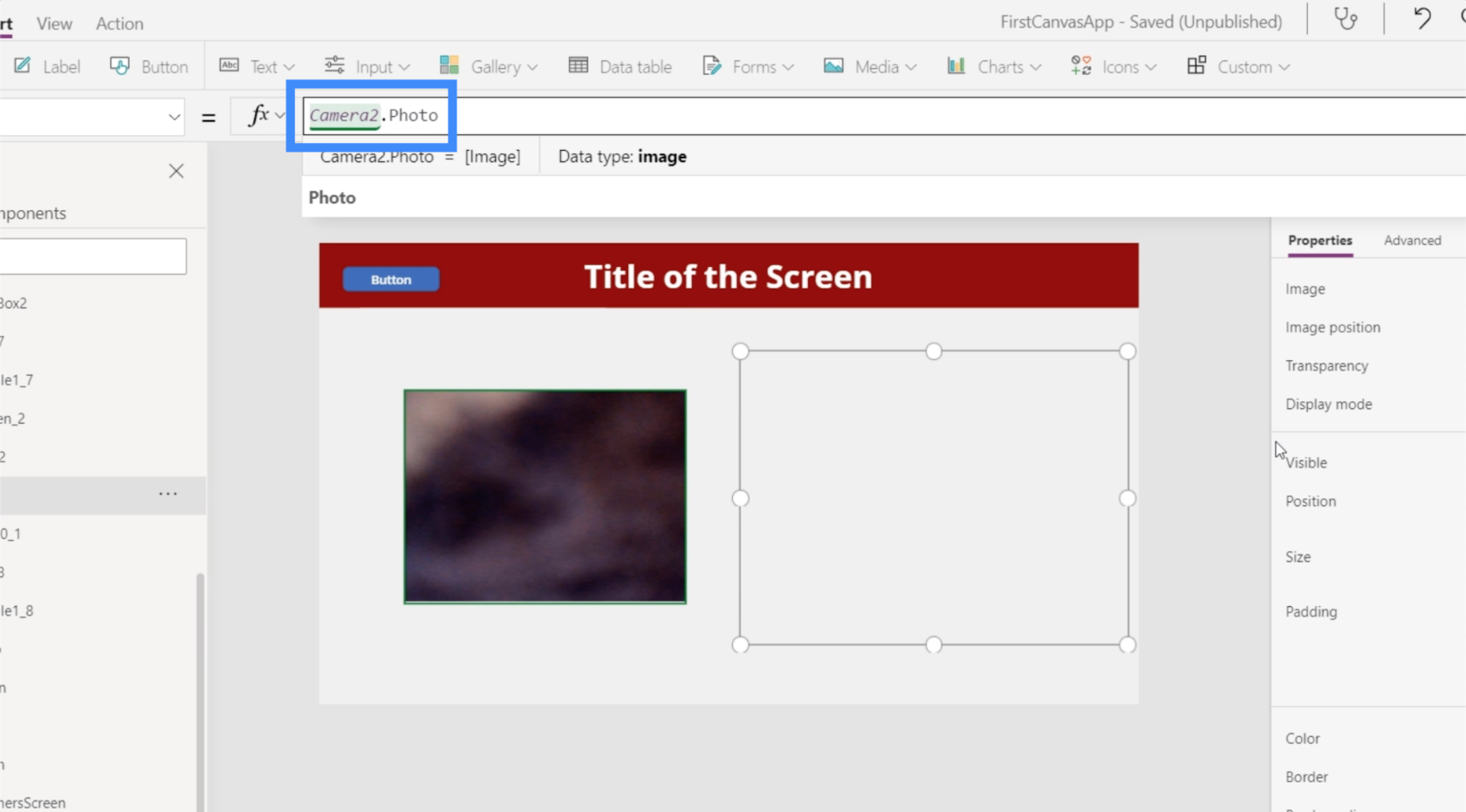
For at gøre det skal vi blot fremhæve billedelementet og gøre det svarende til Camera2.Photo.

Når det er gjort, vil billedelementet vise ethvert billede, som kamerafunktionen tager.

Der er så mange nyttige applikationer til dette. For eksempel kan du få brugere til at tage deres eget billede og gemme det i appen til identifikationsformål. Billedelementet behøver ikke engang at være på samme skærm. Du kan have kamerafunktionen i én skærm og billedelementet i en anden.
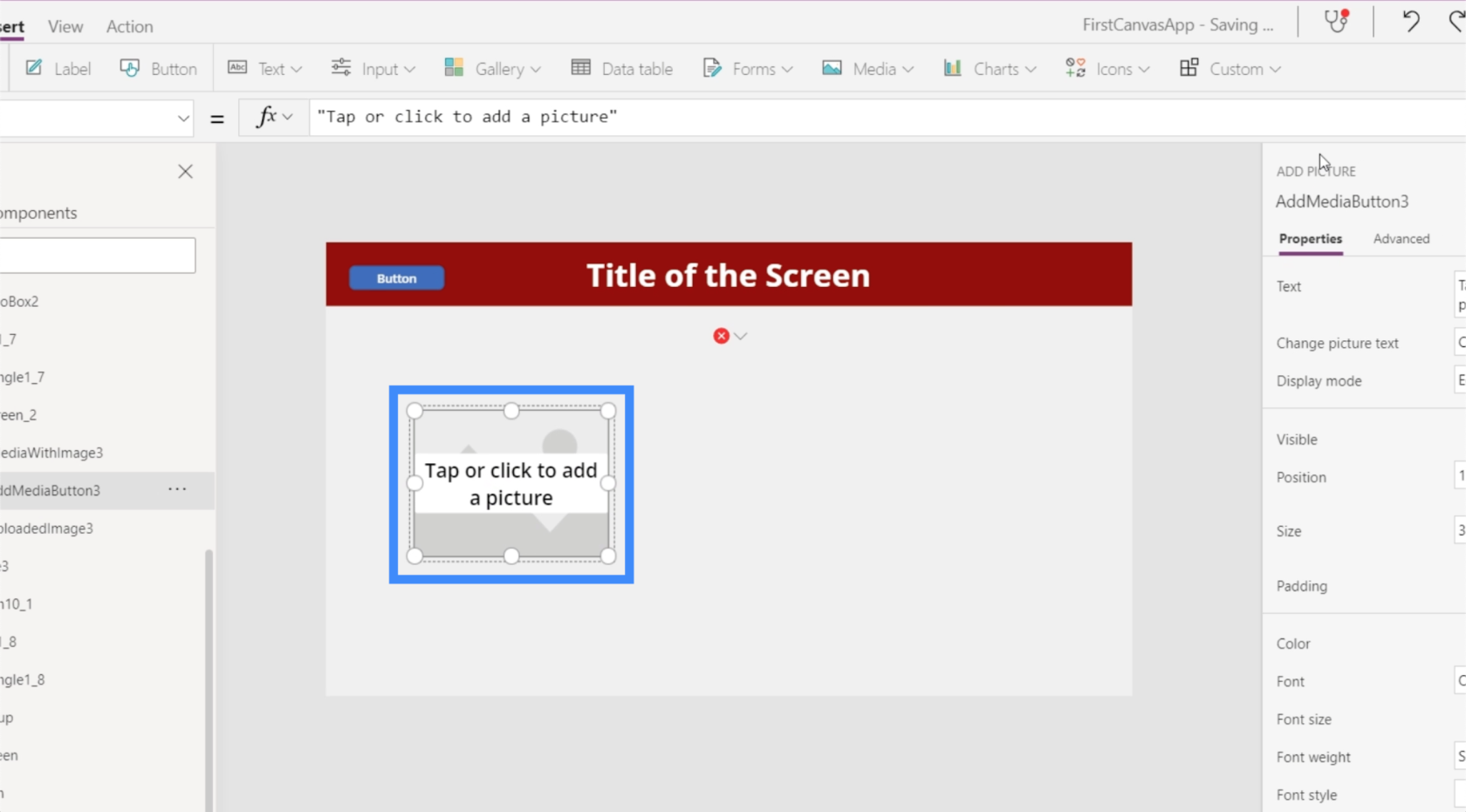
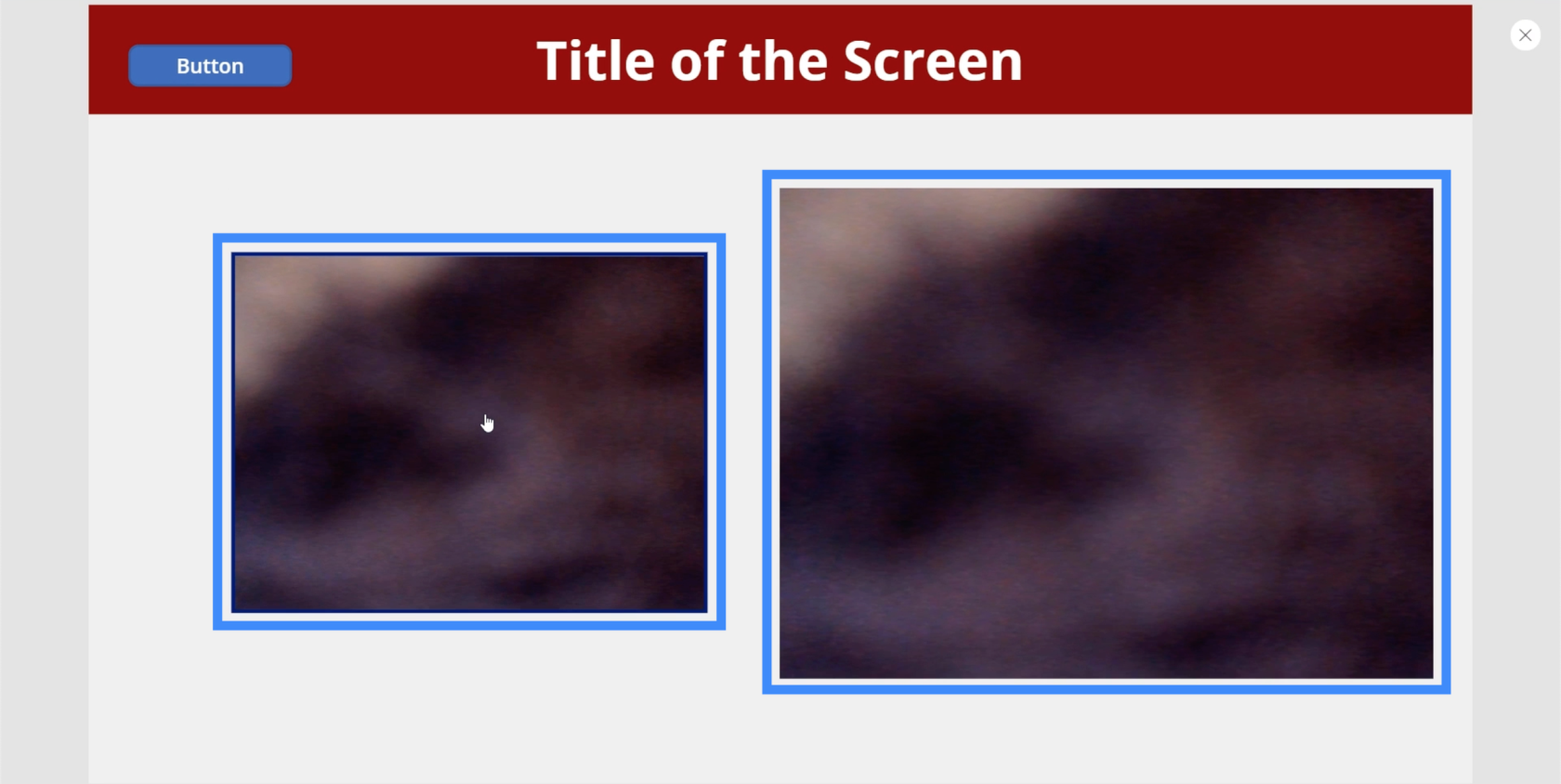
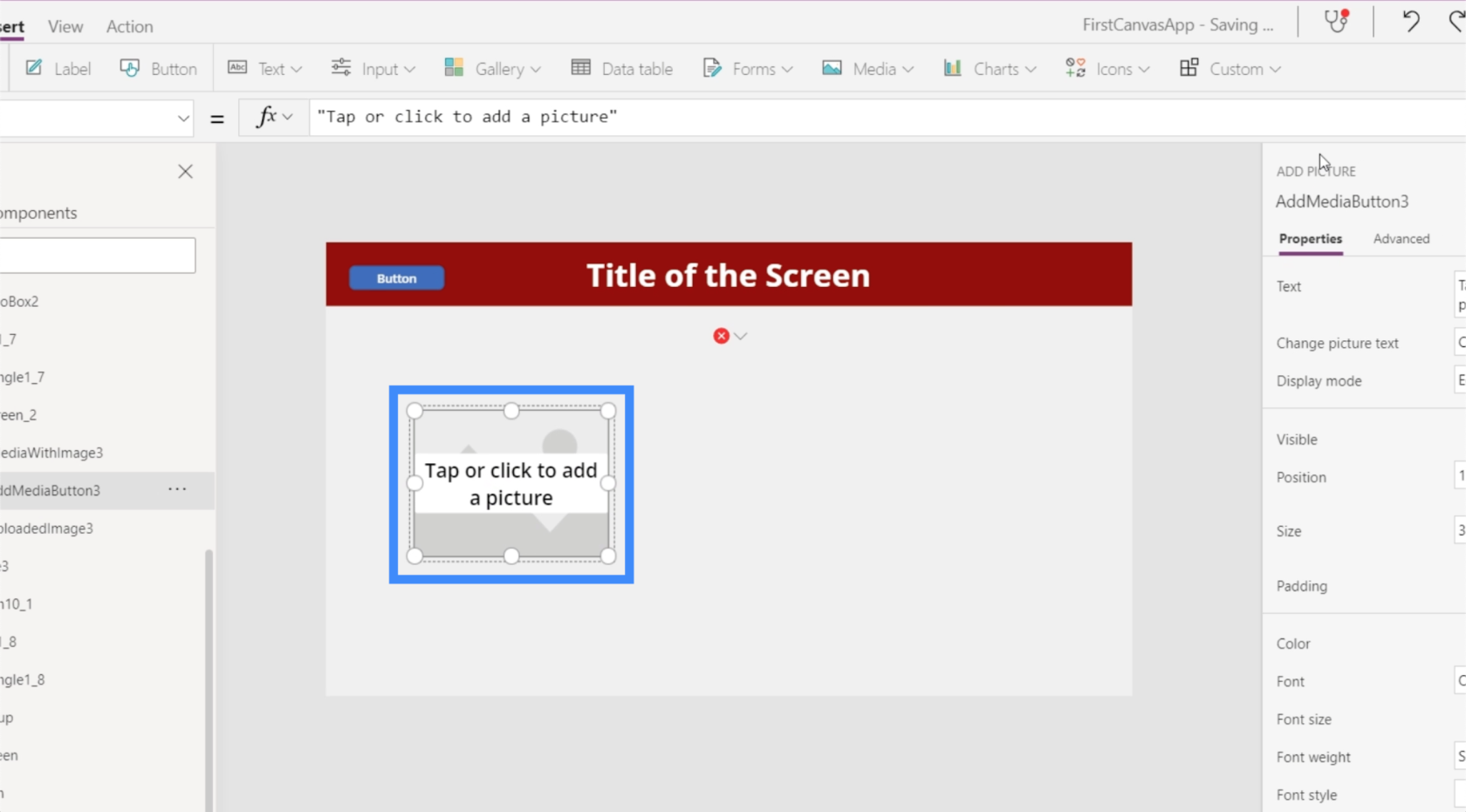
Brug af billede med elementet Tilføj billede
Lad os sige, at nogle brugere ikke ønsker at tænde deres kamera for at tage deres billede og hellere vil bruge et billede, der er gemt på deres enhed. I dette tilfælde er det også muligt at bruge elementet tilføj billede for at give dem denne mulighed.

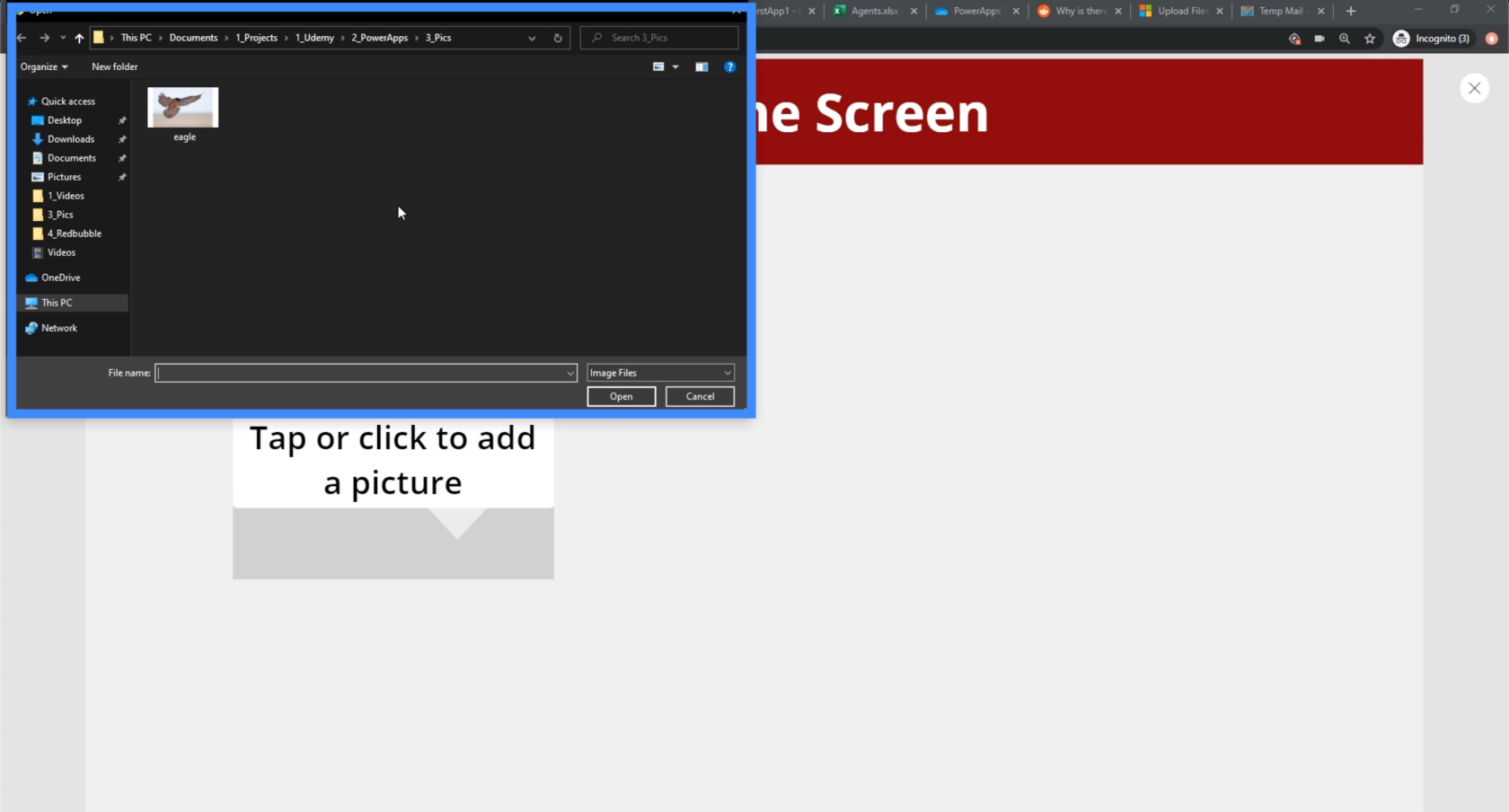
Tilføj billede-elementet giver brugerne mulighed for at åbne deres filmappe og vælge et billede, som de vil uploade til appen.

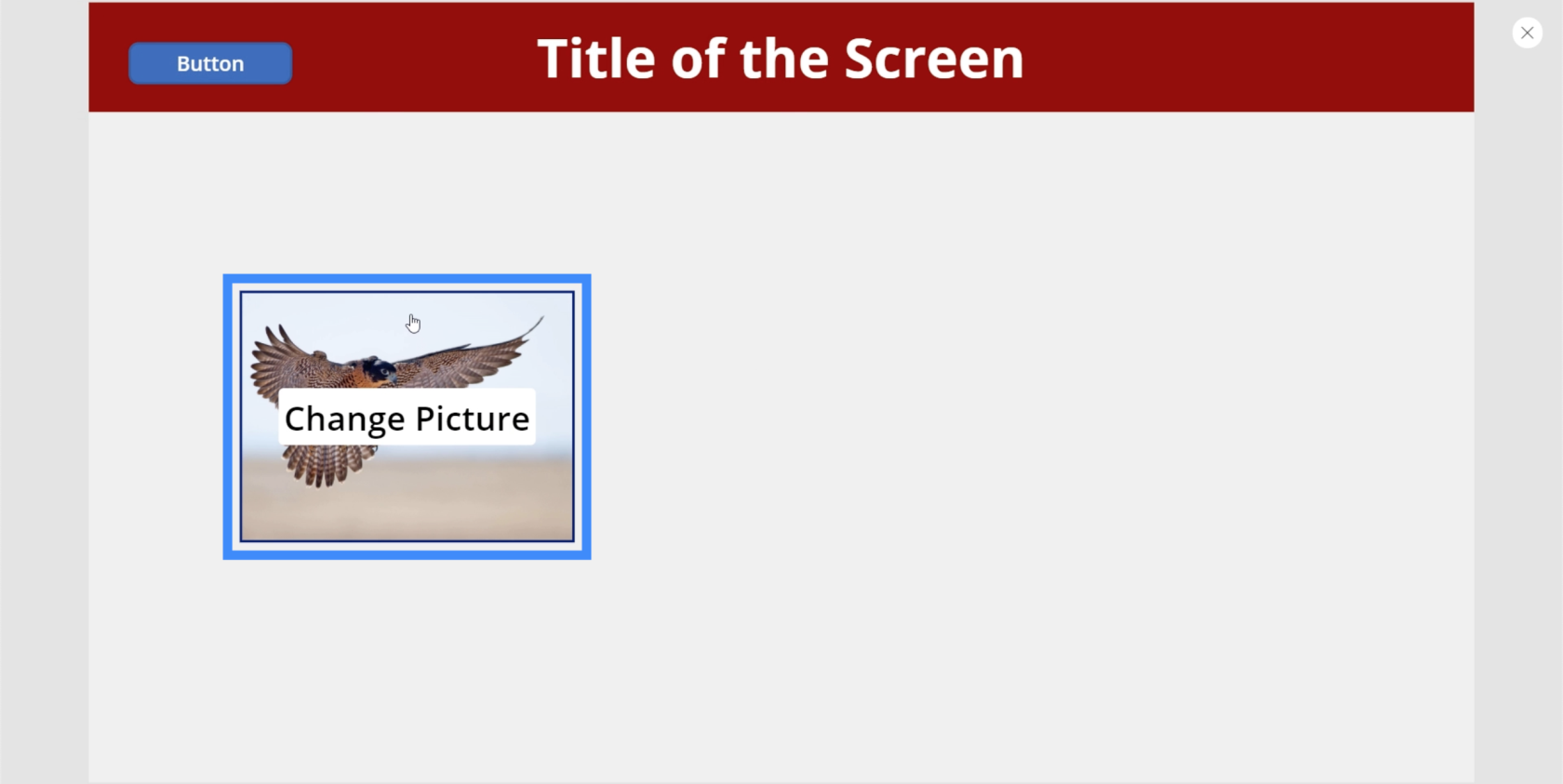
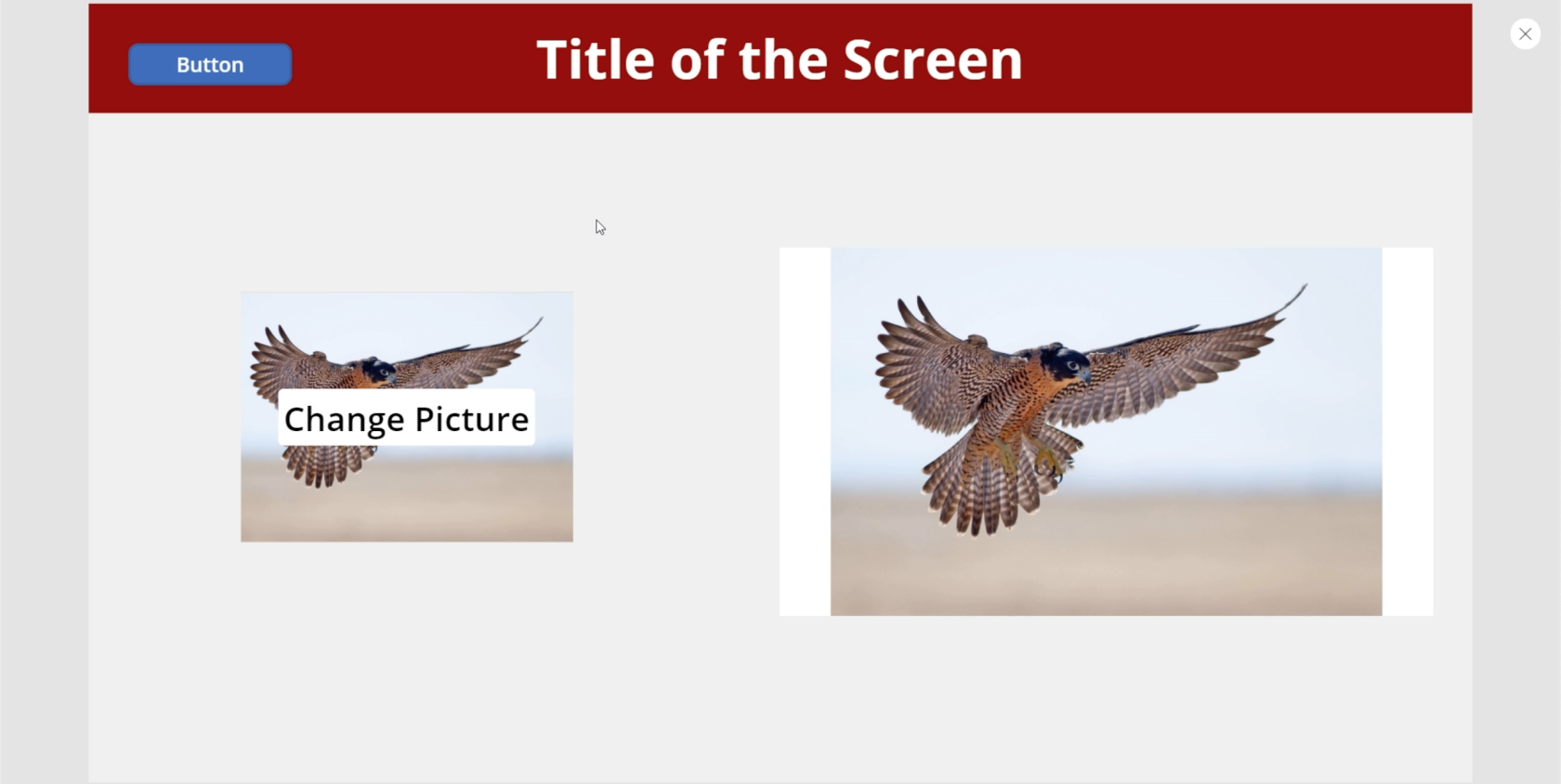
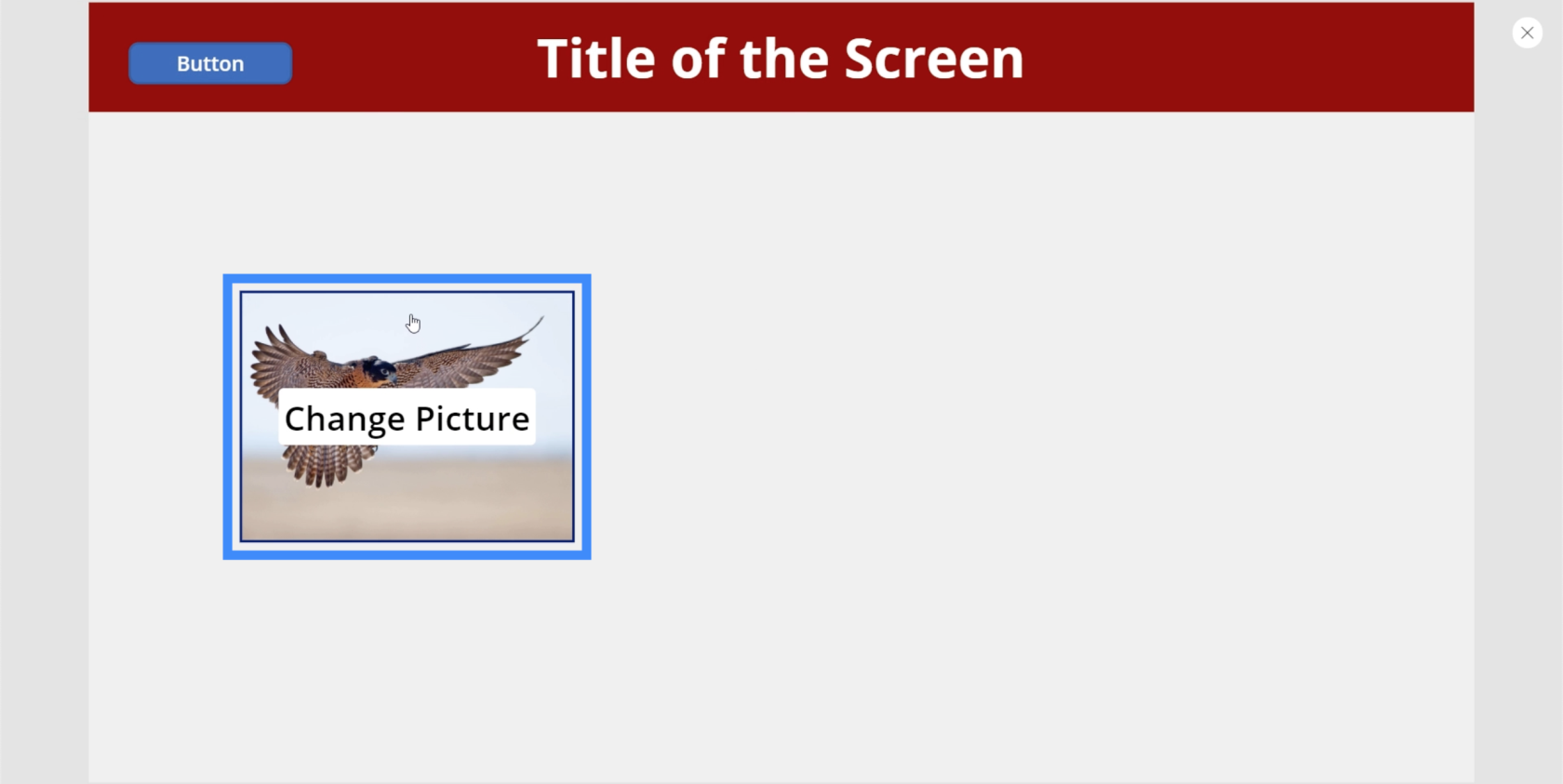
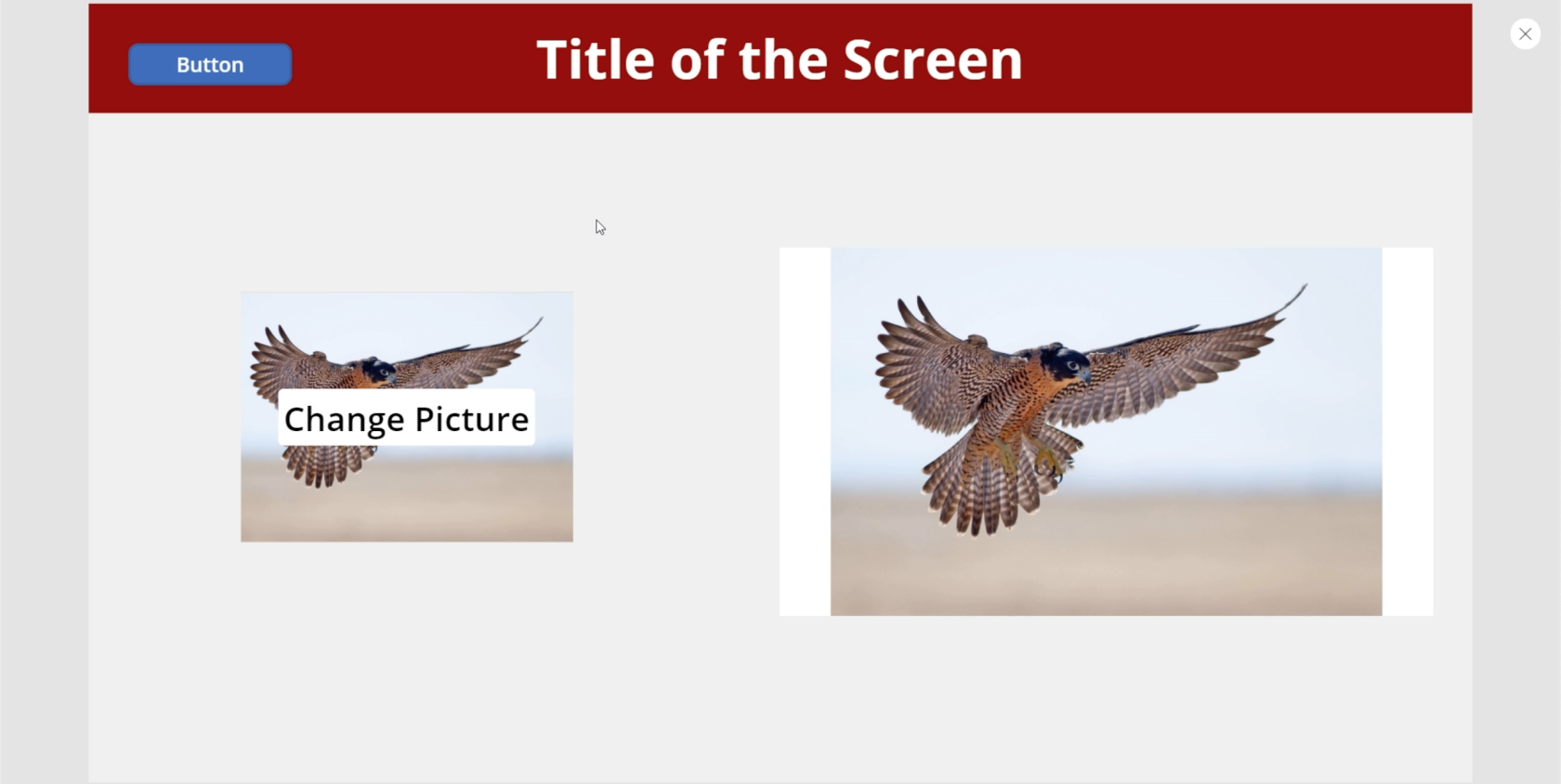
Så hvis vi er slutbrugeren, kan vi vælge det ørnebillede, og det vises automatisk på skærmen.

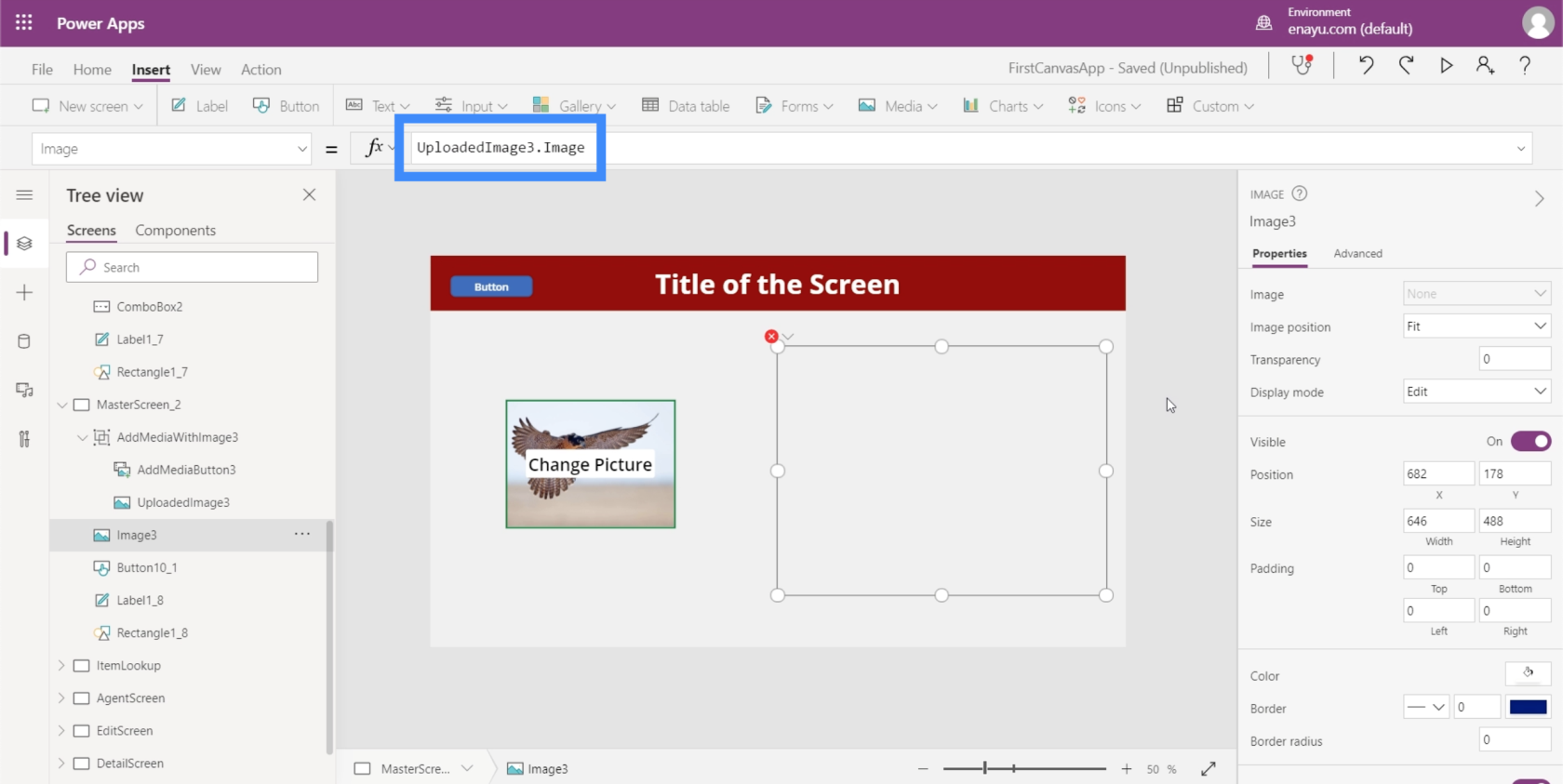
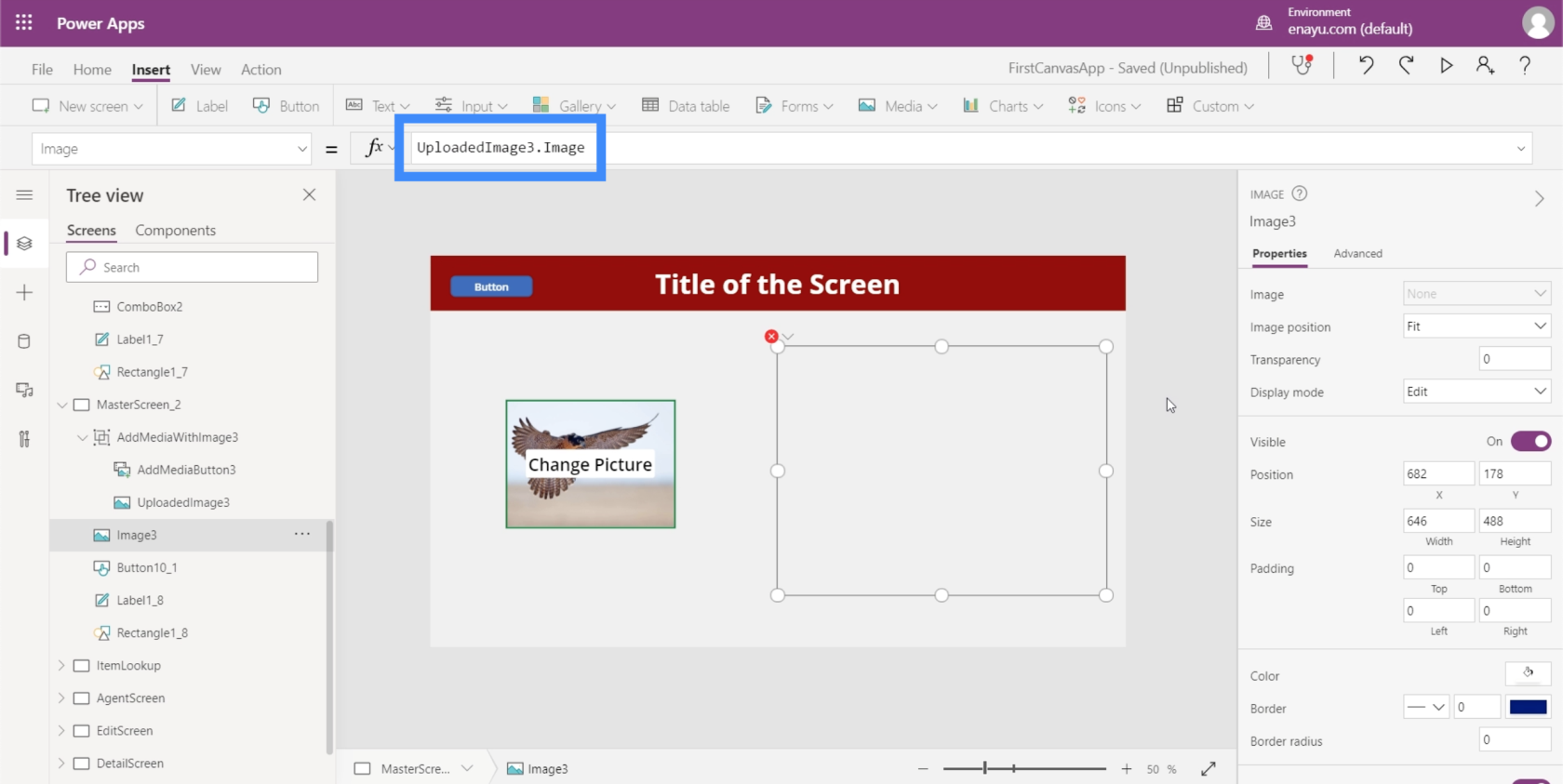
Lad os nu få vores billedelement til at vise det samme billede, som brugeren uploader. Vi fremhæver billedelementet og gør det svarende til UploadedImage3.Image.

Når denne formel er indstillet, vil billedelementet nu vise ethvert billede, som brugeren uploader via funktionen tilføj billede.

Konklusion
PowerApps-billeder kan virkelig gøre enhver app mere engagerende og mere funktionel for enhver bruger. Det er lige meget, hvad appens overordnede formål er.
Der er endnu flere muligheder, når billedelementet bruges sammen med andre medieelementer som dem, vi har gennemgået i denne vejledning. Det gør det nemmere for slutbrugere at bruge appen, som de ønsker det.
Alt det bedste,
Henrik